Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
本日から、レポートのデザイン、レポートの透明性、エンド ユーザー エクスペリエンスを向上させるために実行できる実践的な手順に関するシリーズを開始します。レポートの透明性の開発に関するこのシリーズの最初の部分では、 LuckyTemplates レポートに簡単に実装できるダッシュボードレイアウト設計に関する基本的かつ効果的なテクニックに焦点を当てます。
さらに、レポート作成プロセスに関する私の考えをいくつか共有します。BI レポートの開発に関するより技術的な要素について説明しますが、同時に、レポート設計の各側面の背後にある一般的なアプローチと意図についても説明します。
まず、このシリーズで報告書の透明性に関して議論される内容の概要を説明します。

一般的なレポート デザインとレポートの透明性について考えるとき、私はそれを、レイアウト デザイン、ナビゲーション、DAX 式、その他の機能という 4 つの関連する柱に分けるようにしています。
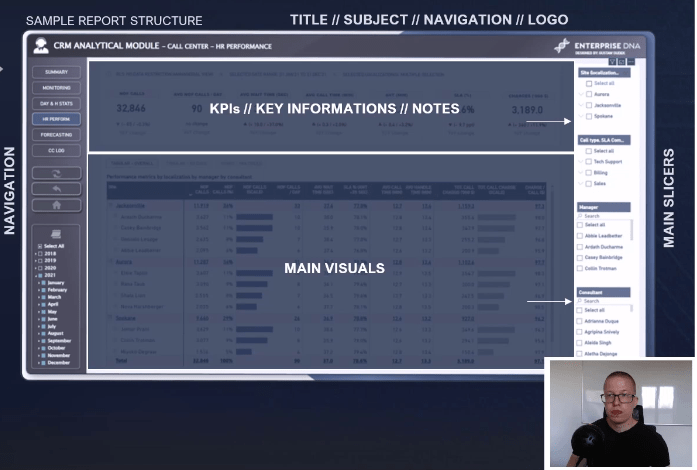
レイアウト設計には、適切なレポート サイズや解像度の選択、追加の背景やテンプレートの適用、KPI セクション、メイン ビジュアル、ナビゲーション フィルター ペインなどのさまざまな領域を分離してレポート構造を形成するなどの側面が含まれます。
ユーザーフレンドリーなナビゲーションを作成するには、ボタンの適切な位置を選択する、そのボタンのアプリケーションを再考する、ナビゲーションをよりインタラクティブで鮮やかに見せるためにさまざまな視覚効果を適用するなどの手順が必要です。
さらに、 BI 開発者が透明性と洞察力に富んだレポートを作成するのに役立つDAX 式も用意されています。大量のスペースを節約し、特定のビジュアルの特定の要素を強調表示し、動的な情報を導入するのに役立つ DAX テクニックが多数あります。
最後になりましたが、カスタム ツールチップなど、レポートのデザインを次のレベルに引き上げることができる他の機能もあります。
これらの要因がすべて重なると、レポートの読みやすさに大きな影響を与える可能性があります。ここで、いくつかの具体的な例を取り上げながら、次の各柱について説明します。最初に説明するのはレイアウト デザインであり、他のトピックについては今後のブログ投稿で説明します。
目次
ダッシュボードのレイアウト設計
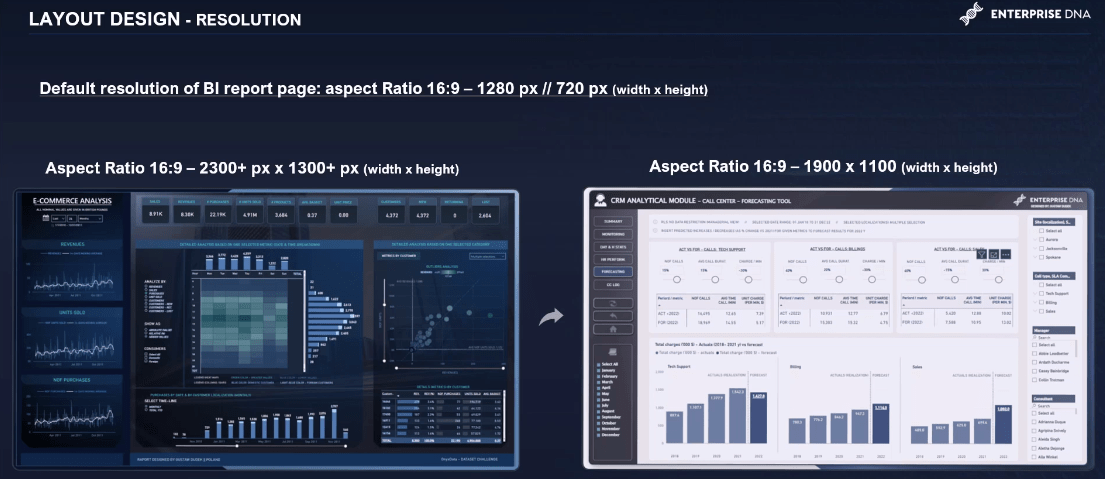
考慮すべき最初の重要な要素は、ページ サイズまたは解像度です。標準のデフォルトのページ解像度は 1280 x 720 に設定されており、これはレポートの幅と高さの点で 16:9 です。
この解像度は多くのシナリオで完全に問題なく機能しますが、個人的には、比率を同じレベルの 16:9 に保ちながら、解像度をデフォルトのサイズから 1900 x 1100 程度まで上げると便利だと思います。

私の観点からすると、この最終値は、ラップトップや PC モニター画面で読み取って分析することを目的としたレポートを作成する場合に最適です。高解像度の主な利点は、ビジュアルや追加要素のためのスペースの量が増えることです。
ただし、解像度を高レベルに上げすぎると、レポートの読みやすさが低下する可能性があります。このため、この解像度をお勧めしますが、携帯電話のサイズで表示されるレポートは最小 11 ~ 12 ピクセル付近に調整する必要があることに留意してください。
もう 1 つの重要な考慮事項は、レポート コンテキストに多様性が必要ない場合、各ページでページ解像度の一貫性を保つことです。
レポート ページの解像度をカスタマイズする
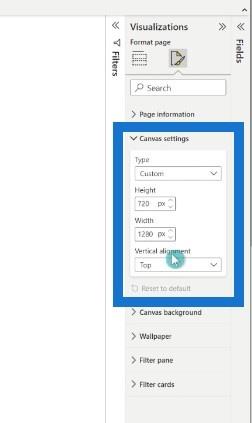
次に、PBX ファイルについて詳しく見ていきましょう。レポート ページの解像度を簡単にカスタマイズする方法を説明します。まず、新しいページを作成し、視覚化ペインに移動して、「ページのフォーマット」、「キャンバス設定」の順に選択します。ドロップダウン リストから、16:9 比率からカスタムまでお好みの形式を選択できます。

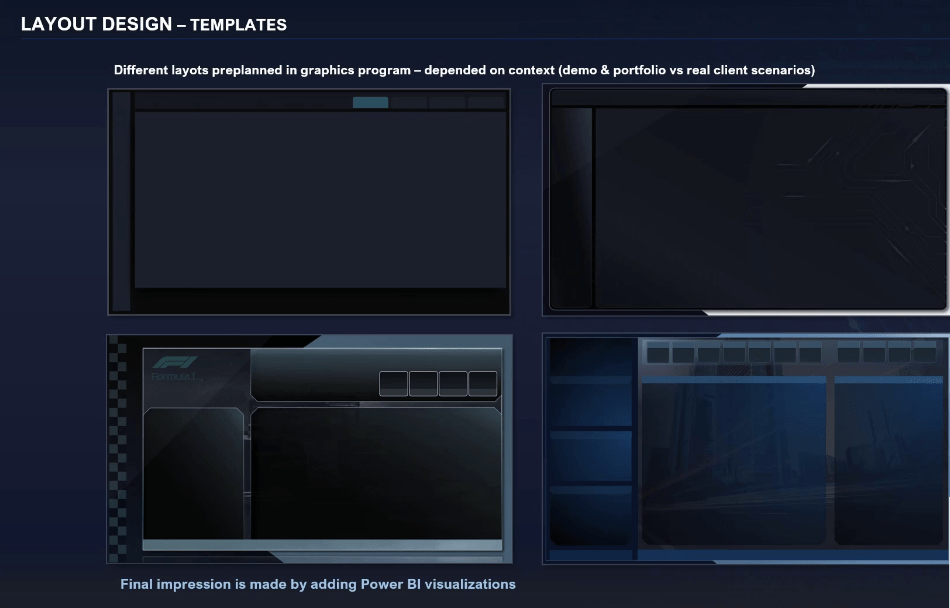
ページ解像度を定義したら、LuckyTemplates レポートの背景やテンプレートを作成およびデザインできます。
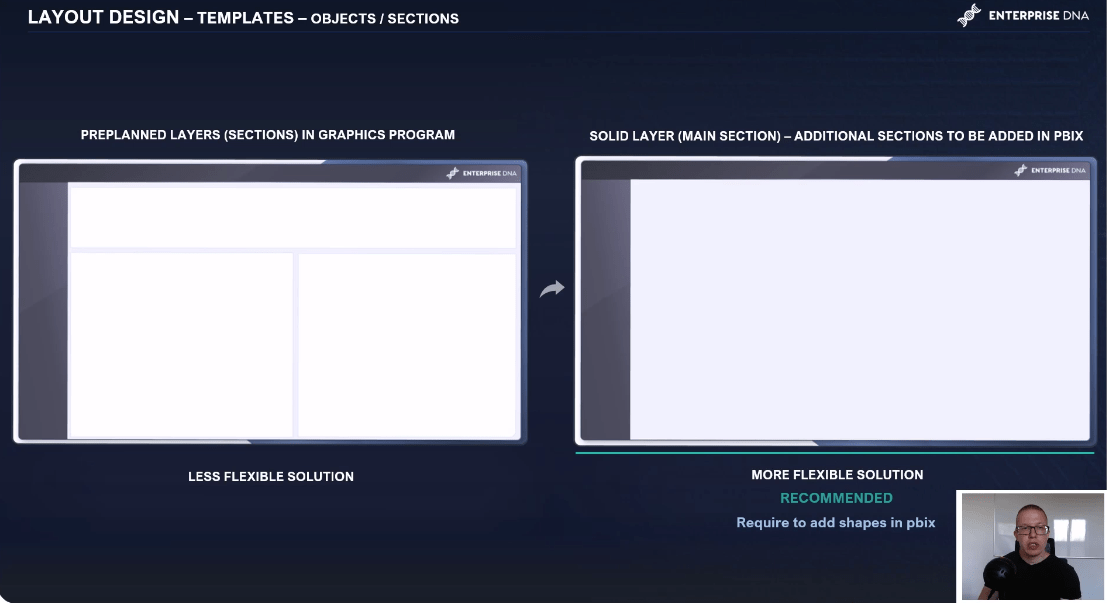
自作レイアウト例をご紹介します。上の 2 つのレイアウトはメイン セクションに多くのソリッド スペースがあるように見えますが、下の 2 つはより多くの形状とセクションを備えたより固定された構造を示しています。

レイアウトをどのように設計および構築するかは、いくつかのことに依存しますが、主なものはレポート アプリケーションです。たとえば、ポートフォリオまたはデモとして使用する場合、またはエンド ユーザーやクライアントによって使用される場合などです。
ポートフォリオやデモなど、個人用または商業用に、より豪華で複雑なレポートを作成できます。実際のシナリオを含む専門的レポート、運用レポート、または財務レポートの場合は、より単純なアプローチを採用できます。
事前に計画されたレイアウトを設計するための 2 つのアプローチ
事前に計画されたレイアウトをデザインするとき、Microsoft PowerPoint を使用する 2 つのアプローチがあります。最初のアプローチは、固定構造とすべてのオブジェクトとシェイプをすぐに含めたレイアウトを構築することです。
2 番目のアプローチは、私がよくやる方法ですが、空間の壁を堅固に保ちながら、同時に構造層を構築することです。
このシナリオでは、四角形などの図形を追加することで、 LuckyTemplatesで構造を直接構築します。このようにして、レポートに実装するビジュアルに合わせて構造を簡単に変更および調整できます。

ビジュアルのサイズはさまざまで、特定のビジュアルに表示するカテゴリの数など、さまざまな要因によって決まります。
同様のレイアウトを多数作成したり、PBX ファイルとグラフィック プログラムを行ったり来たりして、すべてのレイアウト ページを調整するよりも、柔軟なアプローチを採用する方が良いでしょう。
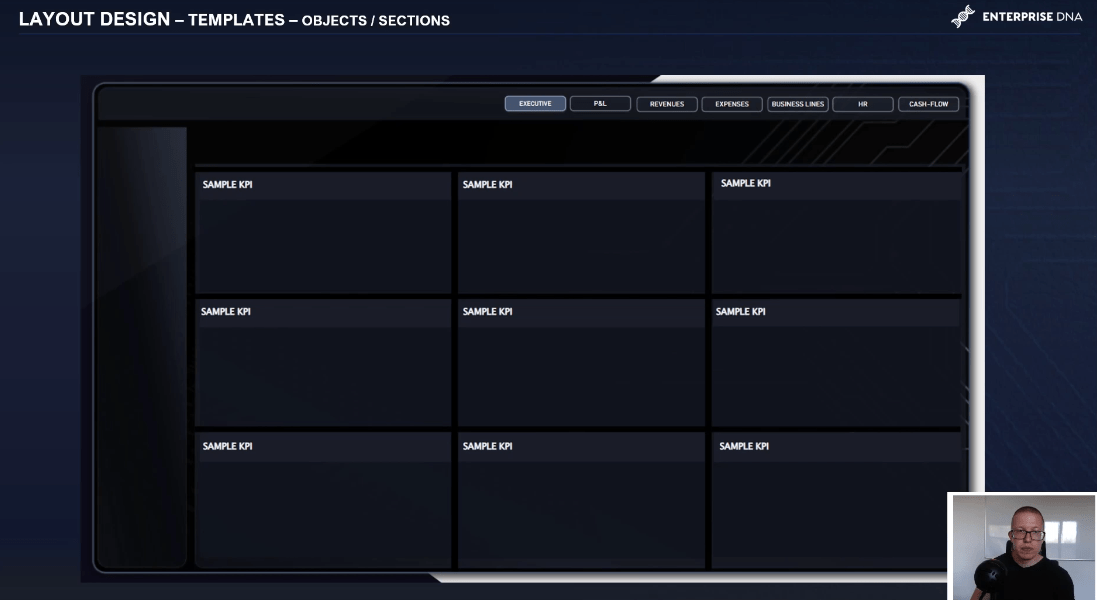
これは、さまざまな形や色を追加するだけでいかに簡単にデザインできるかを示すもう 1 つの例です。この特定のケースでは、事前に計画されたレイアウトの上部にいくつかの長方形が追加され、さまざまなビジュアル用の単純なグリッド構造が作成されています。

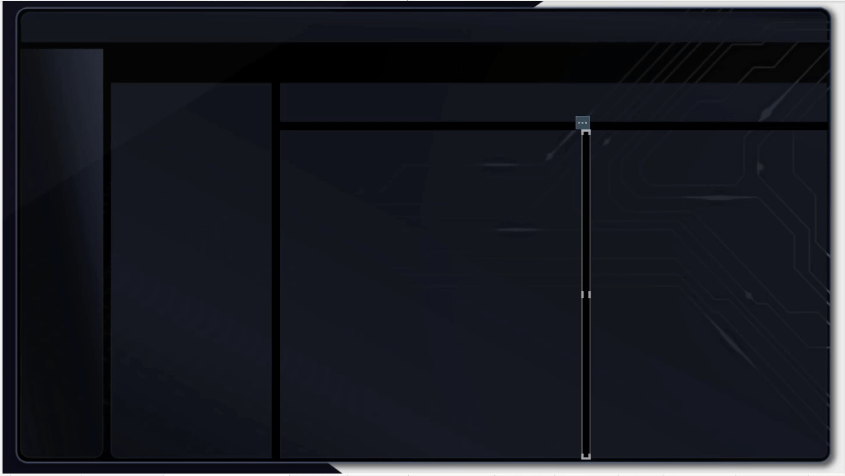
図形を追加してレポート構造を作成する
PBX ファイルを詳しく見て、レポート レイアウトに追加の図形を追加します。後で視覚エフェクトを追加します。[図形の挿入]に移動し、実際のページ レイアウトよりも暗い色でいくつかの長方形を作成し、境界線をオフにします。次に、コピーして貼り付け、別の場所に配置します。

これで、いくつかの視覚エフェクトを実装する準備が整いました。この例では、別のページに明るいレイアウトを用意しています。白い塗りつぶしと灰色の境界線を持つ長方形を追加します。このようにして、長方形のような幅の広い形状を追加して構造を簡単に変更できます。

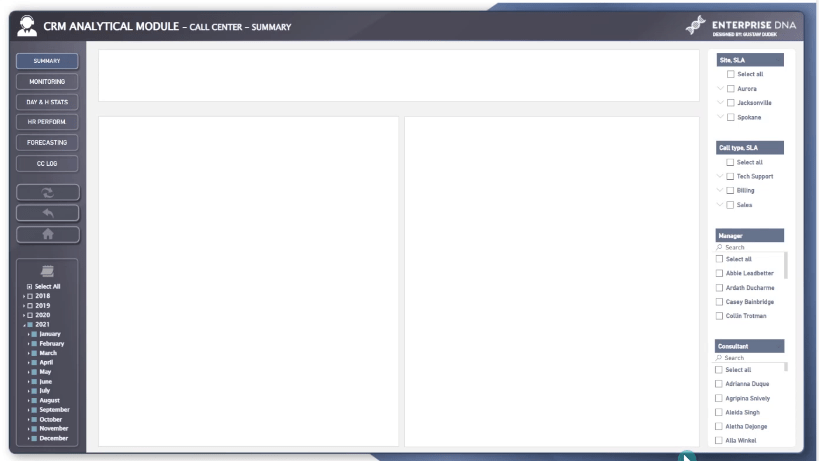
ダッシュボードのレイアウト設計でレポート ページを構成する方法
レポート ページの構造は、レポートの種類とエンド ユーザーによって異なります。
私の一般的な経験則は、KPI セクションを中央上部セクションまたは左上部セクションに配置することです。最も影響力のある洞察を生み出すビジュアルは左上に配置され、右側は会社のロゴ、タイトル、ナビゲーション、スライサーに使用されます。

いくつかの印象的な背景を追加し、レポートの初期構造を作成したら、ナビゲーション ウィンドウの設計に進むことができます。
結論
この投稿では、 LuckyTemplates レポートのダッシュボードレイアウト デザインを最適化する方法について説明しました。デザイン面に関して言えば、ビジュアルをバランスよく組み合わせた明確で簡潔なレイアウトが今後の近道です。
このチュートリアルを気に入っていただけた場合は、このスペースでレポートの透明性に関するこのシリーズの続きをご覧ください。今後のブログ投稿では、ナビゲーション、DAX 式、その他の機能について詳しく説明する予定です。
頑張ってください、
グスタウ・ドゥデク
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








