Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
このチュートリアルでは、 Charticulatorツールを使用してダンベル チャートを作成する方法を説明します。これは、2 つのデータ ポイントを監視および比較するために使用される円と線で構成されるグラフです。LuckyTemplates レポートで貴重なデータと情報がどのように提供されるかを学び、理解します。
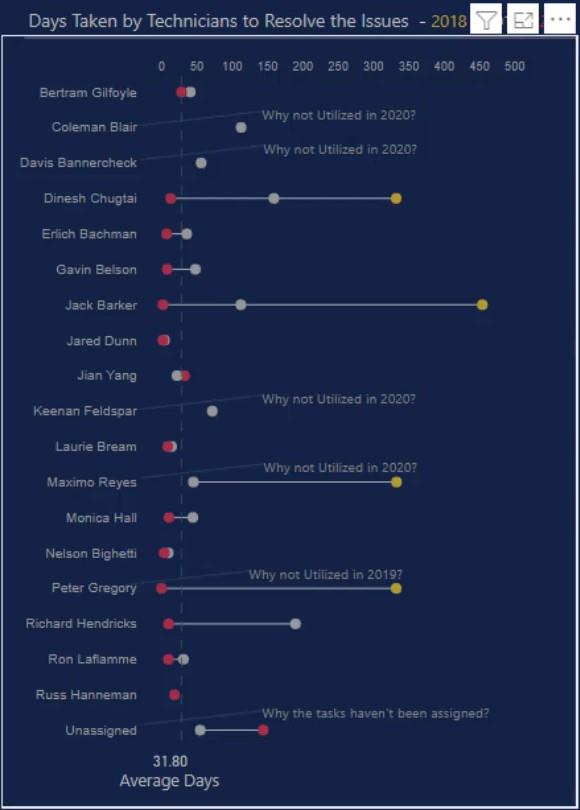
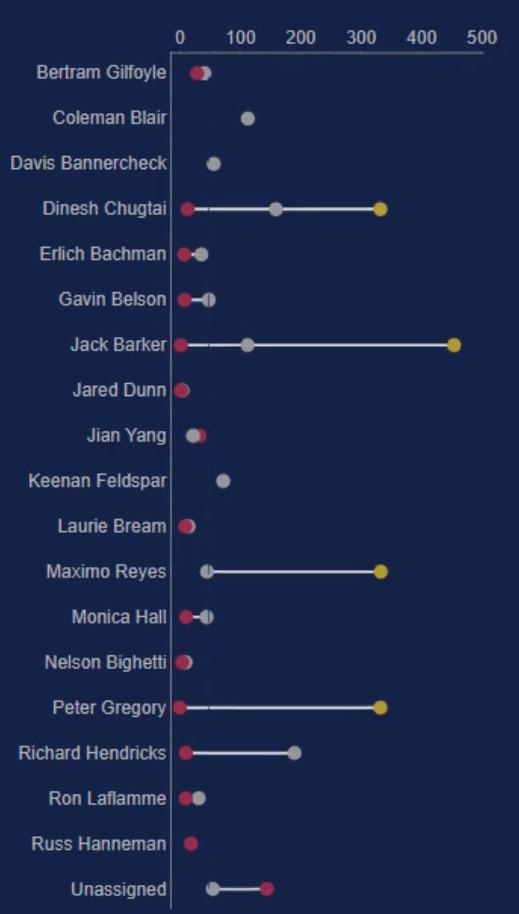
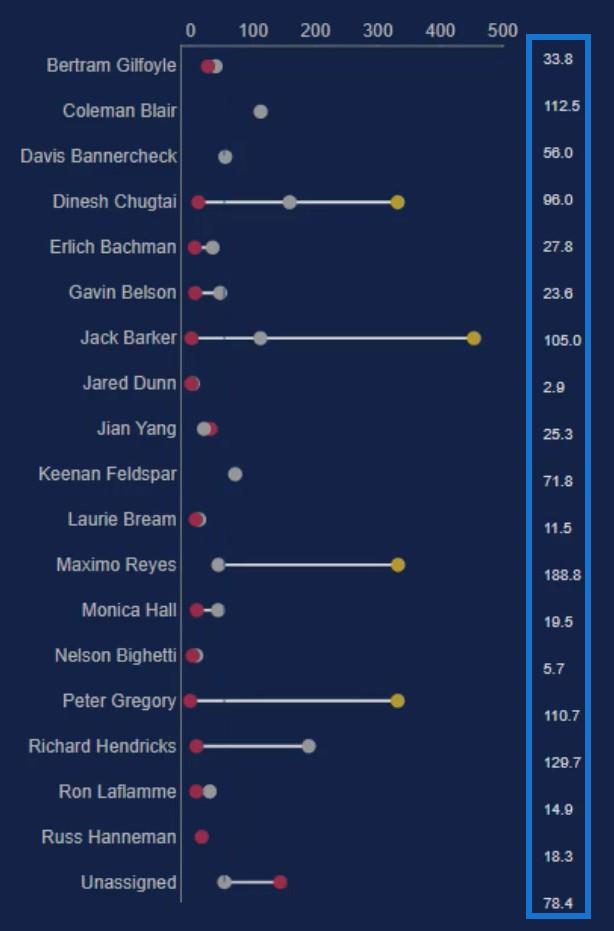
これは、再作成するサンプルのダンベル チャートです。これは、2018 年から 2020 年までの各担当者または技術者が問題を解決するのに要した平均日数を示しています。

目次
データセットをCharticulatorにインポートする
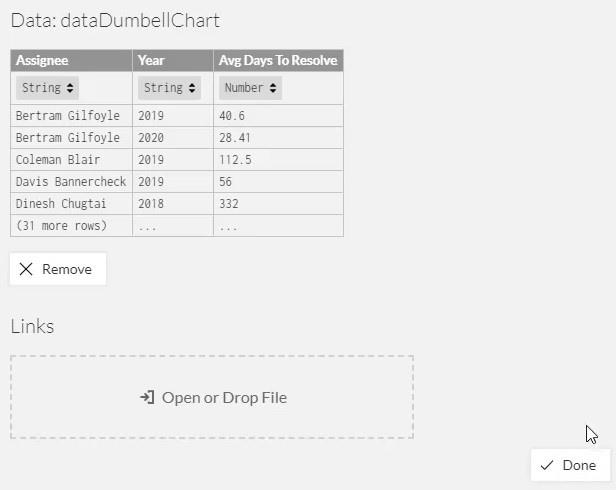
まず、Charticulator にエクスポートするデータセットを作成します。この例では、データセットには、Assignee、Year、およびAvg Days To Resolveの 3 つのデータが含まれています。

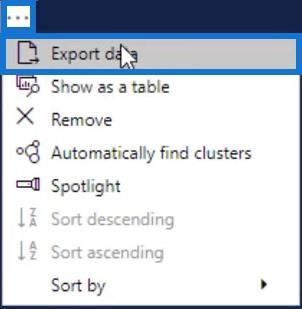
次に、表の下の省略記号をクリックし、「データのエクスポート」を選択します。

その後、charticulator.comにアクセスし、「Launch Charticulator」をクリックします。

エクスポートされたデータセットを見つけて開き、[完了]をクリックします。その後、Charticulator ツール内にリダイレクトされます。

ダンベル チャートの作成とデザイン
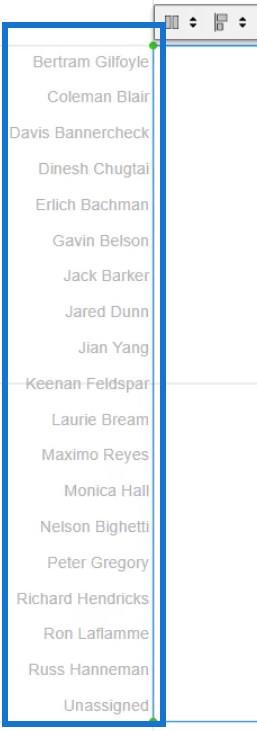
キャンバスの Y 軸に担当者を配置します。PlotSegment1 の属性でラベルと目盛りの色とサイズを変更できます。

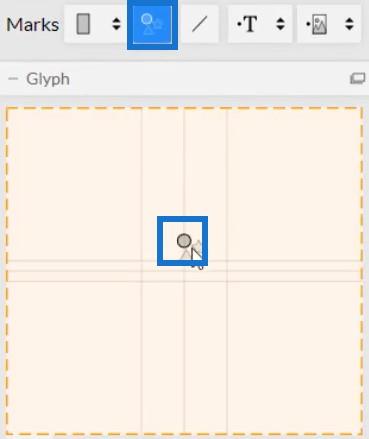
次に、SymbolsからGlyphの内側に円を持ってきます。

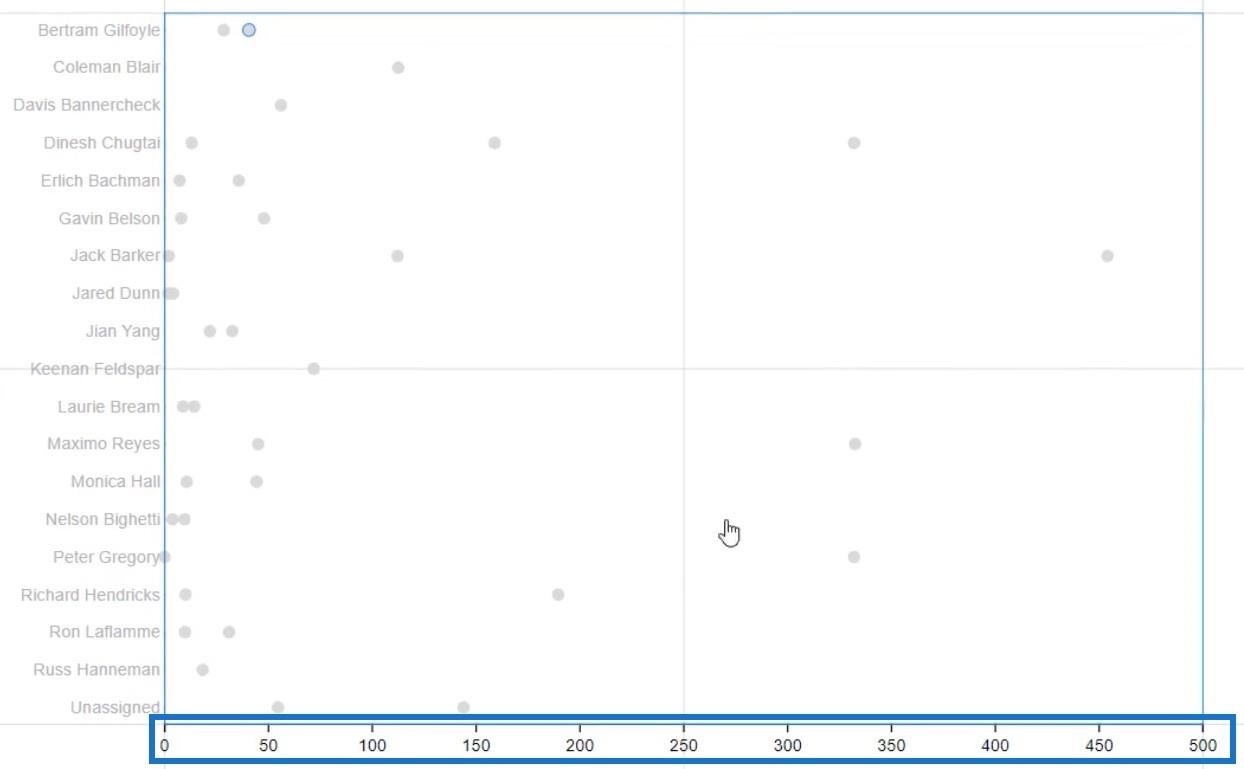
キャンバスの X 軸に「解決までの平均日数」を配置します。

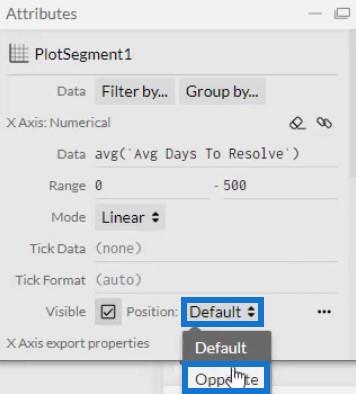
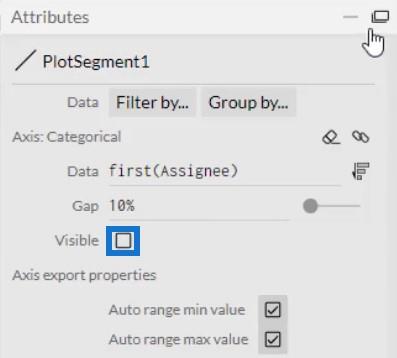
X 軸のラベルをグラフの上部に転送します。PlotSegment1 のAttributesを開き、ラベルの位置としてOpposite を選択します。Y 軸に合わせてラベルの色のスタイルを変更することもできます。


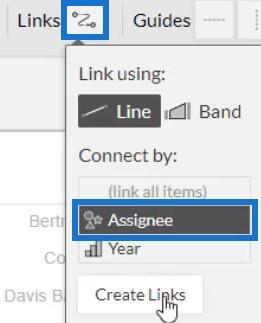
次に、グラフ内の円へのリンクを作成します。「リンク」をクリックし、「担当者」を選択して線を使用して接続します。

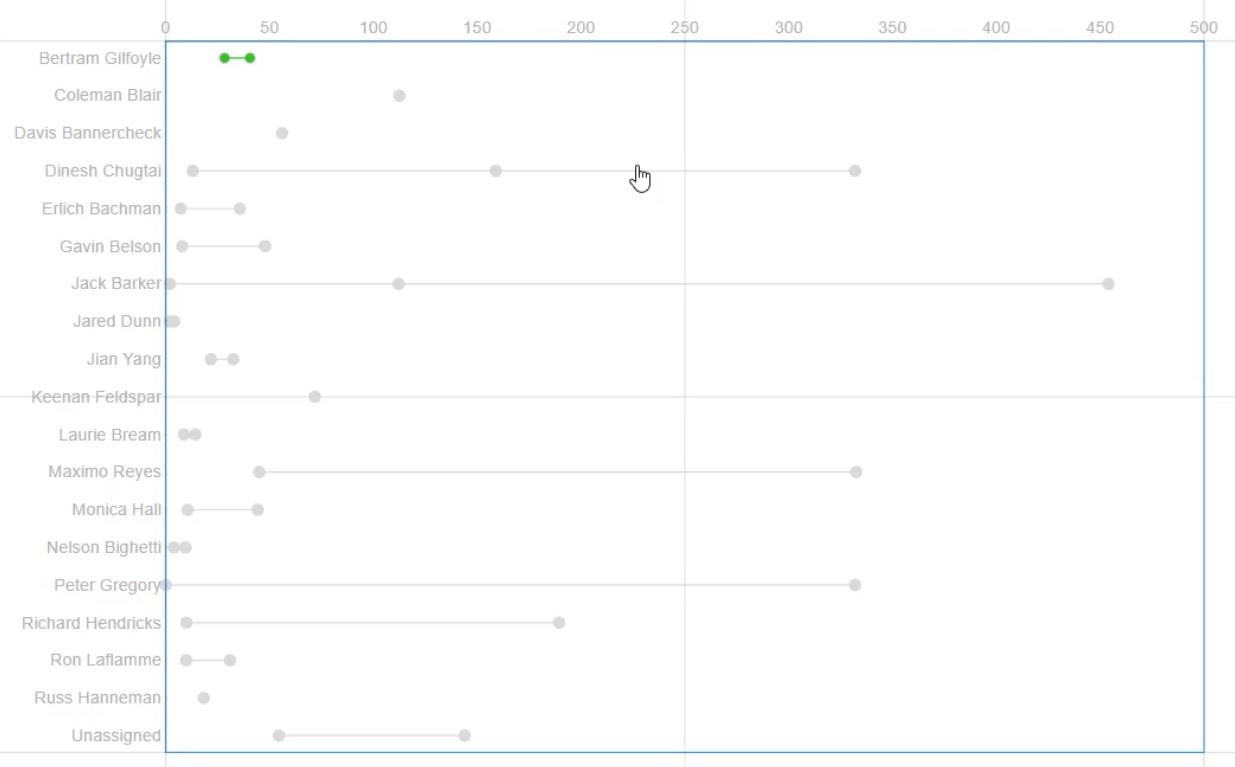
視覚化は次のようになります。

グラフ内のエンティティを書式設定および調整して、魅力的な外観にすることができます。好みに応じて、円のサイズ、リンクの幅、その他の属性を変更できます。
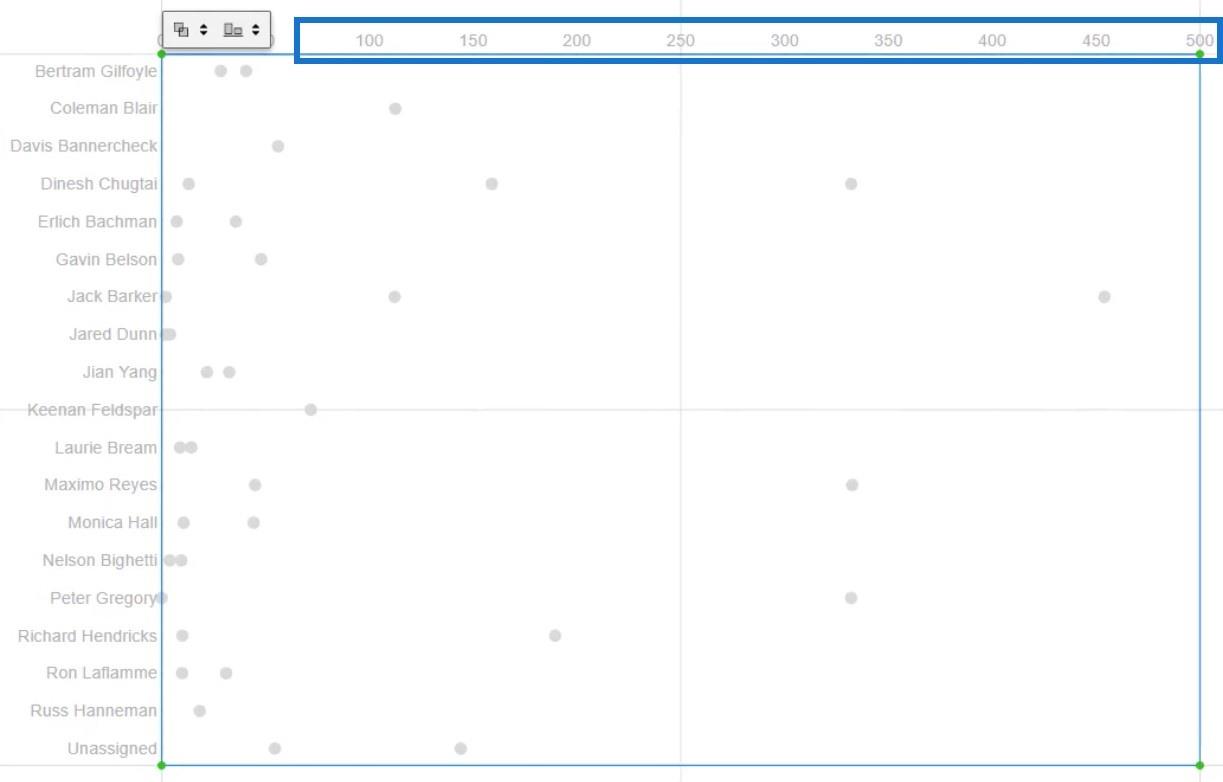
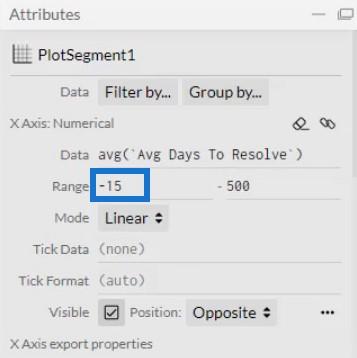
グラフでは、左側のいくつかの円が Y 軸に対して傾いていることに気づくでしょう。PlogSegment1 の属性の範囲セクションでそれらを調整して、軸との間にスペースを作成します。

ダンベル チャート内のシンボルに色を追加する
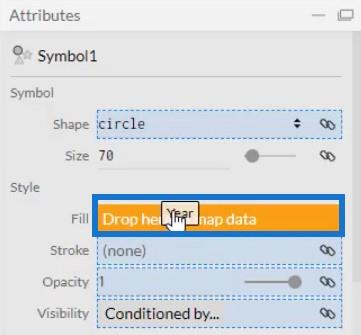
Symbol1 の [Attributes] の [Fill] セクションにYearを配置して、円に色を追加します。属性で各年の色を定義することもできます。

グラフに平均線を表示したい場合は、線を作成して平均が配置される場所に配置します。この例では、平均線は 30 です。
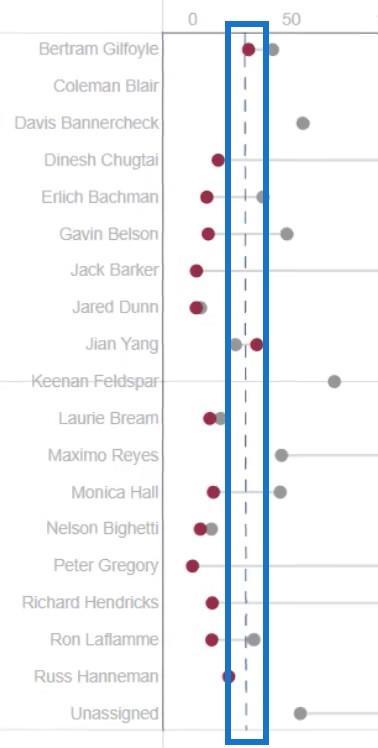
ダンベル チャートは次のようになります。

ダンベル チャート ファイルを LuckyTemplates にエクスポートする
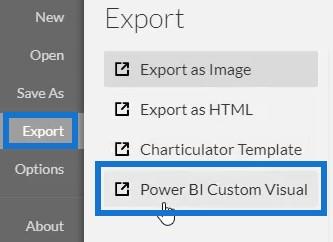
グラフ ファイルを保存し、LuckyTemplates Custom Visualにエクスポートします。

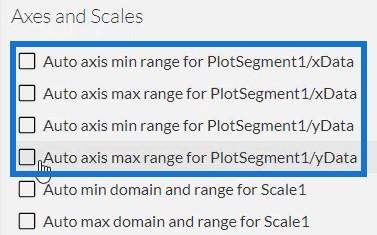
コンテキスト遷移が呼び出されたときに軸が自動的に変更されないようにするには、軸とスケールの設定で自動軸オプションのチェックを外します。完了したら、ビジュアル名を追加し、チャート ファイルをエクスポートします。

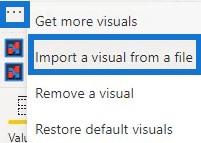
ここで、LuckyTemplates を開いてダンベルチャート ファイルをインポートします。[ビジュアライゼーション] の下の省略記号をクリックし、 [ファイルからビジュアルをインポート]を選択します。

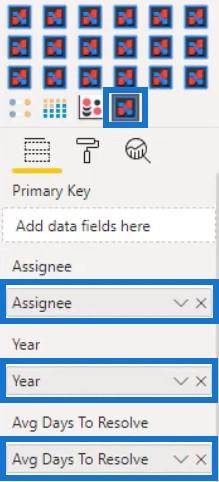
次に、グラフのビジュアル名を含む「Charticulator」リンクをクリックし、「フィールド」セクションに対応するデータを入力します。

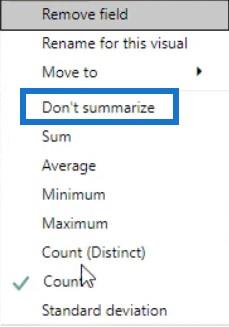
Yearのドロップダウン ボタンをクリックし、Don't Summarizeを選択します。

ダッシュボードにダンベル チャートが表示されます。次に、各エンティティの属性とマージンを希望の設定とスタイルに調整します。
サンプル ビジュアライゼーションの調整されたチャートは次のようになります。

値を解決するまでの平均日数を表示する
他にできることは、各担当者の横に問題解決にかかる平均日数を表示することです。これを行うには、Charticulator を再度開き、同じデータセットを使用する必要があります。
次に、キャンバスの Y 軸に線を描き、Glyph 内に円を配置します。必ず上から下に線を引いて順序を降順に設定してください。


キャンバスの Y 軸に担当者を配置します。結果は次のようになります。

Text を Glyph 内に配置し、担当者に合わせて配置します。次に、 [テキスト] 内に[解決までの平均日数]を配置して値を表示します。

[属性] 内の [表示] ボックスのチェックを外して、Y 軸のラベルを非表示にします。

次に、Symbol1 の目のボタンをクリックして円を非表示にします。

ファイルを保存し、LuckyTemplates Custom Visualにエクスポートします。[軸とスケール]設定で自動軸オプションのチェックを外すことを忘れないでください。ダンベル チャートをインポートしたのと同じ方法でビジュアルをインポートし、対応するデータを [フィールド] セクションに入力します。
ビジュアルをダンベル チャートの横に配置し、担当者と位置を合わせます。

コンテキスト遷移用のスライサーを作成する
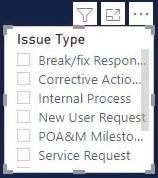
フィルター コンテキストの遷移を行うスライサーを作成します。この例では、課題タイプがスライサーで使用されます。

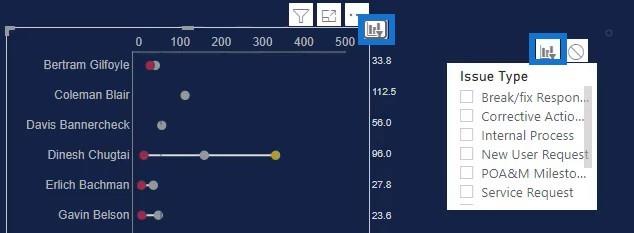
次に、チャート内にインタラクションを作成します。「フォーマット」タブに移動し、 「インタラクションの編集」を選択します。次に、すべてのビジュアライゼーションとチャートのインタラクション アイコンをクリックします。

完了すると、スライサーを選択するとダンベル チャートが変化することがわかります。

[ツールチップ] セクションに[担当者]、[年] 、[解決までの平均日数]を入力すると、ダンベルの円の上にマウスを置くたびにデータが表示されます。


LuckyTemplates ダッシュボード デザイン:
LuckyTemplates のビジュアルと効果ダッシュボード: デザインのベスト プラクティス
結論
ダンベル チャートを使用すると、作業アクティビティの監視が簡単になります。これらは、カテゴリのパフォーマンスをチェックおよび監視するのに役立つデータ ポイントとラインを使用した情報を提供します。これらは、LuckyTemplates レポートに洞察力に富んだ情報を提供する優れたビジュアルです。
このチュートリアルを実践して最大限に活用することで、ダンベル チャートとチャーティキュレーターについてさらに詳しく学びましょう。
ムダシル
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








