Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
このチュートリアルでは、ダンベル チャートと呼ばれる LuckyTemplates のあまり人気のないビジュアルについて説明します。ダンベル チャートは、2 つ以上のデータ ポイント グループ間の比較を示すために一般的に使用されます。これは DNA チャートと呼ばれることもあります。
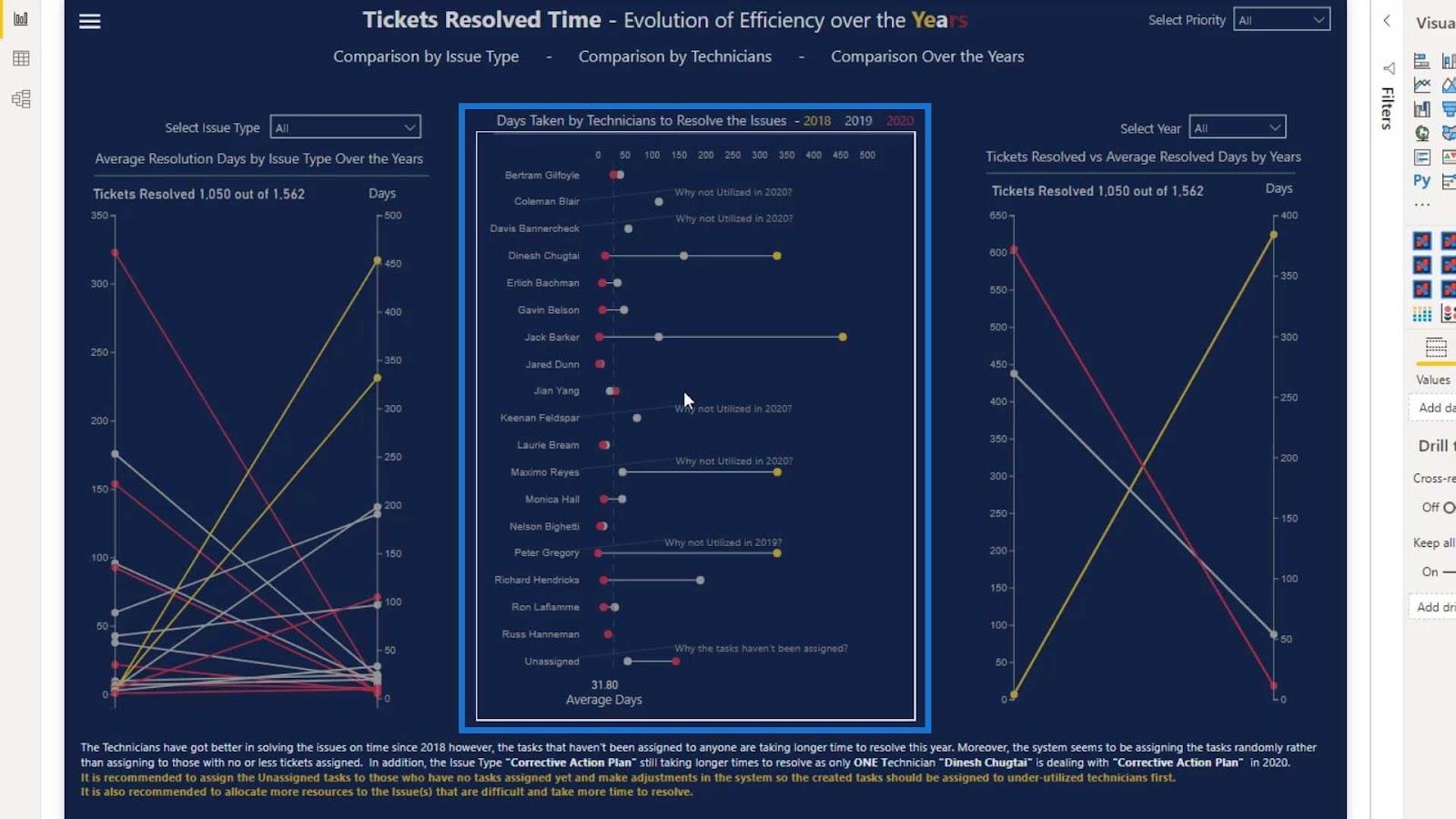
以下はダンベル チャートの例です 。これは、マーケットプレイスのカスタム ビジュアルを介してではなく、 Charticulatorを使用して作成されます。

ただし、このチュートリアルでは、マーケットプレイスからのダンベル チャートのカスタム ビジュアルを使用します。
目次
LuckyTemplates でダンベル チャートを作成する
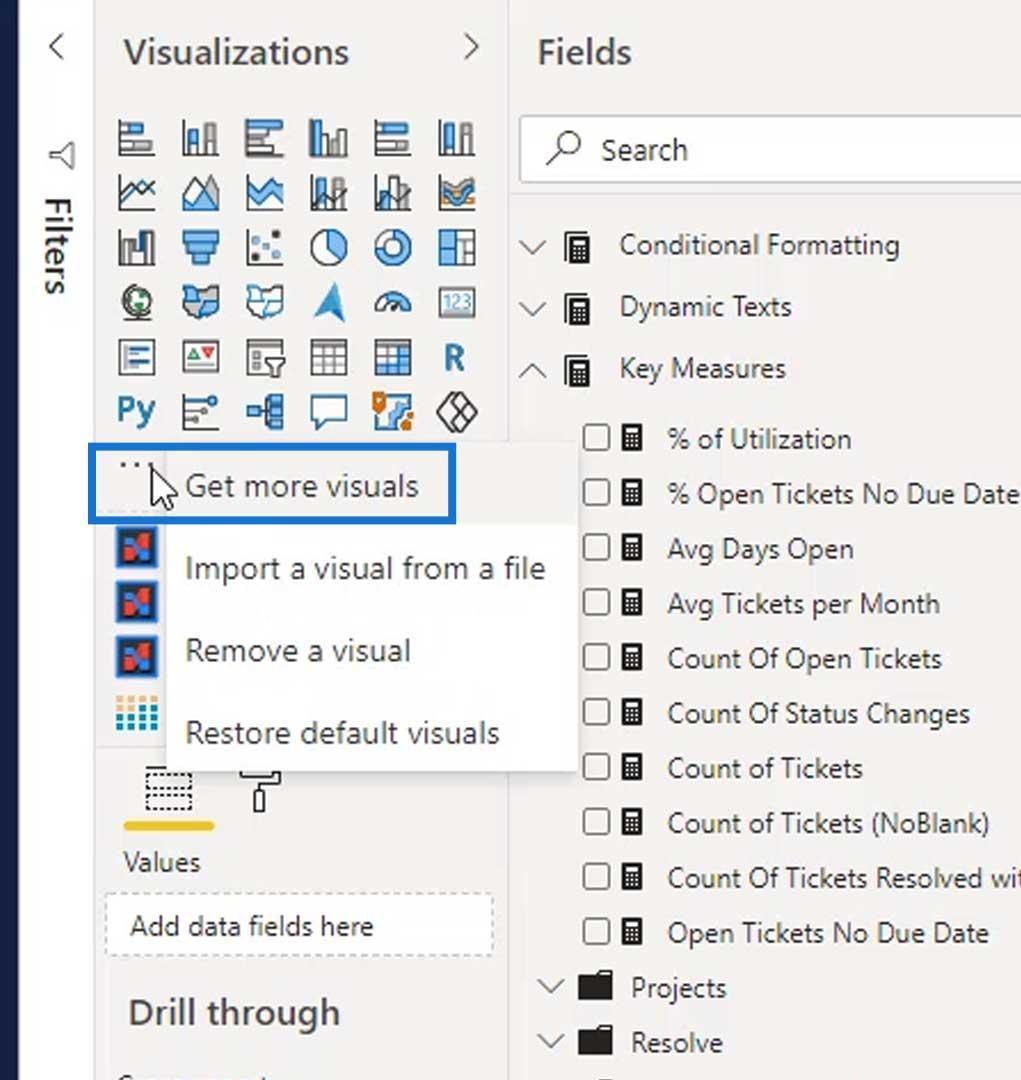
[ビジュアライゼーション]ペインの下にある 3 つの点をクリックし、[さらにビジュアルを取得]を選択します。

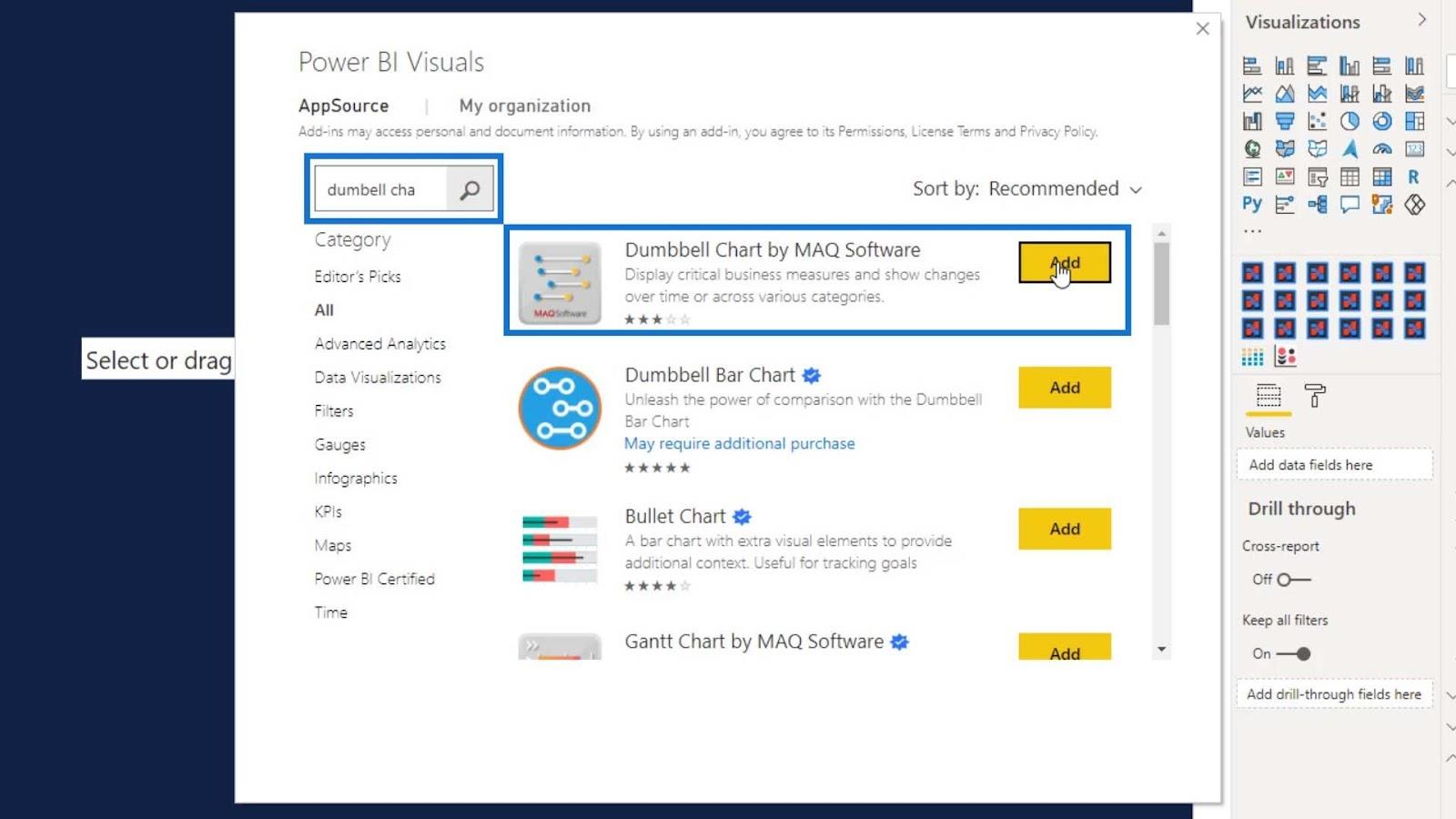
検索ボックスで「ダンベル チャート」を検索し、 MAQ ソフトウェアのダンベル チャートを追加します。

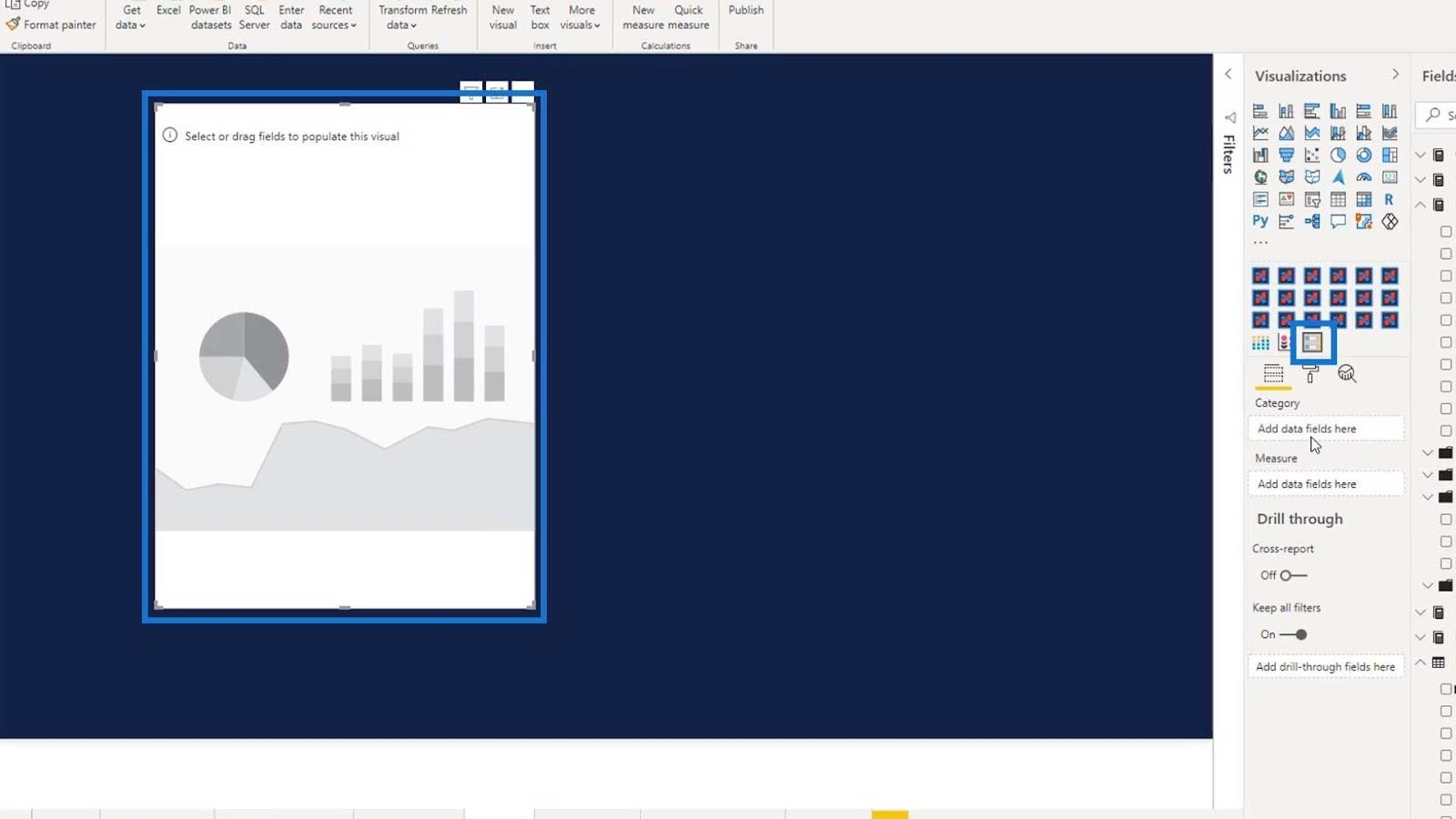
その後、それをレポート ページに追加し、画像に示すようにサイズを変更します。

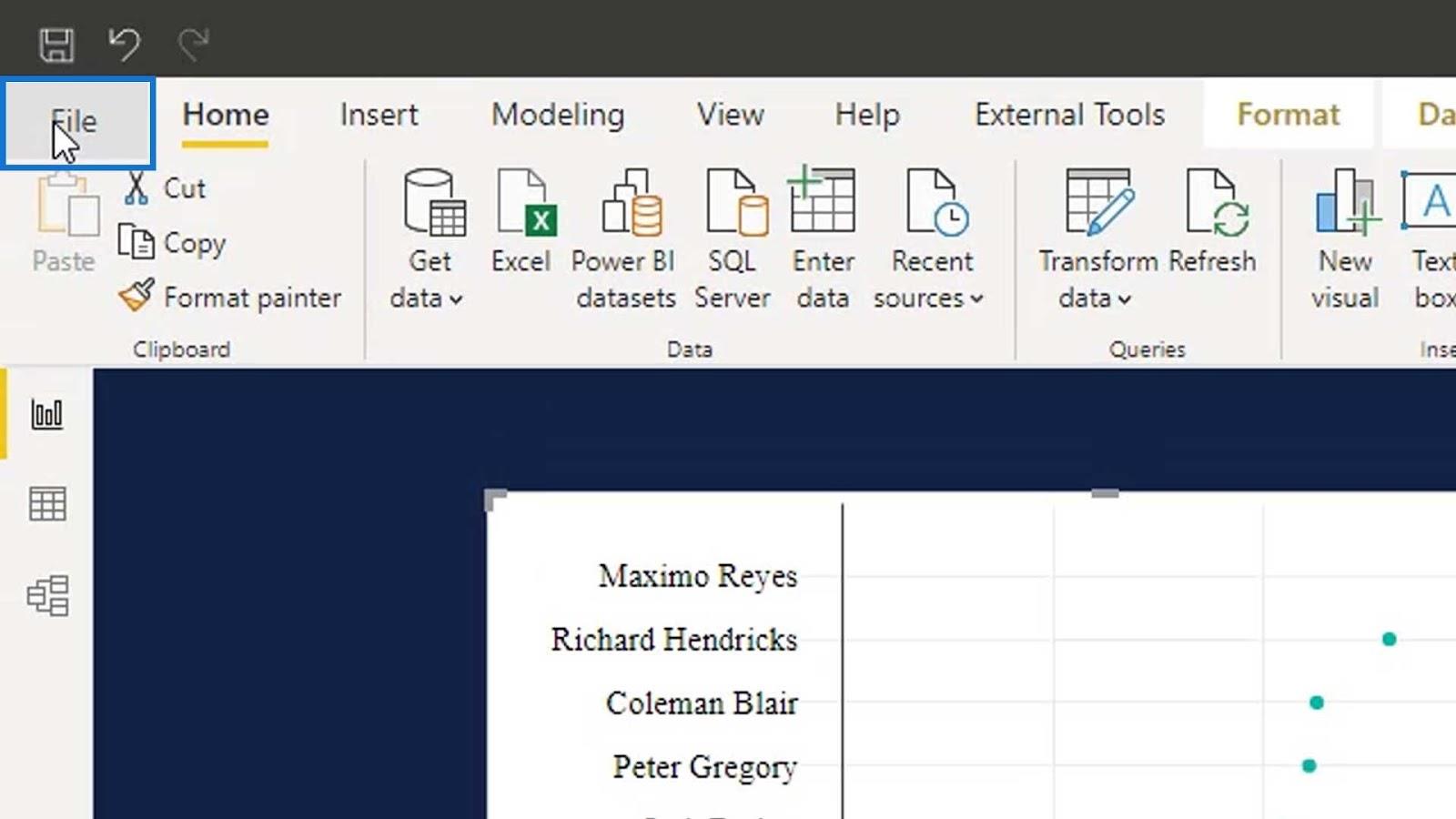
このビジュアルを使用するには、 R スクリプトをLuckyTemplates にインストールする必要があります。R スクリプトを有効にするかインストールするには、メニュー バーから [ファイル]をクリックします。

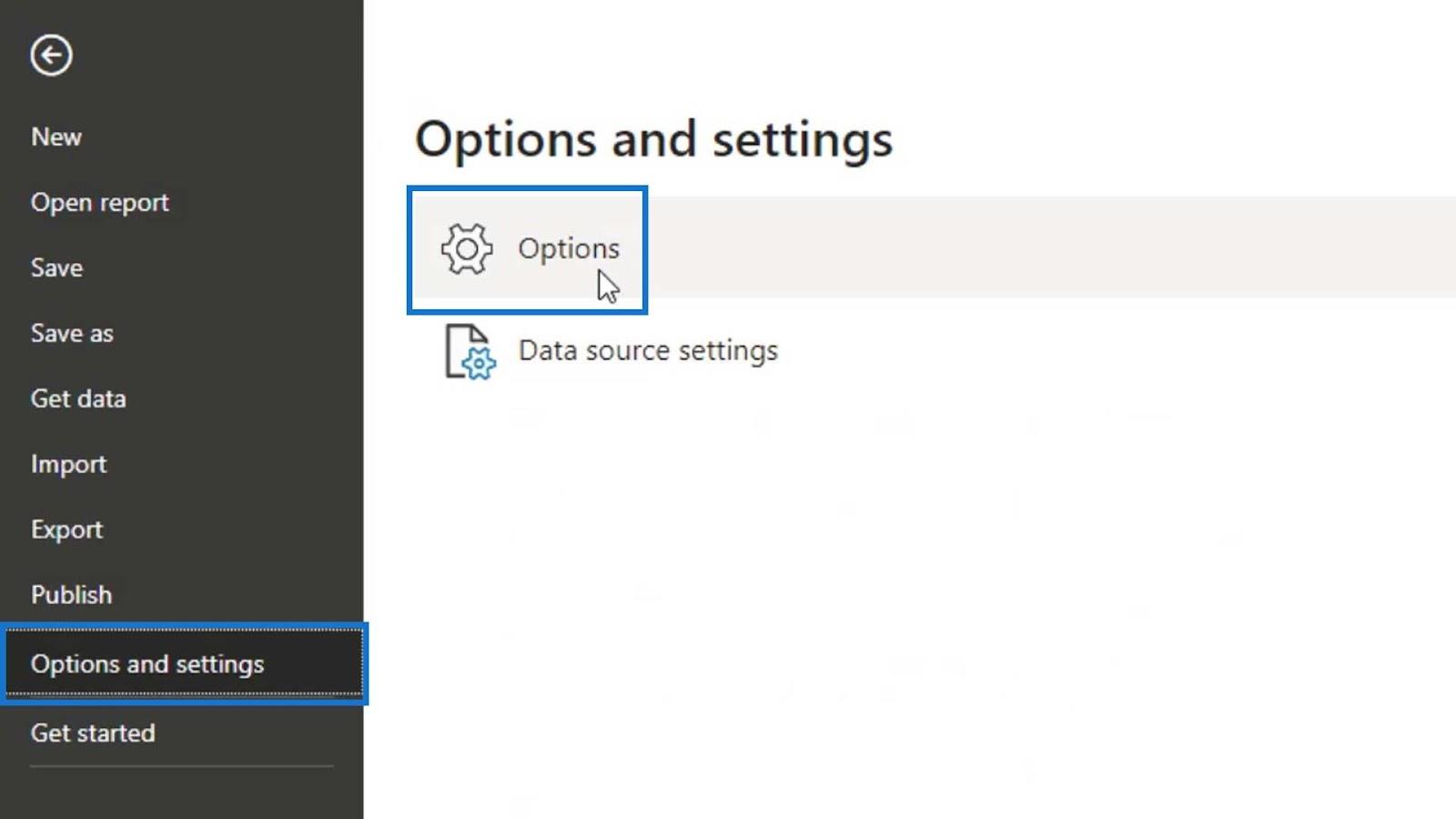
[オプションと設定]に移動し、[オプション]をクリックします。

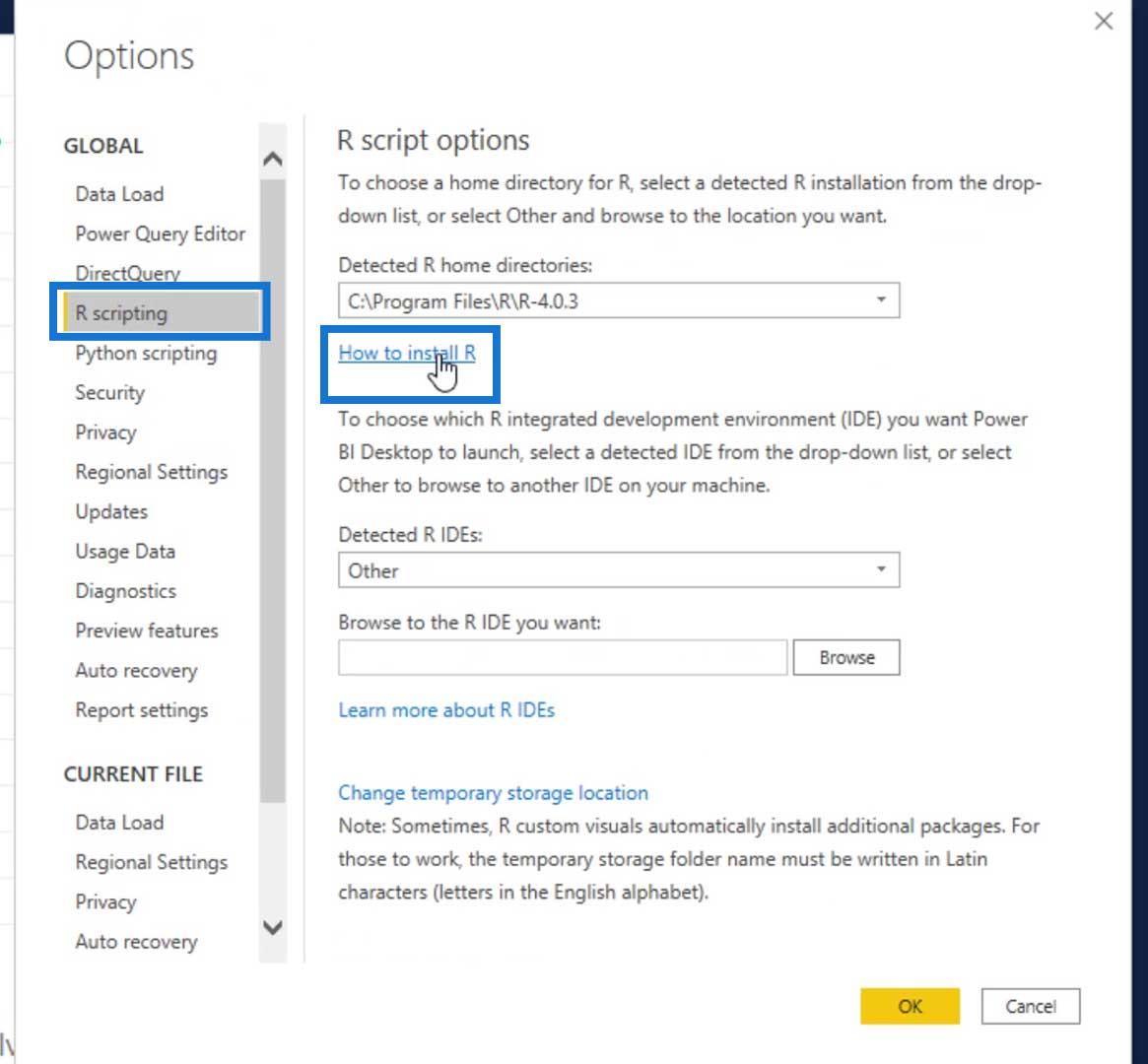
[R スクリプト]を選択します。次に、「R のインストール方法」をクリックしてR スクリプトをインストールします。LuckyTemplates をインストールした後は、必ず LuckyTemplates を再起動してください。

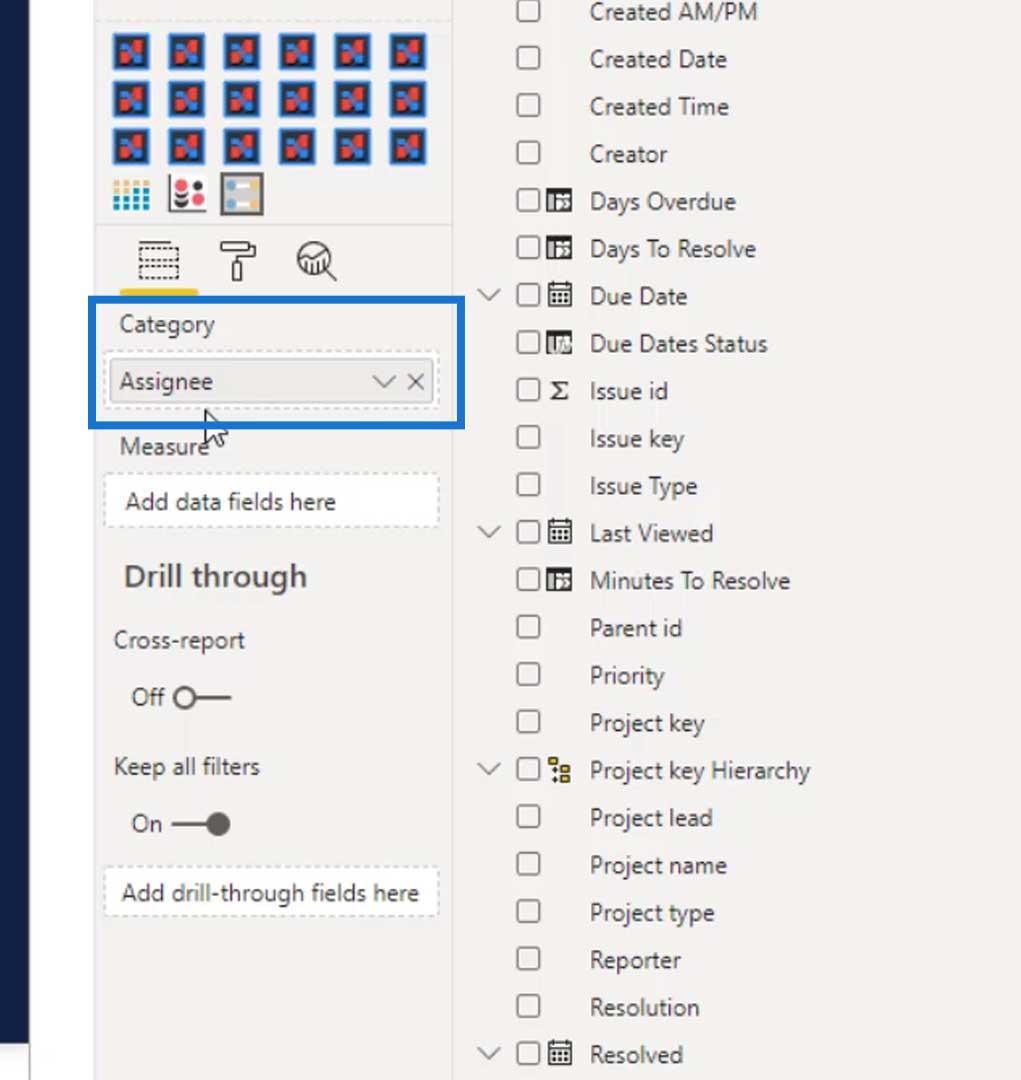
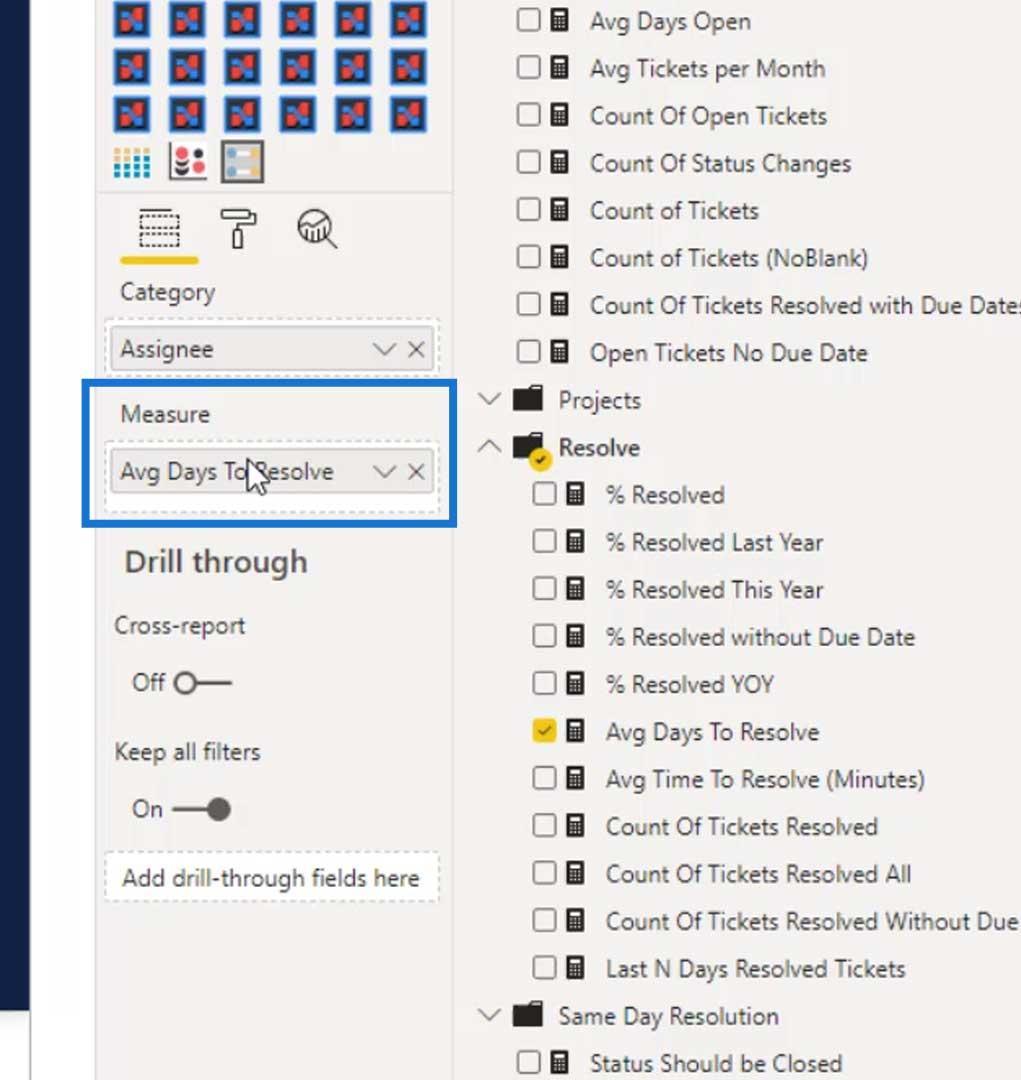
「Category」フィールドに「Assignee」を追加しましょう。ドット プロットチュートリアルで述べたように、担当者は組織内の従業員によって引き起こされた問題を解決する責任があります。

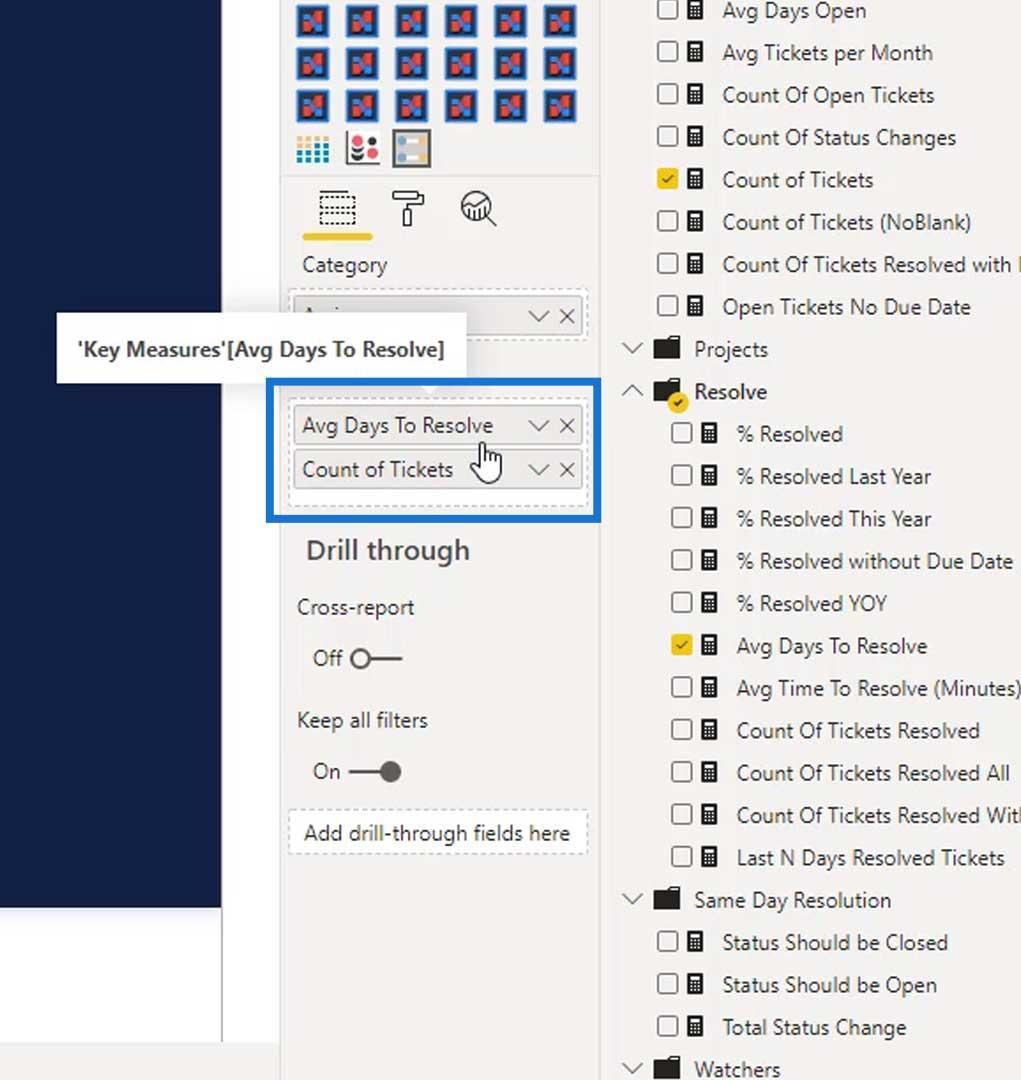
「メジャー」フィールドには、 「Avg Days To Resolve」メジャーを使用しましょう。

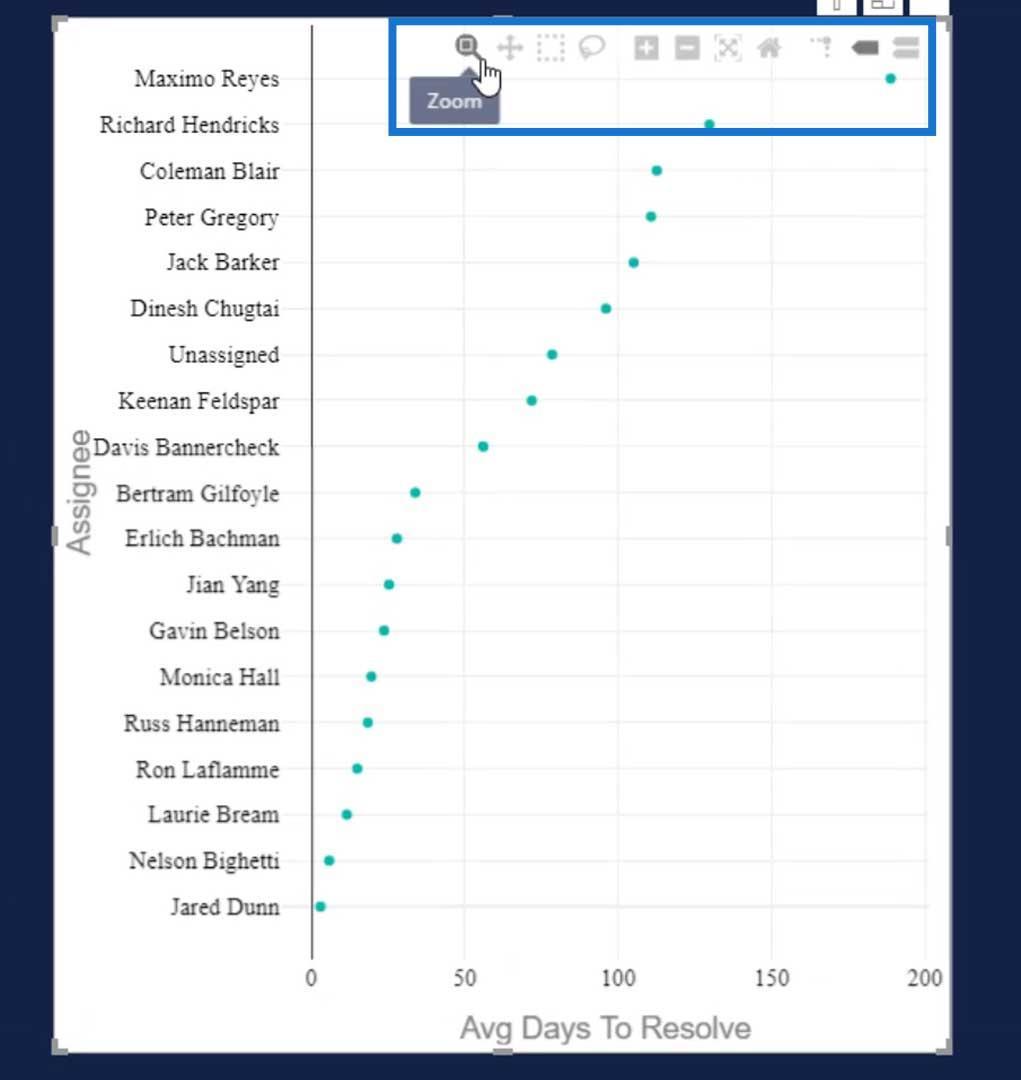
出力は次のようになります。ズーム、パン、選択などのさまざまなツールも利用できます。

ダンベル チャートの制限
1. 2 つのカテゴリの追加は許可されていません
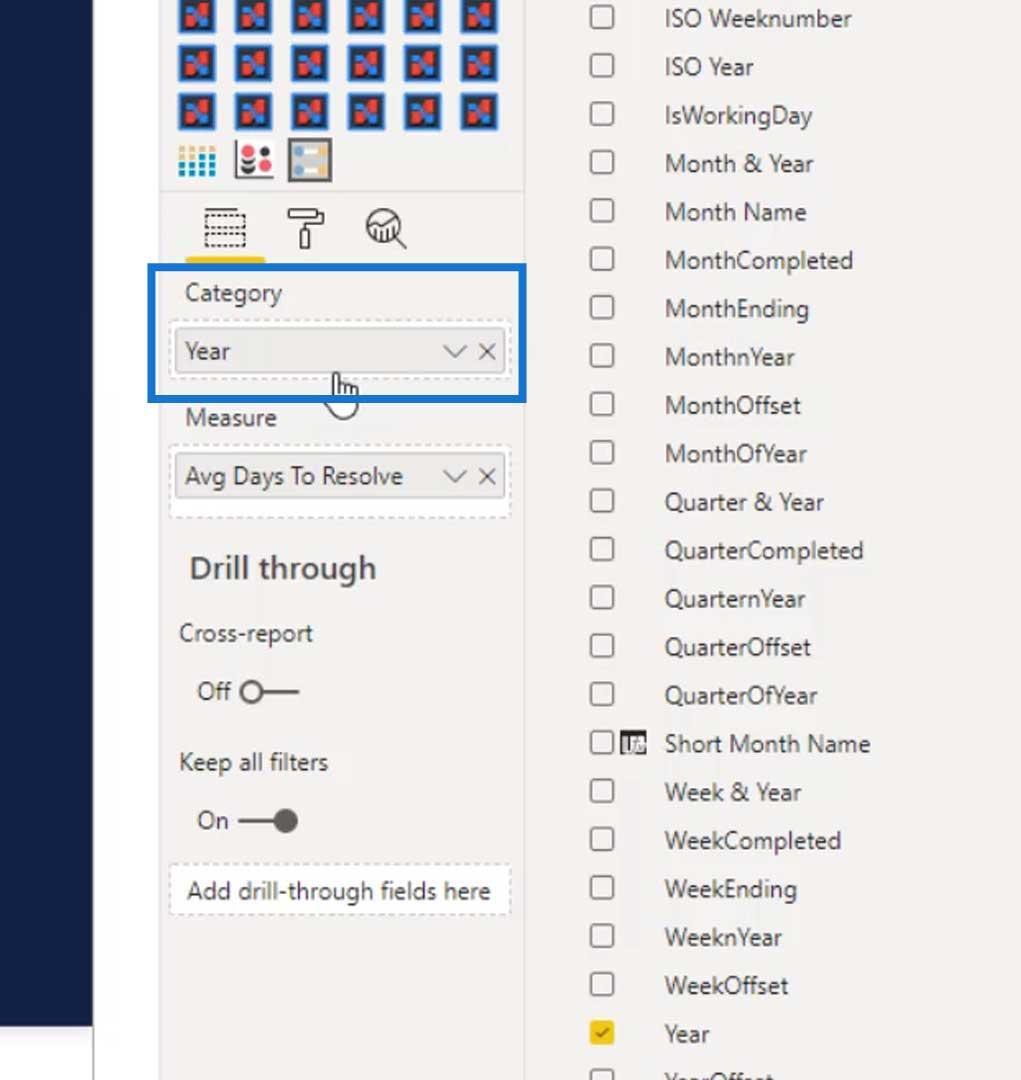
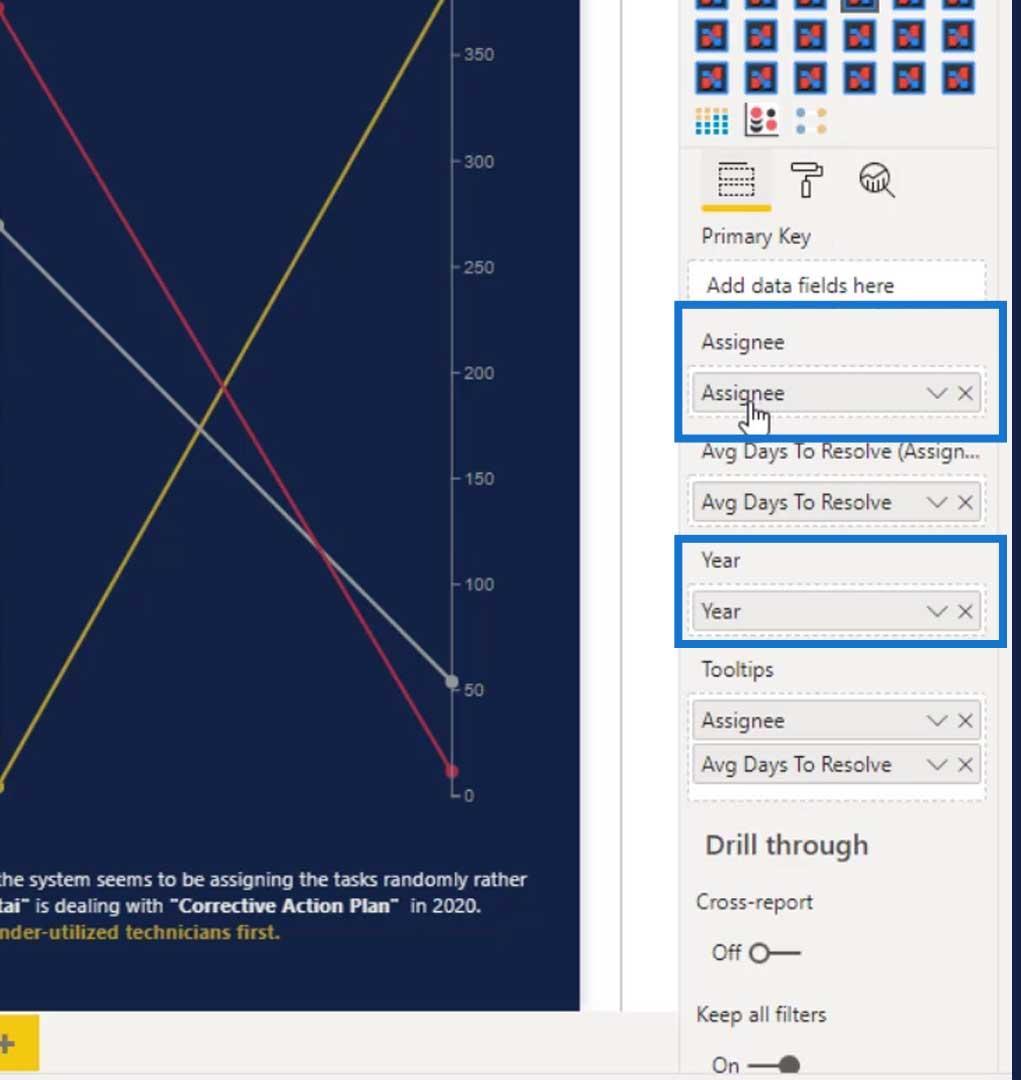
このビジュアルの制限の 1 つは、2 つ以上のカテゴリを追加できないことです。ご覧のとおり、Yearを追加すると、担当者が自動的に変更されました。

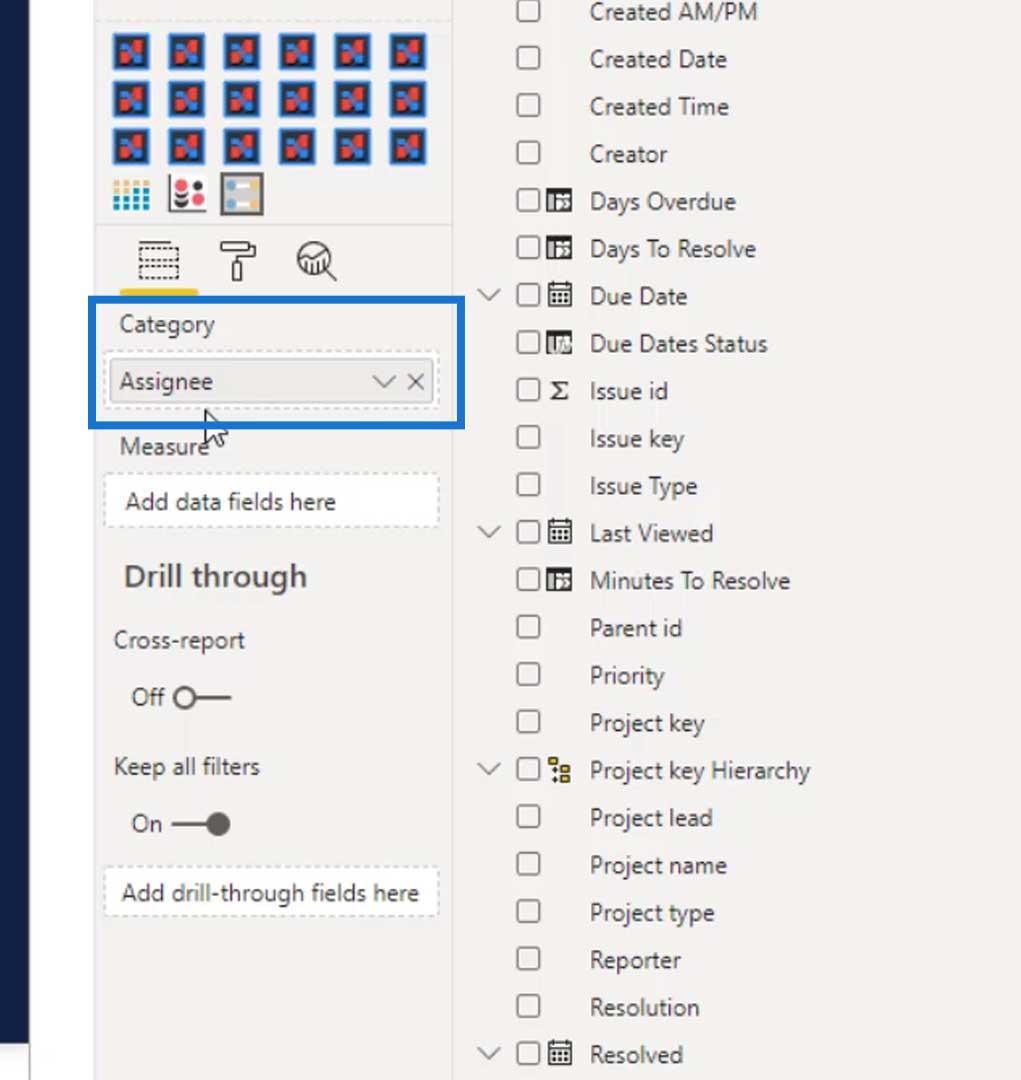
これをもう一度Assigneeに変更してみましょう。

「メジャー」フィールドに別のメジャー ( Count of Tickets )を追加しましょう。ご覧のとおり、このビジュアルでは複数のメジャーは受け入れられますが、複数のカテゴリは受け入れられません。

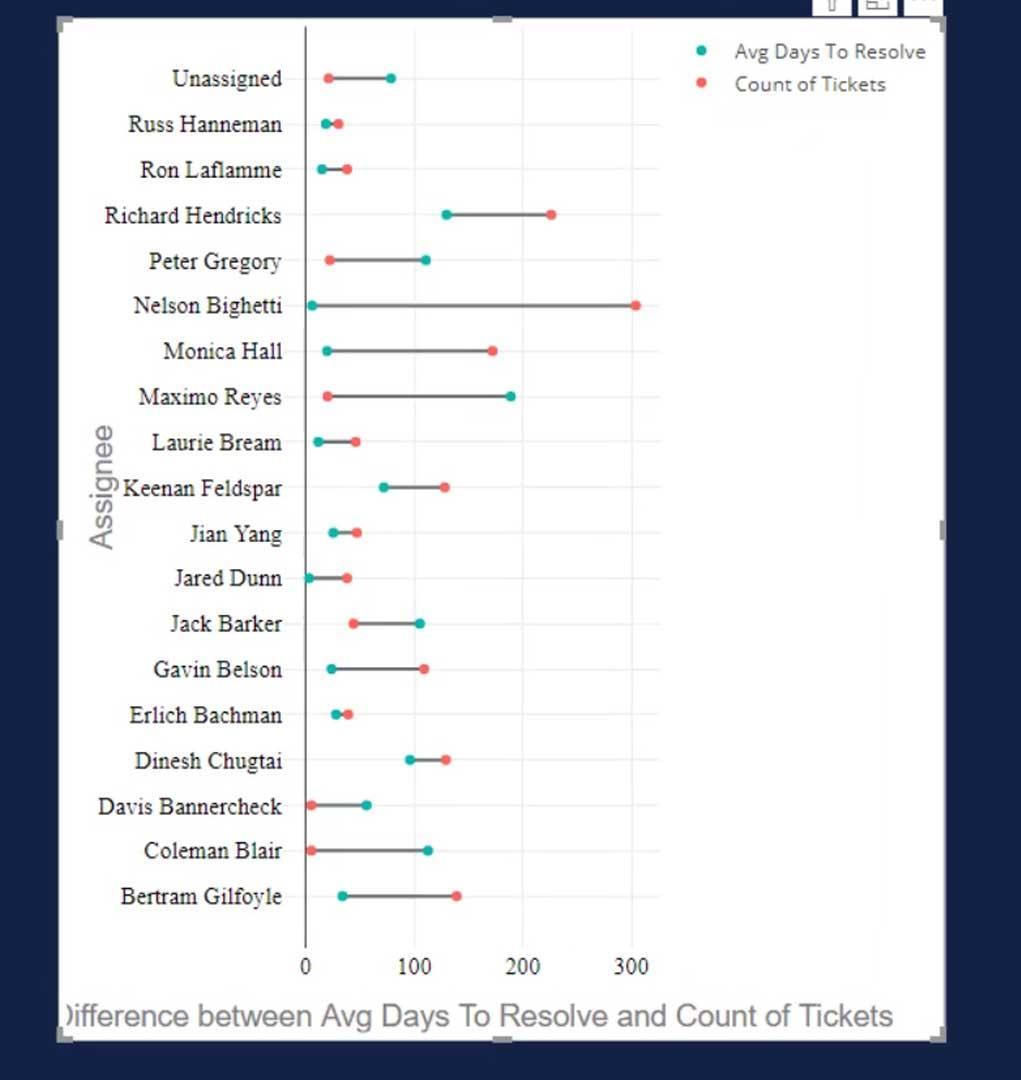
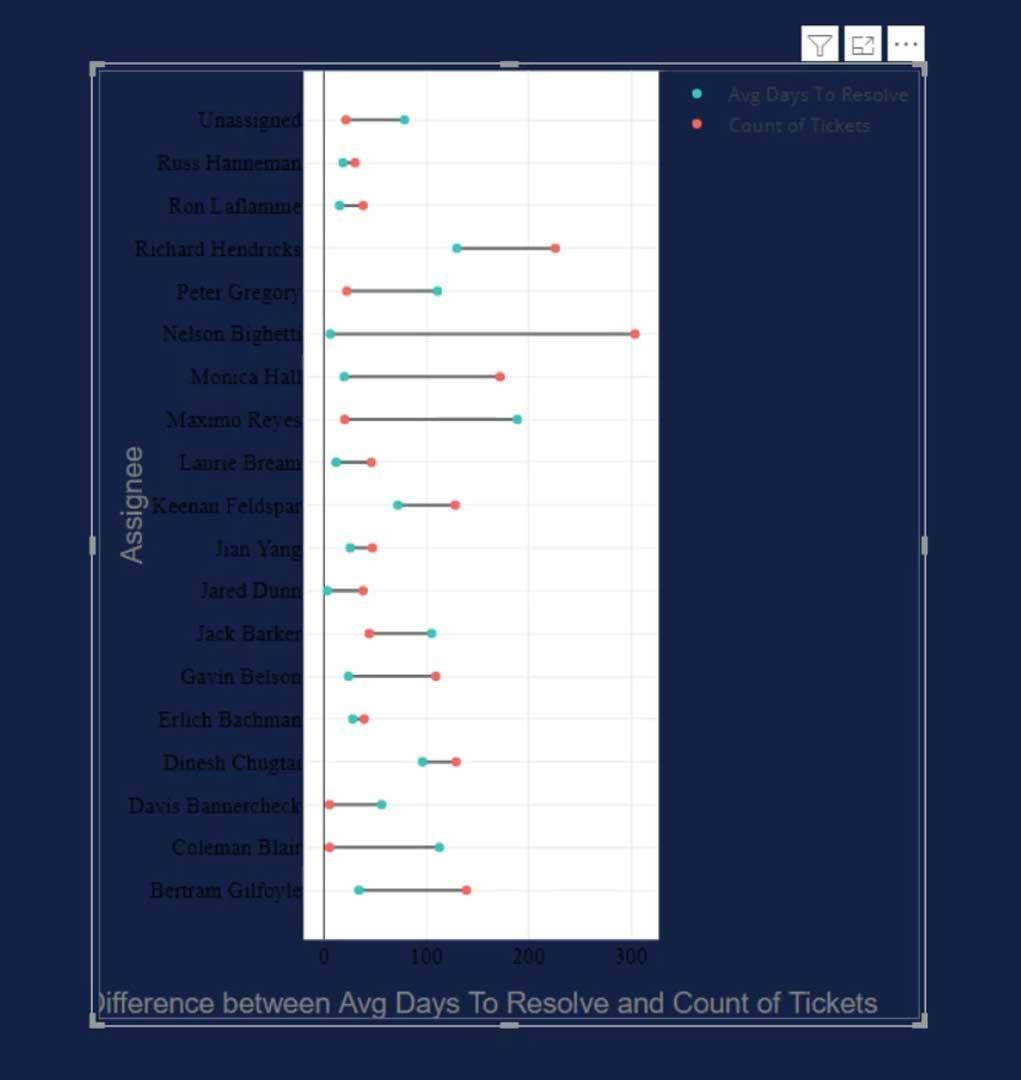
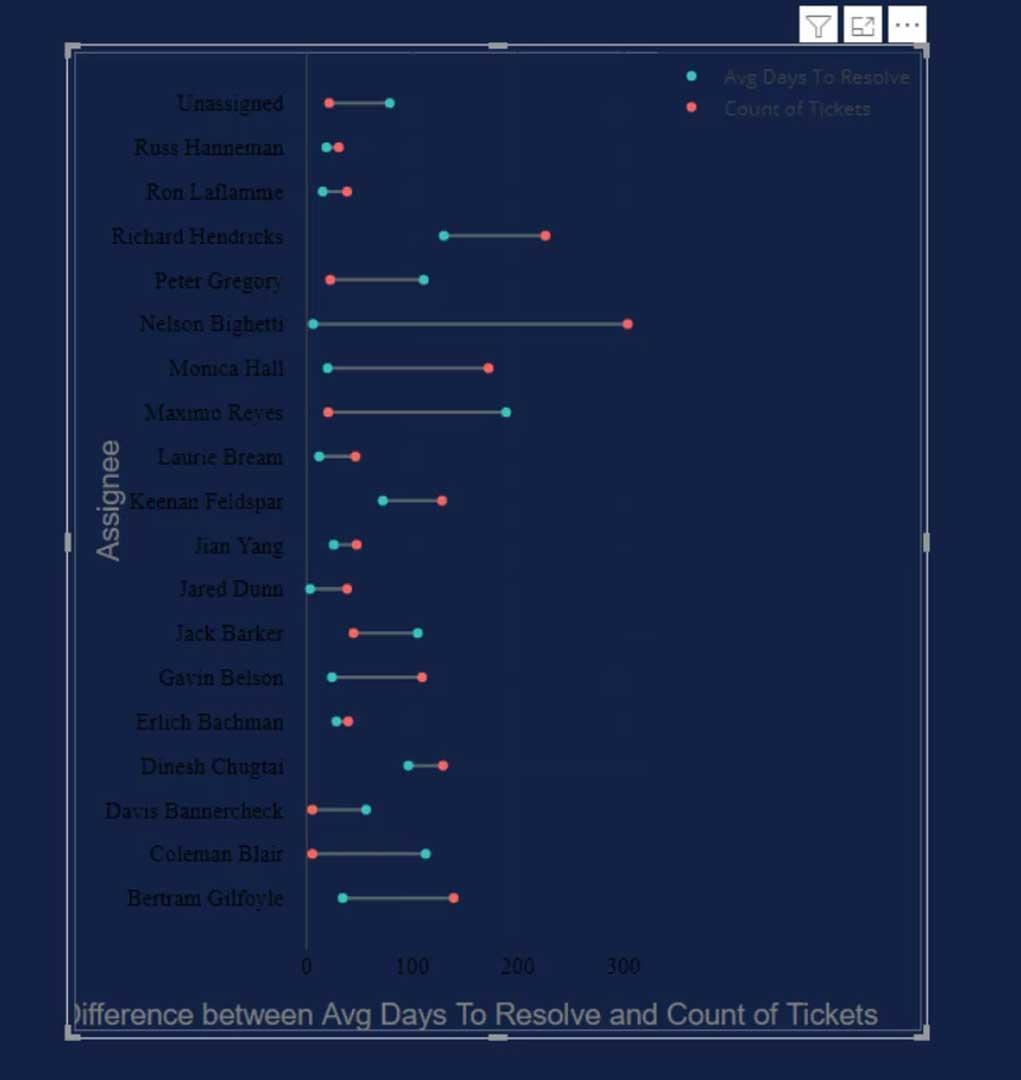
これにより、この出力が得られます。

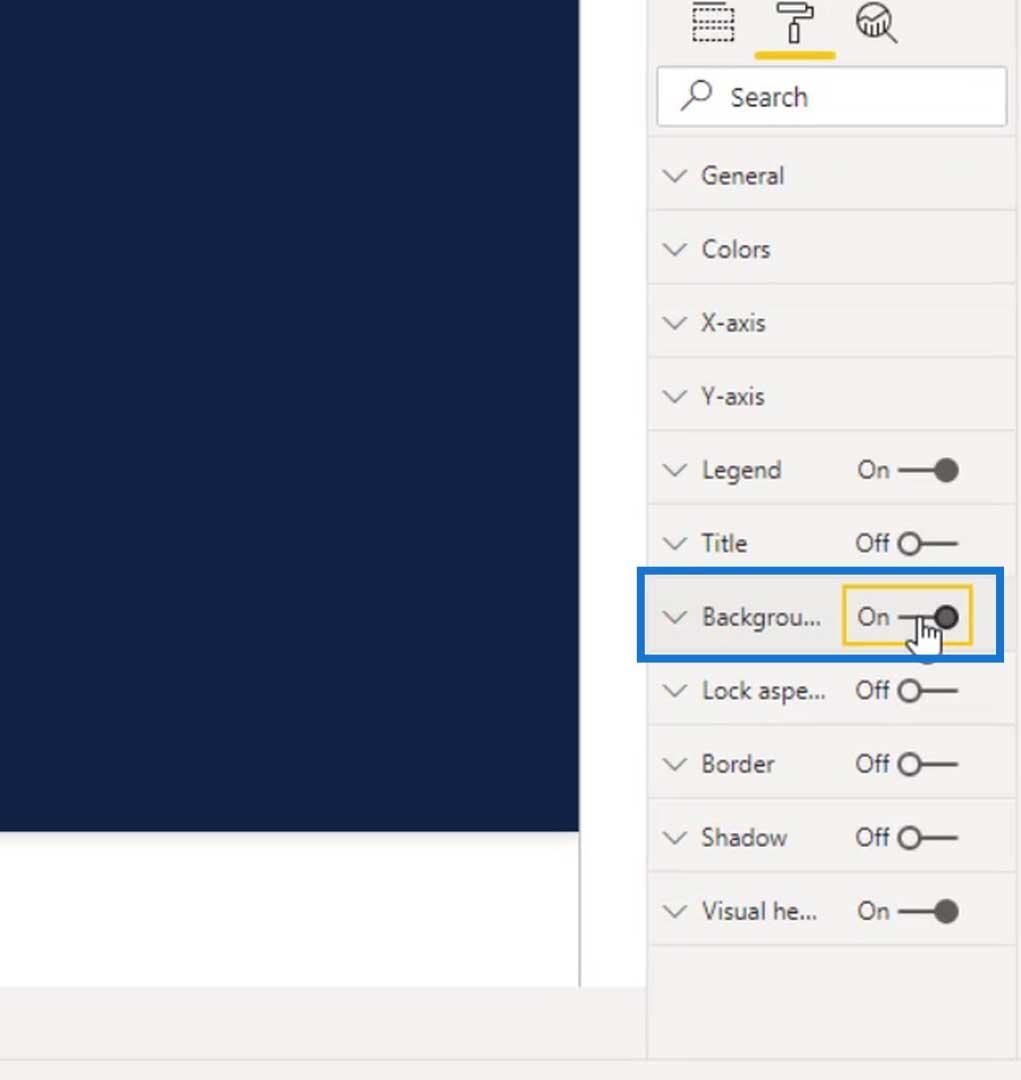
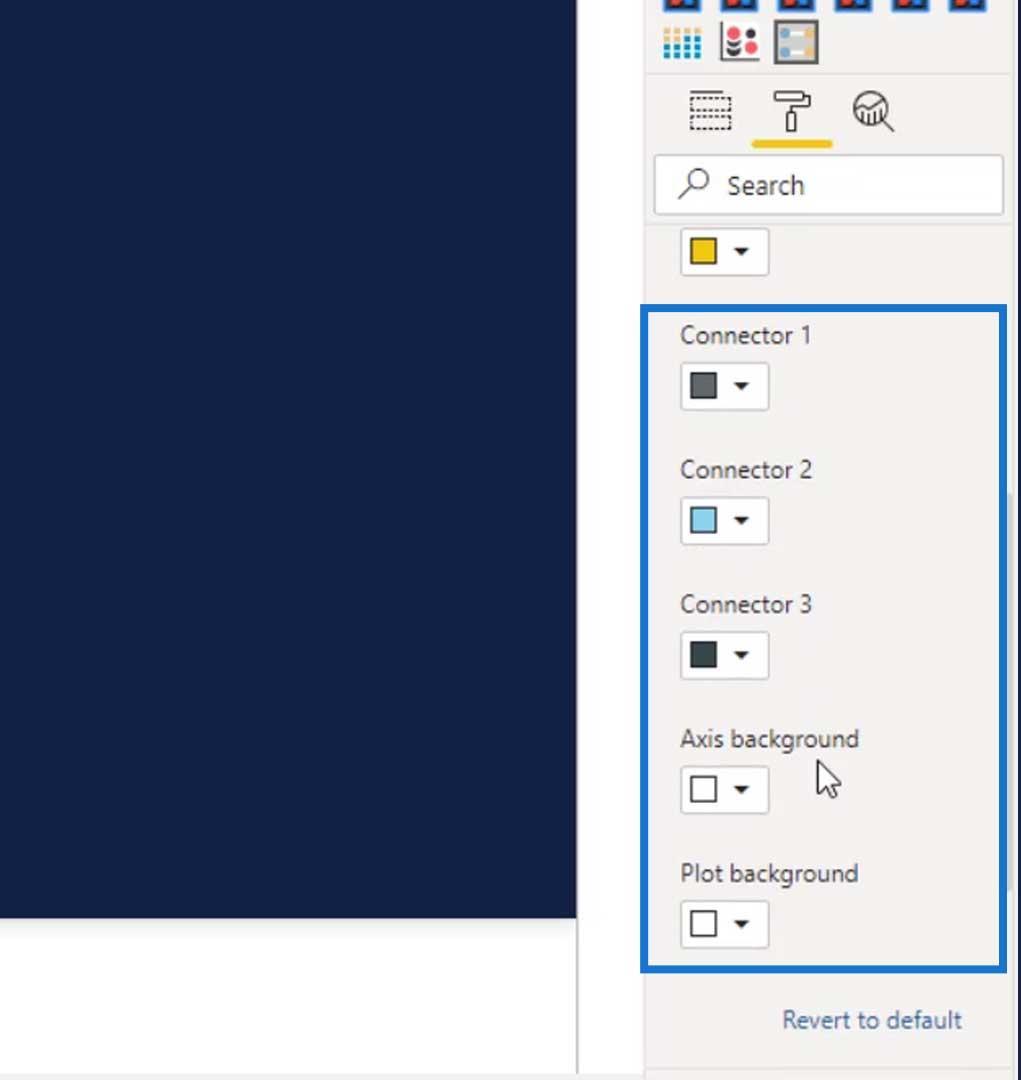
背景 をオフにすることで、このチャートの外観の変更を開始できます。

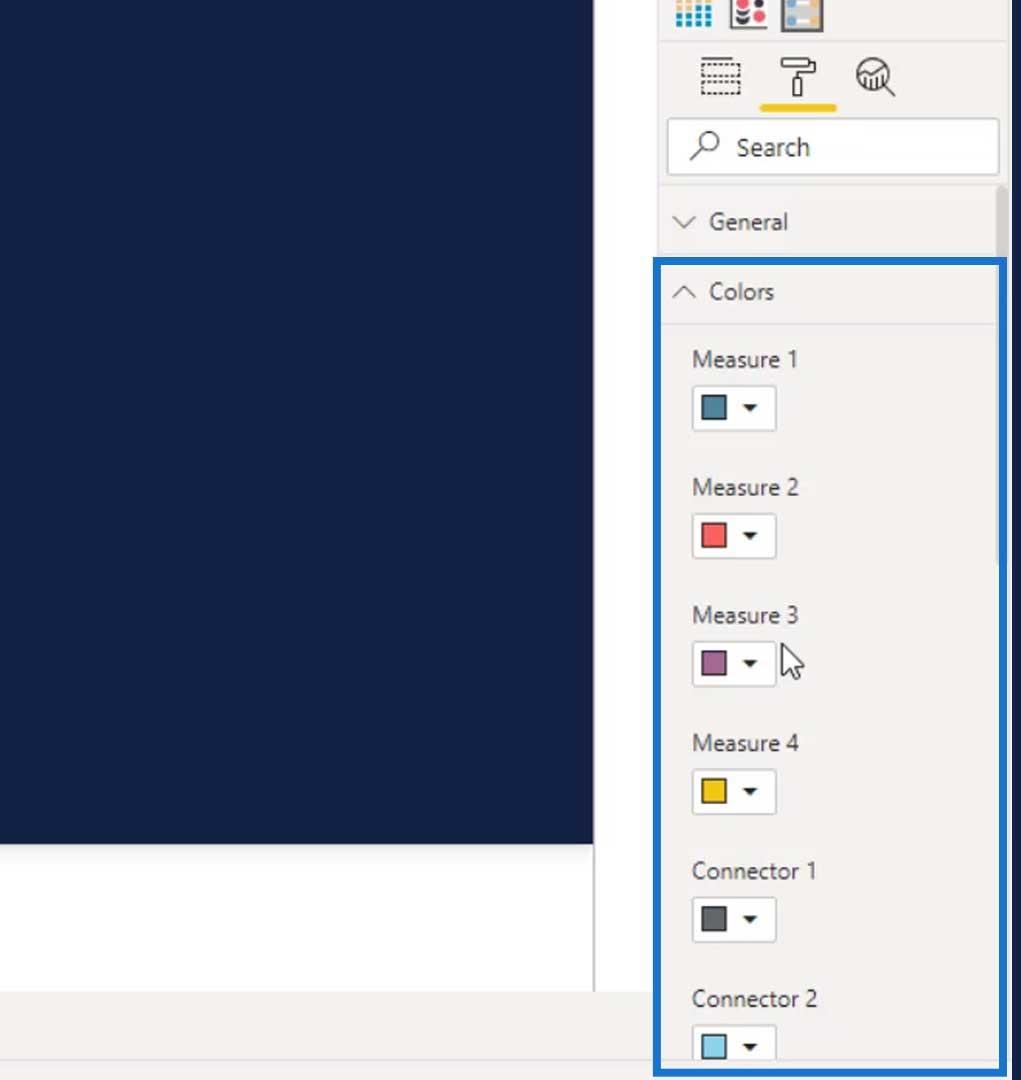
[色]で、[測定]、[コネクタ]、[軸] 、および[プロット]の背景色を変更できます。


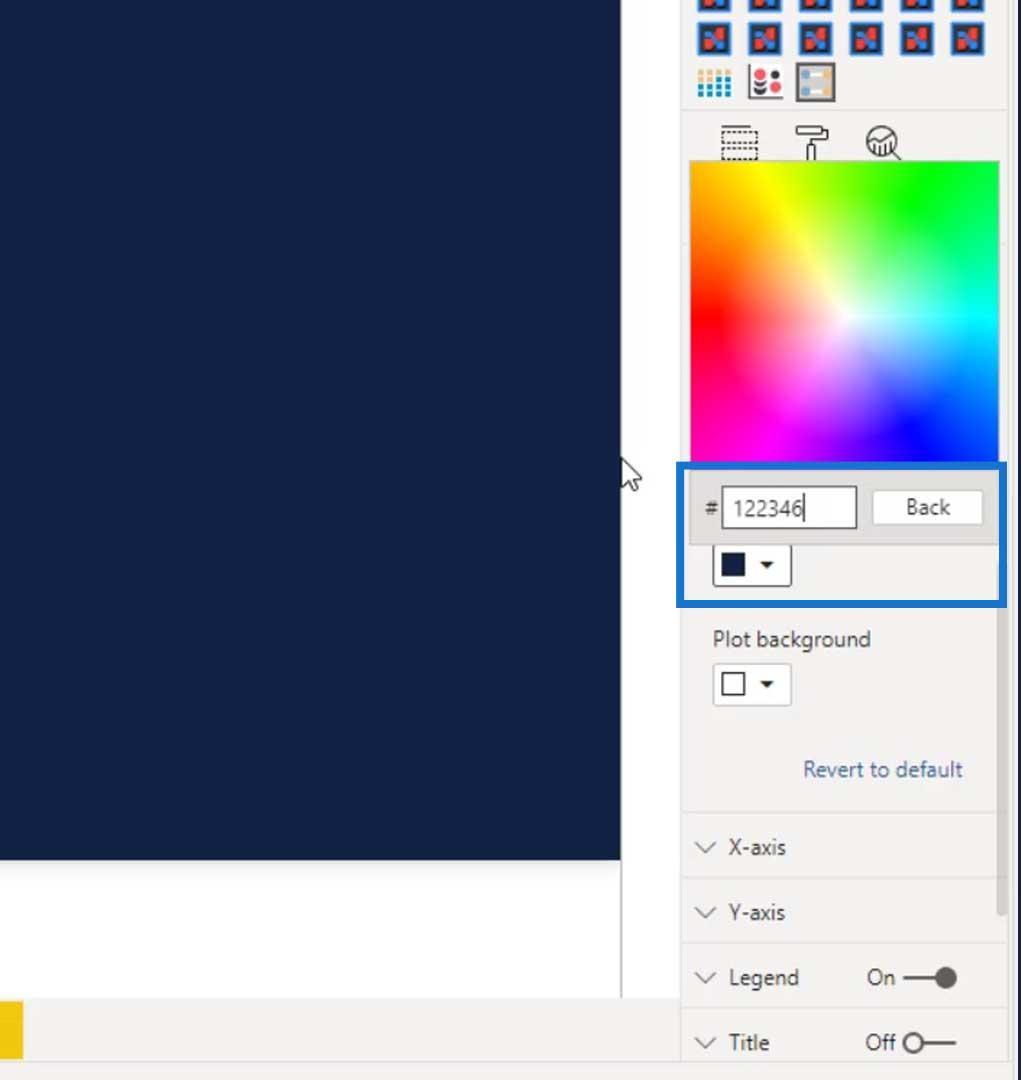
軸の背景色をレポート ページの背景色と同じにしてみましょう。


次に、プロットの背景色をレポート ページの背景色と同じに します。


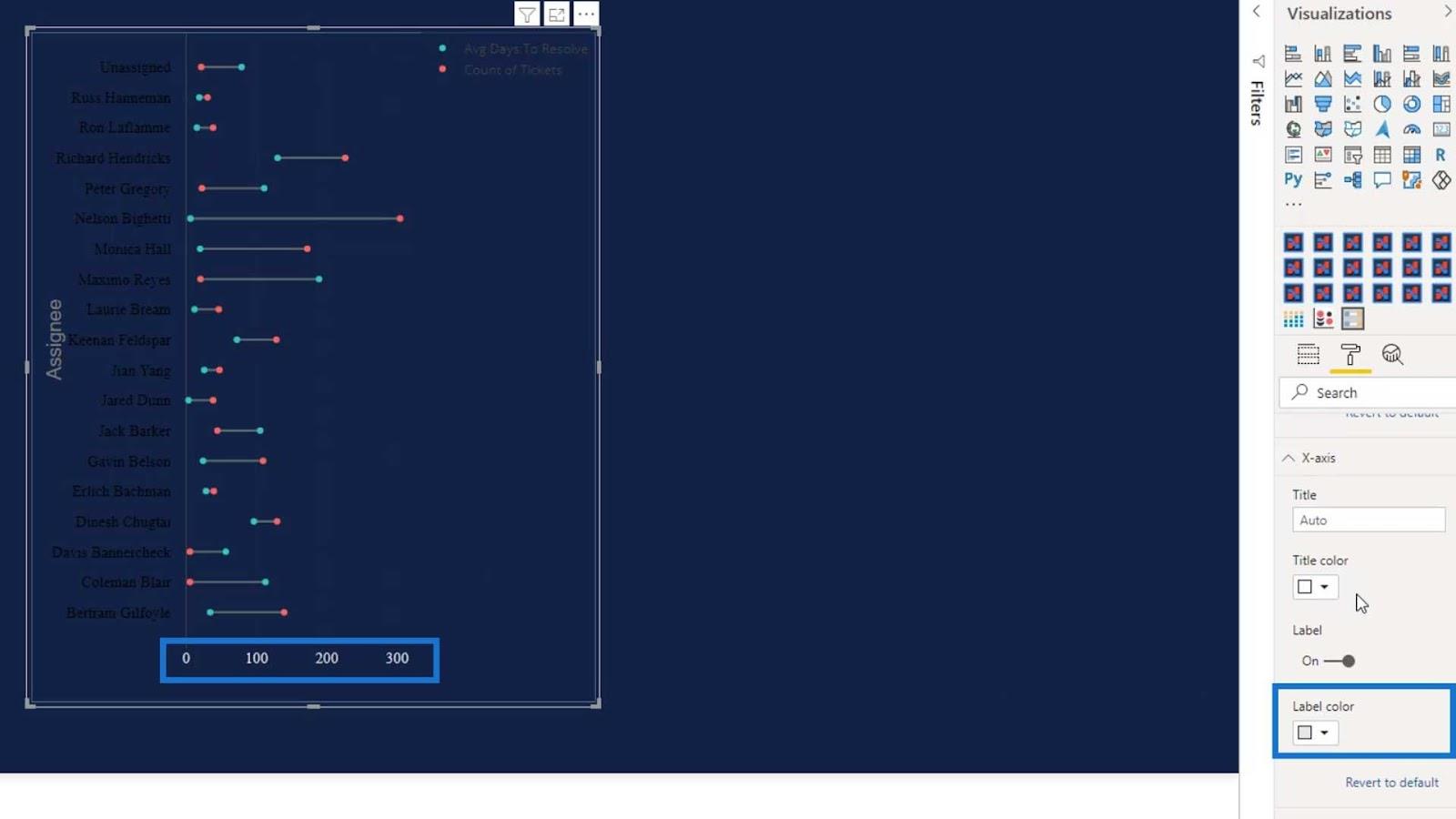
ラベルの色も白に変更しましょう。

Y 軸でも同じ変更を行うことができます。この部分の担当者のタイトルを非表示にしたいとします。

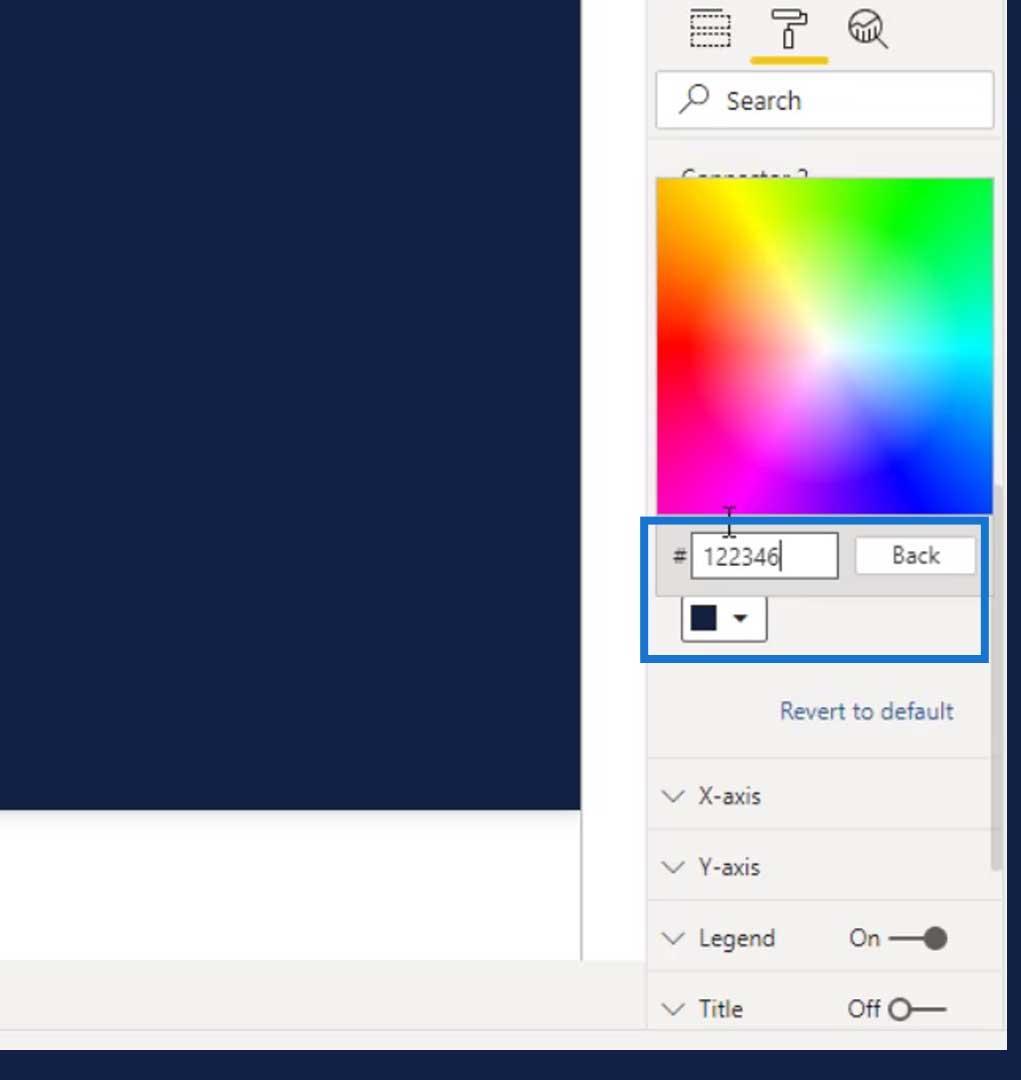
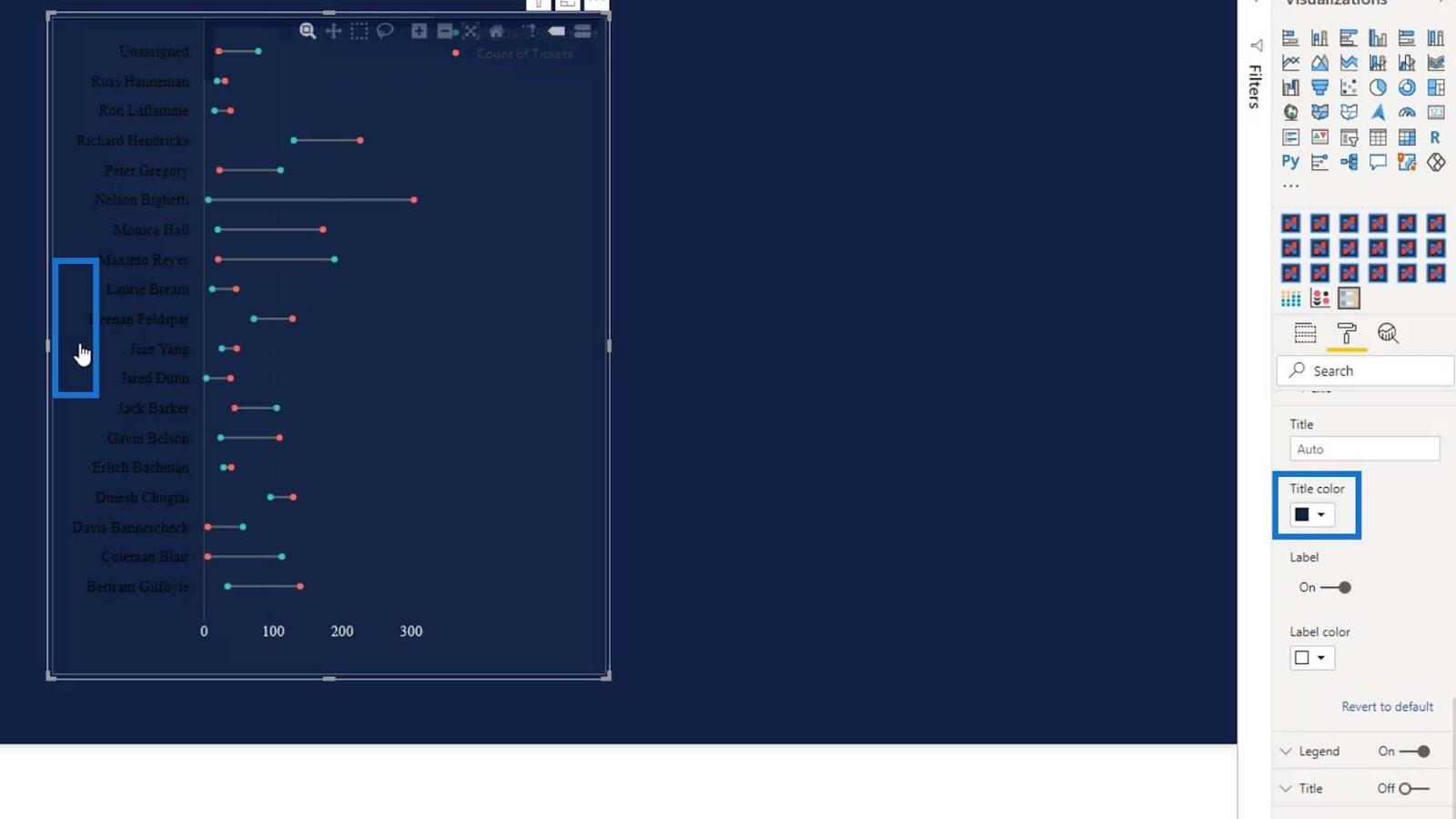
Y 軸のタイトルをオフにするオプションはありません。そこで、タイトルの色を背景色と同じ色に変更しましょう。

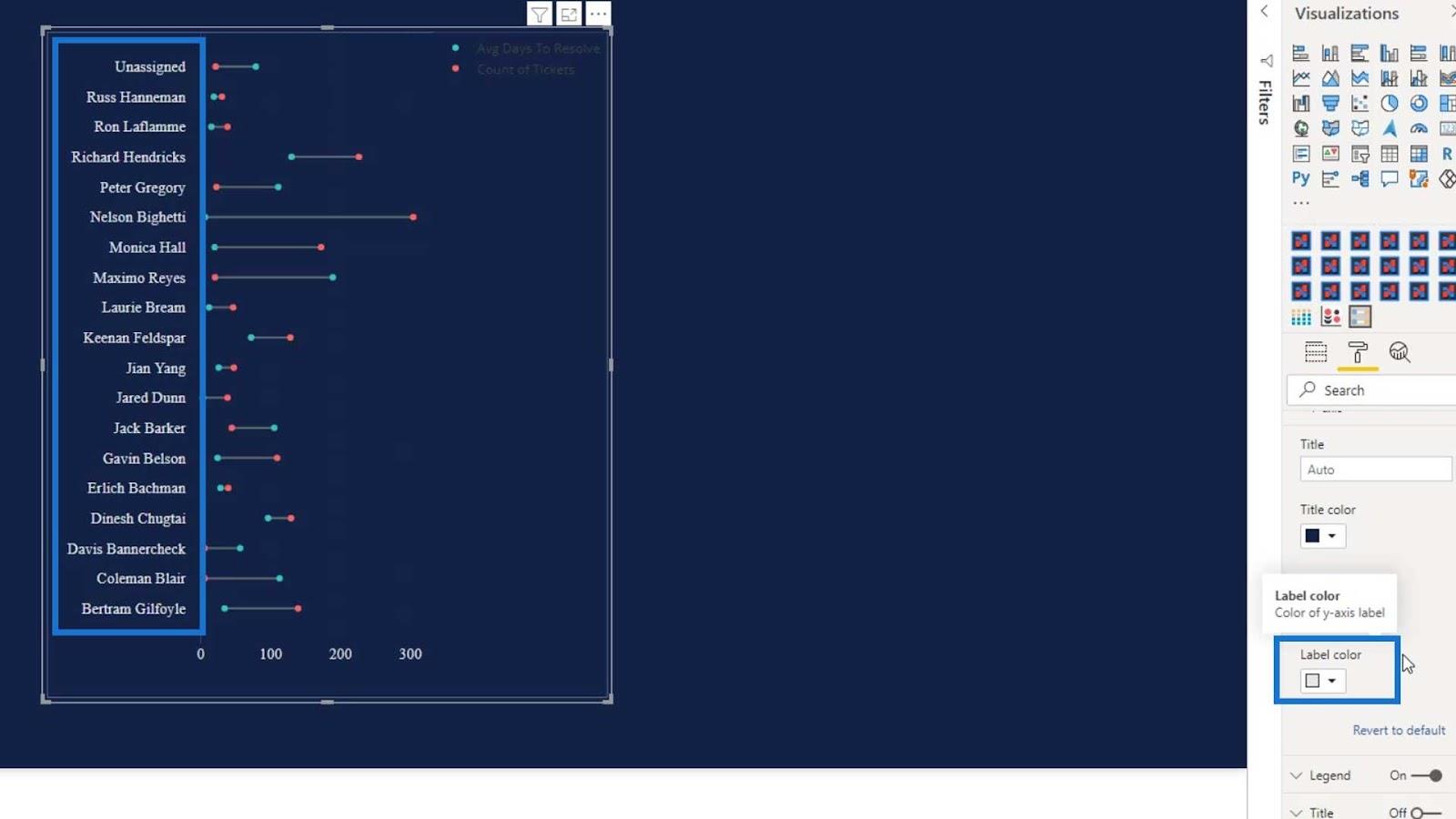
ご覧のとおり、譲受人のタイトルは表示されなくなりました。まだ存在しますが、背景と同じ色なので隠れて見えます。
ラベルの色も白に変更しましょう。

2. 凡例の色を変更するオプションはありません
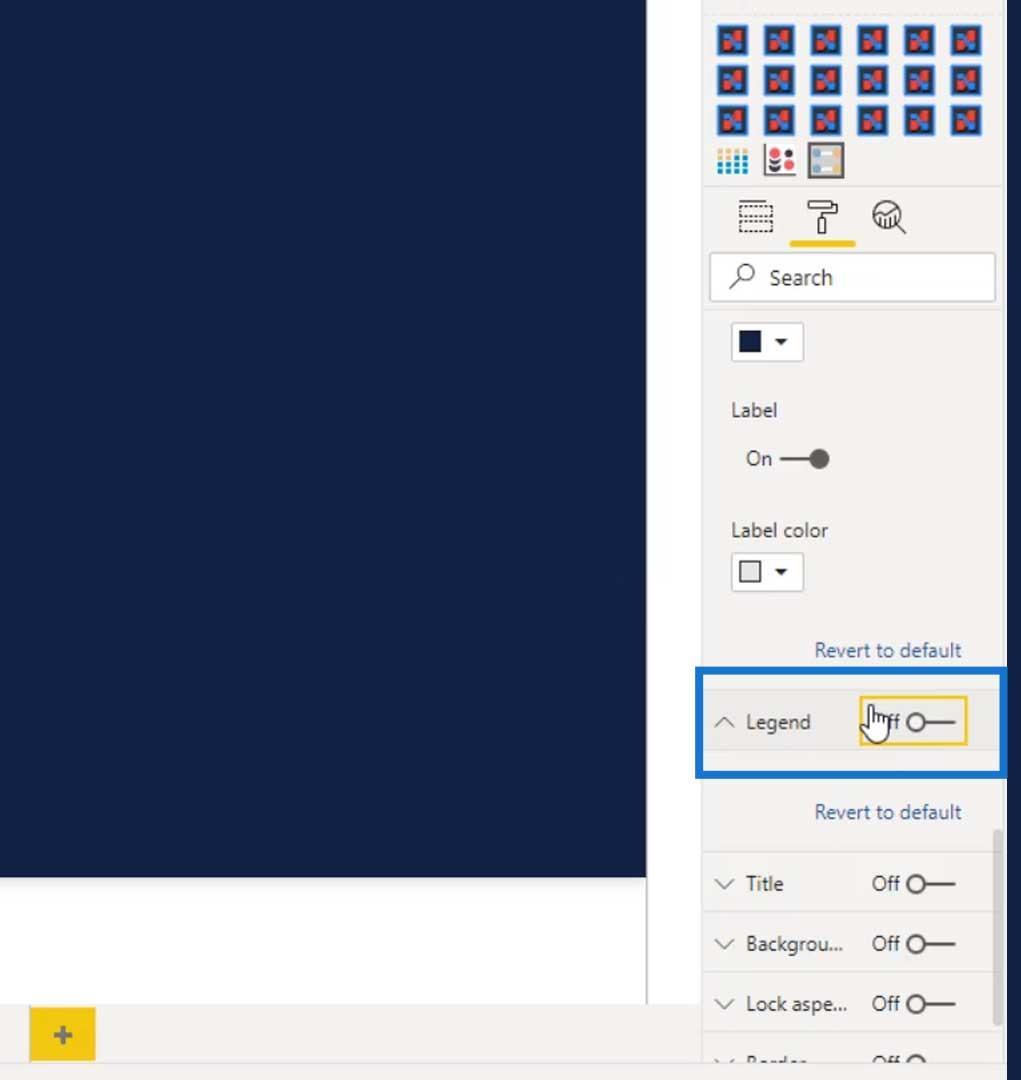
このビジュアルのもう 1 つの制限は、凡例の色を変更するオプションがないことです。したがって、代わりにそれをオフにしましょう。

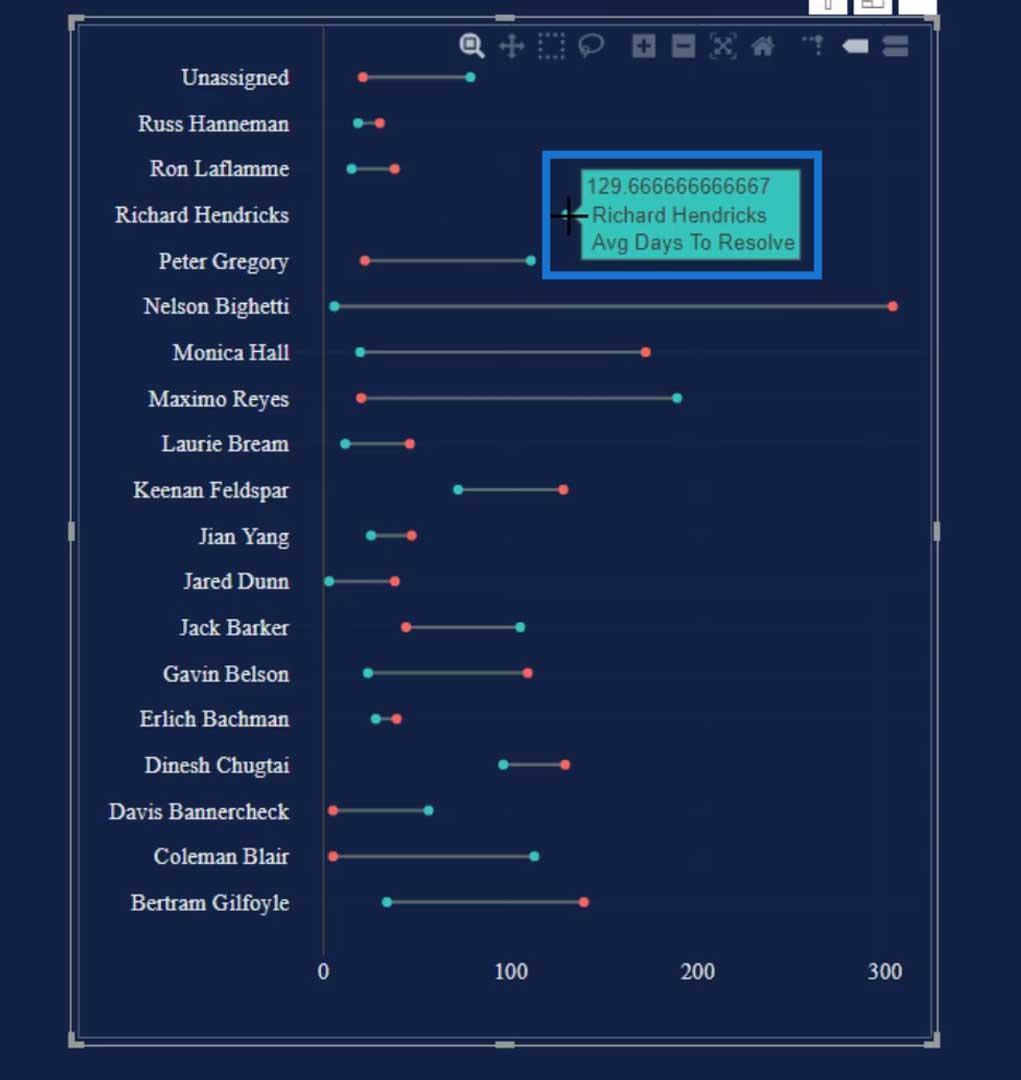
ただし、ドットの色を定義できるメジャーを作成することはできます。たとえば、この部分にマウスを移動すると、Richard Hendricks が問題を解決するのに平均129 日かかったことがわかります。

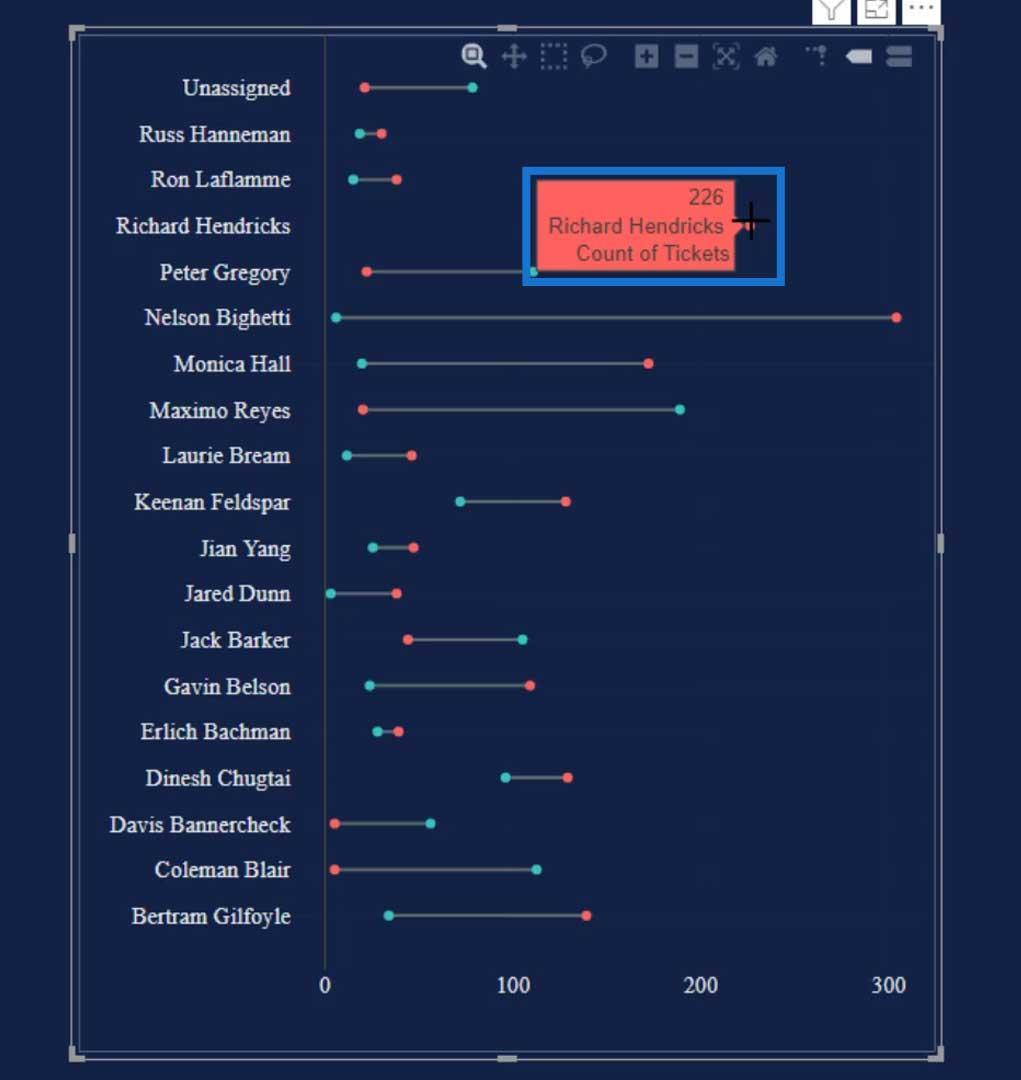
次に、赤い点の上にマウスを移動すると、 226 枚のチケットが彼に割り当てられていることがわかります。

このビジュアルは、プロモーション割引前の売上数に 1 つのポイントを割り当て、プロモーション割引後の売上数に別のポイントを割り当てたい場合に機能します。繁忙期、閑散期の販売数に応じてさらにポイントを加算させていただきます。
3. LuckyTemplates スライサーを使用すると競合が発生する
ダンベル チャートのもう 1 つの問題は、フィルターまたはスライサーを使用すると、値を持たないカテゴリが消えたり、軸内の位置が変わったりすることです。
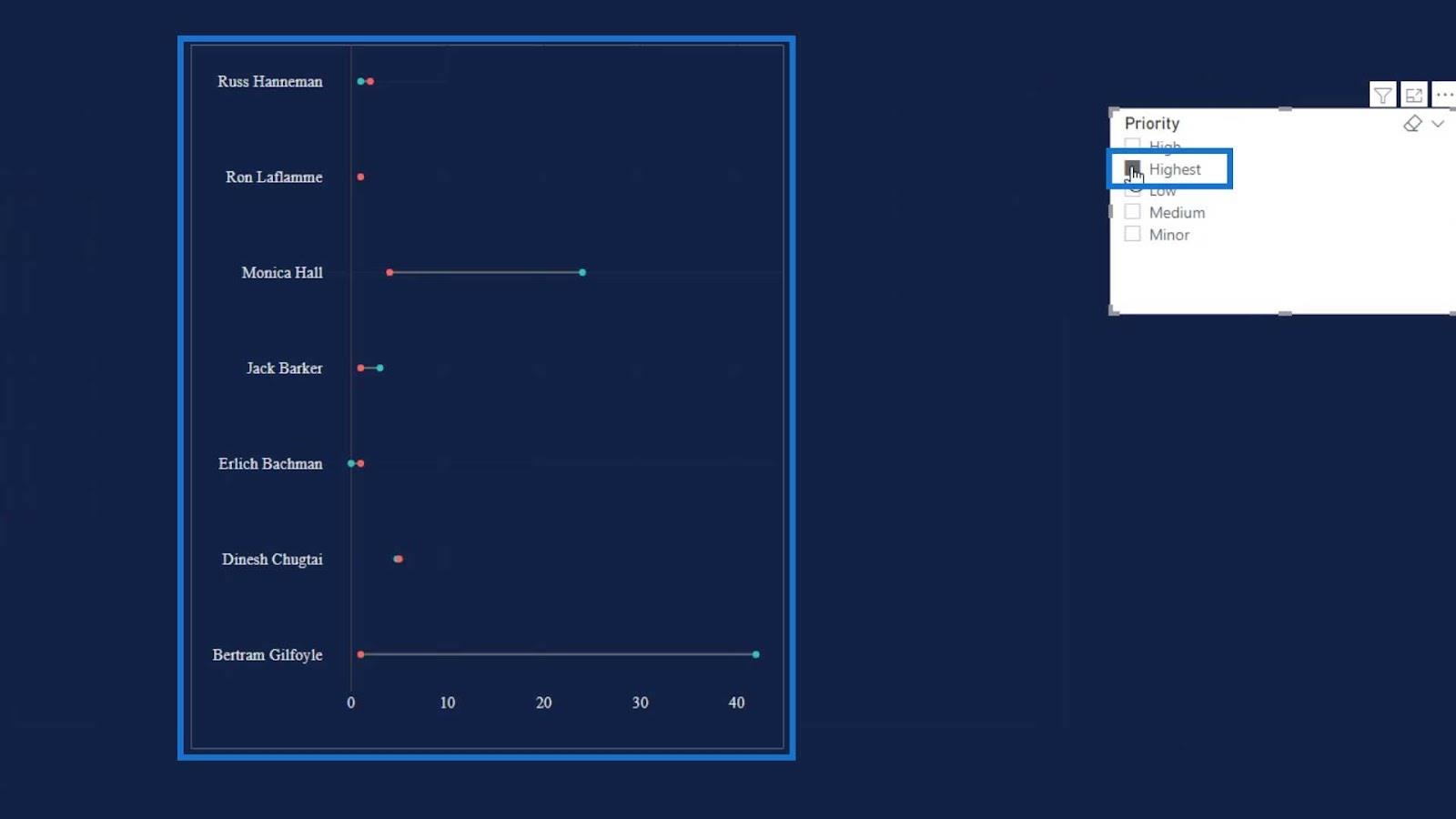
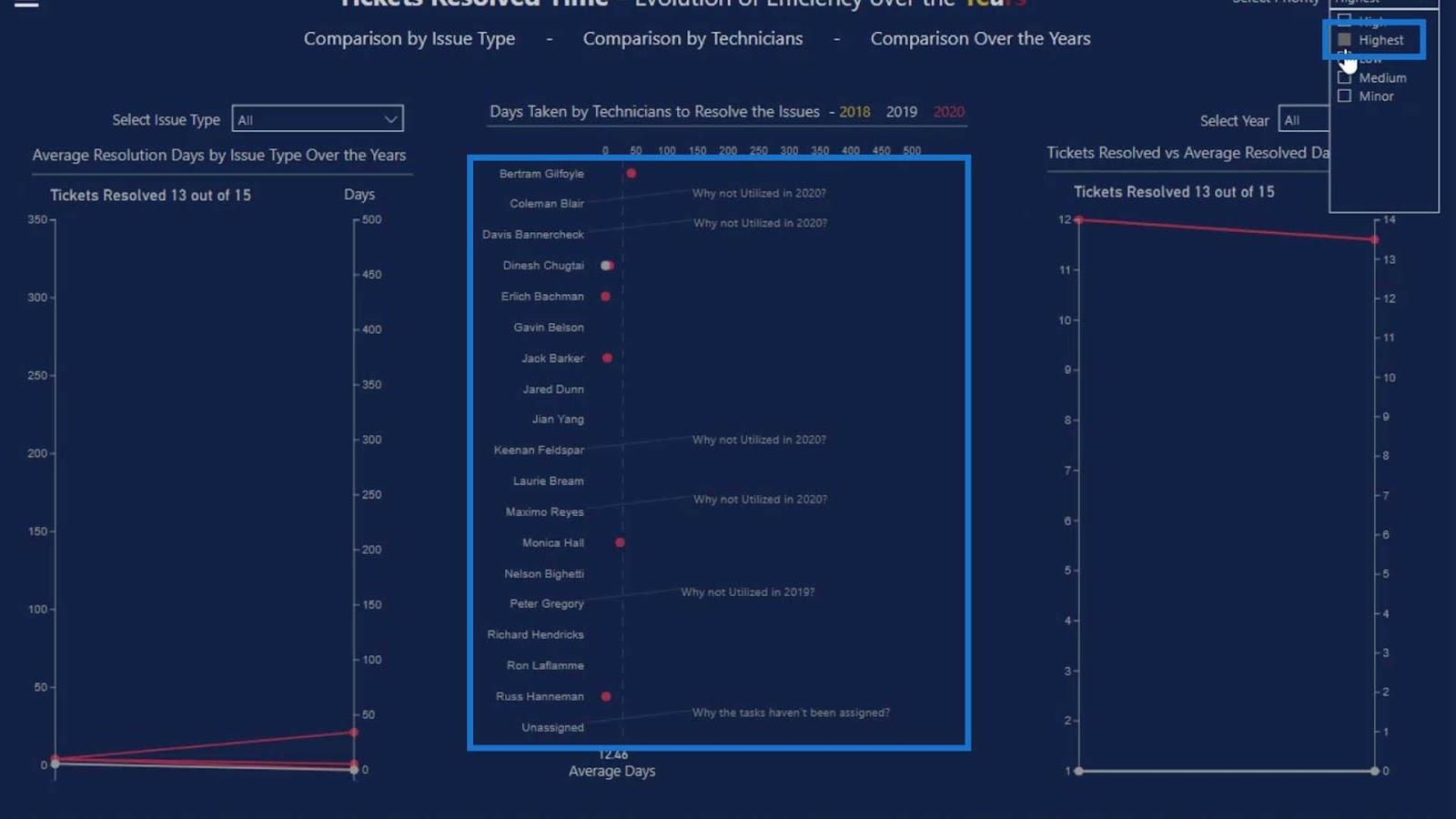
この例では、スライサーを追加し、優先度 メジャーを使用しましょう。次に、「最高の優先度」でフィルタリングしましょう。ご覧のとおり、値を持たないカテゴリが消え、軸の位置も変更されています。残念ながら、LuckyTemplates にはこの機能をオフにするオプションがありません。

これが、 Charticulatorでダンベル チャートを作成することにした理由です。
Charticulator のダンベル チャート
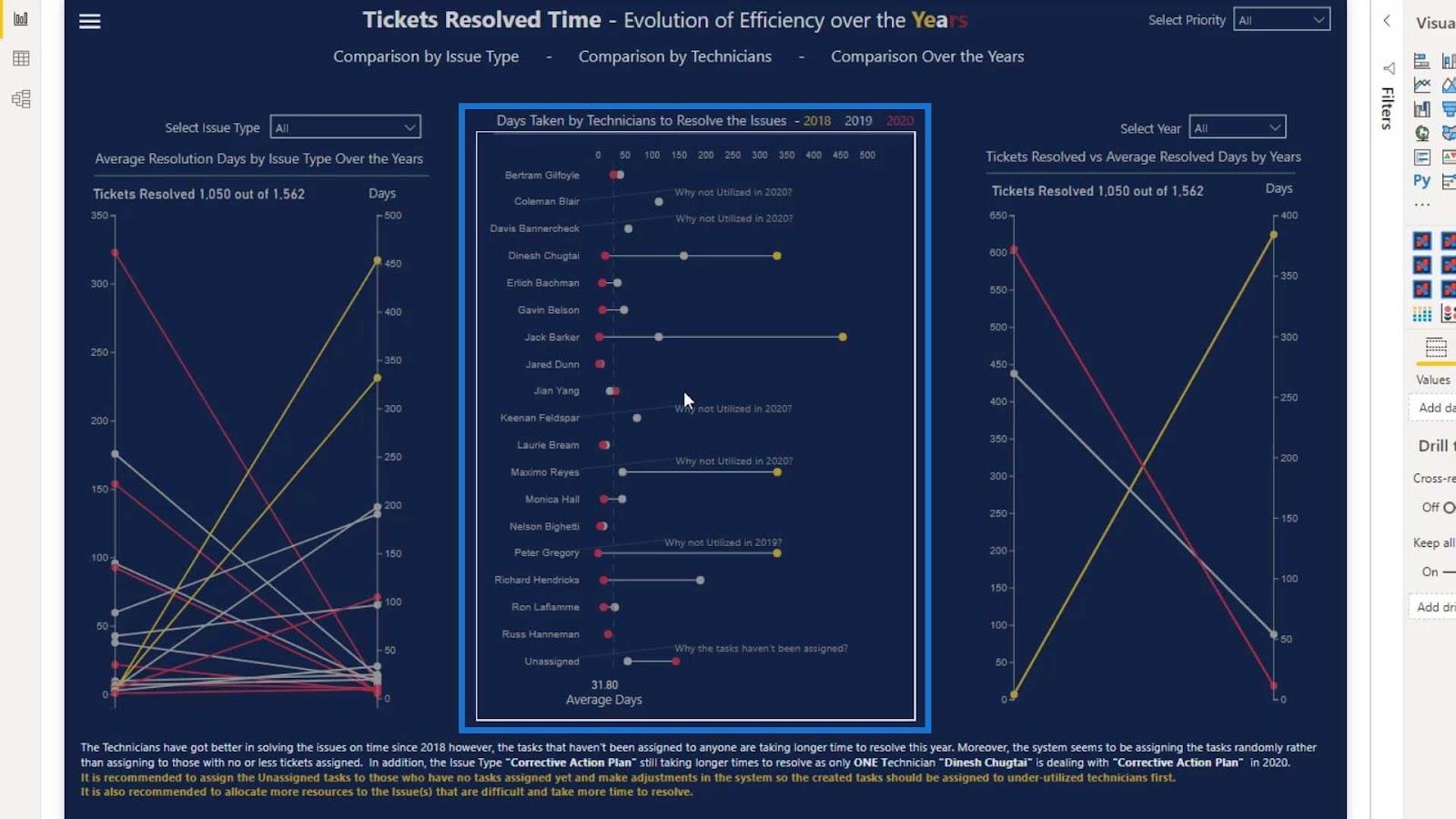
以下は、Charticulator で作成したダンベル チャートの例です。このグラフのデータをスライスすると、これらのカテゴリの位置が変更されず、消えないことがわかります。

[最高優先度] フィルターをクリックすると、カテゴリがその位置に留まっていることがわかります。この機能は、ユーザーに追加情報を伝えるために静的テキストを配置する場合に特に便利です。

Charticulatorで作成したこのビジュアルのもう 1 つの点は、複数のカテゴリを受け入れられることです。ご覧のとおり、担当者と年ごとに分類しています。

新しい LuckyTemplates コース: 高度な視覚化テクニック
視覚化テクニック – LuckyTemplates 縦棒グラフとフィルター
LuckyTemplates デスクトップの更新: チャート ビジュアル
結論
このチュートリアルではダンベル チャートについて説明しました。LuckyTemplates カスタム ビジュアルでダンベル グラフを作成する方法とその欠点について説明しました。LuckyTemplates では、2 つ以上のカテゴリを使用することはできませんが、複数のメジャーを受け入れます。それでも、このビジュアルに複数のメジャーを配置できるのはまだ良いことです。
一方、Charticulator ではダンベル チャートを作成することもできます。Charticulator でこれを行うことで、チャートで発生する可能性のある競合や問題を心配することなく、スライサーを自由に使用できます。
次回まで、
ムダシル
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








