Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
今日は、近接、閉鎖、継続、図形、地面など、デザインにおけるいくつかの主要なゲシュタルト原則について 1 つずつ説明します。
目次
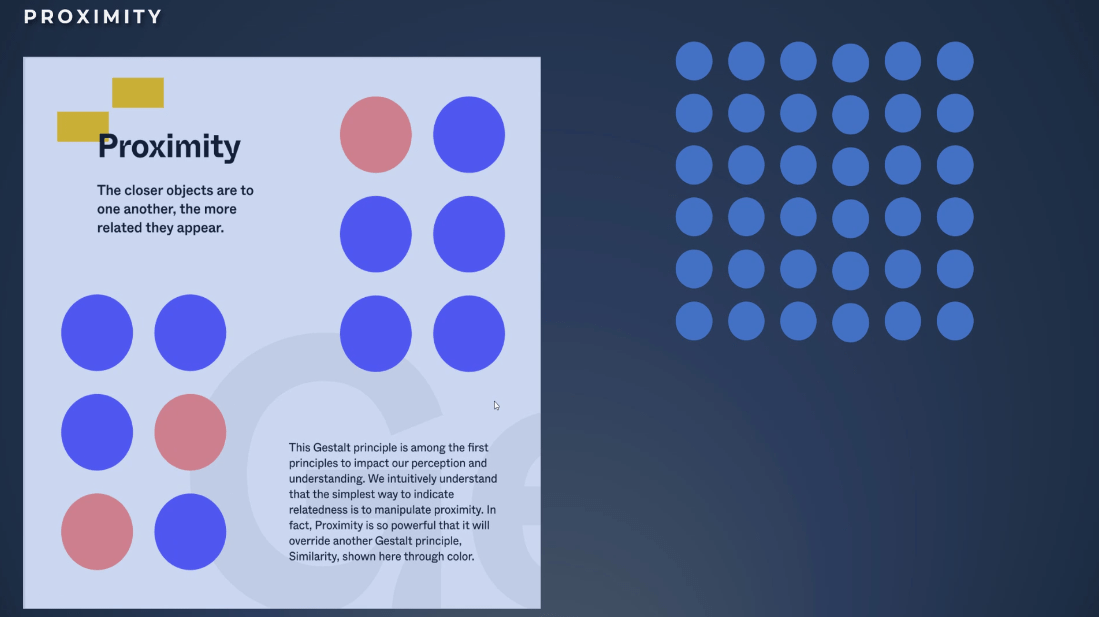
デザインにおけるゲシュタルト原則 | 近接性
近接は、要素が互いに近くに配置される場合に発生します。それらが近ければ近いほど、より関連性があるように見えます。このゲシュタルト原理は、私たちの認識と理解に影響を与える最初の原理の 1 つです。
レポート内の関連性を示す最も簡単な方法は、近接性を操作することです。この原則は非常に強力であるため、デザインにおけるゲシュタルト原則の 1 つである類似性を無効にすることさえあります。

以前に使用した色の例を見てみましょう。類似性の原則に基づいて、色に基づいて要素を直感的にグループ化していることがわかります。

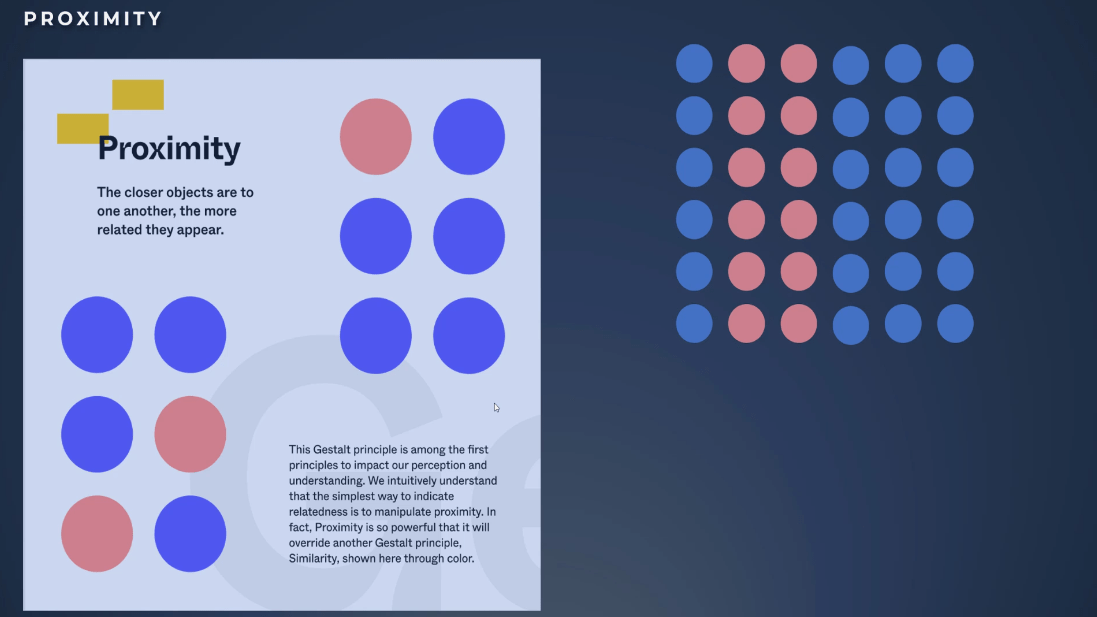
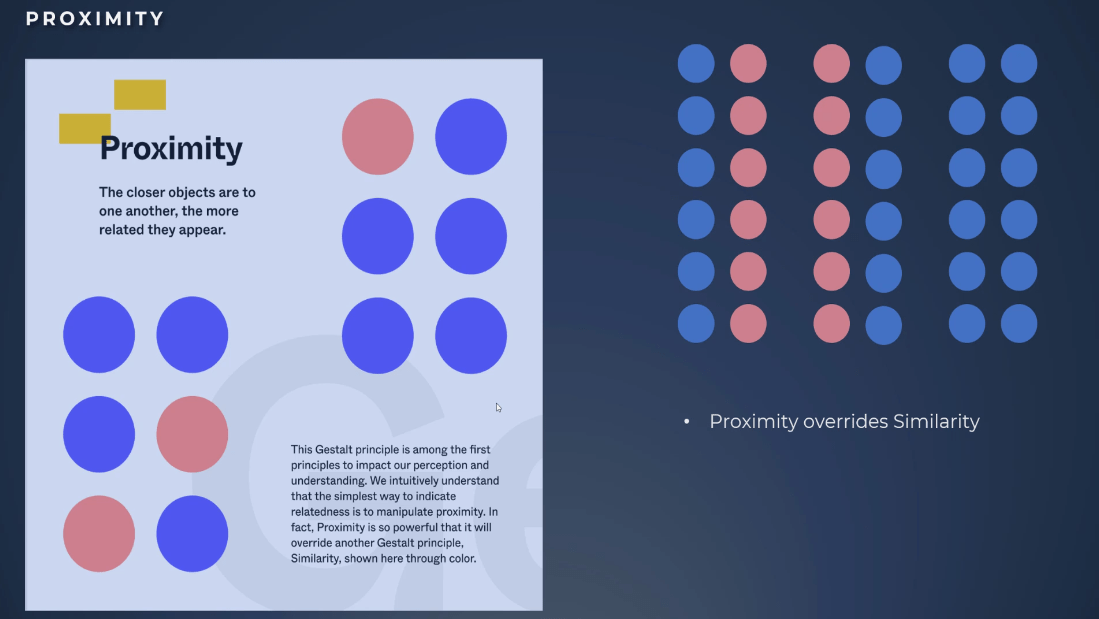
要素間にスペースを追加するとどうなるかを見てください。近接性は類似性を無効にします。
LuckyTemplates レポートのどこで近接原則を使用しますか? これらを使用して、2 つのグラフ間の関係を作成したり、チャートを作成したりできます。

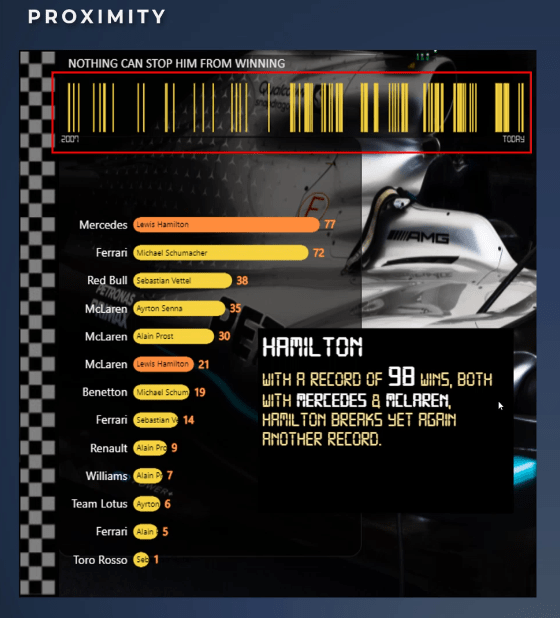
用に作成したレポートで、このツールチップを作成しました。画像の上側のグラフでは、近接性と類似性の原理が使用されています。
このグラフで示しているのは、2007 年から今日までハミルトンが勝ったすべてのレースです。2015年から2016年にかけてハミルトンが優勝したレースの密度が高まっていることが容易にわかります。私たちの目は距離を解釈し、高密度のバーをグループ化するので、これがわかります。

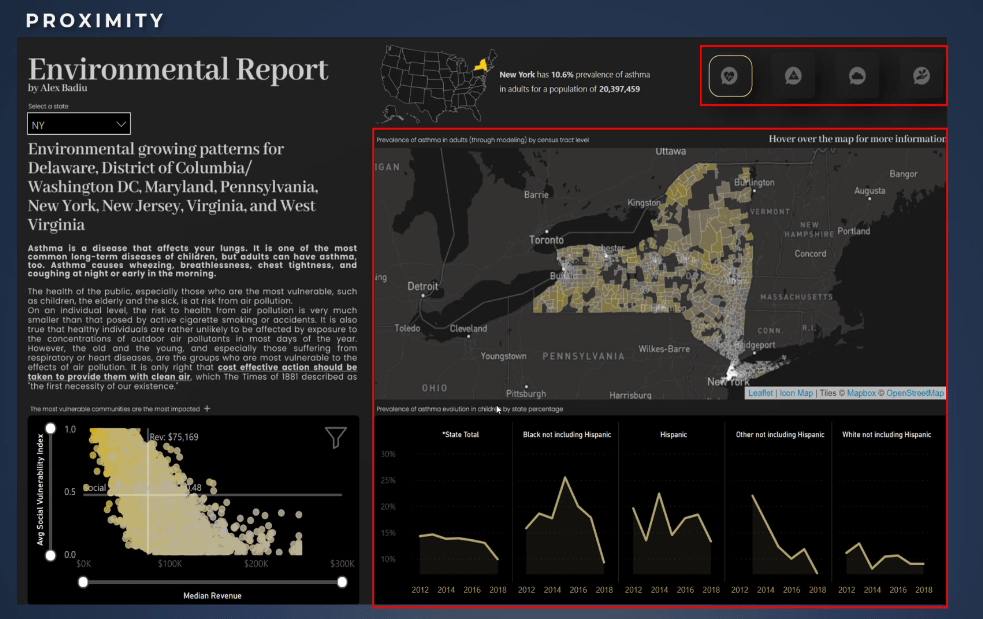
この例では、同じ原理を使用して、成人の喘息の有病率を示すマップと、民族ごとの子供の喘息の有病率の進展を示す小さな複数のグラフとの間の関係を作成します。
同様に、ナビゲーション ボタンは、すべての要素が近距離にあるため、類似性に加えてこの原則を使用しています。ボタン間の距離は常に同じであり、他のすべてについてはより重要な距離を使用します。

デザインにおけるゲシュタルト原則 | 連続
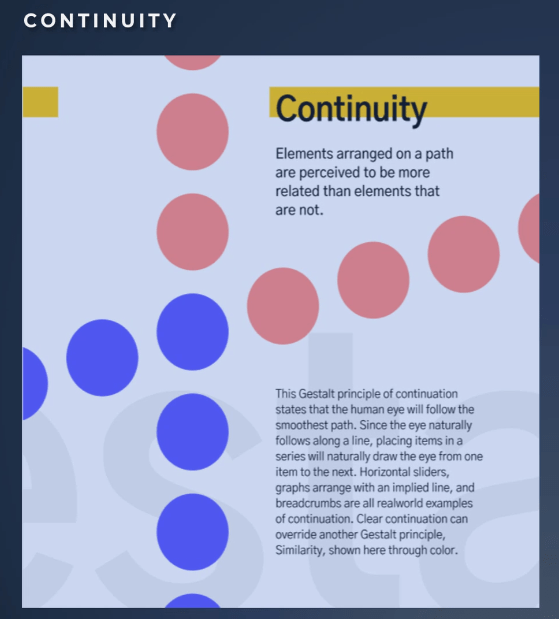
連続性の原理は、同じ方向に移動する要素、または移動しているかのような錯覚をもたらす要素がどのように関連しているものとして認識されるかを示します。
この原則をデザインに使用すると、見る人の注意を引き、特定のデザインや情報に誘導するのに役立ちます。

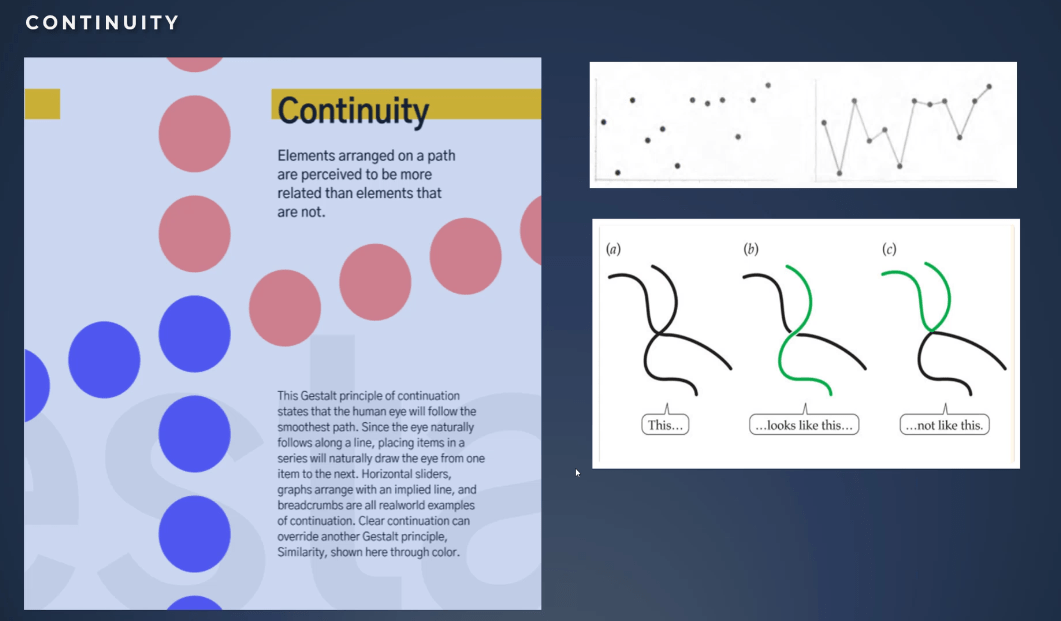
この例で見られるように、直線または曲線上に配置された要素は、直線または曲線上にない要素よりも関連性が高いと認識されます。
注意すべきもう 1 つの重要な要素は、目が閉じた点の線または連続線の上昇傾向を追い始めた場合、この連続性を破る別のオブジェクトに遭遇するまで目はその傾向を追い続けることです。
連続した線に続く要素をグループとして認識します。線分が滑らかであればあるほど、統一された形状として見えます。
私たちの心は抵抗が最も少ない道を好みます。これは、接続された継続要素に対して最も単純なパスをたどろうとする方法を示しています。私たちの脳は、最も論理的で単純化されたルートをたどります。2 番目の例と同様に、これらの線を 2 つの異なる線として認識します。
この原則は私たちにとってどのように役立つでしょうか? 連続性は、構図全体の方向と動きを解釈するのに役立ちます。これは要素を整列させるときに行われ、ページ内で目がスムーズに移動するのに役立ちます。
連続性の原則により、グループ化された情報の認識が強化され、順序が作成され、さまざまなコンテンツセグメント全体にわたってユーザーが誘導されます。
連続性の中断はセクションの終わりを示し、新しいコンテンツに注目を集める可能性があります。

継続性の例としてのブランド
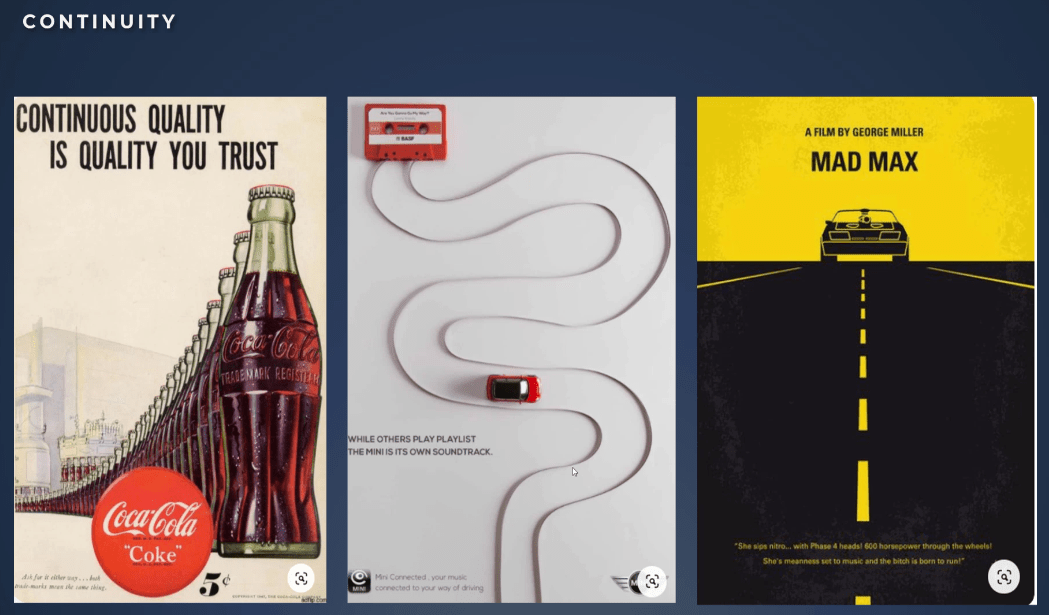
このスライドに示されているように、連続性の原則がデザイン構成に適用されることがわかります。最初の例では、優れたタイトルが継続性の原則とどのようにうまく機能するかがわかります。

これは、コカ・コーラが品質における長年の伝統の一例であり、私たちはそれを信頼すべきであることを示唆しています。これは非常に強力なストーリーテリング手法であり、レポート全体で伝える場合に誰もが適用できるものです。
これにより、ユーザーは点と点を結んで、必要な結論を導き出すことができます。したがって、これによりメッセージがより強力になります。
この原理により、タイトルの直後にユーザーの視線が最新のコカ・コーラのボトルに集中します。これは、素晴らしいストーリーと要素とデザインの素晴らしい選択の完璧な例です。
2 番目と 3 番目の例は、画像の見方に対する連続性の影響を示しています。私たちは自然に F または Z パターンでページをスキャンします。今回は、まったく異なる方法でページをスキャンしました。連続性が中断されると、新しいコンテンツに注目が集まります。
Amazonのロゴでは、連続性が効果的に使われています。私たちの目は、線が A から始まり Z にジャンプするときに焦点を合わせます。根底にあるメッセージは、Amazon では A から Z までのあらゆる製品を見つけることができるということです。
ProQuest のロゴの例では、継続性の原則に基づいて、最後のメッセージにどのように焦点が当てられているかがわかります。

連続性の例としての絵画
作曲の可能性をさらに深く探ってみましょう。デザインにおける連続性と一般的なゲシュタルト原則の両方を使用する例を検討します。
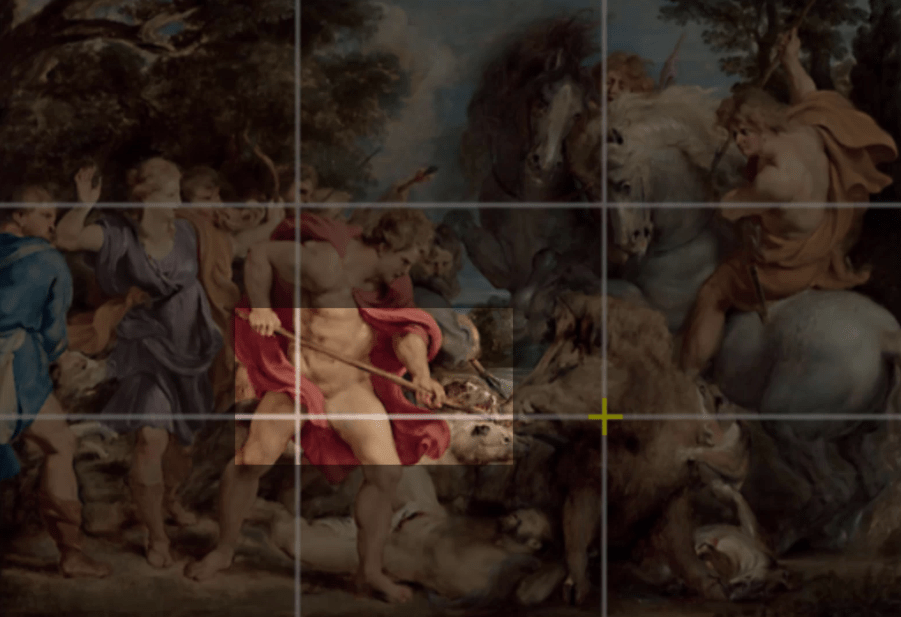
カリュドニアの猪狩りは、真の芸術作品であり、1612 年にピーター パウル ルーベンスによって有名な絵画です。三分割法に加えて、ルーベンスは、連続性、運命共同体ゲシュタルトの原則、および完璧への事前注意の属性もすべて同時に使用しました。

まずは絵を見てみましょう。最初に何を見ますか?
マントの色のせいで私たちの目は戦士に引き寄せられます。ルーベンスは、赤色を事前注意力の属性として使用しました。また、私たちの目は槍に引き寄せられ、自然とその道を突き当たり、猪の肩に向かって進んでいきます。


デザインにおけるゲシュタルト原則 | 運命共同体
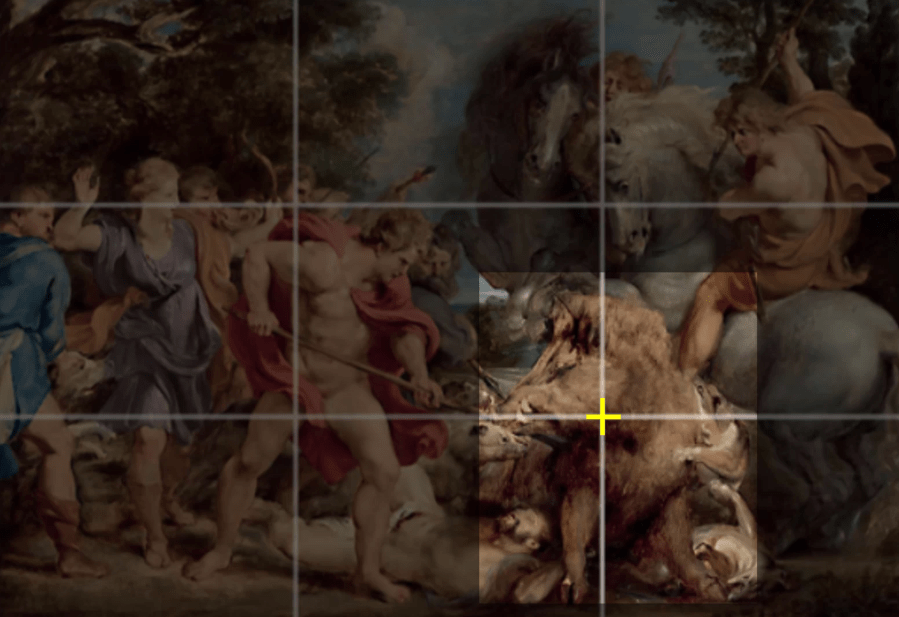
主役は注目の猪。ルーベンスは、三分割法を使用し、デザインに別のゲシュタルト原則、つまり運命共同体を追加することで、これを強調しました。
ゲシュタルト運命共同体の法則は、人間は同じ速度または方向に移動する視覚要素を単一の刺激の一部として認識すると述べています。
この一般的な例は鳥の群れです。複数の鳥が同じ方向に飛んでいる場合、私たちは通常、それらが単一のグループに属していると想定します。別の方向に飛ぶ鳥は同じグループには含まれないようです。

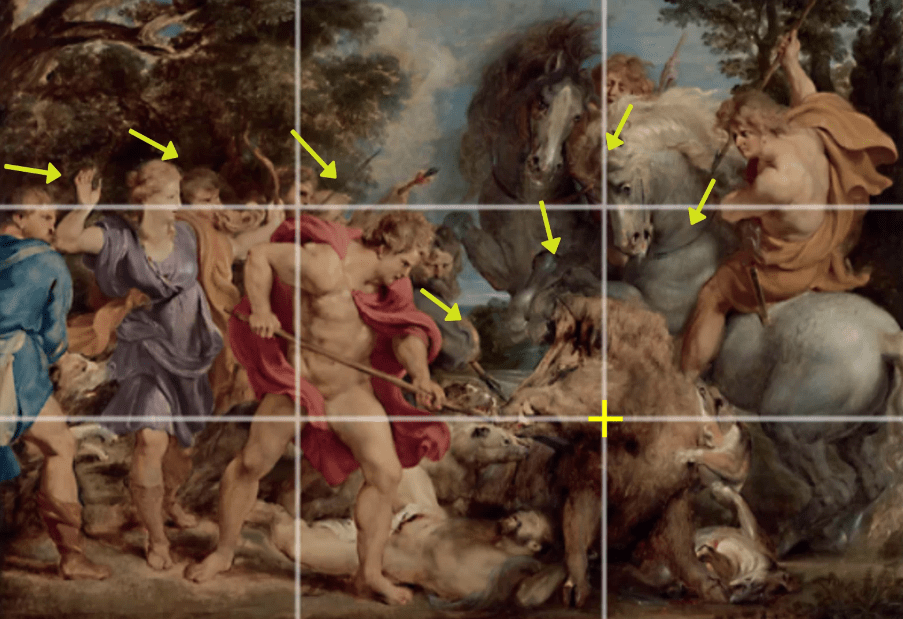
この場合、その場にいた全員がイノシシの方を向いており、頭をイノシシの方に向けていることがわかります。
シーンの動き、三分割法の使用、デザインにおけるゲシュタルトの原則はすべて、この傑作を完成させるために使用されています。それはシーンに命を吹き込み、ユーザーの認識と感情を引き込みます。

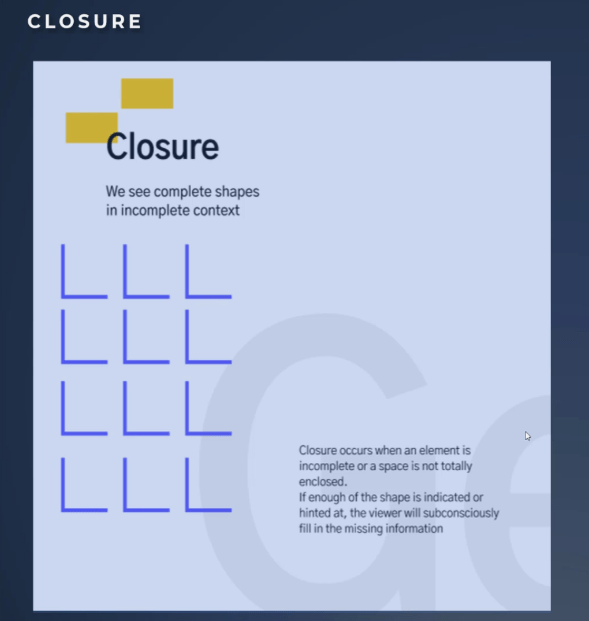
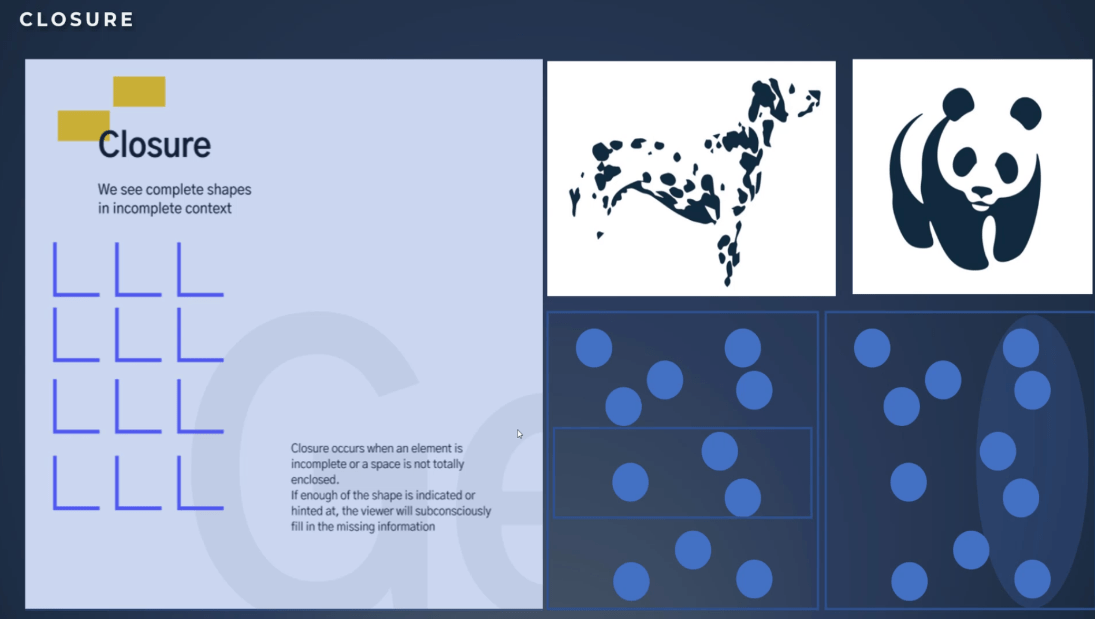
デザインにおけるゲシュタルト原則 | 閉鎖
クロージャーの原理は非常に簡単です。要素が不完全であるか、スペースが囲まれていない場合、クロージャが発生します。十分な形状が示されていれば、見る人は無意識のうちに欠けている情報を補うことになります。

スライド上の画像を見てください。たくさんの点が見えますか、それとも犬が見えますか? パンダも見れますか?

私たちの心は点を埋めています。不完全な文脈の中で完全な形を見ることができます。
この原則の 2 番目の観察は、周囲に境界がある要素の方が関連性が高いと認識されるということです。私たちは、一連のオブジェクトが、その周囲に境界線や影を置く視覚領域に囲まれている場合、グループであると認識します。
たとえば、両方の画像のデータ ポイントは同じように配置されていますが、それらはまったく異なるグループとして認識されます。何が一緒になるかについてのあなたの認識は完全に異なります。クロージャは、物を分離したり、結び付けたりするために使用できます。
レポート設計でのクロージャの適用
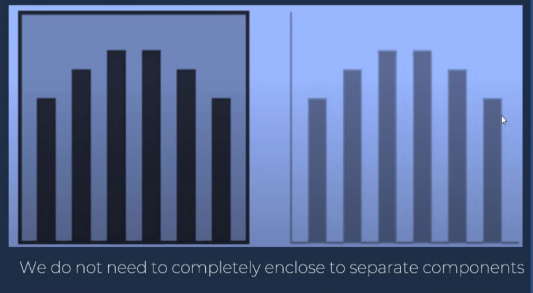
これらの観察に基づいて、この原則をレポートでどのように使用できるでしょうか? まず、背景レイアウトの重要性がわかりました。ボックス内で 2 つのグラフを組み合わせると、関係を示唆できることがわかります。
第 2 に、例で示したように、同じ原則をグラフ内に暗黙的に適用できることがわかります。第三に、個別のコンポーネントを完全に囲む必要はありません。私たちは無意識のうちに不足している情報を補っていますが、これはデザインをすっきりさせるのに非常に役立ちます。

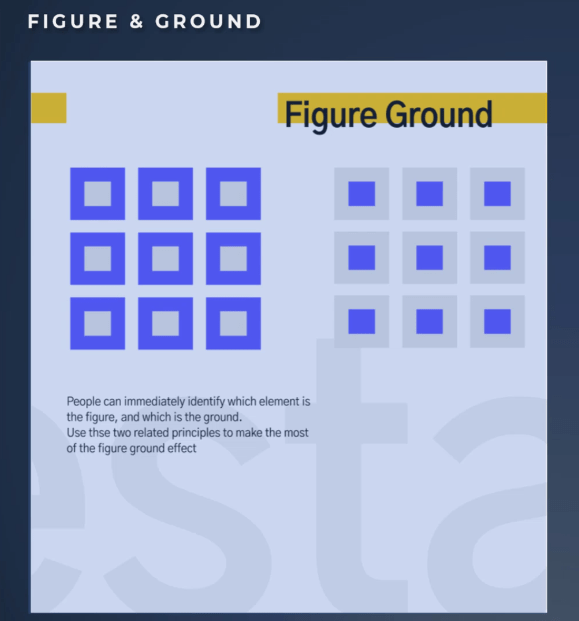
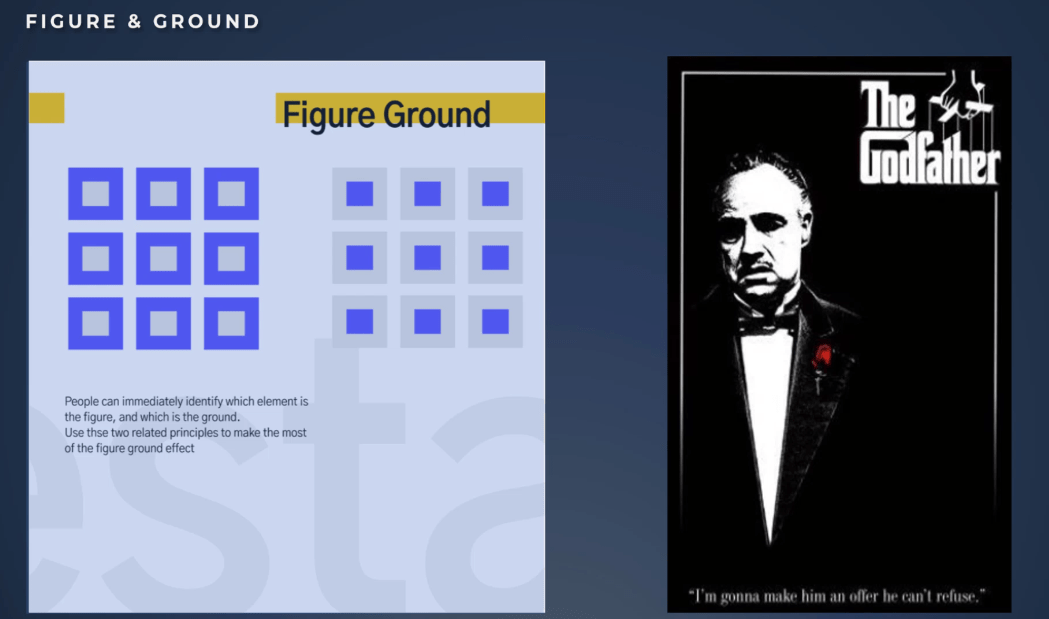
図形と地面の原理
図形と地面は、デザインにおいて最も難しいゲシュタルト原則の 1 つですが、最も強力な原則の 1 つでもあります。これは、要素を焦点の対象または背景として認識する状態です。
クロージャ、フィギュア、グラウンドワークのように、ポジティブとネガティブのスペースを使用します。それは、組成物、Web サイト、ロゴ、アイコンなど、私たちが視覚的に認識するほぼすべてのものに存在します。
私たちの脳は、物体や周囲を見るために前景と背景を分離します。ネガポジ空間関係とも呼ばれます。
同じ形状が前景または背景として表示されます。色は、それが背景であるか図形であるかを決定することとは何の関係もありません。

問題を解決するために、いくつかの例を見てみましょう。ゴッドファーザーのポスターは、優れた色のコントラストが見られるため、人物と地面の最良の例です。
フォーカスフィギュアを画面内の中央付近に配置するとバランスが取れます。前景は背景よりも詳細です。私たちには明らかに重要な焦点があります、それは赤いバラです。

背景は前景と競合して注意を引くことはありません。したがって、この場合、インターフェイス全体の焦点と背景のシンプルさ、細部の重要性を簡単に特定できます。シンプルにして、本当に重要なことに集中してください。
この例をレポート設計で再現できます。グラフィックがほとんどないページでは、さまざまなことが起こる可能性があります。実際、効果を理解せずに要素を追加すると、メッセージがわかりにくくなることがよくあります。この例に示されているように、ポスターは完璧であり、少ないほど優れています。
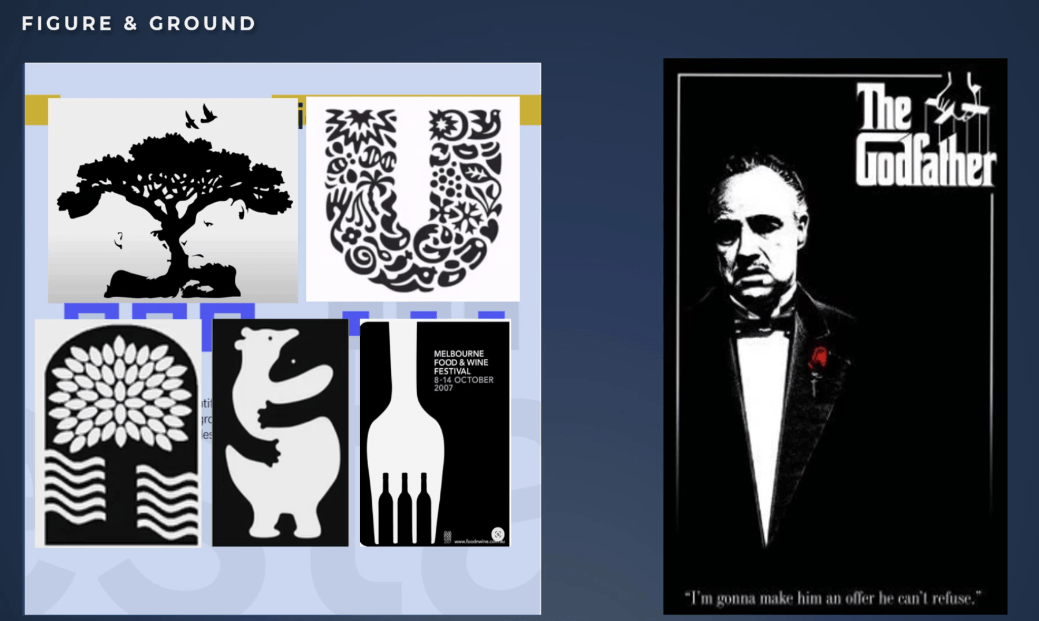
さて、他の例に移りましょう。どれが図形でどれが地面なのか簡単に分かりますか?

画像が曖昧なのでわかりにくいです。図が何であるか、背景が何であるかについての解決策は複数あります。このようなタイプの画像は見る人の興味を引き付け、画像に長く残り続けるため、伝えたいストーリーへの関与を高めることができます。
ユニリーバ: Figure & Ground の好例
ユニリーバのロゴを見れば、図と根拠だけでなく、クロージャ原則にも基づいてストーリーがどれほど豊かなものになり得るかがわかります。
ユニリーバのロゴは大きなU字のように見えます。私たちはこれを目にする傾向があります。なぜなら、それは私たちに馴染みがあり、文字を簡単に認識できるからです。また、形の大きさとコントラストによって、私たちは形に注目し、U が図となり、残りが背景になります。
よく見ると背景が曖昧で、細部まで特定できる。私たちは鳥、心臓、服、魚を区別できます。
ユーザーは、環境問題などに取り組んでいる企業のロゴを見つけるでしょう。このロゴは、シンプルでありながら、会社に関する非常に豊かなストーリーを伝えているため、素晴らしいです。

この原則は非常に強力であり、グラフィック デザインや情報デザインでよく使用されますが、理解する必要があります。
背景と前景の違いは、レポートで認識する必要があるものです。
魅力的なレポートのビジュアルと効果のための LuckyTemplates デザイン: LuckyTemplates ダッシュボードのデザイン
LuckyTemplates のダッシュボード: デザインのベスト プラクティス
結論
LuckyTemplates レポートに適切なゲシュタルト原理テクニックを適用すると、ユーザーが点と点を結び、メッセージをより強力にするのに役立つ説得力のあるストーリーテリングを生み出すことができます。私たちには、視聴者のニーズに最も適したどの原則を使用するかを選択する自由があります。
ではごきげんよう、
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








