Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
今日は、LuckyTemplates の強化された視覚化フレームワークについての議論を続けます。以前、レポートでグリッド形式を使用することの重要性について説明しました。今回は、データ視覚化レポートの色、ナビゲーション、およびラベルの項目について説明します。
目次
データ視覚化レポートへの色の実装
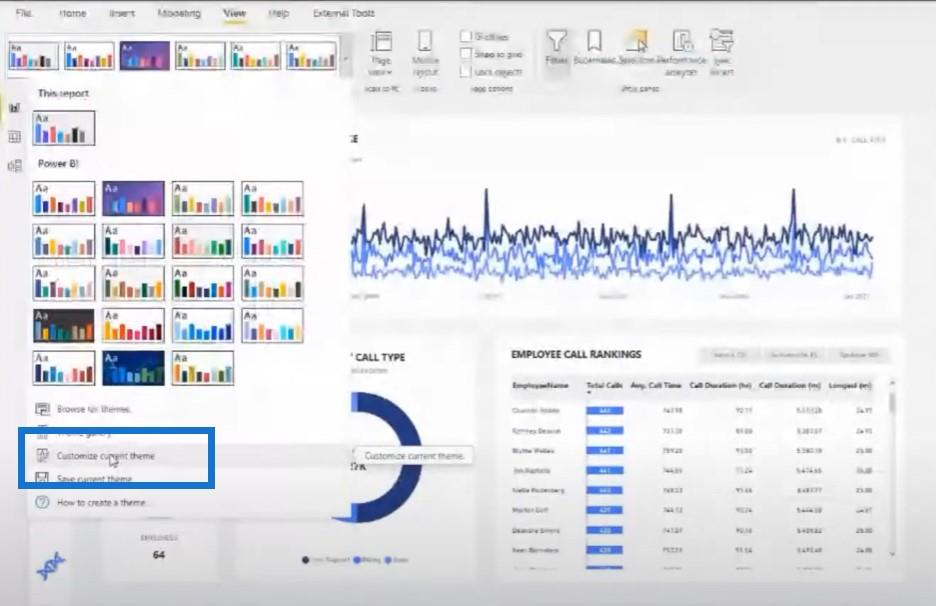
フレームワークの次のポイントは色です。できるだけ変化を少なくしたシンプルな色を使用します。私のテーマを見てみましょう。

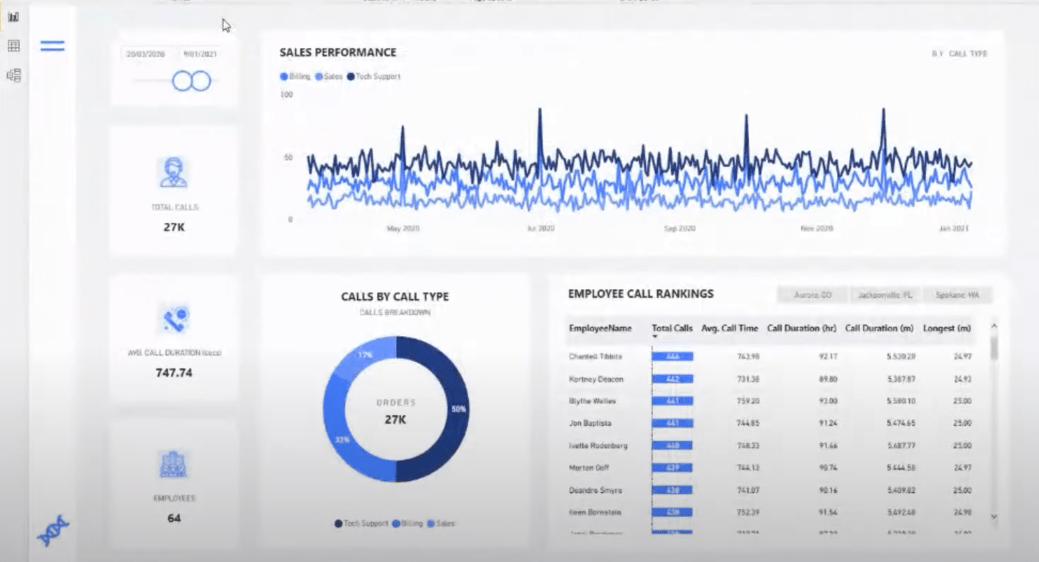
他のレポートも見てみましょう。以下のレポートでは、非常にシンプルな色の使用法を紹介しています。

本当に高品質な投稿の大部分は、一貫した色の使用を示しています。

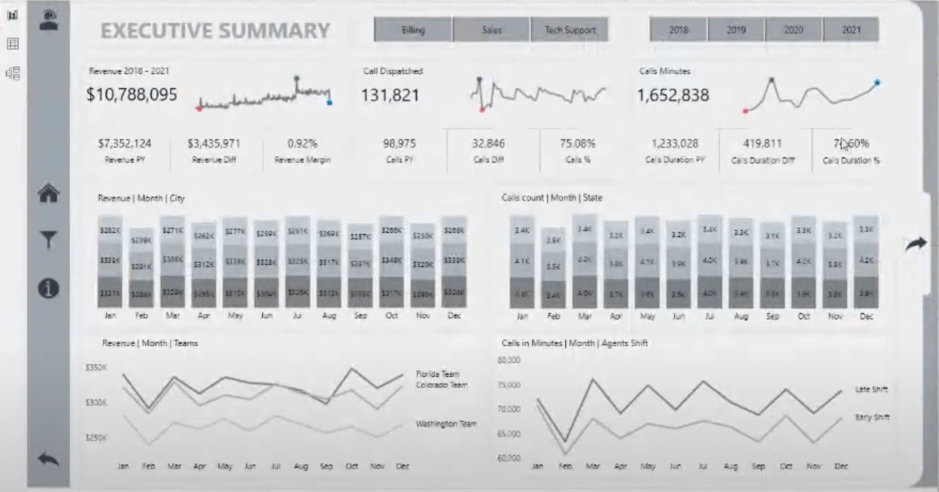
カラーバリエーションを増やすと、一色にこだわるよりも消耗しやすくなり、見た目もすっきりしません。たとえば、このレポートは情報という点では実に素晴らしいのですが、色が多すぎます。

質の高い洞察を表現するために色をどのように使用するかについて、より注意する必要があります。色のバリエーションが多すぎると、質の高い体験は得られません。
良いレポートを見つけたら、実際に使用したテーマをダウンロードまたは保存できます。これを JSON ファイルとして保存し、独自のレポートに再アップロードできます。
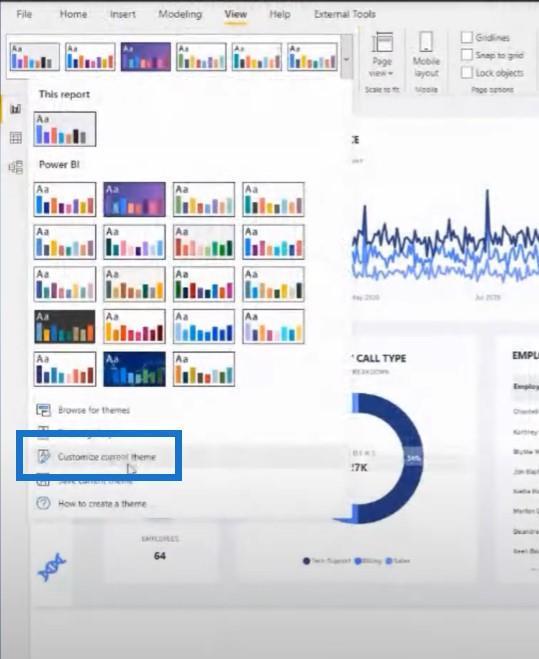
明るいテーマまたは暗いテーマを選択できます。これらの色を効果的に使用するだけです。

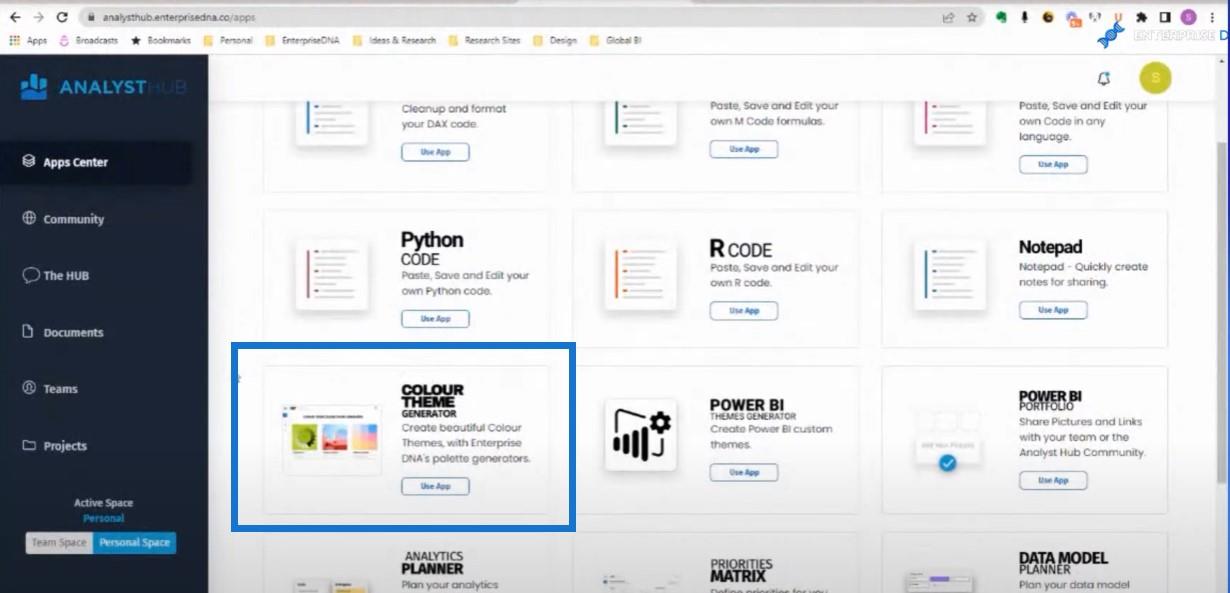
使用して、カラー テーマを支援することもできます。他の人のカラー テーマをダウンロードすることは非常に便利ですが、LuckyTemplates メンバーシップに無料で付属する Analyst Hub 内でテーマを生成し、カラーを生成する素晴らしい方法もいくつか用意されています。

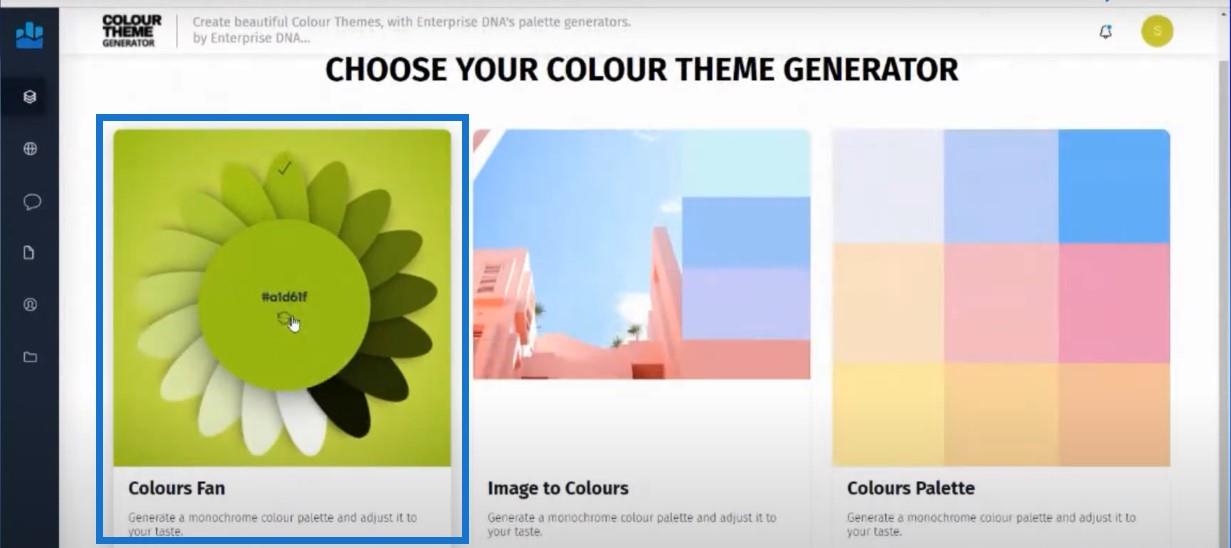
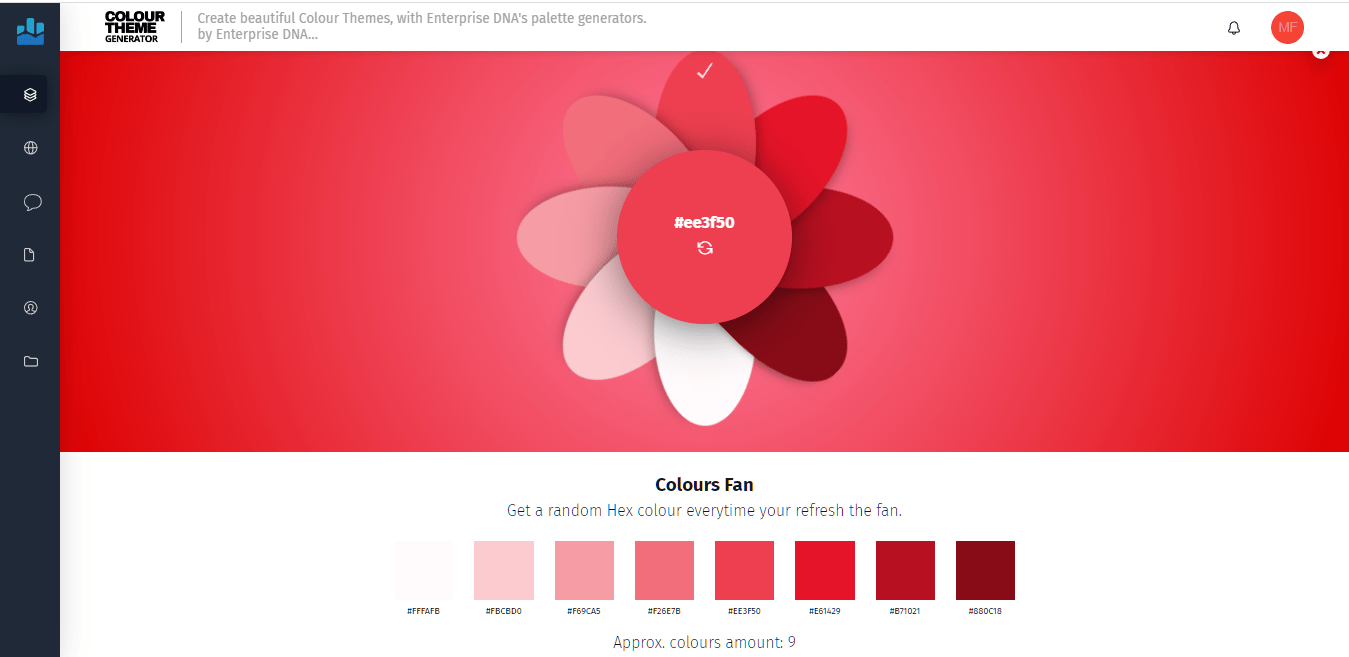
私がよく使っているお気に入りの機能の 1 つは、同じ色のバリエーションをたくさん提供してくれるColors Fanです。

ここをクリックすると、同じ色のさまざまなバリエーションが表示されます。取得する色の量を変更することもできます。

気に入ったテーマを見つけたら、レポートに戻り、それらを現在のテーマにコピーします。パレット全体を同じ色で揃えます。

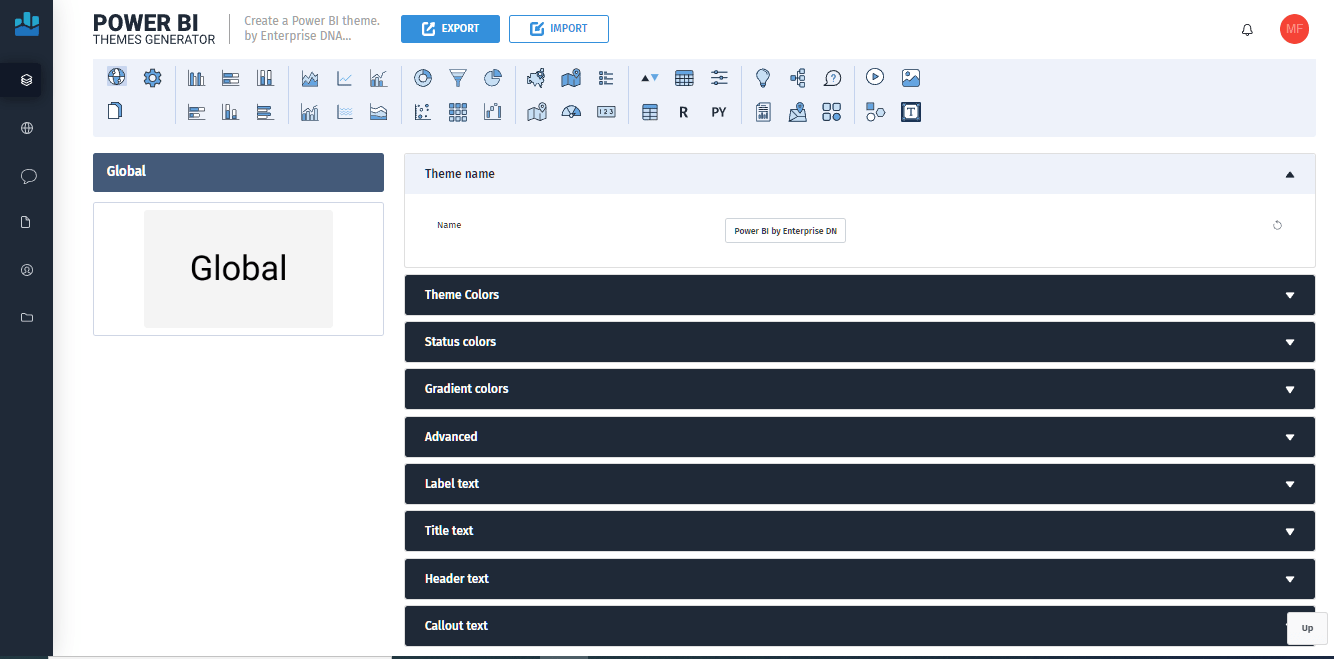
私たちが開発を続けているもう 1 つの素晴らしいツールは、テーマ ジェネレーターです。これはおそらく、LuckyTemplates レポートでテーマ全体を包括的に構築するための、最良ではないにしても、最良の方法の 1 つです。

この背後にあるアイデアは、色だけでなくテーマも変更したいということです。この新しいテーマ ジェネレーター内で凡例や軸の表示からテーブルの外観のカスタマイズに至るまで、LuckyTemplates レポート内のすべてを操作できるようにしたいと考えています。
このアプリを使用すると、LuckyTemplates 内で行う必要があるクリックの量を制限できます。目標は、希望通りにすべてが設定された包括的なテーマを構築することです。このアプリによって生成されるテーマを使用することで達成できる生産性の向上は、桁外れです。
データ視覚化レポートの操作
ユーザーが LuckyTemplates エクスペリエンス内でレポートを体験しているときは、ページ自体内に移動してほしいと考えています。
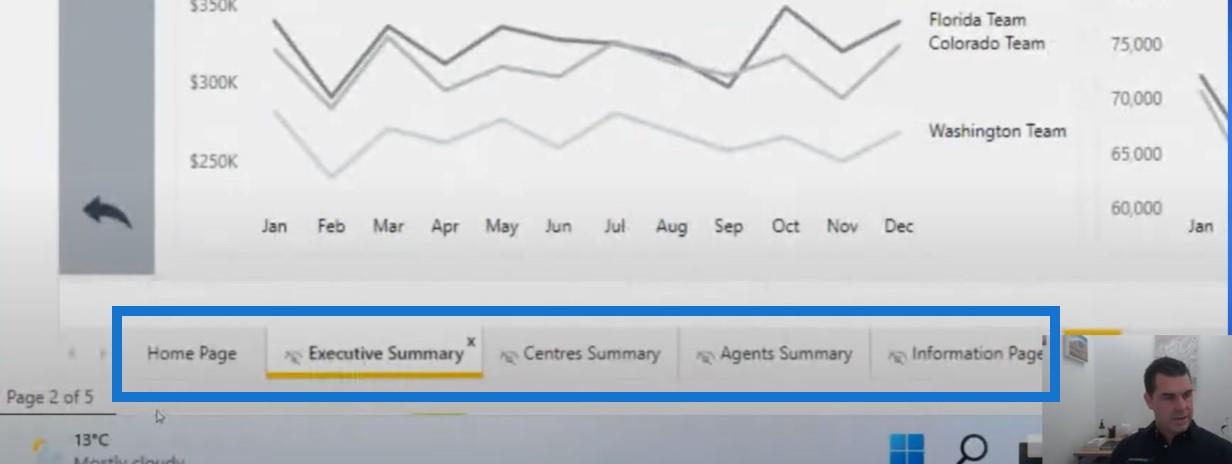
ここでは現在 LuckyTemplates デスクトップを使用していますが、下部ではすべてのページが実際には非表示になっており、ホームページである 1 ページだけが表示されていることがわかります。

したがって、LuckyTemplates エクスペリエンスでページを表示できても、これをオンラインにアップロードすると、誰もこれらのページを見ることができなくなります。さまざまなページをクリックして移動できる唯一の方法は、レポート内のナビゲーション エクスペリエンスをクリックすることです。
すべてのレポートにはこれが含まれている必要があります。ユーザーがページをランダムに選択したり、ユーザーに表示してもらいたい順序でストーリーを取得したりするのではなく、ストーリーを通してユーザーを誘導したいと考えています。このナビゲーション エクスペリエンスを作成するには、さまざまな方法があります。
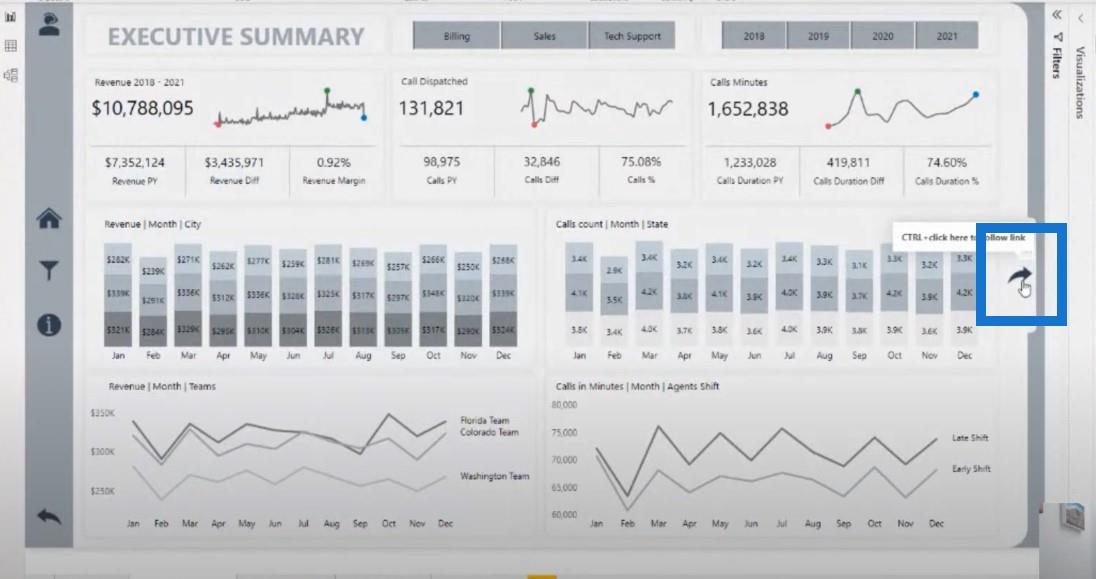
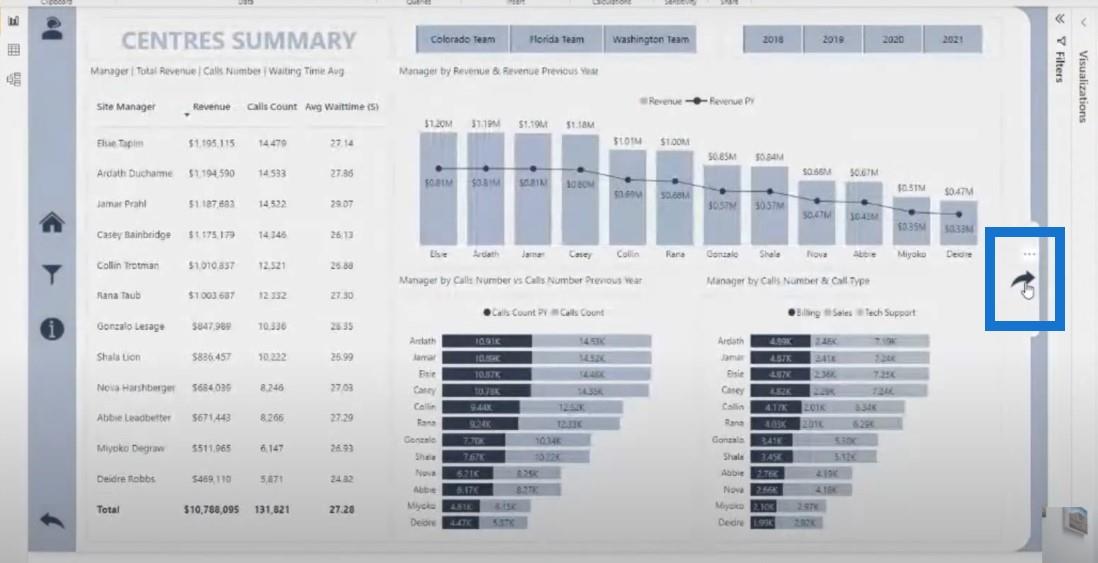
この例では、この矢印をクリックすると、レポートの次のページに移動できます。


この例のようなホーム ナビゲーション ページも良いアイデアです。

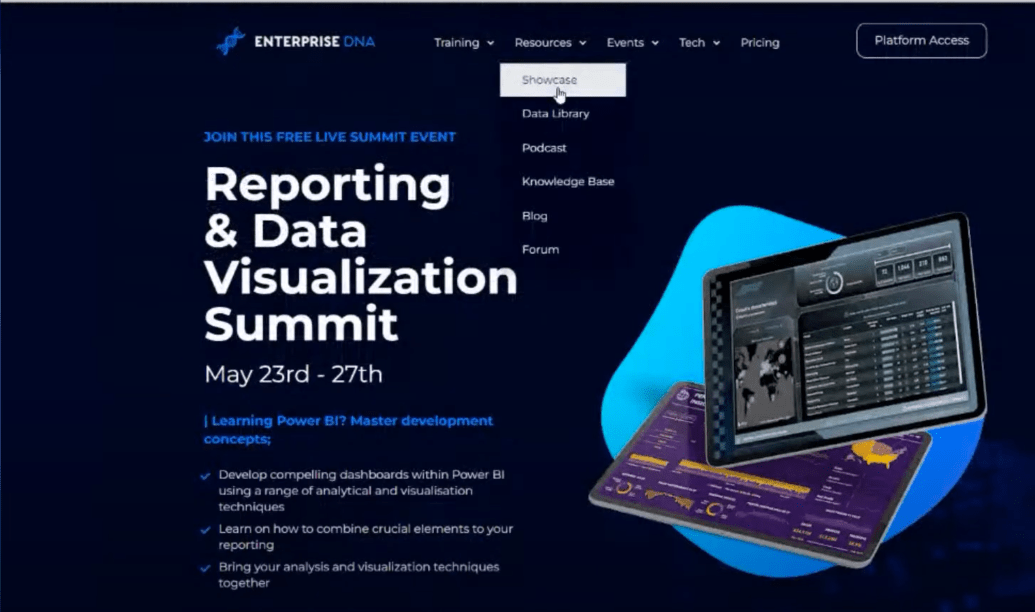
これらの例はすべて、実際にはセットアップが非常に簡単です。LuckyTemplates Showcaseには、このような例がたくさんあります。


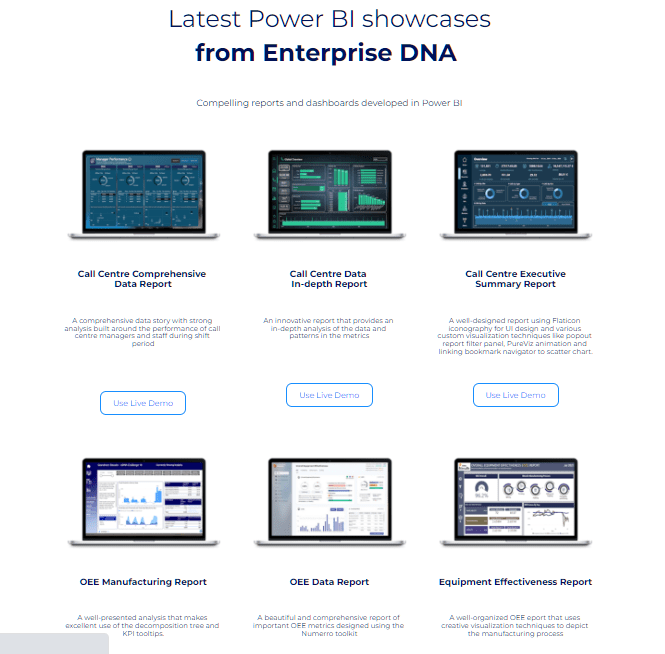
ショーケース ギャラリー内の多くのレポートをクリックすると、すべての品質レポートが同様のナビゲーション エクスペリエンスを備えていることがわかります。
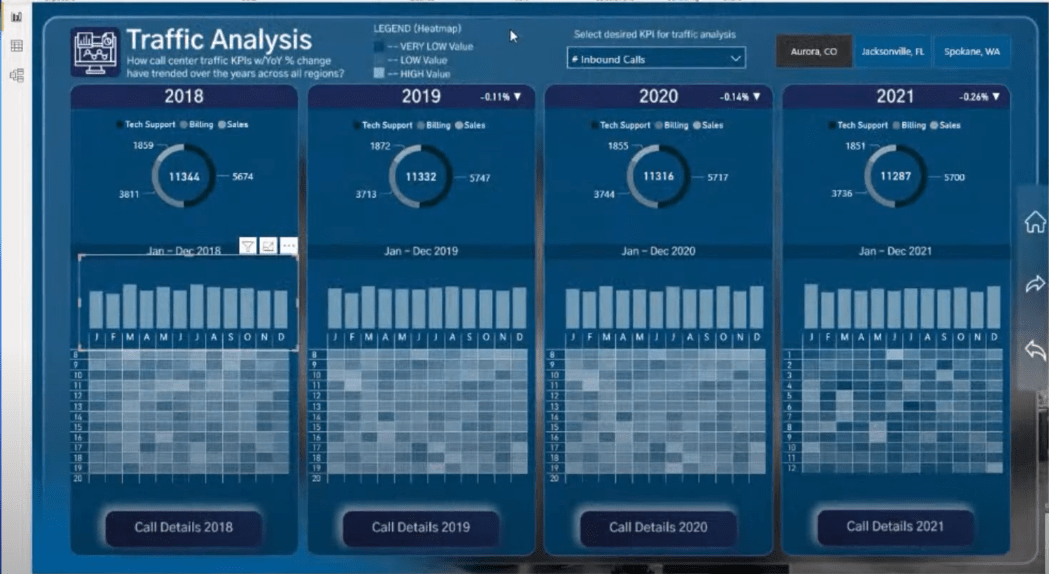
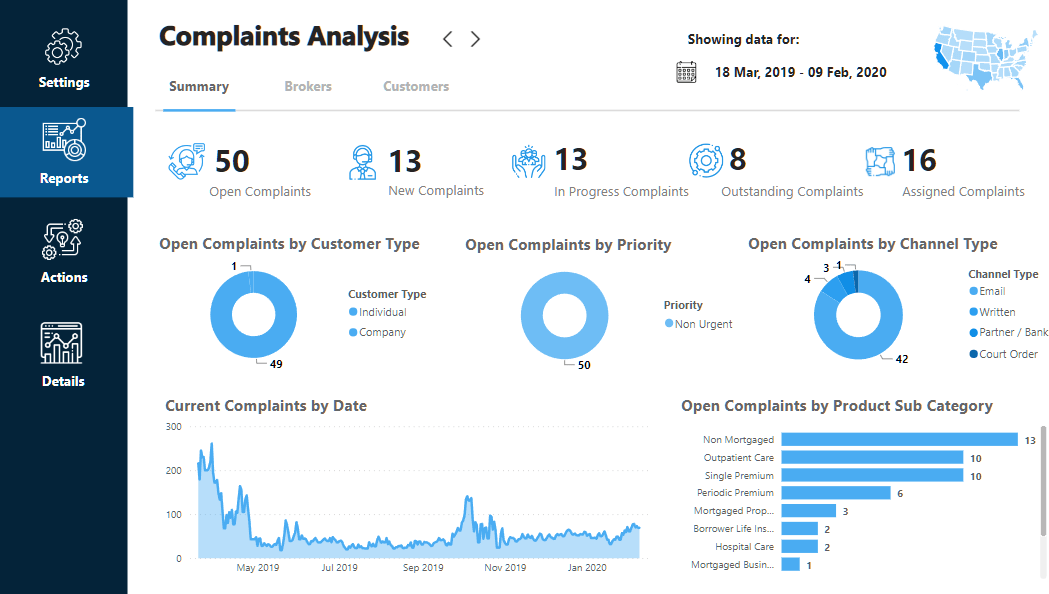
この例を見て、ナビゲーション エクスペリエンスを構築し、レポートを Web ベースのアプリケーションのように見せるさまざまな方法を示します。

左側には、レポート内での当社の位置を示すいくつかの画像があります。上部には、Web サイトのメニュー バーのように見えるセクションもあります。

これらは LuckyTemplates デスクトップの異なるページですが、Web ベースのエクスペリエンスのように感じられ、これが私たちが目指しているものです。これは、LuckyTemplates 内で行っていることを実際に向上させる方法です。
優れたナビゲーションを見つけたら、その PBIX ファイルをダウンロードして、あるレポートから別のレポートにコピーするだけです。必要なナビゲーションを強調表示し、それをコピーして別の LuckyTemplates レポートに貼り付けるだけで、同じ外観と同じナビゲーション エクスペリエンスが得られます。
当然のことながら、物事をリンクし、アイコンやテキスト ボックスにアクションを構築する必要がありますが、これは LuckyTemplates 内で簡単に行うことができます。
データ視覚化レポートのラベル付け
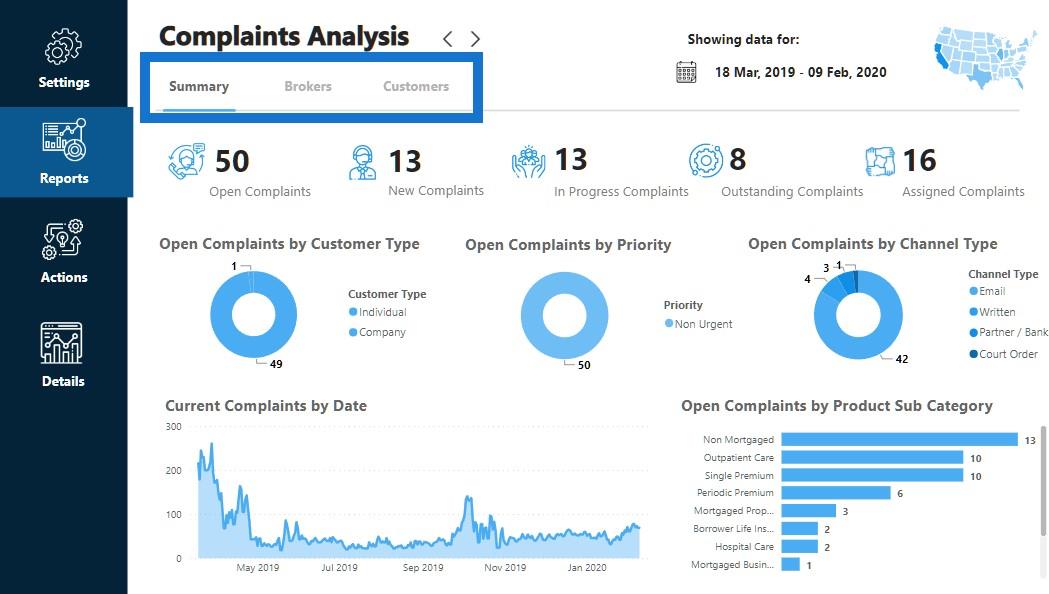
この項目は一目瞭然ですが、よく忘れられます。誰かが見ているものを明確にラベル付けするようにしてください。これは優れたラベルの完璧な例です。ページには適切なタイトルがあり、その下には詳細がいくつかあります。

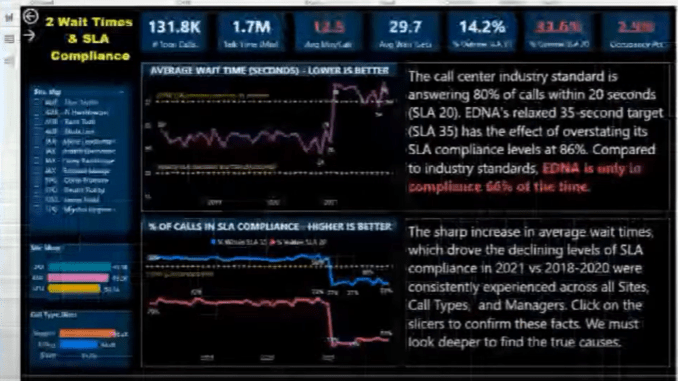
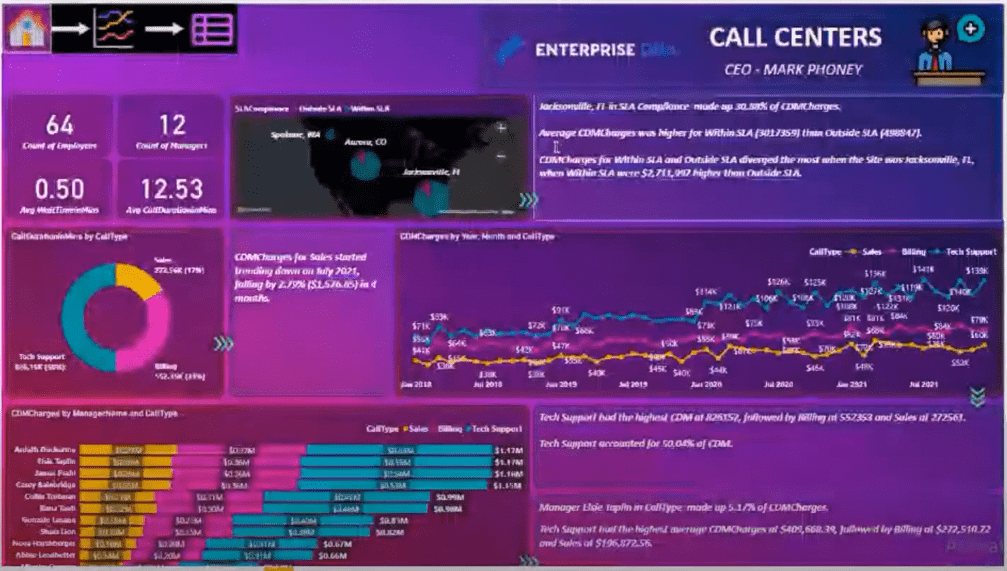
この例には大量のテキストがあります。ただし、このレポートを改善するには、ラベルを改善し、実際のビジュアライゼーション自体のフォントを大きくする必要があります。

タイトル名が適切なテキスト形式ではないことがわかります。タイトルはすべて 1 語であり、適切なスペースを空ける必要があります。私たちは、これらのタイトルとラベルを消費者が簡単に読めるようにしたいと考えています。

その多くは、列名、テーブル名、キー メジャー、メジャー名を正しい形式にすることに帰着します。これらはすべて非常に簡単に実行できますが、開発の初期段階で実行しないと、レポートの品質が大幅に低下する可能性があります。
別の例は、テキスト ボックスに記載されている CDM です。これに詳しくない人だったら、CDM が実際に何を意味するのかわかりません。
このため、ラベル付けは可能な限りシンプルかつ効果的であると同時に、ページ上で説明されているすべての内容を詳しく説明する必要があります。
結論
一貫したカラー テーマを実装し、レポート内でナビゲーション システムを使用し、シンプルなラベルを付けることで、データに命を吹き込み、より有意義なストーリーを伝えることができます。
LuckyTemplates の強化された視覚化フレームワークに関するシリーズのパート 3 については、このスペースをご覧ください。
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








