Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
このチュートリアルでは、ブレット チャートと呼ばれるカスタム ビジュアルについて説明します。これらは主に、目標または前年度に対するパフォーマンスを測定するために使用されます。
ブレット チャートは、従業員のパフォーマンス、出荷目標、販売目標、生産目標などを比較するのに便利なビジュアルです。
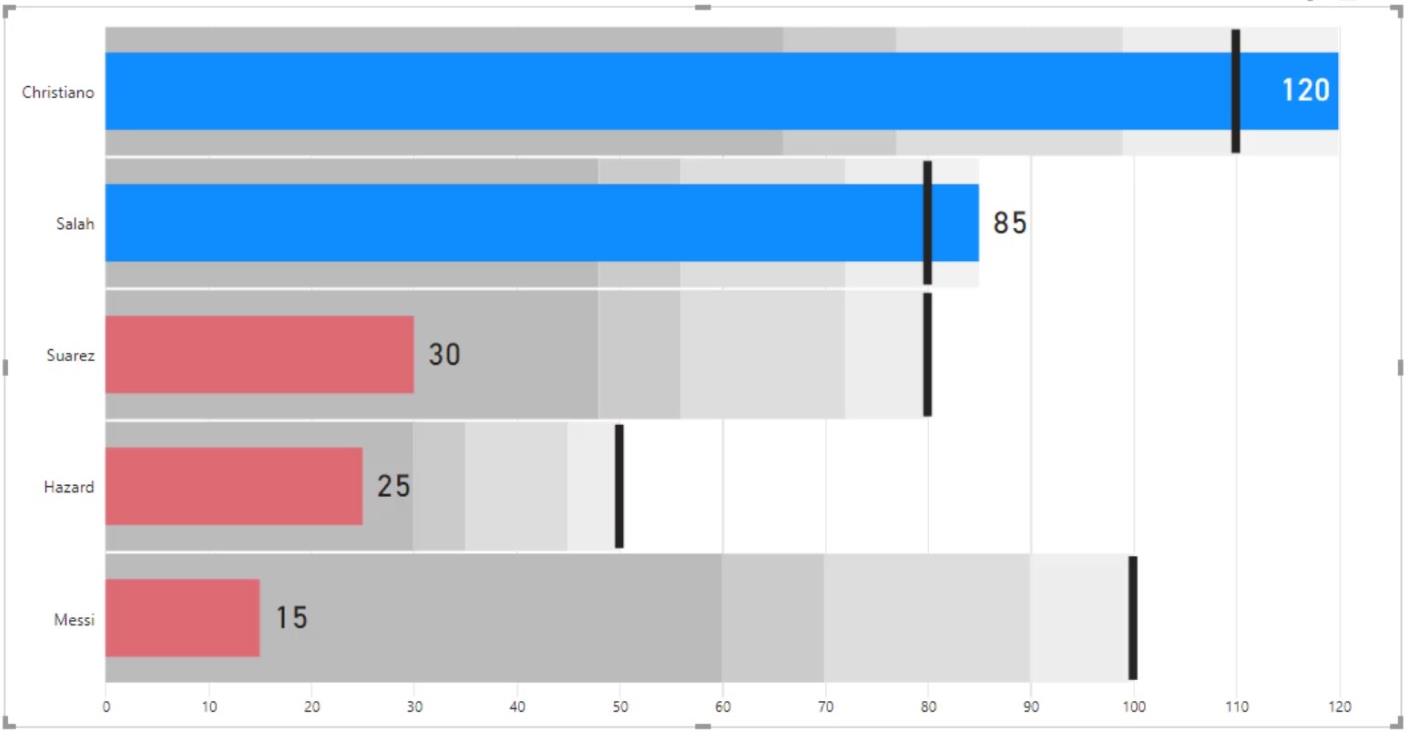
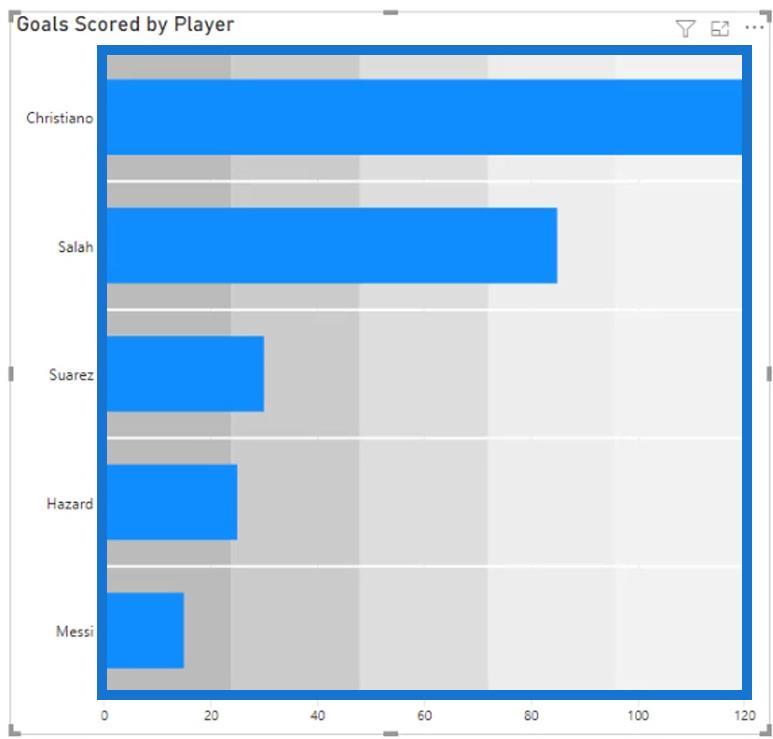
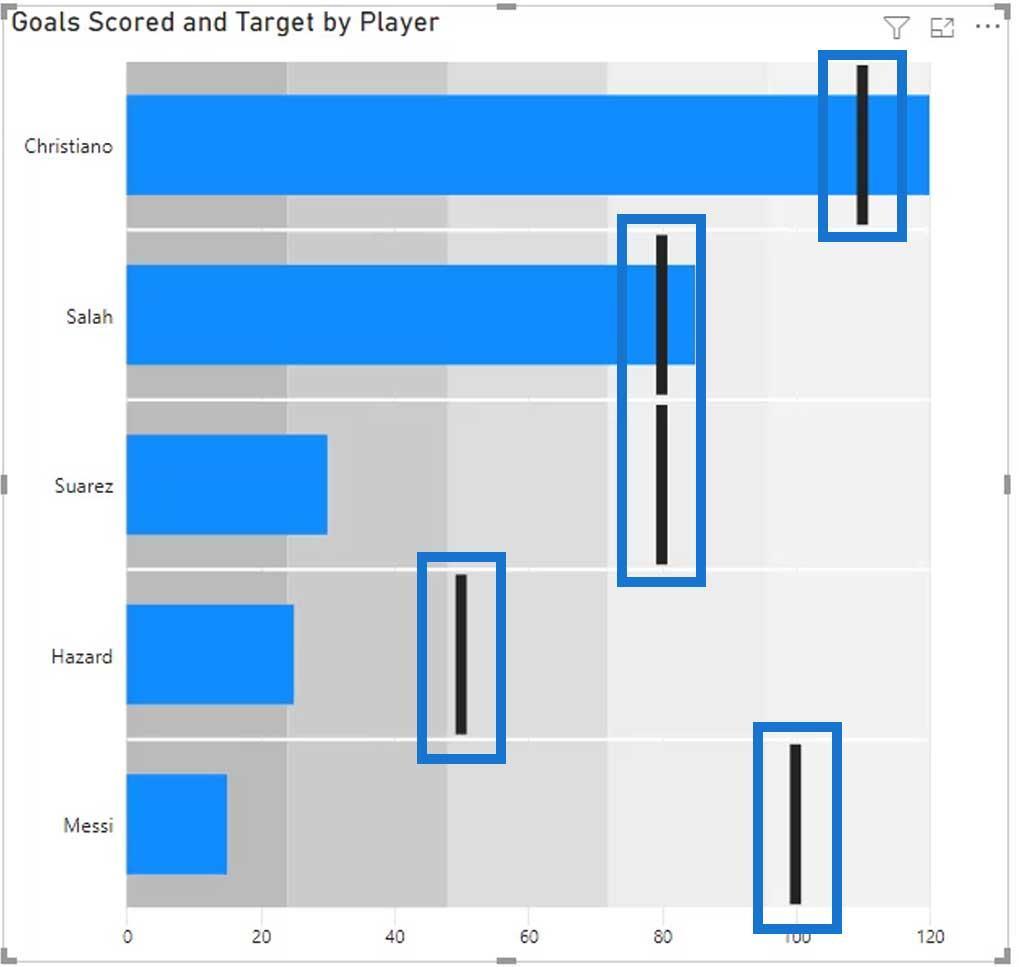
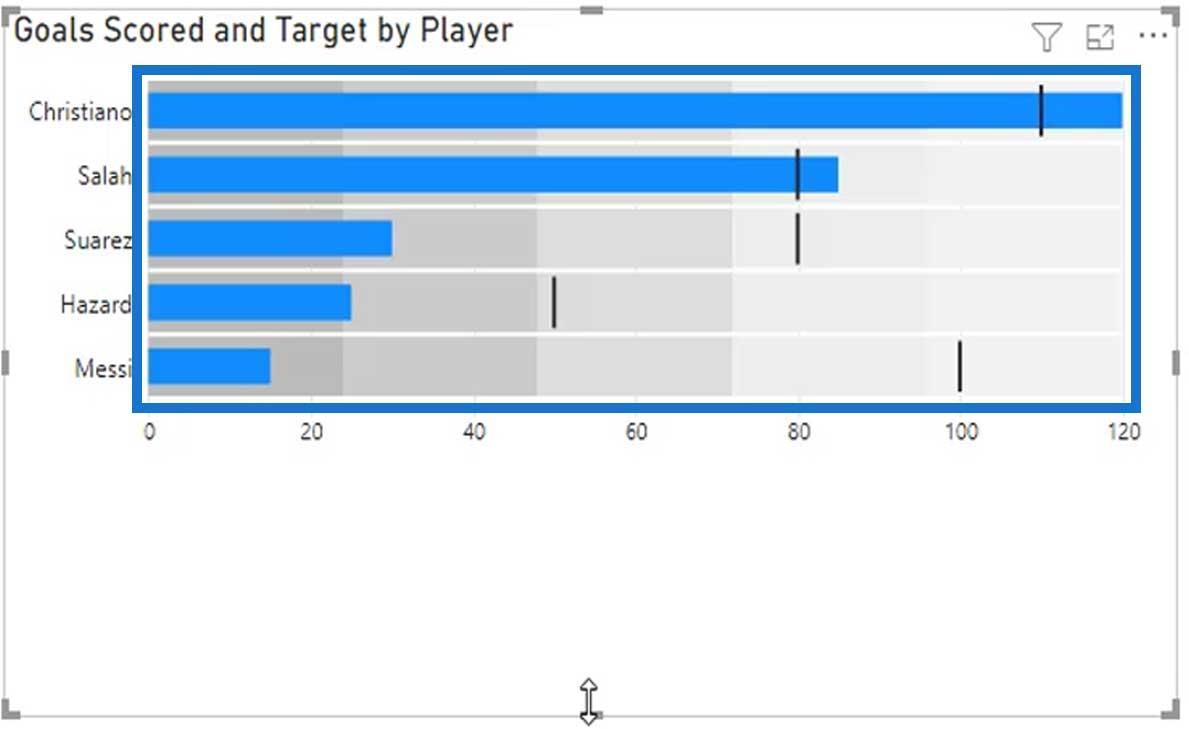
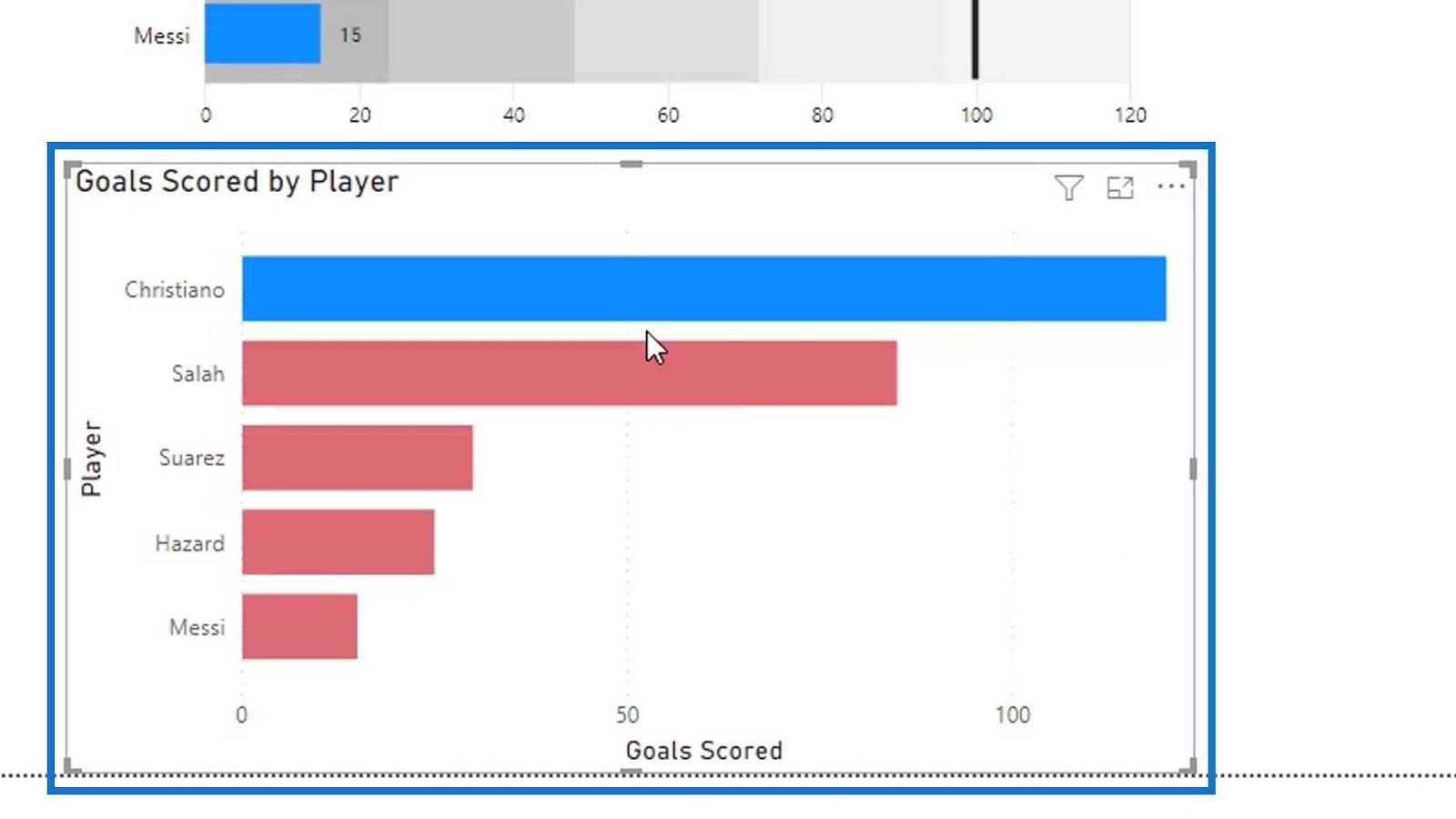
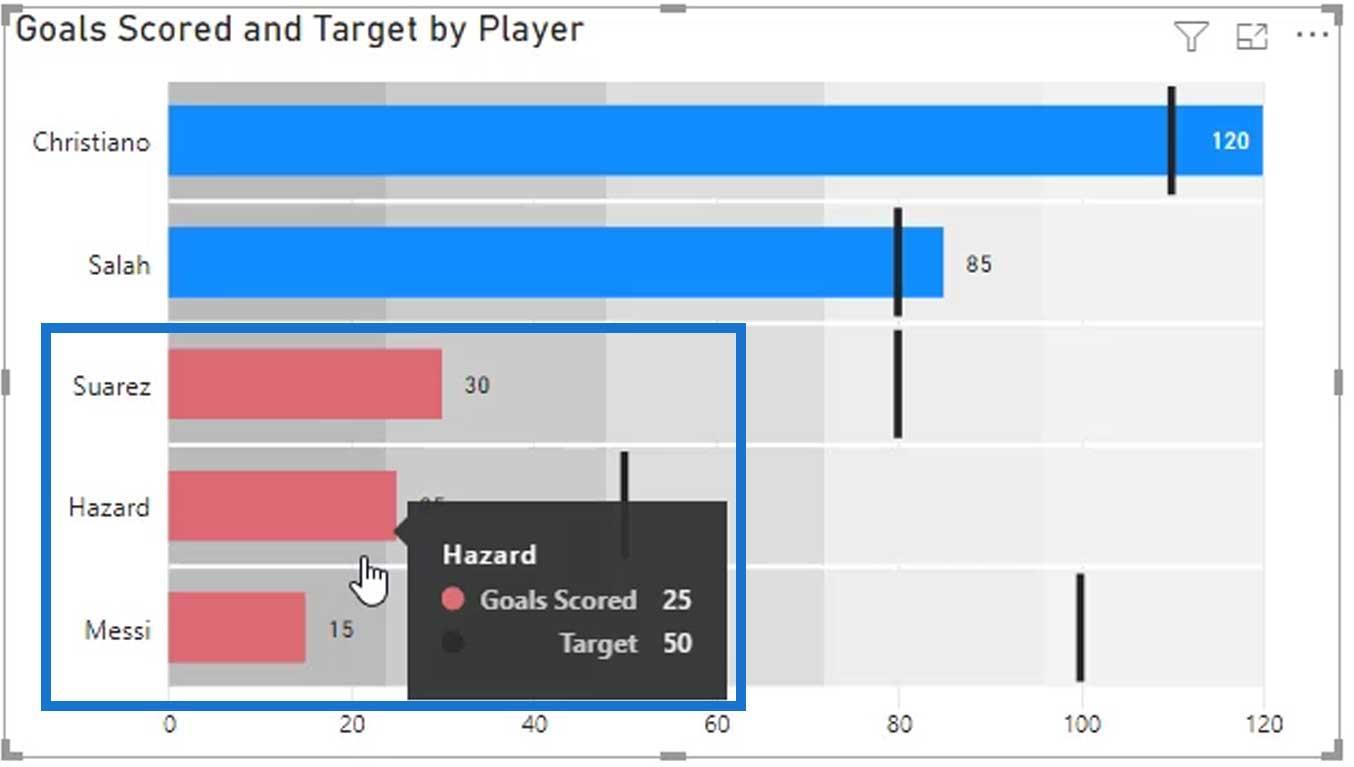
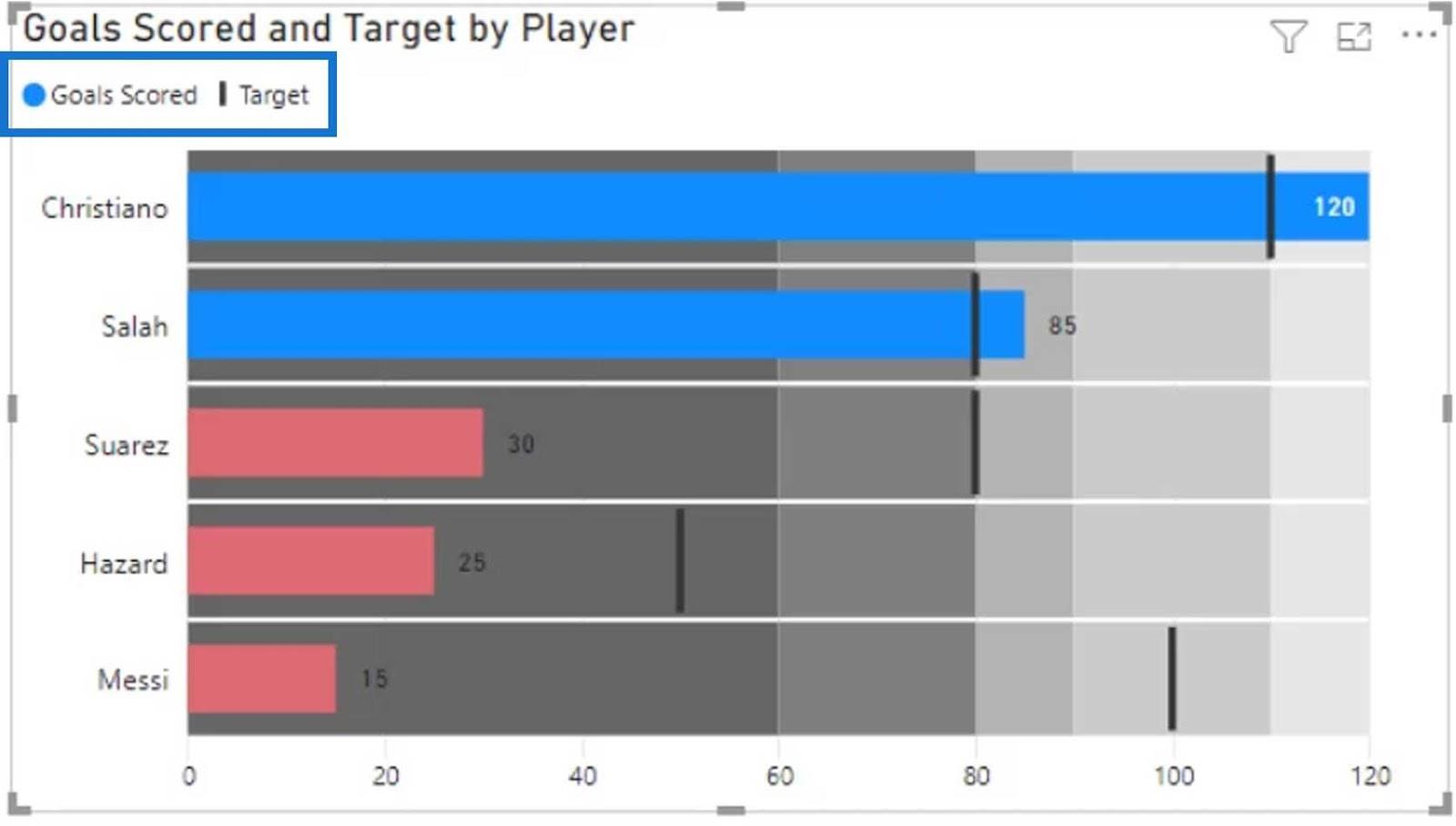
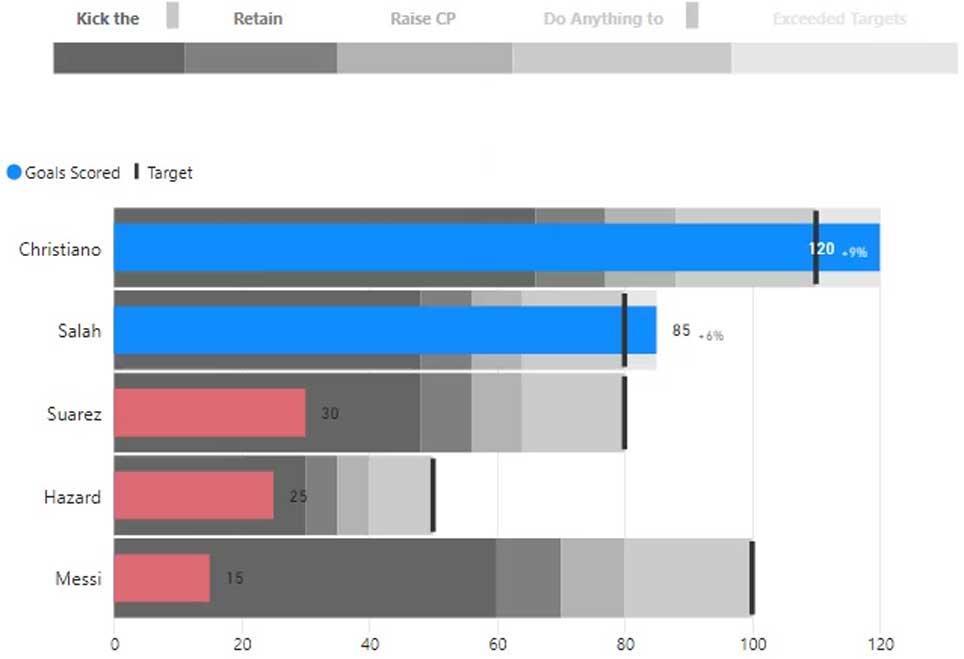
これは私が作成したサンプルのブレットチャートです。このブレット チャートをどのように作成したか、そしてこの特定のカスタム ビジュアルで何ができるかについて説明します。

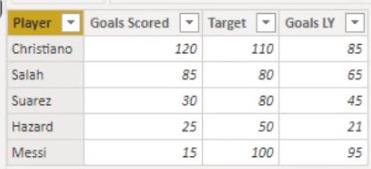
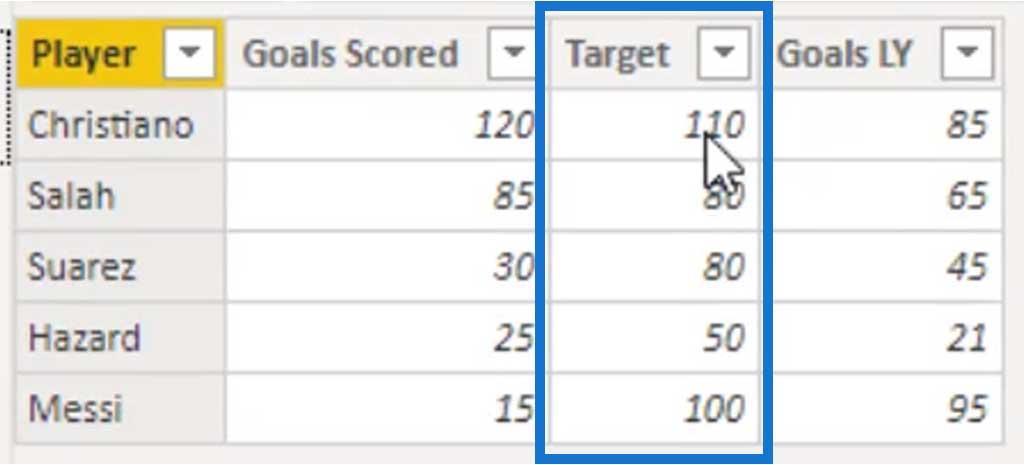
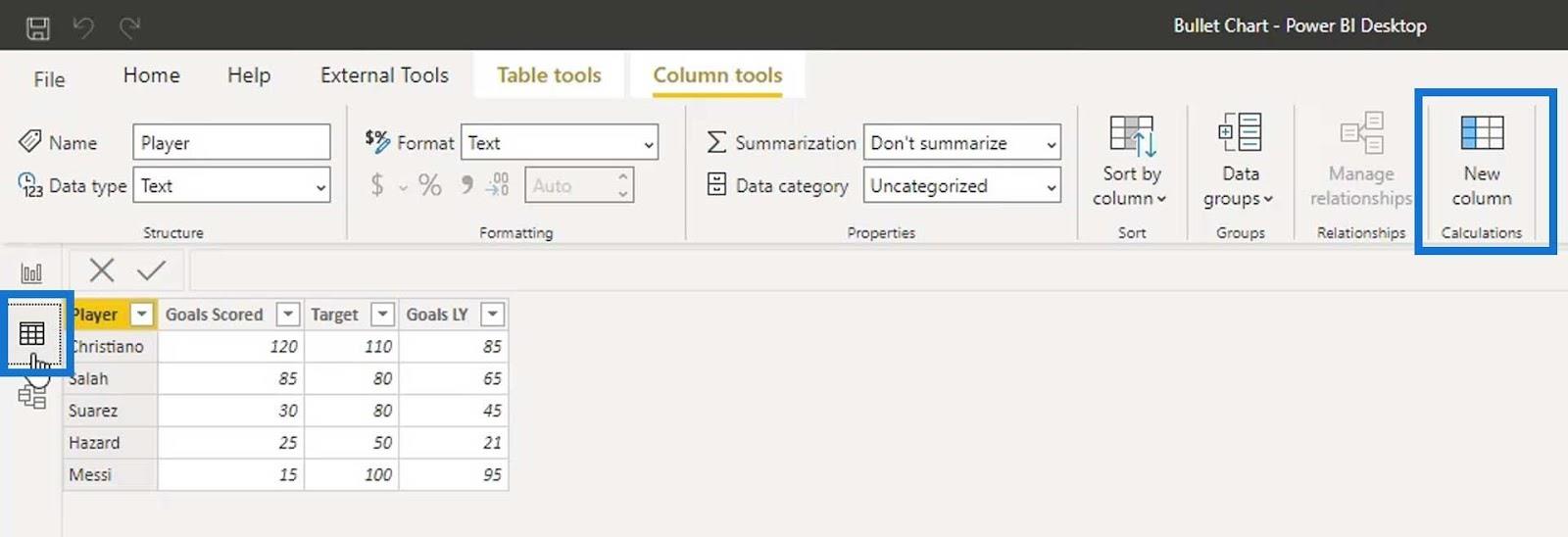
これがこの例で使用するデータです。選手名、得点数、目標、昨年の目標が記載されています。このチュートリアルの後半で、計算列のメジャーを作成します。

目次
LuckyTemplates でブレット チャートを作成する
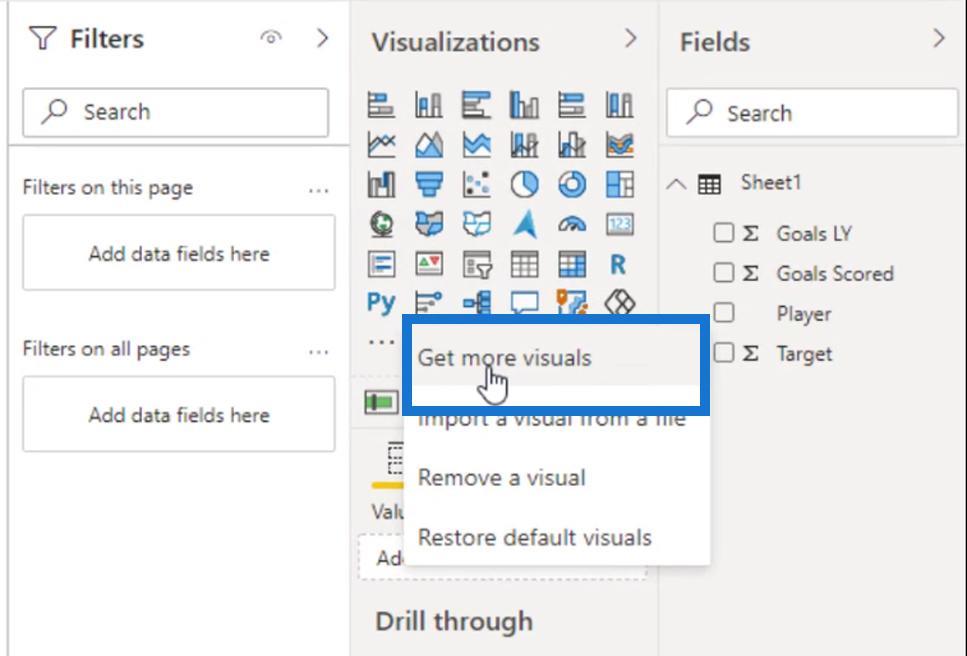
このチュートリアルで使用するブレット チャートはマーケットプレイスからインポートされます。ここの 3 つの点をクリックし、「さらにビジュアルを入手」をクリックします。

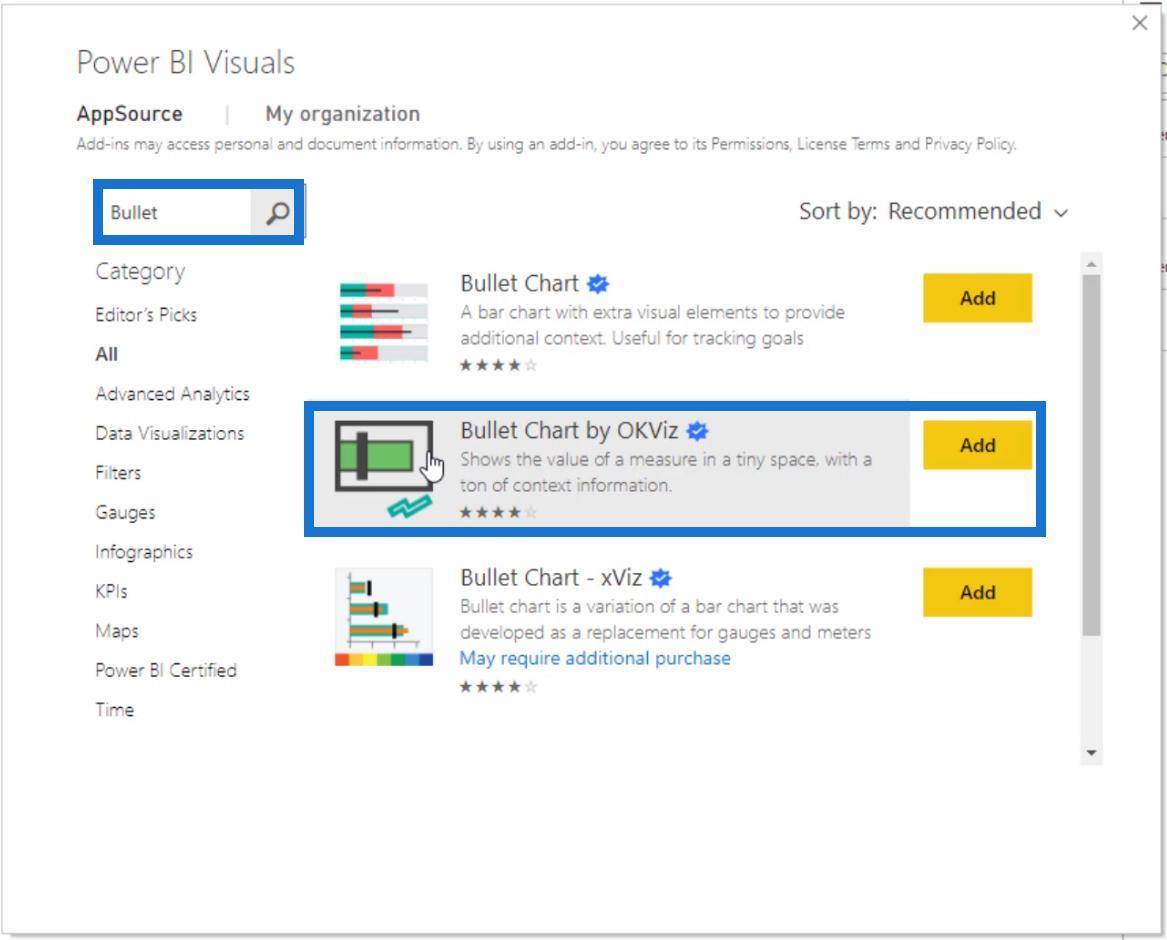
「Bullet」を検索し、OKViz で Bullet Chartを追加します。

データ内に負の値がある場合は、反対側にも負の値が表示されるため、これを好みます。

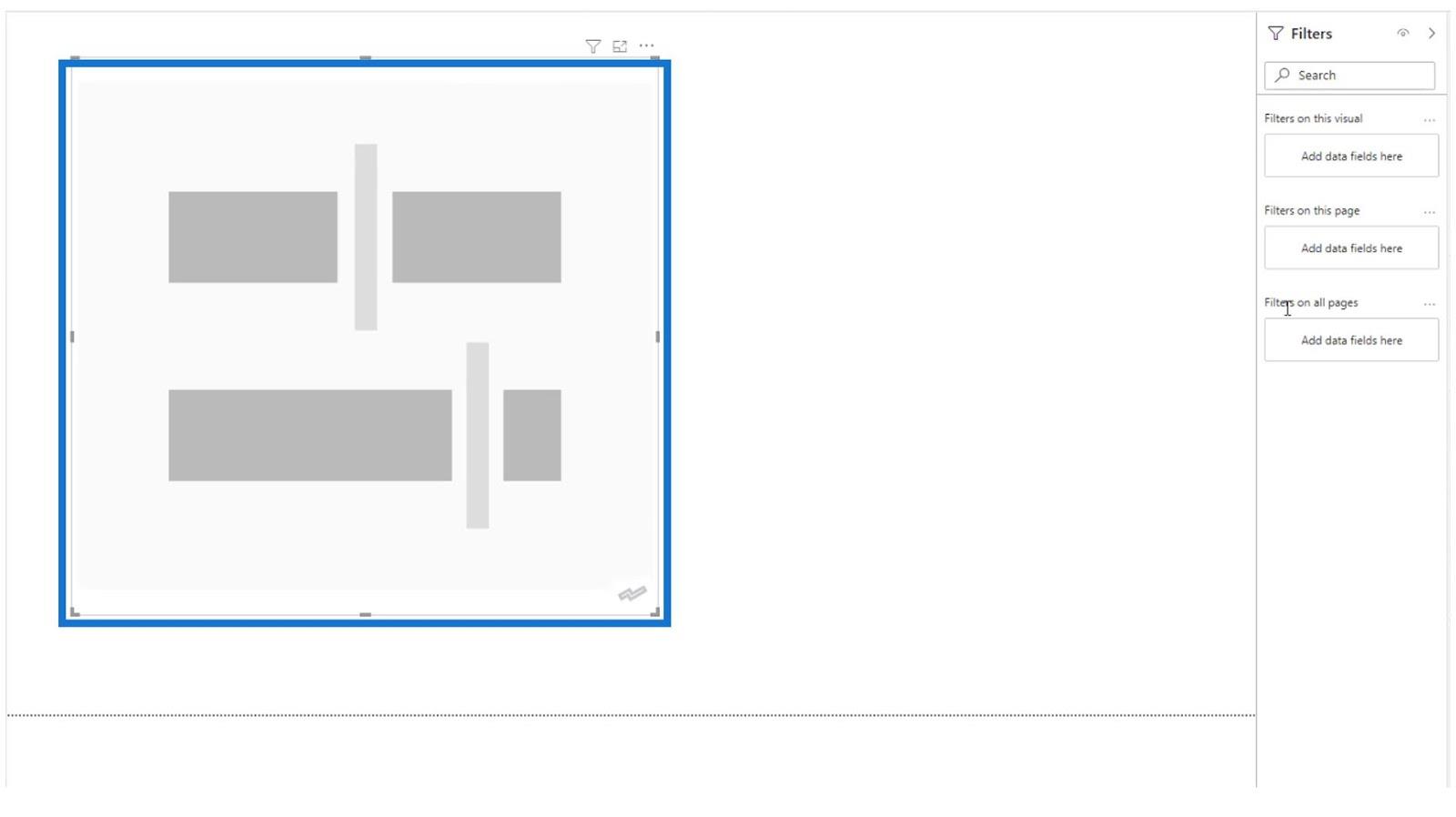
このビジュアルをレポート ページに追加し、サイズを変更してみましょう。

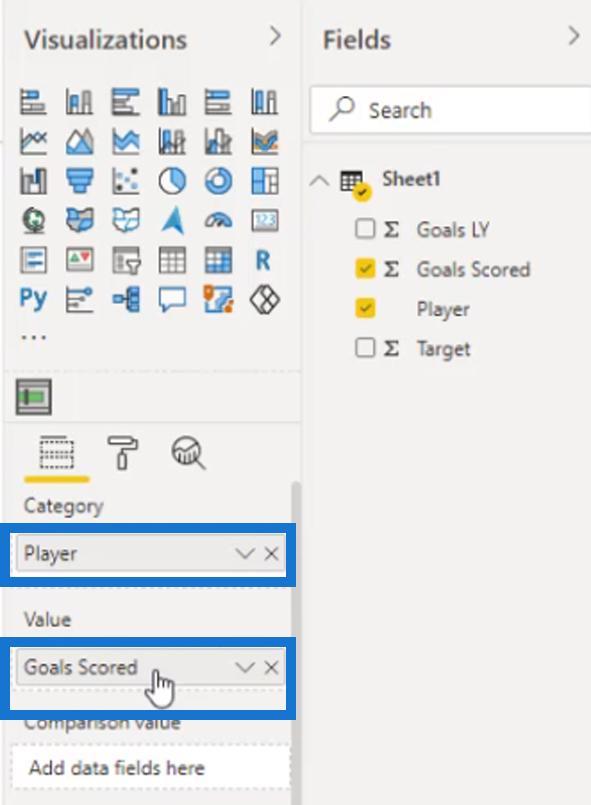
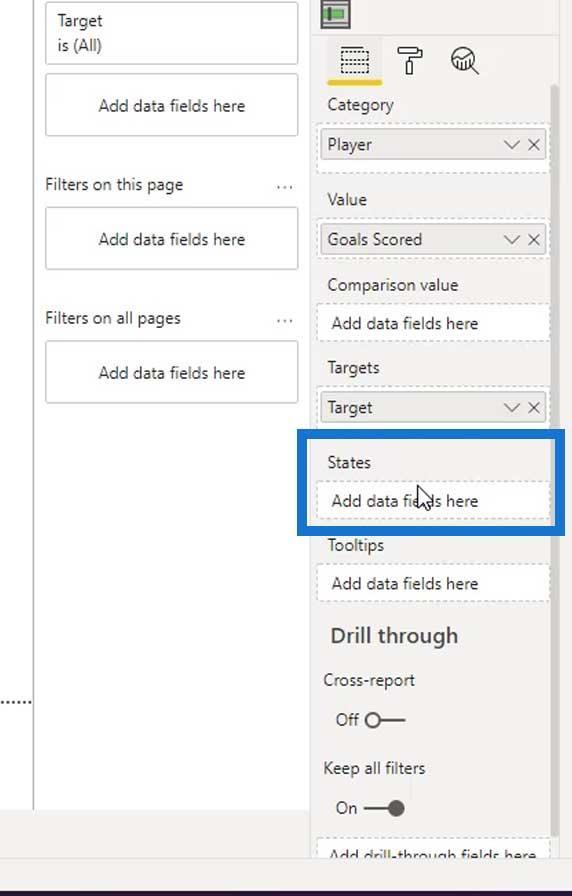
次に、[カテゴリ]フィールドにプレーヤーを追加し、[値]フィールドにゴールスコアのメジャーを追加します。

この出力が得られるはずです。ご覧のとおり、現在ブレット チャートにはバンディングがあります。これらは、グレーのさまざまな色合いで表されます。

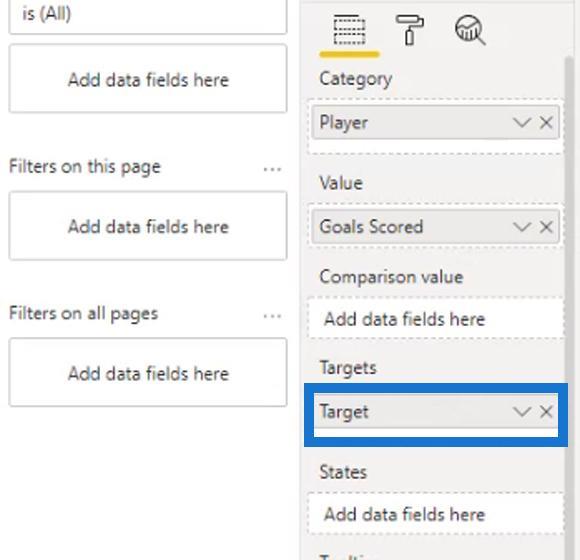
次に、ターゲットメジャーを[ターゲット]フィールドにドラッグしてみましょう。

次に、出力にターゲット マーカーを追加します。

LuckyTemplates でのブレット チャートの変更
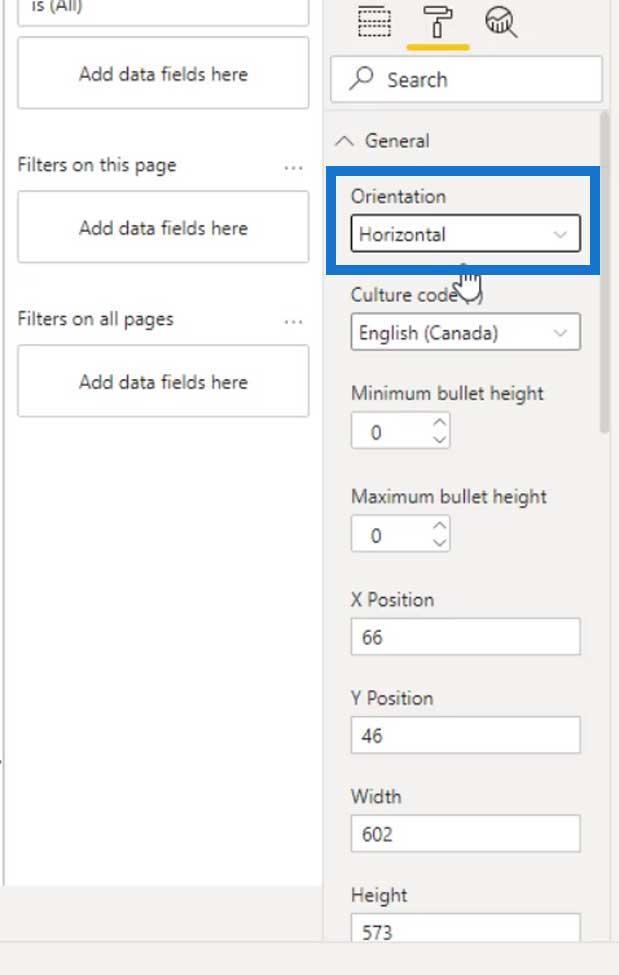
必要に応じて、[書式設定]タブの[全般]セクションでビジュアルの方向を垂直に変更することもできます。

デフォルトでは、レポート ページでこのビジュアルのサイズを変更すると、バーのサイズも自動的に変更されます。

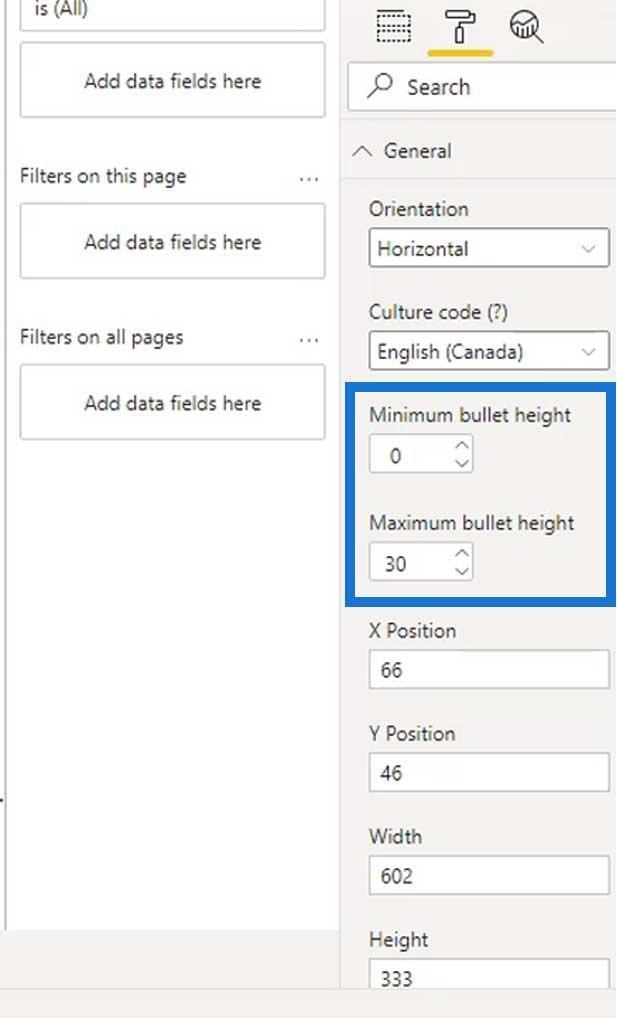
それが起きたくない場合は、バーの最小または最大の高さを設定するだけです。

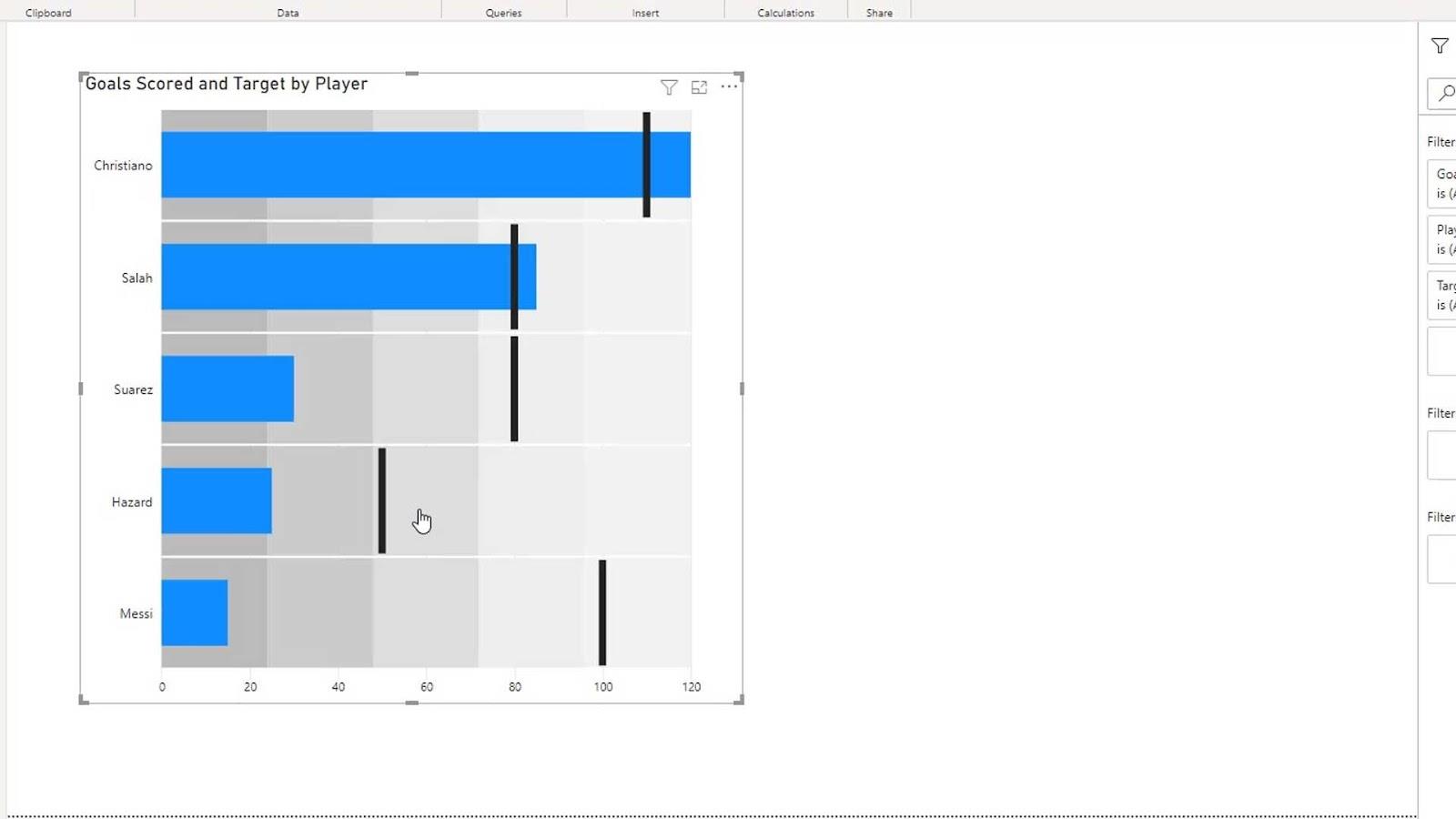
バーの最大高さを設定すると、次のようになります。

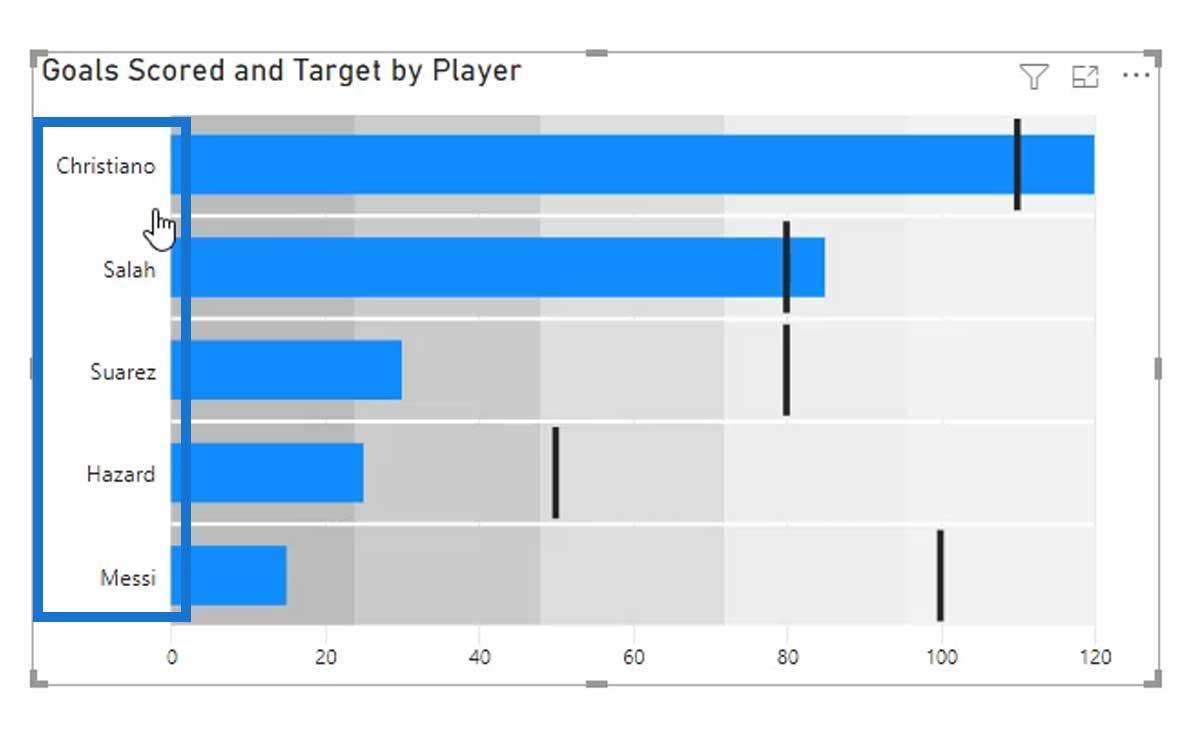
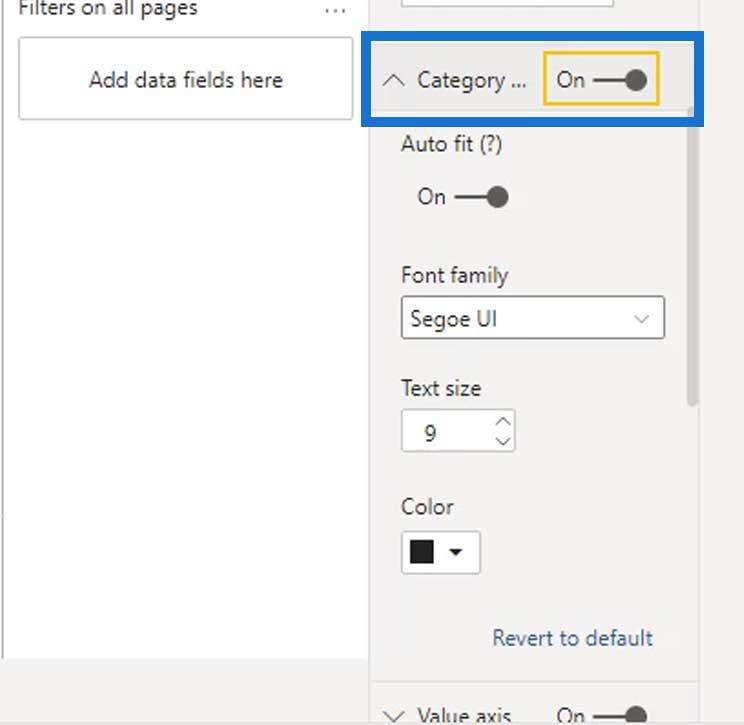
ビジュアルのこの部分はカテゴリです。必要に応じて、「Category」を無効にすることでそれらをオフにすることができます。

この例では、これをオンのままにした方がよいでしょう。

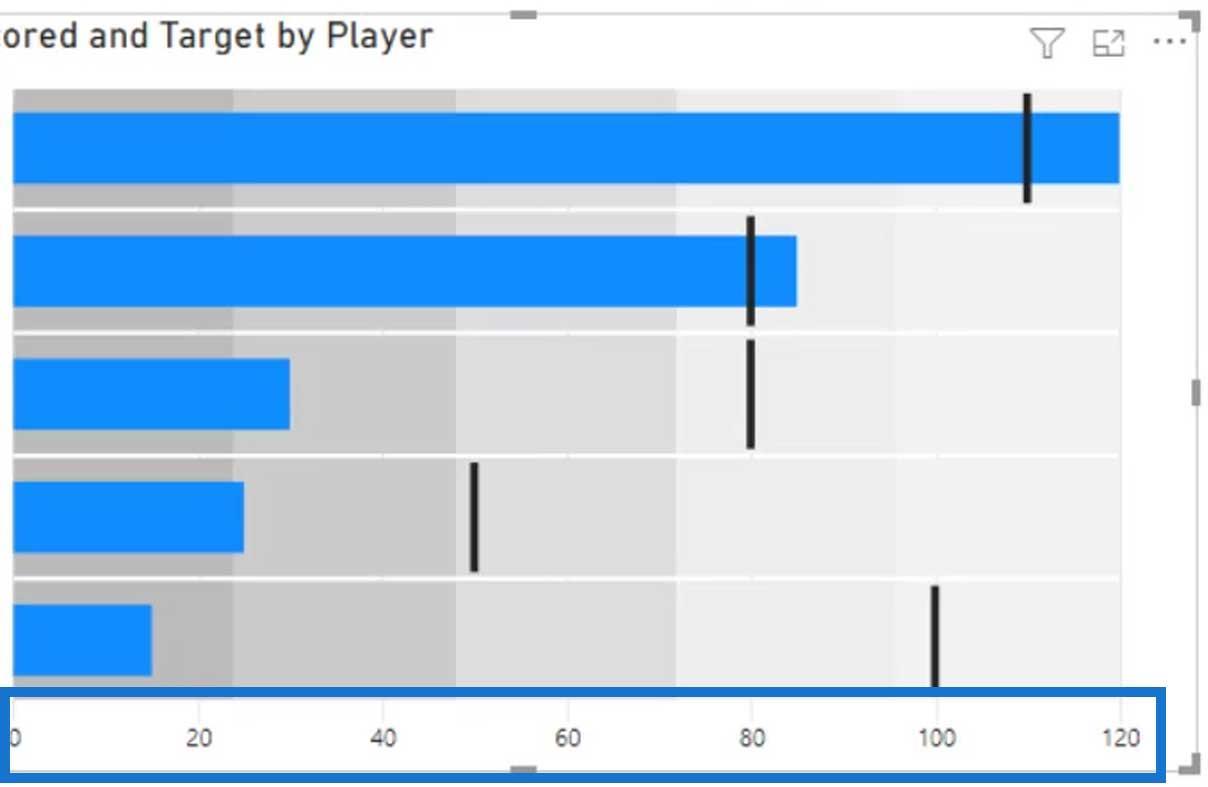
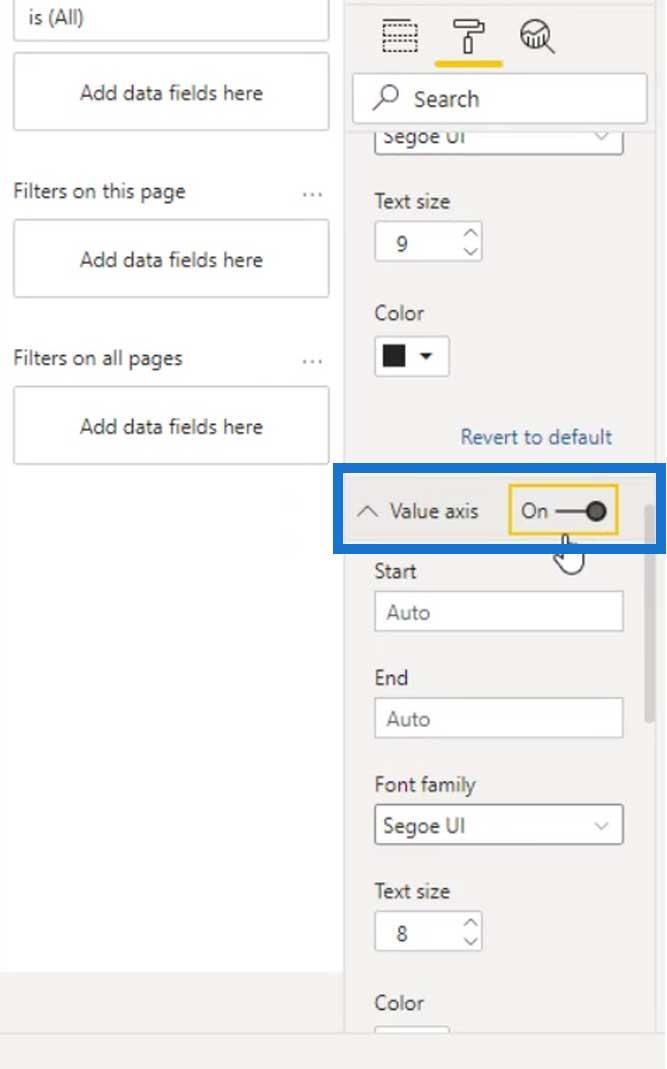
値軸はビジュアルのX 軸です。これをオフにすることもできます。

ただし、この例では、そのままにしておきます。

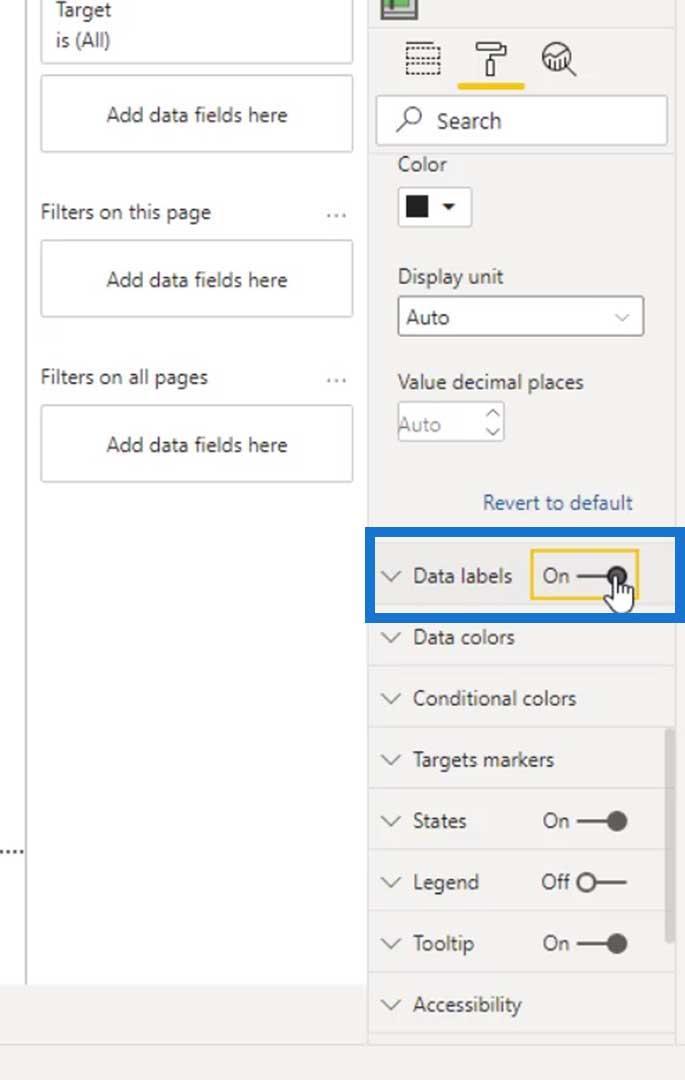
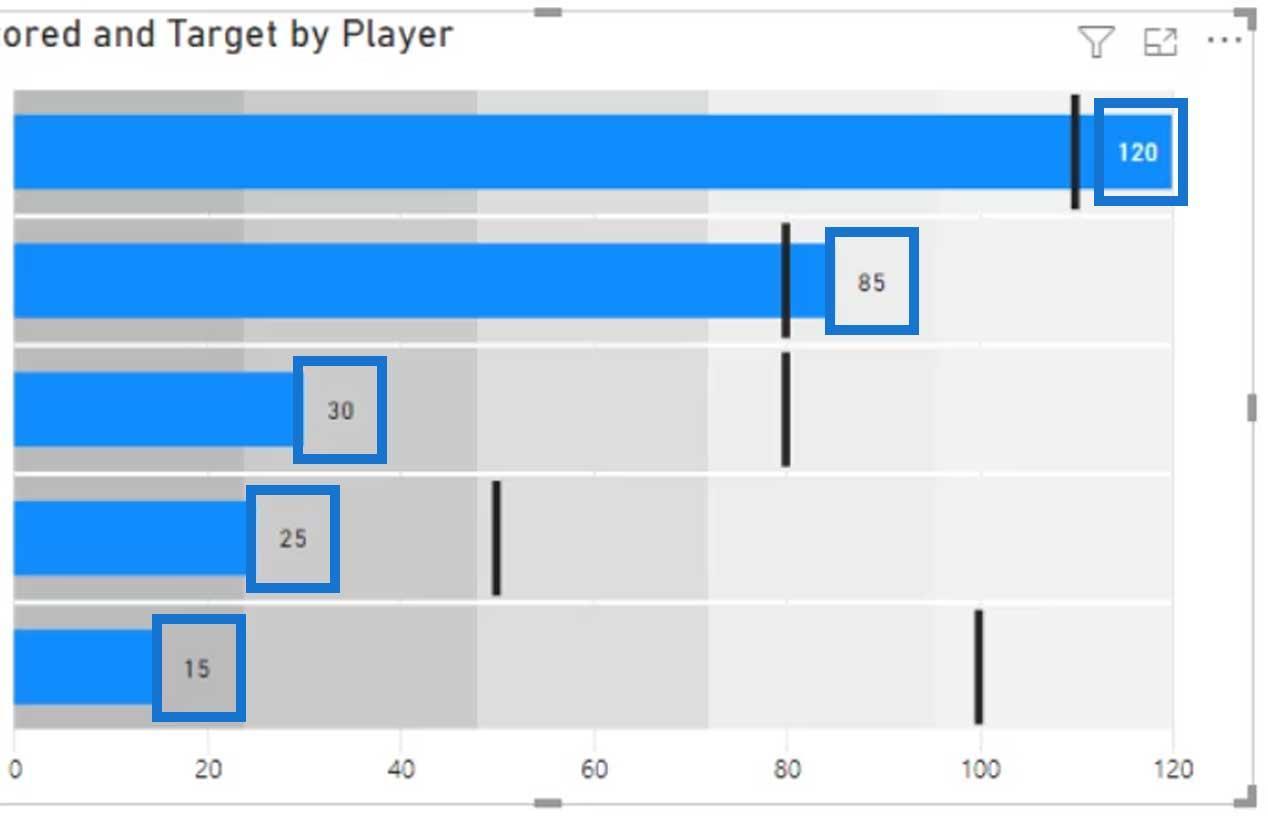
便利なもう 1 つの機能は、データ ラベルです。

次に、カテゴリ (プレーヤー) のスコアであるこれらのラベルが表示されます。

ブレット チャートの条件付き書式設定
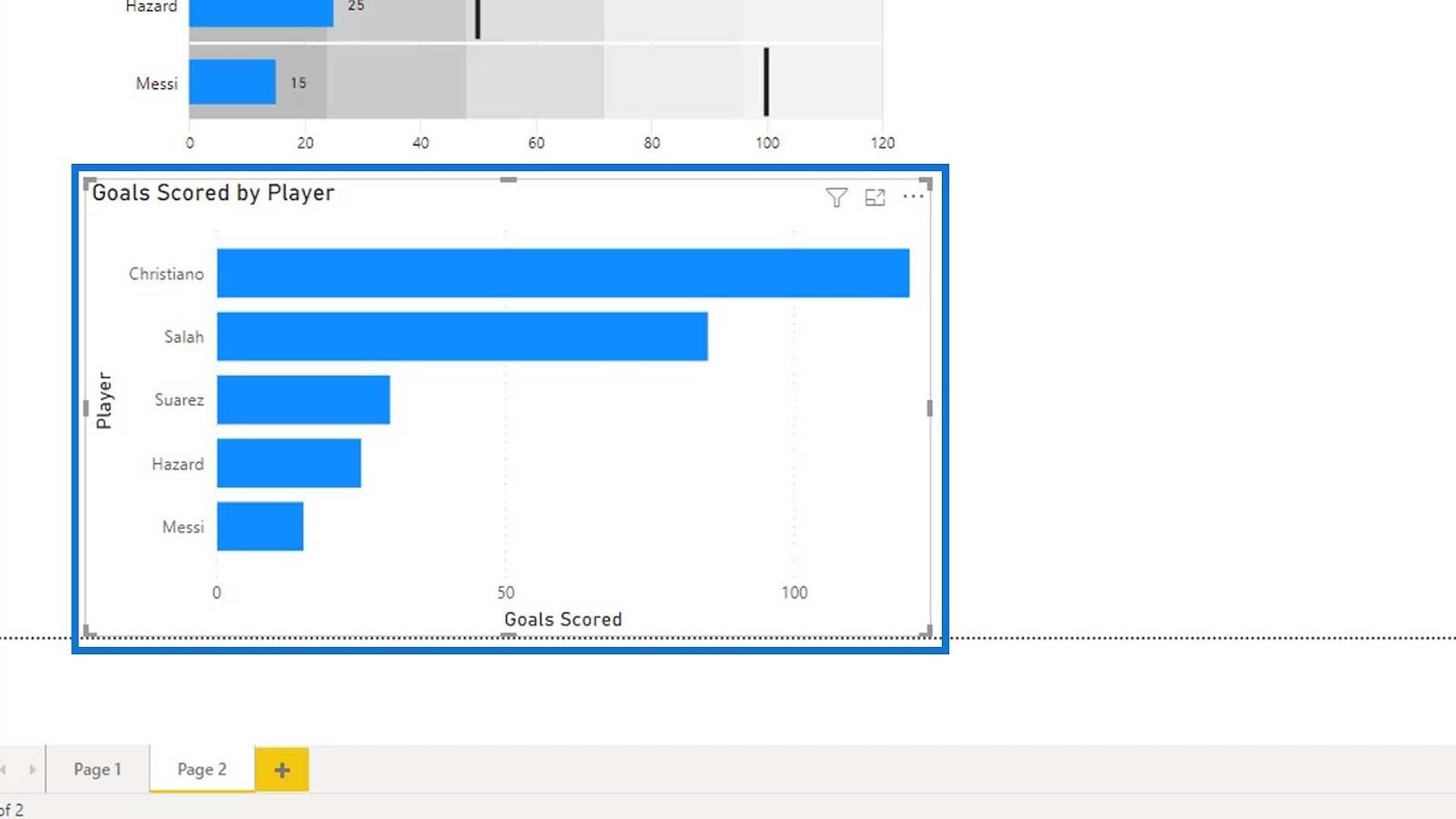
このビジュアルのもう 1 つの優れた点は、条件付き書式設定です。ここで棒グラフだけを使用する場合、各カテゴリを条件付きで書式設定することはできません。

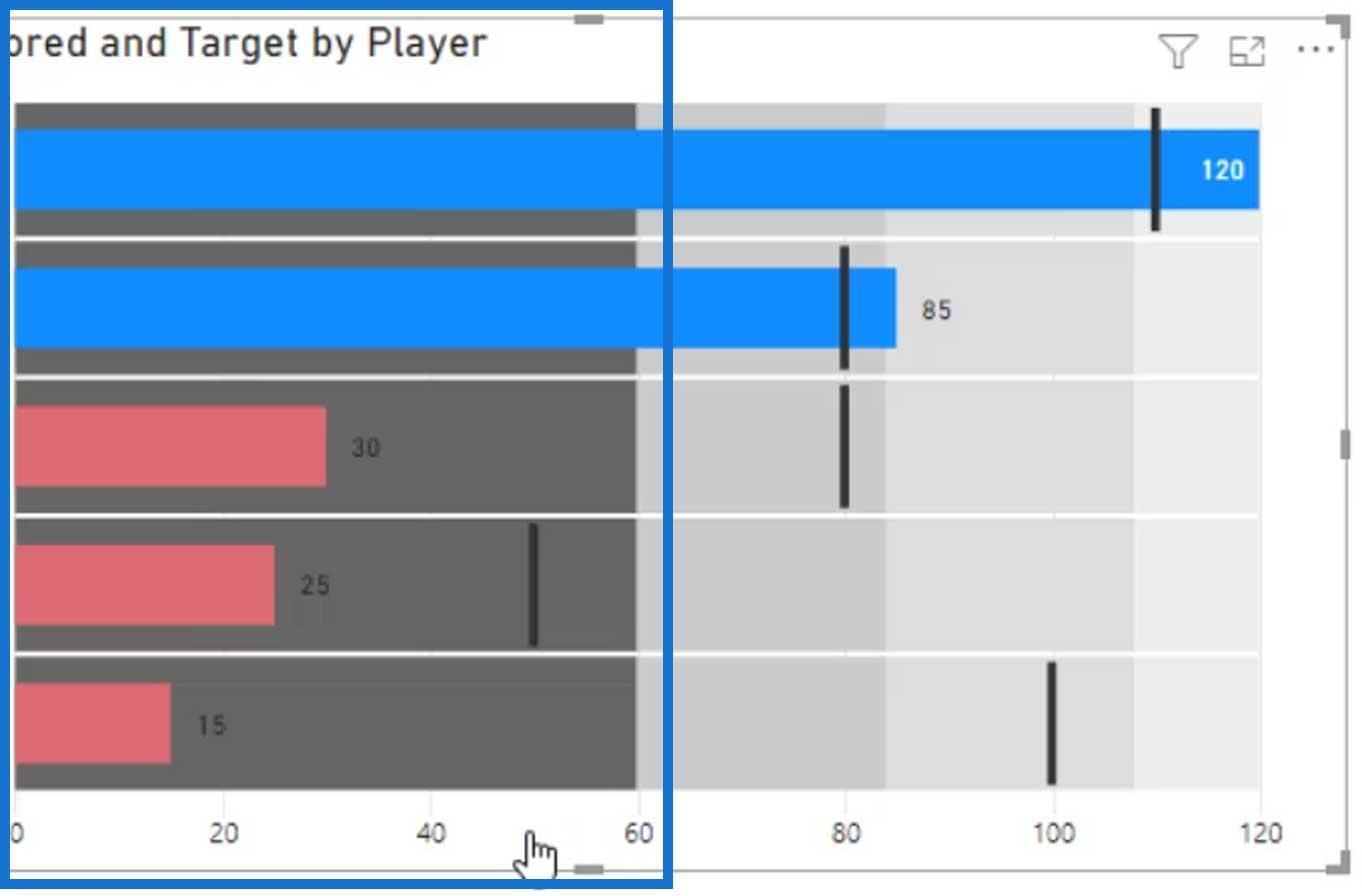
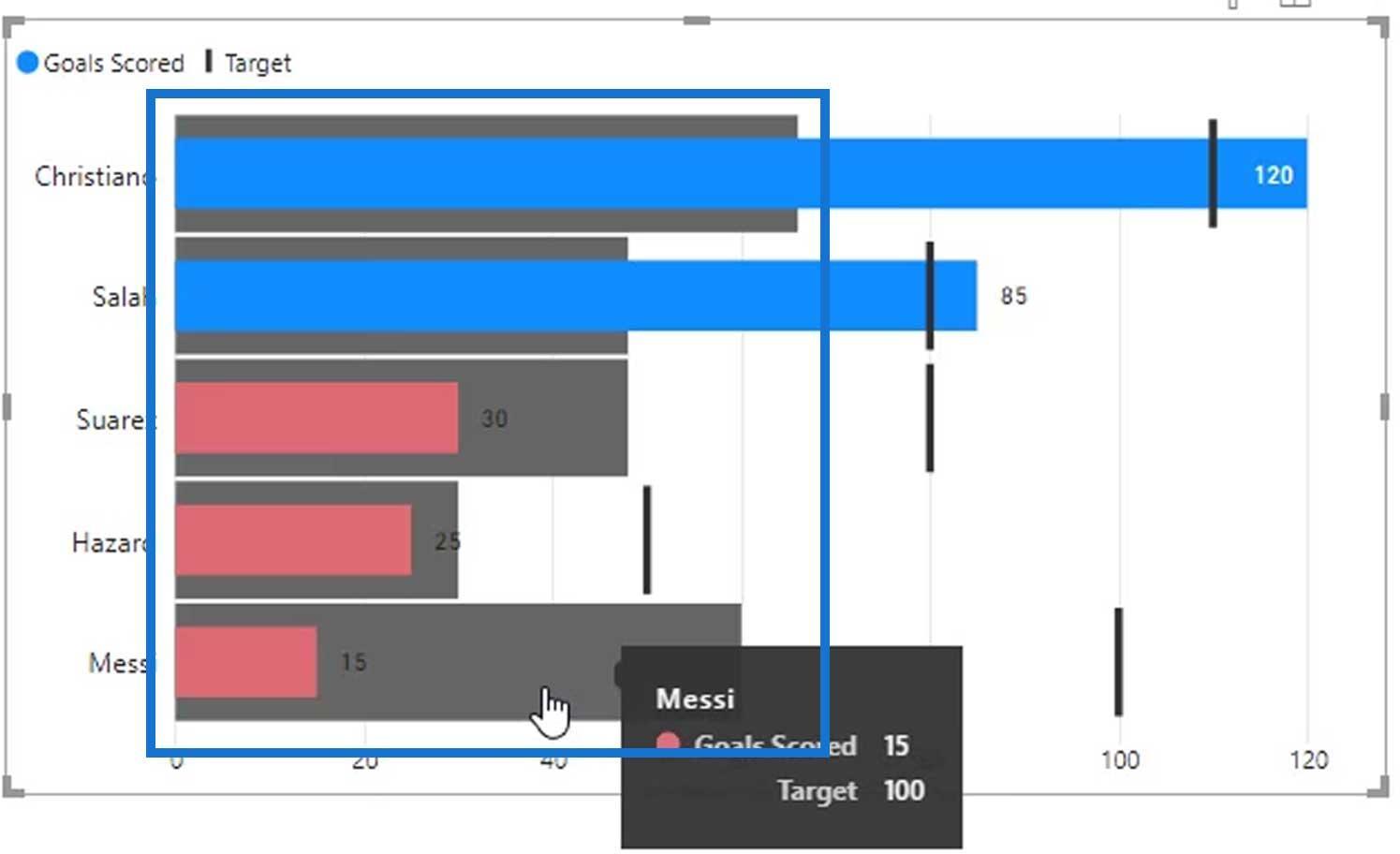
画像からわかるように、すべての個々のプレイヤーに対して設定された目標は 1 つだけです。

ただし、私たちのデータセットでは、個々のプレーヤーごとに異なるターゲットが存在します。

したがって、棒グラフを使用しても、必要なビジュアルは作成されません。この特定の例で箇条書きグラフを使用しているのはこれが理由です。
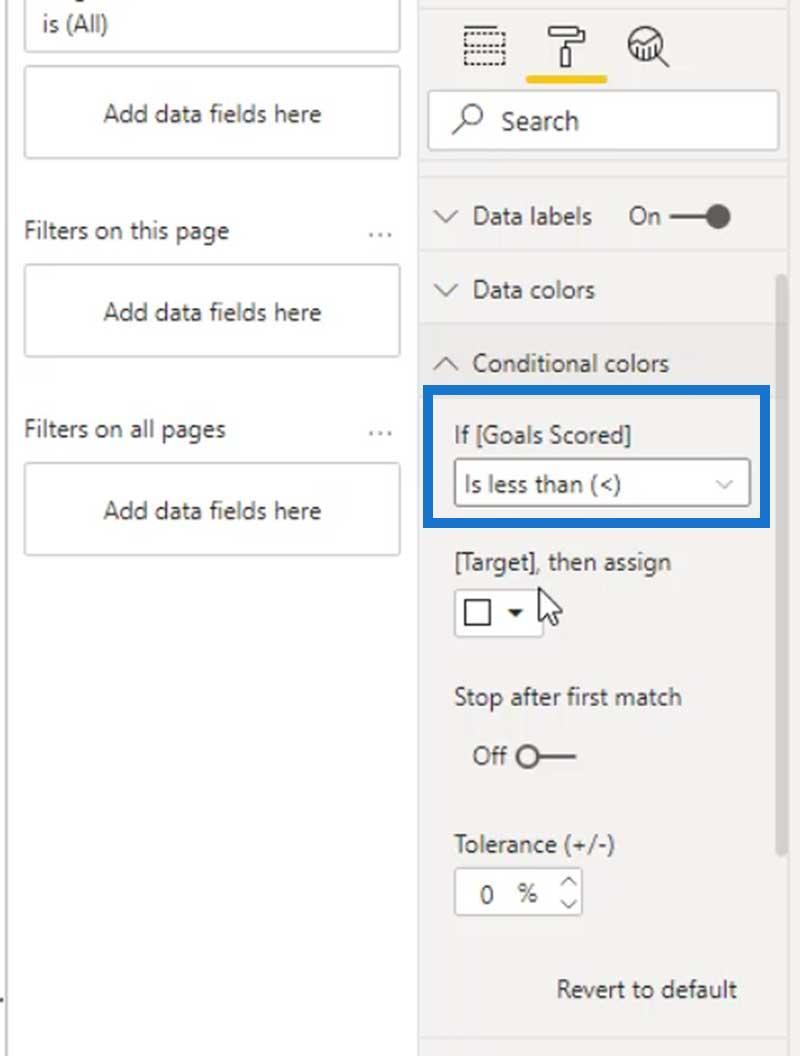
ご覧のとおり、if 条件を設定できるようになりました。

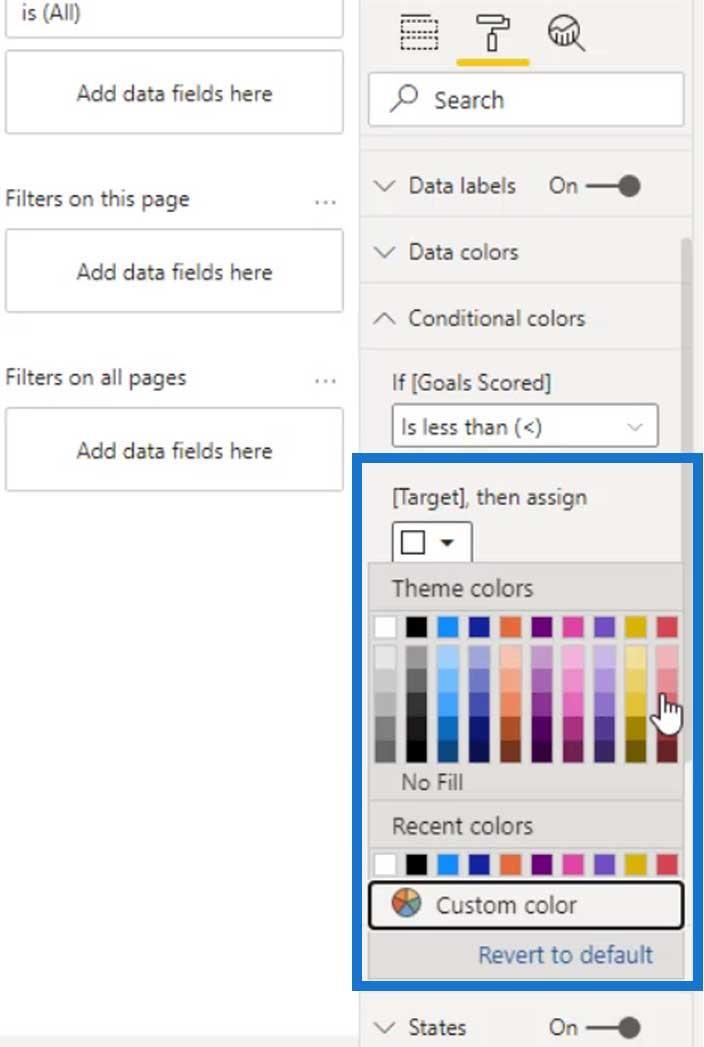
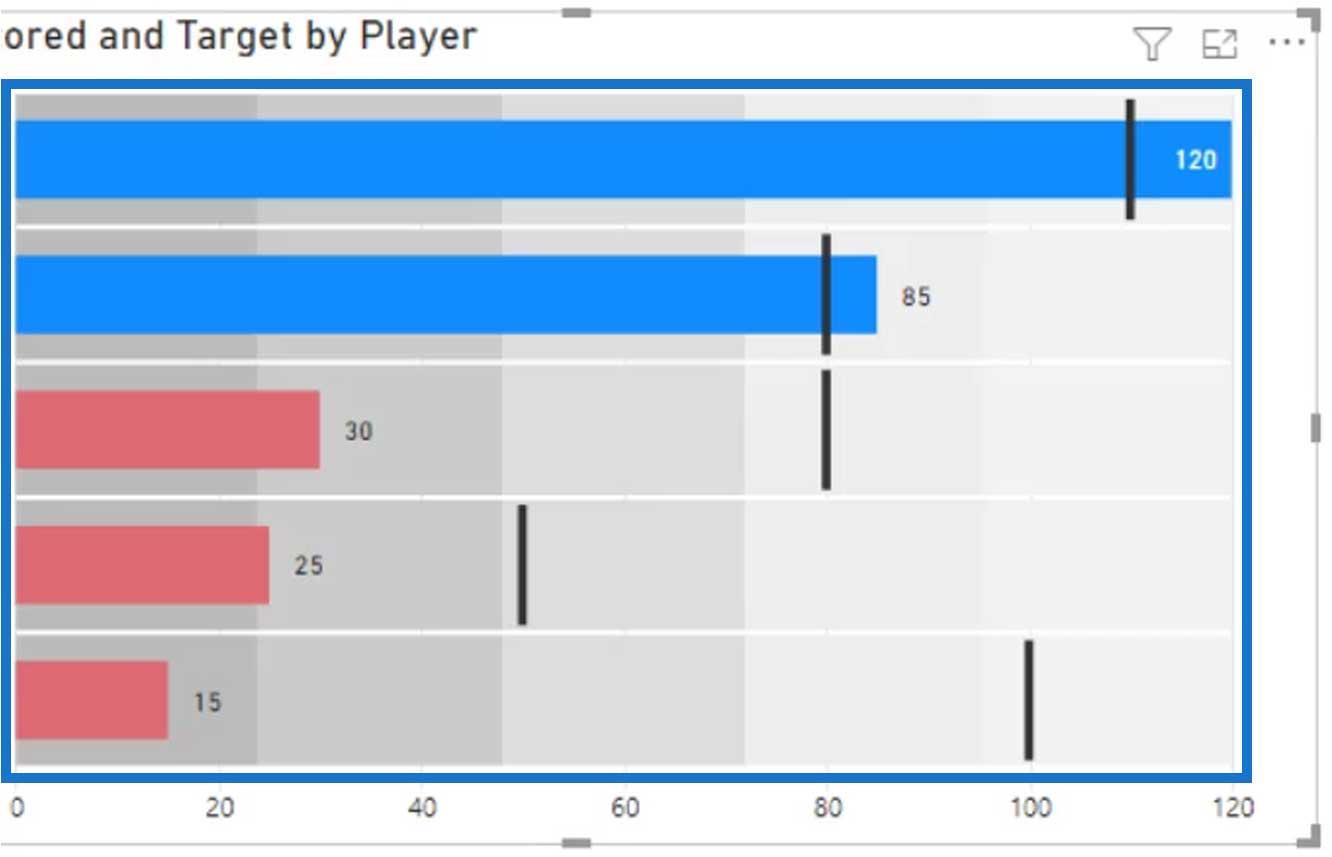
この条件に赤色を割り当てて、どのプレイヤーが目標スコアを下回っているかを確認しましょう。

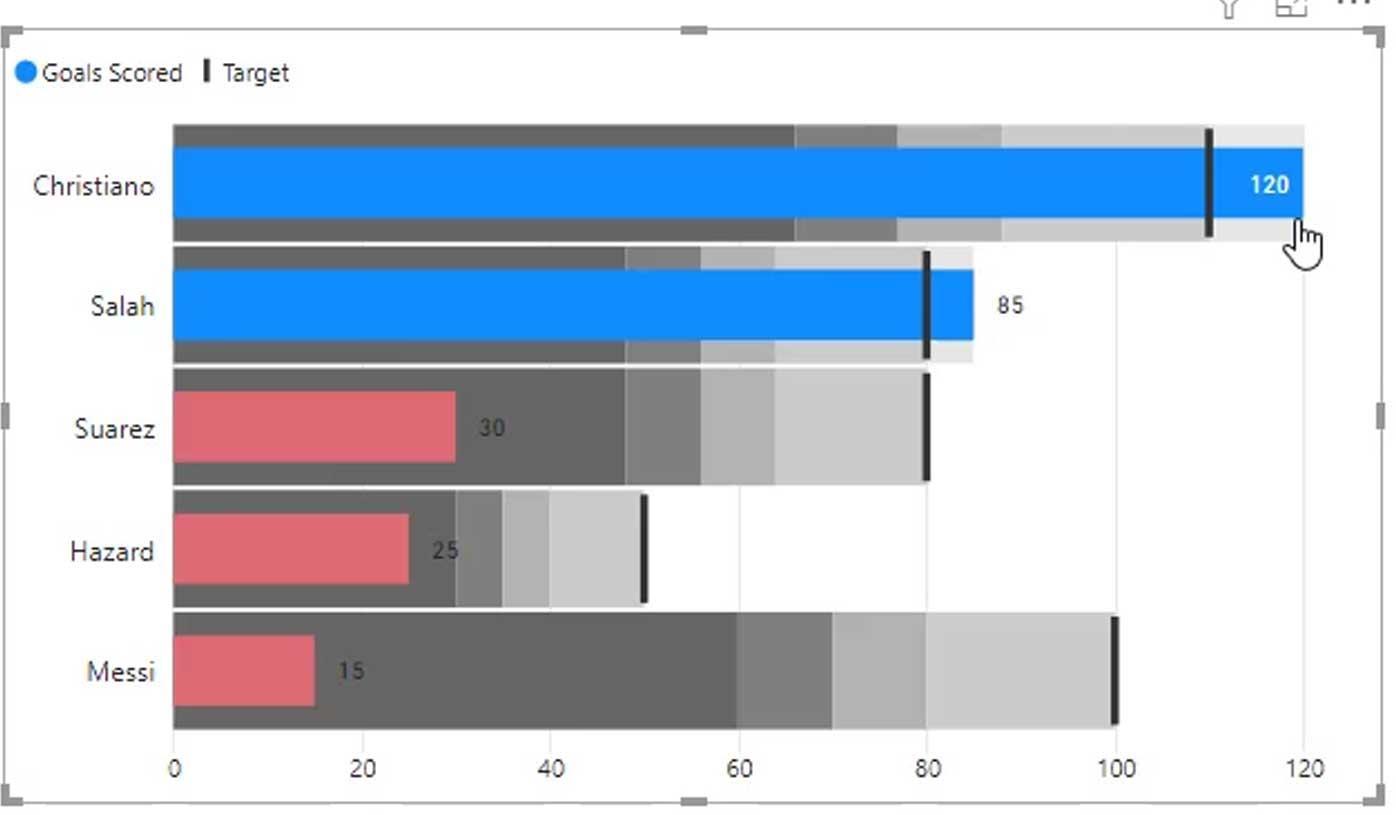
明らかに、これら 3 人の選手は目標スコアを下回っています。

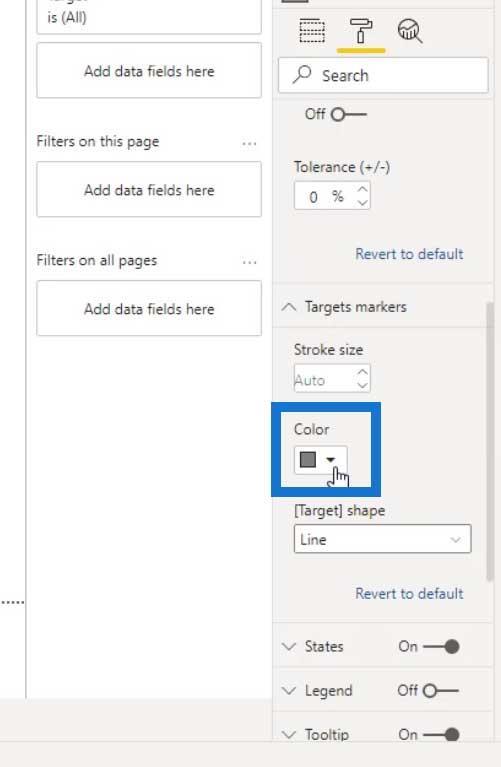
ターゲット マーカーの色を変更することもできます。この例では、黒だけを使用します。

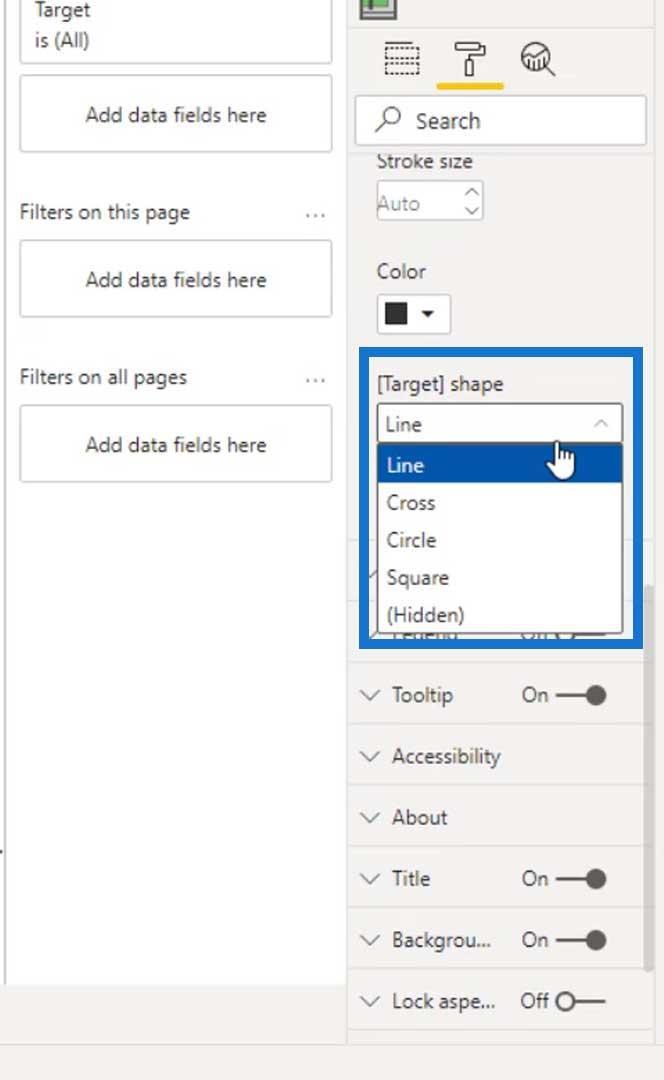
ターゲットマーカーの形状も変更できます。この例では、他の形状よりも見栄えが良いため、線の 形状にこだわりましょう。

LuckyTemplates バンディング
このビジュアルでは、バーの後ろに灰色の部分が見えます。これらはバンディングと呼ばれます。

静的または動的バンディングを定義できます。動的バンディングの場合は、計算メジャーを作成することで実現できます。これは、静的バンディングを定義する方法を学習した後で行います。
静的バンディングの定義
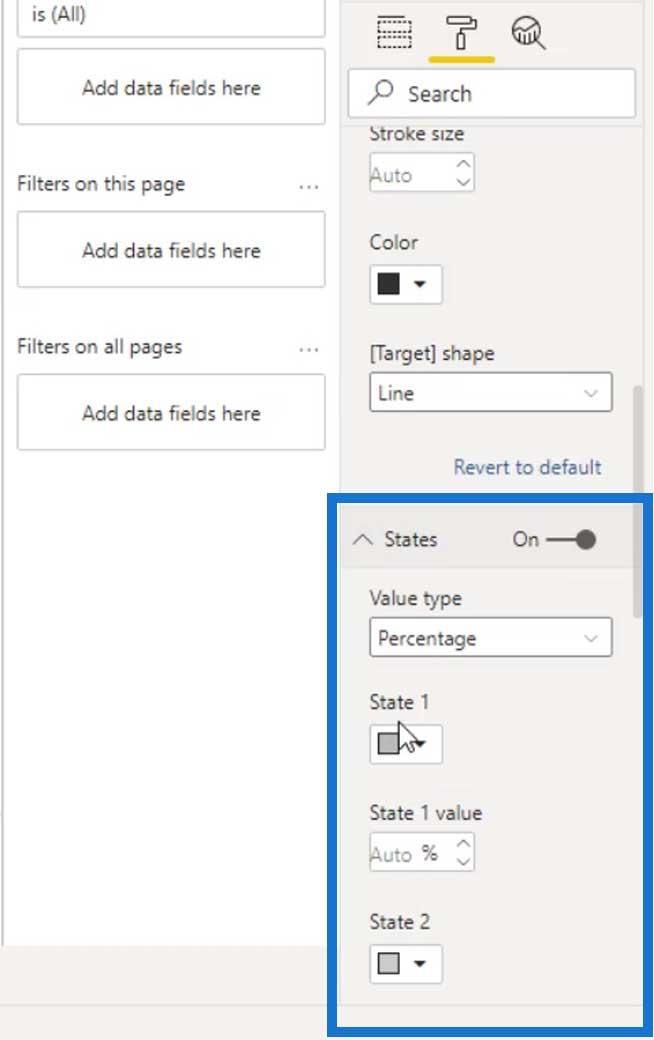
静的なバンディングの場合は、ここで設定できます。

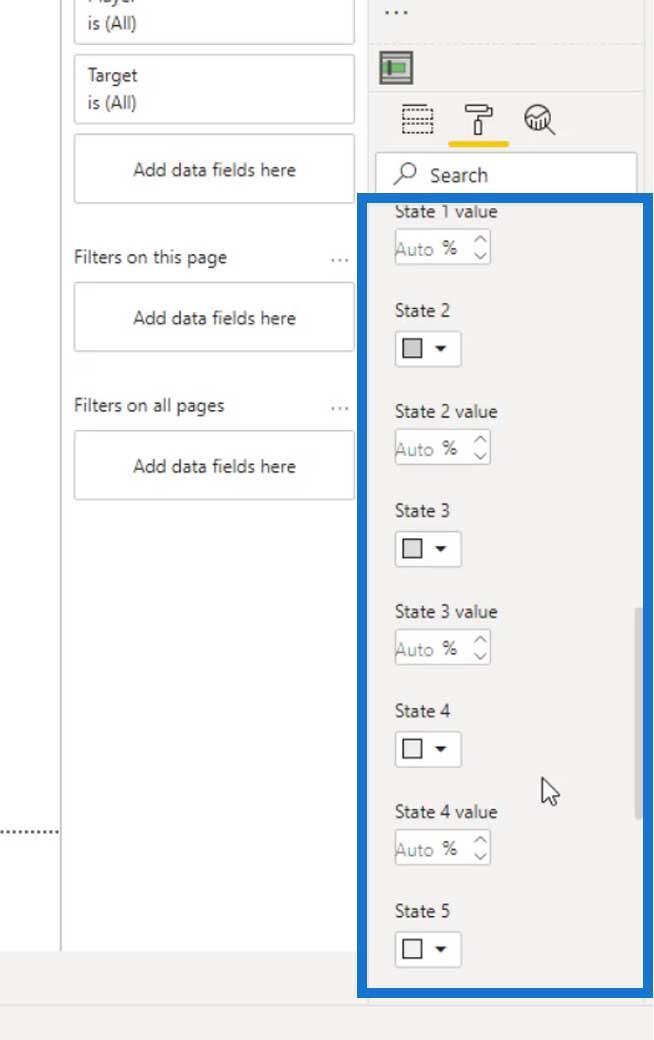
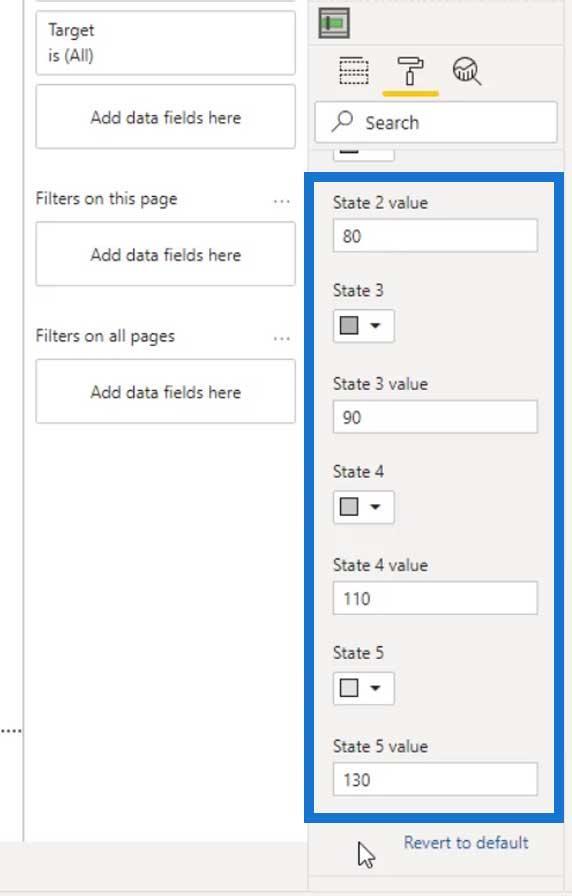
現在、それぞれに値を設定できる州は5 つあります。

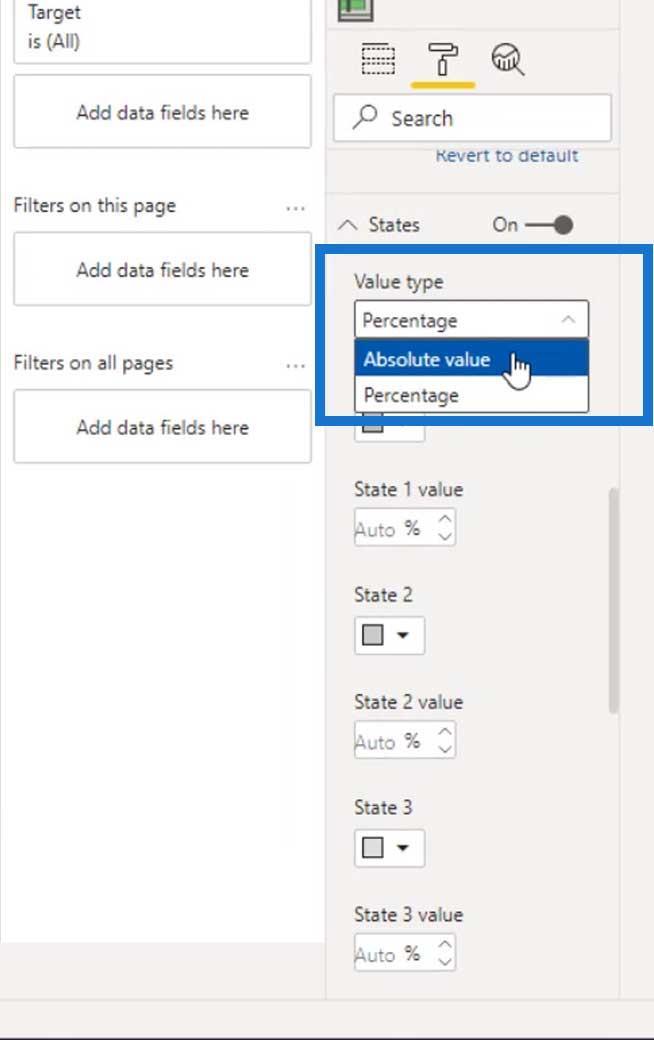
絶対値またはパーセンテージによって状態を定義できます。この例では、絶対値を使用しましょう。

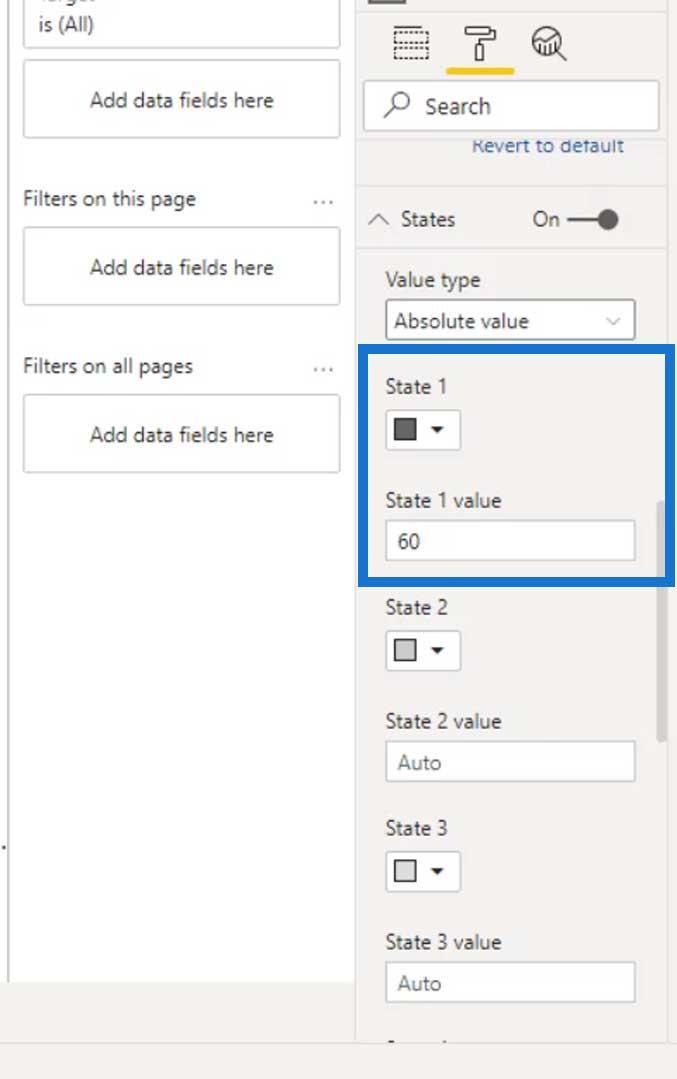
State 1では、値を60に設定し、色を濃い灰色に変更しましょう。

ご覧のとおり、ビジュアル上のバンディングが変更されました。

次に、他の状態の値と色を設定しましょう。使用する後続の値が常に前の状態の値よりも大きいことを確認してください。
ご覧のとおり、後続のすべての状態に明るいグレーの色も使用しました。

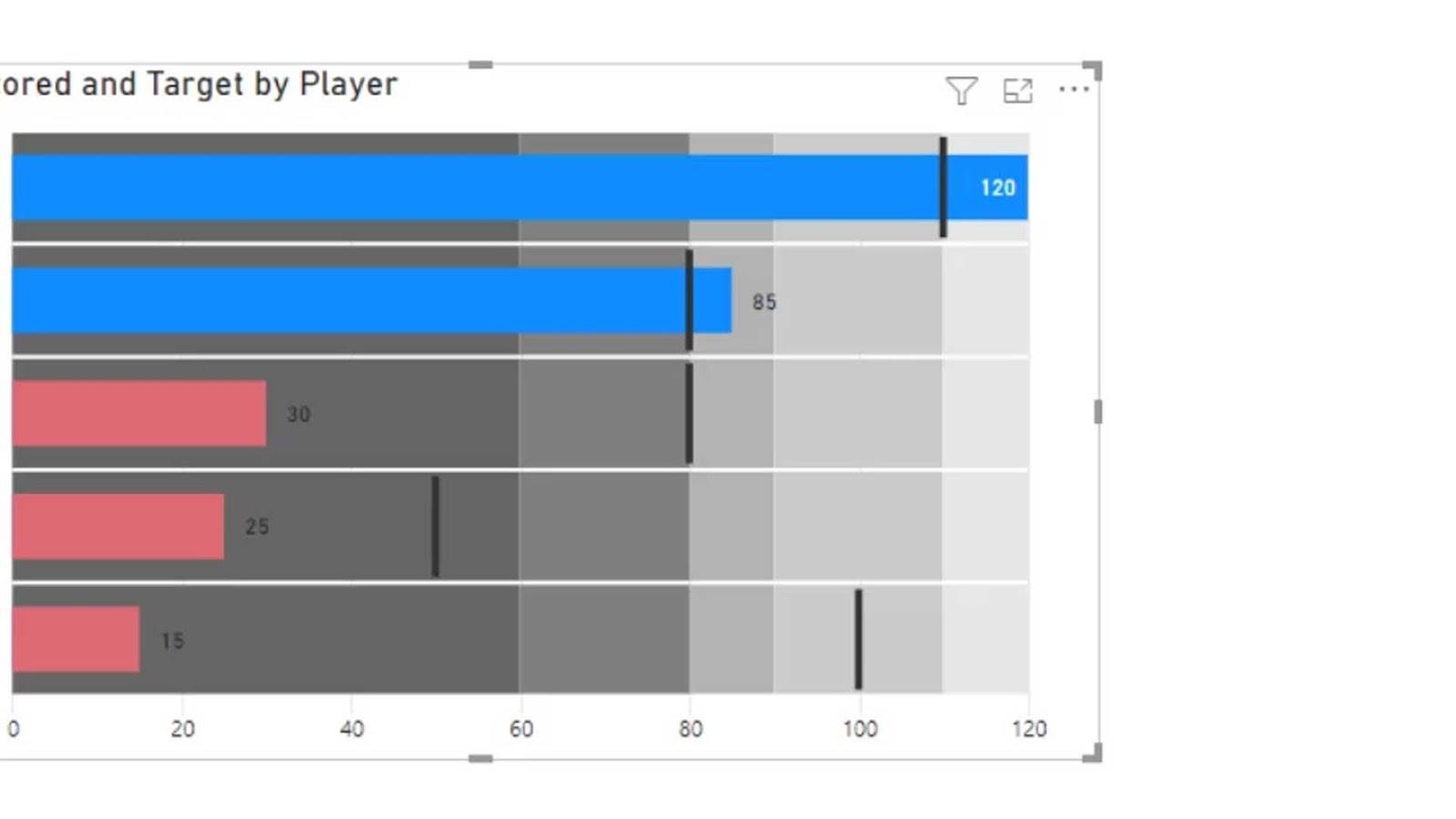
これで、出力は次のようになります。

これが静的なバンディングを設定する方法です。
動的バンディングの定義
動的バンディングの場合は、 Statesフィールドにメジャーを配置できます。これにより、以前に定義した静的バンドが自動的にオーバーライドされます。

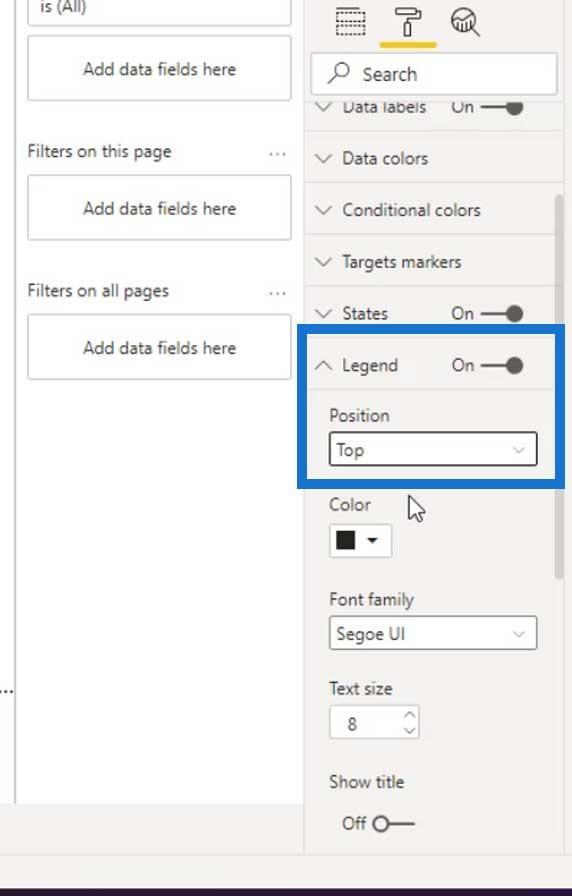
次に凡例を表示し、その位置を設定しましょう。

するとこのようになります。

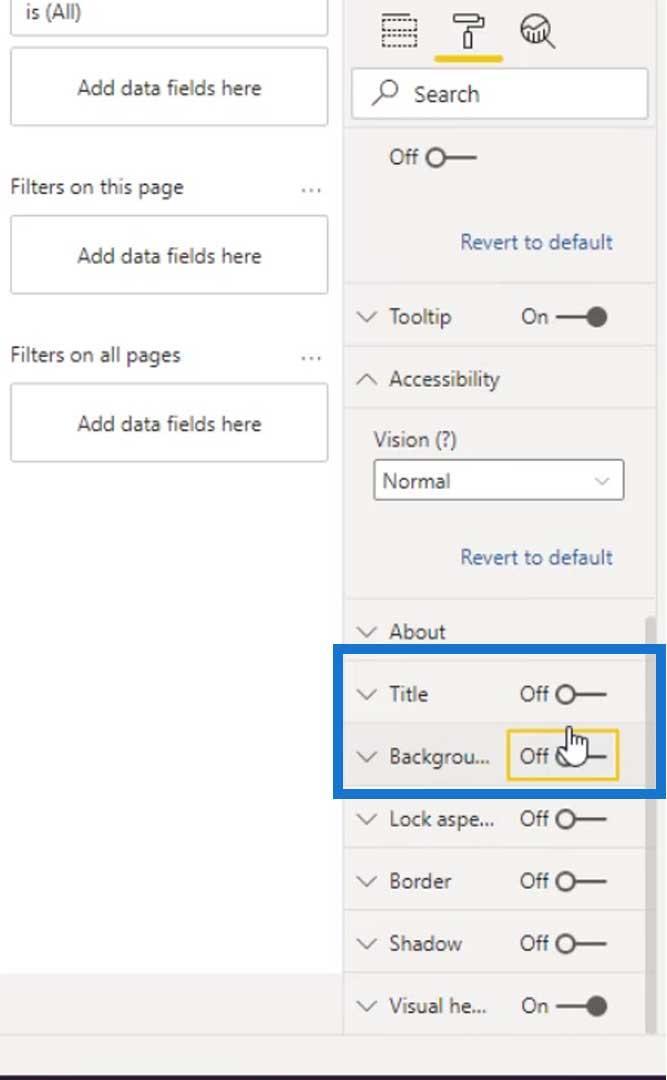
タイトルと背景もオフにしてみましょう。

これで、動的なバンディングの作成を開始できます。テーブルに行きましょう。次に、[新しい列]をクリックして新しい列を追加します。

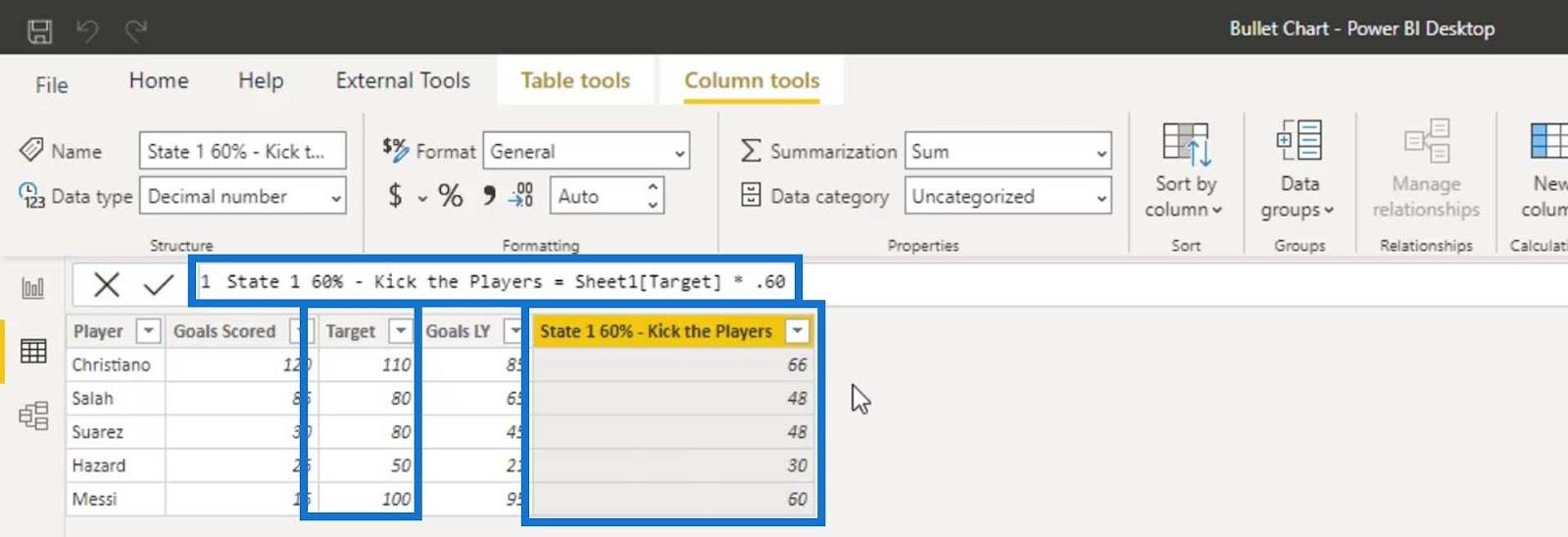
新しい列を状態 1として定義し、ターゲット目標を60%に設定しましょう。最初の状態のパーセンテージ値を取得するには、ターゲット値を.60に乗算するだけです。これは基本的に、プレーヤーが目標目標の 60%しか達成できなかった場合、チームから追放されることを意味します。

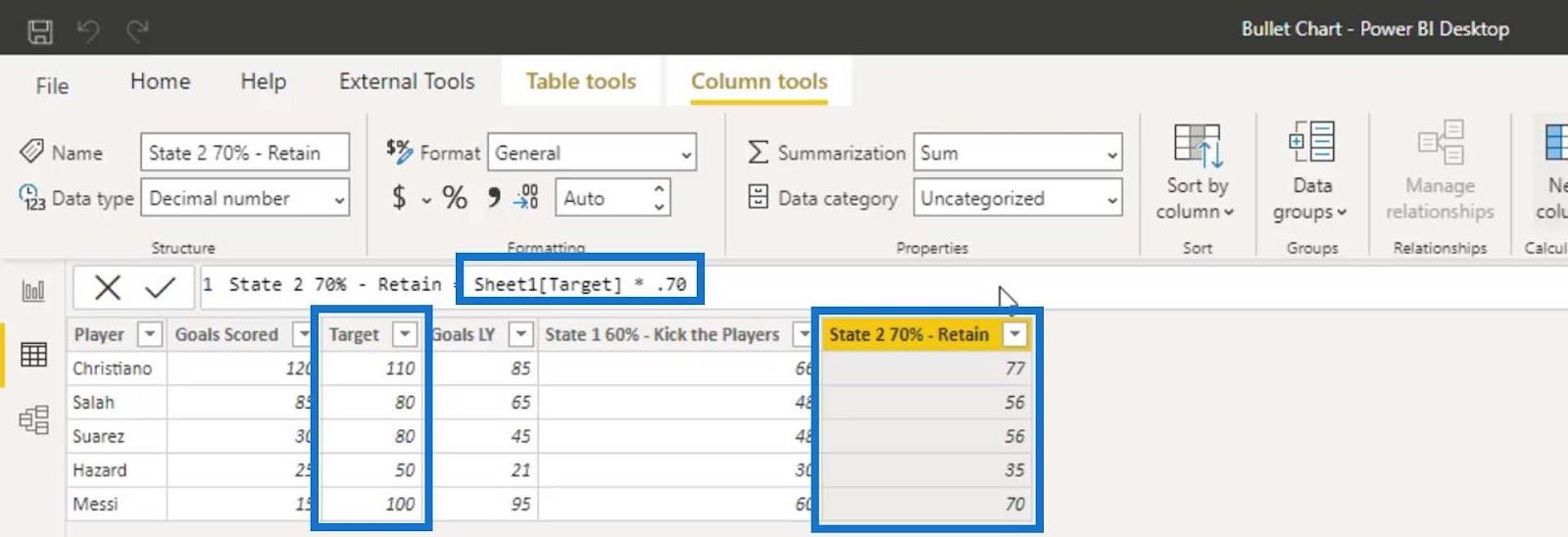
State 2では、 70%を使用し、Target値を.70に乗算します。今回は、プレーヤーが目標ゴールの 70%に到達した場合、チームに維持する必要があります。

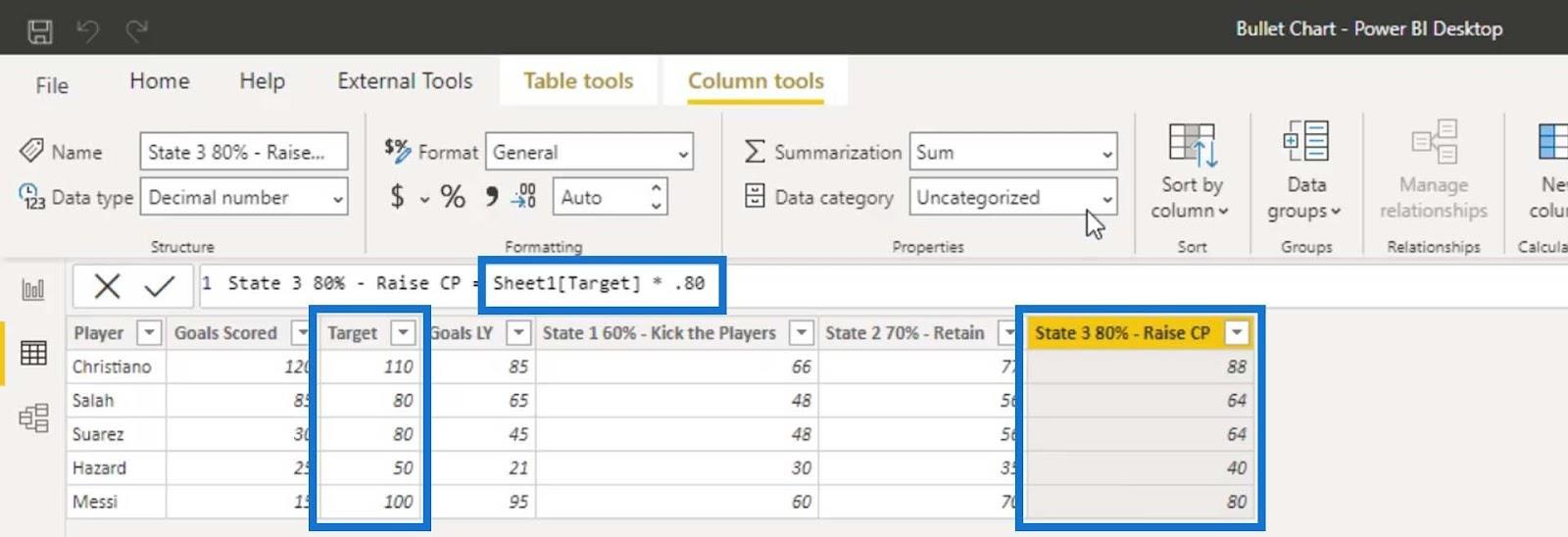
State 3に別の列を追加しましょう。この例では、ターゲット目標を80%に設定し、それに.80を掛けます。選手が目標目標の 80%を達成すると、契約金額が引き上げられます。

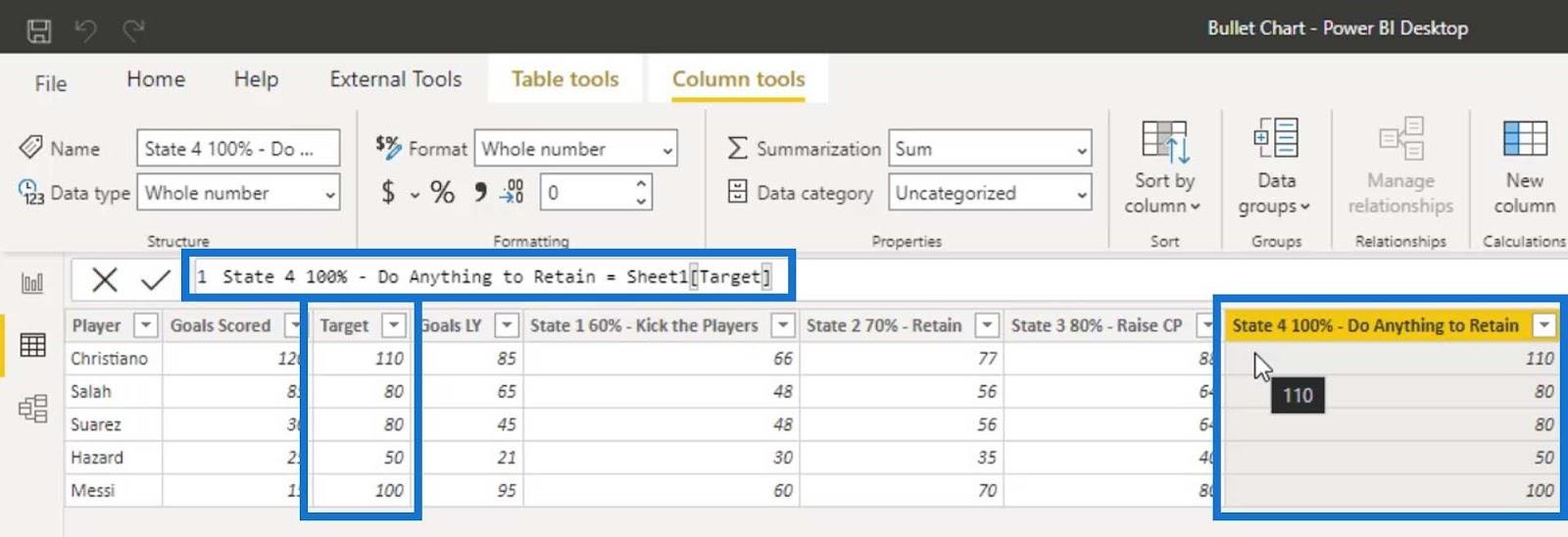
次に、状態 4については、目標を100%に設定しましょう。プレーヤーが目標を 100%達成した場合、私たちはこれらのプレーヤーを維持するためにあらゆる手段を講じなければなりません。

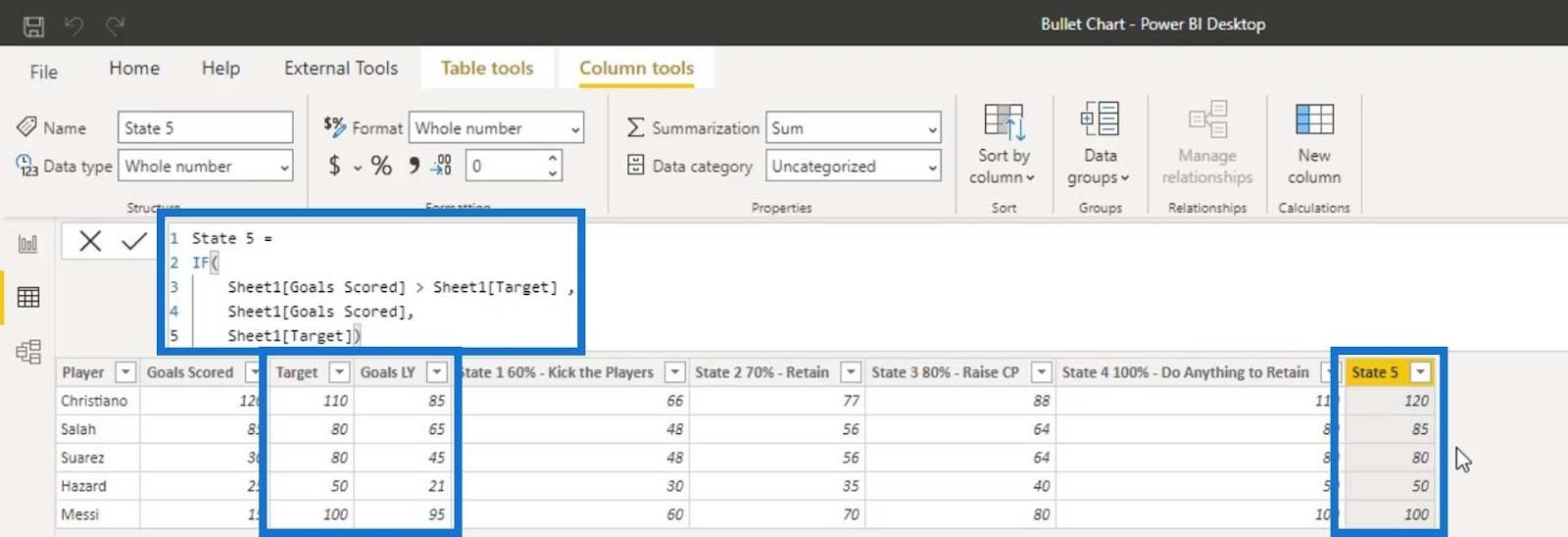
状態5の場合、ゴール数またはターゲット値のいずれかの最大値を設定します。したがって、これをif 条件ステートメントで定義しましょう。 Goals Scored が Target よりも大きい場合、 Goals Scoredを取得します。それ以外の場合は、 Target値を取得します。

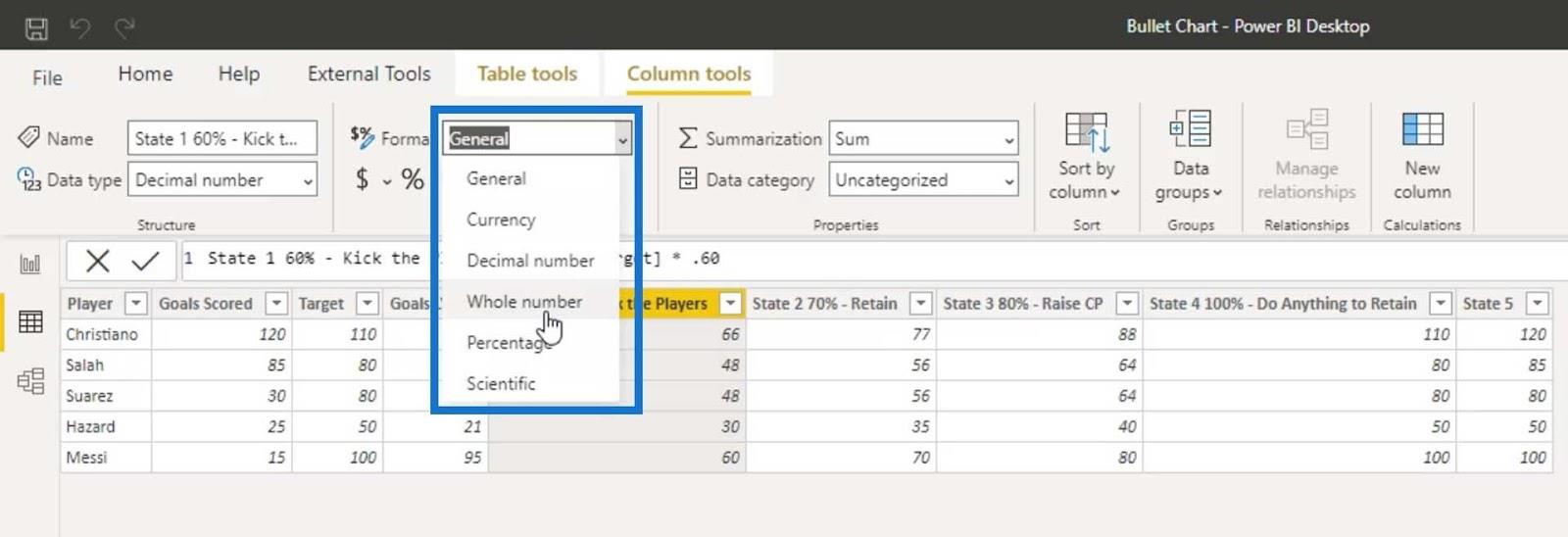
これらの計算列メジャーを使用する前に、その形式を整数に変更する必要があります。それぞれを必ず変更してください。

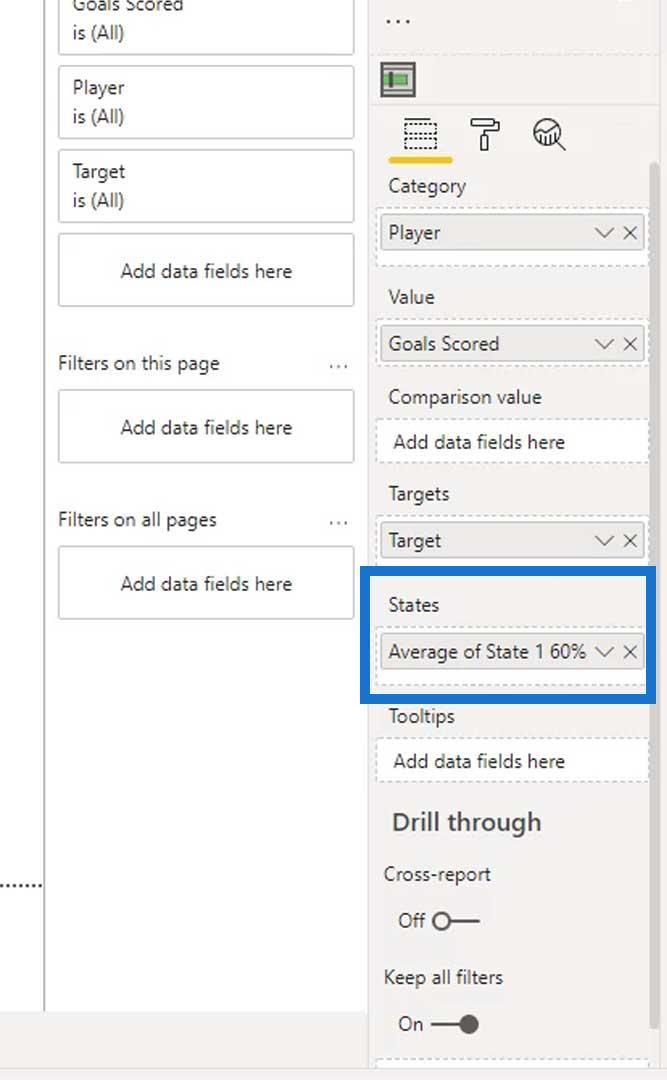
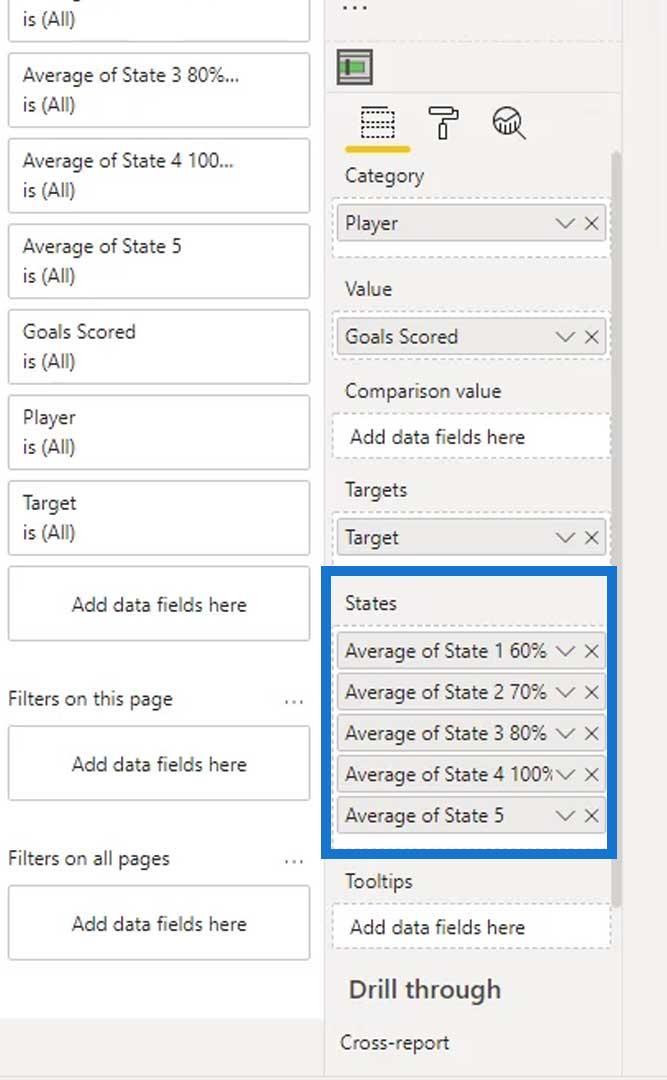
次に、 Statesフィールドに最初の州を追加しましょう。

ご覧のとおり、最初のバンドが変更されました。

次に、 「States」フィールドに他の州を追加しましょう。

出力は次のようになります。

これで、カスタム ブレット チャートに動的なバンディングが追加されました。これにより、誰が最高のプレイヤーと誰が最低のプレイヤーなのかが簡単にわかります。
ブレットチャートでの比較の表示
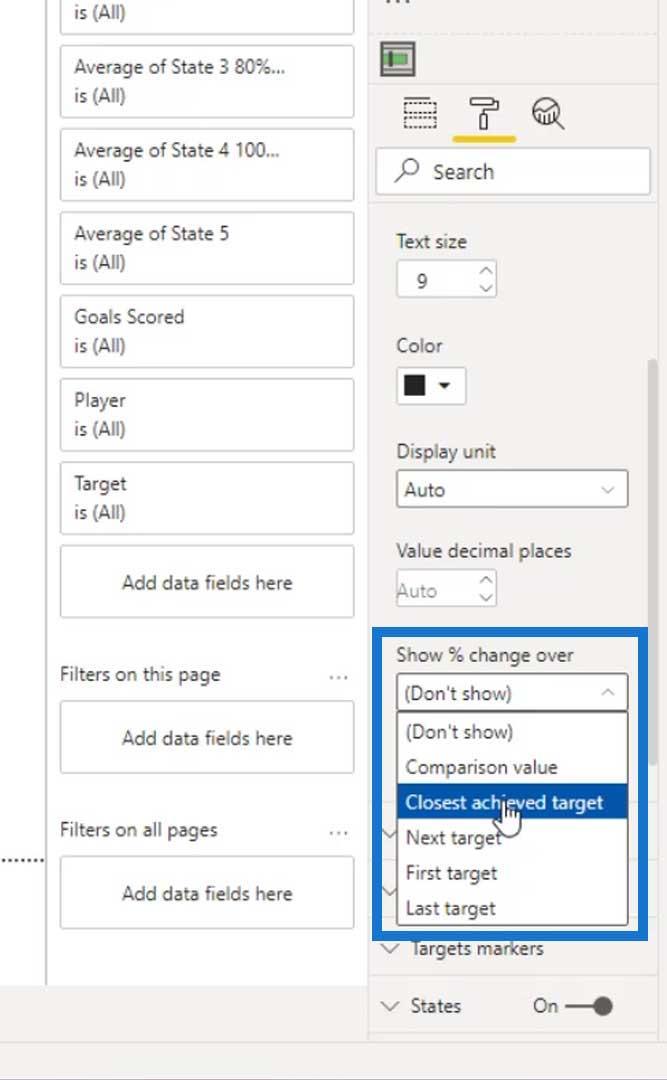
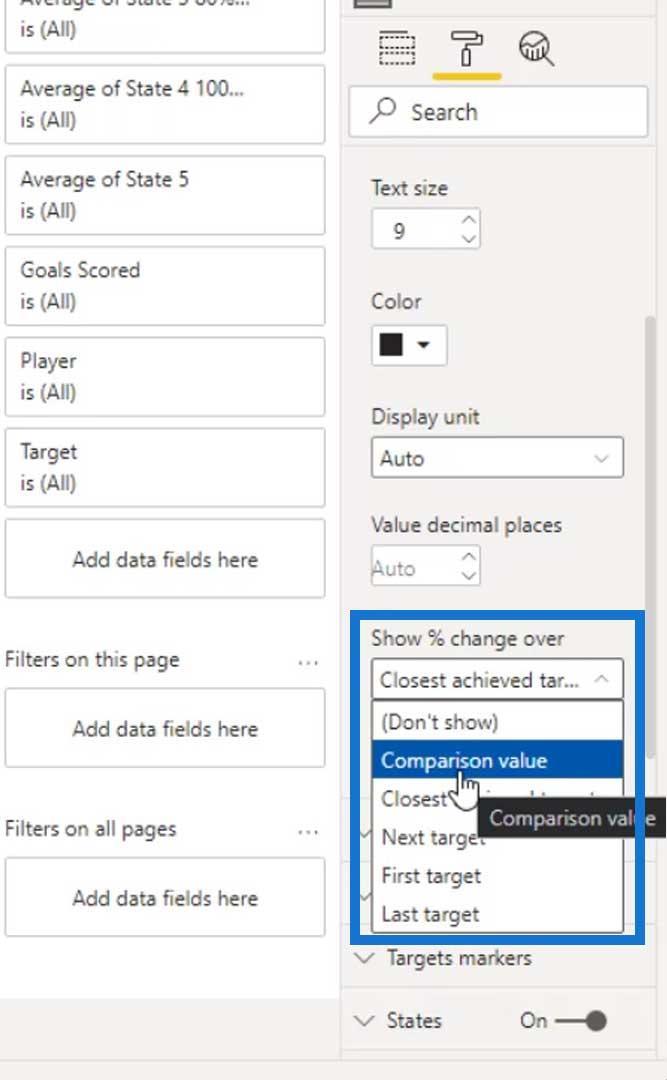
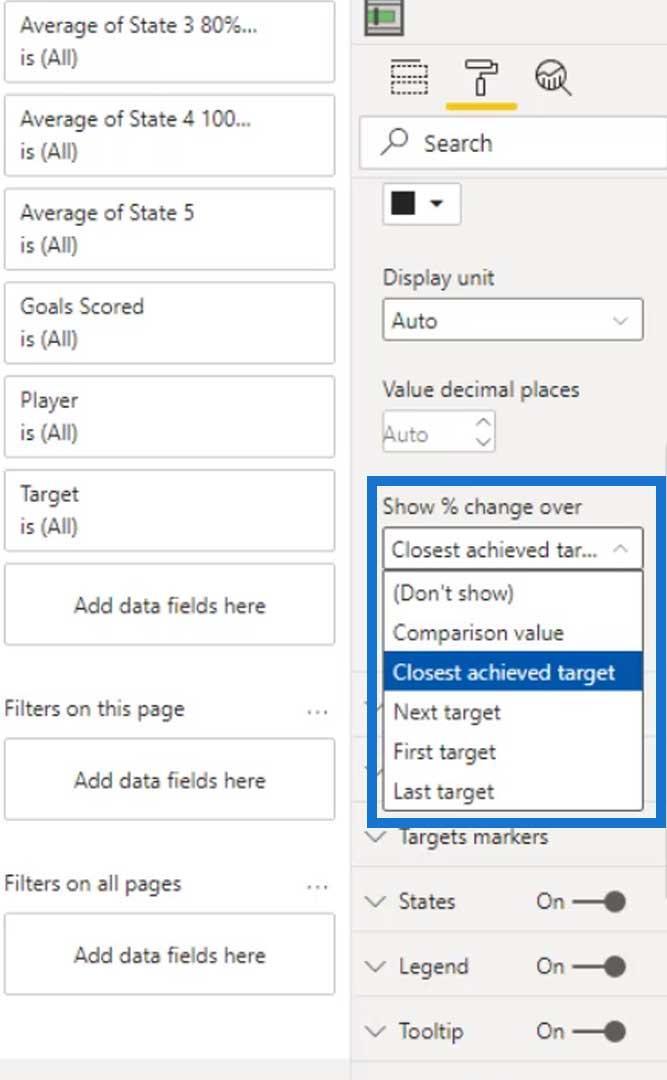
このビジュアルでできるもう 1 つのことは、[ % 切り替えを表示]オプションを使用することです。これを使用して、特定の個人またはプレーヤーが目標目標をどれだけ超えたかを比較できます。この例では、「最も近い達成目標」を使用しましょう。

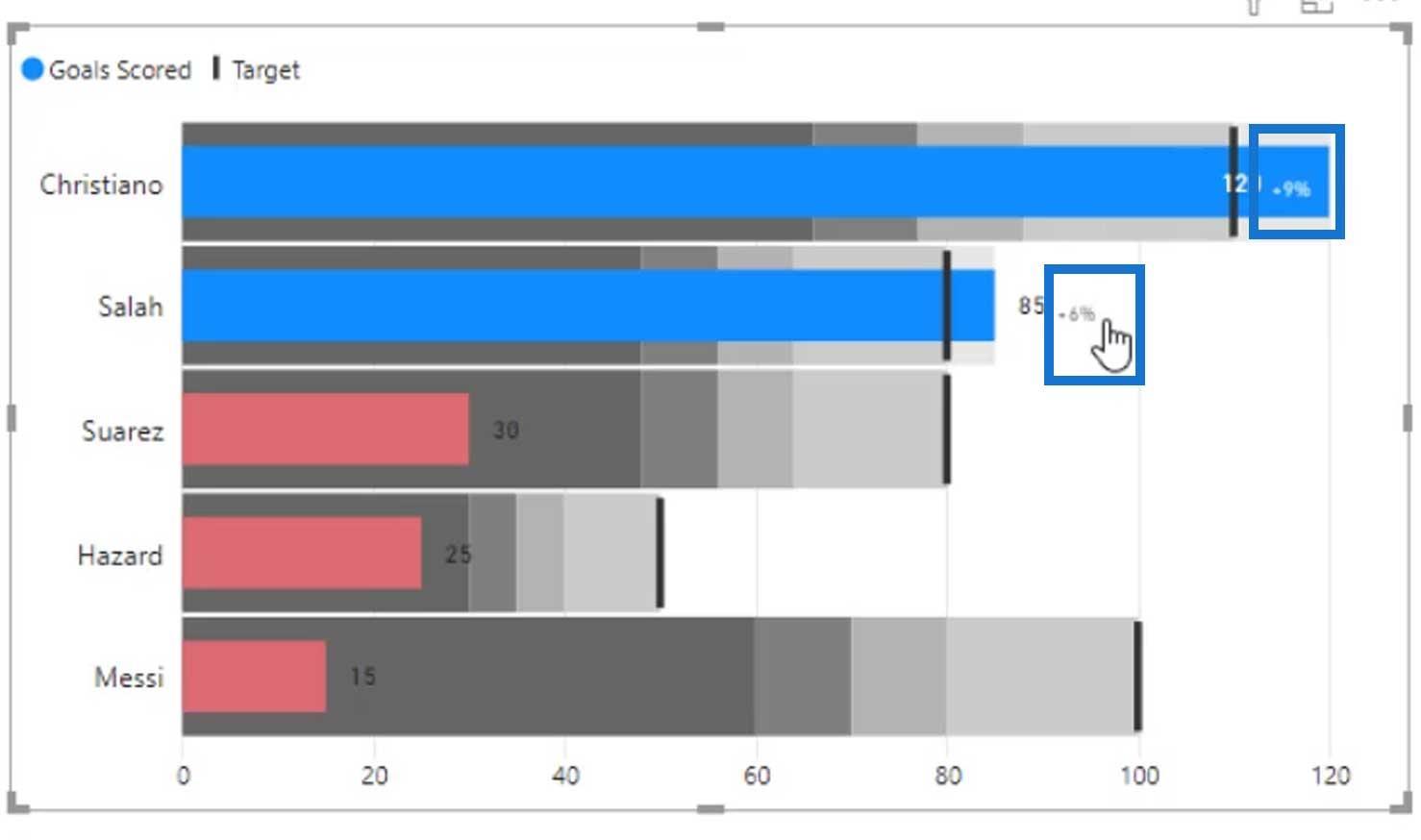
ビジュアルでは、クリスティアーノが目標ゴールの 9% を超え、サラーが 目標ゴールの 6% を超えていることがわかります。

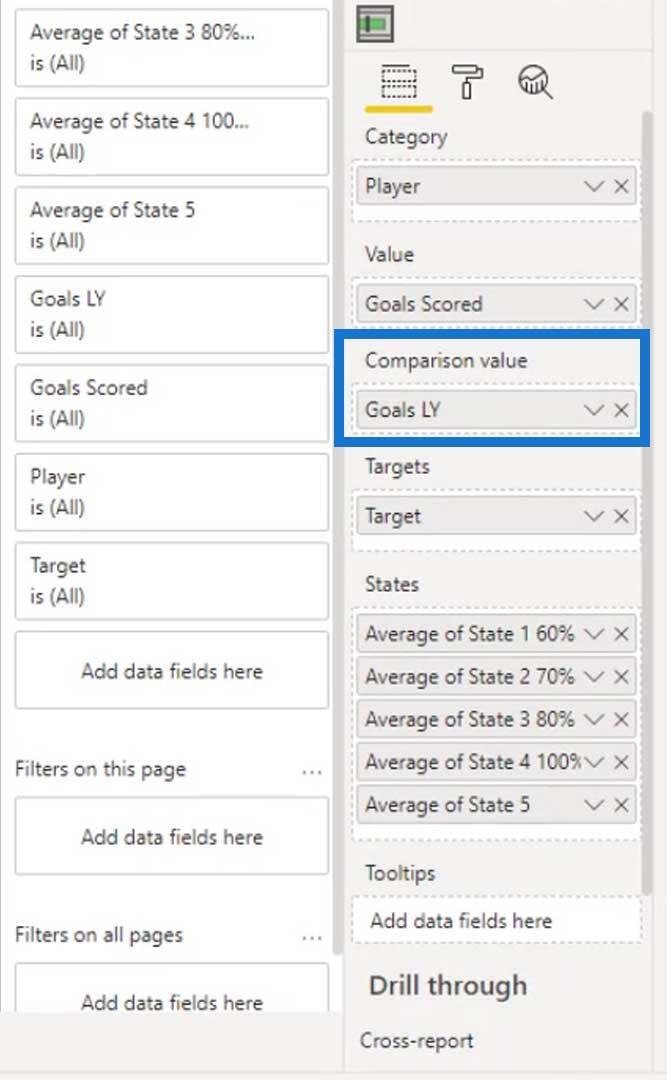
比較値を使用することもできます。ただし、これを使用する場合は、比較のための追加の尺度を追加する必要があります。

たとえば、前年度の目標目標 ( Goals LY )を[比較 値]フィールドに追加してみましょう。'

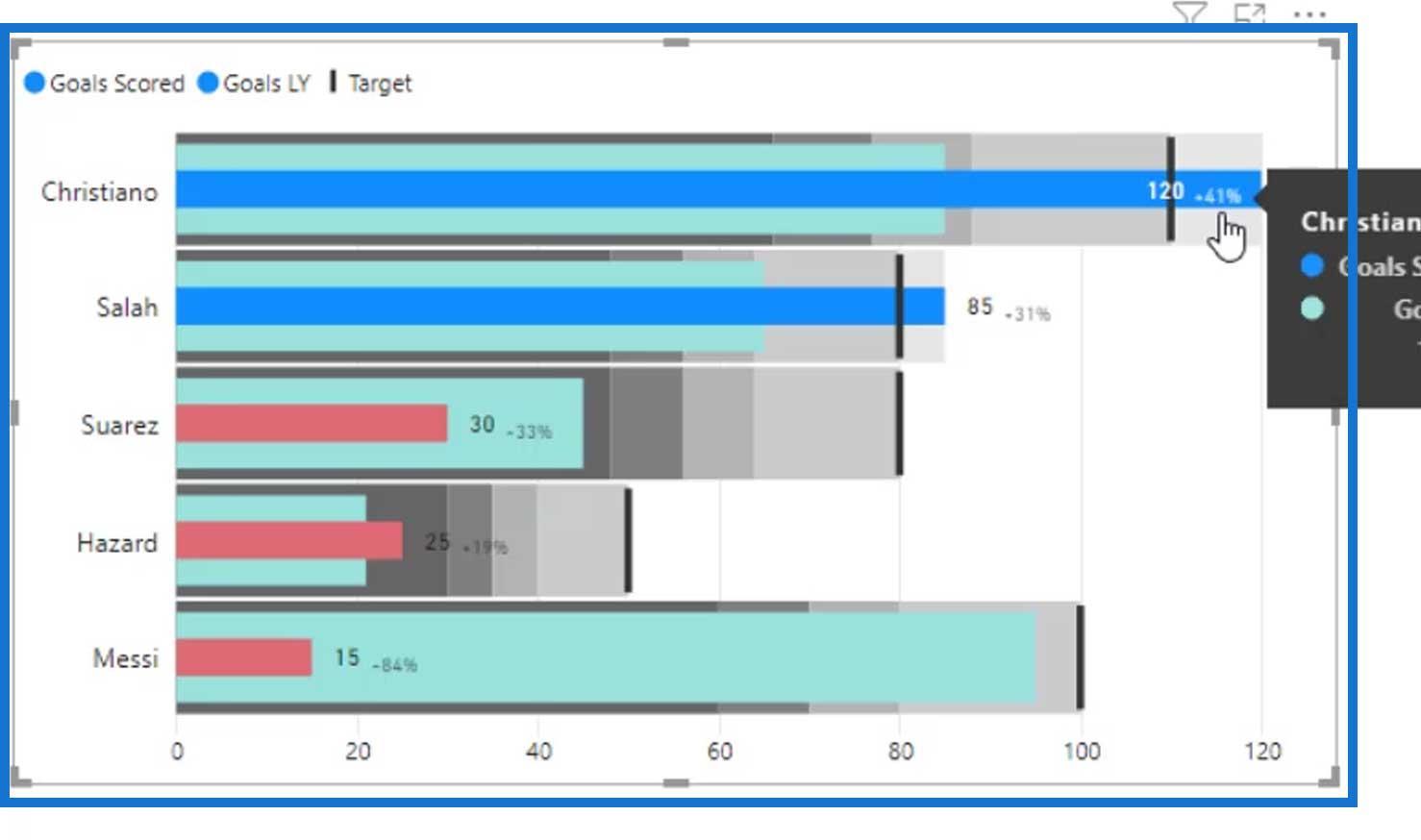
ご覧のとおり、比較値が機能するようになりました。昨年、クリスティアーノはすでに目標の41%を達成し、サラーは31%を達成したことがついにわかります。

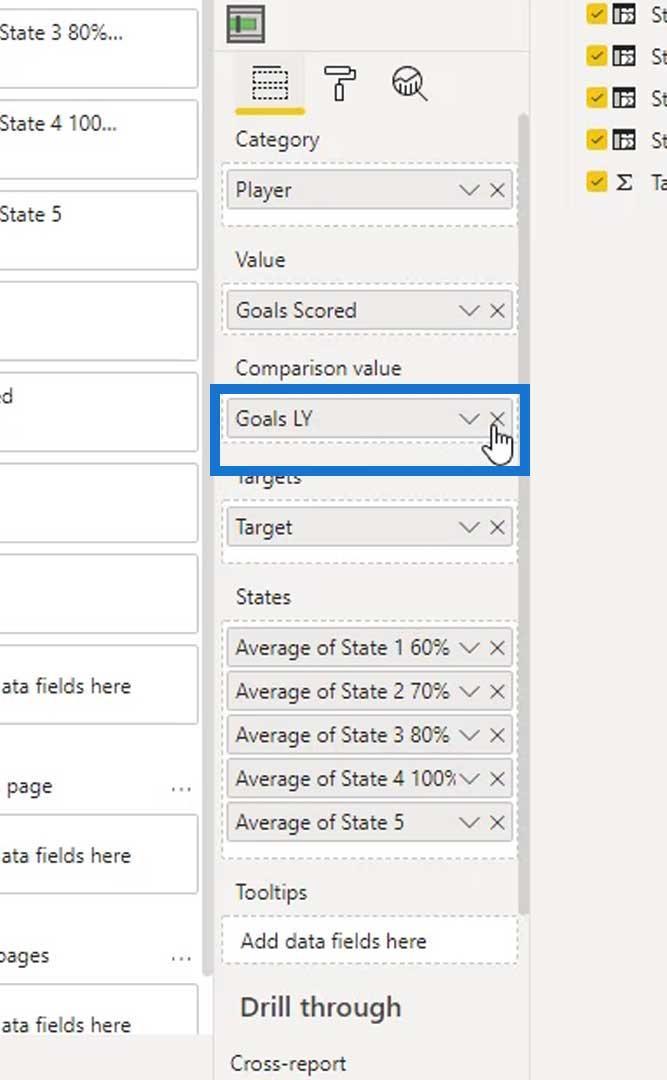
この例では比較値を削除しましょう。

代わりに、「最も近い達成目標」を使用し続けましょう。

最後にやるべきことは、バンディングの凡例です。これは、ビジュアル内でこれらのバンディングが何を意味するのかが実際にはわからないためです。
バンディングの凡例の作成
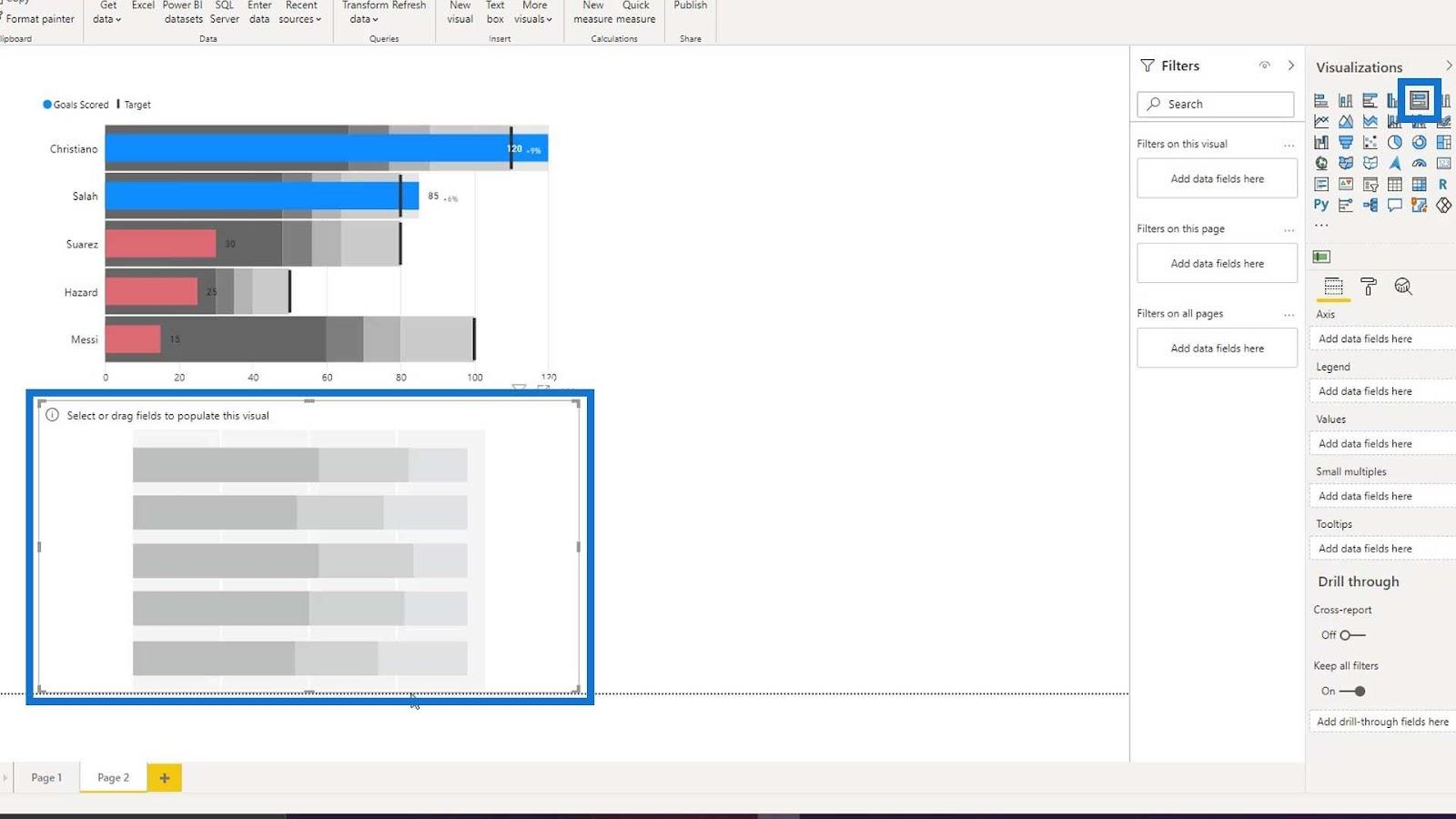
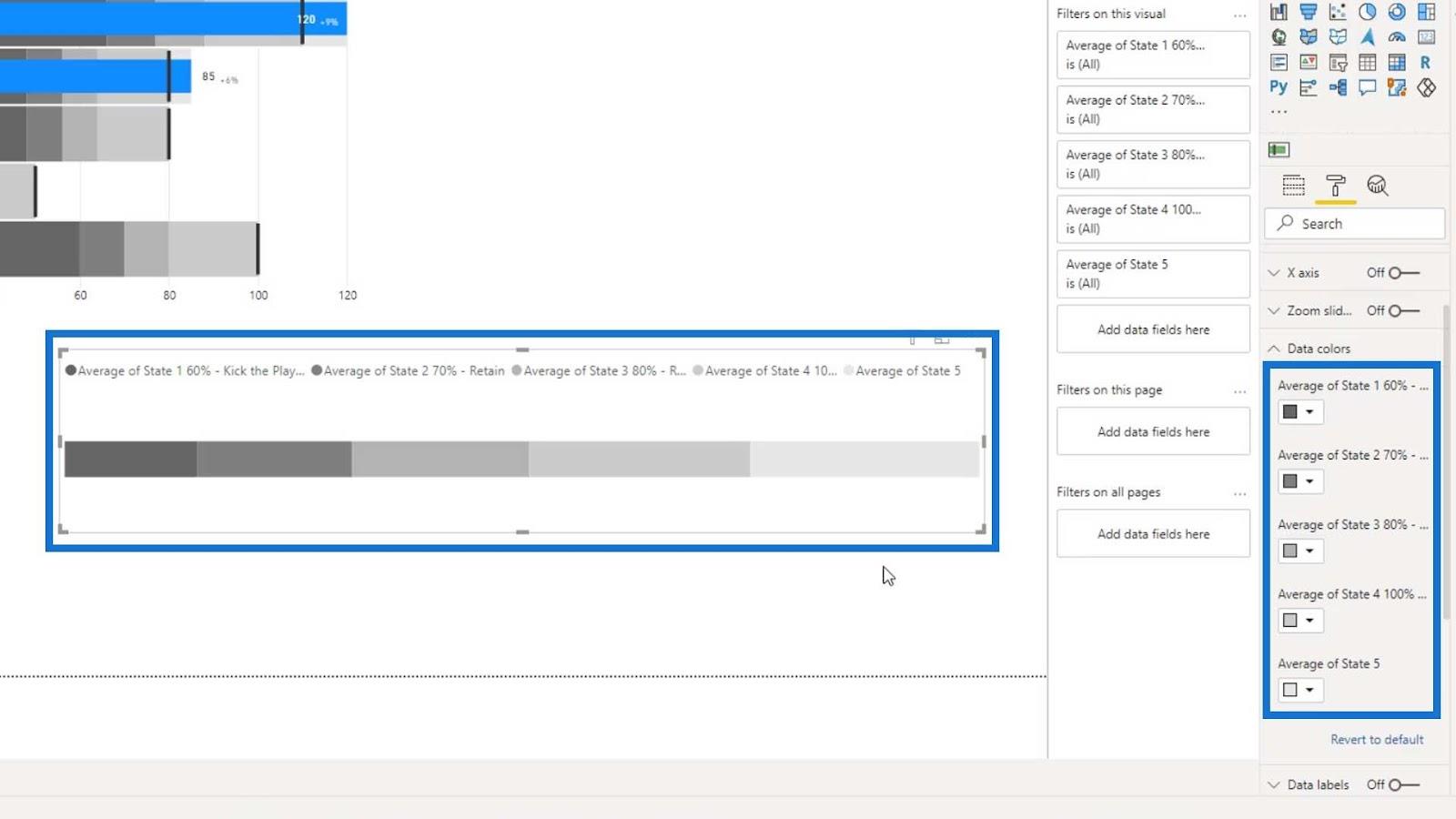
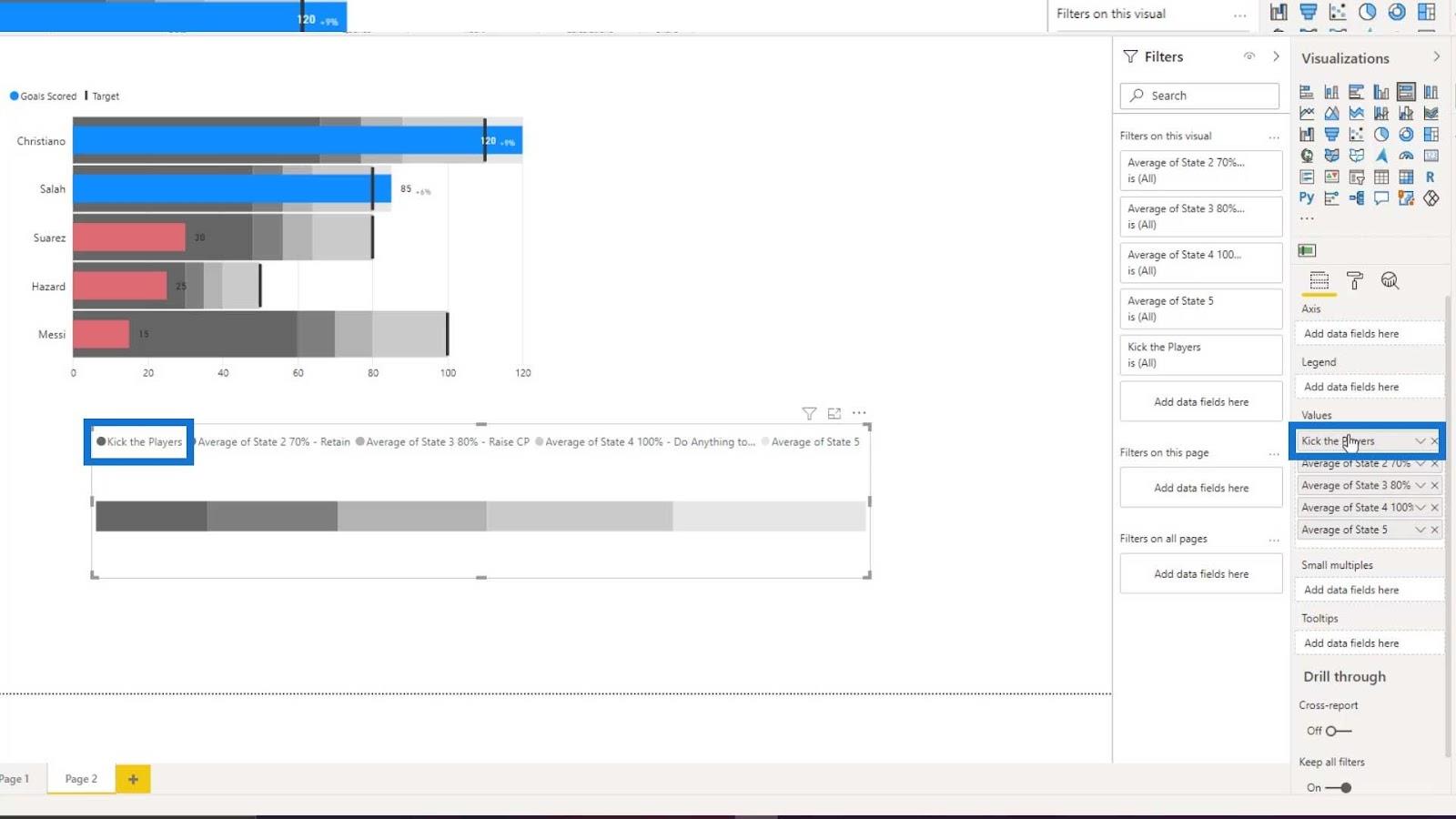
バンディングの凡例を作成するには、100% 積み上げ棒グラフ ビジュアルを追加しましょう。

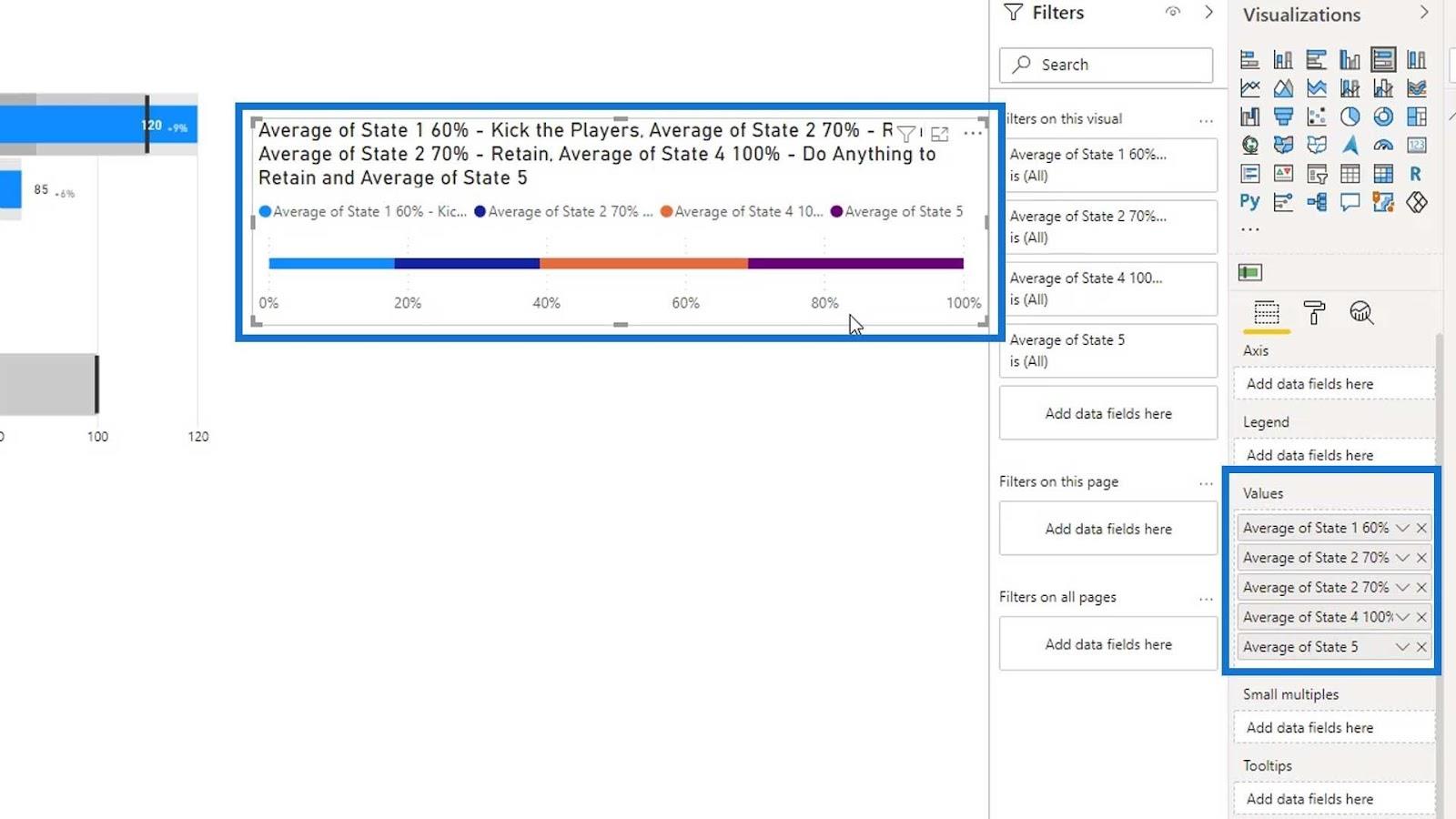
次に、動的な状態を[値]フィールドに配置しましょう。

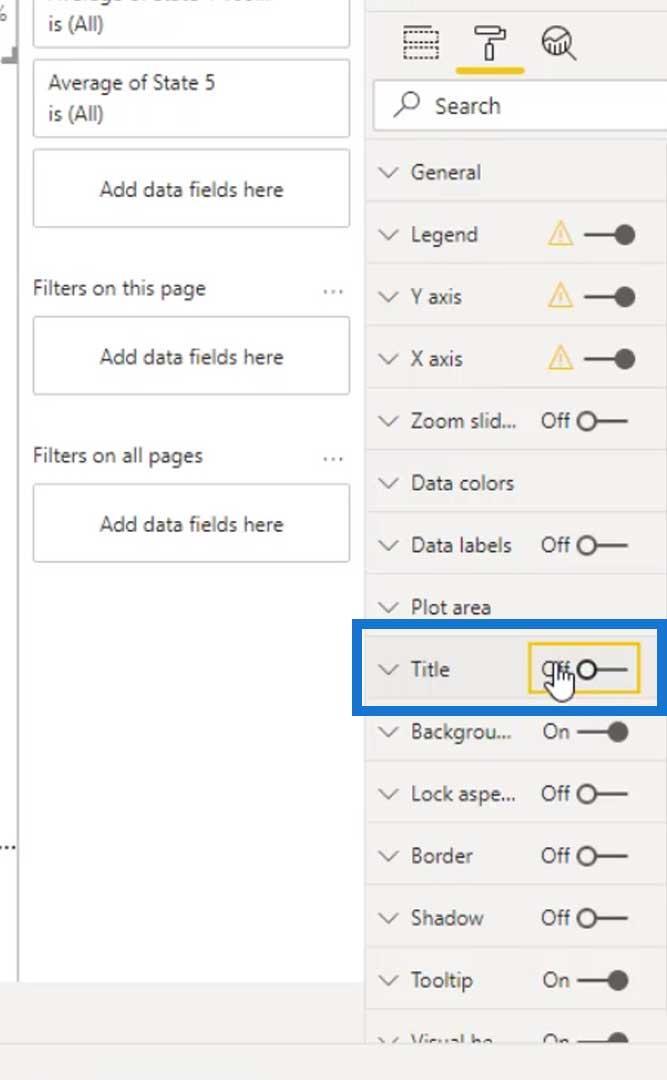
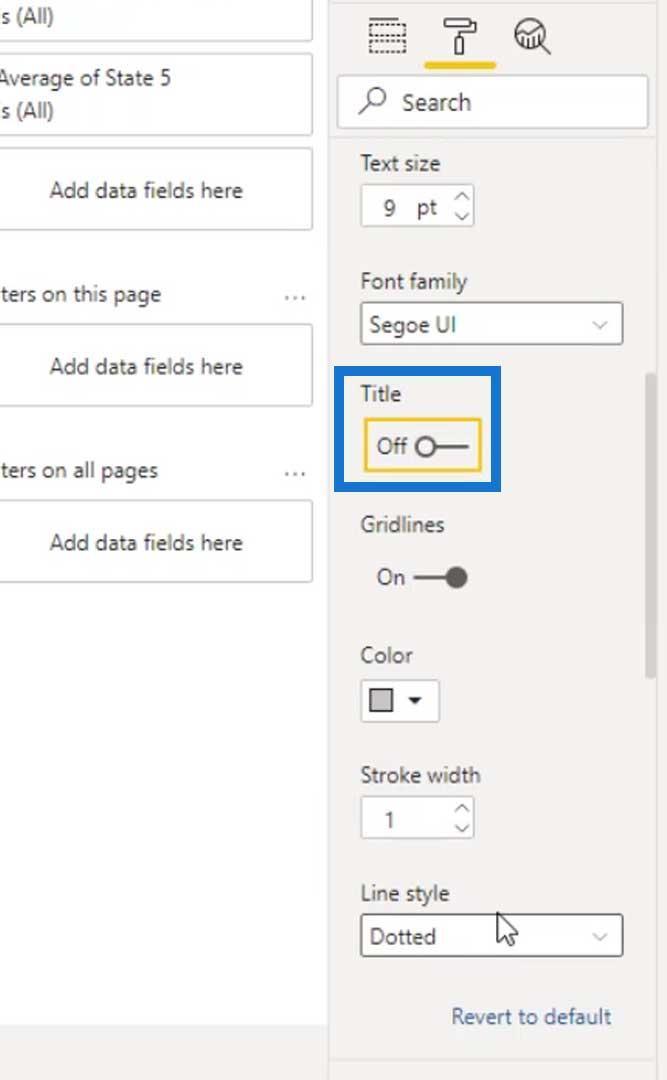
その後、タイトルをオフにします。

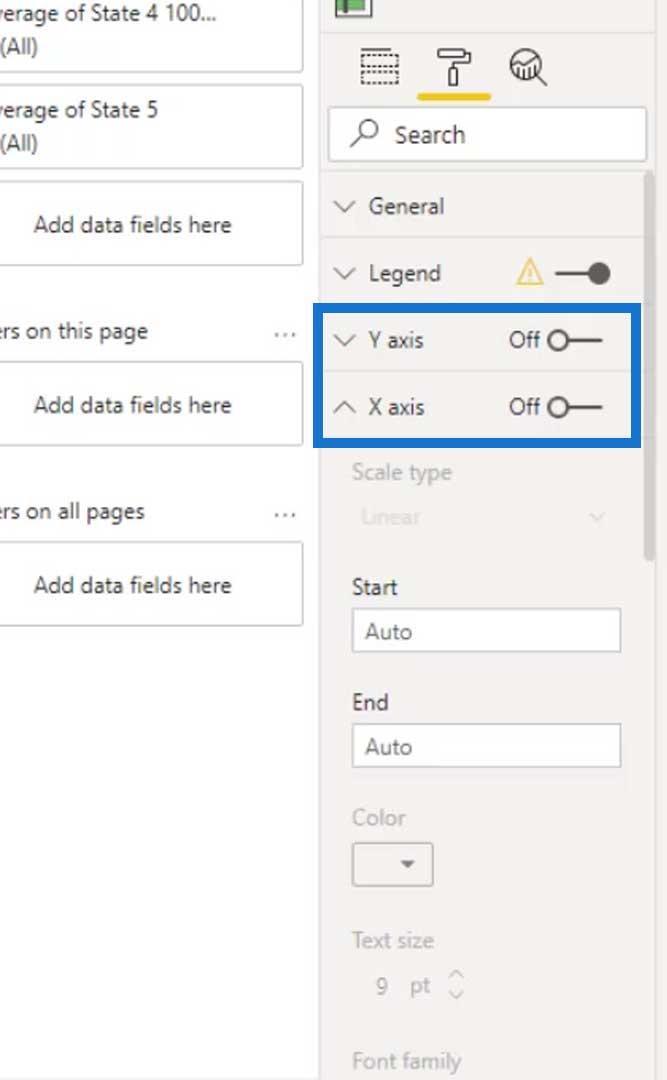
X軸とY 軸の下のタイトルをオフにします。

次に、X軸とY 軸もオフにします。

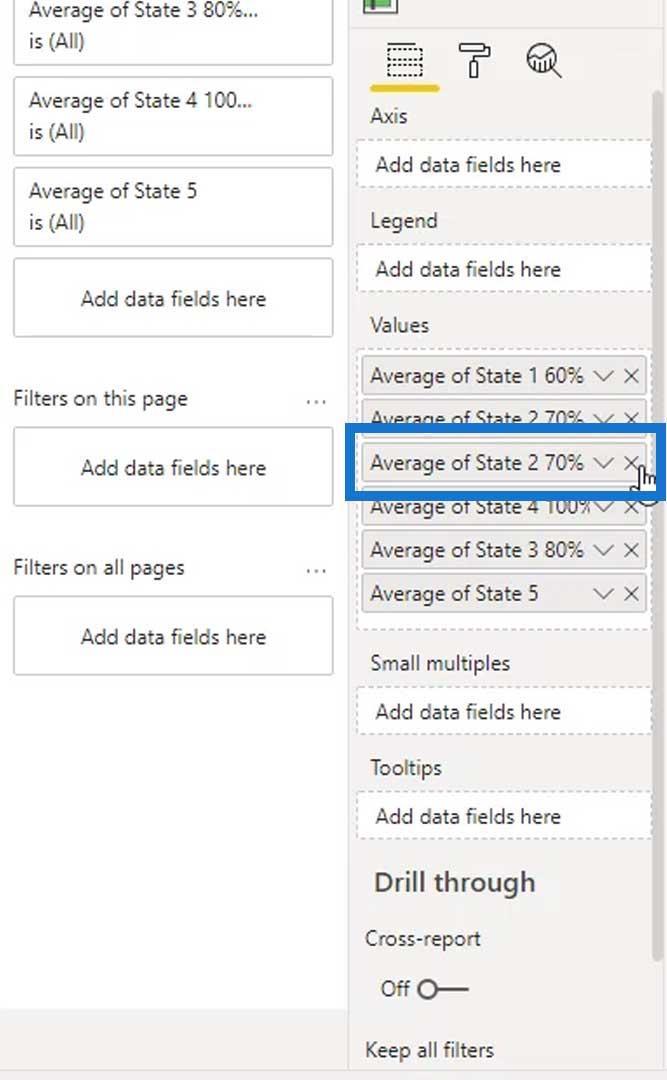
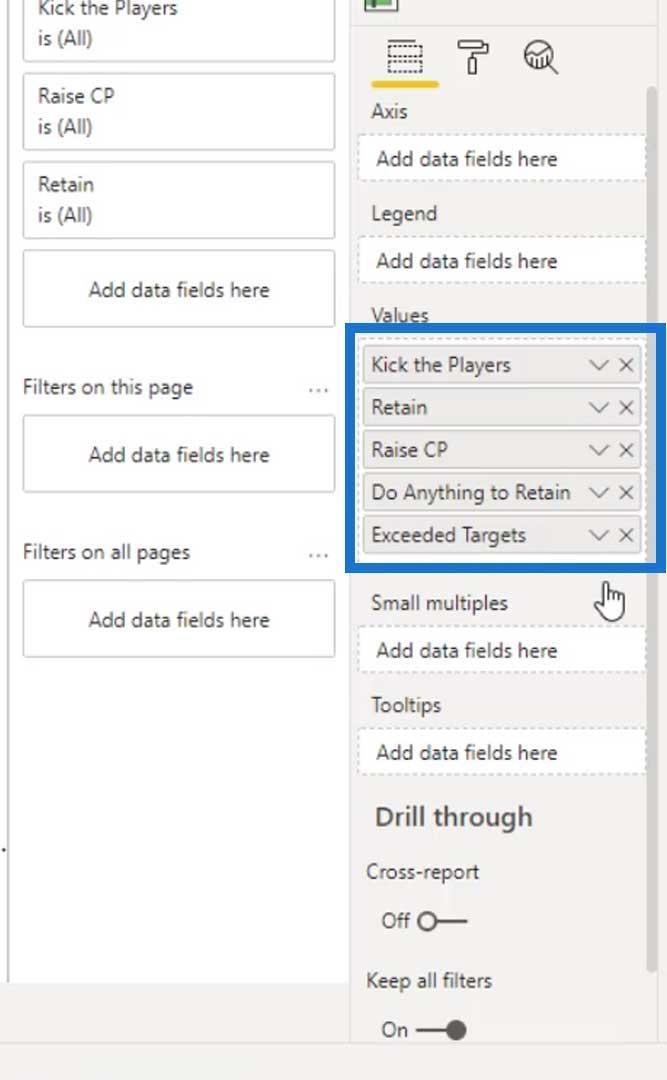
状態 3 は追加されず、状態2は 2 回追加されました。そこで、2 番目の状態 2を削除し、代わりに状態 3を追加しましょう。

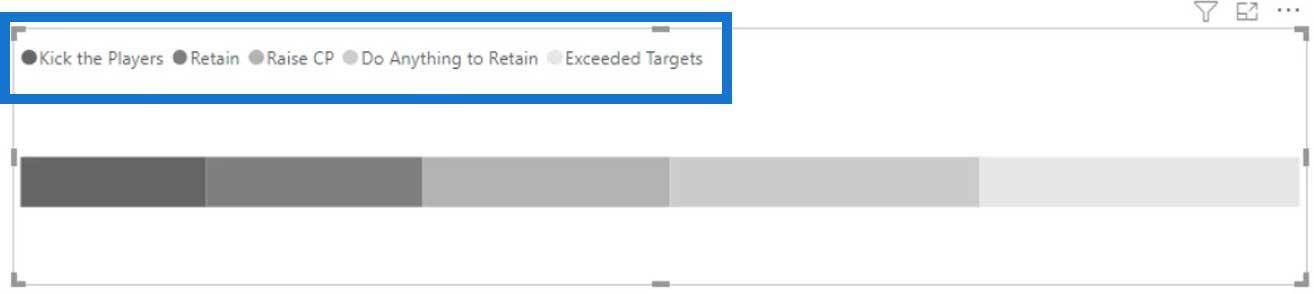
州の色を変更し、ブレット チャートの縞模様と同じ色 (濃い灰色から明るい灰色) を使用してみましょう。

凡例のこれらの州の名前を変更することもできます。たとえば、最初の状態をKick the Playersに変更してみましょう。

次に、他の州の名前を変更しましょう。


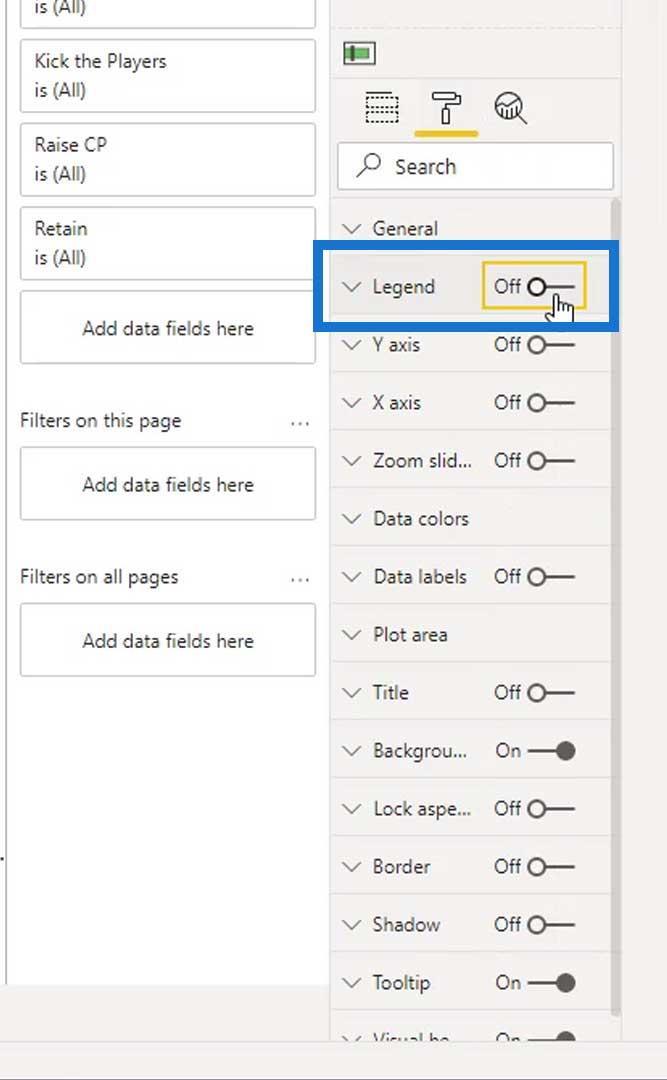
PowerPoint を使用してこれを作成し、凡例をより魅力的に見せることもできます。PowerPoint を使用したくない場合は、凡例 オプションをオフにするだけです。

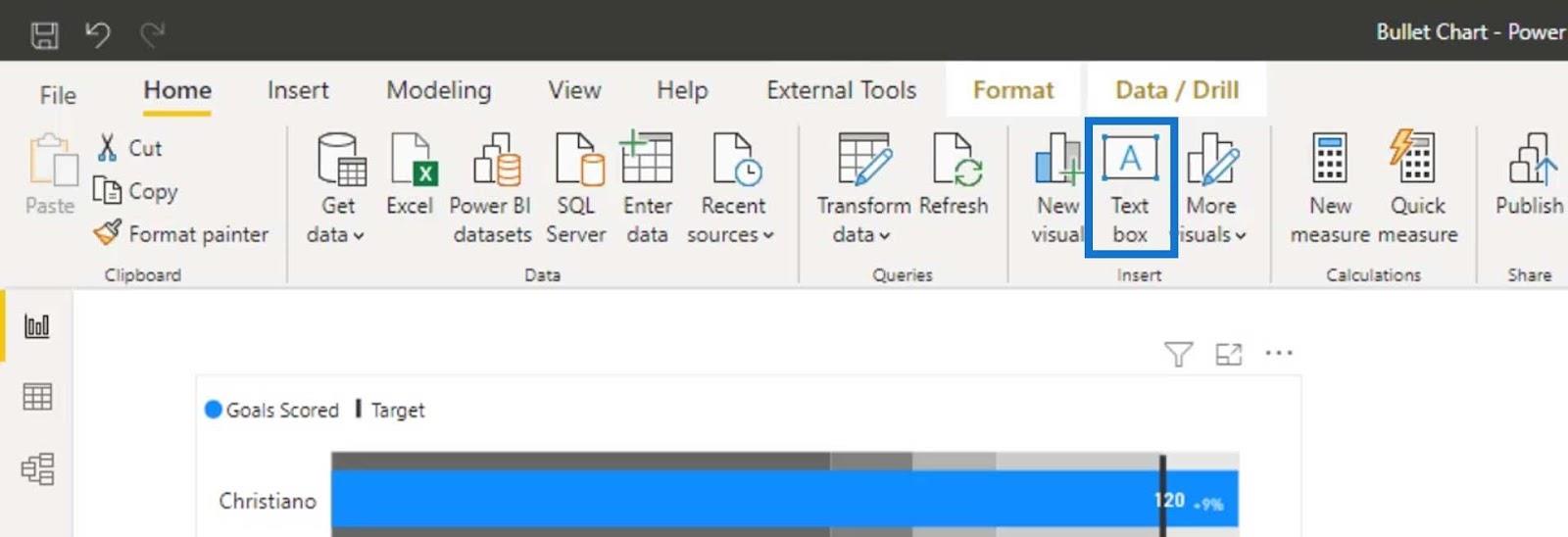
[ホーム]タブの下の[テキスト] ボックスをクリックしてテキストを追加しましょう。

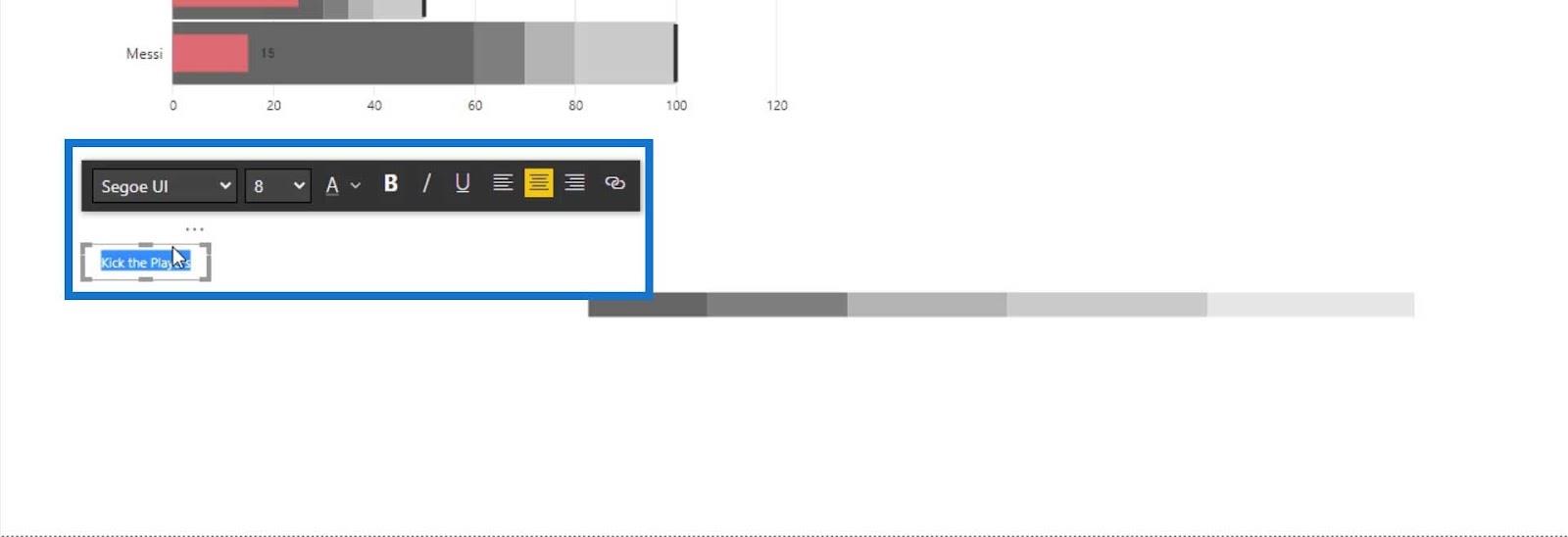
次に、ラベルを「Kick the Players」として作成し、このテキスト ボックスを使用してスタイルを設定します。

その後、テキスト ボックスを棒グラフの上に移動し、最初の棒に合わせます。

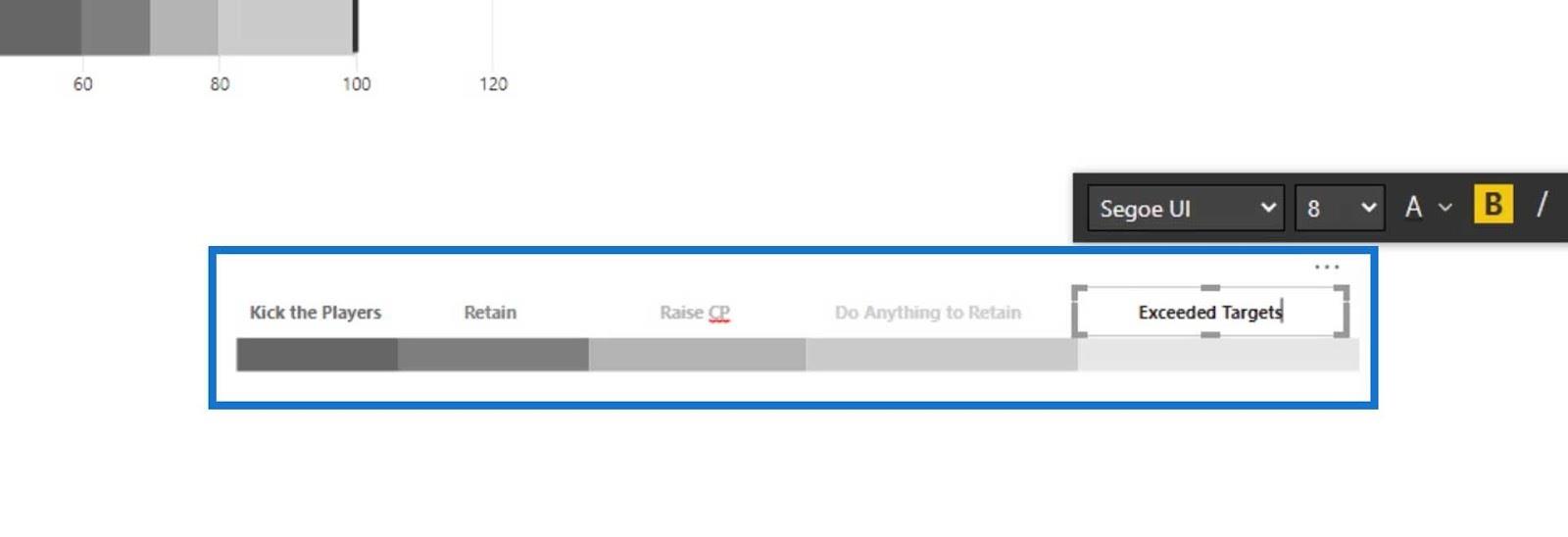
次に、最初のテキスト ボックスを複製して、凡例バーに対応するテキストと色を変更します。

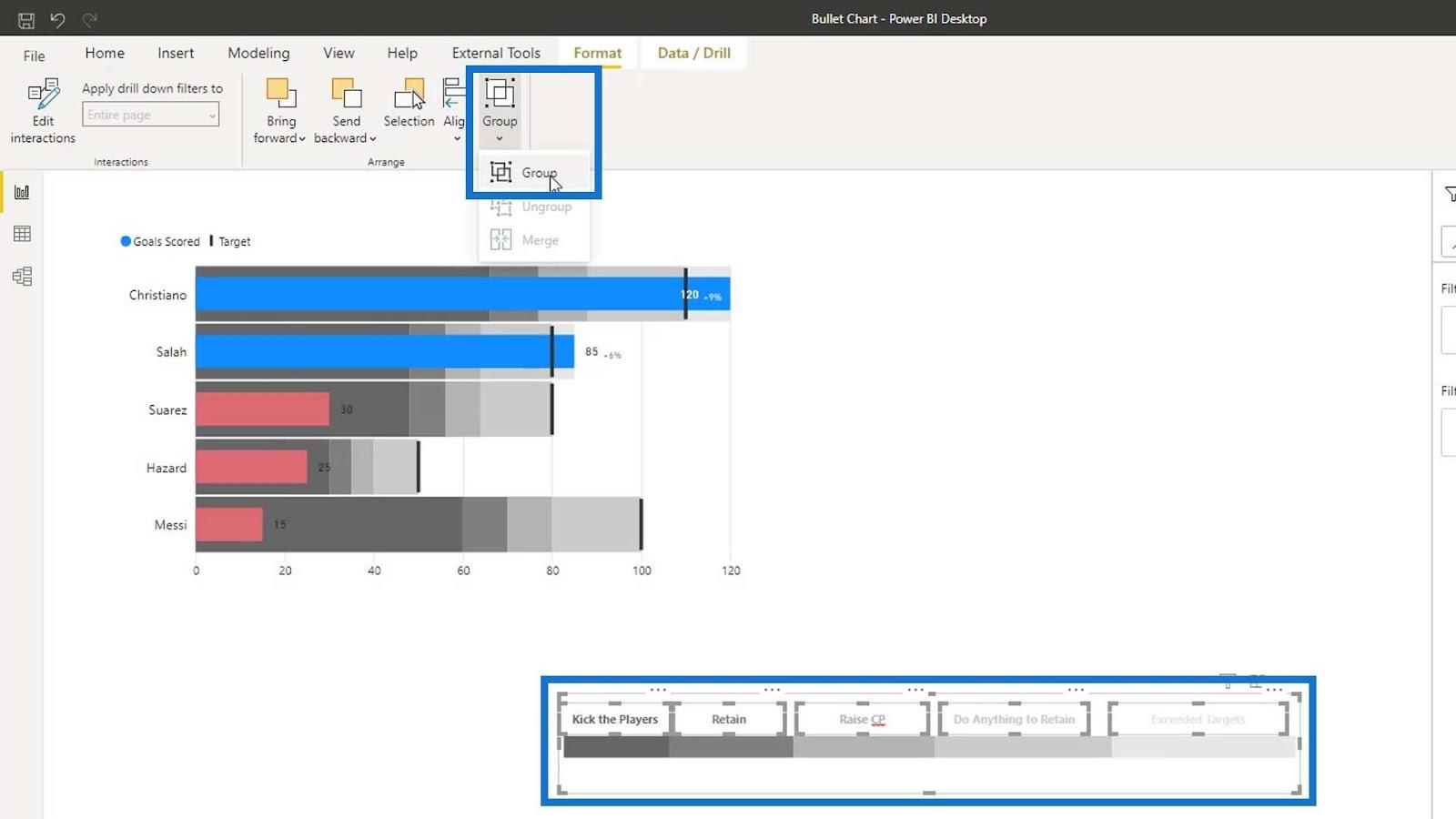
テキスト ボックスと棒グラフを選択してグループ化できるようになりました。

次に、ブレット チャートとバー チャートを適切に配置します。

新しい LuckyTemplates コース: 高度な視覚化テクニックLuckyTemplatesの Retail ダッシュボードで
DAX グループ データを使用した LuckyTemplates のバンディングとセグメント化の例
結論
要約すると、箇条書きグラフを作成してカスタマイズする方法を学習しました。また、基になるデータに基づいてデータをチャンクにグループ化できる、バンディングと呼ばれる新しい手法も学習しました。静的と動的は 、LuckyTemplates の 2 種類のバンディングです。
また、ブレット チャートで比較がどのように可能になるか、またブレット チャートによってデータの表示がどのように向上するかについても理解できました。
このチュートリアルが気に入っていただき、データの視覚化に役立つことを願っています。
次回まで、
ムダシル
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








