Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
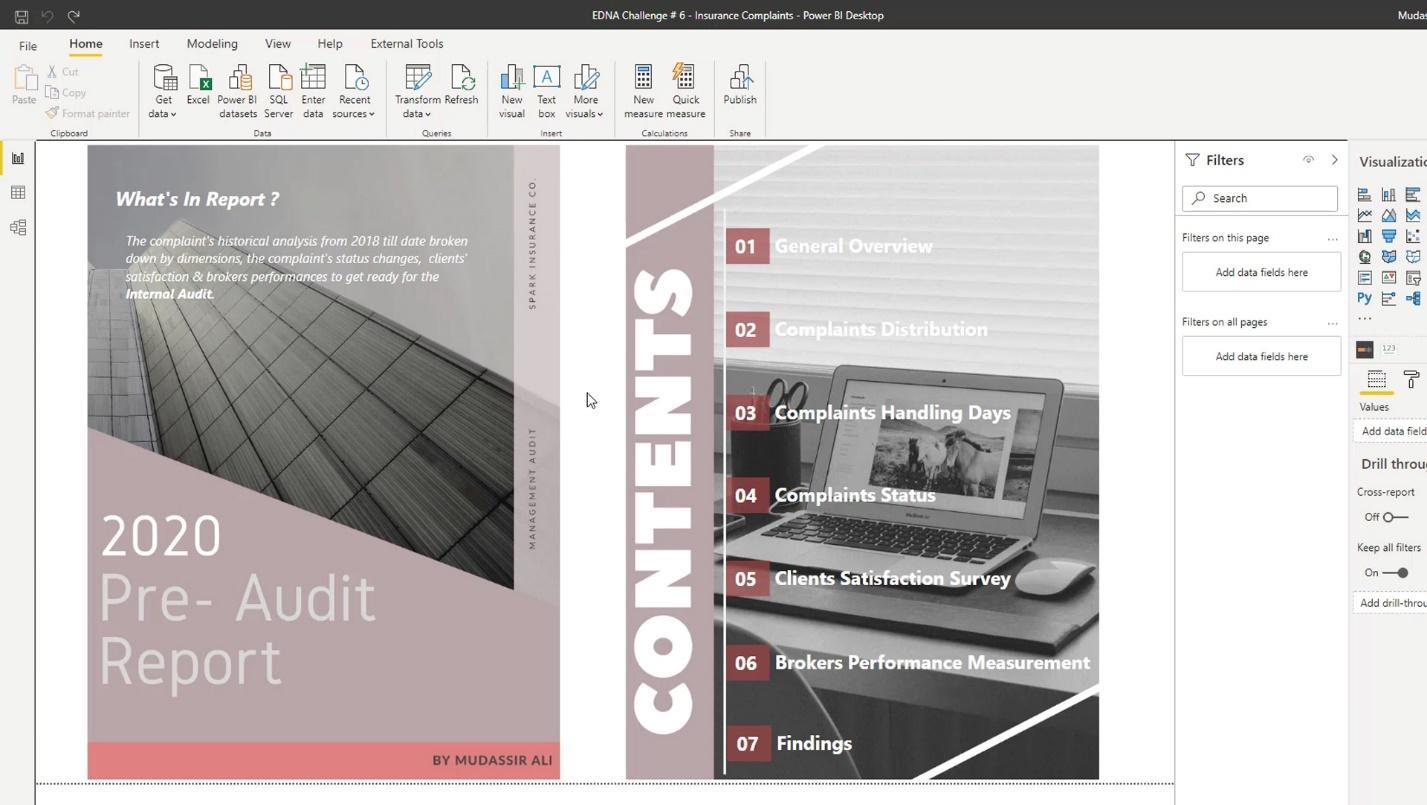
LuckyTemplatesでレポート レイアウトをデザインすることは、ほとんどの人にとって困難です。データ アナリストの中には、データに重点を置くあまり、レポートをより魅力的で直感的なものにすることを忘れることがあります。このチュートリアルでは、LuckyTemplates レポートの見栄えの良いレイアウトを作成するための簡単なヒントとコツを学びます。
まず、レポートのインスピレーションをどこから探すかについて話しましょう。レポートを作成しようとすると、ほとんどの場合、アイデアが不足します。
PowerPoint、Adobe Photoshop、または Illustrator の使用方法がわからない場合は、役立つオンライン ツールがいくつかあります。実際、私はこのフォーマットを Canvaという Web サイトで作成しました。

目次
Canvaを使用したレポートのレイアウトのデザイン
Canva には何千ものテンプレートが用意されています。この Web サイトでは、カラー パレットと背景のインスピレーションを見つけることができます。ここで特定の種類のレポートを検索することもできます。

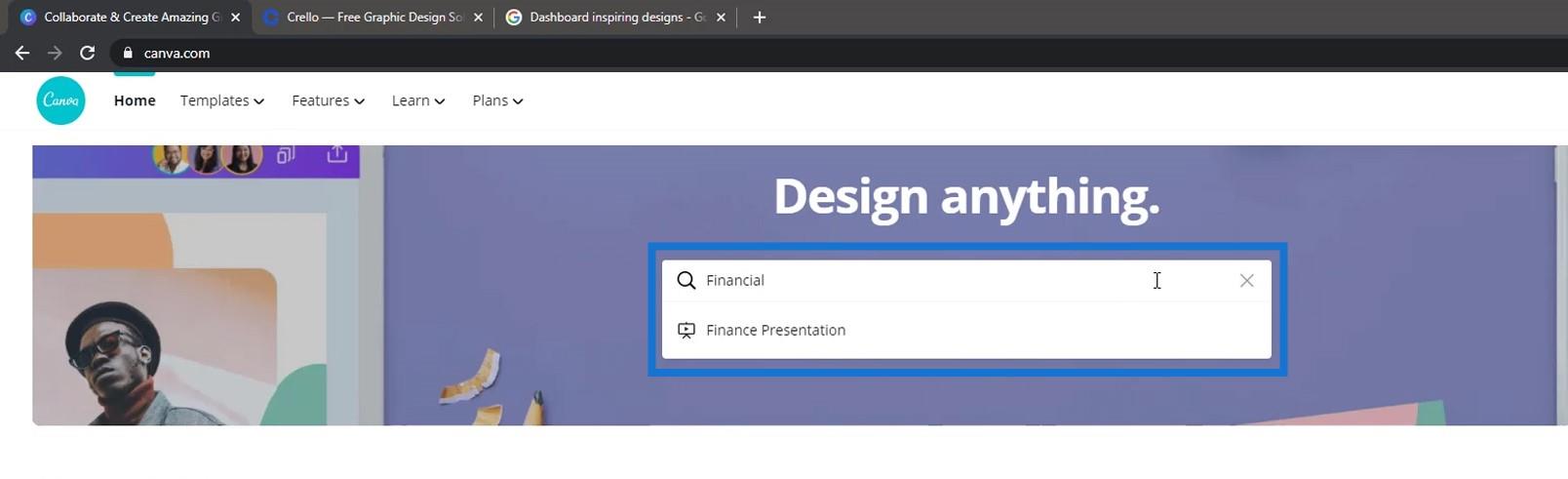
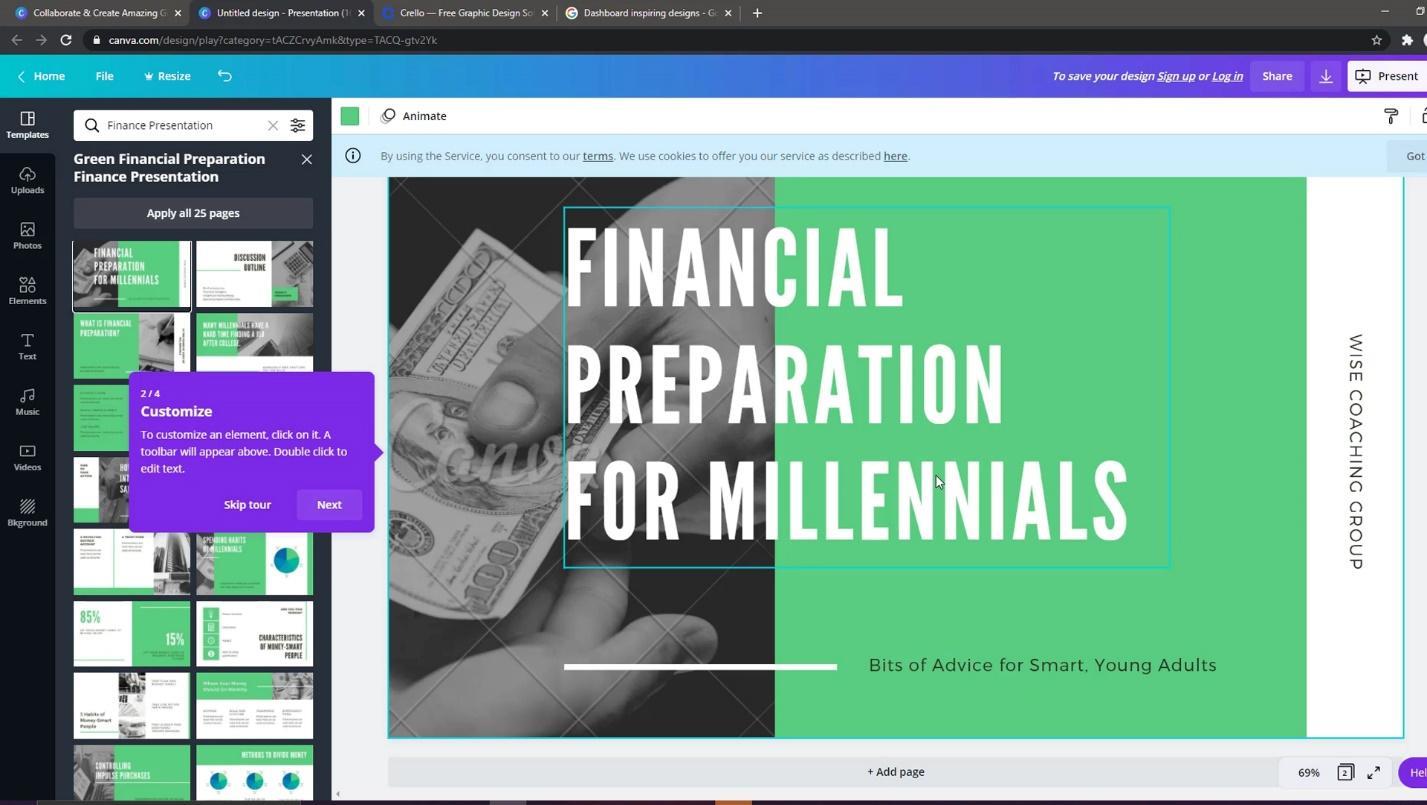
たとえば、私は財務担当なので、財務報告書を探します。

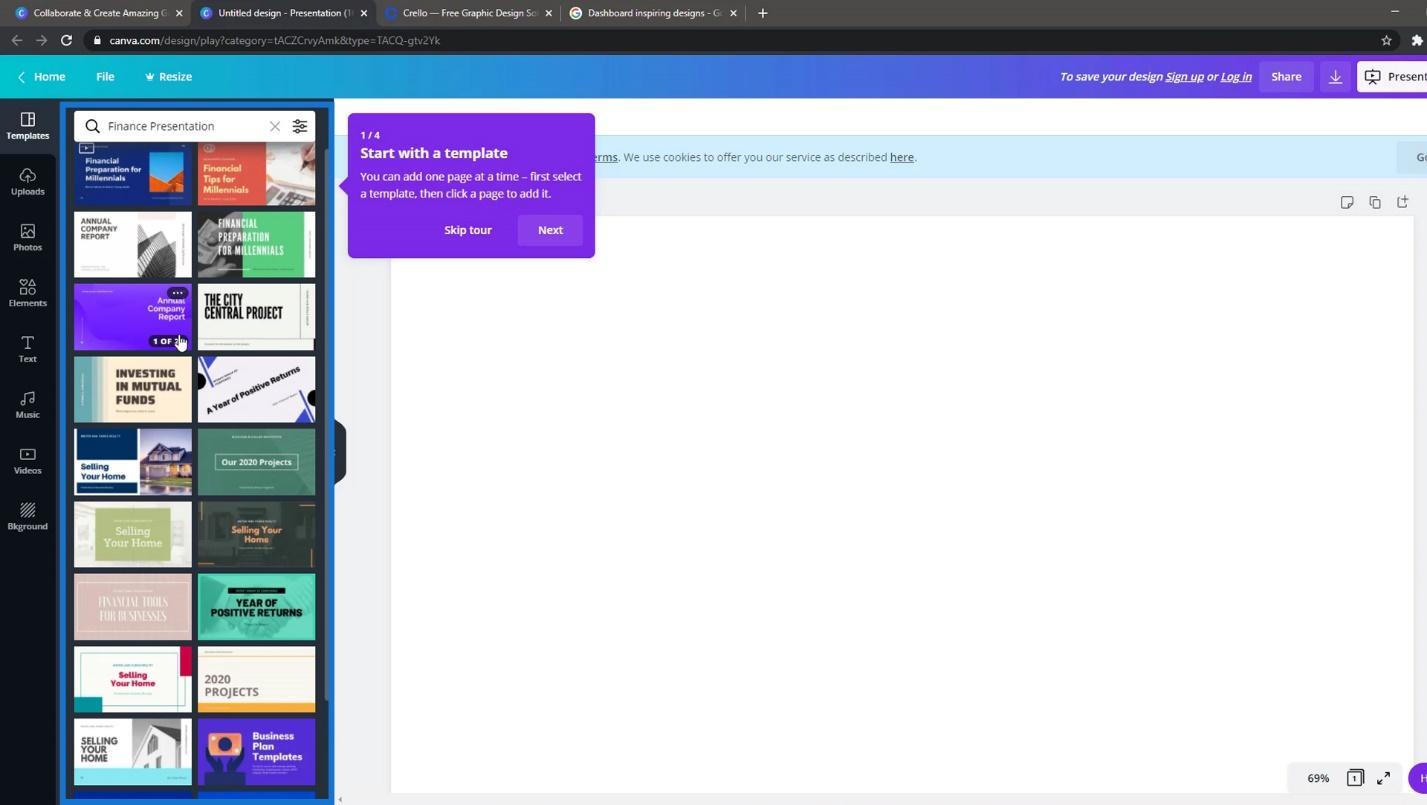
すると、多数の財務報告書のテンプレートが表示されます。

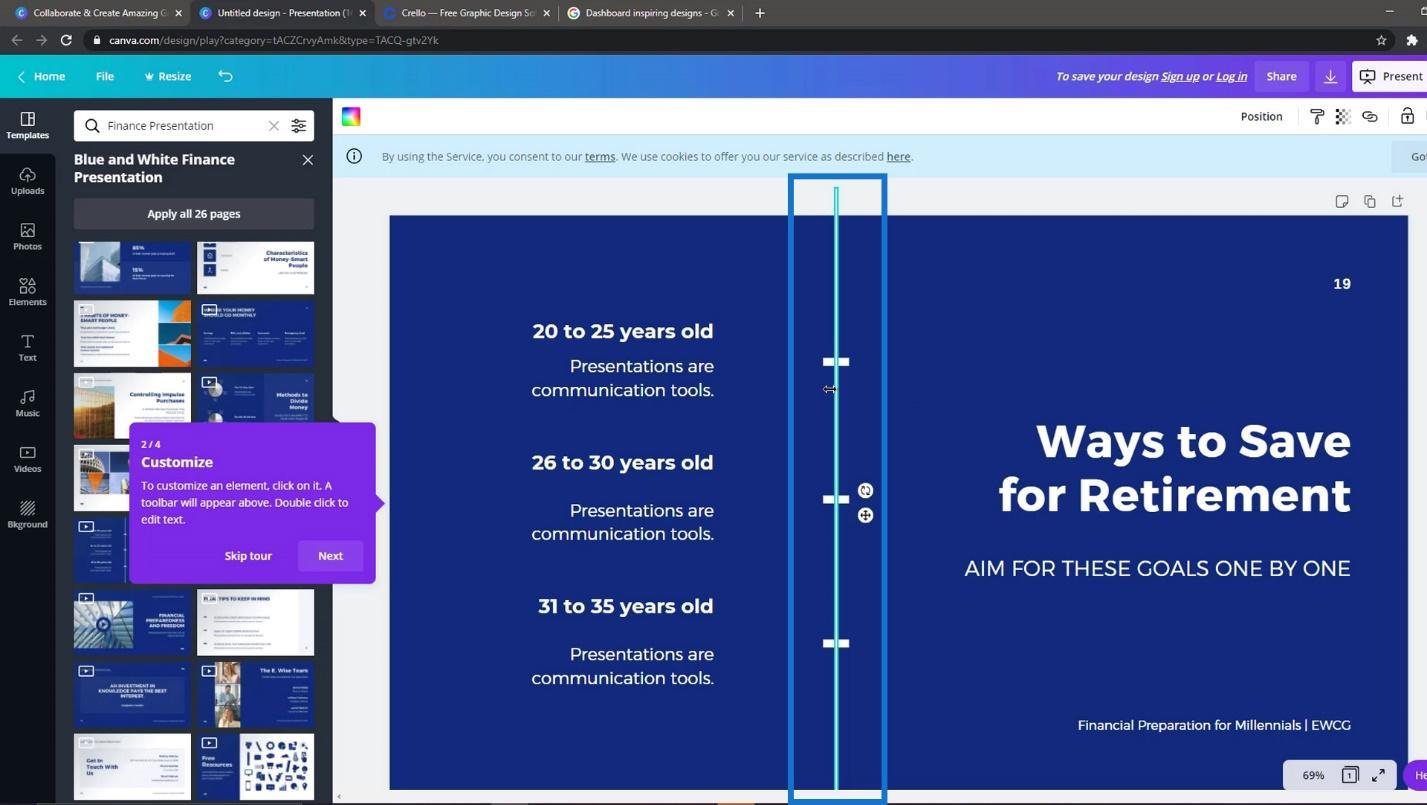
この Web サイトの良い点は、他のレポートのセグメントを表示して結合できることです。たとえば、私はこの行のアイデアが好きです。

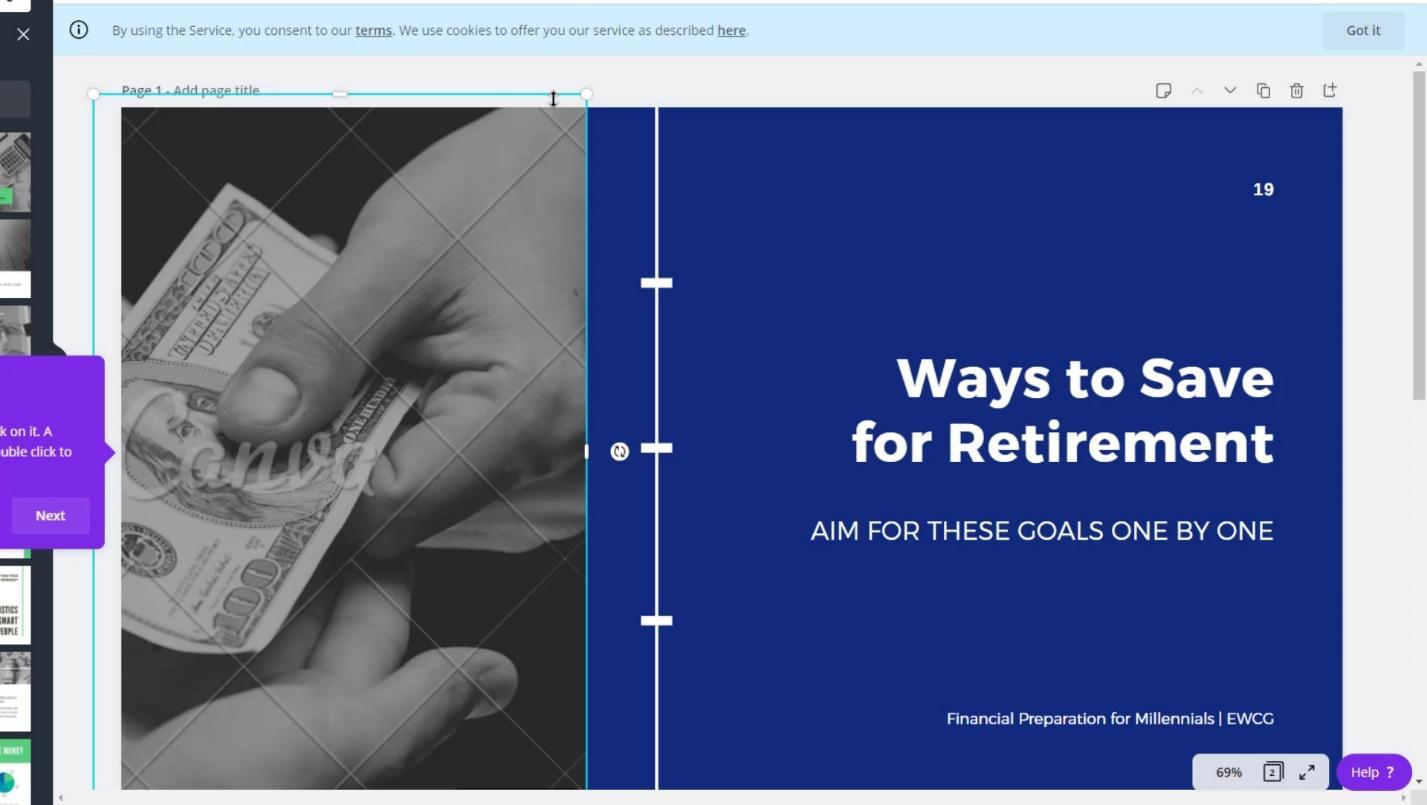
それから、別のレポートから別のアイデアが欲しいです。このテンプレートの背景を使用したいとします。

したがって、その背景をコピーしてここに貼り付けます。

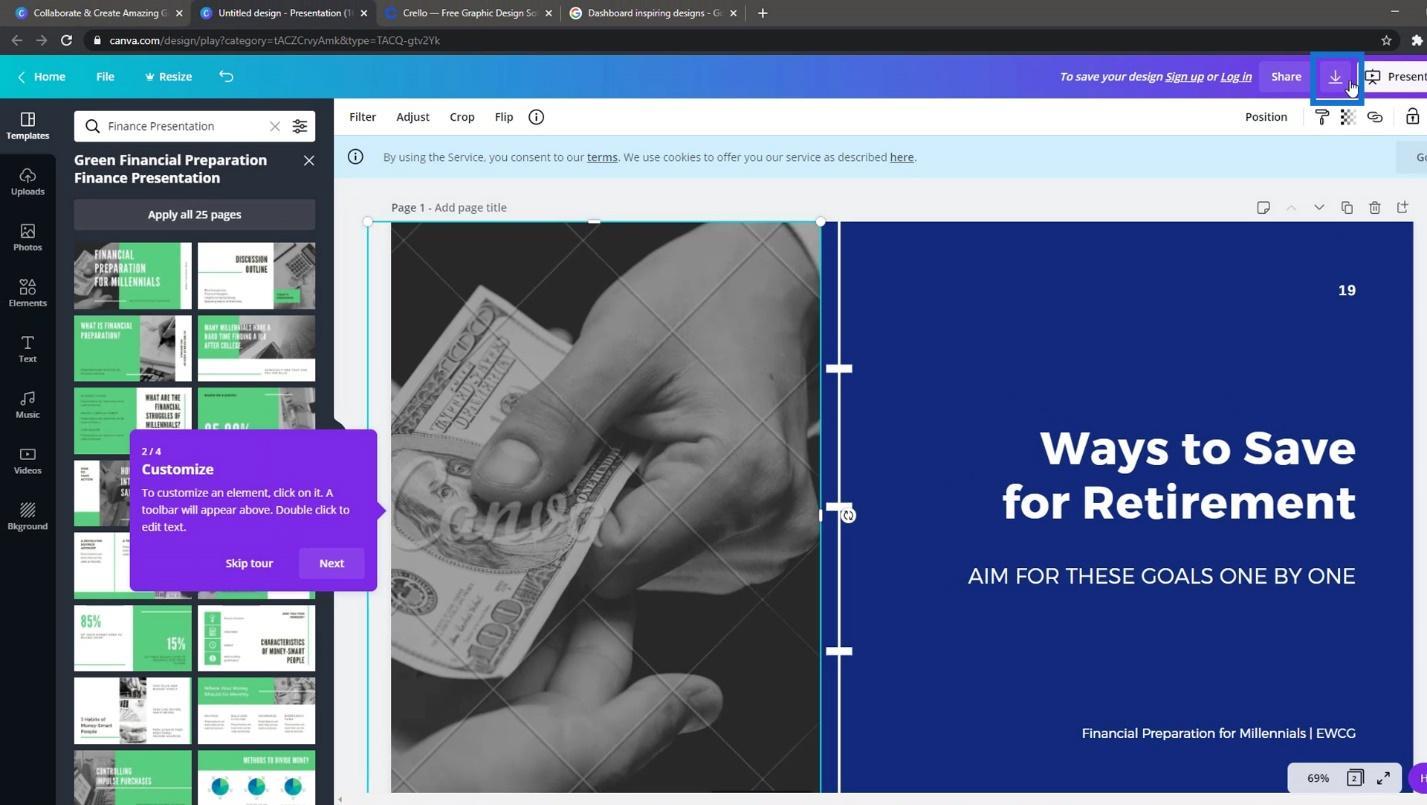
その後、Web ページの右上隅にあるダウンロードアイコンをクリックしてダウンロードできます。

有料版をお持ちの場合は、ダッシュボード用に高解像度の画像を取得できます。
Crello を使用したレポート レイアウトのデザイン
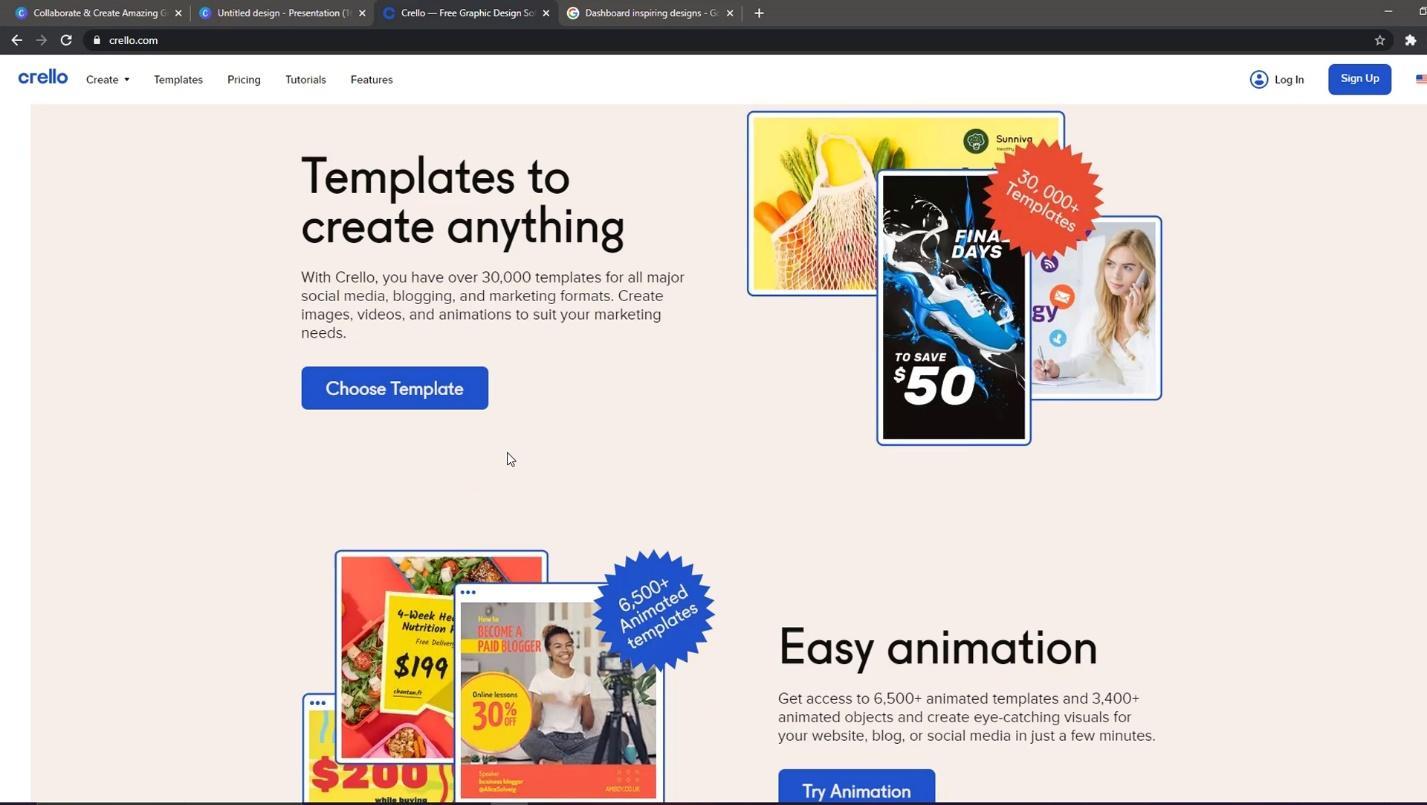
Crelloもチェックできる Web サイトです。ここには本当にクールな色のテンプレートがたくさんあります。

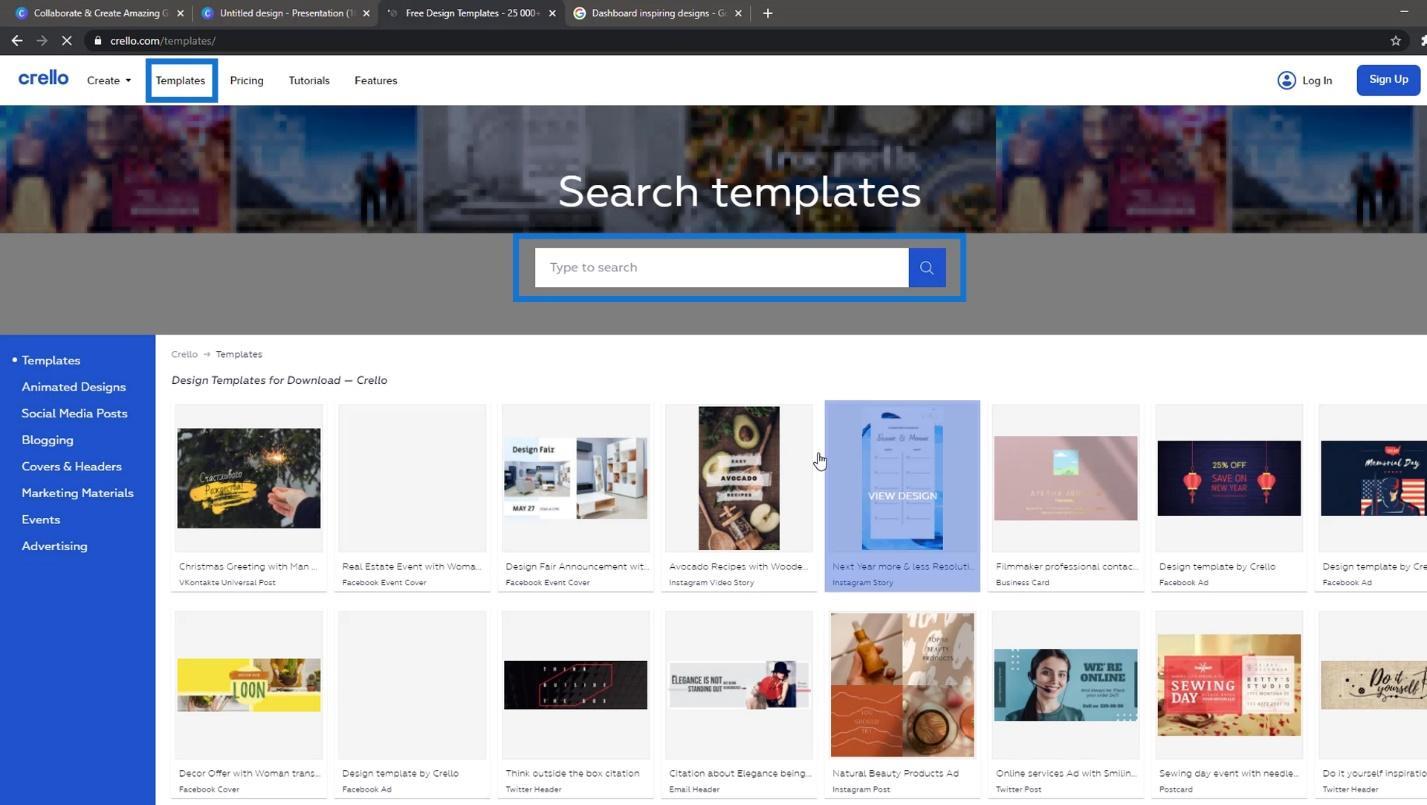
[テンプレート]をクリックして、レポートのカラー パターンを検索するだけです。

たとえば、これを選んでみましょう。

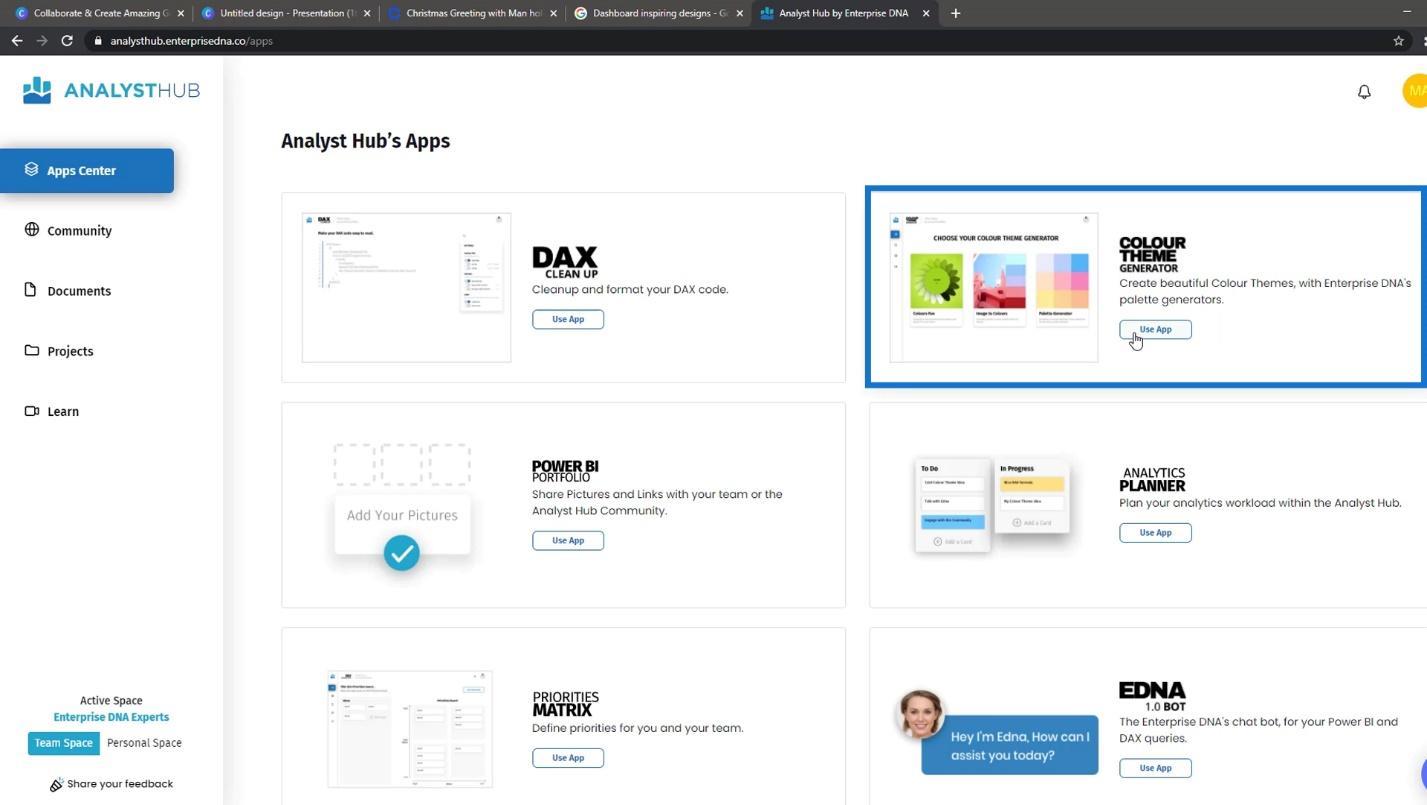
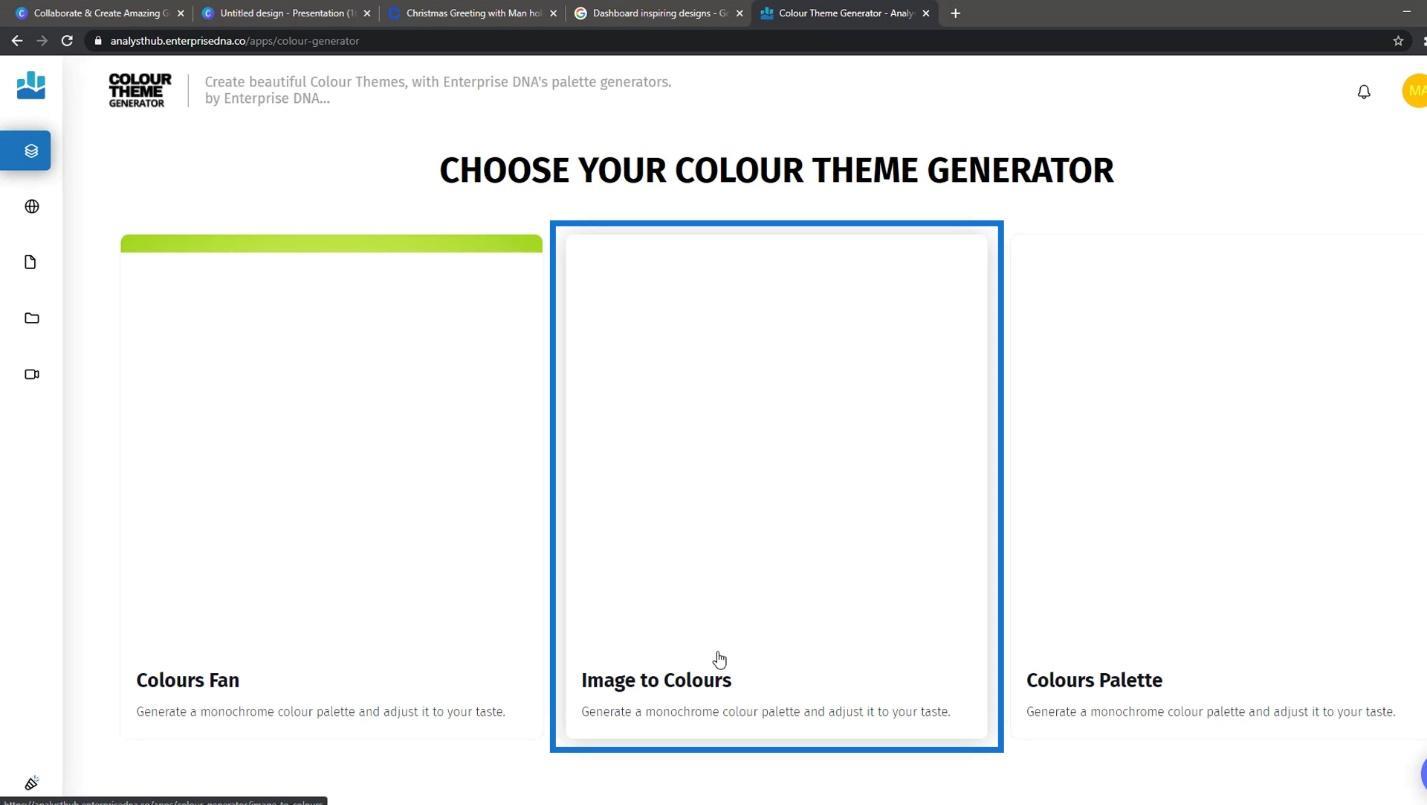
アプリ センターにアクセスできます。
「カラーテーマジェネレーター」をクリックします。

[画像を色に変換] を選択します。

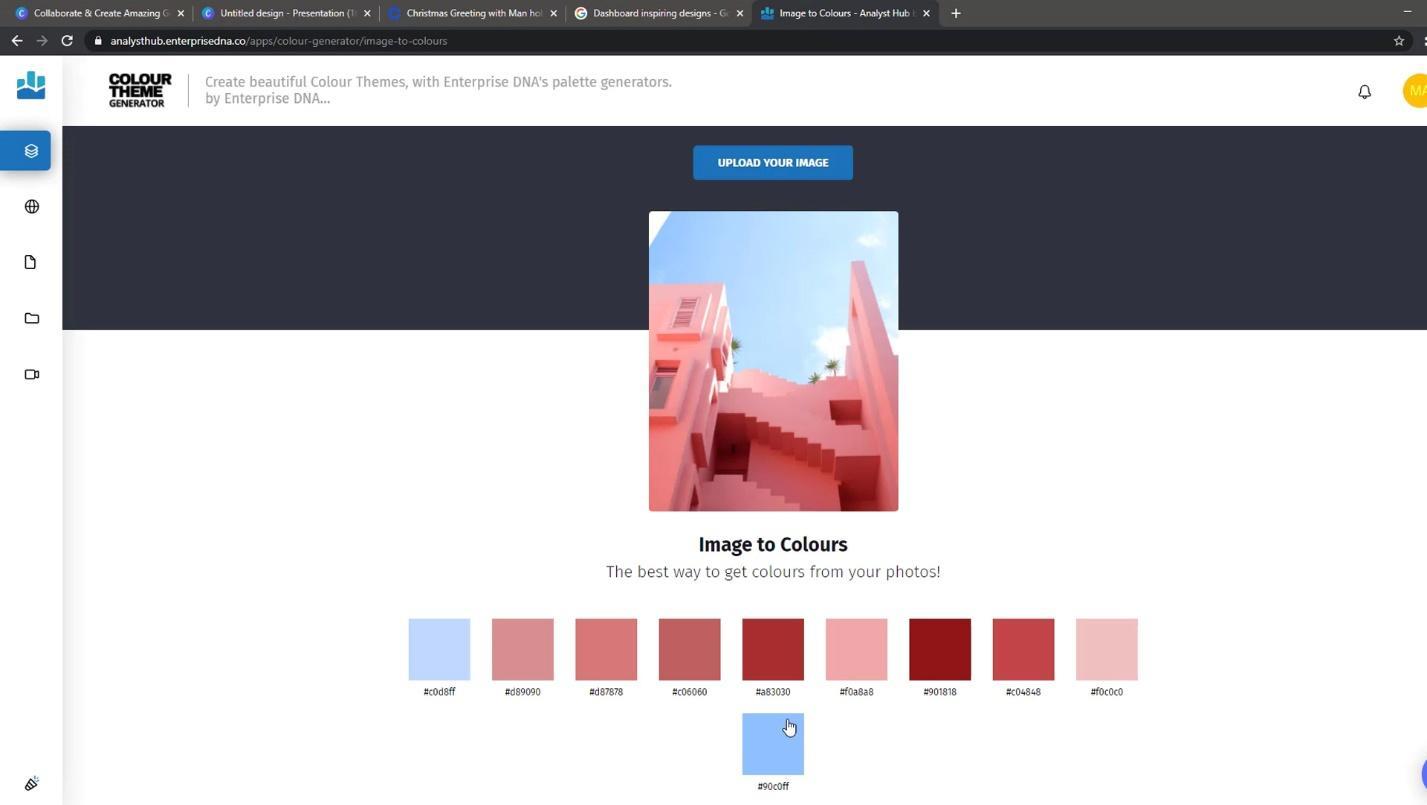
Crello からダウンロードした画像をここにアップロードできます。これにより、画像に基づいてカラー パターンが生成および作成されます。

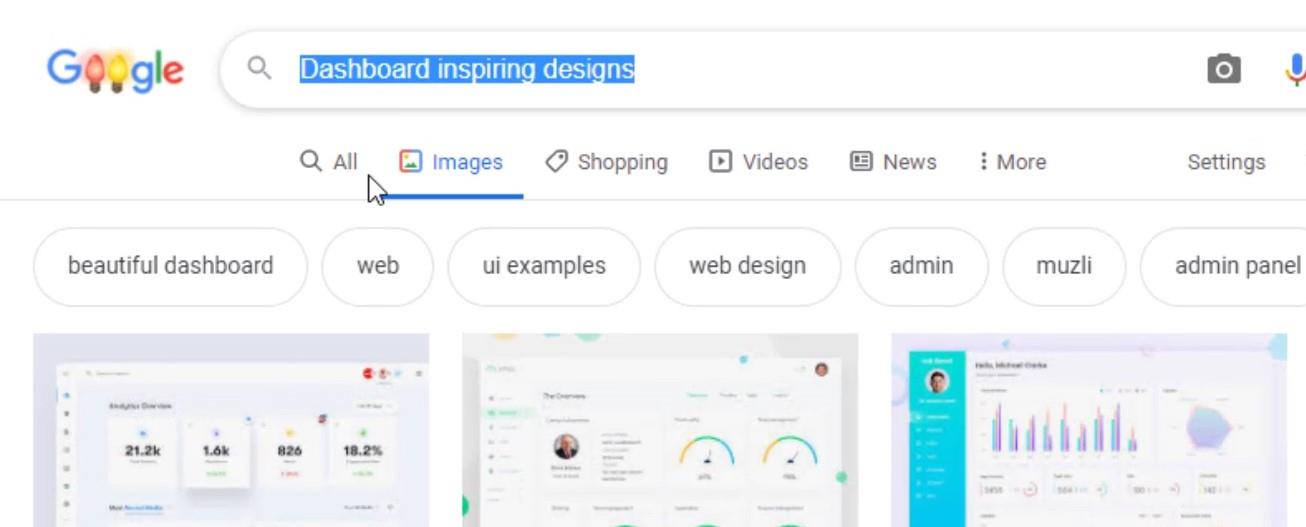
Google でダッシュボード デザインを見つける
3 番目にできることは、Googleにアクセスして、ダッシュボードにインスピレーションを与えるデザインを入力することです。次に、さまざまなレポートのデザインが表示されます。

まずは何かやりがいのあることを見つけて、それに取り組むことから始めるのが最善です。
LuckyTemplates では、レポートで使用する図形をデザインすることもできます。PowerPointやAdobe IllustratorやPhotoshopなどの他のツールでデザインできます。
PowerPoint および Adobe でのレポート レイアウトのデザイン
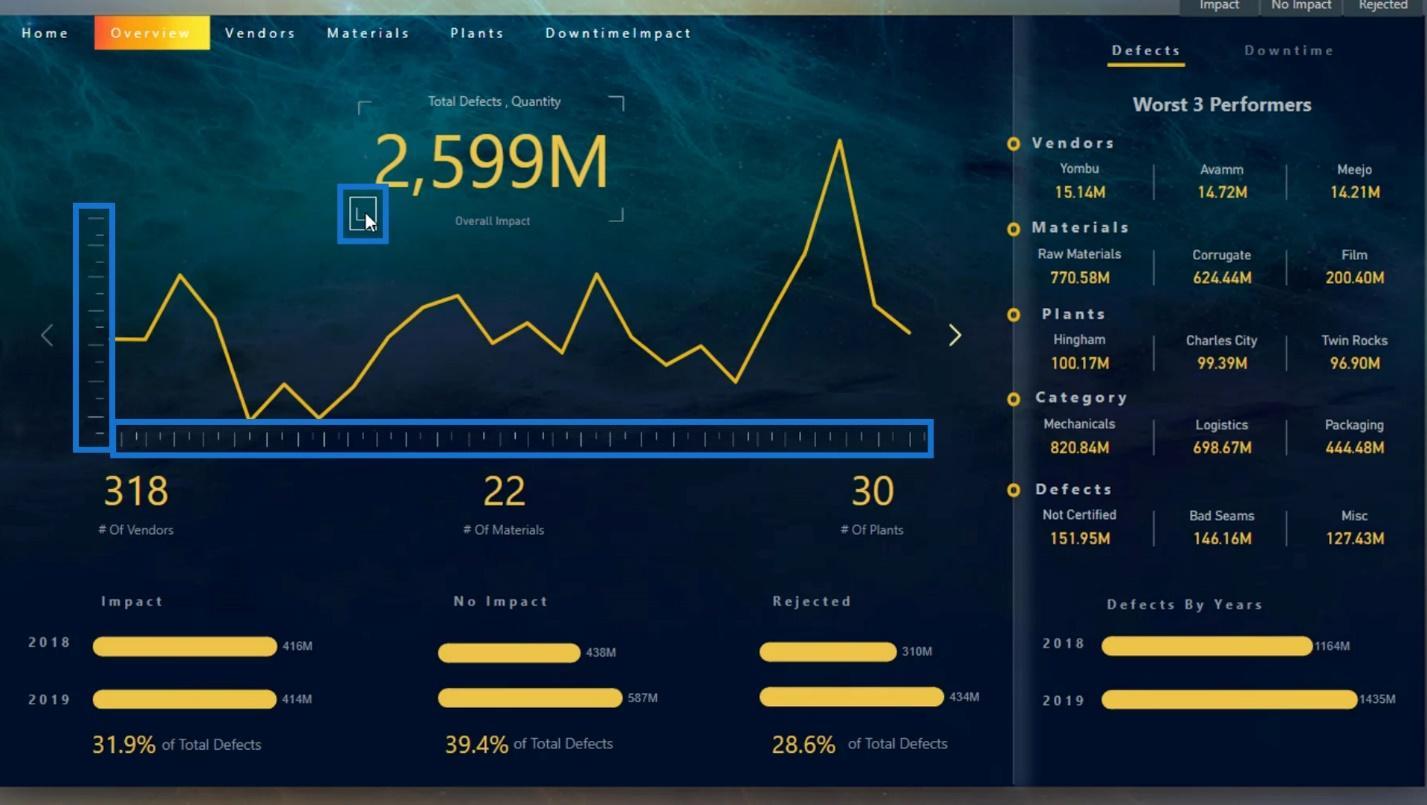
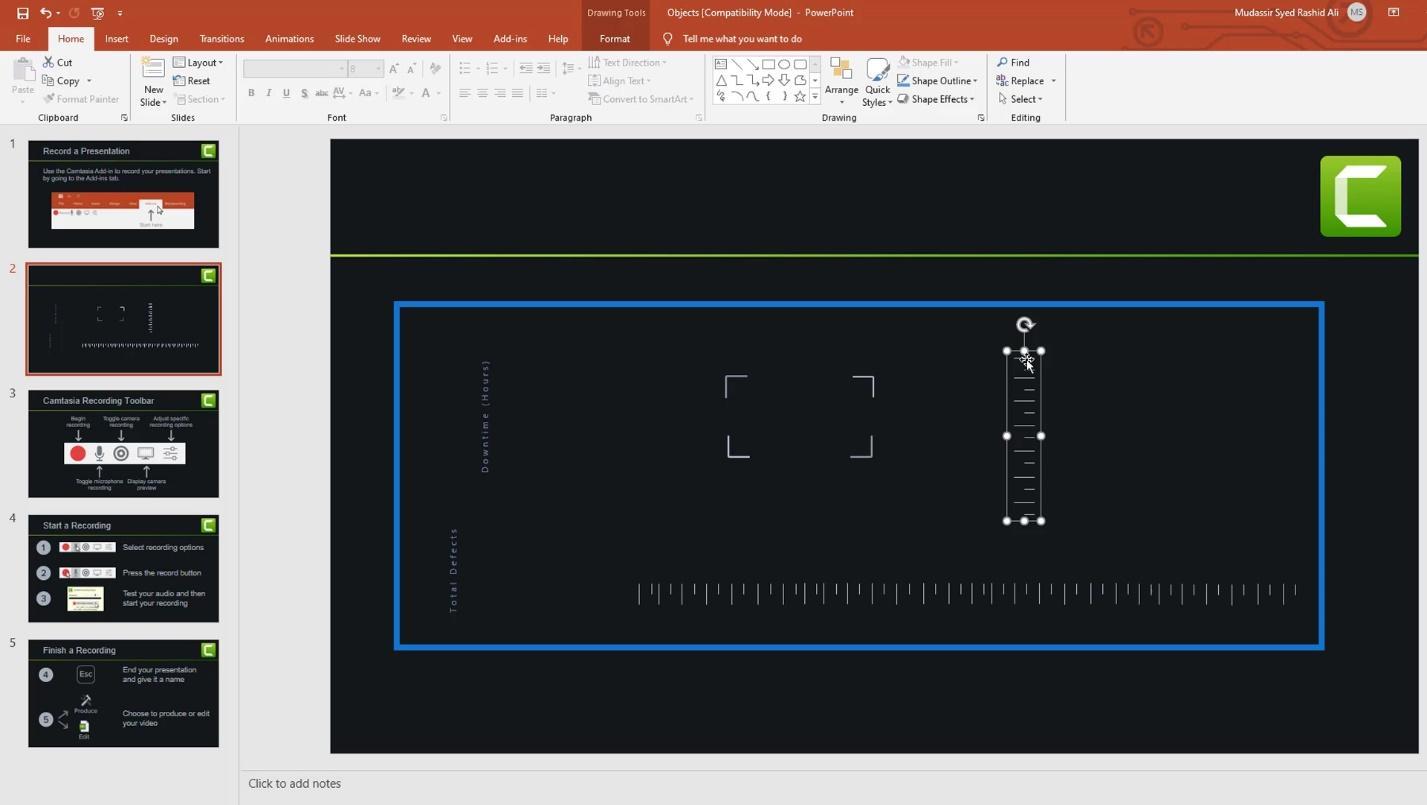
PowerPoint で作成できる基本的なオブジェクトと小さなオブジェクトがあります。たとえば、これらの強調表示された図形は PowerPoint で作成しました。

この例では、測定スケールのような形状とカメラのショットに焦点を合わせています。いくつかのテキストを作成して回転することもできます。

測定スケールには、この直線を単純に使用しました。

次に、水平方向に回転させてみました。

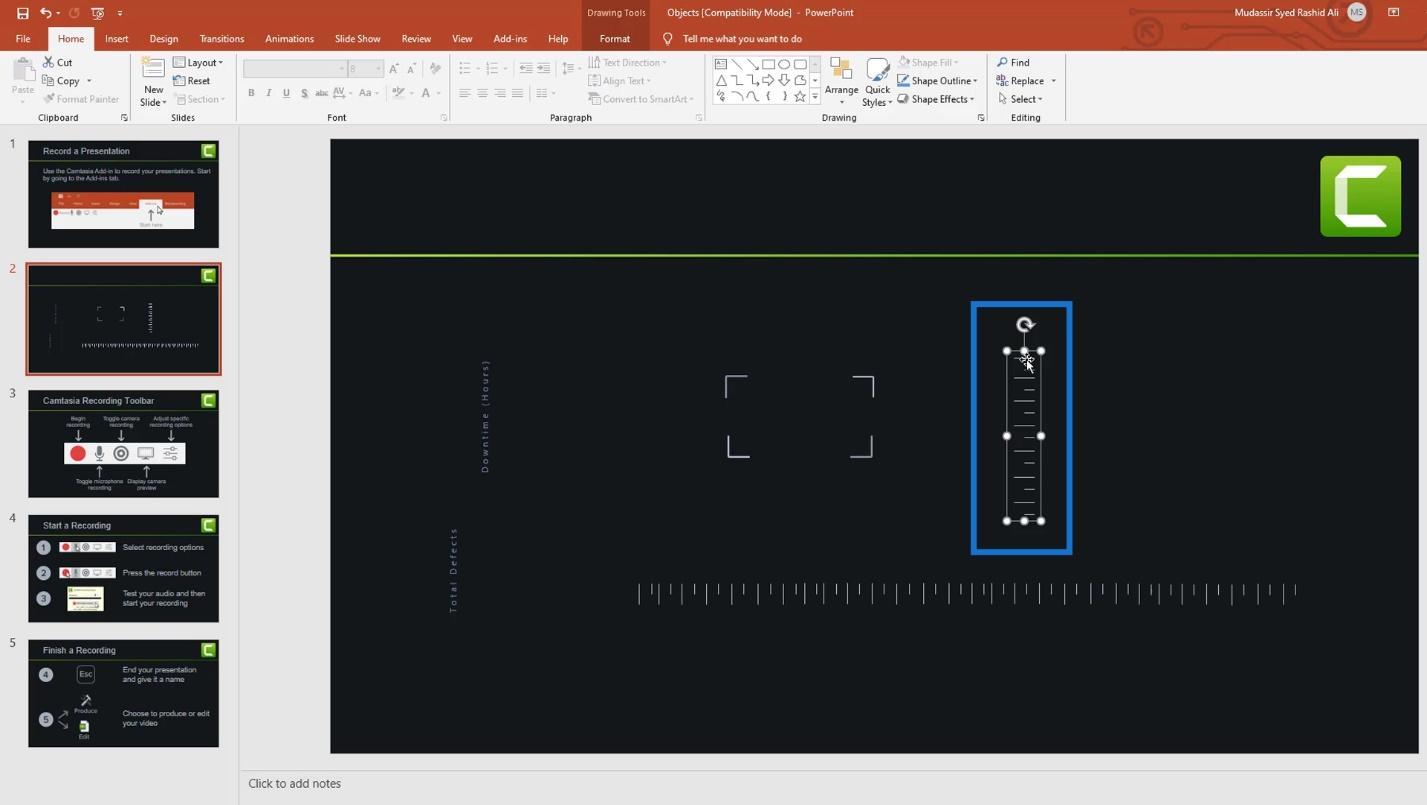
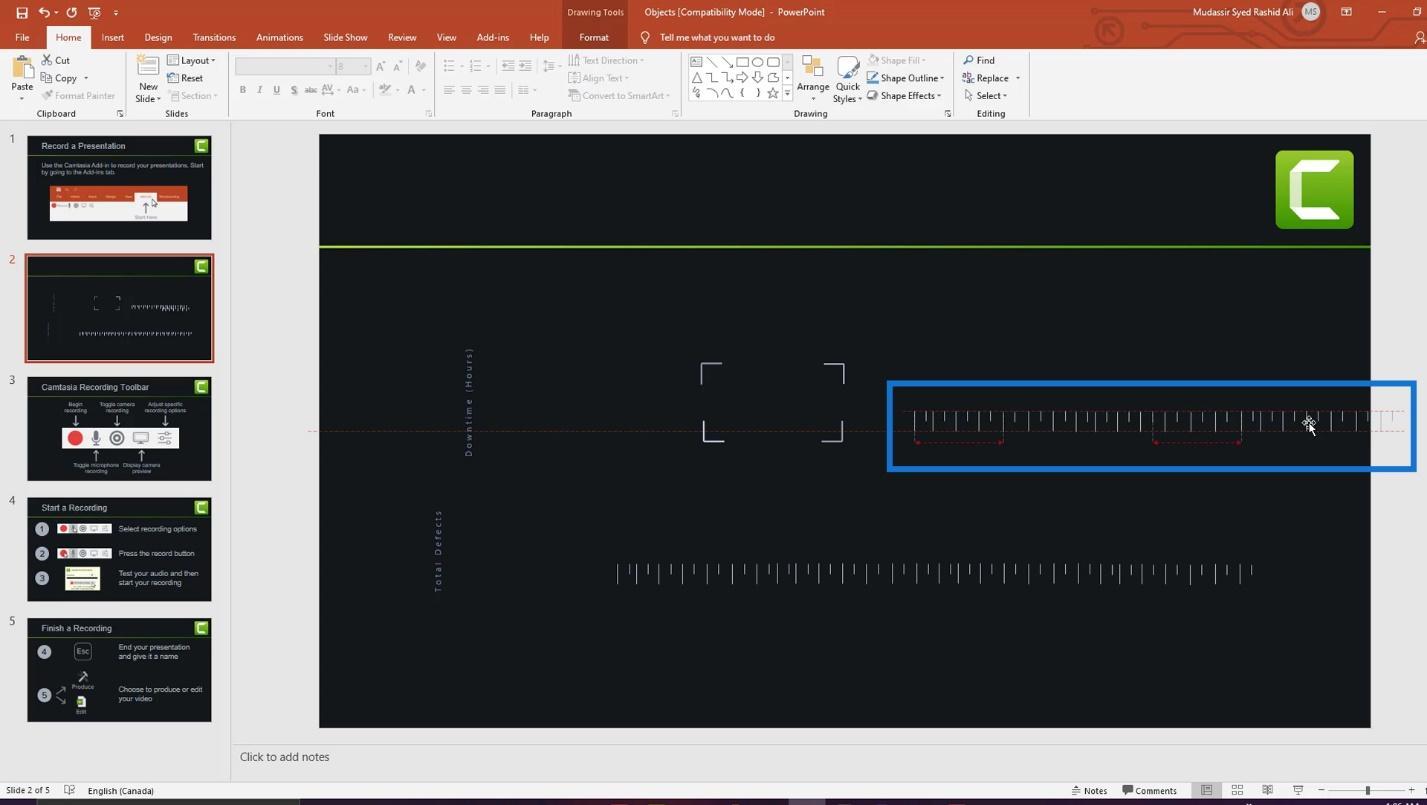
キーボードのCtrl + C キーとCtrl + Vキーを押して複製しました。あとはこんな感じに配置してみました。

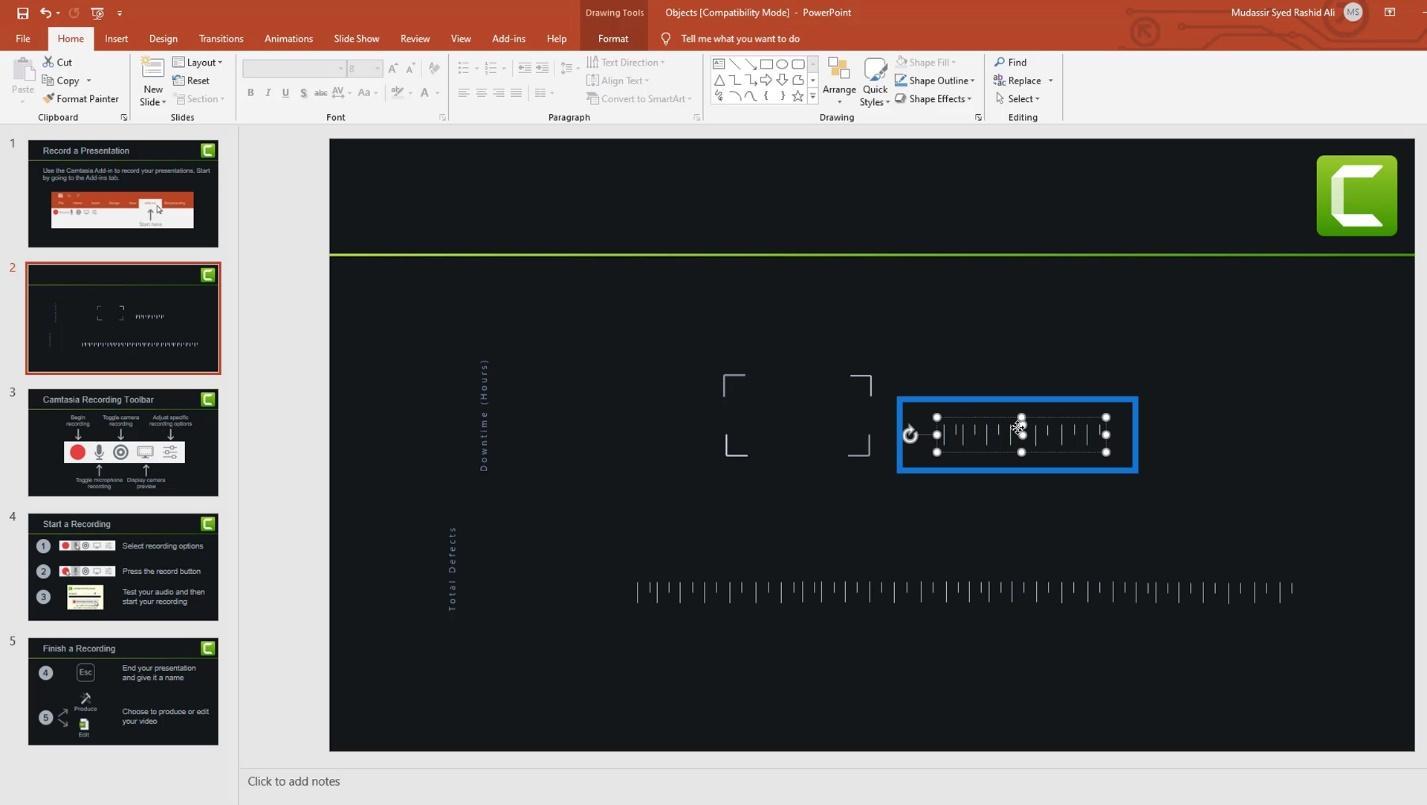
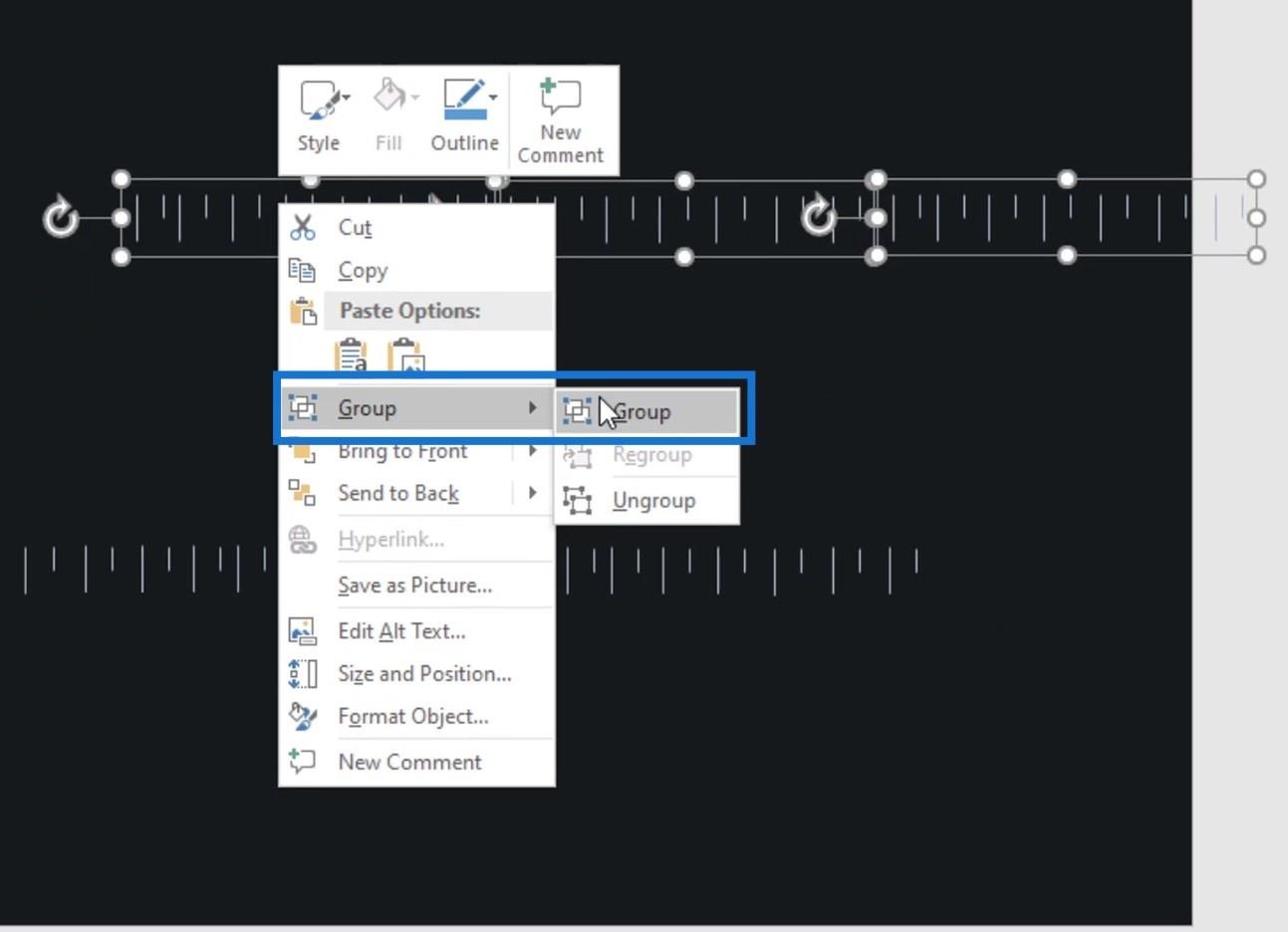
その後、それらを右クリックして[グループ] を選択してグループ化しました。

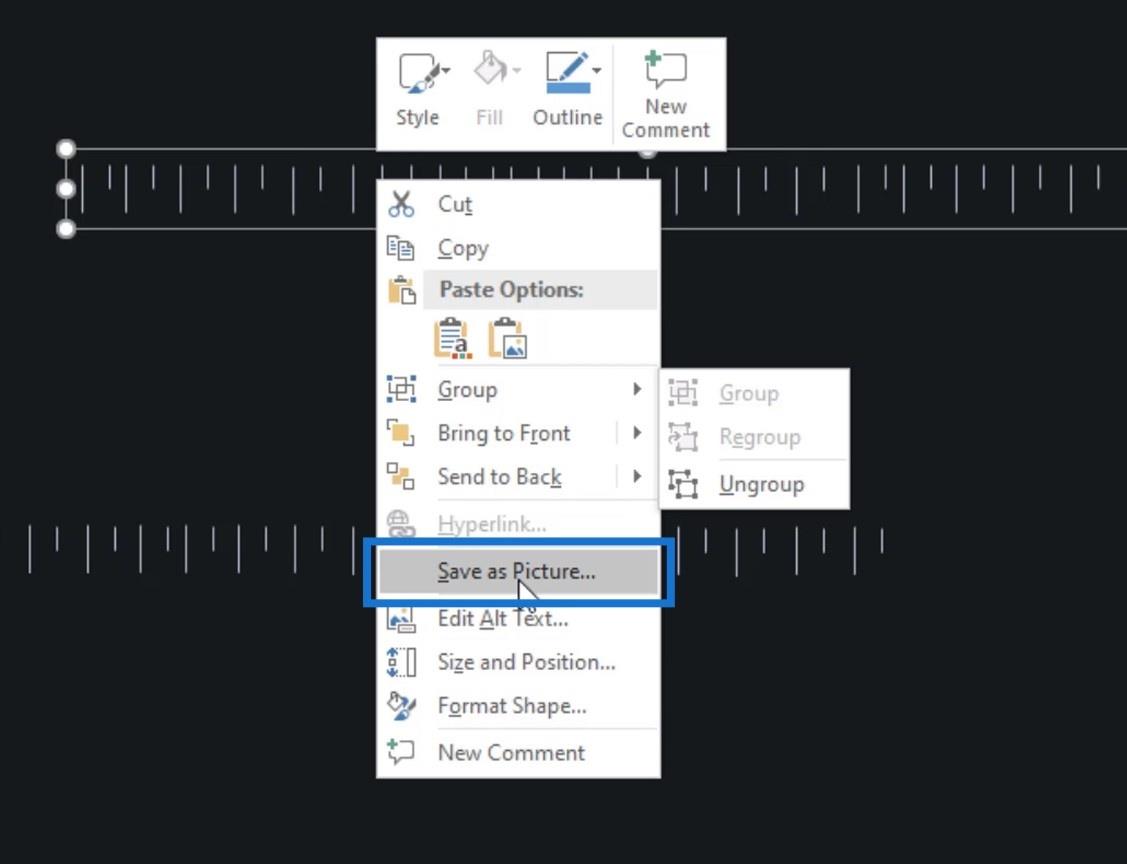
最後に、もう一度右クリックして[画像として保存]を選択しました。次に、それを任意のフォルダーに保存しました。

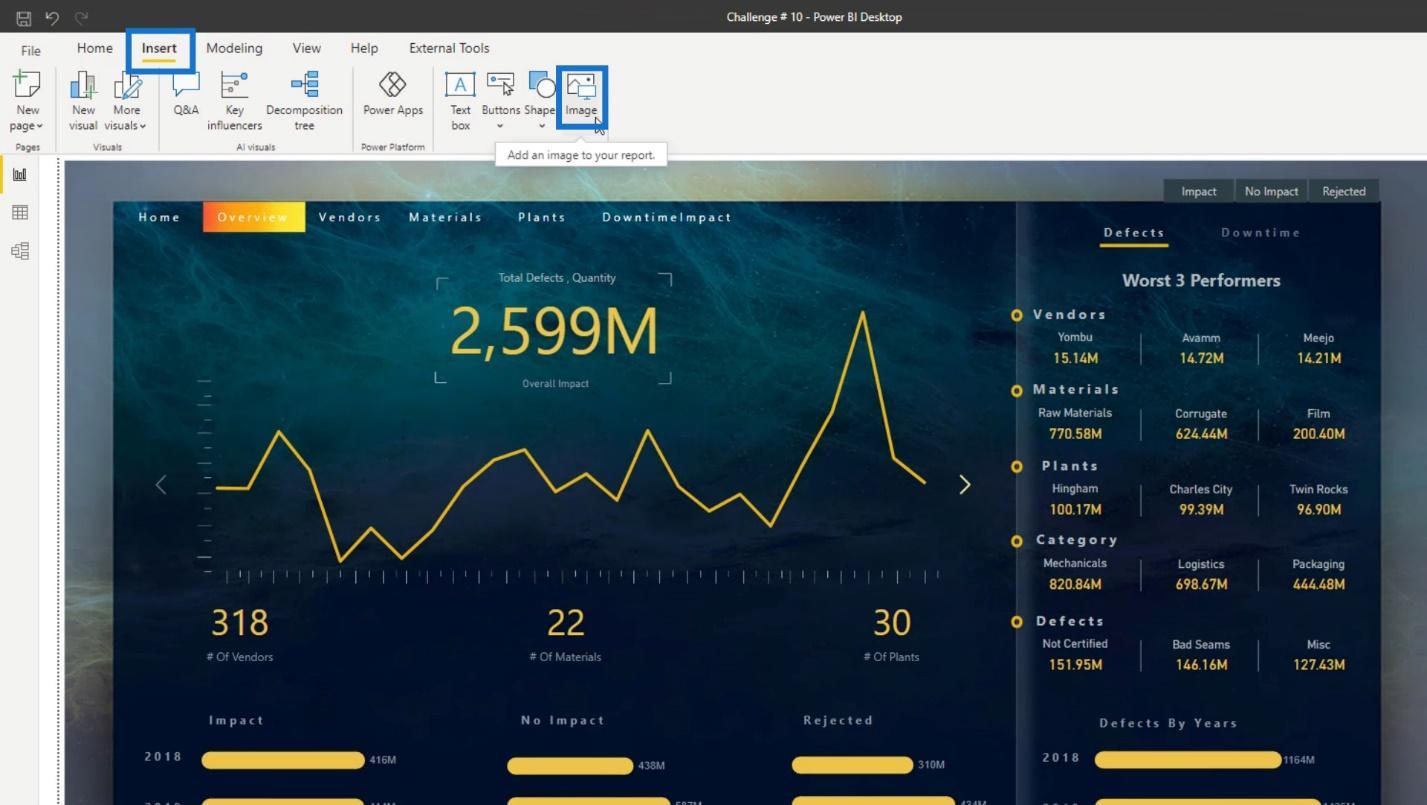
[挿入]タブをクリックし、 [画像]オプションをクリックすることで、LuckyTemplates レポートでそれを使用できるようになりました。

Adobe illustrator または Photoshop を使用すると、より優れた画像やオブジェクトを作成できます。たとえば、この部分は Adobe Photoshop を使用して作成されています。

このページの一部のオブジェクトも Photoshop と Illustrator を使用してデザインされました。

Adobe のスキルをお持ちであれば、あなたは本当に幸運です。ただし、Adobe のスキルがなく、PowerPoint でオブジェクトをデザインする方法もわからない人もいるでしょう。
その場合は、YouTube の「 One Skill PowerPoint Tutorials」および「PowerPoint School」チャンネルをチェックすることをお勧めします。
これらは、レポートのビジュアルをデザインする方法を学ぶときに間違いなく役立ちます。見た目がクールなオブジェクトを作成する方法を段階的に説明します。1 ~ 2 日かけて学習できれば、LuckyTemplates レポート レイアウト用の高度なレベルのオブジェクトを作成できます。
テーマとレイアウトに LuckyTemplates トリックを使用する
PowerPoint や Adobe アプリケーションを使用してオブジェクトで創造性を発揮するだけでなく、LuckyTemplates を使用して創造性を発揮することもできます。実際、レポートのテーマとレイアウトに関しては、好きなだけ創造力を発揮できます。
1.ぼかし効果
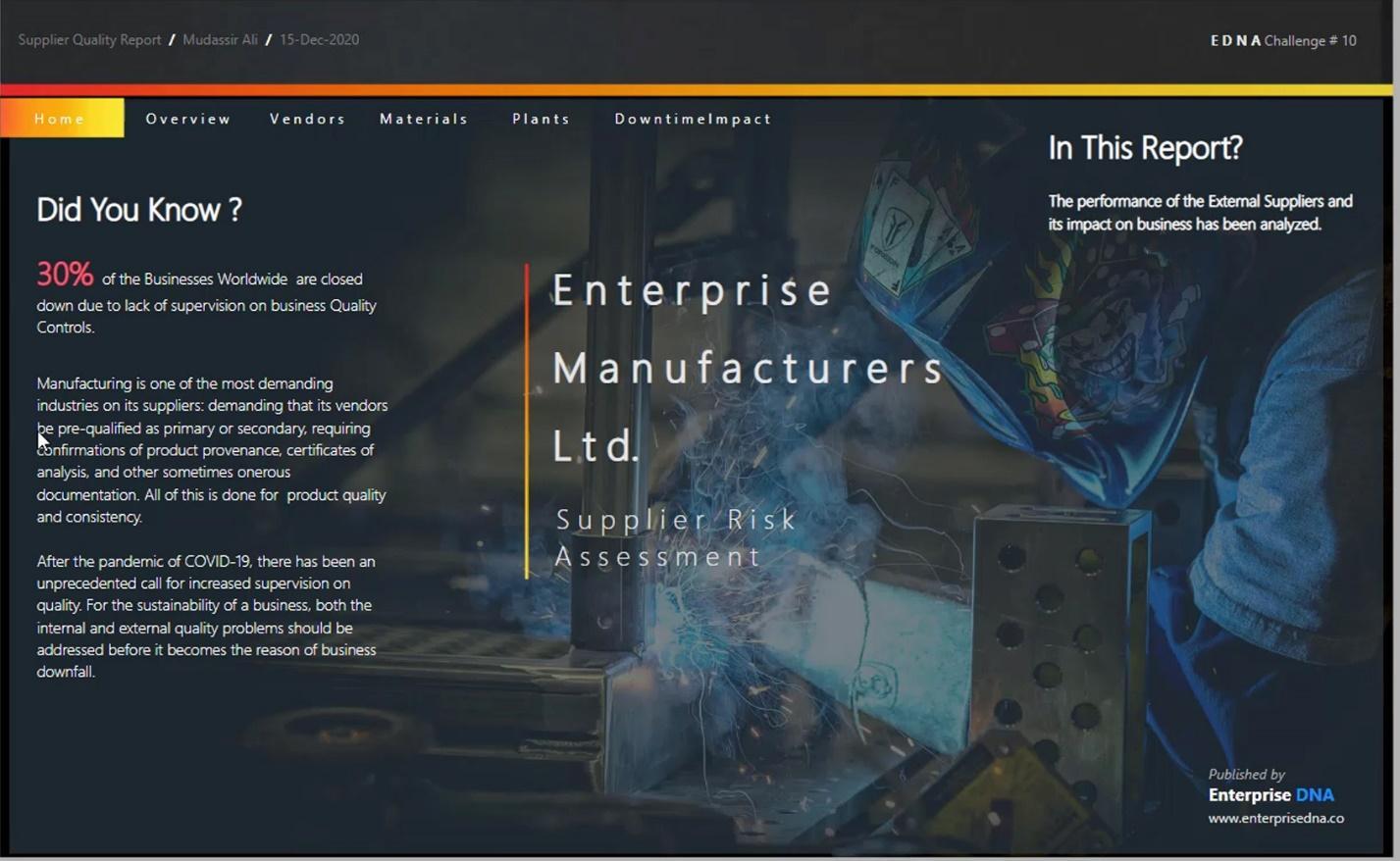
たとえば、このレポートを作成しようとしたとき、背景にぼかし効果が必要でした。ただし、このぼかし効果に近い背景は得られませんでした。

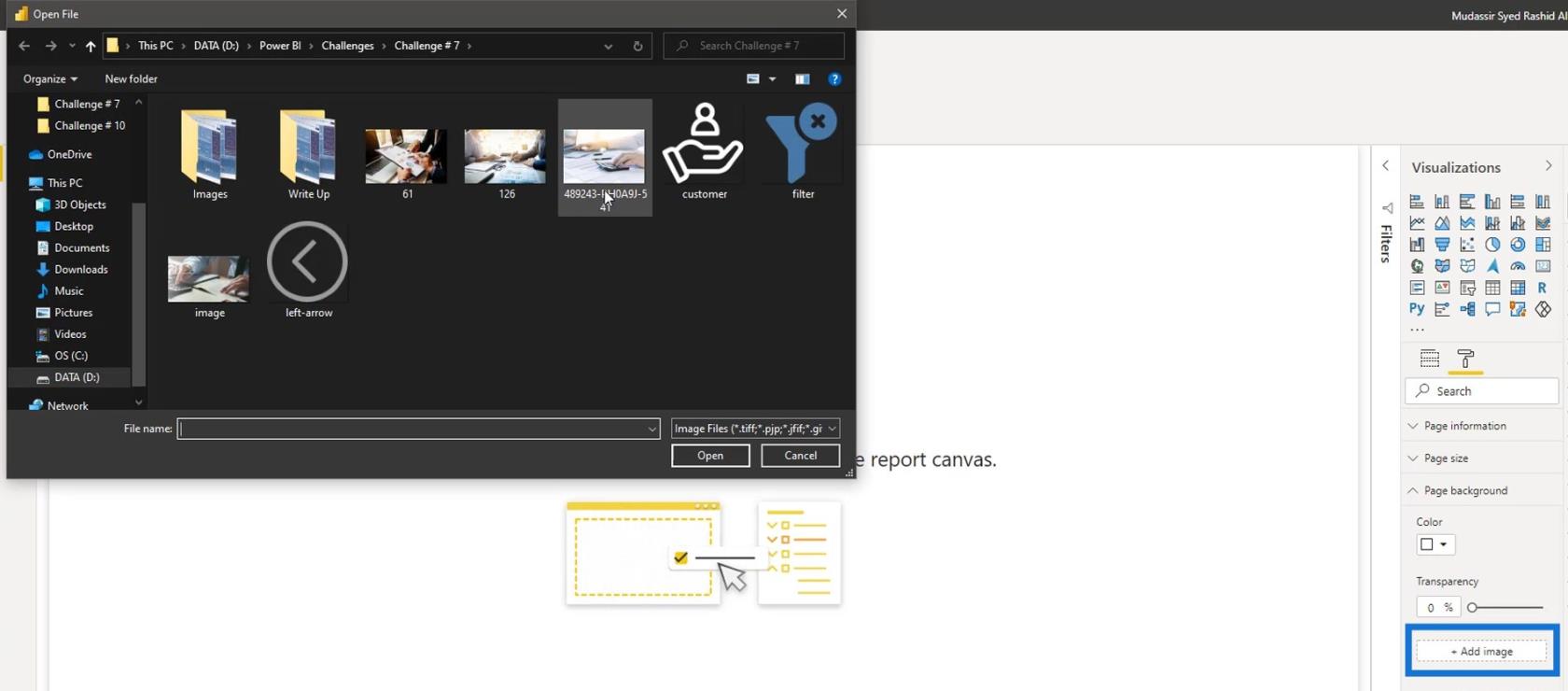
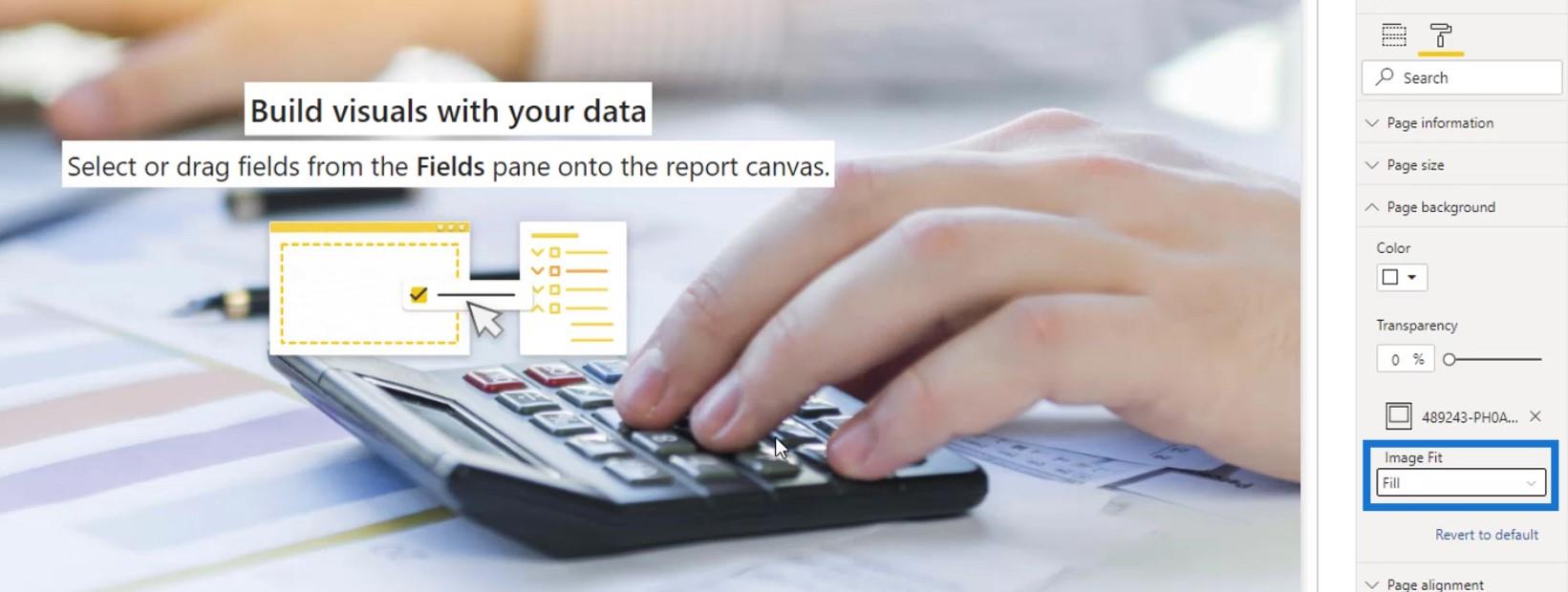
そこで、「ページの背景」セクションの下にある「画像の追加」をクリックして、適切な画像をここに挿入しました。

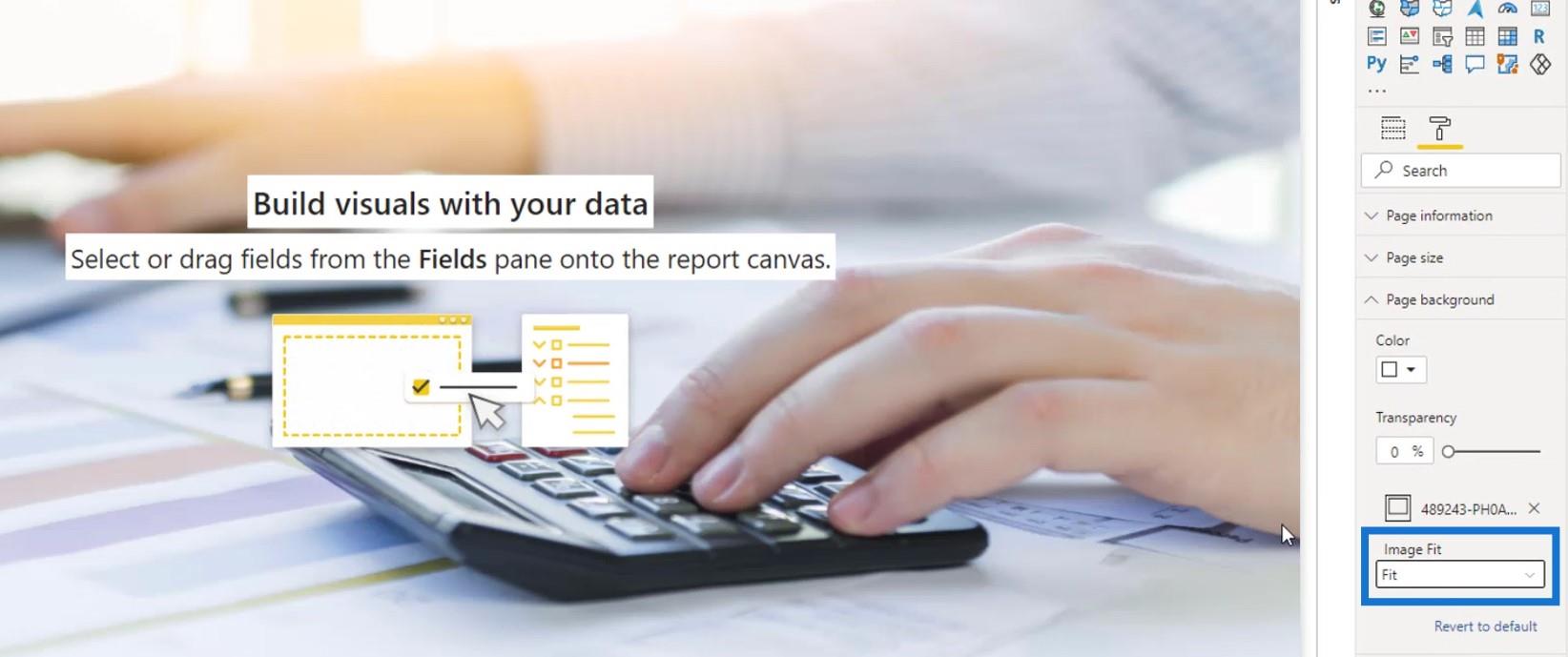
デフォルトでは、[画像のフィット]オプションは[フィット]に設定されています。そのため、ぼかし効果を得ることができませんでした。

「塗りつぶし」オプションを選択すると、鮮明な画像が表示されます。

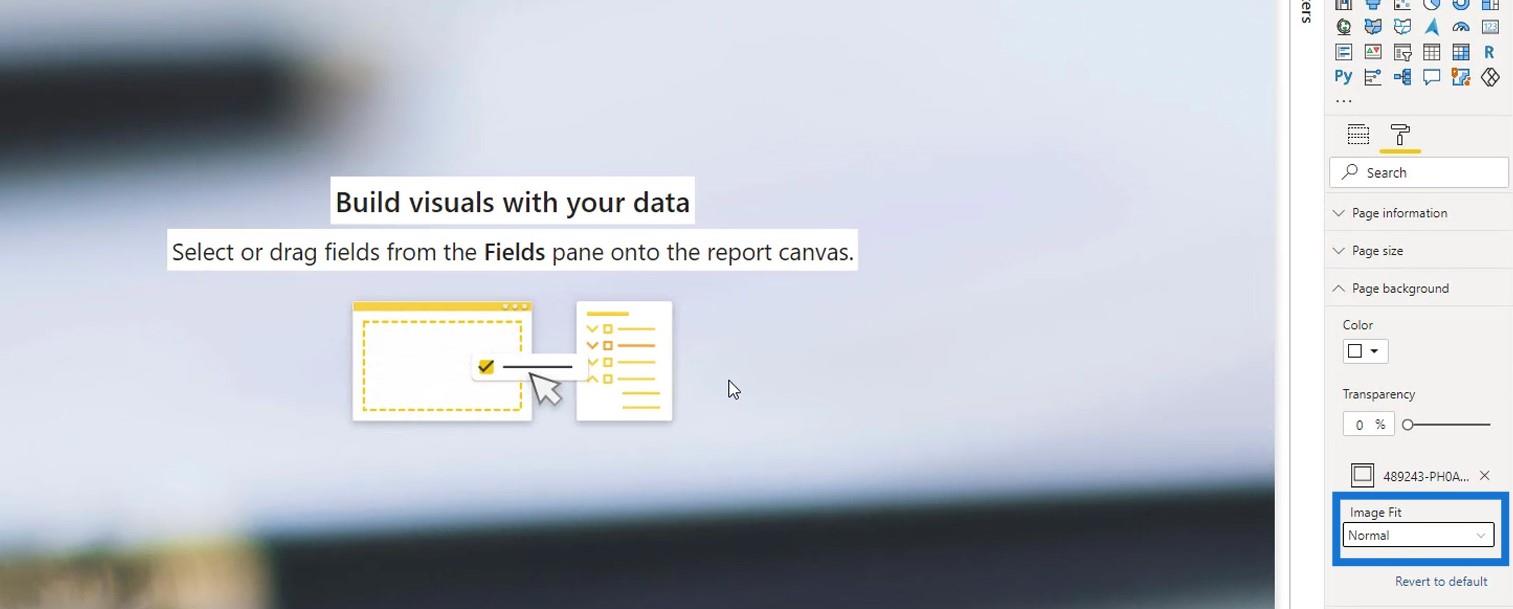
そこでノーマルを使ってみました。ご覧のとおり、希望どおりのぼかし効果が得られました。

2. ライン効果
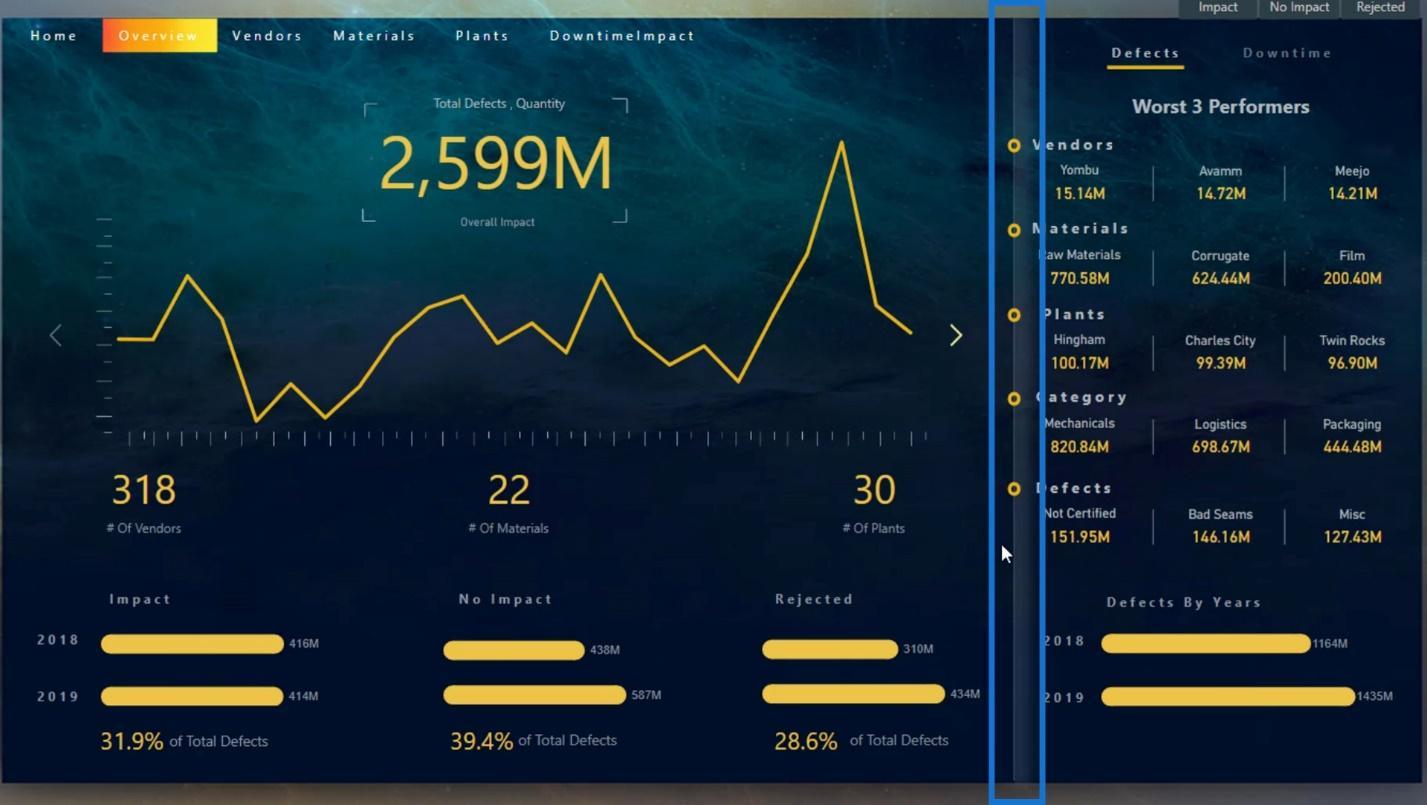
LuckyTemplates で実行できるもう 1 つのことは、このライン効果です。

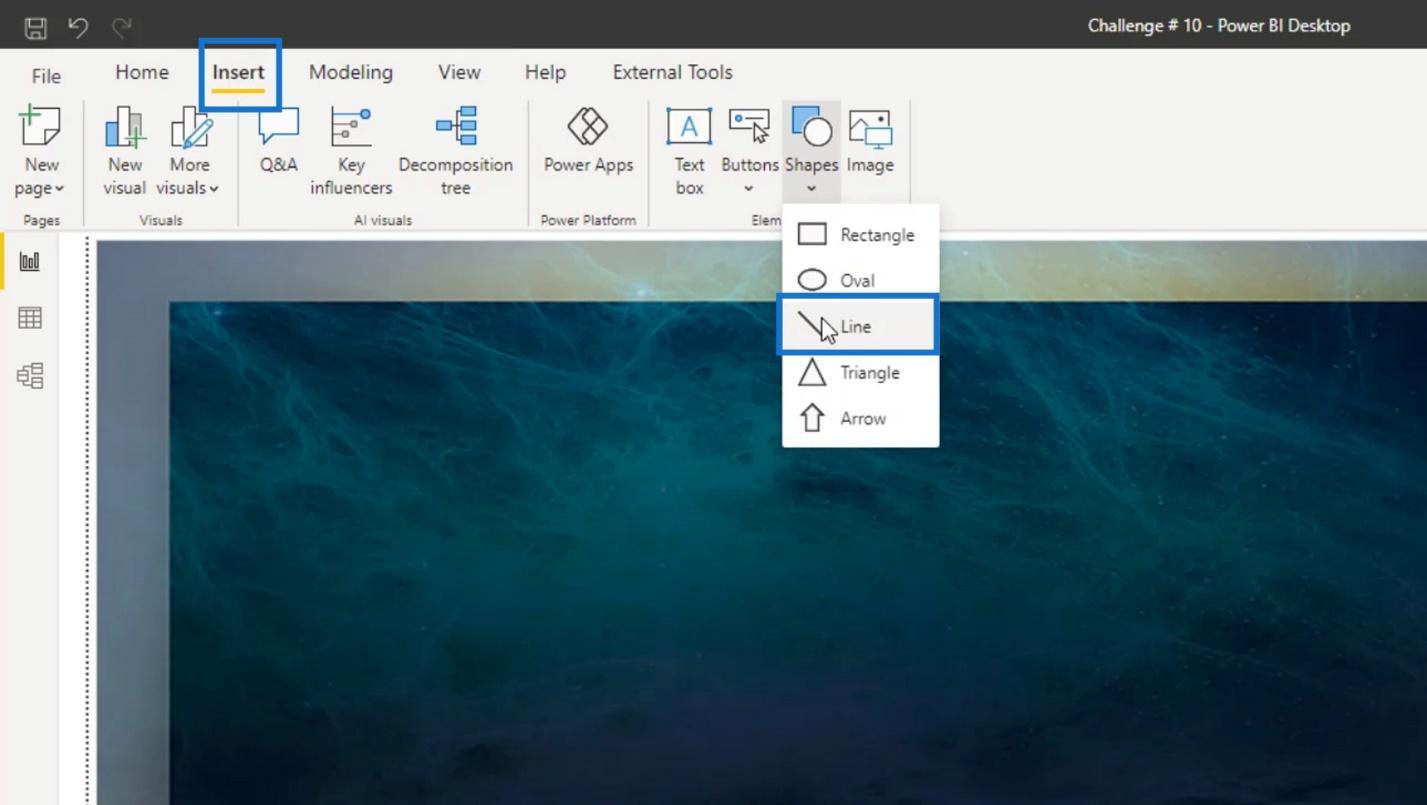
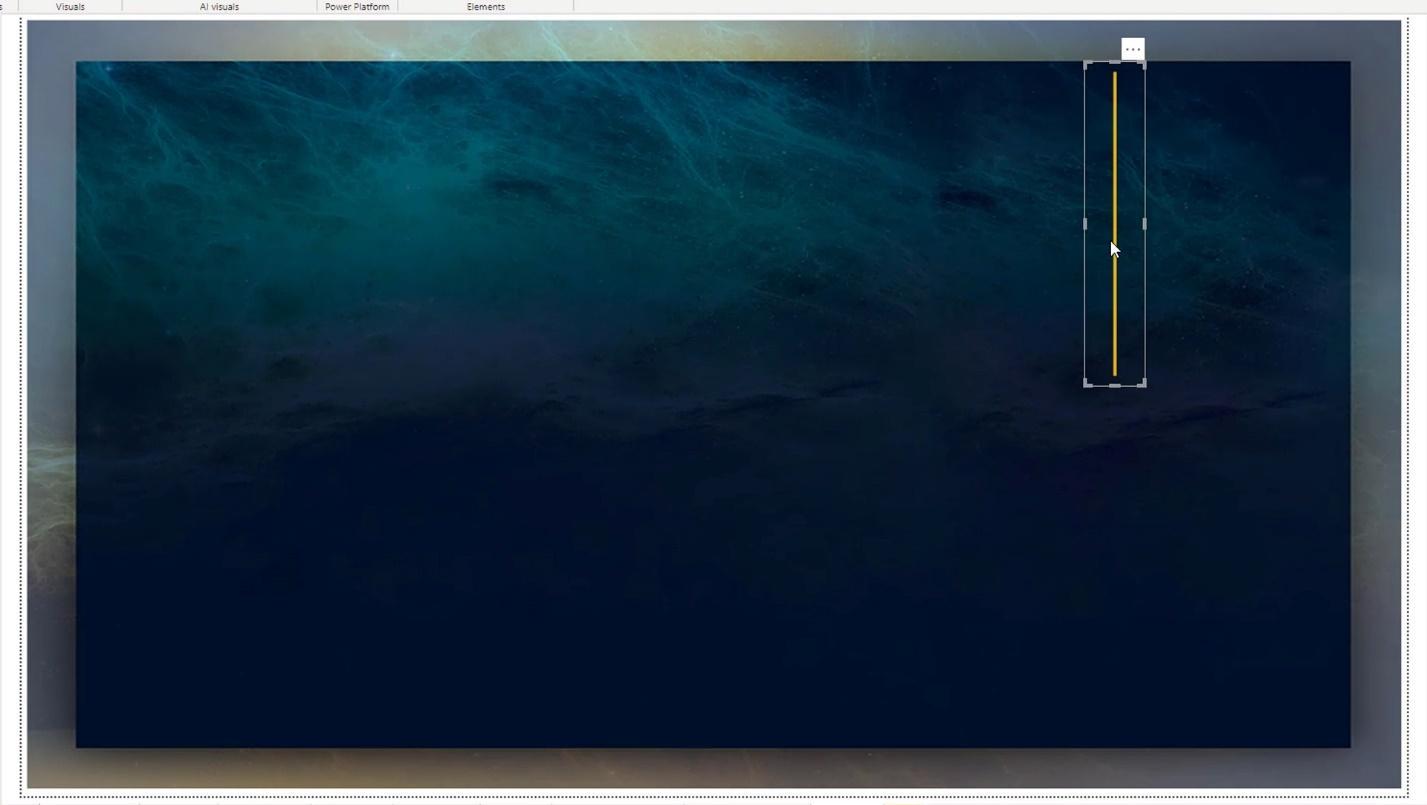
この効果を実現するために、線の形状を挿入しました。

次に、それをキャンバスの右側に配置しました。

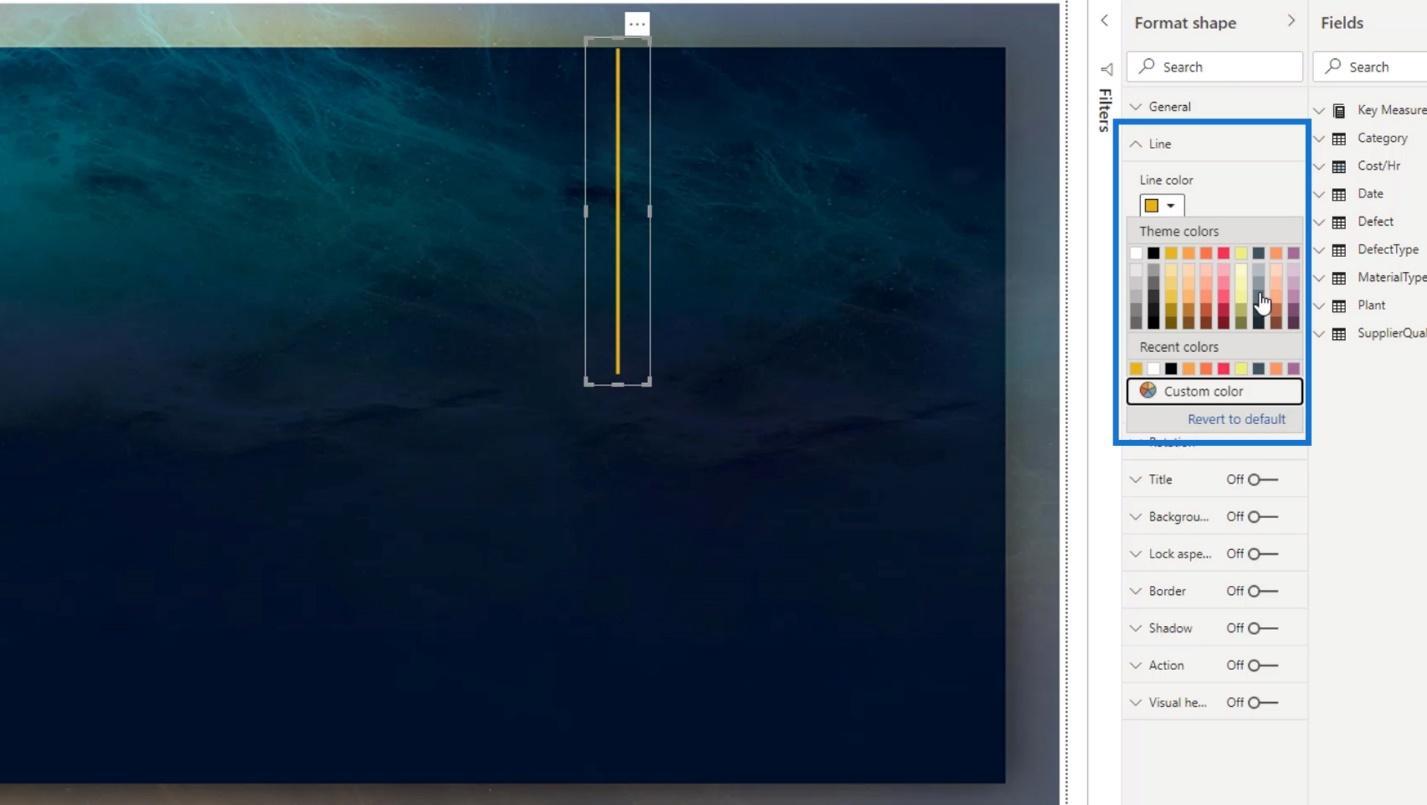
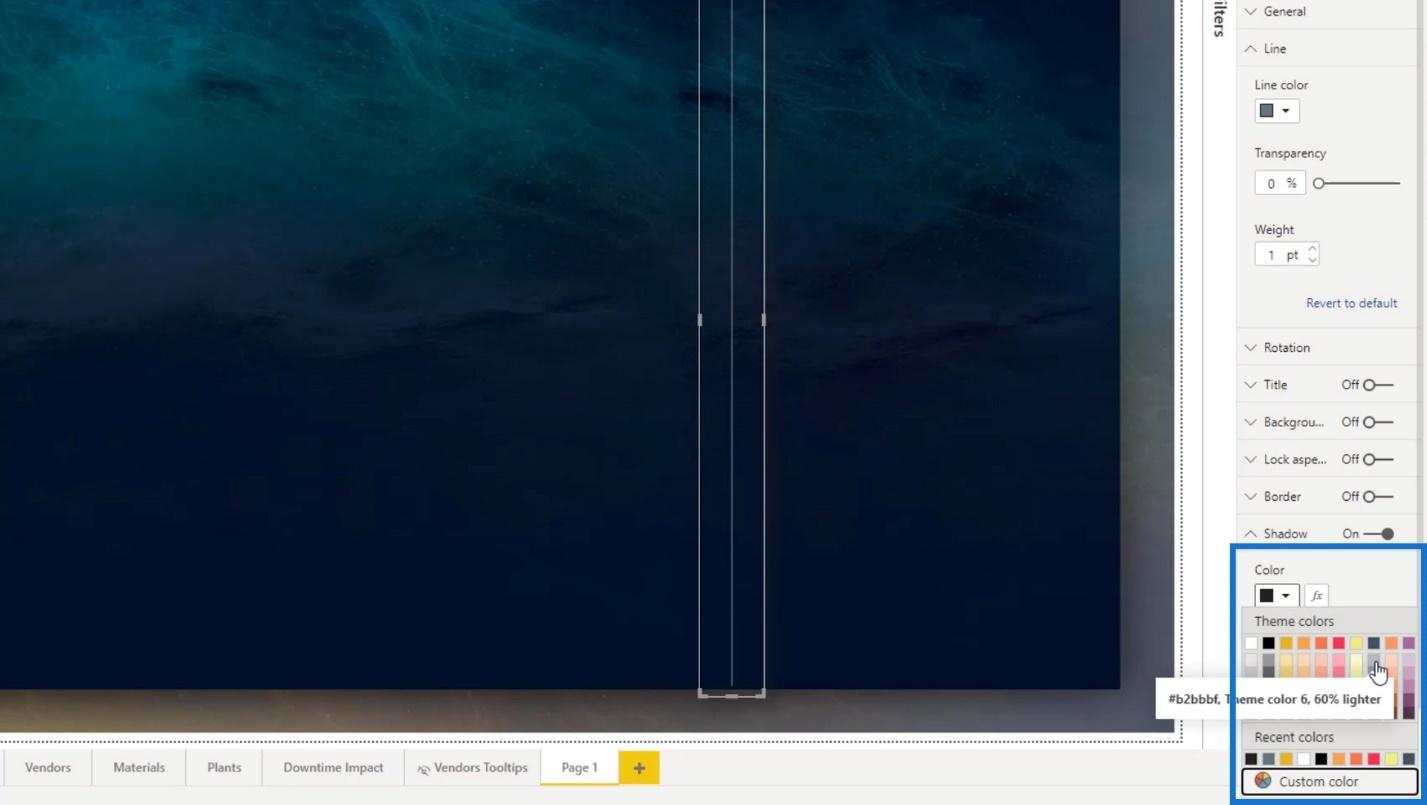
その後、[線の色]から選択してこの線の色を変更しました。

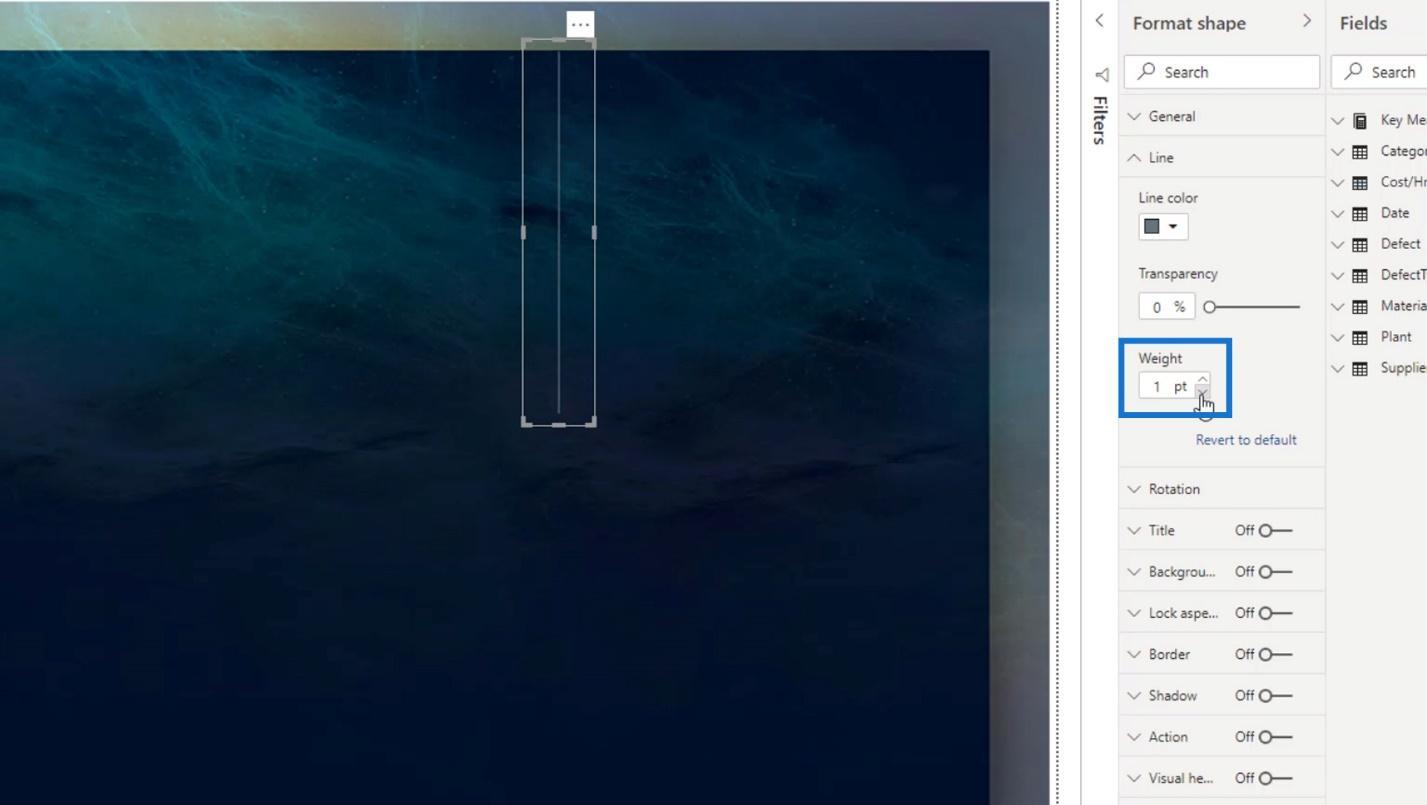
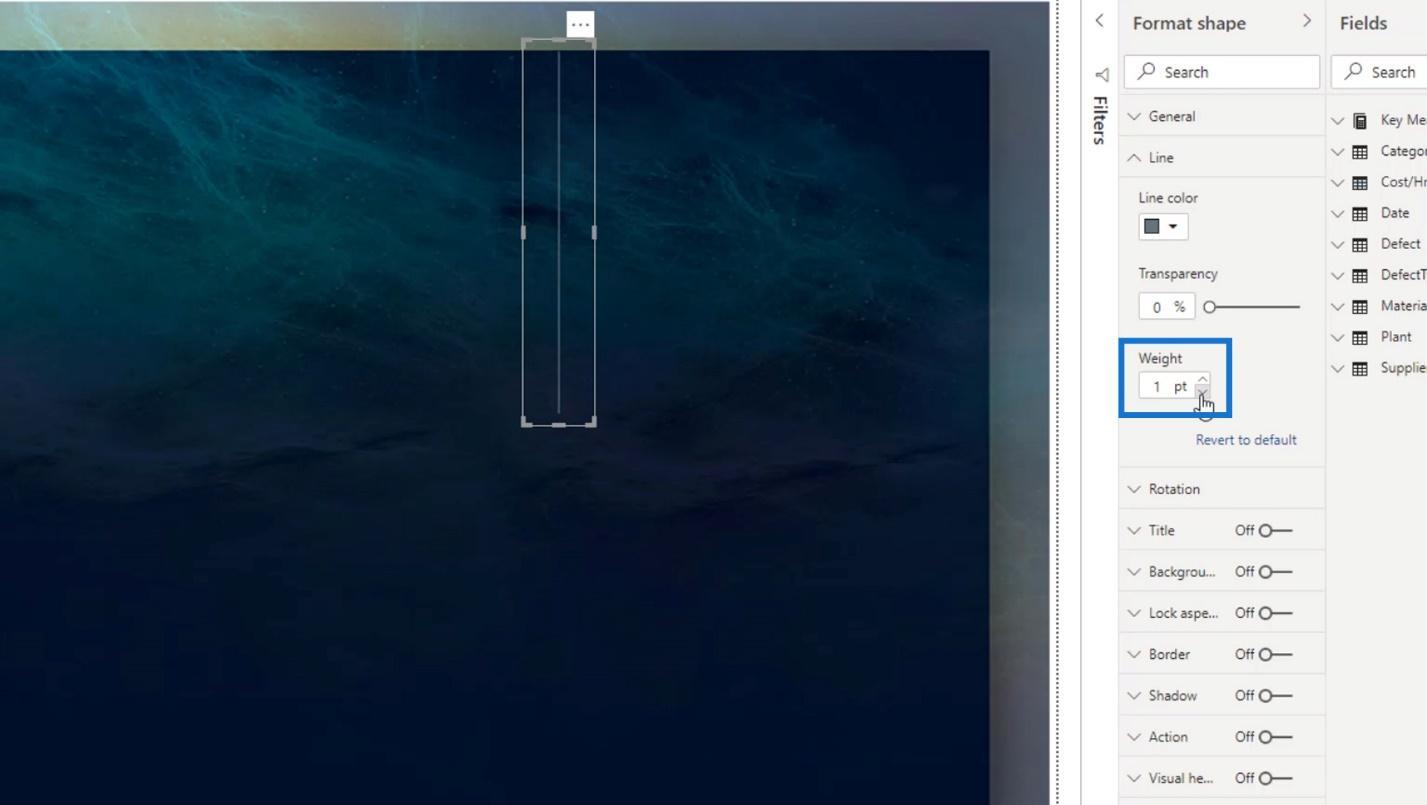
また、この線の太さまたは太さを3から1に変更しました。

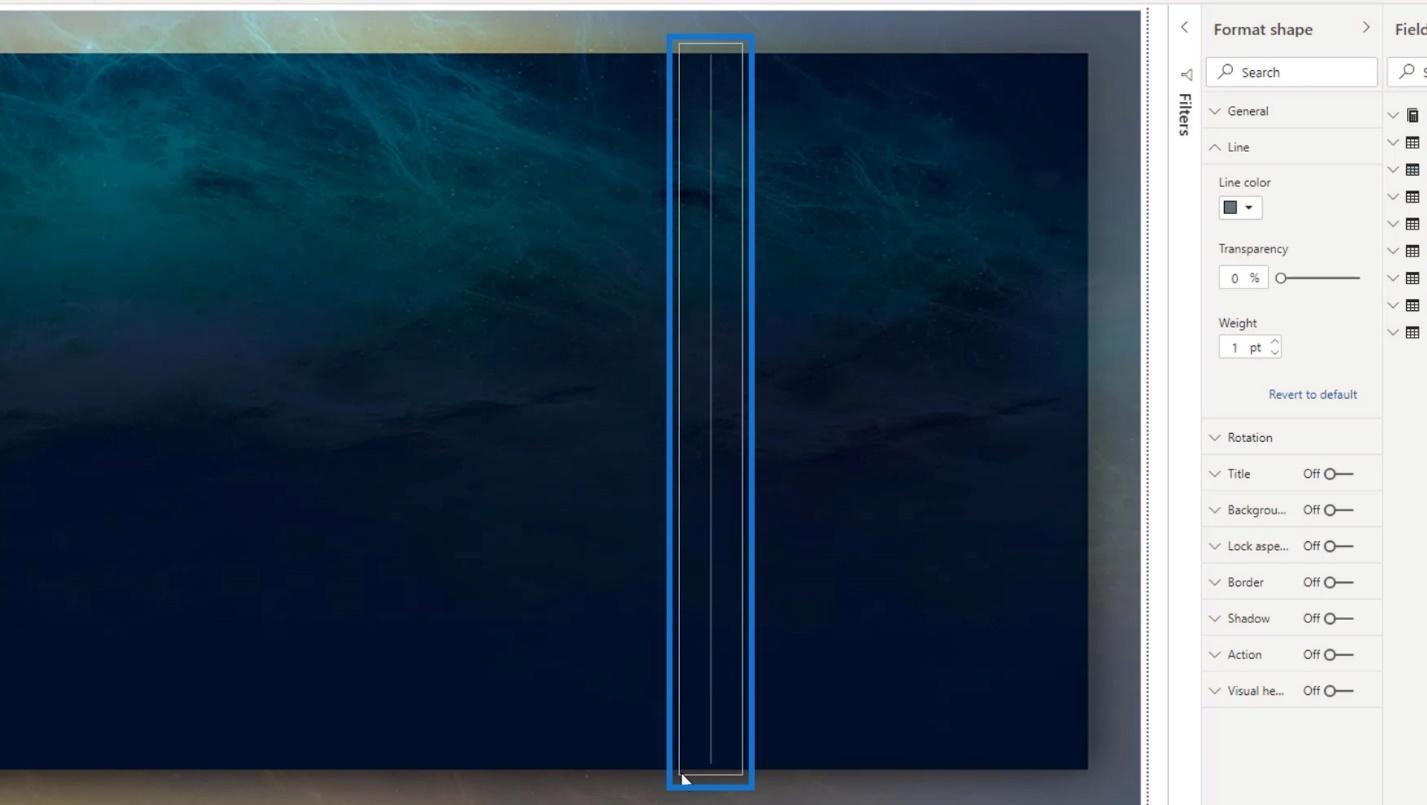
最後にキャンバスの高さに合わせてリサイズしました。

3. 影の効果
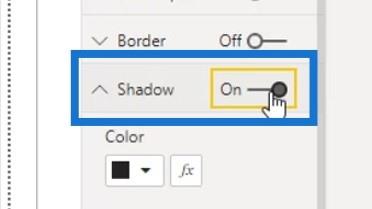
影の効果については、ここで「影」オプションを有効にしました。

次に、影の色を変更しました。

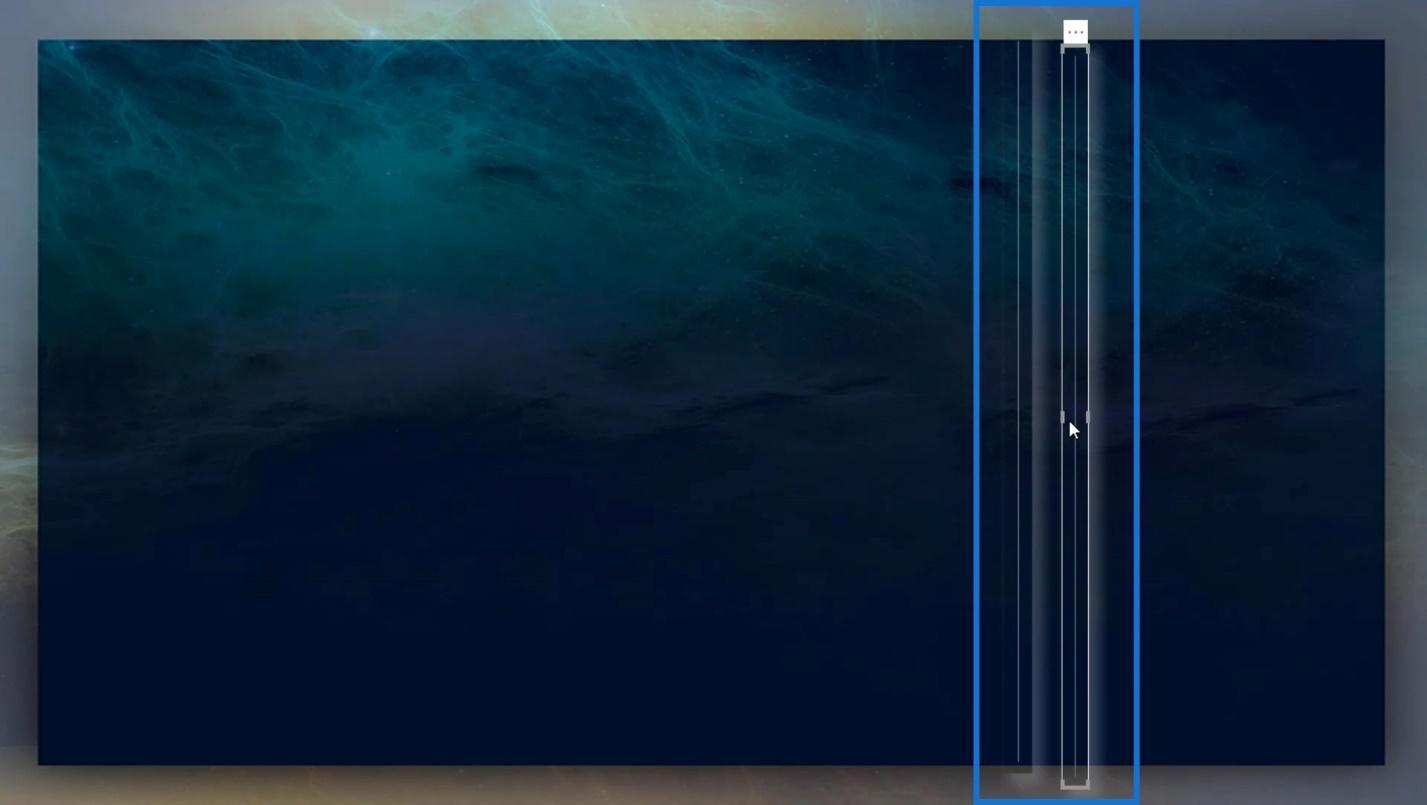
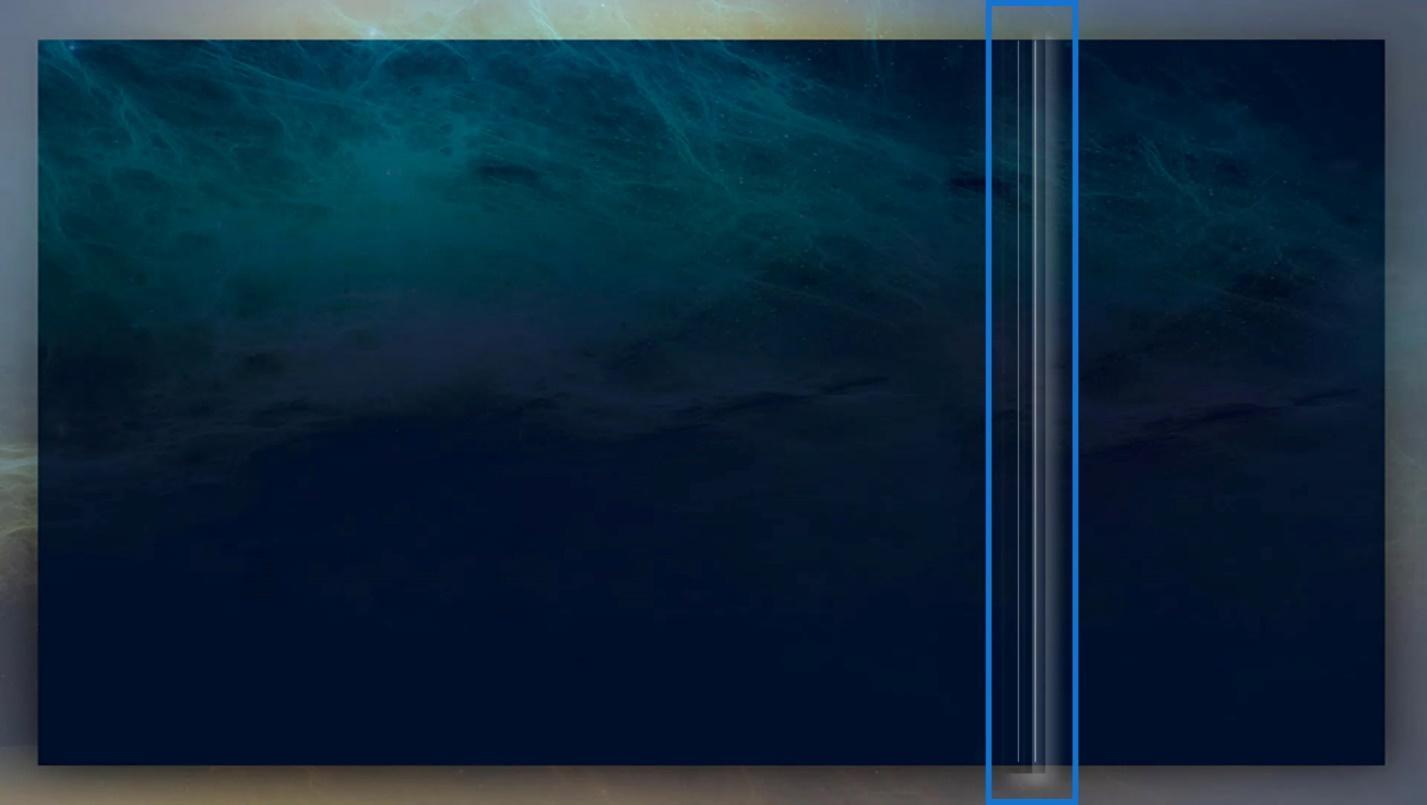
その結果、このような出力になりました。ただし、線は影の始点にあるようにします。

したがって、作成した最初の行をコピーするだけです。

次に、最初の行の影の横に配置しました。

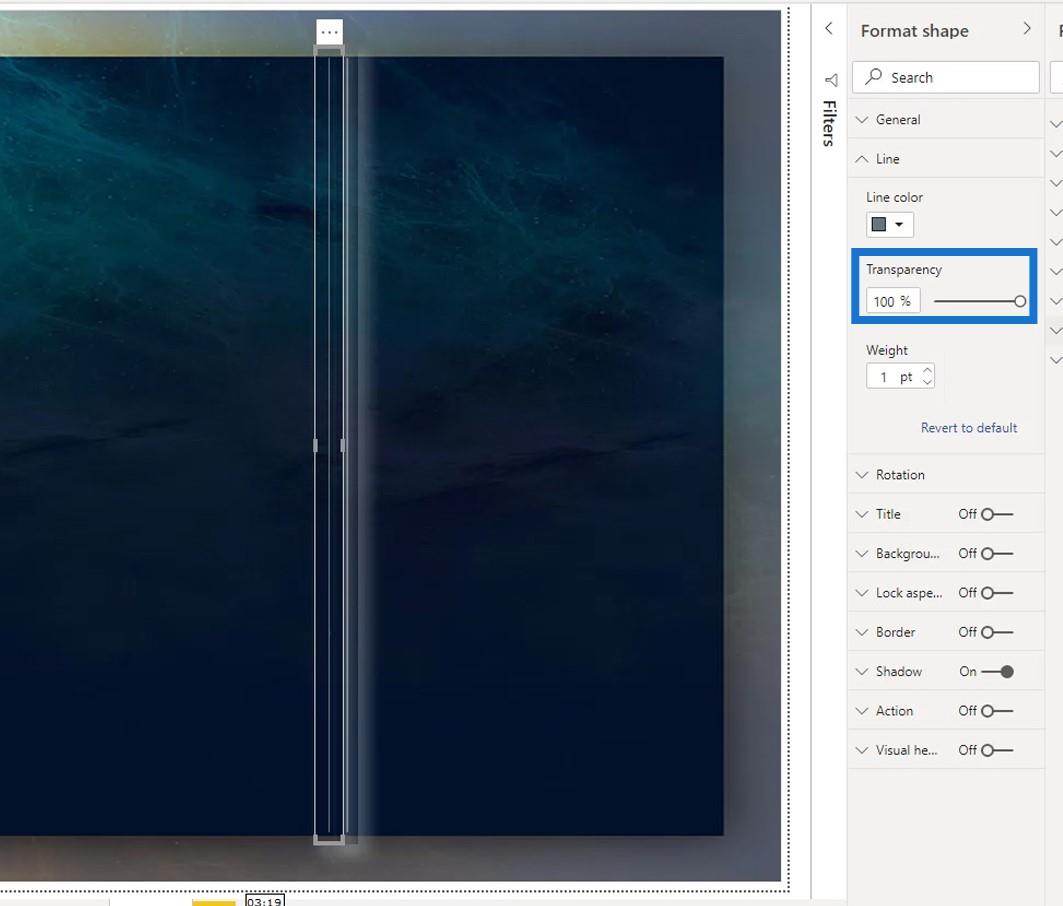
最初の行では、Transparencyを100に設定して透明にしました。

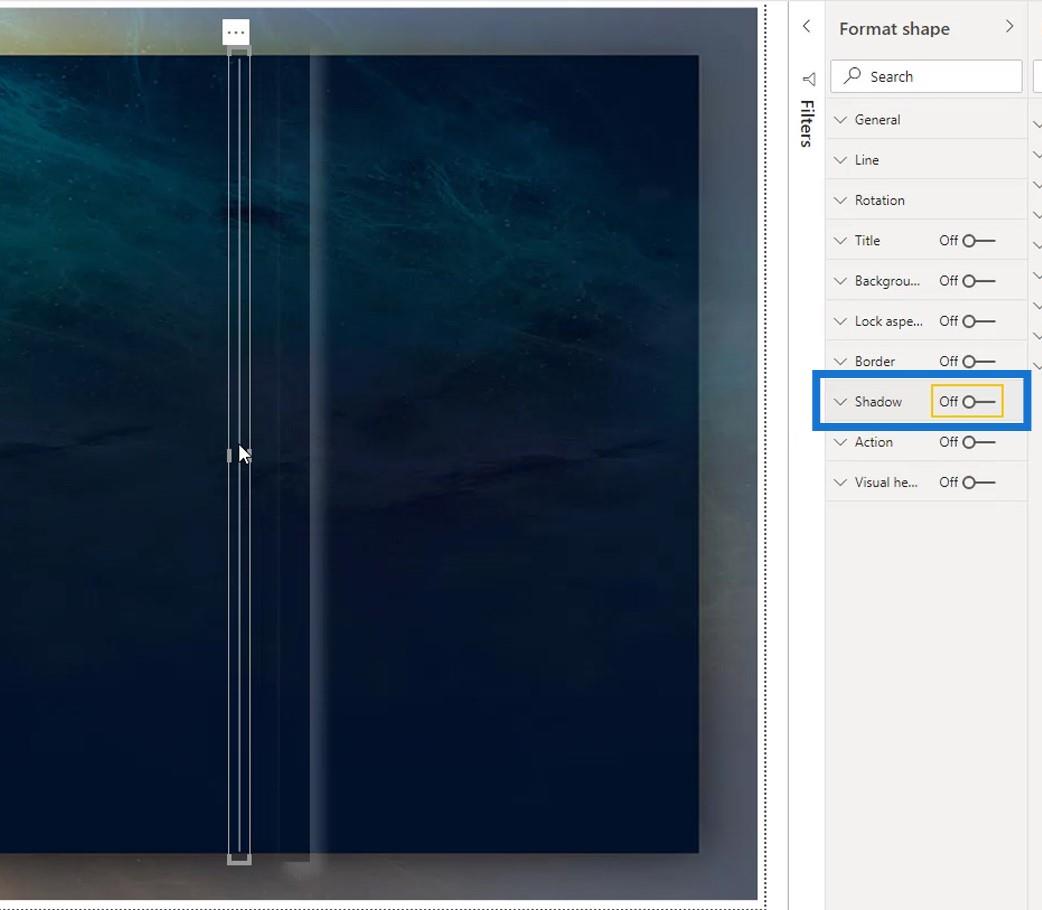
2 行目では、Shadow を削除しました。

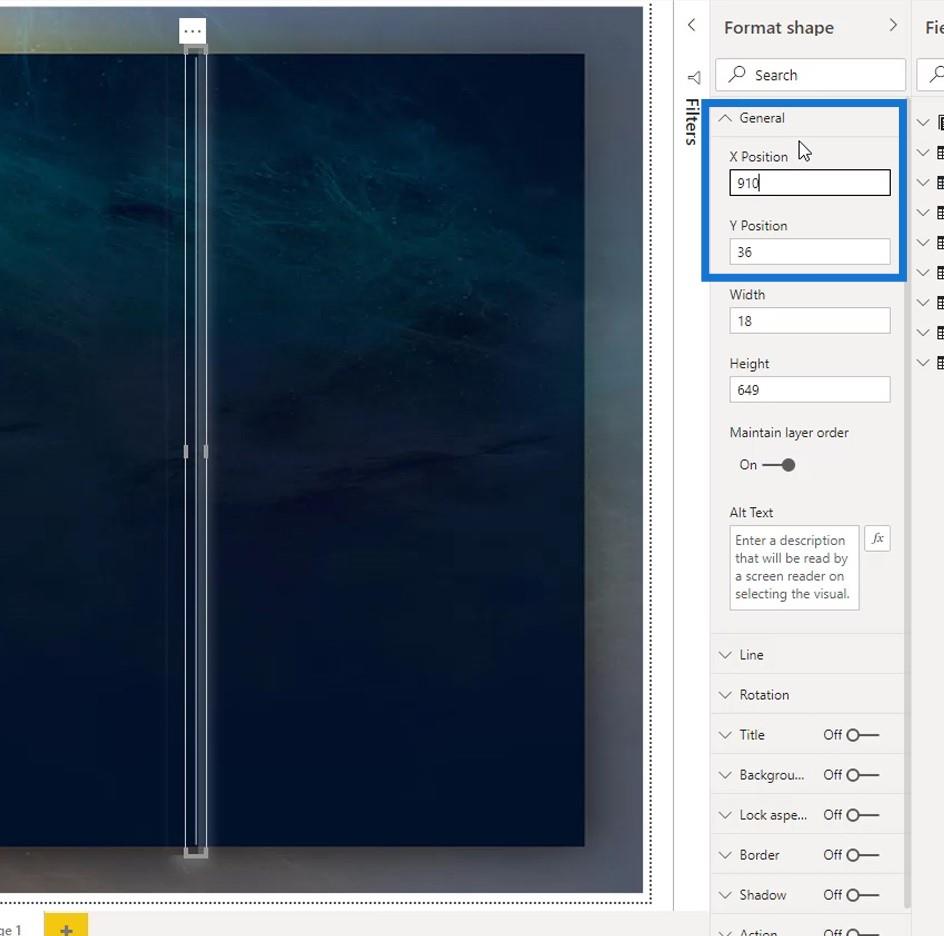
次に、2 番目のシェイプを最初のシェイプの影の横に簡単に配置するために、ここで少し調整を加えました。X位置は、オブジェクトを左から右に配置するためのものです。Y位置は上下の位置です。

最後に影のエフェクトを作りました。

新しい LuckyTemplates コース: 高度な視覚化テクニック
LuckyTemplates レポート デザイン: LuckyTemplates を通じてインスピレーションを得る方法
LuckyTemplates レポートのシンプルな視覚化テクニック
結論
要約すると、LuckyTemplates でレポート レイアウトをデザインするときにできることはたくさんあります。Canva、Crello、Google などのオンライン ツールを (デザインのインスピレーションのために) 使用できます。要素をより柔軟にデザインしたい場合は、PowerPoint や Adobe Photoshop、または Illustrator などのデザイン ソフトウェアを使用できます。
私の唯一のアドバイスは、特に LuckyTemplates チャレンジに参加している場合は、レポートの作成に少し時間をかけることです。こうすることで、アイデアが枯渇することがなくなり、創造性を発揮するのが難しくなくなります。
その他の例や関連コンテンツについては、以下のリンクをご覧ください。
乾杯!
ムダシル
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








