Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
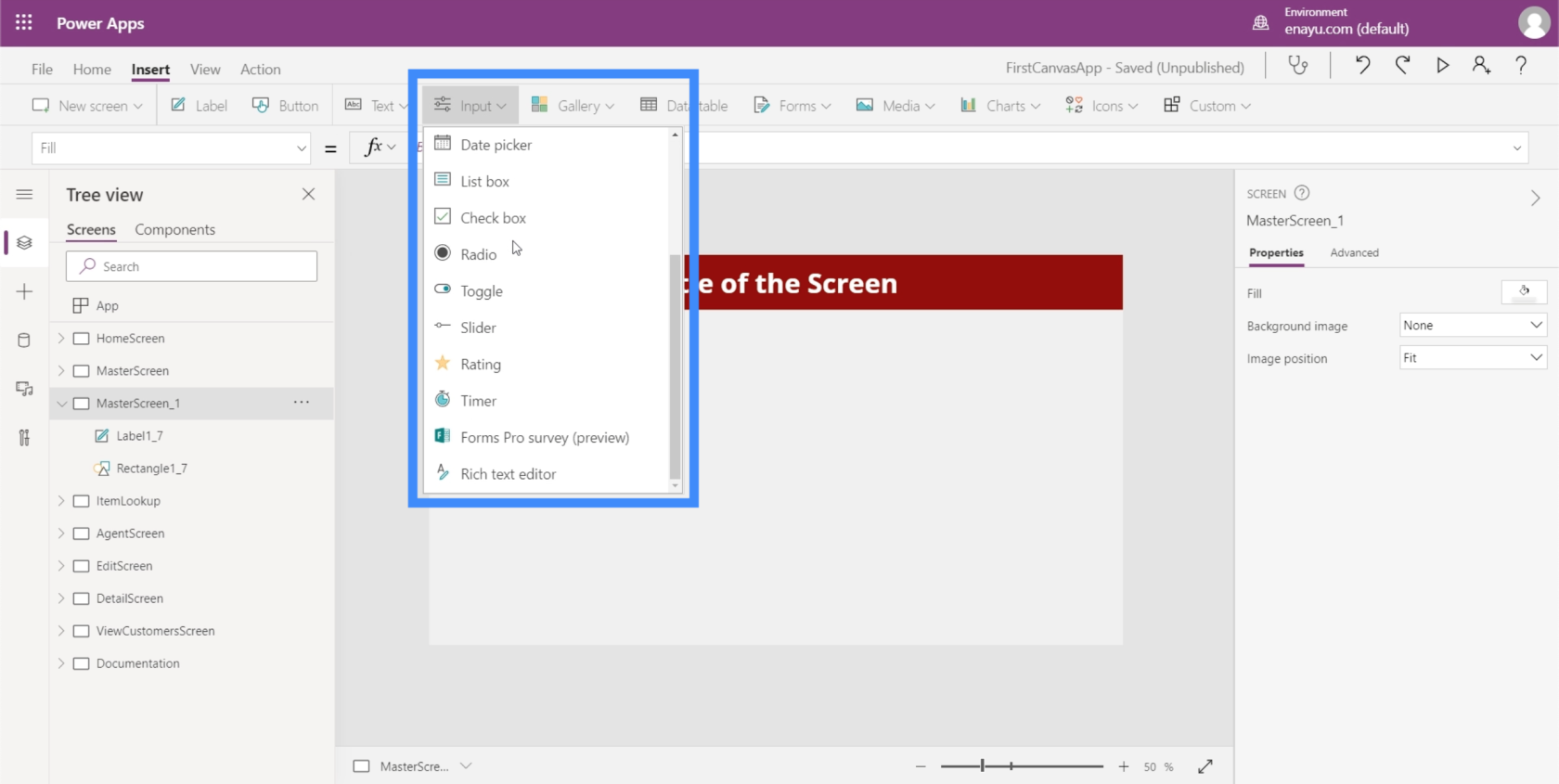
このチュートリアルでは、入力要素と、Power Apps での入力要素の使用を最大限に活用する方法について説明します。
アプリのエンド ユーザーの全体的なエクスペリエンスを向上させながら、作業中のデータを表示するために使用できる入力要素が多数あります。input 要素が他の要素と異なるのは、ユーザーがアプリに何かを入力できるようにするという事実です。

1 つの例はチェック ボックスです。ユーザーはボックスにチェックを入れたり外したりして、ボックスが表すオプションを選択していること、または選択していることを示すことができます。もう 1 つはラジオ ボタンで、同じことを行いますが、通常は少なくとも 2 つのオプションが必要です。
アプリでよく見られる最も一般的な入力のいくつかを順に見ていきます。利用可能な入力が非常に多いため、ここでは説明しない入力については、Microsoft Power Apps のドキュメントを参照して詳細な情報を確認してください。
目次
コンボボックス
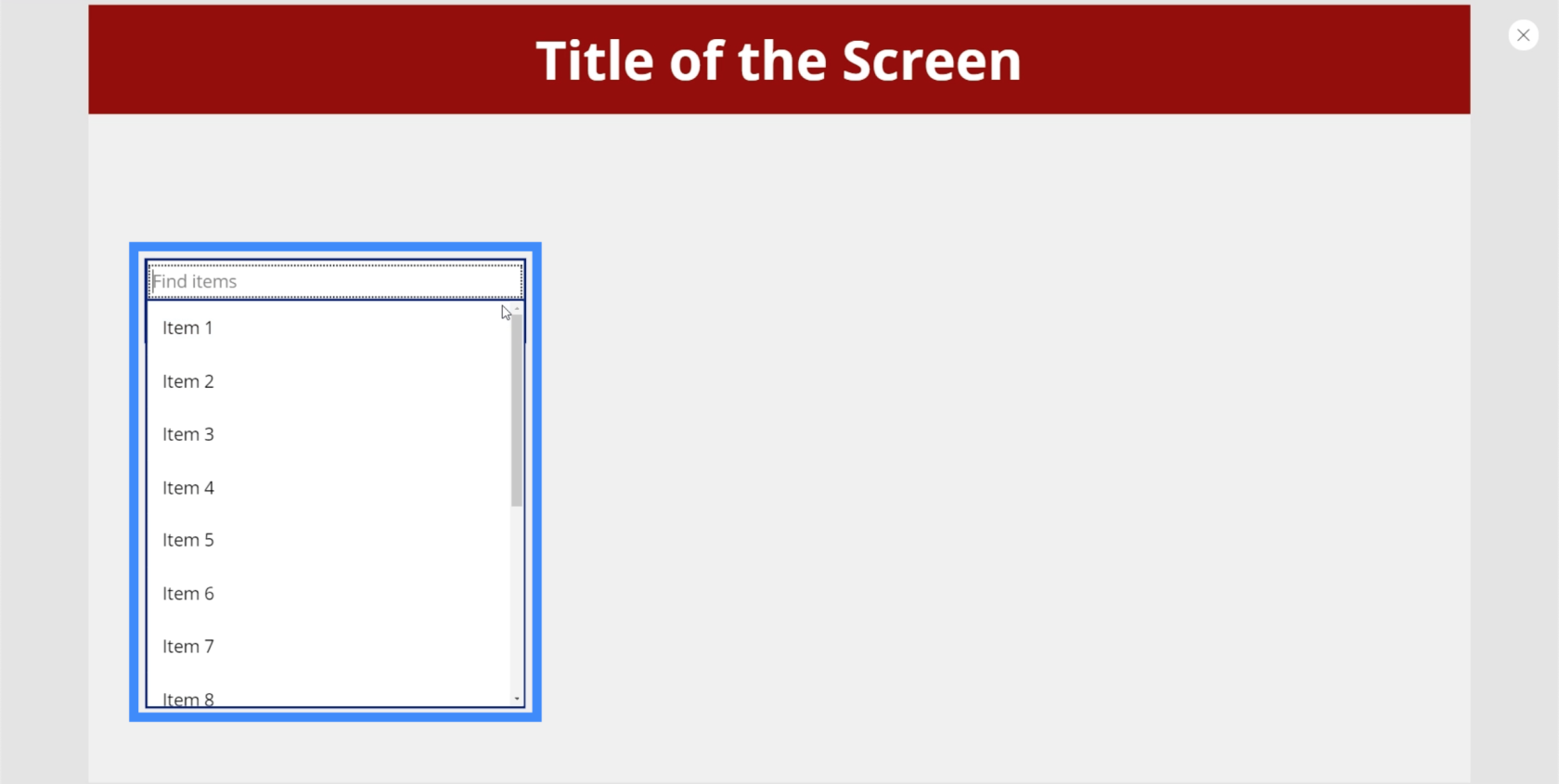
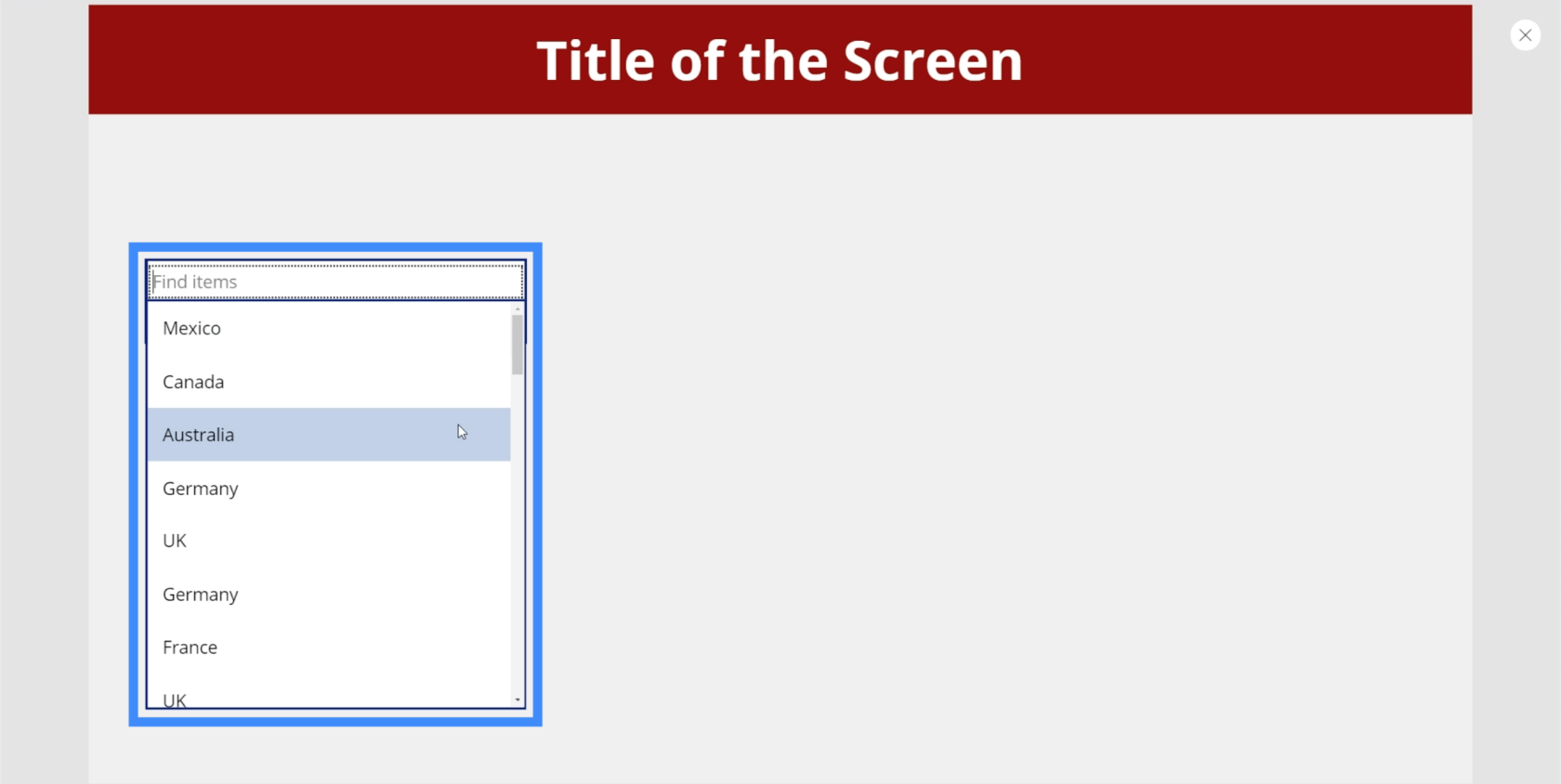
コンボ ボックスは、項目のリストを表示する入力要素です。これにより、ドロップダウンと非常によく似たものになります。大きな違いは、コンボ ボックスではリストを表示するだけでなく、検索も実行できることです。上部には検索ボックスがあり、ユーザーは何かを入力できます。

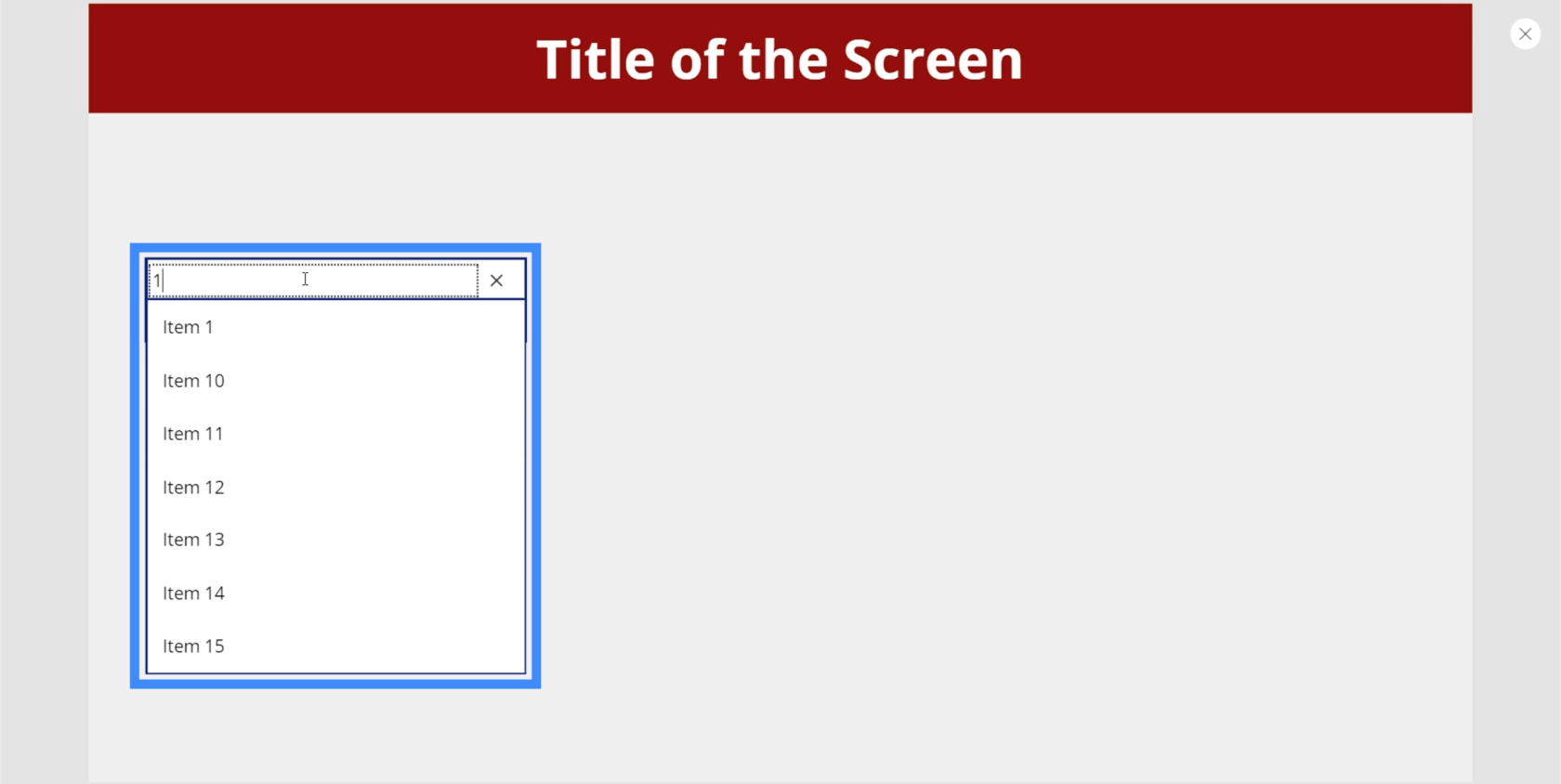
したがって、たとえば「1」と入力すると、リスト全体がフィルタリングされ、一致する結果が表示されます。

これにより、特に項目のリストが長い場合に、ユーザーが探しているものを簡単に見つけることができます。
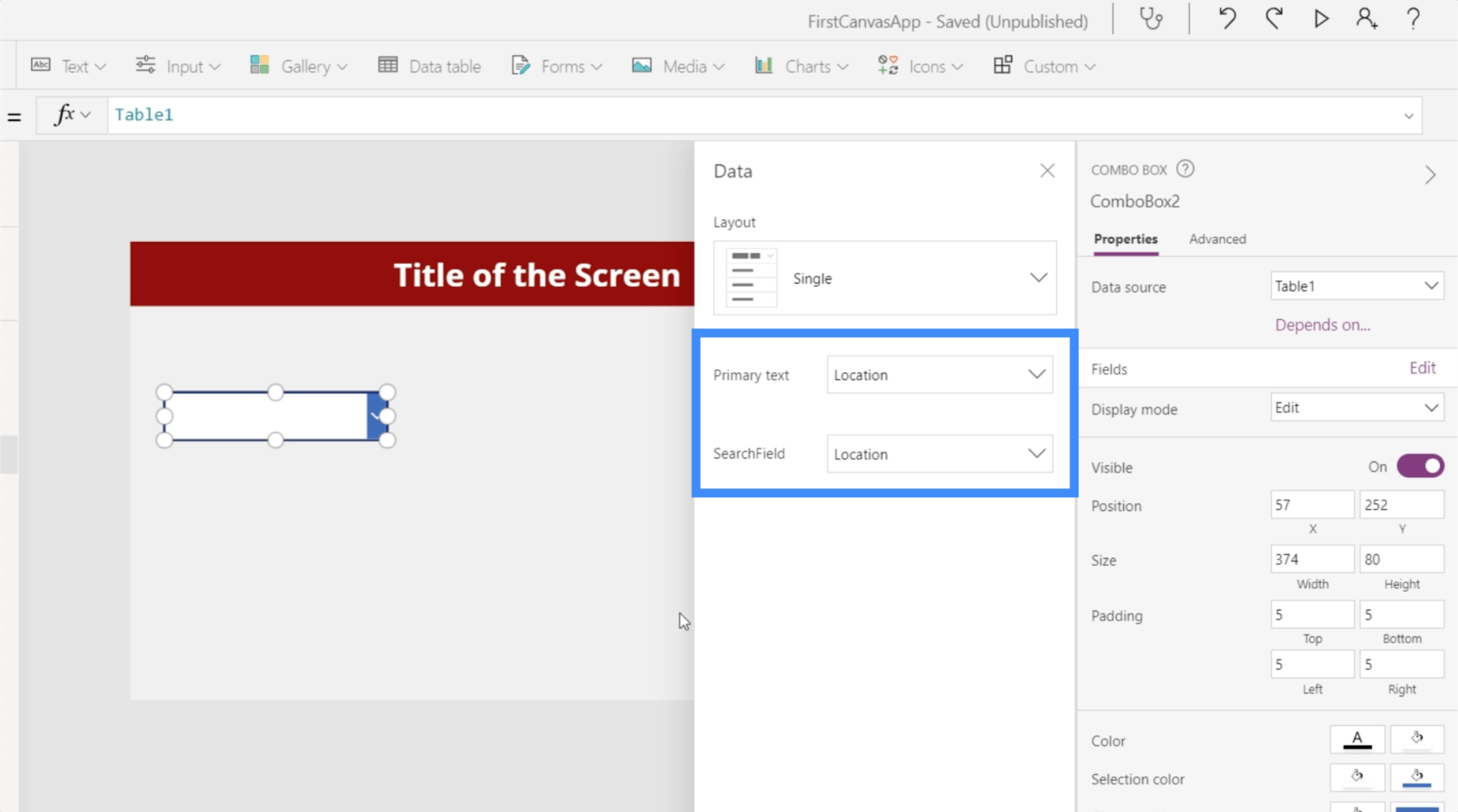
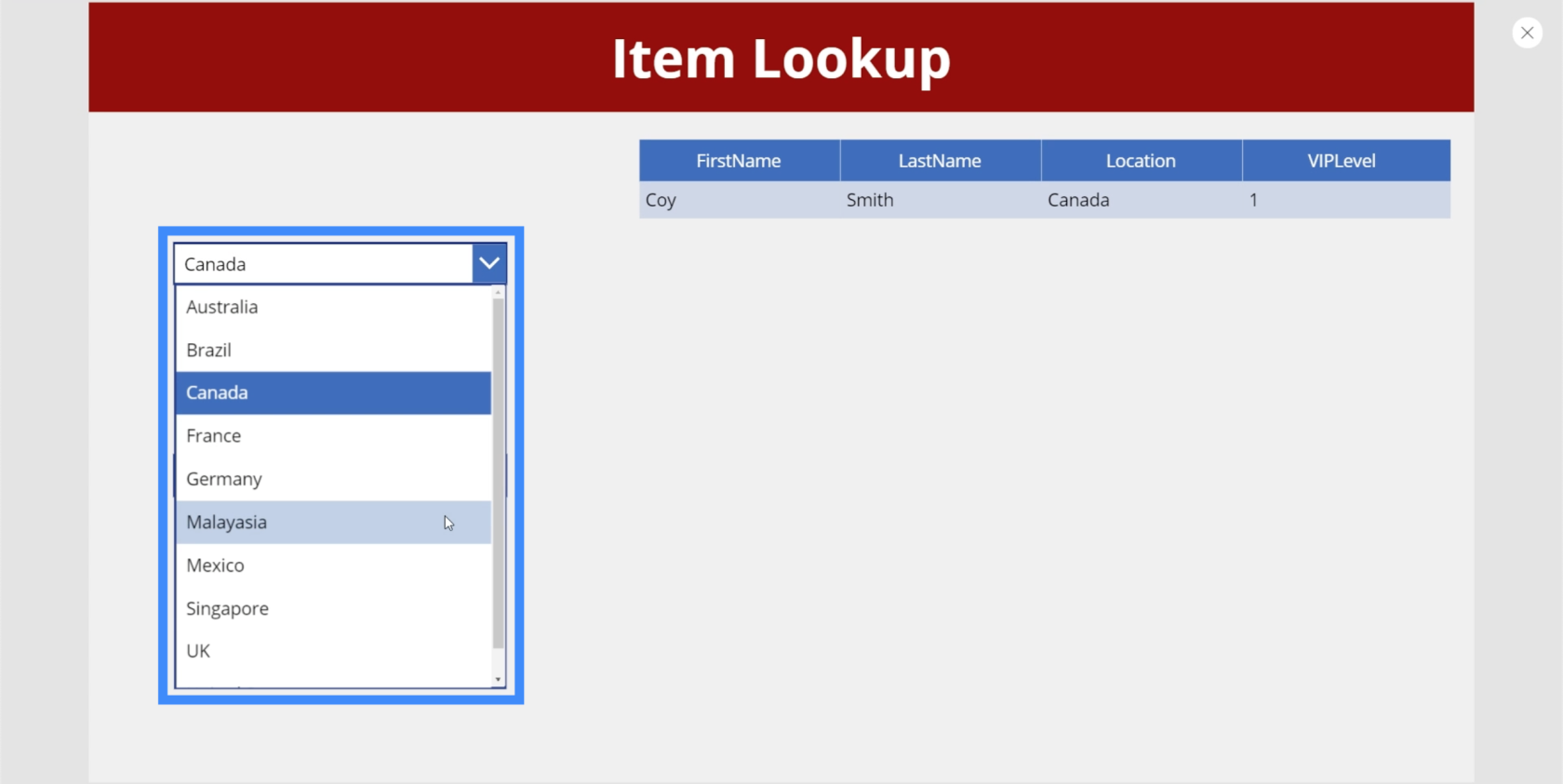
現在、コンボ ボックスには Power Apps に組み込まれている既定の選択肢が表示されています。ただし、右側のペインからデータ ソースを追加し、Power Apps がリストを抽出する特定の列を選択できます。この例では、場所を使用してみましょう。

これで、リストにはデータ ソースからのさまざまな場所が表示されます。

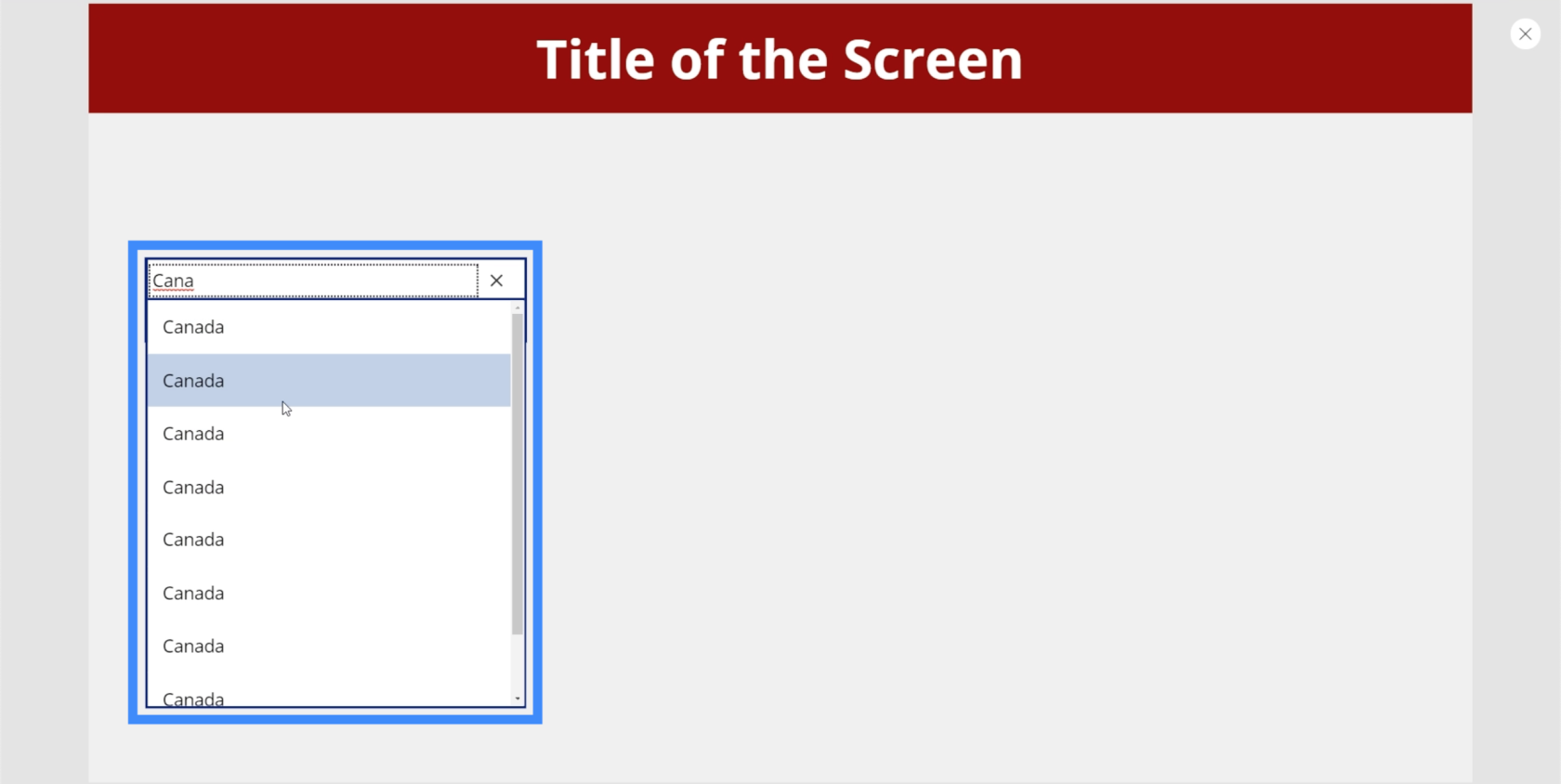
「カナダ」と入力すると、ボックスが自動的に一致するものを除外します。

現時点では、同じ場所に対して複数の結果が表示されます。これは、同じ項目の複数のエントリが含まれるリストでは、Distinct 関数を使用して重複を削除する必要があるためです。次に、SortByColumn 関数を使用してリストをアルファベット順に並べ替える必要があります。これらの関数については、カスケード ドロップダウンに関するチュートリアルで説明しました。

日付ピッカー
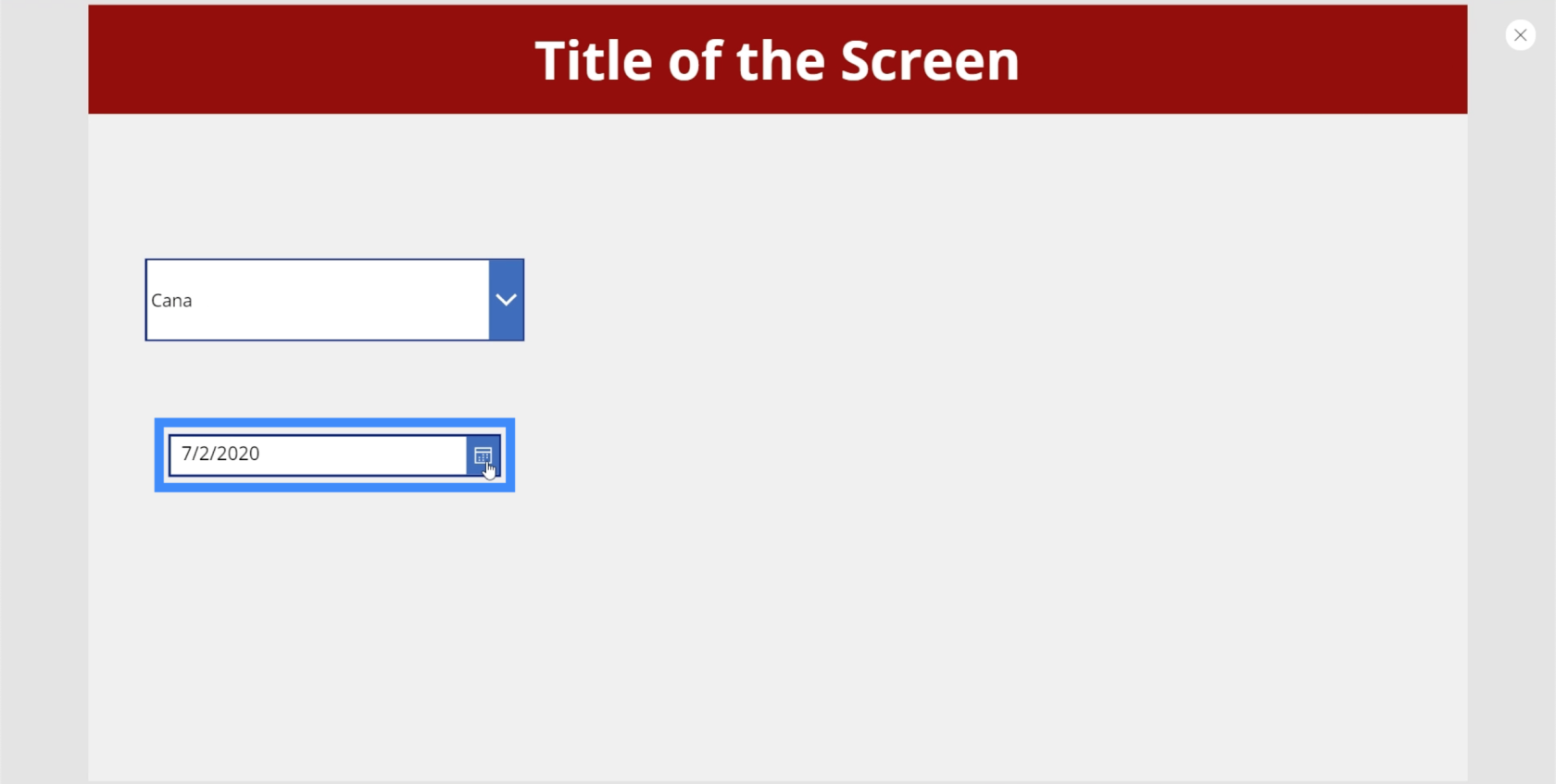
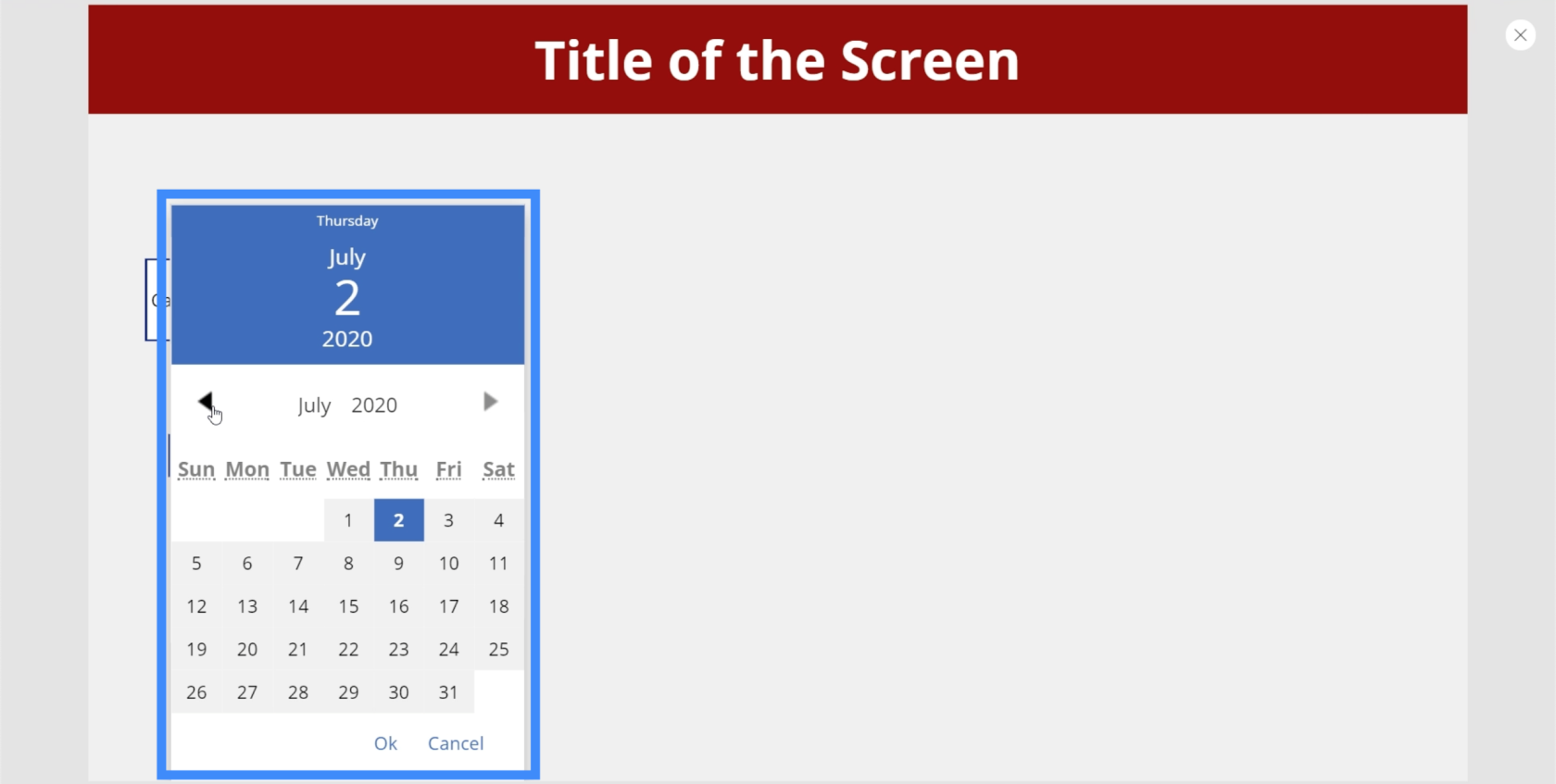
日付ピッカーは、ユーザーが特定の日付を選択する必要があるアプリでよく使用されます。

このような Microsoft プラットフォーム内の日付ピッカーの優れた点は、ユーザーが実際のカレンダーをクリックして適切な日付を選択できることです。

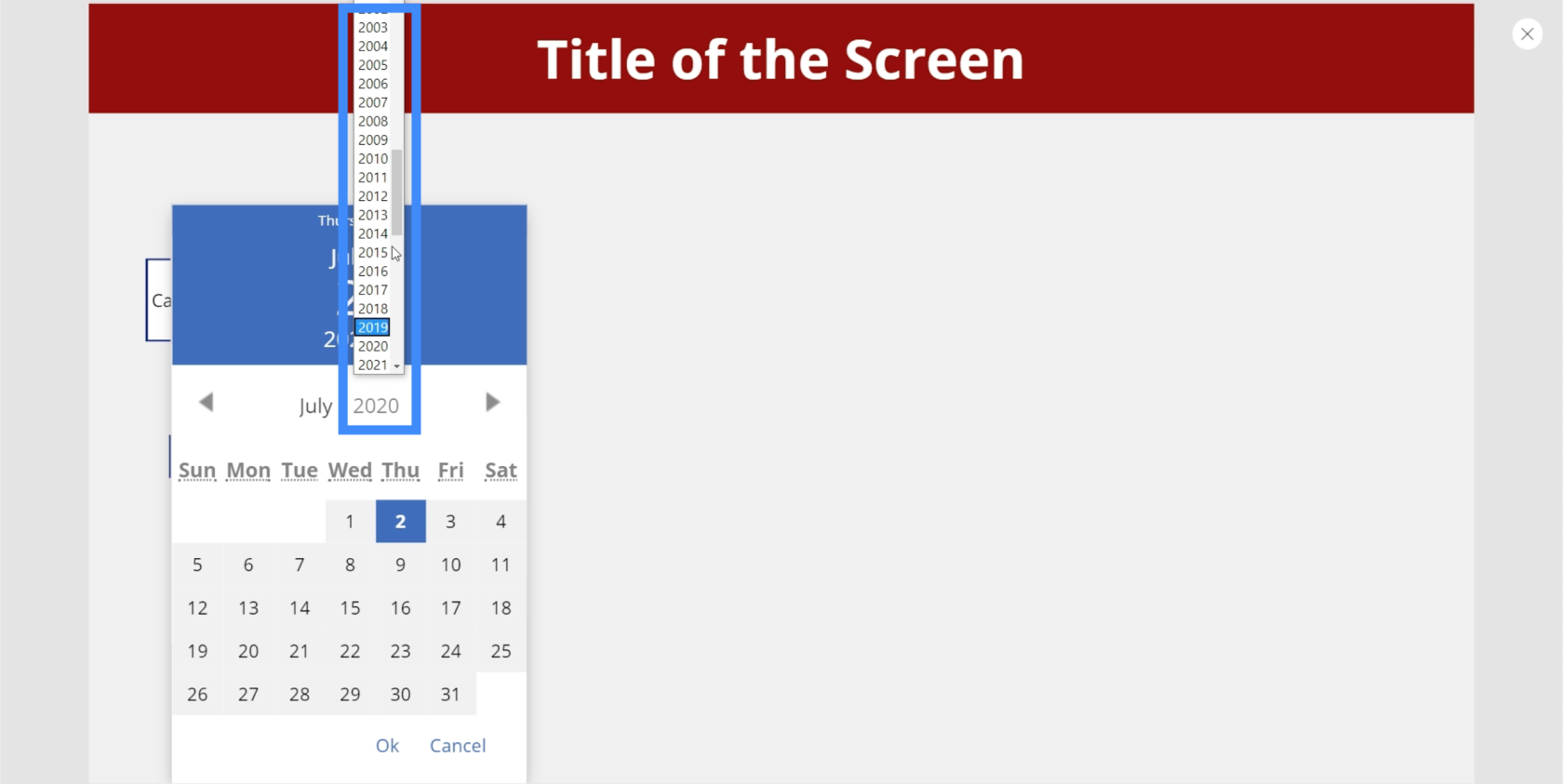
年を選択するには、画面に表示されるデフォルトの年をクリックし、リストから選択するだけです。

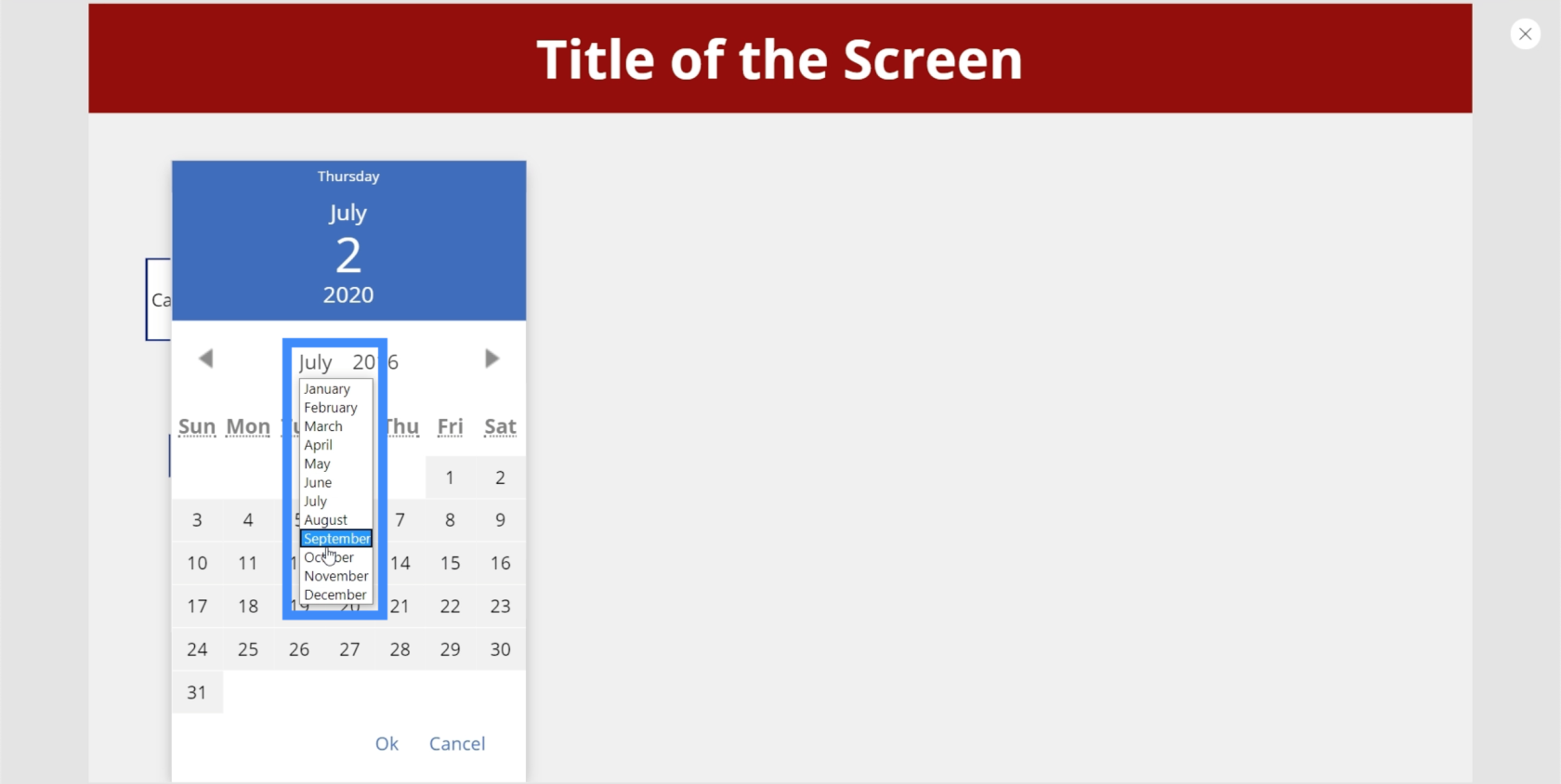
月も同様に選択できます。

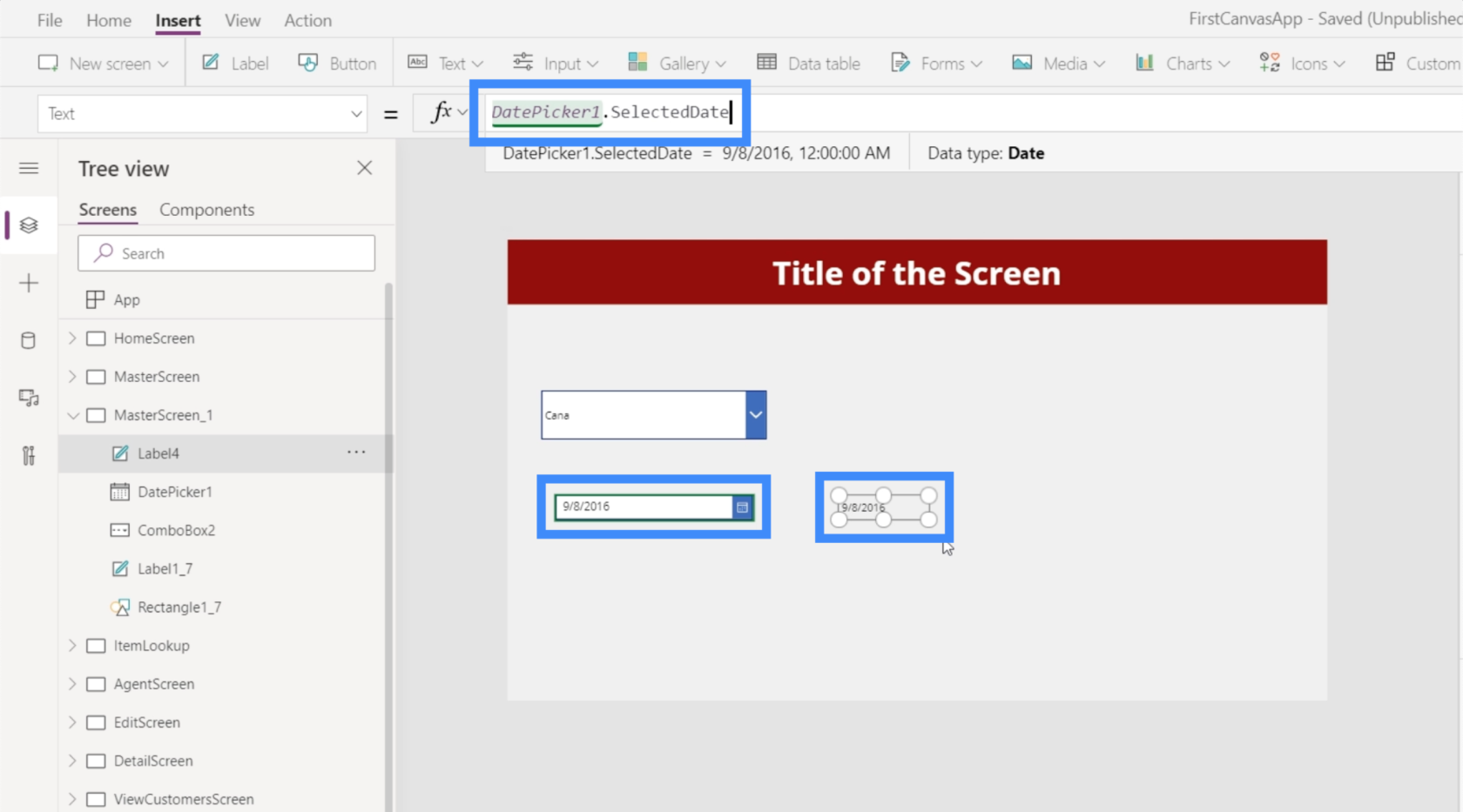
ここにラベルを追加して、ラベルのテキストを DatePicker1.SelectedDate に変更することもできます。ラベルには、ユーザーが日付ピッカーから選択した日付が表示されます。

リストボックス
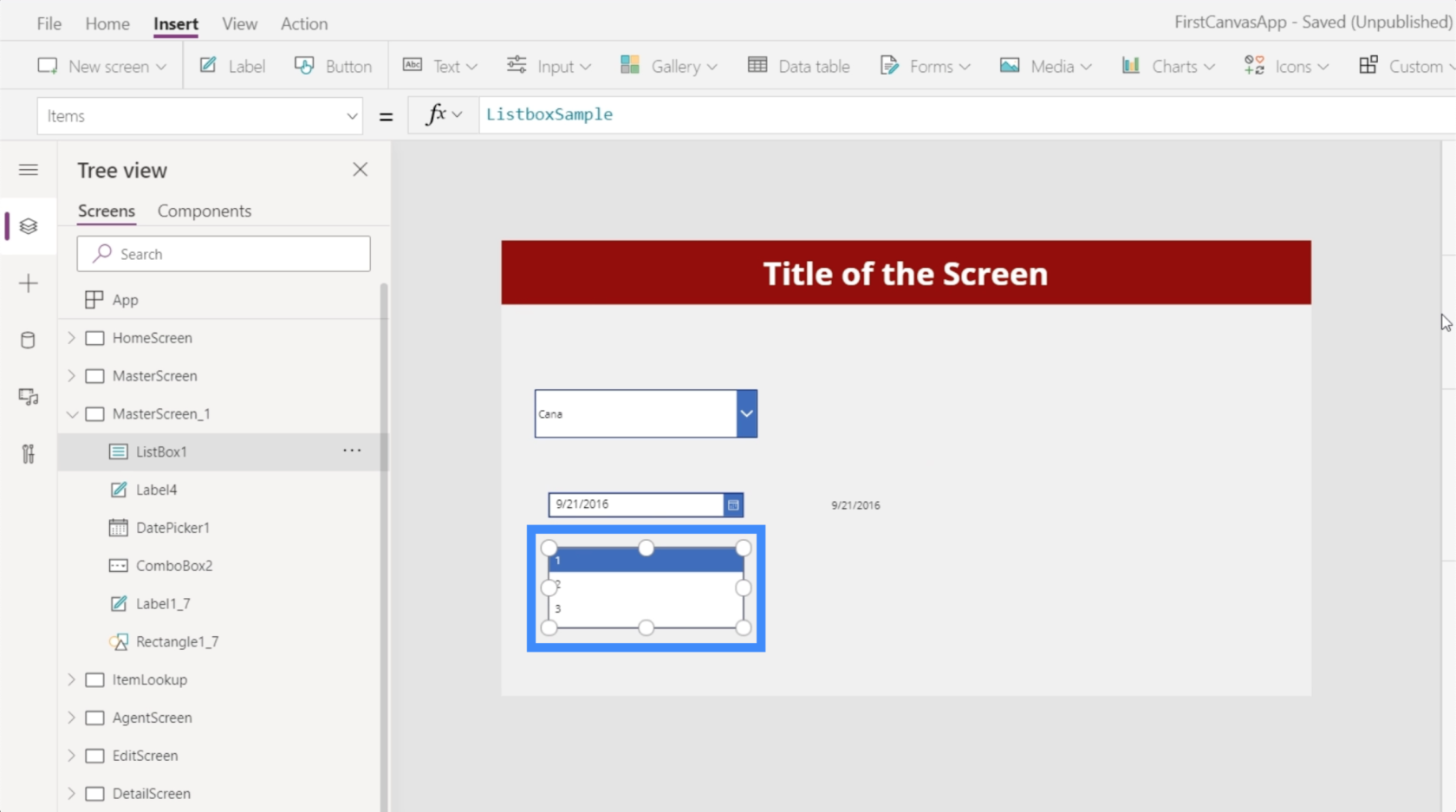
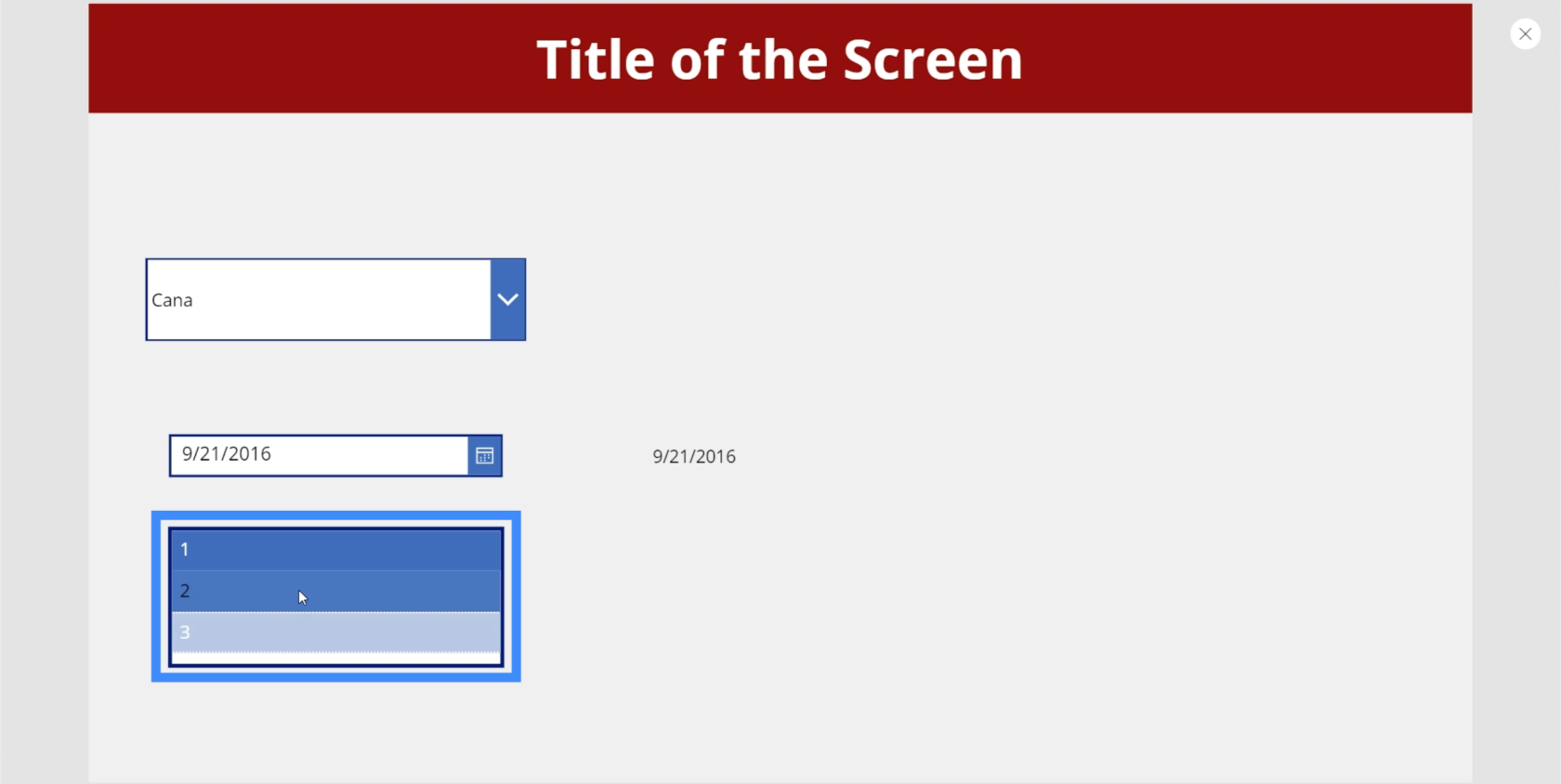
リスト ボックスもドロップダウンによく似ていますが、この場合、画面に表示される項目の短いリストから選択できます。つまり、リスト全体を表示するために上下にスクロールする必要はありません。

リスト ボックスを使用すると、リスト上の複数の項目を選択することもできます。

これは、特定のスライドで実行しようとしていることに適用できるものを選択できる項目のコレクションと考えてください。
トグル
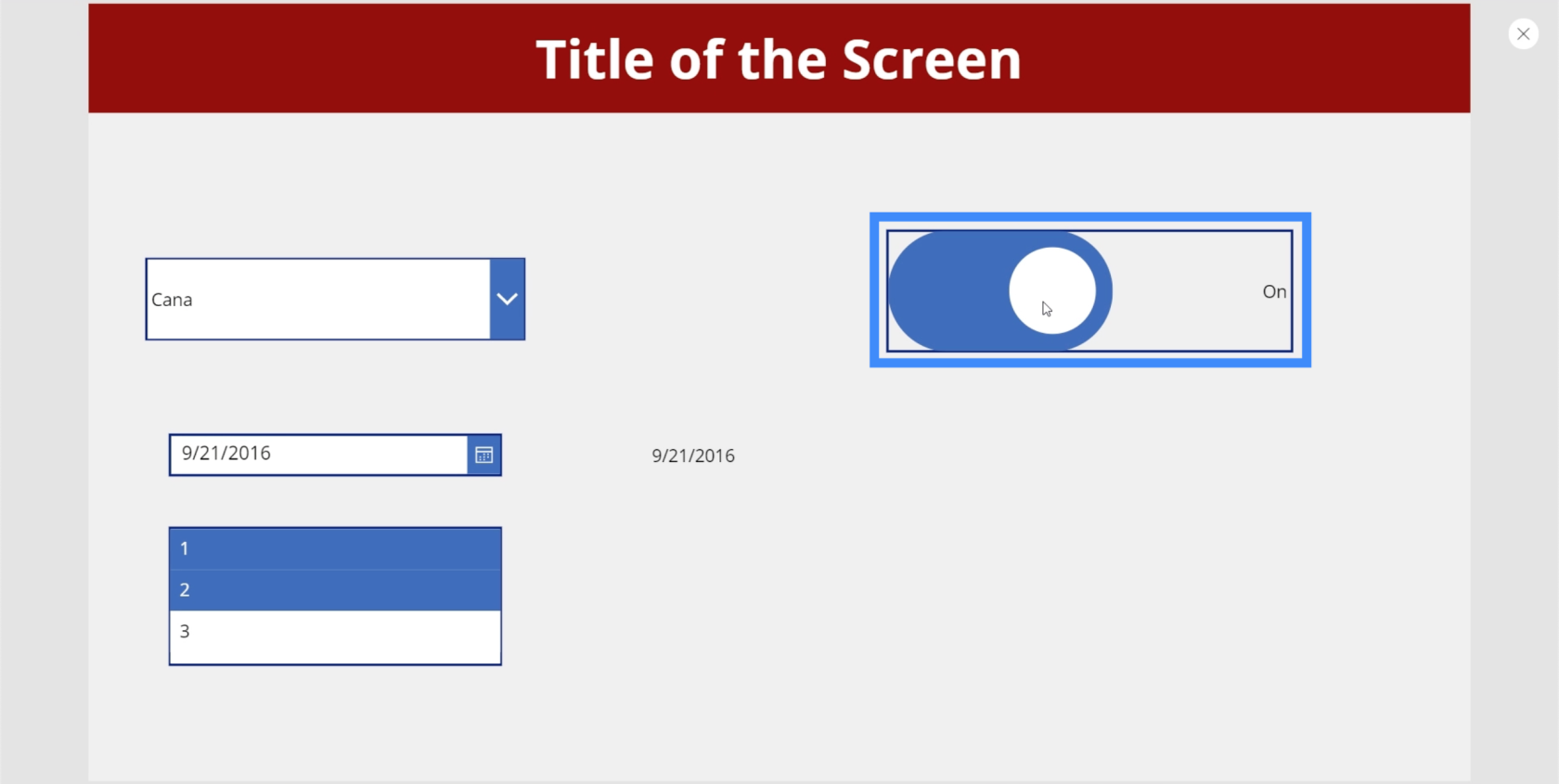
トグル入力は、アプリで使用できるもう 1 つの便利な要素です。これは、オプションをオンまたはオフにできる多くのアプリケーションで見られます。通常、トグルをオンにすると、トグルが強調表示されるか色が付きます。

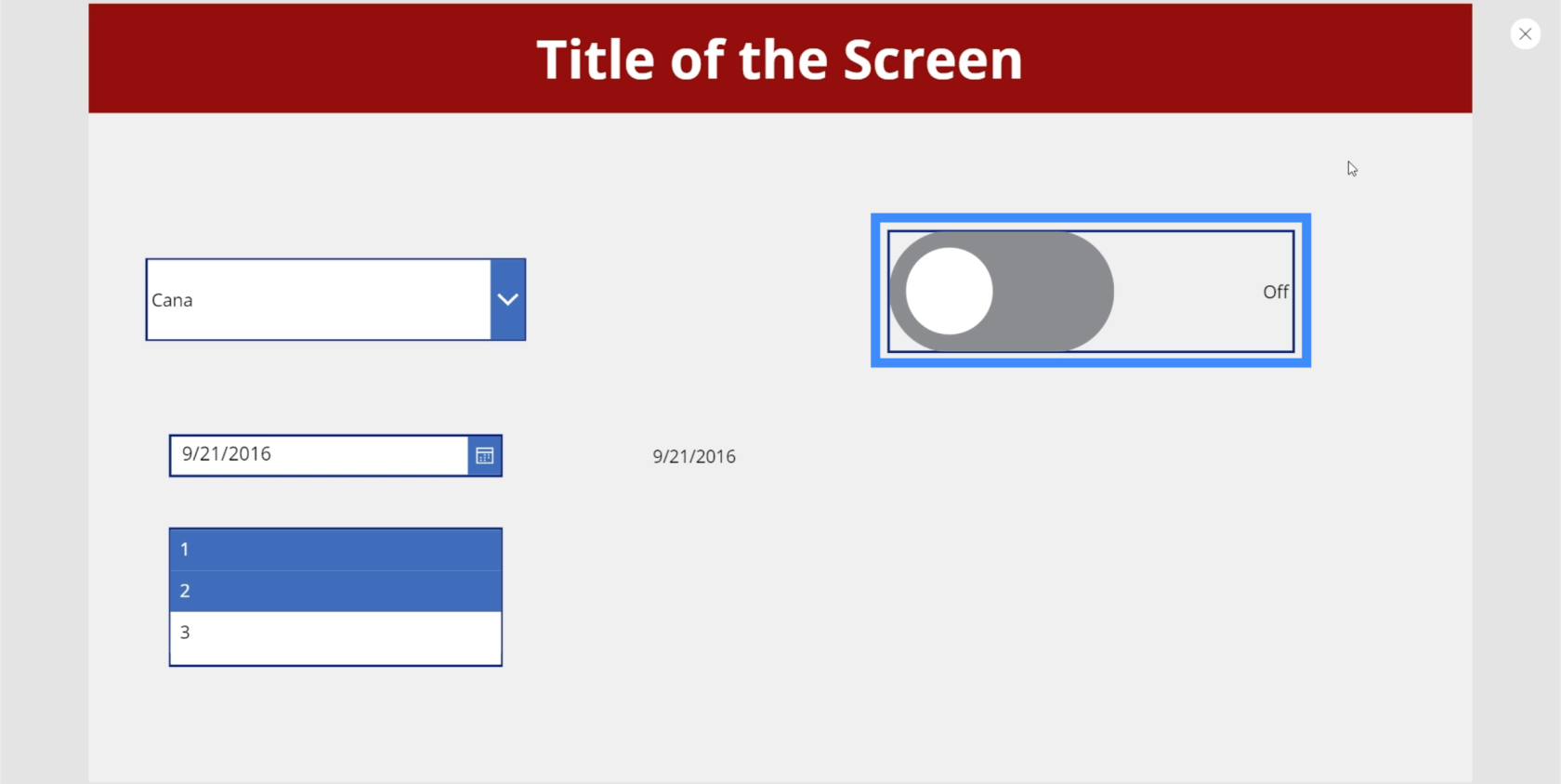
その後、オフに切り替えると灰色になります。

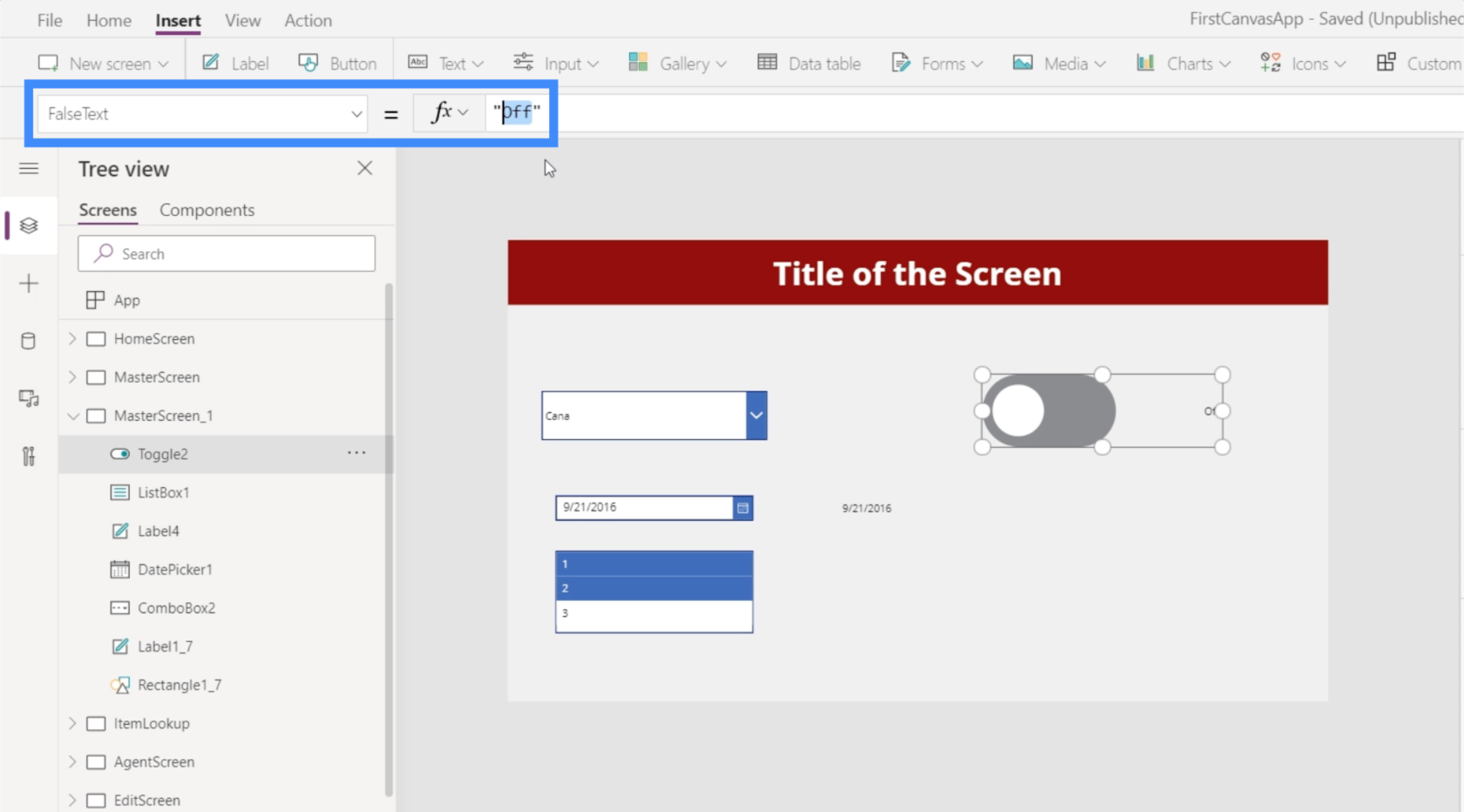
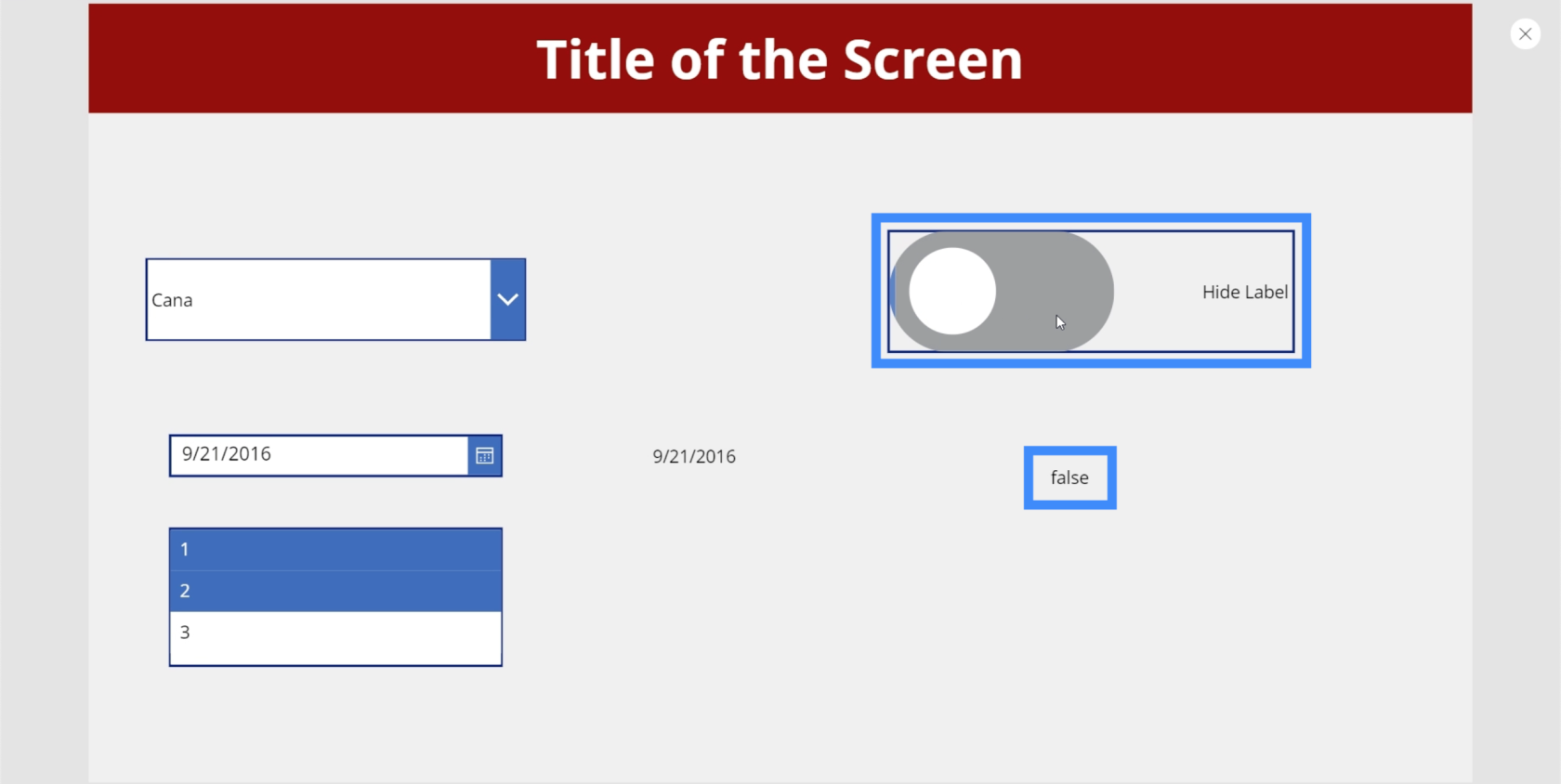
トグルの優れた点は、テキストを変更して、アプリのこの部分でユーザーに実行してもらいたいことをより適用できるようにできることです。たとえば、「オフ」オプションのラベルを変更したい場合は、トグルの FalseText プロパティに移動するだけです。

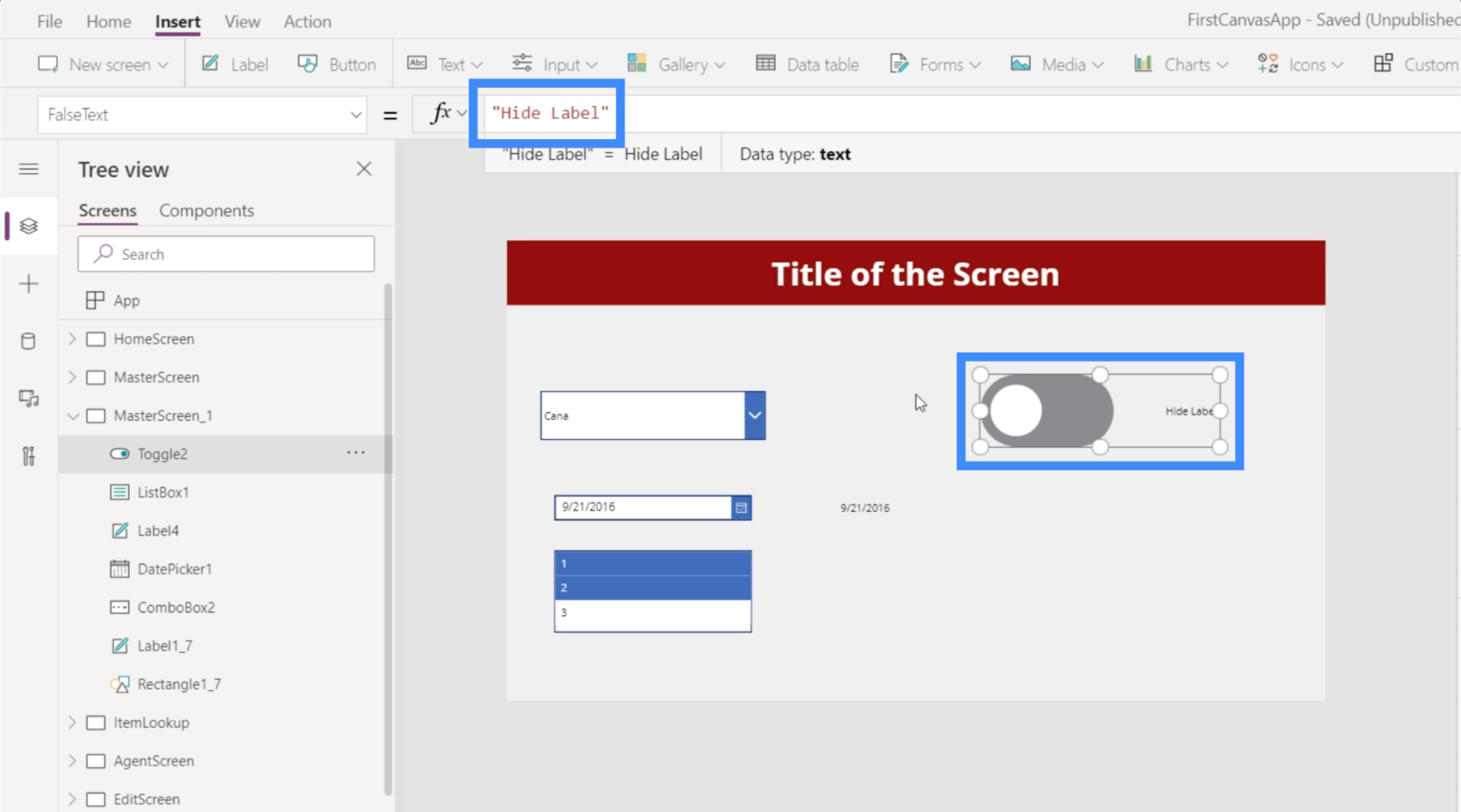
次に、「ラベルを非表示」など、使用したいテキストに変更できます。

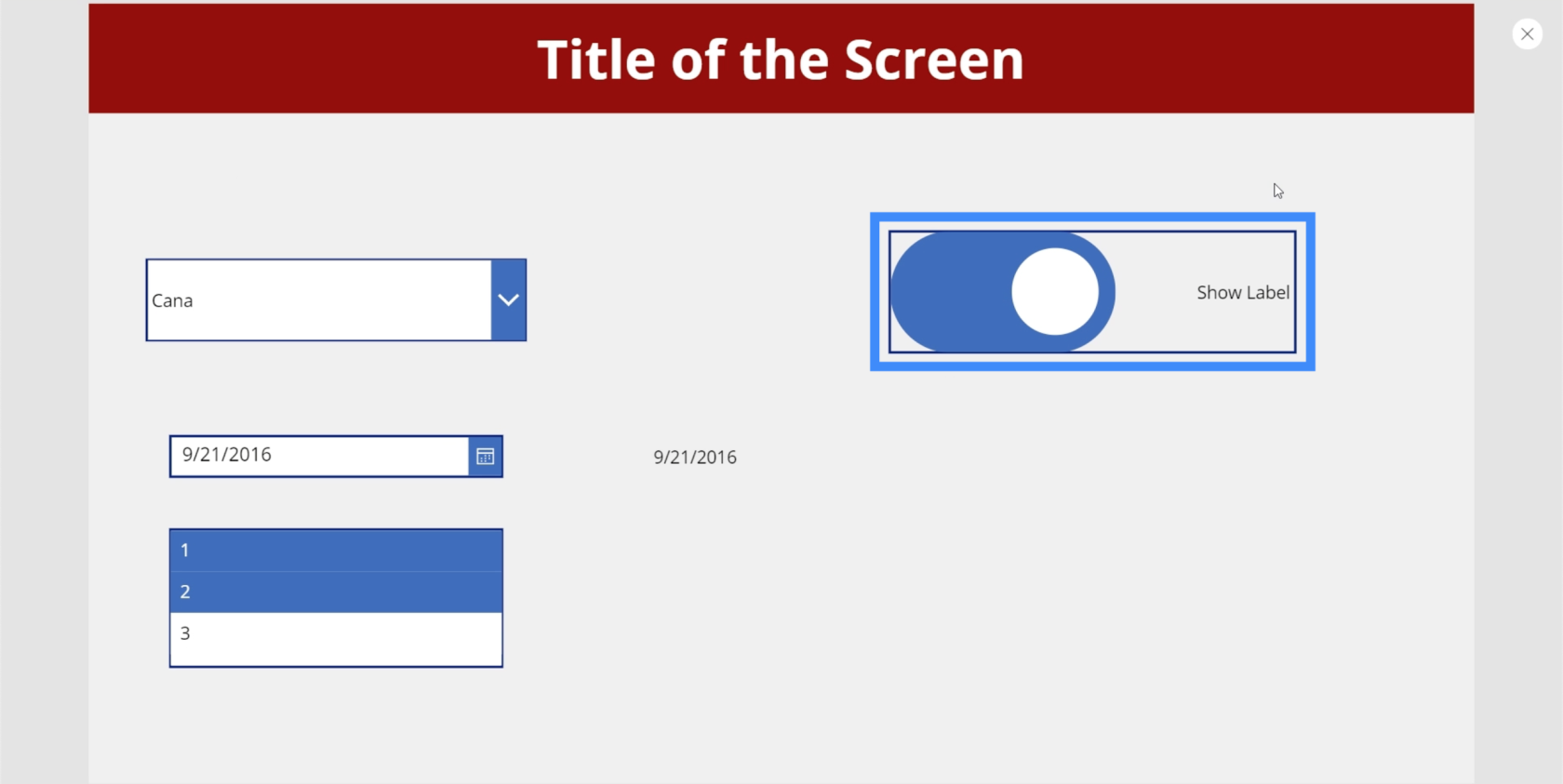
次に、TrueText に移動して「ラベルを表示」にすると、スイッチがオフになっているときとは反対のオプションが反映されます。

他のプロパティを変更することもできます。たとえば、トグルの色を別の色に変更することもできます。
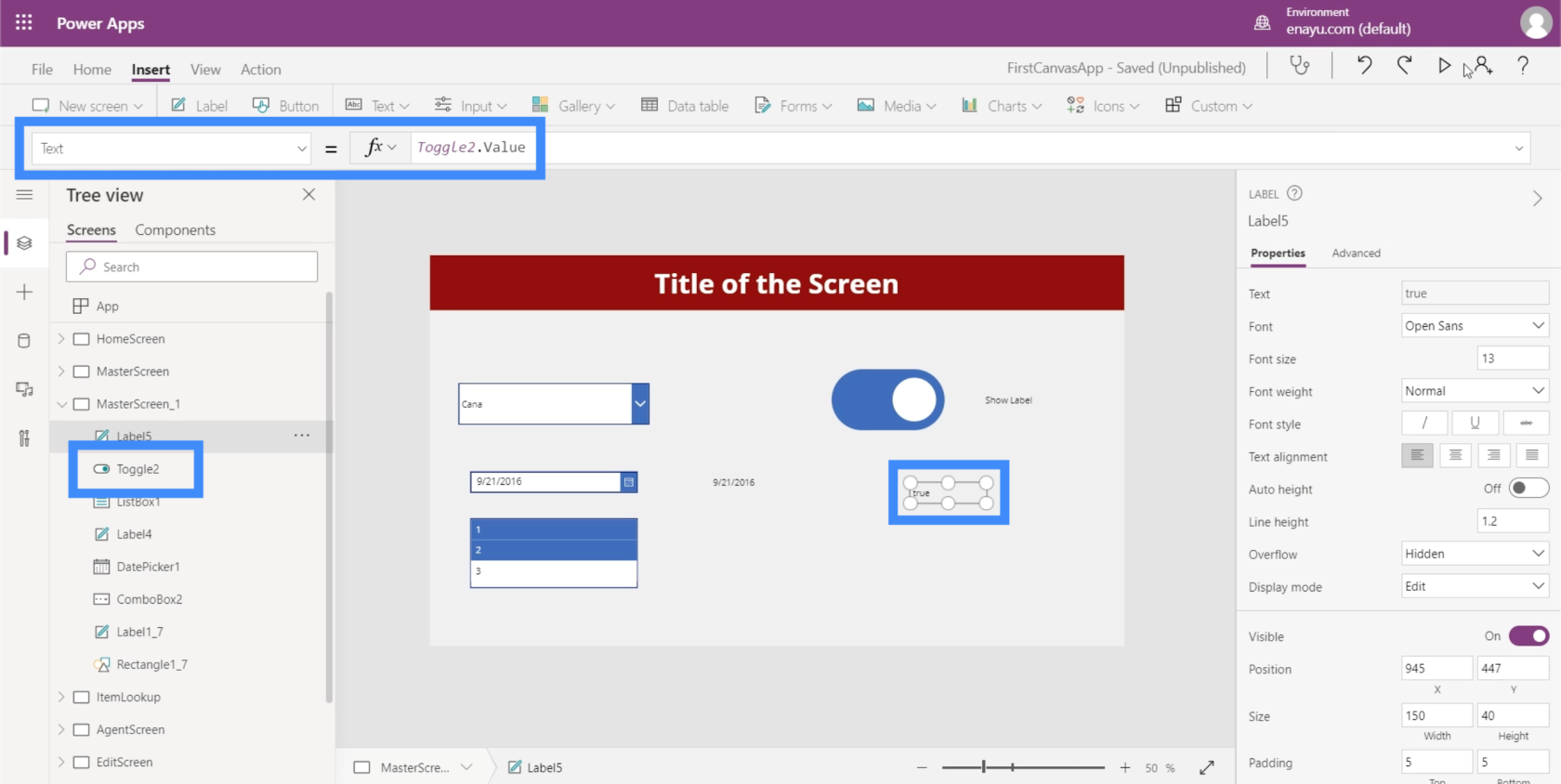
前に日付ピッカーで行ったのと同じ方法で、テーブルから値を抽出することもできます。ラベルを追加し、テキストを Toggle2.Value に変更するだけです。この場合、使用している特定の要素に対応するため、Toggle2 を使用しています。アプリに他のトグルがある場合、これは変わる可能性があります。
トグルには True または False の値があるため、要素がオンになっている場合、ラベルには True が表示されます。

次に、トグルをオフにすると、ラベルに False が表示されます。

スライダー
次に、スライダーについて説明します。スライダーは、数値を使用するアプリでは一般的な要素です。

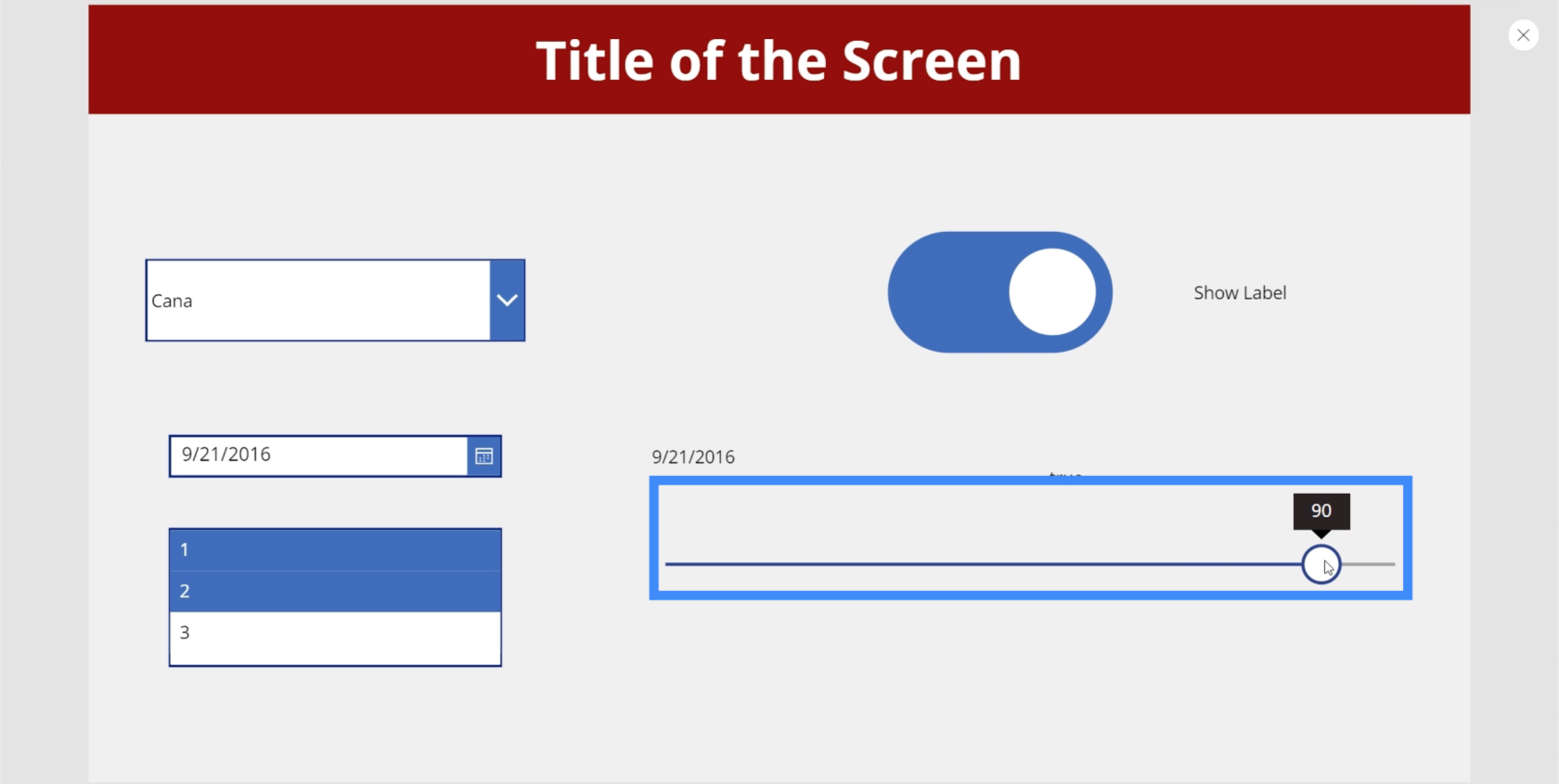
ユーザーは、スイッチを左右にスライドさせることで、指定された値の範囲から特定の数値を選択できます。

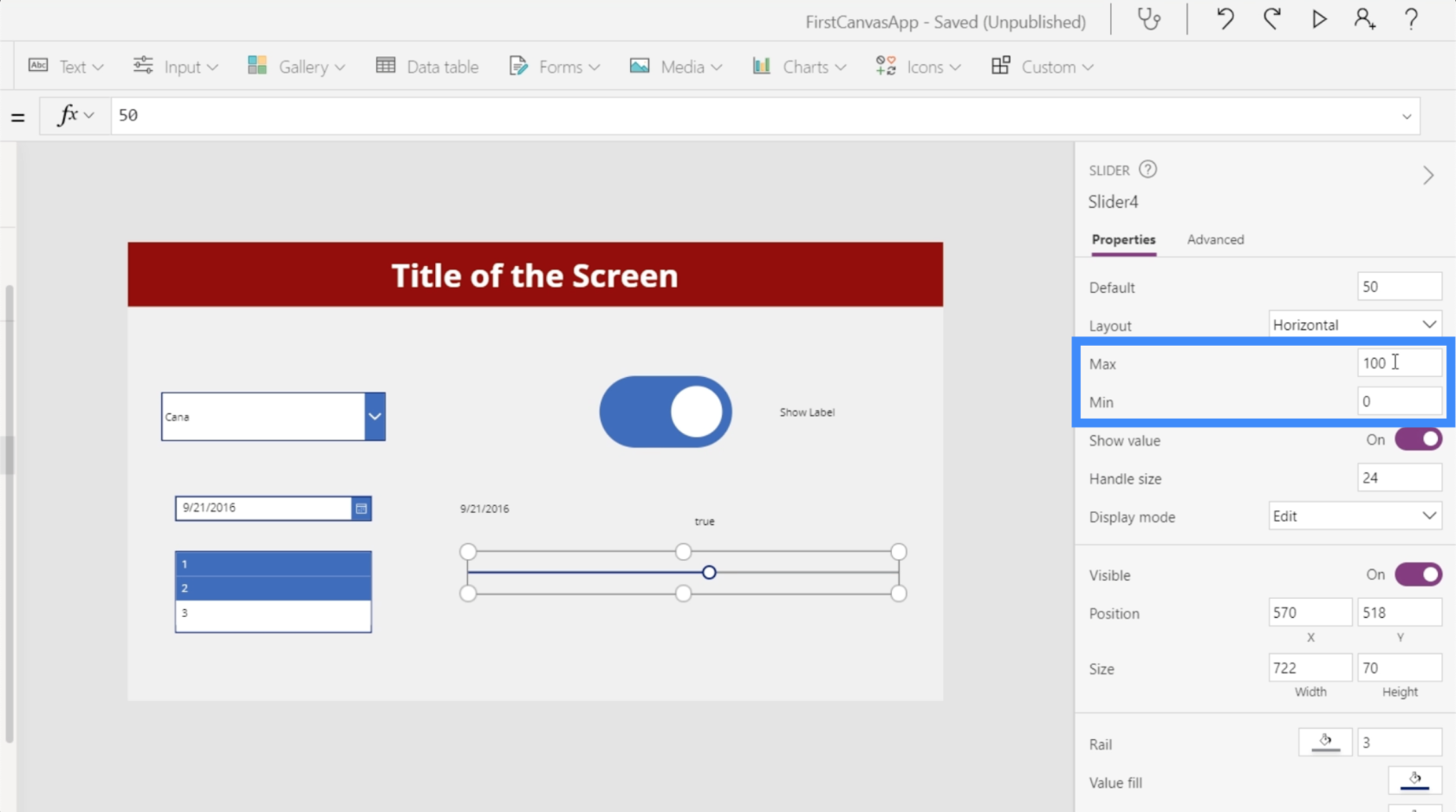
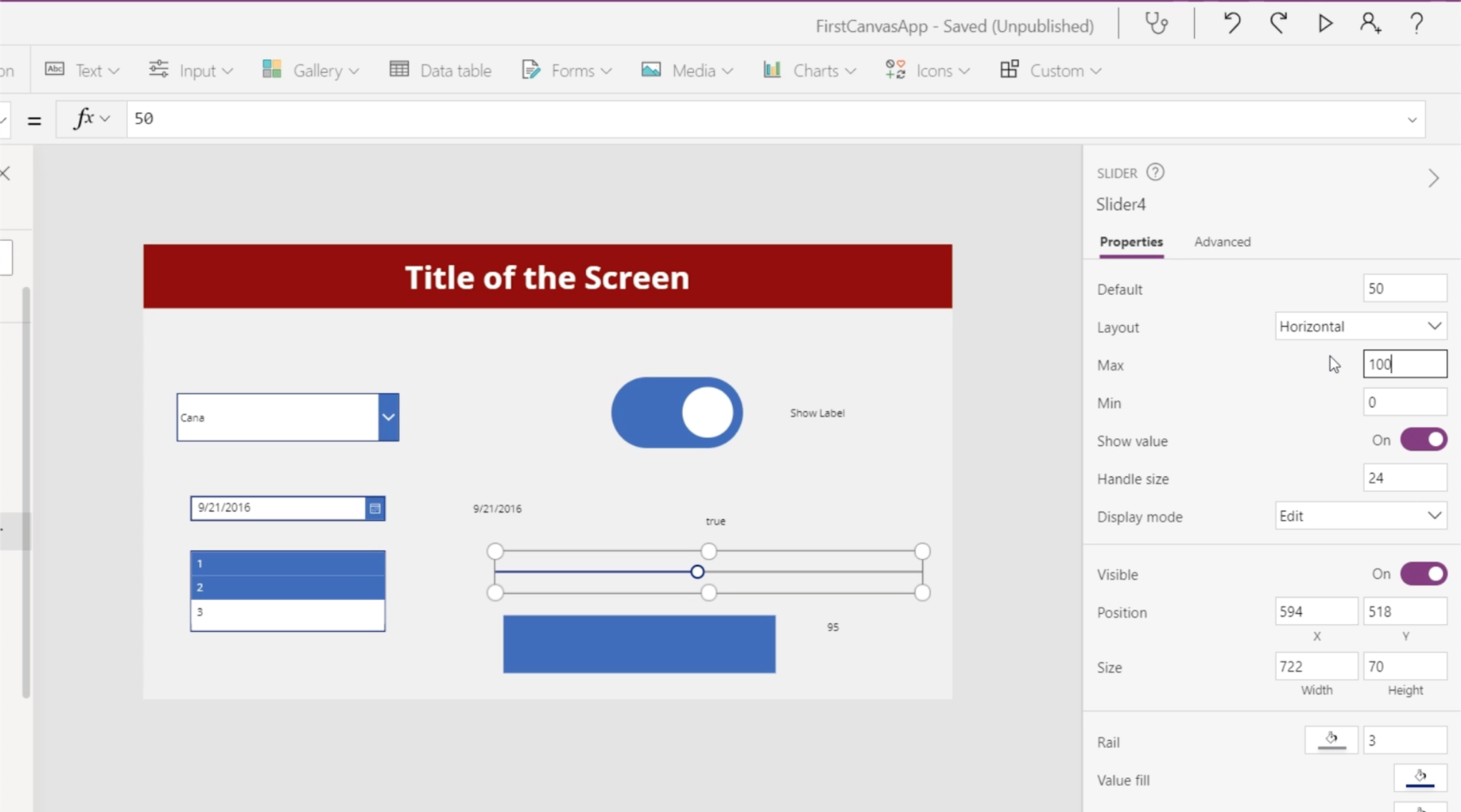
右側のプロパティ ペインで最小値と最大値を設定できます。現時点では、スライダーを使用してユーザーは 0 ~ 100 の間で選択できます。たとえば、ユーザーが 100 を超え 200 未満の値を選択できるようにする場合は、スライダーを 200 に設定できます。

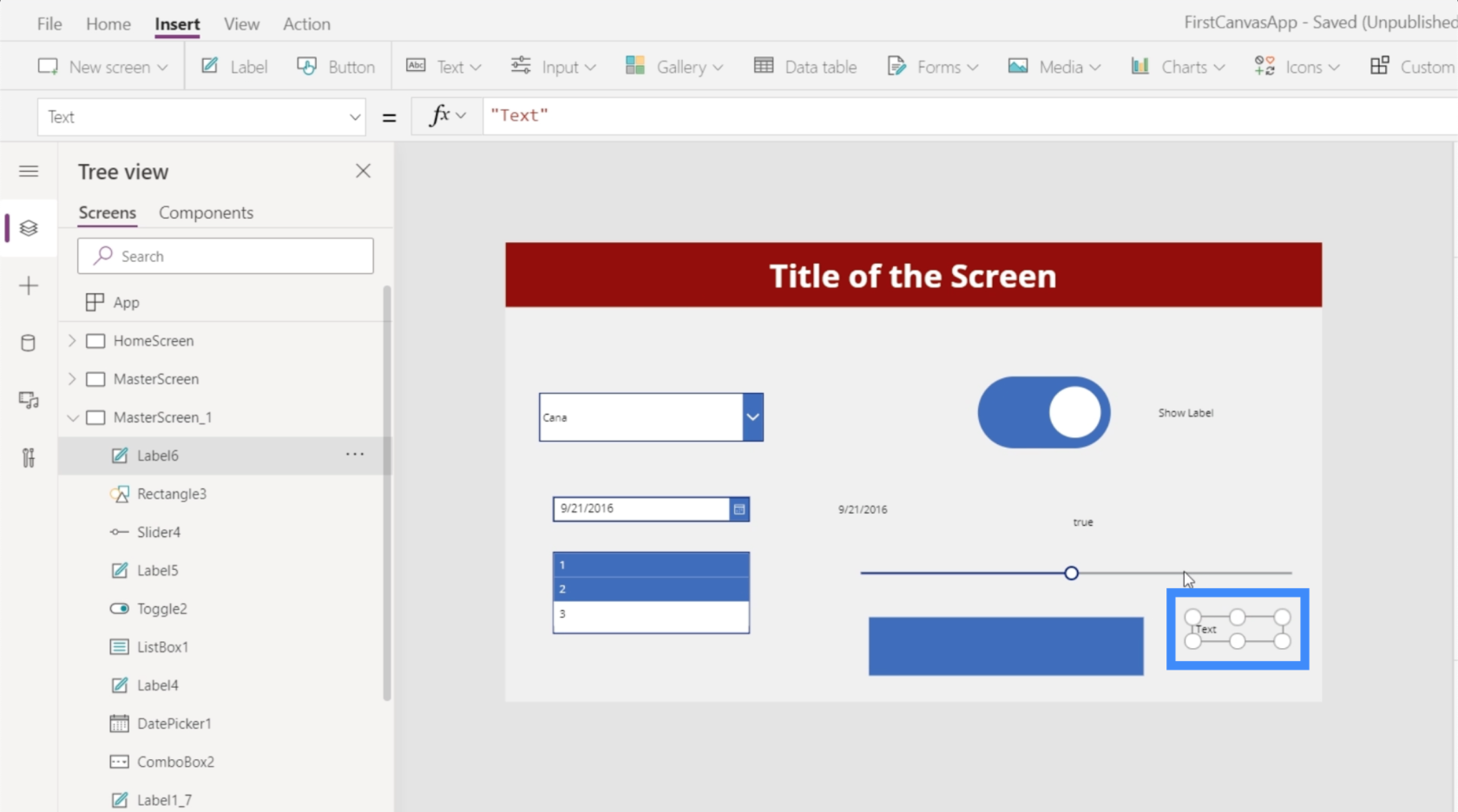
長方形のアイコンを追加して、このスライダーをさらに最大限に活用する方法を見てみましょう。

ここにもラベルを追加しましょう。

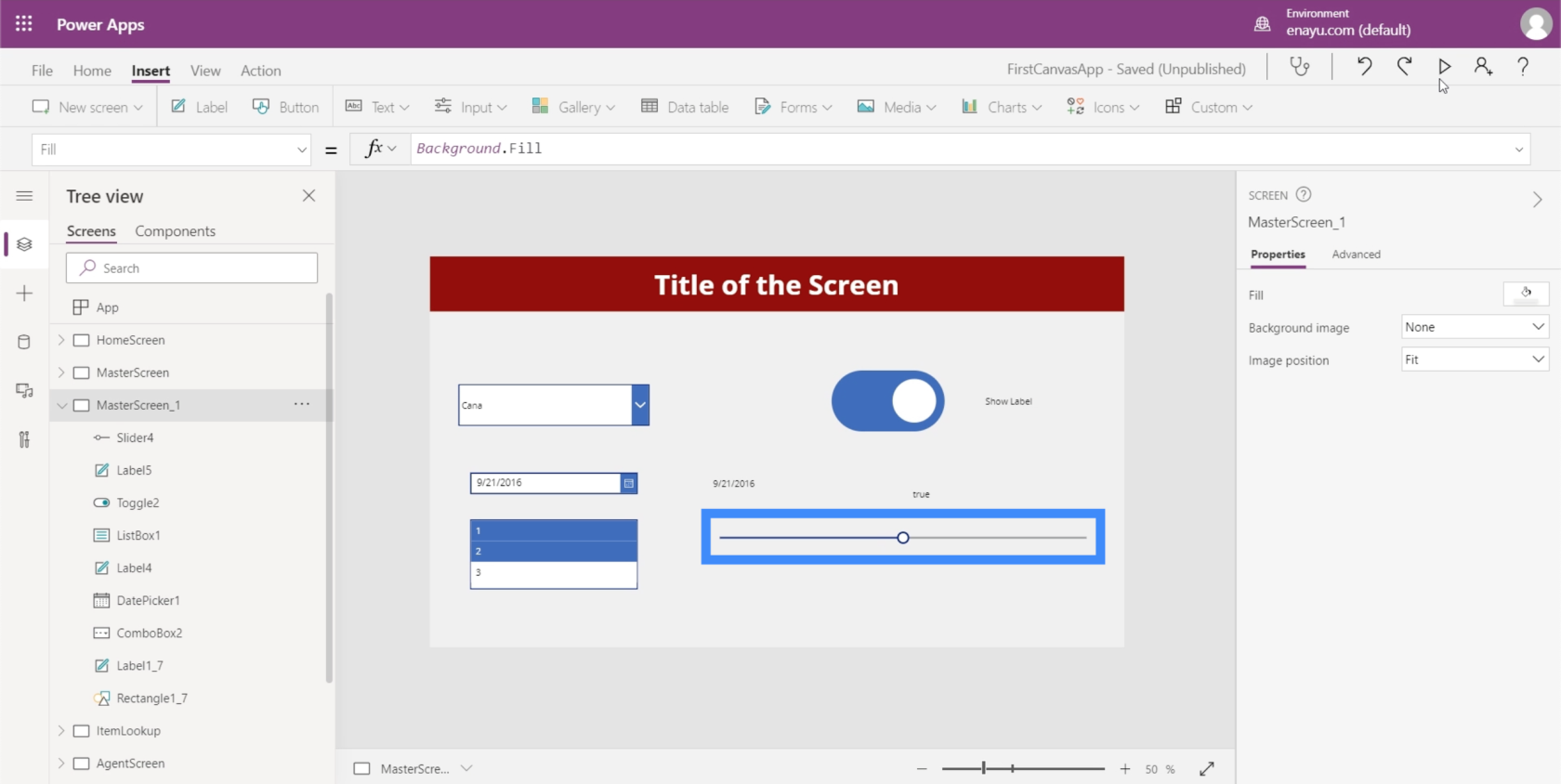
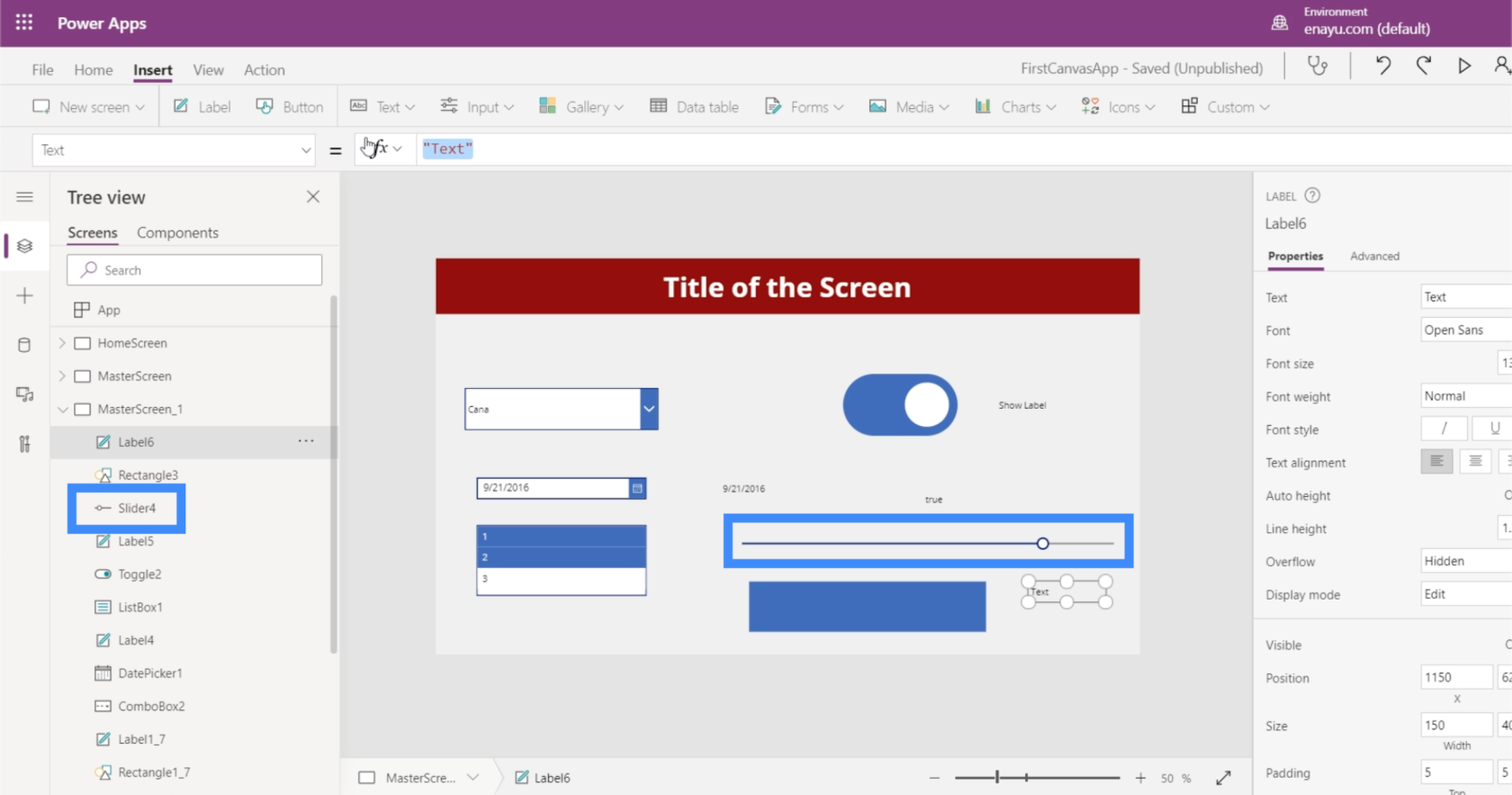
これらの要素を接続する前に、要素名が正しいことを確認してください。この場合、Slider4 を使用しています。

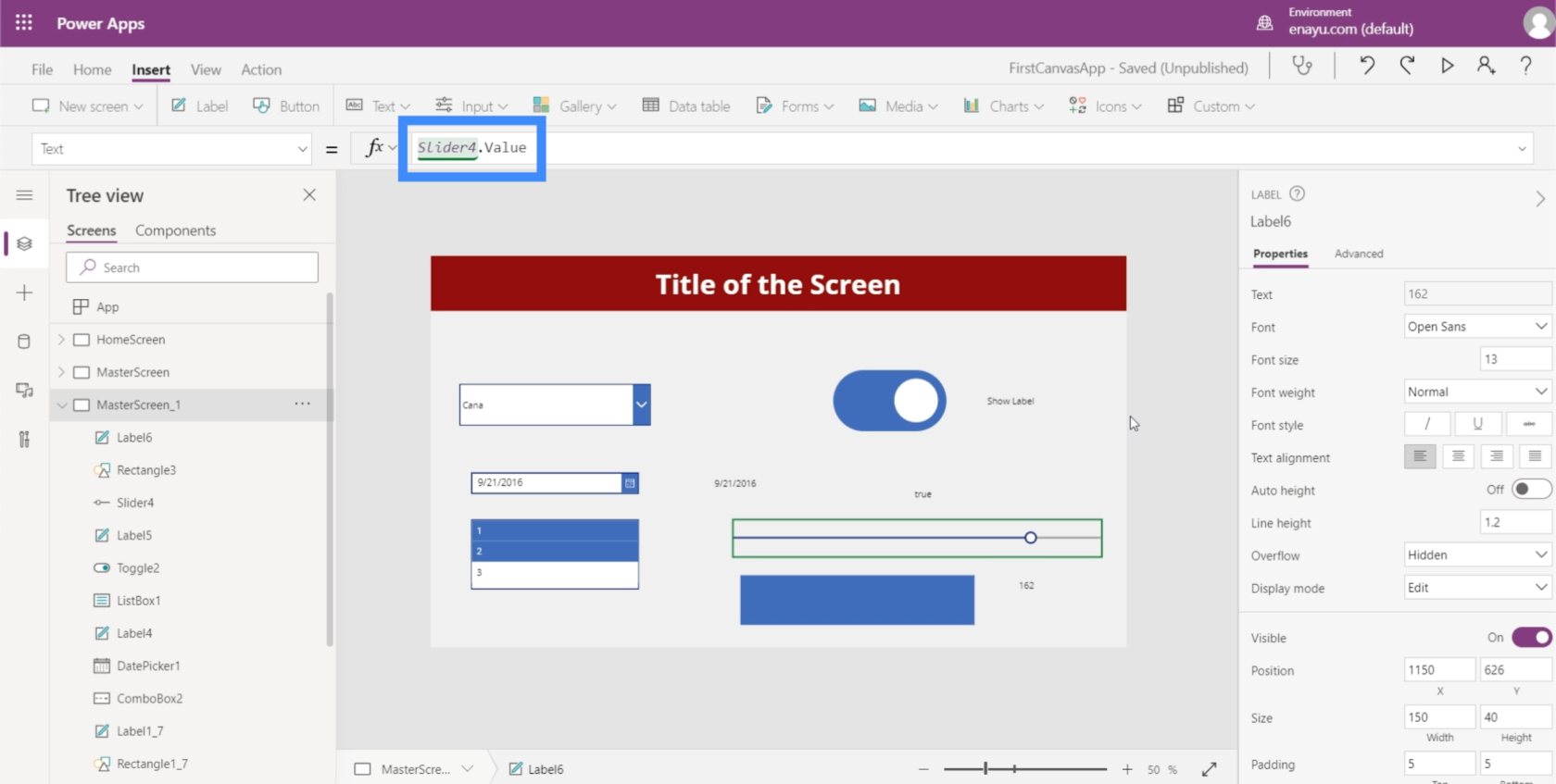
それでは、ラベルのテキストを変更して、Slider4.Value にしましょう。

これにより、スライダーで選択した値がラベルに表示されます。

さて、先ほど追加した長方形のアイコンを使って何か素敵なことをしてみましょう。スライダーで選択した値に応じて四角形の不透明度を変更する方法を見てみましょう。
まず、最大値を 100 に戻します。

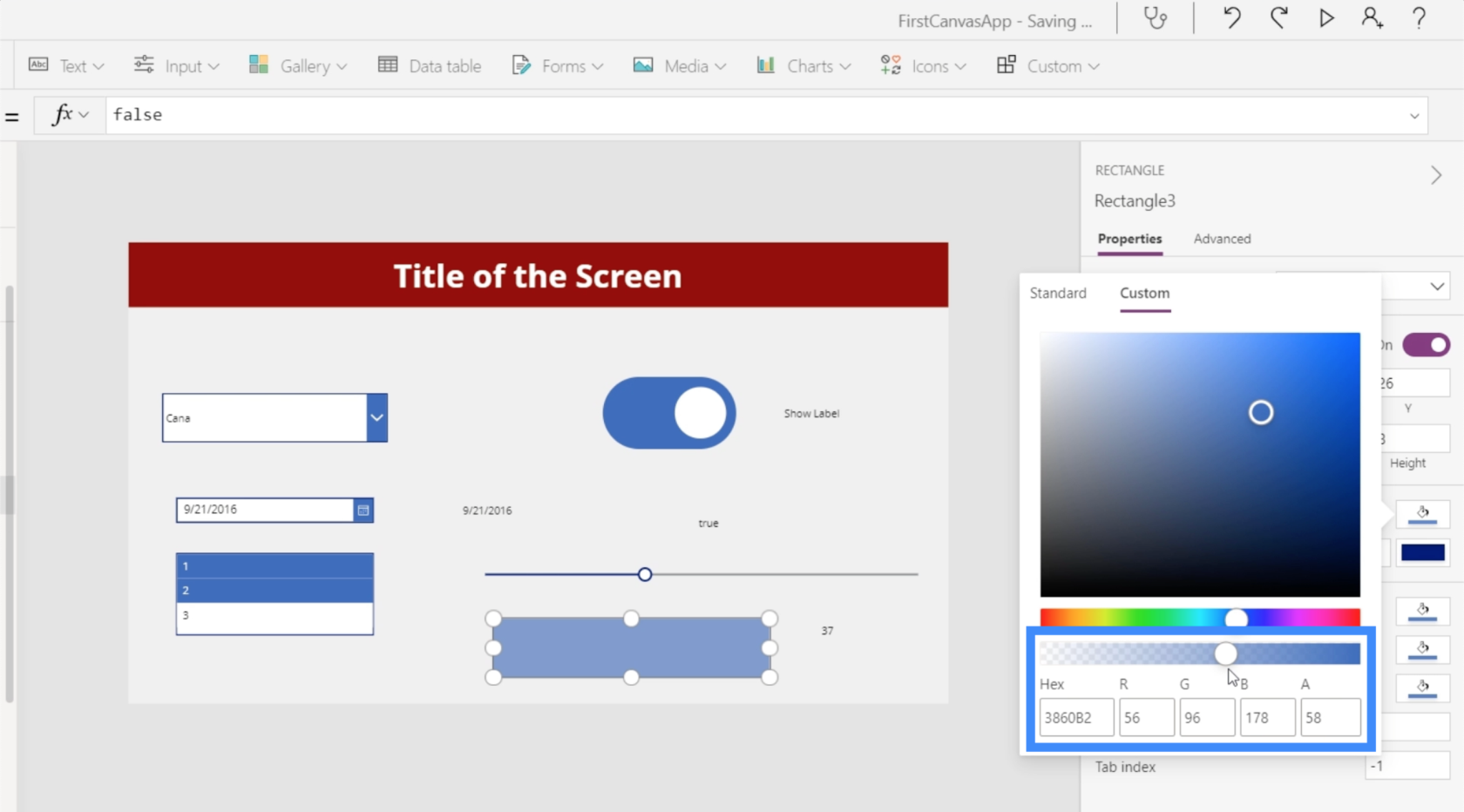
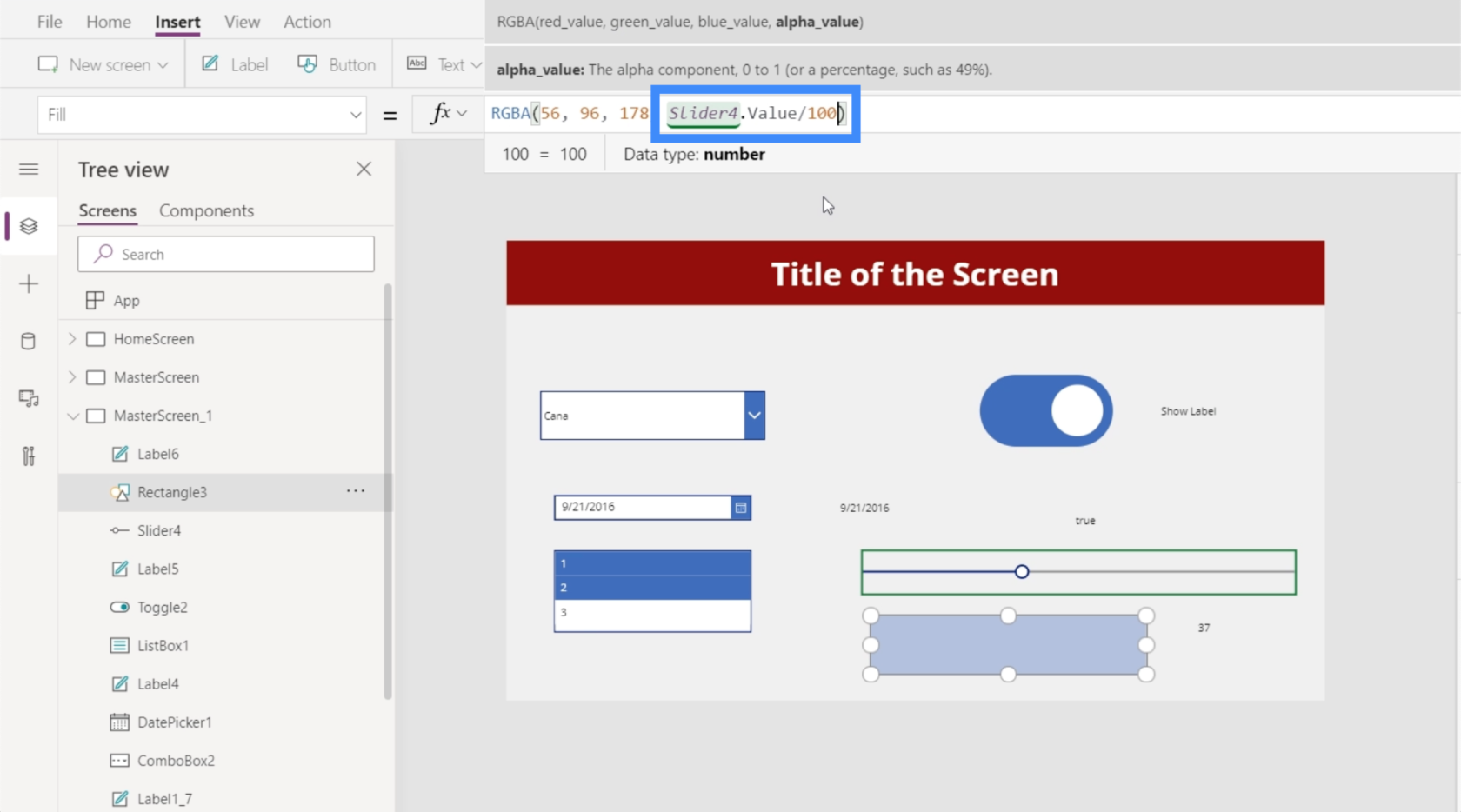
明るさまたは不透明度のレベルは、右側のペインの塗りつぶしプロパティの [カスタム] タブで確認できます。ここでの目標は、塗りつぶしの不透明度の値を四角形アイコンの不透明度と一致させることです。不透明度は右側の最後のボックスに表示され、現在は 58 と表示されています。ユーザーがスライダーを使用してこの値を選択できるようにします。

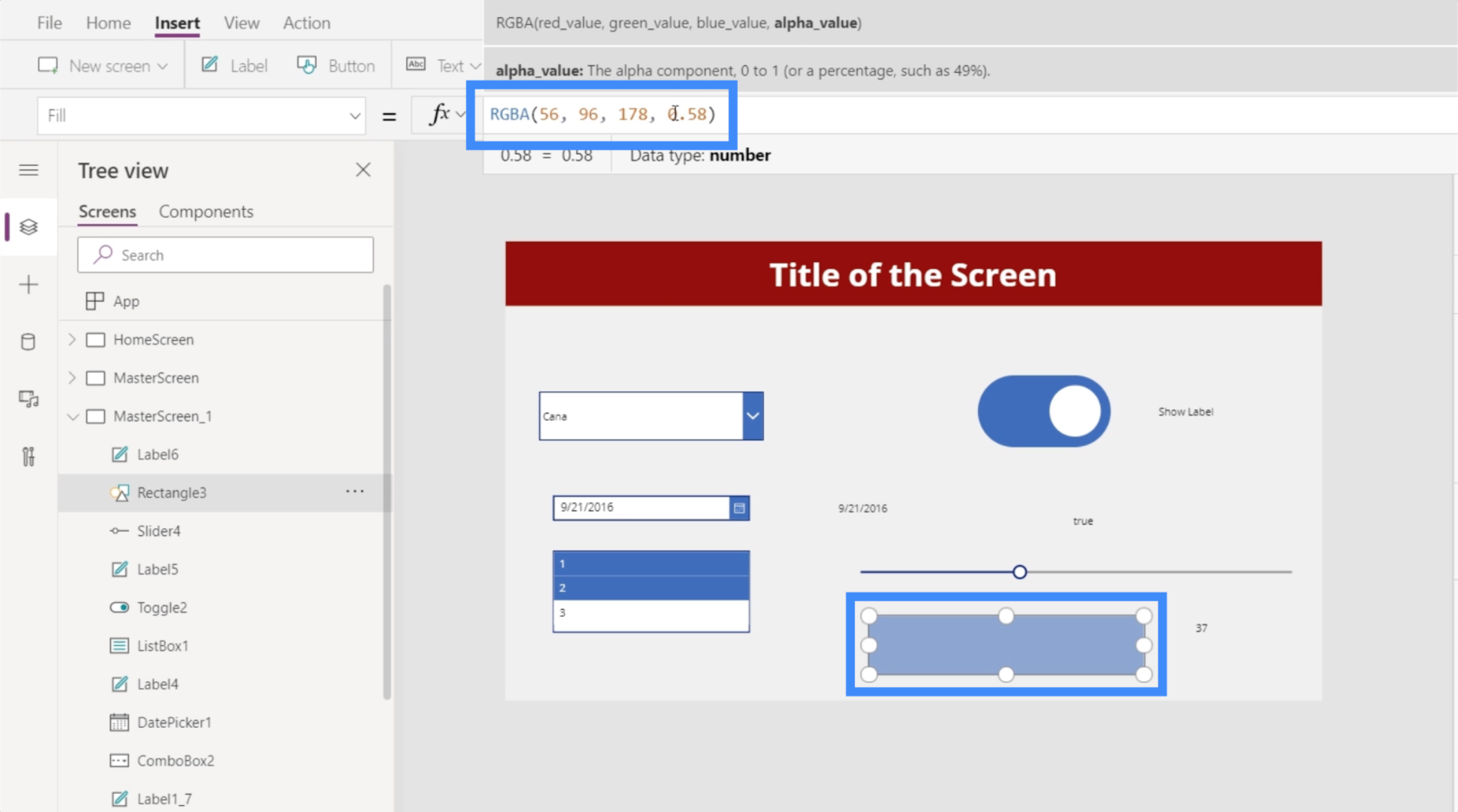
そこで、長方形のアイコンを強調表示して、Fill プロパティに移動しましょう。表示される最終値は 0.58 であり、これが塗りつぶしの不透明度であることに注意してください。

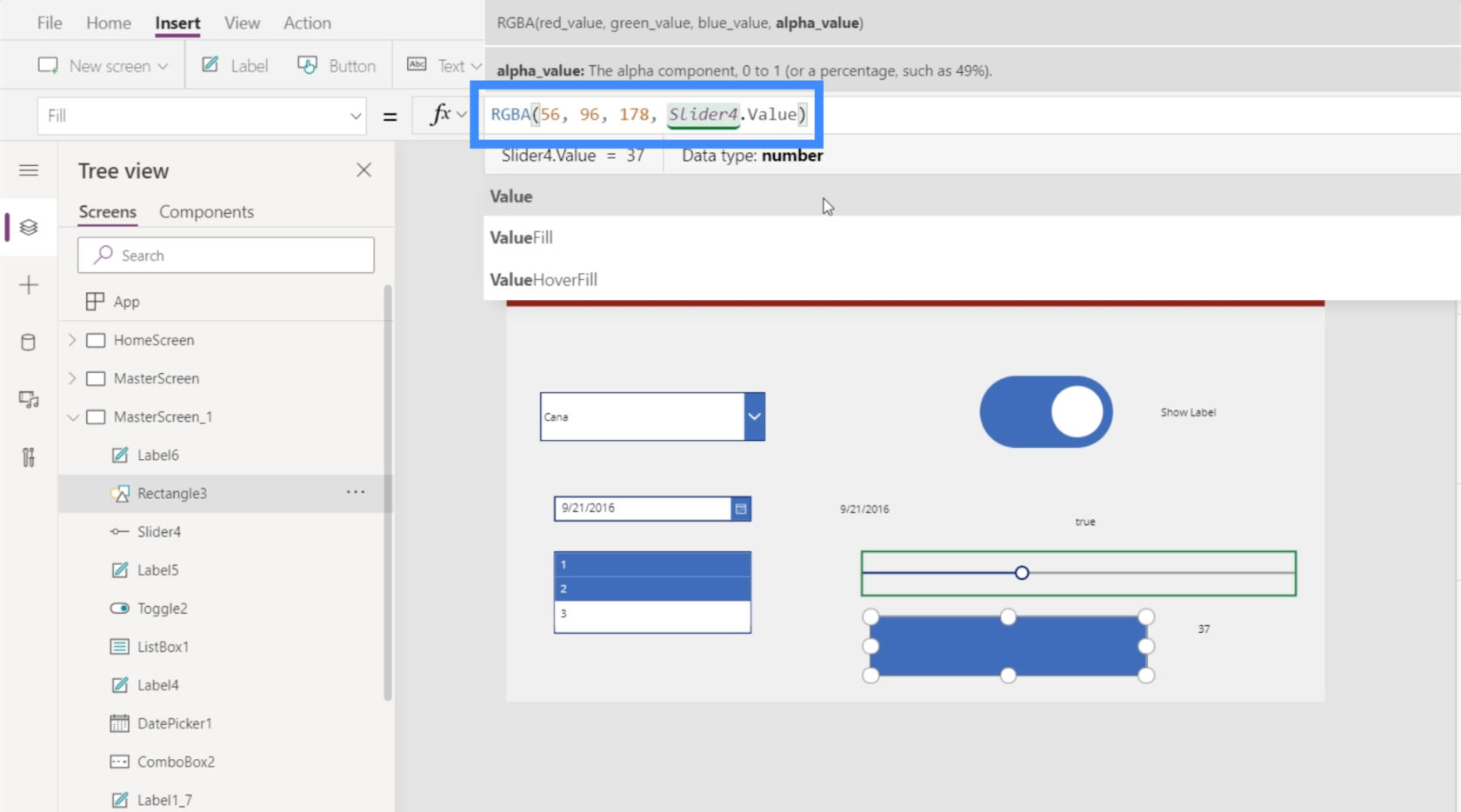
次に、シリーズの最終値を Slider4.Value に変更します。

不透明度の値は 0.58 で小数になっているため、これを 100 で割って 0 ~ 100 の数値にする必要があります。

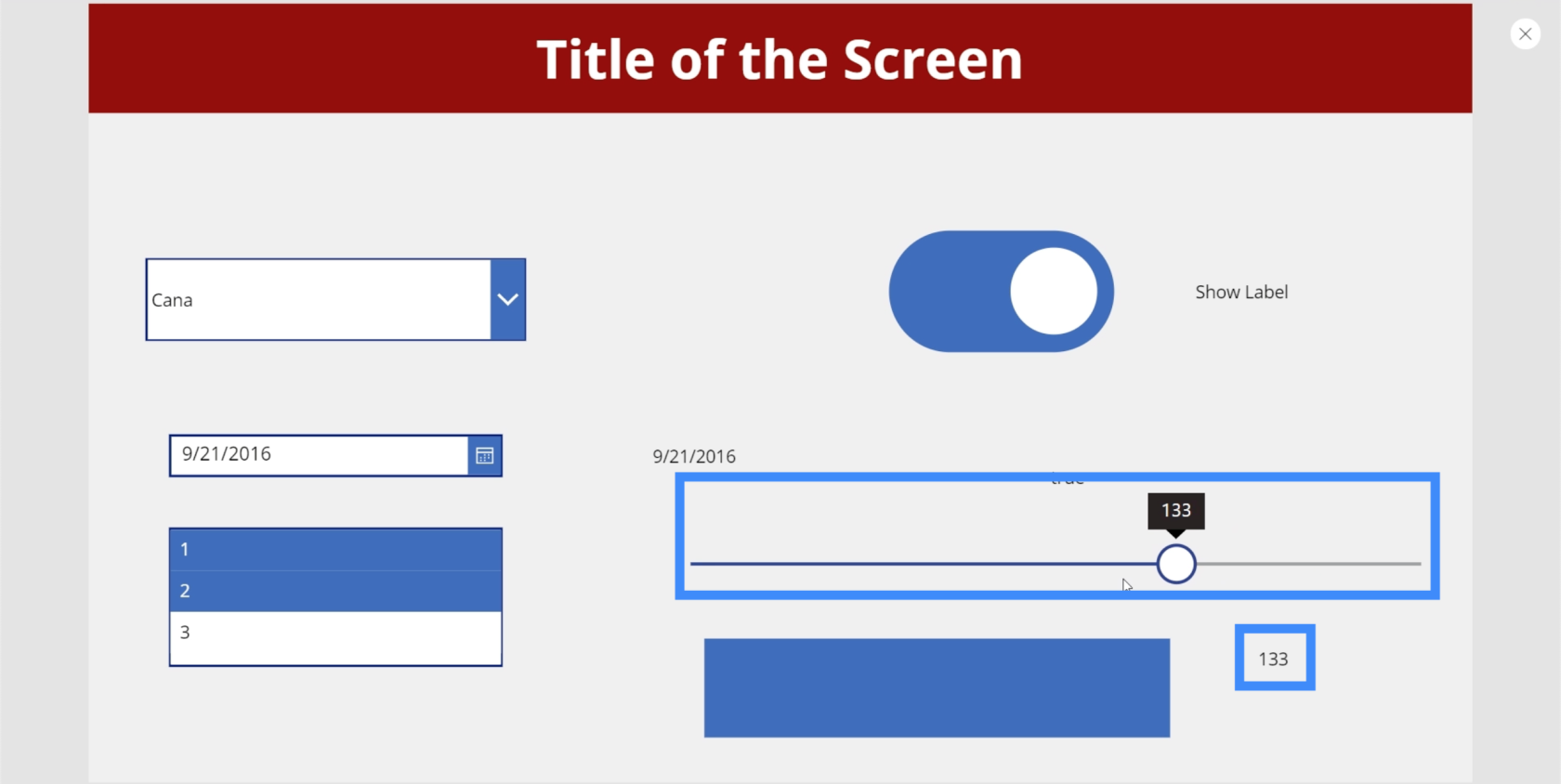
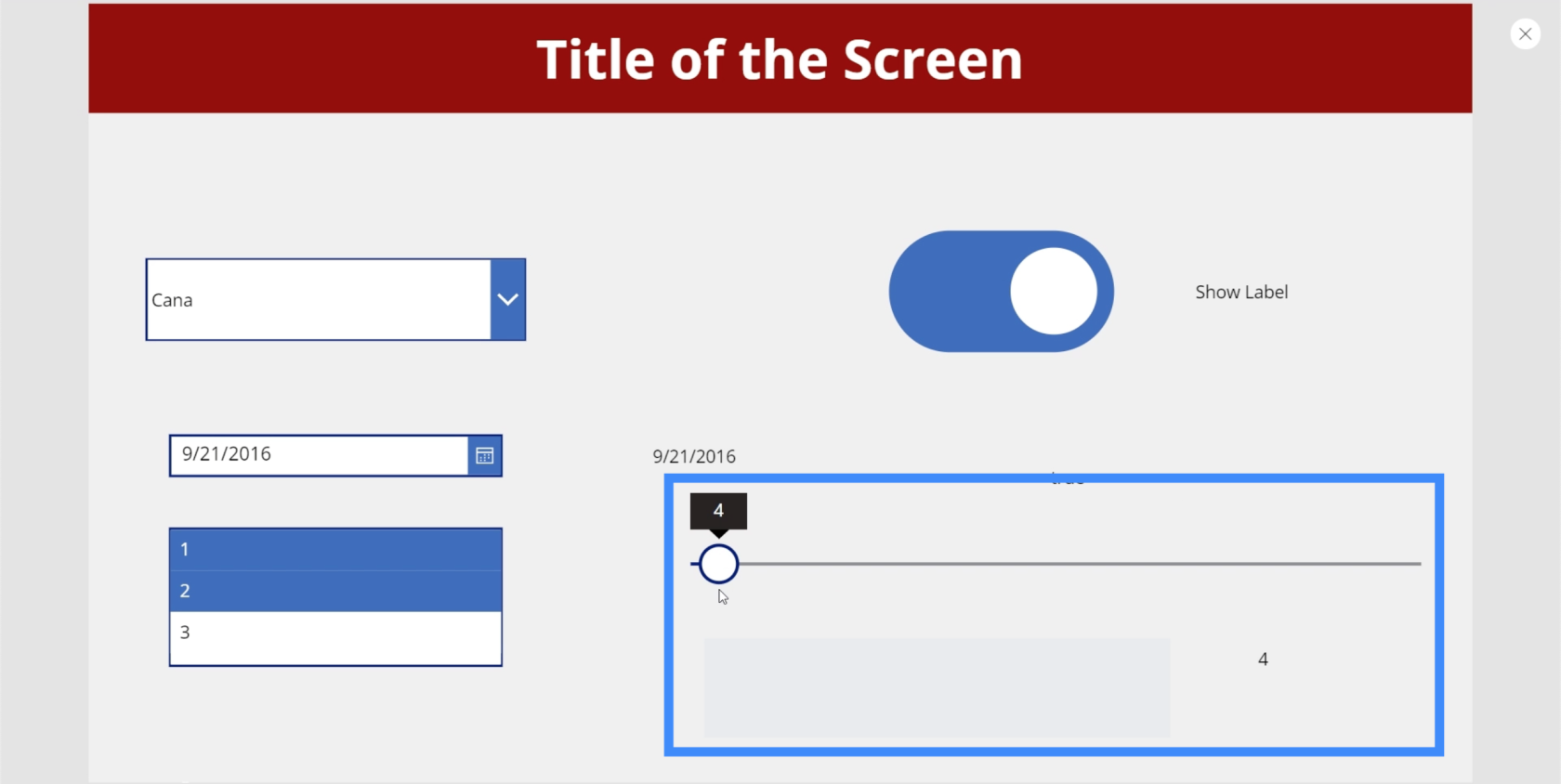
この数式が完了したら、スライダーを使用してボックスの明るさを制御できるようになります。たとえば、4 までスライドすると、長方形がほとんど消えていることがわかります。

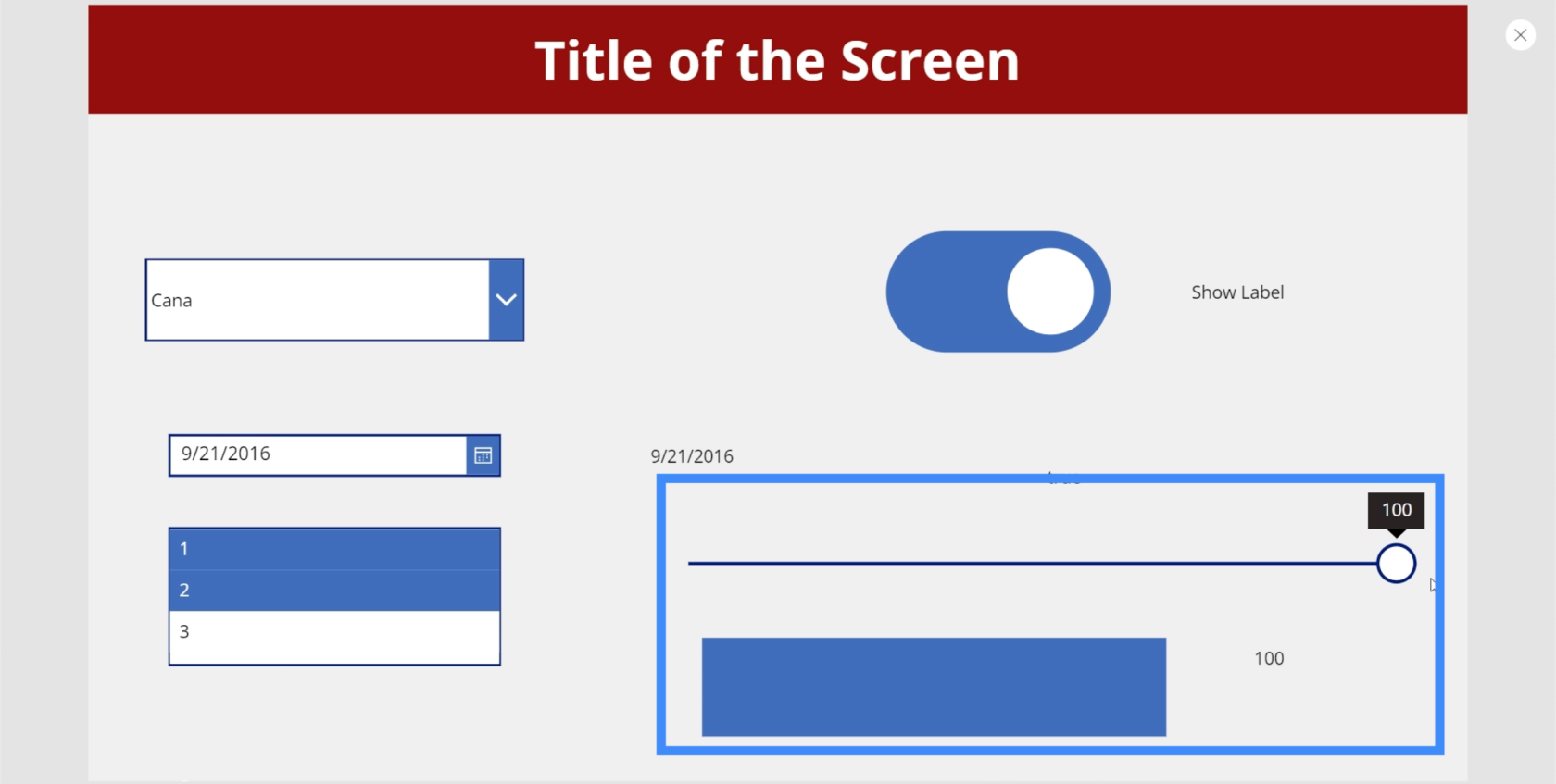
ただし、スライダーを 100 に移動すると、長方形の最大の明るさが表示されます。

評価
さて、評価について話しましょう。これは、ユーザー、クライアント、顧客が提供されるサービスや製品を評価できるビジネス アプリ、ページ、サイトでよく見られます。

評価はスライダーとほぼ同じであり、どちらもユーザーが特定の値を選択できるという点が異なります。主な違いは視覚的な形式です。
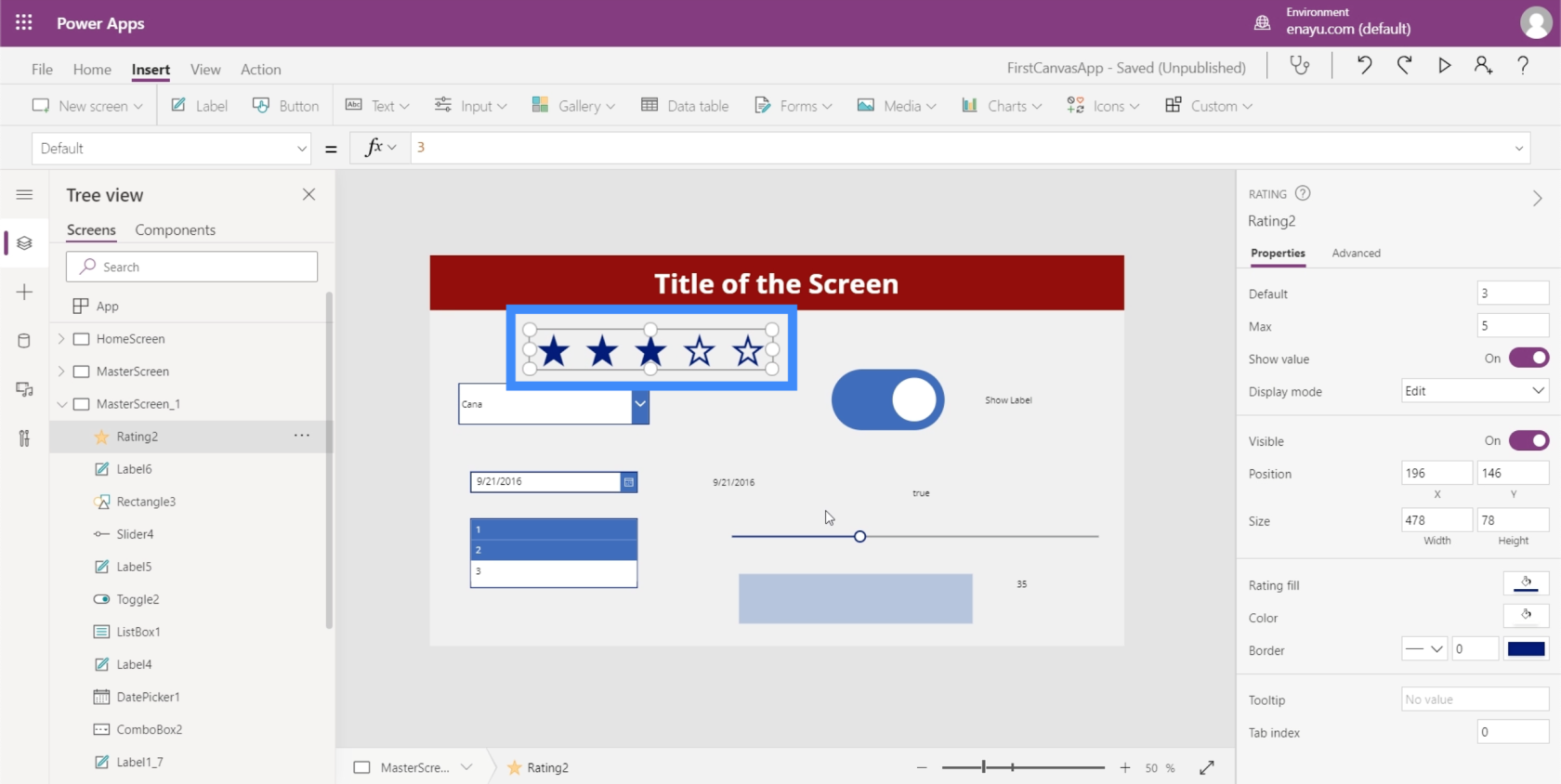
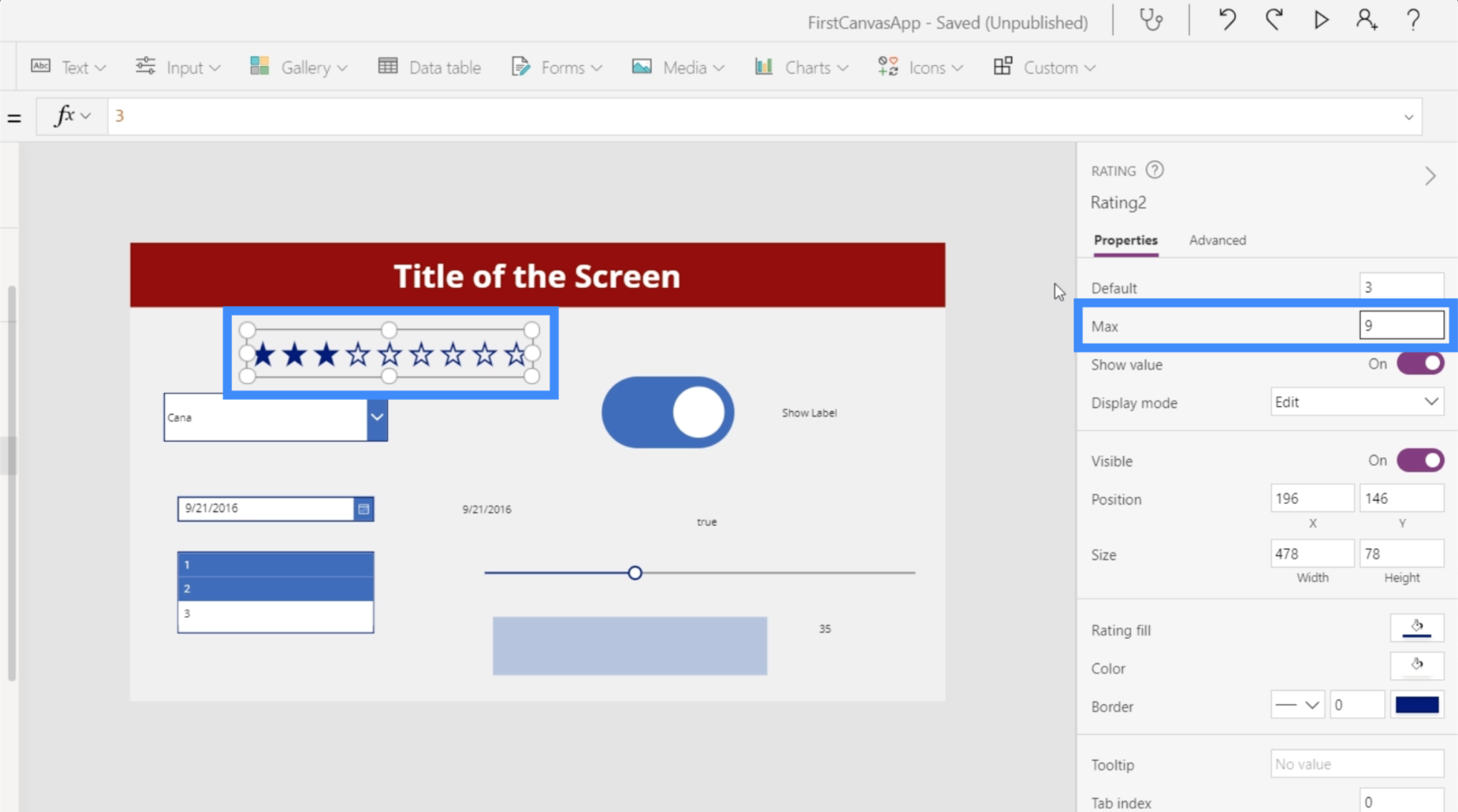
ユーザーが右側のプロパティ ペインから選択できる最大値を変更することもできます。たとえば、最大値を 9 にすると、星の数も増加することがわかります。

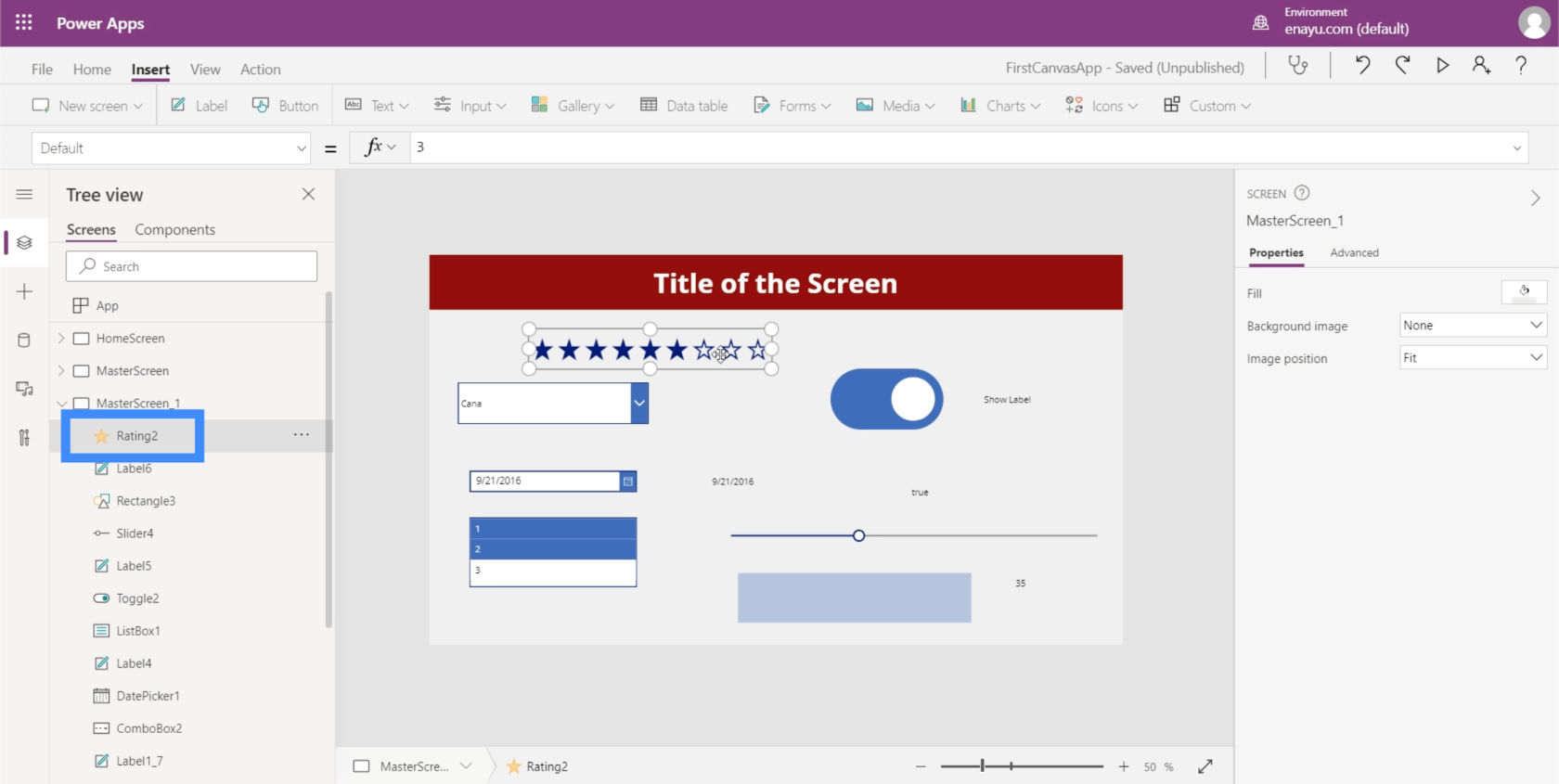
これまで扱ってきた他の要素と同様に、評価から値を取得してラベルの形式で表示することもできます。このラベルの使用を開始する前に、使用する評価要素が Rating2 であることを思い出してください。

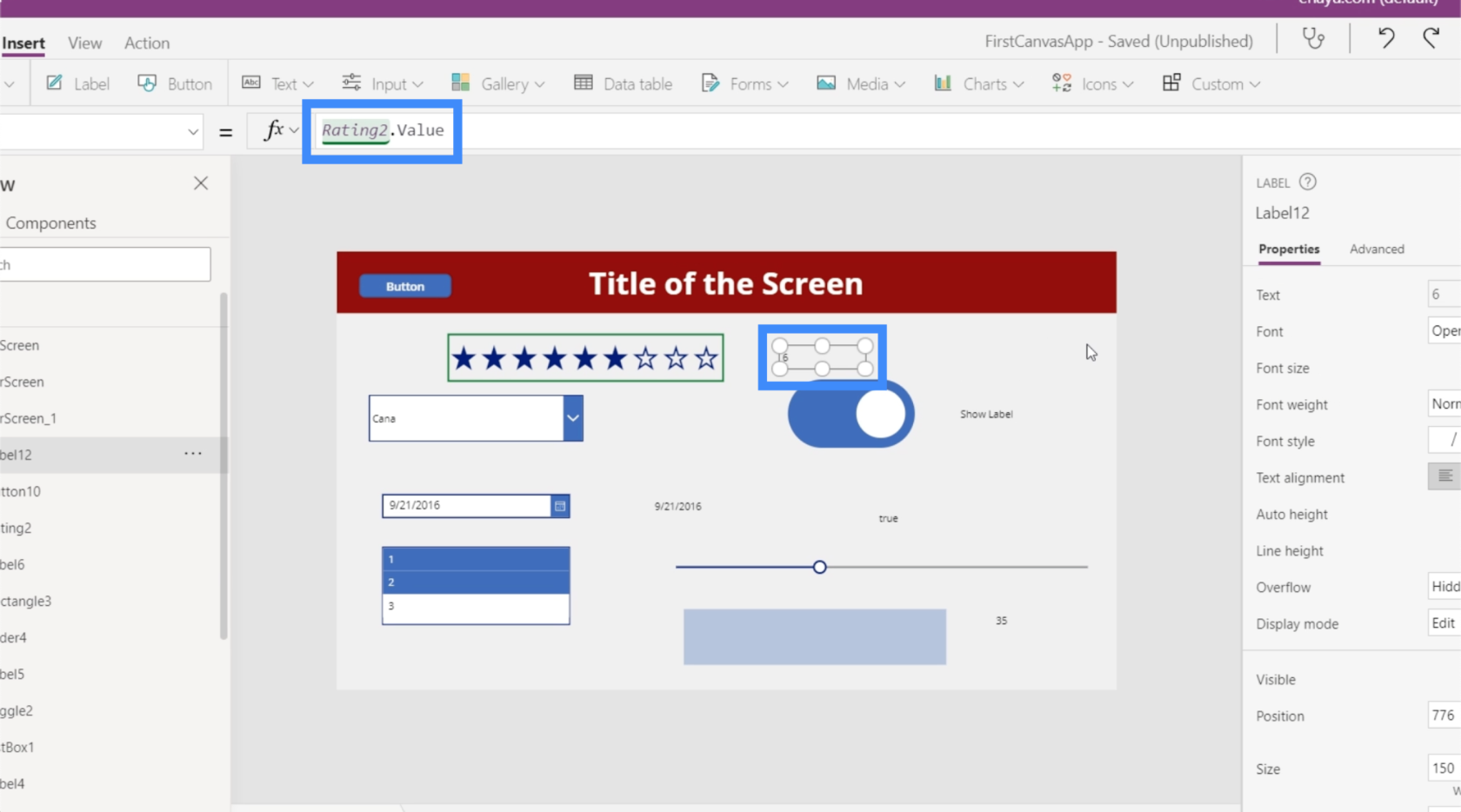
先ほどと同じように、ラベルを追加し、テスト値を Rating2.Value に変更しましょう。

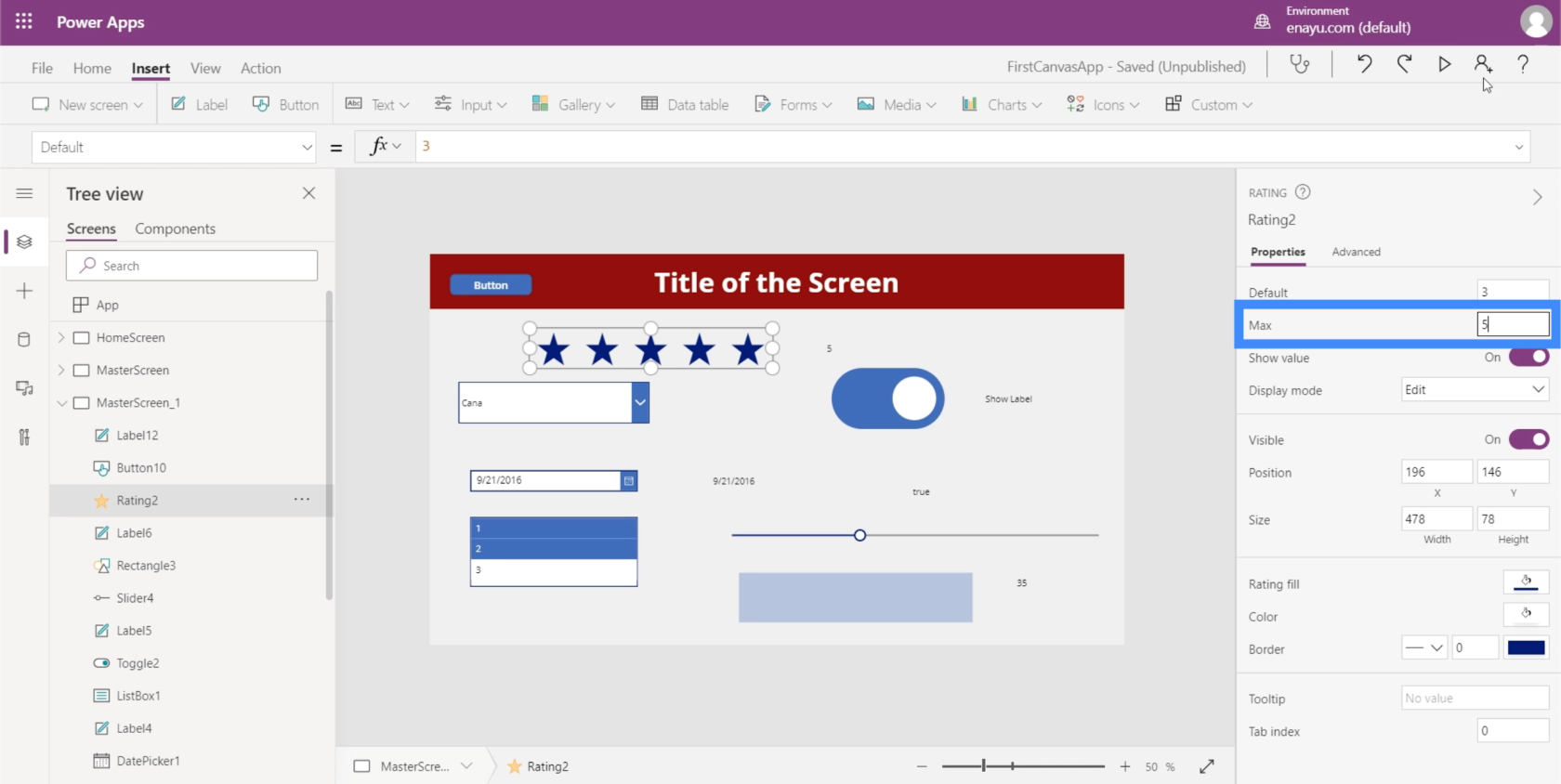
現在、ラベルには、ユーザーが評価で選択した数値が表示されます。

これは、これらのチュートリアルで開発しているようなアプリの場合に非常に役立ちます。たとえば、データ ソースには VIP レベルの列があるため、VIP レベルは 1 から 5 までなので、評価要素を使用できます。これは、ドロップダウンやスライダーと比較して、ユーザーにとってより楽しいものになる可能性があります。
タイマー
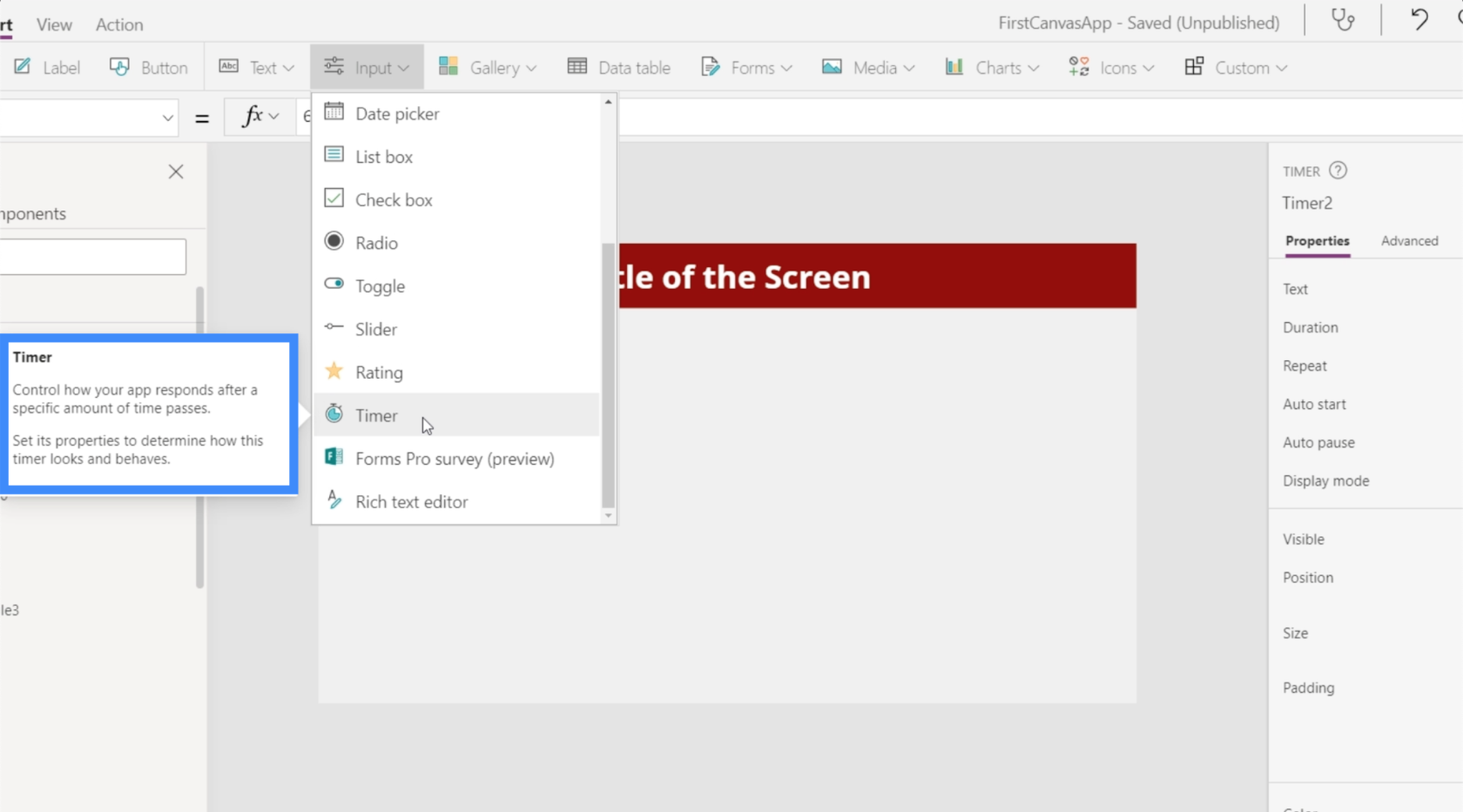
このチュートリアルで説明するさまざまな入力要素の最後は、タイマー入力です。

エンド ユーザーが何かの時間を計ることができるほかに、タイマーを使用すると、x 秒ごとにアクションまたはコードを実行できます。Power Appsによると、タイマーは「特定の時間が経過した後のアプリの反応を制御します。

これがさまざまな方法で適用されるのを私たちは見てきました。たとえば、新しいフォーム画面に 30 秒以上滞在しているユーザーには、プロセスを高速化できる役立つ情報を含むポップアップが表示される場合があります。この機能をトリガーするにはタイマーが使用されます。
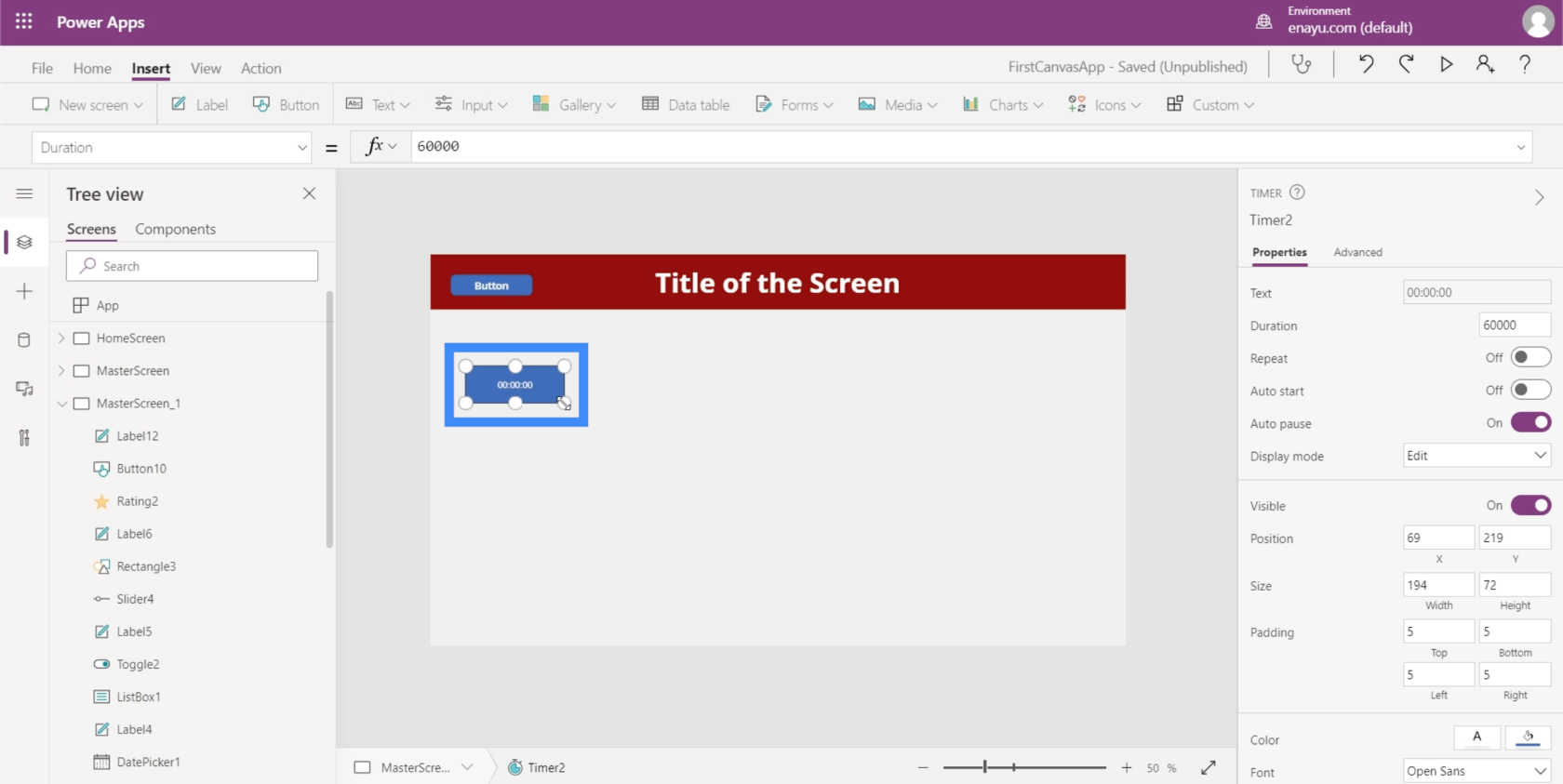
タイマーがどのように機能するかを見て、いくつかのアプリケーションを検討してみましょう。
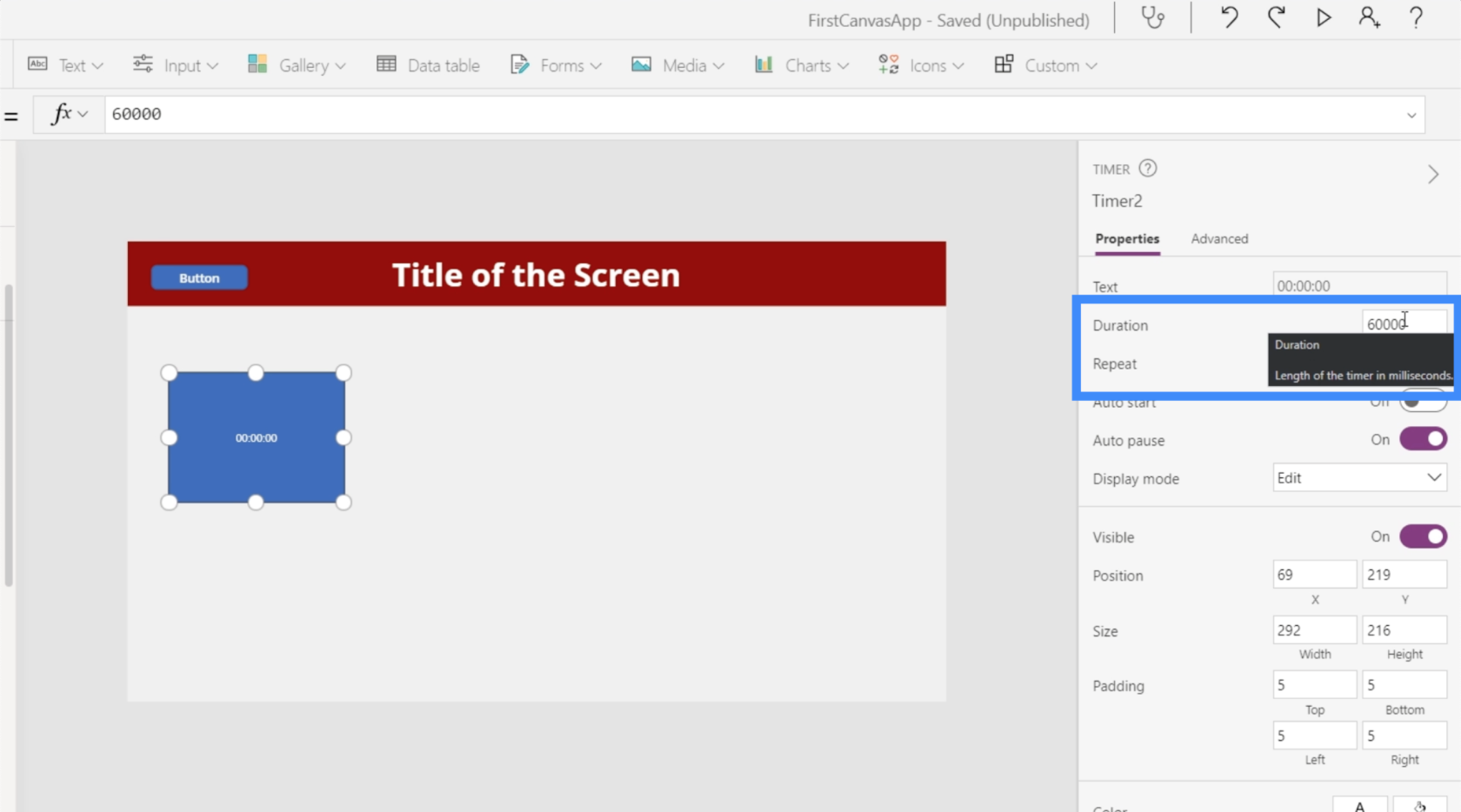
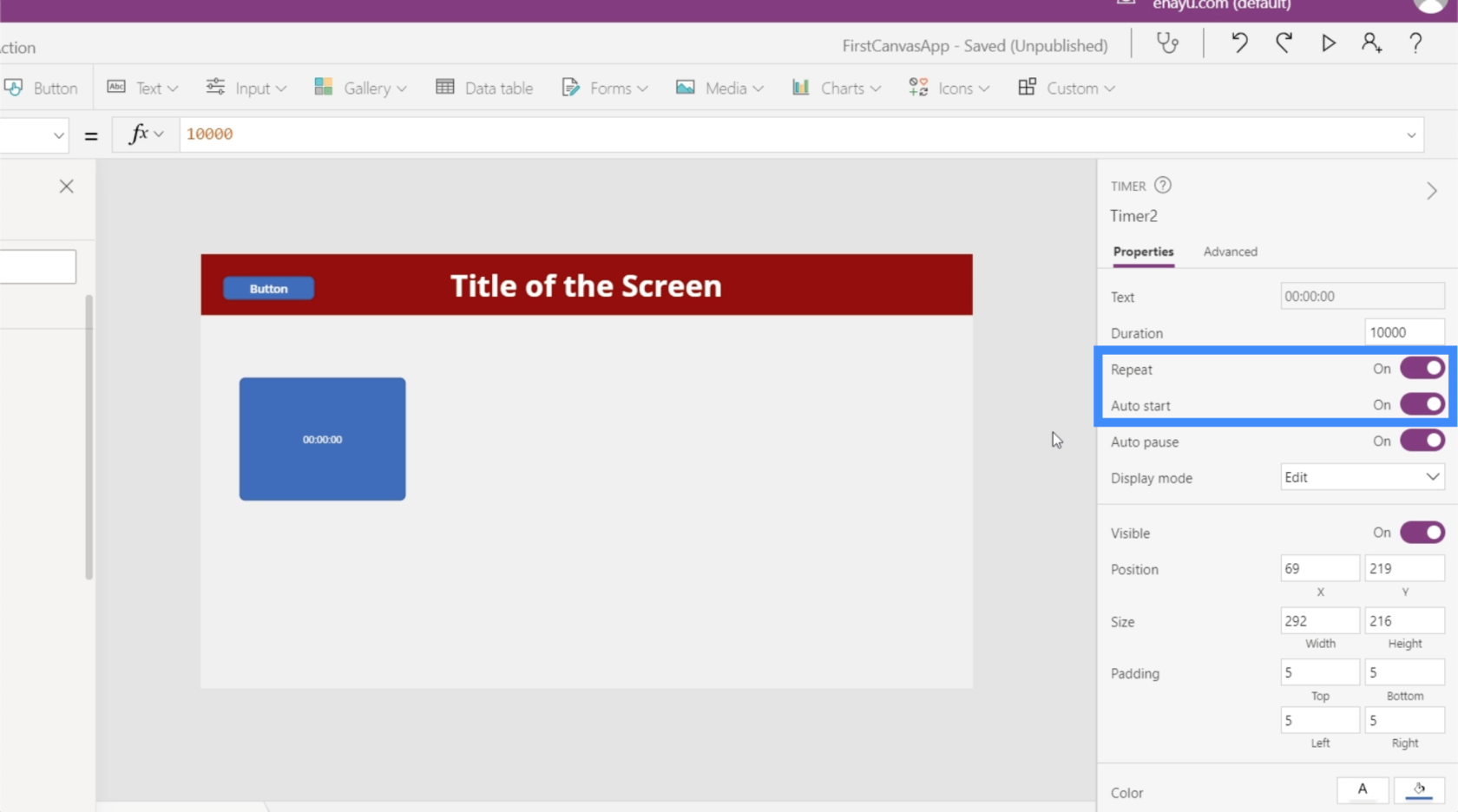
右側のプロパティ ペインで、タイマーの継続時間を制御できます。これはミリ秒単位で表示されるため、ここでの 60000 は実際には 60 秒に相当することに注意してください。

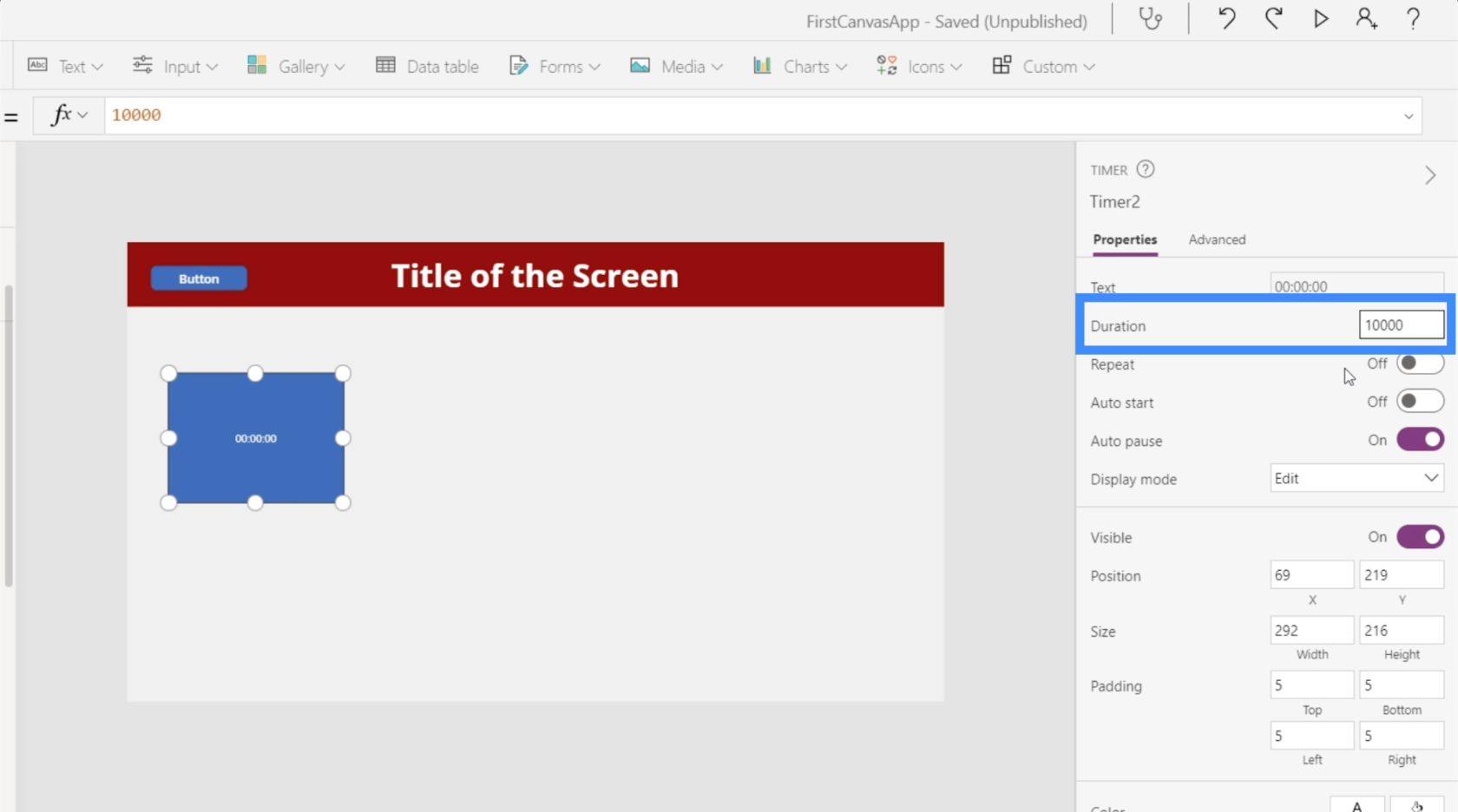
これを 10 秒に変更しましょう。これは、10000 と入力することを意味します。

また、タイマーを繰り返しに設定します。これは、タイマーが 10 秒に達した瞬間に自動的に再開されることを意味します。また、画面がロードされた瞬間にタイマーが開始されるように、自動開始をオンにしましょう。

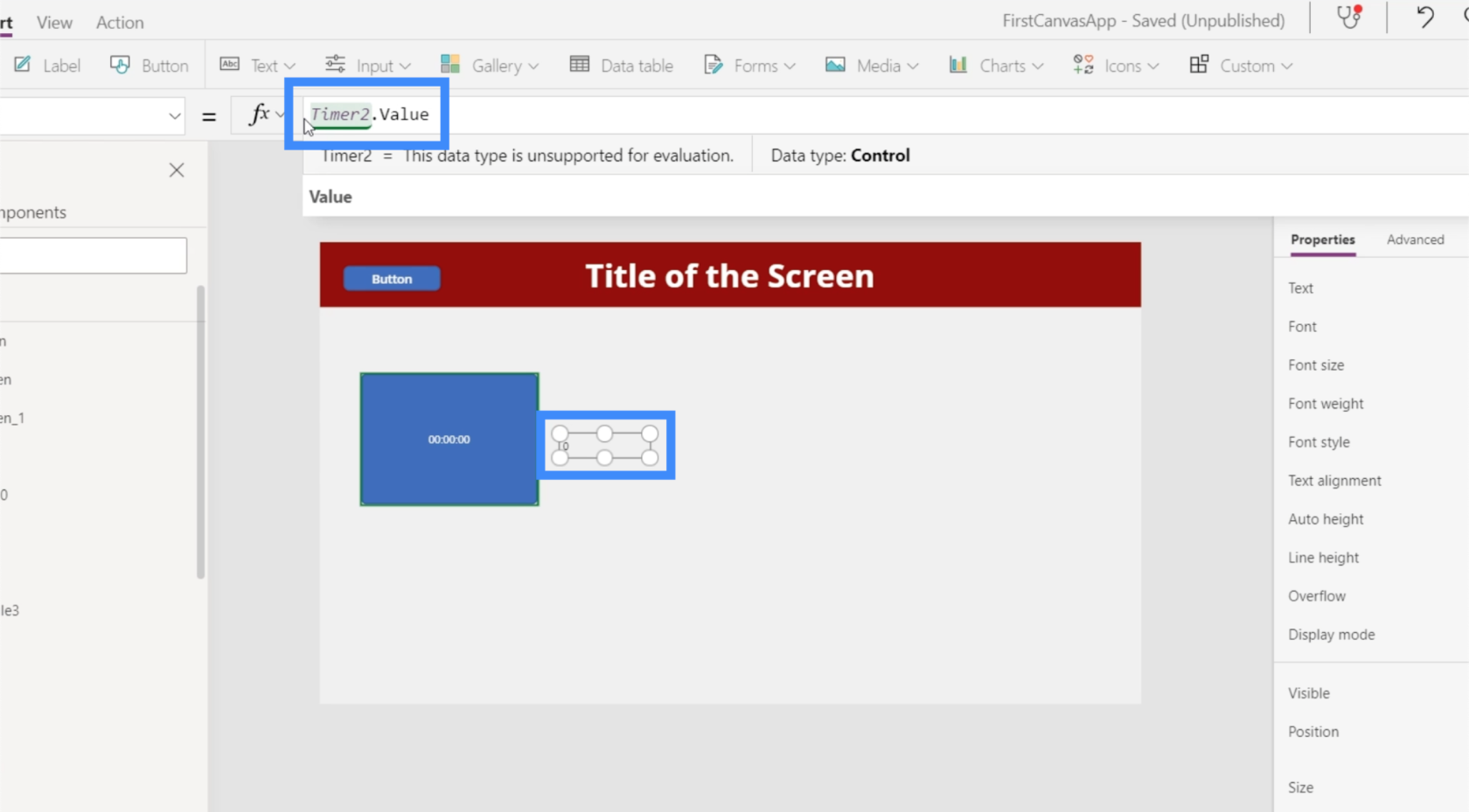
それでは、いくつかの素晴らしいアプリケーションを実行してみましょう。まず、タイマーの値を取得してラベルに表示しましょう。そこで、ラベルを追加し、テキストを Timer2.Value に変更しましょう。

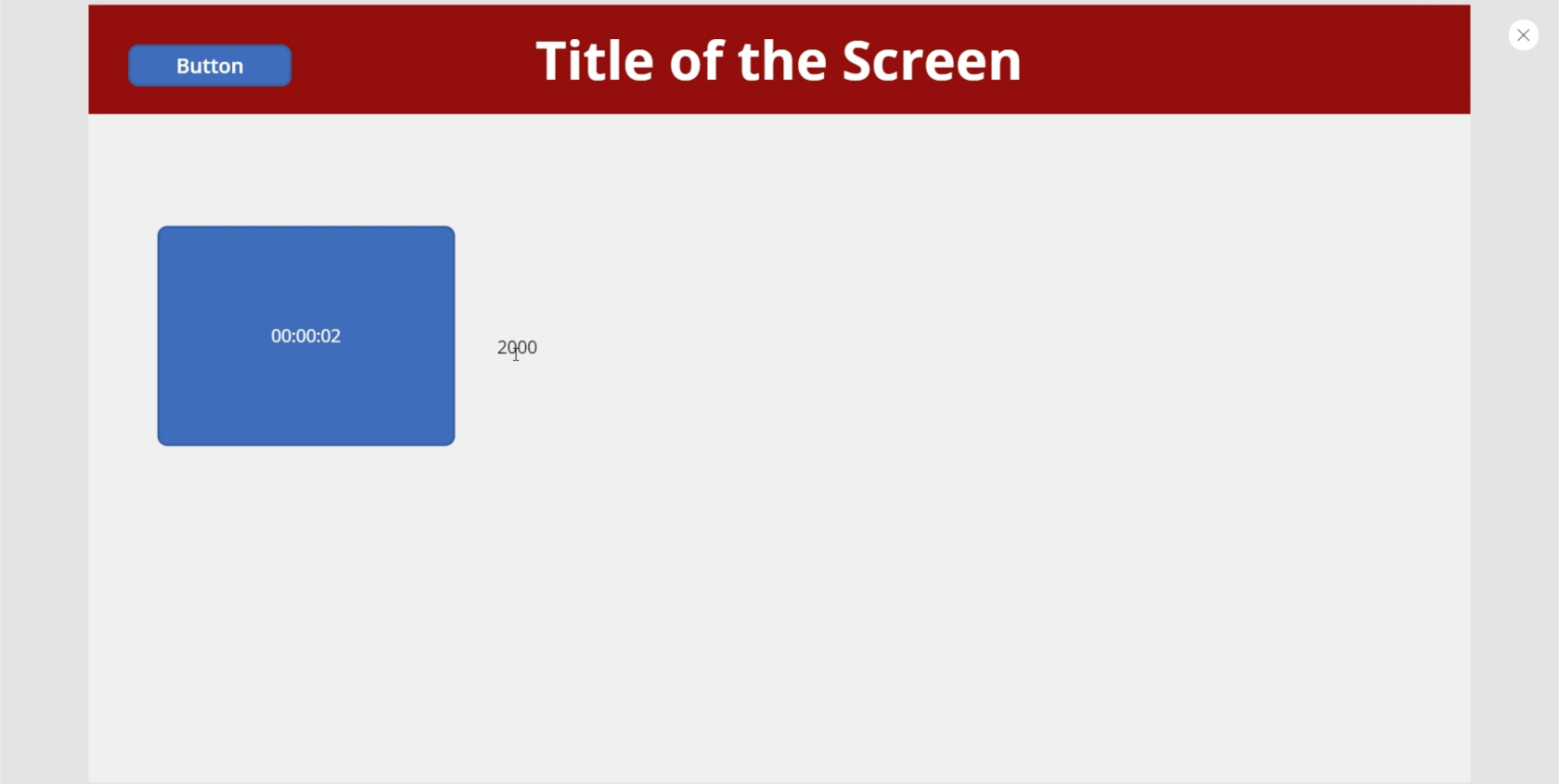
値はミリ秒単位であることに注意してください。タイマーが 2 秒を示しているにもかかわらず、ラベルには 2000 が表示されているのはこのためです。

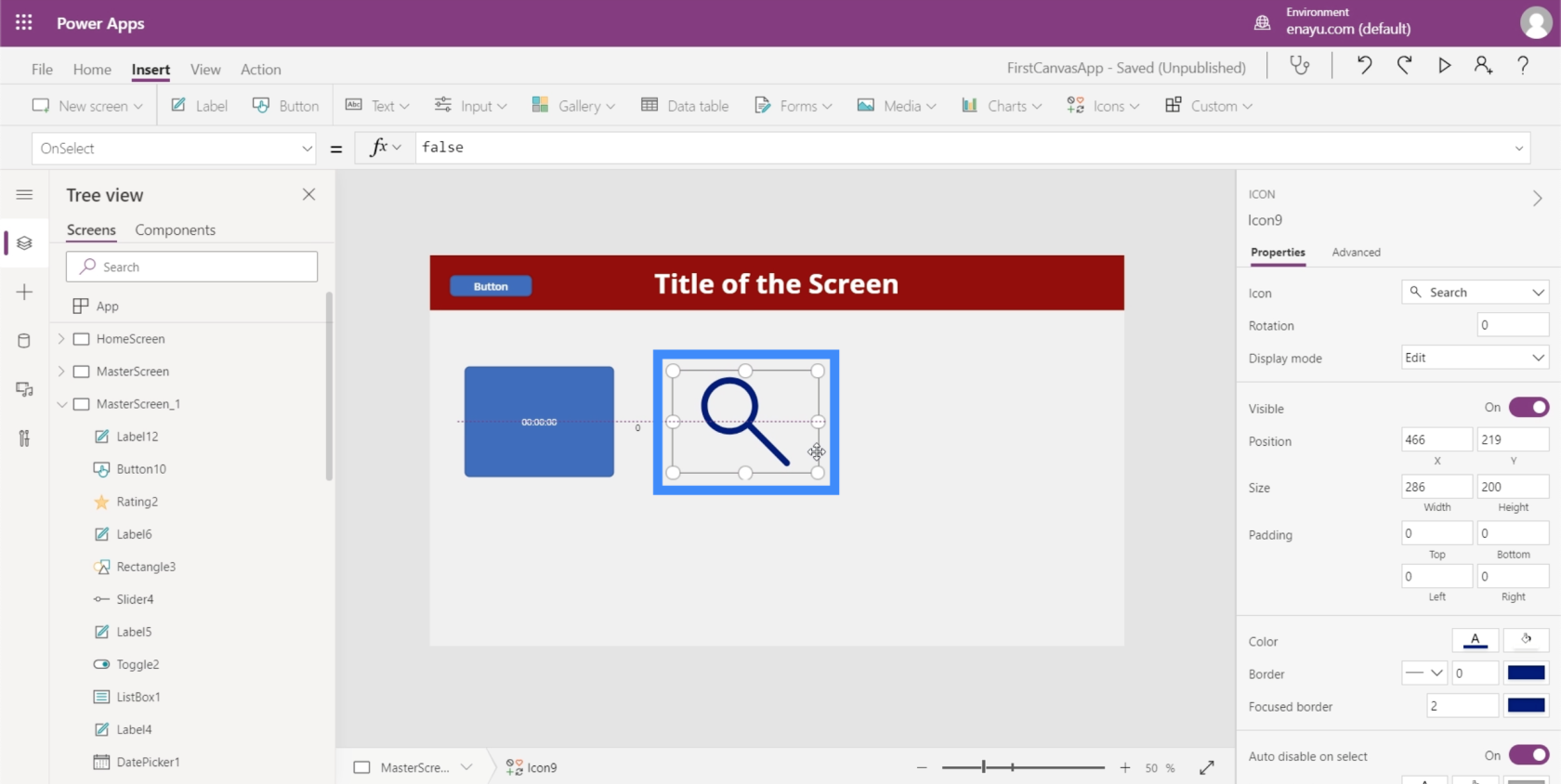
5秒後にアイコンが表示されるようにしてみましょう。まず、検索アイコンを追加します。

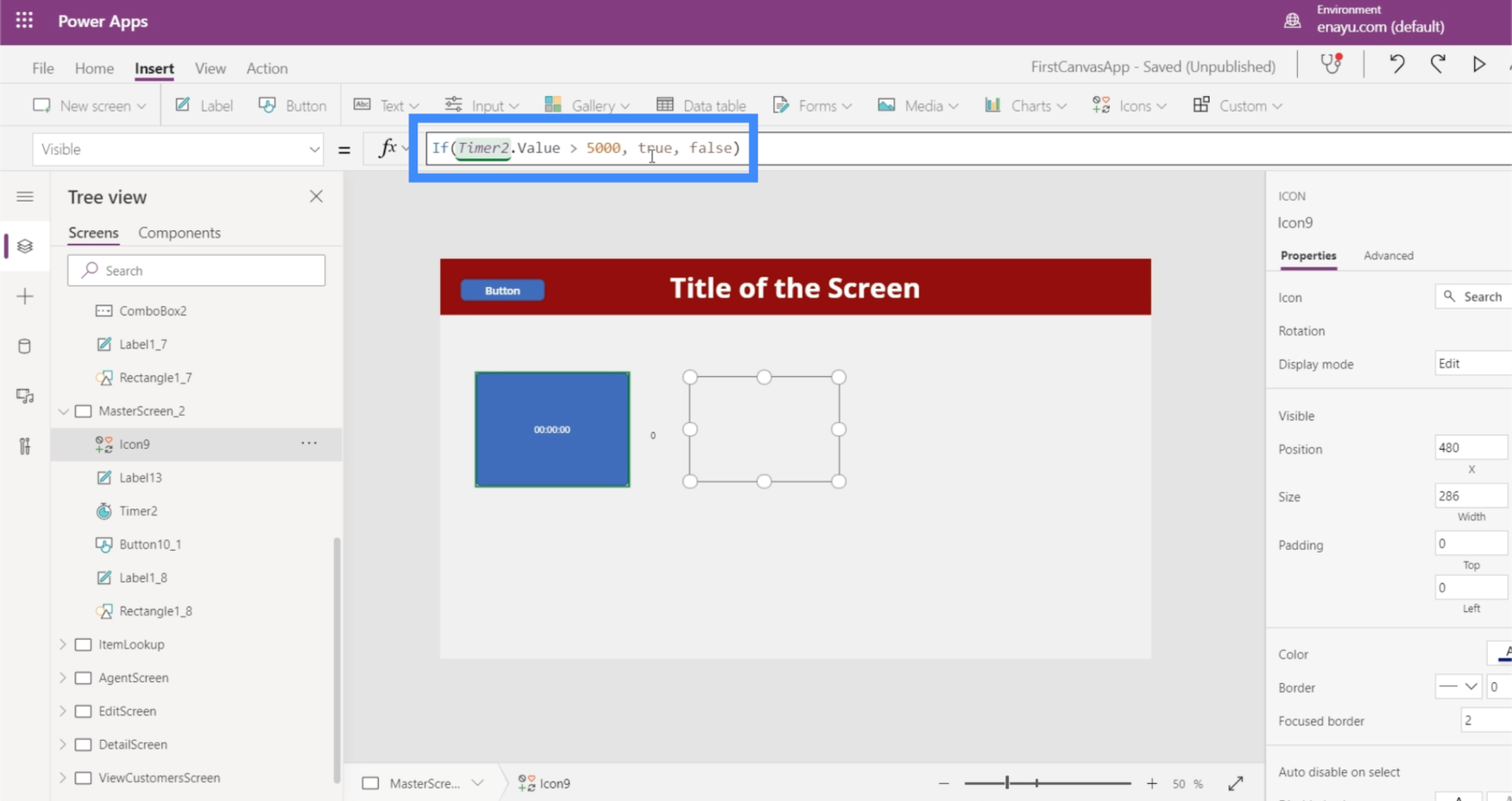
次に、アイコンの Visible プロパティを、Timer2.Value が 5000 より大きい場合にアイコンが表示されることを示すそれ以外の場合は表示されないはずです。

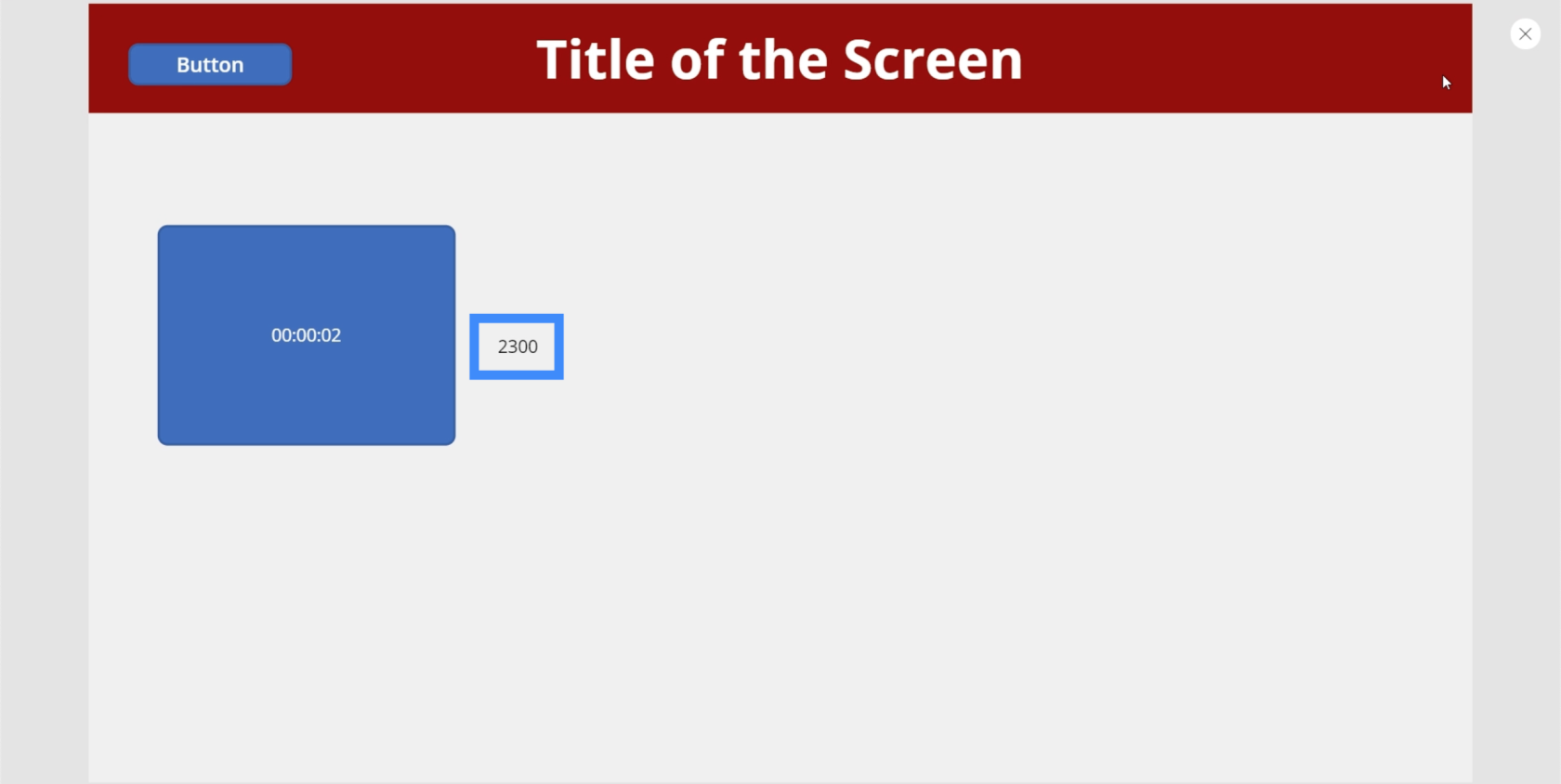
さて、それが機能するかどうか見てみましょう。現在、タイマーは 2300 ミリ秒です。現在、アイコンは表示されていません。

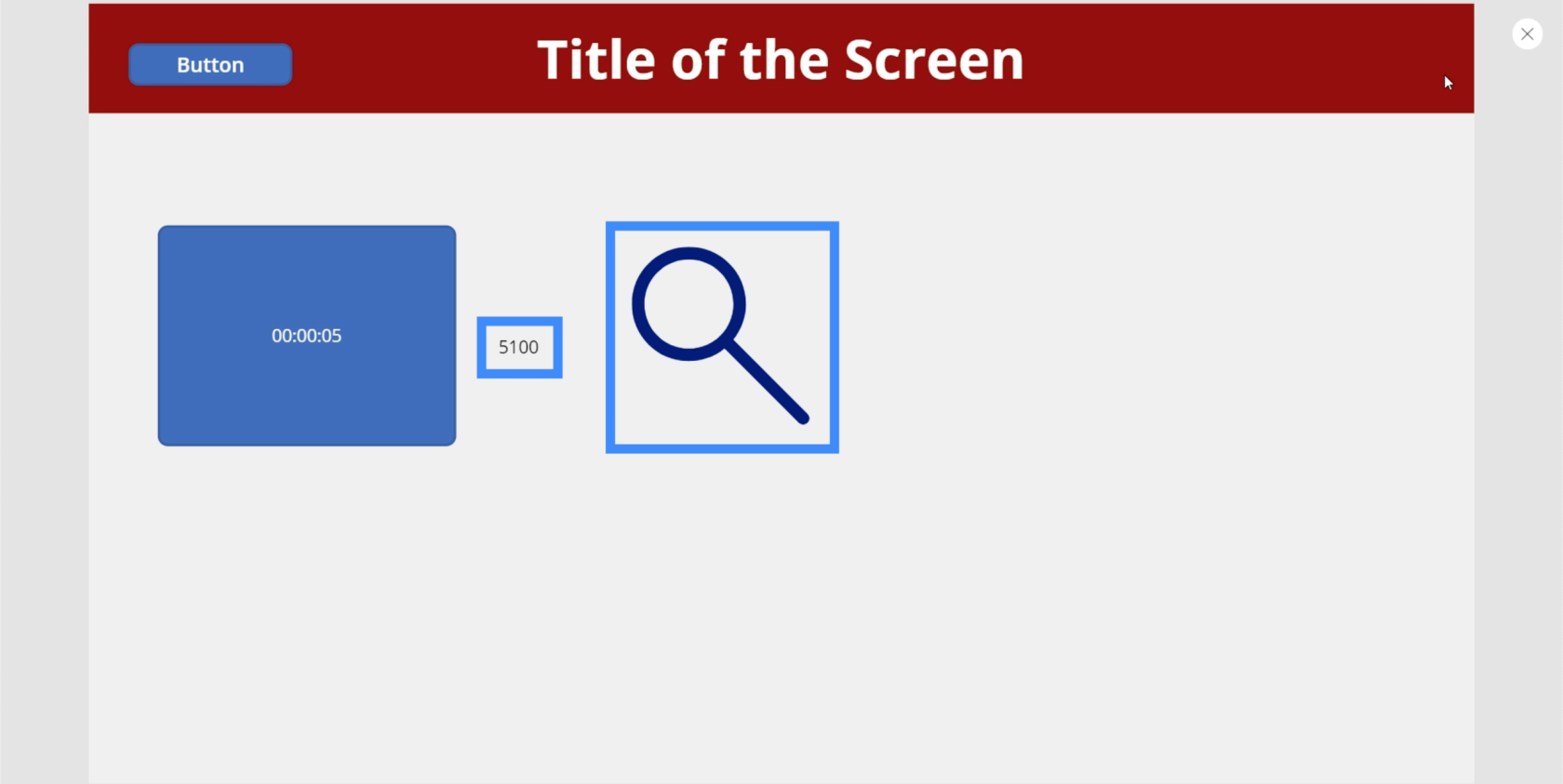
しかし、タイマーが 5000 のマークに達すると、検索アイコンが表示されました。

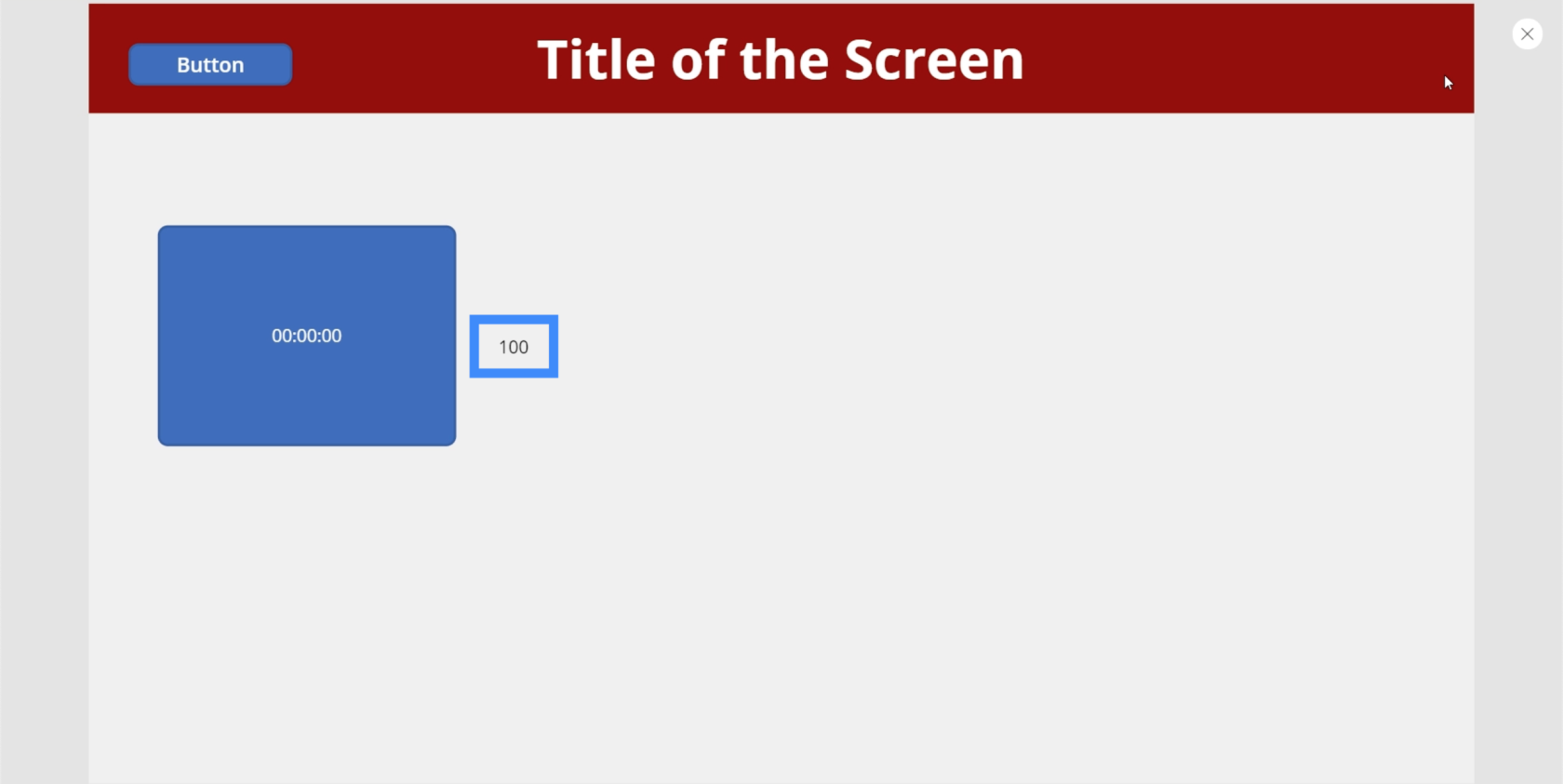
また、タイマーを繰り返し実行するように設定しているため、タイマーが再開されるとすぐにアイコンが再び消えます。

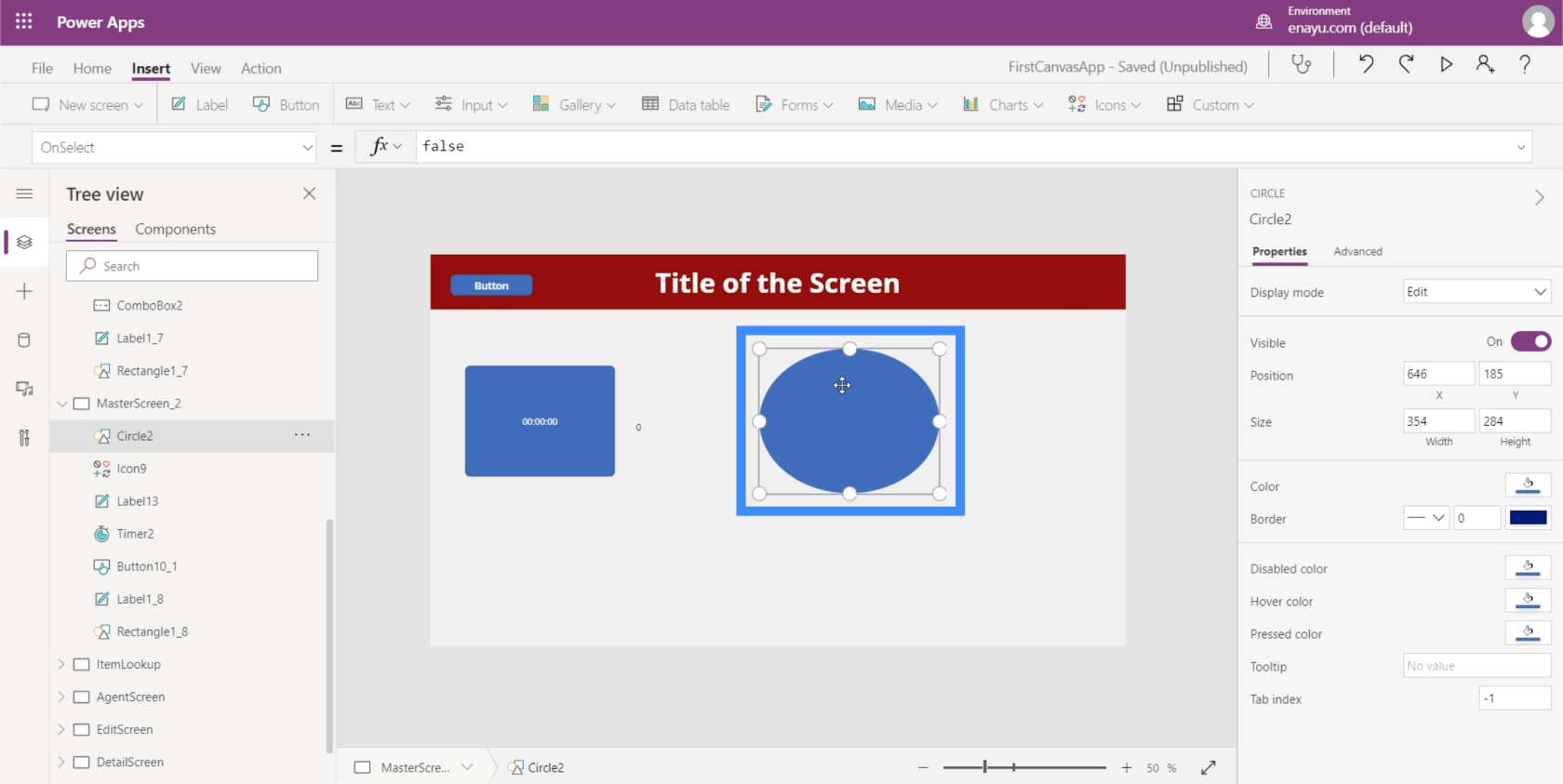
もう一つ素晴らしいアプリケーションを紹介します。サークルを追加しましょう。

次に、タイマーに基づいて円の色を変更します。これにより、タイマーの実行中に非常にクールなグラデーションが作成されます。
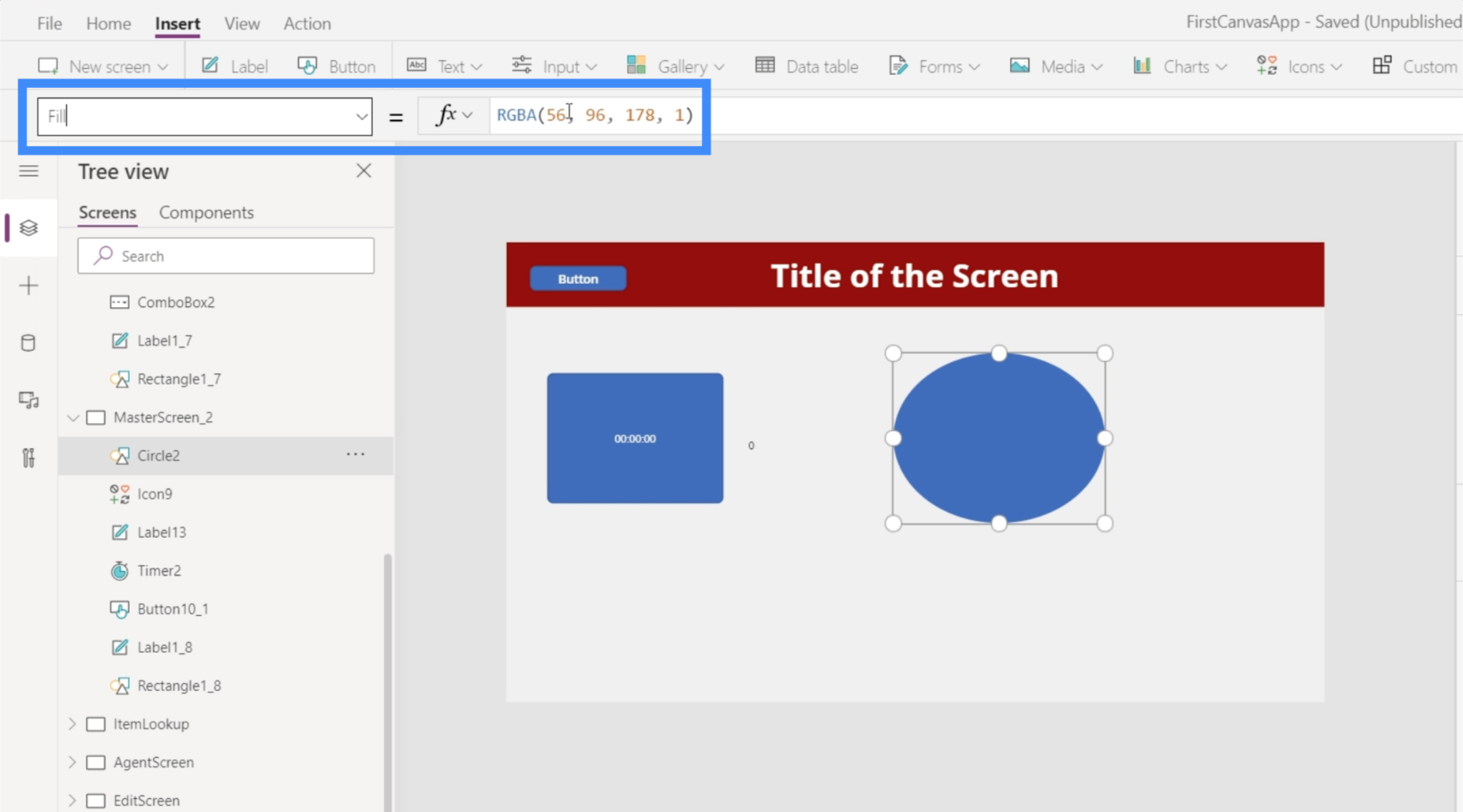
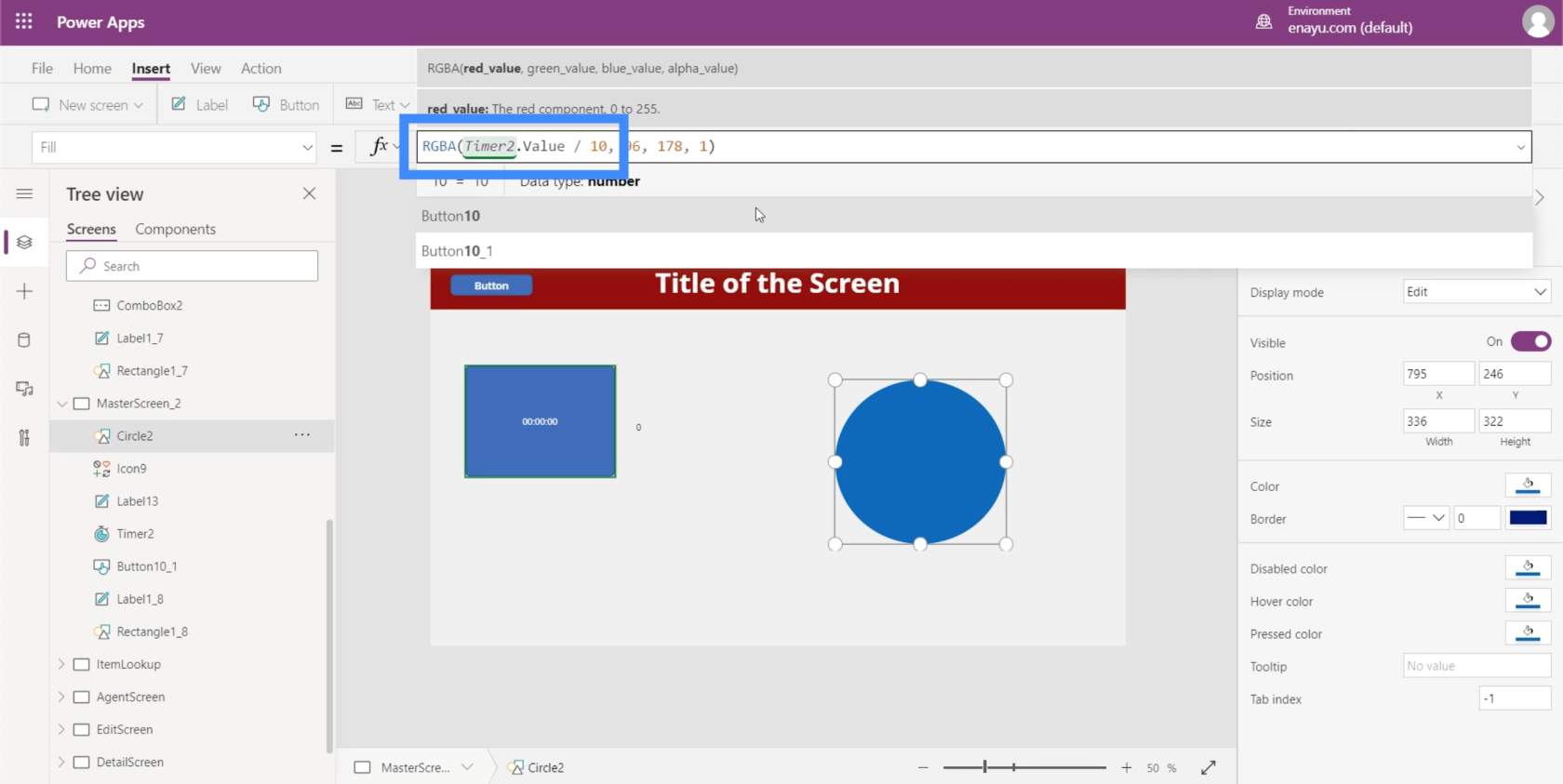
円の Fill プロパティに移動しましょう。ここの最初の数値が 56 であることに注意してください。タイマーに基づいて円の色を編集します。
これを実行すると、非常にクールなグラデーションを作成できます。たとえば、色や塗りつぶしを見てみましょう。

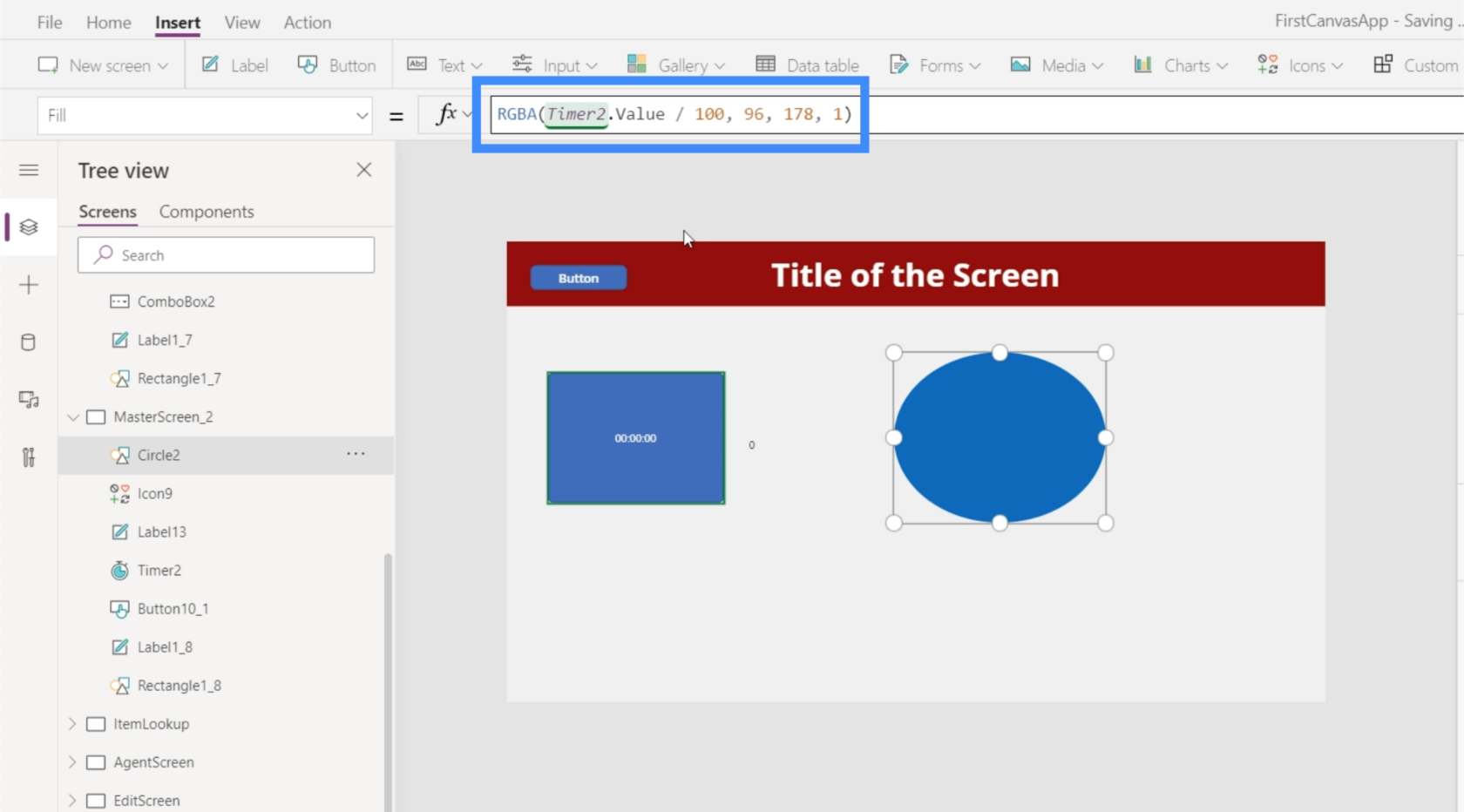
この数値を Timer2.Value に変更し、それを 100 で割ります。

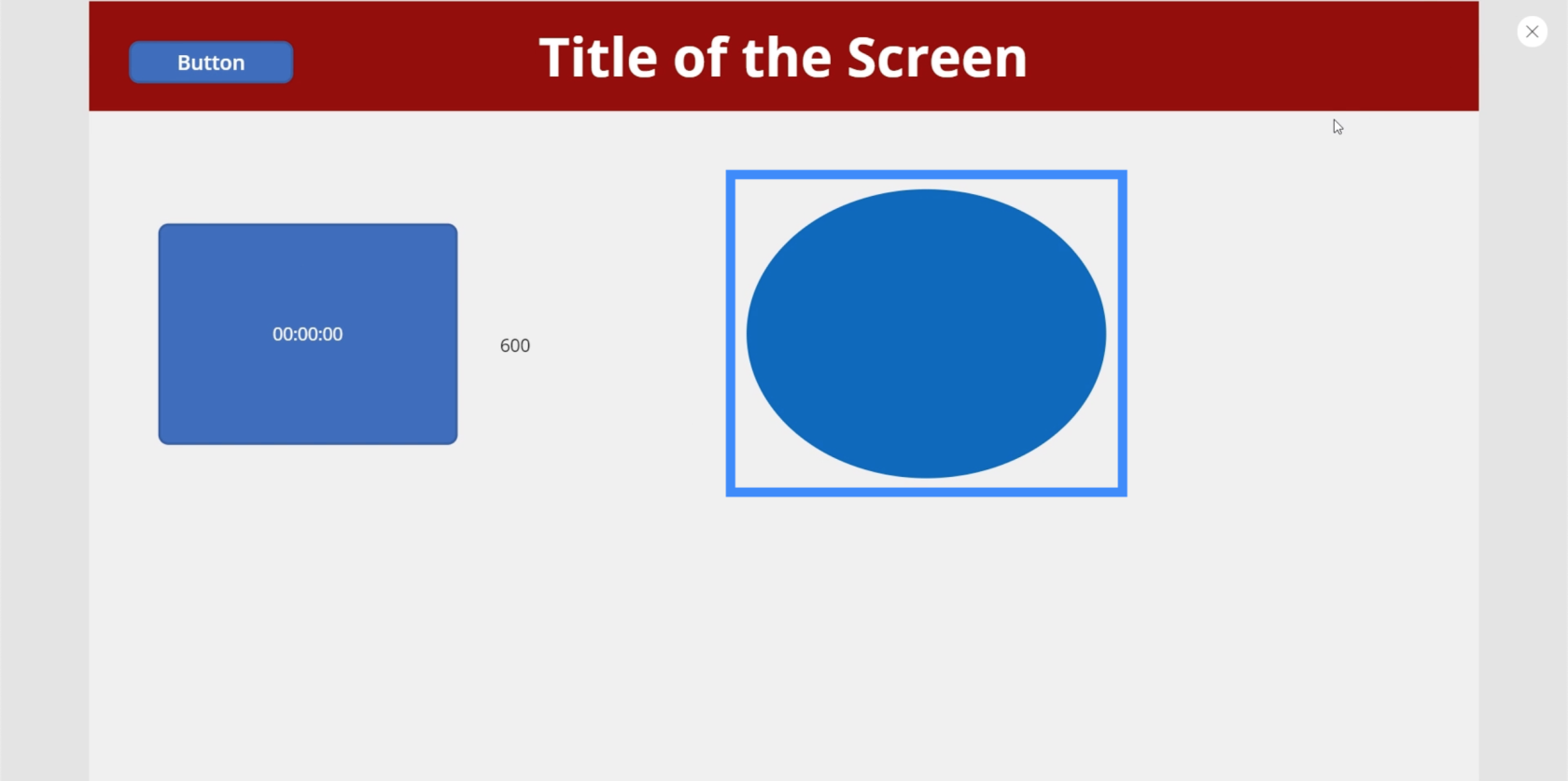
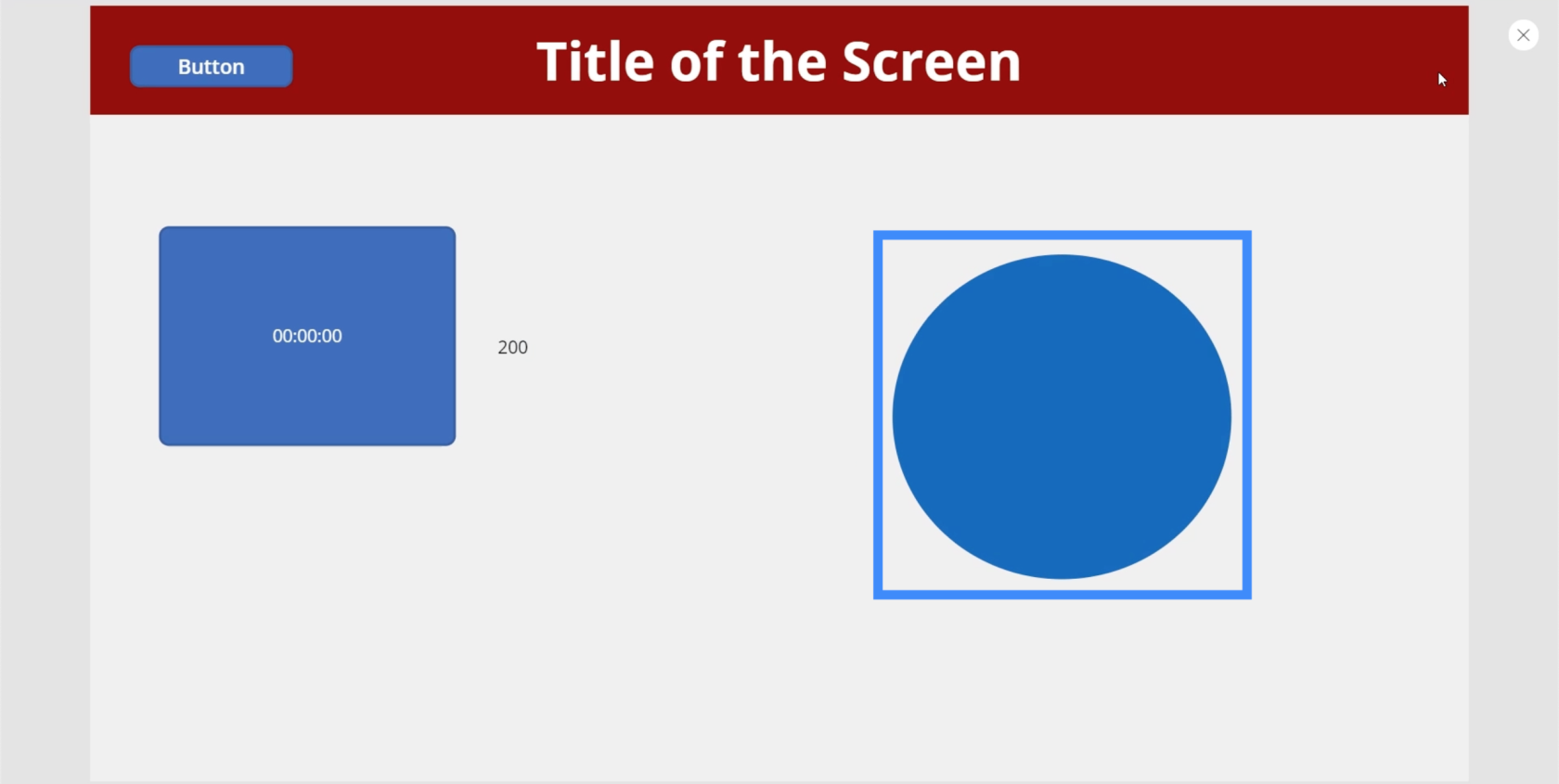
この式を適用すると、円は青色で始まります。

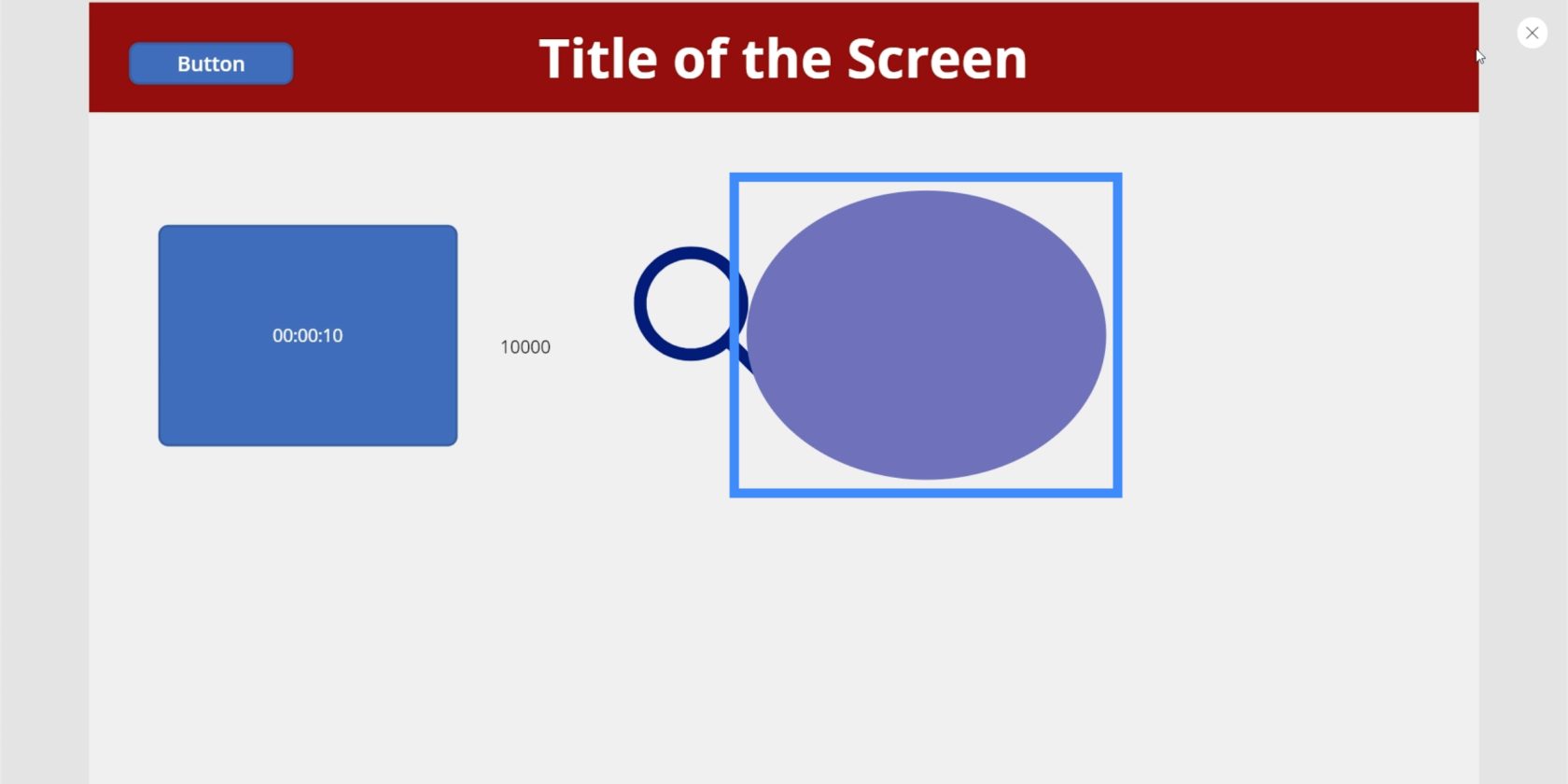
タイマーが作動すると色がゆっくりと変化し、タイマーが 10 秒に達すると紫色になります。

数値を変更すると、変更をより速く、より顕著に行うことができます。したがって、最初の値を 100 で割る代わりに、10 に変更しましょう。

繰り返しますが、最初は青から始まります。

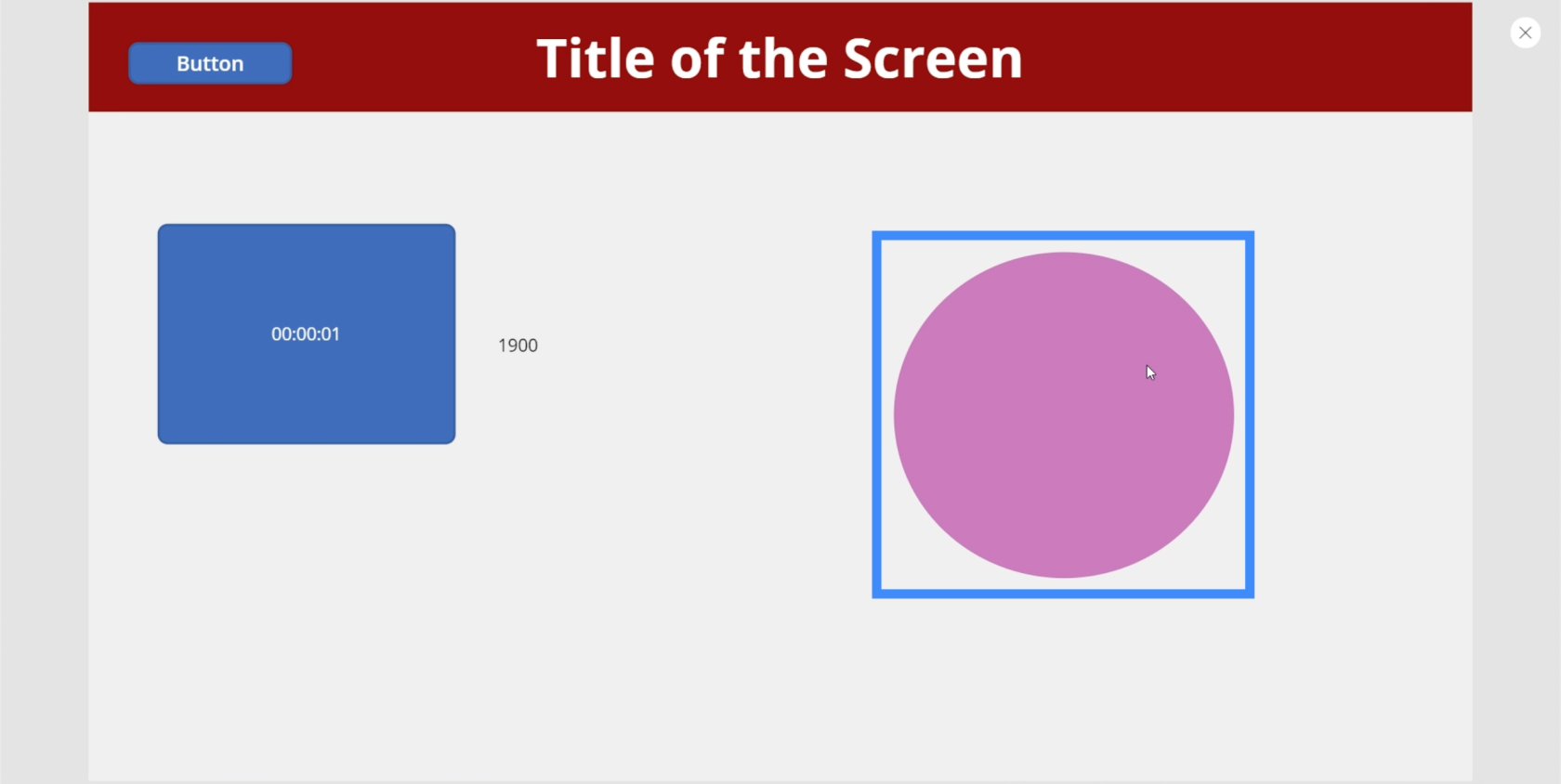
そして、わずか 1900 ミリ秒で、紫がかった色合いに変わりました。

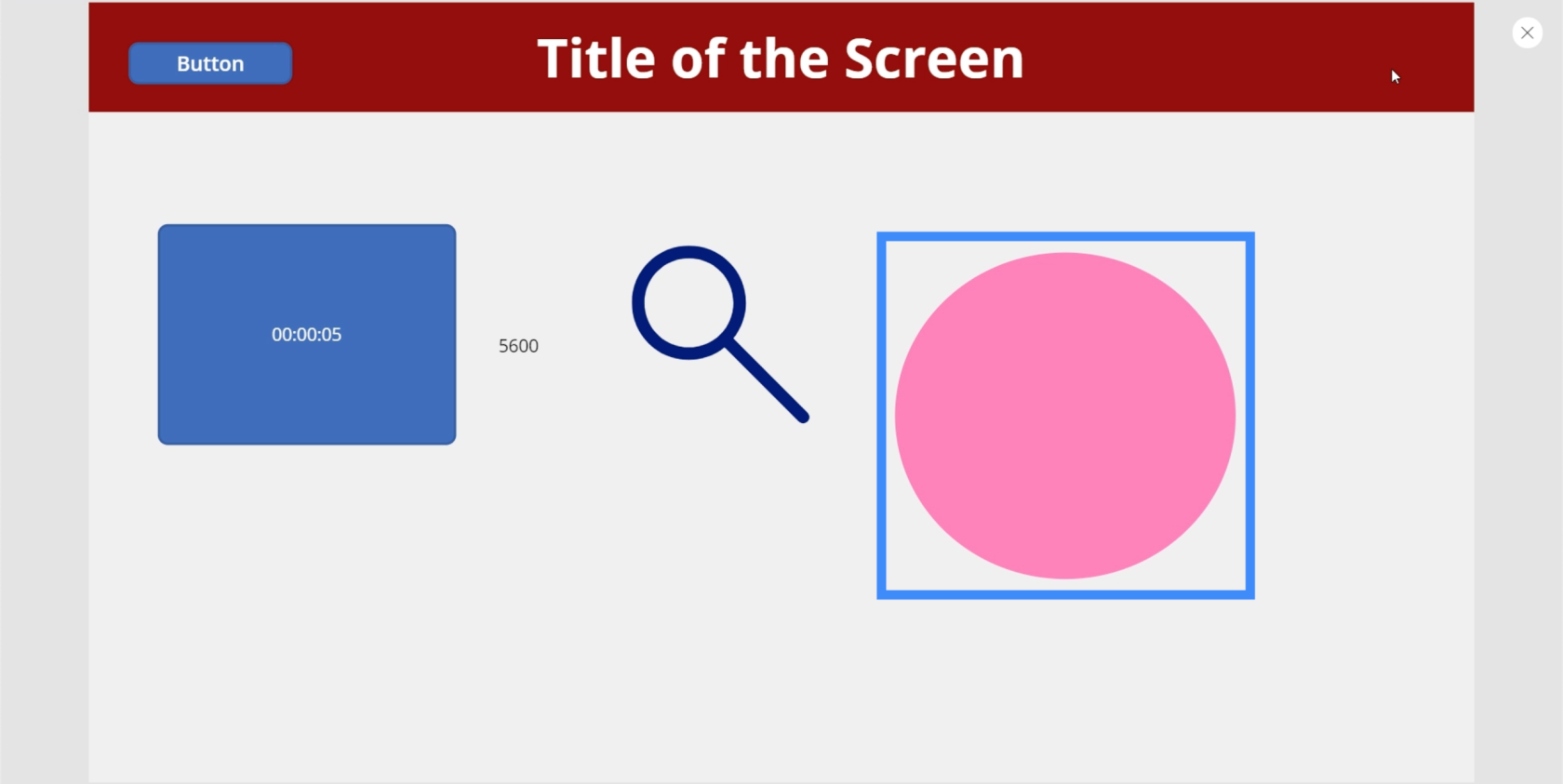
そして 5600 ミリ秒では、明るいピンク色になります。

これらの設定を使用すると、思う存分創造力を発揮できます。たとえば、画面全体の色を変更することができます。あるいは、5 秒ごとに何か違うことが起こるようにしたい場合もあります。
それは単に美観のためだけではないかもしれません。たとえば、1 つの画面で時間がかかりすぎると思われる瞬間に、アプリにさらにサポートが必要かどうかをユーザーに尋ね、ランディング ページに誘導することができます。
Power Apps の概要: 定義、機能、機能、および重要性
Power Apps 環境: アプリ要素を適切にセットアップする
PowerApps の関数と数式 | Power Apps の概要 はじめに
結論
作成しているアプリの種類に関係なく、入力要素は間違いなく役立ちます。アプリの外観がよりプロフェッショナルになるだけでなく、ユーザーにとってエクスペリエンス全体がより便利になります。
スライダーやコンボ ボックスのような単純なものは、膨大な量のデータを絞り込むのに役立ちます。また、タイマーで行ったことに基づいて、より楽しく魅力的なエクスペリエンスを作成することもできます。
これらの入力要素以外にも、ユーザーが携帯電話のカメラやマイクを使用できるようにするメディア要素など、他の種類の要素を探索できます。これらのメディアと入力要素をアプリ内で連携させることで、ユーザーに真にユニークなエクスペリエンスを作成できます。
ではごきげんよう、
ヘンリー
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








