Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
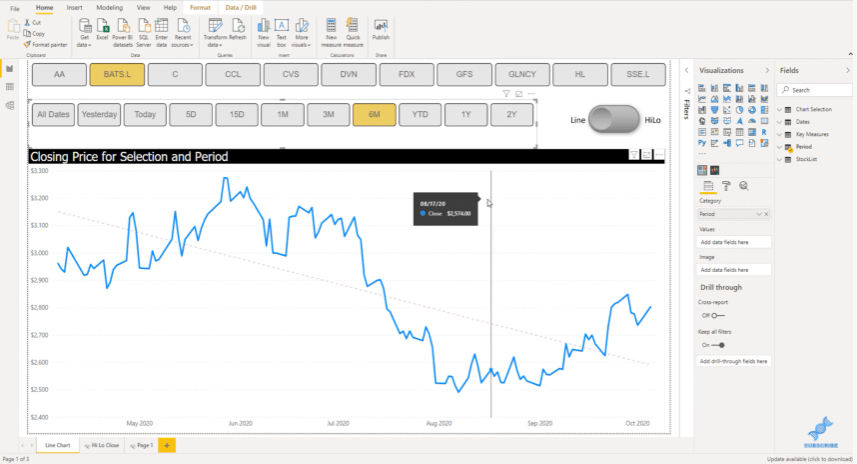
今日のブログ投稿では、周期表と呼ばれるものについて説明したいと思います。期間表では個別の日付範囲が作成されるため、データを任意の方法でスライスできます。この期間テーブルを使用して、LuckyTemplates で動的な日付スライサーを作成する方法を説明します。このチュートリアルの完全なビデオは、このブログの下部でご覧いただけます。

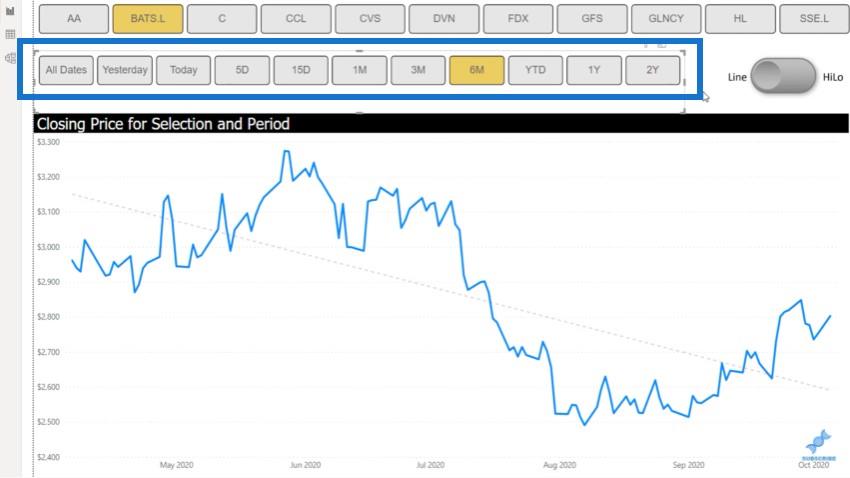
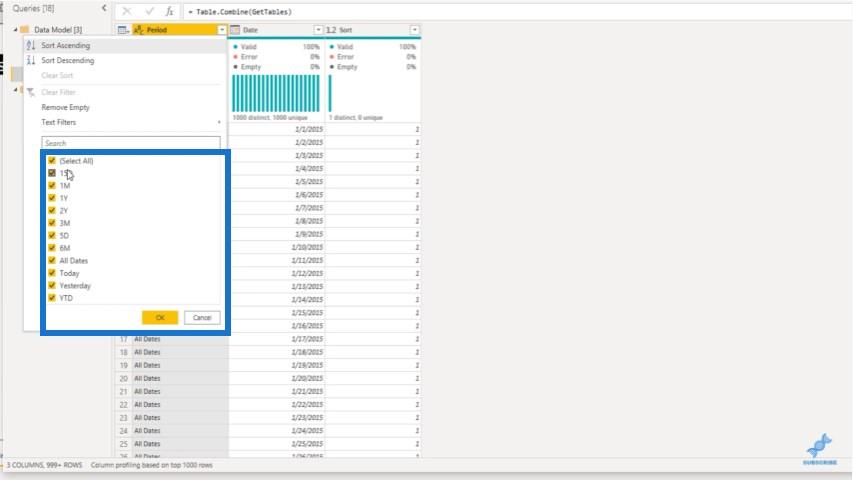
ご覧のとおり、All Dates、Yesterday、Today、5 Days、15 Days、1 Month、3 Month、6 Months、Year to Date、1 Year、および2 Yearsのデータがあります。

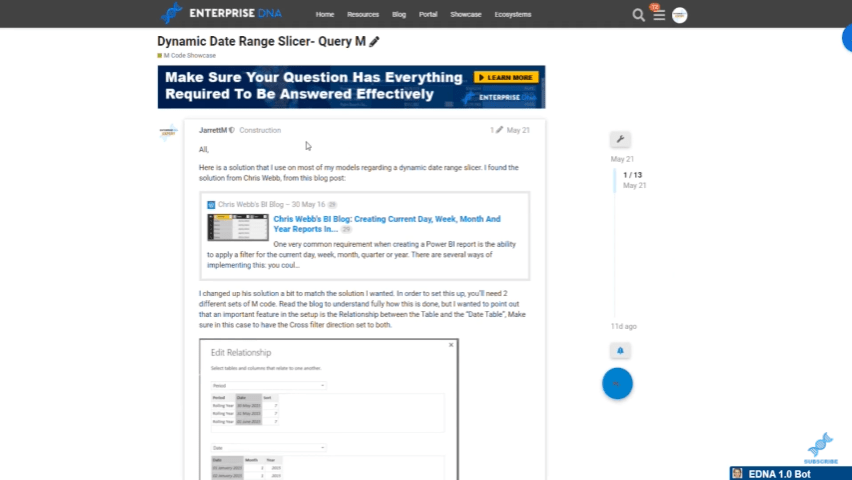
私がこのアイデアをどのように思いついたかを紹介します。にアクセスして、この投稿をどこで入手したかを説明します。
これは、2020 年 5 月に LuckyTemplates フォーラムに投稿した

私がこのアイデアを思いついたのは、Chris Webb が数年前に書いたブログ投稿からでした。上のフォーラムのリンクをクリックして私のスレッドを読み、どのようにしてそれを思いついたのかを確認してください。この戦略を実装するために作成したM コードも表示されます。
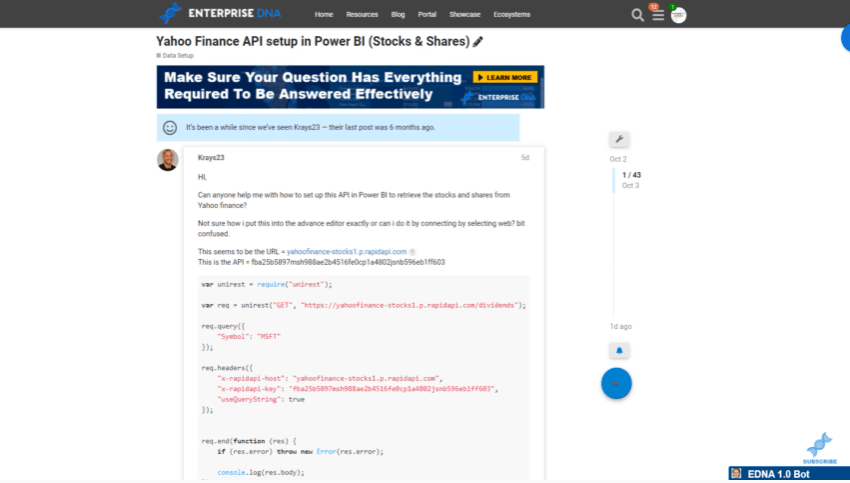
このチュートリアルを思いついたのは、最近 LuckyTemplates フォーラムに別のYahoo Finance のアイデアを持つメンバーは、API を LuckyTemplates に接続しようとしていました。このリンクから、この問題に関して私たちが議論したすべての内容を確認できます。

LuckyTemplates フォーラムは、LuckyTemplates 開発を学び、次のレベルに引き上げるのに最適な方法です。
ある Brian Juliusと私は、これらの期間中にフォーラム メンバーのデータをスライスする任務を負っていました。ブライアンは、メンバーが Yahoo Finance からすべての情報を取り込めるように、データを API に接続するのを支援しました。
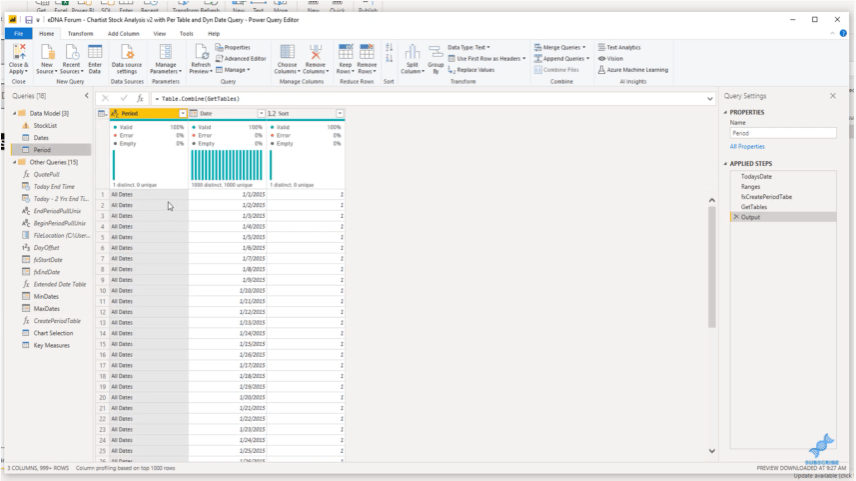
LuckyTemplates デスクトップに戻って、期間表を見てみましょう。これは、この期間に含まれる 3 つの異なるフィールドを含む単純なテーブルです。

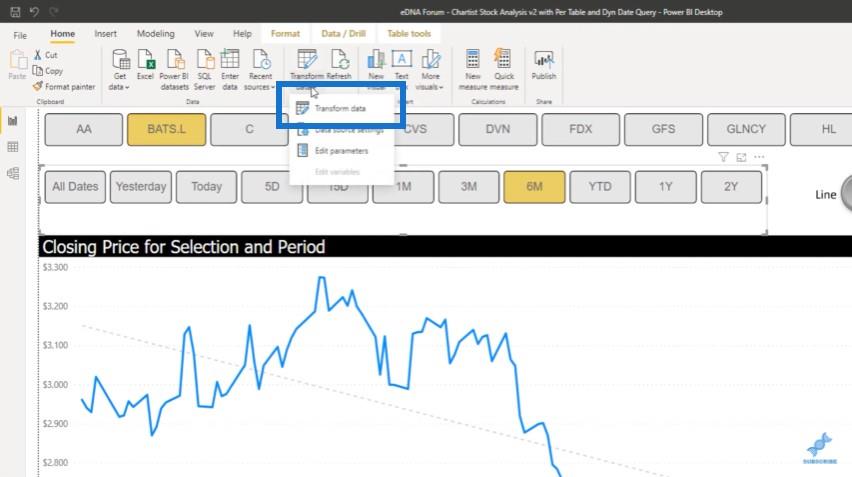
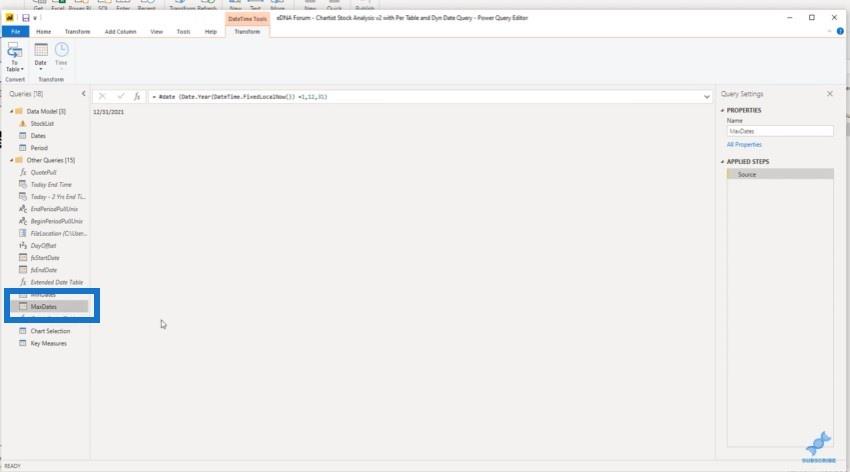
私がこれをどのように行ったかを説明しましょう。まず、 [ホーム] タブに移動し、[データの変換]をクリックします。

これらはすべて、M コードを使用してクエリ エディターで作成されました。これがデータモデルの設定方法です。

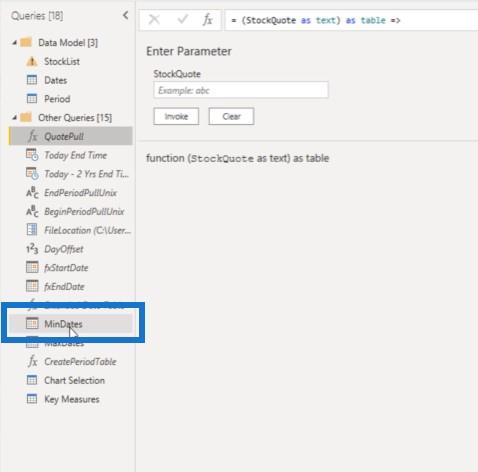
最初に行ったことの 1 つは、MinDatesのクエリを作成することでした。

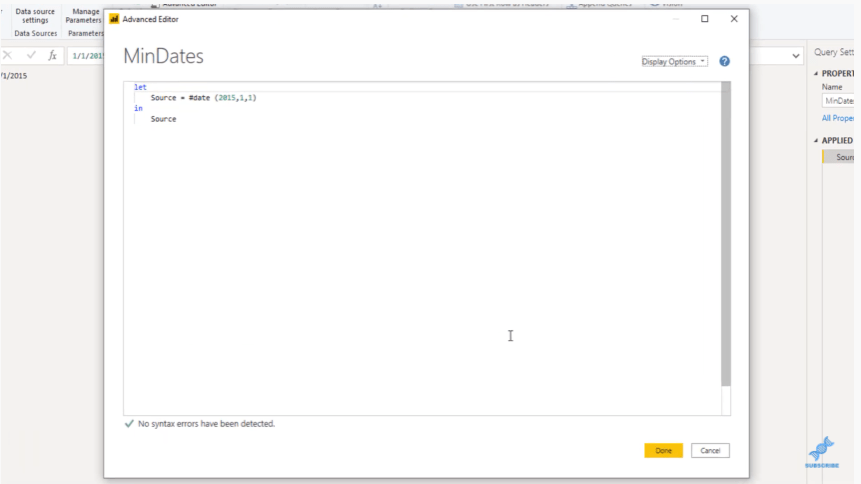
高度なエディターに移動し、この例の Dates テーブルにある最小の日付を見つけました。

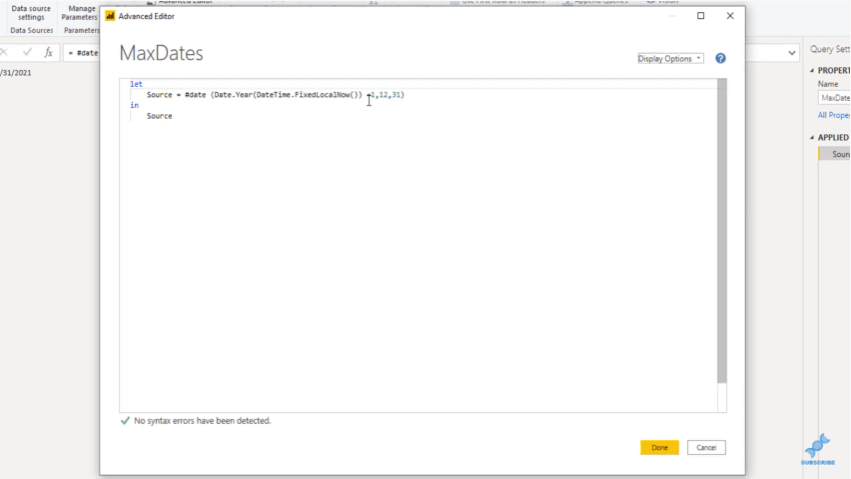
次に、M コードを使用してMaxDatesを作成し、Date テーブルの最大の日付を取得しました。他にも方法があることは承知していますが、この例ではこのように設定しています。


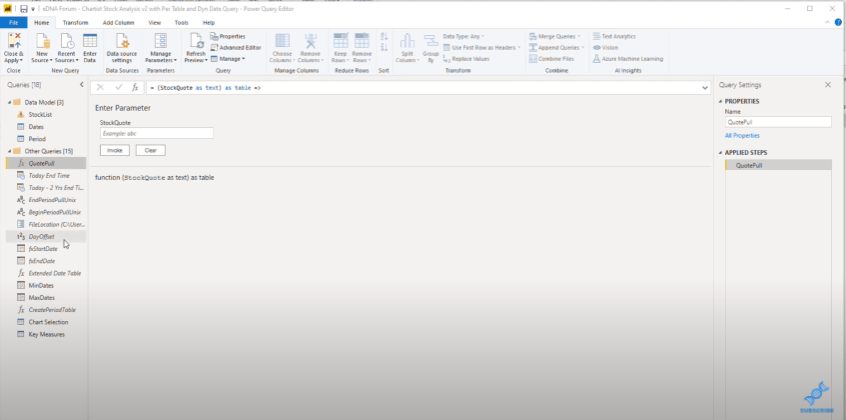
それでは、周期表を開いてみましょう。

これにより、前述した前のページで利用可能な日付範囲のすべての例が得られます。

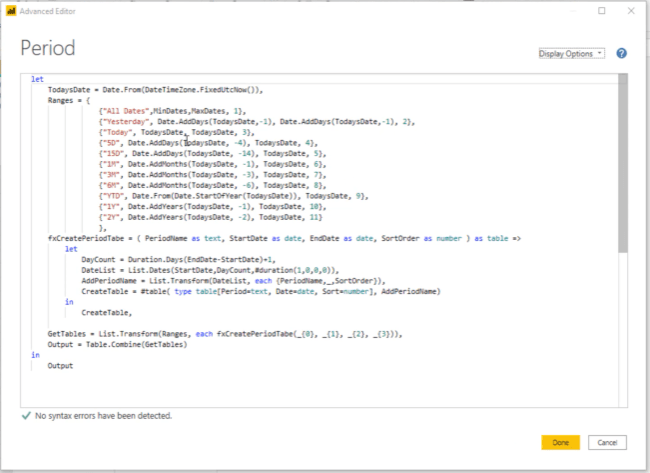
高度なエディターを開くと、基本的に私が言及した最初のフォーラムの投稿からコピーして貼り付けたM コードが表示されます。
コード全体で参照されるように、最初に今日の日付を取得したかったのです。All Datesを取得するには、期間テーブルを開く前に作成したMinDatesとMaxDatesを使用しました。
5 日間の例を理解したら、残りの日を実行するのは非常に簡単でした。
月については、月単位の違いを取得するためにM コードをDate.AddDaysからDate.AddMonthsに変更しました。

そして、YTDは基本的にはTodaysDateにあるDate.Startofyearです。本日の1年分と2年分のデータも追加しました。
LuckyTemplates フォーラムの投稿にアクセスすると、この M コードに簡単にアクセスできることをもう一度強調したいと思います。
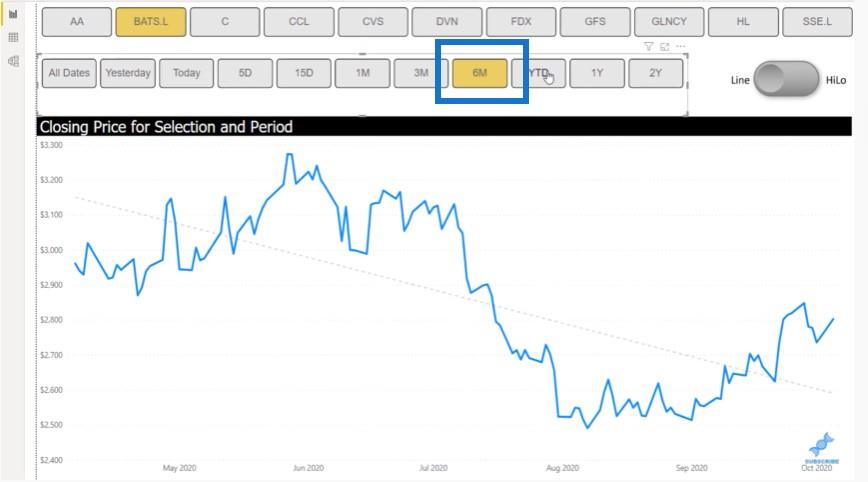
パワー クエリ エディターを閉じて、モデルに戻りましょう。この設定では、最大6 か月分のデータを確認できます。

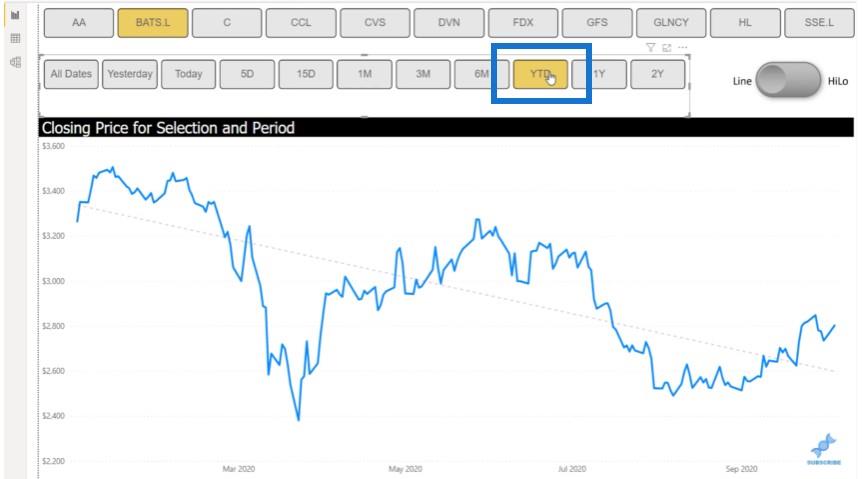
YTD をクリックすると、年初から現在までのデータが表示されます。

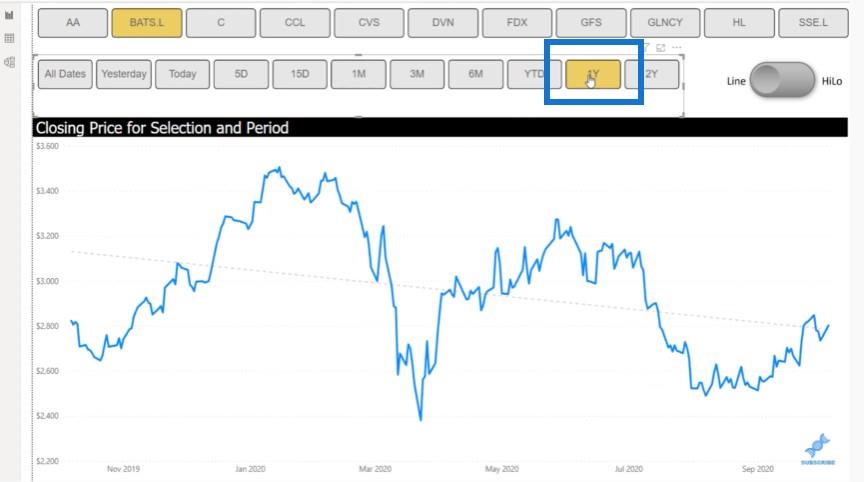
次に、1Y をクリックすると、通年のデータが表示されます。

結論
フォーラムのこの M コードを使用すると、LuckyTemplates で動的な日付スライサーを作成できます。この手法を使用すると、さまざまな期間に従ってデータを簡単にスライスできます。
このヒントを楽しんでいただければ幸いです。気に入っていただけた場合は、付属の YouTube ビデオをご覧になり、必ず「いいね!」ボタンとチャンネル登録ボタンをクリックしてください。LuckyTemplates YouTube チャンネルの今後のコンテンツを見逃したくありません。
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








