Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
このブログ投稿は、LuckyTemplates のイノベーションについて行っているシリーズの 2 番目です。最初の内容は、外部ツール メニューをレベルアップする方法についてでした。今日のトピックでは、強化されたツールバーのさまざまなツールを使用してカスタム カラー パレットを作成するので、その投稿を参照することを強くお勧めします。Just Color Pickerというツールを使用したLuckyTemplates の 16 進コード ラングリングに関する私のビデオもご覧ください。このチュートリアルの完全なビデオは、このブログの下部でご覧いただけます。
目次
外部ツールメニューを使用したカスタムカラーパレット
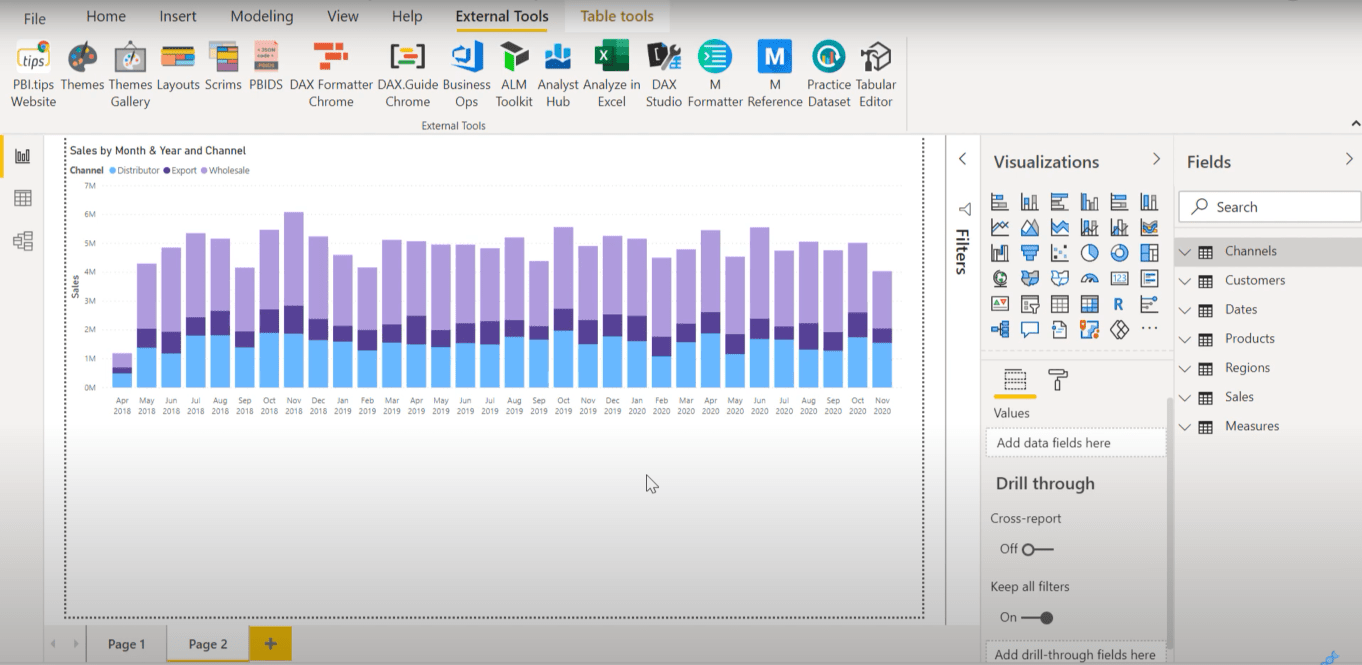
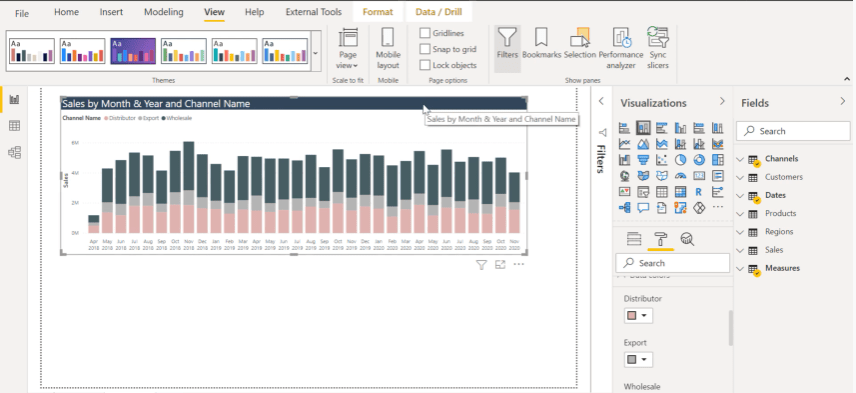
これは、外部ツール メニューの [練習データ] セットを使用して作成した棒グラフで、既定の LuckyTemplates カラー テーマを使用しています。

正直に言うと、見た目はあまり良くありません。カラーテーマは私が苦労していることの 1 つです。これが、私がデザイン作業を改善するのに役立つツールを常に探している理由です。
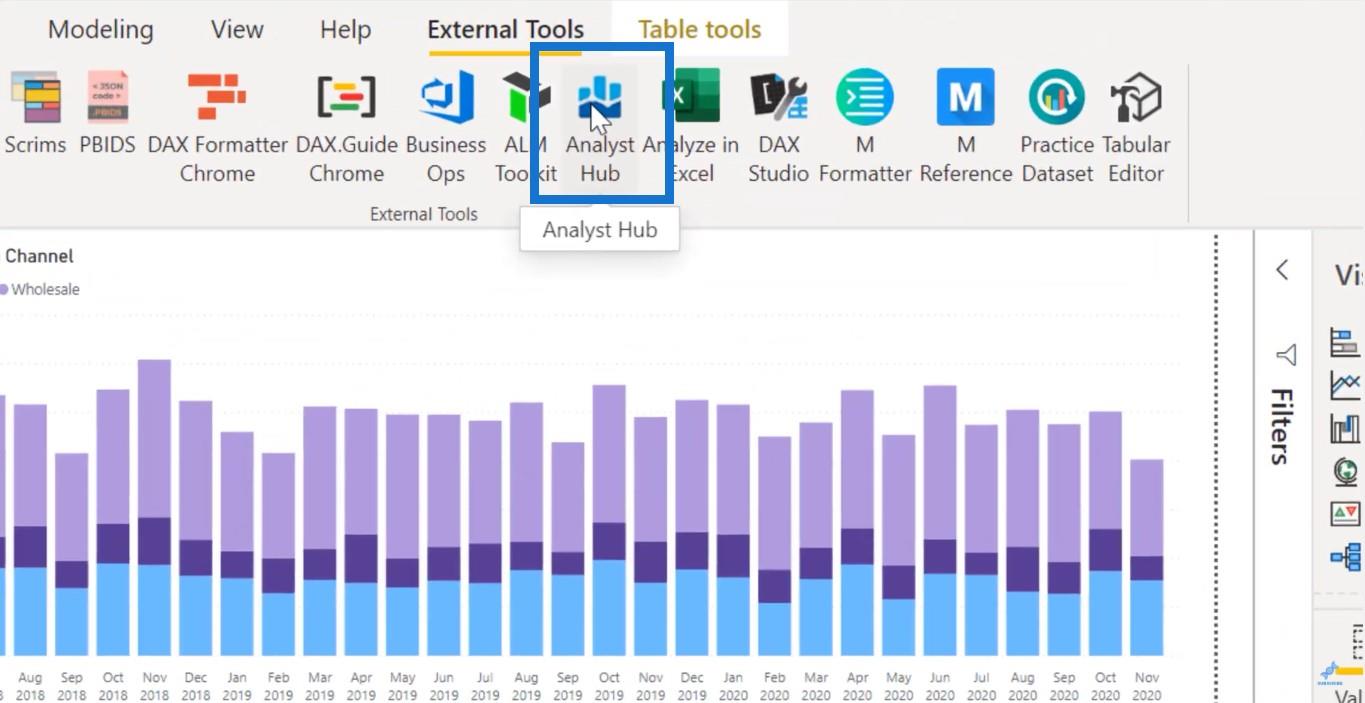
Analyst Hub ツールをクリックすると、このカラー テーマ ジェネレーターの下に一連のツールが表示されます。

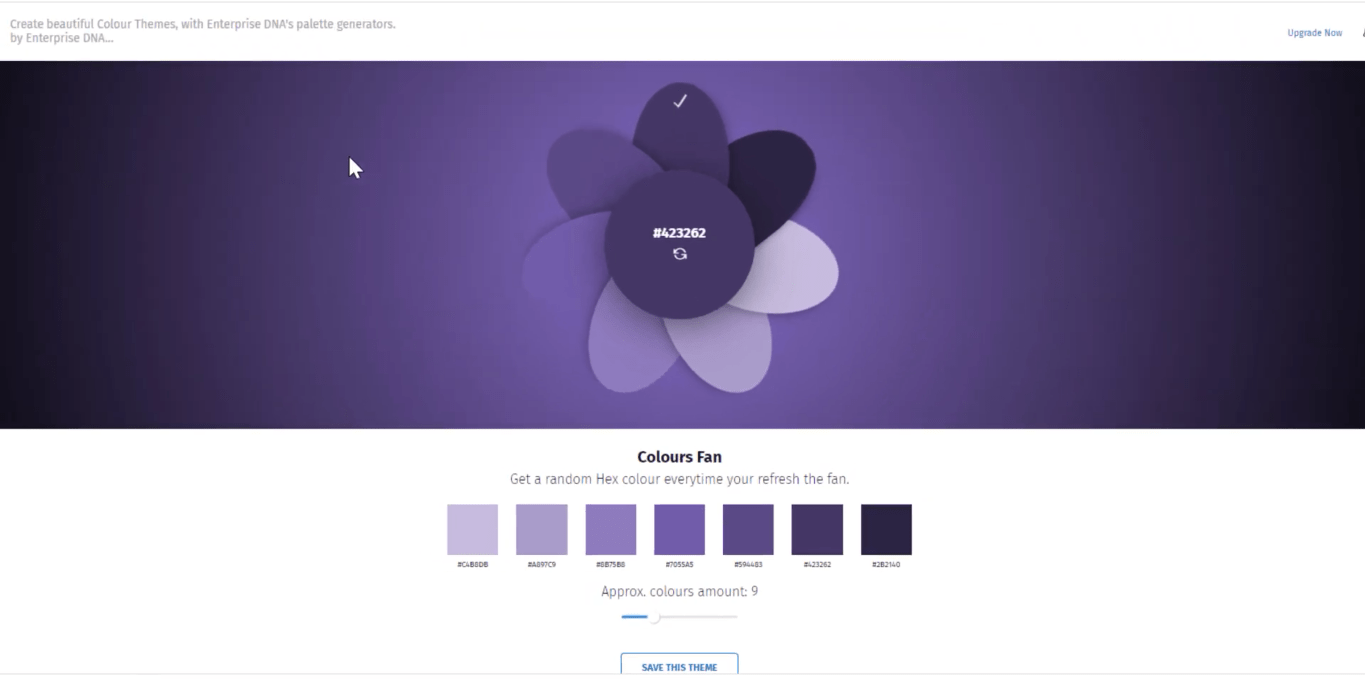
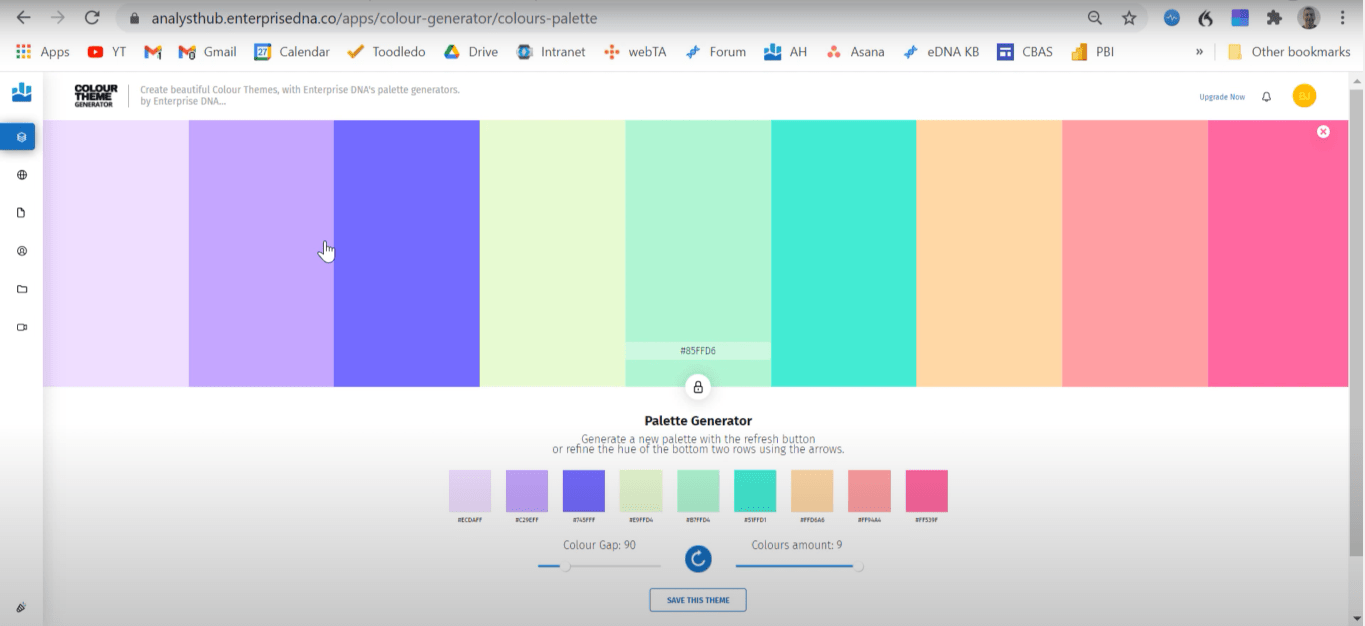
これは、見栄えの良いカラーテーマを開発するのに非常に役立ちます。これはColors Fanです。好みのテーマが見つかるまで更新して、Analyst Hub に保存できます。

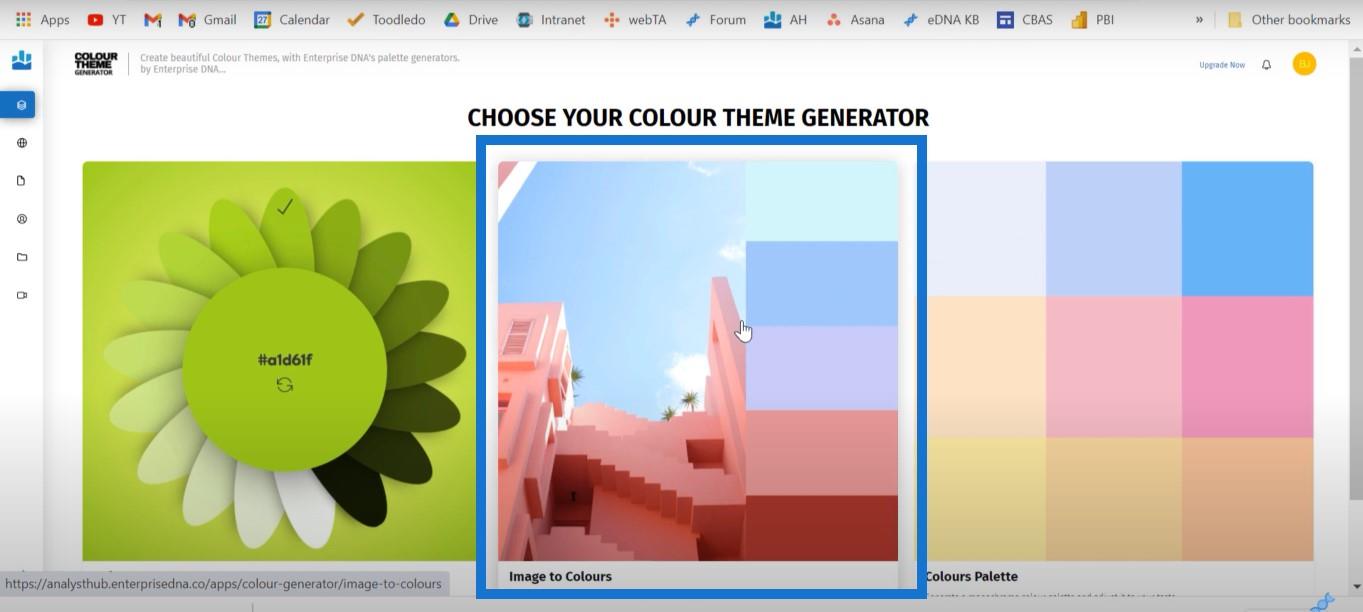
写真を持ち込んで、そこからカラーテーマを作成できる機能もあります。

また、特定の色をロックしてカラー パレットをカスタマイズできるカラー パレット ツールもあります。

Analyst Hub を使用したカスタム カラー テーマ
しかし、今日私が本当に話したいのはそれではありません。
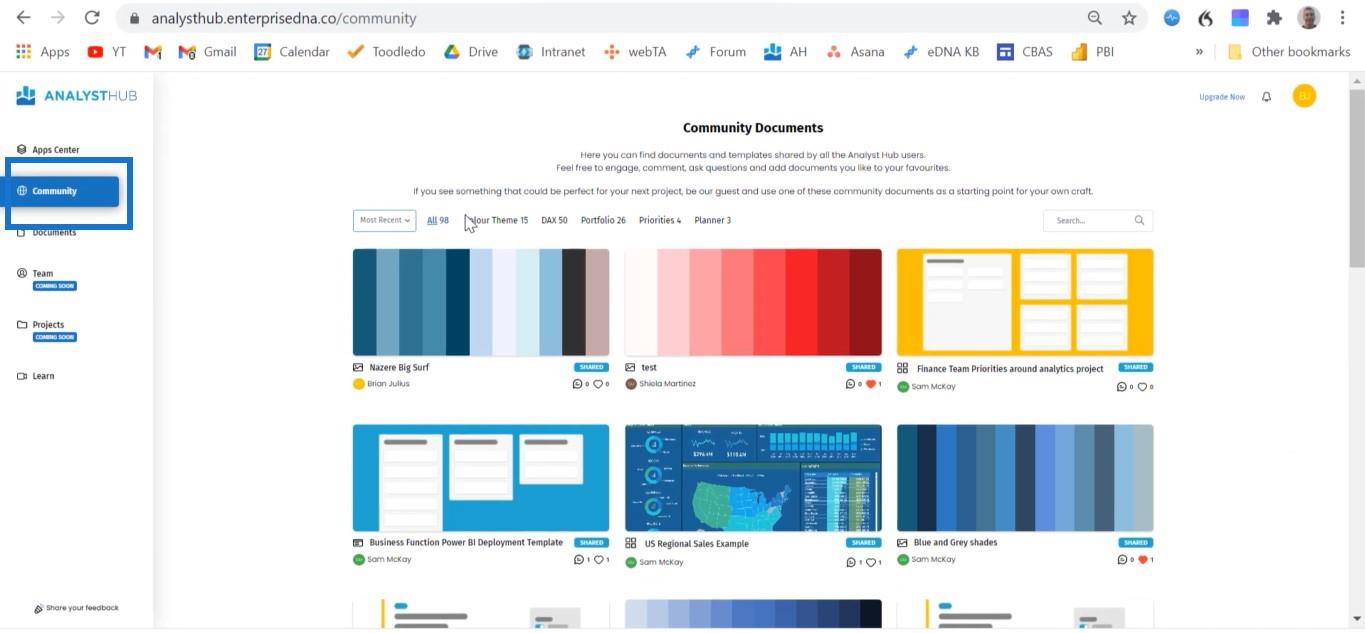
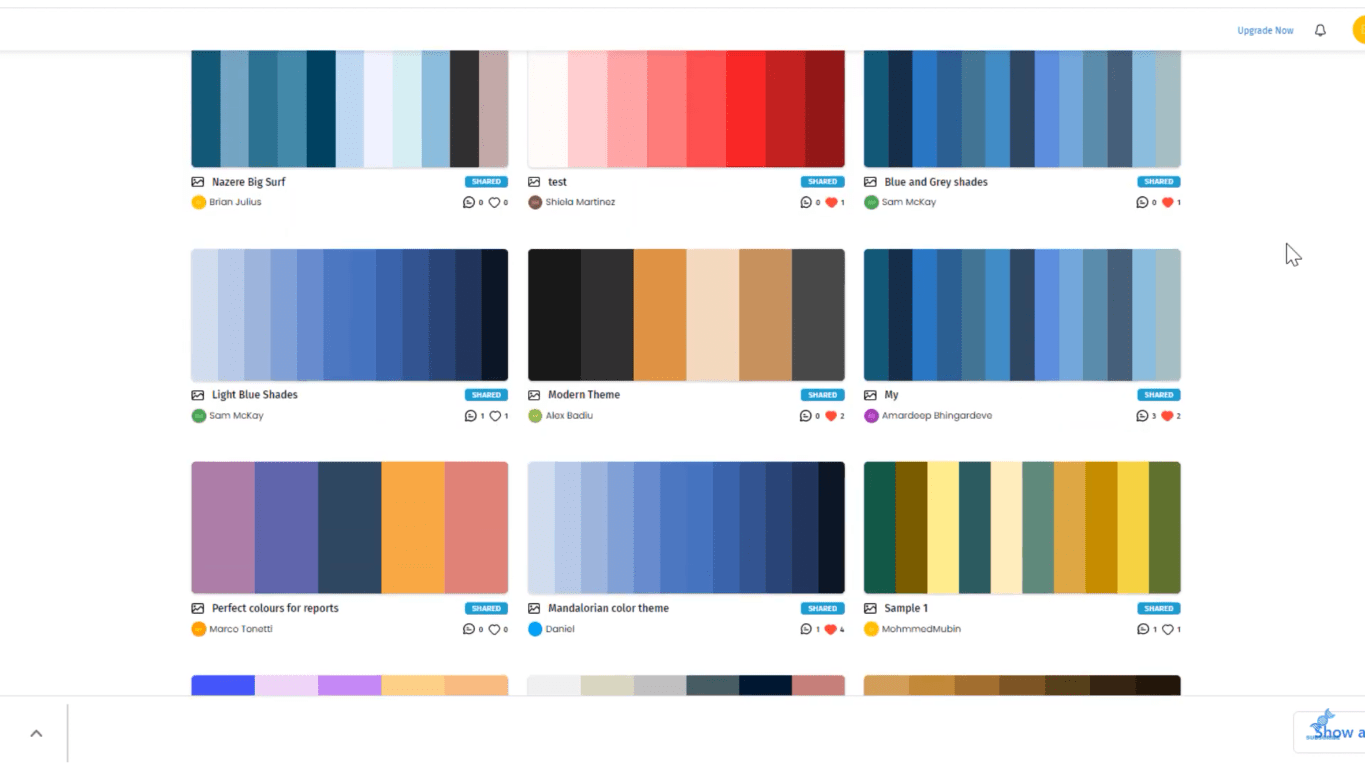
今日お話したいのは、Analyst Hub のコミュニティ機能についてです。Analyst Hub のコミュニティ機能にアクセスすると、カラー テーマを公開している人がいることがわかります。

データチャレンジで優勝した Alex Badiu や Greg Philps のような優秀なデザイナーもいます。
基本的には投稿されているテーマを借りることができます。

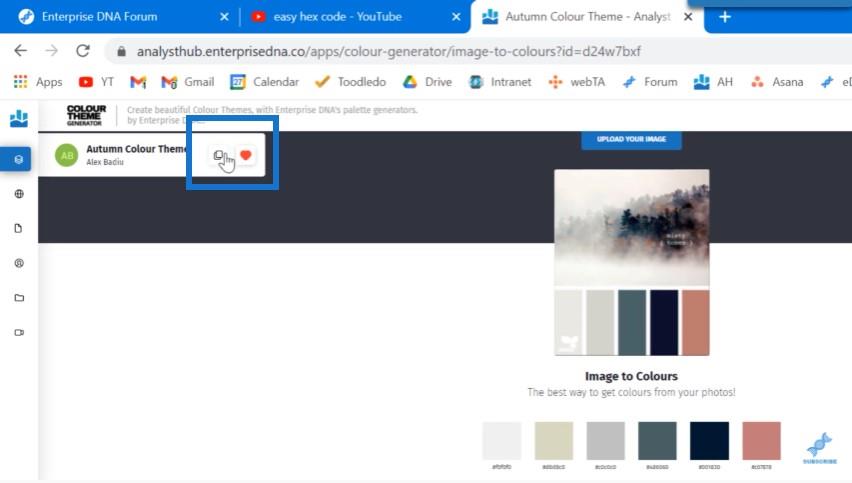
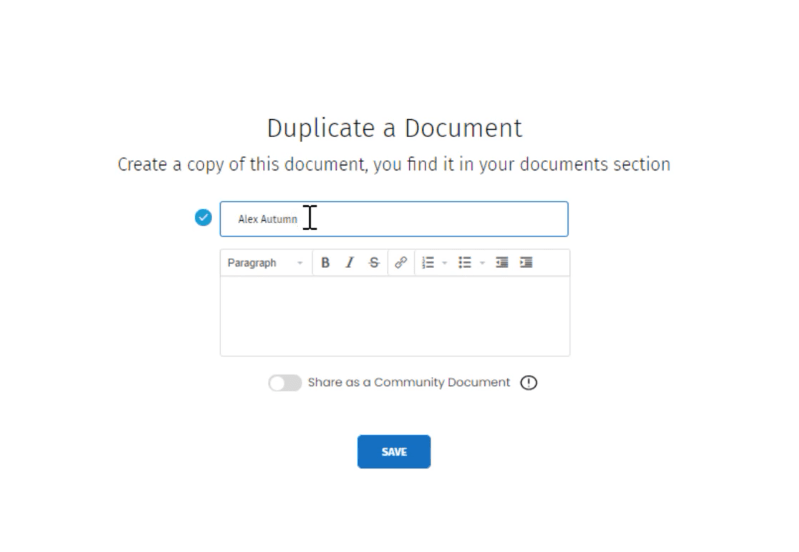
アレックスが投稿したこの秋の色のテーマが気に入っています。それをクリックしてドキュメントを開き、[コピー] アイコンをクリックしました。

これを複製して名前を入力するよう求められます。[保存]をクリックして個人用ドキュメント ライブラリに保存しました。

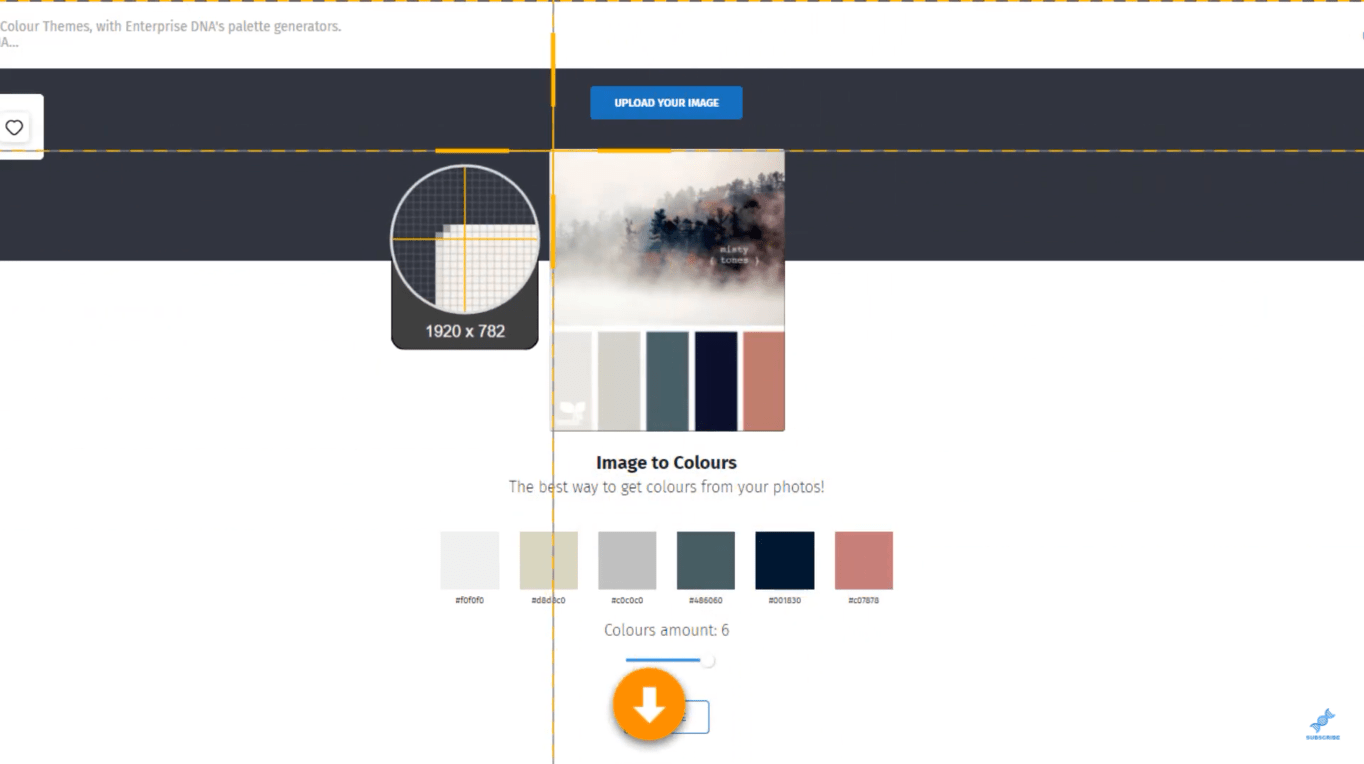
これの素晴らしい点の 1 つは、デザイナーが使用した色だけでなく、その色に到達するまでの過程も表示されることです。
Snagit などの画面キャプチャ ツールをお持ちの場合は、デザイナーがこれを作成するために使用した画像のスナップショットを撮ることができます。

現在 Analyst Hub に欠けているのは、これらの色をテーマの JSON ファイルに取り込む簡単な方法です。サムと彼の開発チームはこれに取り組んでいます。
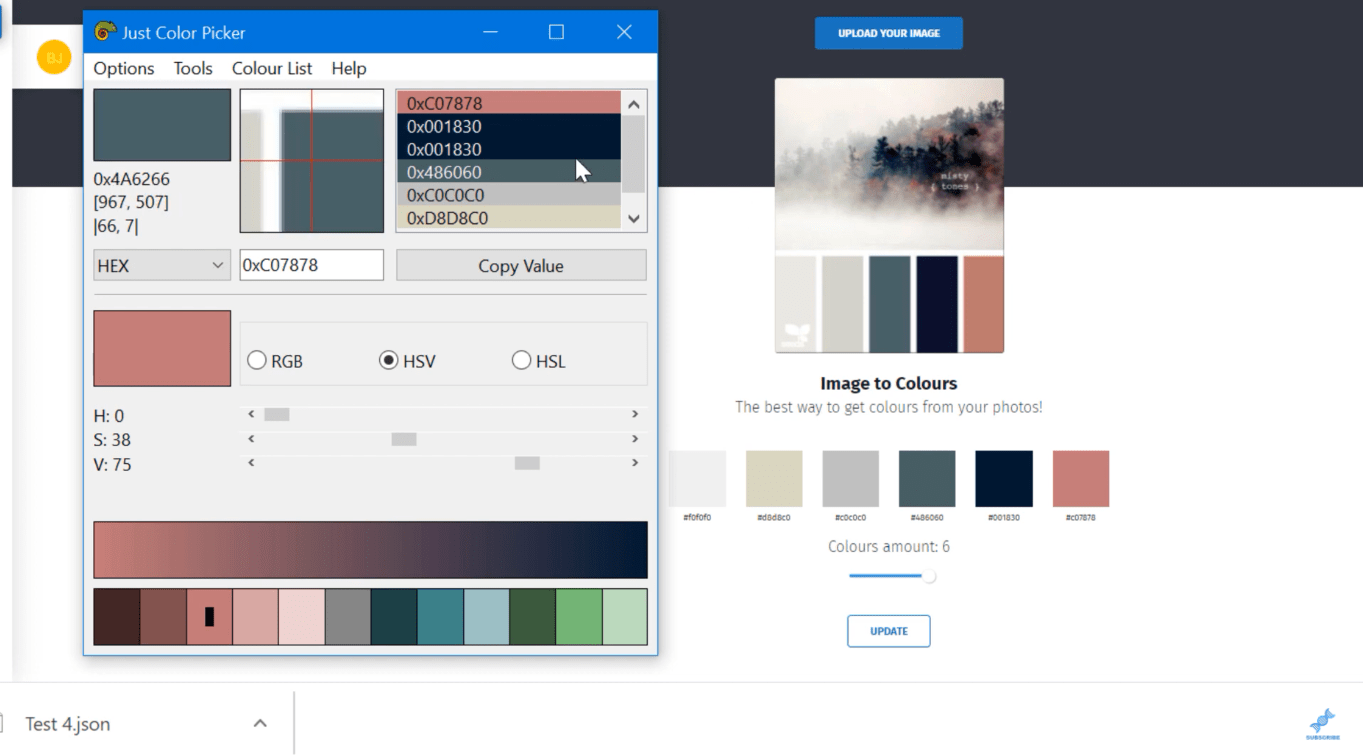
それまでの間、ラングリング ビデオで参照した Just Color Picker ツールを使用すると、それを JSON ファイルに簡単に入れることができます。このカラー ピッカーを開いて、色をピッカー リストに直接スナップするために使用します。

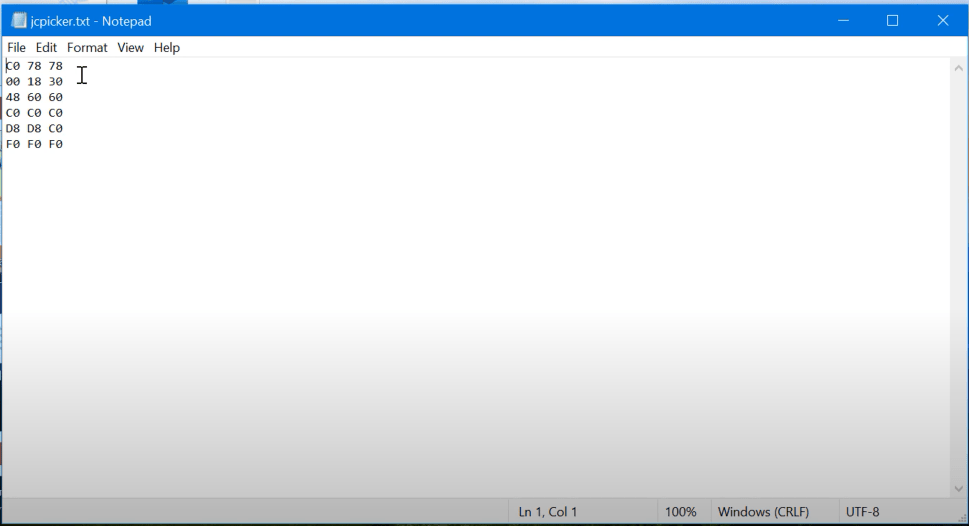
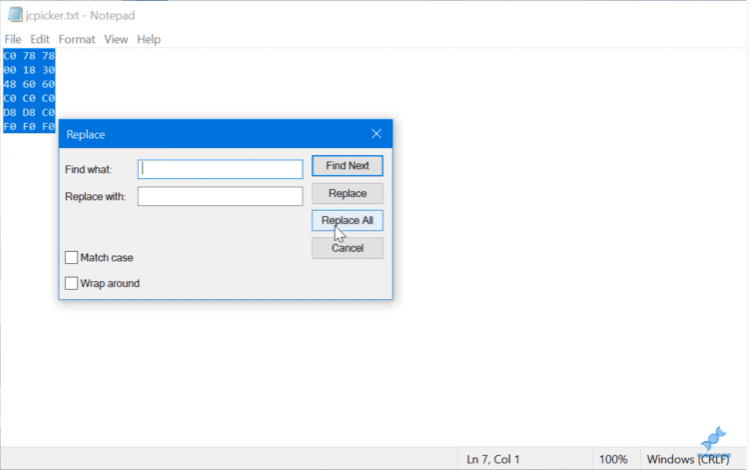
テーマ内の 16 進数コードをすべて取得したら、これを閉じます。これにより、jcpicker というテキスト ファイルが自動的に作成されます。デスクトップに移動すると、jcpicker ファイルを開くと、16 進数コードが正しい形式ではないことがわかります。

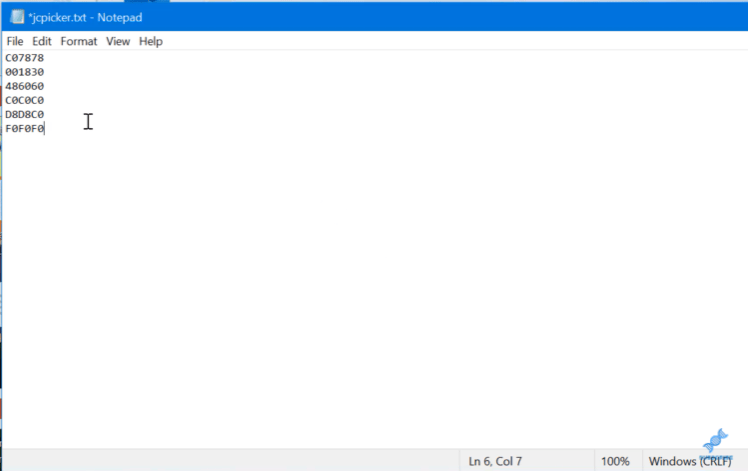
Control Aを使用し、[編集]、[置換]の順にクリックしました。次に、スペースを何も置き換えませんでした。


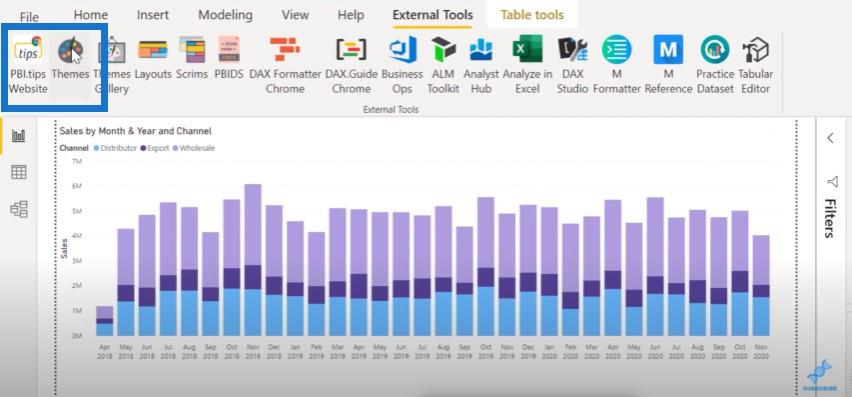
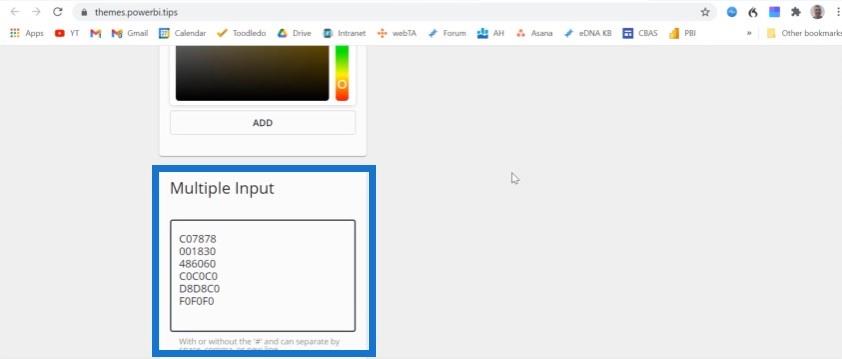
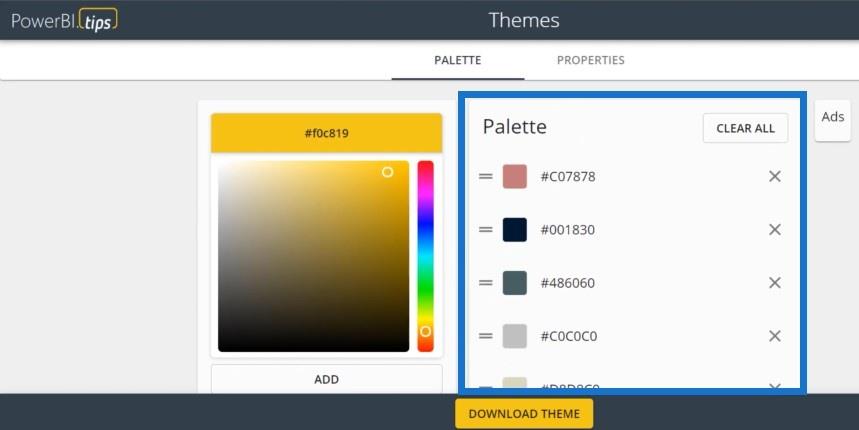
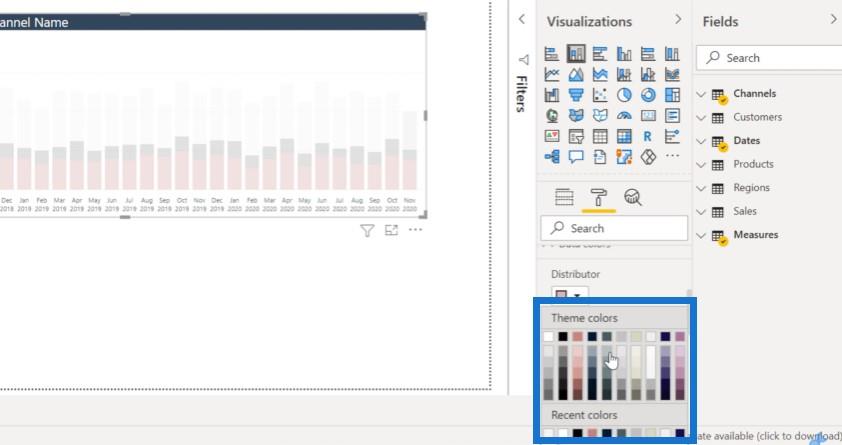
これらのコードをコピーし、LuckyTemplates の外部ツール メニューに戻りました。次に、 LuckyTemplates ヒントテーマ ツールに移動し、複数の 16 進コードを入力します。


[追加]をクリックすると、Alex の秋のテーマのパレットがすでにそこにあります。

パレットはこのままでも素晴らしいと思いますが、別の色を追加したい場合は、色を選択して [追加] をクリックすると、パレットに追加されます。
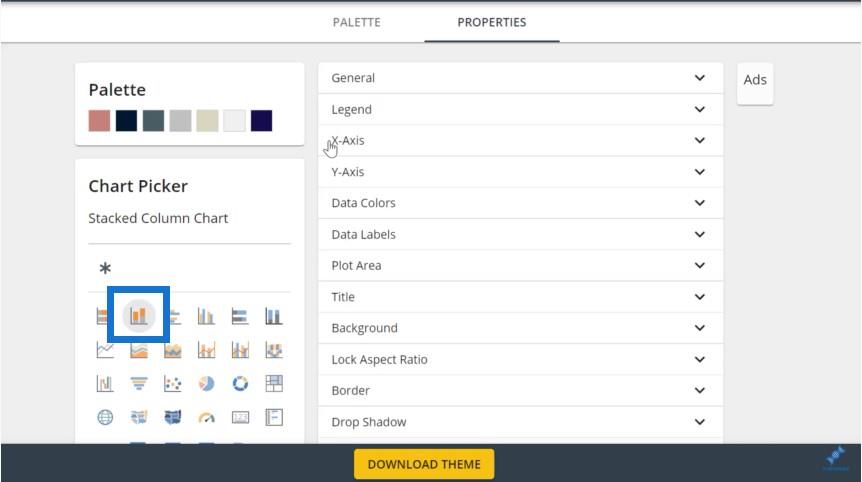
このテーマはすでにダウンロードできていますが、このツールを使用するとさらに進めることができます。[プロパティ]をクリックすると、このツールに本格的な JSON エディターが備わっていることがわかります。棒グラフをクリックすると、その棒グラフのすべてのプロパティが表示されます。

凡例の色、 X 軸と Y 軸の寸法などを設定できます。
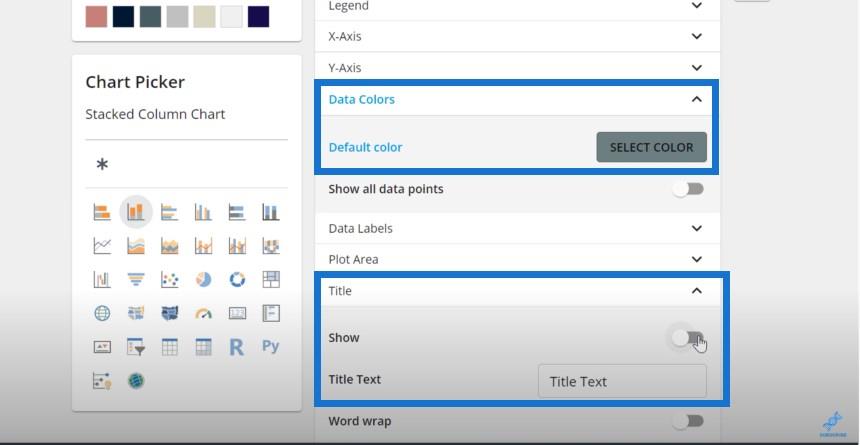
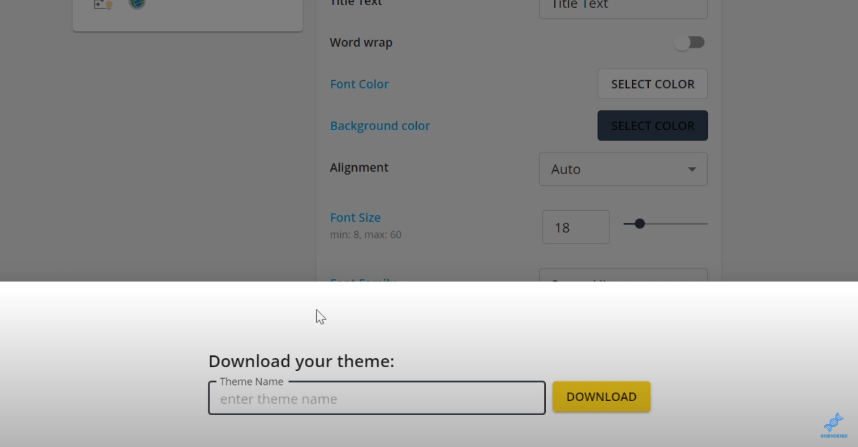
ここでは、データの色を選択してみましょう。また、タイトルをオンにして、その背景色を選択します。

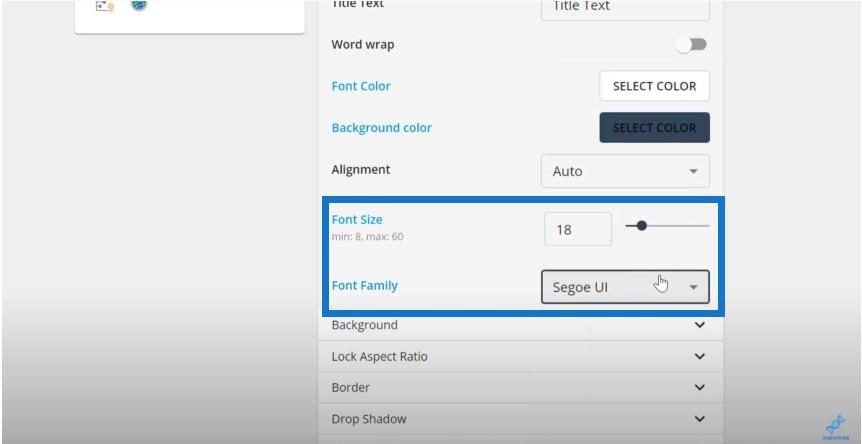
次に、フォントサイズとフォントを変更します。これは、このツールを使用して変更できるさまざまな寸法のアイデアを提供することだけを目的としています。

[テーマのダウンロード]をクリックすると、このファイルに名前を付けるように求められます。

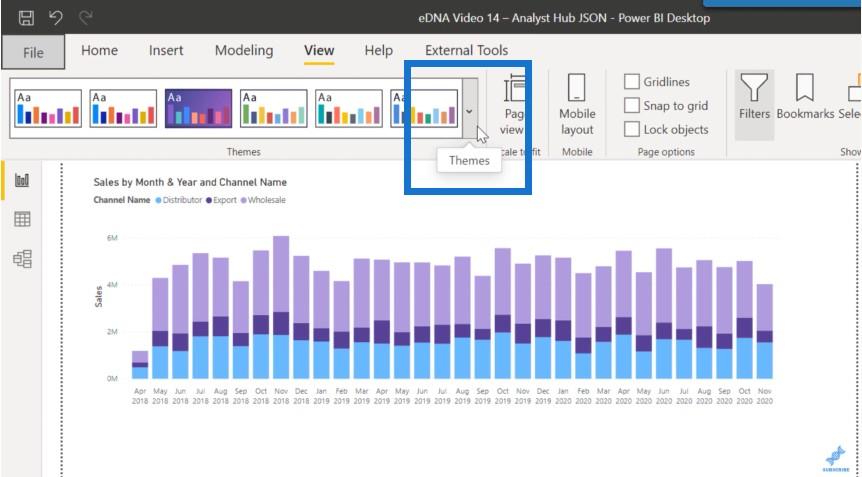
ここに名前を入力して、LuckyTemplates に戻り、[表示]タブをクリックして、テーマを参照しましょう。

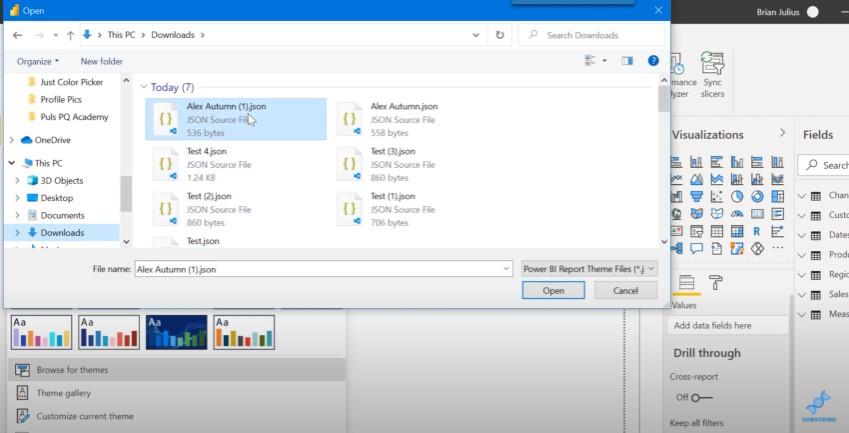
作成したばかりのテーマをダウンロード ディレクトリから取得できます。

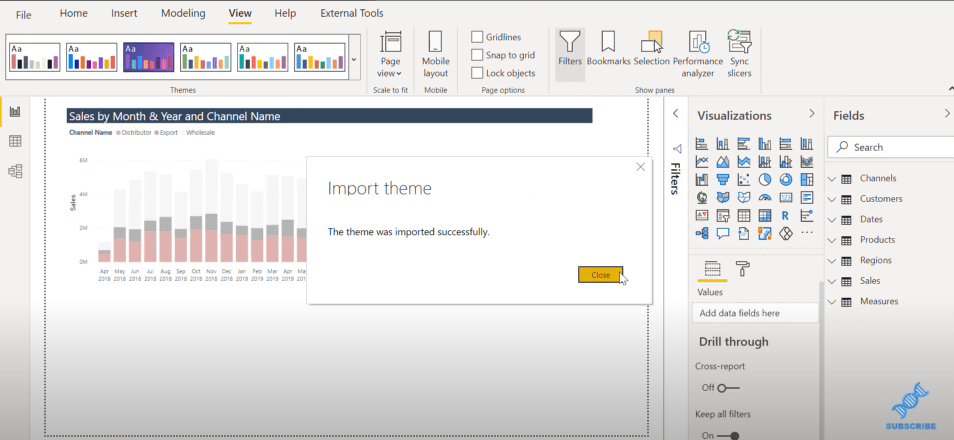
正しくインポートされていることがわかります。
データの色の 1 つに白が使用されているため、それを変更する必要があります。


作成したタイトルのサイズが表示されていることがわかります。これは以前のものよりもはるかに良く見えます。

結論
JSONエディターを使用して、LuckyTemplates ヒント テーマのすべてのディメンションを変更できます。したがって、このレポートの過程で作成する棒グラフにはこれらの軸が含まれることになり、他のレポートでも同様に使用できます。
Analyst Hub は、設計能力を向上させ、優れた設計者の専門知識を活用するための優れた方法です。
このブログ投稿から何かを学んだ場合は、今後さらに多くのコンテンツが公開される予定なので、必ず LuckyTemplates TV を購読してください。
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








