Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
このチュートリアルでは、 Charticulatorを使用して棒グラフの視覚エフェクトを作成する方法を学習します。棒グラフは、データ レポートで最も一般的なビジュアルの 1 つです。
Charticulator を使用して棒グラフを作成する利点は、プロジェクトのリードを強調表示して目立たせることができることです。また、別のフィルター コンテキストを選択しても軸の位置は変わりません。
目次
棒グラフの視覚化の作成
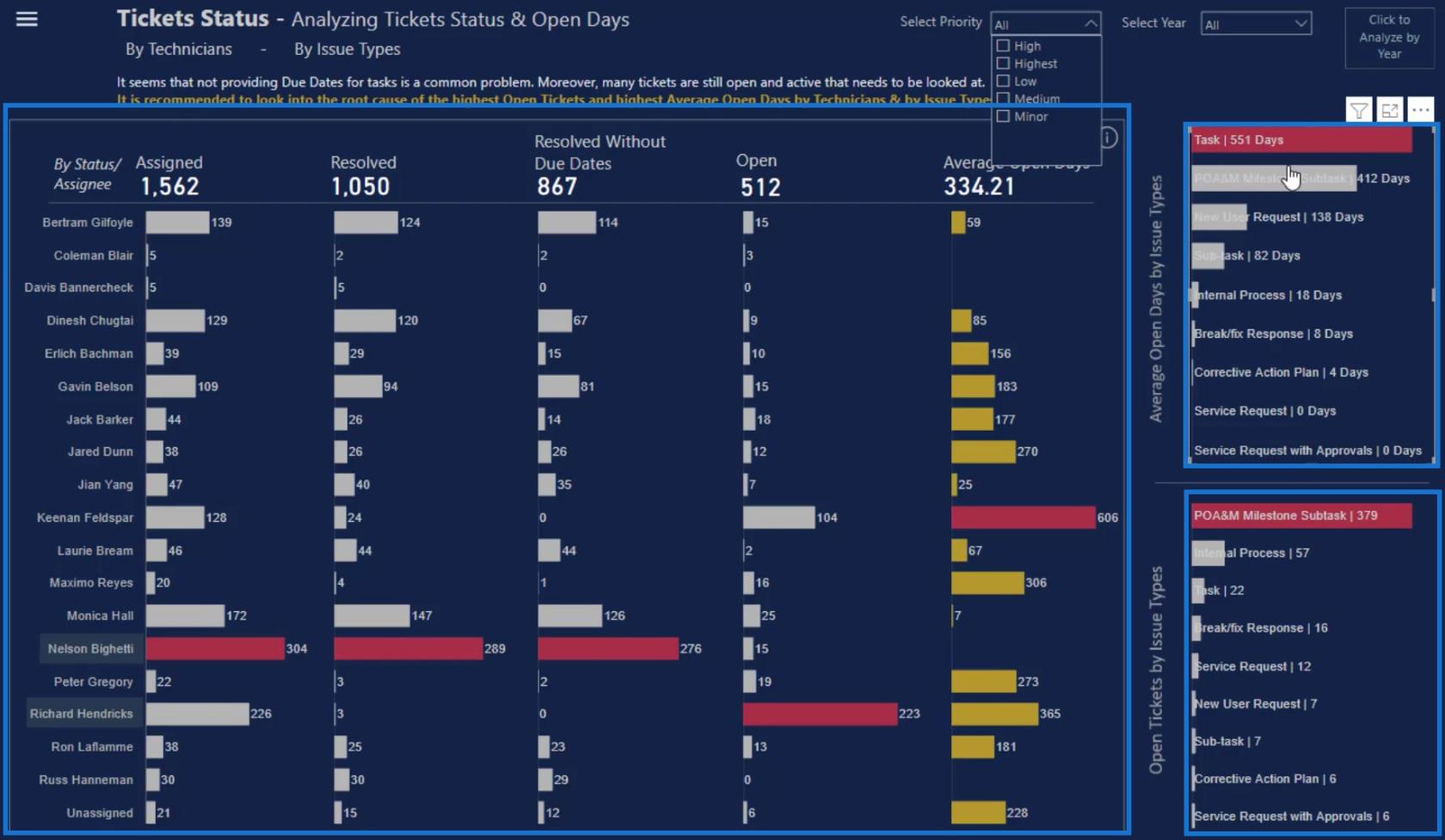
これは 3 つの異なる棒グラフを含むサンプル レポートです。

キャンバスの左側にある 2 つの小さな棒グラフは、どちらも棒の中にカテゴリと値があるため、中央の大きなグラフとは異なります。
データセットの作成とエクスポート
これらの小さな棒グラフを再作成するには、Charticulator で、Assignee、Count of Tickets、およびAssignee ごとの Max Tickets Countの 3 つが必要になります。

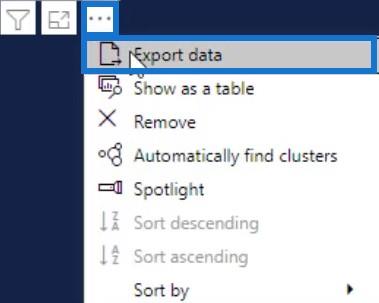
これらのコンポーネントを取得したら、表の下にある 3 つの点をクリックし、[データのエクスポート]を選択します。データは必ず CSV ファイル形式で保存してください。

次に、charticulator.comにアクセスし、[Launch Charticulator] をクリックします。

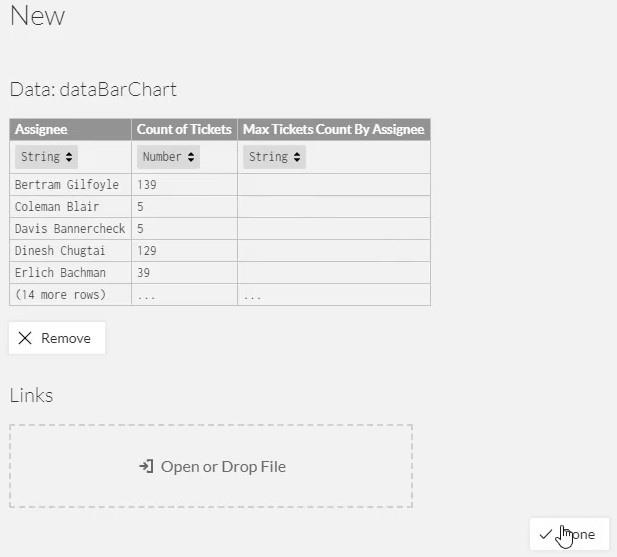
エクスポートされたデータセットを開き、[完了]をクリックします。すると、Charticulator キャンバスが表示されます。

棒グラフ視覚化のセットアップ
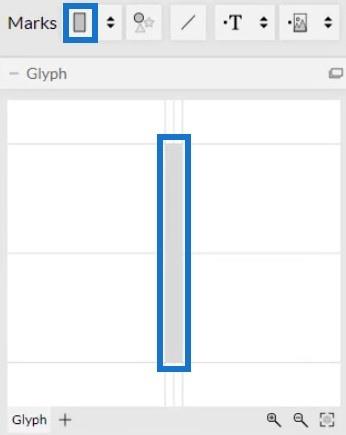
長方形の形状を [マーク] 設定からグリフ キャンバスにドラッグします。形状は実際のキャンバスに自動的に形成されます。

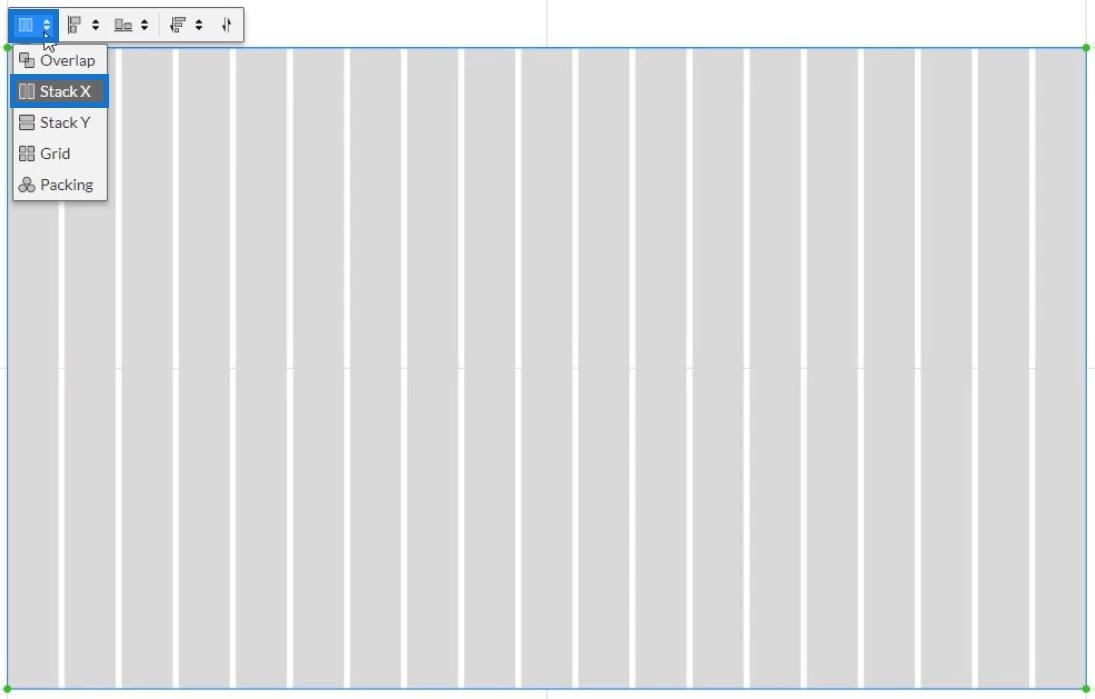
次に、キャンバス内をクリックして[スタック Y]を選択し、バーの位置を変更します。

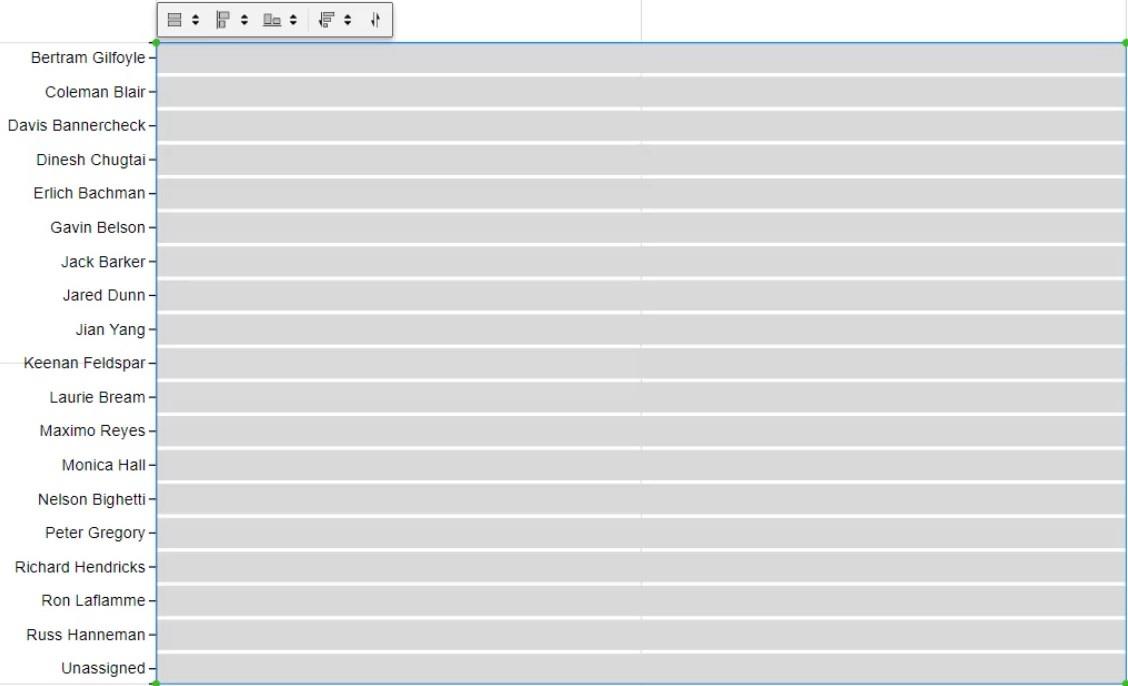
その後、担当者データをキャンバスの Y 軸にドラッグし、フィットするように調整します。

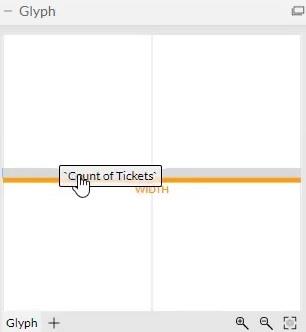
[チケットの数] をグリフの幅までドラッグして、バー内に値を配置します。

グラフが値を認識し、バーのサイズが変更されることがわかります。

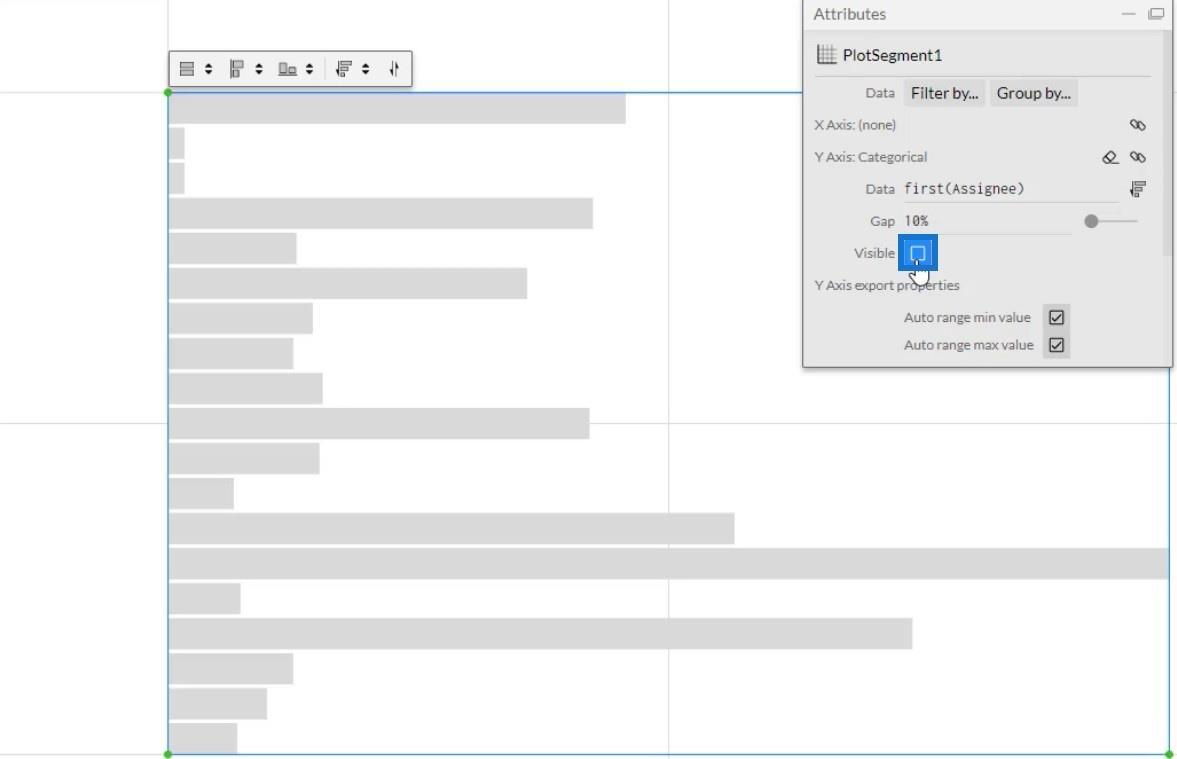
次に行うことは、カテゴリと値をバーの中に配置することです。[PlotSegments1]をクリックして、チャートの属性を変更します。次に、[表示] ボックスのチェックを外して、Y 軸のカテゴリを非表示にします。

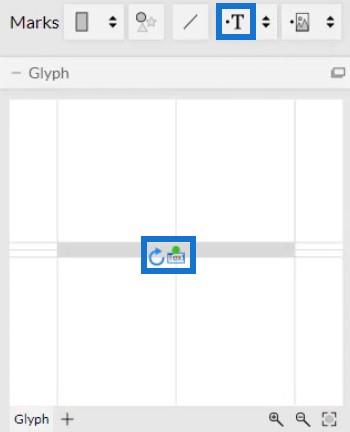
次に、テキストをグリフにドラッグ アンド ドロップします。

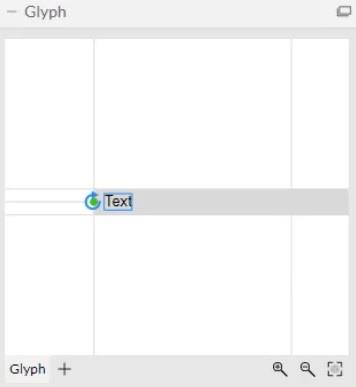
テキストを位置合わせするには、円をクリックして図形の端に移動します。その後、バーの中に入れて調整します。

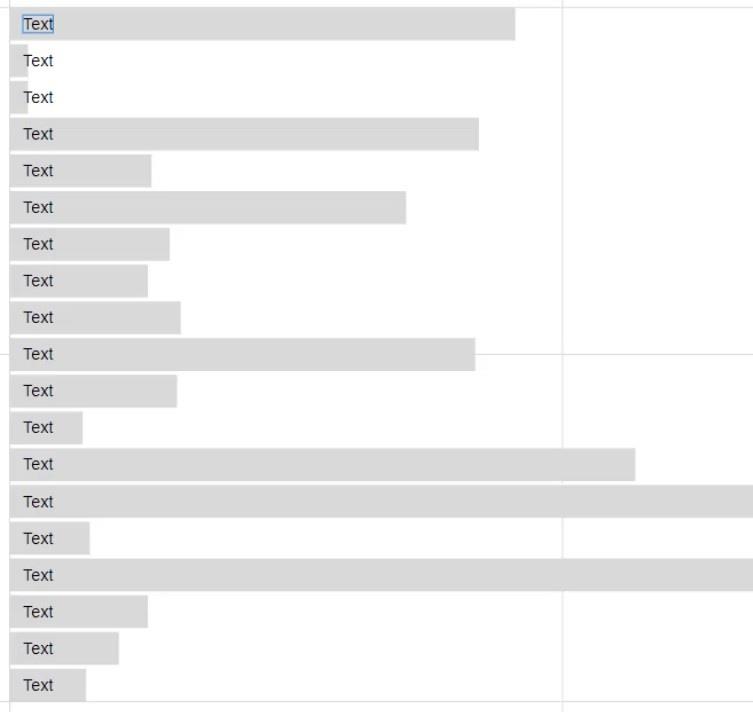
棒グラフは次のようになります。テキストとバーの属性は好みに応じて変更できます。

データラベルと値を確立する
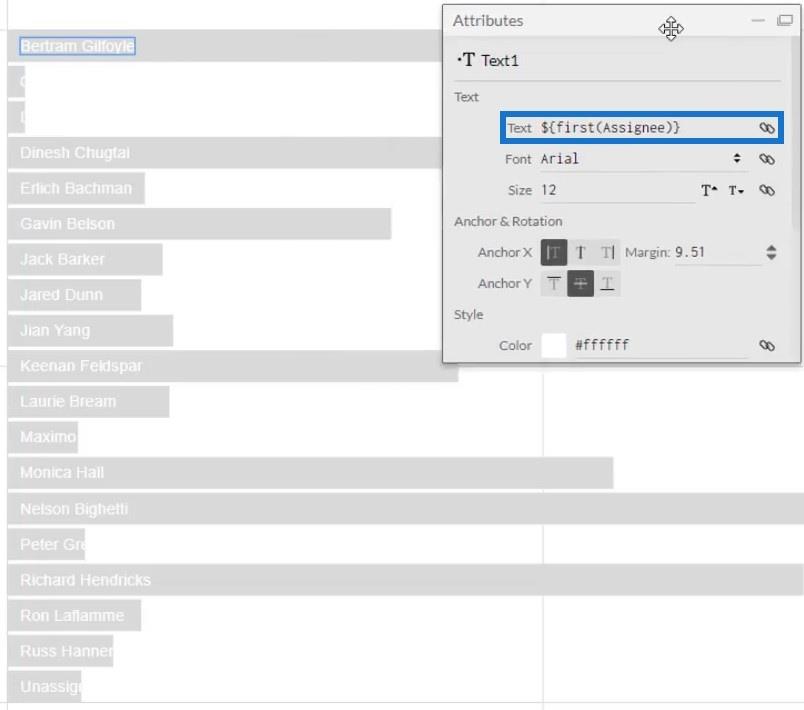
ここで、担当者を Text1 の属性の Text セクションにドラッグして、バーに配置します。バー内にすべてのカテゴリが表示されます。

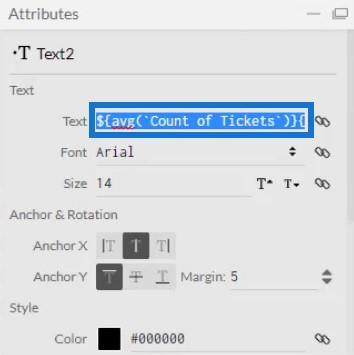
次に行うことは、バー内のカテゴリに沿って値を入力することです。Glyph 内に別の Text を配置し、Text2 の属性の Text セクション内の Text セクションにチケットの数を配置します。次に、「テキスト」セクションのコードをコピーします。

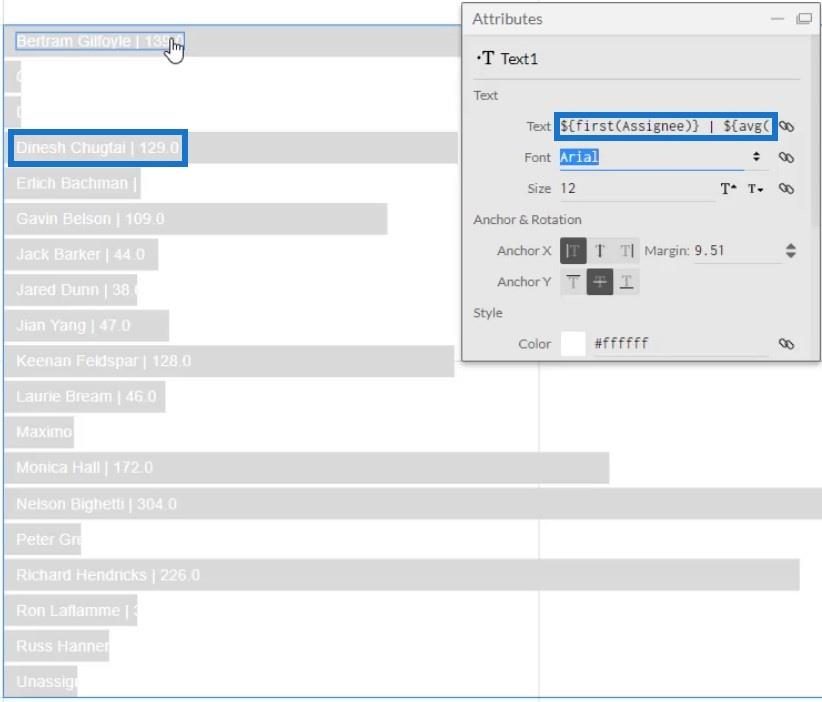
コピーした後、Text2 を削除し、Text1 の属性の Text セクションにコードを貼り付けます。コードは必ず垂直バーで区切ってください。その後、各カテゴリの後に垂直バーと値が表示されます。

棒グラフの視覚化を完成させる
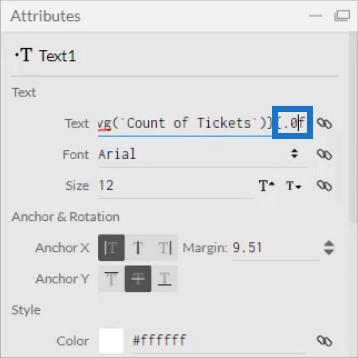
値を見ると、小数点が含まれていることがわかります。Text セクション内のコードの .1 を .0 に変更して、これを削除します。その後、値は整数で表示されるようになります。

[テキスト] セクションのコードの後に単語を追加して、値の単位を指定することもできます。この例では、チケットが使用されます。

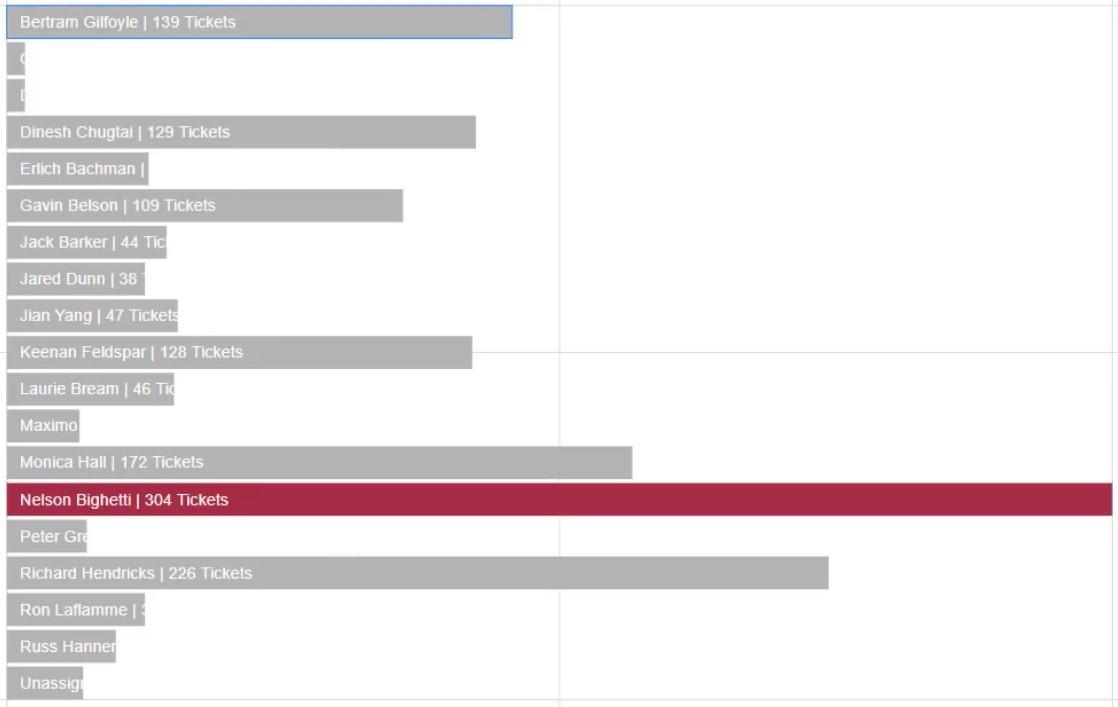
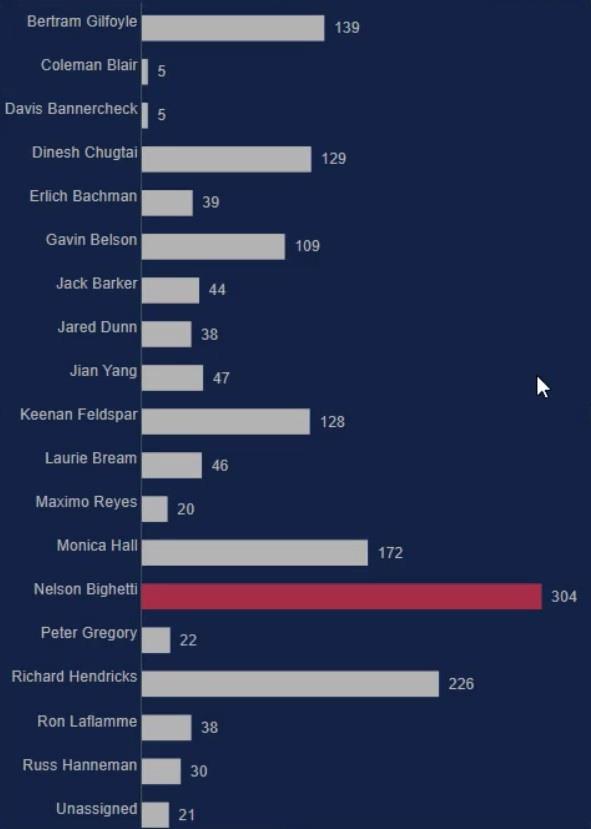
次に、最大値のバーを強調表示する必要があります。「Shape1」をクリックして設定属性を開き、「担当者別の最大チケット数」を「塗りつぶしスタイル」にドラッグします。

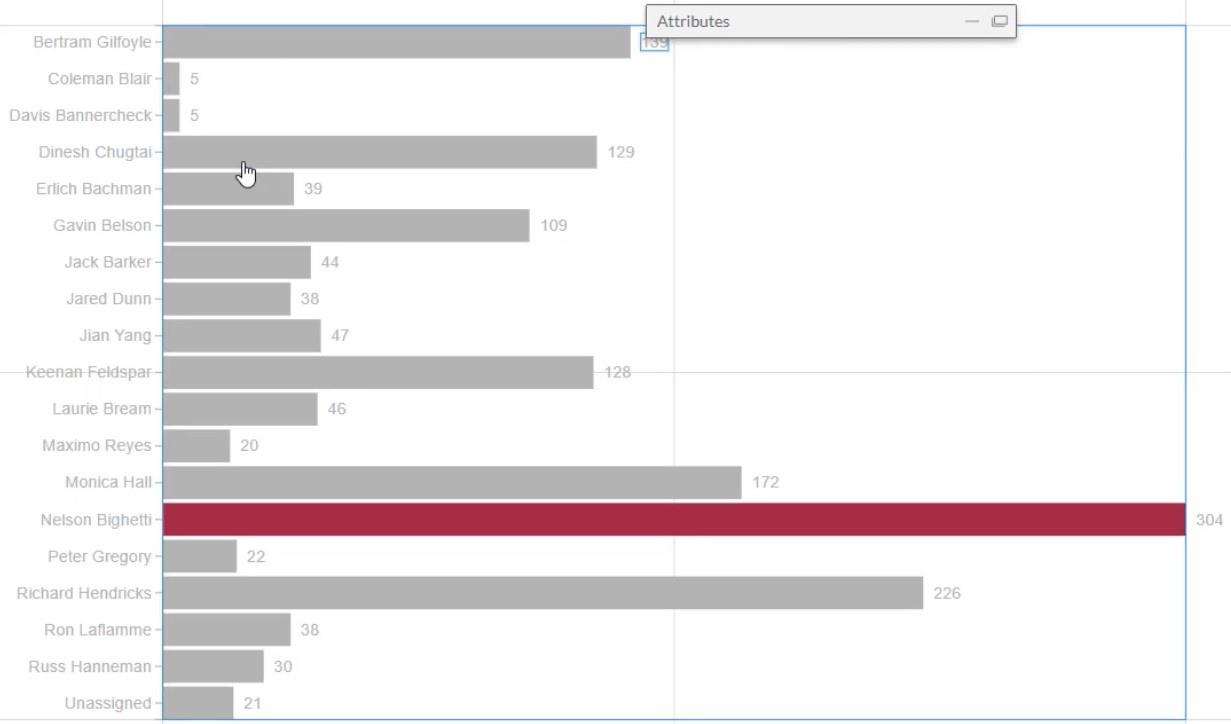
これにより、チケットが最も多いカテゴリを除いて、すべてのバーが同じ色であることがわかります。バーの色はお好みに合わせて変更できます。

サンプル キャンバスで大きな棒グラフを再作成するには、Text1 を削除し、Y 軸のカテゴリを再度表示します。PlotSegments1 をクリックし、Visible ボックスをチェックします。
次に、テキストをグリフにドラッグしてバーに位置合わせして、バーに値を入力します。次に、「チケットの数」を「属性」の「テキスト」セクションに配置して、値を表示します。値の小数点以下を削除するには、.1 を .0 に変更します。


LuckyTemplates レポートへのエクスポート
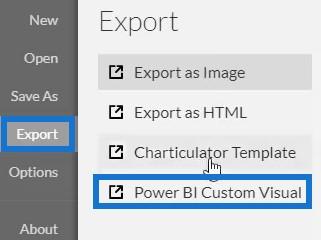
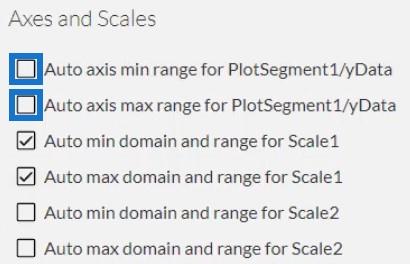
これらすべてが完了すると、ファイルを保存して LuckyTemplates カスタム ビジュアルにエクスポートできるようになります。ただし、グラフをエクスポートする前に、[軸とスケール] 設定の最初の 2 つのボックスのチェックを外してください。これらにより、データのフィルター コンテキストを変更するときに軸を変更できなくなります。


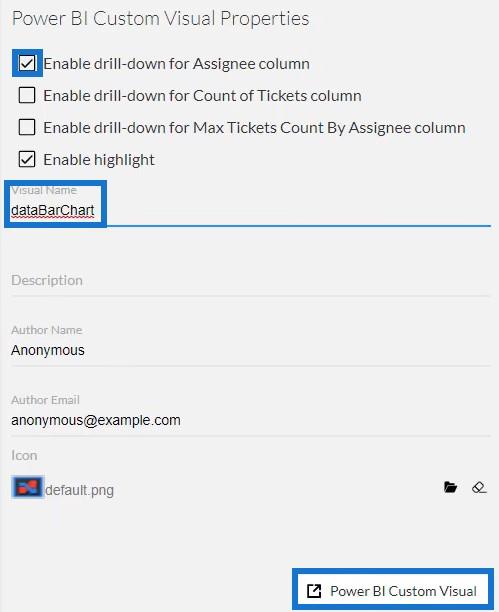
LuckyTemplates カスタム ビジュアル プロパティ設定では、最初のボックスをオンにして、担当者列のドリルダウンを有効にします。対策が機能しないため、次の 2 つのボックスのドリルダウンを決して有効にしないでください。次に、スペースを含まないビジュアル名を追加し、[LuckyTemplates カスタム ビジュアル]をクリックしてグラフをエクスポートします。

次に、LuckyTemplates を開いてファイルをインポートします。[ビジュアライゼーション] の下にある 3 つの点をクリックし、 [ファイルからビジュアルをインポート]を選択します。次に、棒グラフ ファイルをインポートして開きます。

棒グラフのビジュアル名が付いている「Charticulator」ボタンをクリックします。

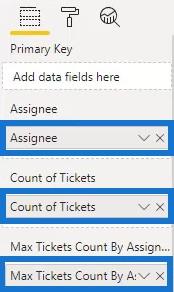
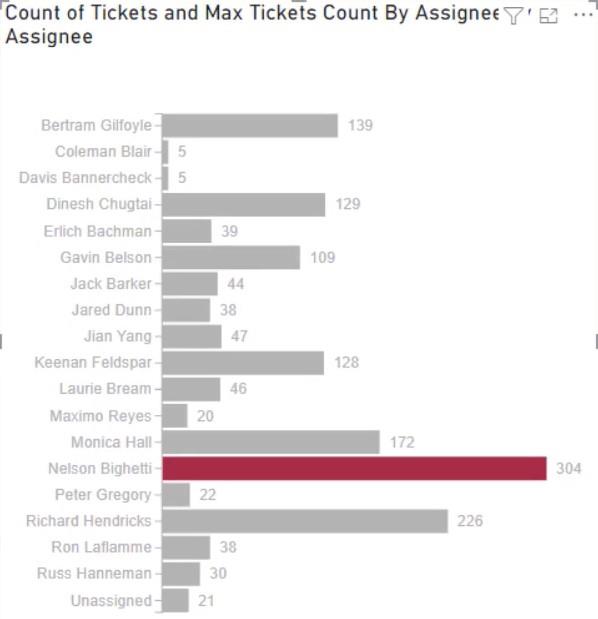
「フィールド」セクションに「担当者」、「チケット数」、および「担当者別の最大チケット数」を入力します。棒グラフが表示されます。


最後に、ビジュアライゼーションの設定または属性を好みに合わせて調整します。フォントのサイズやスタイル、背景色、その他の詳細を変更して、希望のビジュアルを得ることができます。この例の場合、視覚化の最終的な外観は次のようになります。

LuckyTemplates Desktop の更新: Charticulator LuckyTemplates のビジュアル
カスタム棒グラフ: 種類と変更
LuckyTemplates の傾きグラフ: 概要
結論
棒グラフは、データを簡単に視覚化して理解するのに役立つため、効果的な視覚化です。Charticulator を使用すると、LuckyTemplates のネイティブ カスタム ビジュアルと比べてグラフの作成が速くなります。Web サイトの Charticulator にアクセスし、データを任意のデータ レポート ツールに簡単にエクスポートできます。
Charticulator を使用したチャートとビジュアライゼーションの作成について詳しくは、 LuckyTemplates Web サイトのこのを参照してください。
ムダシル
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








