Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
最近 LuckyTemplates 用にリリースされた新しい Deneb カスタム ビジュアルについて話したいと思います。これにより、LuckyTemplates の対話型カスタム ビジュアルを作成するために使用される Vega-Lite 言語のインターフェイスが提供されます。
Vega-Lite 言語は JSON 構文に基づいています。低レベルのプログラミング言語よりも実装と理解が簡単です。さらに、著者の Daniel Marsh-Patrick は、設計プロセスを加速するためにいくつかのテンプレートを組み込みました。
このビジュアルは完全なコード エクスペリエンスを提供し、非常にカスタマイズ可能であるため、非常に大きなものになると思います。この機会を利用して、Deneb Vega-Lite ビジュアルの簡単な例をいくつか紹介し、標準の LuckyTemplates ビジュアルと比較したいと思います。このチュートリアルの完全なビデオは、このブログの下部でご覧いただけます。
目次
Deneb を LuckyTemplates のカスタム ビジュアルとして使用する方法
Deneb は、Vega-Lite 言語に従って JSON 構文を使用してビジュアルを完全にコーディングできるようにするインターフェイスです。このプレゼンテーションは、Vega-Lite 言語の紹介を目的としたものではなく、標準のLuckyTemplates ビジュアルの一部に似たビジュアルをこの言語で実現し、シナリオに合わせて完全にカスタマイズできる方法を示す小さなショーケースです。
このプレゼンテーションで開発された基本ビジュアルは、Deneb インターフェイスで利用可能なサンプル テンプレートのいくつかを利用しています。カスタム ビジュアルは、オンラインで簡単に見つかる他の例を試行錯誤して変更することで、Vega-Lite で少しの労力で達成できることの入門例です。
デネブのホームページはこちらです。ここでいくつかの参考資料を見つけることができます。

Vega-Lite GitHub サイトには、Vega-Lite で作成できるものの例を示すギャラリーが用意されています。


Deneb カスタム ビジュアルを使用して作成できるカスタム KPI カードの別の例を次に示します。
デネブについて学ぶべき一般的なポイント
以下に、私が最初の調査中に Vega-Lite について学んだ一般的なポイントをいくつか示します。データはマークに関連付けられます。Vega-Lite では、棒、線、円弧、点、テキストなど、多数のマークを使用できます。マークにはエンコーディングがあります。たとえば、テキスト マークには、配置、フォント、サイズ、太さ、色など、多くのエンコーディングが使用できます。
複数のマークを組み合わせて、レイヤー(複数のマークが互いに重なり合い、同じアンカー ポイントまたは軸を共有する)、連結(水平または垂直に配置された複数のマーク)、ファセット(多くの LuckyTemplates で利用可能な小さな倍数) などの複合視覚エクスペリエンスを作成できます。一連の同様のプロットを使用して同じデータのサブセットを表示し、サブセット間の比較を容易にするビジュアル)。
Deneb を使用して棒グラフを作成する
次に、Deneb のテンプレートを使用して LuckyTemplates のカスタム ビジュアルを作成する方法と、標準の LuckyTemplates ビジュアルとの比較を見てみましょう。
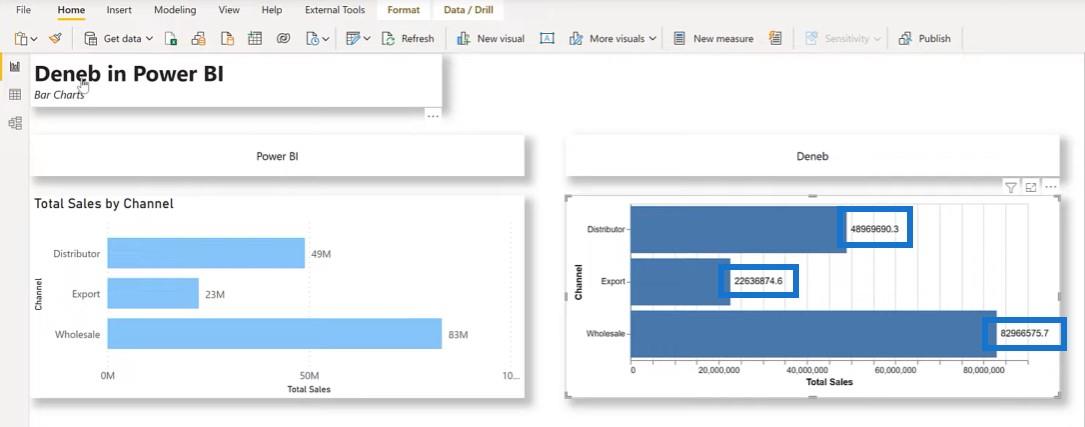
この例では、左側にチャネル別の総売上高を表示する標準の LuckyTemplates 棒グラフを追加しました。Deneb と Vega-Lite を使用して同様のものを構築してみましょう。

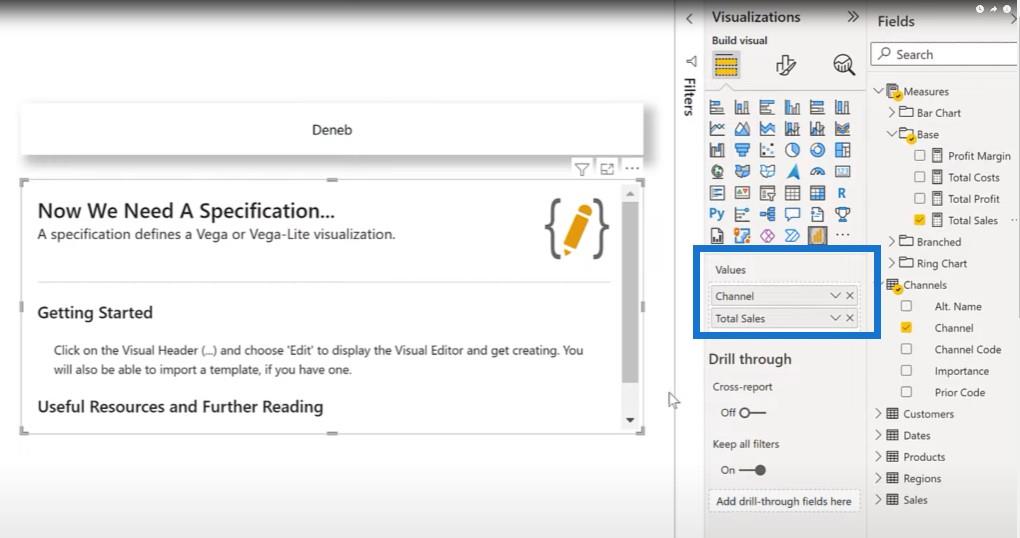
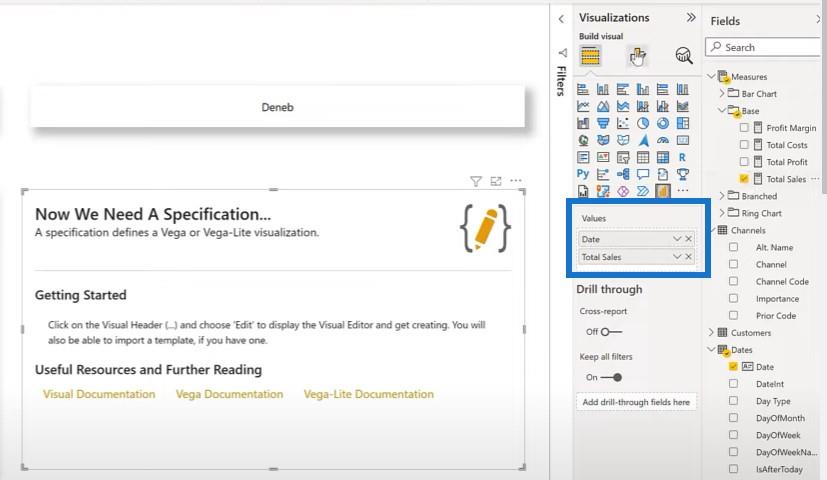
デネブのビジュアルを右側に追加します。

最初に行う必要があるのはデータを追加することなので、ChannelsとTotal Salesを追加しましょう。

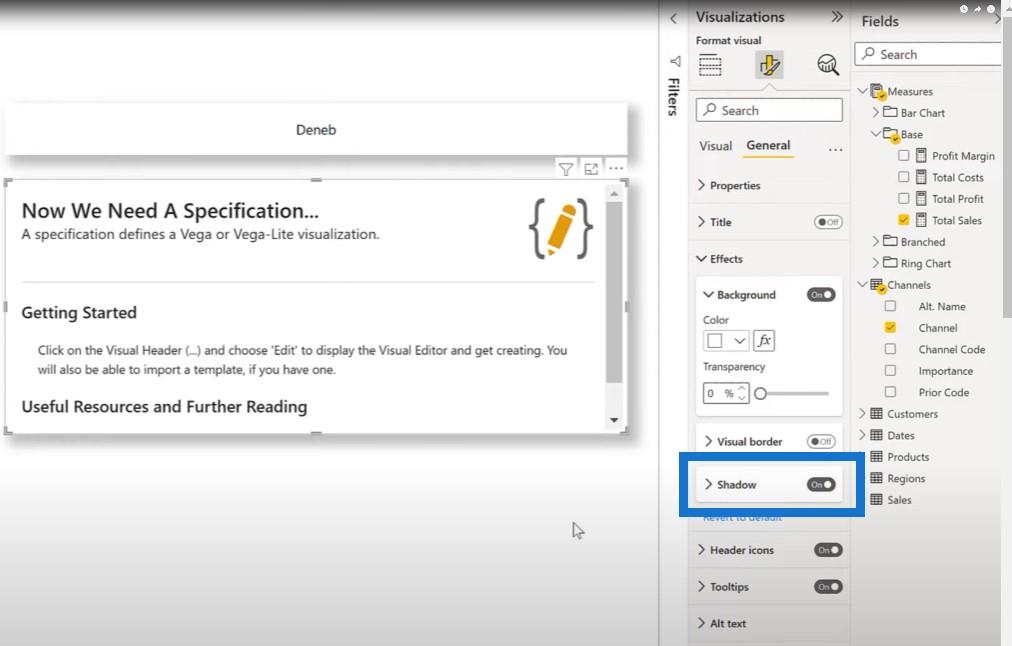
面白いので、Shadow をオンにしてみましょう。

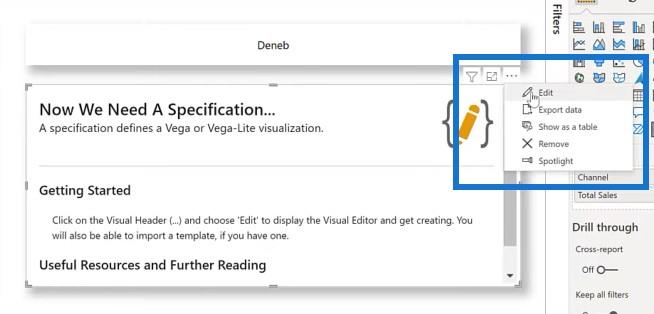
次に、 [編集]を選択します。

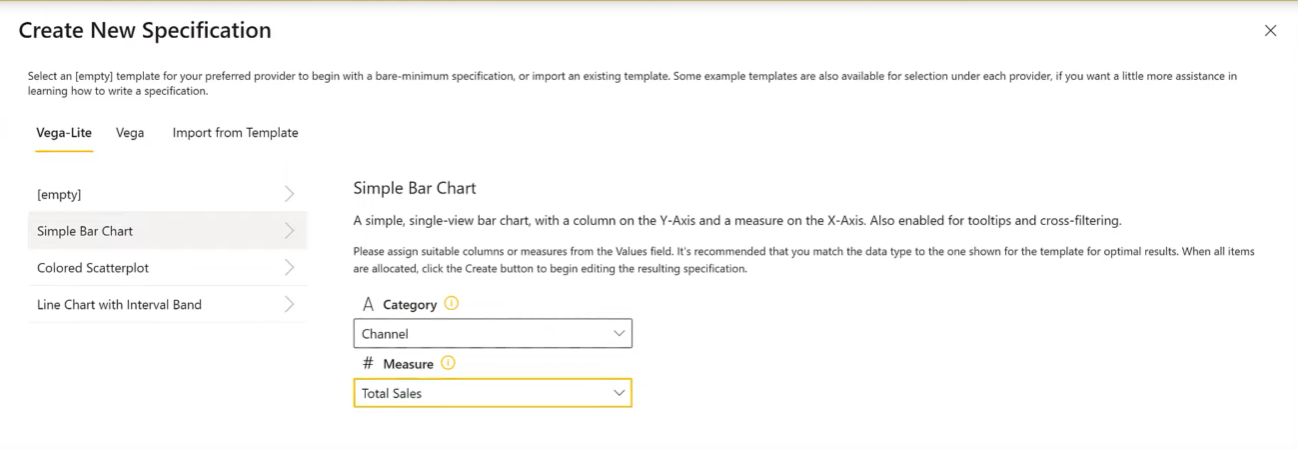
インターフェイスで提供される単純な棒グラフ テンプレートを選択します。カテゴリとしてChannelを選択し、メジャーとしてTotal Sales を選択します。

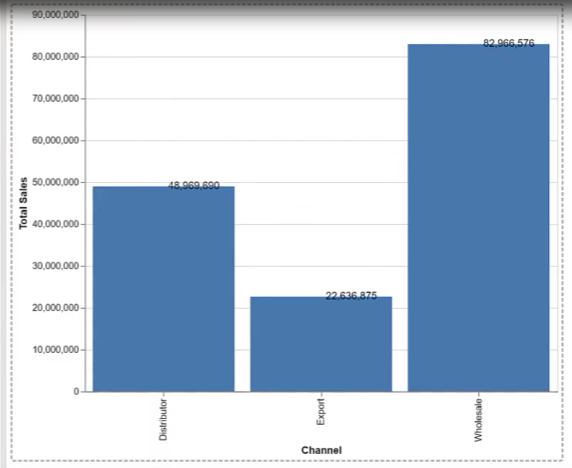
[作成]をクリックすると、Deneb ビジュアルが表示されます。

LuckyTemplates と Deneb の間には多くの類似点があることがわかります。すぐに似ていない点の 1 つは、LuckyTemplates ビジュアルにデータ ラベルが表示されていることです。Deneb ビジュアルの場合、これらのデータ ラベルはビジュアルに簡単に追加できます。これを行うには、別のレイヤーを追加します。
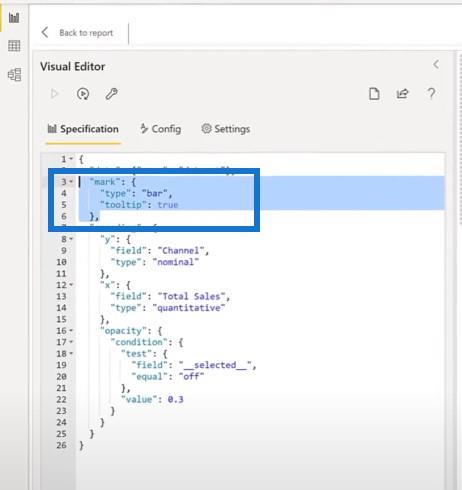
Deneb ビジュアルから[編集]をクリックすると、ここに 1 つのマークが表示されます。

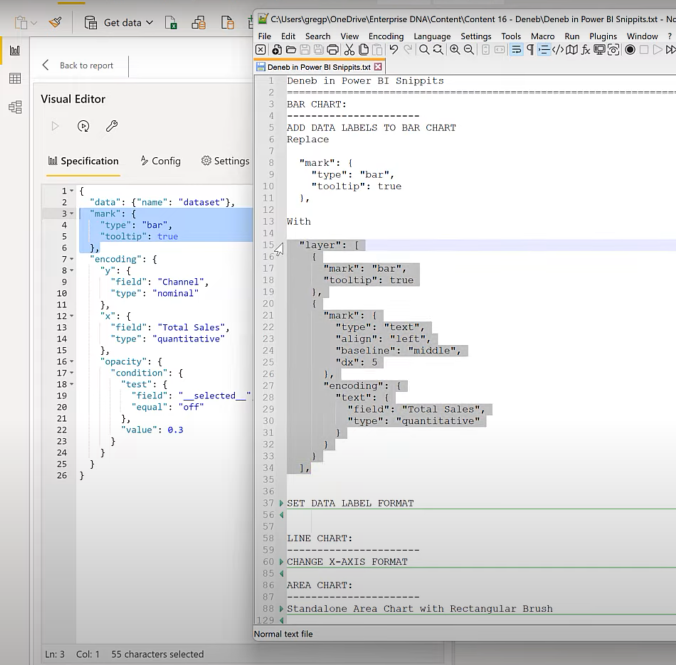
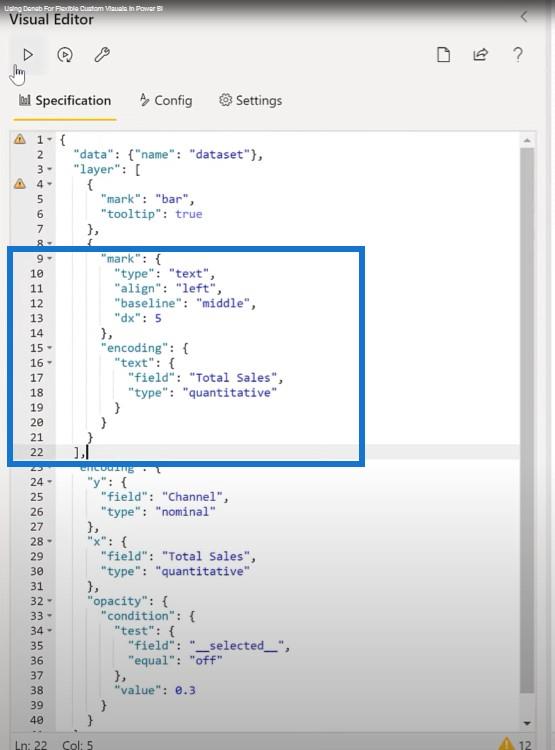
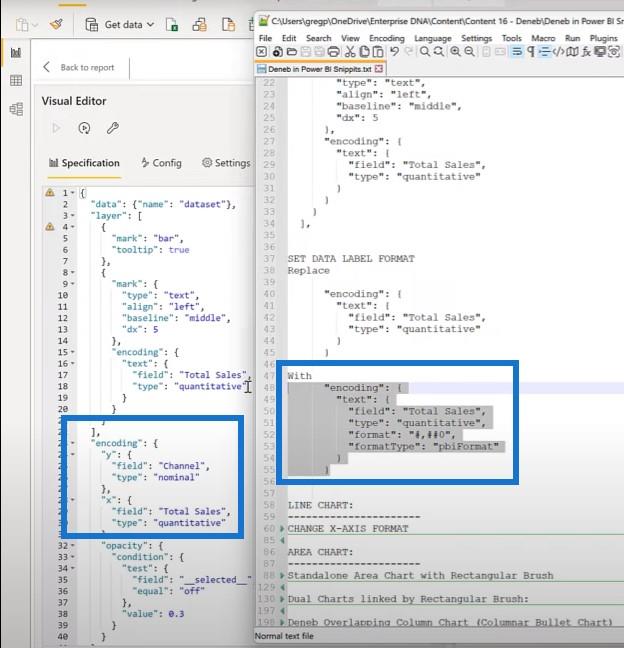
コード スニペットを取得してデータ ラベルを追加し、1 つのマークのコードを 2 つのマークに置き換えます。


これを実行すると、データラベルが得られます。

2 番目にできることは、これらのデータ ラベルをフォーマットすることです。繰り返しますが、ここにはTotal Salesの裸のエンコーディングを使用する代わりに挿入できる引用ブロックがあります。

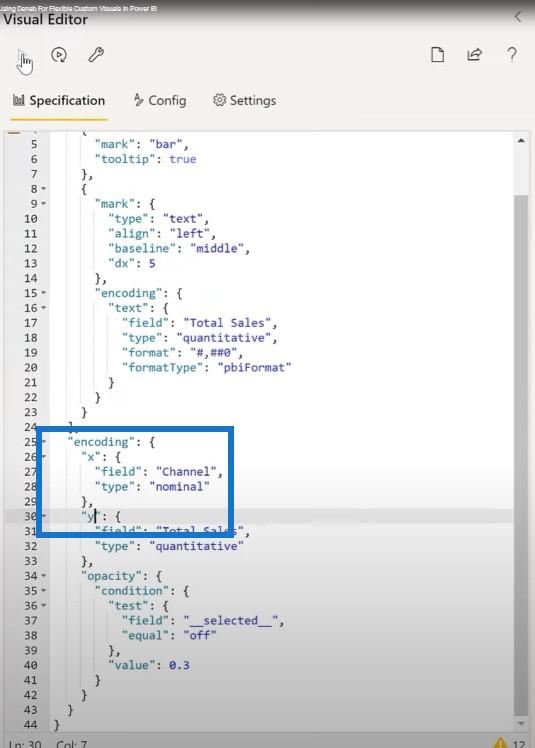
Deneb と Vega-lite のもう 1 つの優れた点は、棒グラフを縦棒グラフに簡単に変更できることです。もう一度「編集」をクリックしてみましょう。X と Y を反転するだけです。

もちろん、やるべきことや調整は必要ですが、Vega-Lite でどれだけ簡単に変更できるかを示したかったのです。

Deneb で折れ線グラフを作成する
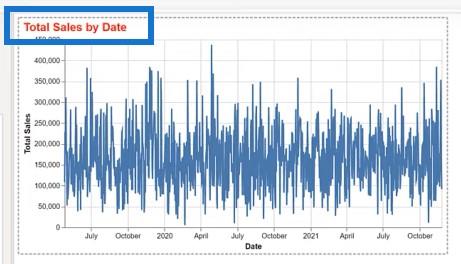
次に、日付別の合計売上高を示す標準の LuckyTemplates 折れ線グラフを追加しました。Deneb Vega-lite を使用して同様のものを構築してみましょう。Deneb ビジュアルを追加し、DateとTotal Salesを追加しましょう。

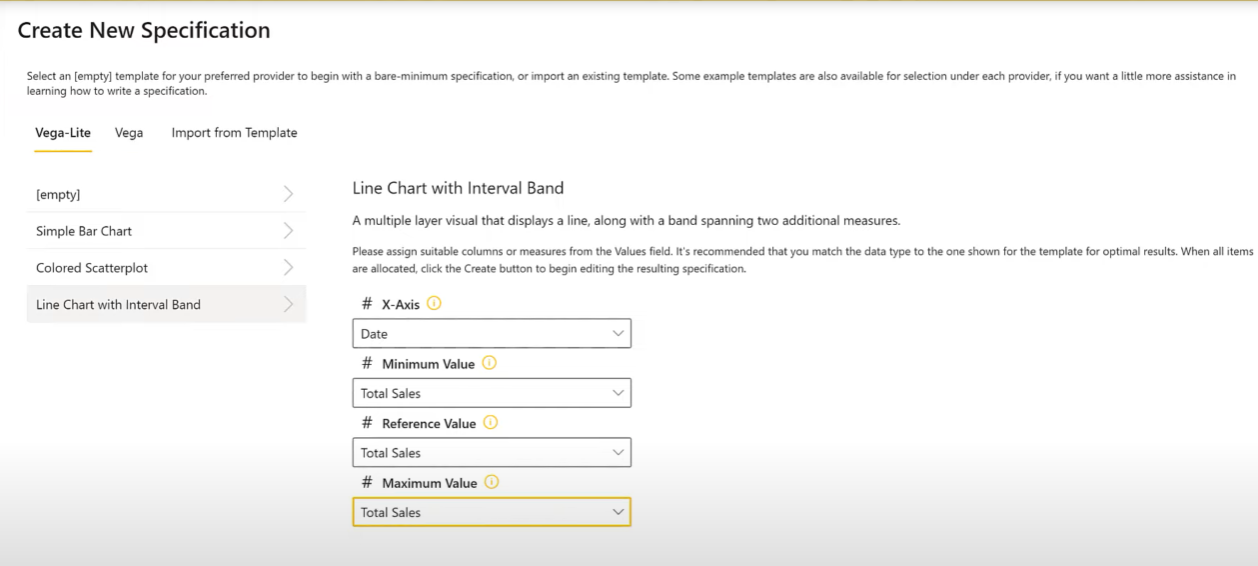
間隔バンドのある折れ線グラフを選択し、 X 軸に日付を選択し、次の 3 つの値に合計売上高を選択しましょう。

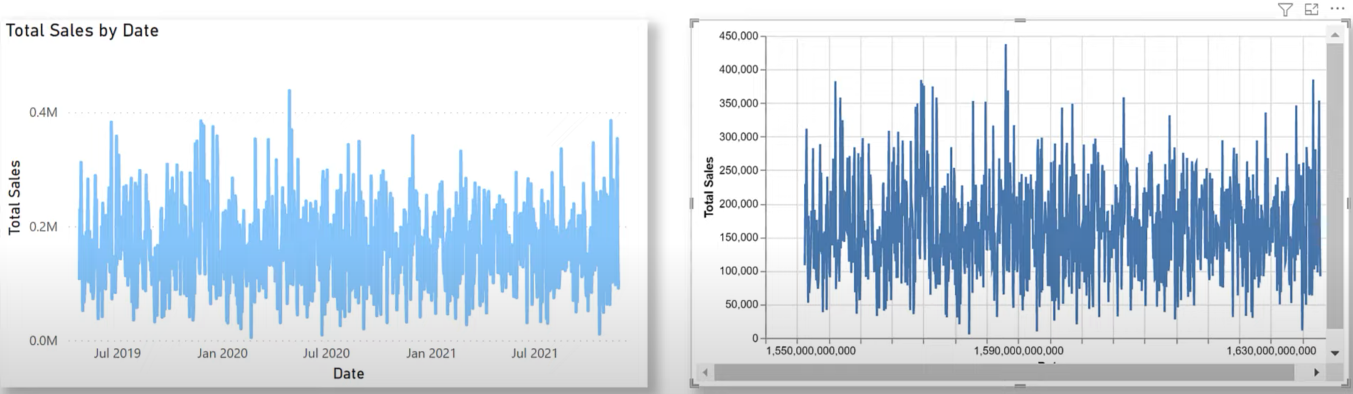
これがデネブの基本ビジュアルです。両者の間には多くの類似点があることがわかります。Deneb ビジュアルでは X 軸が数値で表示されるなど、いくつかの違いがあります。

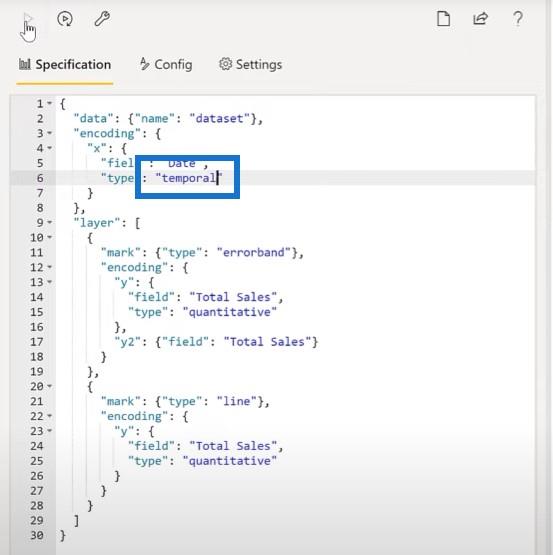
それを簡単に修正するためにできることがあります。Deneb に戻って、X 日付のエンコーディングをTemporalに変更しましょう。

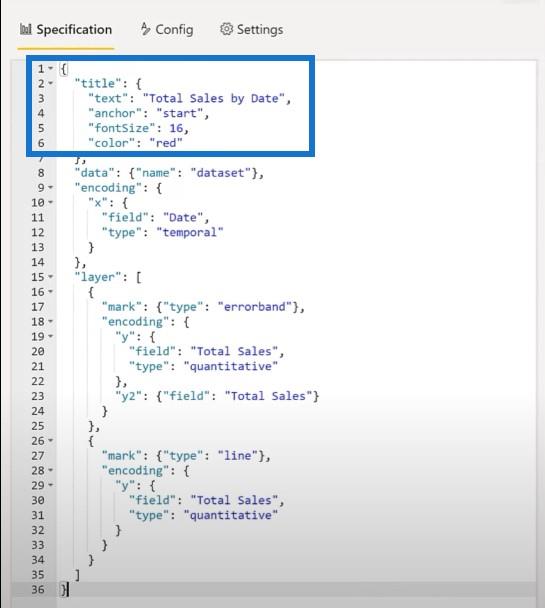
2 つ目の違いはタイトルです。デネブのビジュアルにタイトルを追加してみましょう。コードをもう一度編集し、表題欄を追加して、JSON をフォーマットします。

そしてこれがタイトルです。タイトルのフォント、サイズ、色などを完全に制御できます。

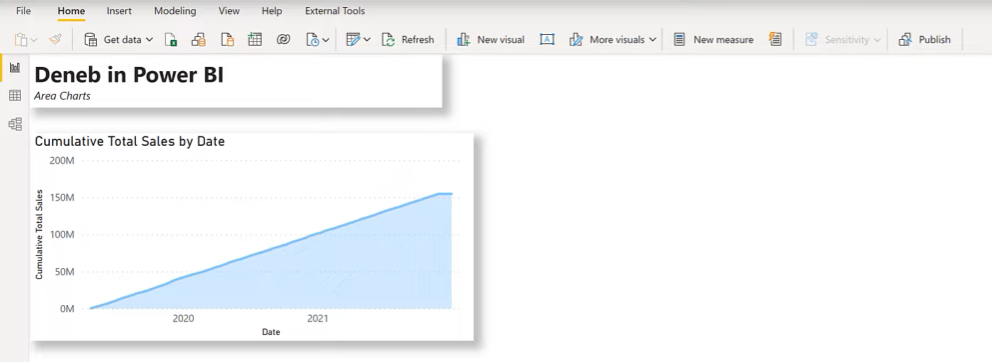
Deneb を使用して面グラフを作成する
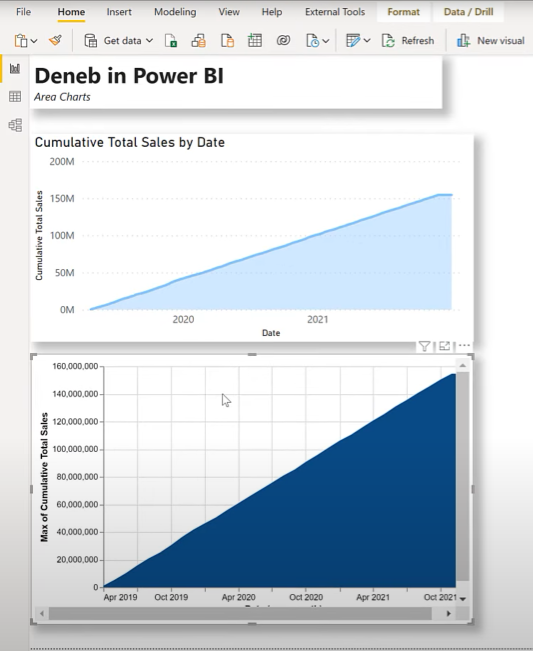
面グラフも試してみましょう。日付別の累計売上高を示す標準の LuckyTemplates 面グラフを追加しました。

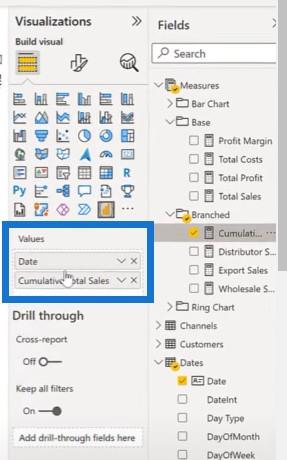
それでは、Deneb Vega-Lite を使用して同様のものを構築してみましょう。Deneb ビジュアルを追加してから、日付と累積総売上高メジャーを追加しましょう。

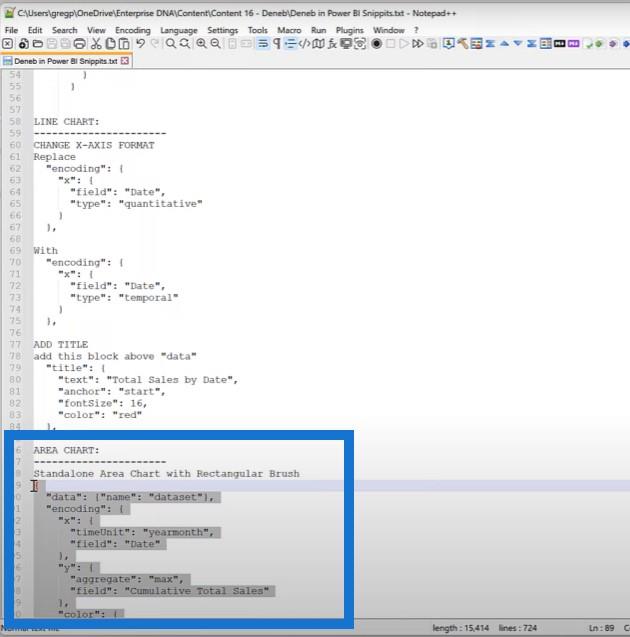
スタンドアロン面グラフのコード ブロックを取得して、適用してみましょう。

下部の面グラフは結果です。

Vega-Lite の追加機能の 1 つは、ブラシを使用できることです。これは、チャート上の特定の間隔を選択するために使用される言葉です。
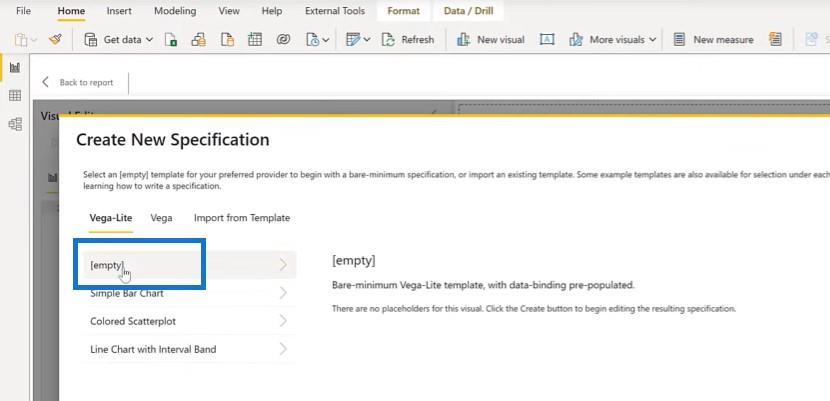
非常に優れている点の 1 つは、リンクされたビジュアル上でブラシを使用できることです。新しい Deneb ビジュアルを作成し、同じデータのDateとCumulative Salesを追加しましょう。ビジュアル上で[編集]をクリックし、[空の仕様]を選択します。

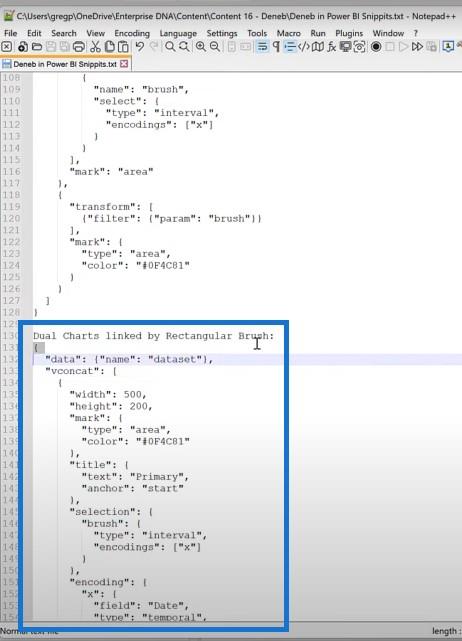
長方形のブラシでリンクされたデュアル チャートのコードをコピーします。次に、コードを貼り付けて実行します。

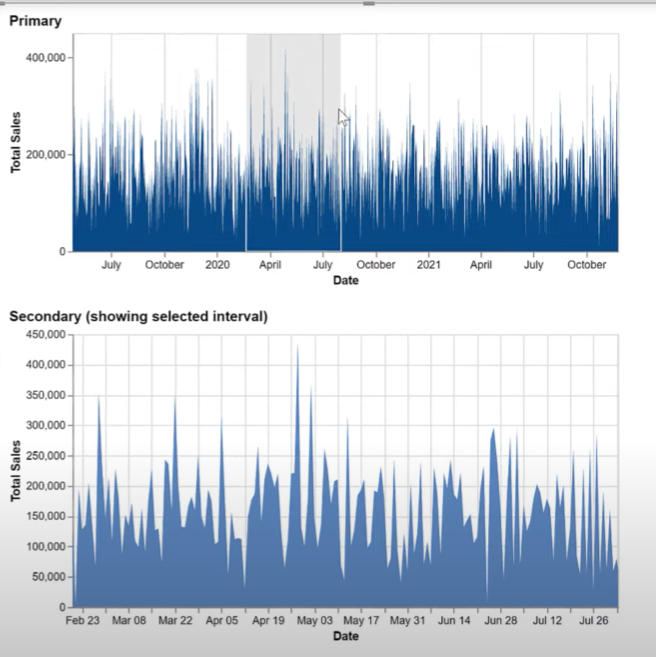
これでプライマリ ビジュアルが完成しました。ブラシを使用して、最初のビジュアルからセカンダリ ビジュアルまでの選択した間隔を表示できます。

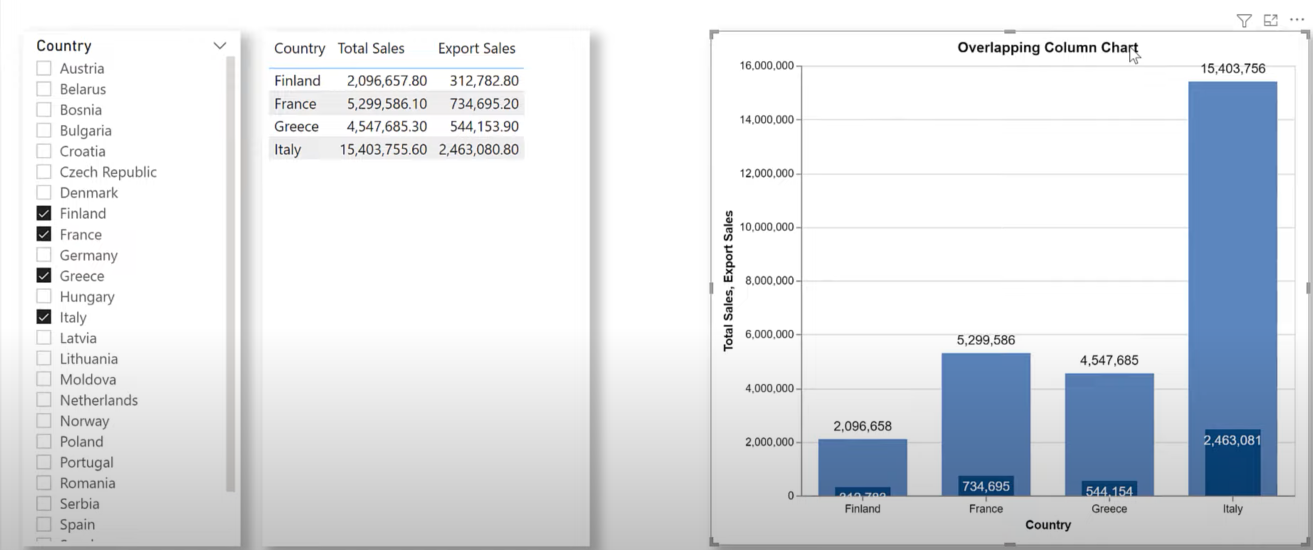
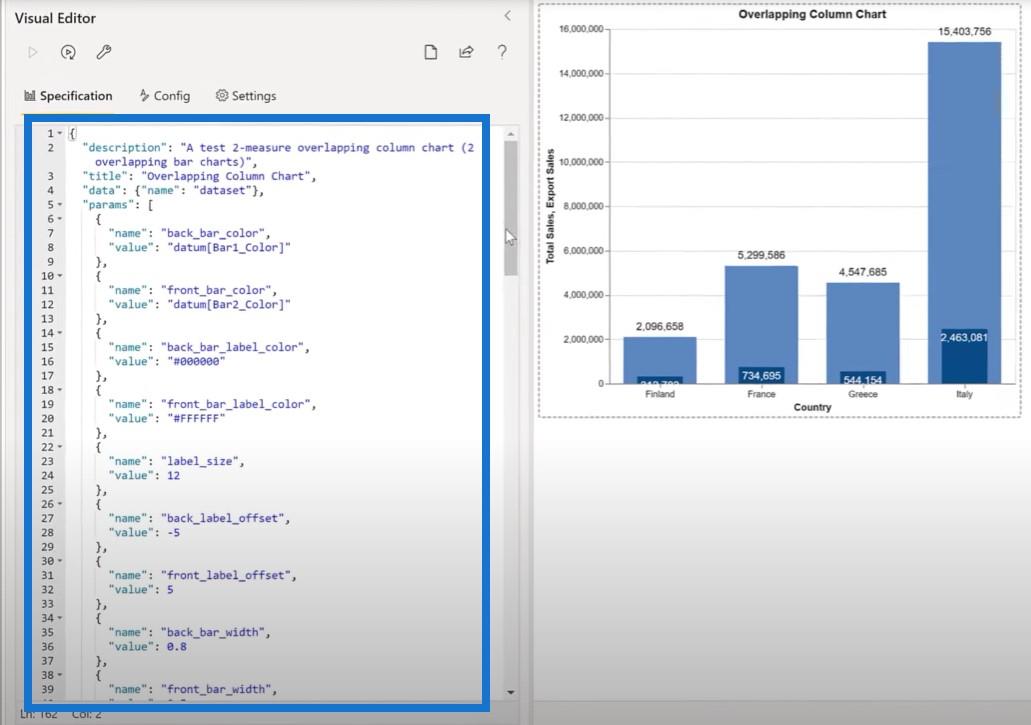
Deneb での重複縦棒グラフの使用
これは私がしばらく探していたものの例です。これは、同じカテゴリの 2 つの値間の関係を示す、重なり合う縦棒グラフまたは棒グラフです。これもデネブで作成しました。

Notepad++ からいくつかのコードを追加して、重複する列を視覚的に表示しました。

ここにあるのは、互いに重ね合わされた 4 つのレイヤーで構成される 4 層ビジュアルです。1 つは後列、1 つは前列、1 つは後列、もう 1 つは前ラベルです。グラフが LuckyTemplates での選択に応答し、それに応じて調整されることがわかります。
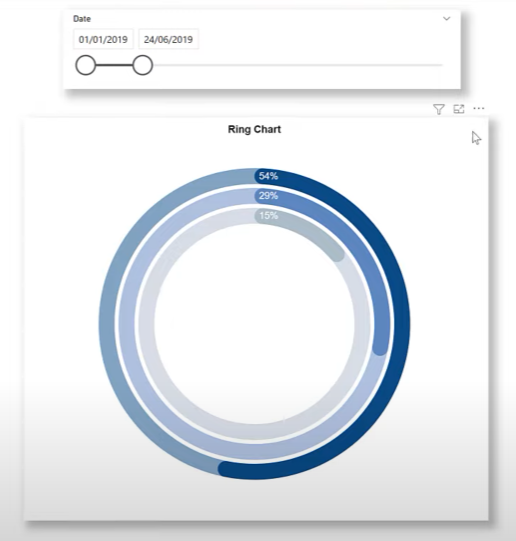
Deneb を使用したリング チャートの作成
私がしばらく探していたもう 1 つのものは、Apple watch のアクティビティリングに似たリングチャートです。用に Python を使用してこのようなものを作成しましたが、期待するほど優れたものではありませんでした。
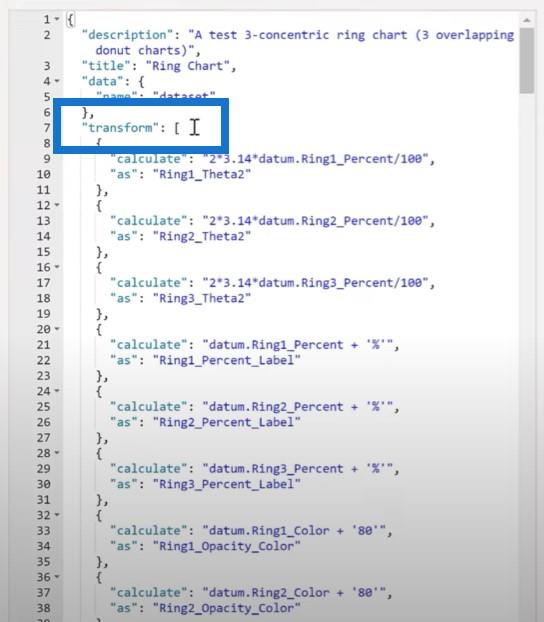
私はデネブでも同じことを試みましたが、非常に成功しました。このデネブ ビジュアルには、リング 1、2、および 3の個別のメジャー、リング 1、2、および 3 の値、リング 1、2、および3 の色、およびカテゴリを追加した 9 層のビジュアルがあります。リング 1、2、および 3 用。

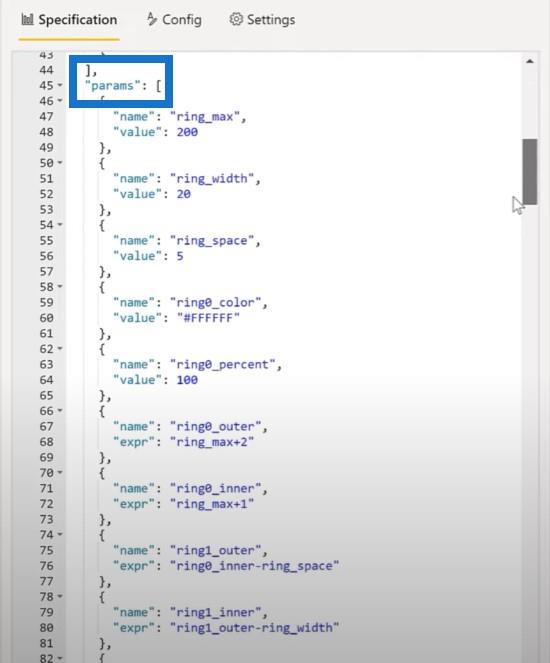
ここで使用したコードを見てみましょう。これは、 TransformとParamsと呼ばれる Vega-Lite の概念を使用して、さまざまなマークで利用できるデータを拡張します。次に、同じ軸を使用して 9 つのマークを重ねてリング チャートを作成しました。これは、LuckyTemplates ツールチップと完全に対話型です。


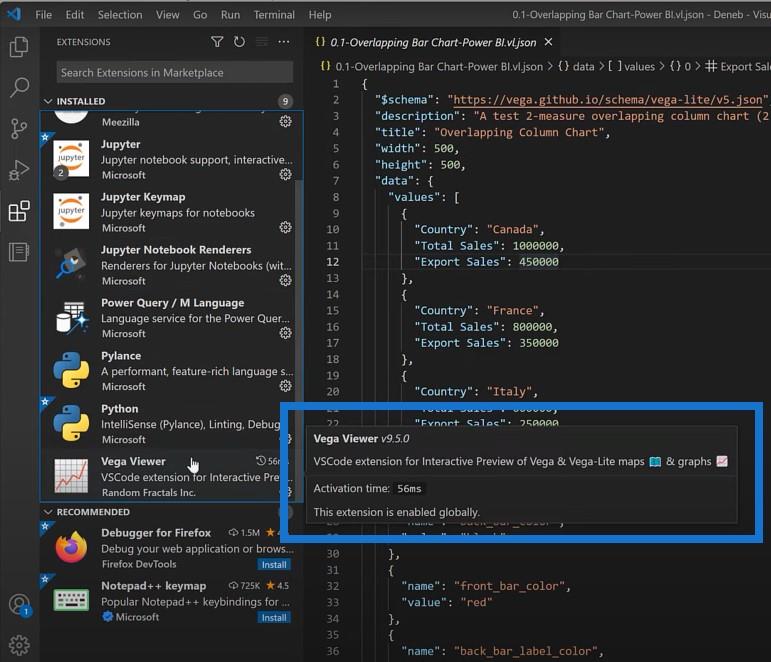
もう 1 つの興味深い点は、Visual Studio Code を使用してVega-Lite ビジュアルを開発できることです。まず、Vega-Lite コードを表示するには拡張機能が必要です。現在、 Vega Viewer 拡張機能を使用しています。

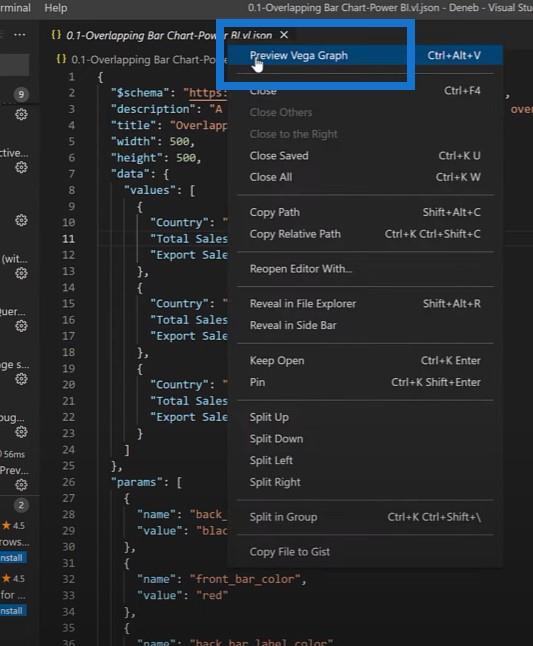
次に、拡張子が vl.json の技術ファイルを設定する必要があります。コードを右クリックするだけでVega Graphをプレビューできます。

Vega-Lite のビジュアルは完全なコード エクスペリエンスであるため、開発では Visual Studio Code 環境が非常に役立つと感じています。
結論
このチュートリアルがわかりやすく、Deneb と Vega-Lite を使用して LuckyTemplates で現在利用可能なものを超える視覚エフェクトを開発する可能性を探求できることを願っています。
この特定のチュートリアルで取り上げた LuckyTemplates コンテンツのカスタム ビジュアルを気に入っていただけた場合は、 LuckyTemplates TV チャンネルに登録することを忘れないでください。
私自身やさまざまなコンテンツ作成者からの膨大な量のコンテンツが常に公開されており、すべて LuckyTemplates と Power Platform の使用方法を改善することに専念しています。
グレッグ
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








