Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
このチュートリアルでは、Power Apps の詳細画面とフォーム画面を最初から作成する方法について説明します。
Power Apps は使いやすさを重視して構築されているため、既存の画面、ギャラリー、その他の基本要素を備えたテンプレートがすぐに付属しています。ただし、アプリを構築する際に独自の目標がある可能性があることを承知して、独自のアプリを最初から構築する必要がある場合があります。
このため、アプリを作成する構成要素を理解することが重要です。スクリーンもその一つです。
目次
MS Power Apps での詳細画面の作成
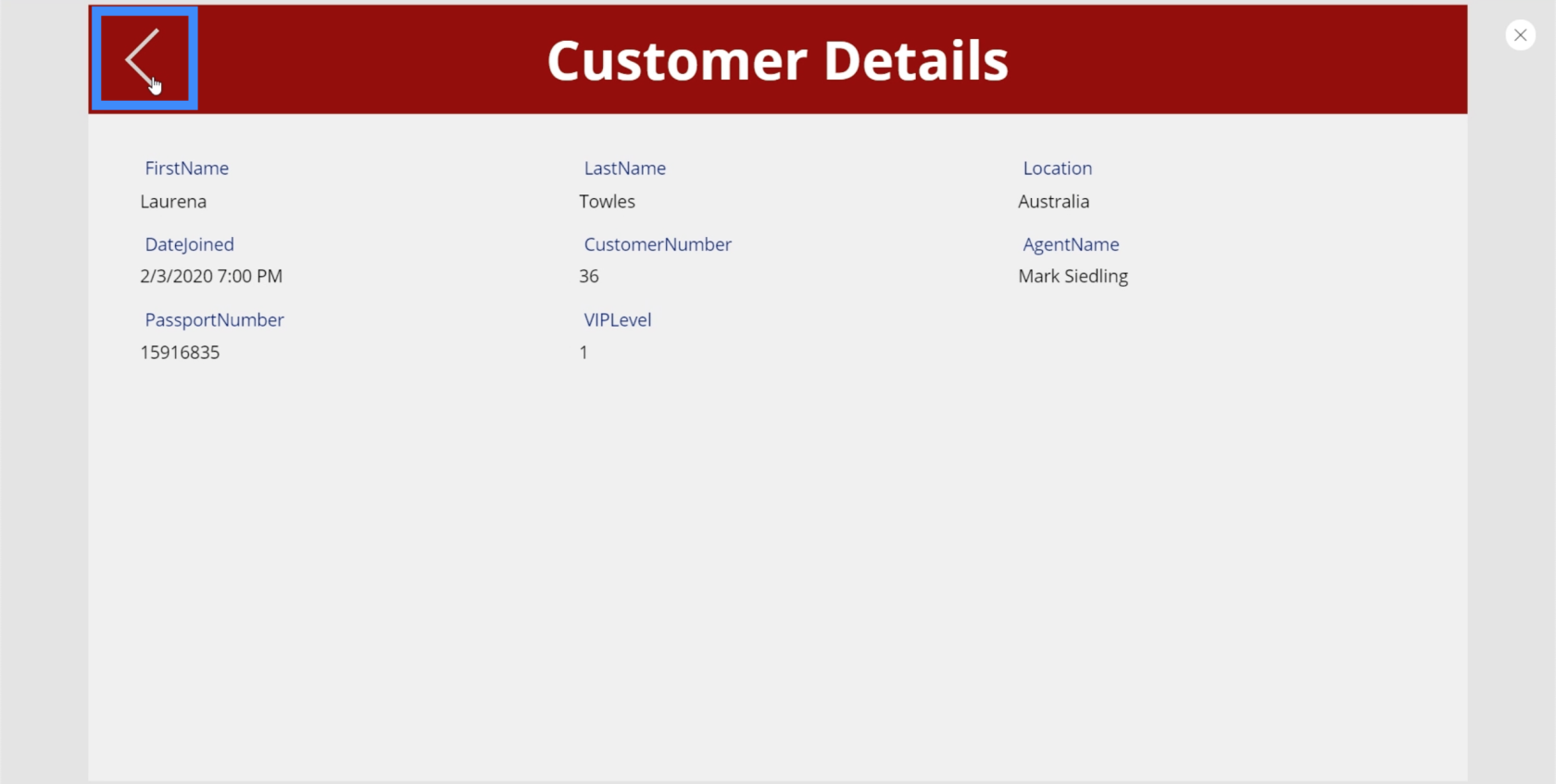
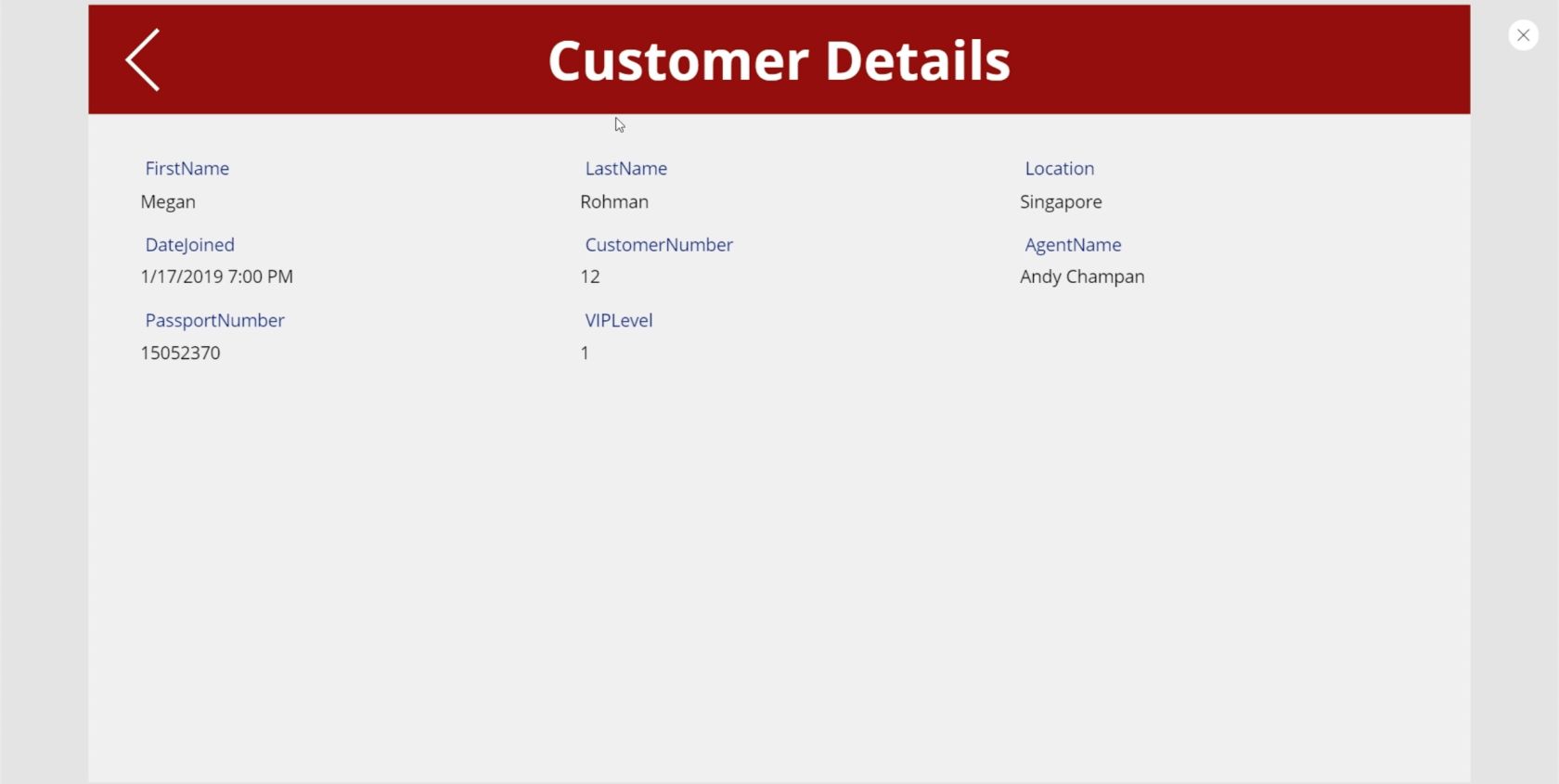
詳細画面には、データ ソースの各レコードに付属するすべての情報が含まれます。
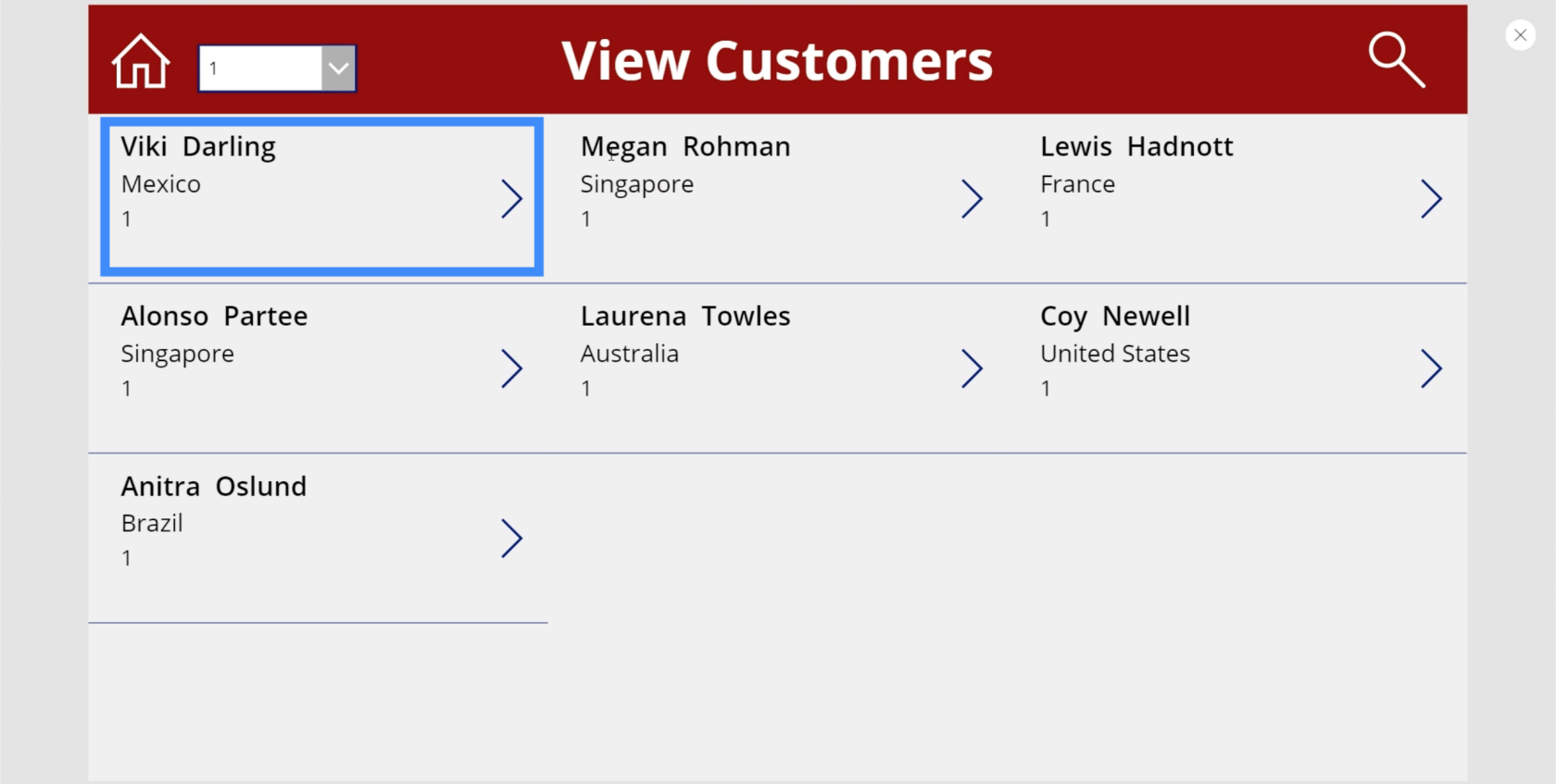
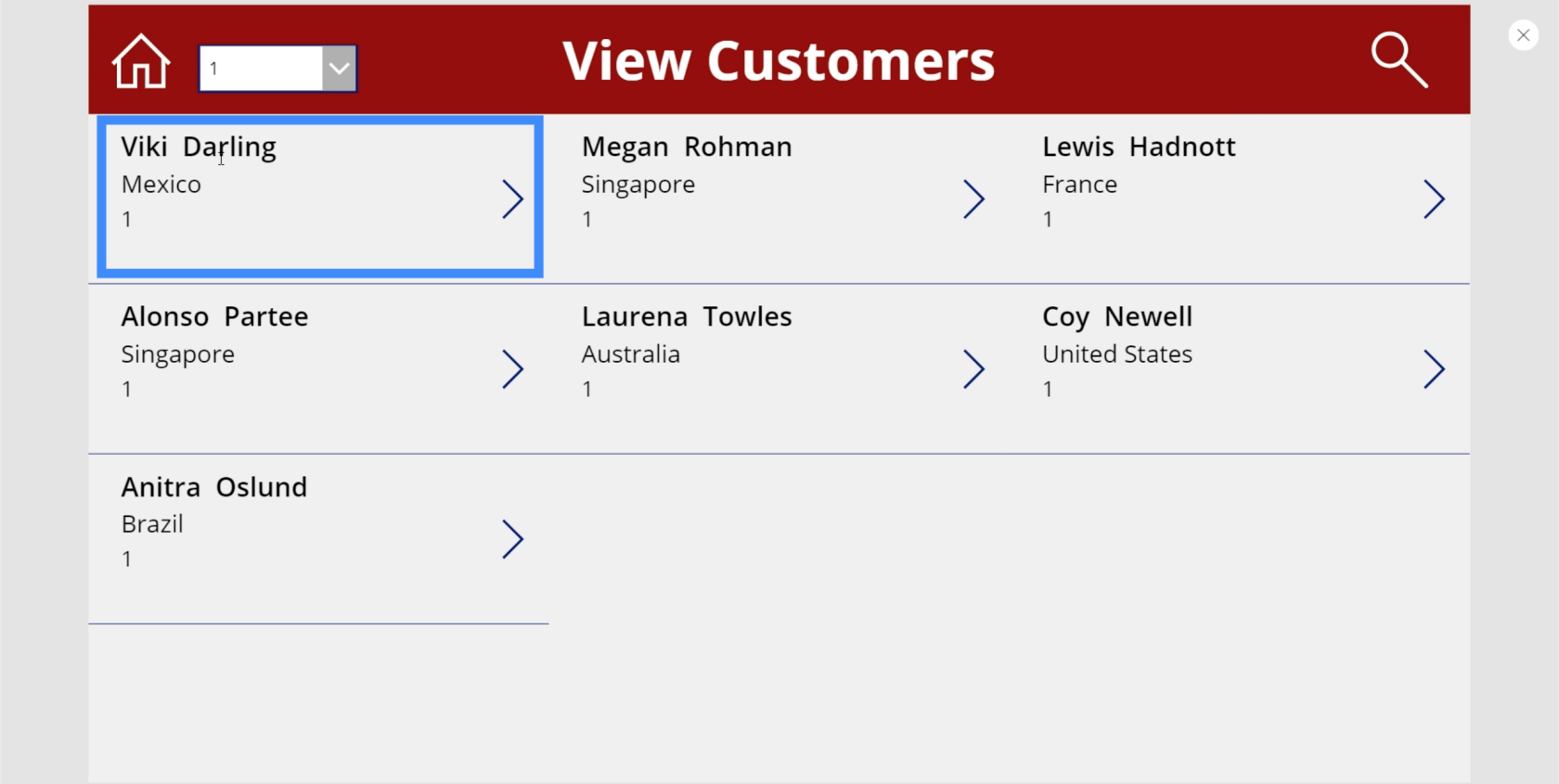
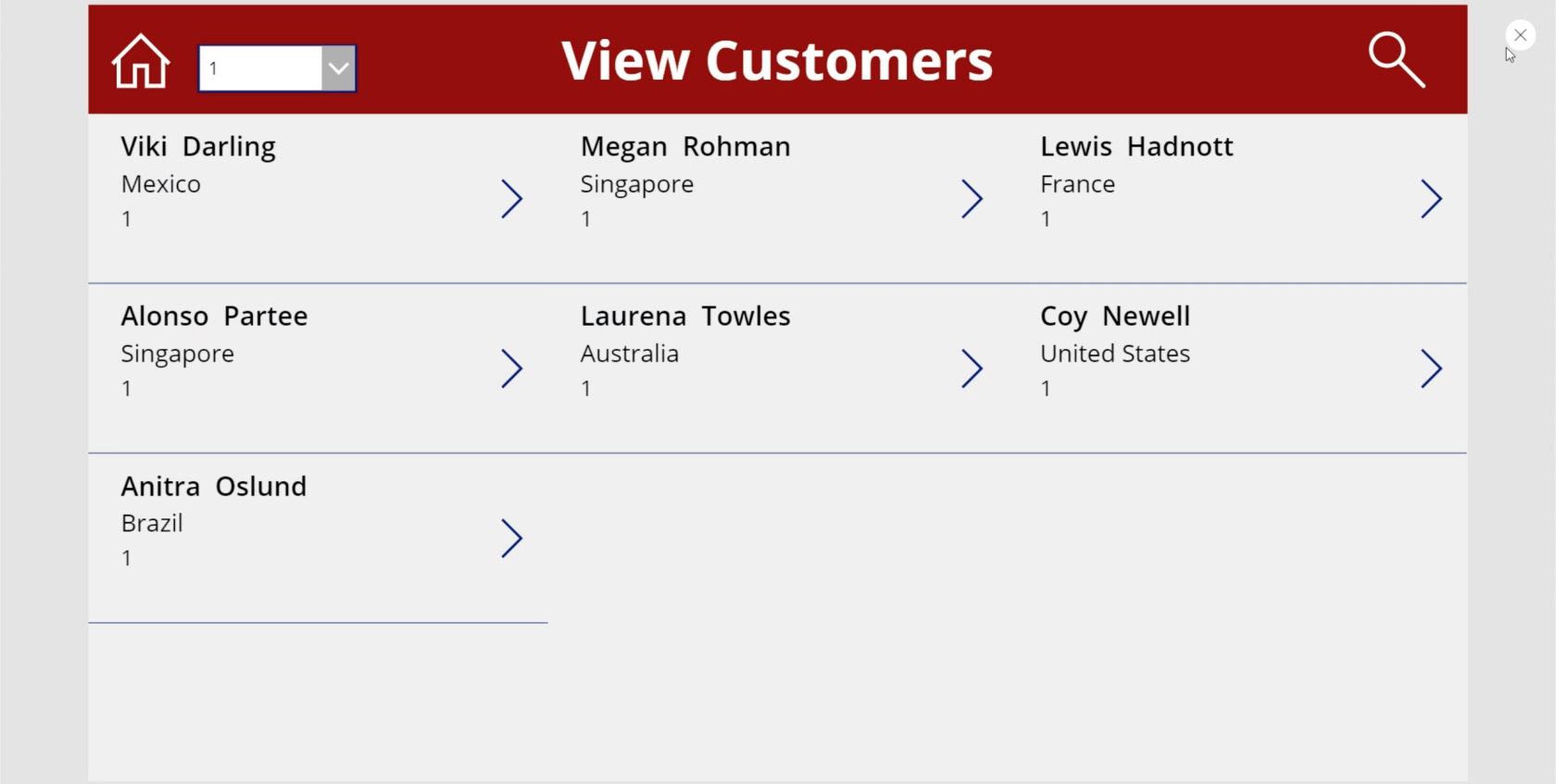
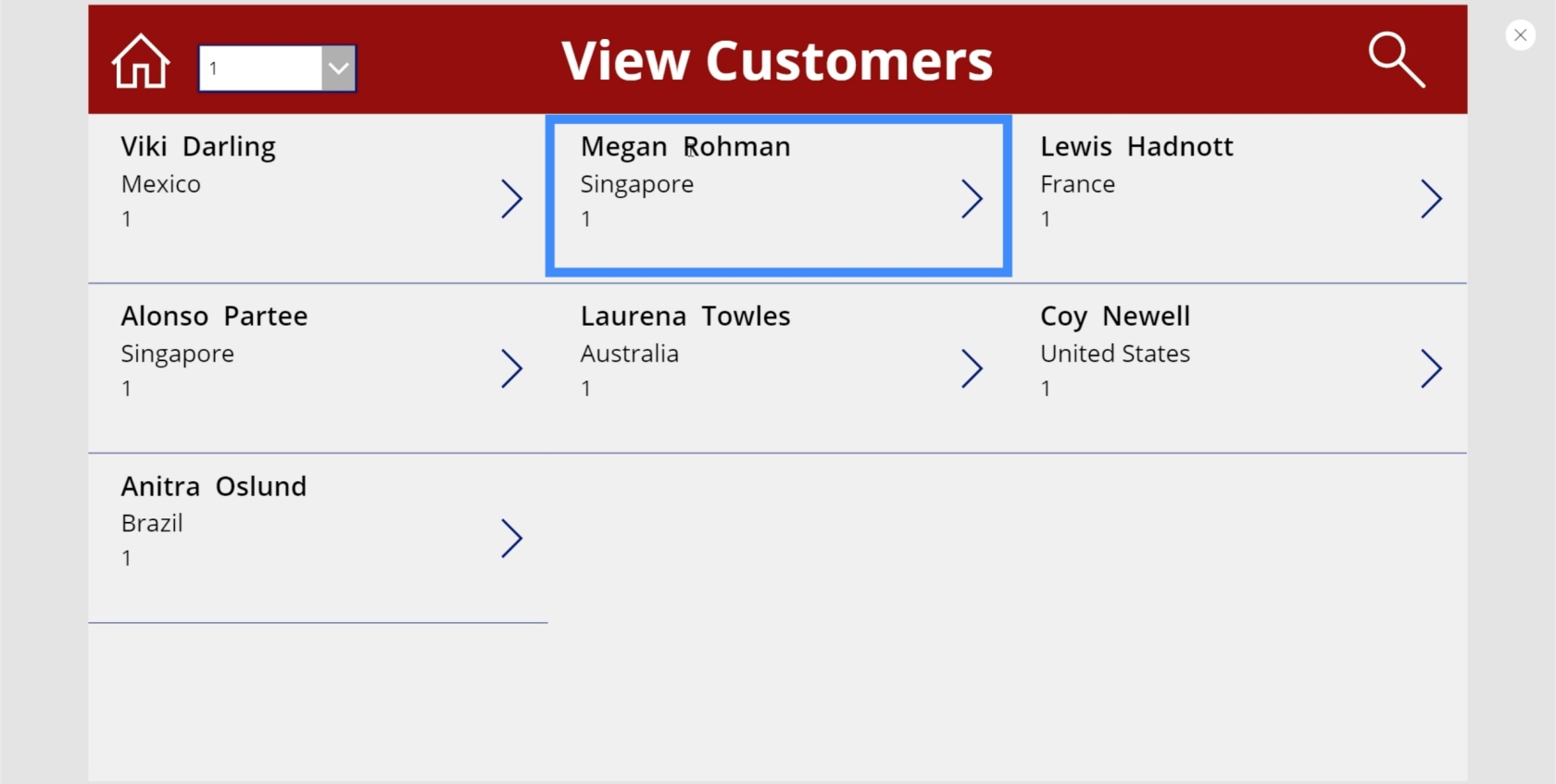
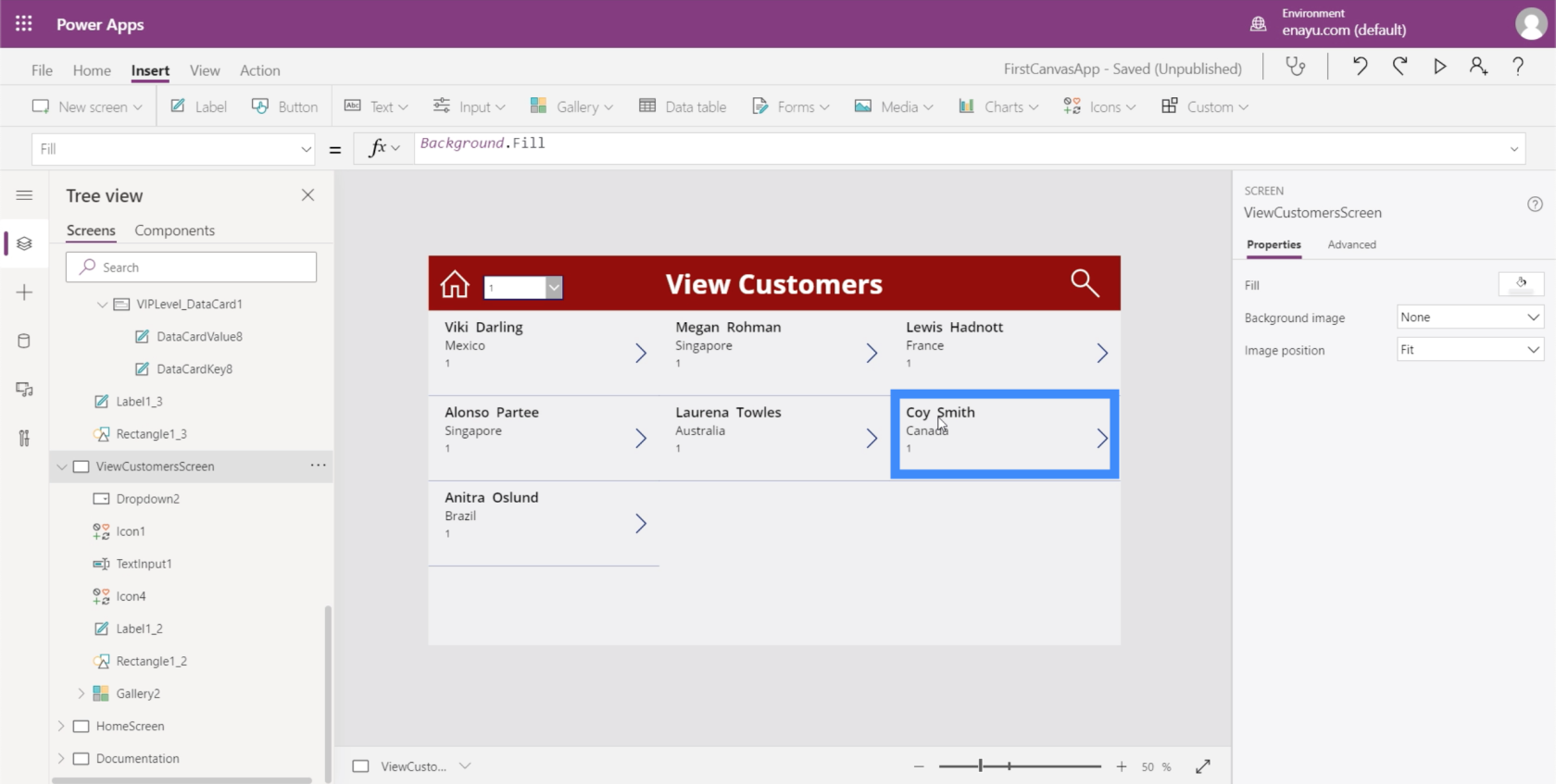
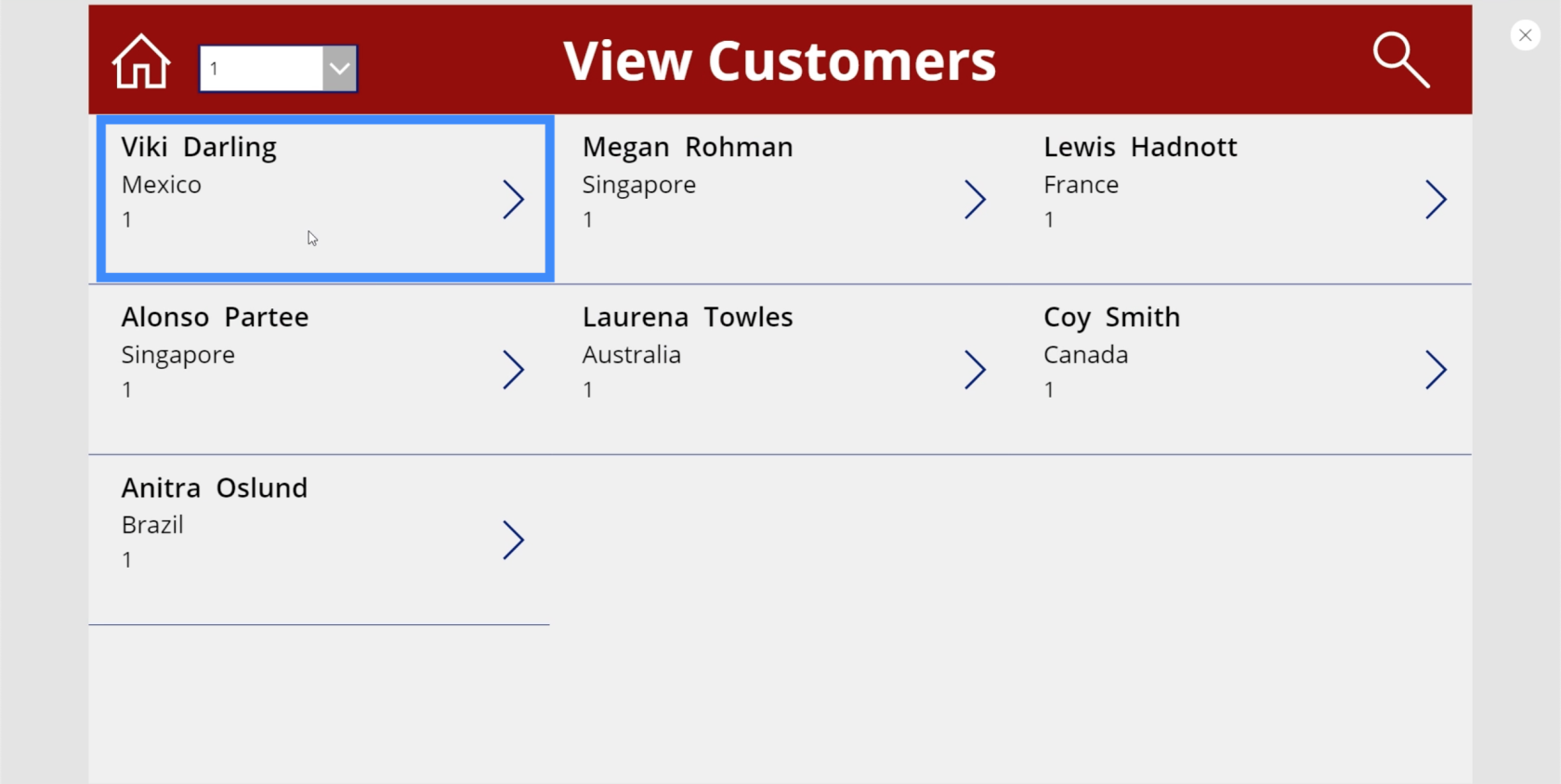
以下の例では、ギャラリーにさまざまなレコードが表示されています。ギャラリーにはそのレコードのプレビューのみが含まれます。この場合、Viki Darling のエントリを見ると、名、姓、場所、VIP レベルが表示されます。

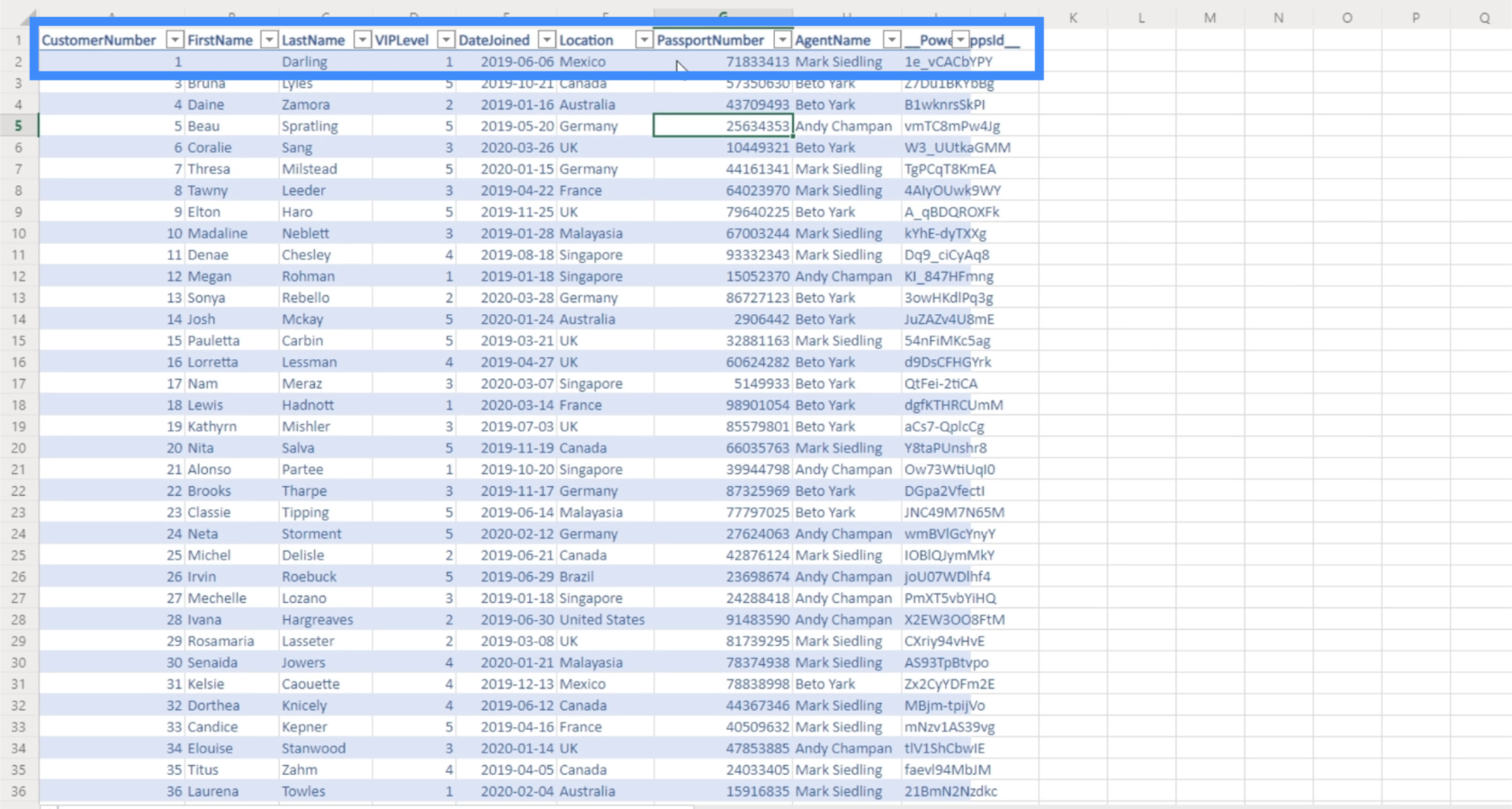
ただし、このエントリには他にも多くの詳細が含まれています。データ ソースを見ると、顧客番号、参加日、パスポート番号、エージェント名も含まれていることがわかります。

それが詳細画面の目的です。これは、ユーザーがギャラリー上のいずれかのエントリ ポイントをクリックした瞬間に表示される画面です。ここで、ギャラリーには表示されないその他の詳細がすべて表示されます。
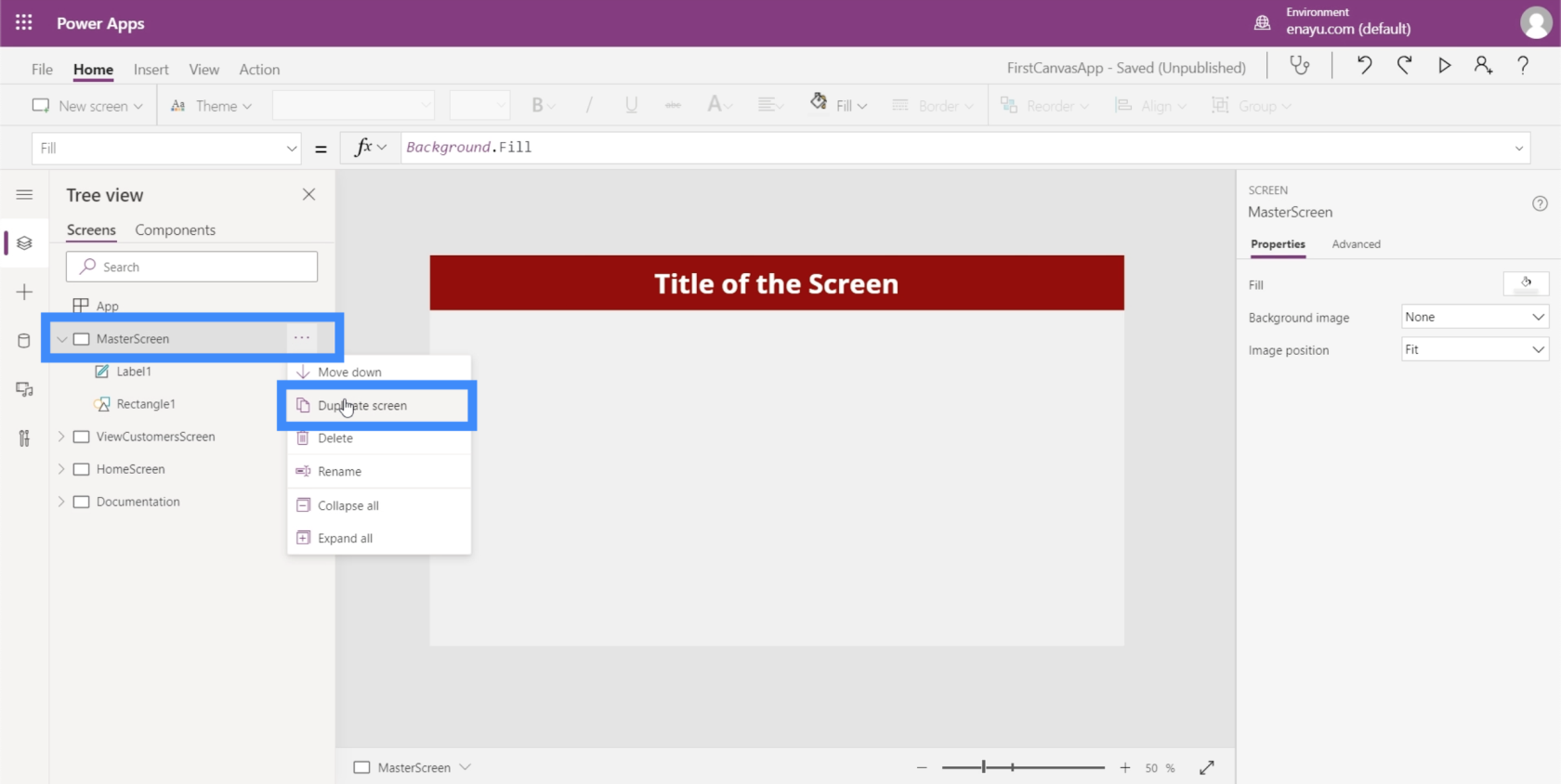
詳細画面の作成を開始するには、マスター画面に戻ってそれを複製します。

マスター画面から始めることは、アプリを最初から作成する方法に関するチュートリアルで説明したことです。アプリの基本要素を含むマスター画面を用意すると、外観とレイアウトの点ですべての画面を均一に保つことが簡単になります。
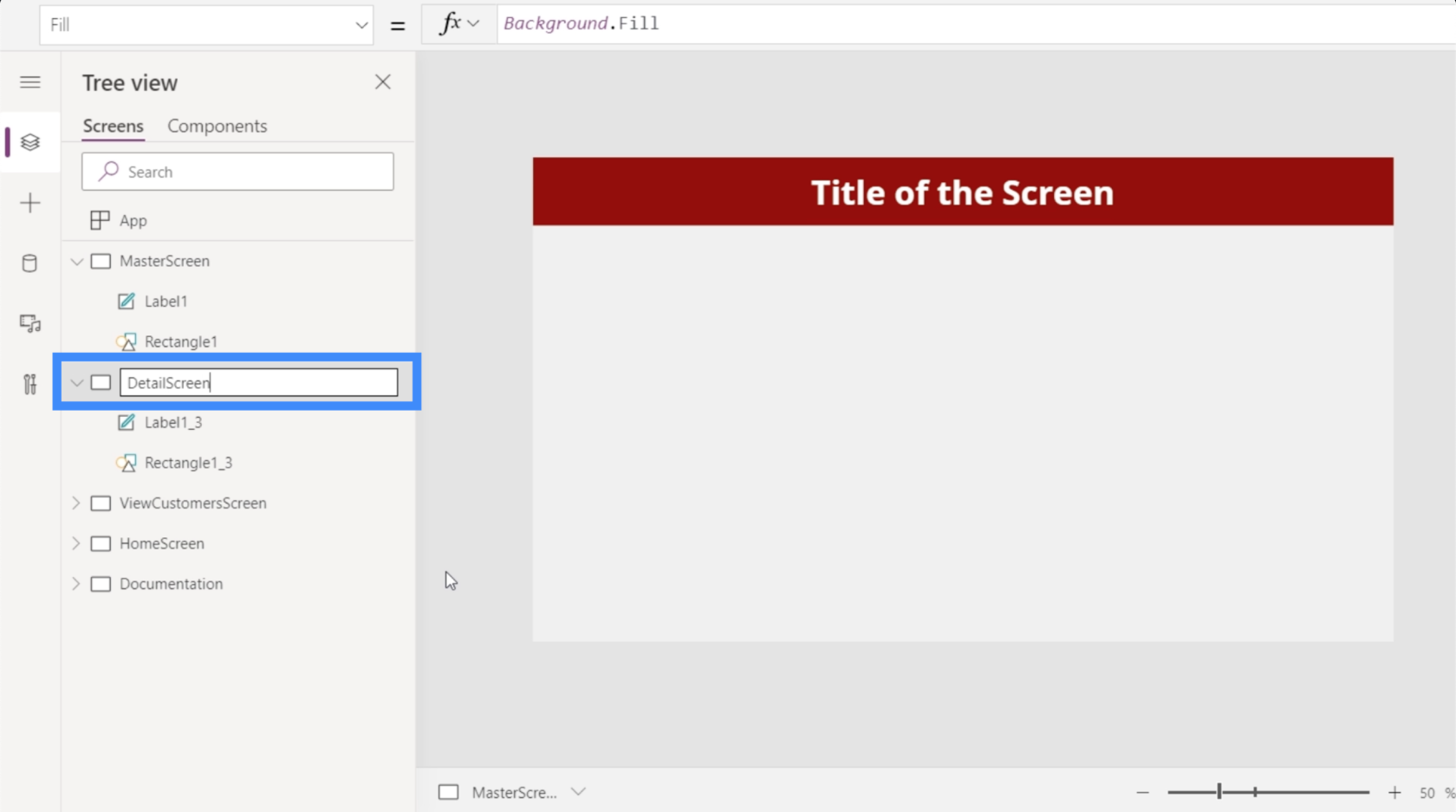
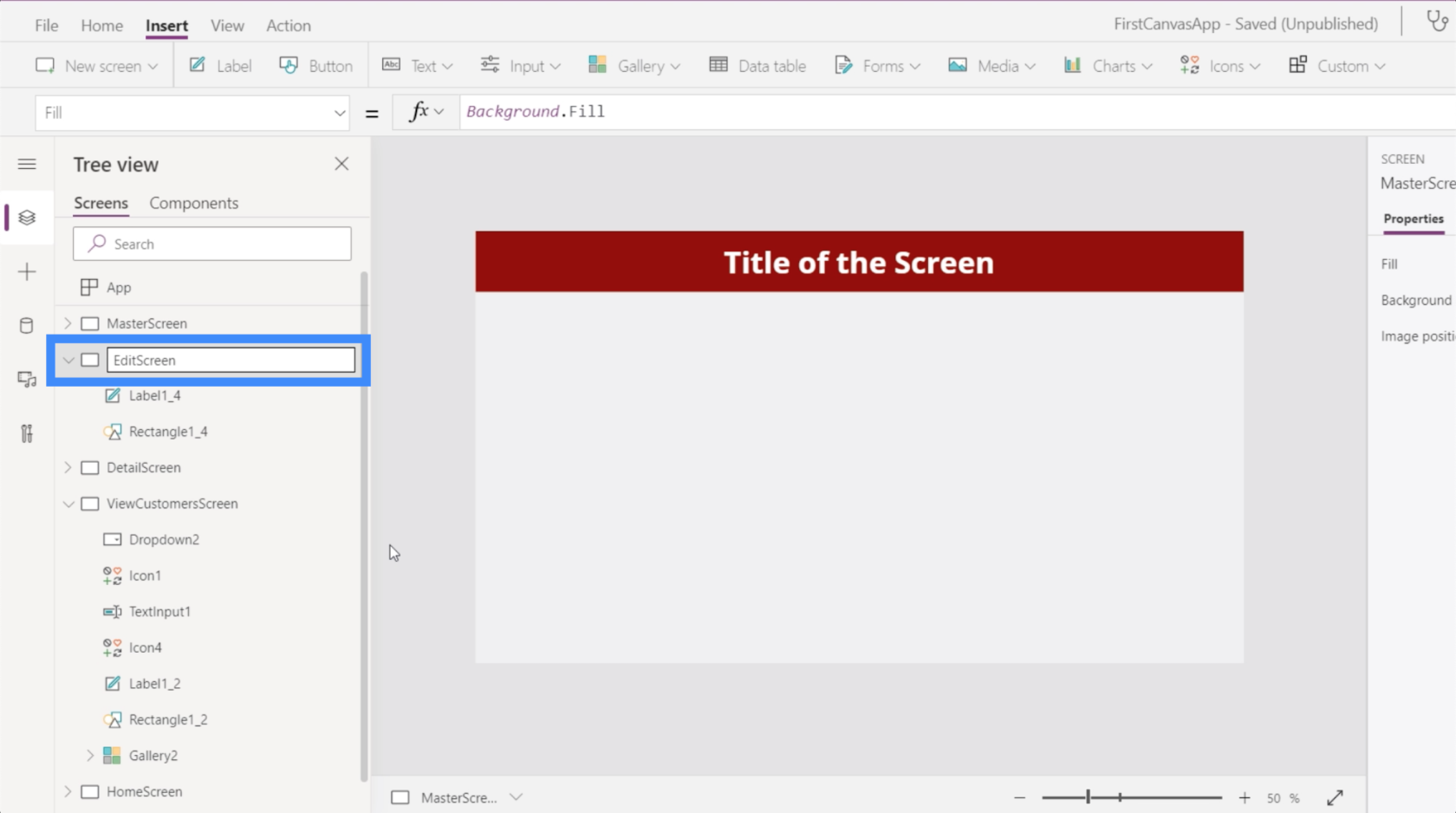
複製した画面の名前を DetailScreen に変更しましょう。

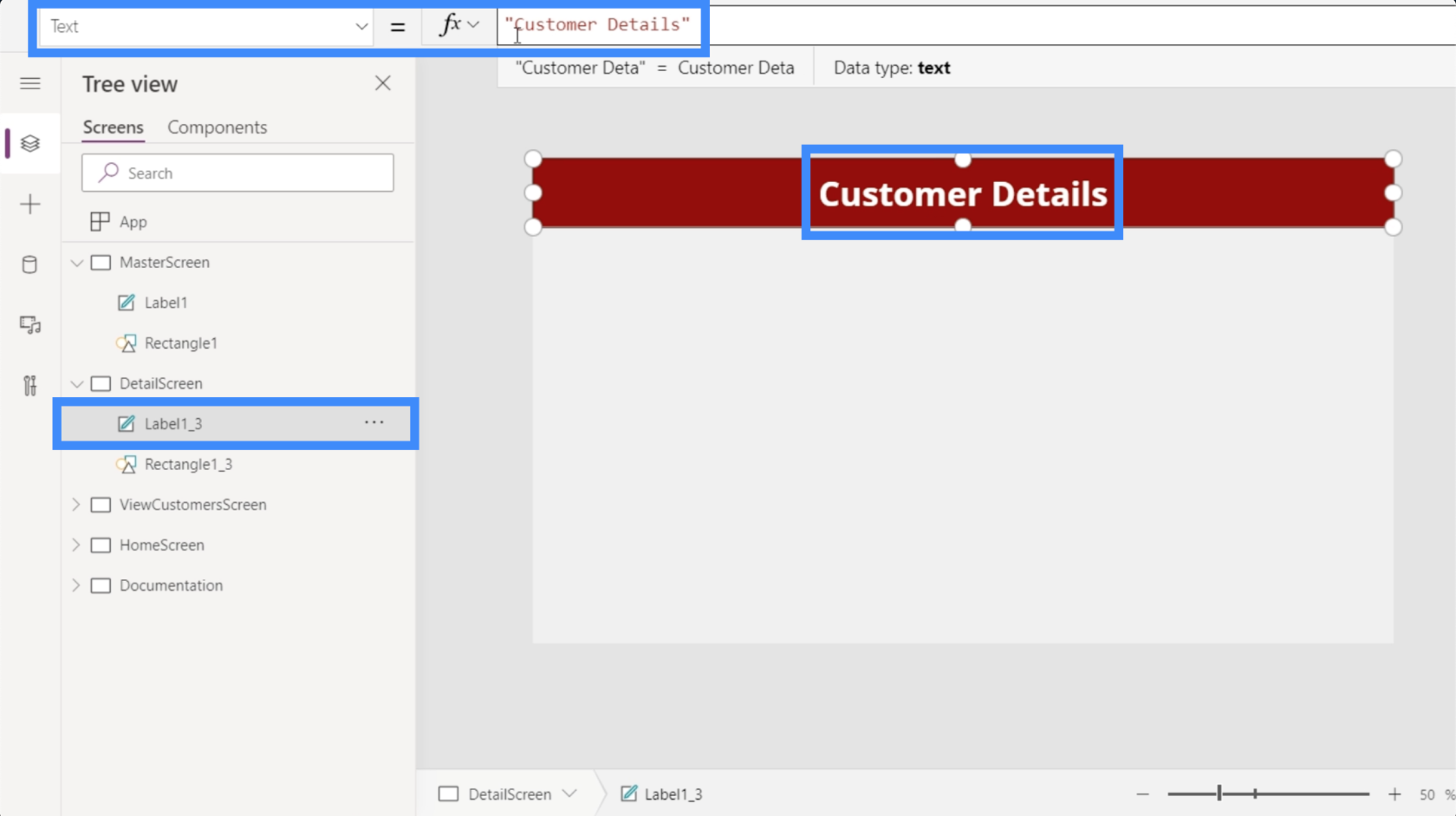
上部のラベルも変更して顧客の詳細を書きましょう。

この画面は最初から作成していますが、すべての詳細を手動で追加する必要はありません。Power Apps はそのプロセス全体を自動化してくれました。
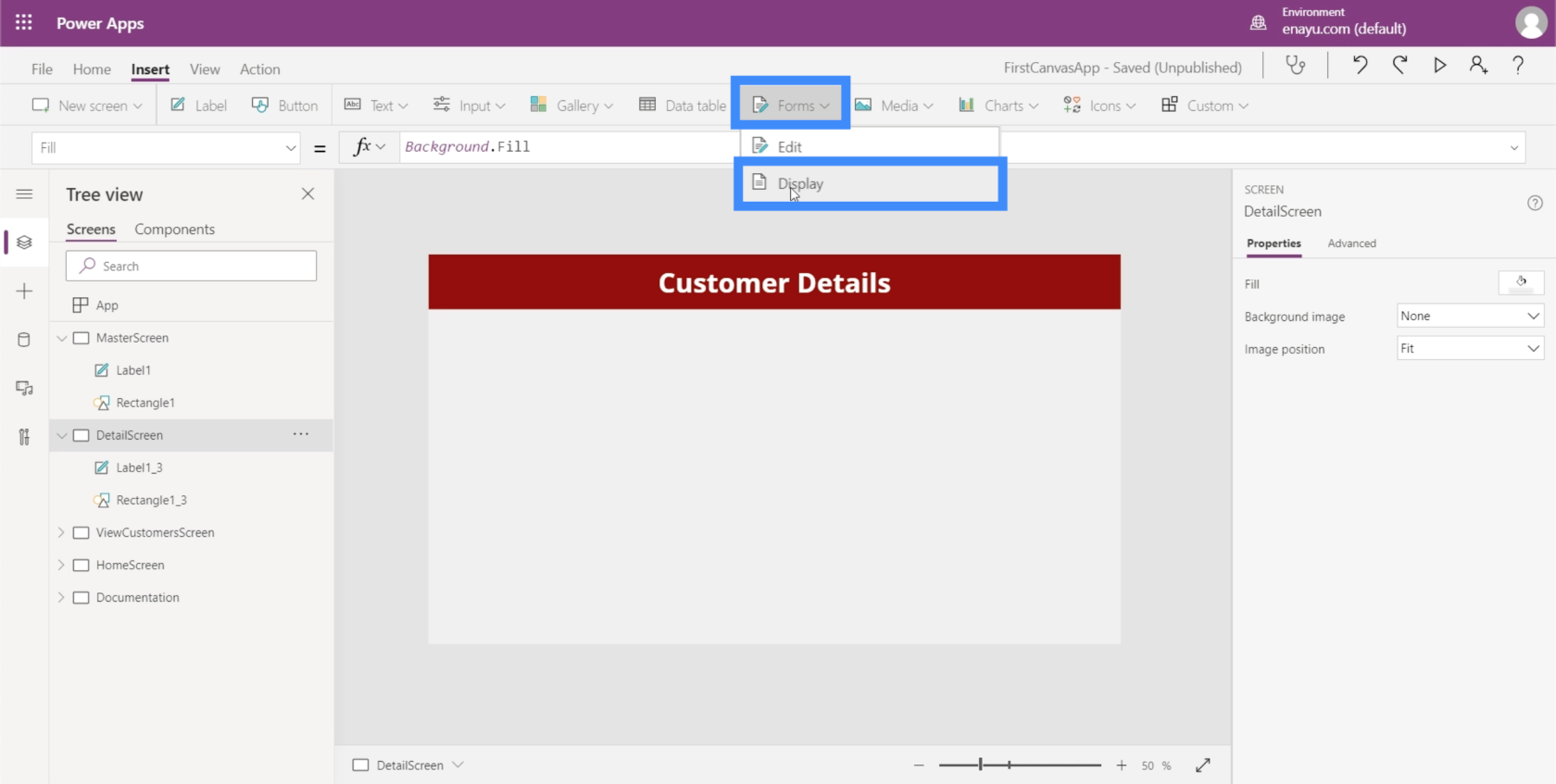
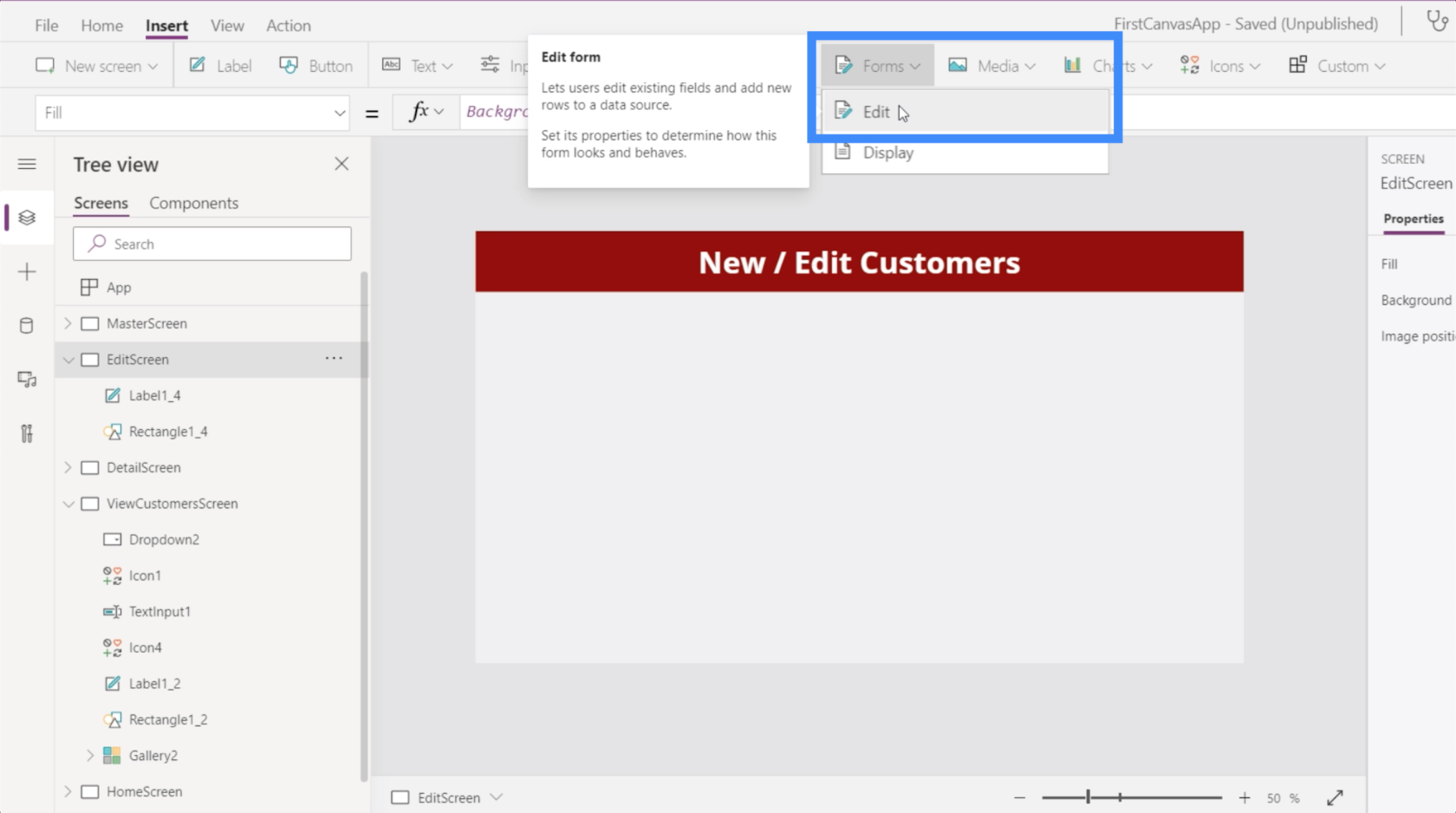
まず、表示フォームを追加します。これは、[挿入] リボンで実行できます。

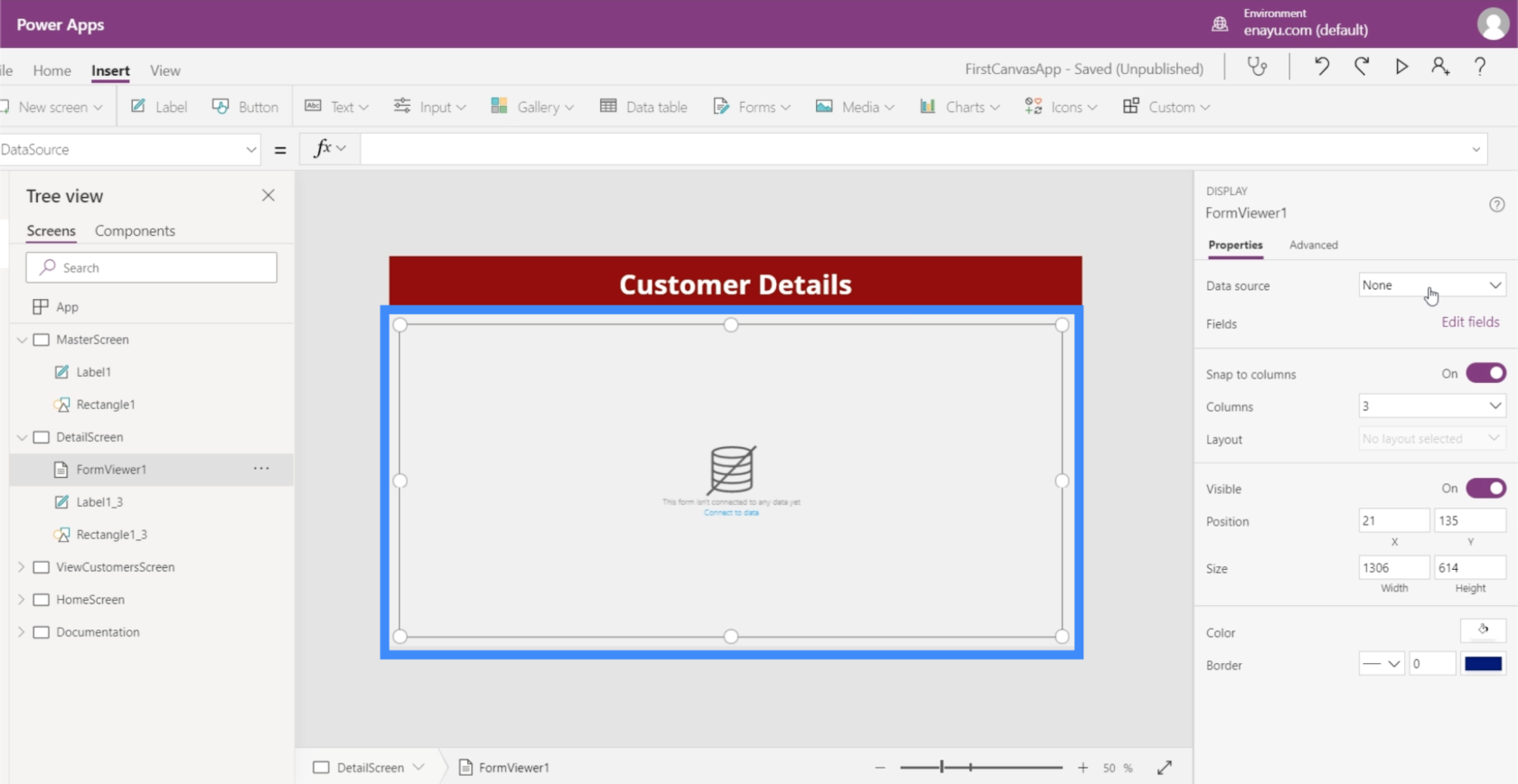
この画面には顧客の詳細を表示する以外の用途はないため、角をドラッグしてフォームを画面全体に表示させることができます。

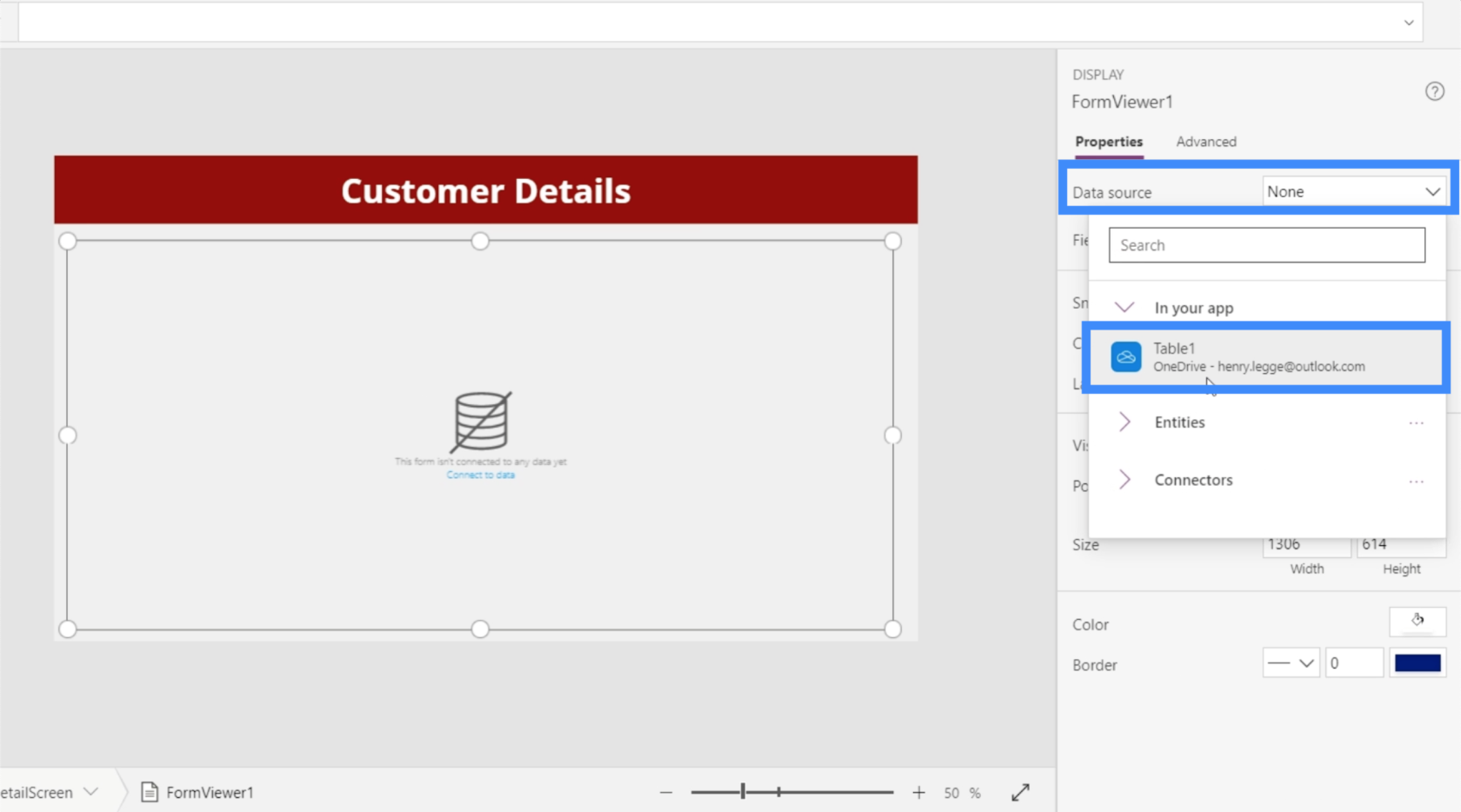
詳細画面にはデータソースが必要です。ここの右側のペインの [プロパティ] でデータ ソースをリンクできます。このアプリでは、Table1 を使用します。

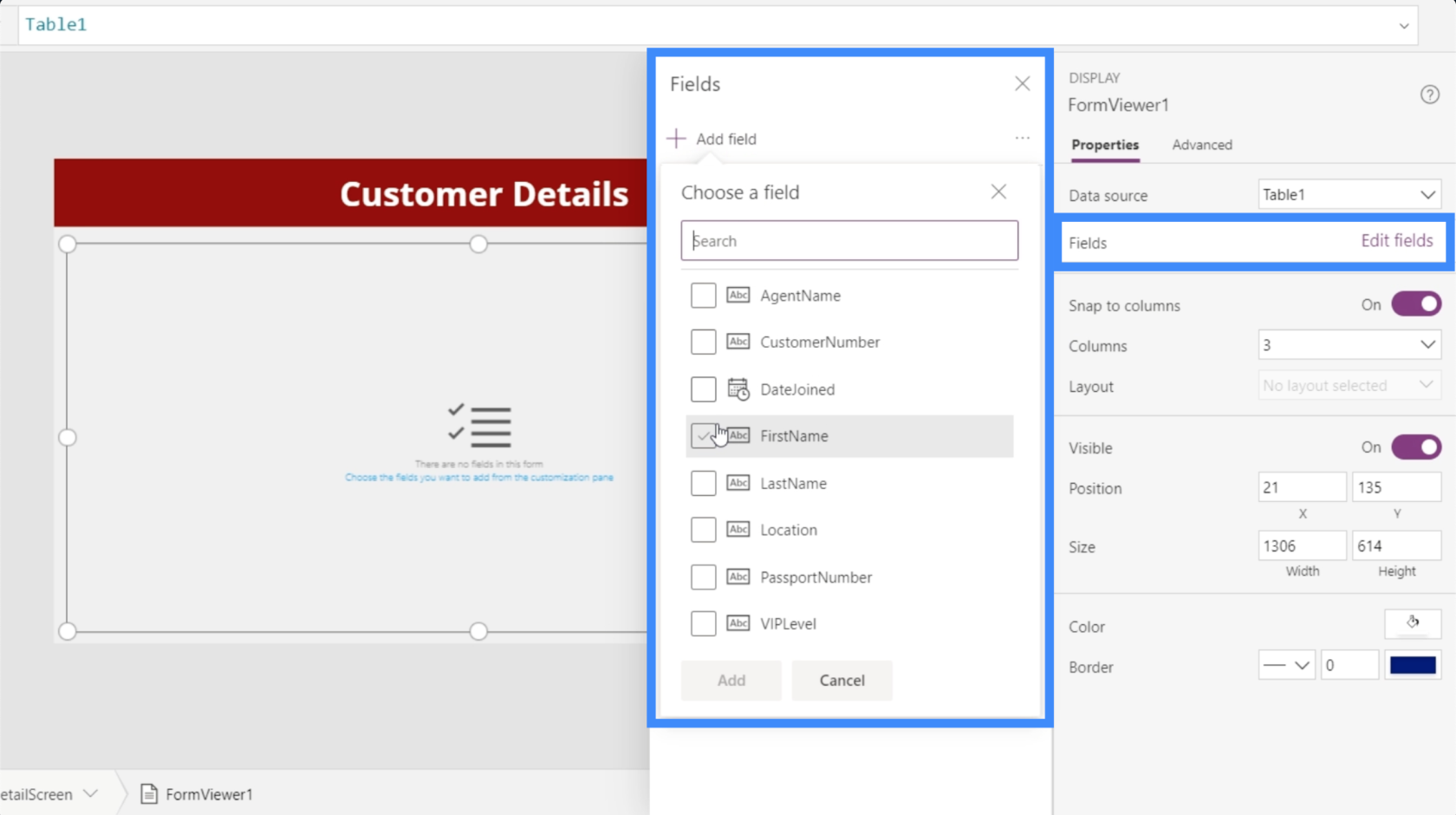
詳細を取得するデータ ソースができたので、次は画面に表示する詳細を決定します。これを行うには、「フィールドの編集」をクリックします。

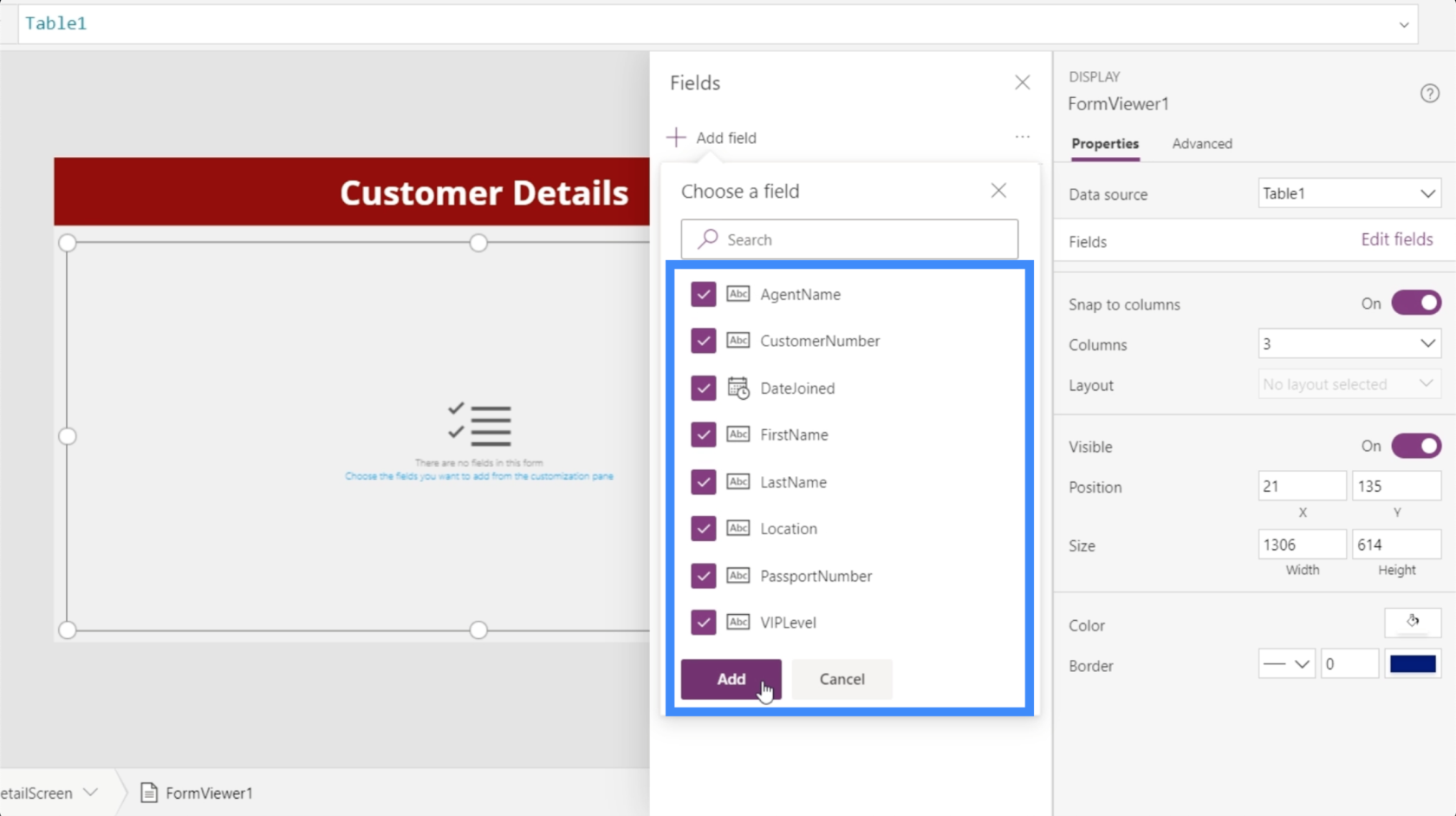
目的に適していると思われるすべてのフィールドにチェックを入れることで、フィールドを追加できます。この場合、これらのフィールドをすべて追加しましょう。

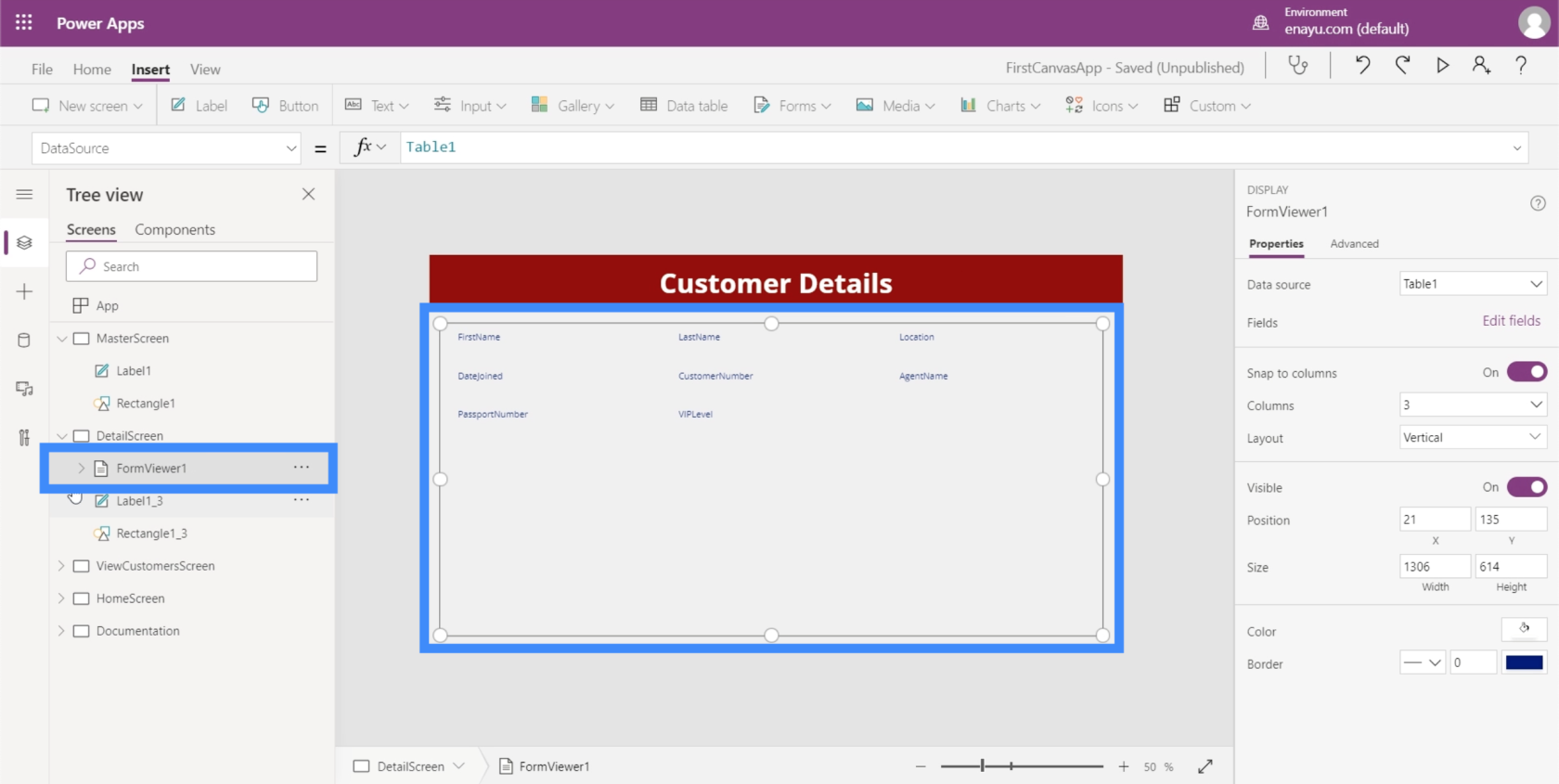
Power Apps は、選択したすべてのフィールドを、先ほど作成したフォーム (FormViewer1) に読み込みます。

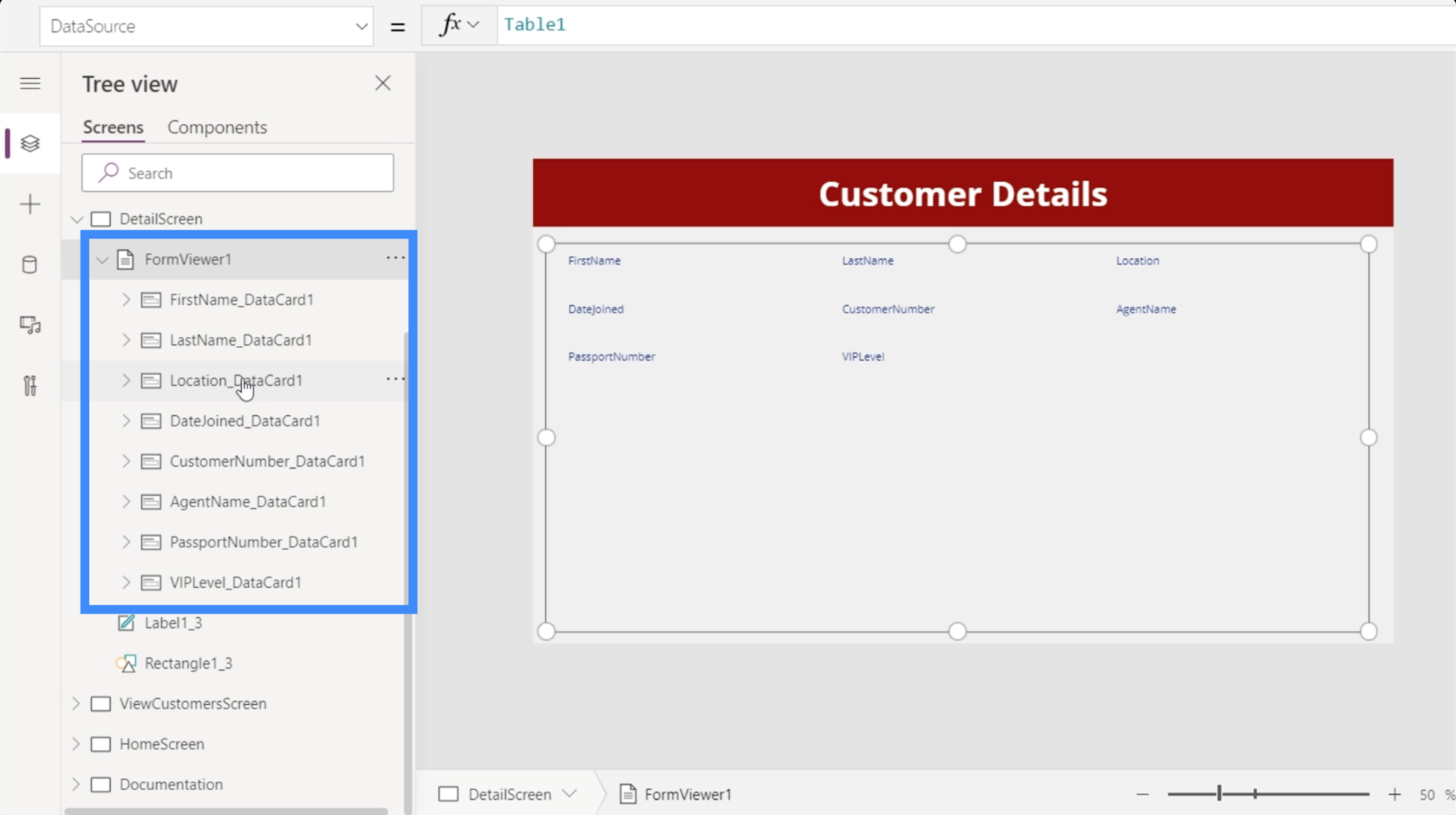
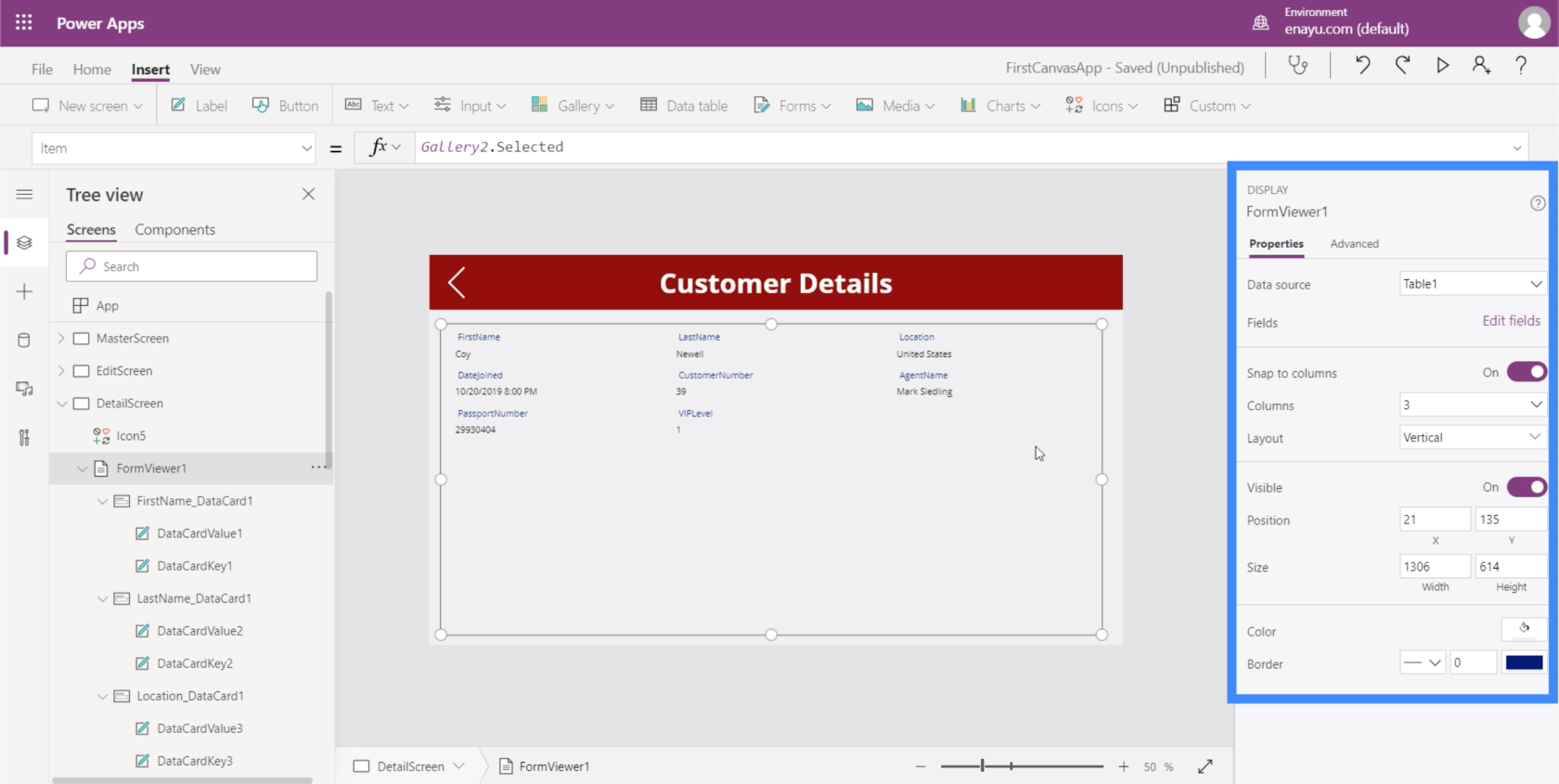
これをクリックすると、データ ソース内のさまざまな列ごとにデータ カードが自動的に設定されたことが表示されます。

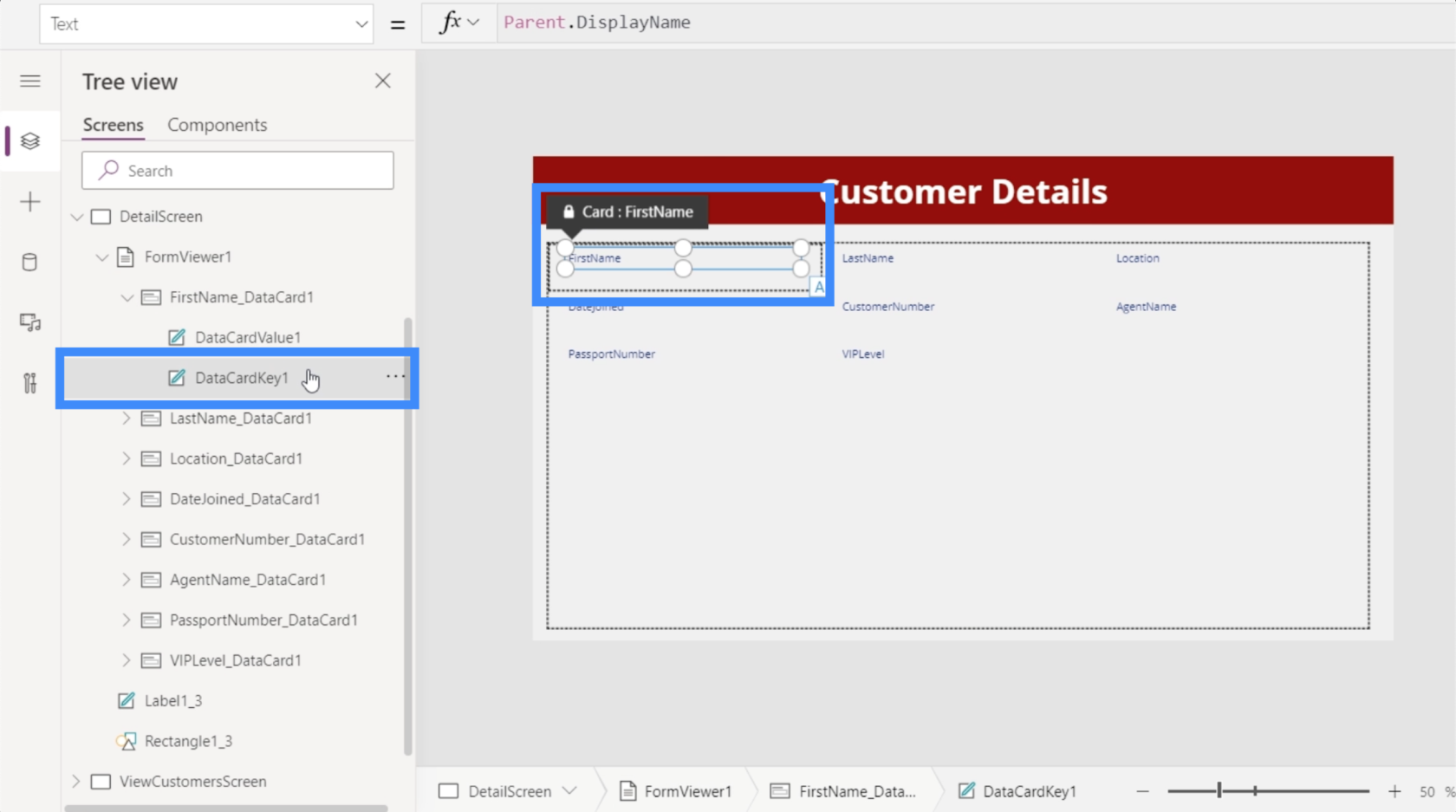
そして、データ カードごとに、データ カードの名前を含むキーが実際に設定されています。

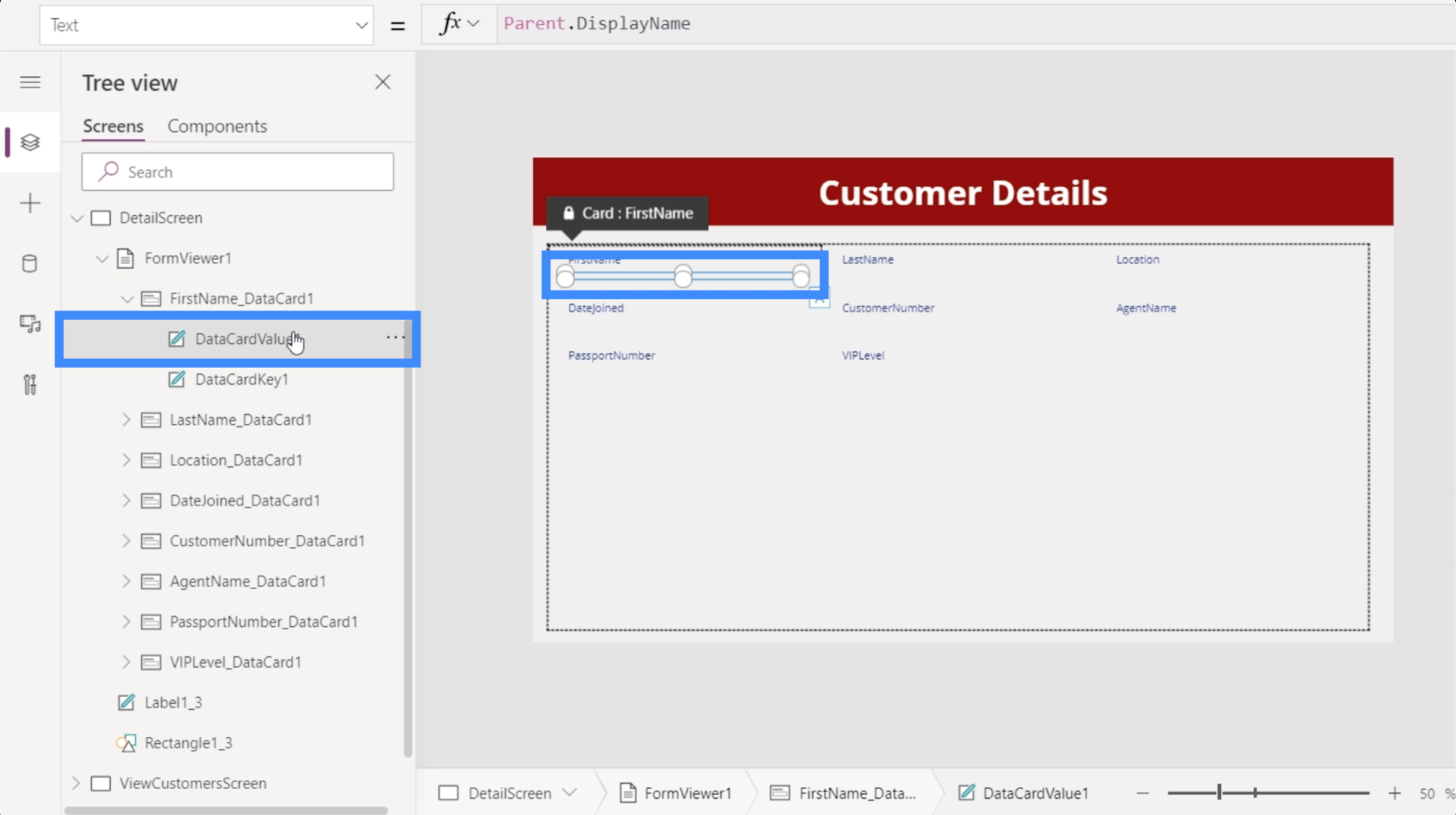
また、その列に関連付けられた実際の値を表示する値も設定されています。

現時点では、このフォームにはまだ値が表示されていません。これは、ギャラリーをまだ DetailScreen にリンクしていないためです。繰り返しになりますが、ここでの目標は、ギャラリーからレコードが選択された後にのみ詳細が表示されるようにすることです。
ギャラリーを詳細画面にリンクする
Power Appsのギャラリーの優れた点は、Selected と呼ばれるプロパティがあることです。基本的に、ギャラリーを詳細画面にリンクしているため、ギャラリーでレコードを選択するたびに、その特定のエントリの詳細のみが表示されます。
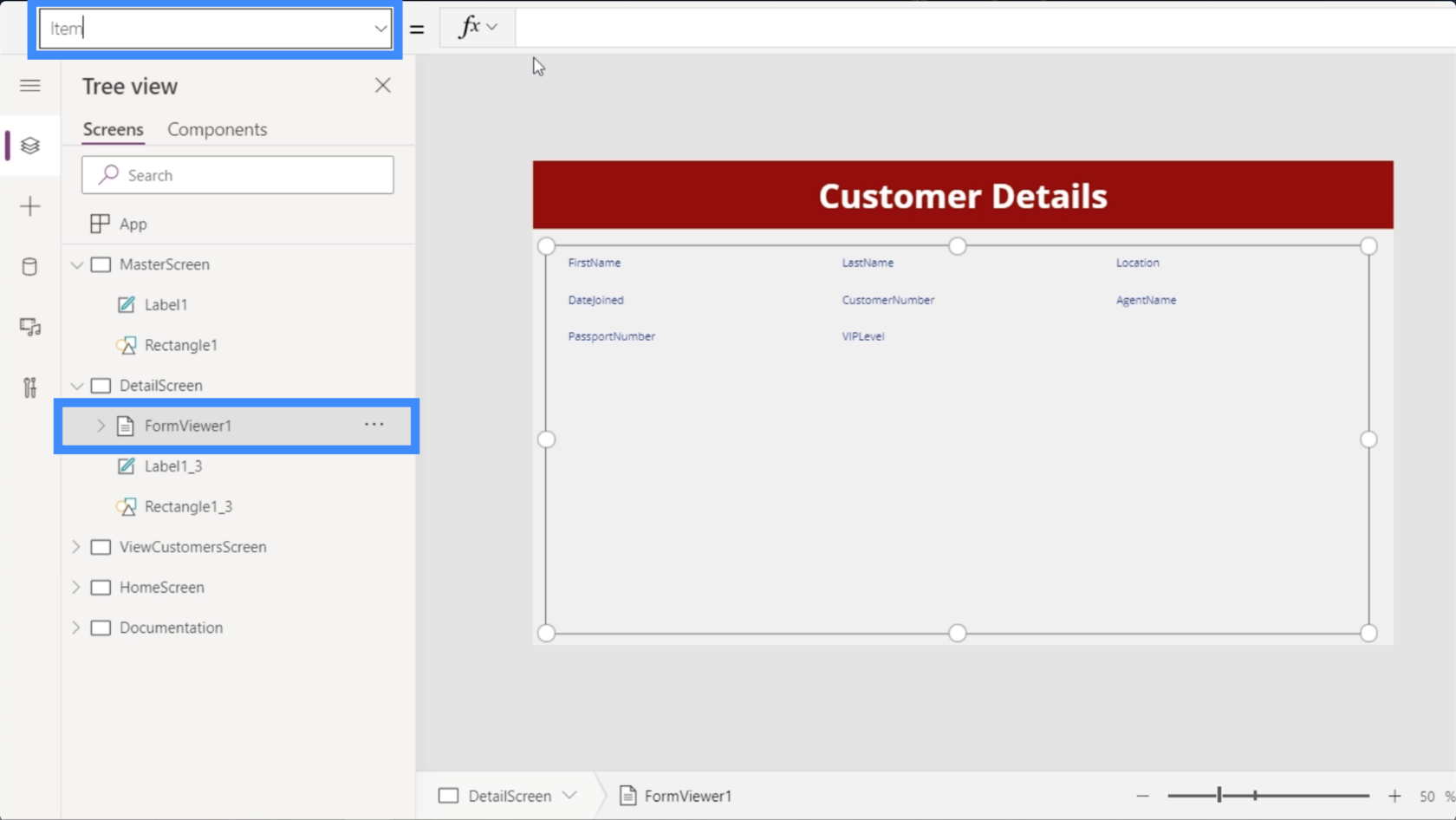
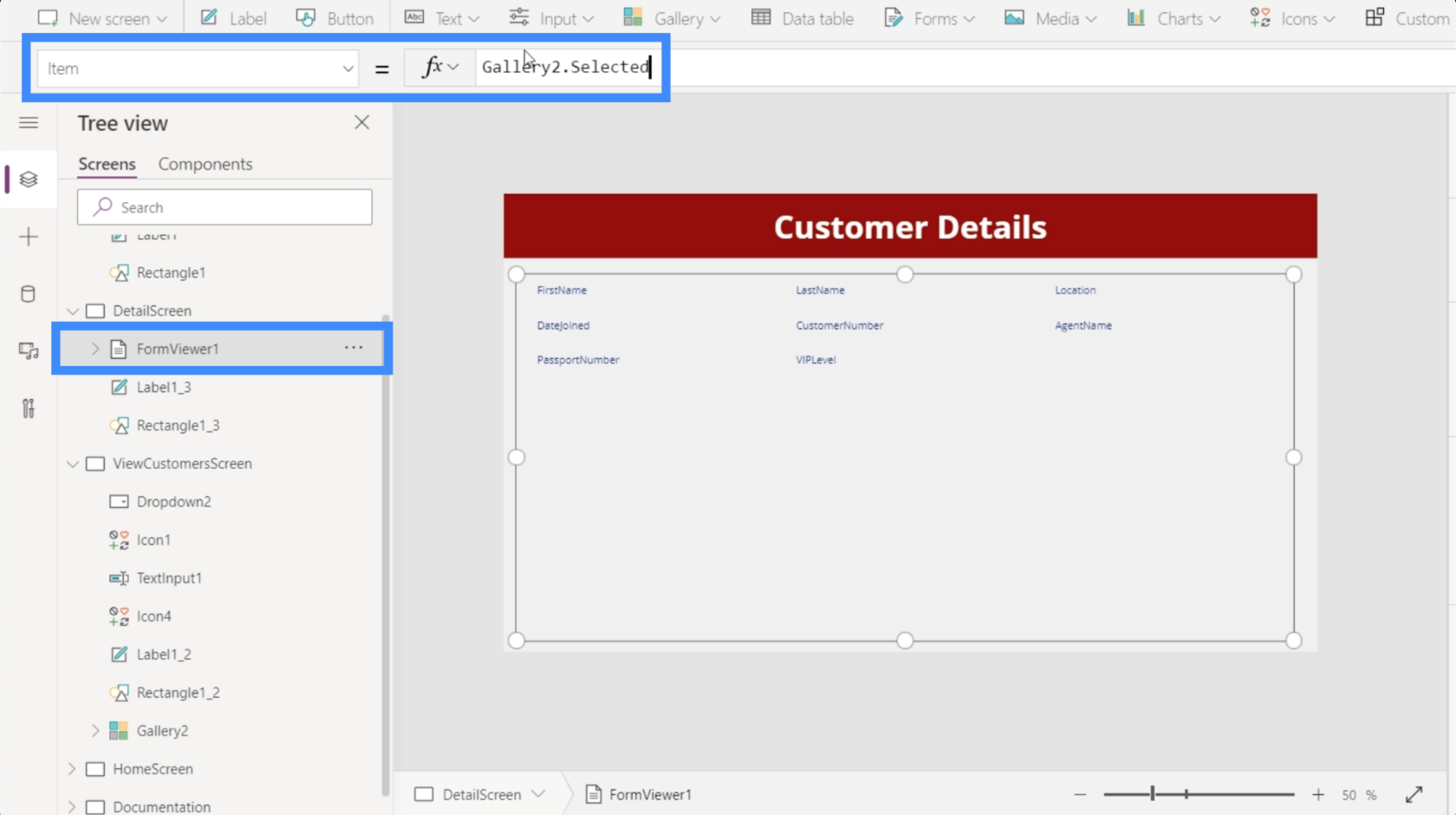
これを行うには、FormViewer1 を強調表示し、Item プロパティに移動します。

特にアプリで複数のギャラリーを使用している場合は、ここで適切なギャラリーを参照していることを確認してください。この場合、Gallery2 を使用します。

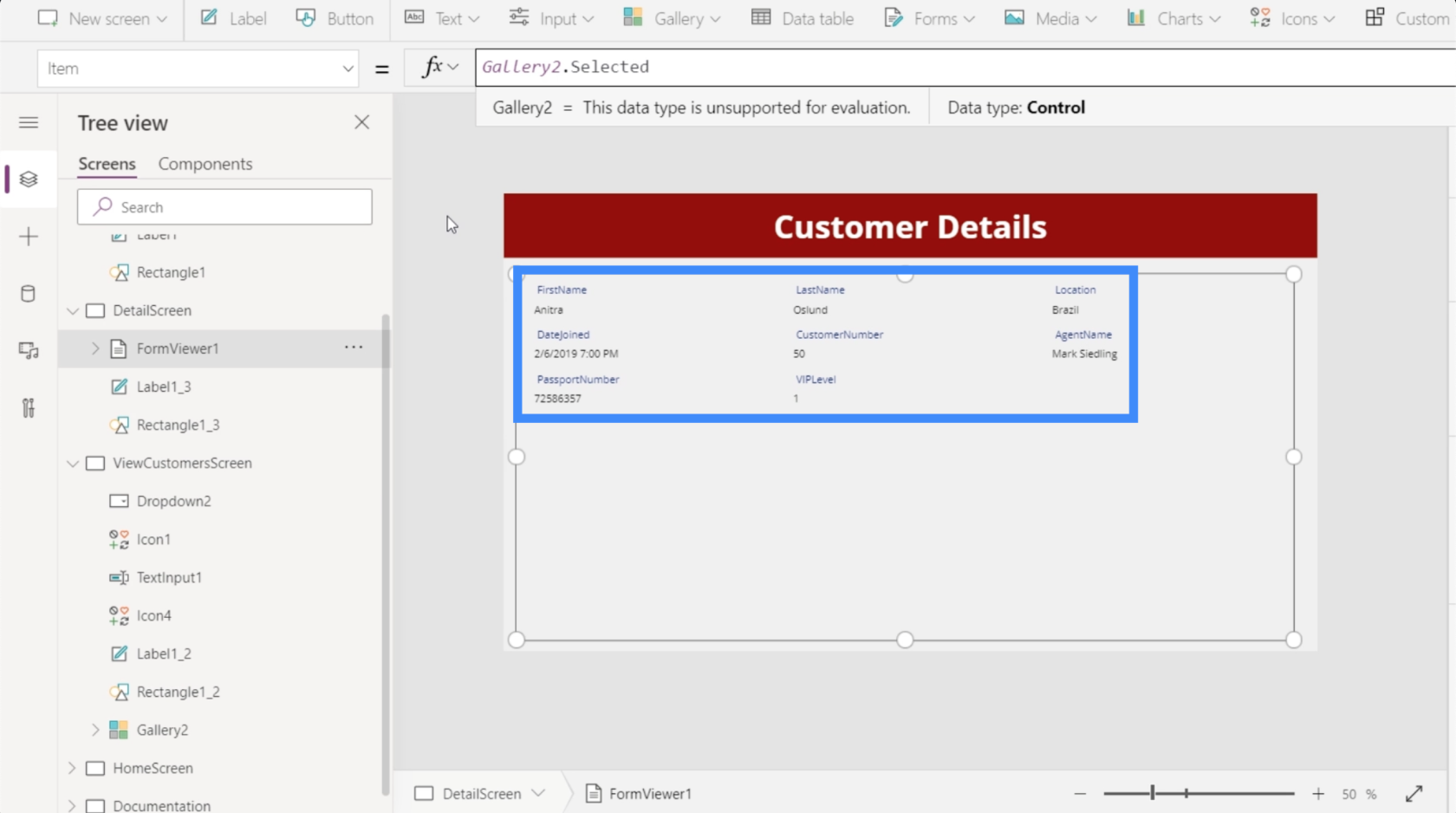
詳細画面の数式バーに戻り、「Gallery2.Selected」と入力して Enter キーを押します。

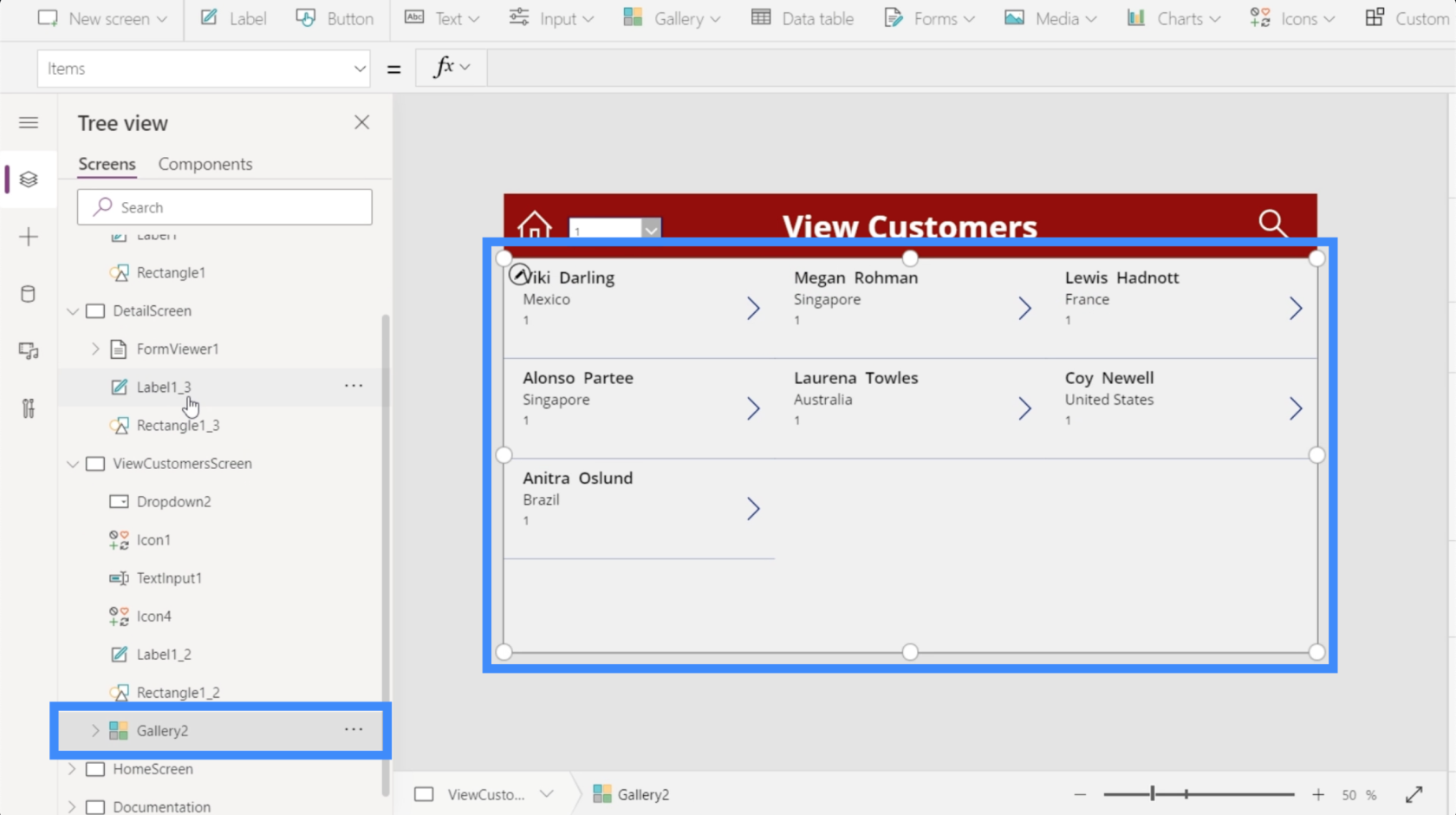
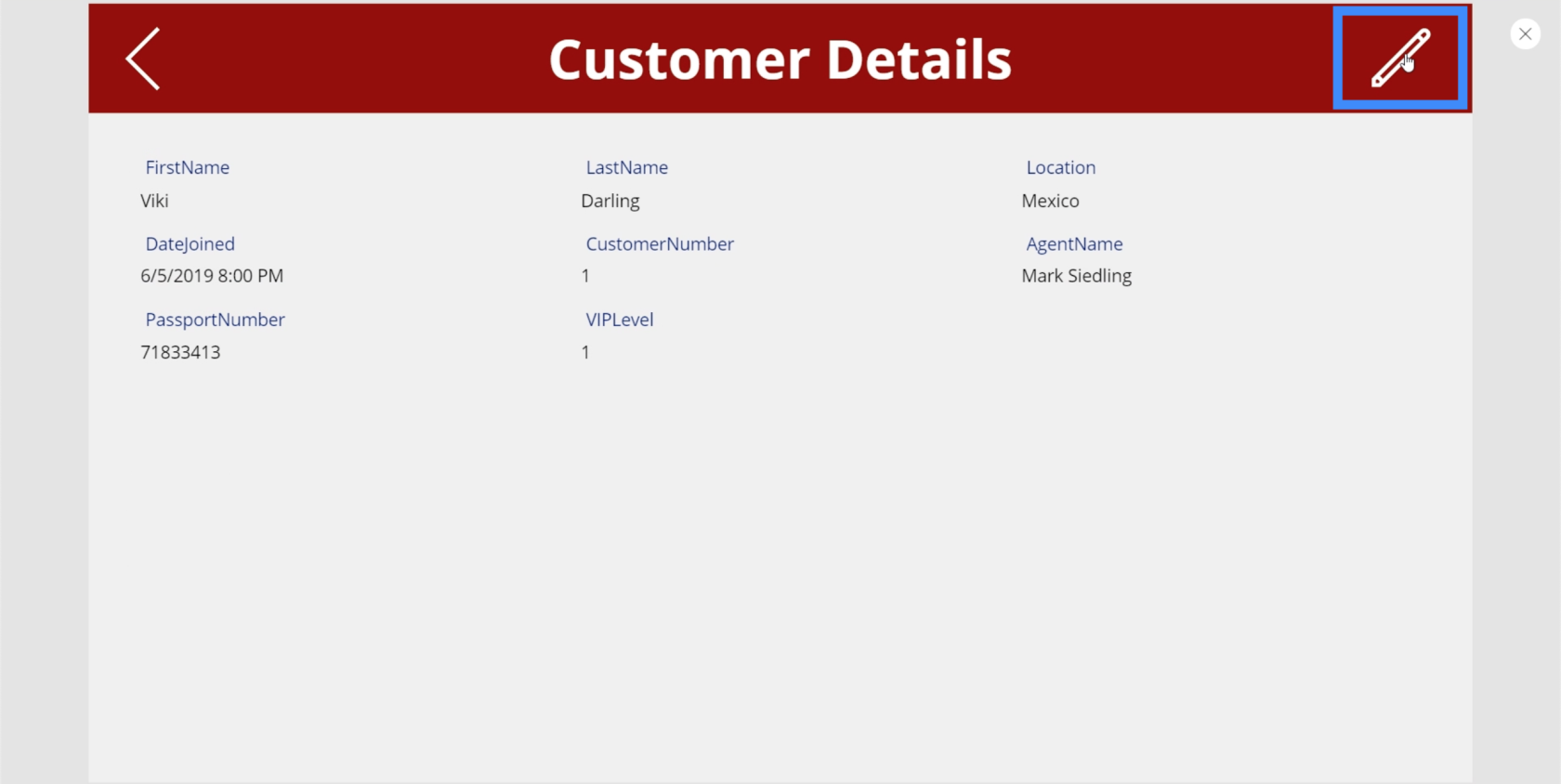
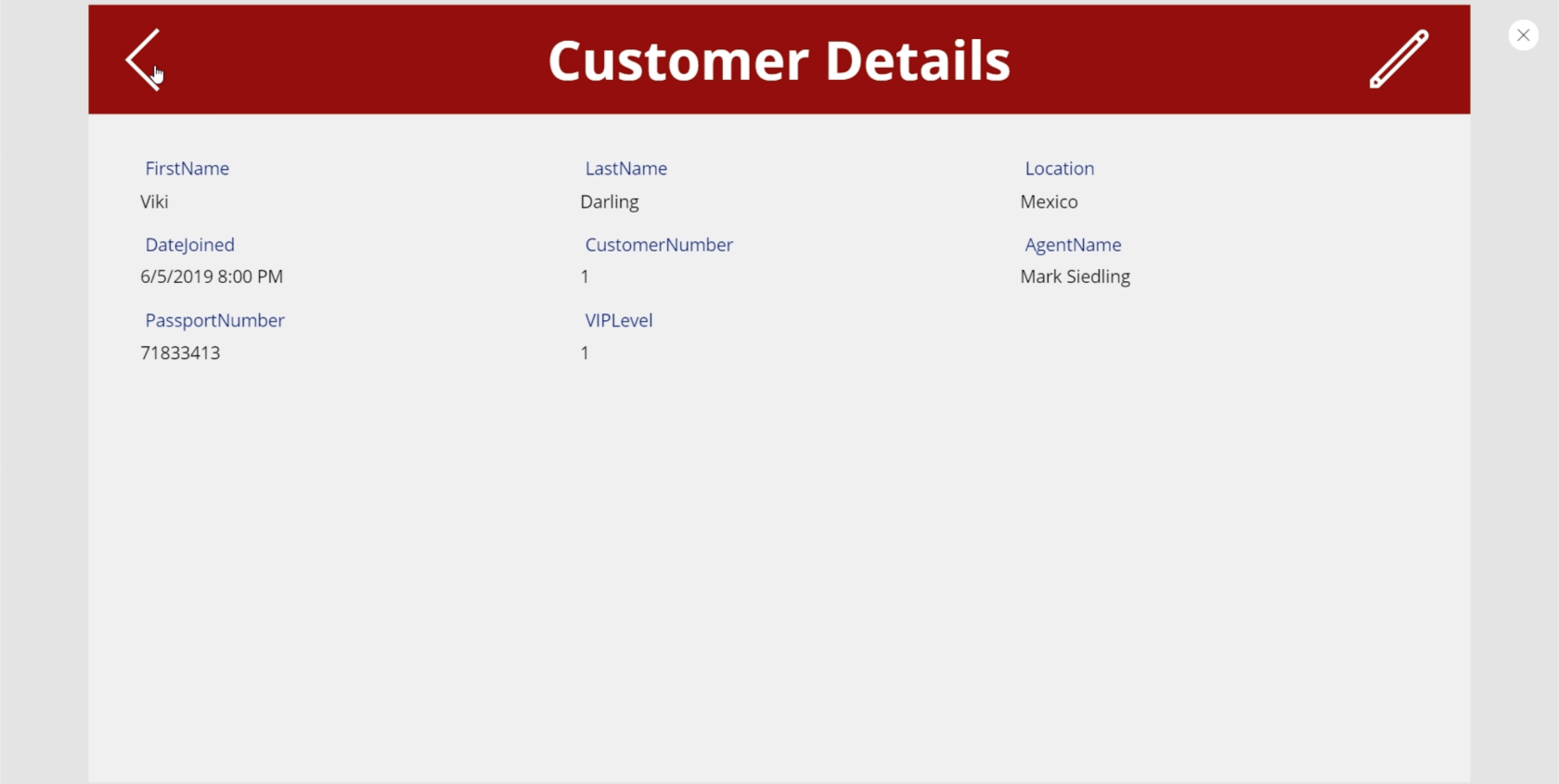
ここでは、ギャラリーで最後に選択されたものからの詳細が表示されています。

[顧客の表示] 画面に戻り、ギャラリーから Viki Darling を選択しましょう。

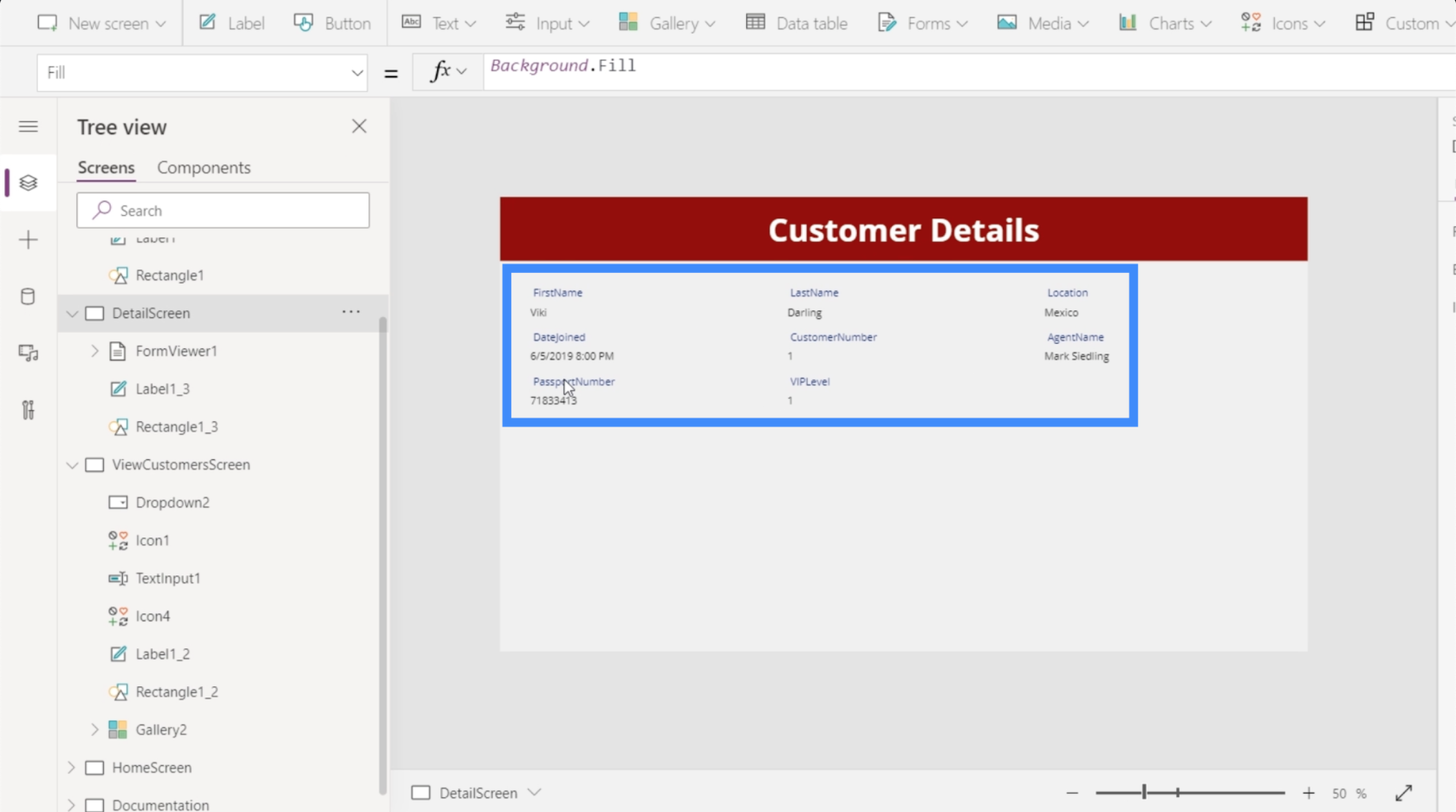
それをクリックすると、詳細画面の詳細も変更され、Viki Darling の情報が表示されるようになっていることがわかります。

これにより、これらの画面とその中の要素間の関係が強調されます。詳細画面のフィールドは、フォーム ビューアのアイテム プロパティによって駆動され、さらに、ギャラリーで選択されたレコードによって駆動されます。
ギャラリーと詳細画面間の移動
現時点では、ギャラリーでエントリを選択し、手動で詳細画面に移動した場合にのみ詳細を確認できます。理想的には、ユーザーがエントリをクリックした瞬間に、自動的に詳細画面に誘導されるべきです。そこで、画面間にナビゲーションを追加します。
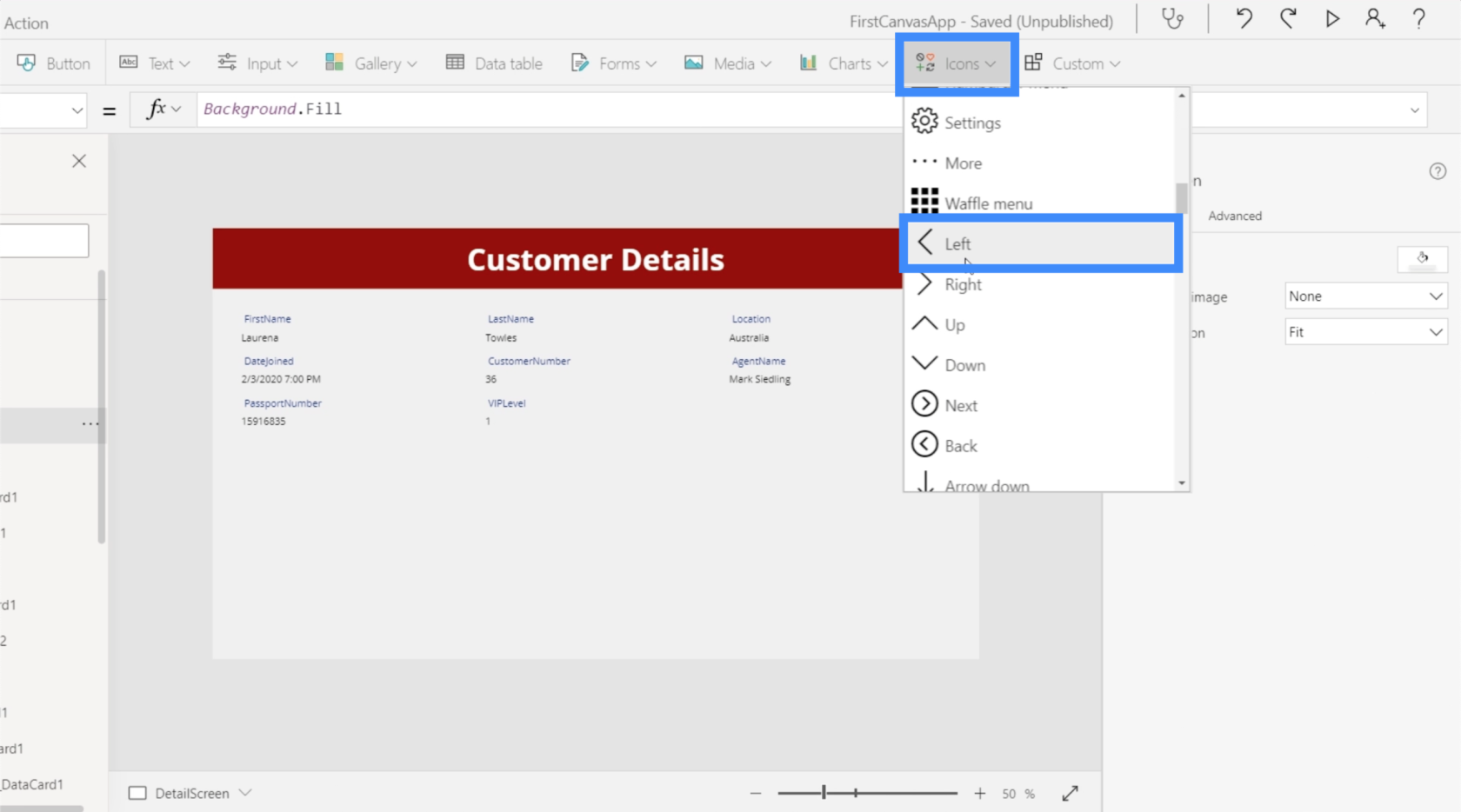
詳細画面からギャラリーに戻るナビゲーションから始めましょう。[挿入] リボンの下にある [アイコン] ボタンに左矢印を追加します。

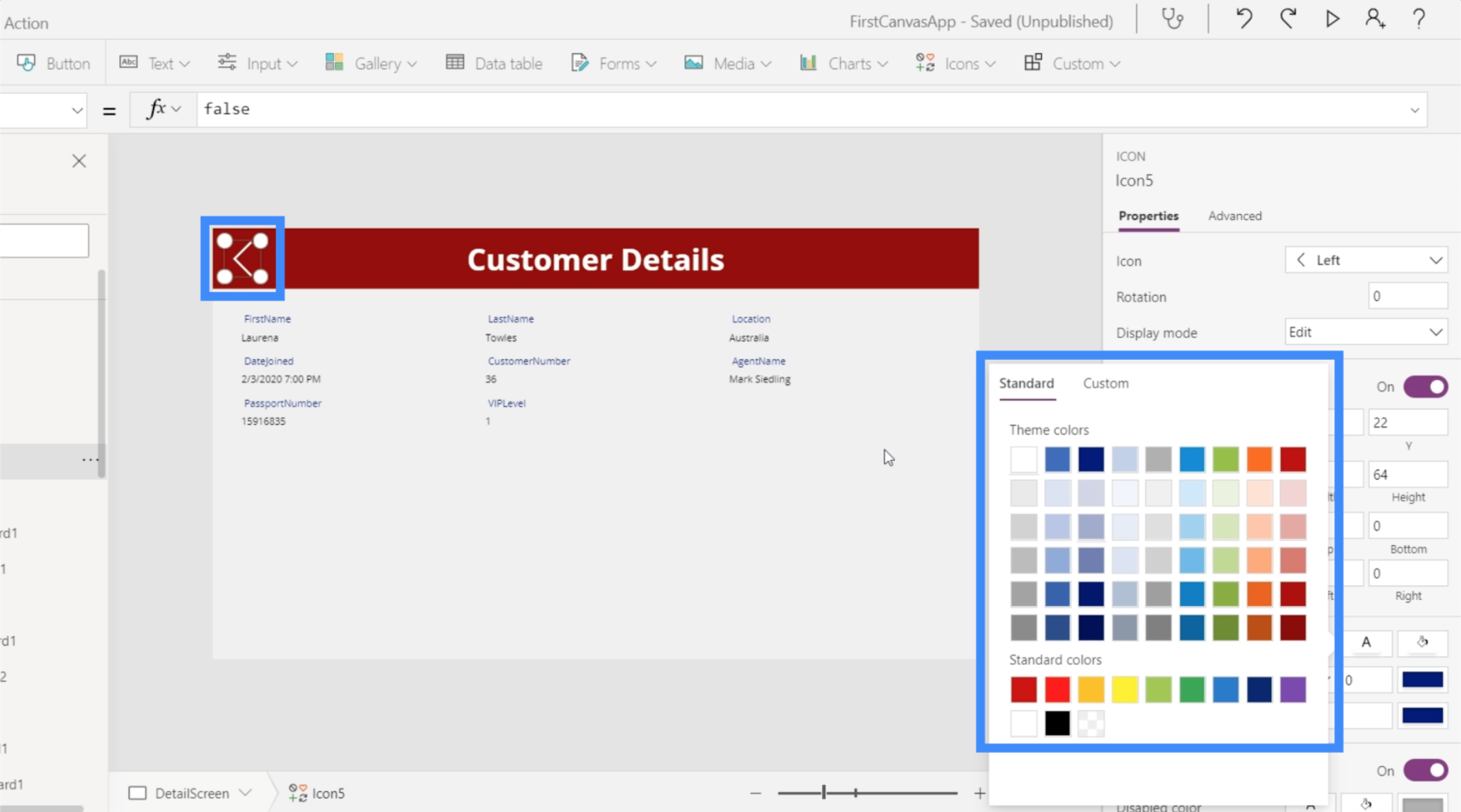
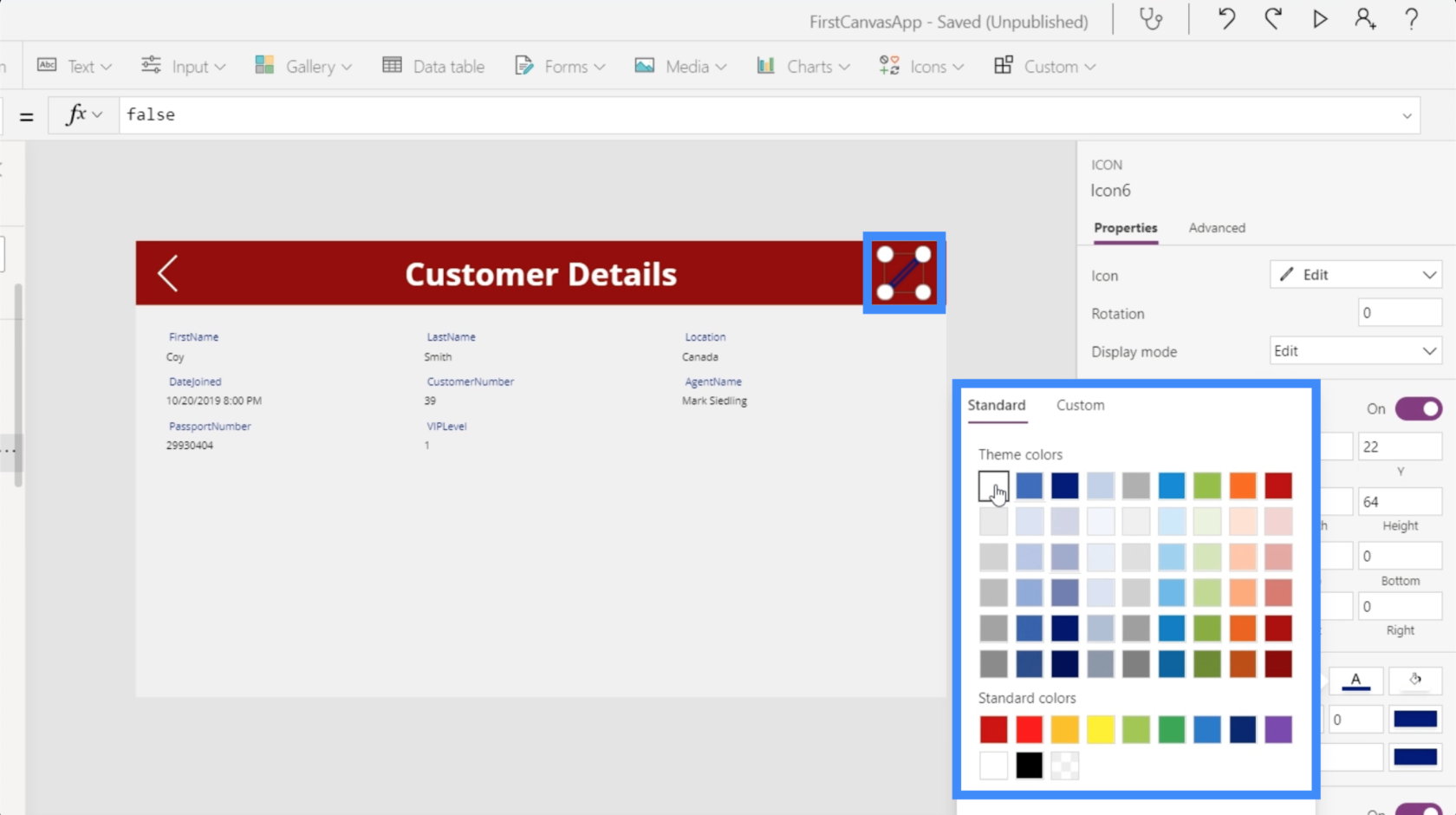
色を白に変更して、画面上の他の要素と一致することを確認しましょう。

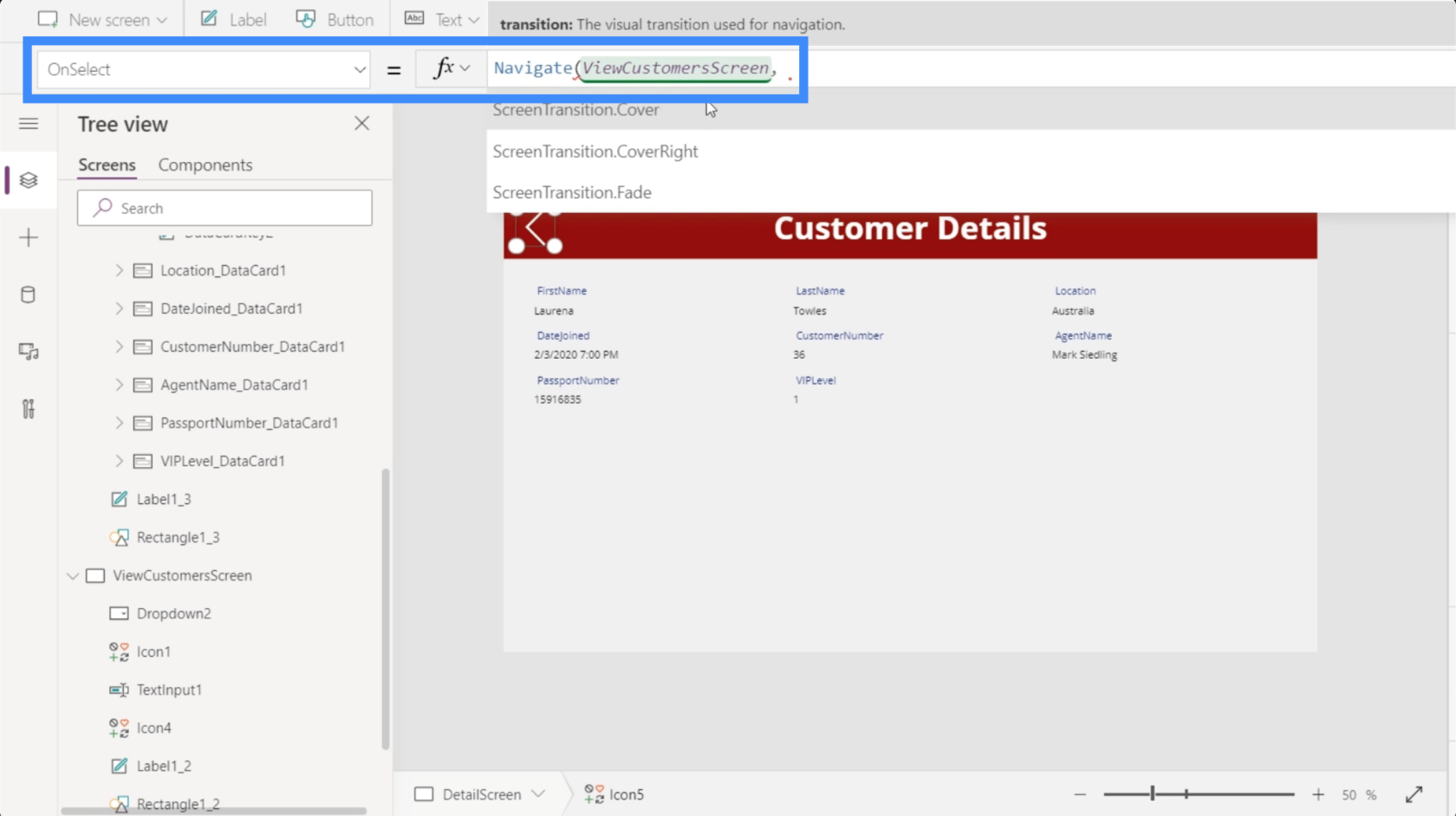
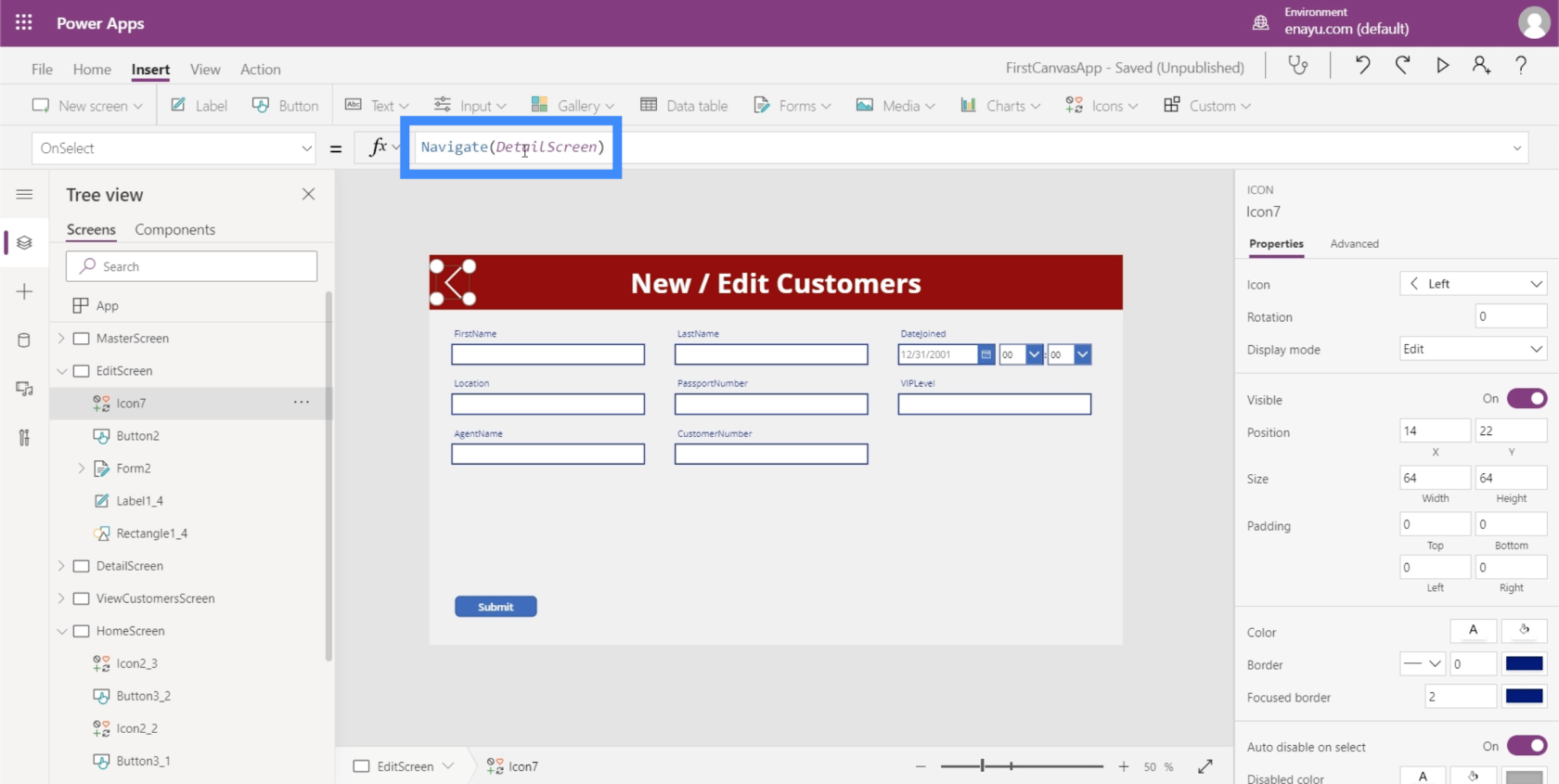
アイコンを強調表示した状態で、ナビゲート機能を使用して、アイコンを配置する画面を参照してみましょう。この場合、それは ViewCustomersScreen です。

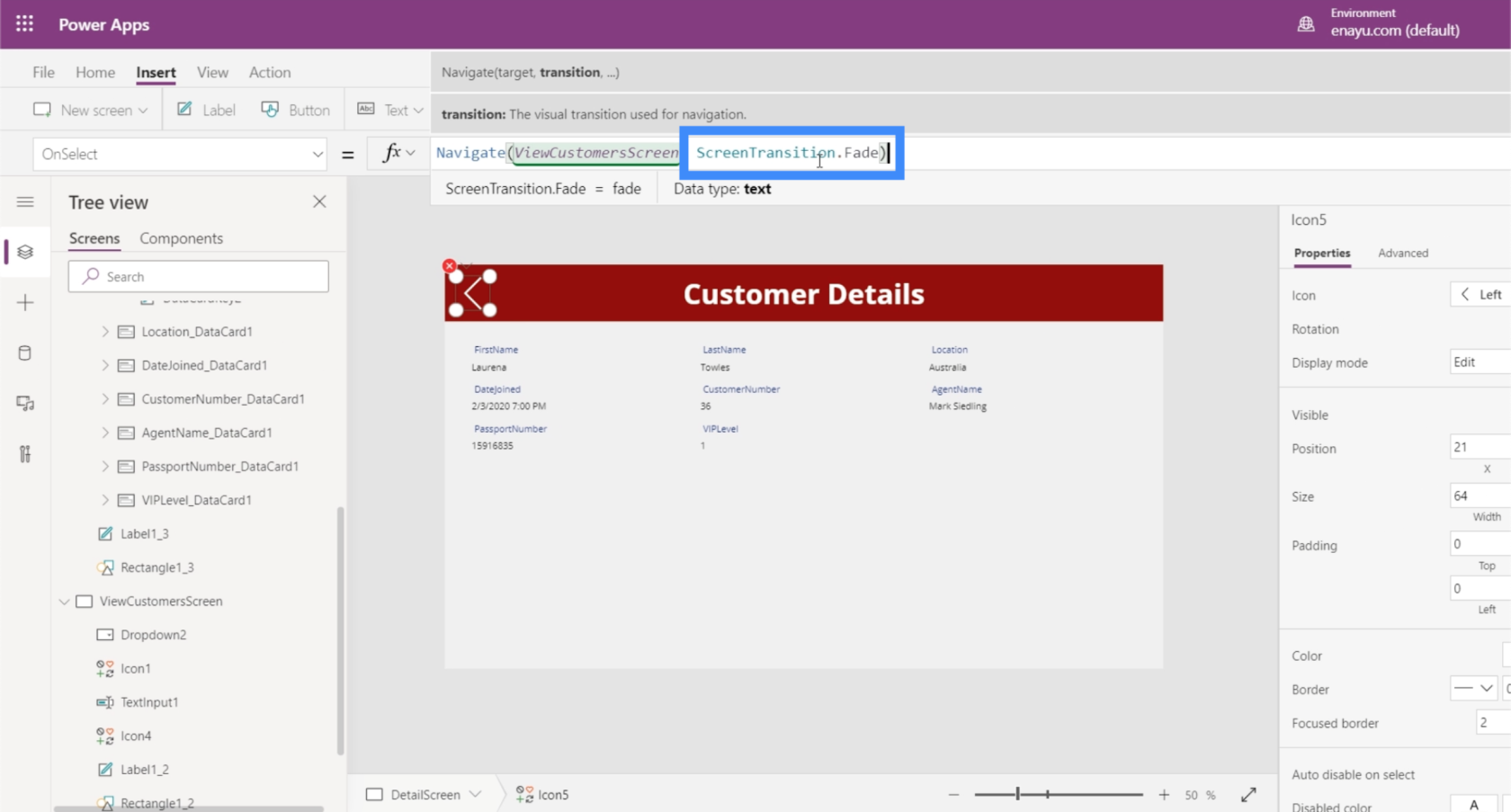
ある画面から別の画面に移動するときに、より視覚的に魅力的なものにするために、フェード トランジションを使用してみましょう。

次に、Enter キーを押してその数式を固定します。それが完了したら、アイコンをクリックするだけです。

これを行うと、[顧客の表示] 画面が表示されます。

今回は、「顧客の表示」画面から詳細画面に進んでみましょう。
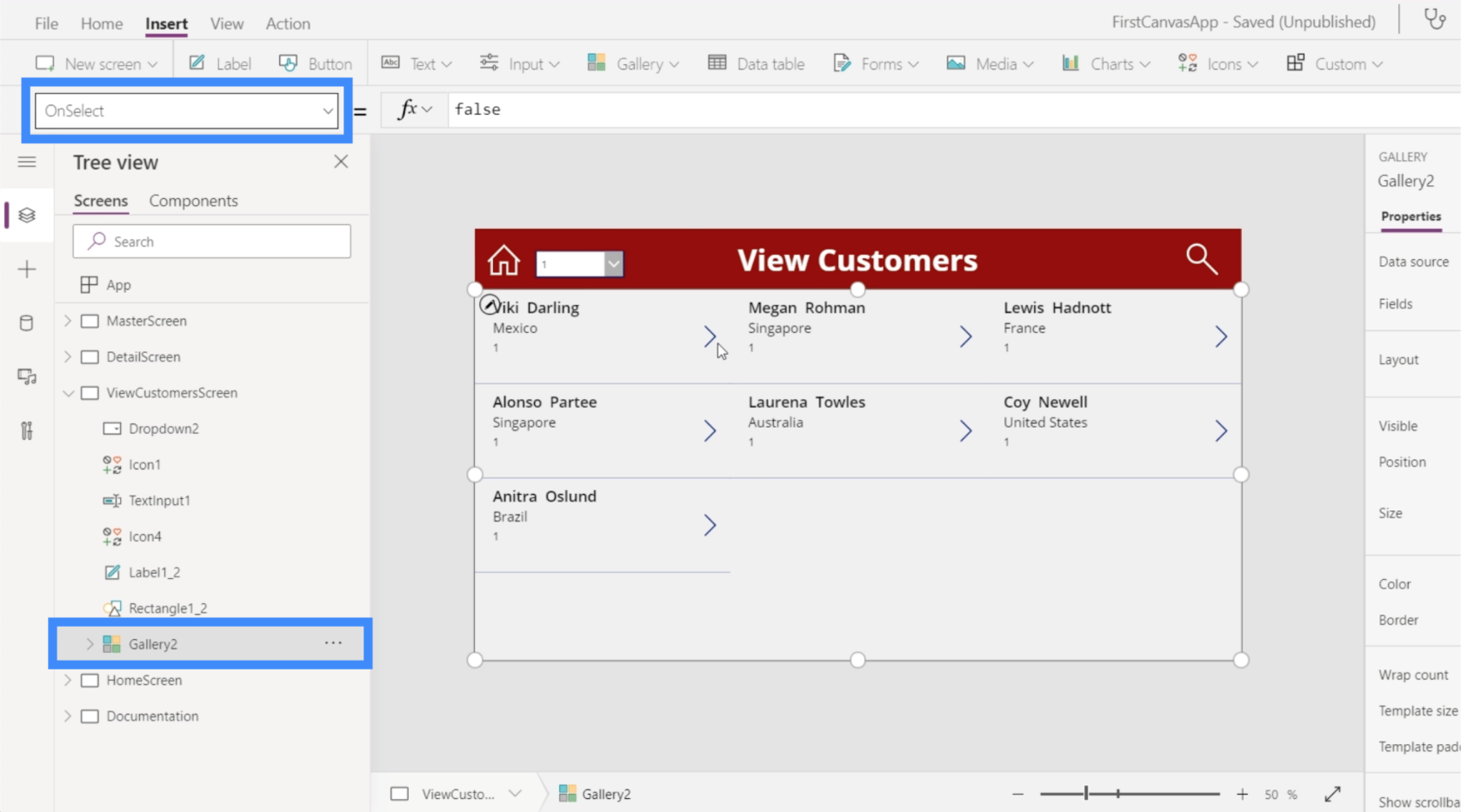
今回はギャラリー内のさまざまなレコードを扱います。ただし、これは項目ごとに異なるアクションを作成する必要があるという意味ではありません。ギャラリーを強調表示し、プロパティのドロップダウンから OnSelect を選択するだけです。

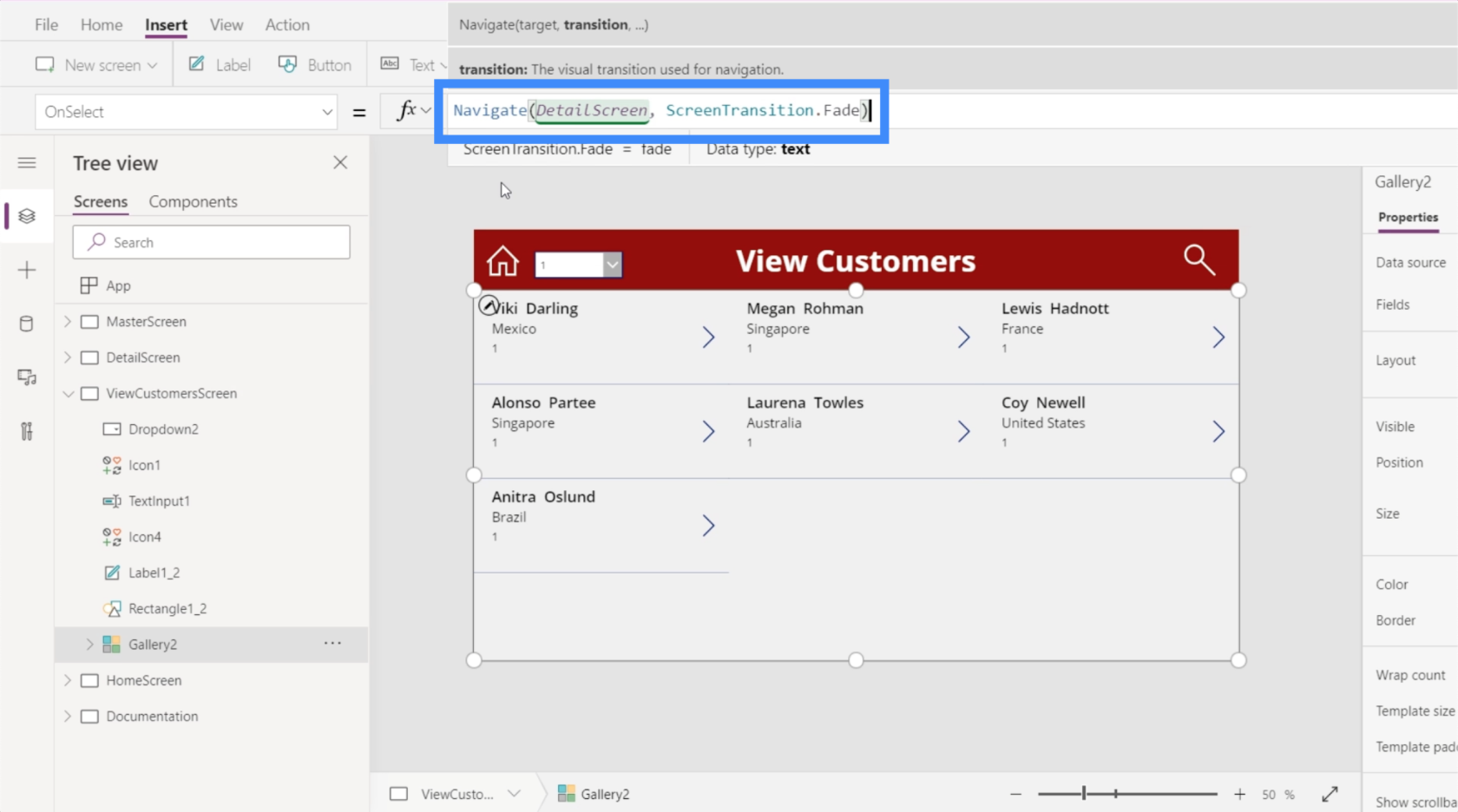
再び Navigate 機能を使用して、DetailScreen を参照します。以前に使用したのと同じトランジションを使用します。次に、Enter キーを押してその数式を固定します。

数式を設定したので、Megan Rohman のレコードをクリックしましょう。

これで、Megan Rohman の詳細が自動的に画面に入力された詳細画面に直接移動します。

また、詳細画面から顧客の表示画面へのナビゲーションが設定されているため、矢印アイコンをクリックするだけでギャラリーにすぐに戻ることができます。
フォーム編集画面の作成
当社のデータ ソースはすべての情報を提供しますが、場合によっては顧客の情報を更新する必要があります。つまり、フォーム編集画面も必要になるということです。
そこで、マスター画面の複製をもう 1 つ作成し、その名前を EditScreen に変更しましょう。

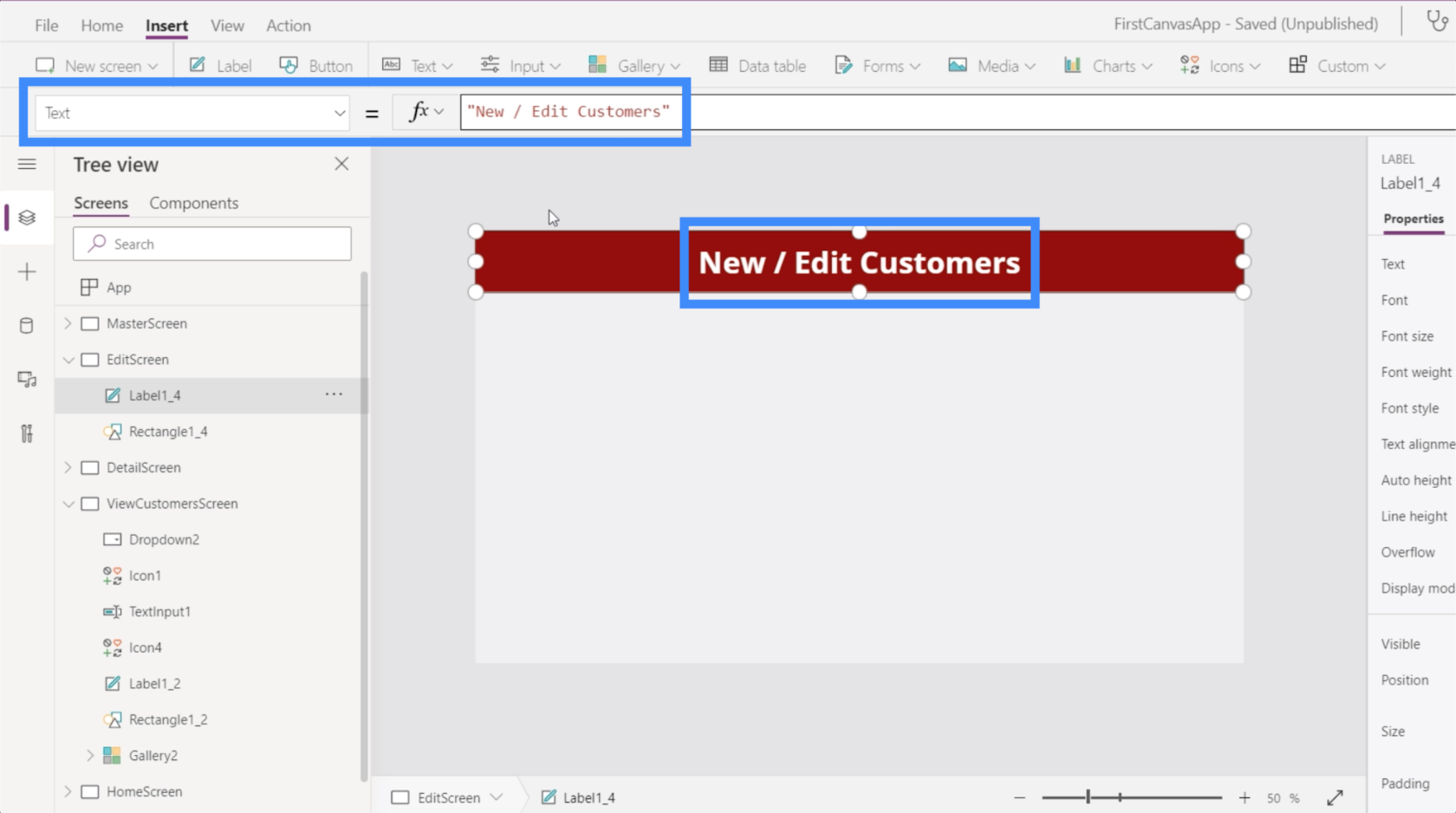
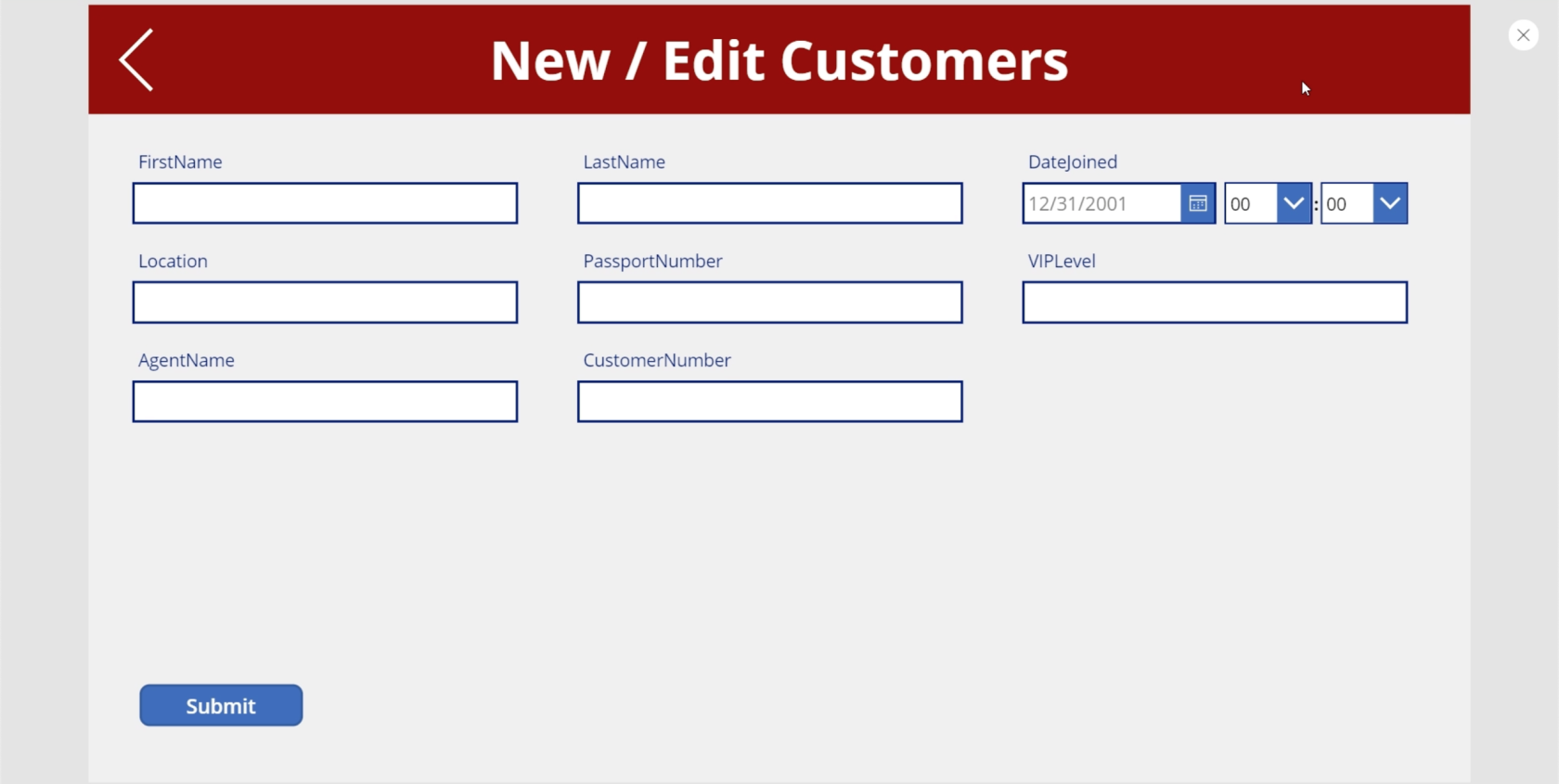
同じ画面を使用して新規顧客も追加するので、ラベルを「新規/顧客の編集」に変更しましょう。

この画面では、編集フォームを挿入します。

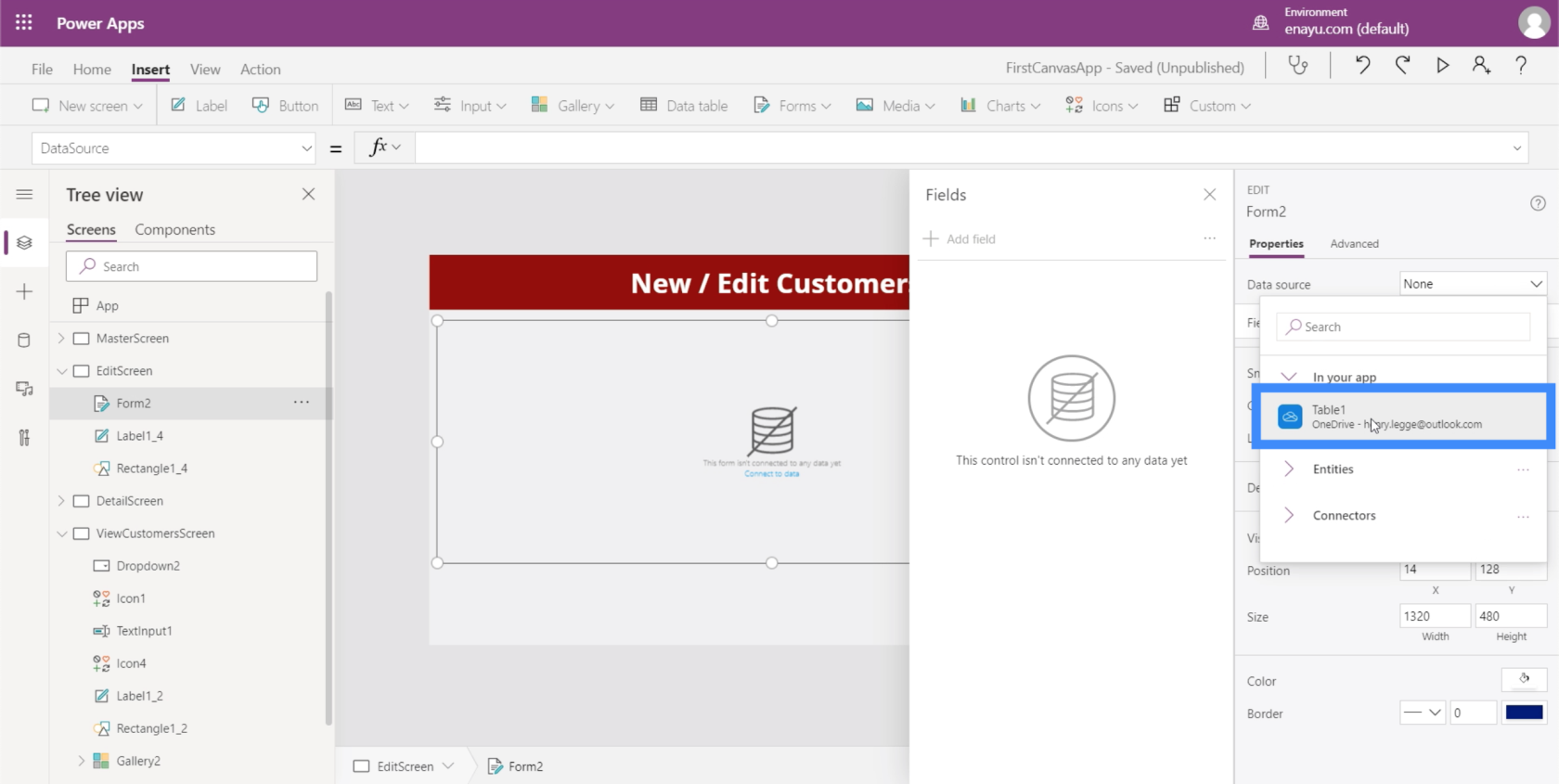
前に追加した表示フォームと同様に、データ ソースを追加する必要があります。再び Table1 を選択します。

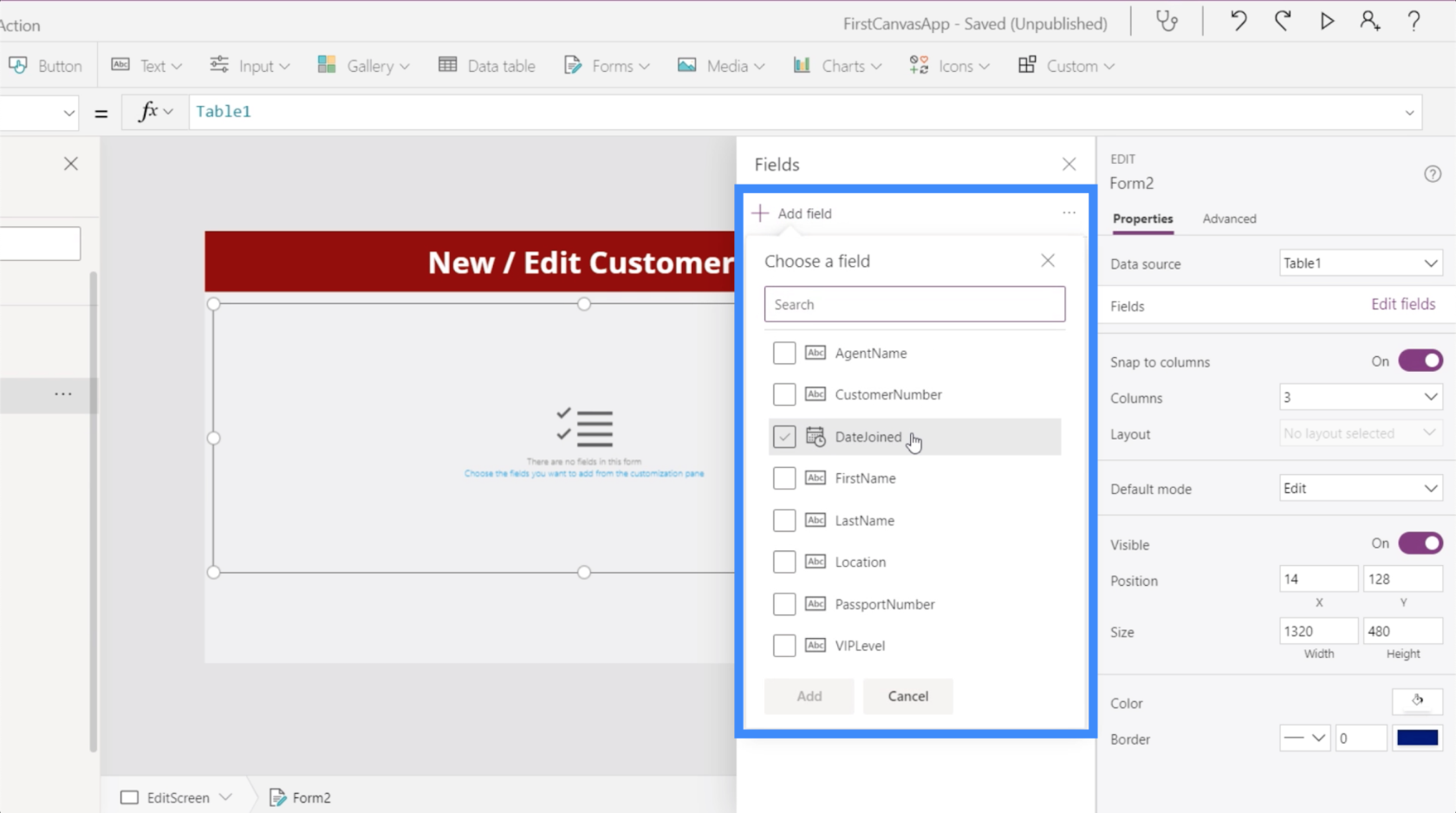
フィールドの追加は、所有するデータと想定しているエンド ユーザーによって異なります。たとえば、顧客のパスポート番号は実際には変わりません。したがって、それをフォームから外した方がよいかもしれません。

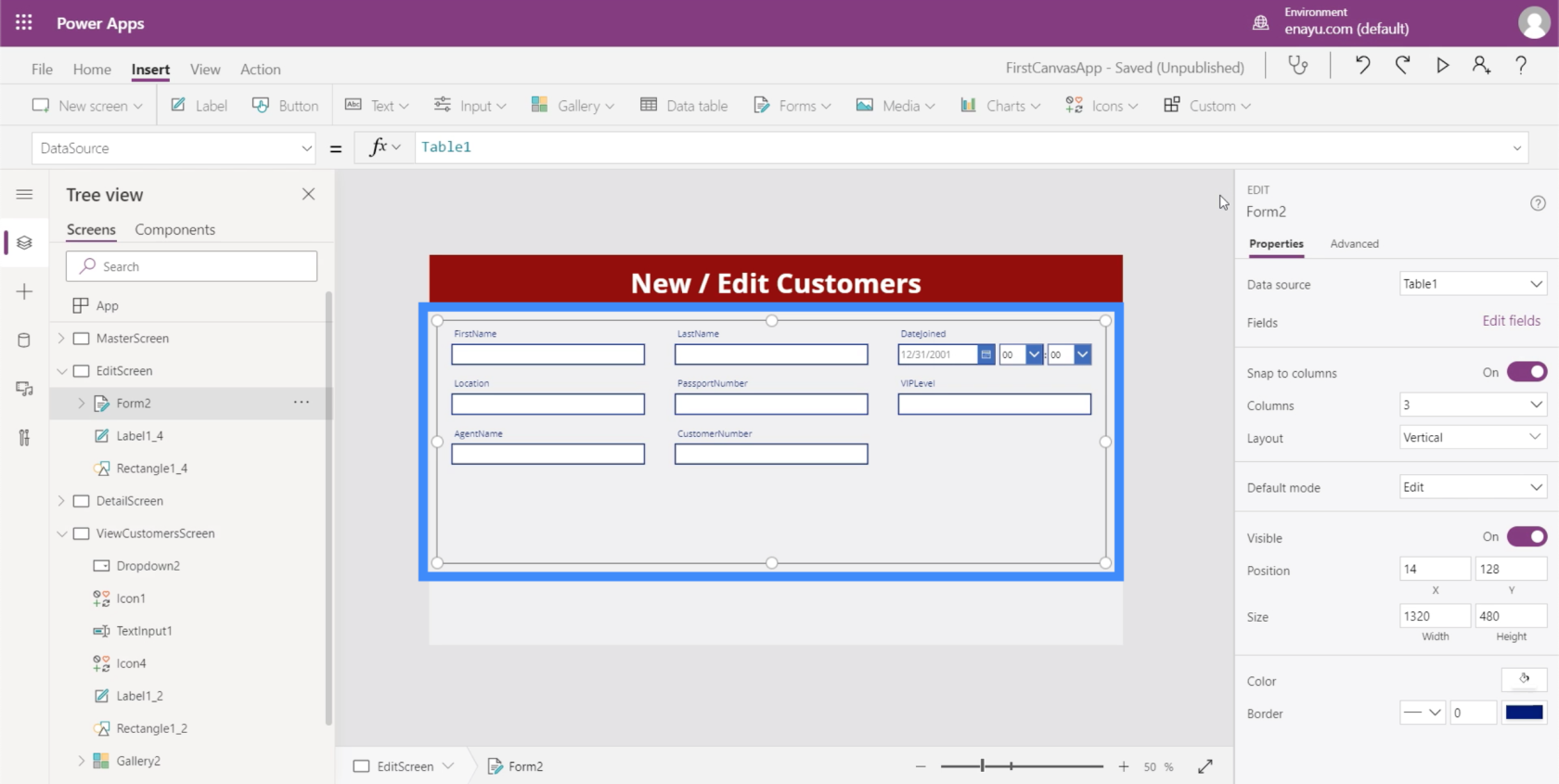
とりあえず、すべてを追加してみましょう。今回は、各フィールドの下にスペースがあることがわかります。

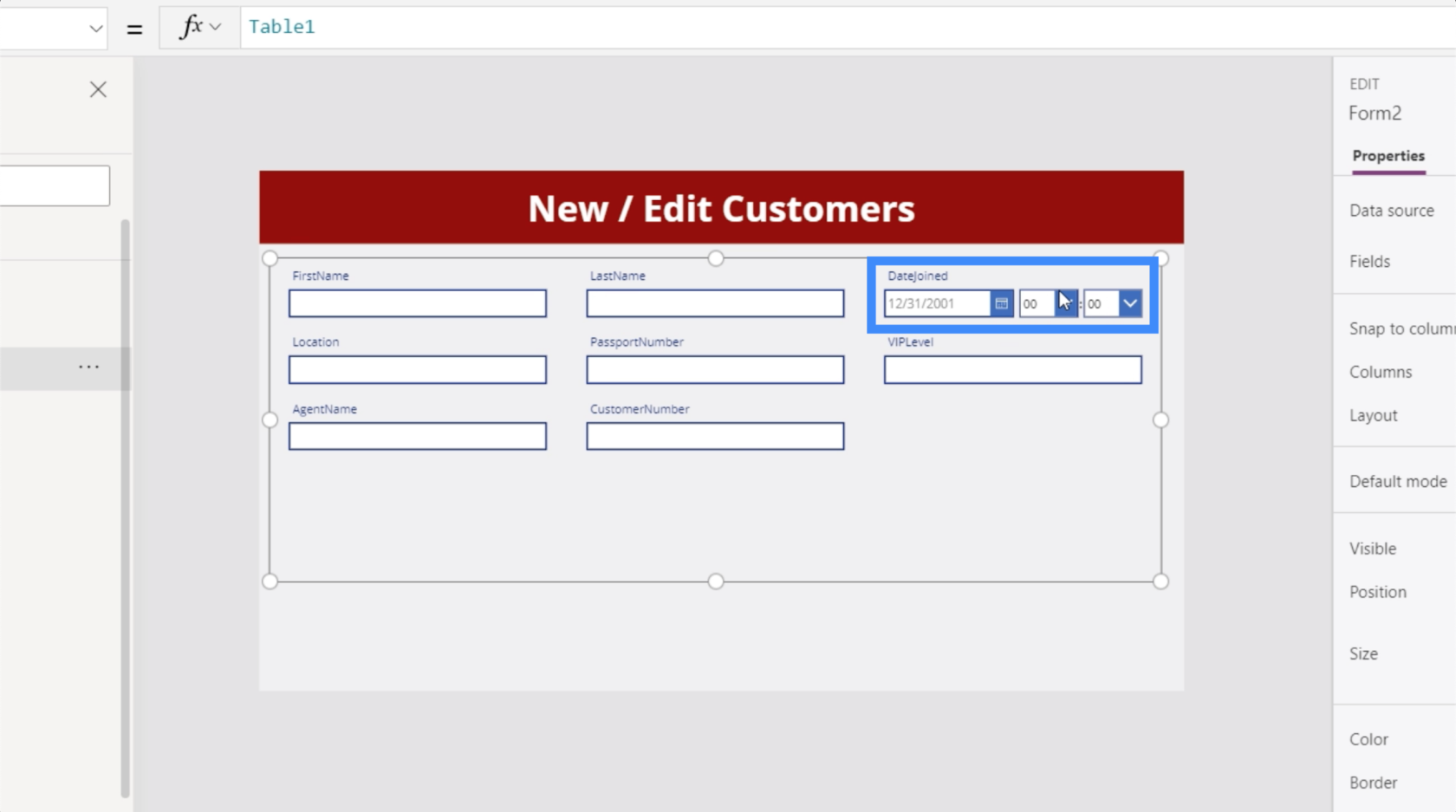
これらのスペースも編集できます。たとえば、DateJoined では、時刻は実際には必要ありません。必要なのは日付だけです。

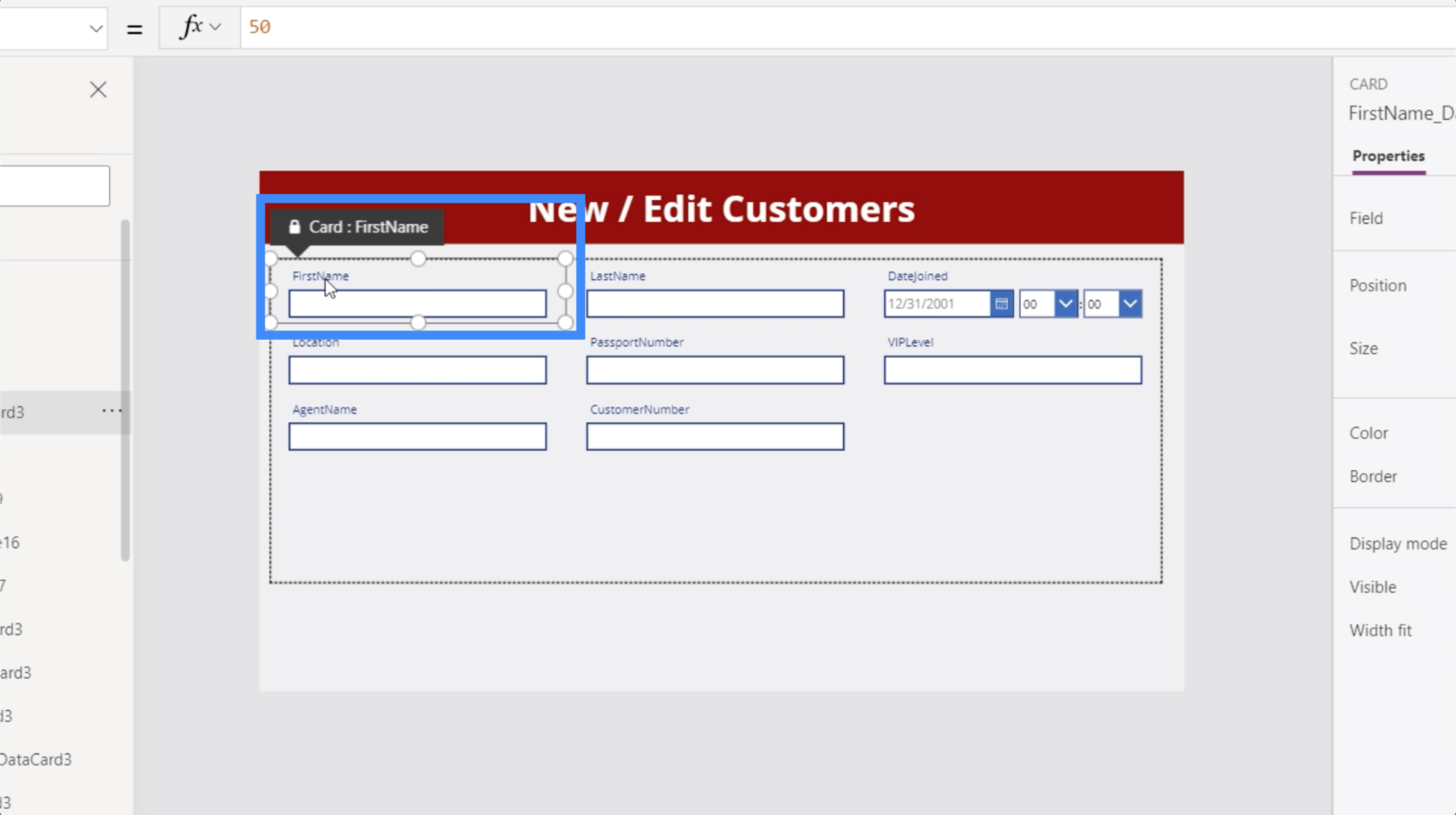
また、フィールドにスペースがないこともわかります。それは私たちにも変えられることの一つです。FirstName の代わりに First Name と言うこともできます。

We’ll deal with those changes later. For now, we need to make sure that the details of the customer we choose from the View Customers screen show up in this edit form screen.
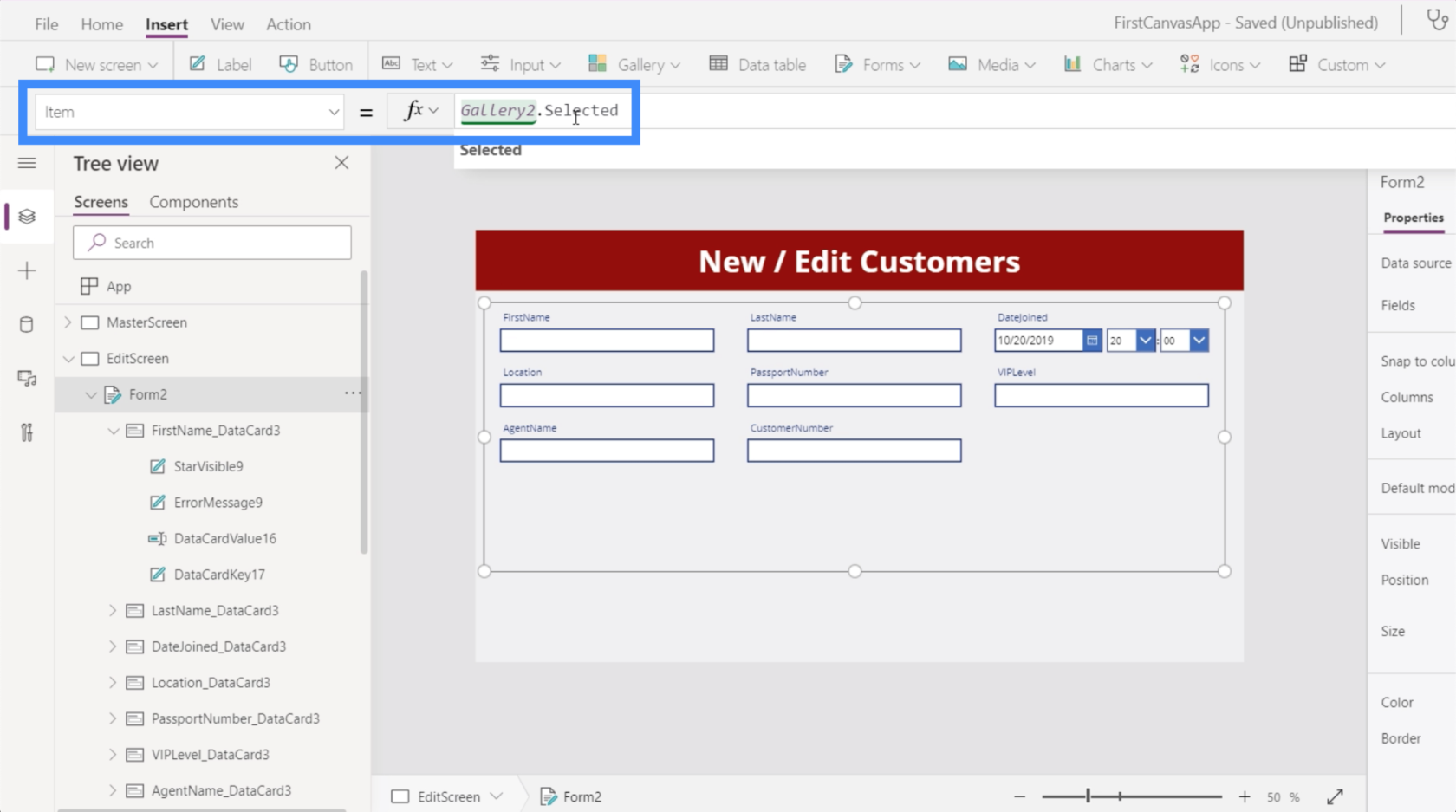
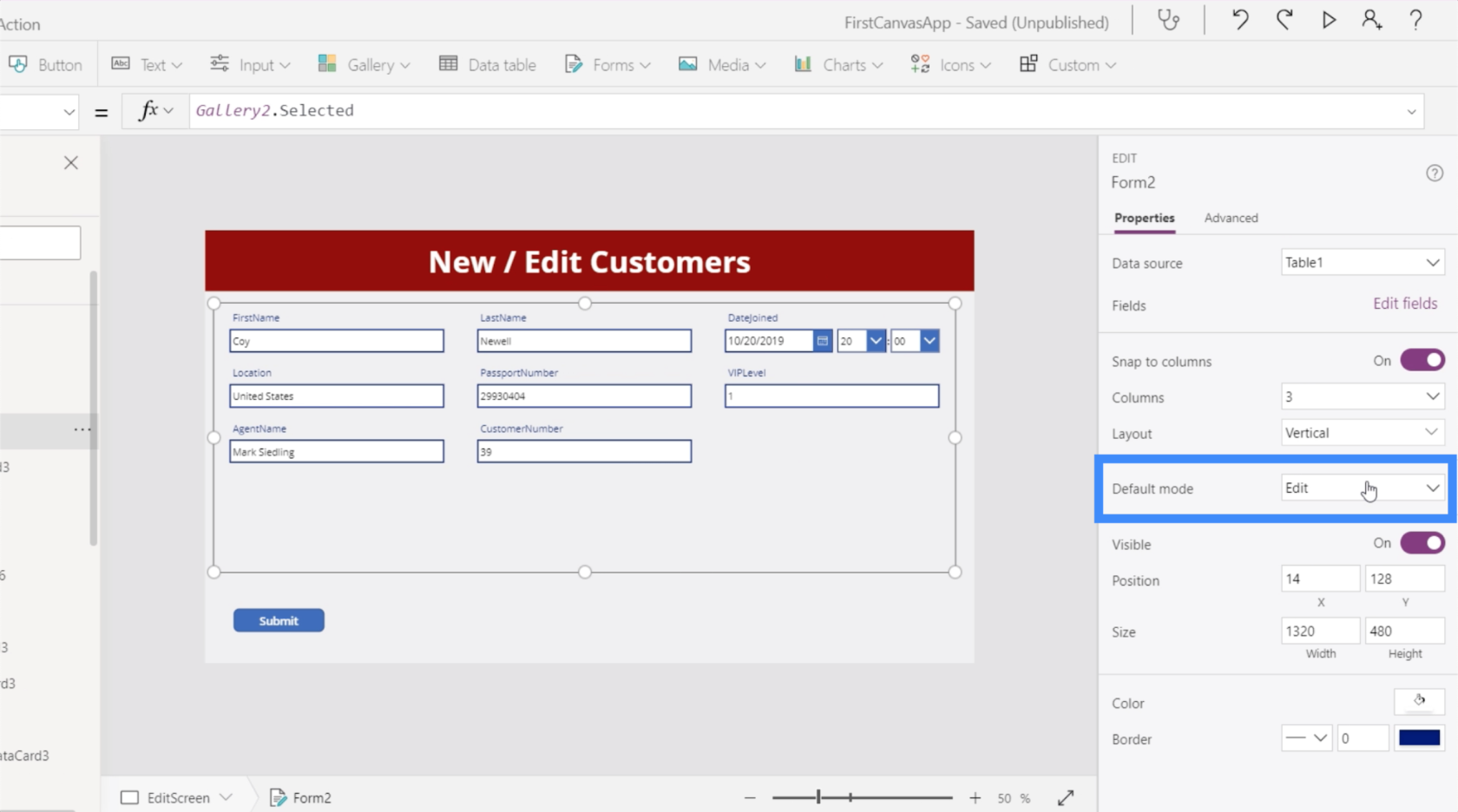
With Form2 highlighted, let’s go to the Items property and equate that with Gallery2.Selected.

Now, it shows the details of one of our customers on the form.

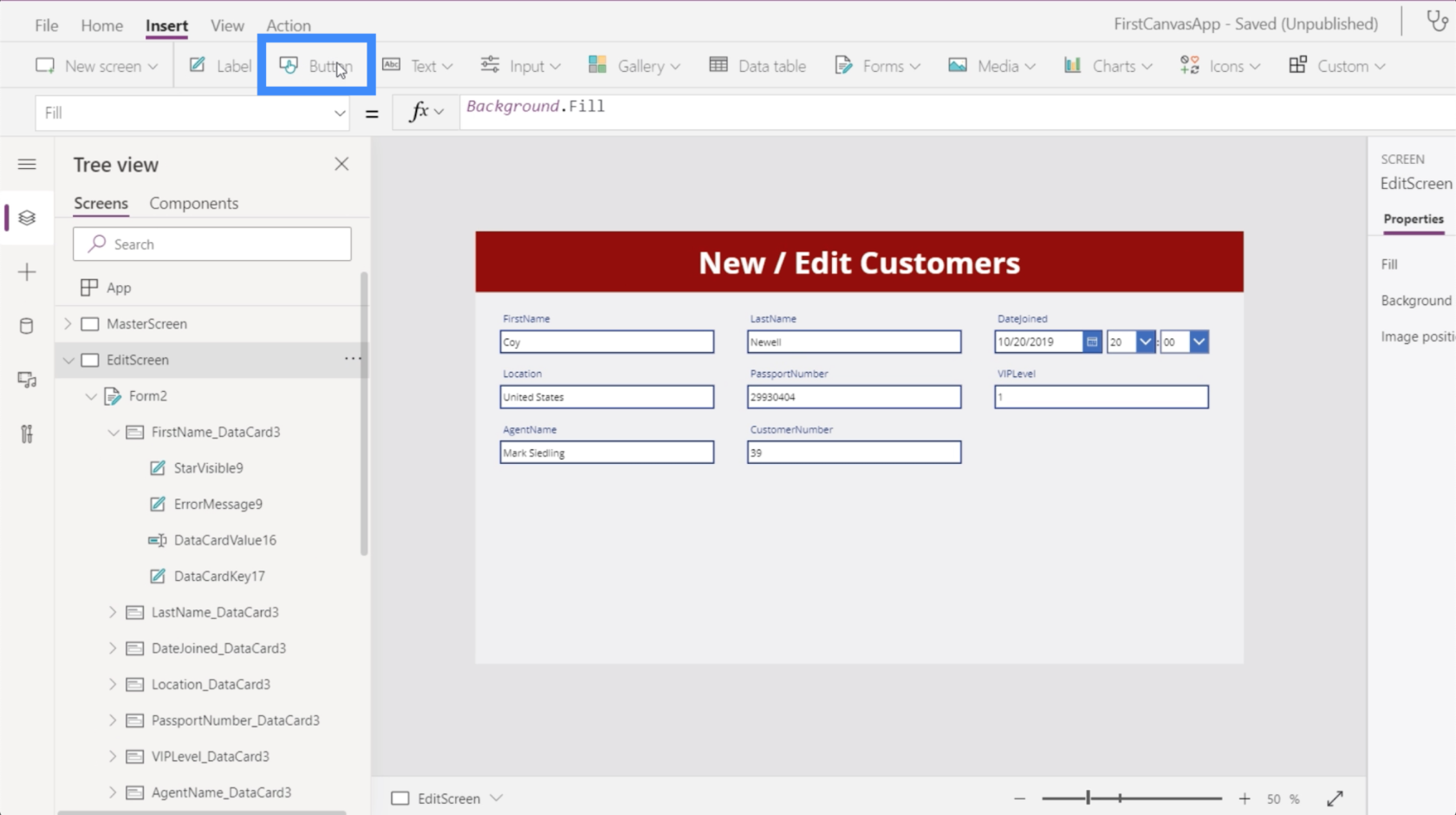
Once we start editing, we’re going to need a button to click to submit the changes. So let’s add a button through the Insert ribbon.

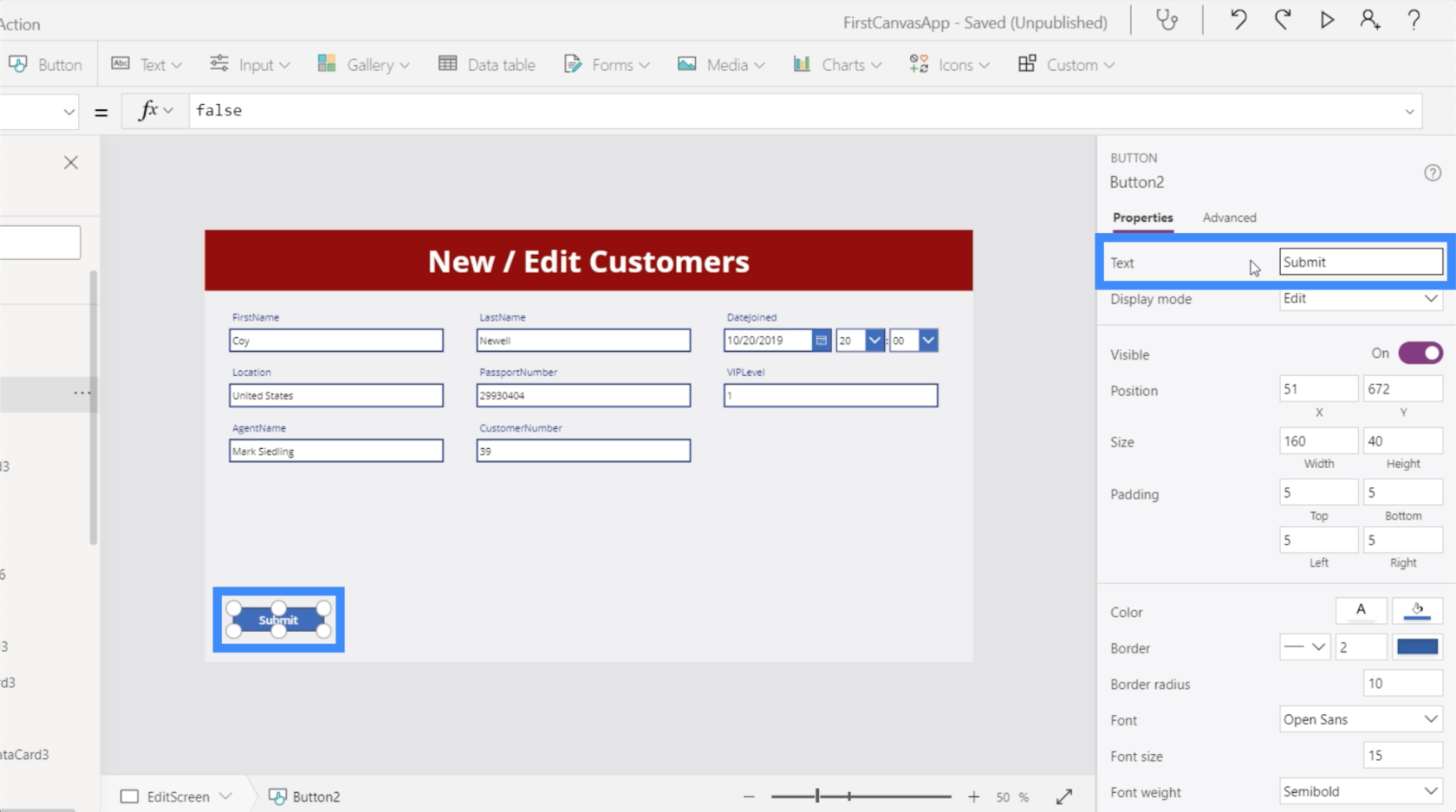
Label the button and write Submit.

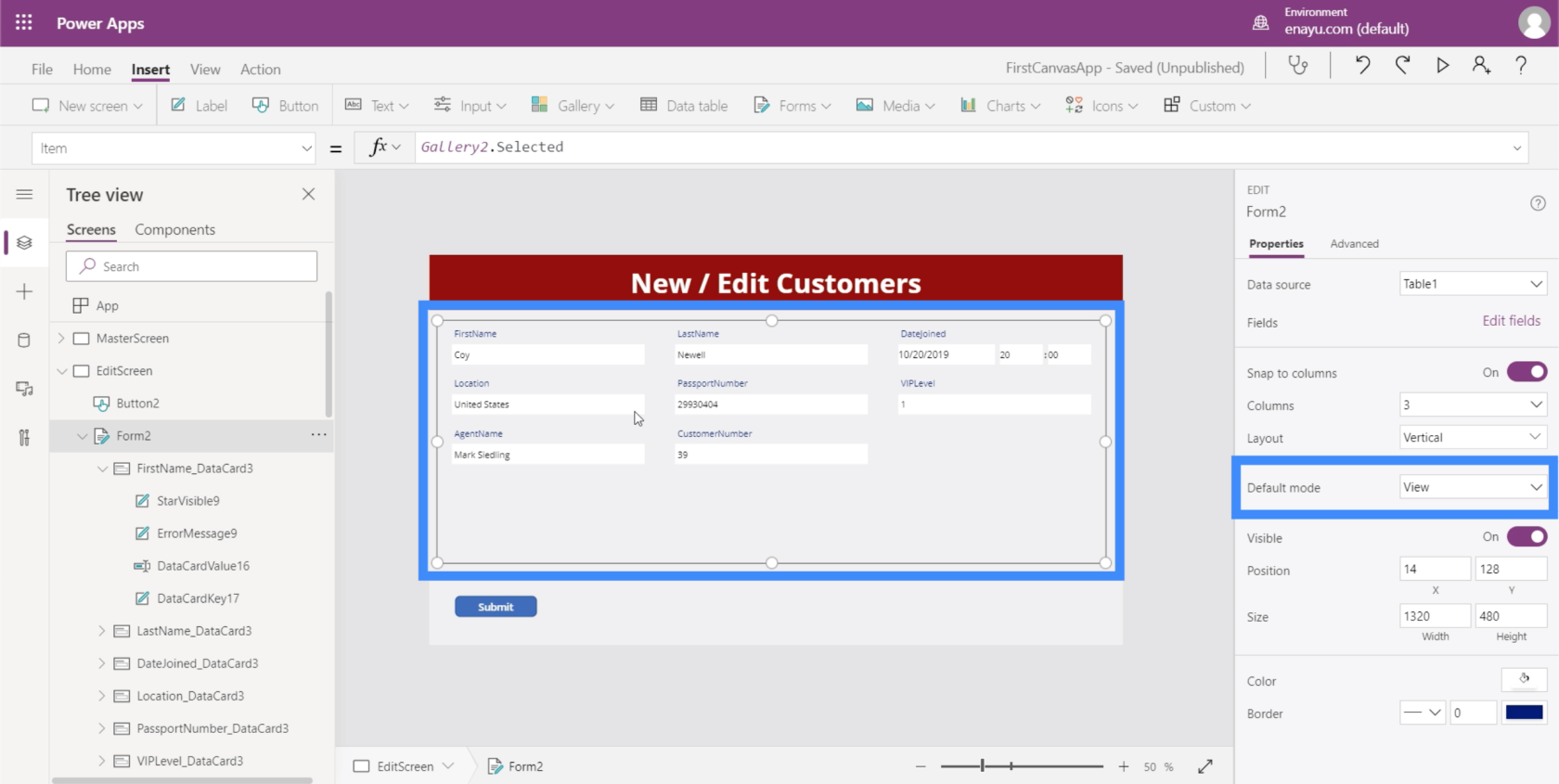
Forms have three modes — edit, new and view. At the moment, this form is in edit mode. This means we’re able to go to any of these fields and change the entries.

In contrast to this, the detail screen is technically a display gallery. That’s why if you look at the properties on the right pane, it does’t give us the option to edit even if this is also a form.

The display form is similar to how this edit screen will work if it’s in view mode. It locks in all the items so that none of them can be edited.

That’s why if we need to change any of the entries in our gallery, we need our form to be in edit mode. We’ll also need the submit button at the bottom to be functional so that it actually submits the form and updates the underlying records.
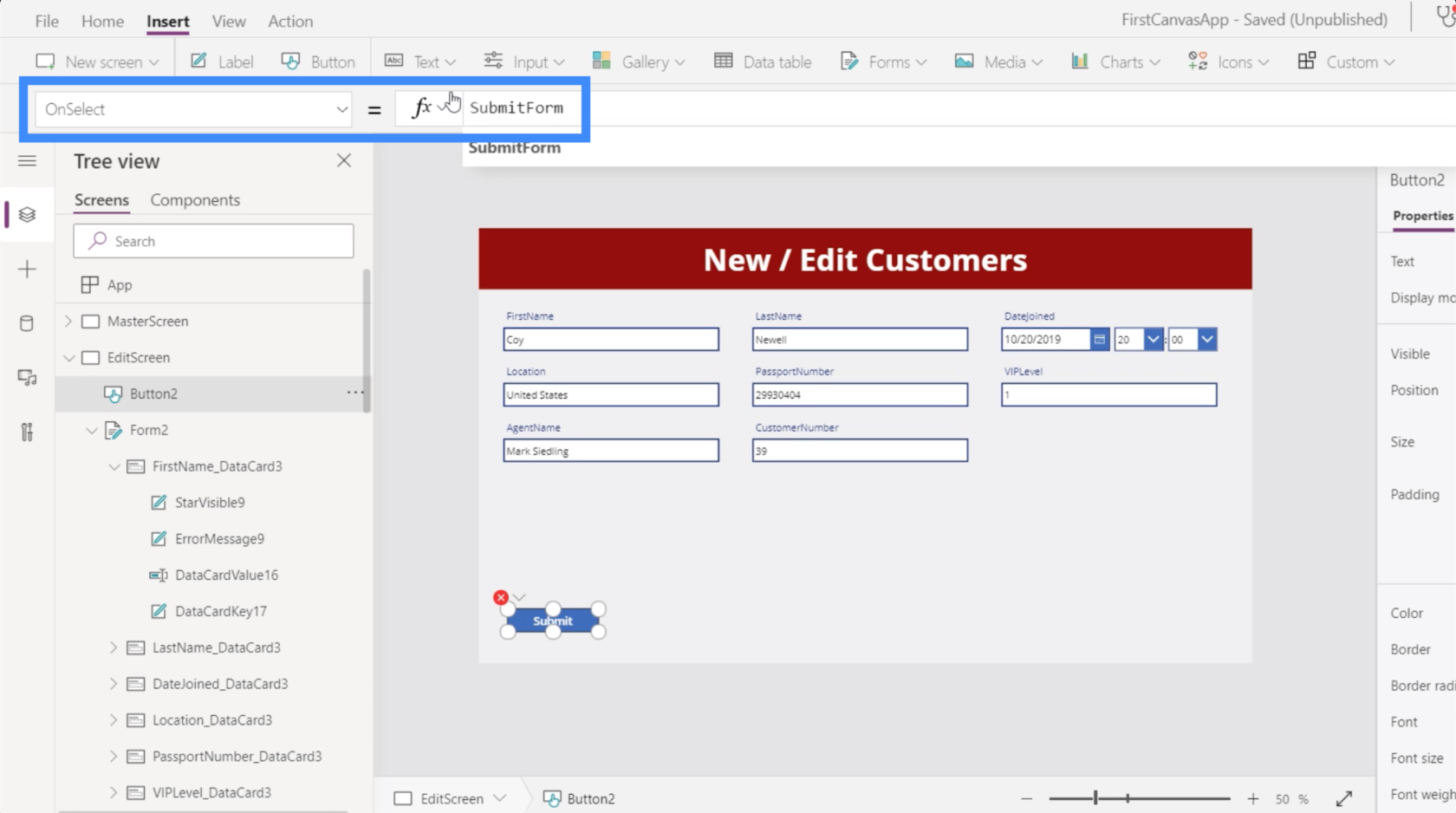
Making The Submit Button Functional
To lock in an action each time we click on the submit button, we need to go to the OnSelect property and write SubmitForm on the formula bar.

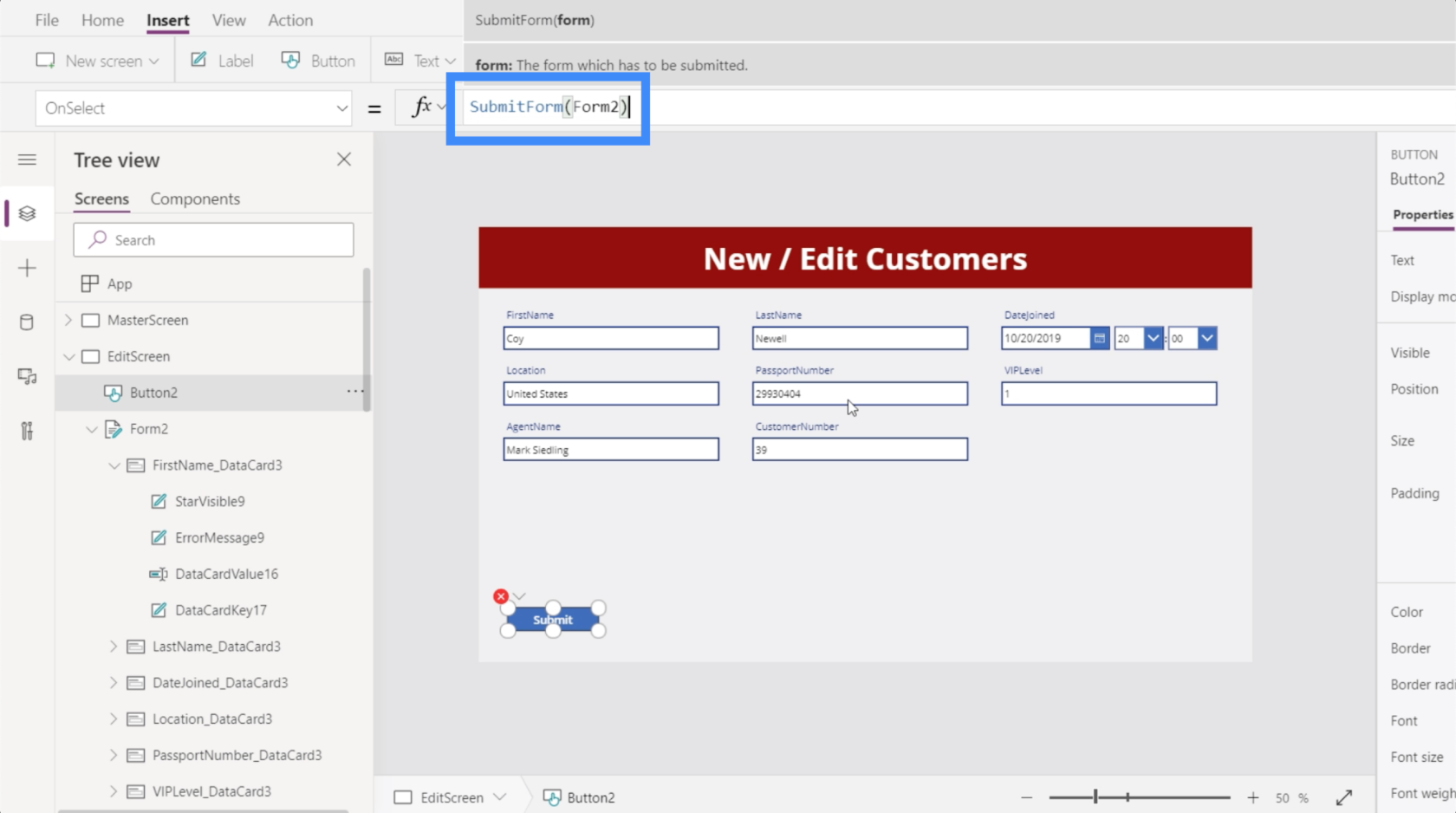
SubmitForm is a function that aggregates all the updates in the form and submits those changes. It also takes the actual form that we want to submit, which in this case is Form2.

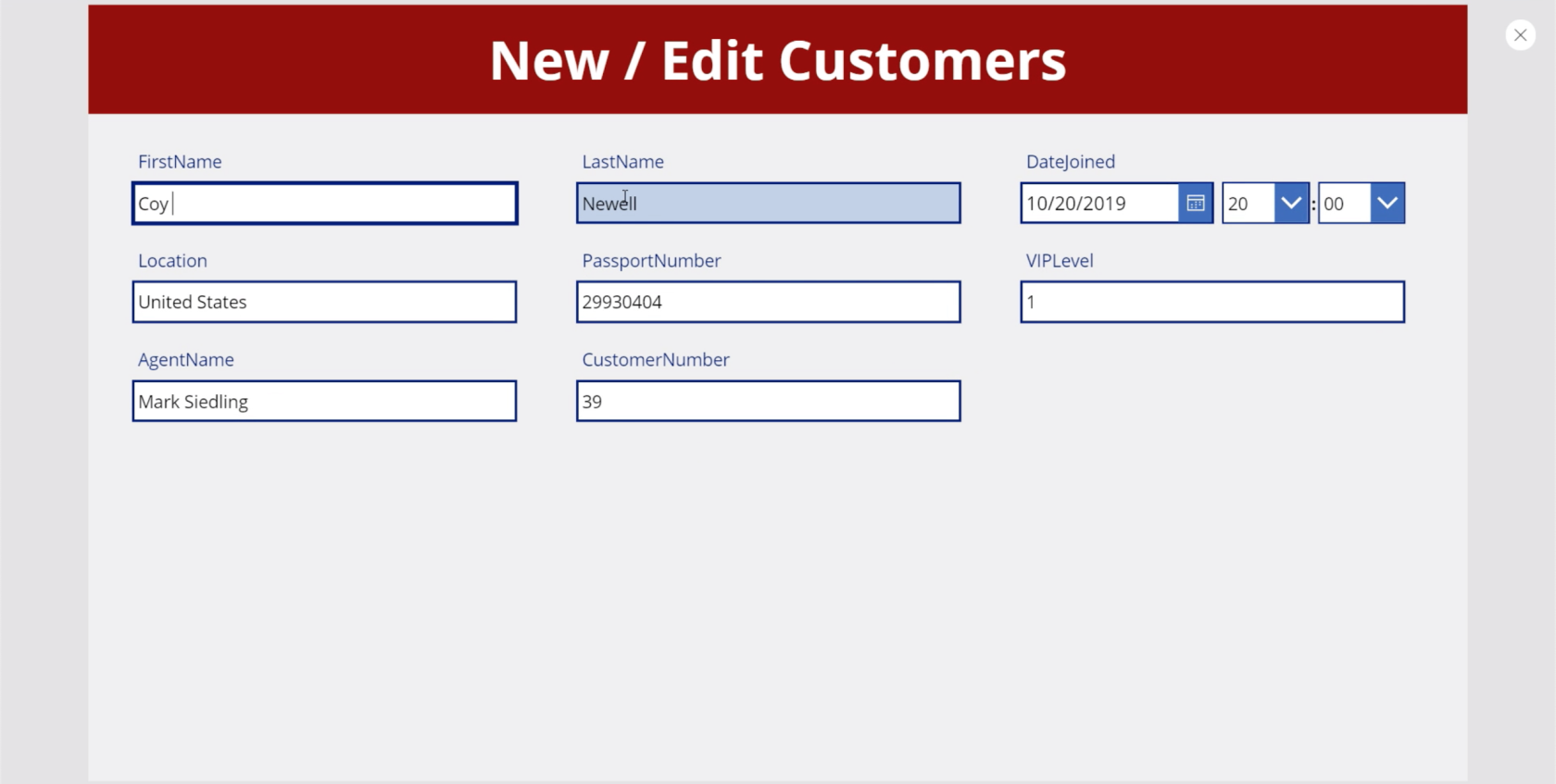
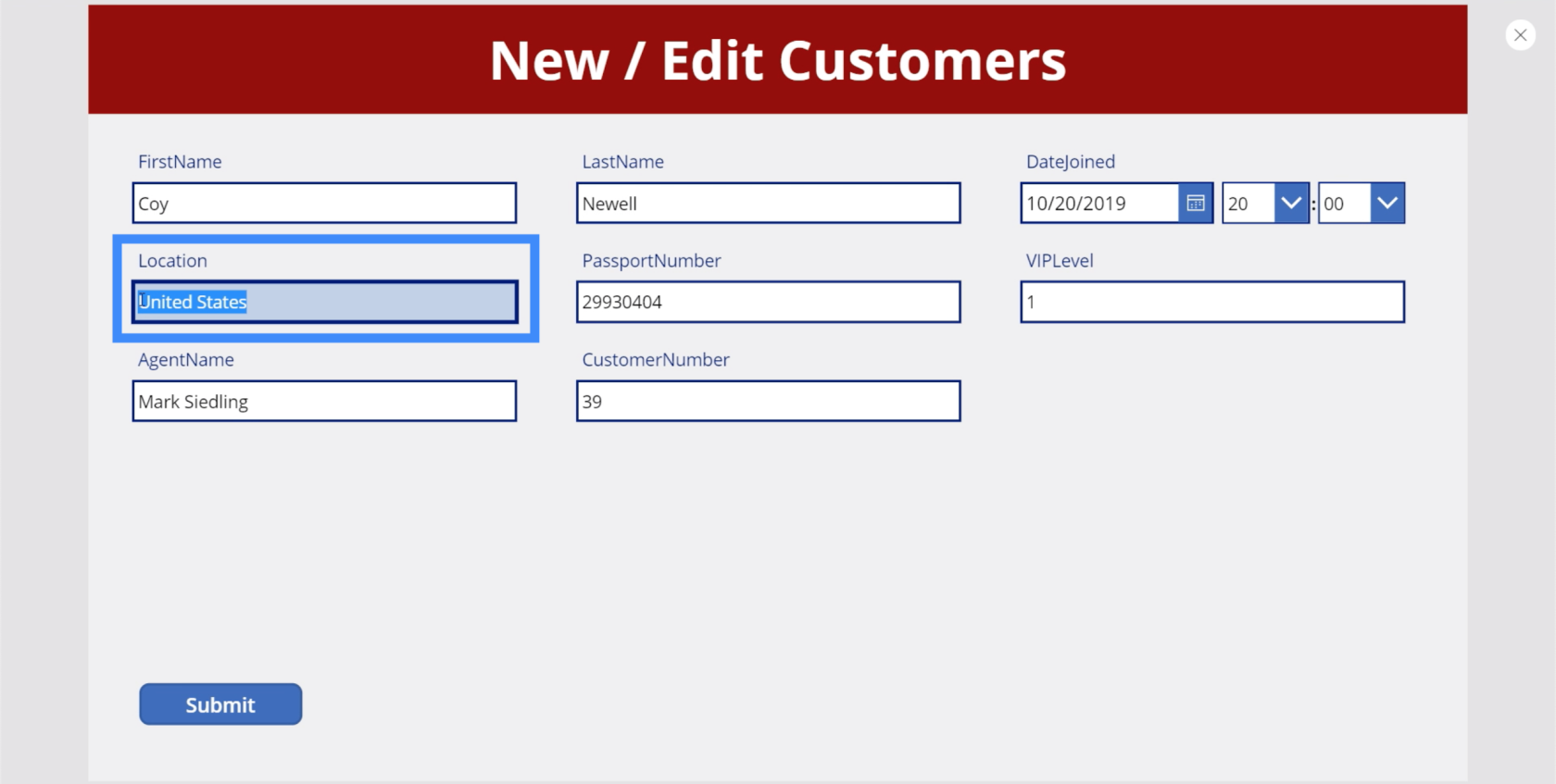
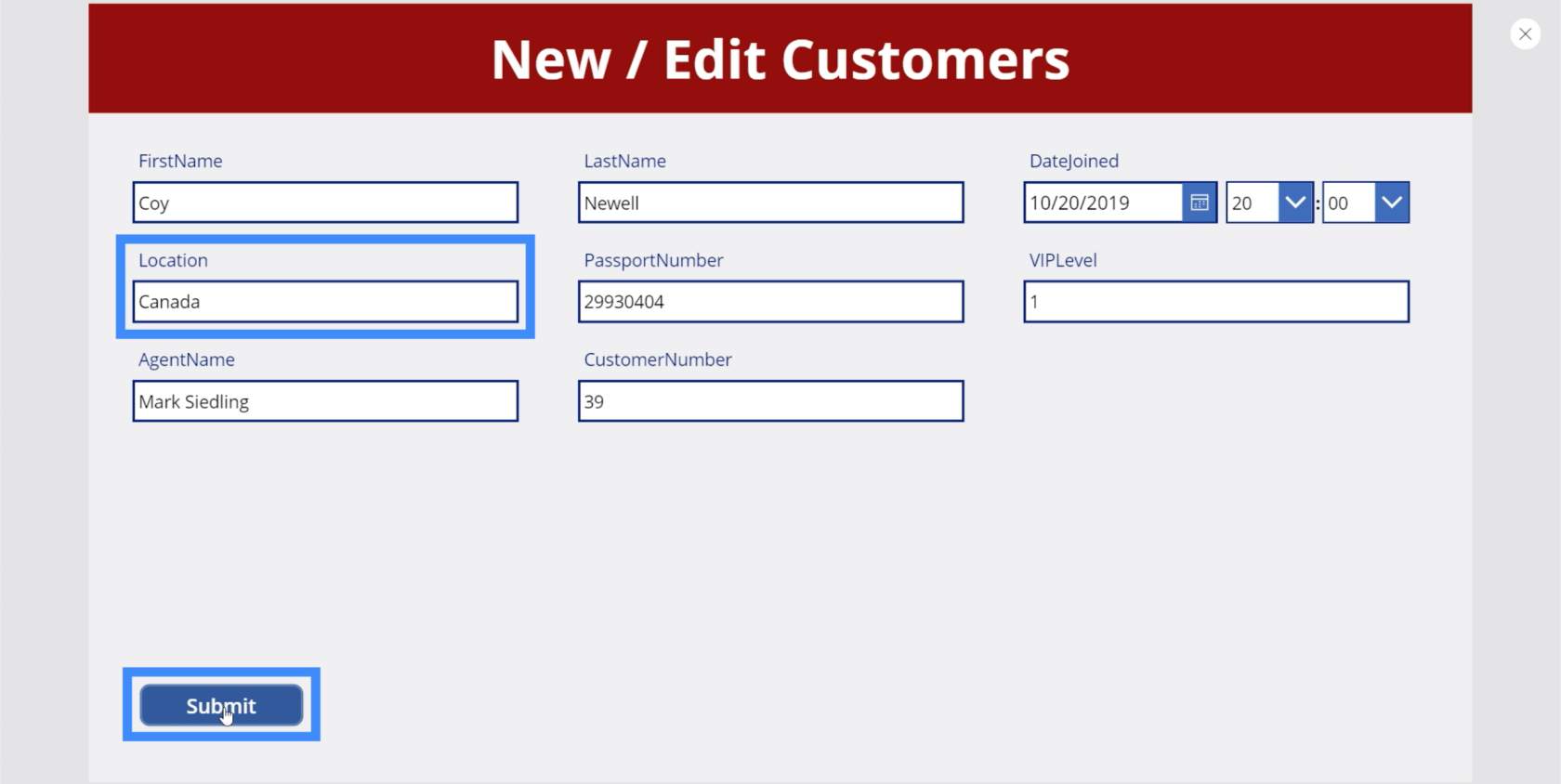
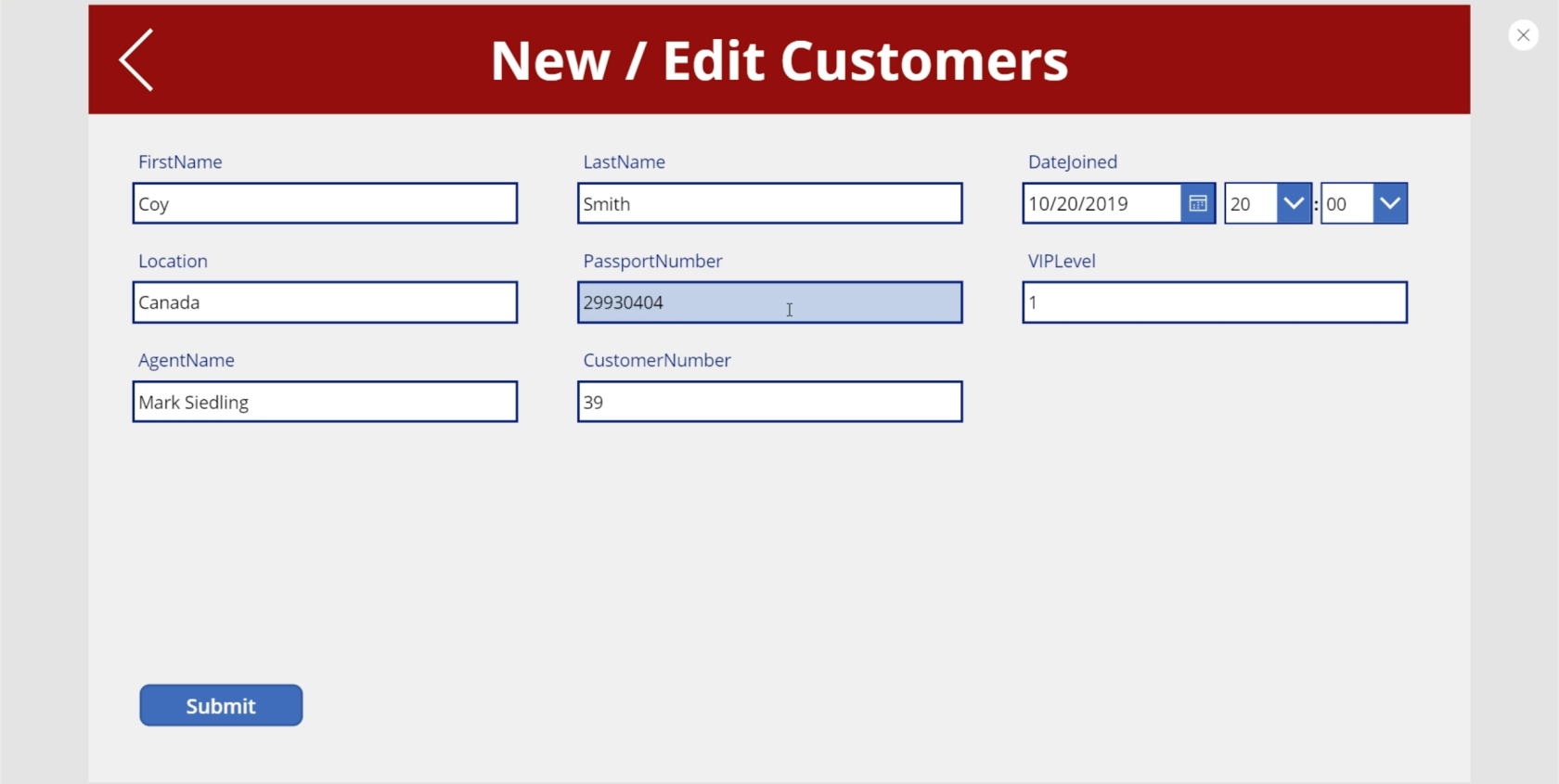
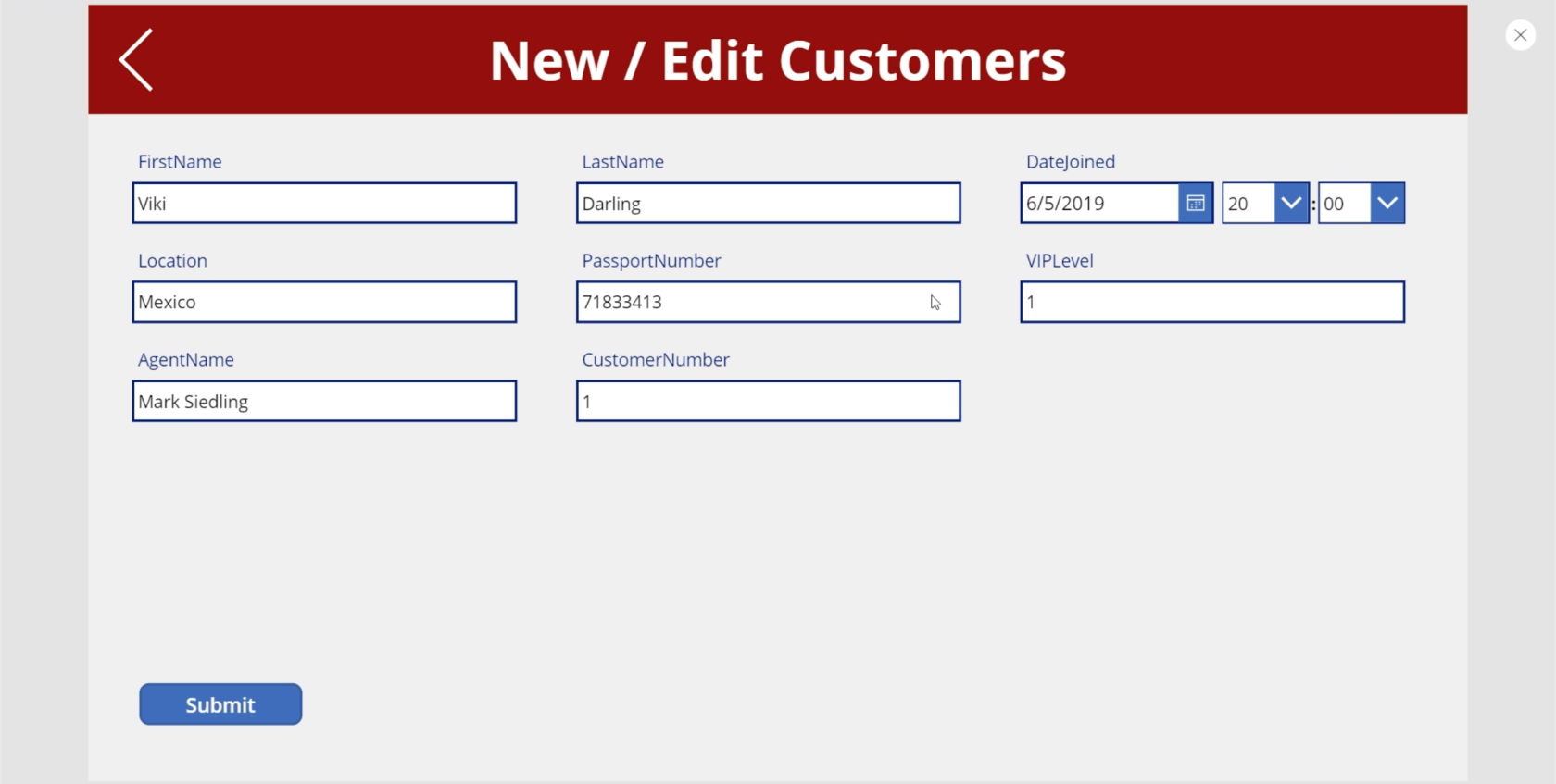
式が固定されたので何が起こるかを見てみましょう。現時点では、Coy Newell の場所は米国として表示されています。

カナダに変更して、送信をクリックしてみましょう。

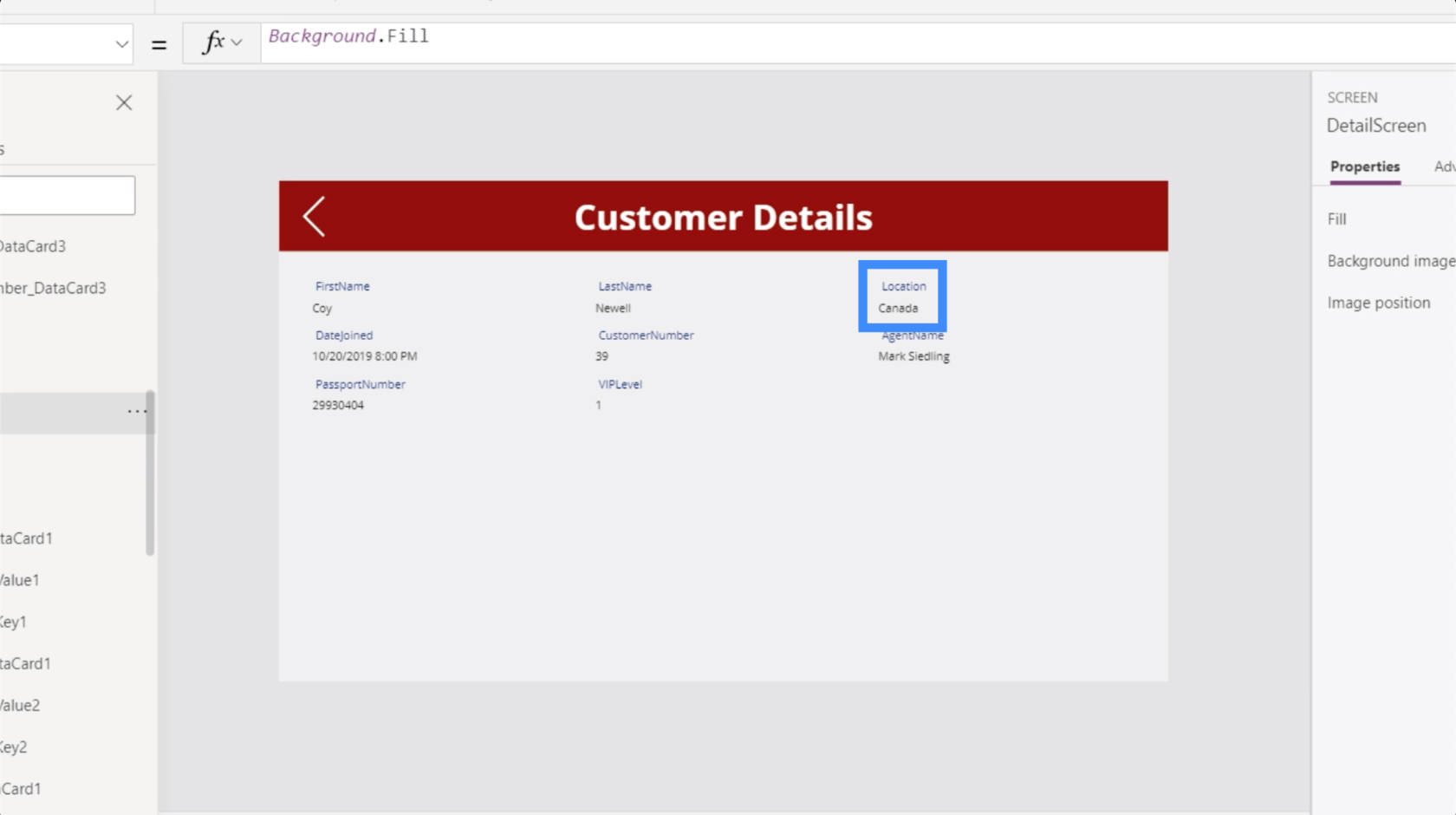
詳細画面に戻ると、場所としてカナダが表示されています。

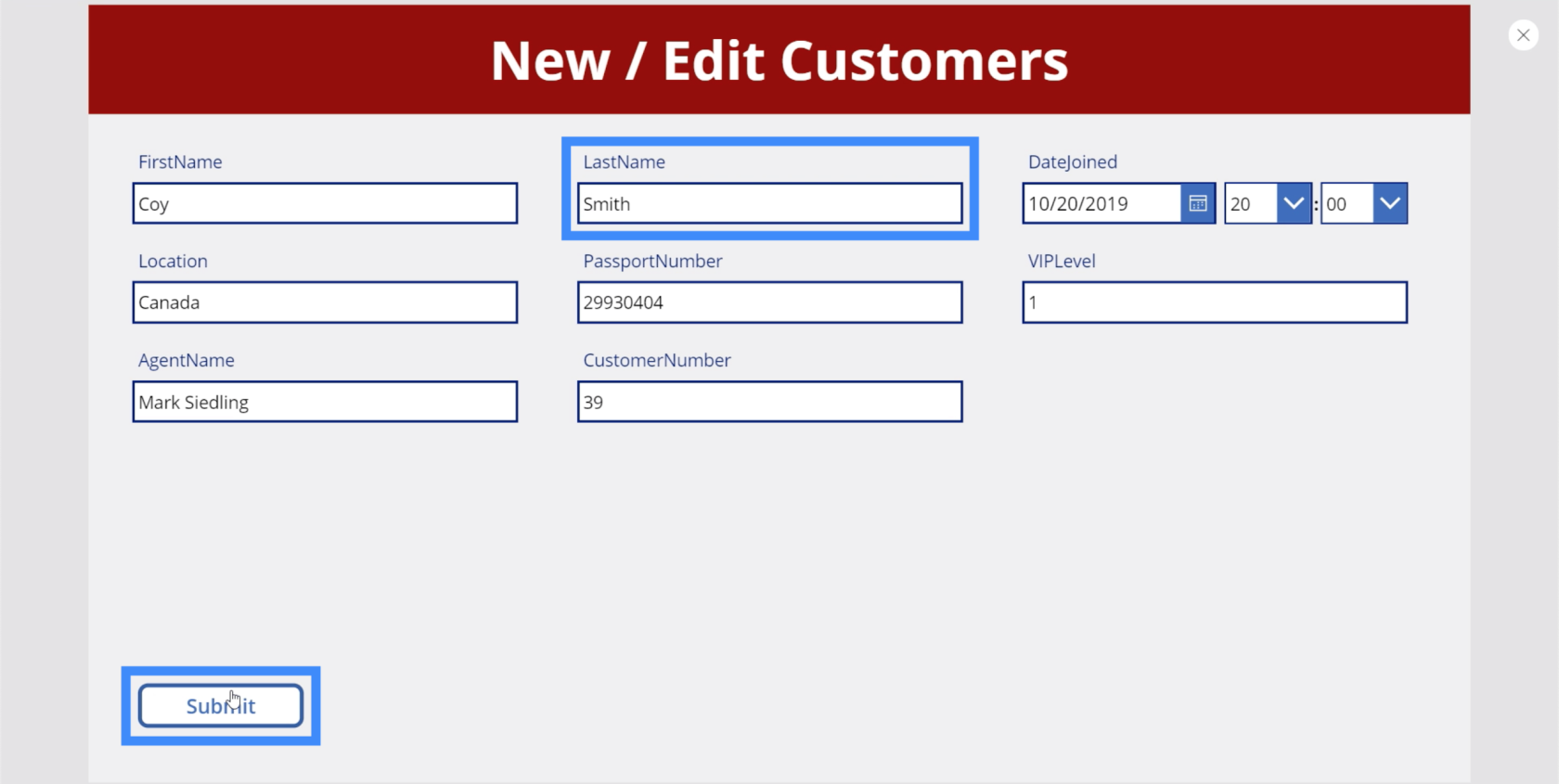
編集画面に戻り、今度は苗字を変更してみましょう。そこで、Newell の代わりに Smith に変更して、[送信] をクリックしてみましょう。

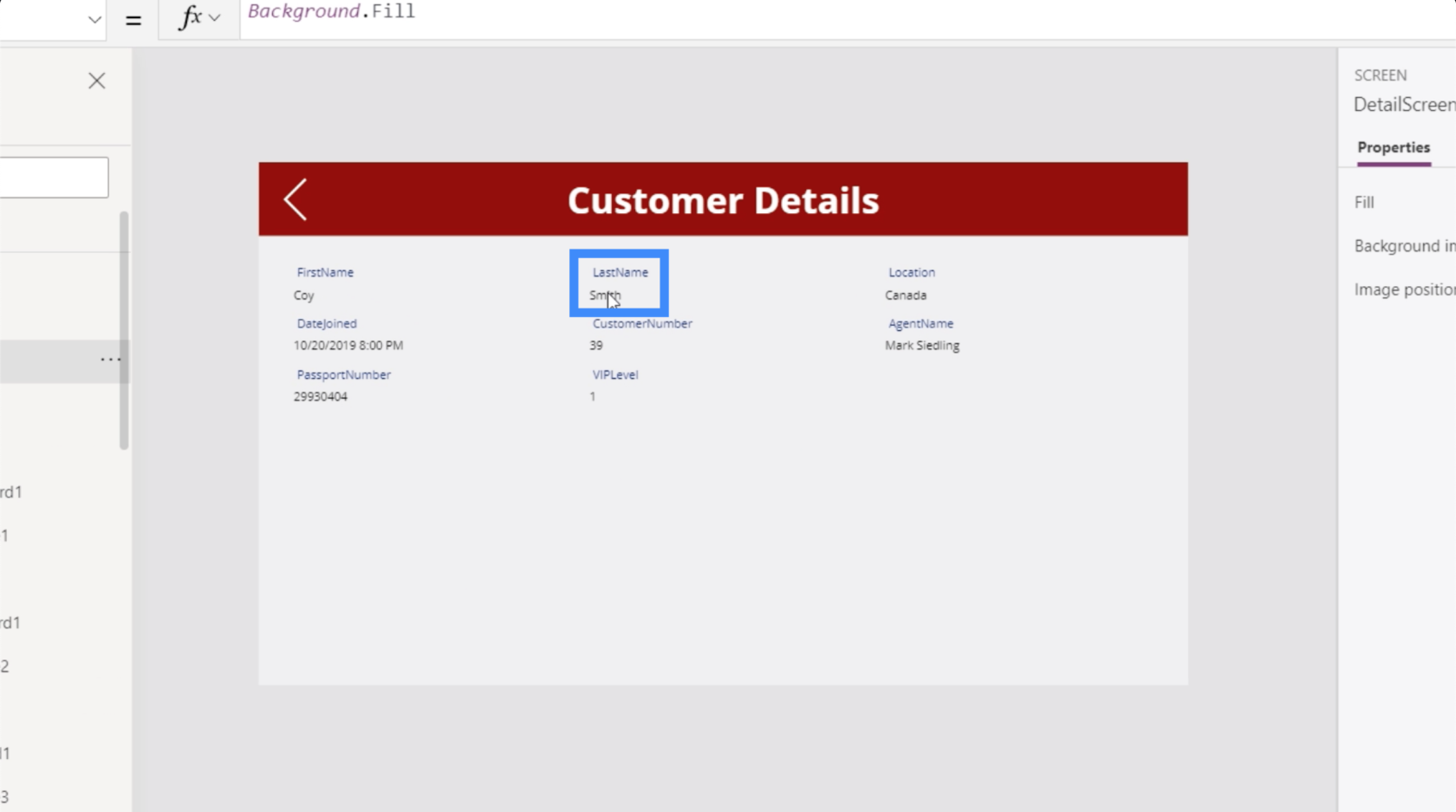
再度、詳細画面に移動すると、ここでも変更が加えられていることがわかります。

[顧客の表示] 画面に移動すると、Coy Newell が Coy Smith になり、場所が米国ではなくカナダになったことも表示されます。

これは、作業中にバックグラウンドで更新が行われ、現在作業している内容にリンクされているすべての画面のデータを変更していることを示しています。これにより、私たちが持っている情報を変更することが非常に簡単になります。
編集画面と詳細画面の間のナビゲーション
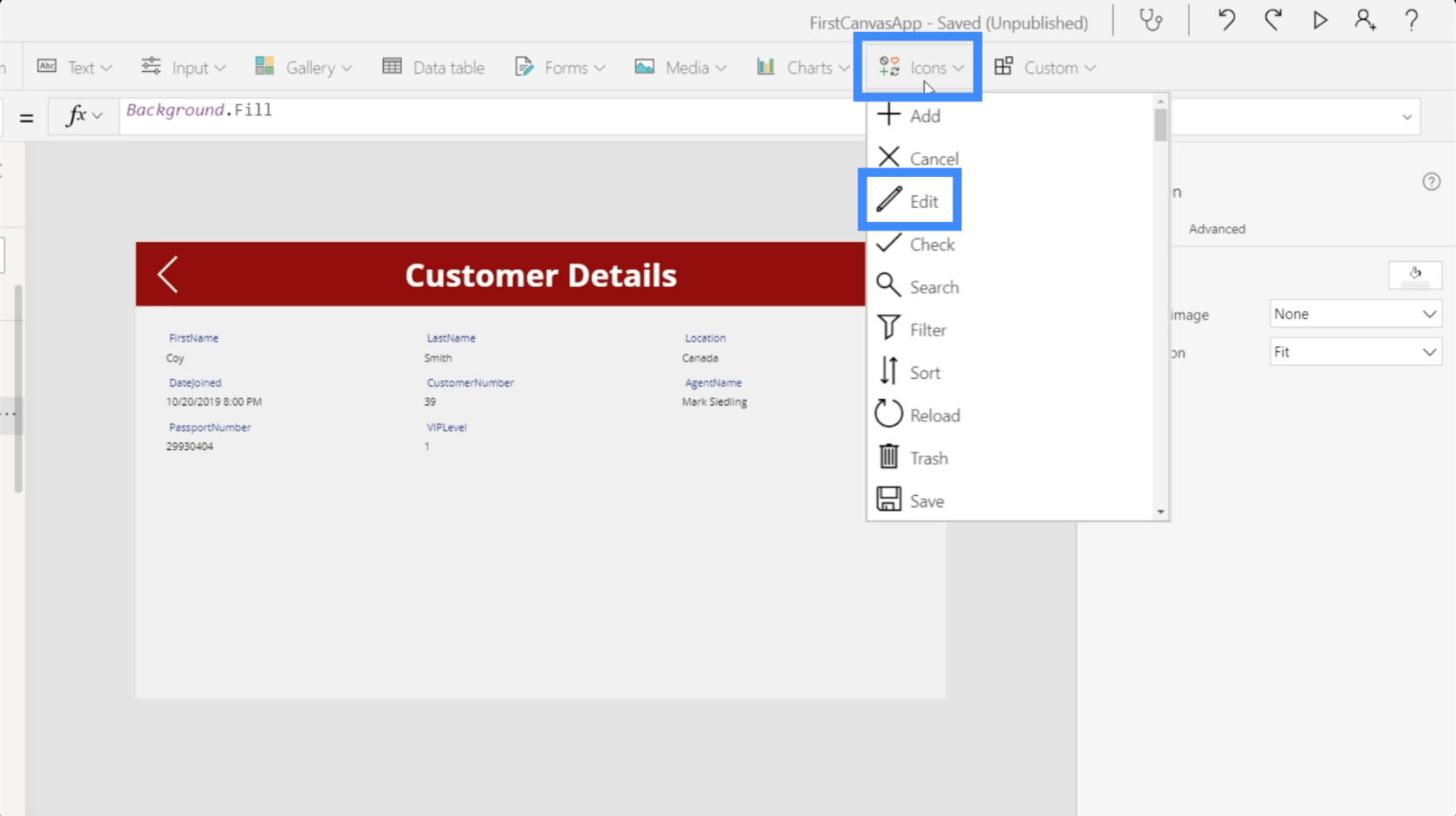
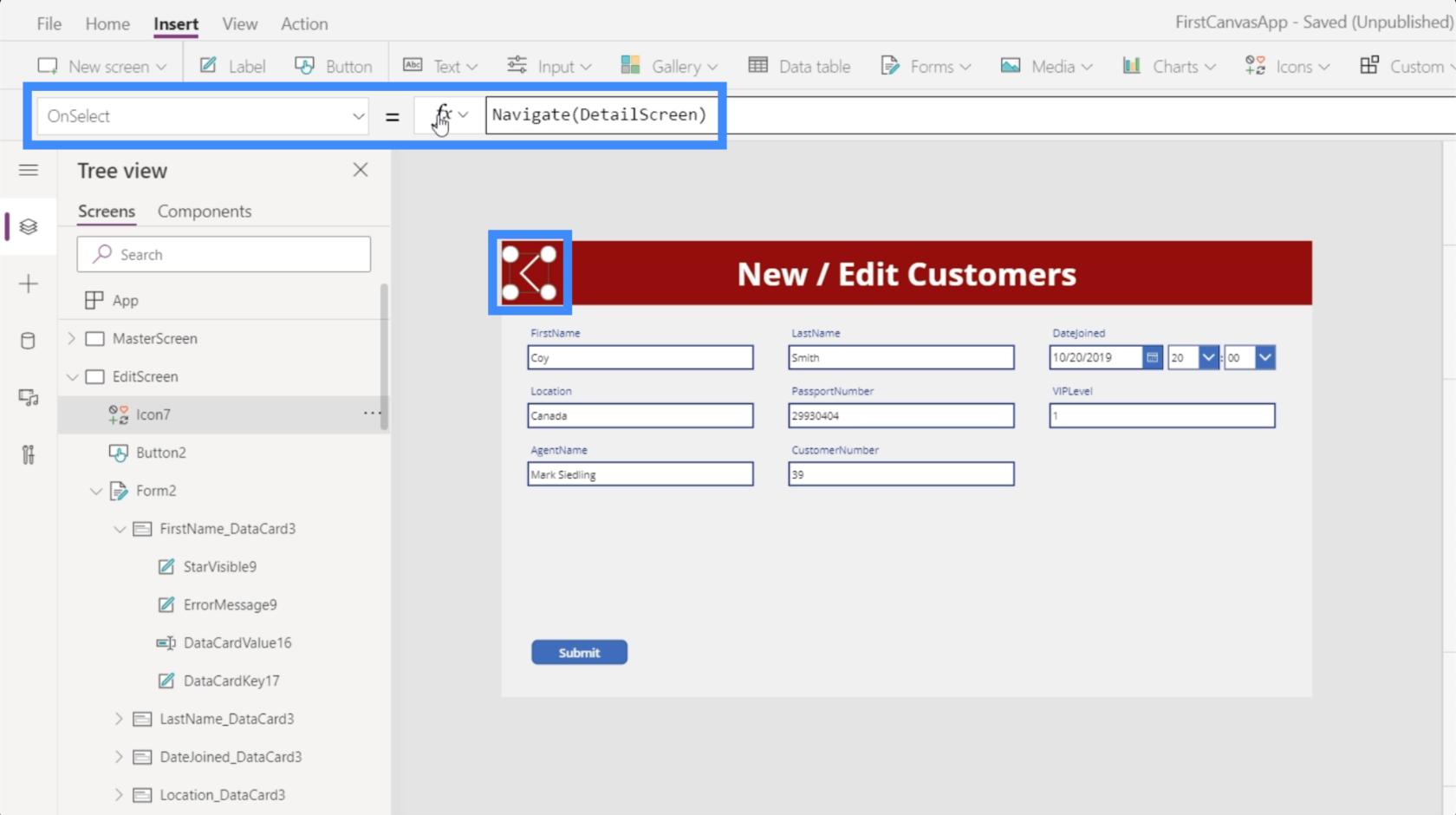
編集画面ができたので、詳細画面からそのページにアクセスする手段を用意したいと思います。それでは、編集アイコンを追加しましょう。

もう一度、他のすべての要素と均一になるように色を変更します。

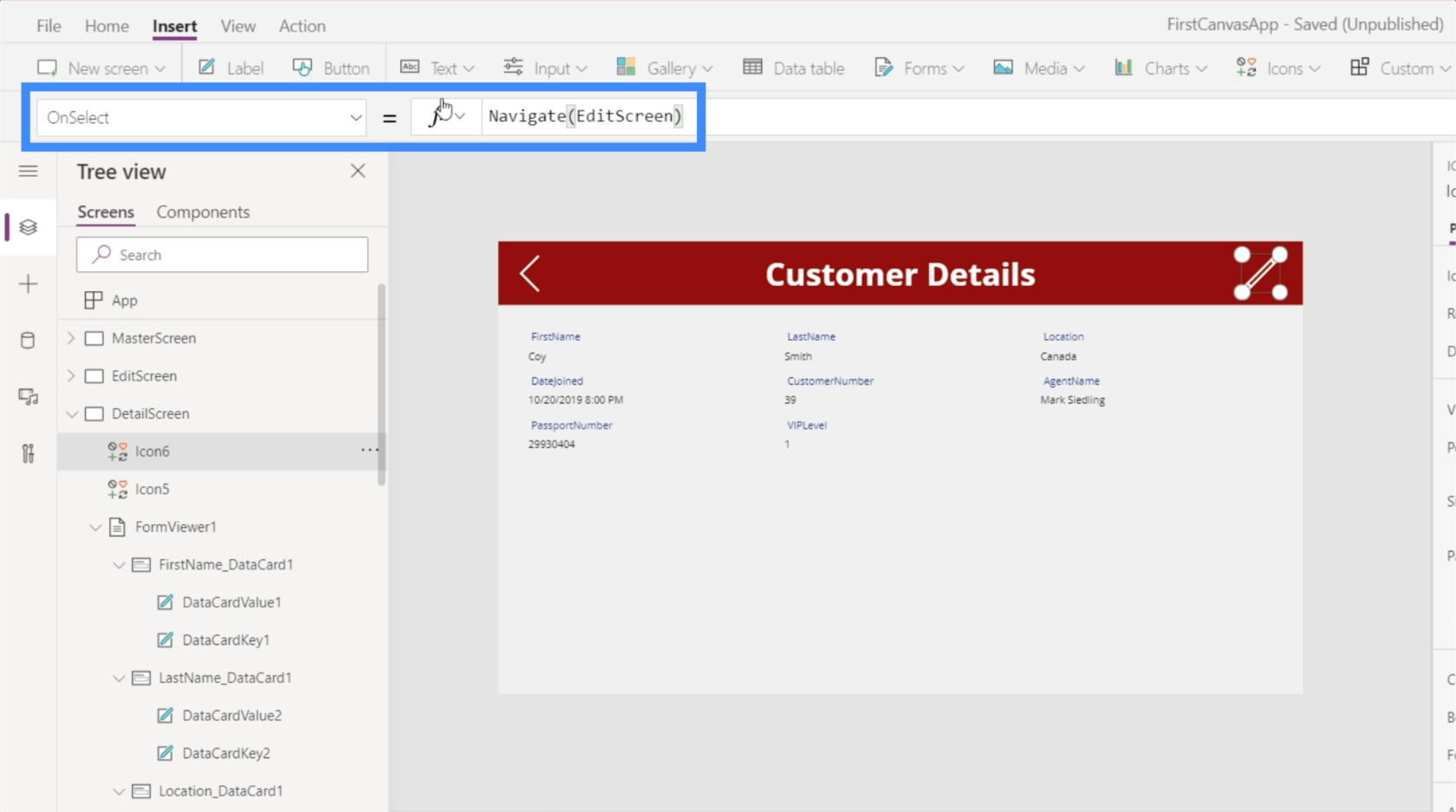
アイコンを強調表示した状態で、OnSelect プロパティを選択し、Navigate 関数を使用して、このアイコンが誘導する画面 (編集画面) を参照します。今回は画面遷移は追加しないことにします。

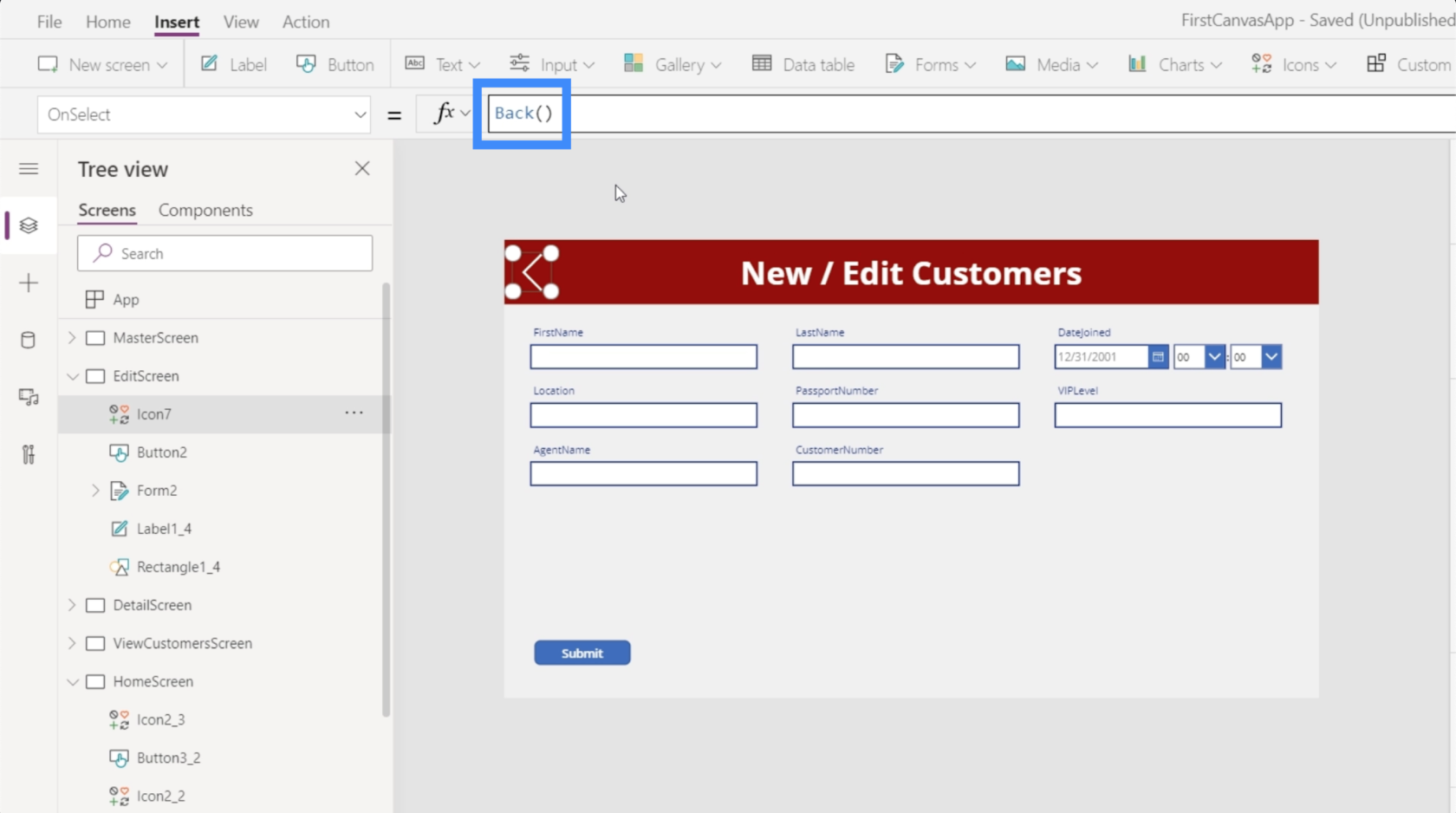
ここで、編集画面で行った変更の送信が完了したら、詳細画面に戻れるようにしたいと考えています。そこで、戻るアイコンを追加して同じ式を使用してみましょう。ただし、今度は詳細画面に戻ります。

追加のナビゲーションにより、アプリの公開後にエンド ユーザーがある画面から別の画面に簡単に移動できるようになります。
MS Power Apps での新しいフォーム画面の作成
フォームの編集画面が表示されたので、ギャラリーにまだ存在しないレコードをユーザーが追加できるようにする必要もあります。今回は、新しいフォームを追加しません。最後の画面に「新規/顧客の編集」というラベルを付けたので、代わりに既存のものを使用します。
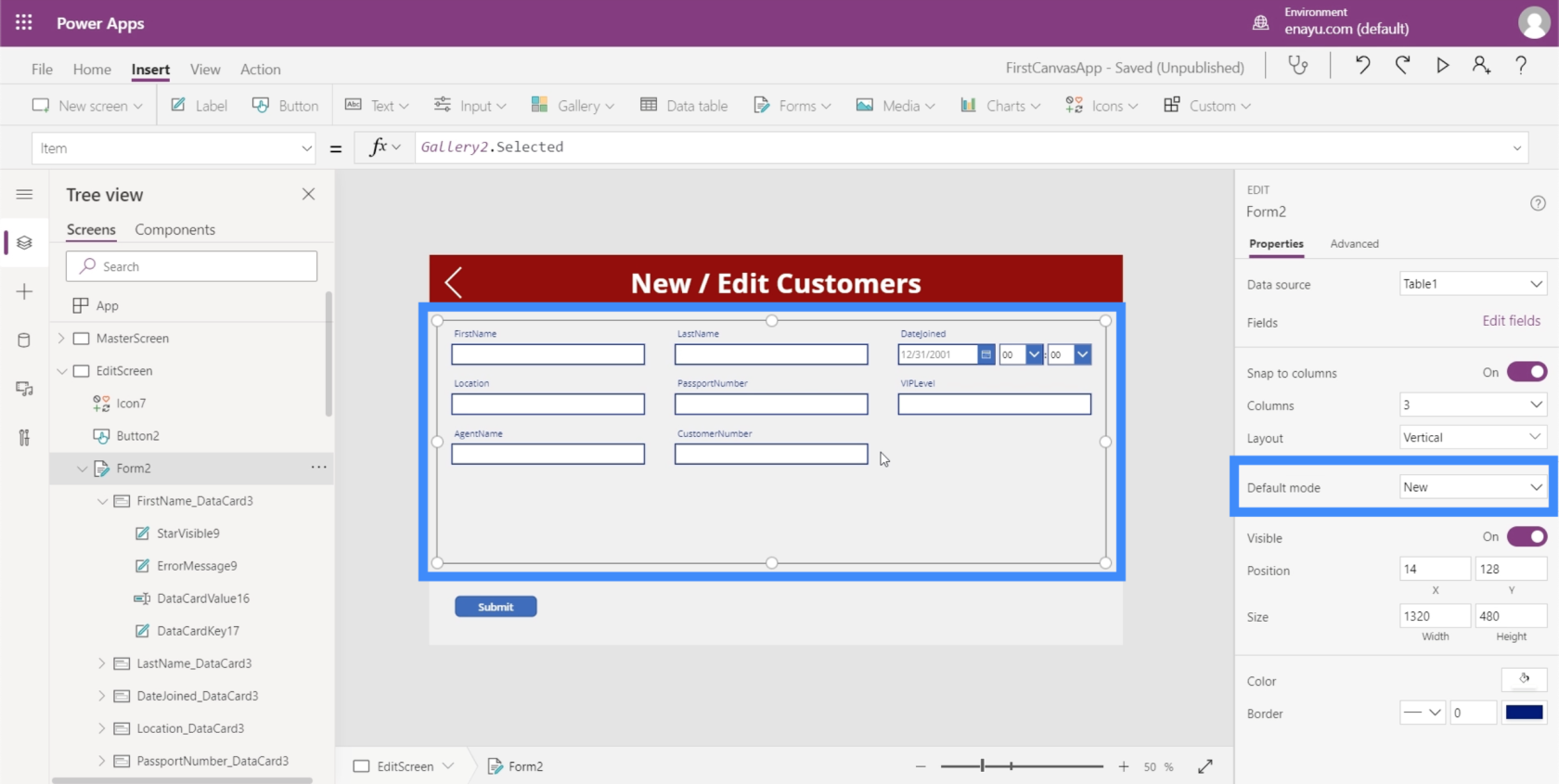
Power Apps のフォームでは、編集モードと表示モードだけでなく、新しいモードにも移行できることは前述しました。

基本的に、新しいモードに入るということは、すべてのテキスト ボックスが空になることを意味します。ボックスに何かを書き込んで送信をクリックすると、既存のエントリを編集する代わりにレコードが追加されます。
したがって、必要に応じて、このフォームのモードを編集から新規に変更し、次に新規から編集に変更できるようにする必要があります。
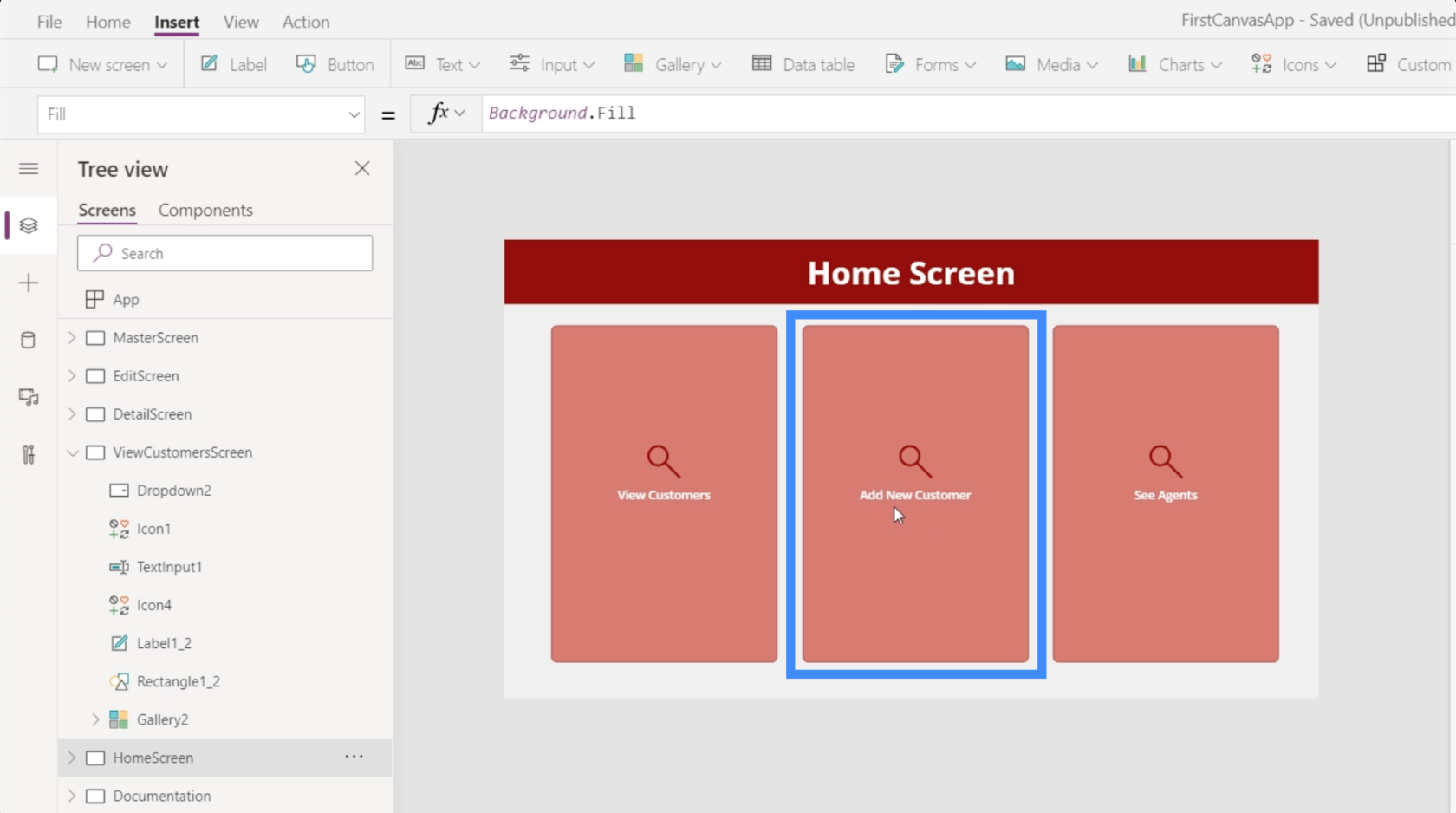
ホーム画面から始めましょう。これは、マスター画面の作成に関する以前のチュートリアルで作成したものです。ご覧のとおり、ここには新しい顧客を追加するためのボタンがすでにあります。

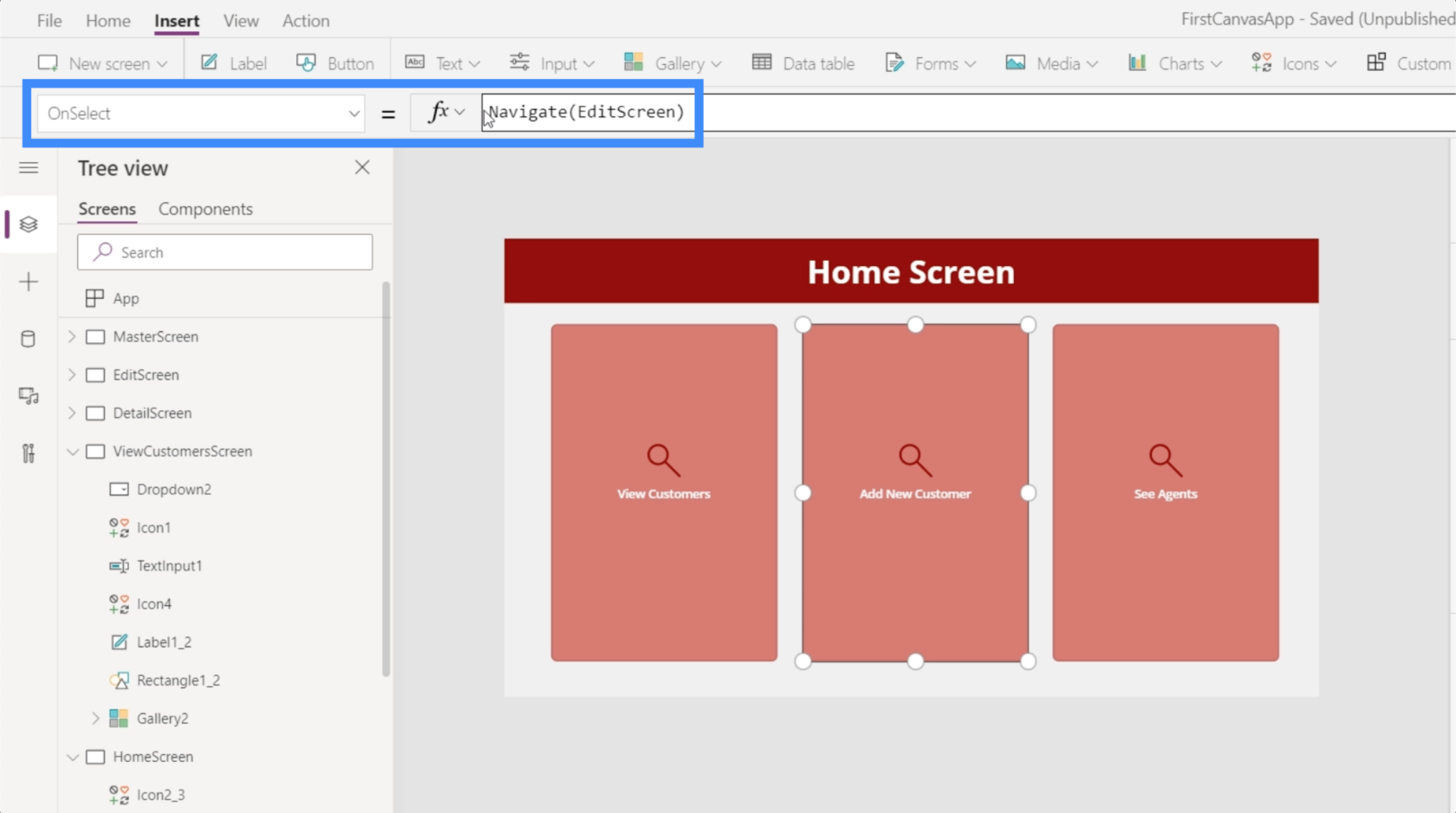
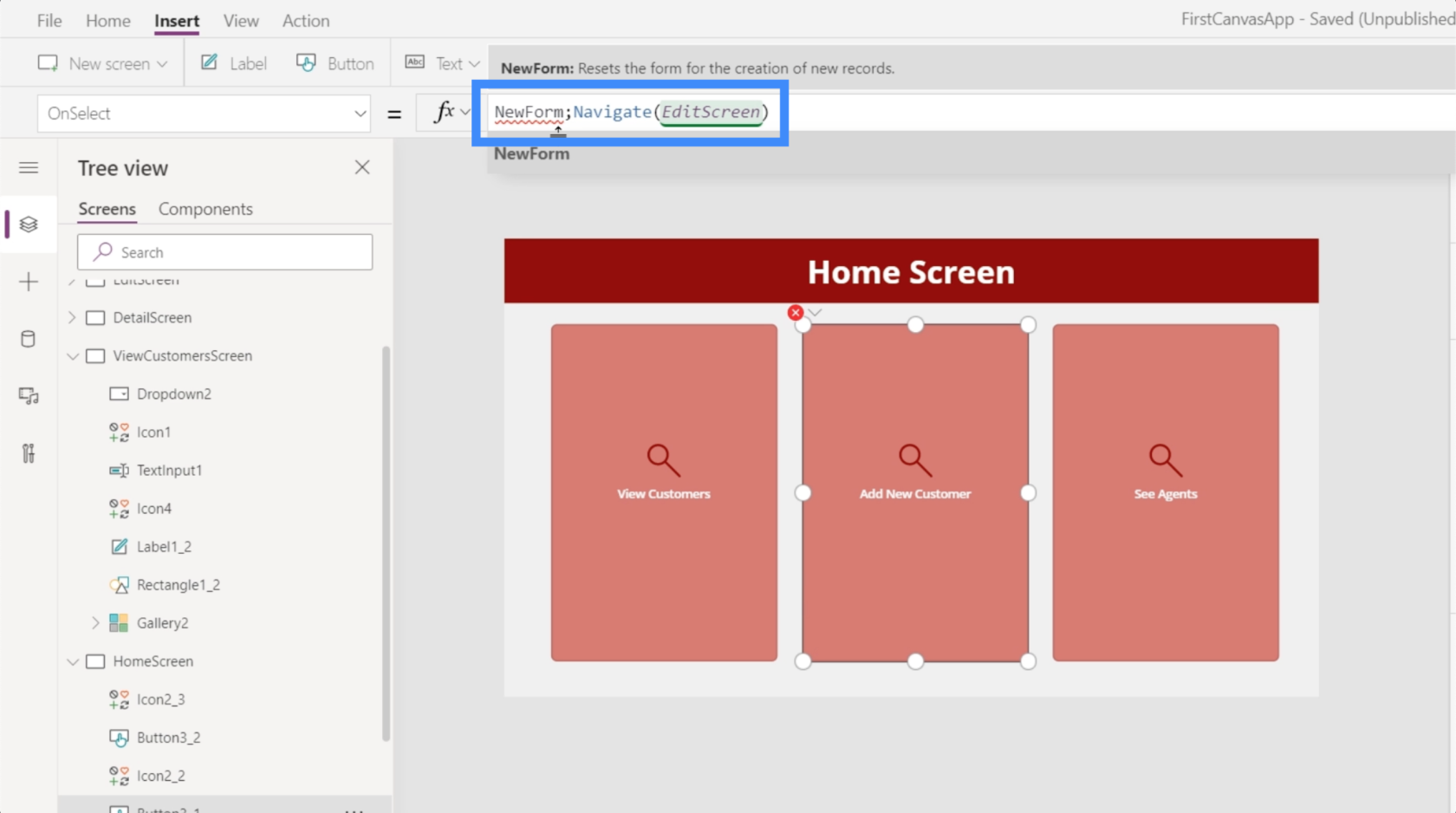
現時点では、このボタンからはまだ画面が表示されません。そこで、ボタンをハイライト表示し、OnSelect に移動し、Navigate 機能を使用して EditScreen に誘導しましょう。

ここで、ホームページからそのボタンをクリックするたびに、編集画面が表示されるようになります。

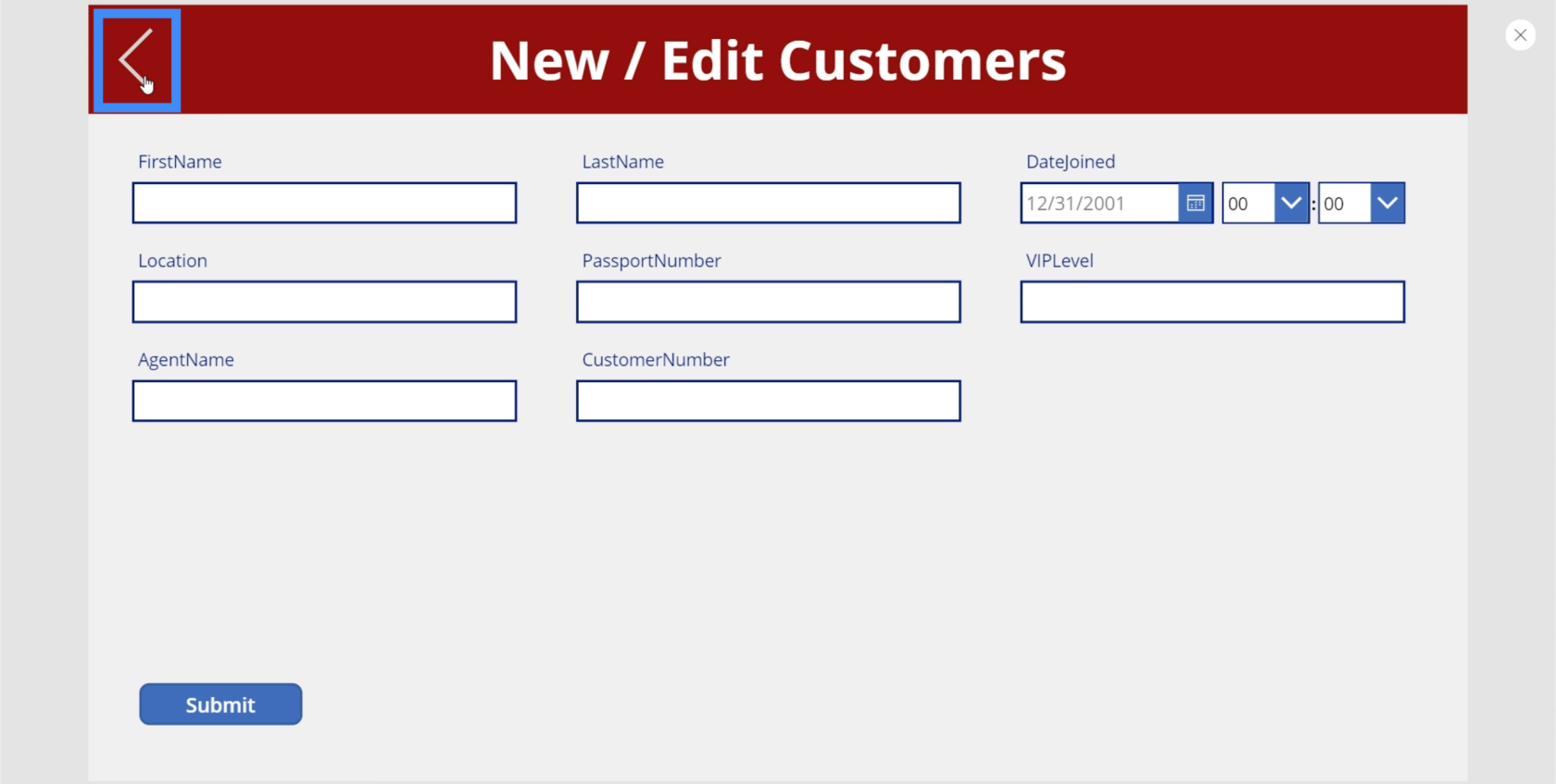
問題は、この画面には、以前に編集していたすべての詳細がまだ残っていることです。新しい顧客を追加するので、空白の画面が望ましいです。
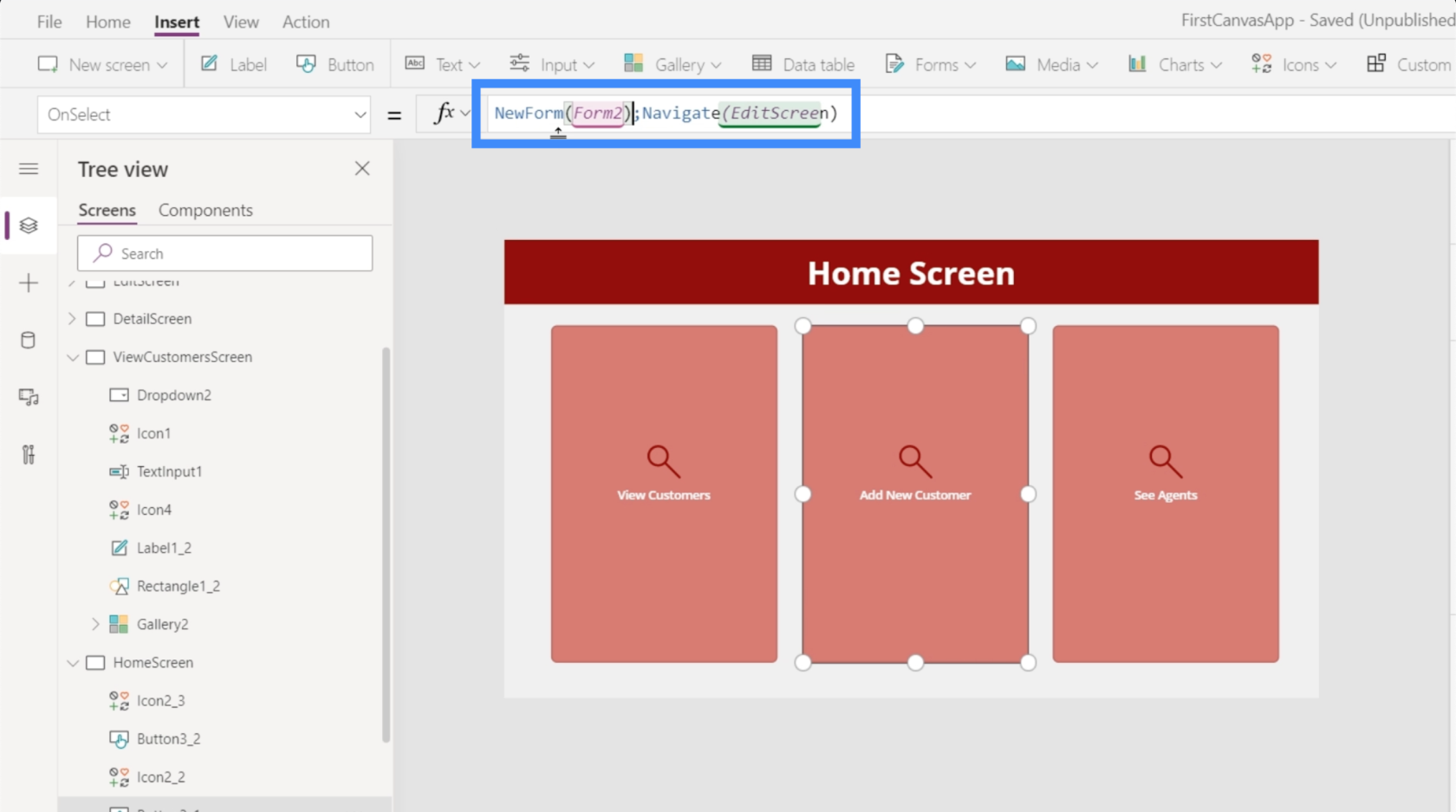
ホーム画面に戻って、NewForm という別の機能を追加しましょう。NewForm は、フォームに到達する前に、まずフォームを新しいモードにします。

この関数には新しいモードに切り替える実際のフォームが必要なので、Form2 を参照します。

2 つの関数の間にセミコロンを使用していることに注意してください。基本的に、セミコロンはこれらの関数の実行順序を決定します。最初に NewForm 関数が実行され、それが完了すると、Navigate 関数が実行されるのはそのときだけです。
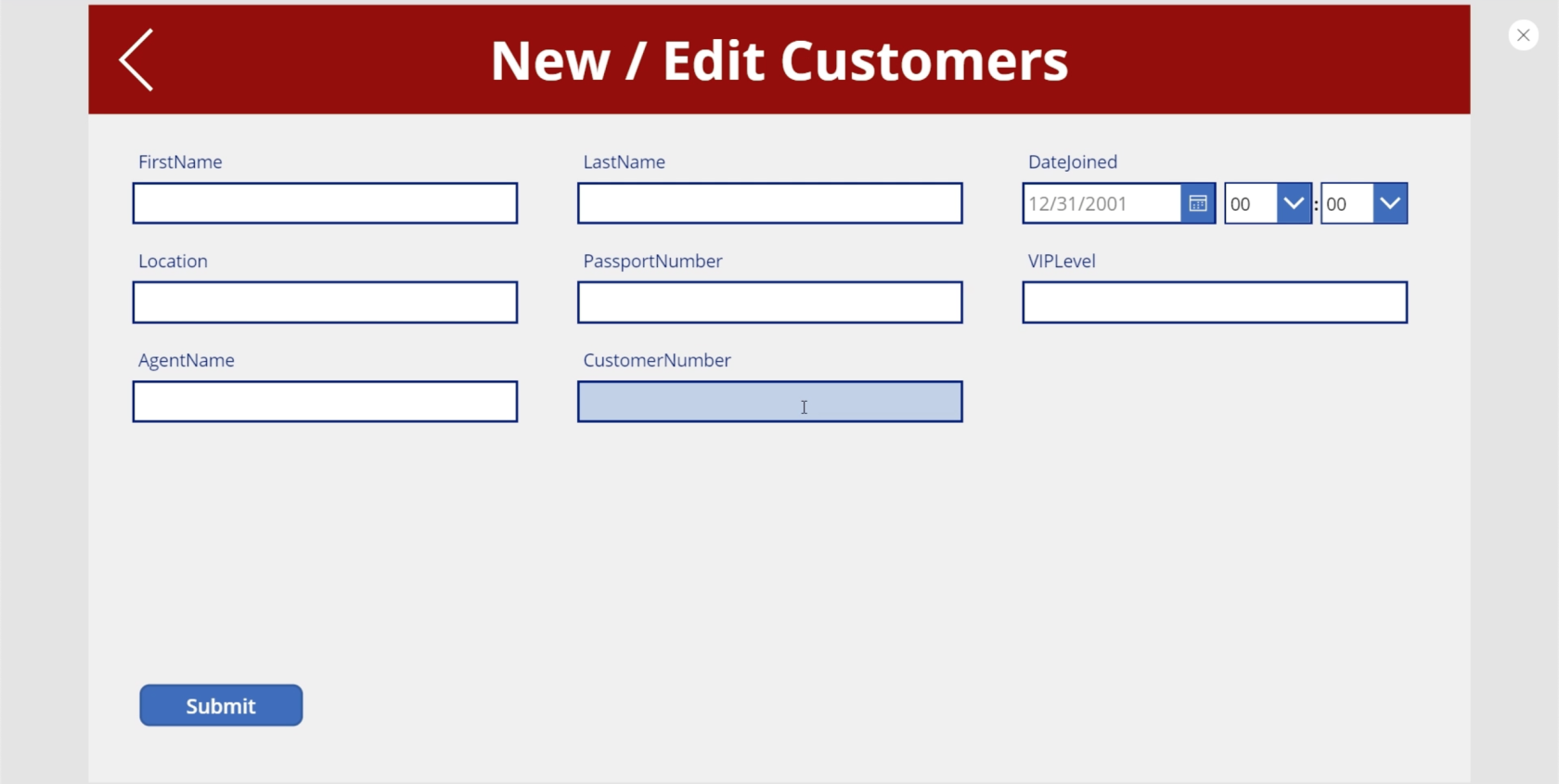
数式を修正したので、「新規顧客の追加」ボタンをクリックすると、空のフォームが表示されます。

MS Power Apps での新規フォームと編集フォームの切り替え
ギャラリーに戻って、Viki Darling のレコードをクリックしてみましょう。

ここでいくつかのフィールドを編集したいとします。そこで、編集アイコンをクリックします。

問題は、編集フォームではなく、新しいフォームに到達していることです。これは、「新規顧客の追加」ボタンのナビゲーションを作成したときに、これを新しい形式のままにしたためです。

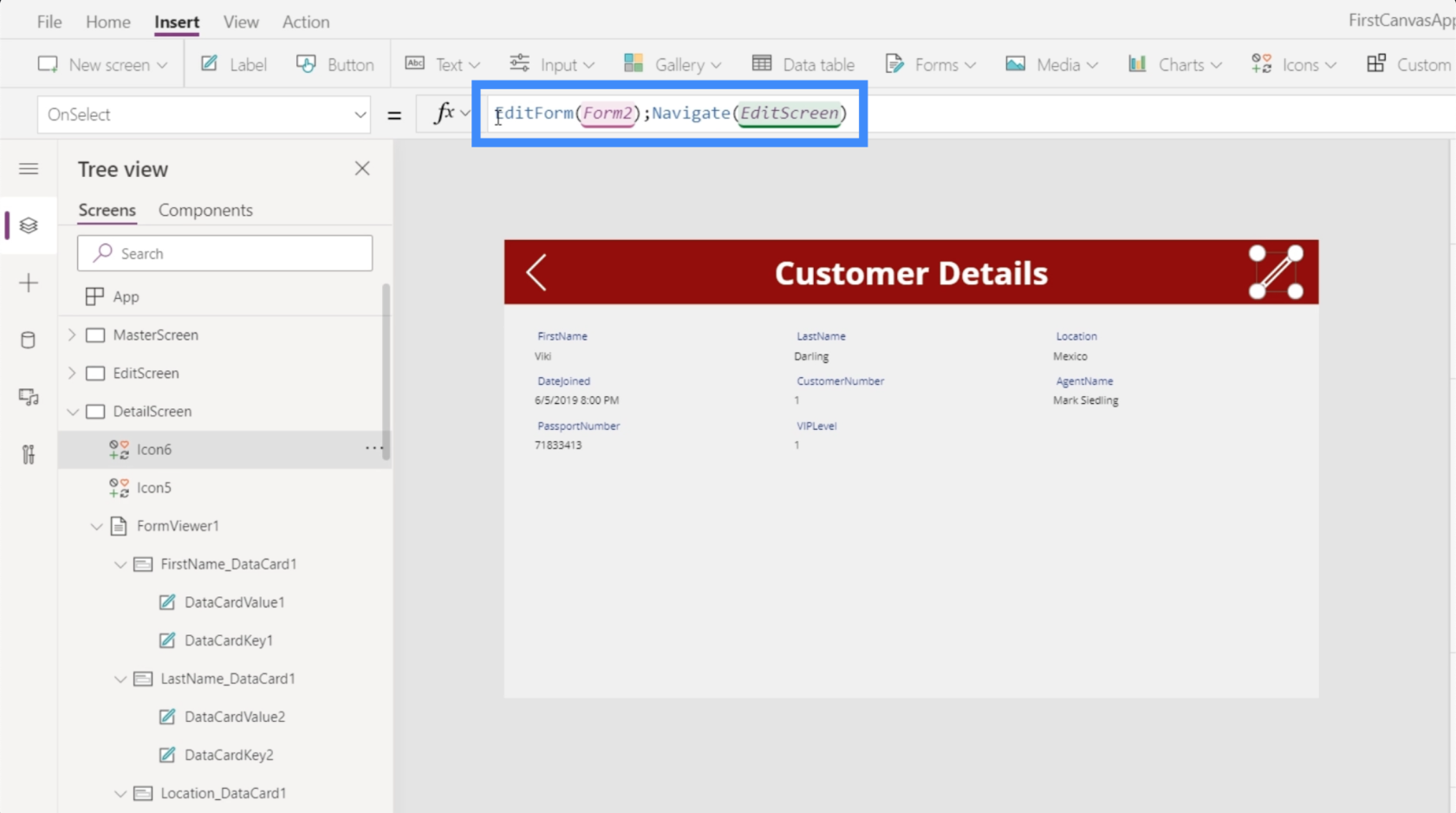
そこで今回は、画面に到達する前に編集アイコンでフォームを編集モードに切り替えたいと考えています。これを実現するには、新しいフォームの場合と同じ数式を使用しますが、代わりに EditForm 関数を使用します。

関数 EditForm は、参照されているフォームを現在のモードから編集モードに変更します。これを設定したら、詳細画面で編集アイコンをクリックするたびに、編集モードの編集画面が表示されるようになります。

これは、[送信] ボタンを送信すると、新しいエントリを追加するのではなく、既存のレコードが更新されることも意味します。
戻る機能の使用
必要なフォームが揃ったので、ナビゲーションを再確認して、エンド ユーザーが正しい画面に到達したことを確認しましょう。
ホーム画面にいて、新しい顧客を追加することにしたとします。ボタンをクリックすると、空のフォームが表示されます。しかし、その後、気が変わり、「戻る」ボタンをクリックします。

ただし、これを実行してもホーム画面には戻りません。代わりに、詳細画面が表示されます。

何が起こったのかを知るために、戻るアイコンに移動して、それに関連付けられているアクションを見てみましょう。デフォルトで詳細画面に移動するように戻るボタンを設定していることがわかりました。

ここで起こってほしいことは、ここに着陸する前にいた前の画面に着陸することです。これは、ナビゲート機能を使用して特定の画面を参照する代わりに、戻る機能に切り替える必要があることを意味します。

この機能では、画面を参照する必要はありません。どの画面から来たかによって動作が変わります。これは、ホーム画面から来たのか、詳細画面から来たのかにかかわらず、「戻る」機能をクリックすると、最後にアクセスした画面に移動できることを意味します。
Power Apps の概要: 定義、機能、機能、および重要性
Power Apps 環境: アプリ要素を適切にセットアップする
PowerApps の関数と数式 | Power Apps の概要 はじめに
結論
詳細画面、編集画面、新しいフォーム画面が整備され、アプリは徐々に形を整え、公開の準備がほぼ整いました。これが Power Apps の優れた点です。テンプレートから始めることを選択するか、アプリを最初から作成することを選択するかにかかわらず、すべてが簡単で簡単に作成できます。
また、ページ間のナビゲーションが適切に機能することを確認することがいかに重要であるかもわかりました。これは、アプリが公開された後、エンドユーザーにとって十分直感的なものであることを確認する上で重要な役割を果たします。
ではごきげんよう、
ヘンリー
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








