Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
このチュートリアルでは、コレクションと呼ばれる 3 番目のタイプの変数について説明します。コレクションは、コンテキスト変数やグローバル変数よりも包括的な変数を Power Apps 上で作成する場合に役立ちます。
コンテキスト変数とグローバル変数については、別のチュートリアルで説明しました。
コンテキスト変数は 1 つの画面からのみアクセスできる単純な変数ですが、グローバル変数は異なる画面にまたがってアクセスできます。コレクション変数に関しては、より高度なアプリケーションに最適です。
コレクション変数を��用して Power Apps で変数を作成すると何が違うのかを見てみましょう。
目次
コレクション変数とは何ですか?
コレクションはコンテキスト変数やグローバル変数よりも複雑です。
グローバル変数とコンテキスト変数は一度に 1 つの項目のみを保存できますが、コレクションには異なる項目を一度に保存できます。
コレクション変数はデータ ソースに似ていると考えてください。レコードごとに異なる情報列を保持できます。これはExcelファイルの仕組みと似ています。Excel ファイルを見ると、各レコードは項目としてカウントされ、各列はフィールドとしてカウントされます。コレクションも同様に機能します。
コレクション変数の作成方法
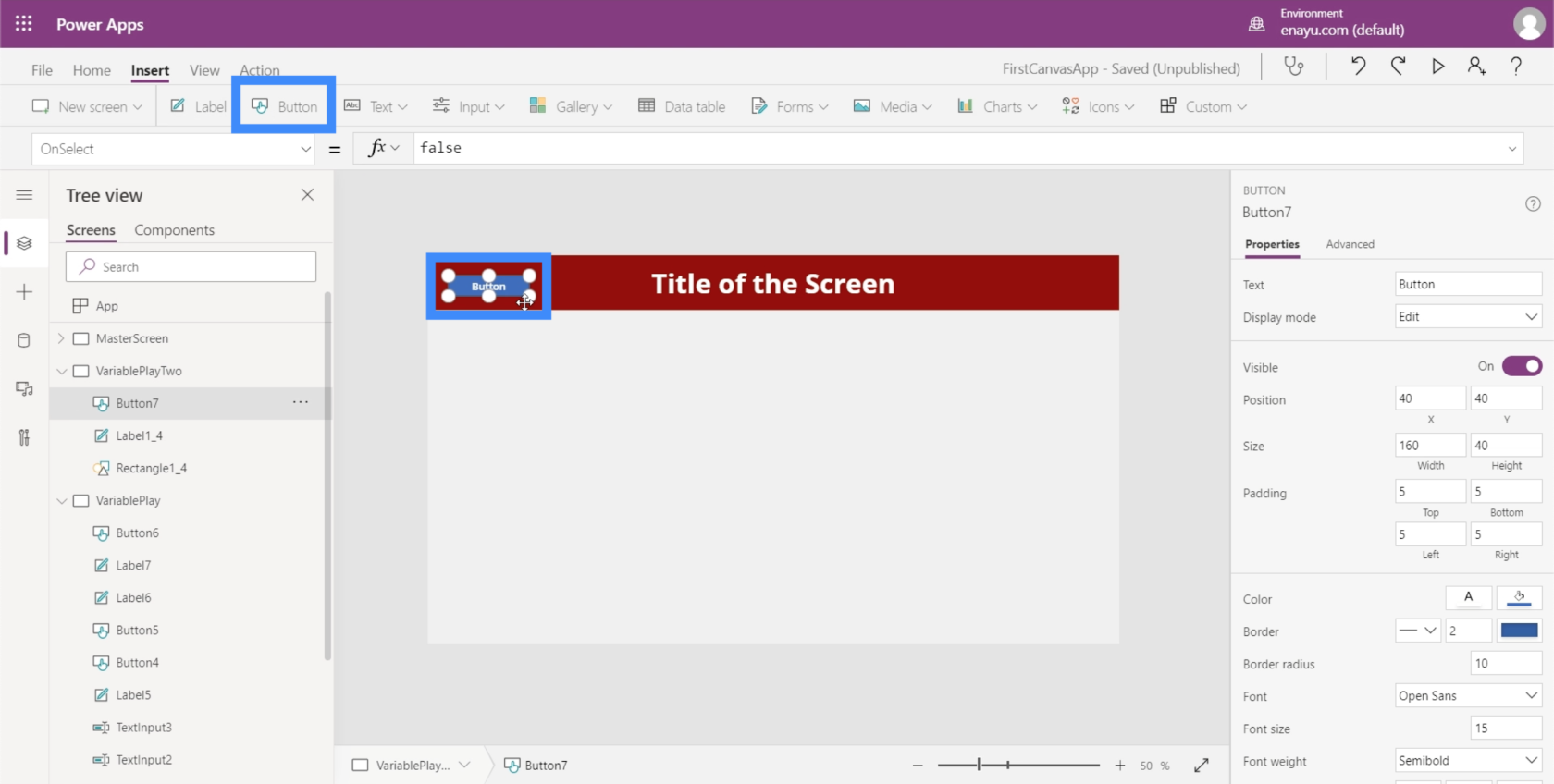
コレクション変数を作成するには、まずボタンを追加します。これを行うには、「挿入」リボンの下にある「ボタン」をクリックします。

Power Apps の他の要素と同様に、ボタンを画面上の任意の場所にドラッグできます。

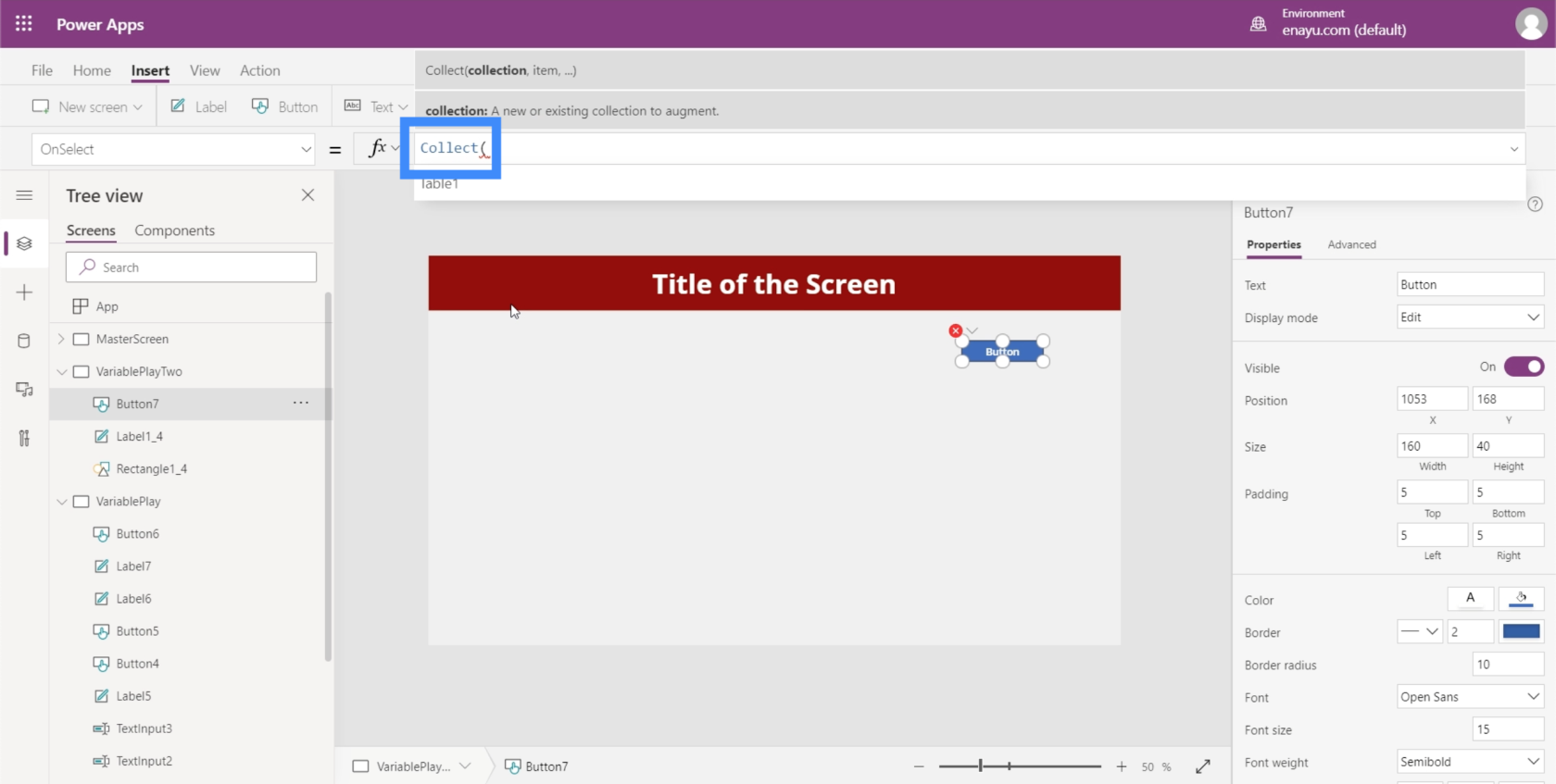
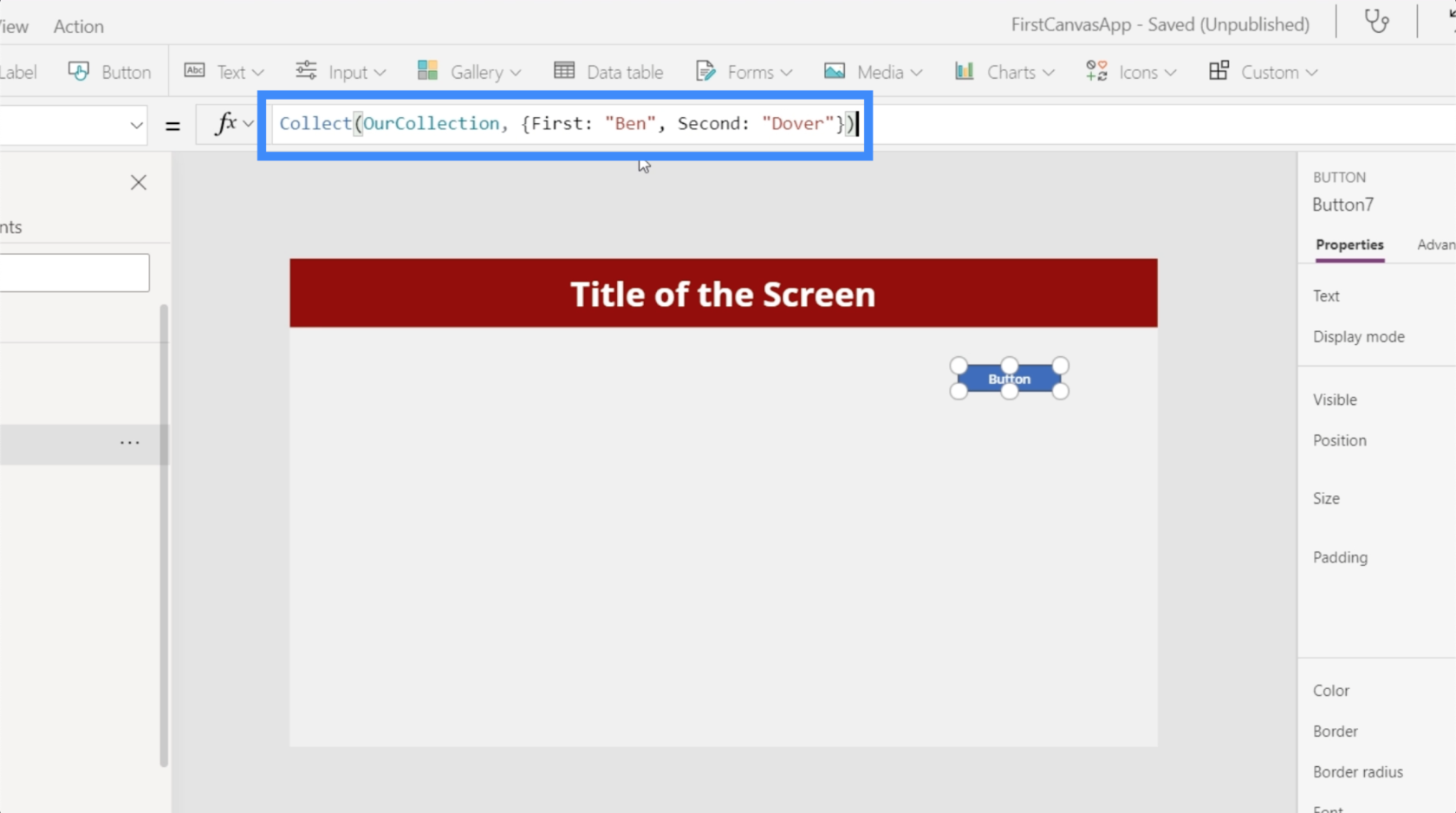
ここでやりたいことは、ボタンをクリックしたときに変数を作成することです。コレクション変数を作成したいので、数式バーの Collect 関数から始めます。

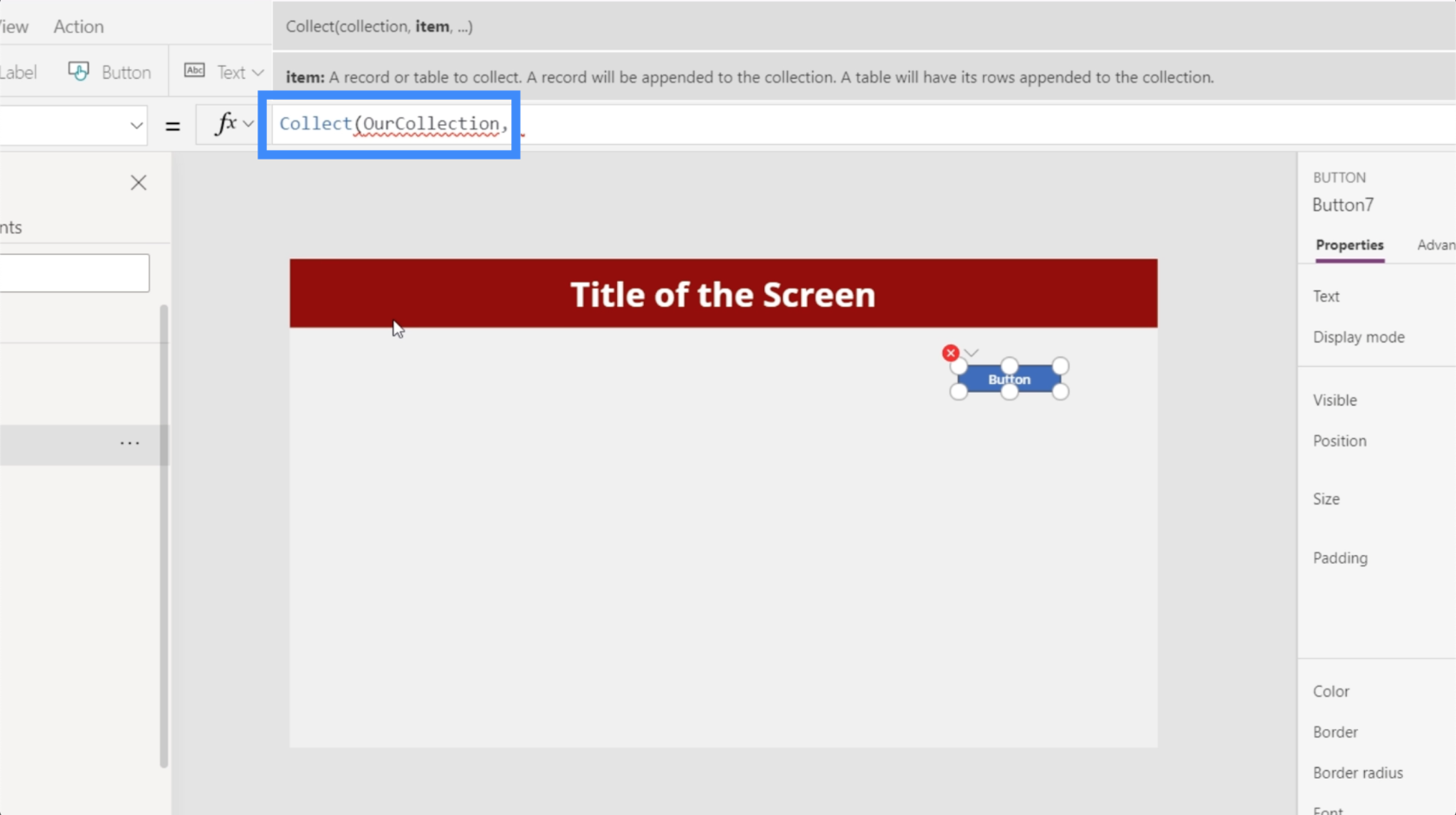
Collect 関数はコレクション名を取得するので、それを OurCollection と呼びます。

次に、項目を受け取ります。これは基本的にさまざまなものの辞書です。必要な項目を参照するには、中括弧を使用してから列を定義します。
最初の列を First と呼び、次に Ben のレコードを参照します。次に、Second という 2 番目の列を追加し、レコード Dover を参照しましょう。

Enter をクリックして数式を開始しましょう。これは、ボタンをクリックするたびに新しいコレクション変数を設定していることを意味します。

ギャラリーに変数を作成する
次に、コレクションがどのように表現されるかを見てみましょう。
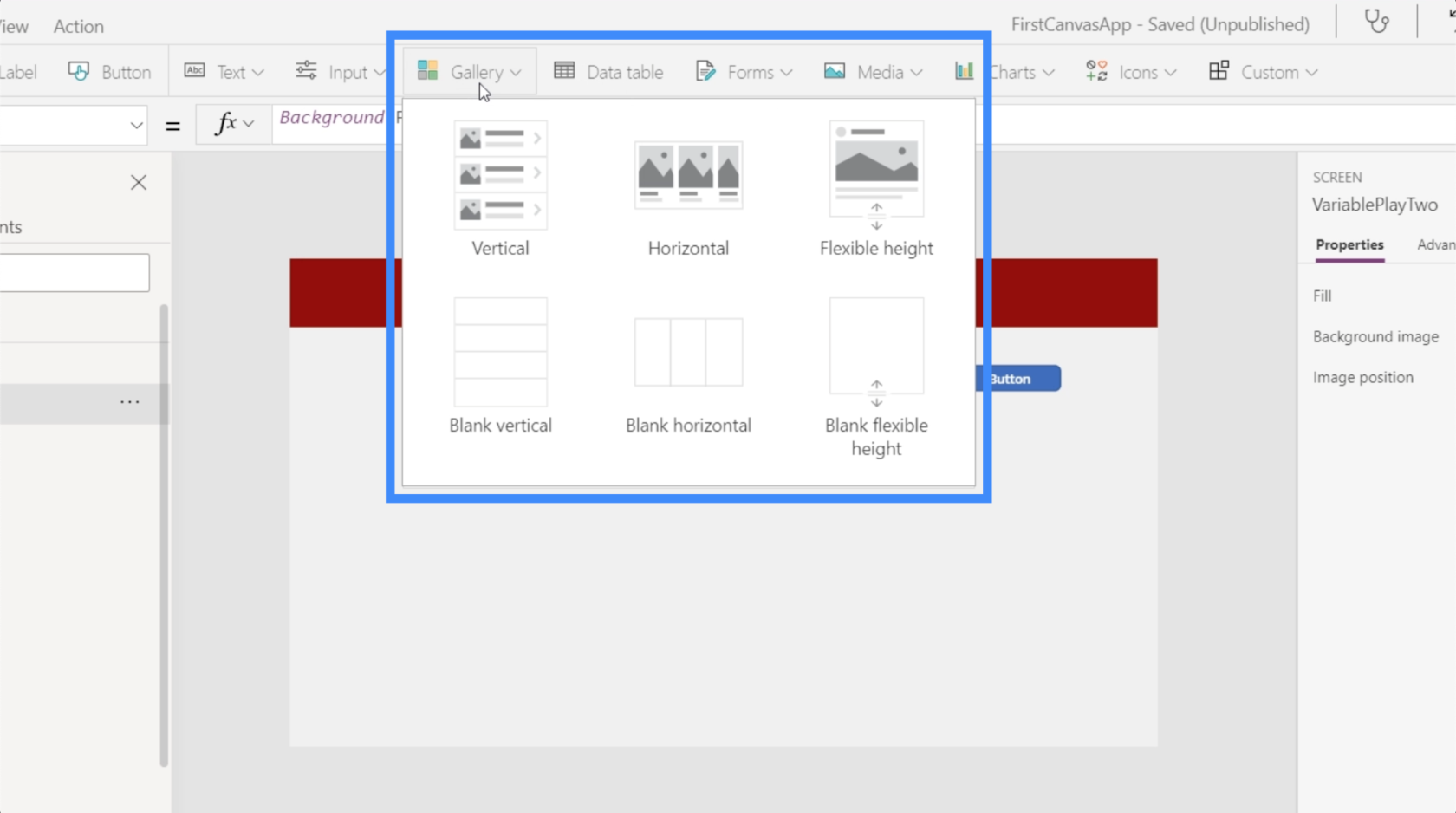
コレクションは、データ テーブルとギャラリーという 2 つのことに非常に役立ちます。ここでは、ギャラリーでの変数の使用に取り組んでみましょう。[挿入] リボンの下にある [ギャラリー] ボタンをクリックするだけです。

このために、垂直ギャラリーを使用してみましょう。

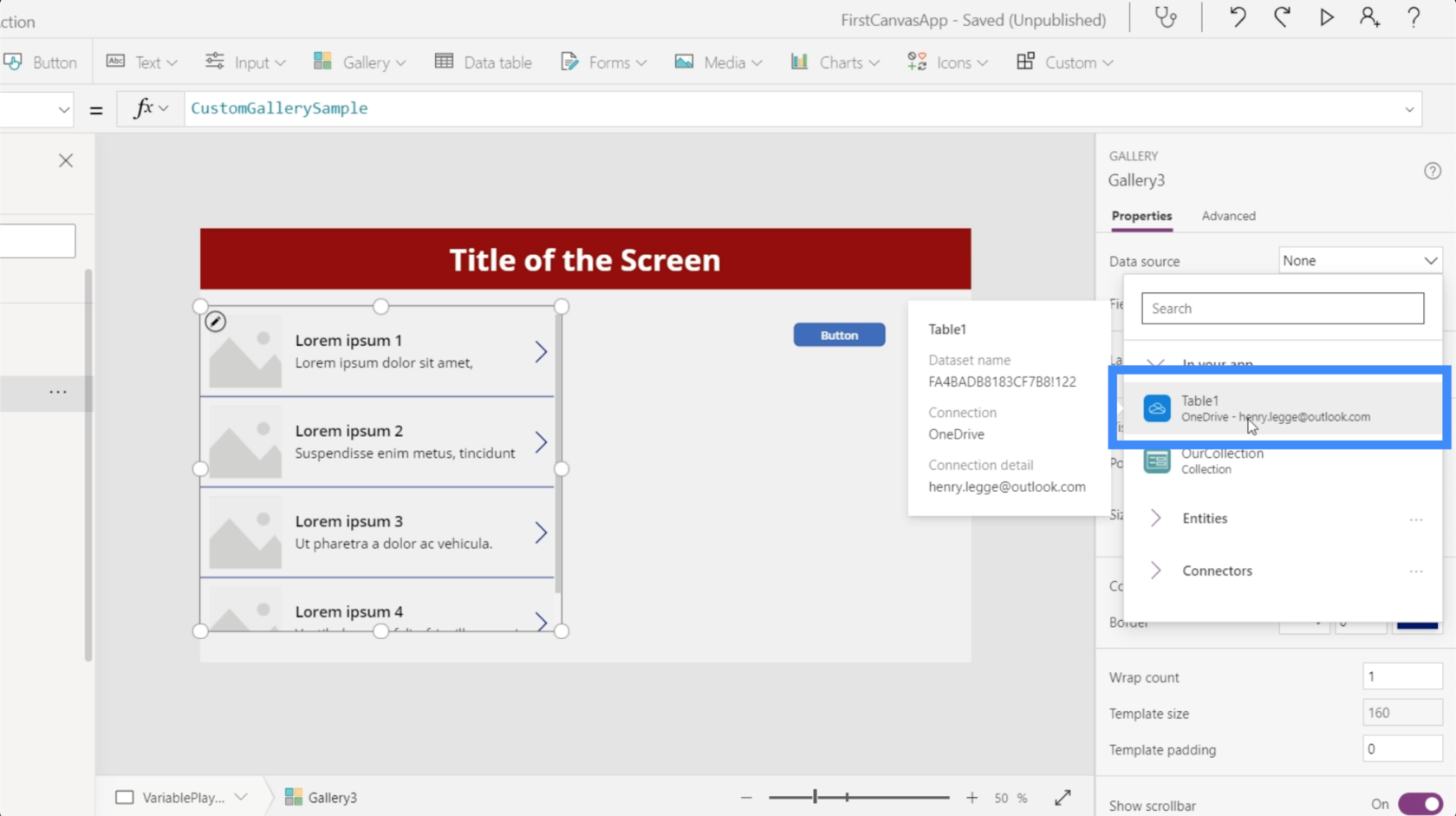
ギャラリーに関するチュートリアルをご覧になった方は、ギャラリーが表示するデータを取得できるデータ ソースが必要であることを覚えているでしょう。したがって、ゲラのデータ ソースを確認すると、Table1 がオプションに含まれていることがわかります。これは、最初に作業を開始したときにこのアプリに接続したテーブルです。

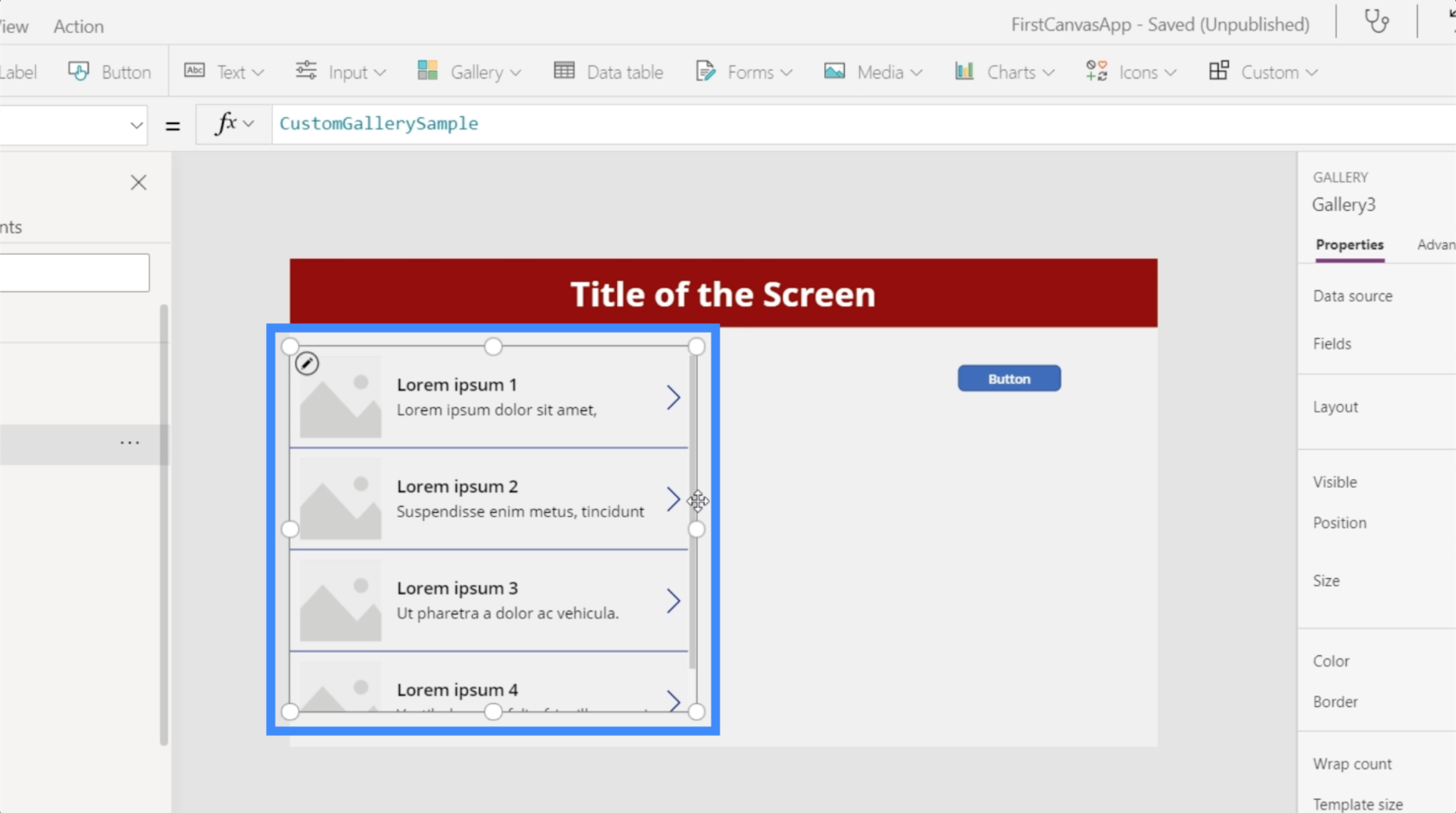
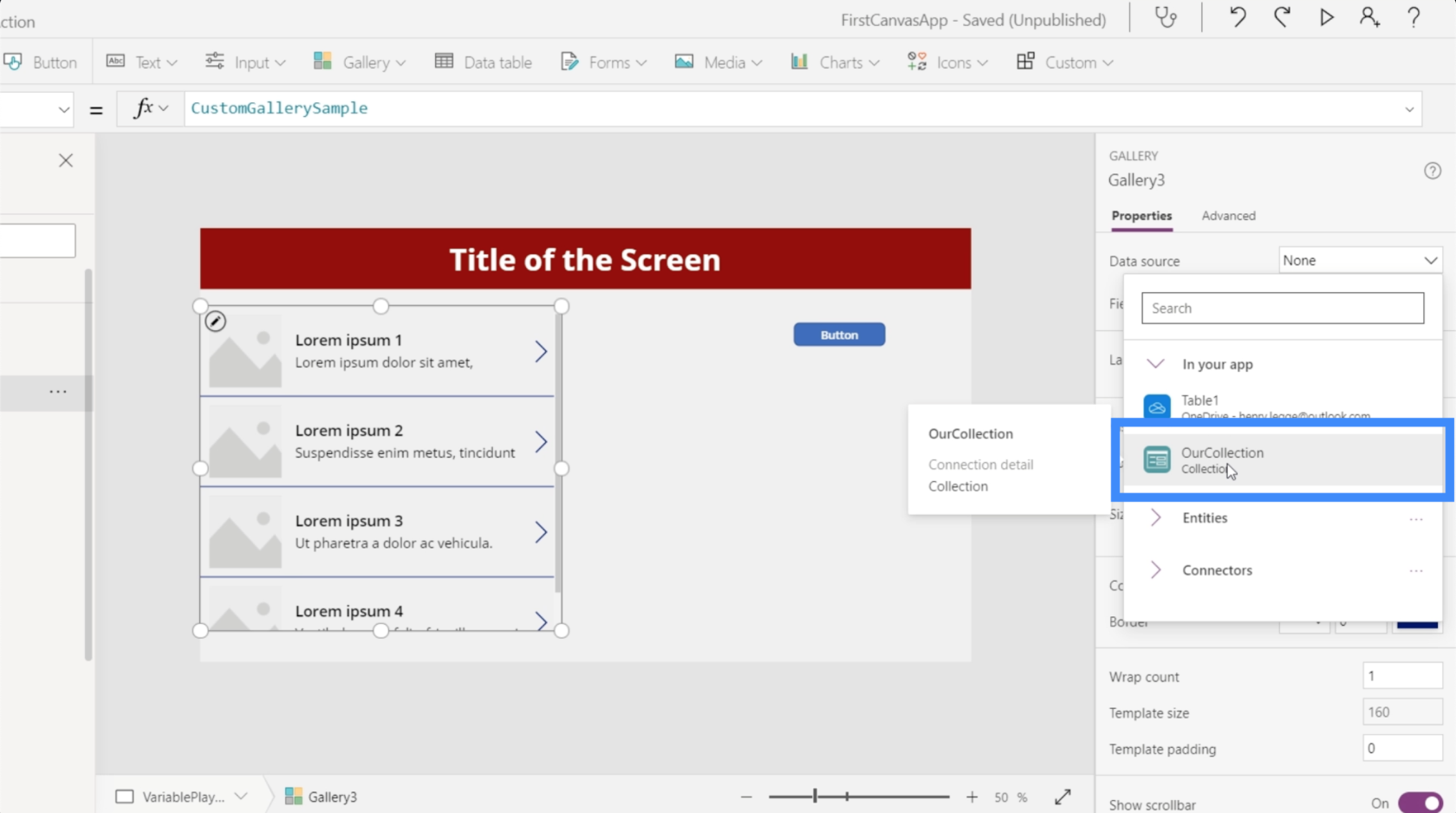
ただし、コレクションはデータ ソースと同じように機能することも前述しました。そのため、私たちのコレクションもデータ ソースの下に表示されます。これが先ほど作成した変数です。

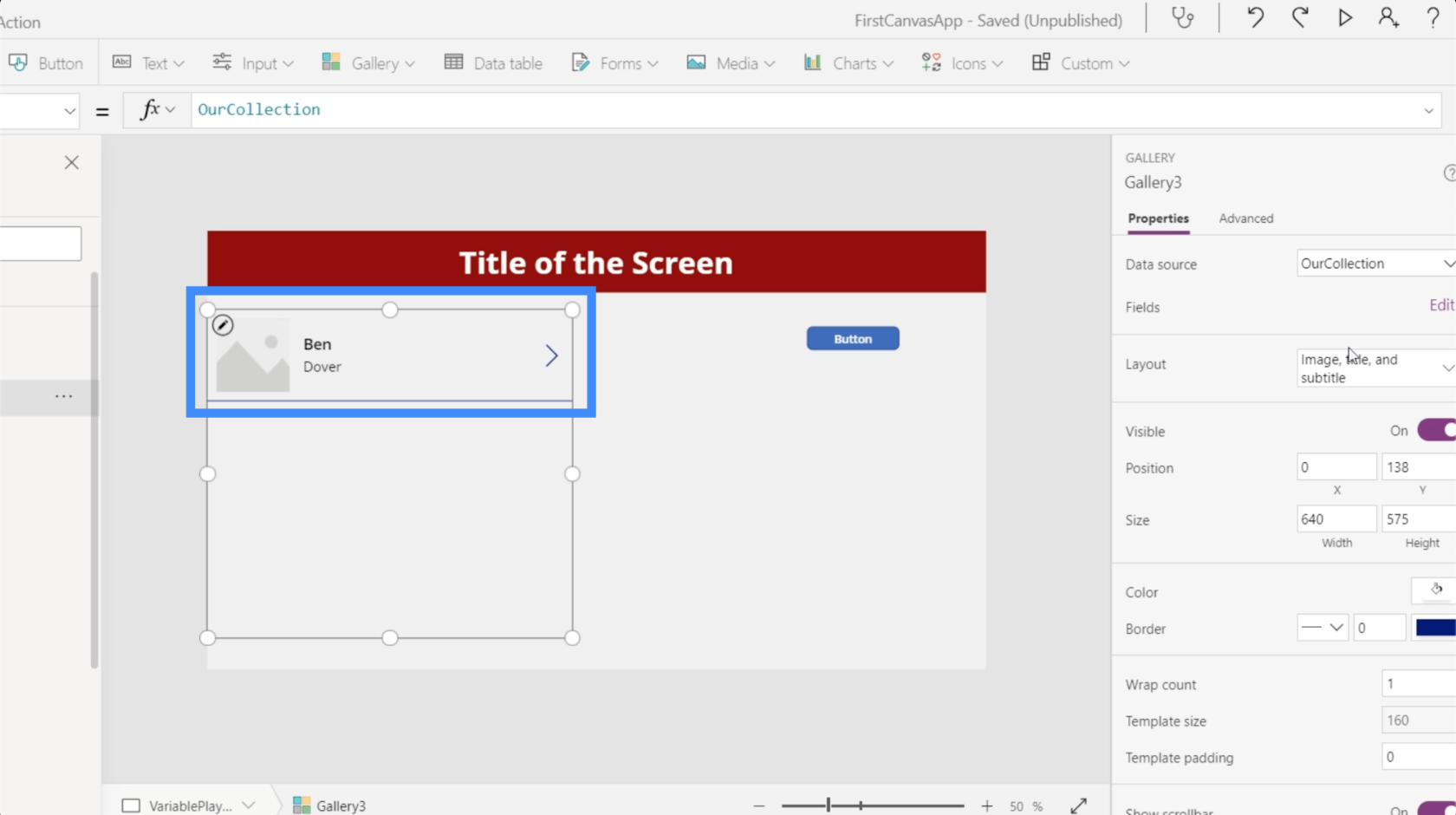
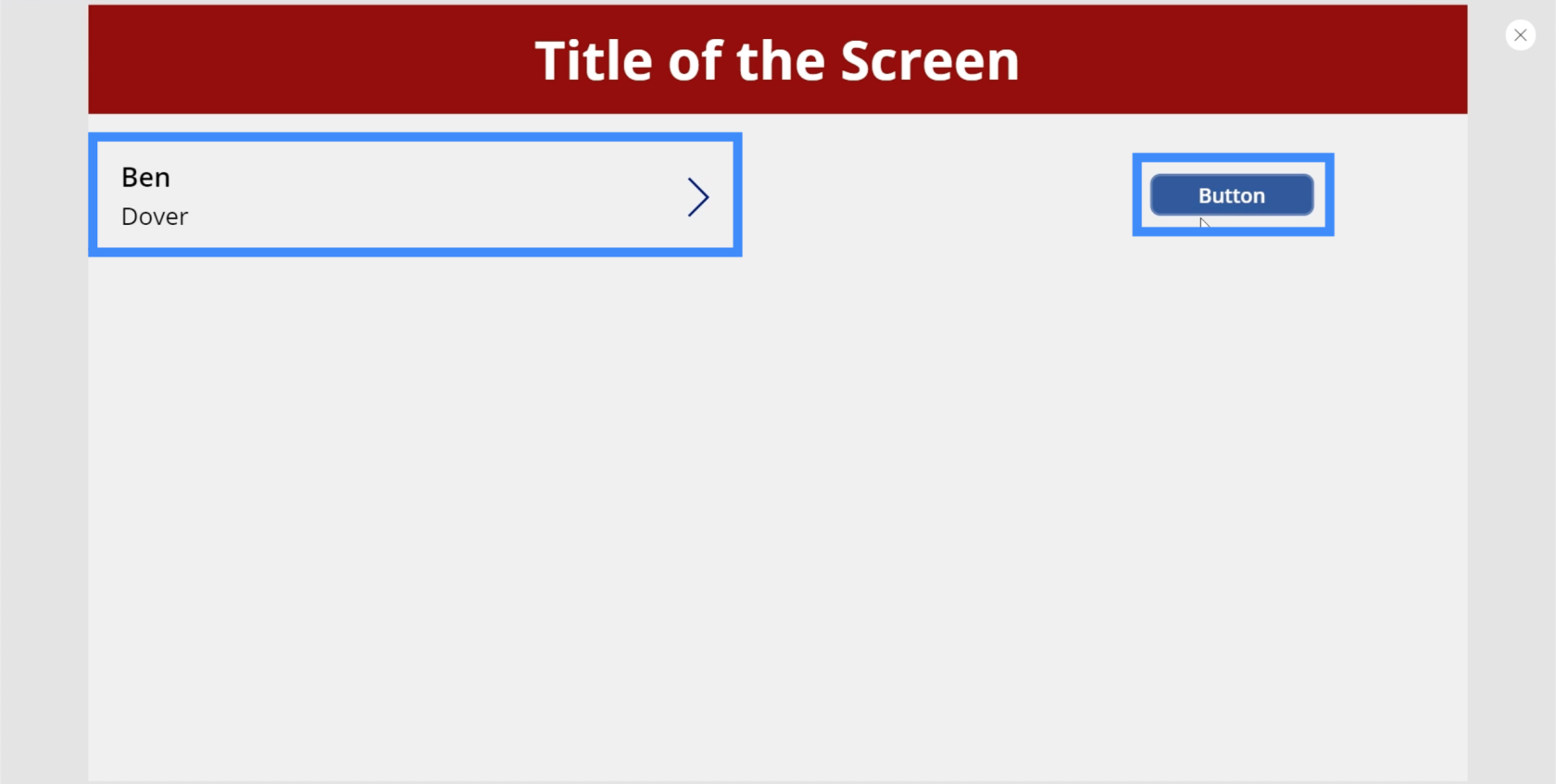
これを選択すると、以前に作成した Ben Dover のエントリがギャラリーに表示されることがわかります。

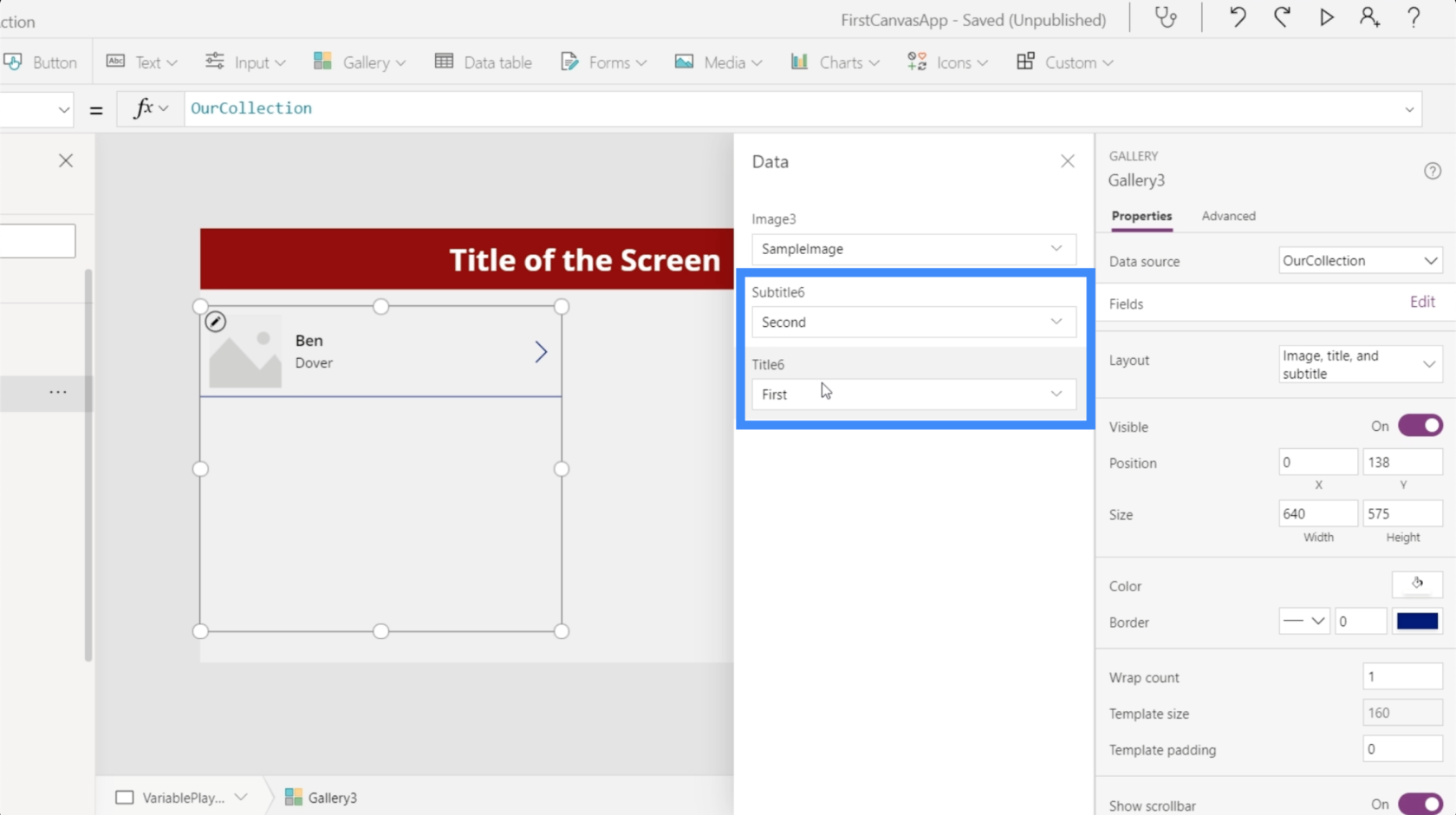
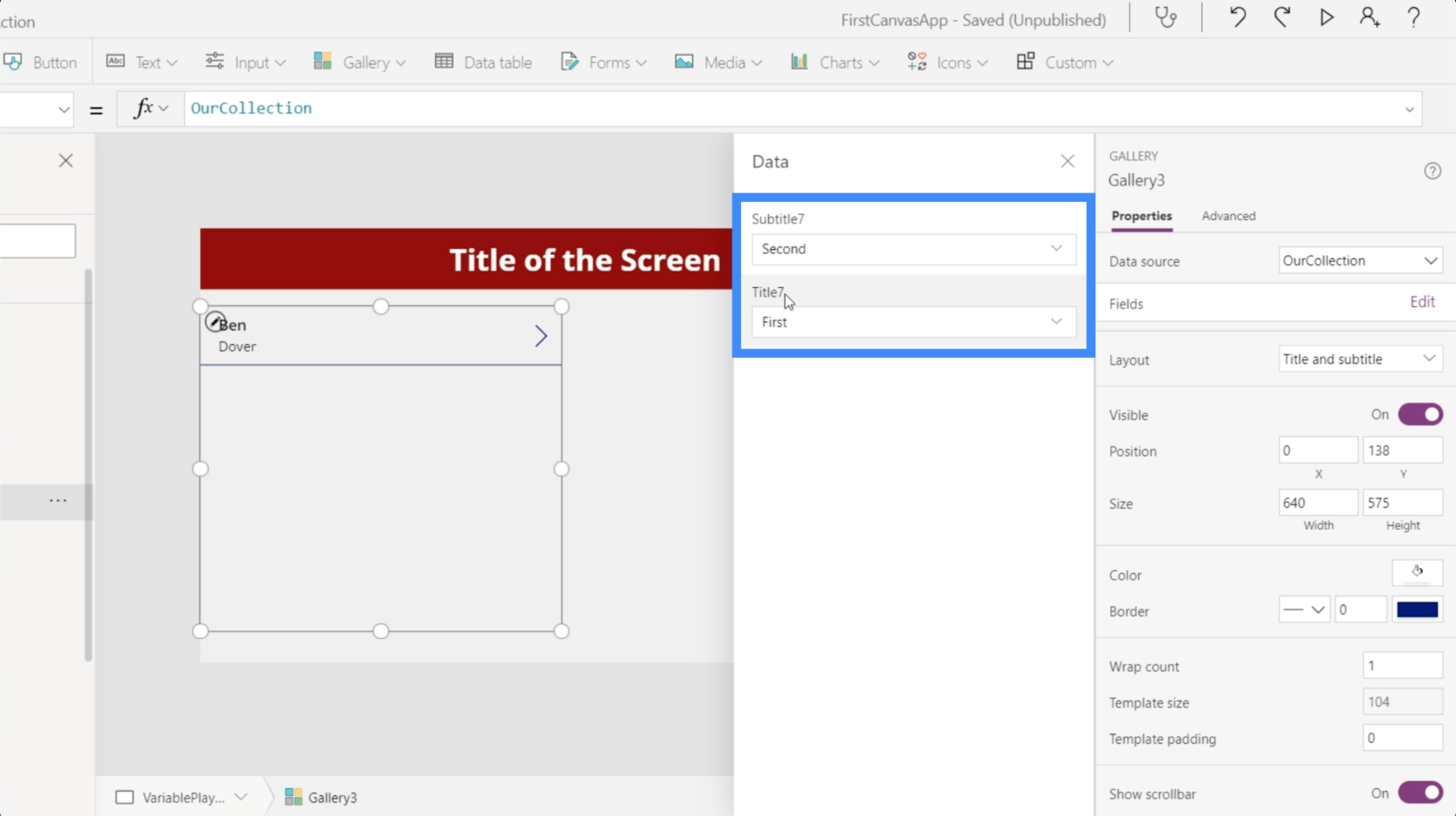
右ペインの「プロパティ」タブで「フィールド」をチェックすると、作成した列「First」と「Second」も表示されます。1 つ目はタイトルとして表示され、2 つ目はサブタイトルとして表示されます。

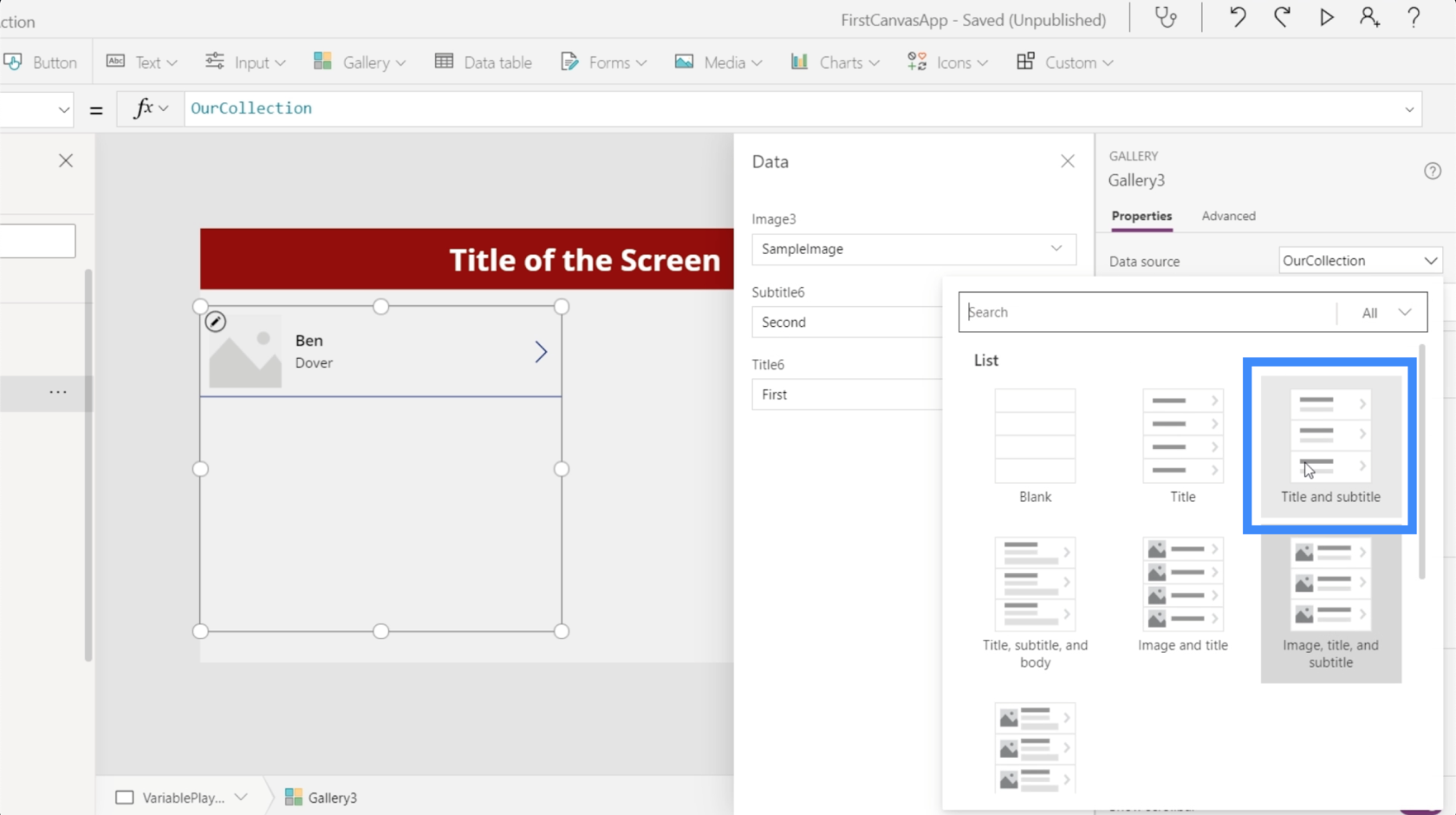
ギャラリーには画像も含まれていることに気づくでしょう。現時点では使用する画像がないため、タイトルとサブタイトルのみが含まれるようにギャラリーのレイアウトを変更できます。

それを行うと、残るフィールドは 2 つだけになります。

これで、ボタンをクリックするたびに Ben Dover のレコードが追加されます。

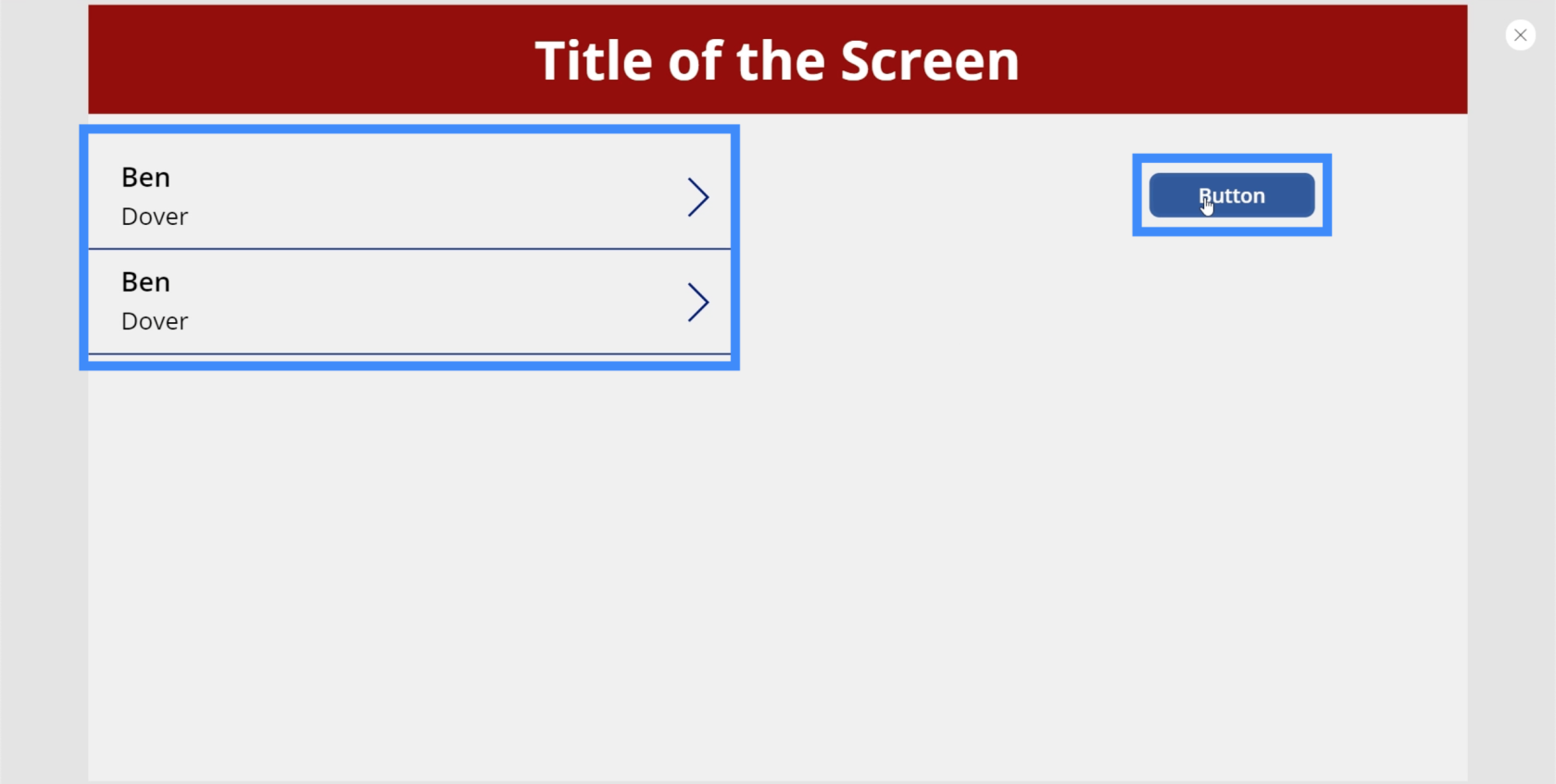
したがって、ボタンをもう一度クリックすると、別のコレクション変数が作成され、Ben Dover の別のレコードが追加されます。

コレクション変数を動的にする
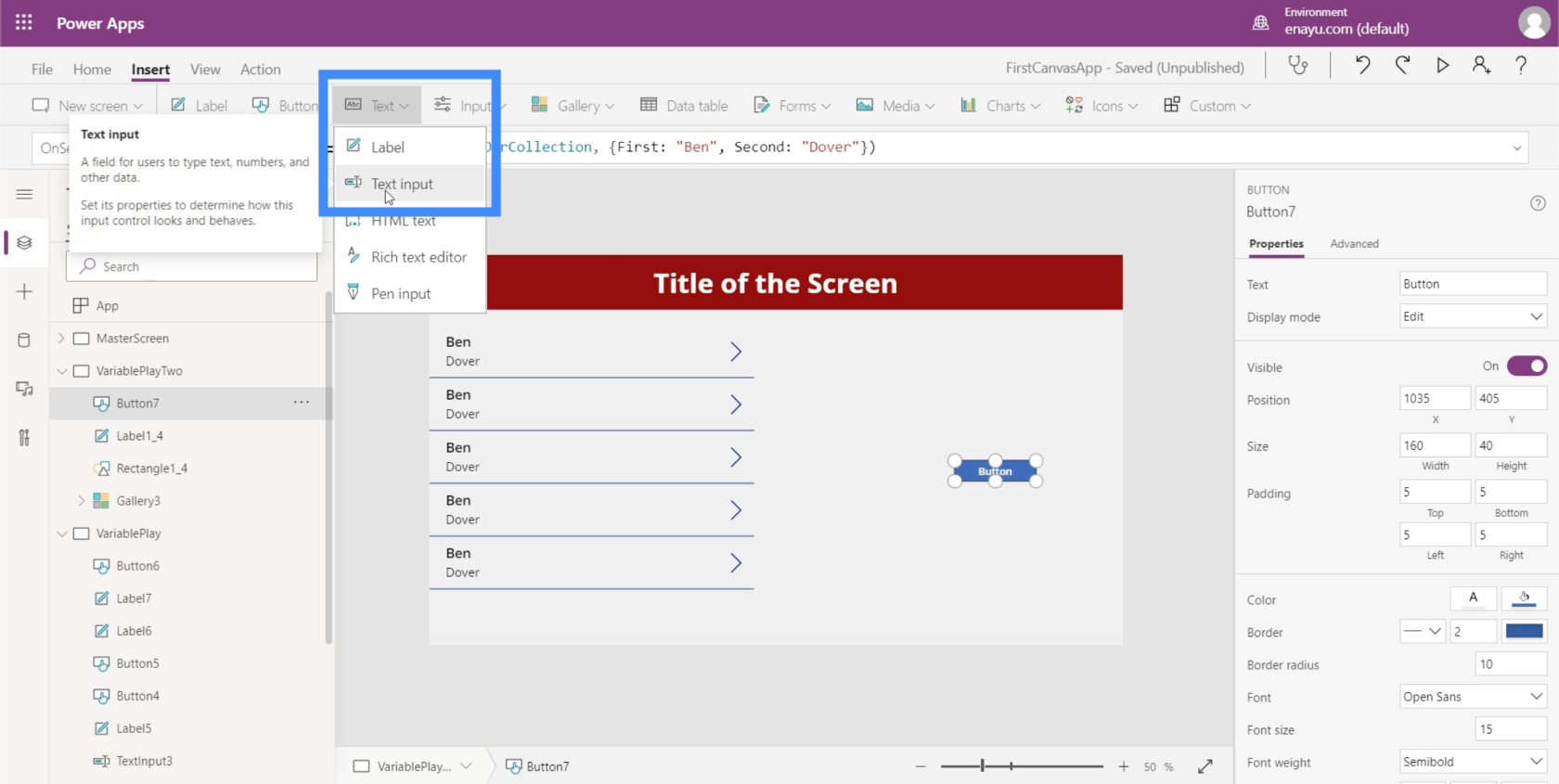
現時点では、ボタンは同じレコードを繰り返し作成します。そこで、他のレコードも追加できるように変数を動的にしましょう。そのために、テキスト入力を追加しましょう。

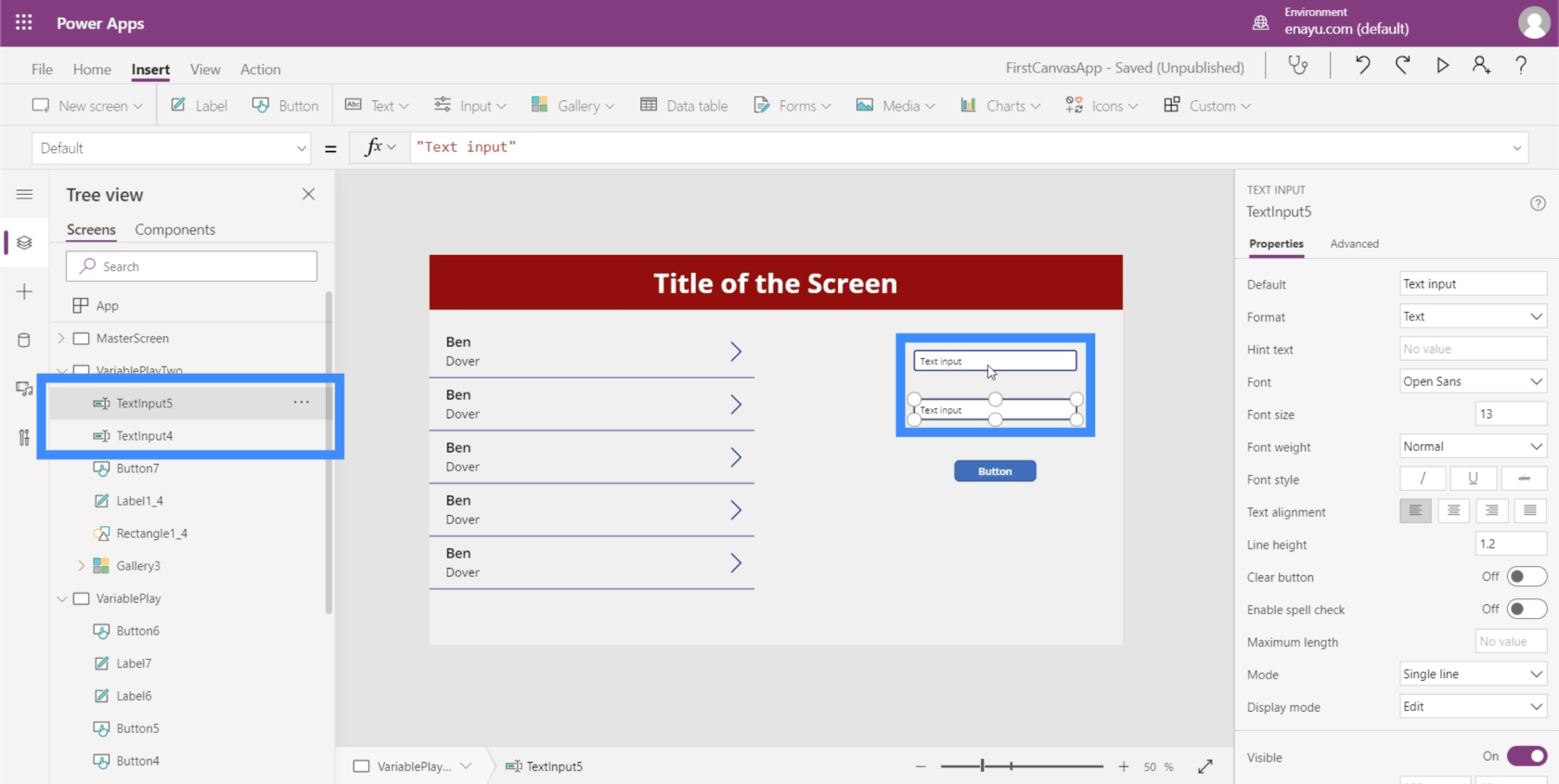
変数には 2 つのテキスト入力が必要です。これら 2 つのテキスト ボックスが TextInput4 と TextInput5 に対応していることがわかります。

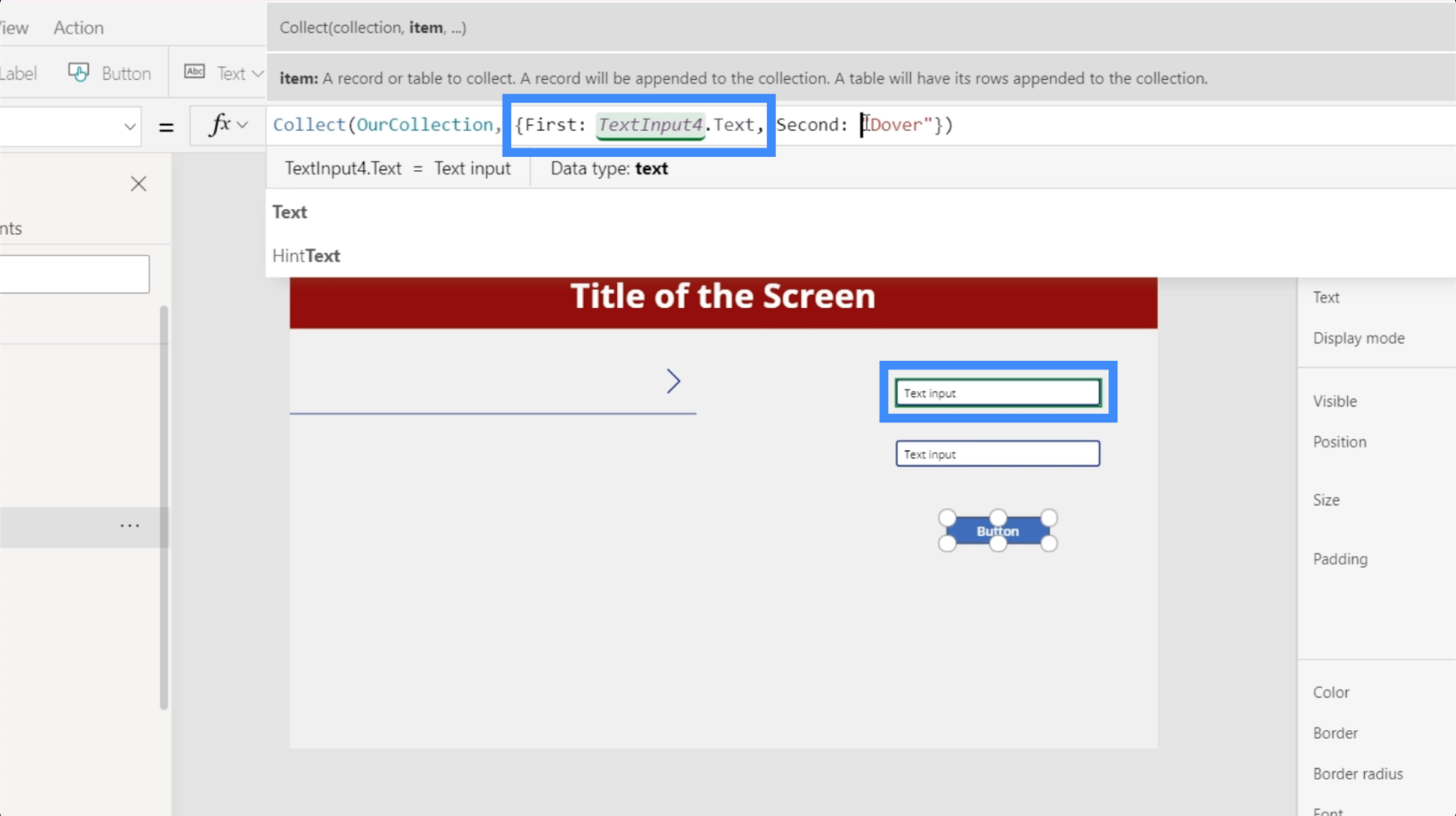
数式バーに戻り、Ben を TextInput4.Text に変更する必要があります。これは、TextInput4 に入力したものをすべて受け取ることを意味します。

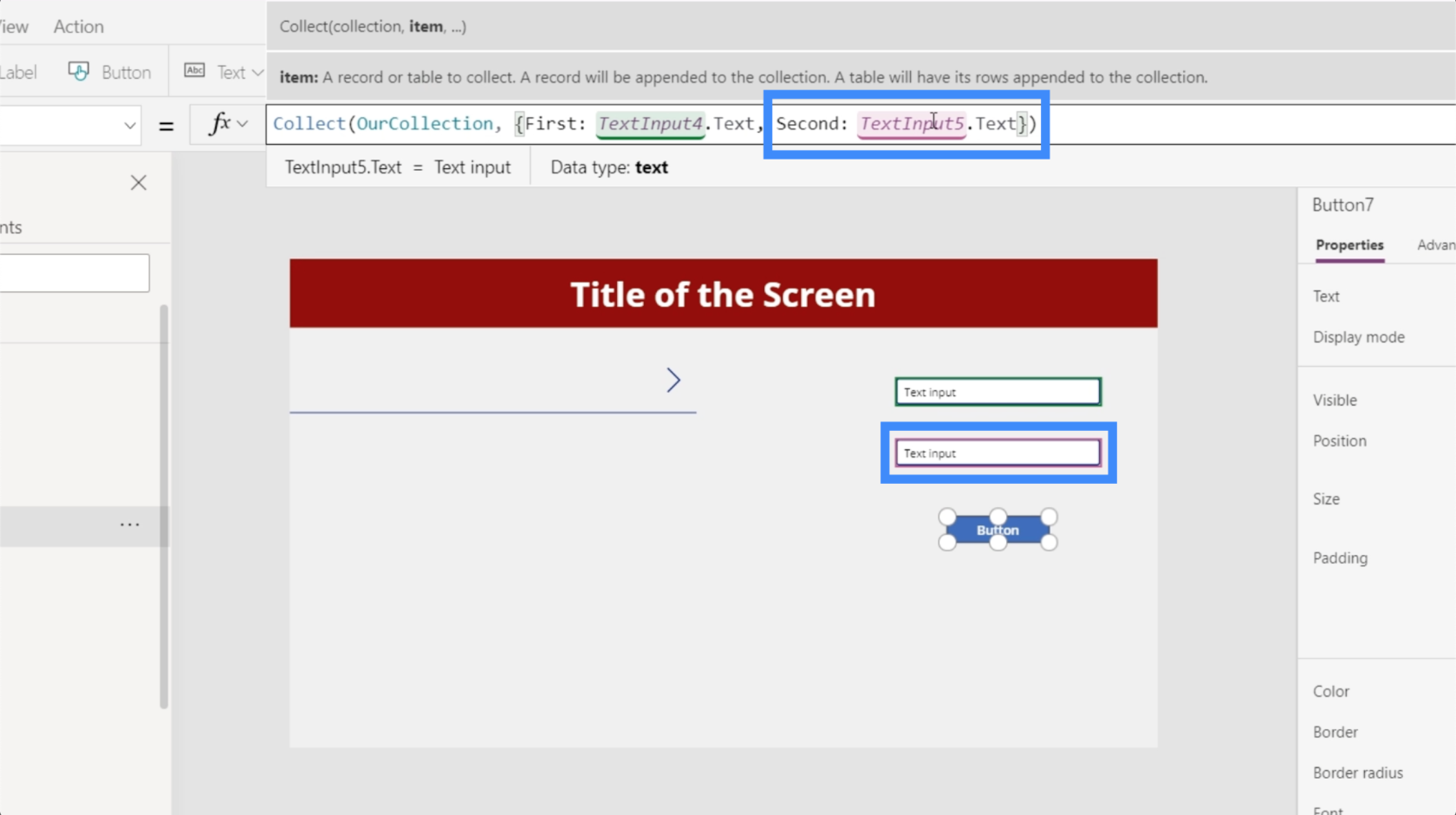
次に、Second レコードも変更して TextInput5 にしましょう。

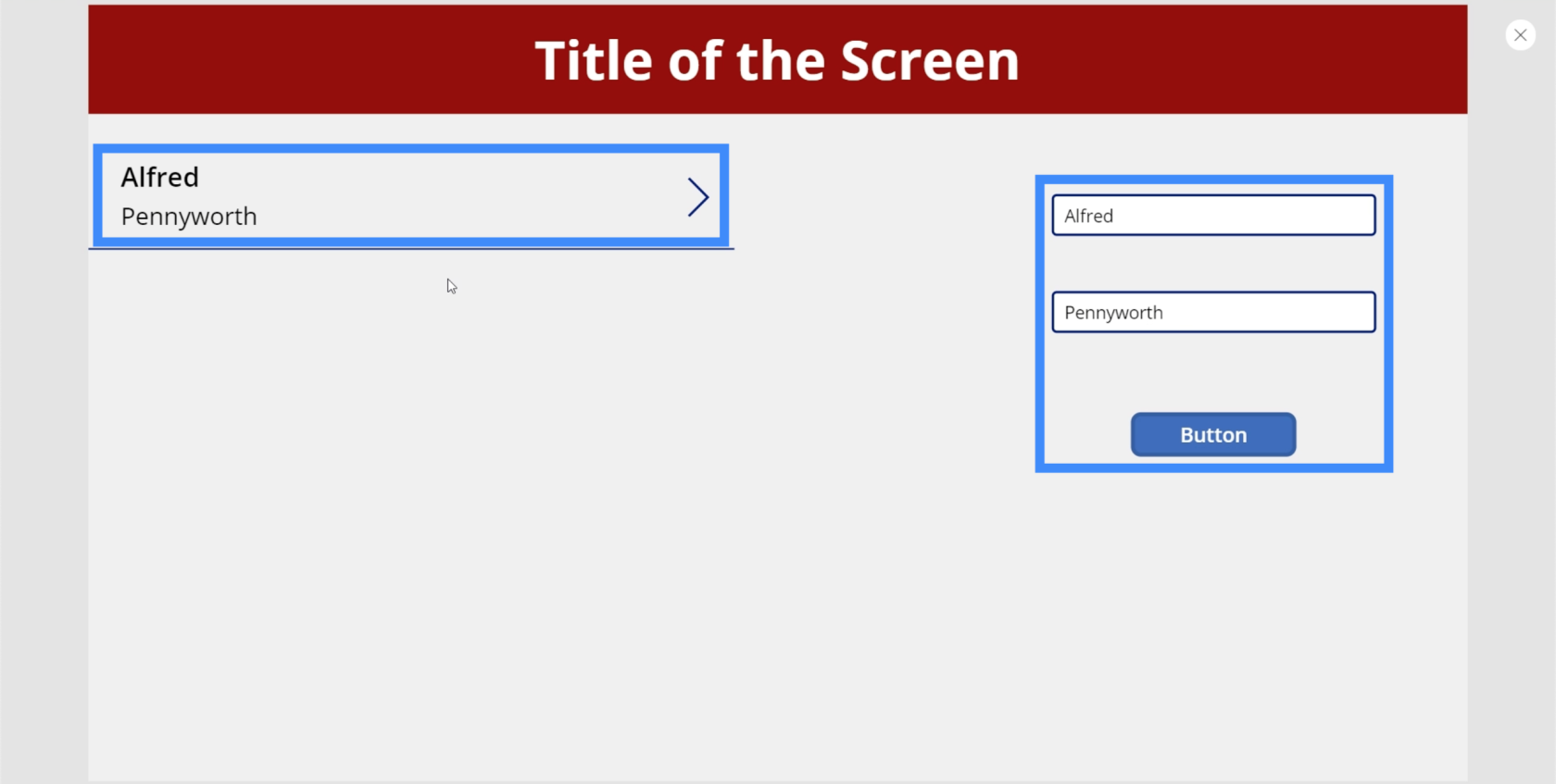
では、どのように動作するかを見てみましょう。最初のテキスト ボックスに「Alfred」と入力し、2 番目のテキスト ボックスに「Pennyworth」と入力してボタンをクリックすると、Alfred Pennyworth の新しいレコードが作成されます。

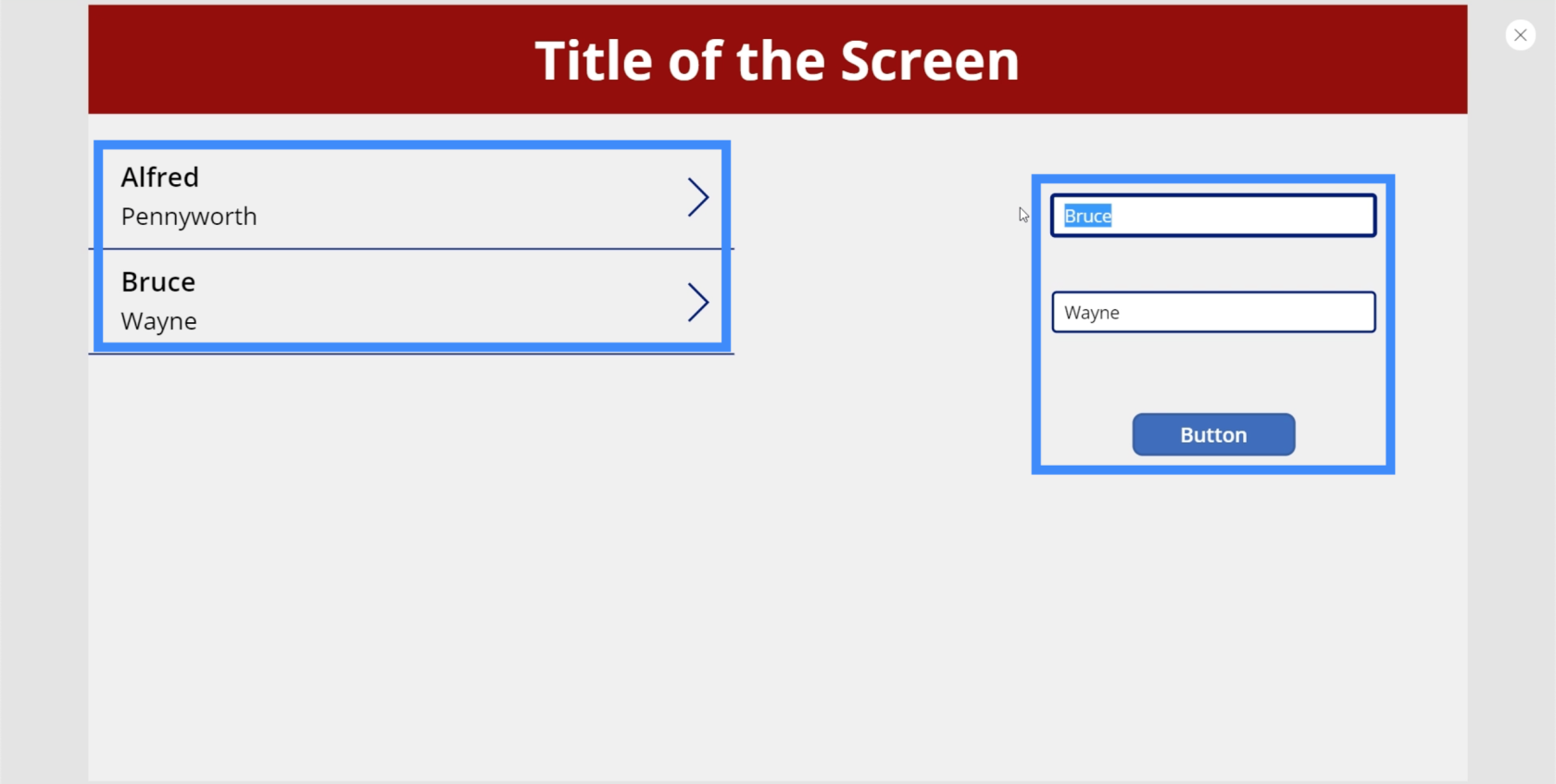
テキスト ボックスに別の名前を再度入力すると、別のレコードを追加できます。今回はブルース・ウェインを載せてみましょう。

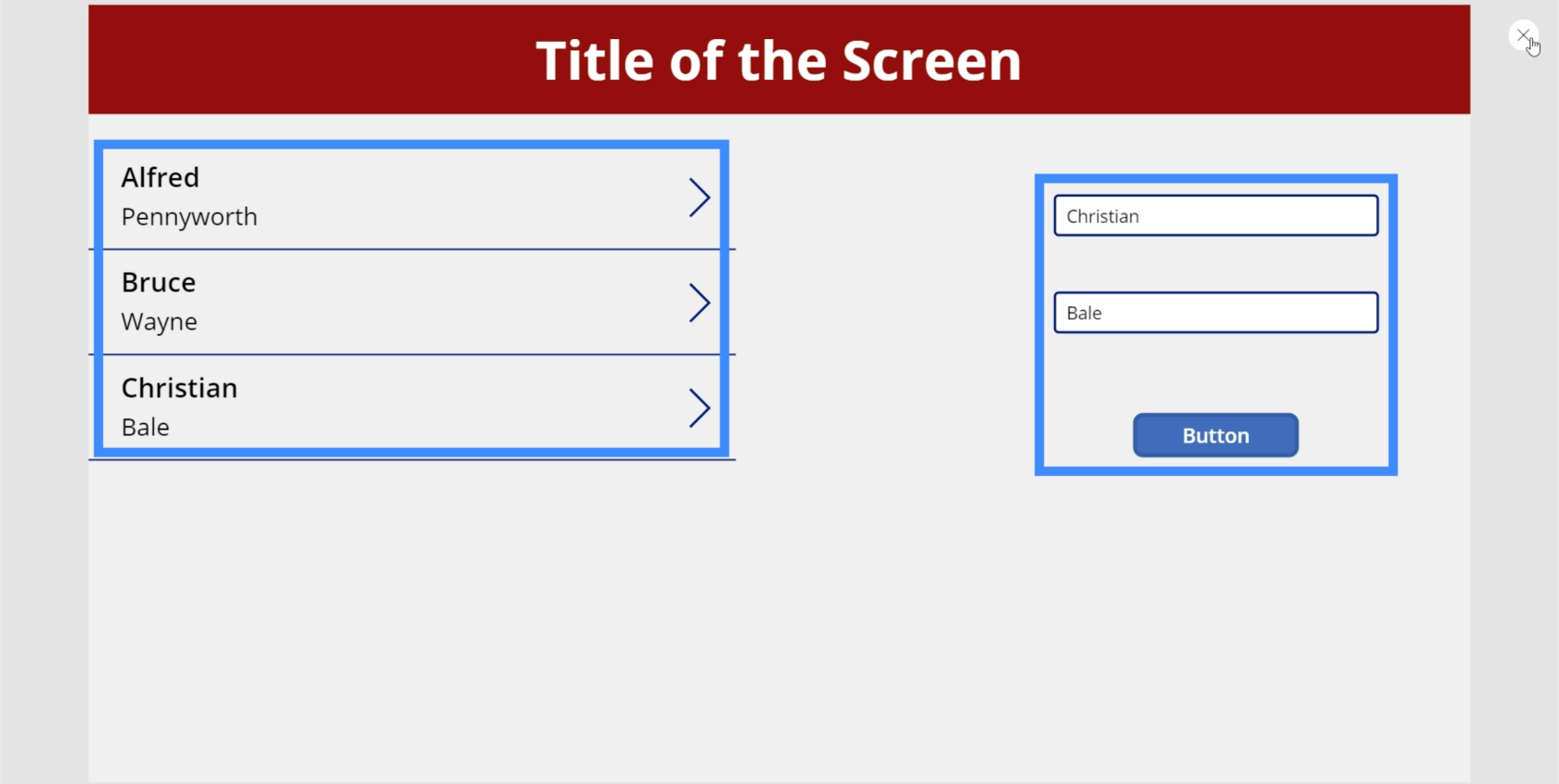
ここでは必要なだけレコードを追加できます。クリスチャン・ベールの3番目の記録を追加しましょう。

ギャラリーからレコードを削除する方法
ギャラリーにアイテムを正常に追加したので、アイテムを削除する方法を見てみましょう。
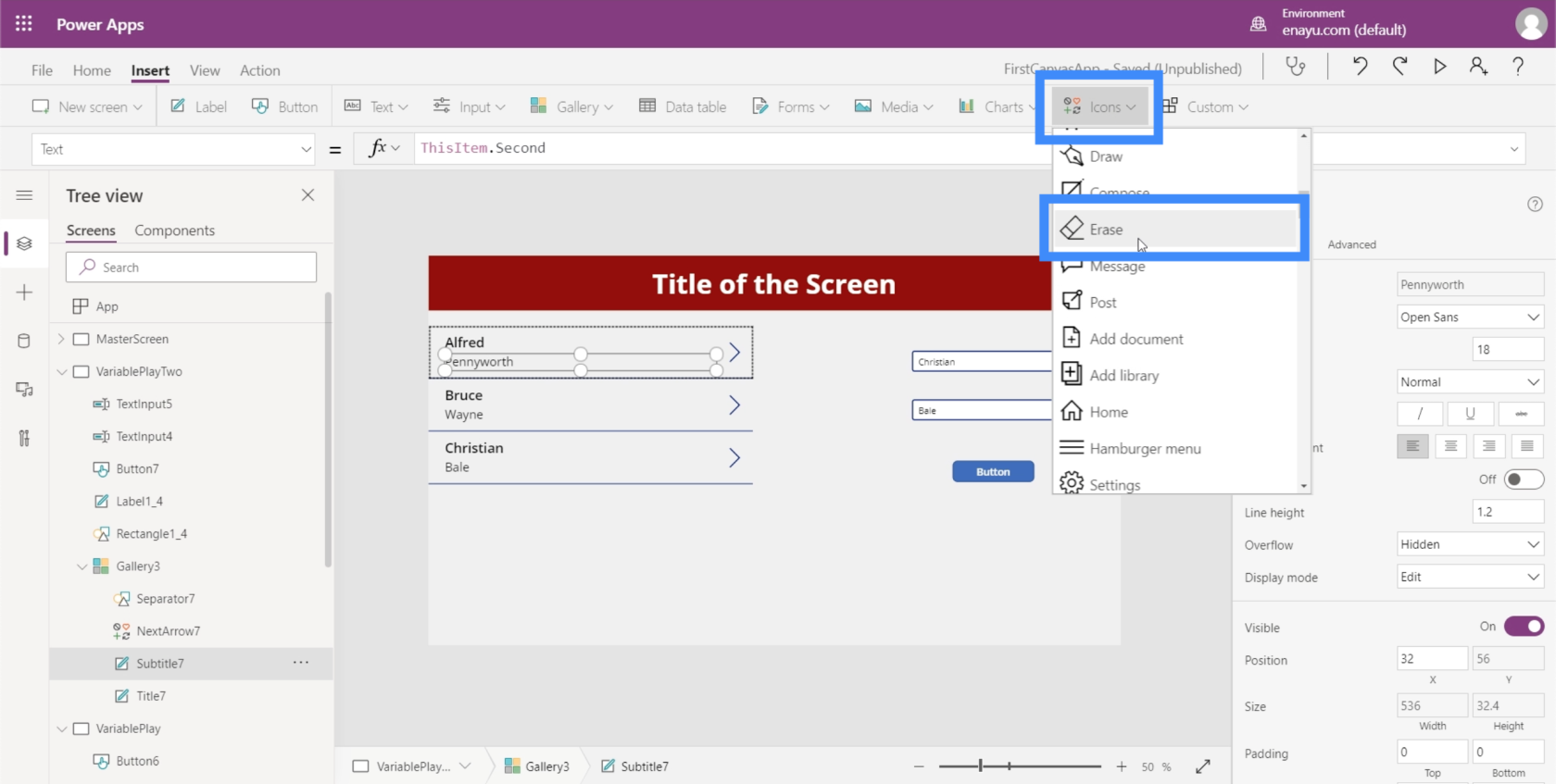
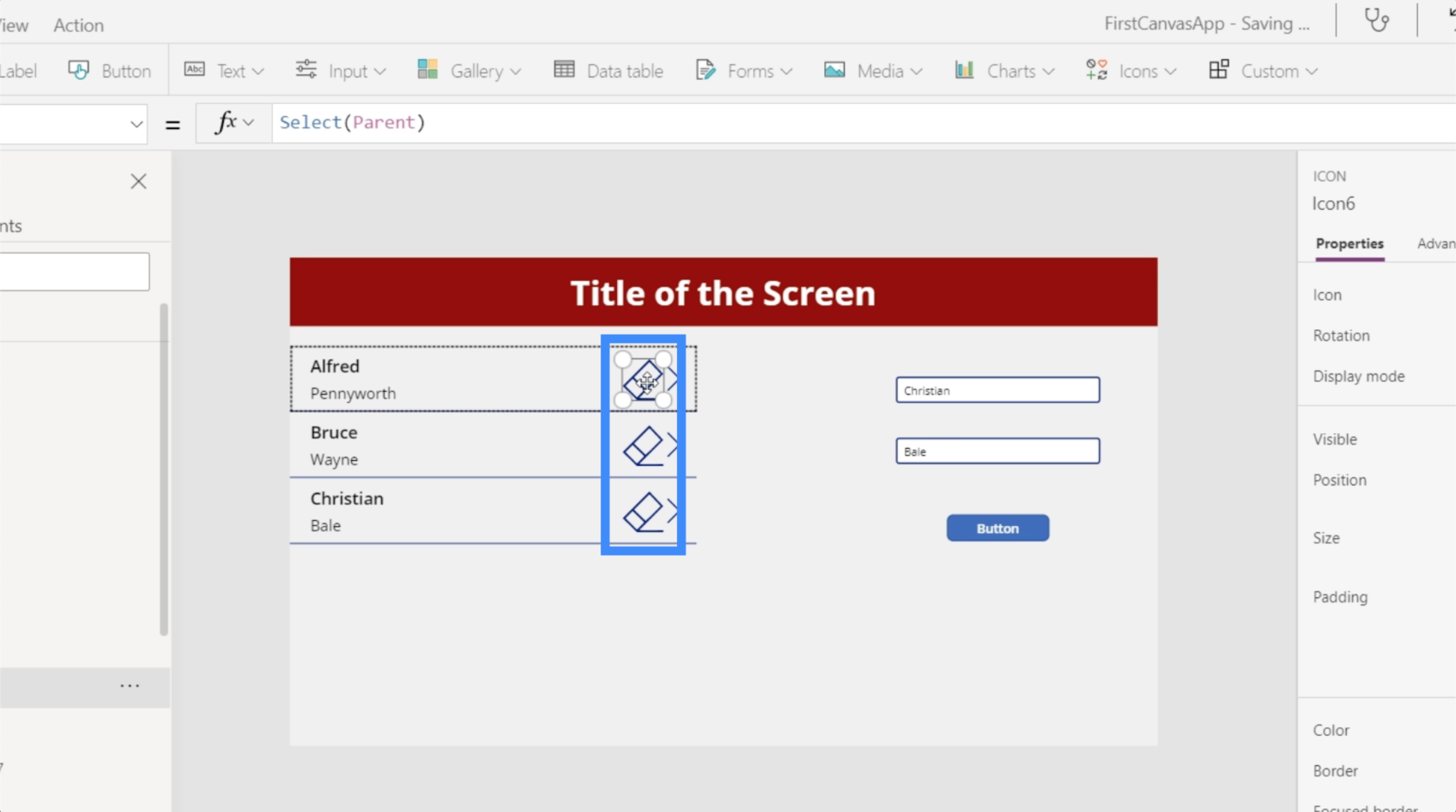
[挿入] リボンの下にある [アイコン] ドロップダウンをクリックして、ギャラリーに消去アイコンを追加しましょう。

それを各レコードの右側に移動しましょう。

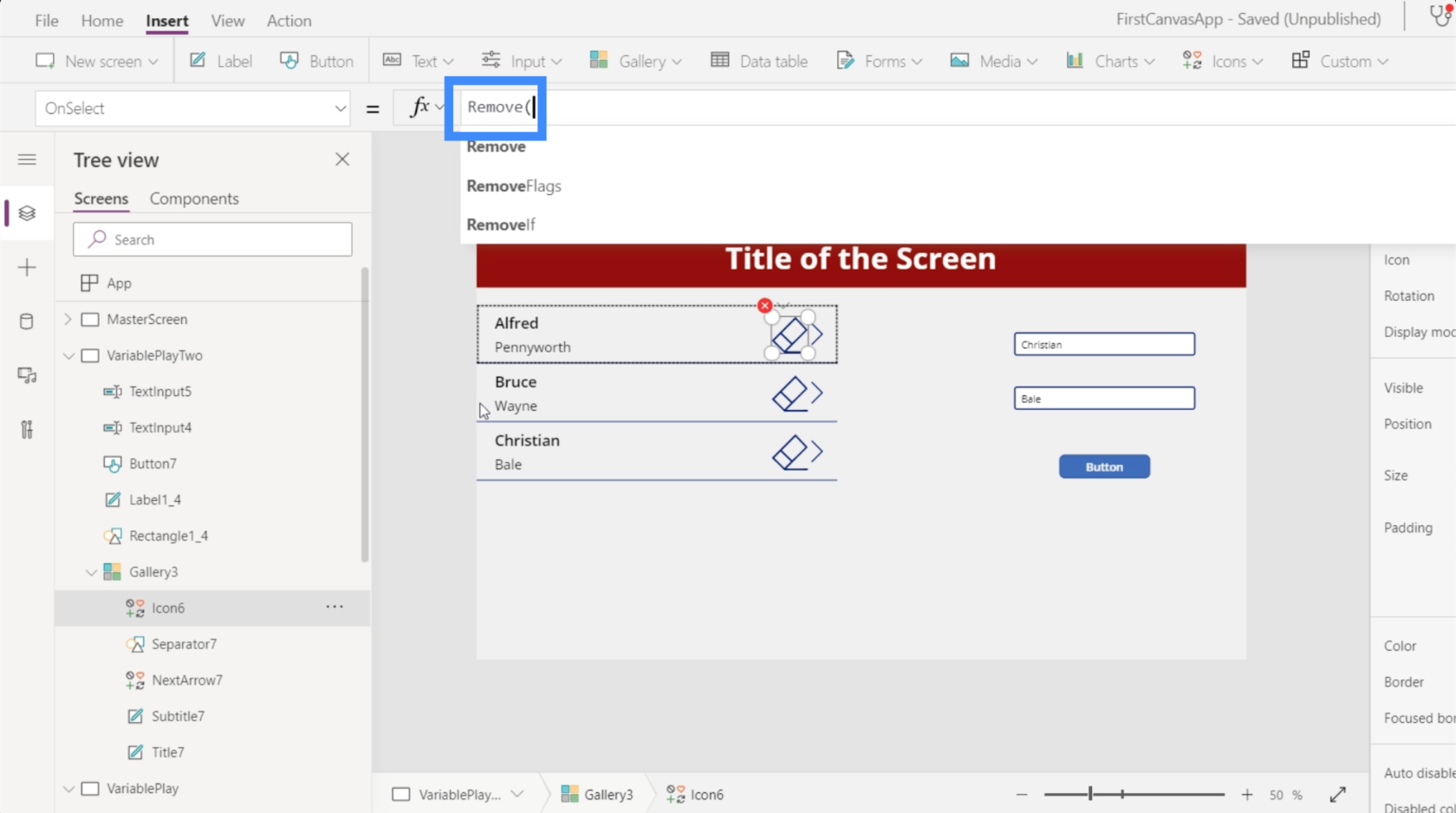
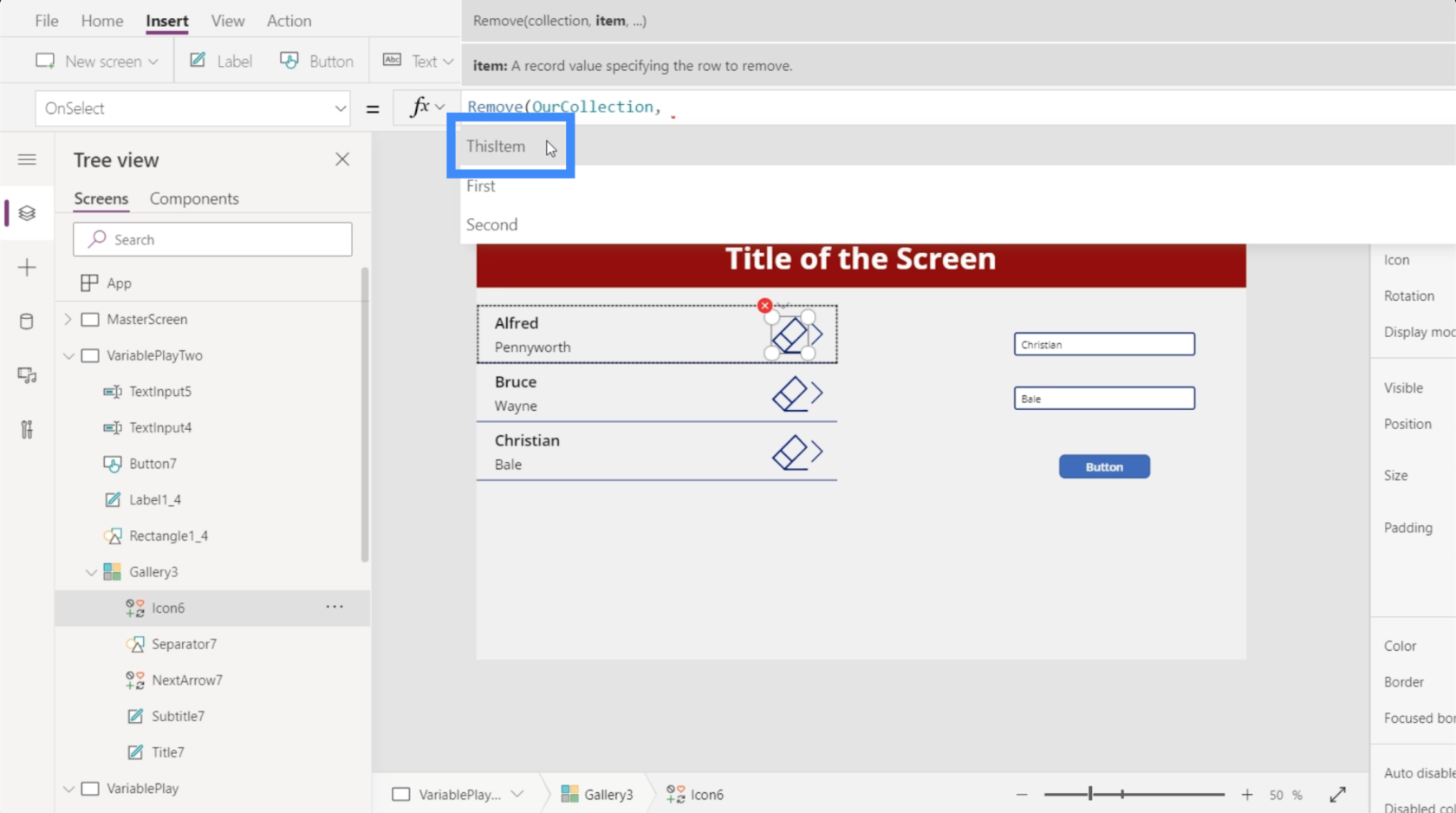
次に、OnSelect で、Remove 関数を使用してみましょう。

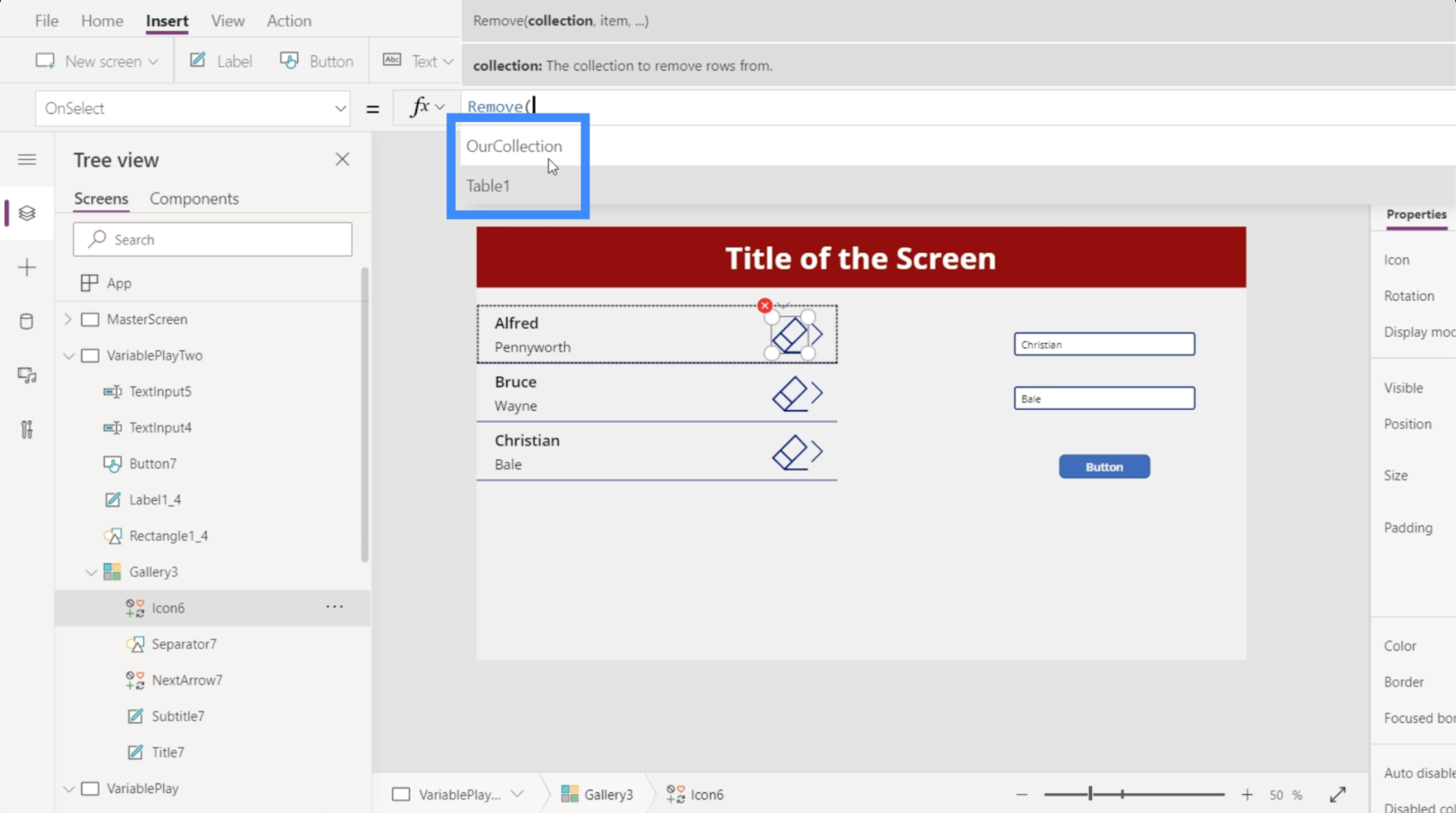
Remove 関数は 2 つの引数を取ります。まず、削除するコレクションを指定する必要があります。この場合、コレクションと Table1 という 2 つのデータ ソースが表示されます。

削除したいレコードは OurCollection 内にあるので、それを選択します。

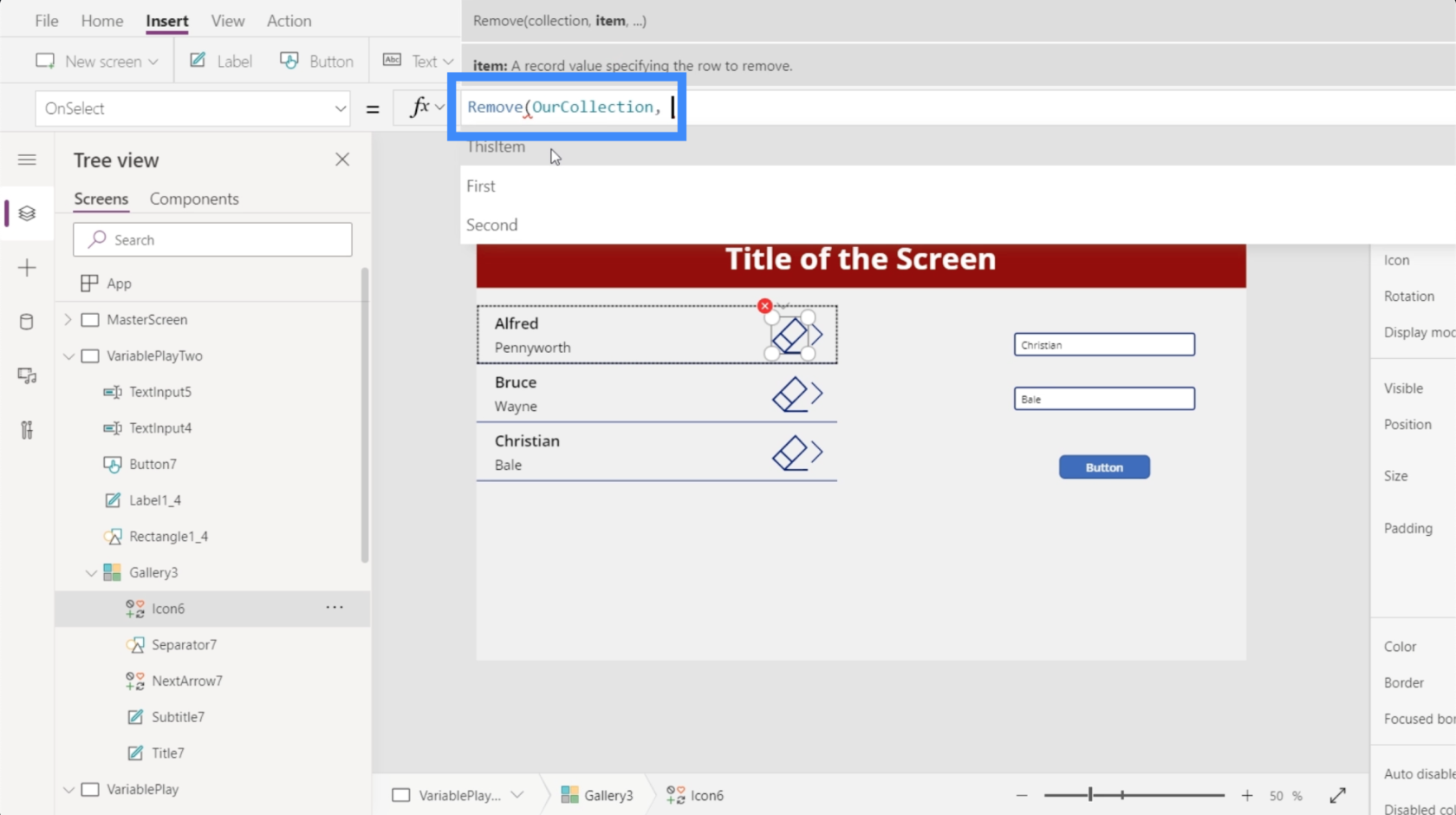
2 番目の引数は、削除する項目を検索します。これにより、First フィールドまたは Second フィールドのいずれかを削除できますが、この項目を使用してレコード全体を削除することもできます。

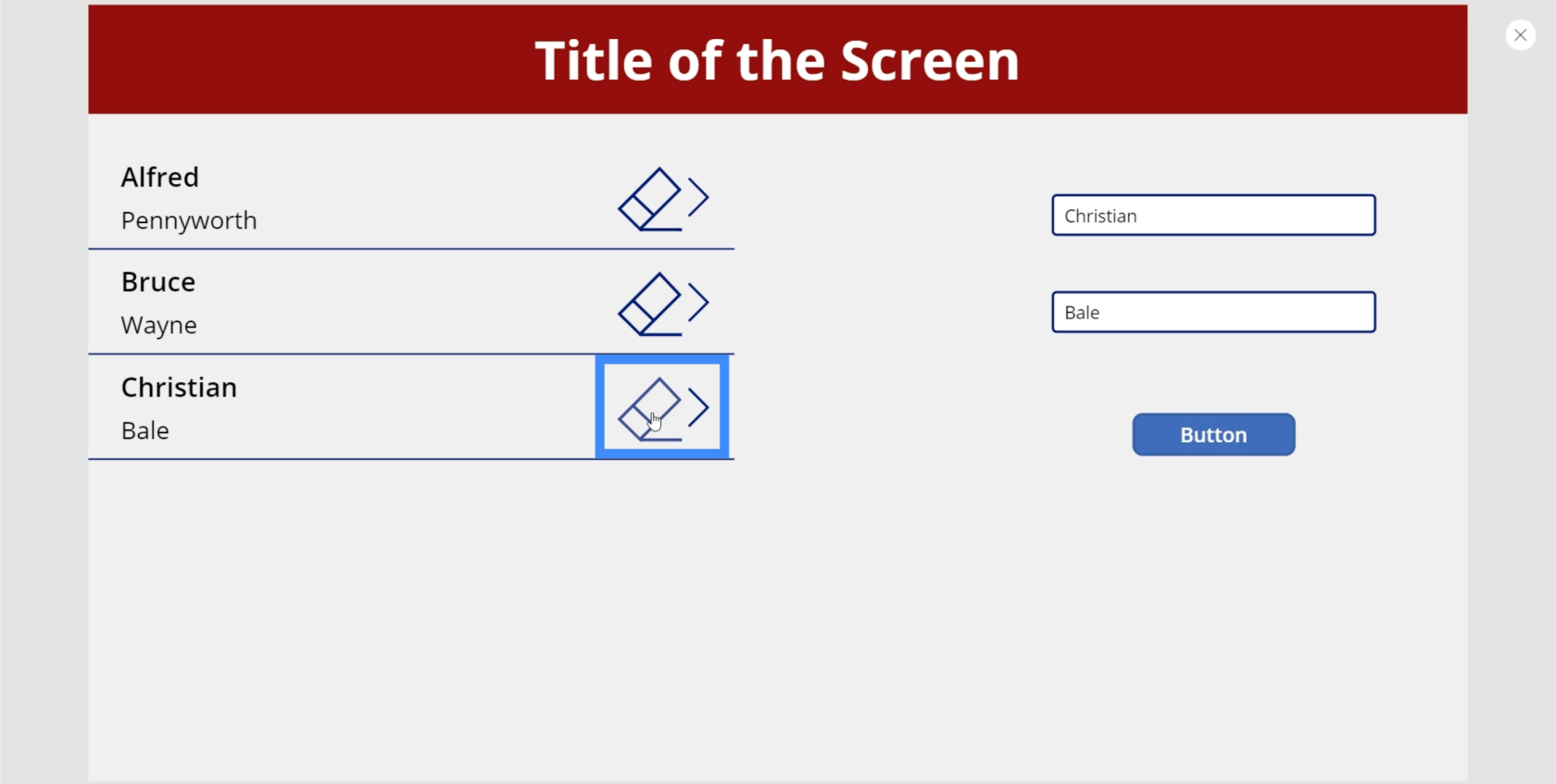
ThisItem を使用すると、Power Apps はどのボタンがどの項目に対応するかを直感的に認識できます。この場合、クリスチャン・ベールを削除したい場合は、その横にあるアイコンをクリックするだけです。

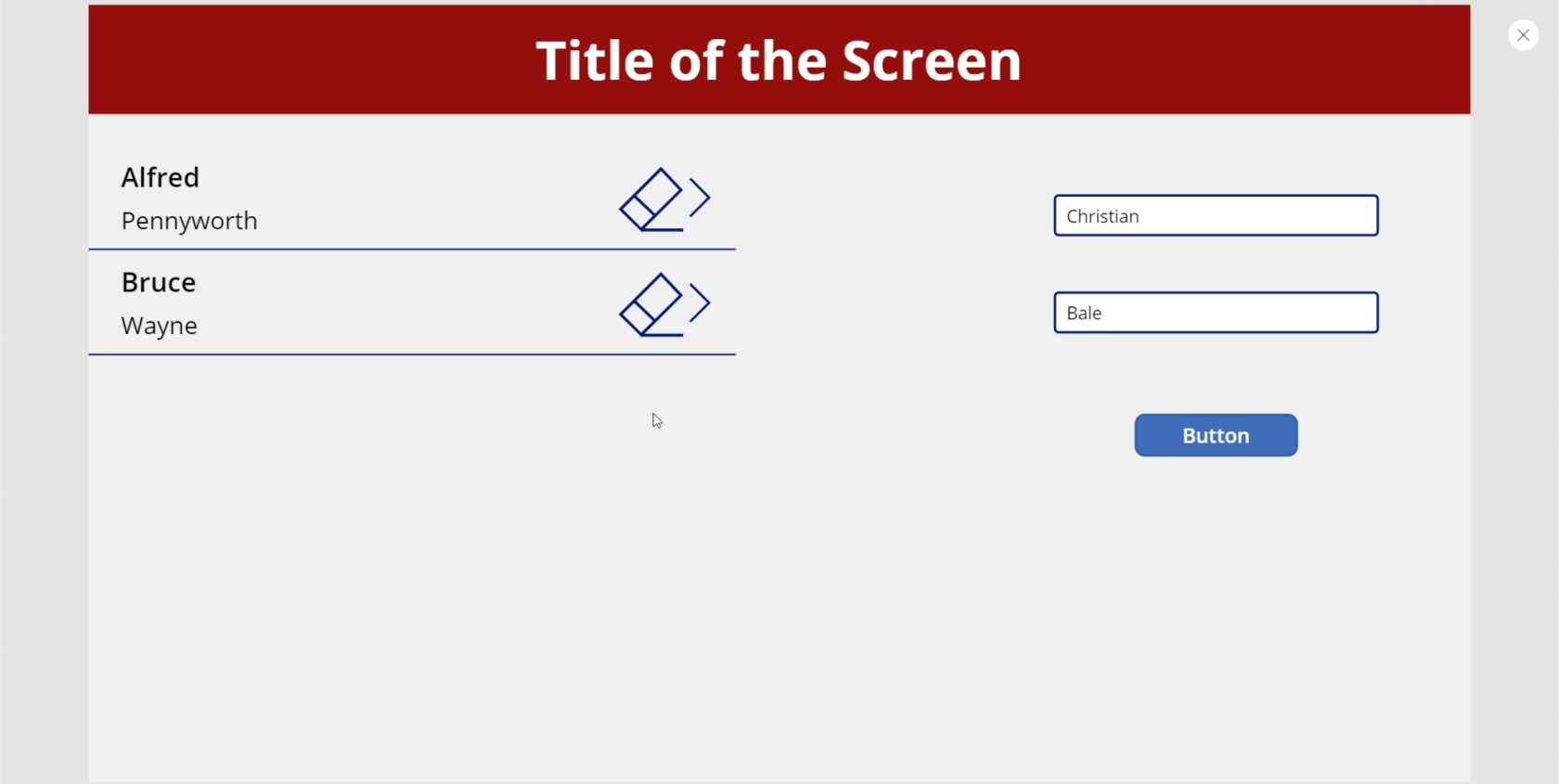
これを実行すると、その特定のレコードは削除されますが、他のすべてはそのまま残ります。

Power Apps の概要: 定義、機能、機能、重要性
Power Apps 環境: アプリ要素を適切にセットアップする
Power Apps キャンバス: アプリを最初から作成する方法
結論
Power Apps で変数を作成すると、ユーザーが提供されたデータを操作する方法がさらに追加されます。特にコレクション変数に関しては、作成しているアプリをユーザーが操作する機会が増えることがわかりました。
これは、コレクション変数が役立つ方法の 1 つにすぎません。Power Apps をさらに深く掘り下げていくと、探している出力の種類に応じてさらに多くのアプリケーションが見つかるでしょう。
ではごきげんよう、
ヘンリー
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








