Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
このチュートリアルでは、アプリを複数の Power Apps データ ソースに接続する方法について説明します。
単一のデータ ソースをアプリに接続する方法については、前のチュートリアルですでに学習しており、独自のアプリを最初から作成したときと同じソースを使用してきました。ただし、ほとんどの場合、複数のソースからのデータが必要になります。に登録すると、ソースとして使用される Excel ファイルがいくつかあることがわかります。
目次
データソースのセットアップ
今日の例で使用するアプリの構築を開始したとき、すぐにOneDrive からデータ ソースをリンクしました。ここで、その上に別のデータ ソースを追加しましょう。
新しいソースが OneDrive の Excel ブックであるとします。これには当社のエージェントに関するデータが含まれています。

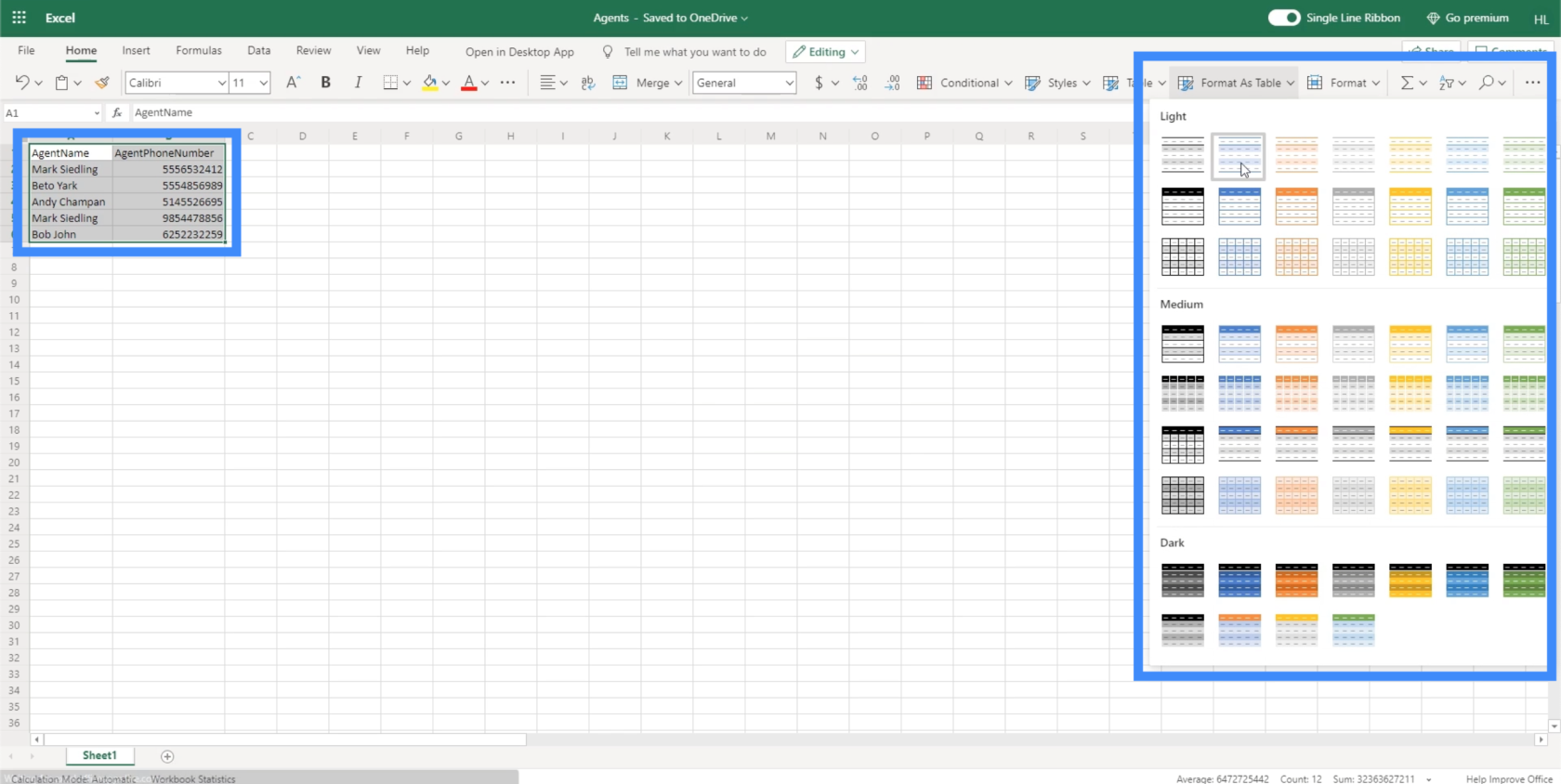
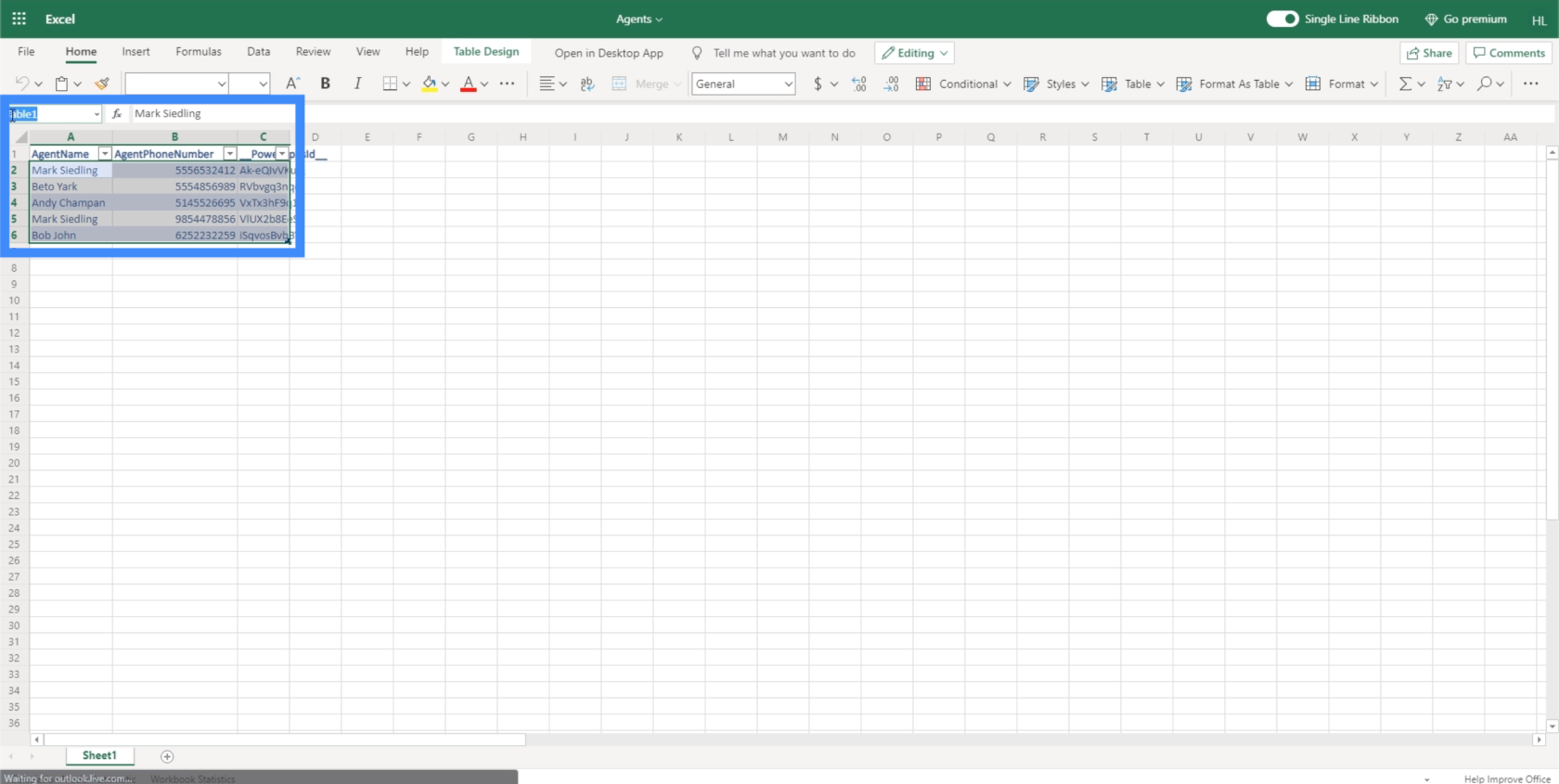
既定では、Power Apps はデータ ソースをリンクするときに使用するテーブルを検索します。そこで、作業中のデータを強調表示し、「表としてフォーマット」ボタンをクリックします。データ ソースとしてのみ使用するので、ここでどのテーマを選択しても問題はありません。そのため、ここでは任意のテーマをクリックできます。

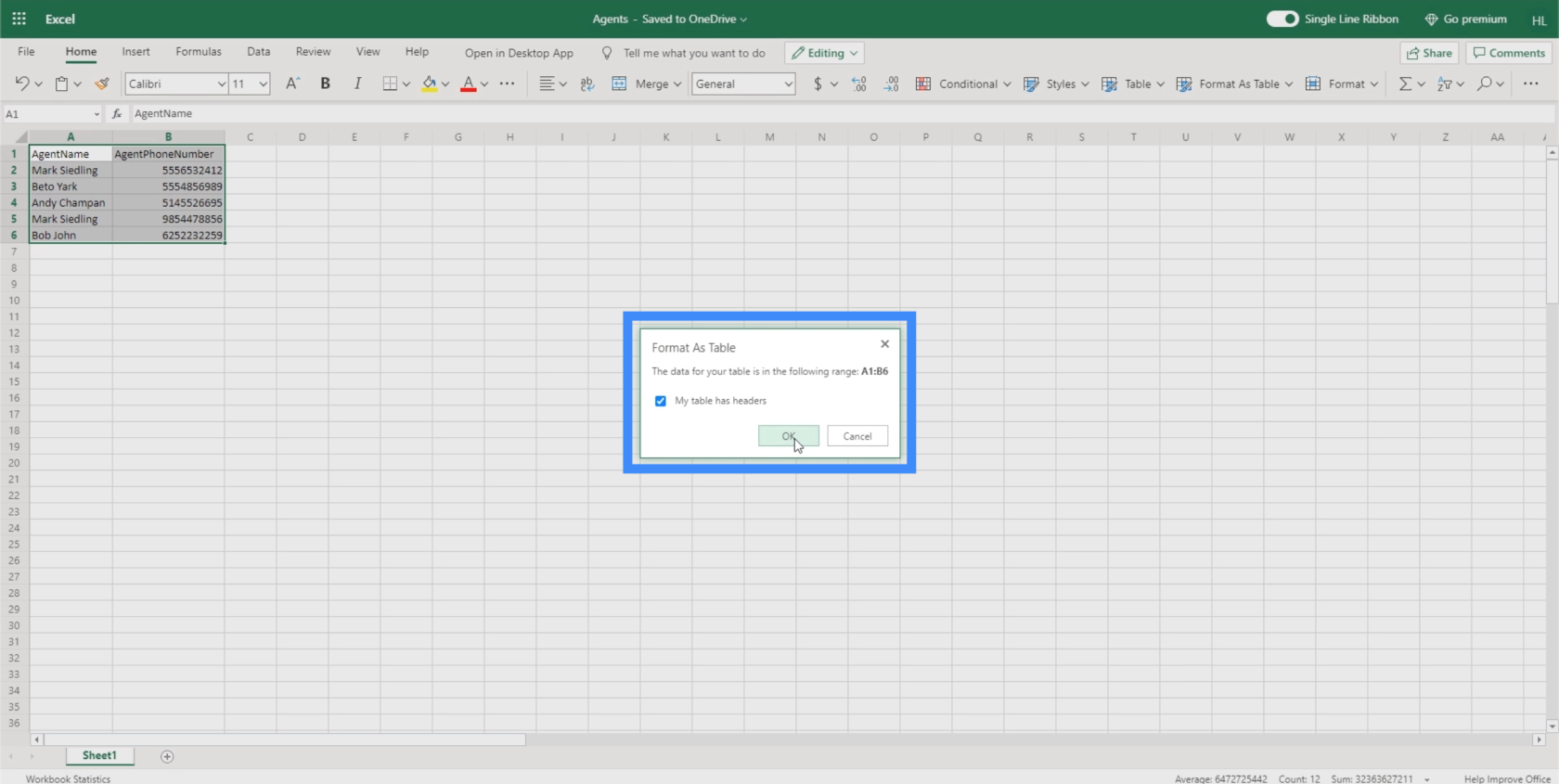
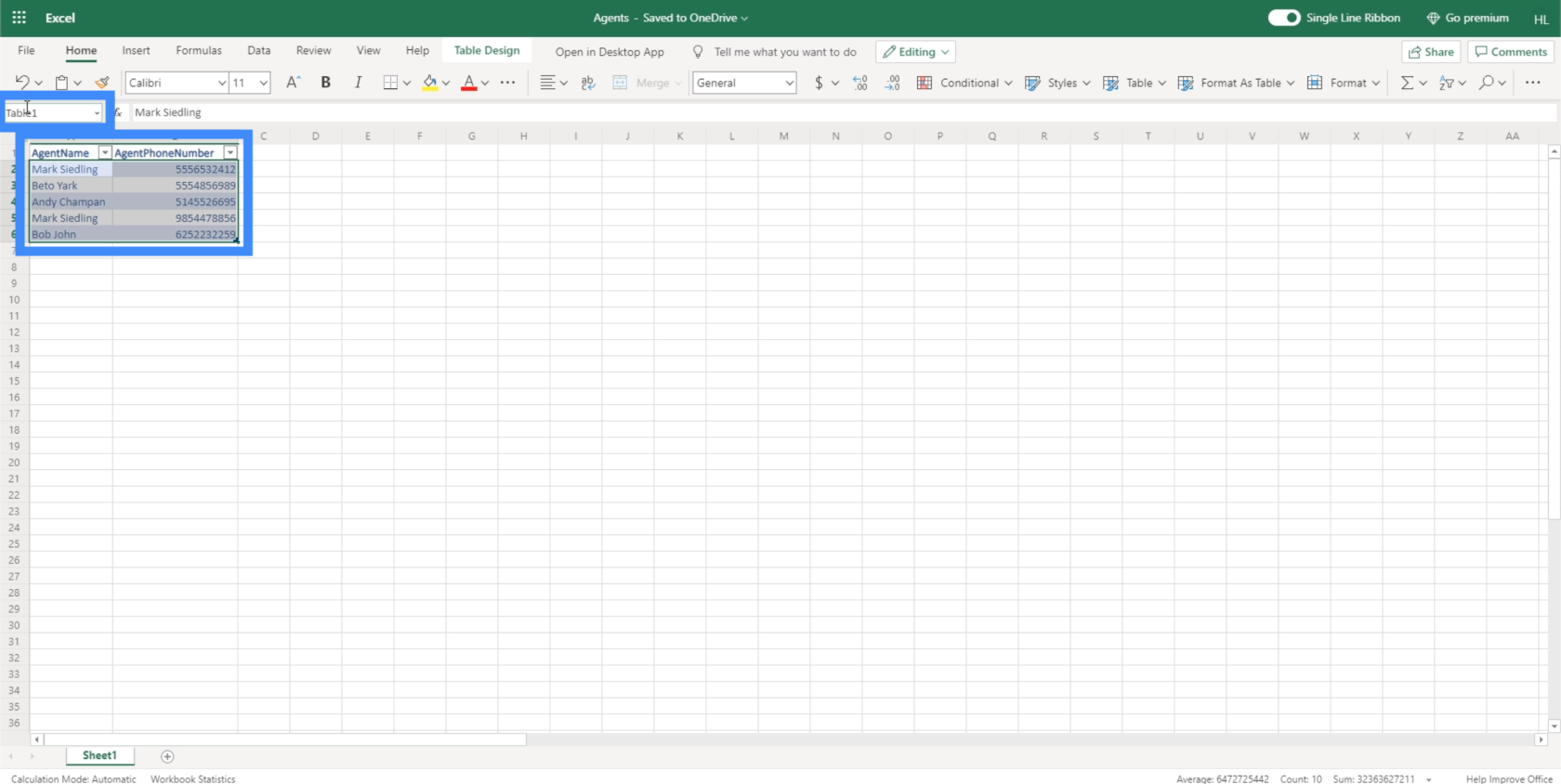
このテーブルにはヘッダーがあるため、「OK」をクリックする前にここのボックスにチェックを入れます。

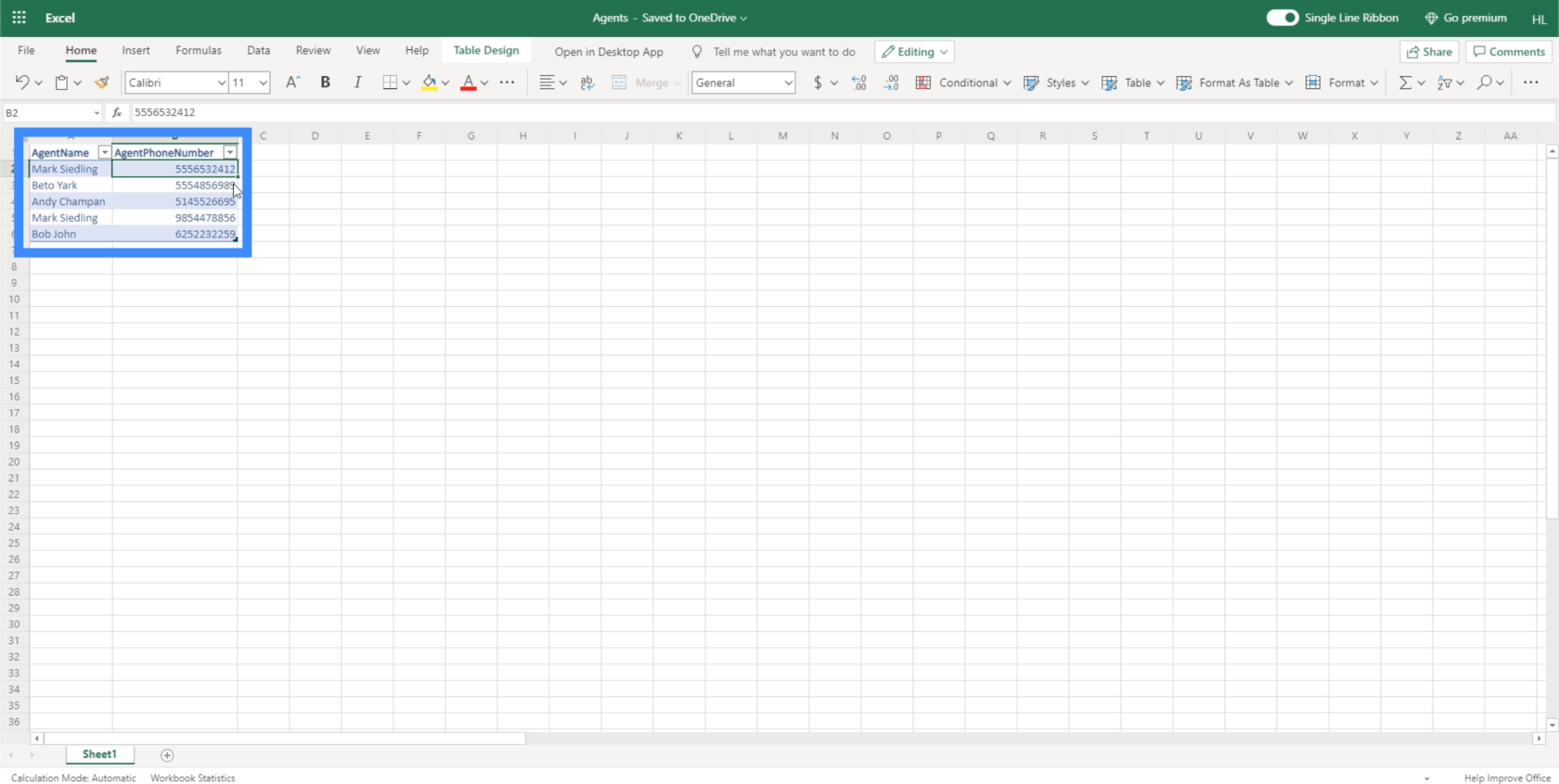
これを実行すると、テーブルがテーブルとしてフォーマットされたことがわかります。

正しく実行されたことを確認するには、テーブルに含まれる行を強調表示すると、左上に「テーブル」と表示されるはずです。

データ ソースを設定したので、今度はそれをキャンバス アプリにリンクします。Power Appsに接続する前に、必ずファイルを閉じてください。
Power Apps データ ソースの接続
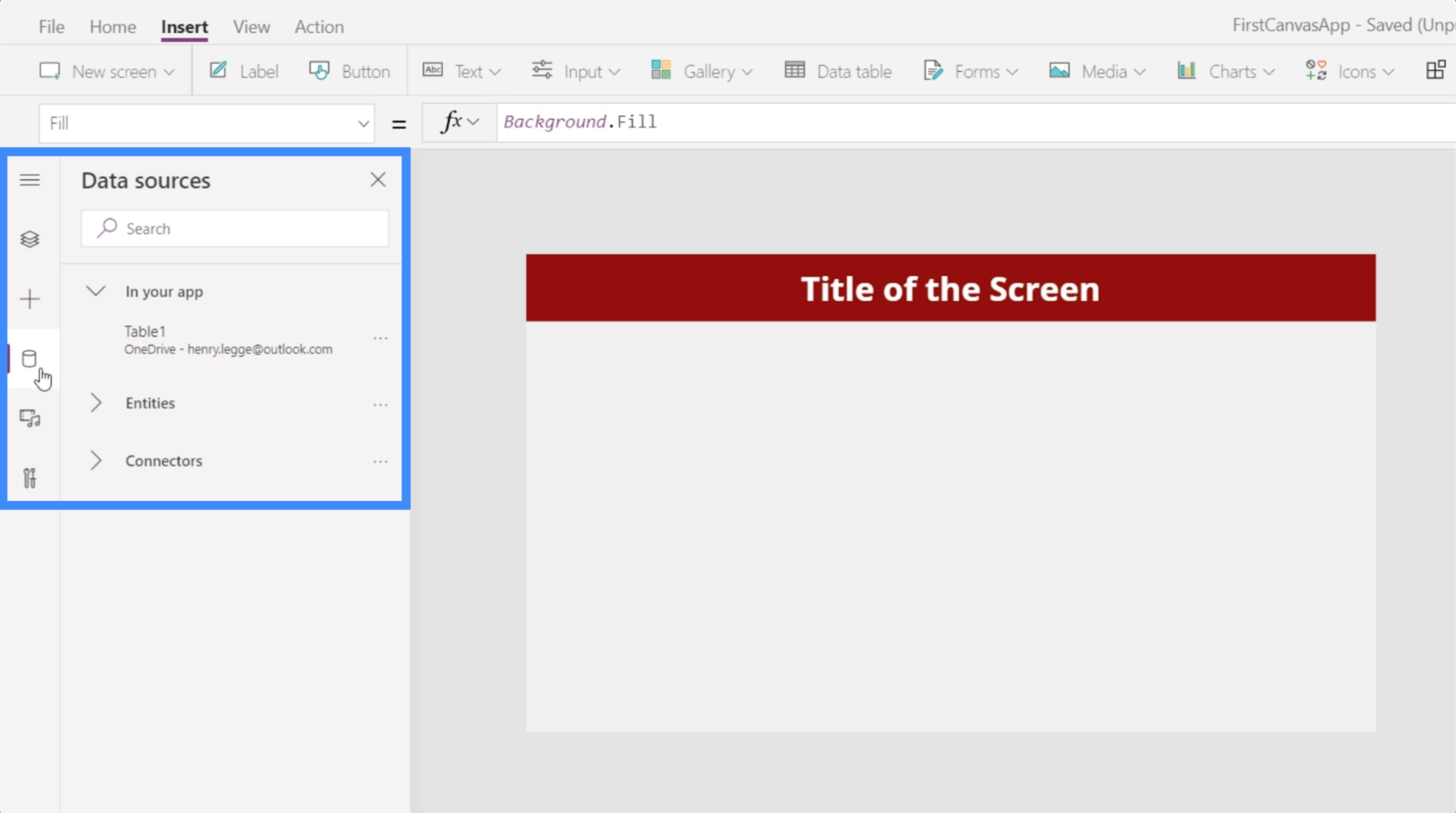
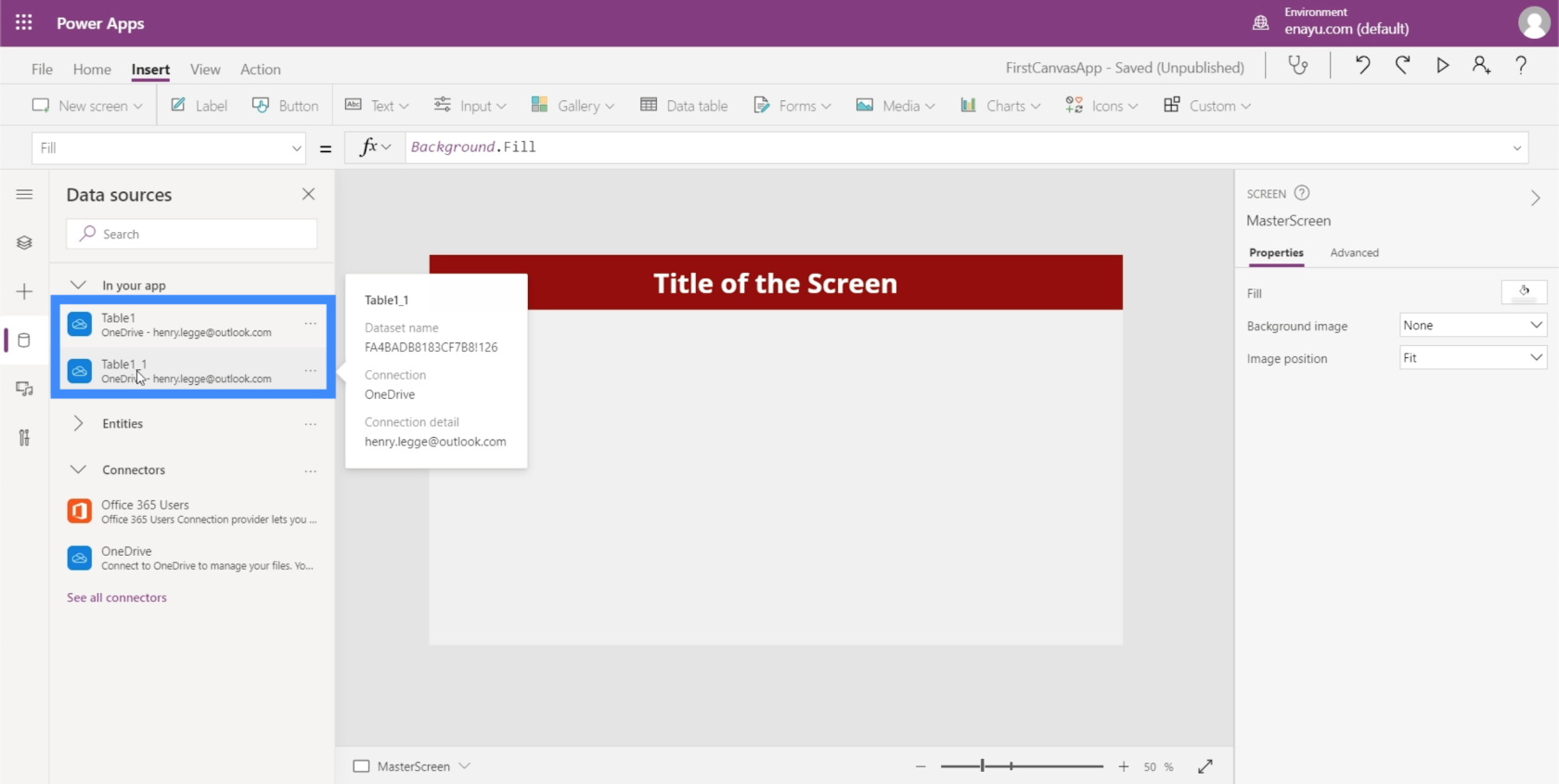
左側のペインにあるこの円柱アイコンから Power Apps データ ソースを追加できます。それをクリックすると、作業中のデータ ソースが表示され、さらに追加できるようになります。

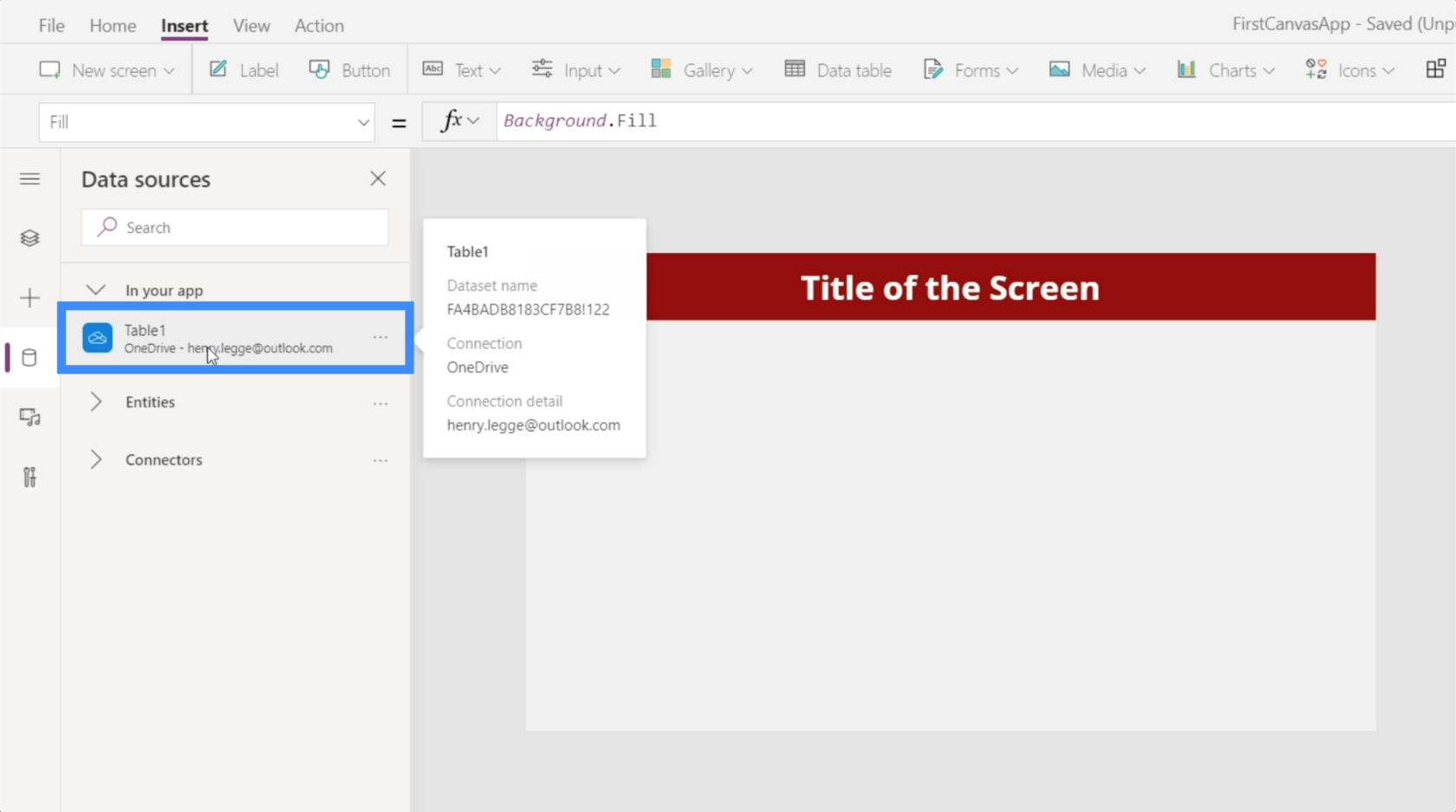
現在、Table1 がすでにアプリに接続されていることが示されています。このテーブルは OneDrive から取得したものです。

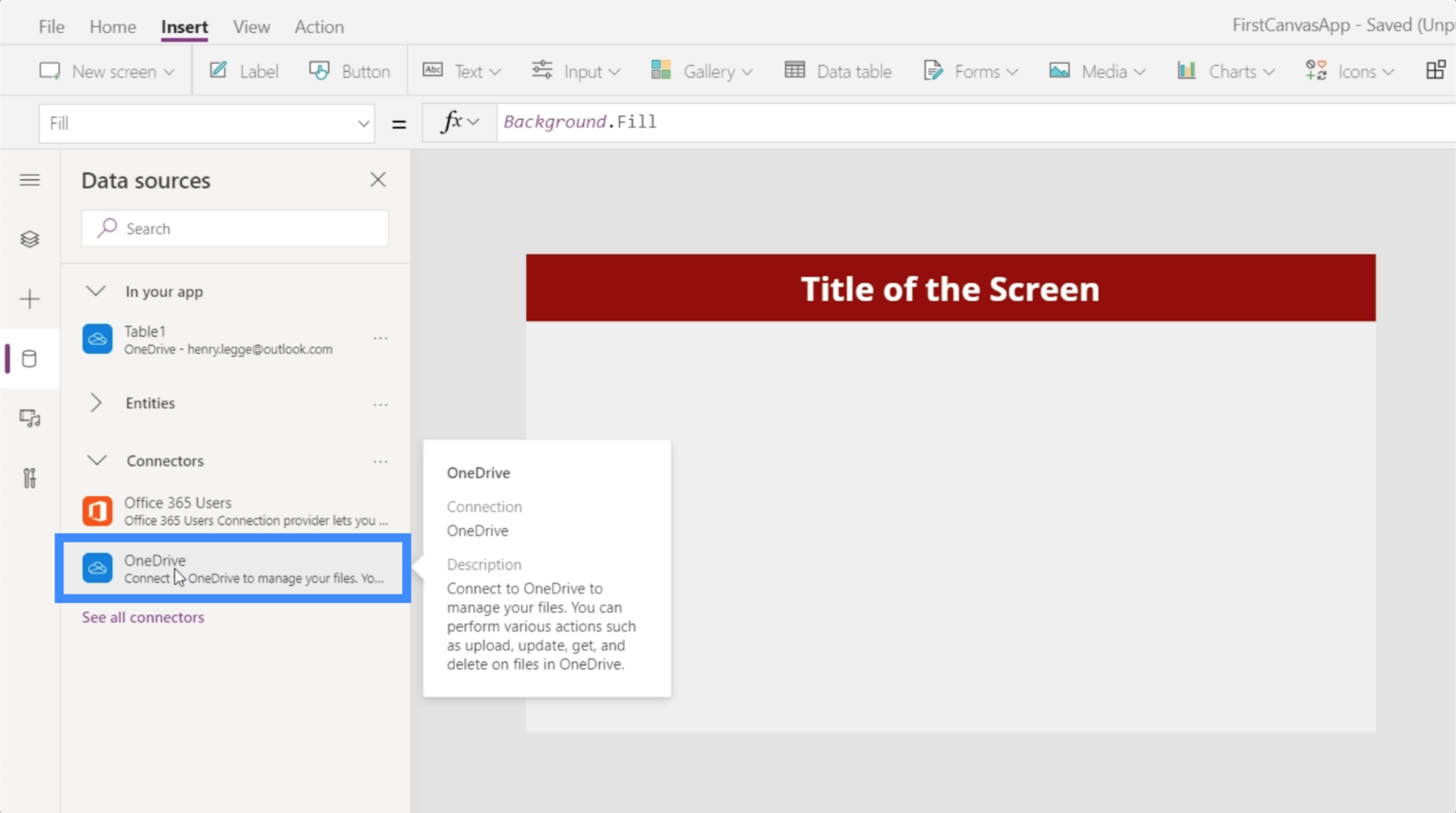
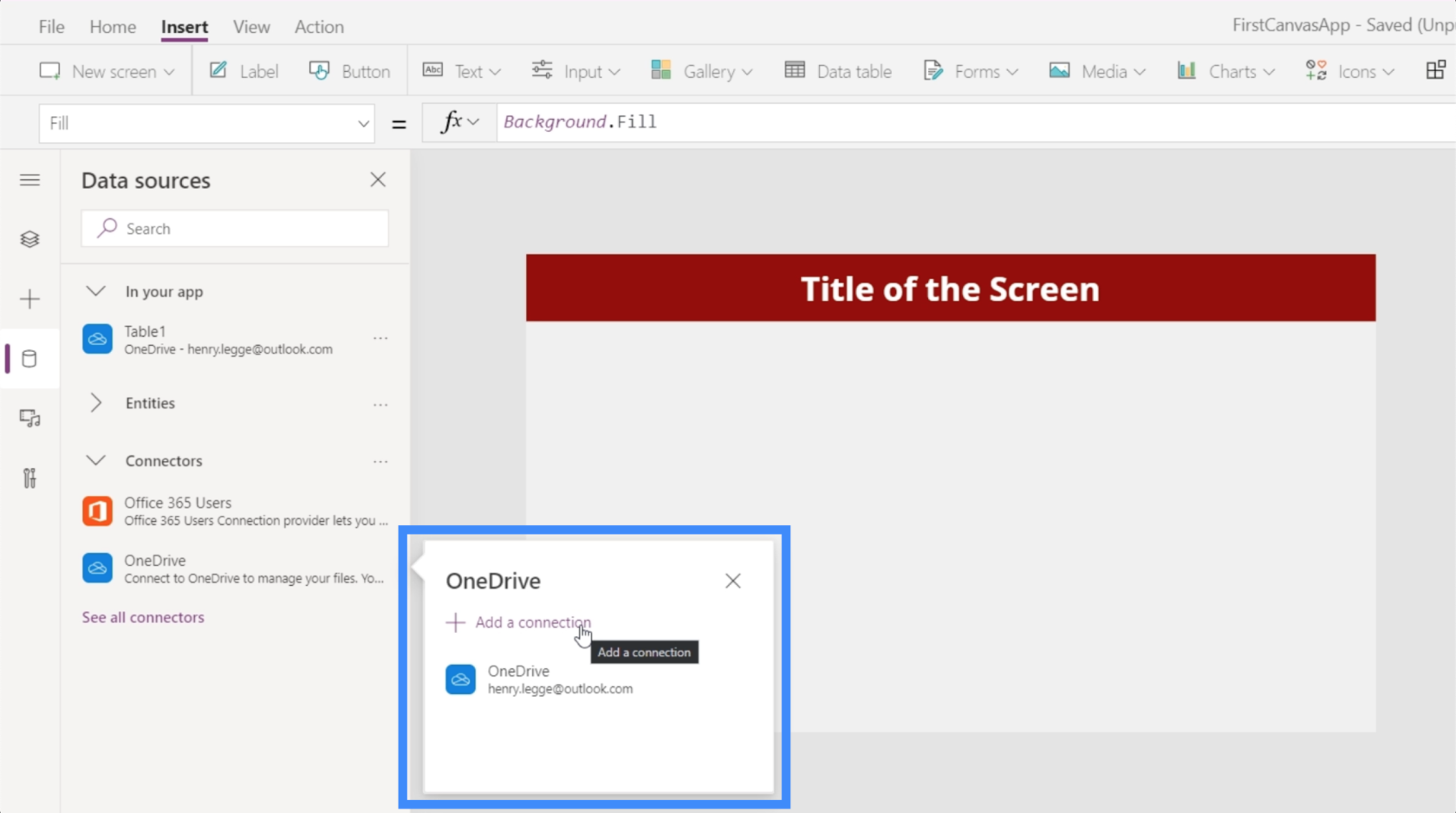
次に、前に作業した新しいデータ ソースをインポートしましょう。これを OneDrive に保存したので、ここでは [コネクタ] で OneDrive を選択します。

これによりウィンドウが開き、データのソース元となる OneDrive アカウントが表示されます。Google スプレッドシートや SQL などの他の場所からデータをインポートすることも可能であることに注意してください。正しい場所がリストに表示されない場合は、[接続の追加]をクリックするだけです。

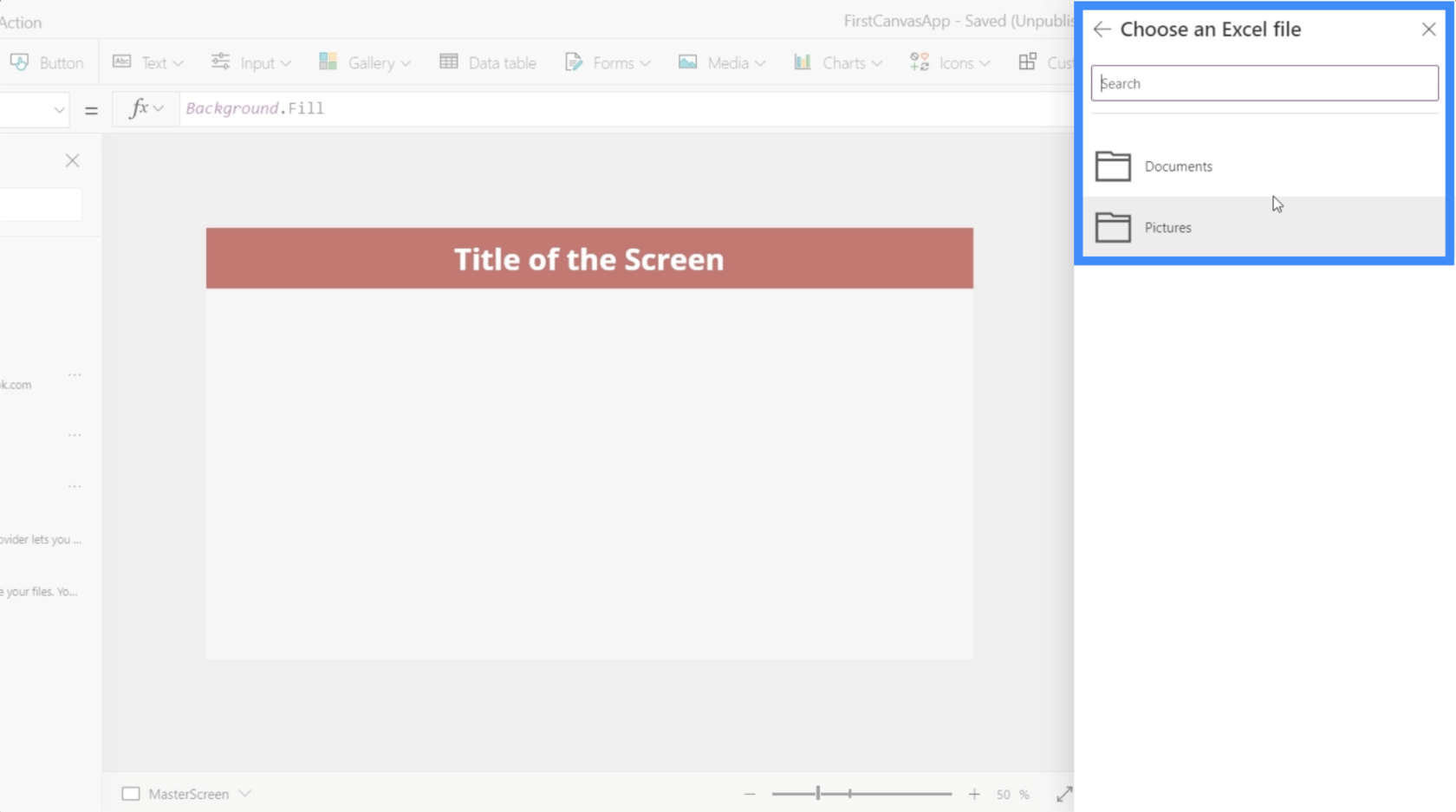
OneDrive をクリックすると、ファイルを選択するように求められます。また、必要なファイルがこれらのフォルダーの中にある場合に備えて、ドライブ内にあるフォルダーまたはサブフォルダーも表示されます。

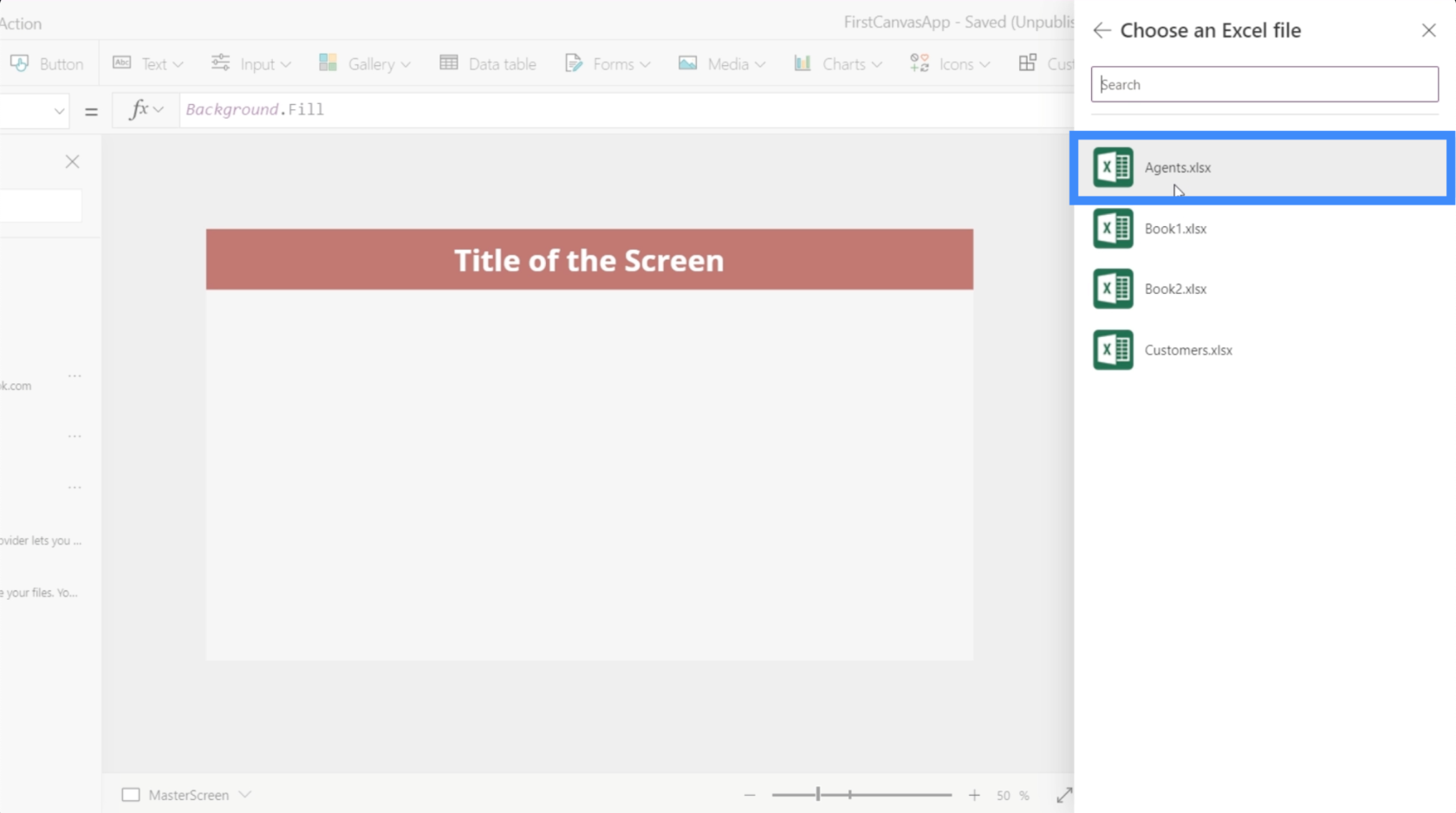
前に見た Table1 という既存のデータ ソースは、ここでは Customers という名前の Excel ファイルからのものです。使用する新しいデータはAgentsという名前のファイルから取得されているため、それをクリックします。

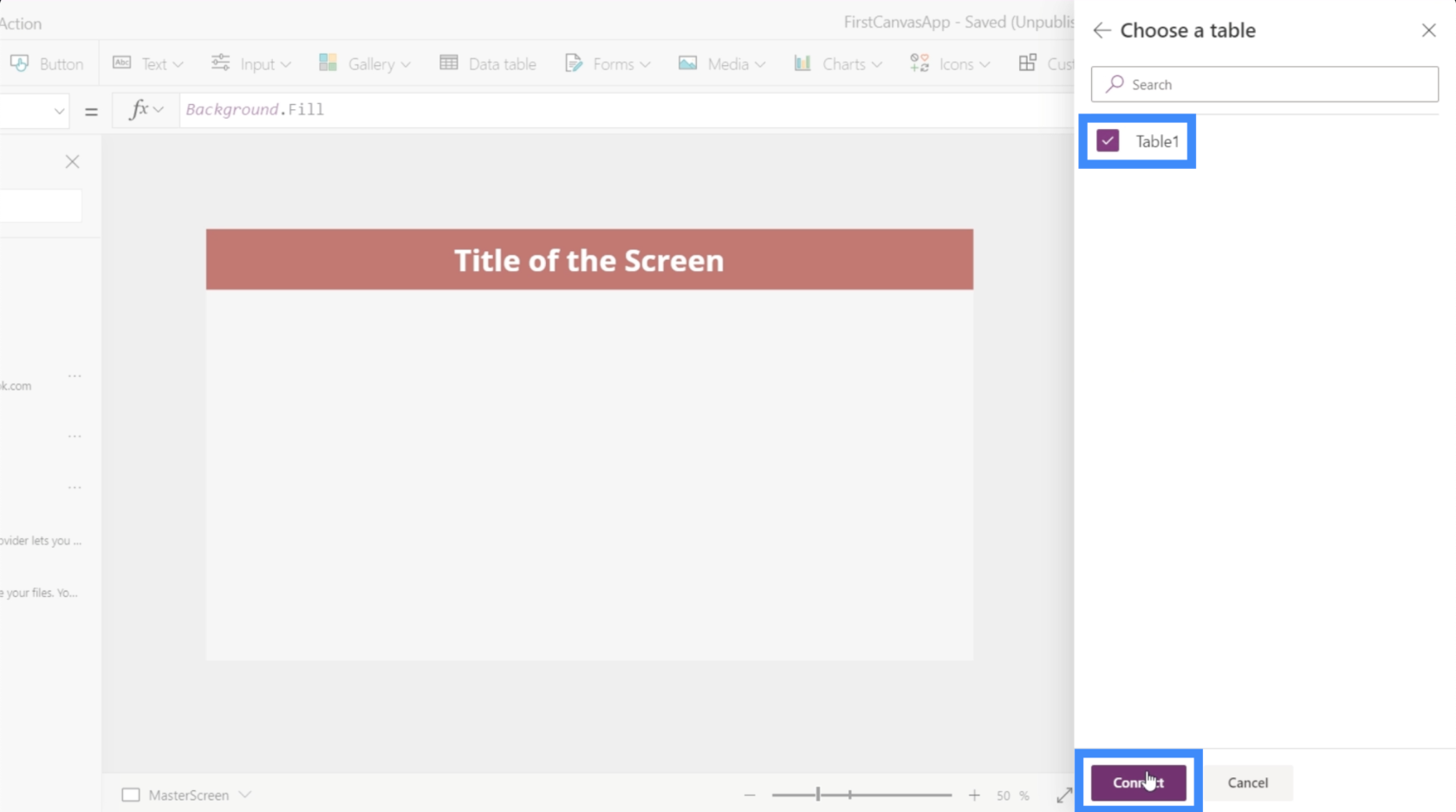
そうすると、そのファイル内で使用できるテーブルが表示されます。この場合、前に作成したテーブルである Table1 のみがあります。適切なテーブルを選択したら、「接続」をクリックします。

ソースとして既存の Table1 がすでにあるため、アプリに接続した新しいテーブルには自動的にTable1_1という名前が付けられます。

他のユーザーにとって、これは混乱を招く可能性があります。したがって、Excel でテーブルに名前を付けるときは、既定の命名システムの使用を避け、各テーブルに特定の名前を付けるようにしてください。これを行うには、関連するテーブルを強調表示し、左上部分の名前を変更します。

データテーブルの操作
新しいデータ ソースをアプリに接続したので、データ テーブルを作成してそのデータを使用しましょう。データ テーブルは、列と行を備えた他のテーブルとまったく同じです。
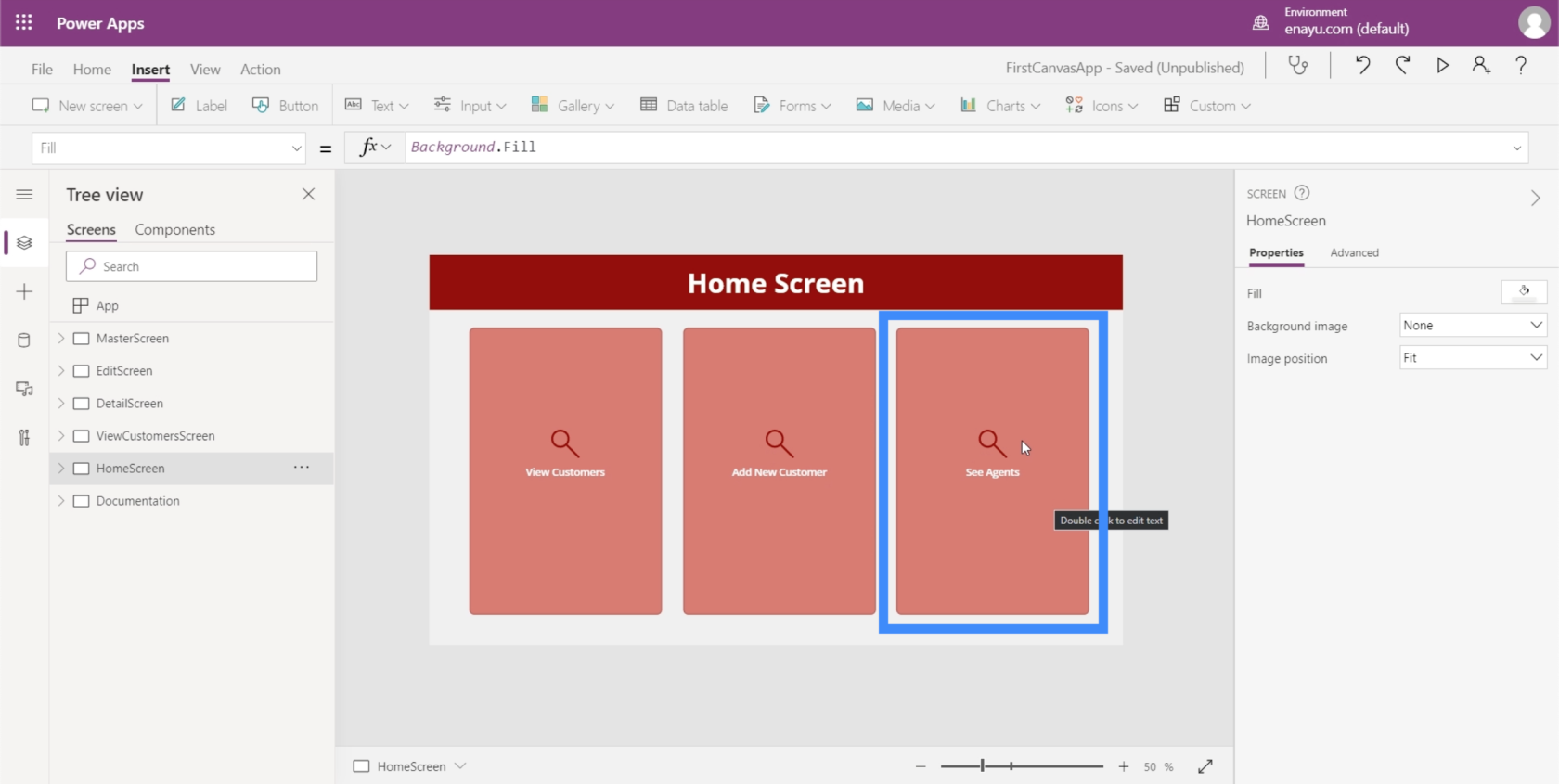
私たちが開発中のアプリのホーム画面には、新しい顧客を表示および追加するための機能ボタンがすでにあります。これらについては、前のチュートリアルで取り組みました。ただし、この「エージェントを参照」というボタンはまだ機能していません。ここで新しいデータを使用します。

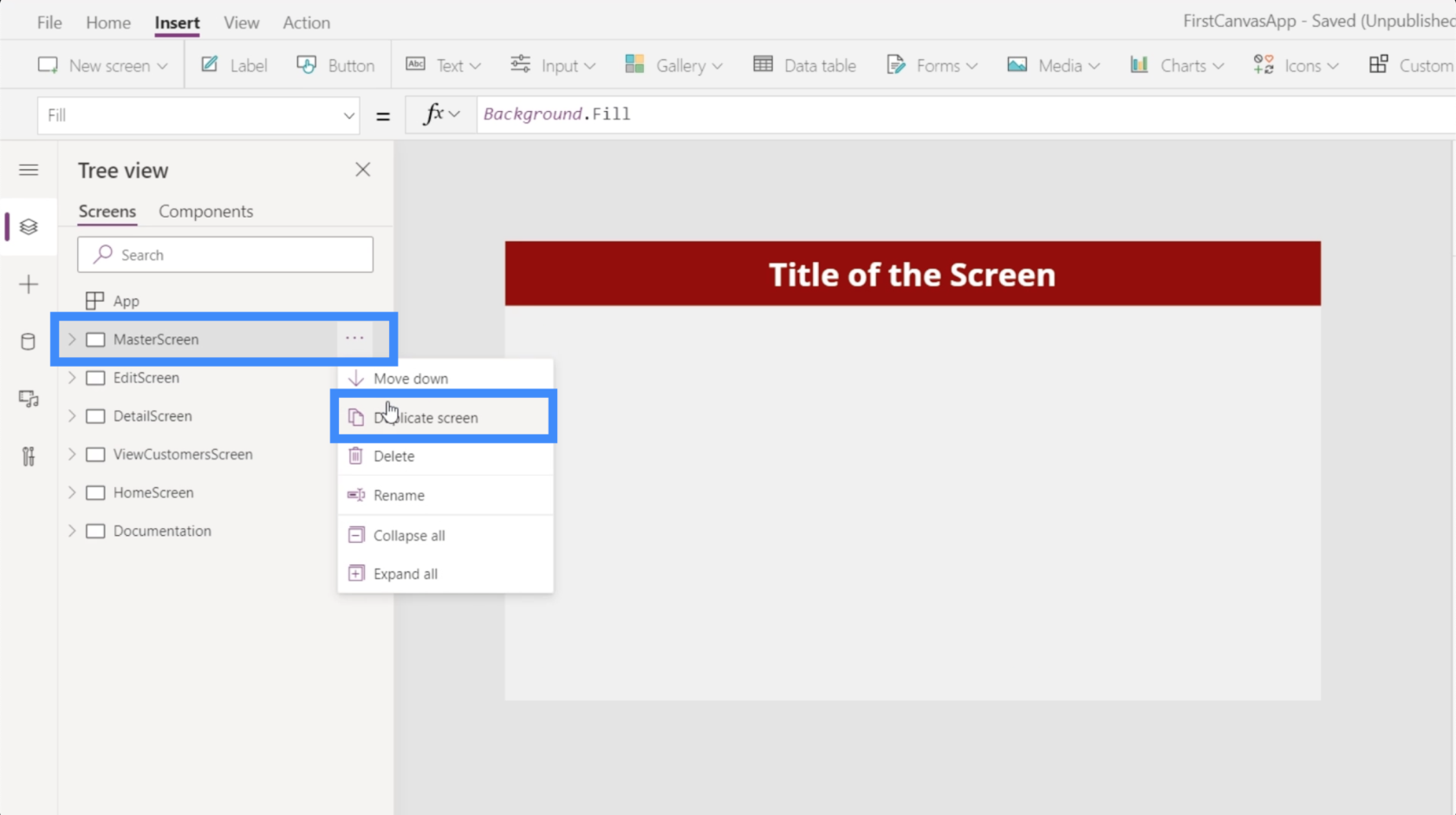
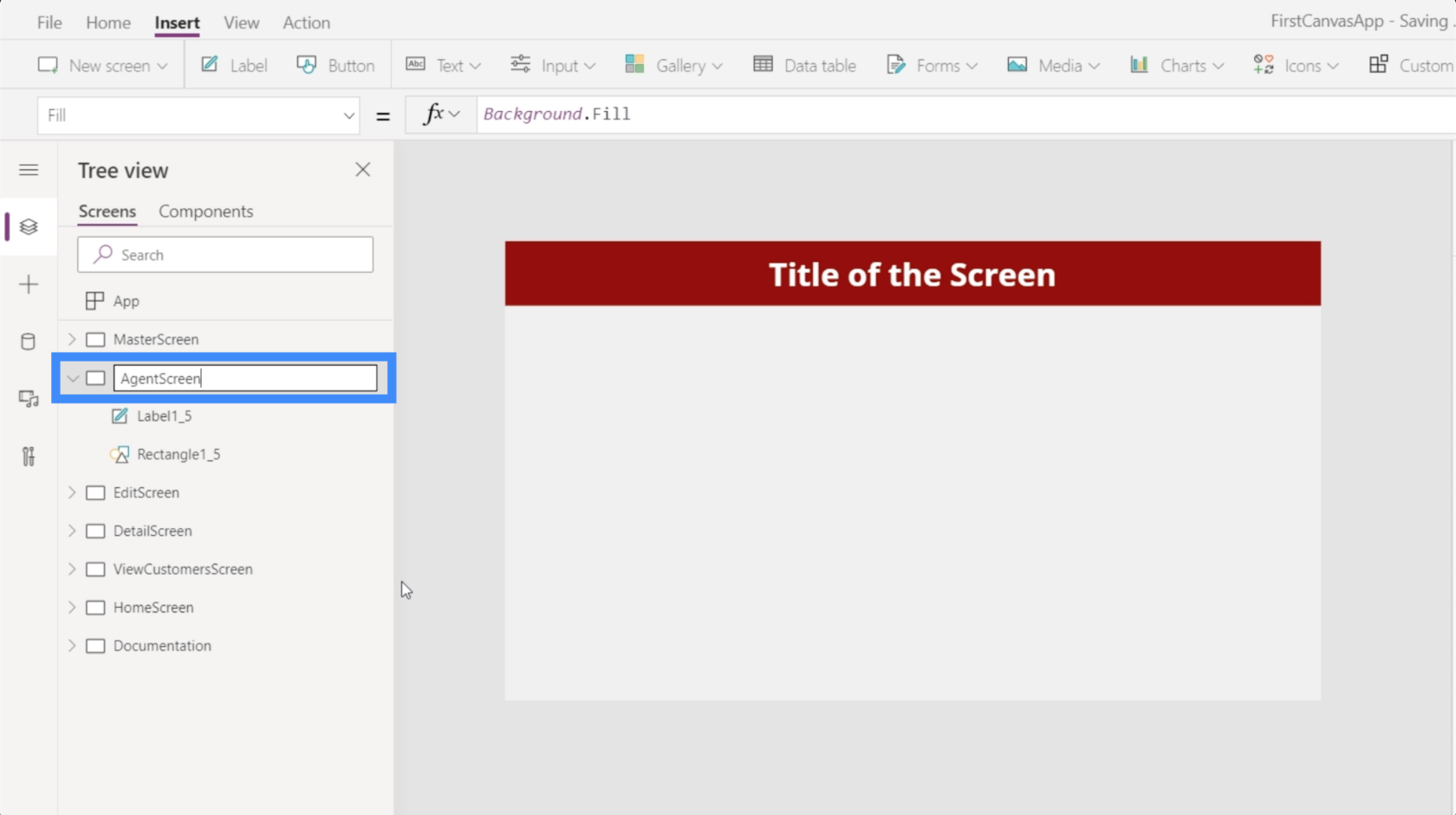
まずは新しい画面を作成してみましょう。マスター画面を複製します。これは、このアプリのすべての画面のテンプレートとして機能します。

この画面を AgentScreen と呼びます。

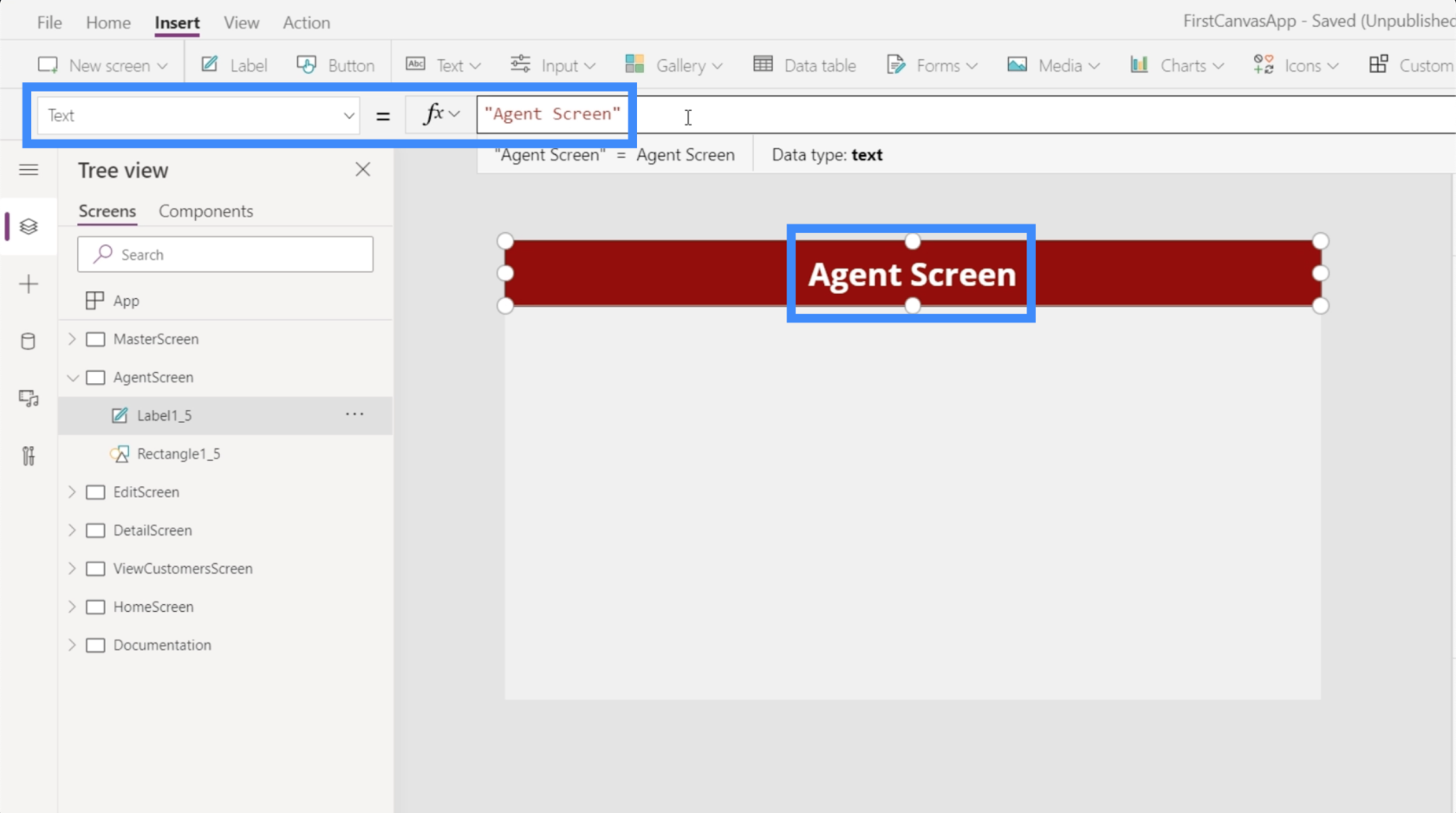
また、ヘッダーのテキストを「エージェント画面」に変更します。

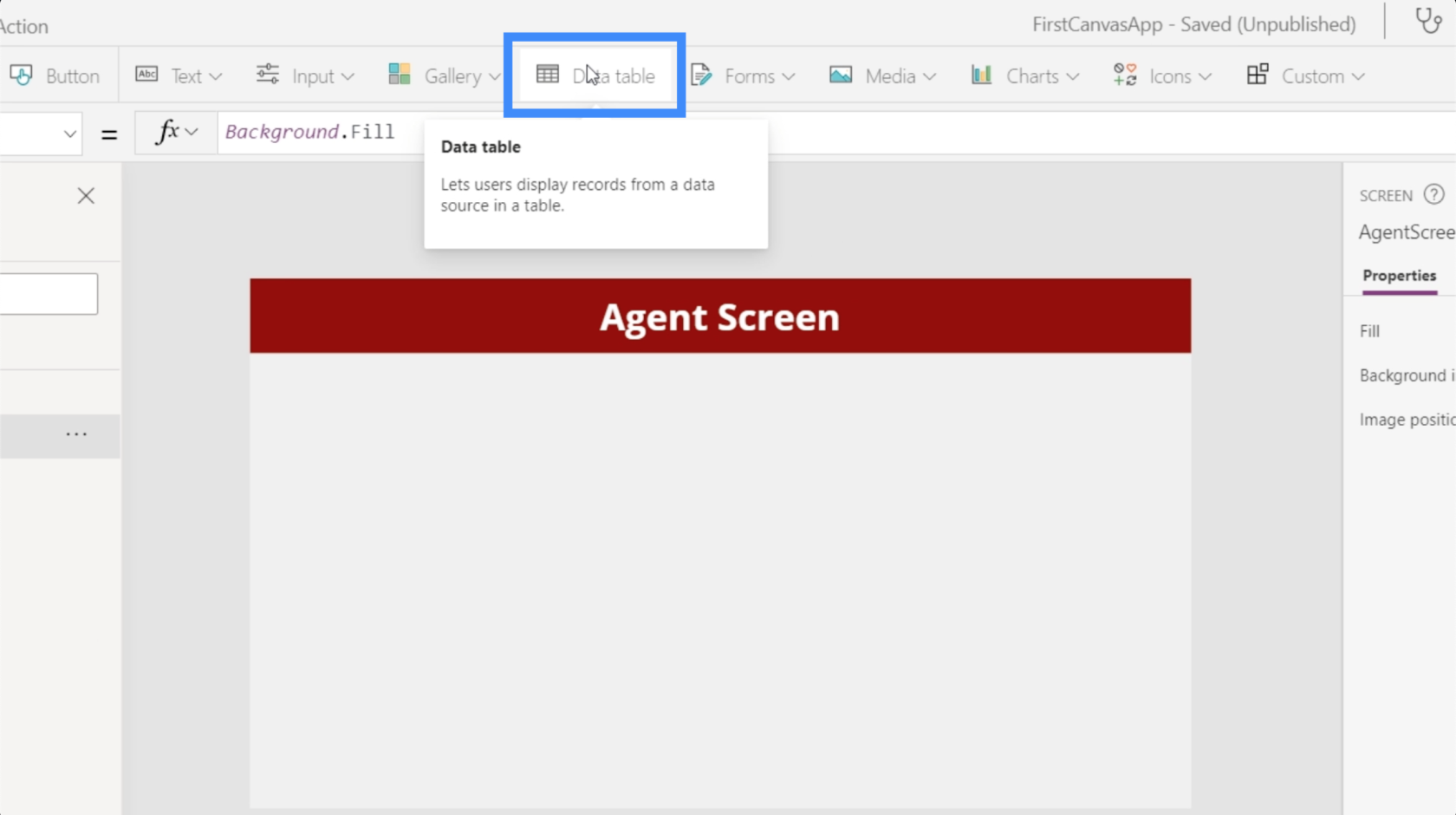
次に、データテーブルを追加しましょう。これは「挿入」リボンの下にあります。

データ テーブルは、エンド ユーザーに情報を表示するだけです。エンド ユーザーが一部のデータを編集できるフォームとは異なり、テーブルは表示のみが可能です。
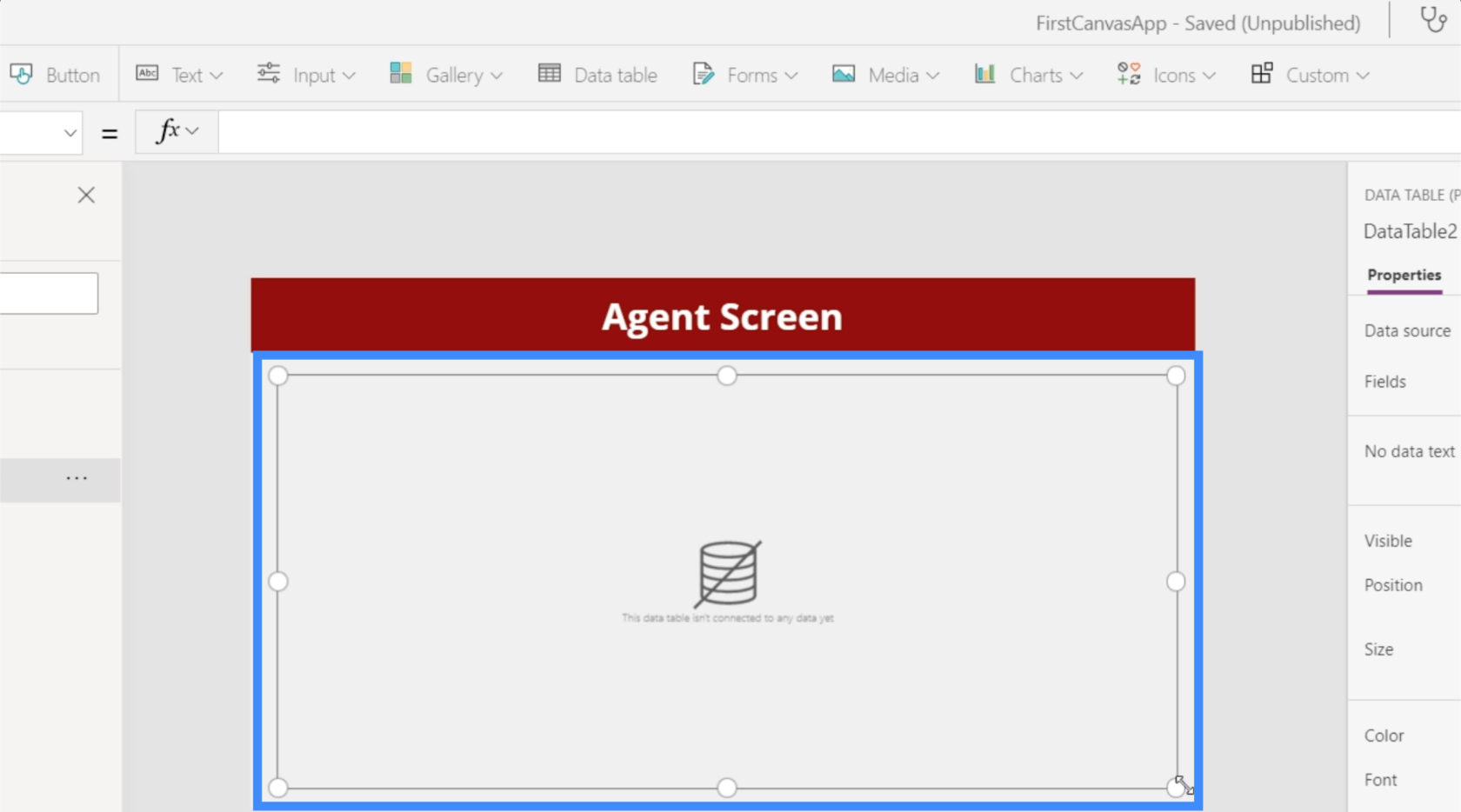
データ テーブルのサイズは、ガイド ポイントのいずれかをドラッグすることで変更できます。この場合、データテーブルが画面全体を使用するようにします。

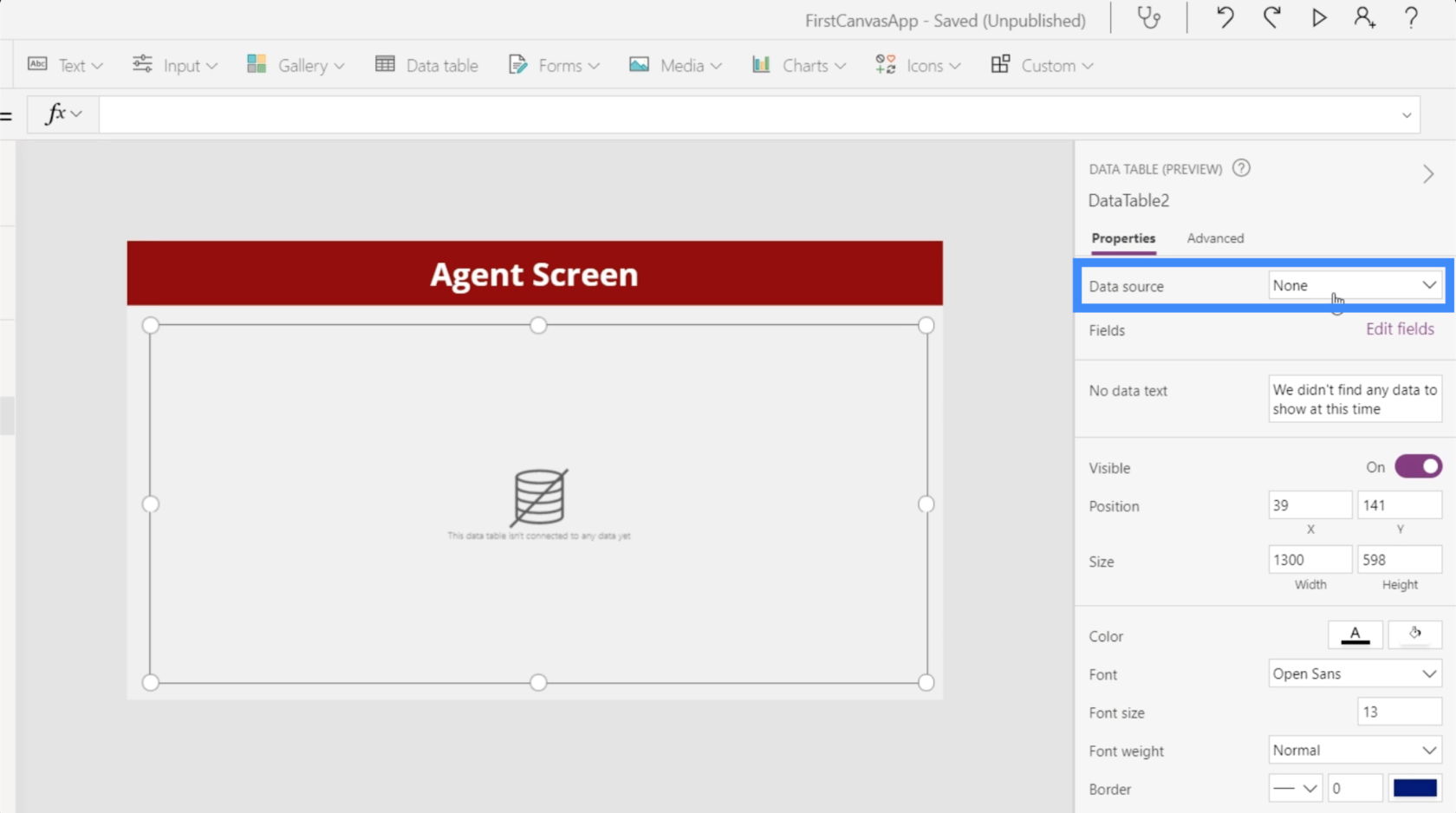
次に、テーブルにデータ ソースを追加しましょう。これを行うには、右側の [プロパティ] ペインの [データ ソース] の横にあるドロップダウンをクリックします。

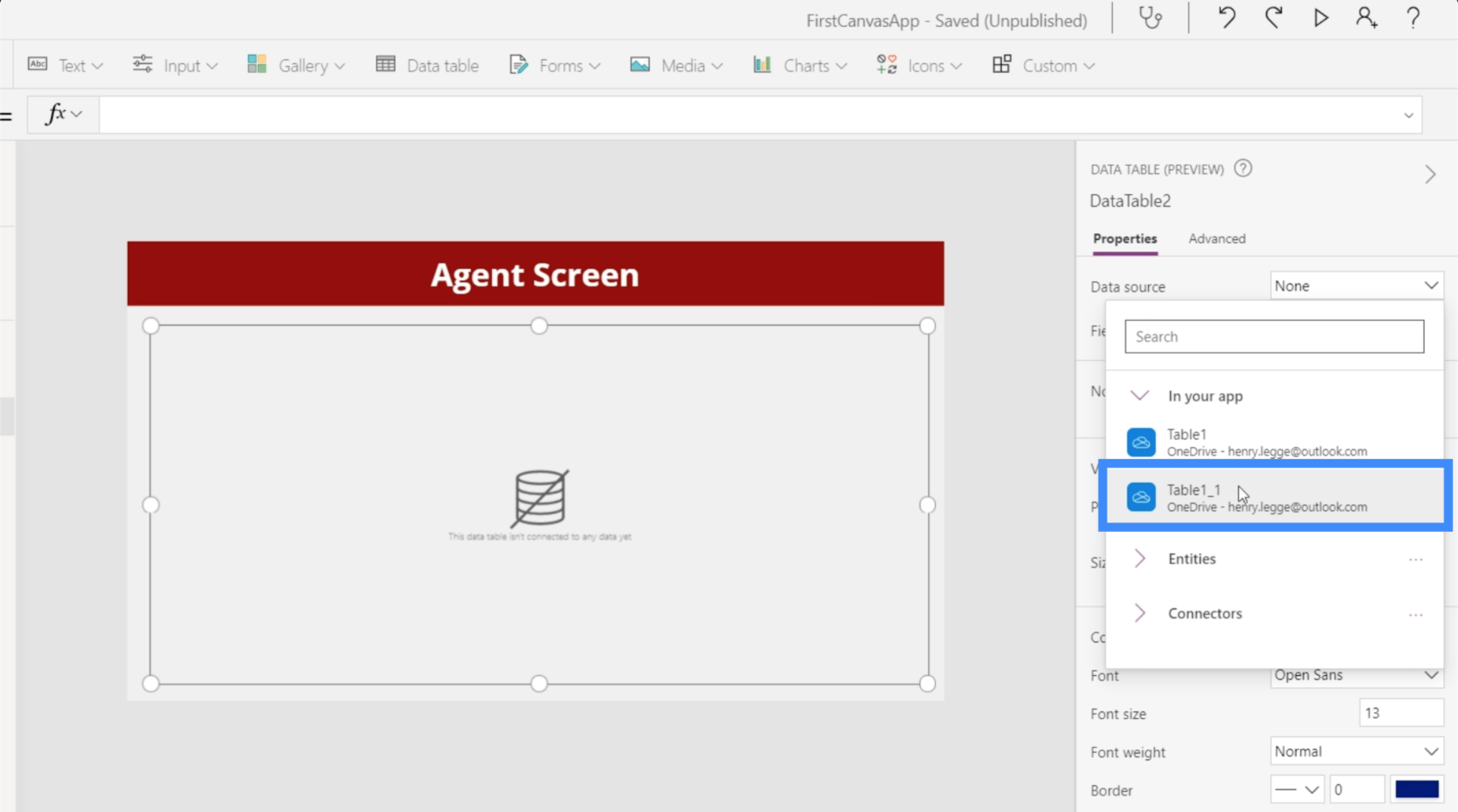
Table1_1 を選択します。

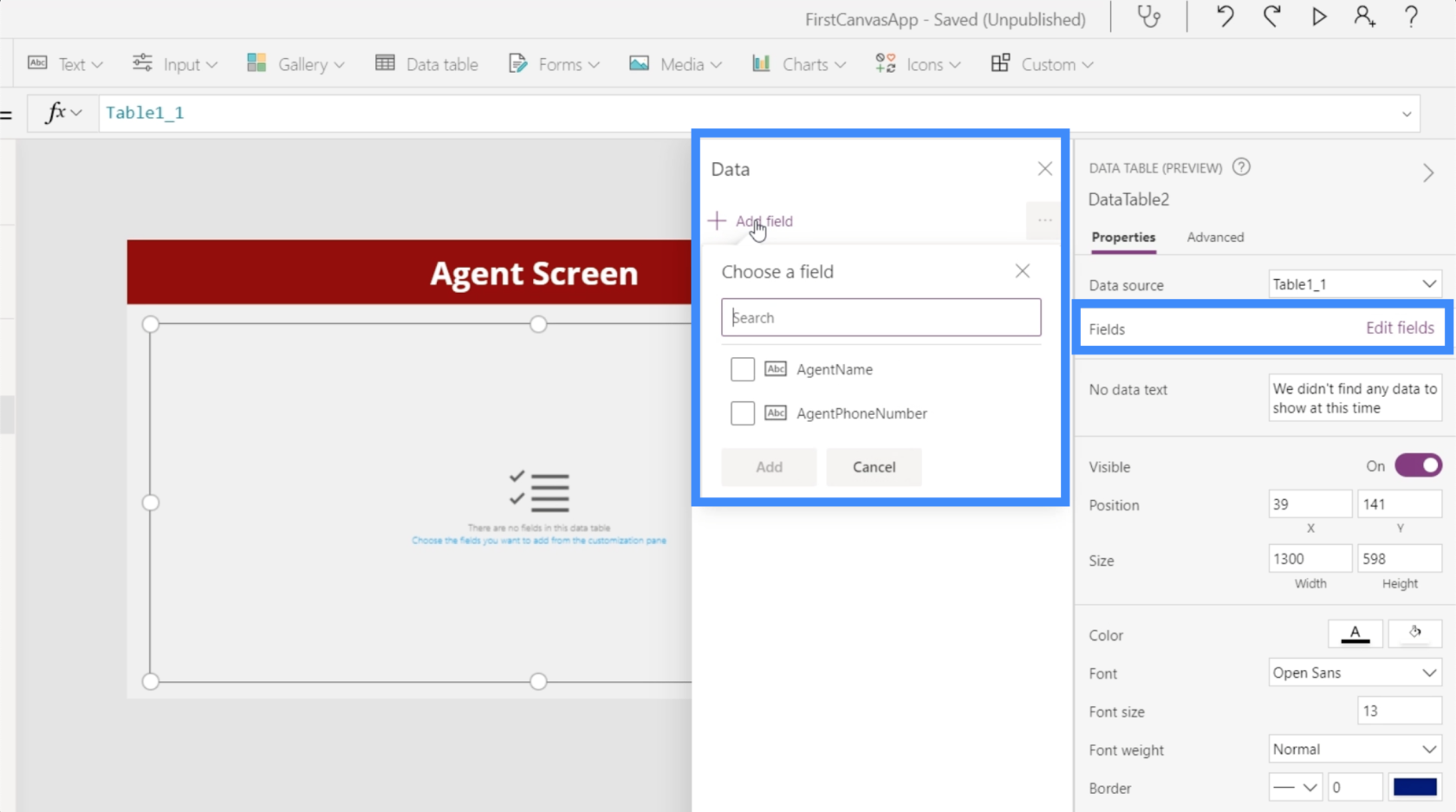
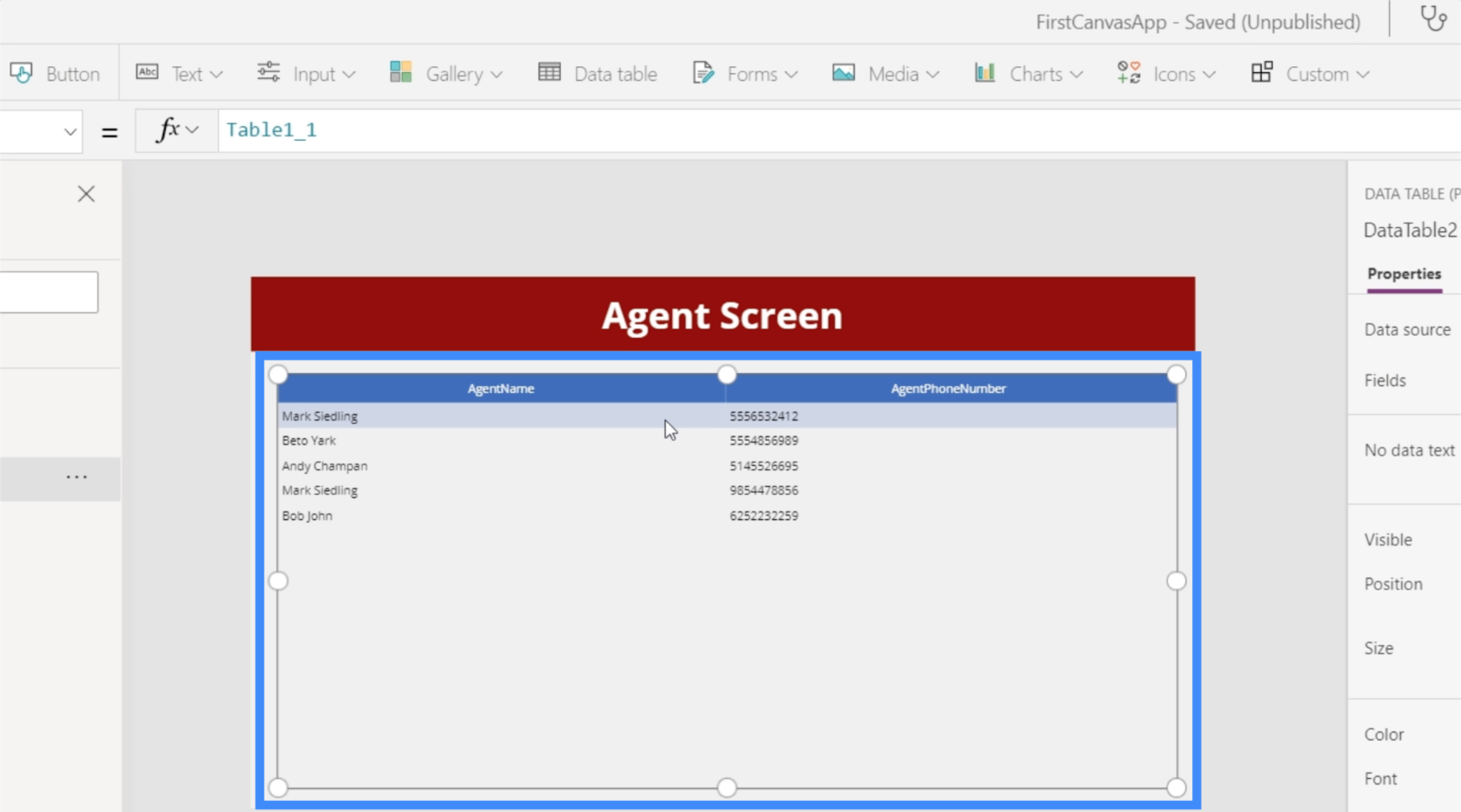
次に、[フィールドの編集] をクリックして、テーブルに表示するフィールドの追加を開始します。

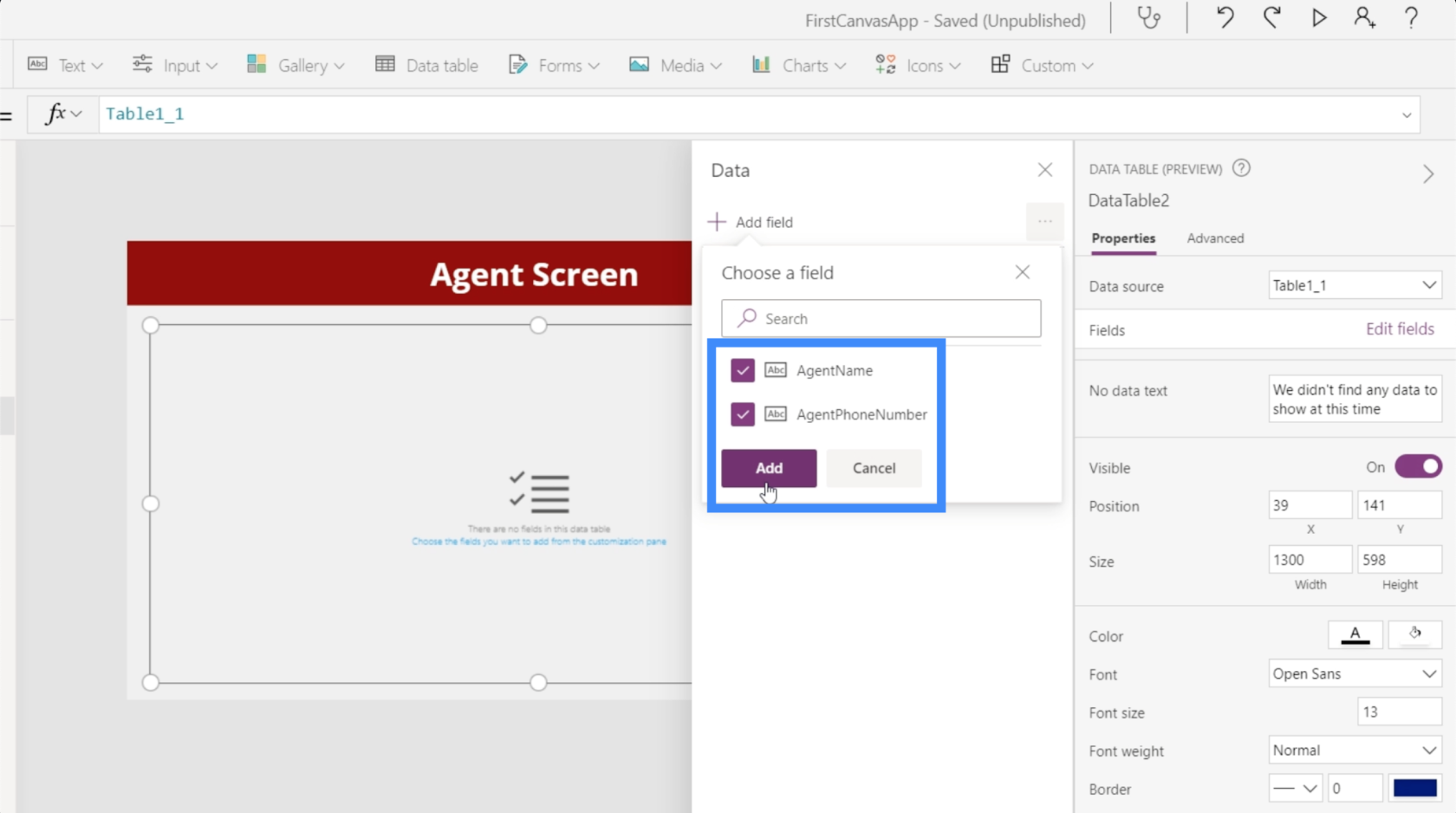
AgentName と AgentPhoneNumber の両方が必要なので、両方を選択してテーブルに追加します。

フィールドを選択すると、データがテーブルに自動的に入力されます。

ご覧のとおり、データ テーブルは Excel や Google スプレッドシートで作成する他のテーブルとまったく同じです。ここでの唯一の違いは、エンドユーザーは何も変更できず、表示されたデータのみを表示できることです。
データテーブルのカスタマイズ
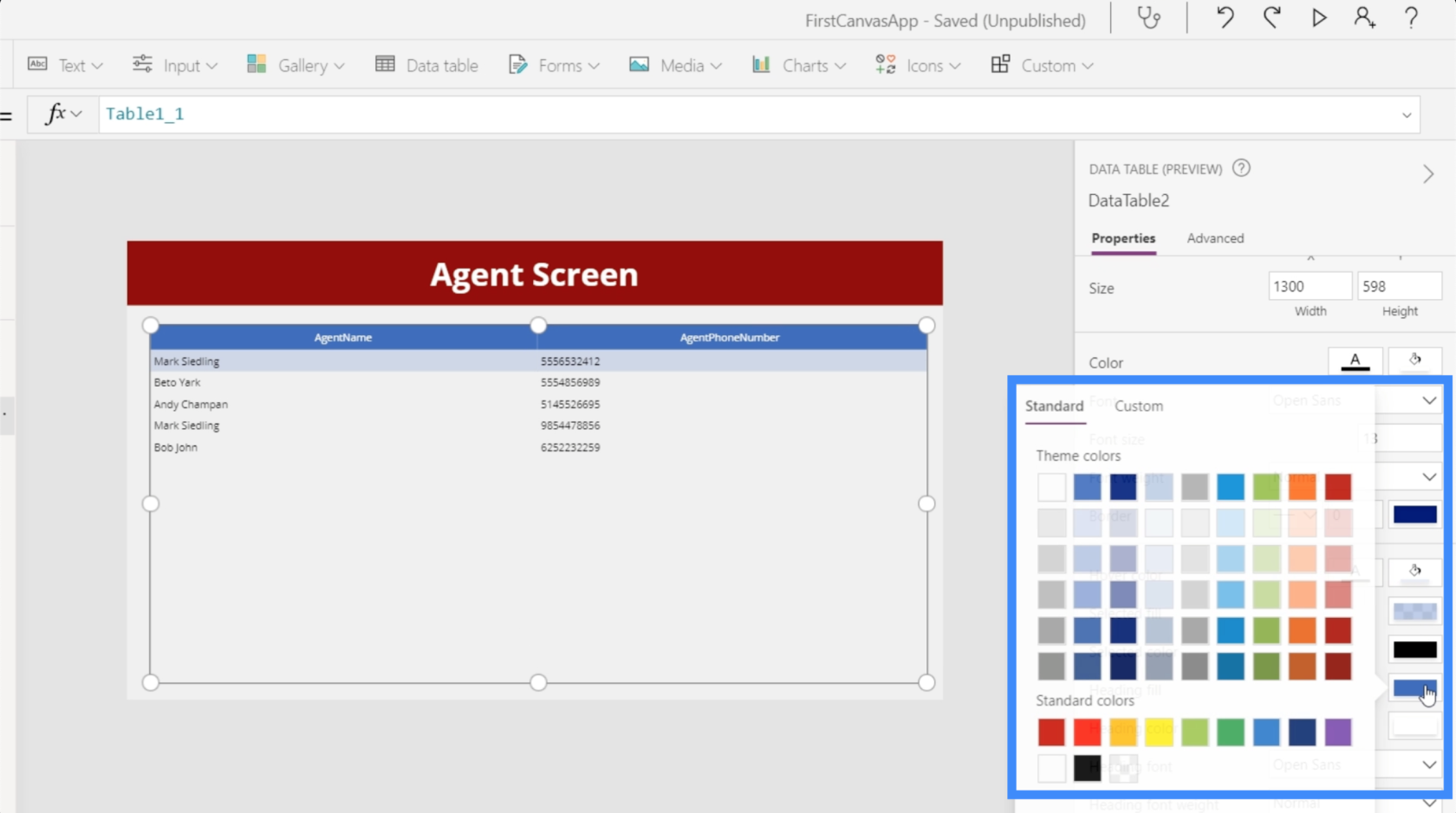
データ テーブルはさまざまな方法でカスタマイズできます。たとえば、アプリ全体のテーマとより同期するように色を変更できます。

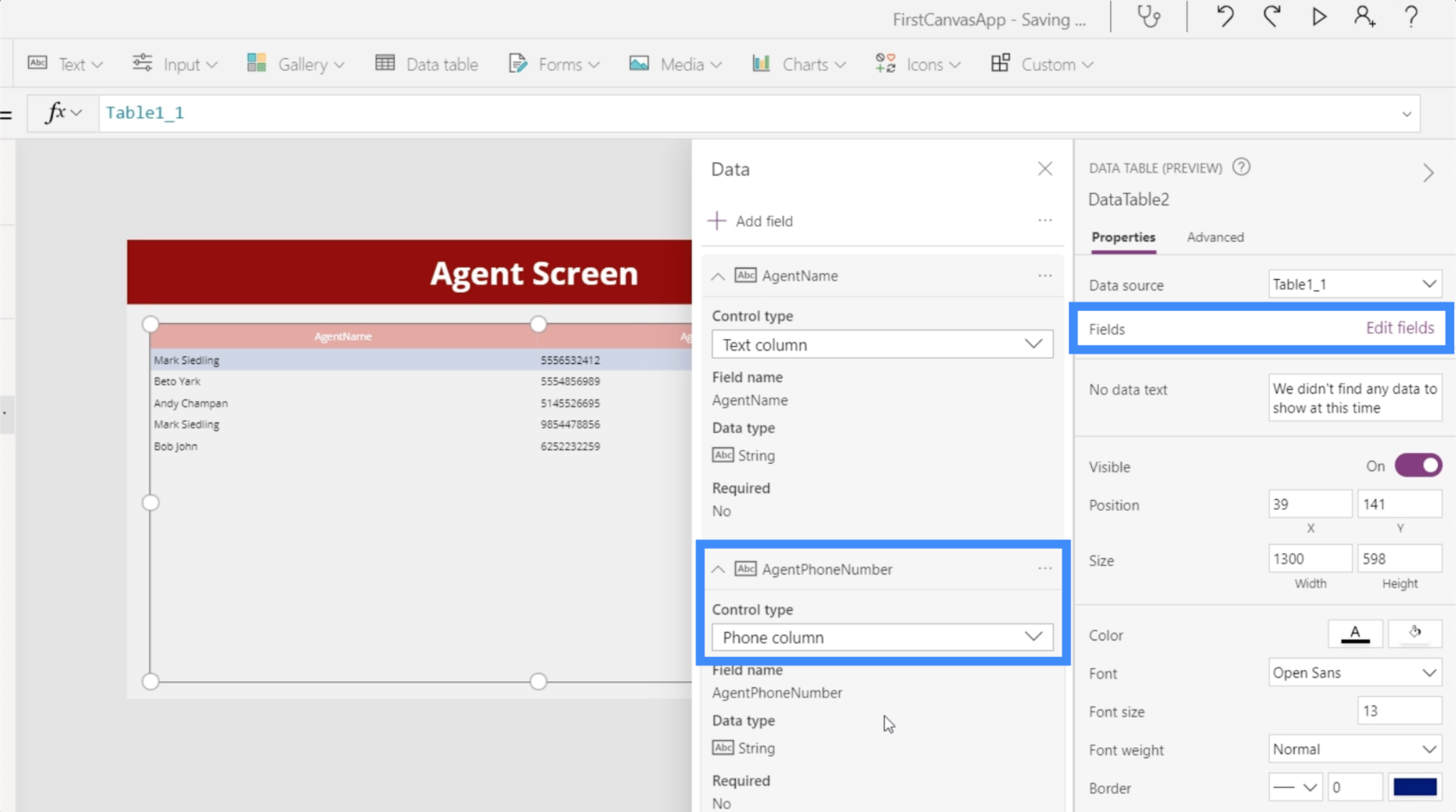
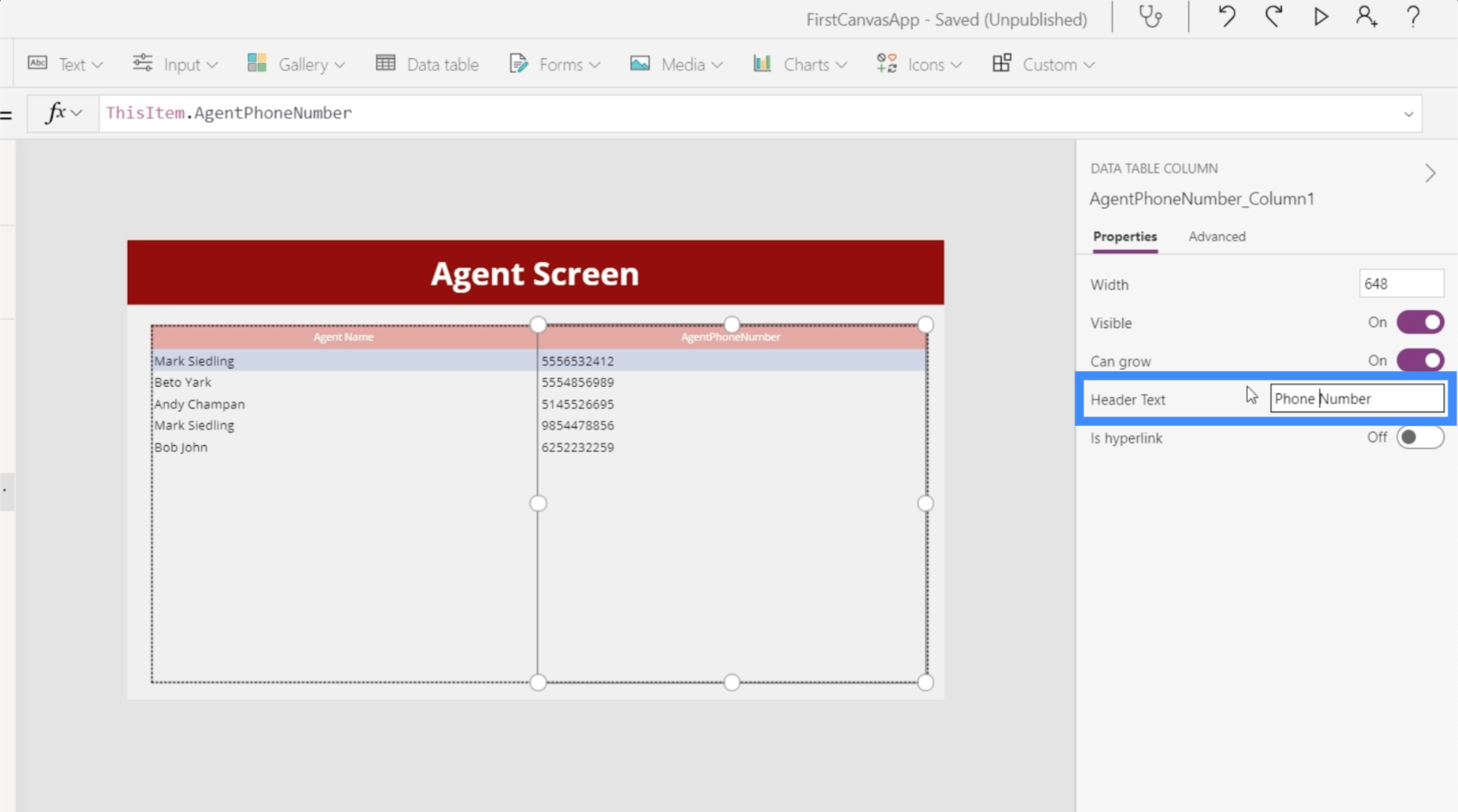
各フィールドの下に表示されるデータの形式を変更することもできます。たとえば、AgentPhoneNumber では、コントロール タイプを Phone Column に変更して、表示されるデータが電話番号として扱われるようにすることができます。

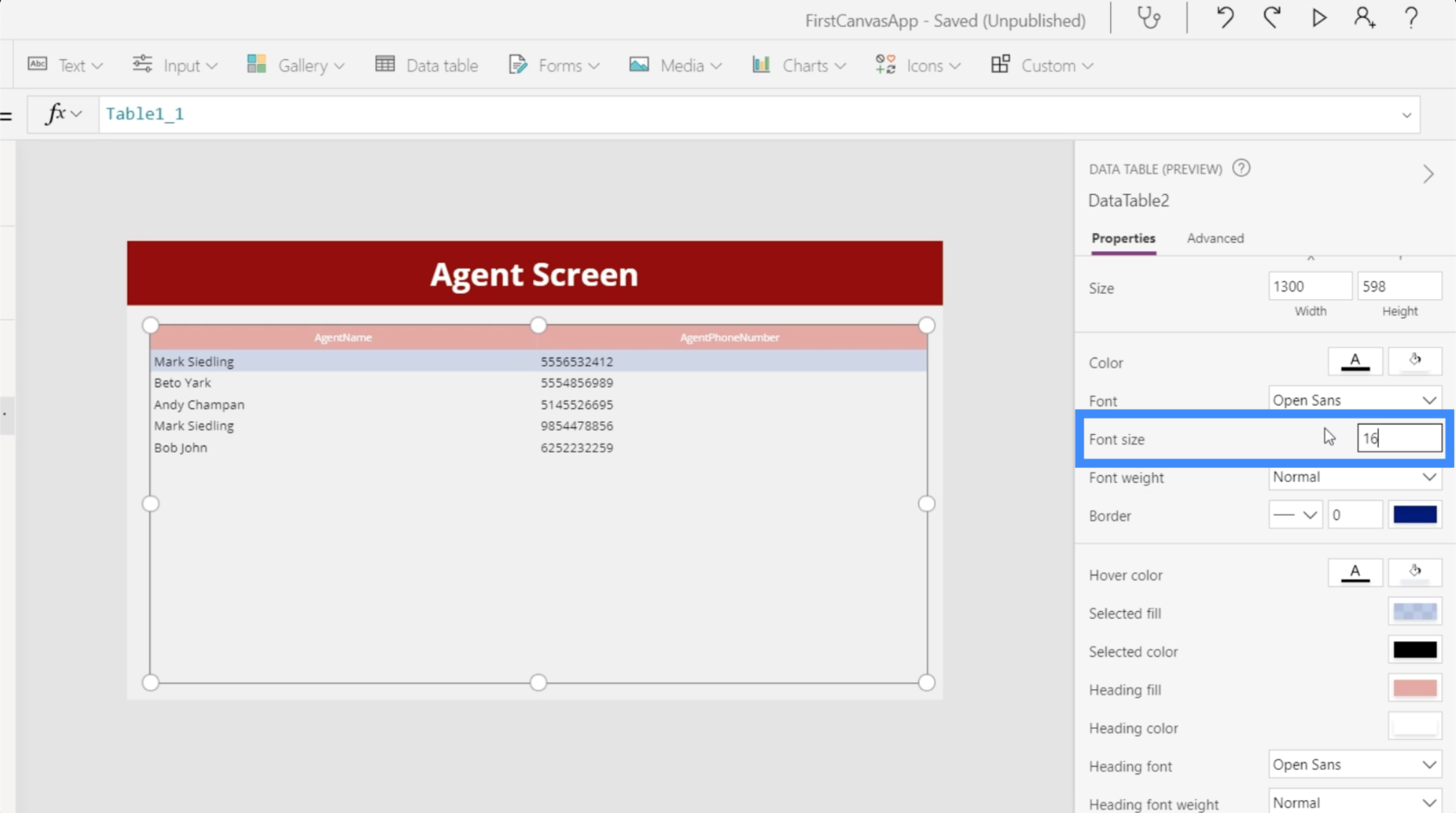
ユーザーが表示される情報を読みやすくするために、フォント サイズを変更して文字を大きくすることができます。

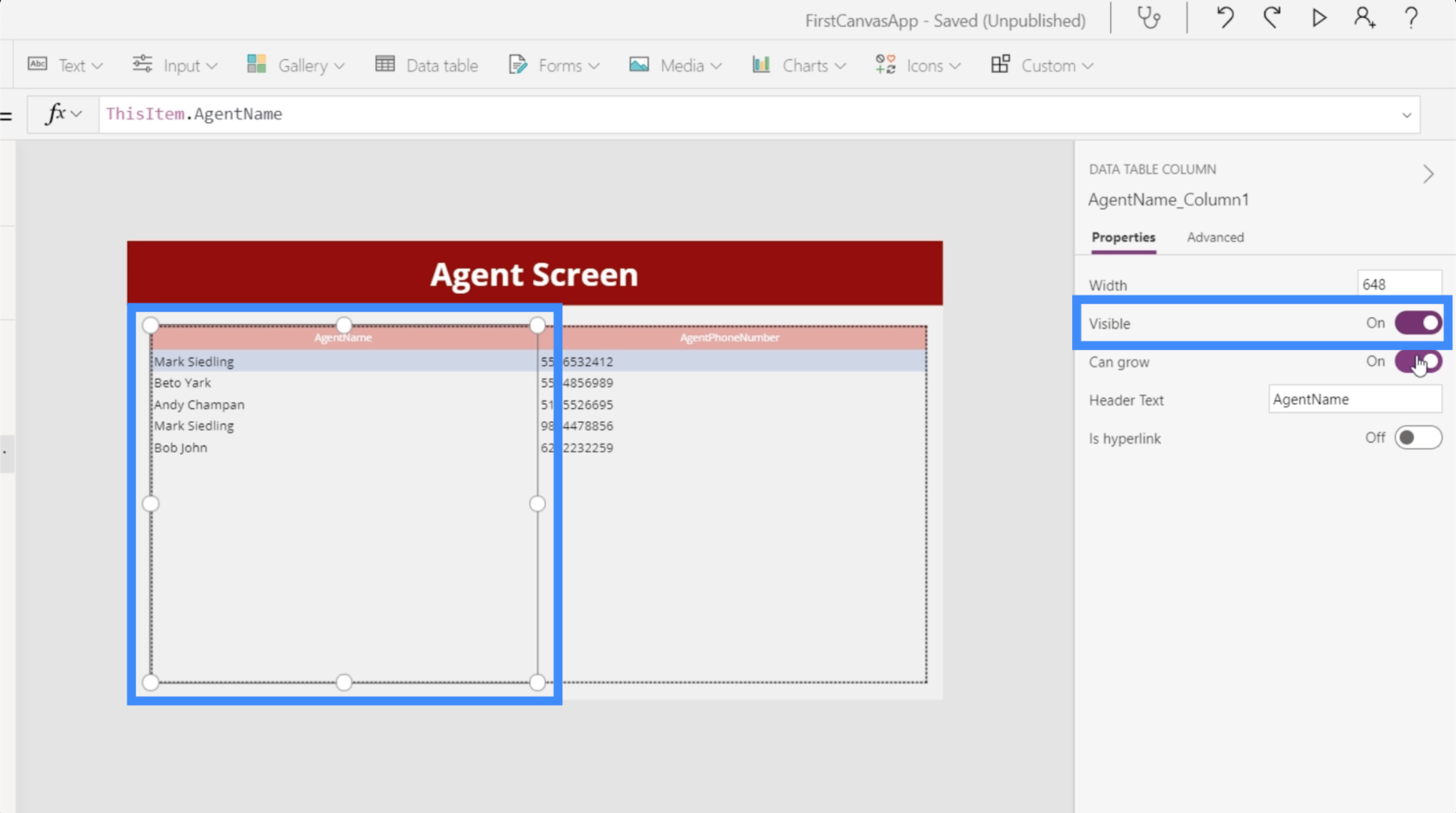
テーブル全体のカスタマイズ オプションとは別に、1 つの列だけを強調表示してその設定を変更することもできます。たとえば、AgentName 列をクリックして、その表示/非表示を変更できます。

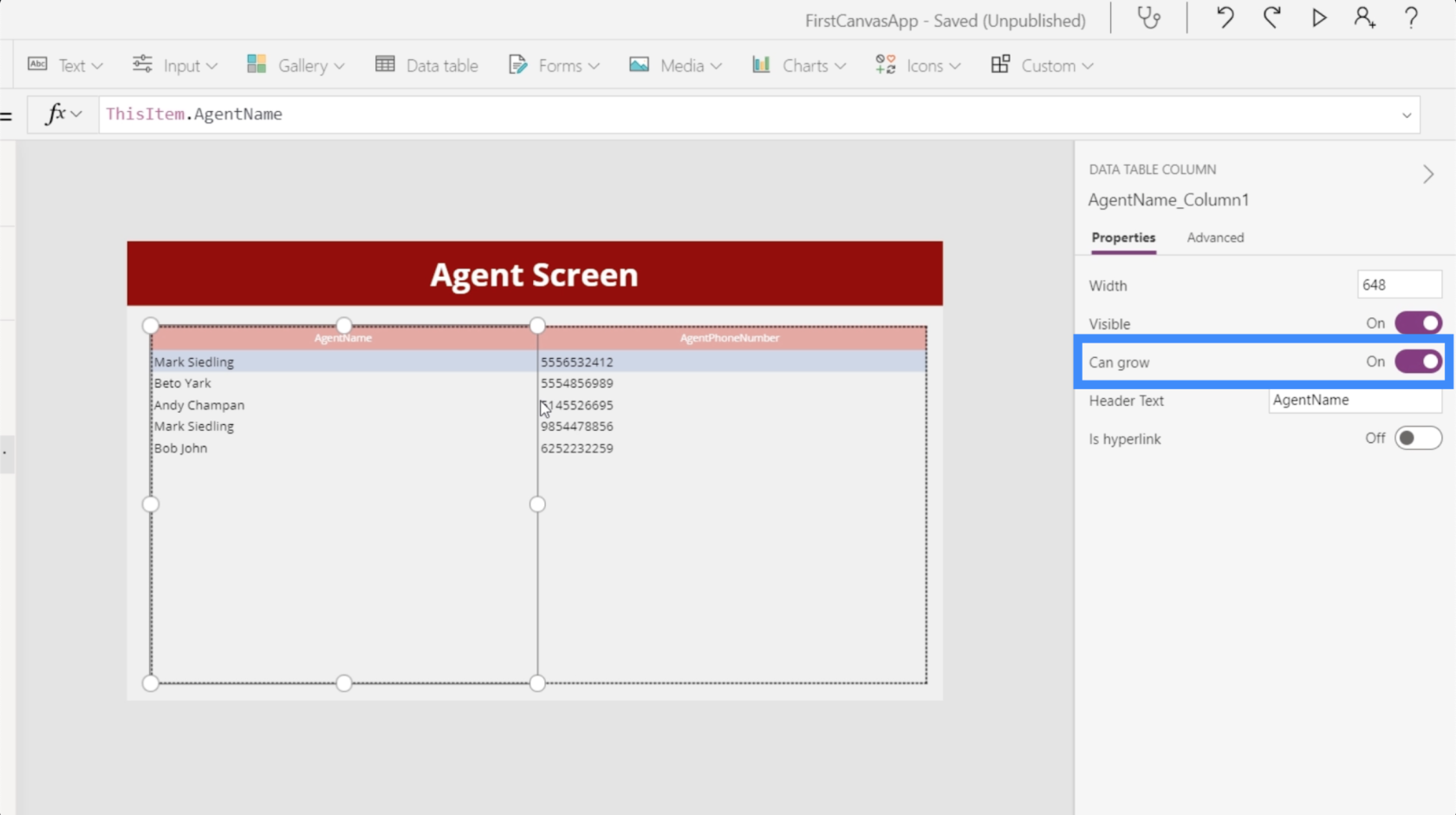
また、エントリが割り当てられたスペースよりも長い場合に列の幅を調整するか、そのままにするかを決定する成長関数もあります。

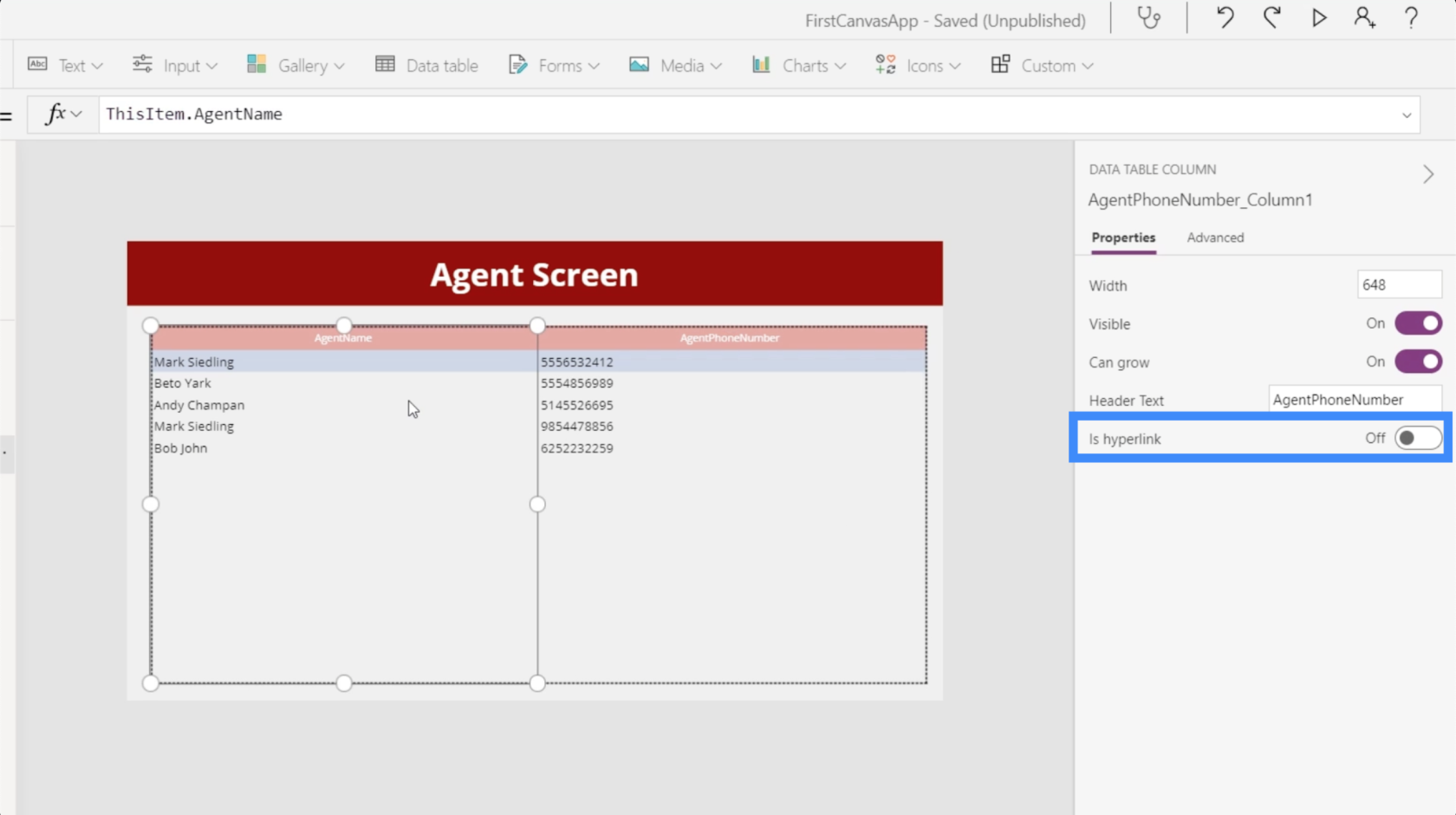
ここにはハイパーリンクを追加できるトグルもあります。

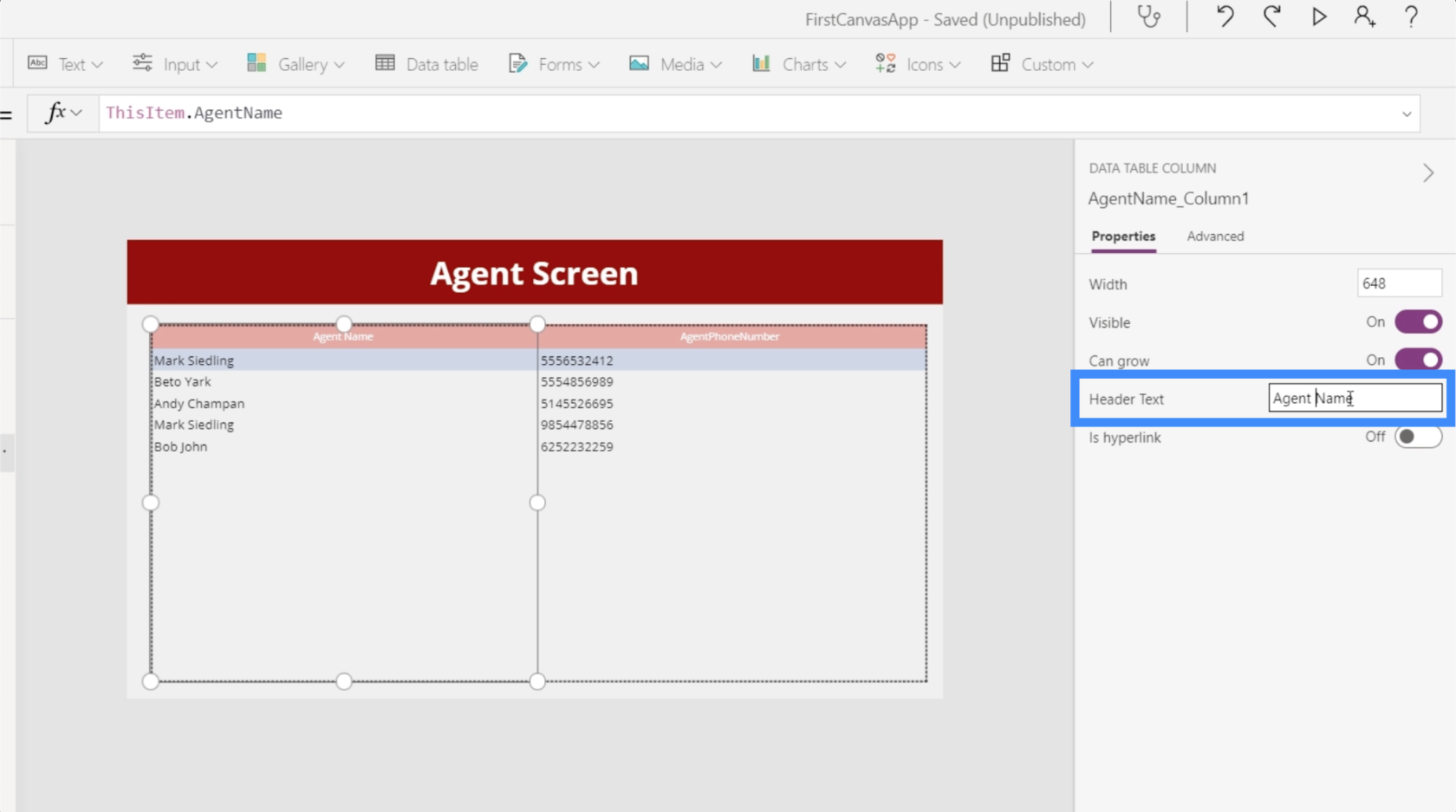
ヘッダーの名前を変更することもできます。たとえばこの場合、ヘッダーにスペースがないため、少し読みにくくなっています。そこで、最初の列を AgentName ではなく Agent Name にしましょう。

次に、2 番目の列を AgentPhoneNumber から単に電話番号に変更しましょう。

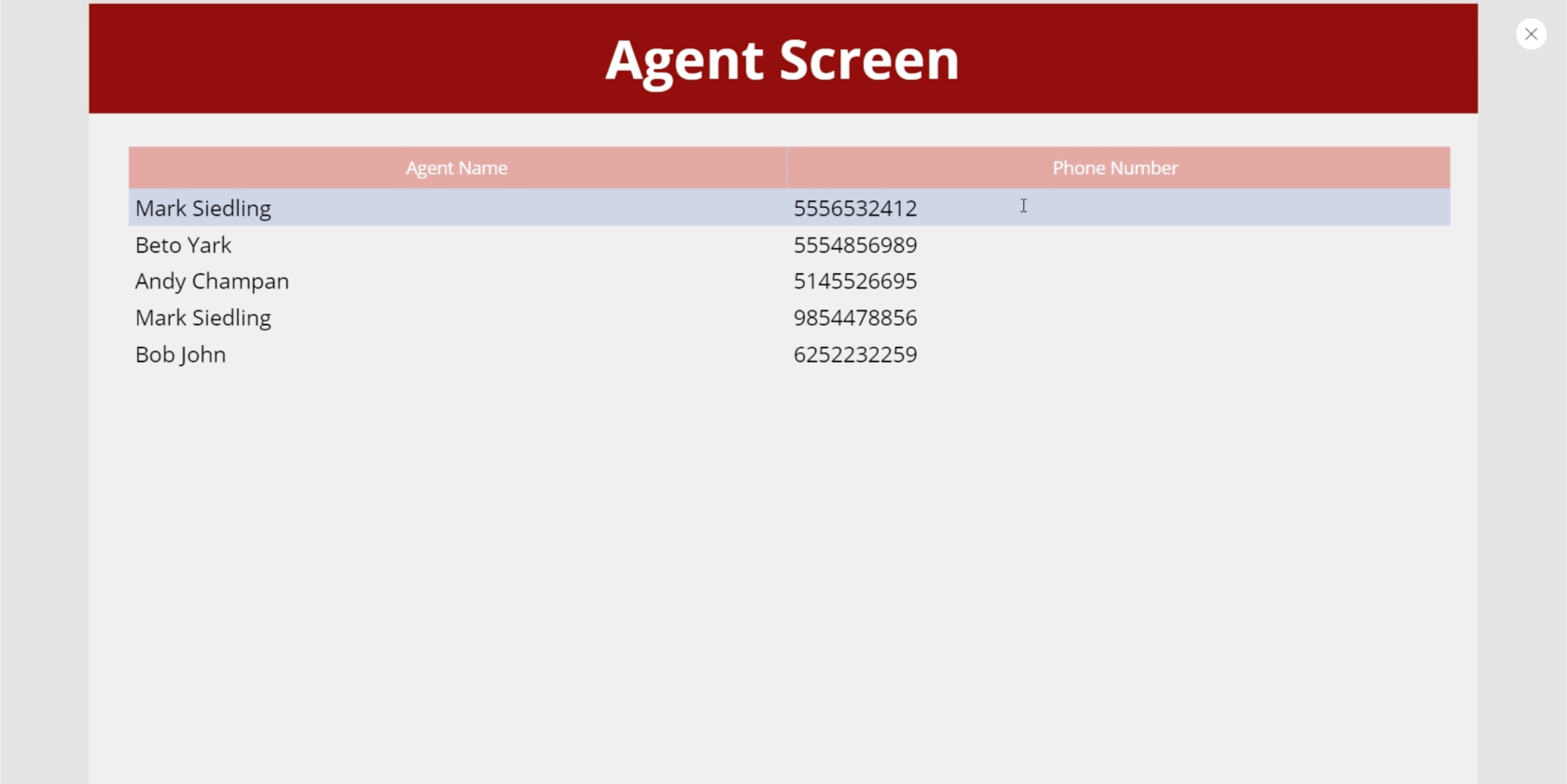
すべての変更を行ったので、データ テーブルは次のようになります。

データテーブルへのナビゲーションの追加
エンドユーザーがホームページからエージェント画面にアクセスし、必要に応じてエージェント画面からホーム画面に戻ることができるようにしたいと考えています。そこで、それを可能にするナビゲーションを追加しましょう。
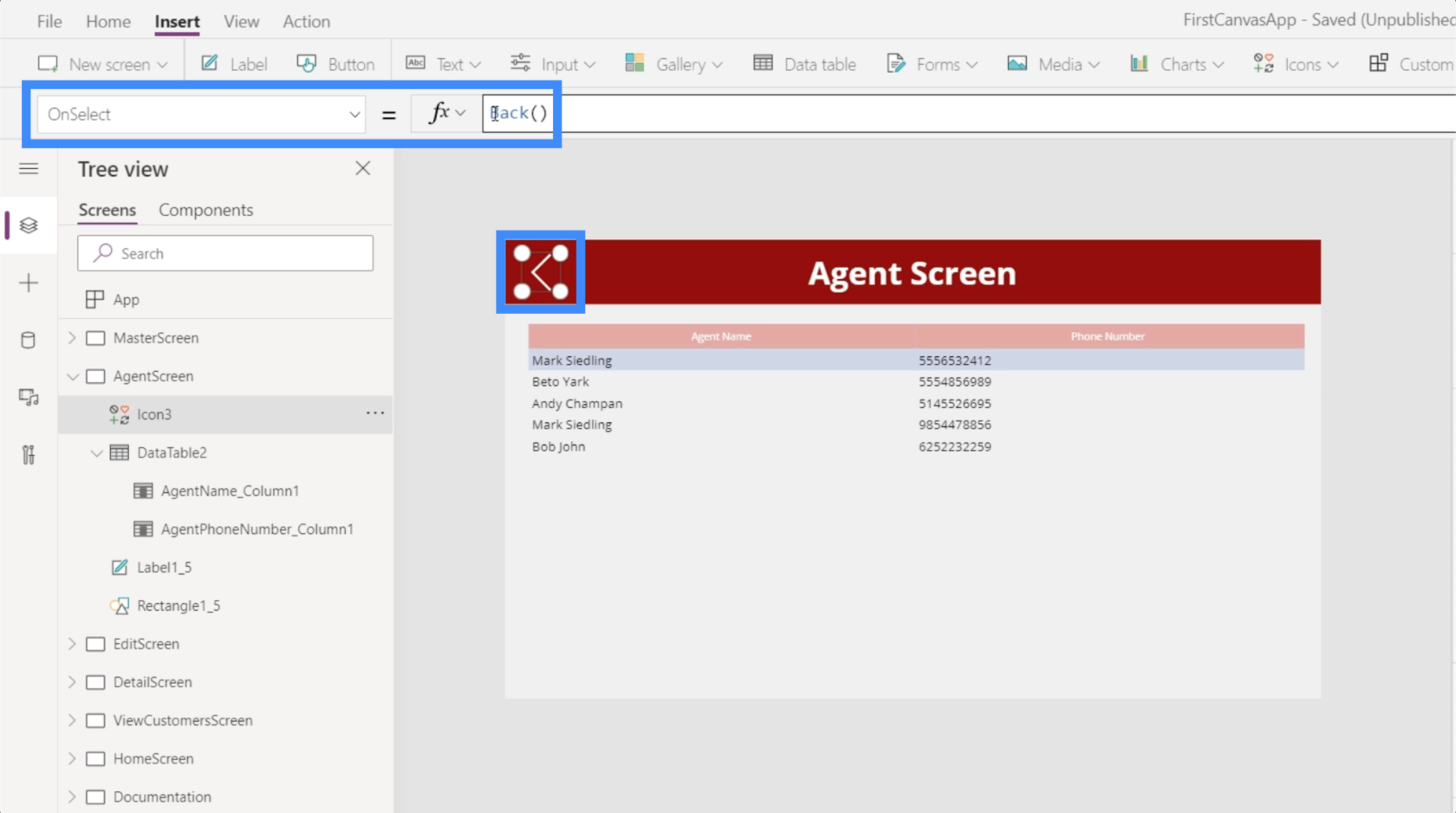
まず、戻るボタンとして機能する左矢印アイコンをここに追加します。次に、OnSelect プロパティを Back() に設定します。これは、アイコンをクリックしたユーザーが、この画面に到達する前に来た画面に戻ることを意味します。

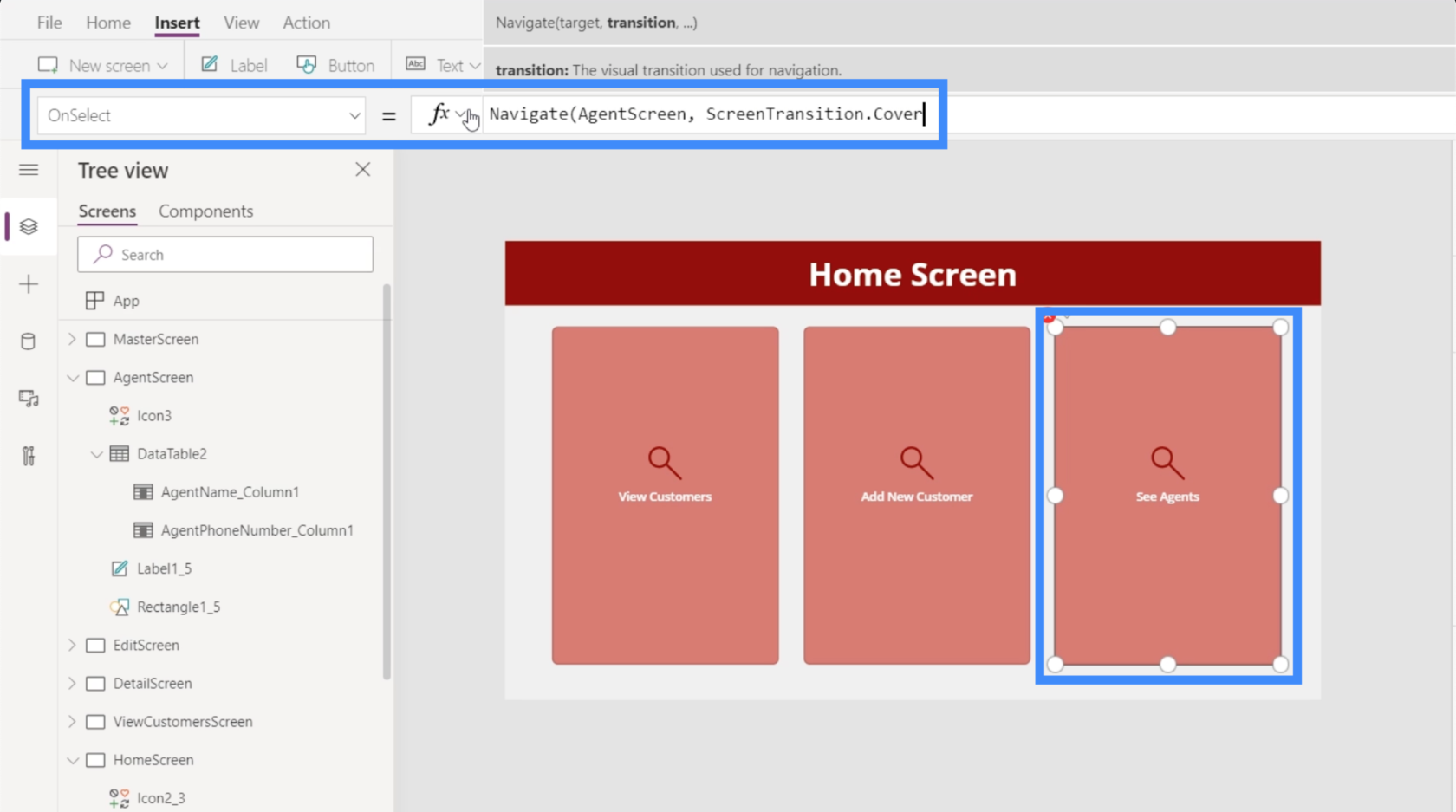
次に、ホーム画面の [エージェントを見る] ボタンのナビゲーションを設定しましょう。
ボタンを強調表示した状態で、ボタンの OnSelect プロパティで Navigate 関数を使用し、AgentScreen を参照します。ここから画面を切り替えるときにカバー効果を追加するために、画面遷移も追加しましょう。

Power Apps の概要: 定義、機能、機能、および重要性
Power Apps 環境: アプリ要素を適切にセットアップする
PowerApps の関数と数式 | Power Apps の概要 はじめに
ナビゲーションを導入すると、エンド ユーザーはホームページ上のこのボタンをクリックすることで、エージェントの情報を含むテーブルを簡単に確認できるようになります。
結論
特に、異なる場所にまたがる顧客やエージェントとやり取りする大規模な組織の一員である場合、複数の Power Apps データ ソースを操作することは避けられません。Power Apps が使いやすさを考慮して設計されていることは良いことです。このチュートリアルでプロセス全体を確認すると、複数のソースの追加には 1 ~ 2 分しかかからないことが改めて証明されました。
また、ソースから取得したすべてのデータを表示するのにデータ テーブルがどのように役立つかについても説明しました。今後は、情報を表示するときにデータ テーブルとギャラリーのどちらを選択するかだけが問題になります。基本的に、データ テーブルは表示のみを目的とするレコードに適していますが、エンド ユーザーが情報を編集できるようにしたい場合は、ギャラリーやフォームの方が便利です。
ではごきげんよう、
ヘンリー
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








