Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
このチュートリアルでは、Power Apps モデル駆動型アプリでサイト マップがどのように機能するかについて説明します。
名前自体から、サイト マップはユーザーがモデル駆動型アプリ内を移動する方法を図示しています。これらは、ユーザーが異なるテーブルを表示、操作、および移動する方法を決定します。
サイト マップがどのように機能し、モデル駆動型アプリの作成プロセスがどのように効率化されるかを見てみましょう。
目次
Power Apps モデル駆動型アプリのサイト マップ
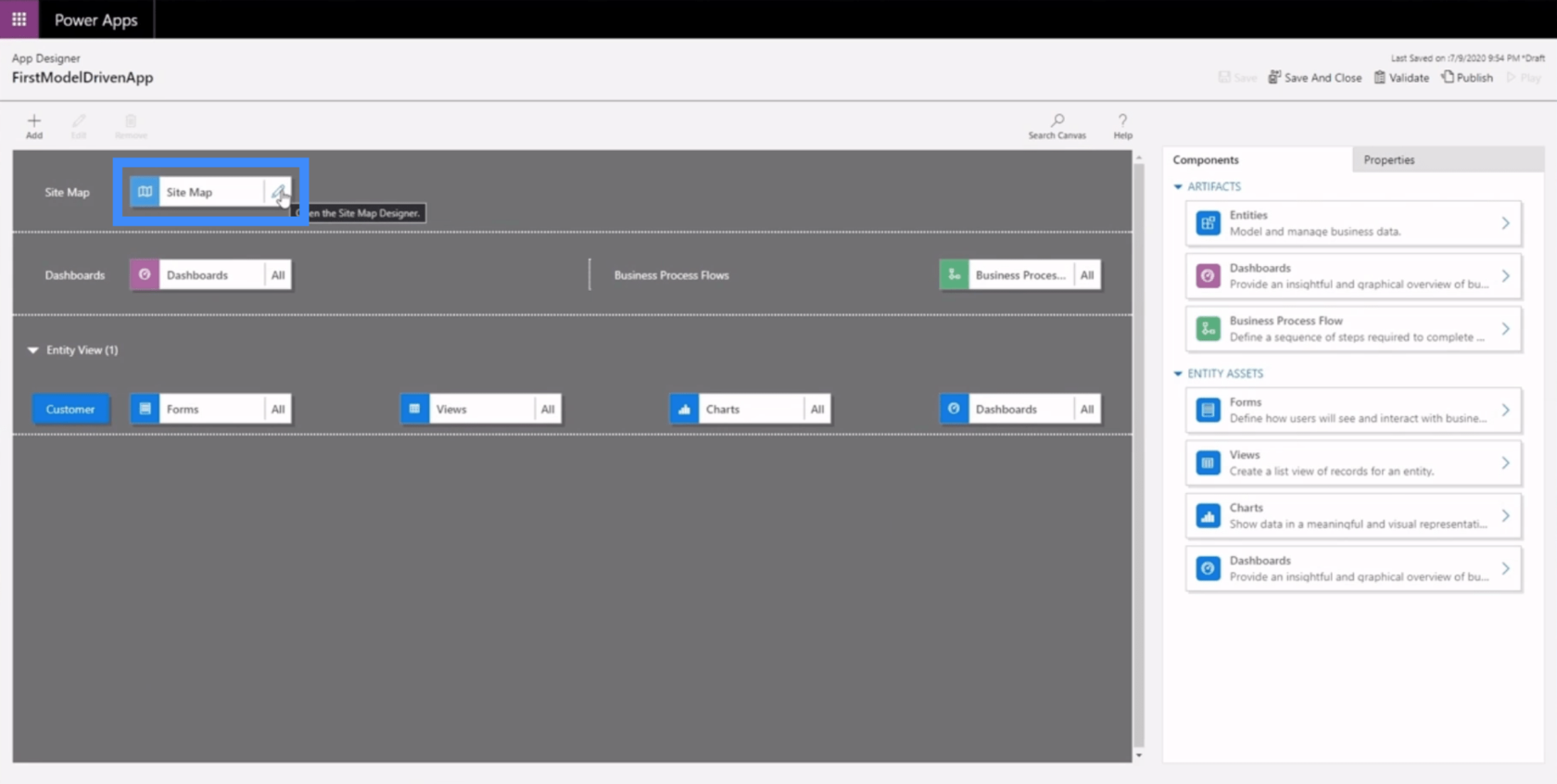
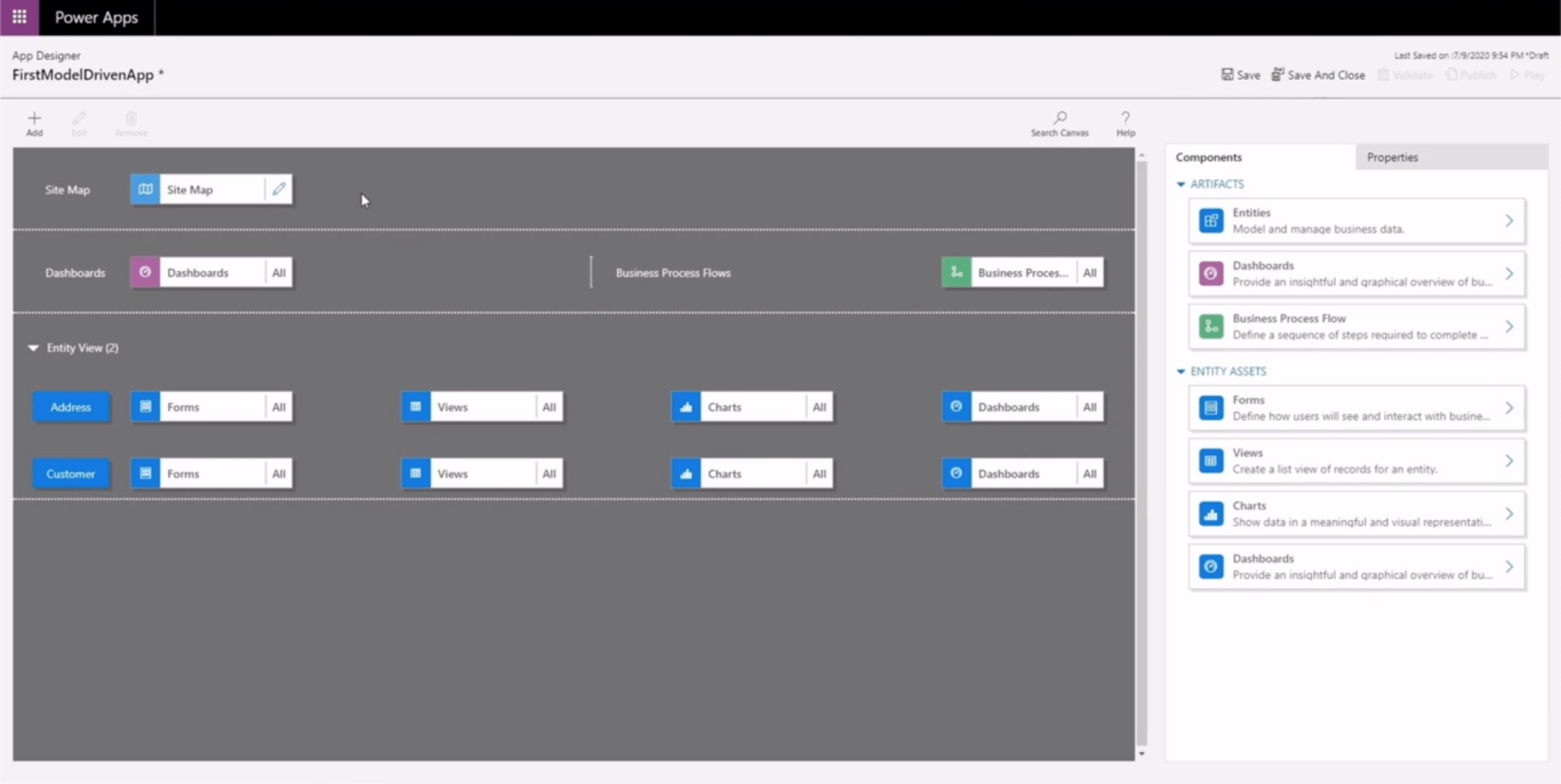
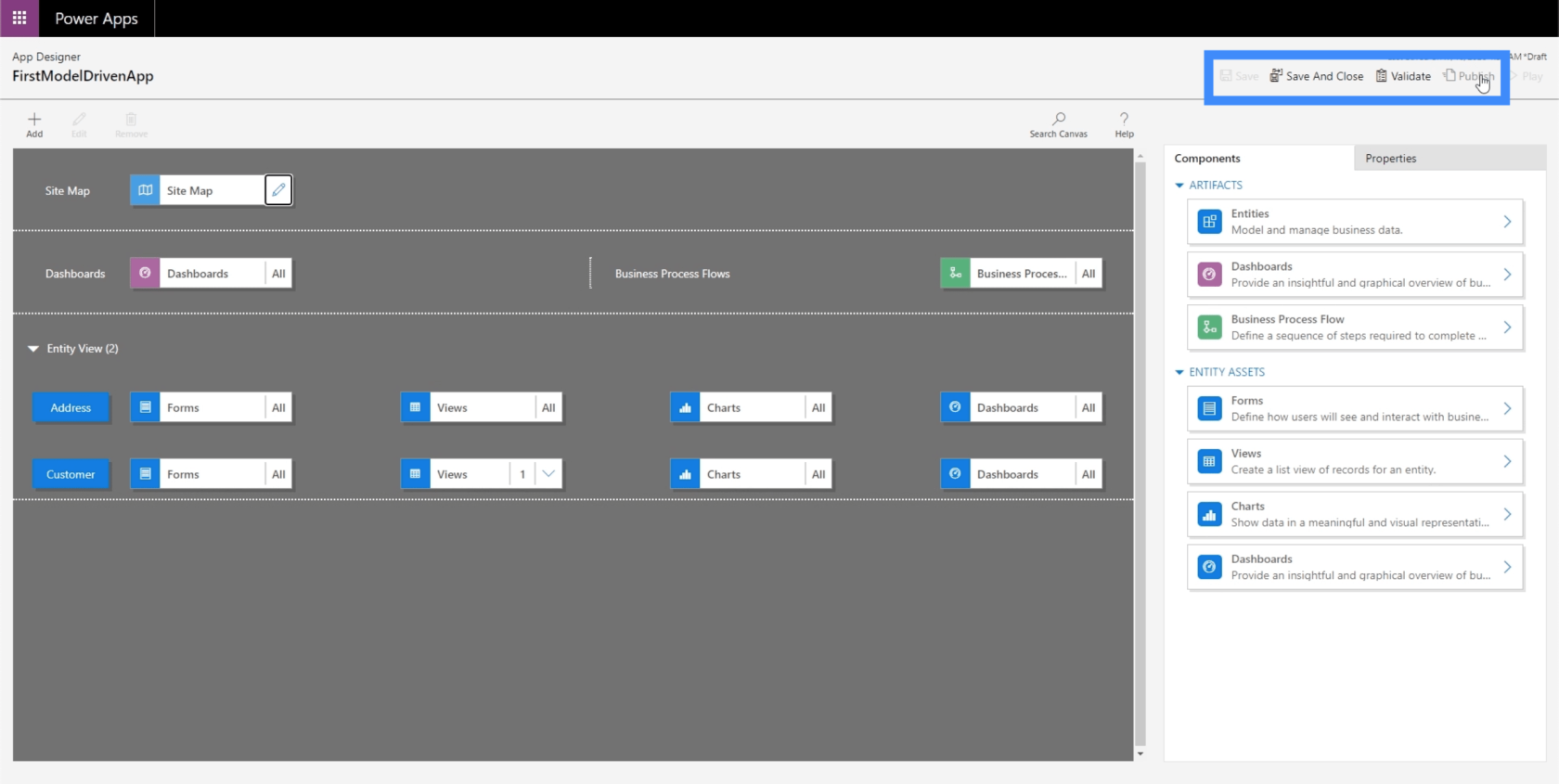
サイト マップはアプリ デザイナーの上部に表示されます。アプリのサイト マップでの作業を開始するには、編集ボタンをクリックするだけです。

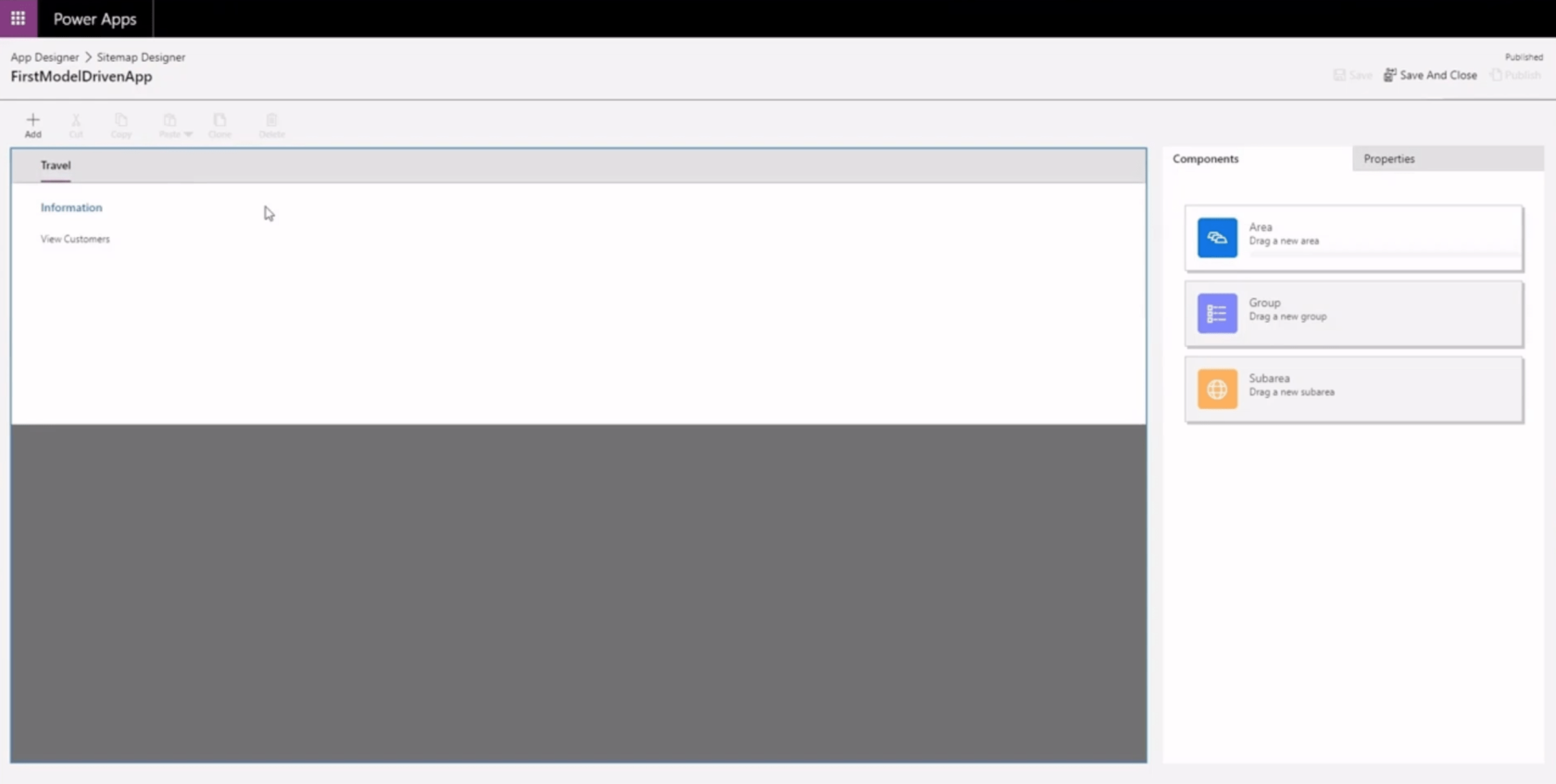
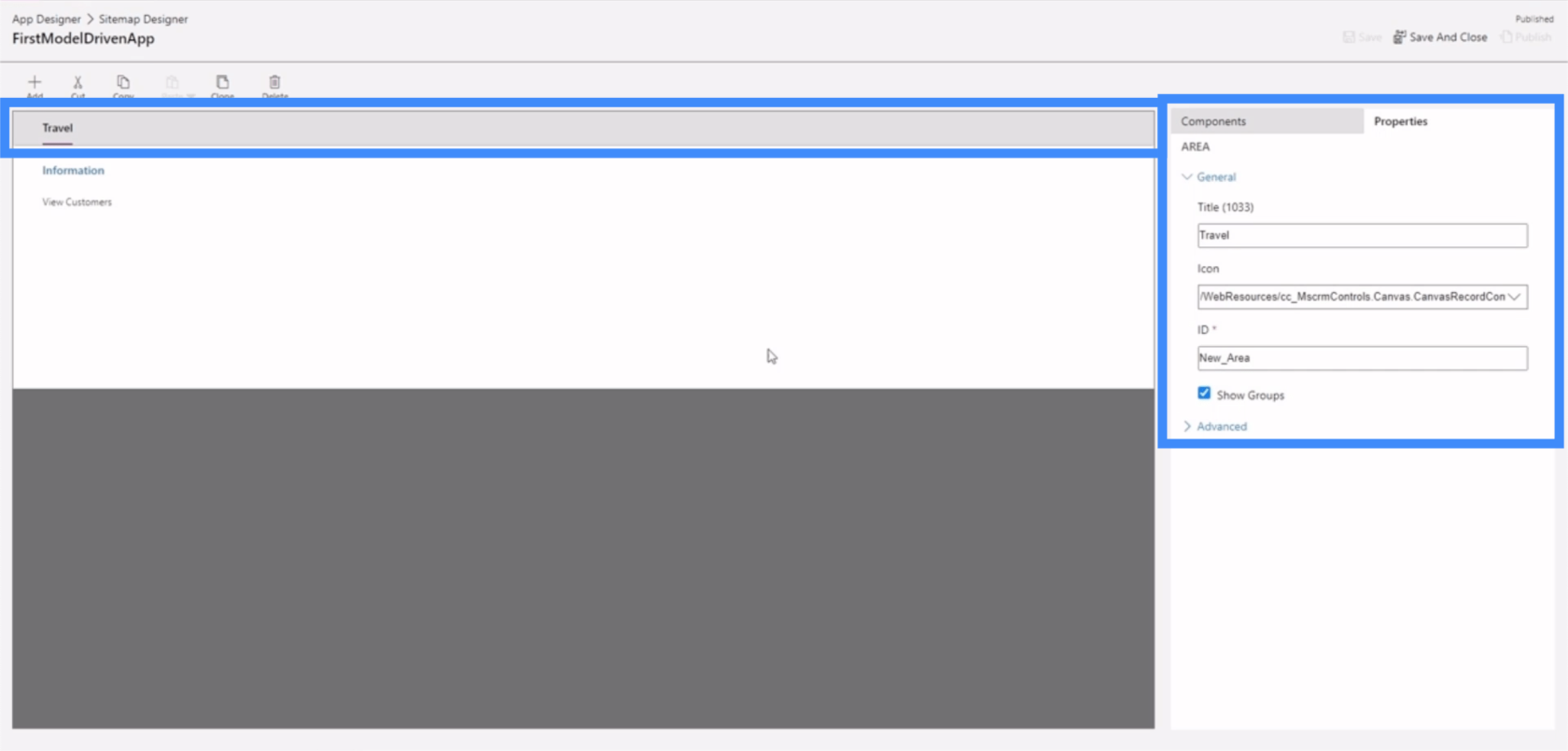
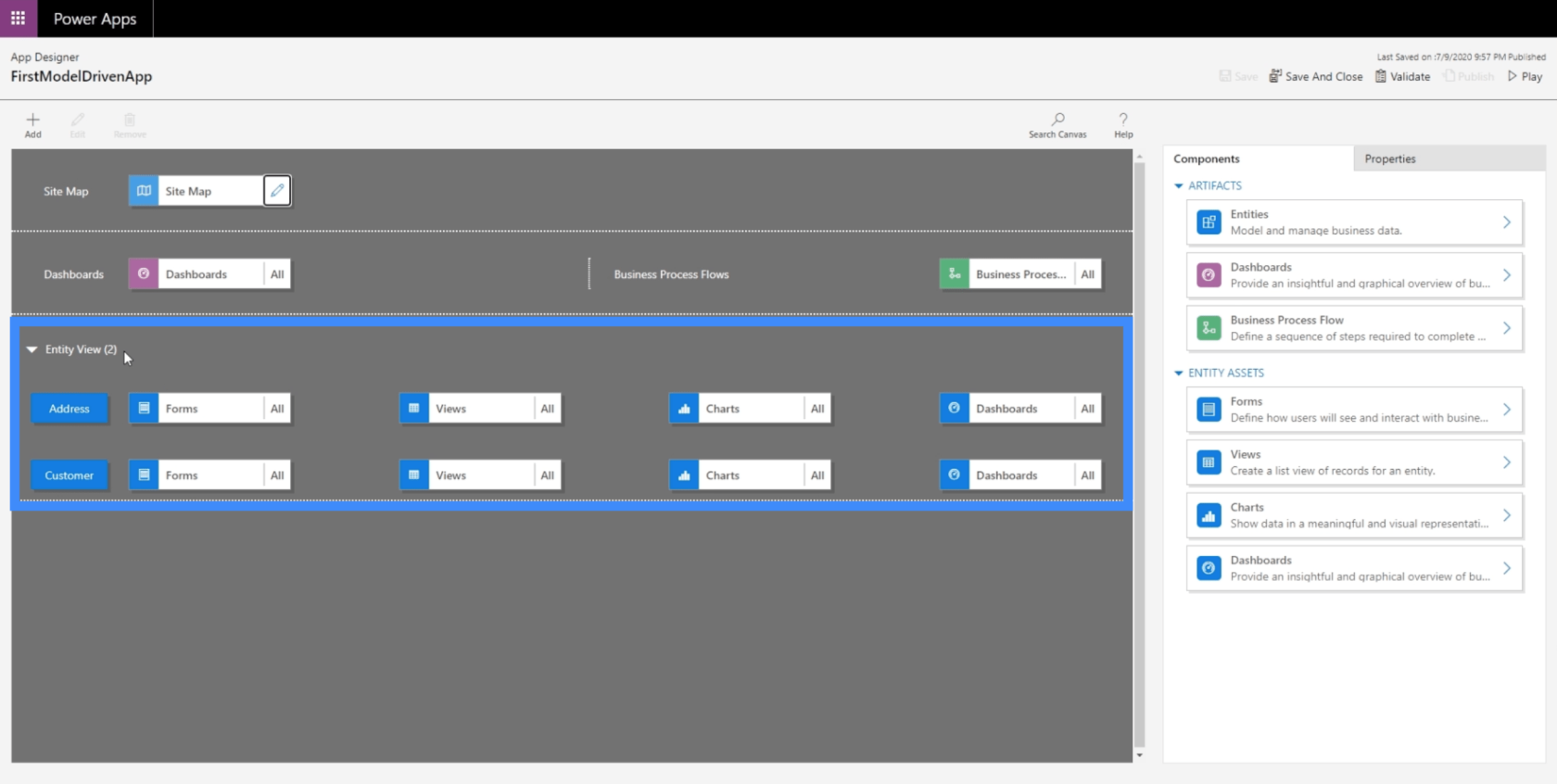
サイトマップの作業領域は次のようになります。サイト マップは、エリア、グループ、サブエリアという 3 つの主要なコンポーネントで構成されています。

エリアが上部に表示されます。この例では、エリアの名前は「Travel」です。

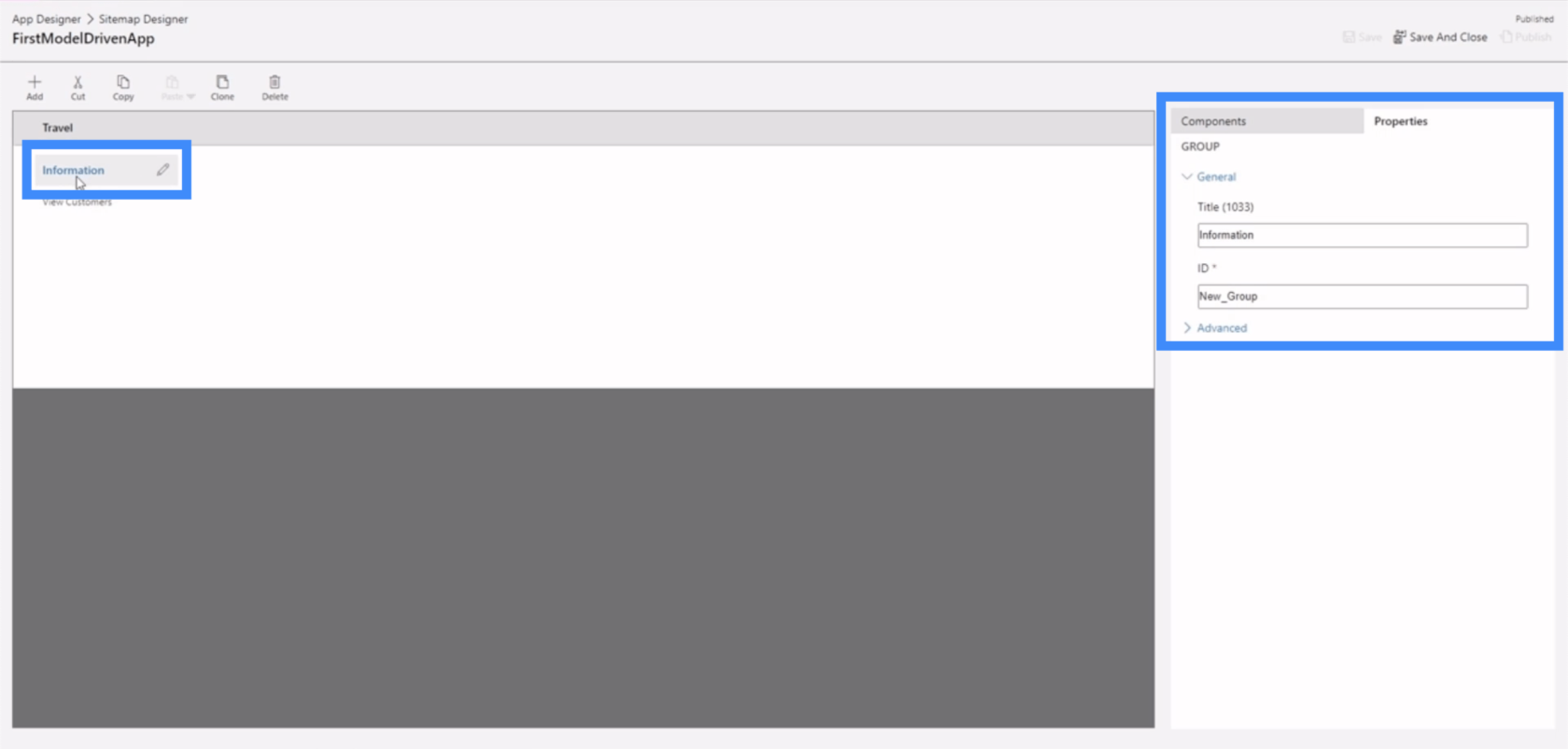
次にグループが来ます。これにより、類似または関連するコンポーネントをグループ化することができます。

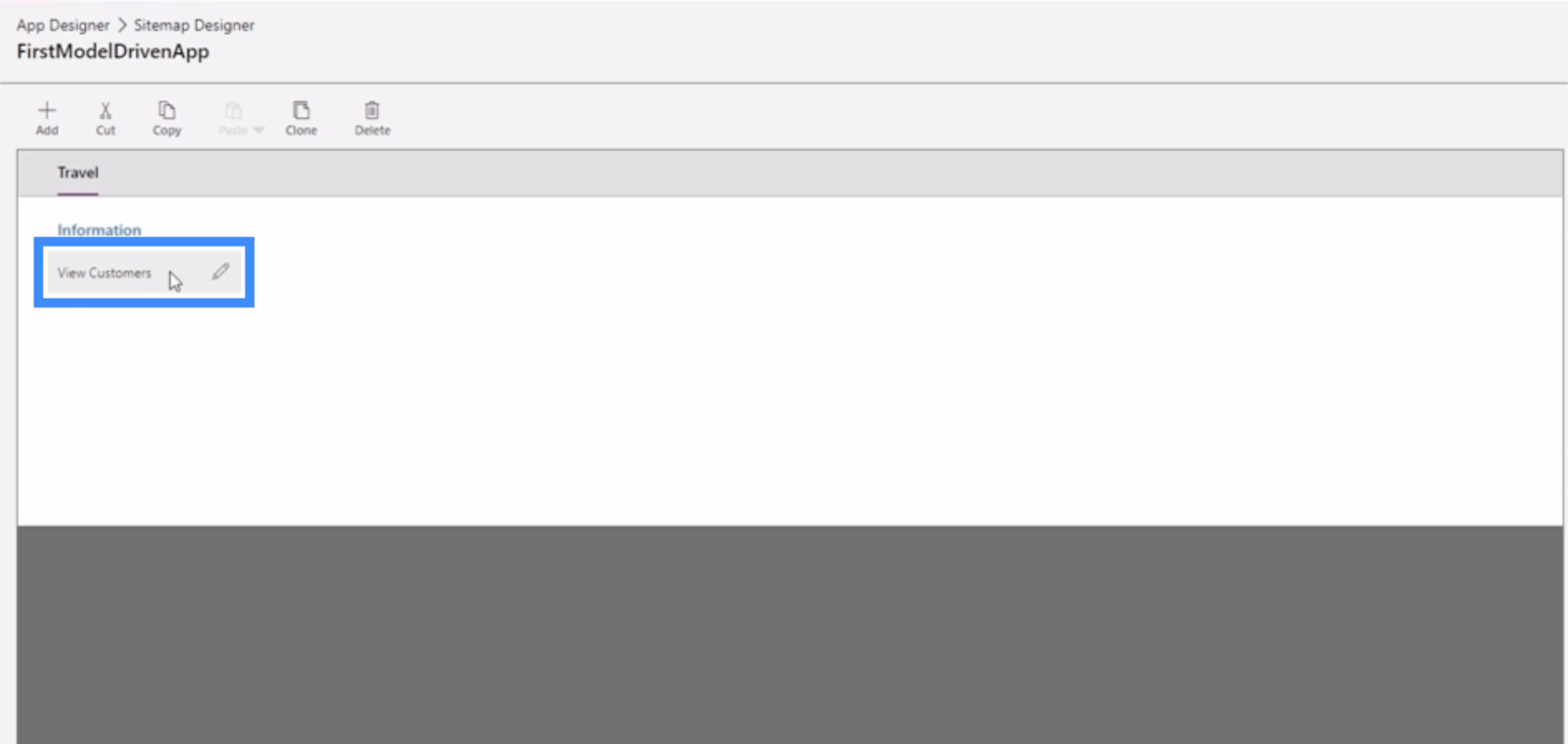
サブエリアはグループとともに見つかります。ここで、「顧客の表示」はサブエリアです。

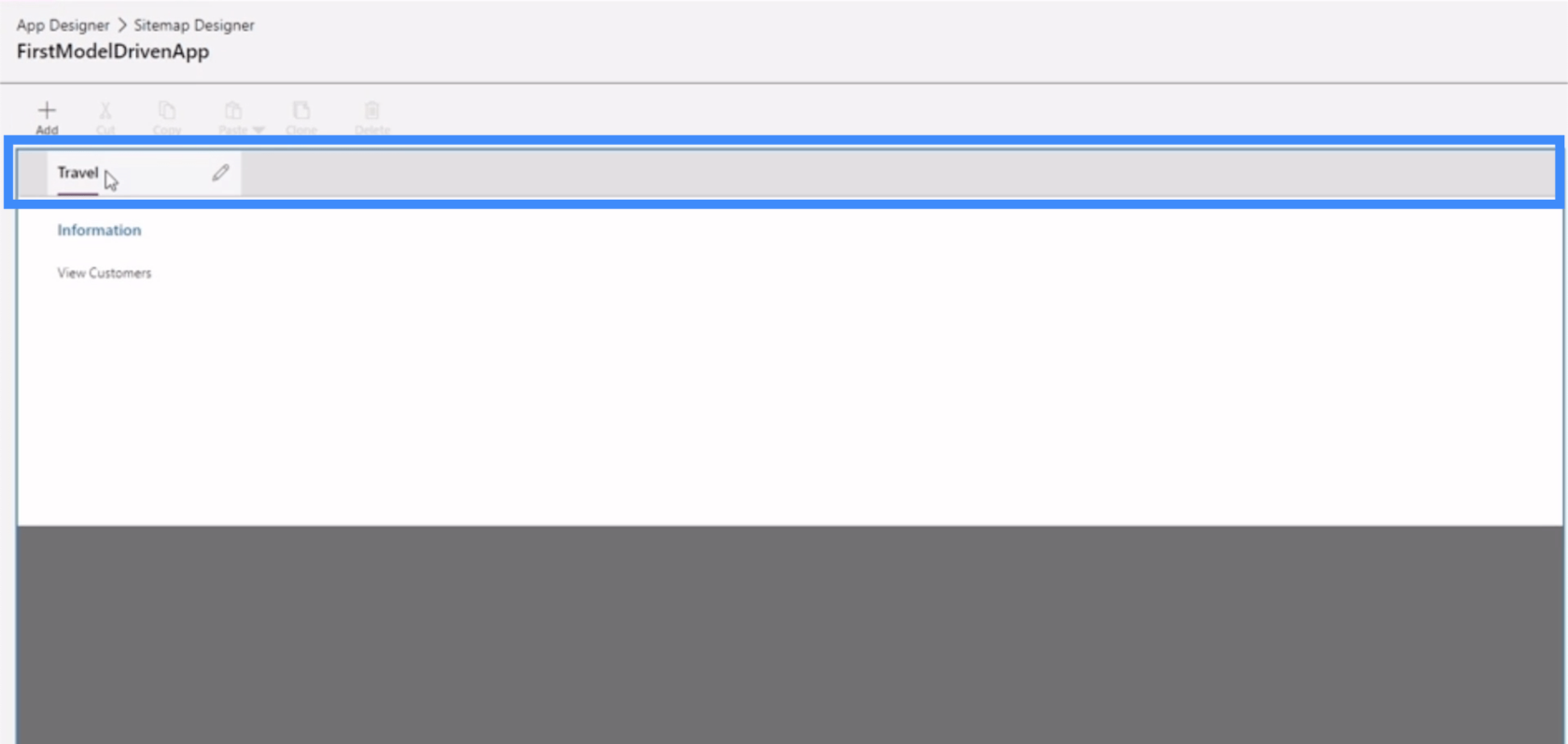
キャンバス アプリと同様に、Power Apps モデル駆動型アプリでもさまざまなプロパティをカスタマイズできます。たとえば、[旅行] をクリックすると、右側のペインで調整できるさまざまなプロパティが表示されます。

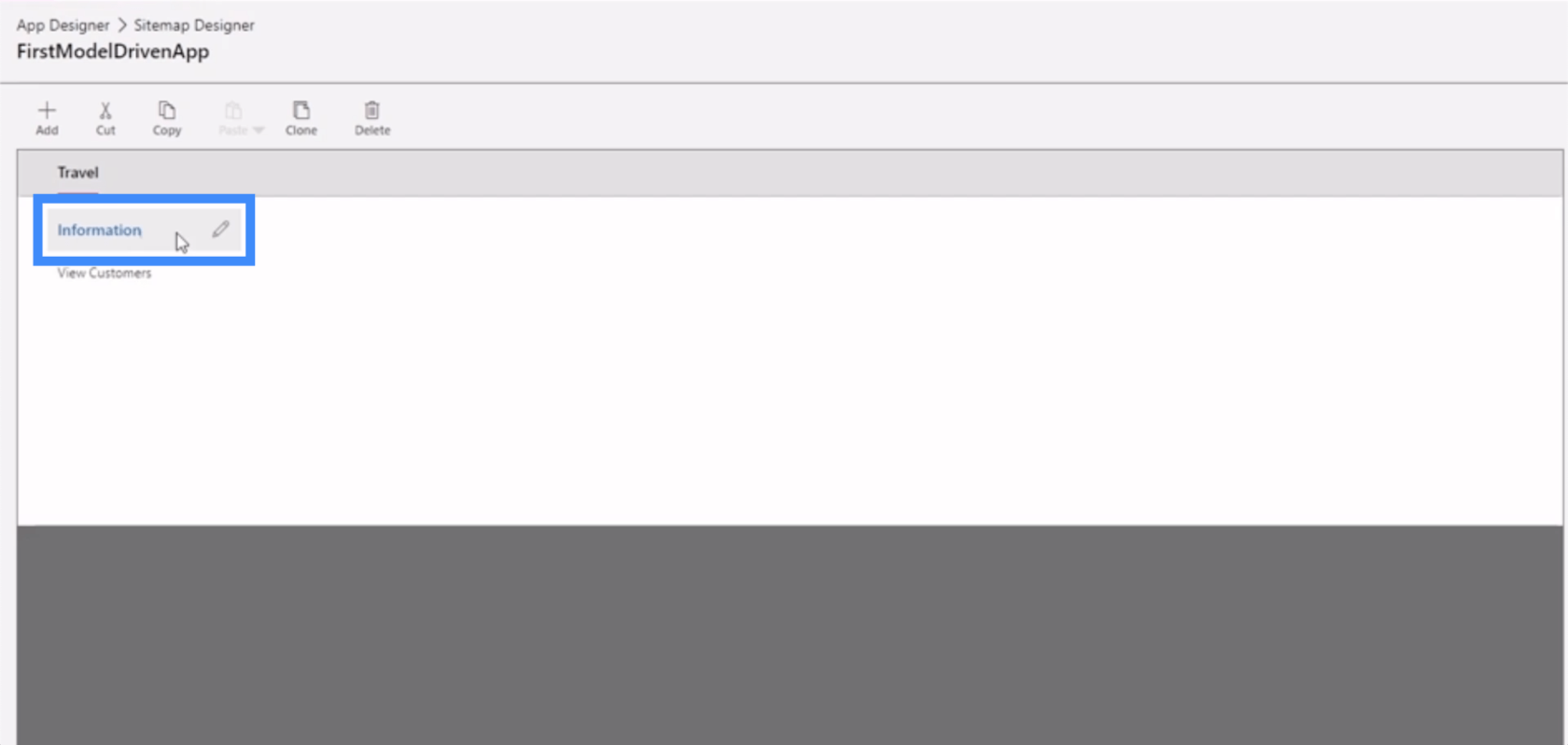
「情報」をクリックすると、編集できるプロパティのグループも表示されます。

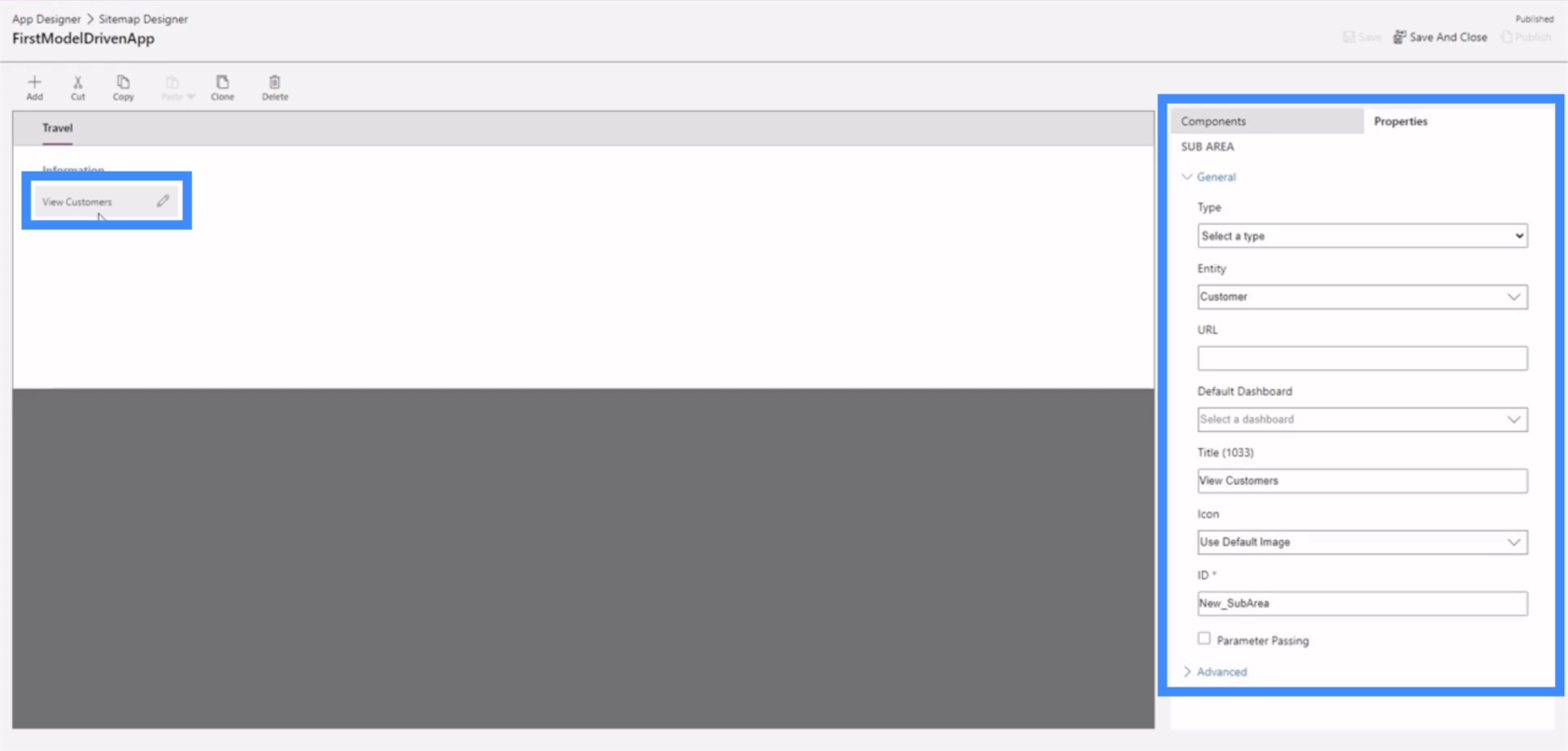
おそらく、最も重要なプロパティのセットは、サブエリアのプロパティ セットになるでしょう。

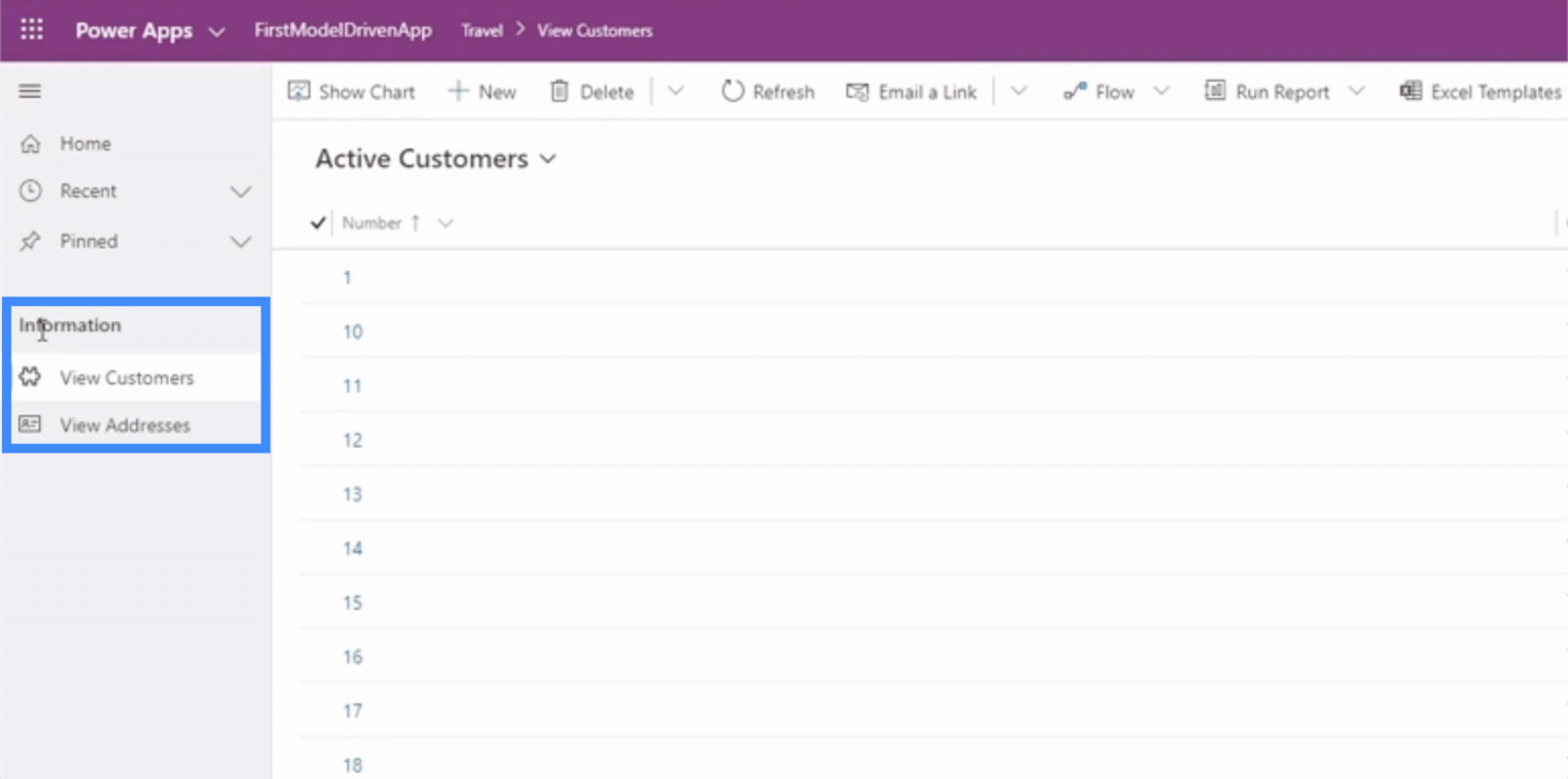
これは、サブ領域がエンドユーザーをアプリのさまざまな部分に導くためです。私たちが取り組んでいるアプリに戻ると、ここで話しているサブエリアには、左側のメニューにある [顧客の表示] へのリンクが含まれています。

これは、サブ領域のプロパティの設定方法が、エンド ユーザーが Power Apps モデル駆動型アプリを操作する方法に影響を与える可能性があることを意味します。
サイトマップのサブエリアに適切なプロパティを設定する
サブエリアで設定できるさまざまなプロパティを詳しく見てみましょう。
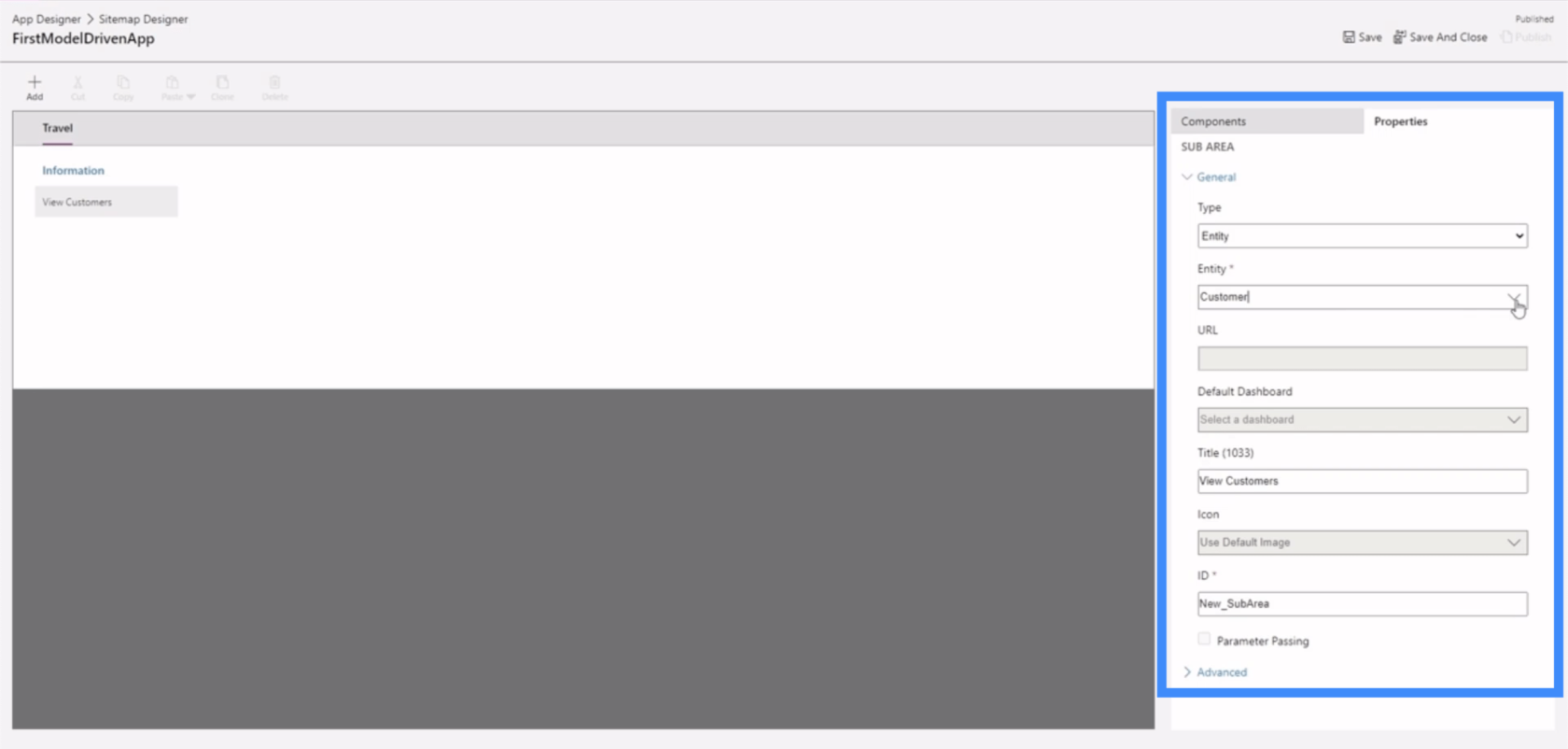
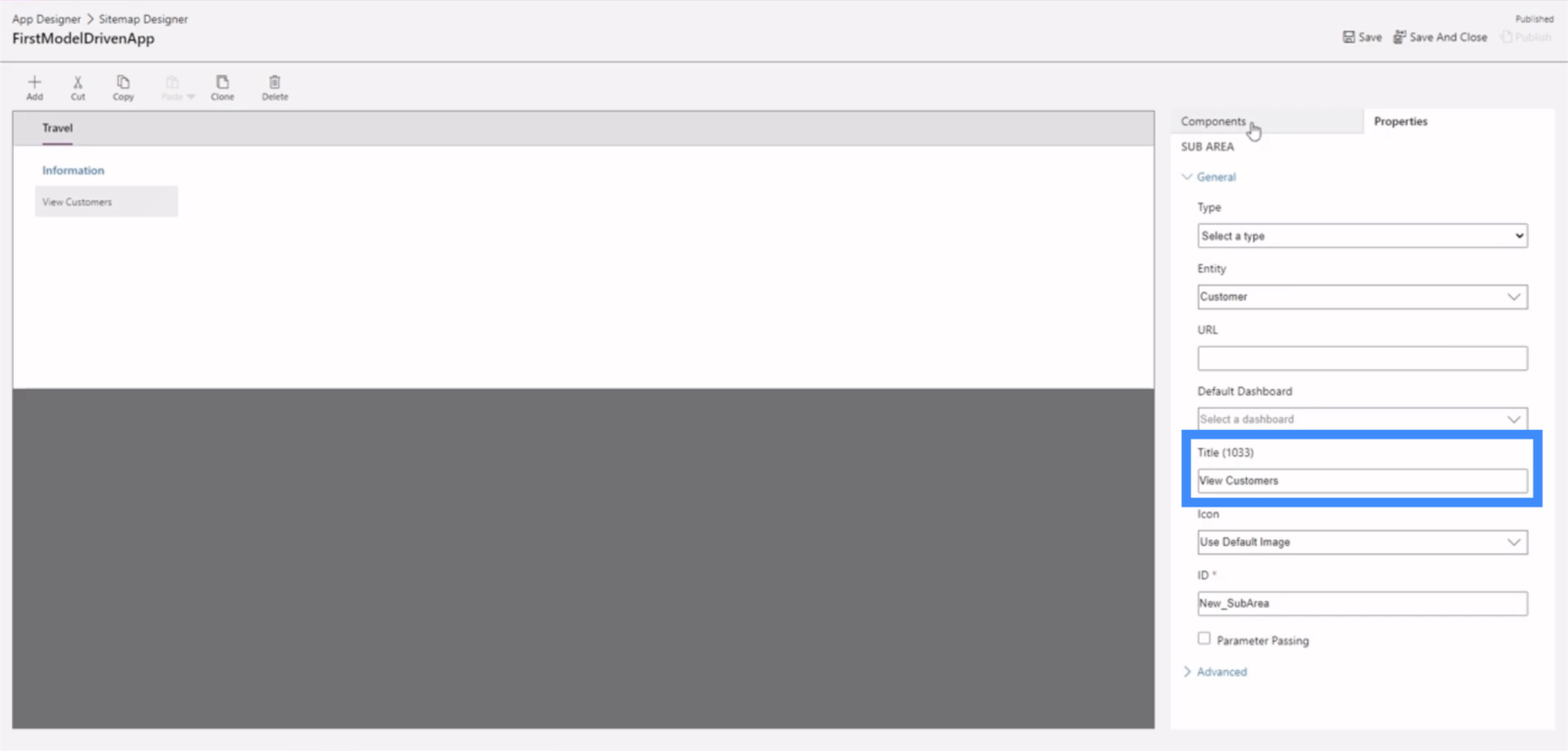
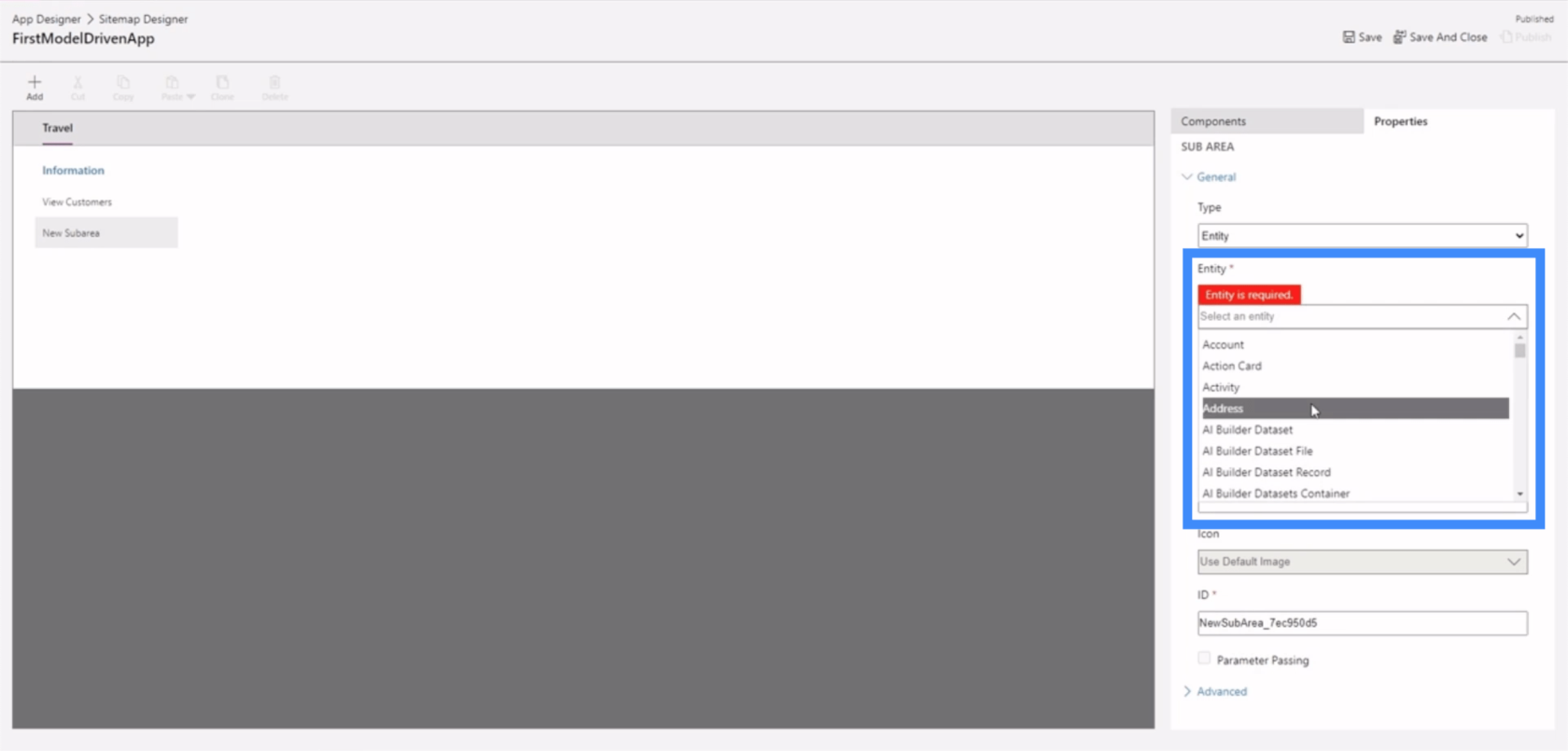
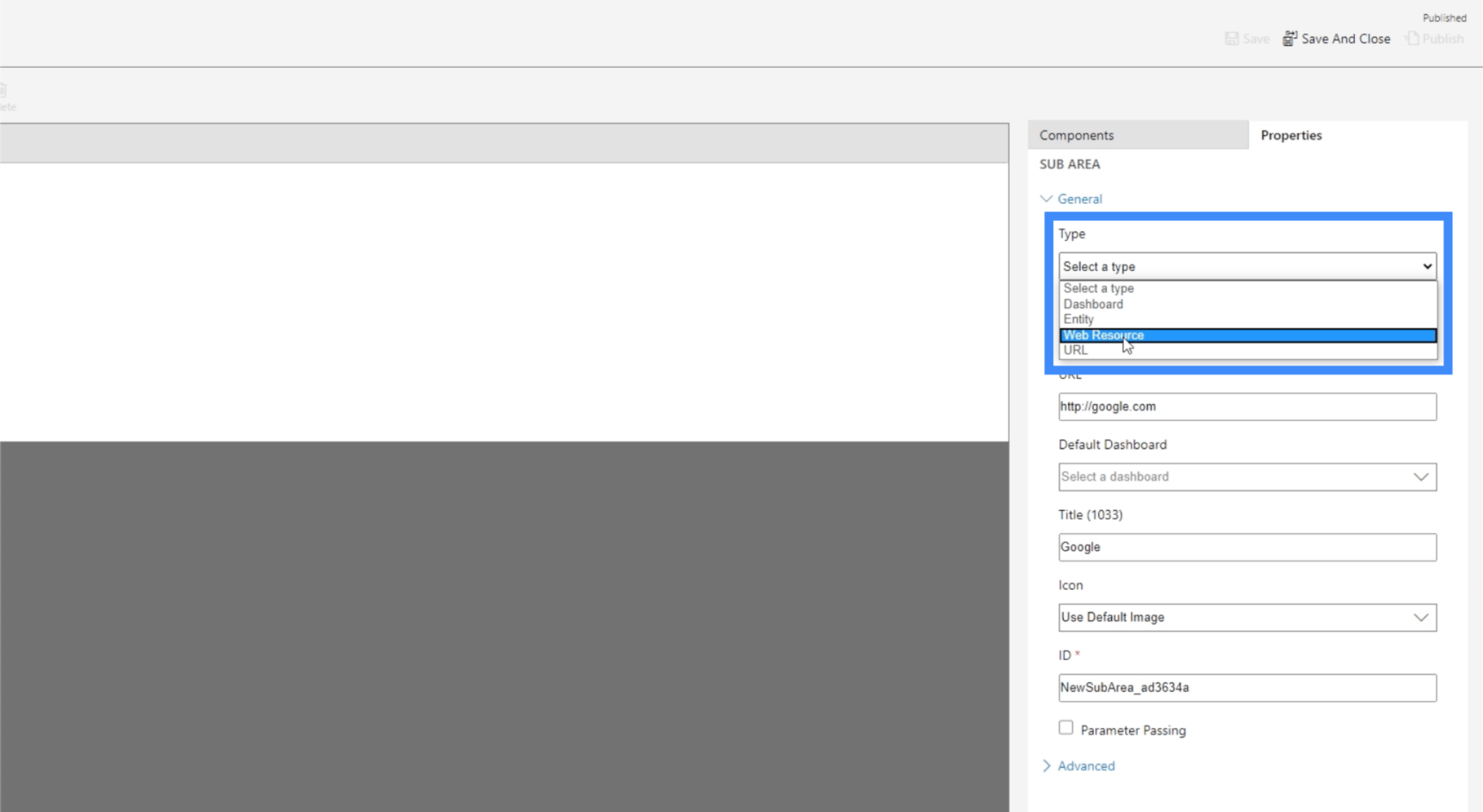
[顧客の表示] というサブ領域をクリックして右側のペインを見ると、ここで設定する必要がある主なフィールドはタイプ、エンティティ、タイトルです。

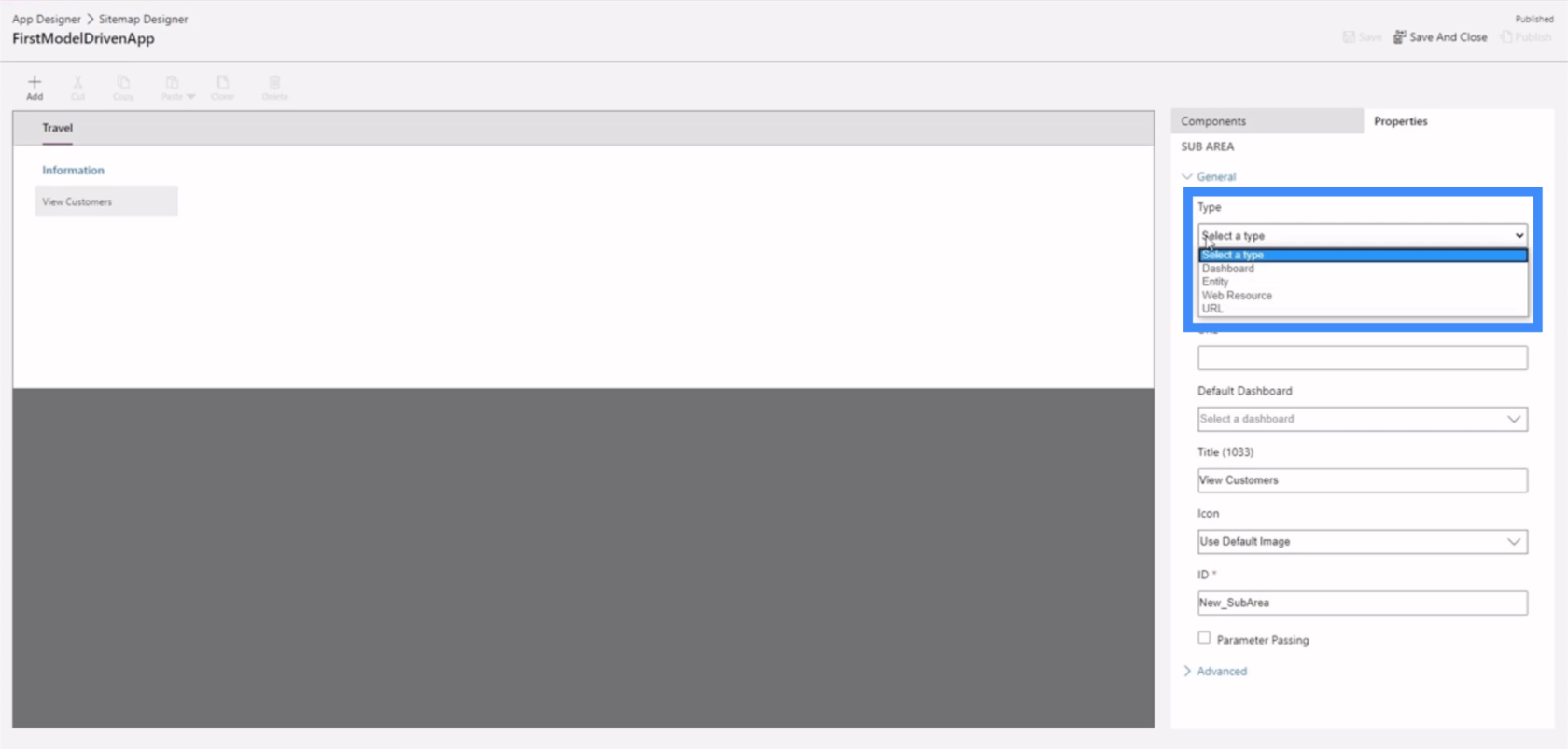
このタイプでは、ダッシュボード、エンティティ、Web リソース、URL という 4 つの異なるオプションが提供されます。

エンティティ フィールドには、過去に作成したエンティティや Power Apps によって提供されるいくつかの既定のエンティティが含まれるドロップダウン メニューも表示されます。

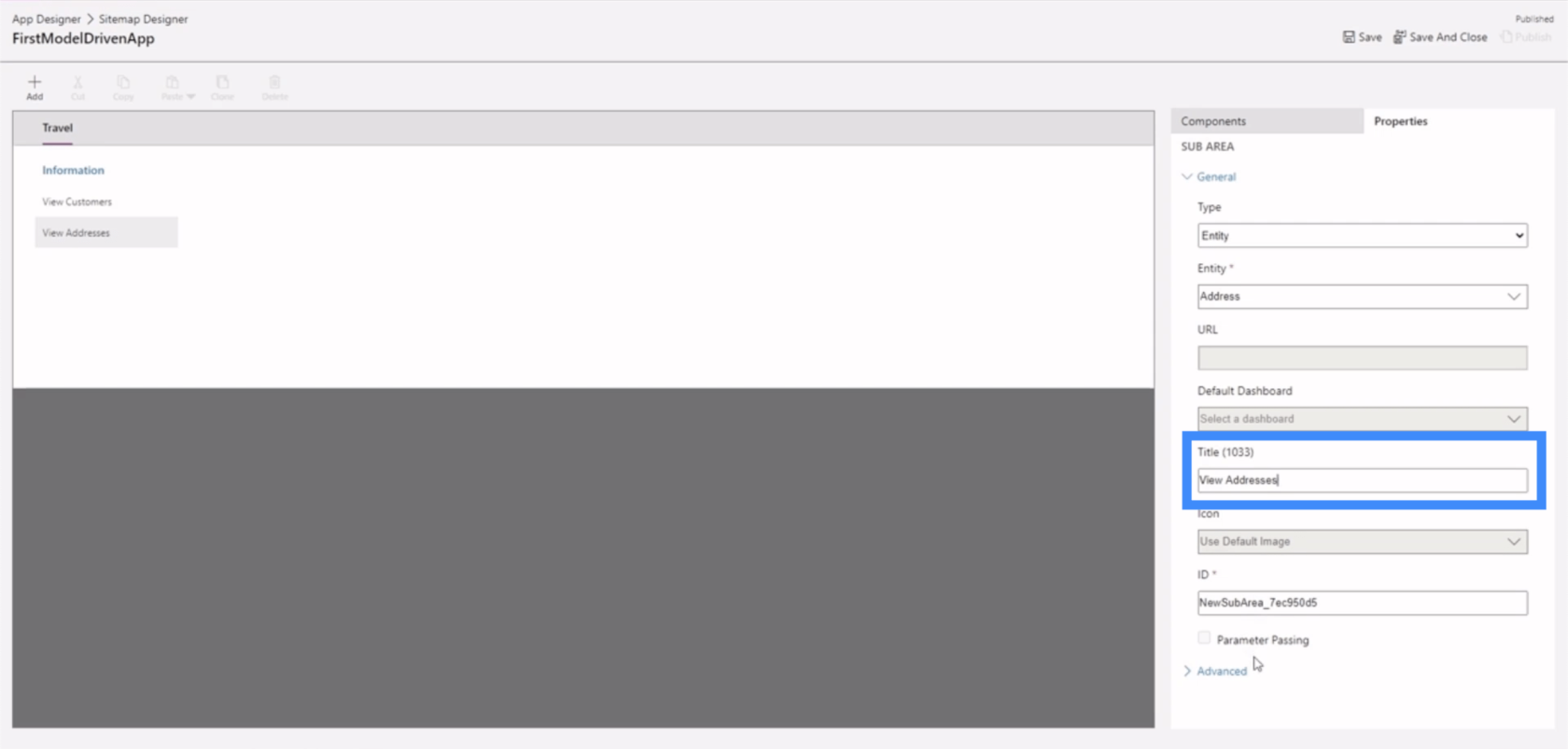
タイトルに関しては、フィールドをクリックして、使用したいタイトルを入力するだけです。

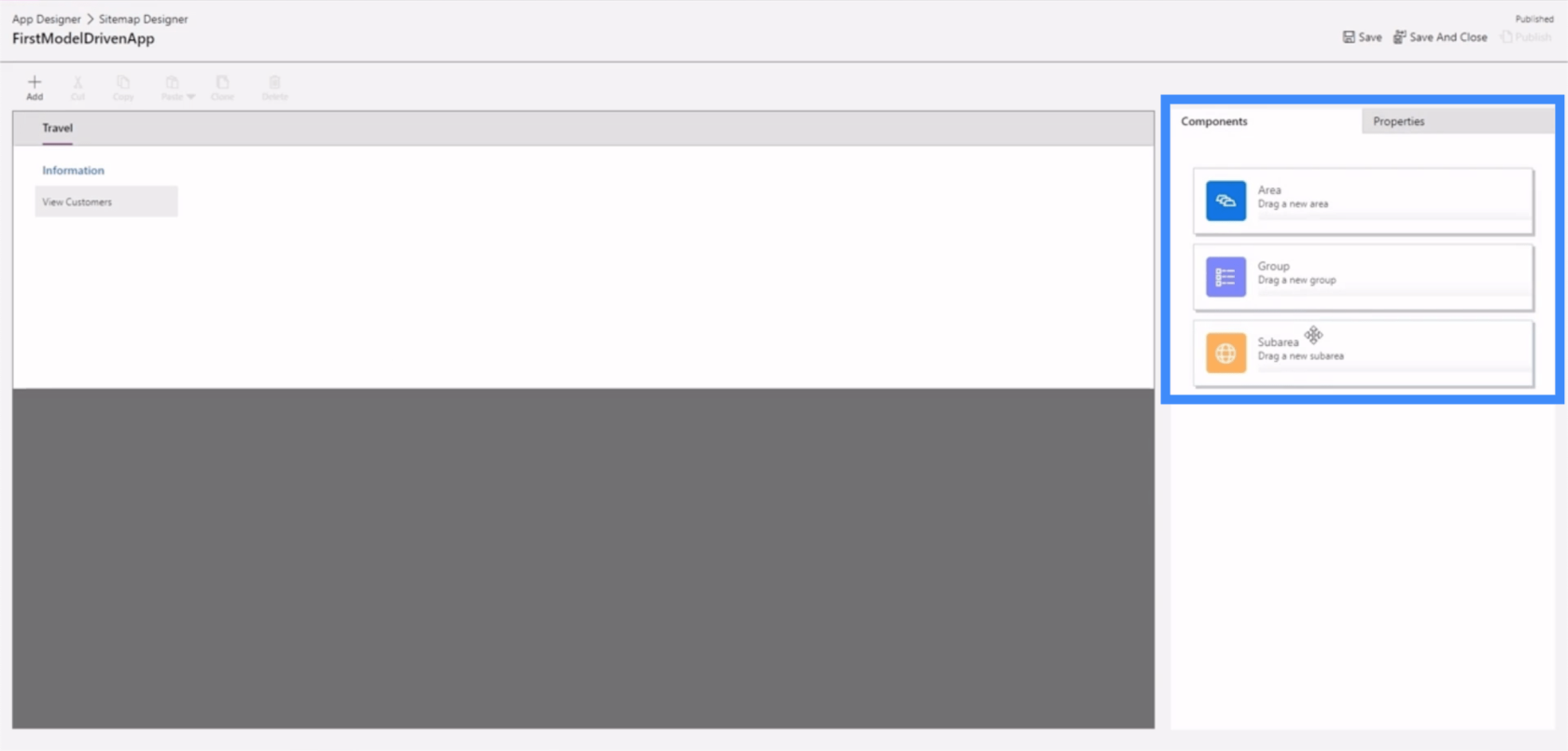
これらのプロパティがどのように設定されるかについて明確な例を得ることができるように、新しいサブエリアを作成しましょう。まず「コンポーネント」タブから始めます。このタブでは、右ペインからサブエリアを中央の作業エリアにドラッグできます。

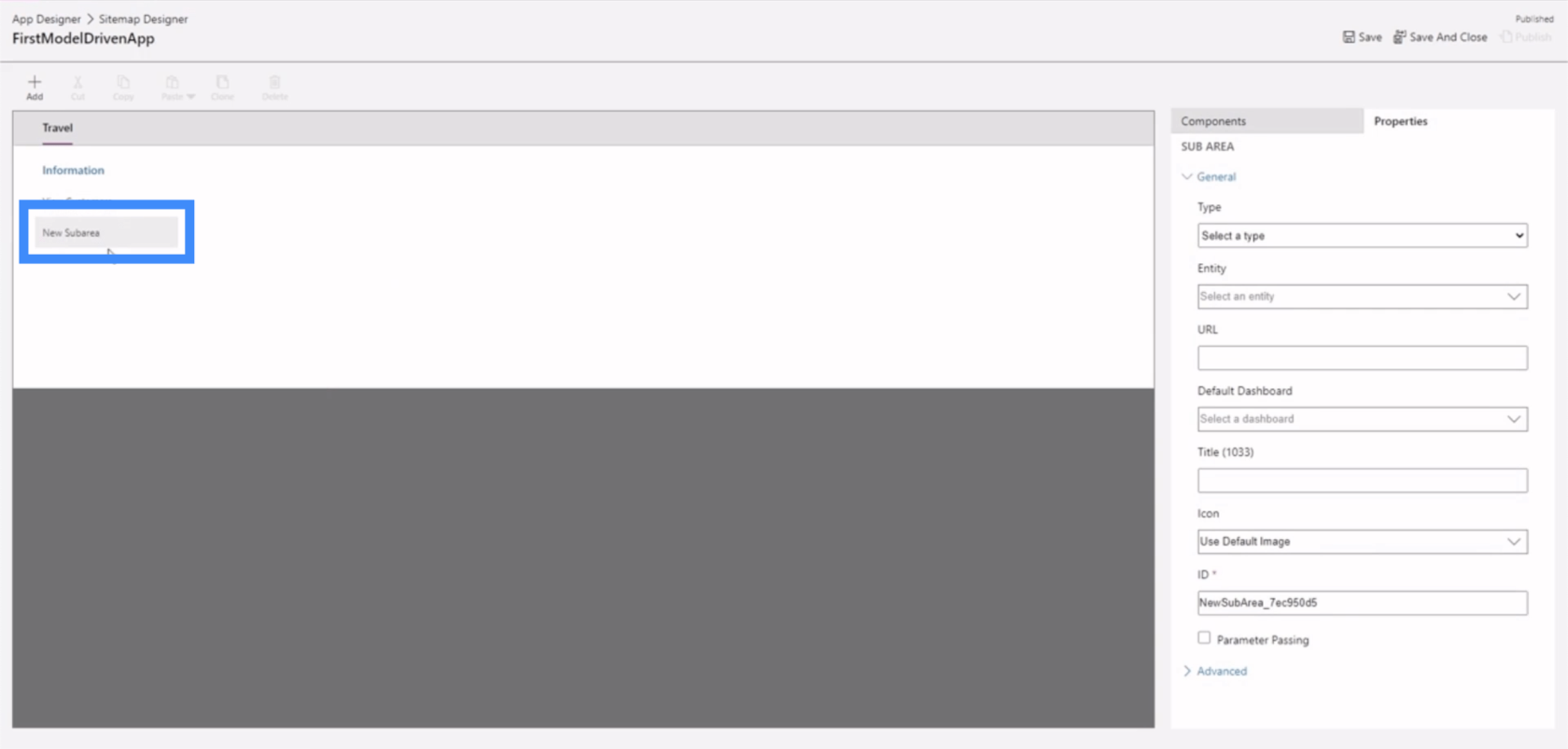
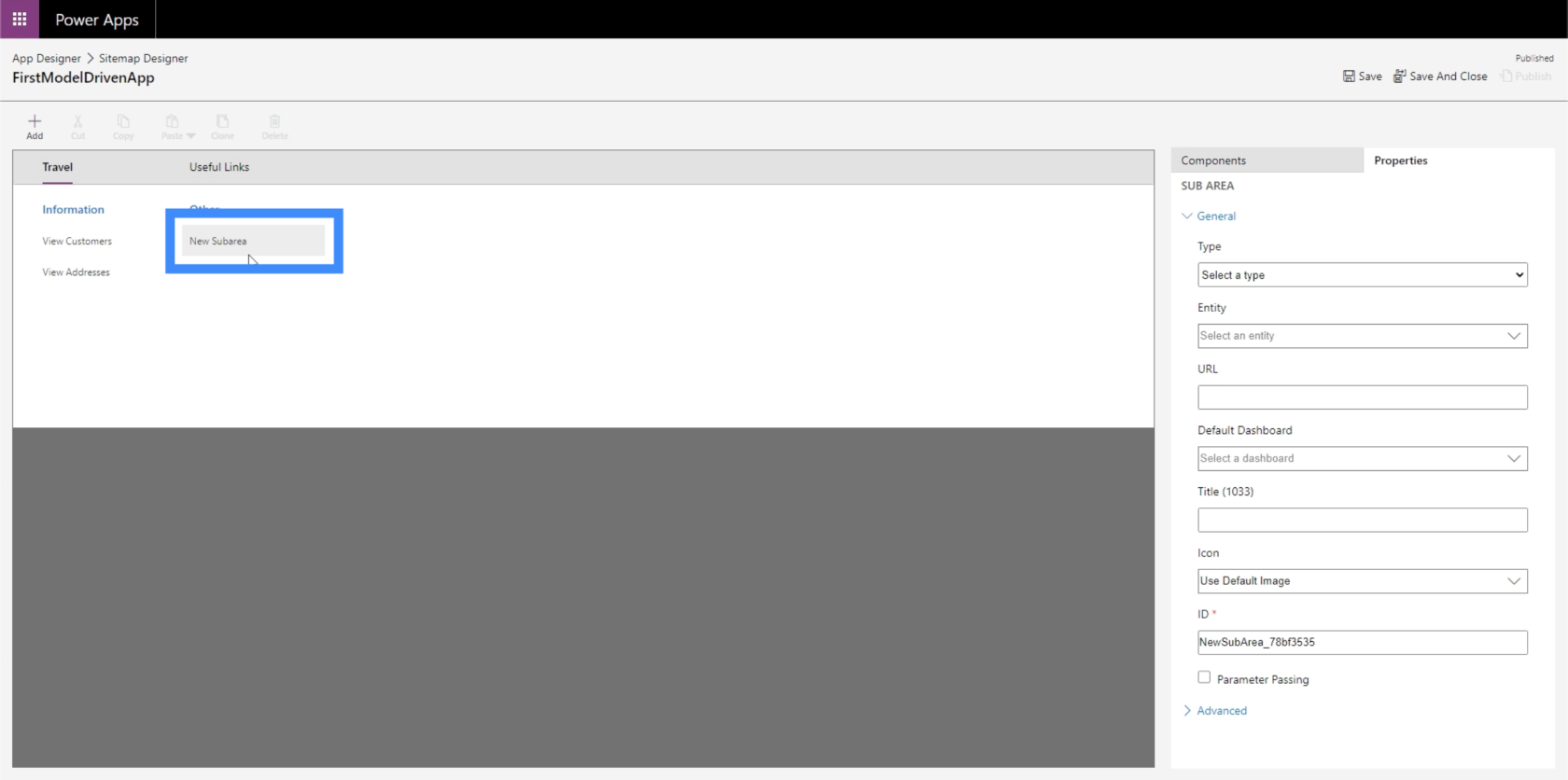
ここにコンポーネントをドロップすると、新しいサブエリアが表示されます。

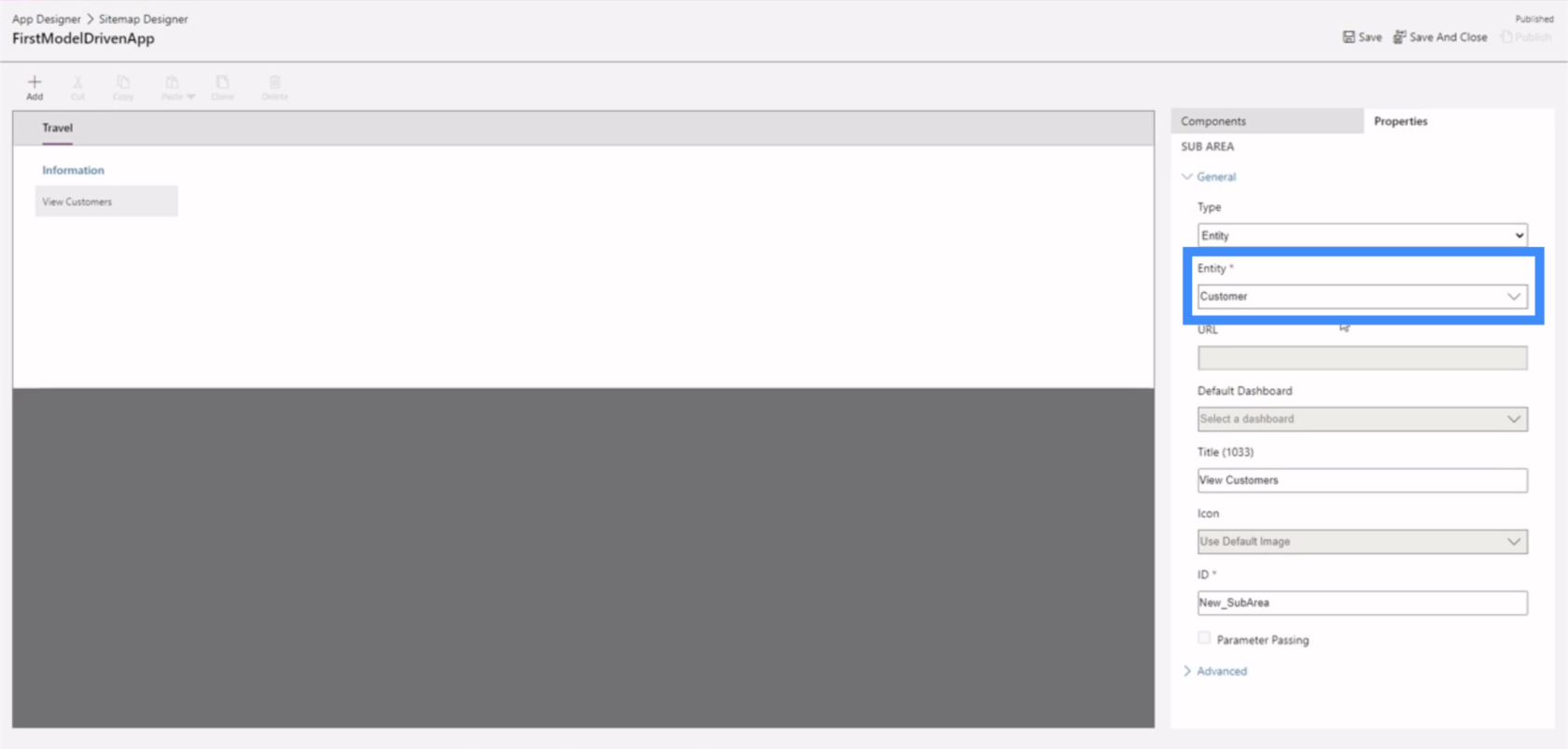
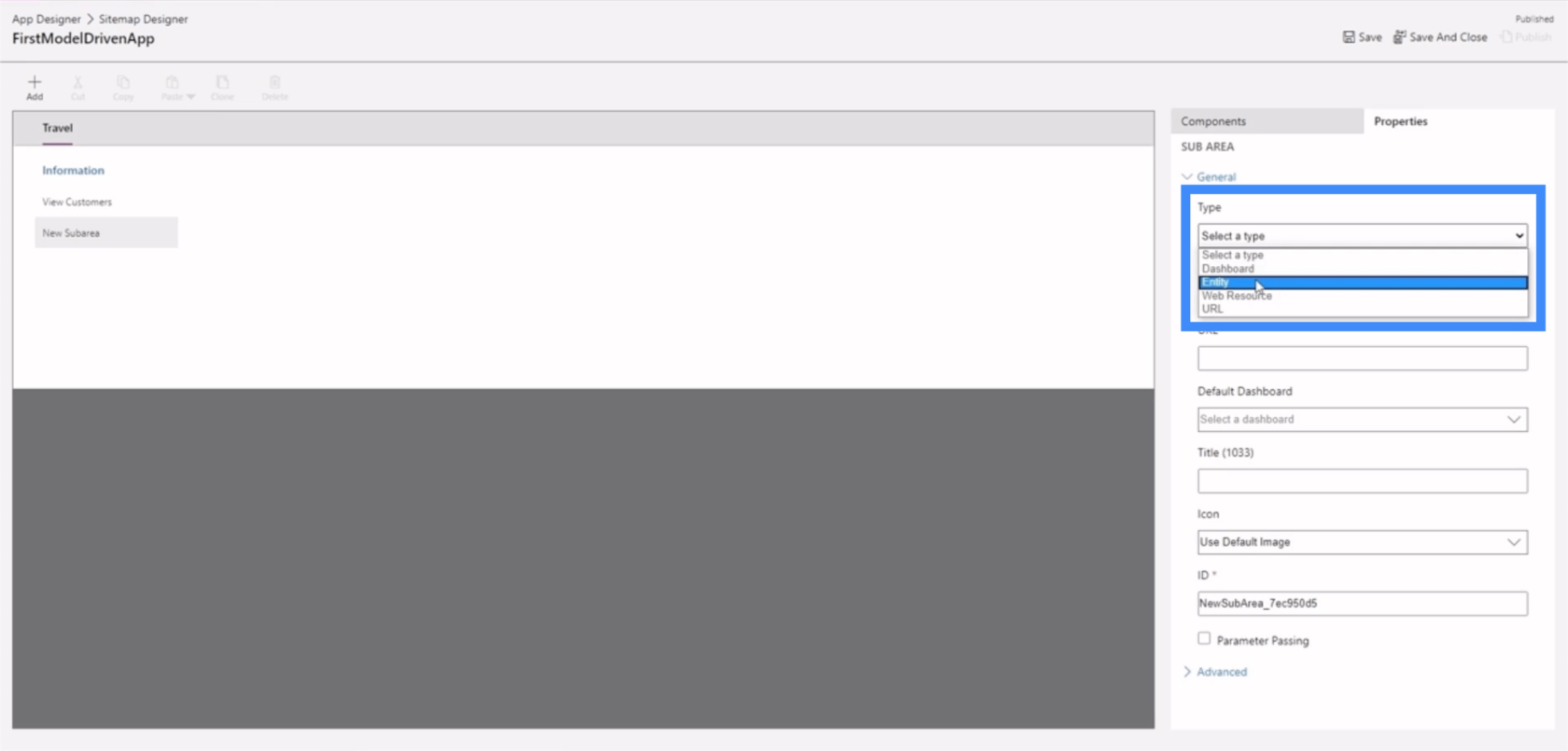
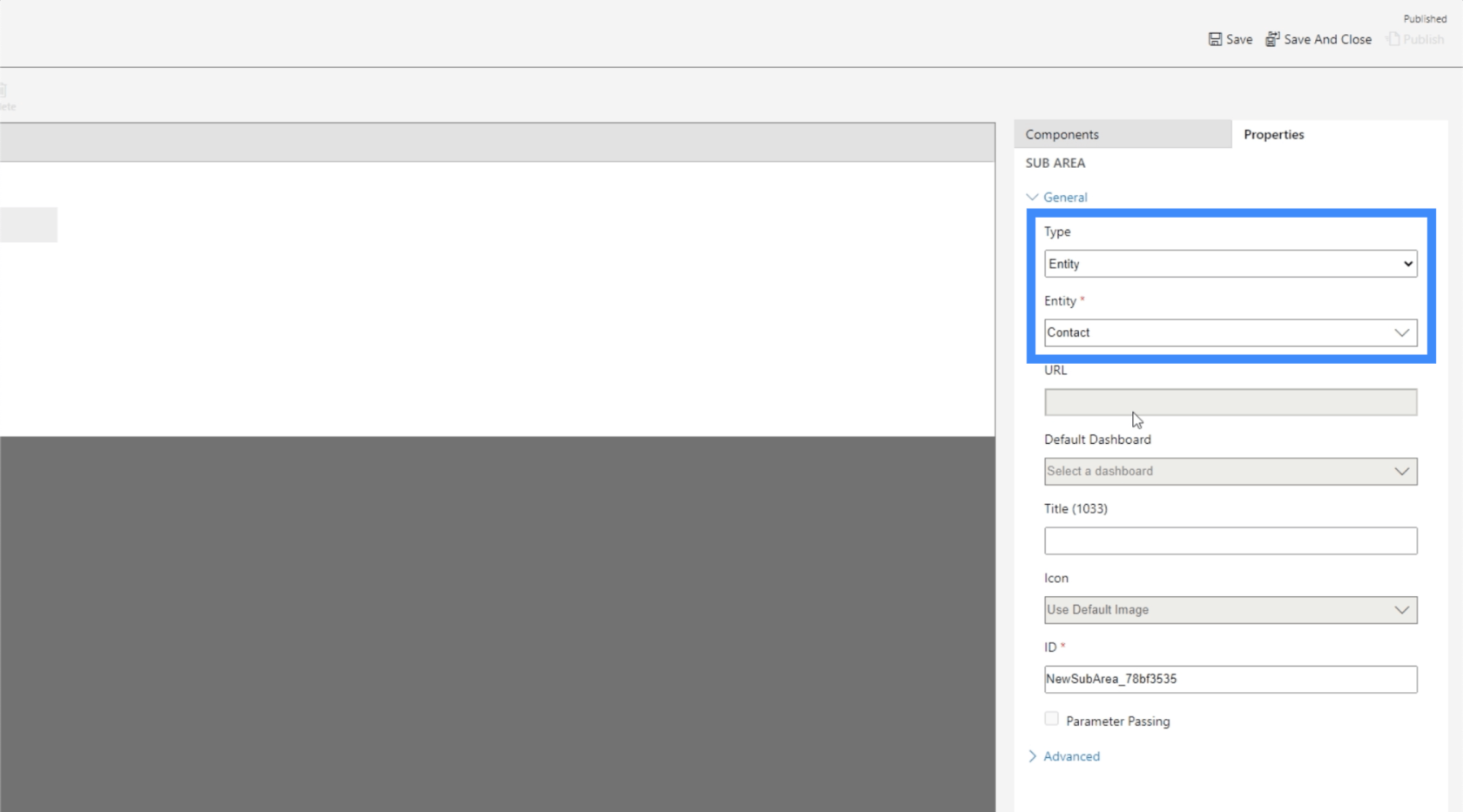
これをエンティティにしてみましょう。

次に、使用するエンティティを選択しましょう。これは考えられるエンティティの長いリストなので、この例では Address を使用しましょう。

この新しいサブエリアを「View Addresses」と呼びましょう。

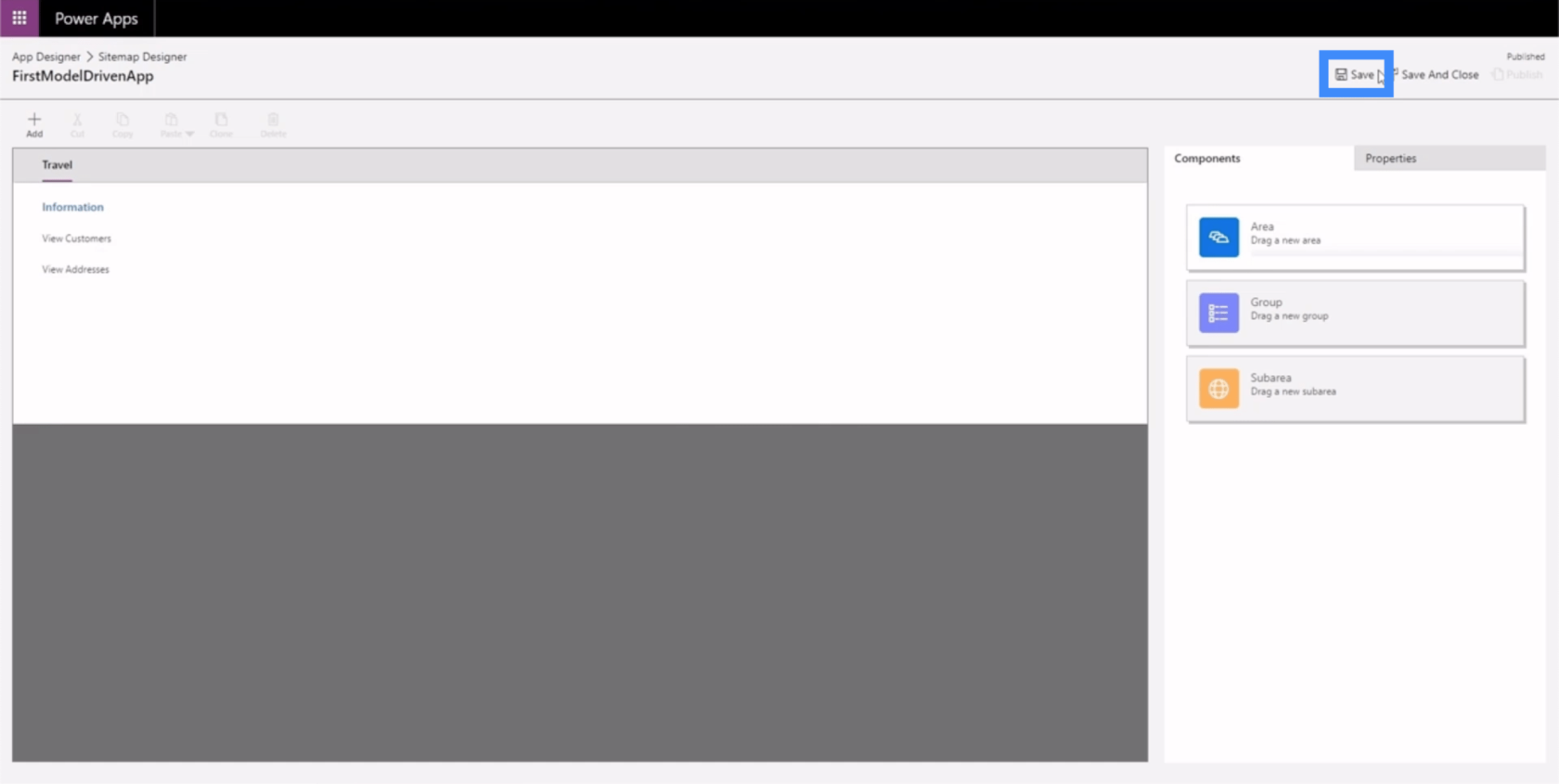
ここで、右上の「保存」をクリックしてみましょう。

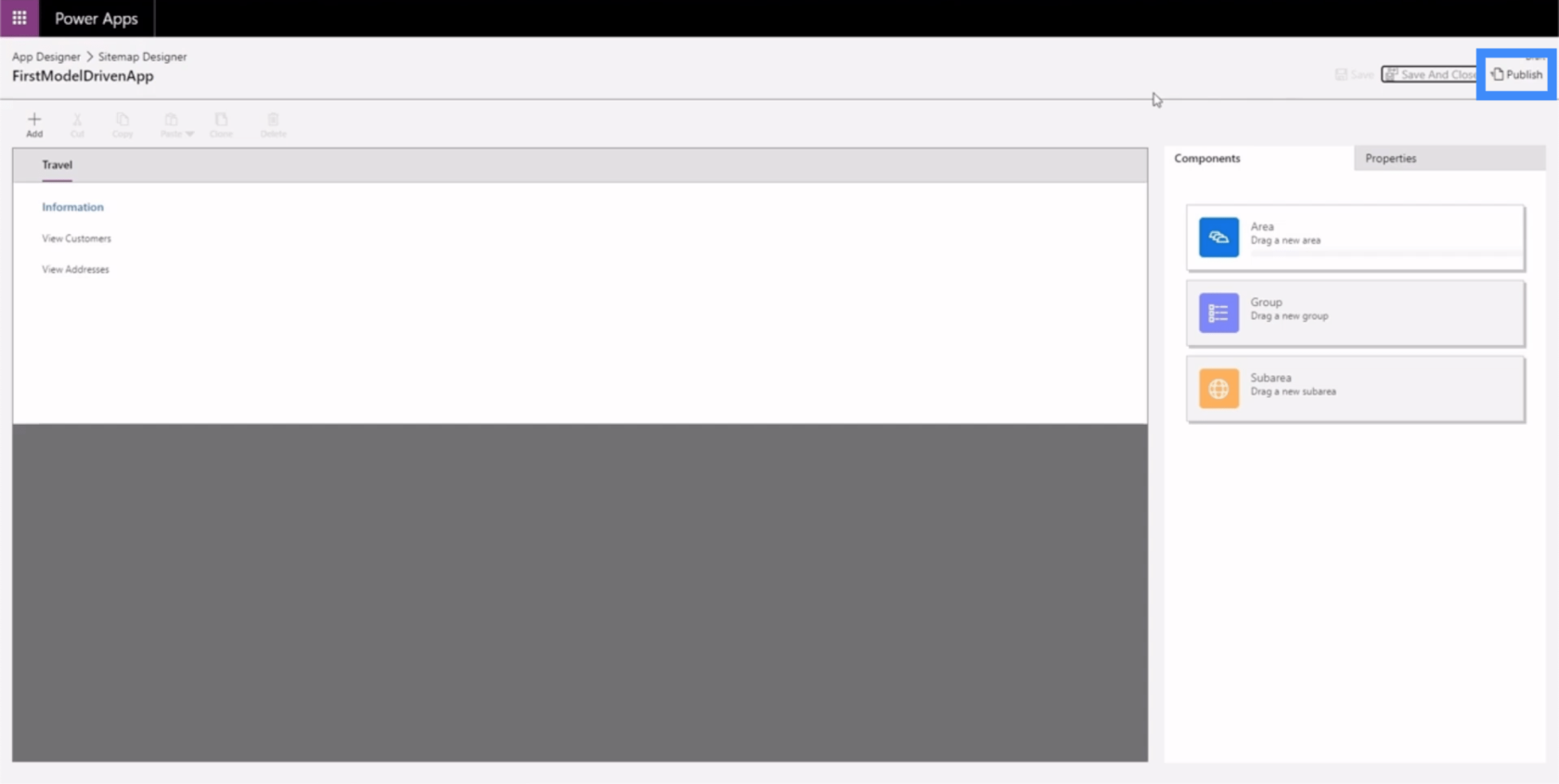
次に、「公開」をクリックしましょう。

アプリ デザイナーに戻って、アプリがどのように表示されるかを確認してみましょう。

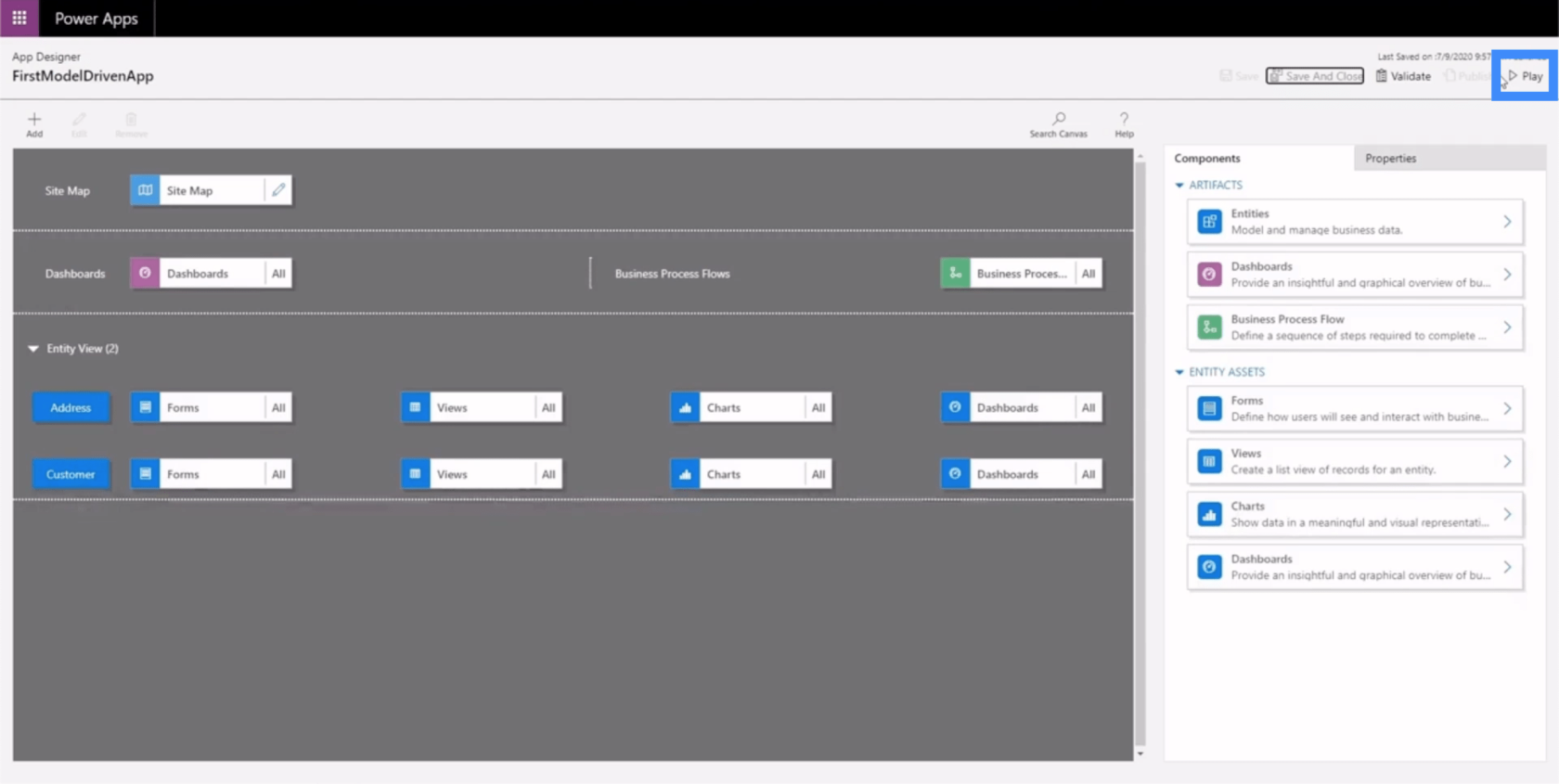
ここでも [保存して公開] をクリックし、次に [再生] をクリックします。

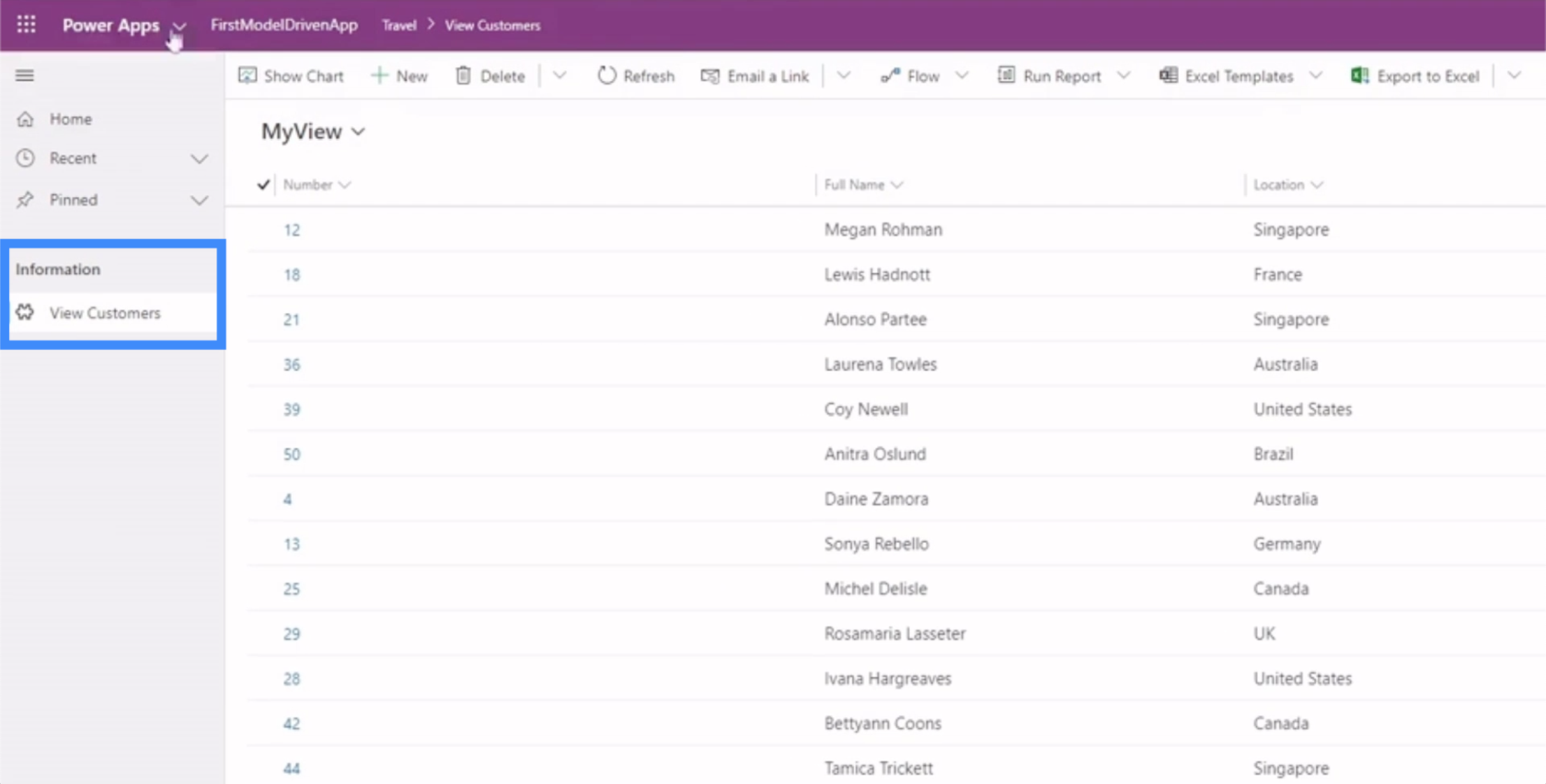
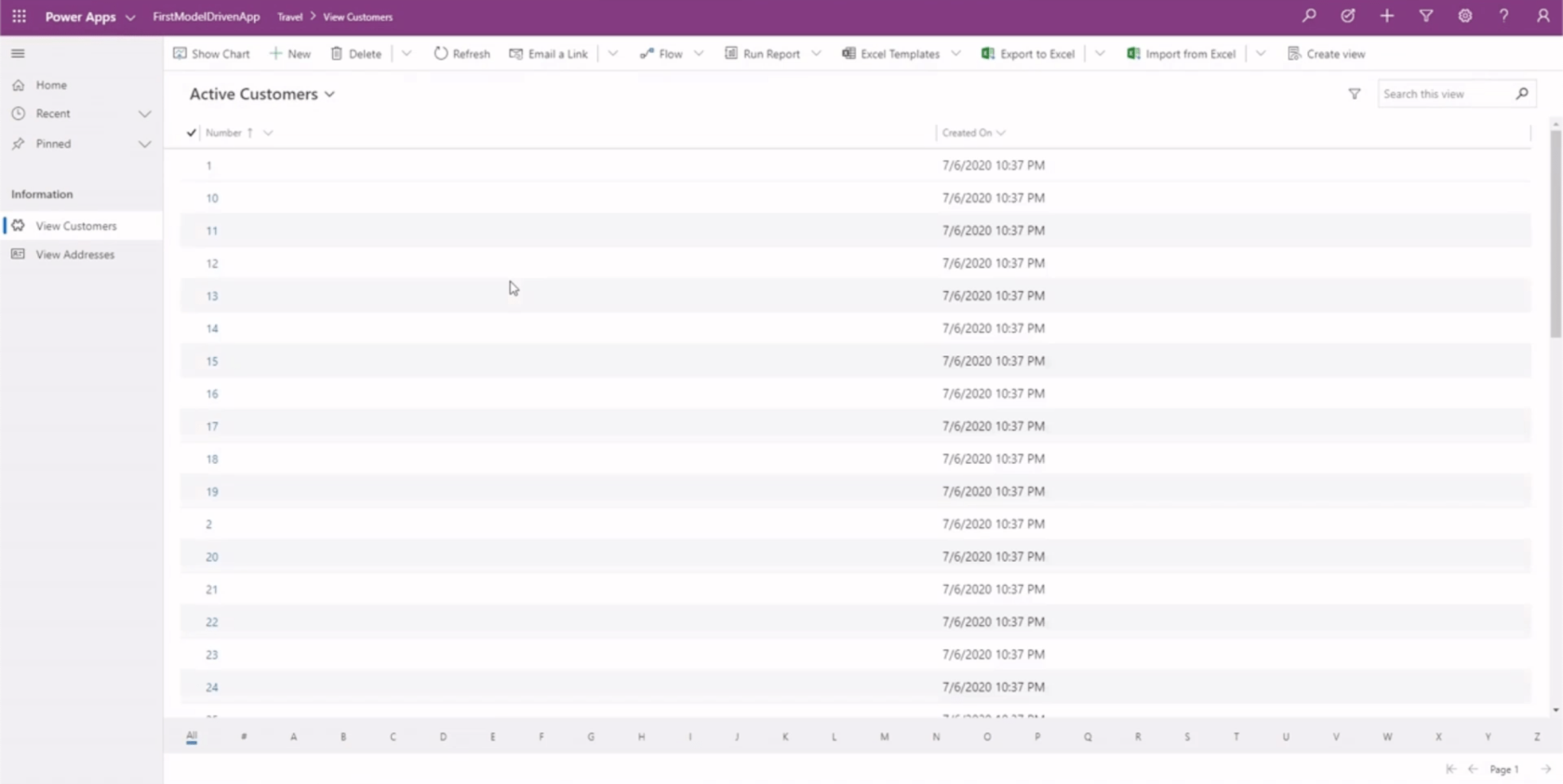
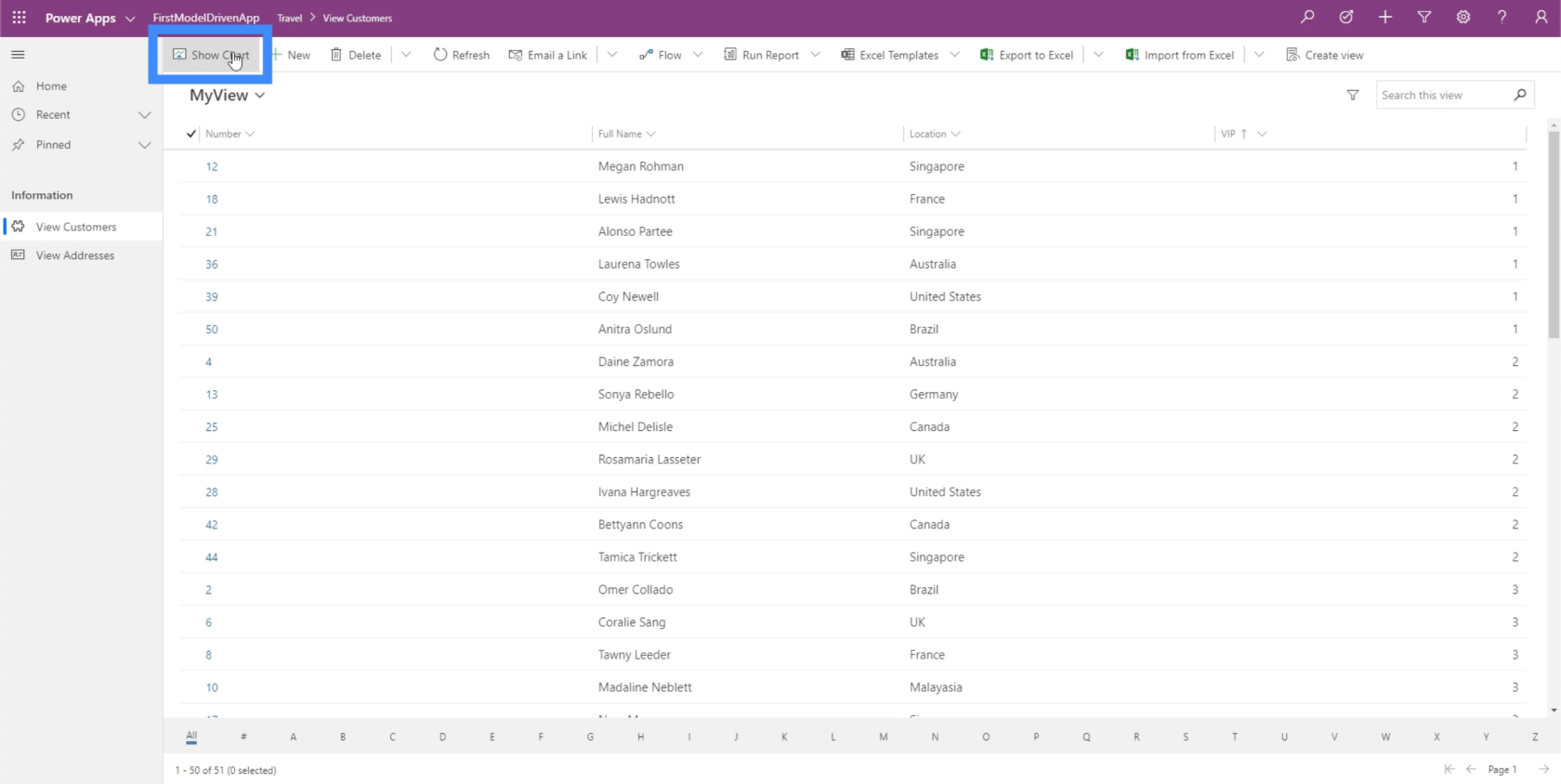
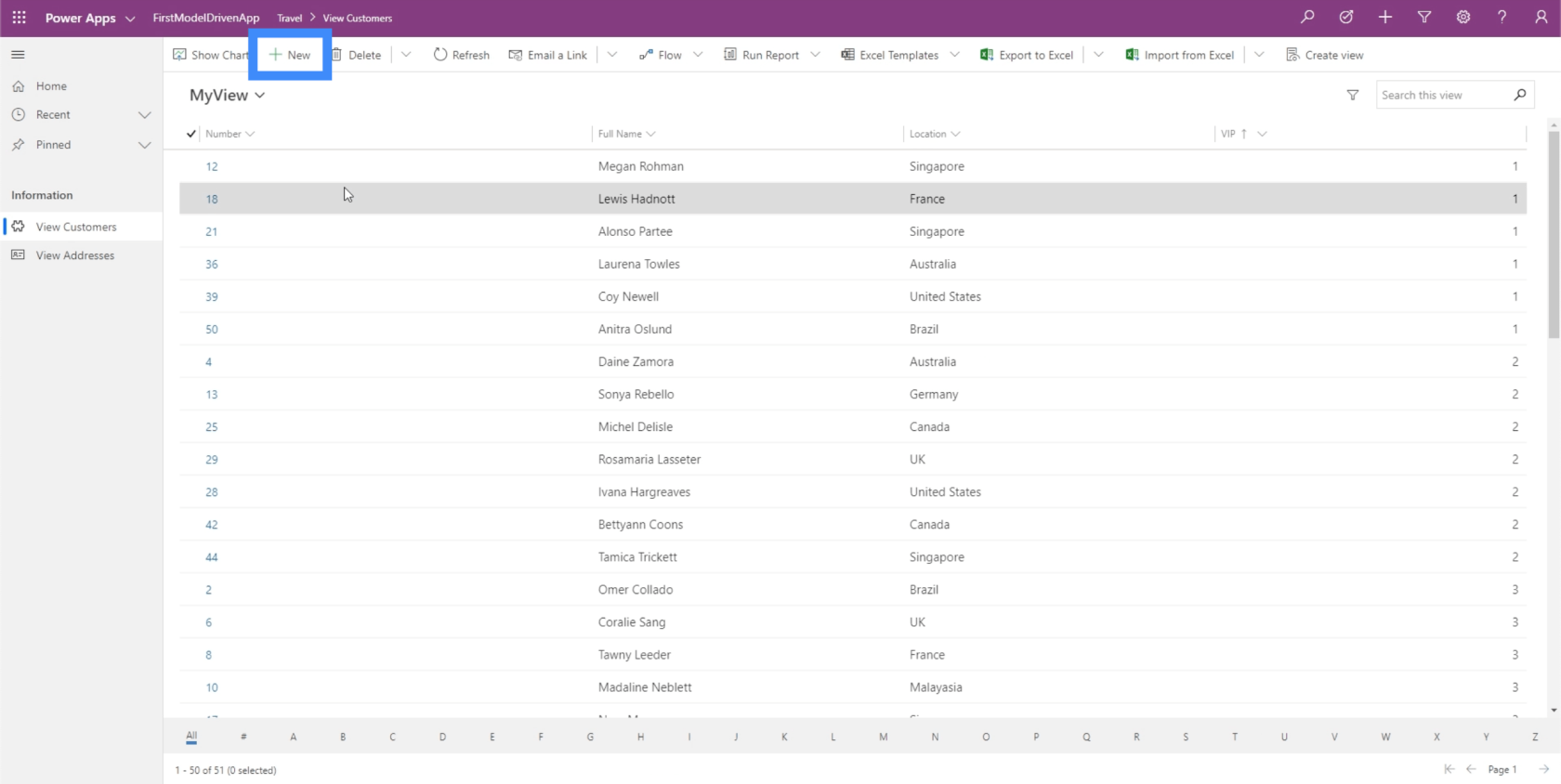
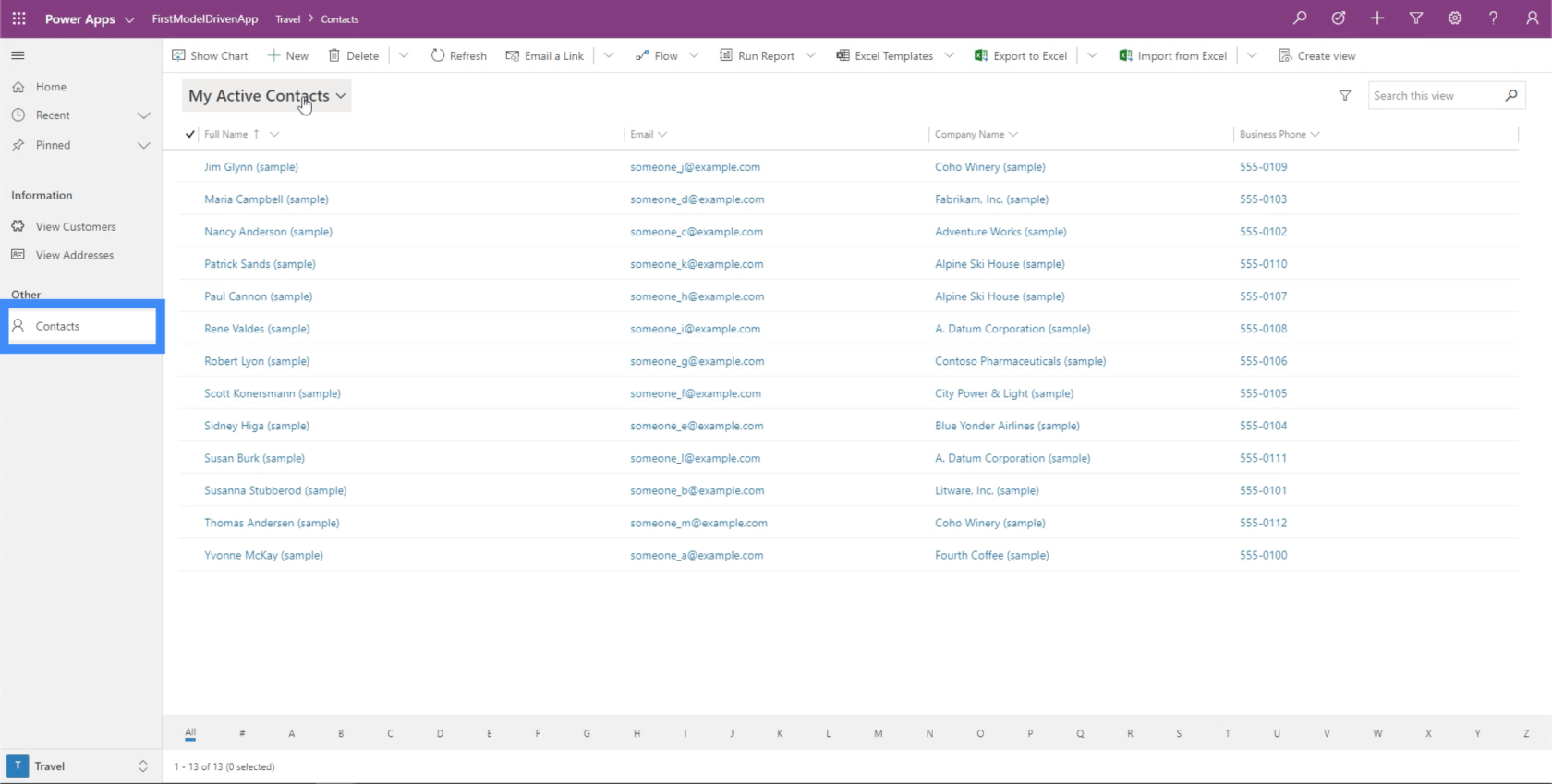
現在のアプリはこんな感じです。

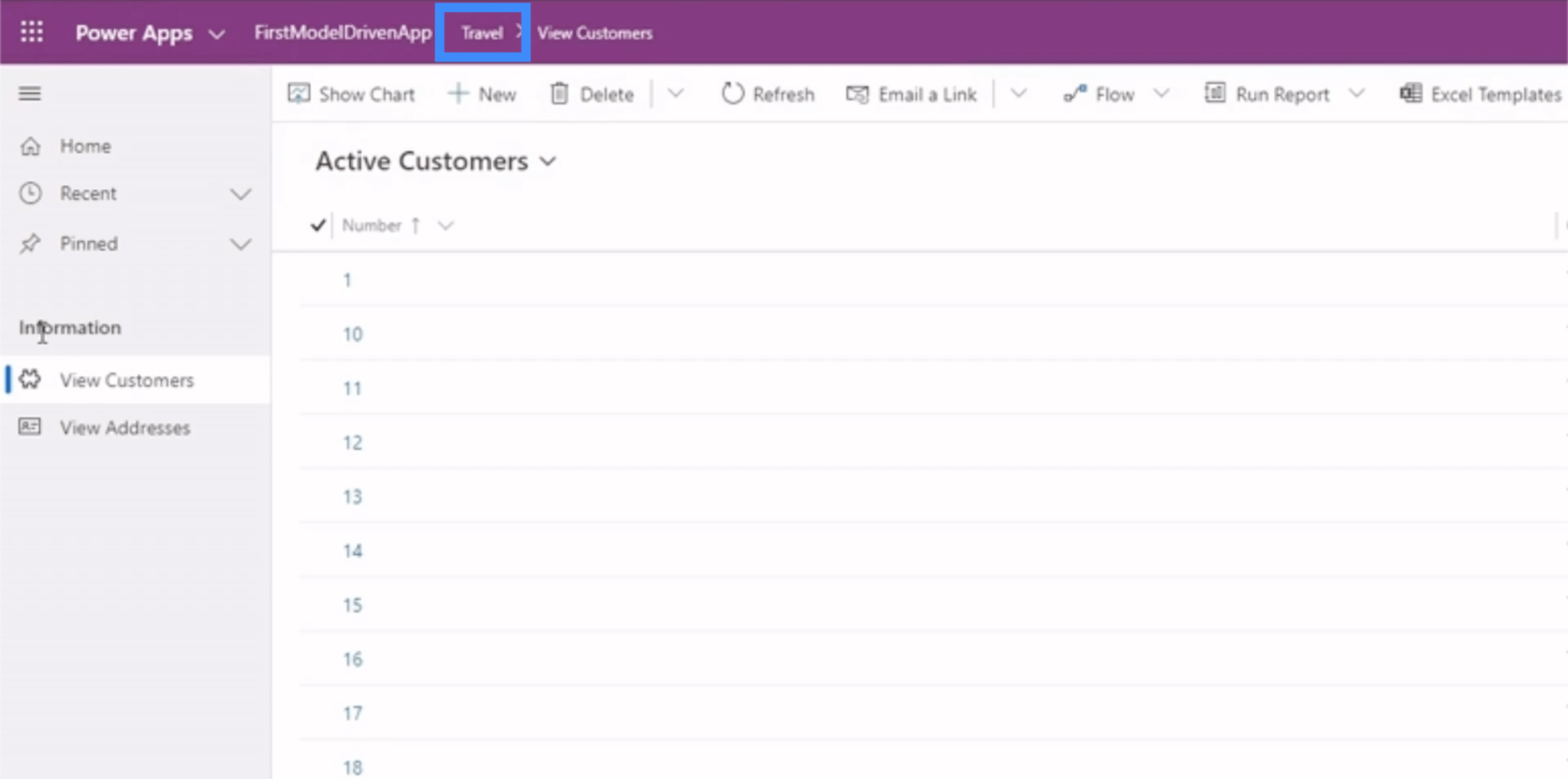
ここの上部にあるこのバーによって、自分がトラベルエリアにいることがわかります。

左側のペインにはグループとサブエリアも表示されます。

[顧客の表示] をクリックすると、この例の最初のサブエリアが表示されます。

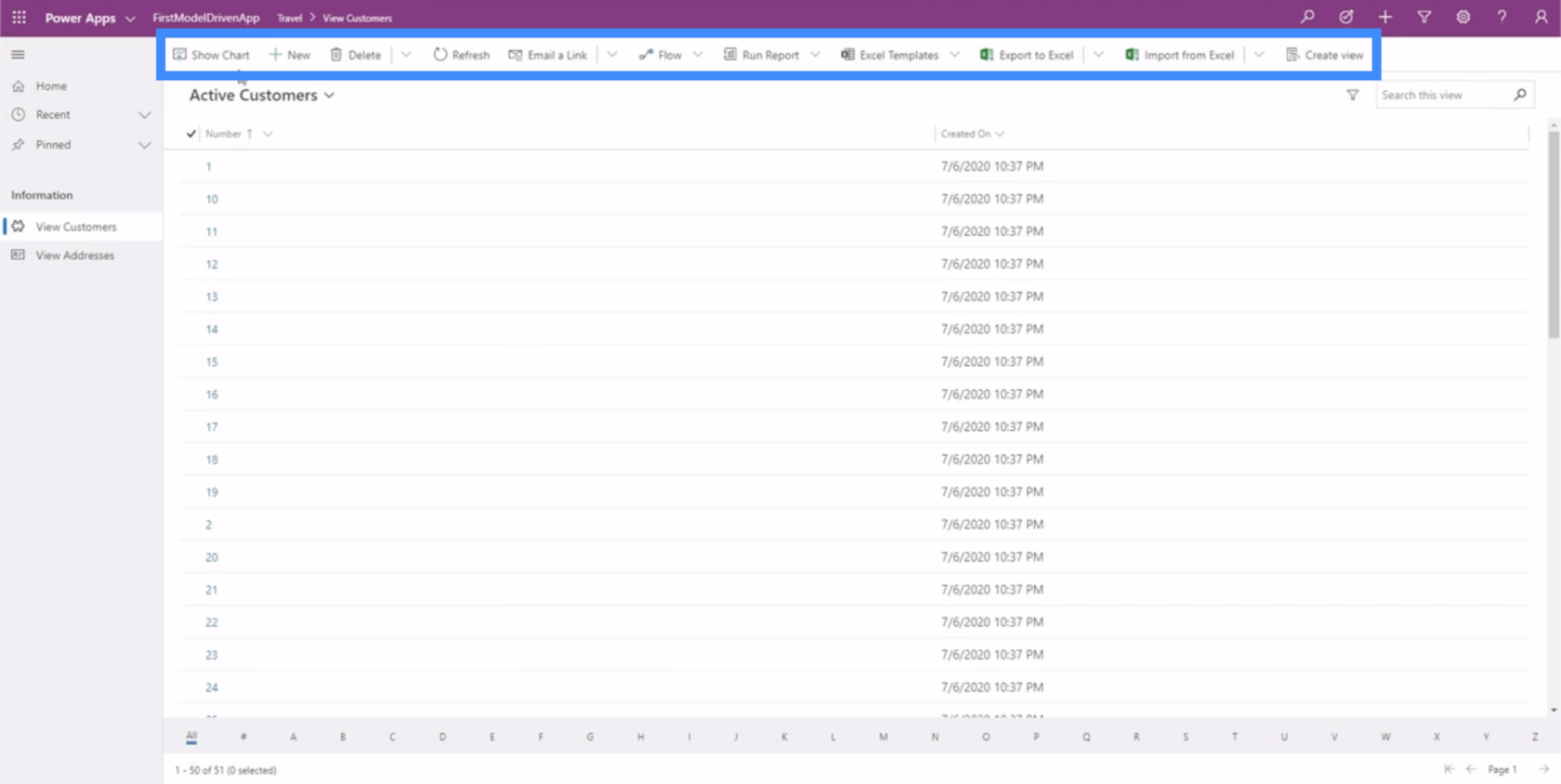
ここの上部には、グラフの表示、レポートの実行、その他のアクションを実行するためのさまざまなオプションがあります。

基本的に、この例は、エンド ユーザーがアプリを操作する方法を決定するサイト マップを理解してサイト マップをマスターすることがいかに重要であるかを示しています。サイトマップが適切にレイアウトされていない場合、ユーザーは必要なデータを見つけて解釈するのが困難になります。
Power Apps モデル駆動型アプリでのフォームとビューの編集
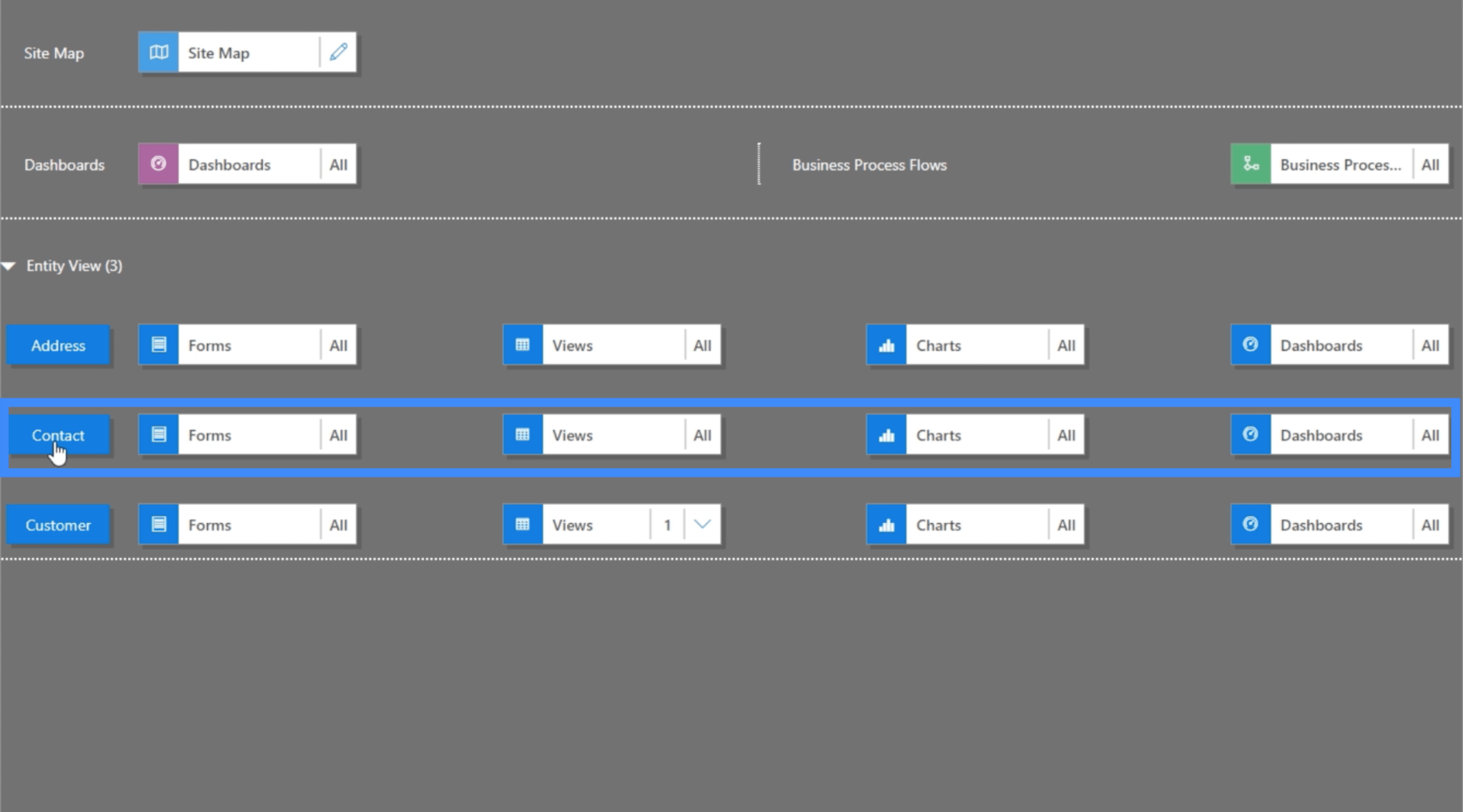
サイト マップはアプリのさまざまな部分をレイアウトするため、すべてのデータが見つかる場所であるため、エンティティ ビューに要素を追加することもできます。現時点では、アプリに住所と顧客ページがあるため、エンティティ ビューにも同じものが表示されるはずです。

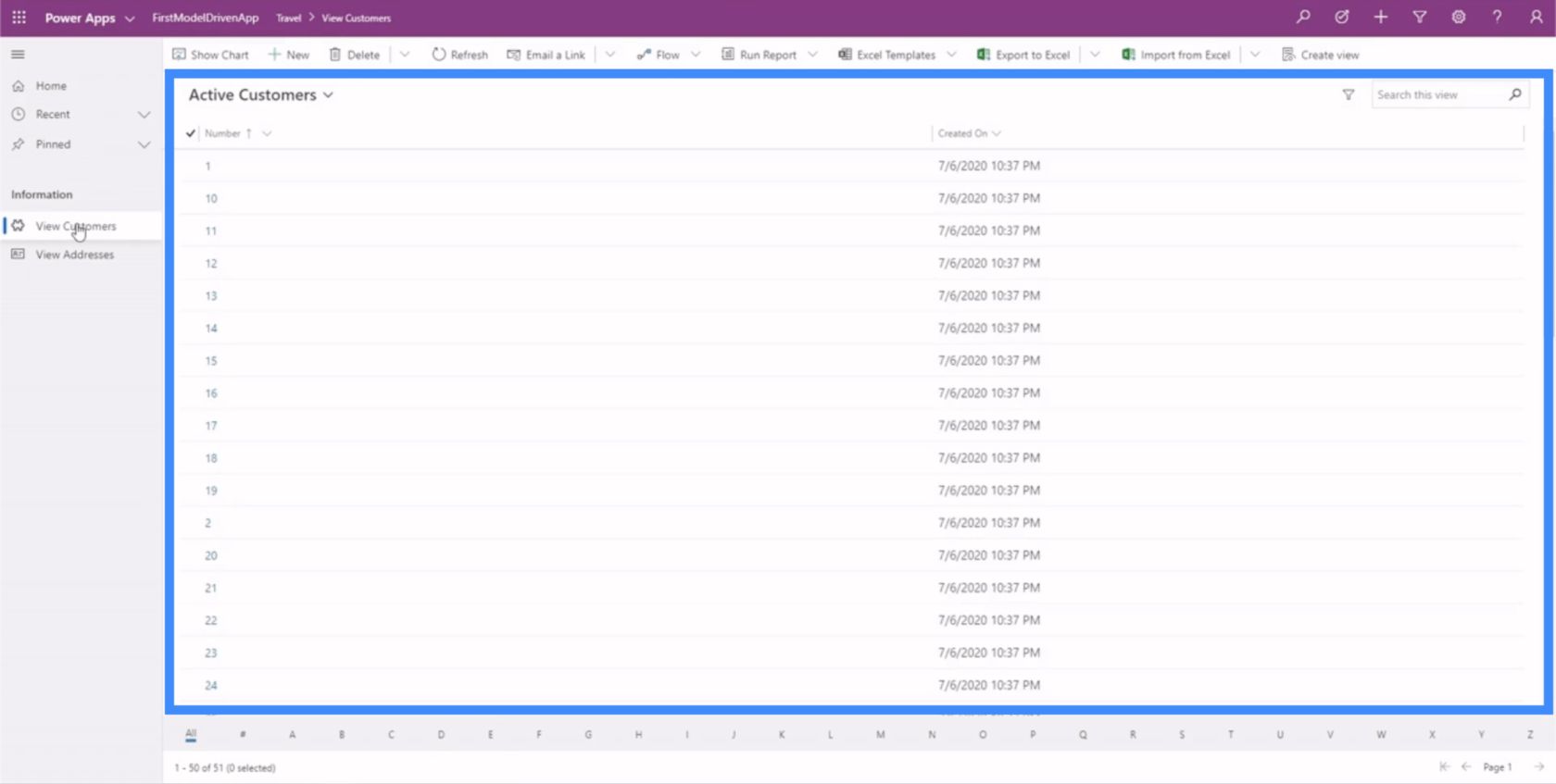
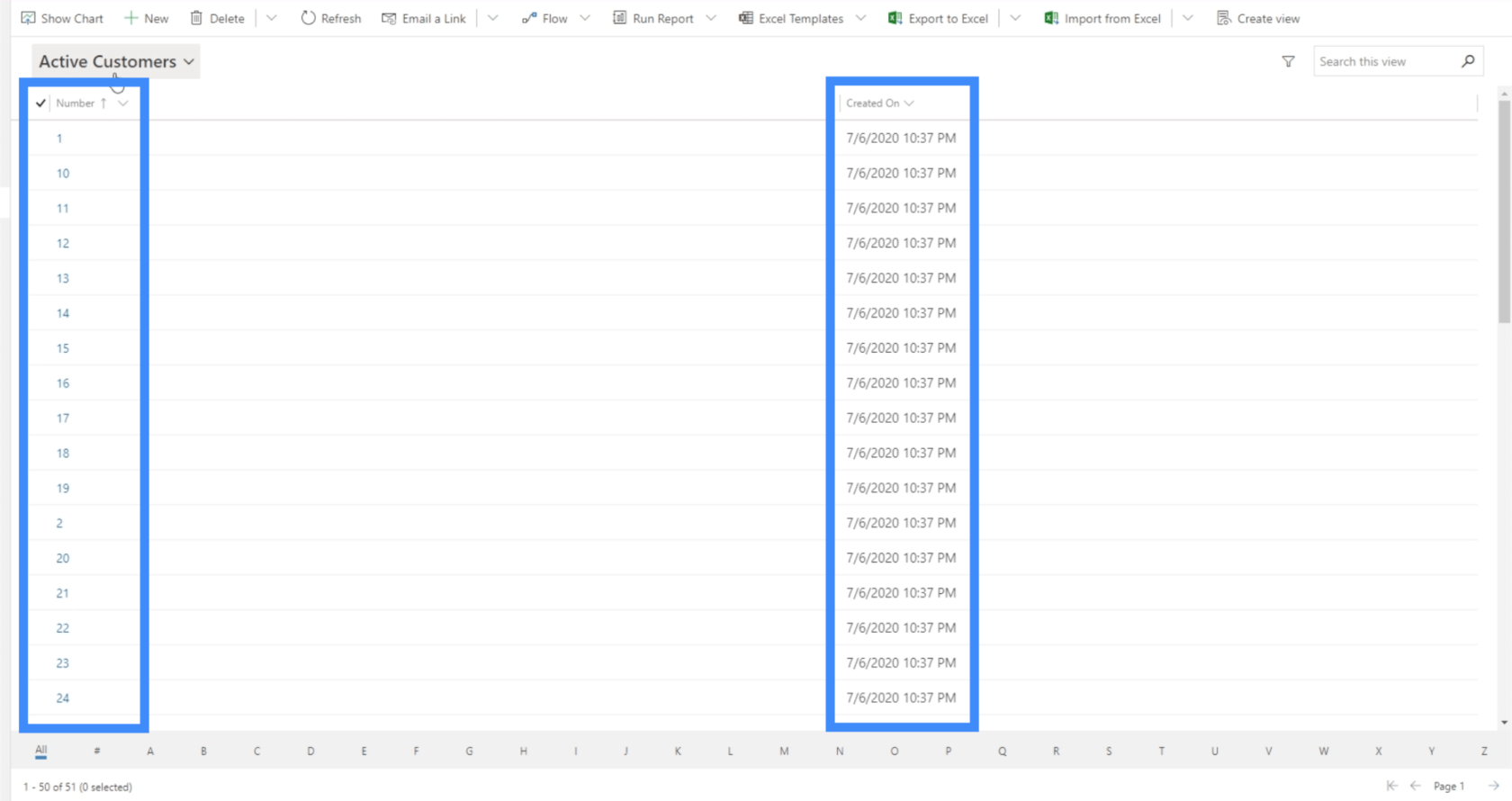
ここでビューを変更することもできます。現時点では、[アクティブな顧客] というビューが表示されていますが、これには顧客番号と作成日のみが表示されます。

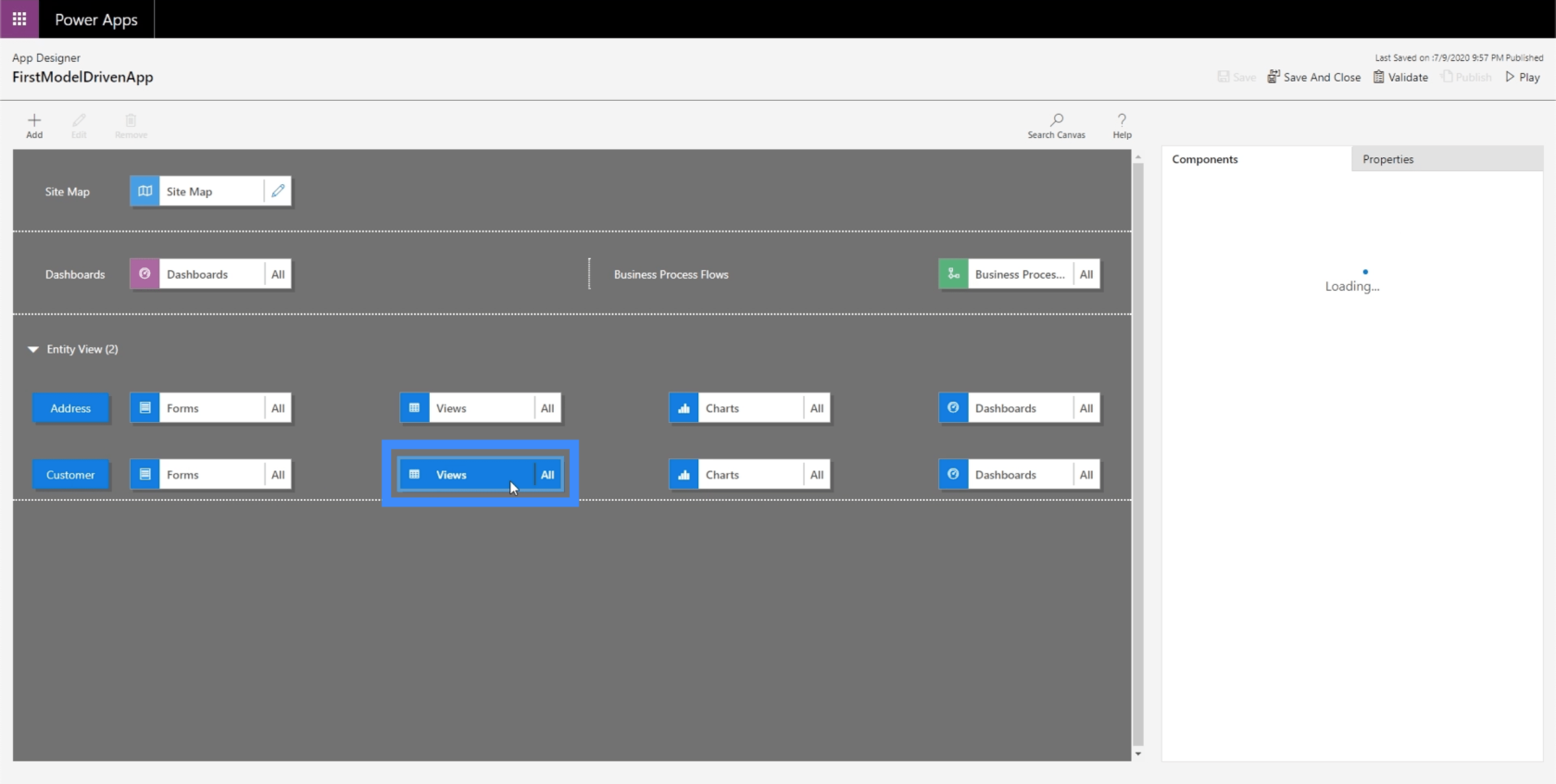
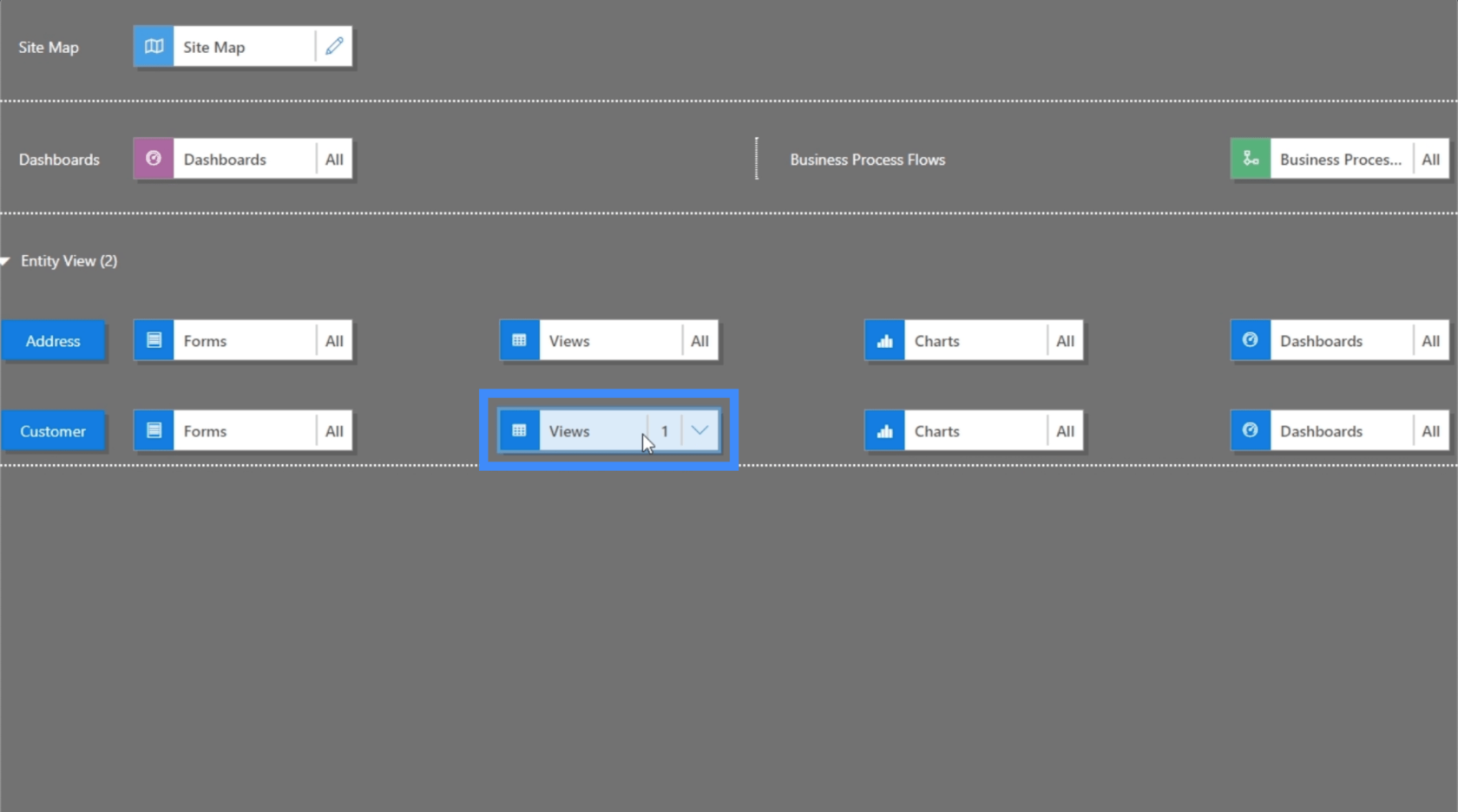
もちろん、それはユーザーに見てもらいたいことではありません。私たちは顧客についてもっと多くの情報を見てもらいたいと考えています。それでは、[ビュー] をクリックして変更しましょう。

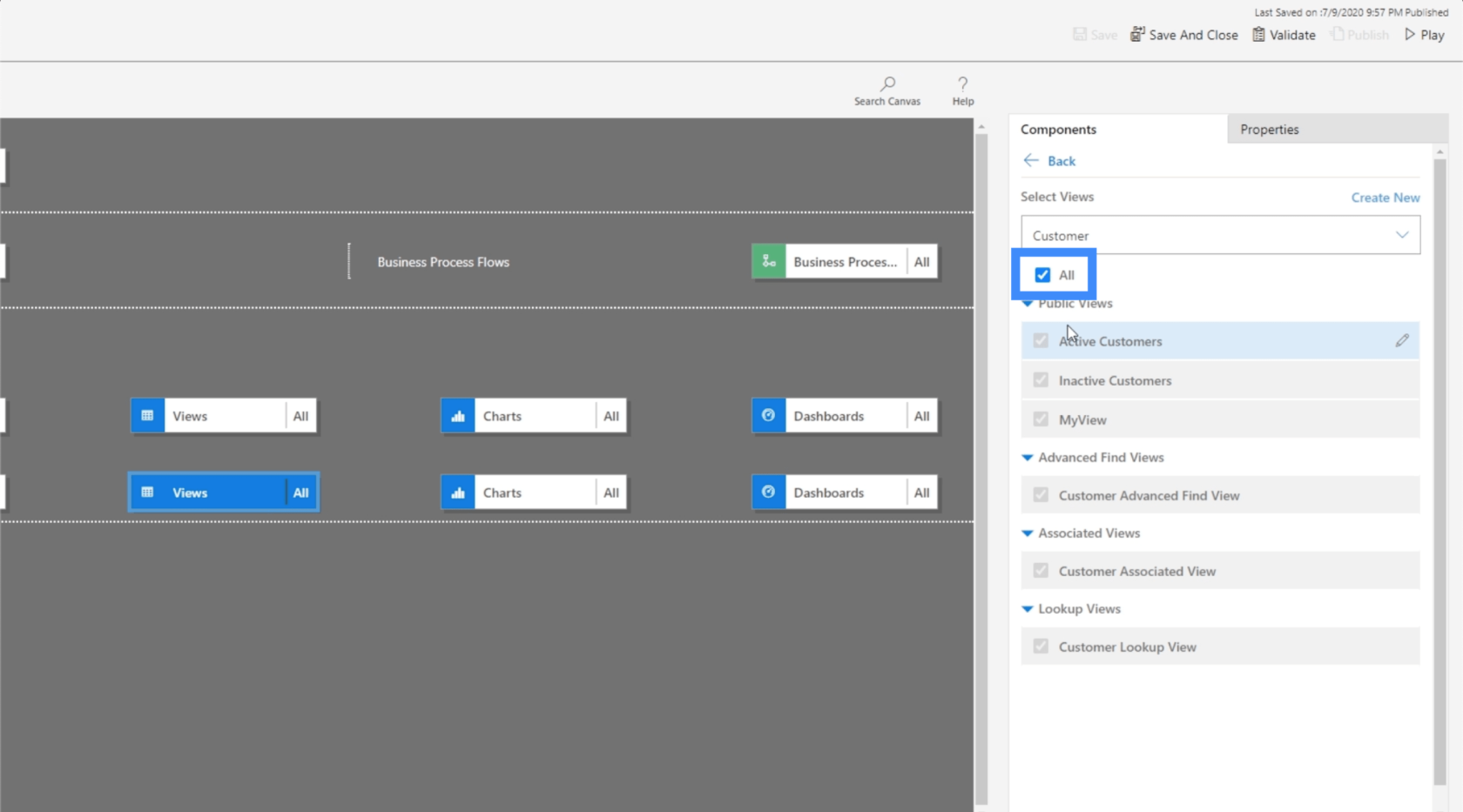
[ビュー] を選択したら、右側のペインでコンポーネントを確認します。現時点では、可能なすべてのビューが表示されていますが、これも望ましくありません。特定のユーザーには、自分にとって役立つものだけを表示してもらいたいと考えています。

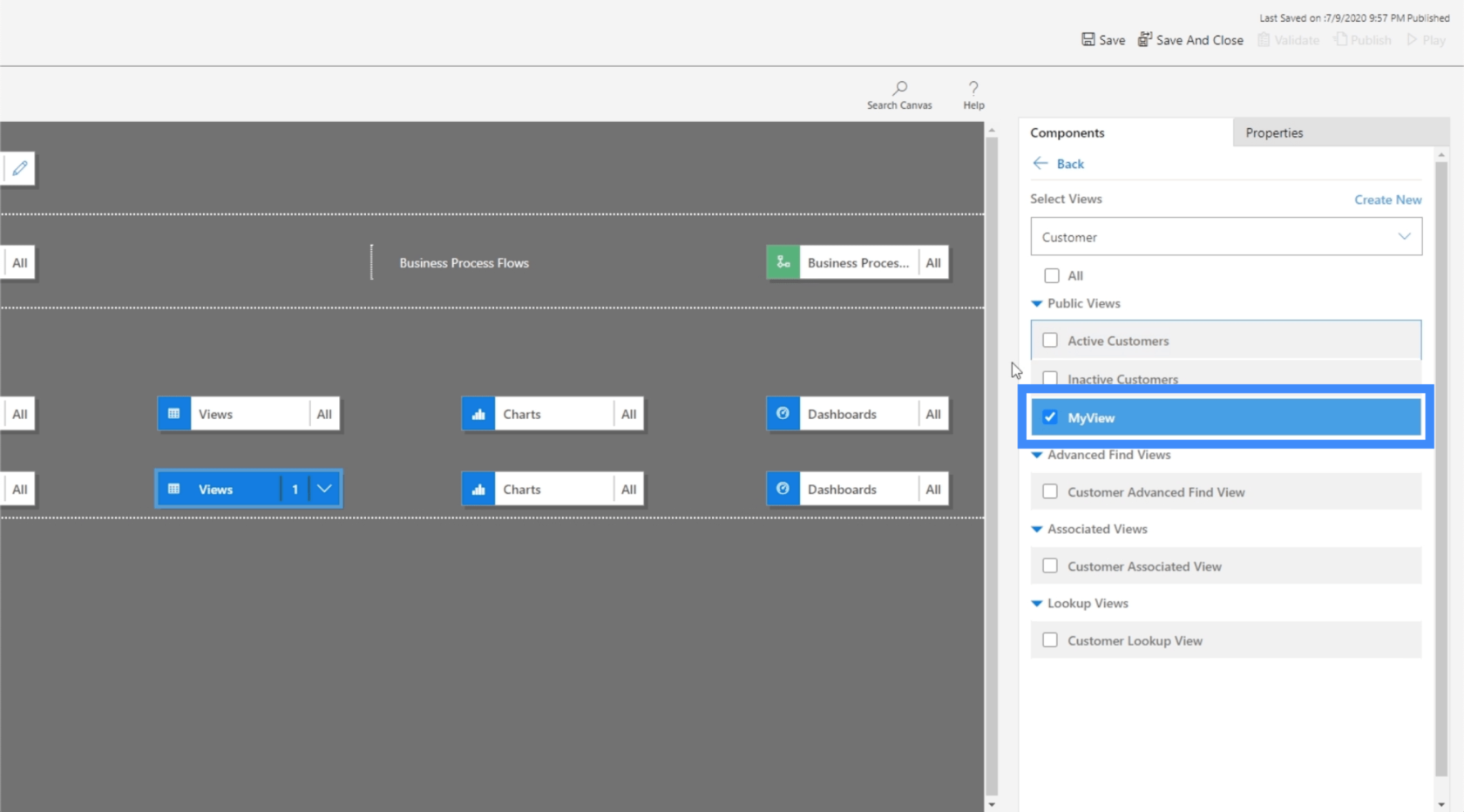
そこで、[すべて] のチェックを外し、代わりに [MyView] を選択します。これは、過去のチュートリアルで作成したビューです。

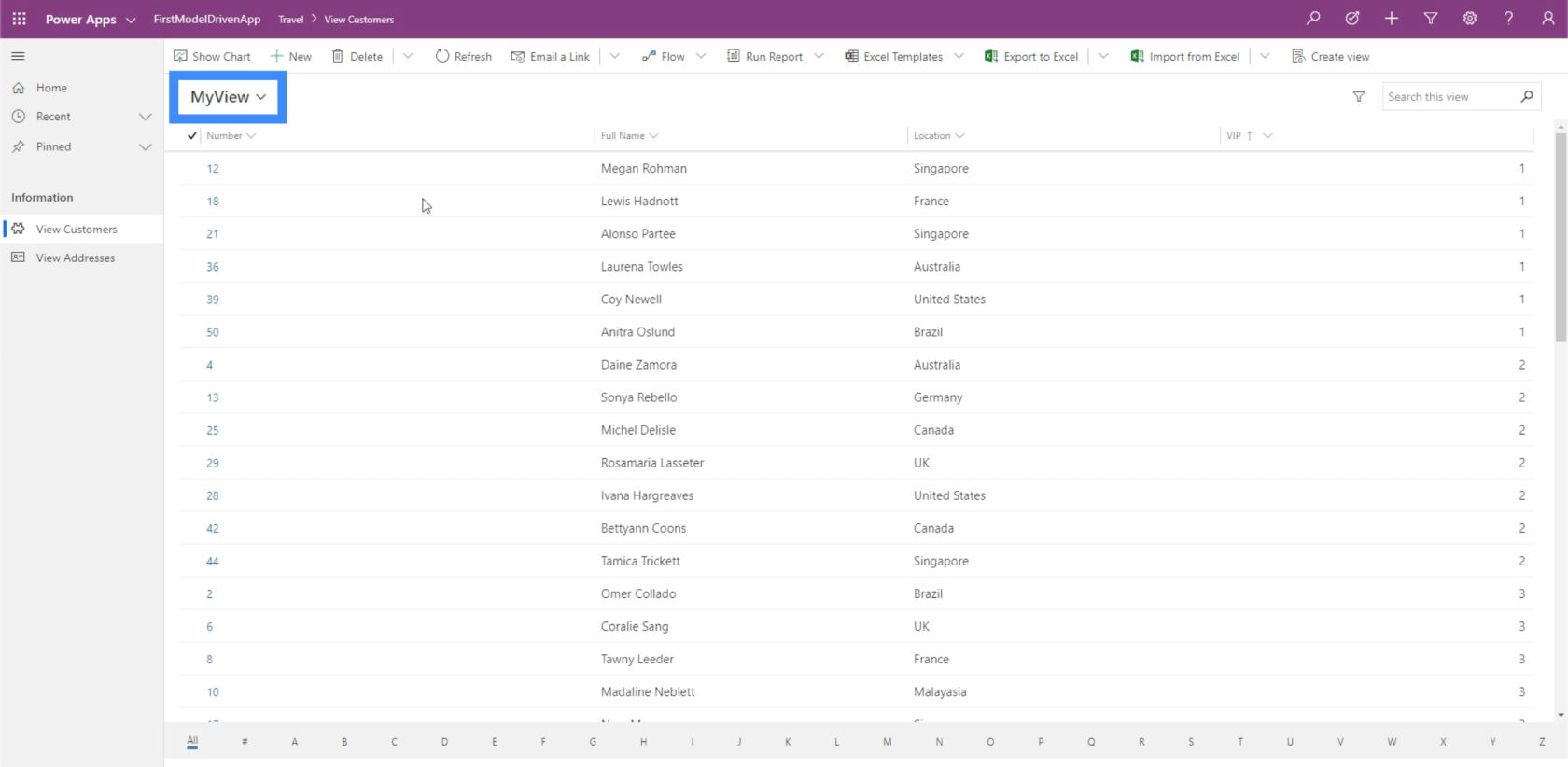
ここで、もう一度 [保存して公開] をクリックし、次に [再生] をクリックして、更新されたビューがどのように表示されるかを確認してみましょう。

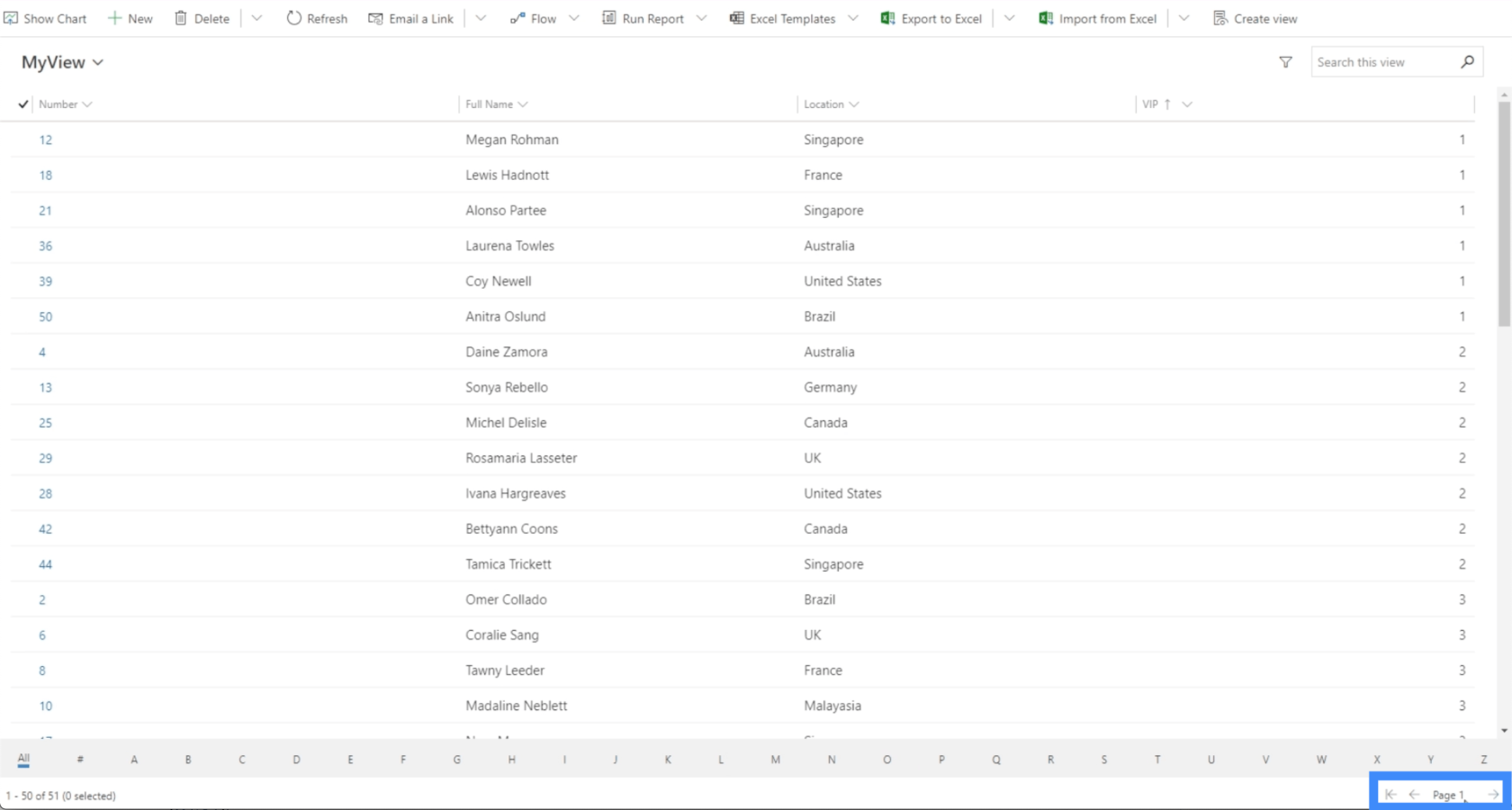
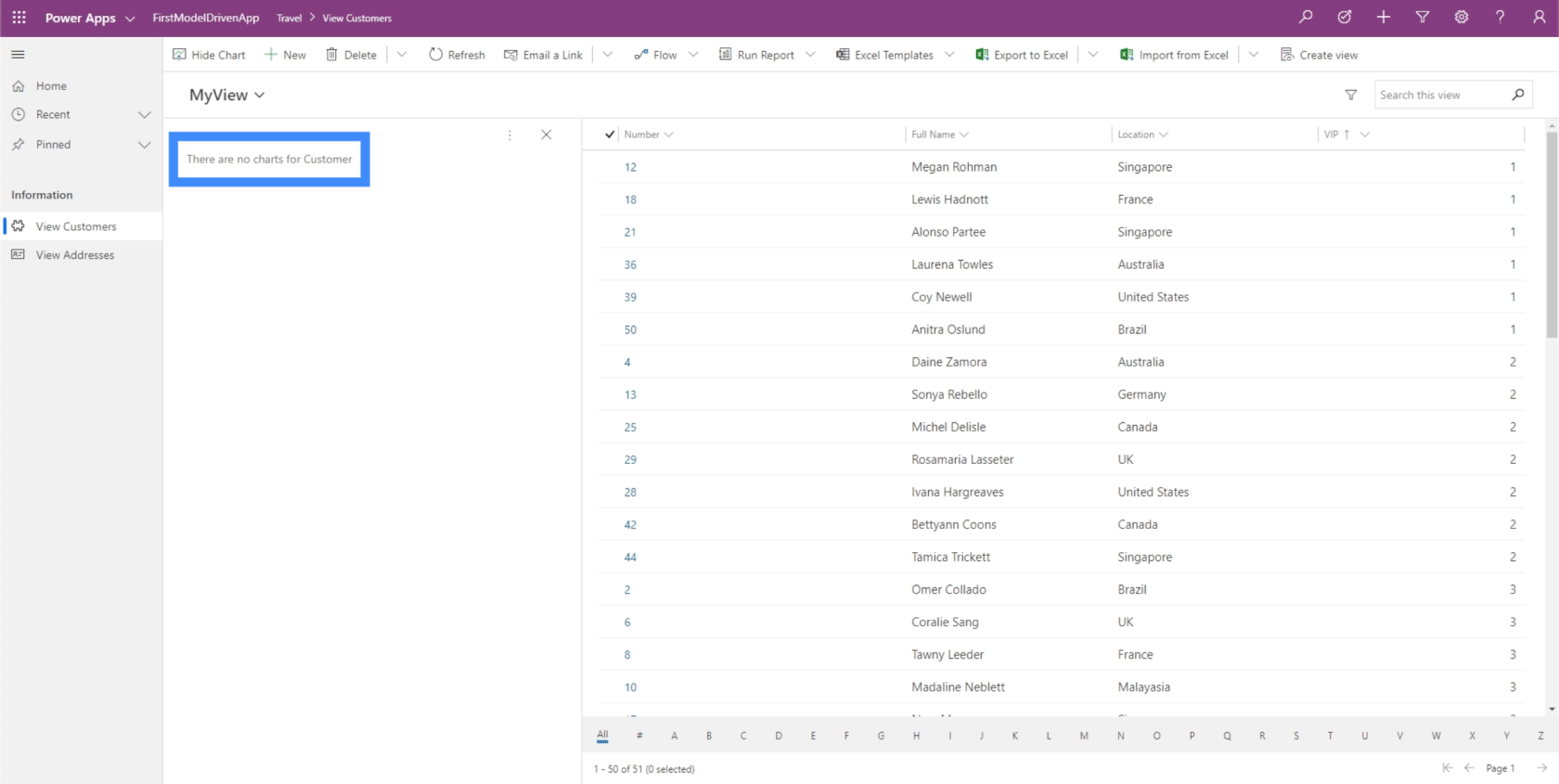
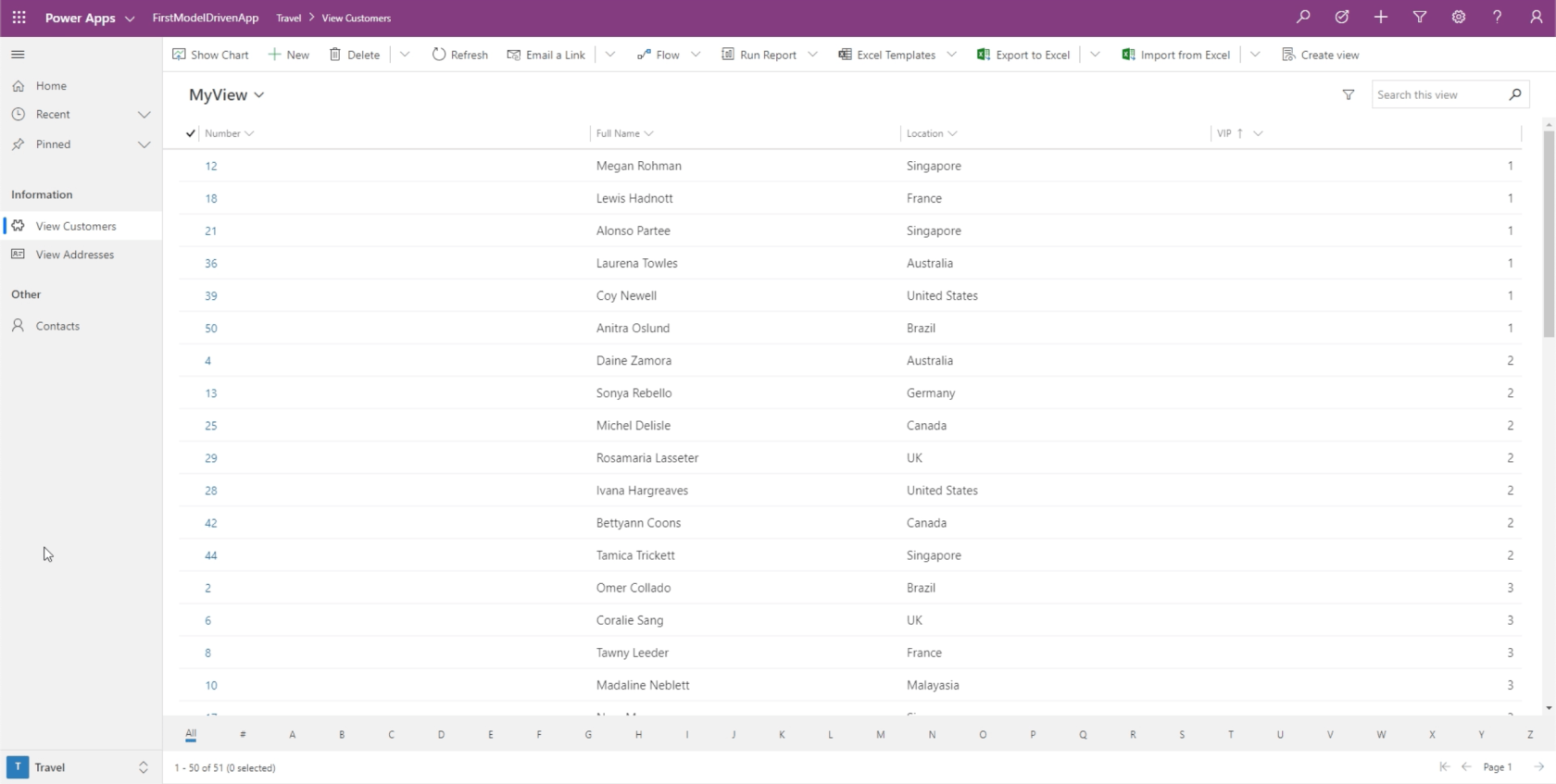
さて、前に見ていたのと同じページにいますが、今回は MyView が表示されています。これには、フルネームや所在地などの他の列が表示されます。

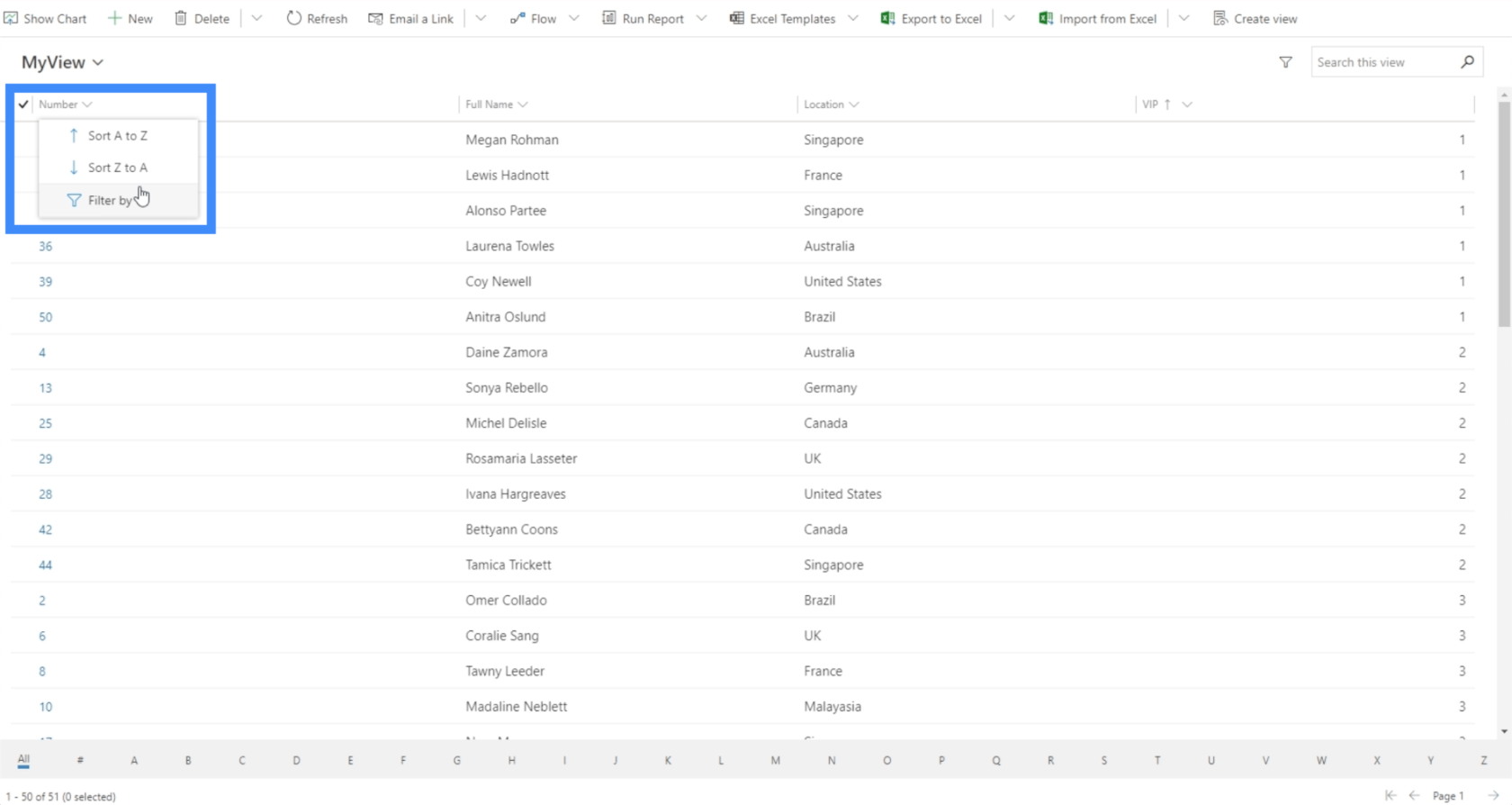
ニーズや好みに応じてデータを並べ替えることができるフィルターもあります。

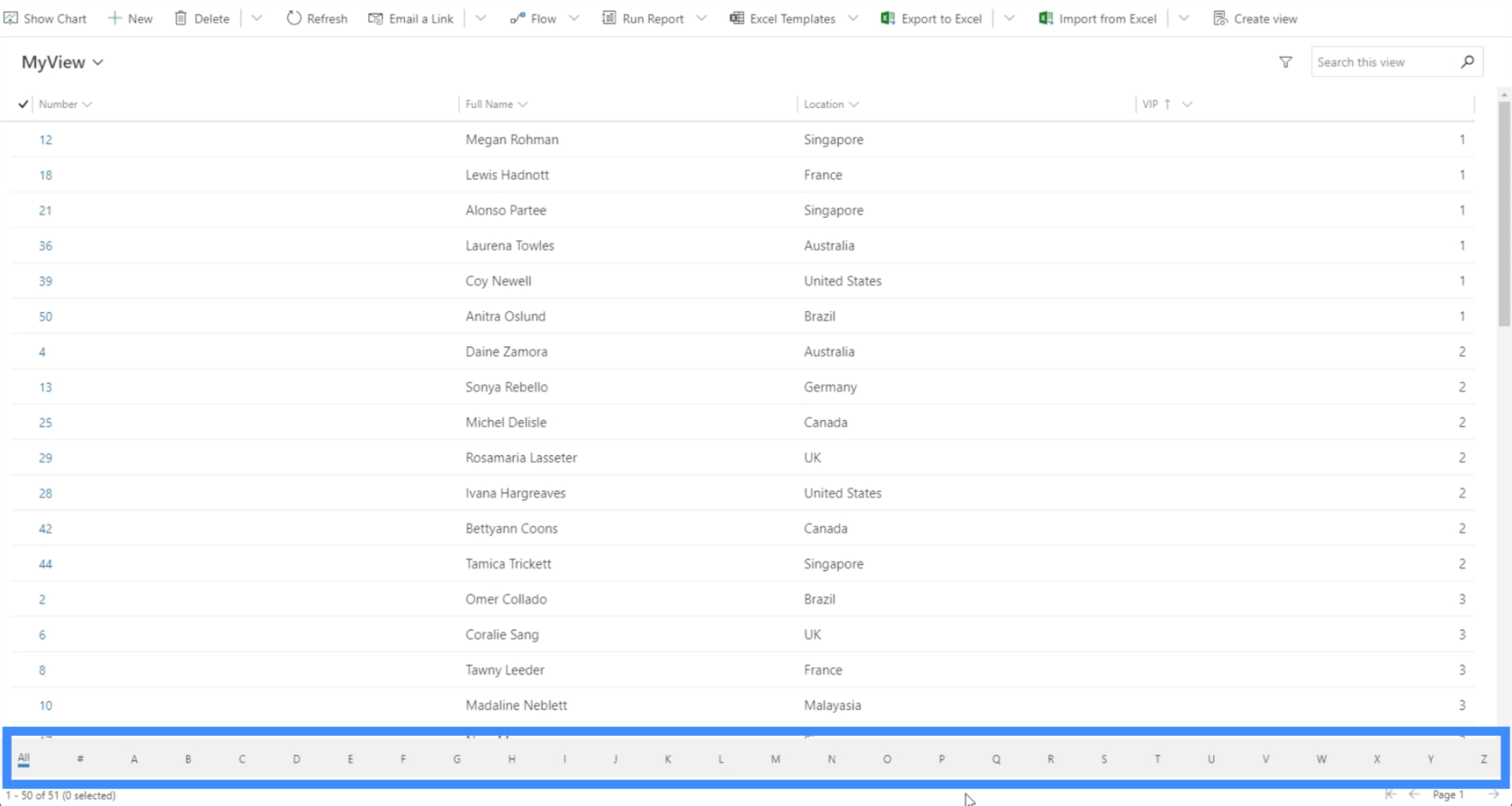
以下のフィルターを使用して、項目の最初の文字に基づいて情報を表示するオプションもあります。

右下隅にある別のフィルターを使用すると、ページ間を切り替えることができます。

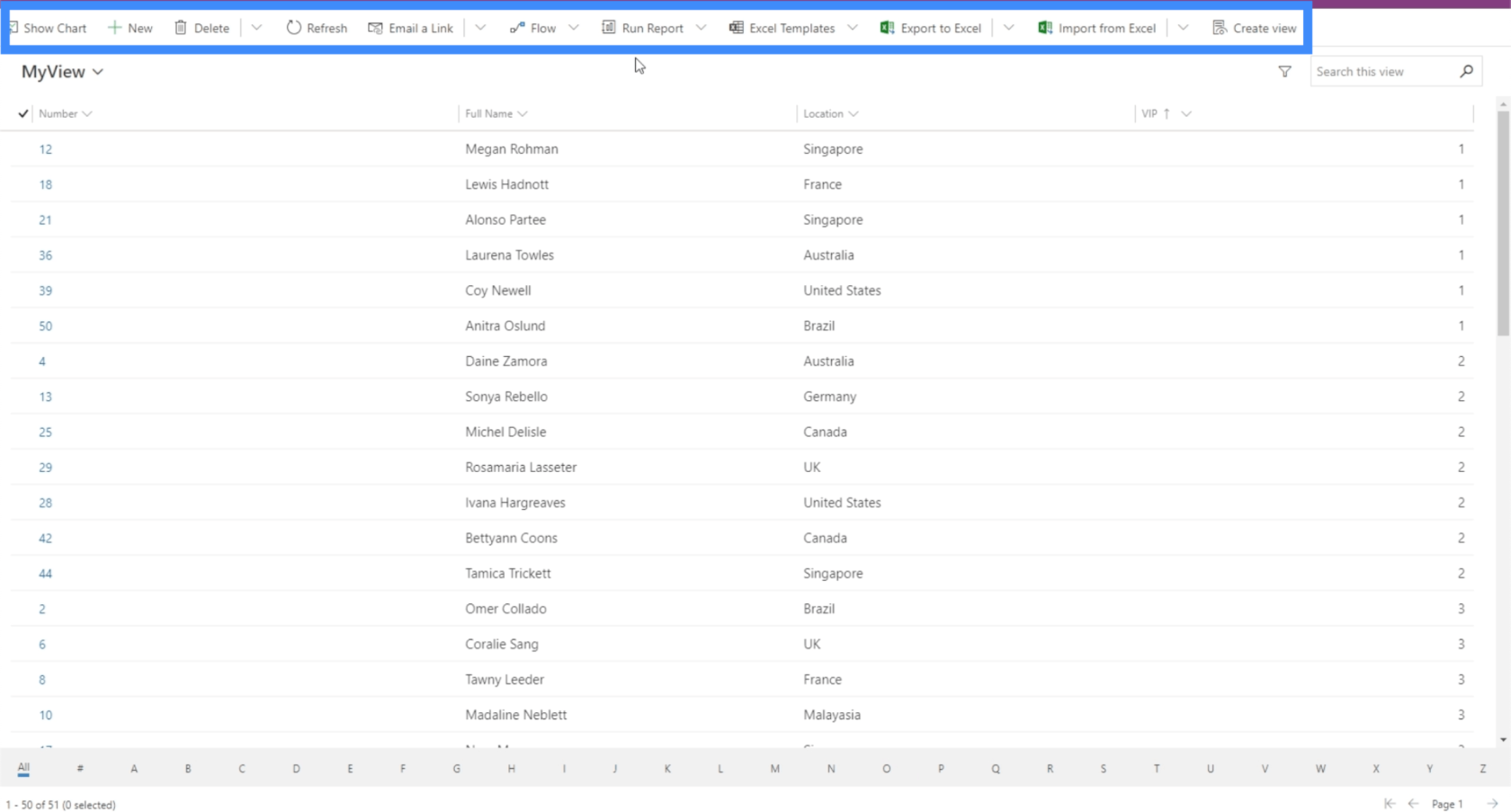
ここでも、利用可能なさまざまなアクションが上部に表示されます。

サイト マップに戻ると、すべてのビューではなく 1 つのビューのみが表示されていることがわかります。

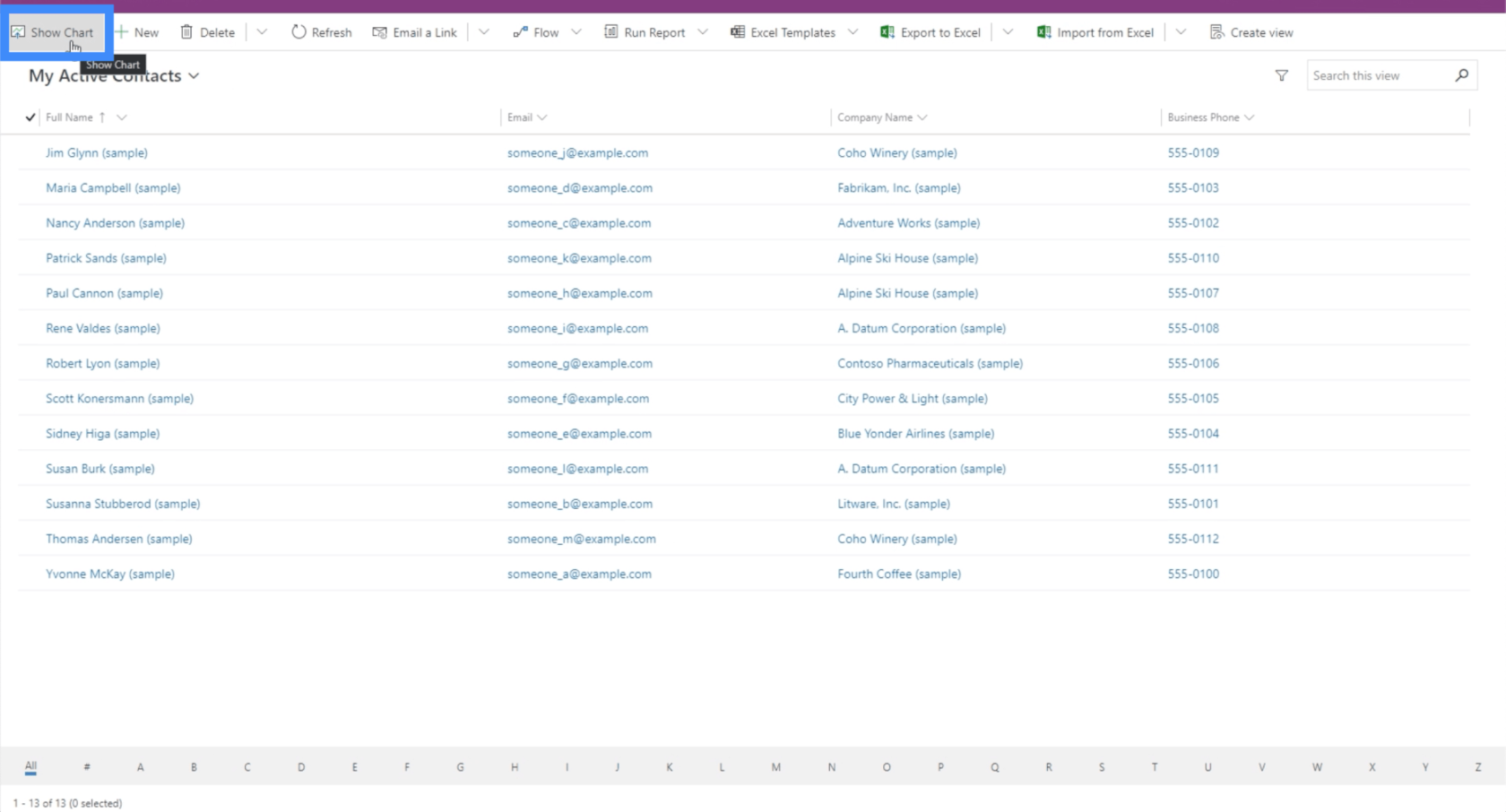
チャートやダッシュボードにも同じことが当てはまります。「チャートを表示」をクリックしてみましょう。

ご覧のとおり、利用可能なチャートが存在しないことが示されています。

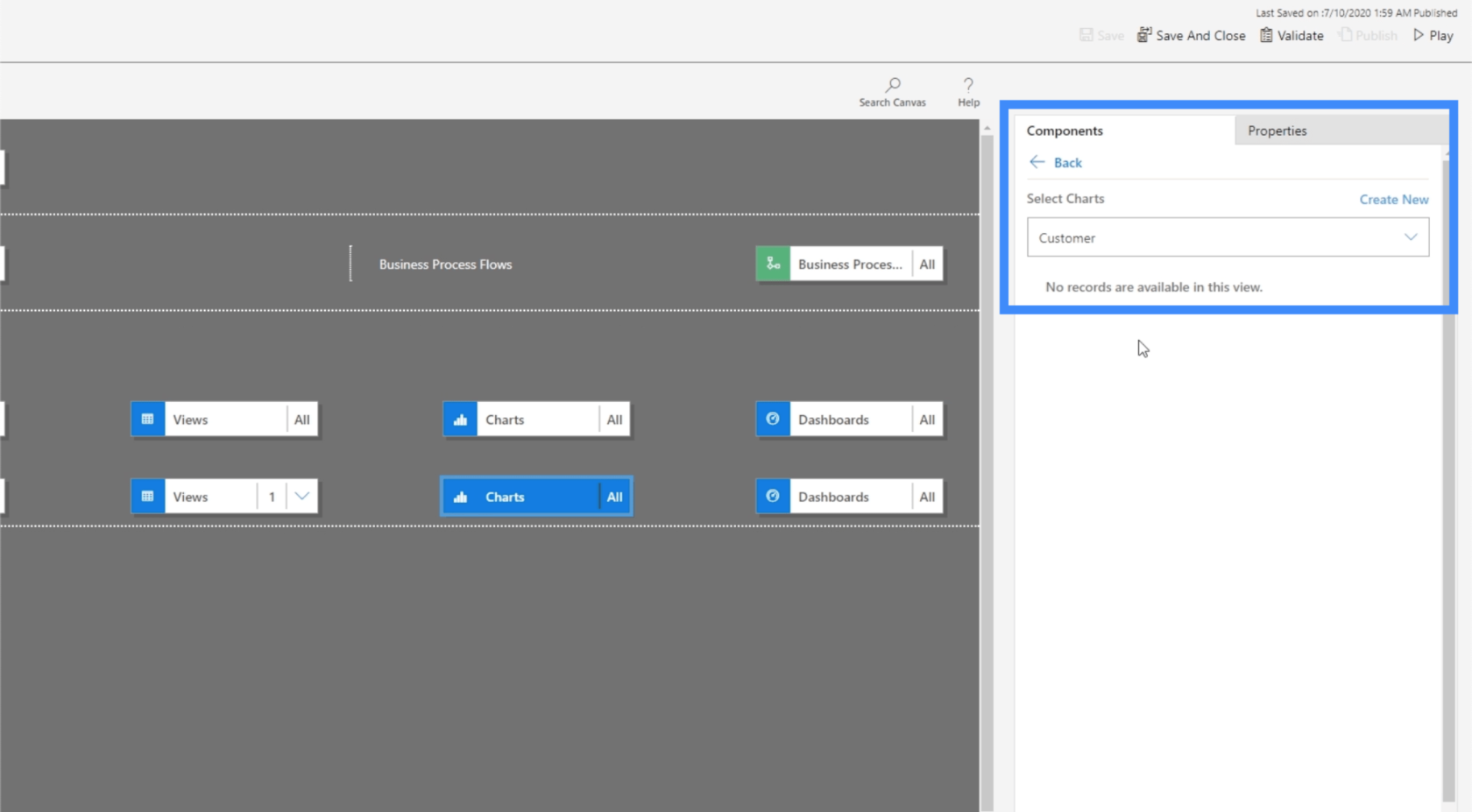
ここにグラフがないのは、Common Data Service でグラフを作成したことがないためです。基本的に、CDS で作成したものは常にここに表示されます。
CDS にチャートがある場合、ここで行う必要があるのは、右側のペインの [コンポーネント] タブをクリックし、チャートに移動して、このエンティティの特定のチャートを選択することです。

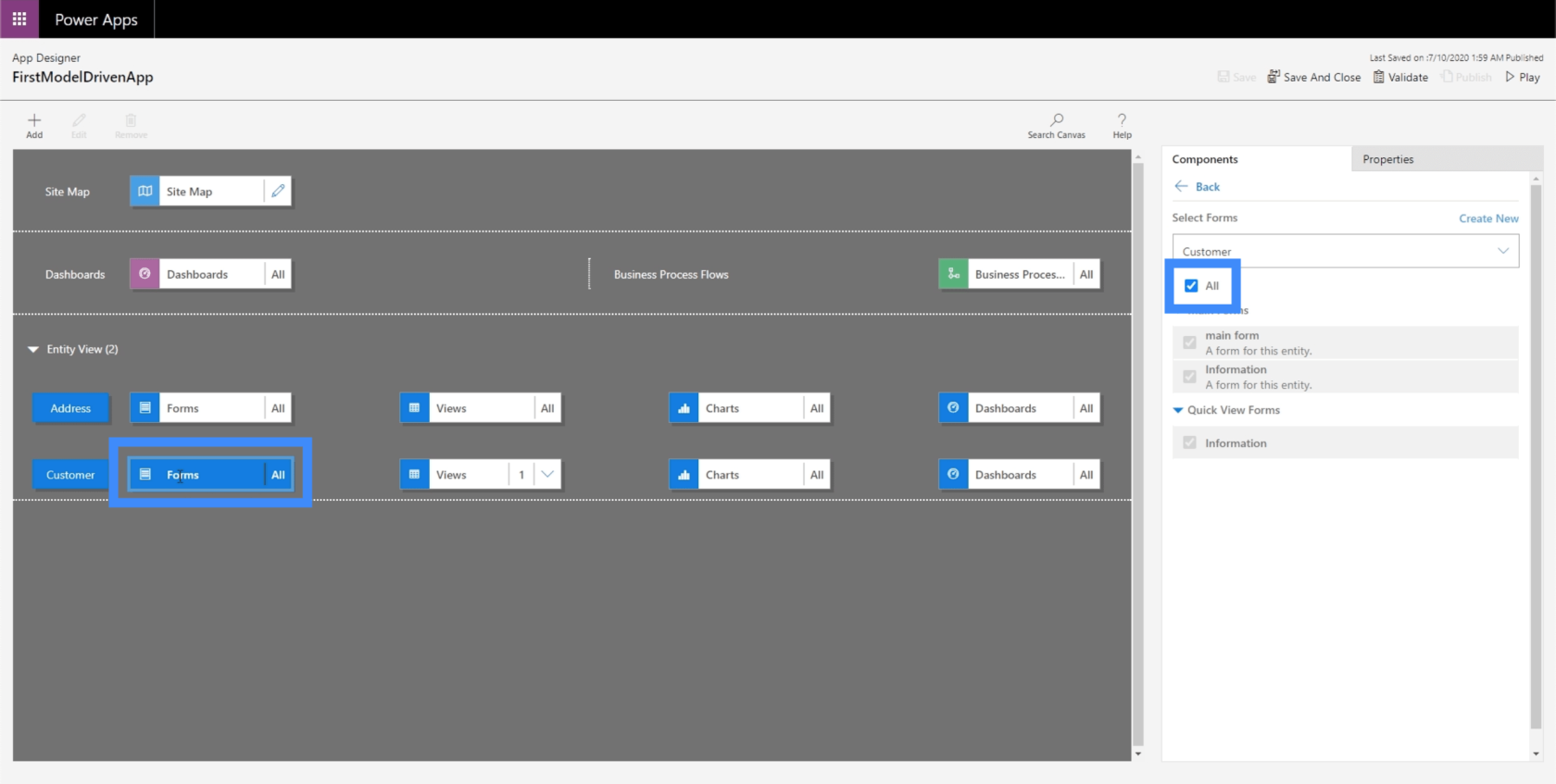
さて、フォームに行きましょう。これは共通データ サービス内で作成したものだからです。

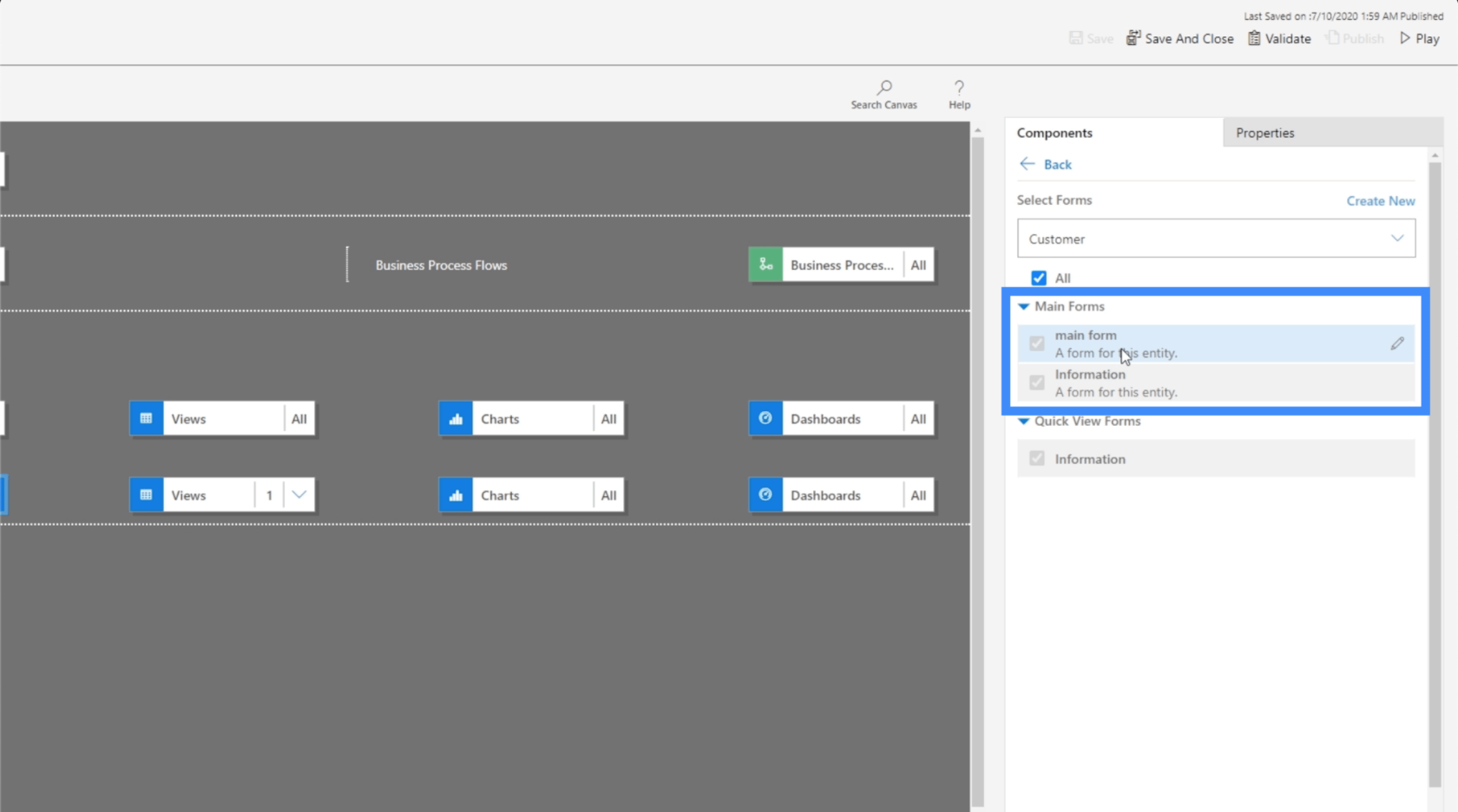
現時点では、すべてのフォームを選択するオプションをユーザーに提供しています。ただし、ユーザーに本当に使用してもらいたいのはメイン フォームです。

それでは、それがどのように機能するかを見てみましょう。[顧客の表示] に戻り、[+新規] をクリックします。

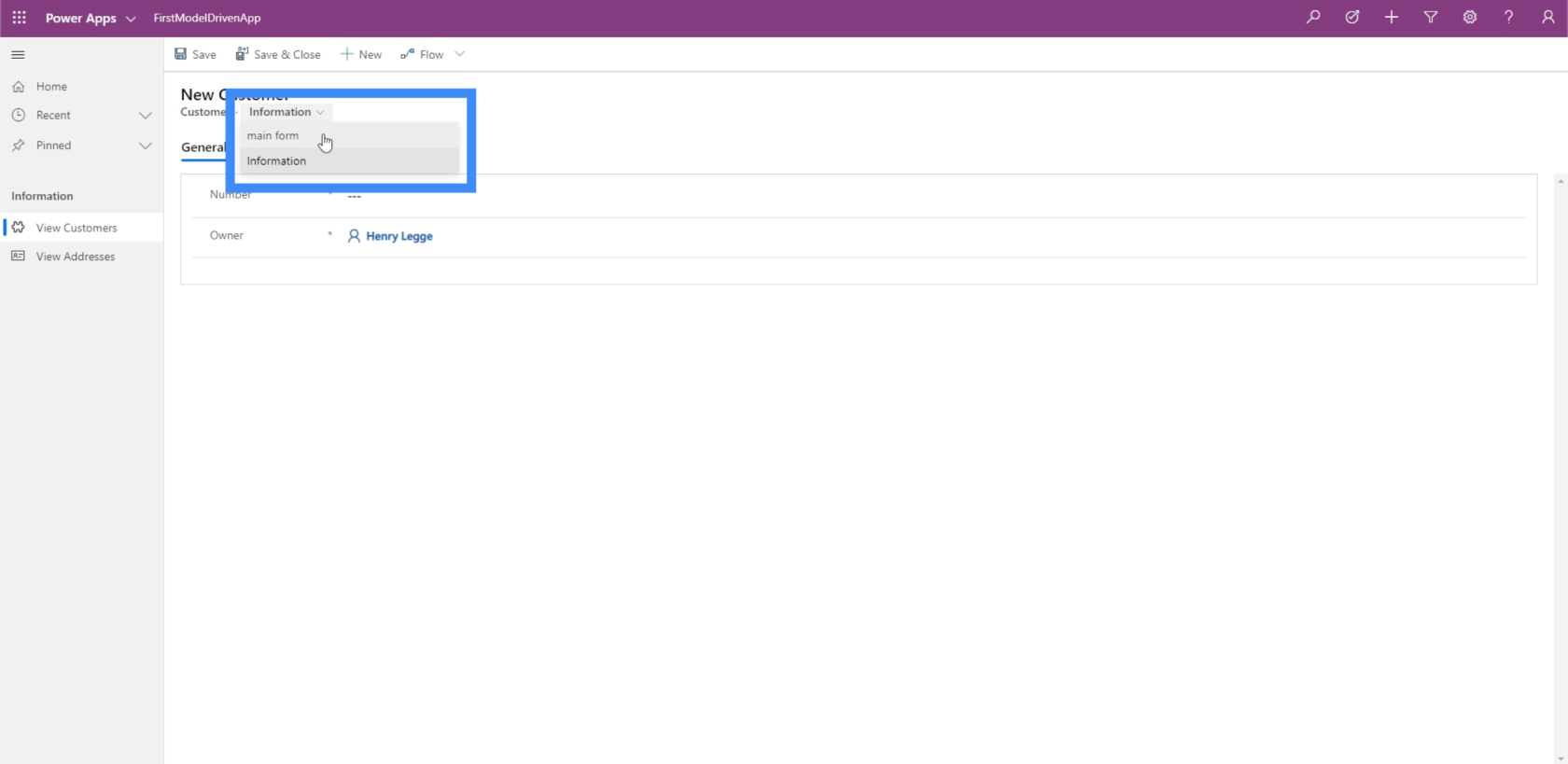
ここで、ユーザーは実際に使用するフォームを選択できます。したがって、必要に応じてメインフォームに変更するだけです。

これを実行すると、適切なフォームが画面に表示されます。
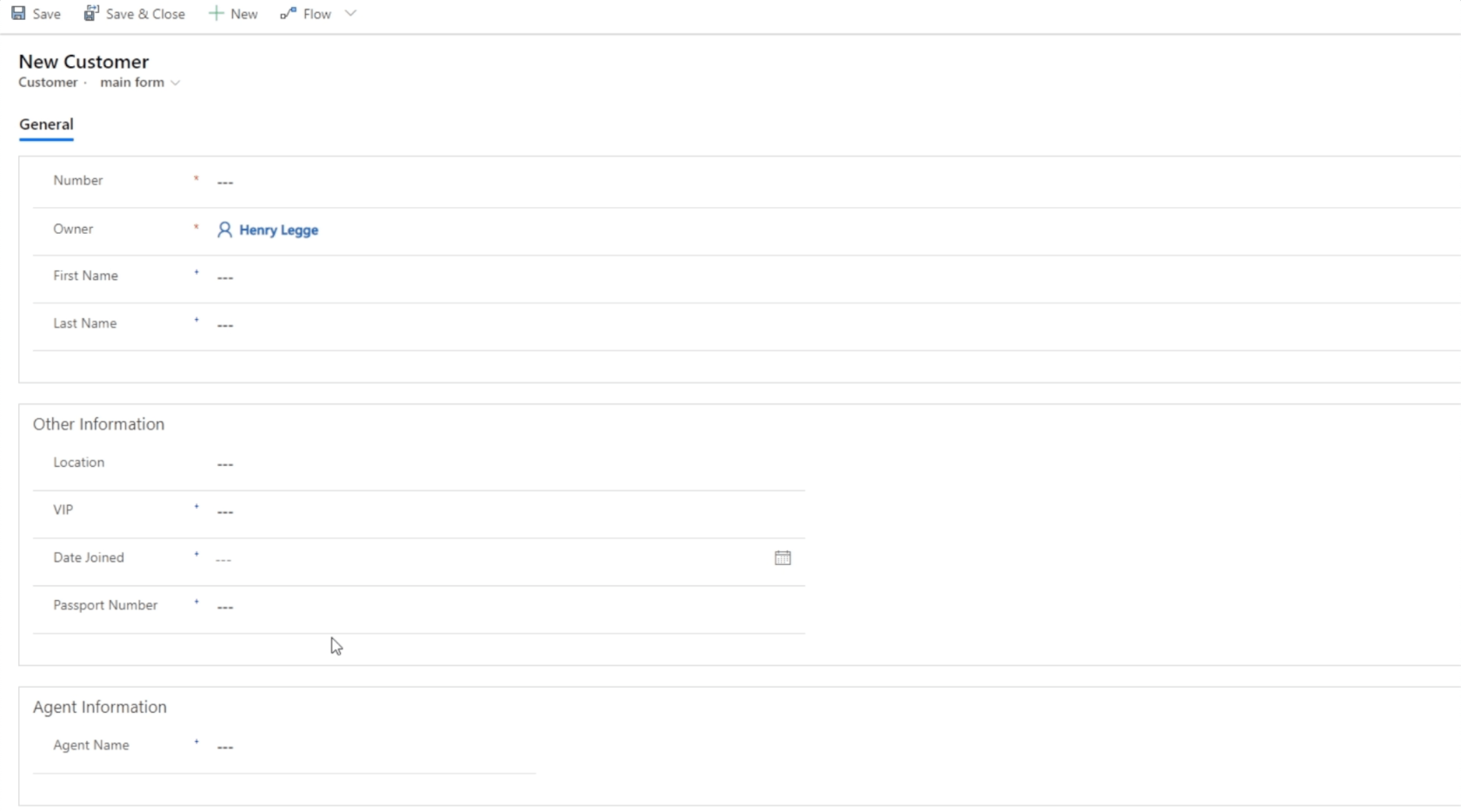
メイン フォームは、前のチュートリアルで作成したものです。これは、「一般」、「その他の情報」、「エージェント情報」の 3 つのセクションに分かれています。

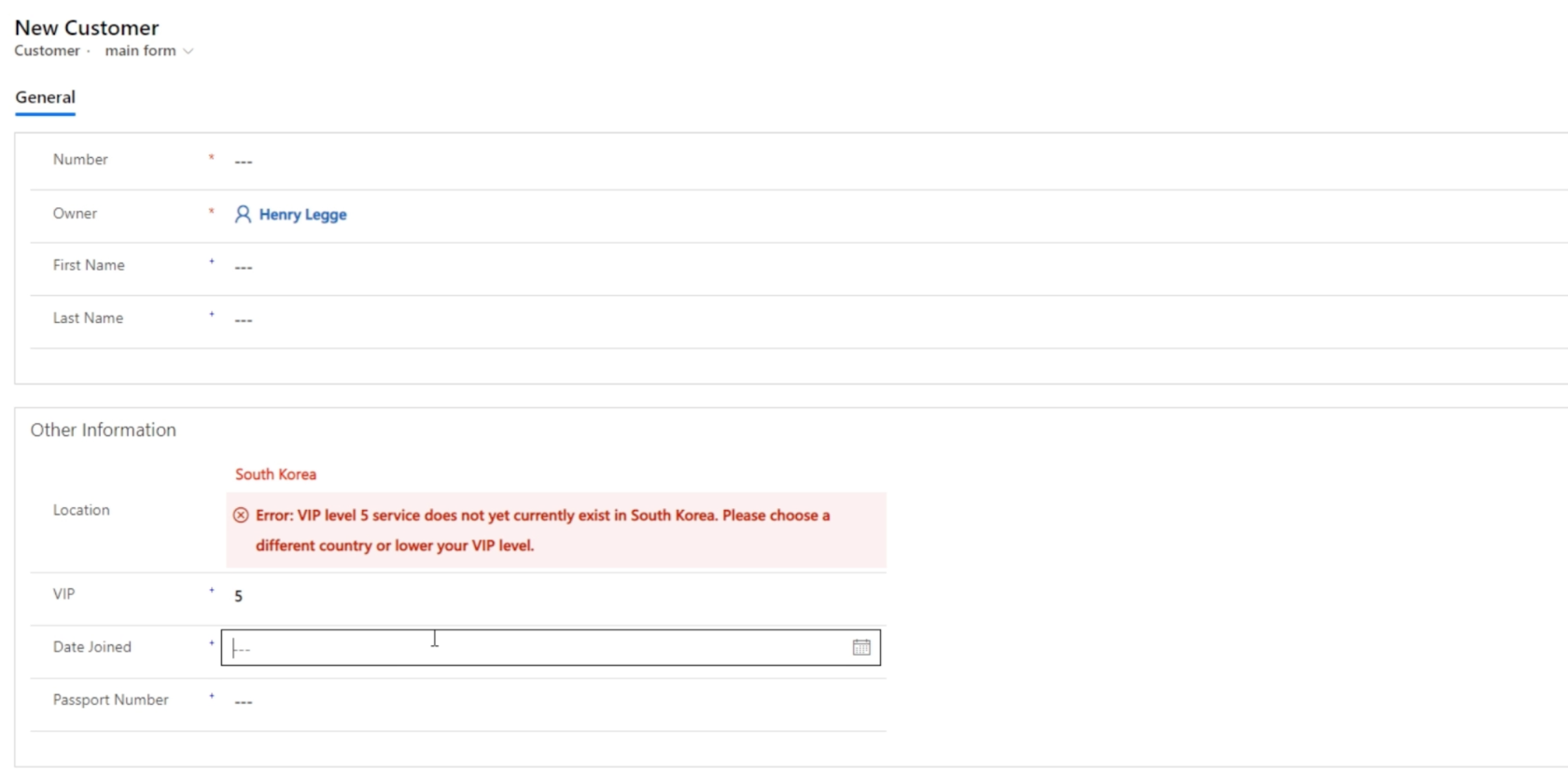
このフォーム内にビジネス ルールも作成しました。韓国ではVIPレベル5を選択できない制限を設けております。このルールは CDS 内でも作成したため、モデル駆動型アプリを操作する場合にも適用できます。

その他のサイトマップの複雑さ
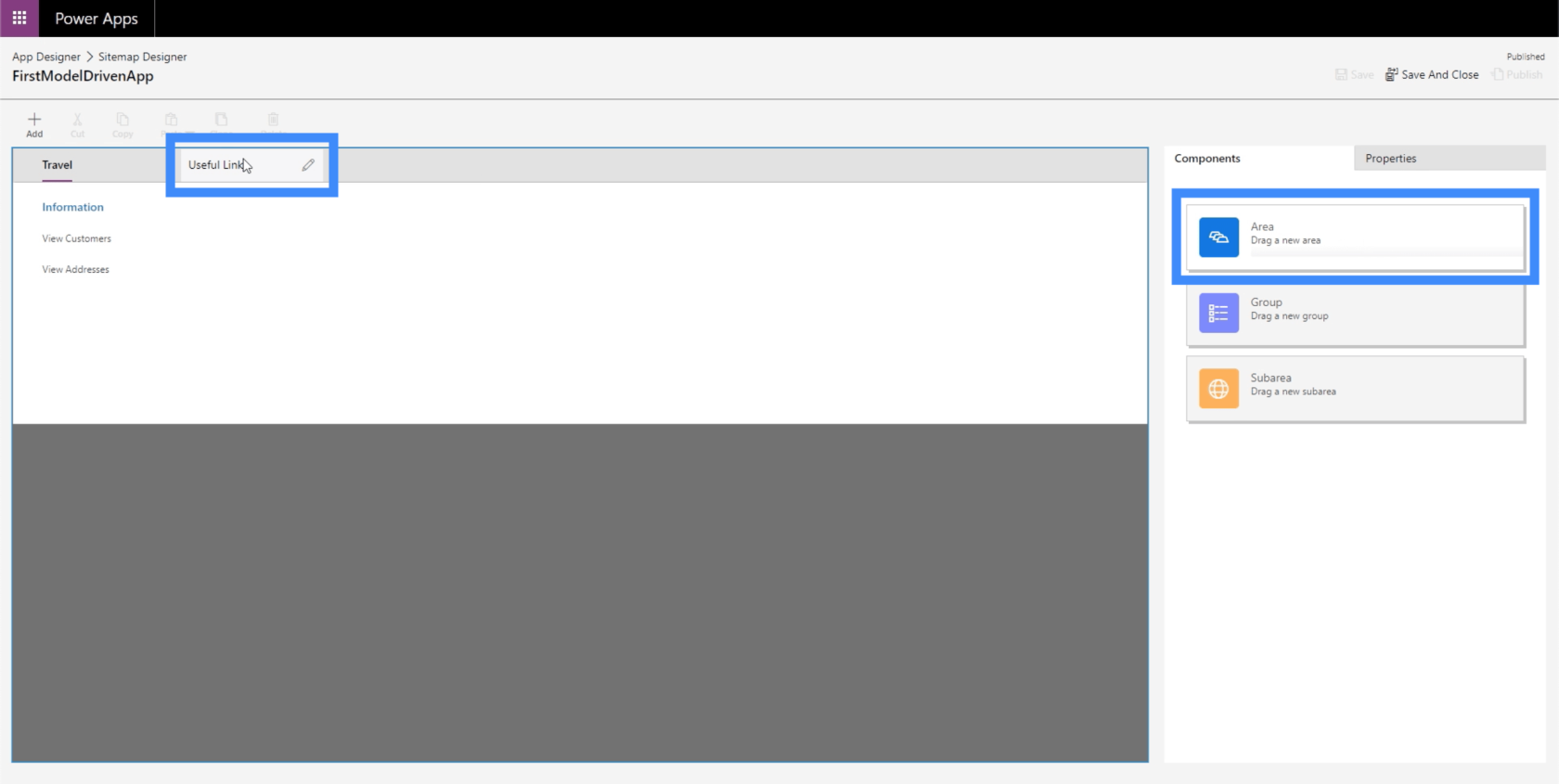
サイト マップに戻って、他にできることをいくつか見てみましょう。まず、右側のペインからボックスを作業領域にドラッグして、別の領域を追加します。この新しい領域を「役に立つリンク」と呼びましょう。

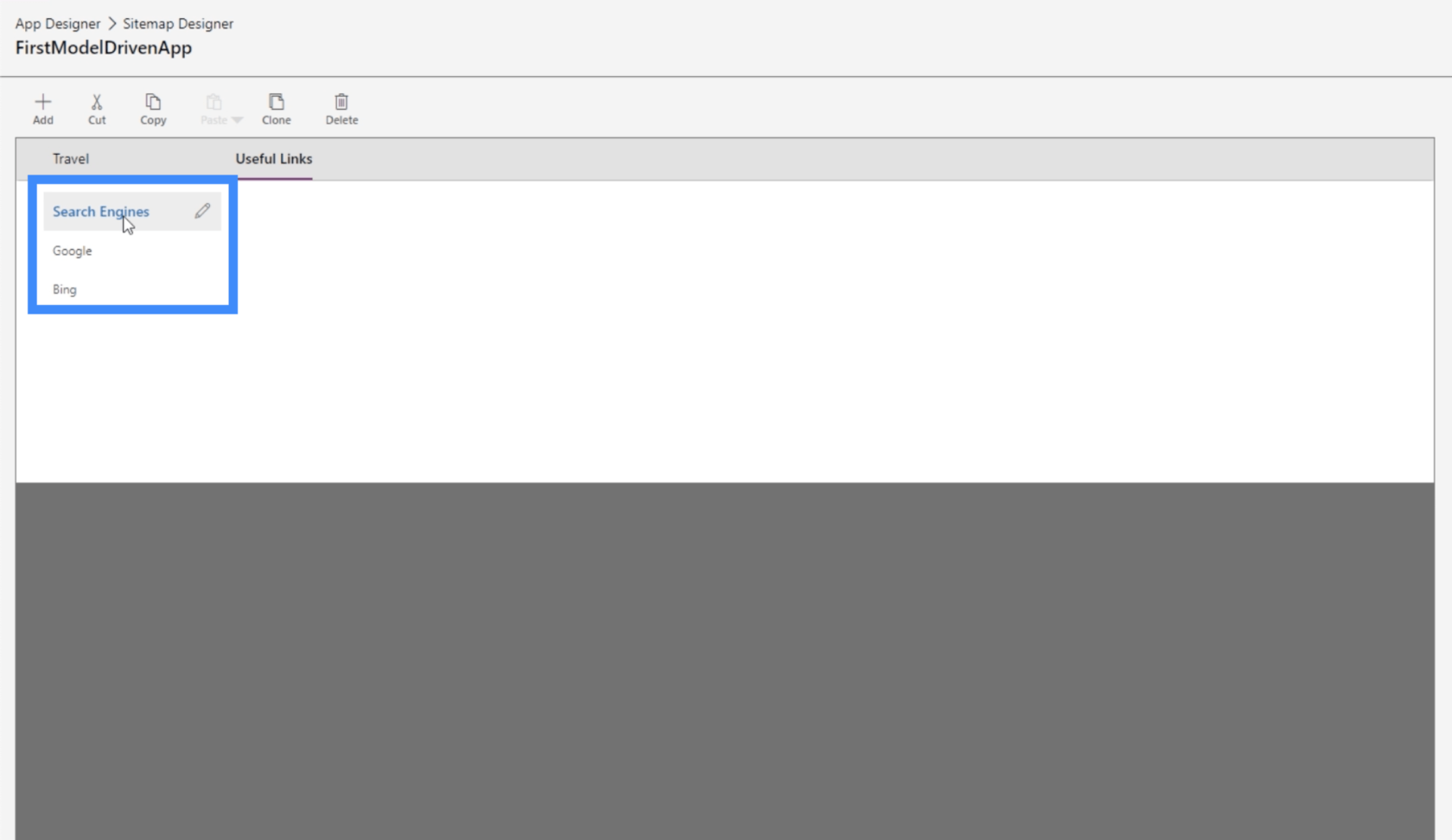
エリア内で、Search Engines というグループを作成し、Google と Bing への URL リンクを追加しましょう。

繰り返しになりますが、これらのサブエリアは必ずしもエンティティである必要はないことに注意してください。Web リソースまたは URL にすることもできます。

Web リソースとは、YouTube ビデオ、Web アプリケーション、その他のウィンドウ、その他思いつく限りのあらゆる種類の Web リソースです。SharePoint リソースや Google フォームを追加することもできます。
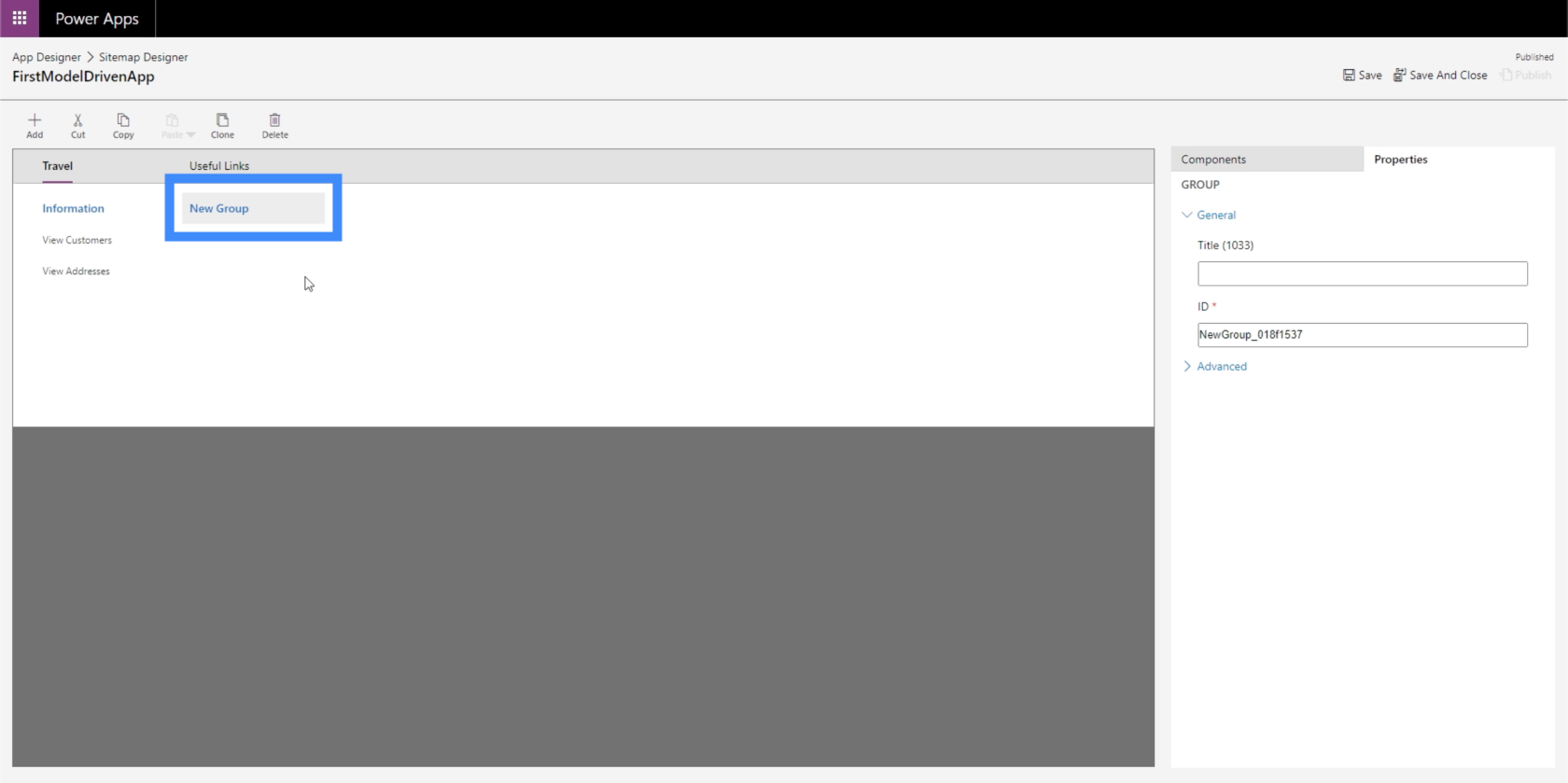
サイト マップの優れた点は、必要なだけ要素を追加できることです。したがって、すでに 1 つのグループが存在する場合でも、ここで「Travel」の下に別のグループを追加できます。

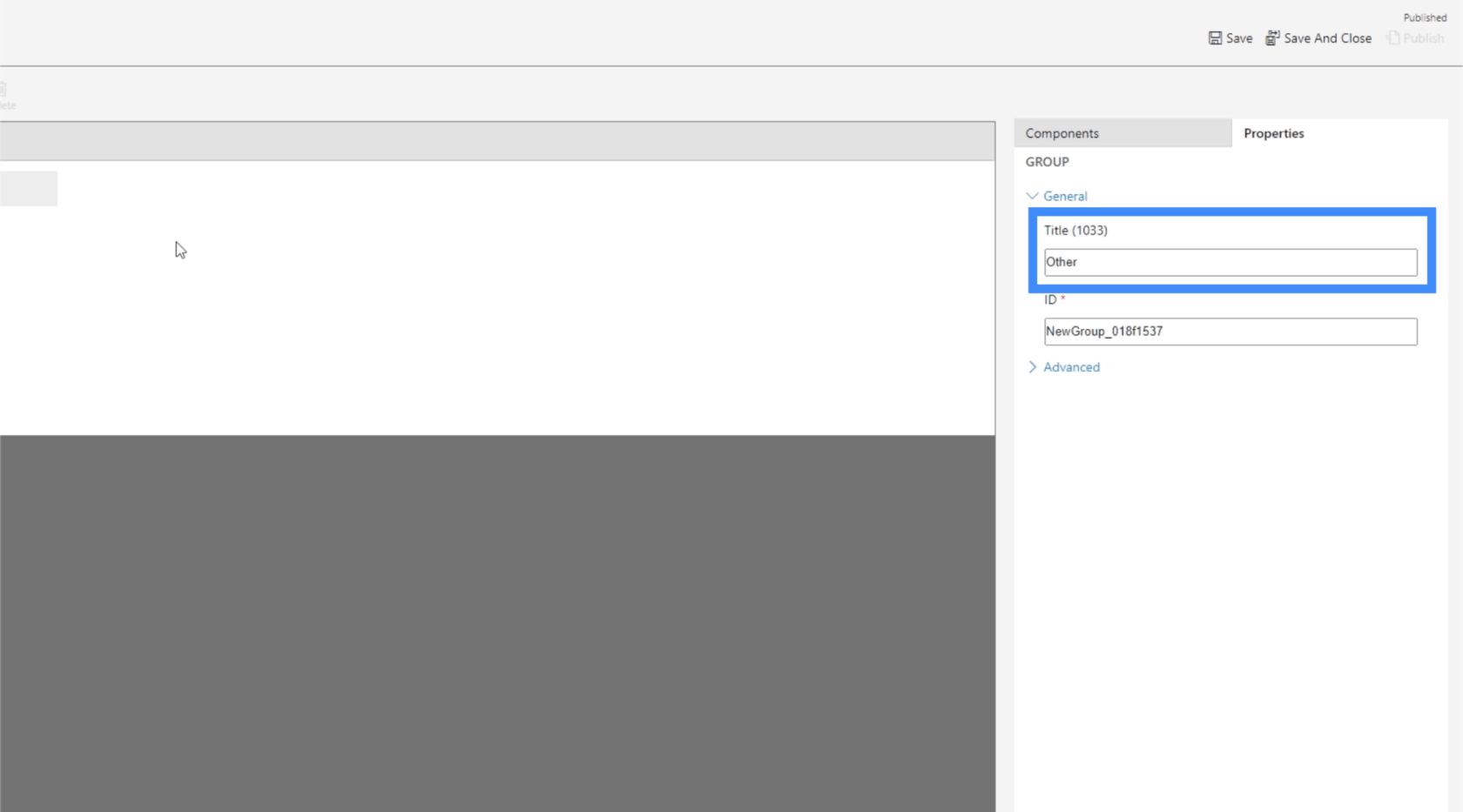
その新しいグループを「その他」と呼びましょう。

もちろん、新しいグループの下にサブエリアを追加することもできます。

そこで、そのサブエリアをエンティティにして、そのデータを Contact に使用しましょう。

次に、[保存して公開] をクリックして、サイト マップに戻りましょう。ご覧のとおり、作成した新しいエンティティが含まれています。

アプリをチェックアウトすると、さらに多くのデータが含まれていることがわかります。左側のペインにあるさまざまなページから選択できます。

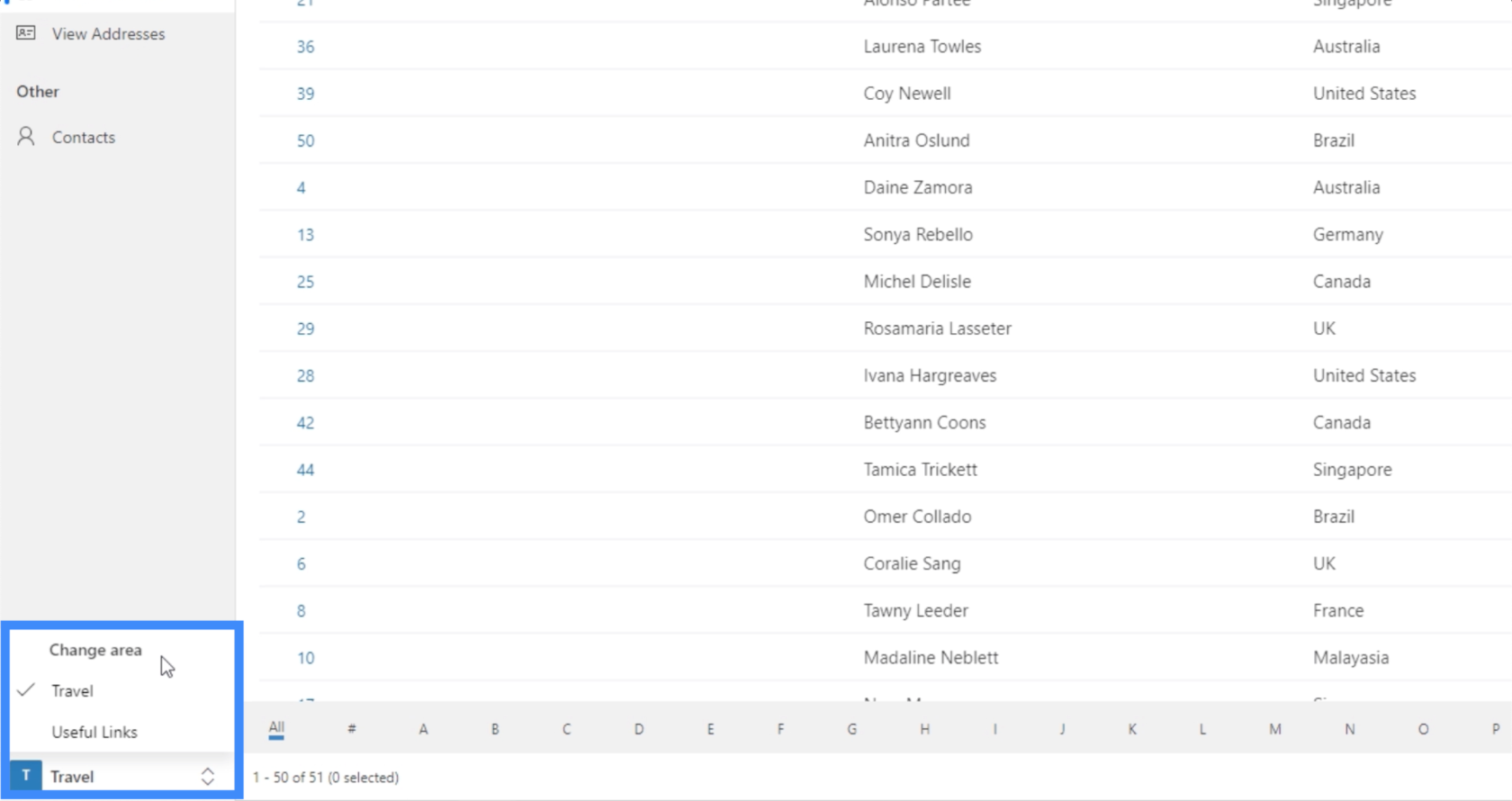
それとは別に、右下のこのフィルターをクリックして他の領域を選択することもできます。

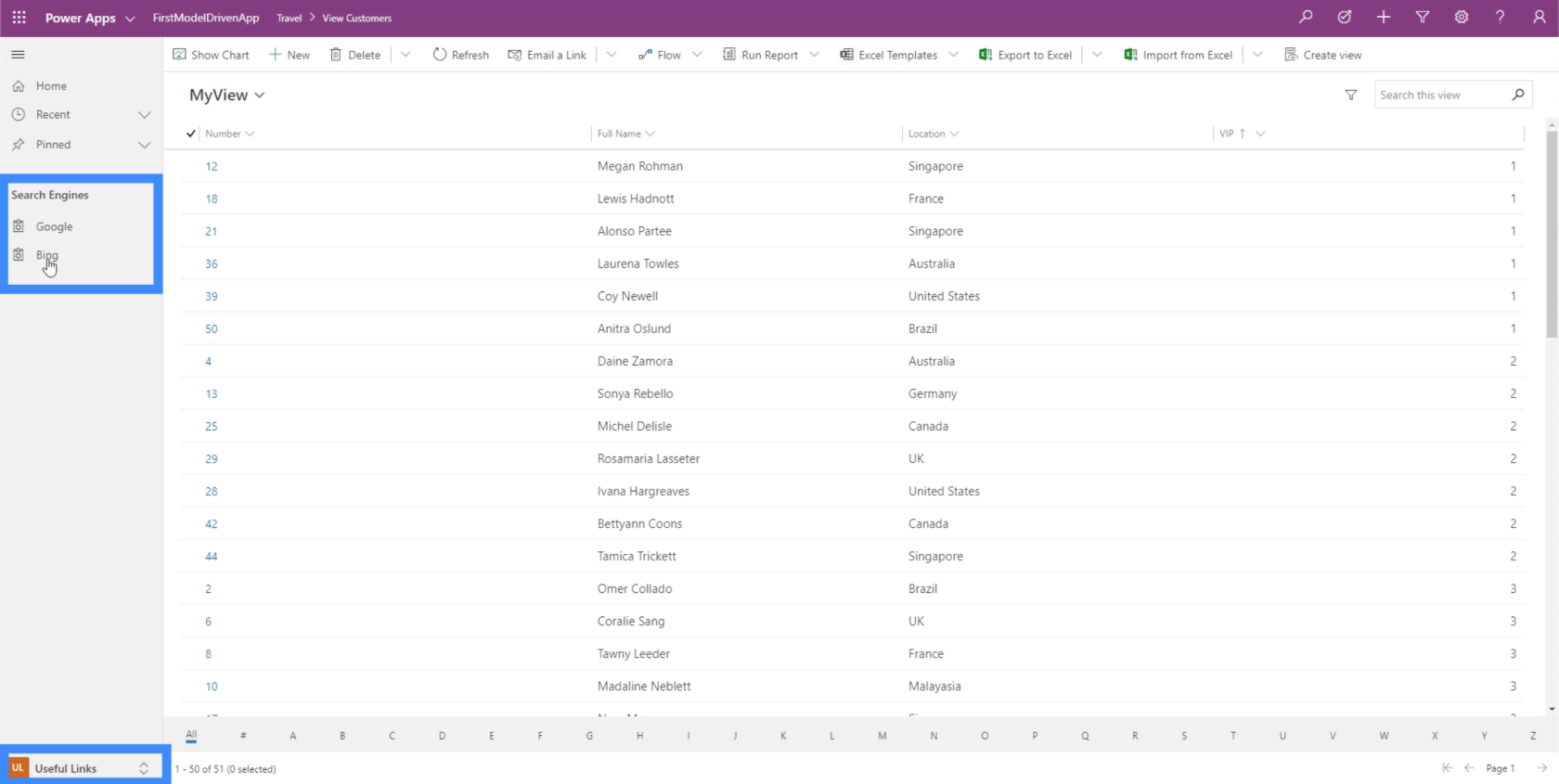
「役に立つリンク」を選択すると、Google と Bing へのリンクが表示されます。

たとえば、Google をクリックすると、Google につながるタブが自動的に開きます。

サイト マップが実際にどれほど役立つかは想像できるでしょう。さまざまなページや領域を Web に組み込んだ、より複雑なアプリを作成しながら、操作のしやすさを確保できます。
たとえば、購入用のエリアを構築し、その下にさまざまなテーブルやフォームを置くことができます。次に、企業 Web サイトのヘルプ セクションにつながる別の領域を作成することもできます。
今回は、連絡先用に最後に作成したサブエリアを確認してみましょう。

「チャートを表示」をクリックしましょう。

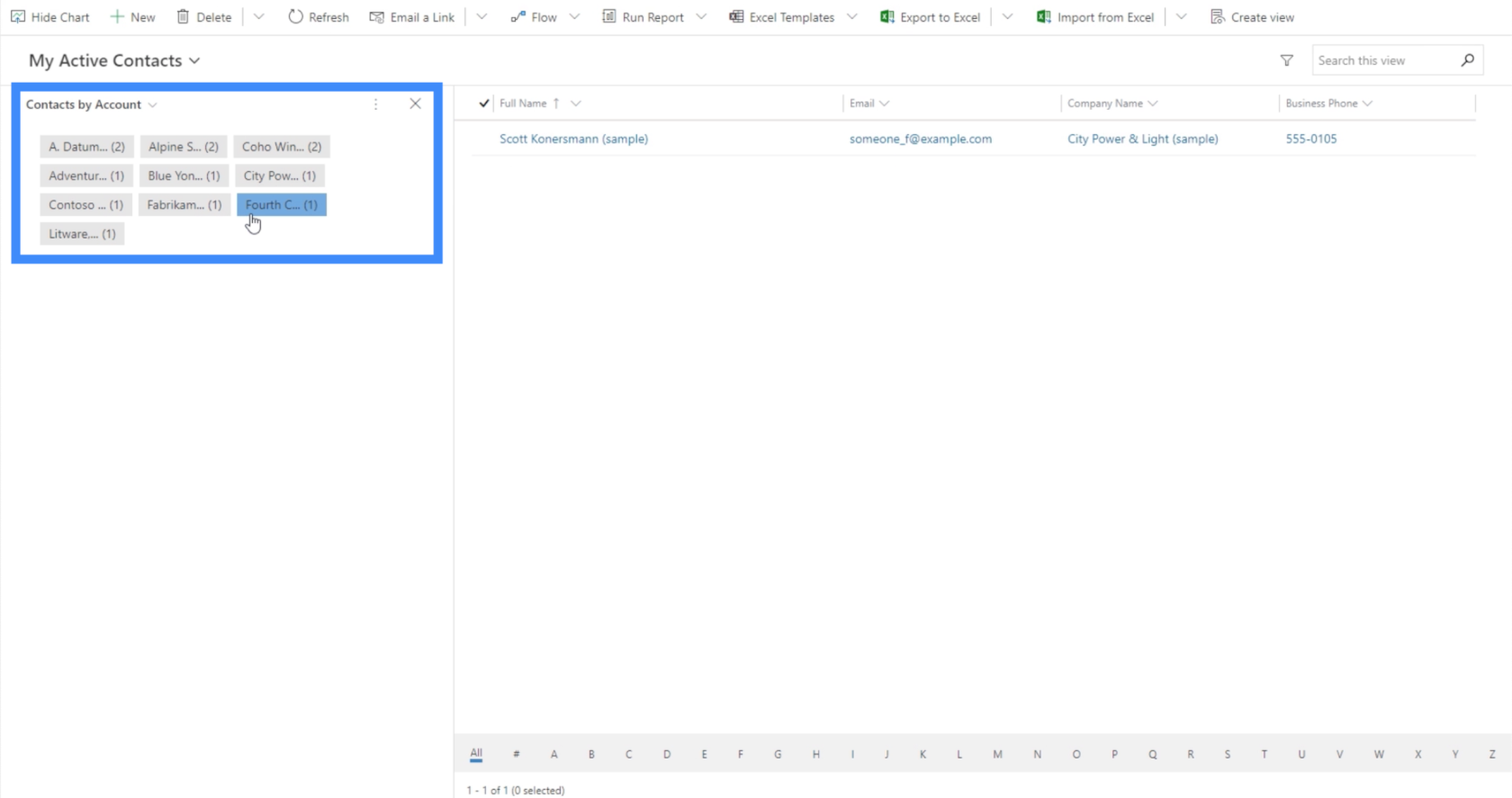
ここで、特定のアカウントを選択できるフィルター チャートが表示されます。

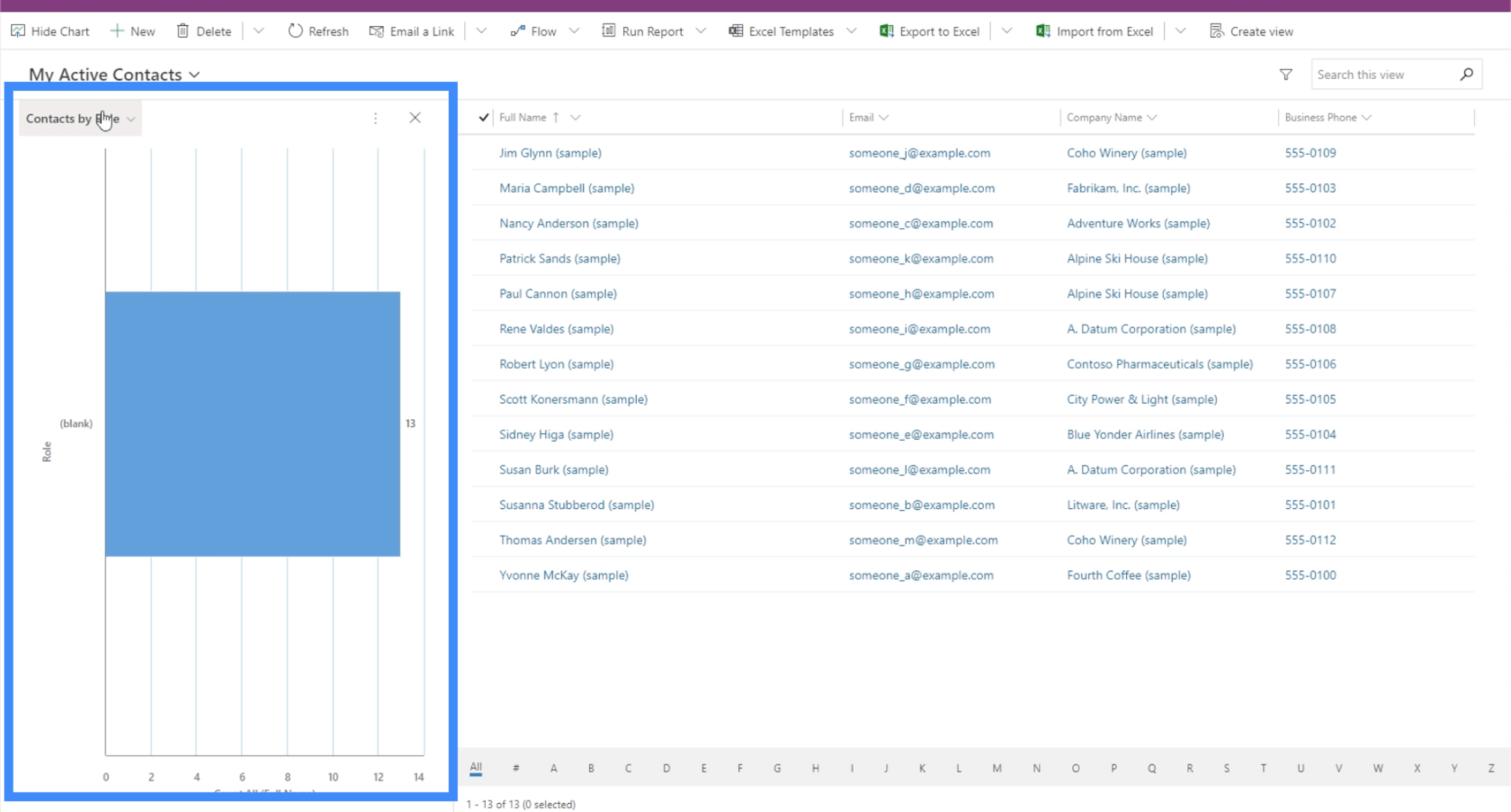
チャート セクションの左上部分にあるフィルターを使用して、他のチャートを選択することもできます。現在、役割別の連絡先のグラフが表示されています。

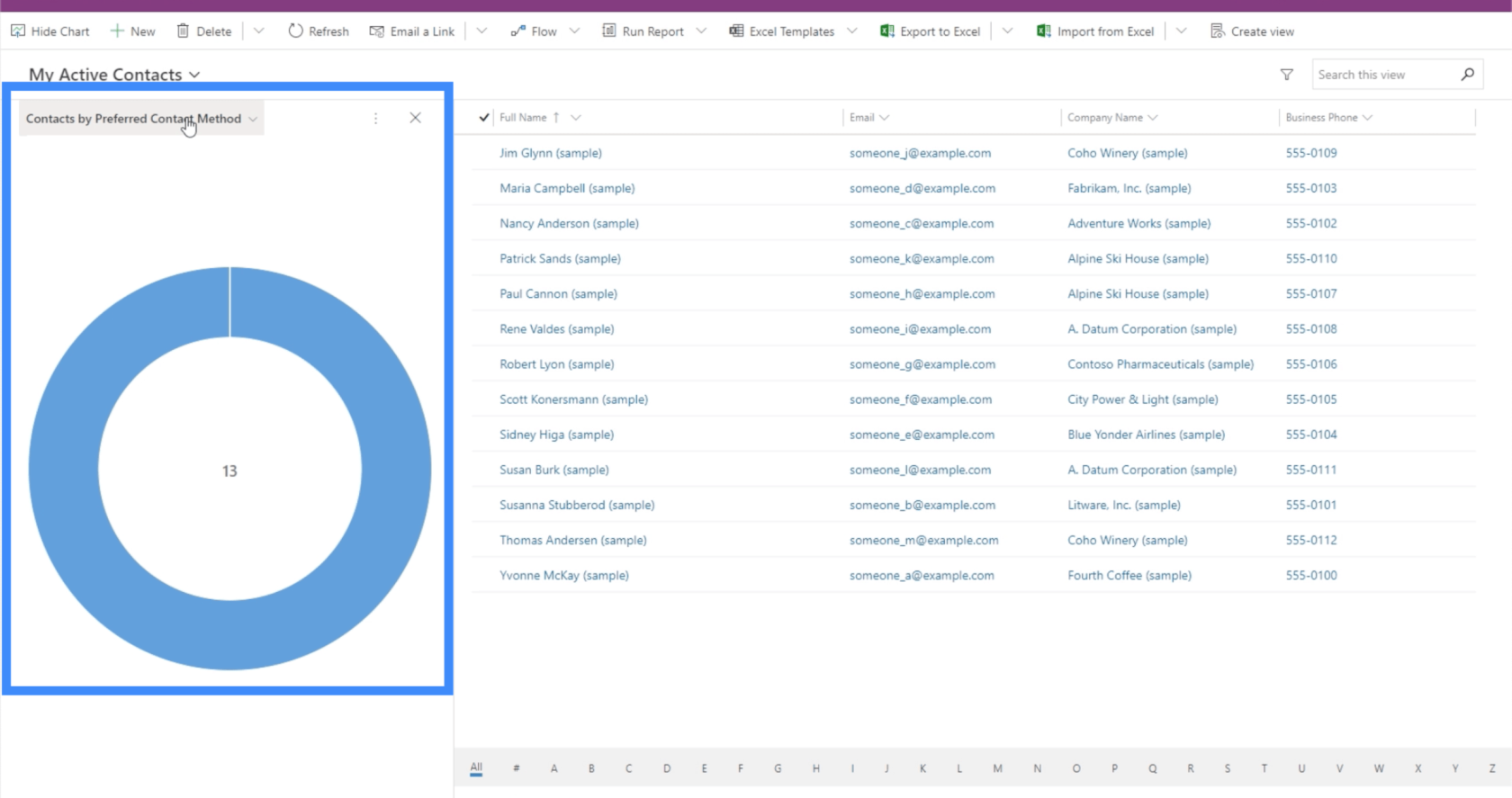
また、希望する連絡方法別に連絡先を示すチャートもあります。

Power Apps の概要: 定義、機能、機能、および重要性
Power Apps 環境: アプリ要素を適切にセットアップする
PowerApps の関数と数式 | Power Apps の概要 はじめに
結論
サイト マップは、モデル駆動型アプリを操作する場合に非常に役立ちます。これらにより、どのユーザーでもシームレスに操作できるアプリを構築でき、必要なだけリソースを追加できるようになります。
おそらく、モデル駆動型アプリにサイト マップを使用することの最も良い点は、必要なほぼすべての種類の要素を挿入できるという事実です。通常のチャートやフォームの他に、Web リソースや URL も追加できるので、各アプリを可能な限り包括的にすることができます。
ではごきげんよう、
ヘンリー
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








