Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
このチュートリアルでは、空の Power Apps キャンバスから始めて、アプリを最初から作成する方法を説明します。
このチュートリアルは中級レベルのPower Appsユーザーを対象としているため、画面、ギャラリー、データ カードが何であるかをすでに理解していることを前提としています。ここまでで、プロパティの変更方法とトリガーについても理解できるはずです。この知識があれば、このチュートリアルを簡単に進めることができます。
Power Appsに関するこれまでのチュートリアルでは、すべてが適切にレイアウトされている既存のテンプレートから常に開始していました。今回は白紙の状態からスタートします。
目次
空の Power Apps キャンバスの開始
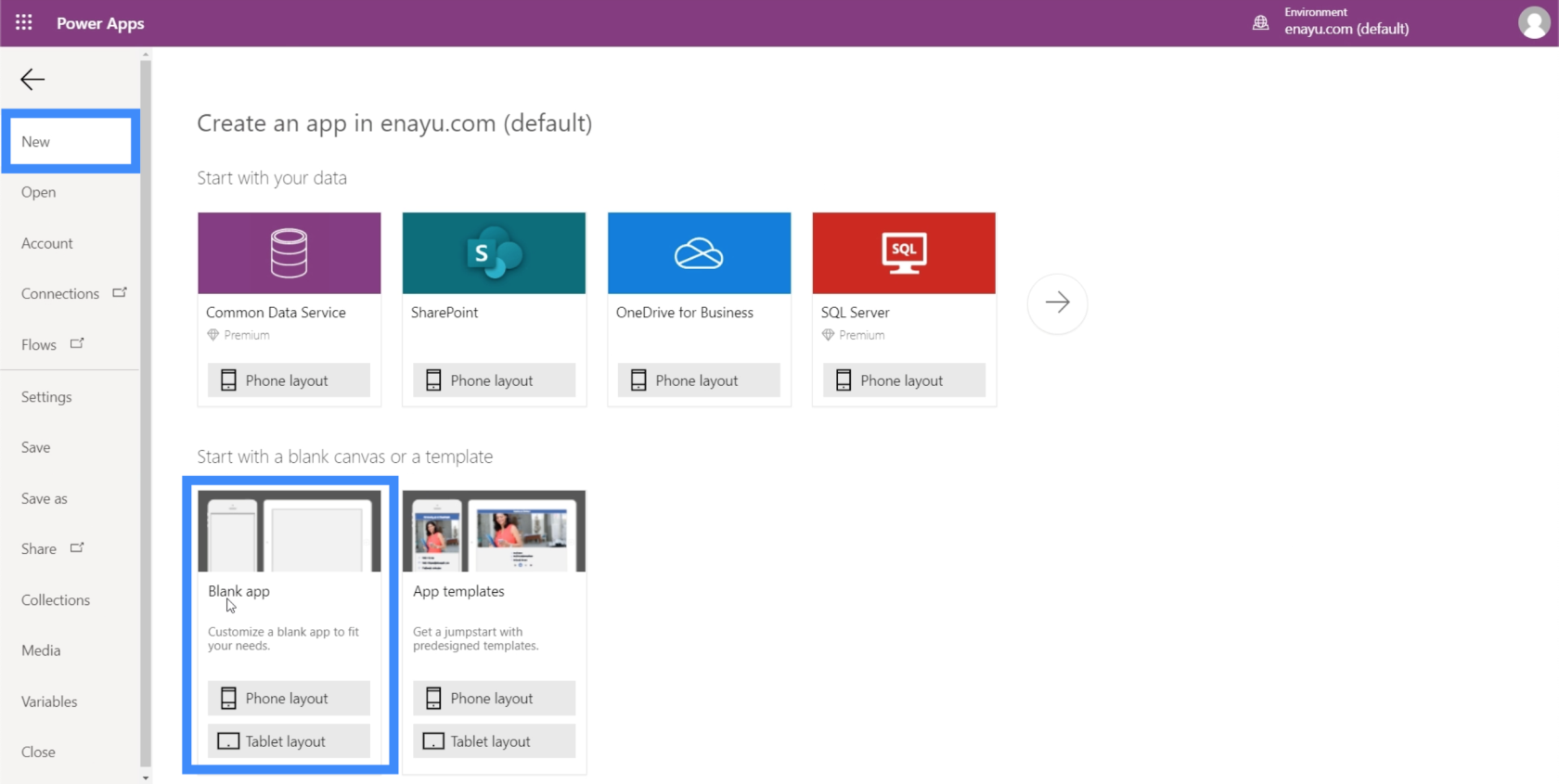
空のキャンバスを作成するには、「ファイル」リボンの下にある「新規」をクリックします。次に、空のアプリに移動します。このアプリのタブレット レイアウトを実行してみましょう。

タブレット レイアウトの利点は、Web ブラウザ画面やコンピュータ上でも見栄えが良いことです。すべての組織が業務で携帯電話やタブレットを使用しているわけではありません。代わりに、Web アプリを使用するだけです。そうすれば、タブレットのレイアウトの方が便利になるでしょう。
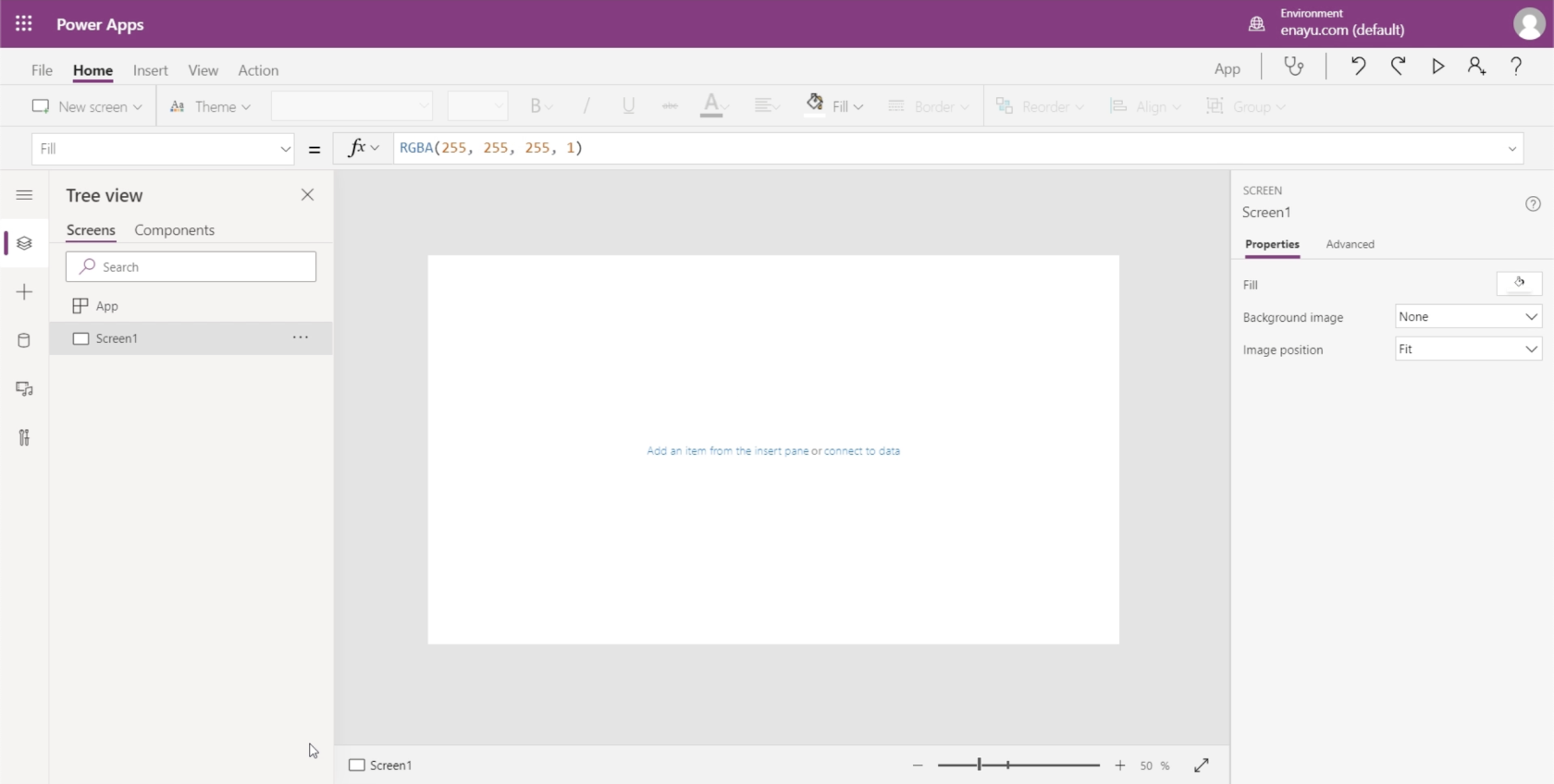
真っ白なキャンバスはこんな感じです。

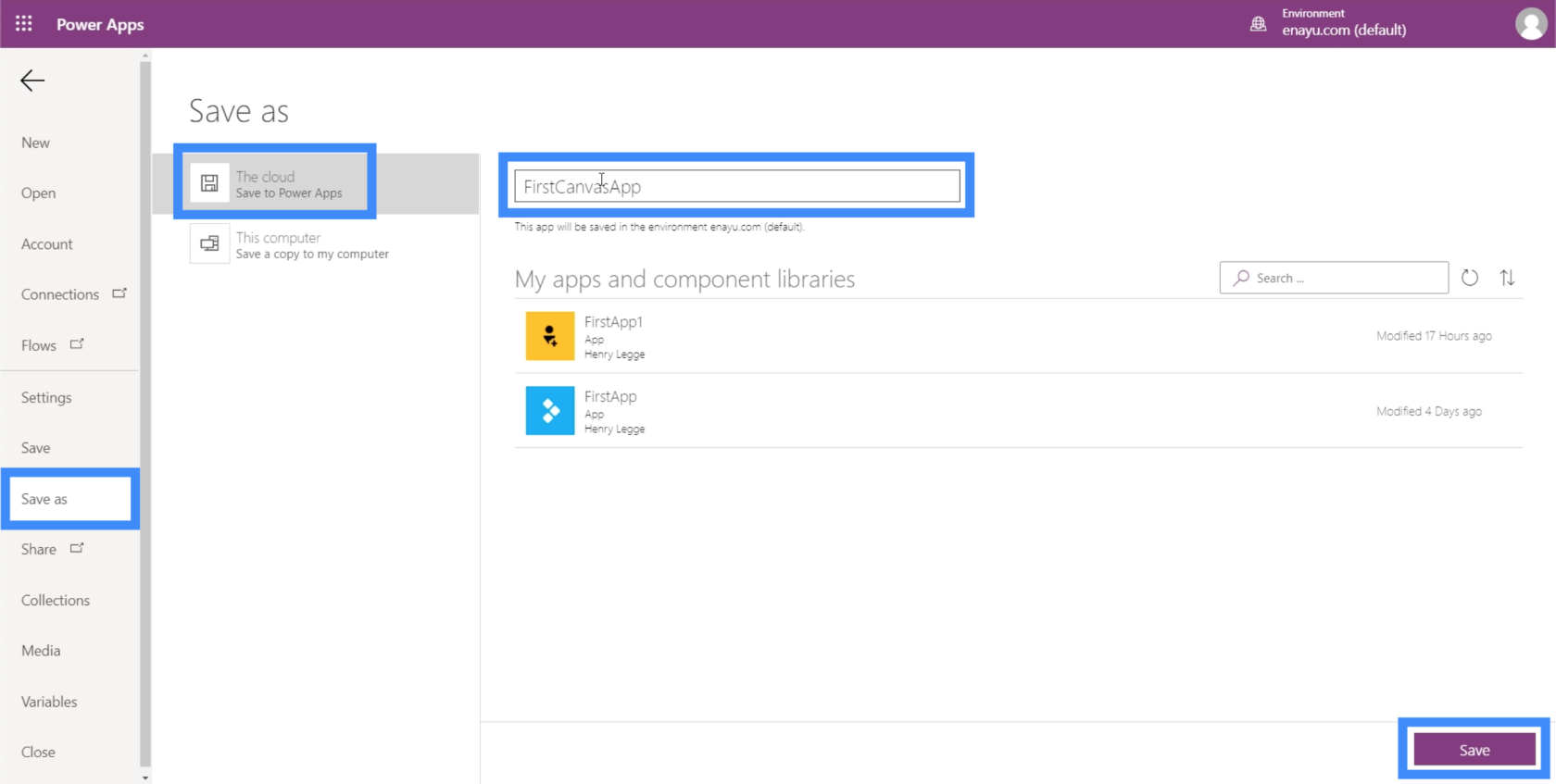
アプリ自体の使用を開始する前に、何か問題が発生した場合に何も失われないように、まずアプリを保存してください。これを行うには、[ファイル] リボンの下にある [名前を付けて保存] をクリックします。このアプリについては、デバイスに問題が発生した場合にファイルを取得することを心配する必要がないように、クラウドに保存することにします。

これに FirstCanvasApp という名前を付けます。右下の「保存」をクリックして作業を保存します。
Power Apps キャンバスでのマスター画面の作成
空の Power Apps キャンバスでの作業をより効率的にする方法が 1 つあるとすれば、それはマスター画面から始めることです。
マスター画面は、すべてのアプリの画面のベースとなる基本テンプレートとして機能します。これにより、全体的に統一された外観を維持するアプリを作成できます。
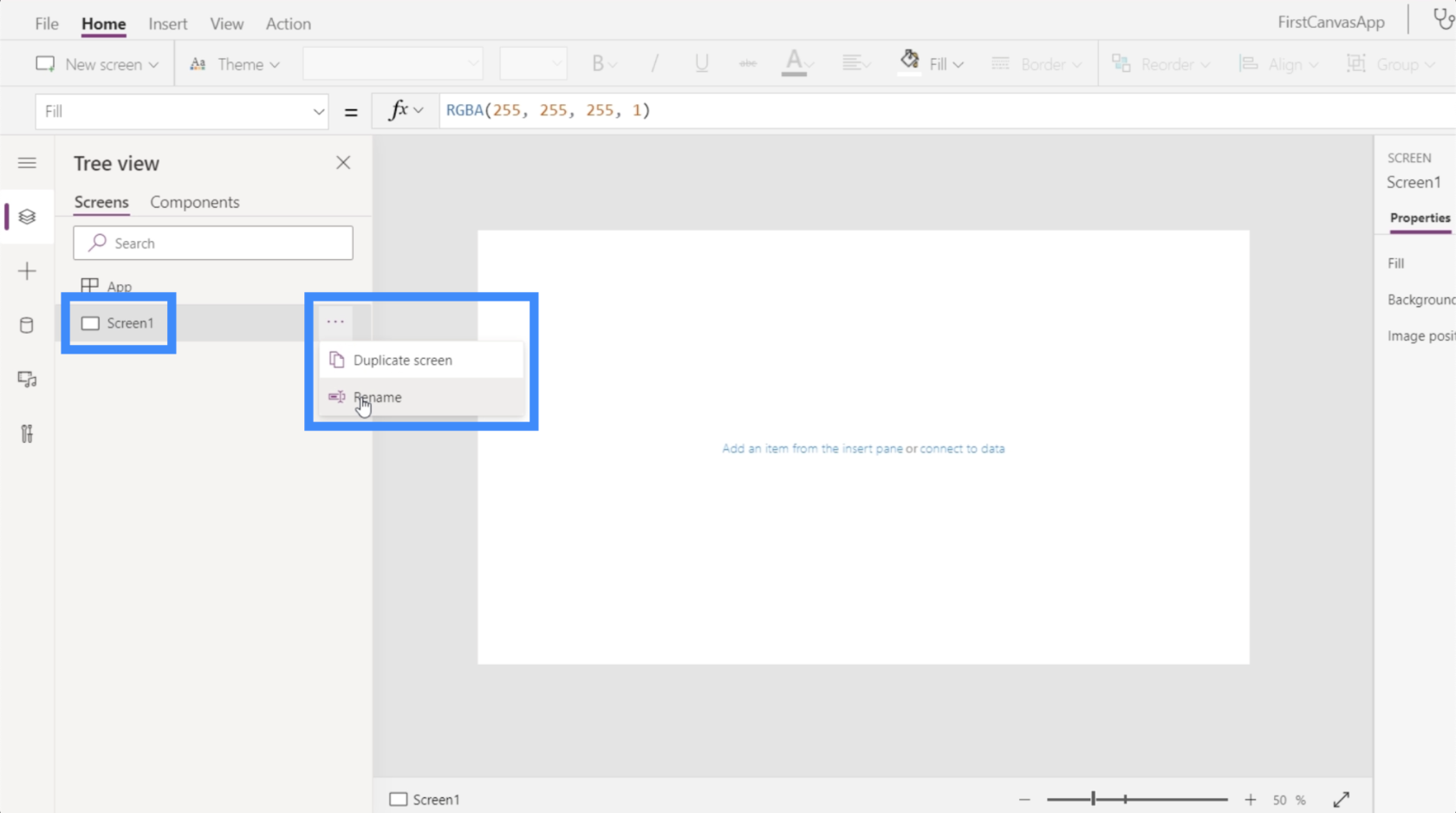
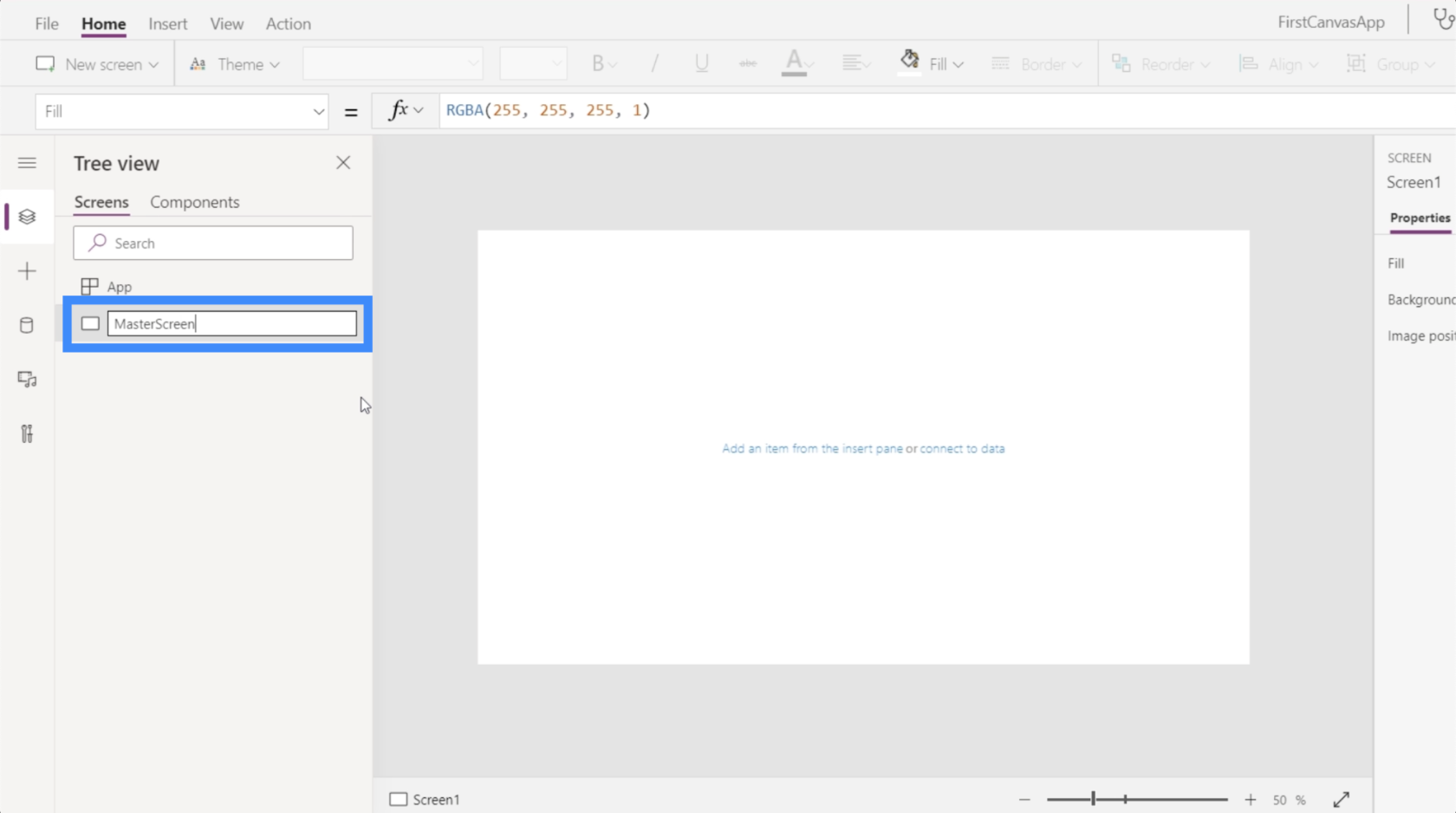
ここでは Screen1 をマスター画面として使用しましょう。画面の名前を変更するには、右側のメニューをクリックするだけです。

これをマスタースクリーンと呼びます。

では、自分がどうなりたいかを考えてみましょう。これはマスター画面であるため、他のすべてのページはこのように見えることに注意してください。
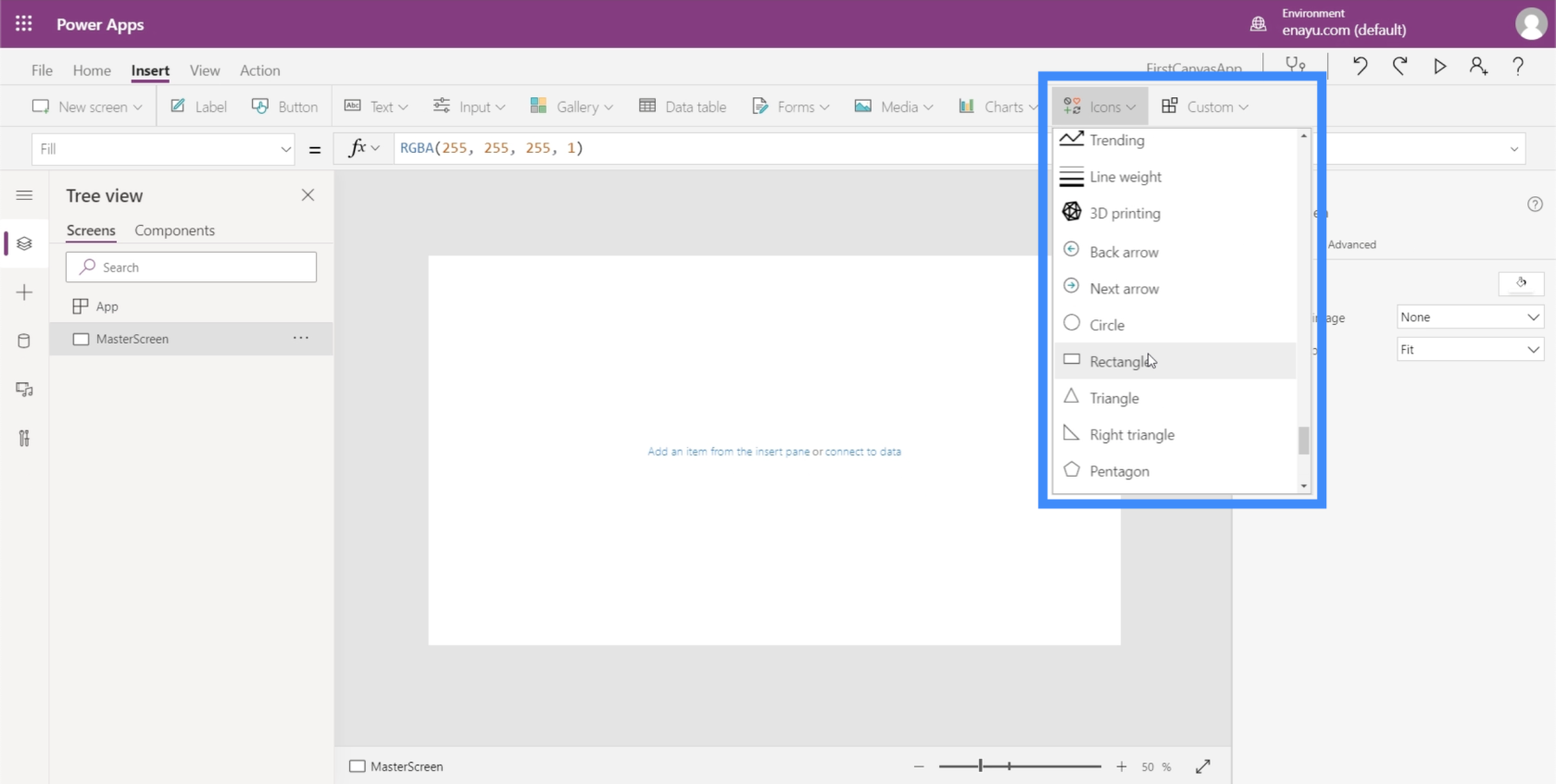
一番上のタイトルから始めることができます。そこで、「挿入」リボンの下にある「アイコン」をクリックし、「四角形」を選択します。

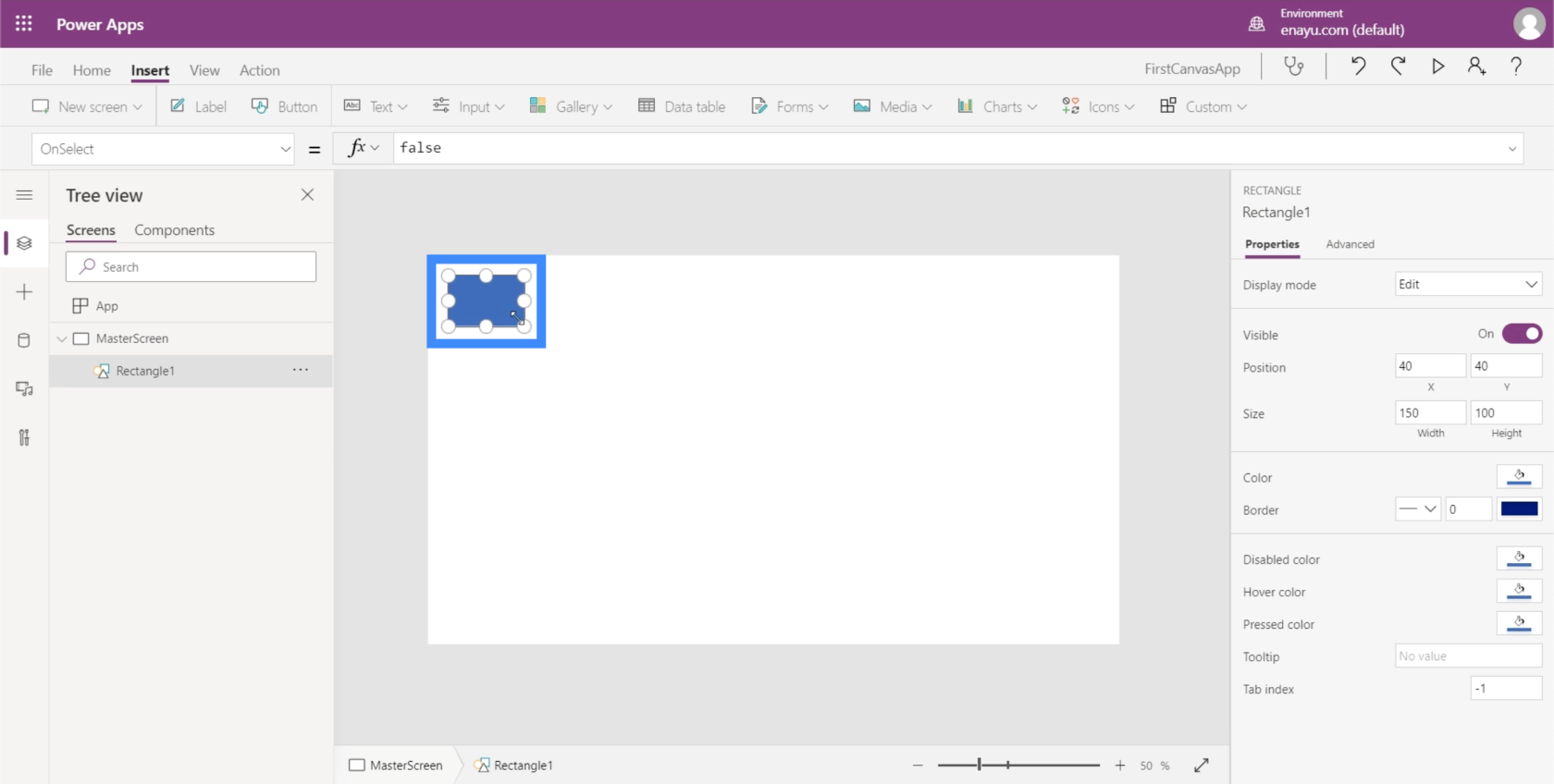
この長方形を、タイトルが配置されるバナーとして使用します。最初は小さな形で出てきます。

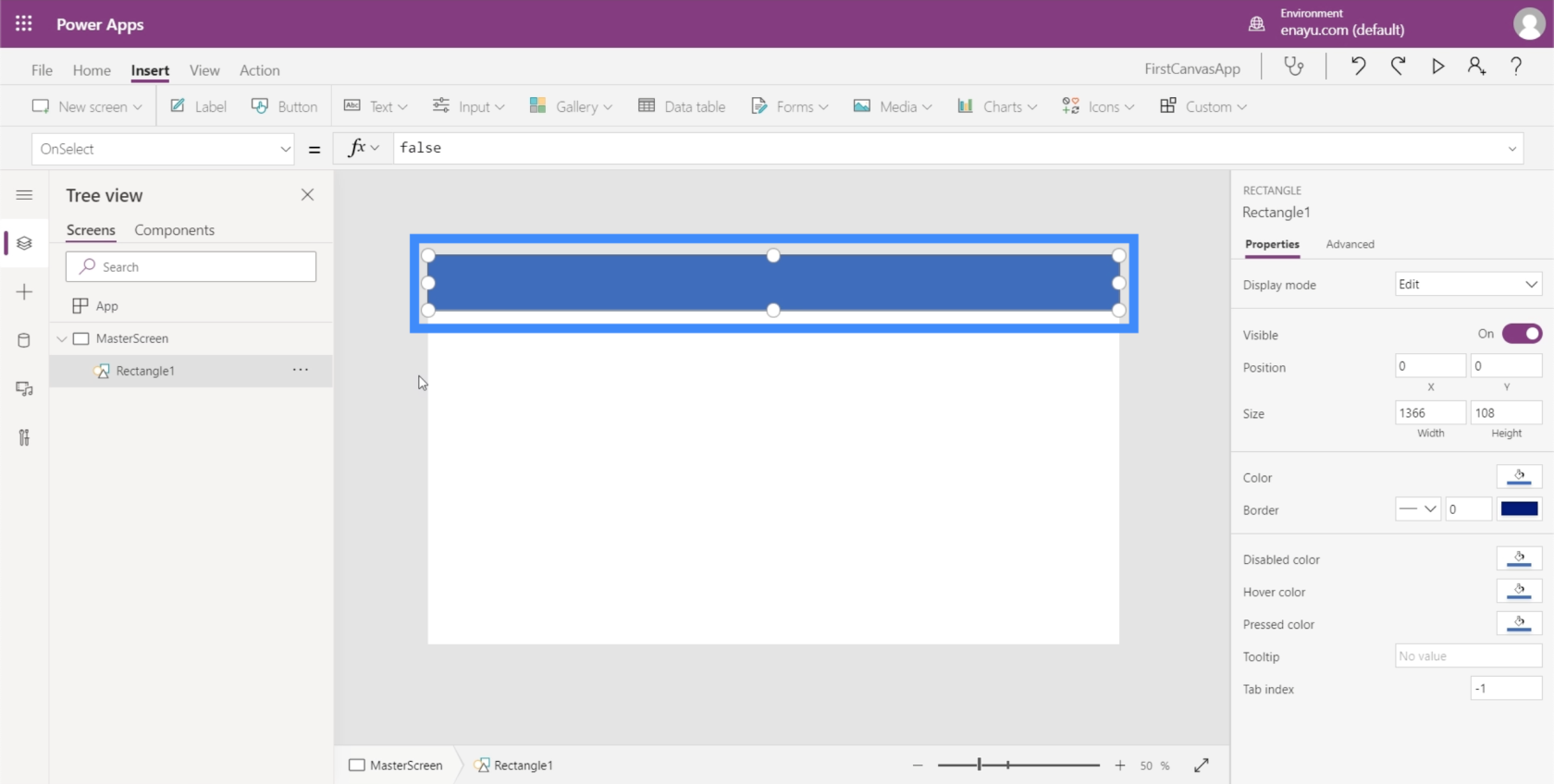
したがって、画面の上部を完全に覆うまで、側面と隅のマーカーをドラッグするだけです。

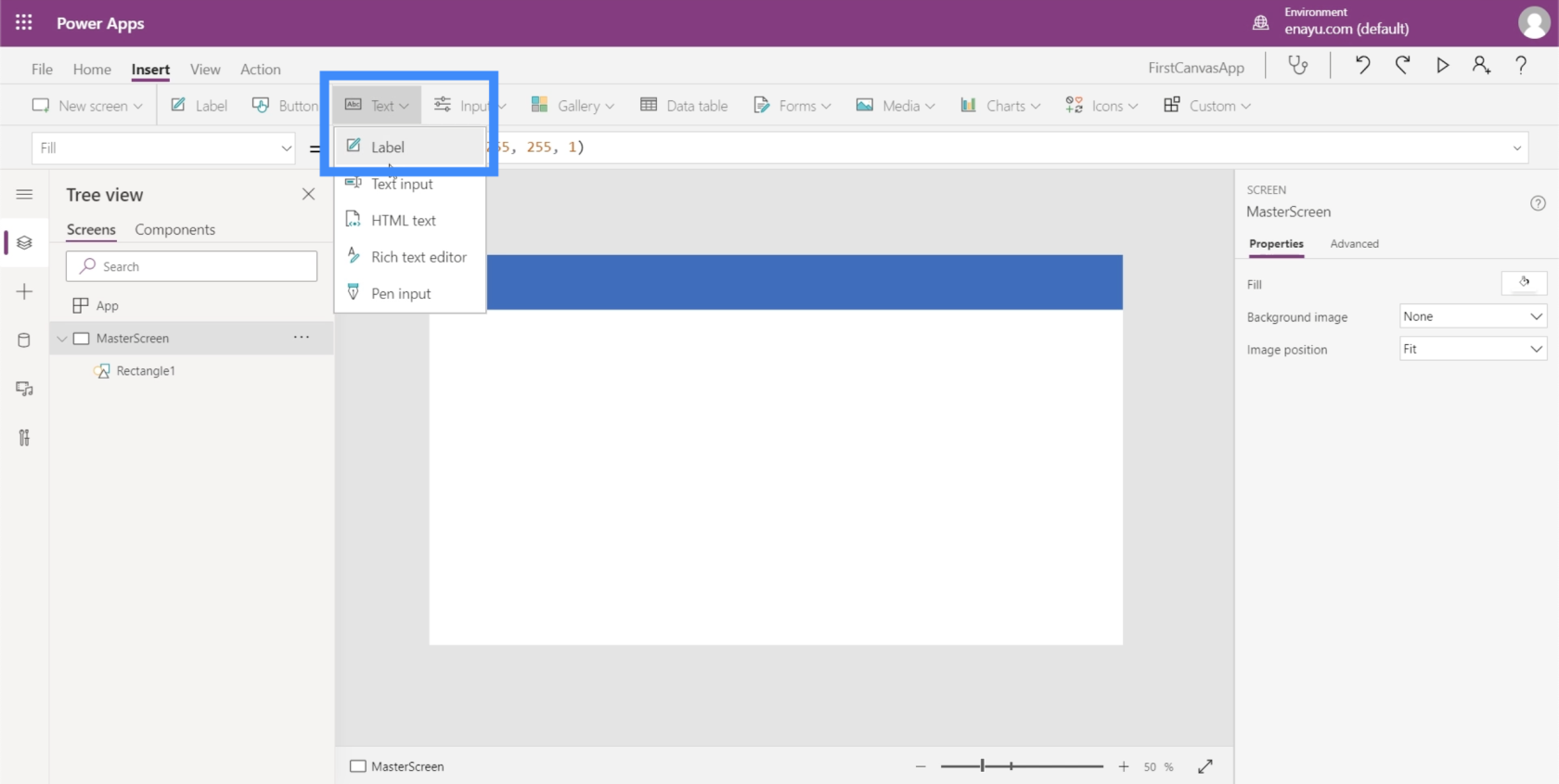
次に、テキストを追加してみましょう。[挿入] リボンの下で [テキスト] をクリックし、[ラベル] を選択します。

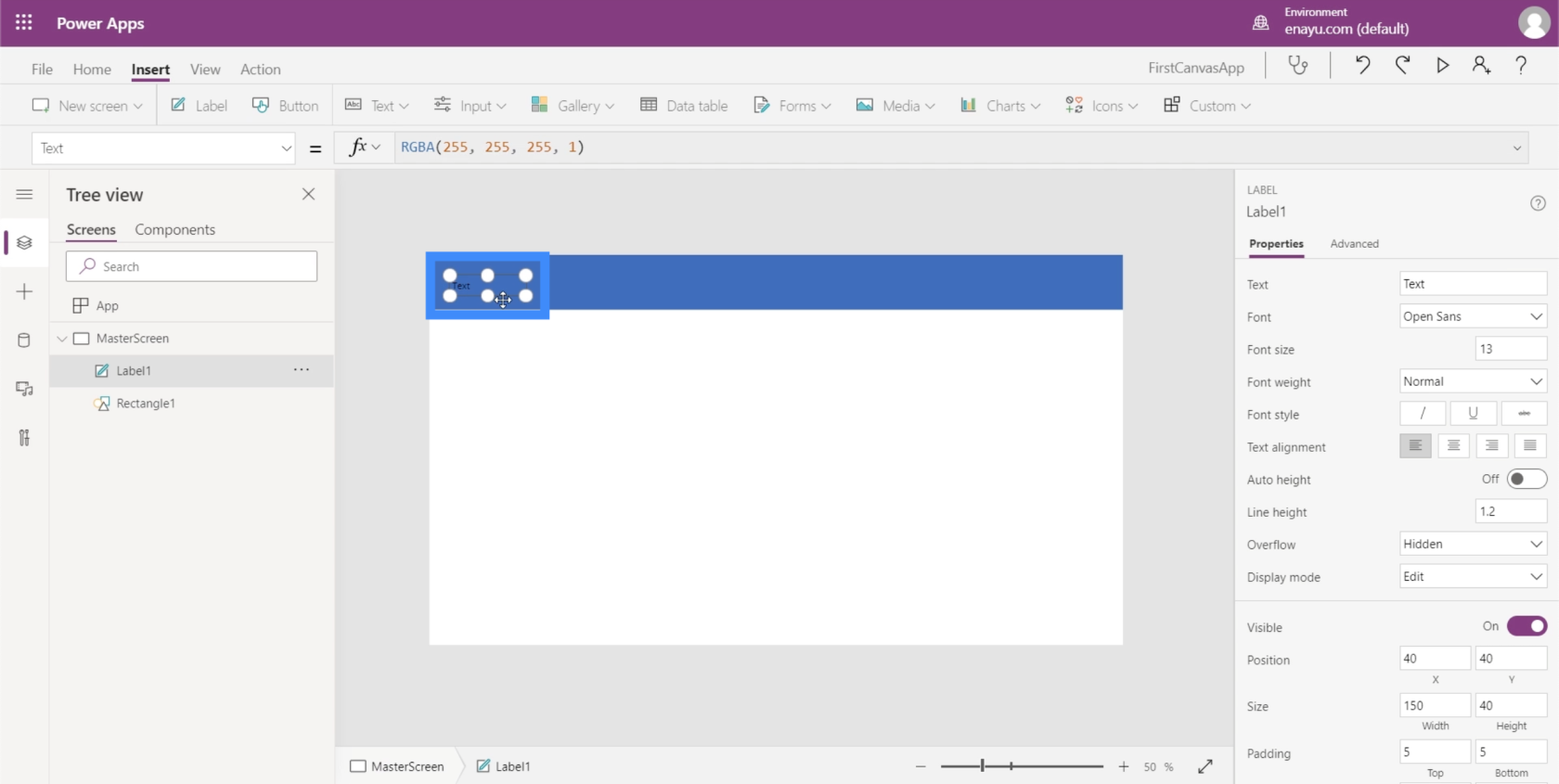
これにより、小さなテキスト ボックスが開きます。

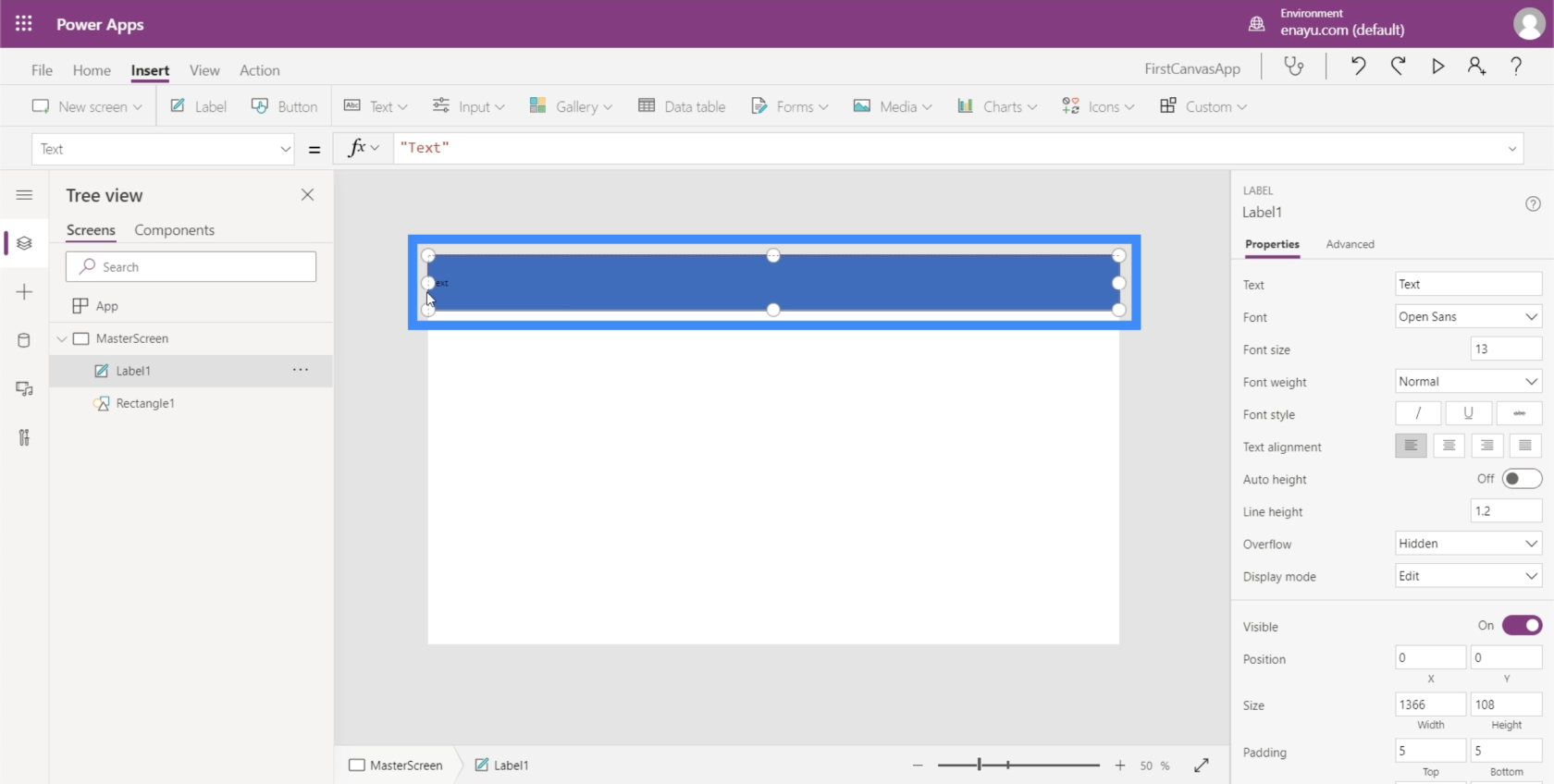
長方形の場合と同様に、このテキスト ボックスを上部の領域を覆うまで引き伸ばしてみましょう。

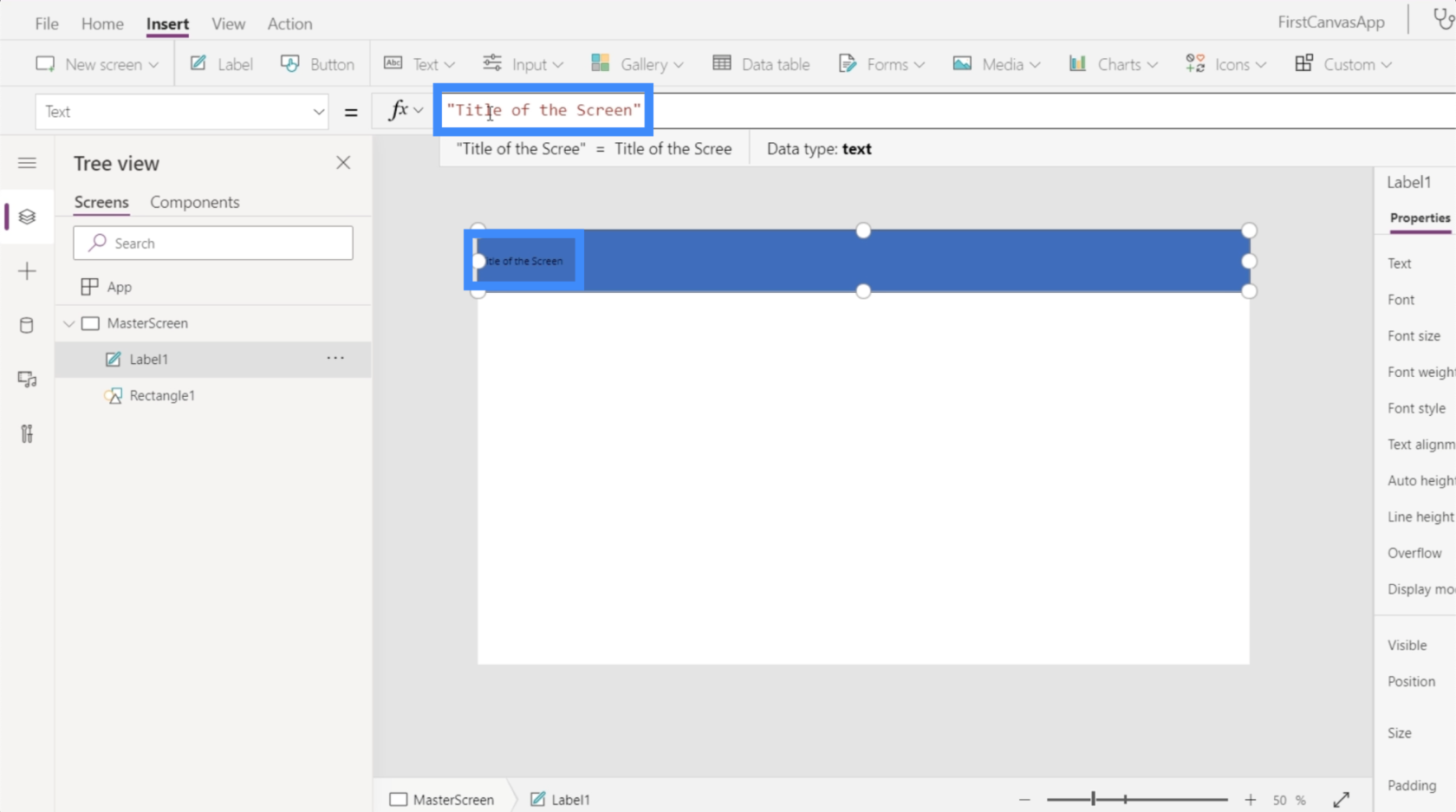
次に、数式バーに「画面のタイトル」と入力し、Enter キーを押します。これを行うと、テキスト ボックスの内容も変化することに注意してください。

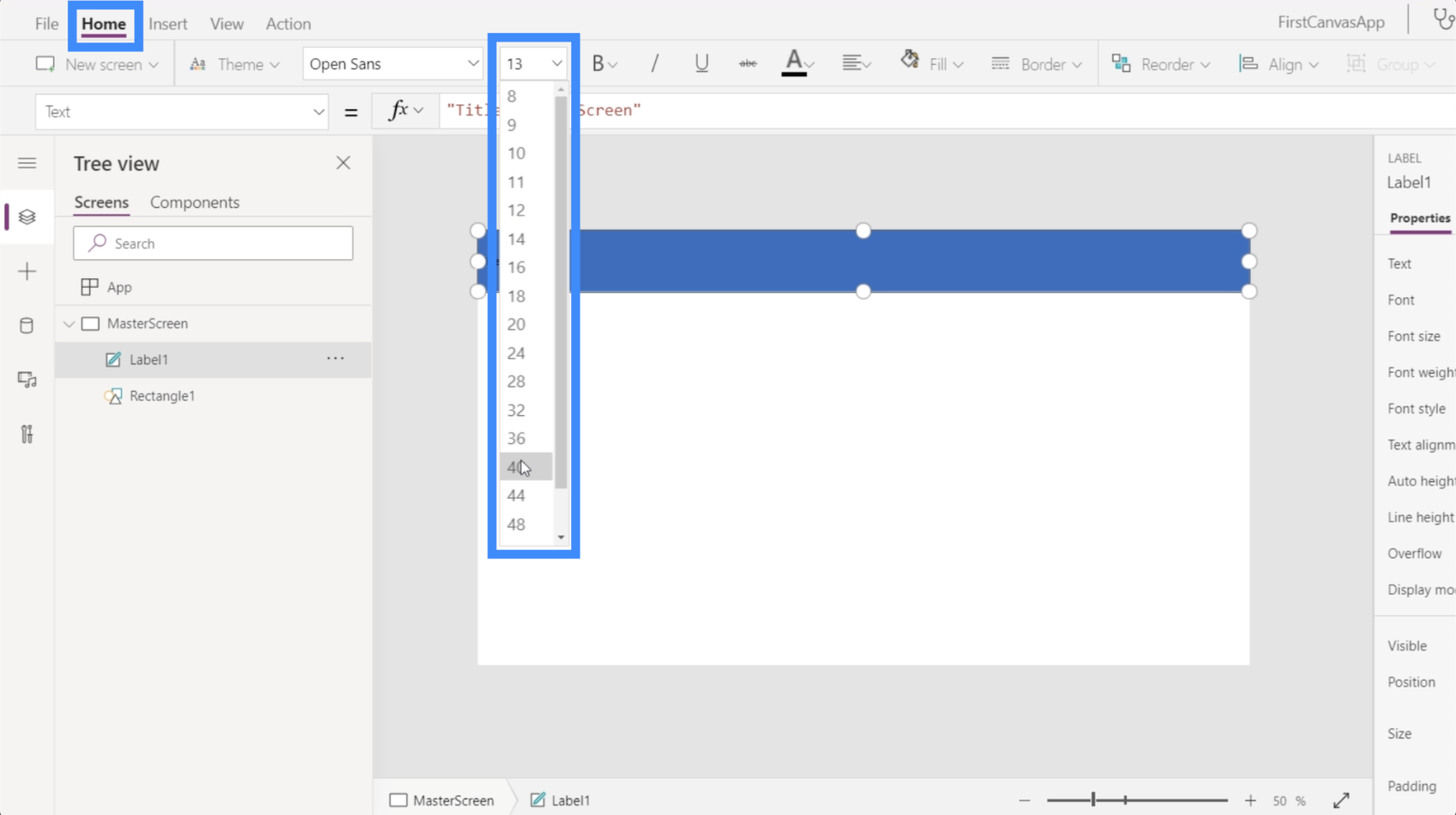
見やすくするために、これも大きくしてみましょう。ここのホームリボンの下でフォントサイズを変更できます。

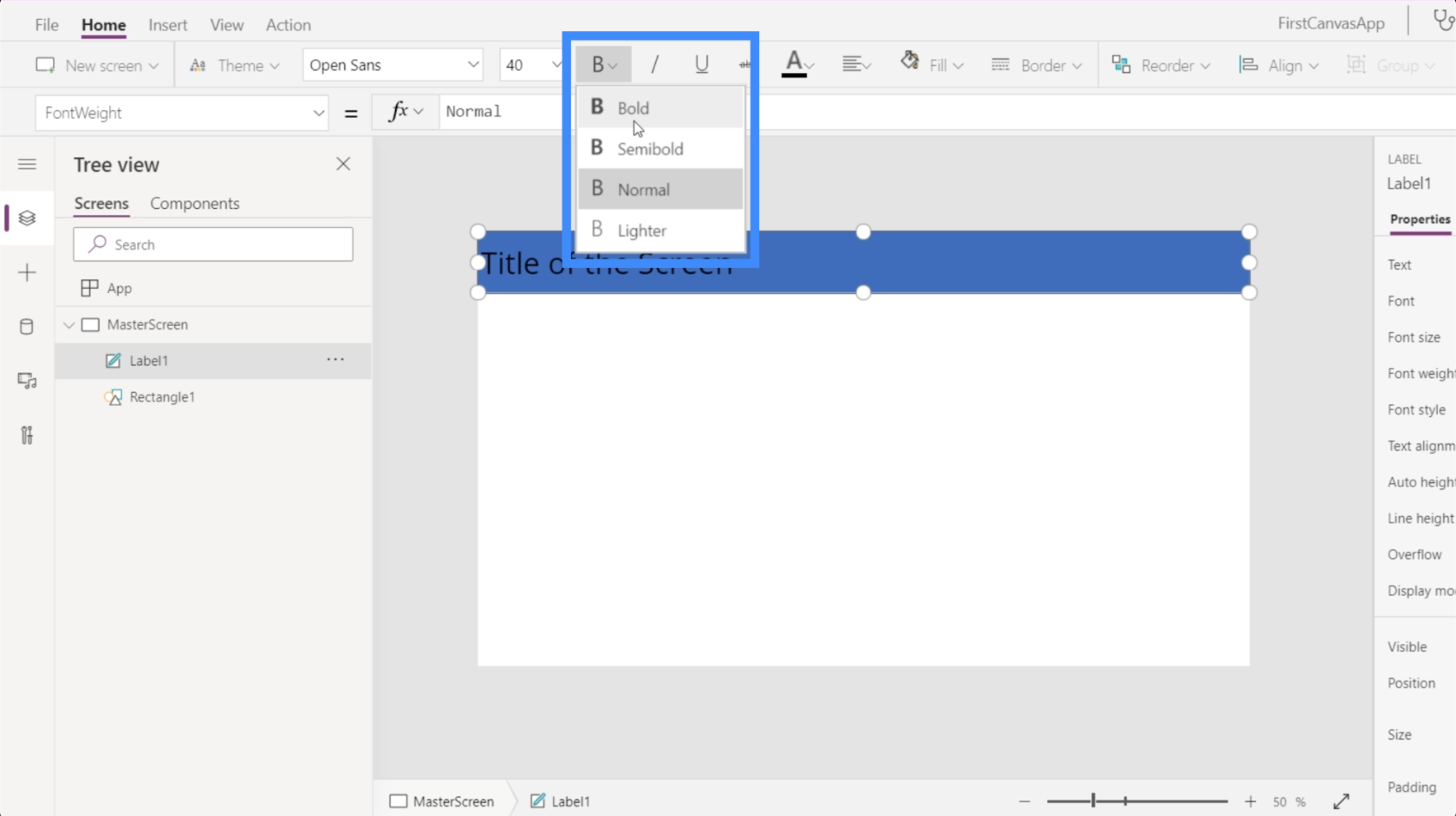
書式も変更して太字に設定しましょう。

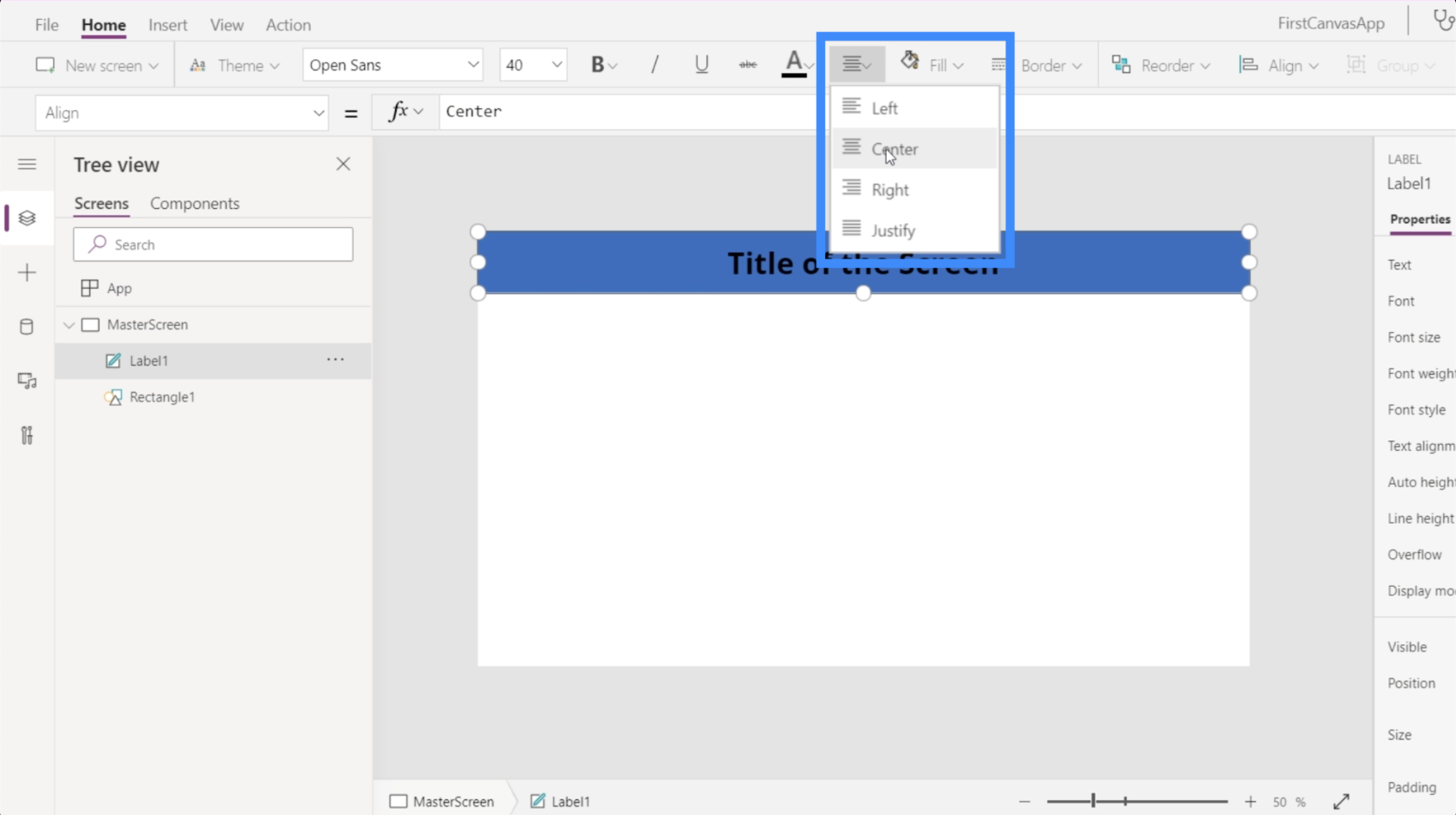
次に、配置を変更して中央に設定します。

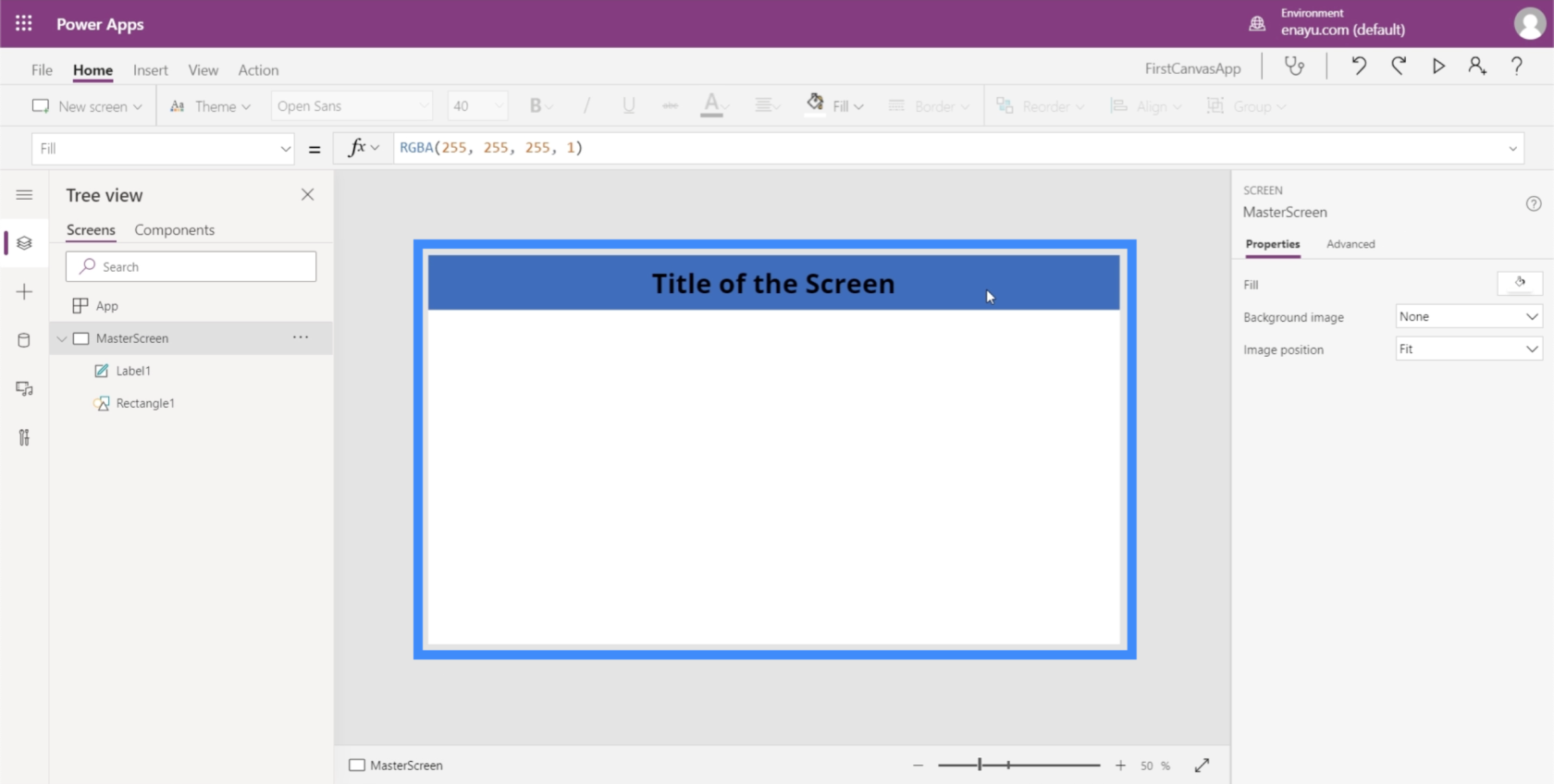
アプリのすべての画面は次のようになります。

ドキュメントの作成中
マスター画面ができたので、ドキュメント画面も作成しましょう。ドキュメント画面は、アプリ全体で使用されるすべての要素を見つけることができる参照画面として機能します。
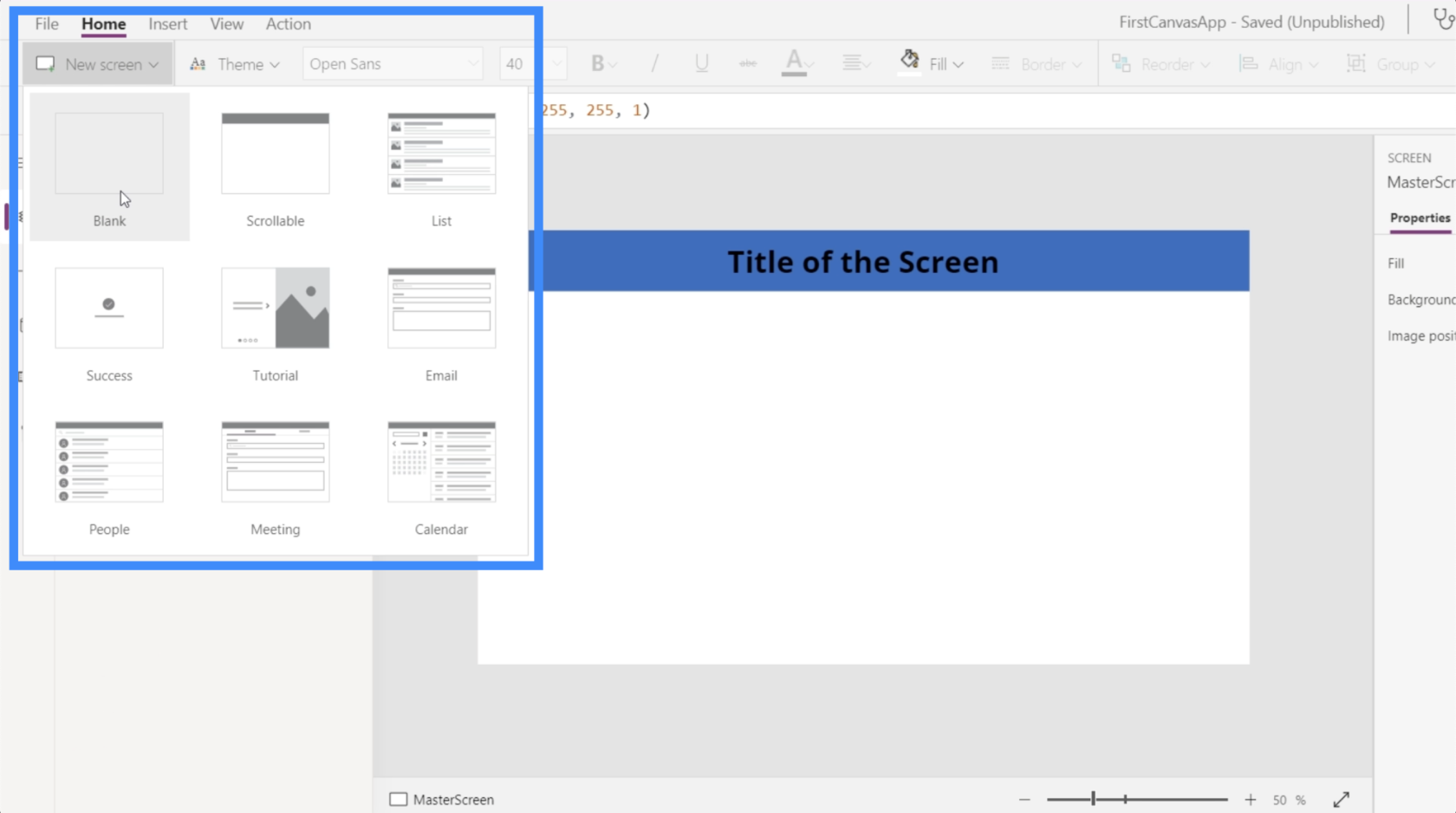
[ホーム] リボンの下で、[新しい画面] をクリックし、[空白] を選択します。

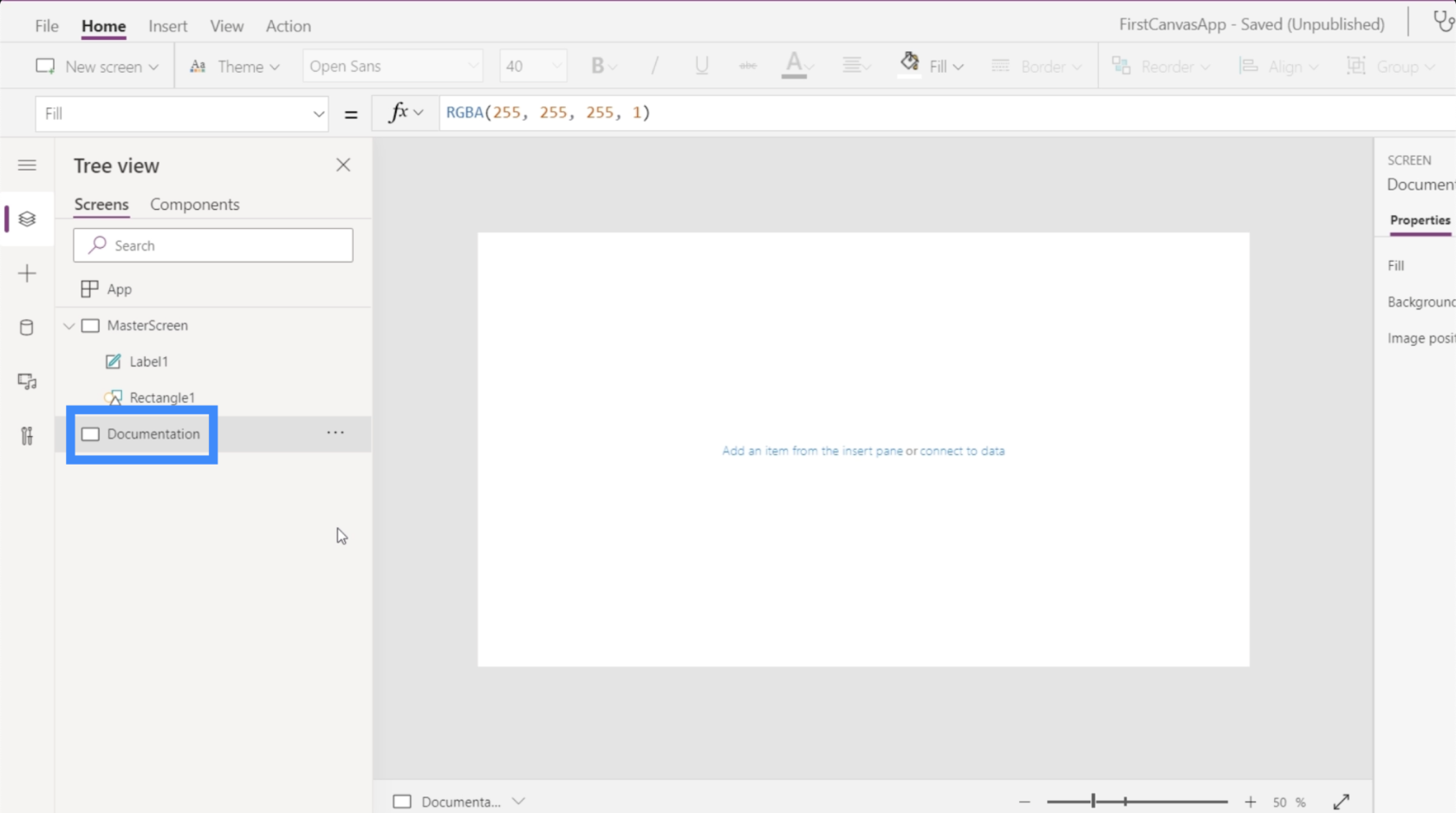
次に、この画面の名前を「Documentation」に変更しましょう。

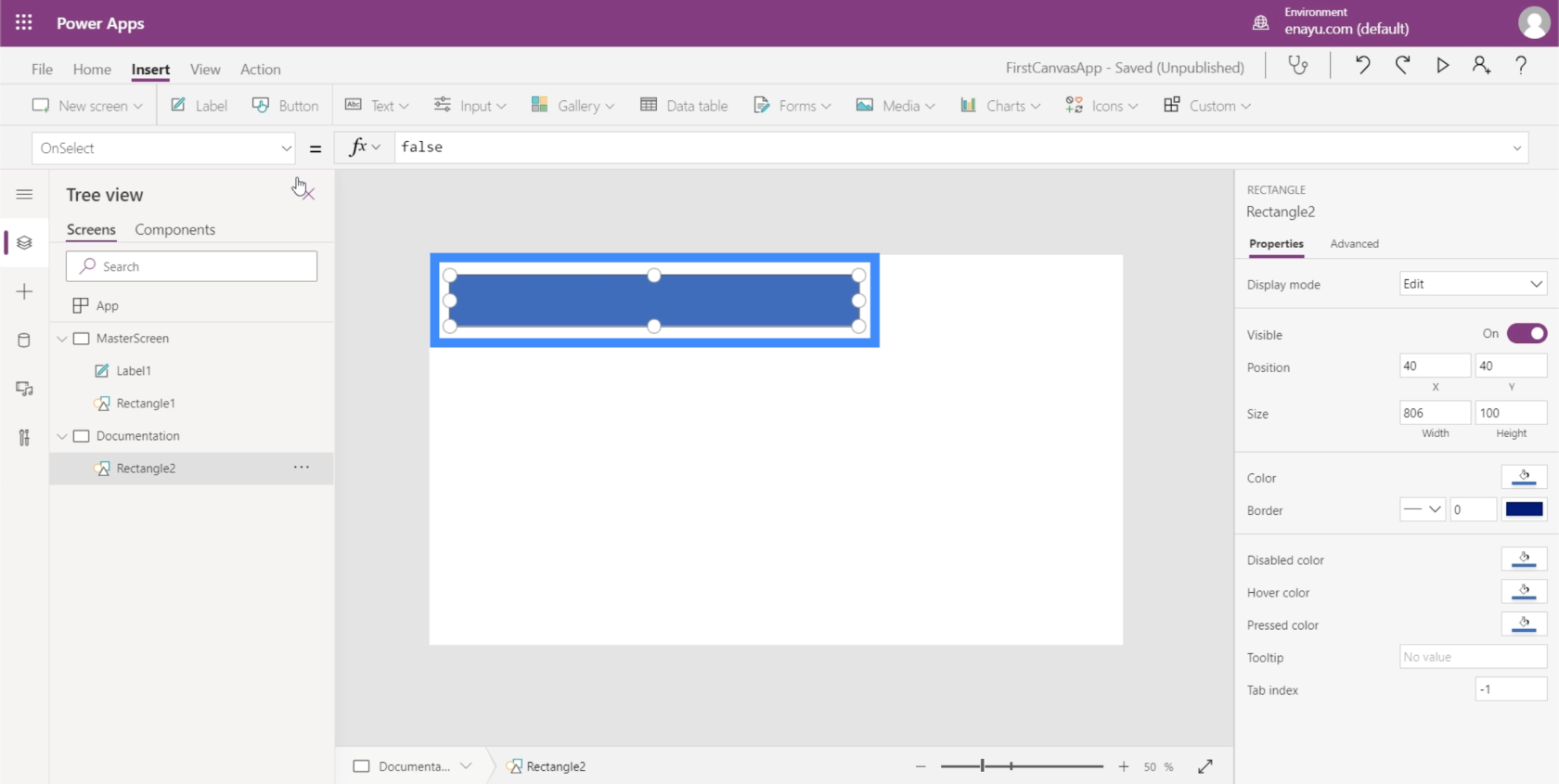
マスター画面で四角形を使用した方法を覚えていますか? ここのドキュメント画面でそれと同じものを作成してみましょう。

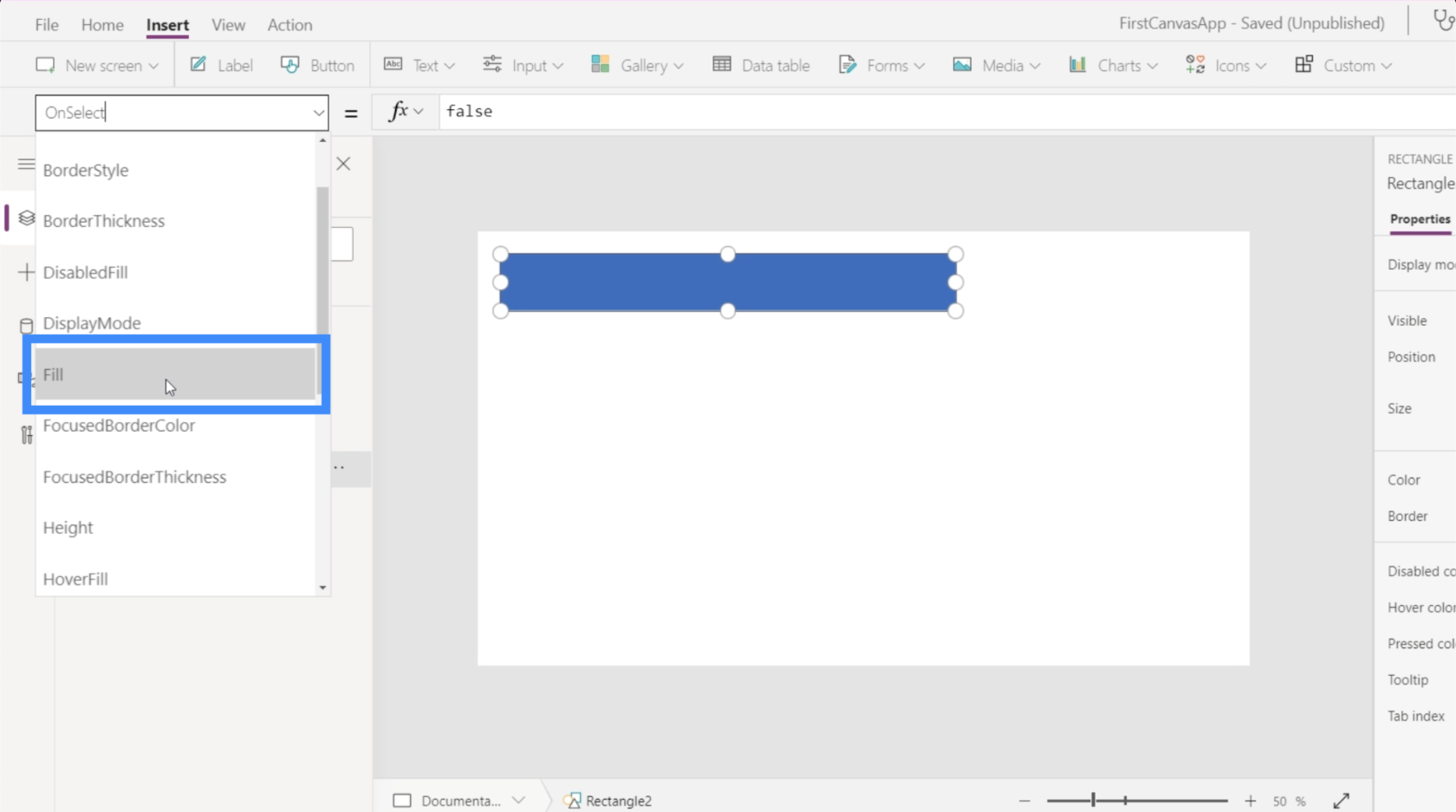
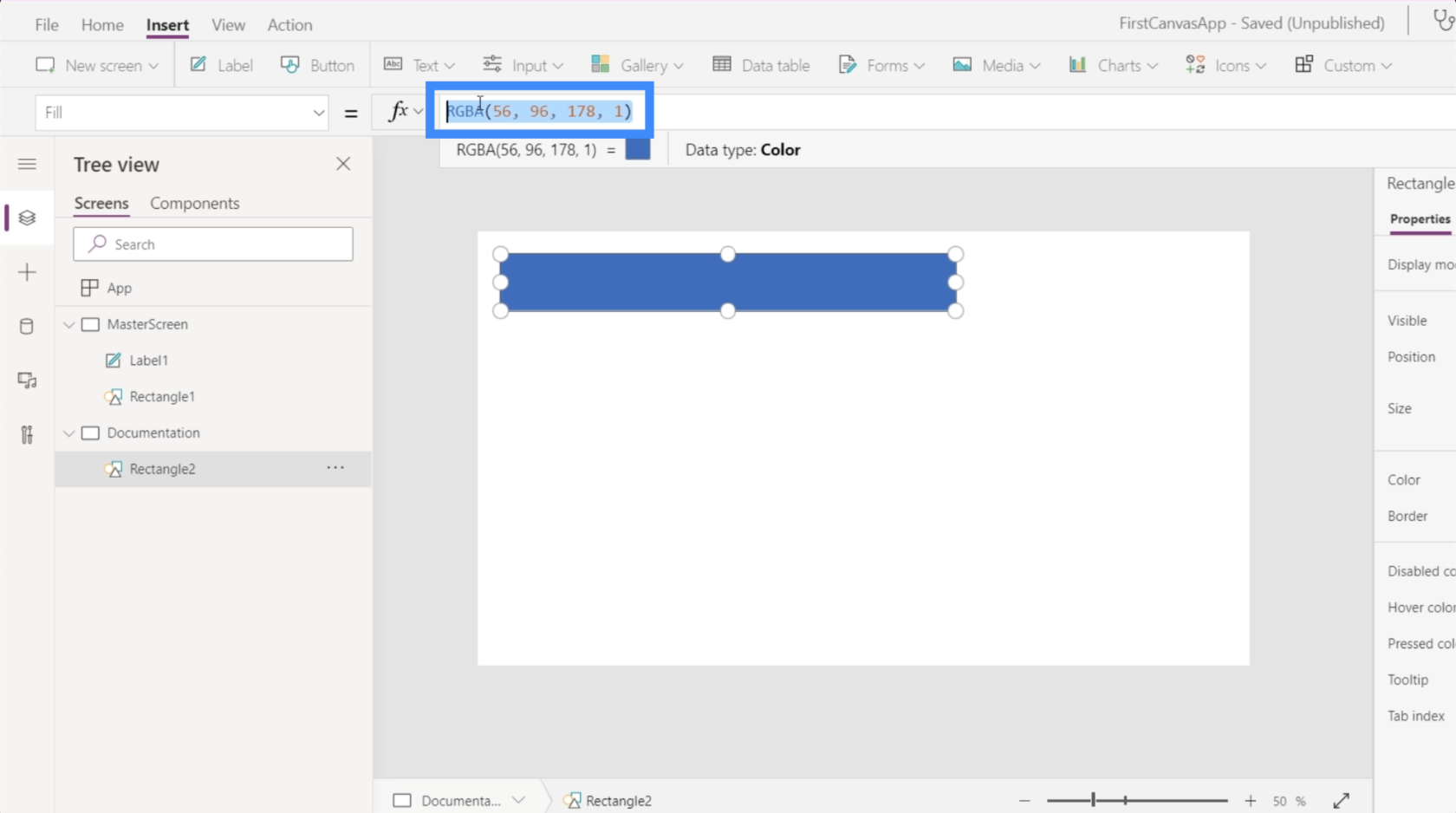
今度は色違いで作ってみたいと思います。そのためには、図形の Fill プロパティを変更する必要があります。これは、左側のドロップダウンにあります。

数式バーには、四角形の現在の色である青色の RGBA カラー プロパティが表示されていることに注目してください。

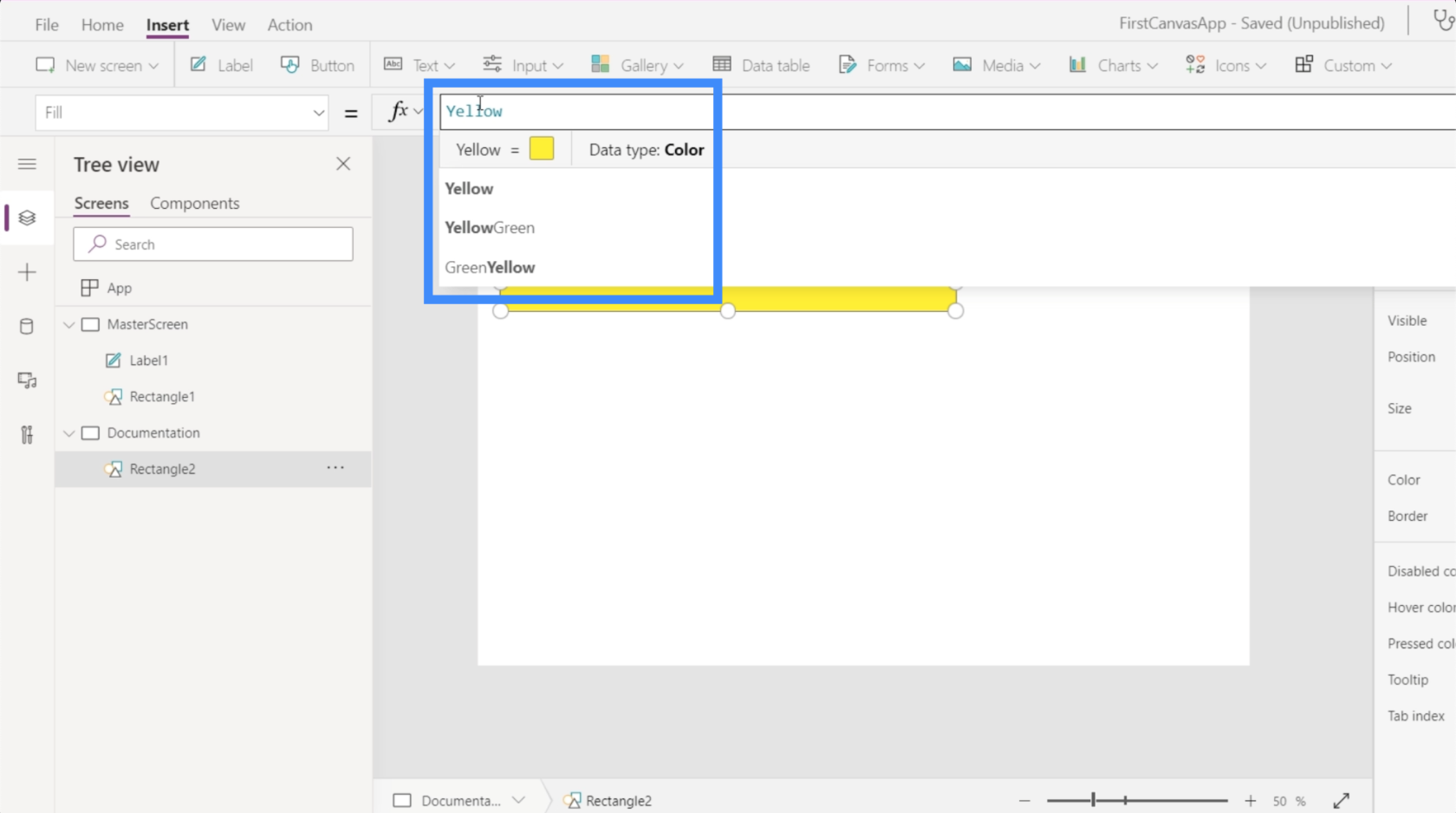
黄色に変更したい場合はどうすればよいですか? そのための RGBA プロパティを知る必要はありません。「黄色」という単語を入力するだけで、利用可能なさまざまな色のオプションが自動的に表示されます。

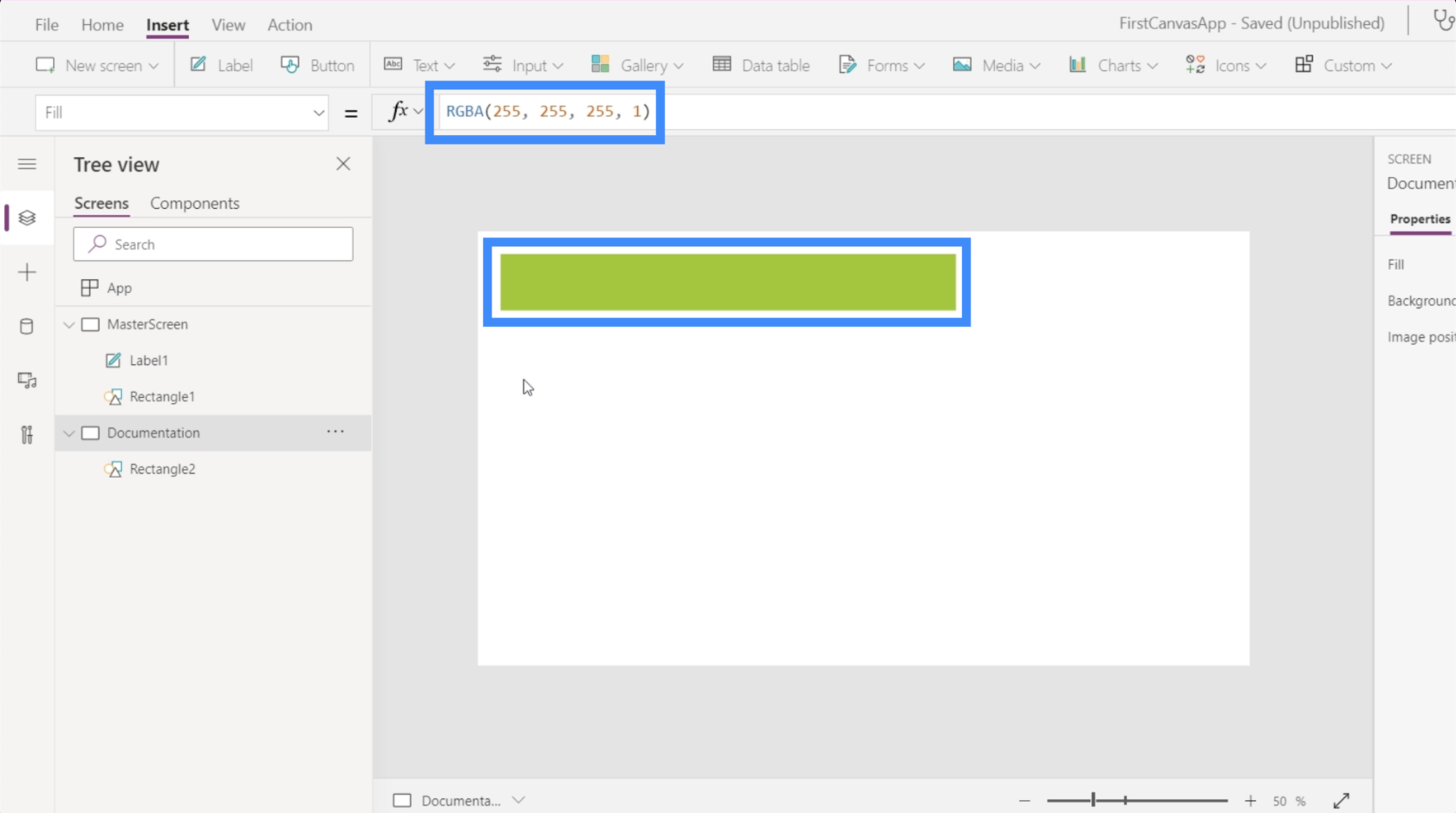
黄緑を選んでみましょう。色を選択すると、RGBA プロパティも表示され、同時に図形の色も変更されることに注意してください。

ドキュメント画面の参照
ここで、ドキュメント画面の価値がわかります。
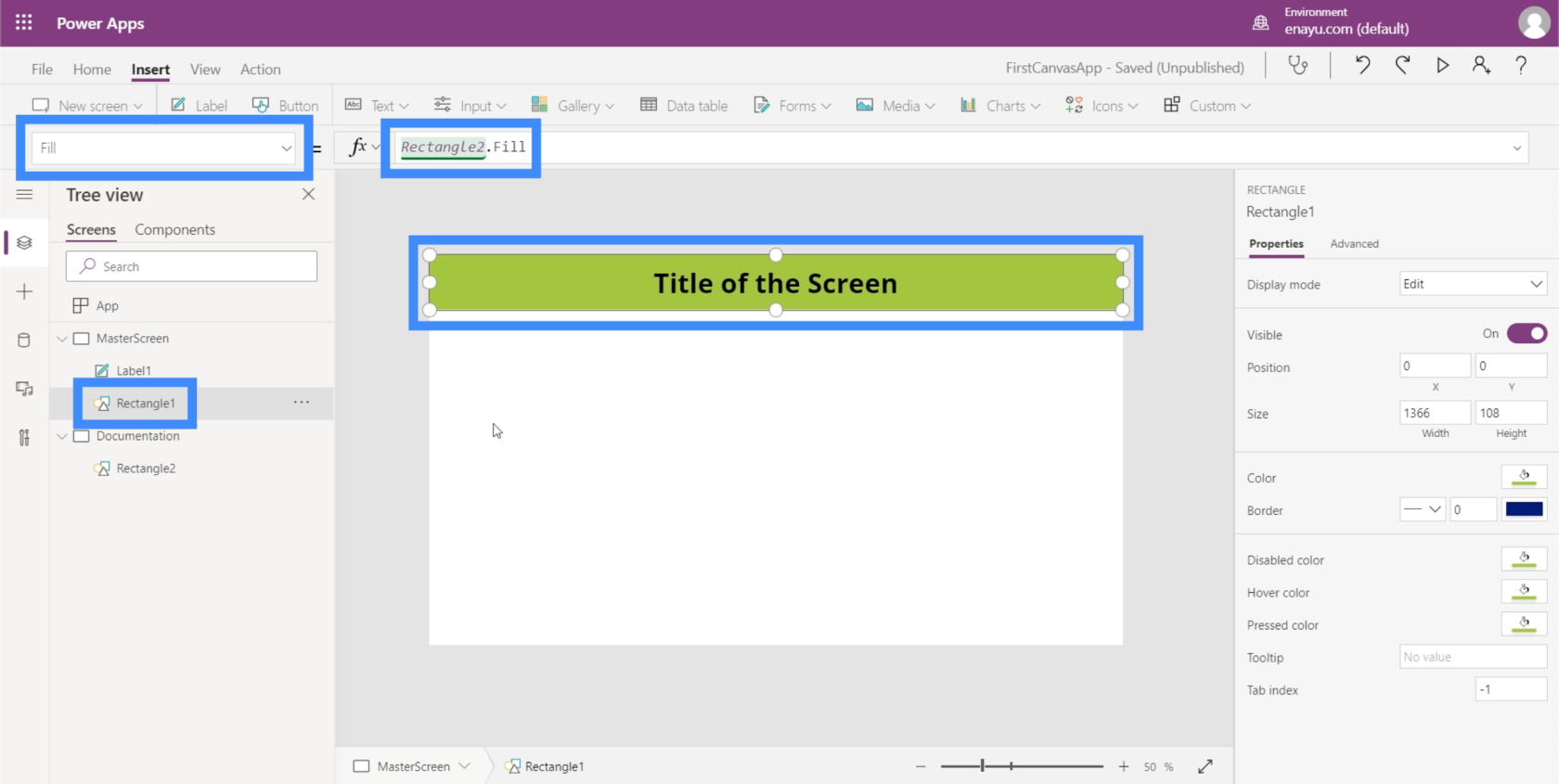
この色のほうが気に入っているので、マスター画面に戻って、タイトルの下の四角形の色を変更しましょう。したがって、右の画面の下にある四角形を選択したら、ドロップダウンで [塗りつぶし] を選択するだけです。

以前のように黄緑と入力する代わりに、Rectangle2 と入力するだけで済むことに注目してください。塗りつぶし。これは、ドキュメント画面にある要素 Rectangle2 に対して行った内容を自動的に参照します。次に、ドキュメント画面で作成したのと同じ要素をコピーします。
したがって、アプリ内に最大 8 画面以上があると想像してください。これは、すべての画面に表示される要素のプロパティを変更することにした場合、それらを 1 つずつ変更する必要がないことを意味します。ドキュメント画面を変更するだけで、残りはすべて後から変更されます。
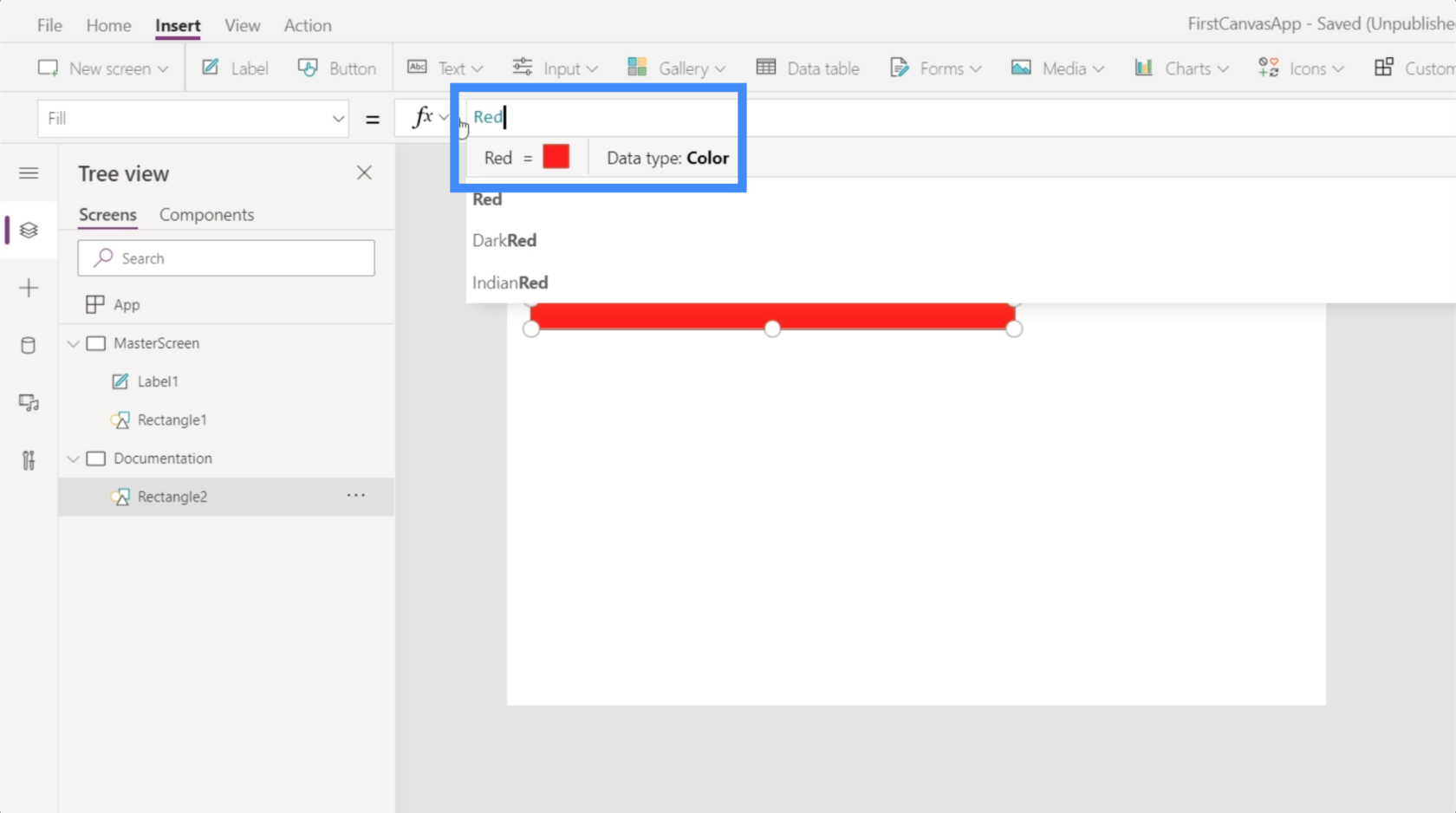
マネージャーが黄緑が嫌いなので色を赤に変更するように指示したとします。ここで、Rectangle に戻って赤に変更するだけです。

これにより、アプリケーション内でこれを参照している他のすべての四角形が自動的に変更されます。
Power Apps の概要: 定義、機能、機能、および重要性
Power Apps 環境: アプリ要素を適切にセットアップする
PowerApps の関数と数式 | Power Apps の概要 はじめに
結論
空の Power Apps キャンバスを使用すると、このプラットフォームが実際にどれほど柔軟であるかがさらにわかります。使いやすさにより、テーマやブランディングに合わせた強力なアプリを作成できるようになります。
これら 2 つの主要な画面 (マスター画面とドキュメント画面) から開始する限り、ある画面から別の画面に移動する際の繰り返し作業を気にせずに、アプリを簡単に作成できます。
ではごきげんよう、
ヘンリー
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








