Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
このチュートリアルでは、Web ベースのレポート アプリケーションのように見えるレポートを LuckyTemplates でデザインする方法を説明します。レポート内で独自のナビゲーション エクスペリエンスを作成する方法、LuckyTemplates の新しいテーマ ジェネレーターを使用して開発速度を 2 倍にする方法、およびチーム全体でレポート作成を拡張するための再利用可能なテンプレートを開発する方法を学びます。このチュートリアルの完全なビデオは、このブログの下部でご覧いただけます。
最近、LuckyTemplates に機能が追加され、非常に魅力的なレポートや Web ベースのレポート アプリケーションを作成できるようになりました。古いレポートを利用したり、最初からレポートを作成して、見栄えを良くし、よりインタラクティブにする方法を説明したいと思います。
私たちをよくご存じの方は、私たちが 4 つの柱からアプローチしていることをご存知でしょう。これは、LuckyTemplates レポートを開発するためのフレームワークです。最初の柱はデータのロードと変換です。2 番目の柱はデータ モデリングです。3 番目の柱は DAX 計算、4 番目の柱はレポートと視覚化です。今日は最初の 3 つの柱を省略し、実際に 4 つの柱に進みます。
目次
LuckyTemplates で Web ベースのレポートを作成する方法
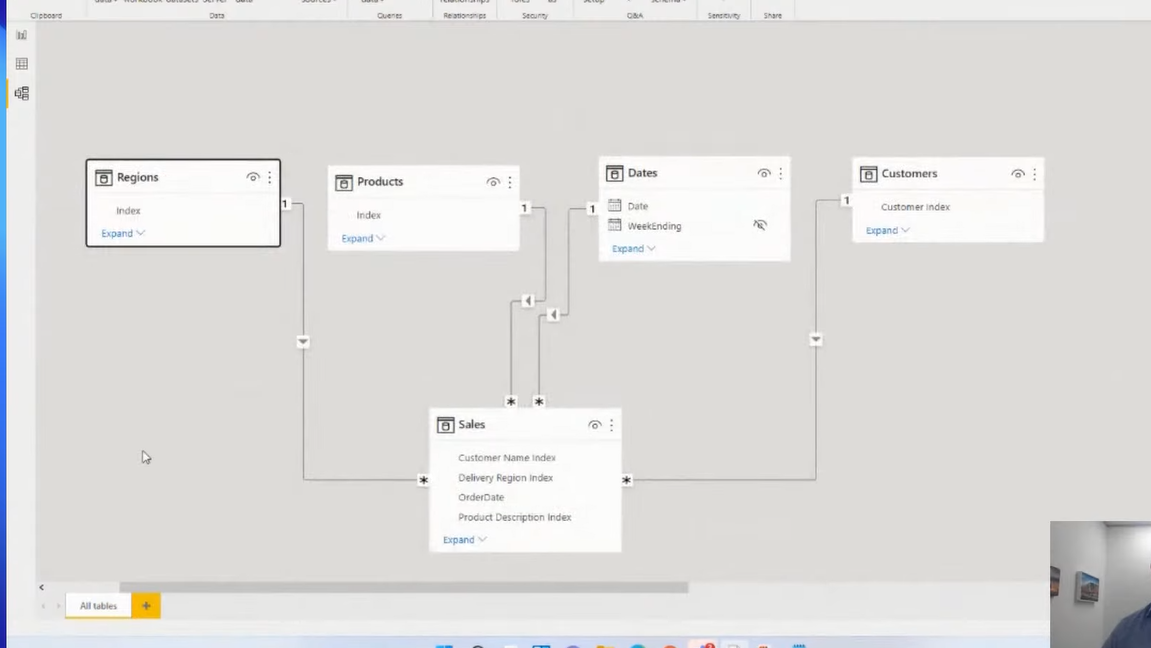
この例では、ウォーターフォール手法を使用して単純なモデルを作成しました。上部のルックアップ テーブルがファクト テーブルまで流れます。これは単純なデータセットです。私たちは物を販売する組織と、ビジネス内で発生したさまざまな取引をすべて記録したファクトテーブルを持っています。

レポートのカラーテーマ
これらのレポート アプリケーションを開発する際に、絶対に不可欠だと私が思う最初のことは、テーマを正しく設定する必要があるということです。レポート内でシームレスで一貫性のあるカラーテーマを使用する必要があります。
あなたの組織に合ったテーマがすでにあるかもしれませんが、それは素晴らしいことです。もしかしたら誰かがあなたのためにテンプレートを作成したかもしれません。と呼ばれる独自のアプリケーションにあるいくつかのツールと組み合わせて、LuckyTemplates 内で非常に効果的なものを作成する方法を説明します。
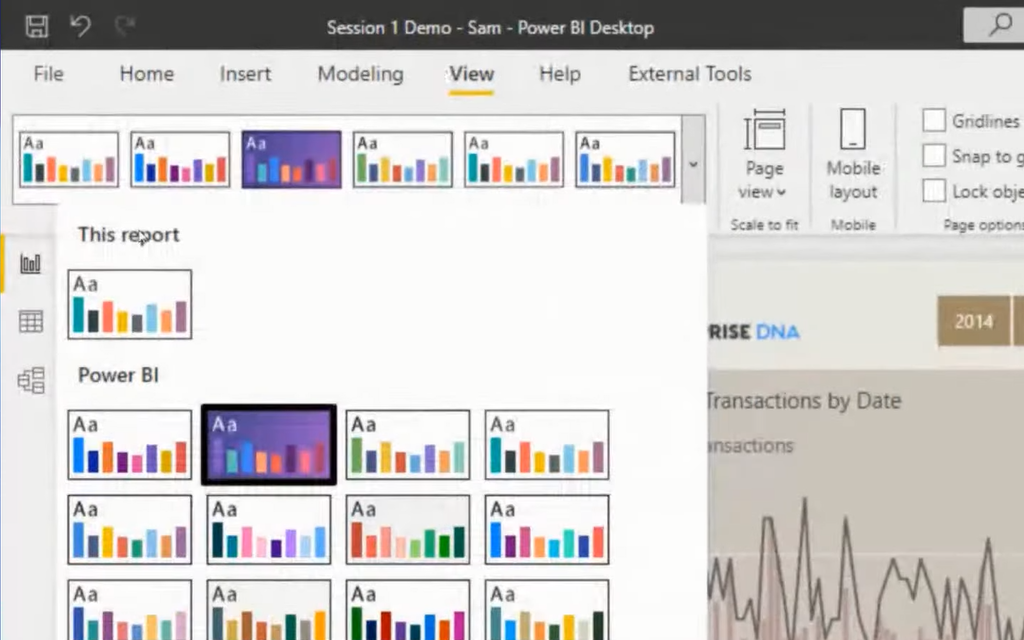
[表示]リボンには、テーマを選択できるドロップダウンがあり、すぐに使えるテーマが幅広く用意されていることがわかります。ただし、これらはどれもあまり魅力的ではないと思うので、実際にはどれも使用していません。

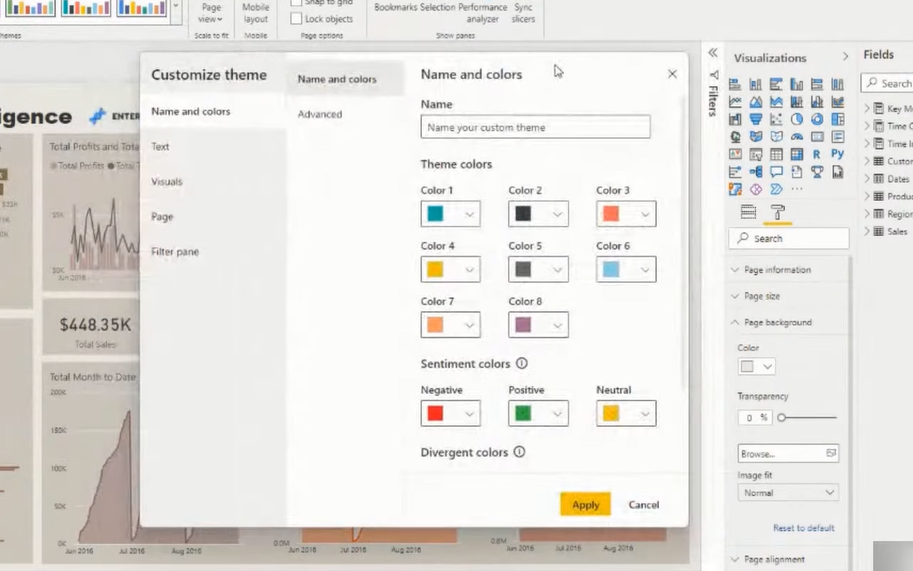
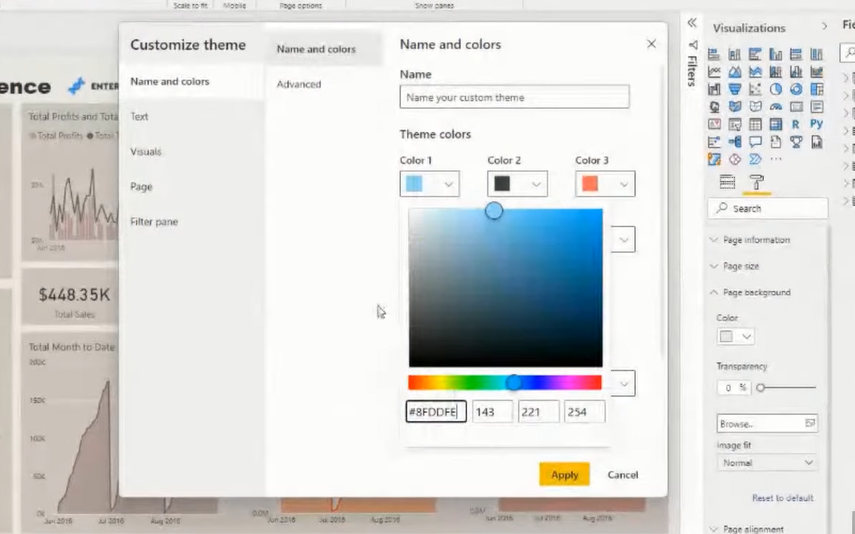
色を本当に目立たせる必要があり、それらがうまく調和する必要があります。以前はこれらのさまざまな要素のそれぞれの色を個別に変更していましたが、今ではカラーテーマをカスタマイズしています。[表示] リボンで、下にスクロールすると、[現在のテーマをカスタマイズ]オプションが表示されます。それをクリックすると、このポップアップが表示されます。
ここではテーマをカスタマイズする方法がたくさんあります。一般的なテーマの色は変更できますが、タイトル、データ ラベル、テキスト、ビジュアルなどのさまざまな要素も変更できます。フィルター ウィンドウの色を作成することもできます。

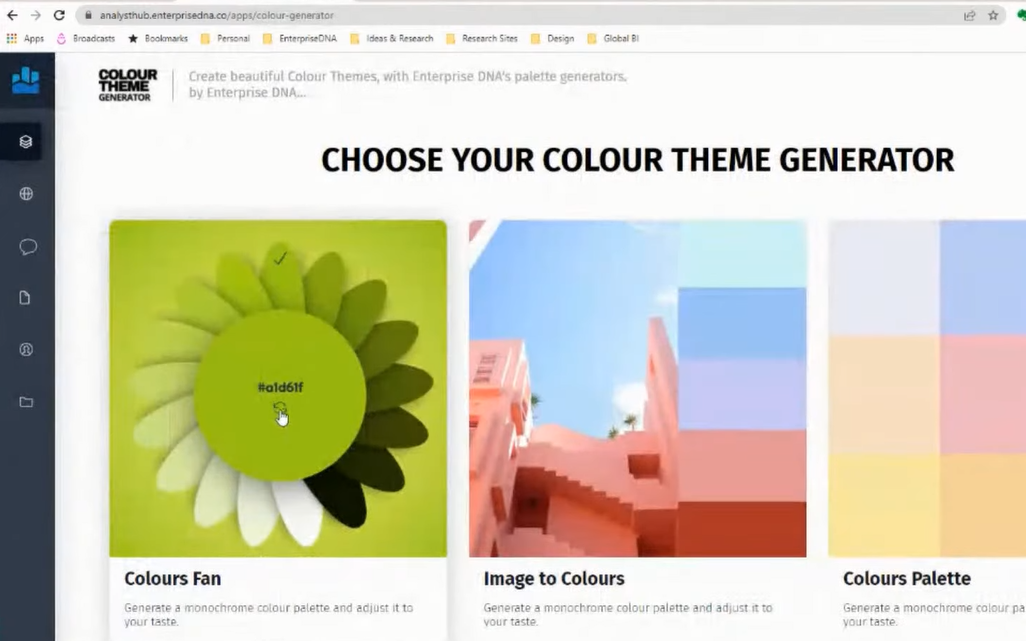
これはテーマを設定するための優れたオプションですが、これをすばやく行うもう 1 つの方法は、Analyst Hub を使用することです。これは無料です。誰もが Analyst Hub にアクセスできます。私たちは、すべてのユーザーにとってよりシンプルで理解しやすいものにすることを目指しています。
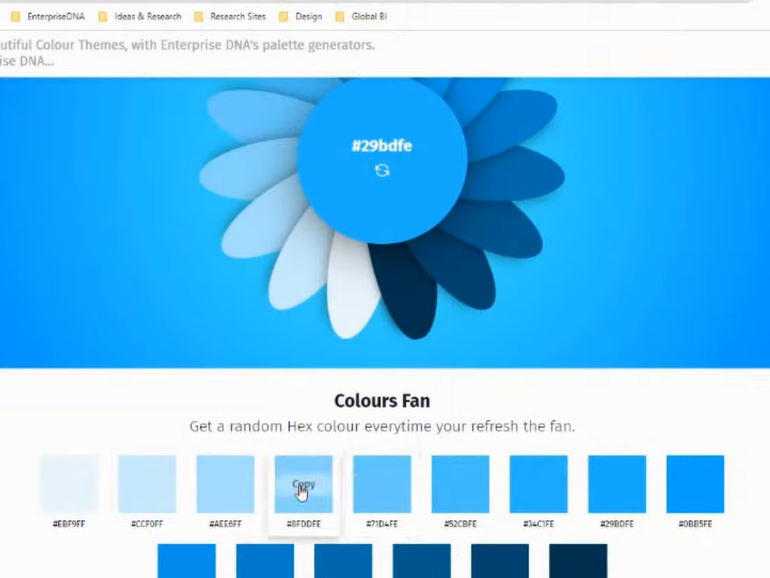
Analyst Hub には、カラー テーマ ジェネレーターがあります。ここでカラーテーマを作成するにはいくつかの方法があります。個人的にはカラーファンが大好きです。テーマに関して重要なのは、シームレスなテーマを作成するためにレポート内の色を過度に複雑にしたくないということです。似たようなパレットを使用するだけで、色合いが異なるだけで、レポート デザインに非常にうまく機能します。

カラーテーマを選択したら、その色をコピーしてレポートに貼り付けるだけです。個人的には背景を暗めにして文字を白にするのが好みです。

したがって、選択した色をクリックして、LuckyTemplates の [テーマの色のカスタマイズ] オプションにコピーして貼り付けることができます。

ここでは、テキスト、フォント、ツールヒント、ヘッダーなどを含むテーマに関してレポートを柔軟にカスタマイズできます。さらに、レポート内で色や透明度などをさらに調整できます。私はフォーマット ペインタも愛用しています。複数選択を行うことで処理を高速化することもできます。
テーマを設定したので、ページナビゲーションに進みましょう。
Web ベースのレポート ページのナビゲーション
レポートを作成するときは、ユーザーが希望どおりにレポート内を移動できるようにする必要があります。ページ上のすべてをダンプして、ユーザーがこれらのさまざまなスライサーやページをすべてクリックできるようにしないでください。それを実現できるナビゲーション技術を使用して、ユーザーに伝えたいストーリーを案内したいと考えています。
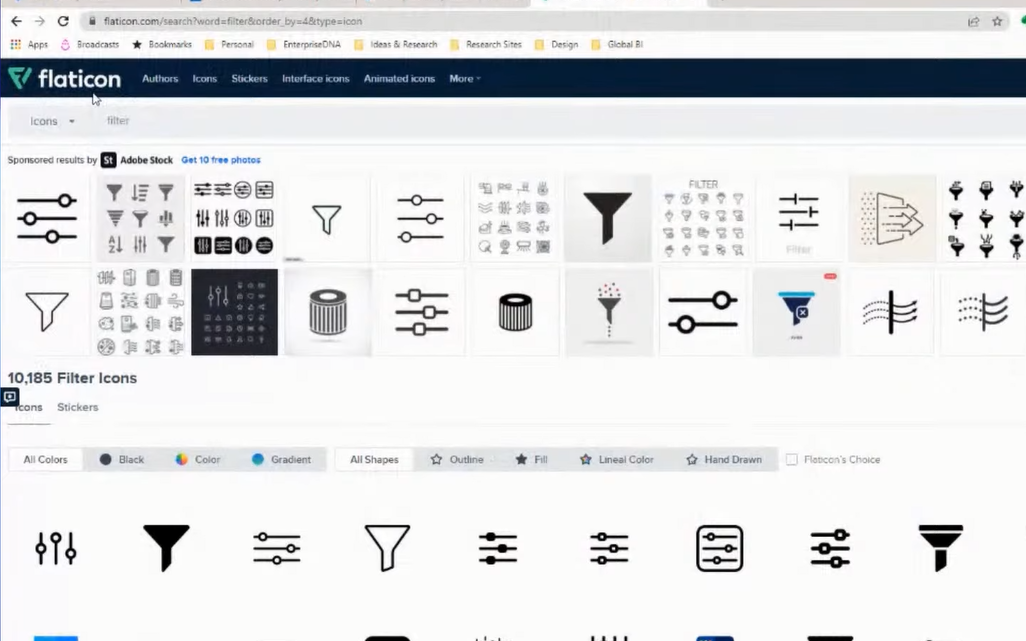
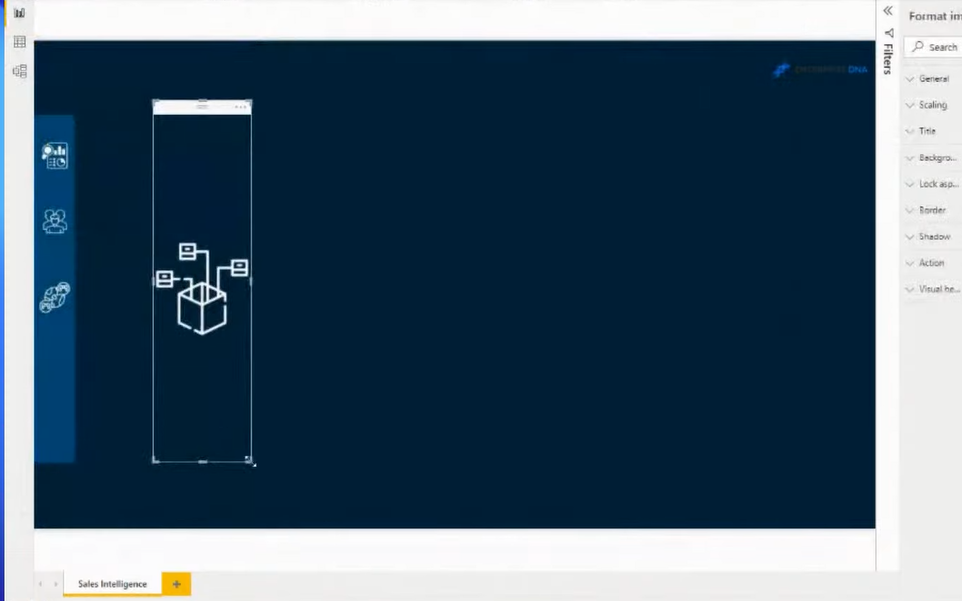
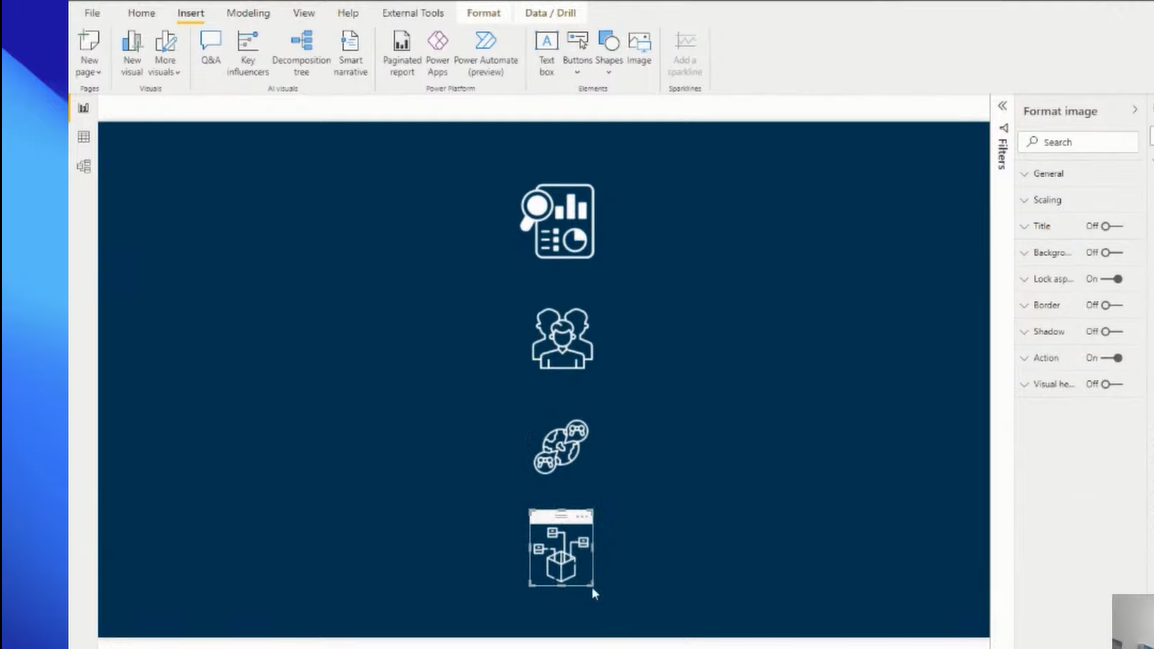
最初に図形とアイコンを追加します。私は通常、 Flaticonsという Web サイトからアイコンを取得します。サブスクリプションを取得し、このようなレポートを作成するときに非常に便利なアイコンをいくつかダウンロードしました。

これらのアイコンをレポートに取り込むことができます。書式設定、色の変更、サイズ変更、配置したい場所へのドラッグが可能です。

次に、いつでも実際にどのページにいるのかを示す方法が必要です。これを実証するために、別の四角形を作成するか、すでに作成した四角形をコピーして貼り付けます。シェイプを互いに重ねることができます。次に、ページを複製し、次のページとその次のページに同様の機能を追加します。
私は個人的に、すべてのフィルターを自分のページにそのまま表示したくありません。フィルターの活用方法をもっと賢くしたいと思っています。そのため、私は通常、クリックに基づいて表示される動的フィルタリング ボックスを作成します。これを行うには、ブックマークと選択範囲を使用する必要があります。
フィルタリング画像となるアイコンを追加します。したがって、誰かがこれをクリックしたときにボックスが表示されるようにします。次に、そのボックスで、たとえば日付でフィルターできるようにしたいと思います。他のことをする前に、このボックスの構築を開始します。自分好みにカスタマイズできるんです。
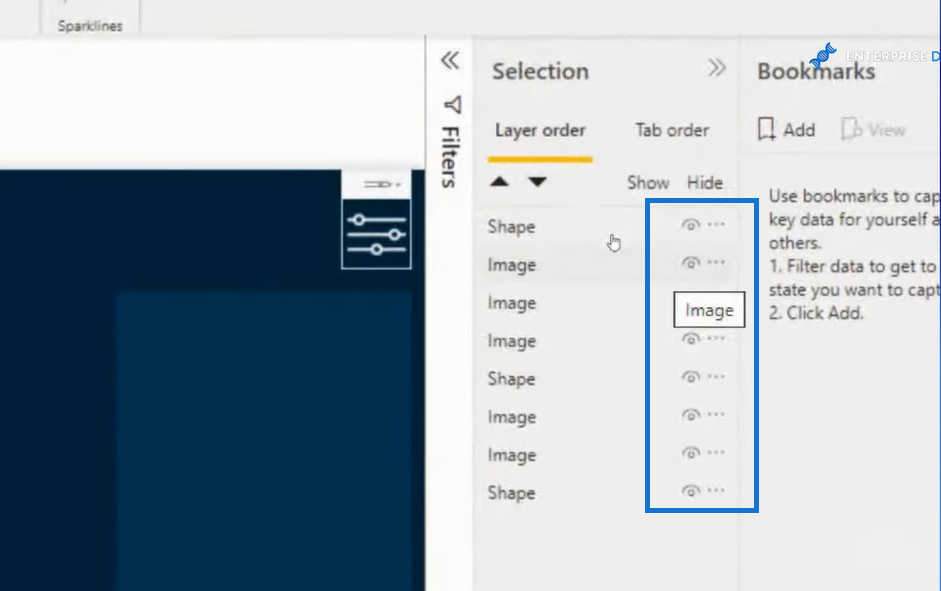
選択ペインには、レポート内のすべての要素のリストが表示されます。これも操作できます。レポートの一部を切り分けることができます。それらを表示したり非表示にしたりできます。

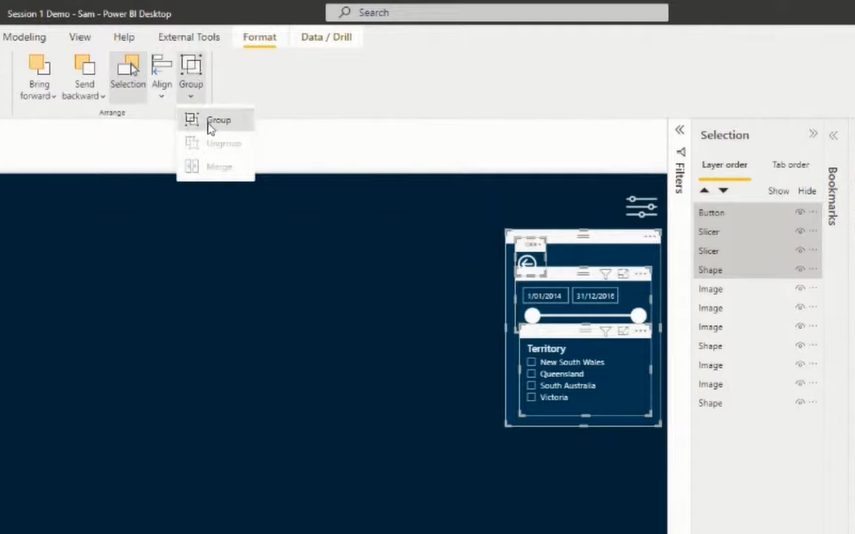
これで、スライサー、画像、または任意のビジュアルをボックスに追加できるようになりました。これらの要素をフィルター グループとしてグループ化することもできます。こうすることで、要素を個別に選択するのではなく、グループを選択するだけで済みます。

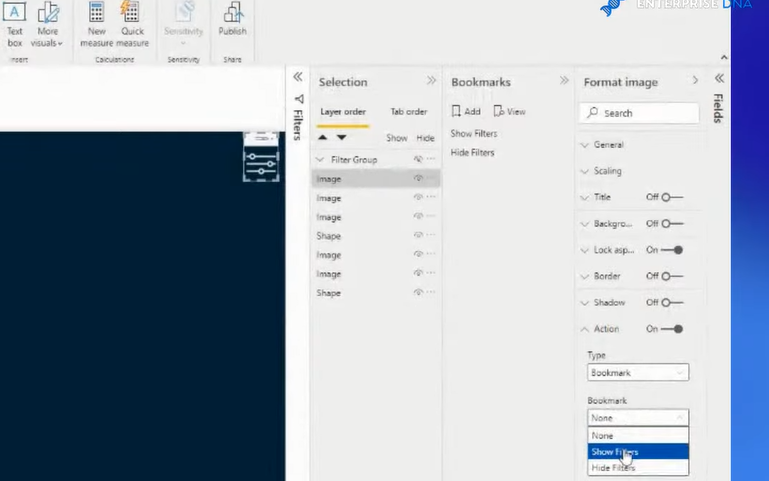
次に、ブックマークを 2 つ作成します。1 つはフィルターの表示、もう 1 つはフィルターの非表示です。この時点で行う必要があるのは、これらのブックマークをこれらの画像の選択範囲にリンクすることだけです。これを行うには、画像をクリックし、[画像の書式設定] ペインの[アクション]に移動してオンにします。「タイプ」として「ブックマーク」を選択し、「ブックマーク」として「フィルターを表示」を選択します。

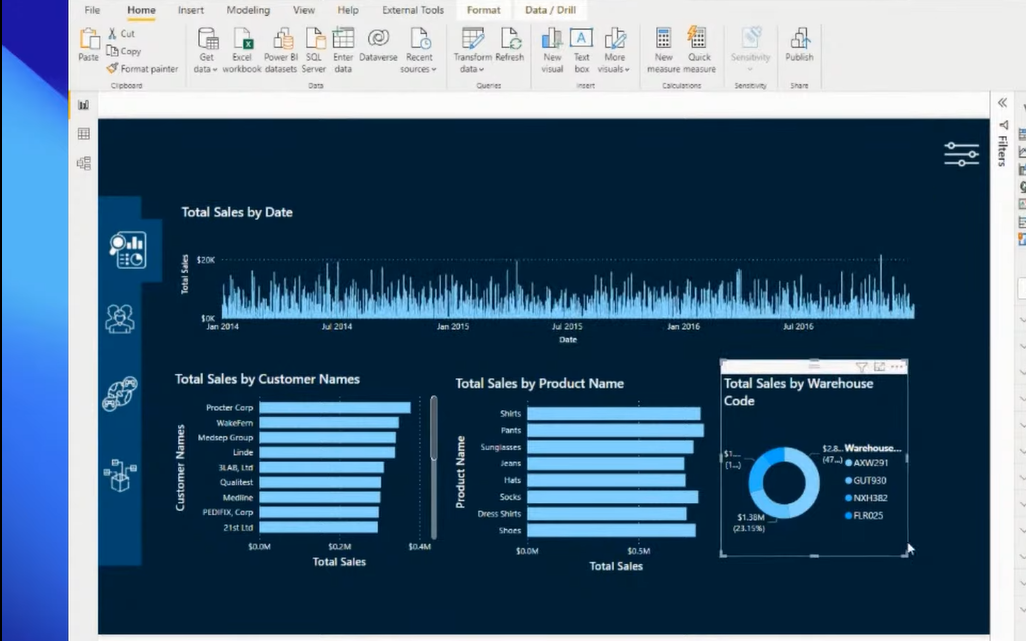
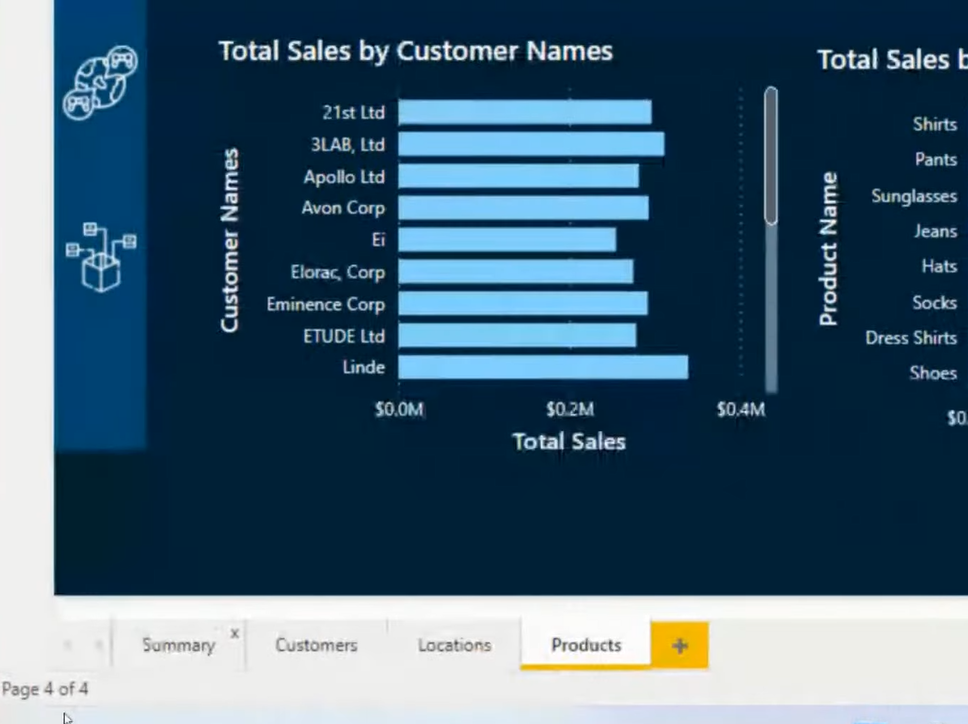
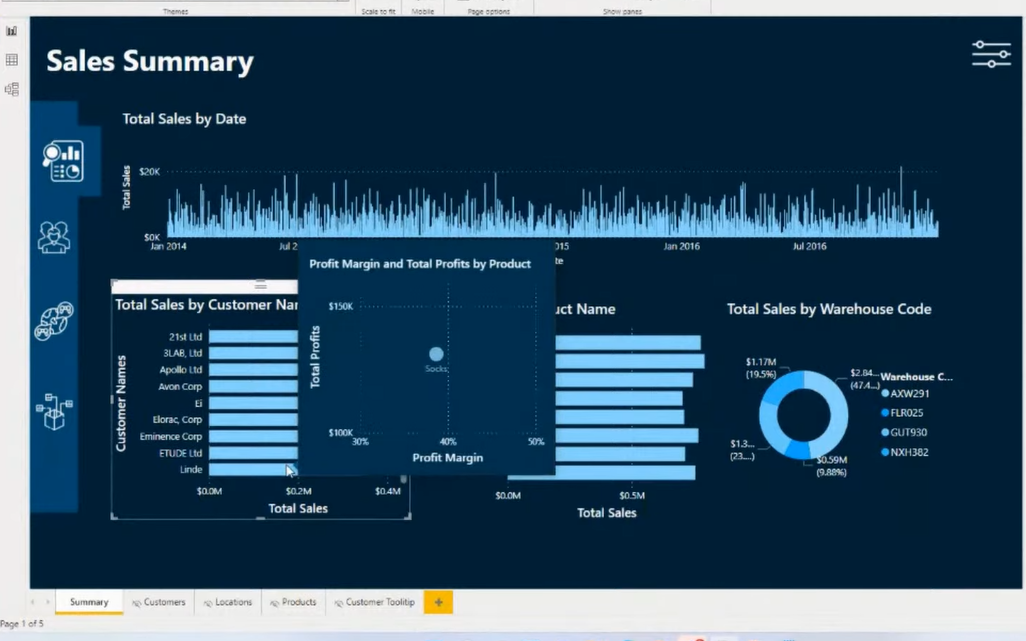
その後、いくつかのビジュアルをすぐに追加して、レポートの分析情報を作成できます。

その後、このページを Customers、Locations、Products として複製します。また、レポートの下部にあるこれらのページをユーザーに見せたくないので、これらのページを非表示にするようにしています。私が作成したナビゲーション バーから直接移動できるようにしたいと考えています。

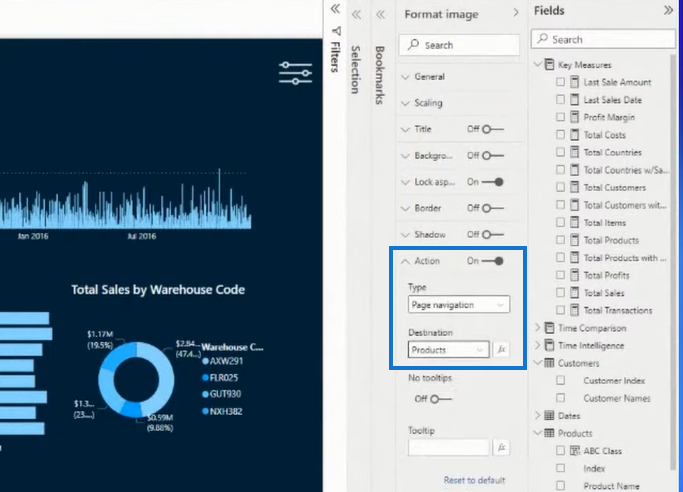
ナビゲーション バーにナビゲーションを埋め込むには、アイコンを選択し、[画像の書式設定] に移動して、それに応じてアクションを配置します。

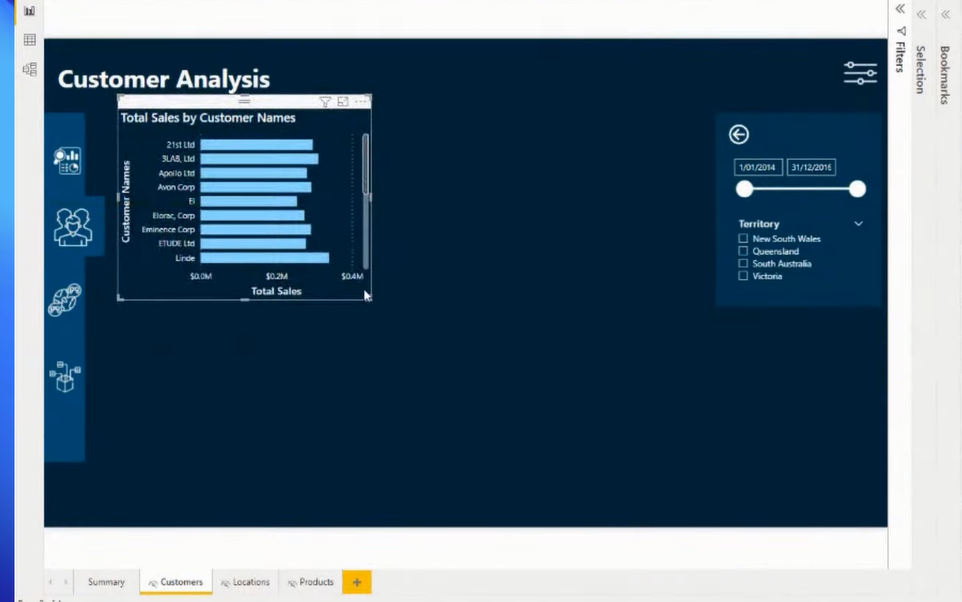
ここで、複製した各ページに必要な変更を加えます。たとえば、「顧客」ページの場合は、ページのタイトルを「顧客分析」に変更します。また、ナビゲーション バー上の顧客用のアイコンを調整し、関連するビジュアルを削除または配置します。

Web ベースのレポートのツールチップ
これらは、LuckyTemplates で実行できるテクニックのほんの一部です。Web ベースのレポートに使用できるもう 1 つの優れた機能は、ツールチップです。素晴らしい機能です。テーマに合わせてカスタマイズできます。ツールチップの使用は、ユーザーがレポートの詳細をできるだけ効率的かつ迅速にドリルダウンするための優れた方法です。
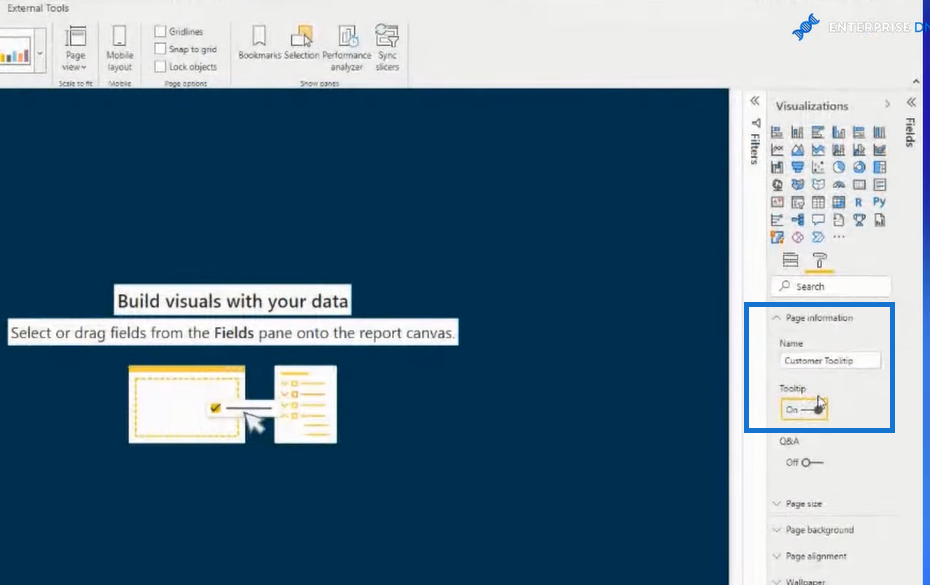
そこで、簡単なツールチップを作成してみましょう。これを行うには、新しいページを作成して名前を付けます。この例では、これを顧客ツールチップと呼びます。これらのツールチップをレポートのページとして表示したくないため、これも非表示にします。ここで注意すべき重要な点は、 Tooltip をオンにする必要があるということです。

ツールチップをカスタマイズすることもできます。サイズや色を調整して、お好みのデザインに仕上げることができます。ユーザーがレポートにドリルダウンしたときに詳細をどのように表示するかに応じて、表やグラフを作成できます。
ツールチップの作成が完了したら、レポートのビジュアルにツールチップを埋め込むことができます。ビジュアライゼーションをクリックしてペイント ローラーに移動し、下部にあるツールチップをクリックするだけです。

カスタマイズの可能性は広範囲に及びます。より複雑なツールチップを作成したり、必要に応じてページ内にページを作成したりすることもできます。はるかに多くの情報と、さまざまな視覚化をすべて 1 つのツールチップ内で行うことができます。
Web ベースのレポートに関するその他のテクニックと視覚化のヒント
Web ベースのレポートを作成するときにやりたいもう 1 つのことは、さまざまな設定を行うことができるホームページを作成することです。私は、ユーザーがレポートの残りの部分を簡単に移動できるように、中心的なナビゲーション ポイントとなるホームページを用意するのが大好きです。
創造力を発揮してホームページを構築できます。アイコンまたは画像をボタンとして使用して、ユーザーを別のページに誘導し、その後ホームページに戻ります。

数分以内に、優れたナビゲーション エクスペリエンスと魅力的な外観を備えた優れた Web ベースのレポートを LuckyTemplates で作成できます。
視覚化の観点からは、色は重要です。色を使いすぎないように注意してください。視覚化に関するもう 1 つの重要なヒントは、レポートをどのようにデザインするか、視覚化をどこに配置するかを常にグリッドで考えることです。
伝えたいストーリーをユーザーに案内する適切なナビゲーションを備えていることを確認してください。既成概念にとらわれずに考えて、よりクリエイティブになってください。ただし、ビジュアルを使いすぎないでください。他の機能を利用してページ上のスペースを節約することもできます。必要に応じて、フィルターを非表示にする機能を利用してください。ツールチップとドリルスルーを使用する機能を利用します。
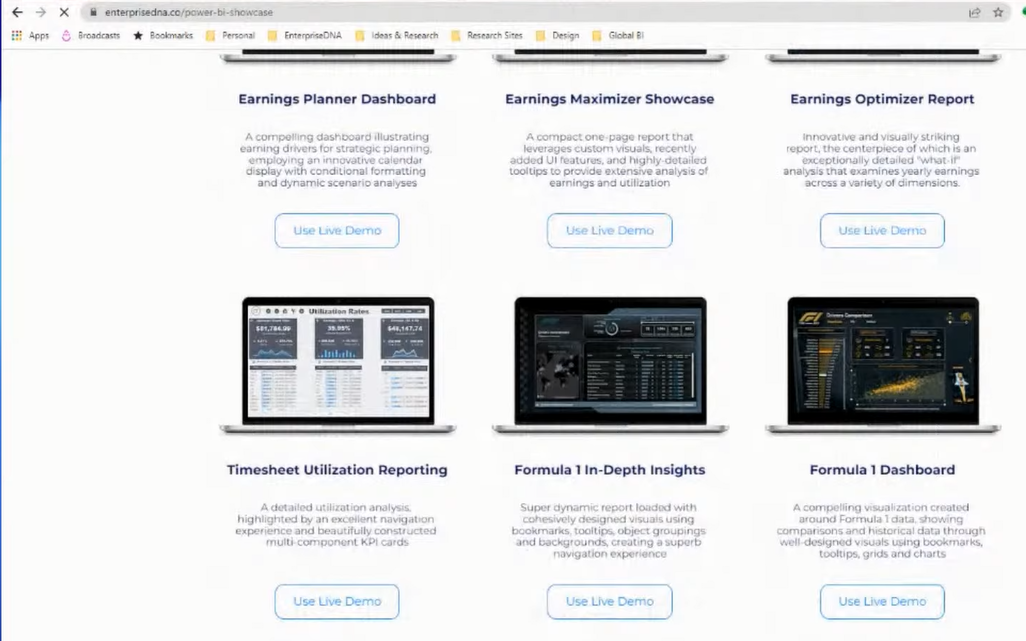
レポートのデザインについてさらにアイデアを知りたい場合は、当社のにアクセスし、にアクセスしてください。ここでは、最も優れたデザインの LuckyTemplates レポートをいくつか紹介します。ネット上ではこのようなものはどこにもありません。これらのレポートの多くは最近、LuckyTemplates によって内部的に作成されました。これらの多くは私たちのコミュニティと私たちの課題から生まれました。

LuckyTemplates 設計のヒント: アプリケーションのようなレポートの作成
LuckyTemplates レポートのテクニック: アプリケーションのようなレポートのセットアップ
LuckyTemplates レポートの最良の例 | F1レポートアプリ
結論
このチュートリアルは、LuckyTemplates で行われた最近のサミットに基づいています。このレポートの作成方法の詳細については、以下のビデオ全体をご覧ください。
このチュートリアルでは、ページ ナビゲーション テクニック、テーマ、ブックマーク、ツールチップ、ドリルスルー、ホームページの作成などについて説明しました。さらに、幅広いユーザーが使用できるレポート アプリケーション テンプレートを作成する方法も示しました。組織内のユーザーや開発者が増えます。
PowerPoint を使用する場合もあれば、Canva を使用する場合もあります。これらは、レポートの背景や説得力のある外観を作成するための優れたツールでもあります。これらのツールに関するチュートリアルも Webサイトで利用できます。
乾杯、
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








