Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
このブログ投稿では、今日は少し時間をとって、ネイティブの LuckyTemplates ビジュアルでは不可能な多くの柔軟性と機能を提供する、私が使い始めた LuckyTemplates のカスタム ビジュアルを紹介したいと思います。このチュートリアルの完全なビデオは、このブログの下部でご覧いただけます。
最近、デネブについてよく話してきましたが、それには十分な理由があります。しかし、これには多くの柔軟性も備わっています。2つを一緒に使用すると、非常に強力なペアになります。私が話しているカスタム ビジュアルは、K Team Solutions の HTML & CSS Viewerと呼ばれます。
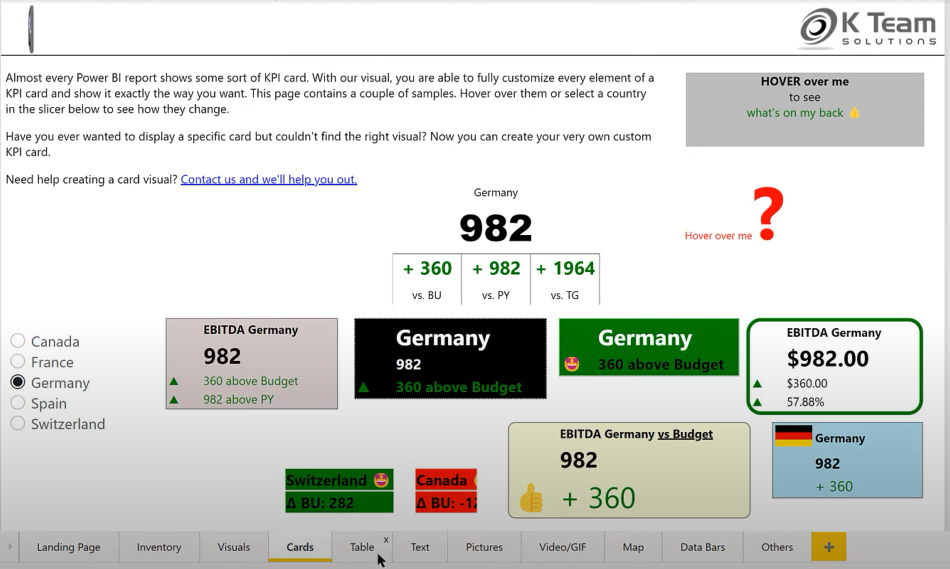
DAX メジャーに基づいてカード ビジュアルの色とリッチ テキストの書式設定属性の両方を制御する方法について質問がありました。色は確かに問題ではありません。これは、 LuckyTemplates 内の条件付き書式設定を使用して非常に簡単に実行できます。

DAX 対策による太字や斜体などのテキストの属性の制御は、ネイティブ LuckyTemplates では実行できませんが、この HTML CSS ビューアーを使用すると非常に簡単に実行できます。また、ビジュアルを使用して視覚効果を作成し、包括的な KPI カード アプローチを作成することもできます。
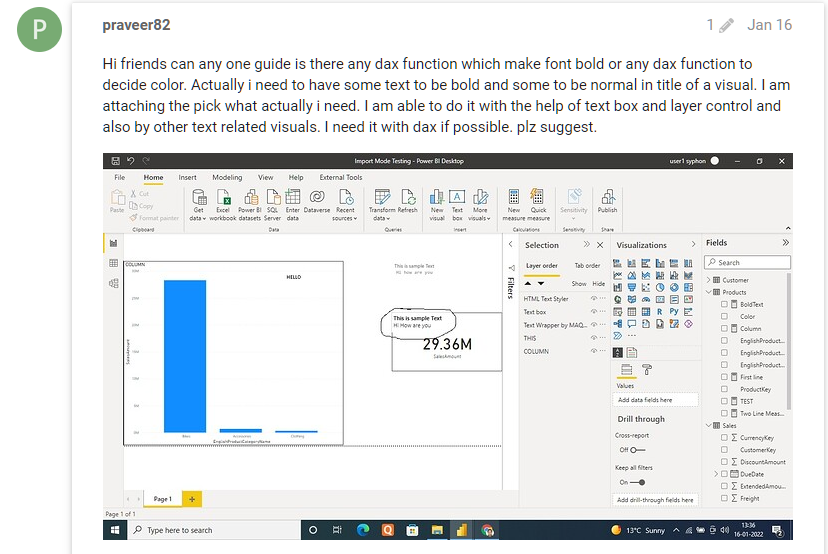
フォーラムの投稿を見てみましょう。基本的に、メンバーは施策に基づいたシンプルなカードビジュアルを持っていて、テキストの属性を変更したいと考えていました。
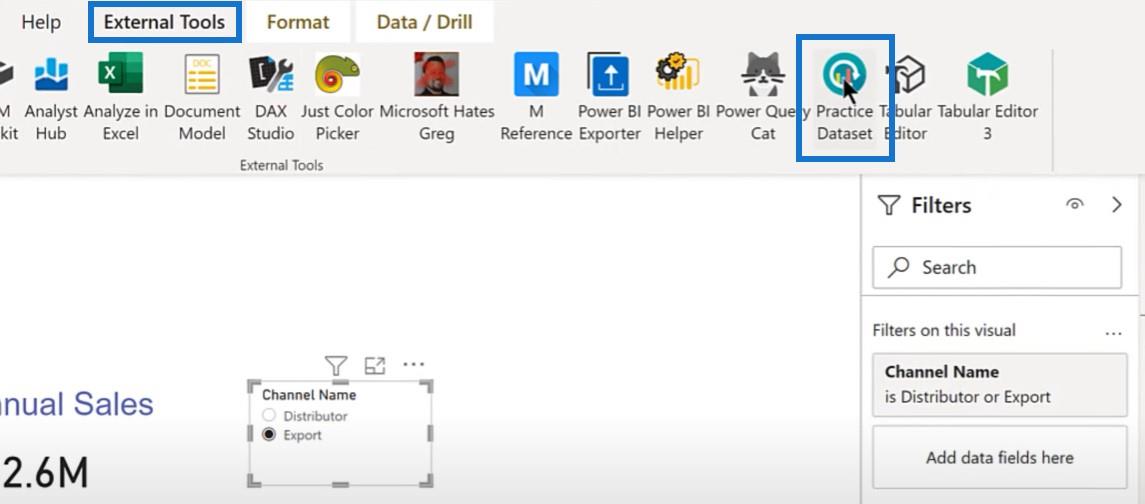
LuckyTemplates にジャンプして、このシナリオを再現します。モックアップの作成に使用する外部ツールの練習データセットに基づいてメジャーを設定します。

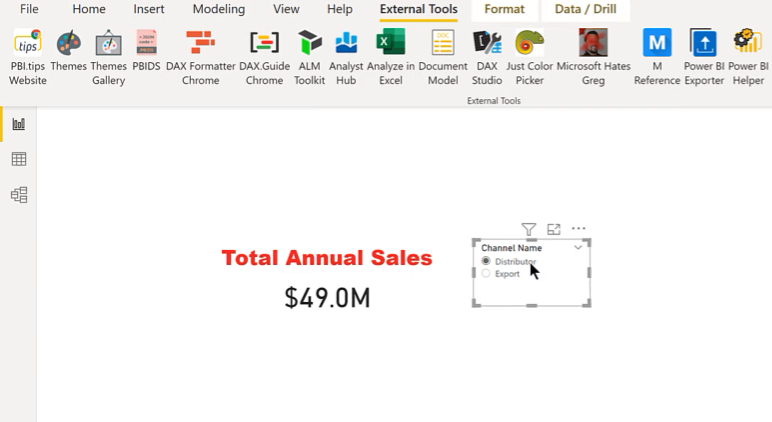
年間総売上高が 4,000 万を超える場合、太字で赤色になるように設定します。

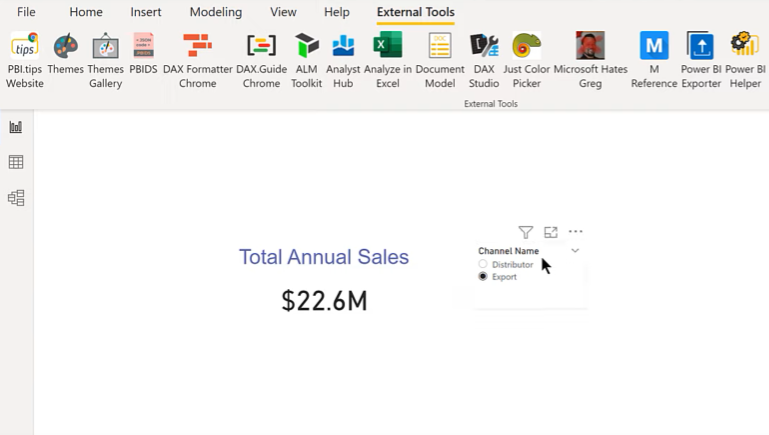
それより小さい場合は、青になり、太字になりません。

目次
LuckyTemplates での HTML CSS ビューアーのカスタム ビジュアルのダウンロード
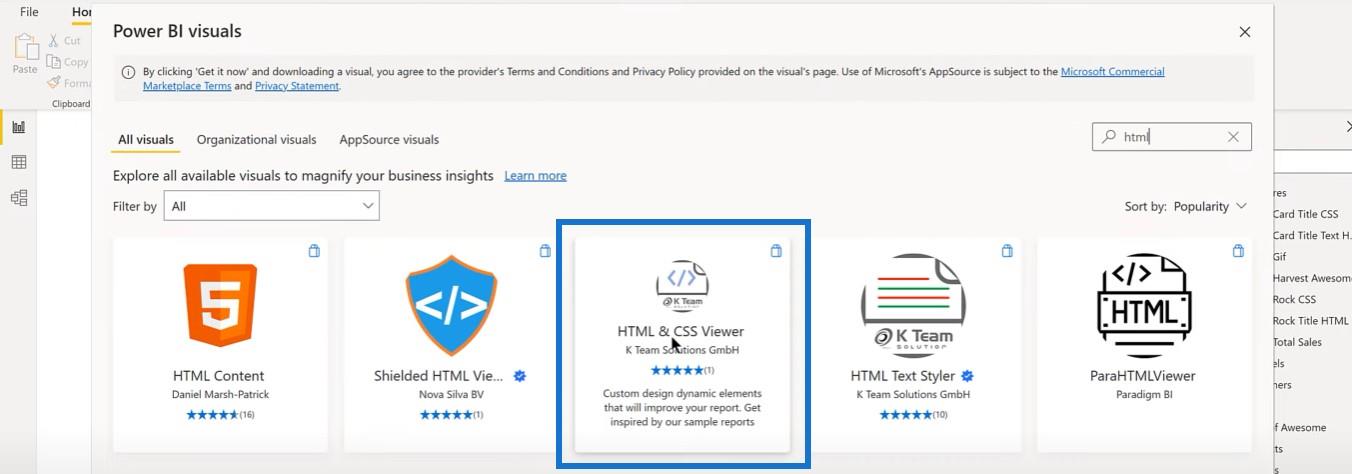
その方法を説明します。まず最初にやるべきことは、実際にビジュアルを取得することです。AppSourceに移動し、「HTML CSS Viewer」と入力します。

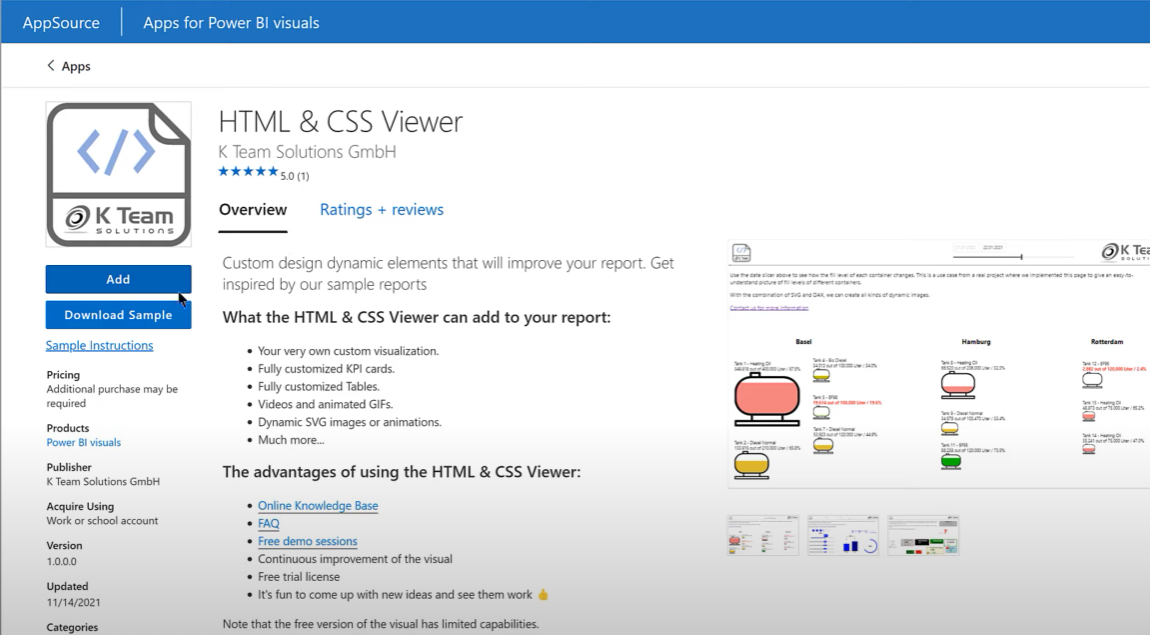
これは有料のビジュアルであり、現時点では、2022 年 9 月末まで Web サイトから無料試用ライセンスを取得できます。これを無料でテストするには、数か月間あります。

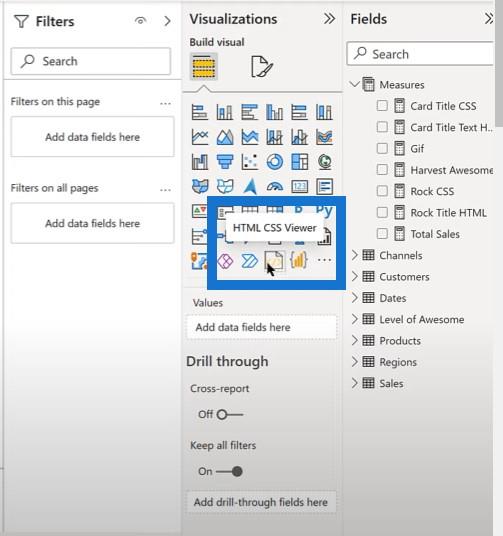
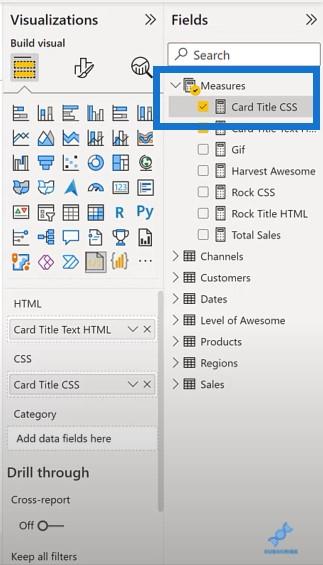
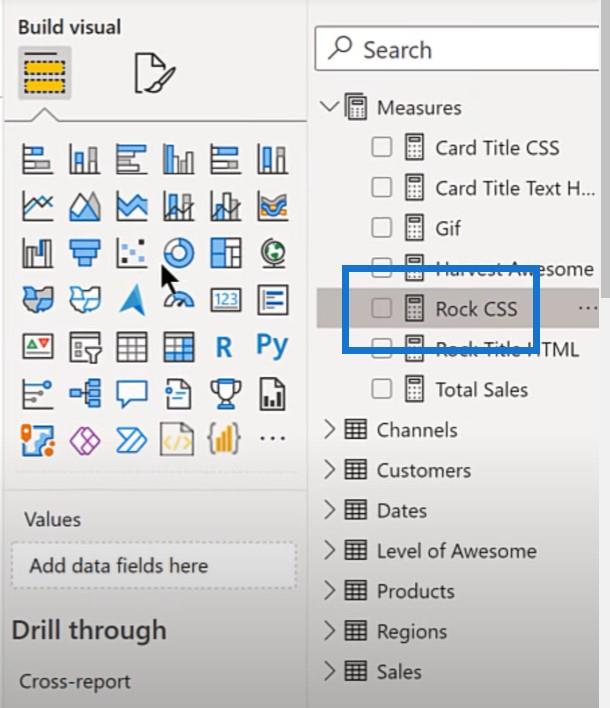
LuckyTemplates にロードすると、ビジュアル ウィンドウから確認できるようになります。頻繁に使用する場合は、永続的なビジュアルとして固定できます。

LuckyTemplates のカスタム ビジュアルを使用してフォント プロパティを変更する
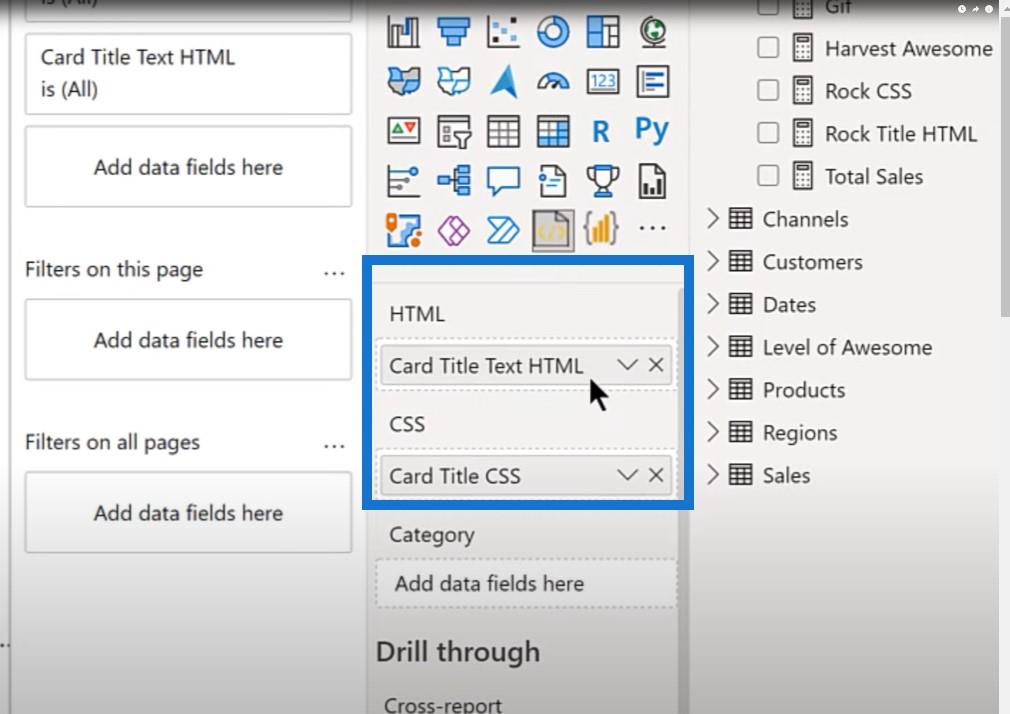
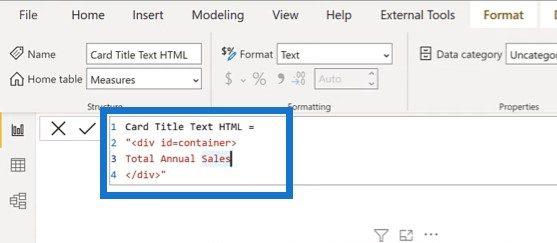
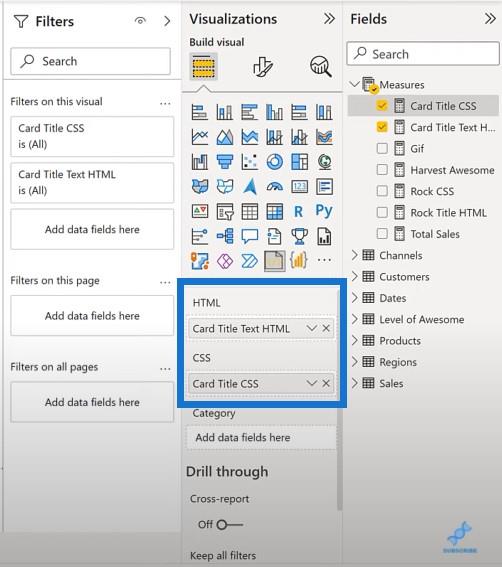
テキスト ボックスを見ると、ここでは HTML メジャーと CSS メジャーという 2 つの主要なメジャーを使用していることがわかります。HTML は Web ページの一般的な構造を提供し、CSS は書式設定を提供します。

ここにあるのは HTML タグで、ID=containerは CSS へのコールバックです。この主な実質的な本文は、テキスト ボックス内のタイトルだけです。

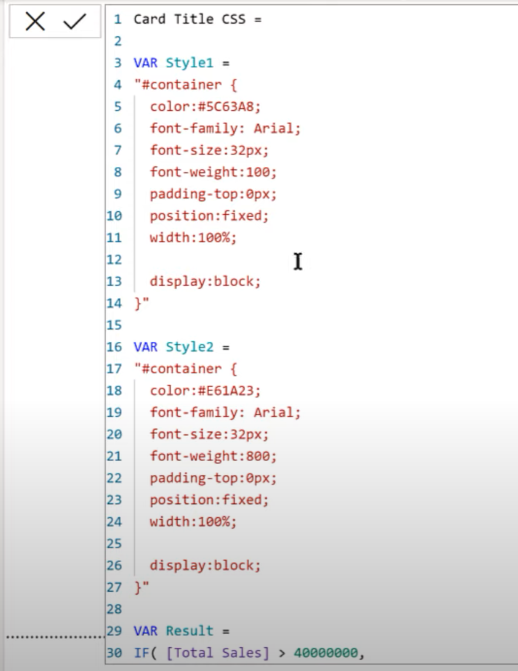
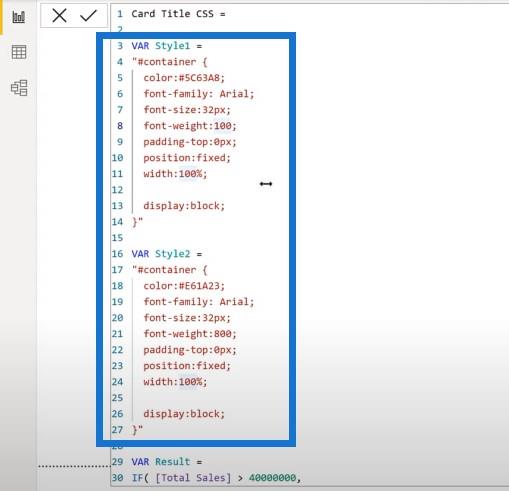
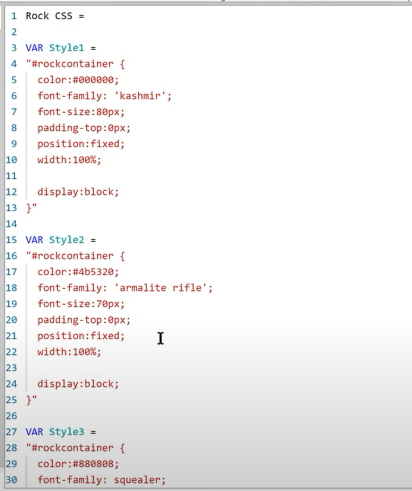
次に CSS に進むと、事態はもう少し複雑になります。

私が使用する一般的な構造は、スタイル 1 を変数として、次にスタイル 2 を変数として使用します。

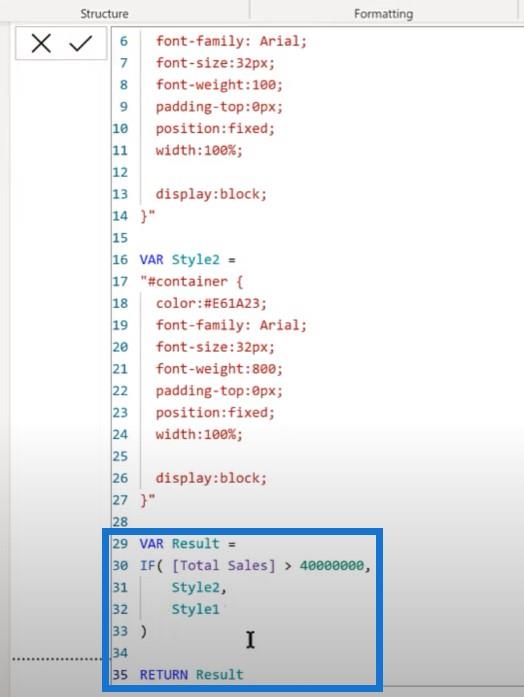
これに、「総売上高が 4,000 万を超える場合は、スタイル 2 を使用します。」という単純なif ステートメントが続きます。そうでない場合は、スタイル 1 が使用されます。」行われる唯一の面倒な作業は、これら 2 つのスタイルを定義することです。

カスタム アプリをさまざまな方法で使用する
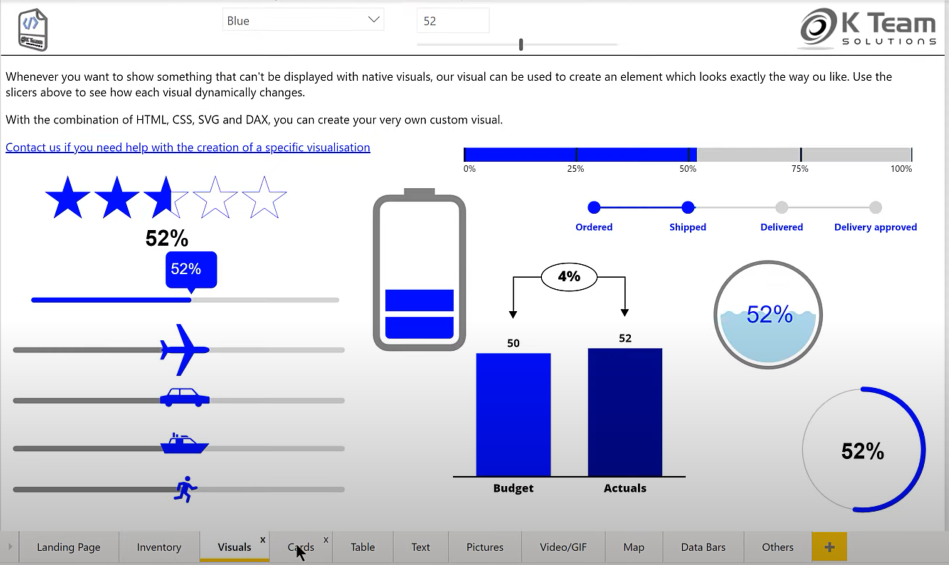
このアプリには、このビジュアルで実行できるさまざまな機能を示す非常に詳細なレポートも付属しています。

前述したように、実行できるKPIカードは次のとおりです。

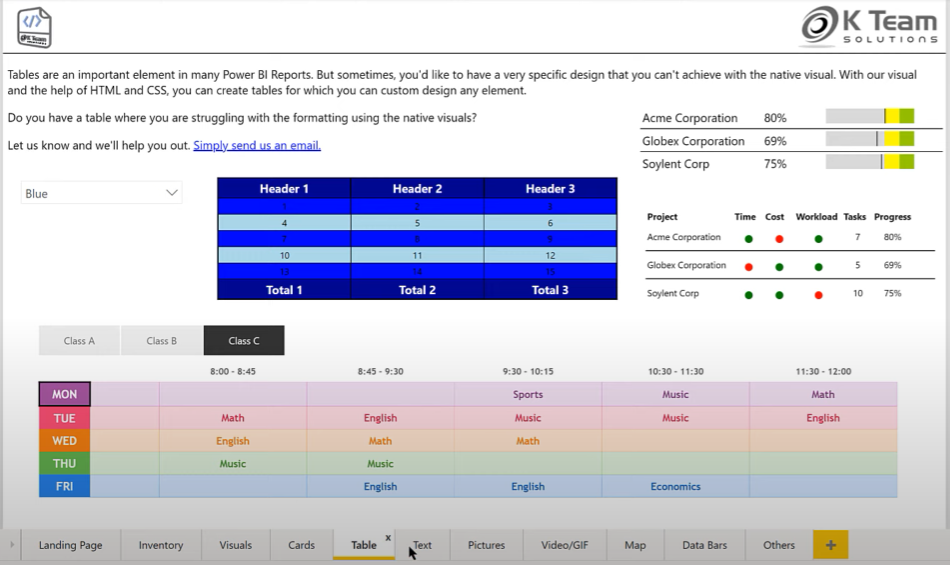
このビジュアルを使用すると、詳細なテーブルを作成することもできます。

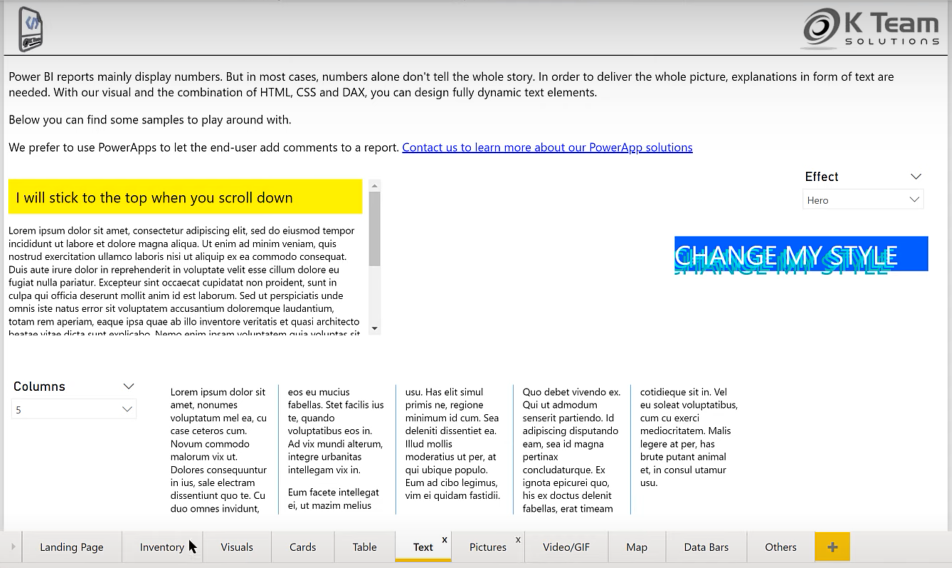
テキスト中心のビジュアルを作成することもできます。

ランディング ページ オプションでは、フォントと背景のオプションを備えたテキスト スクローラーも使用できます。

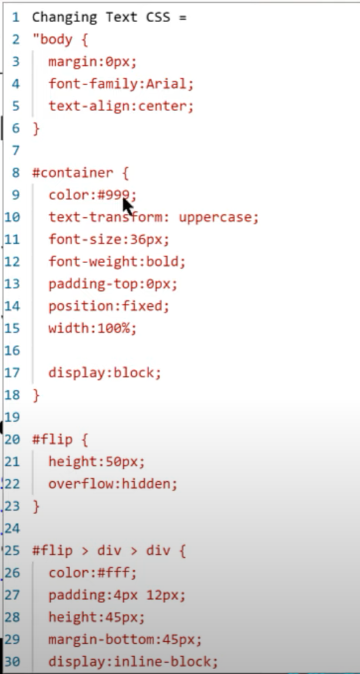
Changing Text CSS コードの大部分を実行すると、非常に直感的になります。フォントの太さ、フォントサイズ、フォントの色を変更できます。

これをテンプレートにコピーし、2 番目のメジャーのベースとして使用できます。ファイルに戻ると、書式設定を制御する Card Title CSS があります。
コピーしたコードを貼り付けたので、スタイル 1 の色は青、フォントのウェイトは最も軽くなります。次に、スタイル 2 の同じフォントを赤色でフォントのウェイトを最も重くして、太字の効果を作成します。

これを IF ステートメントに通すと、メジャーの値に応じてスタイルが選択されます。これら 2 つの措置を講じてから、HTML と CSS をこれらのスロットにドロップします。
この手法を使用すると、HTML と CSS を使用してリッチ テキスト属性を簡単にフォーマットできるようになります。

レポートへのアニメーションと GIF の追加
カスタム フォントを使用する機能の他に、アニメーションや GIF を使用する機能もあります。私は、カスタム タイトルに HTML を使用するという簡単な対策を思いつきました。
次に、この CSS ファイルを使用して、異なるカスタム フォントを使用して 3 つのスタイルを作成しました。

これらは、私が無料でダウンロードした True Type フォントまたはオープン タイプ フォントです。スタイルはデフォルトです。これは、スライサーで何も選択されていないことを意味します。

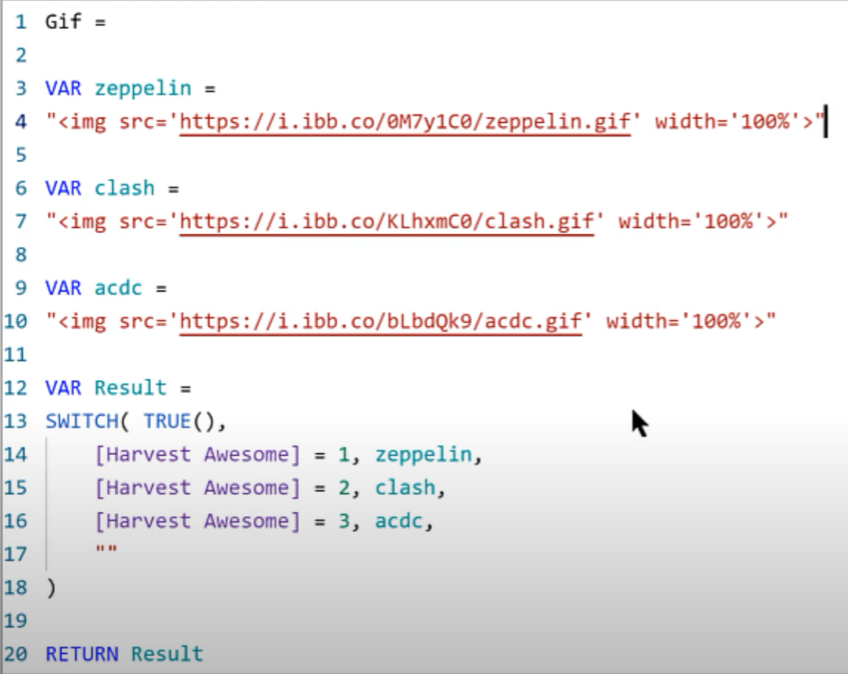
それに加えてGIF対策もあります。imgbb サイトにアップロードした 3 つの GIF ファイルを組み込み、直接 URL を使用し、HTML CSS ビジュアルのサンプル レポートの形式を使用して HTML タグに挿入しました。
次に、単純な SWITCH TRUE 測定を使用して、適切な GIF を選択しました。何も選択されていない場合は、空白が選択されるだけです。

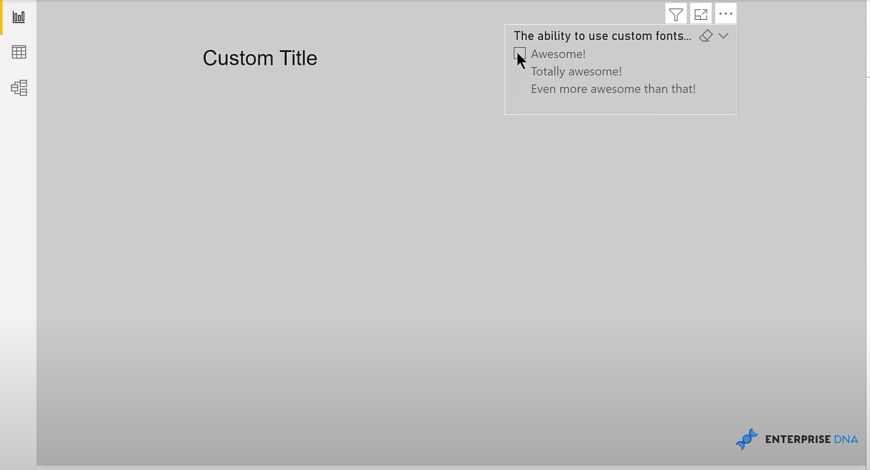
スライサーで何も選択せず、空白の場合は次のようになります。

そして、スライサーで選択を行うと、次のように表示されます。


このカスタム ビジュアルを使用することで、カスタム フォントを選択できるようになりました。GIF を追加し、それらの GIF にスライサーの選択と DAX 測定の条件を付けることもできます。これらはスライサーでの選択に応じて動的に変化します。
ただし、重要な制限が 1 つあります。これをサービスに公開する場合、ユーザーが表示できるようにするには、フォントをローカル マシンにインストールする必要があります。
フォントがローカル コンピューターにインストールされている場合、LuckyTemplates サービスで公開すると、HTML ビューアーを介してフォントが適切に表示されます。フォントがローカル マシンにロードされていない場合は、デフォルトのフォント ファミリに戻ります。
LuckyTemplates レポートの KPI ティッカー
Deneb
LuckyTemplates カスタム アイコンを使用して LuckyTemplates のカスタム ビジュアルを作成する | PBI可視化手法
結論
K Team Solutions の HTML および CSS ビューアーは、 LuckyTemplates の優れたカスタム ビジュアルであり、レポート内のビジュアルを変更するためのカスタマイズ可能で興味深い方法を提供します。ぜひこのアプリをダウンロードして遊んでみてください。
また、LuckyTemplates TV チャンネルに登録することを忘れないでください。私自身やさまざまなコンテンツ作成者からの膨大な量のコンテンツが常に公開されており、すべて LuckyTemplates と Power Platform の使用方法を改善することに専念しています。
最後に、LuckyTemplates の Web サイトをチェックして、より多くのリソースと、簡単にアクセスできるさらなる学習をご覧ください。
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








