Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
このチュートリアルでは、LuckyTemplates のダッシュボードについて、より優れたデータ駆動型のストーリーを伝えるのに役立つ、基本的な設計手法をいくつか学びます。LuckyTemplates ダッシュボードは、洞察を伝達するために使用されます。視覚化を通じてストーリーを伝えます。したがって、視聴者に洞察を効率的に伝えるには、適切なデータ視覚化が不可欠です。
目次
LuckyTemplates でダッシュボードの色の定義
まず覚えておくべきことは、ここでのレポートで行ったことと同じように、一貫した色を使用することです。ご覧のとおり、見出しには 1 色を使用しました。

使用した色はレポートの他のページで同じです。


レポートでさまざまな色の組み合わせを使用すると、子供の塗り絵の作品のように見えます。時には、伝えたい物語が、すべての色の中に混ざってしまうことがあります。したがって、レポートでは最大 2 ~ 4 色を使用することが非常に重要です。
1 色だけを使用したい場合は、さまざまな色合いの色を使用できます。たとえば、ここでは左端のバーの色が暗いことがわかります。次に、次のバーの色が明るくなります。ただし、それらはすべて同じ色ファミリーに属しています。

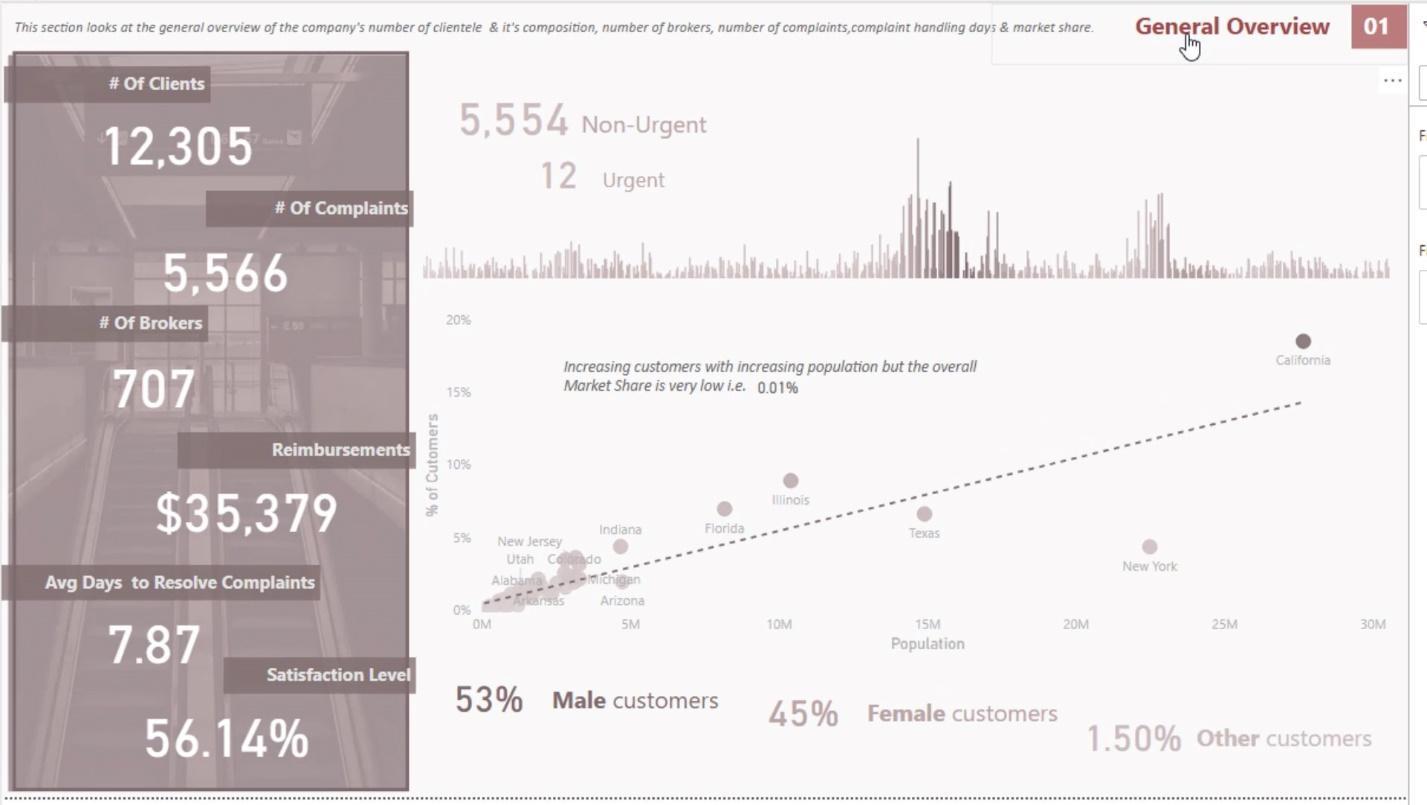
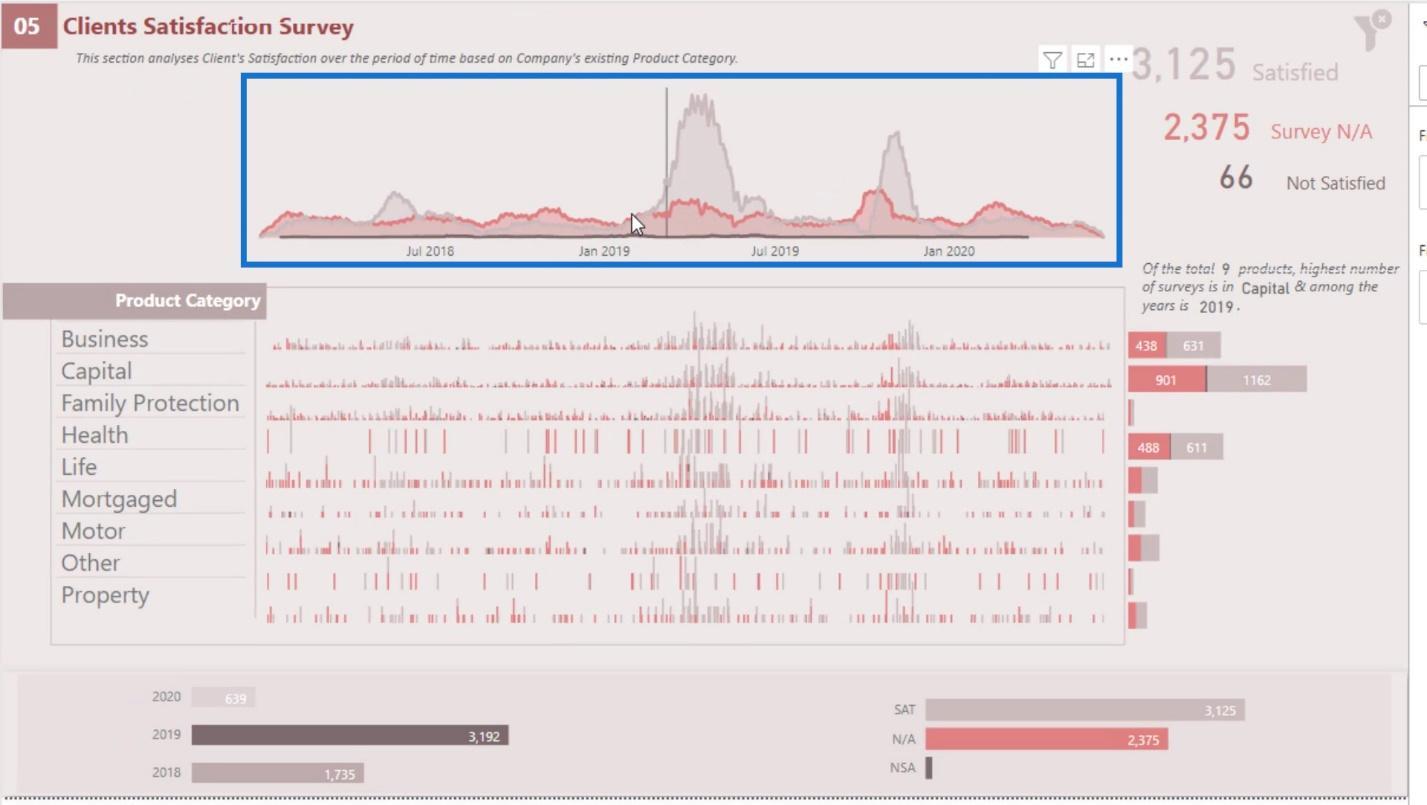
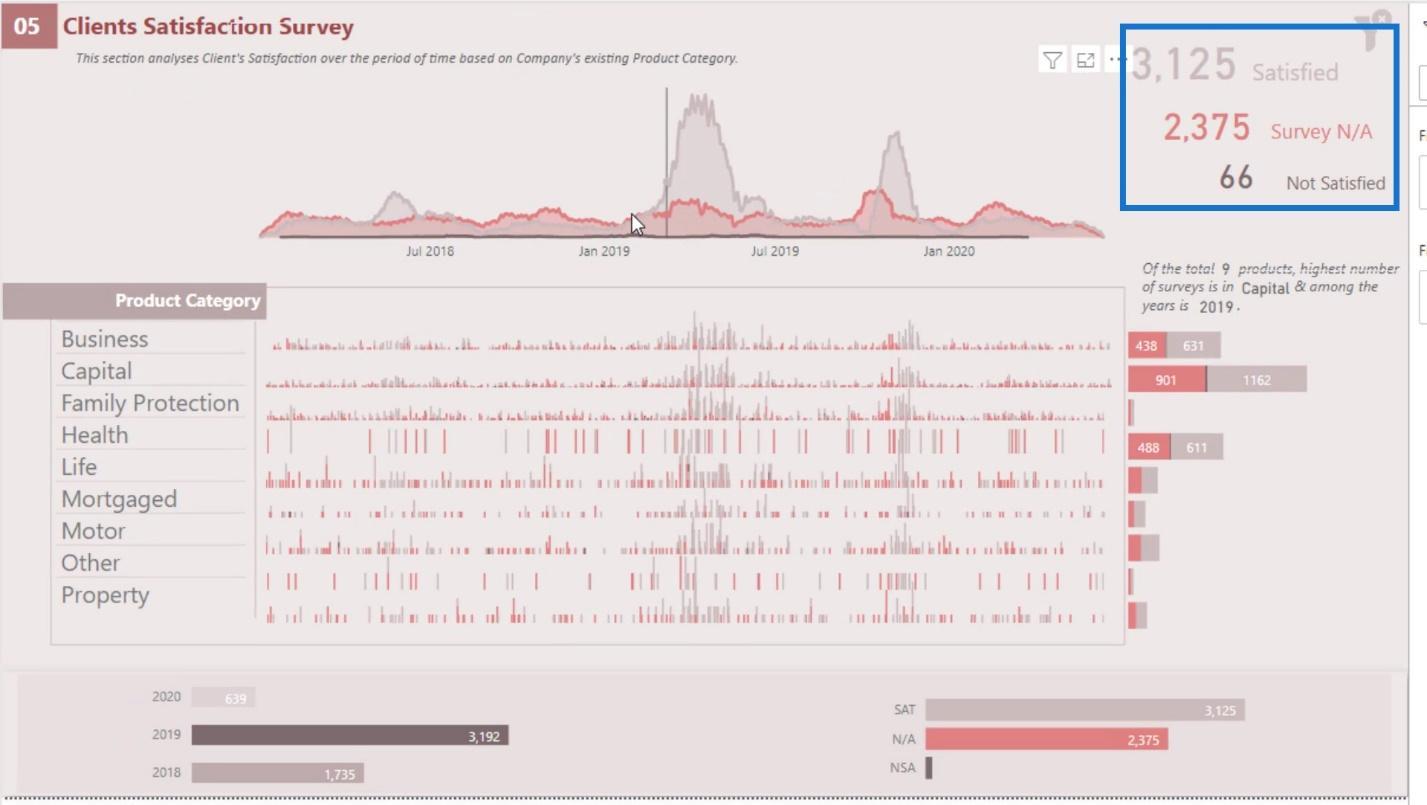
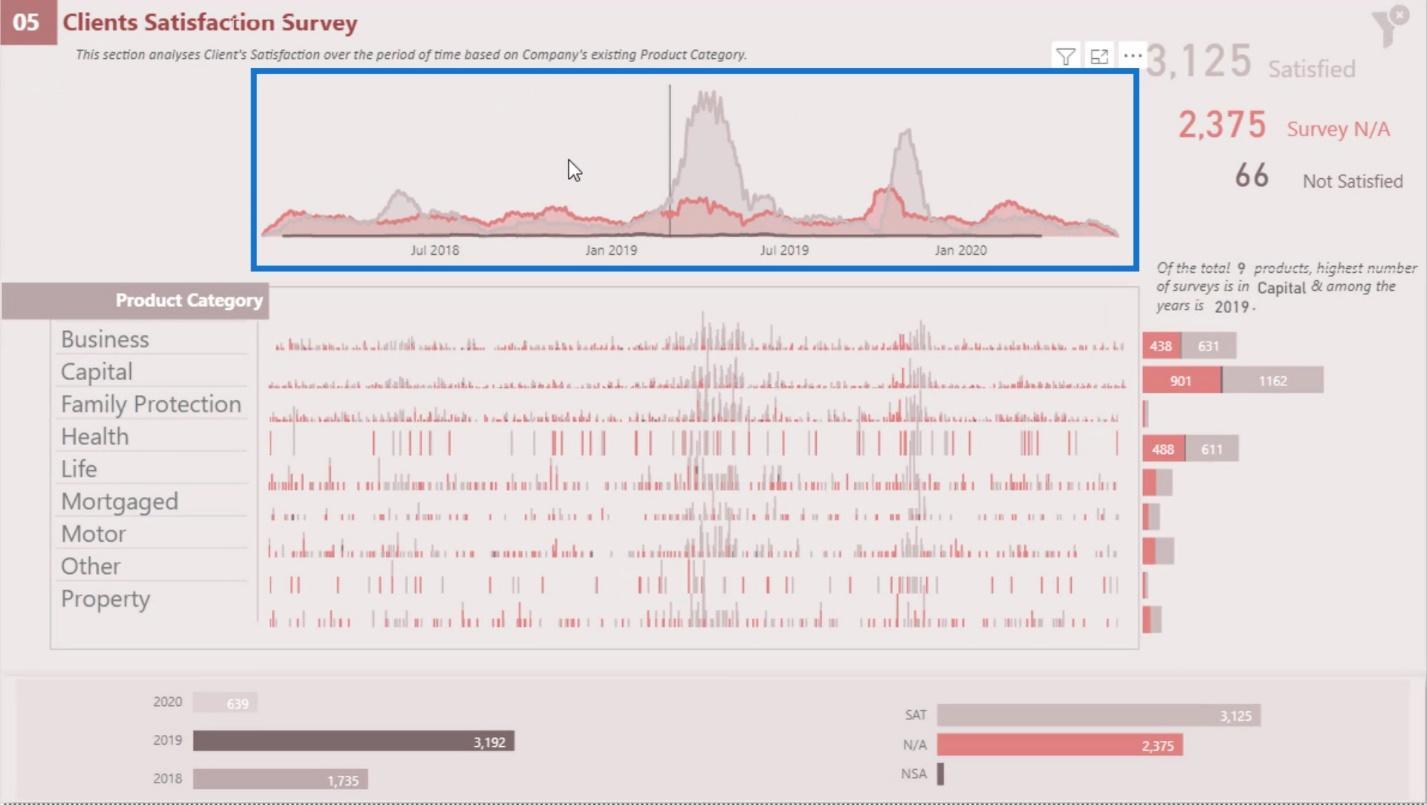
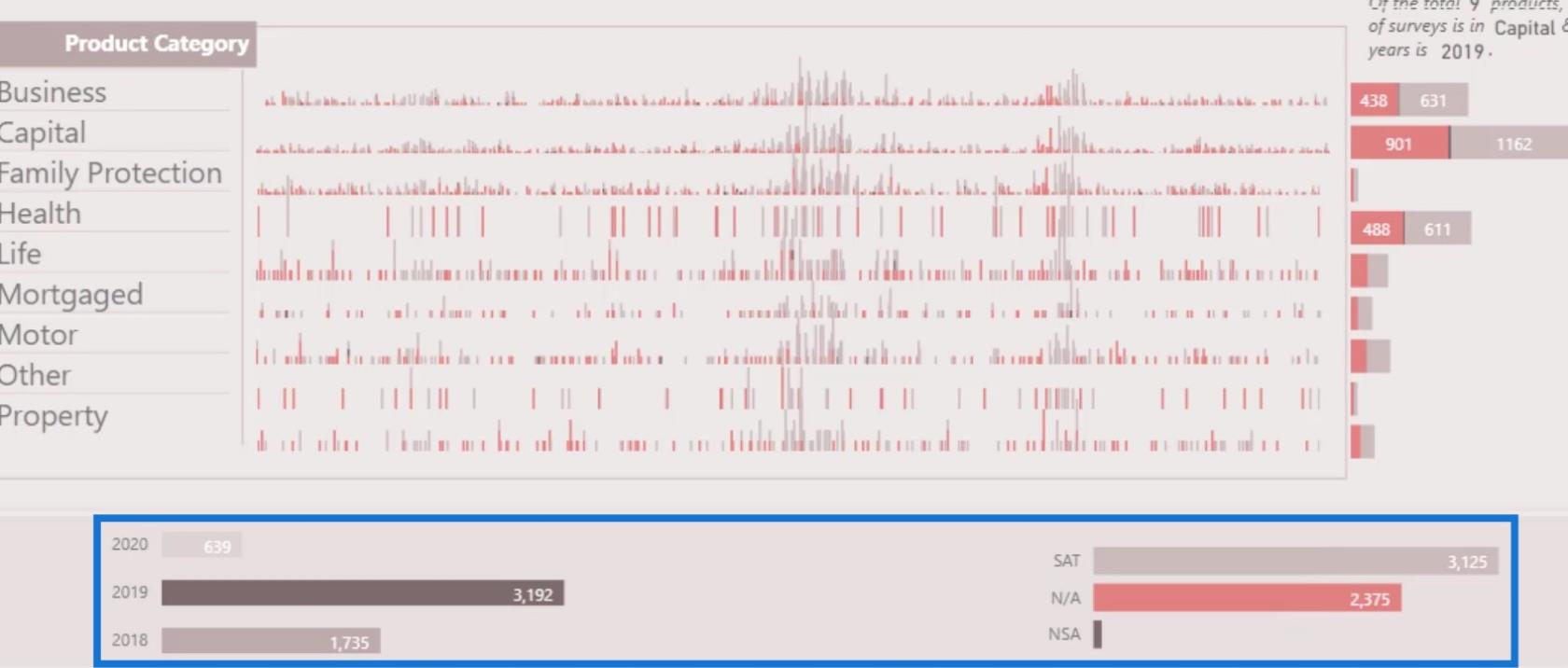
別の色を使用しようとしている場合は、それらの色の意味を明示的に定義してください。たとえば、このレポートでは、視覚化にさまざまな色を使用しました。もう 1 つは明るく、もう 1 つは赤で、下の線は少し濃いです。

色は異なりますが、ここでは明示的に定義しました。明るい色は満足している顧客の数を表し、赤色は調査データを表し、濃い色は満足していない顧客の数を表します。

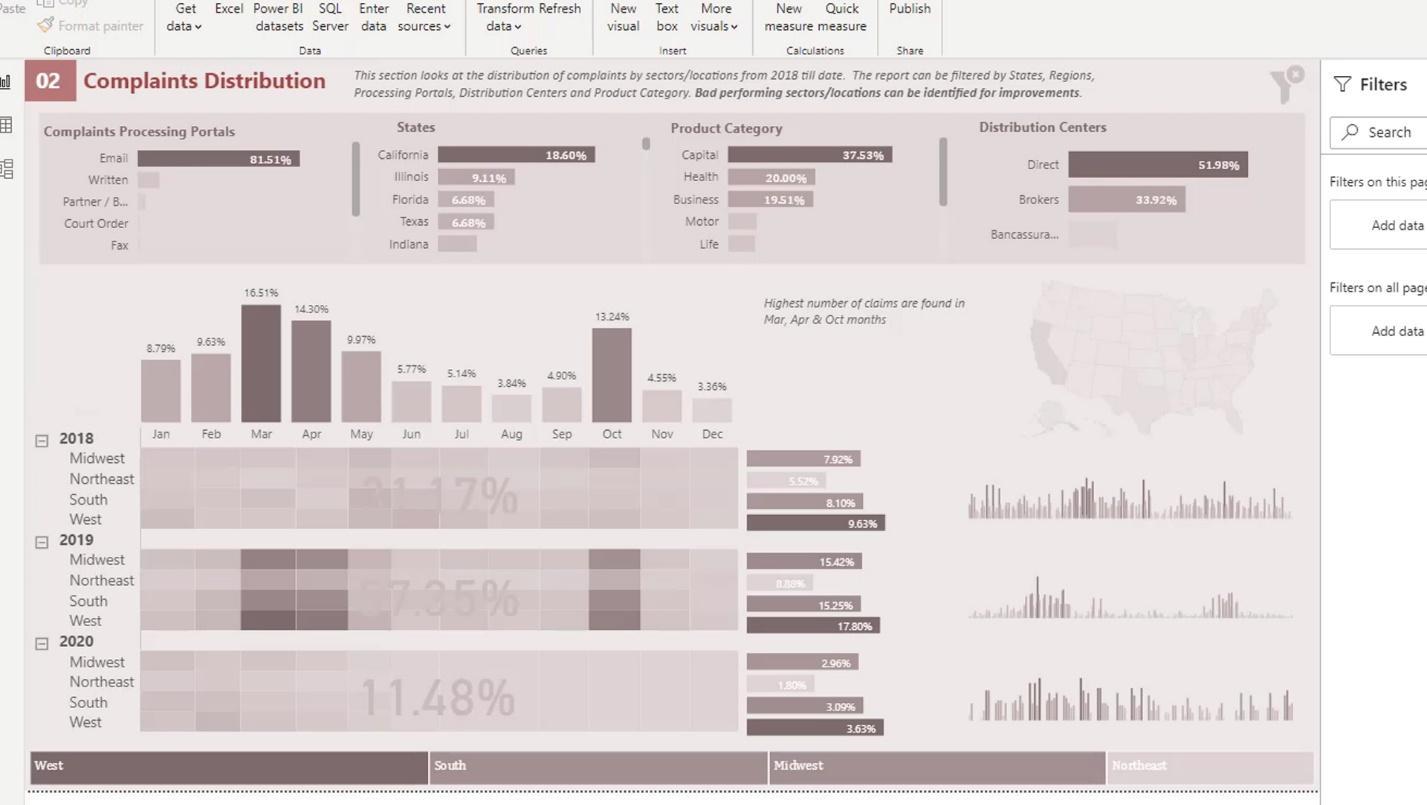
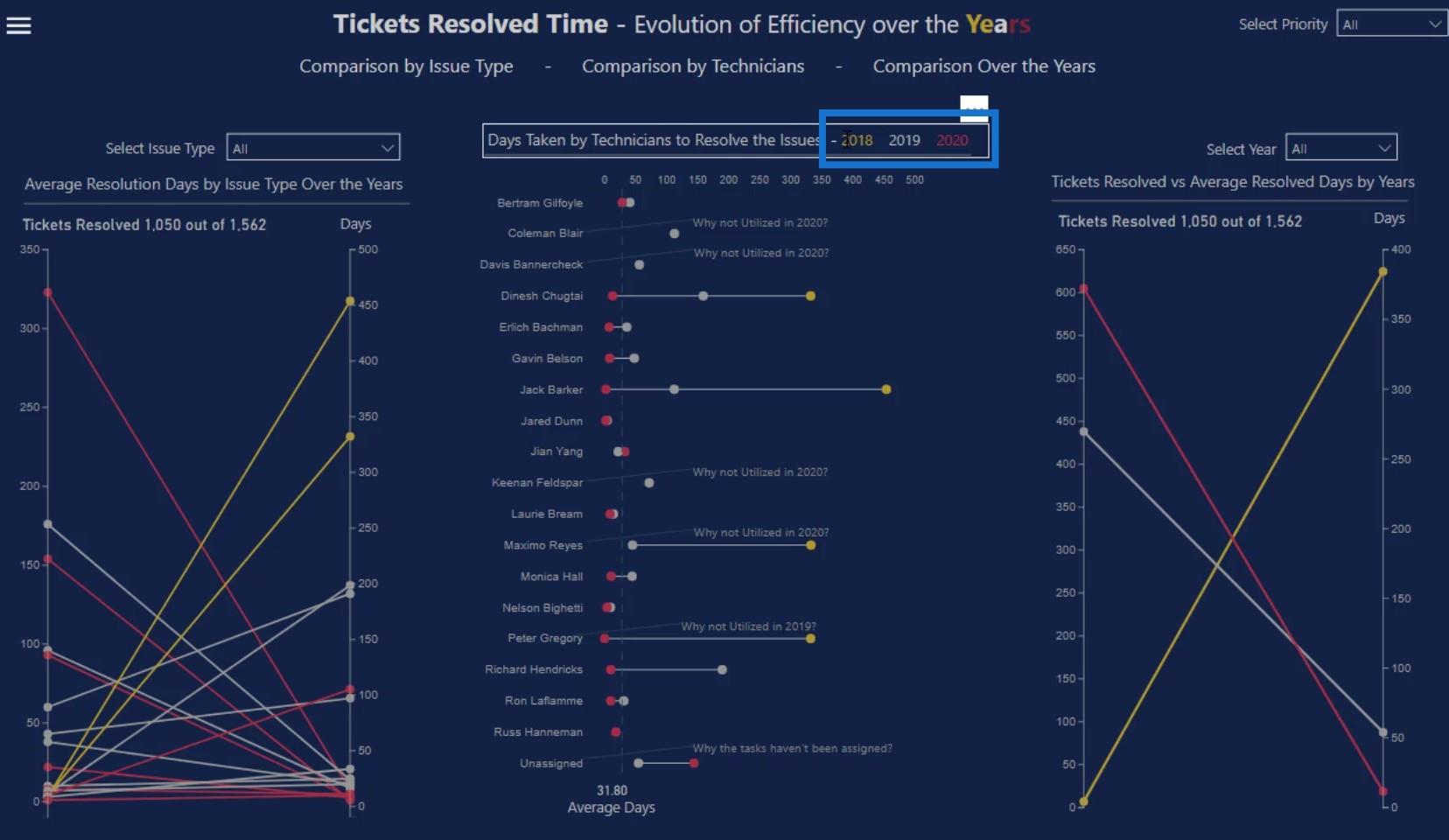
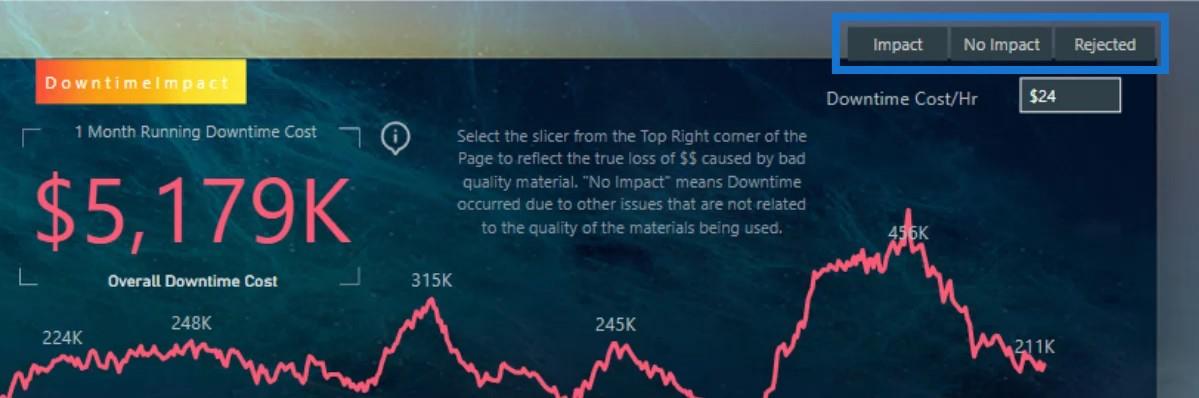
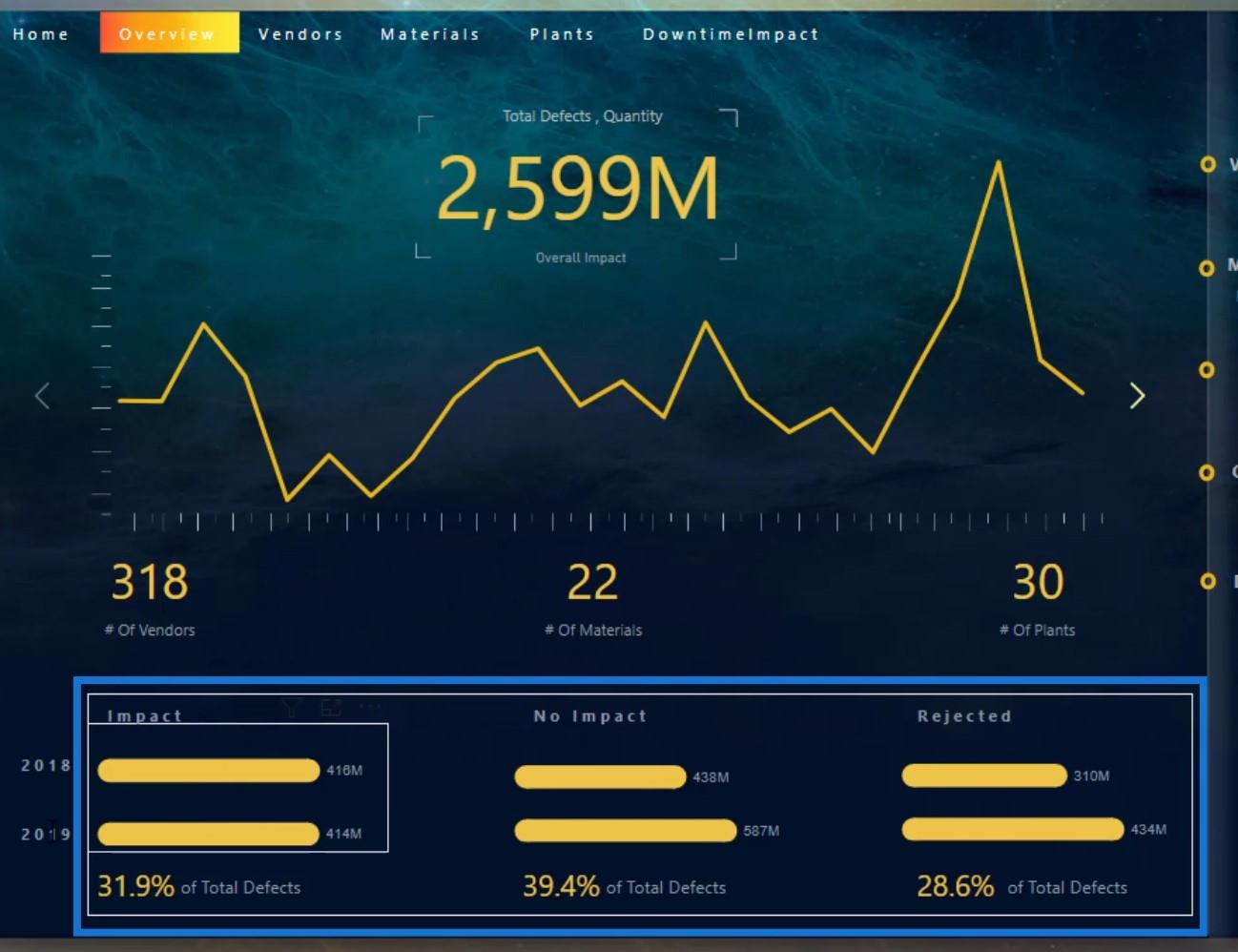
これは、レポート ページで2018 年を黄色、2019 年を灰色、2020 年を赤色で 明示的に定義した別の例です。

ここの見出しでもこれらの色を混ぜて使用しています。これにより、これらの色がこのレポートの個々の色を定義するために使用されているというアイデアが得られます。

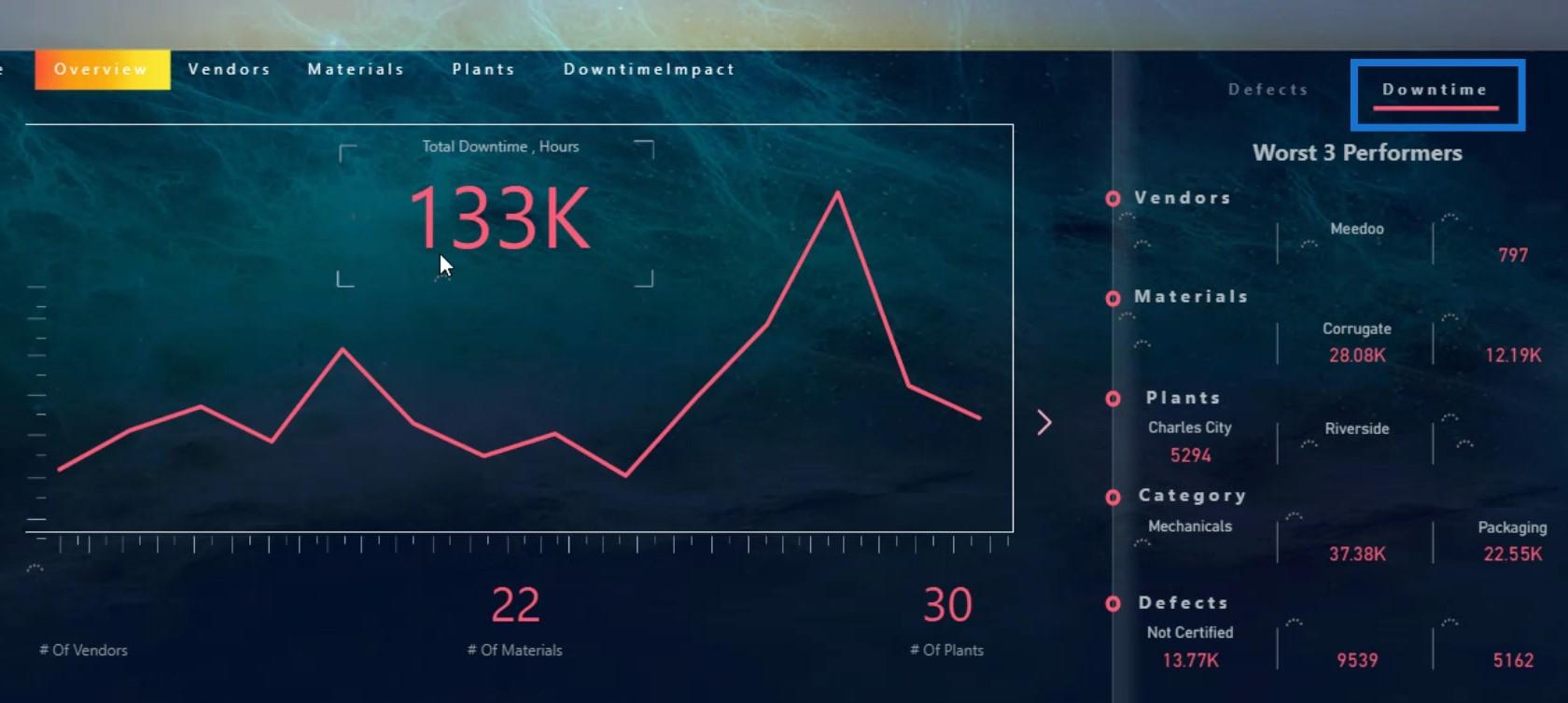
前のものに関連する別の例を次に示します。ご覧のとおり、欠陥データには黄色を使用しました。

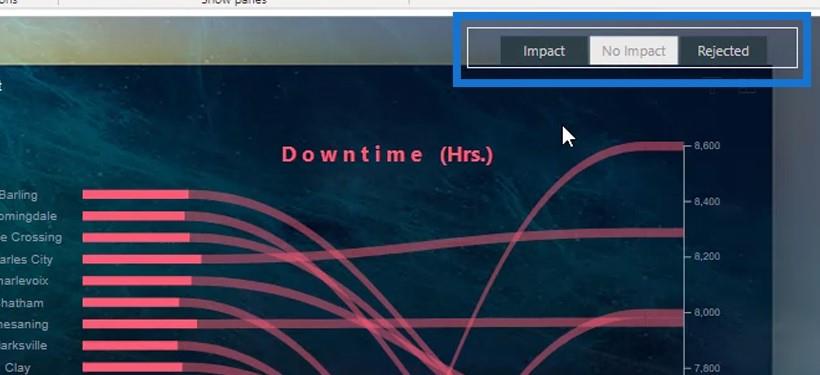
次に、赤またはピンクがかった色を使用してダウンタイムデータを定義しました。

このとあるナビゲーションボタンでは、黄色、赤、ピンクの色を組み合わせたグラデーションカラーを使用しました。これは、このレポートで使用した色に対応します。

これが、レポート内の色を定義する方法です。
LuckyTemplates ダッシュボードのビジュアルの構成
次に説明する優れたダッシュボード デザイン プラクティスは、ビジュアルの構成と、ビジュアルがレポート内の他のビジュアルと常にどのように相互作用するかについてです。
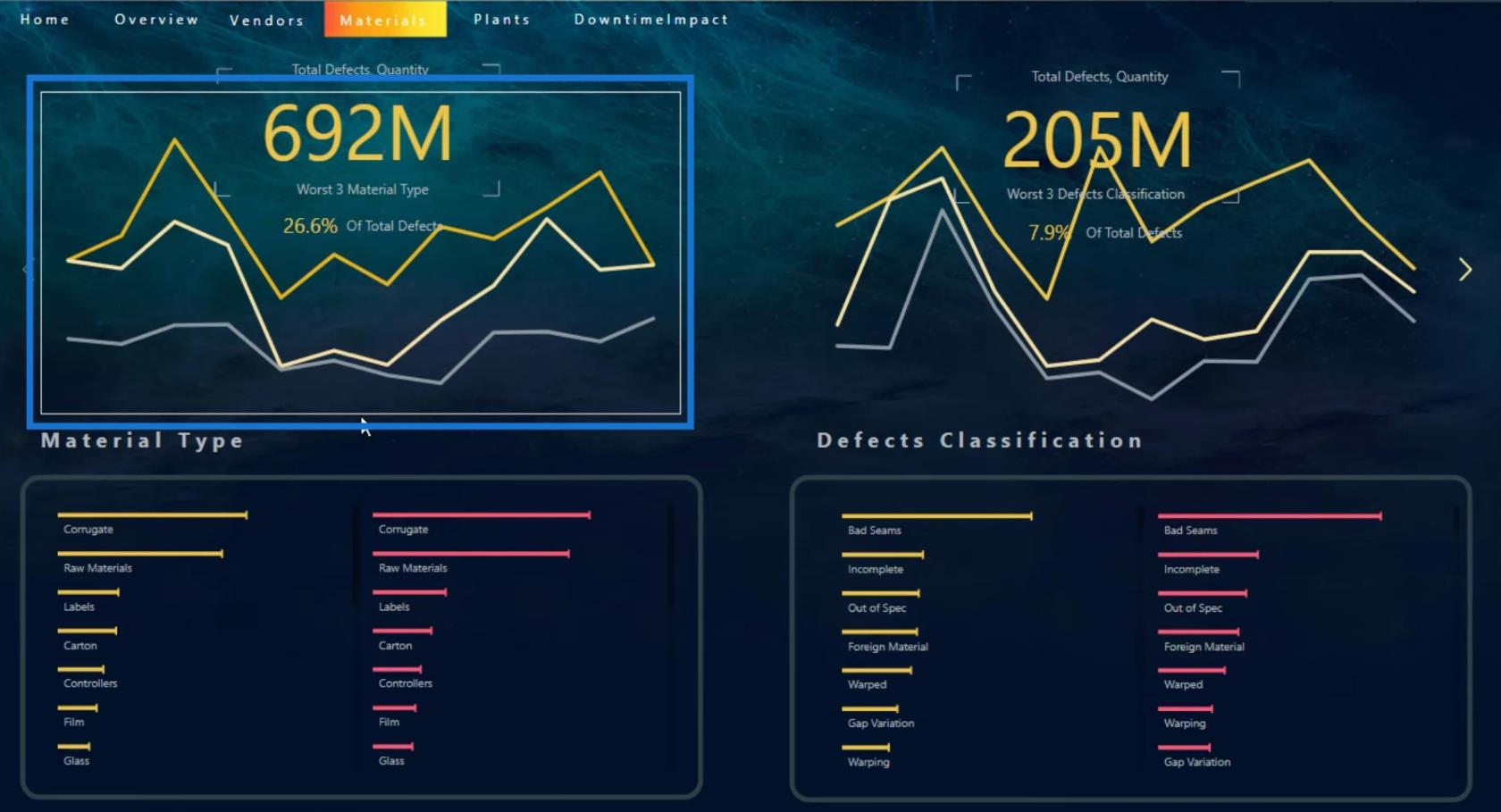
たとえば、私のレポートのこの部分は、実施された調査数の全体的な傾向を表しています。

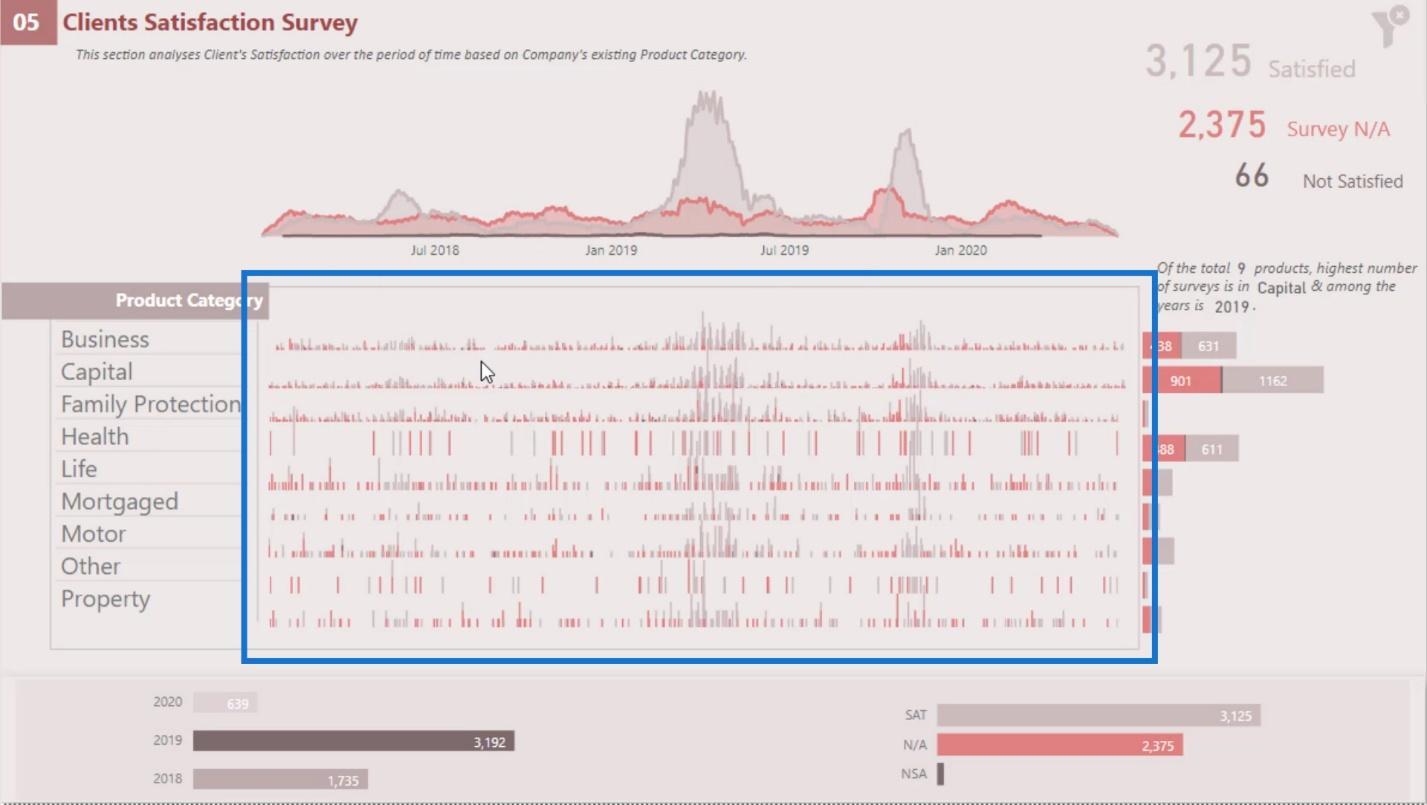
一方、これは製品カテゴリ全体の個別の傾向です。

ご覧のとおり、個々のトレンドは、このレポート ページ内のすべてのビジュアルと相互作用しています。
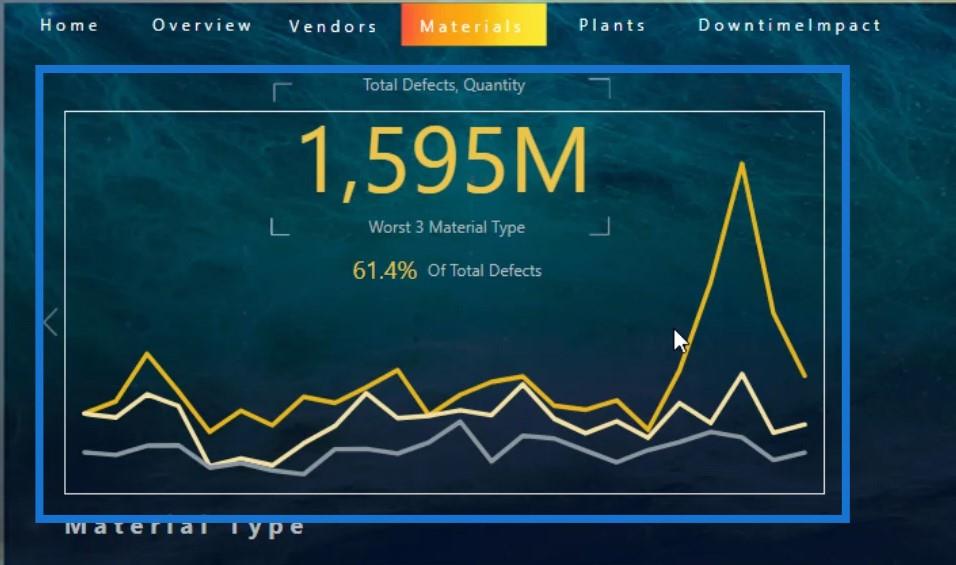
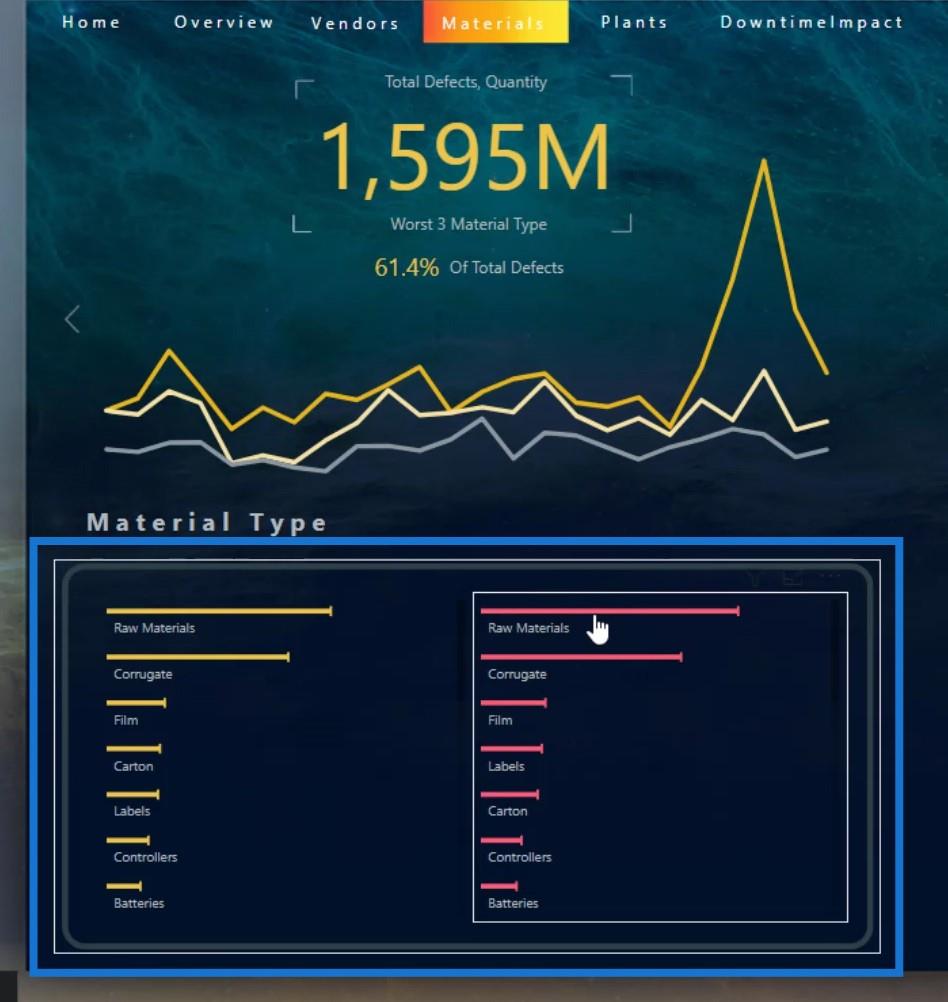
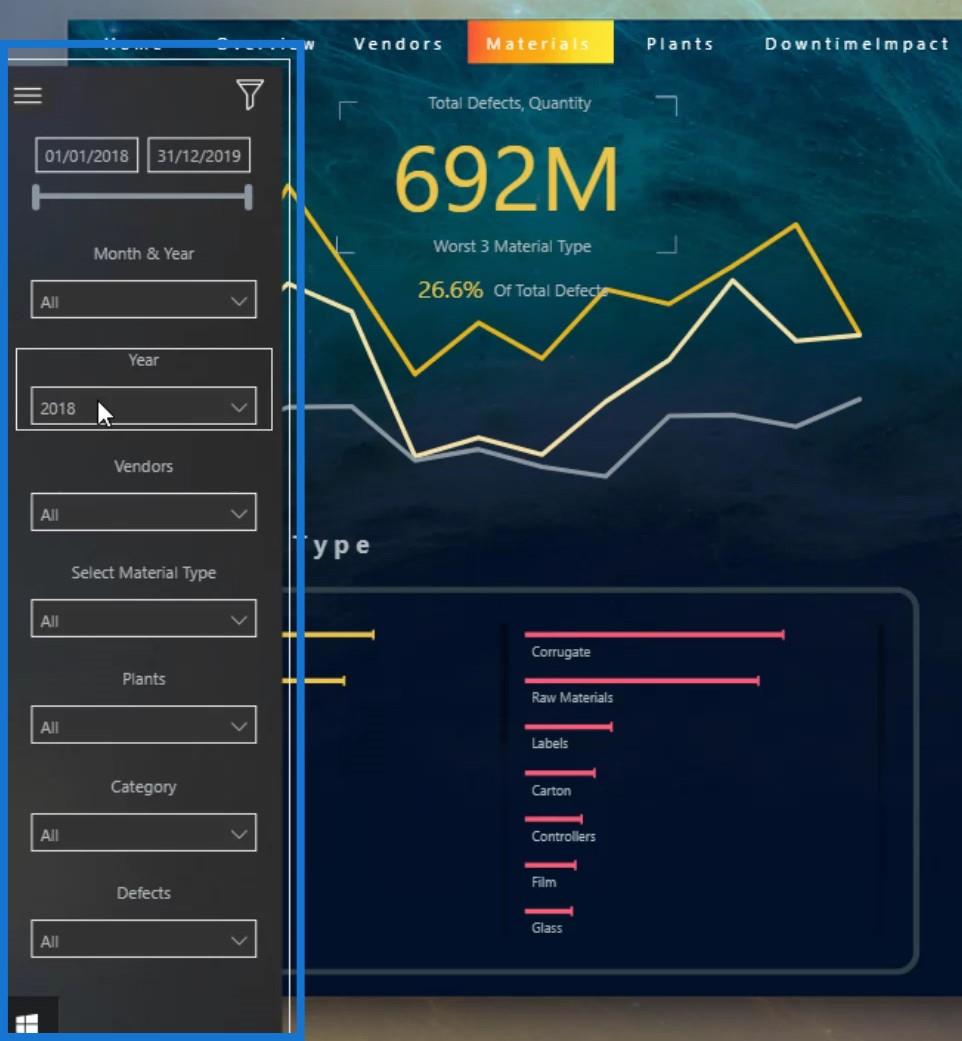
これは、マテリアル タイプ別の傾向を示す別の例です。これは、欠陥数が最も多いワースト 3 材料とその傾向を示します。

このセクションには、原材料、波形、フィルムの上位 3 つの材料が含まれています。

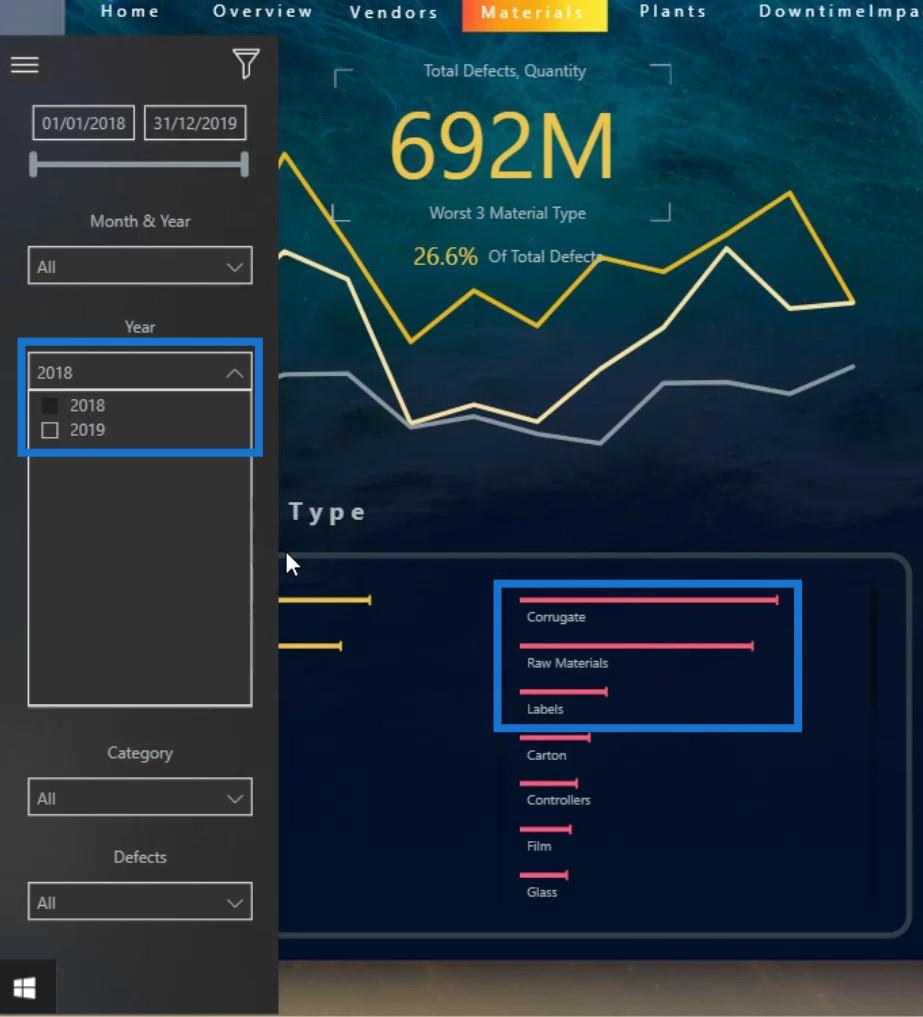
動的に変更することもできます。たとえば、年を2018に変更すると、上位 3 つのマテリアルがCorrugate、Raw Materials、およびLabelsになっていることがわかります。

また、マテリアル タイプからの出力に基づいて傾向が変化したこともわかります。したがって、これらのビジュアルは相互に作用します。

LuckyTemplates でダッシュボードに適切な視覚化を選択する
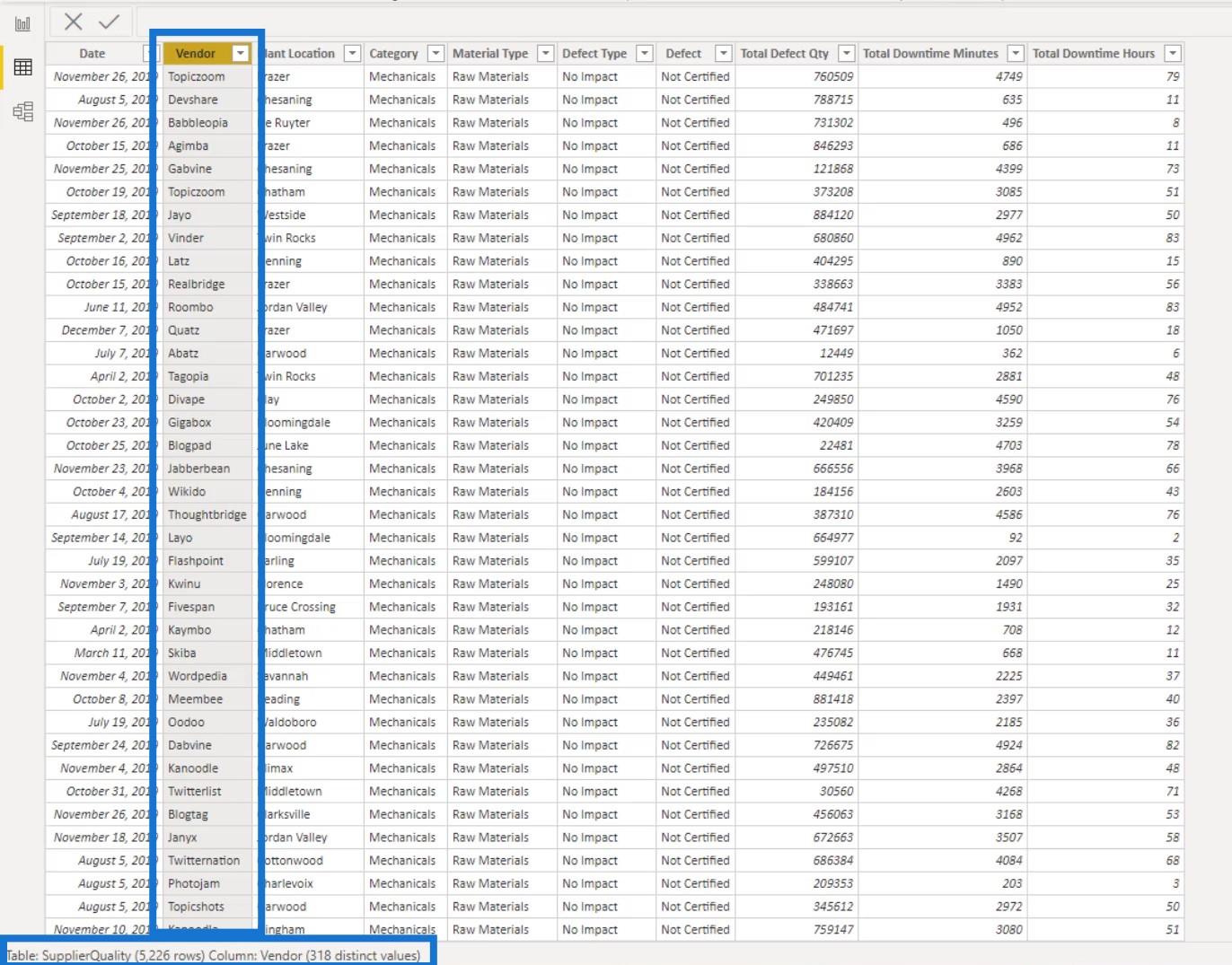
心に留めておく必要があるもう 1 つの重要な側面は、使用するビジュアライゼーションの種類について学ぶことです。たとえば、ここに318 社のベンダーがいる表のように、多数のカテゴリがあるかもしれません。

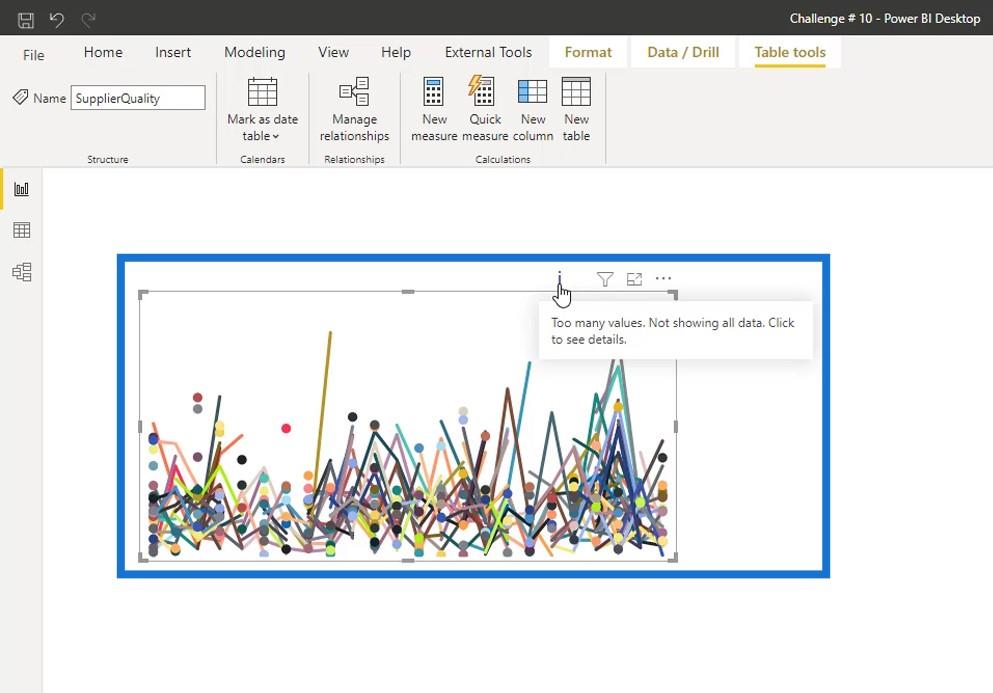
折れ線グラフを使用し、ベンダーの数を凡例で示すと、混雑しすぎます。折れ線グラフはその数のカテゴリをサポートできません。
例として、ベンダーを表示するために折れ線グラフを使用するページをここに作成しました。その結果、値が多すぎてすべてのデータが表示されていないことが示されました。この視覚化は、ストーリーや情報がまったくないため、あまり優れていませんし、役に立ちません。

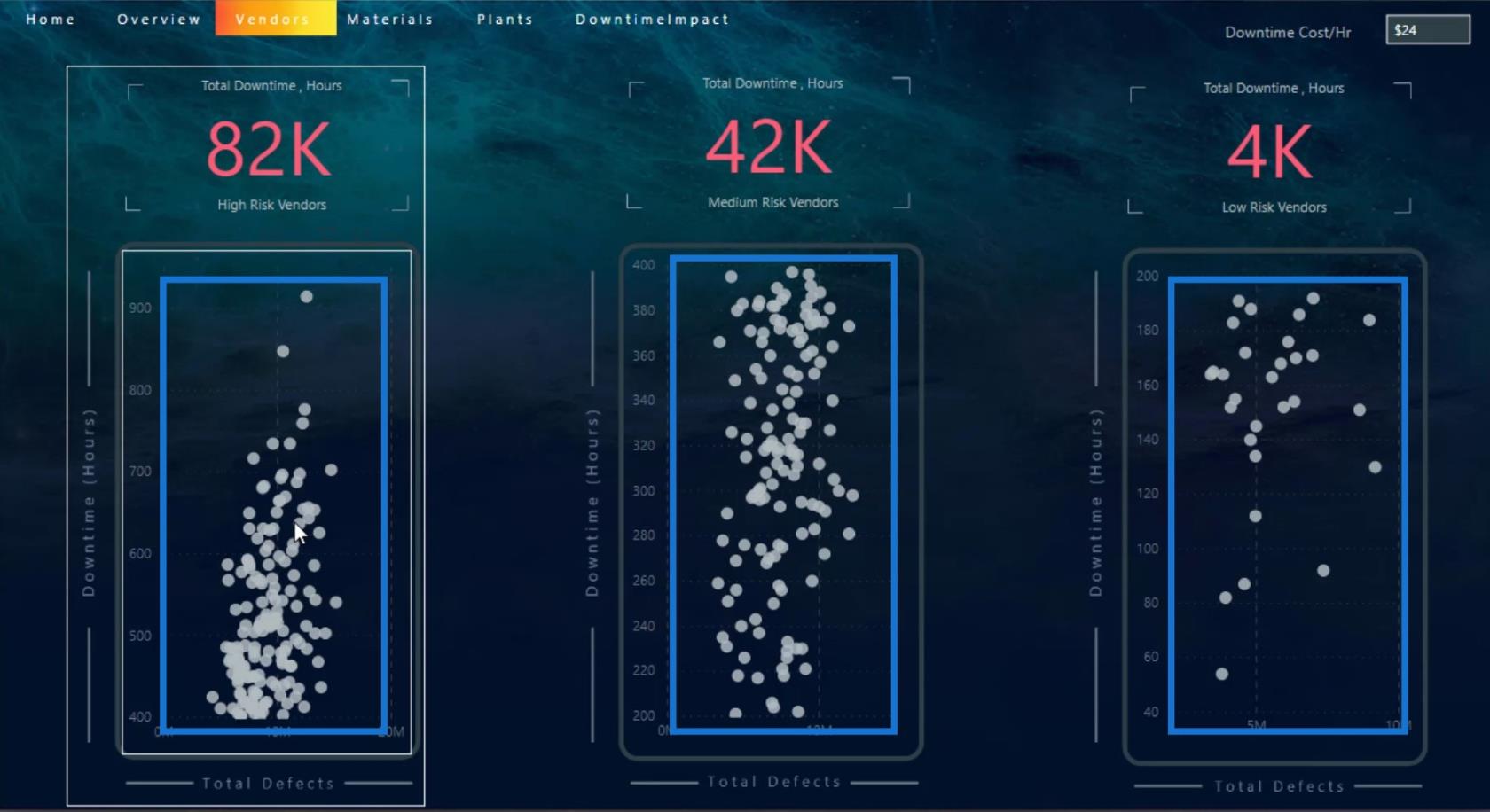
このような場合、散布図には多数のカテゴリ タイプを含めることができるため、代わりに散布図を使用できます。

LuckyTemplates でダッシュボードにツールチップを追加する
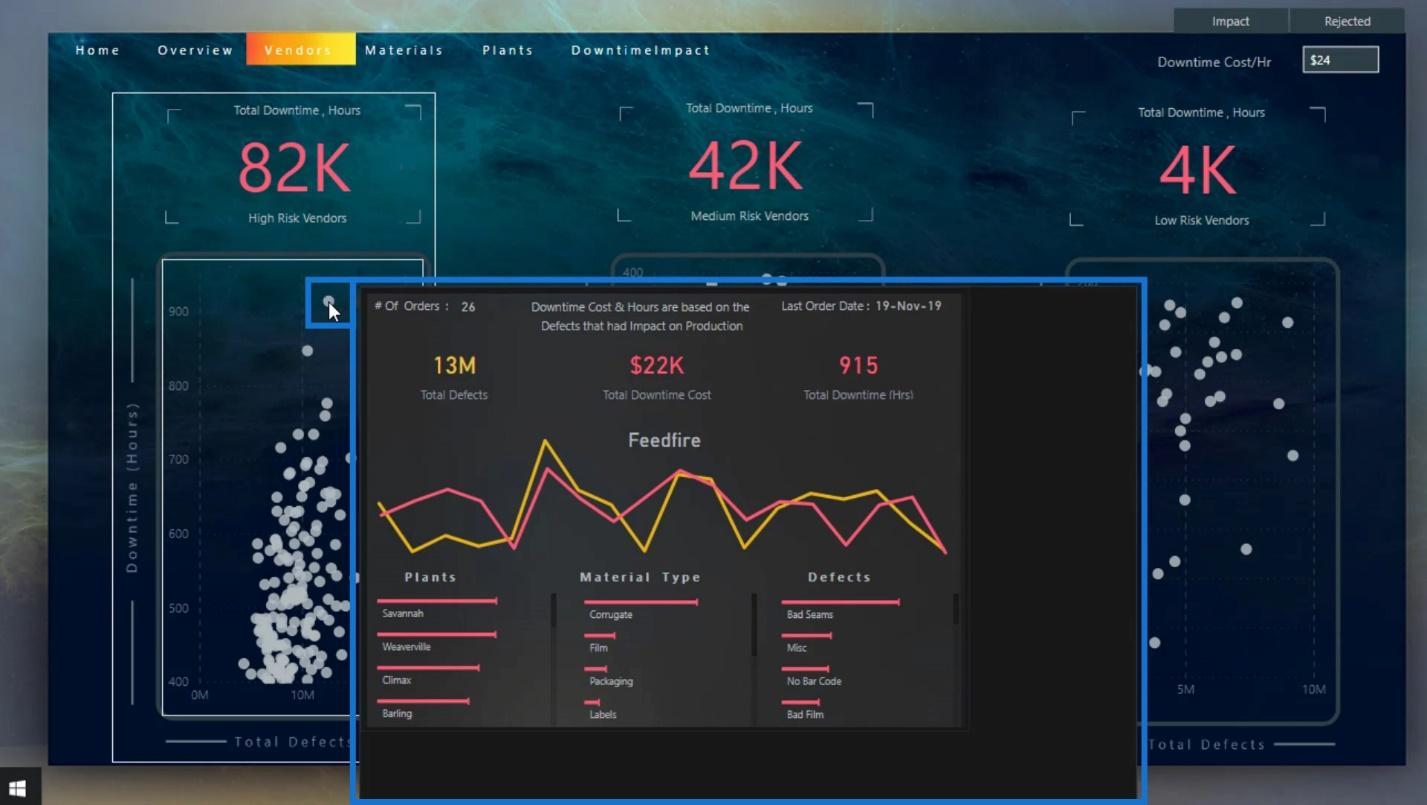
LuckyTemplates ダッシュボードを設計するときに実行できるもう 1 つのことは、ツールヒントを追加することです。ツールチップの追加は、散布図を使用する場合にも役立ちます。この例からわかるように、情報はまったく表示されません。
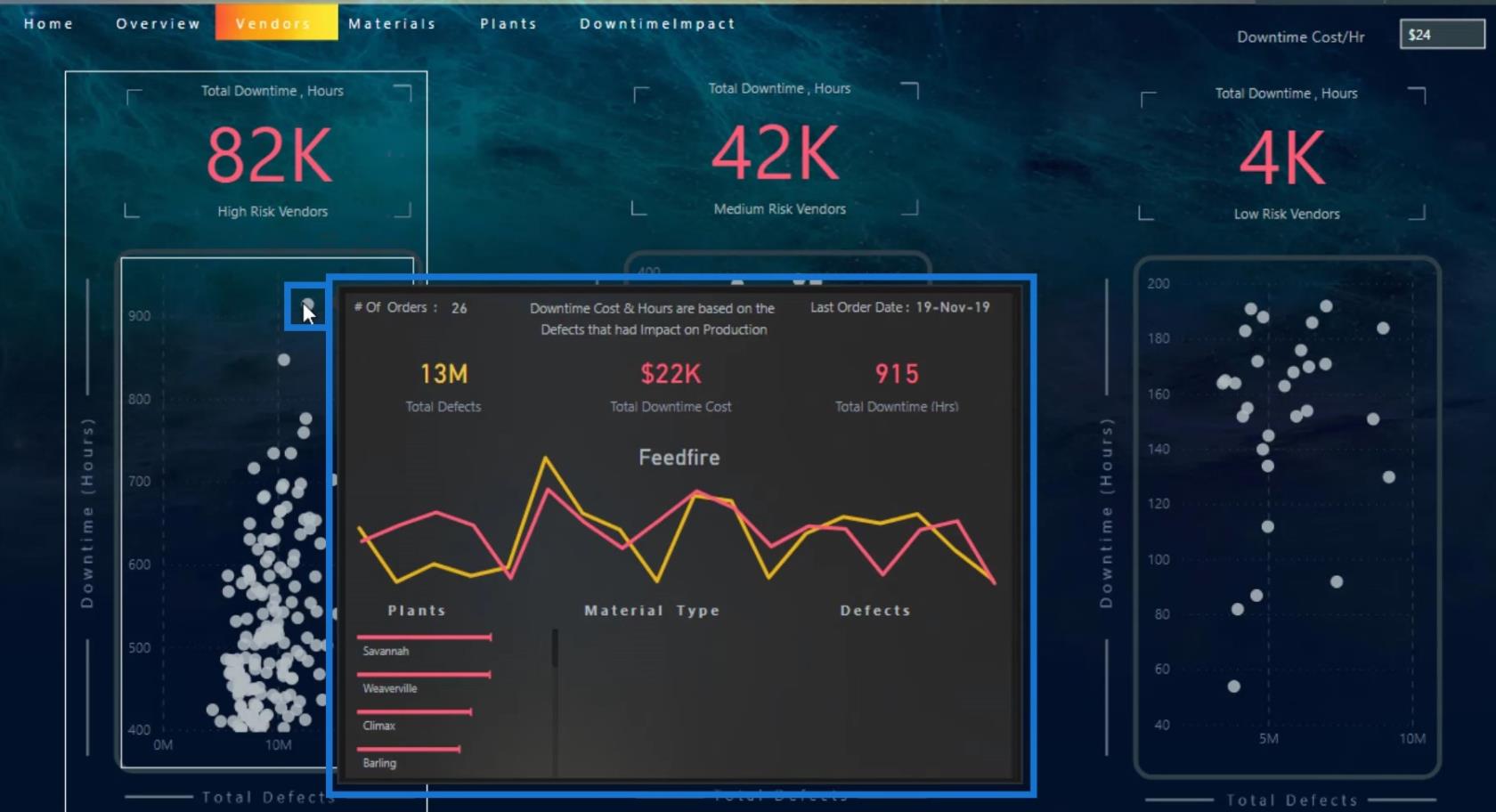
ただし、特定のプロットの上にマウスを移動すると、ツールチップが追加されているため、そのプロットに関する重要な情報が表示されます。

ツールチップの良い点は、マーケットプレイスからカスタム ツールチップを使用でき、ビジュアルも Charticulator でデザインできることです。
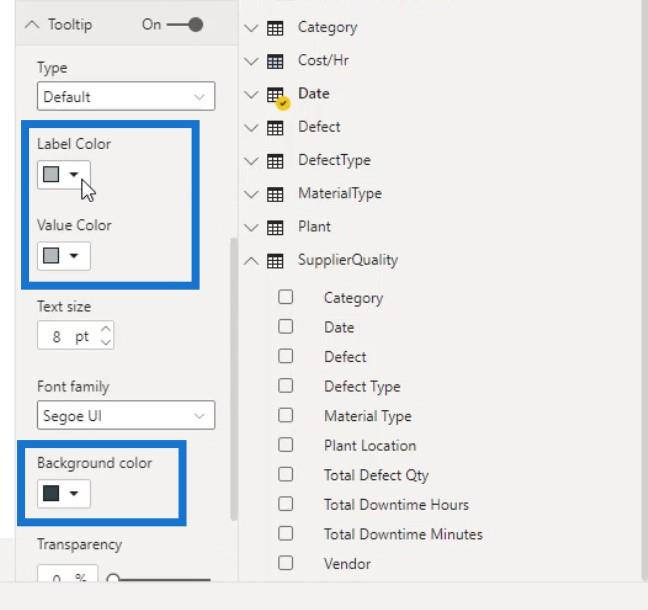
ツールチップの色を変更することもできます。これを行うには、[形式]ペインの[ツールヒント] セクションに移動します。ここで、ツールチップの背景、ラベル、値の色を変更できます。

カスタム ツールチップの作成
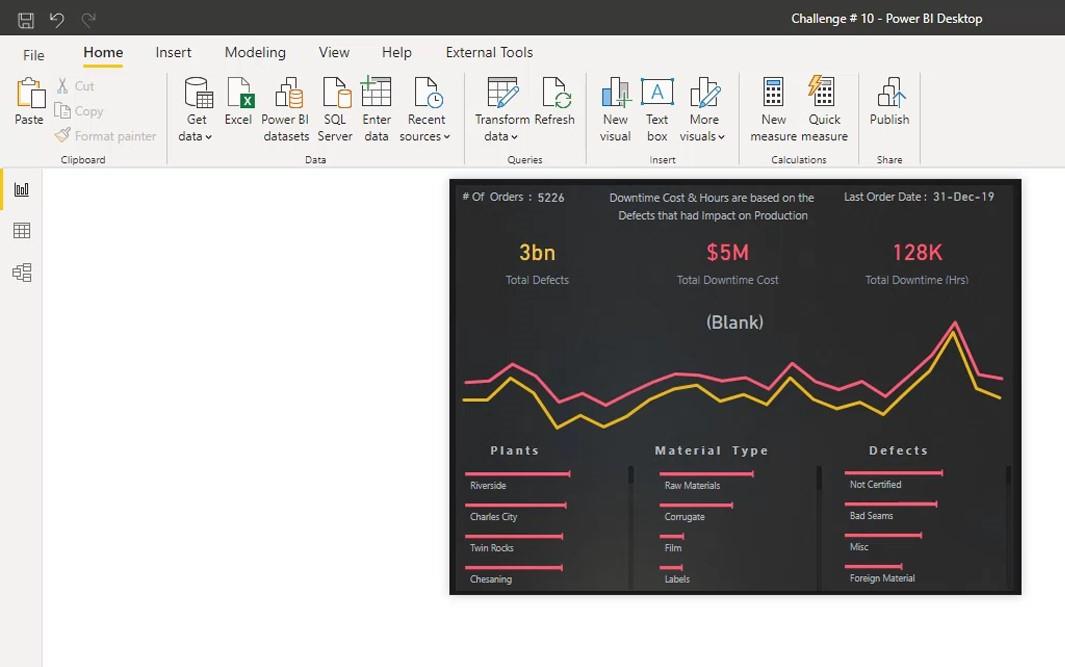
ツールチップの優れた機能の 1 つは、図に示すようにレポート ページを作成し、それをカスタム ツールチップとして表示できることです。

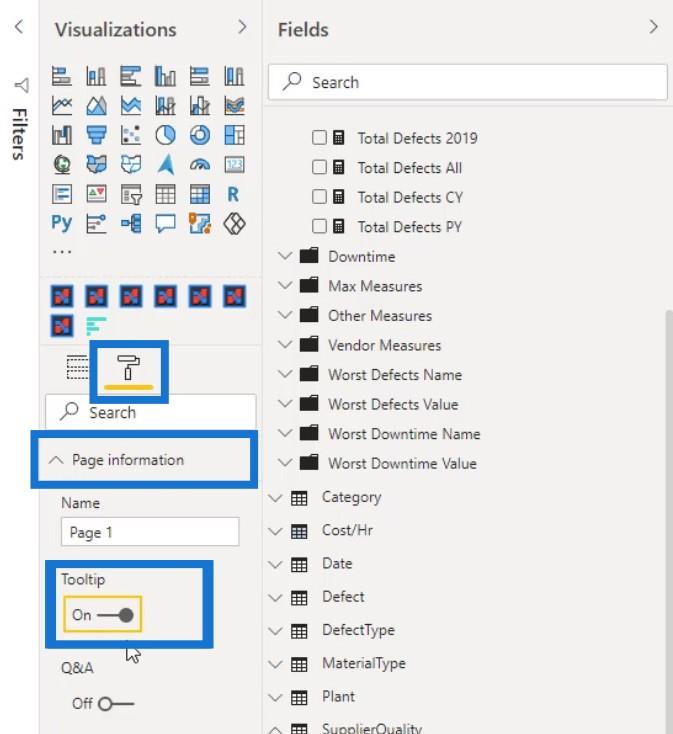
これを行うには、別のページを作成します。別のページで、[形式] ペインに移動し、[ページ情報]の下にある[ツールヒント]オプションを有効にします。

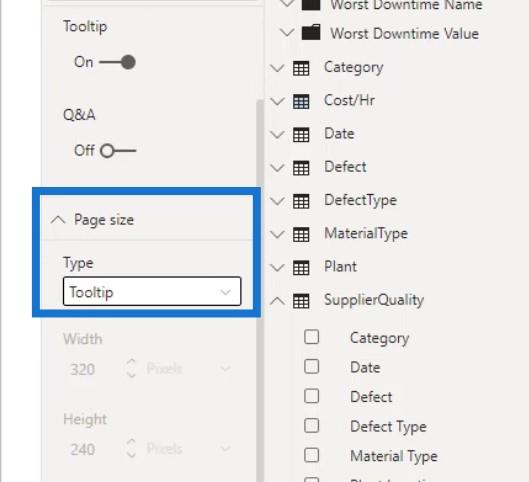
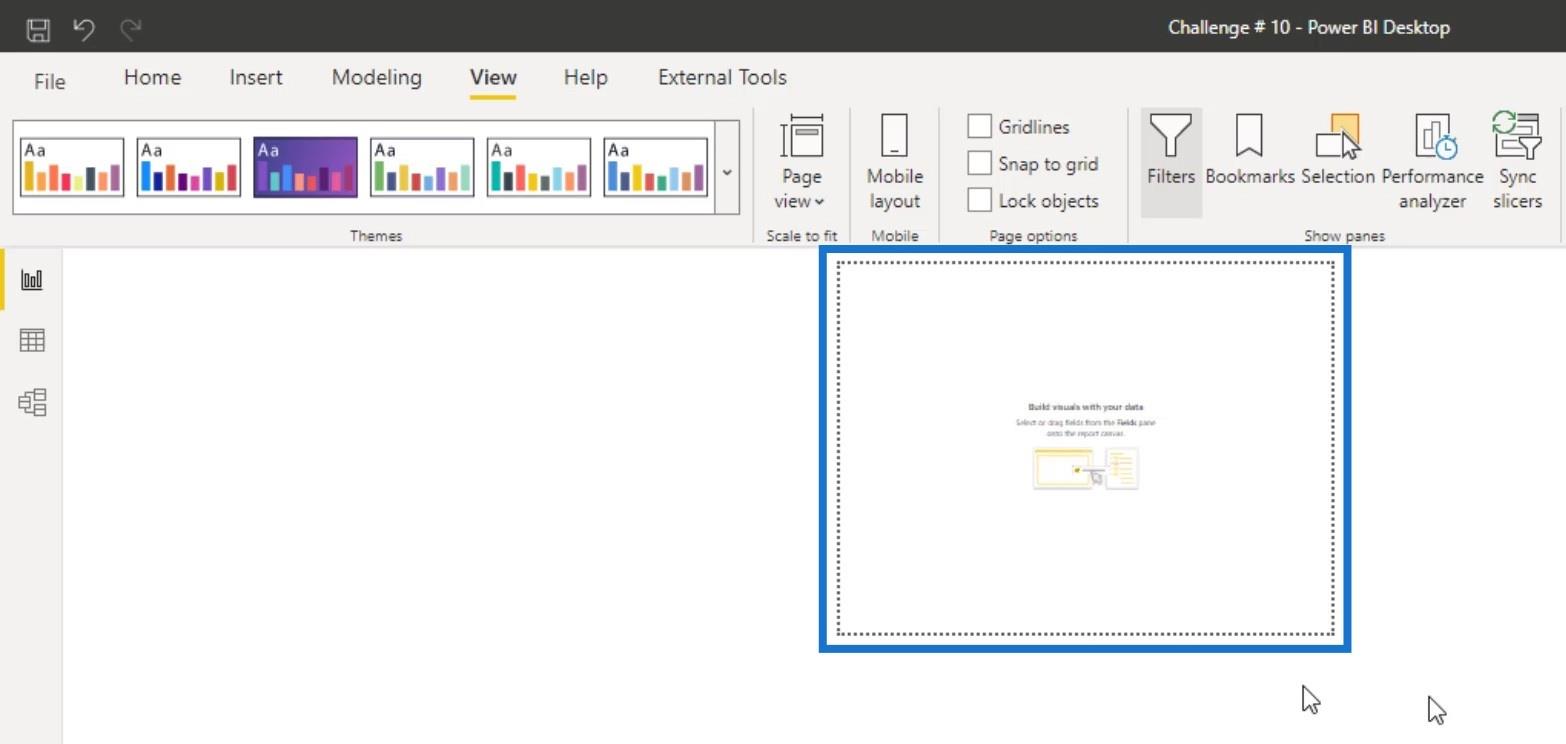
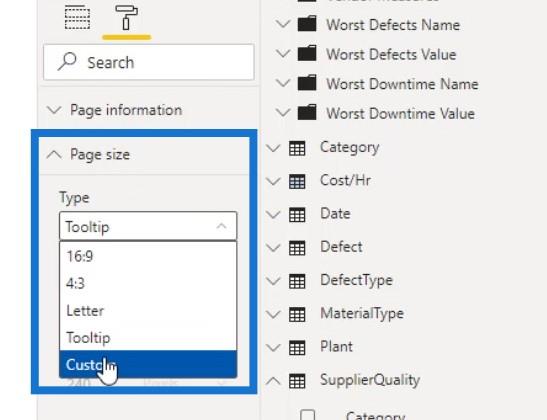
次に、サイズをツールチップと同様にするには、[ページ サイズ]の下の[タイプ] オプションで[ツールチップ]を選択します。

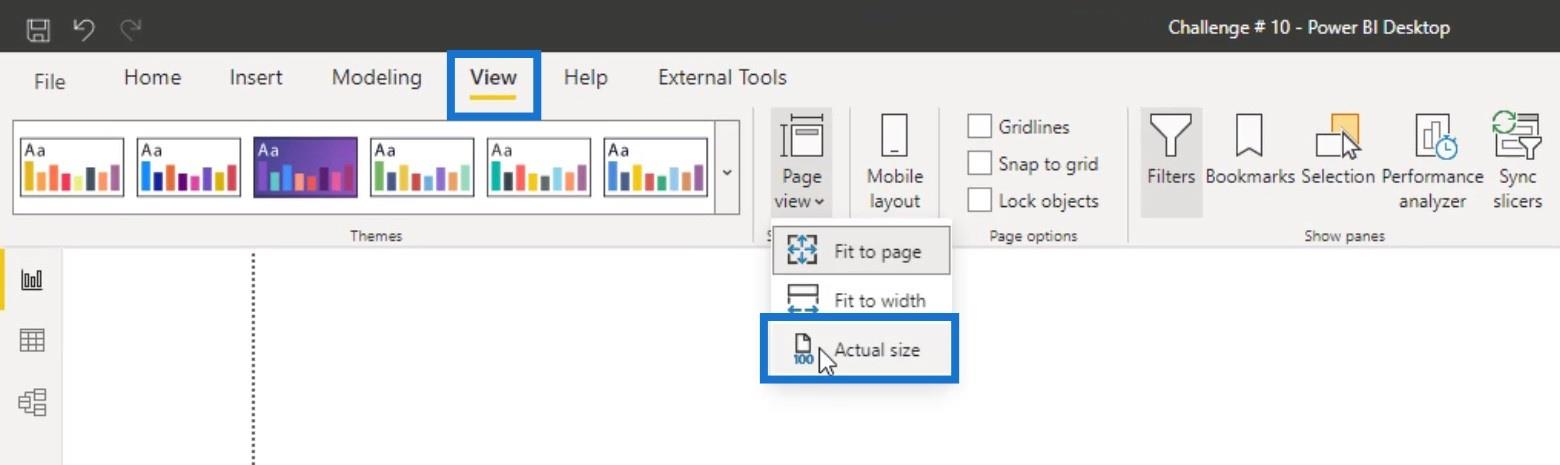
その後、[表示]タブに移動し、ページ ビューで[実際のサイズ]オプションを選択してツールヒント ビューを選択します。

デフォルトでは、ツールチップのサイズは小さいです。

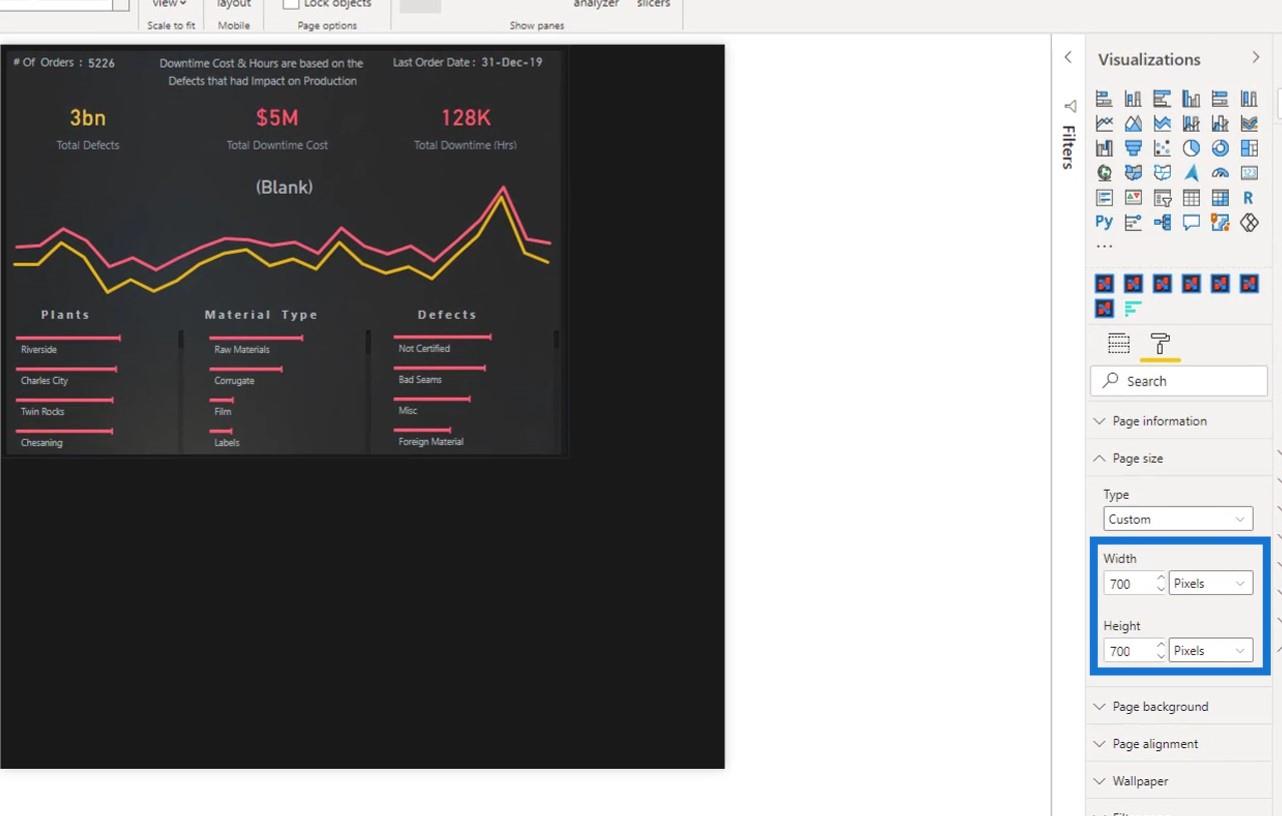
これをカスタマイズするには、もう一度ページ サイズに移動し、カスタムタイプを選択します。

その後、ツールチップの幅と高さを増やすことができます。

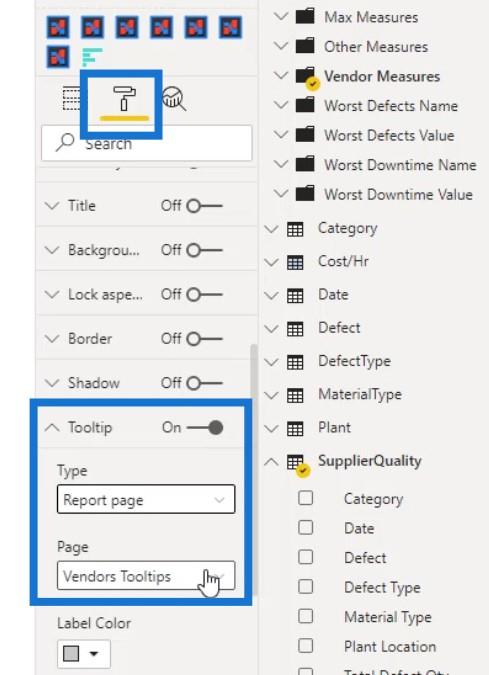
これで、カスタム ページをレポートのツールチップとして使用できるようになりました。使用したいビジュアルを選択するだけです。次に、「形式」ペインに移動します。[ツールチップ]を探し、[タイプ] を[レポート ページ]に設定し、 [ページ]フィールドでツールチップとして使用するページ名を選択します。

カスタム ツールチップのサイズを変更すると、ビジュアルのツールチップも自動的に変更されます。たとえば、ここではこのカスタム ページのツールチップのサイズを変更します。

対応するプロットの上にマウスを移動すると、ツールヒントのサイズも変更されたことがわかります。

LuckyTemplates のダッシュボードにドリル スルー ページを追加する
ドリルスルーは、特定のエンティティに焦点を当てたページをレポート内に作成するために使用され、ユーザーはそのコンテキストでフィルターされた詳細を取得できます。
レポートにドリルスルーを追加するには、ボタンを使用して、ドリルスルー ページで作業するにはそのボタンをクリックする必要があることをエンドユーザーに示すことができます。

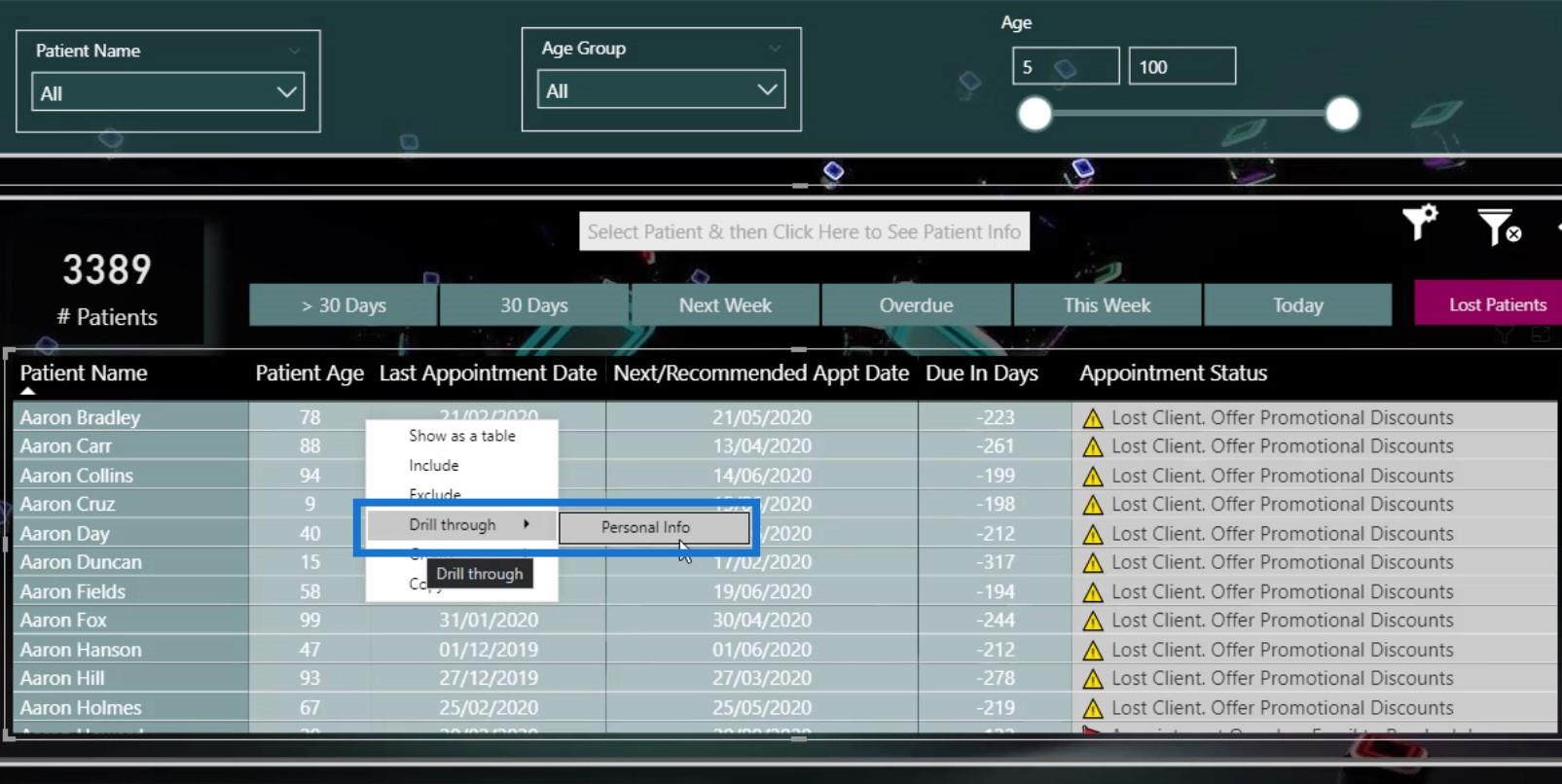
データを右クリックして[ドリルスルー]を選択することもできます。

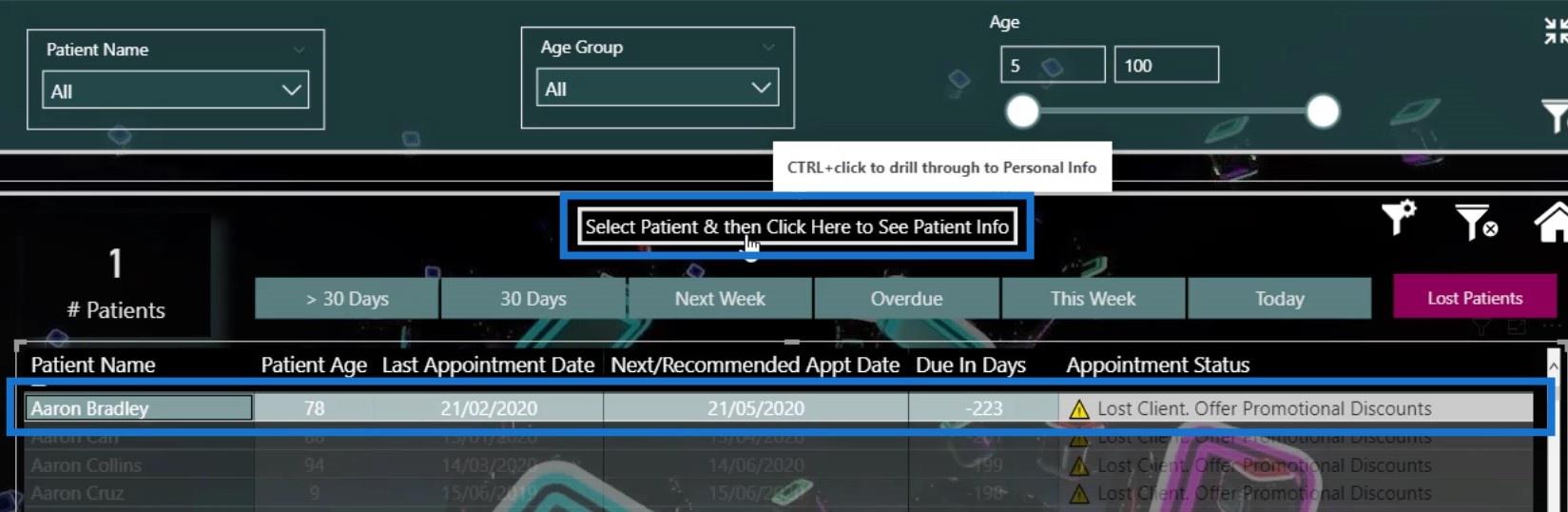
または、この特定のデータを選択し、ボタンをクリックしてドリルスルー ページに移動することもできます。

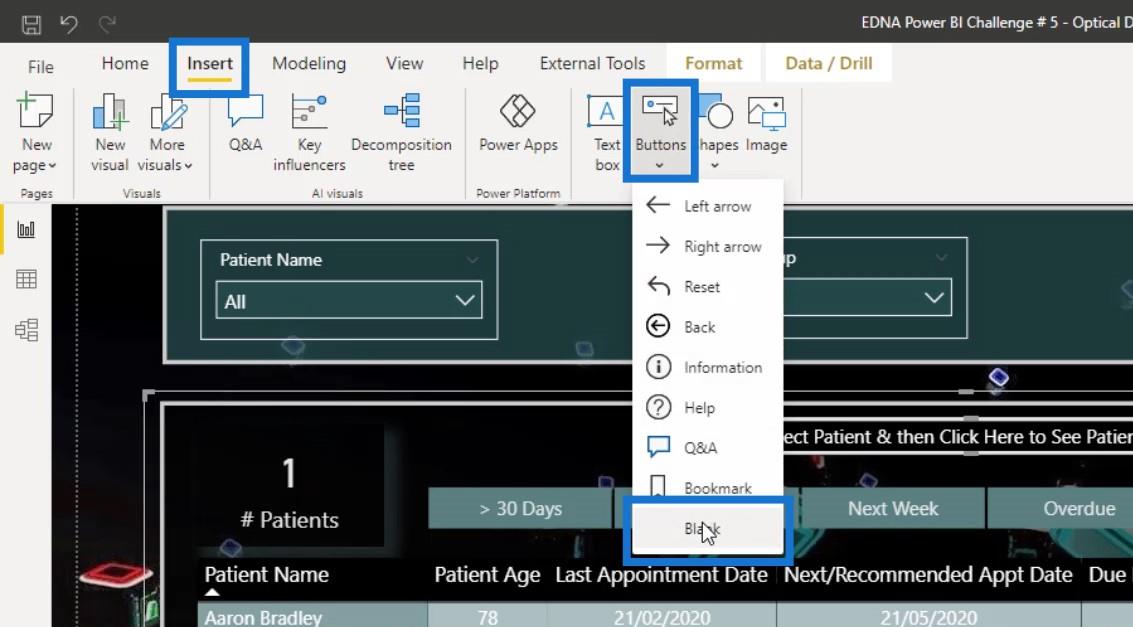
ドリルスルー ページを設定するのは難しくありません。「挿入」タブに移動し、「空白」ボタンをクリックするだけです。

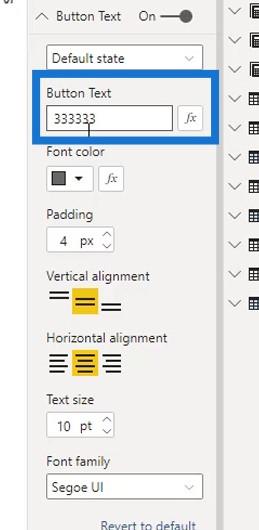
次に、[視覚化]ペインの[ボタン テキスト]フィールドでそれを定義します。

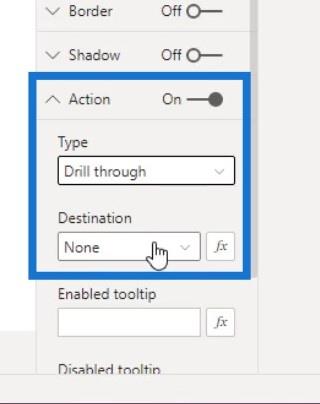
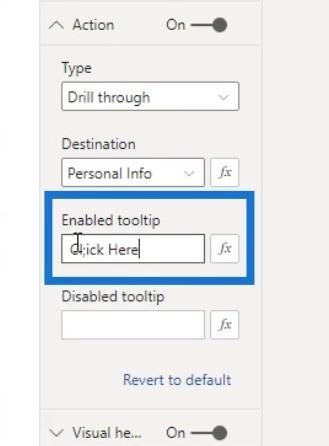
その後、「アクション」オプションを有効にし、「タイプ」を「ドリルスルー」オプションに設定し、「宛先」を設定します。

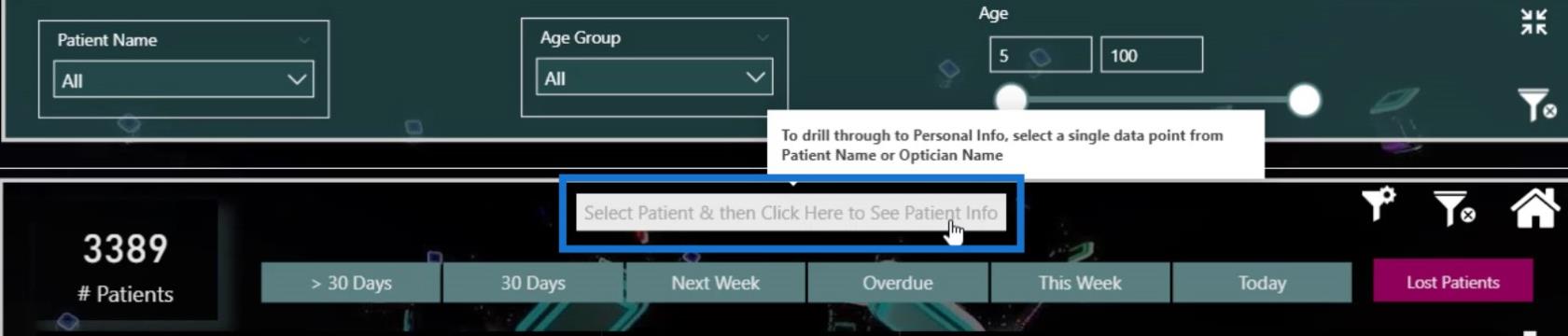
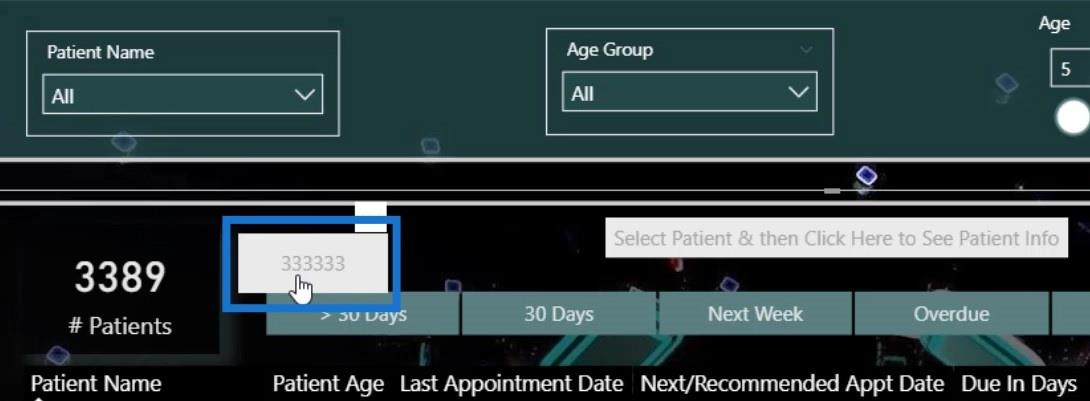
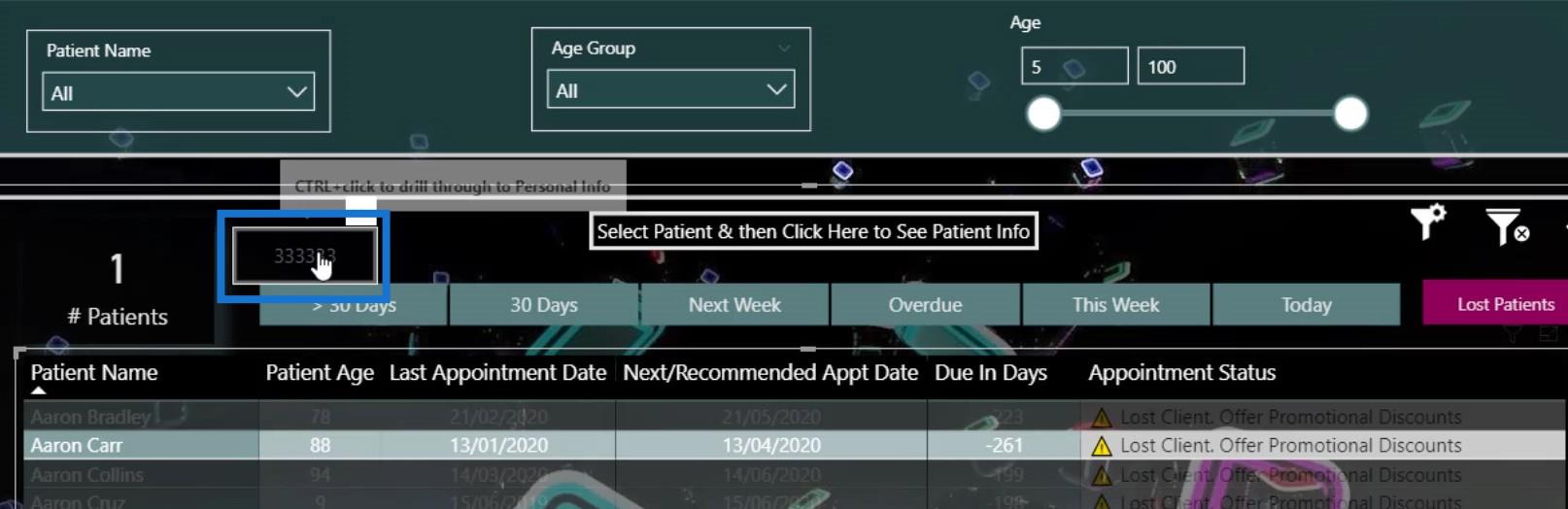
まだ何も選択していない場合、ボタンは次のように表示されます。

項目またはデータを選択するとこのように表示されます。これは、ドリルスルー ページに移動するにはクリックする必要があることを示します。

[アクション]の下の[ツールチップを有効にする] に移動して、ツールチップを追加することもできます。たとえば、「ここをクリック」と入力してみましょう。

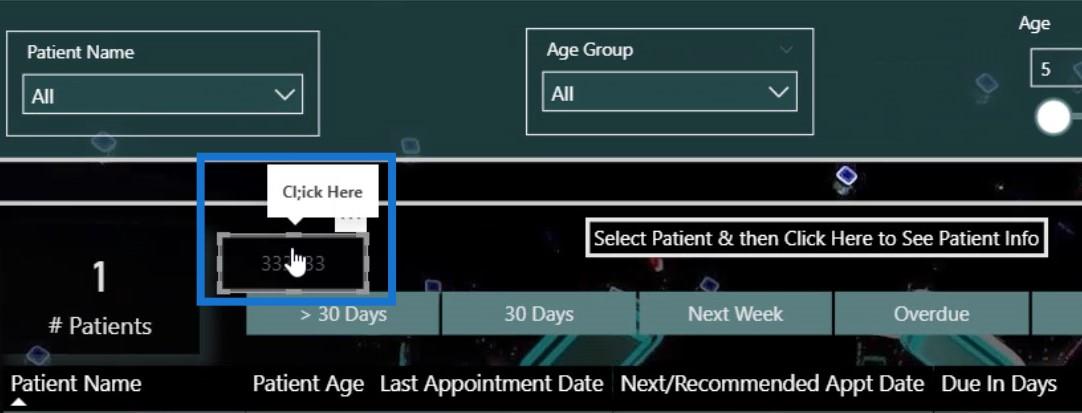
ここにマウスを移動すると、「ここをクリック」と表示されることがわかります。これにより、エンド ユーザーは、ドリル スルー ページに移動するにはこれをクリックする必要があることがわかります。

視覚化のための追加情報の追加
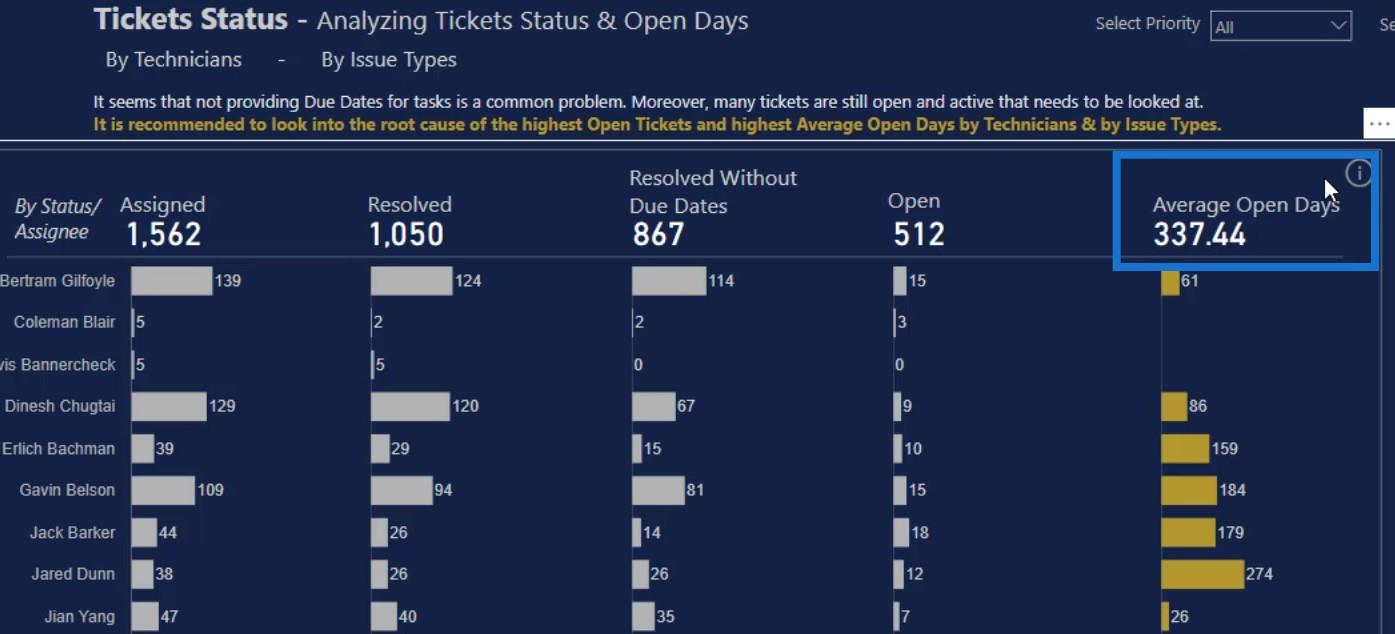
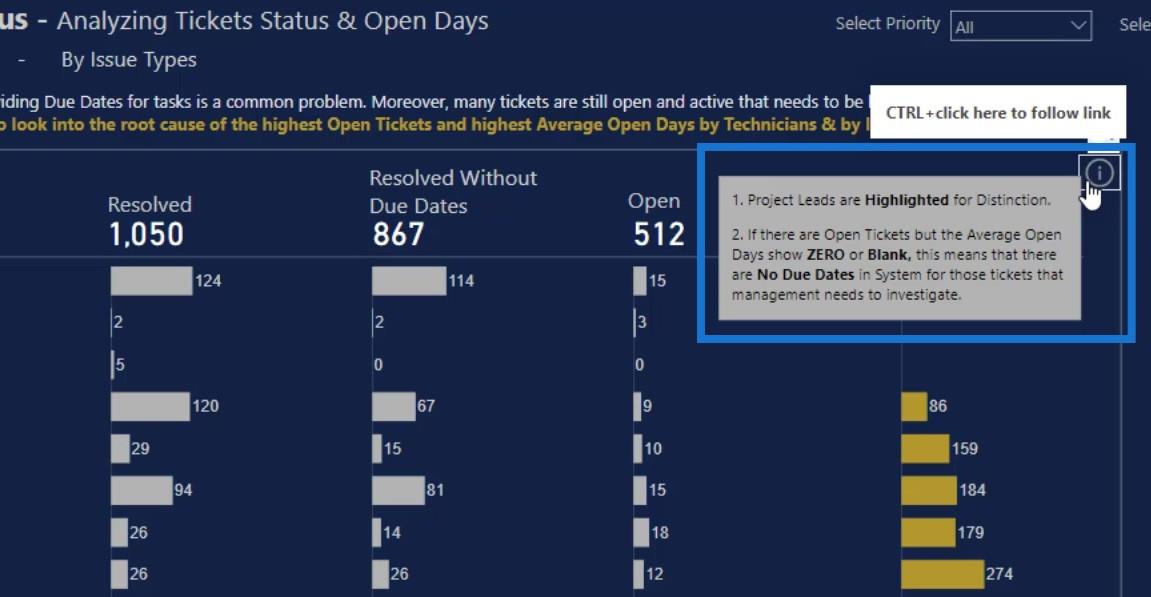
視覚化が複雑な場合は、追加の詳細を指定することもできます。たとえば、このレポート ページでは、平均営業日が何を意味するのかを理解するのが困難です。

そこで、クリックすると追加情報が表示されるアイコンを追加しました。

ここのレポートにもその情報アイコンを追加しました。

最小限のスライサーの使用
レポート ページではスライサーの数を最小限に抑えます。私は通常、レポートには最も重要なスライサーのみを配置するようにしています。
たとえば、このレポートにはスライサーを 1 つだけ配置しました。

他のページに移動すると、同様にスライサーが 1 つだけ表示されていることがわかります。

ただし、詳細な分析を含むレポートの場合、エンド ユーザーも使用したい場合に備えて、ここの ナビゲーション パネルにスライサーを配置しました。

さらに、スライサーの代わりにビジュアルを使用してデータを要約することもできます。ビジュアルを使用すると、より多くの情報も得られます。
このページに戻ると、強調表示された部分がスライサーのように機能しています。ただし、エンドユーザーにも情報を提供します。クリックするだけでデータがフィルタリングされます。

この例に示すように、他のレポートでも同様のことを行いました。ここのビジュアルはスライサーとしても機能します。スライサーよりも見た目が良く、より多くの情報が得られます。

LuckyTemplates ダッシュボードでビジュアライゼーションを再作成する
LuckyTemplates ダッシュボード デザイン – ページめくりの印象的なビジュアライゼーションのアイデア
LuckyTemplates ダッシュボード チュートリアル – ダッシュボード デザインを改善する方法
結論
結論として、私が述べたこれらのヒントは、レポートを作成または準備するときに留意すべきことです。
最終設計に最小限の労力が費やされているため、LuckyTemplates のダッシュボードの可能性が十分に発揮されていないことがよくあります。ダッシュボードを適切に設計することで、最も重要な情報を視聴者に目立たせることができることに留意してください。
その他の例や関連コンテンツについては、以下のリンクをご覧ください。
乾杯!
ムダシル
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








