Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
このチュートリアルでは、 MAQ Software の Dot Plotと呼ばれる LuckyTemplates の別のカスタム ビジュアルを使用する方法について説明します。LuckyTemplates のドット プロット グラフは、表示したい値を多数のドットで表示するシンプルなビジュアルです。これは、X 軸に沿ってカテゴリ データを含める場合に最適です。
ドット プロット グラフは、他のビジュアルではできない多数の要素を 1 つのビジュアルで強調表示できるため、優れています。
目次
LuckyTemplates のドット プロット グラフの利点
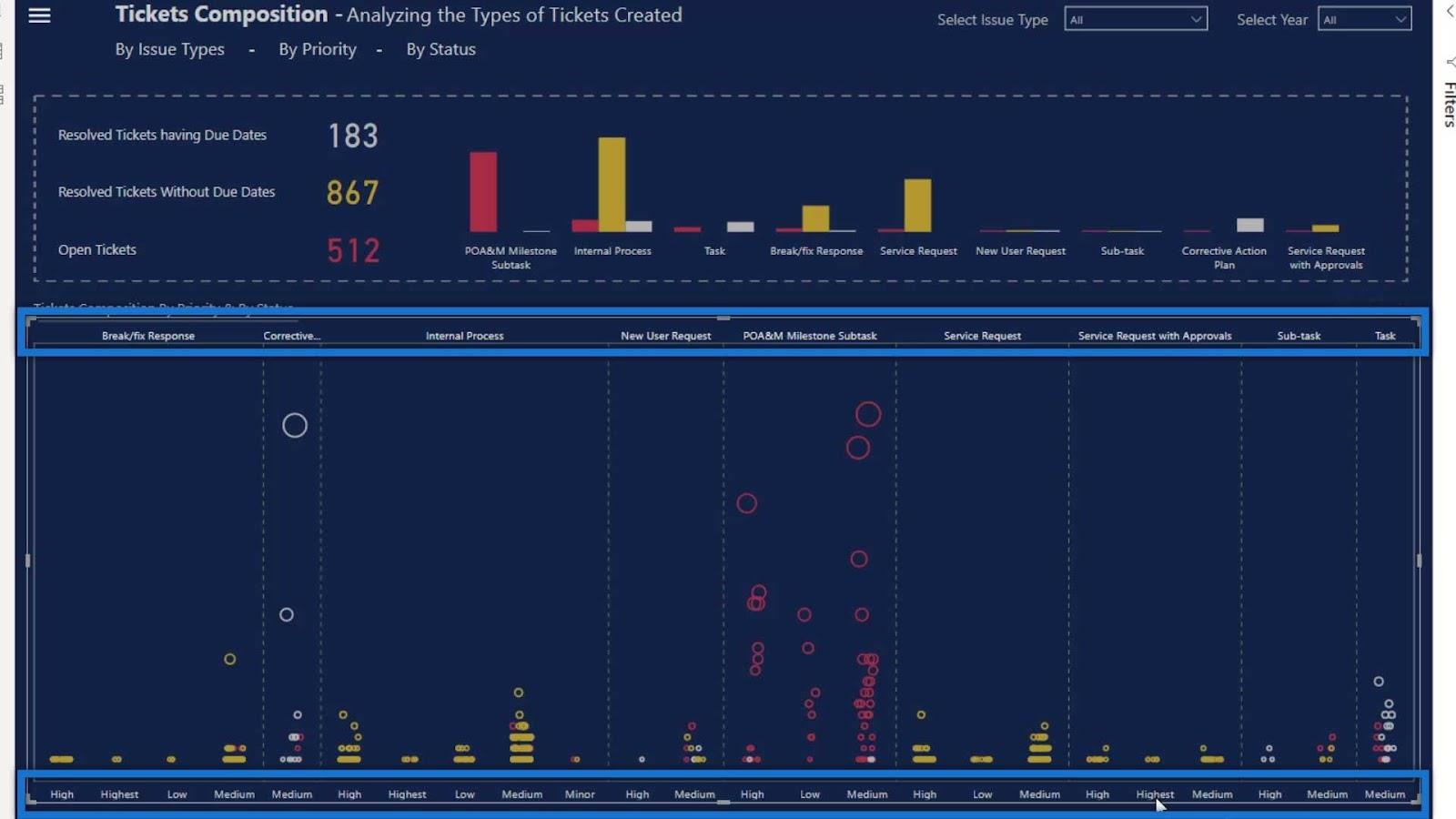
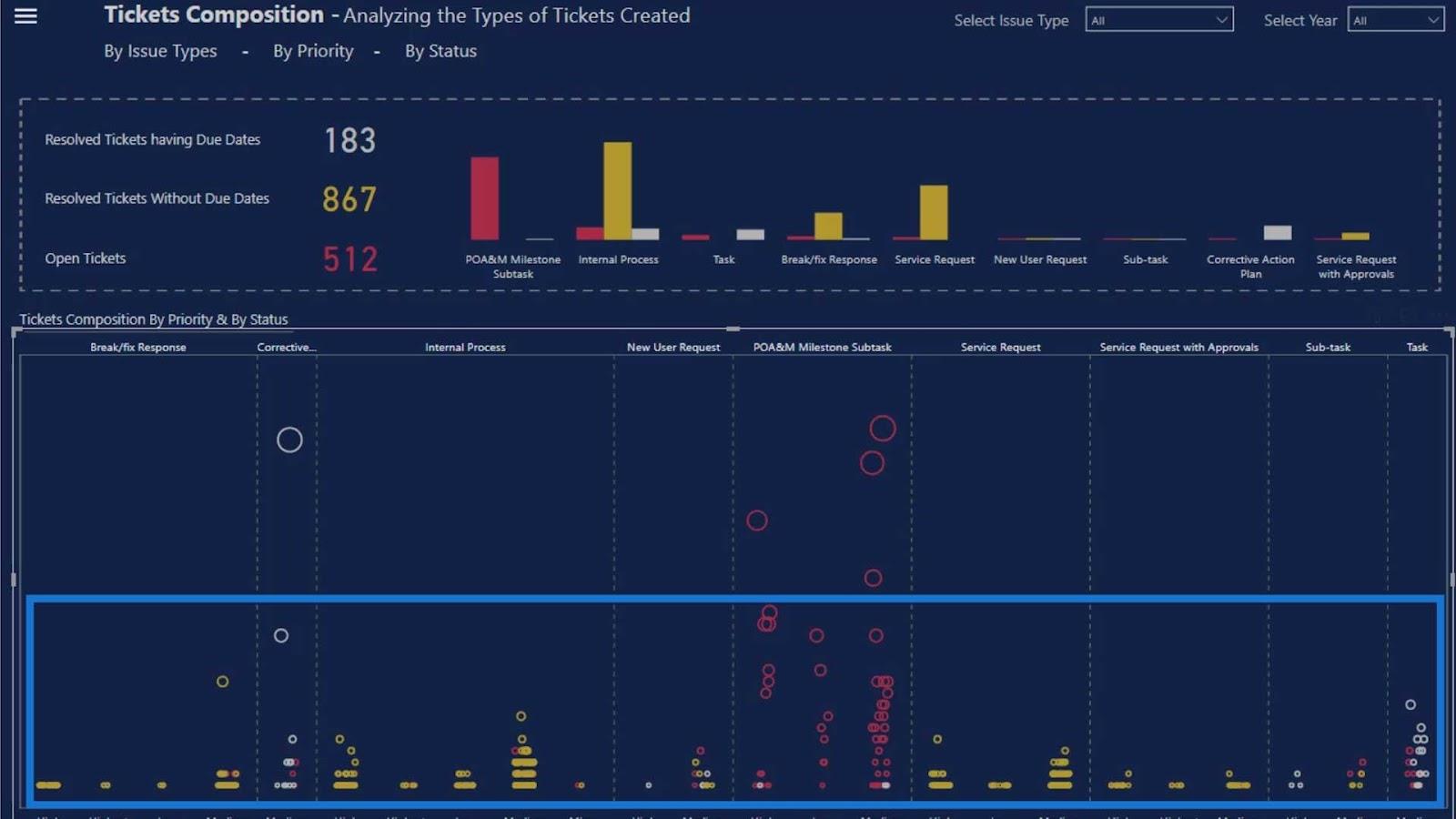
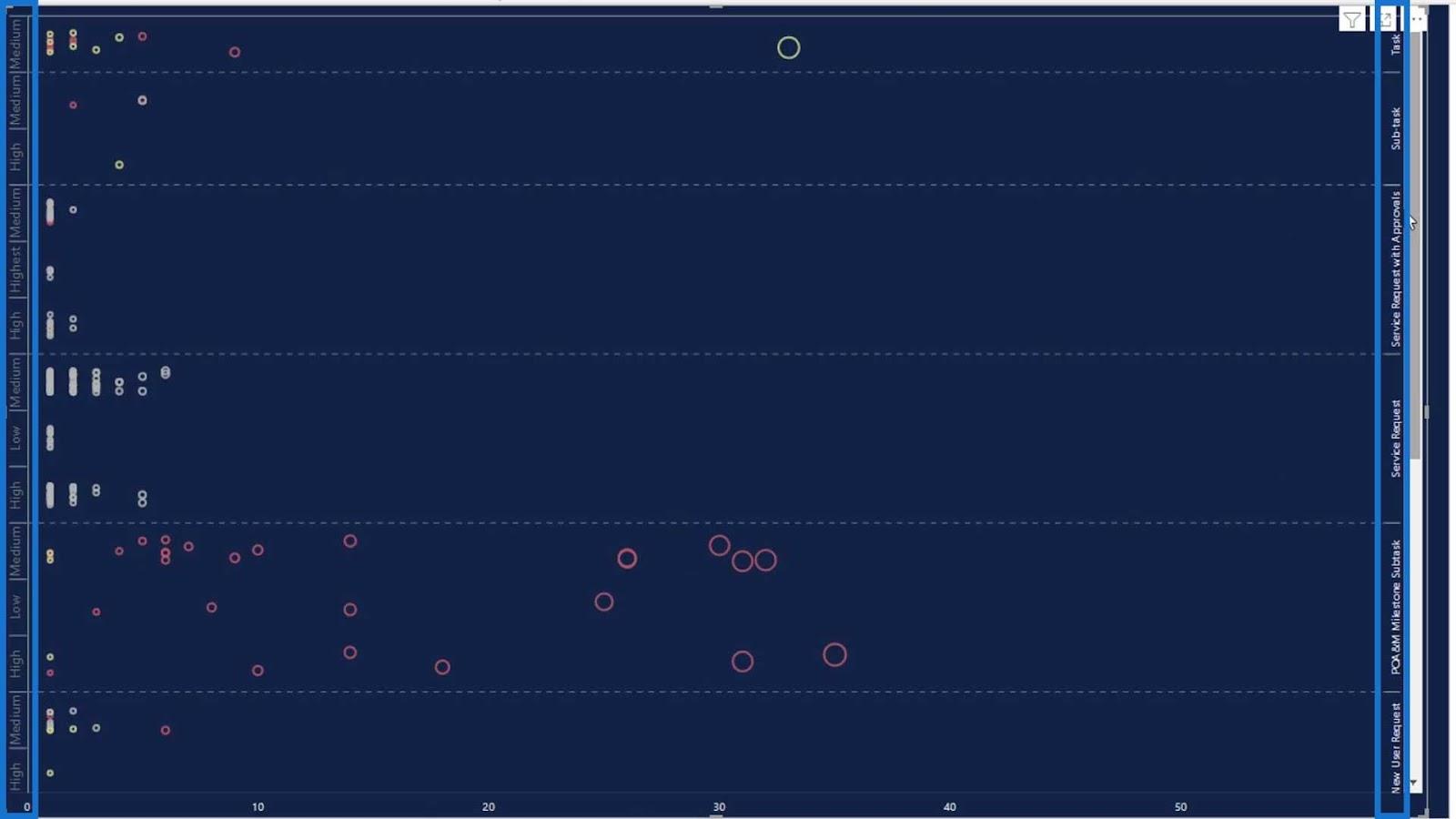
ドット プロット グラフの最も優れた点は、2 つの軸カテゴリがあることです。ご覧のとおり、カテゴリを上部と下部に表示できます。

このビジュアルの 2 番目の利点は、複雑な計算を行わなくてもジッター エフェクトを作成できることです。

このビジュアルのもう 1 つの優れた点は、一部のセクションのサイズを他のセクションよりも大きくできることです。この例では、この大きなセクションに最も多くの値があることを示しています。

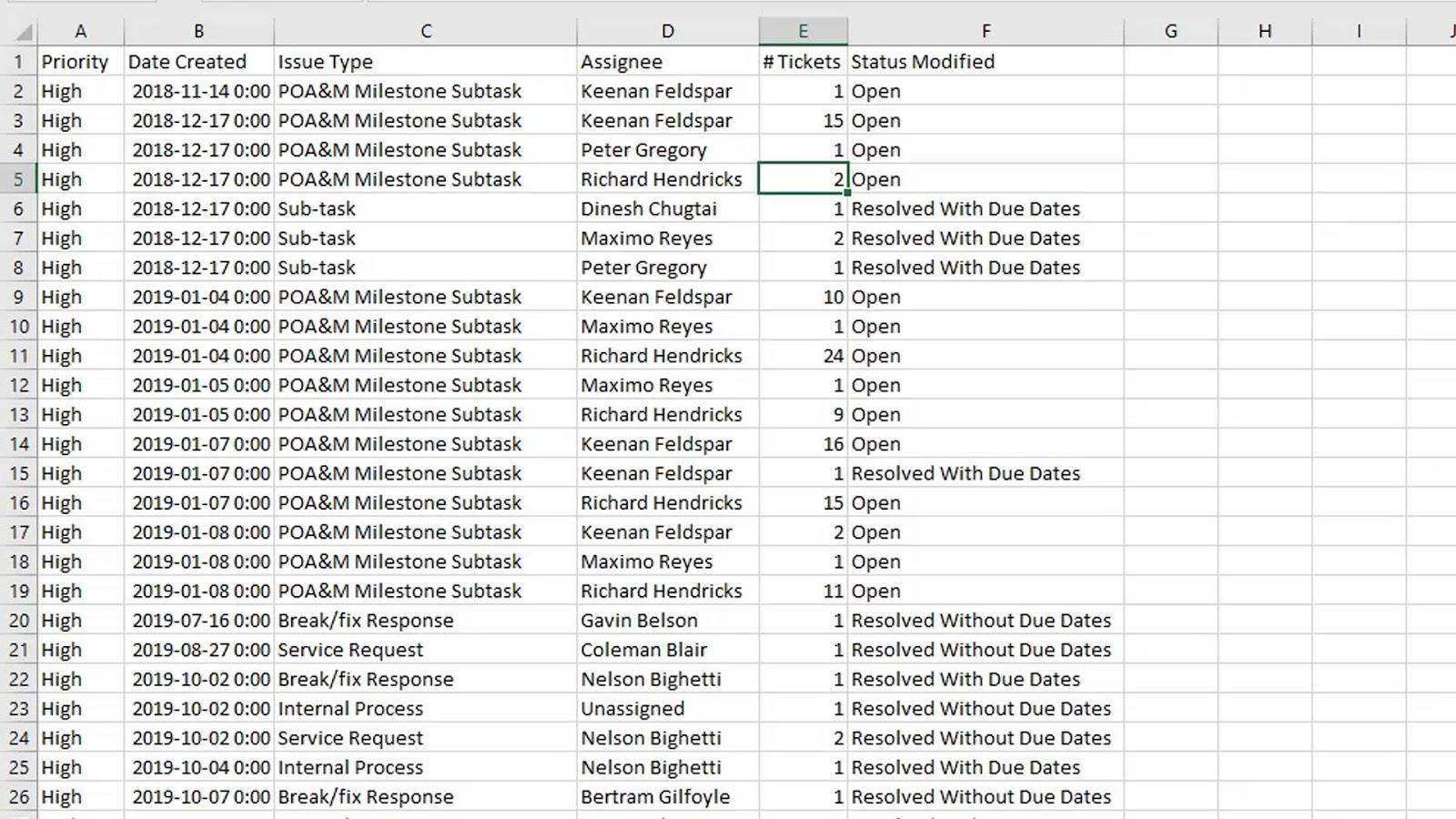
データセットを理解する
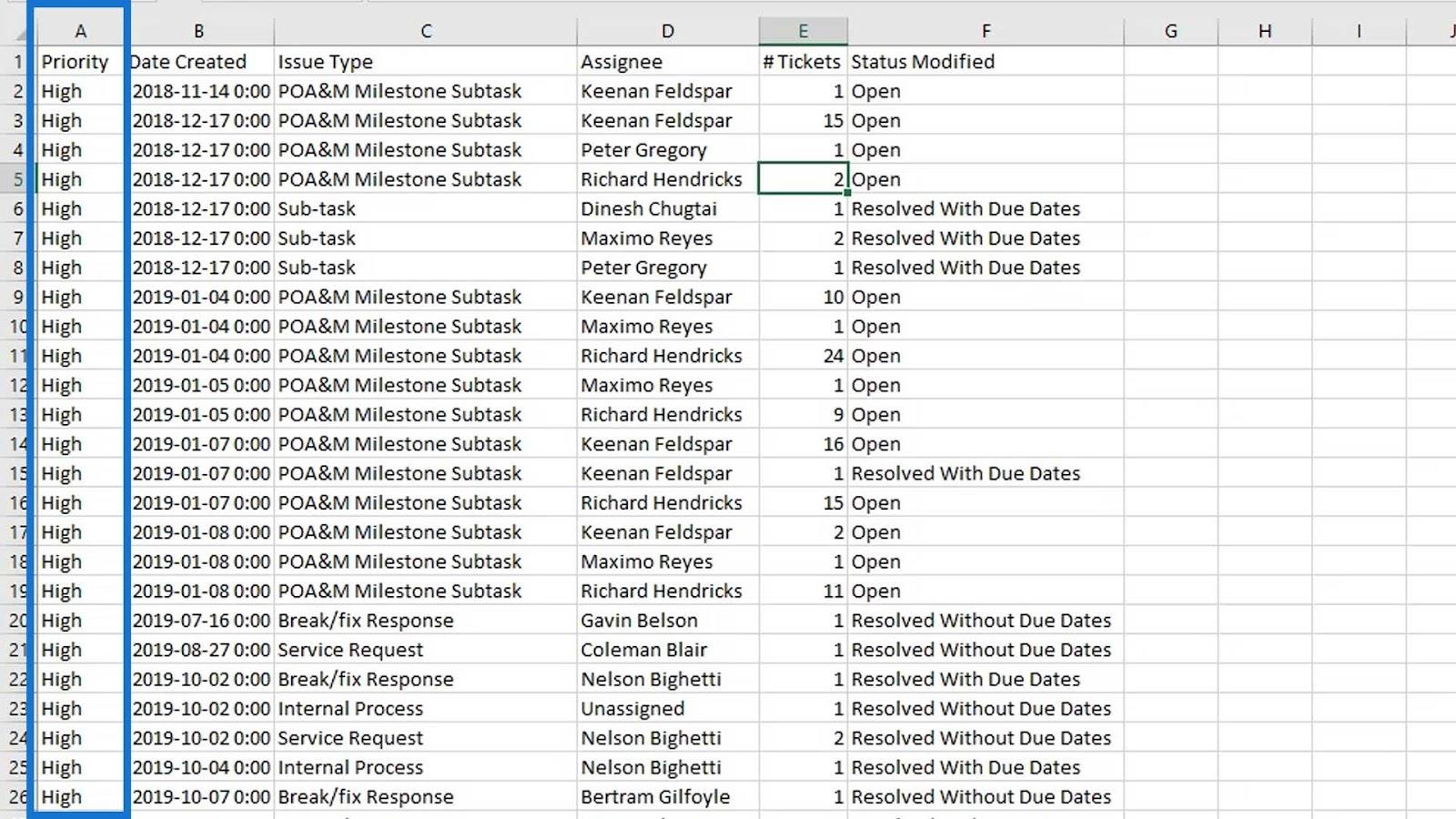
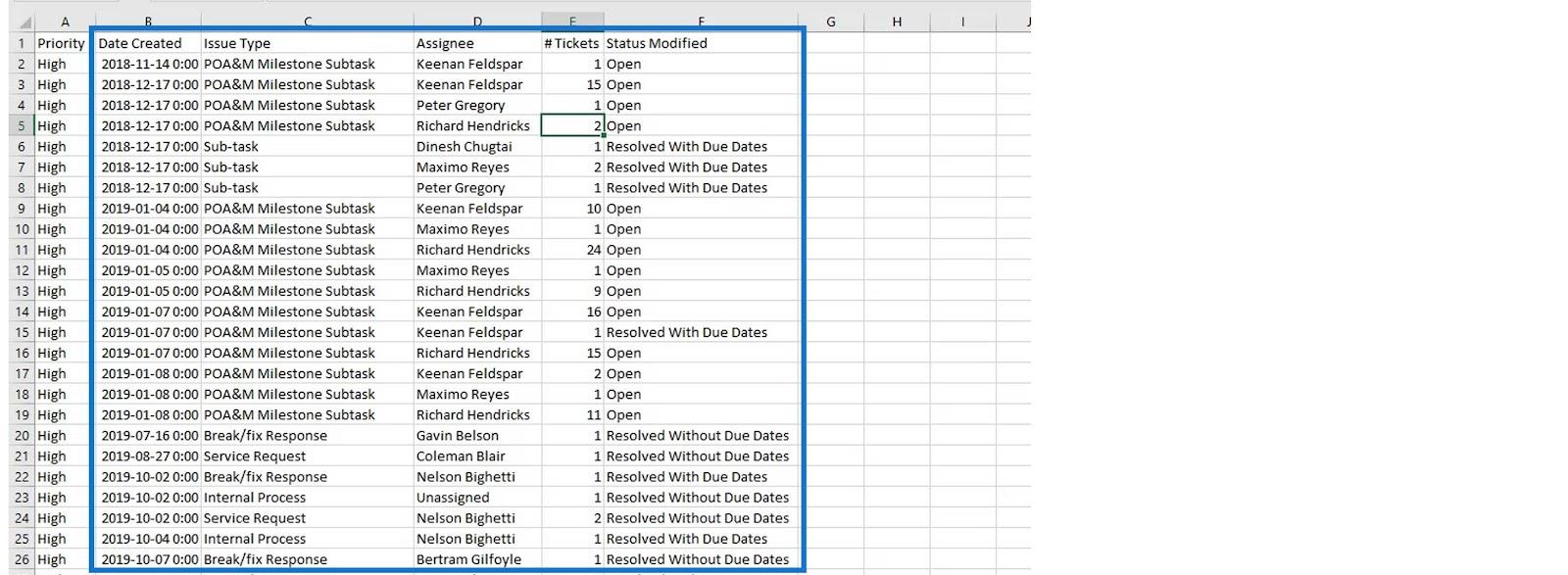
このデータセットは、JIRA ヘルプ デスク サービス システムに関するLuckyTemplates

どの組織にも独自の IT ヘルプ デスク システムと IT 部門があります。システムにログインできないとします。したがって、チケットを作成すると、IT 部門が問題を解決します。
チケットを作成するときは、問題の優先度についても言及する必要があります。たとえば、問題を早急に解決する必要がある場合は、優先度をHighに設定する必要があります。緊急ではない問題については、優先度をLowまたはMediumに設定できます。

このデータセットでは、毎日作成されたチケットの数、IT 部門で問題を解決するために割り当てられた担当者、特定の日に発行されたチケットの数、および変更されたステータスも確認できます。

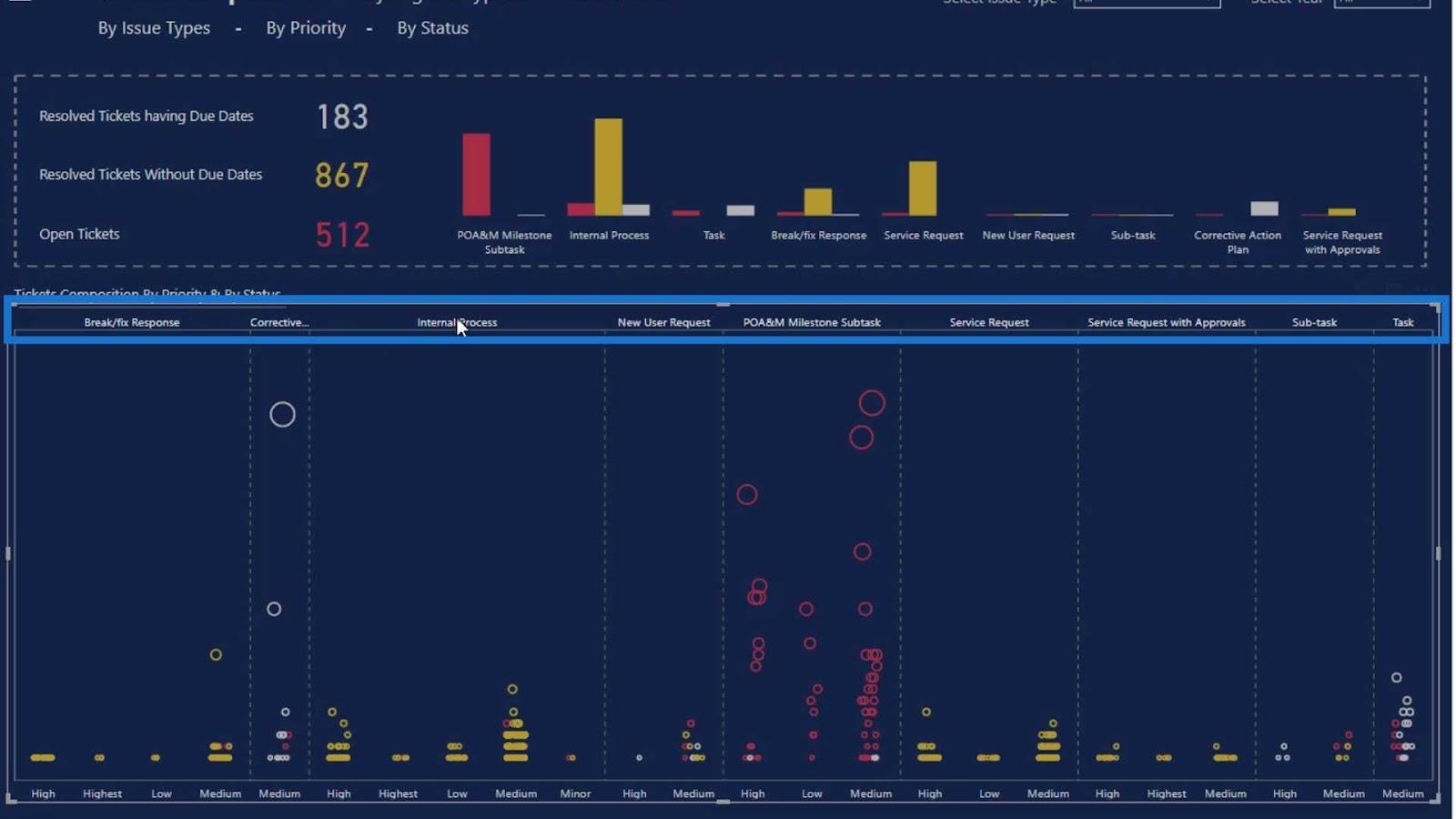
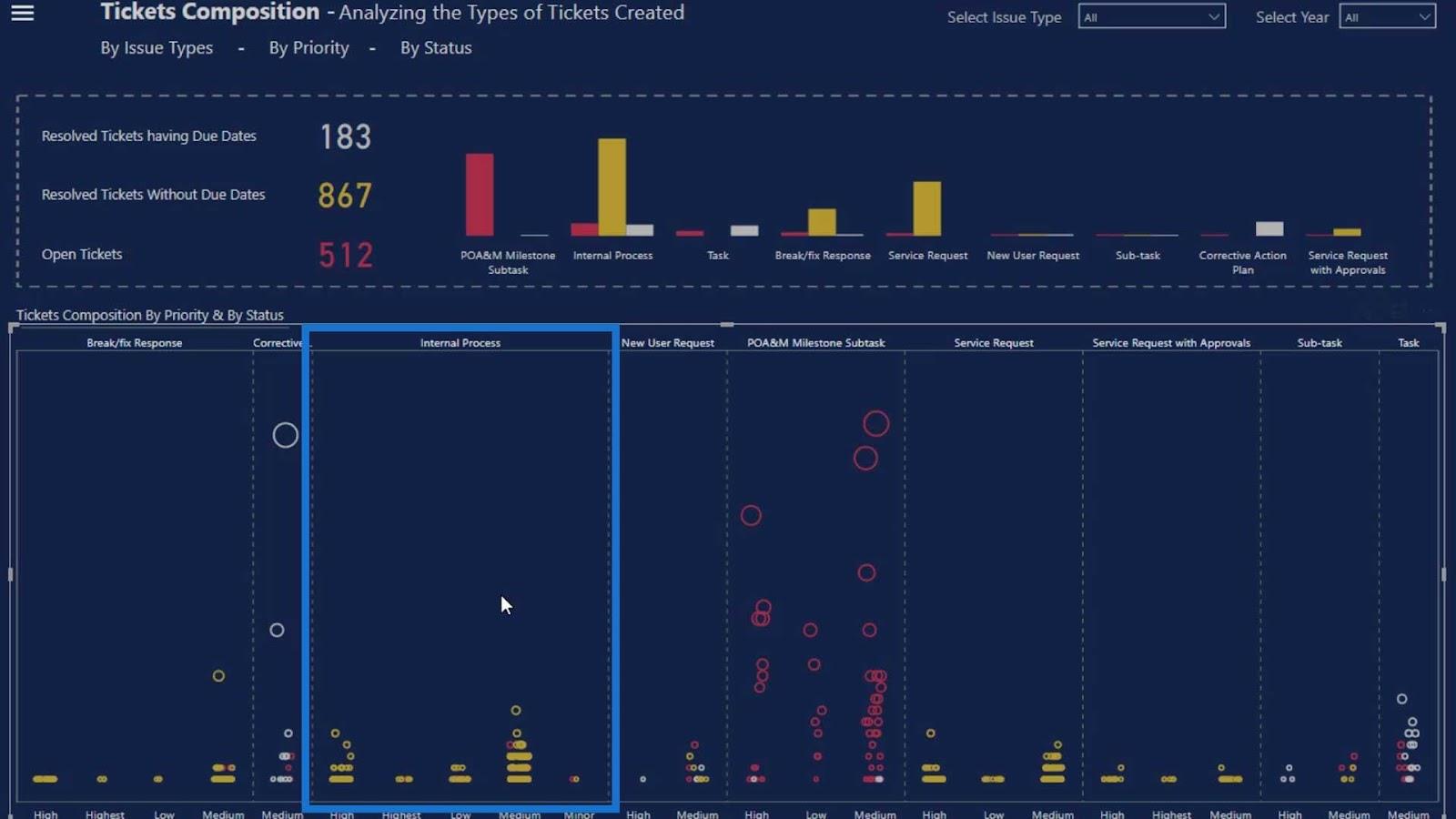
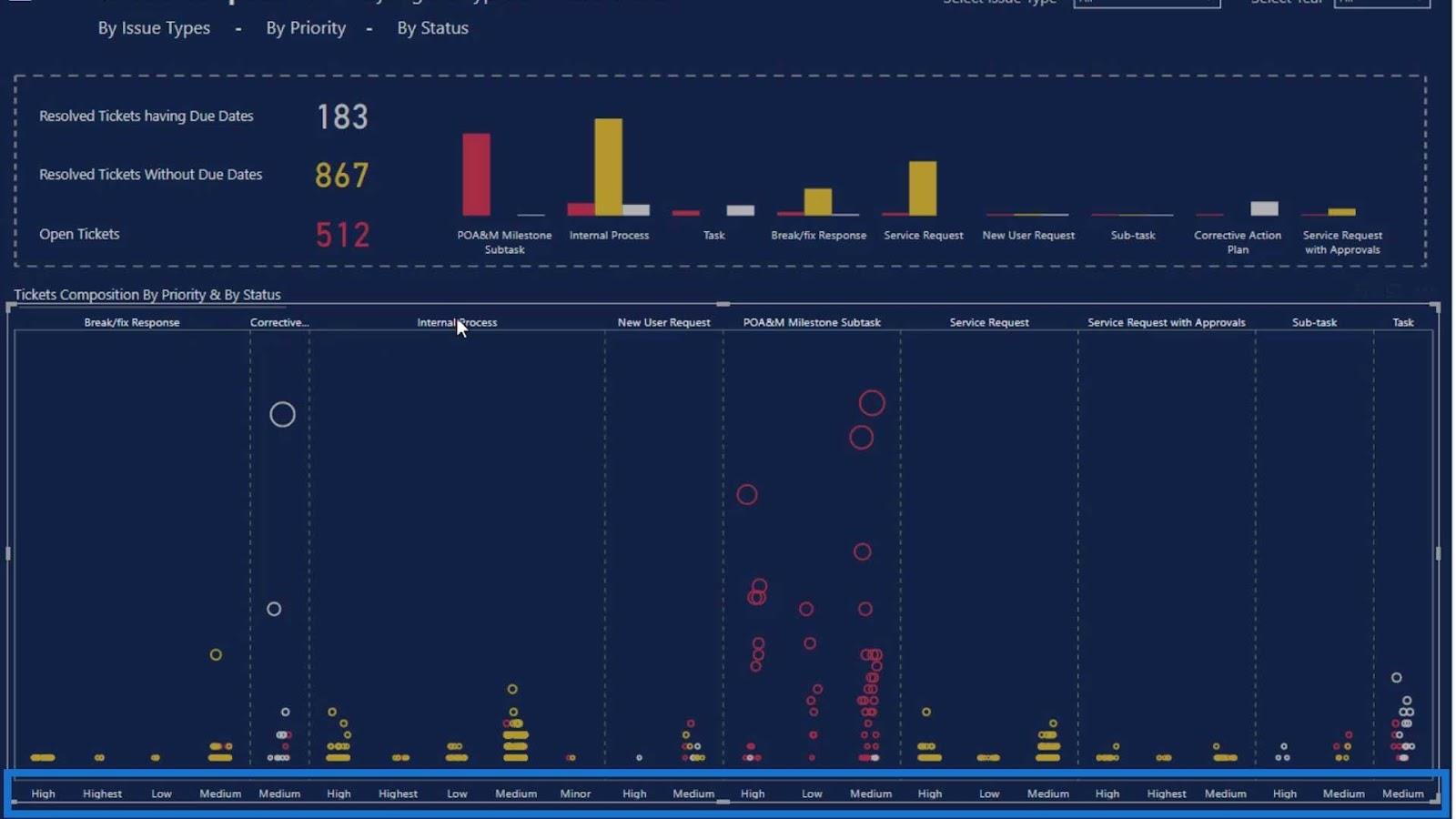
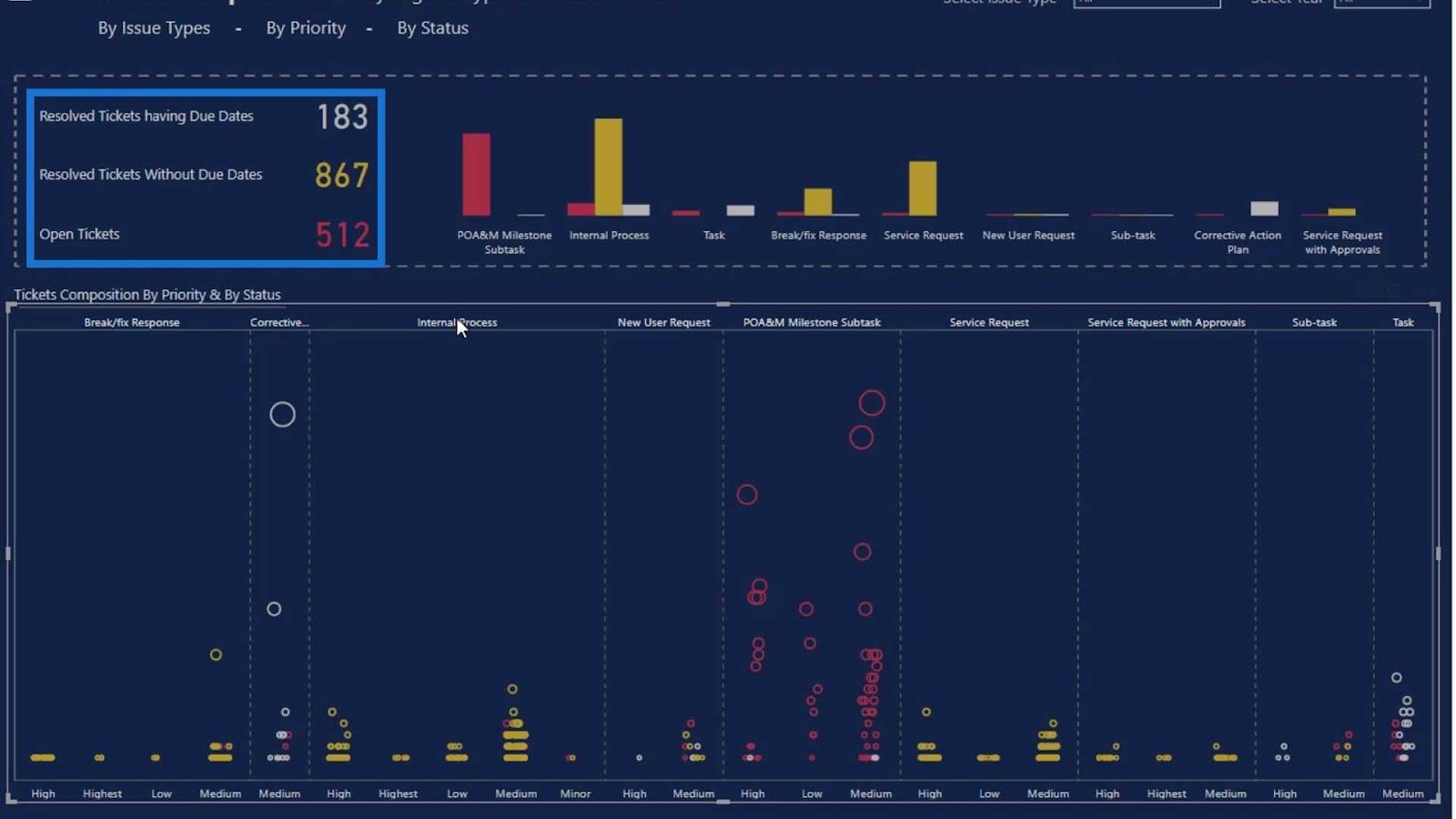
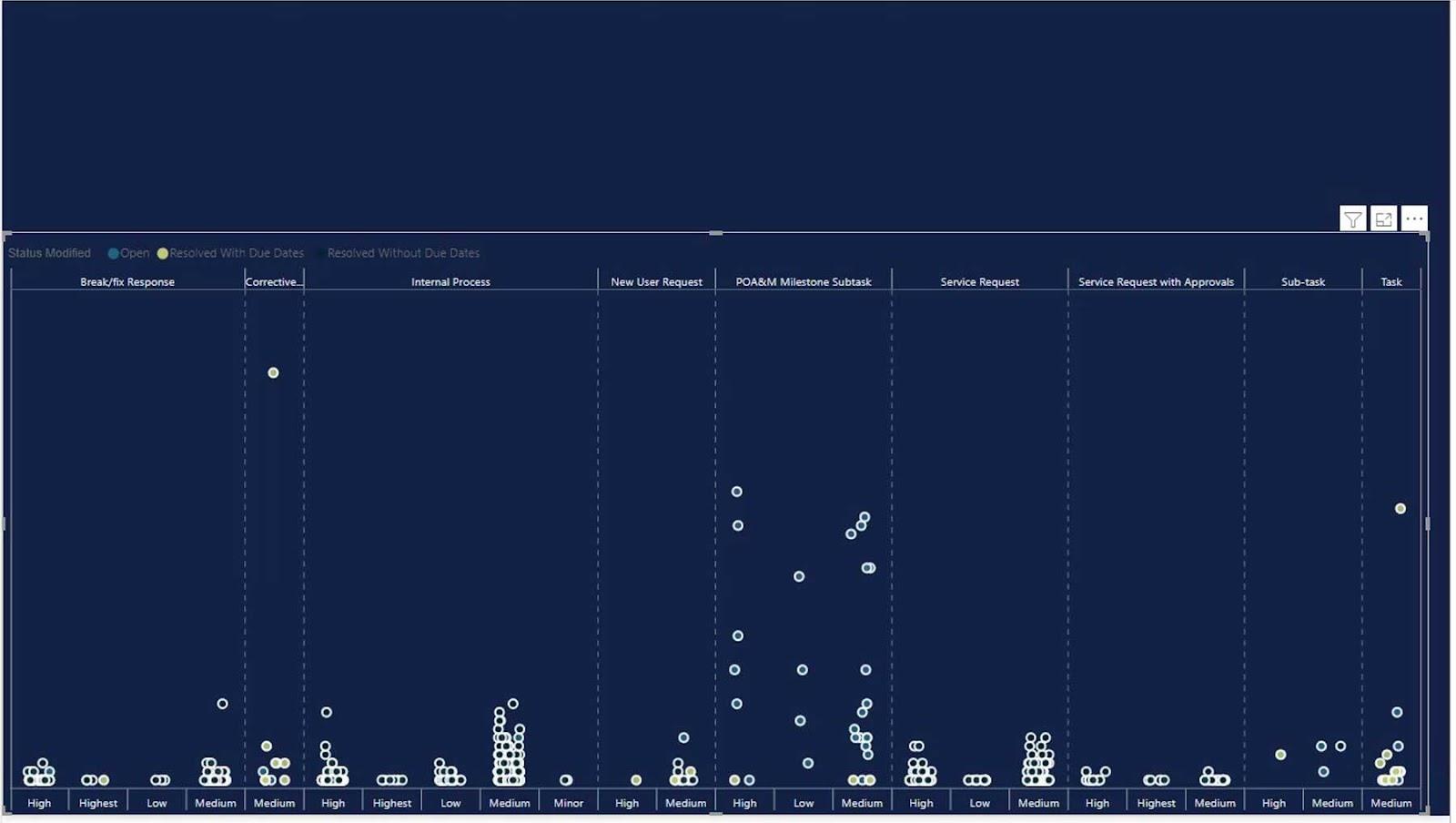
レポートセクションに戻りましょう。この部分では、問題の種類を確認できます。

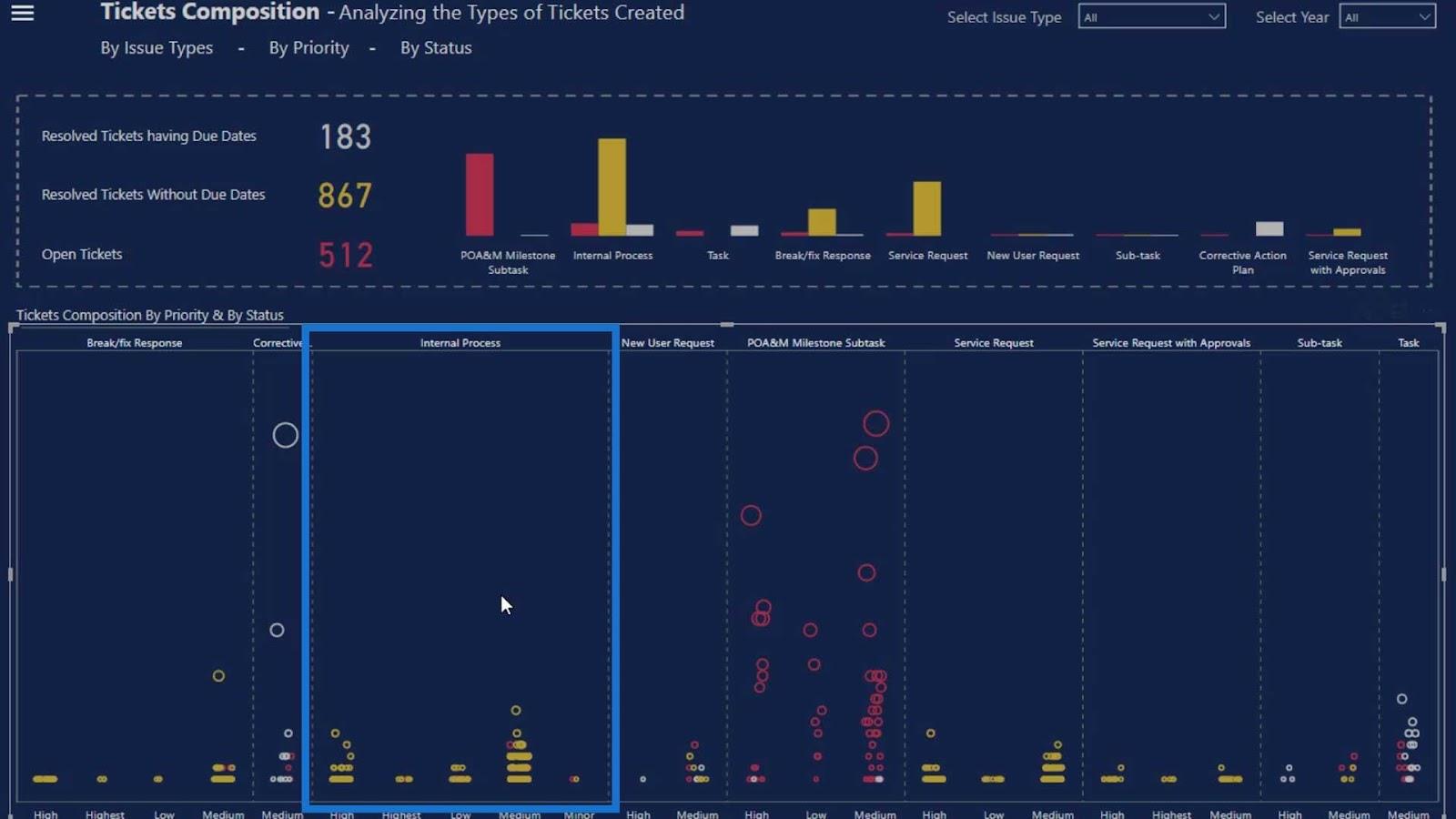
この部分は内部プロセスに関係します。内部プロセスの一例は、システムにログインできない場合です。

課題については優先順位もつけております。ご覧のとおり、この内部プロセス セクションには、高、最高、低、中優先度の問題があります。

チケット発行の色も設定しました。黄色は期限なしで解決された問題、赤色は未解決のチケット、灰色は期限付きで解決されたチケットです。これらの色のおかげで、エンドユーザーはチケットを見て理解しやすくなります。

新しいレポート ページでこのレポートを最初から作成してみましょう。
LuckyTemplates でのドット プロット グラフの作成
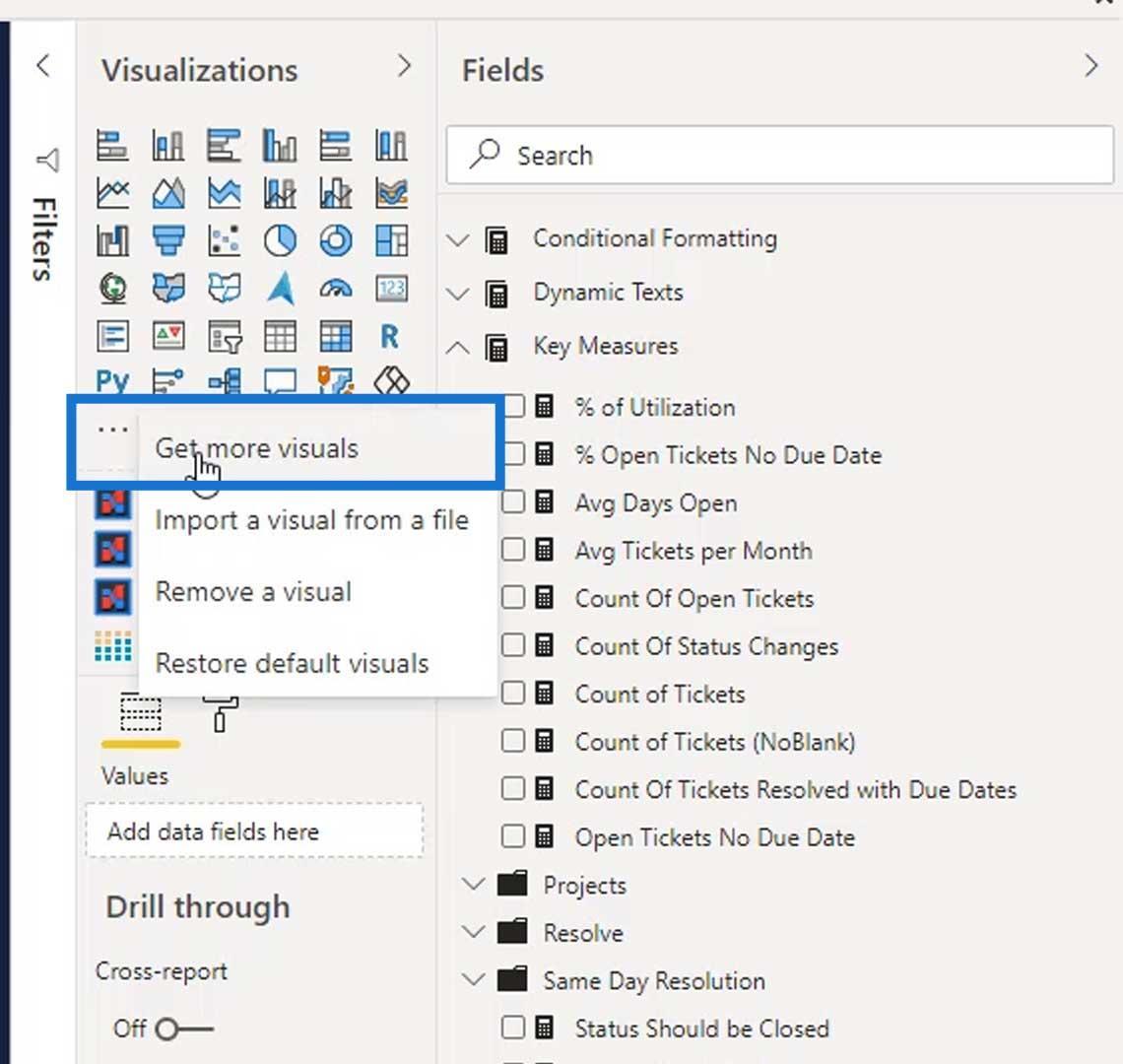
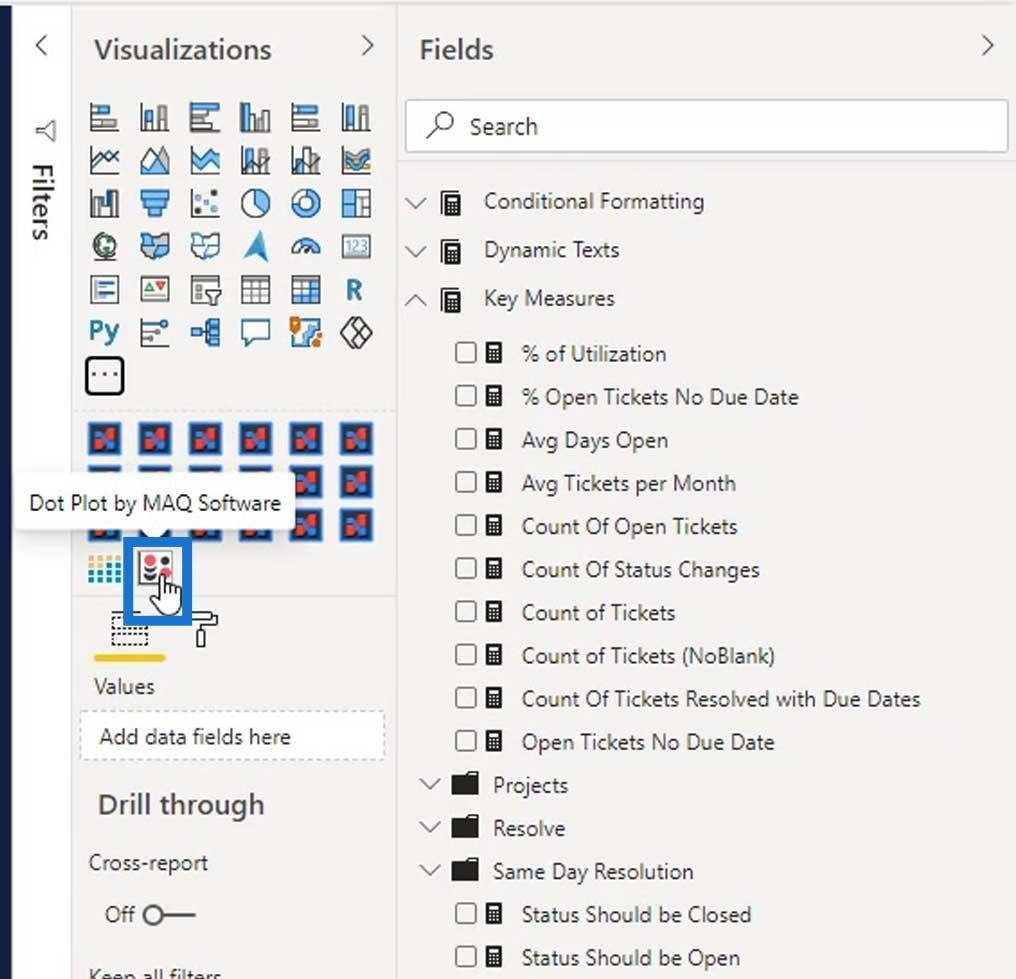
3 つの点をクリックしてドット プロットビジュアルを取得し、[さらにビジュアルを取得]オプションを選択します。

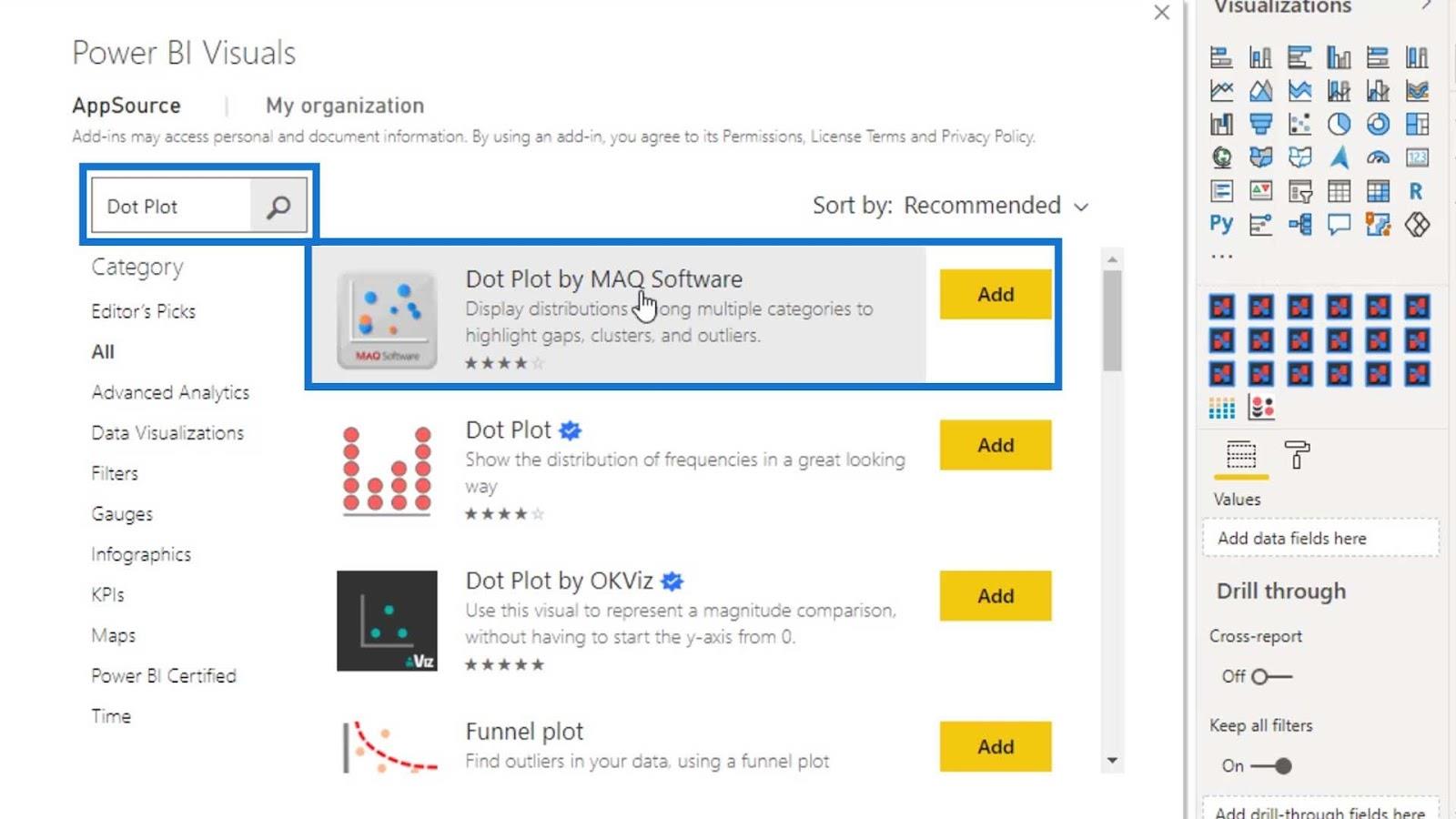
検索フィールドで「Dot Plot 」を検索すると、 MAQ Software の Dot Plotが表示されます。次に、「追加」ボタンをクリックします。

その後、利用可能なビジュアルに追加されます。MAQ ソフトウェアのドット プロットをクリックして、レポート ページで使用できるようにしましょう。

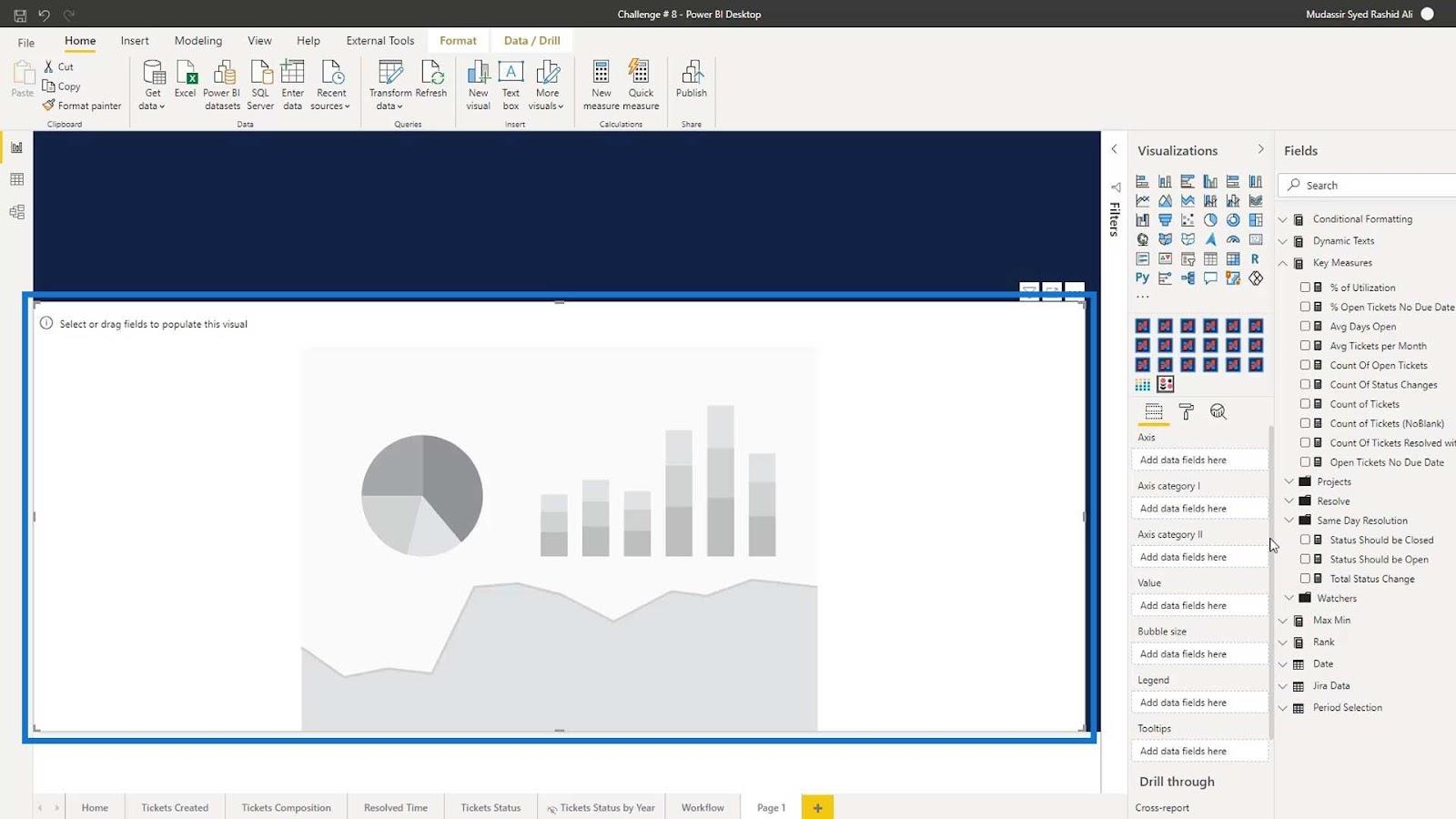
下の画像のようにサイズを変更します。

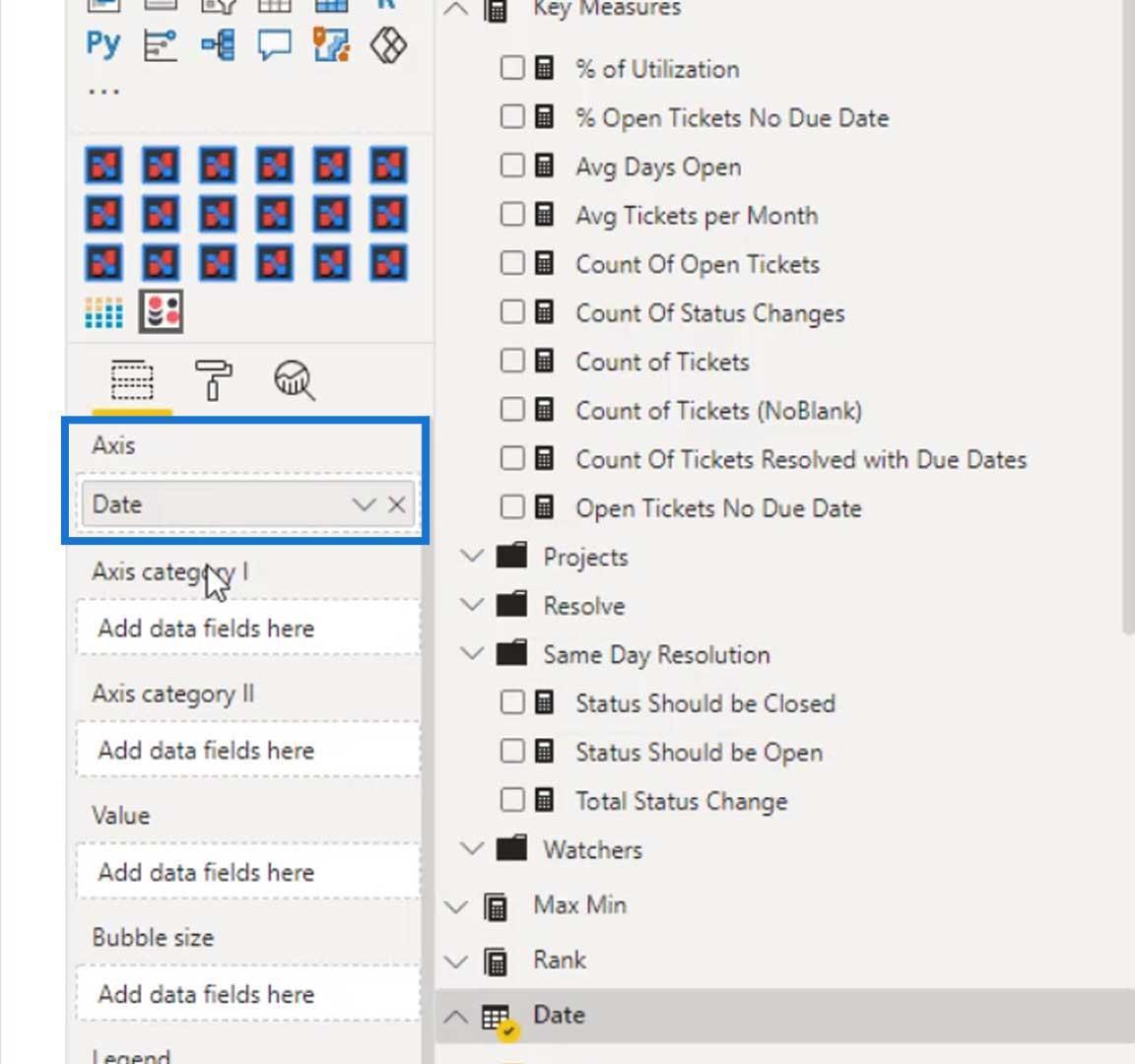
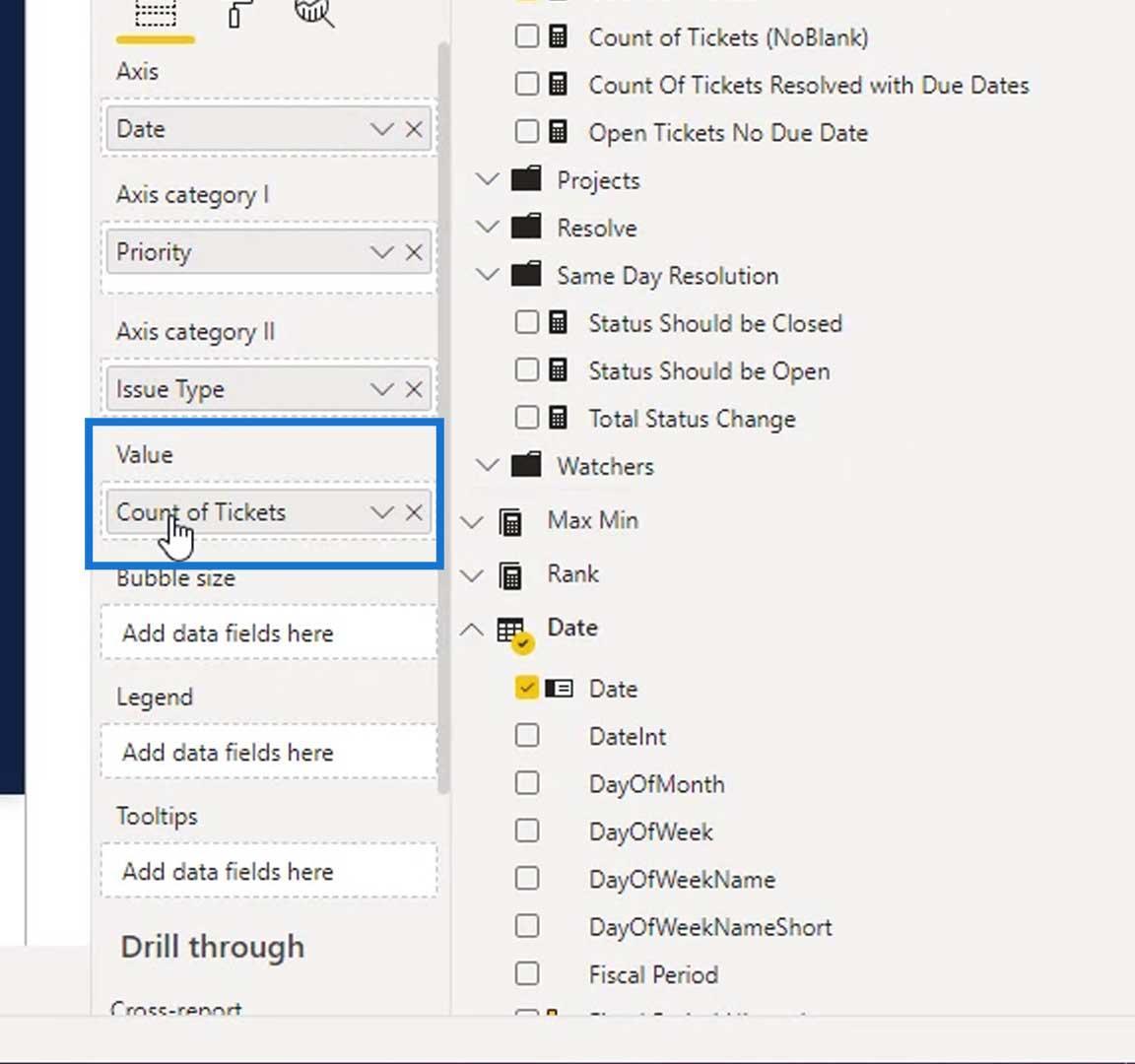
「Axis」フィールドの下に「Date」を追加しましょう。これは、毎日作成されるチケットの数を確認するためです。

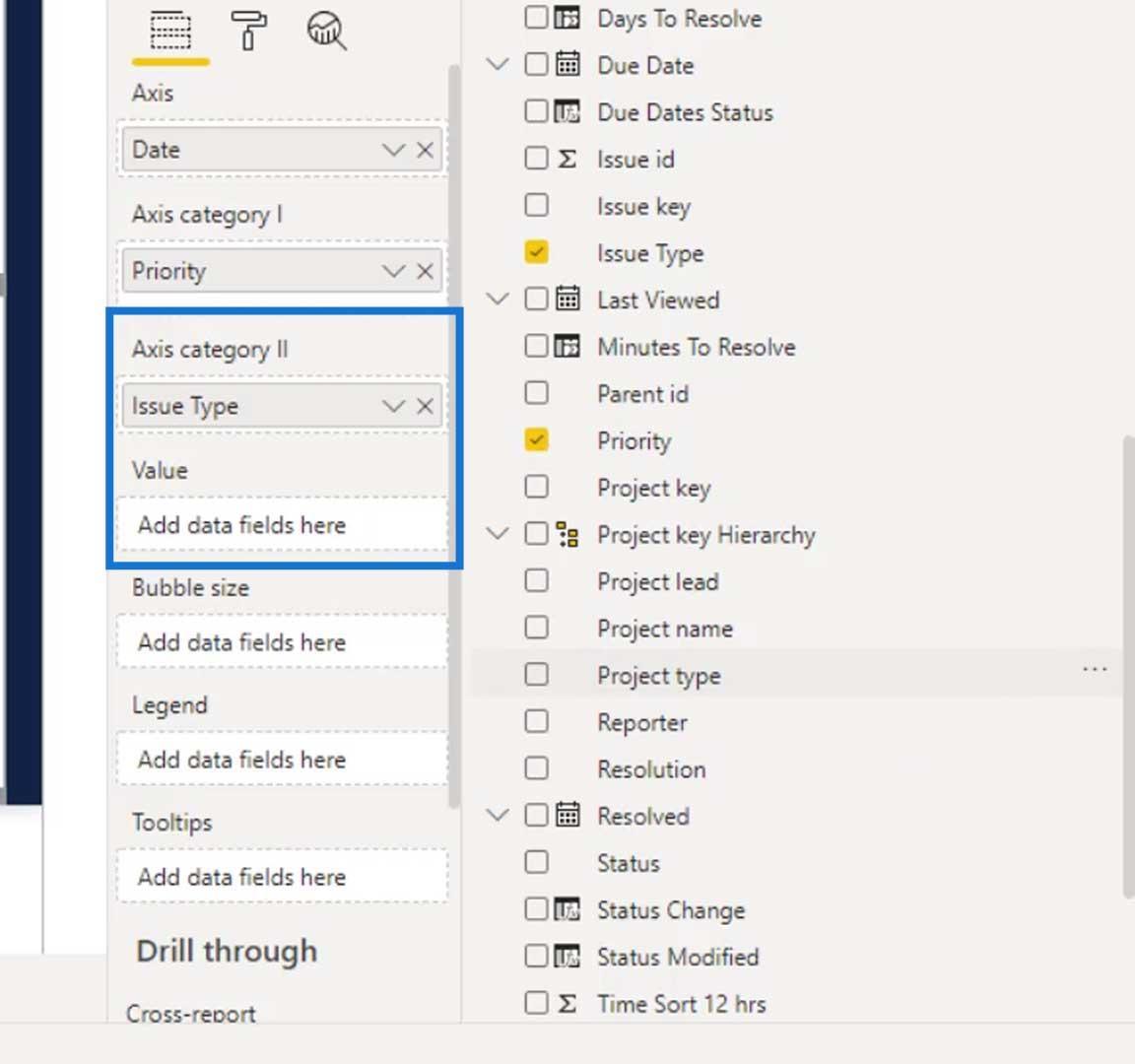
軸カテゴリ Iフィールドに優先度を追加し、軸カテゴリ IIフィールドに課題タイプを追加します。

発行されたチケットの数を探しているので、「値」フィールドに「チケットの数」を追加します。

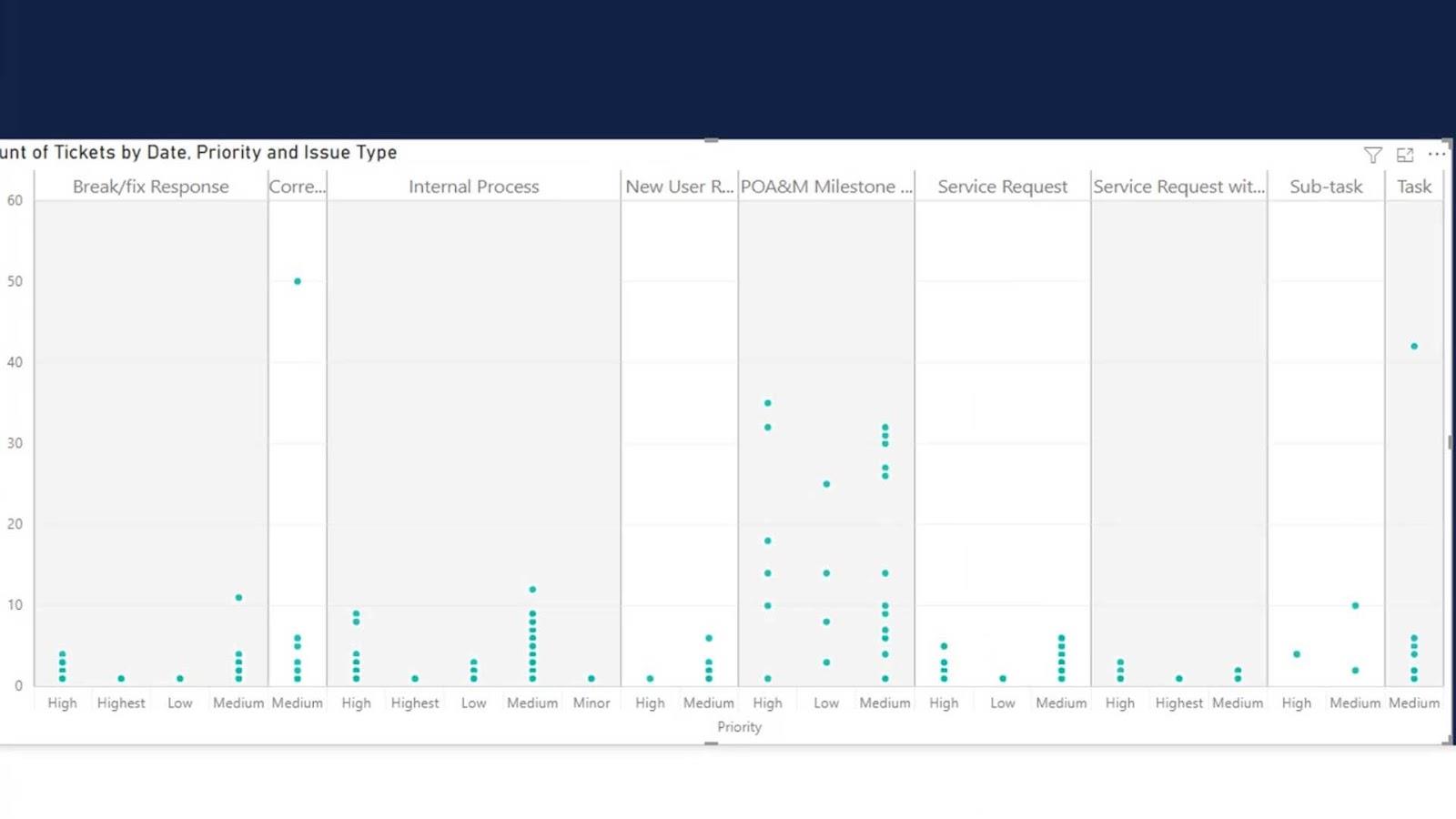
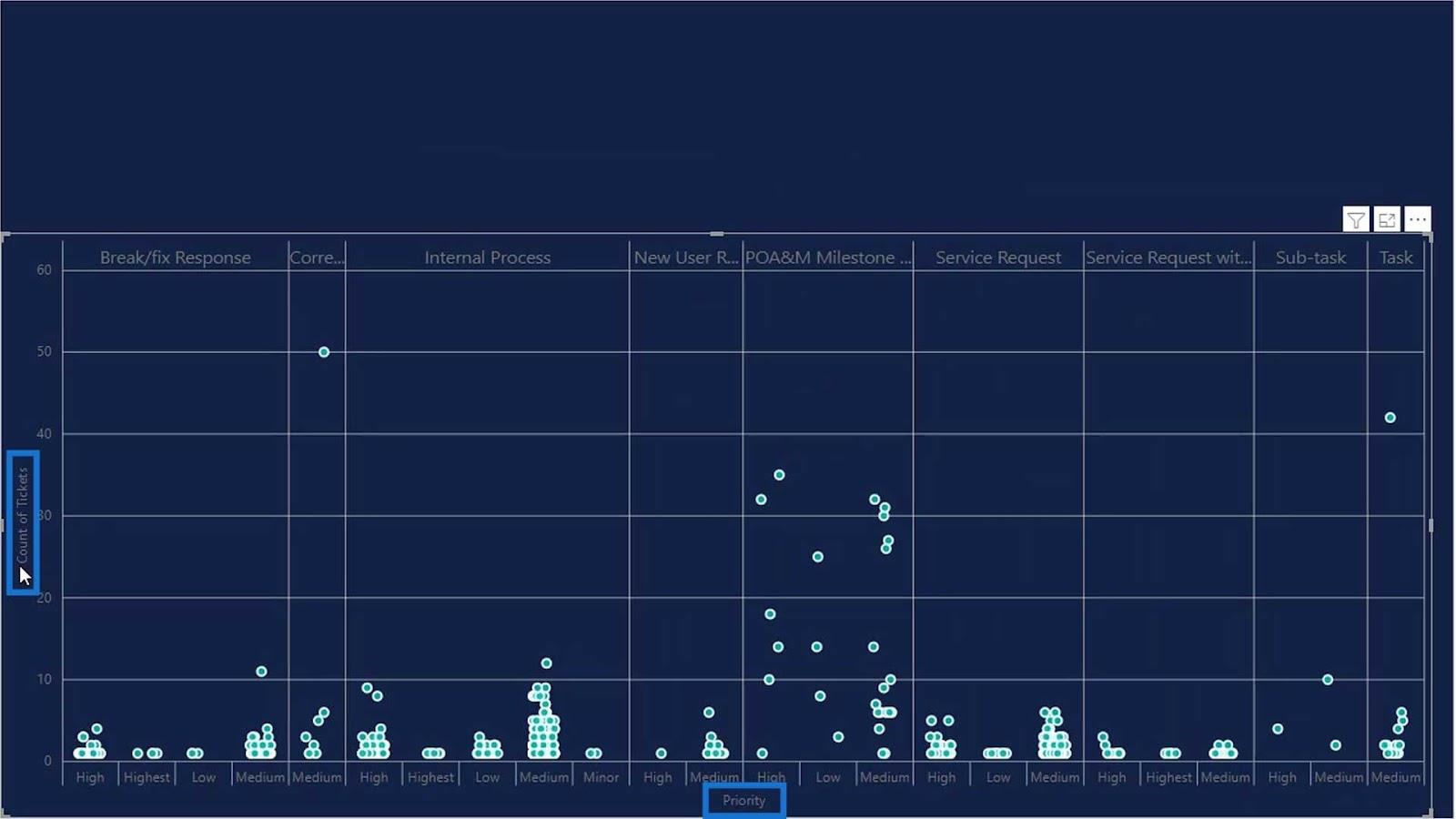
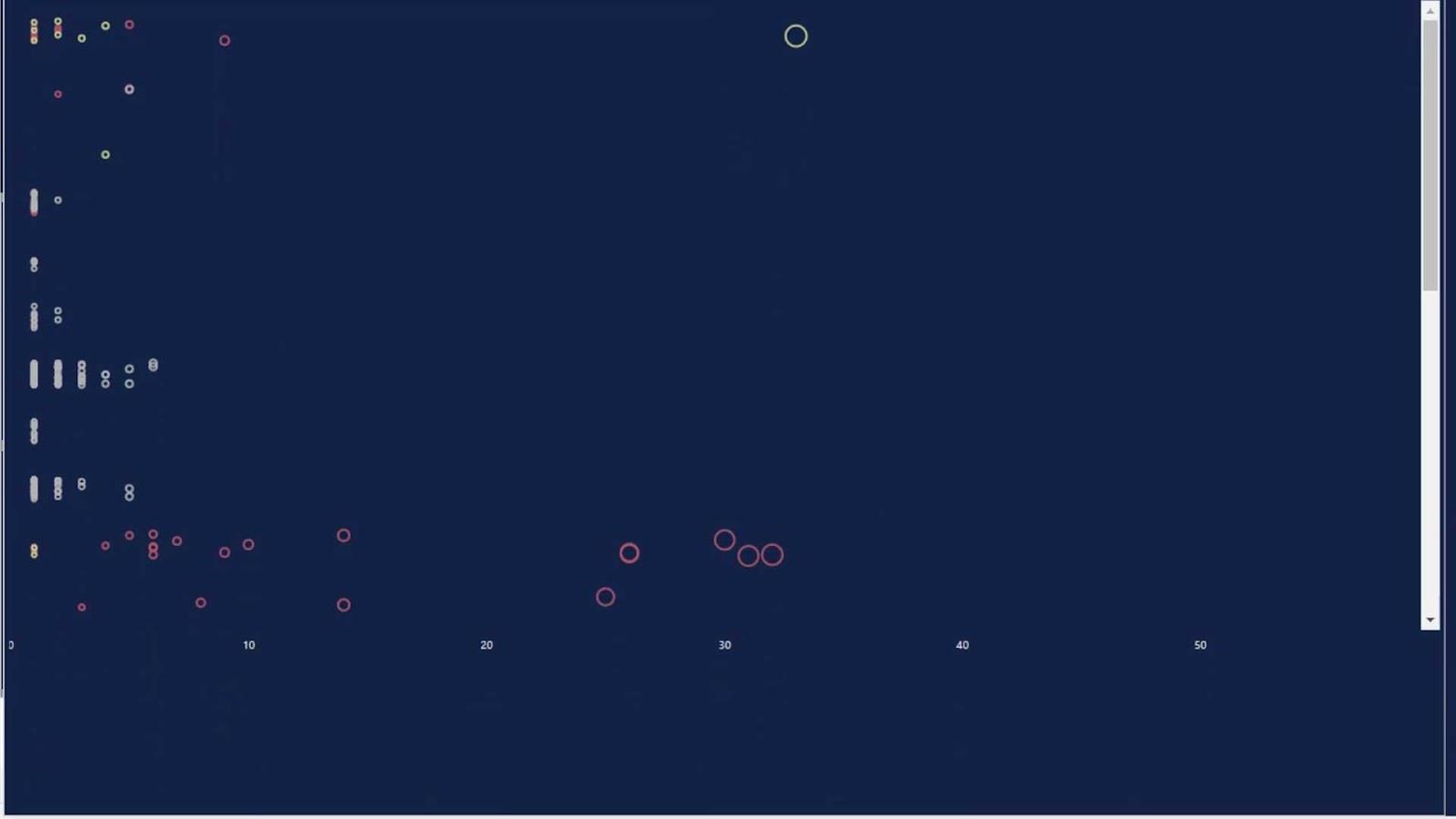
出力は次のようになります。ご覧のとおり、ジッター効果はまだありません。

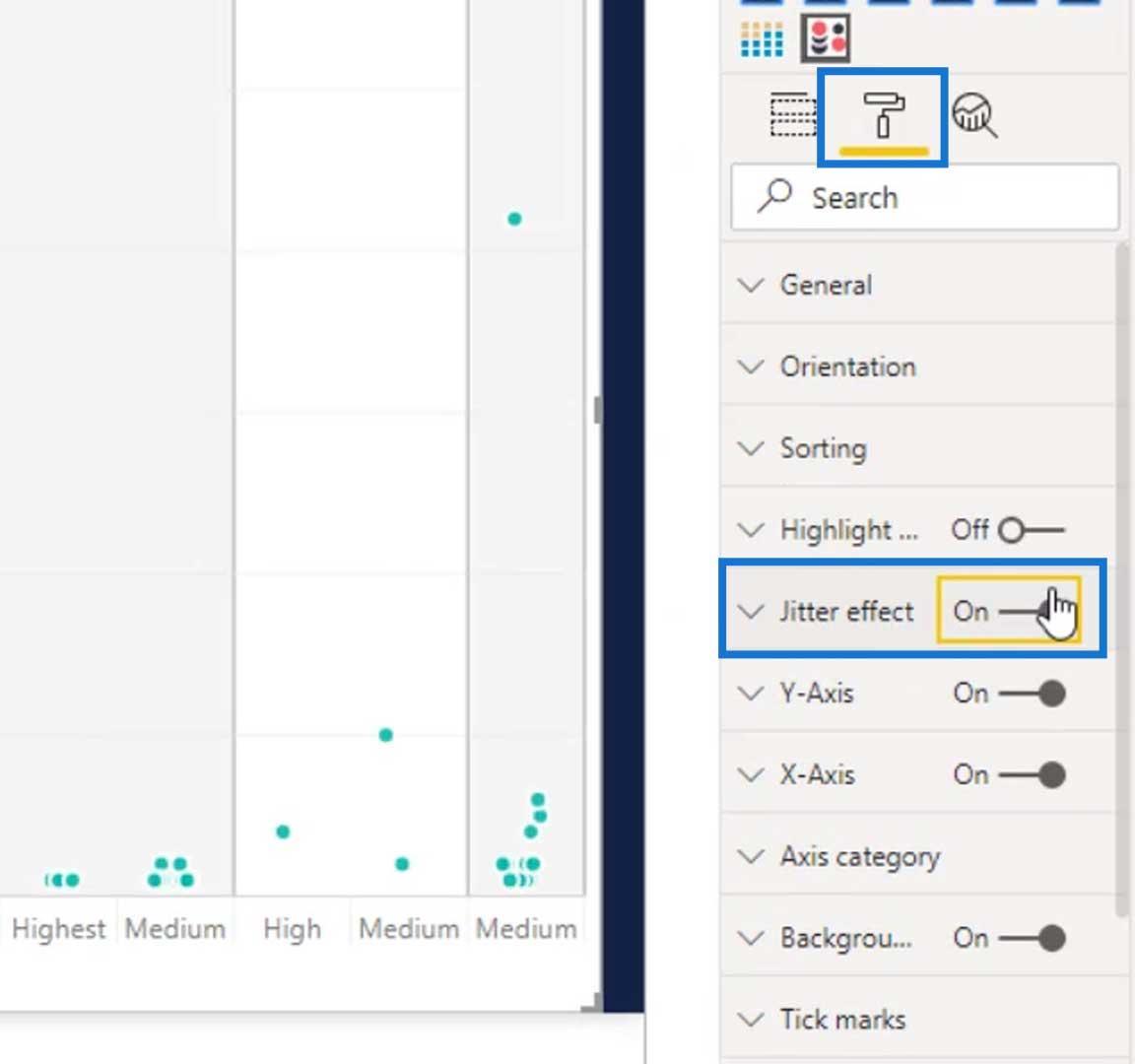
ジッター効果を作成するには、「書式設定」タブに移動し、ジッター効果をオンにします。

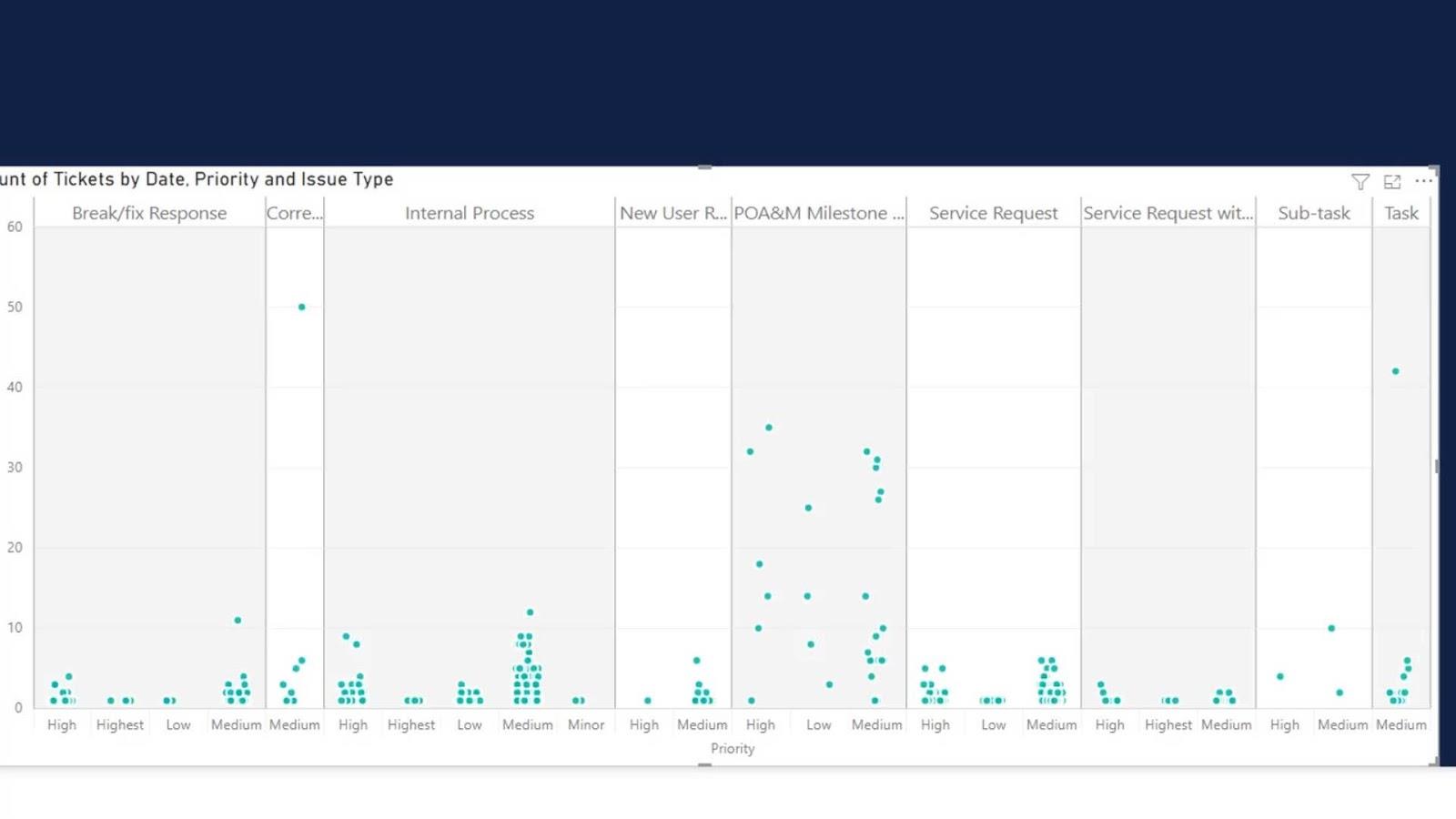
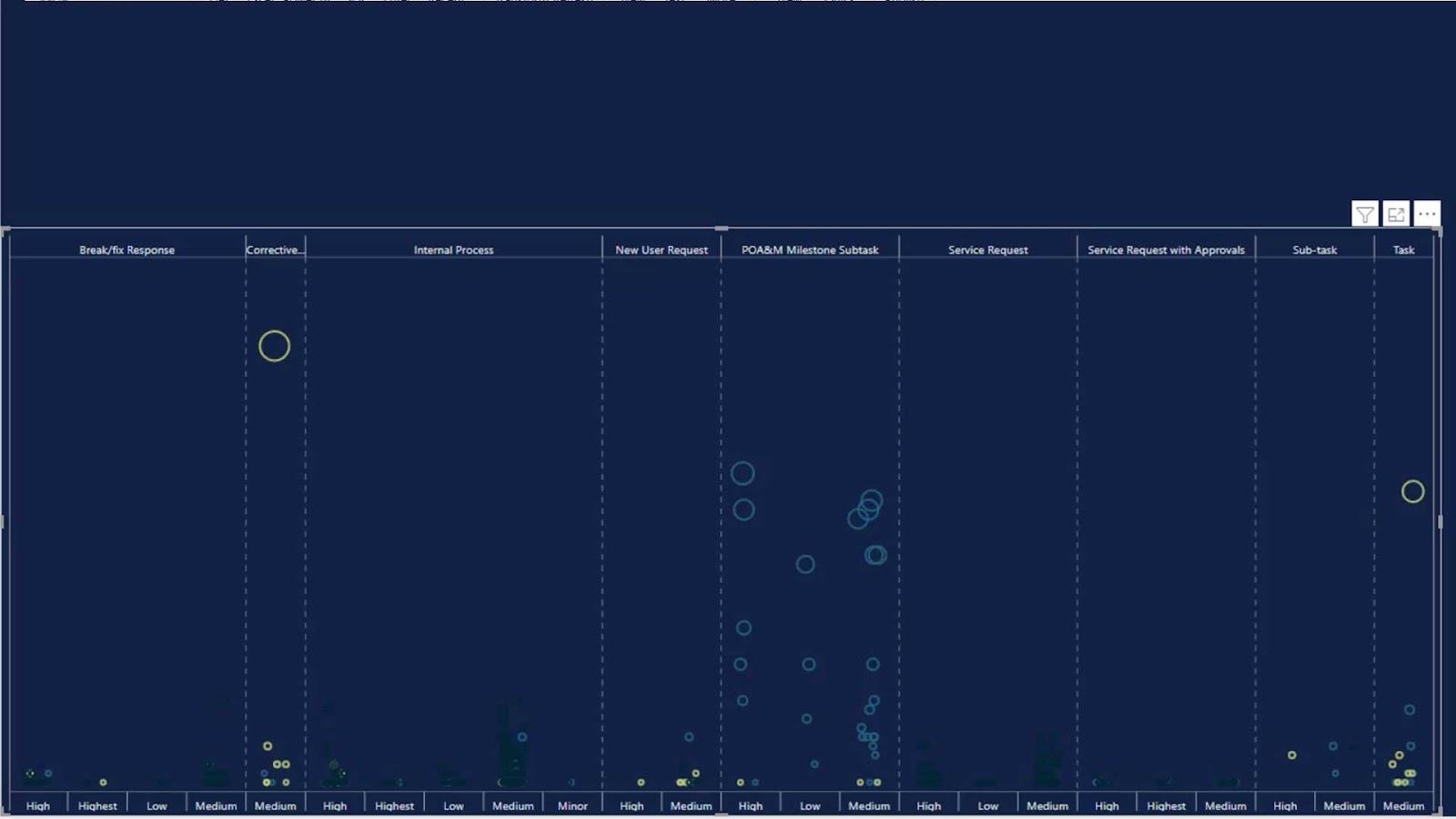
出力は次のようになります。

ドット プロット グラフのビジュアルを変更する
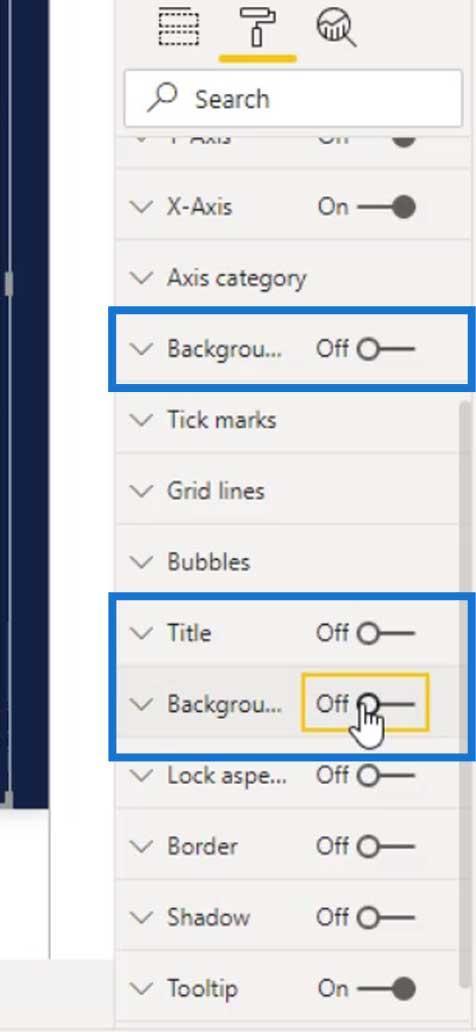
列の背景、ビジュアルの背景とタイトルをオフにして、これをクリーンアップしましょう。

これらのタイトルも削除しましょう。

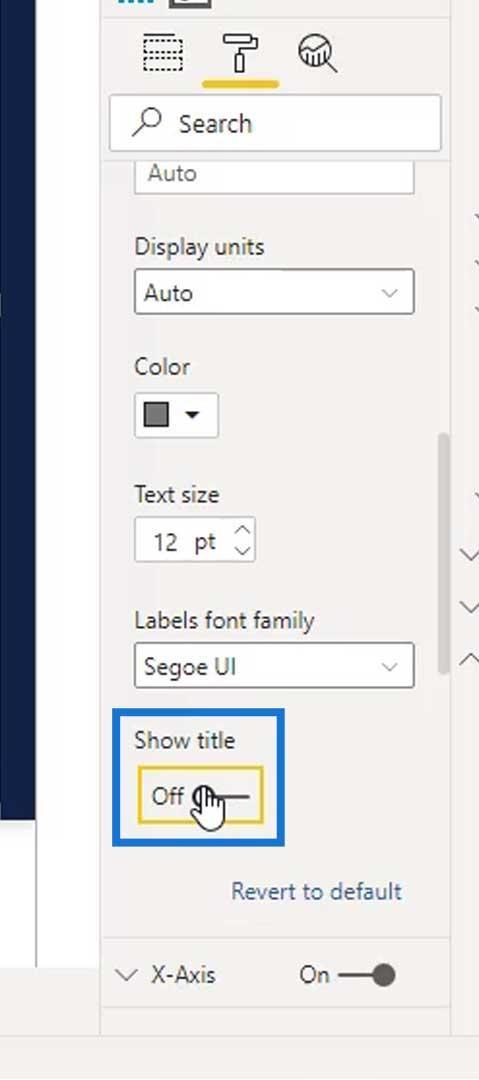
それらを削除するには、 Y 軸とX 軸の下のタイトルをオフにするだけです。

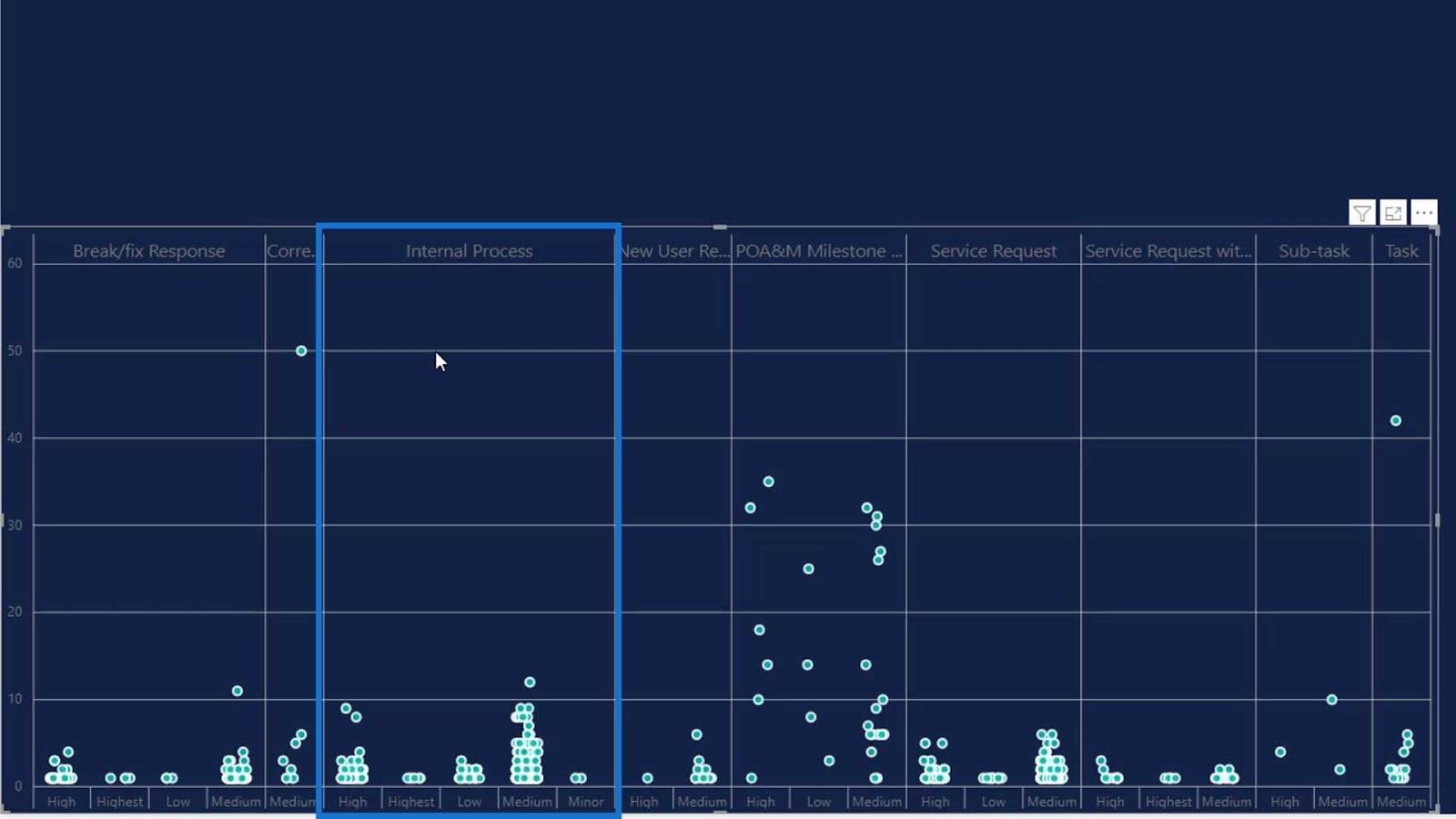
ご覧のとおり、「内部プロセス」列は他の列よりも大きくなっています。チケット枚数が多いからです。

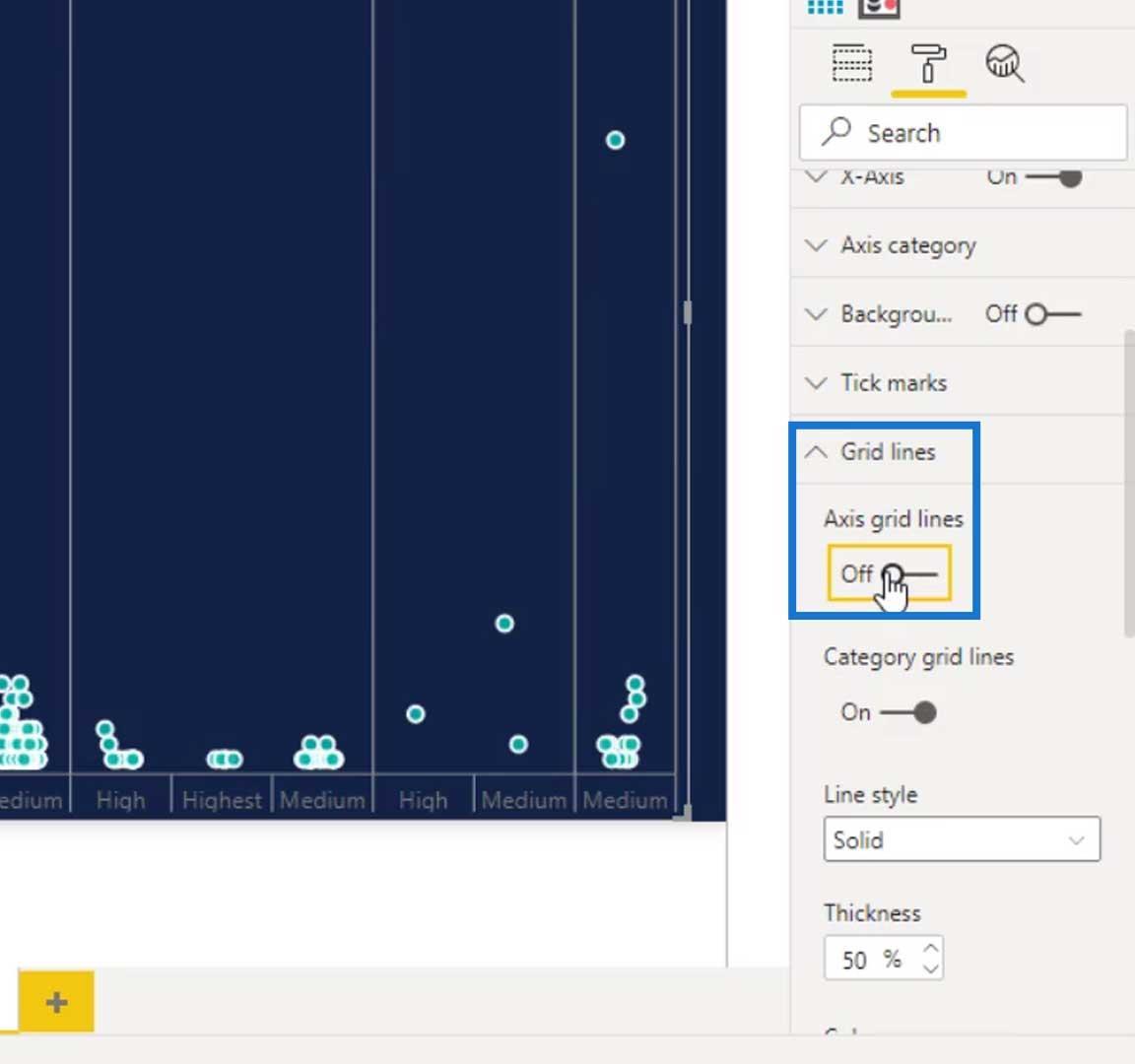
次に行うことは、[グリッド線]ペインの下にある軸グリッド線をオフにすることです。これにより、ビジュアル上の水平線が削除されます。

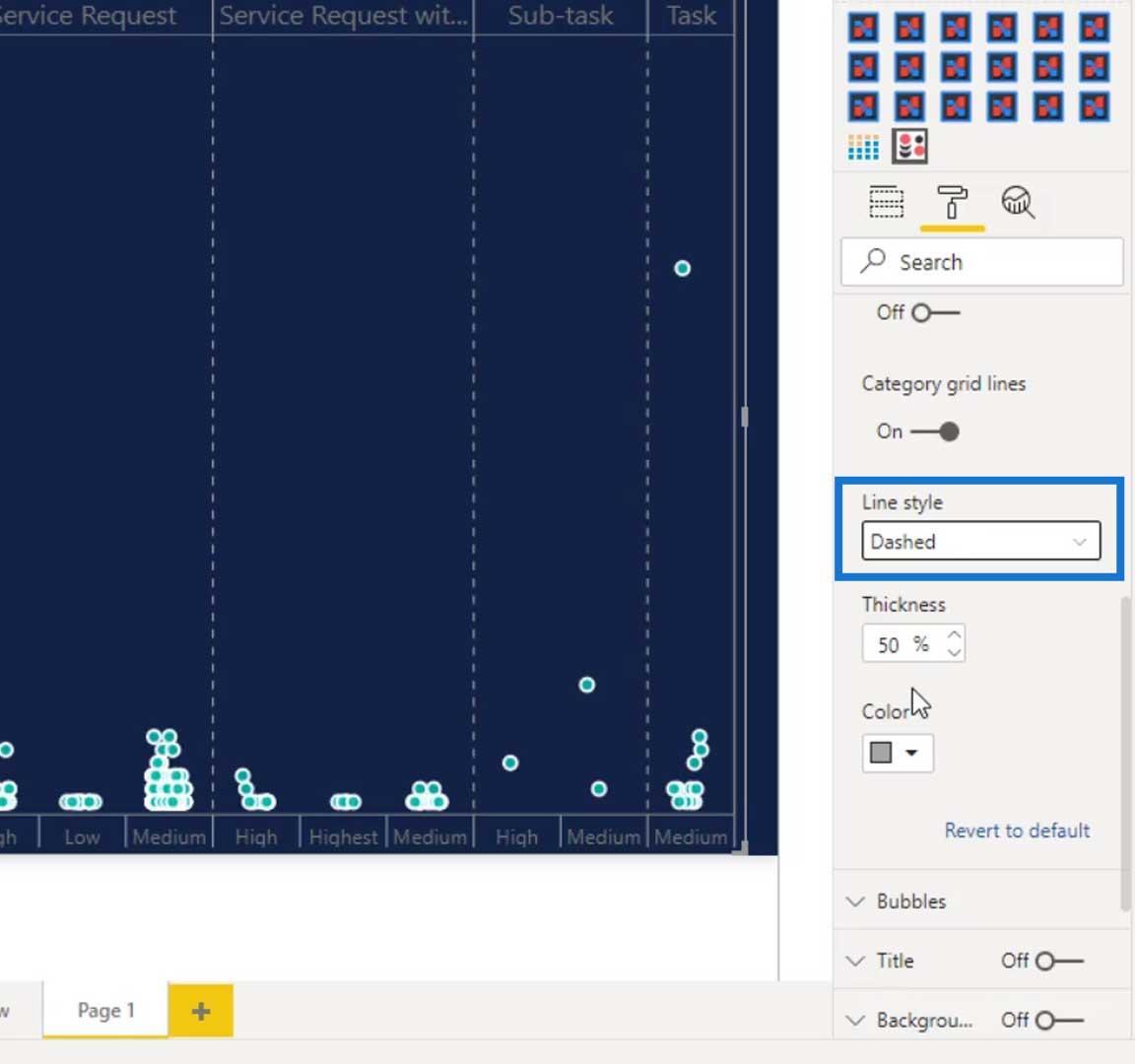
次に、[線] スタイルを[破線]に変更します。これにより、列の線のスタイルが変更されます。

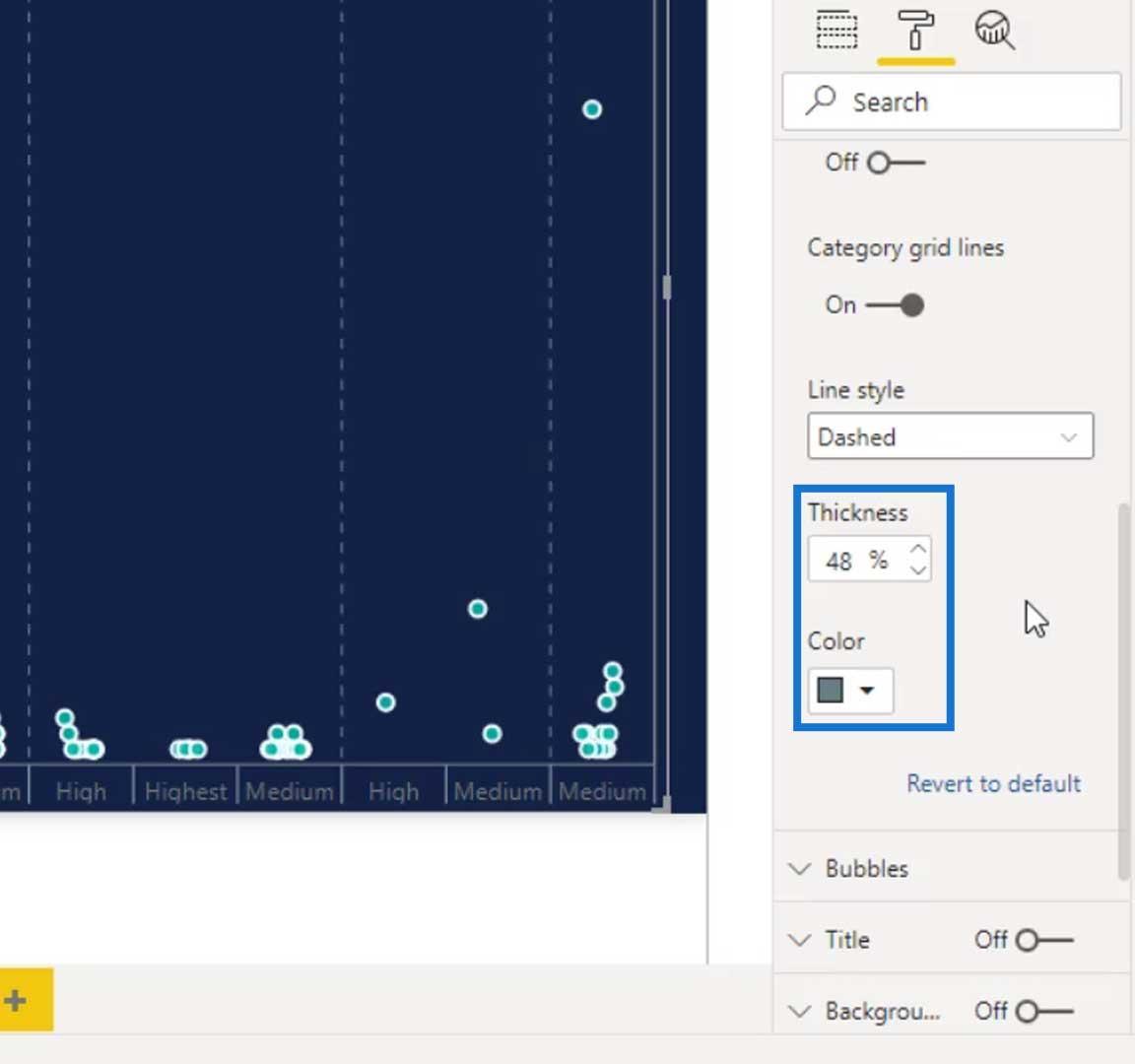
ThickとColorの値を変更して、列の線の太さと色も変更しましょう。

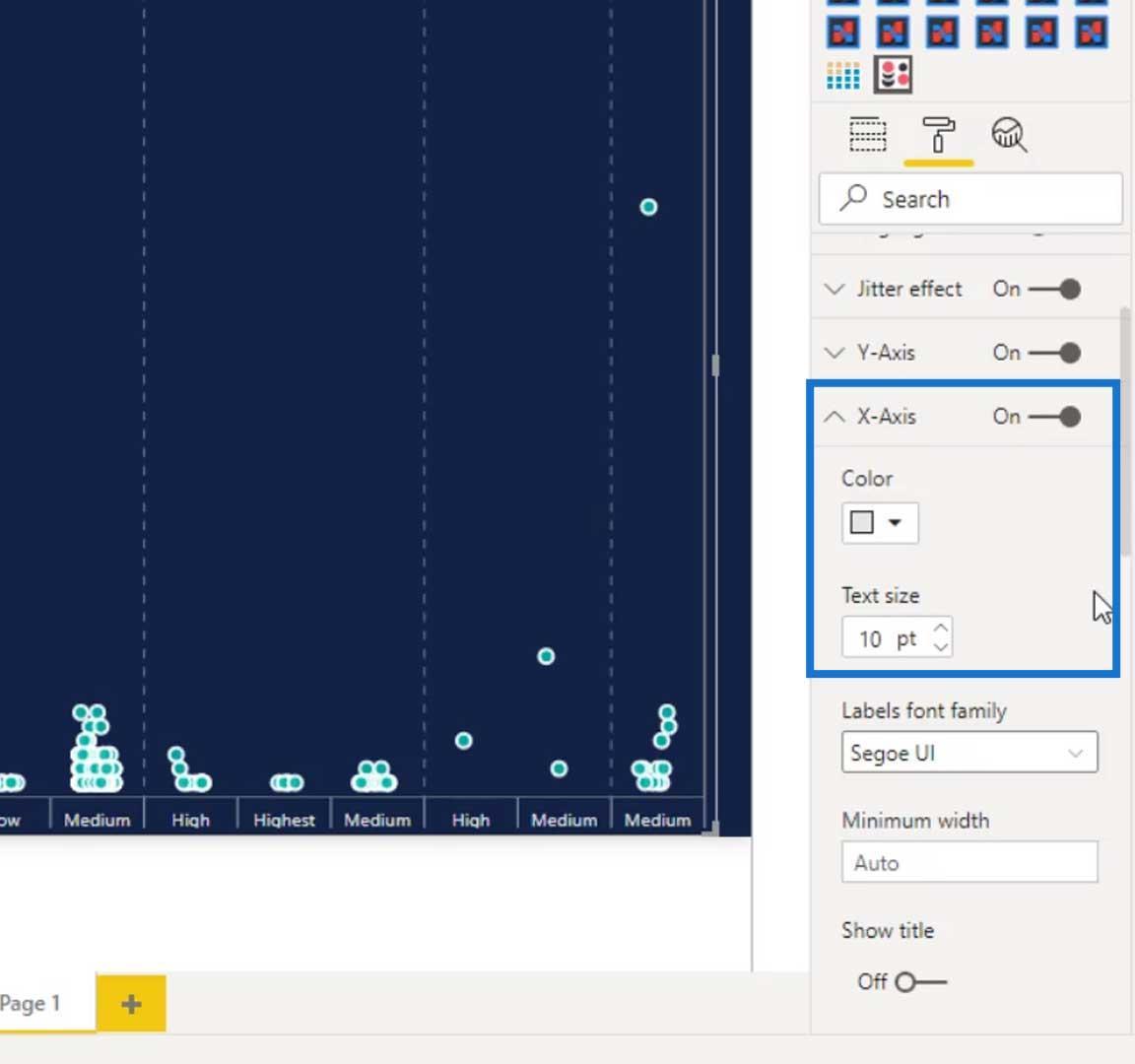
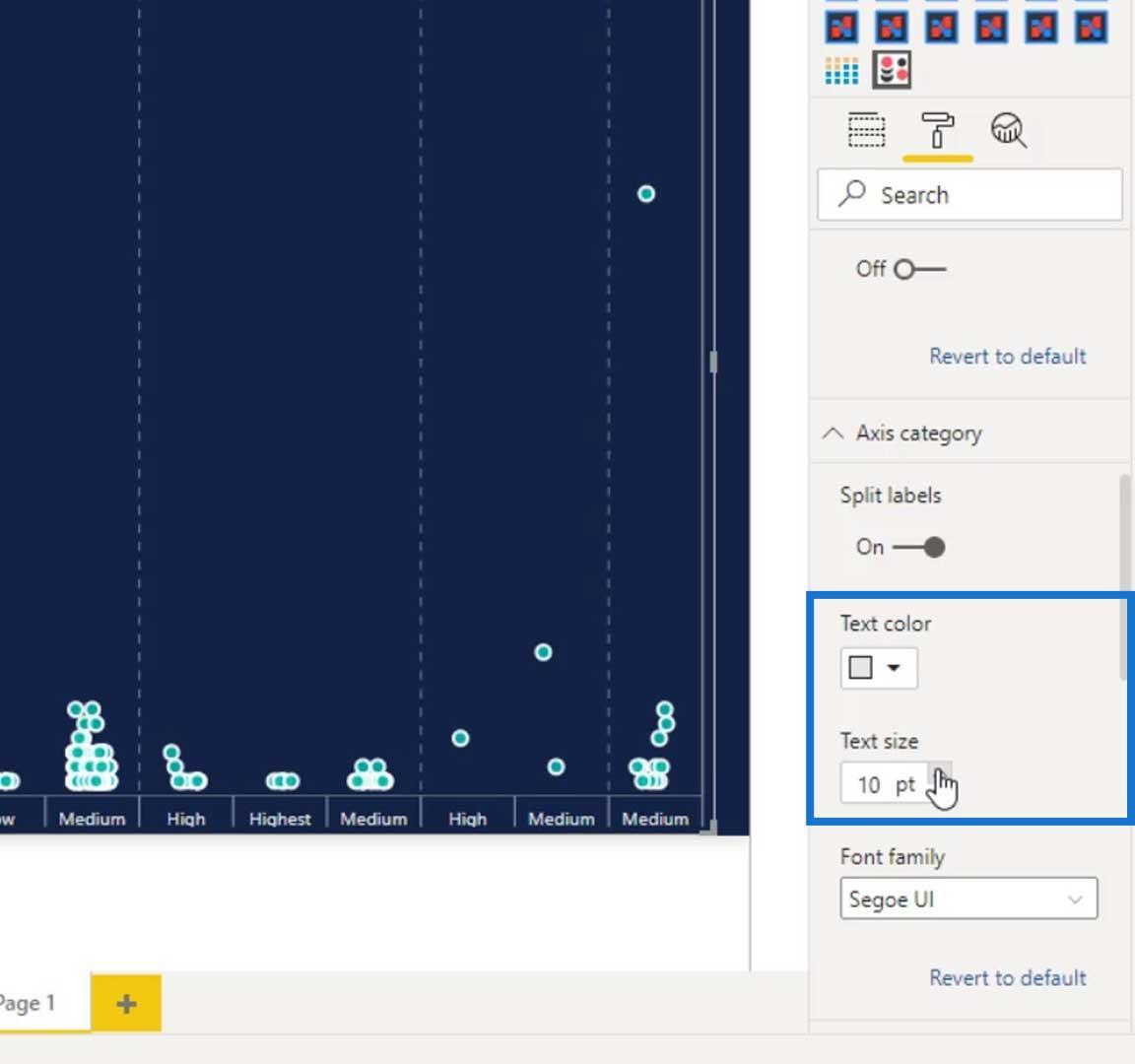
X 軸の下で、下部のテキストのテキスト サイズとフォントの色を変更できます。

ビジュアルの上部にあるカテゴリの色とテキスト サイズは、[軸] カテゴリで変更できます。

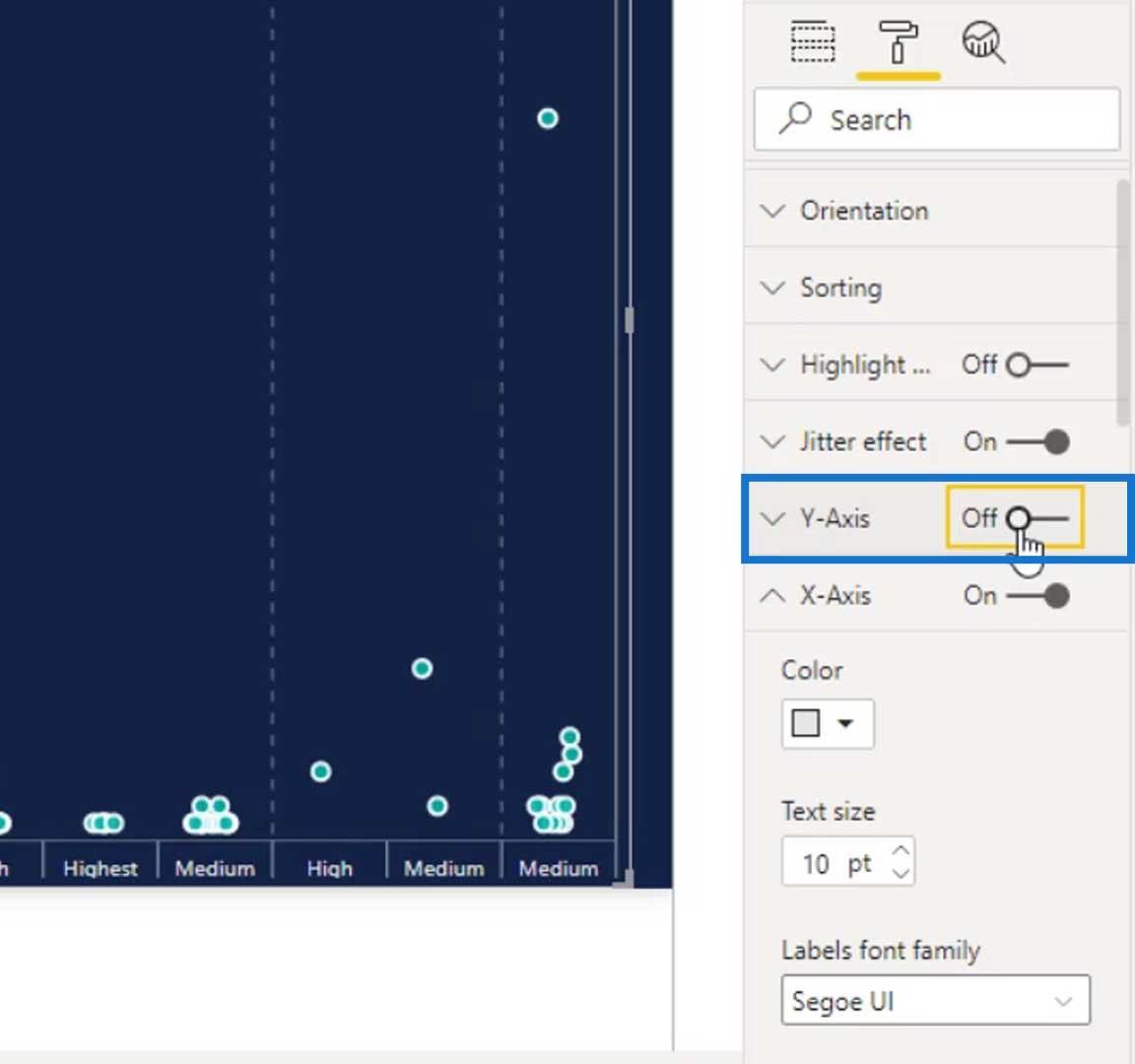
これらの番号を削除することもできます。

それらを削除するには、このY 軸をオフにするだけです。

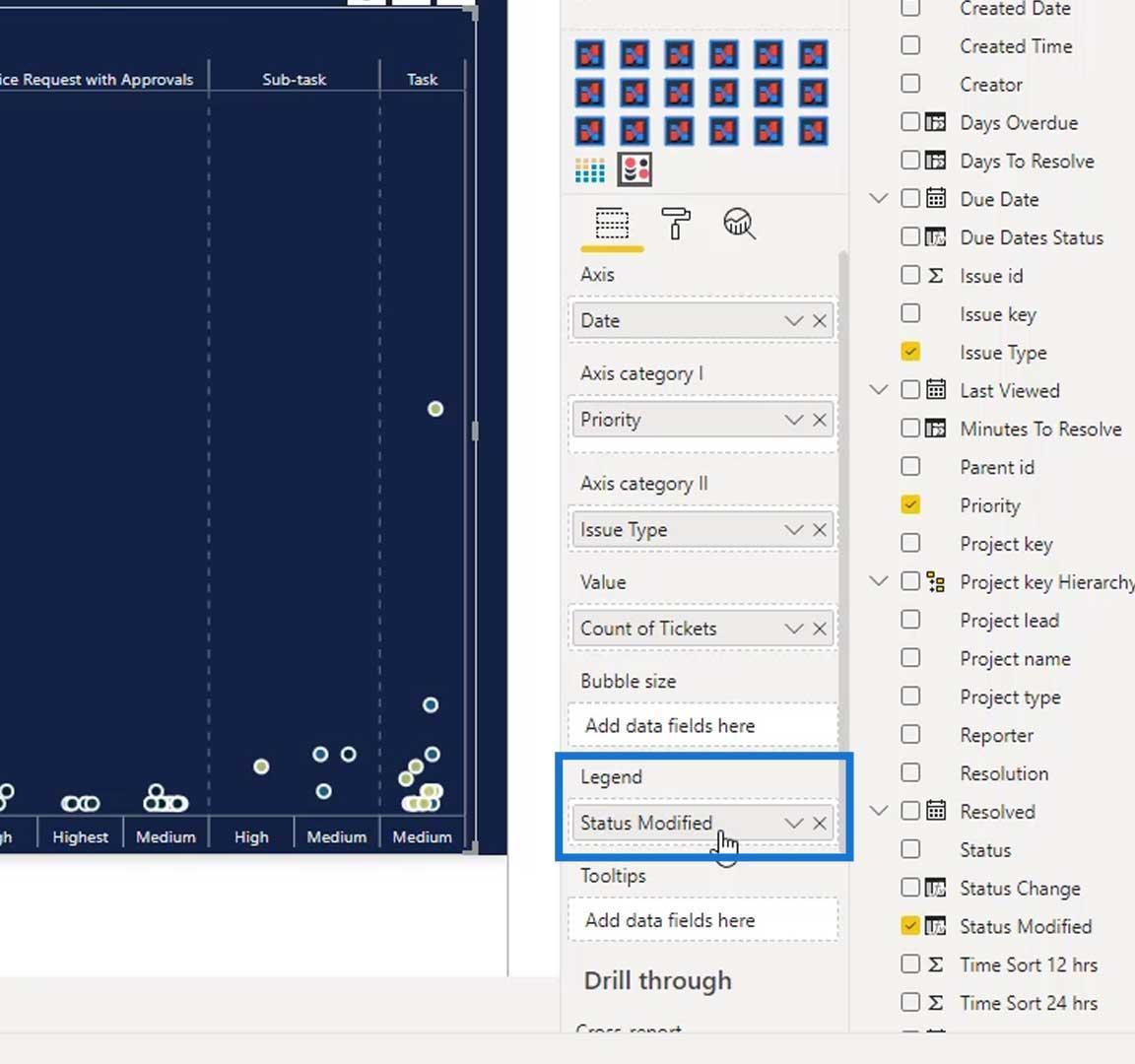
次に行う必要があるのは、レジェンドを取り込むことです。これは、変更されたステータスによってもレジェンドを確認する必要があるためです。これを行うには、[凡例]フィールドに[ステータス変更済み]メジャーを追加するだけです。

これで、円の色が変わりました。

バブルを変更する
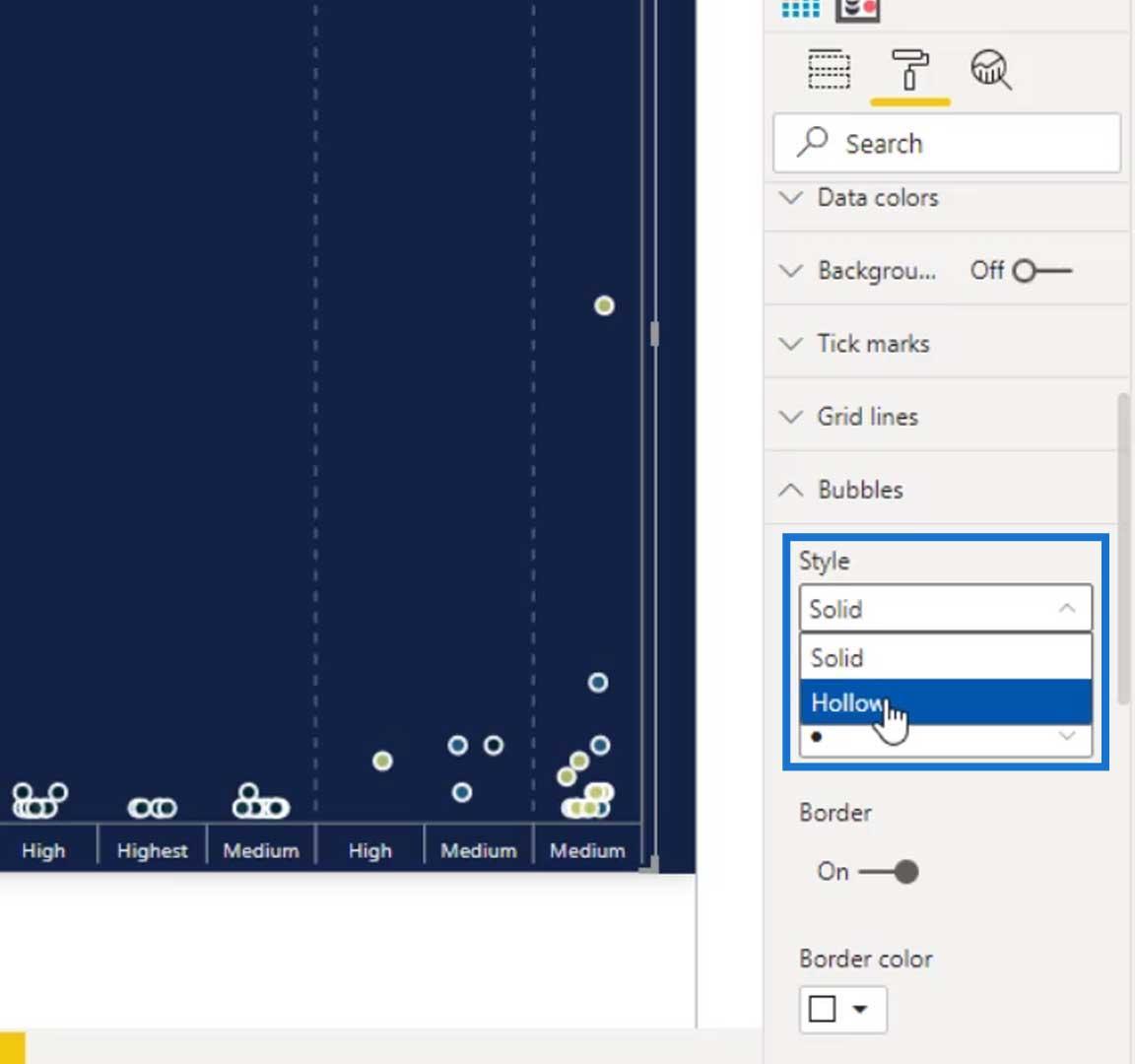
次に、泡または円のスタイルを変更しましょう。Bubblesに移動し、スタイルをHollowに変更するだけです。

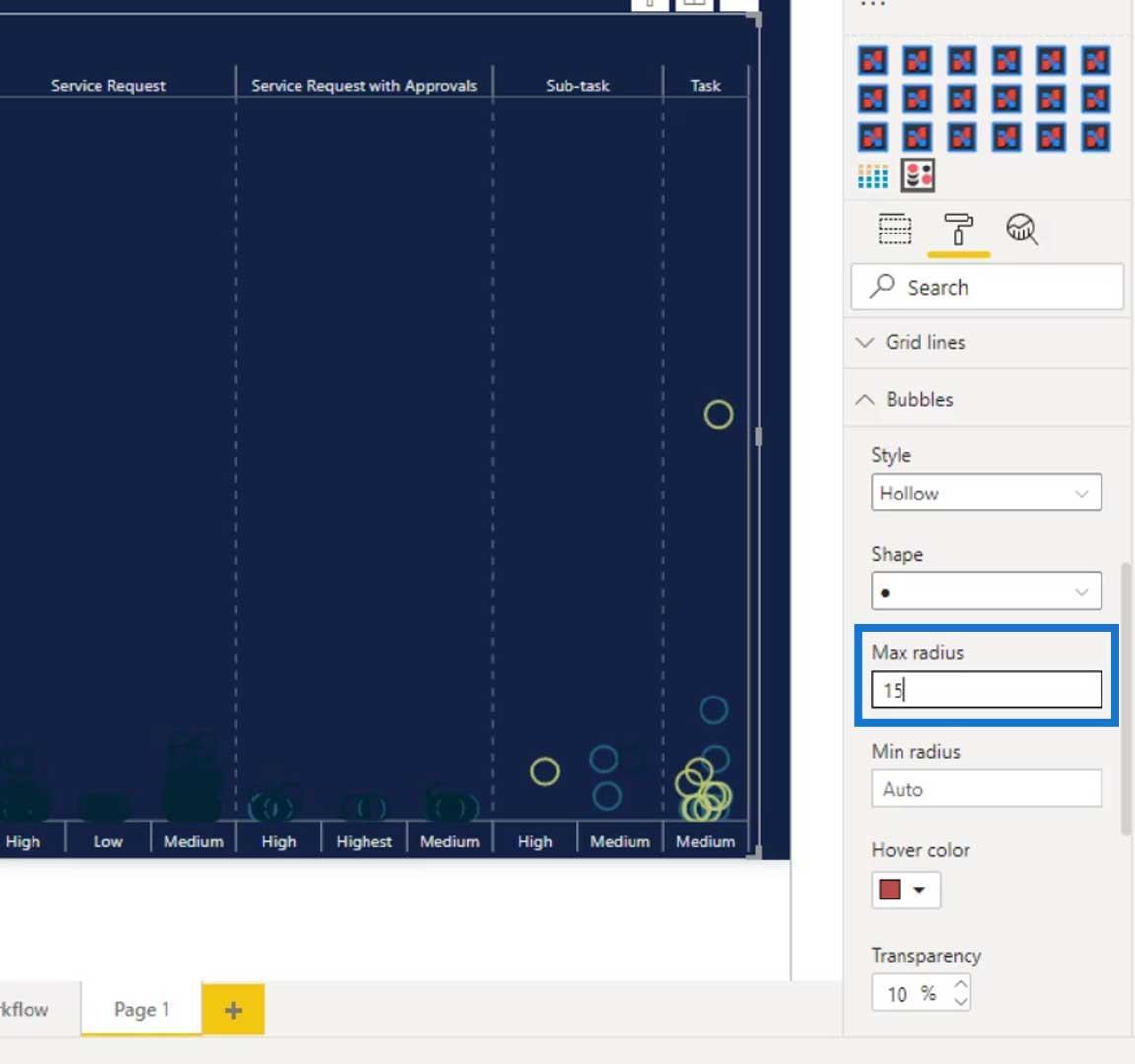
Max radiusの値を変更することで、円のサイズを大きくすることができます。

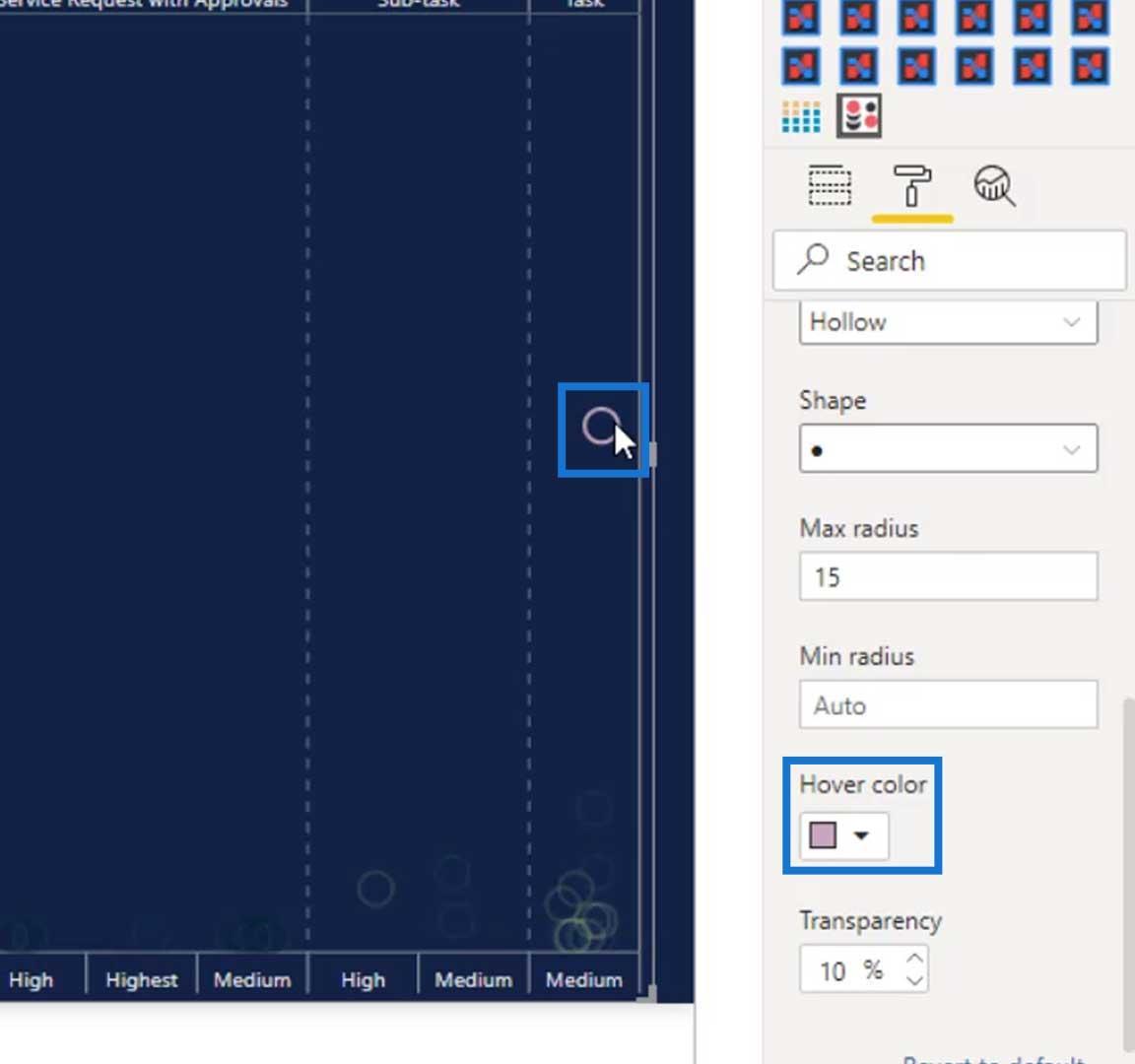
円の上にマウスを置いたときに円の色を変更するオプションもあります。ホバー効果の色を設定するだけです。ご覧のとおり、1 つの円の上にマウスを置くと、色が紫に変わります。

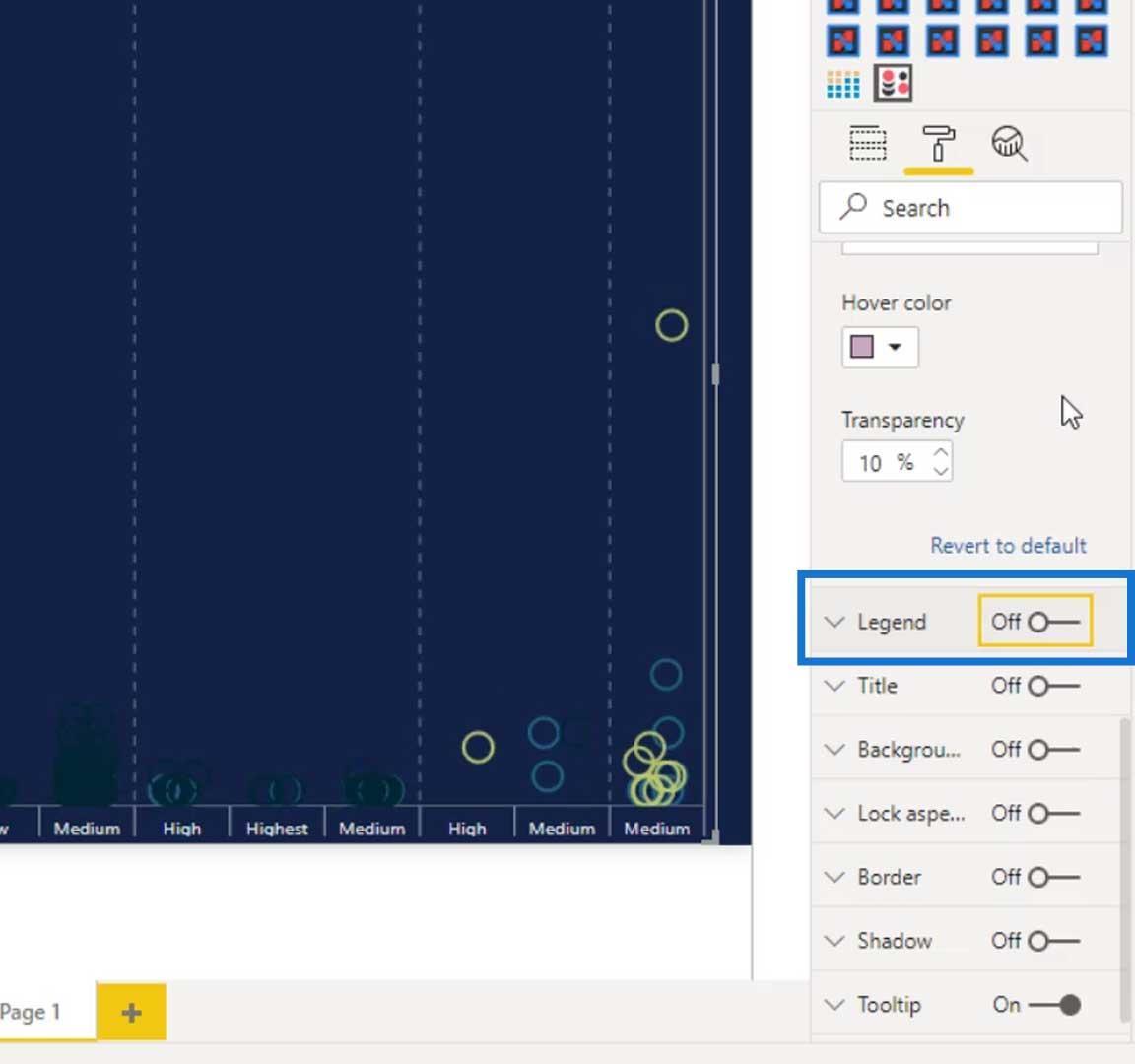
Legendをオフにしてテキスト凡例を無効にすることもできます。

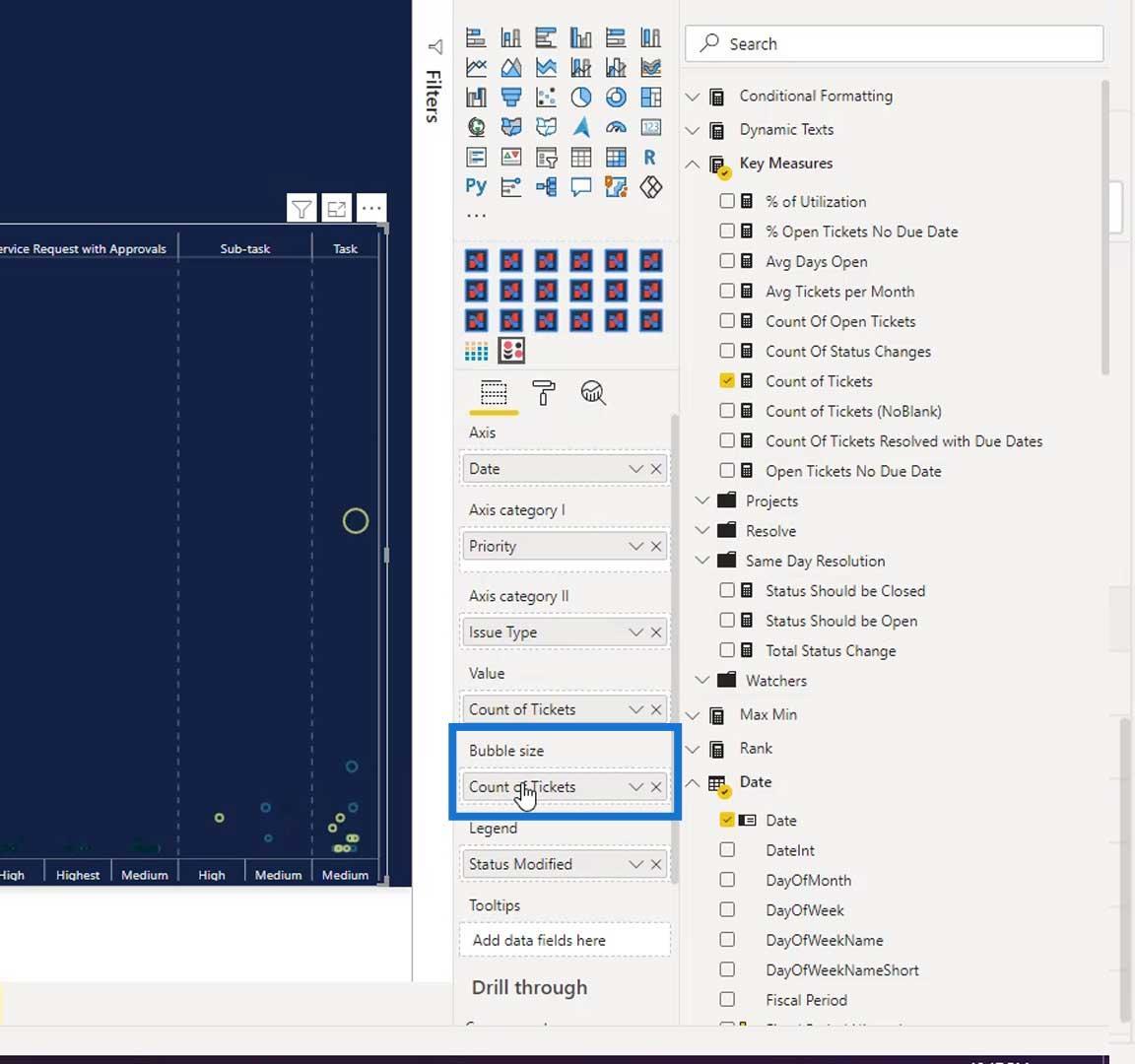
もう一つできることは、メジャーで気泡の大きさを調整することです。たとえば、チケットの数が増えるほどバブルのサイズが大きくなる出力が必要です。したがって、チケット数の測定値を[バブル サイズ]フィールドに導入しましょう。

ご覧のとおり、出力にはさまざまなサイズのバブルが含まれています。

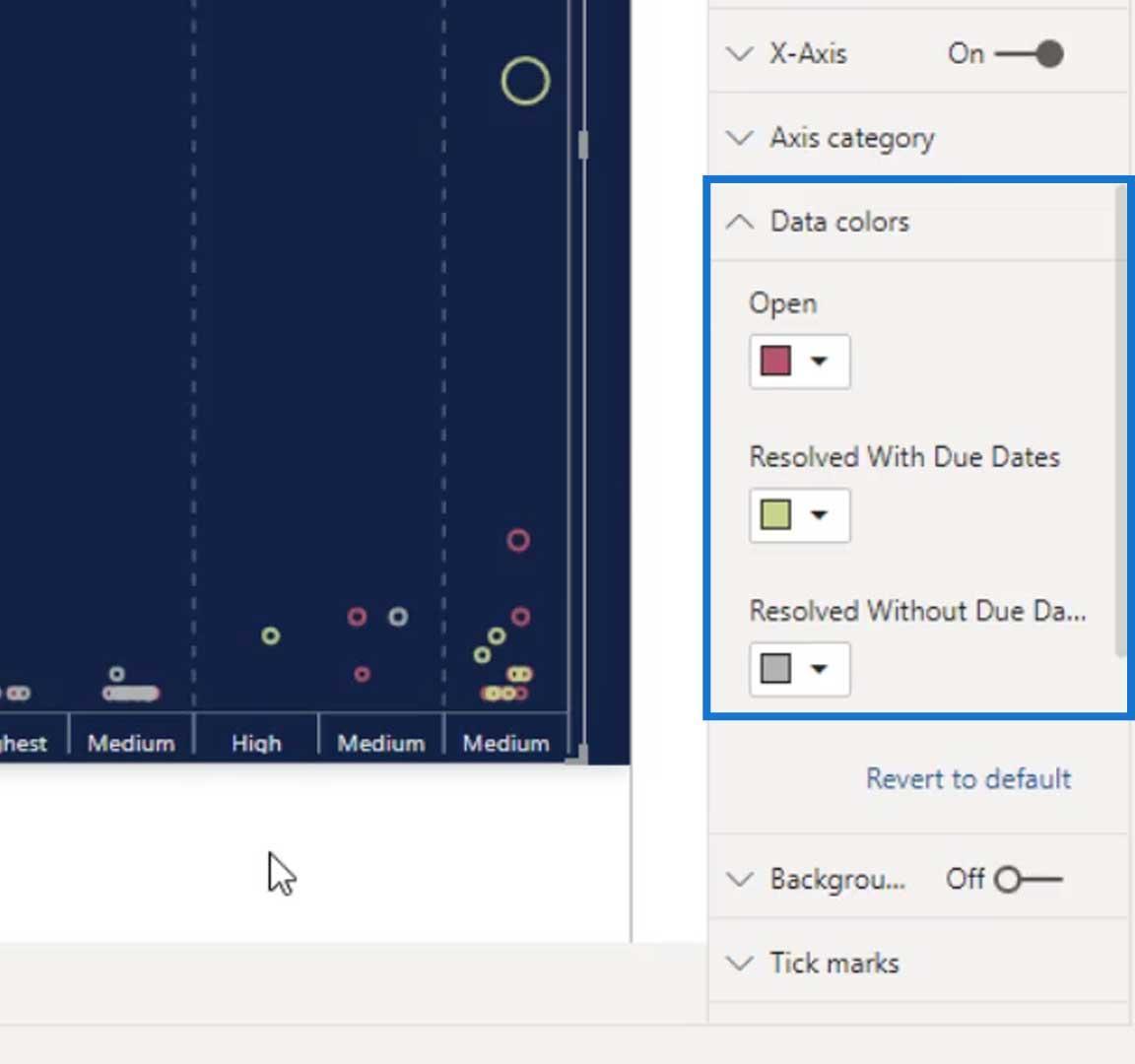
凡例の色を定義することもできます。それはデータの色で行うことができます。ここでは、オープンチケット、期限付きで解決済みチケット、期限なしで解決済みチケットの色を変更できます。

ドットプロットグラフの方向オプション
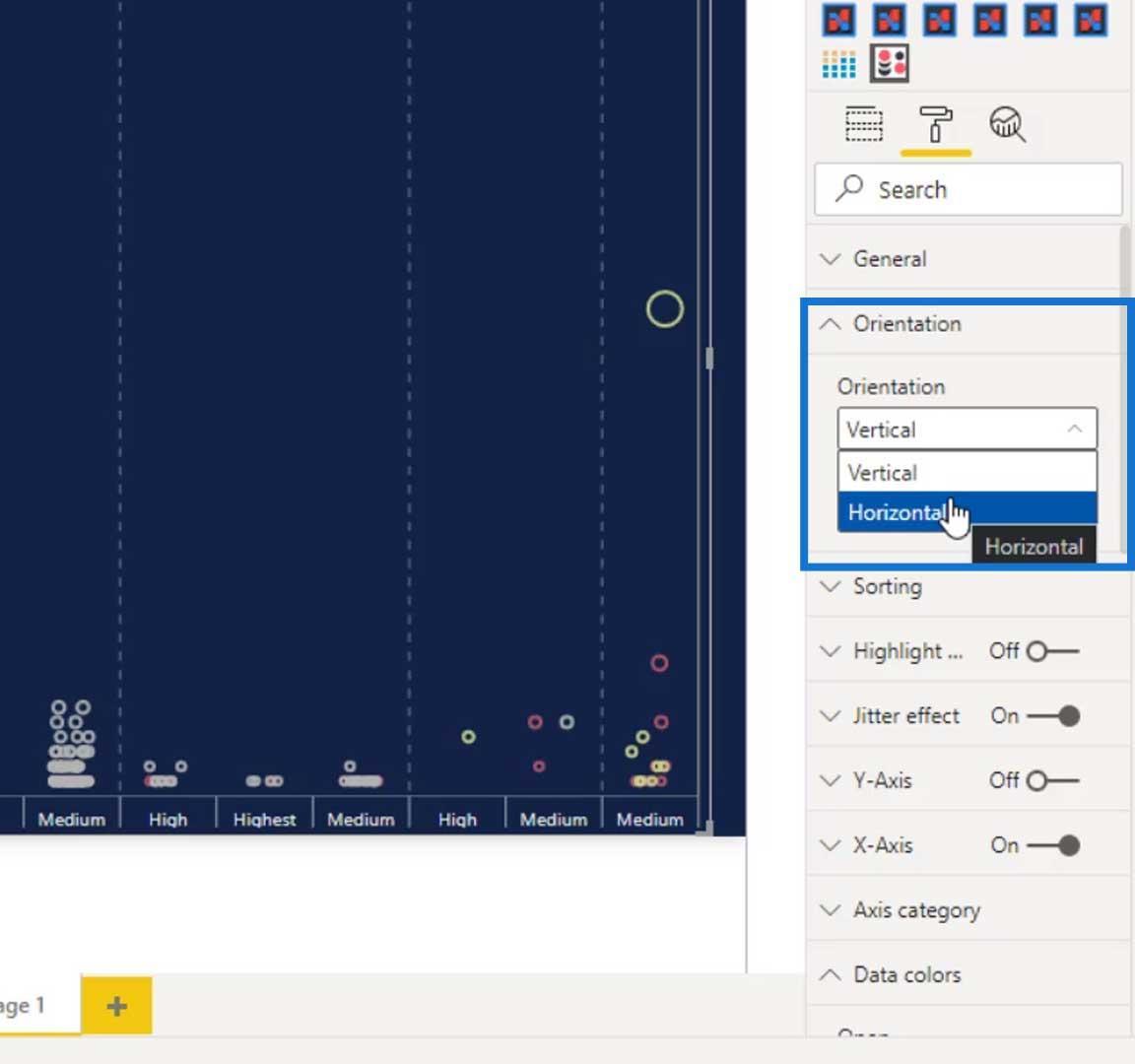
このビジュアルでできるもう 1 つの優れた点は、方向を垂直または水平に変更できることです。このシナリオでは、水平方向よりも垂直方向の方が適しています。それでも、他のシナリオでは水平方向を使用できます。

横向きにするとこんな感じになります。

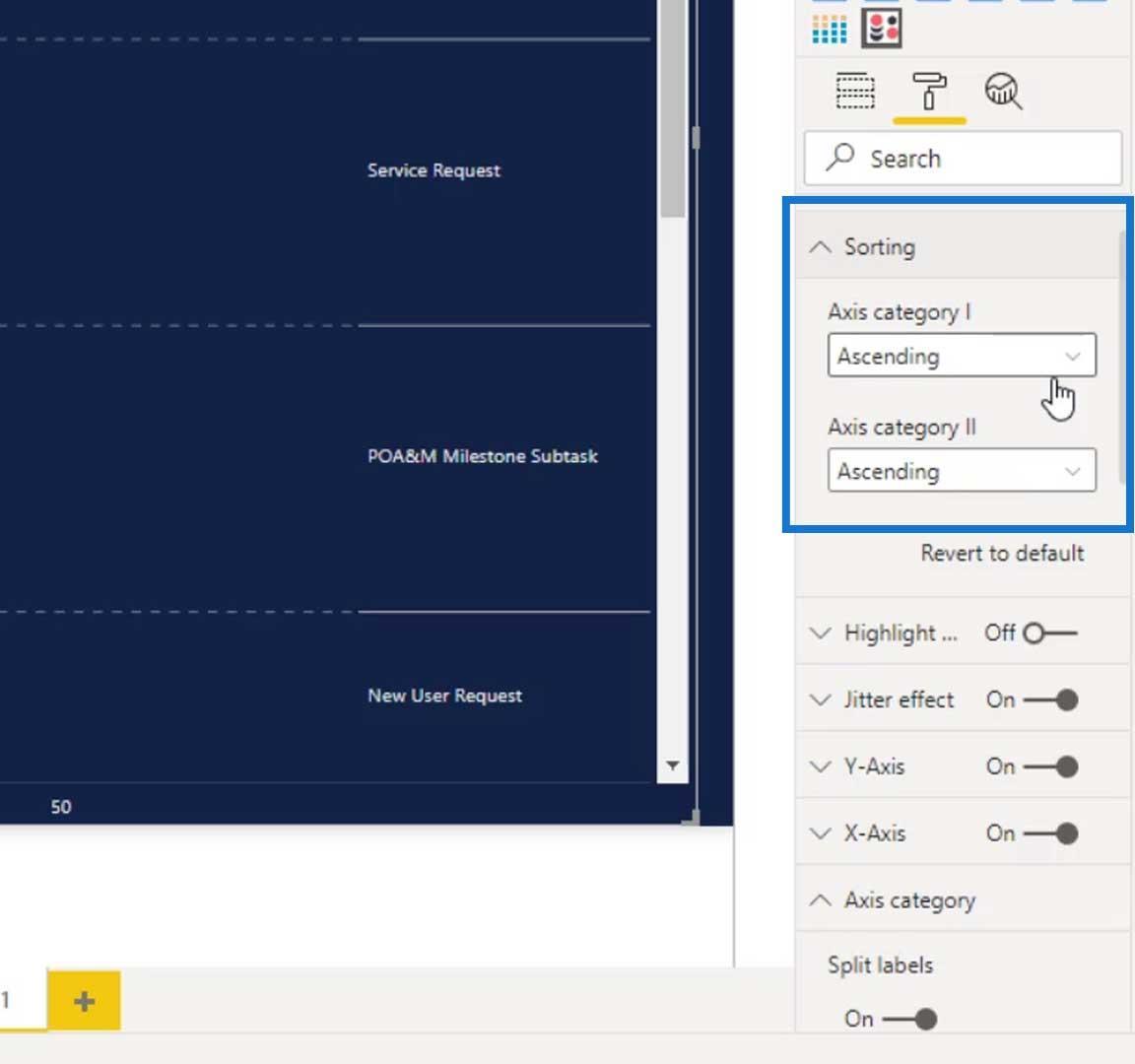
[並べ替え]オプションでカテゴリを昇順または降順で並べ替えることもできます。

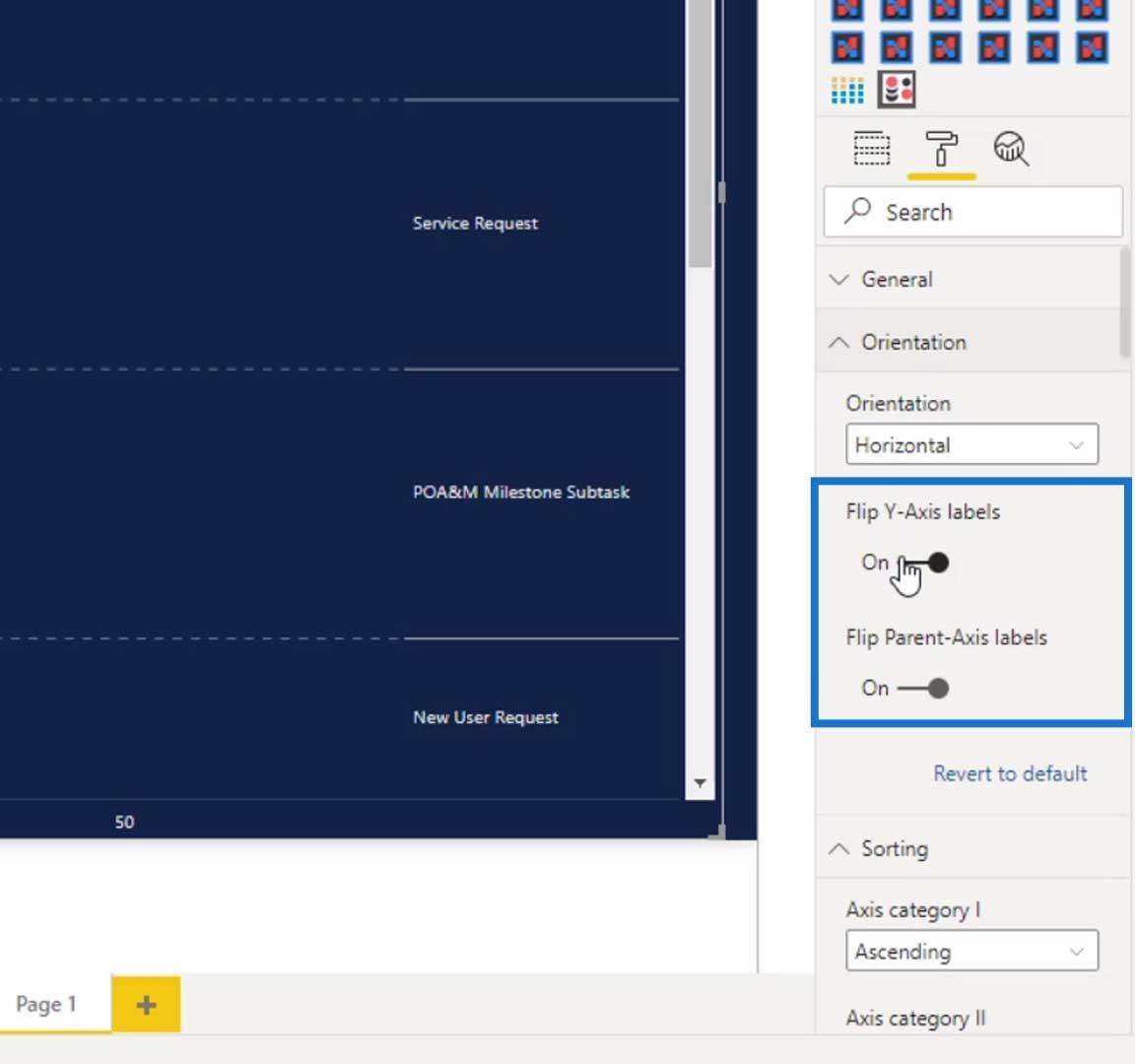
[方向]で、 Y 軸 ラベルと親軸 ラベルを反転することもできます。

デフォルトでは、ラベルは次のようになります。

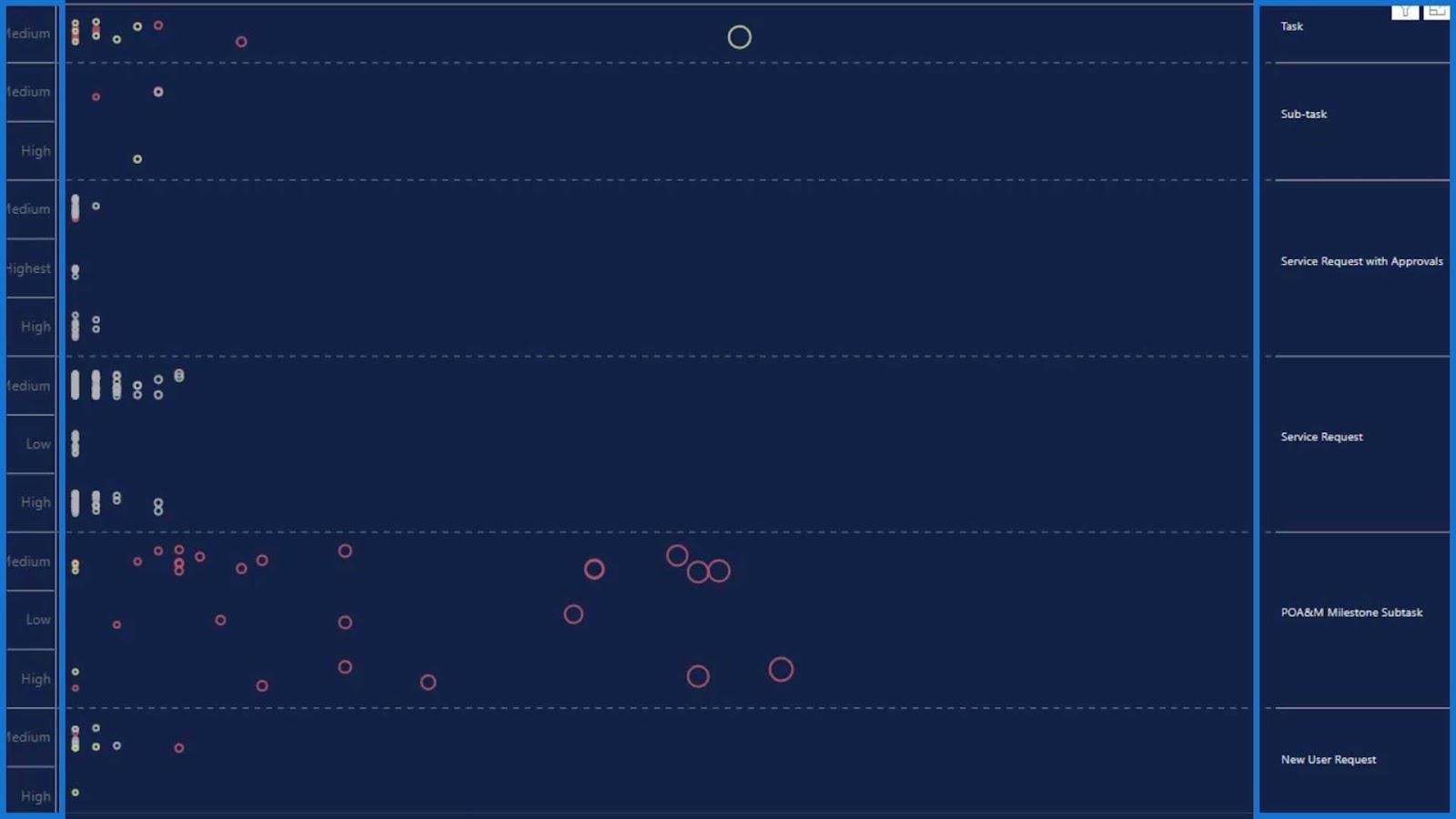
ラベルを裏返すとこんな感じになります。このビジュアルはさまざまな向きで使用できます。

新しい LuckyTemplates コース: 高度な視覚化テクニック
LuckyTemplates のカスタム ビジュアル レポート
LuckyTemplates のカスタム ビジュアルを活用する
結論
このチュートリアルでは、ドット プロットカスタム ビジュアルの使用方法と、それを使用して実行できるさまざまなオプションを学びました。このビジュアルは、単純なスケールでプロットされたデータ ポイントのグループを表すときに使用します。データ ポイントがいくつかある場合は、データ ポイントにラベルを付けることもできます。
ドット プロット グラフは、LuckyTemplates で最も単純なカスタム ビジュアルの 1 つであり、小規模から中程度のサイズのデータ セットに適しています。これらは、スケールに合わせた複数のメジャーの値を比較するのに役立ちます。このビジュアルが適切に作成されていれば、比較がより簡単かつ効率的になります。
次回まで、
ムダシル
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








