Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
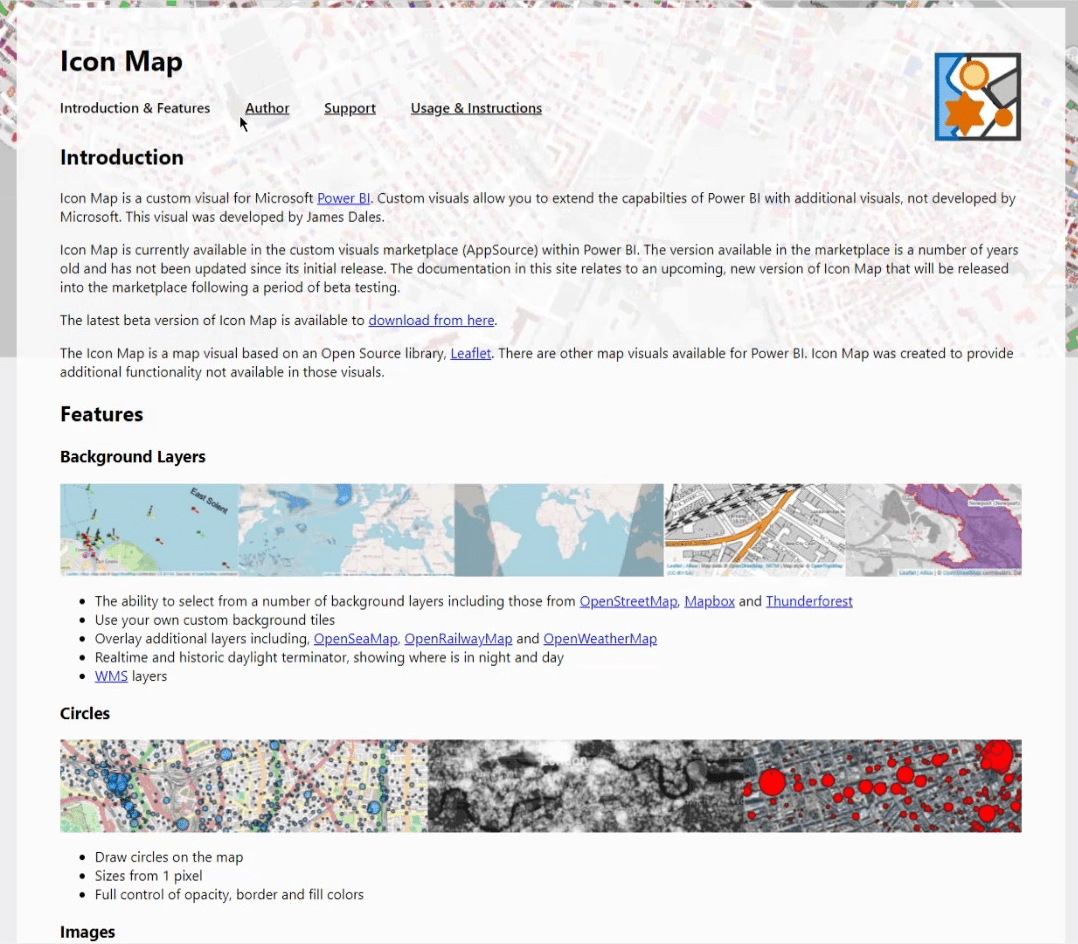
このチュートリアルでは、 LuckyTemplates アイコン マップ ビジュアルでWell Known Text機能を使用する方法について説明します。このブログ投稿では、地理空間プロジェクトにおける LuckyTemplates の使用についてさらに説明します。
Power BI アイコンマップは、最も多用途で複雑なマッピング ビジュアルの 1 つです。他のマップ ビジュアルにはまだ欠けている機能が備わっています。さまざまなマップ形式、ツールチップをサポートし、より優れたデータ セキュリティを主張します。
配送ルートやガスラインなどの流れを視覚化して分析する場合、アイコンマップビジュアルは大きな利点をもたらします。

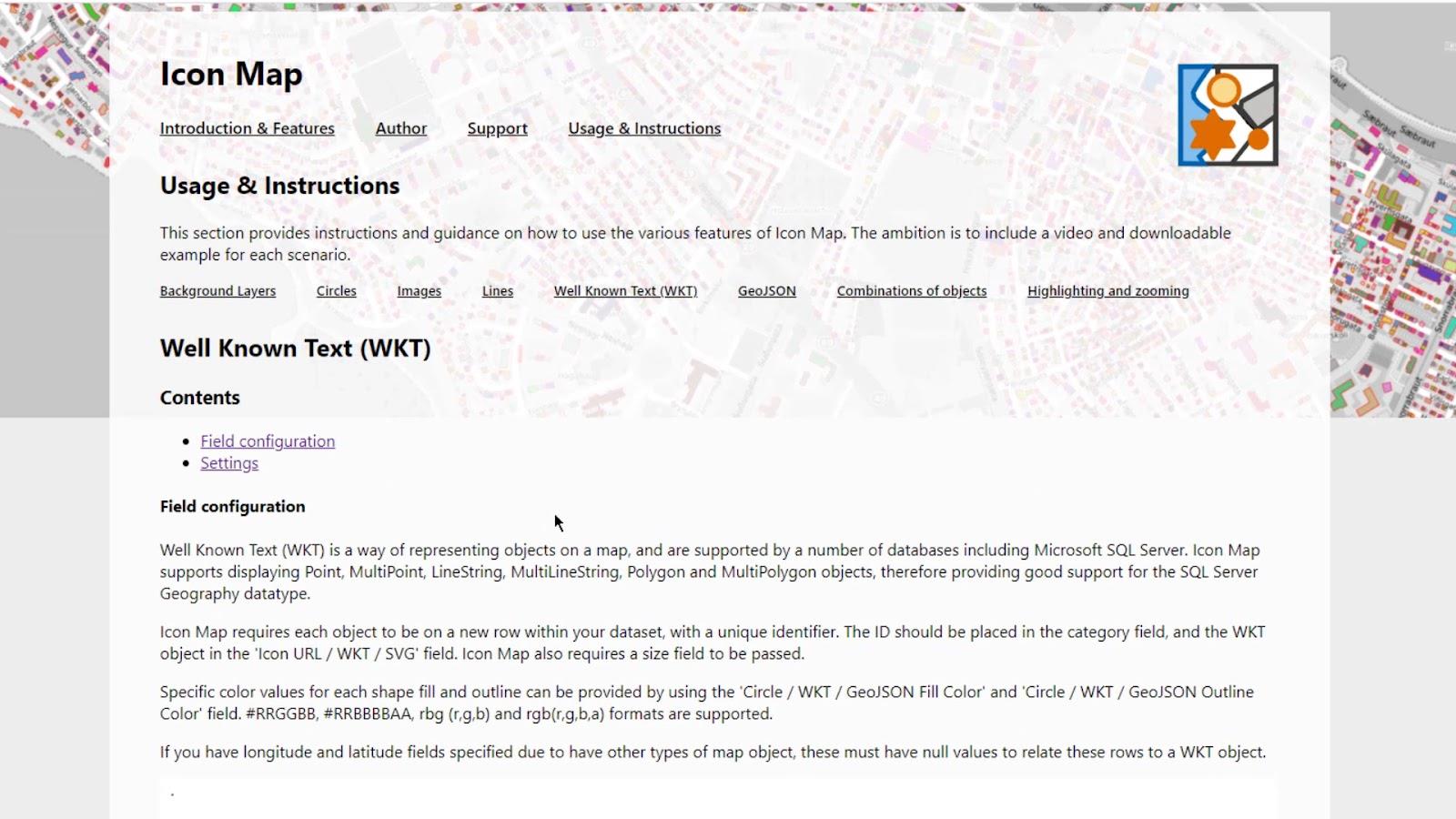
このチュートリアルは、アイコン マップで実行できるすべてのことを説明するものではありません。これは、Well Known Text ( WKT ) 文字列を使用するコンテキストにのみ焦点を当てています。

目次
LuckyTemplates アイコン マップの Well Known Text (WKT)
Well Known Text文字列は、ドットで区切られた経度と緯度の組み合わせです。これらを 1 つのレコードに結合すると、線、形状、または多角形が作成されます。

Well Known Text文字列がない場合は、Power Query で緯度と経度のデータを簡単に変換できます。

このWeb サイトから LuckyTemplates アイコン マップ ビジュアルをインポートできます(この記事の執筆時点では、これはまだベータ版です)。

このウェブページには、実際に動作する例がたくさんあります。ただし、ビジュアルとアプリのソースは最近の変更をすべてサポートしているわけではありません。James Dales (開発者) によると、この記事の執筆時点ではベータ版に対する Microsoft からの承認が保留中です。
LuckyTemplates アイコン マップで WKT 文字列を使用するサンプル シナリオ
最初の例では、ガス ラインのWKT文字列を使用して複数のレイヤーを表示する方法を示します。オランダのガスプロバイダーの Web サイトから情報をダウンロードしました。この例を作成するためにステーションとパイプラインを取り上げました。
1. クエリの結合
この例の最初の部分はクエリを結合するためのものです。
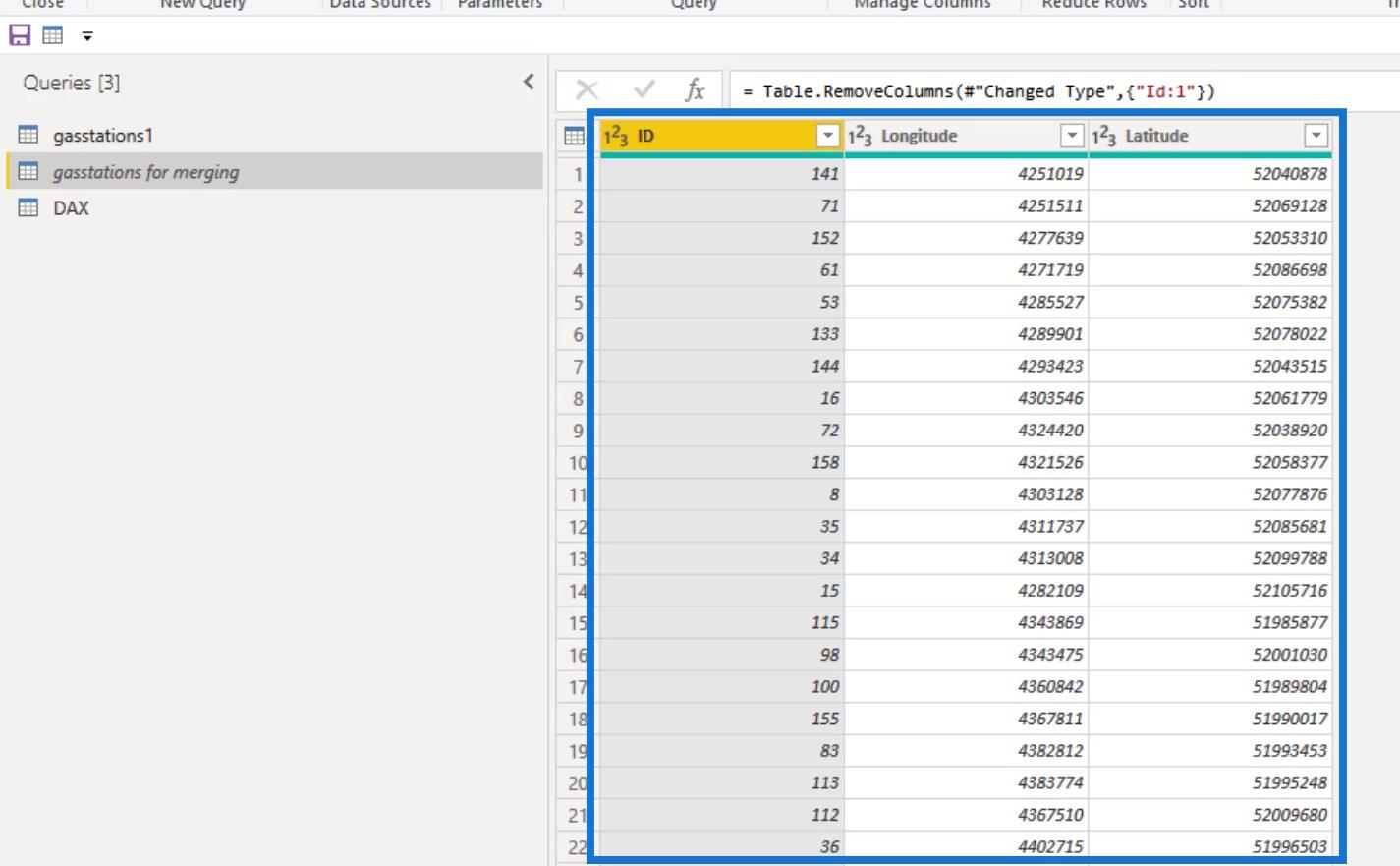
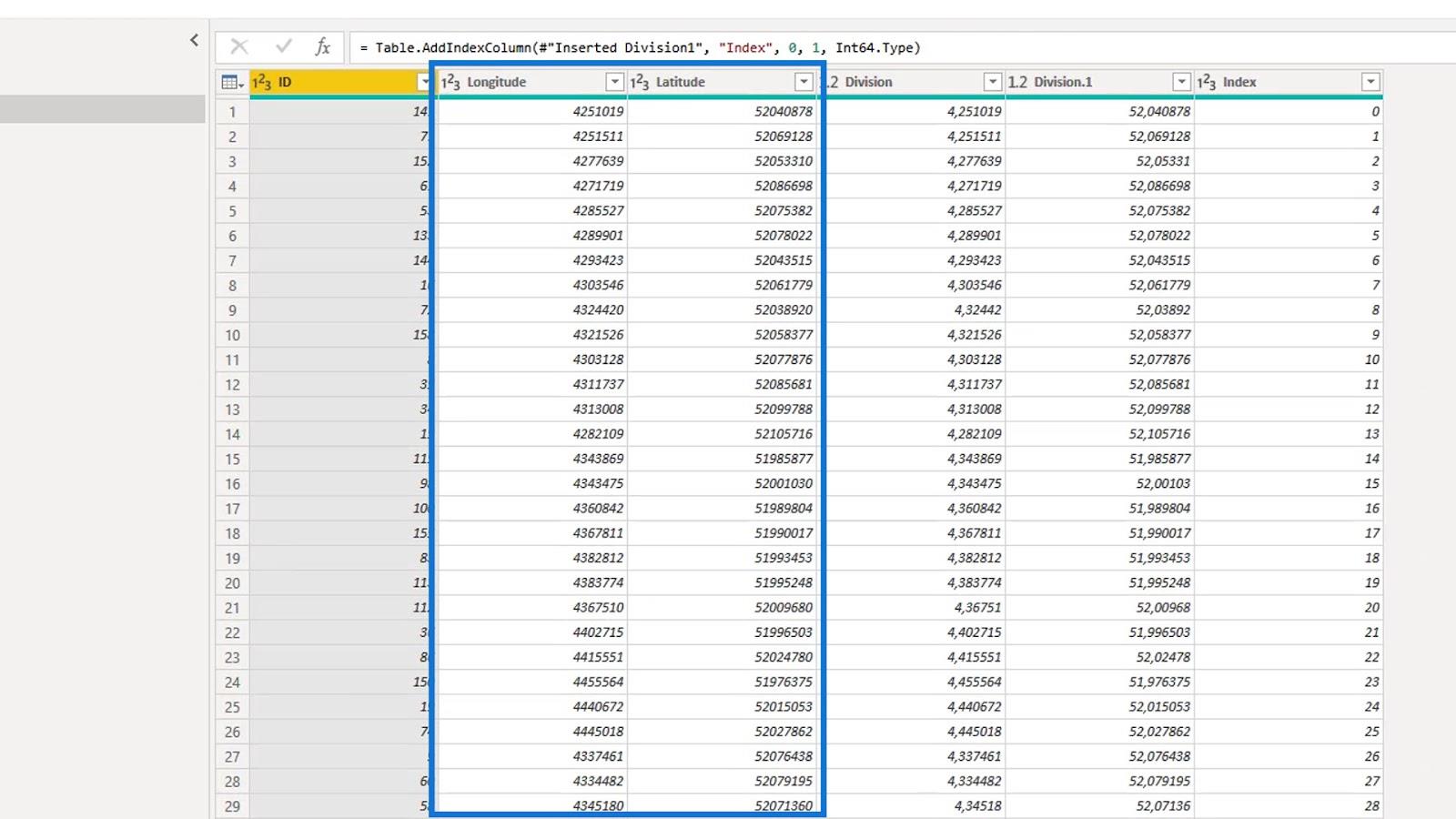
「統合するガソリンスタンド」クエリには、ID、Longitude、Latitude列が含まれています。

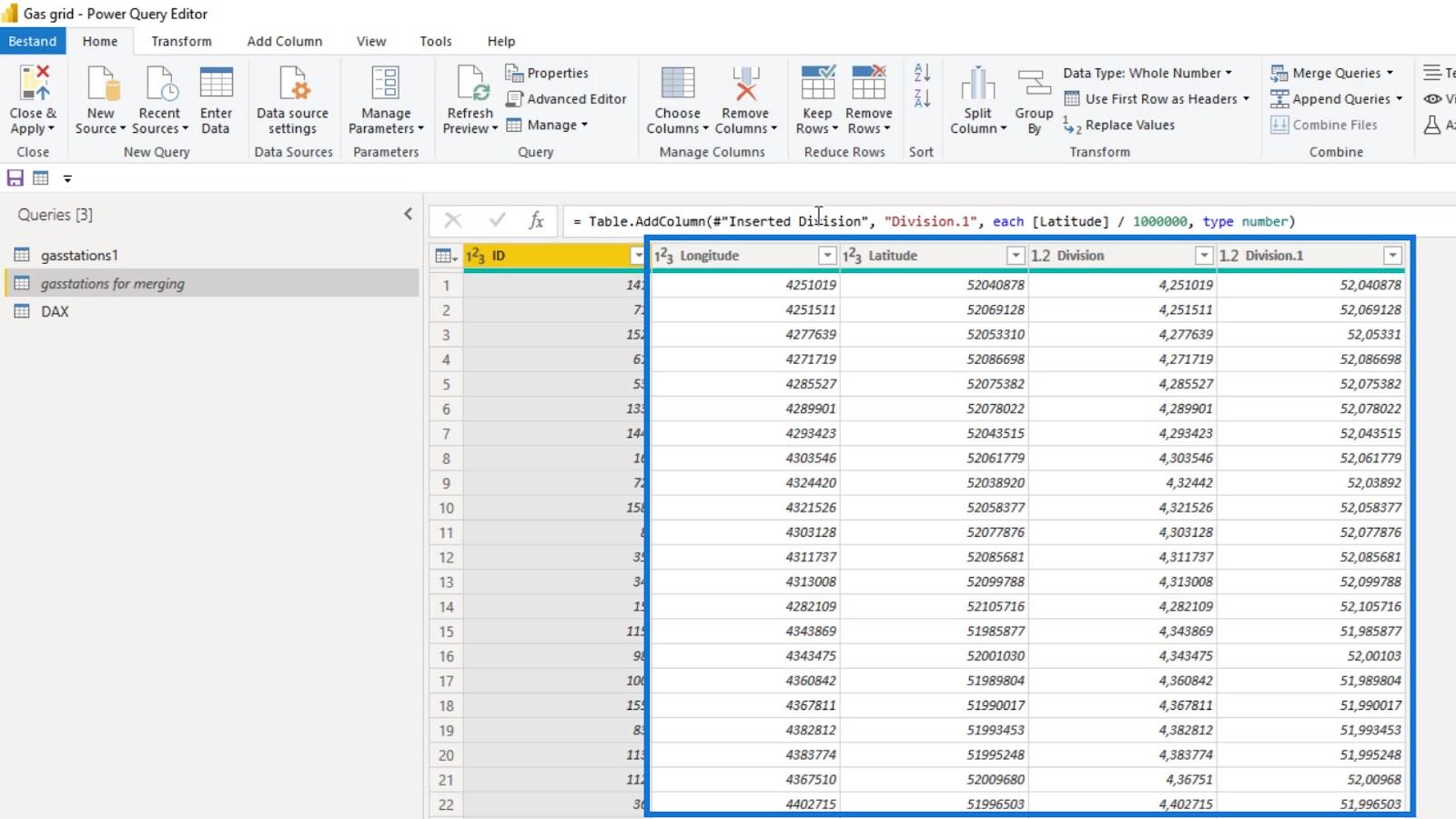
まず、経度と緯度の列の数値を加工して、2 つの分割列に経度と緯度を作成しました。ご覧のとおり、経度はDivision列に似ており、緯度はDivision.1列に似ています。

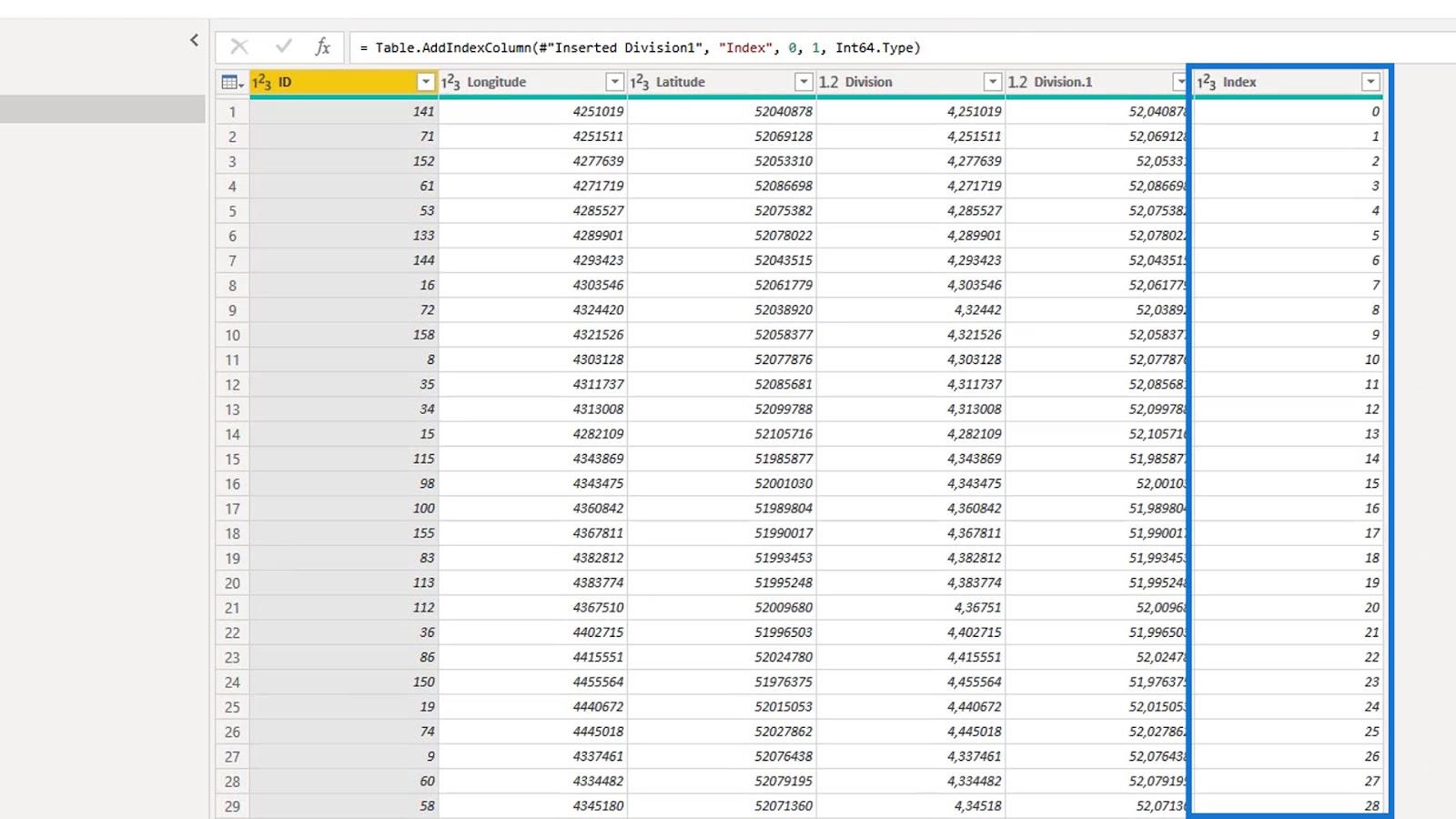
次に、インデックス列を追加しました。

経度と緯度の列を削除しました。

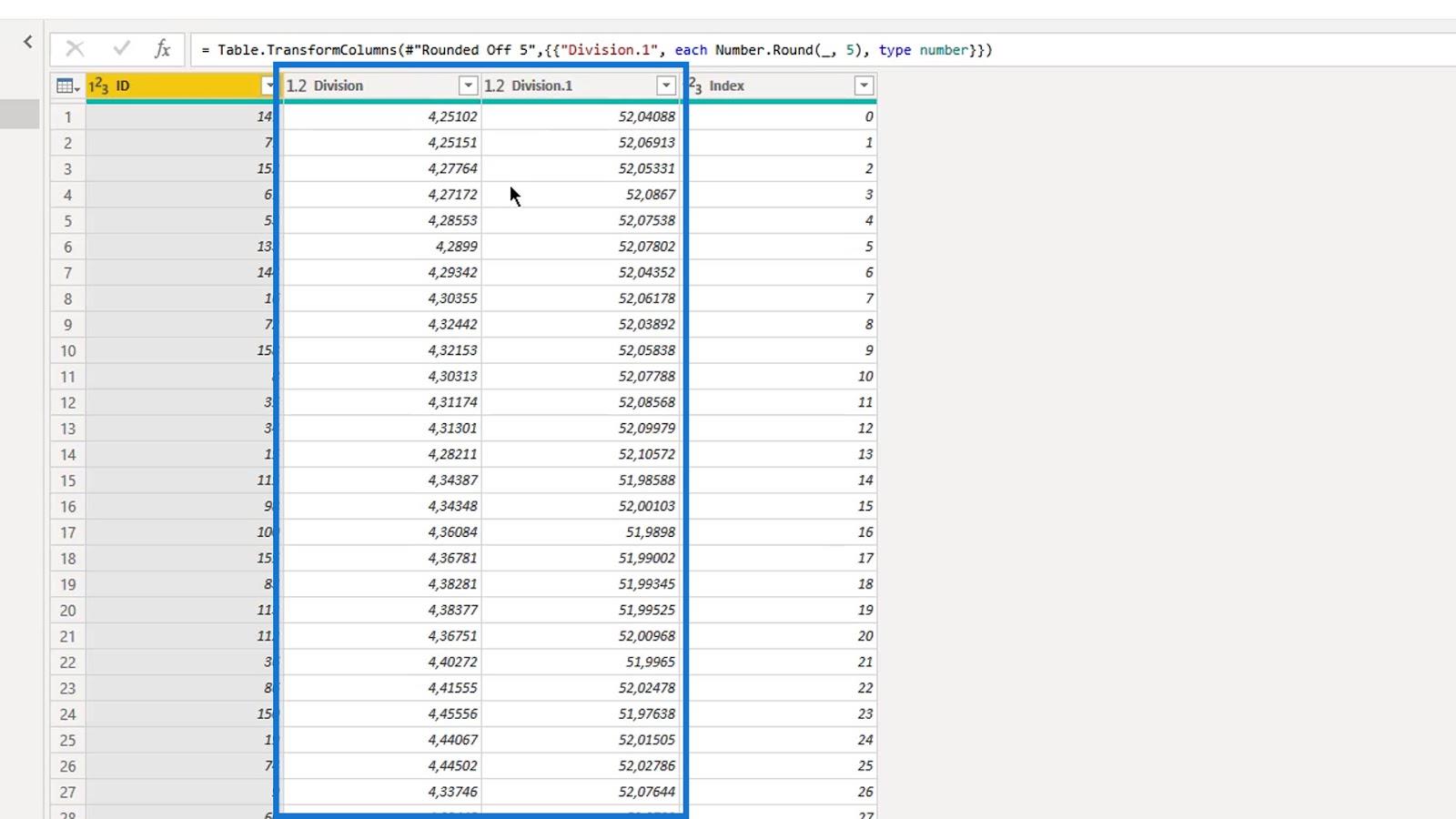
その後、作り直した緯度経度を5桁に四捨五入しました。
5 桁に四捨五入すると、精度は約 1 メートルになります。このシナリオではこれで十分です。通常は、メモリを節約するために 4 に切り捨てます。

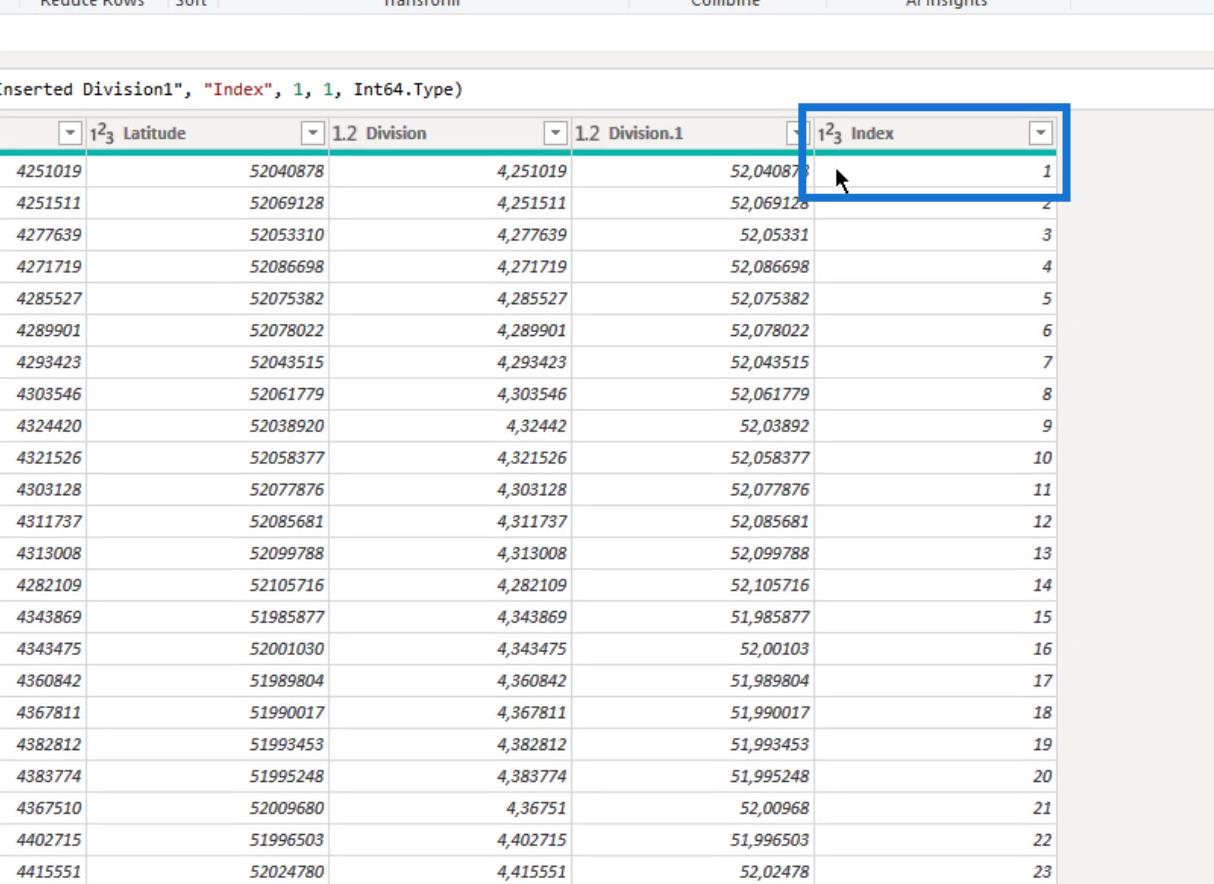
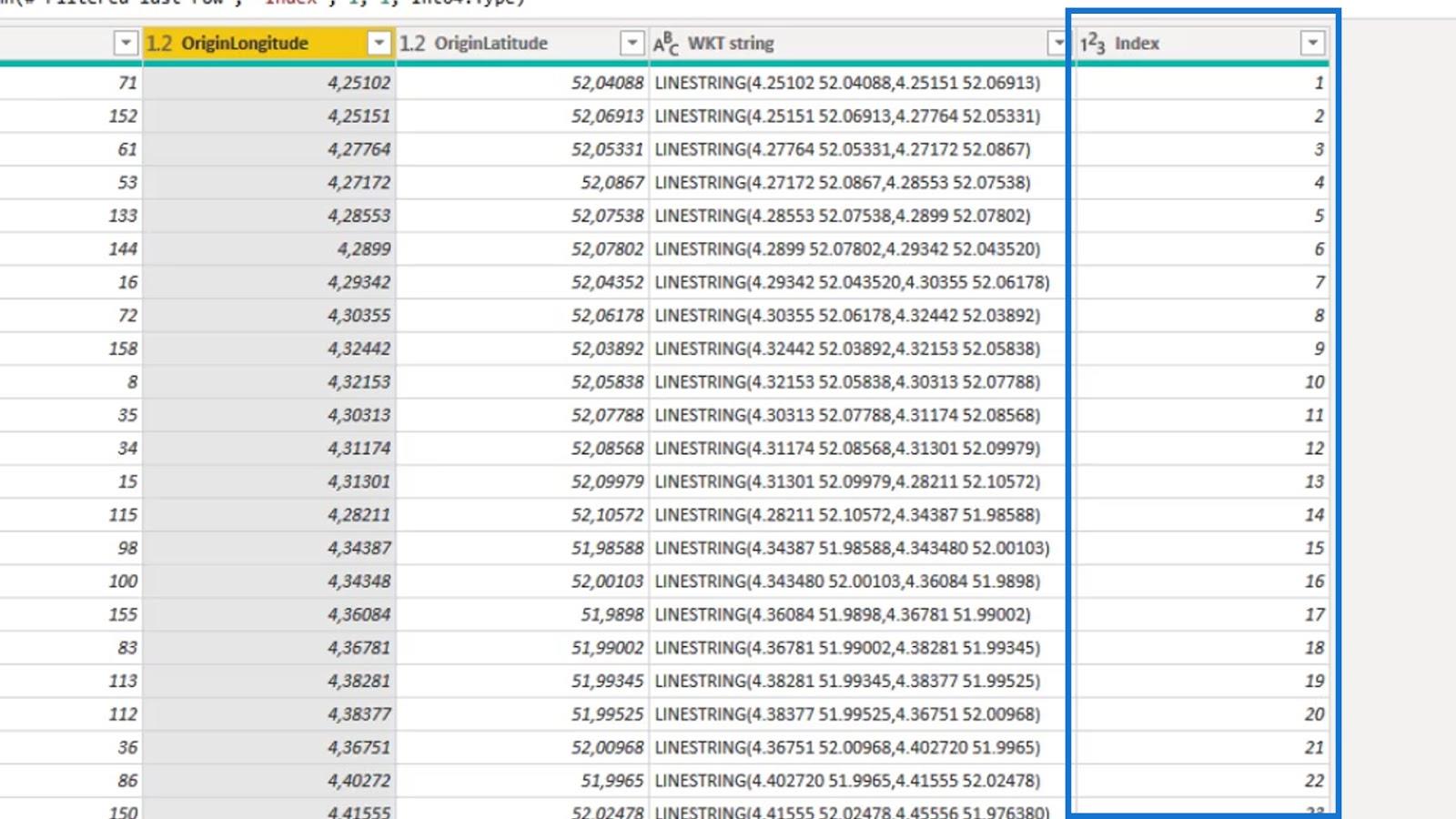
ゼロから始まるインデックス列を持つ「gasstations for merge 」クエリを複製し、「 gasstations1 」クエリという名前を付けました。
このクエリでは、1で始まる別のIndex列を作成しました。

このクエリの目的は、各ガソリン スタンドの経度と緯度のペアを作成することです。次に、2 つの連続するペアを 1 つのレコード内の 1 つのテキスト文字列に結合します。これはステーション間のパイプラインのセクションを表します。
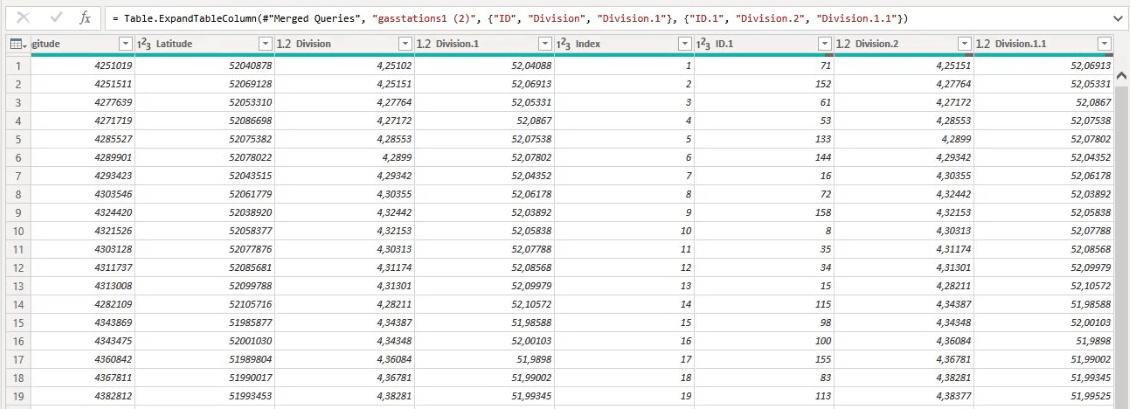
Index列を使用して2 つのクエリを結合しました。その結果、「gasstations1 」クエリのインデックスとして 1 を持つレコードと、元のクエリのインデックスとして 1 を持つレコード (結合するガソリンスタンド) がマージされます。

ID列の順序に従い、ステーションを 2 つのペアに接続しました。
したがって、 1 つのレコードに示されているように、 141と71は隣接する駅です。これらはペアとして、ガスラインの特定のセクションを表します。これは、 71と152 、およびID列の後続のレコードにも当てはまります。

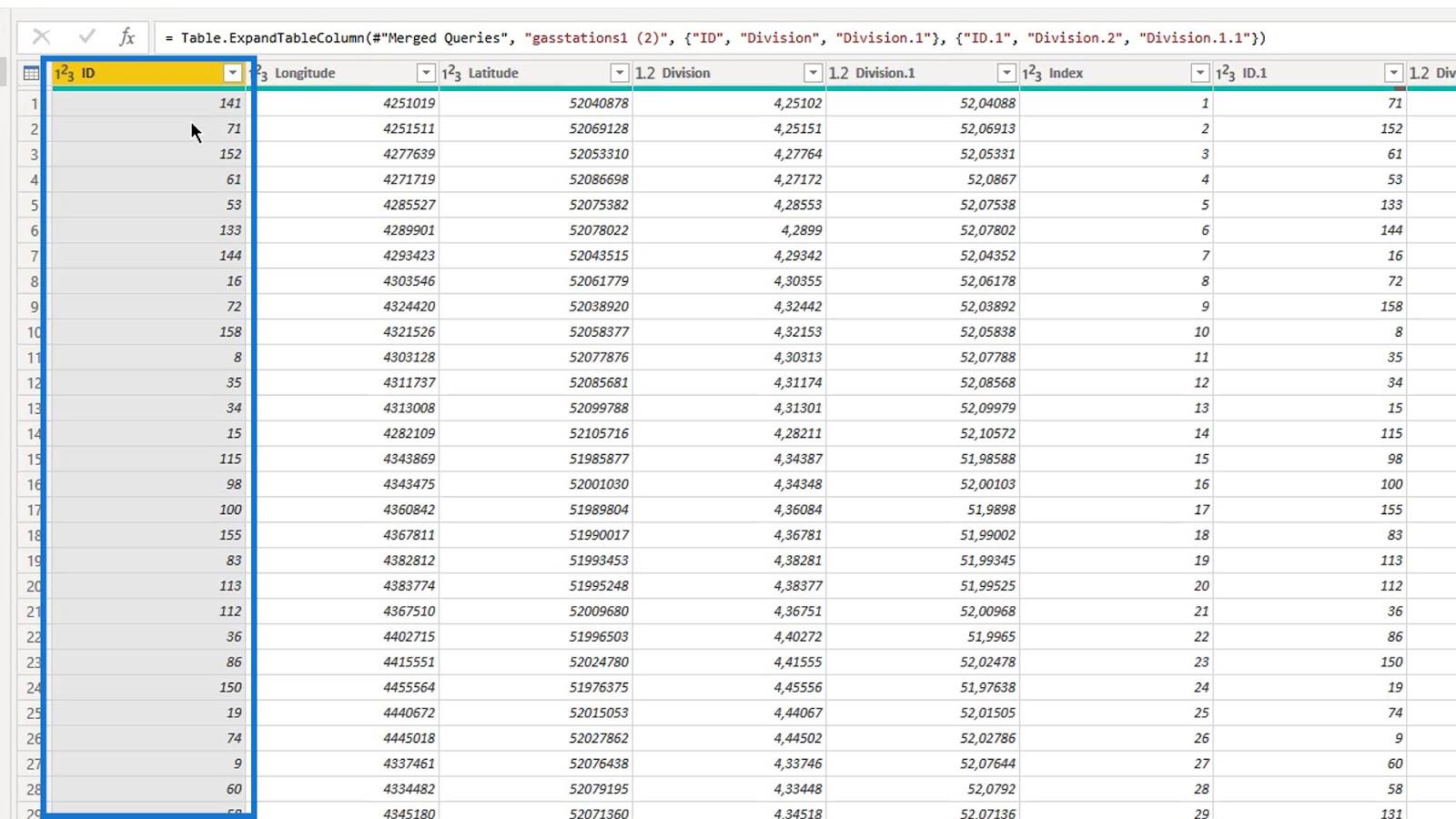
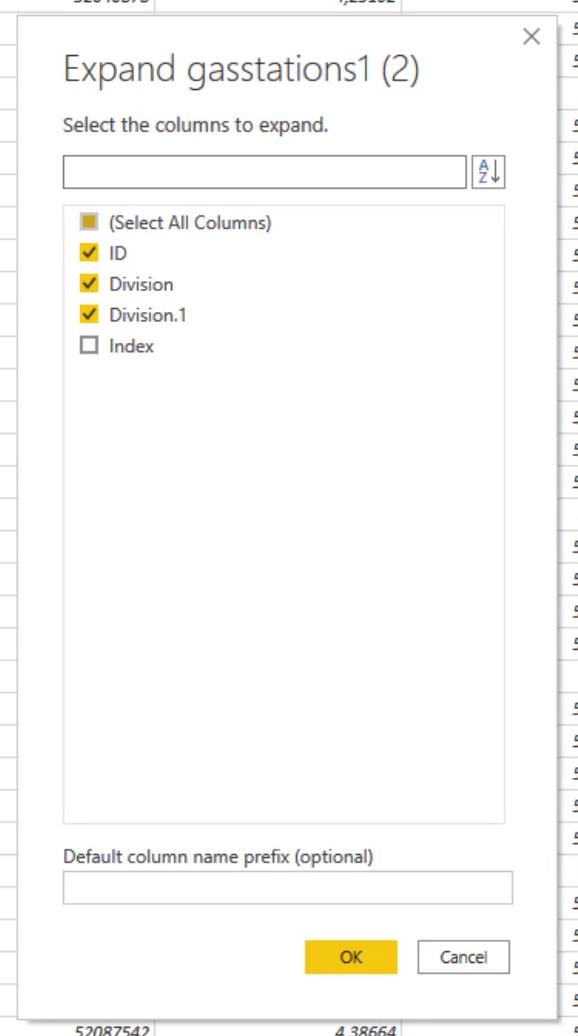
2. テーブルの展開
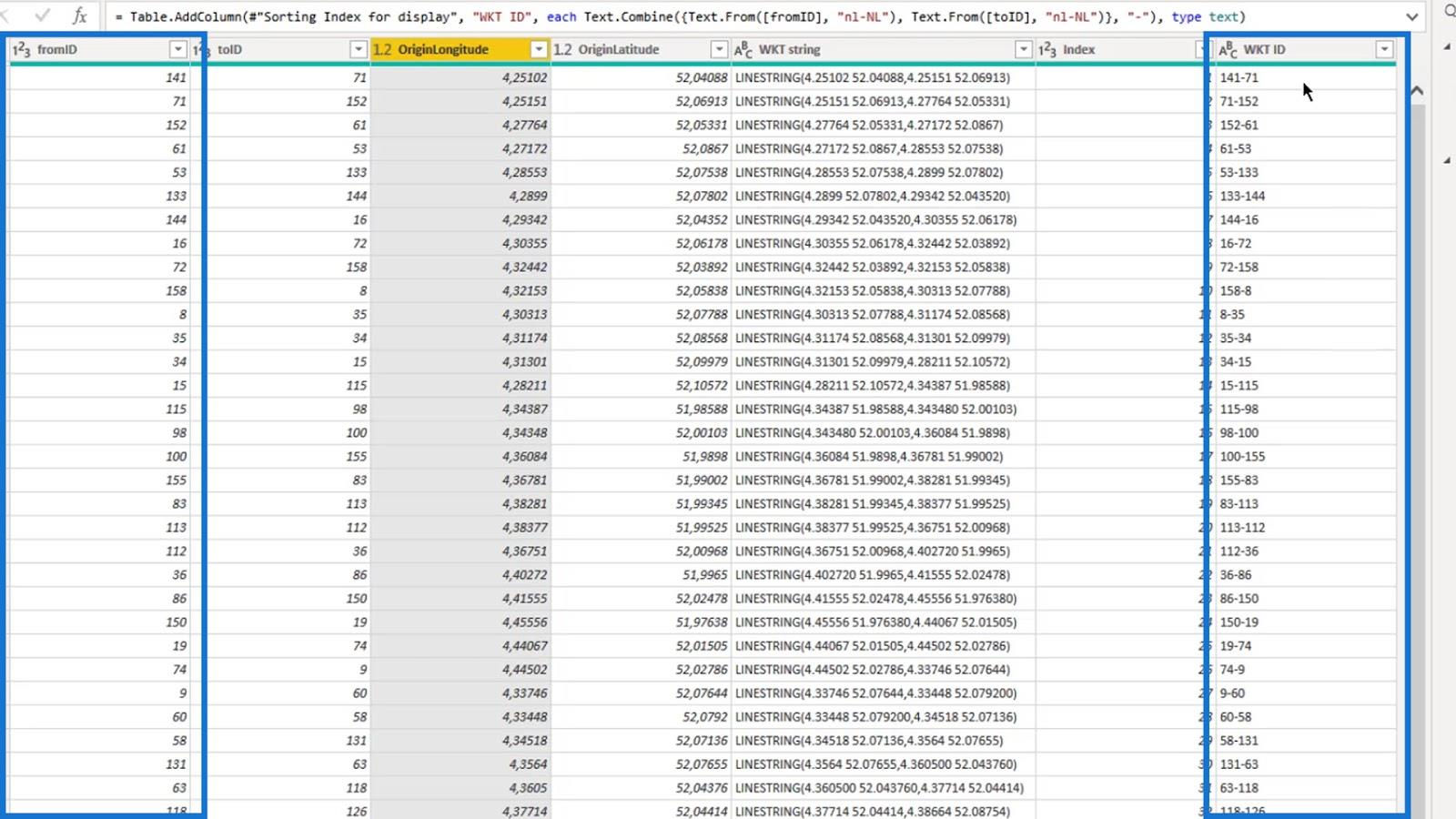
Index列に基づいてクエリを結合した後、テーブルを展開してID、Latitude、およびLongitude列を保持する必要があります。このID は、Well Known Text IDの 2 ステーション部分として使用されます。これらの列は後で必要ないため、名前は変更しませんでした。

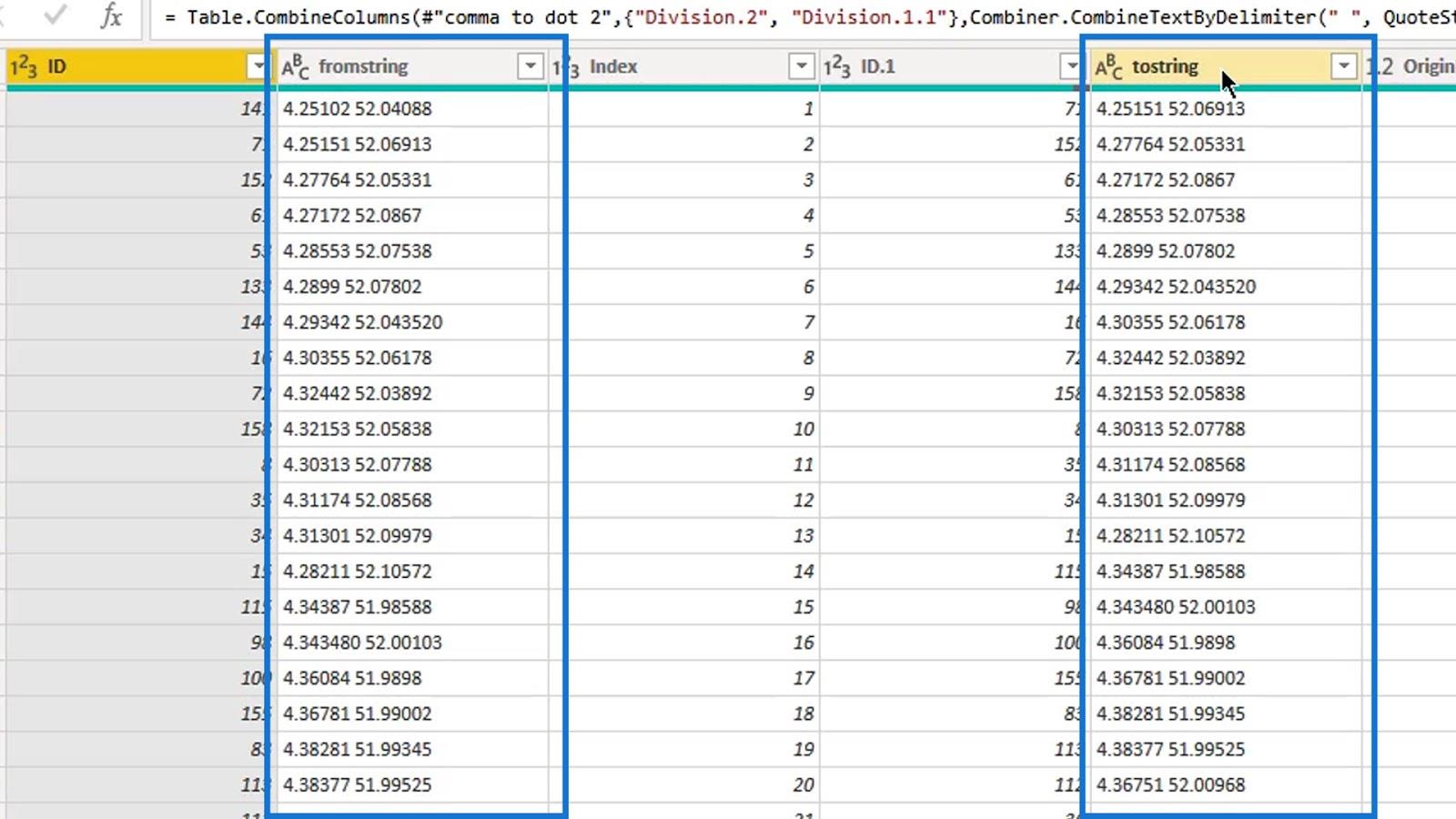
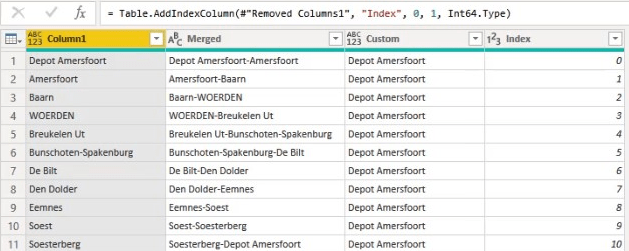
3. fromstring パスと tostring パスの作成とマージ
まず、fromstring列とtostring列を作成しました。

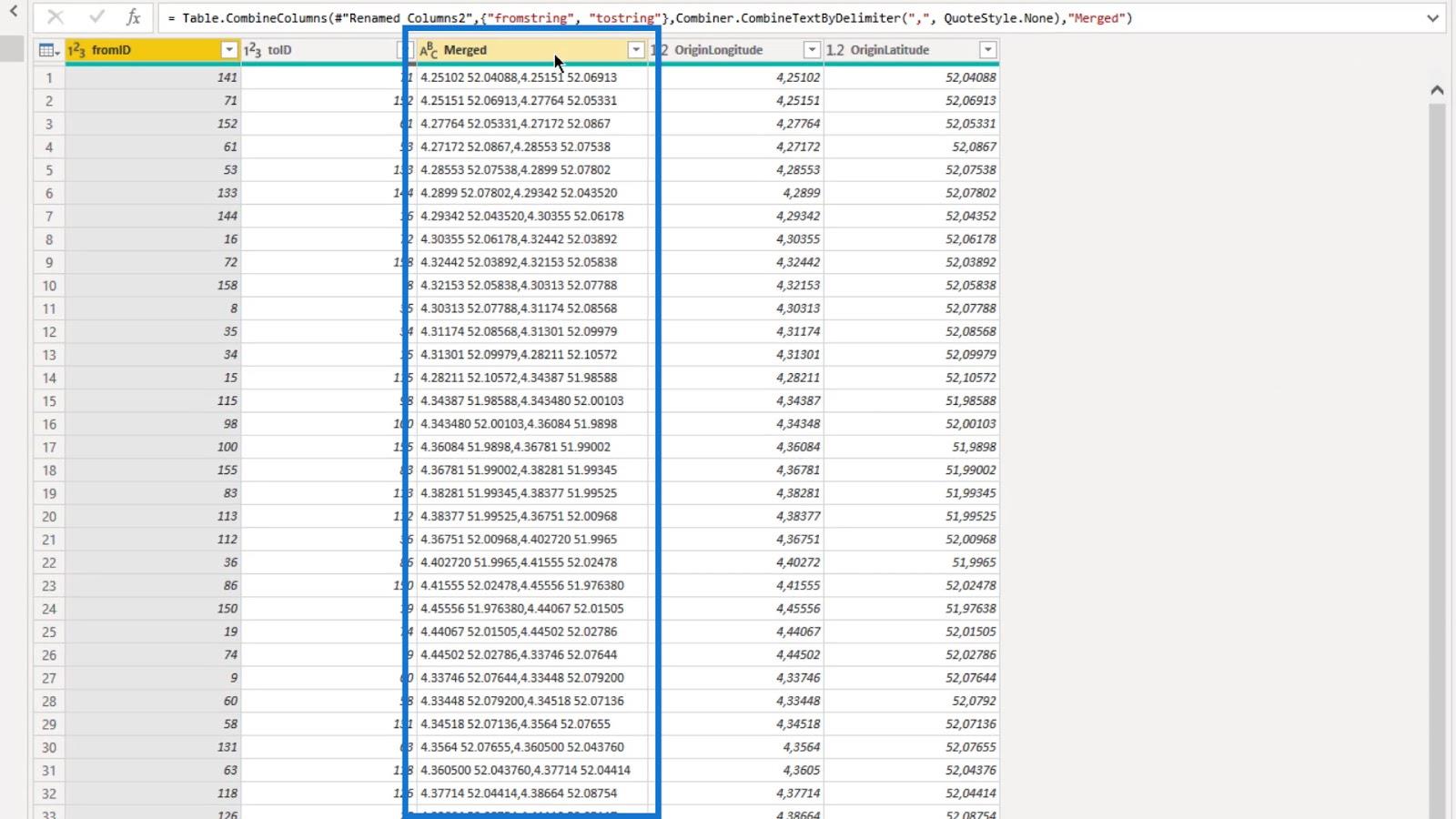
次に、それらを 1 つの列にマージし、「Merged」という名前を付けました。

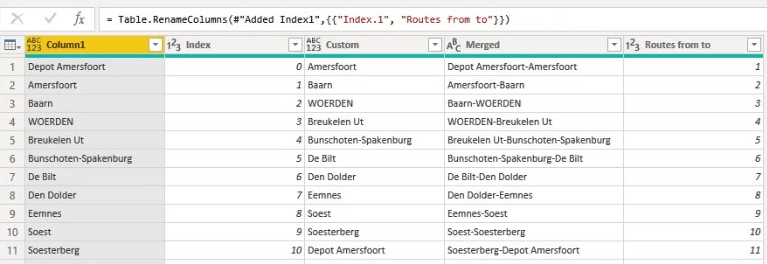
4. よく知られたテキストの作成
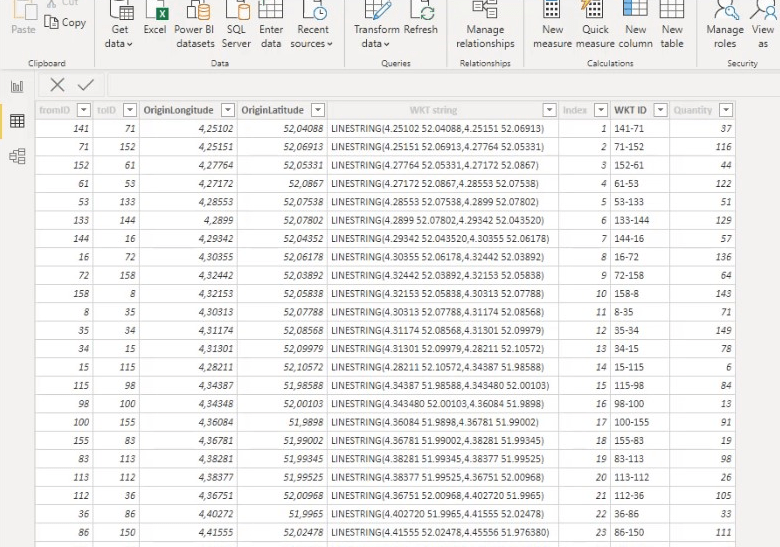
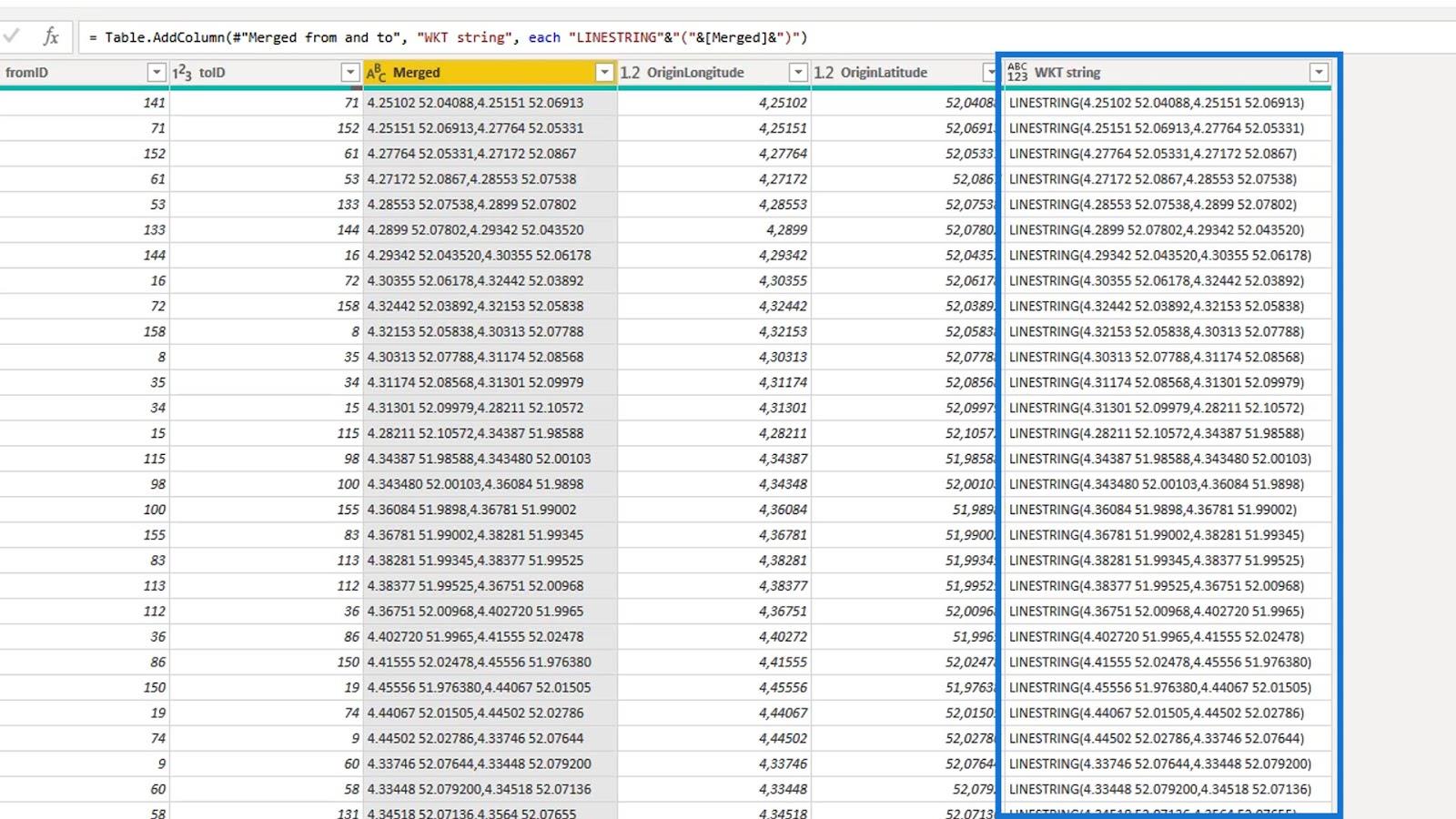
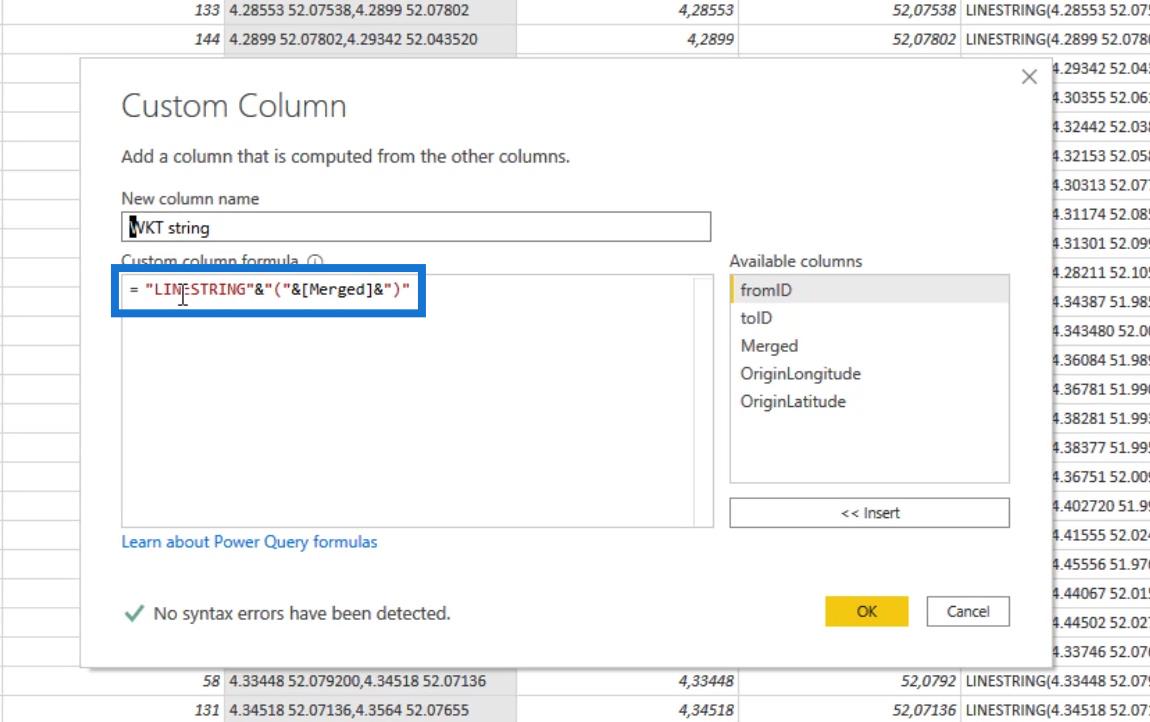
fromstring列とtostring列を作成した後、 WKT string列を作成しました。

Well Known Text は、結合された列にキーワードLINESTRING を追加することによって作成されます。

したがって、 LuckyTemplates アイコン マップ ビジュアルで受け入れられる Well Known Text文字列として認定されるようになりました。
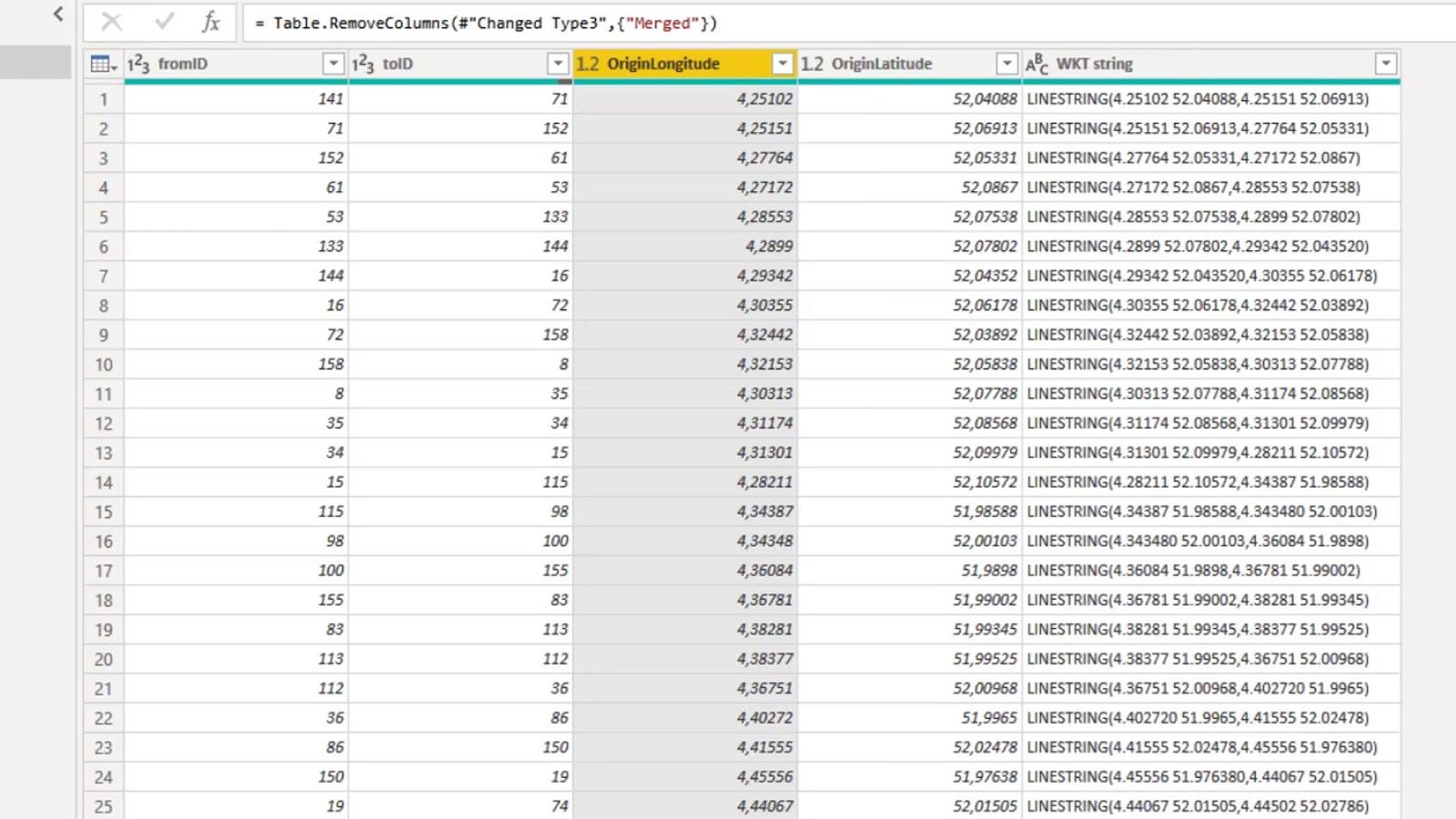
次に行ったのは、結合された列を削除することでした。

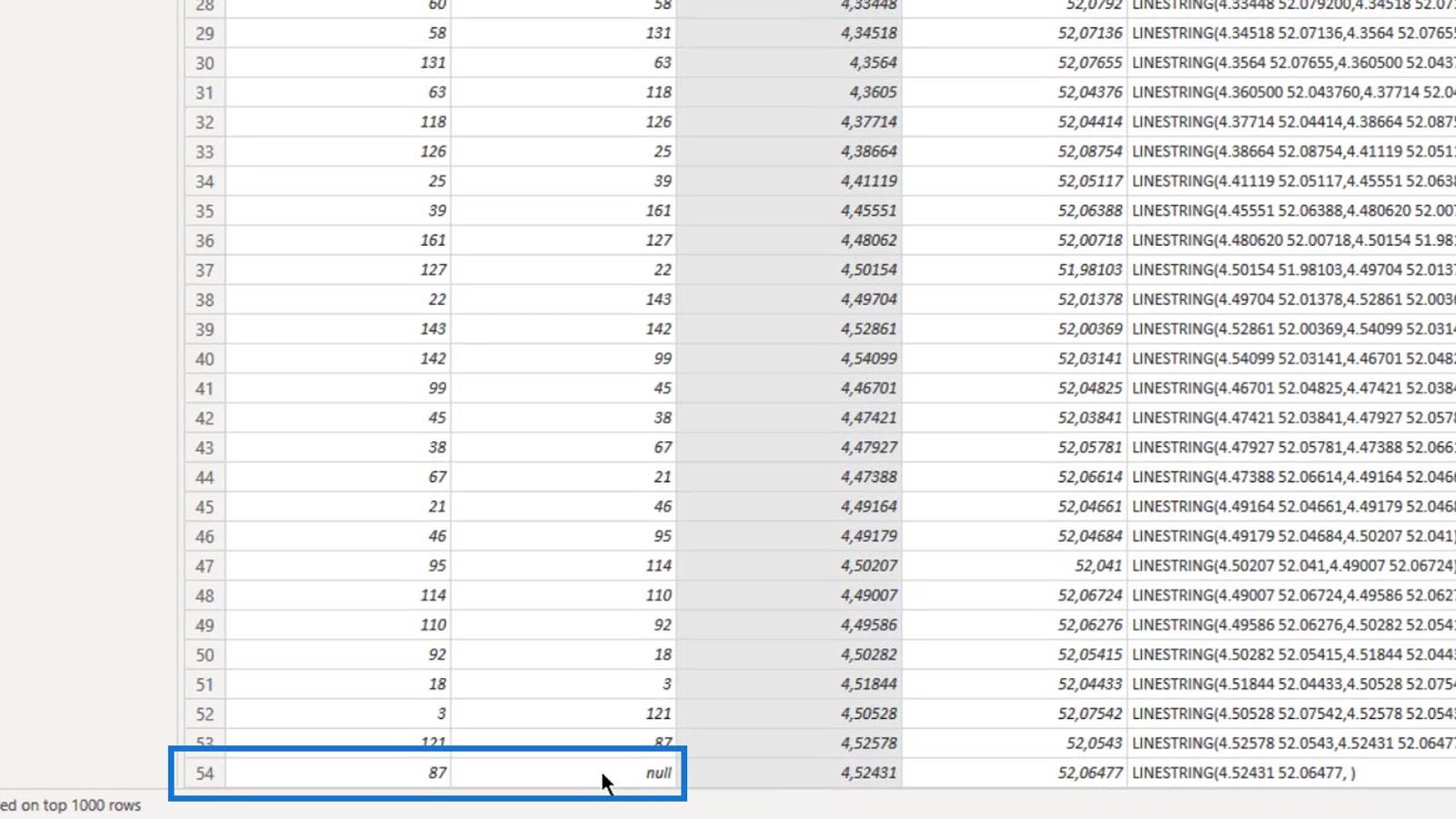
ご覧のとおり、最後の行には値がありません。隣接する駅がないからだ。そこで最後の行を削除しました。

また、ビジュアルで作成したWell Known Text IDを並べ替えるためのIndex列も追加しました。

さらに、 fromID列とtoID列を組み合わせたWell Known Text ID ( WKT ID ) 列を追加しました。

5. 値のないビジュアルデータに値を追加する
値が含まれていないビジュアル データに値を追加したいと考えています。
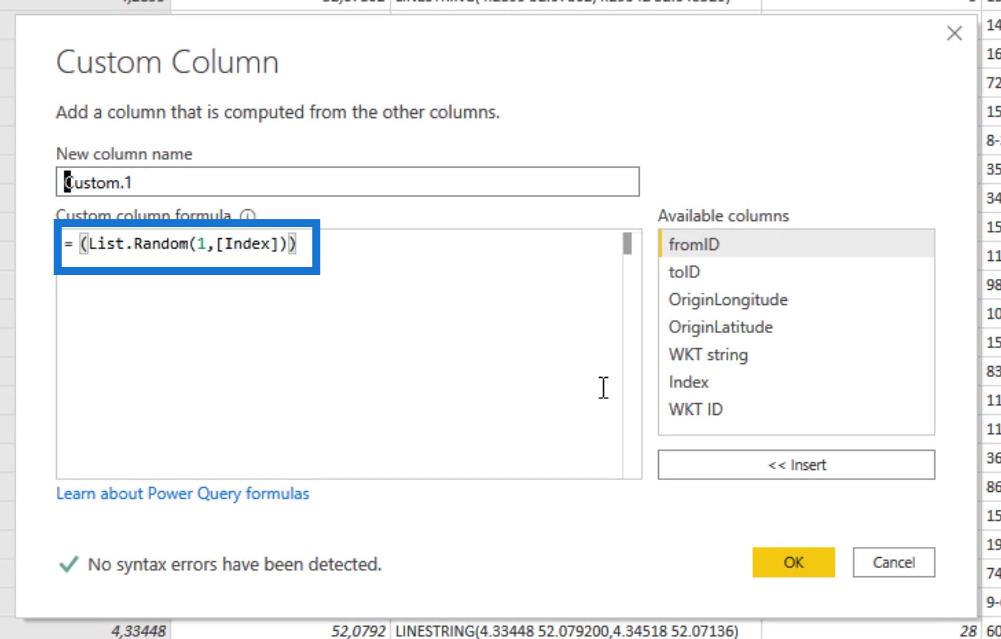
これを行うために、List.Random関数とIndex列を使用してランダム値列を作成しました。この値は、メンテナンスなしの圧力、量、または時間を表すことができます。これは単にビジュアルに何かを表示するだけです。

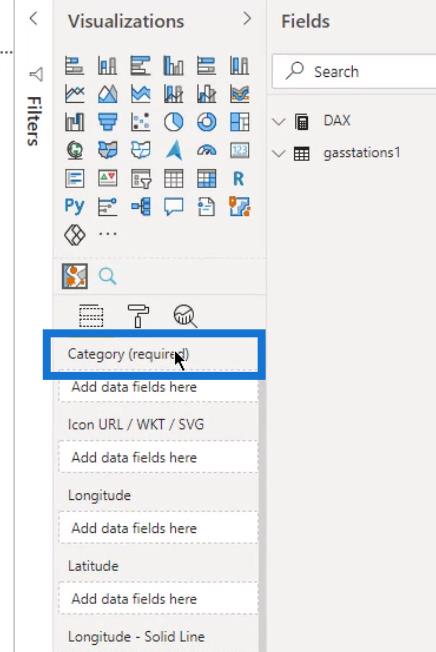
6. LuckyTemplates アイコン マップ ビジュアルのフィールドの入力
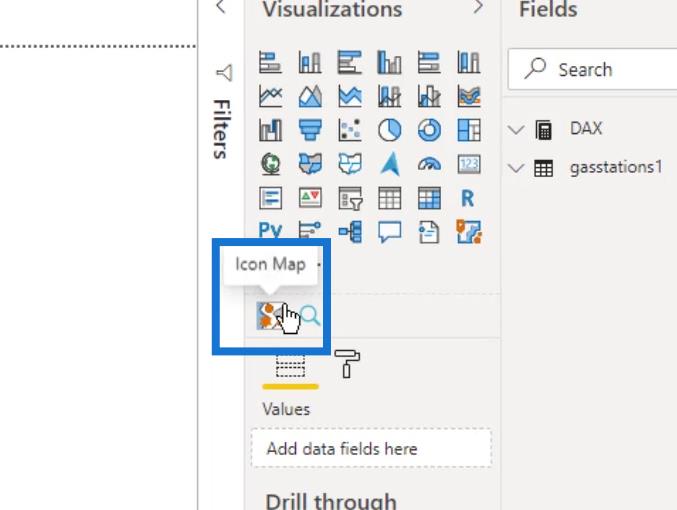
アイコン マップビジュアルはすでにWeb サイトからダウンロードしているので、ここでクリックするだけです。

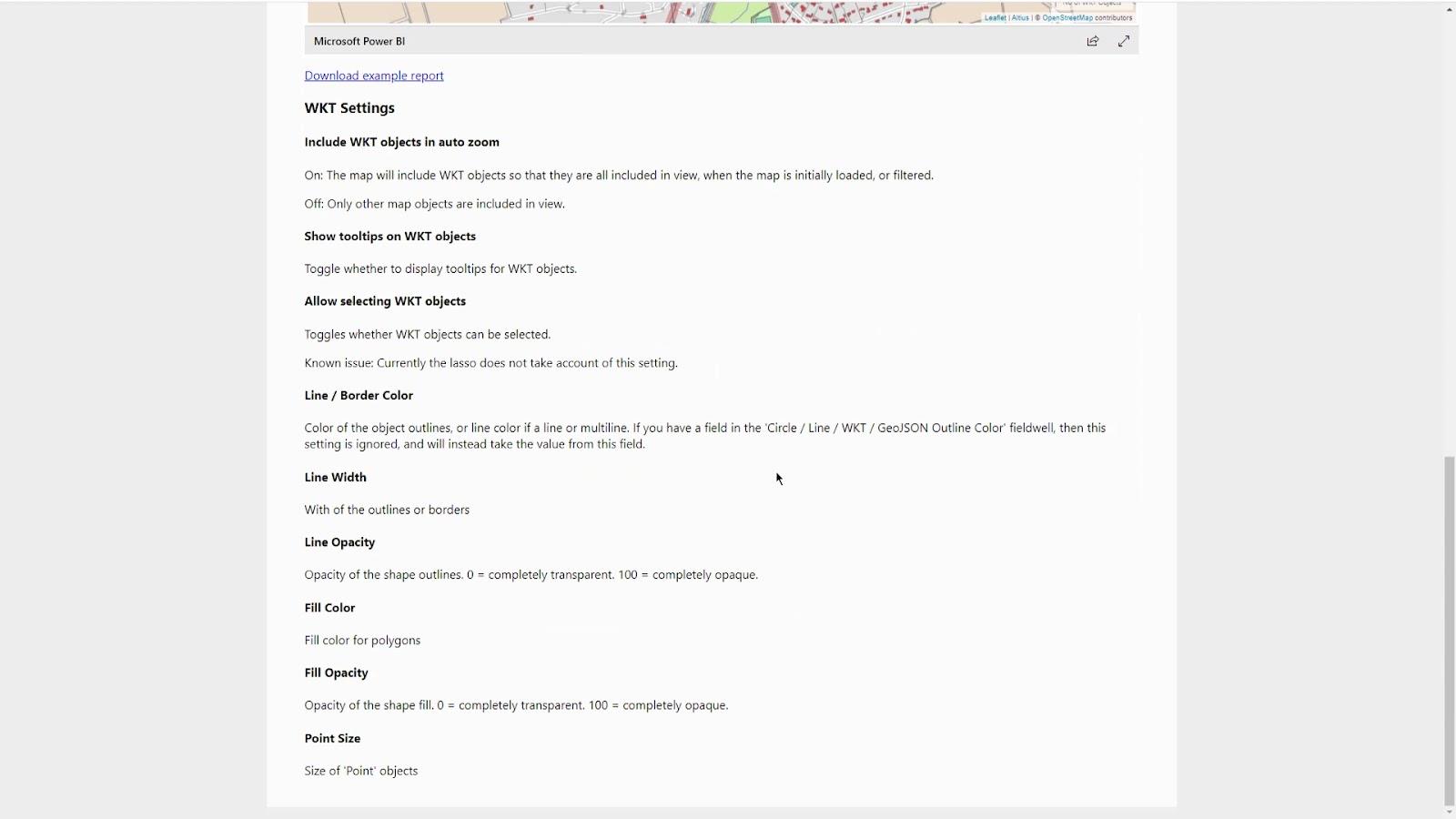
利用可能な設定が多様であるため、ビジュアルの使用には多少の複雑さが伴います。いくつかを簡単に説明します。
ビジュアルが機能するために必須のフィールドは「 (必須)」とマークされています。

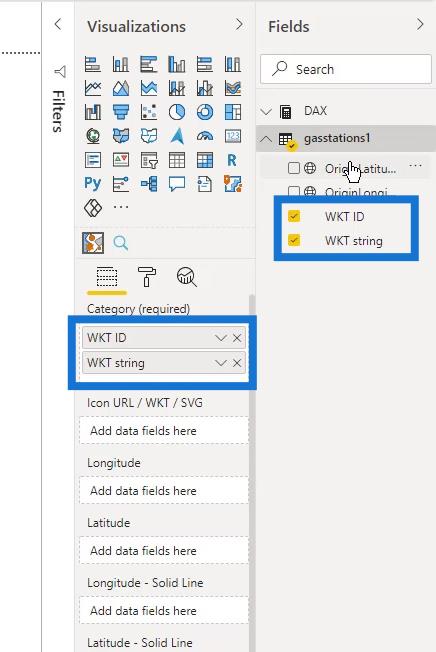
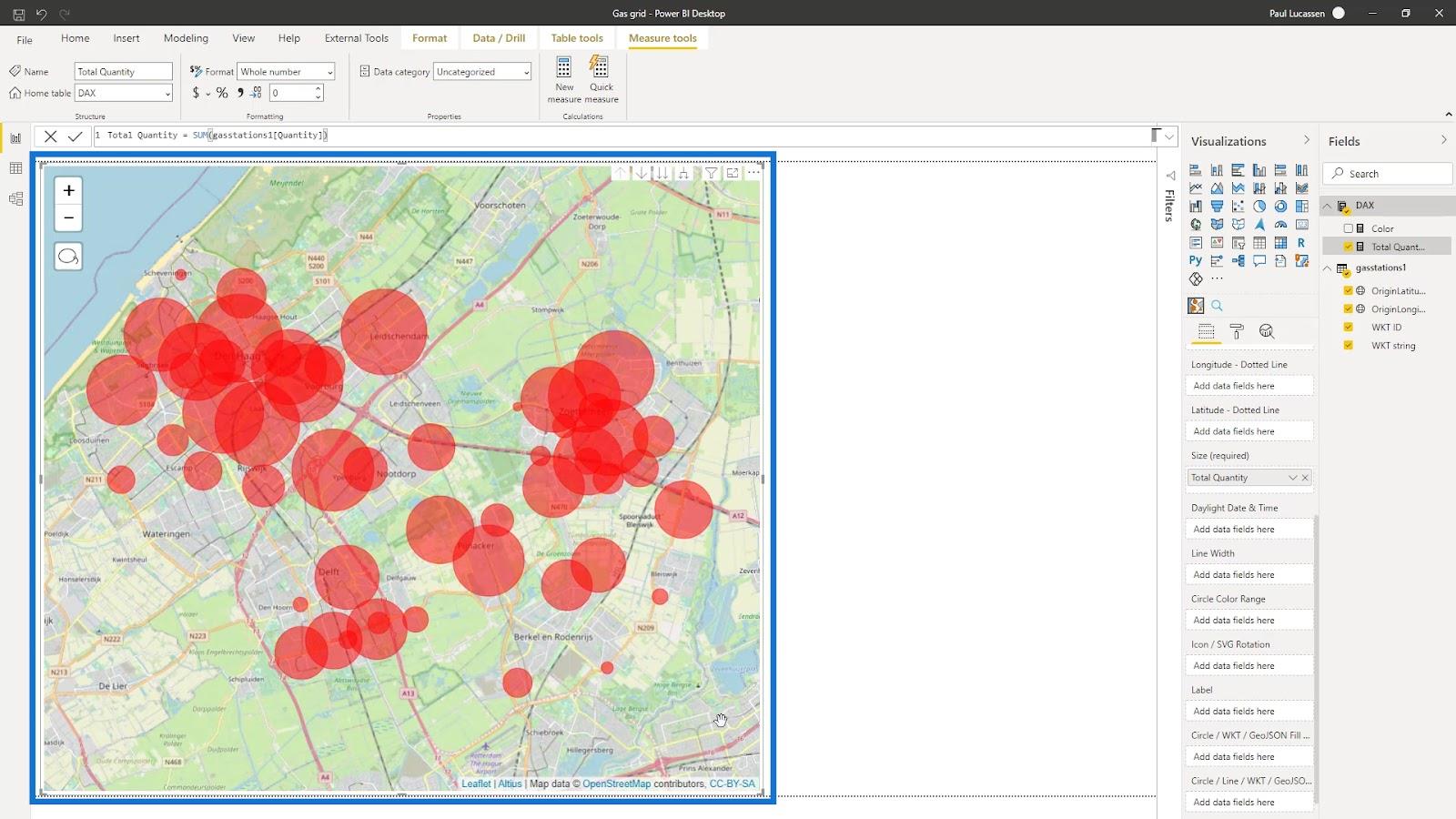
ステーションまたはガス ラインを表示するには、WKT IDとWKT 文字列の両方を[カテゴリ]フィールドに追加しました。

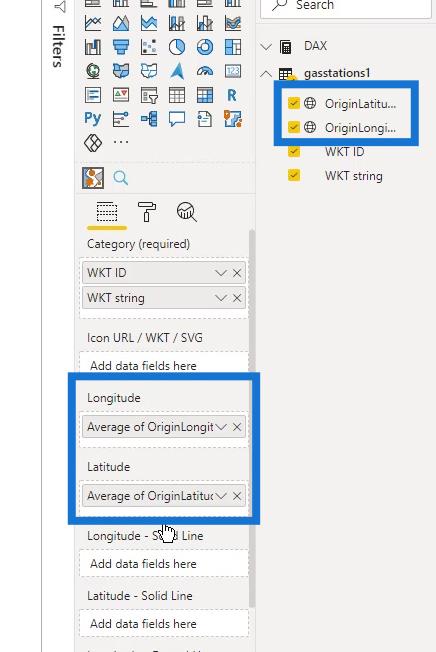
経度と緯度も追加しました。

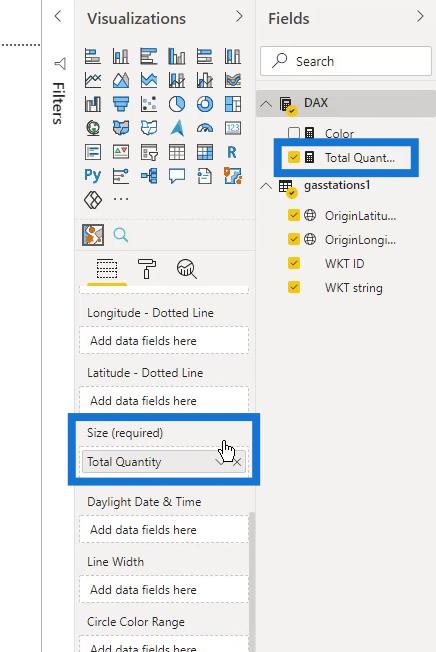
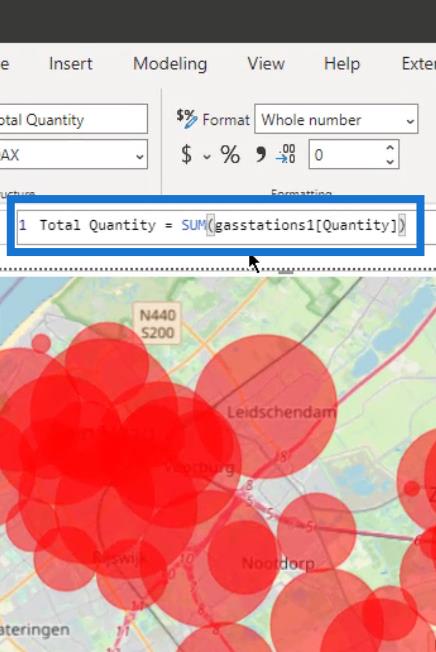
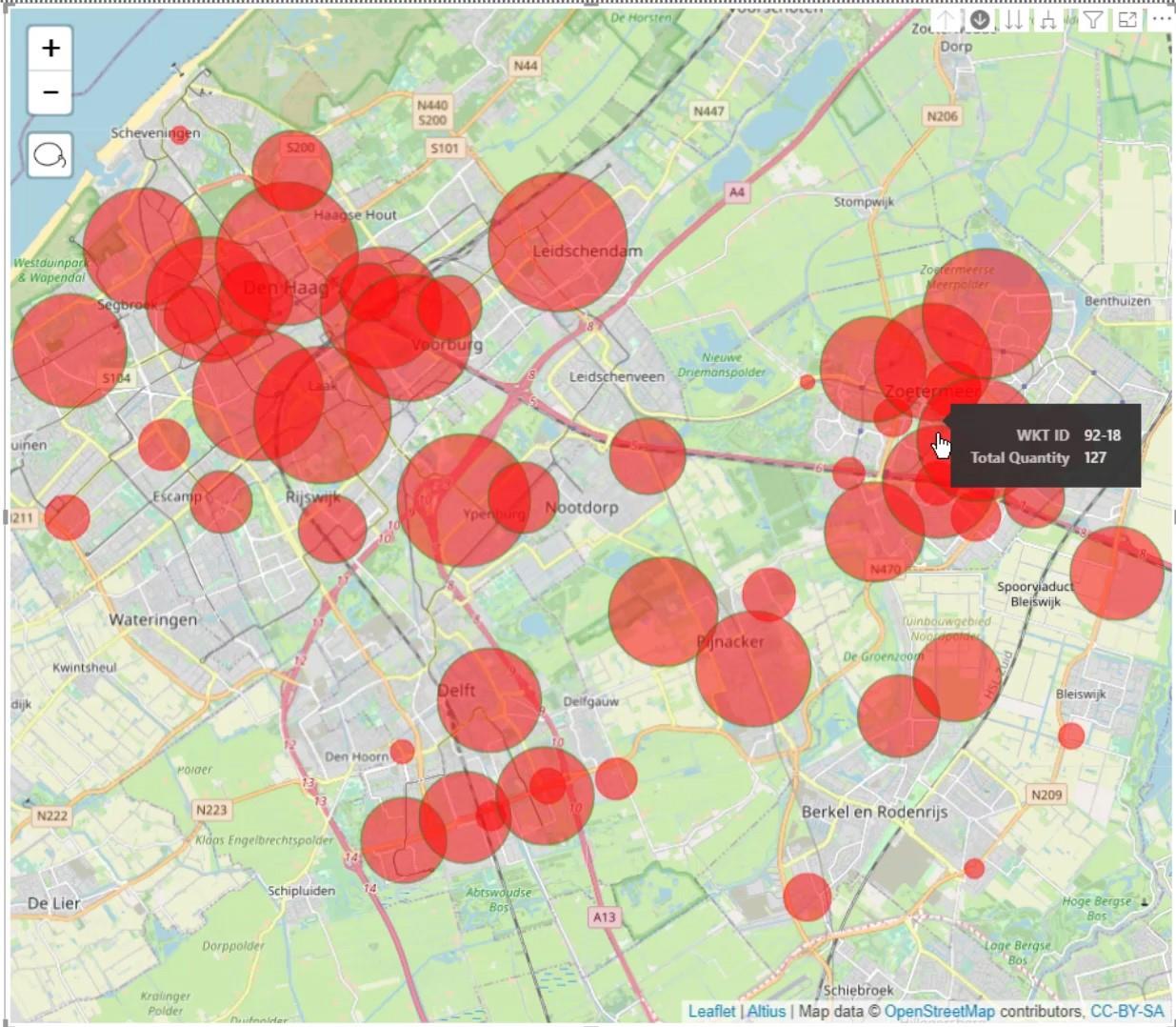
次に、[サイズ]フィールドに[合計数量]メジャーを追加しました。

Total Quantitiesメジャーは、 gasstations1テーブル内のQuantity列の合計です。

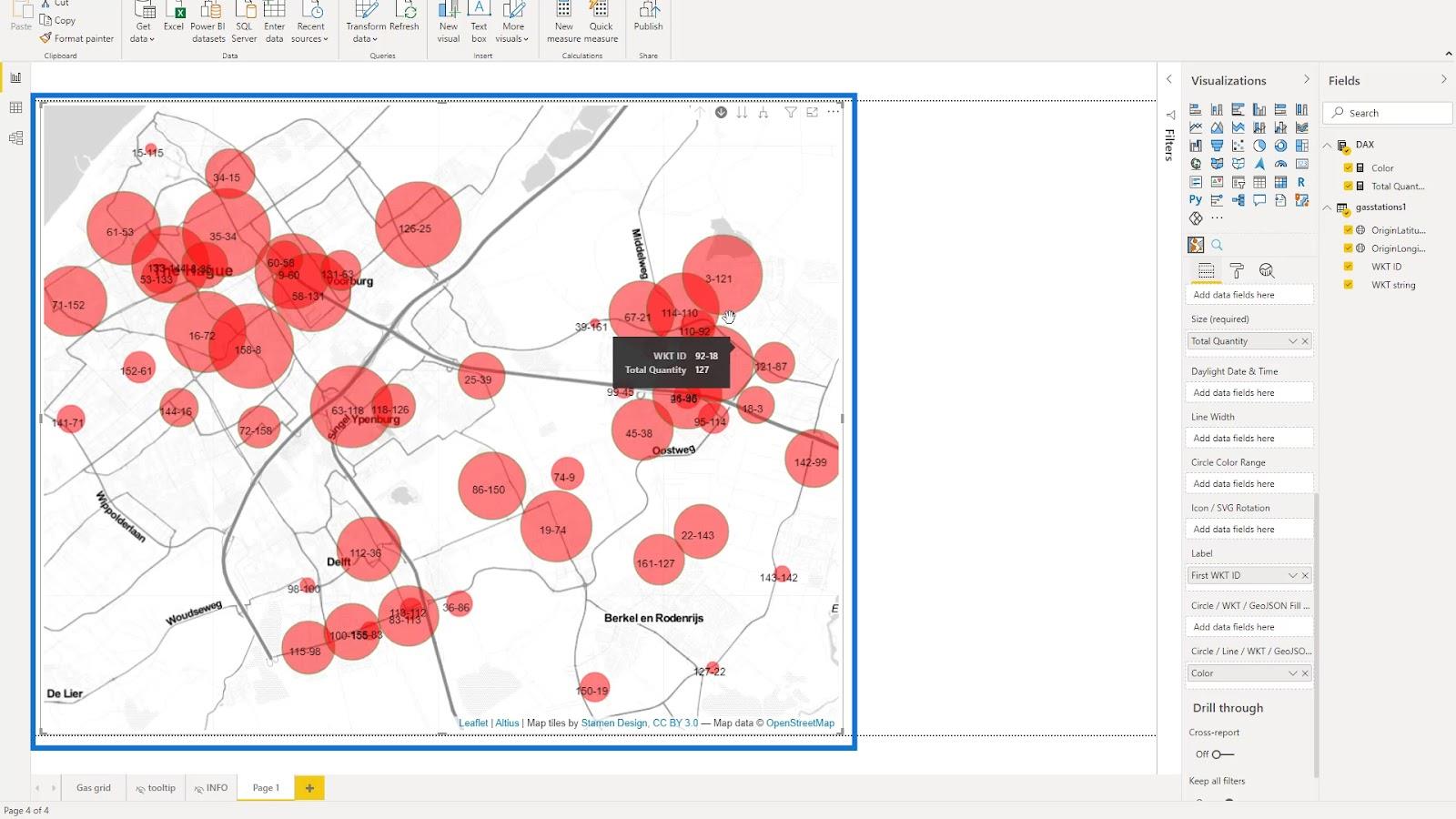
As you can see, I already have a map here. However, it’s not really what I want yet.

7. Modifying The Icon Map Visual In LuckyTemplates
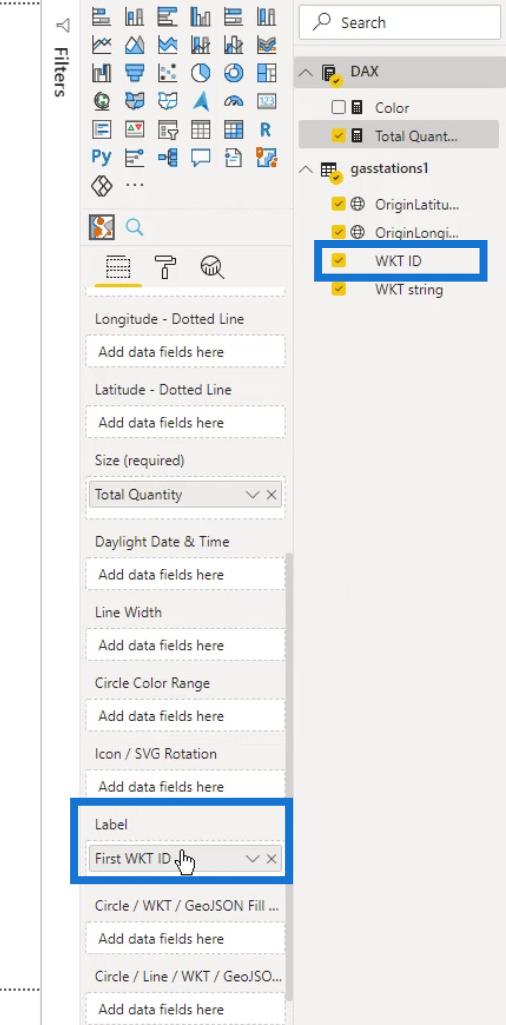
I need to create some labels to make it look better. So, I placed the WKT ID column within the Label field.

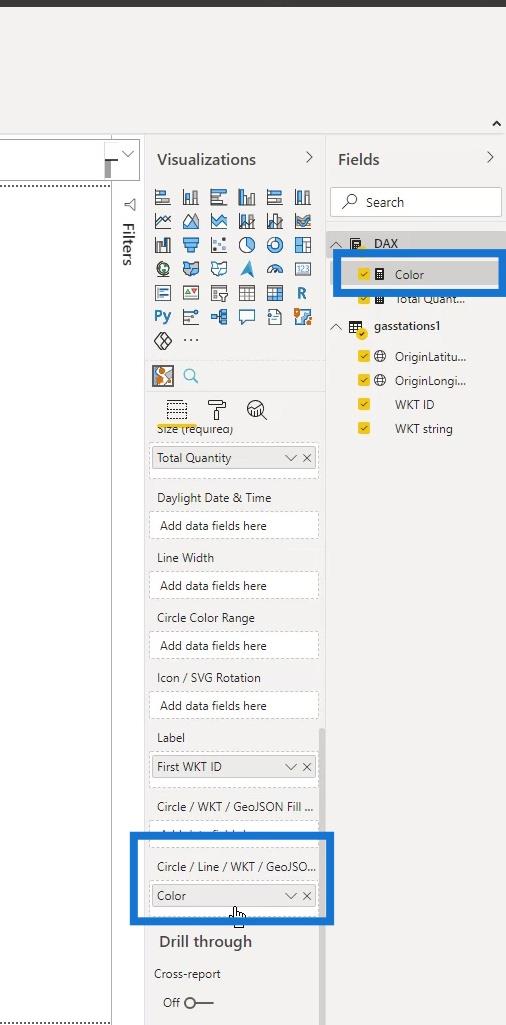
I also have a simple color measure and I’ll put it on the field here.

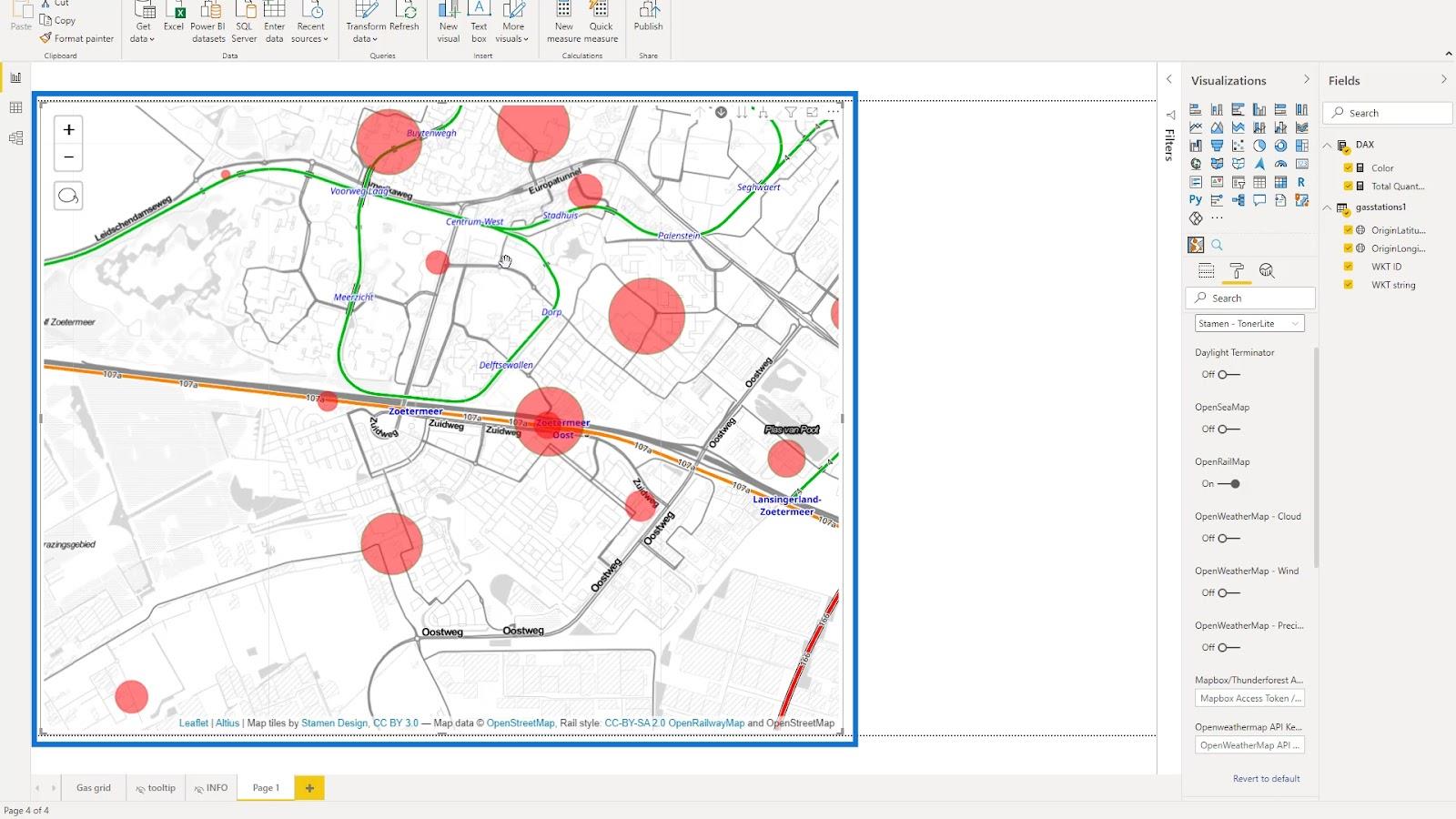
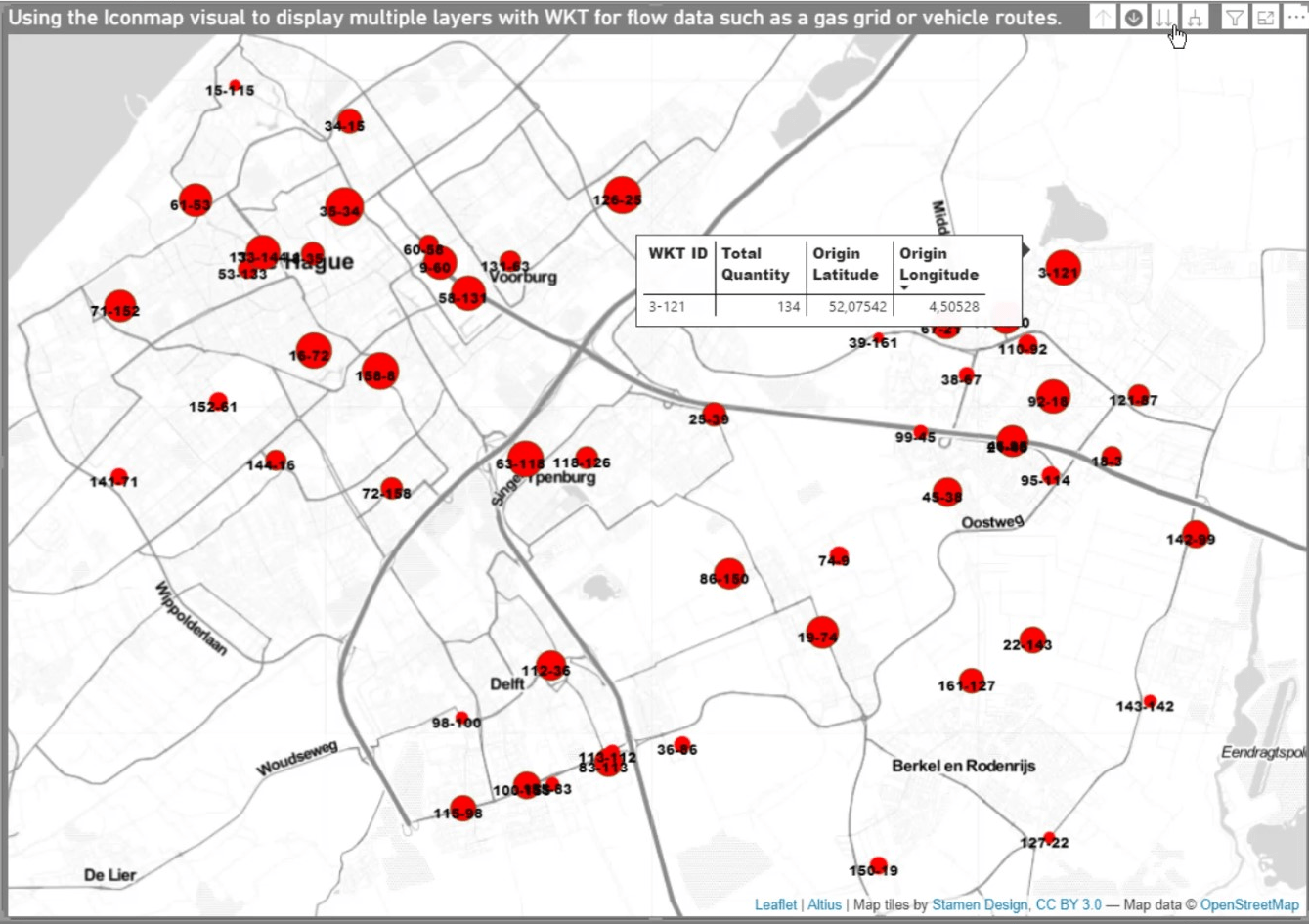
I can now use this map to display gas stations like this.

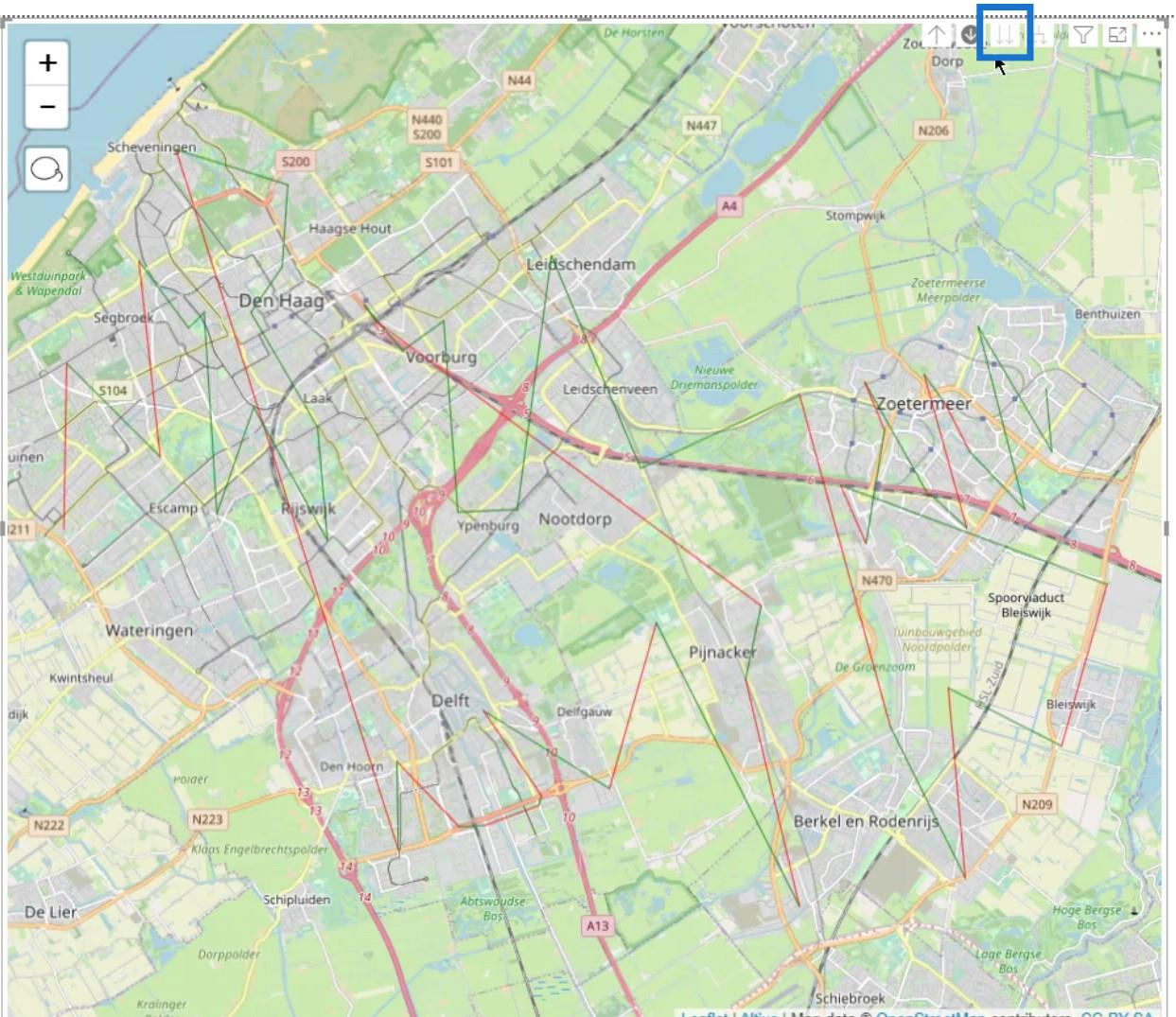
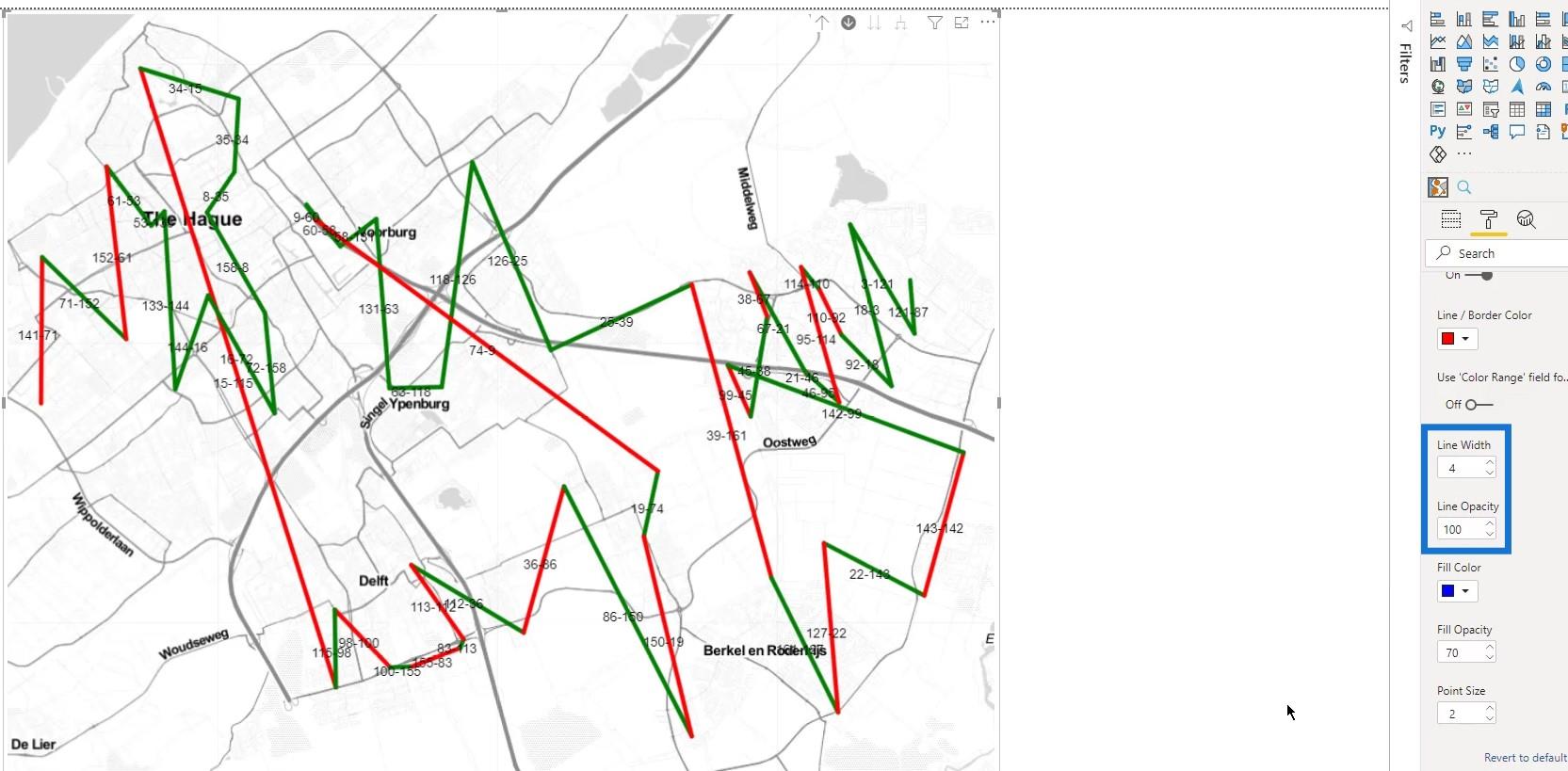
By clicking here, I can also display the layer of gas lines.

However, there are still some things that I need to do so I can make this look better.
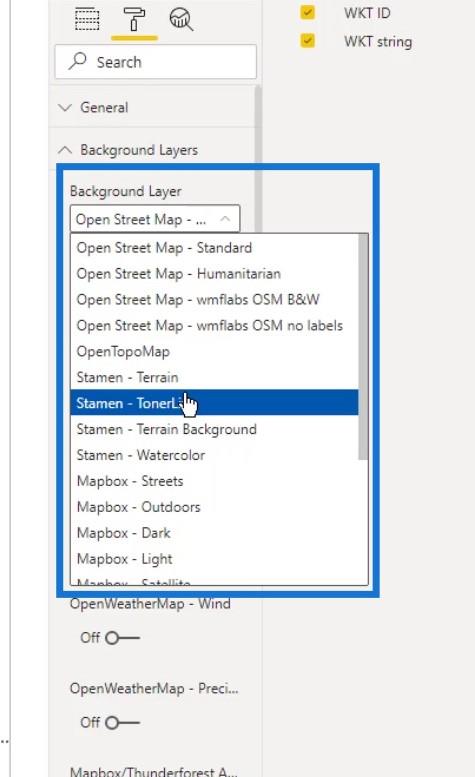
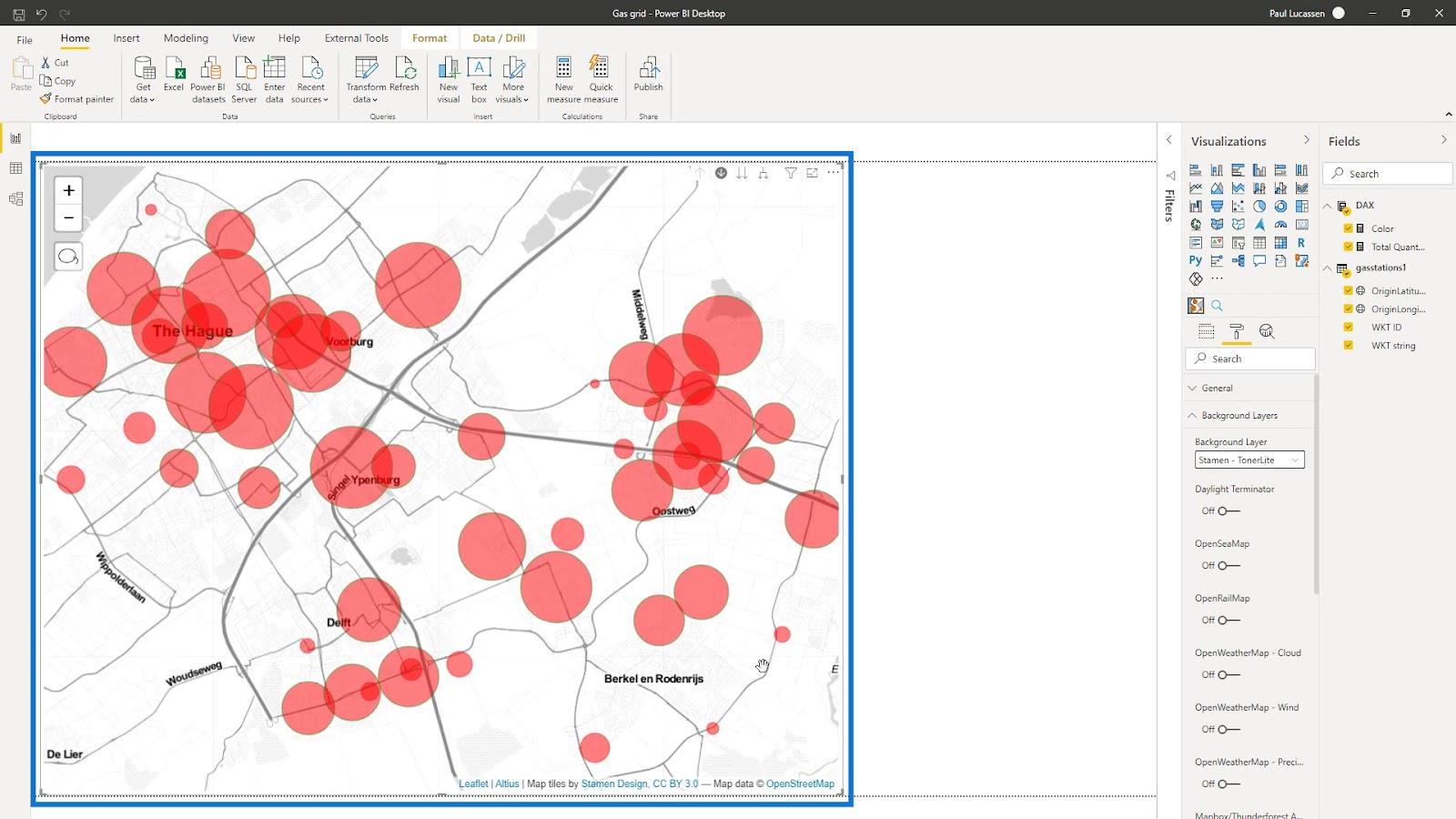
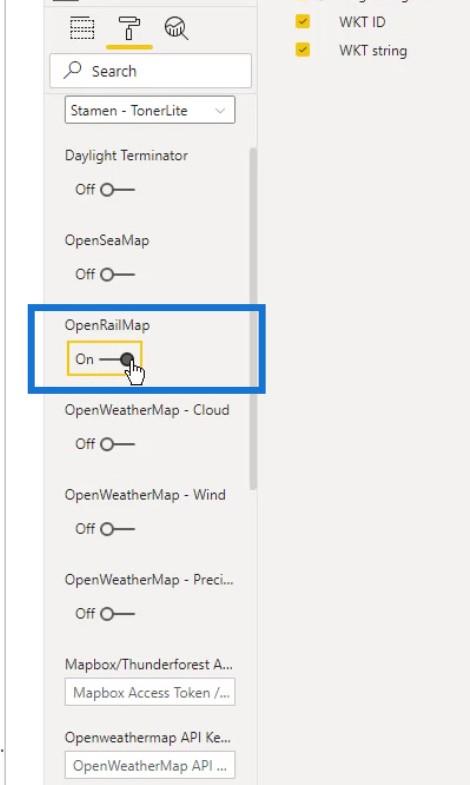
To start, I’ll go to the Formatting pane. Then, under the Background Layers, I’ll select the Stamen – TonerLite. This provides a selection of different types of backgrounds

I selected this map because it’s nice and gray. It also gives a good reflection of the colors that I want to use.

There are also different options for layers here. For instance, I’ll enable the OpenRailMap here.

This will then add railway lines (represented in orange color) on the map.

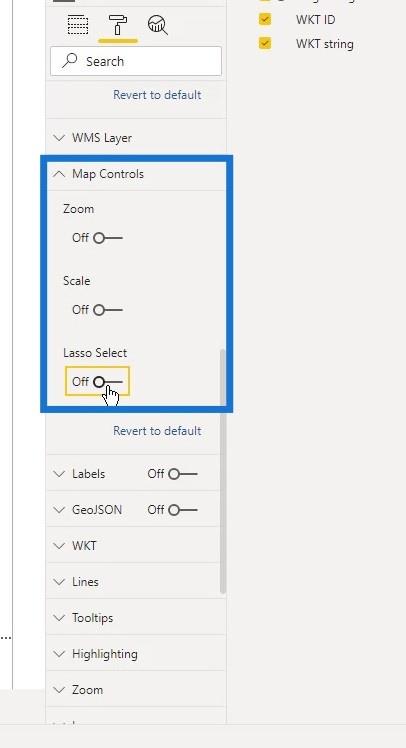
Under the Map Controls, I’ll disable the Zoom and Lasso Select options to make the map cleaner.

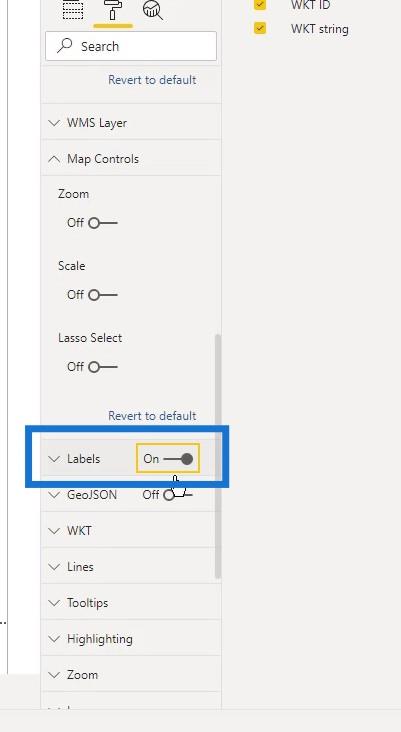
Then, I’ll turn on the Labels option here.

Here you can see the labels which are referring to the station or the section of the pipeline.

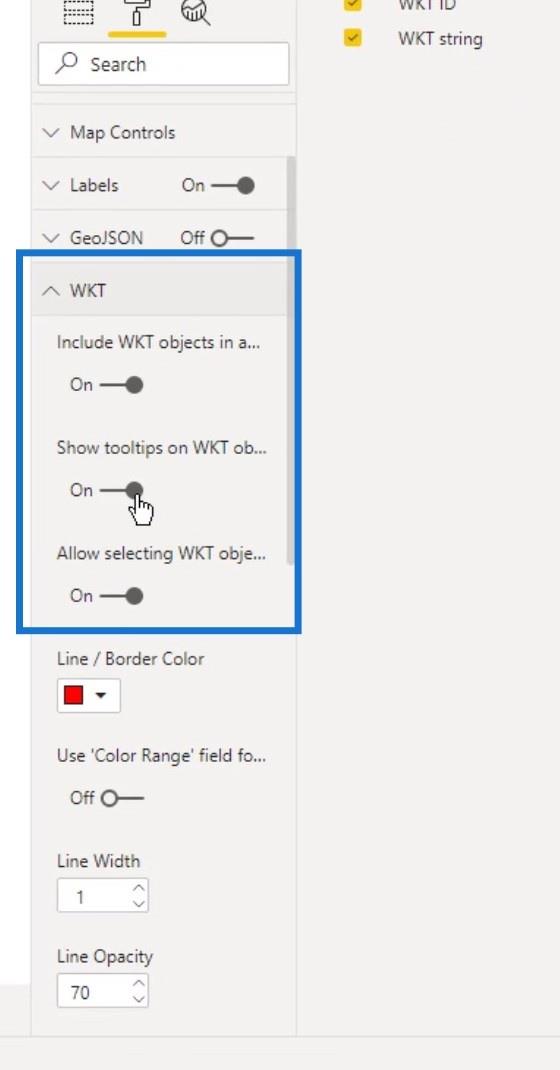
I selected all the options under the WKT as well because they also have an impact on the map display.

I also increased the thickness of the lines for the line layers by increasing the value of the Line Width here. Furthermore, I changed its Opacity to 100% to make it stand out.

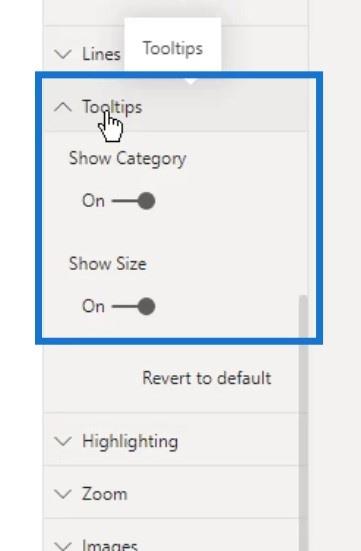
I was able to control the Tooltips here. In this example, I’ll leave it to the default setting.

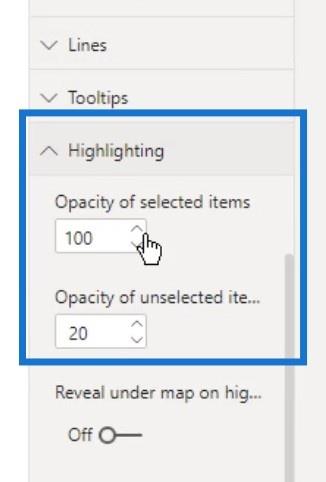
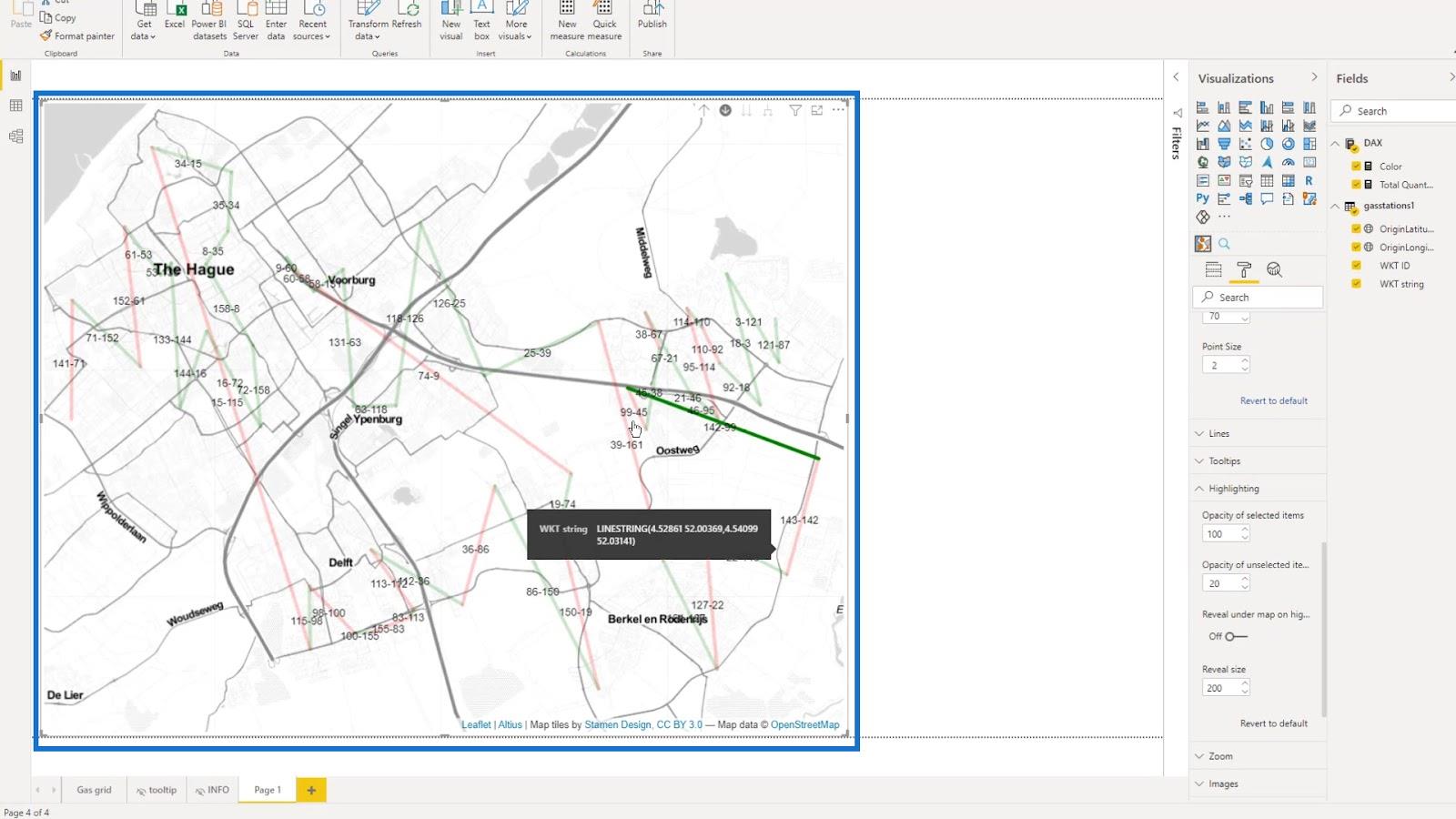
Under the Highlighting, I’ve set different values for the Opacity of selected items, and the Opacity of unselected items.

This is how it looks like when selecting one line on the map. You can see that the other lines are still visible because the opacity of the unselected is set to 20.

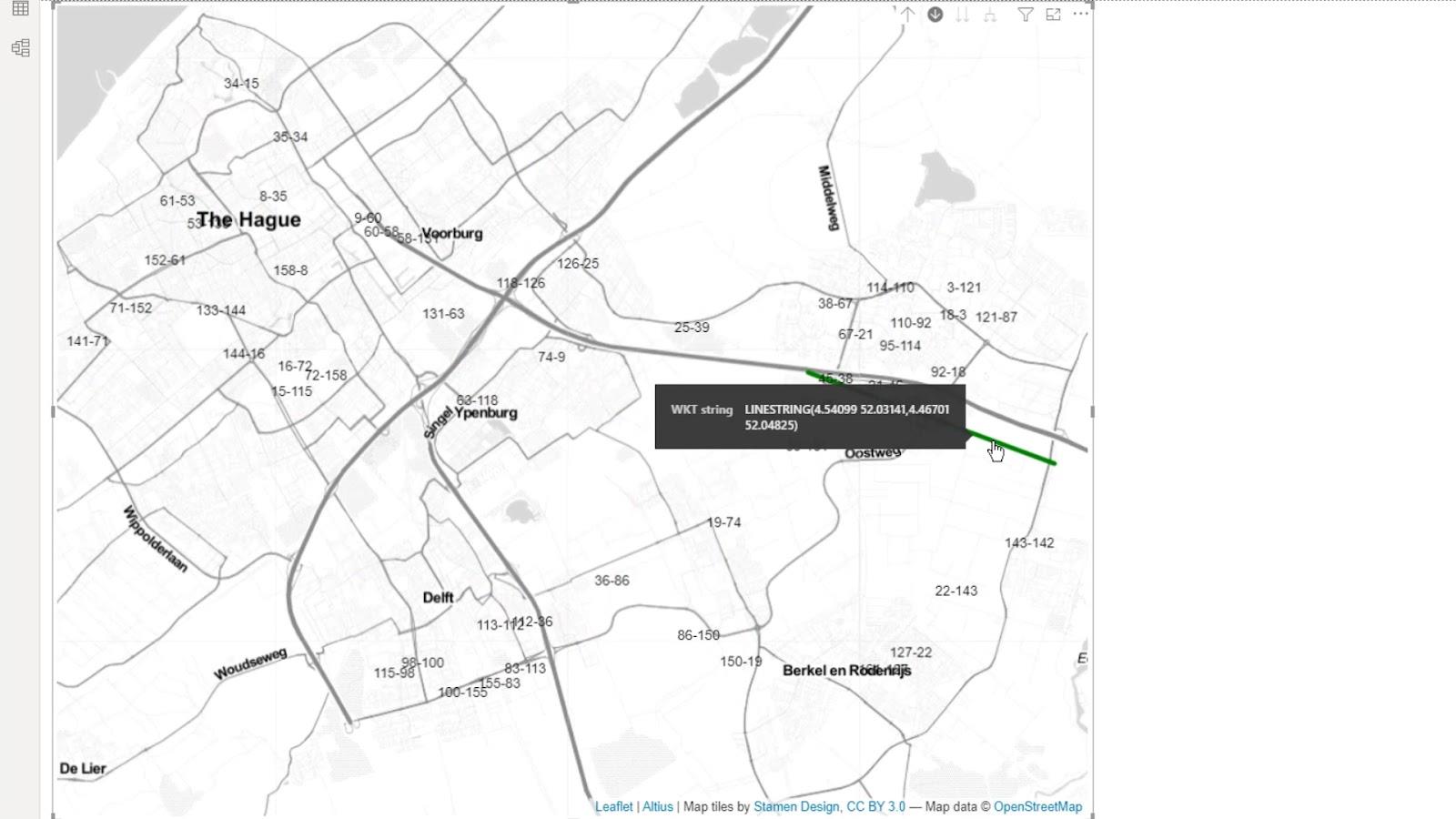
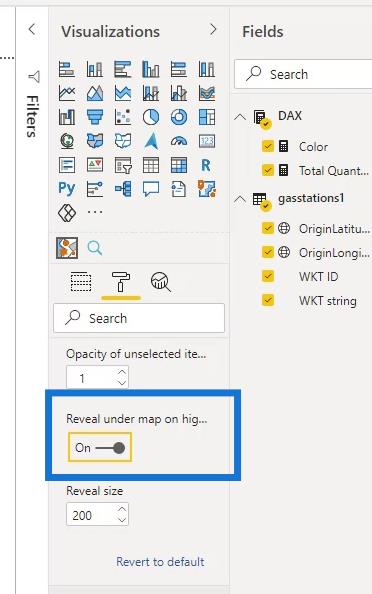
By changing the opacity of the unselected to 1, they will be completely invisible.

I also enabled the Reveal under map option because I might be able to use it under certain circumstances.

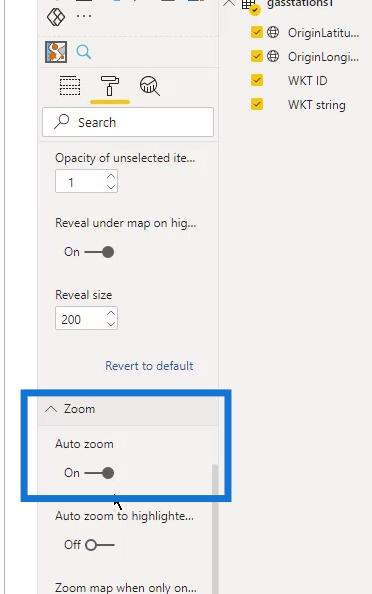
Then I enabled Auto zoom.

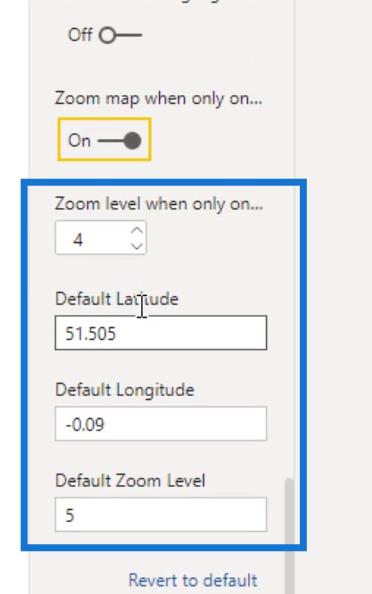
There are also other available settings that I can try and play around.

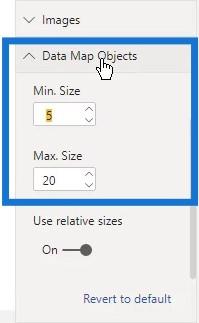
The size of these circles on the map can also be changed. Under the Data Map Objects, just change the Min. Size for the minimum size and the Max. Size for the maximum size.

In this example, I used 20 for the maximum size, and 3 for the minimum size.

8. Adding A Tooltip
I created a simple tooltip that looks like this.

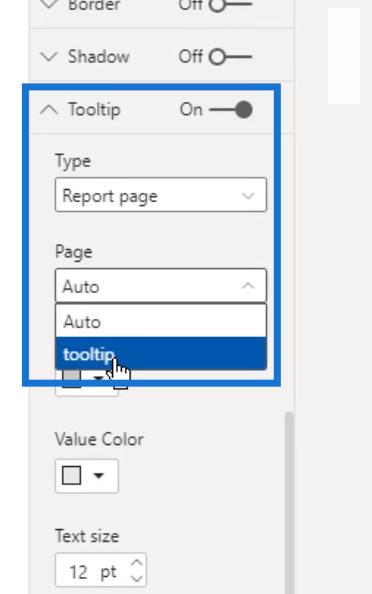
I was able to use that tooltip here. Under the Type option, I selected the tooltip option which is the name of the tooltip that I created. Note that this Tooltip option here is different from the Tooltips that I previously mentioned.

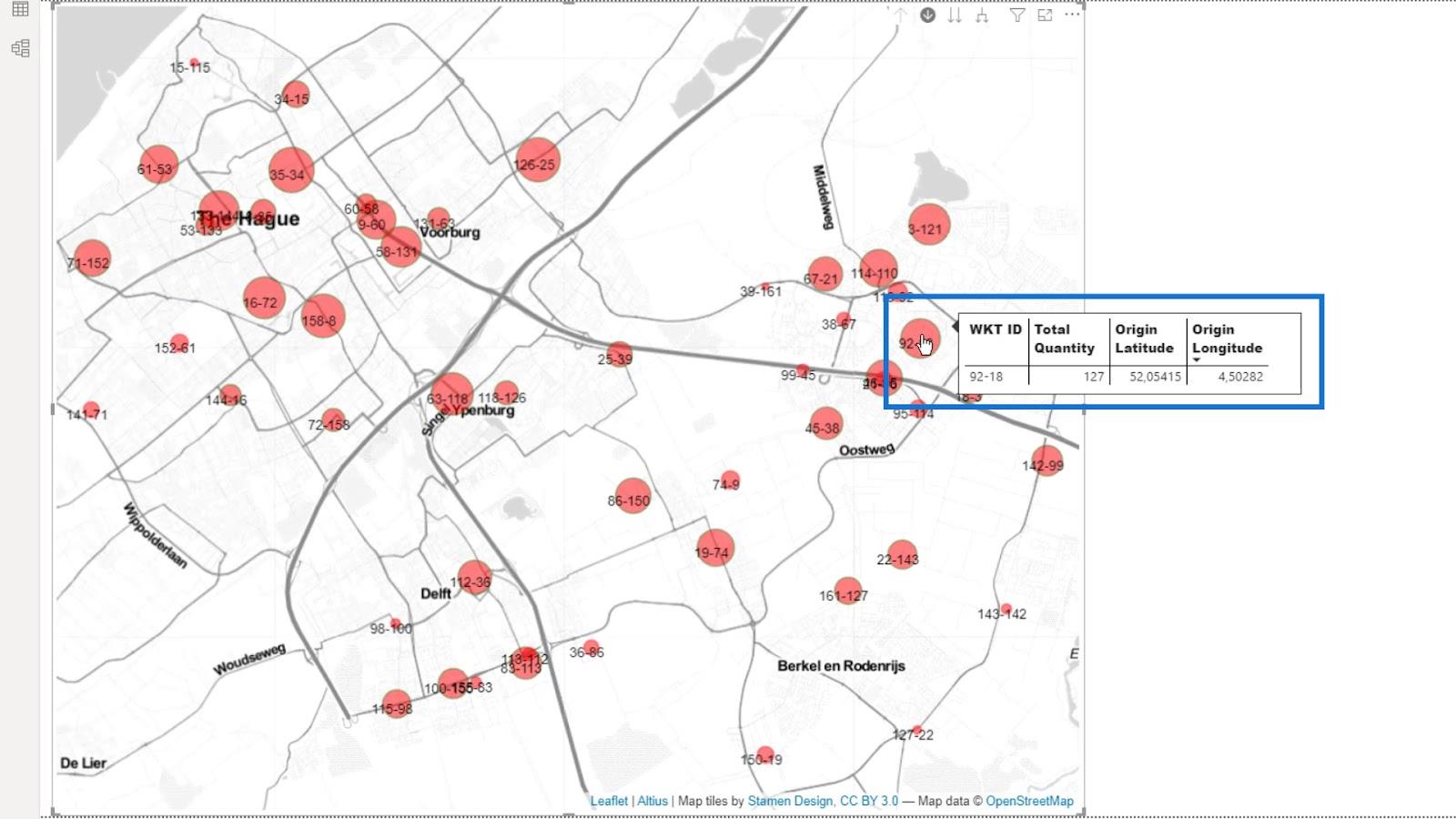
After that, as I hover over my map, you can see the tooltip that I created.

Depending on the map that you are creating, the other settings might not be relevant. As you can see, the settings might be overwhelming, but they all contribute to a better map appearance.
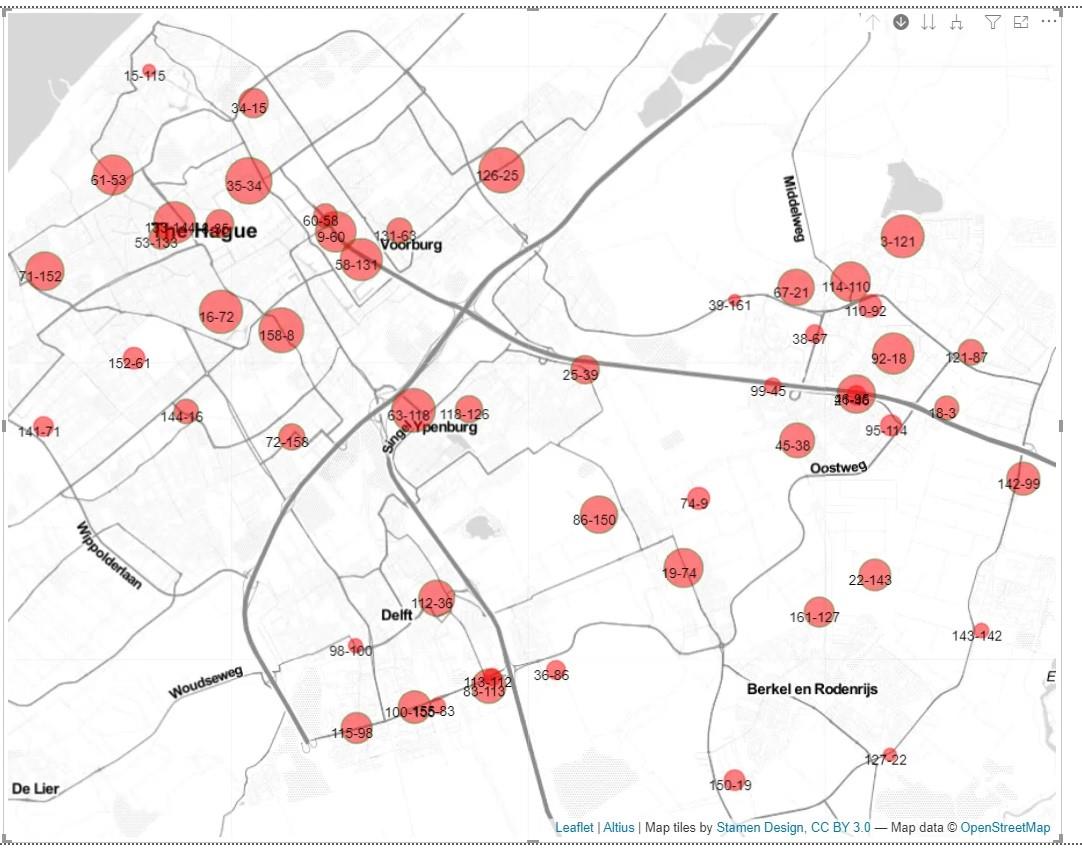
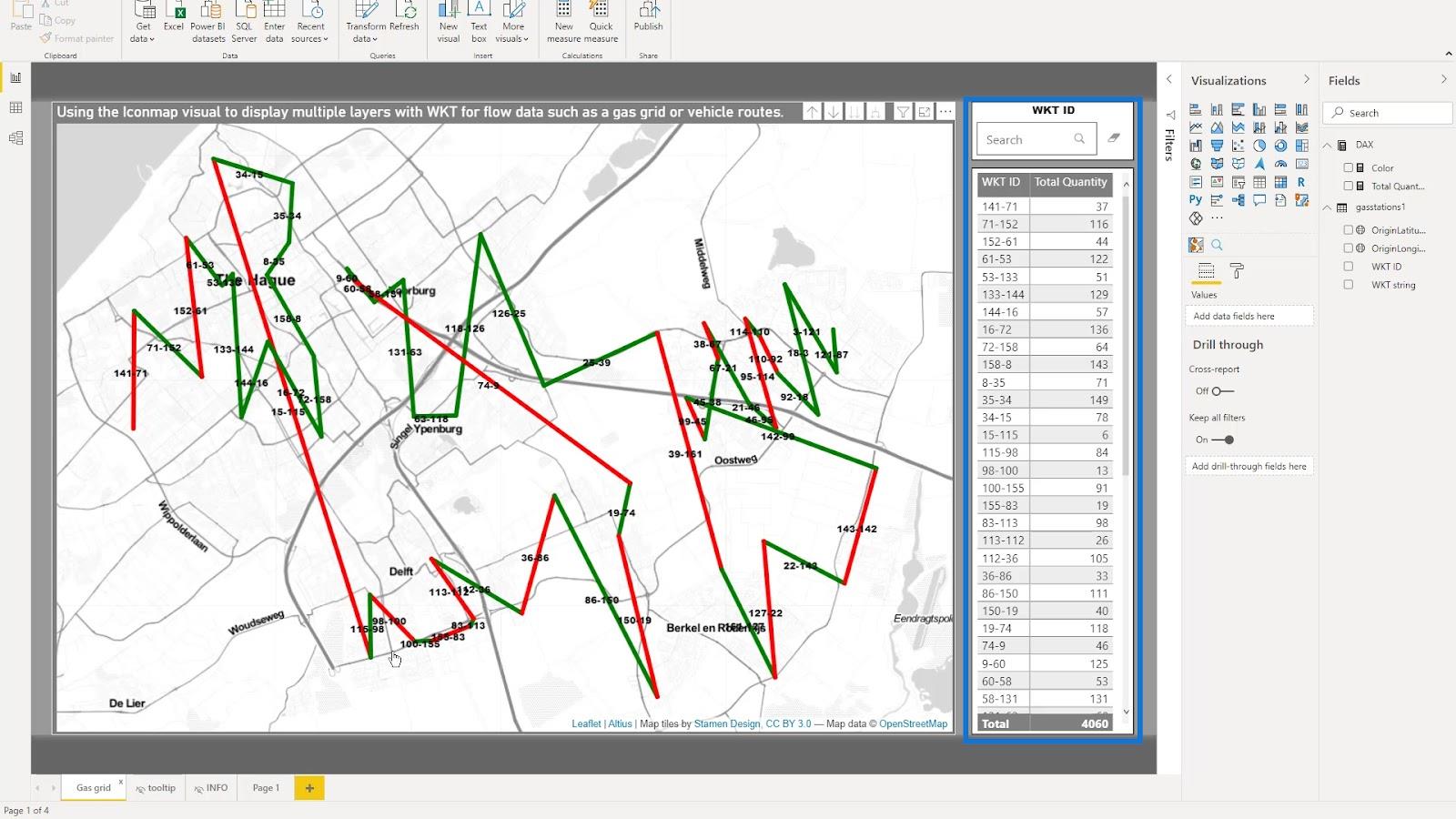
9. The Output
Now, I have a map that can show multiple layers. I can switch between the stations that I can display as circles or lines.

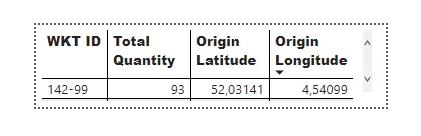
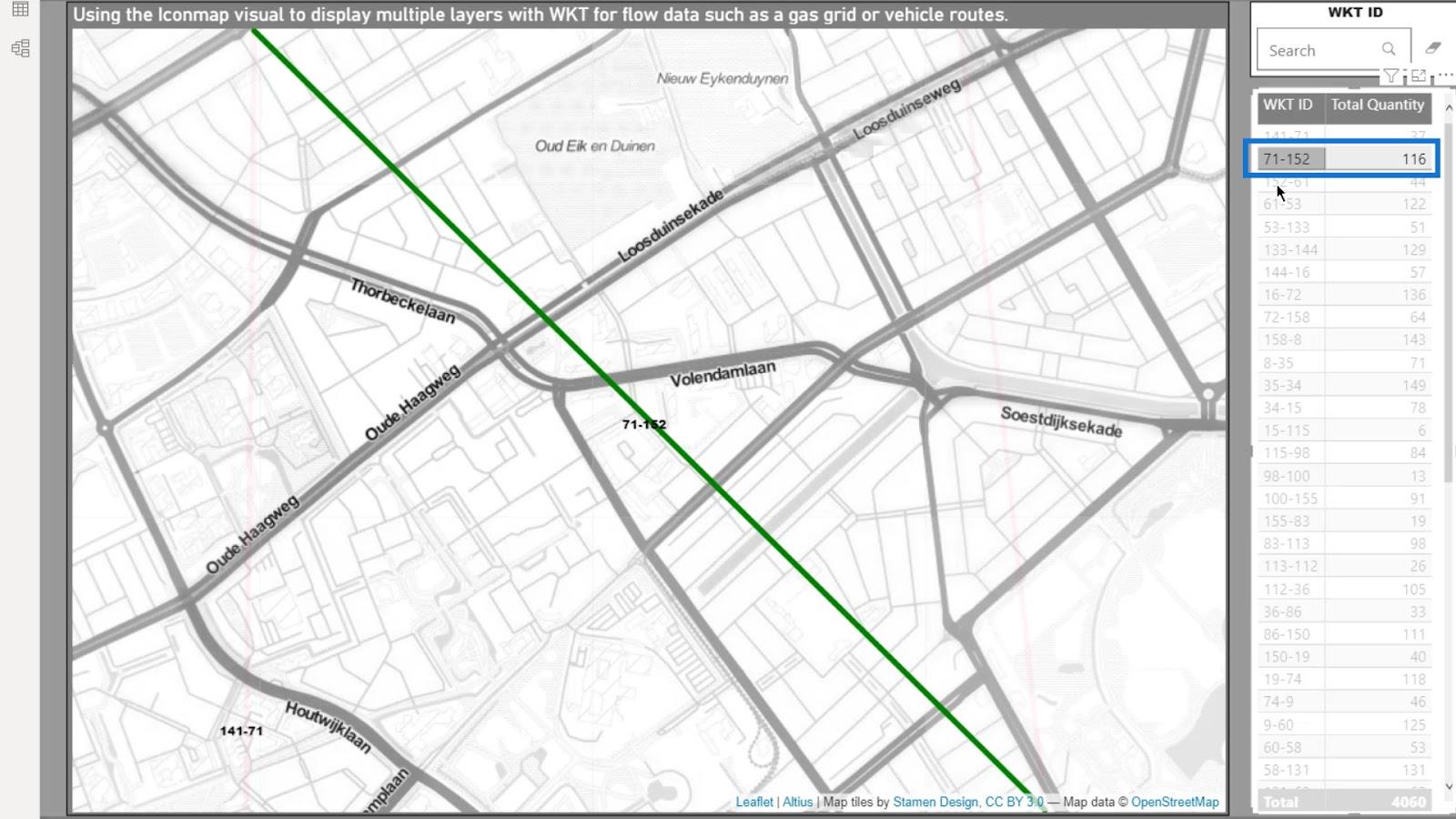
After completing the previous steps, it’s now possible to add a table to reflect the selections that you are making in the map.

この例では、ここで点を選択すると、その点が地図上に表示されます。

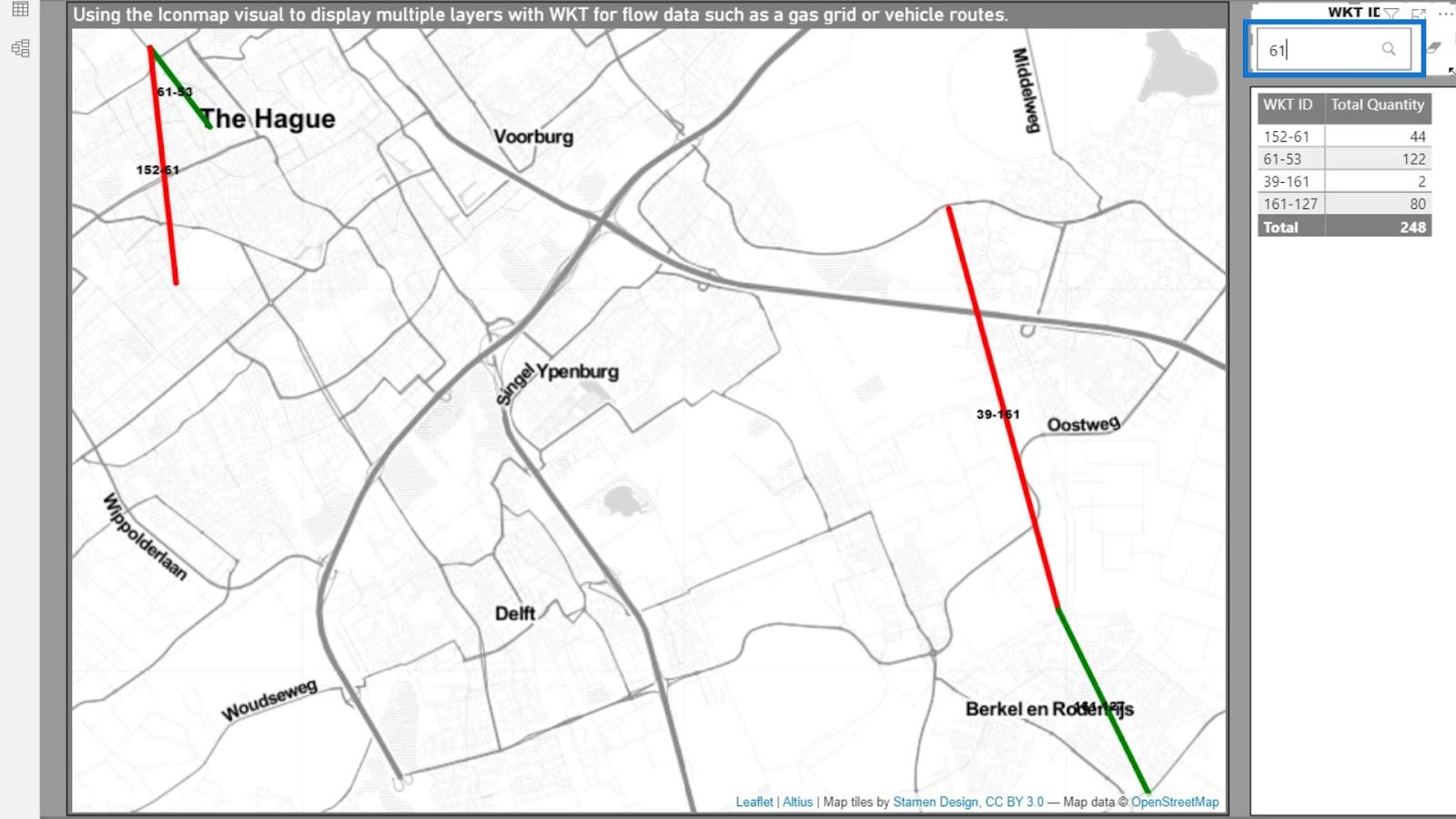
ここで検索機能を使用することもできます。たとえば、「 61 」と入力すると、地図上にそれらのポイントも表示されます。

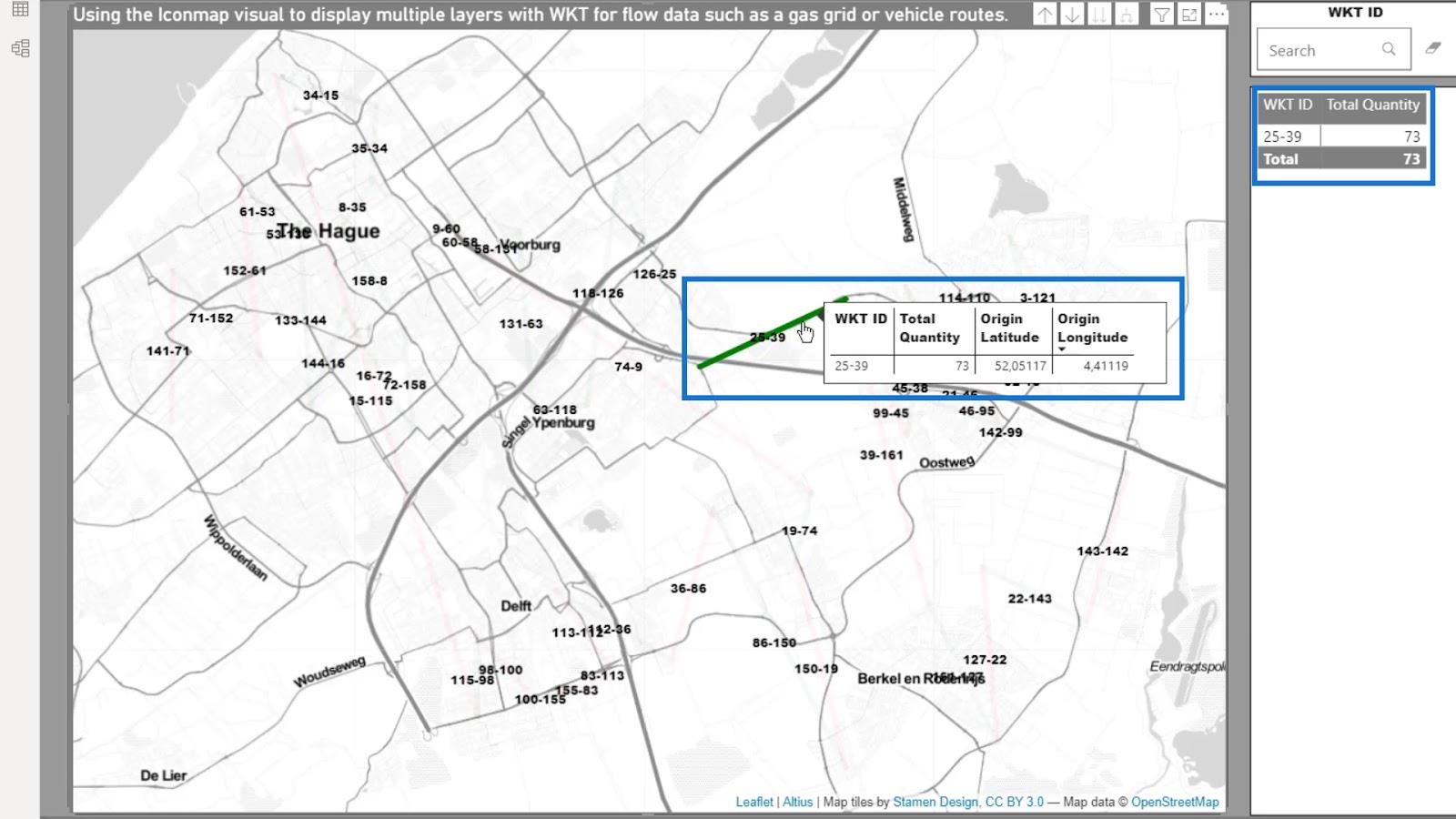
最後に、マップ上のアイテムをクリックするだけで選択できます。その後、テーブルに表示されます。

これで、このWell Known Textチュートリアルの最初の部分は終了です。
配送ルートに基づくサンプル LuckyTemplates アイコン マップ シナリオ
この 2 番目の例では、配送ルートに注目します。繰り返しますが、ほとんどの作業はPower Queryで行われます。最初の例でデータを処理した方法は、この例で使用した方法とそれほど変わりません。しかし、この例ではまだ完全に異なるデータがあります。

In this second example, I want to analyze the routes from several vehicles that are from varying depots. Then, display them as straight lines connecting the from and to locations in each delivery route.
Depending on what is available in your data, you could analyze the emission per stop, the fuel consumption, the stop time, and many more. This example will only show weight and revenue.
One of my current projects seeks to calculate the emissions across multiple type of vehicle routes and the various circumstances. This required a transportation tender response.

1. The Dataset
私が使用したデータは輸送管理システムからのものです。データを利用できるようにするにはさまざまな方法があります。これらは、さまざまなタイプの輸送管理システム、ルート最適化プログラム、またはボード コンピュータからのものである可能性があります。

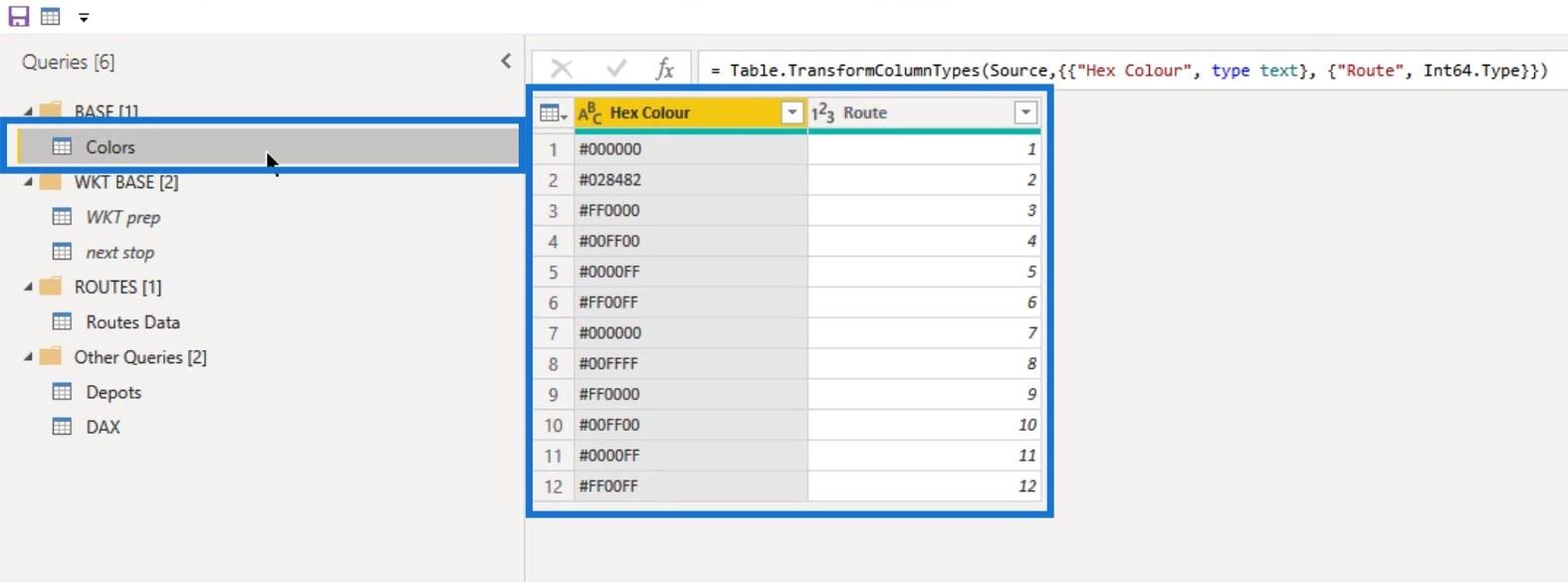
Power Query には現在 5 つのクエリがあります。1 つ目は、ルートのカラー表示を制御するためのColorsテーブルです。

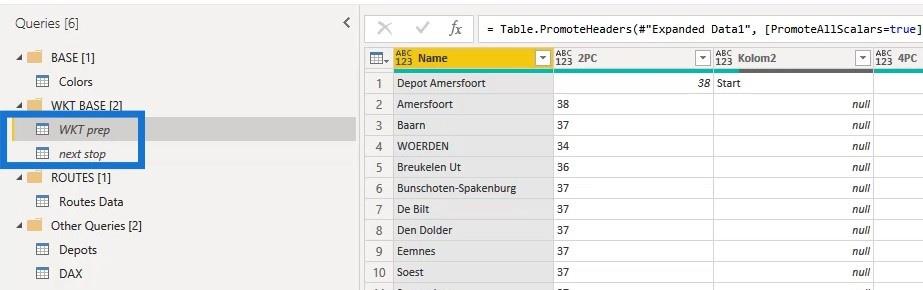
また、Power Query データ変換の一部を含む Routes Data クエリの複製である 2 つのクエリもあります。私はそれらを WKT prep ( Well Known Text Preparation ) と次のストップ ( Next Stop Preparation ) と名付けました。これら 2 つは、必要な情報をメインのルート データクエリとマージするために使用されます。

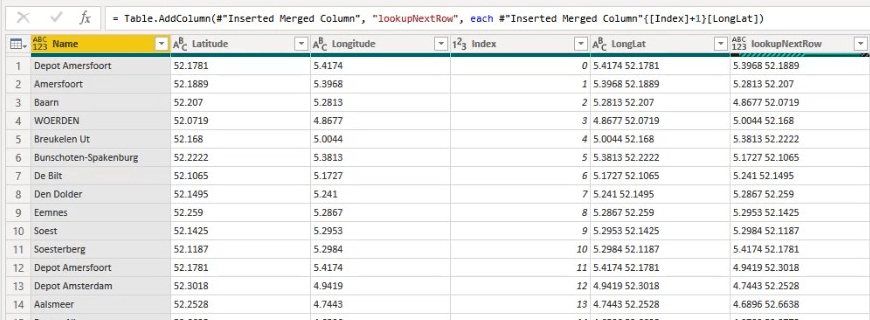
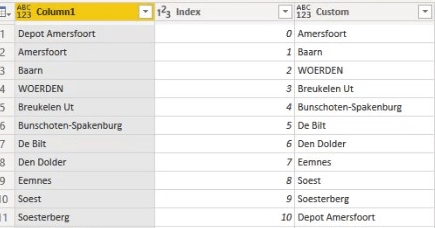
There are a few ways on how to complete one of the key requirements in this case. And that is getting the name, the latitude, and the longitude of the next row into the previous row to show the sequence of the delivery.

Next is to show the departing and arriving depot in the correct columns.

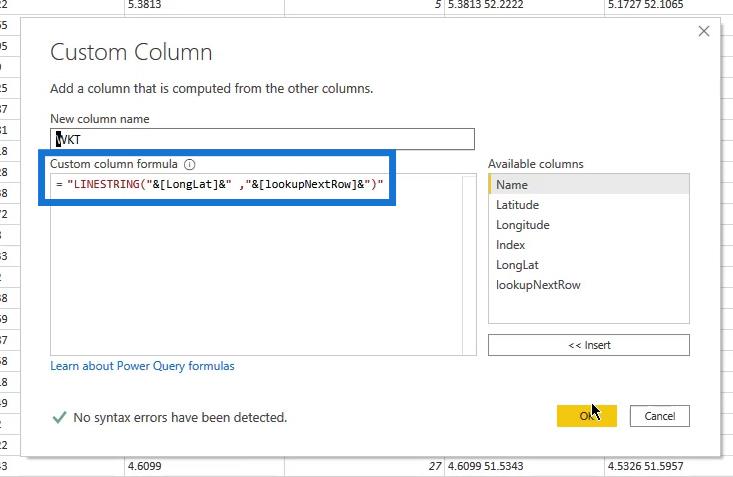
Lastly, I created a Well Known Text string.

I used both the index methods and merging with shifted indexes zero to one or one to two to align the records. I also utilized a custom column solution where the index number plus 1 will return the next row.

This may incur memory issues in bigger datasets.
So, using the methodology to merge based on the index column is preferable as it is much more simple.

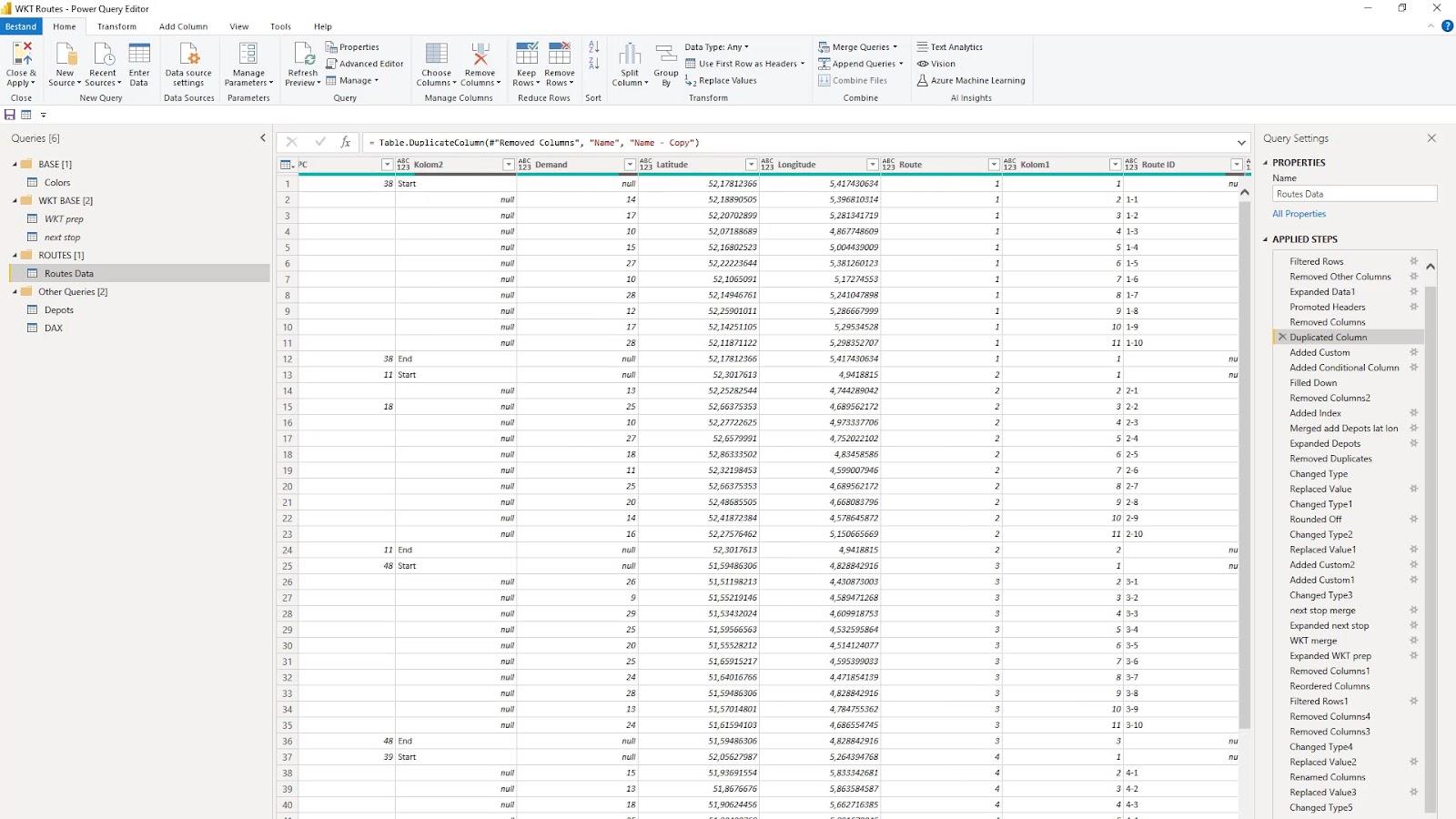
Routes Dataクエリもあります。これはモデルにロードされます。

Depotsクエリには、各ルートの開始点と終了点に関する情報が含まれています。また、このクエリをRoutes Dataクエリとマージしました。

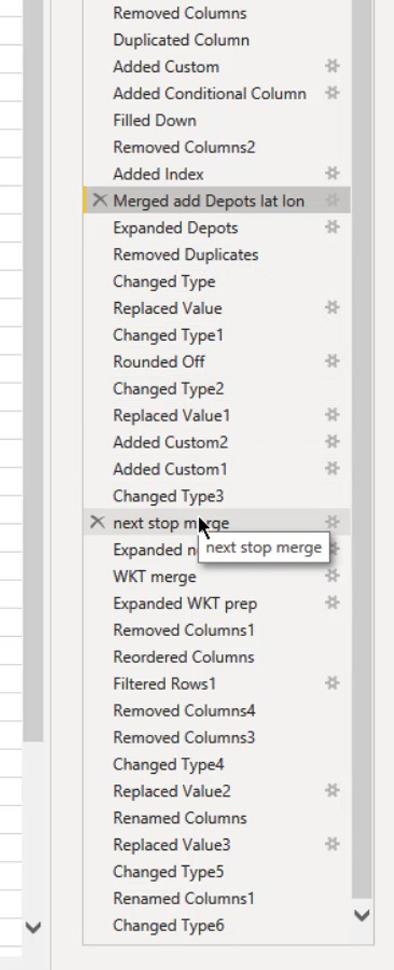
モデルと基礎となるデータは参照として利用できます。Depotsクエリを結合して緯度と経度を取得するところから、適用される手順を自分のペースで進めていくことをお勧めします。次に、Well Known Text をデータに追加するための次の停止マージのステップに進みます。その後、最終クリーンアップの手順に進むことができます。

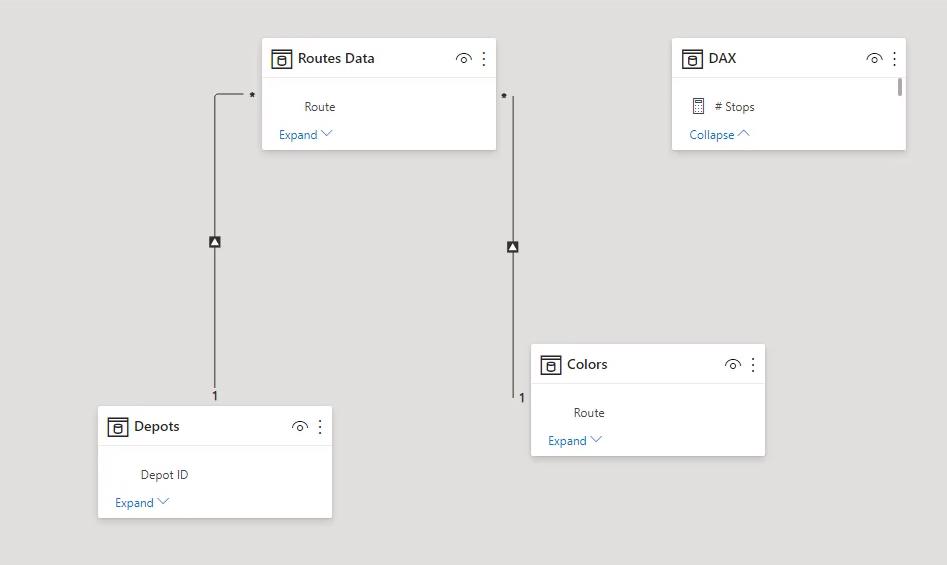
Depots、Colors、およびRoutes データテーブルをロードしました。データ モデルに接続も作成しました。

これで、視覚化を開始できるようになりました。
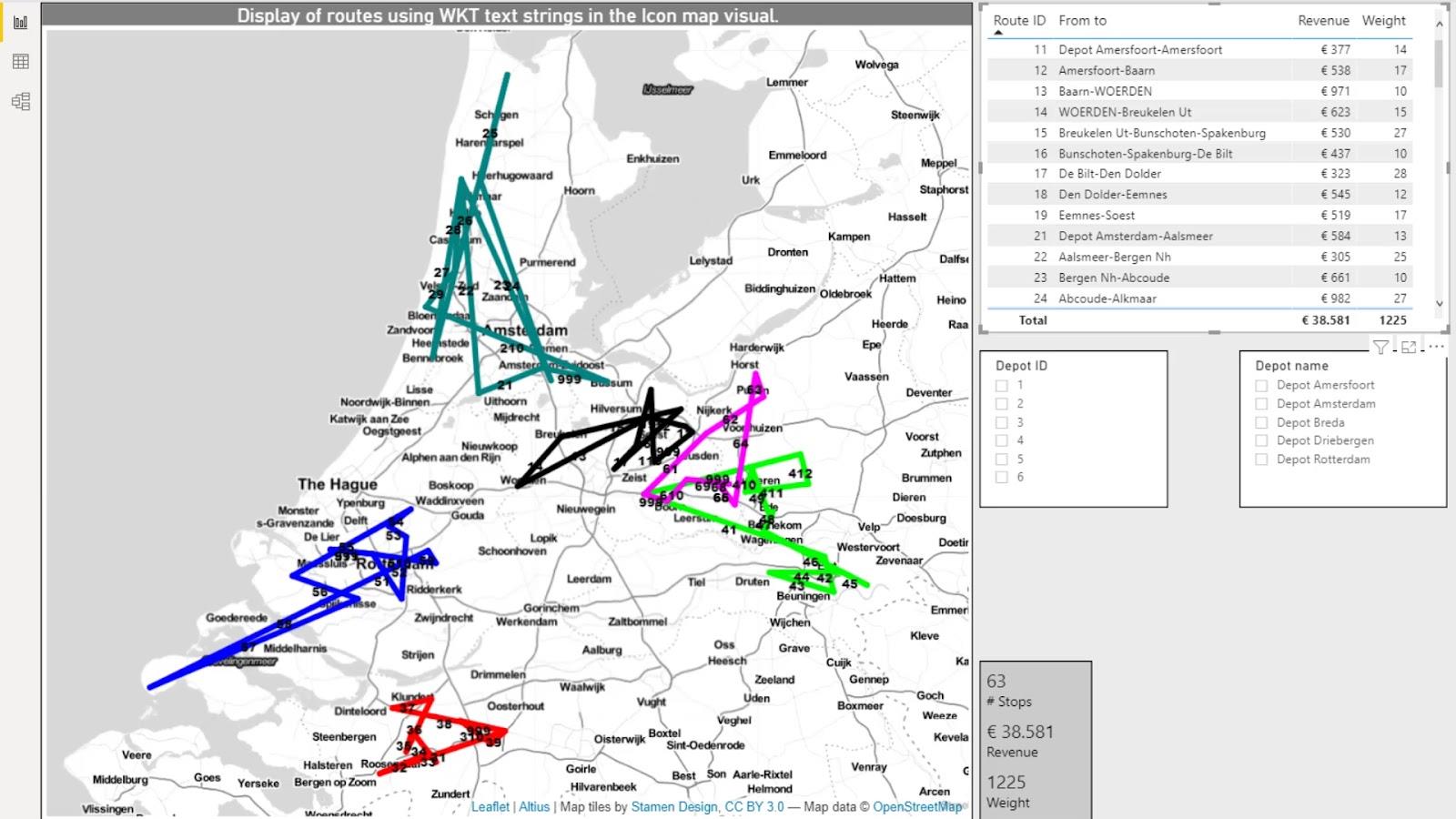
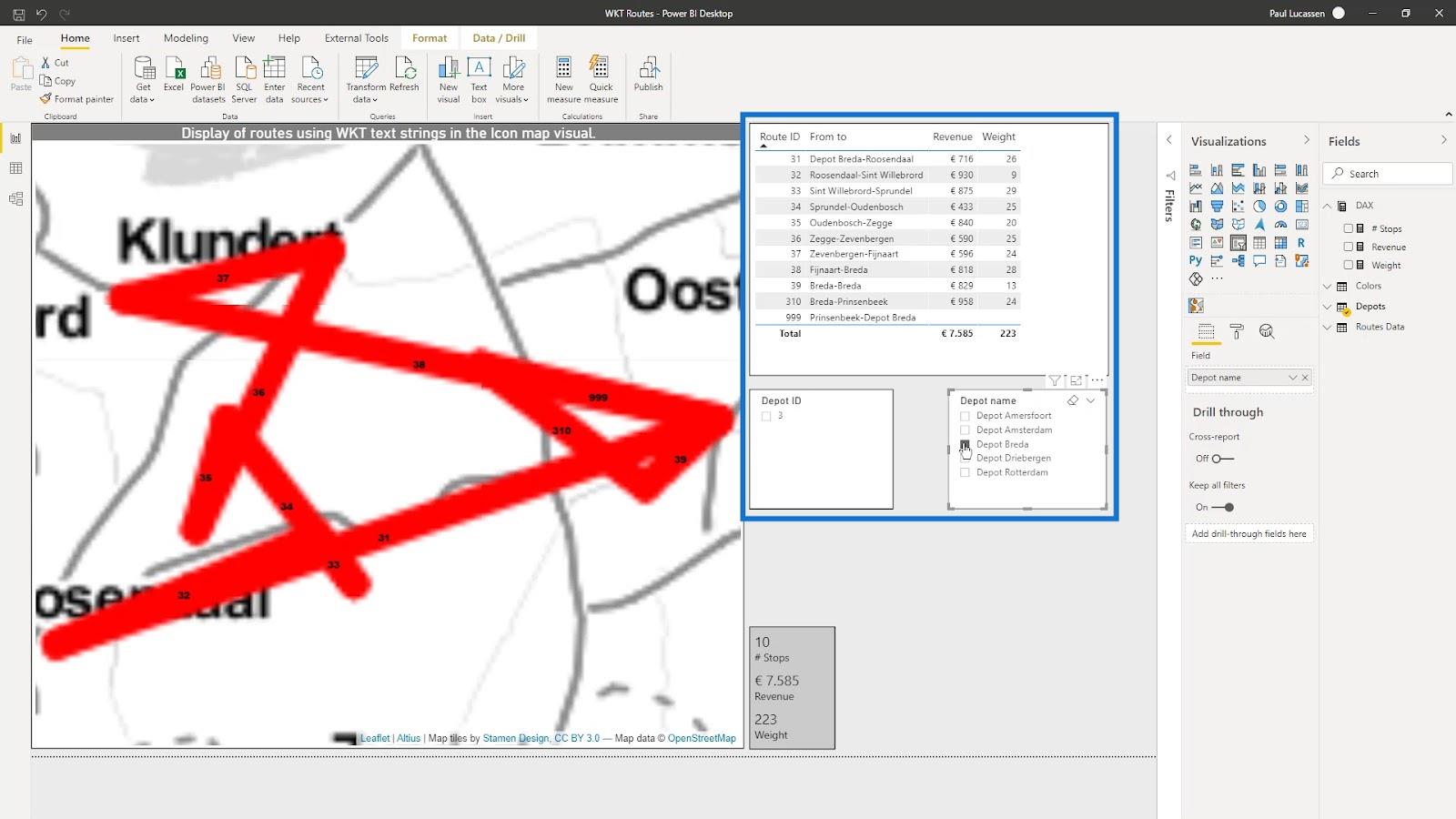
2. アイコンマップの視覚化
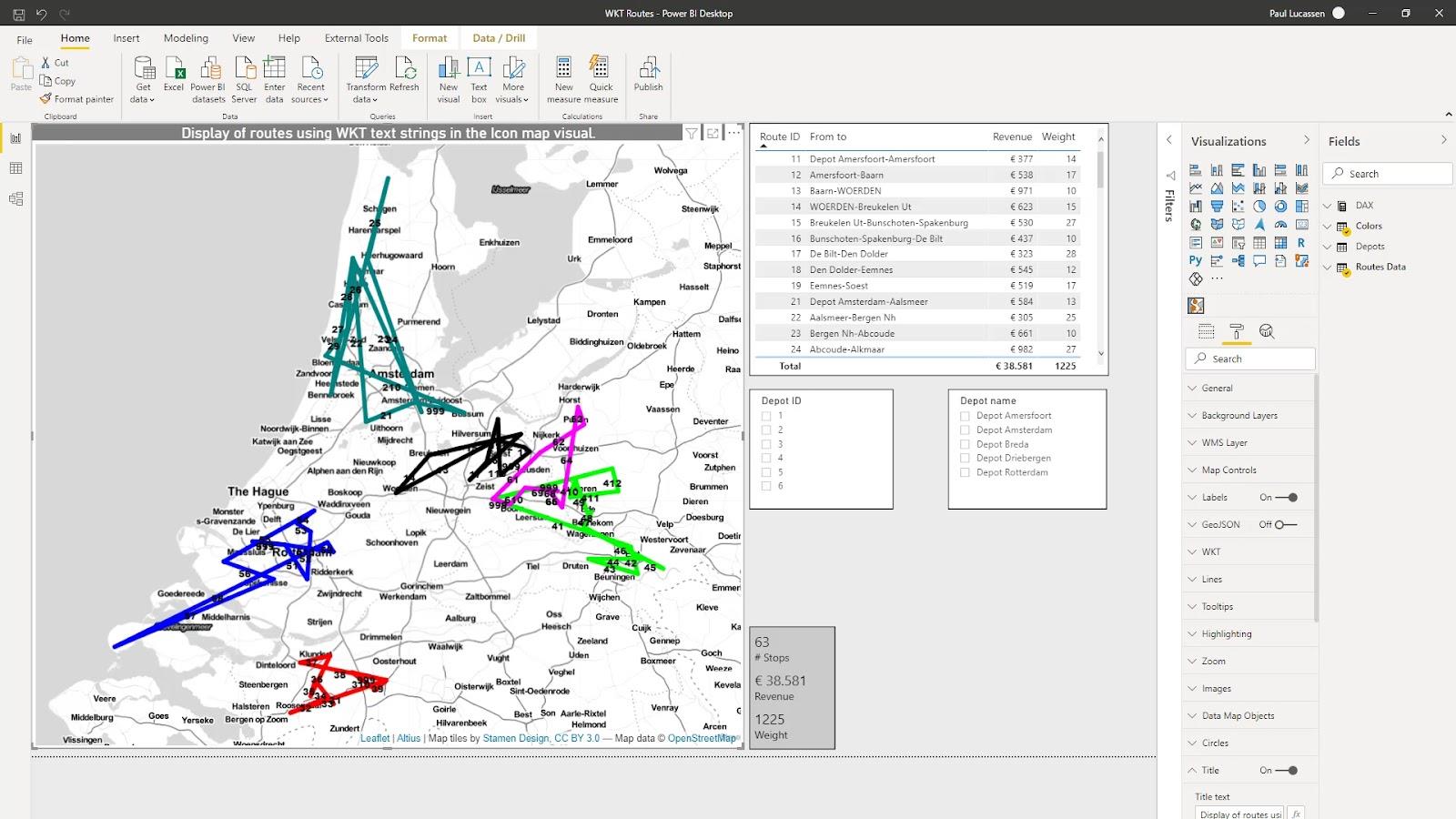
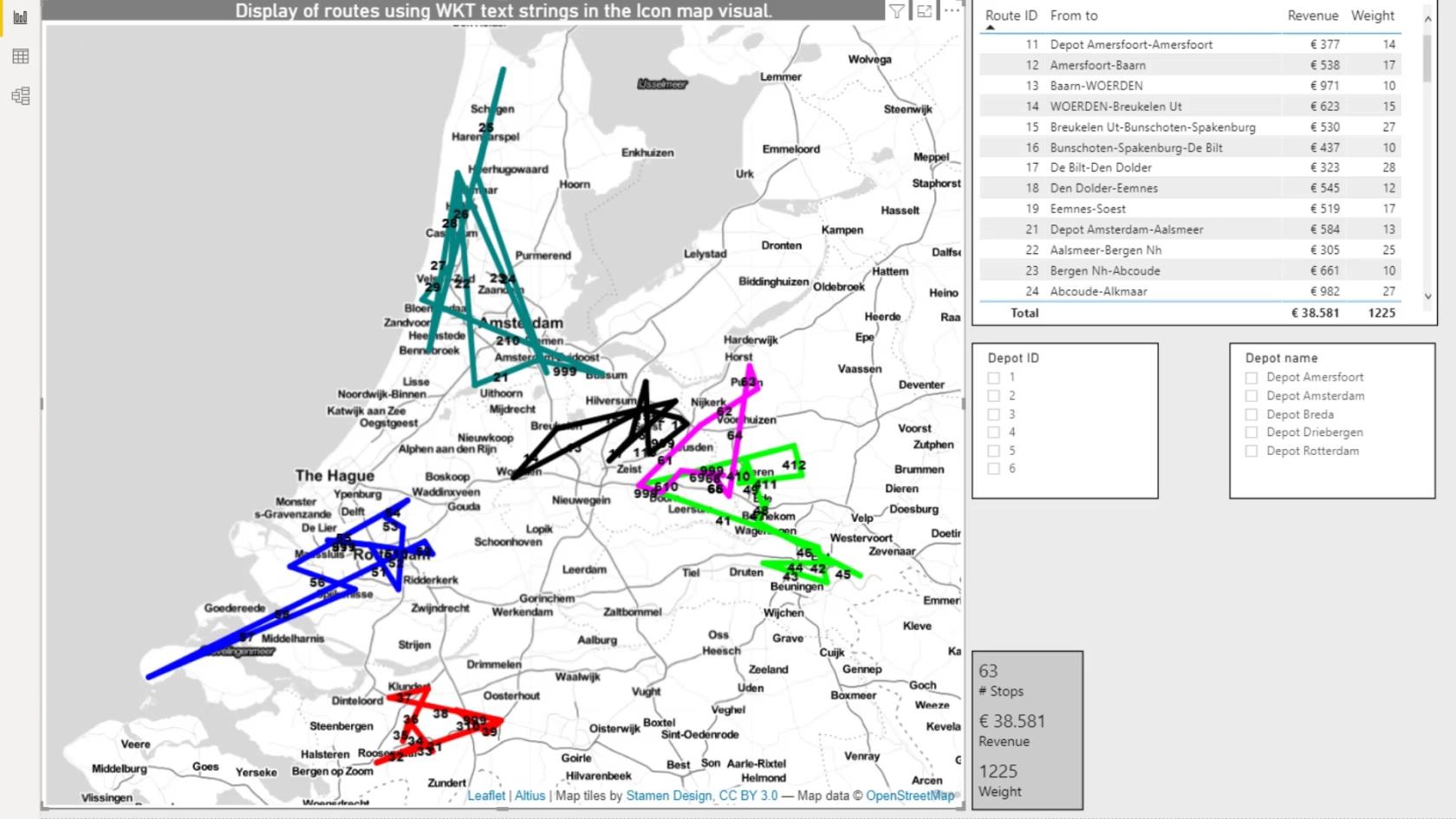
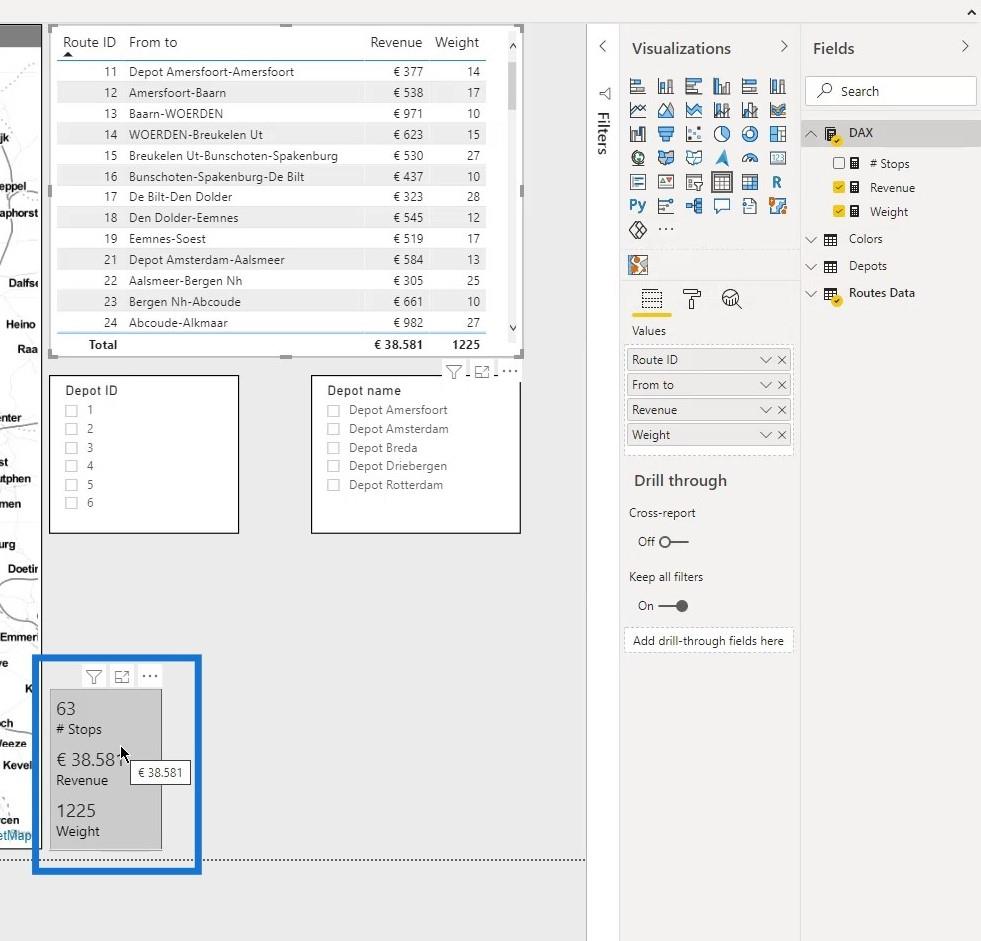
アイコン マップ ビジュアルにルートが表示されるようになりました。また、関連するデータがフィールド行に追加されました。[書式設定]ウィンドウの設定は、ガソリン スタンドを示す最初の例の設定と似ています。

ルート内のストップ数、収益、重量を計算するためにいくつかのメジャーを追加しました。これらはカードの中に置かれました。

Depot IDとDepot nameのテーブルとスライサーを追加すると、基本的なルート分析ダッシュボードが完成します。これで、必要な選択を行うことができ、結果がそれに応じて表示されるため、動的になります。

Data Visualizations LuckyTemplates – Dynamic Maps In Tooltips
LuckyTemplates Shape Map Visualization For Spatial Analysis
Geospatial Analysis – New Course on LuckyTemplates
Conclusion
That is basically how to use well-known text strings in a LuckyTemplates icon map visual. In this tutorial, you were able to learn how to display multiple layers with WKT for flow data such as a gas grid or vehicle routes in the icon map visual.
Keep in mind that adding the relevant and required data fields are also essential to make the analysis report properly work.
Check out the links below for more examples and related content.
Cheers!
Paul
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








