Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
今日のチュートリアルでは、LuckyTemplates ビジュアルで動的にカスタム アイコンを使用する、LuckyTemplates カスタム アイコンに関する私のお気に入りのテクニックの 1 つについて説明します。このチュートリアルは、LuckyTemplates フォーラムのエントリーからインスピレーションを得たもので、メンバーの 1 人がカード ビジュアルにカスタム アイコンを追加するのに苦労しています。この問題を効率的に解決する方法を説明します。このチュートリアルの完全なビデオは、このブログの下部でご覧いただけます。
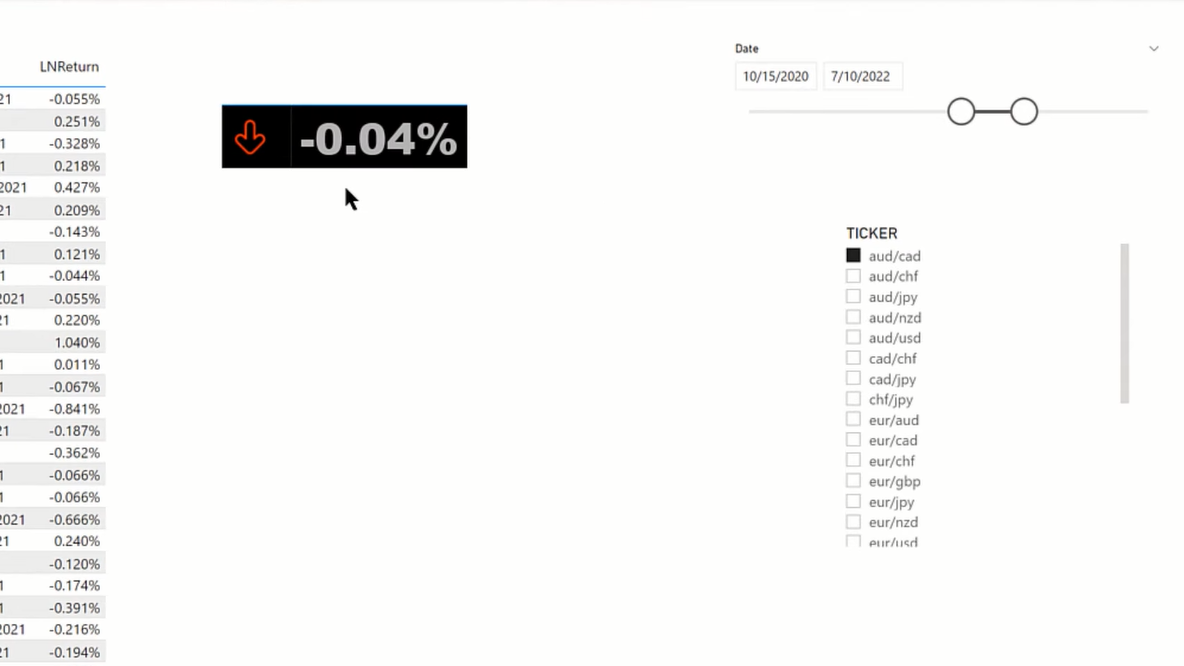
これはメンバーが望んでいた結果で、テキストを含むシンプルなカード ビジュアルです。メジャーの値が正の場合は上矢印、値が負の場合は赤い下矢印です。ここをクリックしてティッカーの別の部分をクリックすると、プラスの場合は緑色の上矢印に、マイナスの場合は赤色の下矢印に動的に変化することがわかります。

目次
レポート内の動的な LuckyTemplates カスタム アイコン
これを組み込む 1 つの方法は、Base64 変換を使用することです。Base64 はバイナリ ファイルを取得し、ASCII テキストに変換します。バイナリ イメージ ファイルを LuckyTemplates レポートに直接組み込む方法はありません。したがって、これを行うには、Base64 によるエンコードを行う必要があります。
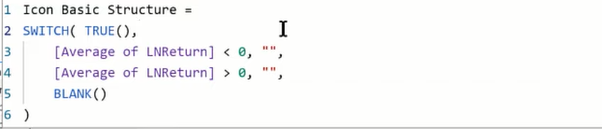
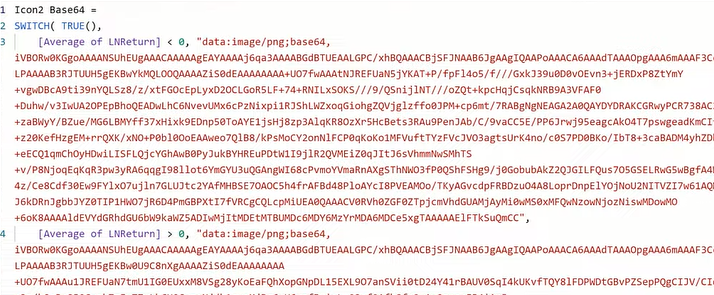
このために使用する一般的な構造を示します。これは単なる基本的な 構造です。この場合、注目しているメジャーは、このLNReturn の平均(正規リターンの対数) です。ゼロ未満の場合は、特定の値が得られます。ゼロより大きい場合は、別の値が取得されます。そして、話を簡単にするために、そのどちらでもない場合、(この場合のように) ゼロに等しい場合は、単に空白のままになると述べました。

そして、この平均が正確にゼロになる可能性は非常に小さいです。ただし、ここに 3 番目の値 (変化がないことを示す水平矢印) を入力することも、空白を使用することもできます。これは、説明のために測定を単純化するために行ったものです。
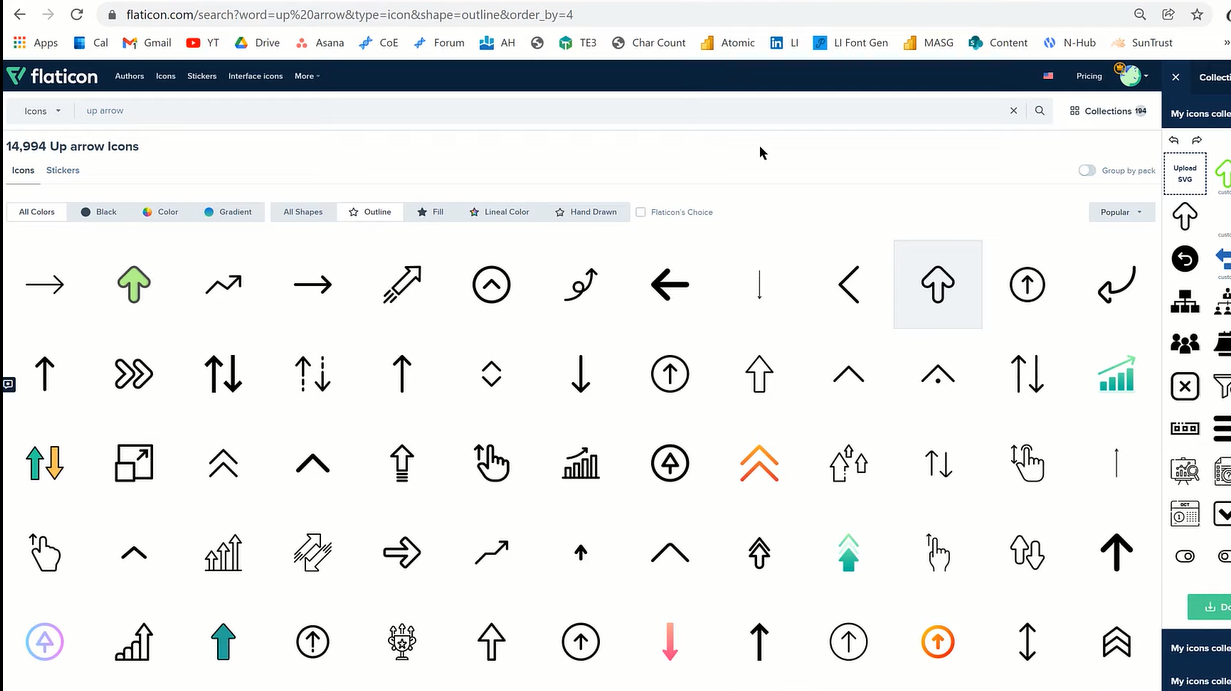
それでは、まずカスタム アイコンを見てみましょう。私が使用しているカスタム アイコンはFlaticonというサイトからのものです。私はFlaticonとは何の関係もありません。たまたまですが、本当に良いサイトだと思いました。アイコンをとても素敵な方法で整理できます。それらを編集することもできます。これらは LuckyTemplates レポートでよく使用します。

私がやったのは、メンバーの要件に適していると思われるアイコンをここで見つけただけです。そして、Flaticon エディターを使用して、上向きの緑バージョンと下向きの赤バージョンを作成しました。
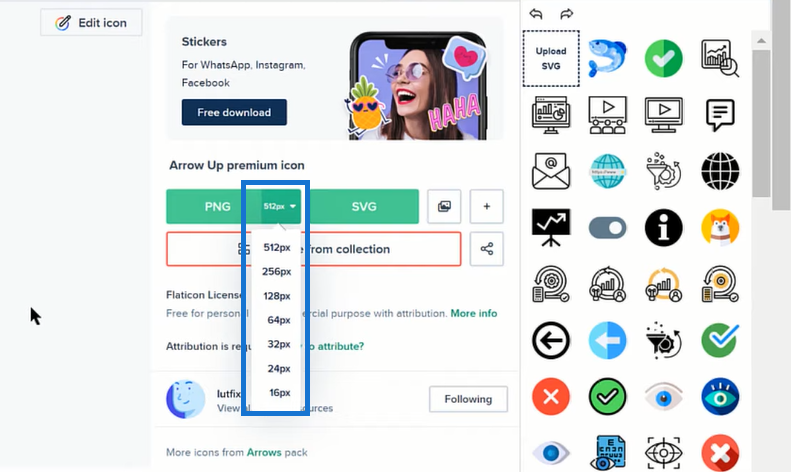
次に、赤と緑の矢印の小さいバージョンをダウンロードしました。これは、512 ピクセルでは非常に大きな Base64 バージョンが生成されるため、32 ピクセルです。

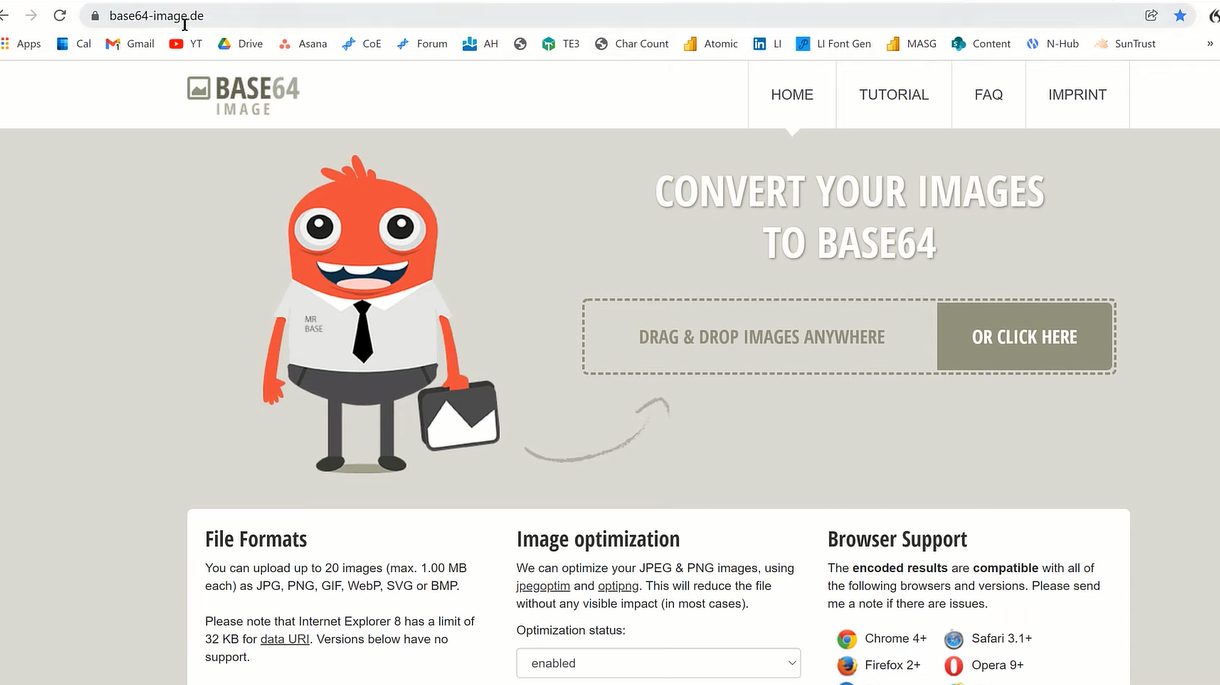
次に、これらを Base64 に変換します。Base 64 コンバーターはたくさんありますが、私が本当に気に入っているのは、このBase64 image.deです。優れたドラッグ アンド ドロップ インターフェイスがあり、画像の最適化機能もあります。これを有効にすると、ビジュアルの外観に目立った影響を与えることなく、結果として得られるファイルのサイズが削減されます。より複雑な画像を扱う場合、その最適化はサイズの削減に非常に役立ちます。

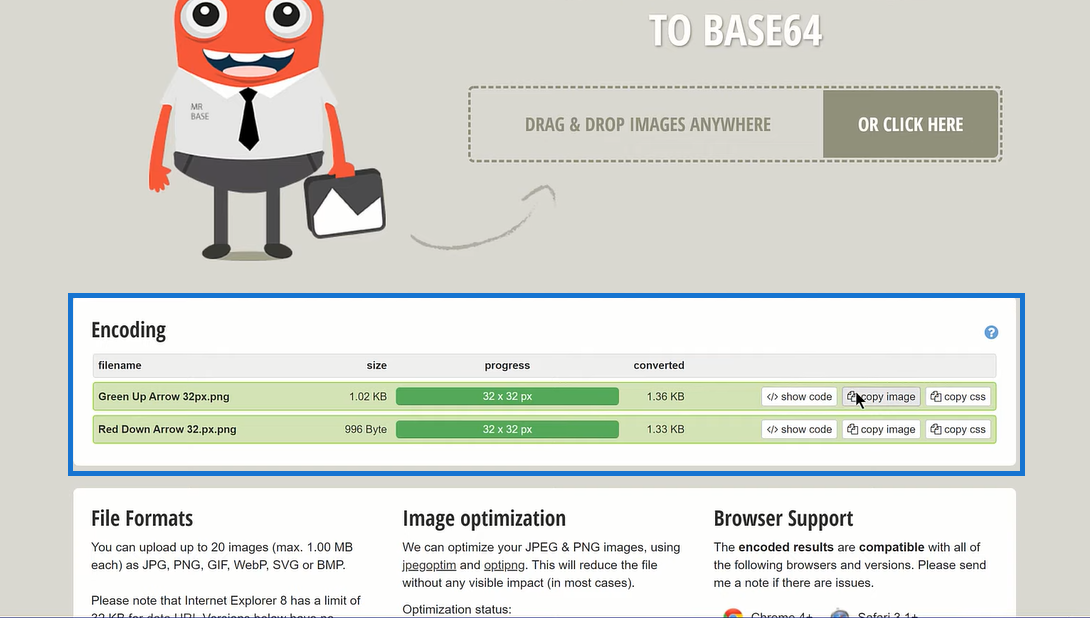
ここにファイルをドラッグ アンド ドロップするだけで、ご覧のとおり、非常に迅速に変換されます。

次に、それぞれの画像をコピーし、引用符内のメジャーに貼り付けます。そして、その小さな 32 ピクセルのアイコンであっても、これはかなりの量のテキストであることがわかります。

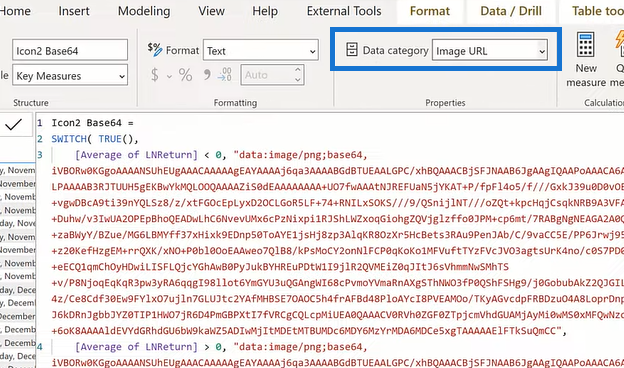
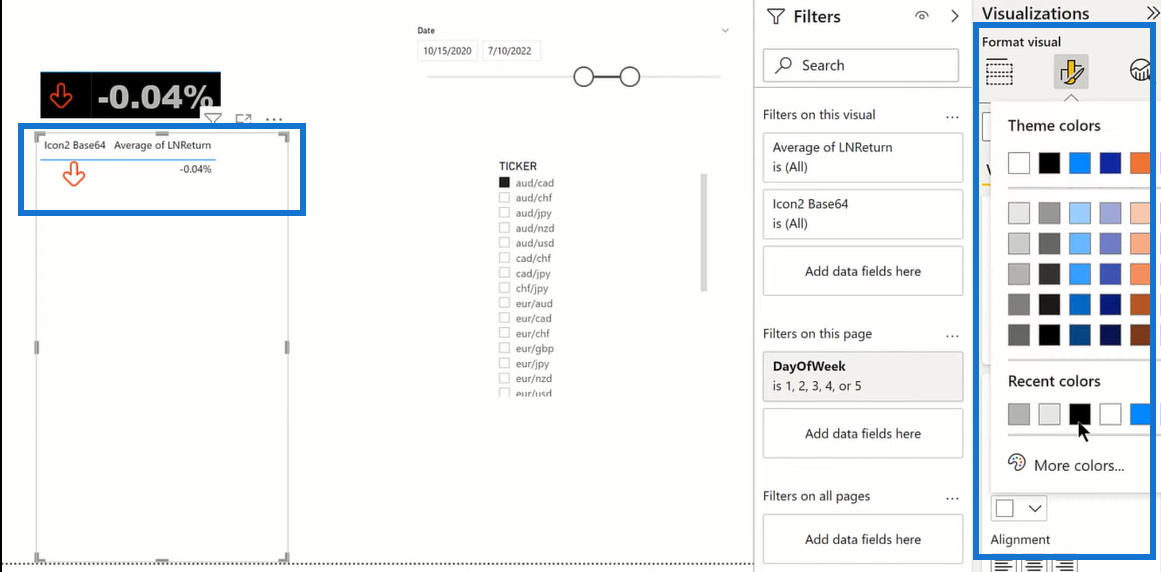
次に、それをコピーできる新しいメジャーを作成しましょう。このメジャーをIcon2 Base64と呼びます。その後、データ カテゴリを画像 URLに変更する必要があります。これで、希望するビジュアルを作成できる状態になりました。

カード ビジュアルは、画像を読み取るためのカスタム ビジュアルを使用しないと画像を処理できませんが、テーブルは画像を非常に適切に処理します。したがって、最初にテーブル ビジュアルを作成し、そのテーブル ビジュアルをカード ビジュアルのようにフォーマットできます。
アイコンに 2 つの Base64 ファイルを使用し、次に LNR の平均を測定します。次に、新しい形式ペインを使用して、これらを適切に形式設定するだけです。

それが Base64 でのやり方です。もう 1 つの可能性は、Web ベースの画像を使用することです。これを行う理由は、より複雑な画像を使用している場合です。画像をいくつかの部分に分割し、それを DAX で似せるという点でできることがいくつかあります。しかし、それを行うより簡単な方法は、Web ベースの画像を使用することです。
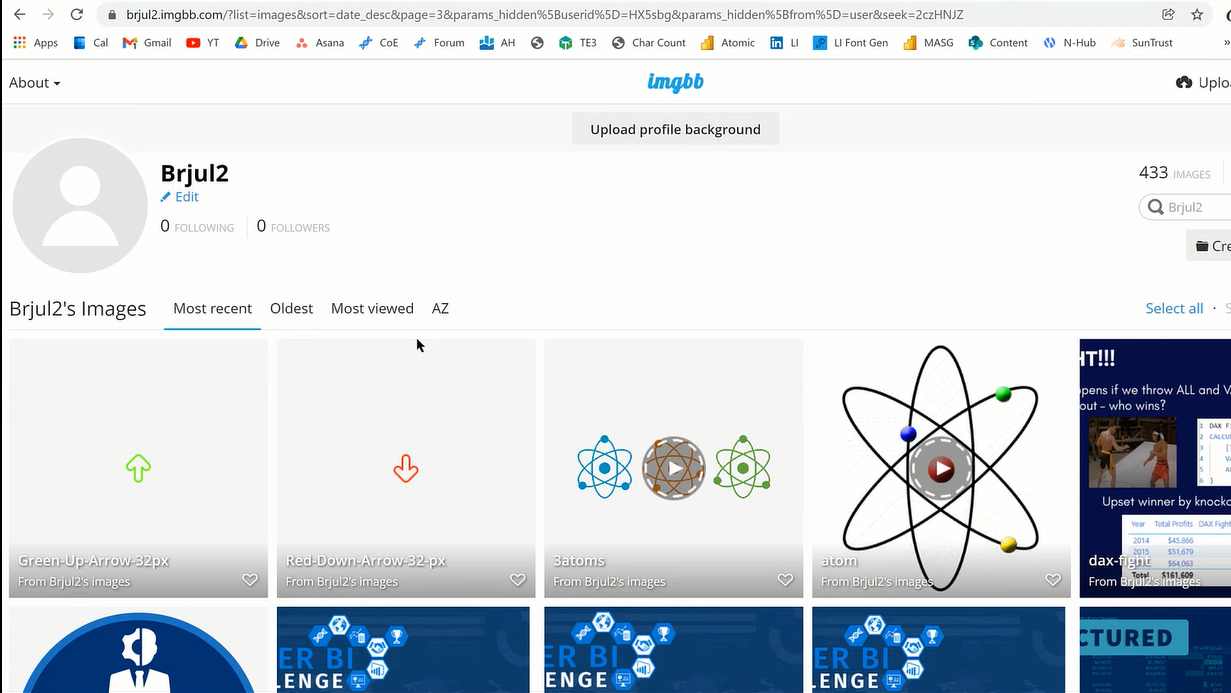
ファイル (緑の上矢印と赤の下矢印) をダウンロードしたら、画像ホスティング サイトに移動できます。私が使用しているのはIMGBBと呼ばれるものです。繰り返しますが、私はこのサイトとは何の関係もありません。それは私がたまたま気に入ったもので、私にとってうまく機能するものです。

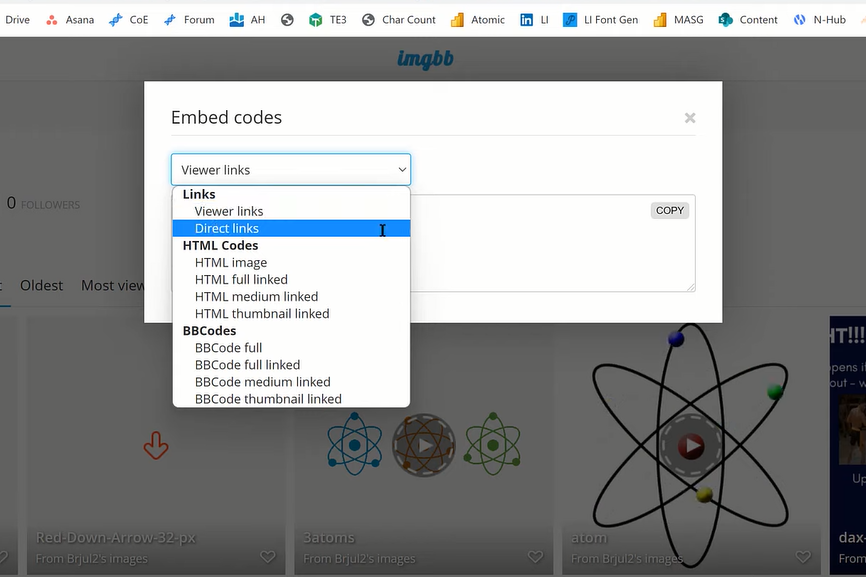
このサイトに画像をアップロードし、埋め込みコードに移動して、直接リンクが表示されていることを確認するだけです。

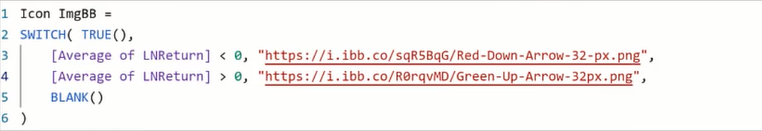
その後、それらをコピーできます。次に、 SWITCH TRUEステートメントで行ったのと同じ基本構造を使用して、それらをその基本構造に貼り付けることができます。これにより、画像の観点から必要なものが正確に得られるはずです。

カスタム LuckyTemplates アイコンをレポートに追加する方法
LuckyTemplates レポート開発: テーマ、会社ロゴ、アイコン、背景の作成 これまでに
聞いたことのない最高のカスタム ビジュアル
結論
それが今日お見せしたかったテクニックです。これを使用して、さまざまな方法で動的な LuckyTemplates カスタム アイコンを作成できます。テーブルはこれをうまく処理します。マトリックスを使用してこれを行うこともできます。また、これらをフレーム内で単独で表示するカスタム ビジュアル ツールがいくつかあります。
このテクニックには非常に柔軟性があり、お役に立てれば幸いです。詳細については、以下の完全なビデオチュートリアルをご覧ください。
乾杯!
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








