Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
効果的なダッシュボード設計では、データが簡潔かつ魅力的かつ強力な方法で表示されます。データのプレゼンテーションは、単に見た目が美しいだけではありません。また、対象者にとっても理解しやすいものでなければなりません。このチュートリアルでは、LuckyTemplates ダッシュボード デザインの視覚化を創造的に行う方法についていくつかのアイデアについて説明します。
目次
LuckyTemplates ダッシュボード デザインのカード ビジュアルとホバー効果
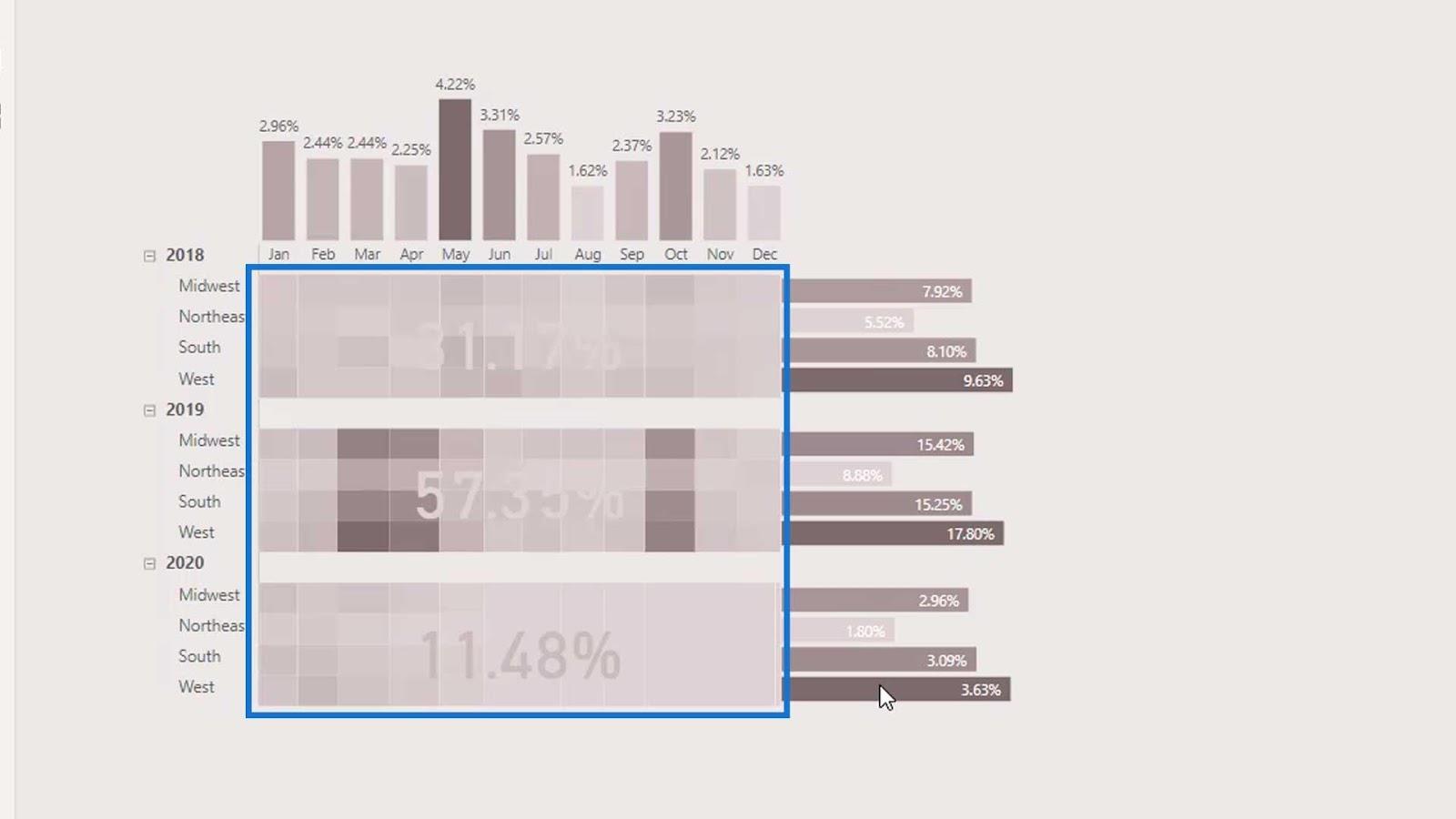
最初の例では、下の画像に示すように、ヒート マップの上にカード ビジュアルを配置します。

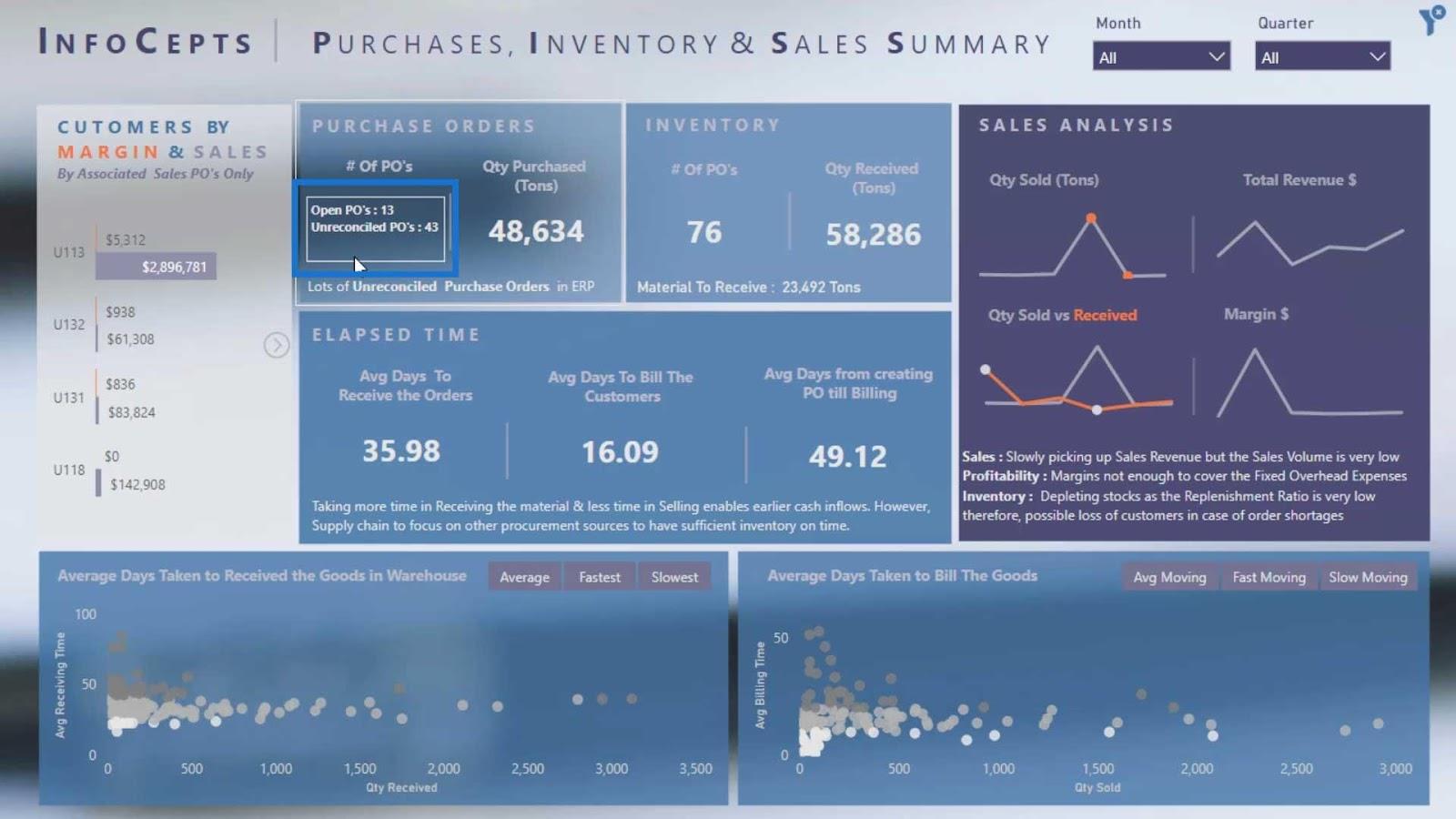
2 番目の例では、 LuckyTemplatesの空白のボタン オプションを使用します。実際に空白のボタンにホバー効果を追加できます。たとえば、このメジャーの上にマウスを移動すると、データに関する追加情報が表示されます。

さらに、ビジュアルのタイトルを活用することもできます。たとえば、このタイトルは「商品の請求にかかる平均日数」を示します。

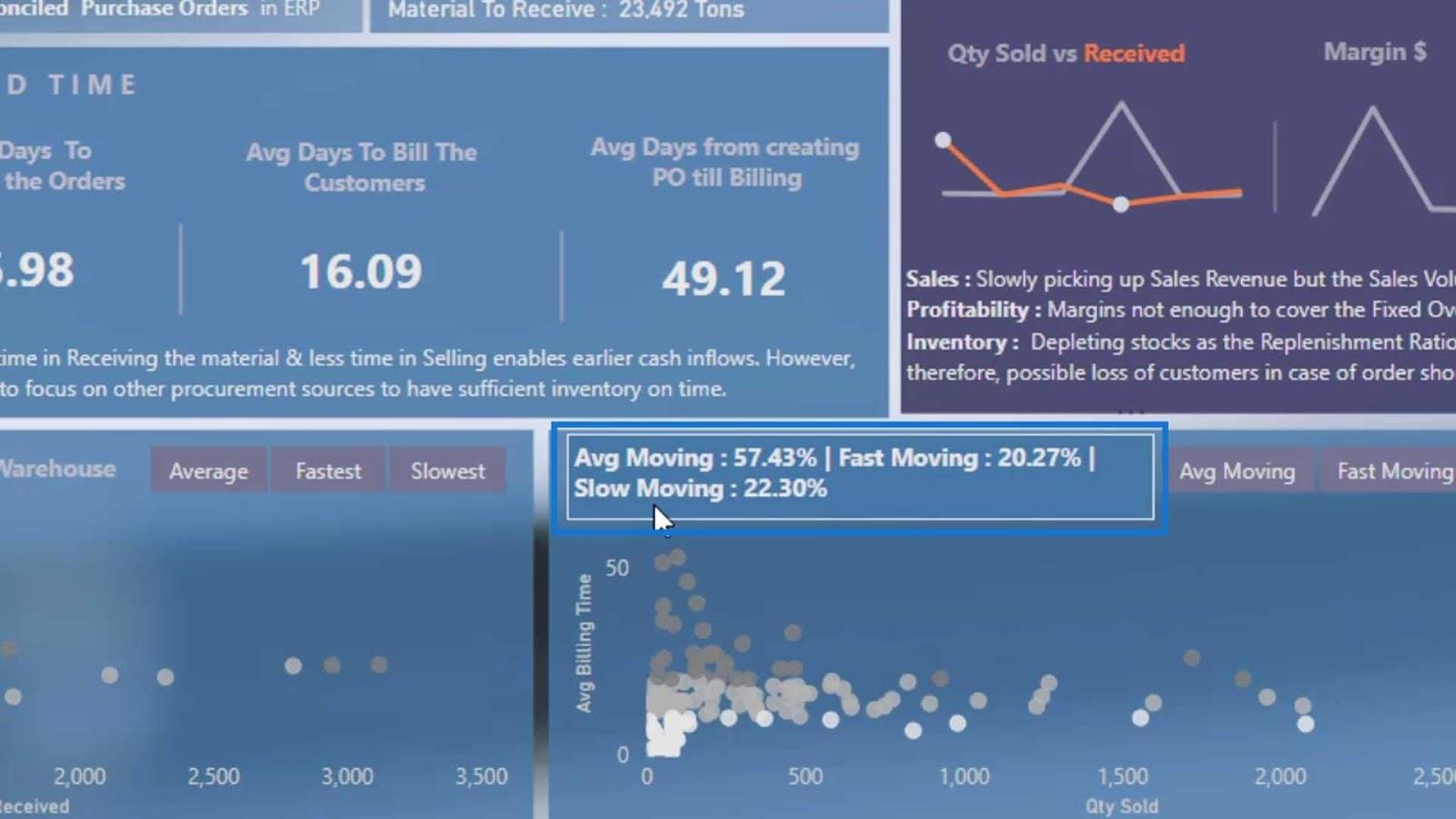
このタイトルの上にマウスを移動すると、商品の平均移動率、高速移動率、低速移動率などの詳細情報が表示されます。

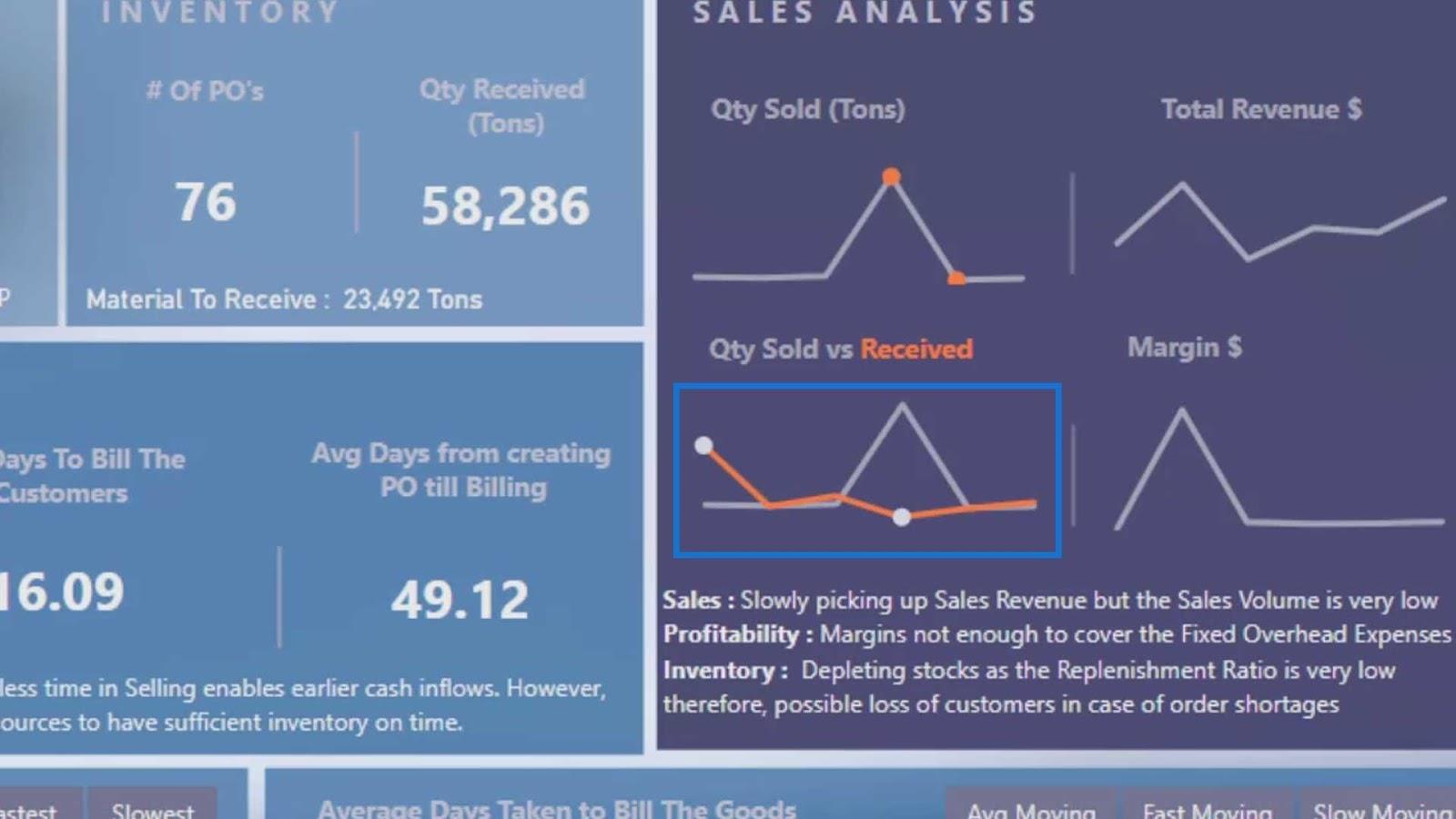
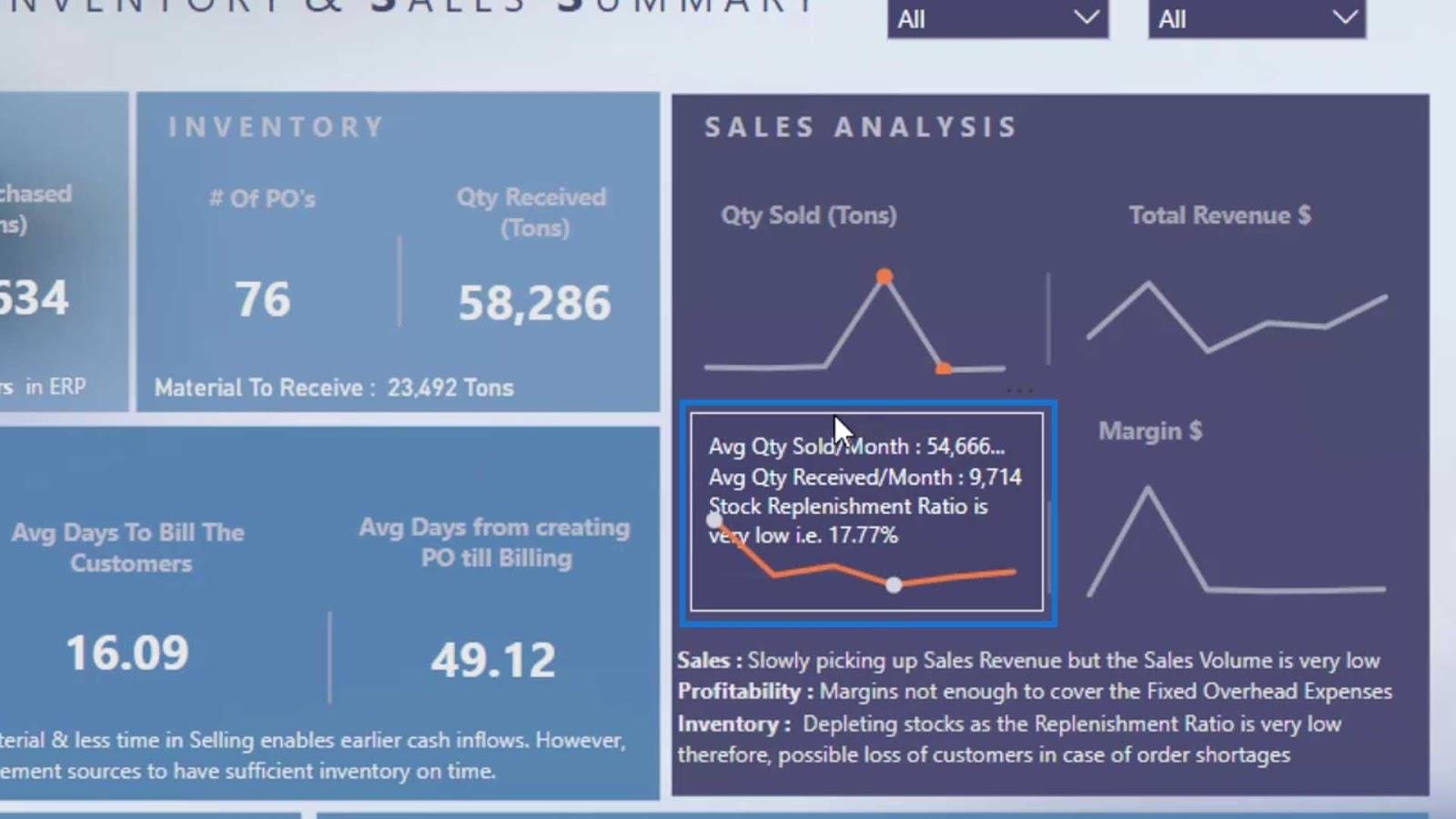
折れ線グラフや他のグラフにホバー効果を配置することもできます。

この例では、折れ線グラフの上にマウスを置くと、追加情報が表示されます。

これを作成するのは非常にシンプルで簡単です。心に留めておくべき唯一のことは、これはメジャーがテキスト関数またはテキスト形式でラップされている場合にのみ受け入れられるということです。
LuckyTemplates ダッシュボード デザインのホバー効果の作成
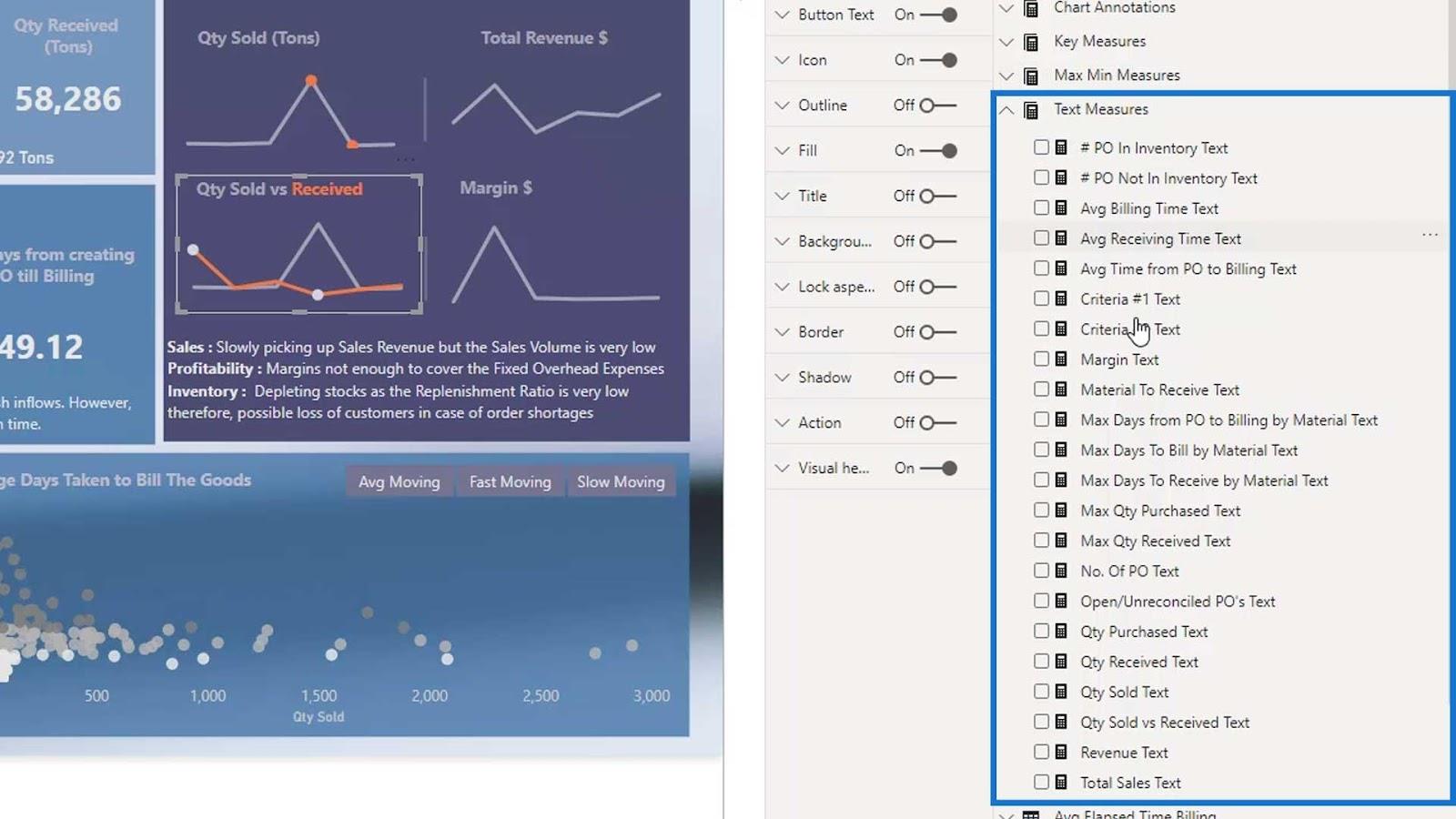
これらはすべて、ホバー効果用に作成したテキスト メジャーです。

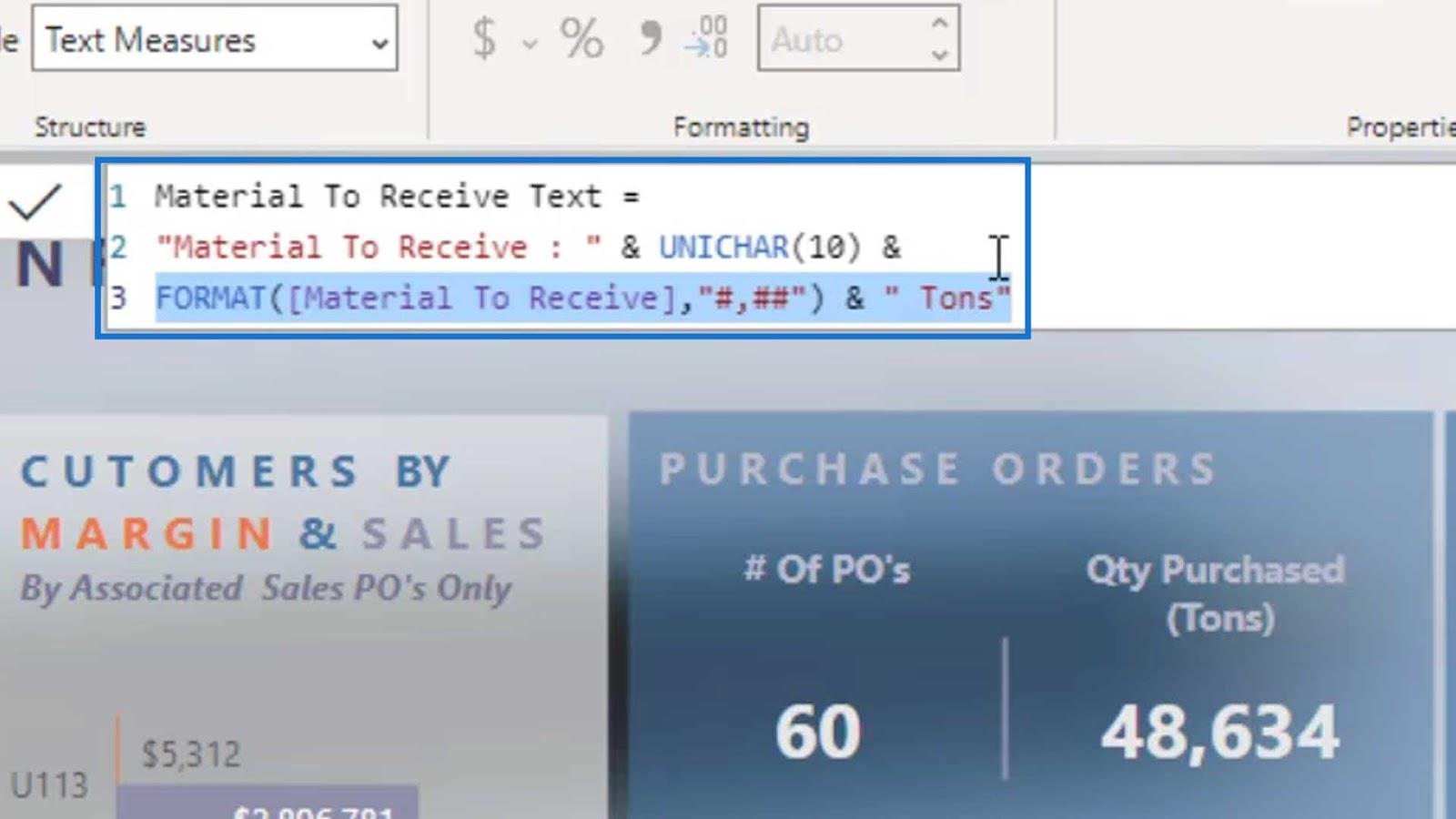
1 つのテキスト小節をクリックすると、それがすべてテキストであることがわかります。 DAX 関数を使用して、値に含まれるメジャーをテキストに変換しました。そうでなければ、それは受け入れられません。

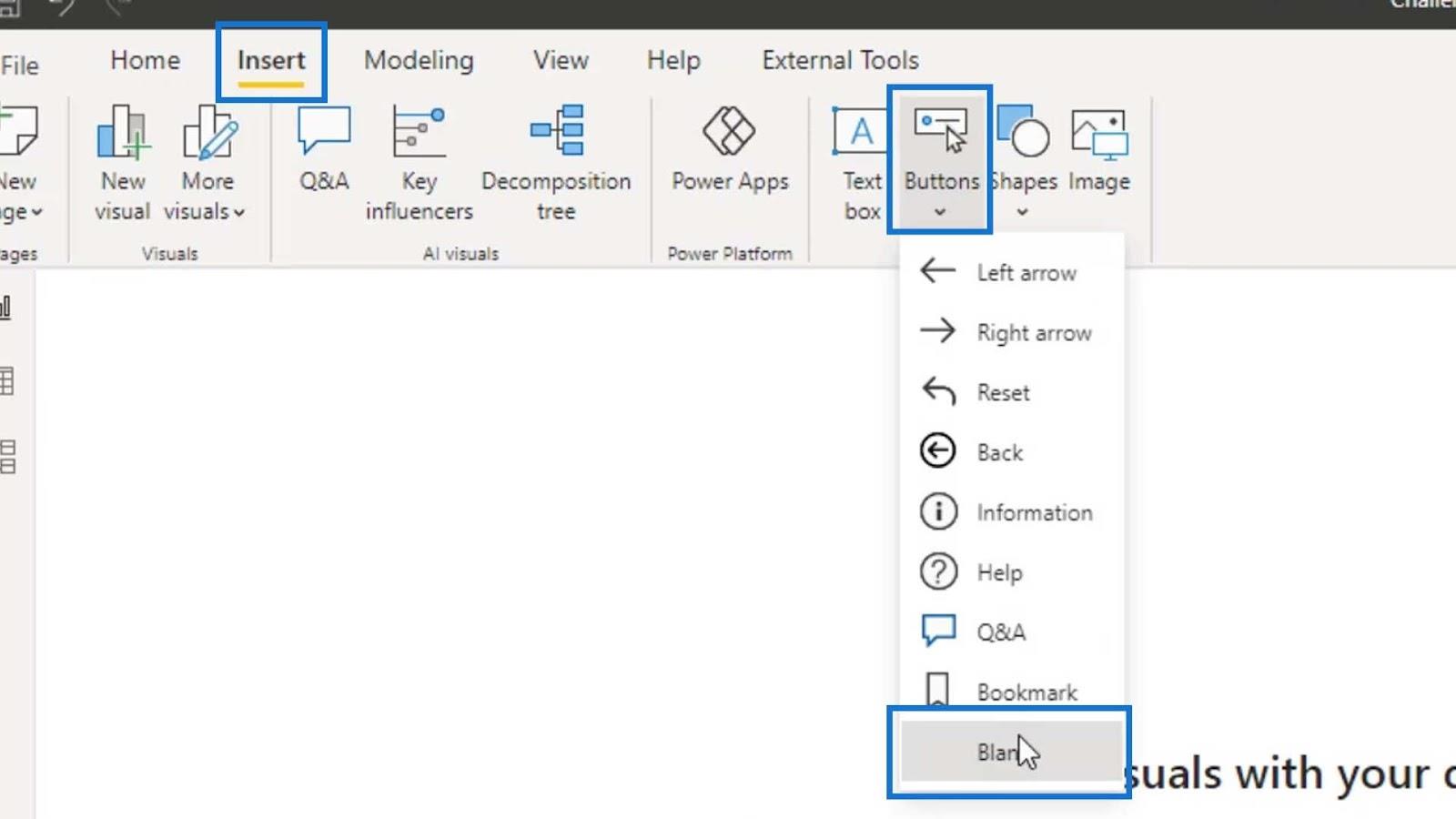
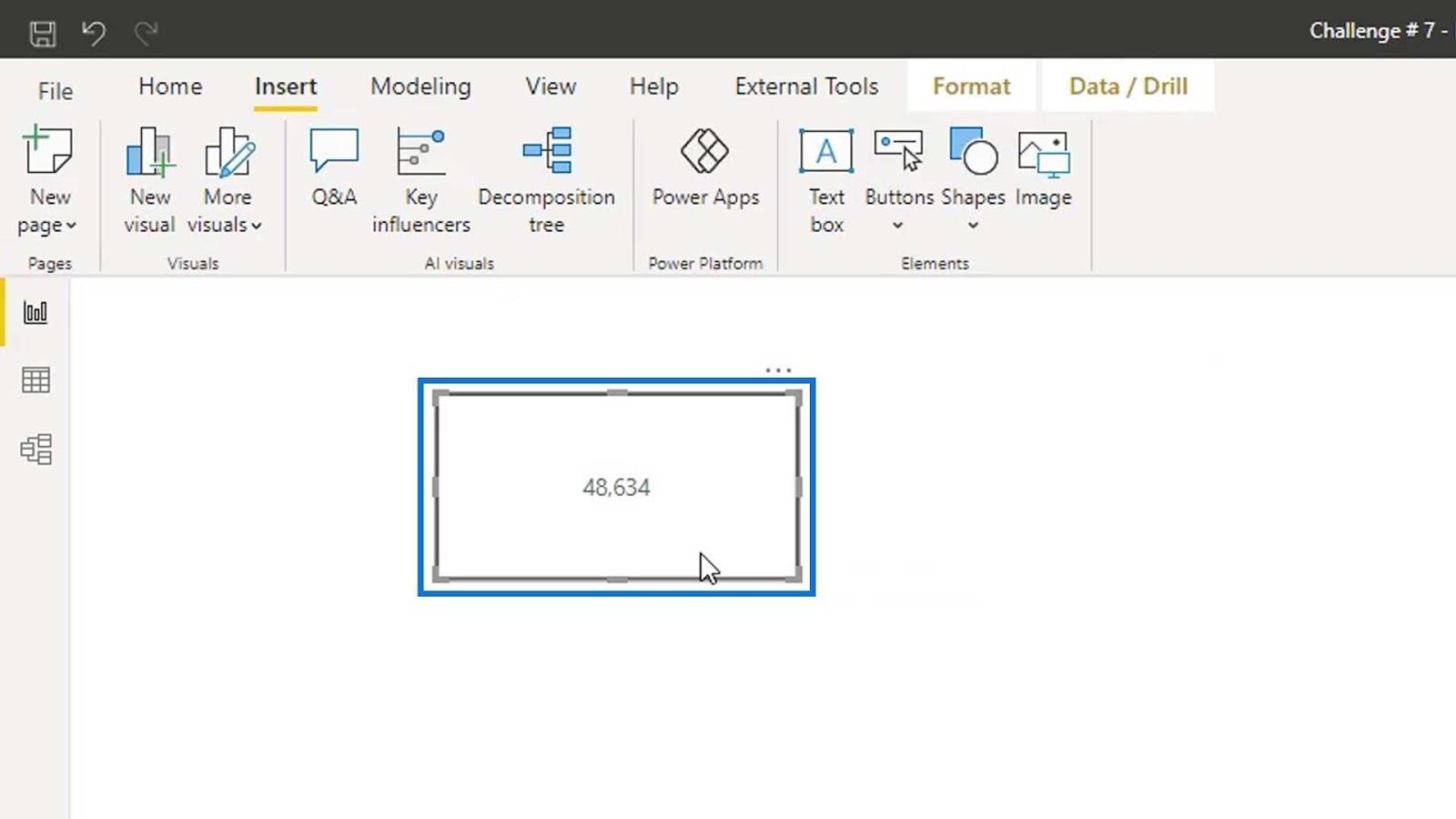
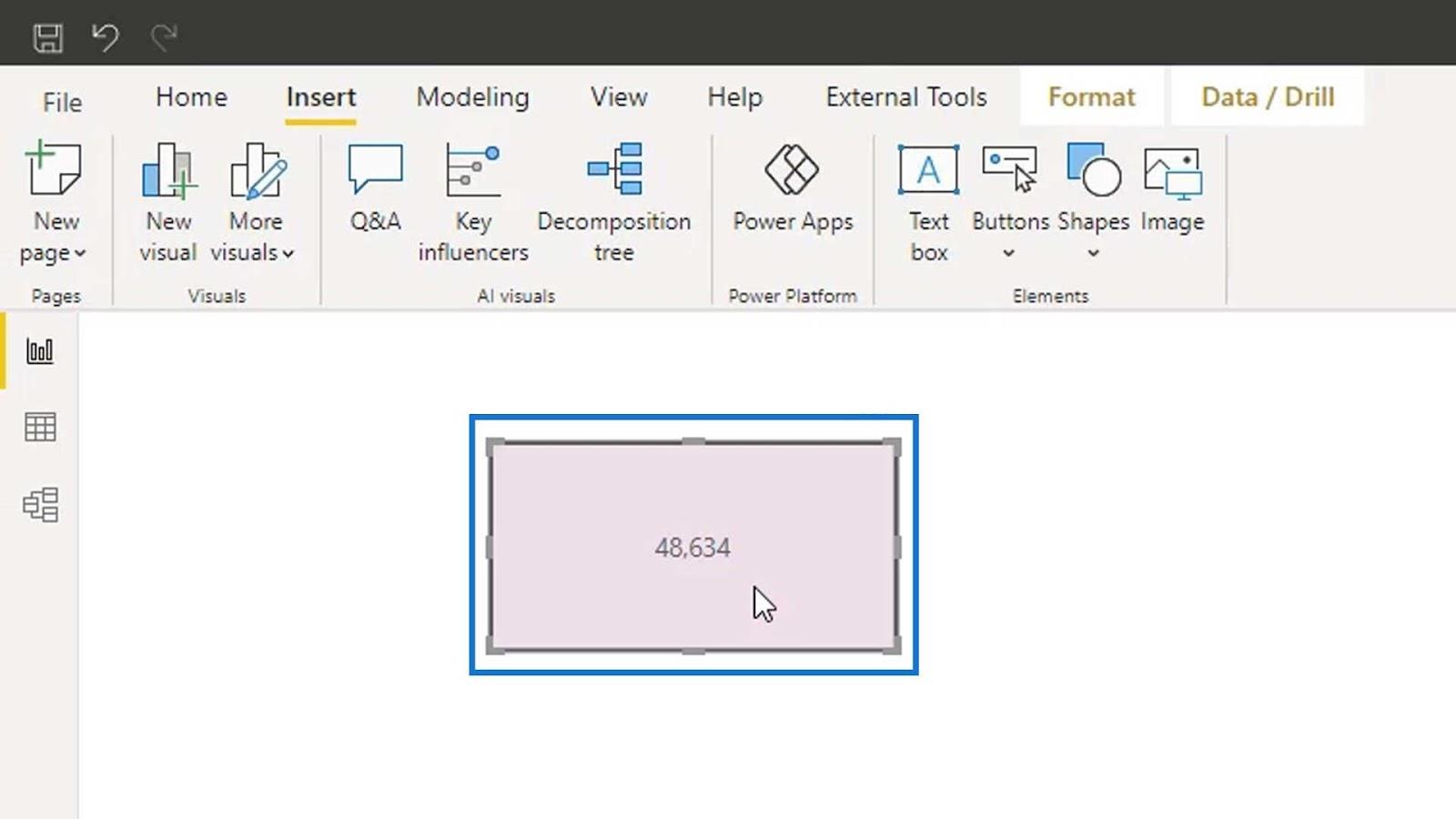
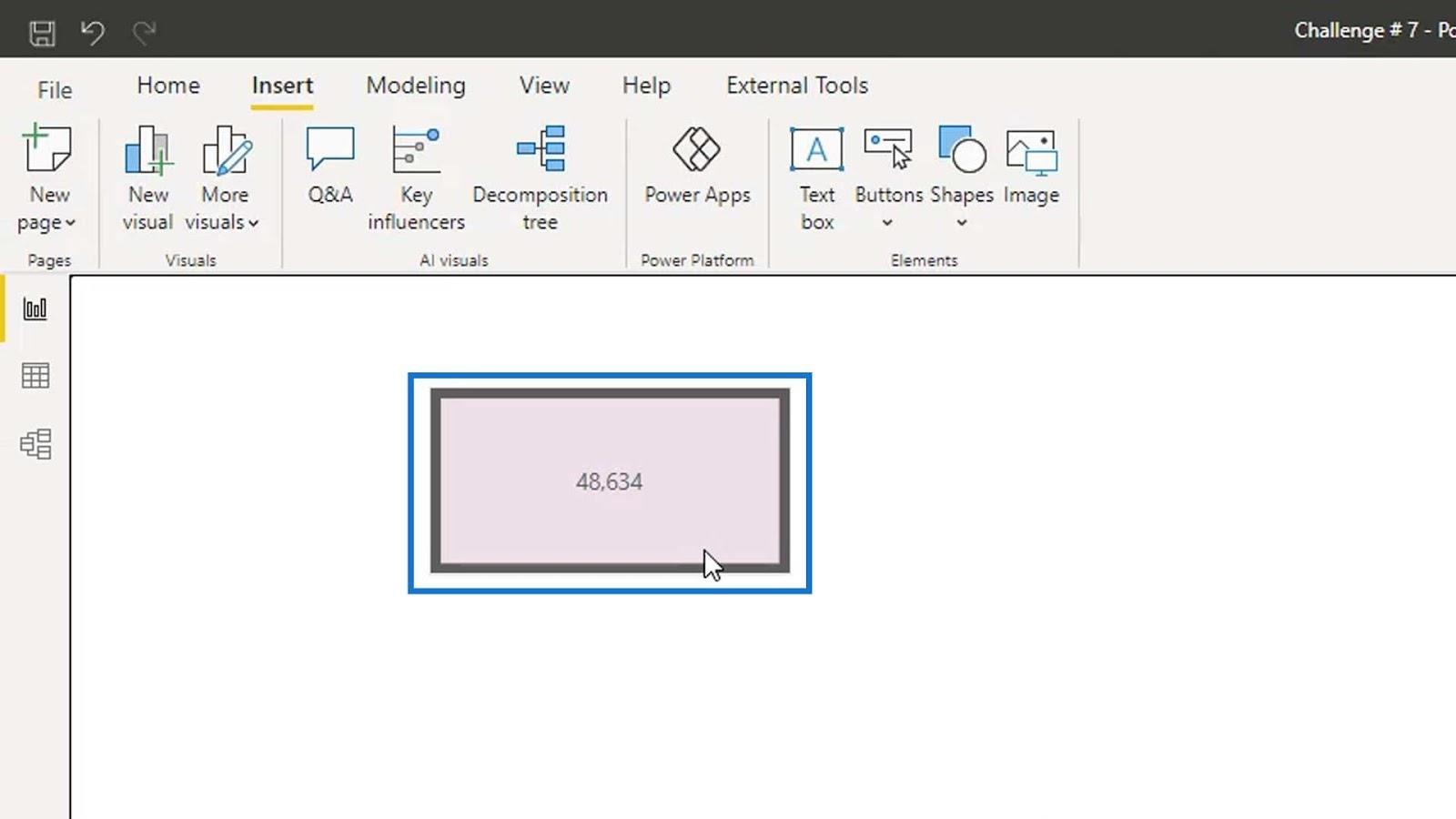
この効果を作成するには、[挿入]タブに移動し、[ボタン]をクリックして、[空白]を選択します。

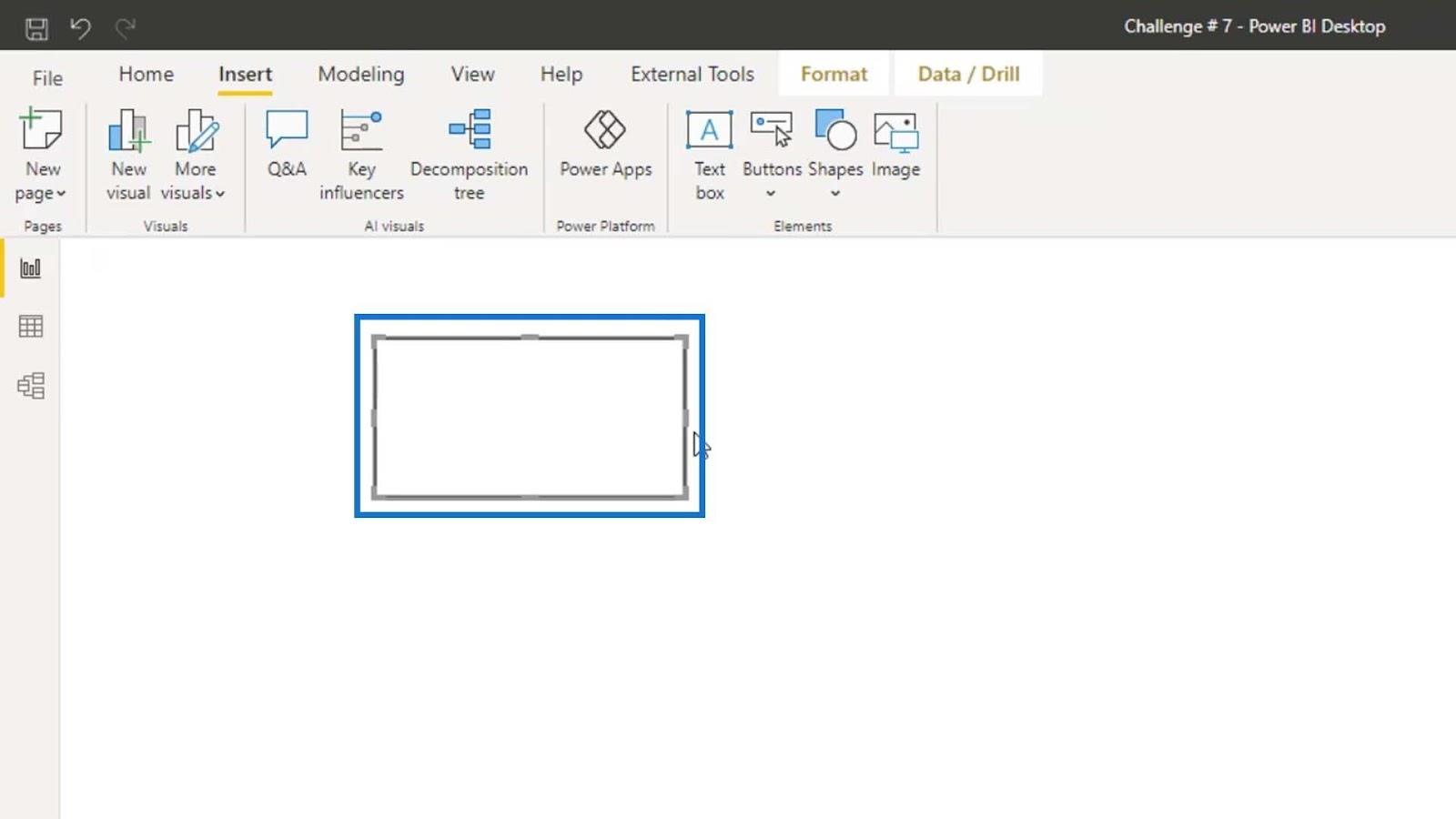
次に、画像に示すように、この空のボタンのサイズを変更します。

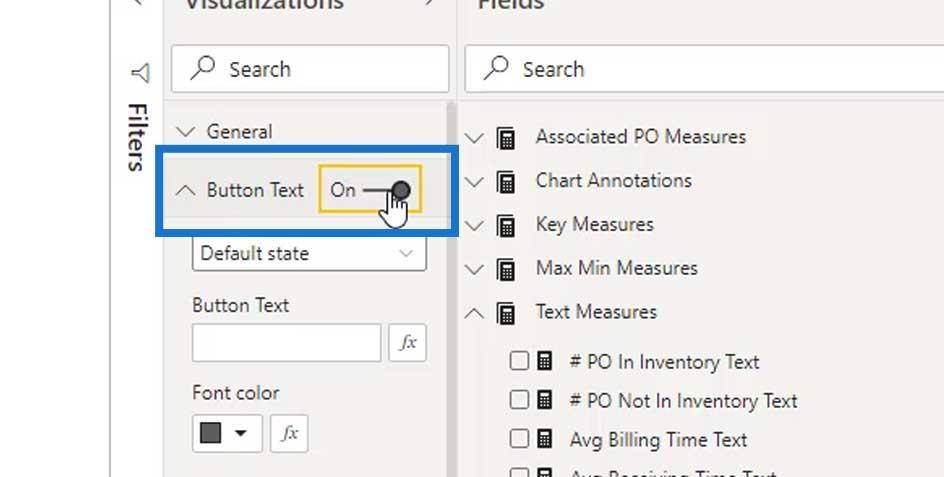
次に、「ボタンのテキスト」オプションを有効にします。

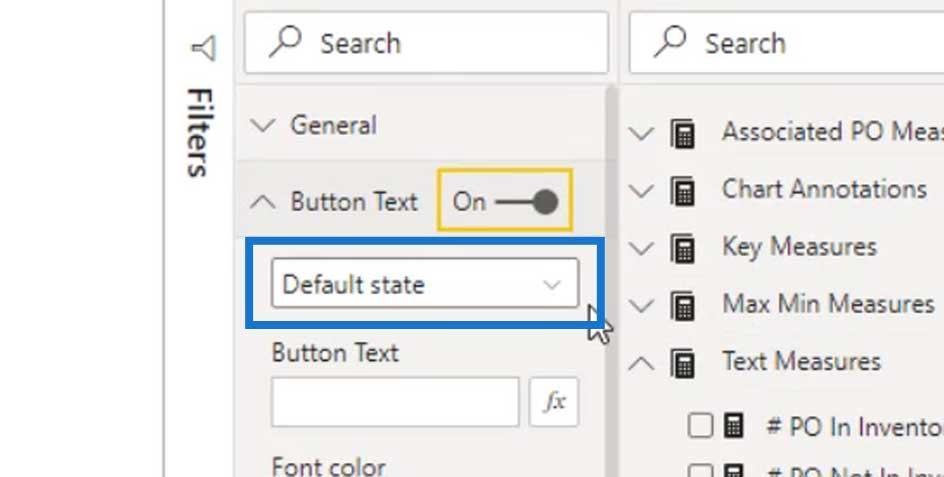
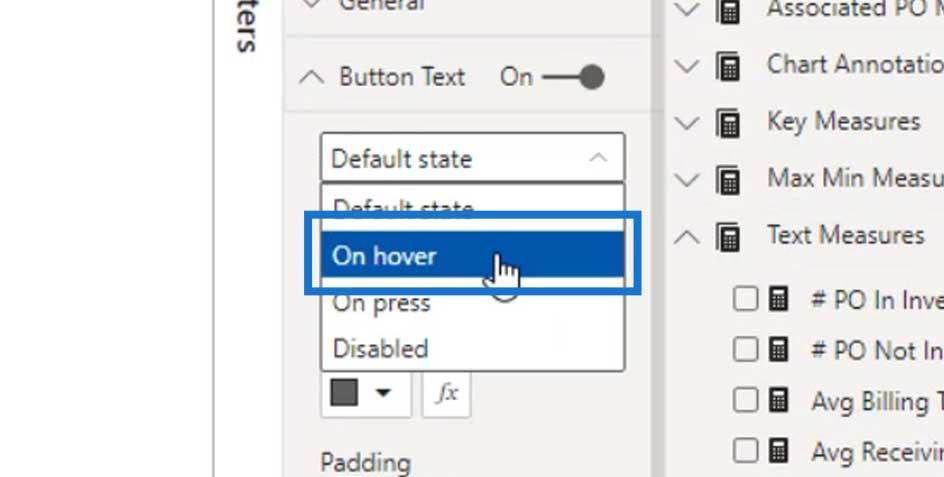
このドロップダウンでは、デフォルト状態は、このボタンに対して何も起こらないことを意味します。

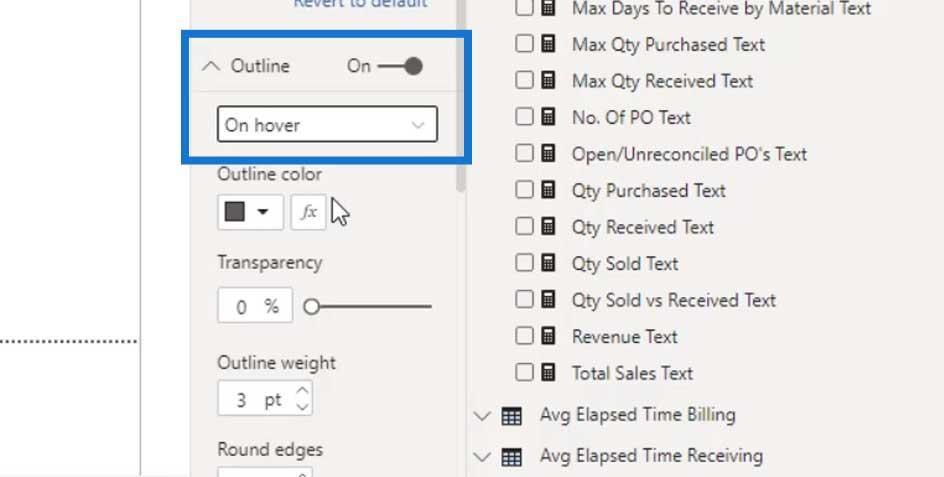
ホバー効果を作成したいので、それをOn hoverに変更しましょう。

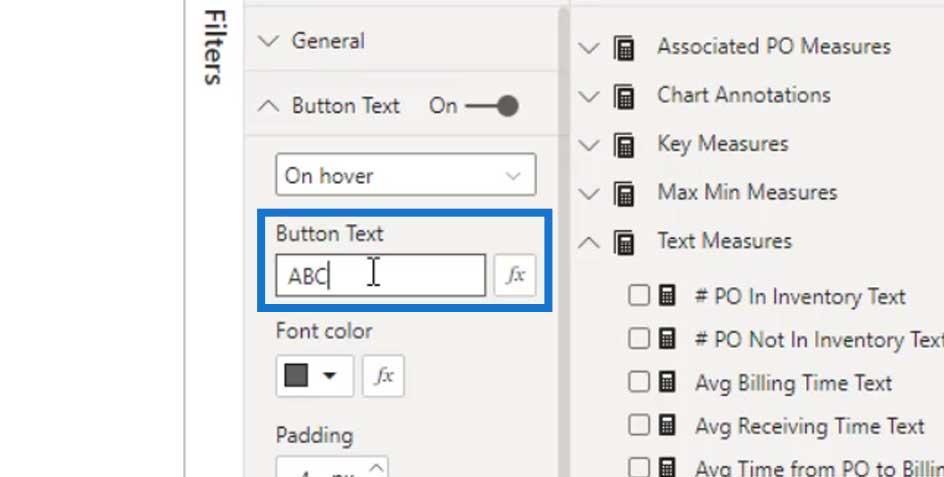
必要に応じて、静的テキストを「ボタン テキスト」フィールドに入力して追加できます。たとえば、ここに「ABC」と入力してみましょう。

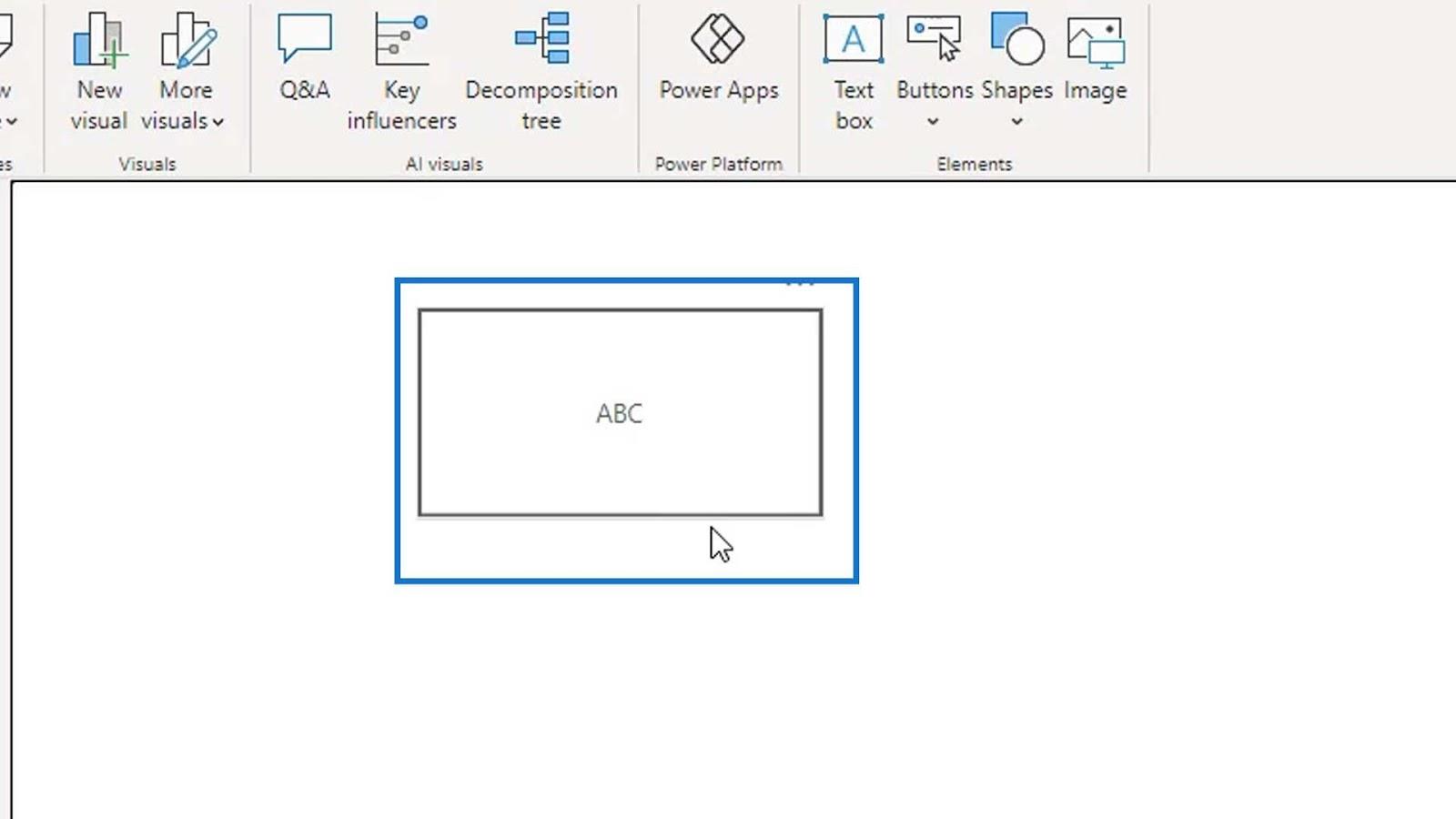
空白のボタンの上にマウスを置くと、ABCテキストが表示されます。

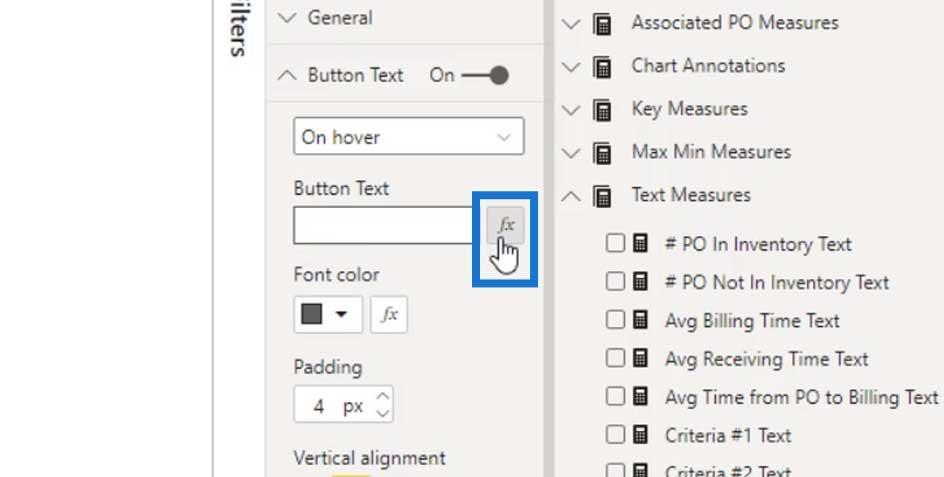
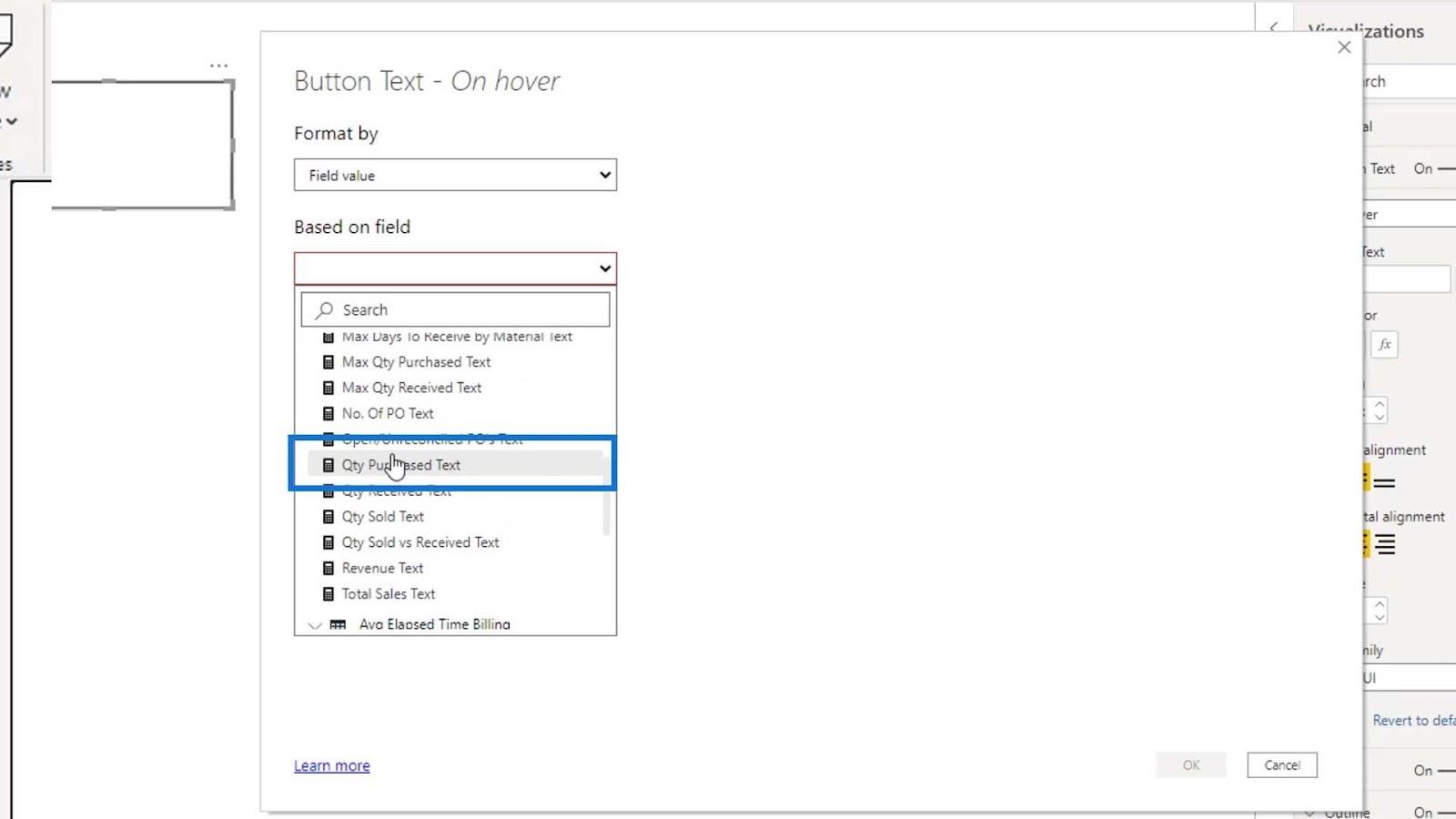
テキストを動的にするには、[fx] ボタンをクリックします。

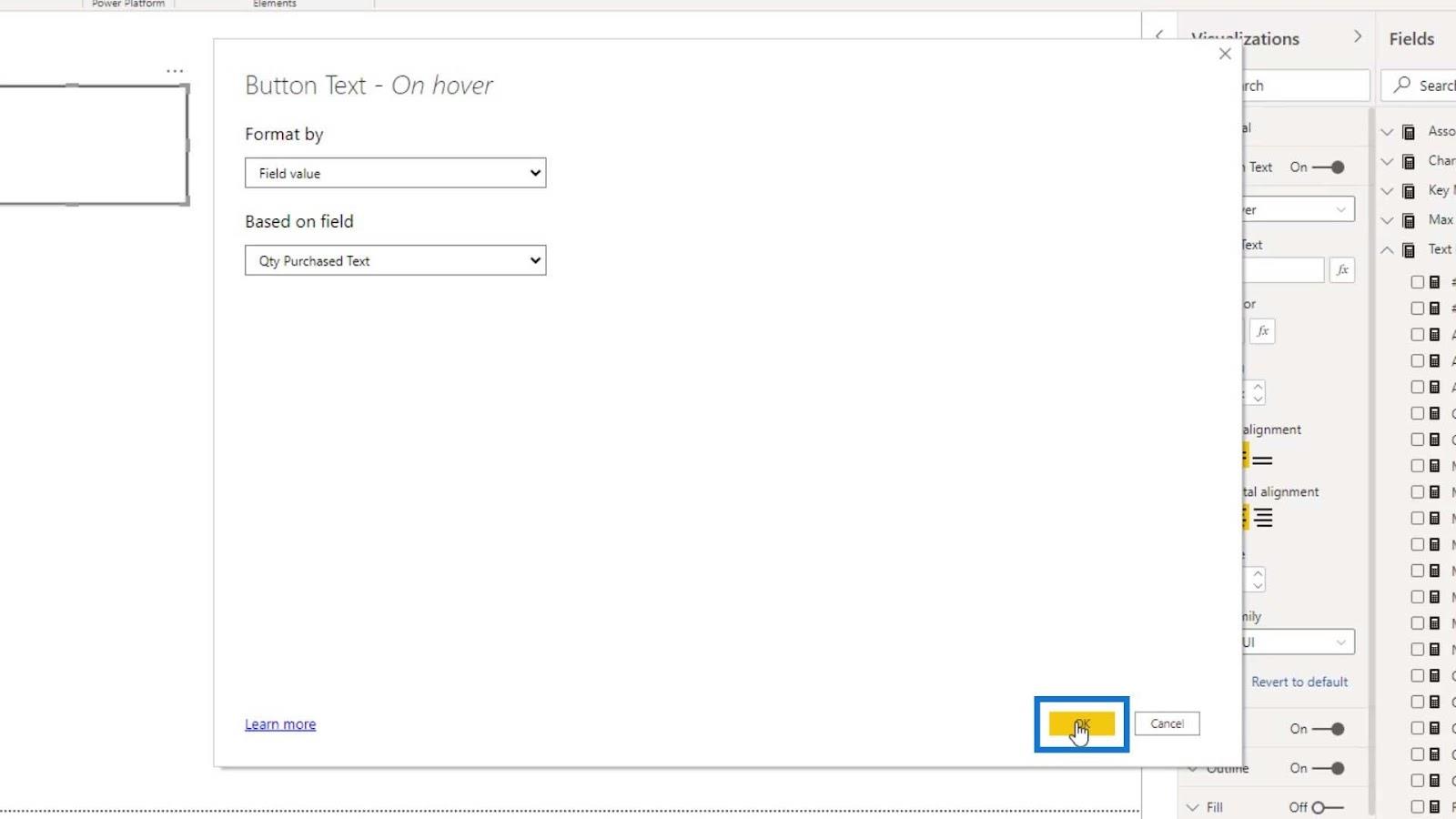
[Based on] フィールドのドロップダウンで、テキスト メジャーを選択できるようになりました。この例では、 「Qty Purchased Text」メジャーを選択します。

「OK」ボタンをクリックします。

その結果、空白のボタンにカーソルを合わせると、48,634と表示されるようになります。

ホバー効果の変更
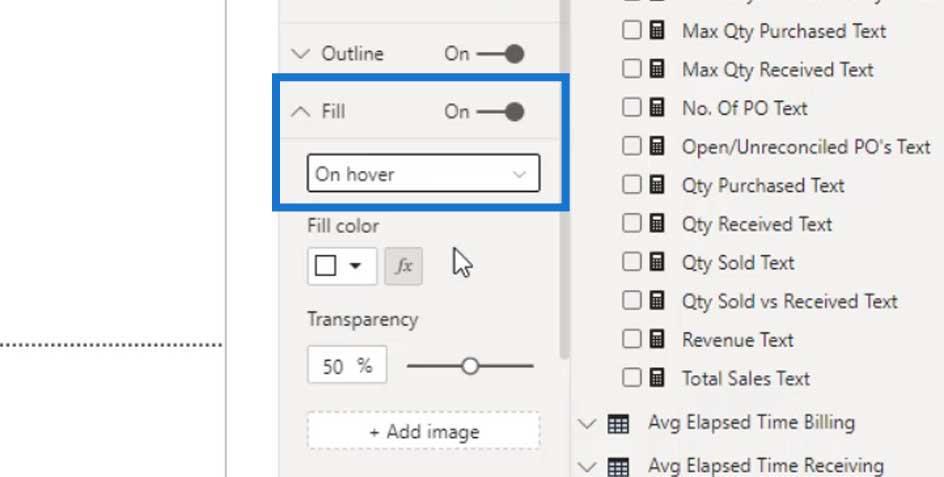
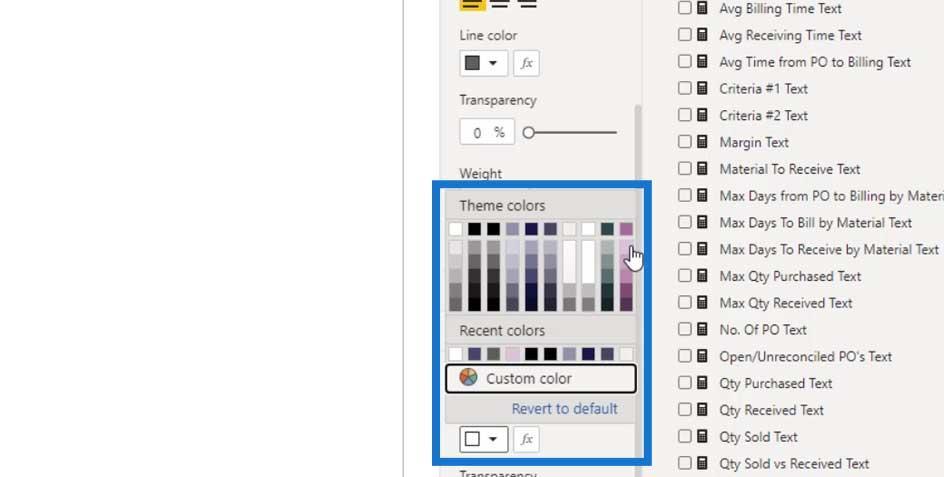
効果をより良く見せるために、Fill を有効にし、状態をOn hoverに変更します。

次に、ホバー状態の色を設定します。

ここで、空白のボタンにもう一度カーソルを合わせると、その色も変わります。

アウトライン上でもこれを行うことができます。アウトラインを有効にし、状態を[ホバー時]に変更します。

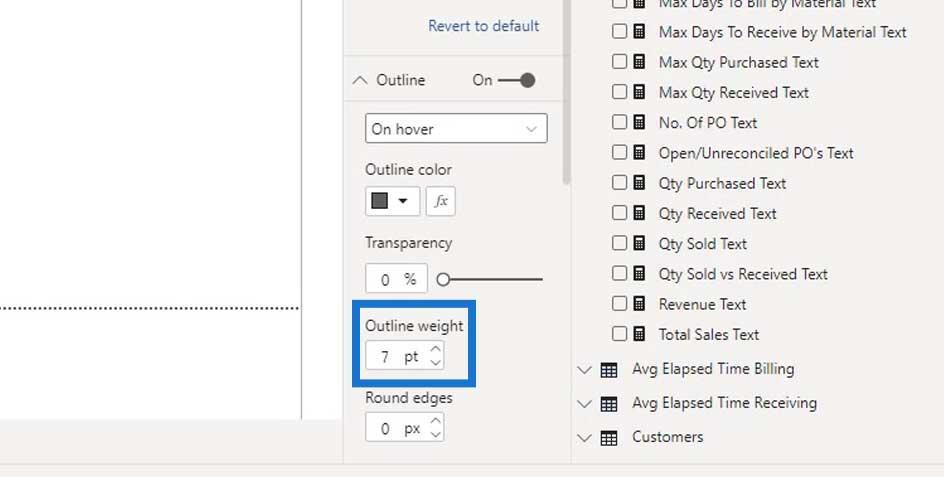
次に、アウトラインの重みを7に変更します。

ご覧のとおり、ボタンの上にマウスを置くと、輪郭が太くなります。

この空白をどこで使用できるかについて、別の例を示しましょう。
LuckyTemplates ダッシュボード デザインに対する動的なアウトラインの影響
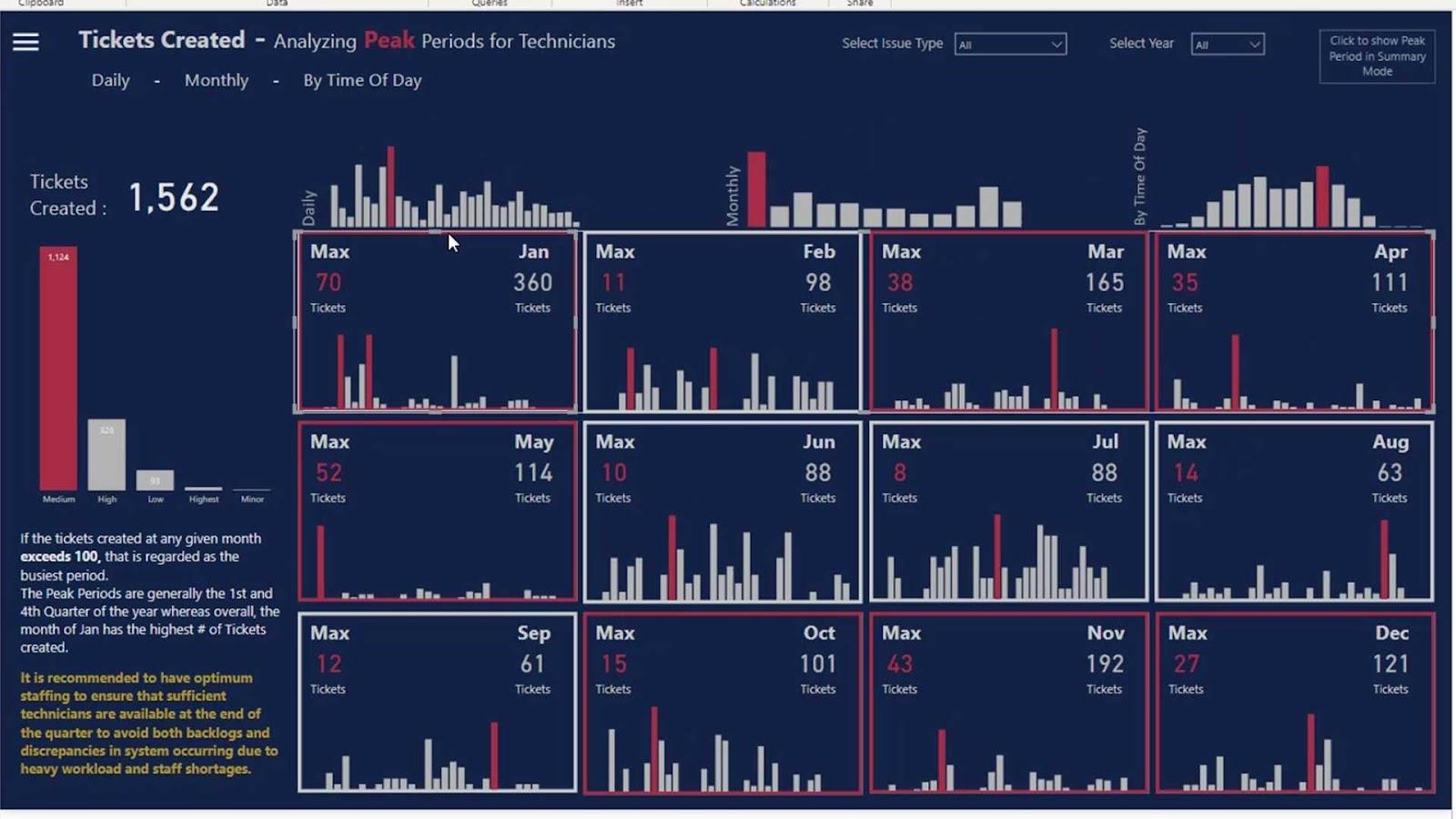
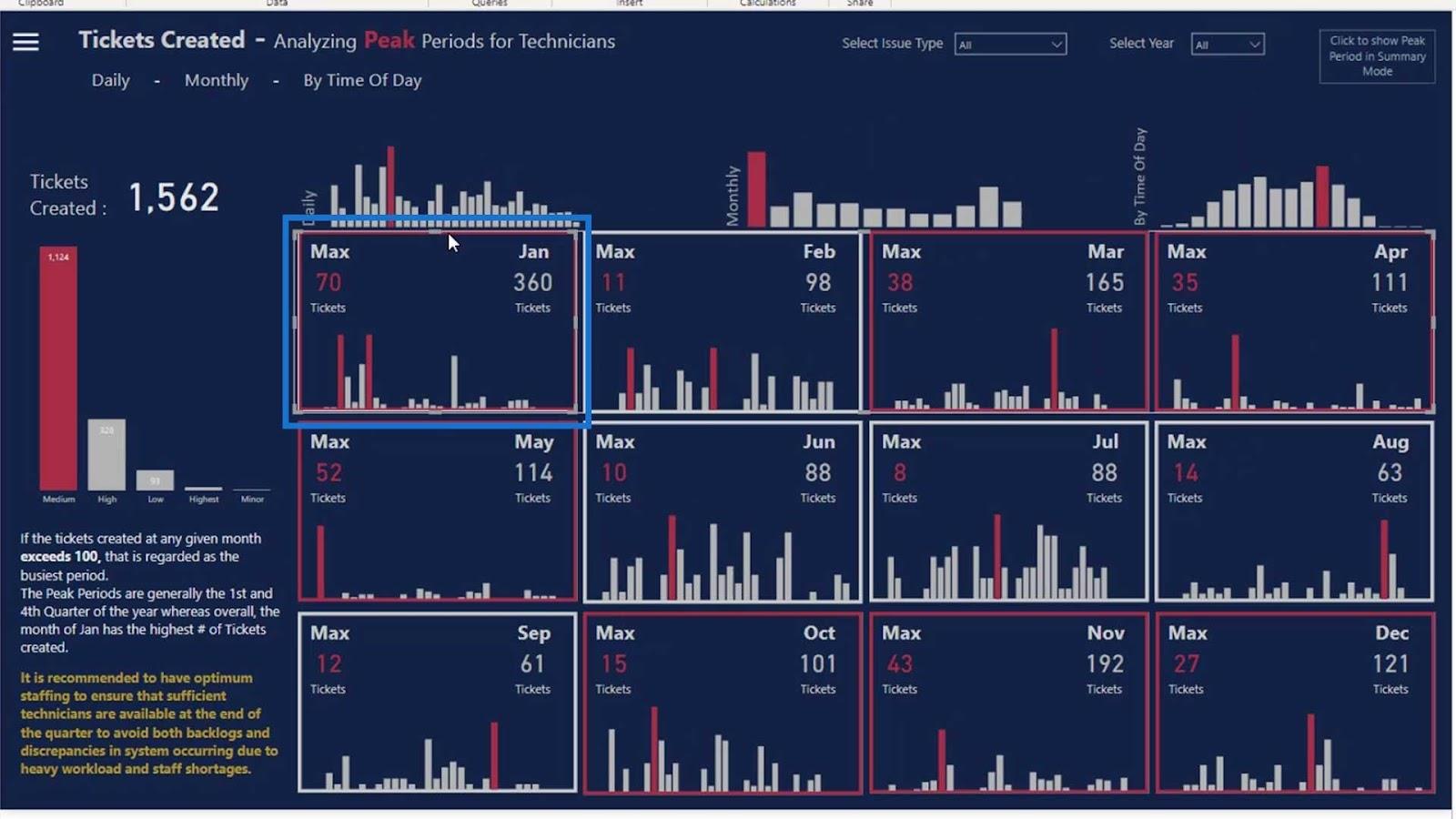
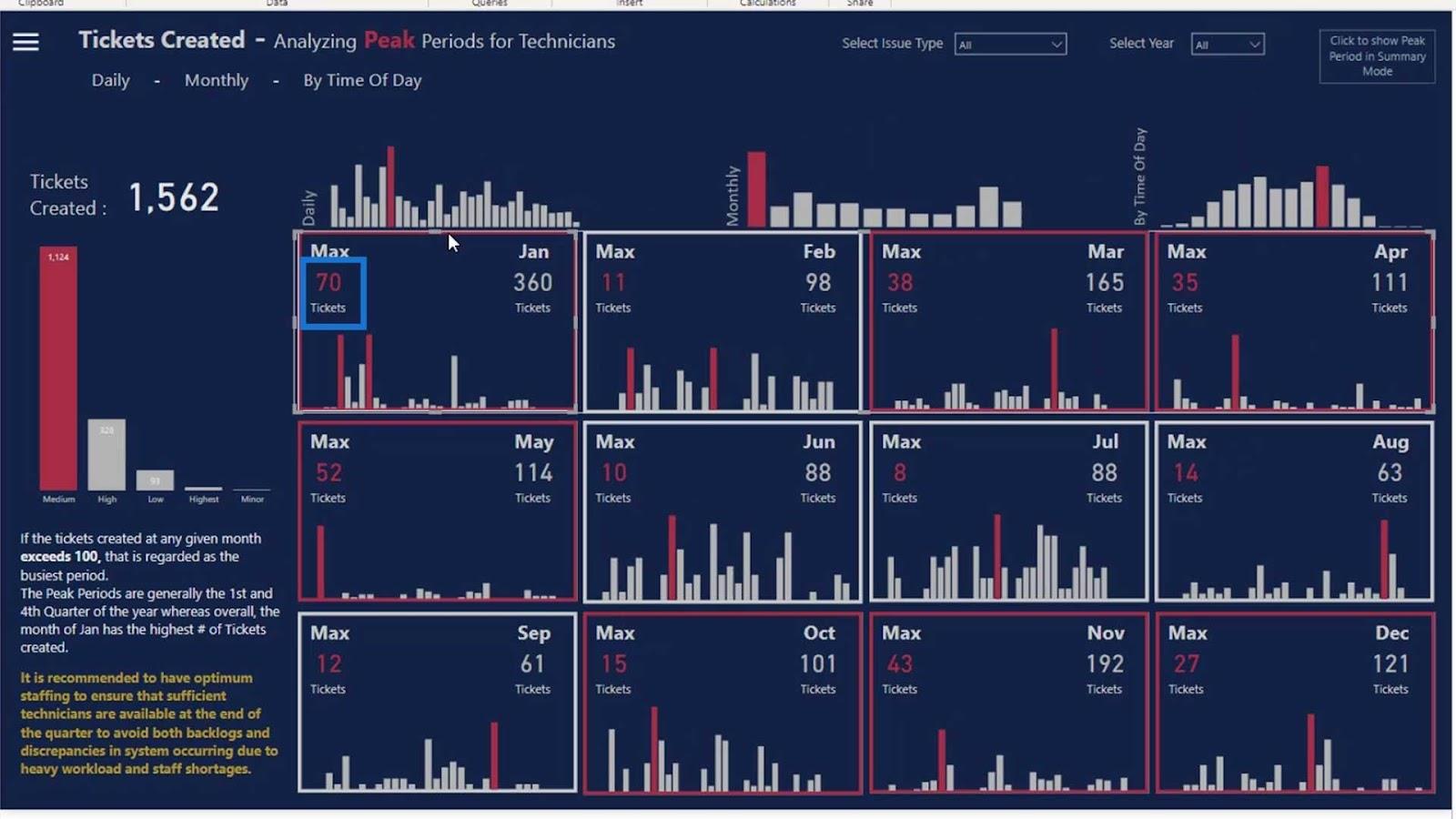
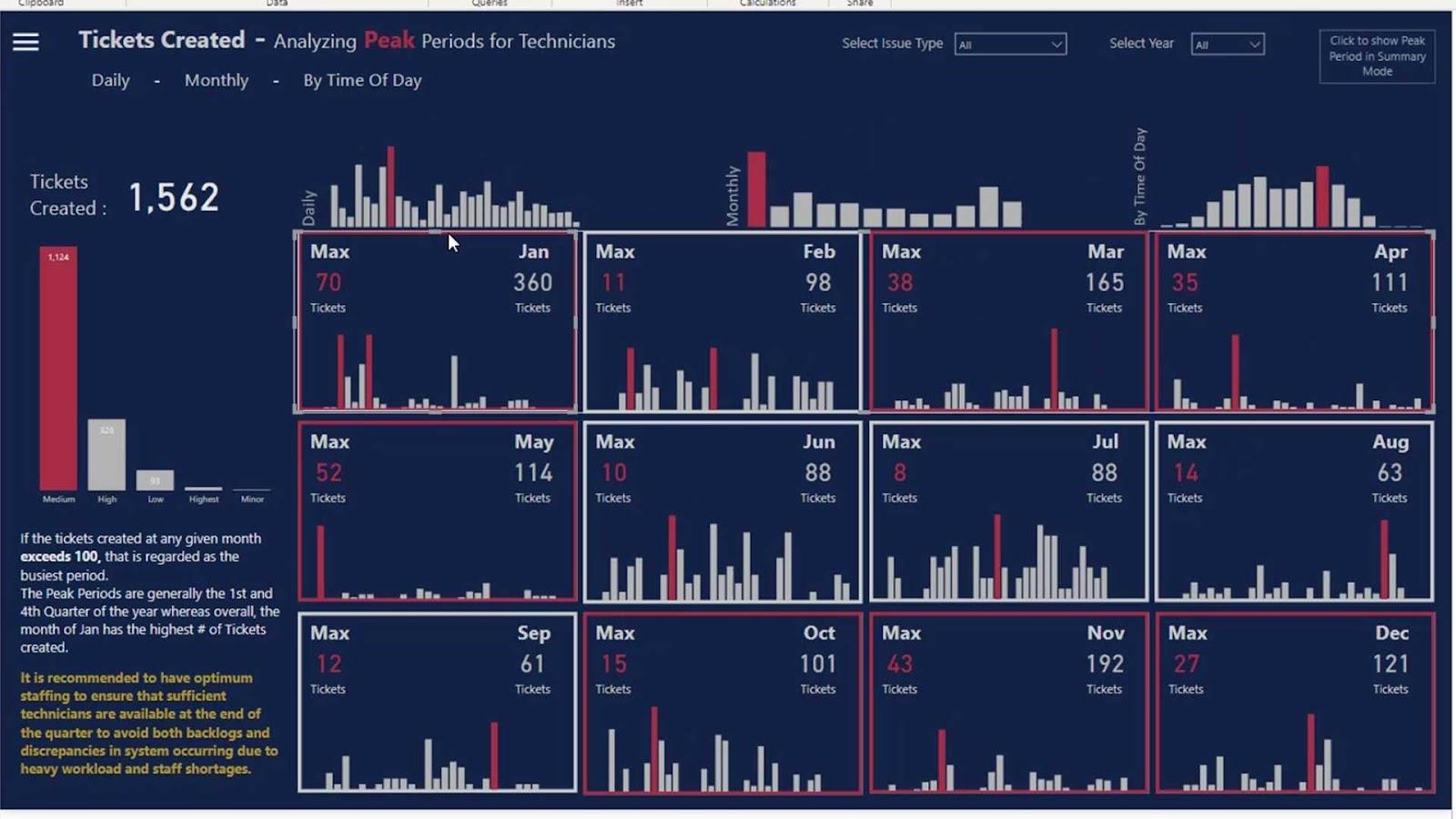
この例では、カレンダー タイプのビジュアライゼーションを作成しました。

この空のボタン内に、 1 月の毎日の作成されたチケットを示す縦棒グラフを追加しました。

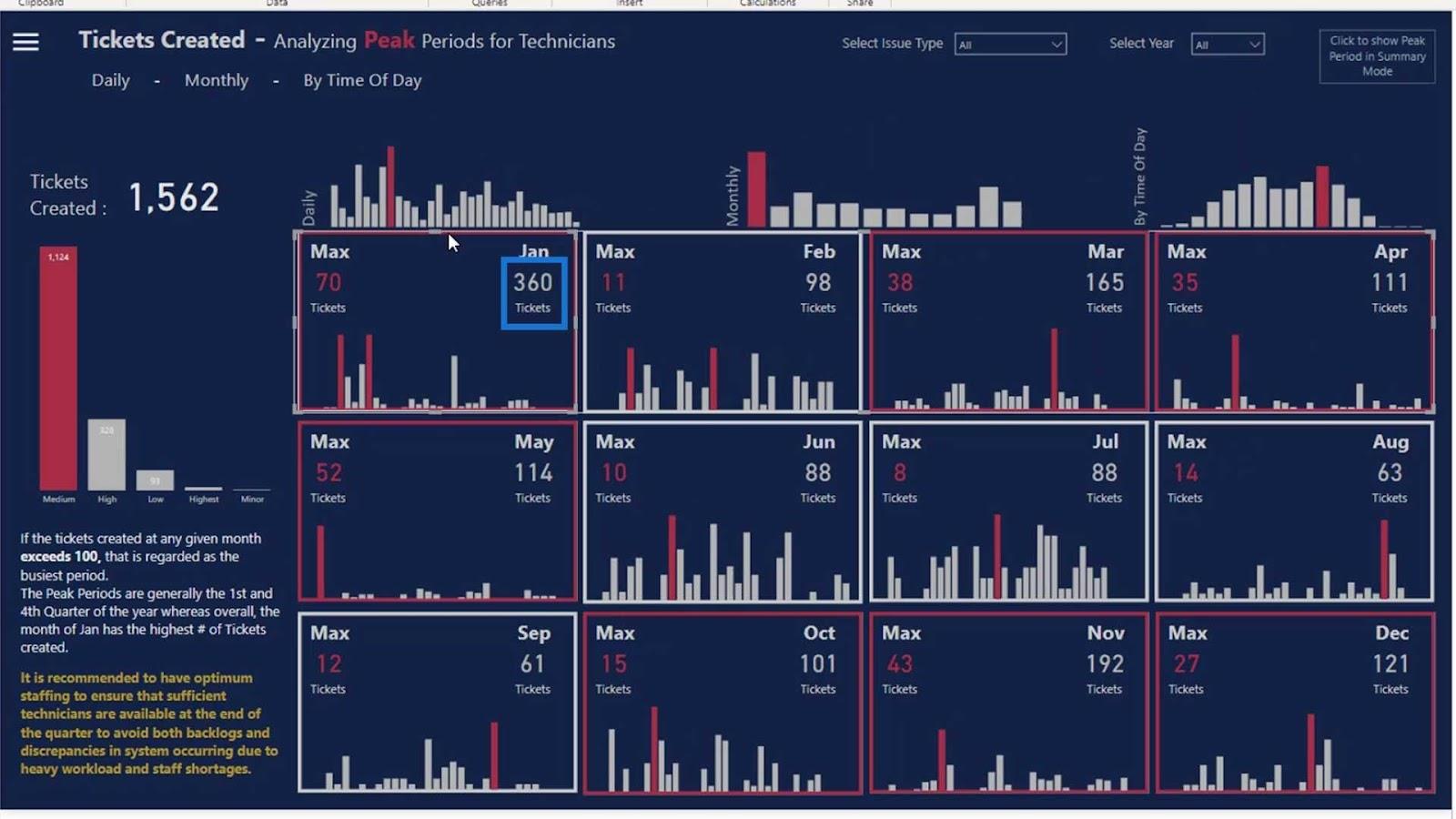
また、当月のチケット発行枚数の合計がわかるカードビジュアルも追加しました。

そして、このビジュアルは、特定の日に発券される最大のチケットを示しています。

ご覧のとおり、一部の境界線は赤色であり、一部は白色です。これは、ピークシーズンになるたびに境界線が赤になることを示す動的メジャーをここに追加したためです。
これは、小売環境で作業している場合に便利です。ご覧のとおり、このタイプのビジュアルでは、特定の月に販売されたアイテムの合計数と、特定の日に販売されたアイテムの最大数を示すことができます。
次に、この例で使用したアウトライン オプションについて説明します。
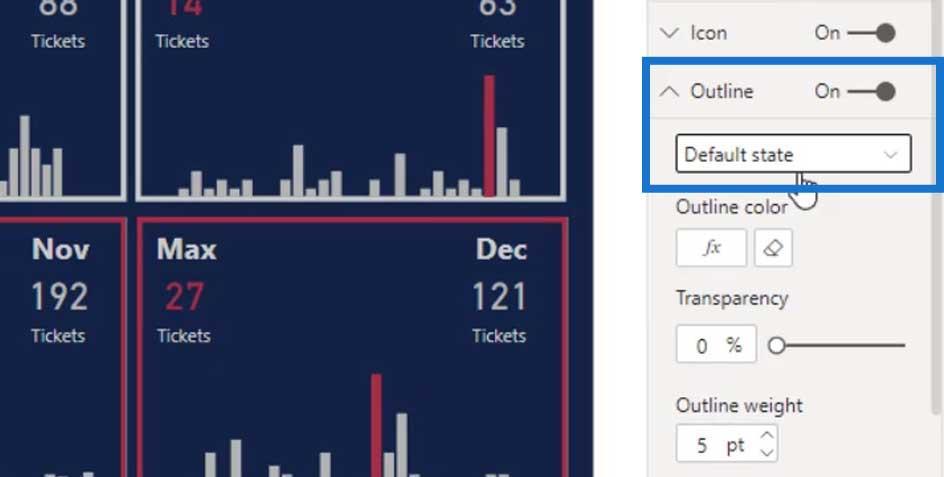
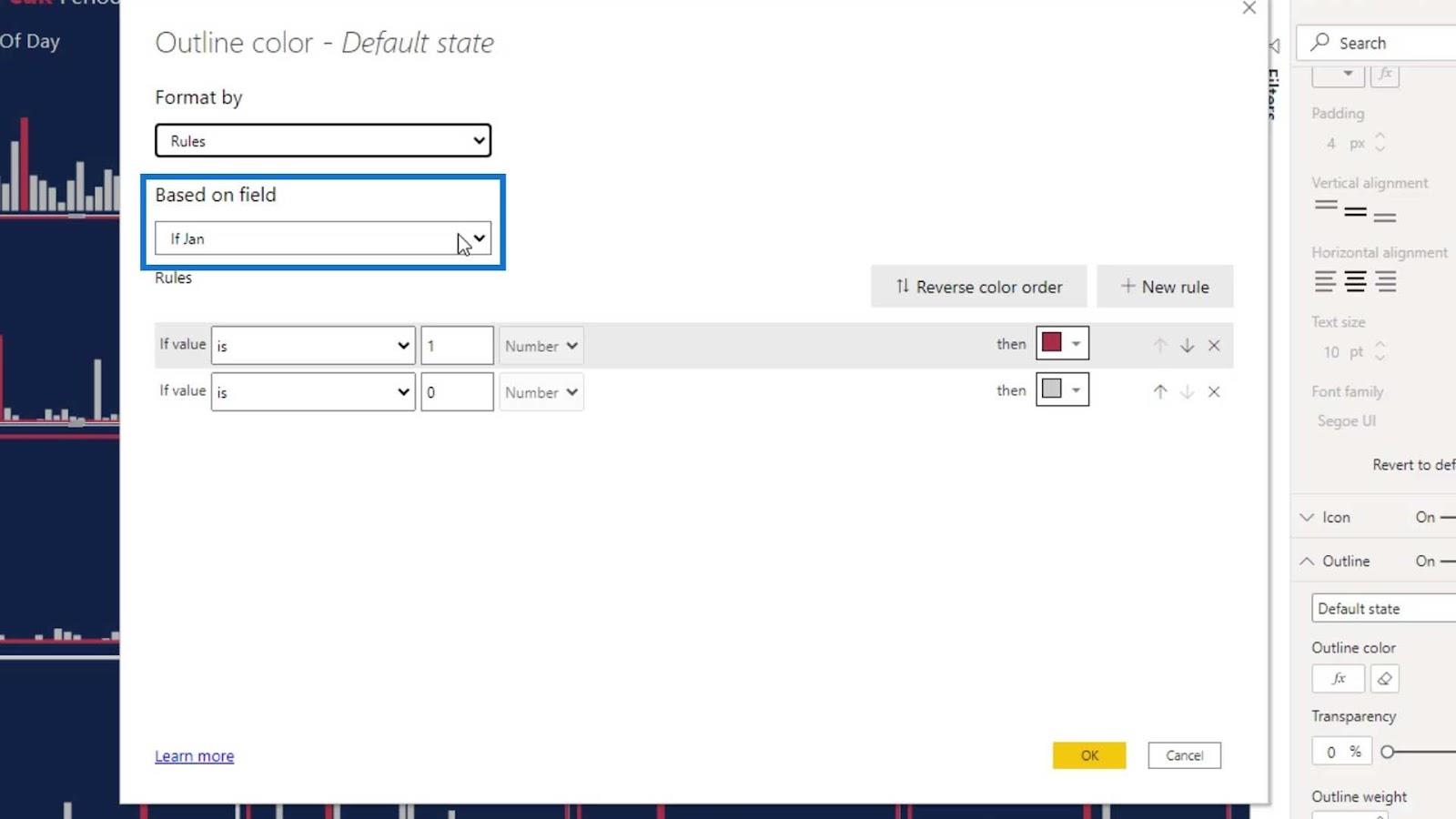
アウトライン効果を作成するには、[アウトライン]オプションを[デフォルト状態]に設定します。

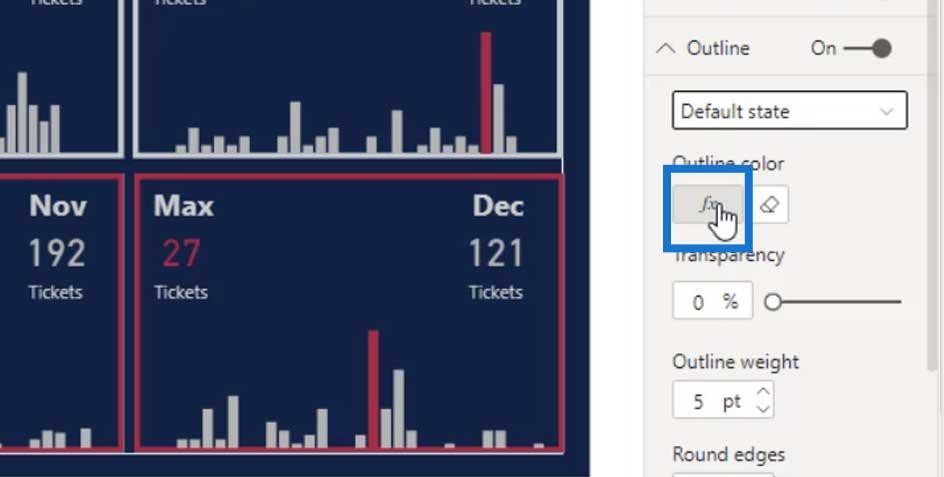
「FX」ボタンをクリックします。

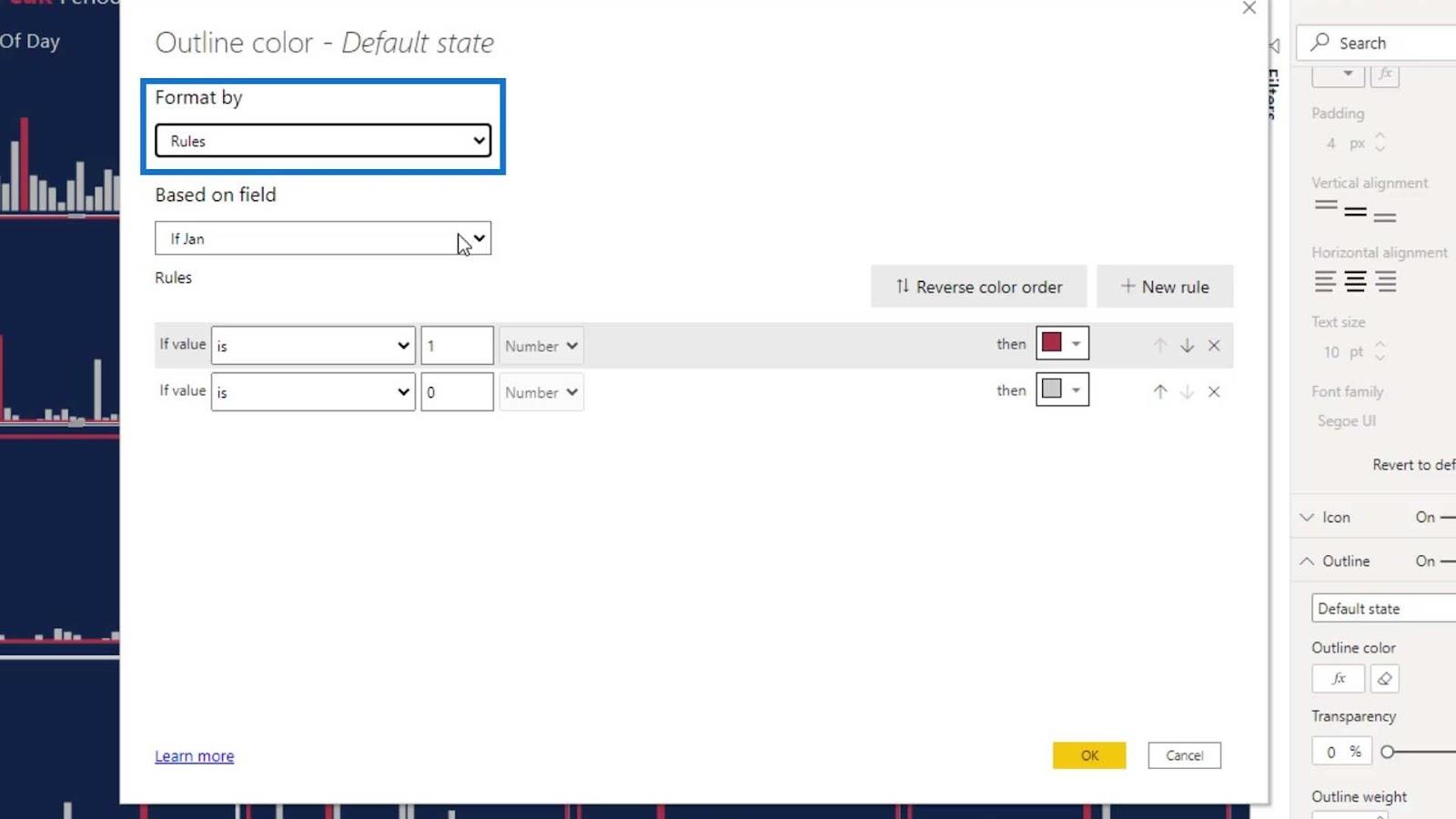
Format by はRulesによる必要があります。

次に、ここにメジャーを 1 つ置きます。

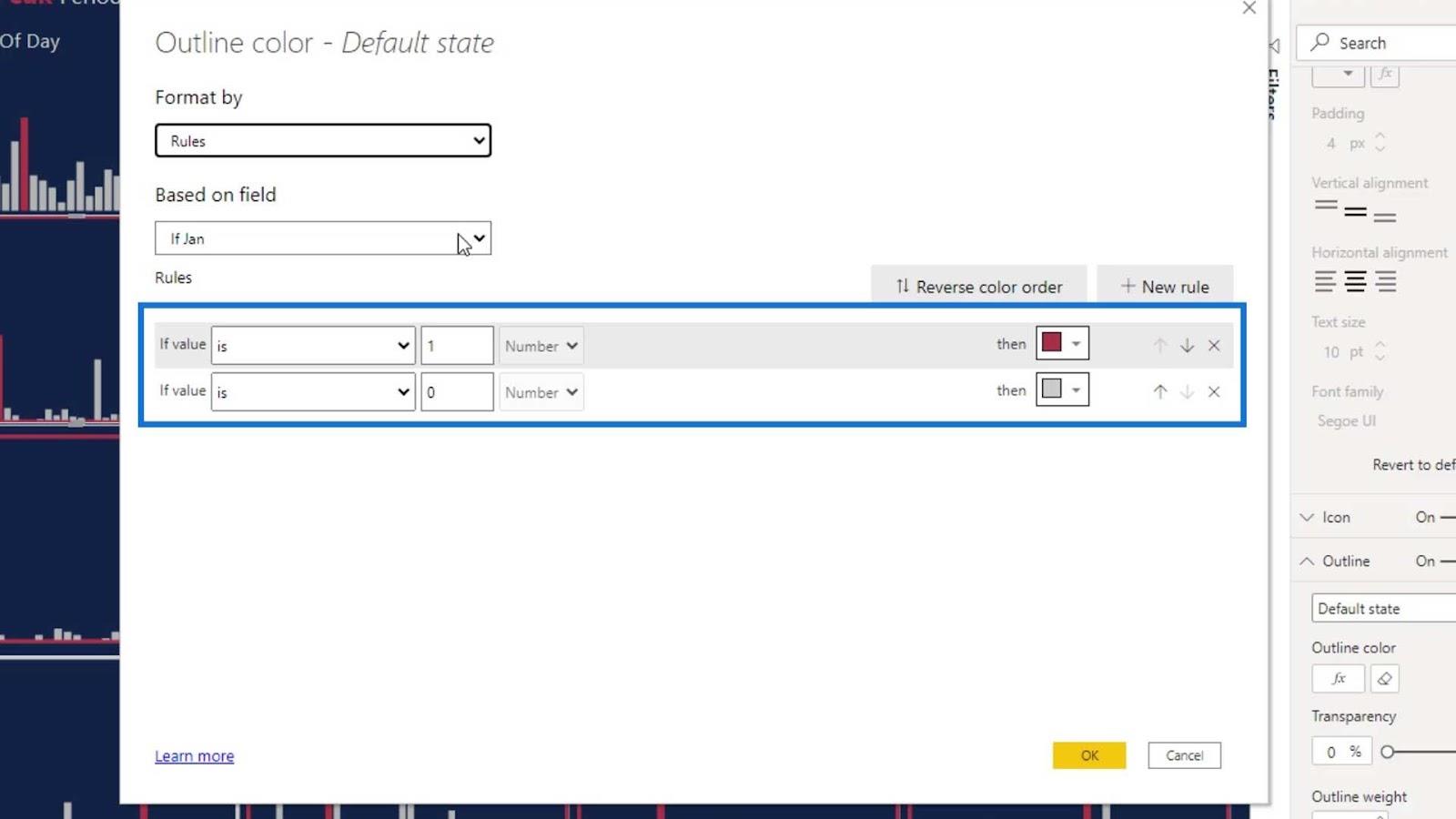
ルールとしては、「 1 月の値が 1 に等しい場合」に設定し、色を 赤 に設定します。「Jan の値が 0 に等しい場合」、色をグレーに設定します。

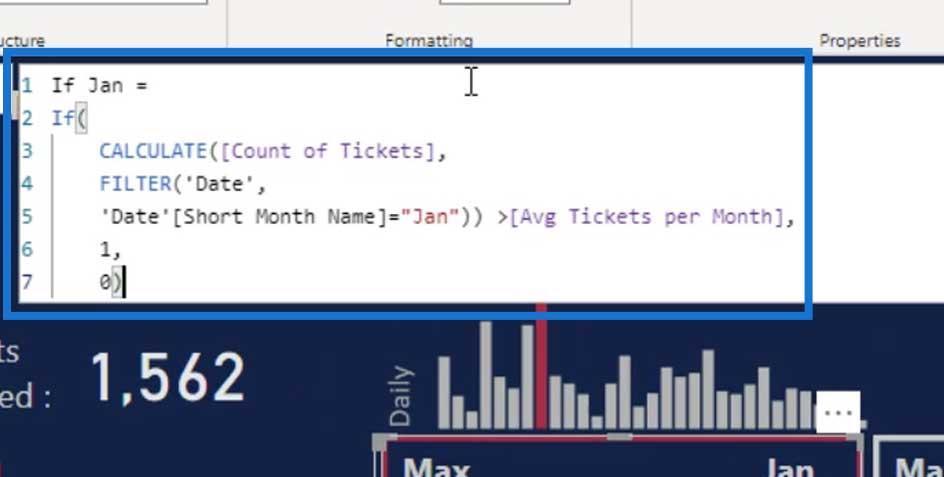
これはIf Jan対策です。この措置により、発行されたチケットの数が月あたりの平均チケット数よりも多い場合、境界線の色が赤に変わります。平均数は100です。

ご覧のとおり、1 月の枠線は発券枚数が 100 枚を超えていたため赤になっています。一方、発券枚数が 100 枚未満の月の枠線は灰色です。

これは、ピークシーズンを強調する素晴らしい方法です。配送を扱う場合は、このビジュアルを使用することもできます。赤い境界線のある月はピーク期間であり、灰色の月はそうでないことがわかります。
このビジュアルを使用すると、リソースを割り当て、従業員の休暇をより適切に管理できます。
LuckyTemplates ダッシュボード デザイン – 印象的なページめくりの視覚化アイデア
LuckyTemplates ダッシュボード チュートリアル – ダッシュボード デザインを改善する方法
ダッシュボードのベスト プラクティスのヒント
結論
ダッシュボード デザインでのカード ビジュアルの追加、空白のボタンの作成、ホバー効果の作成について説明しました。これらは、LuckyTemplates ツールを使用してよりクリエイティブになる方法のほんの一部です。
特に LuckyTemplates チャレンジに参加している場合は、さまざまなことを試してみることをお勧めします。ダッシュボードに関しては誰もが独自のアイデアを持っているため、自分のビジュアルについて他の人がどう思うかを恐れる必要はありません。
自由に創造性を発揮してください。ただし、提示されるデータの理解しやすさも考慮してください。
次回まで、
ムダシル
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








