Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
今日のブログ投稿では、 LuckyTemplates レポートで動的なテーマをシミュレートするために使用できる手法について話したいと思います。最近、LuckyTemplates サポート フォーラムに、LuckyTemplates レポートのテーマを動的に変更する方法を尋ねる投稿がいくつかありました。あるケースでは、ユーザーは 1 つのコンテンツ ページに複数の部門やカテゴリのテーマを反映させたいと考えていました。このチュートリアルの完全なビデオは、このブログの下部でご覧いただけます。
2021 年 5 月の時点では、LuckyTemplates レポートで使用できるテーマの JSON ファイルは 1 つだけであり、ページに使用できる背景は 1 つだけです。このため、指定された目標を達成するには別のテクニックが必要になります。
私は、(ページ ナビゲーションの代わりに) ブックマークを使用し、(ページの背景の代わりに) 画像を使用して動的なテーマをシミュレートすることを考え、試してみることにしました。
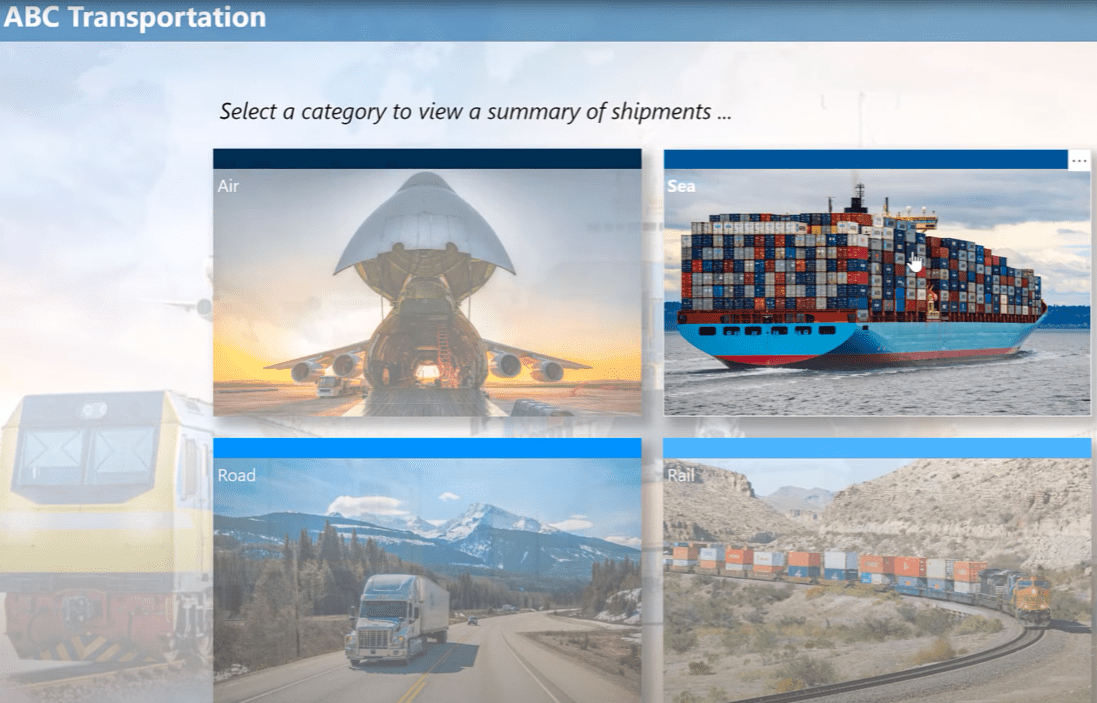
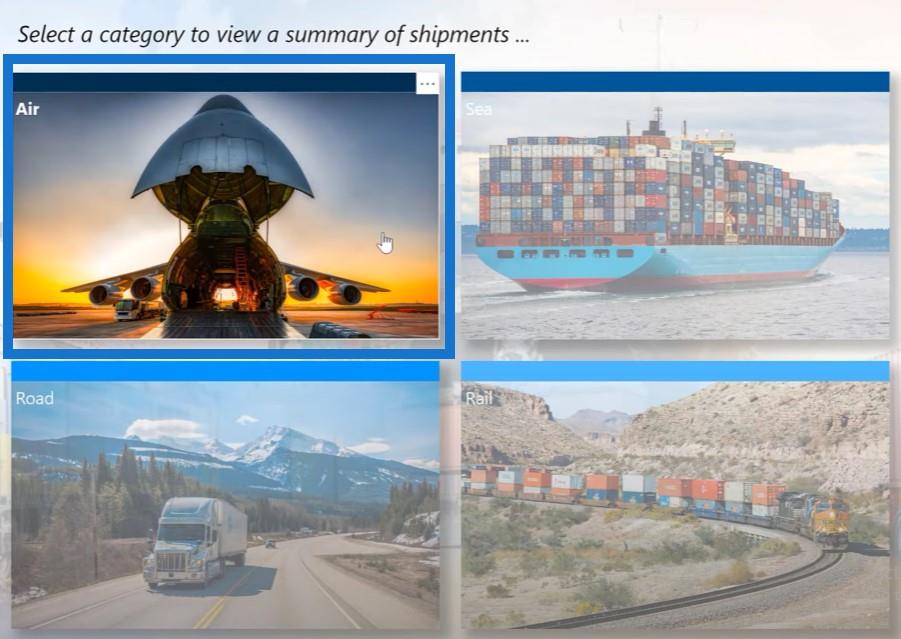
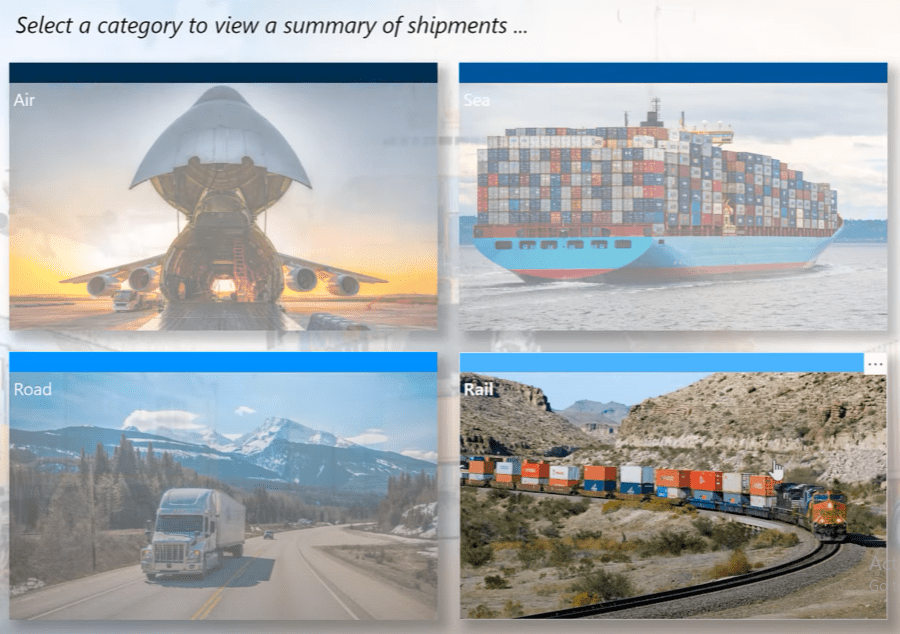
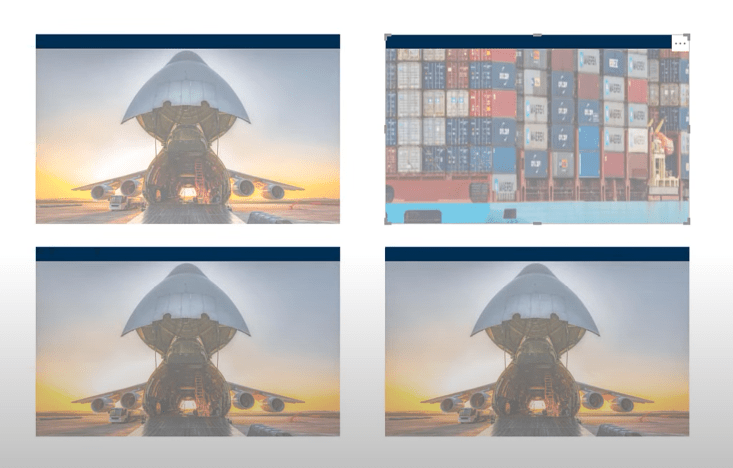
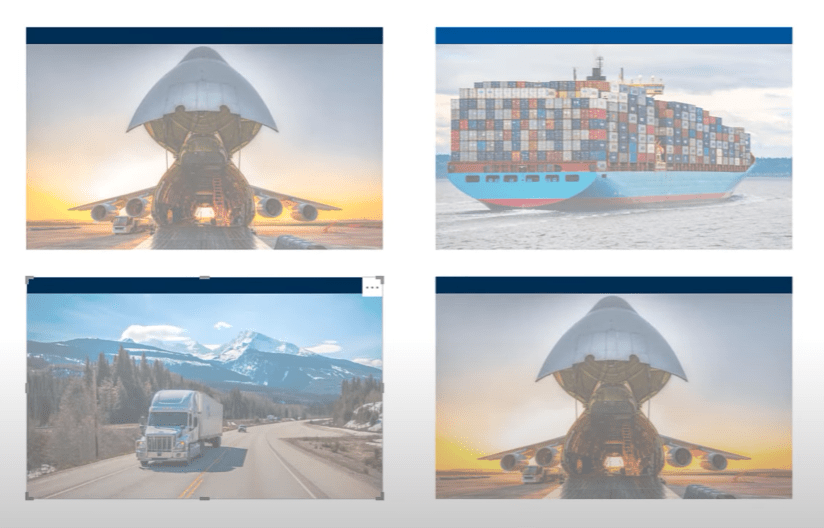
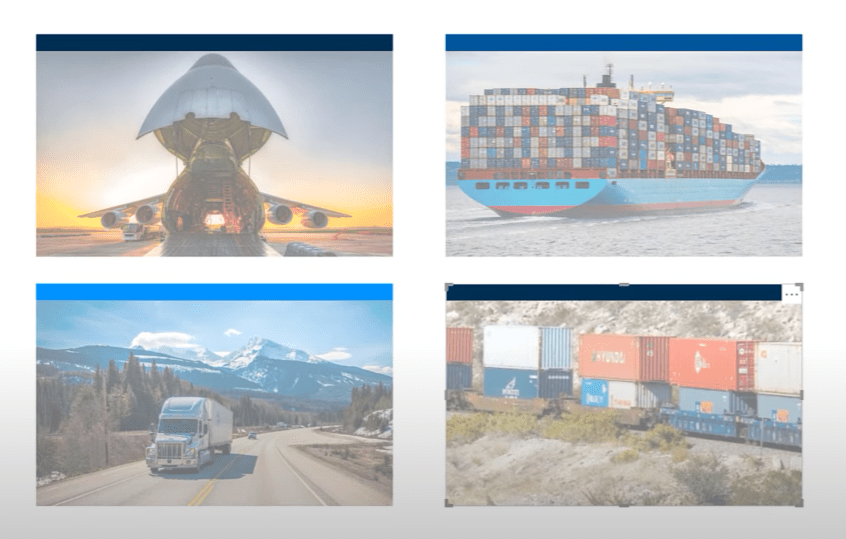
これまでに私が思いついたことは次のとおりです。これは 4 つのボタンがあるホームページです。

出荷のカテゴリごとに 1 つあります。各カテゴリの上にマウスを移動すると、マウスの移動動作により透明度が変化していることがわかります。
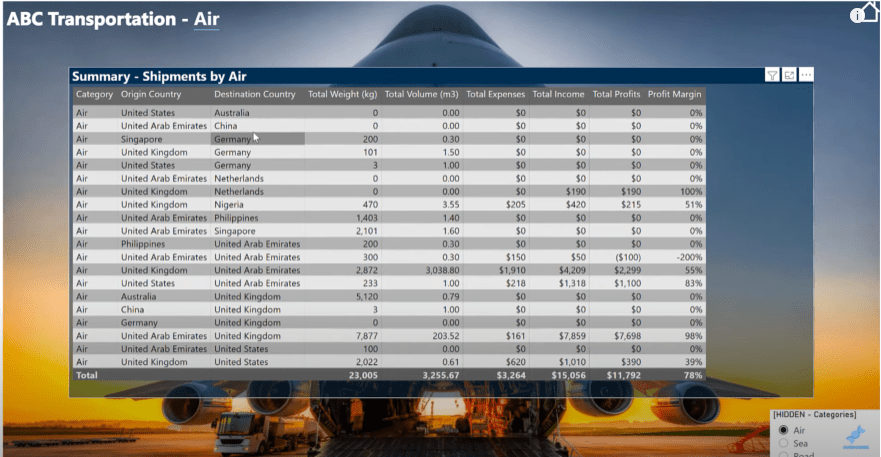
「Air」ボタンをクリックすると、「Air」ボタンと同じテーマ (背景に飛行機) を持つカテゴリ ページが表示されます。


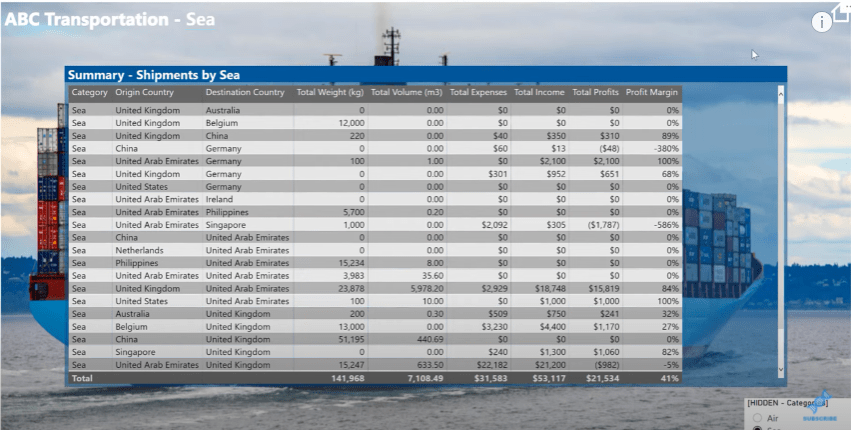
「海」ボタンをクリックすると、同じテーマ(背景に貨物を積んだ船)の「海」カテゴリーページに移動します。


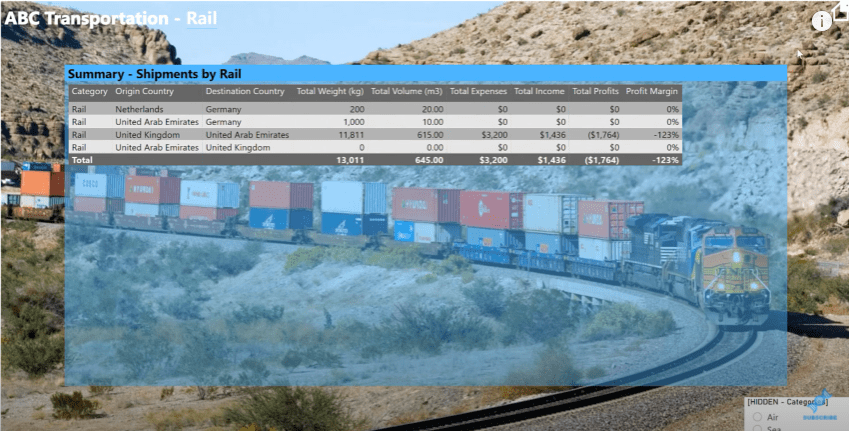
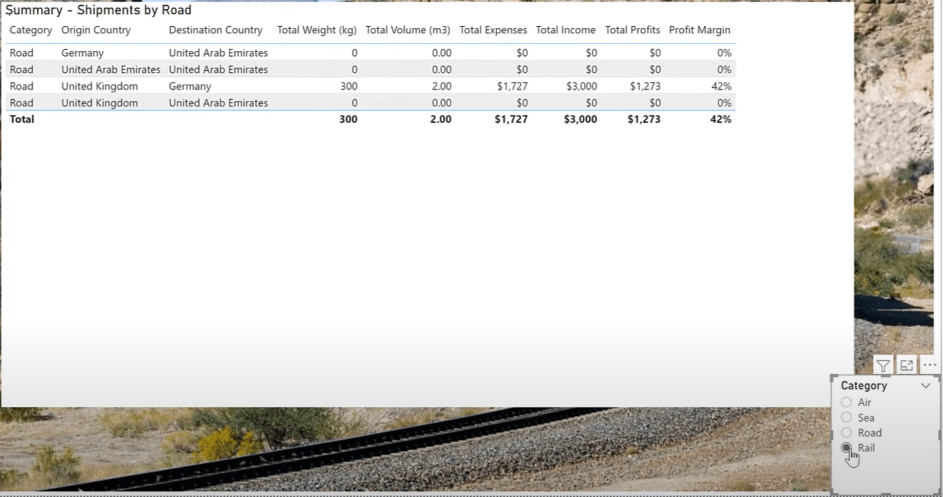
もう一度、「鉄道」のもう 1 つのボタンをクリックすると、別のテーマ (背景として鉄道) が表示されます。


このレポートには 2 ページしか含まれていないことがわかります。ソリューションを構築するために、空の PBIX から始めて、最近ので使用したものに基づいた小さな配送データ セットを追加しました。
目次
LuckyTemplates レポートのセットアップ
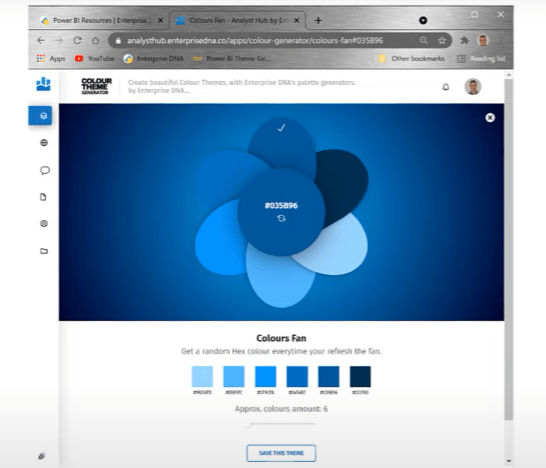
次に、オンラインで検索し、さまざまな配送モードやカテゴリを表す画像をいくつか見つけました。次に、LuckyTemplates Analyst Hub のカラー テーマ ジェネレーターを使用して、基本的なカラー テーマを生成しました。
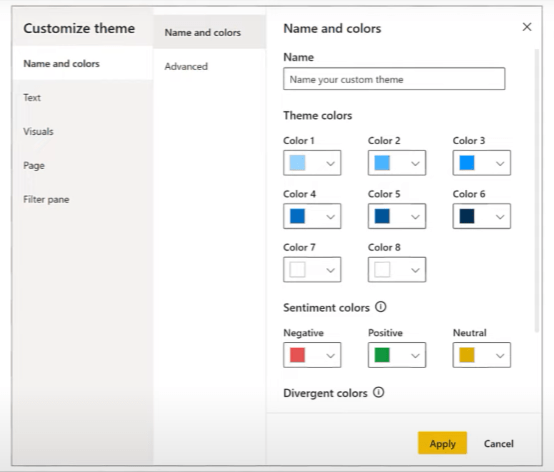
開始点として中程度の濃い青を選択し、カラー ファン関数を使用して 6 色のテーマを生成し、それをこの LuckyTemplates レポートのテーマのカスタマイズに使用しました。


最後に、必要なテーマを使用してテキストと背景またはフォントの色を返すための DAX メジャーをいくつか開発しました。早速見てみましょう。
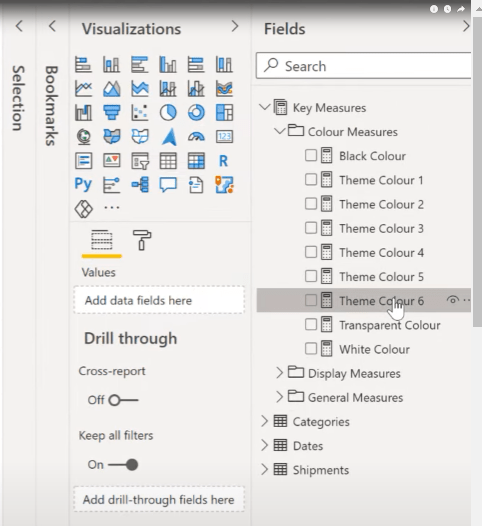
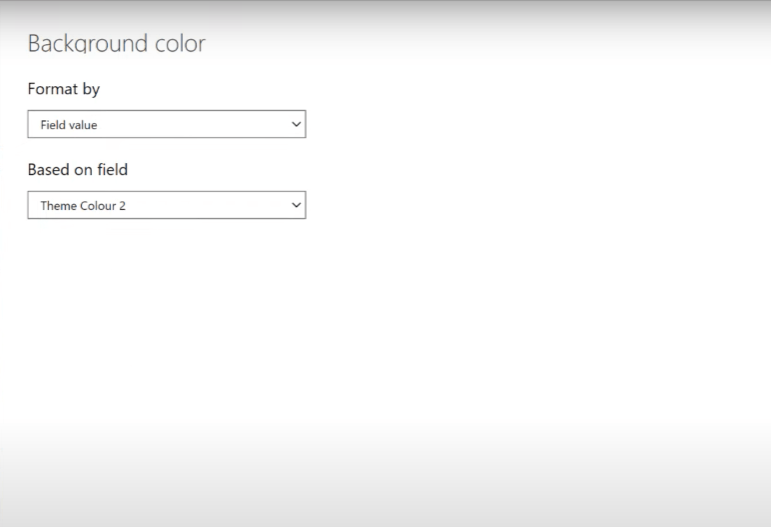
「主要な測定値」を開き、次に「色の測定値」フォルダを調べます。テーマカラー 6 は私のテーマの 1 つを表す 16 進数コードですが、テーマカラー 5 は私のミディアムブルーの開始色です。

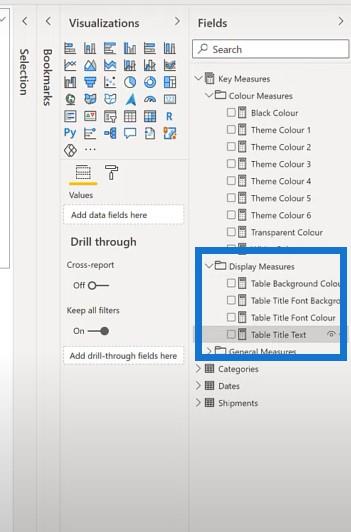
表示メジャーの作成
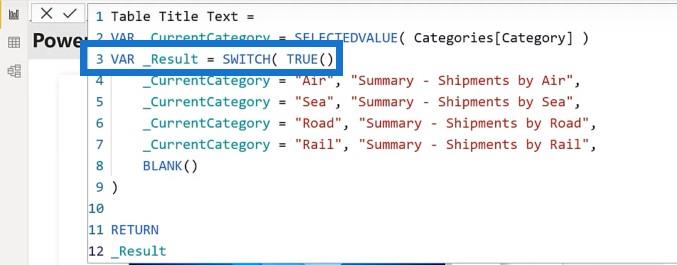
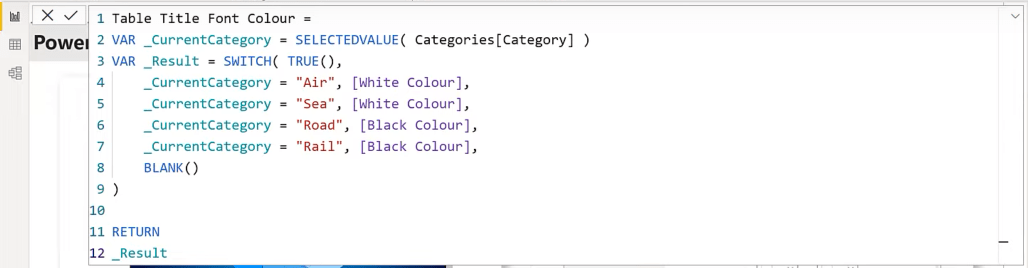
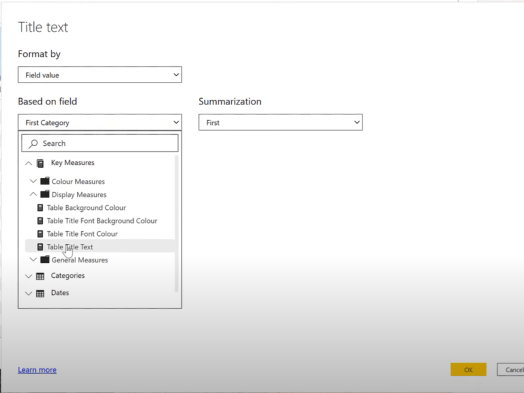
次に、 [表示メジャー]に移動し、 [テーブル タイトル テキスト]メジャーをクリックします。

ステートメントを使用して作成された値が含まれます。

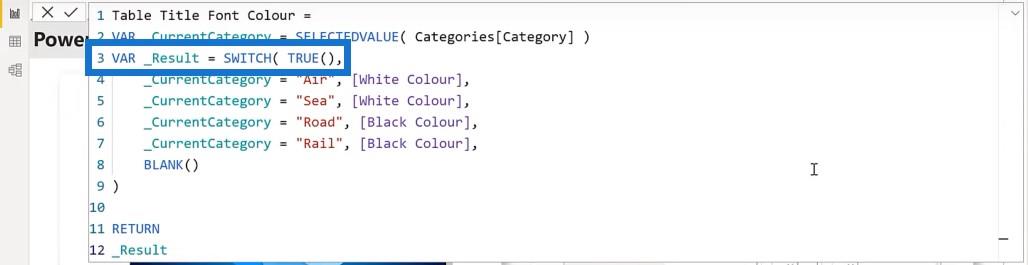
テーブルのタイトルのフォントの背景色のメジャーを見ると、カテゴリに基づいてまったく同じ SWITCH TRUE ステートメントが使用されています。ただし、今回はカラーテーマのメジャーを返します。

Table Title Font Colorと呼ばれるフォントの色にも同様の尺度があり、テーマの色と対照的な幅の広い黒を返します。

最後に、テーブルの背景色メジャーがあります。これはテーブル タイトル フォントの背景色メジャーの複製ですが、設定を簡単にするために別の名前が付けられています。
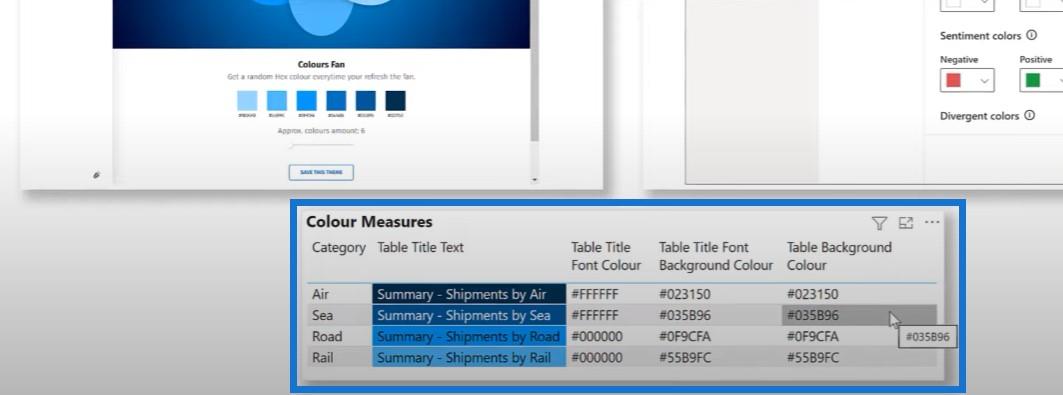
また、下部に小さな表があり、これらの対策の結果がどのようになるかを確認できます。

セットアップはこれで終わりです。次に、一緒にソリューションを構築し、ナビゲートするものを用意するためにホーム ページから始めましょう。

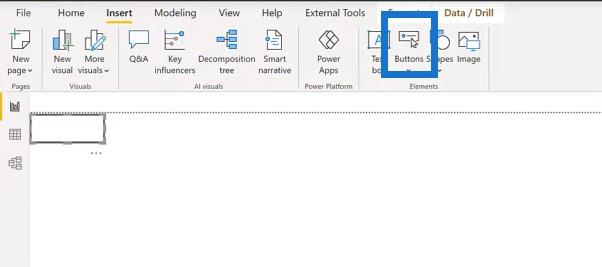
ホームボタンの作成
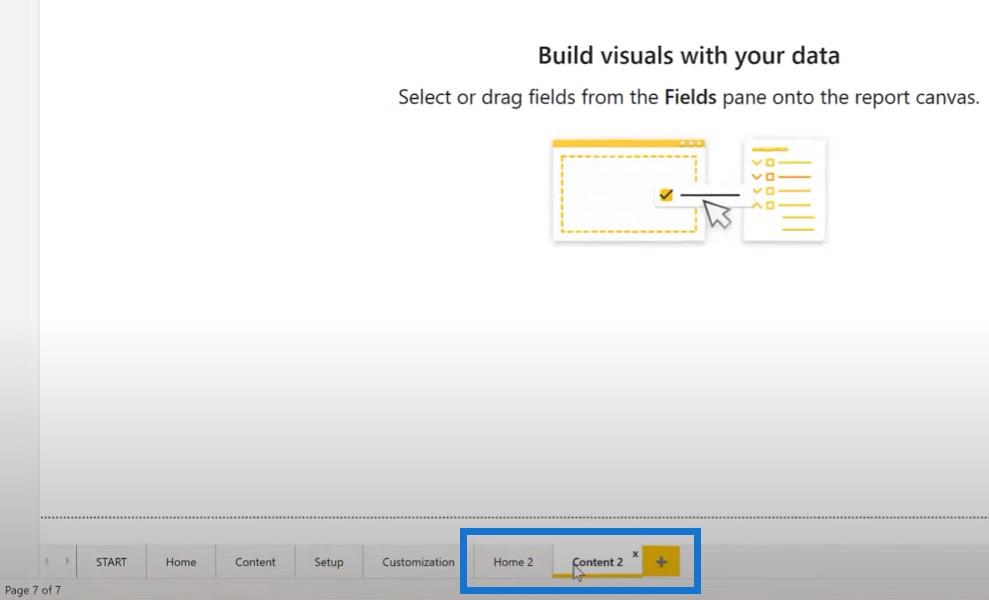
Content 2 ページを作成し、 Homeの画像を追加します。


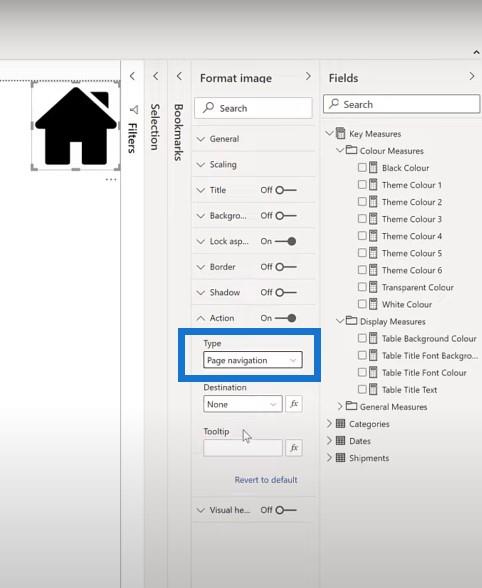
画像を隅に寄せて少し小さくし、ホームページに移動するようにアクションを設定します。

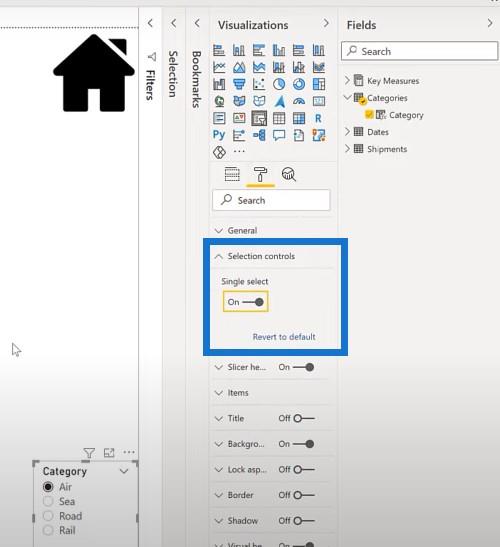
カテゴリのスライサーを作成する
次に、カテゴリのスライサーを追加し、スライサーを単一選択にします。

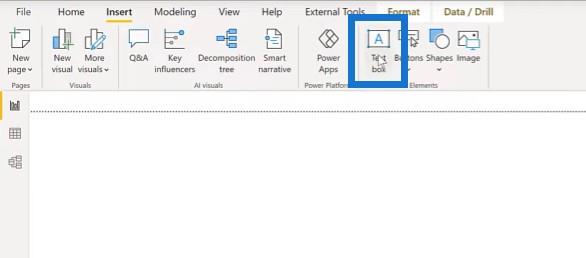
タイトルを追加する
次のステップでは、タイトルの左上隅にテキスト ボックスを追加します。これをABC Transportationと名付け、カテゴリにメジャーを追加しましょう。

スライサーで別の選択をすると、タイトルが変わります。文字の色やサイズも変更できます。

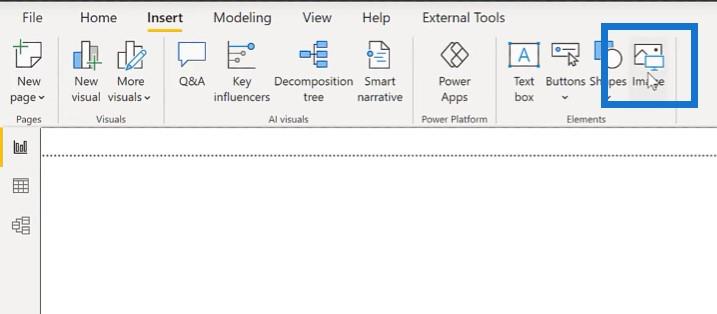
次に行うことは、各カテゴリに画像を追加することです。航空輸送用に最初の画像を追加しましょう。フルサイズの場合はサイズ 1280 と 720 に設定します。選択ペインでこれに名前を付けます。

テーブルの作成と書式設定
追加の画像に対しても同じ手順を実行し、テーブルを追加します。このテーブルに新しいテーブルを追加してみましょう。発送元国と目的地国だけでなく、出荷表からも確認できるように、カテゴリに入れます。主要なメジャーのカテゴリから、すでに計算したメジャーも追加します。


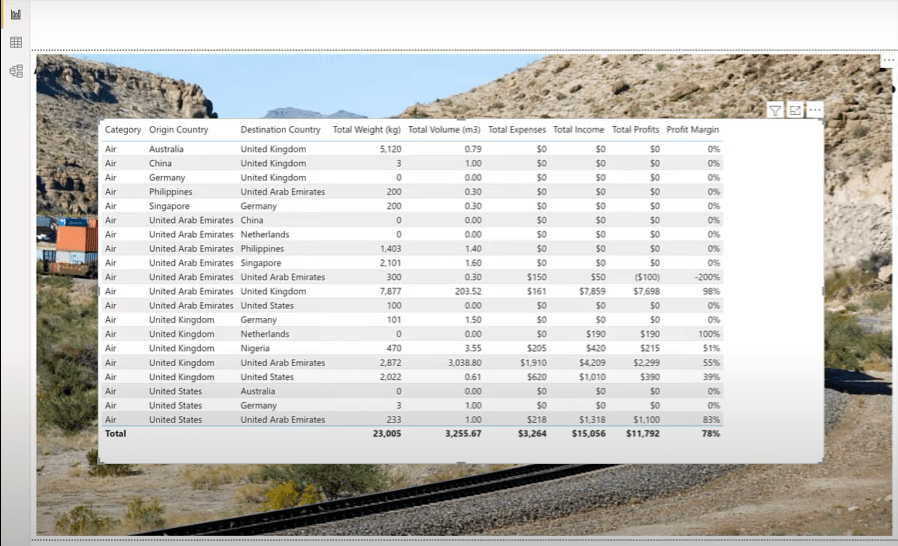
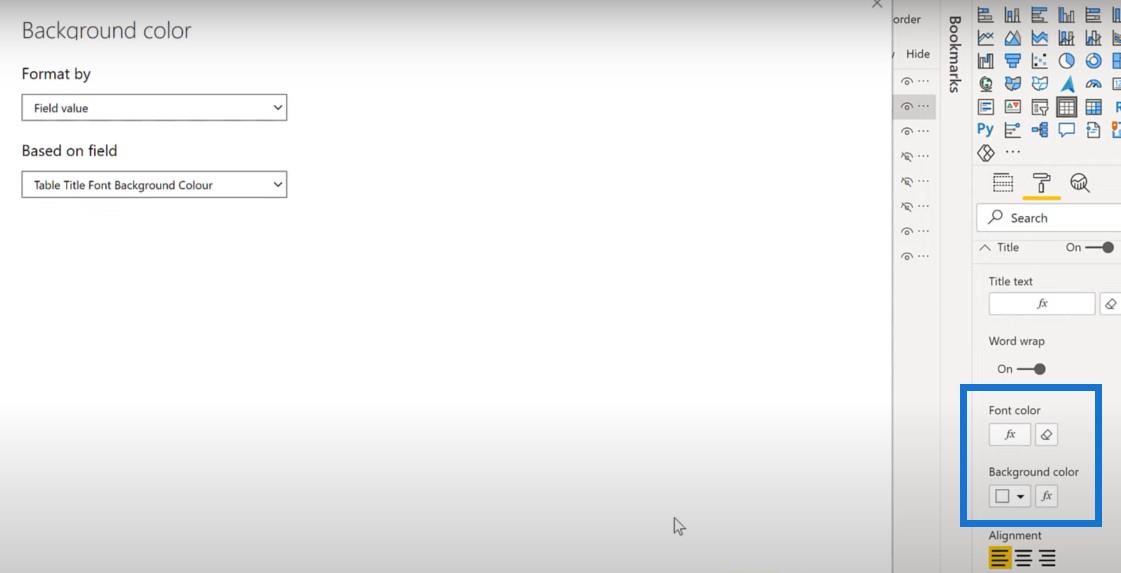
次に行うことは、テーブルをフォーマットすることです。最初にタイトルテキストをすでに計算したメジャーに設定します。

スライサーをクリックすると、スライサーでの選択に基づいてテーブルのタイトルが変更されることがわかります。

表のフォントの色、表の背景、透明度を変更することもできます。

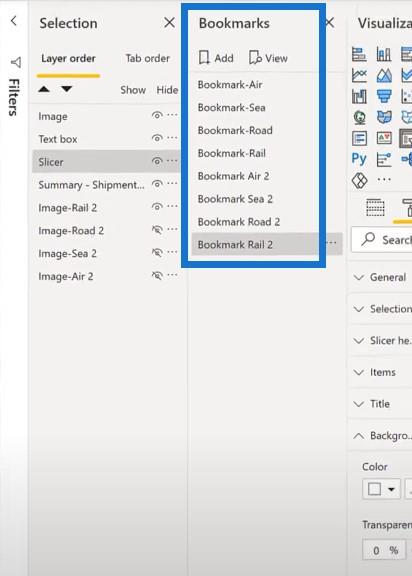
次のステップでは、各画像にブックマークを追加します。

ホームページを作る
コンテンツページについては以上です。ホームページに移りましょう。まず、ここに空のボタンを追加します。

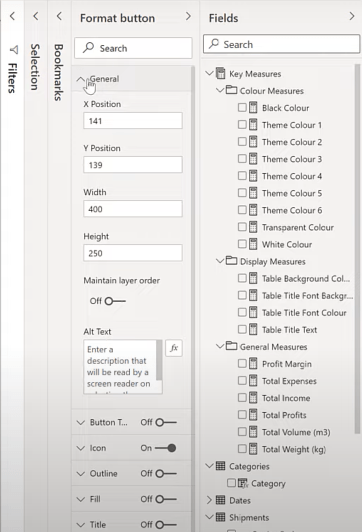
アウトラインをオフにして、サイズを 400 と 250 に設定します。

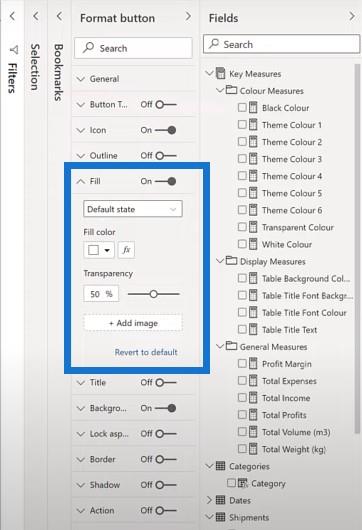
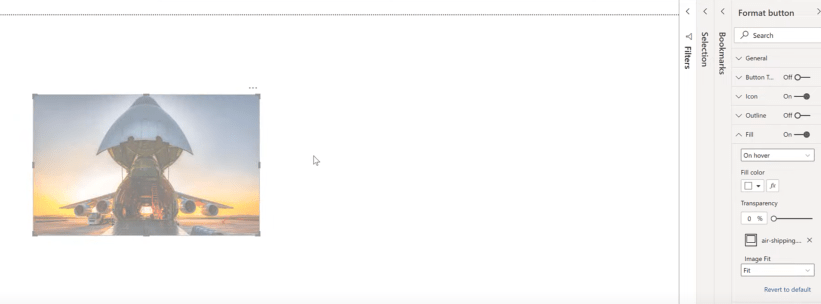
次に、このボタンの画像を入力します。

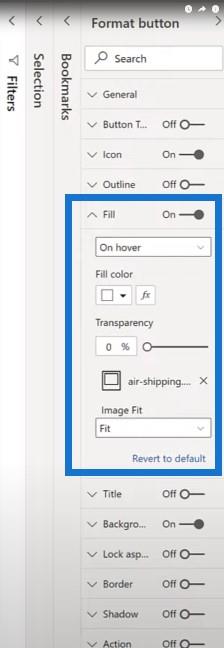
画像をフィットさせるように設定し、ホバー時で透明度を 0% に設定します。これにより、ボタンが選択されていないときに透明になることがわかります。


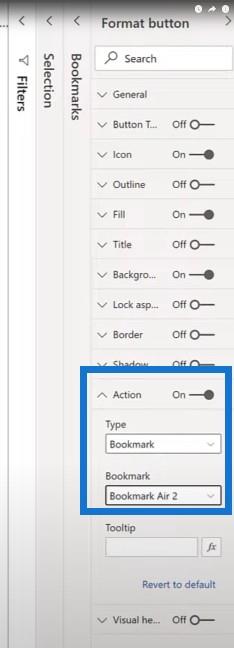
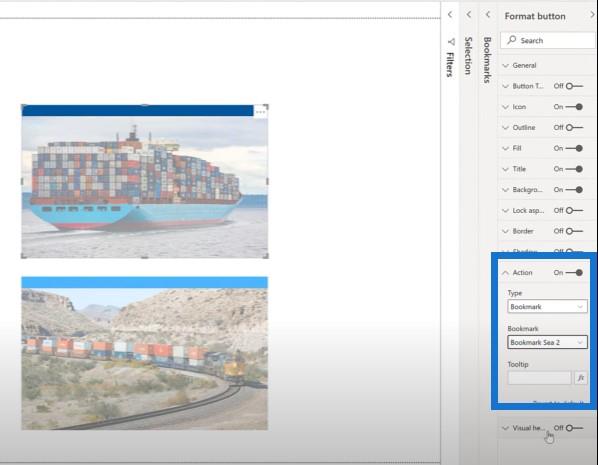
次にブックマーク アクションを追加します。[アクション] スライダー ボタンをオンにして、[ブックマーク] に変更します。「Air 2」ページを選択します。

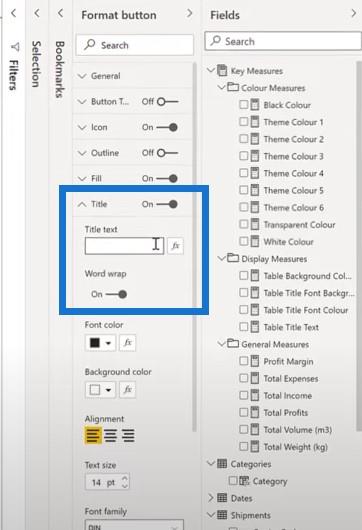
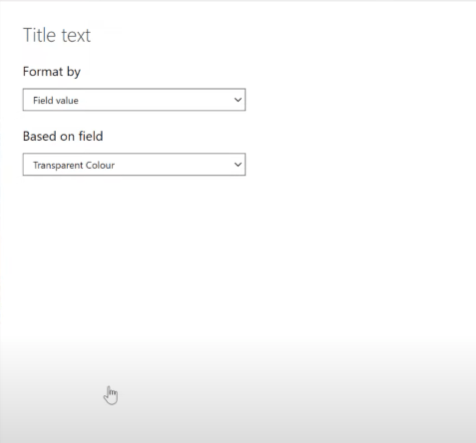
次のステップはタイトルを設定することです。実際には見えないように透明色にすることもできます。


画像をコピーして貼り付けて、これをあと 3 回繰り返します。次に、各カテゴリを表すようにこれらを調整します。

2 番目のボタンでは、塗りつぶしを航空輸送から海上輸送に変更します。

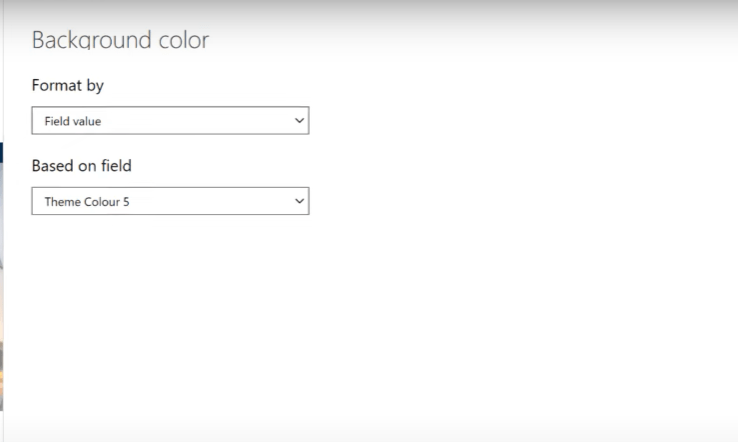
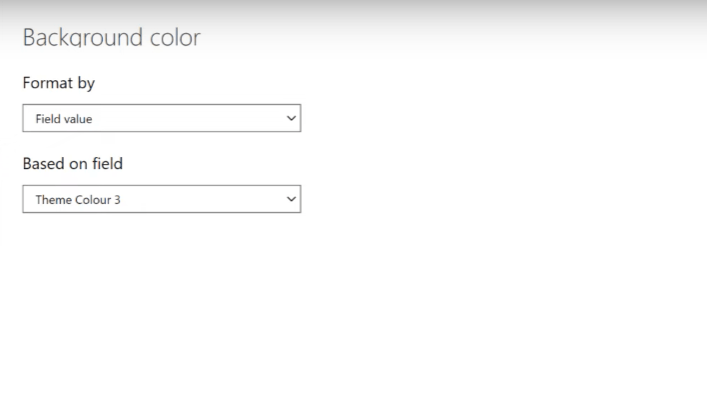
次に、画像をそれに合わせて変更し、名前を変更します。次に、この背景色を別のテーマに変更します。

3 番目のボタンでは、塗りつぶしを航空輸送から陸送に変更します。

ここでも、Image Fit をサイズに合わせて変更し、タイトルの背景色を変更します。

そして最後のボタンでは、フィルを航空輸送から鉄道輸送に変更します。

もう一度、画像をフィットするように設定し、背景の色を別のテーマに変更する必要があります。

エア ボタン ページでは、アクションを Bookmark Air 2 として選択しました。他の 3 つのボタンについては、選択したアクションを変更する必要があります。たとえば、海のボタン ページでは、それを Bookmark Sea 2 にブックマークする必要があります。

結論
これで、新しく構築されたソリューションが完成しました。Ctrl キーを押してホームページをクリックすると、コンテンツ 2 ページが表示され、選択したカテゴリに適した背景の全画面画像が表示されます。ホーム ボタンを使用して、ホーム 2 ページに戻ることができます。
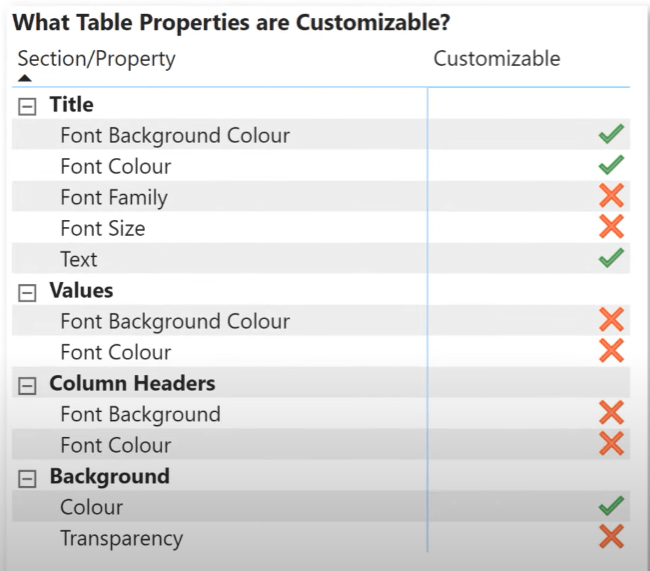
2021 年 5 月の時点で、LuckyTemplates デスクトップの現在のリリースでは、テーブルに次のプロパティを設定できます。

現時点では、残りのプロパティをプログラムで設定することはできません。ただし、必要に応じて、カテゴリごとに 1 つずつ複数のテーブル ビジュアルを使用するソリューションを活用し、必要に応じて製品のプロパティと可視性を個別に調整できます。
これはもう少し複雑になる可能性がありますが、さらなる柔軟性が可能です。経験上、LuckyTemplates デスクトップの将来のリリースでは追加のプロパティがカスタマイズ可能になることがわかっています。
LuckyTemplates チームがレポートで複数のテーマを使用できる機能を追加してくれることを願っています。ただし、現時点では、さまざまなテーマをシミュレートできるテクニックを 1 つ紹介します。
ご視聴いただきありがとうございます。LuckyTemplates の旅がうまくいくことを祈っています。
グレッグ
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








