Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
このチュートリアルでは、LuckyTemplates のドーナツ グラフについて説明します。ほとんどの人はドーナツ グラフが好きではありませんが、嫌いには正当な理由があります。まず、ドーナツ グラフに多くのカテゴリを配置することはできません。また、見た目もあまり良くなく、使いにくい場合もあります。
しかし、ドーナツ グラフをいじっていたところ、LuckyTemplatesドーナツ グラフの見栄えを良くする 1 つの素晴らしいトリックを発見しました。
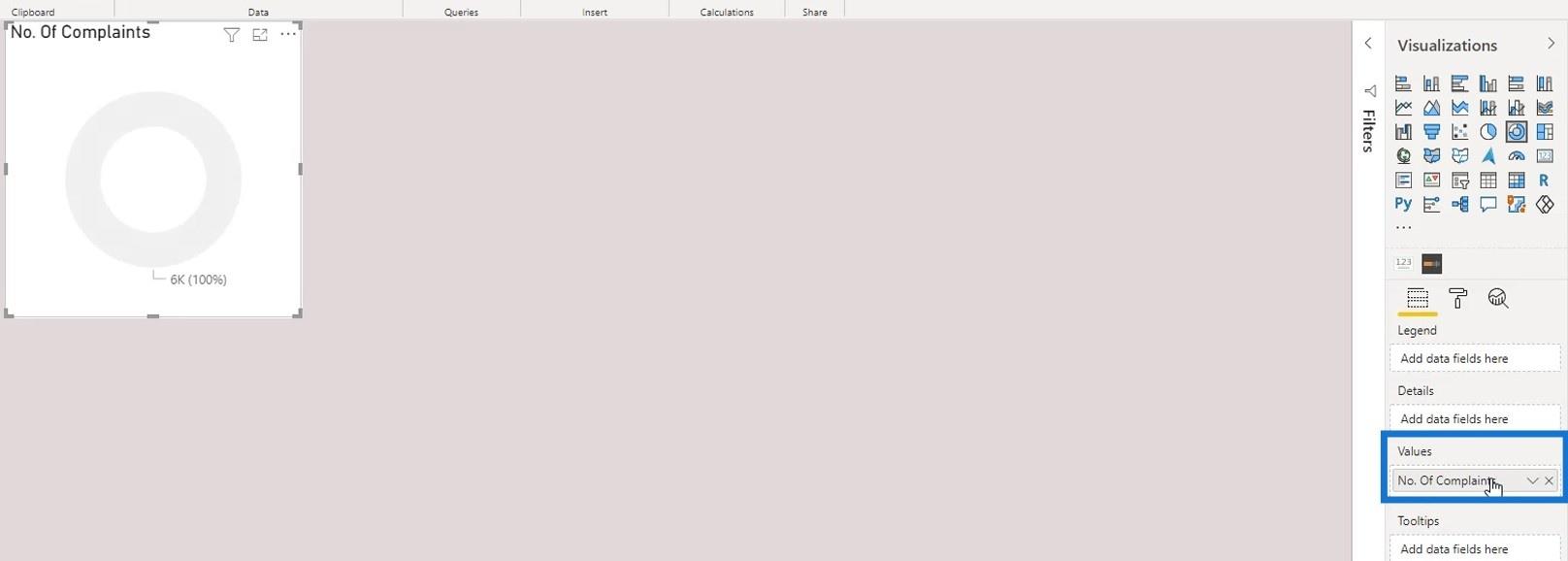
このビジュアルは、さまざまな地域から寄せられた苦情の数を表しています。地域は、西部、南部、中西部、および北東部として定義されます。「苦情件数」メジャーを「値」セクションに入力しましょう。

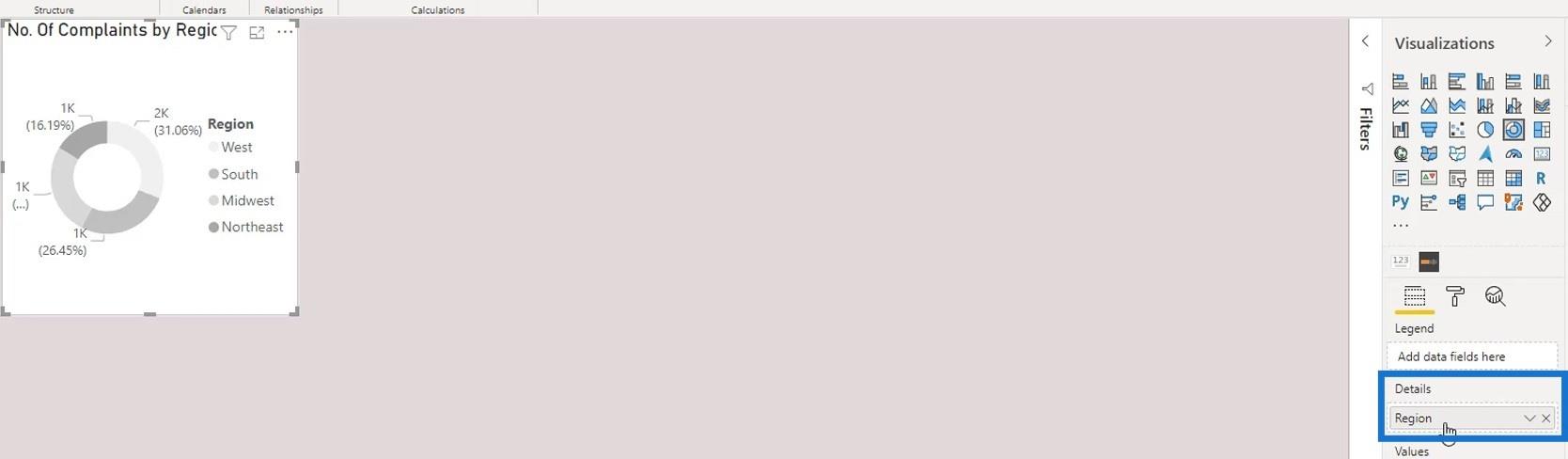
次に、地域メジャーをカテゴリに追加します。

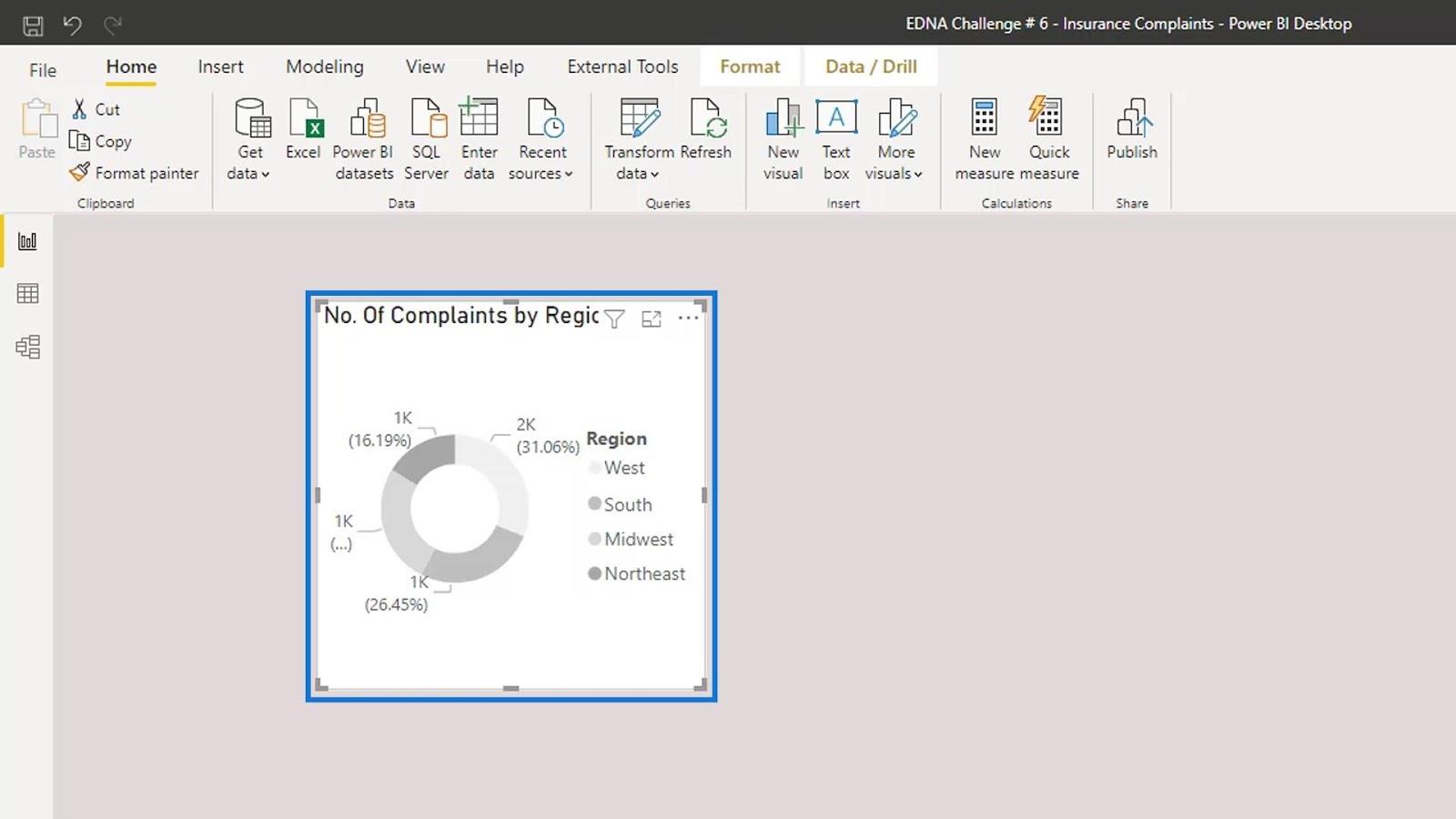
明らかに、まだ見栄えが良くありません。

さらに、凡例をオフにすることはできません。そうしないと、どのカテゴリがどの地域に属するかがわかりません。
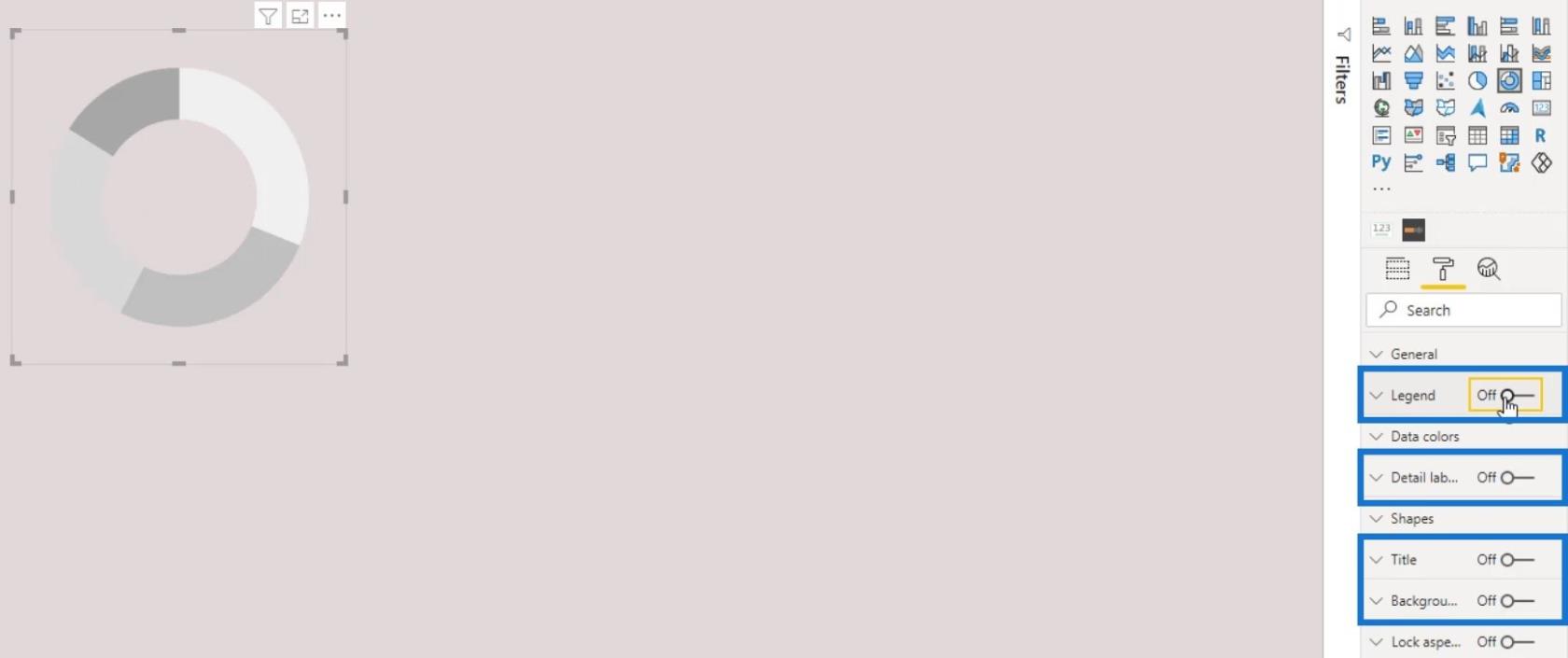
凡例やラベルがなくても見栄えを良くするためにできるトリックが 2 つあります。1 つ目は、ハーフドーナツ チャートを使用する方法です。まず、タイトル、背景、データ ラベル、凡例を削除して、これをきれいにしましょう。

目次
LuckyTemplates でハーフドーナツ グラフを作成する
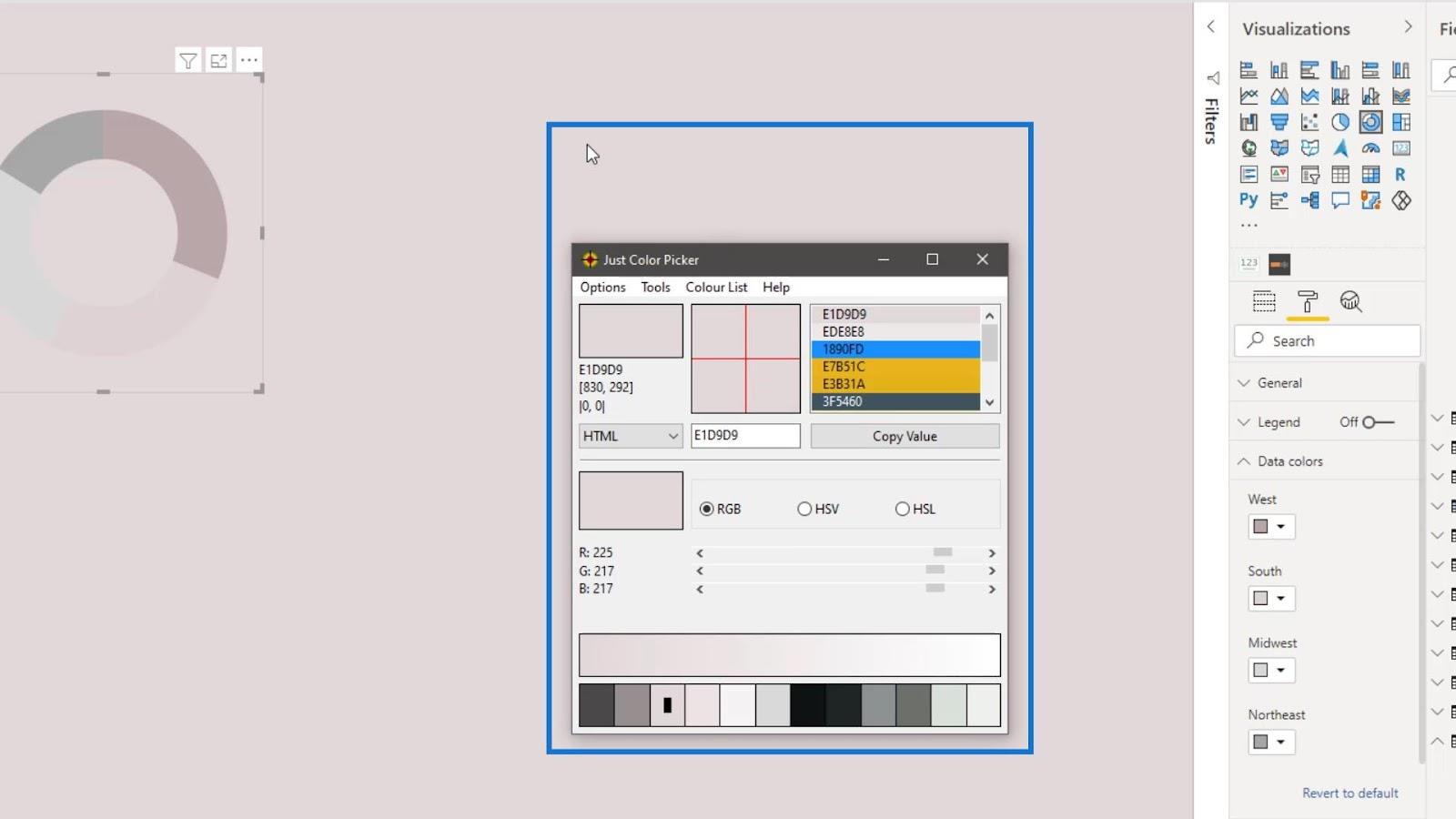
これを半分のドーナツ グラフに変換します。この例では、 South、Midwest、およびNortheast地域の背景の色を使用してみましょう。これは、それらを非表示または存在しないように見せるためです。カラーピッカーアプリケーションを使用して背景の色を選択できます。次に、選択した色の 16 進値をコピーします。

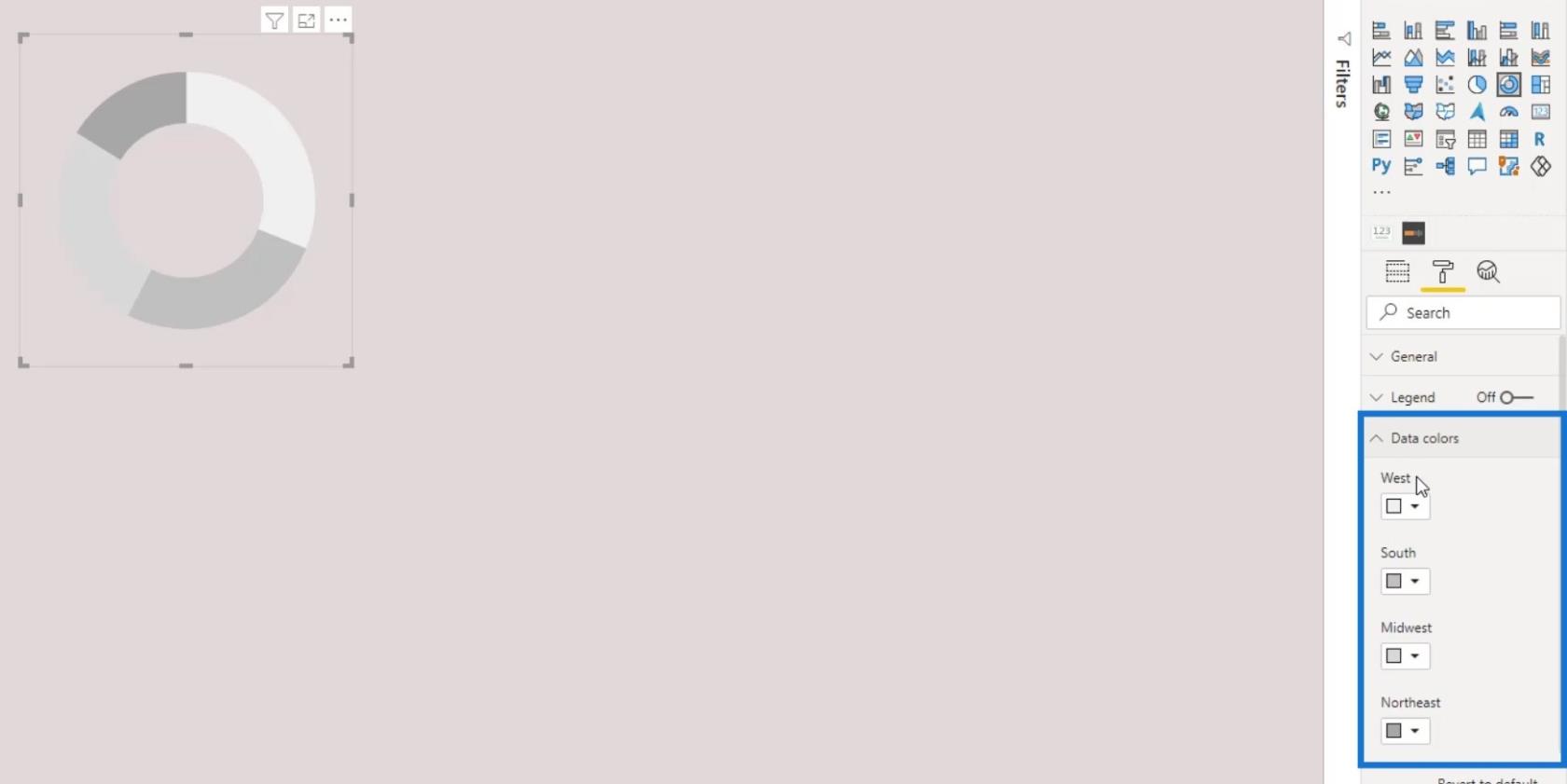
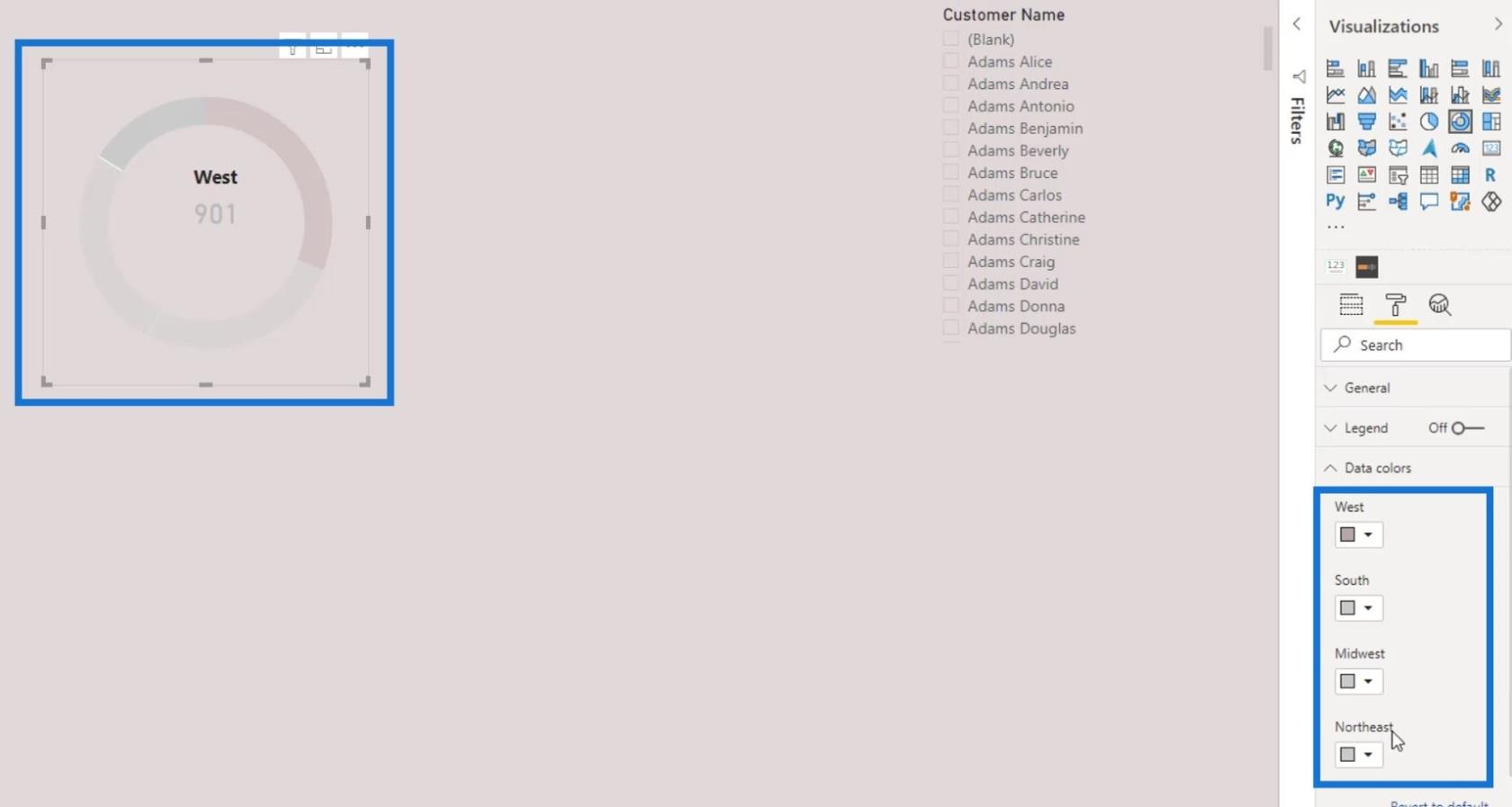
[データの色]に移動して、領域の色を変更します。

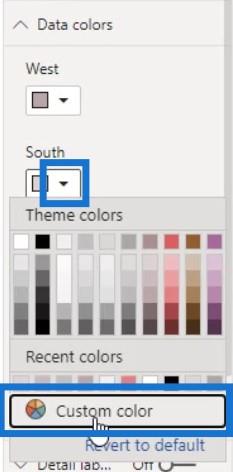
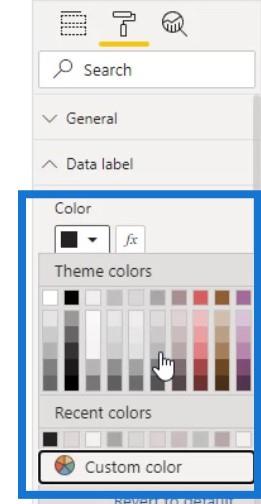
選択した色をSouth、Midwest、 およびNortheast地域に適用します。これを行うには、3 つの領域の色の選択でドロップダウン矢印アイコンをクリックし、[カスタム カラー]をクリックします。

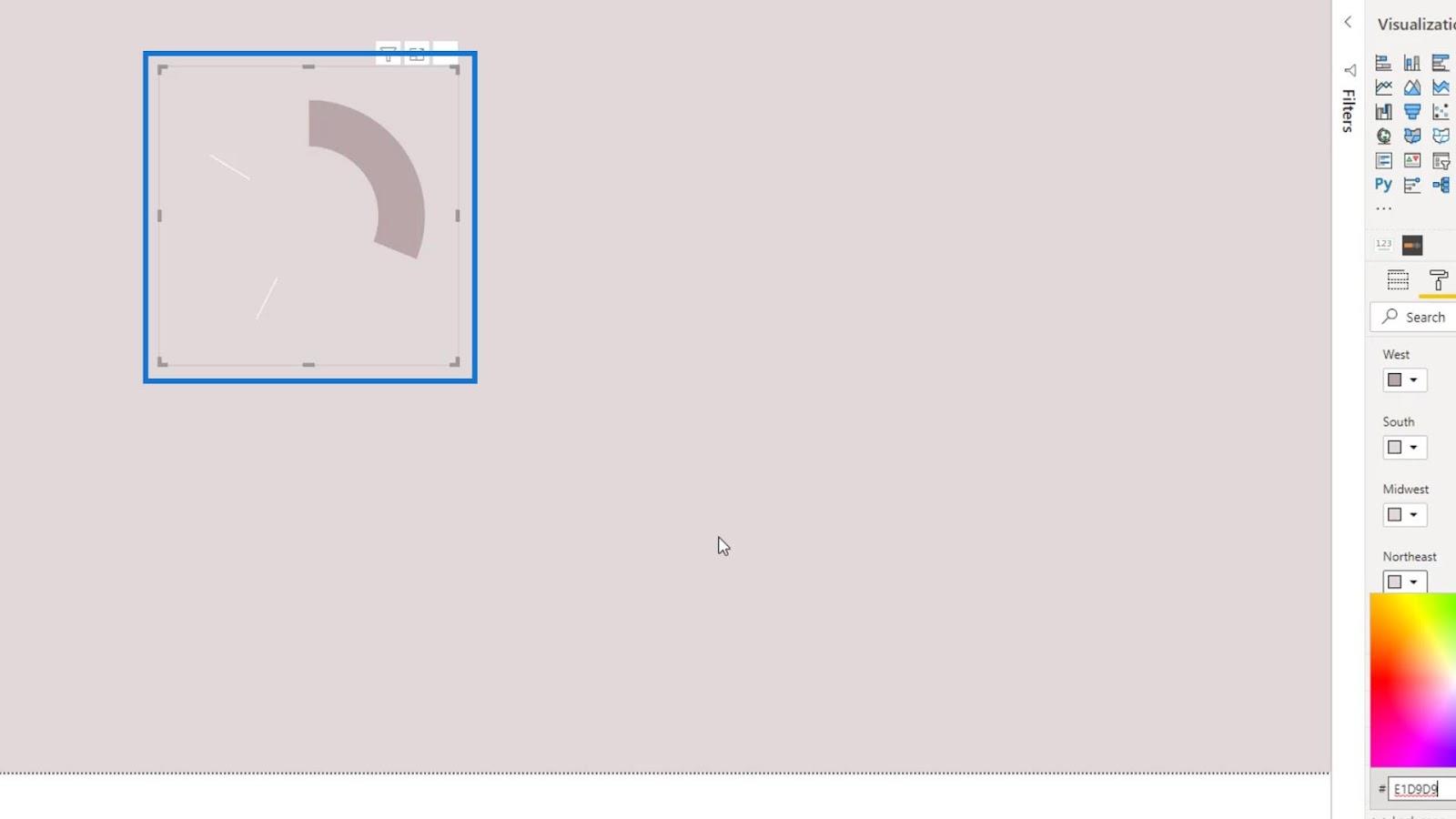
値を 16 進値入力ボックスに貼り付けます。

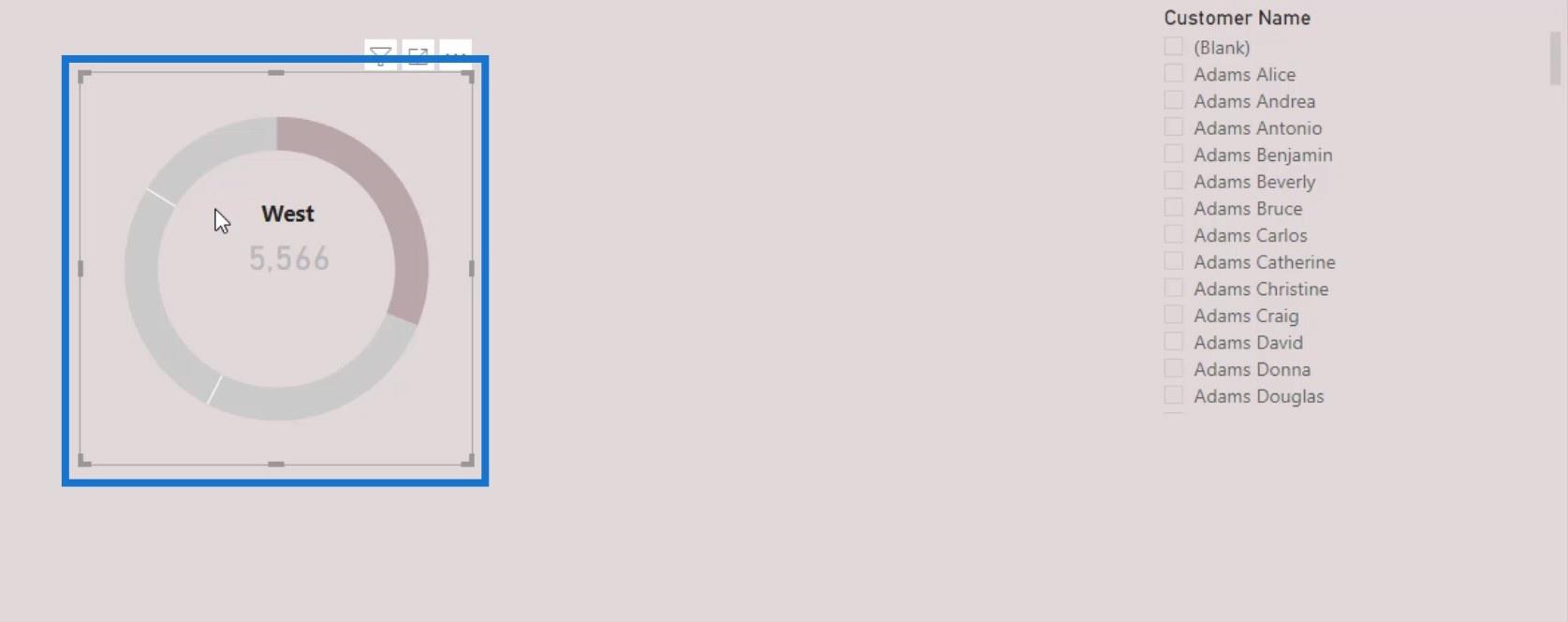
その結果、グラフ内の他のデータはまったく存在しないように見えます。

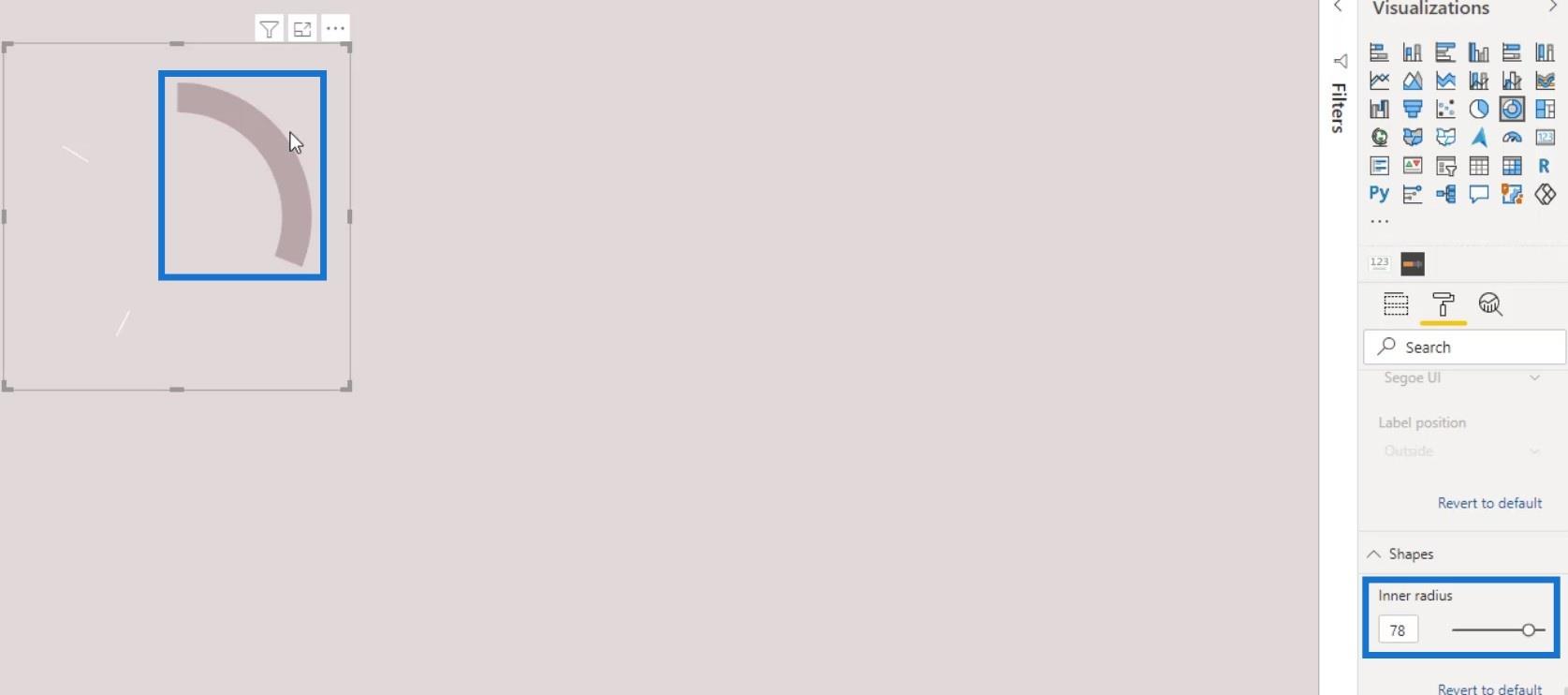
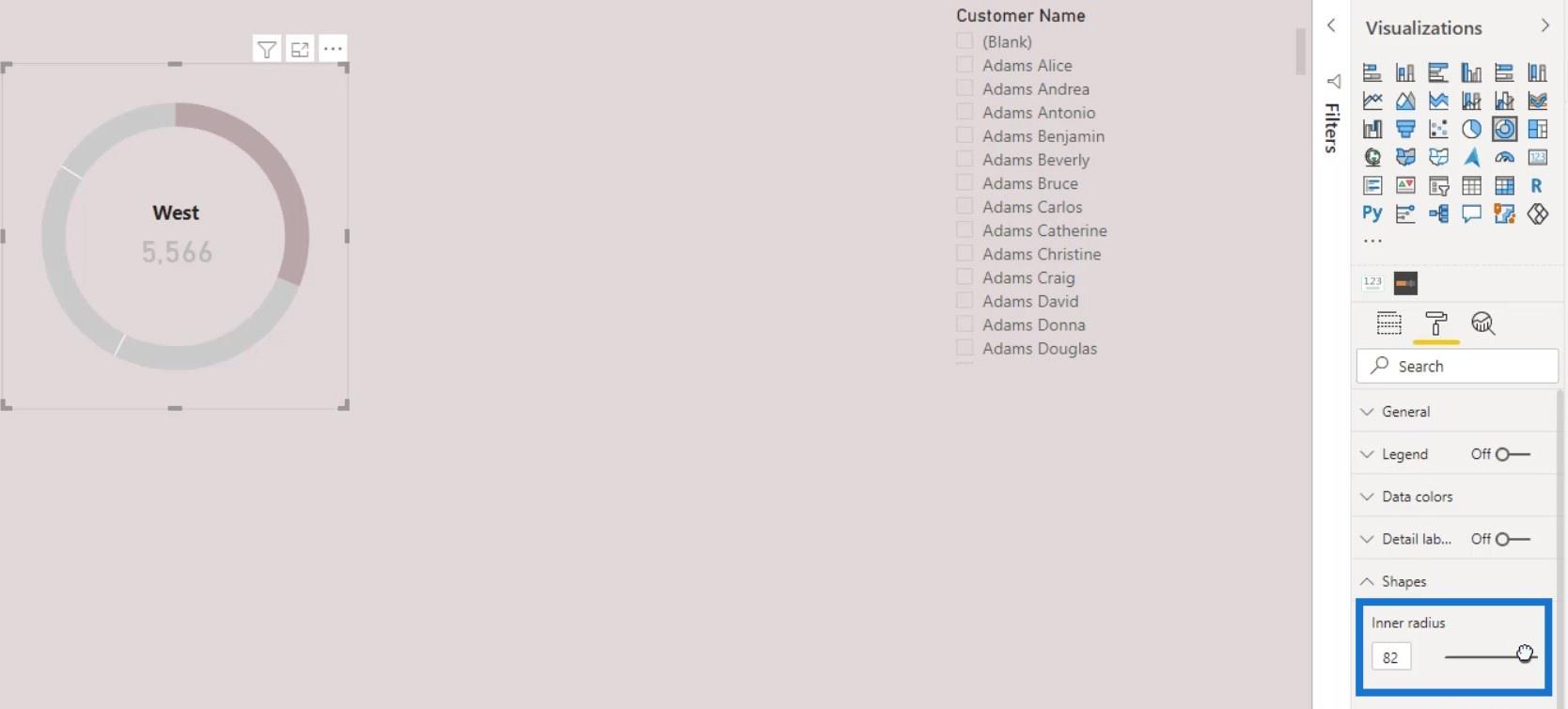
私たちができるもう 1 つの優れた方法は、Inner radiusの値を減らすことです。

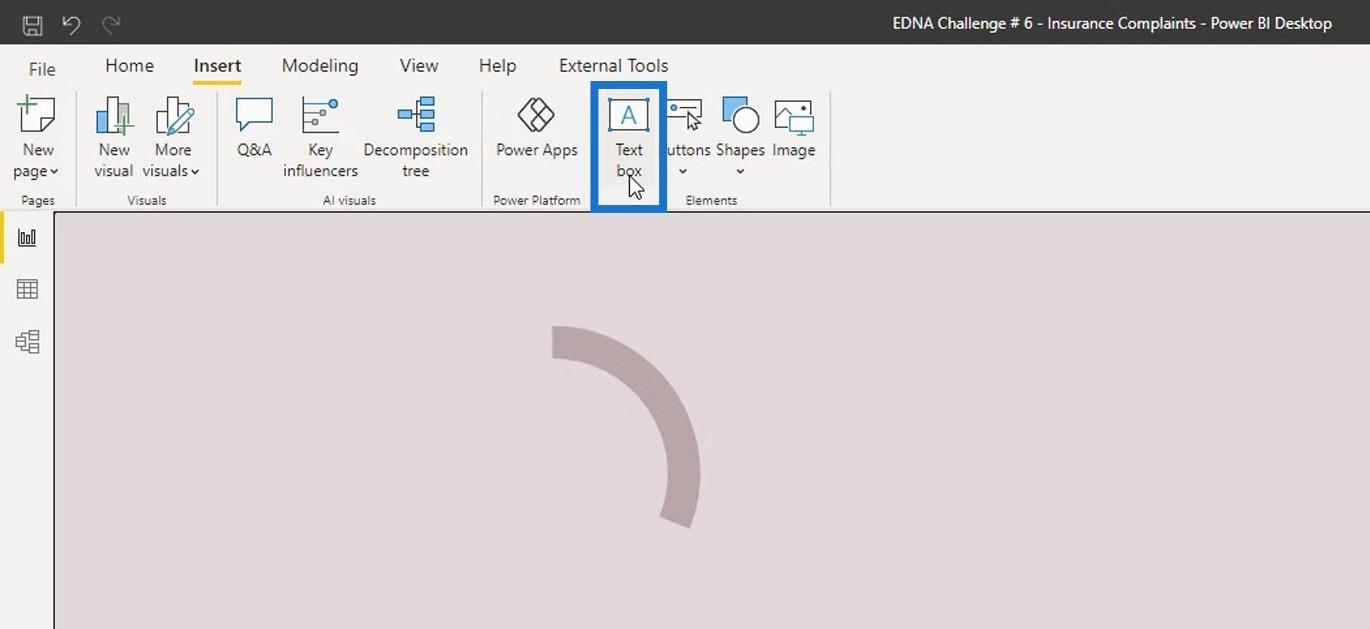
さらに、シェイプを使用して 2 つの白い分割線を非表示にすることができます。まず、「挿入」タブに移動します。

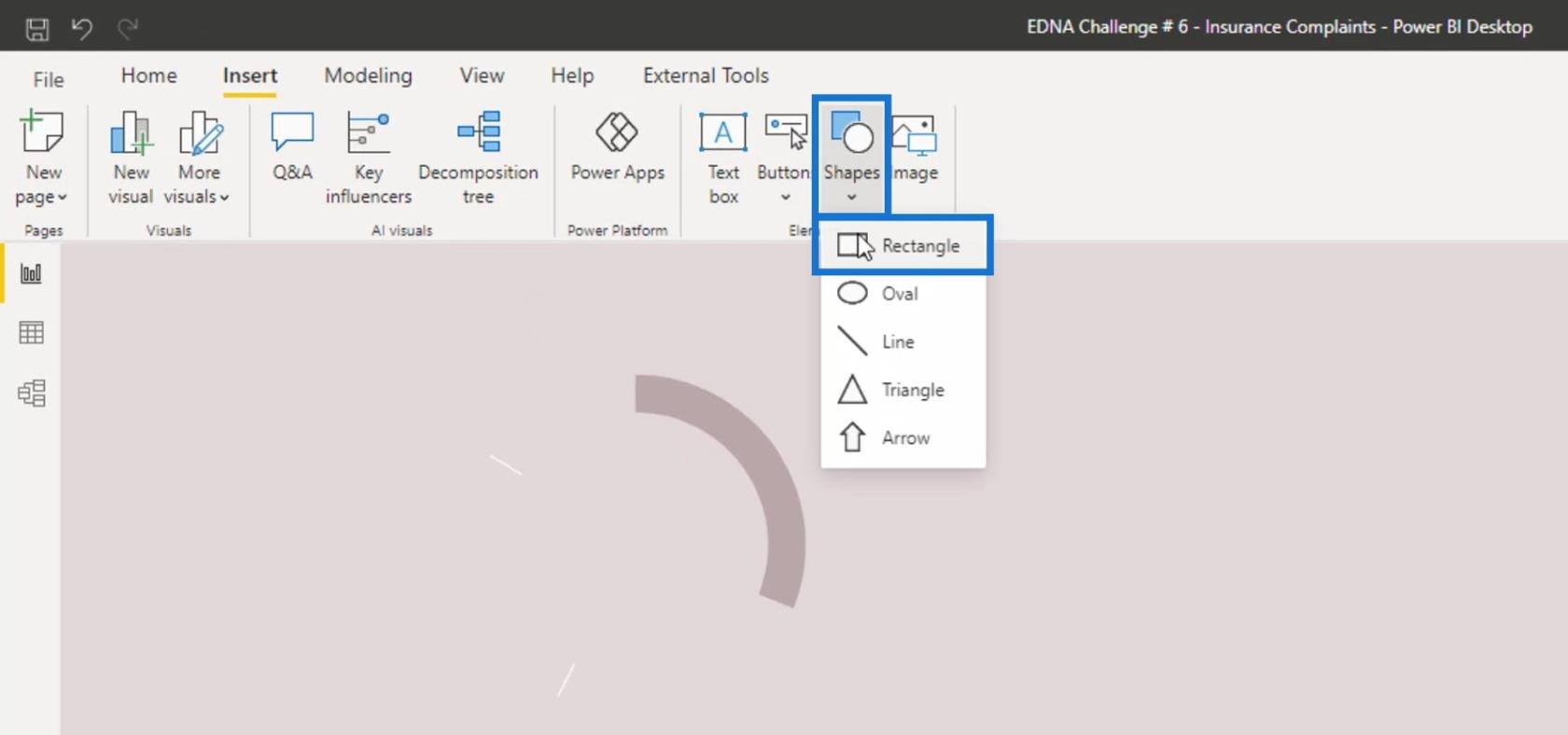
次に、「形状」オプションの下にある「長方形」をクリックします。

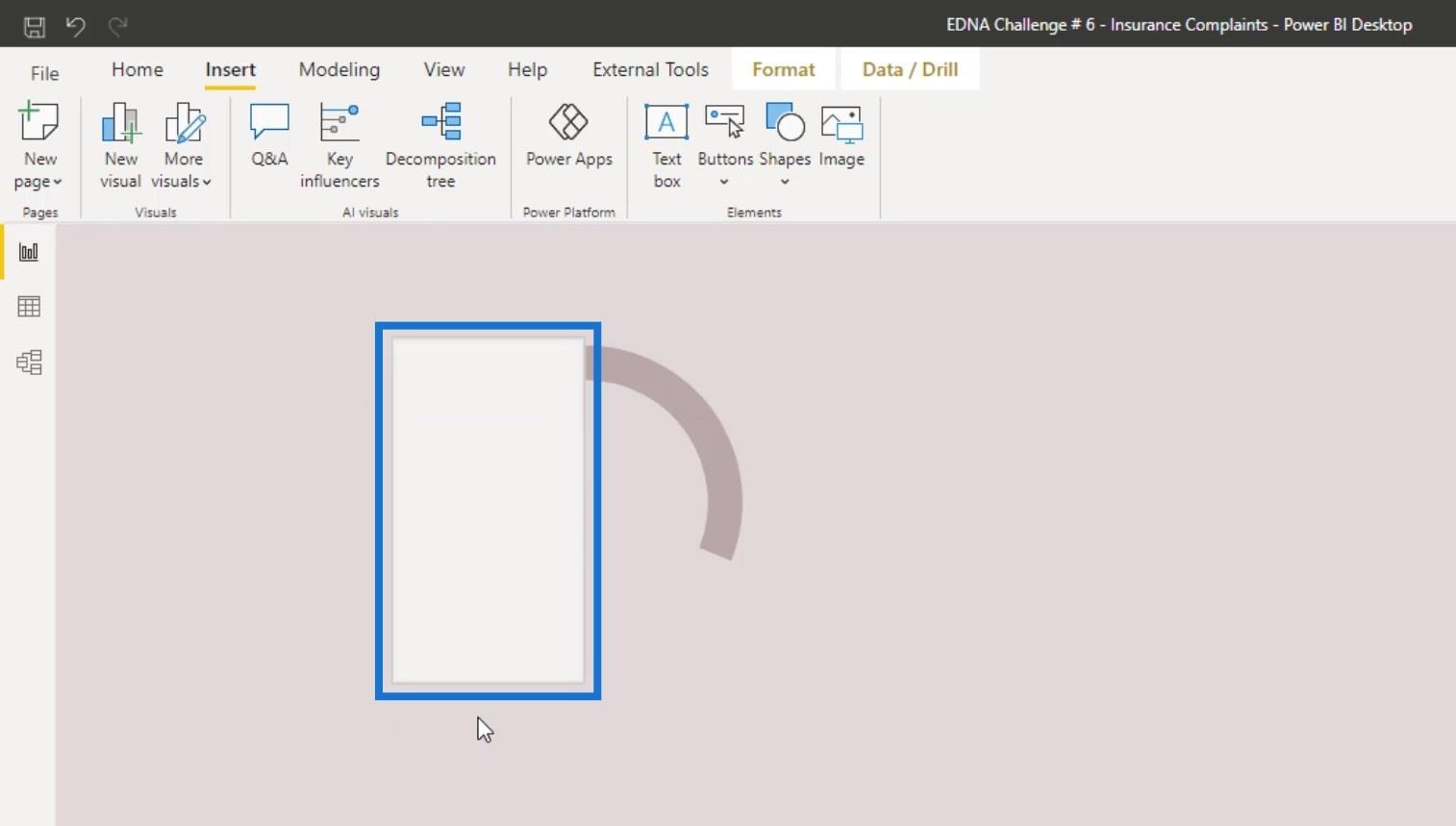
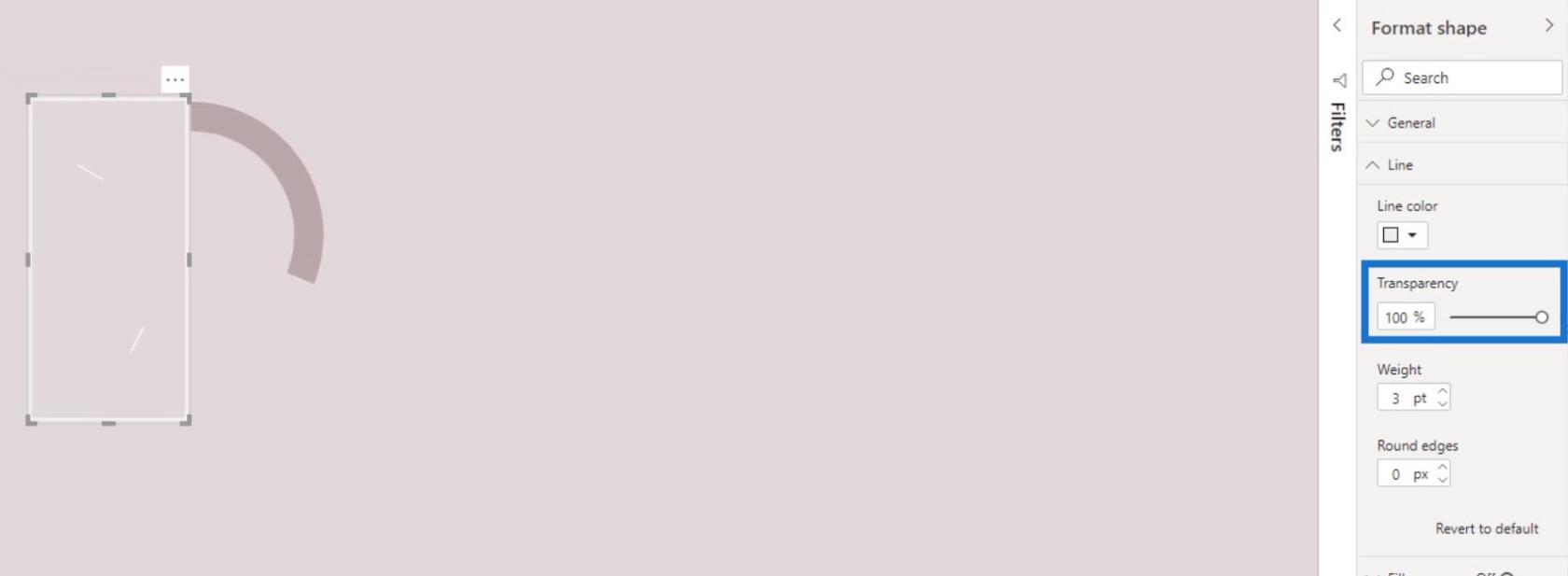
2 つの分割線を覆うまで図形のサイズを変更します。

[書式設定]ウィンドウで[線]をクリックし、 [透明度]を100%に設定します。

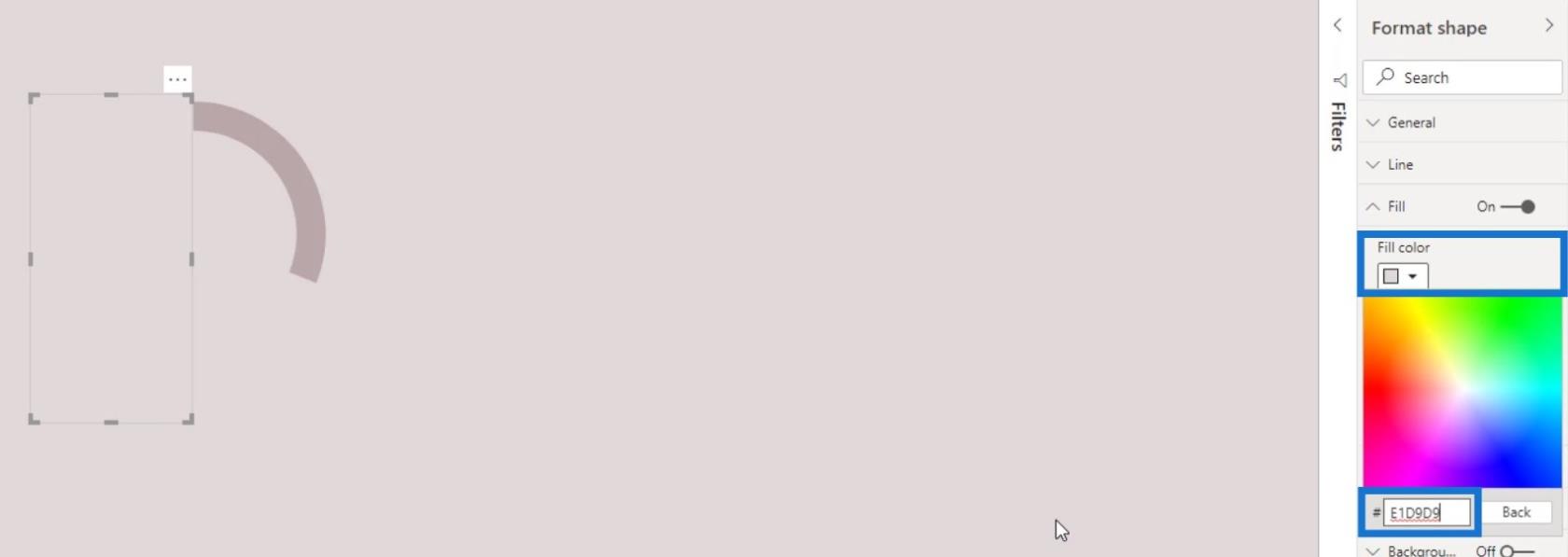
その後、[塗りつぶし]をクリックして、以前に南部、中西部、 および北東部の地域に対して選択したのと同じ色に色を設定します。

次に、テキストボックスを追加しましょう。

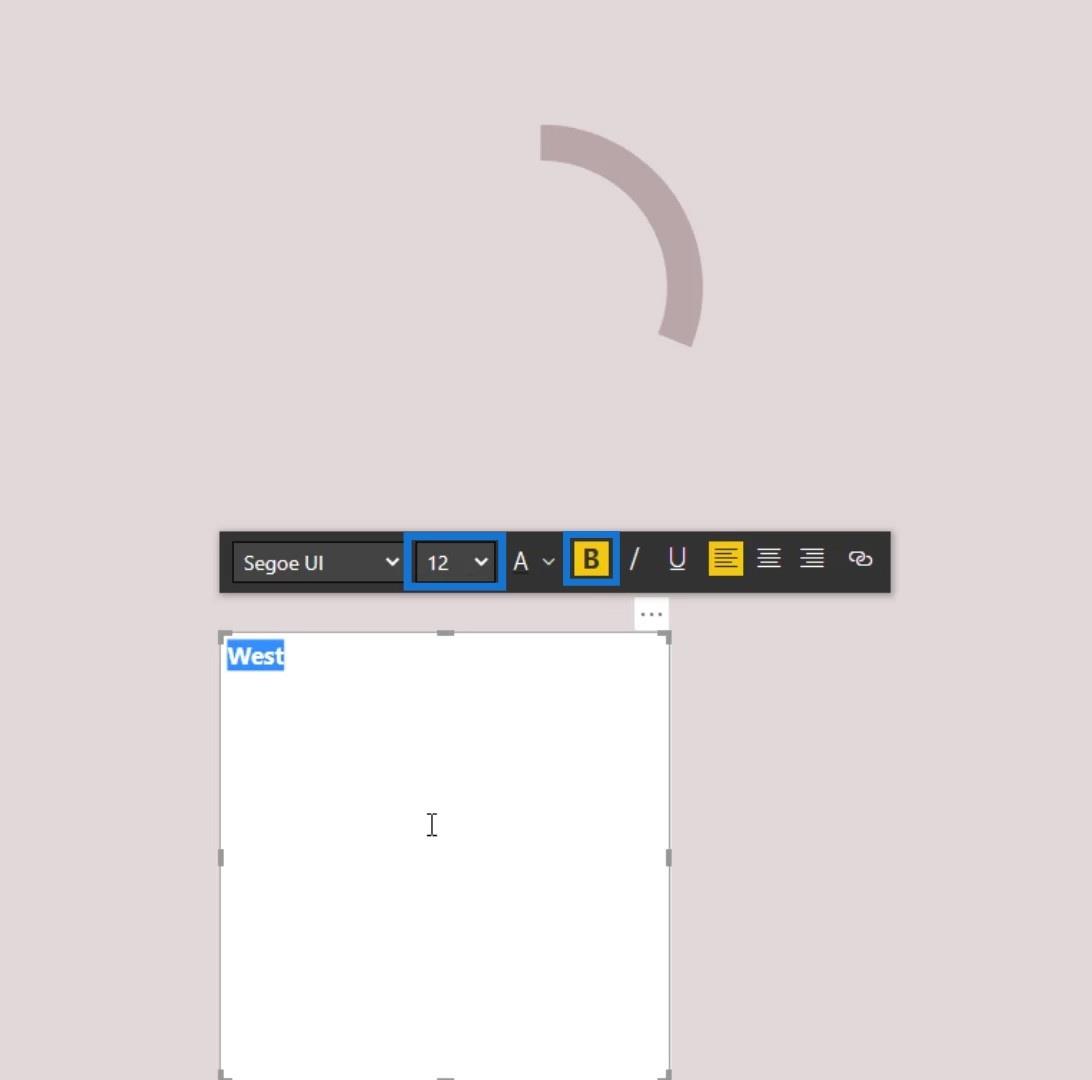
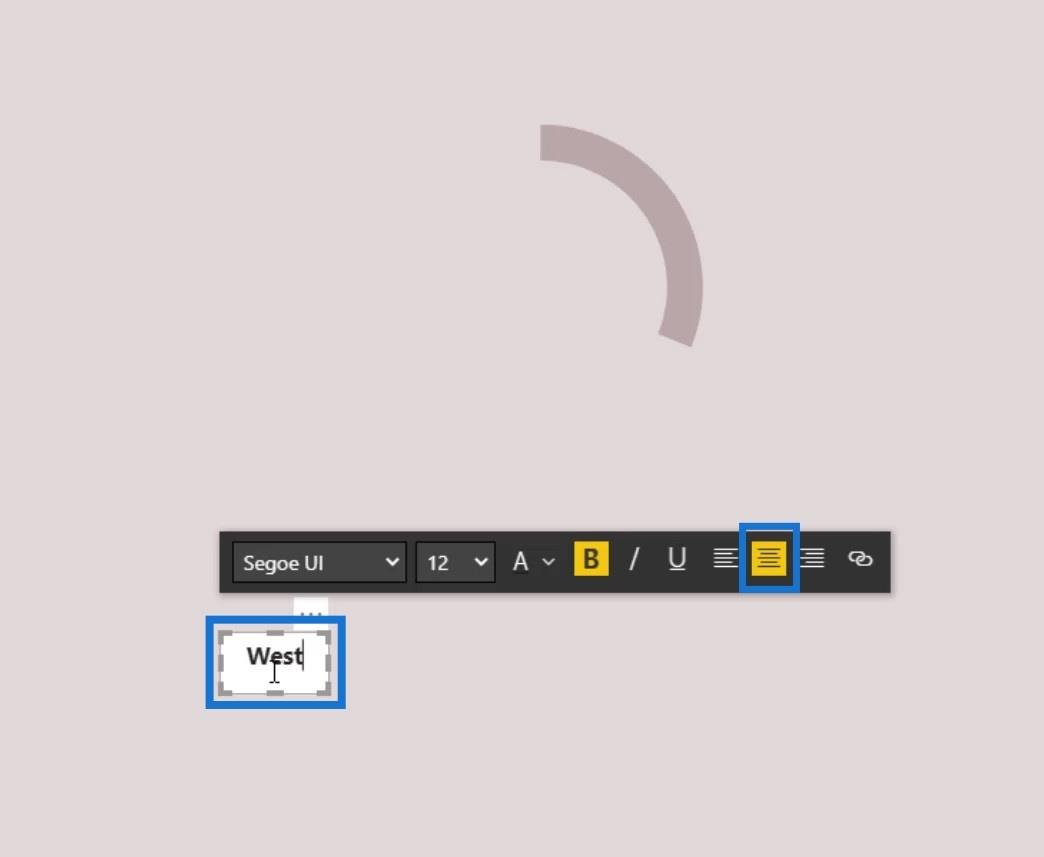
テキストボックスに「West」と入力します。太字にしてサイズを12に設定します。

テキスト ボックスのサイズを変更し、テキストをテキスト ボックスの中央に揃えます。

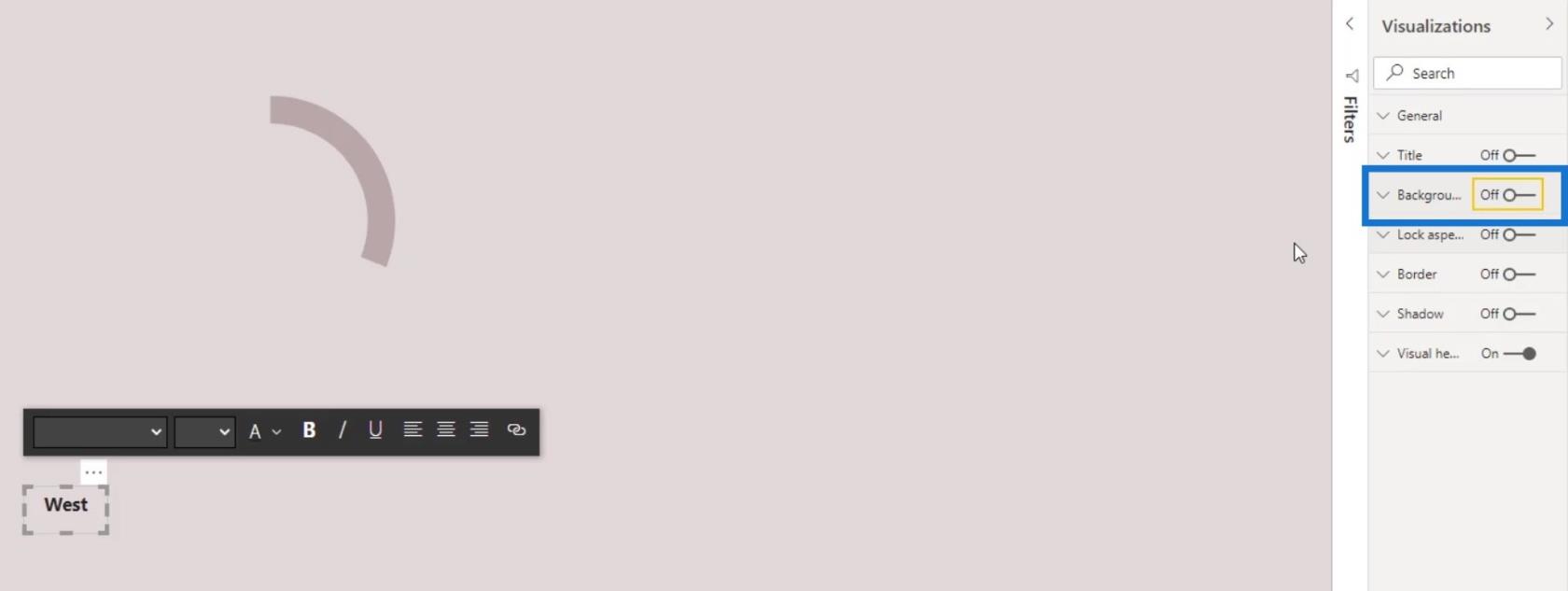
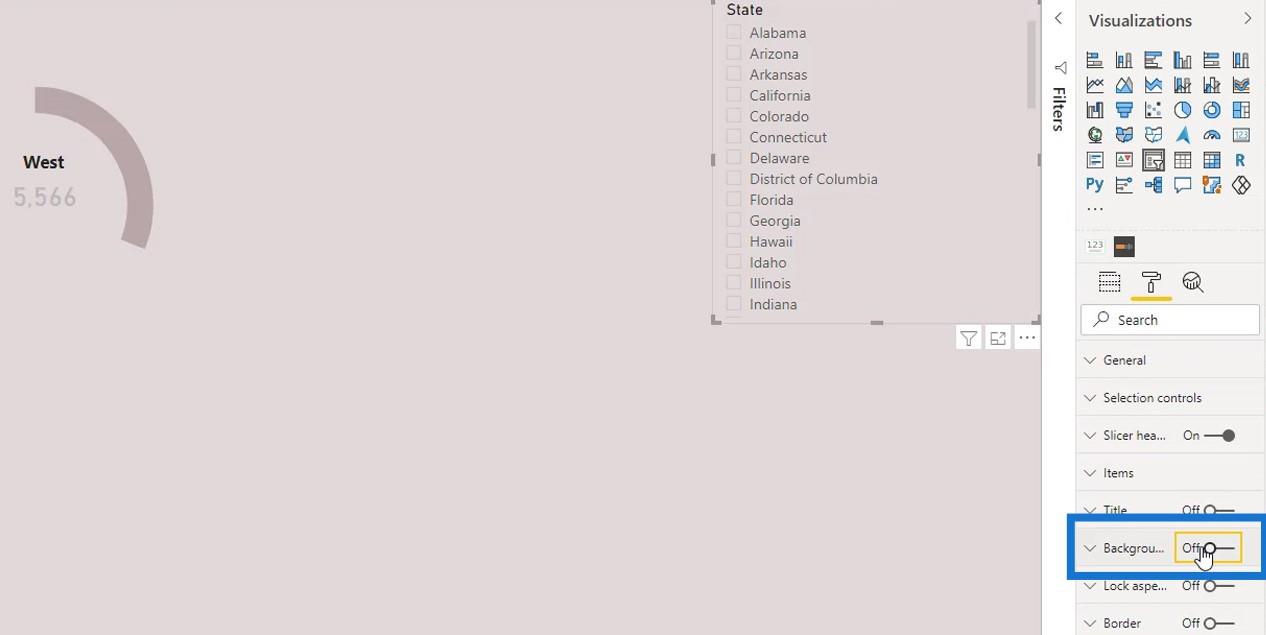
[背景] トグルを[オフ]に設定して、テキストボックスの白い背景を削除します。

テキストラベルを希望の位置に配置します。

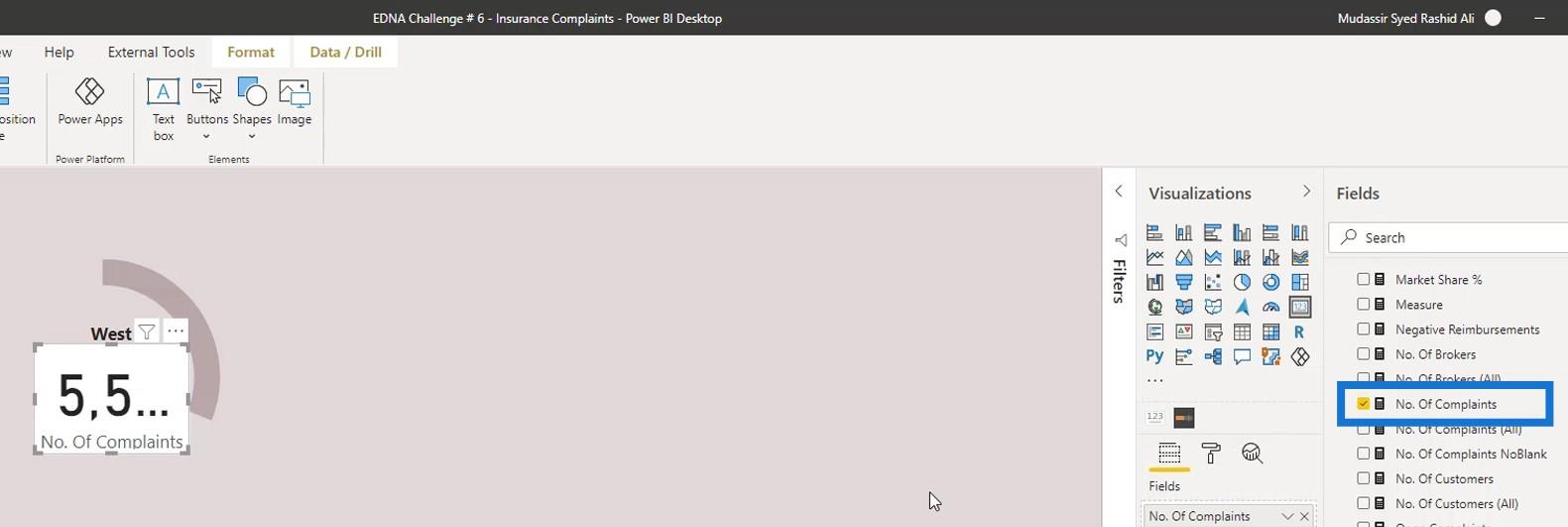
カードビジュアルにメジャーを配置することもできます。まず、カードのビジュアルを追加します。

次に、カード ビジュアルにメジャーを配置します。例として 苦情件数の指標を入れてみましょう。

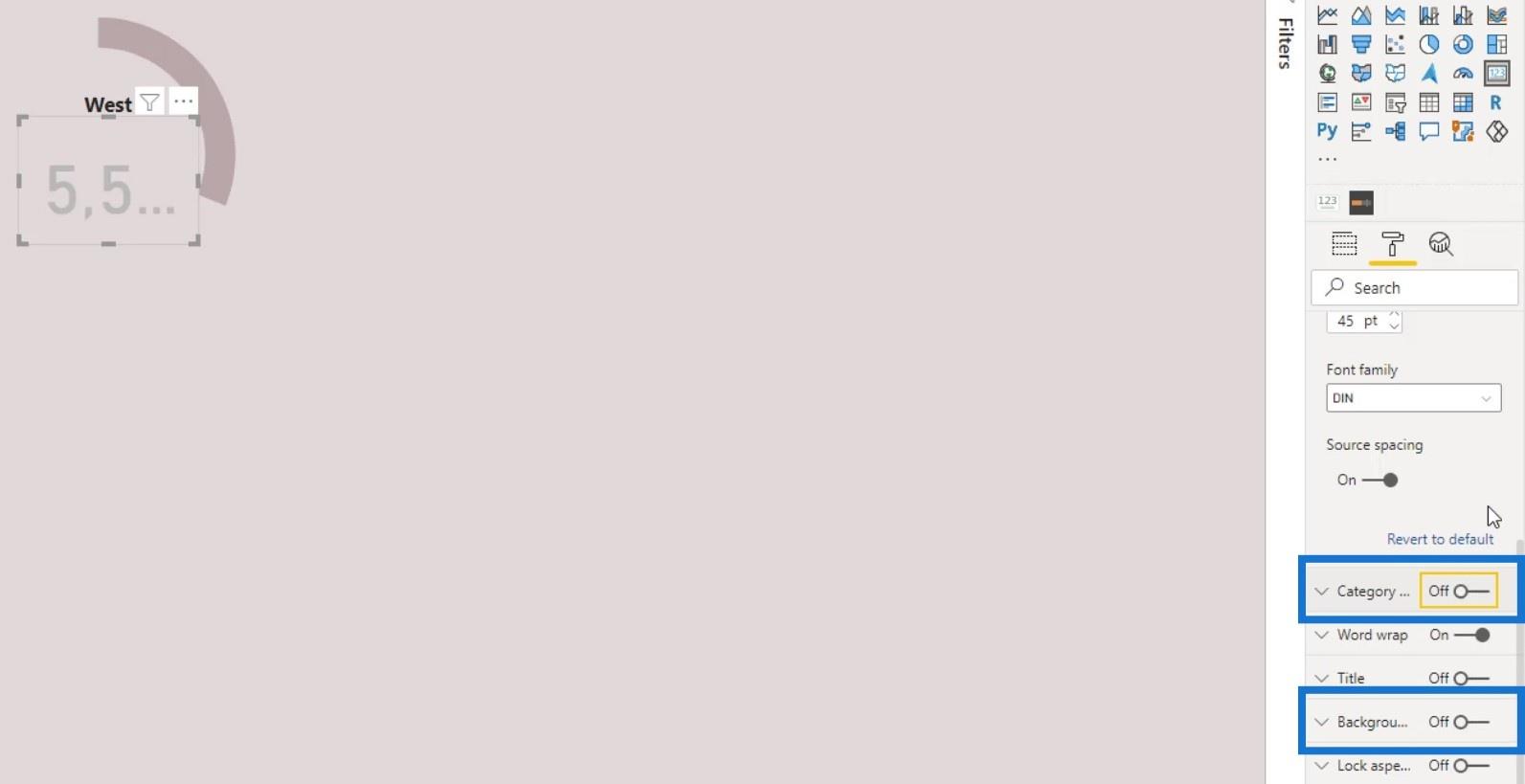
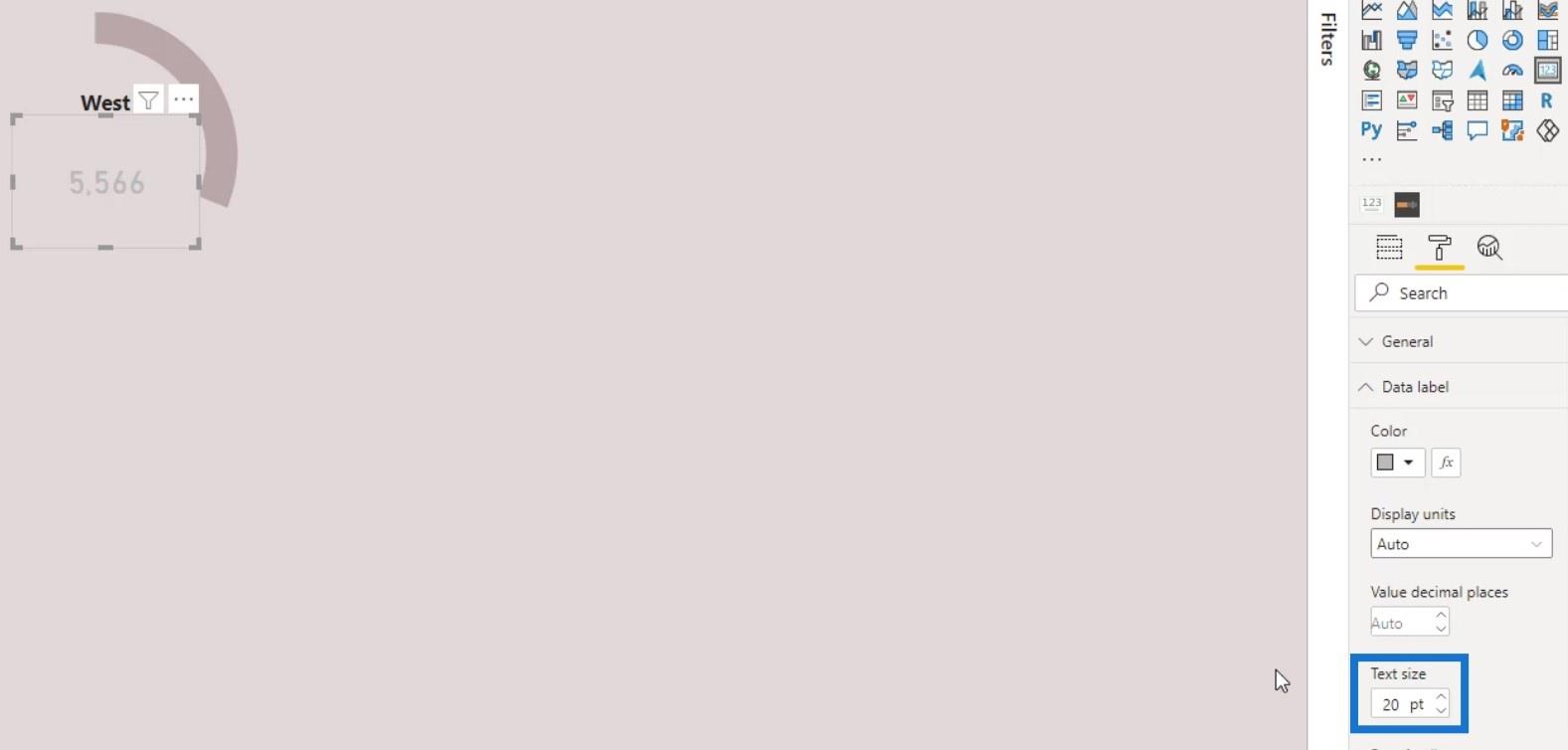
書式設定アイコンをクリックし、テキストの色を変更します。

背景とカテゴリも オフにします。

次に、[テキスト サイズ]を変更します。

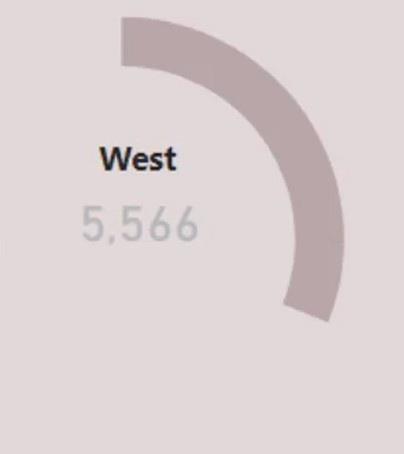
その結果、以前のドーナツ チャートよりも明らかに見栄えの良いハーフ ドーナツ チャートが作成されました。

LuckyTemplates ドーナツ チャートをカテゴリ別にスライスする
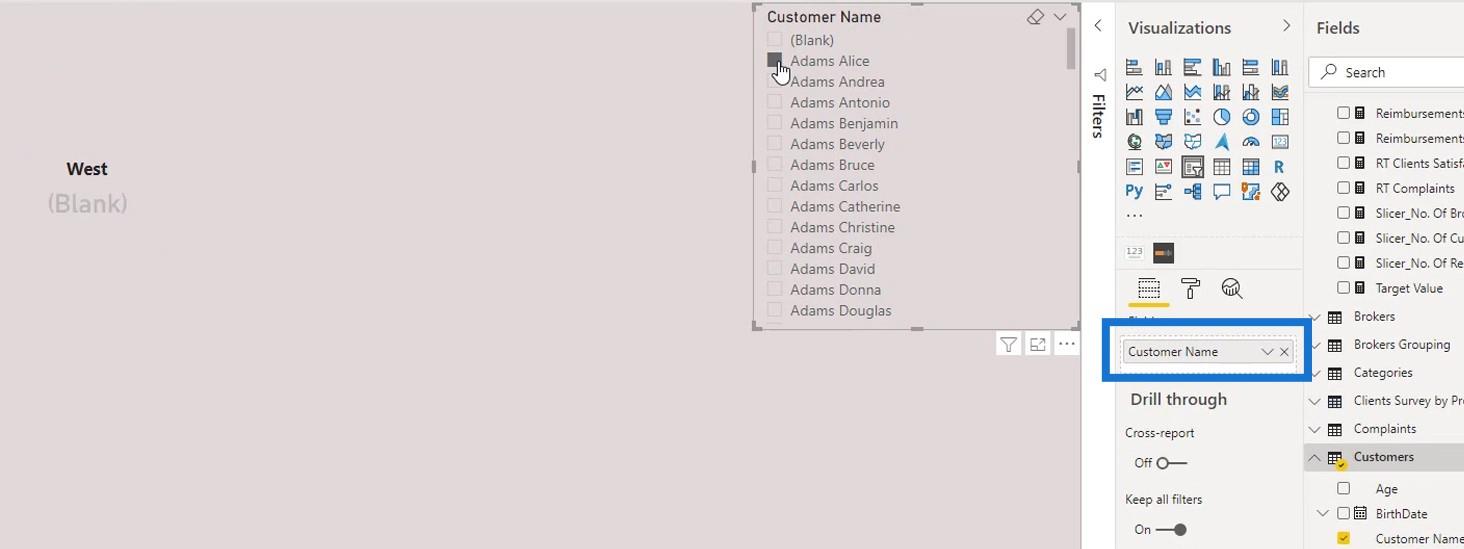
では、カテゴリーごとに分けてみましょう。この例では、カテゴリとして 顧客名を選択しましょう。

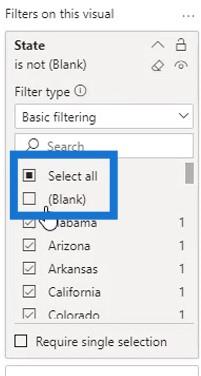
[すべて選択] をオンにし、[空白] の選択を解除します。

次に、背景を削除します。

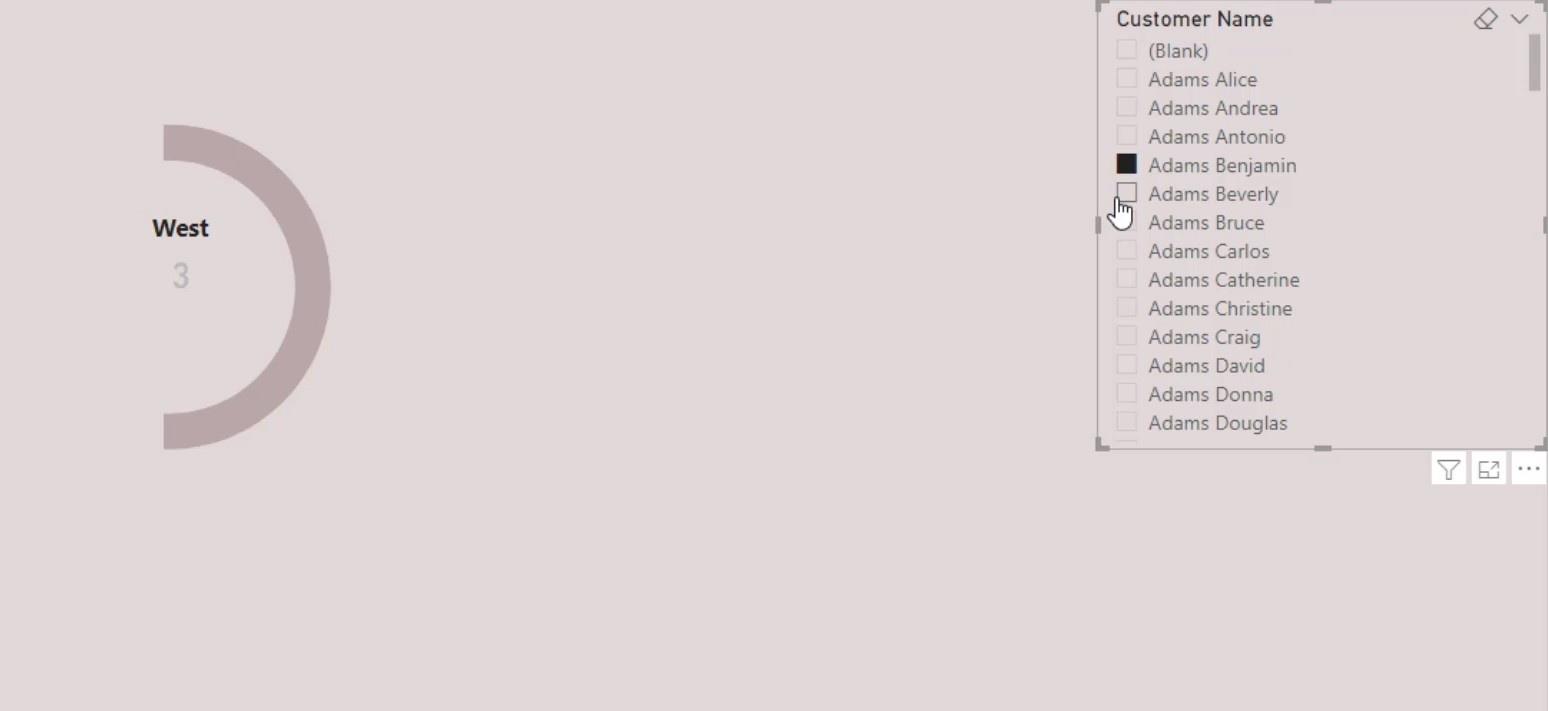
その後、カテゴリ別にフィルタリングできるようになりました。

LuckyTemplates で完全なドーナツ グラフを作成する
次に、完全なドーナツ チャートを作成しましょう。ただし、この例では、強調表示したい領域に特定の値のみを与えます。
まず、前に追加した長方形のシェイプを削除します。次に、他の領域に単一の色を適用します。

ご覧のとおり、ドーナツ グラフでは西部地域のデータが強調表示され、他の地域よりも際立っています。

ラベルとカードビジュアルを真ん中に置きましょう。

次に、内側の半径 を大きくして見栄えを良くします。

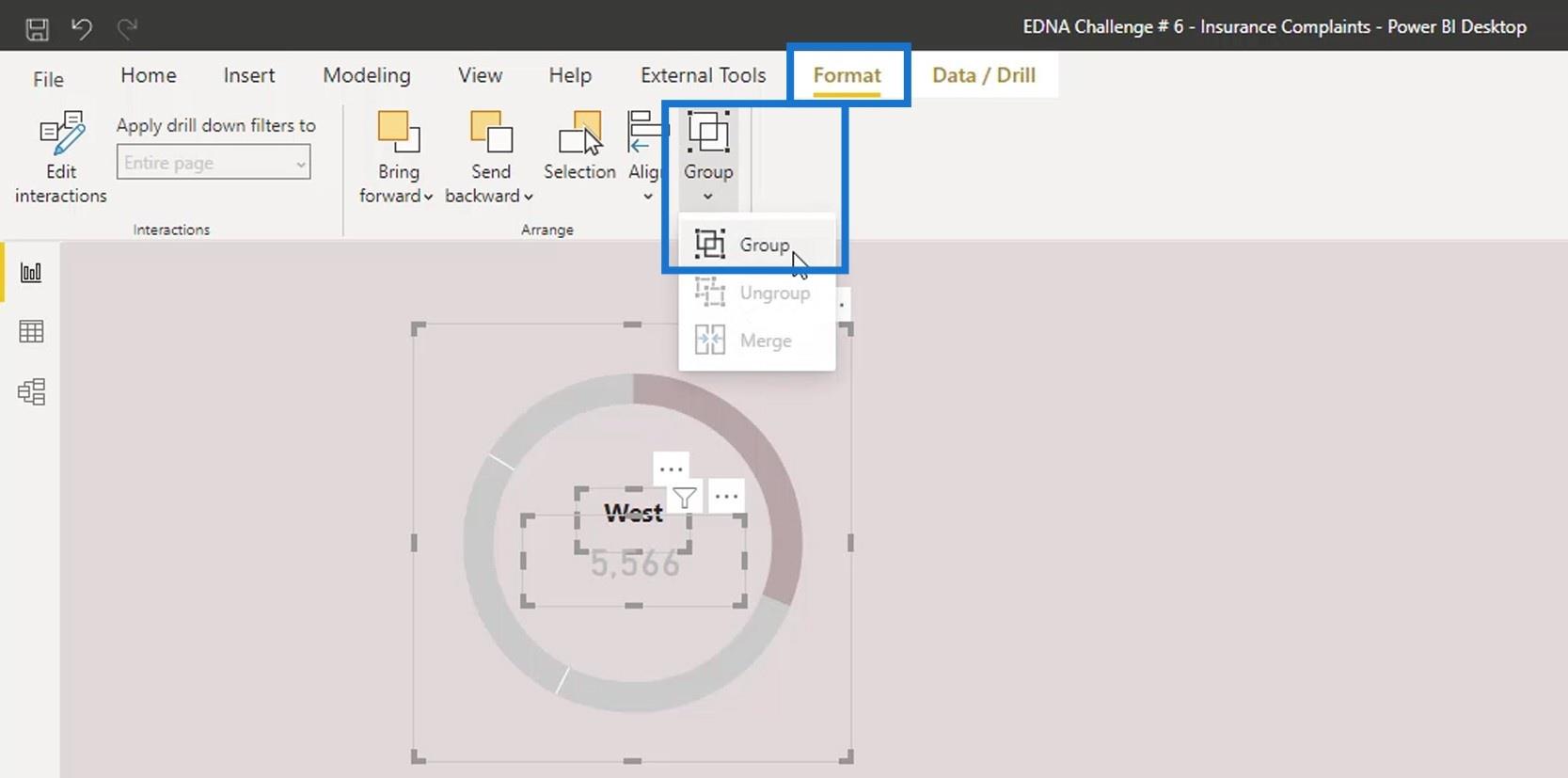
その後、ビジュアルをグループ化しましょう。3 つのビジュアルを選択します。[形式] タブに移動し、[グループ]をクリックします。

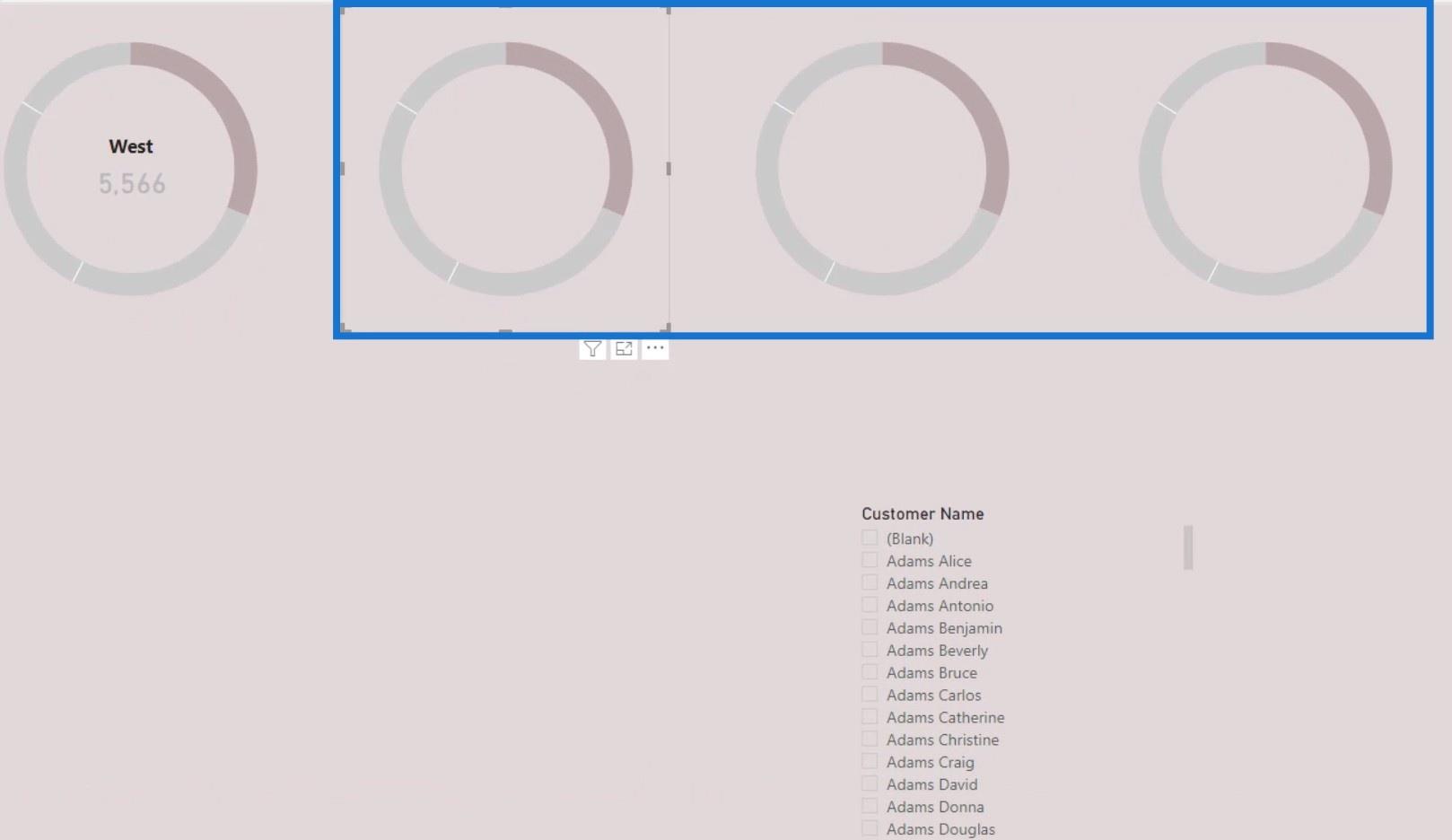
このドーナツ チャートを複製して、他の領域を作成できるようになりました。

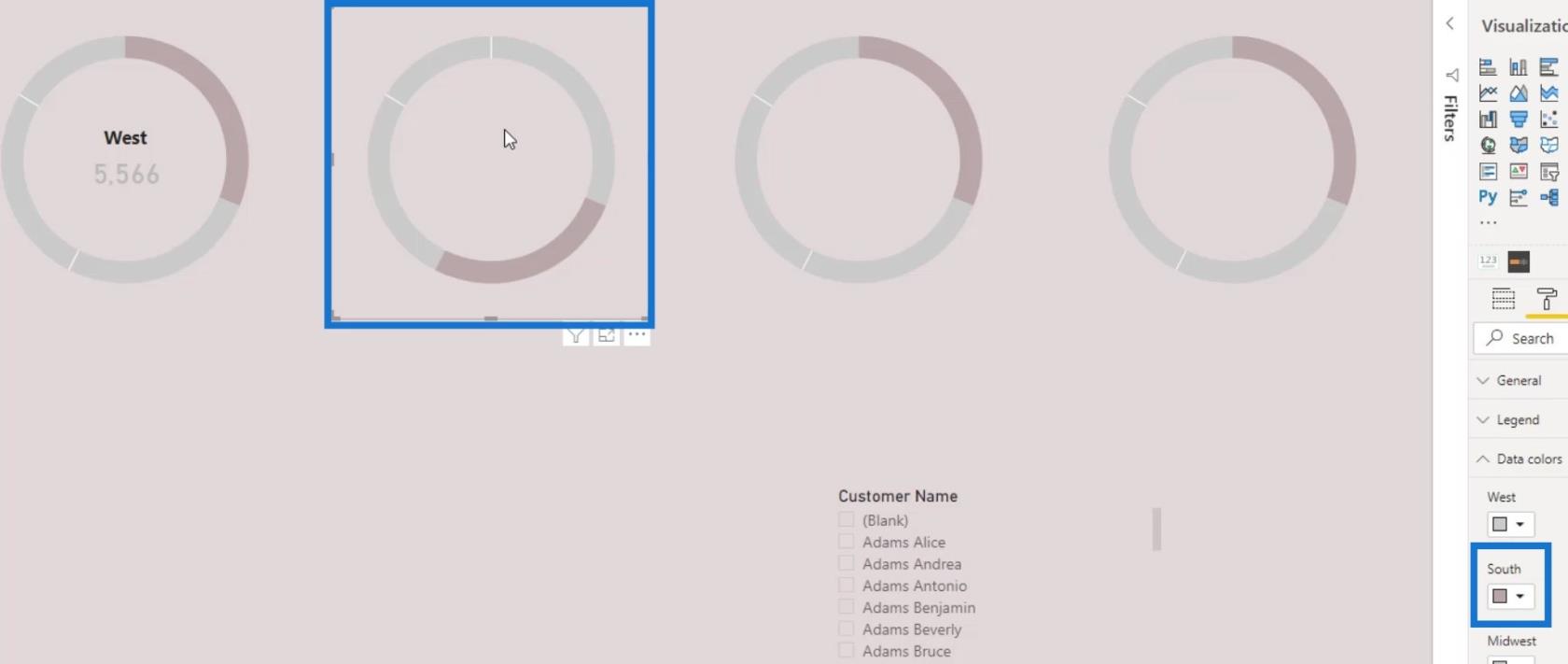
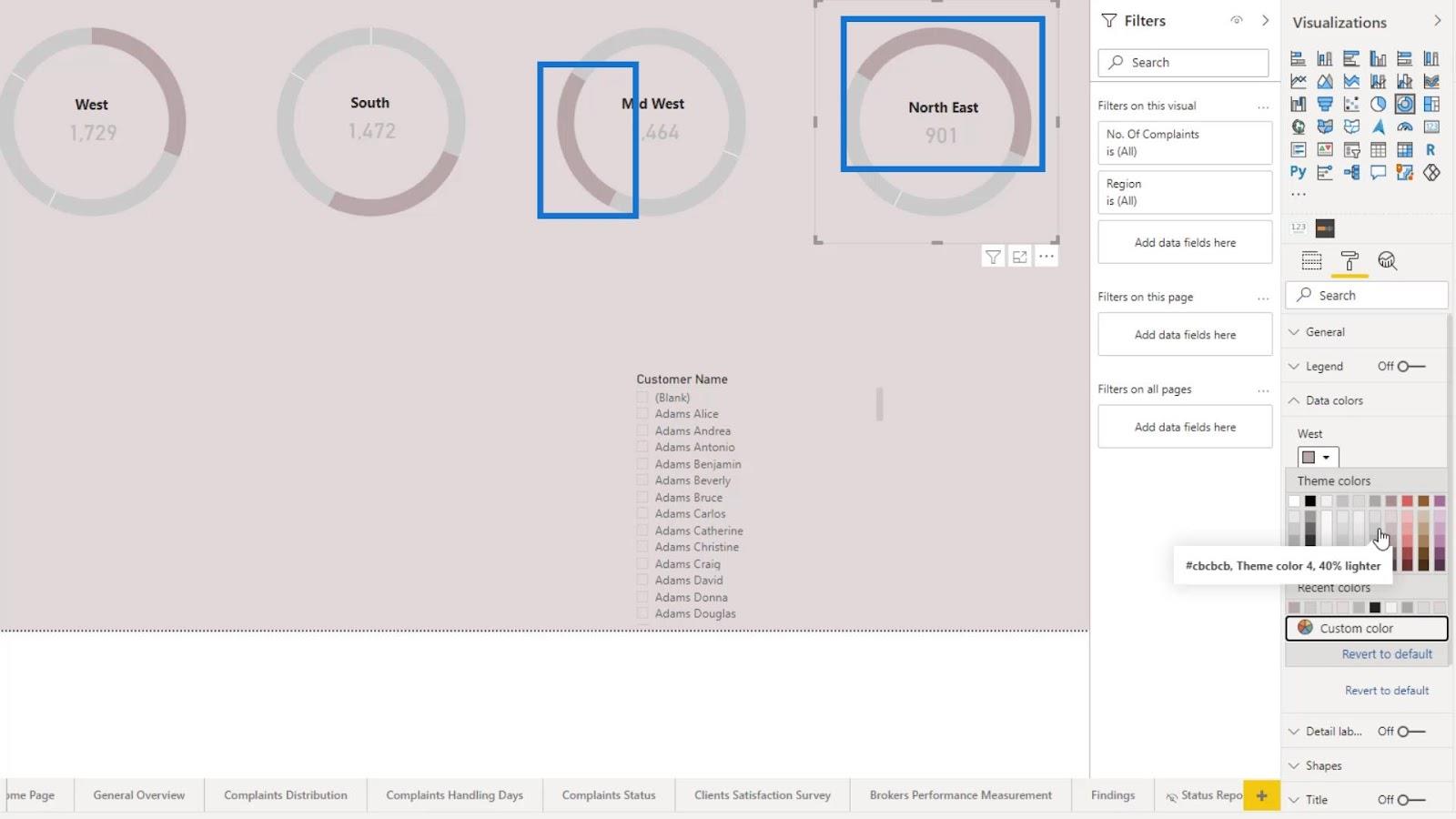
2 番目のグラフでは、色を変更して 南を強調表示します。

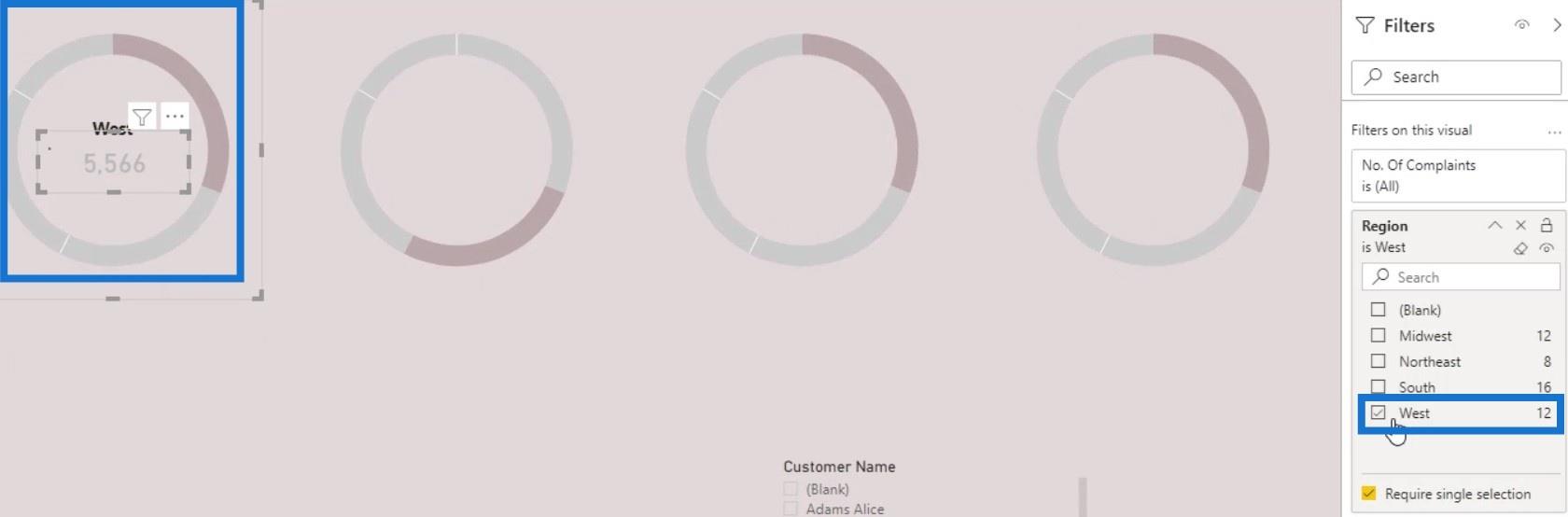
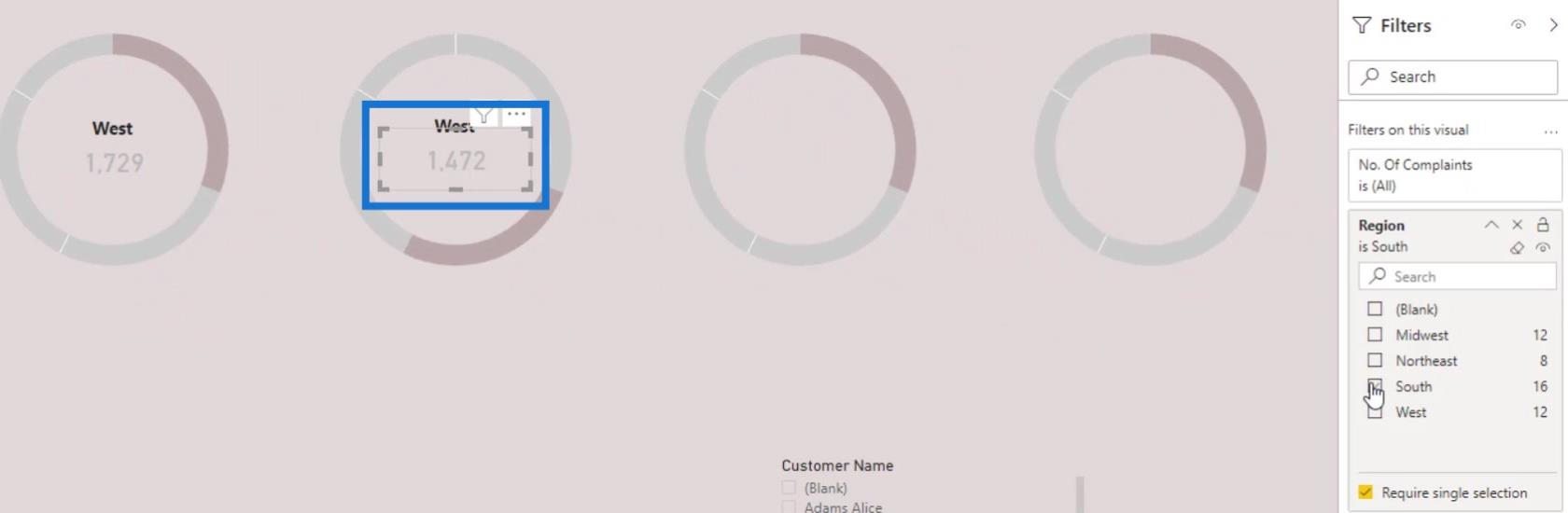
フィルターペインで最初のグラフを西に指定しましょう。

最初のドーナツ グラフのテキスト ボックスとカード ビジュアルを 2 番目のグラフに複製し、フィルターペインで南を選択します。

3 番目と 4 番目のドーナツ グラフに対しても同じことを行います。3 番目のグラフのフィルターをMidwestに変更し、4 番目のグラフをNortheastにフィルターします。

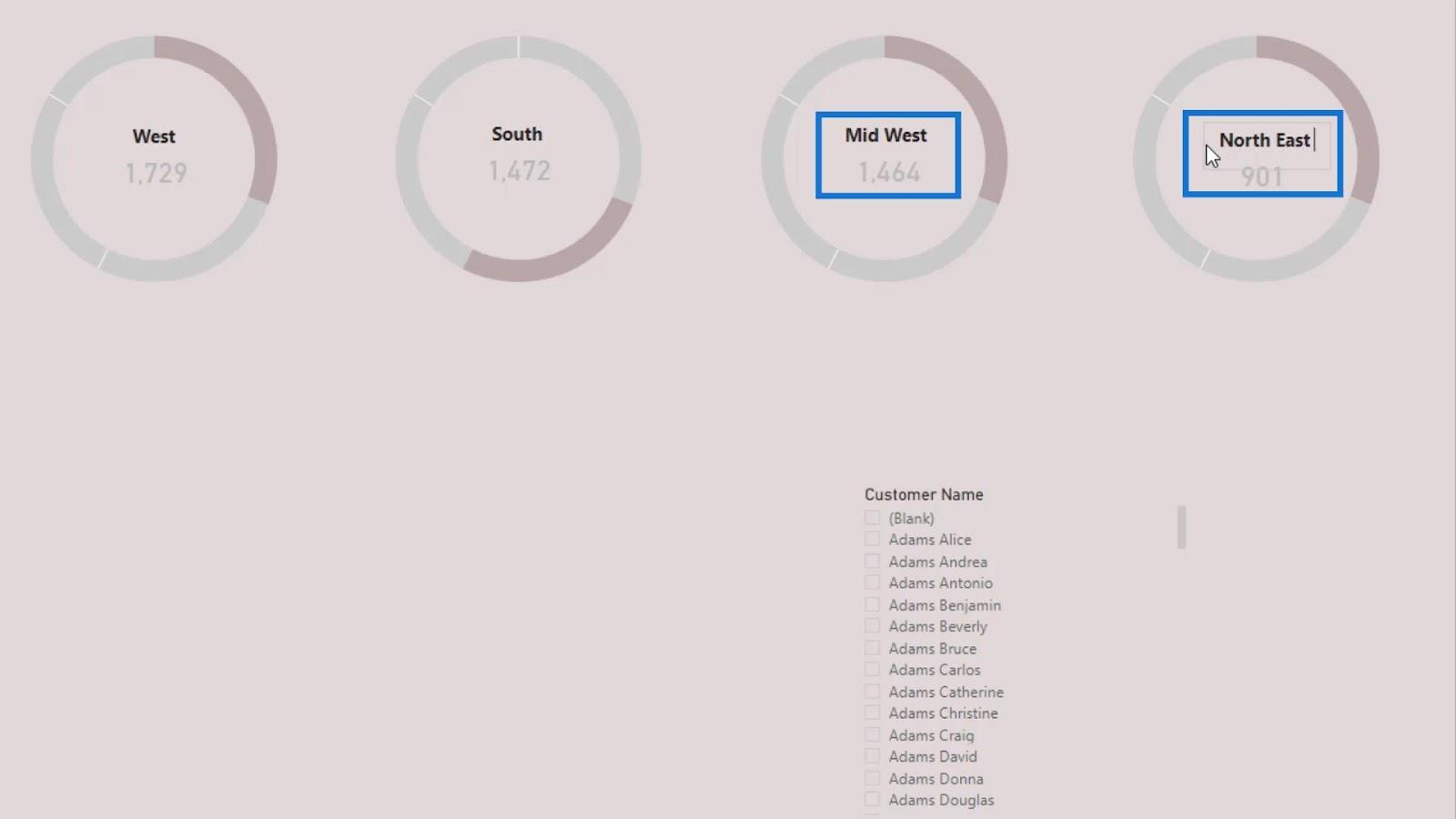
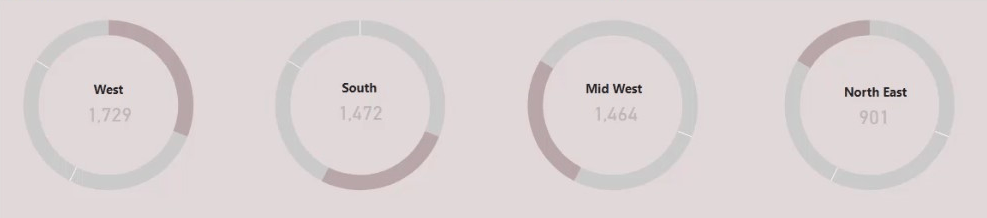
Then, change the labels for the other 3 donut charts to South, Mid West, and North East. Lastly, change the highlight of the third and fourth charts by changing the color of the Mid West and North East.

Utilizing Custom Visuals For LuckyTemplates
Visualization Technique – LuckyTemplates Column Charts & Filters
Dynamic Tooltip In LuckyTemplates With Embedded Charts
Conclusion
That’s it for this tutorial. We’ve successfully made the visual look presentable.

一般に、これらは、LuckyTemplates ドーナツ グラフを視覚的に快適にするために実行できることの一部です。見栄えを良くする方法はまだあります。ビジュアルに使用できる書式設定オプションを検討するために少し時間を割くだけで済みます。
その他の例や関連コンテンツについては、以下のリンクをご覧ください。
次回まで、
ムダシル
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








