Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
今日のブログ投稿では、ダッシュボードを表示するときにスムーズで流れるようなナビゲーション エクスペリエンスを作成する方法について説明します。私は個人的に、LuckyTemplates ナビゲーションを、さまざまな目的や用途を持つさまざまなボタンの複雑なセットとして扱います。
これは、レポートの透明性の向上に関する私のシリーズの続きです。レイアウト設計について説明した最初の記事は、こちらからご覧いただけます。
目次
4 種類の LuckyTemplates ナビゲーション
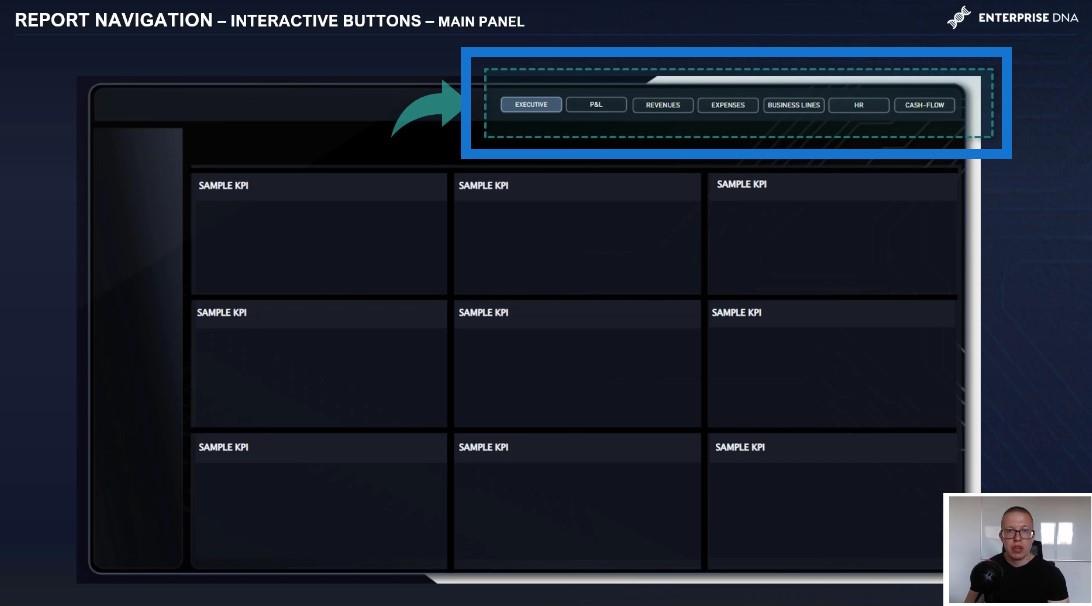
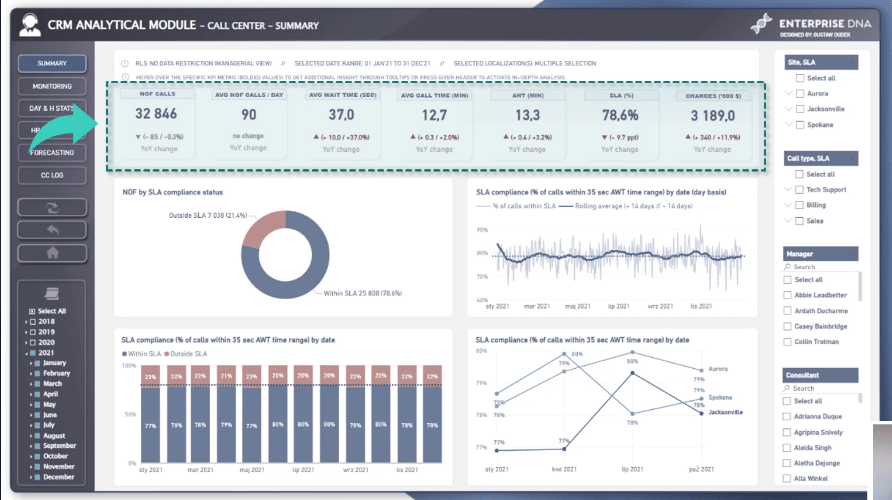
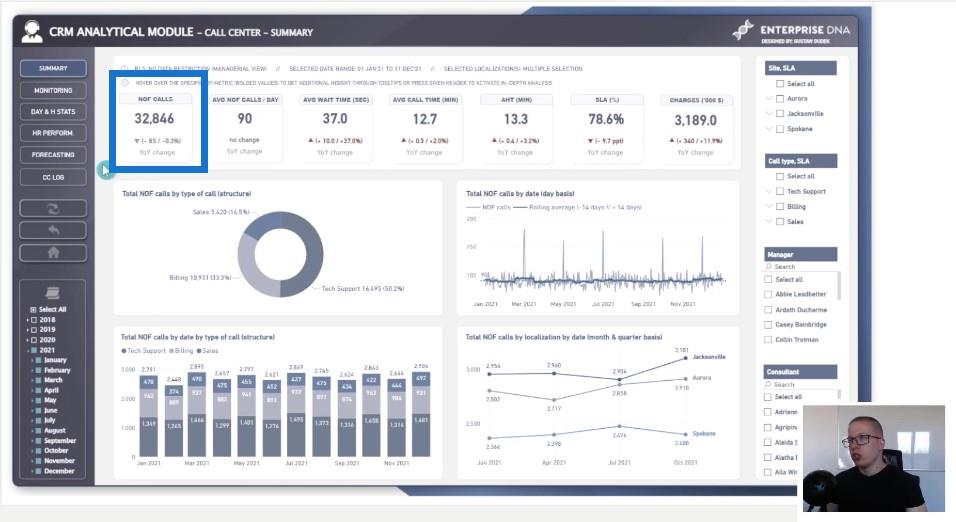
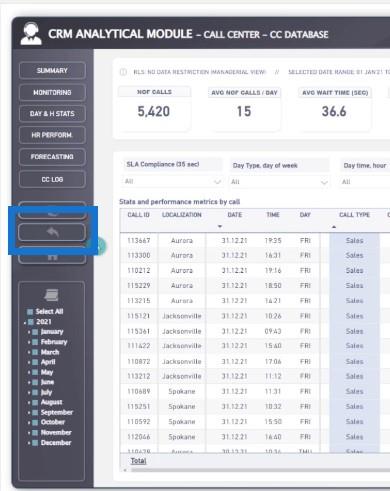
ナビゲーションには 4 つのタイプがあります。メインペインのナビゲーションを使用すると、分析の主要なセクションまたはオブジェクトにアクセスできます。これは、この特定のプレゼンテーション ページで気づくナビゲーションのタイプです。

この好例としては、収益分析からデジタル経費分析にページを切り替えたり、損益計算書の分析から業務量ベースのデータのレポートに切り替えたりするナビゲーション ボタンが挙げられます。
さらに、同じセクション内で並行分析を行う補足ナビゲーションを使用することもできます。たとえば、全体ビューで業務経費を分析した後、給与分析に切り替えたり、部門ごとの経費を表示したりできます。
特定の 1 つのデータを視覚化する方法を変更する追加のボタンがある場合もあります。たとえば、積み上げ棒グラフと表形式ビューを切り替えたり、タイプ別または事業分野別の収益分析と請負業者別または請求書別の収益を切り替えたりします。また、異なる指標を含む同じグラフに移動するボタンにすることもできます。
などの DAX 式を使用するか、新しく追加されたフィールド パラメーターを使用して、このような遷移に対処する方が効率的です。
そして最後に、機能的なナビゲーションがあり、ホームページに戻る、以前に使用したページに戻る、現在のフィルターをすべてリセットする、フィルター選択のデフォルト状態に戻るなどの機能を含む、レポート ページをさらに制御できるようになります。そして視覚化の設定。
また、ドリルスルー ナビゲーション を使用すると、データの特定のポイントまたはカテゴリにドリルダウンして、詳細な分析を含む別のページに移動できます。
効果的なナビゲーションの配置
これらすべてのタイプのナビゲーションは、レポート上の適切な場所にボタンを備えたナビゲーション ペインを効果的に構造化し、配置するのに役立ちます。
このページからわかるように、メイン ナビゲーション ウィンドウはレポートの右上セクションに配置されています。これは、左側の最も重要なセクションから右側のさまざまなセクションへの目の自然な動きを反映しているため、ナビゲーションに効果的な配置です。

これはストーリーテリング の一種であり、エンド ユーザーが左から右に自然に移動できるようになります。メイン ペインを左側に配置することも、メイン ボタンを見つける優れた方法です。
通常、位置はいくつかの要因によって決まりますが、そのうちの 1 つはレポート内の特定のセクションの数であり、これによってナビゲーション ウィンドウ内に適用される単一ボタンの最終的な数が決まります。

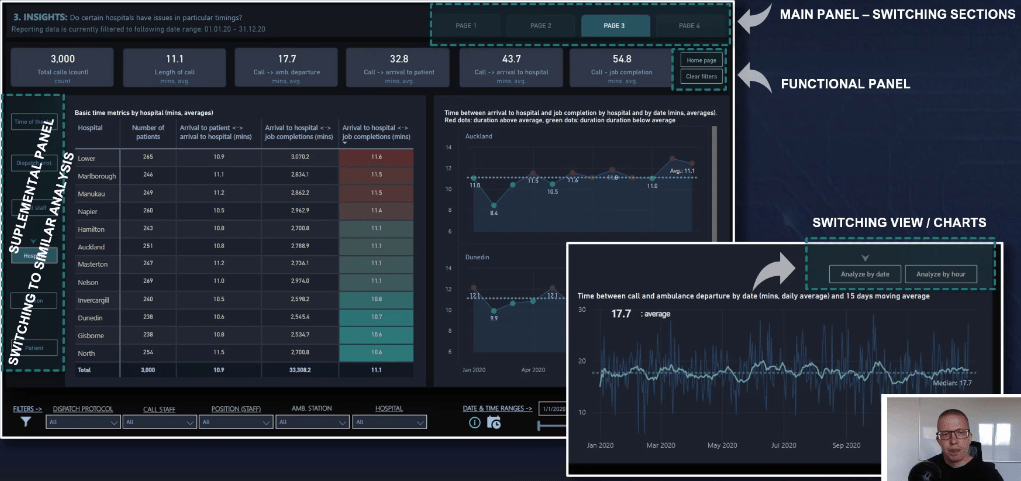
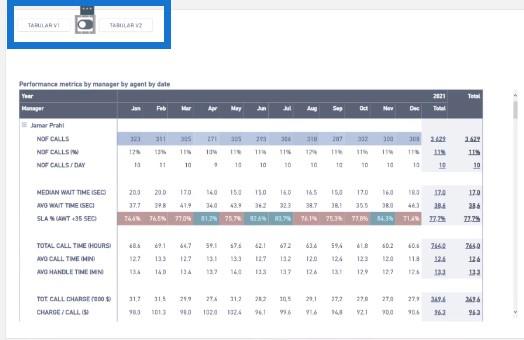
この特定のページでは、2 つの異なる種類のナビゲーションを並べて配置する例を確認できます。さまざまな宛先に対応するボタンが特定のビジュアライゼーションのすぐ近くに配置され、わかりやすいメッセージが表示されます。これらのボタンの適用はビジュアルに影響を与えますが、他のボタンには影響しません。
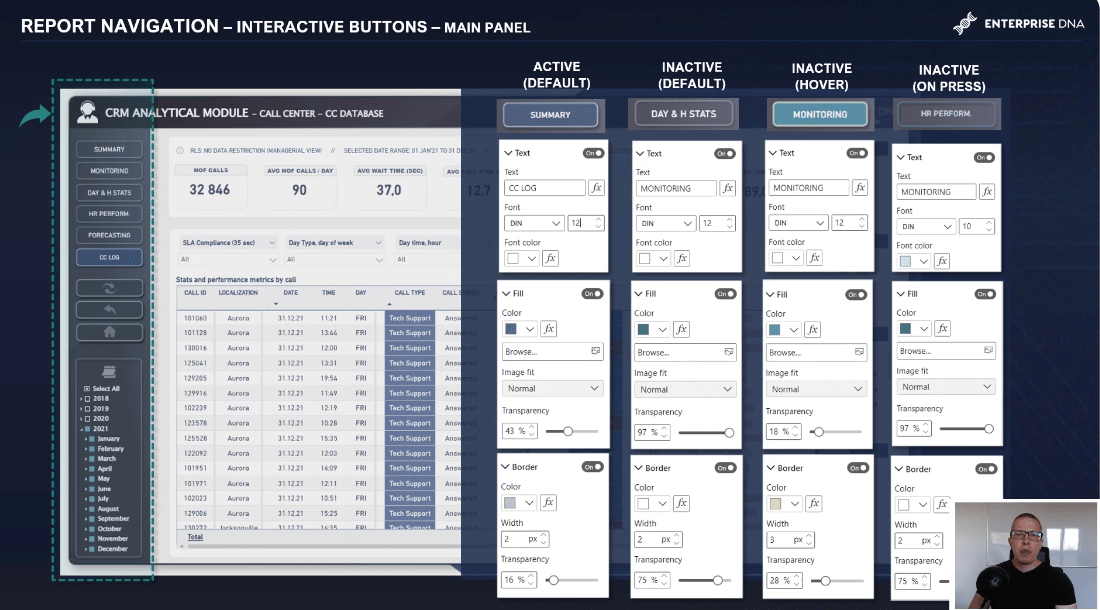
メイン ナビゲーション ウィンドウをよく見ると、特定のレポート ページ内で 1 つのボタンがアクティブ モードになっており、非アクティブな他のボタンと視覚的に区別できることがわかります。右側にあるように、ボタンのさまざまな状態にいくつかの異なる設定が適用されます。
ナビゲーションの設定とカスタマイズは、特定の状態の正確な数値やパーセンテージよりも重要ですが、適用するとユーザー エクスペリエンスを大幅に向上させることができる一般的なルールがいくつかあります。
アクティブなボタンをナビゲーション ウィンドウの最も目立つ部分にします。
これは、ボタンの後ろに表示される背景の色によって異なります。
暗いレイアウトを使用している場合は、明るい枠線とともに目に見える塗りつぶしを適用することを目指してください。明るい背景を使用する場合は、ボタンを周囲の背景と区別できるようにボタンの周囲を囲む境界線を選択します。境界線のある 2 つのピクセルは、ほとんどの場合問題なく機能します。
残りの非アクティブなボタンはすべて、より多くのブレンド塗りつぶしを持つ必要があります。これは、高レベルの透明度を設定することで実現できます。
ここではフォントの色が重要であり、まだアクティブではないという印象を与えるのに十分な明るさである必要があります。しかし同時に、クリックしやすいという印象も与える必要があります。
非アクティブなボタンのフォントの色を暗くすると、別のセクションに移動できないように見えます。
その後、重要な部分は、ホバー状態中に適切なエフェクトを適用することです。この特定のケースでは、ボタンがすぐに使用できるという印象を与えるために、青と緑の配色の単色の背景と太い枠線を使用しました。
ホバー モードでボタンを太字にするなど、電話の種類やサイズを調整することもできます。ただし、気が散ると思うので、ここではより暗黙的なアプローチを採用します。
別のページに移動するときにボタンをクリックする時間はわずかであるため、ボタンをクリックしたときの視覚効果は重要なステップではありません。効果は目に見えません。ただし、ホバー モードでフォント サイズをデフォルト サイズより少し小さく設定すると、非常にうまく機能します。
補足ナビゲーションの 3 つの回避策
補足ナビゲーションは、同様の分析に移動するために使用されます。Web アプリケーションに似たナビゲーションを設定する 3 つの異なる方法を紹介します。
もちろん、LuckyTemplates の新機能である既定のブックマークやページ ナビゲーターを適用することもできますが、これをより顕著なものにするために、いくつかの回避策を使用することをお勧めします。
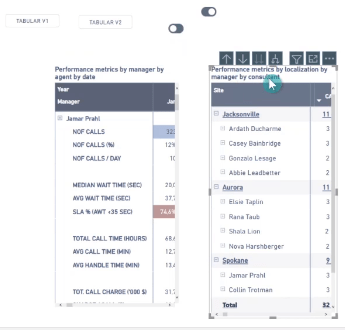
最初の解決策は、二重変更可能なツールに単純なボタンを含めることです。2 番目の解決策は、最初のオプションとまったく同じで、個別の境界線のない 2 つのボタンを使用しますが、選択したページを示す追加のアイコンが付いています。3 番目のオプションは、書式設定されたボタンとアイコンの両方を使用することで、これが最適な解決策です。
次に、pbix ファイルを詳しく見て、トグルを使用して単純な最初のソリューションを簡単にセットアップする方法を示します。2 つの異なるテーブルがあるとします。2 つのビジュアル、2 つの個別のボタン、および 2 つのトグルが必要です。

これは最初のテーブルなので、トグル (左の選択肢を示す) を省略し、もう一方のトグル (右の選択肢を示す) を非表示にします。

このシナリオでは、より詳細に制御するために、上部の画像である 2 つの異なるオブジェクトを移動し、そのうちの 1 つを非表示にします。
2 番目のシナリオでは、最初のテーブルをオフにし、2 番目のテーブルをオンにします。別のブックマークを作成し、この特定のボタンをプログラムして 2 番目のブックマークに移動します。
これで、あるビューから別のビューに移動するために使用できる、すぐに使用できるナビゲーションが完成しました。

さて、プレゼンテーションに戻って、補足ナビゲーションを組み込む非常にユニークな方法を見てみましょう。このアプリケーションの背後にある主なアイデアは、データ カテゴリではなくメトリックに基づいて動作する人工的なドリルスルー効果を作成することです。

実際に分析したい内容に応じて、レポートの表示をどのように迅速かつ効果的に調整できるかを実際に見てみましょう。
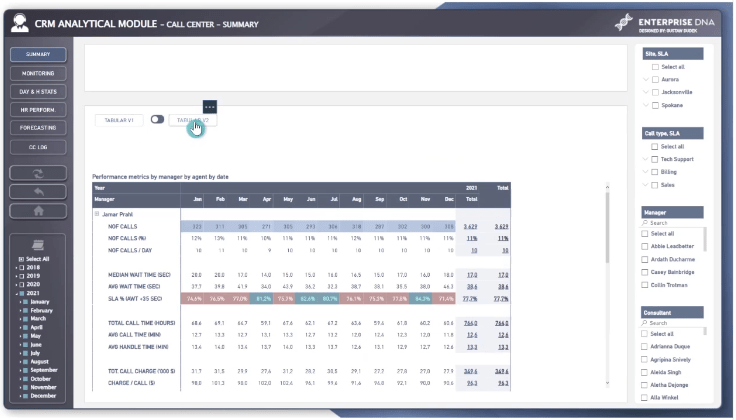
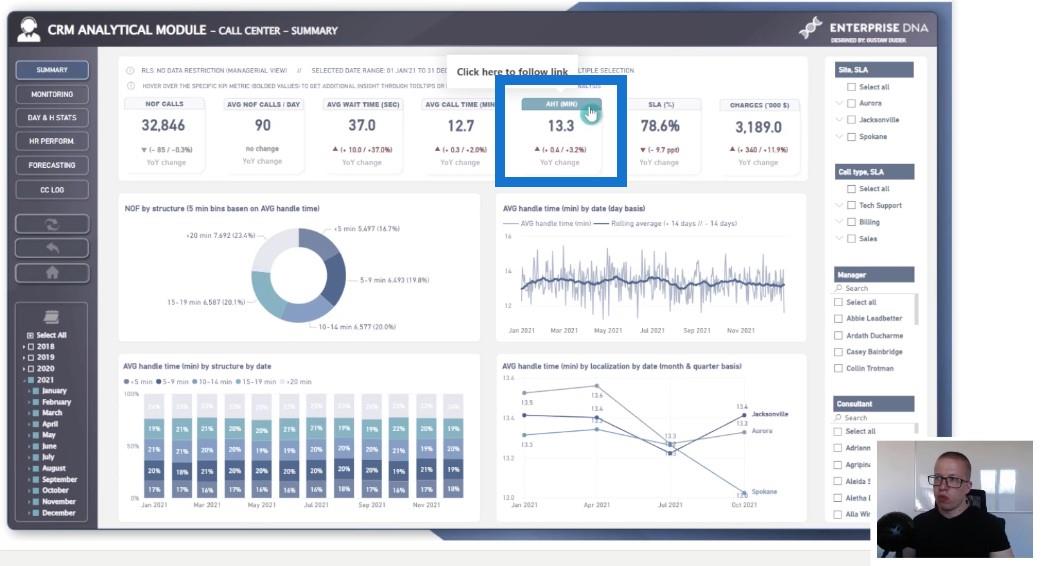
ここには、実際にナビゲーションを構造化できる概要ページがあります。これにより、分析したいメトリクスに応じてさまざまなビューに移動できるようになります。ヘッダーをクリックすると、特定のビジュアライゼーションを変更できます。

技術的な実行に関しては、特定のメジャーの名前に従って 4 つの異なるビジュアルをグループ化するだけです。Number of Callsブックマークをクリックすると、その特定のブックマークがアクティブになり、 Number of Callsに属さないさまざまなグループ化されたオブジェクトがすべて非表示になります。

逆に、平均処理時間を分単位で分析したい場合は、この特定のビジュアライゼーションのみを再表示し、他のすべてのビジュアライゼーションを非表示にすることができます。

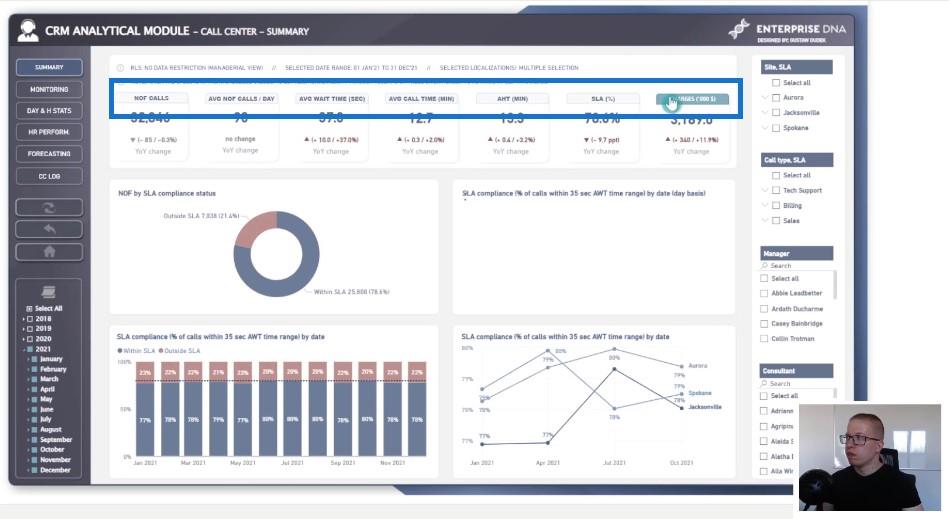
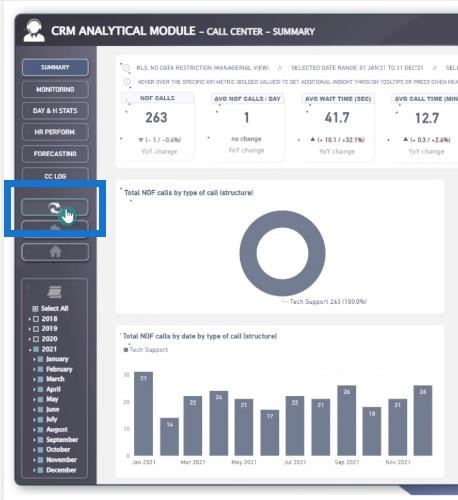
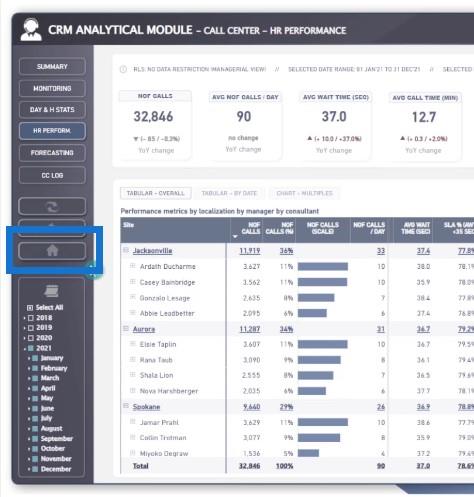
次に、エンド ユーザーがレポート ページをさらに制御できるようにする機能ペインの例を示します。

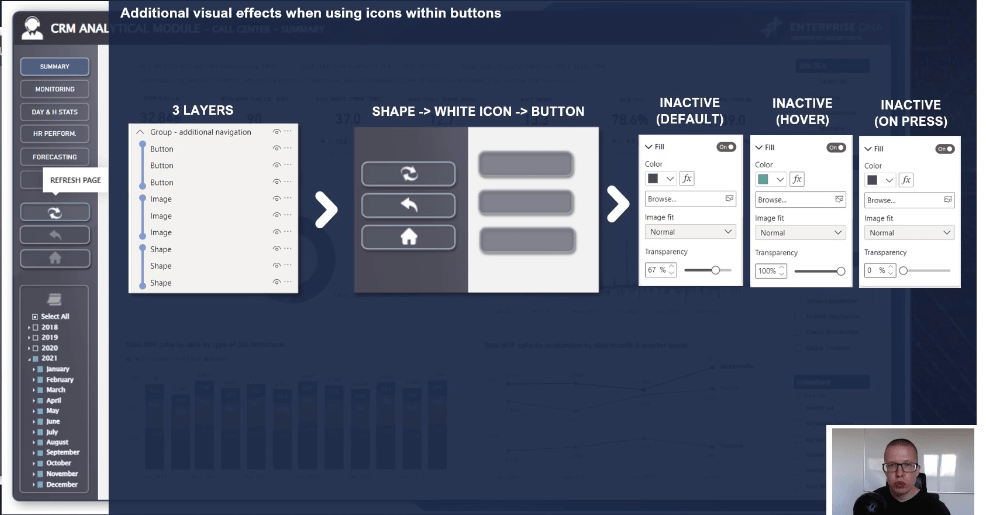
これには、更新ボタン、戻るボタン、ホームページ ボタンが含まれます。ご覧のとおり、ボタン内にはアイコンがあり、エンド ユーザーにさまざまなナビゲーションをアクティブ化している感覚を与えます。
理想的には、特定のボタンの上にマウスを置いたときにアイコンもある程度変化する必要があります。これは、オブジェクトの 3 つのレイヤーを設定することで実現できます。たとえば、角丸長方形のような形状がボタンの上に配置され、アイコンが中央に配置され、ボタンが上に配置されます。
一番上のオブジェクト(ボタン)はフル状態では半透明に設定されています。これにより、中央のオブジェクト (わずかにグレー表示されたアイコン) がボタンが非アクティブであることを示します。ホバー後、上部のオブジェクト ボタンが完全に透明に設定され、元のアイコンの外観のロックが解除されます。
全体として、グレー表示されたアイコンのボタンから、アクティブになっているように見える明るい色のアイコンのボタンに変わります。
LuckyTemplates レポートを使用するときにこの機能ナビゲーションがどのように機能するかを説明します。たとえば、いくつかの特定のフィルターに従っていくつかの選択を行いました。ワンクリックでデフォルトの状態に戻すだけで、すべての情報とすべてのビューをデフォルトの状態に戻すことができます。

一方、前のページに戻りたい場合は、2 番目のボタンを使用するだけで前のページに戻ることができます。

最後に、ホームページに戻りたい場合は、ホームページ ボタンをクリックすることで実現できます。

縮小と拡大の効果
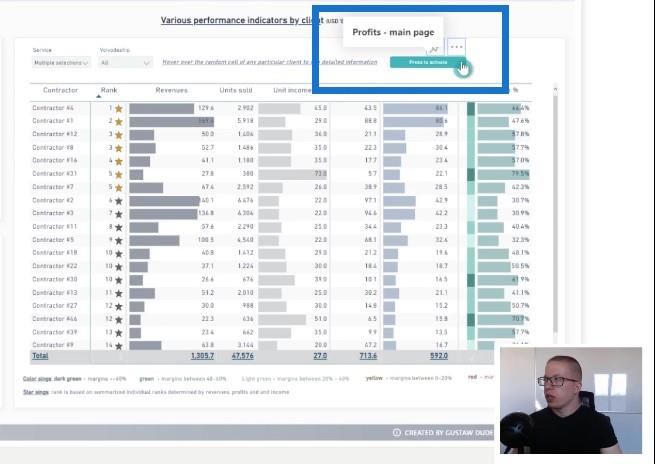
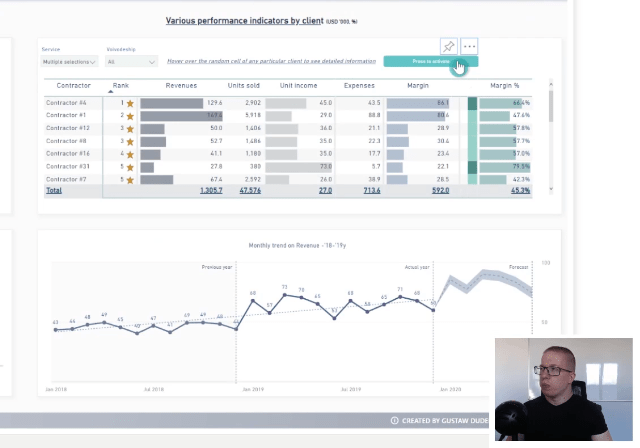
ボタン ナビゲーションに関して、分析の観点から効果的であり、レポート デザインの観点からも役立つ可能性のあるアプリケーションをもう 1 つ紹介したいと思います。ボタンとナビゲーションを使用して、折りたたみ効果と展開効果をトリガーしてビジュアライゼーションを変更する方法を説明します。
表やグラフなどのビジュアルに拡大および縮小の効果を適用する方法を説明します。

ボタン 1 つをクリックすると、テーブルが部分的に折りたたまれ、別の種類のグラフが表示されることがわかります。この特定のケースでは、傾向を示す折れ線グラフ (下のグラフ) が表示されます。

ここの優れた点は、複数の請負業者を選択でき、折れ線グラフで収益と利益に関する情報をすぐに取得できることです。
カスタムビジュアルの使用
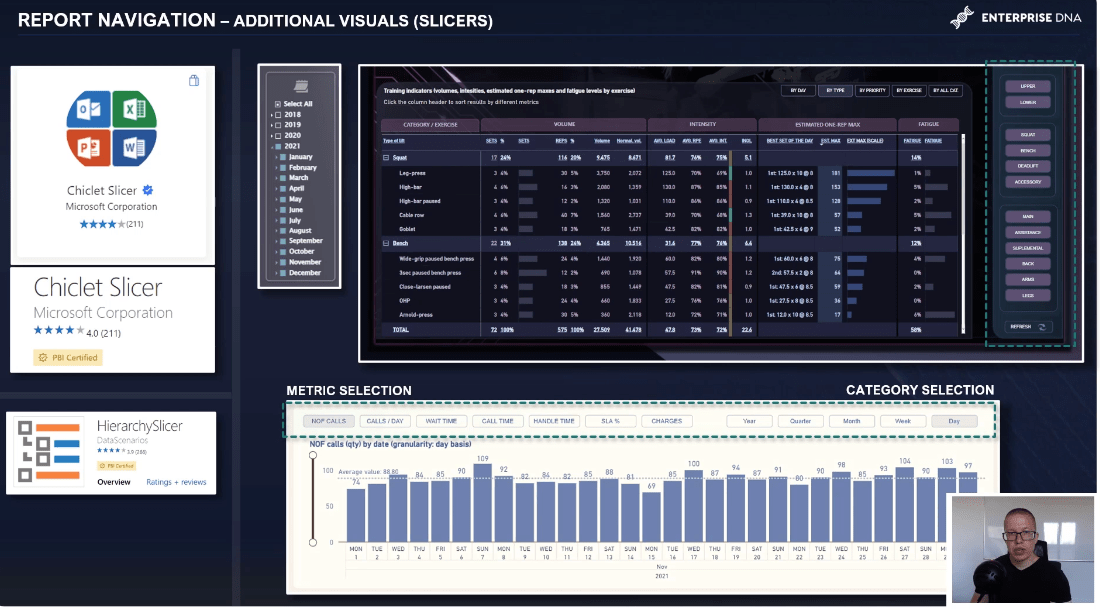
言及する価値のある追加のビジュアルを 2 つ指摘したいと思います。これらのビジュアルは、既定の LuckyTemplates ビジュアル ウィンドウでは使用できませんが、マーケットプレイスからいつでもダウンロードできます。
これらは、Chiclet SlicerとHierarchy Slicerです。レポートの視覚的な側面に重点を置きたい場合は、これらのスライサーは、書式設定ペインに多くの書式設定オプションがあるため、他のナビゲーション ボタンと対応させることができます。

一般に、チクレット スライサーは、カテゴリ データの選択またはフィルタリング、またはメトリクスの切り替え時に適切に機能します。丸いエッジなどの機能を設定したり、ボタンをホバーしたときに別の色を使用したり、アクティブなボタンと非アクティブなボタンの背景の色を変更したりできます。
ただし、欠点としては、フォント タイプを変更できないこと、選択したすべてのオプションを備えた追加ボタンを 1 つ持つオプションがないこと、ネイティブ スライサーと比較して読み込みに時間がかかることが挙げられます。
2 番目の階層スライサーには、アクティブ化されたカテゴリの色を調整する機能などの優れた機能もあり、暗いレイアウトのレポートをデザインするときに非常に役立ちます。
ただし、主な欠点は、ドロップダウン モードしかないことと、読み込みに時間がかかることです。それでも、ポートフォリオ、デモ レポート、クライアント レポートを作成する場合は、どちらのオプションもテストする価値があります。
結論
このブログ投稿では、LuckyTemplates レポートのページ ナビゲーションに関するさまざまなソリューションについて説明しました。レポート内で優れたナビゲーションを実現することは、優れたユーザー エクスペリエンスにとって非常に重要です。ここで説明したヒントが、LuckyTemplates でこれを行うためのさまざまな方法を提供していただければ幸いです。
レポートの透明性の向上に関する私のシリーズのパート 3 に注目してください。そこでは DAX の重要性について説明します。
頑張ってください、
グスタウ・ドゥデク
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








