Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
このチュートリアルでは、LuckyTemplates のフィルターを使用して究極の動的ナビゲーション メニューを作成する方法を説明します。これにより、LuckyTemplates レポート内のユーザー エクスペリエンスが向上します。このチュートリアルの完全なビデオは、このブログの下部でご覧いただけます。
LuckyTemplates には多くのオプションがあります。ページに表示されるフィルターや、レポートの別のページに移動するナビゲーション メニューを使用できます。特定のボタンをクリックすると開閉できる動的フィルター メニューを設定できます。ボタンをクリックすると開き、クリックすると閉じることができる完全に動的なフィルター メニューを作成することもできます。
このメニューを作成する方法と、同じテクニックをレポート内に実装する方法を説明します。
目次
動的なナビゲーション メニューを追加する方法
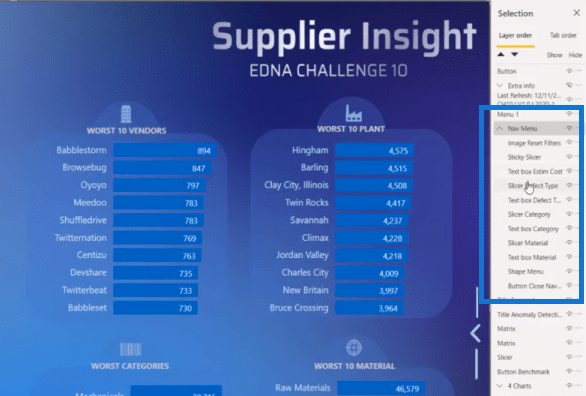
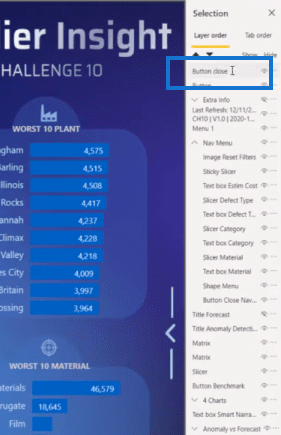
まず、選択ペインとブックマークペインを開きます。以下は私が作成したレポートです。ナビゲーション メニューを作成したことが選択ペインに表示されます。このナビゲーション メニューは、動的メニュー内のすべての要素で構成されています。

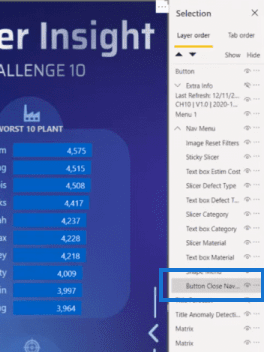
すべての要素をグループ化し、降順に並べることが非常に重要です。ご覧のとおり、タイトル、フィルター、形状があり、さらに閉じるボタンがあります。
空白のボタンの作成
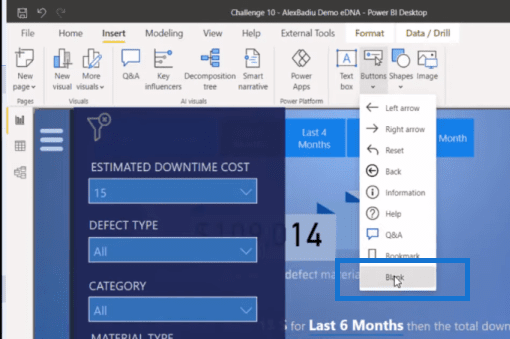
この閉じるボタンは実際には空のボタンなので、作成しましょう。

[挿入]タブ、[ボタン]の順に移動し、[空白]を選択します。

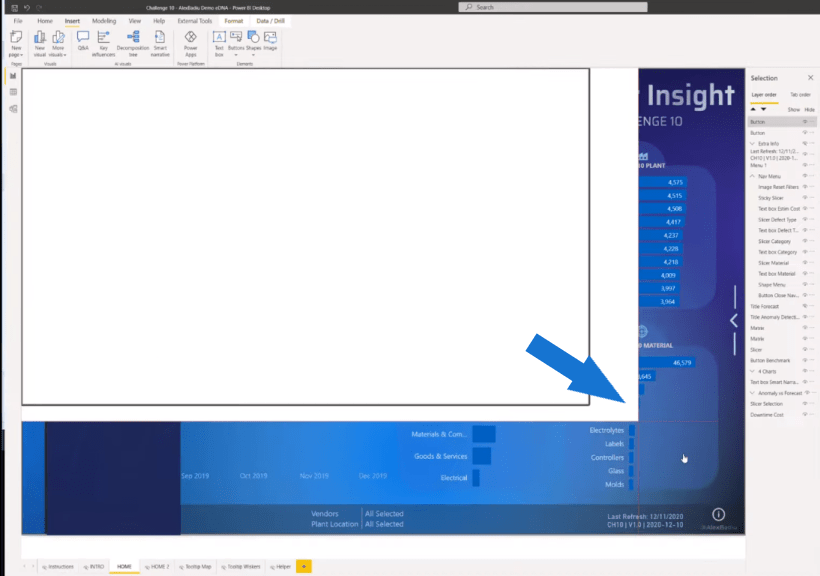
真っ白なボタンをこのように伸ばしてページ全体を覆うように配置しました。次に、背景をオフにします。

要素の名前を変更する
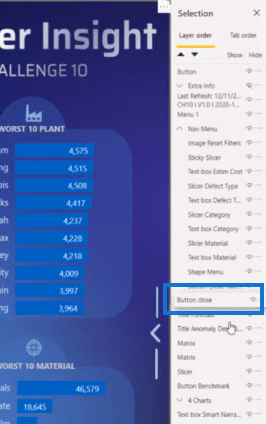
ご覧のとおり、ページ上で作成したすべての要素が選択範囲の上部に表示されます。したがって、それをダブルクリックして要素の名前を変更する必要があります。私たちが何を見ているのかを理解するのは簡単です。

次に、必要な位置までドラッグします。

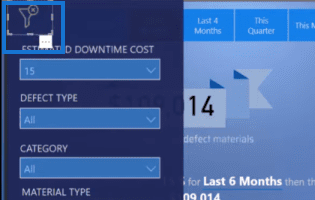
フィルターがクリアされることを意味するアイコンを示す小さな画像も作成したことがわかります。

レイヤーの順序を維持する
メニューとボタンを作成し、項目に名前を付け、正しい順序でグループ化したので、 Layer Order を確実に維持する必要があります。これは、このページ上のすべての要素で「レイヤー順序の維持」をオンにする必要があることを意味します。これは、メニューを常にメニューの他の要素の下に配置するために非常に重要です。これは、形状メニューの下にある必要がある空白ボタンの場合も同じです。
ダイナミックナビゲーションメニューのブックマークの作成
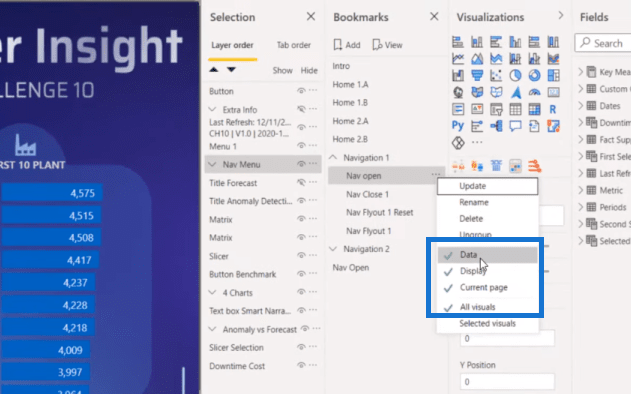
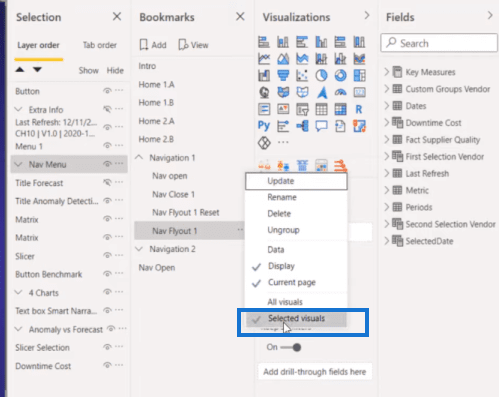
動的メニューを設定するために次にしなければならないことは、ブックマークを作成することです。そこで、ブックマークを作成し、「 Navigation Open 」という名前にします。これをクリックすると、さらに多くのオプションが表示され、デフォルトで [データ]、[表示]、[現在のページ]、および [すべてのビジュアル] が選択されていることがわかります。これらのオプションをすべて選択する必要はありません。

たとえば、[データ] が選択されており、エンドユーザーがページ上の別のフィールド (たとえば [すべての日付]) を選択してメニューを開いた場合、選択内容は画面上に表示されません。したがって、私たちはそれを望んでいません。
「すべてのビジュアル」を選択することも望ましくありません。ナビゲーション メニューのみが開いているようにしたいと考えています。そこで、「ナビゲーション」をクリックし、「ナビゲーションを開く」をクリックして、「選択したビジュアル」を選択します。

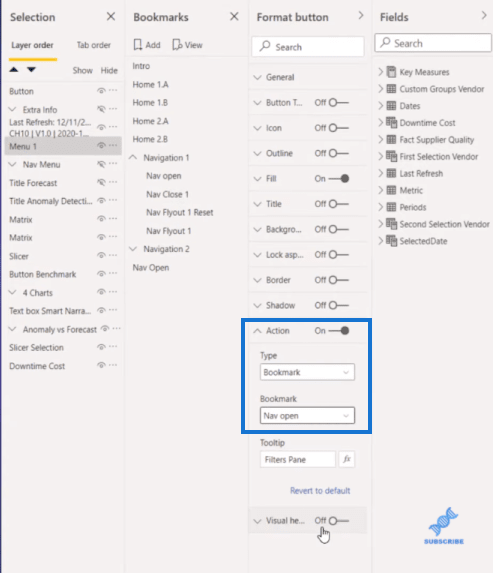
ここで、このボタンにアクションを与えたいと思います。したがって、このボタンは空のボタンでもあり、そこに移動するためのアクション (たとえば、先ほど作成したブックマークであるナビゲーションを開く) が含まれています。

したがって、このブックマークでは、メニューを開いてもページは変わりません。たとえば、ページ上で過去 6 か月を選択すると、ページの結果が変わります。そして、メニューをクリックすると、以前に行ったすべての選択がまだそこにあることがわかります。

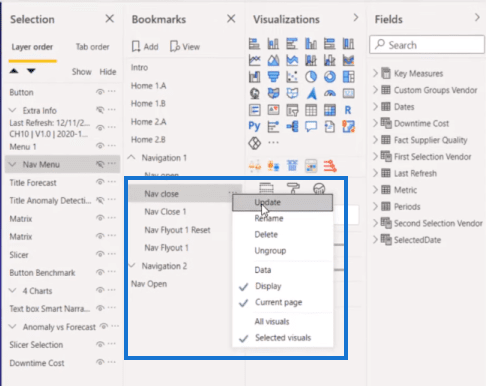
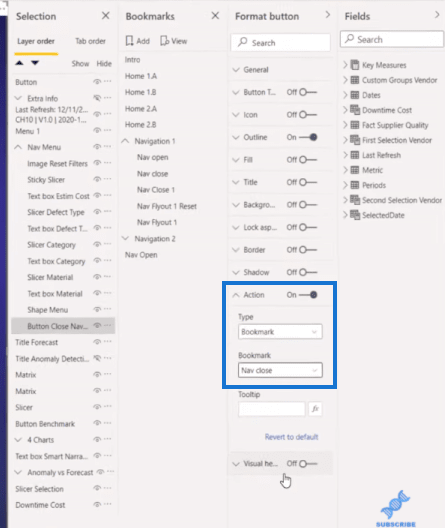
2 つ目のブックマークは、「閉じる」メニューです。したがって、これを「ナビゲーションを閉じる」ブックマークと呼びましょう。もう一度、オプションに移動し、データを削除し、選択したビジュアルを選択して、更新します。

アクションとして、「ボタンを閉じるナビゲーション」に移動し、「ナビゲーションを閉じる」を選択します。

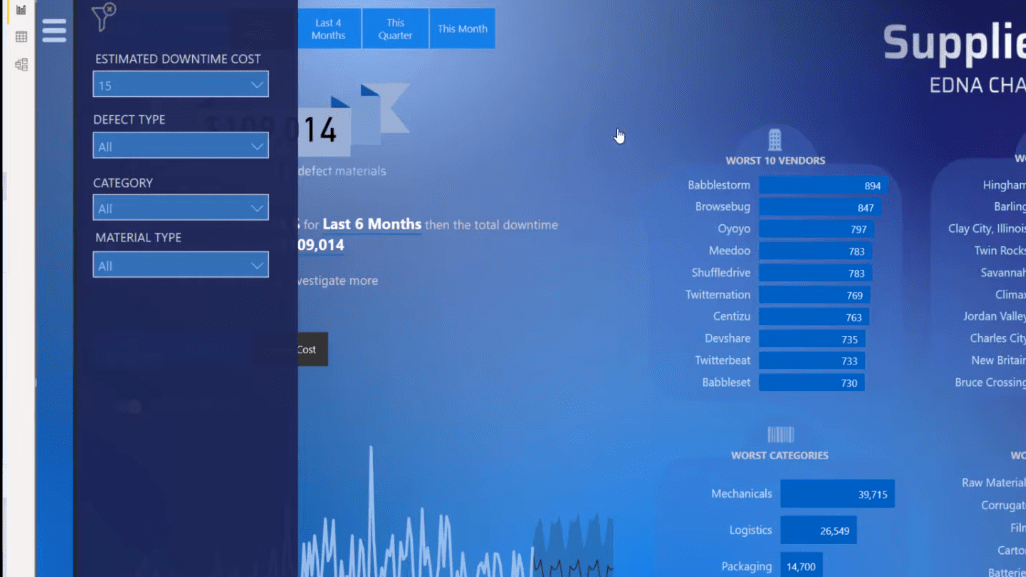
これにより、メニューを開いたり、その周囲をクリックするとメニューを閉じることができます。その中をクリックすると、開いたままになります。
結論
これらは、ダイナミック ナビゲーション メニューを作成するために必要な手順です。ボタンを使用してメニューを作成し、適切な名前を付けてグループ化し、すべての要素で [レイヤー順序の維持] がオンになっていることを確認する必要があります。
次に、メニュー、ページ上の空のフィルター、および 3 つのブックマークを開くためのアクションを作成する必要があります。
今日はここまでです。このチュートリアルがお役に立てば幸いです。これらの簡単な手順を実装することで、 LuckyTemplates レポート内に同じ種類のメニューを作成できると確信しています。
ではごきげんよう!
高品質の LuckyTemplates レポート ナビゲーション エクスペリエンス
LuckyTemplates アプリケーションと優れたナビゲーション アイデア
LuckyTemplates のドリルスルー ナビゲーション テクニック
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








