Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
Power BI ページ ナビゲーション ボタンは、ストーリーテリングに関して重要な役割を果たします。整理された透明なナビゲーション システムは、訪問者をレポート内のさまざまなページに誘導するロードマップとして機能します。
これらのボタンは、訪問者がコンテンツに留まり、コンテンツに関心を持ち、より多くの採用と影響力につながるポジティブなユーザー エクスペリエンスを得るように促すための基礎となります。

目次
レポートに含めるべき 4 つの事項
通常、ユーザーはレポートにアクセスする際に次の 4 つのことを知りたいと考えます。
ナビゲーション メニュー内でこれらの回答を視覚的に示すことで、訪問者がレポートに長く留まり、より頻繁にレポートに戻ってくる可能性が高くなります。
前回のチュートリアルでは、アナリストと経営幹部は問題に対処する方法がまったく異なる可能性があるため、スピーチを聴衆に合わせて調整する必要性について説明しました。
聴衆に結論を準備させる帰納的アプローチを使用することも、推奨事項から直接始める演繹的アプローチを使用することもできます。
ナビゲーションを使用すると、希望どおりにストーリーをプロットすることができます。優れたナビゲーションを構築するために使用できる次のようなオプションが多数あります。

ただし、ナビゲーションのデザインほどユーザビリティに影響を与える要素はありません。訪問者がレポートにアクセスしたときに何をすればよいのか分からなければ、機会を逃すことになります。
したがって、LuckyTemplates ページ ナビゲーション ボタンは、成功したレポートのフレームワークとバックボーンを設定するものであるため、非常に重要です。

LuckyTemplates ページ ナビゲーション ボタンは、LuckyTemplates レポートで非常によく使用されます。作成方法に関するコンテンツはたくさんありますが、LuckyTemplates ページ ナビゲーション ボタンに関するベスト プラクティスに関するコンテンツはそれほど多くありません。
これを念頭に置いて、ナビゲーション メニューを構築する上で最も重要ないくつかのベスト プラクティスのリストを作成しました。
LuckyTemplates ページ ナビゲーション ボタンの構築
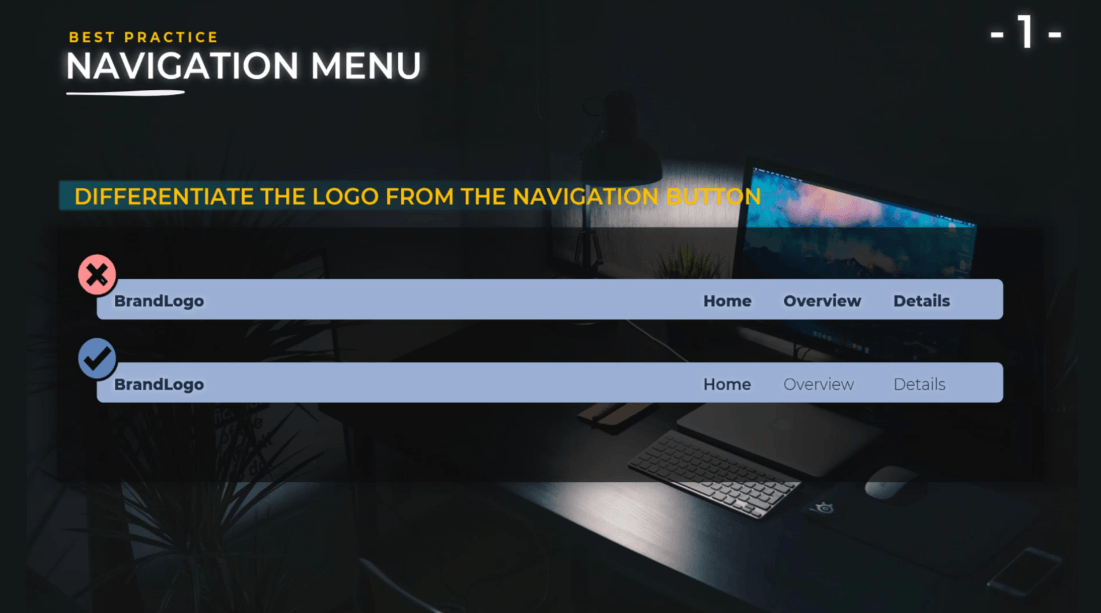
ロゴを LuckyTemplates ページ ナビゲーション ボタンと区別します。
会社のロゴは、レポートをブランド化する方法です。これは、LuckyTemplates ページのナビゲーション ボタンとは異なります。したがって、レポートのデザインではそれを特に明確にする必要があります。

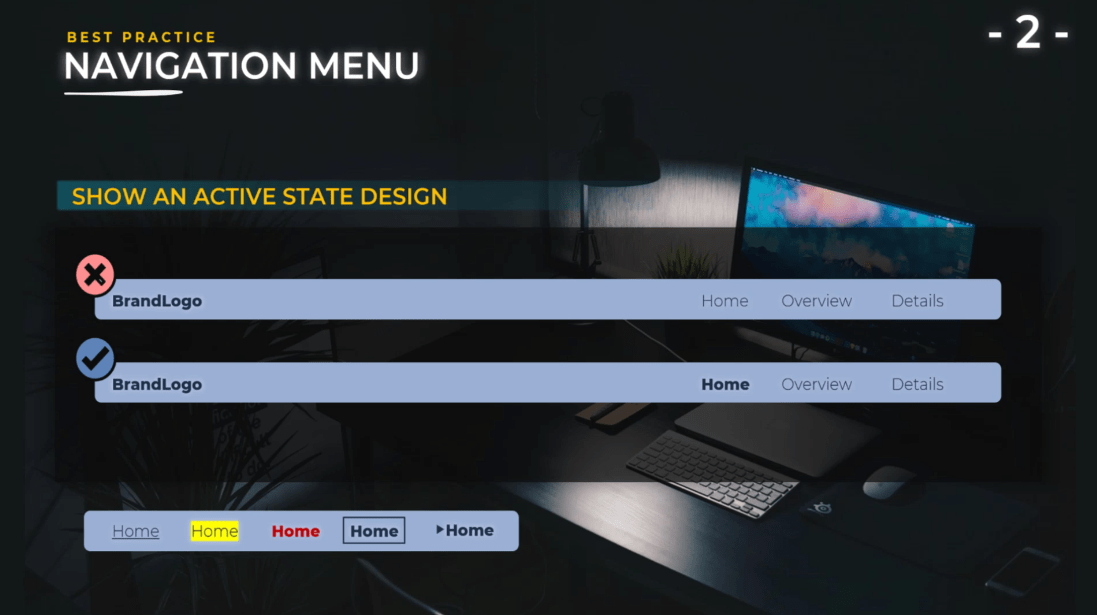
アクティブな状態のデザインを表示します。
エンドユーザーにとって、現在どのページにいるのかを簡単に把握できる必要があります。色、太字のテキスト、背景色、アイコンなど、多くのオプションから選択できます。

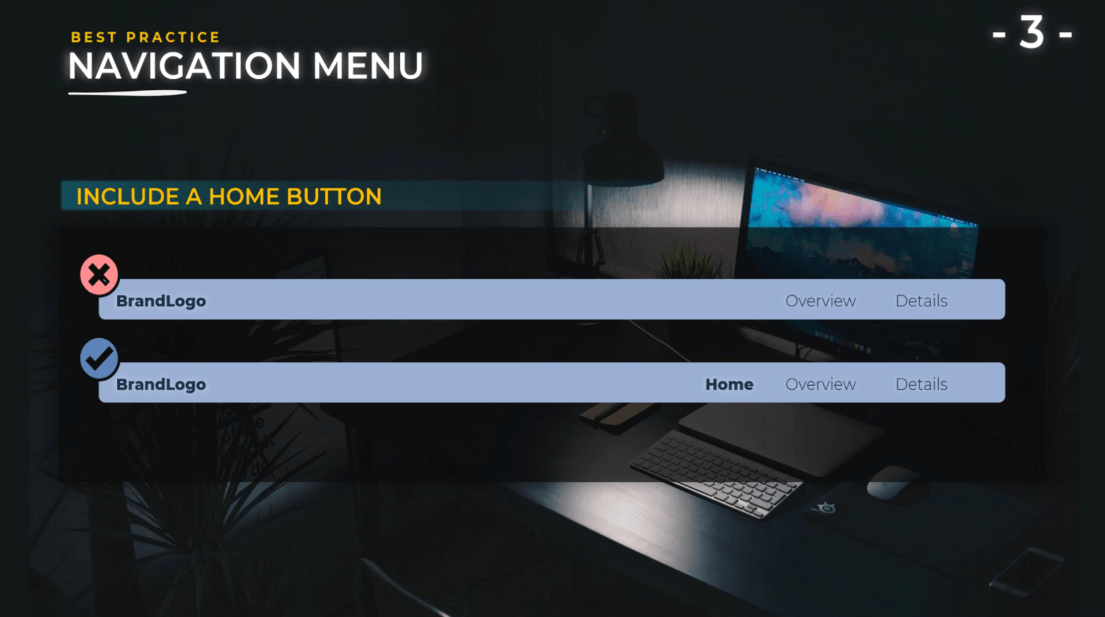
ホームボタンを含めます。
ホーム ボタンとして機能する会社のロゴがある場合でも、ロゴがホームページのボタンとして機能できることをすべてのユーザーが知っているわけではないため、ベスト プラクティスは特定のホーム ボタンも追加することです。

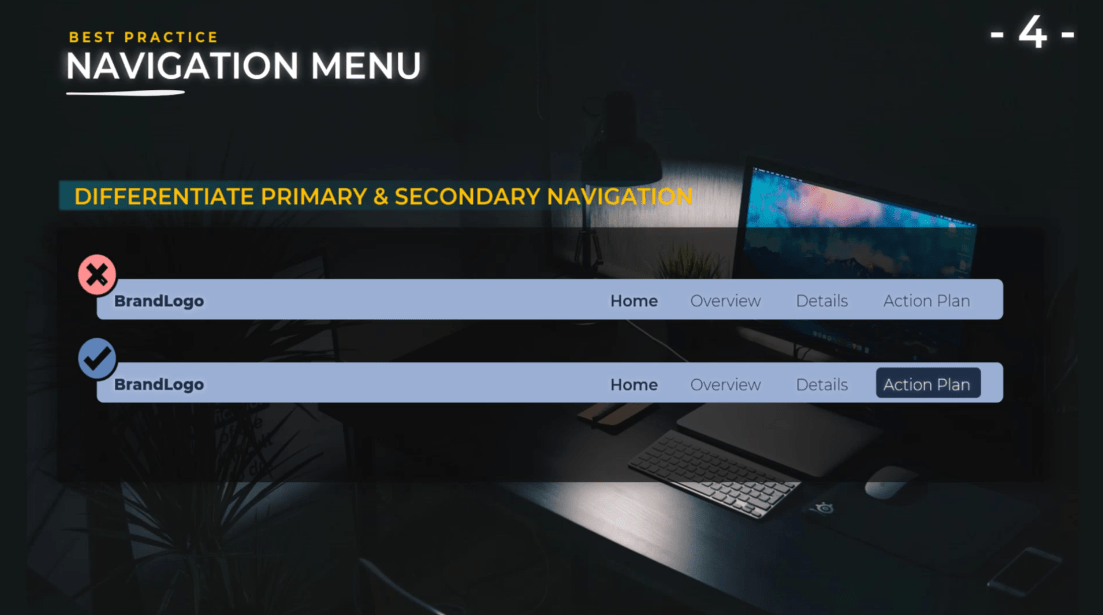
主要なナビゲーションと行動喚起を区別します。
レポートには、具体的なアクションプラン、推奨事項などをリストする必要があります。これらを最初からエンドユーザーまで明確にする必要があります。
彼らは、単に素敵なグラフを見るためだけにレポートを見ているのではなく、これらのグラフが物語を伝えており、その物語の最後には結論と行動計画があることを理解するでしょう。
その結果、ユーザーの好奇心とエンゲージメントが高まります。最終的には行動を起こすか、決定を下す必要があるため、目に見えるものに注意を払う必要があります。

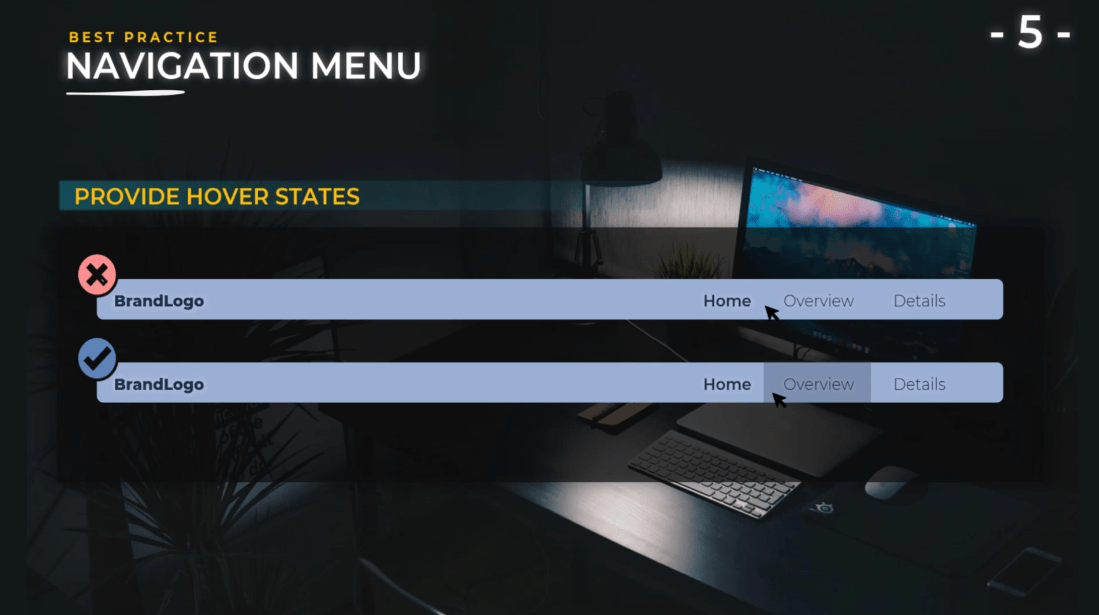
ホバー状態を提供します。
これらがアクティブなボタンであることをエンド ユーザーに明確にしたいため、これは重要です。追加には 2 秒かかりますが、これによりユーザー エクスペリエンスが大幅に向上すると信じています。これを行うには、太字のテキスト、下線、アイコン、境界線、配置など、多くのオプションがあります。

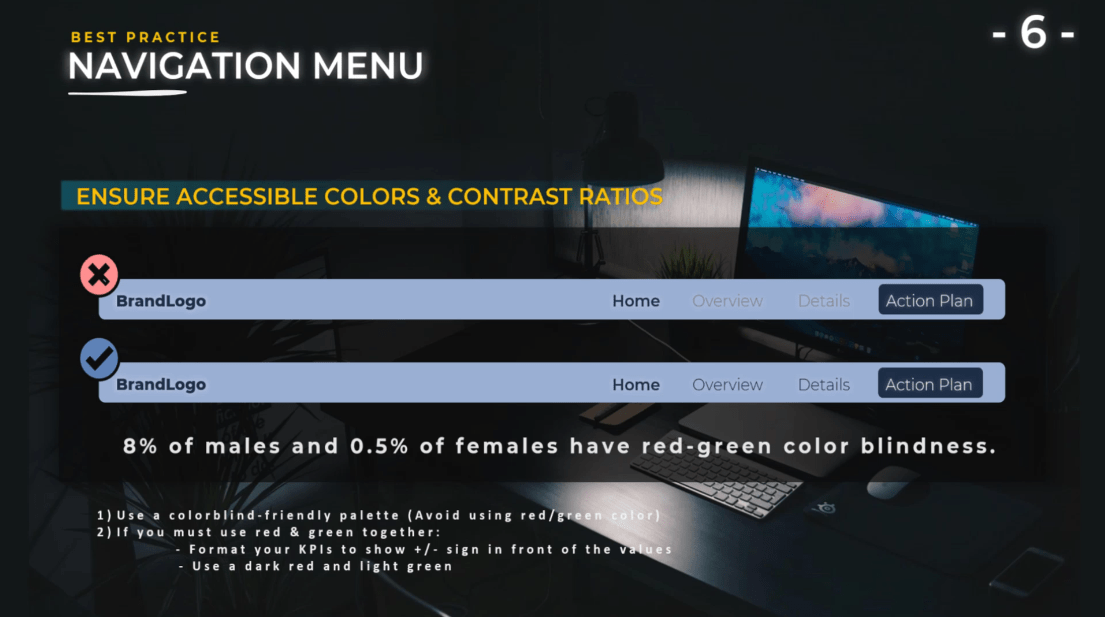
アクセスしやすい色とコントラスト比を確保します。
男性人口の 8%、女性人口の 0.5% が色覚異常者であるため、アクセシビリティについて話すときには色覚異常も含まれます。つまり、色を選択するときは注意する必要があります。
たとえば、多くの企業は赤と緑の色を使用しています。陰性の結果は赤、陽性の結果は緑です。これらの色は、多くの人がこれらの色を区別するのが難しいため、問題があります。したがって、さまざまな Web サイトでテーマと色を確認することが重要です。

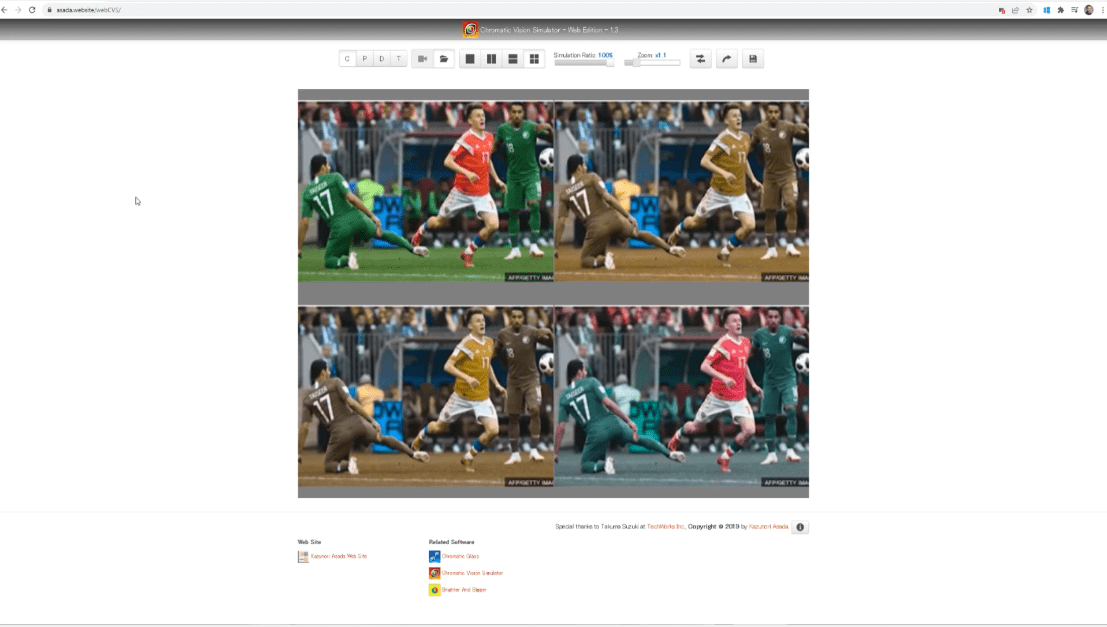
非常に便利な Web サイトはAsadaです。ここでは、任意の画像をインポートして、色覚異常のユーザーがレポートをどのように見るかを正確に確認できます。レポートの印刷画面を実行して追加するだけです。
私が追加したこの写真では、あなたが遭遇する可能性のあるさまざまな色覚異常の可能性がわかります。ご覧のとおり、赤と緑の違いがそれほど明白でない場合があります。

これに対処するには、ユーザーにとってより明確になるように、緑の代わりに青、赤の代わりにオレンジなど、他のカラー パレットを使用する必要があります。
ただし、赤と緑を使用する必要があるためにこれらの色を変更できない場合は、レポートに追加できる他のヒントがあります。
たとえば、値の前にプラス記号またはマイナス記号を付けるように数値を書式設定すると、値が正か負かをユーザーが確認できるようになります。
また、濃い赤と薄い緑を使用することもできます。ユーザーは赤と緑の色の違いを区別できませんが、2 つの色のコントラストを見ることができるため、非常に便利です。
コントラスト比を通じてレポートにアクセスできるようにします。
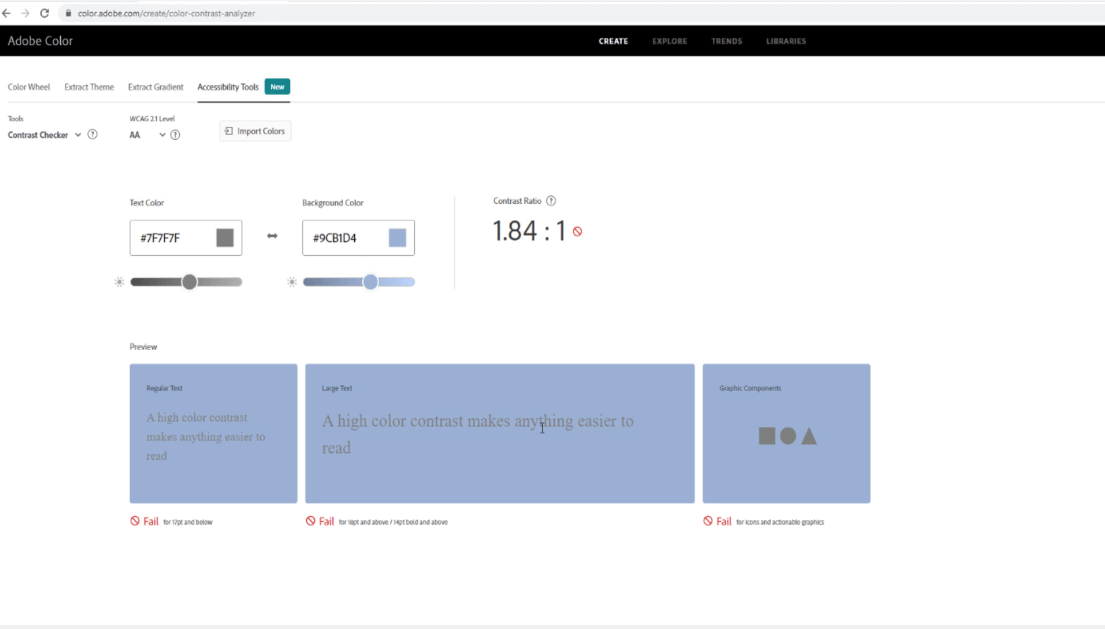
アクセシビリティのもう 1 つの要素はコントラスト比です。私の例で示したように、概要と詳細をグレーで記述し、背景として青を使用しました。これは明確ではなく、ユーザーが読むのに十分なコントラストを提供しません。

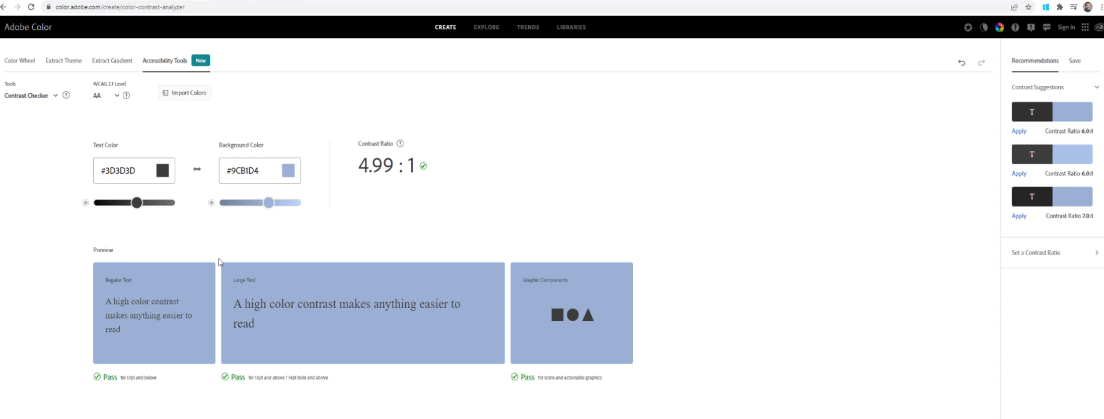
このようなことを防ぐには、 Color.Adobe.comというコントラスト アナライザ Web サイトを使用してチェックできます。
背景、テキスト、グラフィックコンポーネントの色をコピーして貼り付けるだけです。この例では、コントラスト比が 1.84:1 ですが、良好なコントラストを得るには十分ではありません。

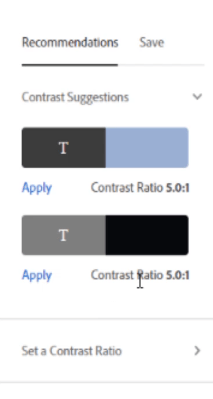
この Web サイトの優れている点は、コントラストに関する推奨事項を提供していることです。最良のコントラストは 5.0:1 です。異なるコントラストを選択して適用できます。

ご覧のとおり、グレーの色をダークグレーに変更し、コントラスト比を 4.99:1 に変更しました。

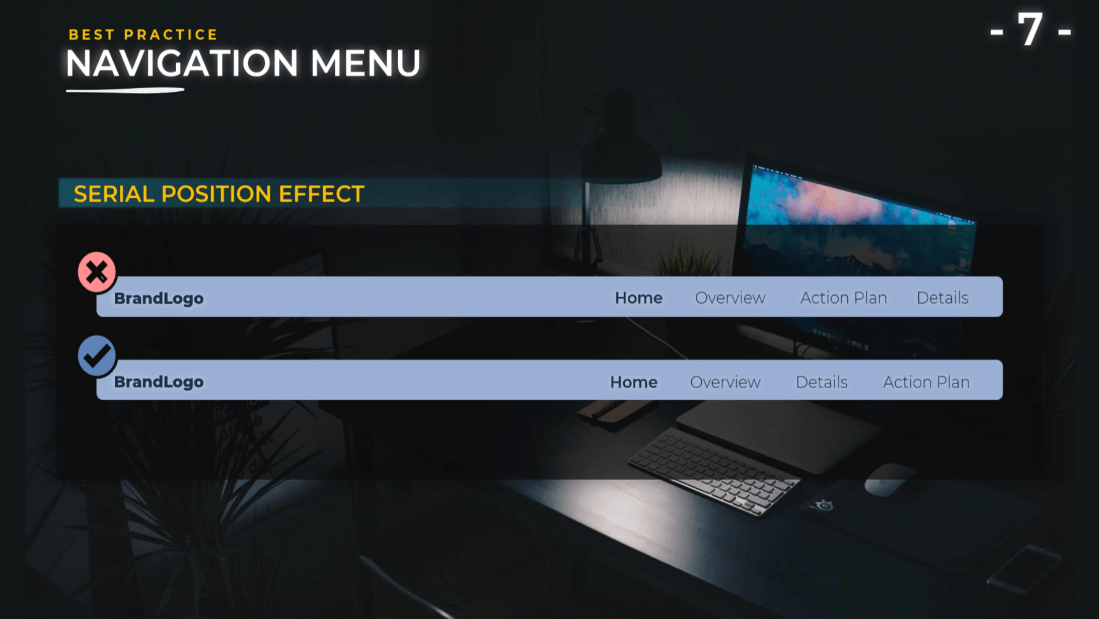
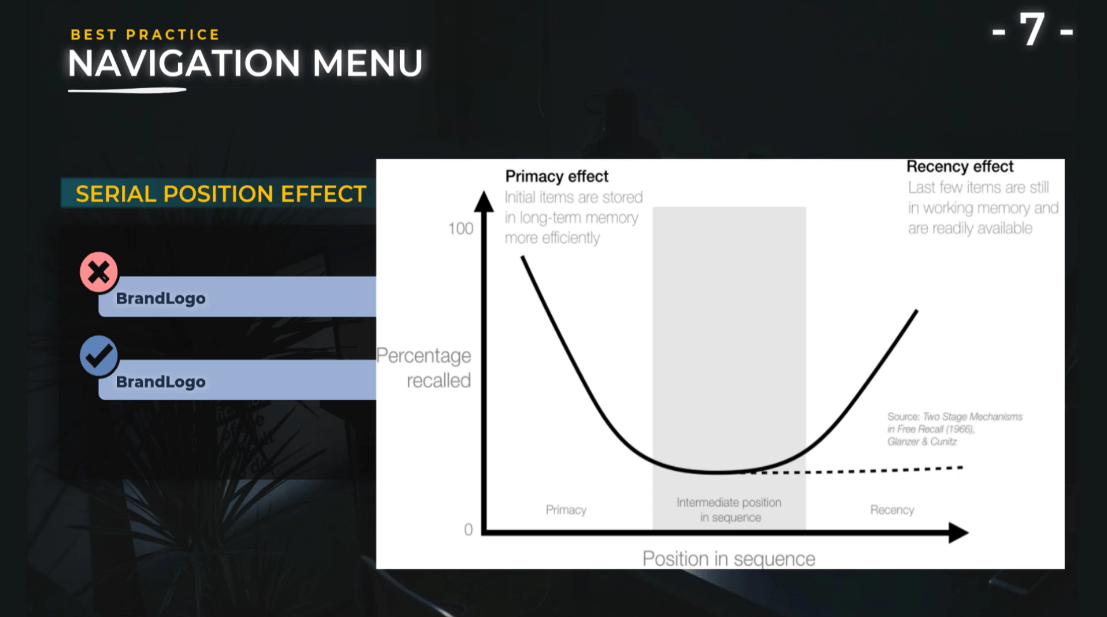
シリアルポジションエフェクトを実装します。
シリアル位置効果は、シーケンス内の情報の位置が私たちの記憶にどのような影響を与えるかを説明します。最初の項目は、リスト内の後の位置にある項目よりも効率的に記憶されます。リストの最後にある項目は、プレゼンテーションの直後により簡単に思い出せます。

基本的に、再現率を最大化するには、重要な項目をリストの最初と最後に表示する必要があります。他の項目よりも選択してもらいたい場合、プレゼンテーションの直後に決定を下す場合は、その項目をリストの最後に提示します。
これは、最後に提示された候補を支持する傾向があるためです。後で決定する場合は、リストの最初に希望の項目を提示してください。

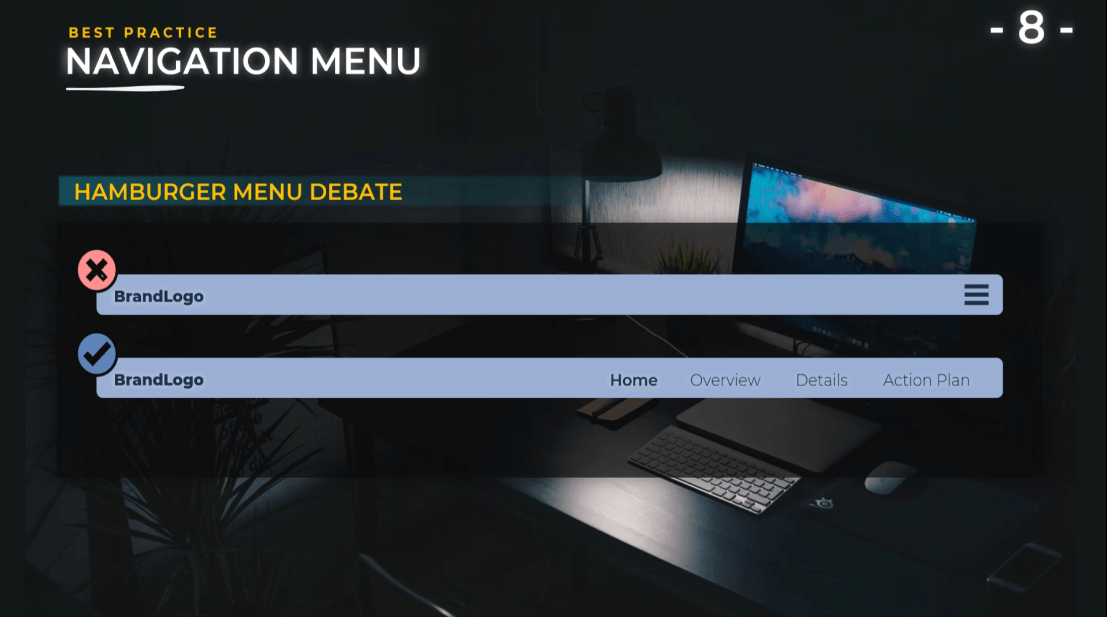
ハンバーガーメニューの議論。
ハンバーガーメニューの使用に関する議論を紹介したいと思いました。デザイナーの中には、ボタンが多すぎない場合には、ハンバーガー メニューをデスクトップ アプリケーションで使用すべきではないと考える人もいます。
この例では、ホーム、概要、詳細、およびアクションプランがあります。ユーザーにとっては、ハンバーガー メニューを開くよりも、このメニューを表示する方が使いやすいです。

一方、ハンバーガー メニューを使用する利点は、より多くのスペースが得られ、デザインがすっきりし、ユーザーがこのメニューを開いたときにのみ追加情報を表示できることです。
このハンバーガーメニューを使用する場合、内部でフィルターを使用している場合は注意が必要です。エンド ユーザーがレポートに適用されているフィルターを確認するためにメニューを開くために余分なクリックを強制されないように、ページ上でこのフィルターを呼び出す必要があります。
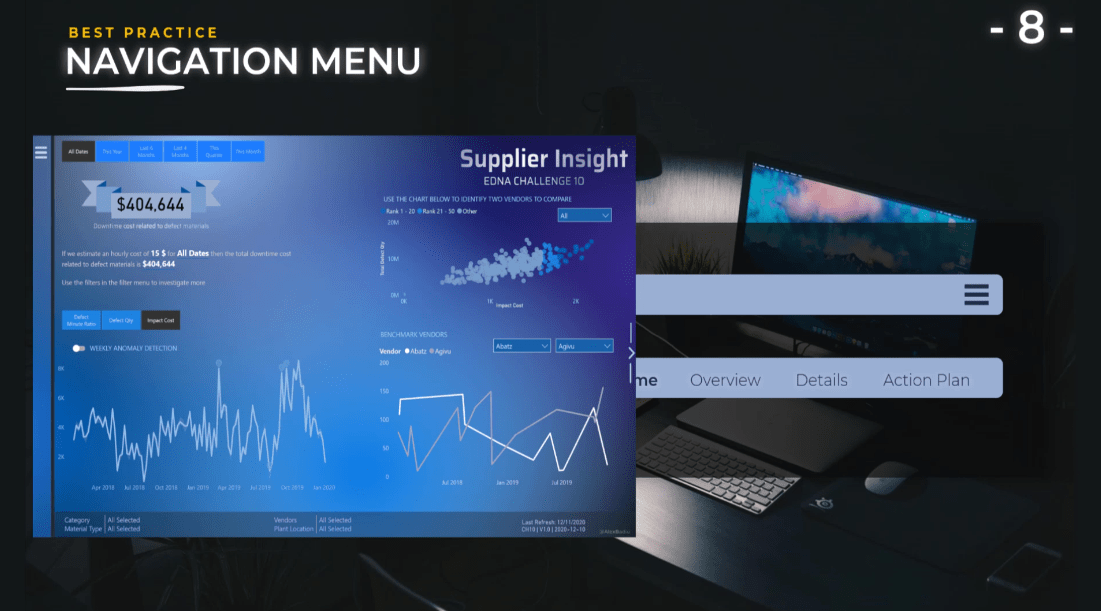
説明のために、このハンバーガー メニューを使用する LuckyTemplates のさまざまなチャレンジを作成しました。画面の下部にあるこのメニューを使用して、このメニューに適用されているフィルターを呼び出しました。

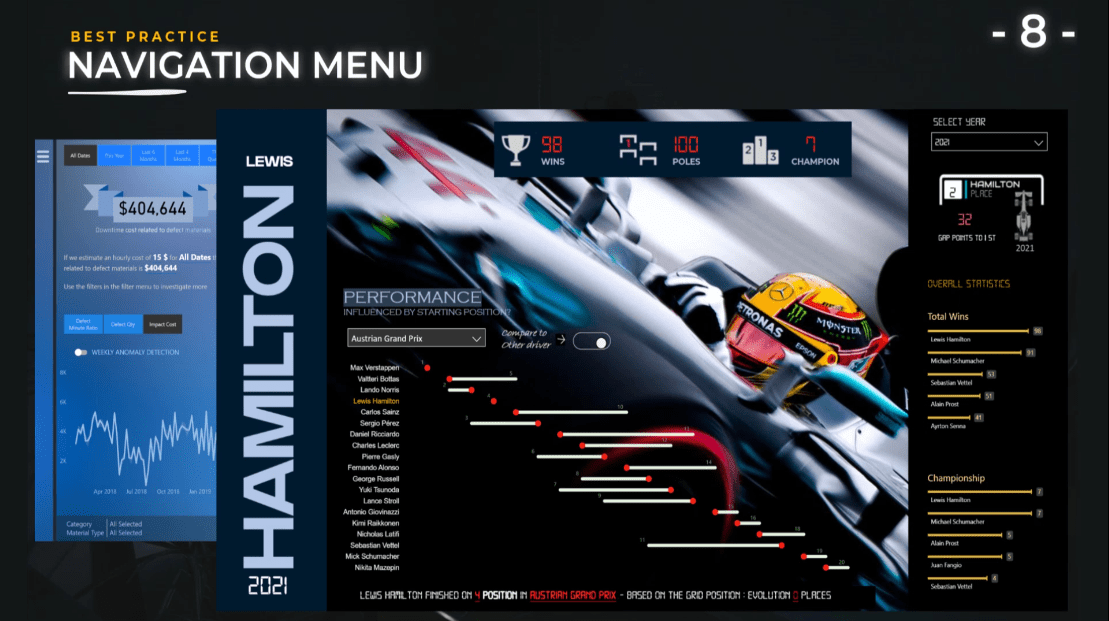
私が作成したもう 1 つのレポートは、Lewis Hamilton 2021 です。ハンバーガー メニューを開くと、フィルターや追加のグラフなどの追加情報が表示されます。
この場合、使用できるフィルターは年だけです。年はメイン レポート内で Lewis Hamilton の名前のすぐ下にも表示されるため、エンド ユーザーはハンバーガー メニューをクリックしなくても、画面内にどのような情報が表示されるかを知ることができます。


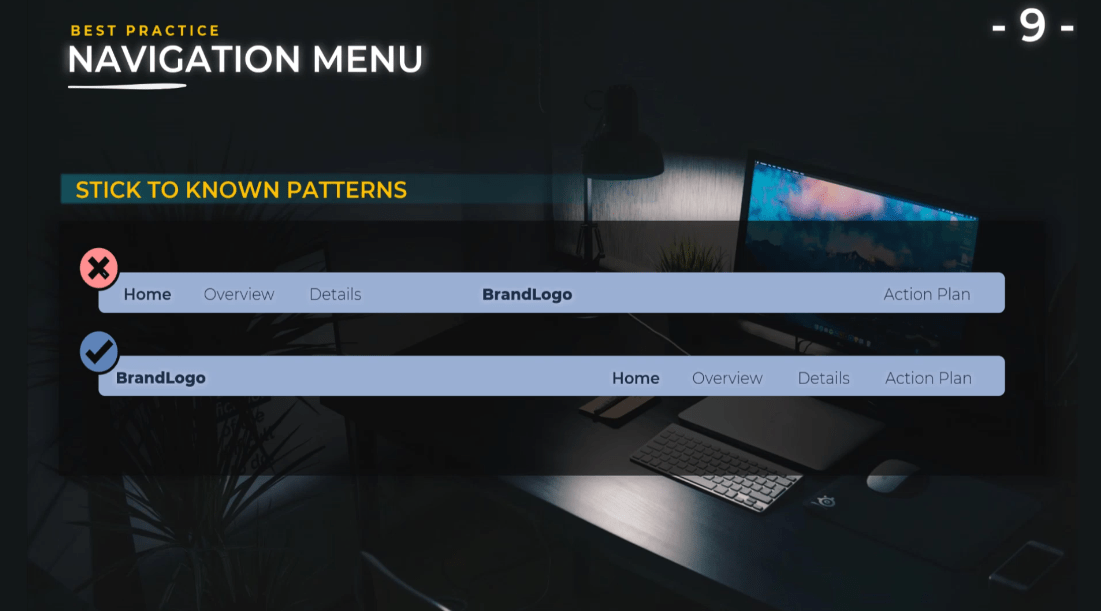
既知のパターンに固執します。
レポートを作成するときは想像力を豊かにして新しいことを試す必要がありますが、ハンバーガー メニューを使用するときは既知のパターンに従う必要があります。
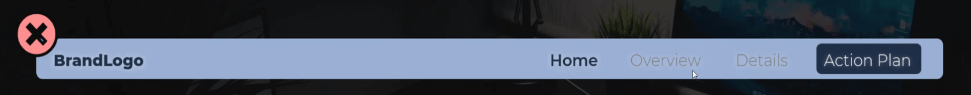
この例では、トップ バーの中央にブランド ロゴ、左側にナビゲーション ボタンの一部、右側にアクション プランが表示されていますが、これはユーザー エクスペリエンスとしては適切ではありません。

ユーザーは、左側にロゴ、右側にすべてのボタンがあり、最後にアクション プランが表示されることに慣れています。
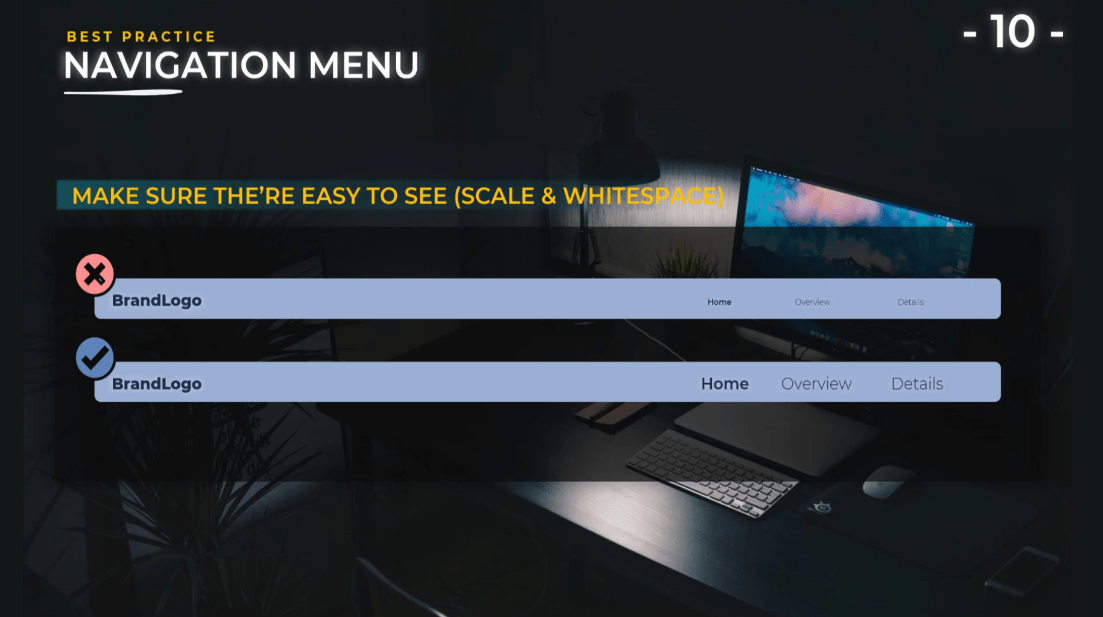
見やすいようにしてください。
もちろん、レポート内に多くの情報を追加する傾向があるため、これは非常に頻繁に発生するケースです。残念ながら、スペースを確保するために、テキストのサイズとメニューのサイズを縮小させていただきます。
ユーザーがレポート上のテキストを読み、適切なサイズに拡大縮小し、適切なコントラスト比を持ち、空白に注意できることが重要です。私が空白について話しているとき、私はナビゲーション メニューの上部と下部の空白のことを話しています。
これは、エンド ユーザーがメニュー専用の場所を確保できるようにするためであり、エンド ユーザーが道に迷ったり、レポート内の別の分析に誘導するためのボタンであることが分からないような乱雑なデザインにならないようにするためです。

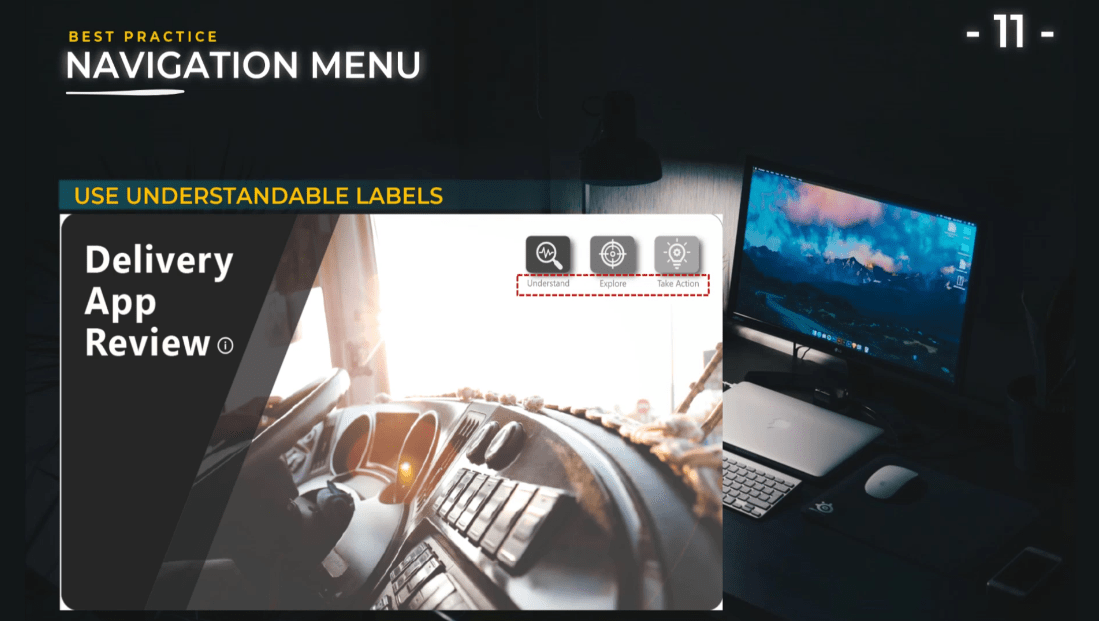
わかりやすいラベルを使用してください。
ラベルには、エンド ユーザーにとってわかりやすい短い名前を使用してください。私の Delivery App Review レポートと同様に、 Understand、Explore、Take Actionなどの実用的な名前を使用できます。視覚的な要素、画像、アイコンを活用します。
ご覧のとおり、テキストに加えていくつかのアイコンや画像を追加することで、ユーザーが表示内容を理解しやすくなり、レポート内をより簡単にナビゲートするためのアクションを実行できるようになります。

同期フィルターを使用します。
たとえば、メニューを開いてフィルターを選択する場合、画像を変更してもこのフィルターを維持する必要があります。
画面に示されているように、推定ダウンタイム コストを 15 ドルに変更したことがわかります。画面の右側にあるボタンをクリックすると、メイン ページのビジュアルが変更されました。
別の例は、左下のグラフである週次異常検出を変更することです。[異常検出]から [予測]に変更できますが、メニューを再度開いたときに、同じ選択をして、[推定ダウンタイム コスト]のフィルターを維持したいと思います。
したがって、ナビゲーションで豊かなユーザー エクスペリエンスを作成するには、ブックマークについて知ることが重要です。
すべてのフィルターをリセットする方法を含めます。
これは実装が非常に簡単で、ユーザー エクスペリエンスも大幅に向上します。メニュー内に複数のフィルターが含まれる場合は、必ずすべてのフィルターをリセットする必要があります。
エンドユーザーは、すべてのフィルターに個別に移動して、最初に表示していた画面に戻す必要はありません。実行は非常に簡単です。アイコンを追加し、ボタンを作成し、このボタンを初期ビューを持つブックマークに誘導するだけです。
ボタンを使用して追加情報を提供します。
ボタンはナビゲーション メニューだけでなく使用できます。レポート内のボタンを使用してビューを切り替えることもできます。
この場合、小さなトグル ボタンを使用して、[毎週の異常検出]ビューを[予測]ビューに切り替えることができます。すべてを同時に表示することなく、ページに追加情報を追加します。また、これは段階的な開示の一例であり、ユーザーをレポートに関与させる優れた方法です。
もちろん、トグル ボタンや、 ハンバーガー、弁当、 alt -burger、ミートボール、ケバブ、ドナーなどの電話アプリケーションで非常に人気のあるアイコンなど、他のオプションも選択できます。
これらのアイコンはどれも素晴らしく、ユーザーにはよく知られています。
LuckyTemplates カスタム アイコン | PBI 視覚化テクニック
LuckyTemplates レポート開発: テーマ、会社ロゴ、アイコン、背景の作成
カスタム LuckyTemplates アイコンをレポートに追加する方法
結論
間違いなく、LuckyTemplates ページナビゲーション ボタンをレポートに配置すると、エンド ユーザーが表示されている内容、レポートのどの部分に移動できるか、および提案されたアクション プランを理解するのに役立つストーリーをプロットできるようになります。
このチュートリアルで学んだベスト プラクティスを適用していただければ幸いです。
ではごきげんよう、
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








