Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
このチュートリアルでは、全体的なテーマ、配色、背景をどのように考え出すか、およびこれらの基本要素を組み合わせてレポートをクリーンでナビゲートしやすい外観にする方法を説明します。これは、ユーザーがレポート内を移動し、私が提示しているデータを解釈する方法に影響するため、LuckyTemplates レポートの開発プロセスに大きな影響を与えます。
LuckyTemplates チャレンジの 1 つのために作成したレポートを例として使用して、その方法を段階的に明確に説明します。
目次
全体的なテーマの選択
このような挑戦の概要を受け取った瞬間、私はすぐにどんなテーマをやるか決めようとします。これは、データ、モデル、メジャーを取り込む前の LuckyTemplates レポート開発プロセスの最初の部分であるため、テーマをすべての要素に 1 つずつ適用する必要はありません。
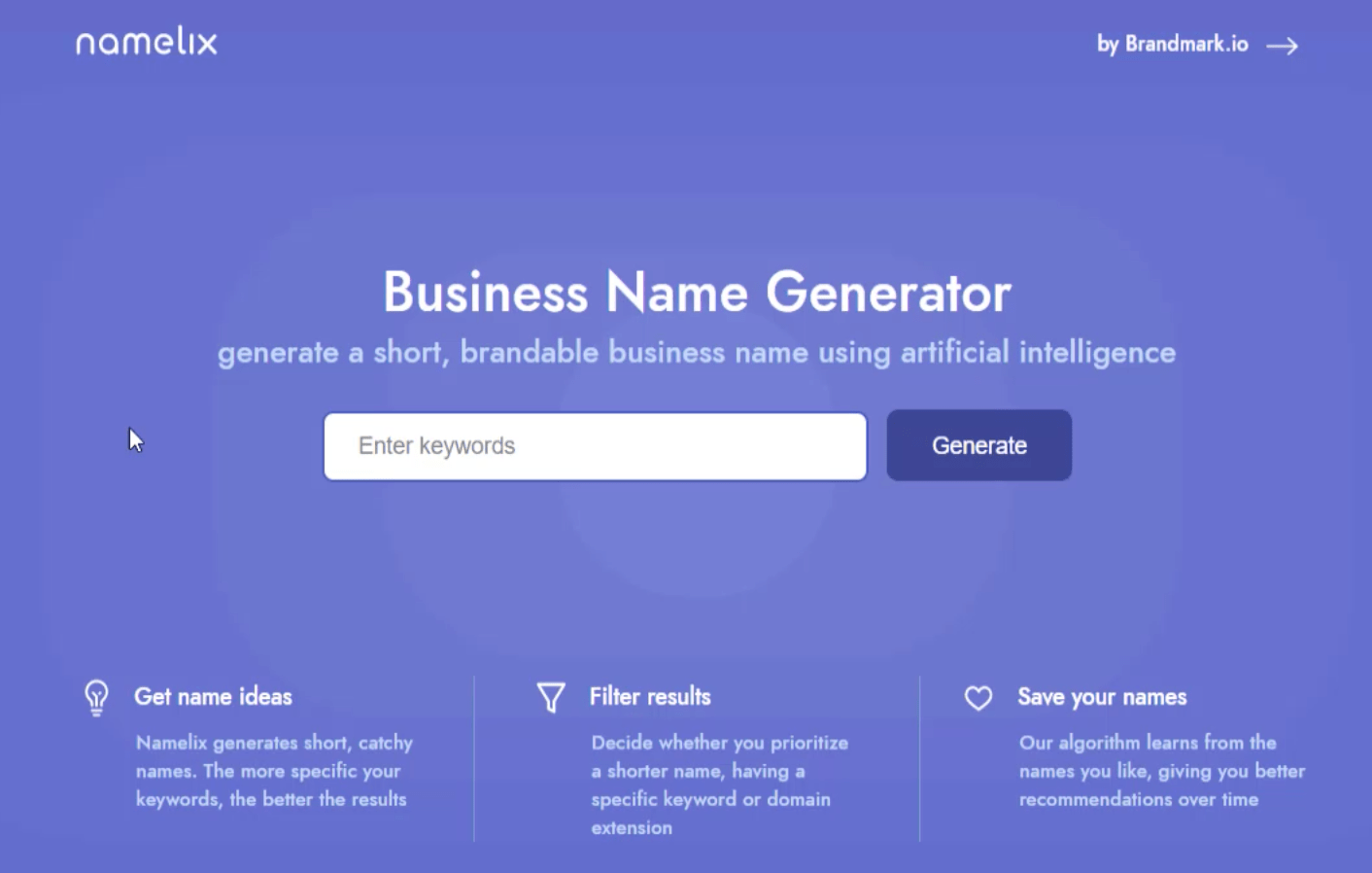
まずはnamelix.comにアクセスします。

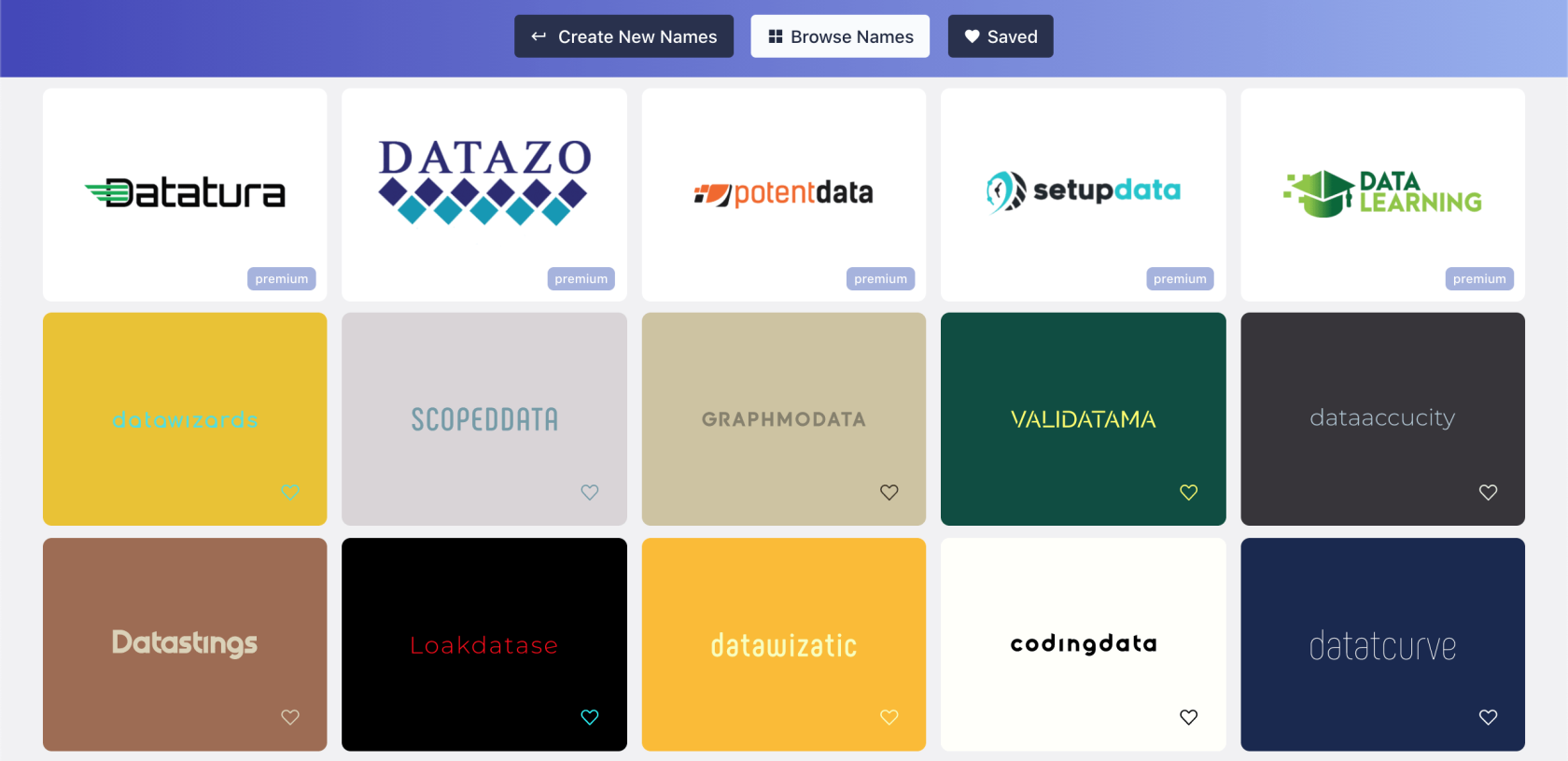
ホームページ上のスペースに任意のキーワードを入力できます。[生成]をクリックすると、入力したキーワードに基づいた結果が表示されます。つまり、たとえば「データ」というキーワードを使用すると、次のような結果が得られます。

すべての結果をスクロールして、レポートに最も適していると思われる結果を選択できます。私の場合はこれを選びました。

ここで私たちが追求しているのはブランド名ではないことを忘れないでください。必要なのはテーマだけです。その後、独自の名前またはタイトルを使用します。
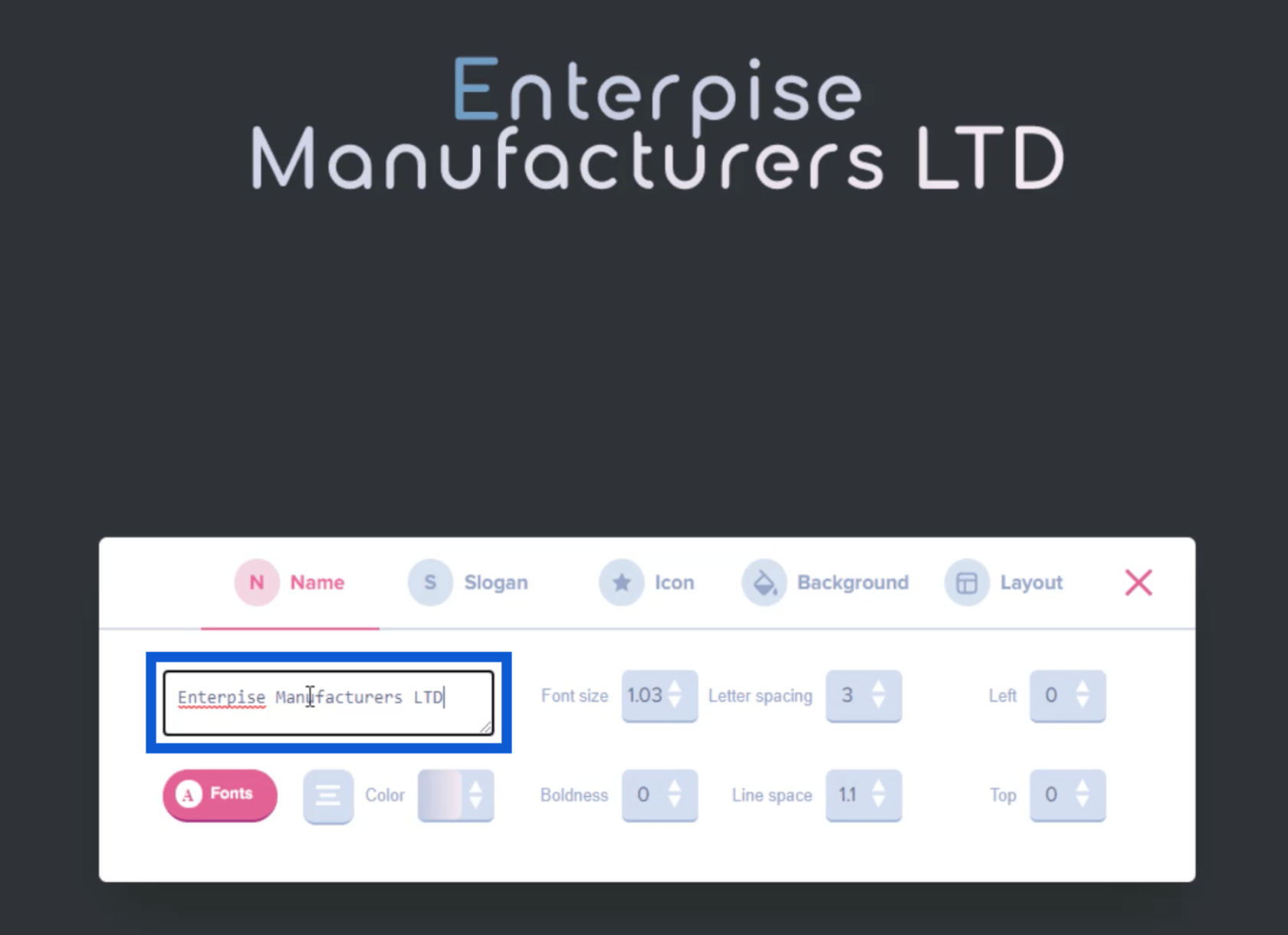
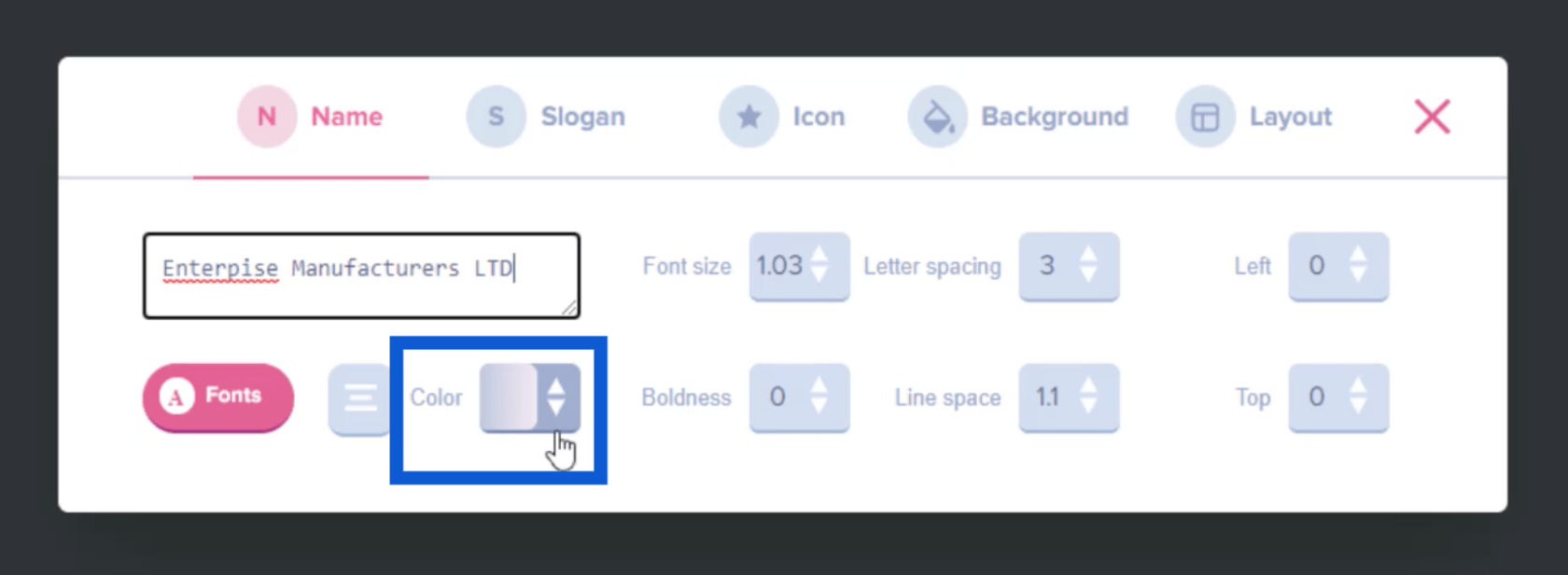
このレポートの概要には名前が指定されているため、[編集] をクリックしてその名前をこのスライドに適用し、表示されたスペースに「Enterprise Manufactures LTD」と入力します。

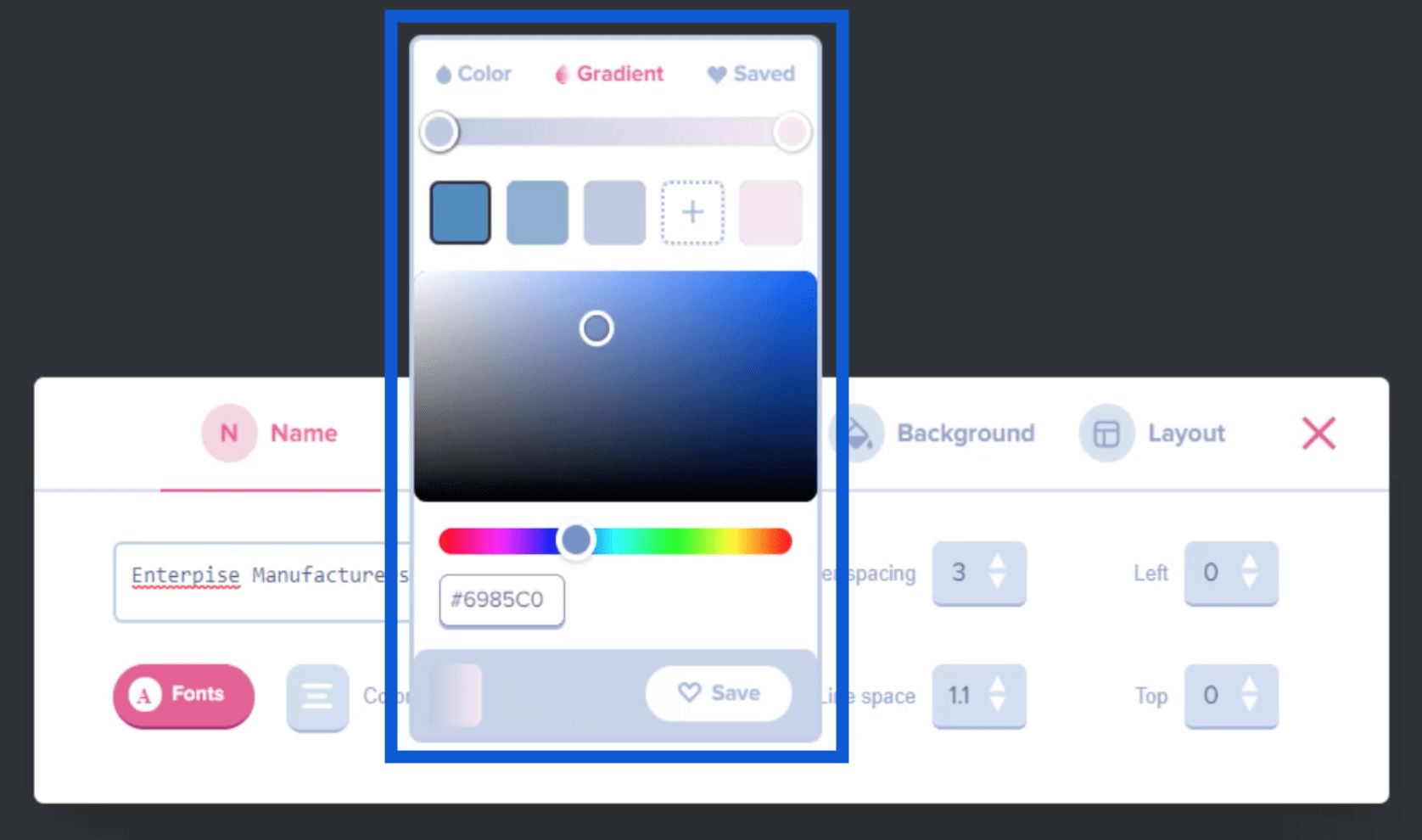
「色」をクリックして、入力した名前の色を変更することもできます。

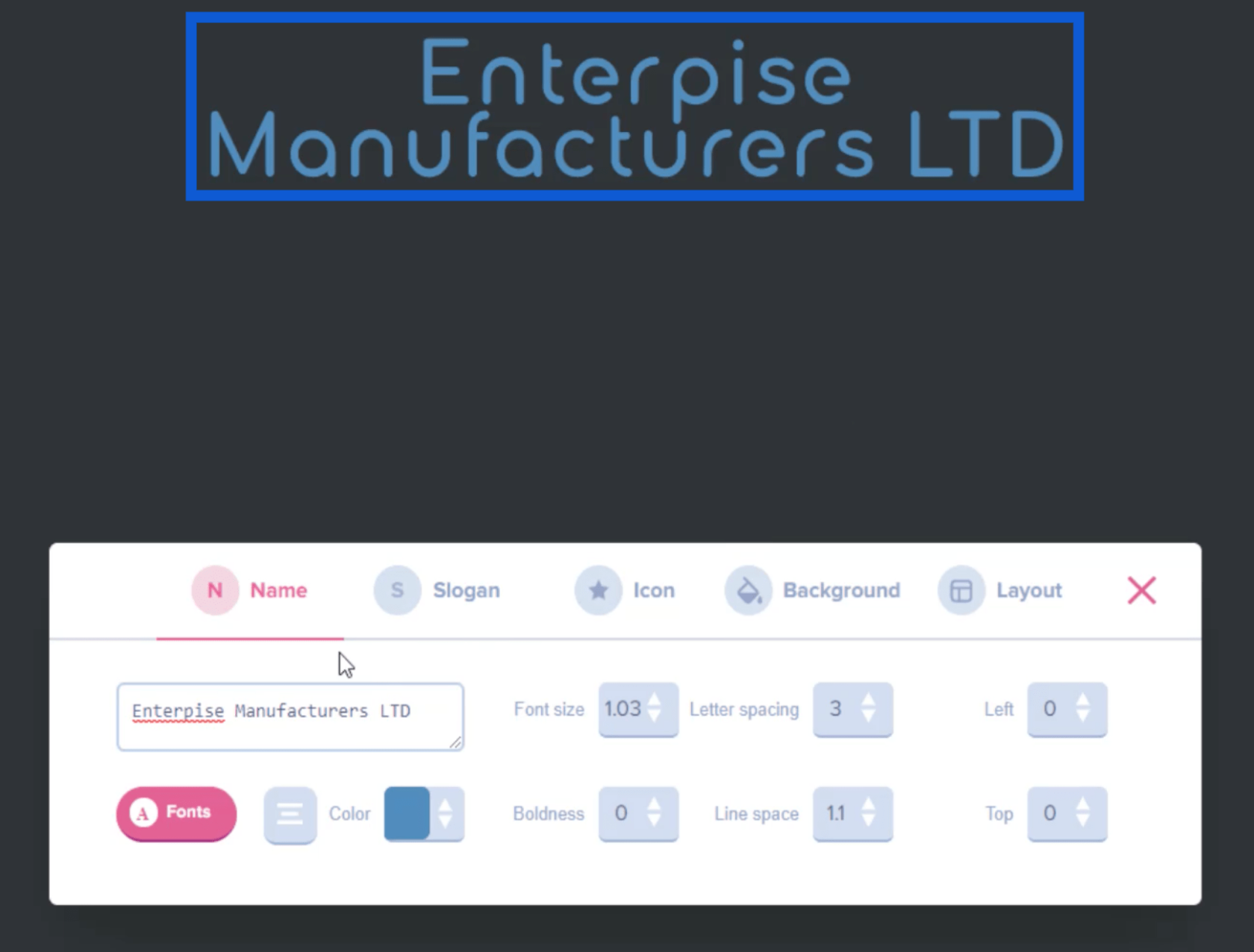
私が選んだ元のスライドでは、最初の文字だけが青で、残りは白でした。それを変更したい場合は、ここで特定の色をクリックします。

これにより、スライド上の名前が自動的に変更されます。

ロゴの作成
名前の見た目が気に入ったので、名前に追加するアイコンを選択します。これは、レポートに使用するロゴを作成するのに役立ちます。
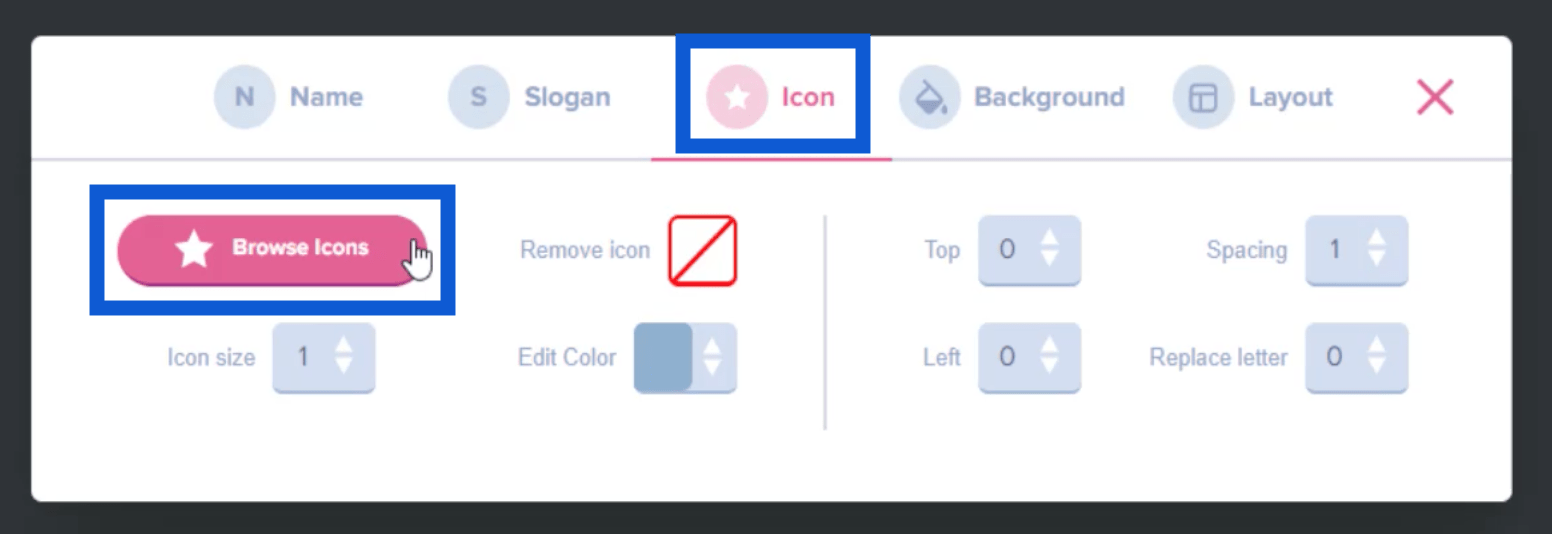
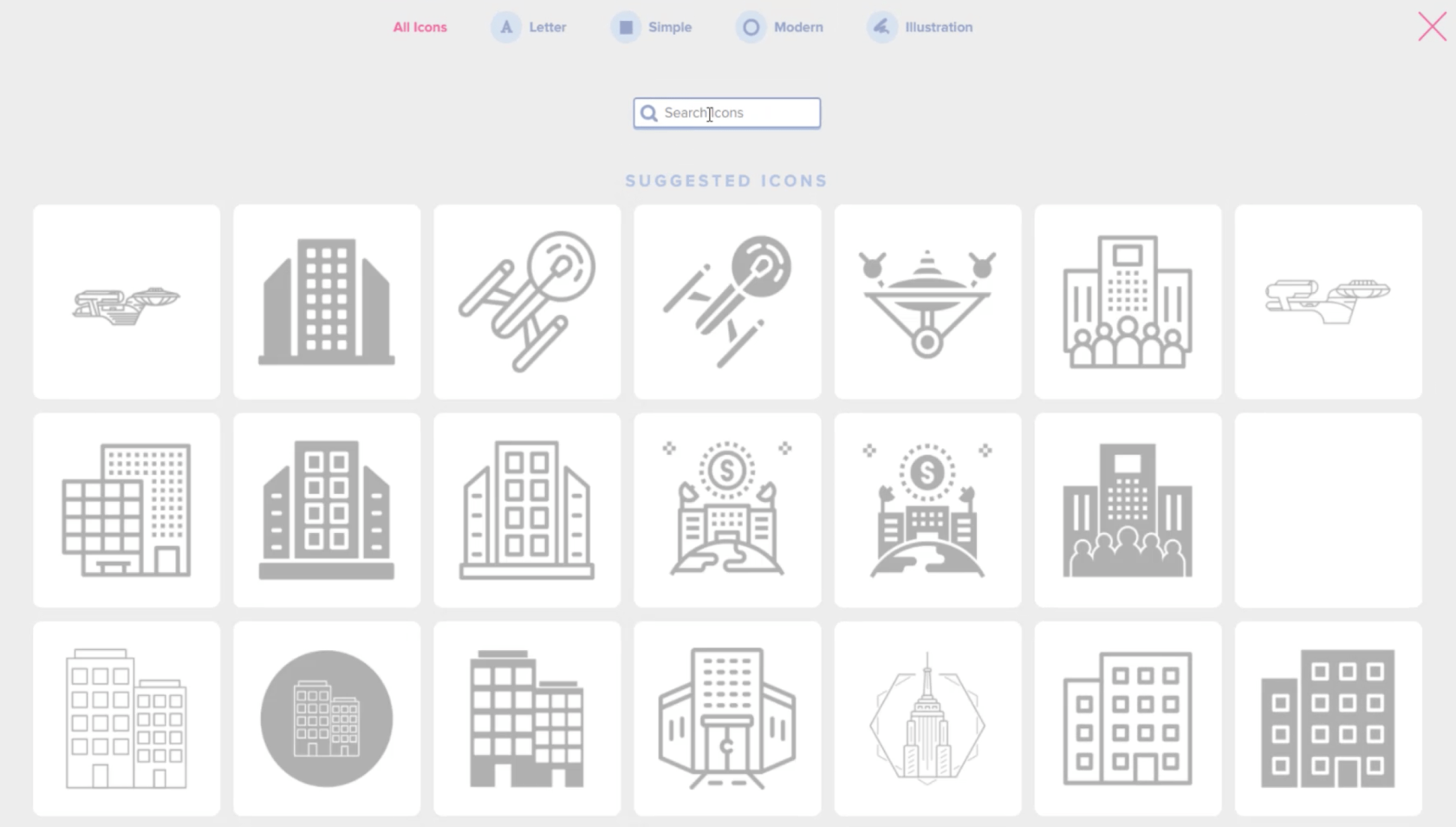
[アイコン] メニューに移動し、[アイコンの参照]をクリックします。

これにより、ブランド名またはタイトルに追加できるアイコンのページ全体が表示されます。

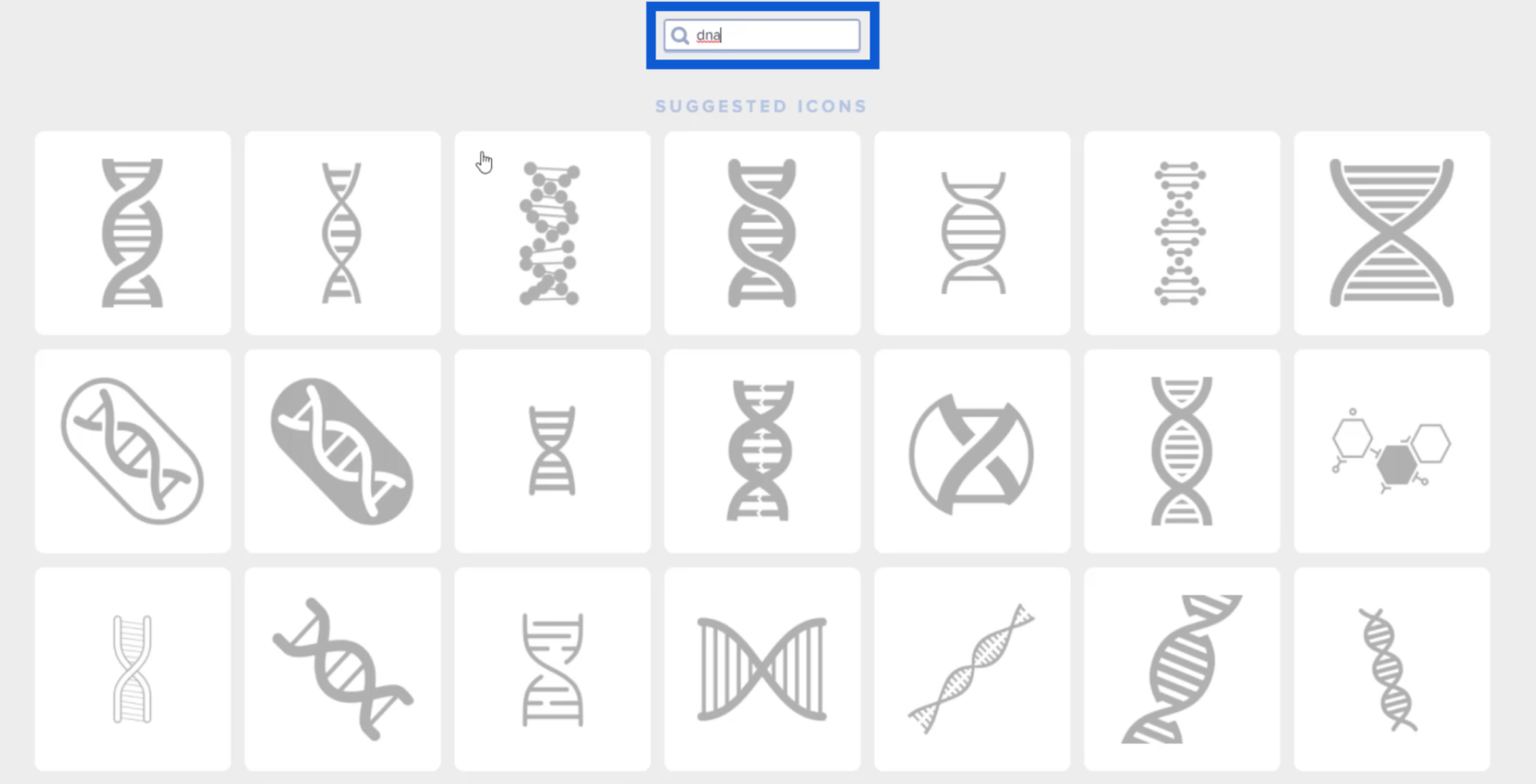
上部の検索バーを使用して、作成しようとしているレポートのテーマに一致する特定のアイコンを見つけることができます。したがって、 「 DNA 」と入力すると、結果が最も関連性の高いアイコンに絞り込まれます。

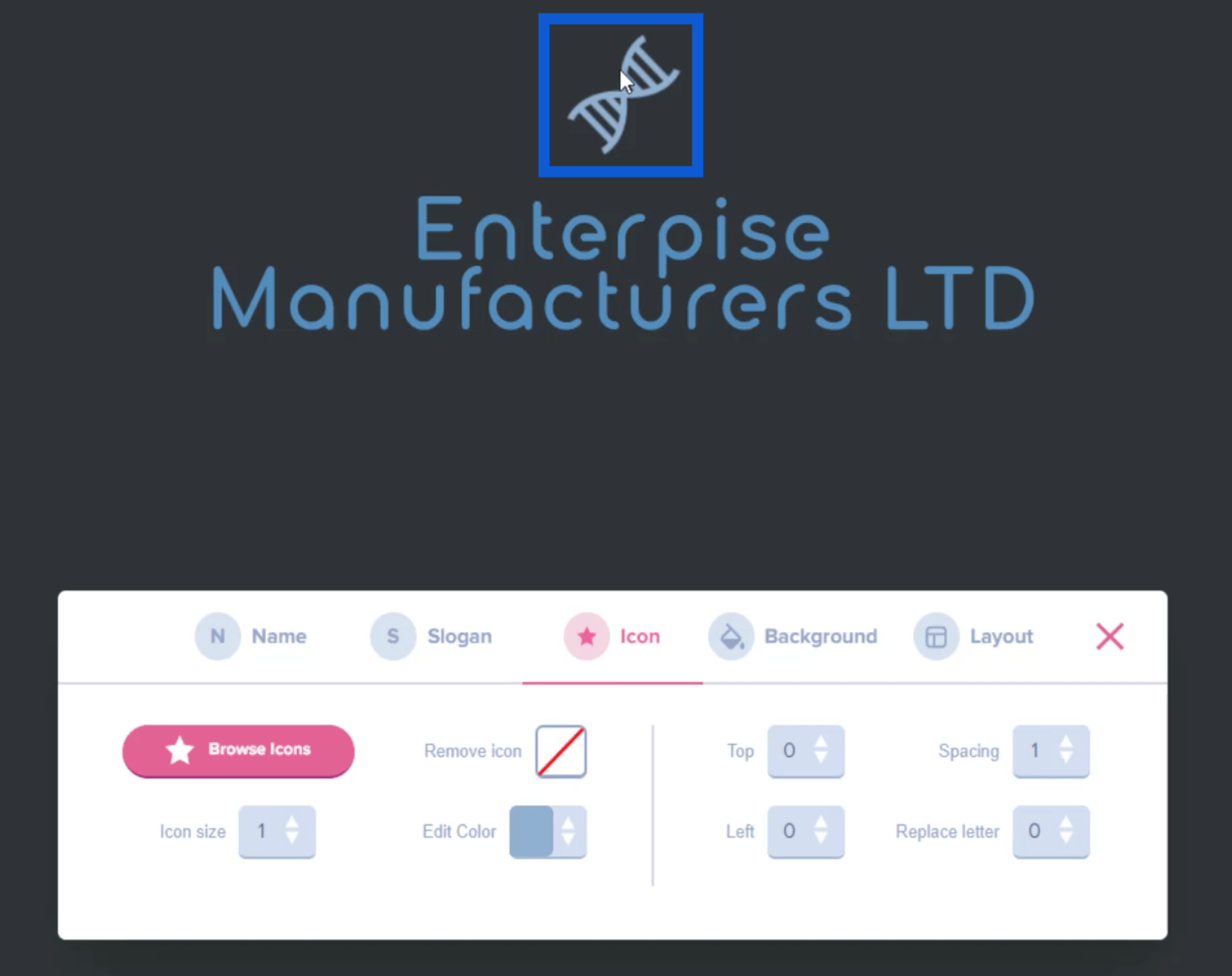
気に入ったアイコンが見つかったら、それをクリックするだけで、作業中のスライドにそのアイコンが表示されます。

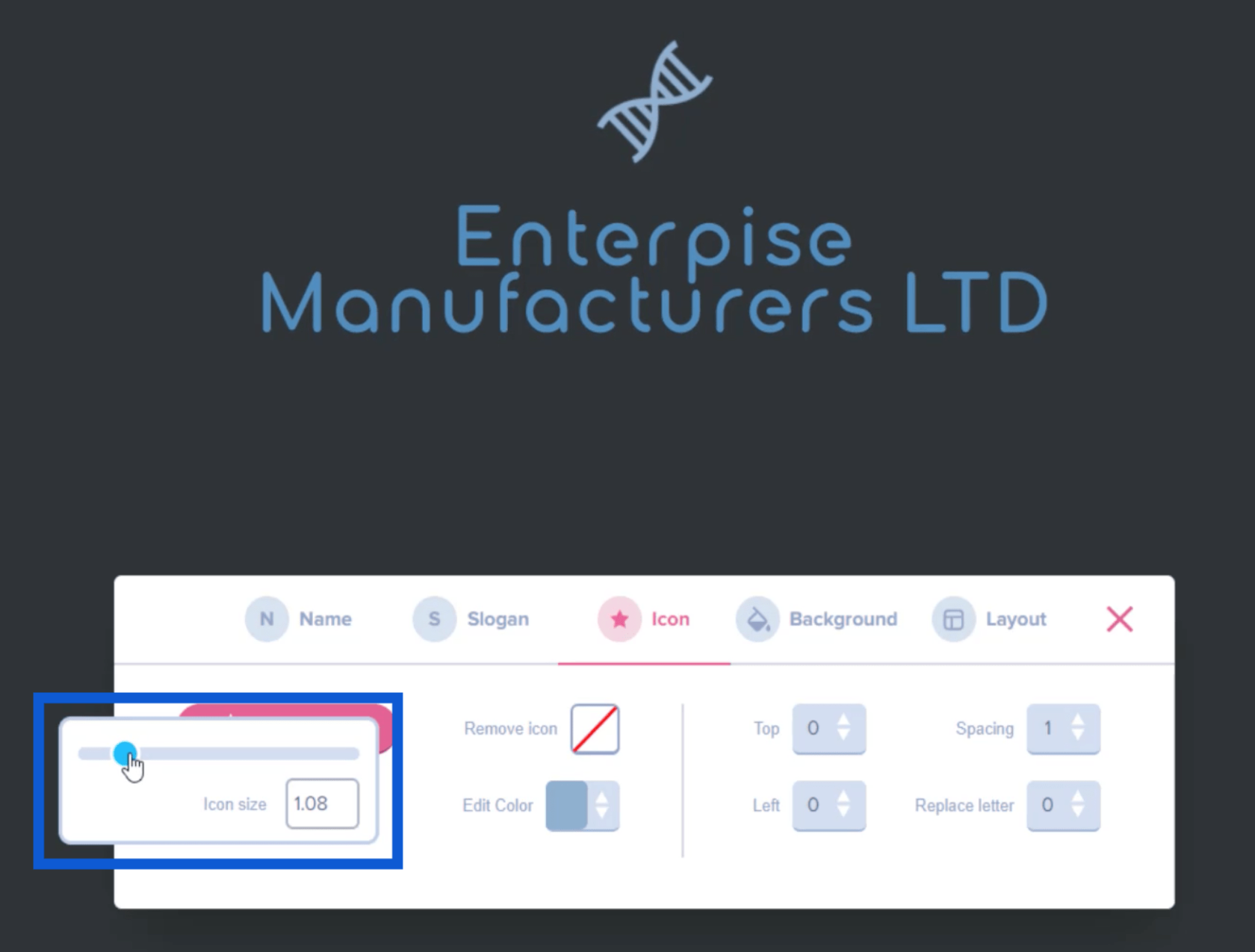
アイコン メニューのスライダーを動かして、このアイコンのサイズを変更することもできます。

アイコンの色を編集したい場合も、同じメニューから行うことができます。
ロゴの見た目が気に入ったので、あとはロゴのスクリーンショットを撮って、デスクトップ上のフォルダーに保存するだけです。

カラースキームの作成
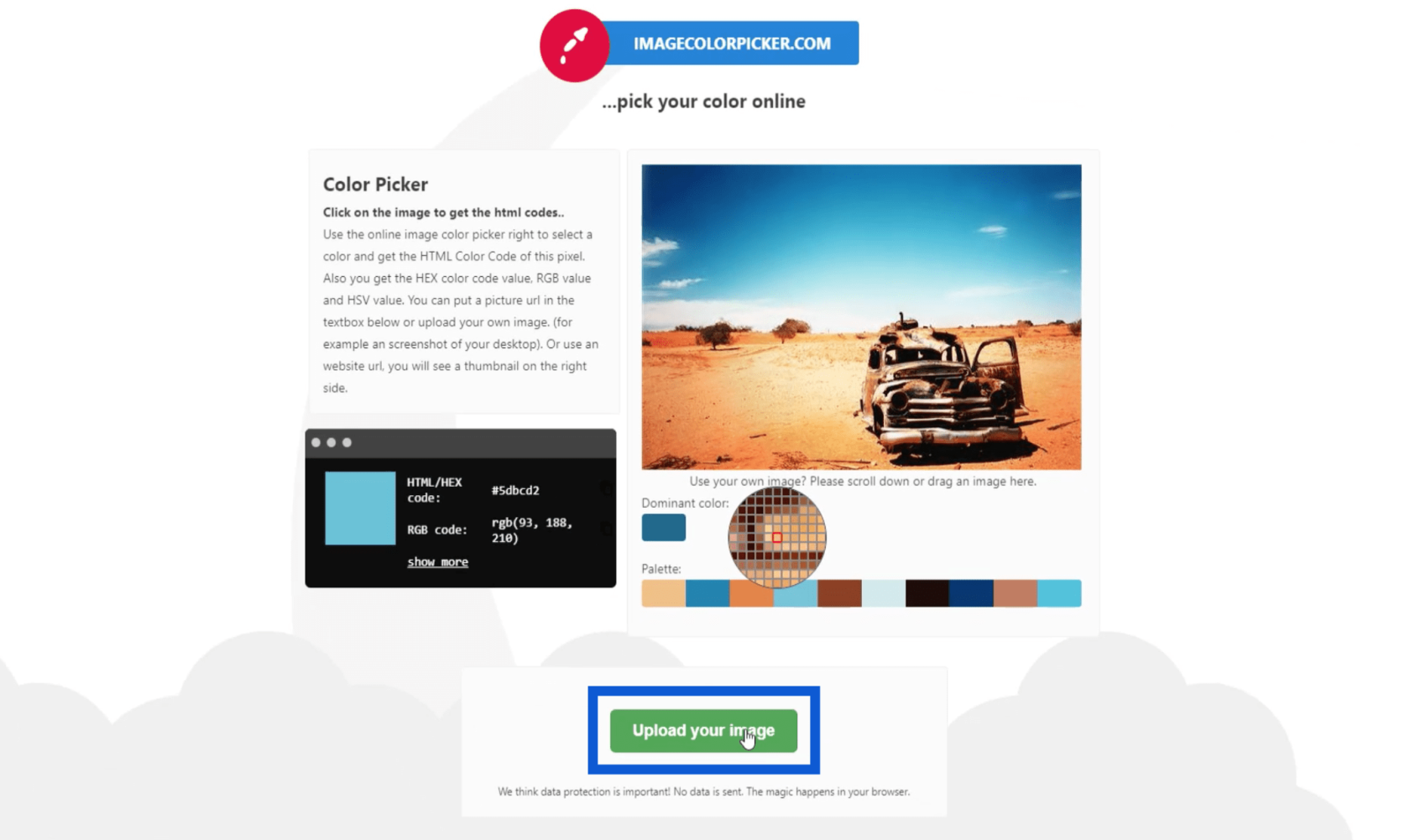
次のステップは、先ほど選択したテーマに基づいて配色を考え出すことです。そのために、 imagecolorpicker.comという Web サイトにアクセスします。
ホームページの下部に「画像をアップロード」というボタンがあります。

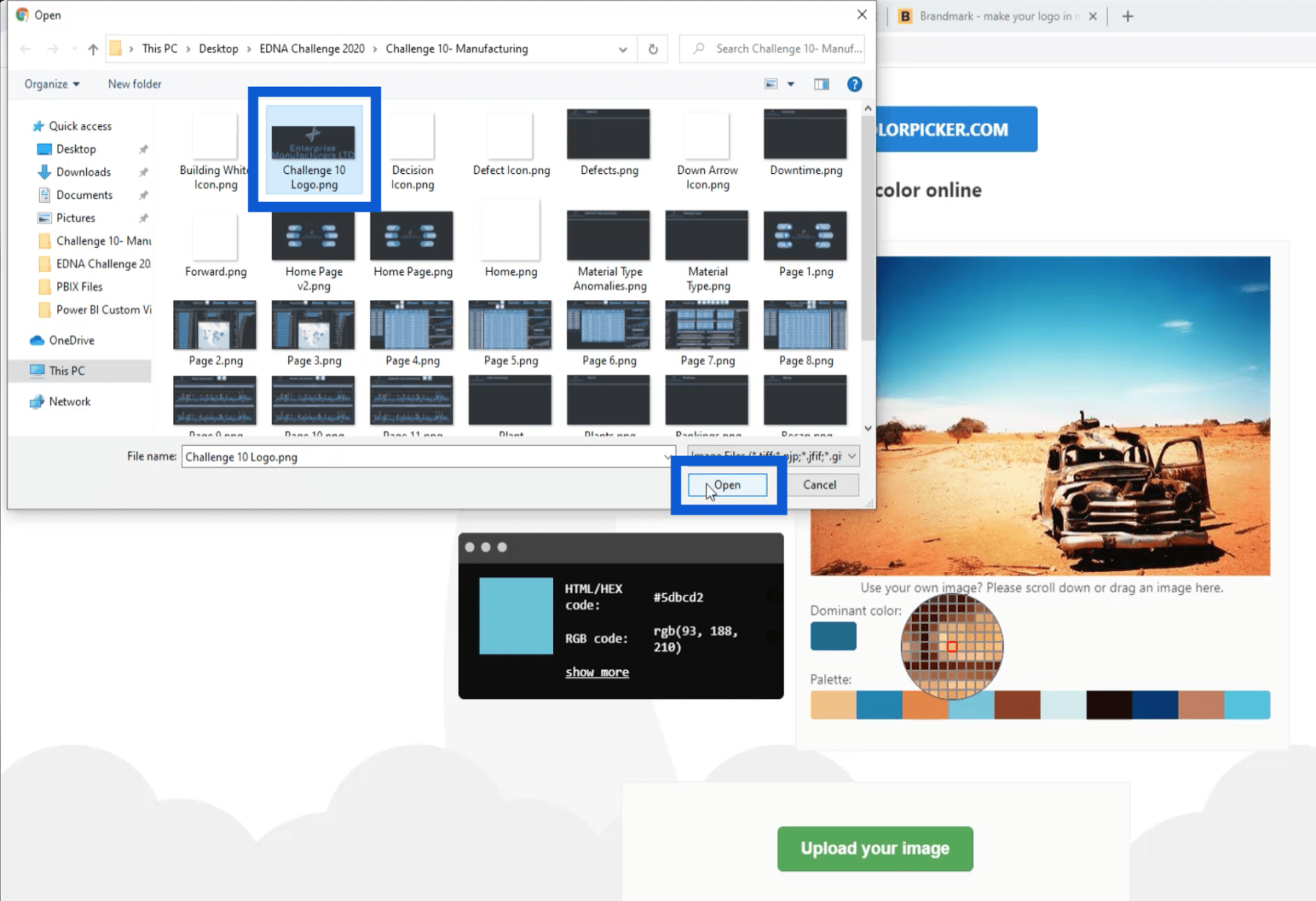
それをクリックすると、フォルダーが開きます。先ほど保存したロゴを選択し、[開く]をクリックします。

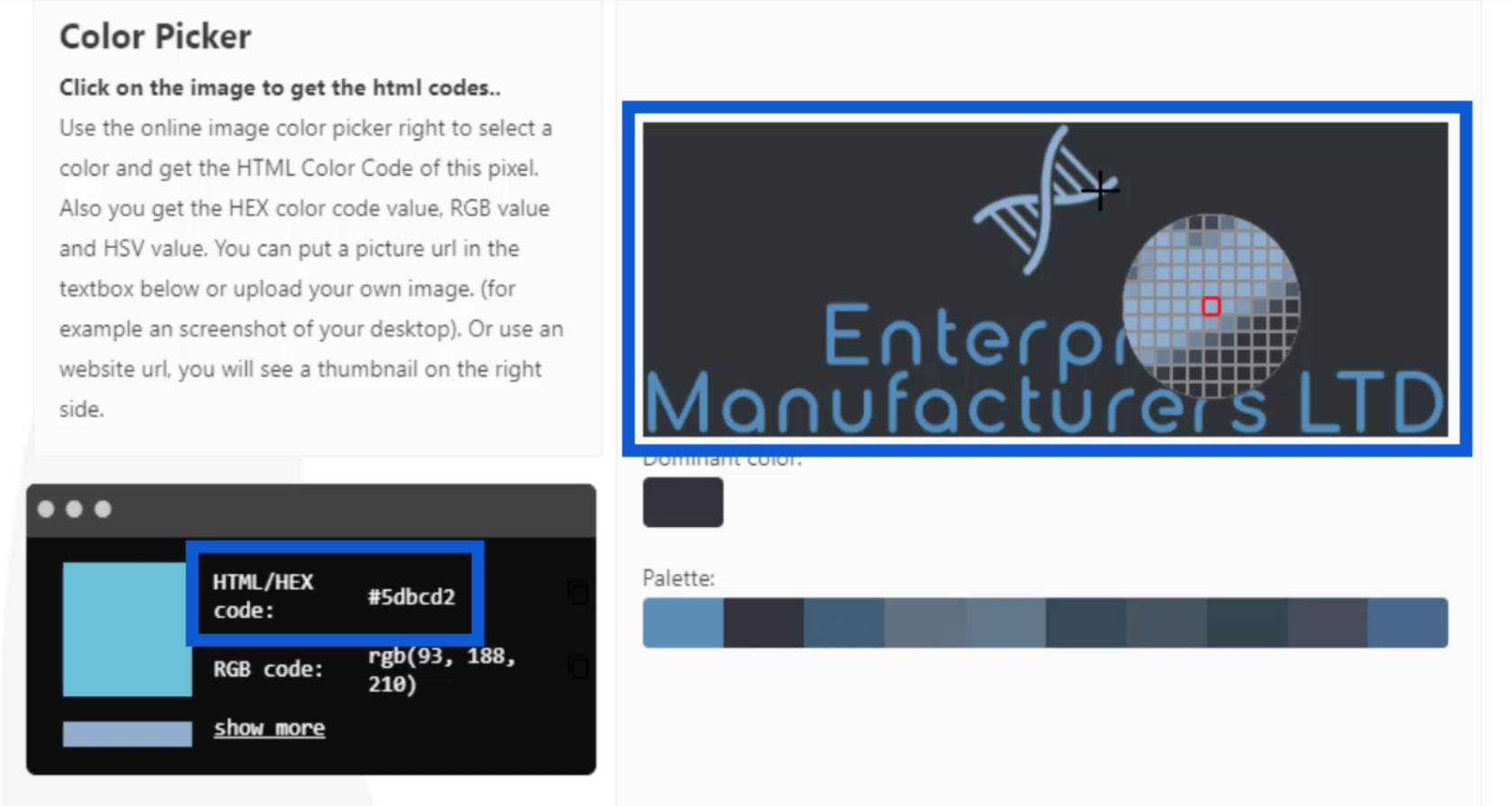
アップロードが完了すると、アップロードした画像と、ロゴに使用した色で構成されたパレットが表示されます。これの素晴らしい点は、画像の任意の部分にポインタを置くことができ、特定のピクセルをクリックすると、その特定の色の 16 進コードが表示されることです。

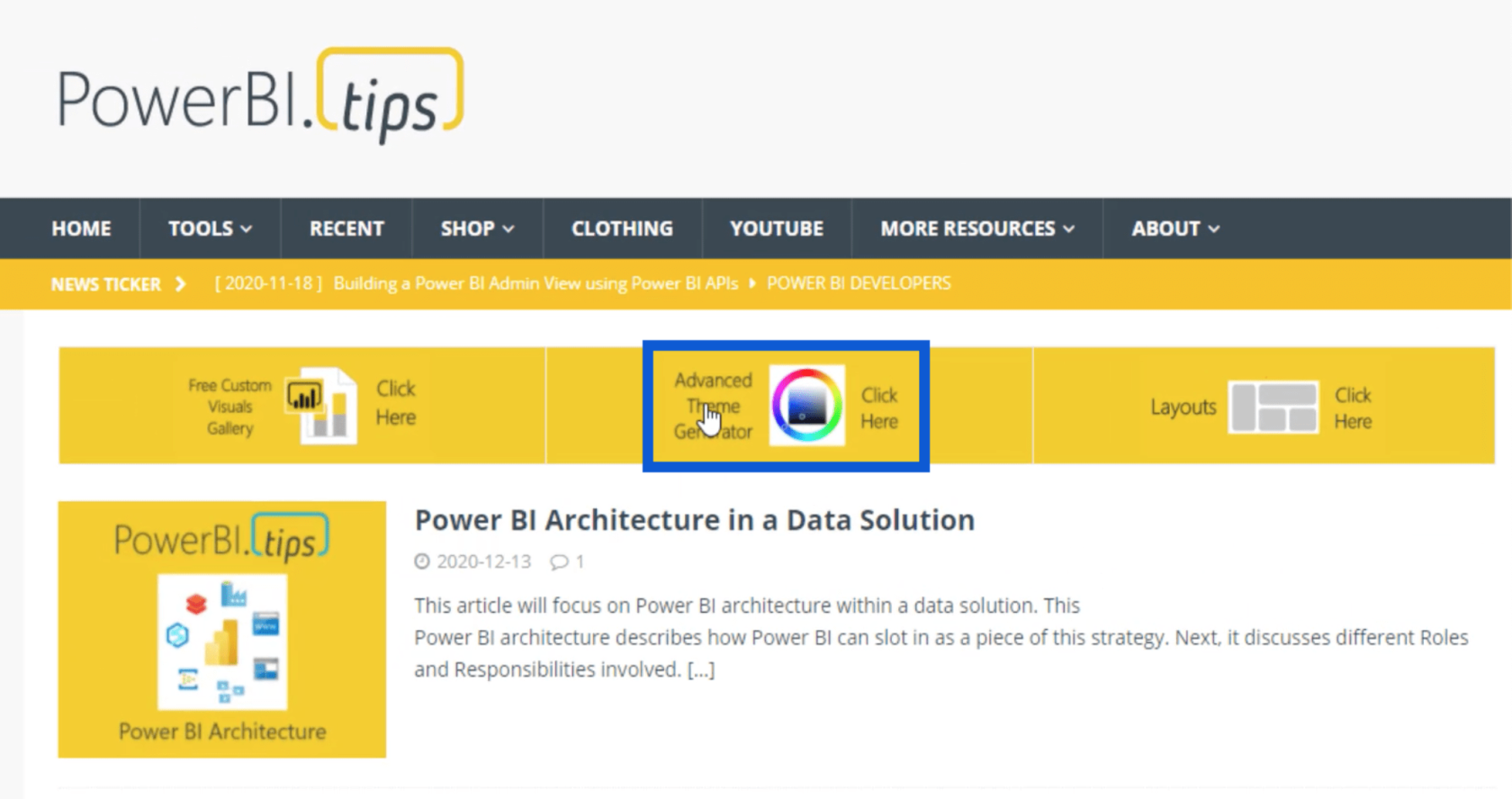
後でこれらすべての 16 進コードを JSON ファイルに保存することに注意してください。JSON ファイルでは最大 8 色しか保持できません。これらの色を選択したら、16 進数コードをリストし、PowerBI.tipsに移動します。「Advanced Theme Generator」をクリックします。

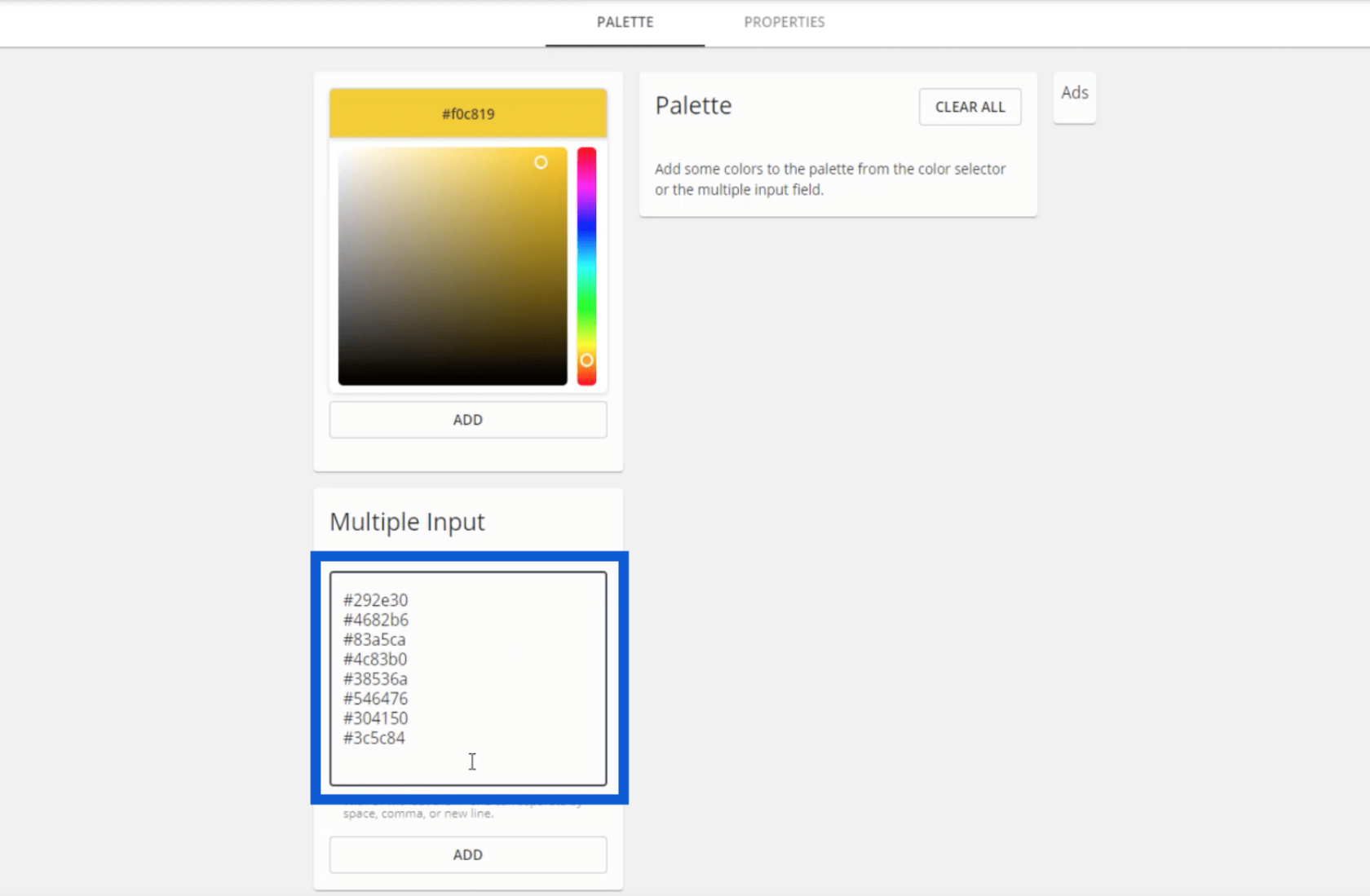
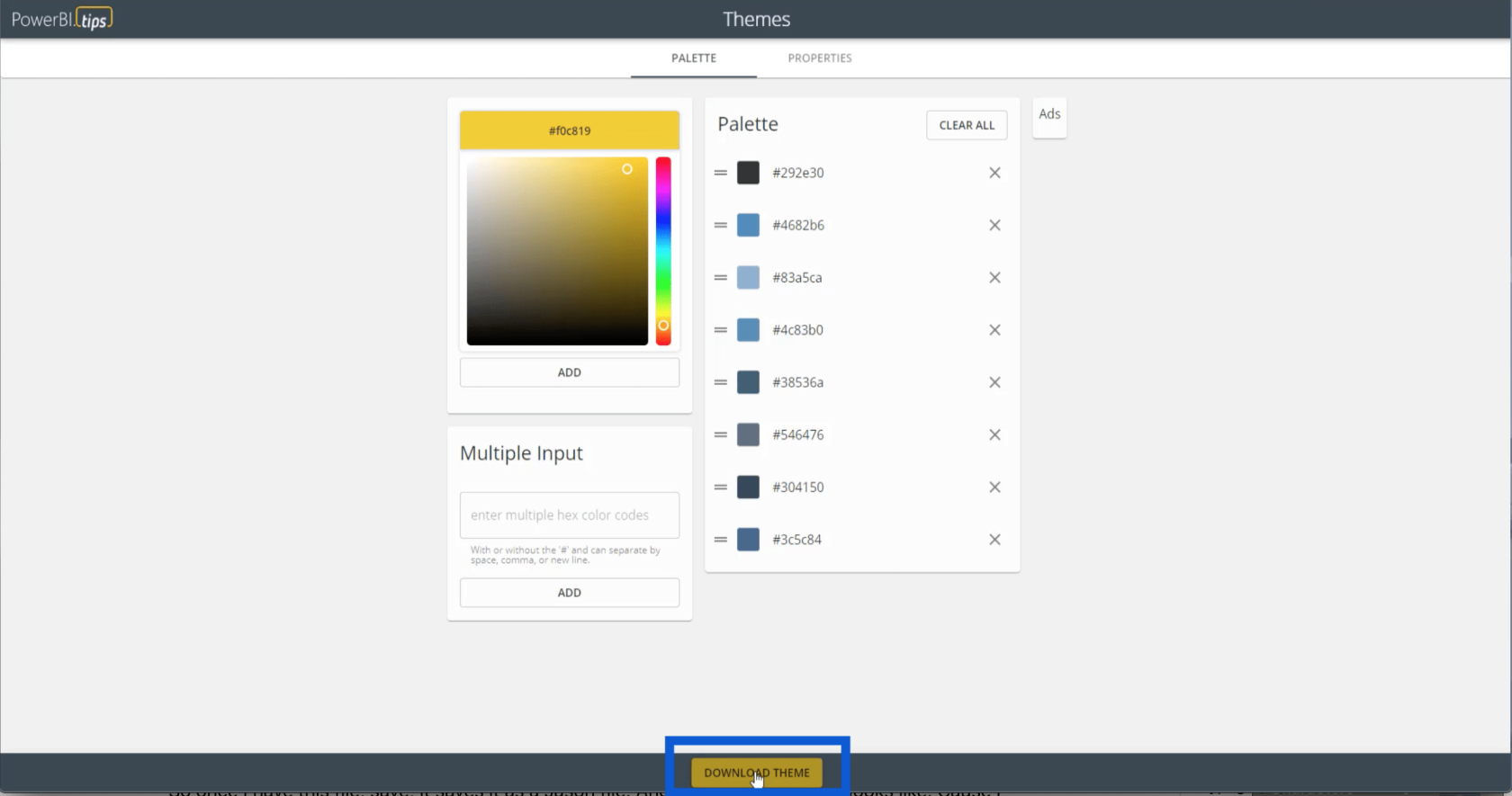
Advanced Theme Generator 内では、これらすべての 16 進コードを [複数入力] に入力できます。

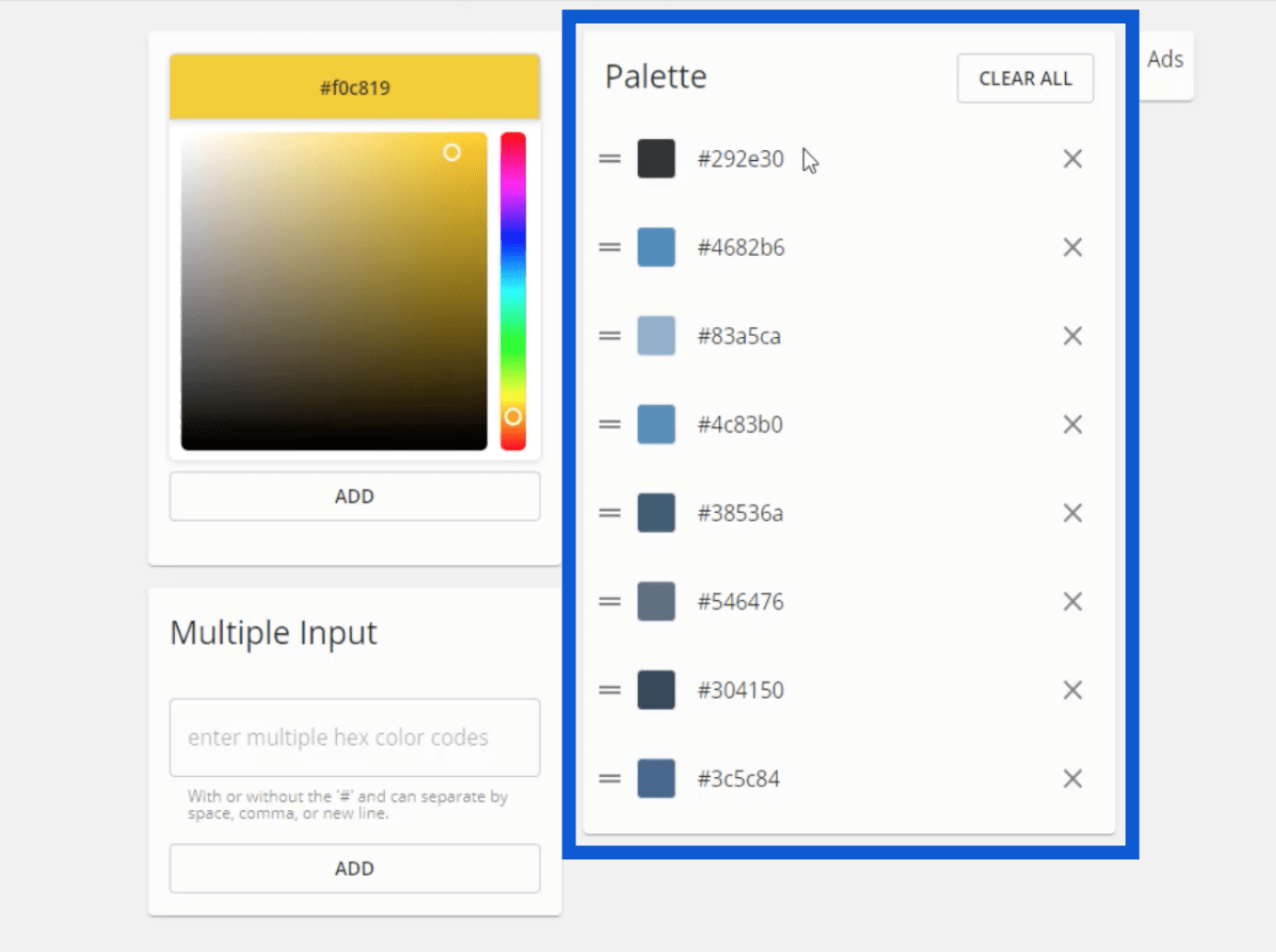
「追加」をクリックすると、各色の特定の 16 進コードを含むパレットが表示されます。

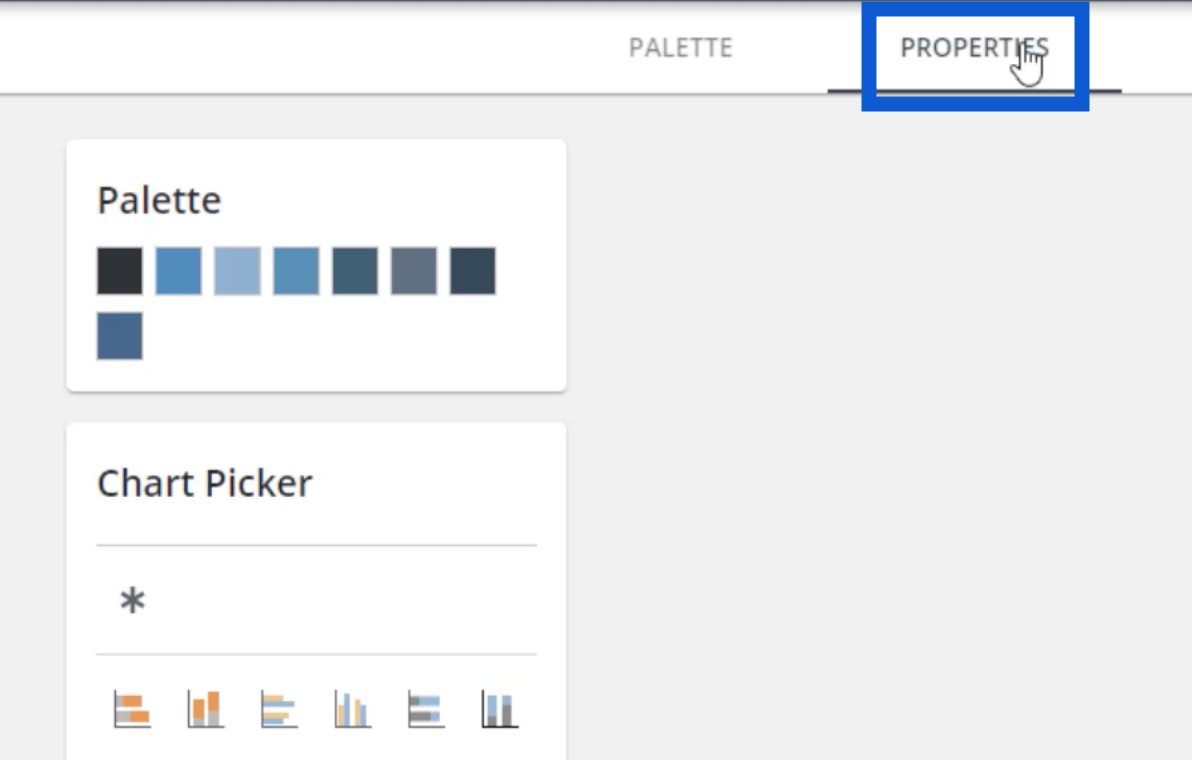
他の LuckyTemplates エキスパートの 1 人である Brian Julius も、これと同じツールを使用しています。彼は以前のチュートリアルの 1 つで[プロパティ] タブについて言及しました。

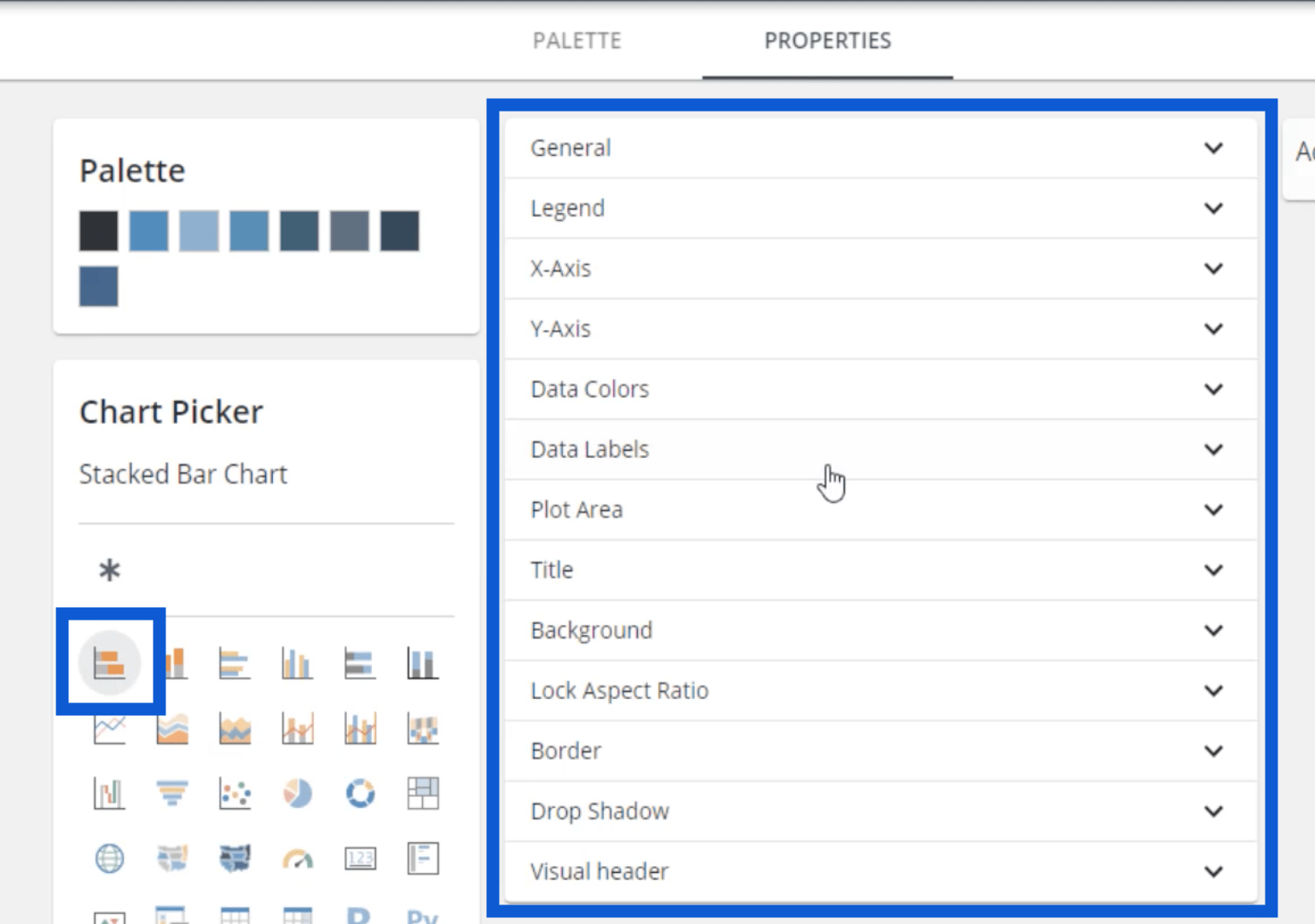
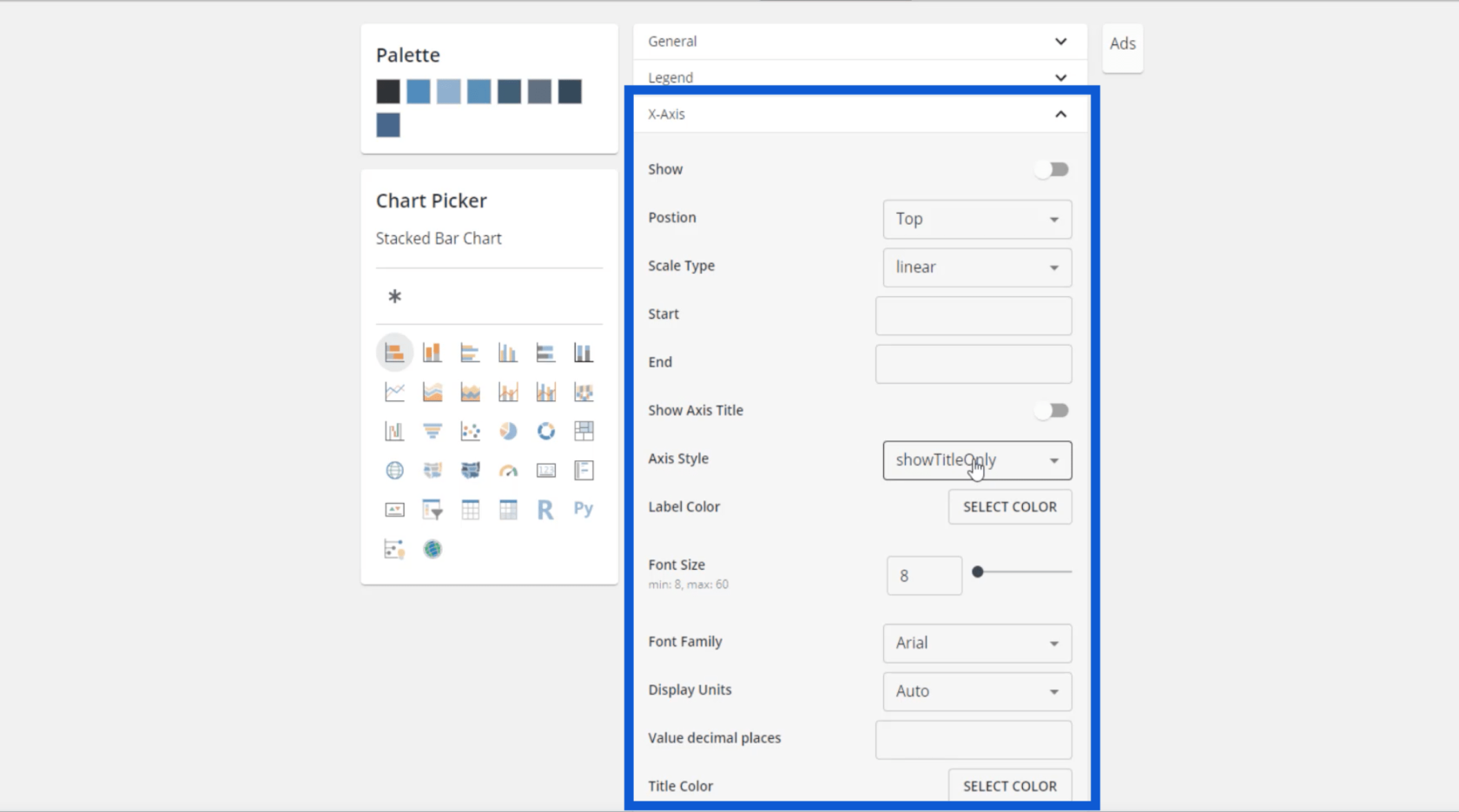
[プロパティ] タブでは、特定のビジュアルをどのように表示するかを設定できます。たとえば、チャート ピッカーで最初のチャートをクリックすると、これらのさまざまなタブが表示され、チャートの各部分をカスタマイズできます。

したがって、グラフに凡例を付けたい場合は、「凡例」をクリックしてタイトルと色を変更できます。

フォント サイズを調整したり、X 軸でさまざまなカスタマイズを行うことができます。

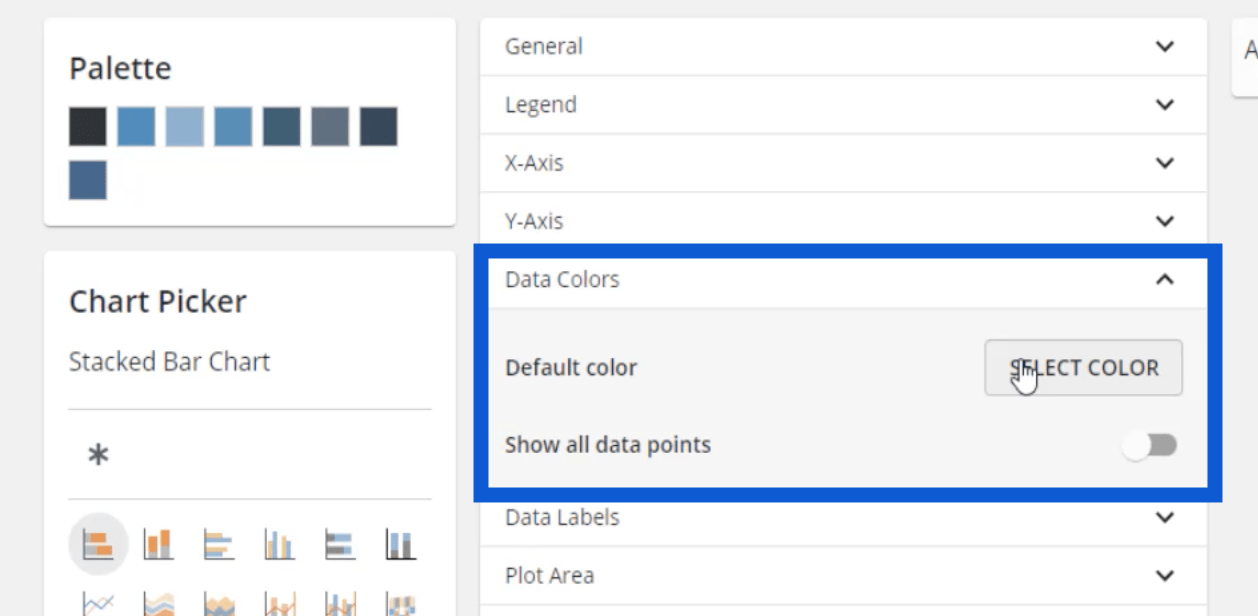
タイトル、タイトルの色、ラベルの色、フォント サイズを選択できます。さらに重要なのは、ここでデータの色を調整することもできます。

これらすべてをここで設定できるのは素晴らしいことです。これにより、このテーマ全体を LuckyTemplates に配置すると、エントリを作成するときに 1 つずつ色を調整する必要がなくなるからです。データ ラベルを使用する場合でも、LuckyTemplates でデータ ラベルをオンにした瞬間に、これらの設定が自動的に開始されます。
これがシームレスな LuckyTemplates レポート開発の鍵であり、レポートを完成させるための手順を軽減できるものを見つけることです。
私のモデルのほとんどでは、暗い背景を使用し、データ ラベルとして白を使用します。独自の色を選択できます。読みやすいように、背景とラベルの間に十分なコントラストがあることを確認してください。
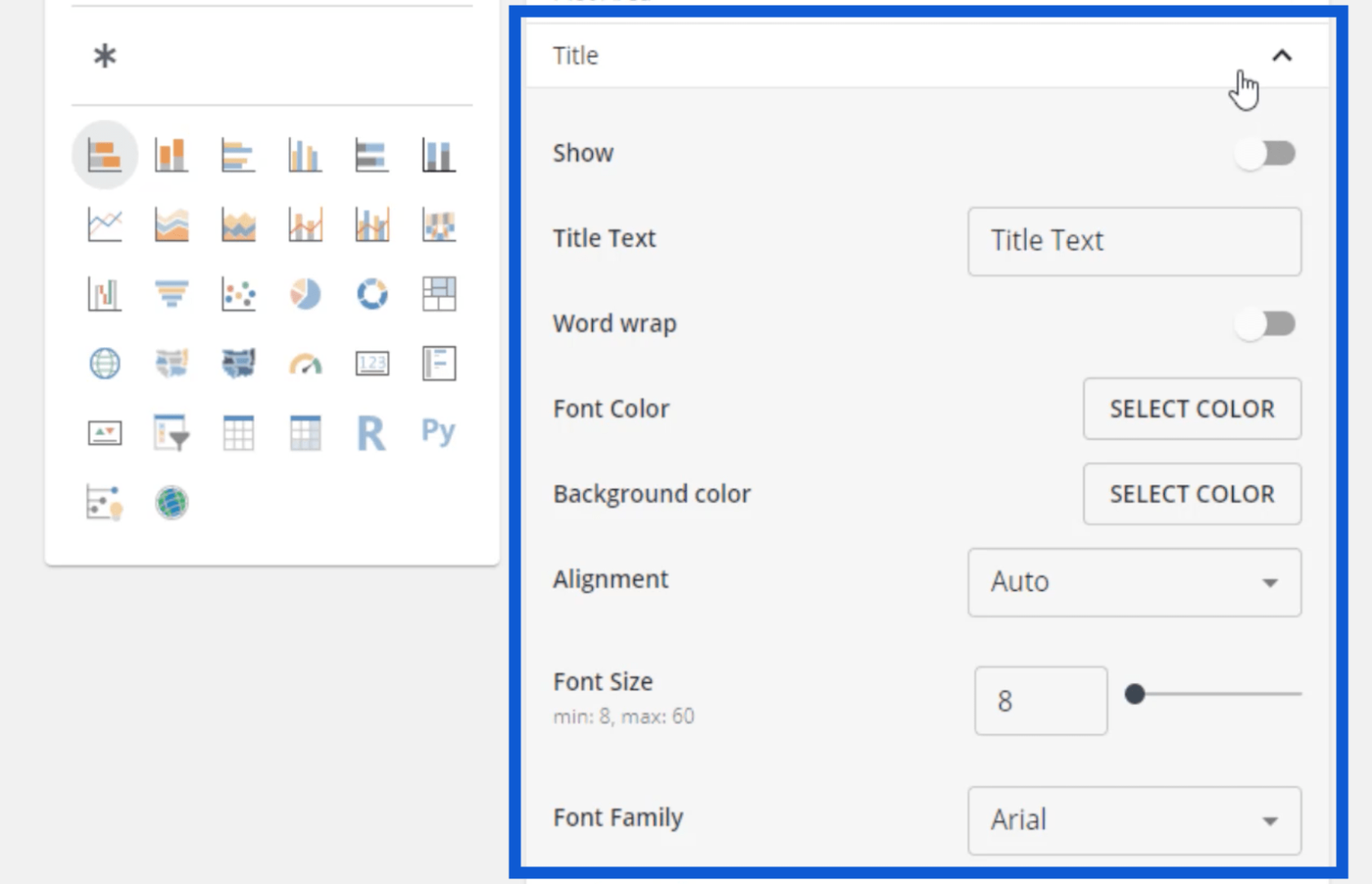
グラフのタイトルについても同じ設定を変更できます。

これらをすべて設定したら、パレットに戻り、下部のボタンをクリックしてテーマをダウンロードできます。

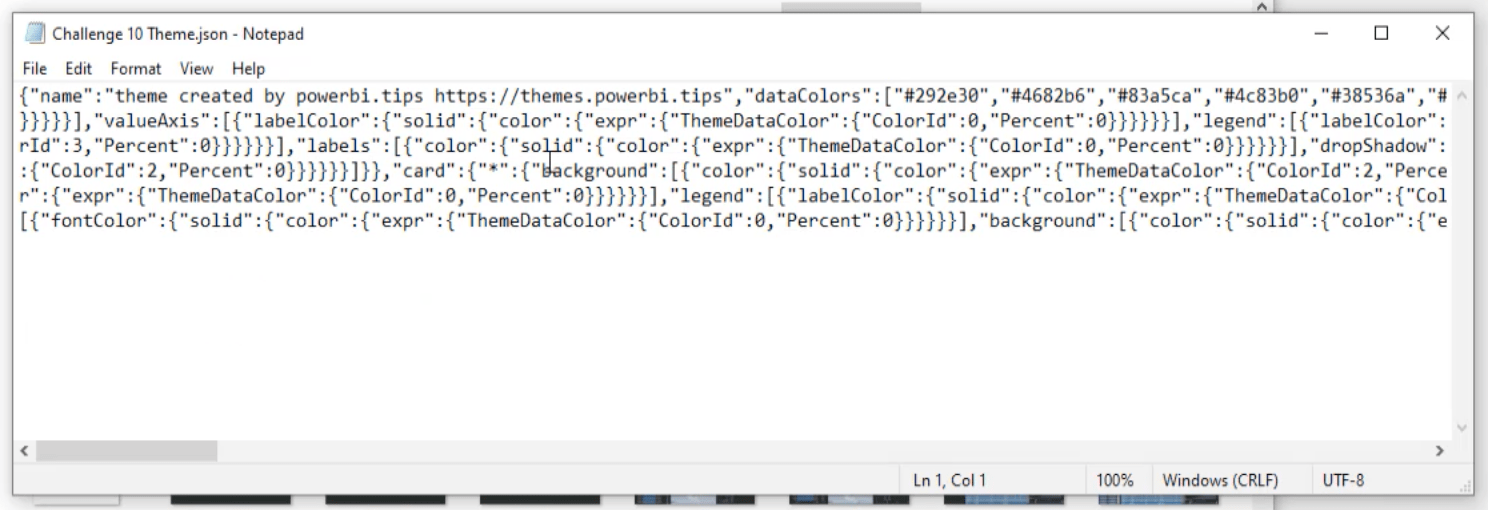
これらの設定はすべて JSON ファイルに保存されます。私のコンピューターは Microsoft メモ帳を使用して JSON ファイルを読み取るため、このように表示されます。ただし、Visual Studio などの他のアプリを使用して開くこともできます。

JSONファイルを開くとこんな感じ。

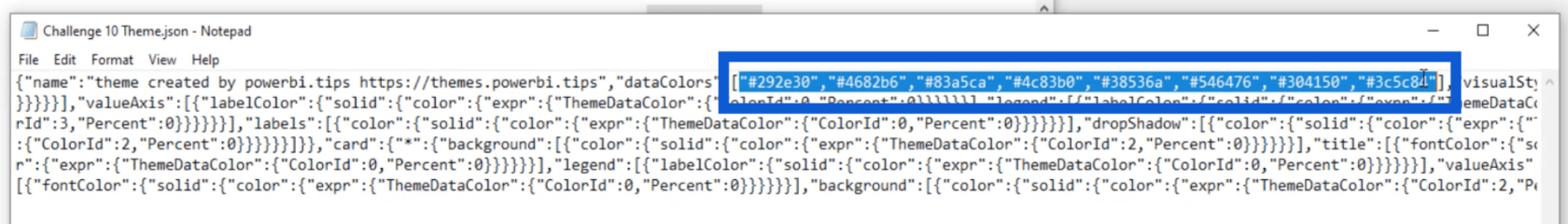
コードを見ると、ここに 8 つの 16 進コードがあることがわかります。

LuckyTemplates へのテーマの適用
カラー パレットとは別に、その JSON ファイルには、以前に保存したすべての設定も含まれています。つまり、このファイルをLuckyTemplatesにインポートすると、レポートの作成を開始した後は、それほど詳細な作業を行う必要がなくなります。
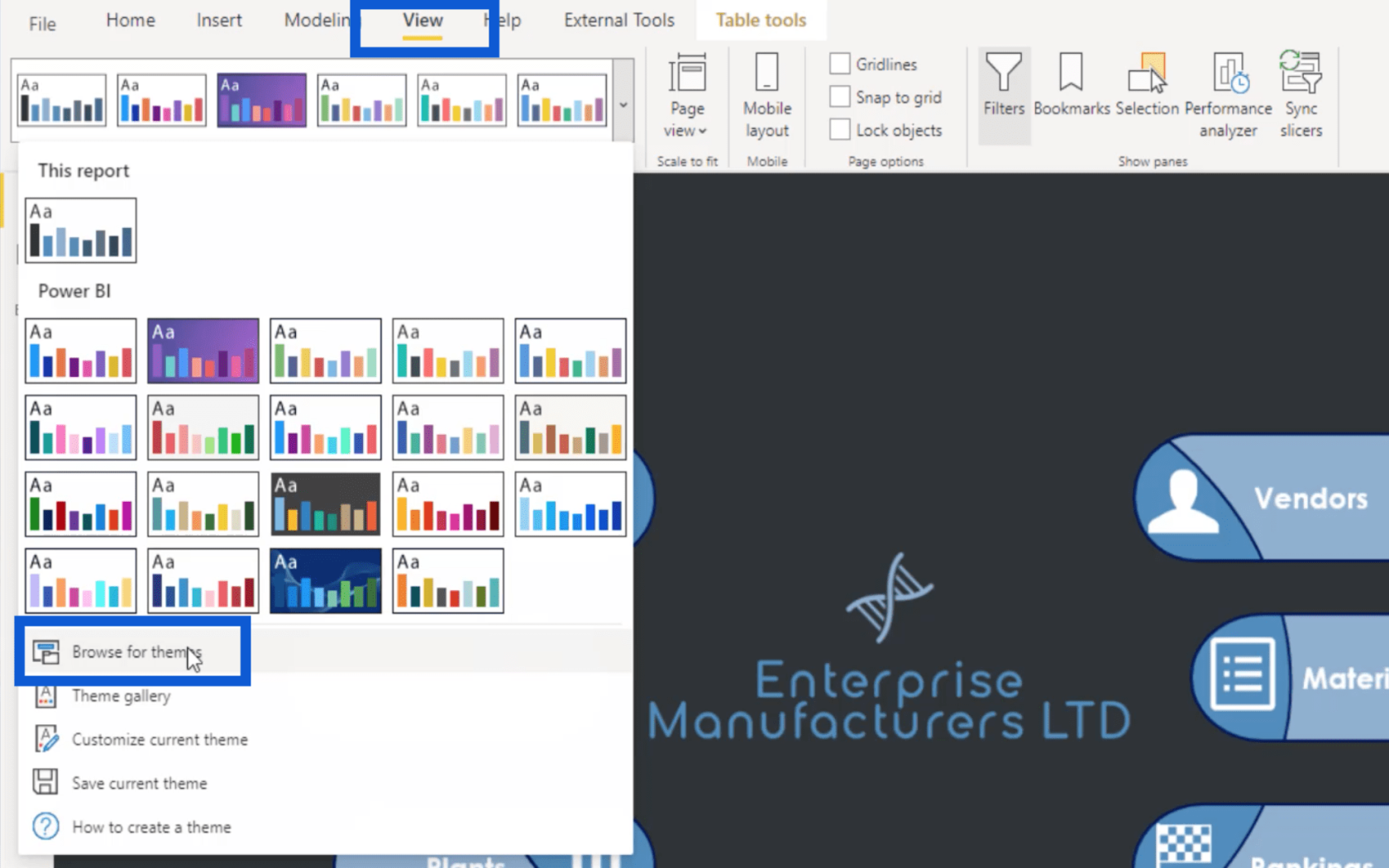
そのファイルをインポートするには、LuckyTemplates デスクトップに移動し、上部の [表示] ペインをクリックするだけです。次に、「テーマを参照」をクリックします。

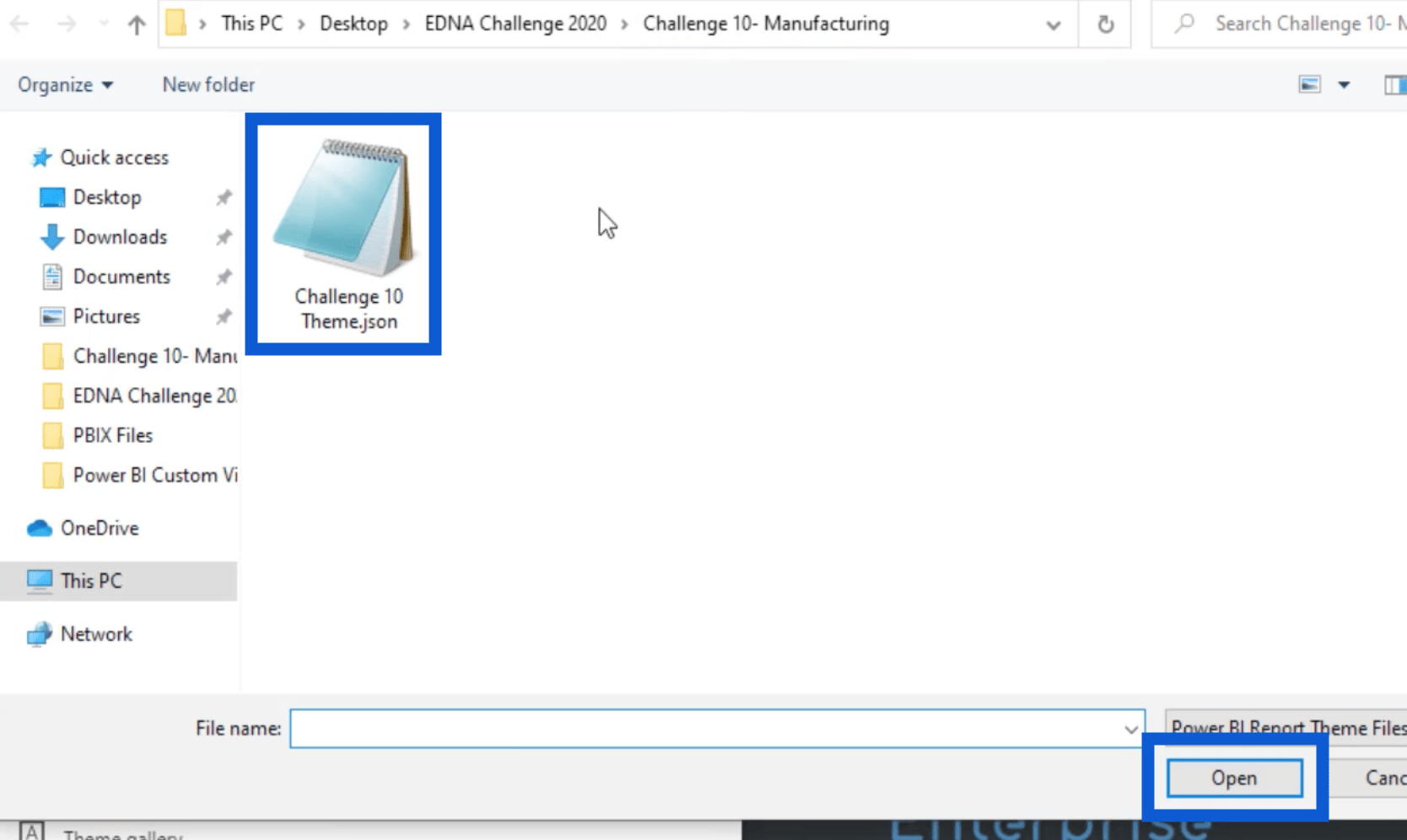
このファイルを選択して「開く」をクリックするだけです。

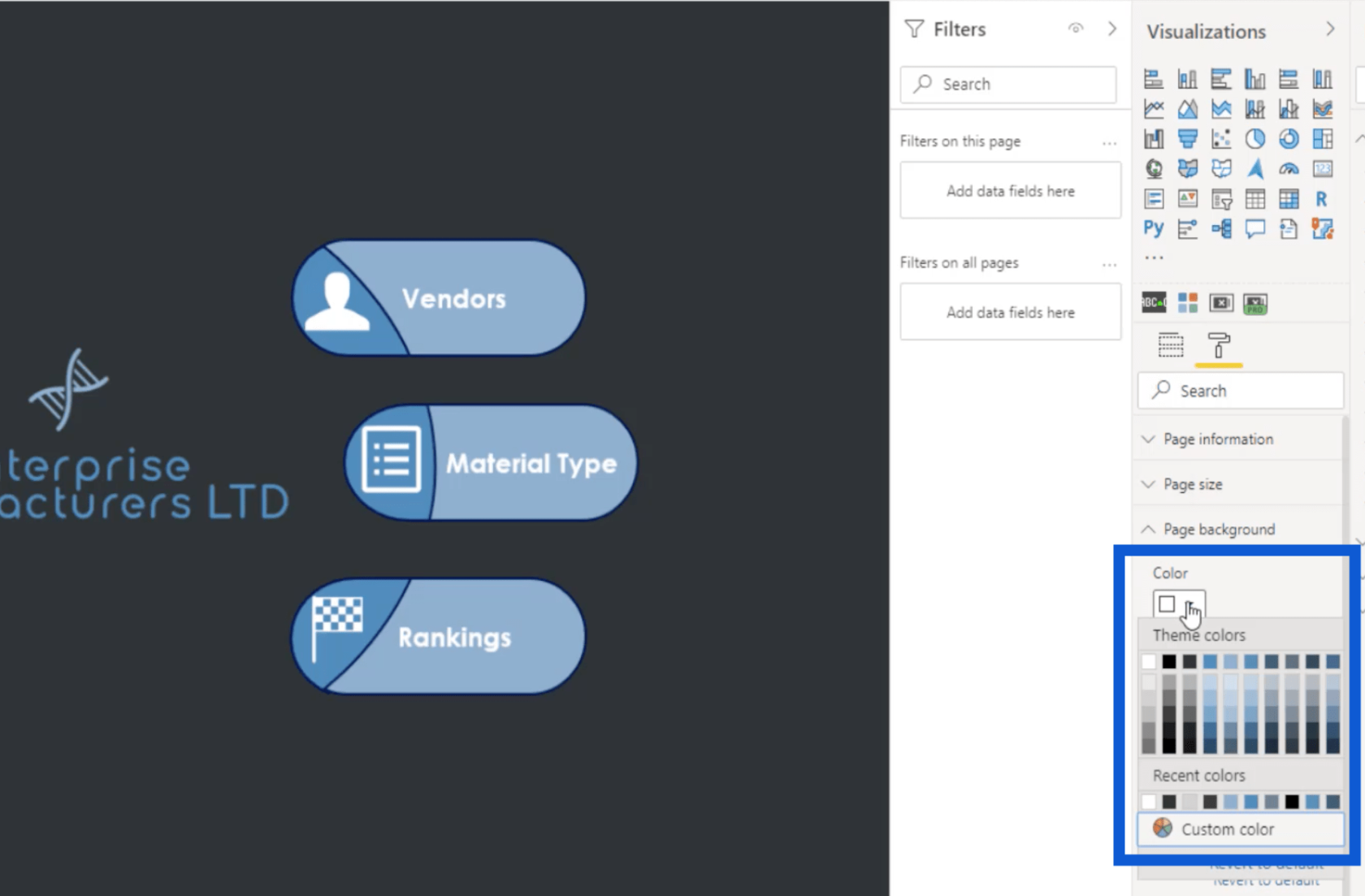
これにより、テーマ設定が LuckyTemplates に自動的にインポートされます。これは、「視覚化」に移動して確認できます。書式ペインをクリックして、ページの背景に移動します。ご覧のとおり、以前に選択したテーマカラーがここに表示されています。

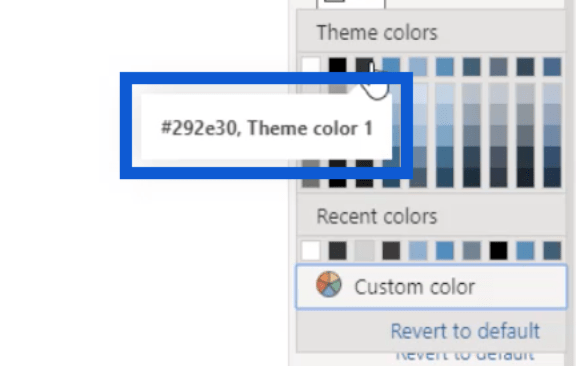
ここには 10 行の色があることがわかりますが、先ほど保存したのは 8 行だけです。これは、LuckyTemplates では、任意の色のテーマに白と黒が自動的に含まれるためです。次に、3 行目に「テーマカラー 1」と表示されていることがわかります。これは、テーマとともにインポートした 8 つの色の最初の色であることを意味します。

レポートへのアイコンの追加
LuckyTemplates でテーマ全体を作成したので、レポートのホームページで使用したすべてのアイコンをどのように選択したかを説明します。

Google で白いアイコンを検索すると、最初にこの Web サイトが結果に表示されました。

そのページにアクセスするためのリンクは次のとおりです。

私はレポートでは暗い背景を使用することを好みます。そこで、ここで白いアイコンを探しました。テーマや好みに基づいて独自のアイコンを入手できるサイトは他にもたくさんあります。
この Web サイトでは、キーワードを入力するだけで、サイトのデータベースから最も関連性の高いアイコンが取得されます。「決断」という言葉を使います。

[検索]ボタンをクリックすると、次の結果が表示されます。

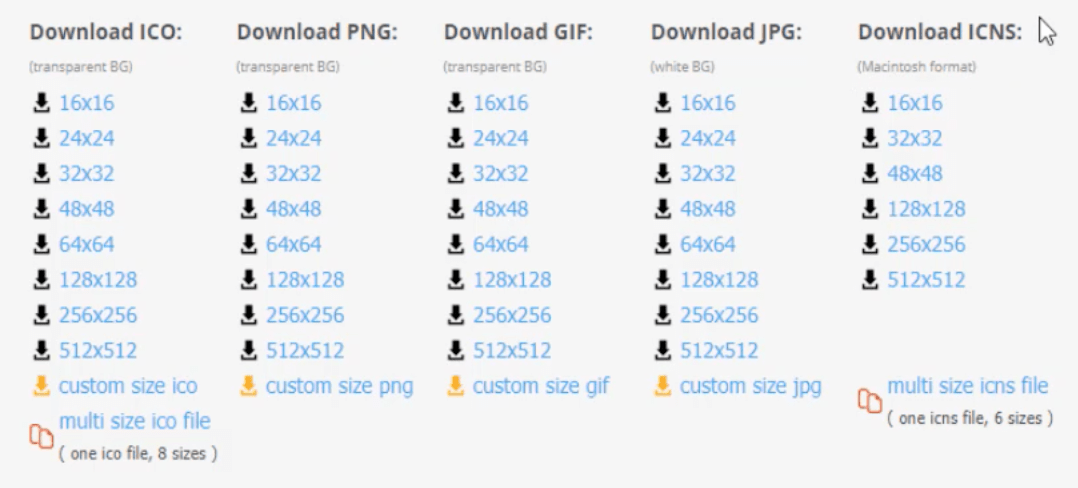
目的のアイコンをクリックすると、ファイルの保存方法に関するすべてのオプションが表示されます。

私はいつもPNGファイルをダウンロードします。私が通常ダウンロードするサイズは 48×48 です。選択したものをクリックすると、ダウンロードしてフォルダーに保存するように求められます。パソコンに保存するとこんな感じです。

PowerPoint で背景を作成する
必要なアイコンをすべて入手したら、このプロセスの次のステップは、PowerPoint を使用して背景用のスライドを作成することです。
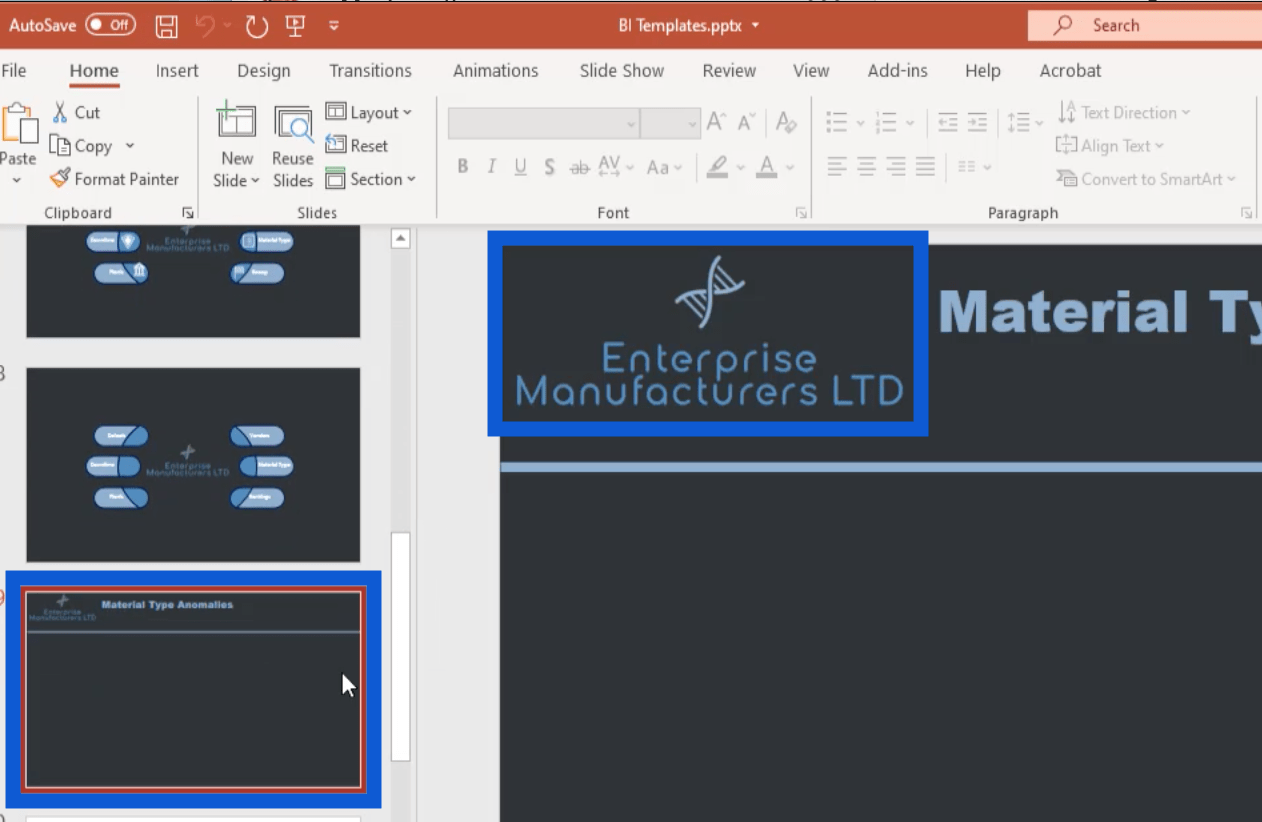
通常は空のスライドから始めますが、ここで使用している例では、レポートの作業中に作成したファイルだけを示します。たとえば、このスライドを見ると、以前に作成したのと同じロゴを使用していることがわかります。

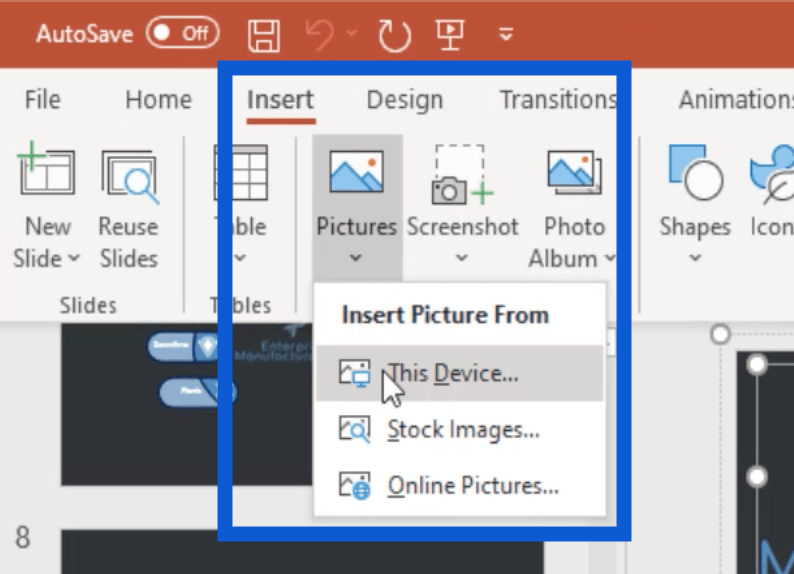
基本的には、その画像をこの PowerPoint ファイルに追加しただけです。そのためには、[挿入] メニューに移動し、[画像] をクリックして、[このデバイスから画像を挿入] を選択するだけです。

スライド ヘッダーに関しては、各スライドの名前を入力できる単なるテキスト ボックスです。

また、ページに追加する残りのコンテンツからヘッダーを分離するために、ページ全体にまたがるこの行も追加しました。

保存後に画像に表示するには、スライド上のこれらすべての要素をグループとして保存する必要があることに注意してください。そうしないと、このスライドを画像として保存するときにこれらの要素が表示されません。
Ctrl キーを押しながら各要素をクリックして、これらの要素をすべて選択するだけです。各要素の周囲に白い点が表示されると、それらが選択されていることがわかります。

すべてを選択したら、右クリックして「グループ」を選択します。

次に、もう一度右クリックして、「画像として保存」を選択します。

ファイルを保存すると、レポートに必要な他のすべてのスライドのテンプレートとして使用できるようになります。
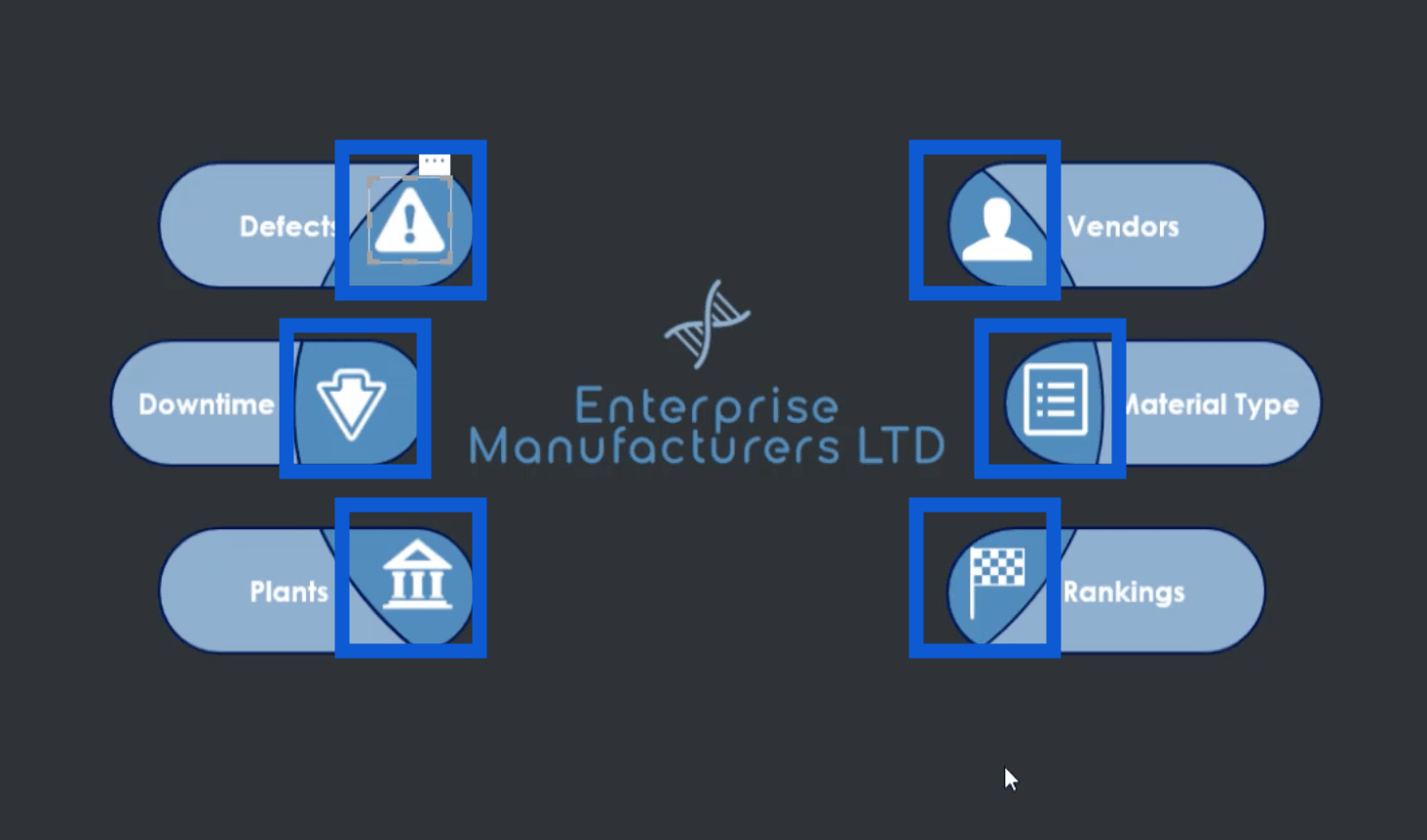
私のレポートのホームページもここに作りました。

ご覧のとおり、これは、以前に作業した通常のテンプレートと比較して、少し詳細になっています。PowerPoint で利用可能な図形を使用してこれをまとめました。
先ほど保存したアイコンがまだないことに注意してください。LuckyTemplates にアクセスしたらアイコンを追加し、ページ ナビゲーションに使用します。今のところ、私のホームページに必要なのはこれだけです。
ページナビゲーションの追加
ここで、LuckyTemplates デスクトップに戻って、これらすべてをレポートに追加する方法と、ページ ナビゲーションを設定する方法を説明します。
[挿入] メニューに移動し、[画像] をクリックする必要があります。

これでフォルダーが開きます。スライドとアイコンをレポートに取り込んだら、必要に応じてサイズを変更して、すべてが適切にレイアウトされるようにします。

ご覧のとおり、このページには PowerPoint で作業したスライドとオンラインで入手したアイコンが表示されています。
次に、ページナビゲーションを追加します。この欠陥のアイコンから始めます。

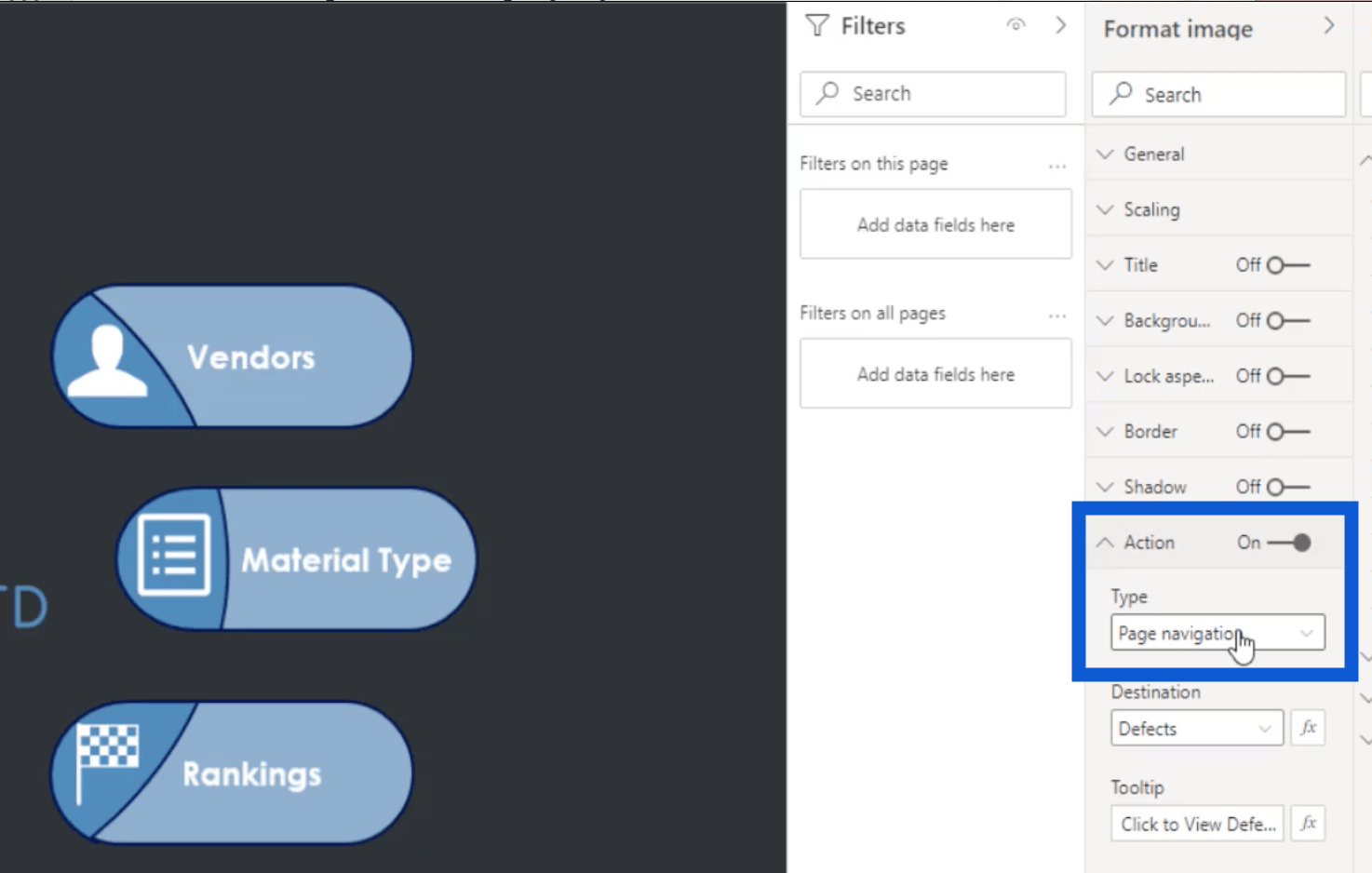
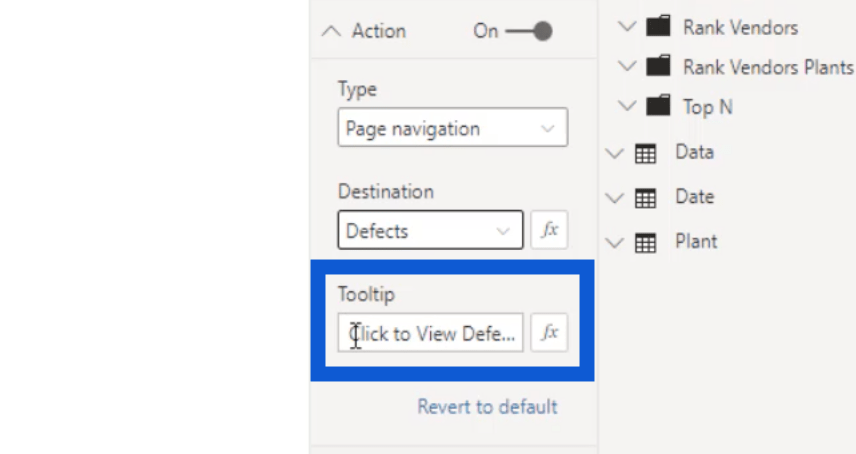
次に、右側の [アクション] セクションに移動し、[タイプ] で [ページ ナビゲーション] を選択します。

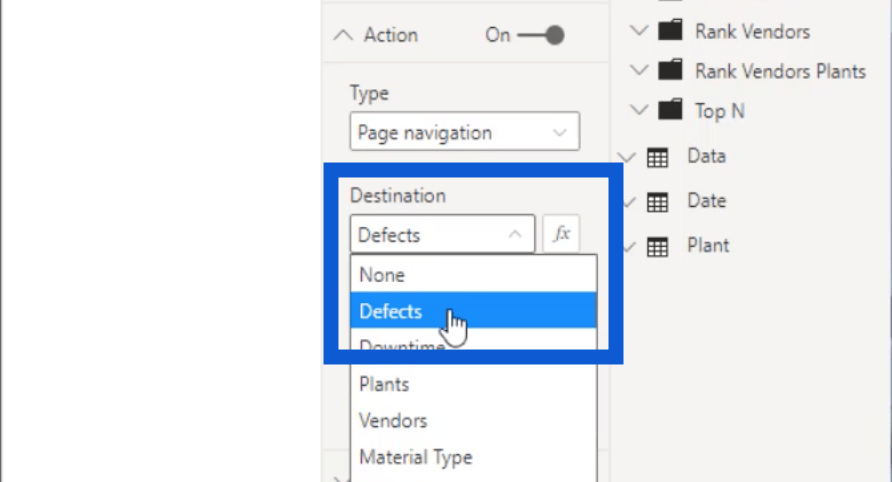
[宛先] で、アイコンの移動先となるページを選択するだけです。この例では、「欠陥」を選択します。

また、ツールチップ内に小さなメモを追加し、「クリックして欠陥スライドを表示」と書きました。

したがって、アイコンの上でマウスをハイライト表示すると、ツールチップが表示されるのがわかります。

まだLuckyTemplates デスクトップ内で作業を行っている間、これを機能させるには Ctrl キーを押しながら左クリックする必要があります。ただし、レポートが公開されたら、レポートを表示しているユーザーは左クリックするだけで右のページに移動します。

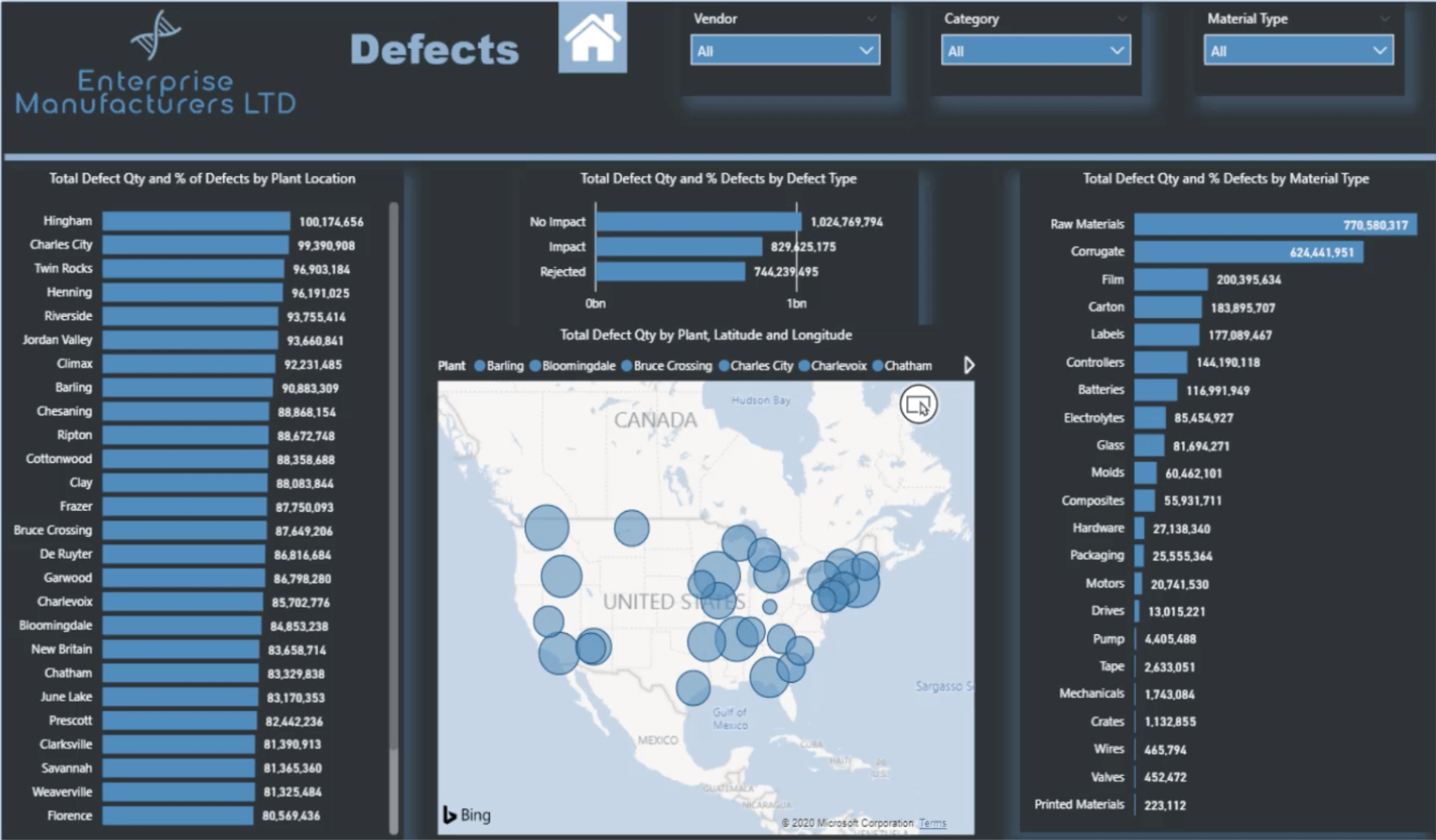
[欠陥] スライドには、以前に作成したテンプレートが表示されますが、ページにはさらに多くのコンテンツが含まれています。また、ユーザーがいつでも必要なときにホームページに戻れるように、上部にホーム アイコンを追加しました。

ホームページ上の他のアイコンでも同じプロセスを実行し、ユーザーがレポートのある部分から別の部分に簡単に移動できるようにしました。
LuckyTemplates レポート デザイン: LuckyTemplates からインスピレーションを得る方法LuckyTemplates カスタム ビジュアル – LuckyTemplates レポートで
レポート アプリケーションのカラー テーマを構築する– ヒントとテクニック
結論
このチュートリアルで説明した内容は、レポートの解釈方法に大きな影響を与える可能性があるため、LuckyTemplates レポート開発プロセスにとって重要です。
適切なカラー パレットを選択するだけで、レポートの成否が決まります。色の選択を誤ると、ラベルが読めなくなったり、ビジュアライゼーションが理解しにくくなる可能性があります。
このチュートリアルが独自の LuckyTemplates レポート開発プロセスの作成にも役立つことを願っています。いつでも独自のワークフローを思いつくことができますが、自分に合ったワークフローを理解し始めたばかりの場合は、ここから始めるのが良いでしょう。
ではごきげんよう、
ジャレット
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








