Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
このチュートリアルでは、PowerApps のグラフと画像がアプリをどのように改善できるかを見ていきます。
画像やビジュアライゼーションは、作業中のアプリの全体的な外観を高めるだけではありません。また、アプリがよりプロフェッショナルに見えるようになります。
また、多くの人はデータを視覚的に提示するとよりよく理解できます。これは、チャート、グラフ、その他の形式のビジュアルを使用すると、アプリの効果がさらに高まることを意味します。
目次
PowerApps での動的イメージの使用
まずは、PowerApps で動的イメージを使用する方法を見てみましょう。これらの画像をギャラリーに適用します。
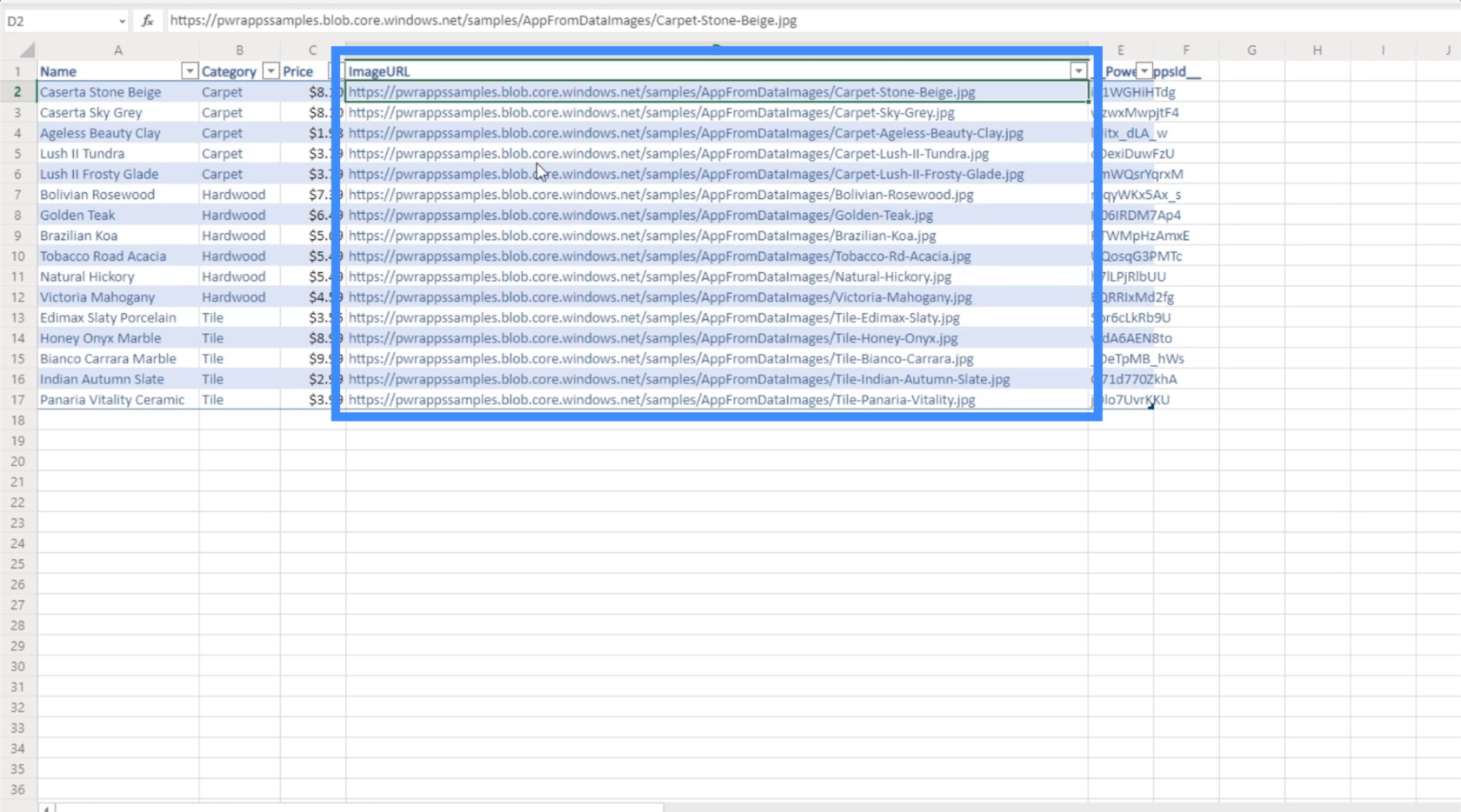
この例では、Flooring Estimates という参照マテリアルを使用します。データ ソースとして使用するこのテーブルには、名前、カテゴリ、価格、および画像URL の列があります。

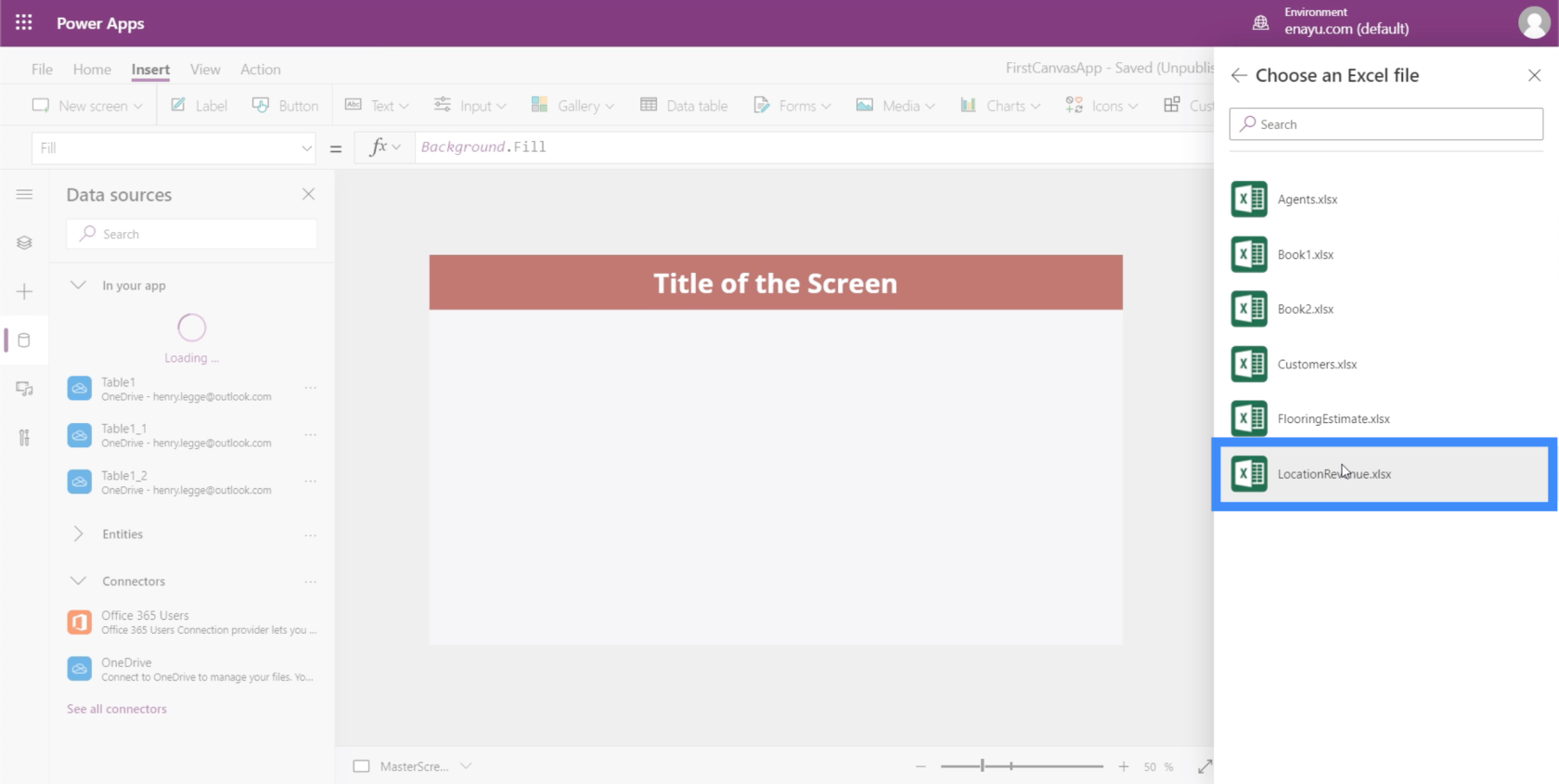
それでは、[データ ソース] タブに移動し、[コネクタ] をクリックして、ファイルが保存されている OneDrive に移動しましょう。

ここでは正しいファイルを選択します。

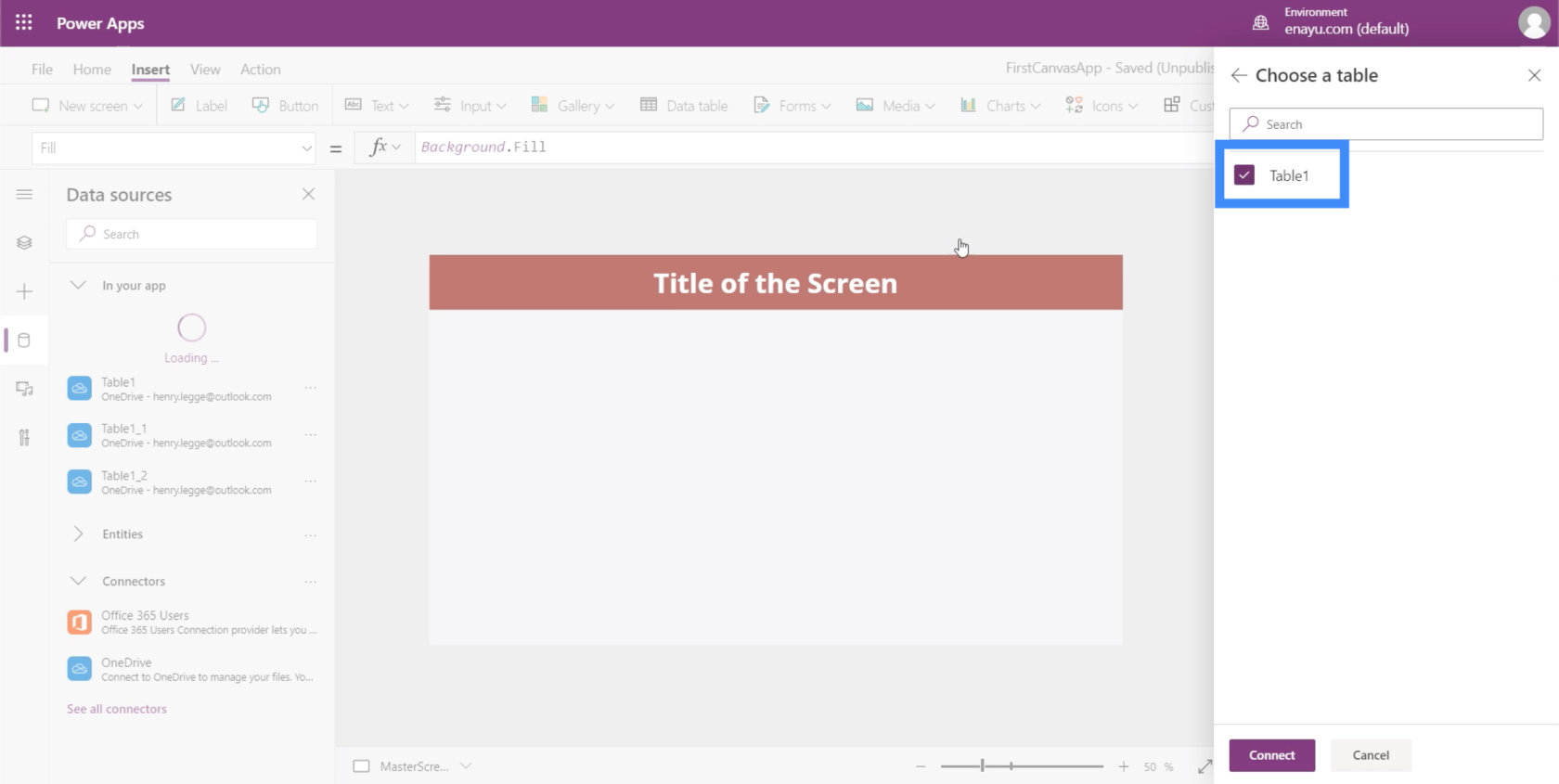
次に、正しいテーブルを取り込んでいることを確認する必要があります。この場合、その Excel ファイルに添付されているテーブルは 1 つだけです。

以前に他のデータ ソースから他のテーブル名を Table1 として添付したため、今使用したテーブル名が Table1_2 として表示されることがわかります。

次に、ギャラリーを追加し、垂直テンプレートを選択しましょう。

ギャラリーが画面に表示されたら、必要な場所に移動したり、必要に応じてサイズを変更したりできます。

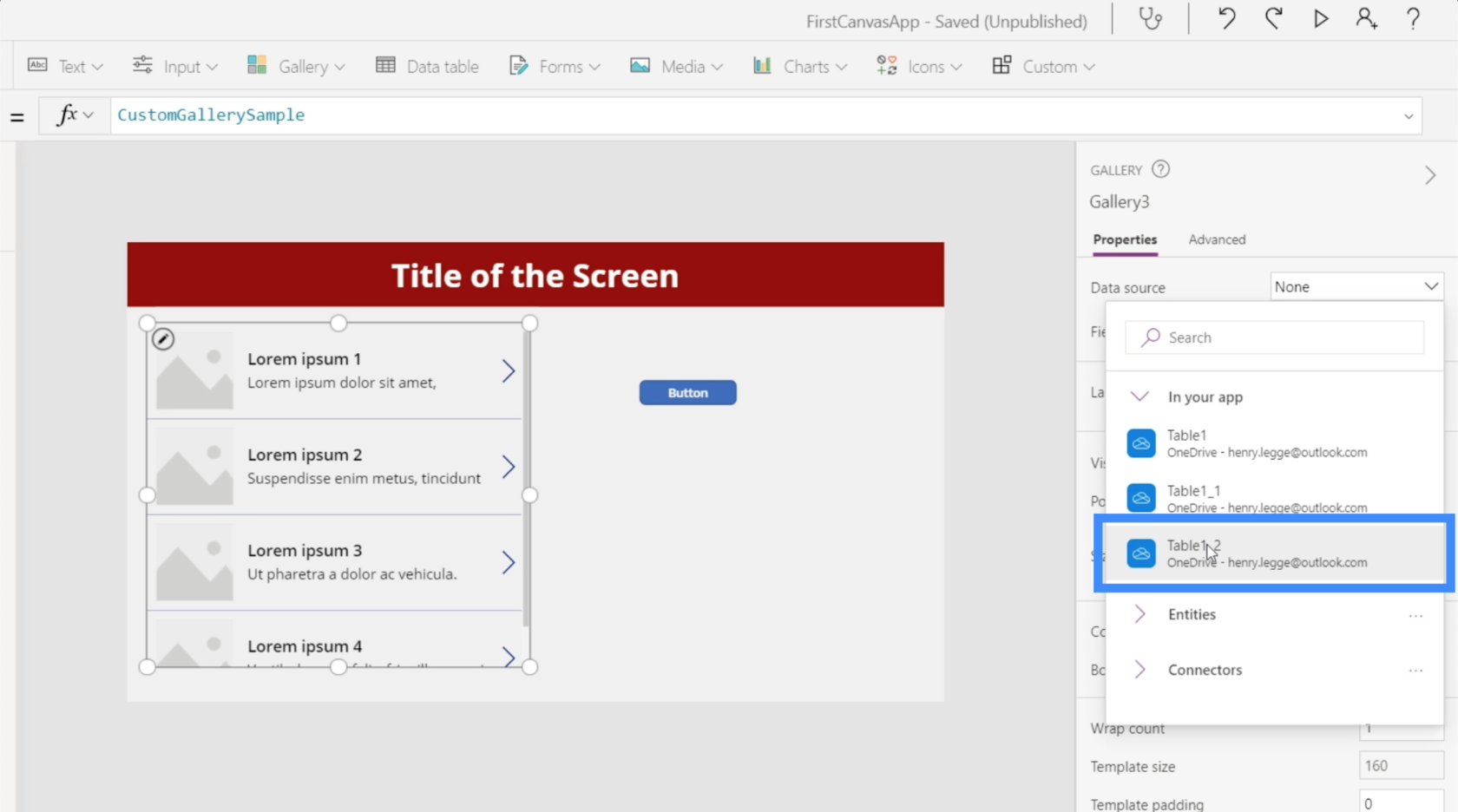
すでに Table1_2 をこのアプリにアタッチしているため、[データ ソース] の下にオプションとして表示されるようになりました。

テーブルのデータがギャラリー内に表示されます。

ユーザーがこの画面に到達しても、ギャラリー内にデータが表示されないのは通常のことです。このような場合、必要なのはデータ ソースを更新することだけです。
データ ソースを更新するには、更新機能を使用するボタンが必要になります。ご覧のとおり、これは Table1_2 を参照しています。

これは単に、参照している特定のテーブルに Refresh 関数が適用されることを意味します。
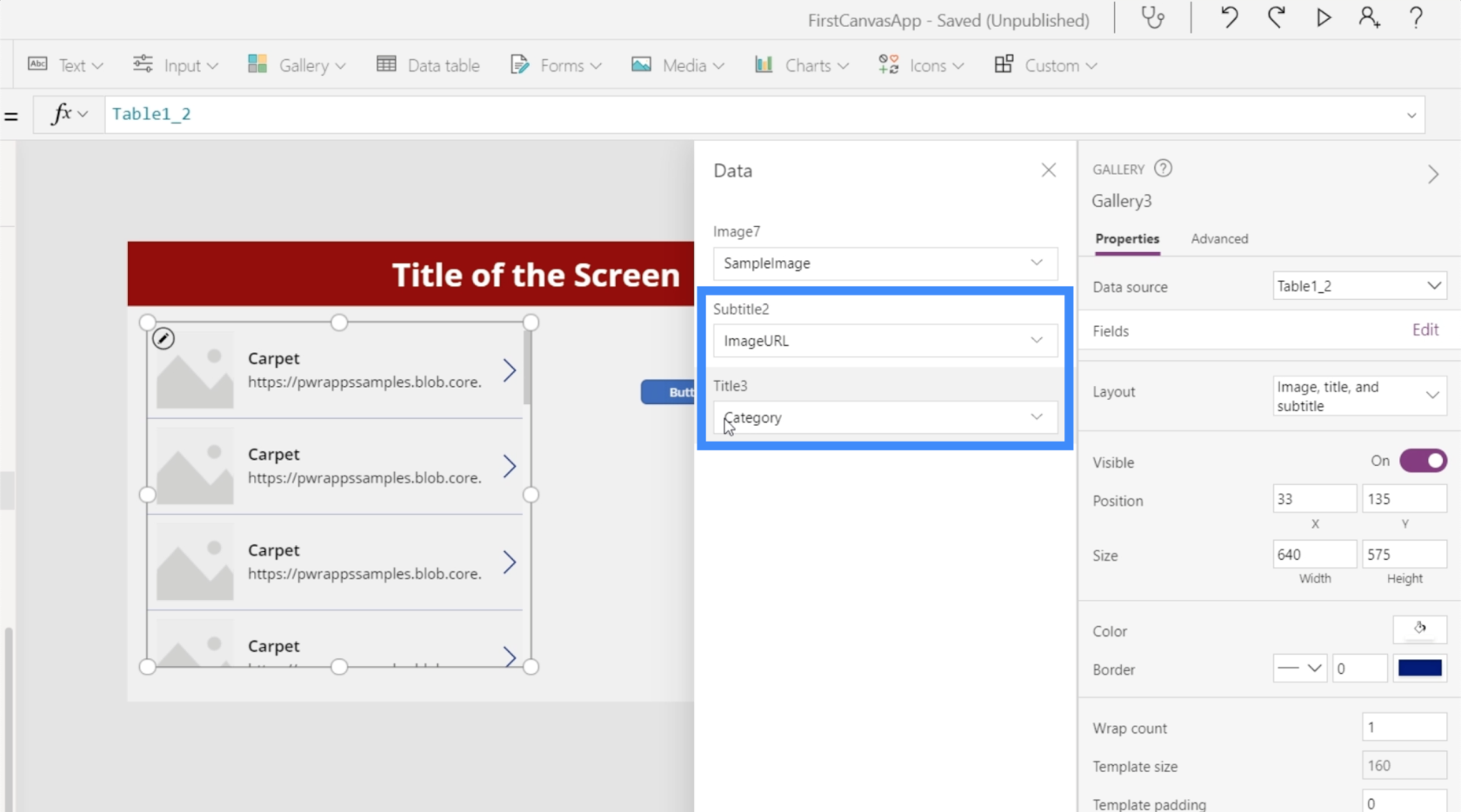
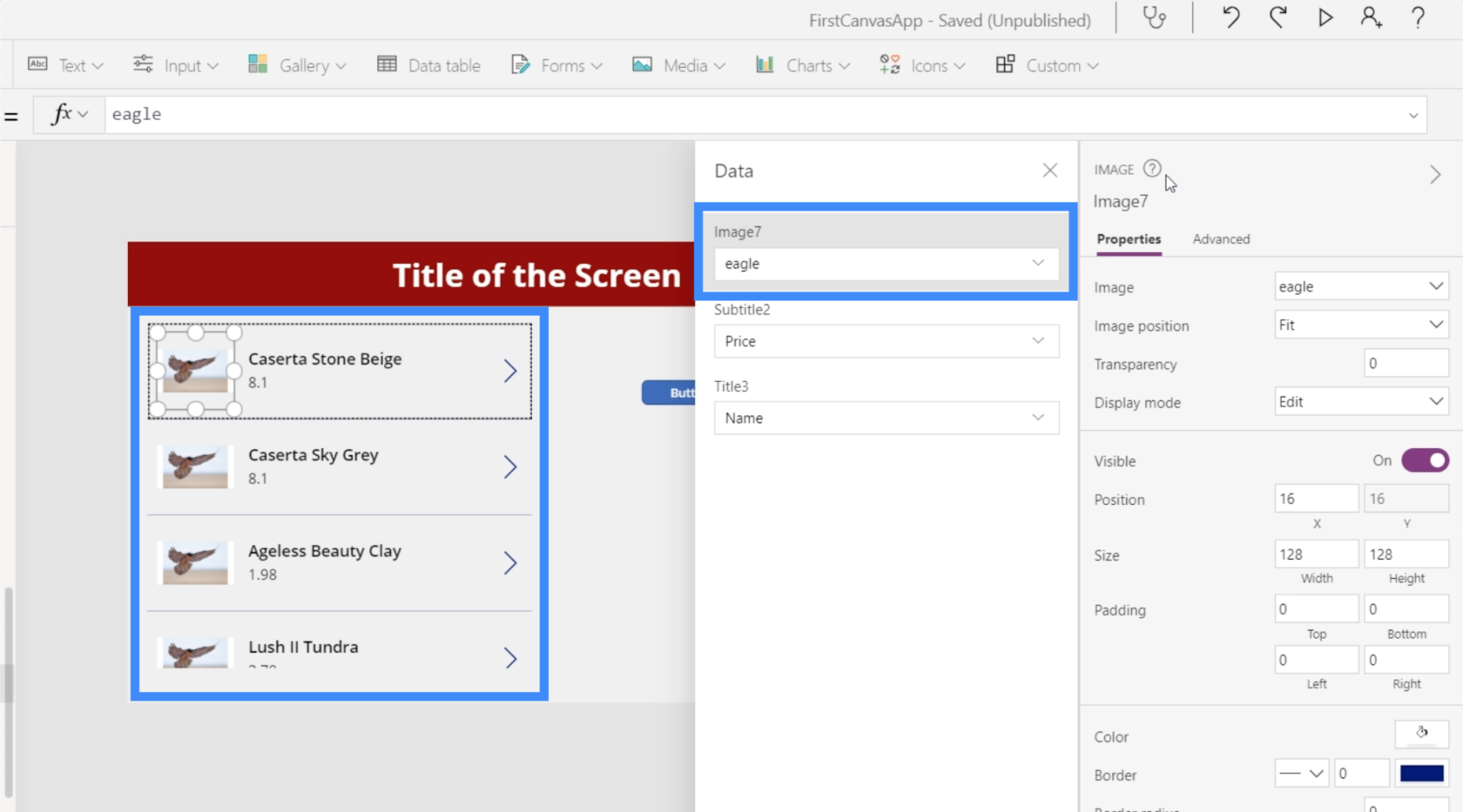
このギャラリーを見ると、現在サブタイトルには「ImageURL」列が表示され、タイトルには「Category」列が表示されていることがわかります。

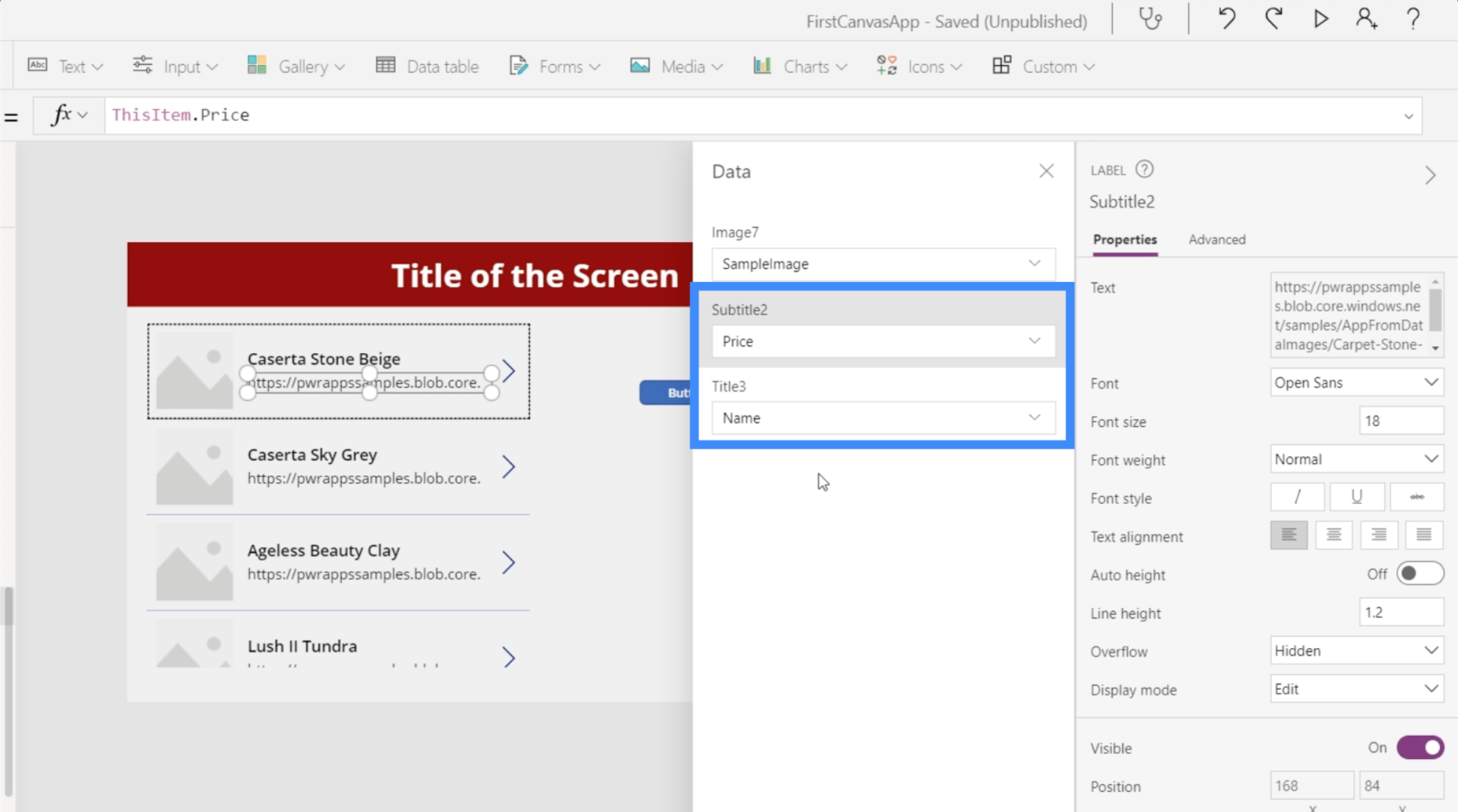
サブタイトルをPrice、タイトルをNameに変更しましょう。

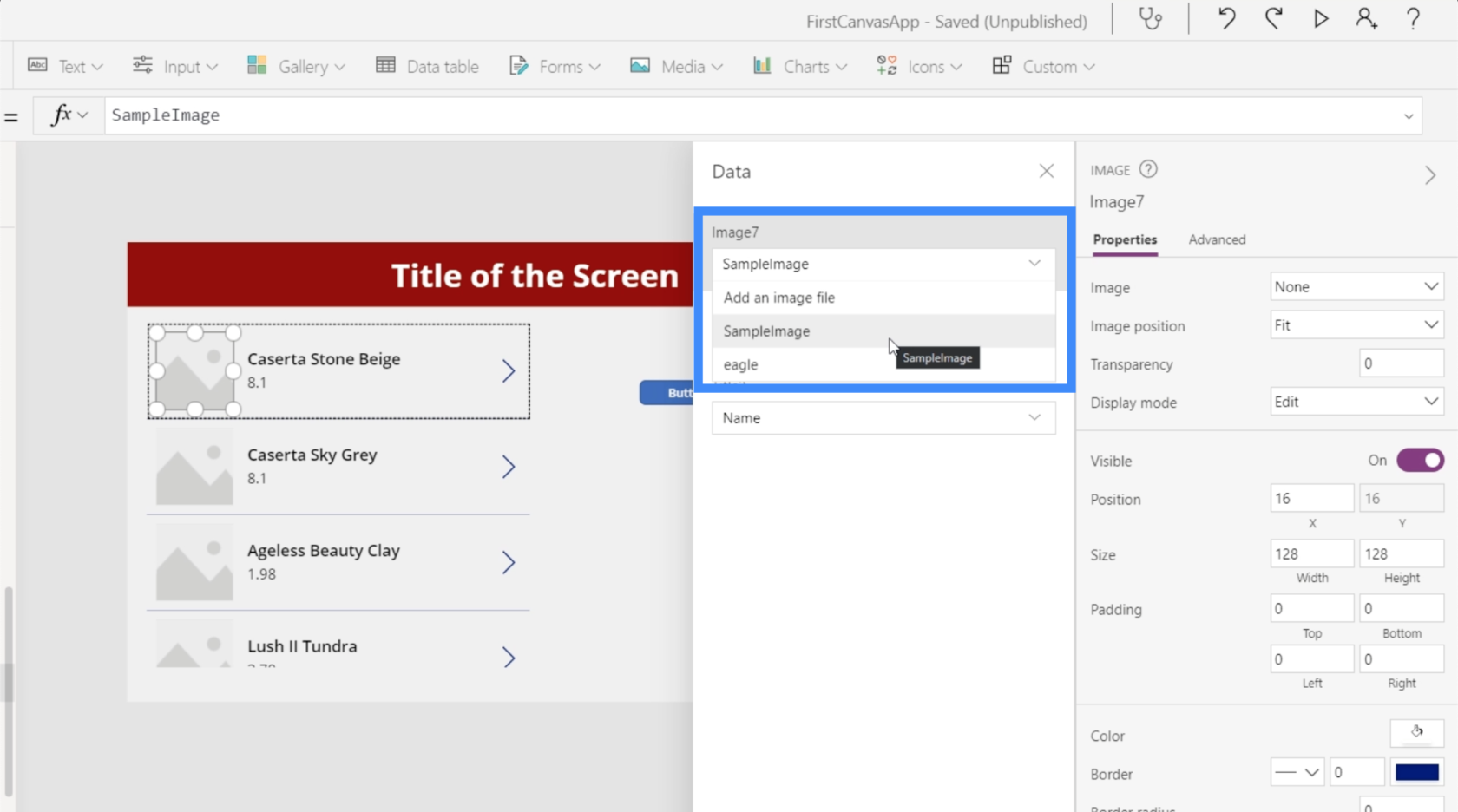
画像に関しては、選択した画像を動的に選択するオプションがないことがわかります。最初のオプションでは画像ファイルを追加できますが、項目ごとに個別に行うと時間がかかります。

このワシの写真のように、既存のファイルを選択すると、ギャラリー全体のすべての画像スロットが埋め込まれます。明らかに、同じ画像がここに表示されることは望ましくありません。

データ ソース内のこれらの画像 URL が表す特定の画像を各アイテムに表示したいと考えています。

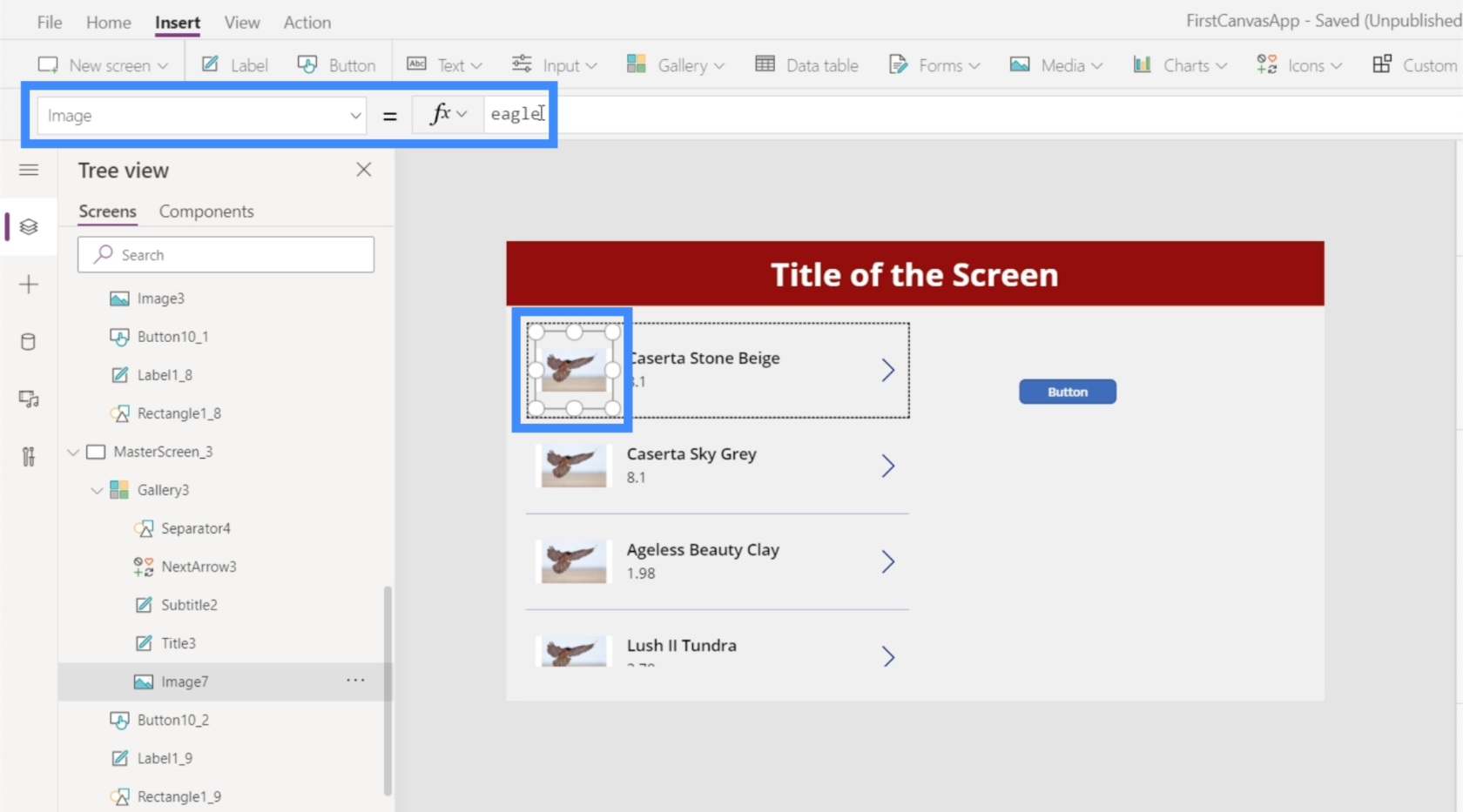
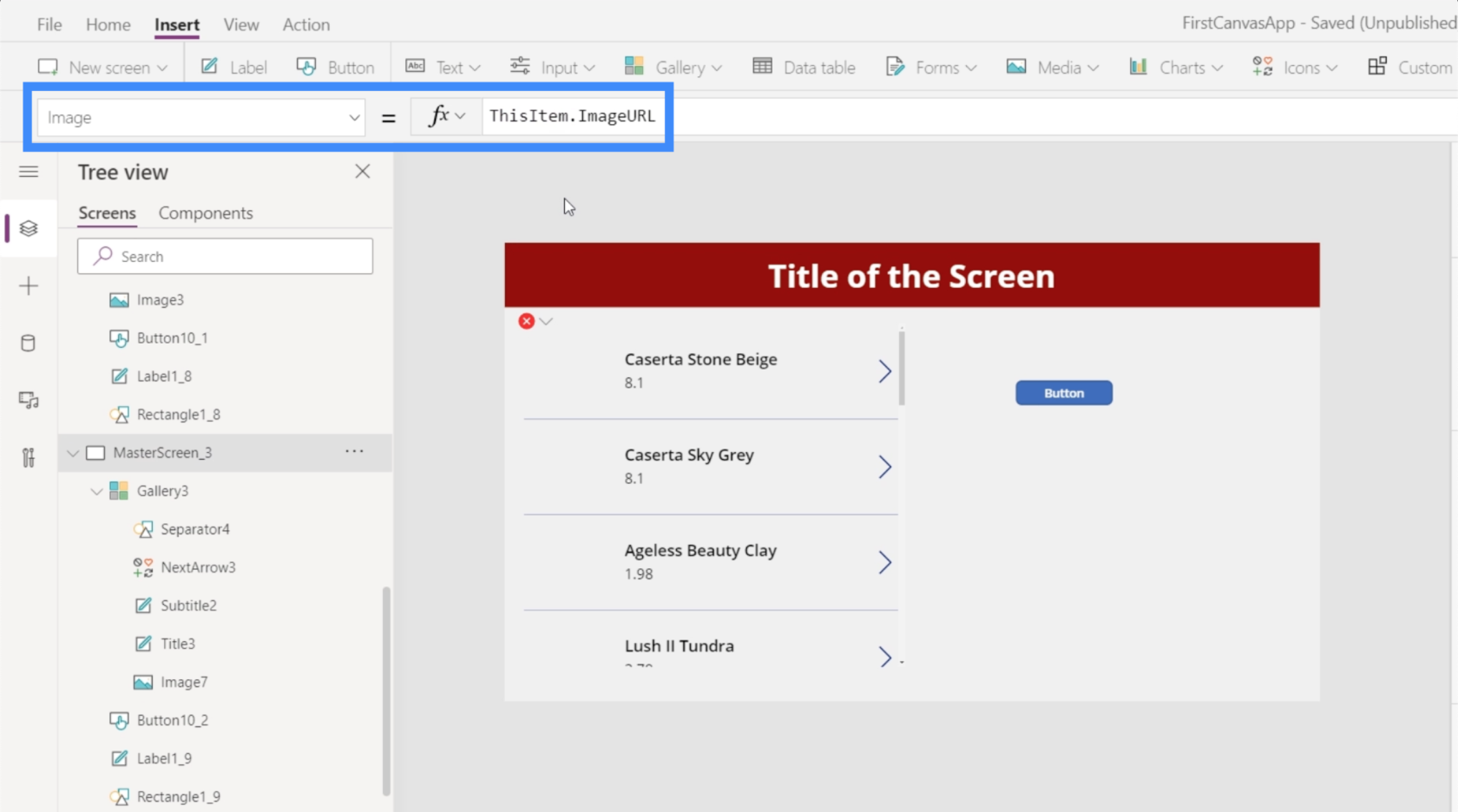
これを動的にするには、ギャラリーでアイテムを 1 つ選択し、上部のプロパティ ドロップダウンから画像を選択しましょう。現時点では、先ほど選択したファイル「eagle」と同じです。

代わりに、ThisItem.ImageURL を使用します。

基本的に、これはギャラリー内の各特定のアイテムを参照し、それに添付されている画像 URL を取得します。

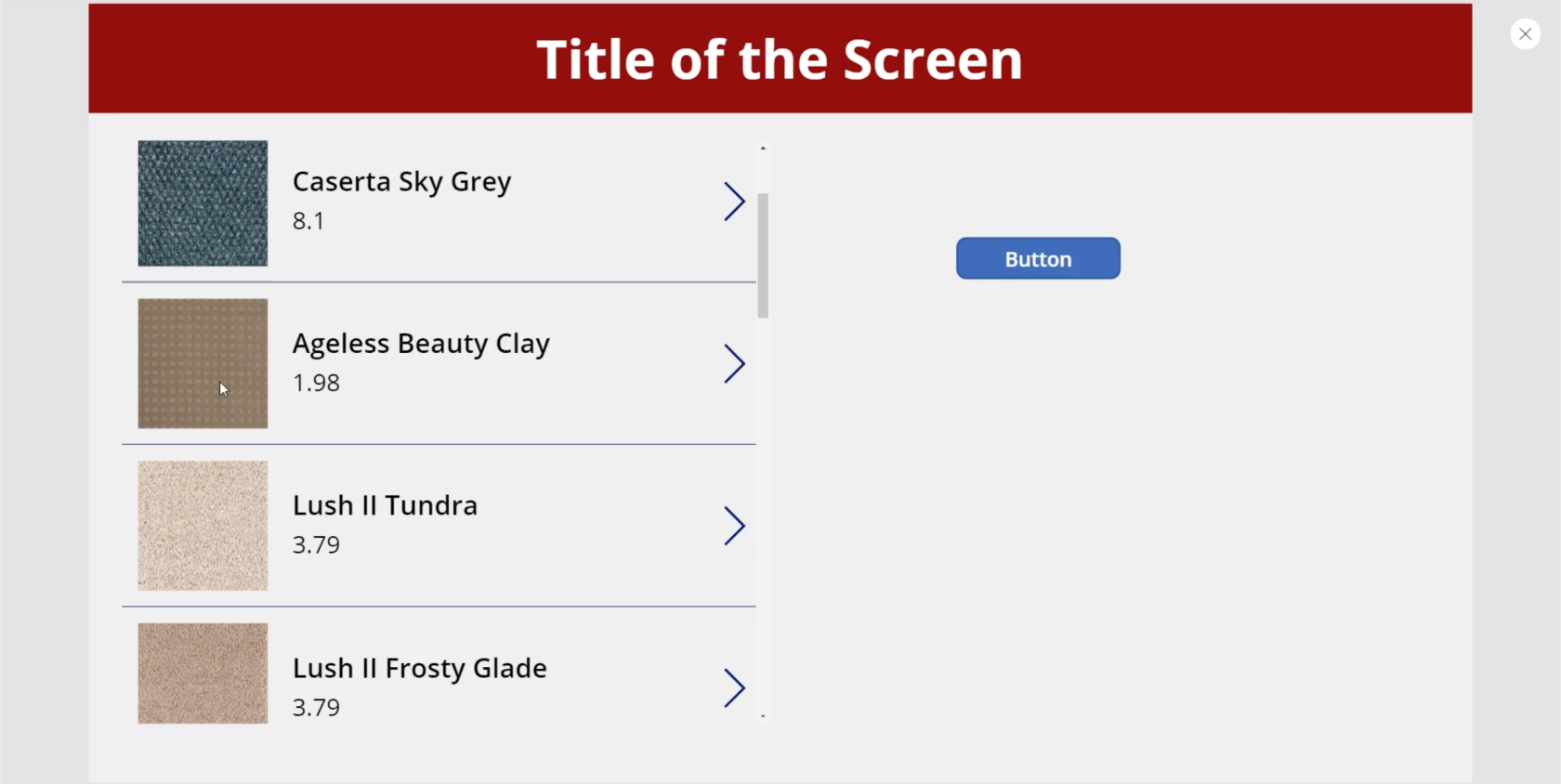
これで、ギャラリーには、データ ソースの URL から取得したさまざまな画像が表示されます。
これにより、私たちが取り組んでいるアプリに非常に多くの機能が追加されます。この場合、顧客が各商品がどのようなものであるかを確認できる商品リストが表示されます。
しかし、たとえば、顧客のリストを持つアプリに取り組んでいる場合は、同じアプローチを使用して、ギャラリーに各人の写真を表示して、識別しやすくすることができます。
PowerApps のチャートとグラフの使用
今回は、アプリにグラフを追加してみましょう。これは、アプリをより魅力的にするのに役立つデータのもう 1 つの視覚的表現です。
LuckyTemplates タイルを使用することが、PowerApps グラフをアプリに追加する最良の方法であることは間違いありません。

LuckyTemplates ユーザーなら誰でも、プラットフォームの強みの 1 つは視覚化が簡単にできることであることを知っています。したがって、LuckyTemplates でグラフを作成し、PowerApps でタイルとして使用する方が簡単です。このようにして、ユーザーは LuckyTemplates 内で使用しているかのようにチャートやグラフを操作できます。
もちろん、同様に使用できる組み込みの PowerApps グラフもあります。ただし、これらのグラフはすべて静的であるため、エンゲージメントや機能に影響を与える可能性があります。

ただし、小さなデータセットを視覚化することだけが目的の場合、またはより動的なチャートの使用に興味がない場合は、これらの組み込みチャートが依然として役立つ可能性があります。
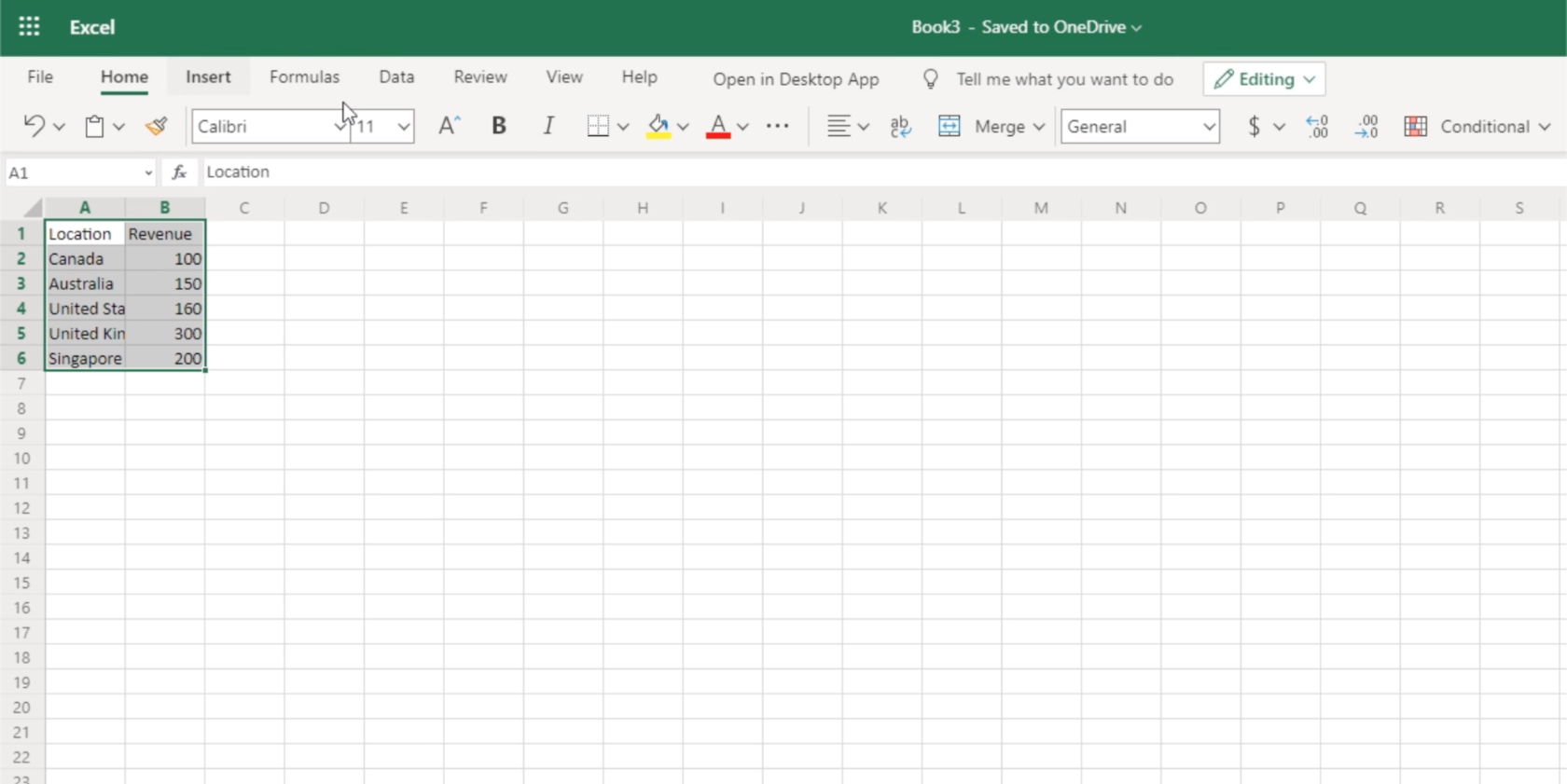
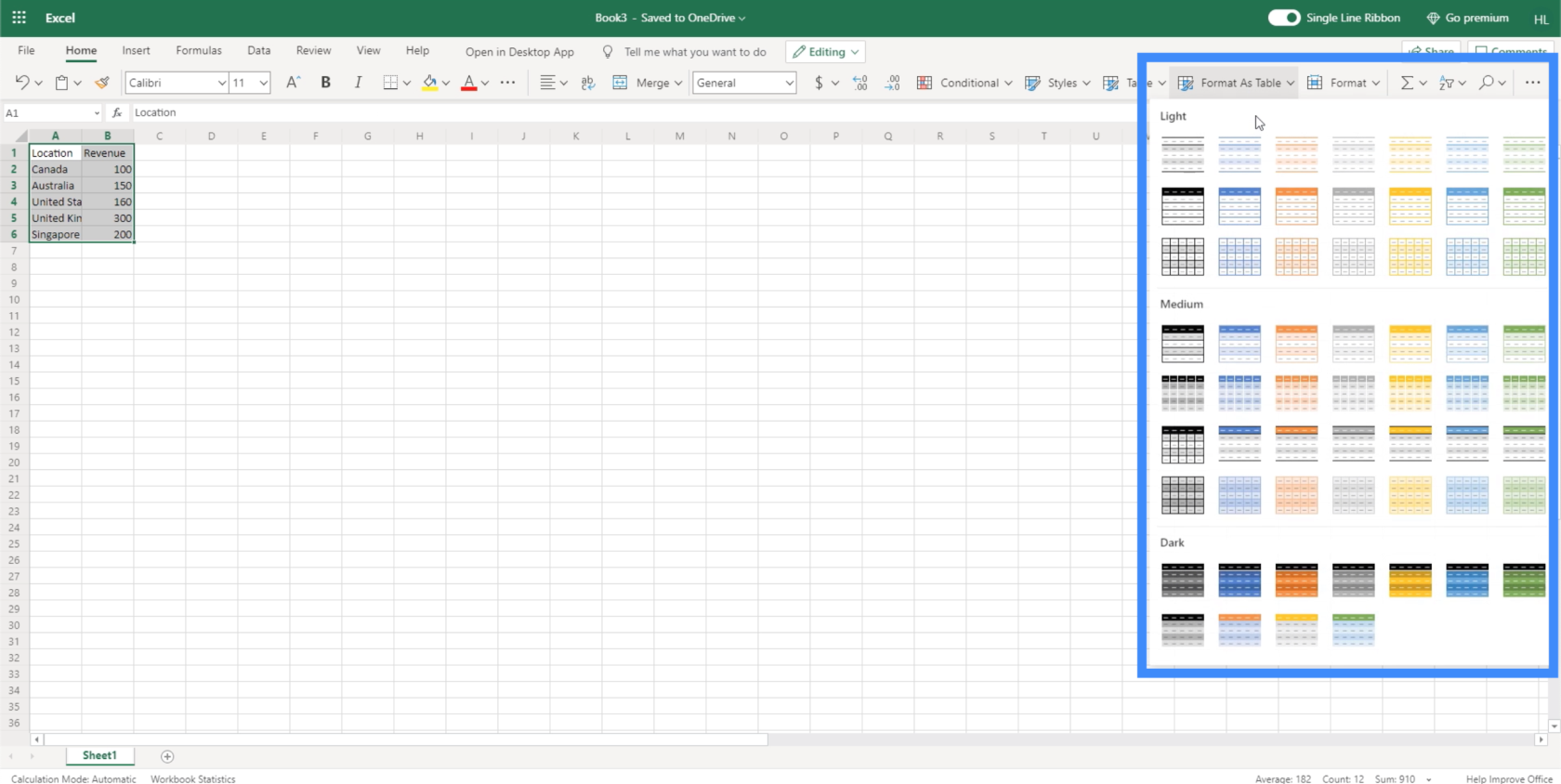
そのためにはデータソースが必要です。この例では、場所と収益を示す 2 つの列を使用します。

これをデータ ソースとして使用するには、テーブルに変換する必要があります。

使用するテーブルができたので、前と同じ方法でファイルを PowerApps に添付するだけです。これは LocationRevenue というファイルです。

テーブル名ですが、これもTable1とします。

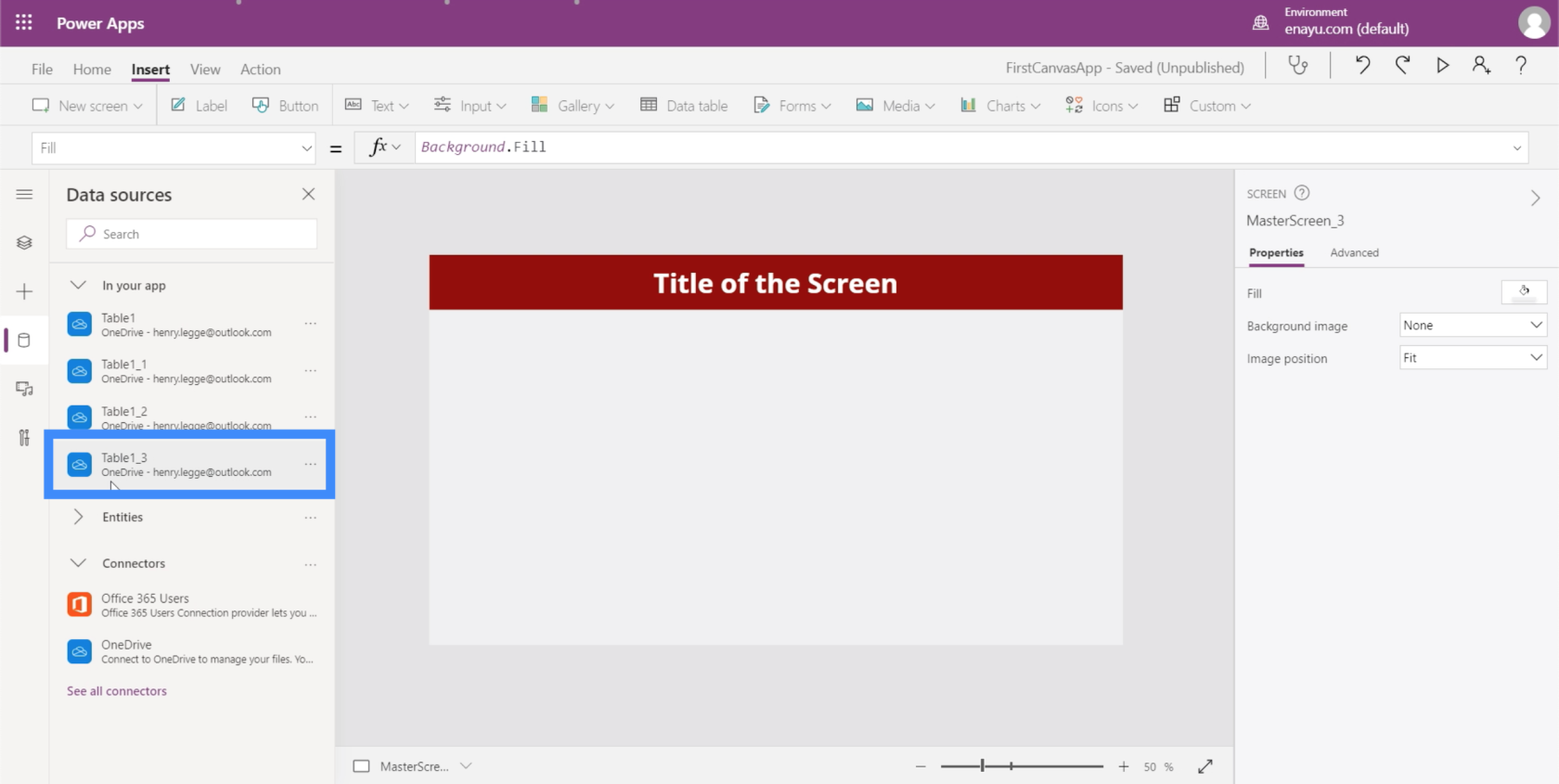
これは、それを選択すると、Table1_3 として表示されることを意味します。

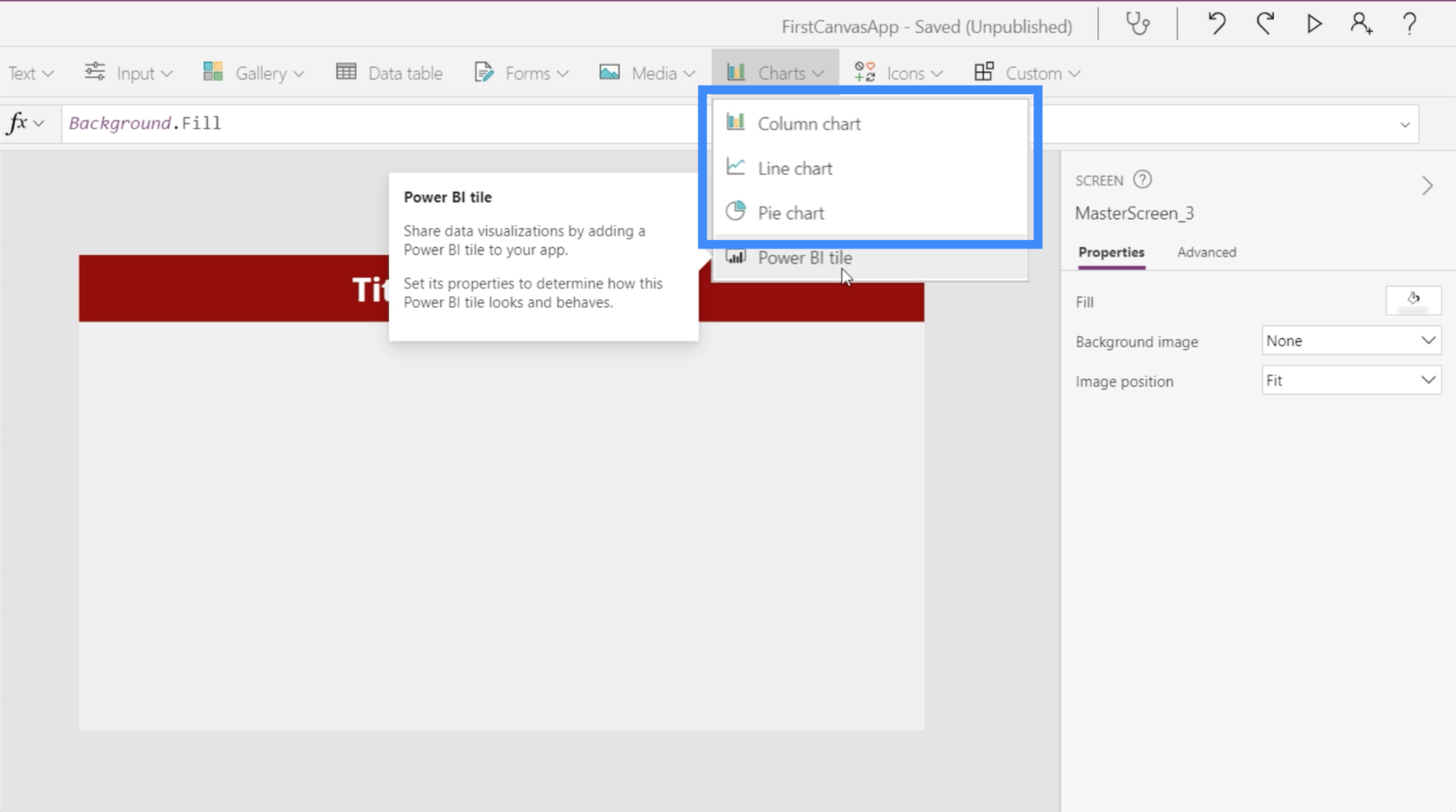
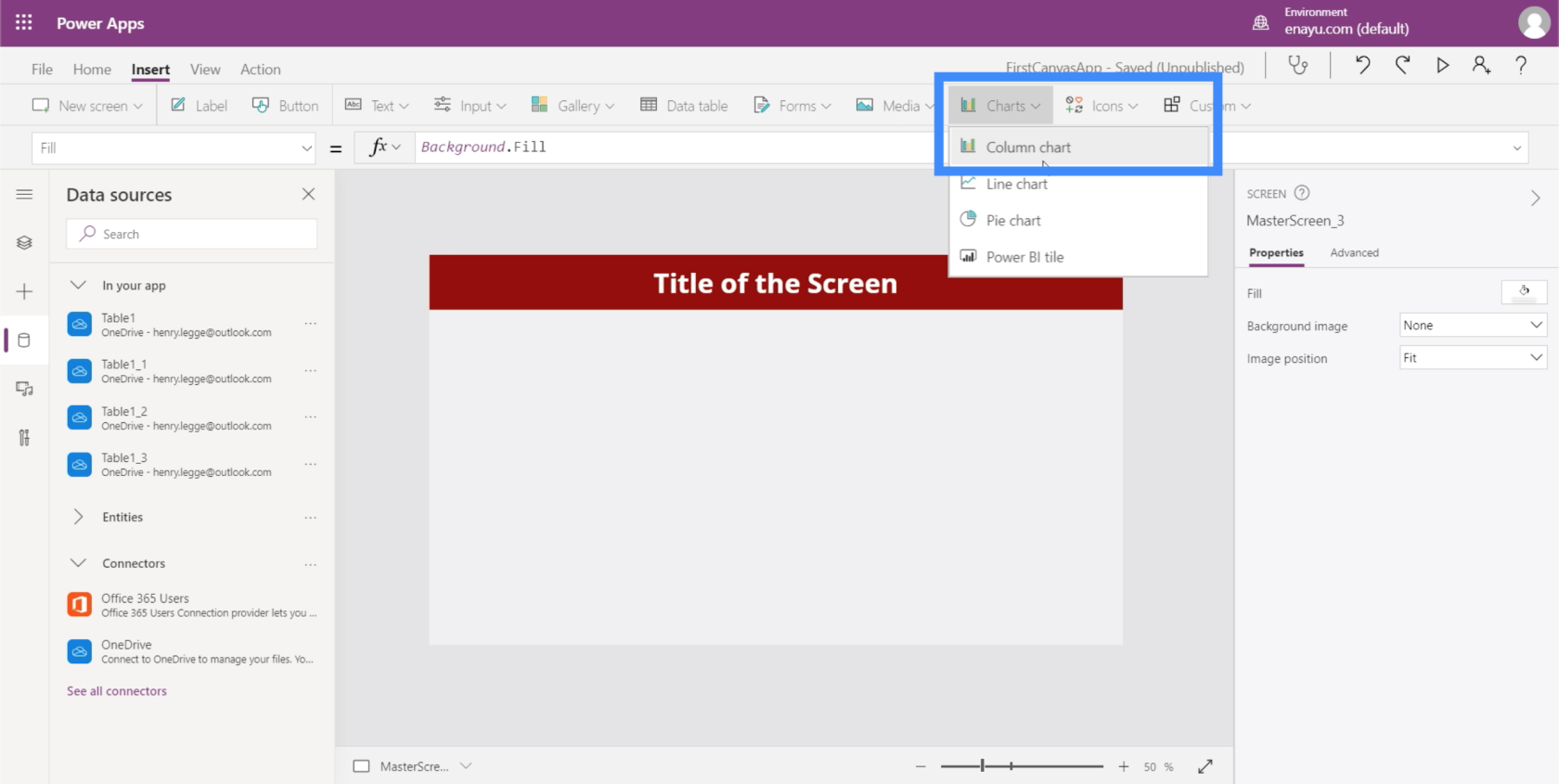
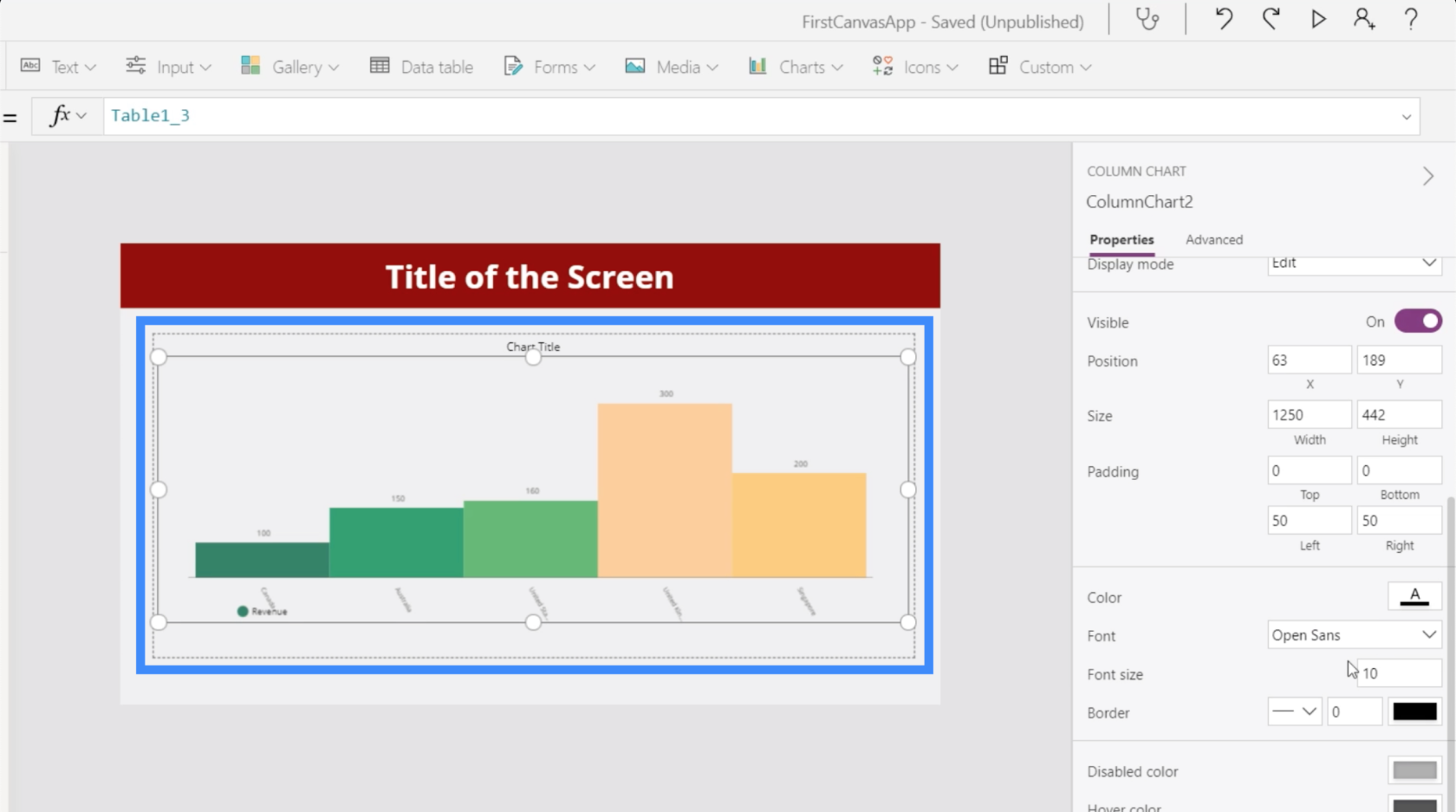
作業しているデータを見ると、縦棒グラフが使用するのに最適な形式であることがわかります。

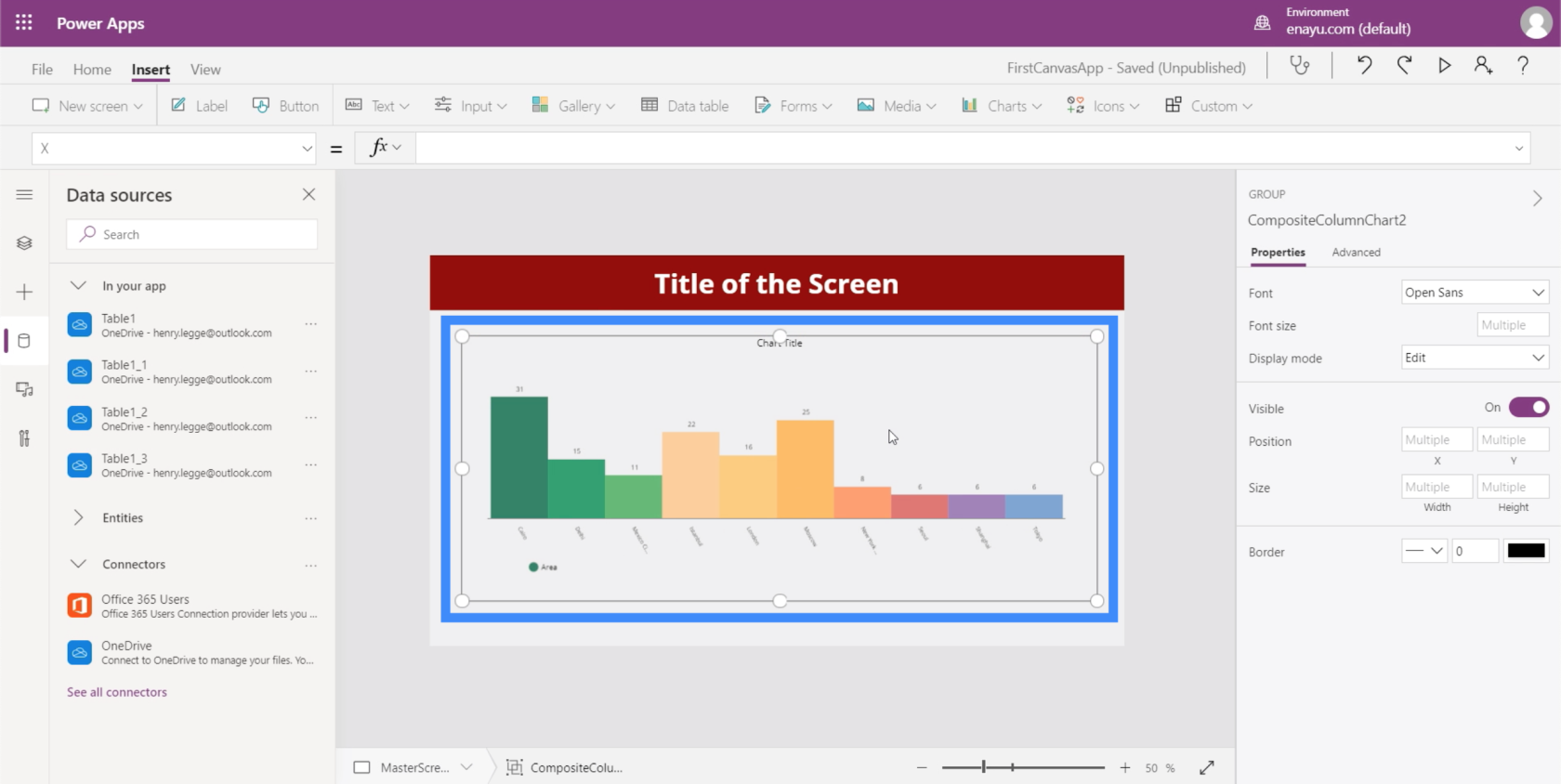
現時点では、まだデフォルトのサンプル データが表示されています。

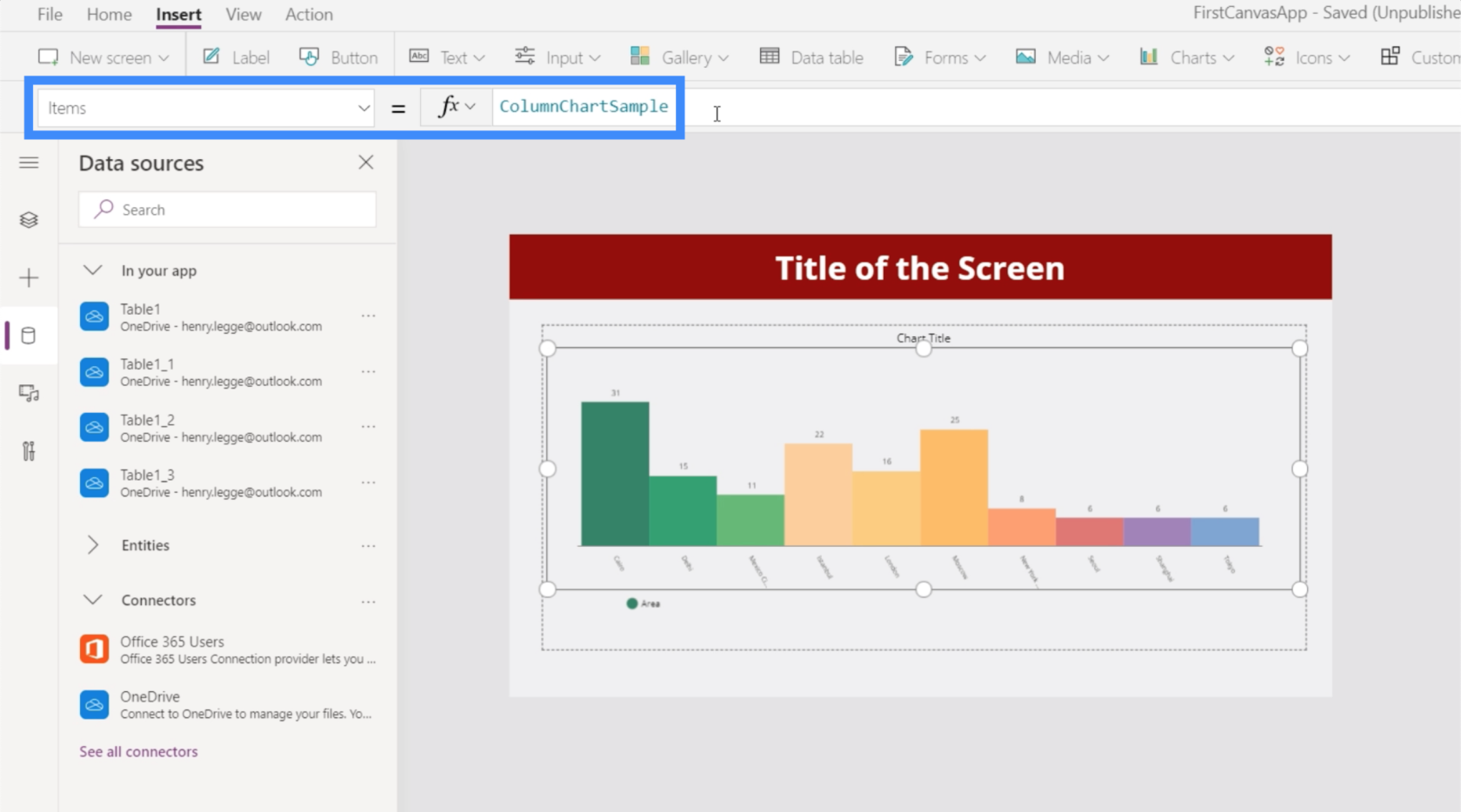
特定のデータ ソースが必要になります。これは、Items プロパティの下に表示されるはずです。

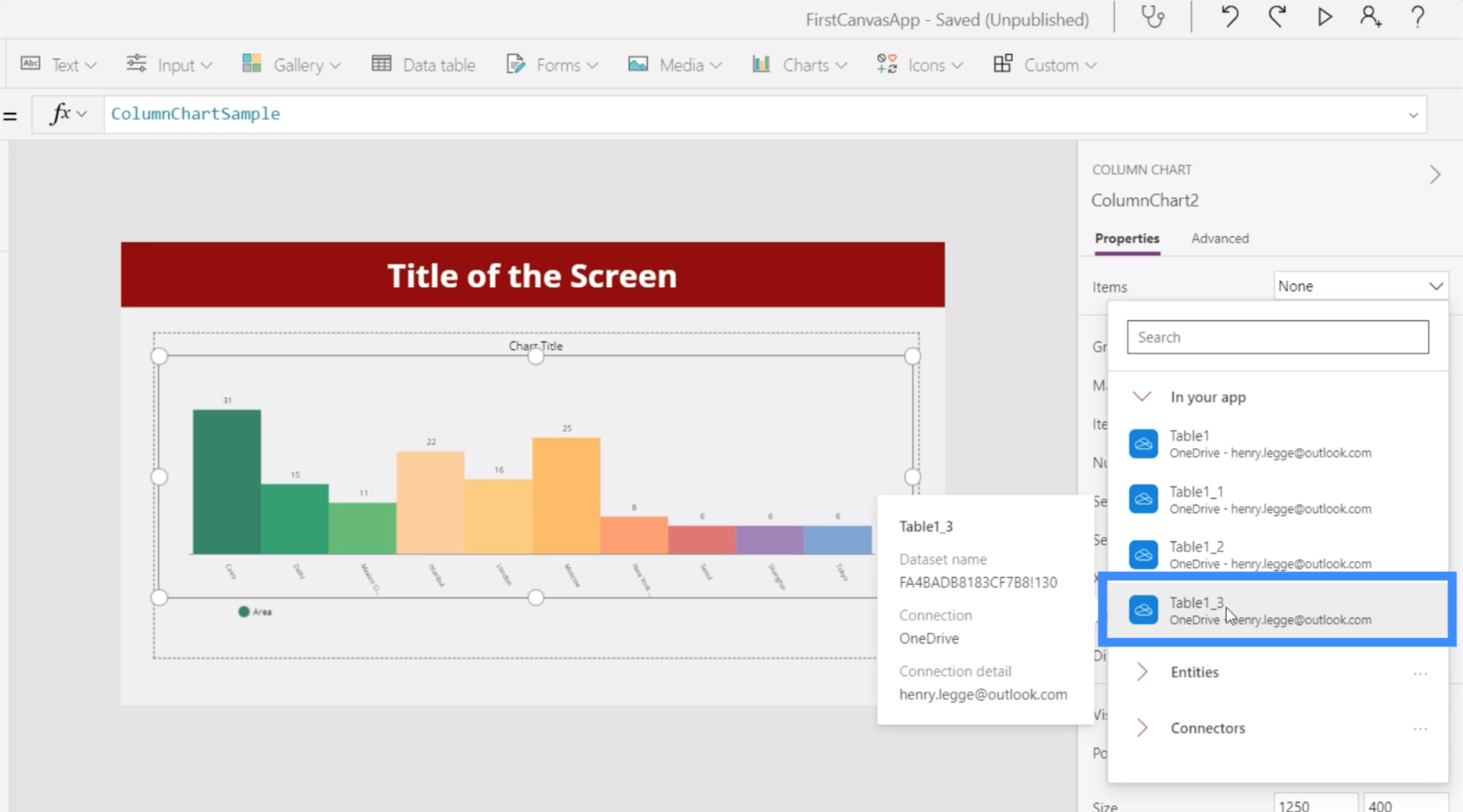
このグラフには Table1_3 を使用しましょう。

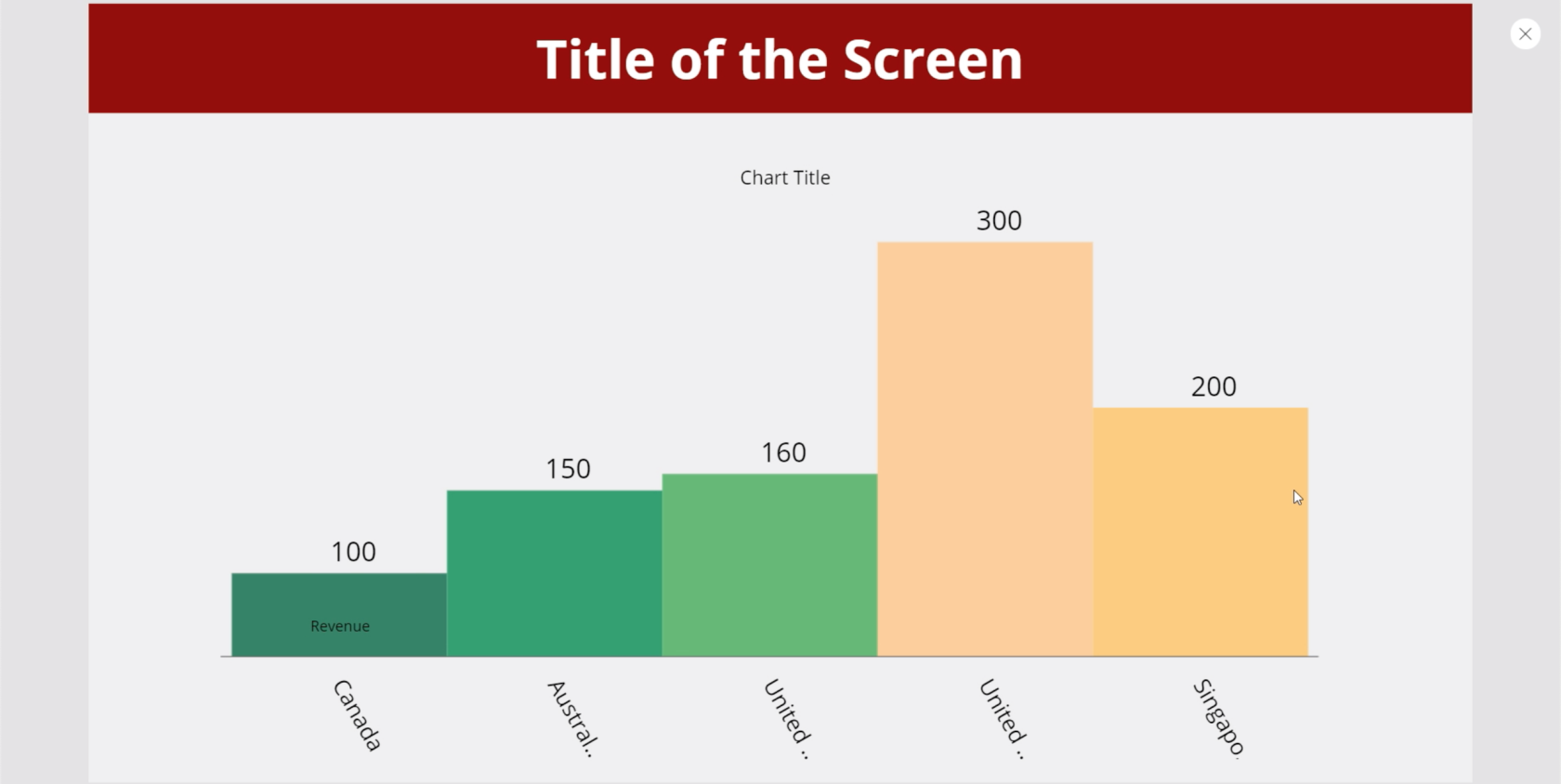
ソースとして使用したテーブルのデータが表示されます。

他の PowerApps 要素と同様に、グラフのプロパティをカスタマイズできます。たとえば、ユーザーがデータを見やすくするために、フォント サイズを少し大きくすることができます。

PowerApps グラフでのコレクション変数の使用
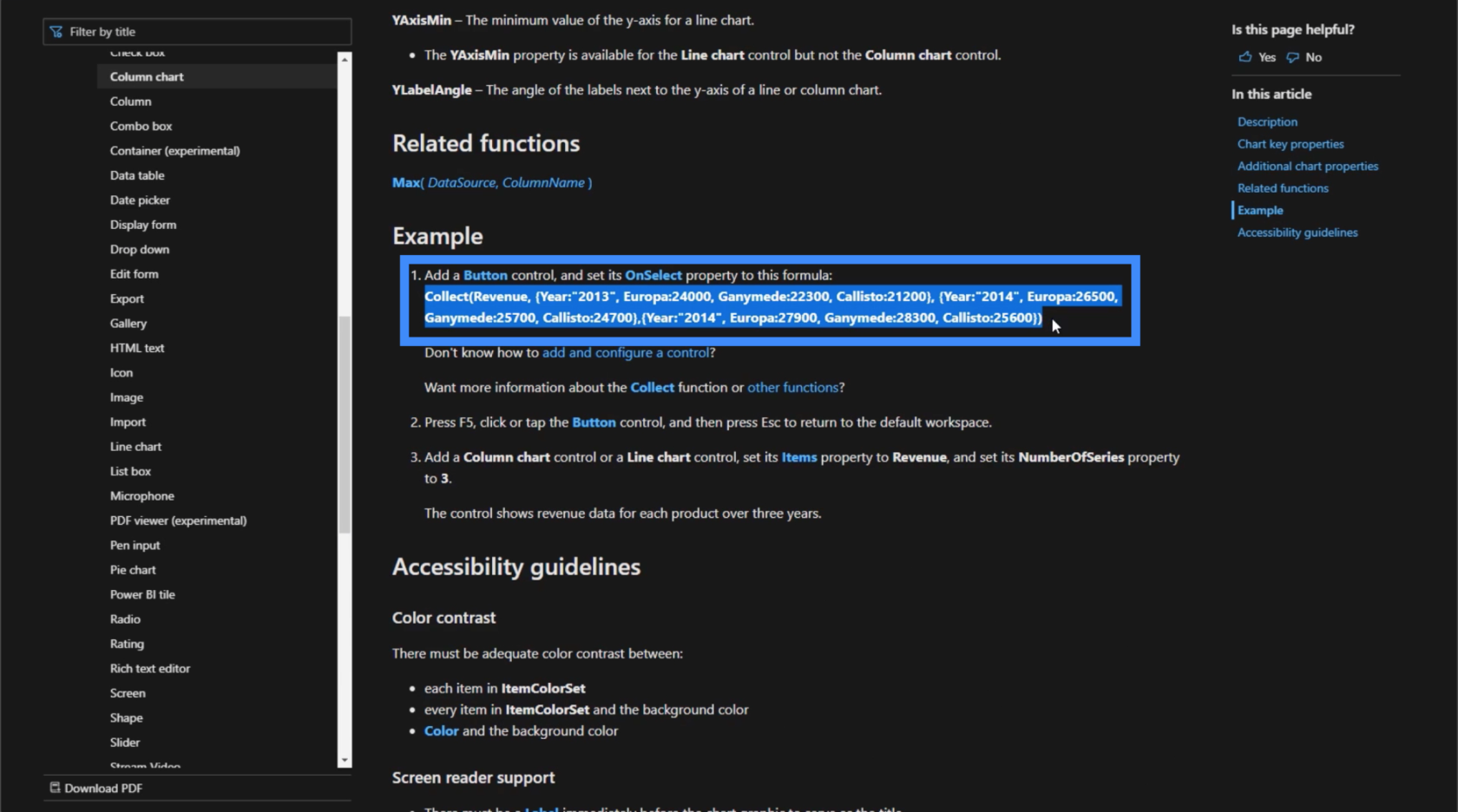
グラフにデータを表示するもう 1 つの方法は、コレクション変数を使用することです。Microsoft PowerApps のドキュメントを見ると、サンプルの数式が示されています。

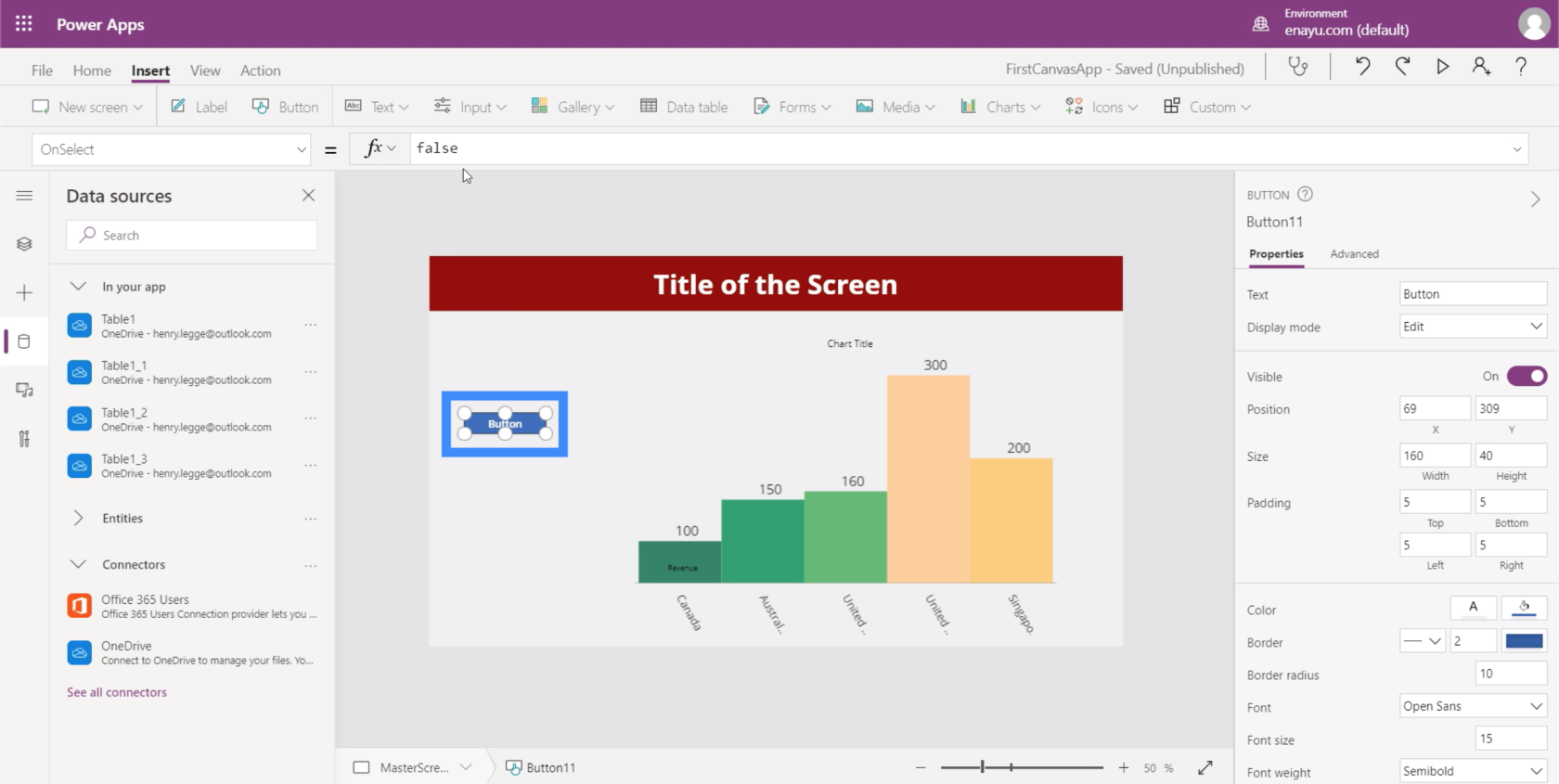
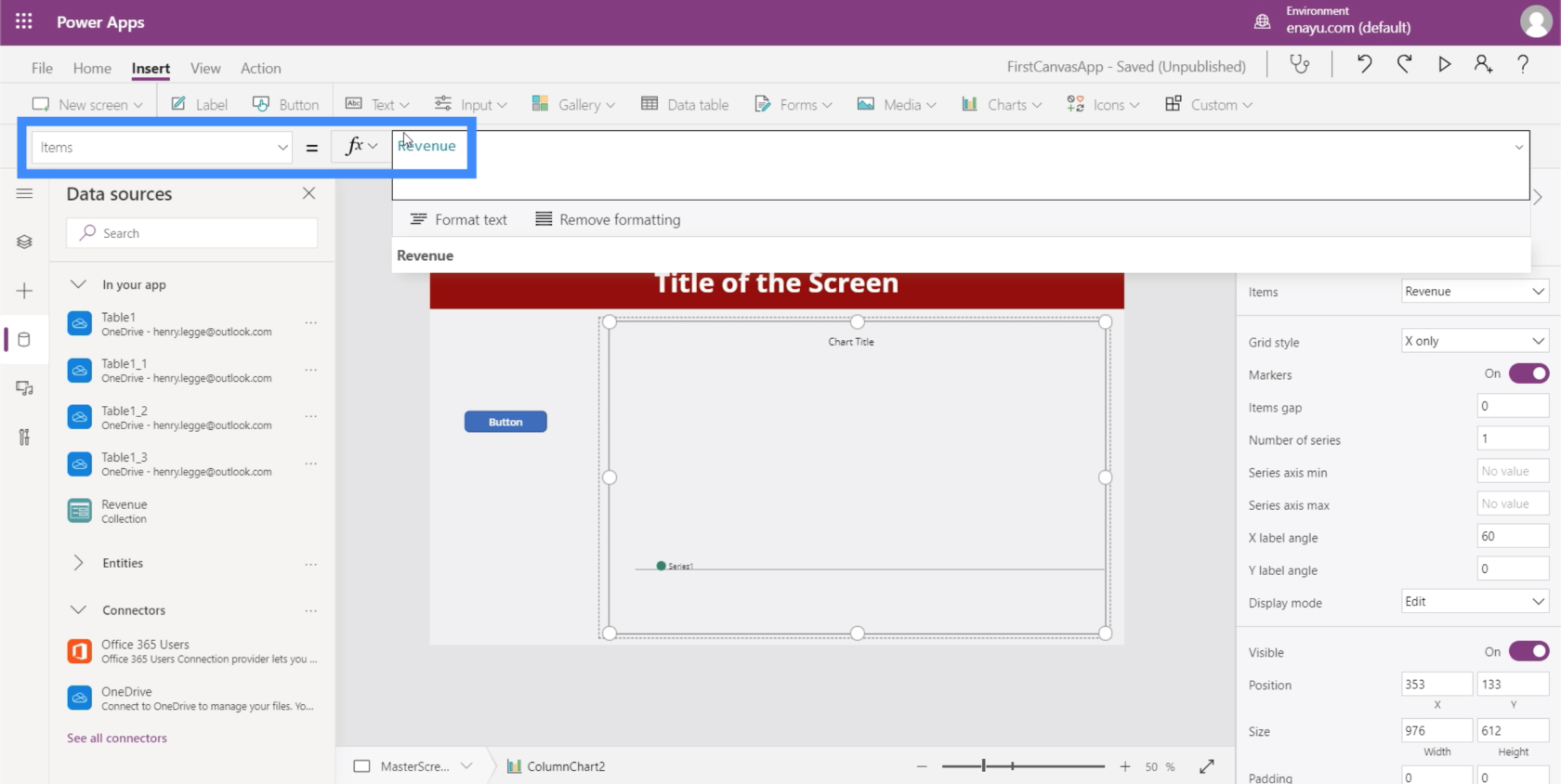
この数式を使用する前に、まずここにボタンを追加しましょう。

OnSelect プロパティの下で、MS ドキュメントから数式をコピーして貼り付けましょう。ご覧のとおり、この数式は Collect 関数を使用し、Revenue 変数を参照します。この変数の後に項目のリストが続きます。

今回はグラフを強調表示し、Items プロパティに移動して、それを Revenue と同等にしてみましょう。

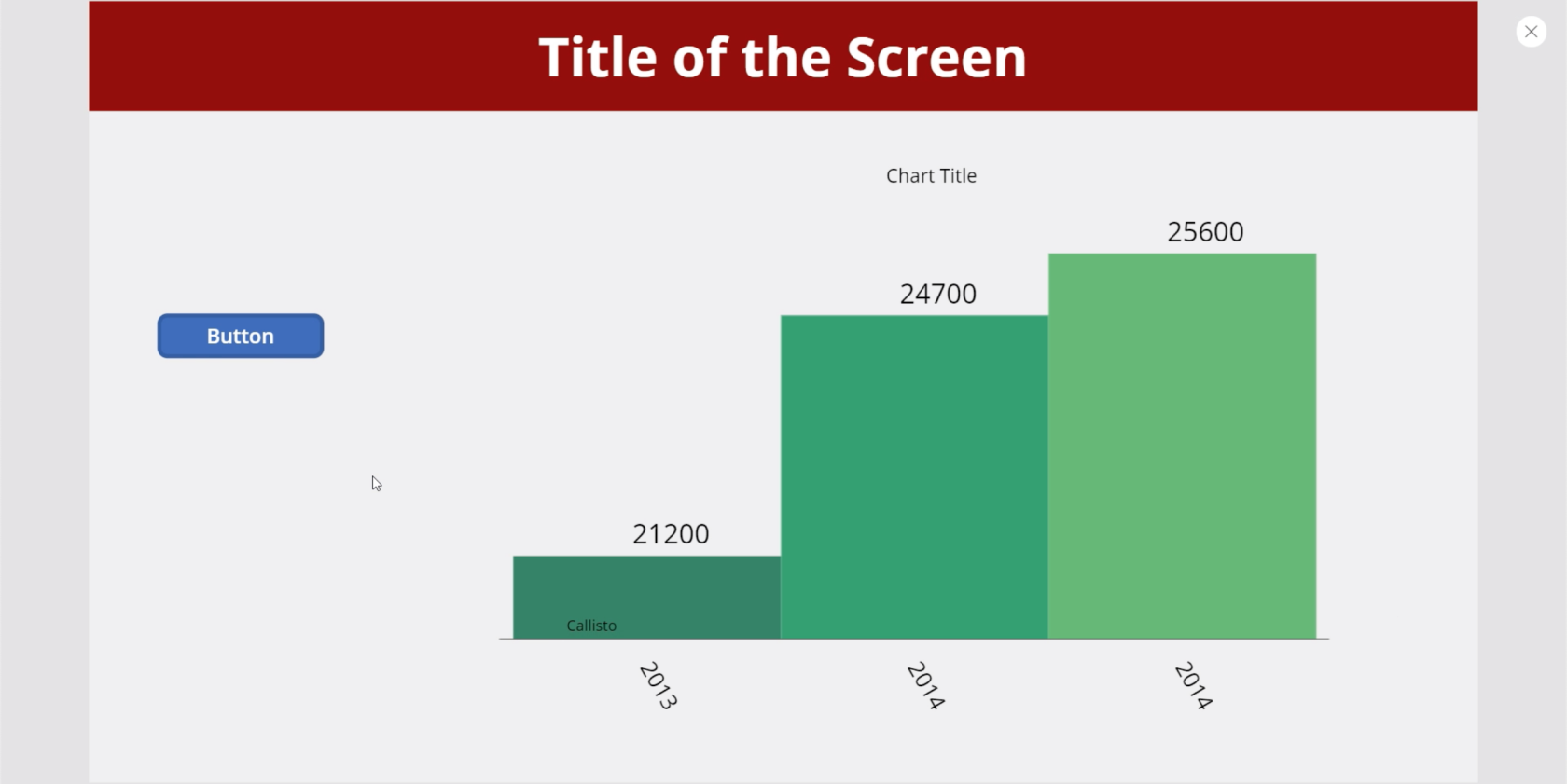
これが完了すると、ボタンをクリックするたびに、収益変数に関連付けられたアイテムのリストが表示されます。

Power Apps の概要: 定義、機能、機能、および重要性
Power Apps 環境: アプリ要素を適切にセットアップする
PowerApps の関数と数式 | Power Apps の概要 はじめに
結論
グラフや画像は、特に動的である場合、あらゆるアプリに確実にさらなる価値をもたらします。これらは、ユーザーがアプリを使用する際に、より積極的に参加していると感じさせるのに役立ちます。
ただし、グラフや画像を動的にしないことにした場合でも、それらが付加する価値は同じであることに注意してください。
データの視覚的表現を追加できるというだけで、あらゆるアプリが飛躍的に向上します。
ではごきげんよう、
ヘンリー
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








