Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
このチュートリアルでは、PowerApps ギャラリーの基本を説明します。ギャラリーはレコードのリストであり、レコード内のすべての項目はテーブルから取得されます。ここで使用する例は、 Power Appsを使用して構築できる最も基本的なギャラリーの 1 つを示しています。
Power Apps は、コーディング経験がほとんどない場合でも、独自のアプリを簡単に構築できる素晴らしいツールです。ギャラリーはアプリに追加できる最も基本的なパーツの 1 つであるため、ギャラリー上のさまざまな要素を操作する方法を説明します。
目次
PowerApps ギャラリーのプロパティ
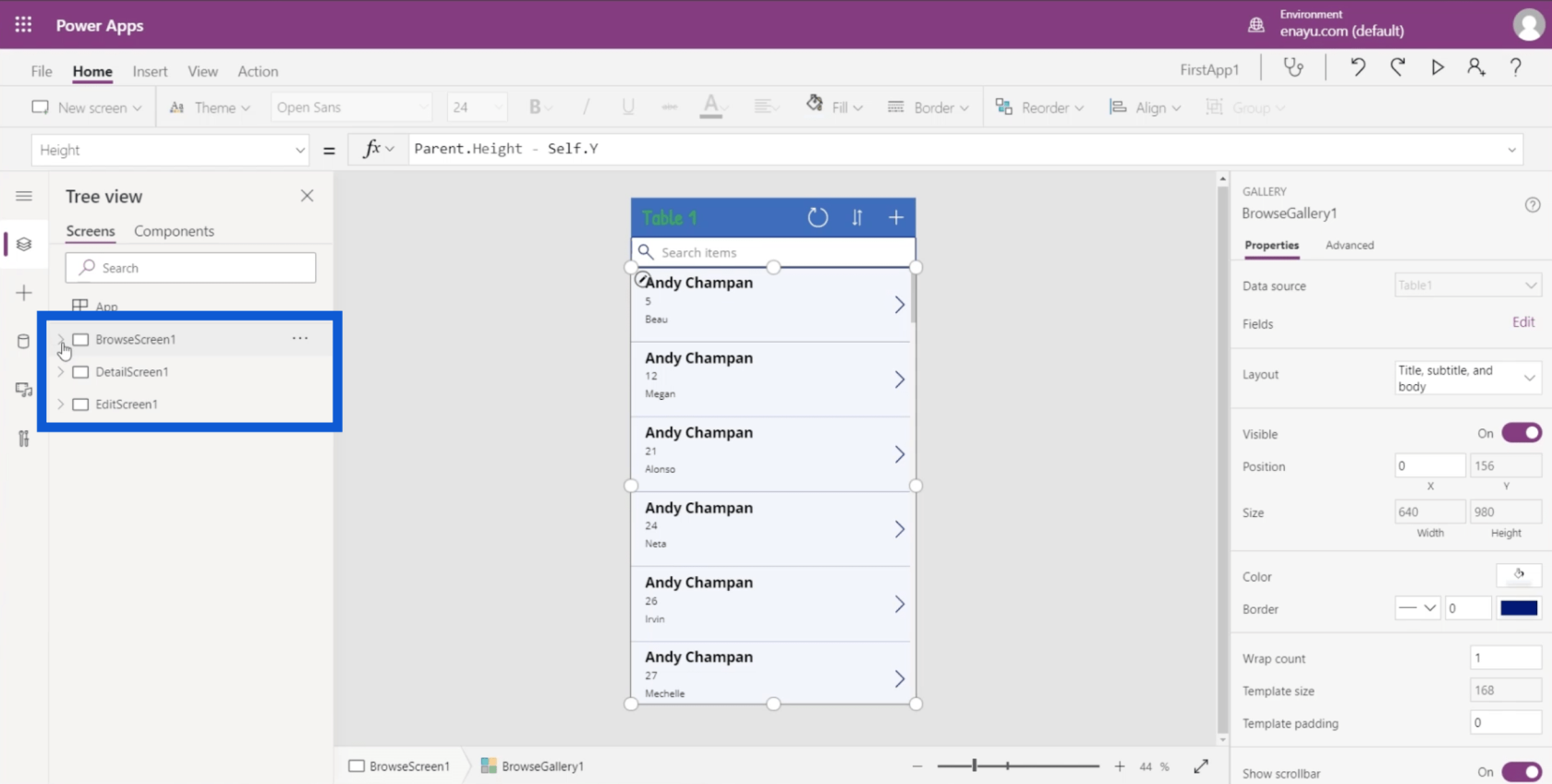
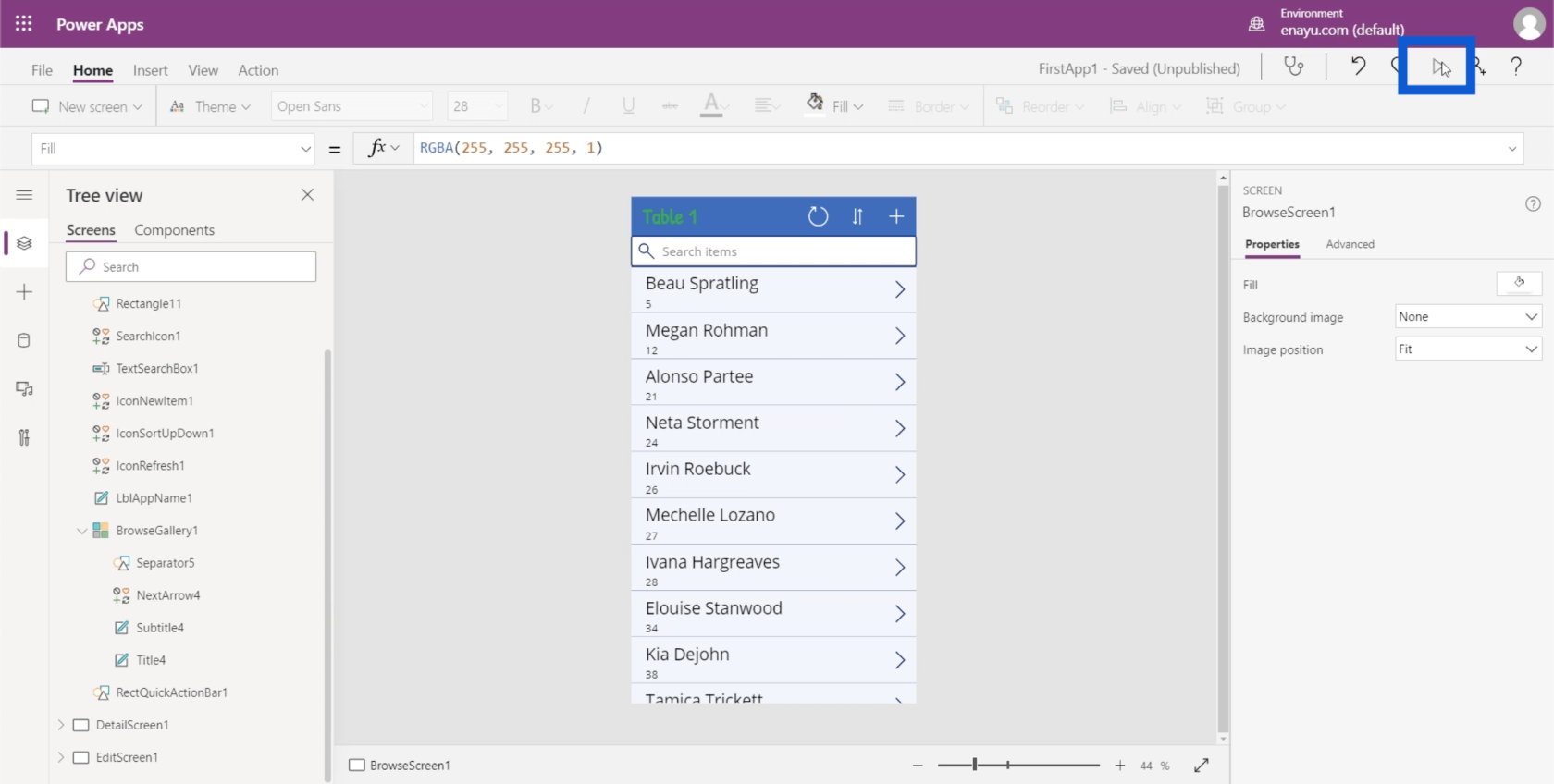
過去のチュートリアルで、アプリに含まれるさまざまな画面と要素について説明しました。この例の左側のペインを見ると、現在作業しているアプリに 3 つの画面があることがわかります。

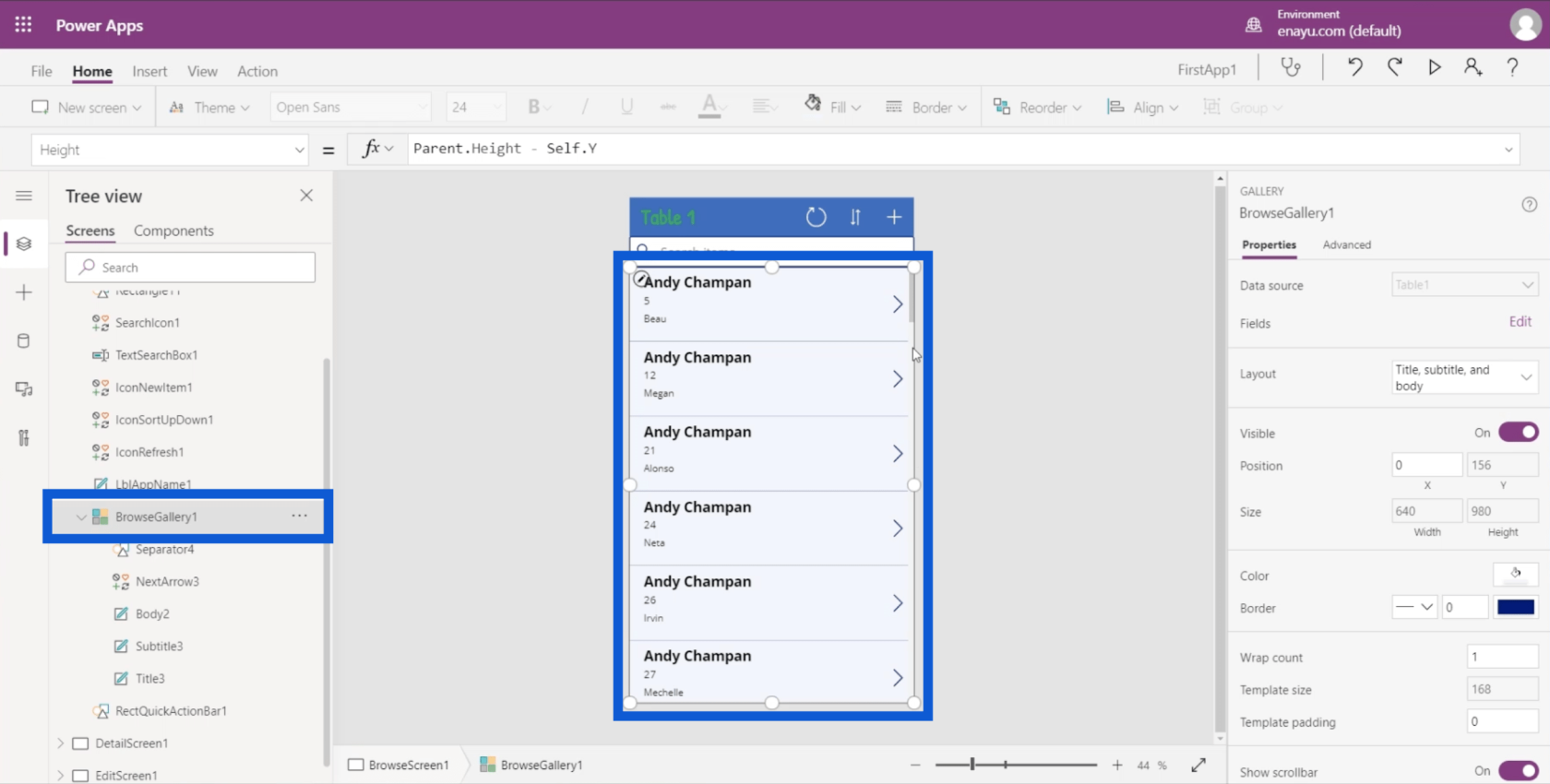
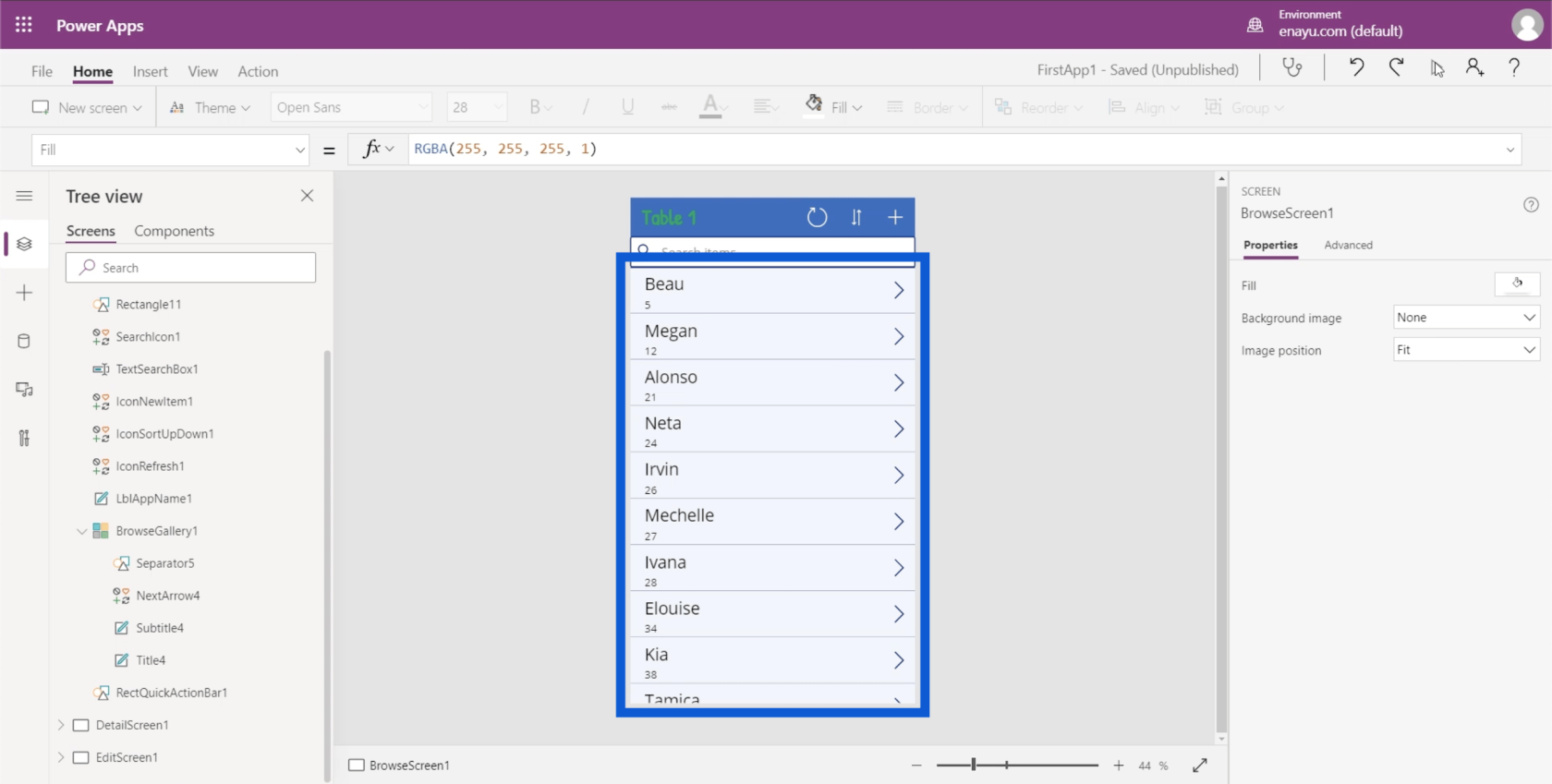
[参照] 画面の下に、ギャラリーが表示されます。[BrowseGallery1] をクリックすると、アプリ上のギャラリーを含む四角形全体が中央のペインで自動的に強調表示されます。

ギャラリーにはレコードのリストのプレビューが表示されるため、いくつかの詳細のみが表示されます。たとえば、このアプリでは、エージェント名、顧客番号、顧客の名前のみが表示されます。

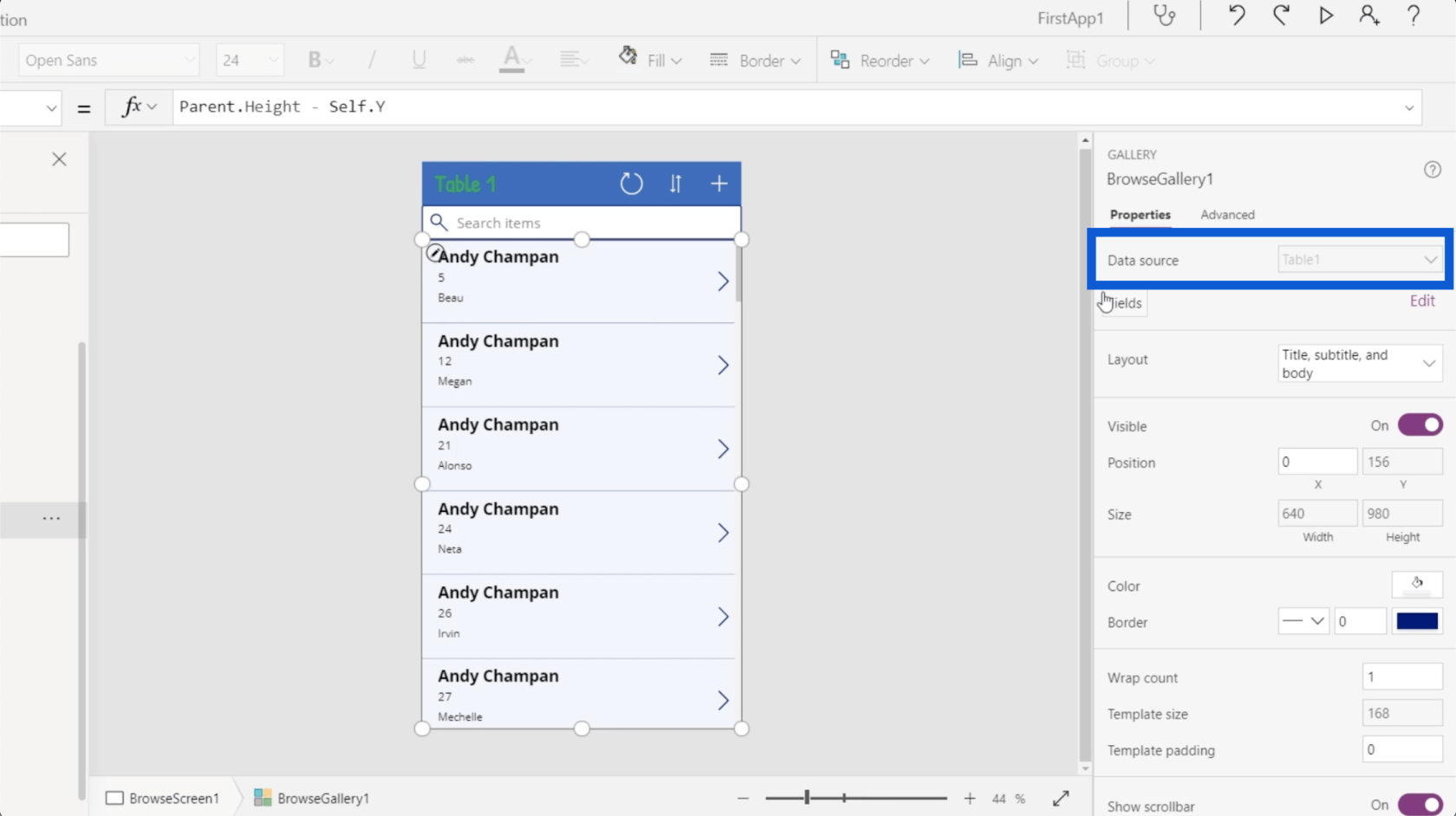
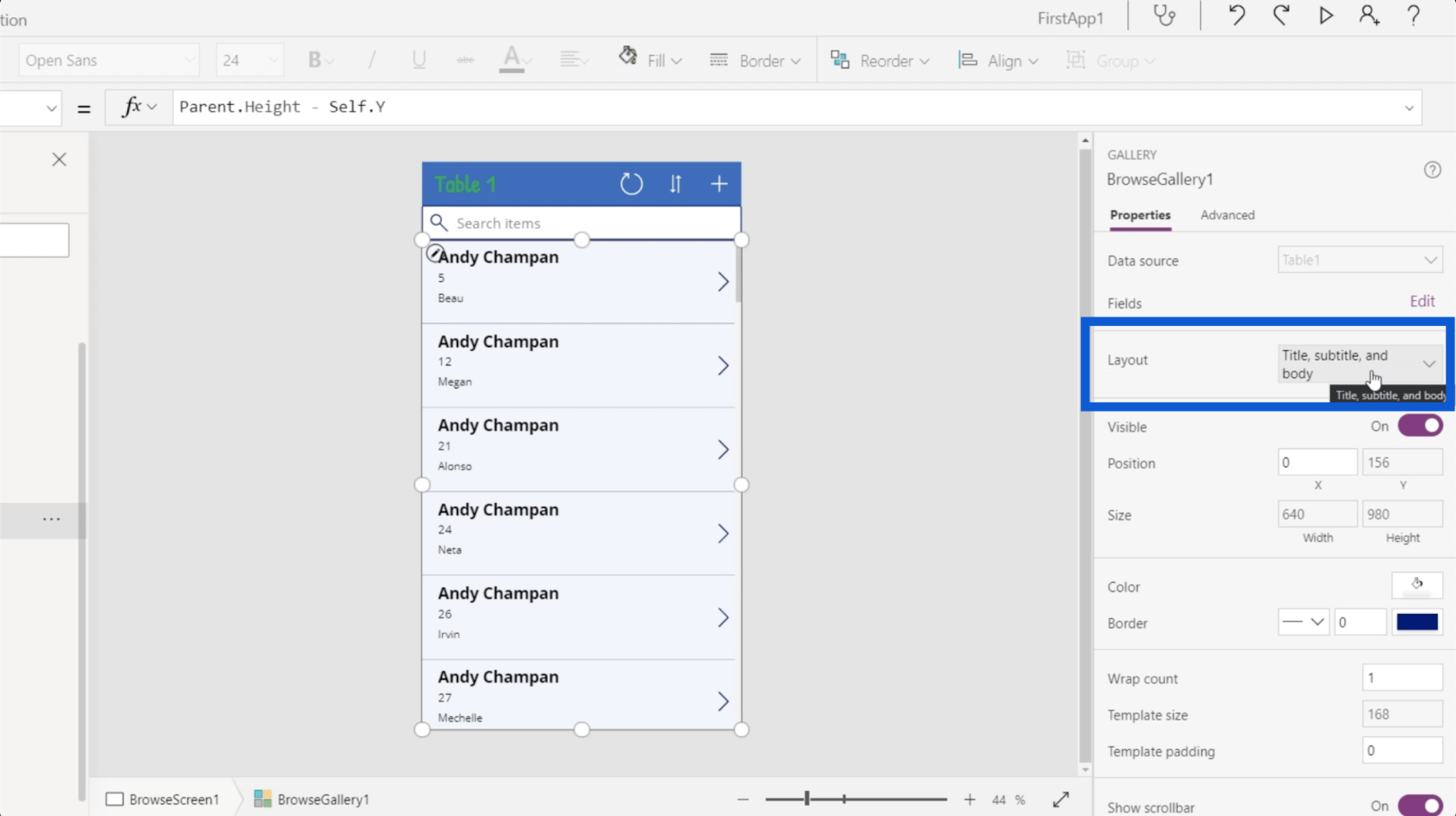
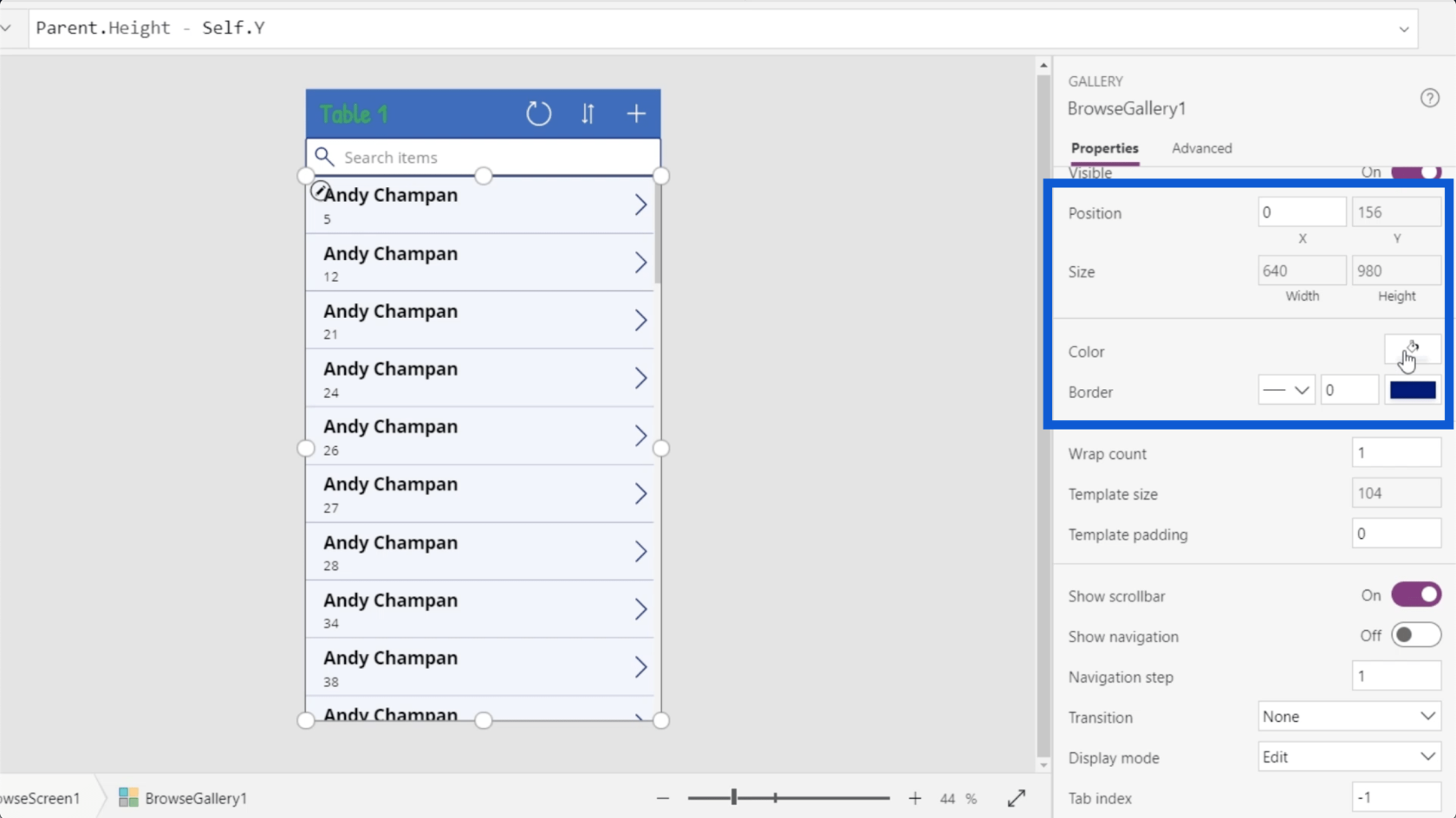
ギャラリーが持つさまざまなプロパティを見てみましょう。プロパティは右側のペインに表示されます。
データ ソースはリストの一番上にあります。これは、アプリが Table1 によって強化されていることを示しています。これらのソースは、Google シートから SQL テーブルまで何でも構いません。

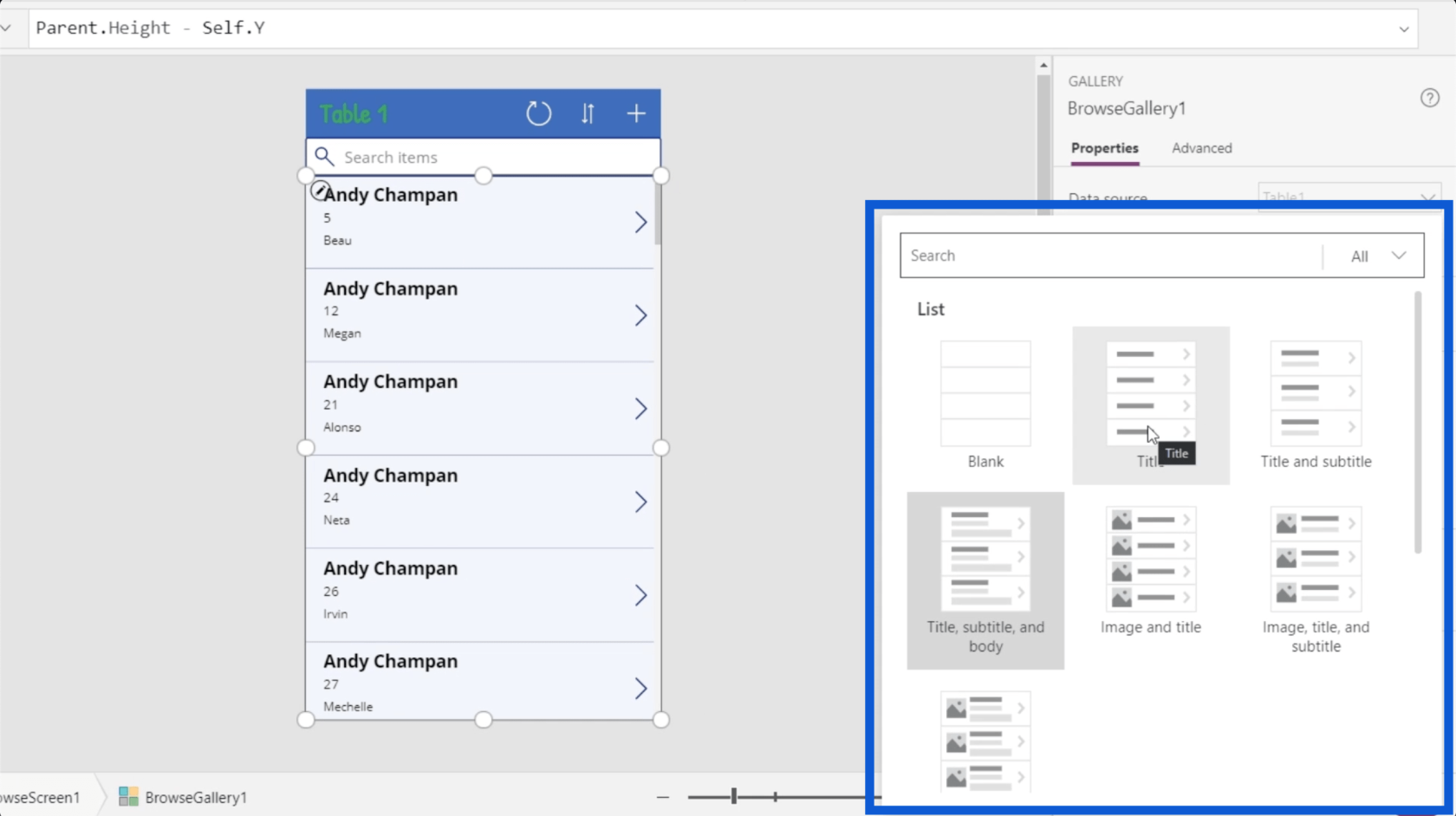
次にレイアウトです。ここで、ギャラリーに何を表示するかを決定します。現時点では、私たちが持っている項目に対応するタイトル、サブタイトル、本文が表示されています。

しかし、それ以外にも選択肢はあります。リストの一部のエントリに画像を表示することもできます。

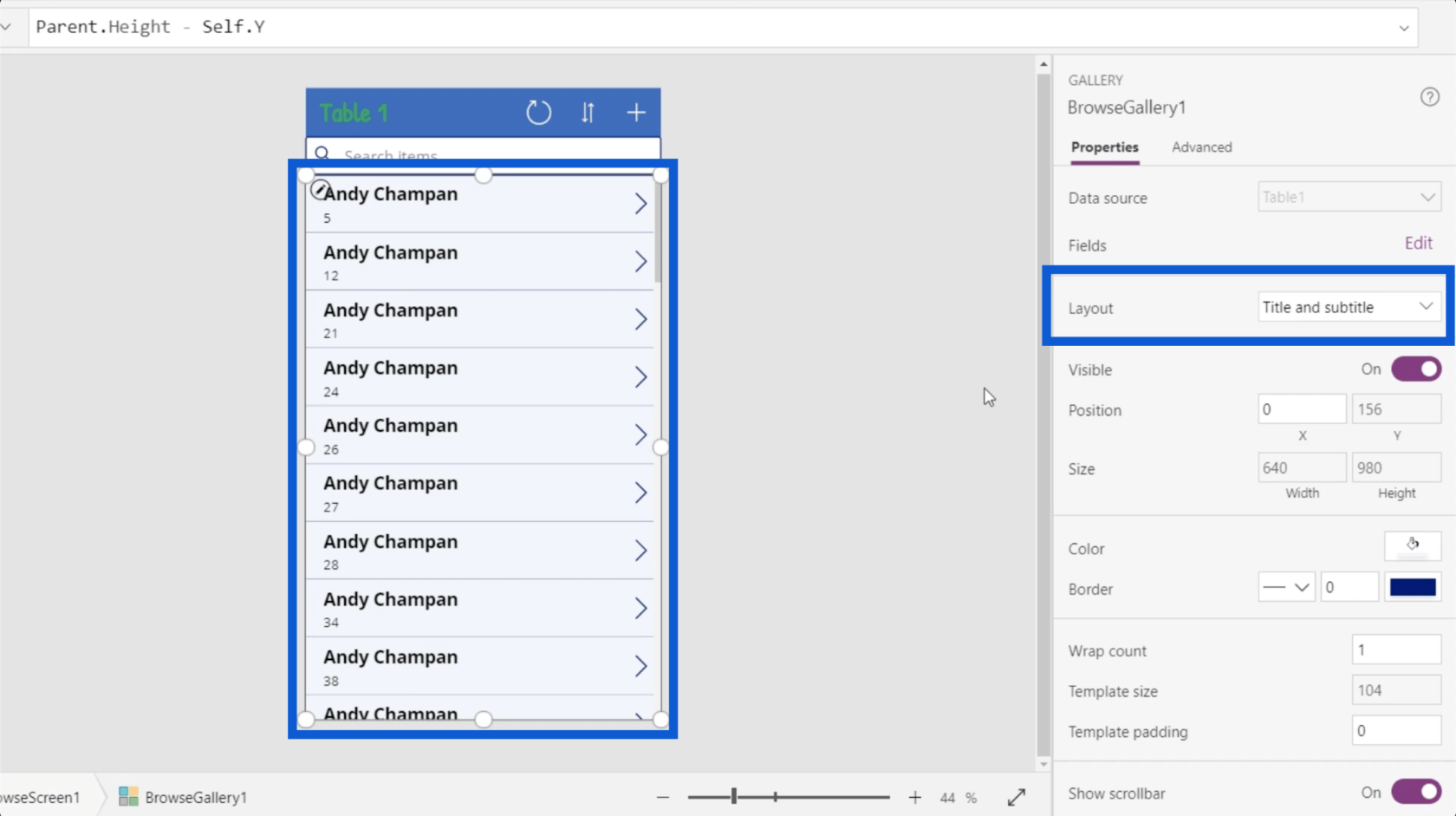
現時点では、最も重要な情報のみを表示したいので、レイアウトをタイトルとサブタイトルのみに変更します。

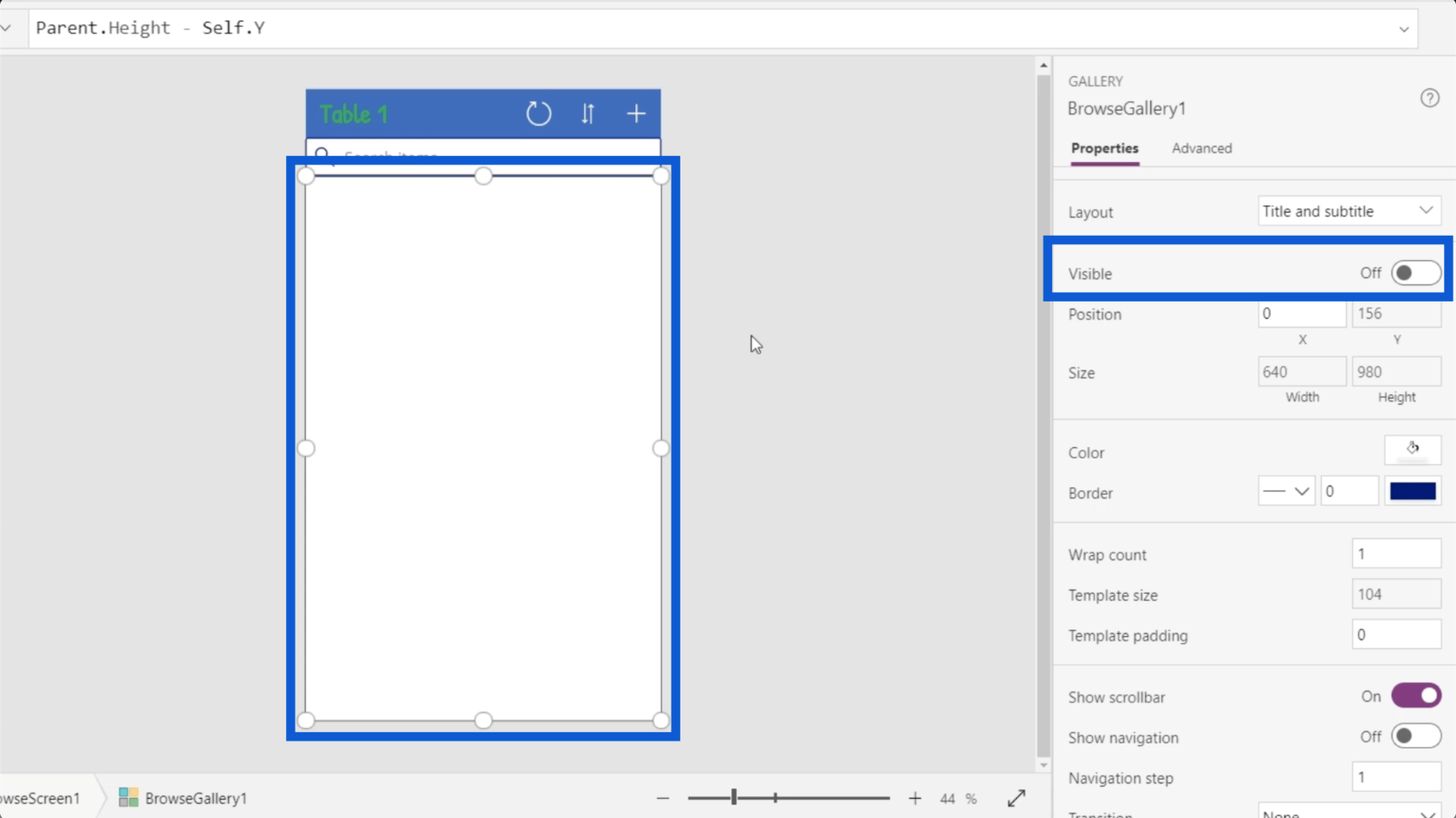
ギャラリーの表示のオンとオフを切り替えることもできます。

境界線の表示方法だけでなく、色も変更できます。

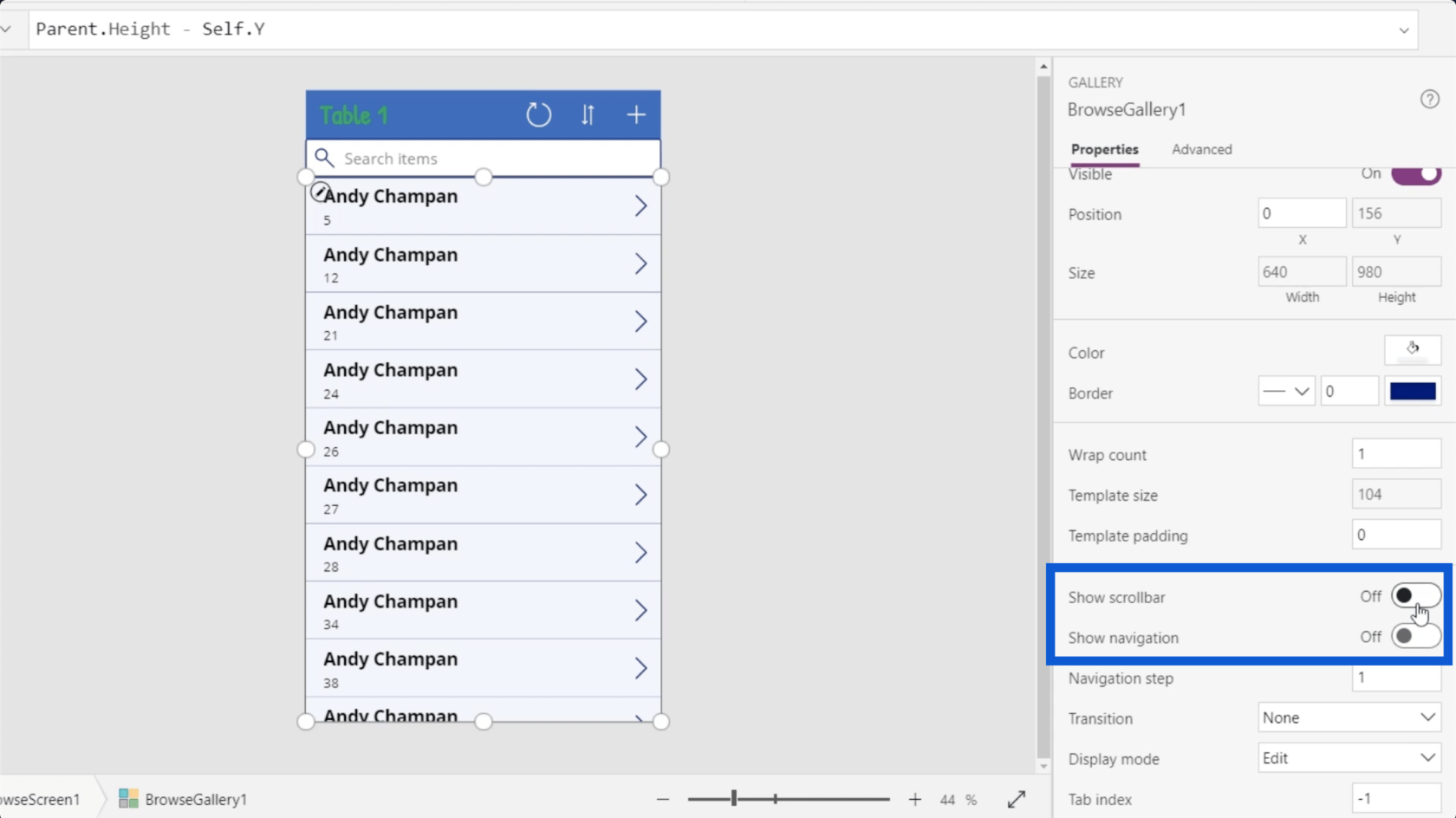
スクロールバーとナビゲーションを表示するかどうかも選択できます。

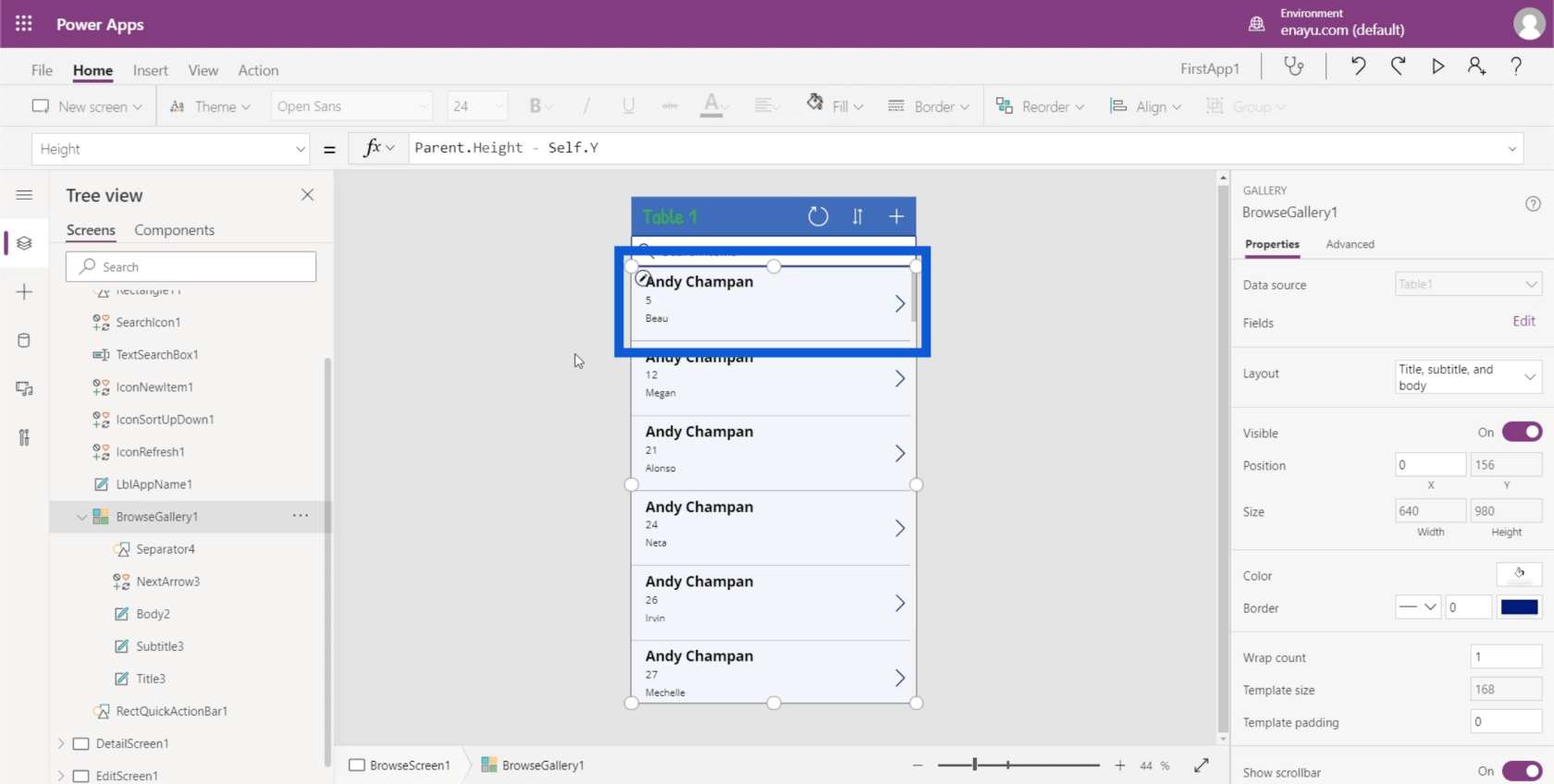
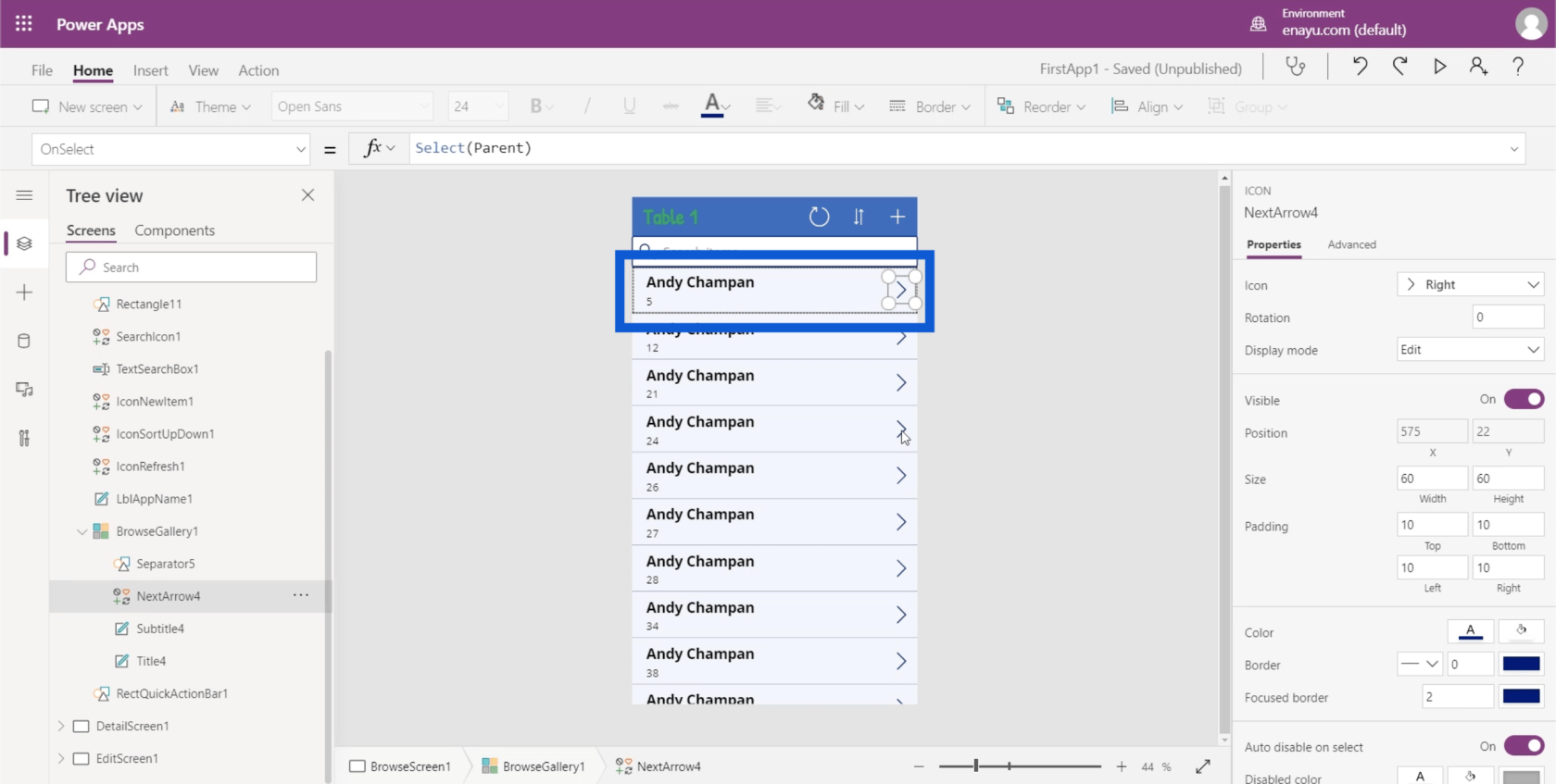
ギャラリー内の各要素にも独自のプロパティのセットがあることに注意してください。このギャラリーの各データ カードには、矢印、各カード間の区切り文字、タイトル、サブタイトルがあります。

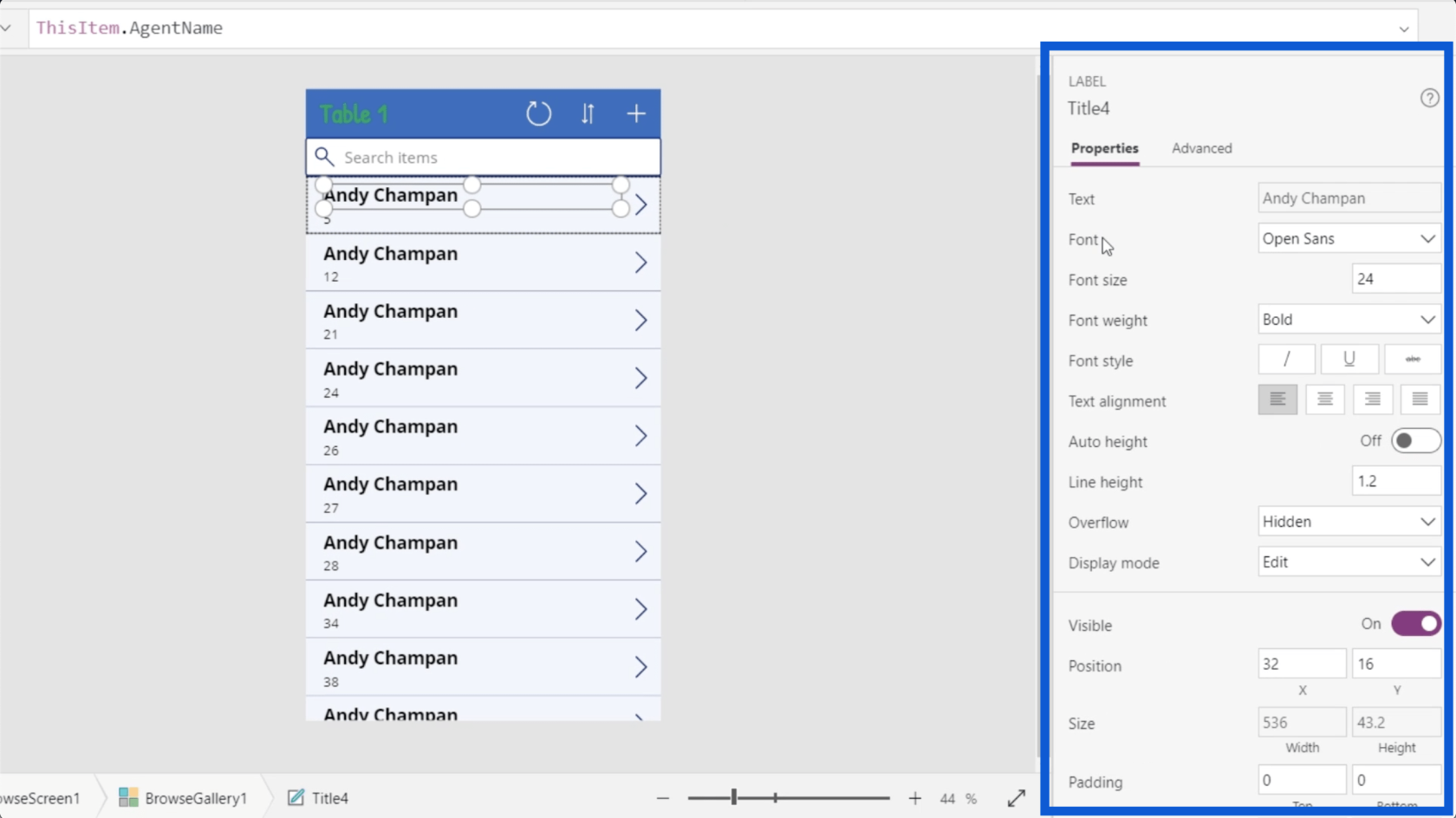
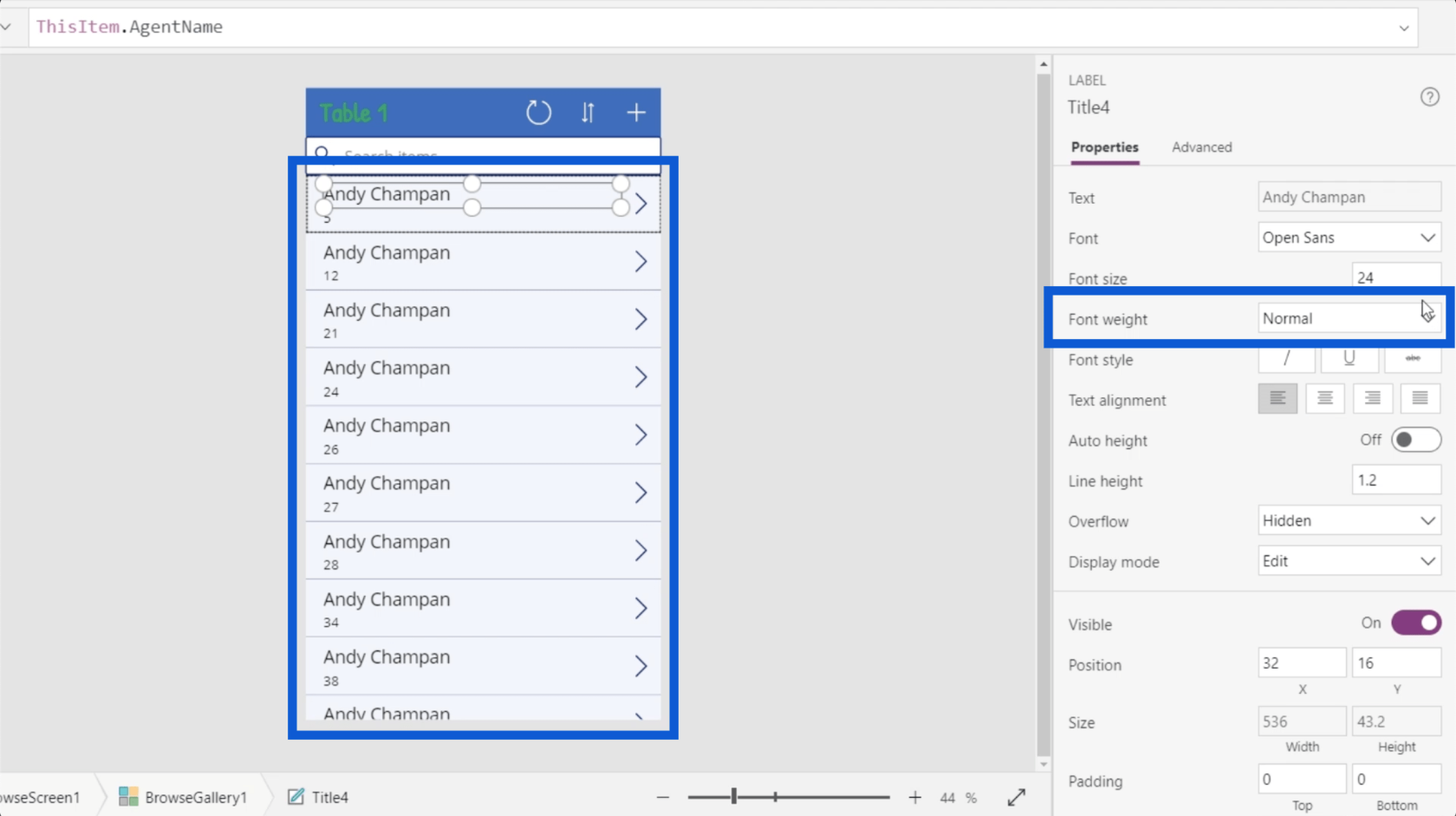
タイトルには、フォント、フォント サイズ、フォントの太さ、テキストの配置などを含むプロパティがあります。

適切なフォント サイズを選択すると、各データ カードのタイトルを強調表示する必要がなくなるため、フォントの太さを太字ではなく標準に変更します。

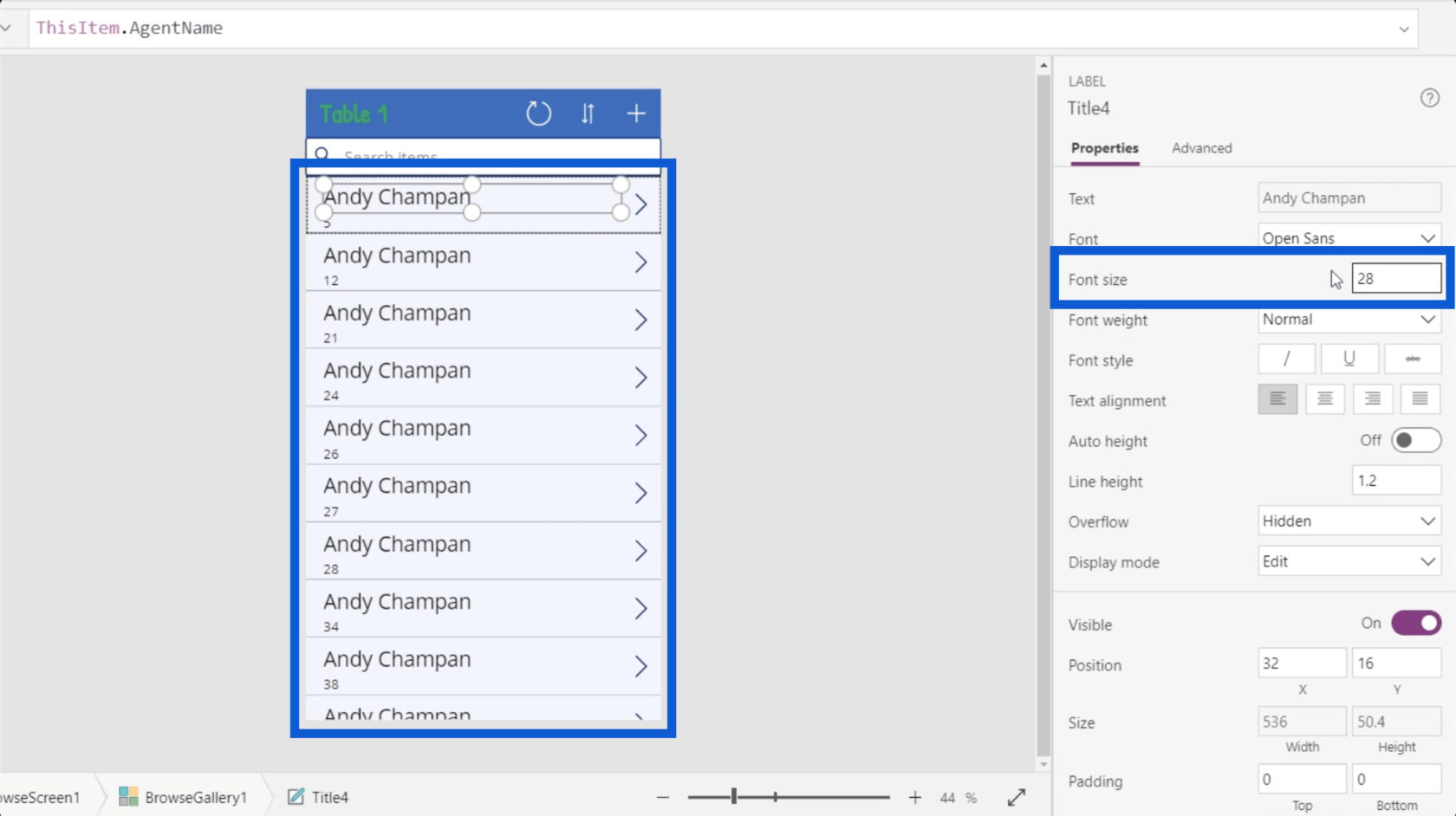
要素が 3 つではなく 2 つだけになったので、タイトルを大きくすることができます。フォントサイズを24から28に変更してみます。

ギャラリー要素を動的に設定する
PowerApps ギャラリーを設定する際に重要なことの 1 つは、いくつかの重要な要素を動的に設定する方法を知ることです。
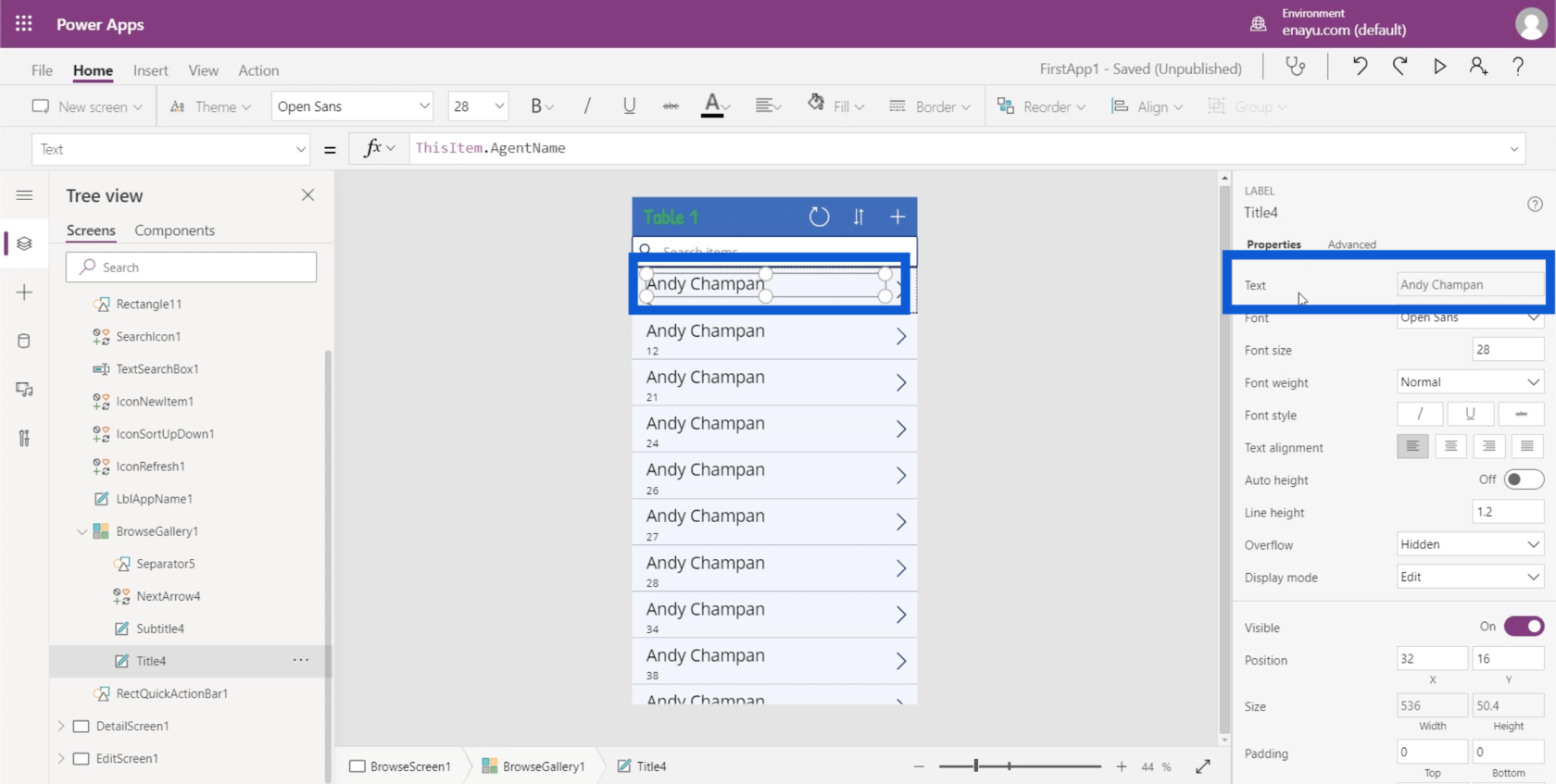
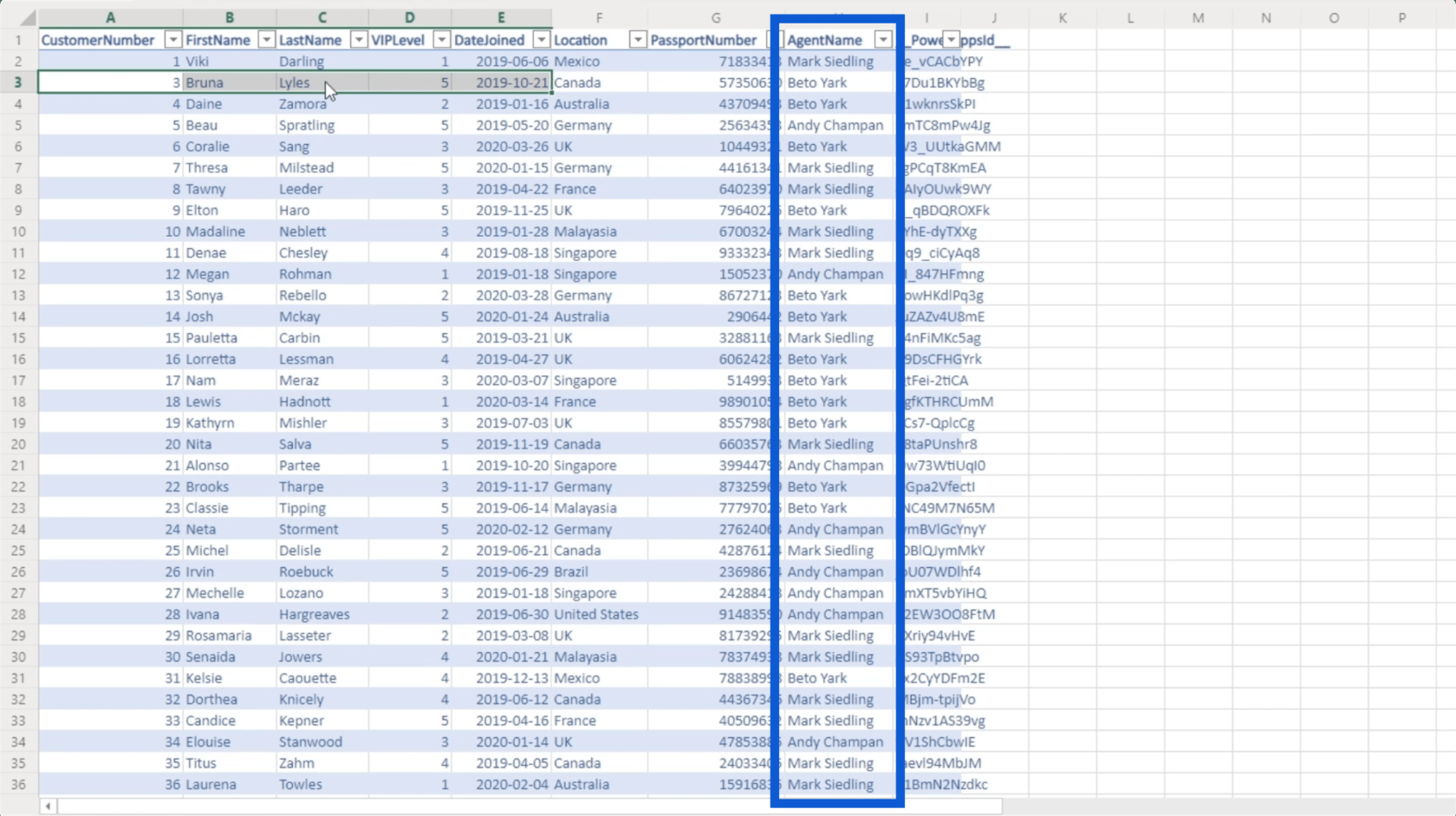
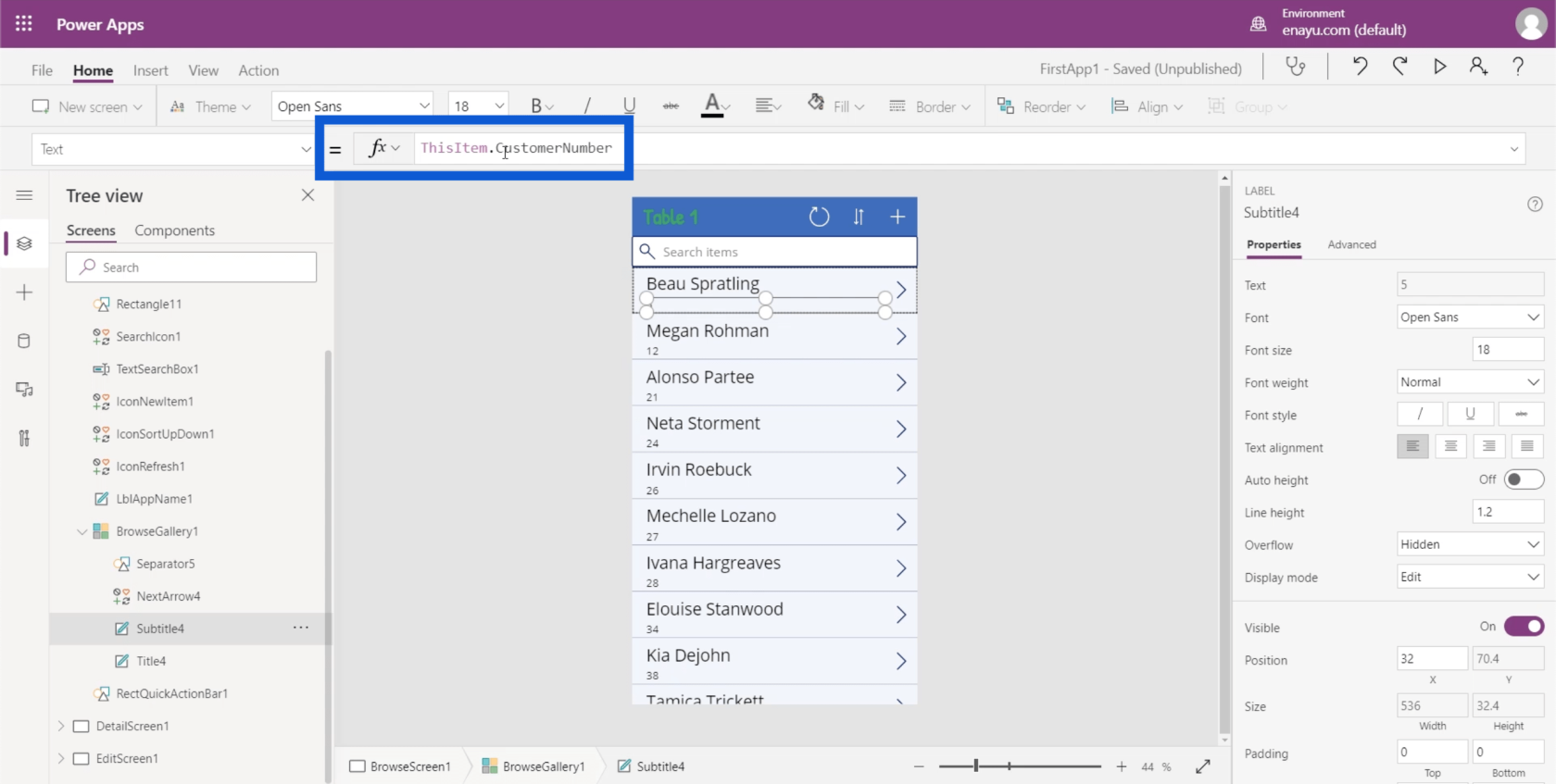
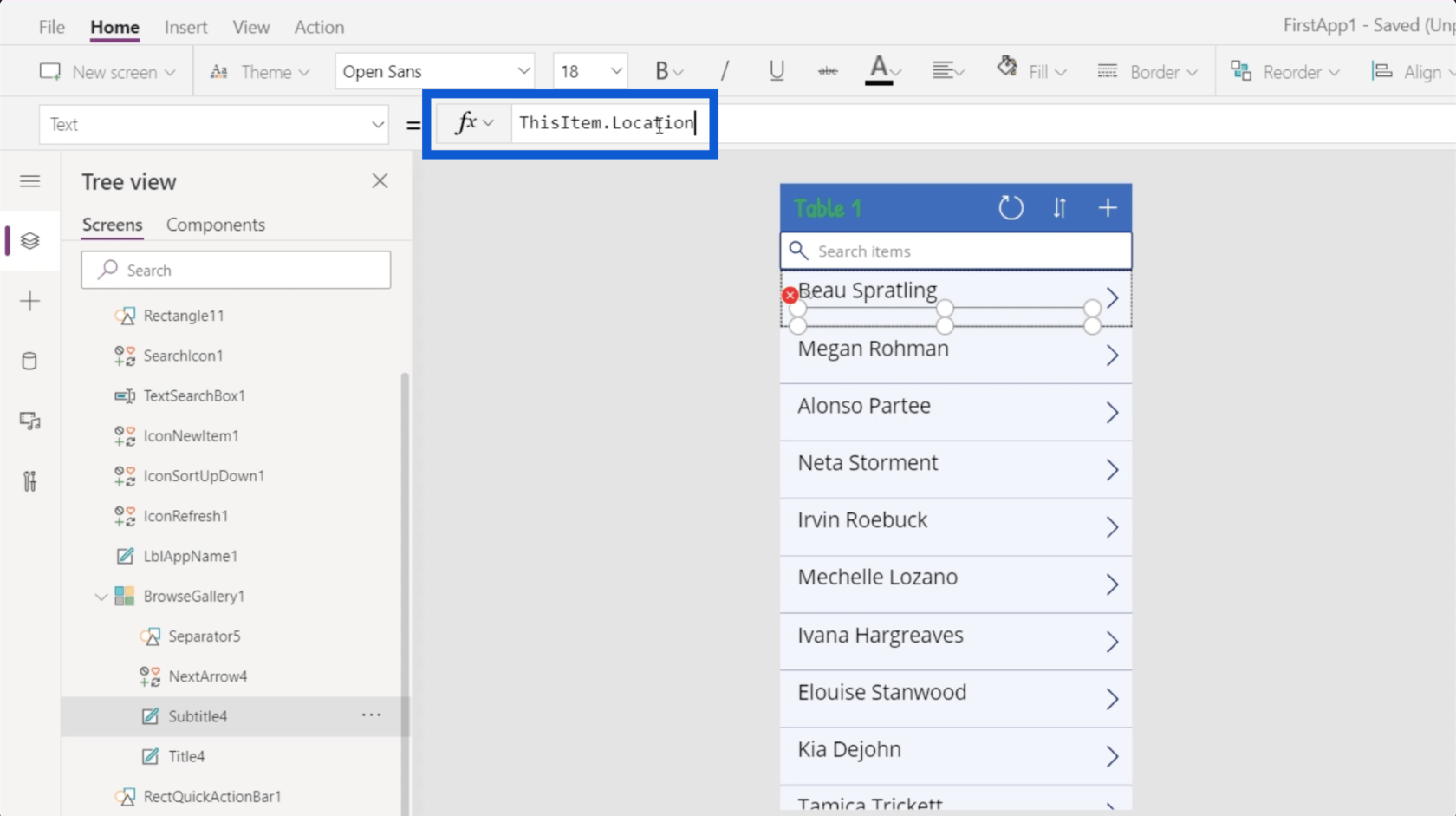
このデータ カードのテキスト プロパティ、特にタイトルを見てみましょう。プロパティ ペインを見ると、Andy Chapman と表示されます。これは、データ カードのタイトル フィールドに表示されるものとまったく同じです。

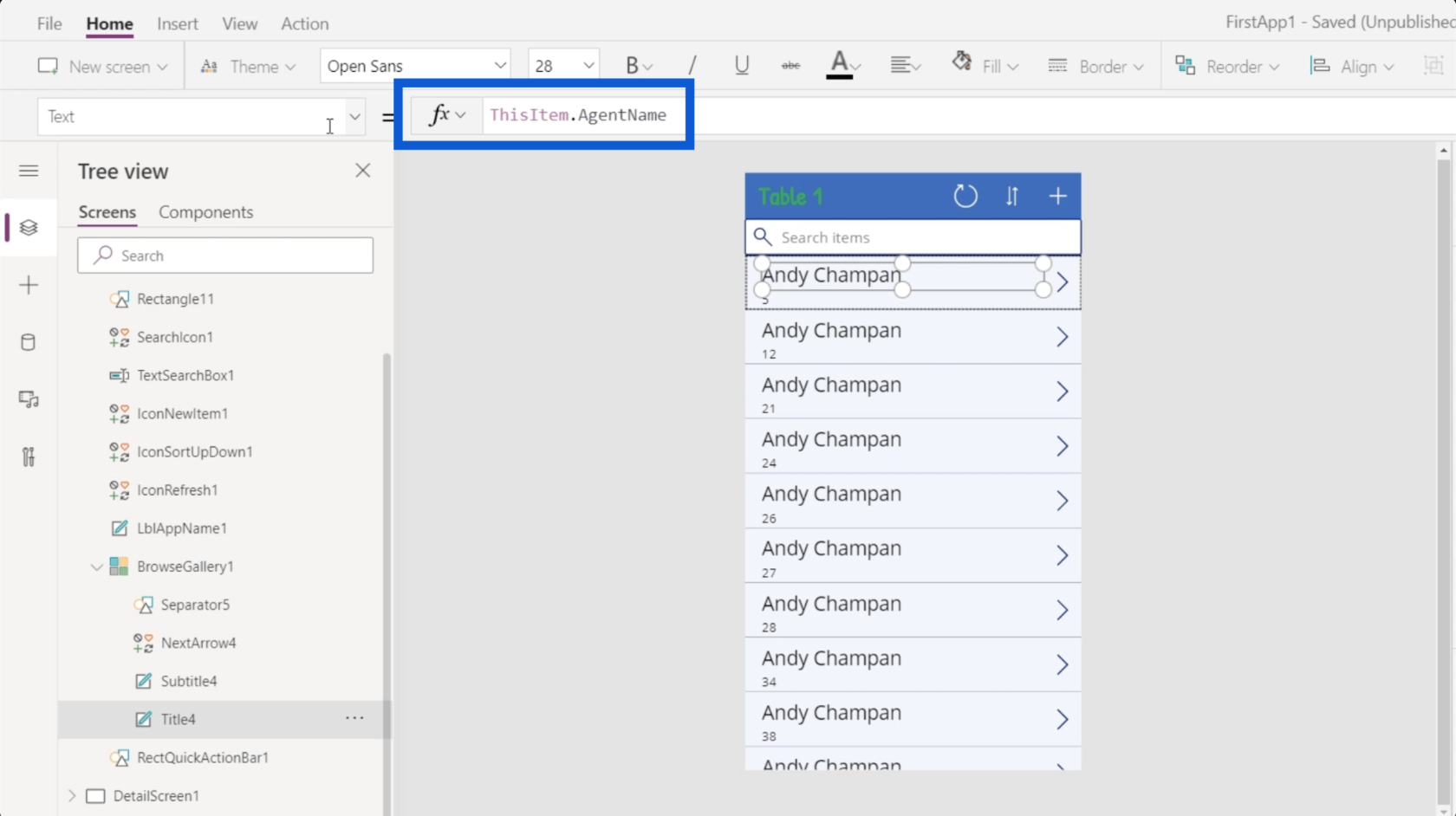
しかし、数式バーを見ると、ThisItem.AgentName と表示されます。これは、要素が動的に設定されたことを示します。

前に、このギャラリーのアイテムのデータ ソースは Table1 であると述べました。これは、ギャラリー内の各項目が Table1 から取得されたものであることを意味します。データ ソースを PowerApps にリンクする方法については、過去のチュートリアルでも説明しました。
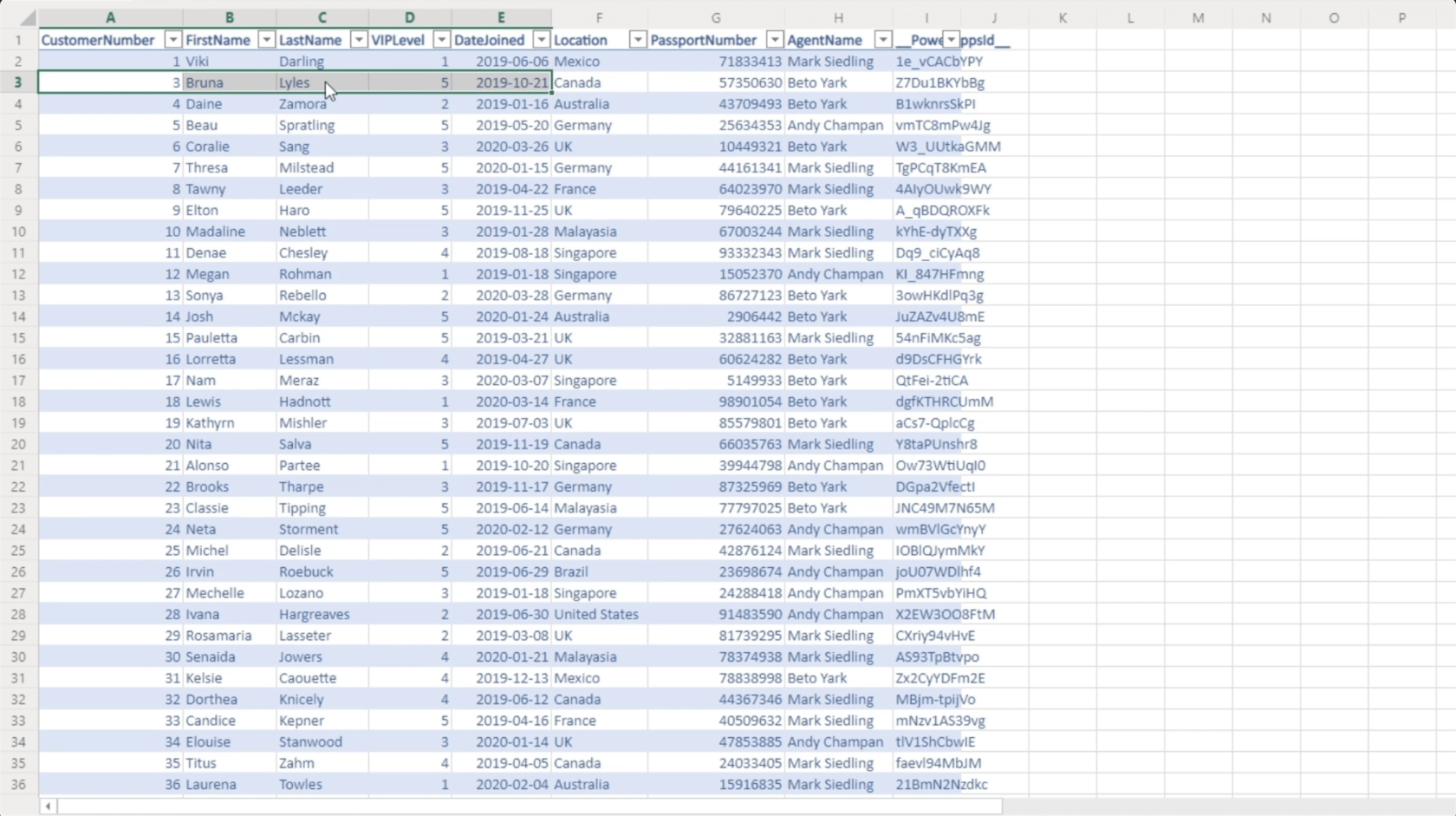
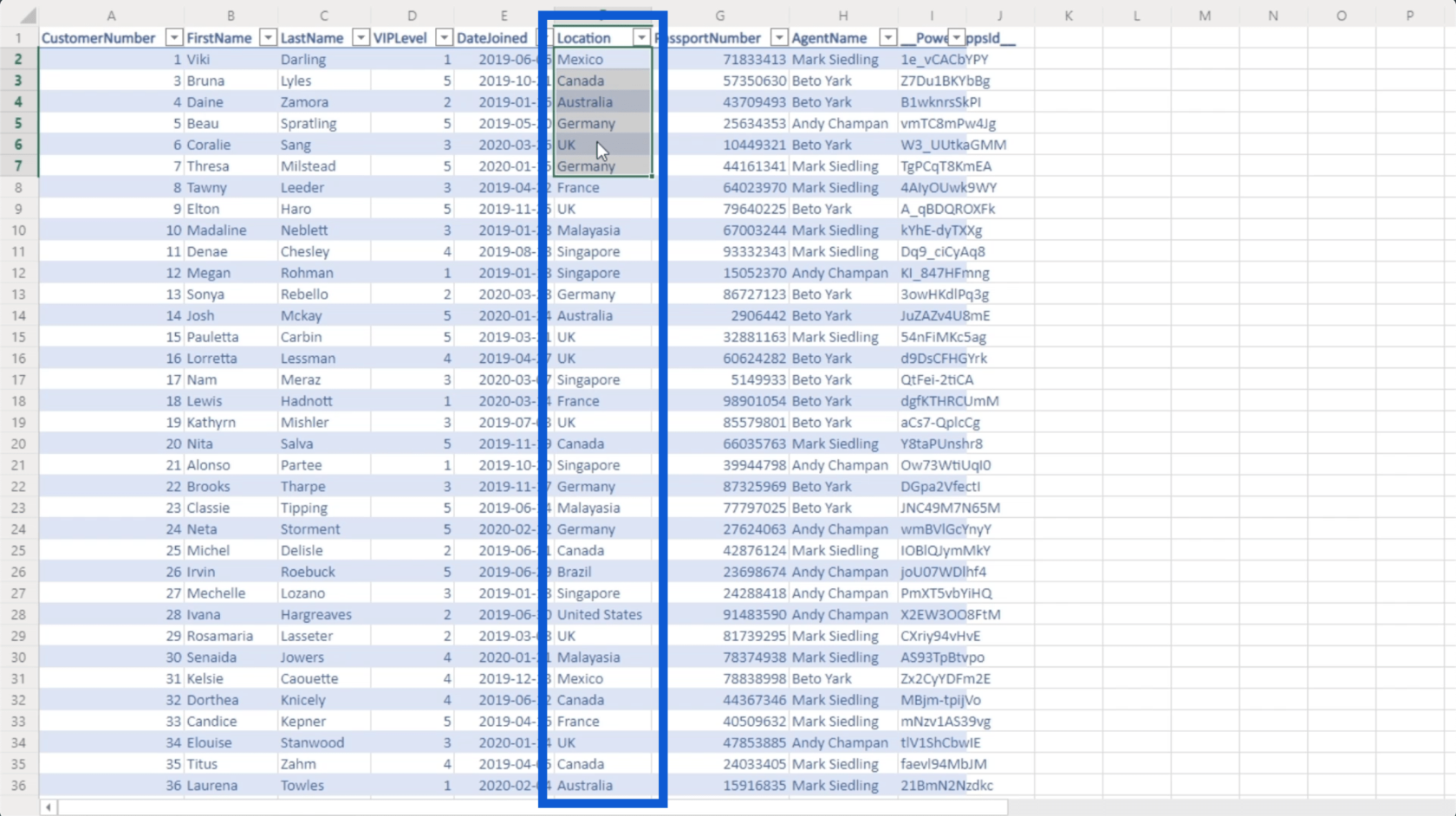
したがって、データ ソースに戻ると、各エントリは項目オブジェクトです。

アプリのタイトル要素に関しては、AgentName という列から取得されます。これは、数式バーで参照されているのと同じ列です。

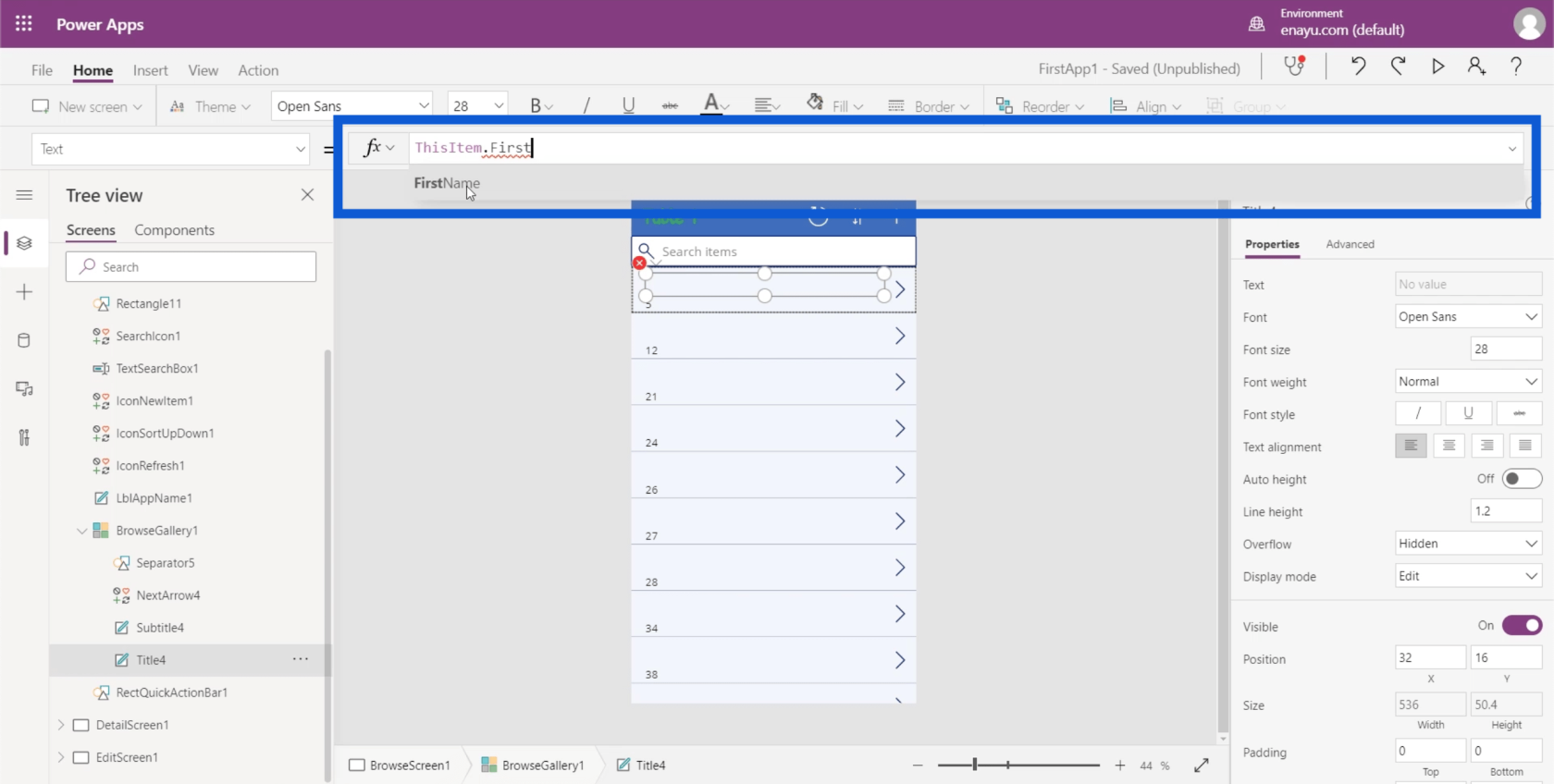
これは、必要に応じてその式を変更するだけで別の列を参照できることを意味します。作業中の Power Apps 環境に戻って、式を変更し、代わりに列 FirstName を参照してみましょう。

数式バーに何かを入力すると、数式を完成させる方法についての提案が表示されることに注意してください。この場合、FirstName を入力し終える前にすでに FirstName が表示されています。したがって、それをクリックするだけで、残りのスペースが自動的に入力されます。
Enter をクリックすると、各カードのタイトル フィールドが自動的に変更されます。

PowerApps ギャラリーでのテキスト値の連結
ここでの最も論理的な次のステップは、タイトル フィールドにも姓を含めることです。ただし、データ ソースでは、姓と名が異なる列に表示されます。ここで Concatenate 関数が登場します。
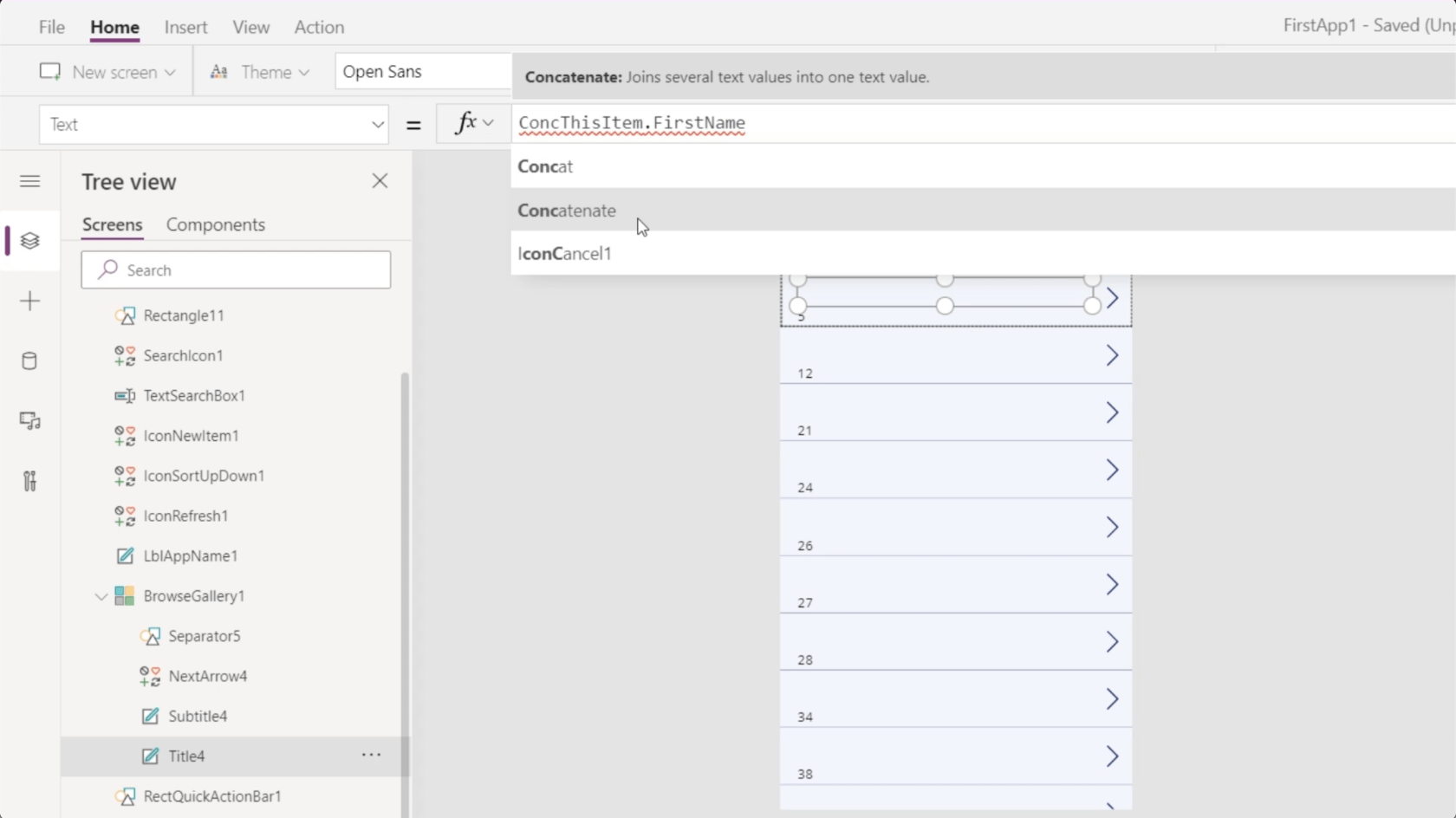
数式バーに「Concatenate」と入力すると、この関数が何を行うかについての簡単な説明が表示されます。ここでは、Concatenate によって複数のテキスト値が 1 つのテキスト値に結合されることが示されています。これは、2 つの異なる値 (FirstName と LastName) を組み合わせるという、私が望んでいることに完璧に思えます。

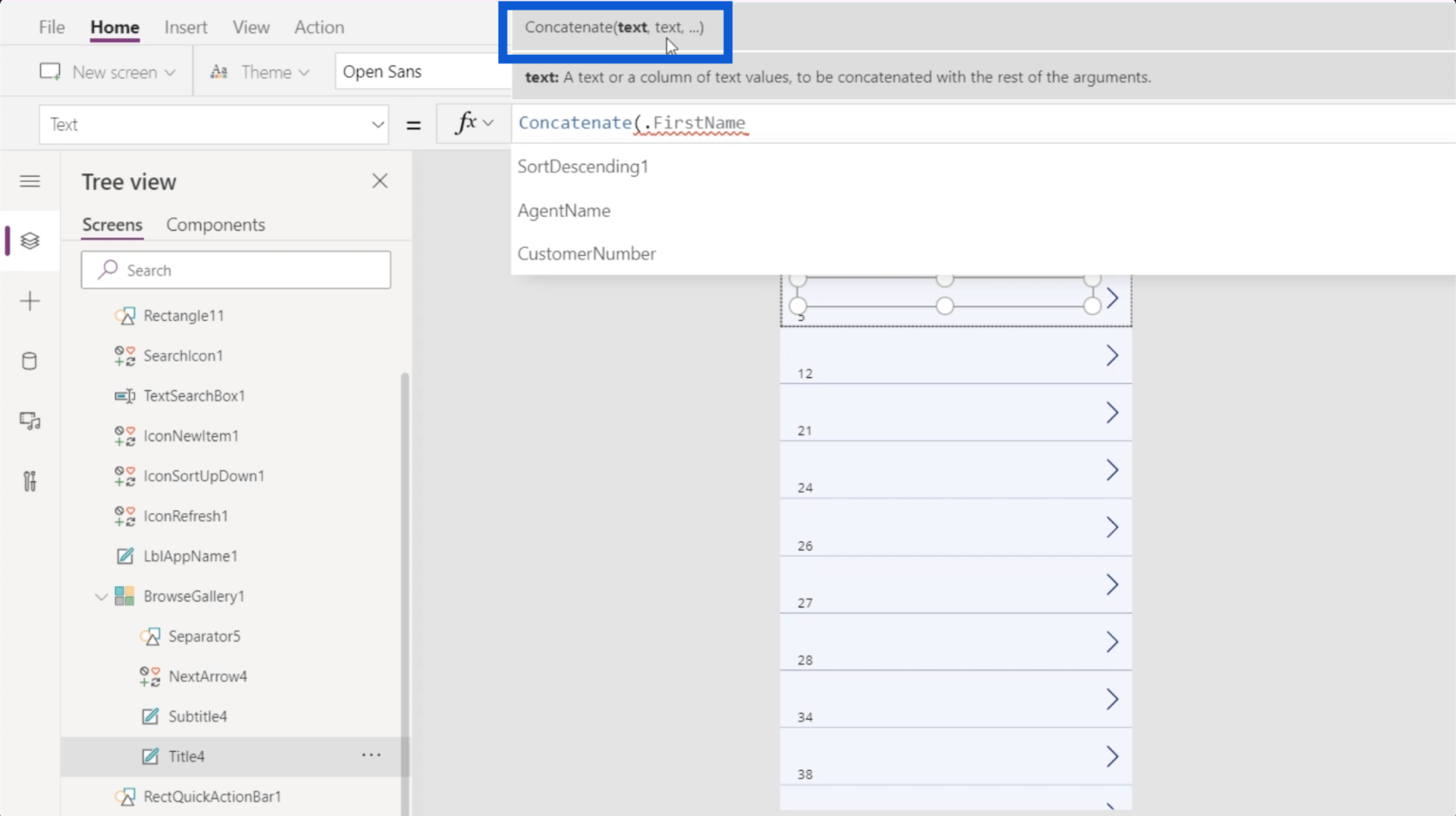
[連結] を選択したので、テキスト値の形式で引数の追加を開始できることがわかります。

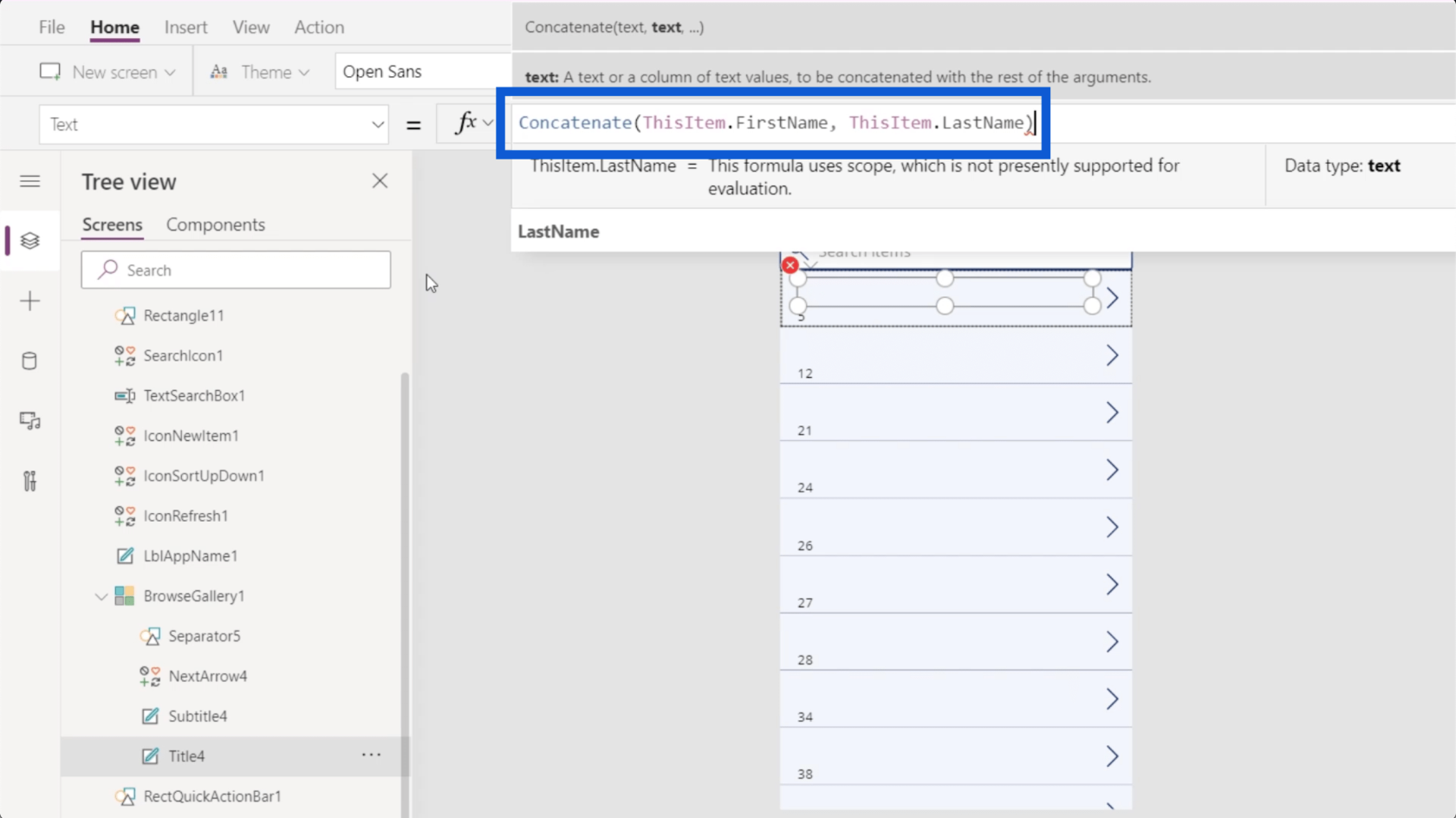
最初のテキスト値として ThisItem.FirstName を入力し、次に ThisItem.LastName を入力します。その式を括弧で閉じます。

Enter をクリックすると、タイトル フィールドに各顧客の姓名が表示されることがわかります。

このように PowerApps ギャラリーをカスタマイズすることの優れた点は、特に Excel を使用したことがある場合は、すべてが直観的であることです。たとえば、Concatenate の使用方法は、Excel を使用する場合とまったく同じです。
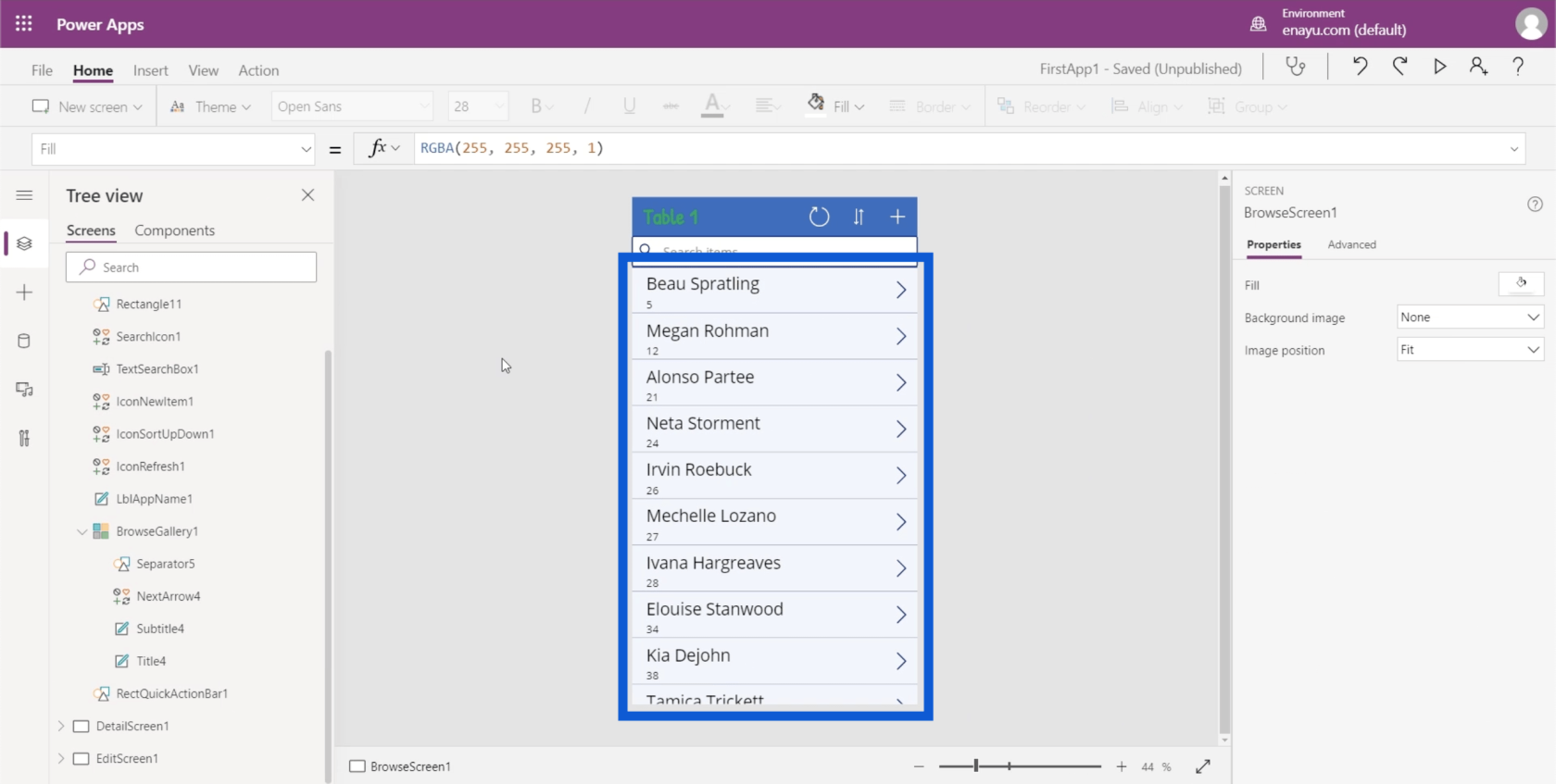
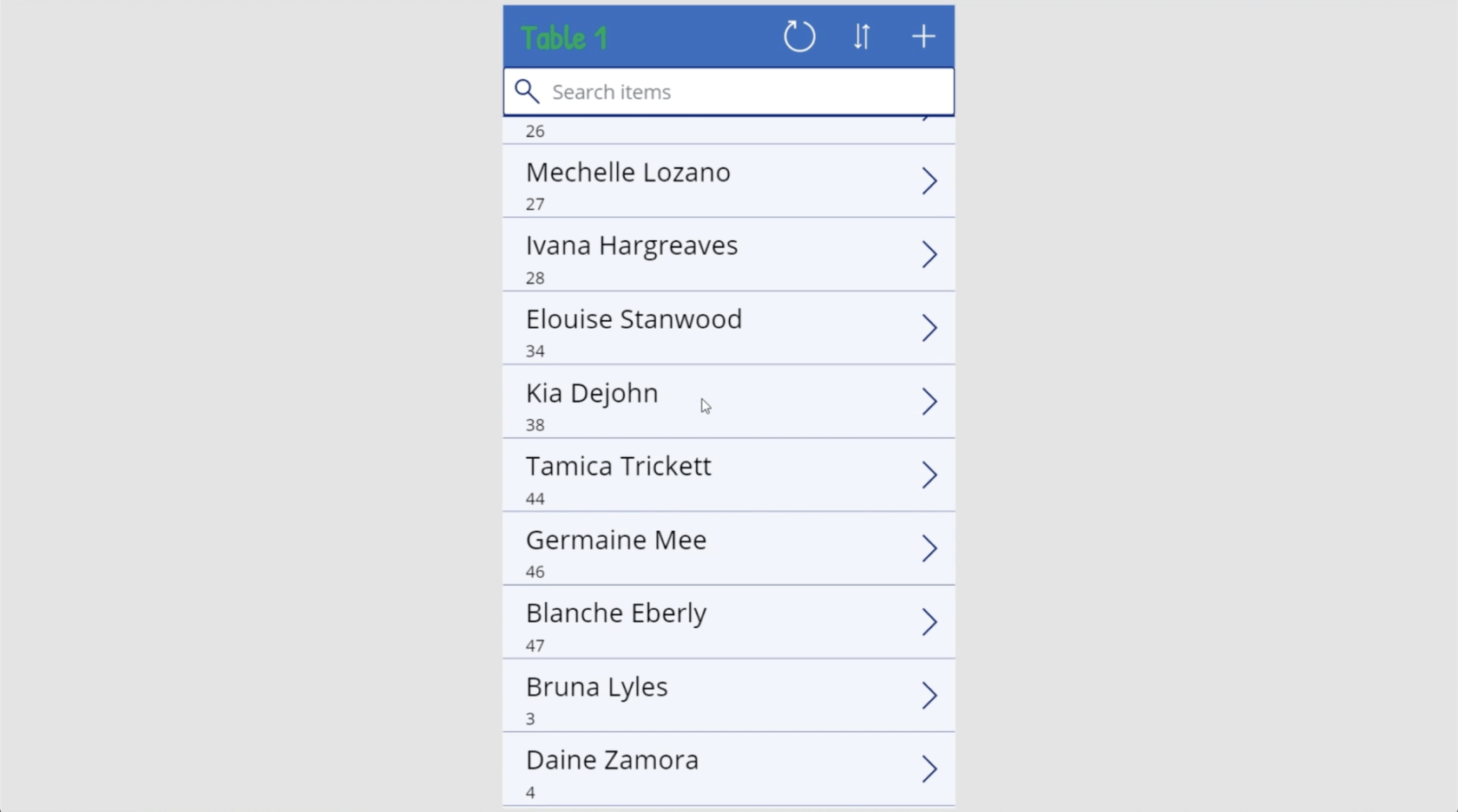
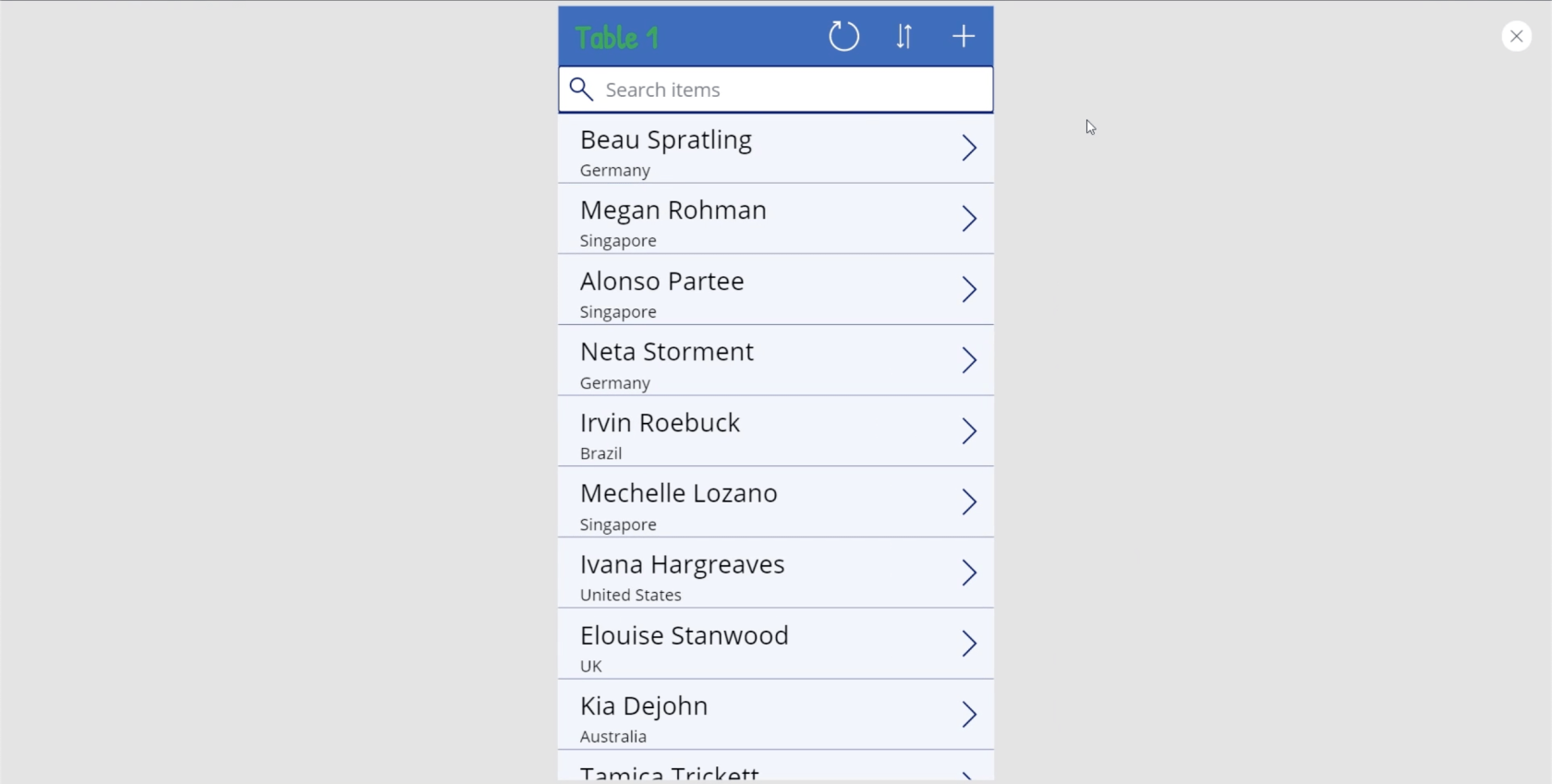
右上の [再生] ボタンをクリックして、アプリのプレビューを見てみましょう。これにより、私たちがこれまでに何を達成してきたかがわかります。

私たちのギャラリーのアイテムがより意味を持ち始めているようです。あとは字幕に取り組むだけです。

現在、サブタイトルは CustomerNumber を参照しています。ただし、各顧客の姓名はすでに確認されているため、これは必須ではありません。

Excel ファイルに戻って、より良い字幕を作成するにはどうすればよいかを見てみましょう。もちろん、これは、作業中のアプリから何を取得したいかによって異なります。各顧客に関する情報が欲しいだけです。したがって、この場合、顧客の所在地が適切な代替手段となります。

列を References から Location に変更するだけです。

Enter をクリックすると、字幕に各顧客の場所が表示されます。

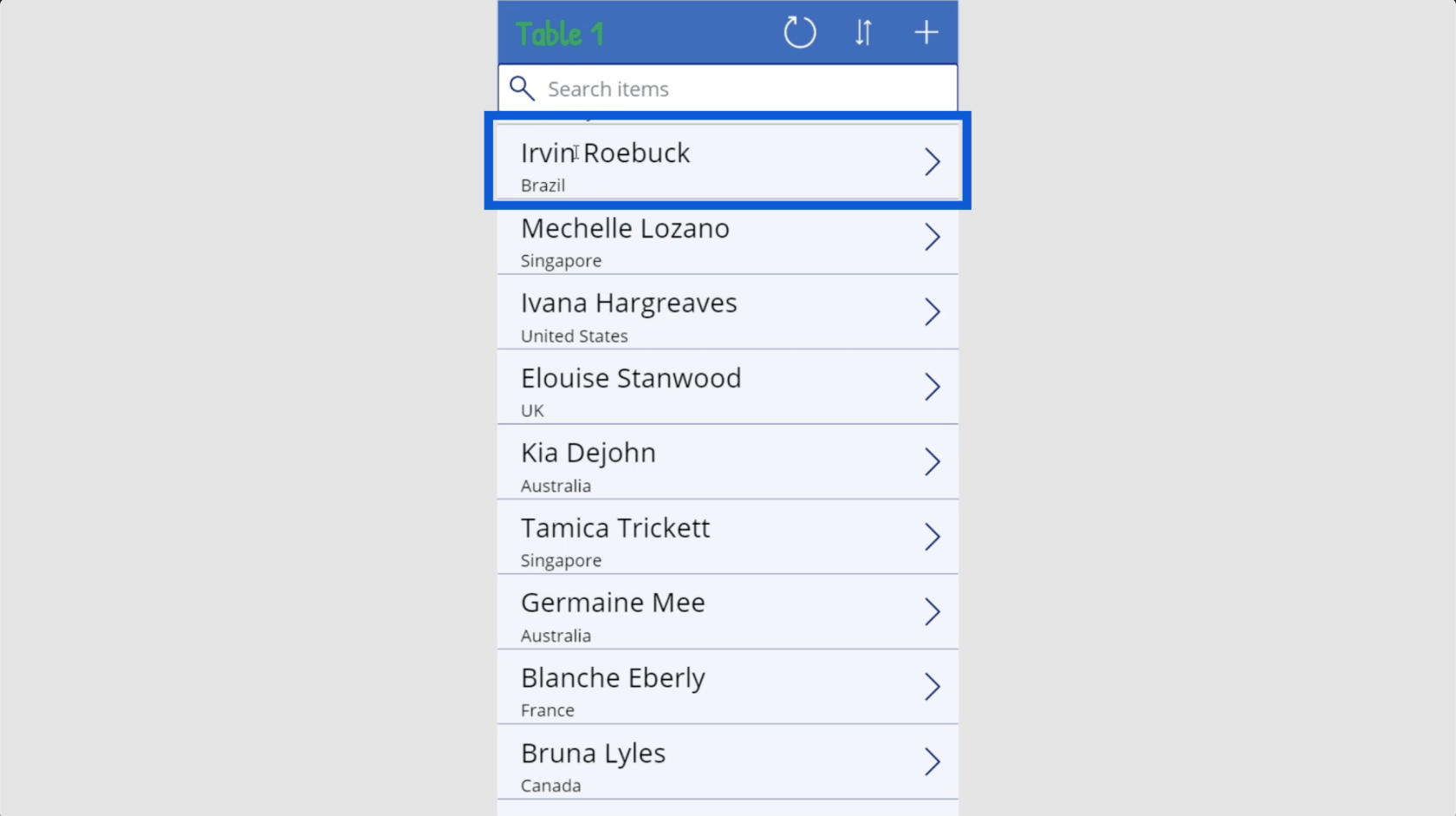
変更を加えたにもかかわらず、これらのデータ カードは引き続き同じ機能を持ちます。ブラジルの Irvin Roebuck のこのデータ カードをクリックしたとします。

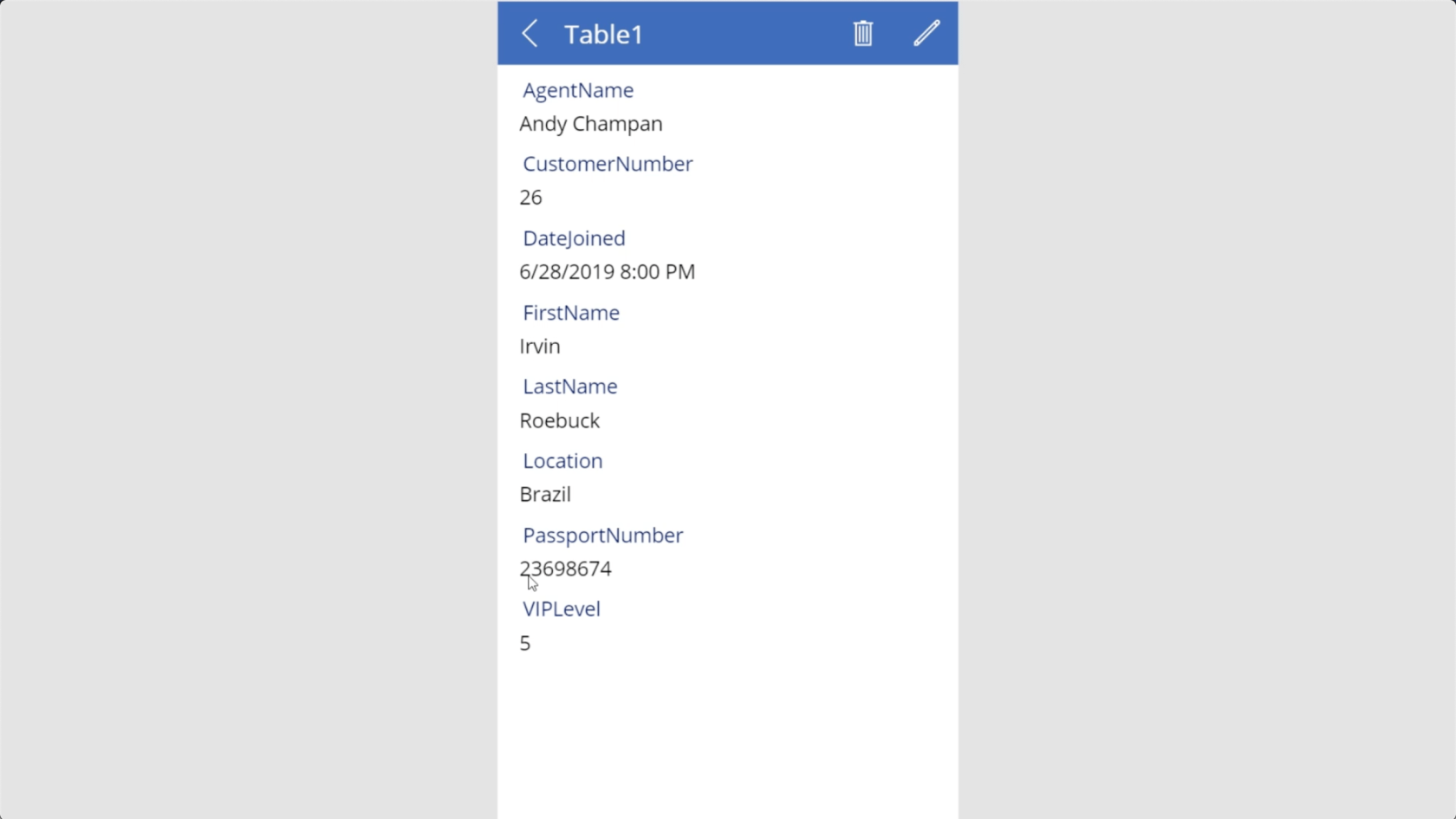
データ ソースから取得した同じ情報が表示されます。唯一の違いは、ギャラリー内で強調表示されている AgentName と CustomerNumber の代わりに、FirstName、LastName、および Location が表示されていることです。

Power Apps の概要: 定義、特徴、機能、重要性
Power Apps 環境のセットアップ: OneDrive および Google Drive への接続
Power Apps 環境: アプリ要素を適切にセットアップする
結論
Power Apps の設計方法は、Microsoft が物事を可能な限り直感的に保つことにいかに意図しているかを示しています。私がアプリ ギャラリーを試してみた方法からわかるように、アプリ作成の経験がほとんどない人でも、組織に利益をもたらす適切なアプリケーションを作成できると言っても過言ではありません。
もちろん、Power Apps には高度な機能もあるため、上級ユーザーにとっても優れたツールになります。アプリで何を達成したいのかを理解し、それを実行に移すことがすべてです。
ではごきげんよう、
ヘンリー
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








