Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
このチュートリアルでは、エンティティを操作するときに PowerApps データをアップロードおよび表示する方法について説明します。
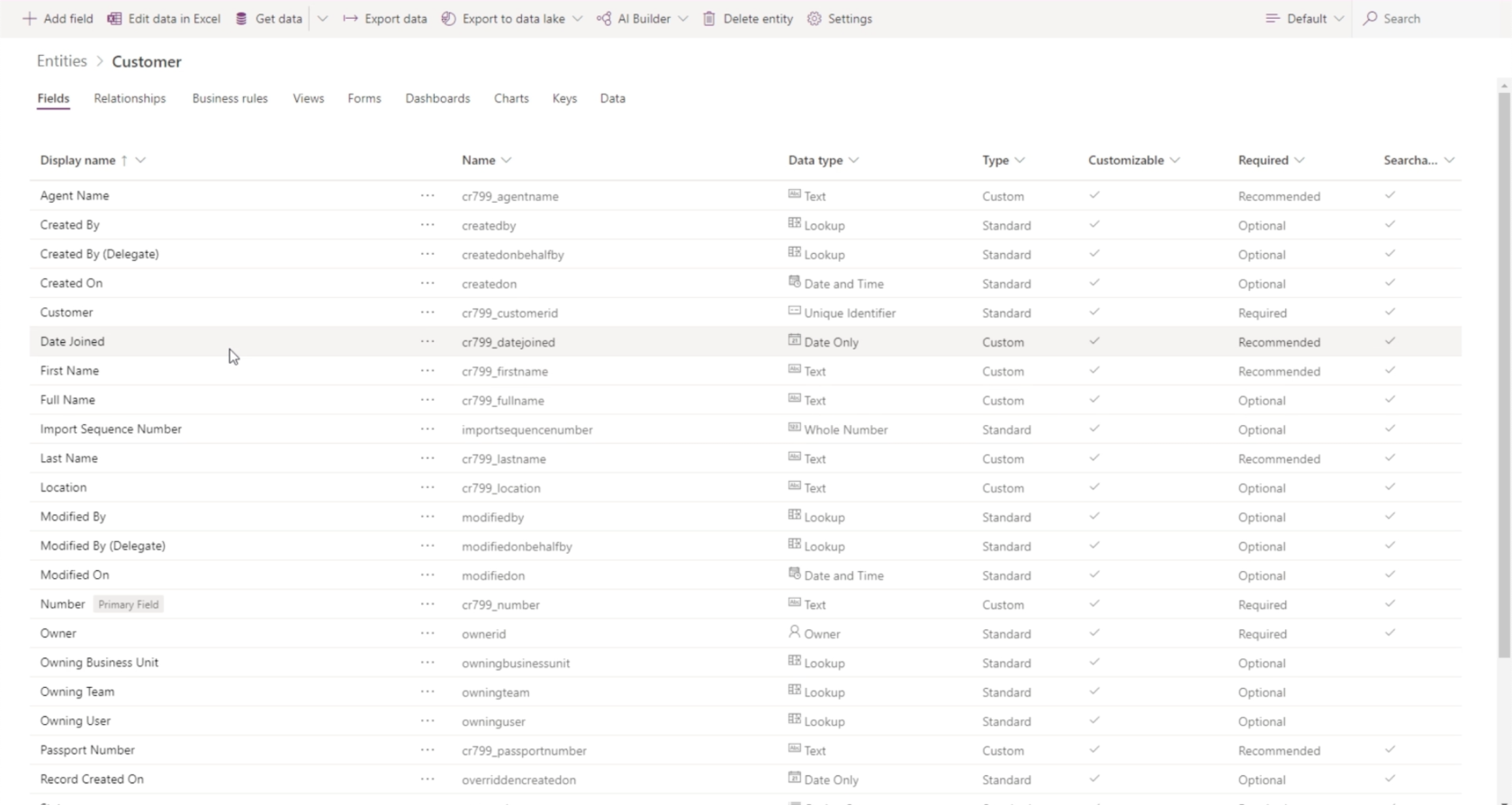
前のチュートリアルでは、Customer という名前のエンティティにフィールドを追加しました。これらのフィールドは、データ ソースで利用可能なデータに対応します。

これらのフィールドを使用できるようになったので、これらのフィールドに対応するデータを入力する方法を見てみましょう。
目次
PowerApps データをフィールドにアップロードする
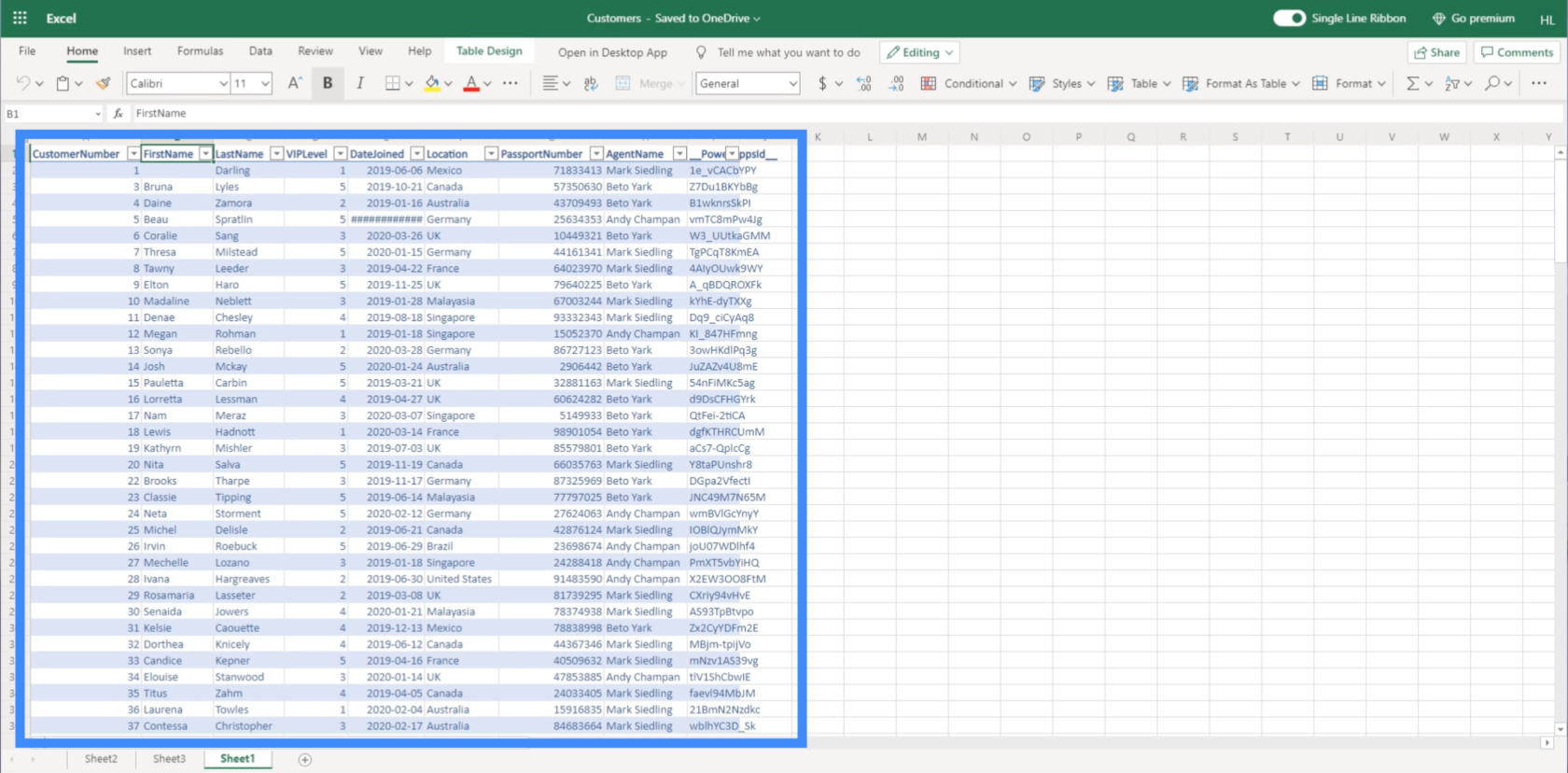
この例では、以前の PowerApps チュートリアルでも使用したのと同じデータ ソースを使用します。

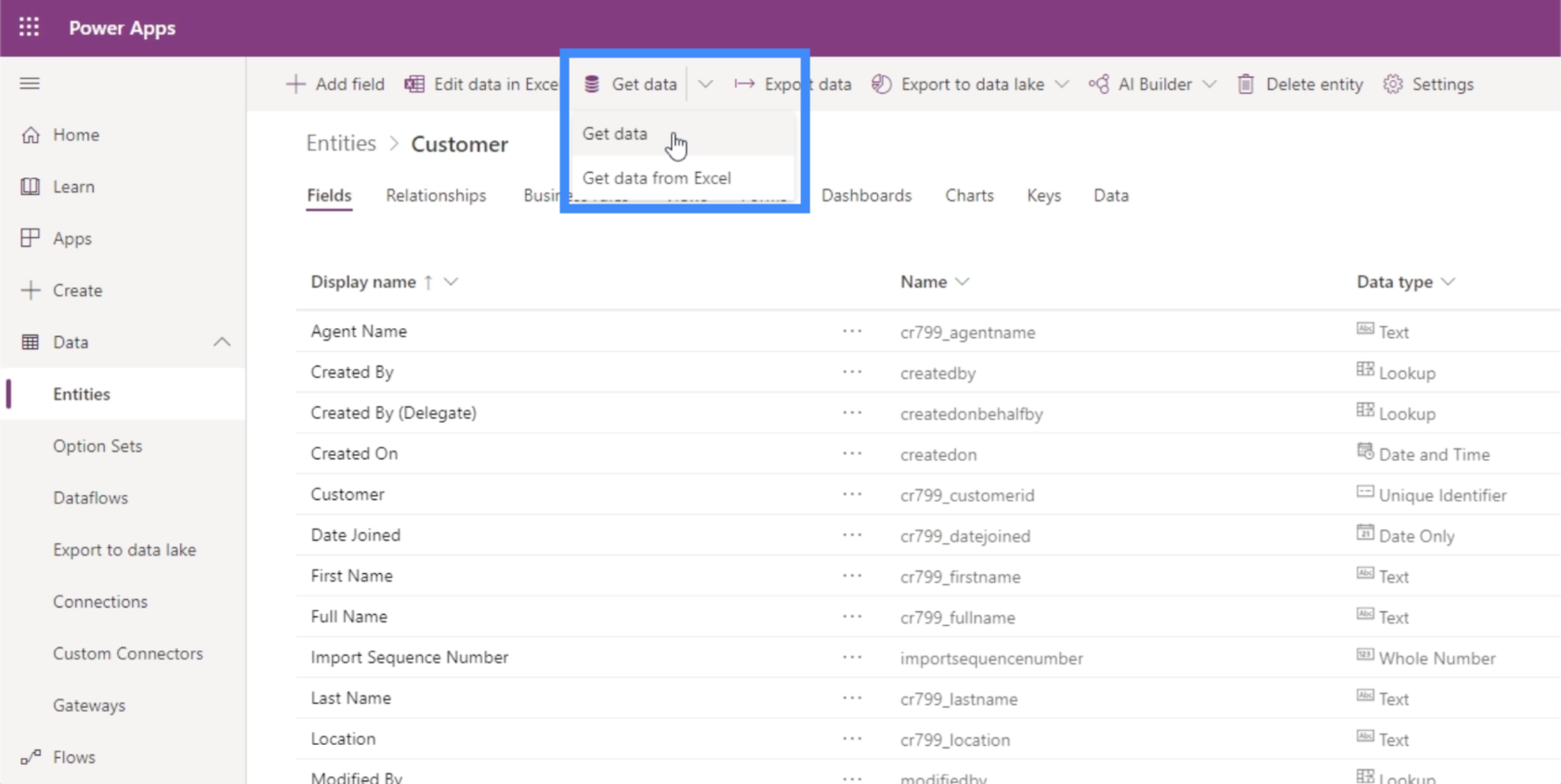
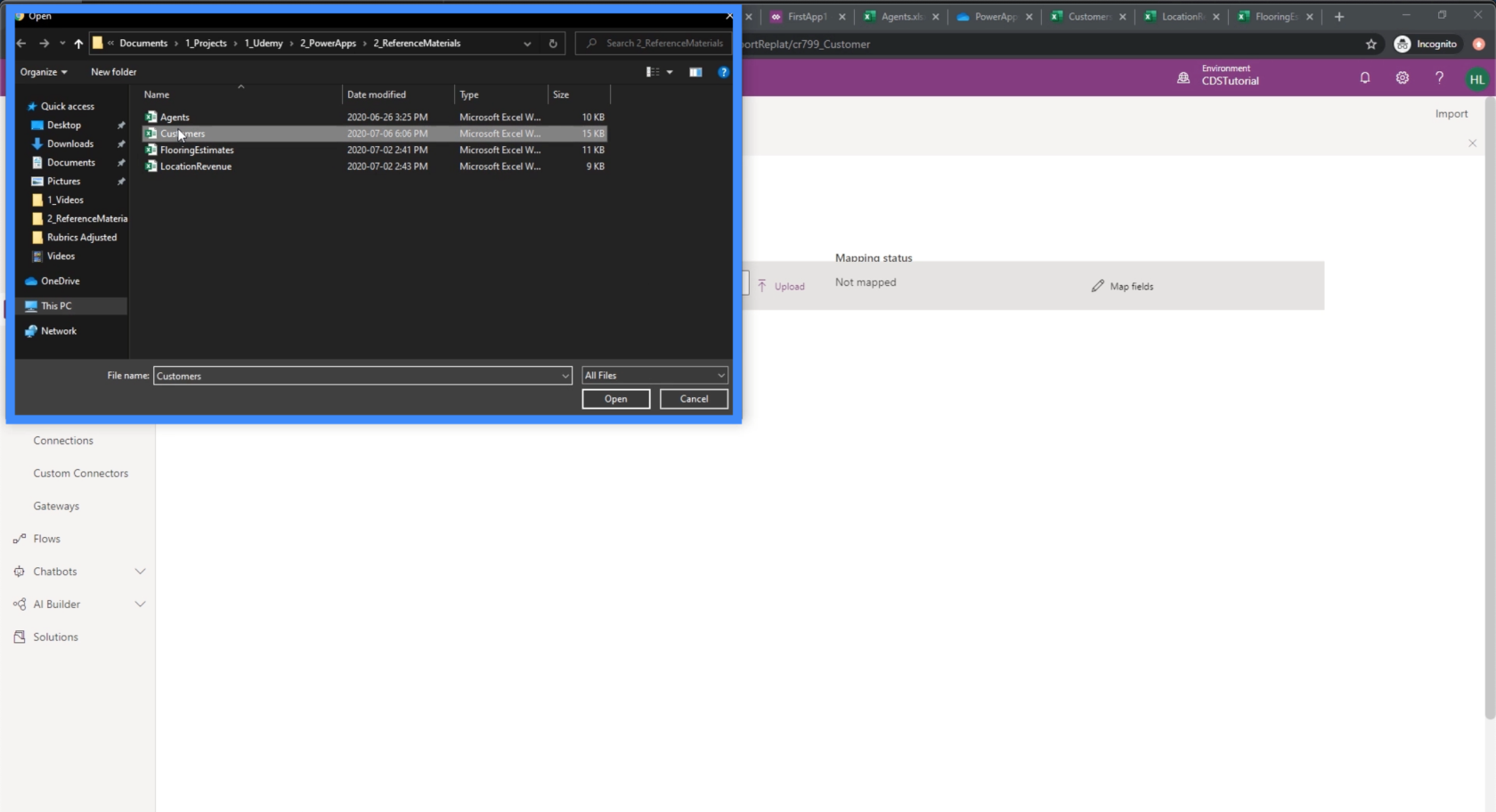
ここでは Excel ファイルを使用しているため、上部メニューの [データの取得] をクリックし、[Excel からデータを取得] を選択しましょう。

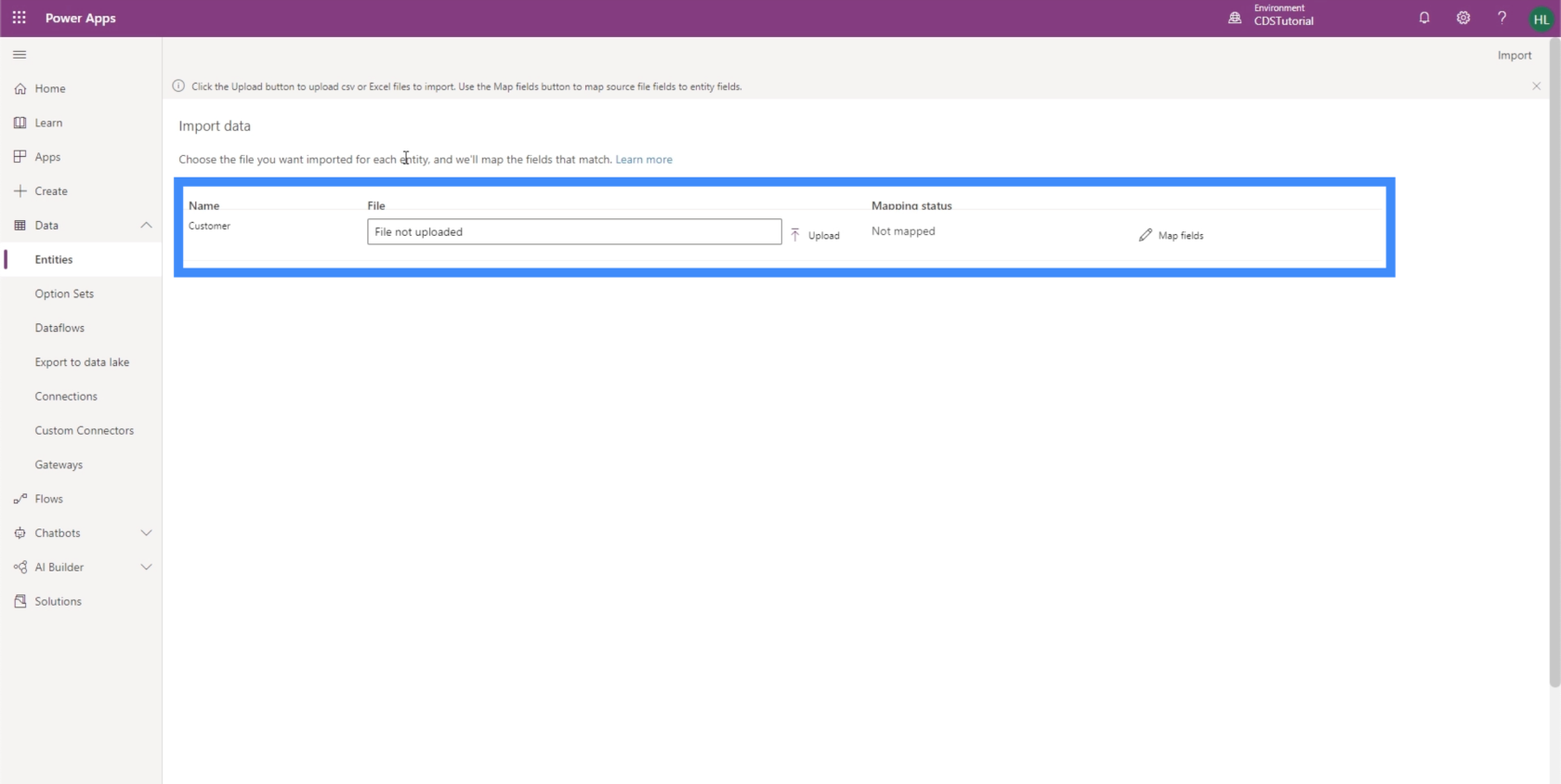
ページが読み込まれると、データ ソースとして使用するファイルをアップロードするように求められます。

したがって、「アップロード」をクリックするだけでウィンドウが開き、ディレクトリから適切なファイルを選択できるようになります。

ここでは Excel ファイルを使用していますが、運用環境では必ずしもそうである必要はないことに注意してください。ほとんどの場合、これは SQL データベース、Google シート、または同様のものを通じて実行します。
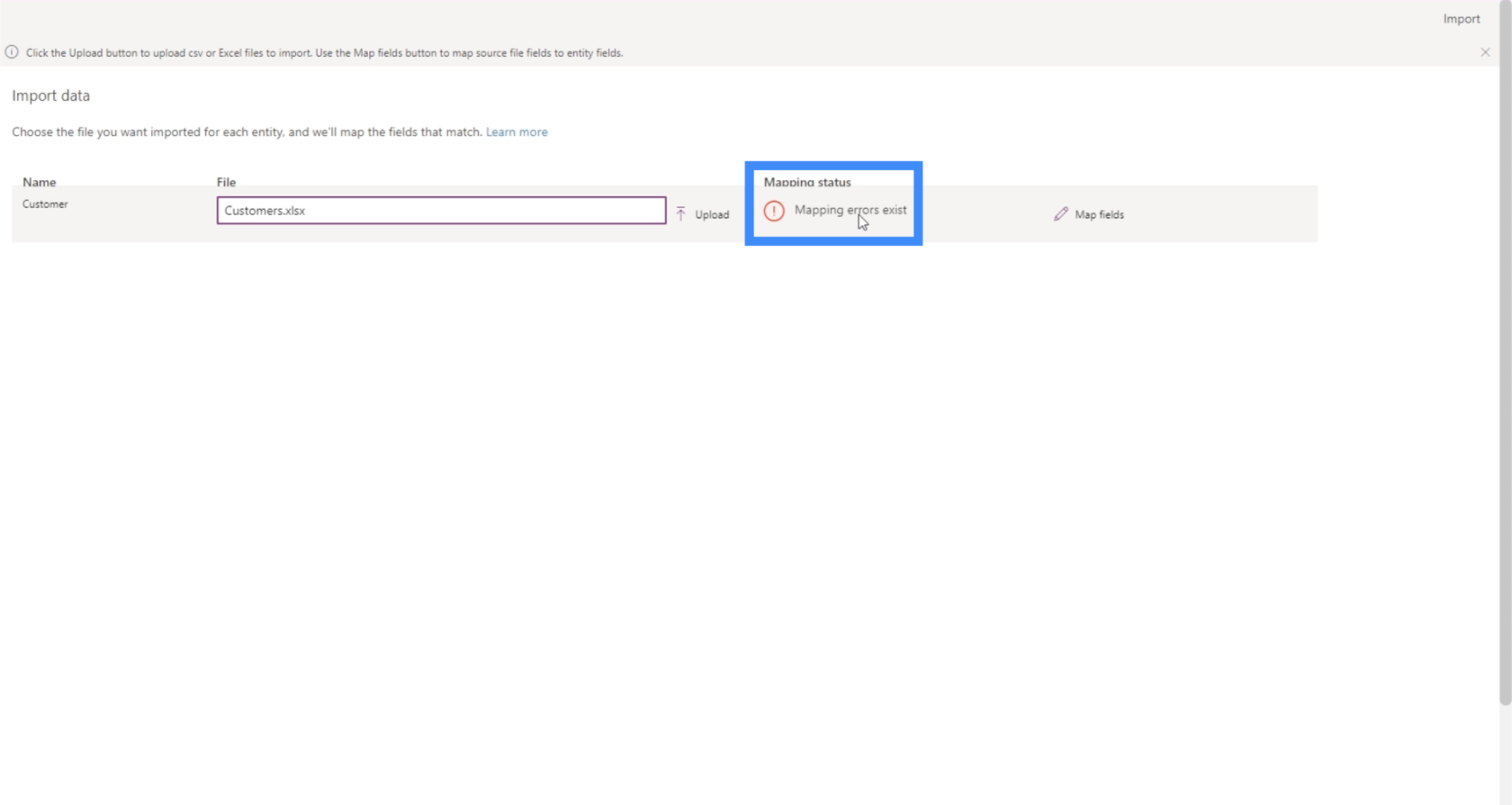
アップロードする正しいファイルを選択すると、エンティティ内で見つかったフィールドのマッピングが自動的に試行されます。この場合、マッピング エラーがあることがわかります。

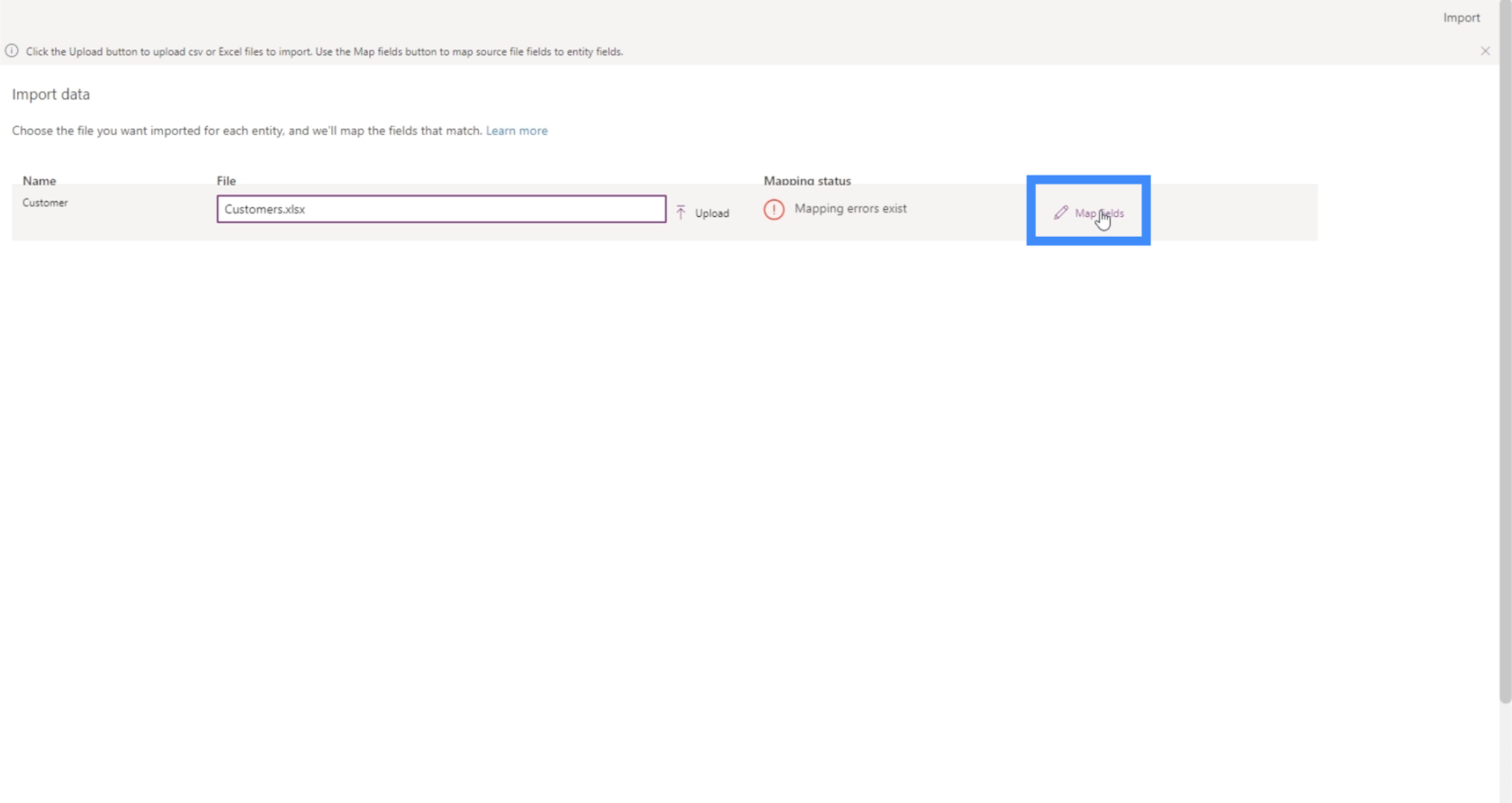
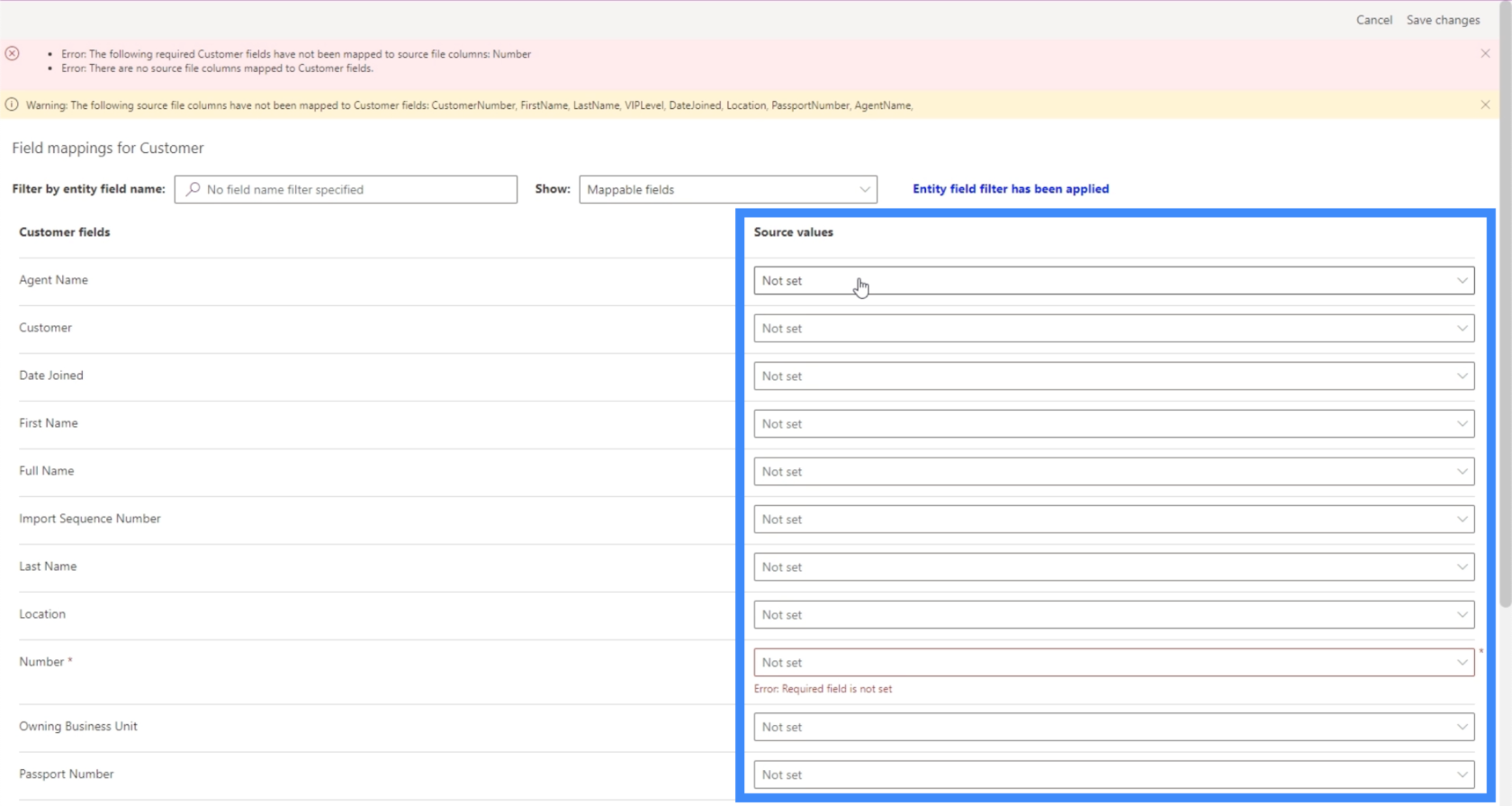
これらのエラーの原因を調べるには、「フィールドのマップ」をクリックしてみましょう。

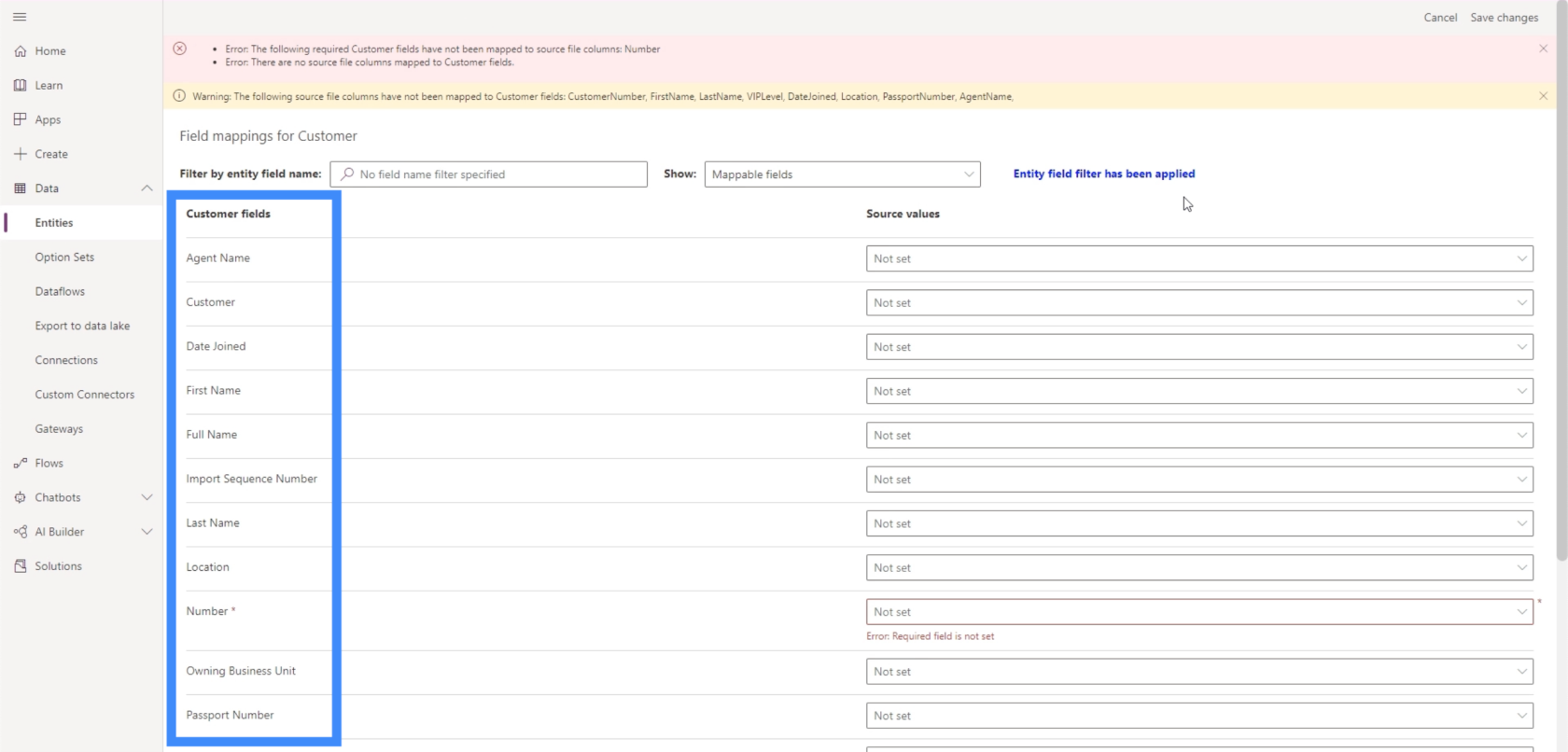
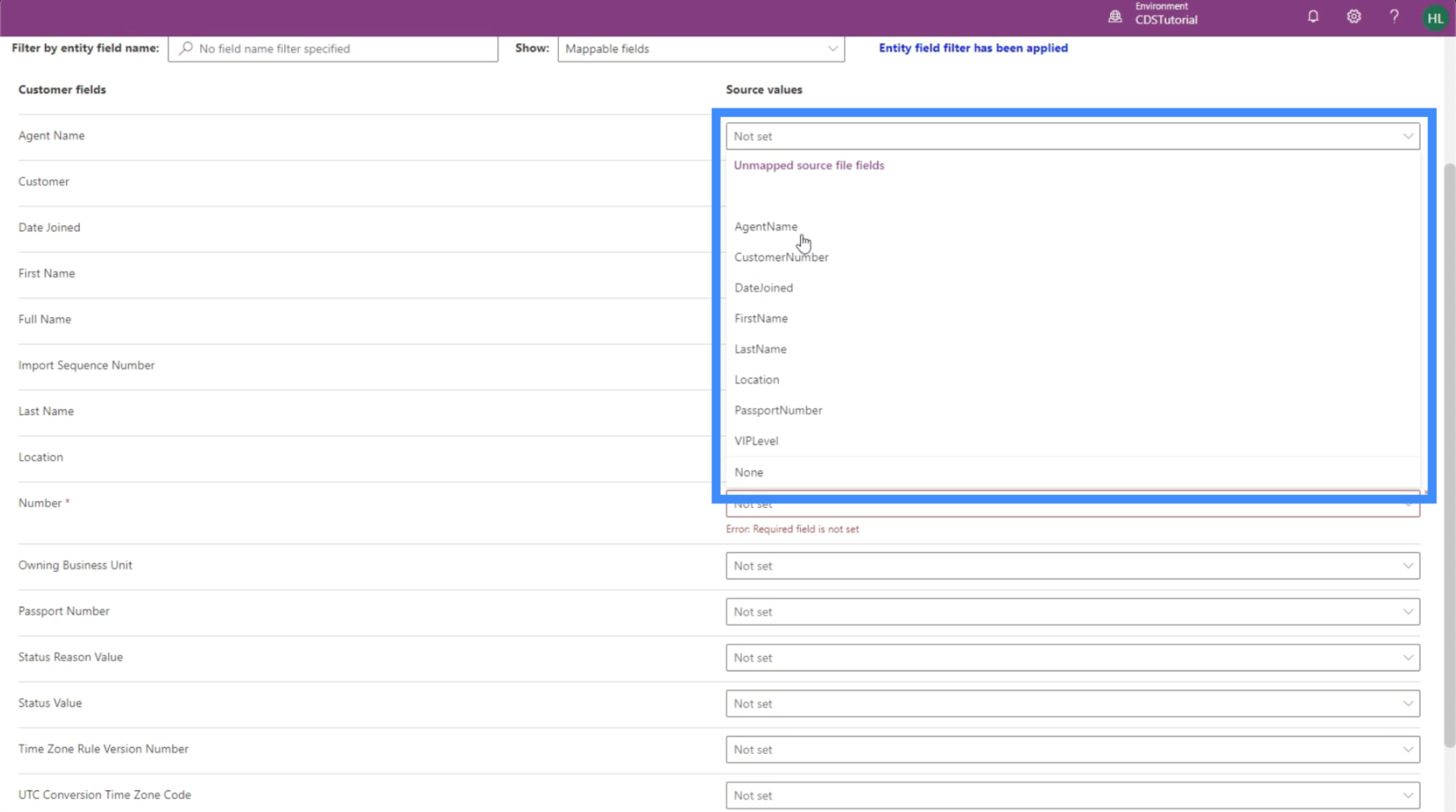
これらは、Customer エンティティのフィールド マッピングです。左側には、そのエンティティ内に存在するすべてのフィールドがあります。

右側では、各フィールドを Excel ファイルの列にマップできます。

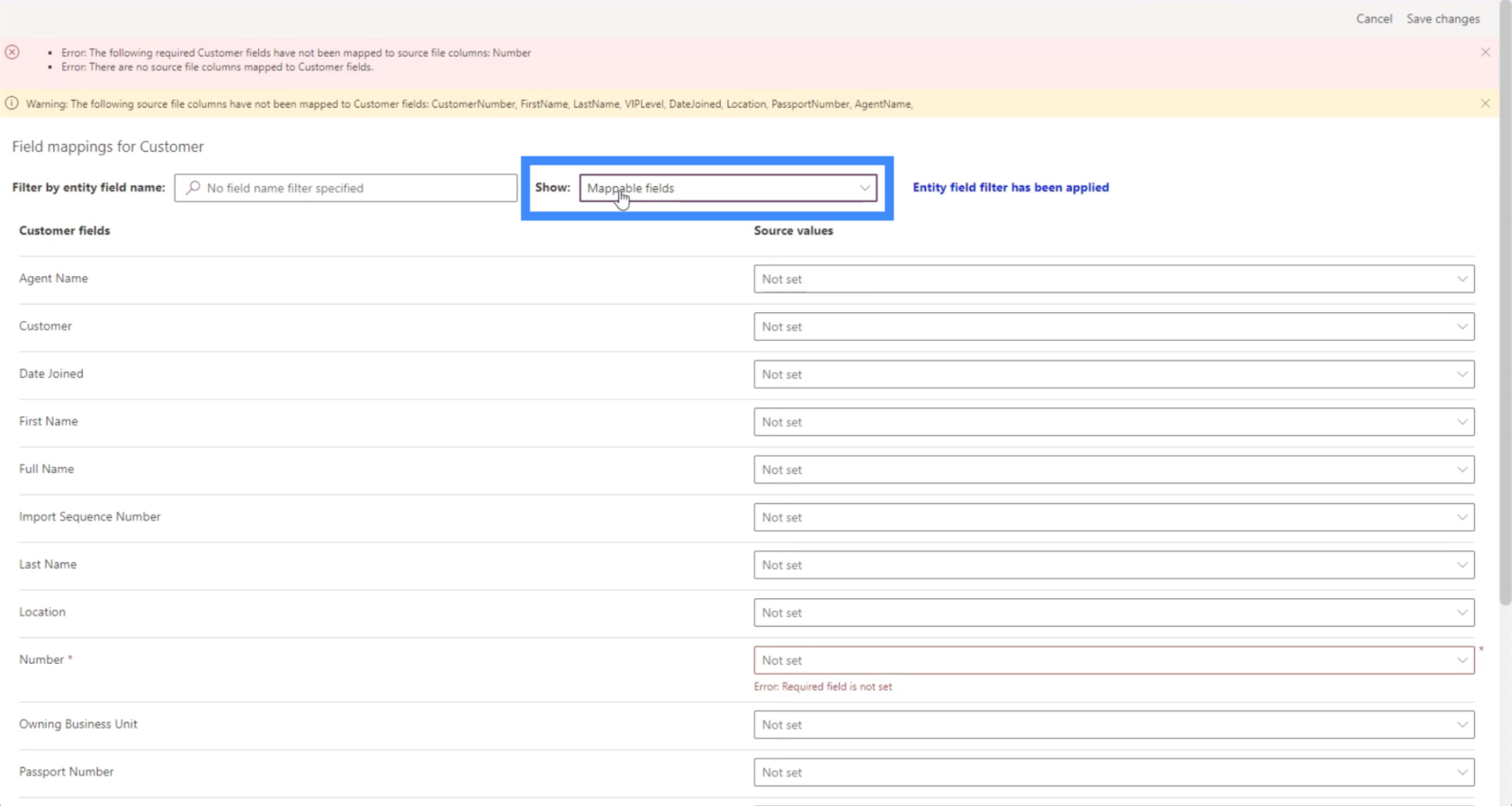
現時点では、マッピング可能なフィールドのみが表示されています。

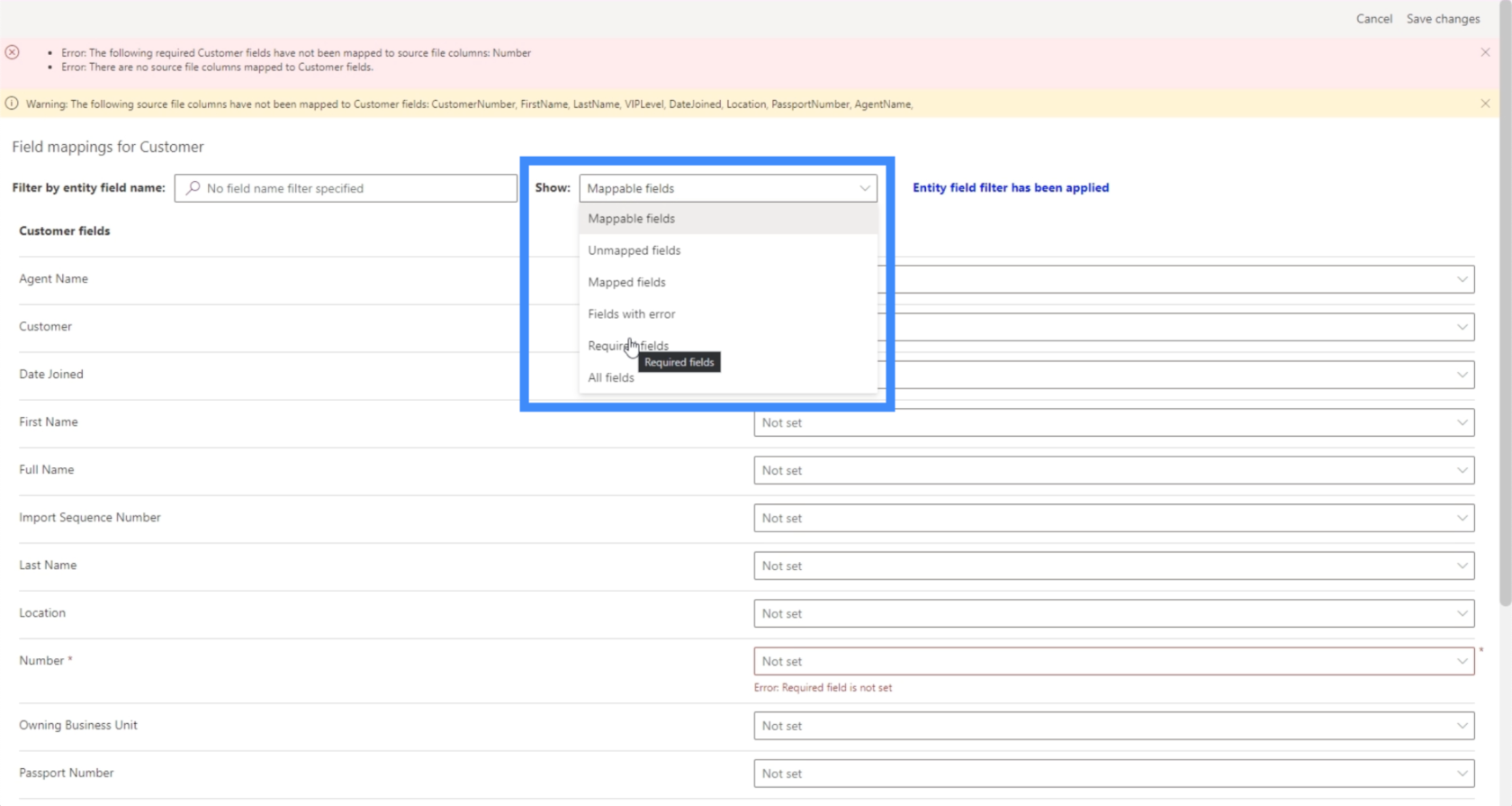
リスト上の特定のフィールドのみをマップしたい場合は、実際にこれを変更できます。

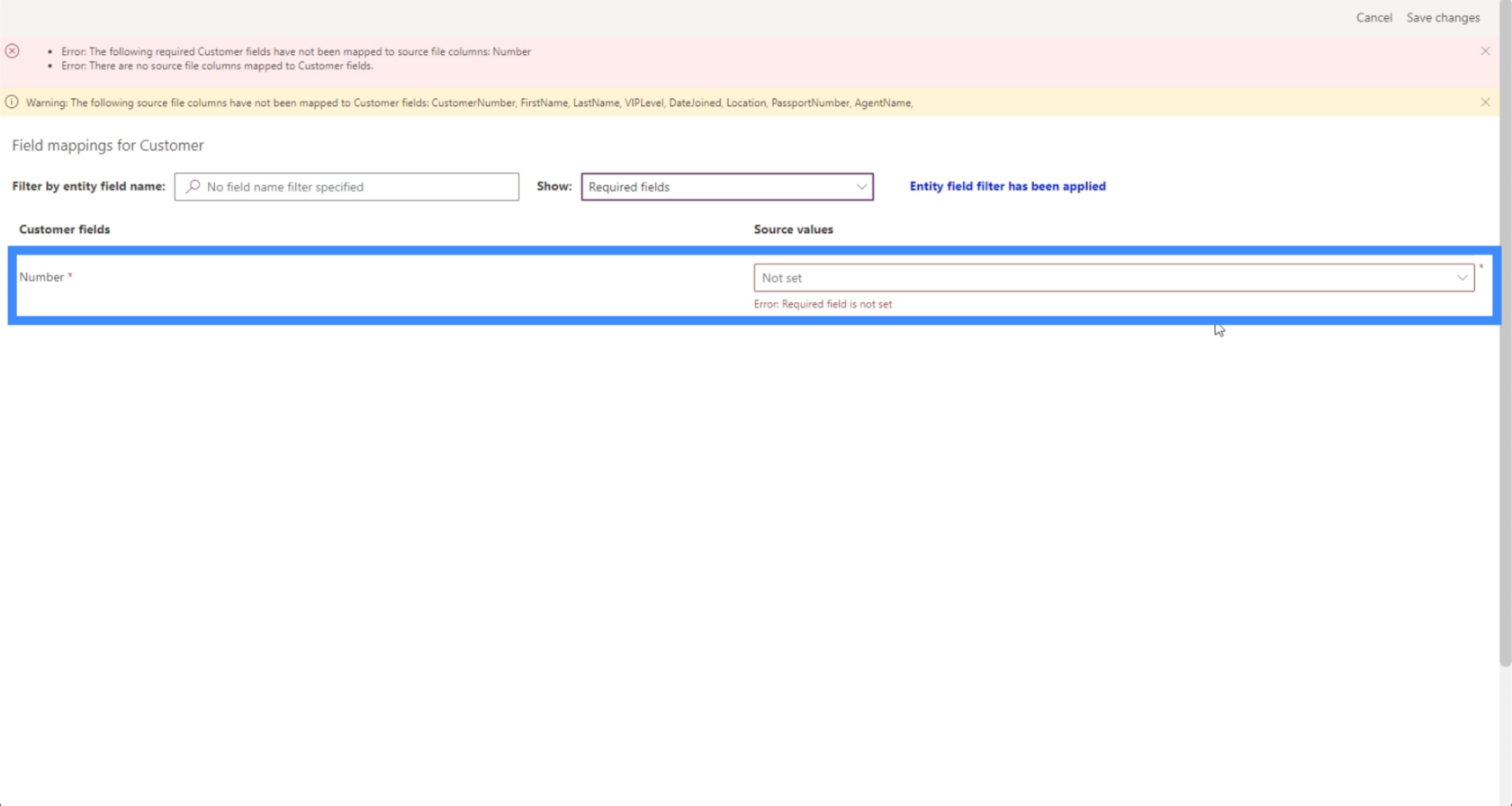
たとえば、必須フィールドのマッピングのみを選択できます。この場合、数値のみが必要であることを示しています。

ここでは、マップ可能なフィールドを作成し、必要な各フィールドを手動でマップしてみましょう。
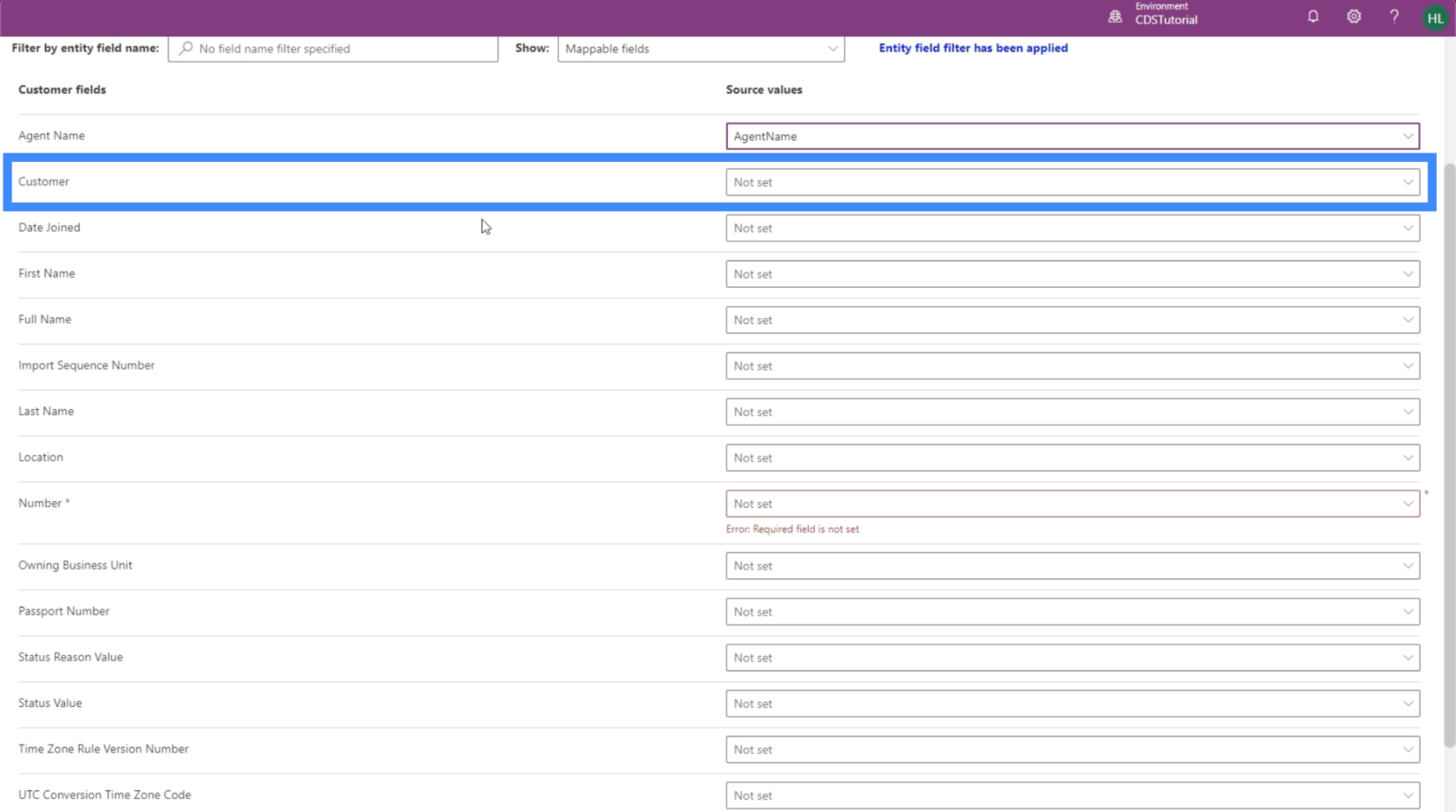
各フィールドの横にあるドロップダウンをクリックすると、データ ソースの列が表示されます。必要なのは、フィールド データの取得元となる適切な列を選択することだけです。たとえば、エージェント名には AgentName を選択します。

ここで Customer と呼ばれる 2 番目のフィールドは、実際には使用しているフィールドではなく、データ ソース内のどの列にも接続されていません。したがって、このままにしておきます。

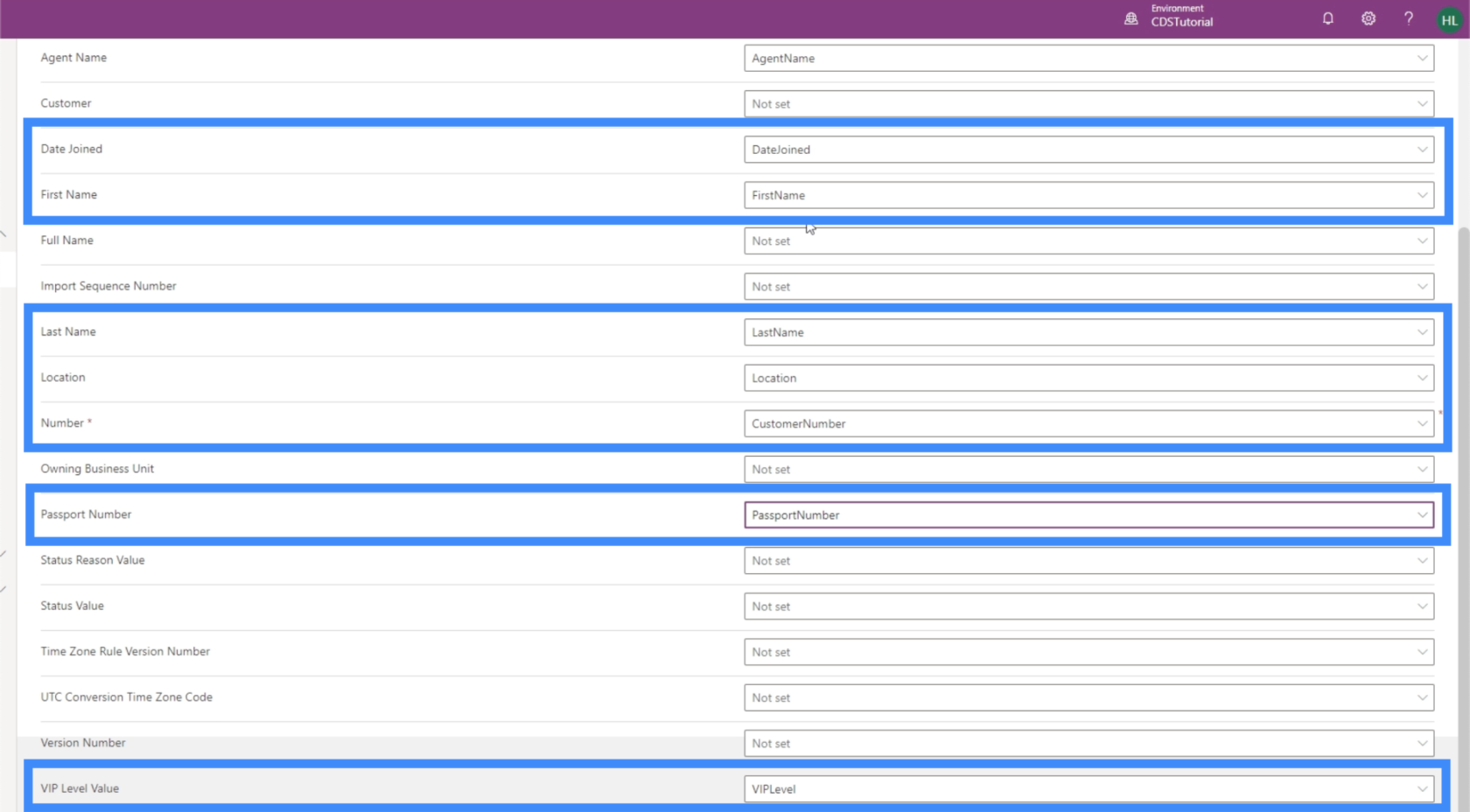
ここで、参加日、名、姓、場所、番号、パスポート番号、VIP レベルなど、必要な他の各フィールドをマップしましょう。

エンティティにはフルネームフィールドがありますが、これは計算フィールドです。これは、他の既存のフィールドからデータを取得することを意味するため、これも空白のままにします。
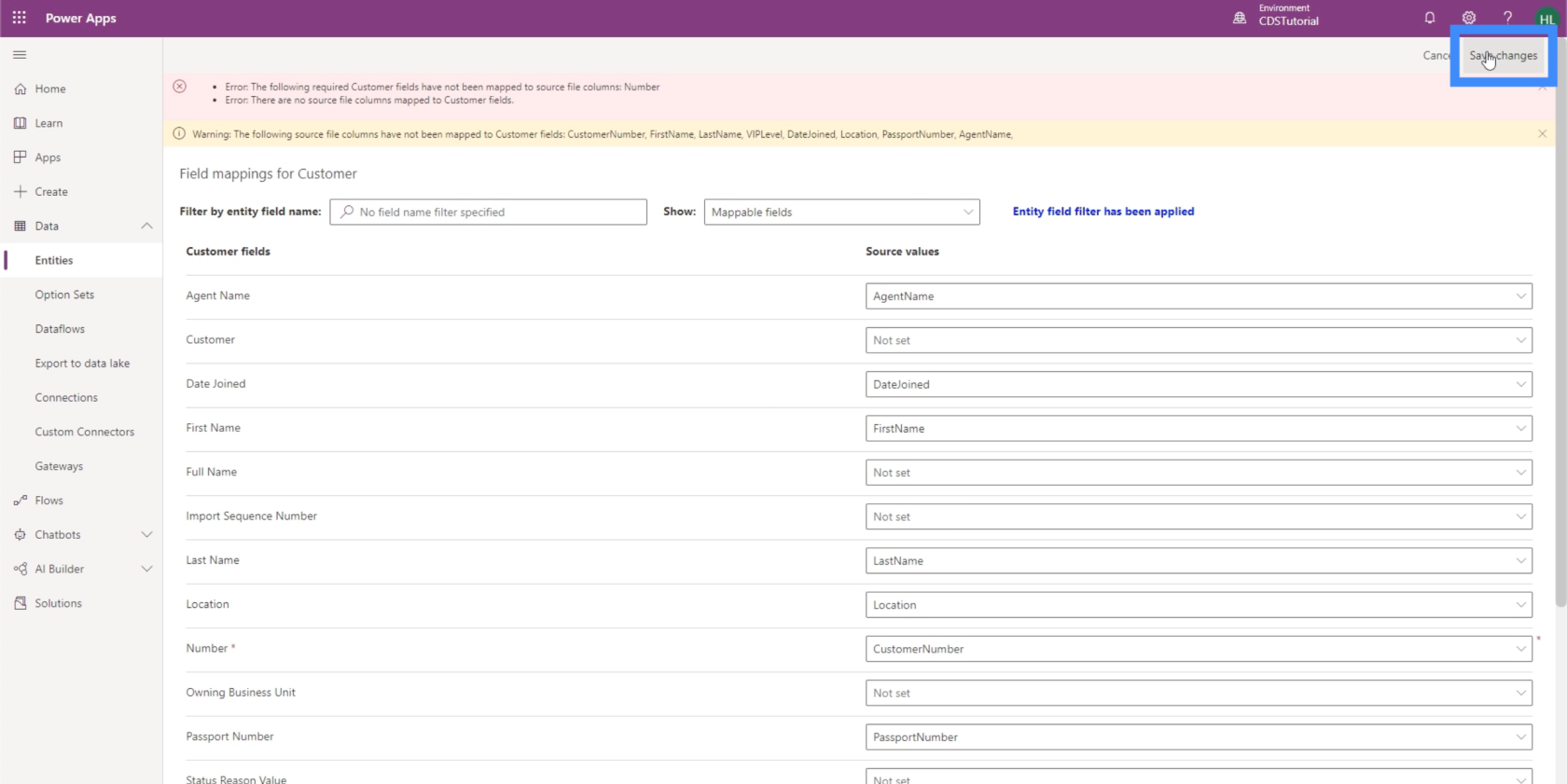
右上隅の「変更を保存」をクリックしましょう。

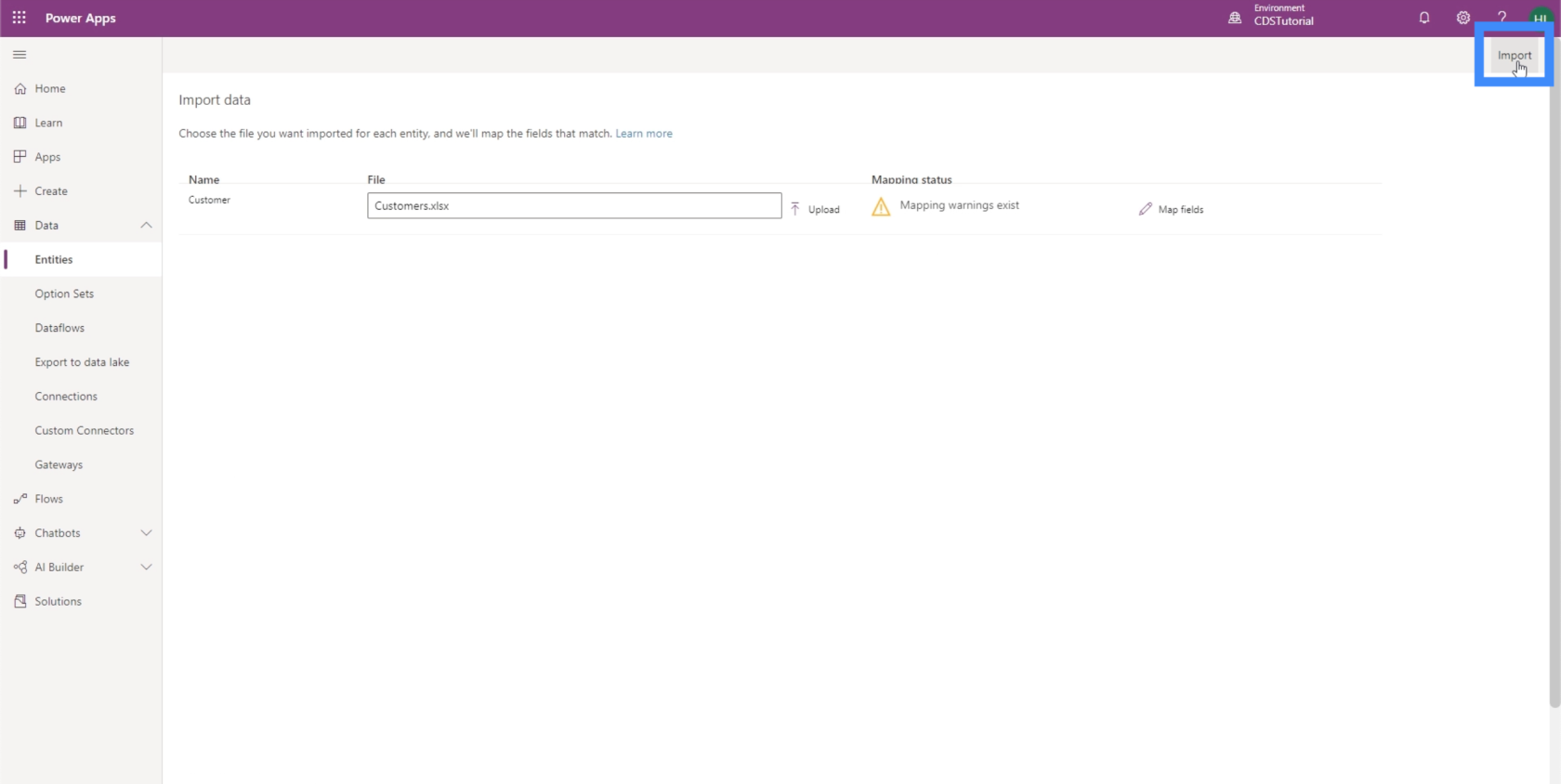
これにより、データのインポートページに戻ります。ここからは、右上の「インポート」ボタンをクリックするだけです。作業しているデータの量によっては、これには時間がかかる場合があります。

アップロードされた PowerApps データの表示
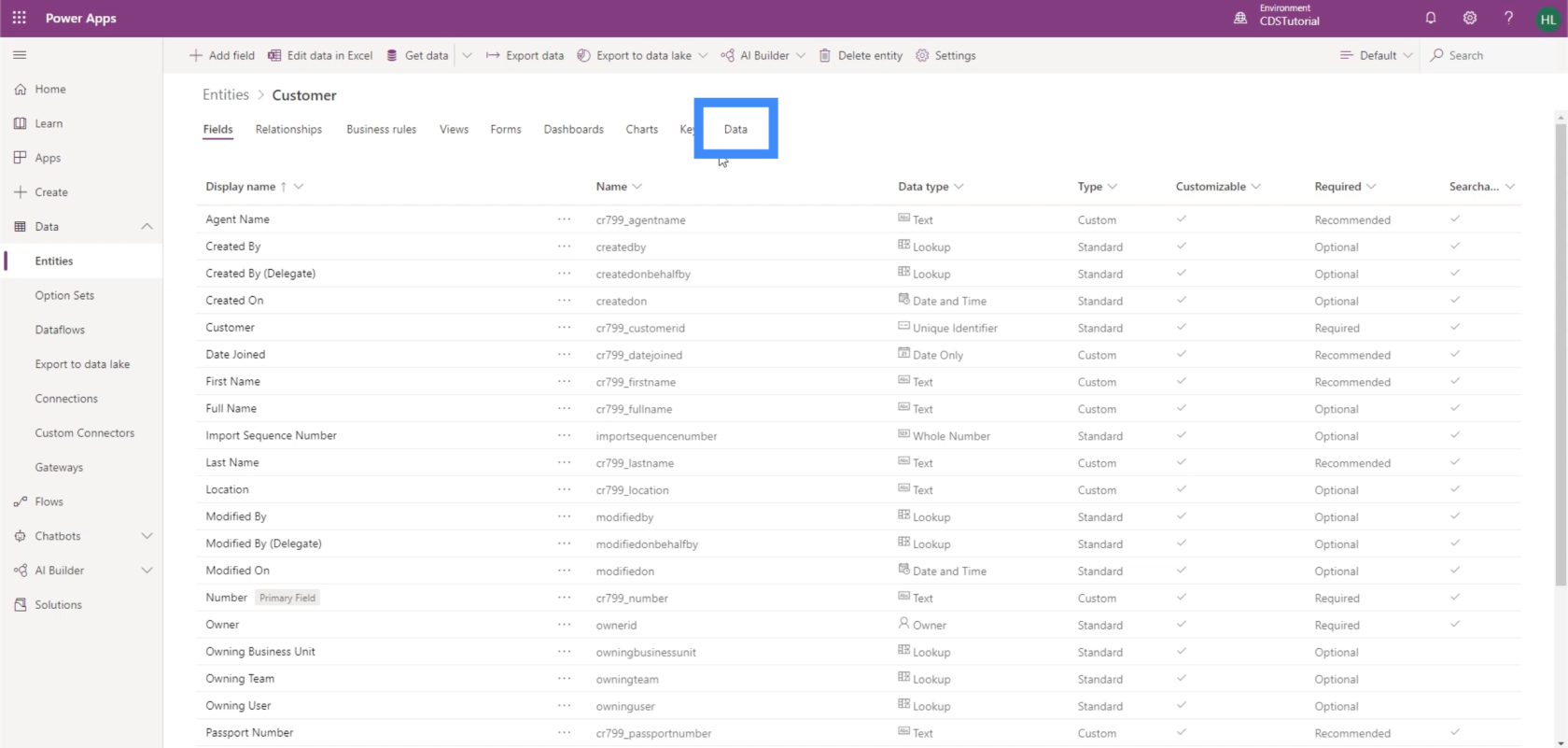
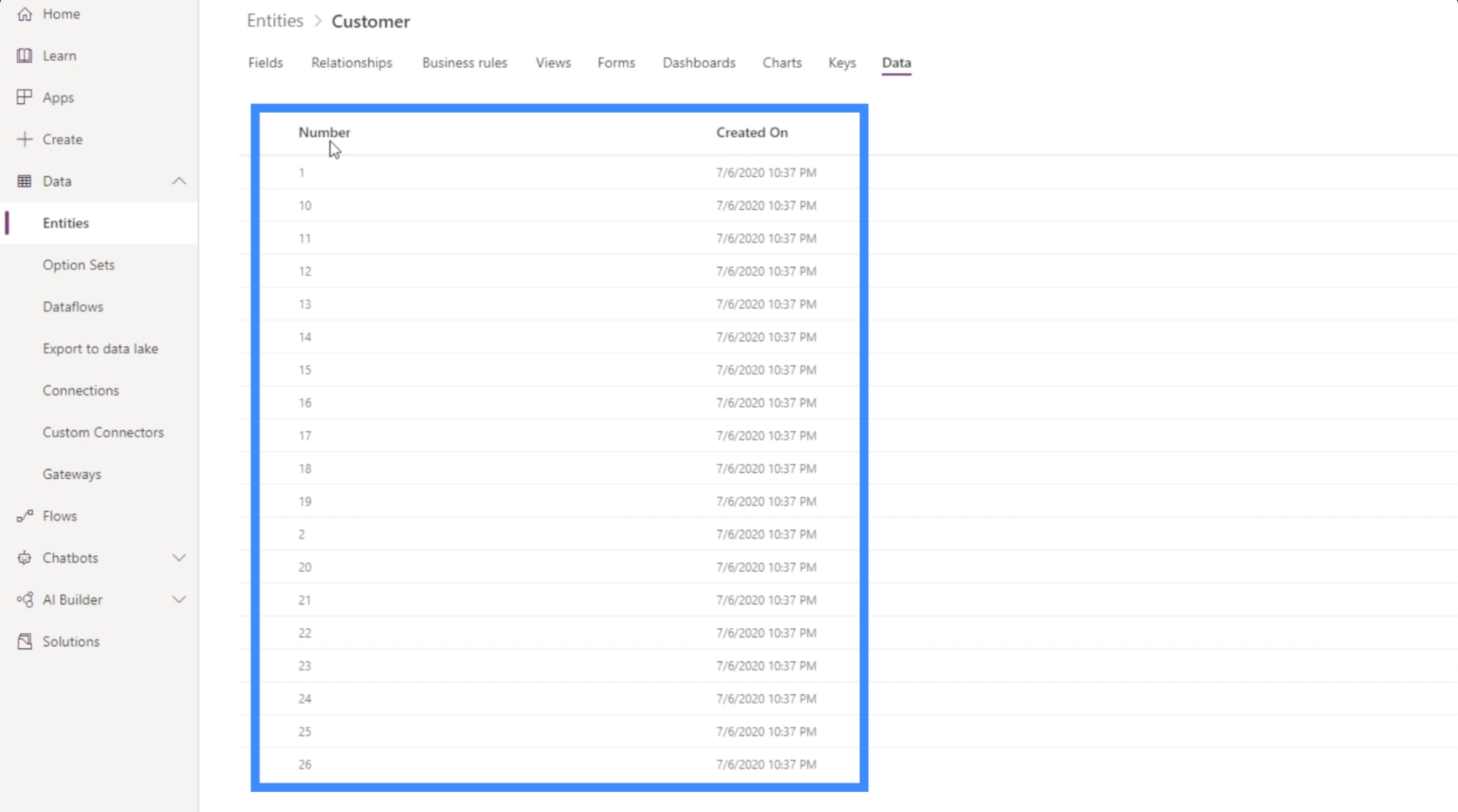
データがアップロードされたので、全体がどのように見えるかを確認できます。Customer エンティティから、[データ] タブをクリックしましょう。

現時点では、[数値] と [作成日] の 2 つのフィールドのみが表示されます。

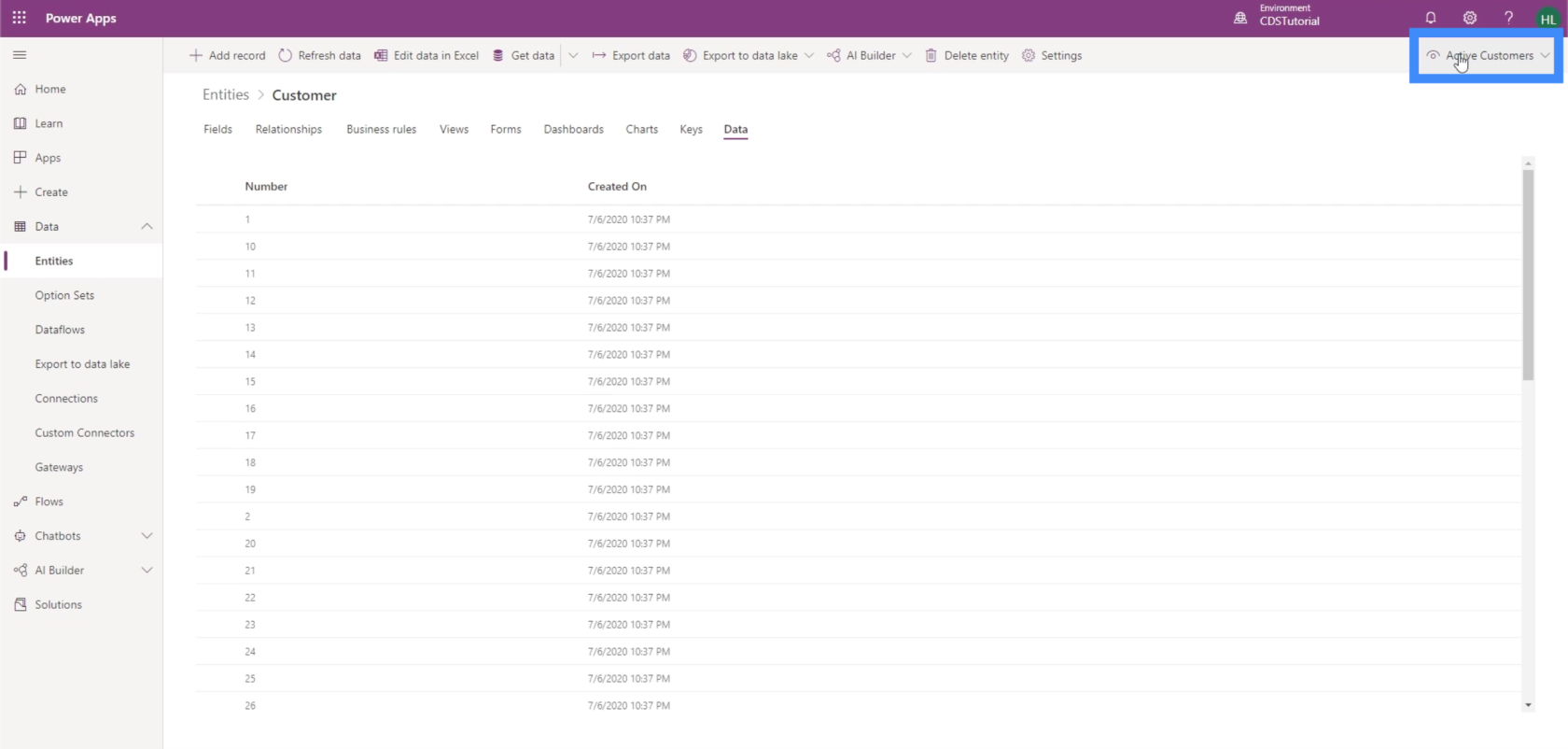
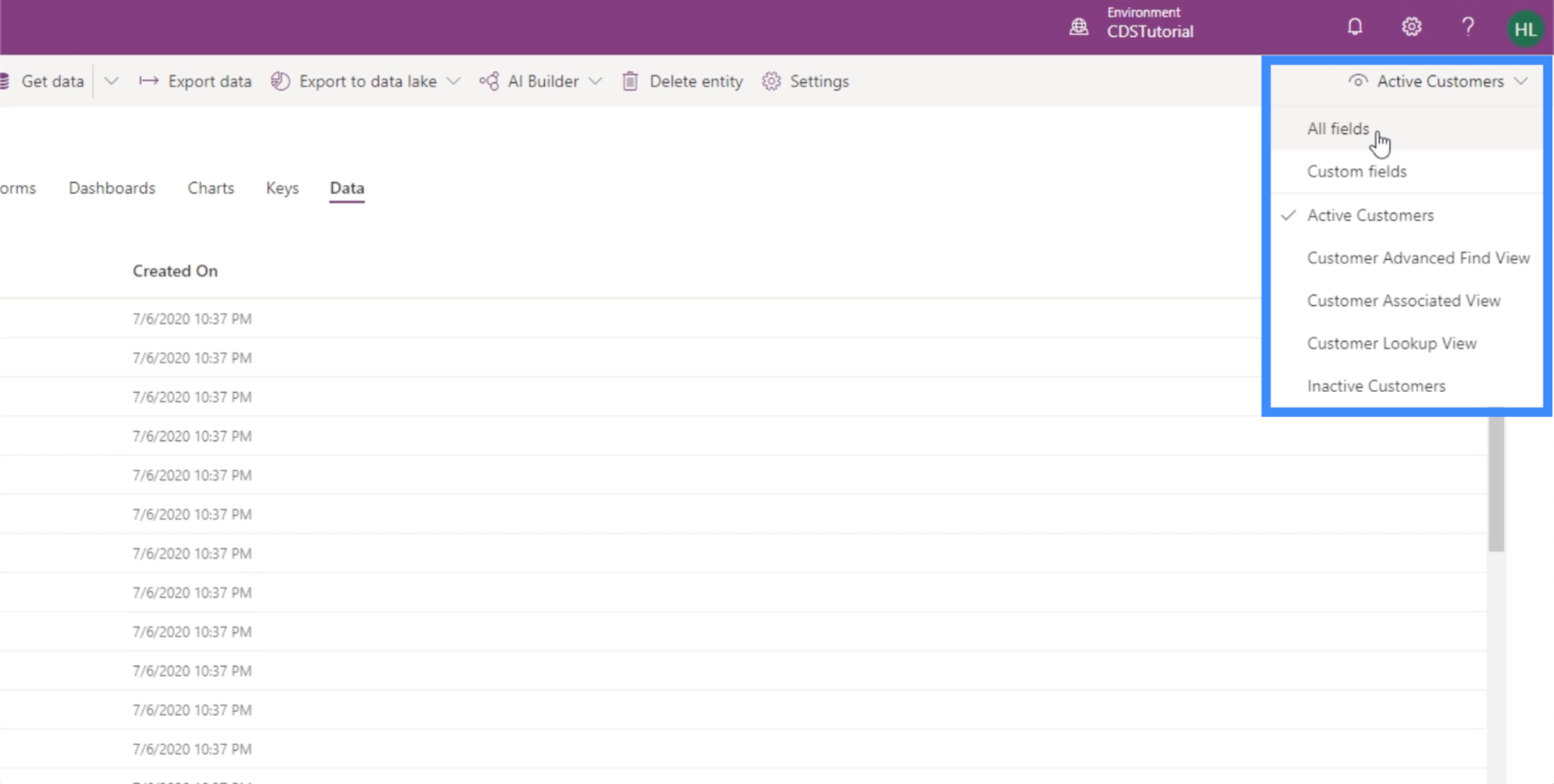
右上隅を確認すると、現在アクティブな顧客が表示されていることがわかります。

それを「すべてのフィールド」に変更しましょう。

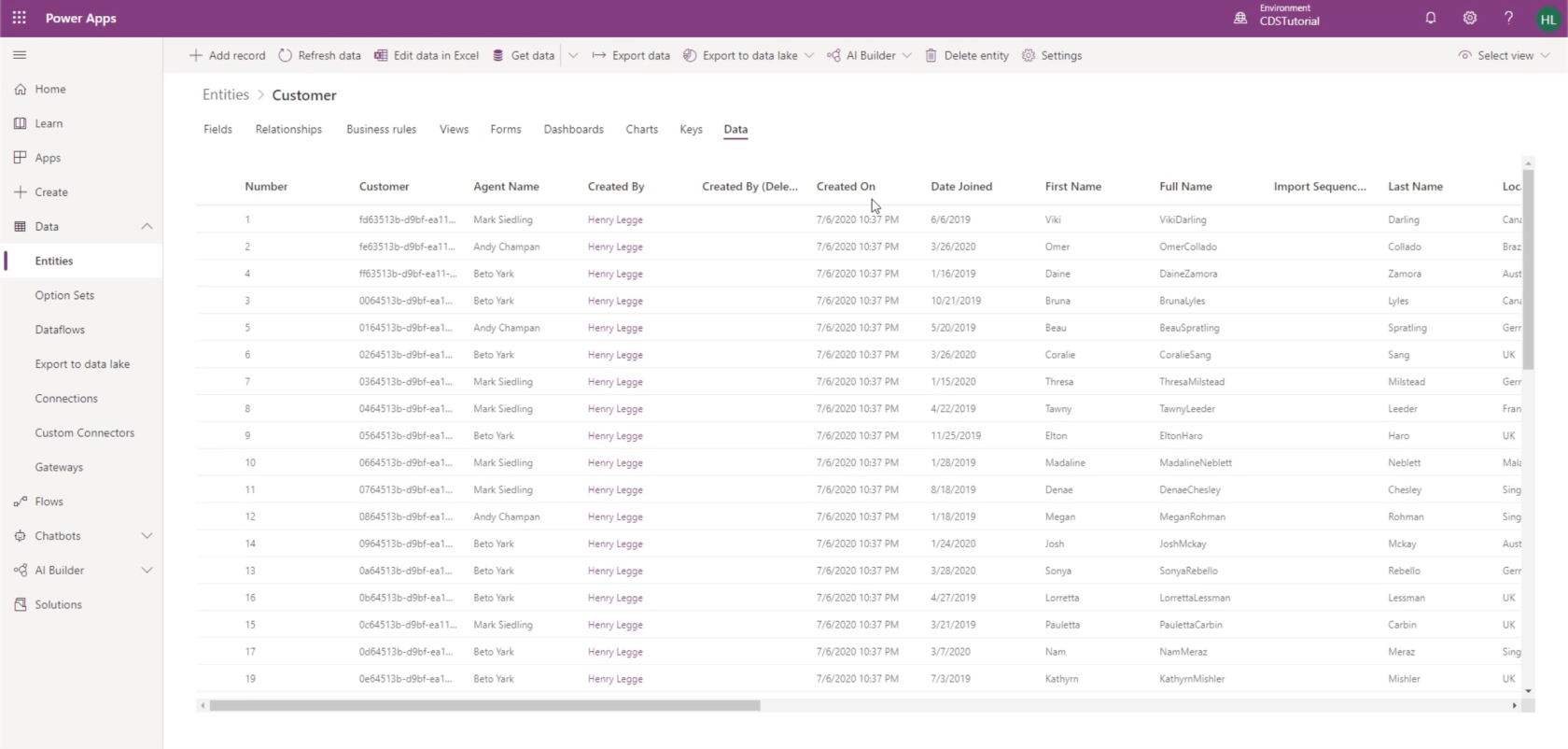
これで、追加したすべてのフィールドと PowerApps が自動的に追加したフィールドが表示されるようになります。

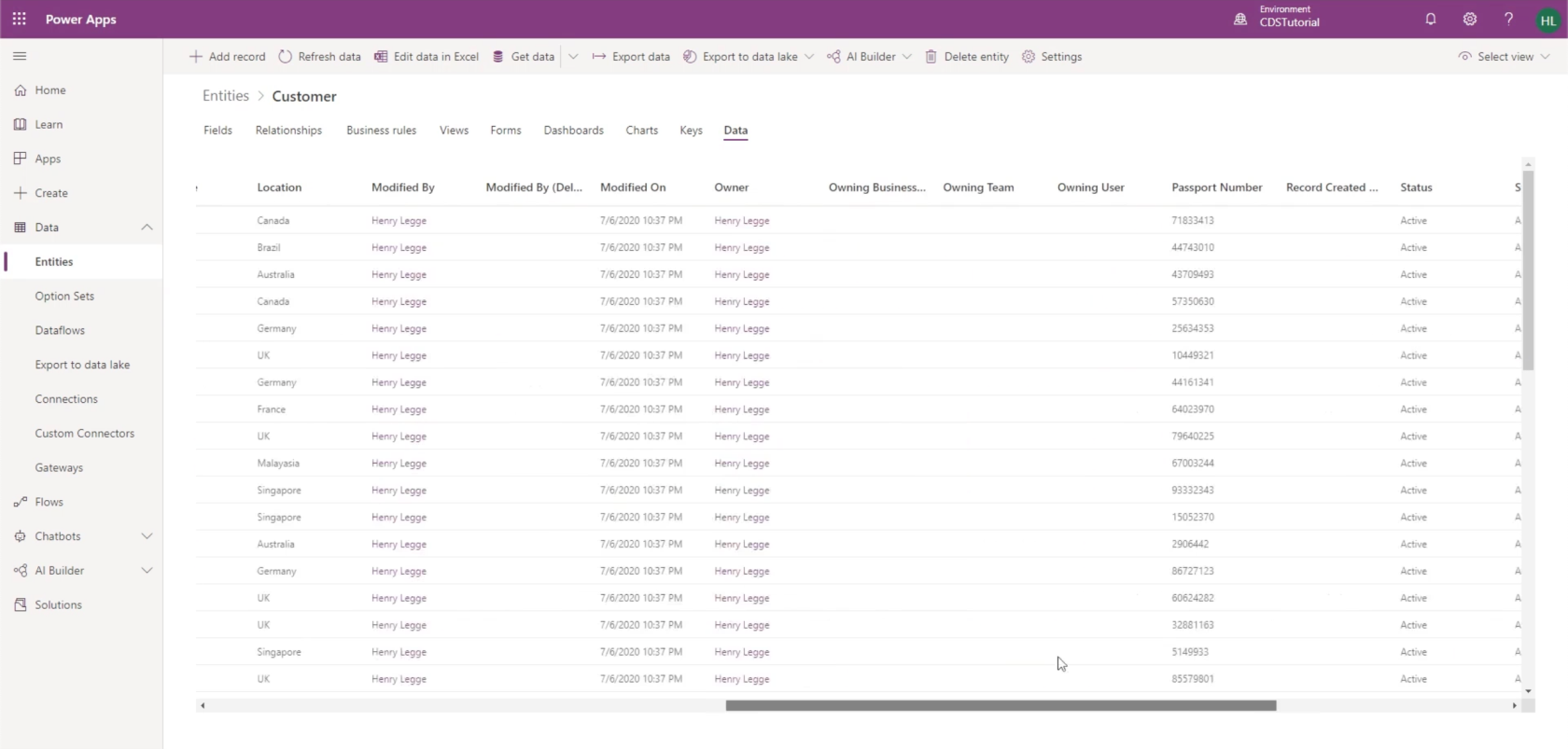
エージェント名、参加日、フルネーム、姓、場所などが表示されます。

これには、前述した計算フィールドであるフルネームも含まれます。
前回のチュートリアルでは、この計算フィールドについて作業しました。基本的には、姓と名からのデータを結合する式を設定します。計算が正しく行われたことは示されていますが、間にスペースを追加することでさらに改善することができます。
既存のフィールドの編集
フィールドをすでに保存している場合でも、それらを編集することは可能です。それでは、フィールドに戻って、フルネームの背後にある計算を編集しましょう。
[フルネーム]をクリックして設定を開きます。
設定を開いたら、右側のペインで設定を変更できます。計算を変更したいので、「計算を開く」をクリックしましょう。
計算フィールドを使用すると IF ステートメントを作成できますが、アクションを毎回実行したいので、実際には条件は必要ありません。
現時点では、姓と名の間にスペースを追加するだけです。
そこで、これら 2 つのフィールドの間に文字列を追加します。
次に、保存して閉じます。
データを更新すると、行った変更がすでに適用されていることがわかります。[フルネーム] 列の下に、名と姓の間にスペースが表示されるようになりました。
Power Apps の概要: 定義、機能、機能、および重要性
Power Apps 環境: アプリ要素を適切にセットアップする
PowerApps の関数と数式 | Power Apps の概要 はじめに
結論
PowerApps データをエンティティ内のフィールドにアップロードするのは簡単な作業であることが証明されています。それが PowerApps の最も優れた点の 1 つです。アプリ開発の経験が浅い人でも使いやすいように構築されているため、すべてのプロセスは非常に直観的で理解しやすいものになっています。
PowerApps 内で実行できるより高度なプロセスはありますが、このトピックに関する一連のチュートリアルに従うと、作業の複雑さを軽減できる可能性があります。
ではごきげんよう、
ヘンリー
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








