Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
このチュートリアルでは、 PowerApps の検索フィールドと、それを最初から追加およびカスタマイズする方法について説明します。
PowerApps は、コーディングやアプリ開発の経験がなくても、ユーザーが独自のアプリを作成できる利便性を目的として構築されたプラットフォームです。他の Microsoft プラットフォームと同様に、その強みはドラッグ アンド ドロップ システムと直感的なデザインにあります。
これは、単にデータを表示するためでも、チームの生産性を向上させるためでも、アプリを構築したい人は誰でも簡単に構築できることを意味します。
過去のチュートリアルで、アプリをゼロから作成する基本について説明しました。今回は、PowerApps の検索フィールドに焦点を当てます。
目次
PowerApps 検索フィールドの仕組み
検索機能を使用すると、ユーザーはギャラリー内のアイテムを検索およびフィルターできます。Power Apps には、検索フィールドがすでに配置されているアプリ テンプレートが付属しているため、必要な作業は、データ ソースに接続して、ギャラリーに含まれる項目を取得することだけです。

検索フィールドを使用する場合、名前や単語全体を入力する必要はありません。最初の数文字を入力すると、項目が自動的にフィルタリングされ、一致するエントリが表示されます。

組み込みのテンプレートは便利ですが、100% 信頼できるわけではありません。特定のニーズに基づいてアプリを完全にカスタマイズする場合は、独自のキャンバス アプリを作成する必要があります。つまり、独自の検索フィールドを最初から作成する必要があります。
検索機能を使う
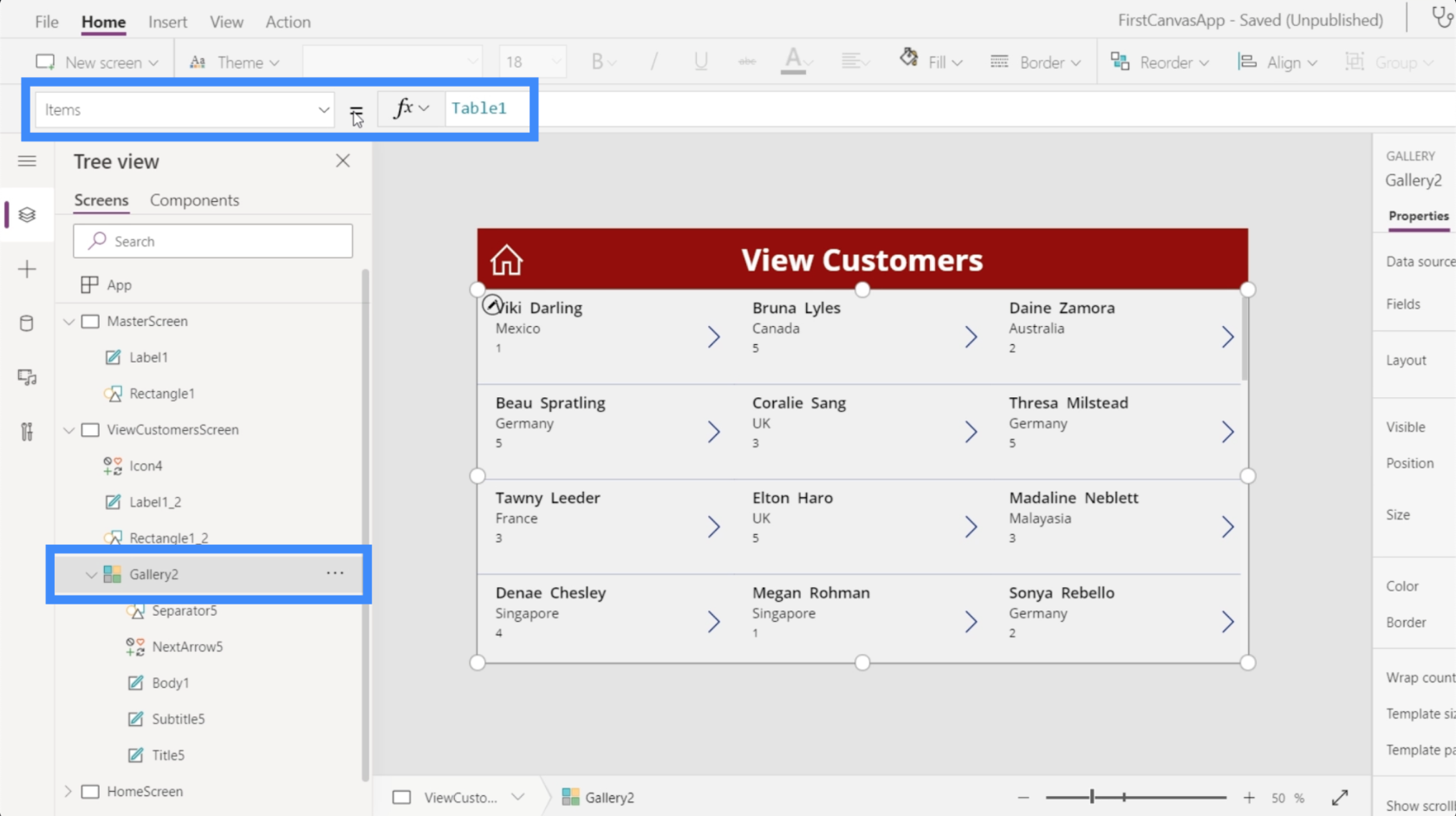
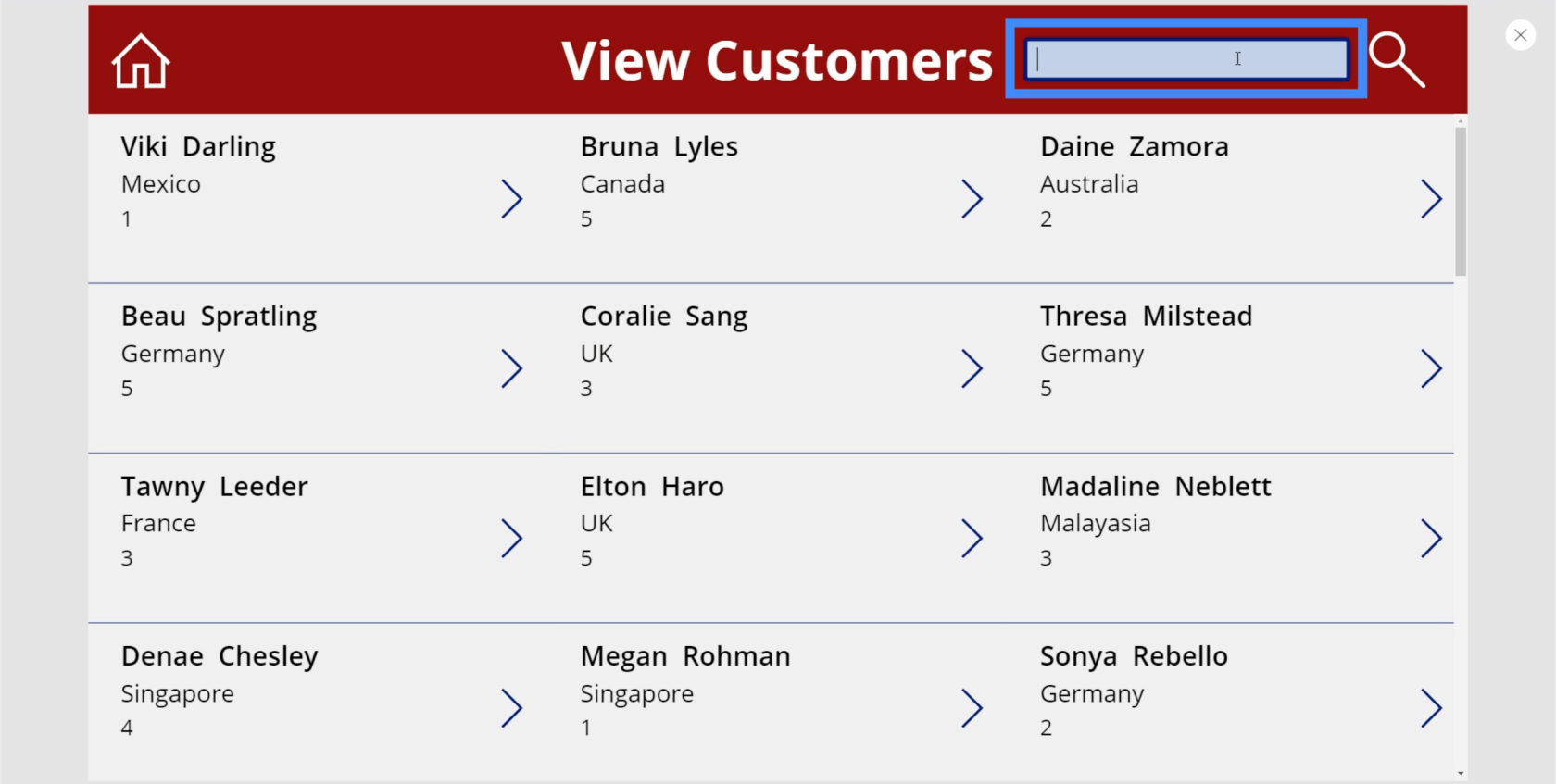
前回のチュートリアルで最初から作成したこの画面を使用してみましょう。現在、[顧客の表示] 画面が表示されています。

これにはアイテムのギャラリーが含まれているため、ここに検索フィールドを作成するのが合理的です。
このページに表示されるギャラリーはギャラリー 2 です。Items プロパティを見ると、Table1 からデータを取得していることがわかります。

つまり、検索機能を追加すると、Table1 の項目が検索され、入力内容に基づいて結果がフィルター処理されます。
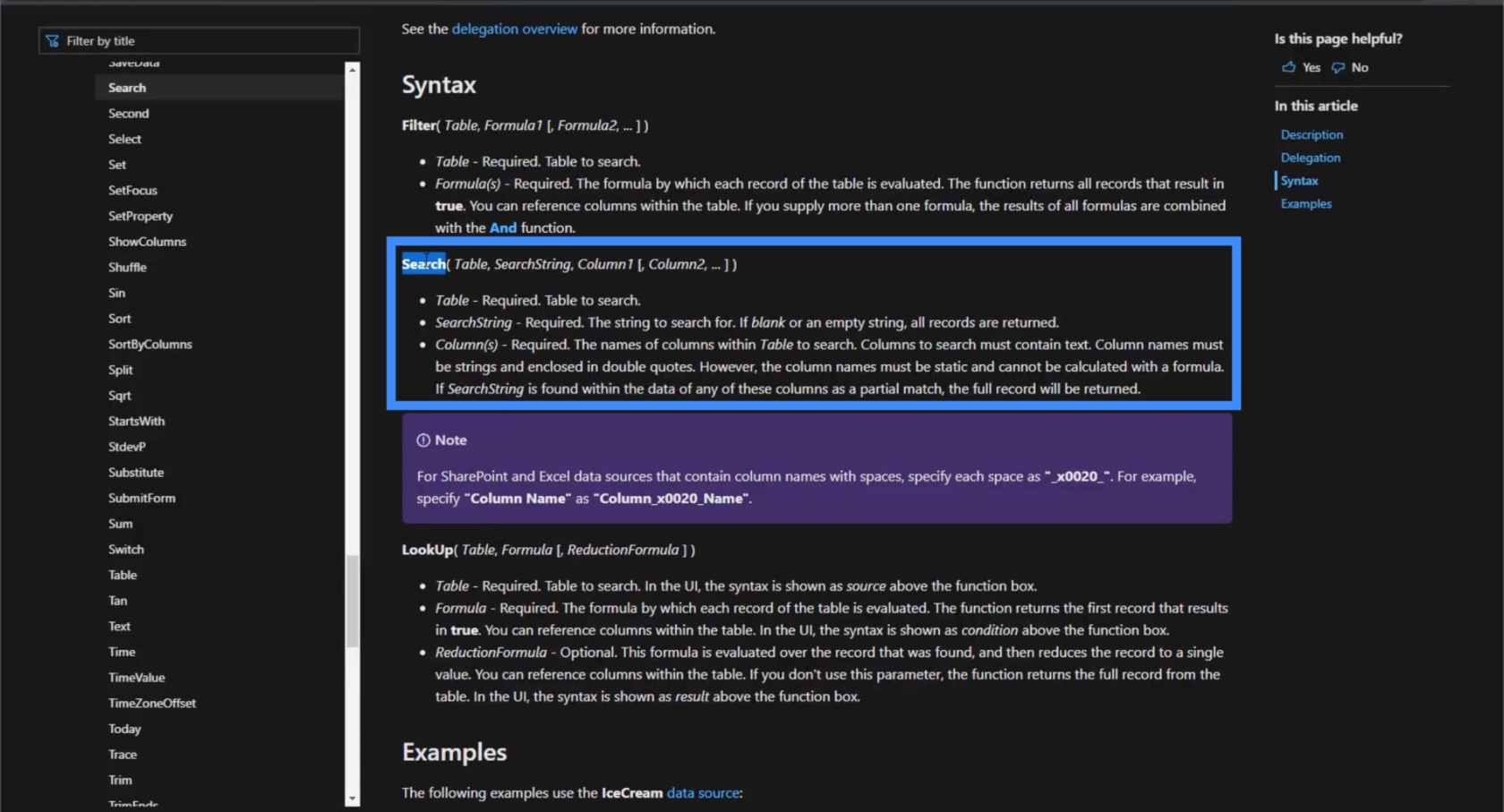
それでは、検索機能がどのように機能するかを見てみましょう。この関数について説明しているMicrosoft のドキュメントを参照すると、検索関数がテーブル、検索文字列、および検索する列を受け取ることが示されています。

この公式を念頭に置いて、独自のアプリで検索機能がどのように機能するかを見てみましょう。
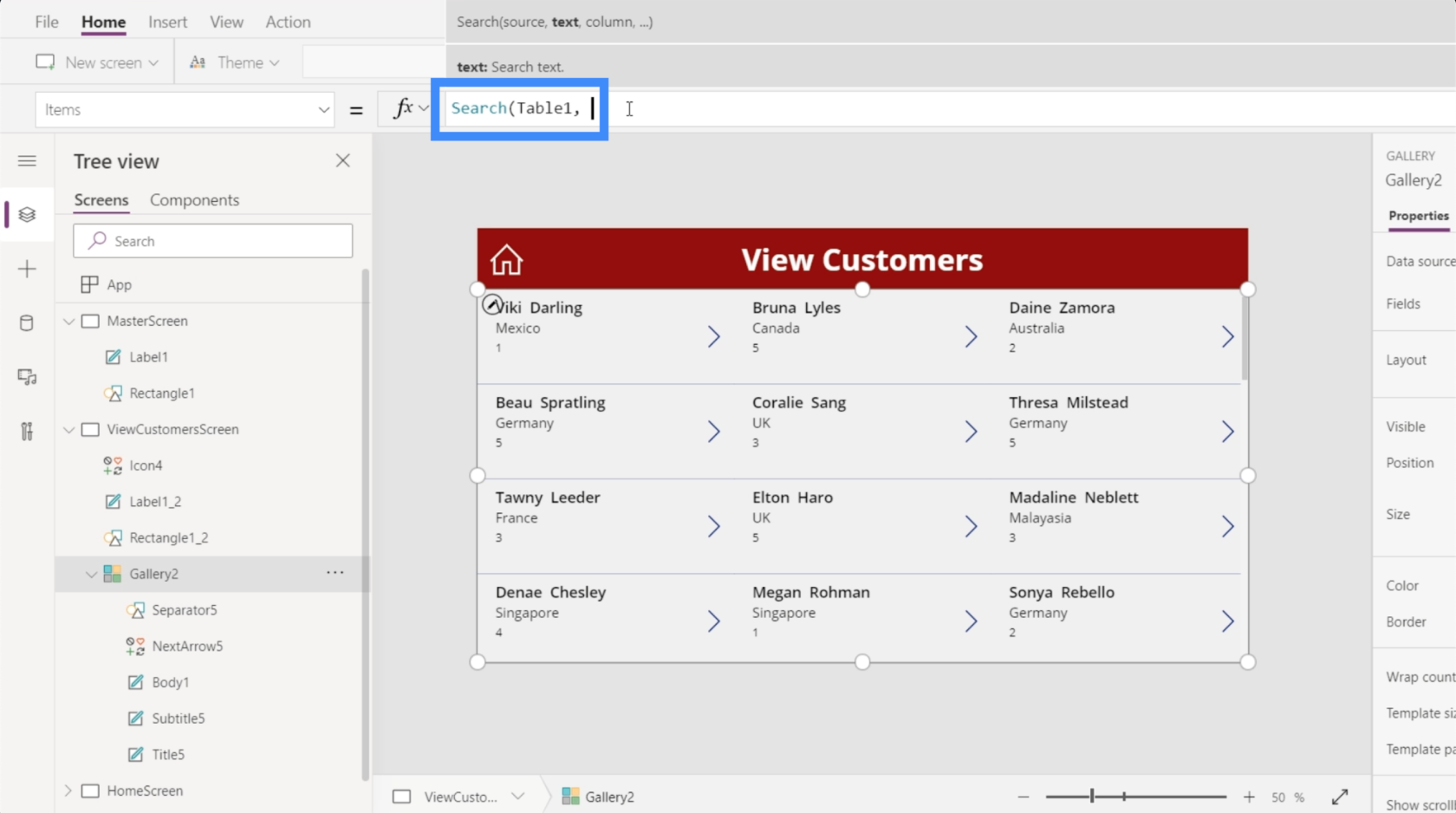
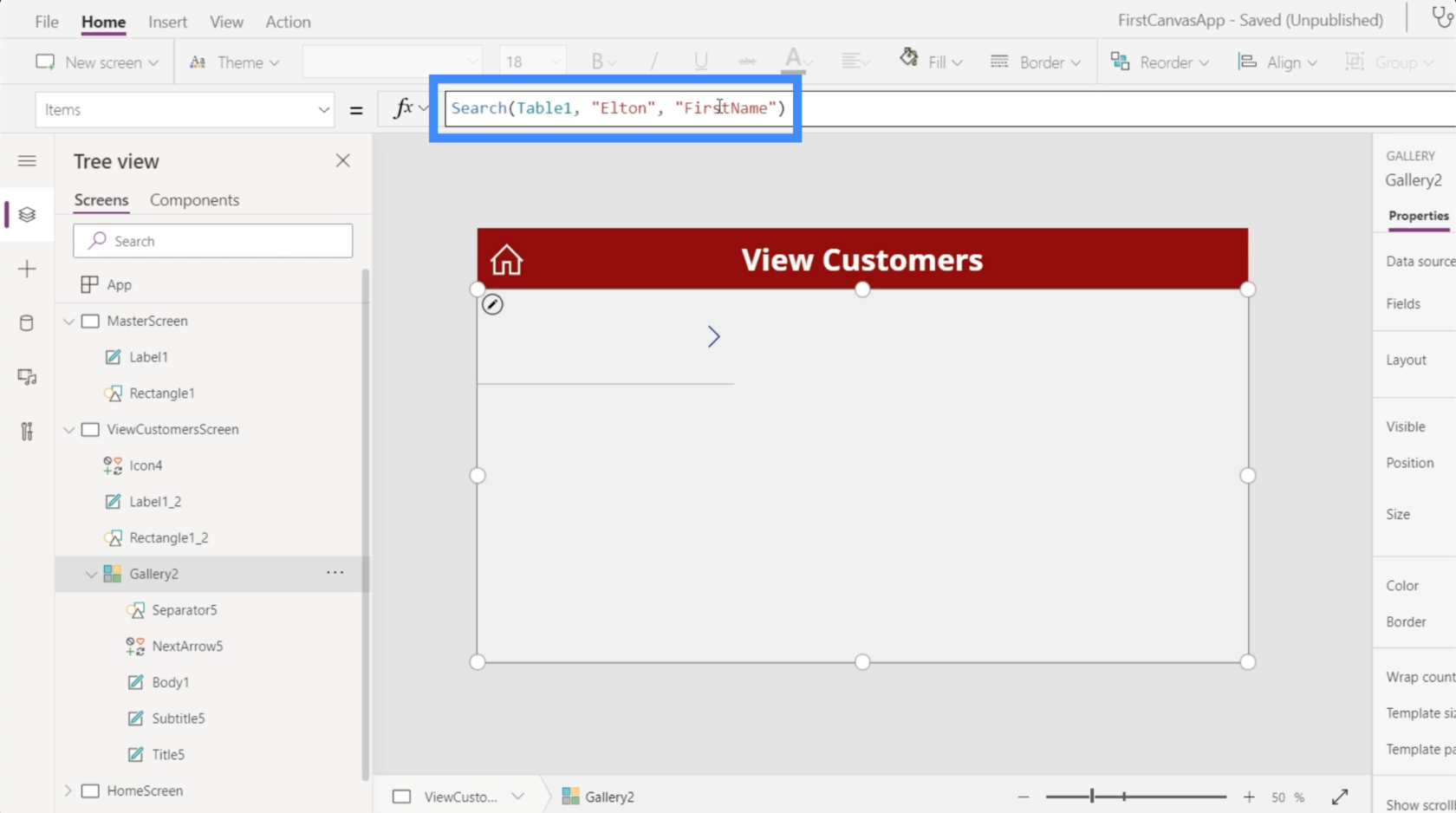
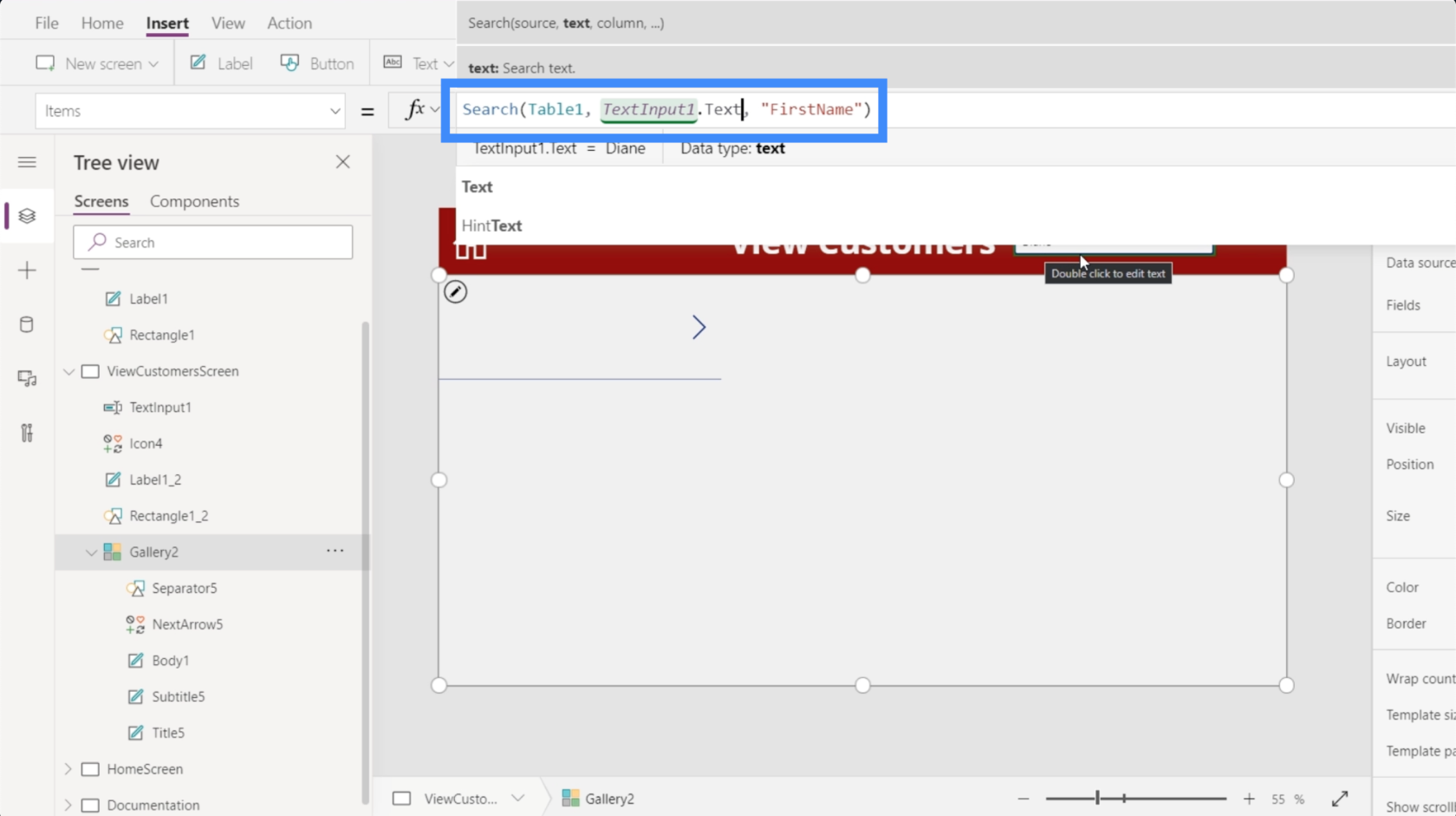
Gallery2 の Items プロパティを使用して、数式バーの検索機能を使用し、メイン データ ソースである Table1 を参照してみましょう。

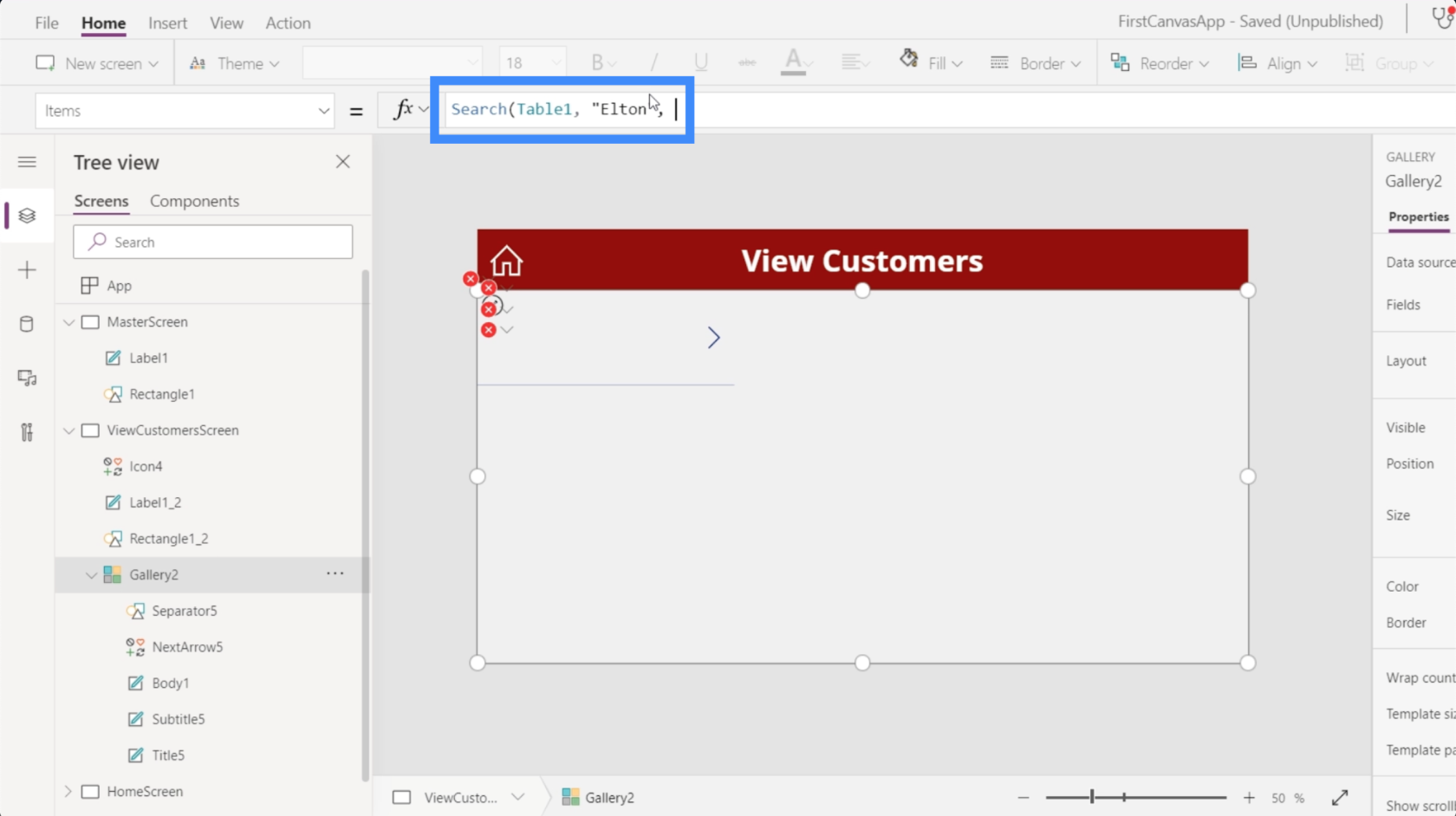
実際の検索文字列として、Elton という名前を検索してみましょう。

次に、FirstName 列で検索を実行してみましょう。

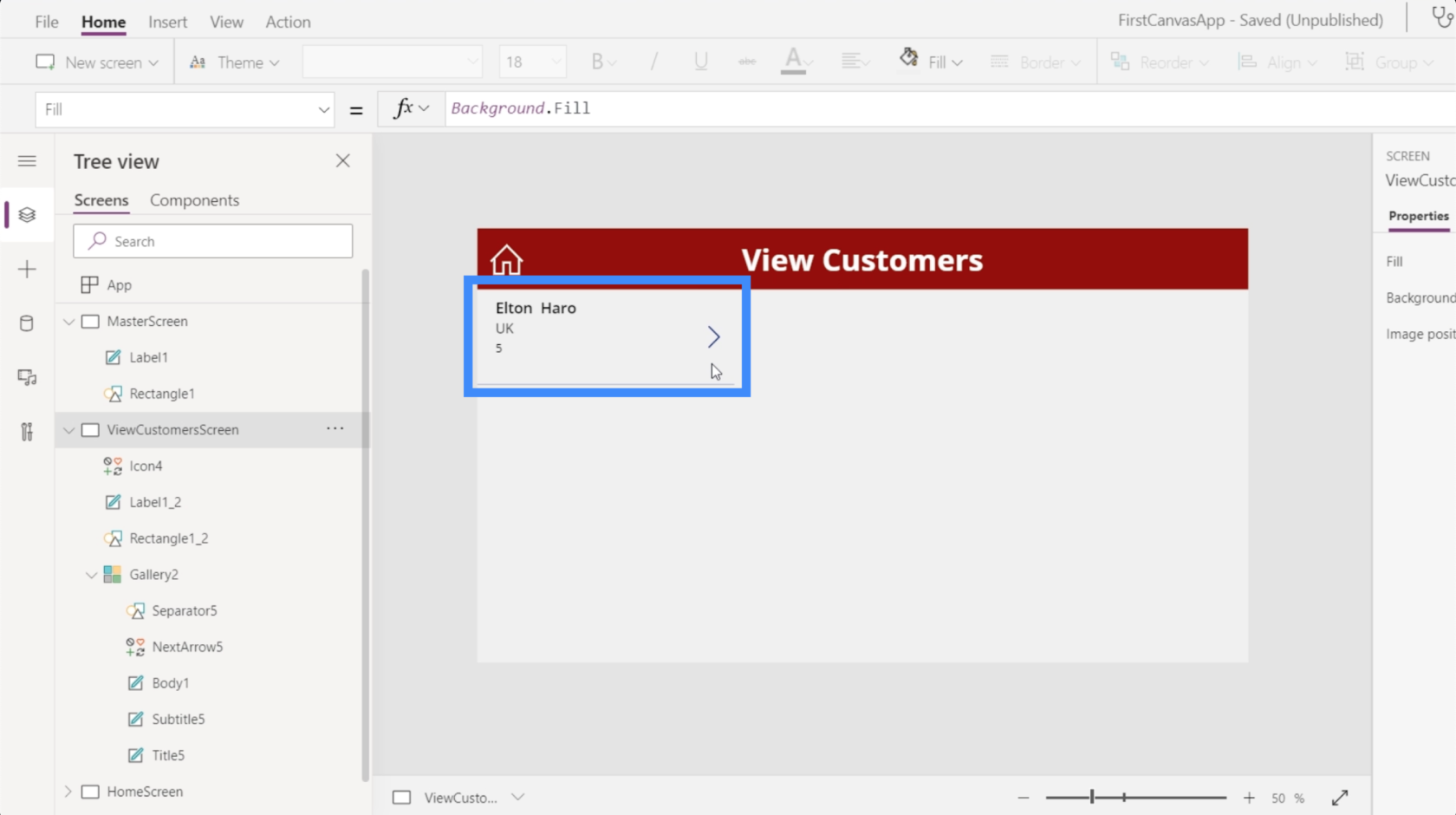
Enter キーを押すと、使用した検索パラメーターに対応する一致が得られます。

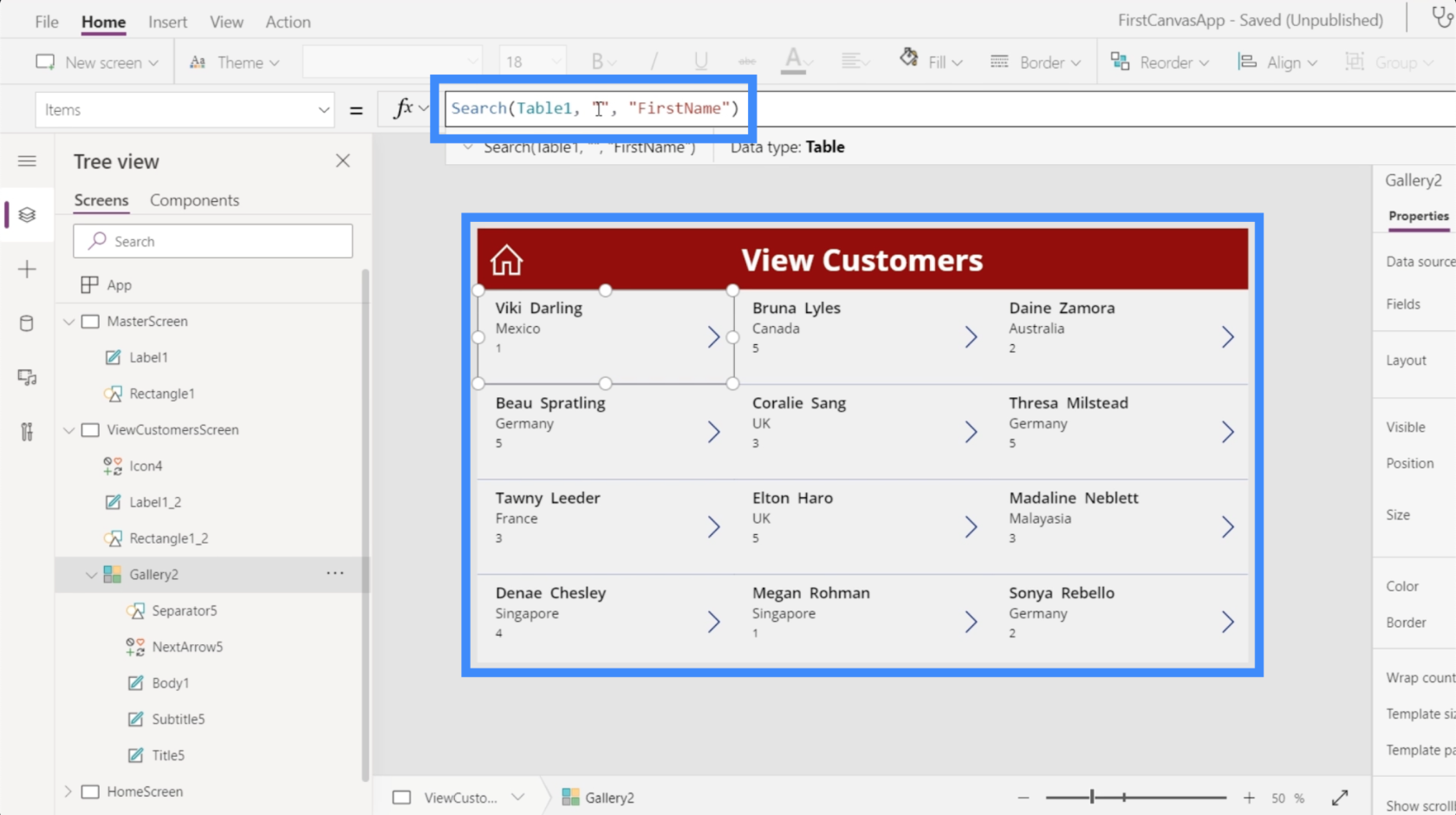
検索文字列から Elton という名前を削除すると、ギャラリー全体が自動的に再度表示されます。

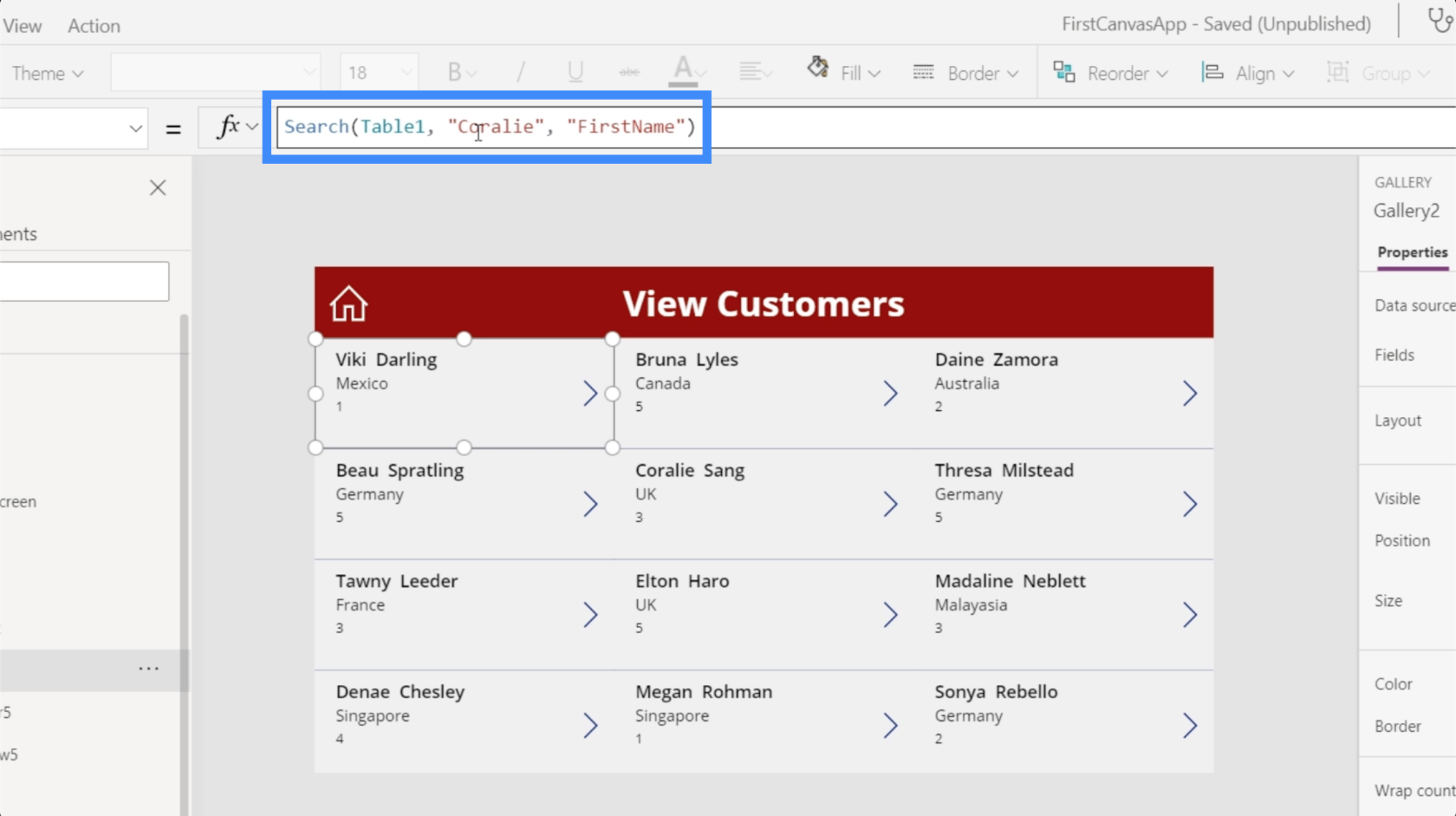
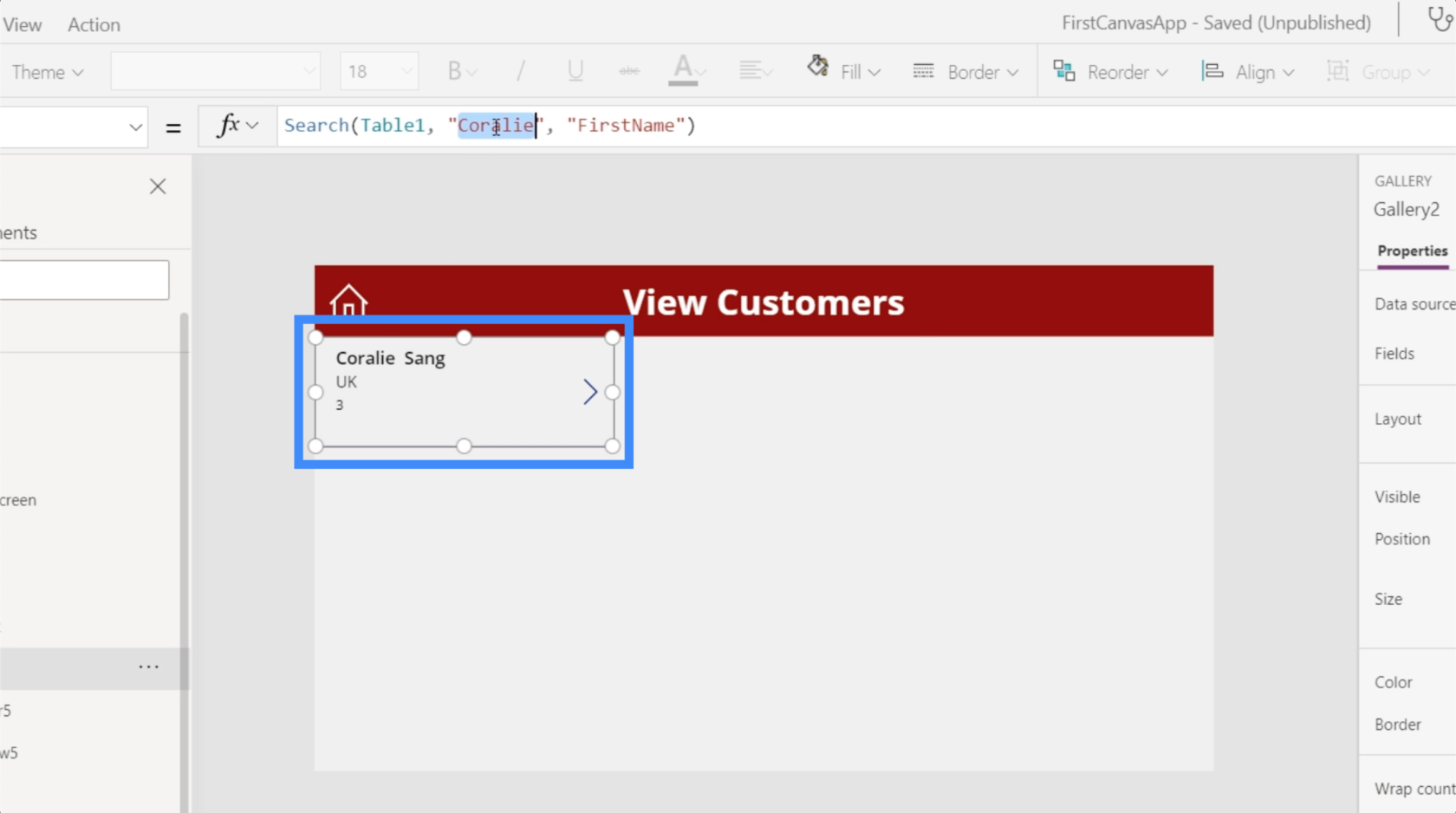
Coralie という名前をもう一度検索してみましょう。

Enter キーを押すと、再び一致が得られます。

明らかに、私たちはユーザーが PowerApps を使用してギャラリーを開くことを期待していません。これは、数式バーからではなく、検索フィールドから検索を行う必要があることを意味します。そこで独自の検索バーを作成する必要が出てきます。
PowerApps 検索フィールドを最初から作成する
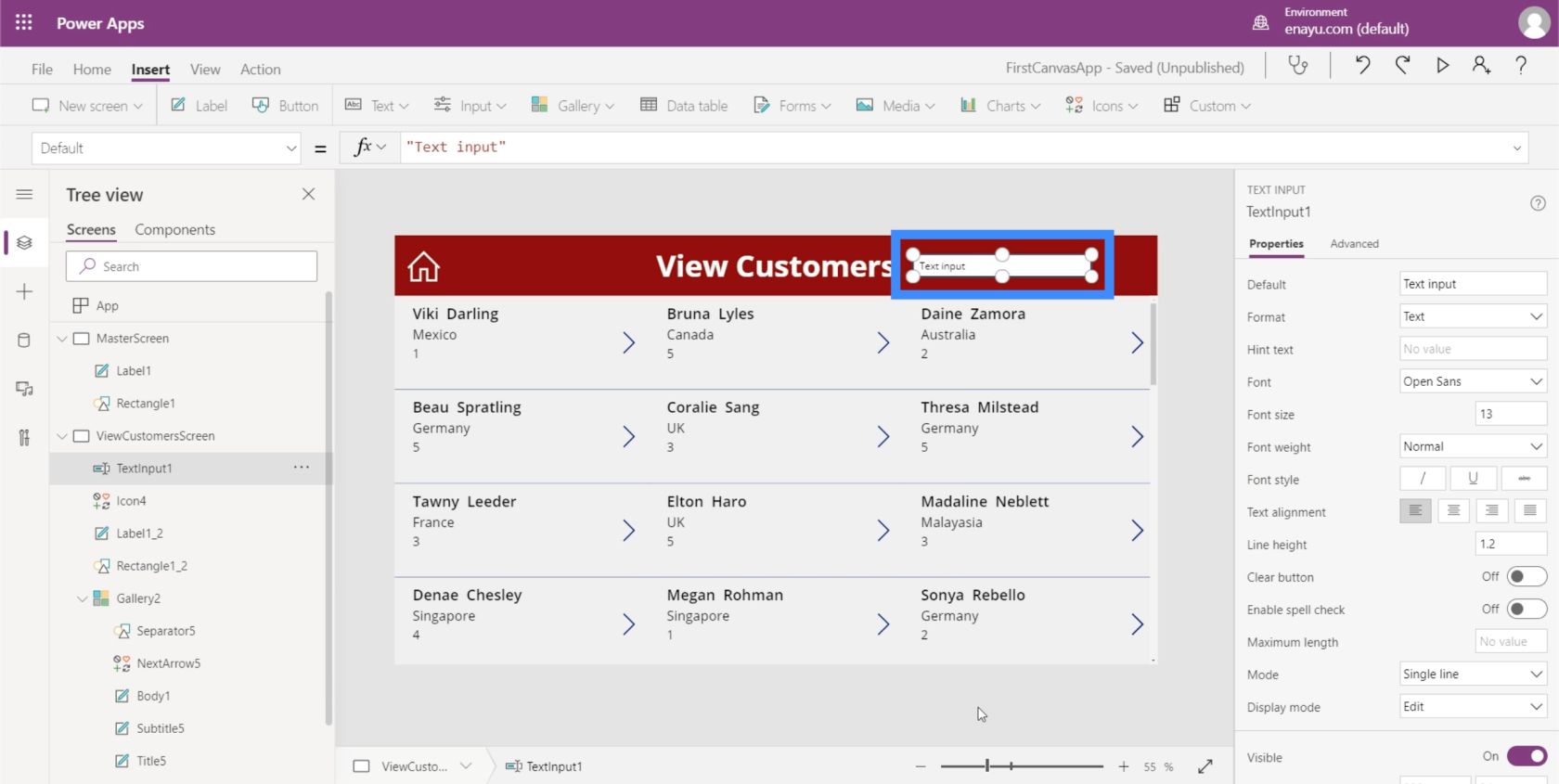
まず、「挿入」リボンの下にある「テキスト」ボタンを使用してテキスト入力を追加します。

他の要素と同様に、テキスト ボックスを任意の場所にドラッグして配置できます。とりあえず、画面タイトルの右側に置いてみましょう。

現時点では単なるテキスト ボックスなので、名前を入力してもまだ何もフィルタリングできません。そのためには、数式バーの検索機能を実際のテキスト ボックスにリンクする必要があります。

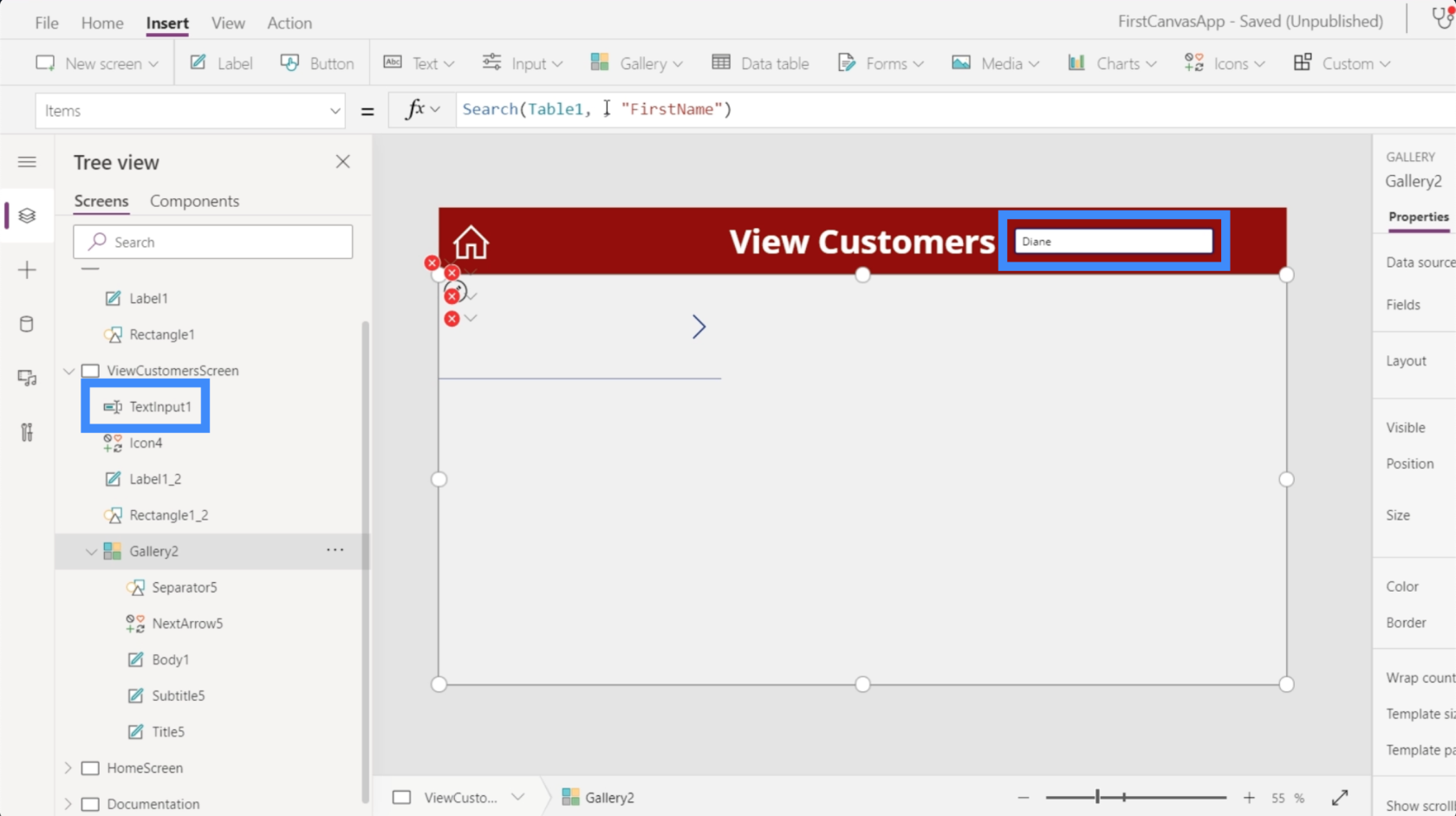
これは、要素 TextInput1 をその式に追加する必要があることを意味します。

これを行うには、検索語を入力するスペースの代わりに、TextInput1.Text を入力します。TextInput1 はテキスト ボックスを参照し、Text はテキスト ボックスに入力した内容を参照します。

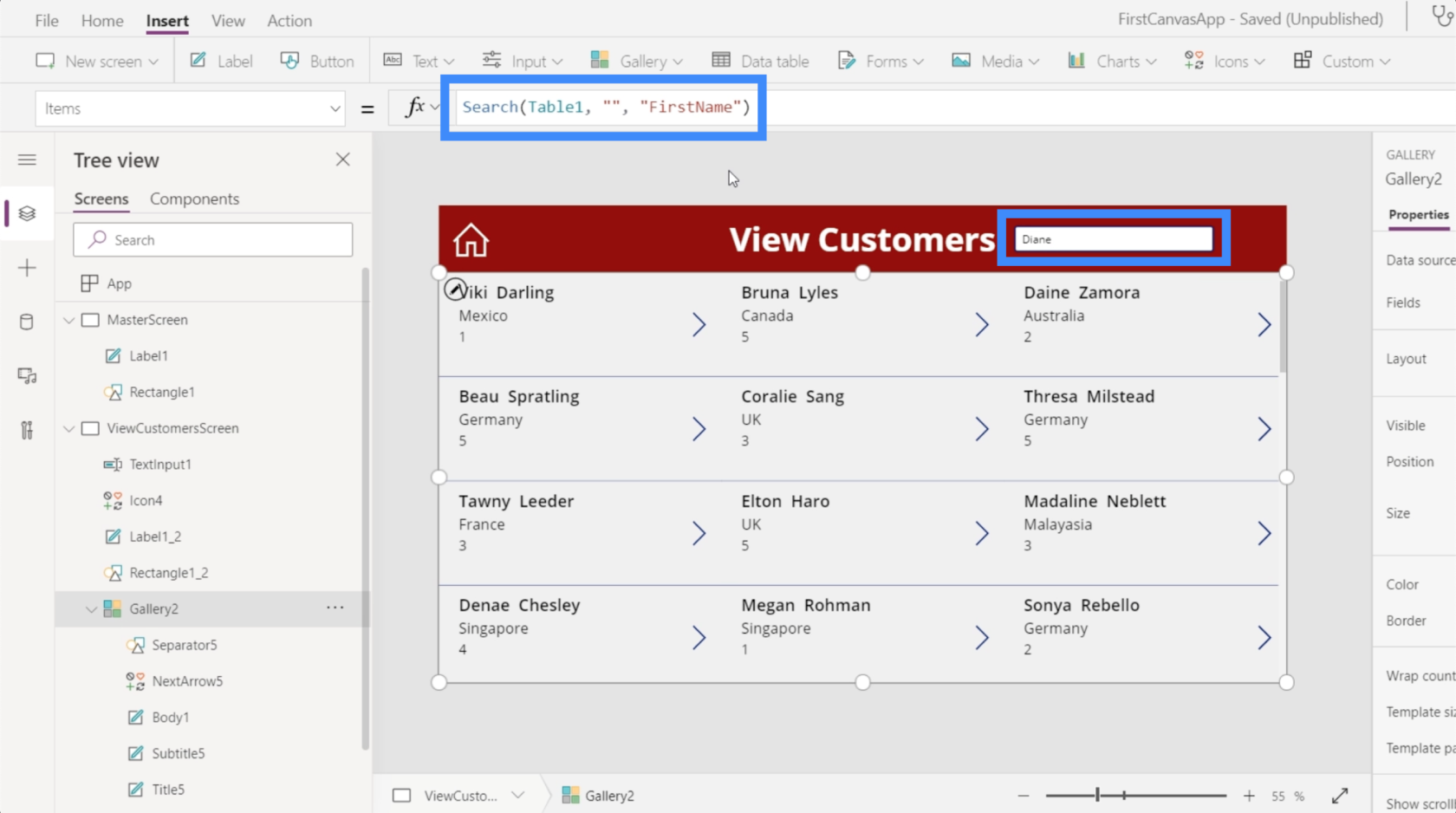
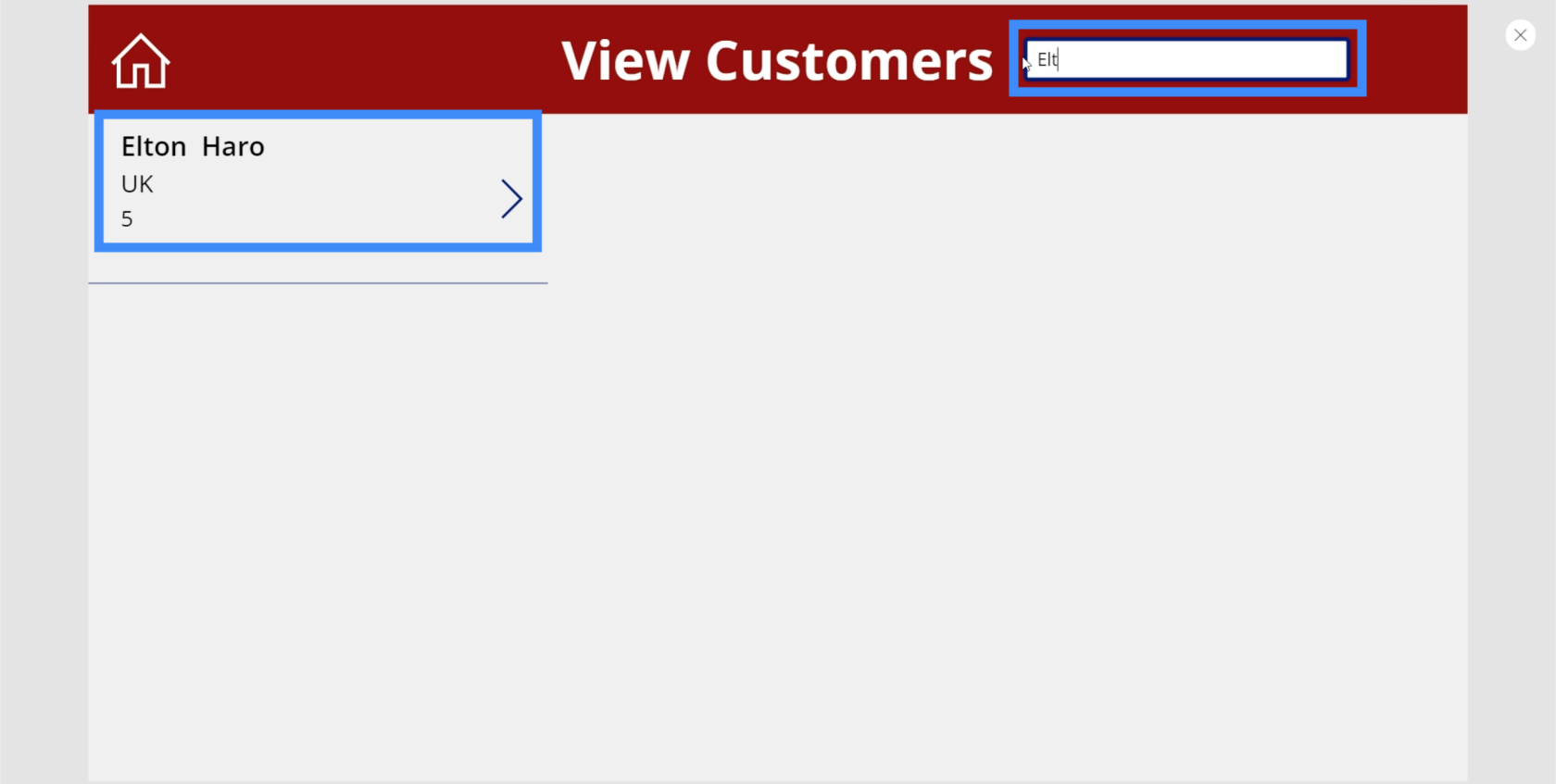
さあ、試してみましょう。ここに検索語を入力すると、最初の数文字しか入力していない場合でも、一致するものが表示されることがわかります。

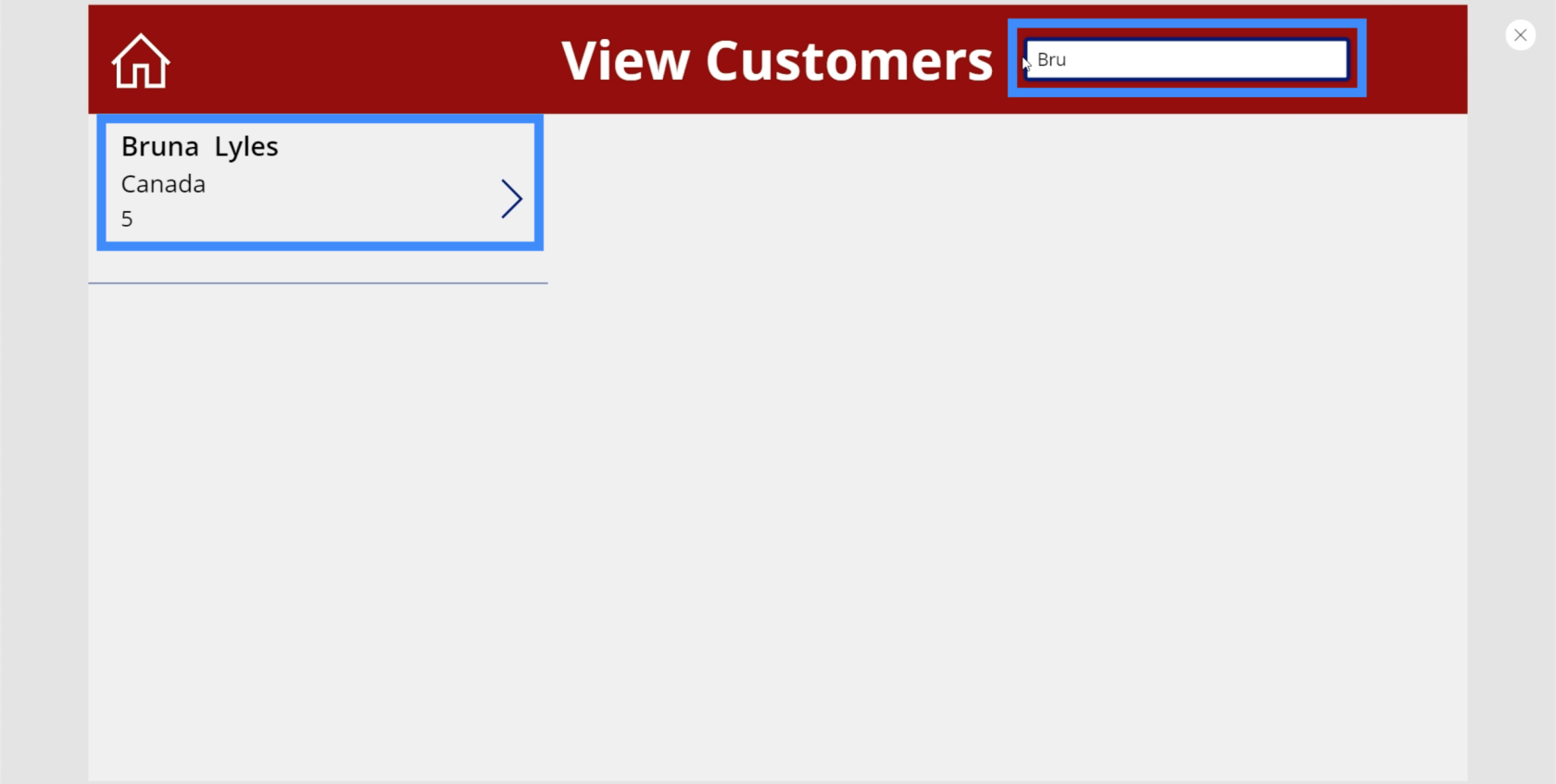
別の名前を試して Bruna を検索してみましょう。繰り返しになりますが、試合を見せてくれます。

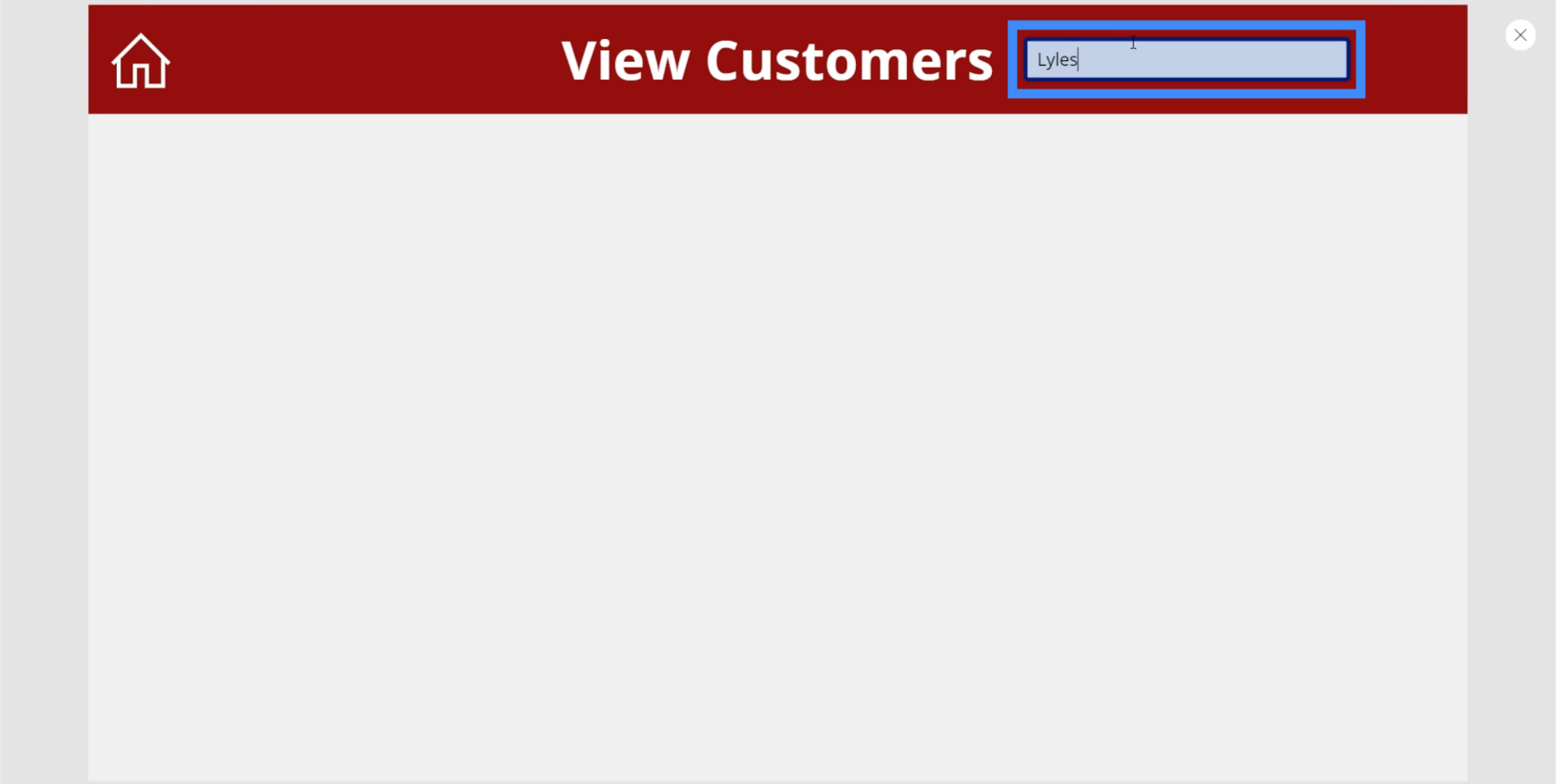
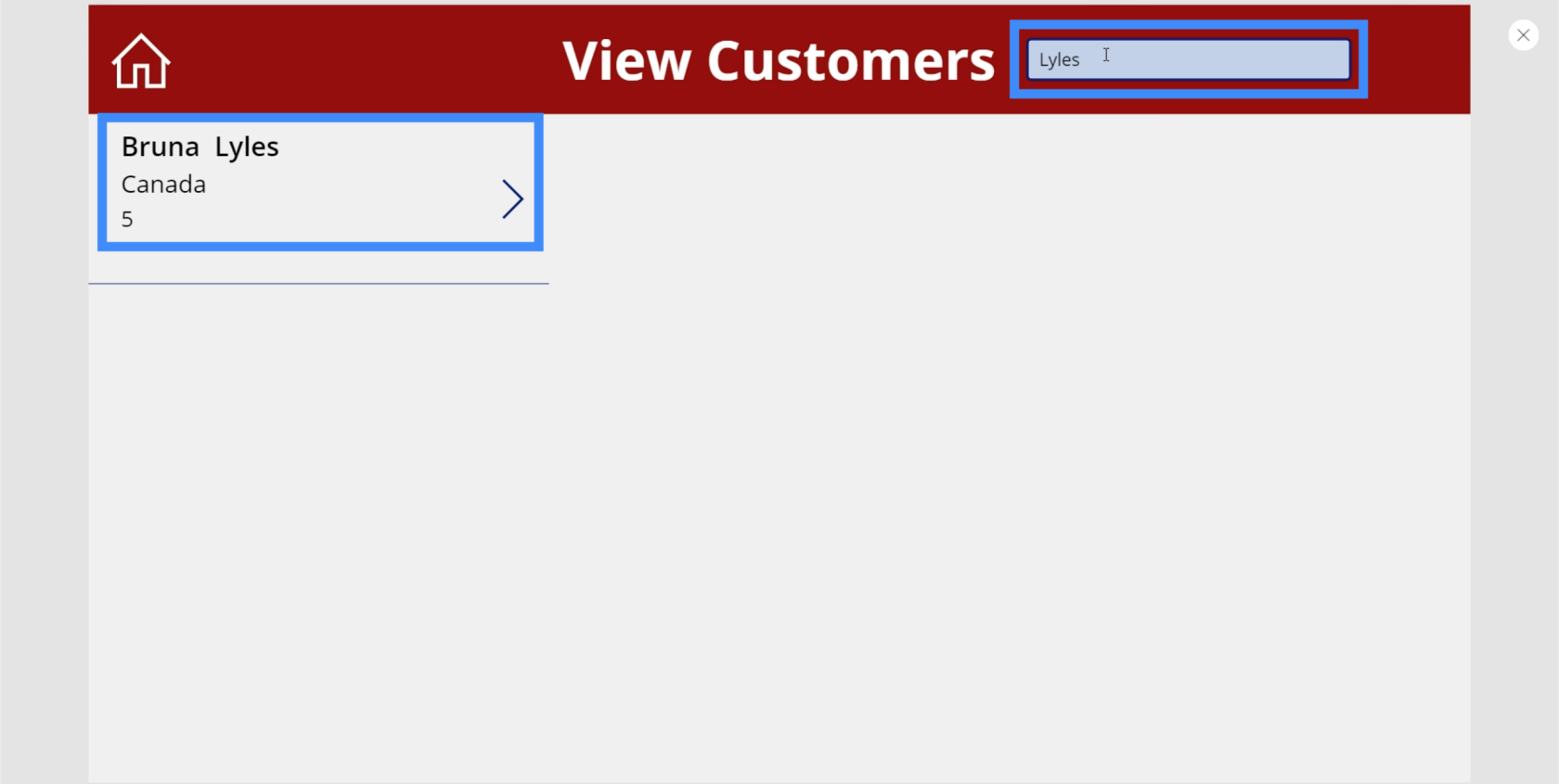
今回は苗字で検索できるか試してみましょう。ブルーナの姓である Lyles を入力します。

ご覧のとおり、名を検索語として使用すると Bruna Lyles が表示されましたが、姓を入力しようとすると一致するものが表示されませんでした。これは、数式内の他の列をまだ参照していないためです。
PowerApps 検索フィールドに列を追加する
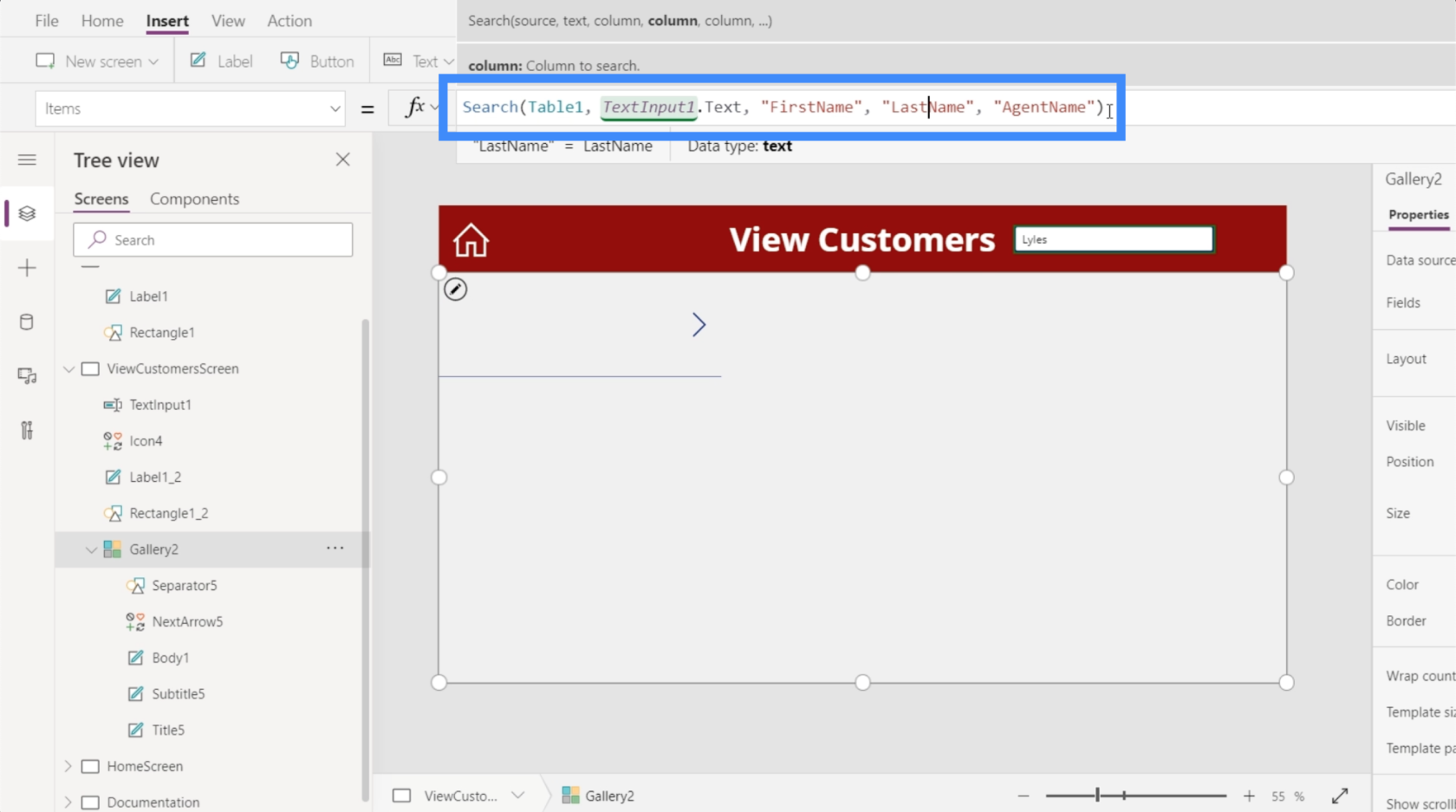
数式バーに戻り、LastName を追加しましょう。これにより、LastName 列のデータを使用して検索を行うこともできるようになります。

AgentName も追加しましょう。次に、Enter キーを押して数式を確定します。

さて、Lyles という姓を検索すると、ついに一致が得られます。

機能する検索アイコンを追加し、検索バーを非表示にする
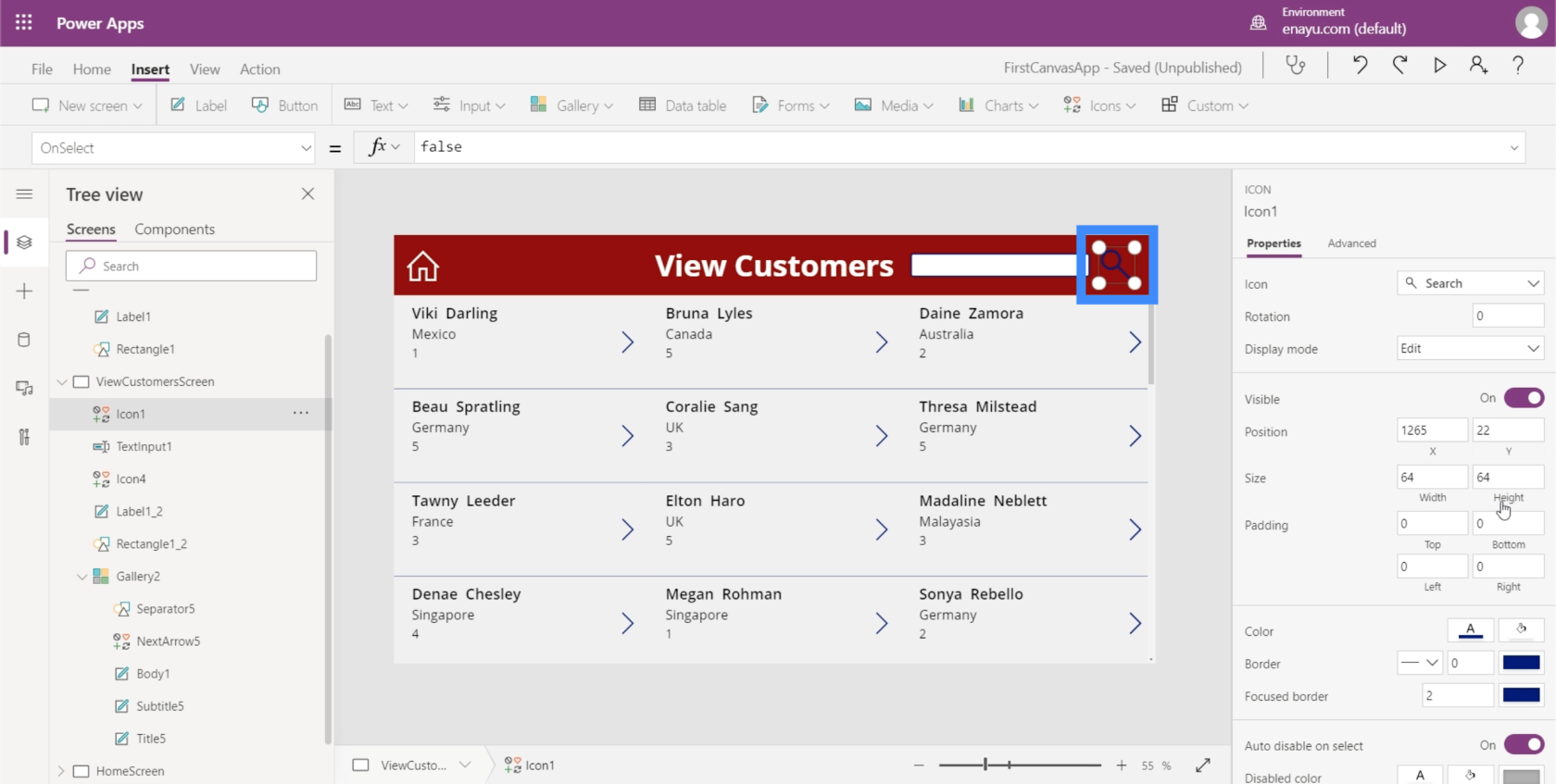
ほとんどのアプリには、検索バーがあるだけではありません。検索アイコンも表示されます。それをこの画面に追加しましょう。
[挿入] リボンの下の [アイコン] ドロップダウンから [検索] を探します。

検索バーの右側に移動してみましょう。

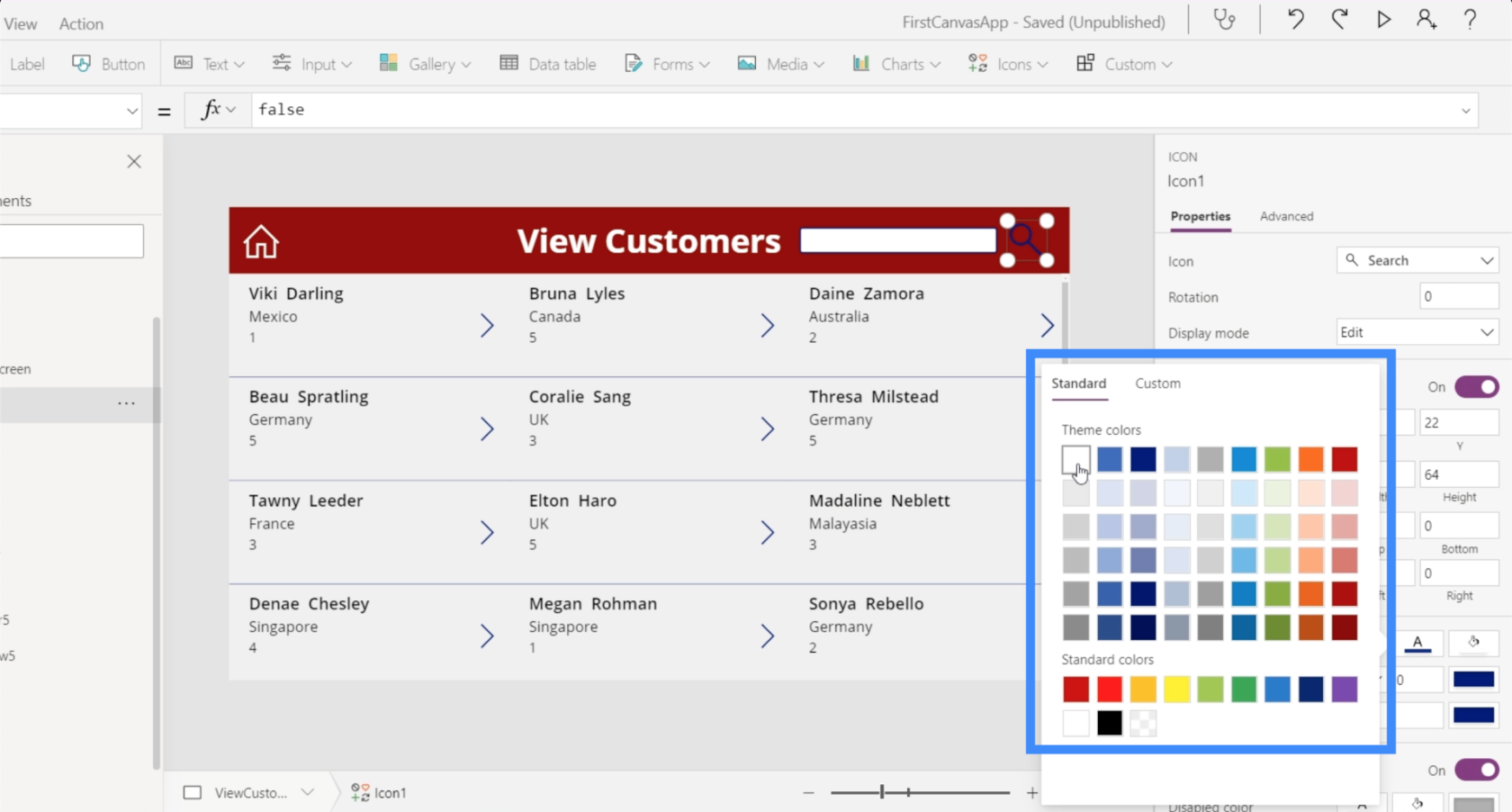
次に、他の要素と調和するように色を白に変更しましょう。

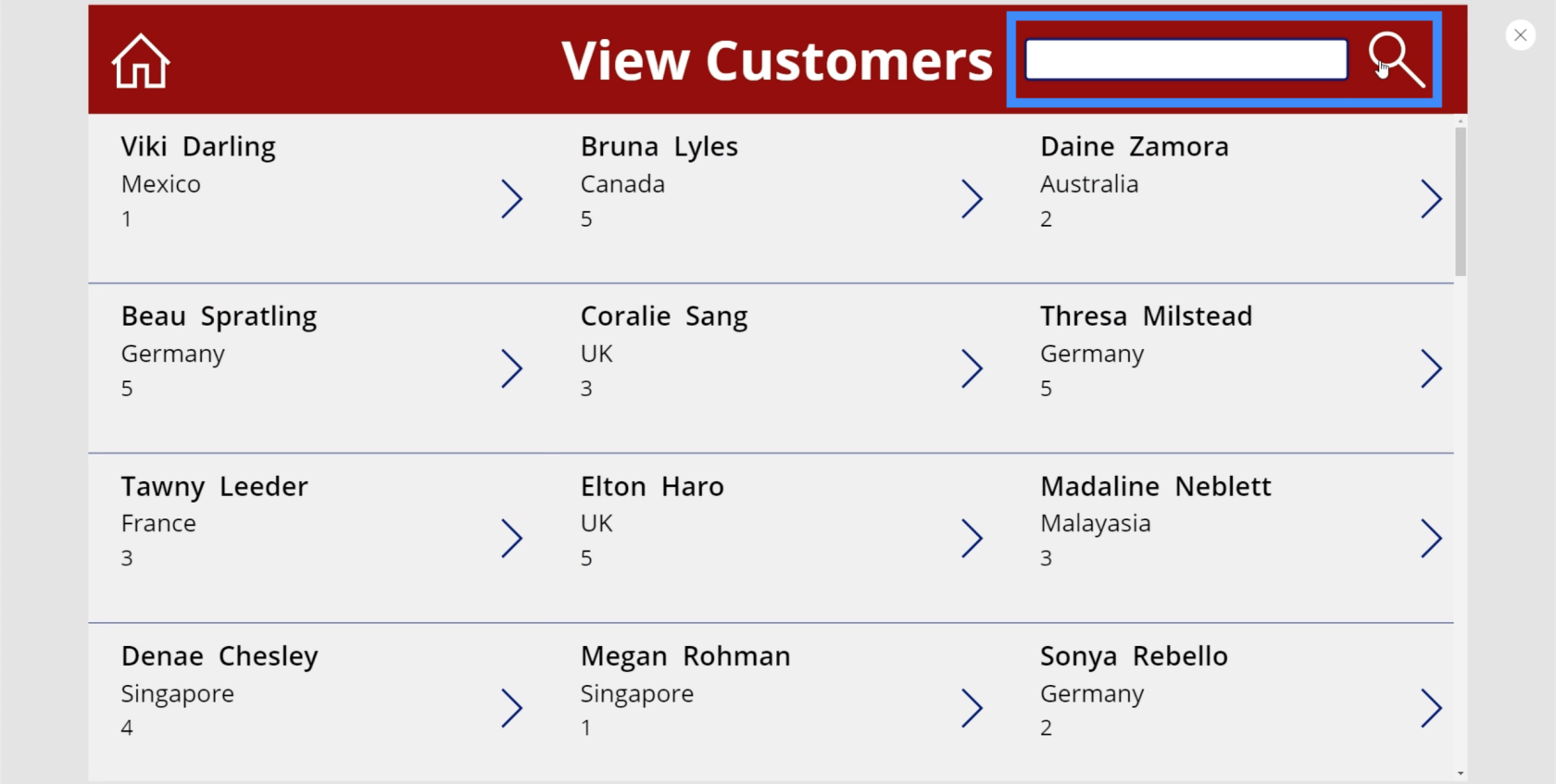
検索アイコンができました。ここでの目標は、検索バーを非表示にし、検索アイコンをクリックした場合にのみ表示されるようにすることです。
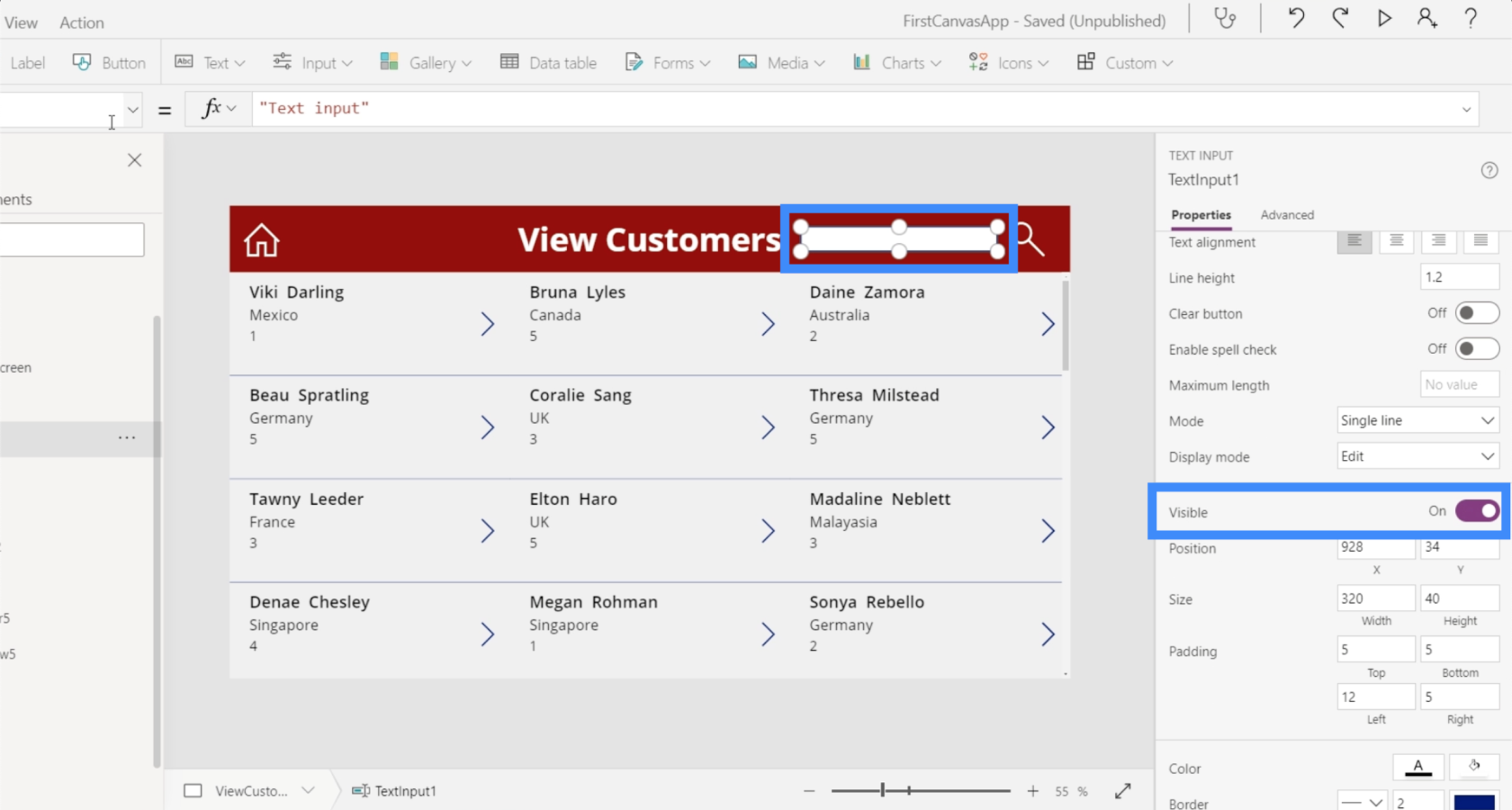
検索バーをクリックして右側のプロパティ ペインを確認すると、表示設定がオンになっていることがわかります。

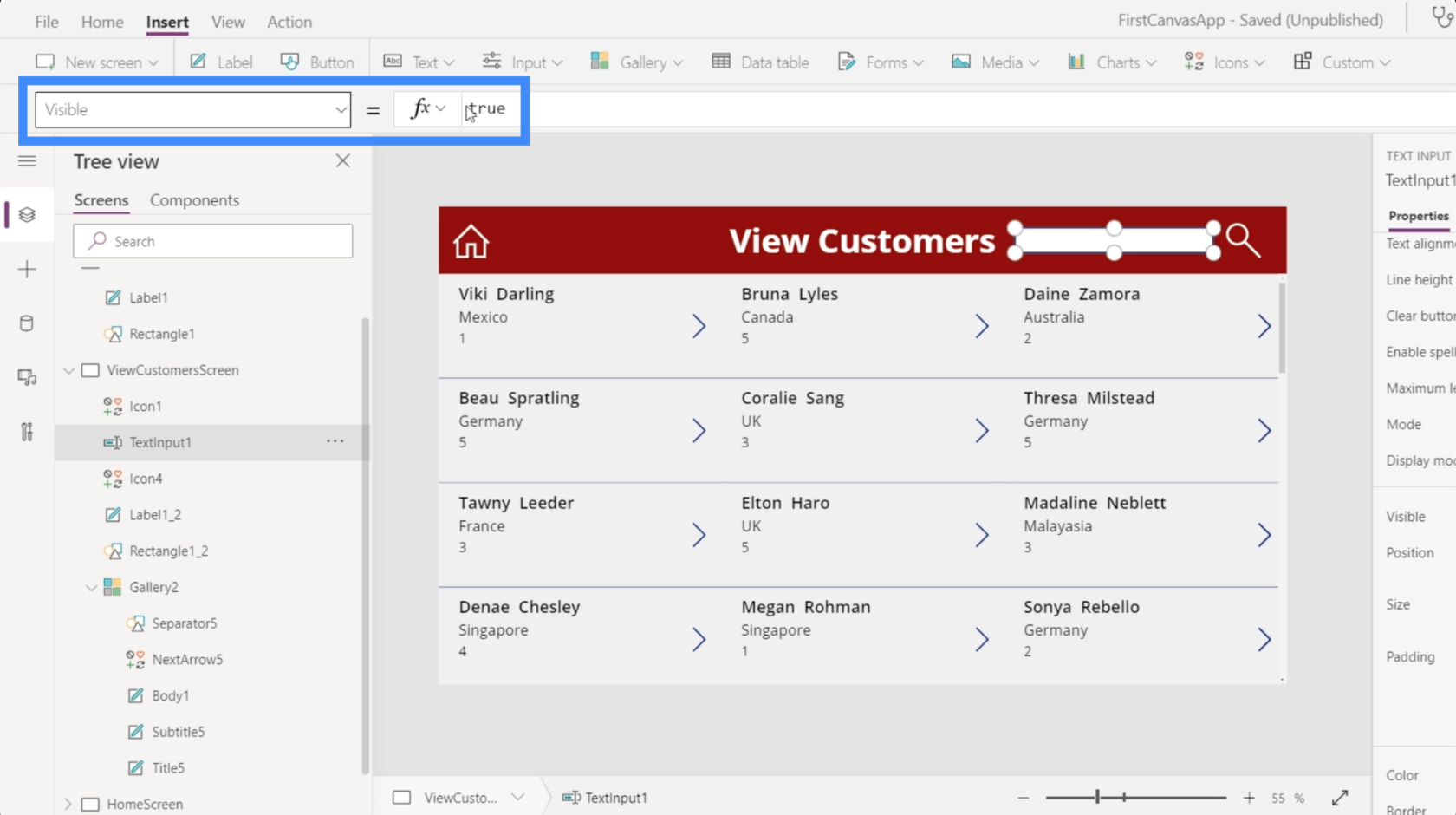
プロパティ ドロップダウンで可視性プロパティを確認すると、可視性が true に設定されていることがわかります。

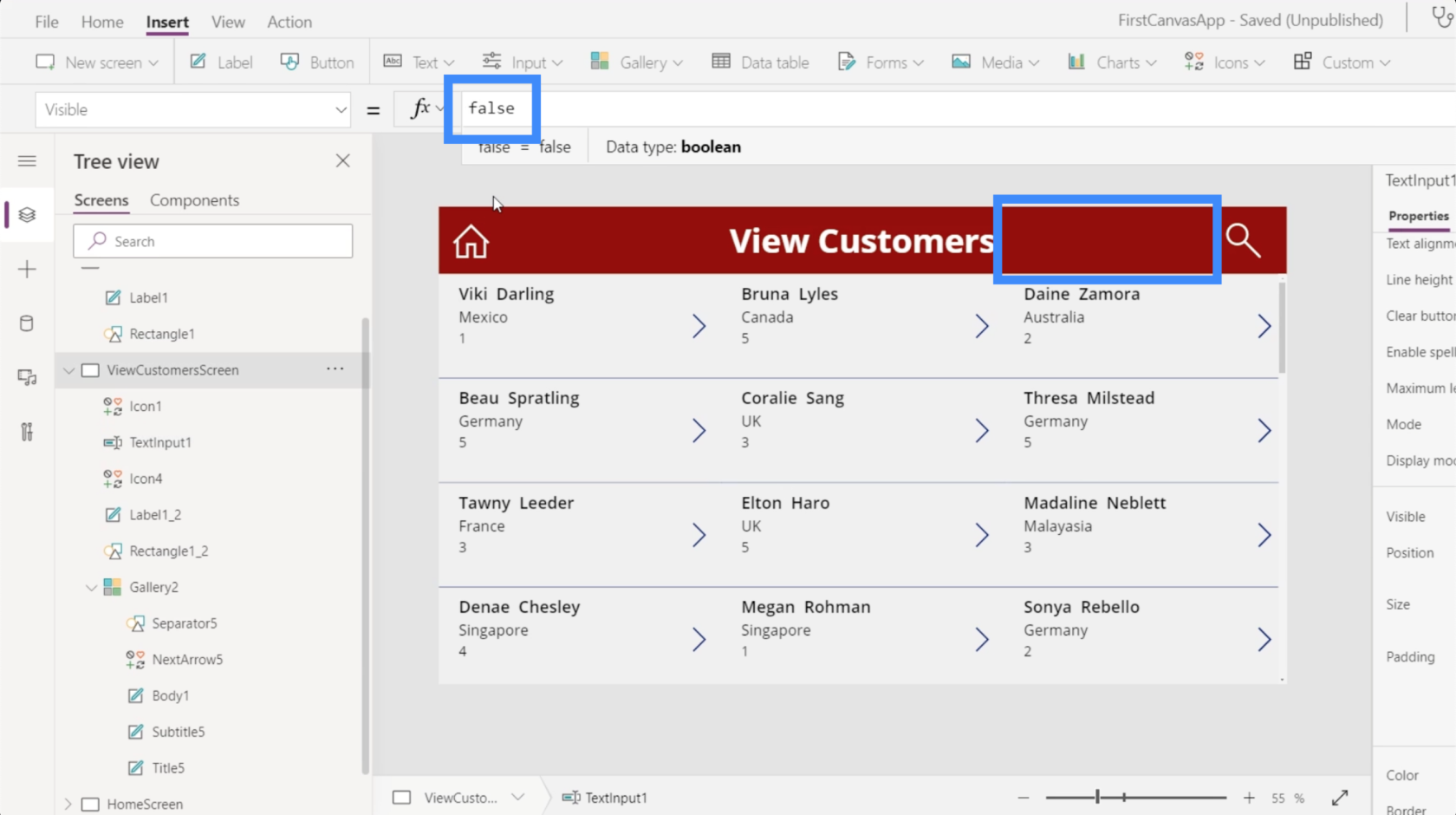
これを false に設定すると、テキスト ボックスが消えます。これが私たちが望んでいることです。

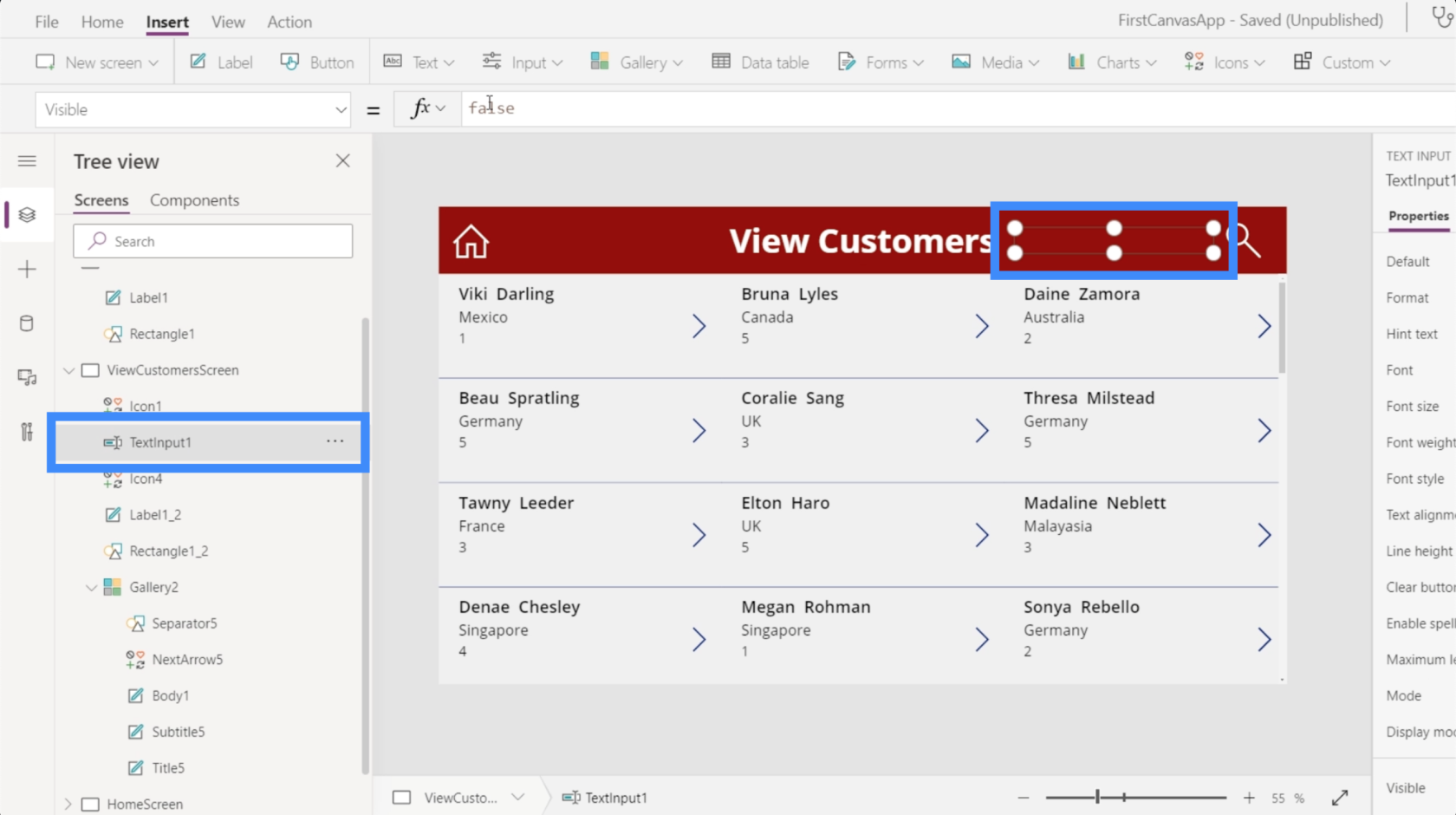
テキスト ボックスが表示されなくなっても、テキスト ボックスを参照する必要はありません。左側のペインのリストで要素の名前をクリックすると、その要素を参照できます。

ここで変数が登場します。PowerApps での変数の使用については、別のチュートリアルで説明しました。
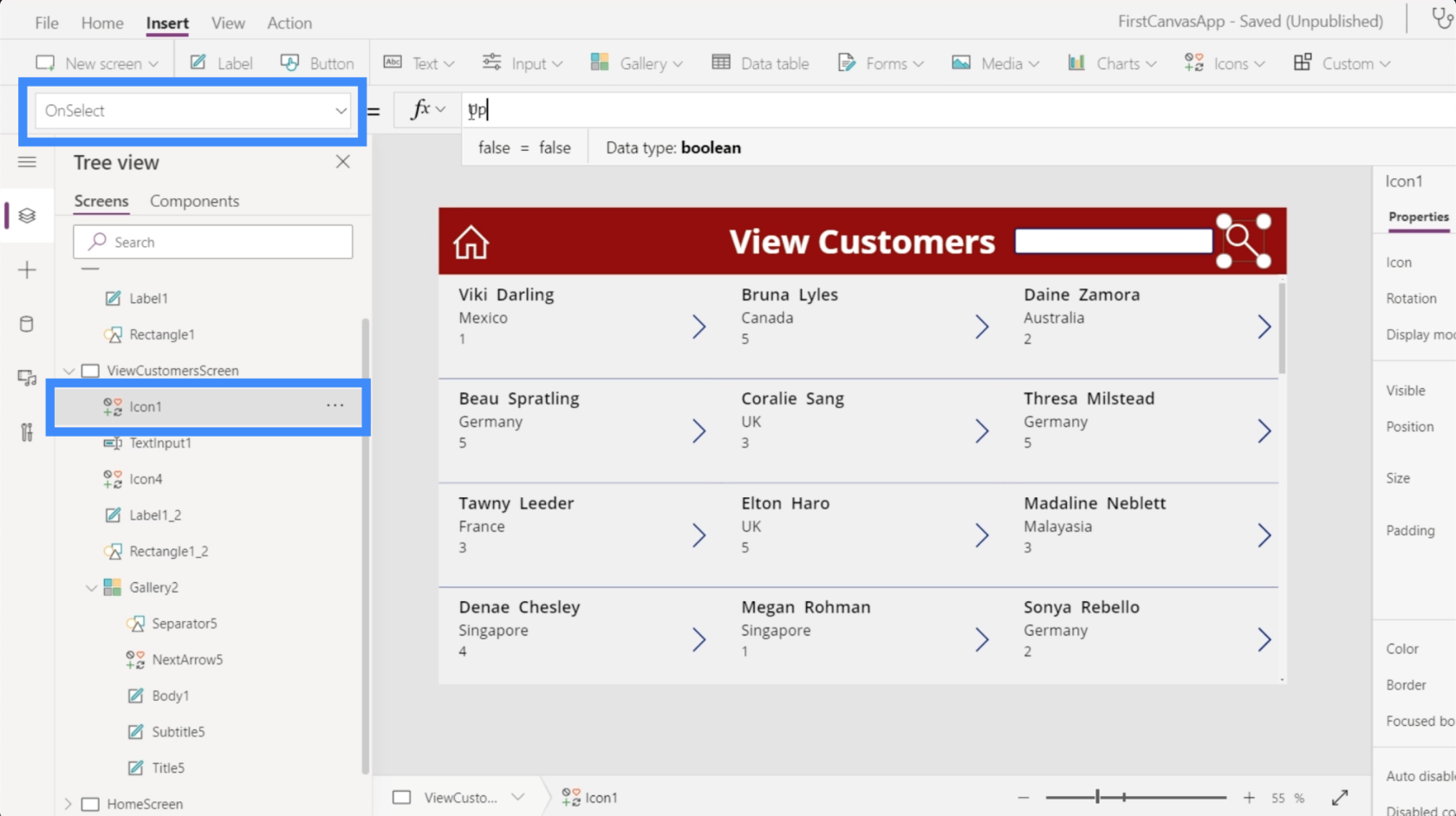
検索アイコンをクリックするたびに何かが起こるようにしたいので、OnSelect を使用します。

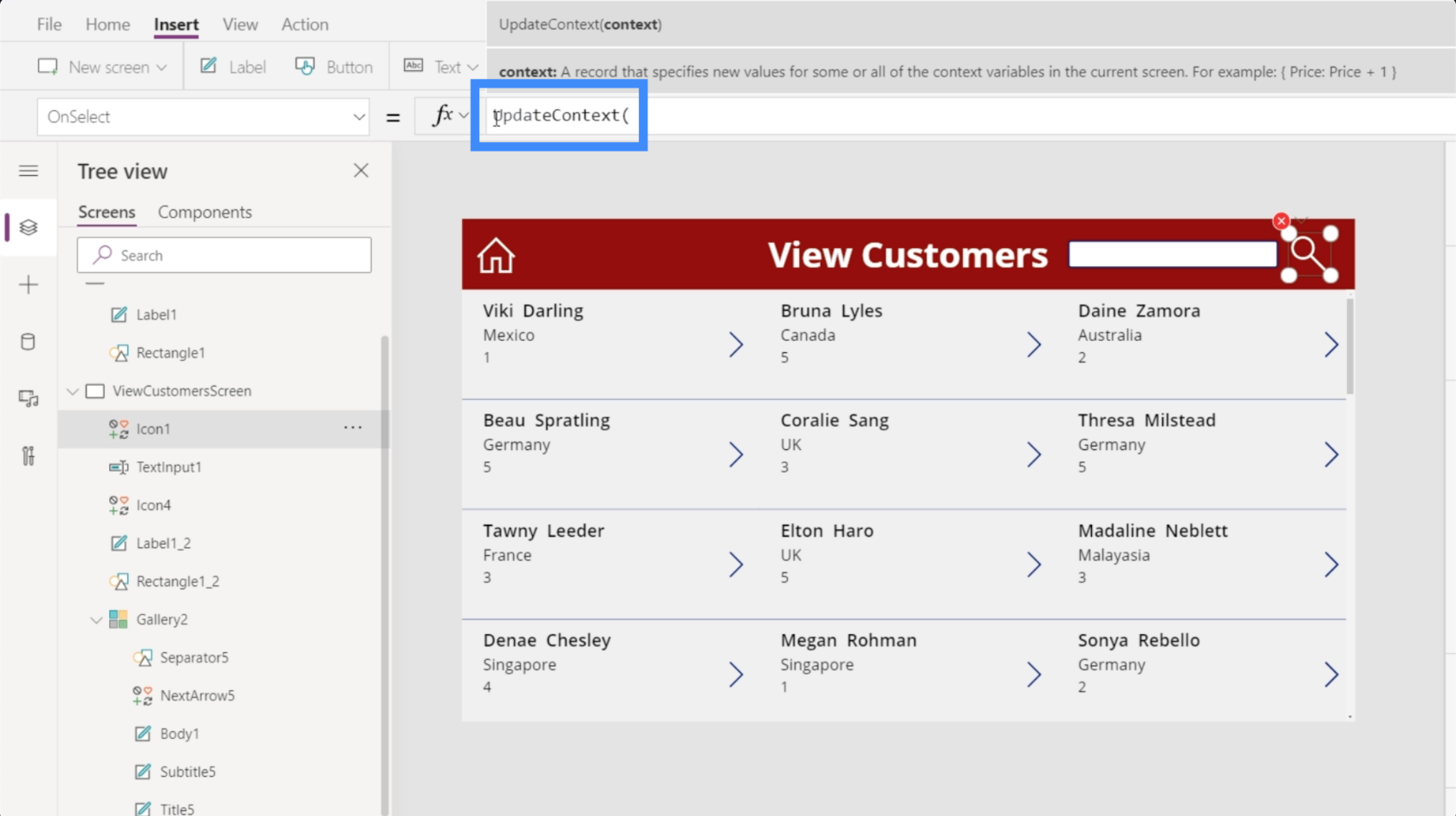
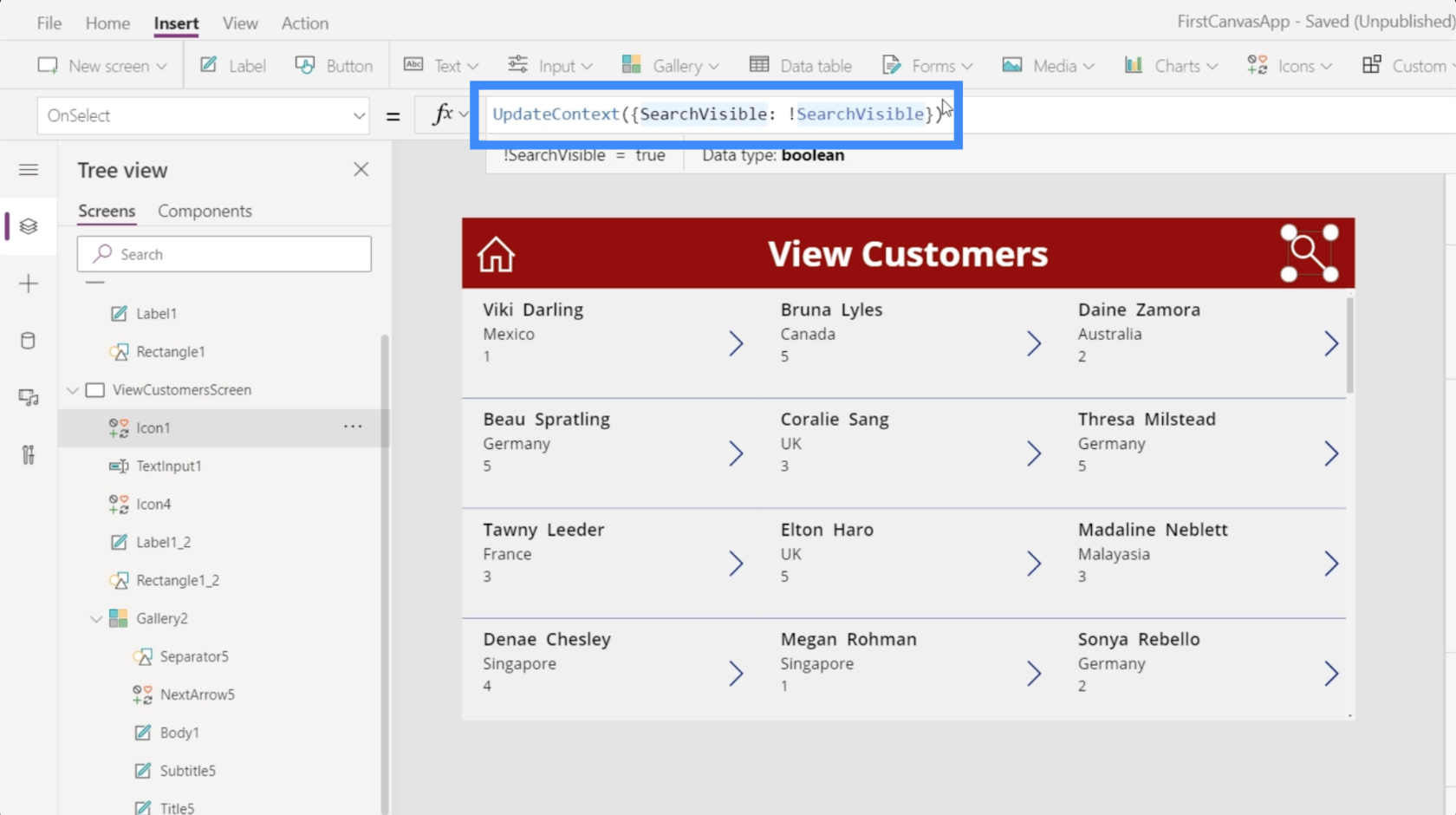
UpdateContext という変数を使用します。

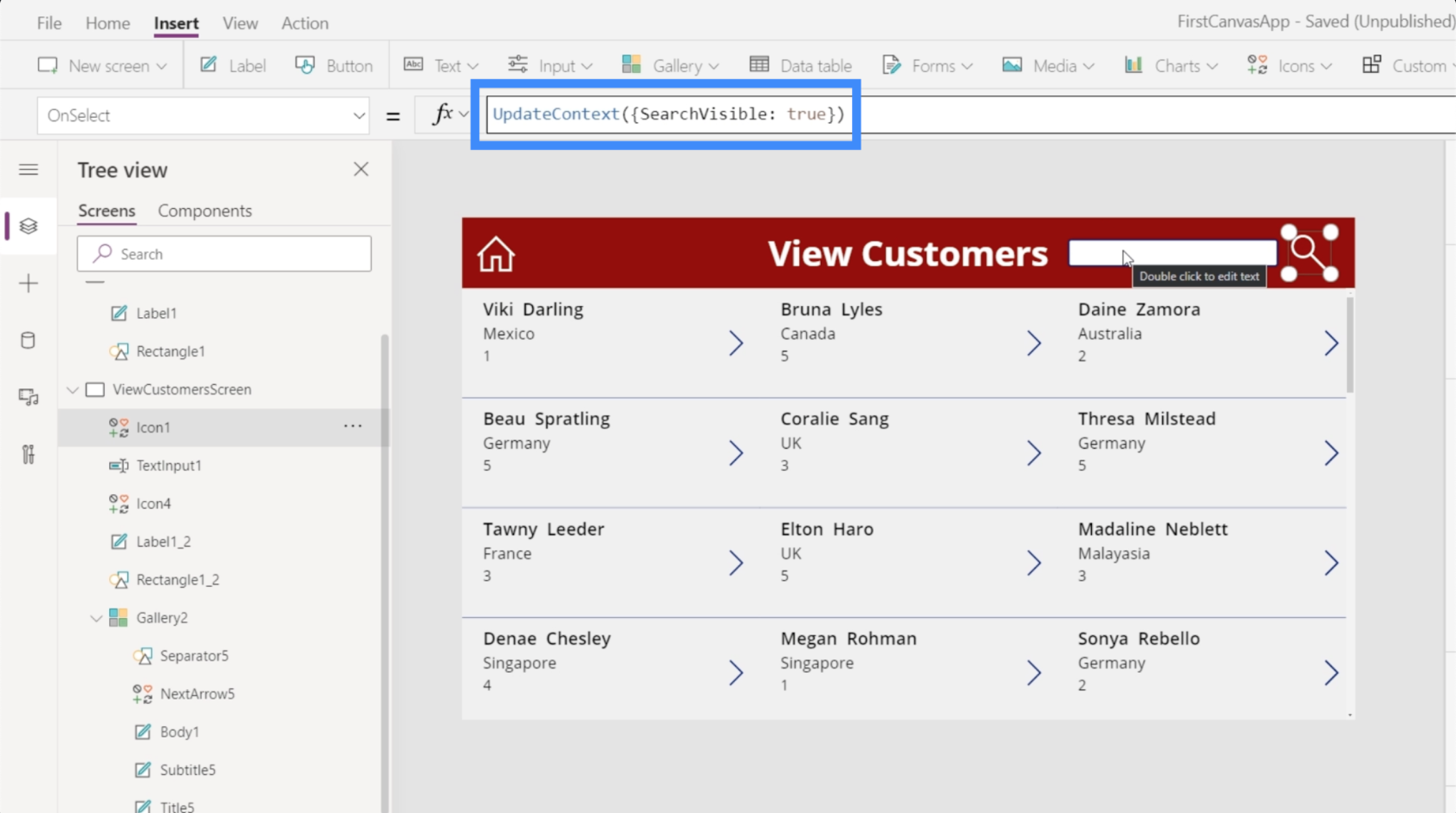
UpdateContext を使用するには、中括弧で囲まれた変数辞書が必要です。SearchVisible を使用して、それを true に設定しましょう。

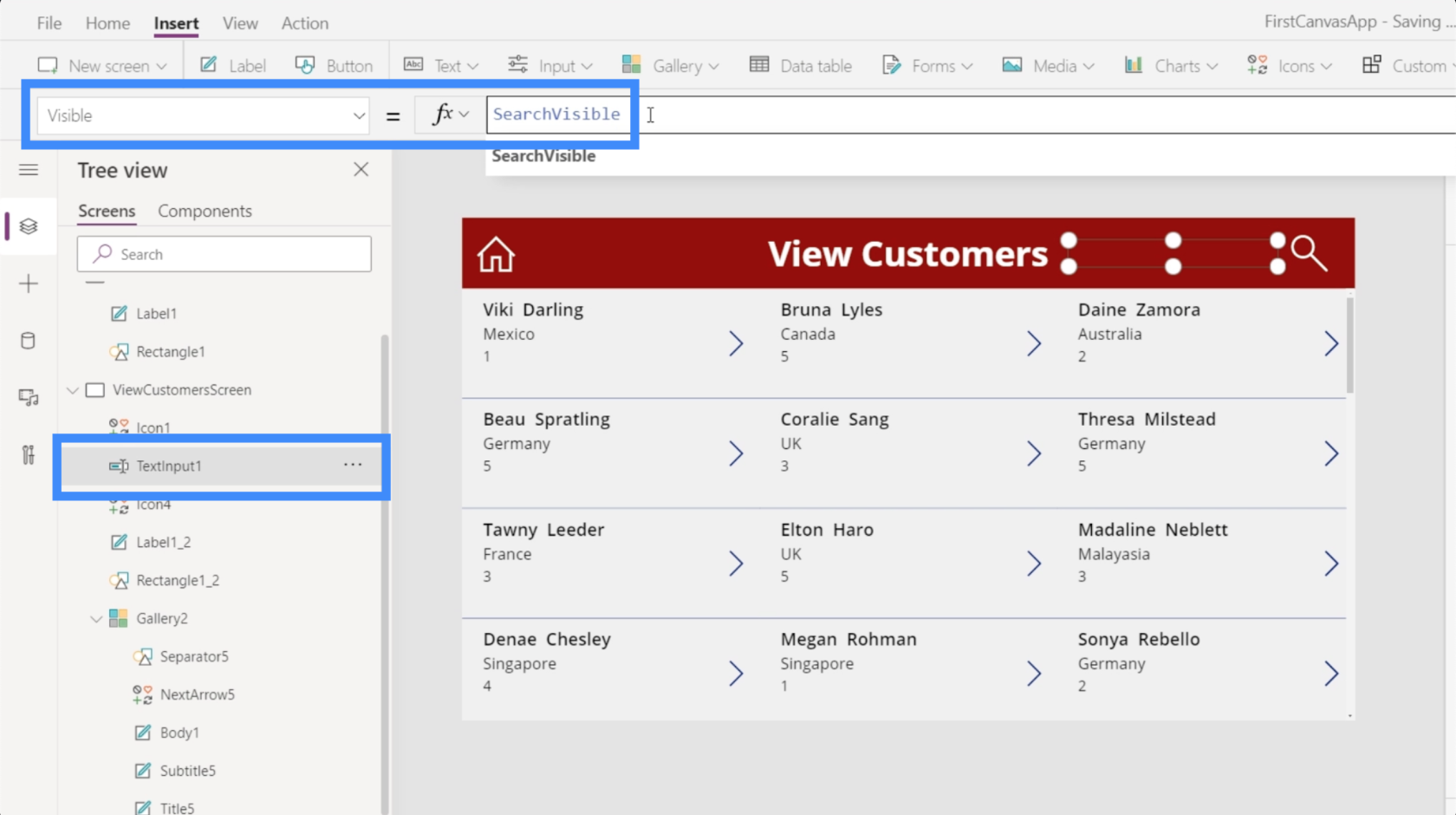
変数を配置したので、テキスト ボックスの可視性プロパティを実際の変数に結び付けましょう。TextInput1 をクリックして、表示設定を SearchVisible に設定するだけです。

変数をテキスト ボックス要素に関連付けると、アイコンをクリックしたときにのみ検索ボックスが表示されます。

現在の設定では、検索を行った後でもテキスト ボックスが画面上に残ります。理想的には、必要がなくなったら削除したいと考えています。
そこで、アイコンに戻って OnSelect の式を変更します。今回は、アイコンを 2 回目にクリックしたときに逆のアクションが発生するようにします。
逆のアクションを設定するには、感嘆符を追加するだけです。現在、SearchVisible によってテキスト ボックスが表示されるため、!SearchVisible によってテキスト ボックスが非表示になります。

ここで、初めてアイコンをクリックすると、検索ボックスが表示されます。これは、visibility プロパティが true に変わっていることを意味します。

アイコンをもう一度クリックすると、表示設定が false に変わり、テキスト ボックスが消えます。

検索バーにヒントを追加する
名、姓、またはエージェント名に基づいて項目をフィルタリングするように検索バーを設定しているため、ユーザーがどのような検索語を使用すればよいのかわかるようにヒントを追加するとよいでしょう。
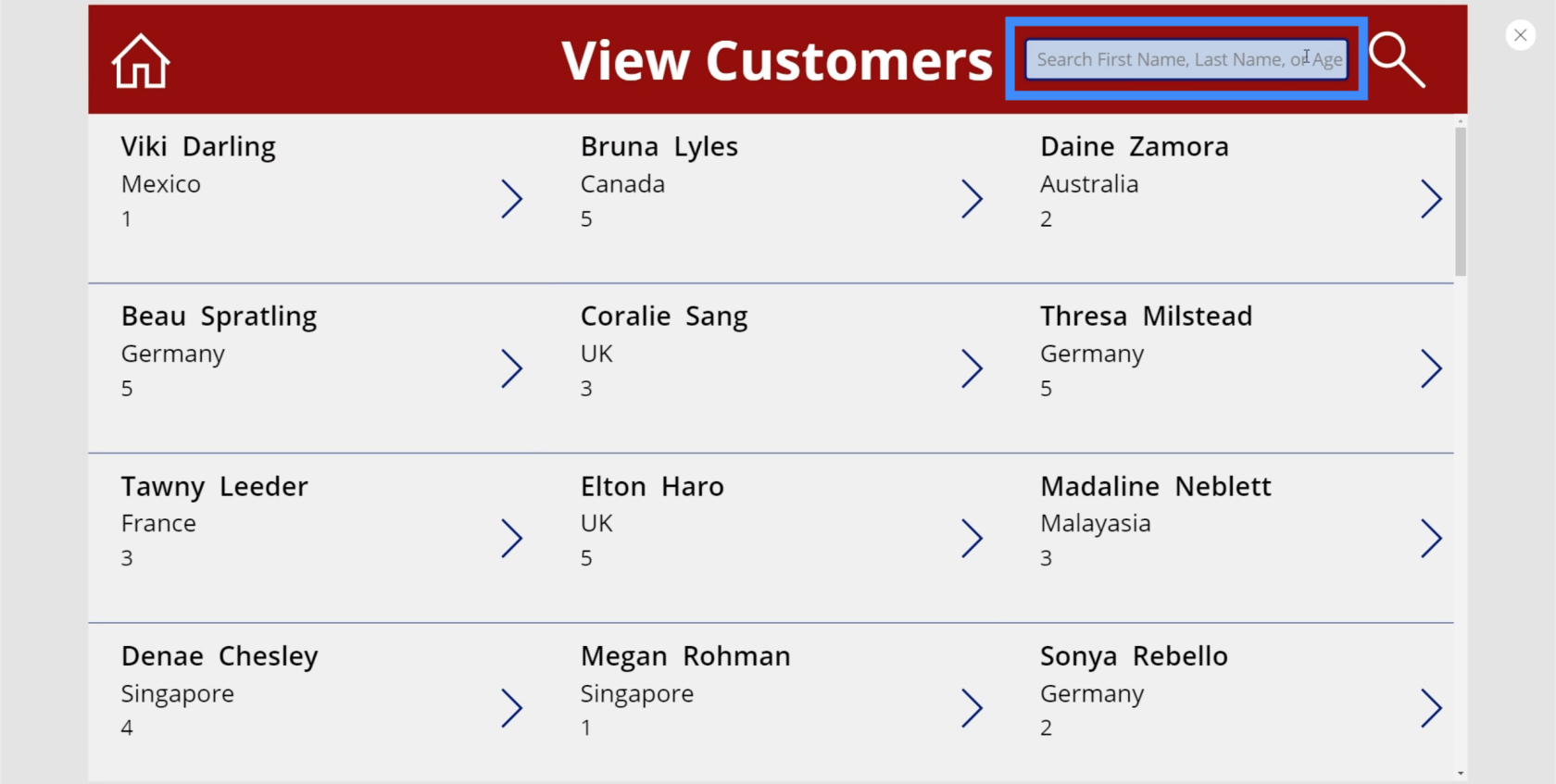
これを行うには、検索バーを強調表示して右ペインに移動するだけです。プロパティで、「名、姓、またはエージェント名の検索」と入力しましょう。

現在では、そのヒントが検索バーに表示され、ユーザーが検索しやすくなりました。

このヒントは、ユーザーが検索バーをクリックして入力を開始すると消えます。

Power Apps の概要: 定義、機能、機能、重要性
Power Apps 環境: アプリ要素を適切にセットアップする
Power Apps キャンバス: アプリを最初から作成する方法
結論
PowerApps の検索フィールドは、特にギャラリー内の大量のデータを処理している場合には、アプリに追加する必要があるものの 1 つです。
最も成功したアプリは、使いやすさと直感的なコントロールを優先していることに注意してください。検索機能を追加することで、これらの要件は確実にカバーされます。
ではごきげんよう、
ヘンリー
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








