Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
このチュートリアルでは、PowerApps の[編集]画面で実行できるさまざまな操作について説明します。また、 Updateプロパティの仕組みとテキストボックスの使用方法についても理解します。
PowerApps には、テキスト ボックス プロパティの変更やUpdateプロパティの使用など、ユーザーが PowerApps 画面内で使用できるオプションが多数用意されています。
目次
PowerApps 編集画面を使用したレコードの編集
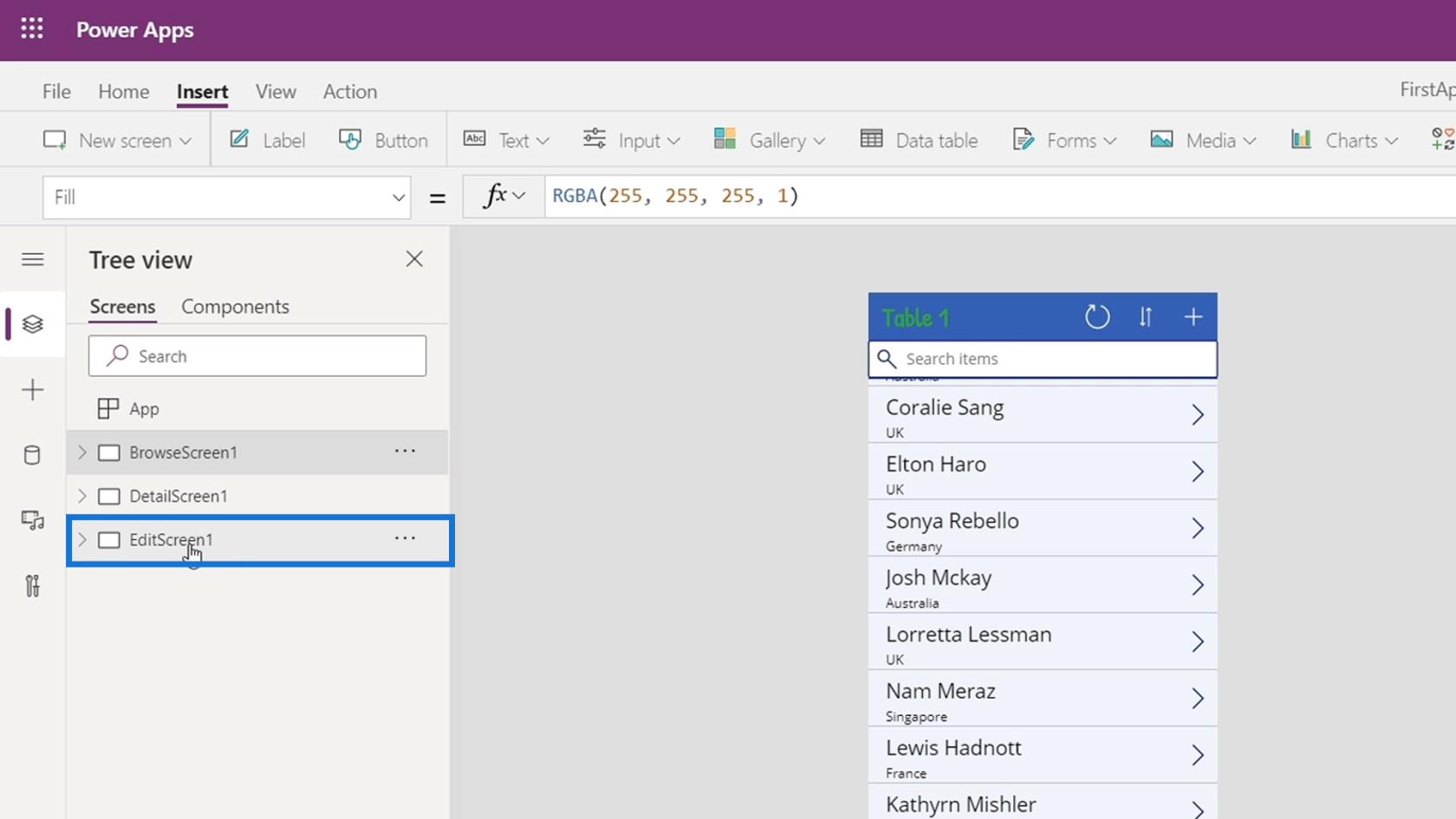
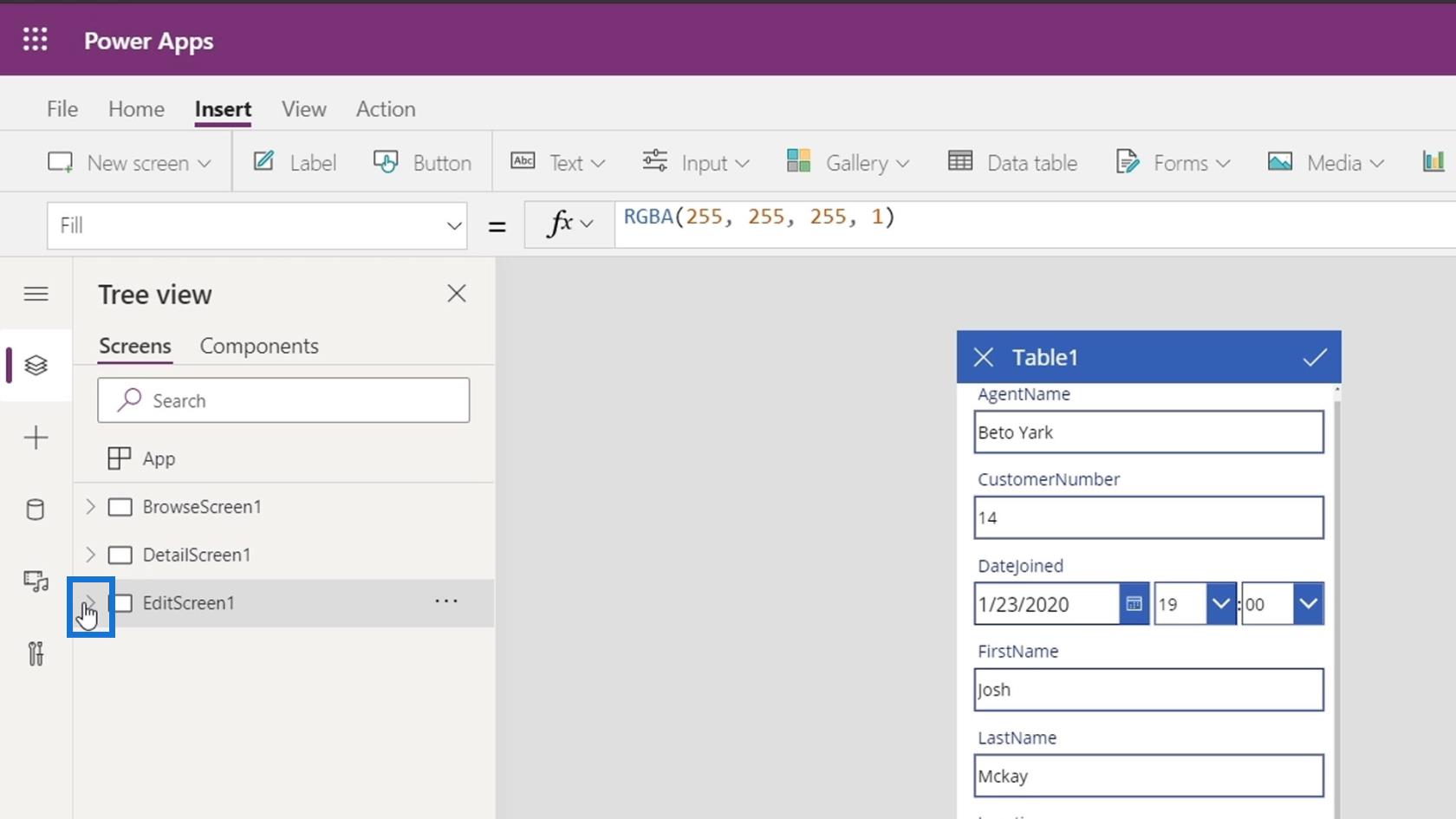
まずEditScreen1をクリックして編集画面に進みましょう。

次に、「再生」ボタンをクリックします。

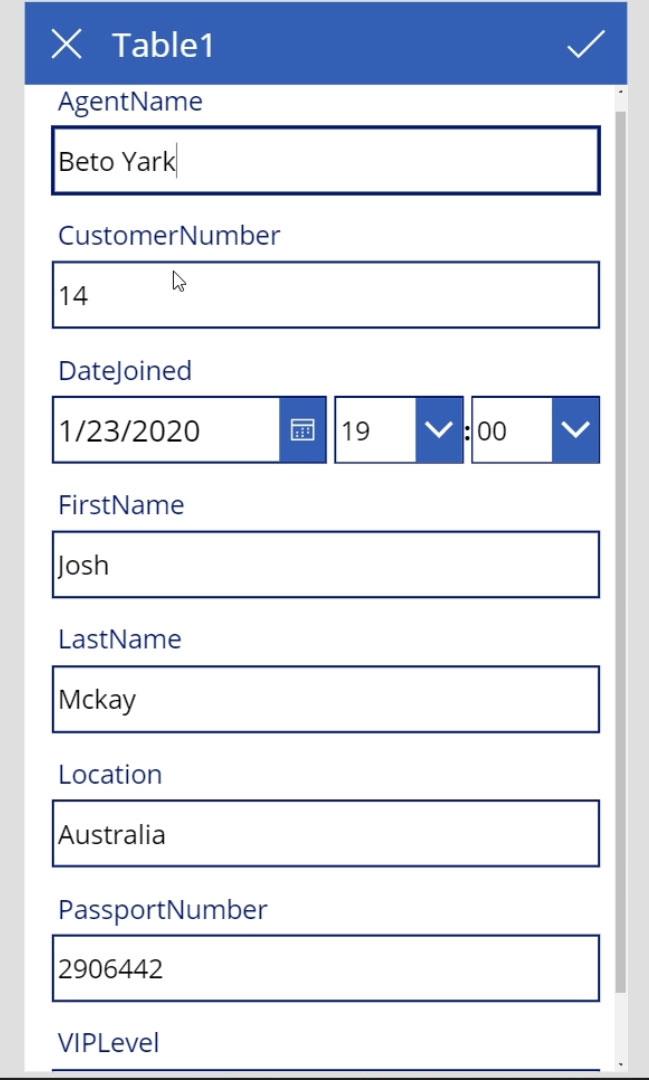
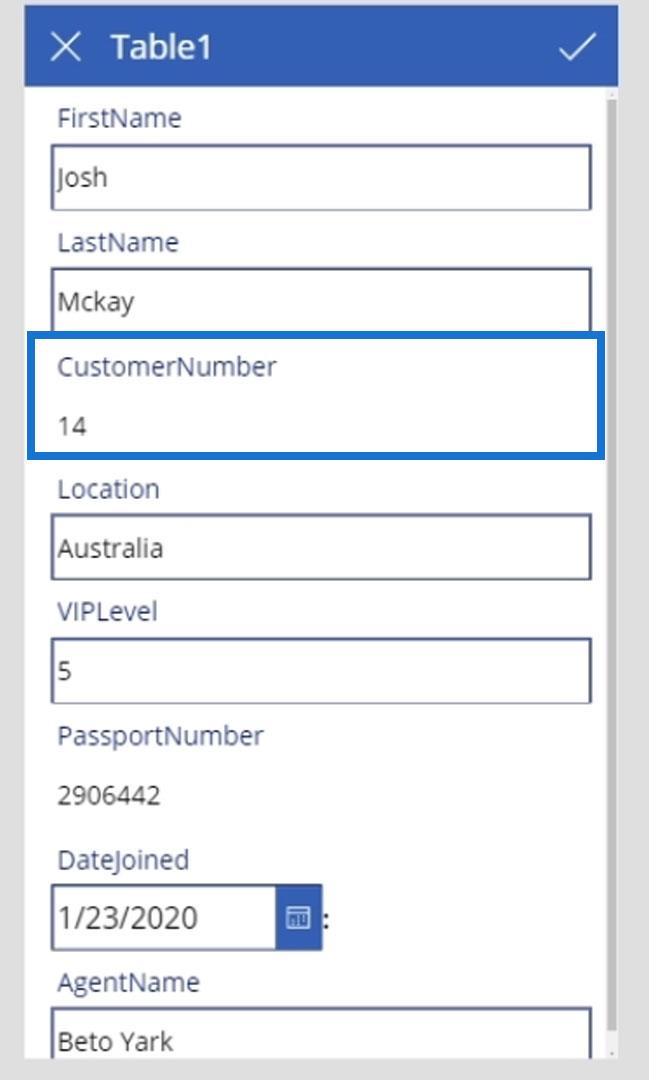
編集画面からレコードを編集できます。

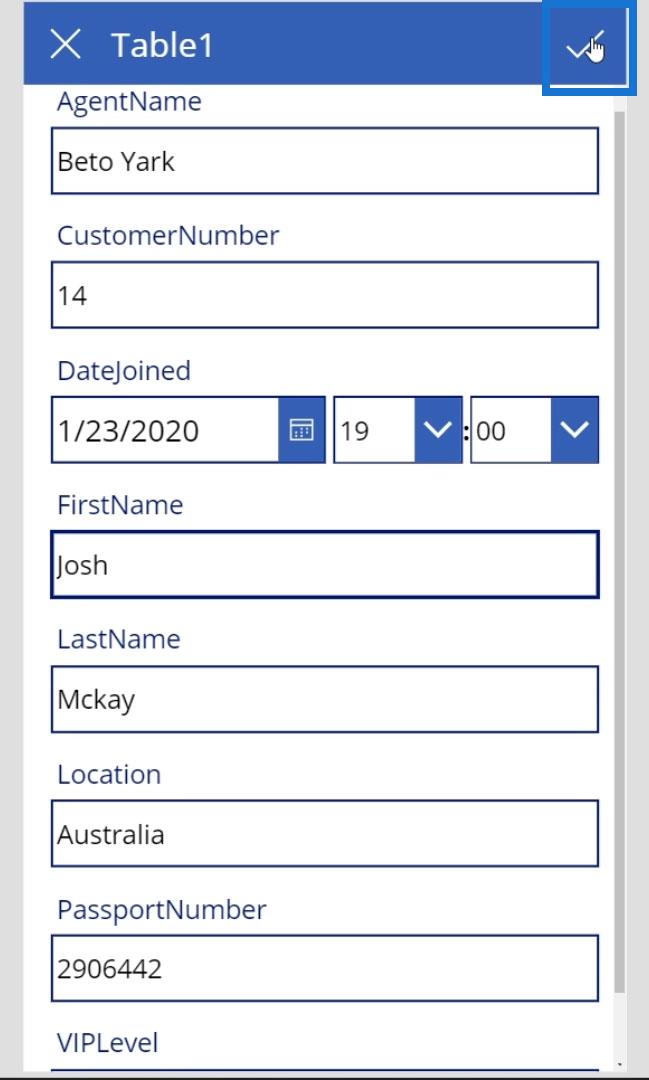
レコードを編集した後、ここでチェックマーク アイコンをクリックするだけで、データ ファイルに加えた変更を保存できます。

PowerApps 編集画面の仕組みを理解する
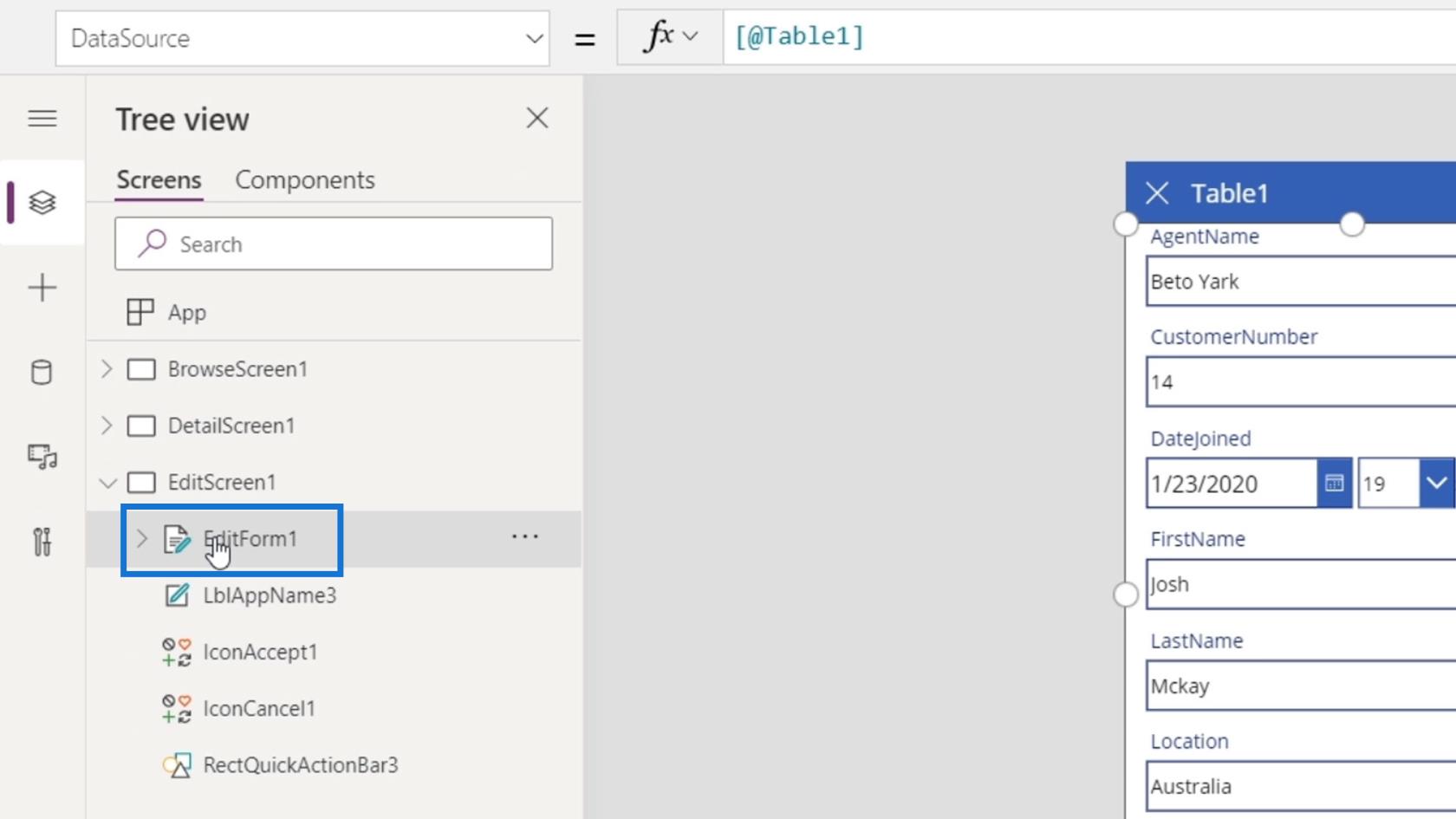
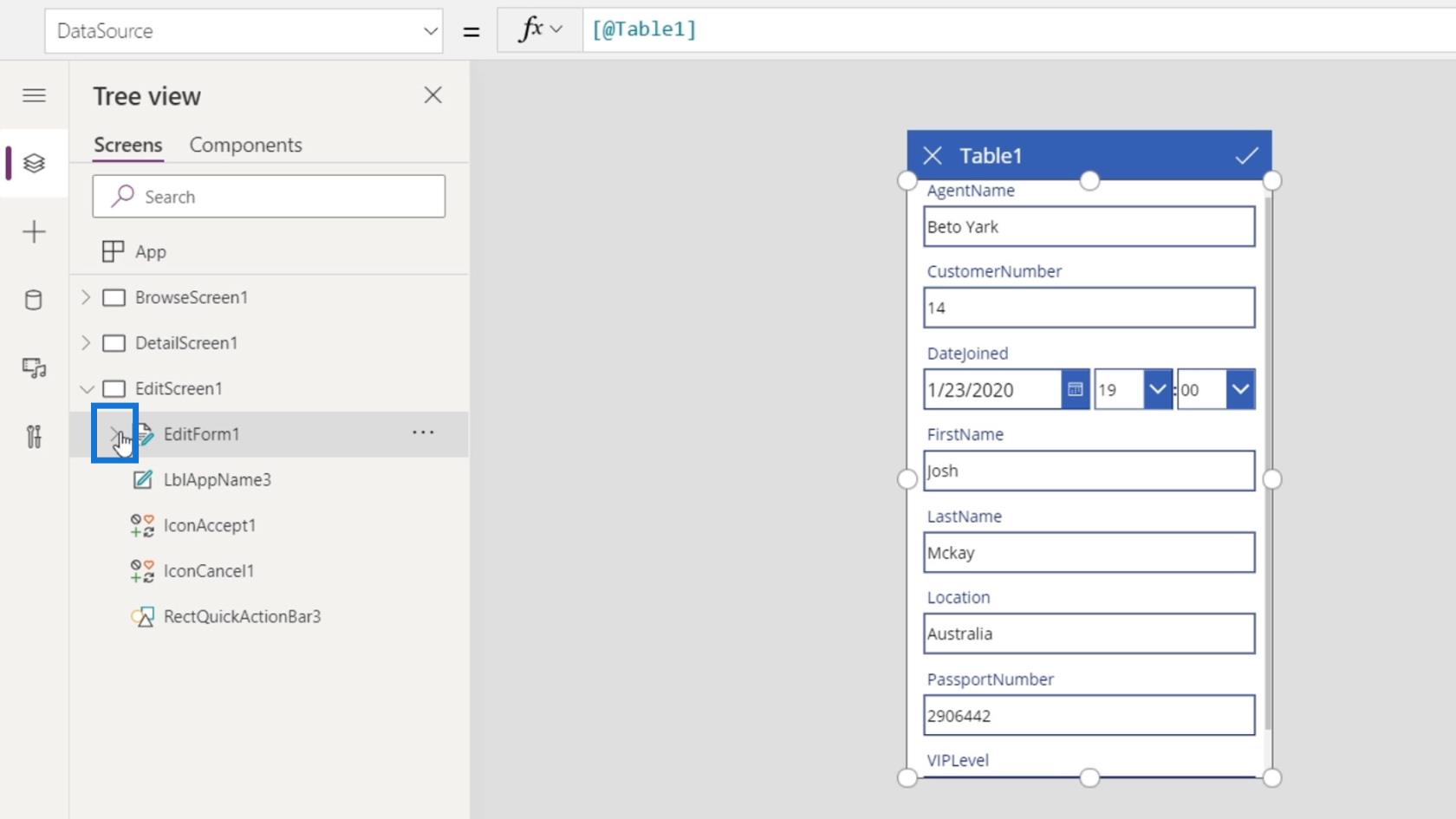
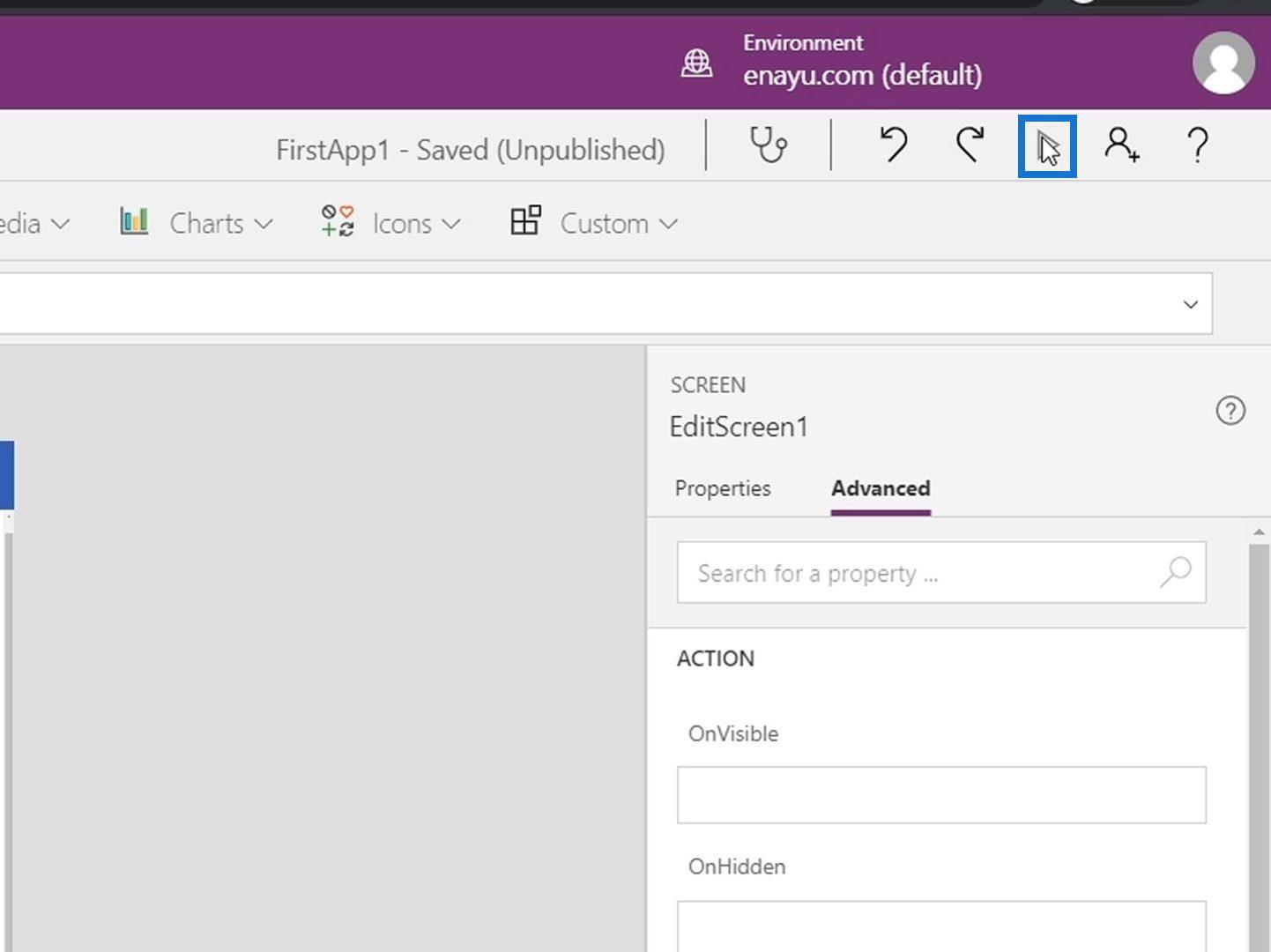
編集画面がどのように機能するかを分析してみましょう。この矢印をクリックすると、 EditScreen1に実際の要素が表示されます。

最初の要素はEditForm1で、フォーム要素全体です。

表示フォームと同様に、PowerApps にも編集フォームがあります。このフォームの利点は、すべてのコントロールがそれぞれのフィールド タイプに応じて自動的に追加されることです。
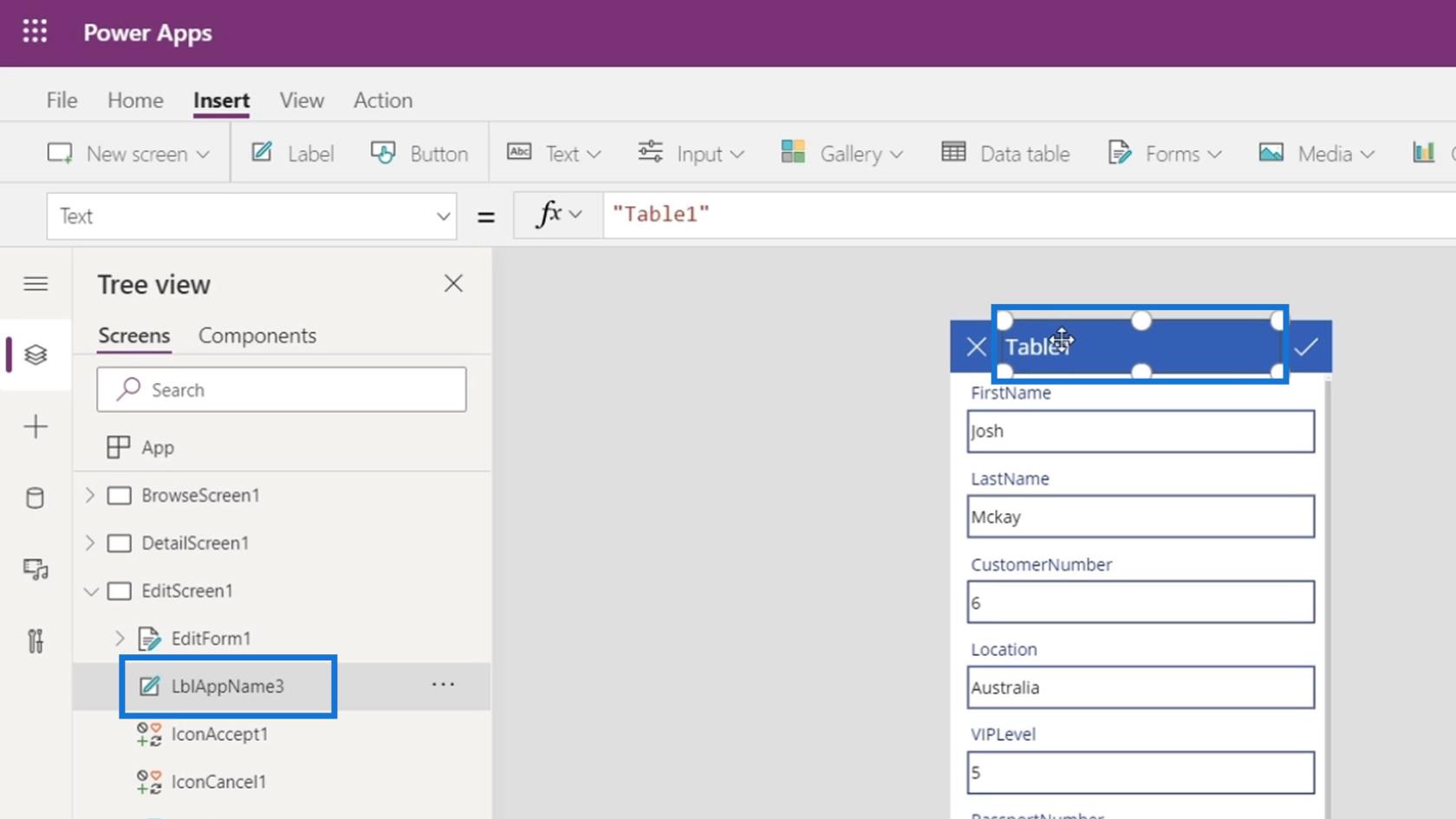
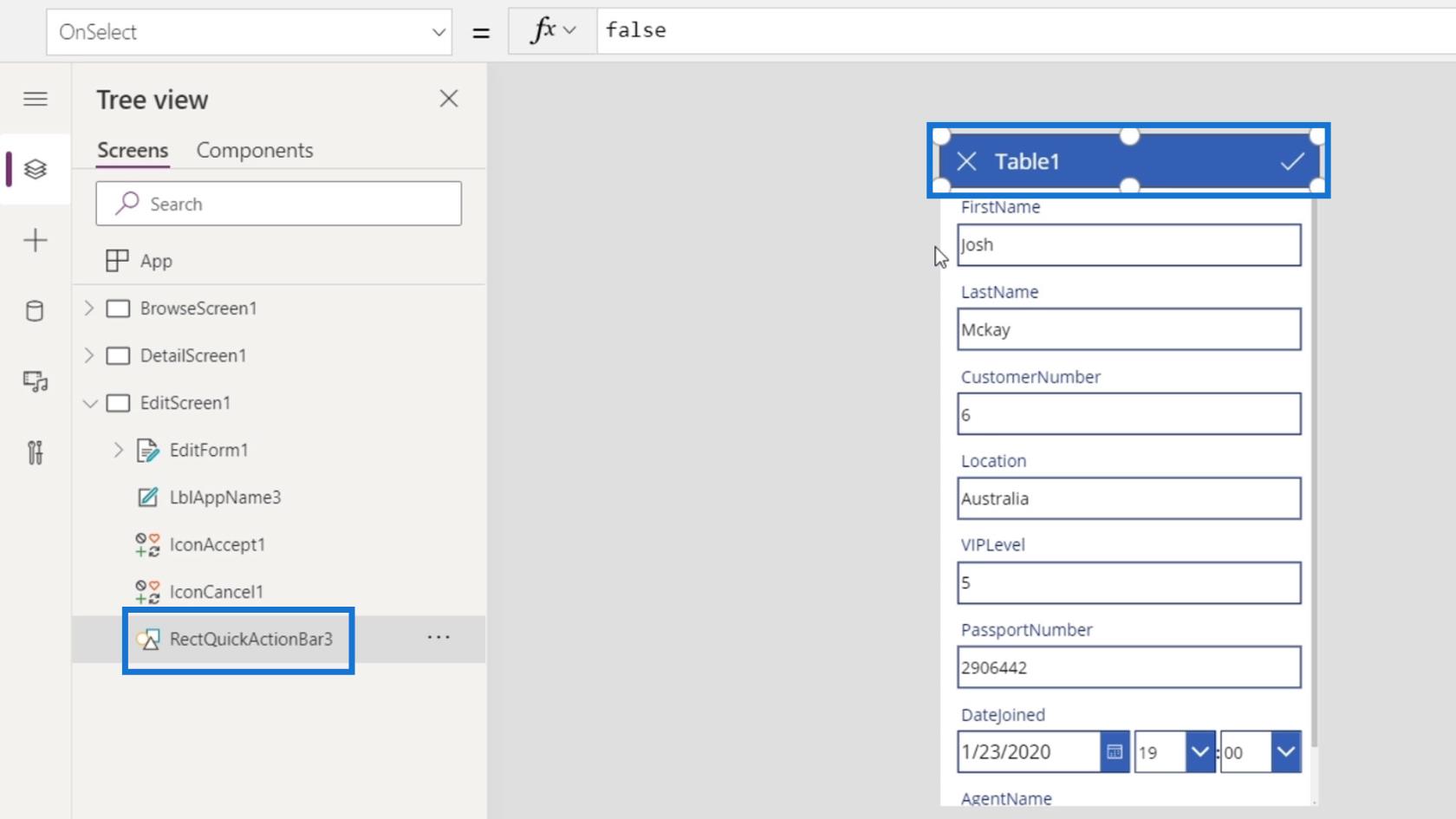
フォームのタイトル ( Table1 ) であるLblAppName3もあります。

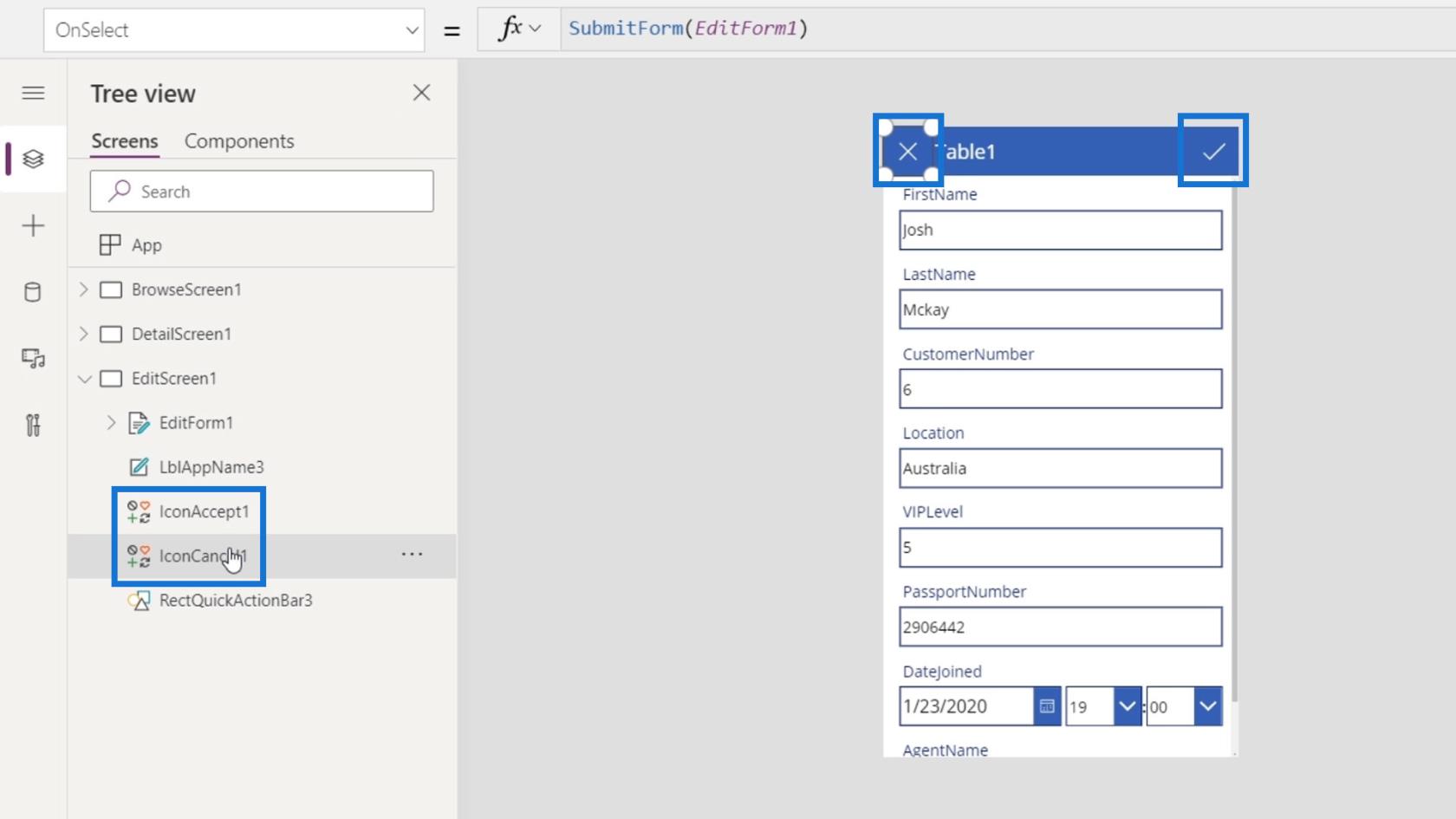
IconAccept1とIconCancel1 は、Xアイコンとチェックマークアイコンの 2 つのアイコン要素です。

最後の要素は、長方形の青いアクション バーです。

EditForm1の矢印をクリックしてサブ要素を表示することもできます。

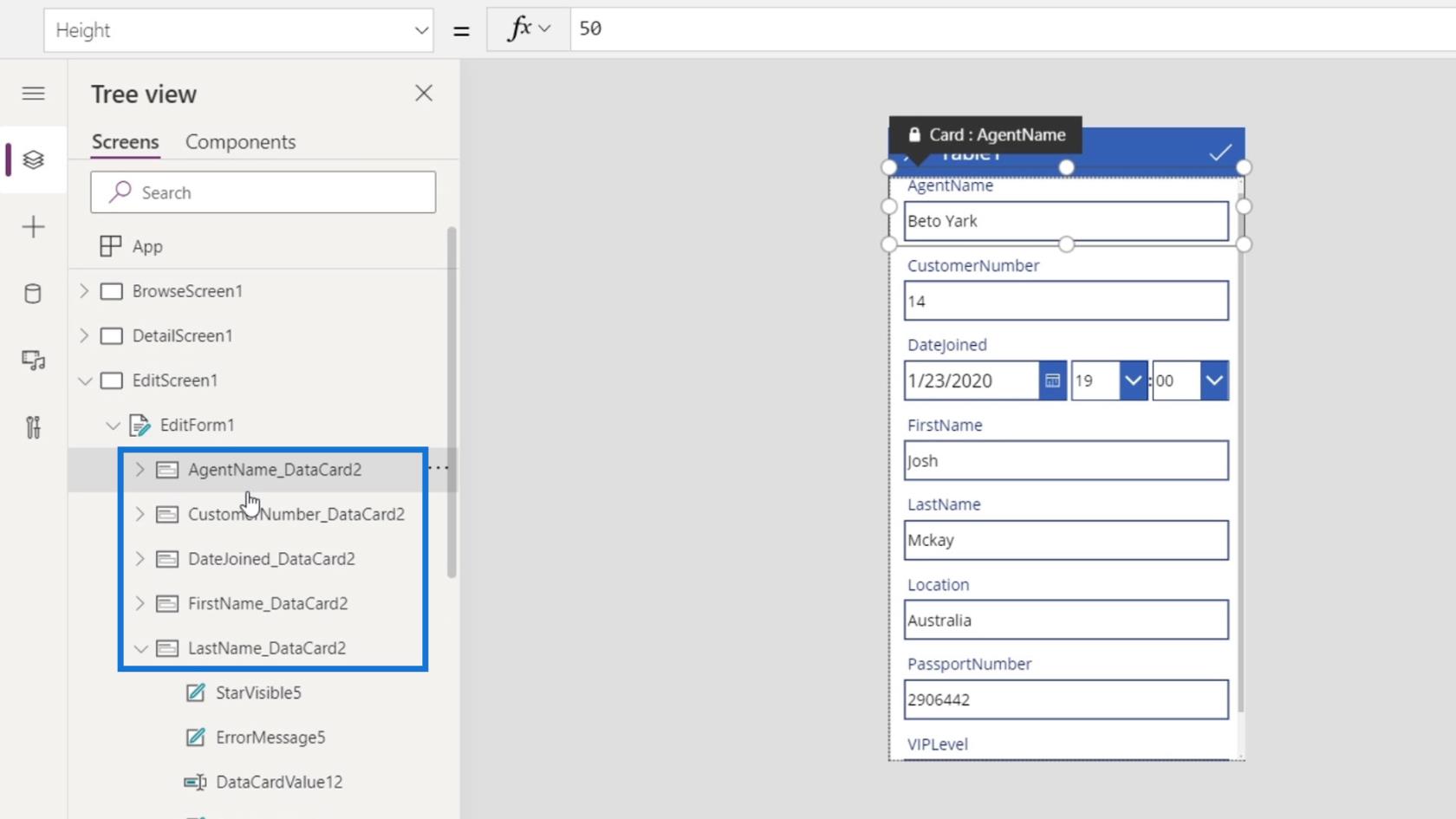
次に、詳細画面で見たものと同様のさまざまなデータ カードが内部に表示されます。

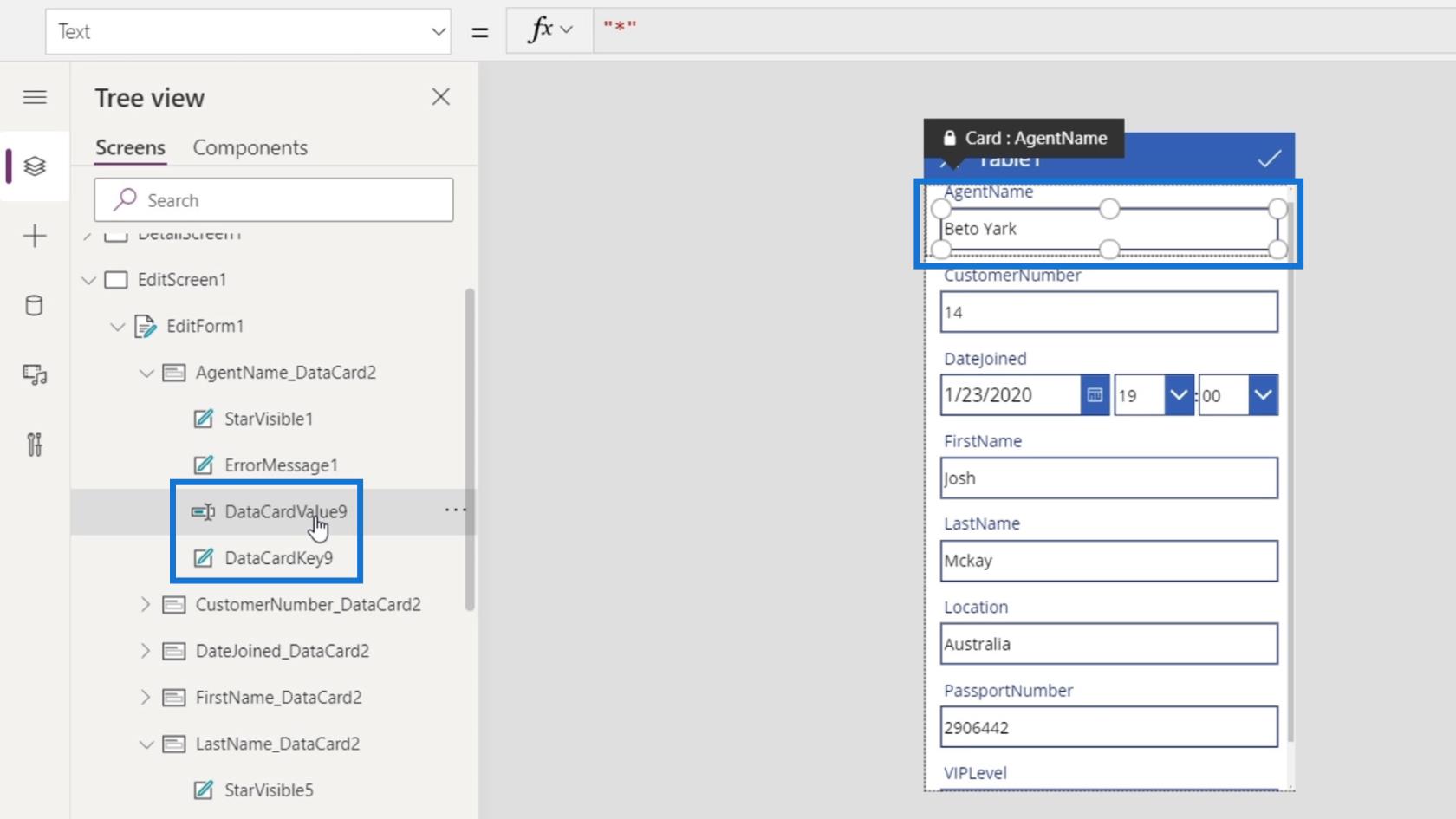
各データ カードには、テキスト ボックスであるDataCardValue9やラベルであるDataCardKey9など、編集できるさまざまなサブ要素も含まれています。

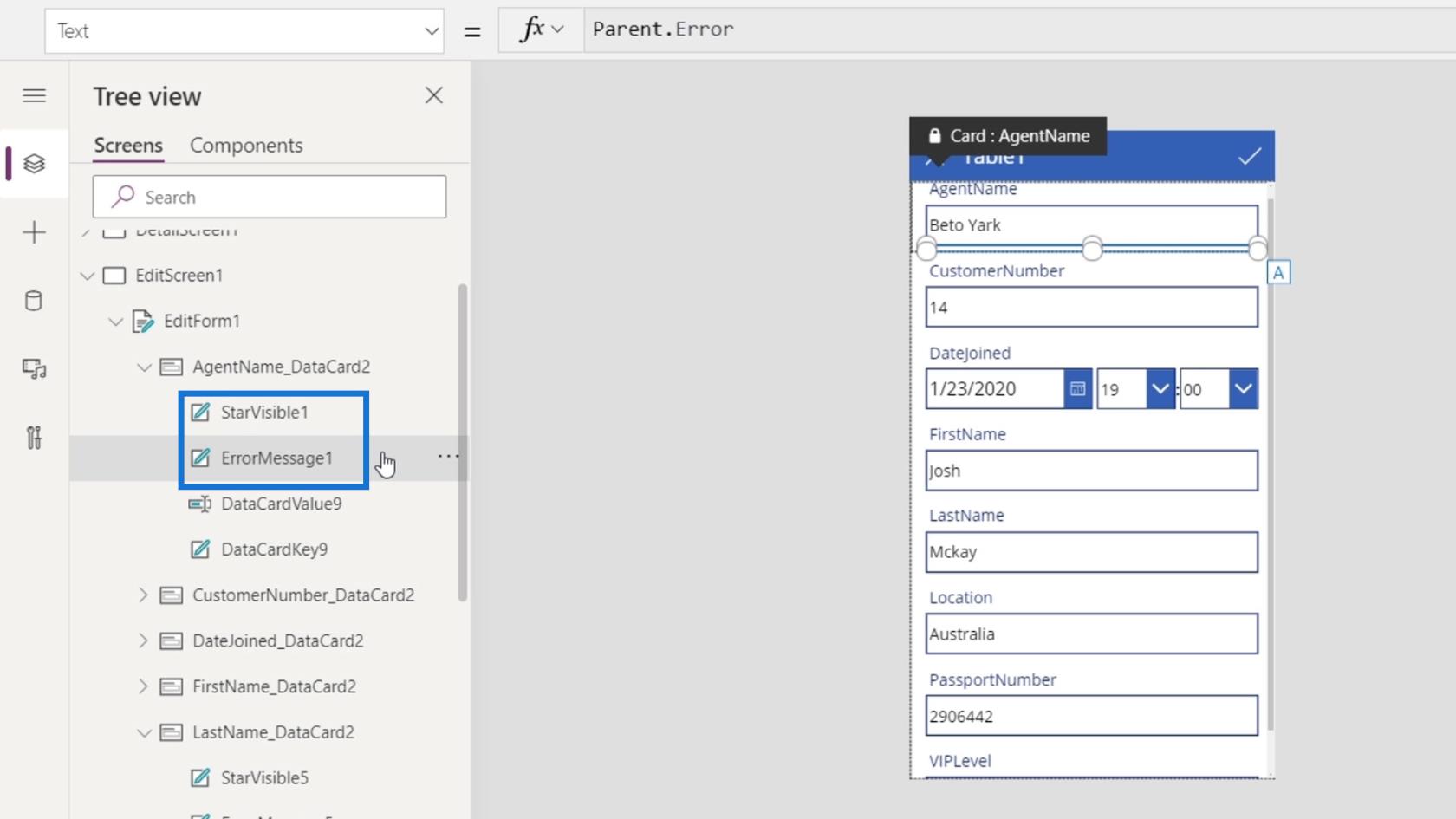
また、 StarVisible1要素とErrorMessage1要素もあり、ユーザーが間違った値を入力したときのエラー メッセージなどの検証目的に使用できます。今後のモジュールでは、これらのエラー検証を行う方法を示します。

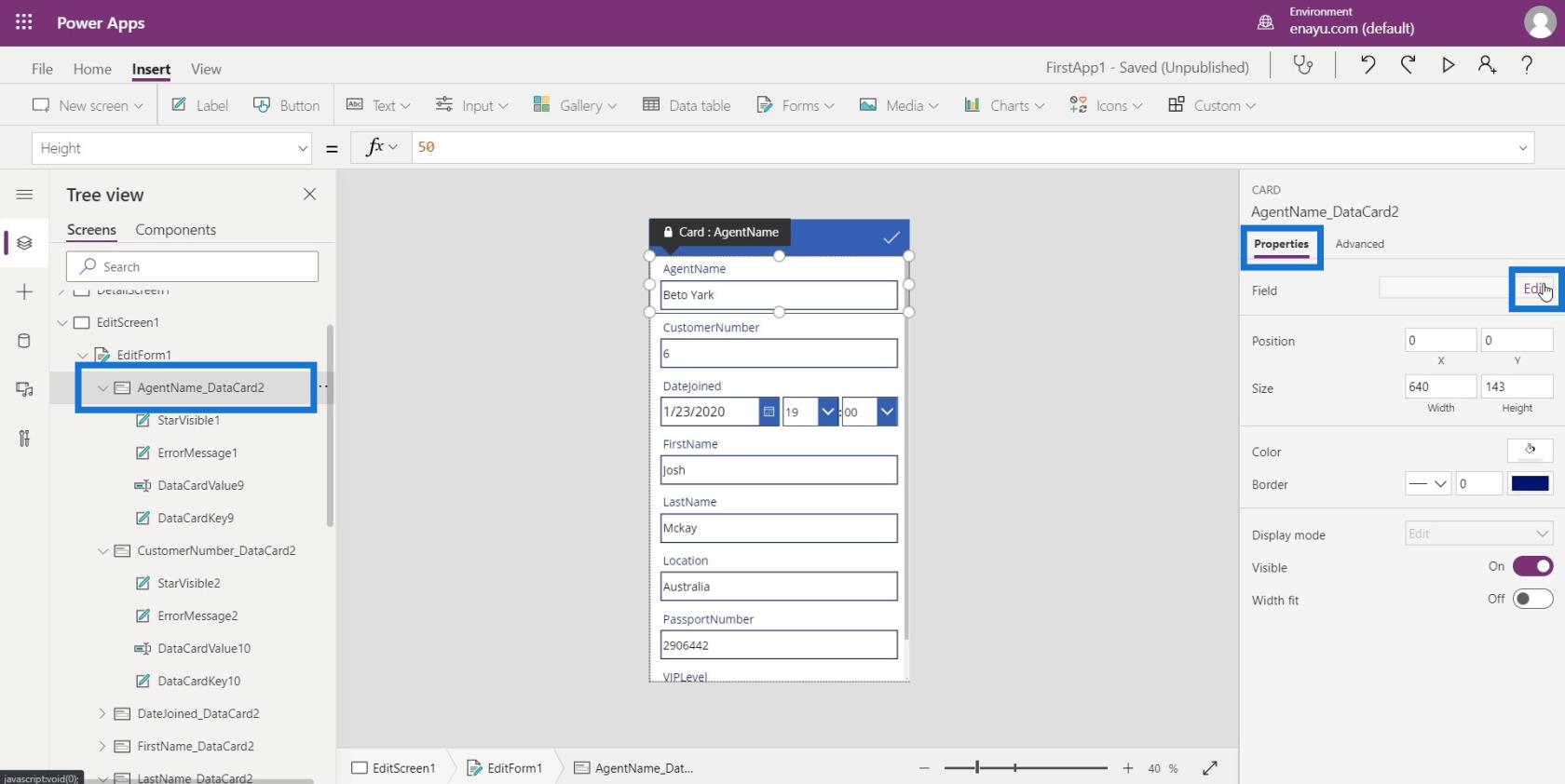
データカードの手配も承ります。データ カードのいずれかをクリックし、[プロパティ]タブに移動して、[編集]をクリックするだけです。

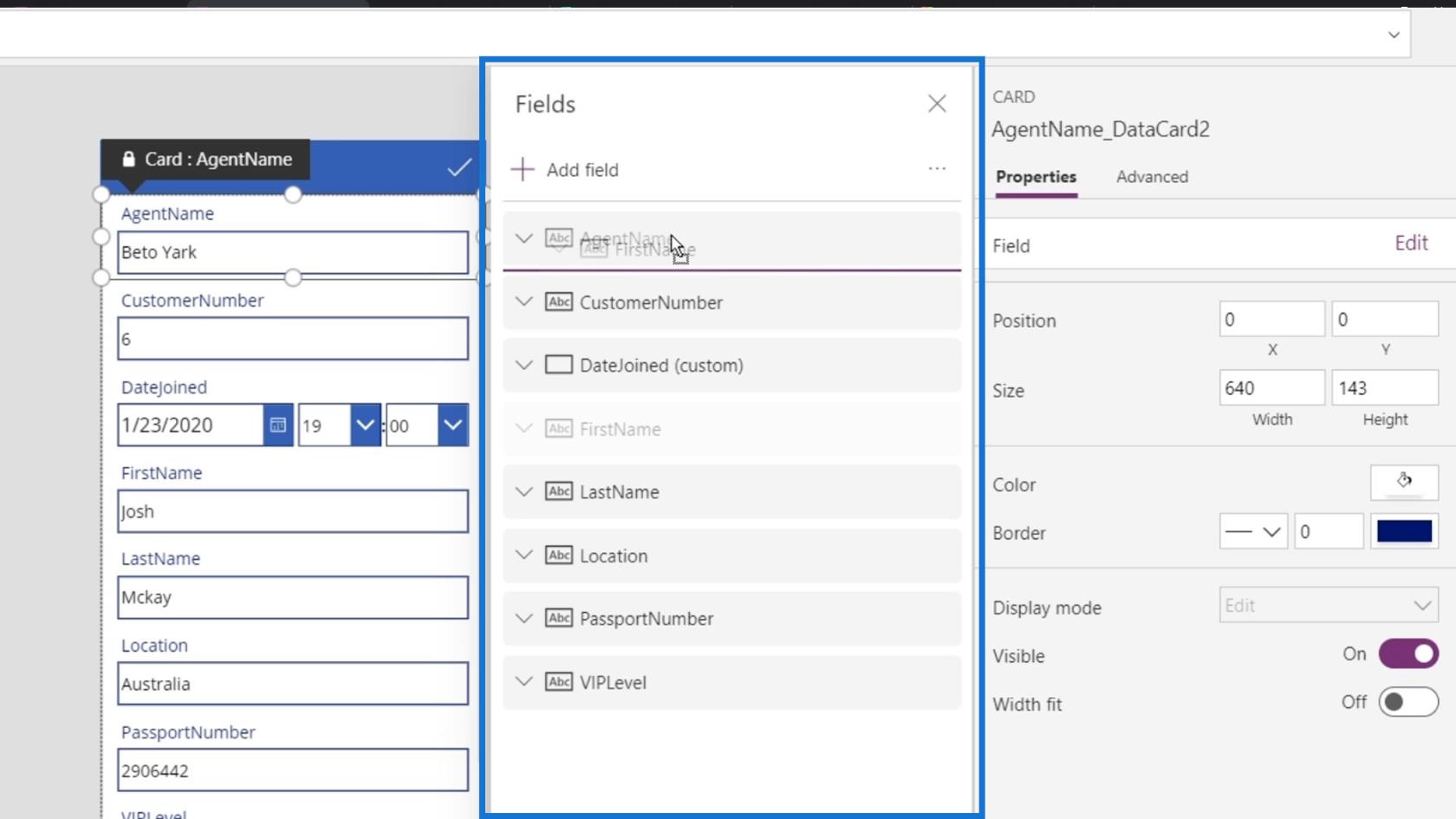
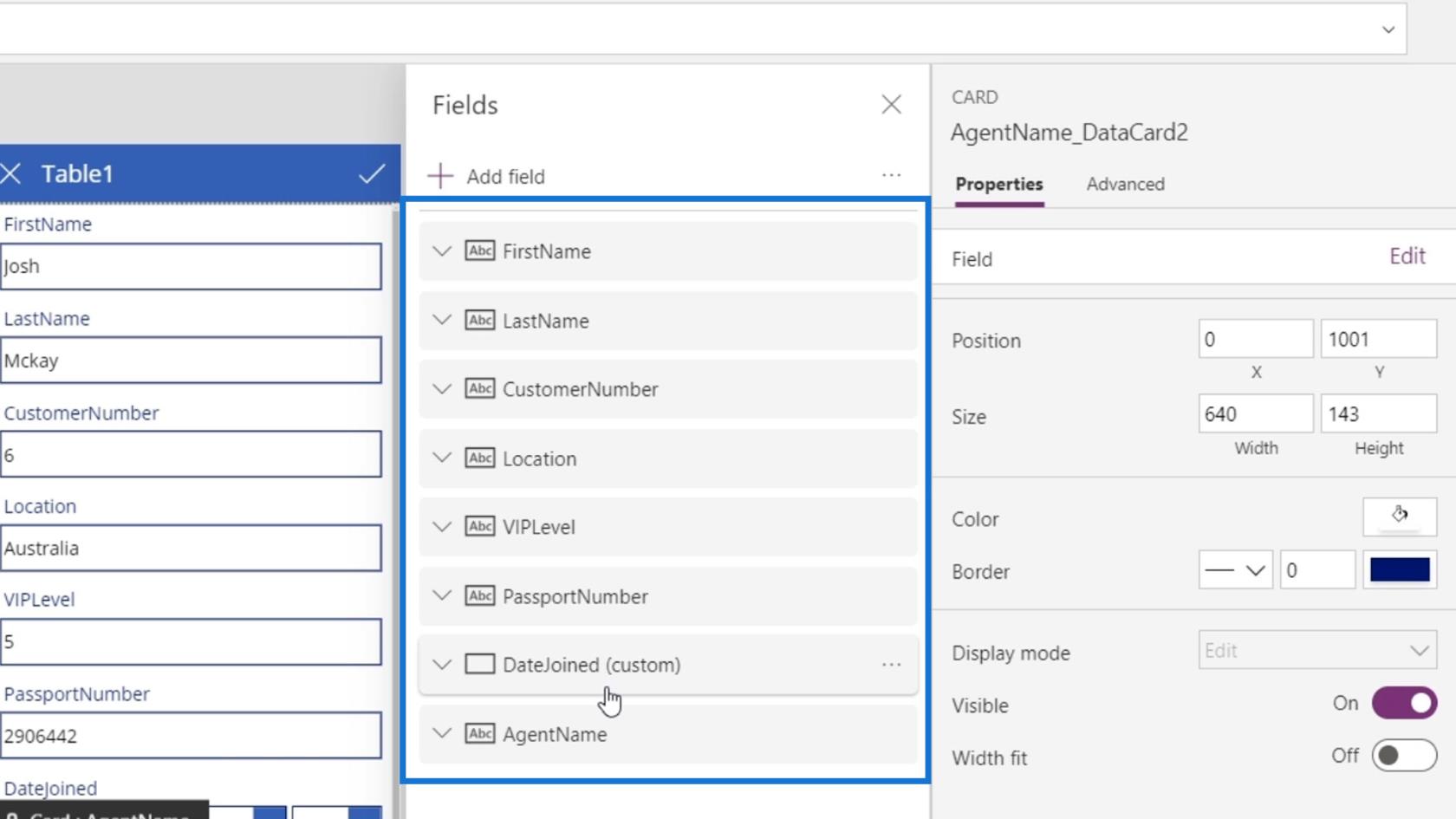
[フィールド]ペインが表示され、データ カードをドラッグして配置できるようになります。

データカードを下の画像のように配置してみましょう。

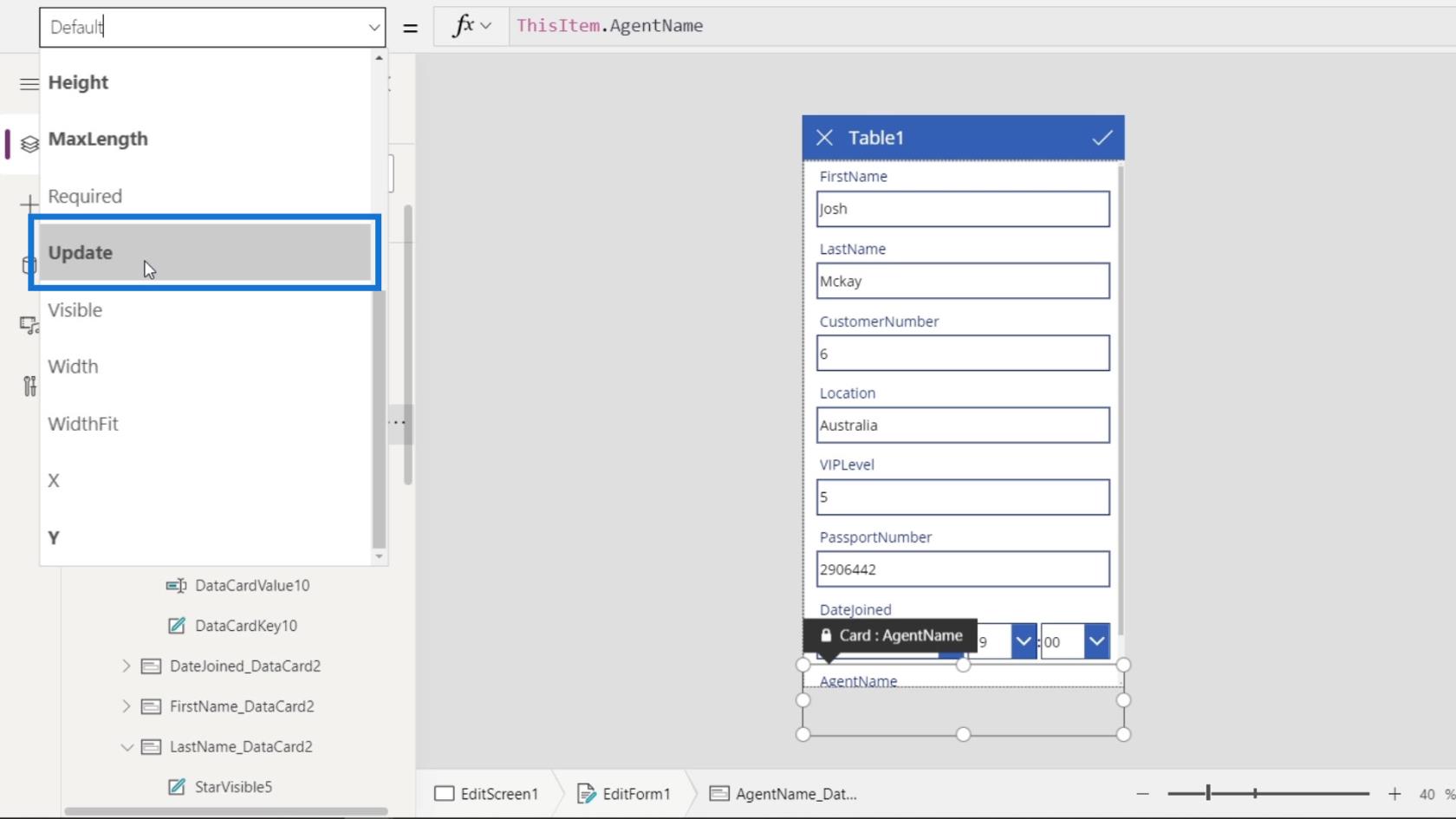
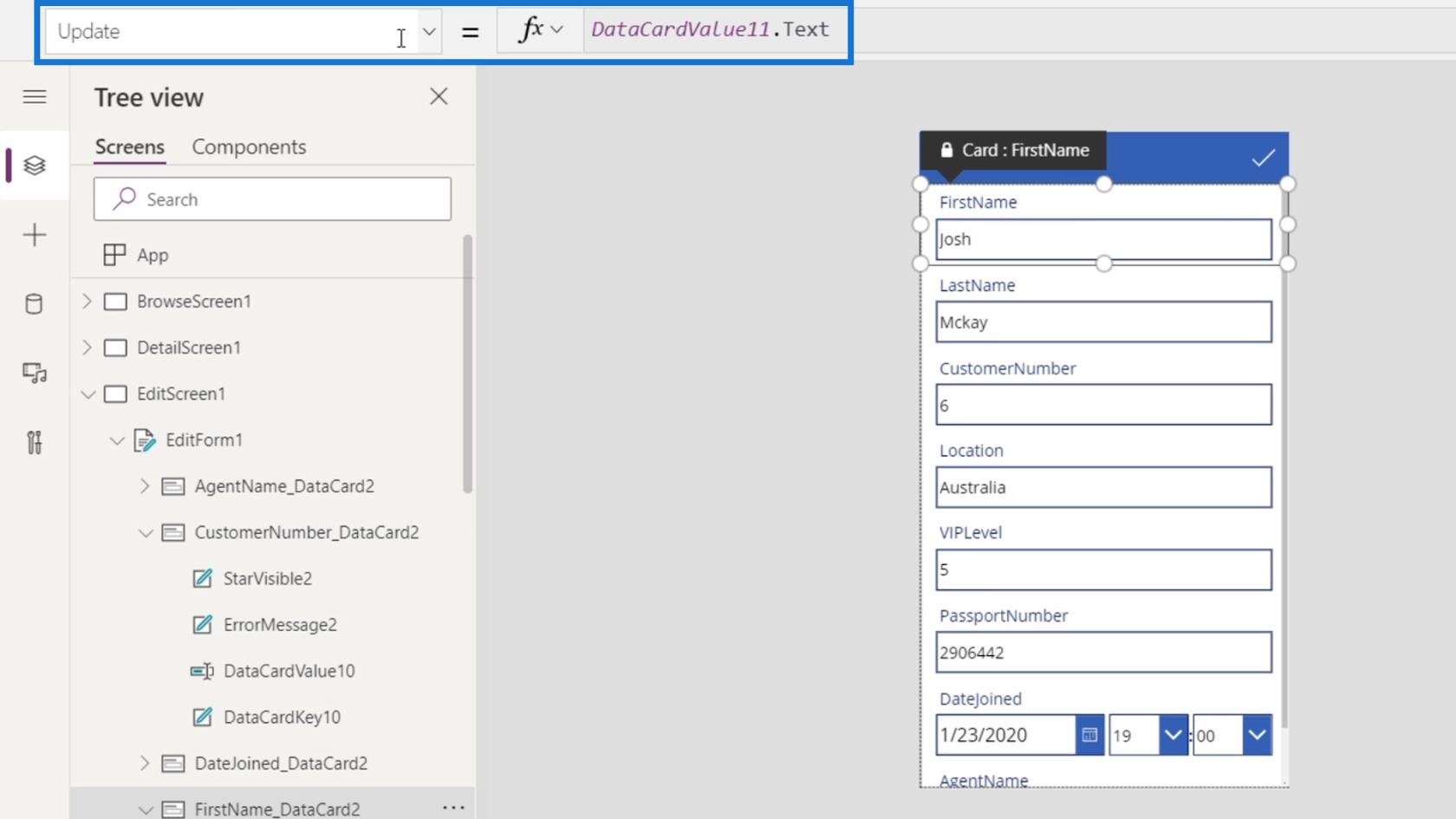
Update プロパティの利用
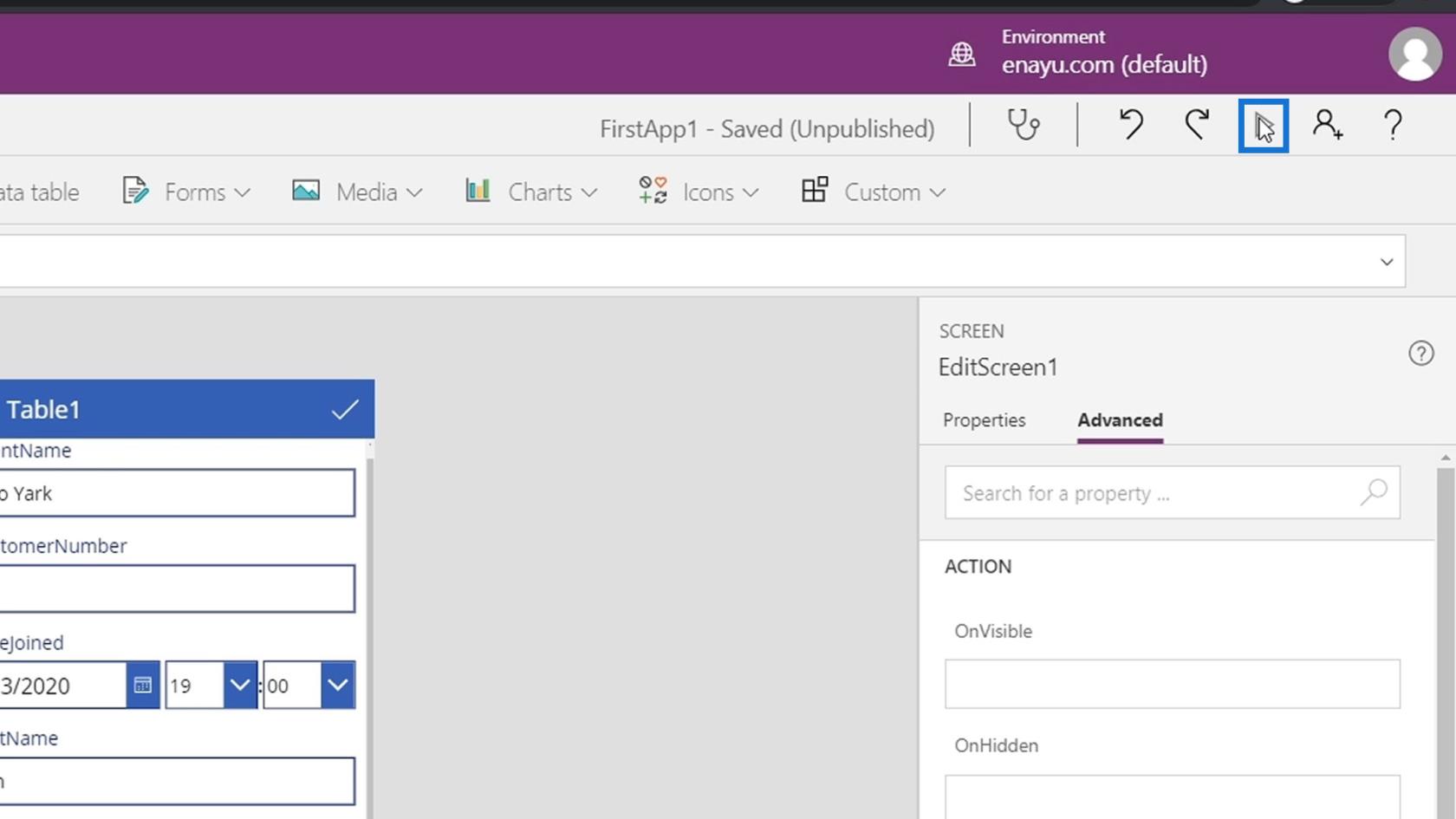
編集画面では、各データカードにも異なるプロパティがあります。ここで使用する必要があるプロパティはUpdateプロパティです。

Updateプロパティを使用すると、ユーザーが変更を加えて保存すると、それらの変更がデータ ファイル上の対応するデータに更新されます。ユーザーがチェックマーク アイコンをクリックすると、データ カードの値がそのユーザーが入力した値に更新されます。
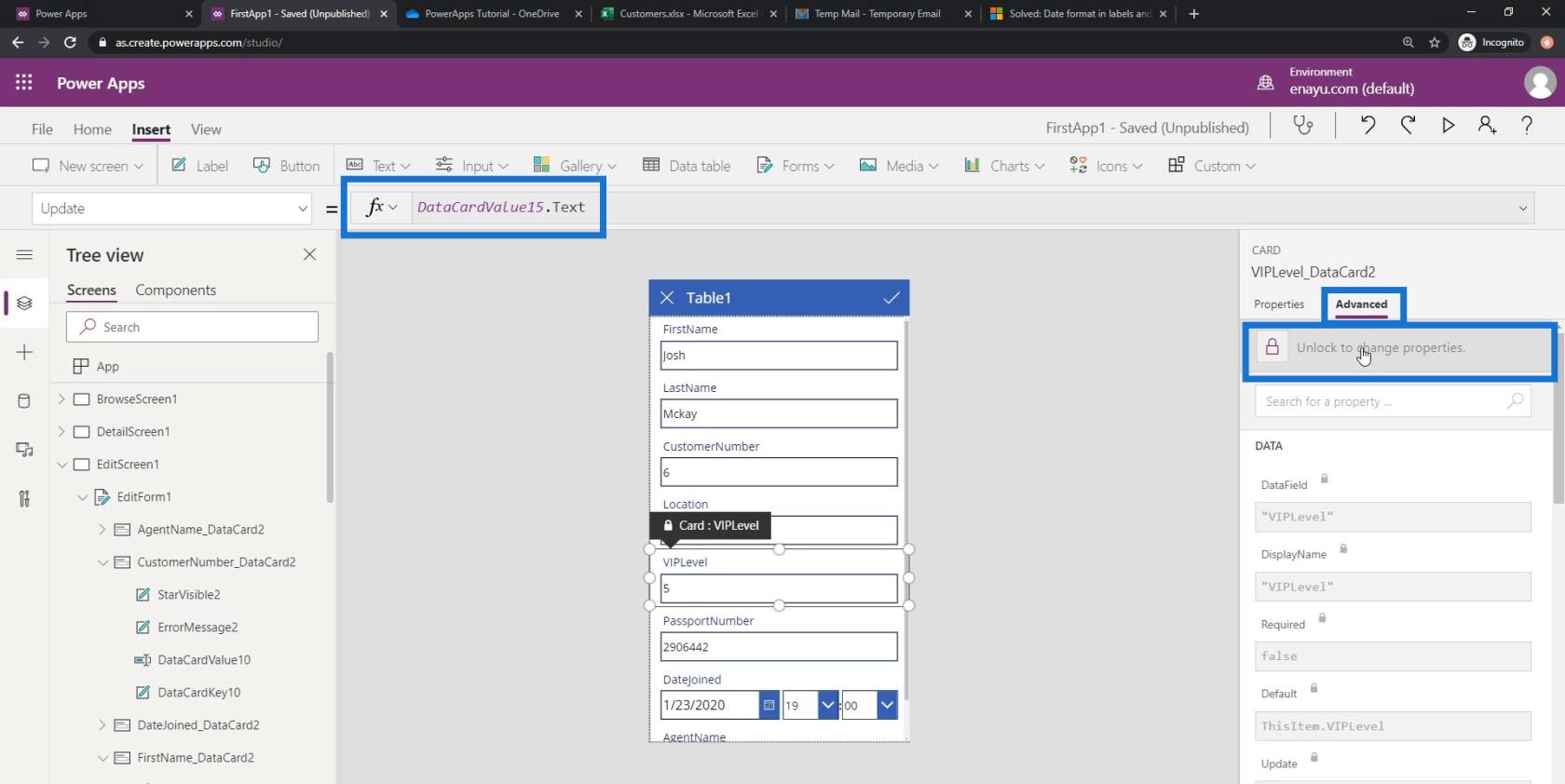
ただし、実際に送信されるのはデータ カードのUpdateプロパティ値であり、ユーザーがテキスト ボックスに入力したテキスト値そのものではありません。たまたま、デフォルトでは、データ カードのUpdateプロパティがテキスト ボックスの値と等価です。何らかの理由でご希望の場合は変更できます。

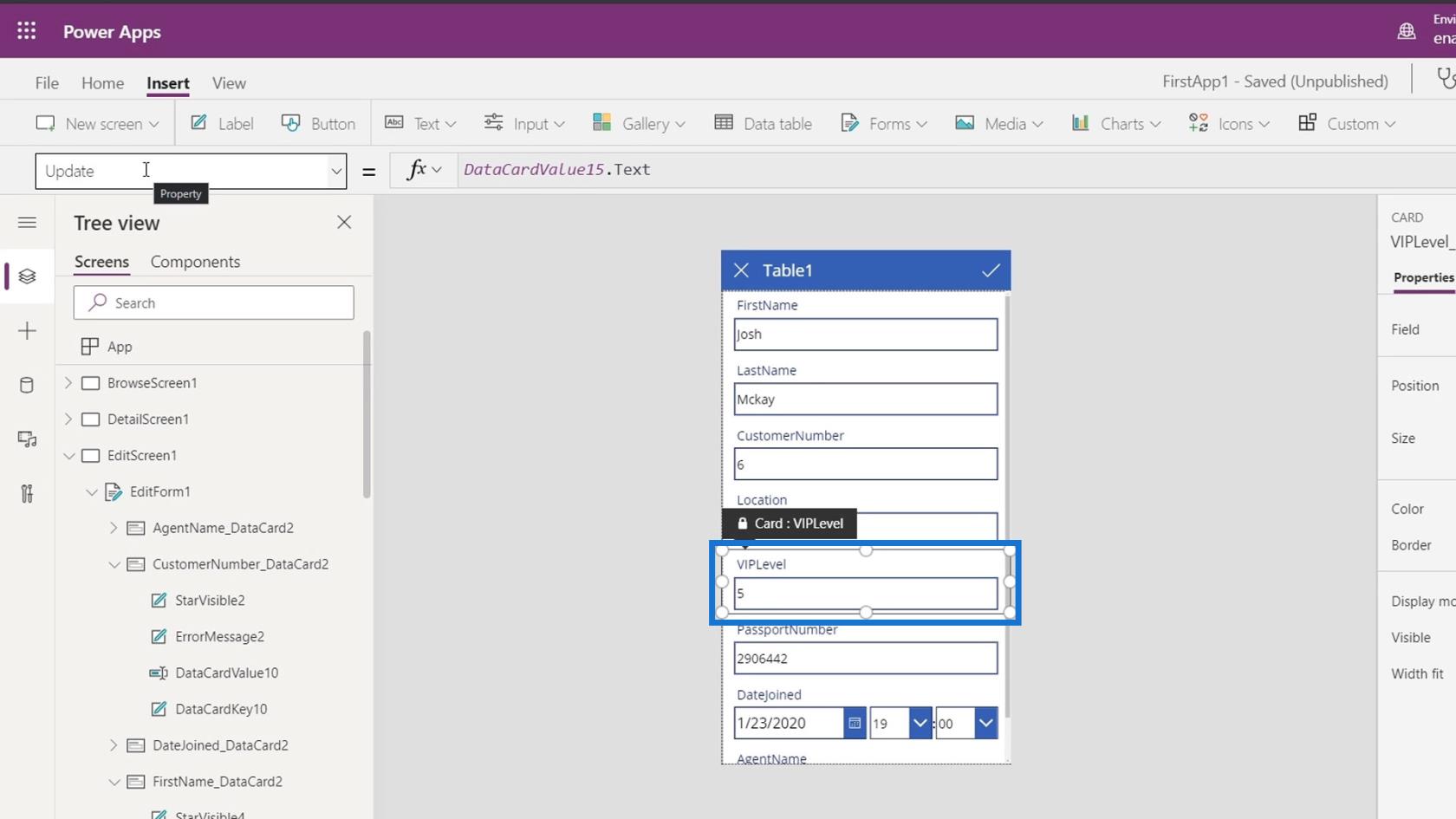
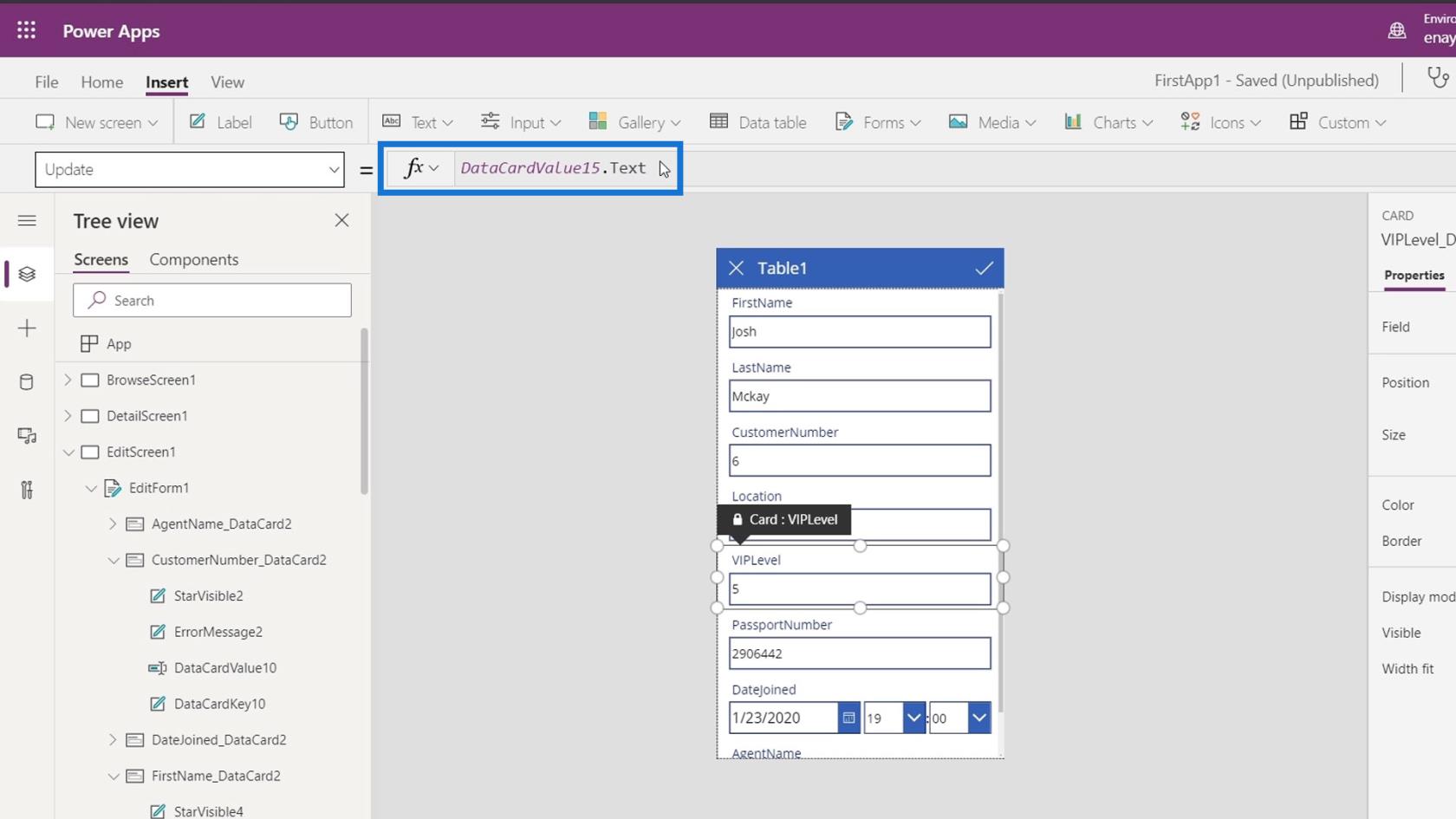
たとえば、VIPLevelテキストボックスに、ユーザーに数値を入力してもらいたいとします。ただし、ユーザーが数値を入力し、チェックマーク アイコンをクリックして保存すると、データ ファイルに保存する前に、その数値が自動的に 10 に乗算されるようにしたいと考えています。

その場合は、Updateプロパティの値を編集する必要があります。

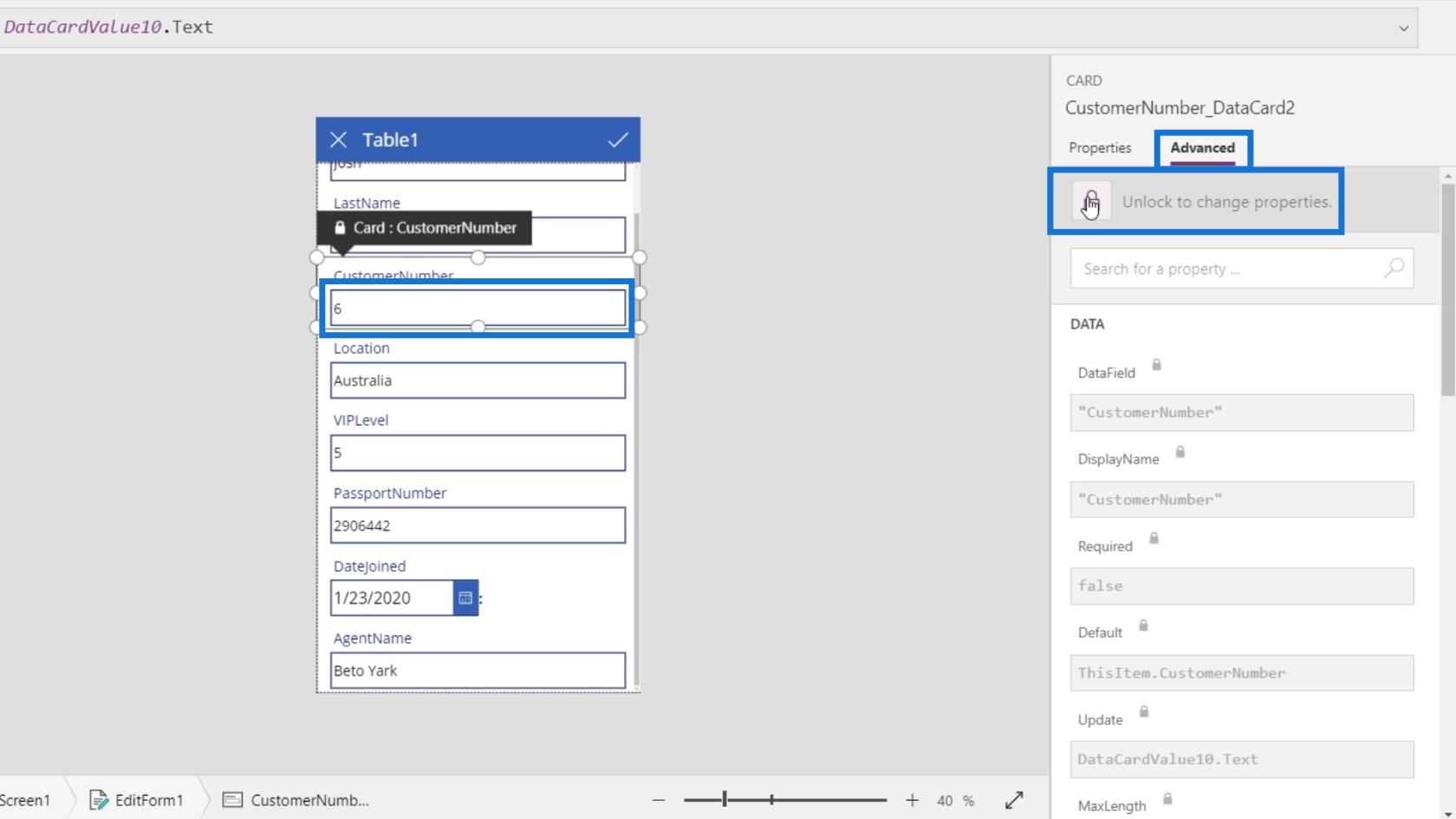
デフォルトでは、これはロックされています。[詳細設定]タブに移動し、[ロック解除] をクリックしてプロパティを変更すると、ロックを解除できます。

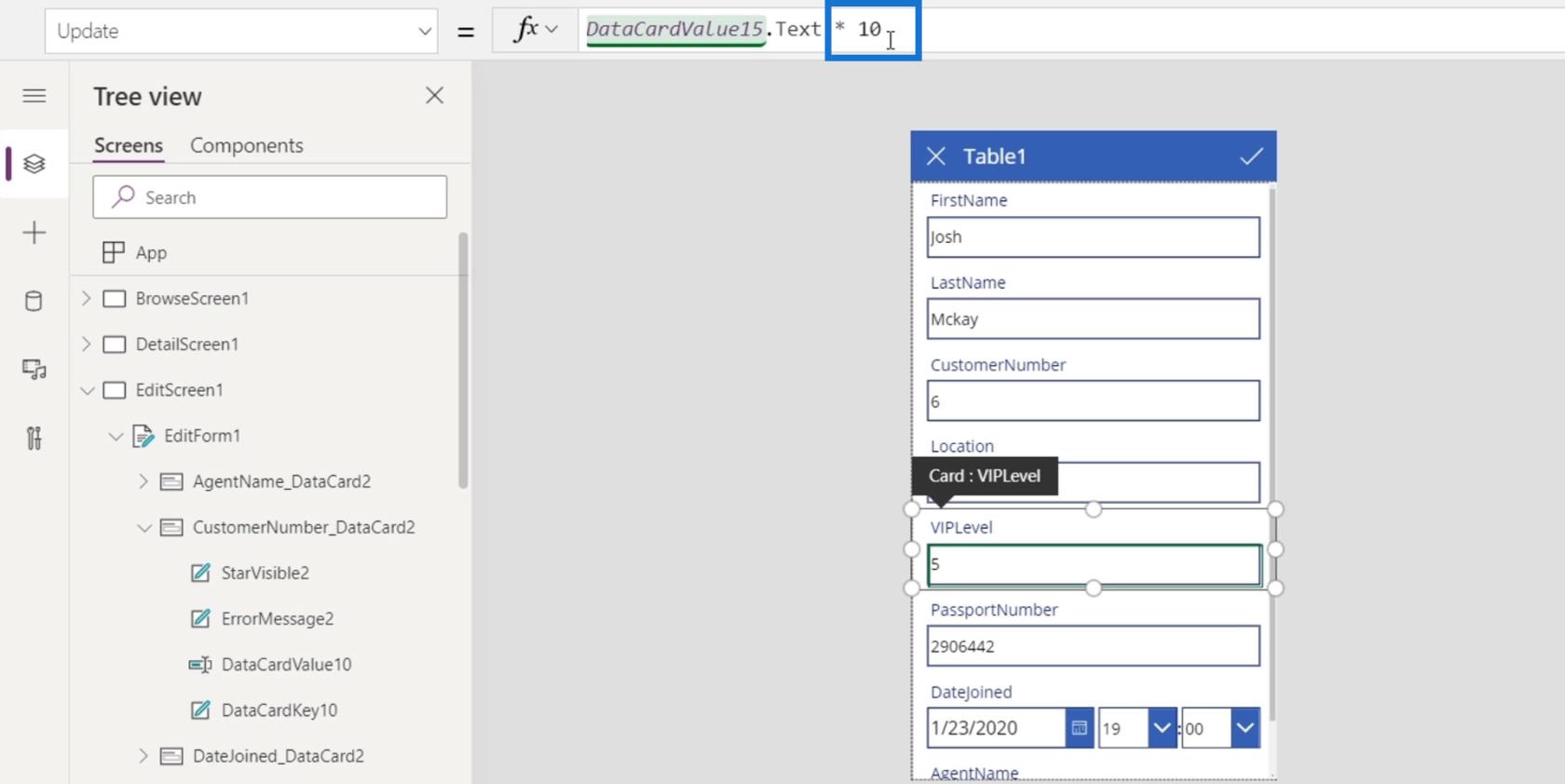
次に、ここに* 10を追加しましょう。これを行うと、ユーザーからの正確な数値を保存する代わりに、まずその数値を 10 に乗算してデータ ファイルに保存します。

編集画面のフォームとテキストボックスのプロパティを変更する
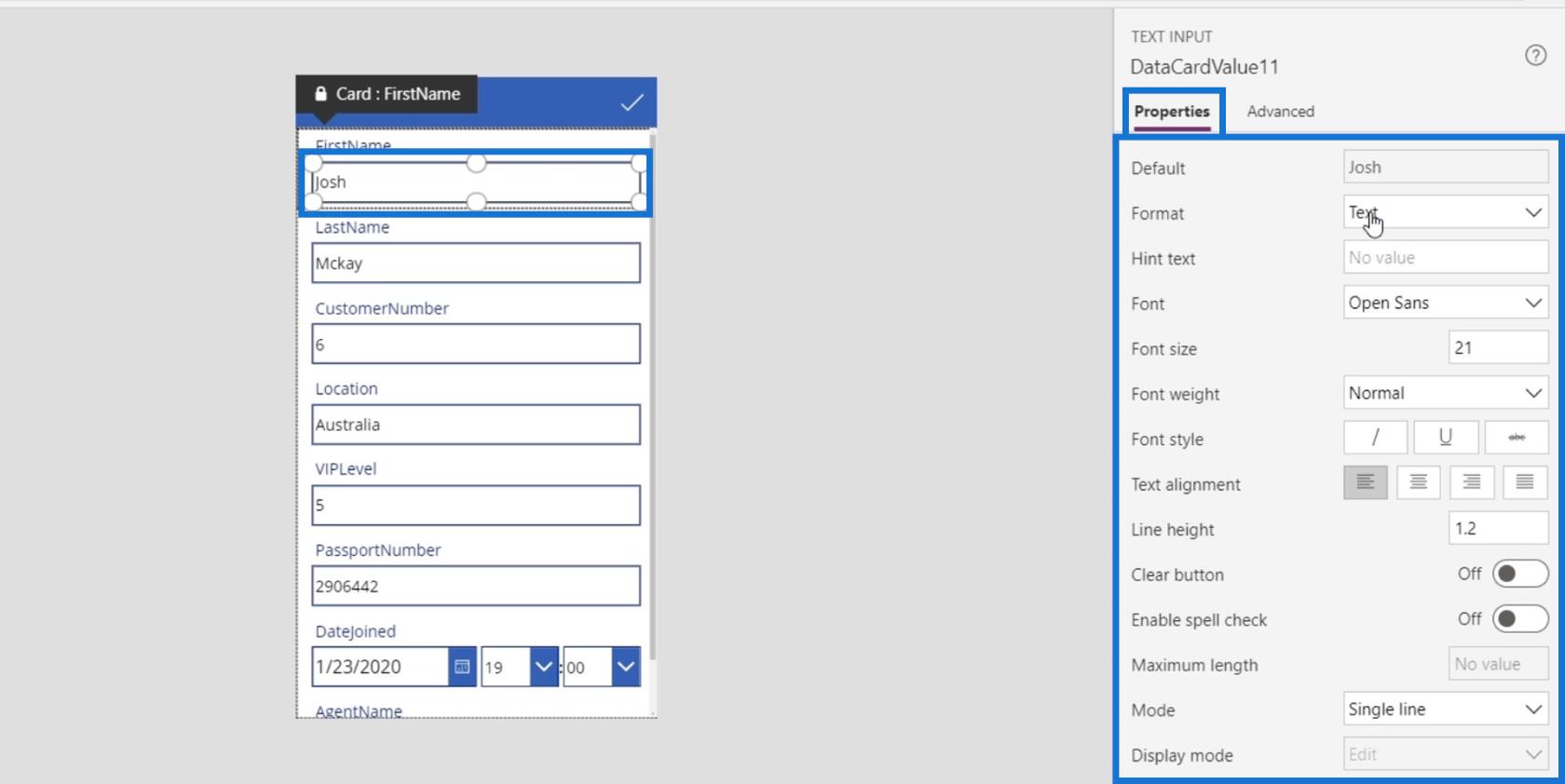
データ カードの各テキスト ボックスには、変更できる独自のプロパティもあります。たとえば、名のテキストボックスをクリックし、[プロパティ]タブをクリックしてみましょう。次に、 format、font、font size、textalignmentなど、変更できるさまざまなプロパティを確認できます。

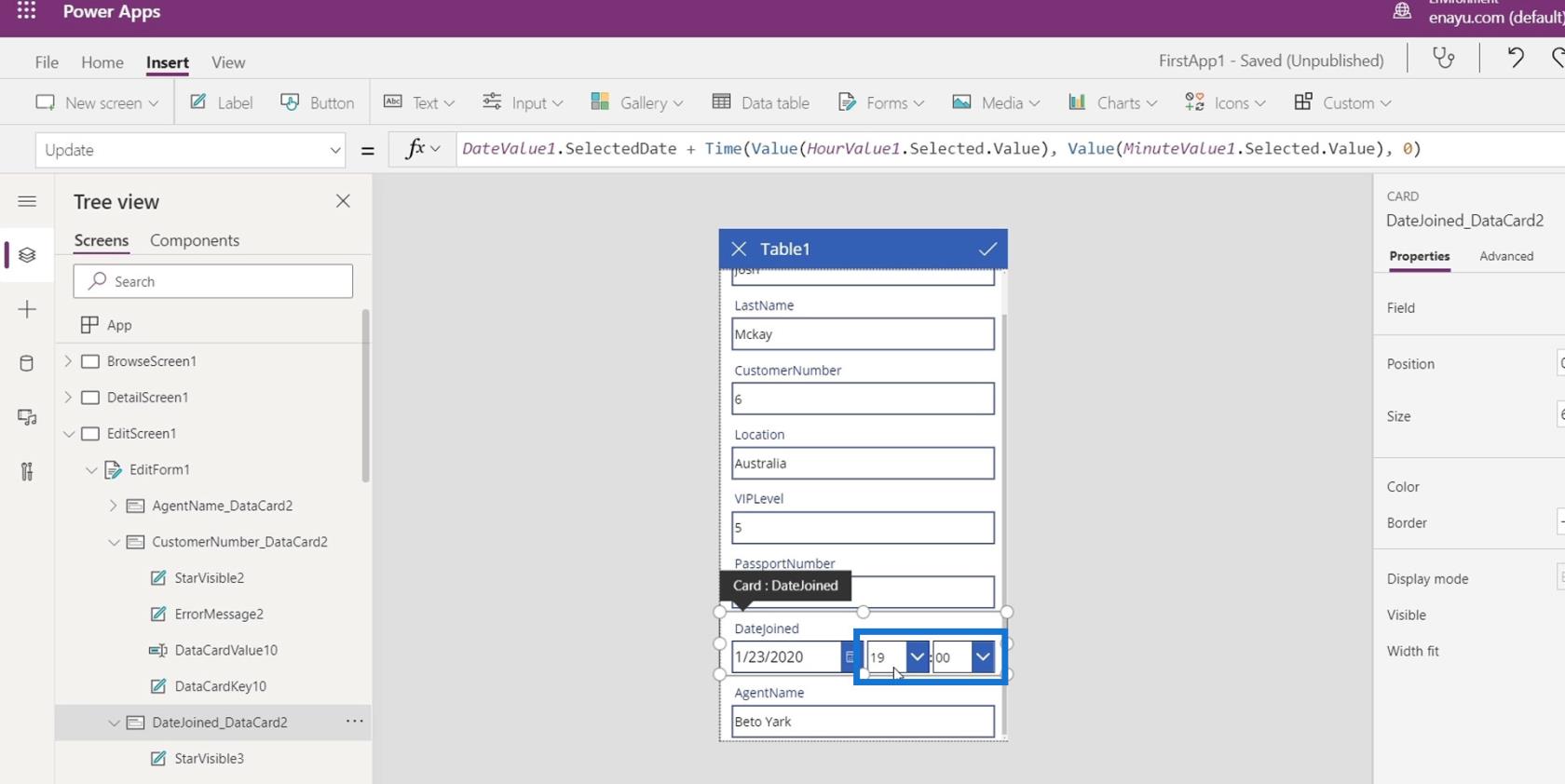
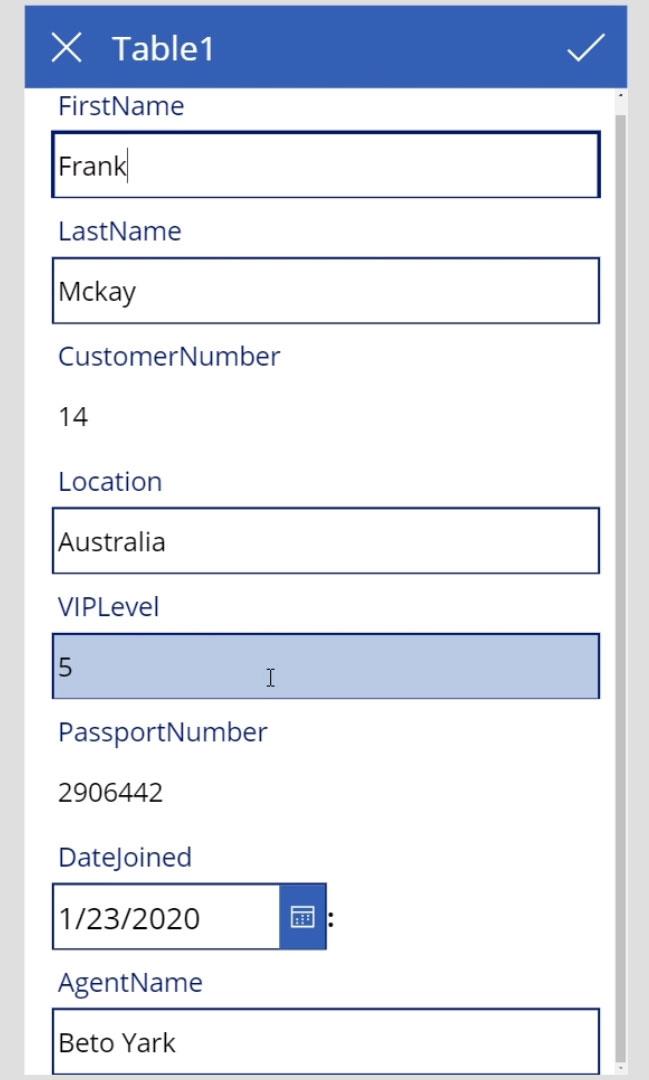
日付を編集して、フォームにさらに変更を加えてみましょう。現在、時間を選択するオプションがあります。

不要なのでBackspaceキーやDelキーを押して削除しましょう。

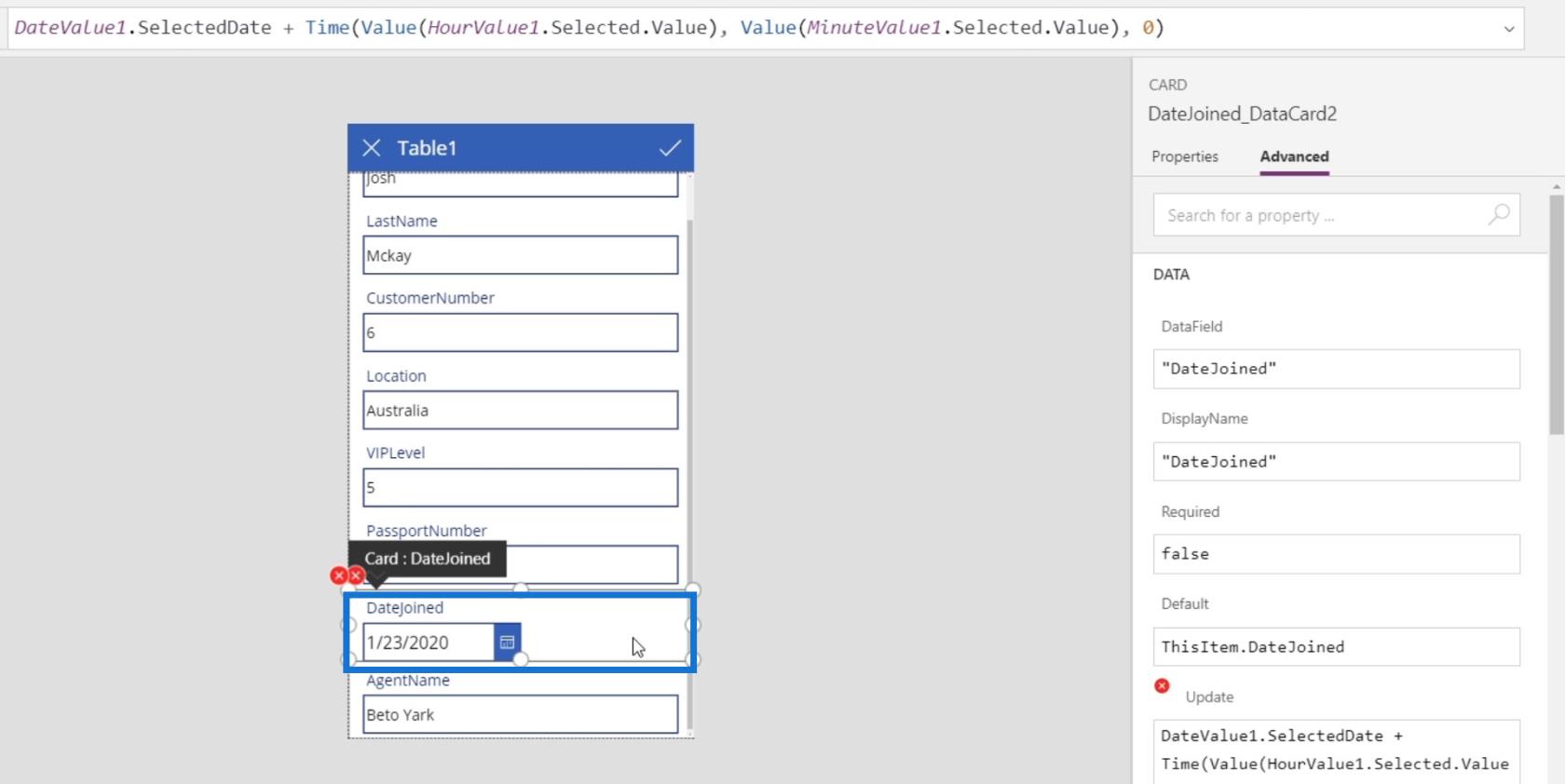
PowerApps 編集画面のエラーを修正する
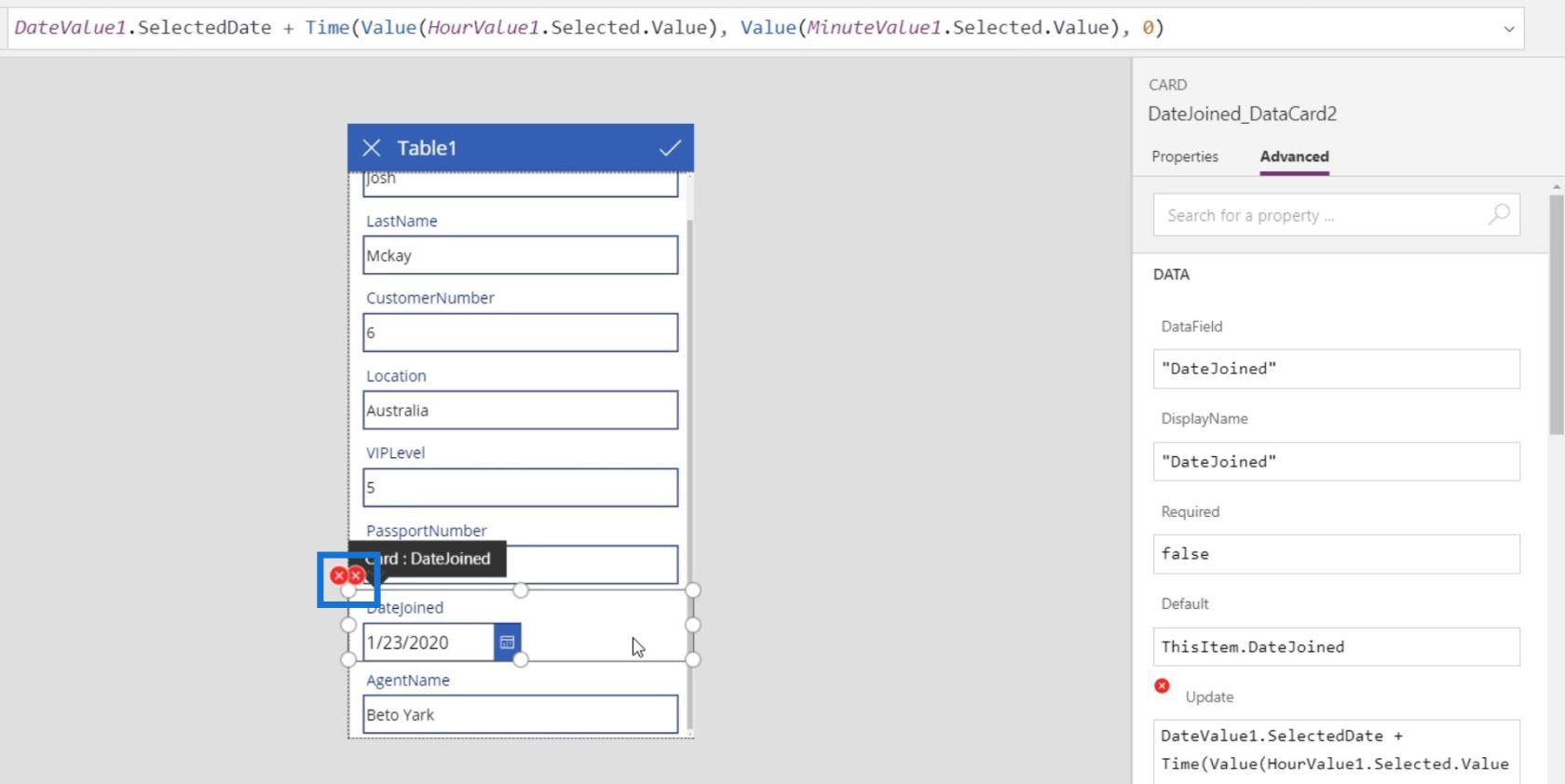
これら 2 枚のデータ カードを取り外すと、エラーが表示されます。

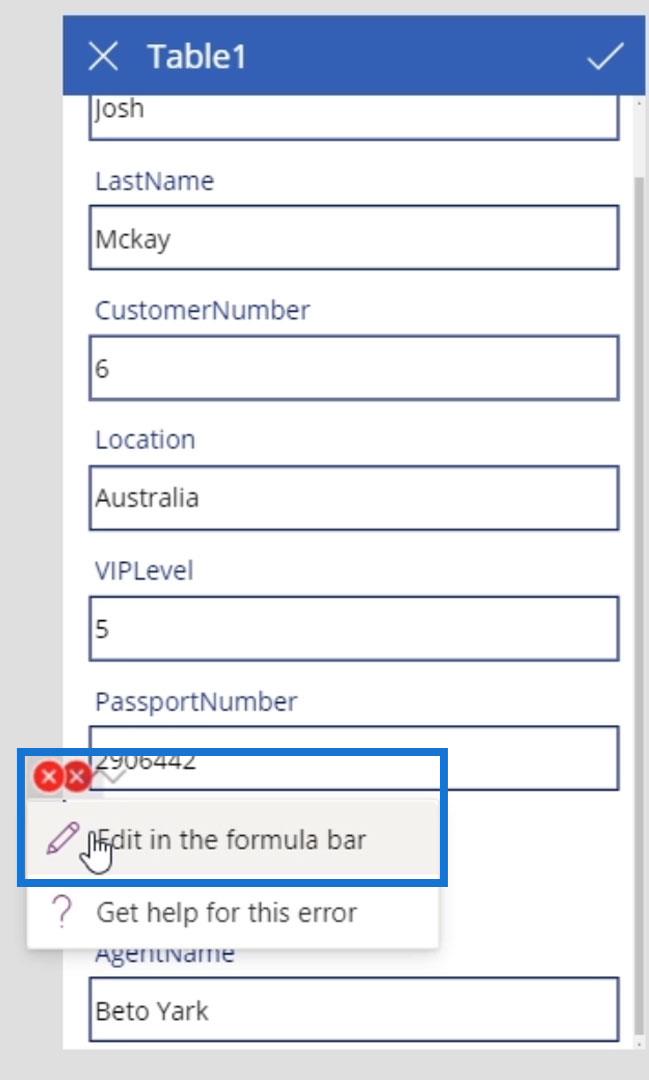
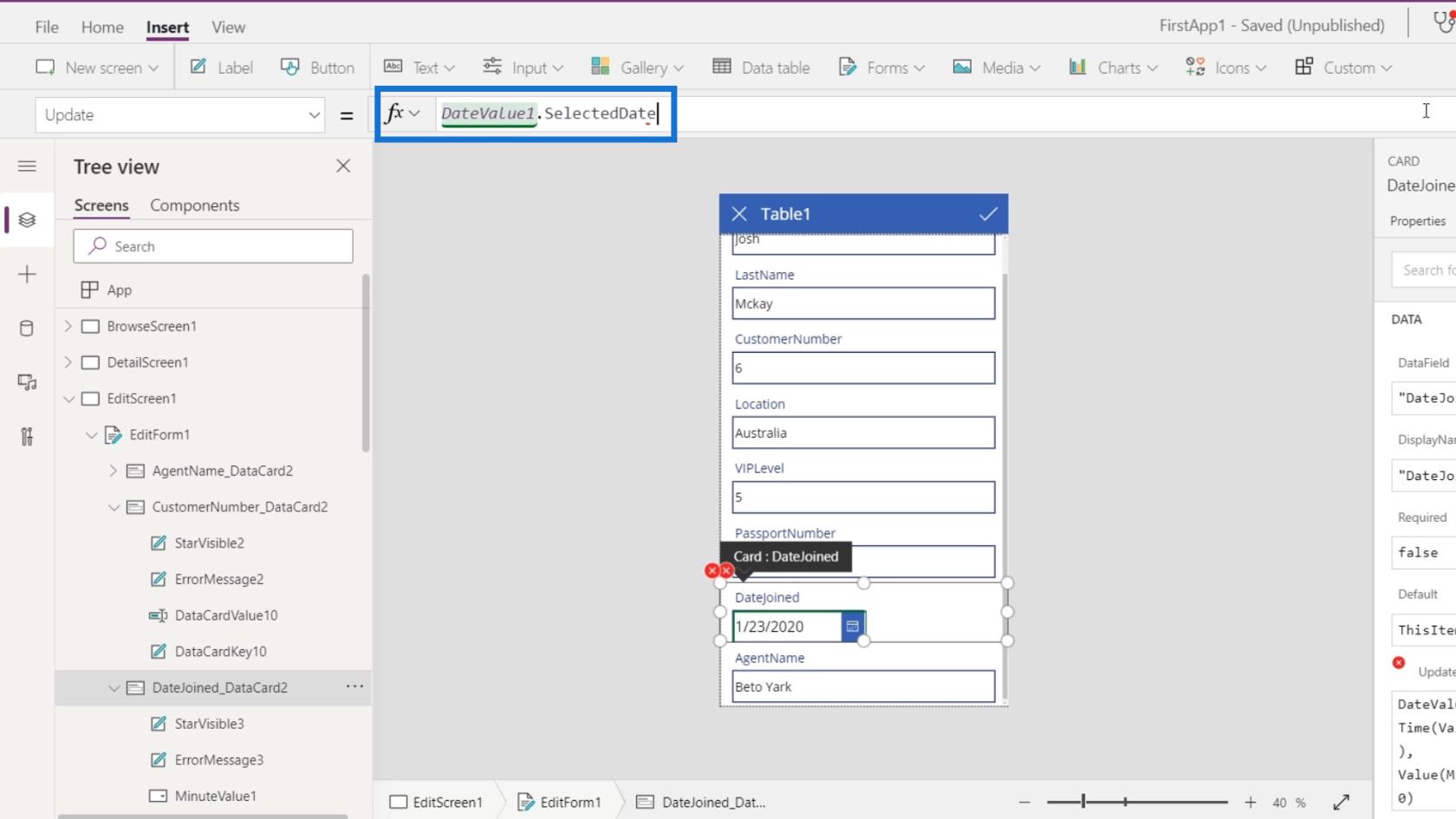
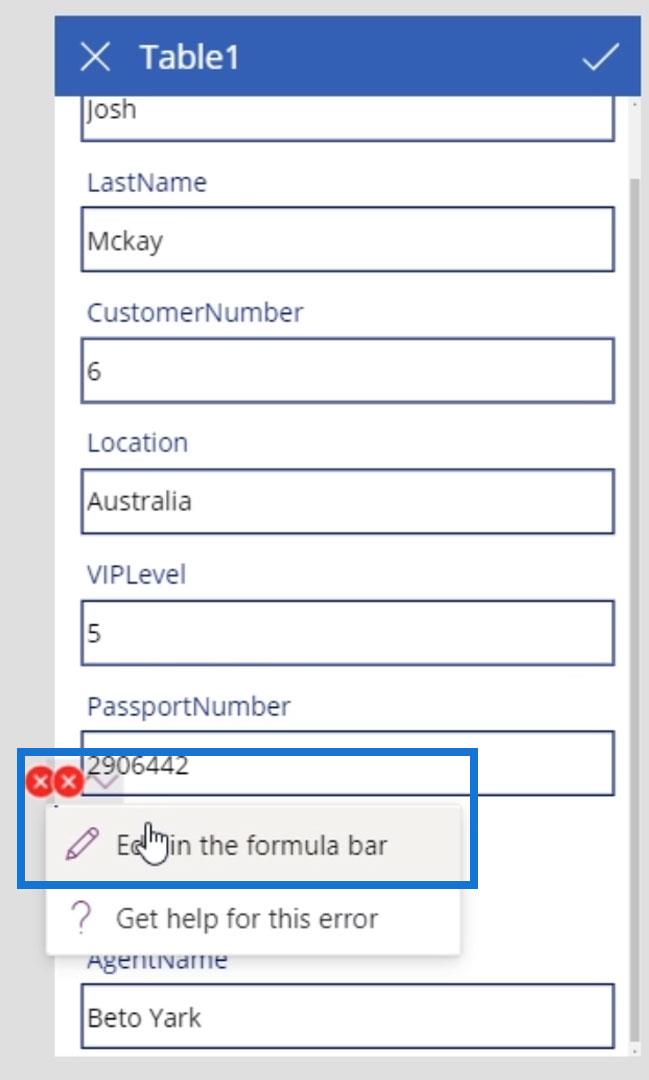
エラーをクリックし、数式バーの [編集]をクリックすると、エラーの意味を確認できます。

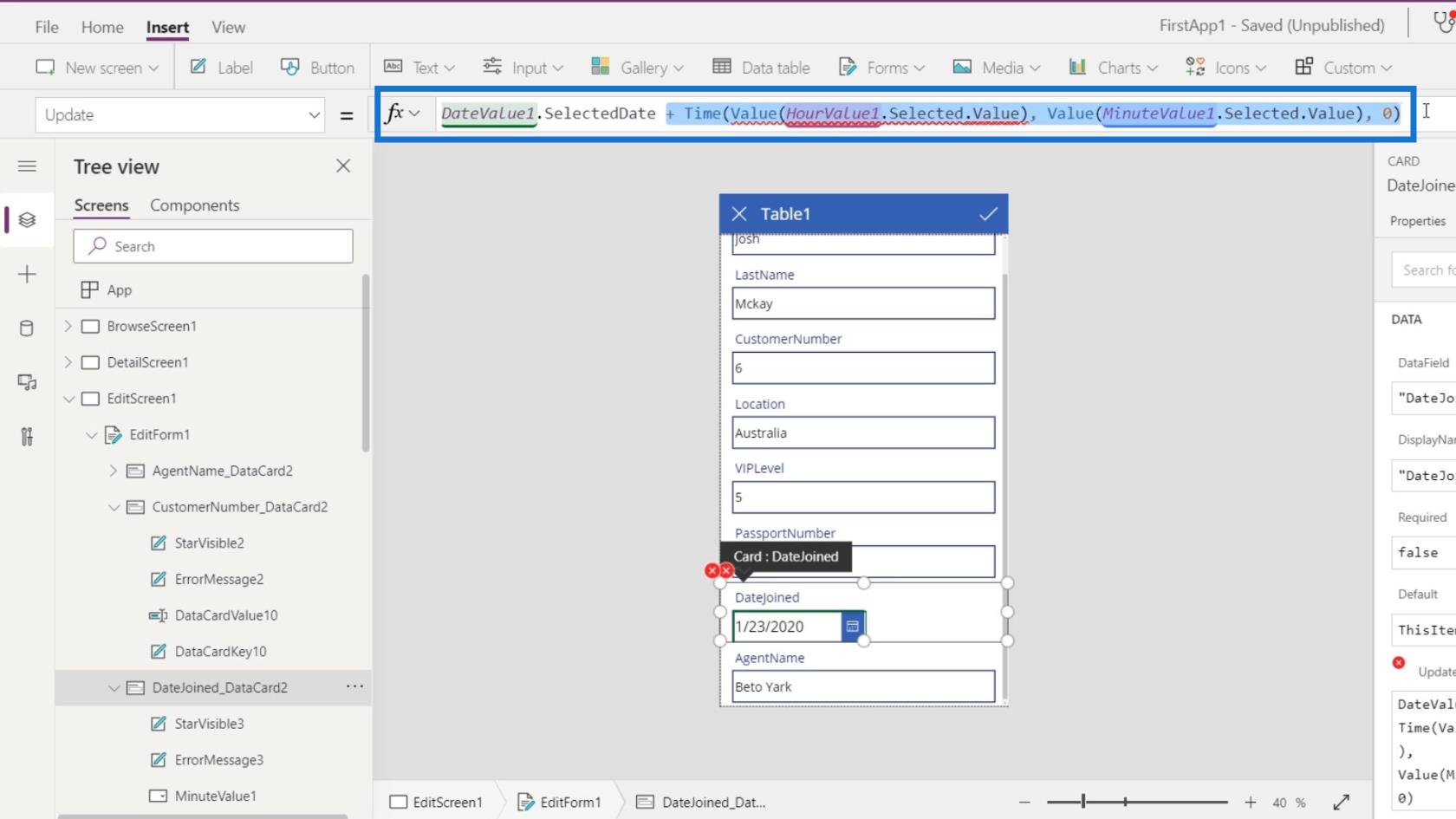
このデータ カードのUpdateプロパティには、 DateJoinedデータ カードである DateValue1.SelectDate と、HourValue1とMinuteValue1 (作成したデータ カード)を含むTime関数とValue関数が含まれているため、エラーがあることがわかります。以前に削除されました)。このエラーが発生する理由は、これら 2 つの要素を削除したにもかかわらず、更新式がまだこれを参照しているためです。

発生したエラーを修正するには、それらを削除し、DateValue1.SelectedDateを残すだけで済みます。

他のエラーを確認してみましょう。

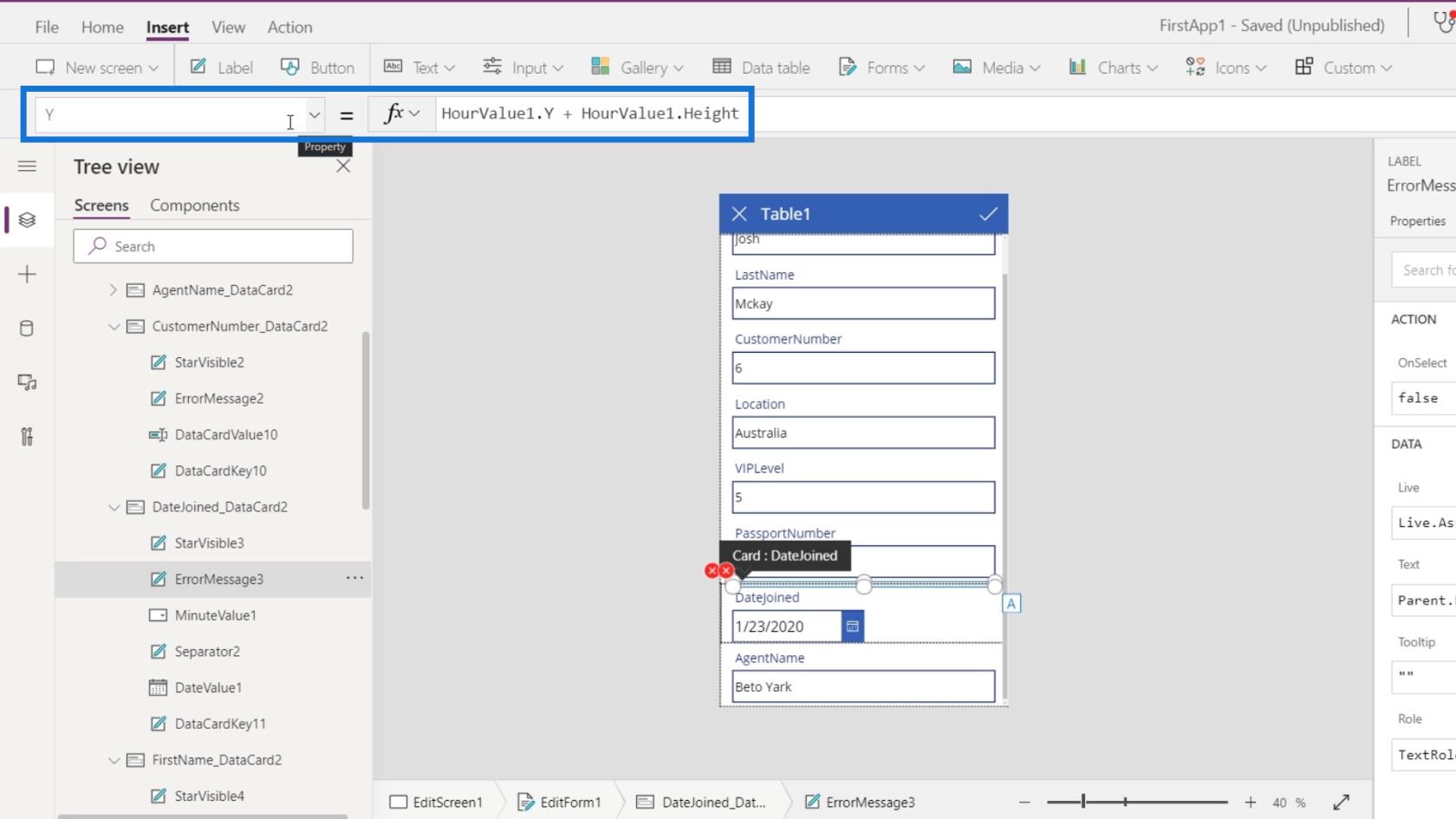
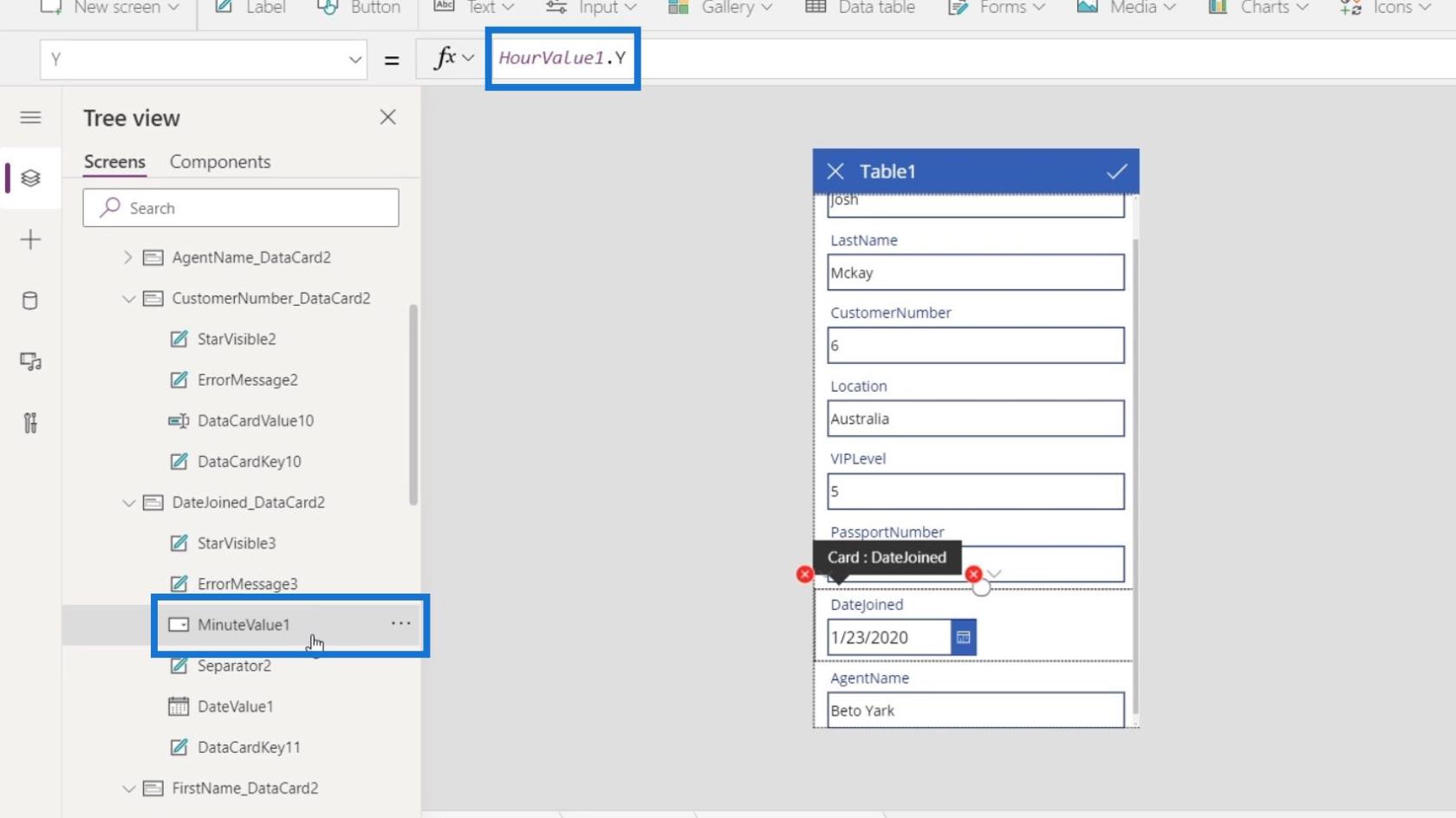
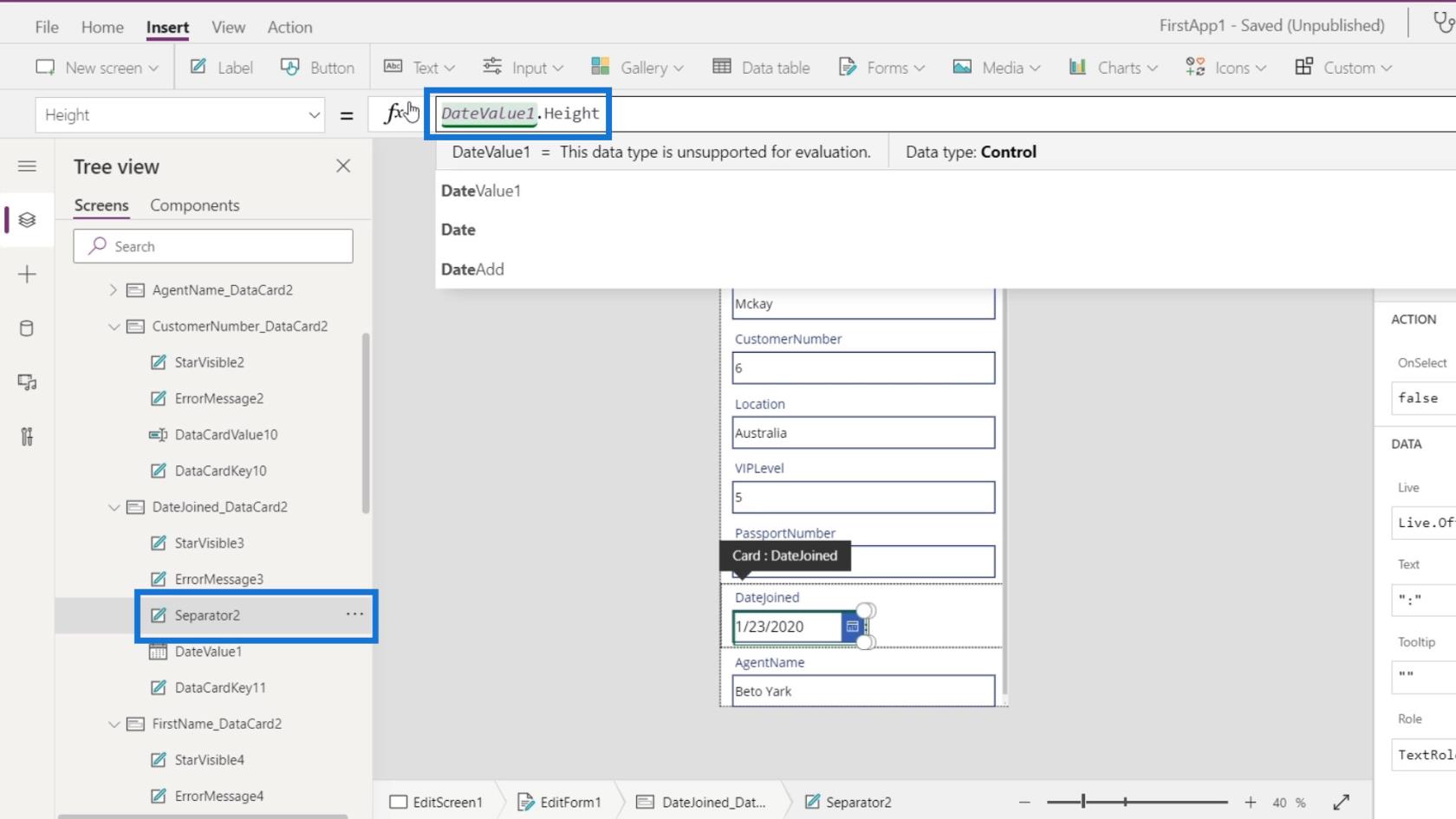
次のエラーはErrorMessage3要素内にあります。これには、その要素の垂直位置に関するプロパティYがあります。ここでは、削除したHourValue1のY位置と高さを参照しています。

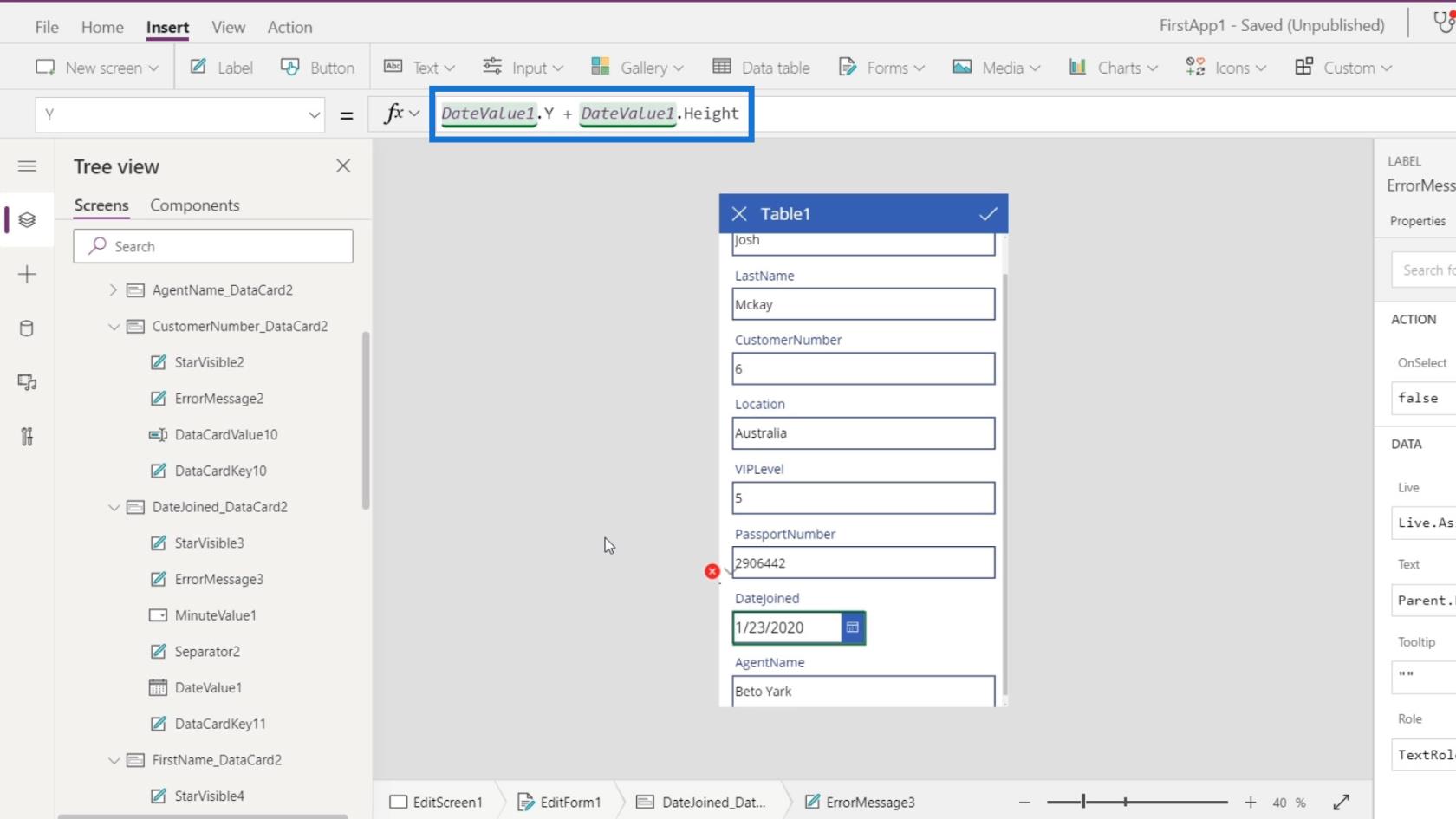
そこで、代わりにDateJoinedデータ カードを参照できるように、HourValue1をDateValue1に変更しましょう。

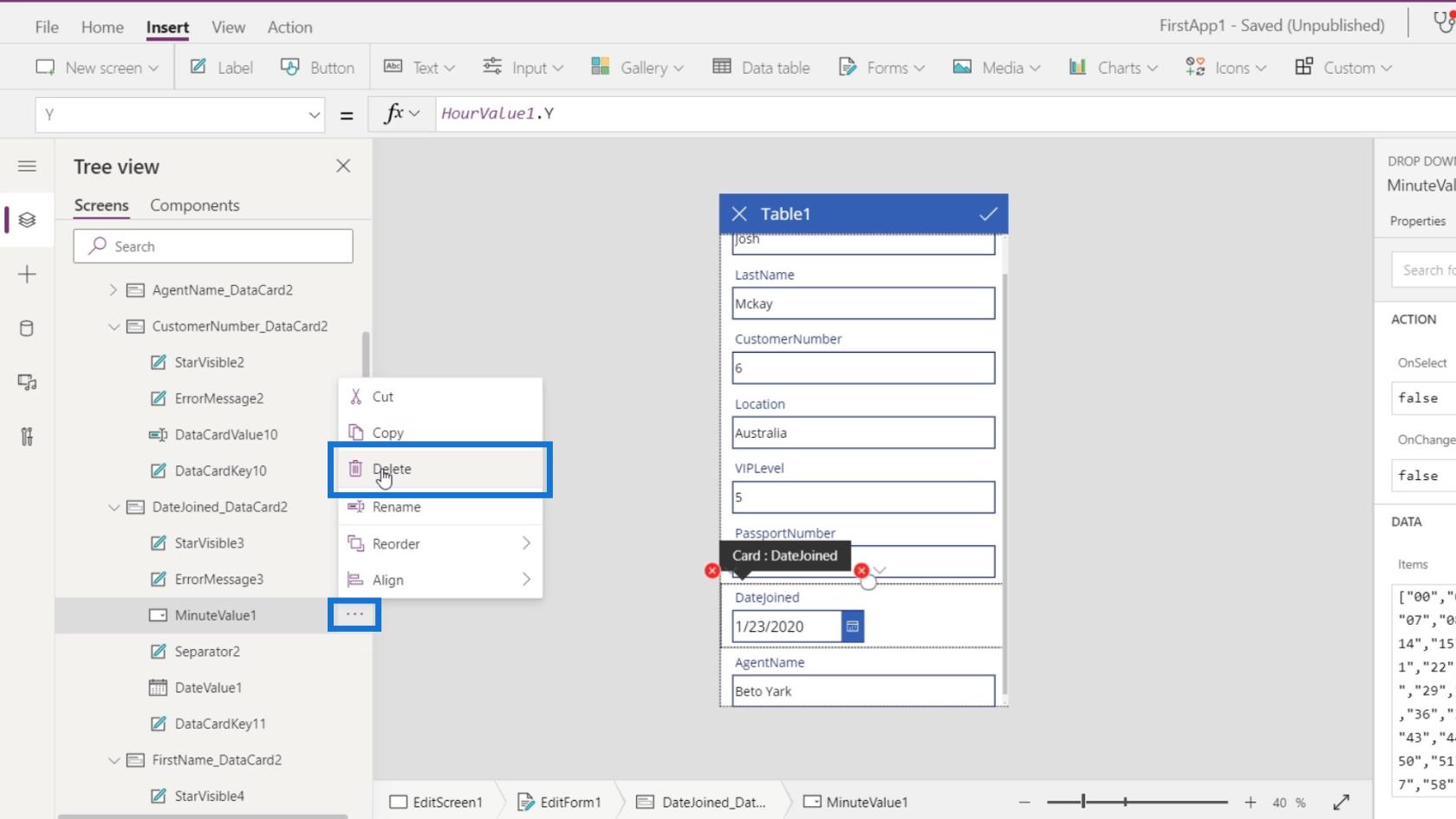
もう 1 つのエラーはMinuteValue1要素に関するものですが、この要素のデータ カードはすでに削除されているため、もう必要ありません。したがって、この要素を削除しましょう。

省略記号をクリックし、[削除]をクリックします。

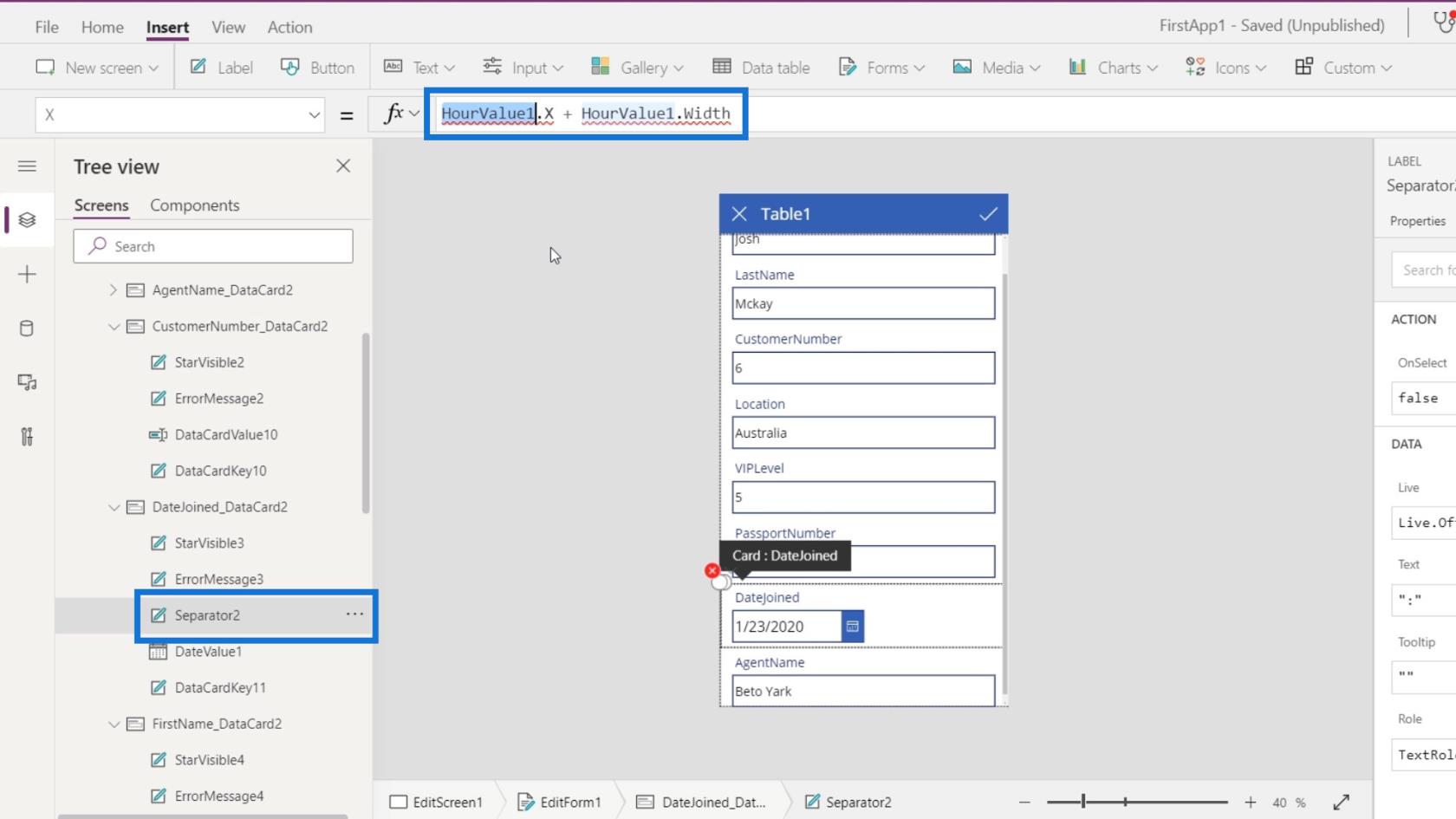
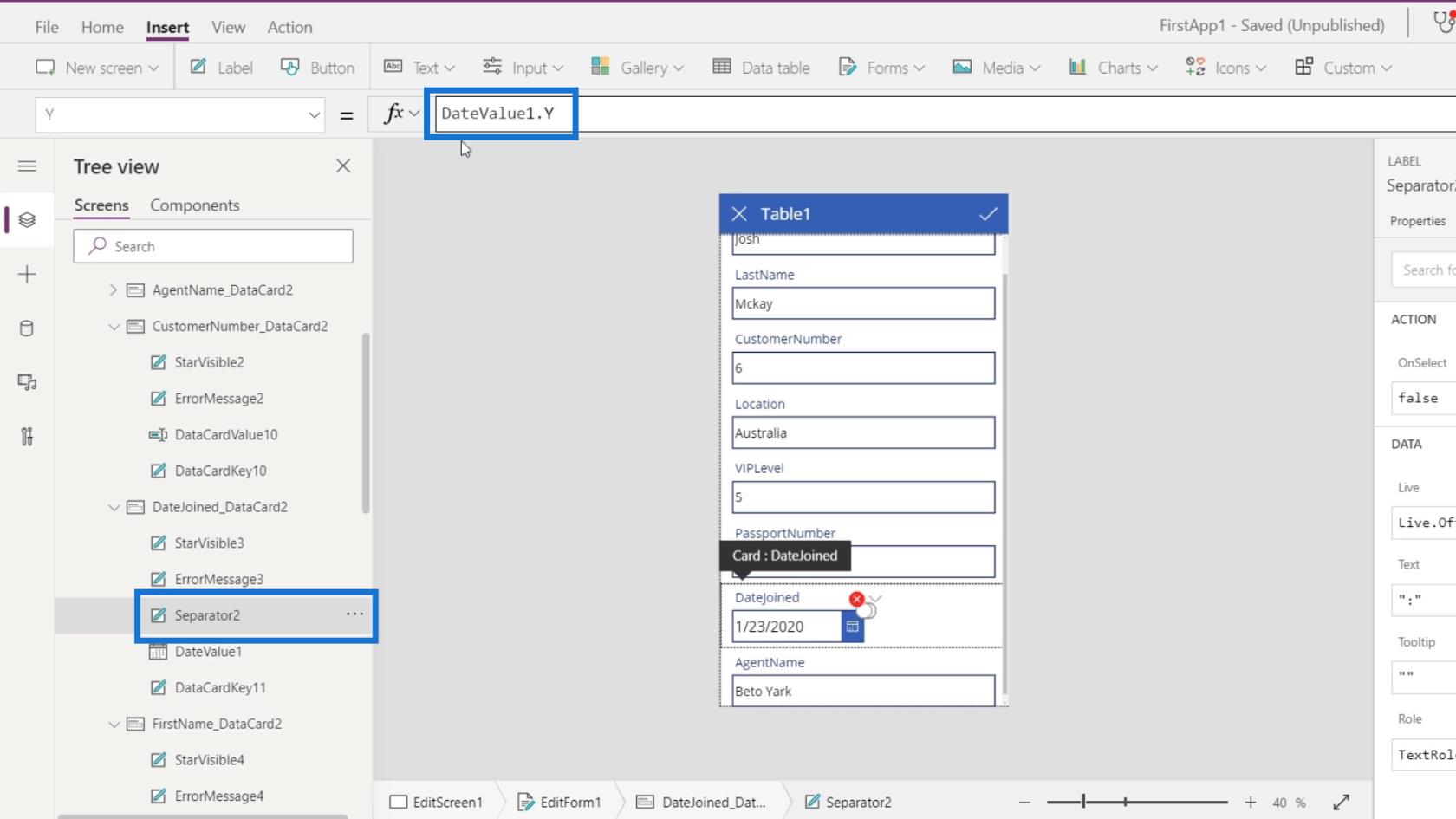
もう 1 つのエラーはSeparator2要素に関するものです。ここでも、既に削除した HourValue1 を参照しています。

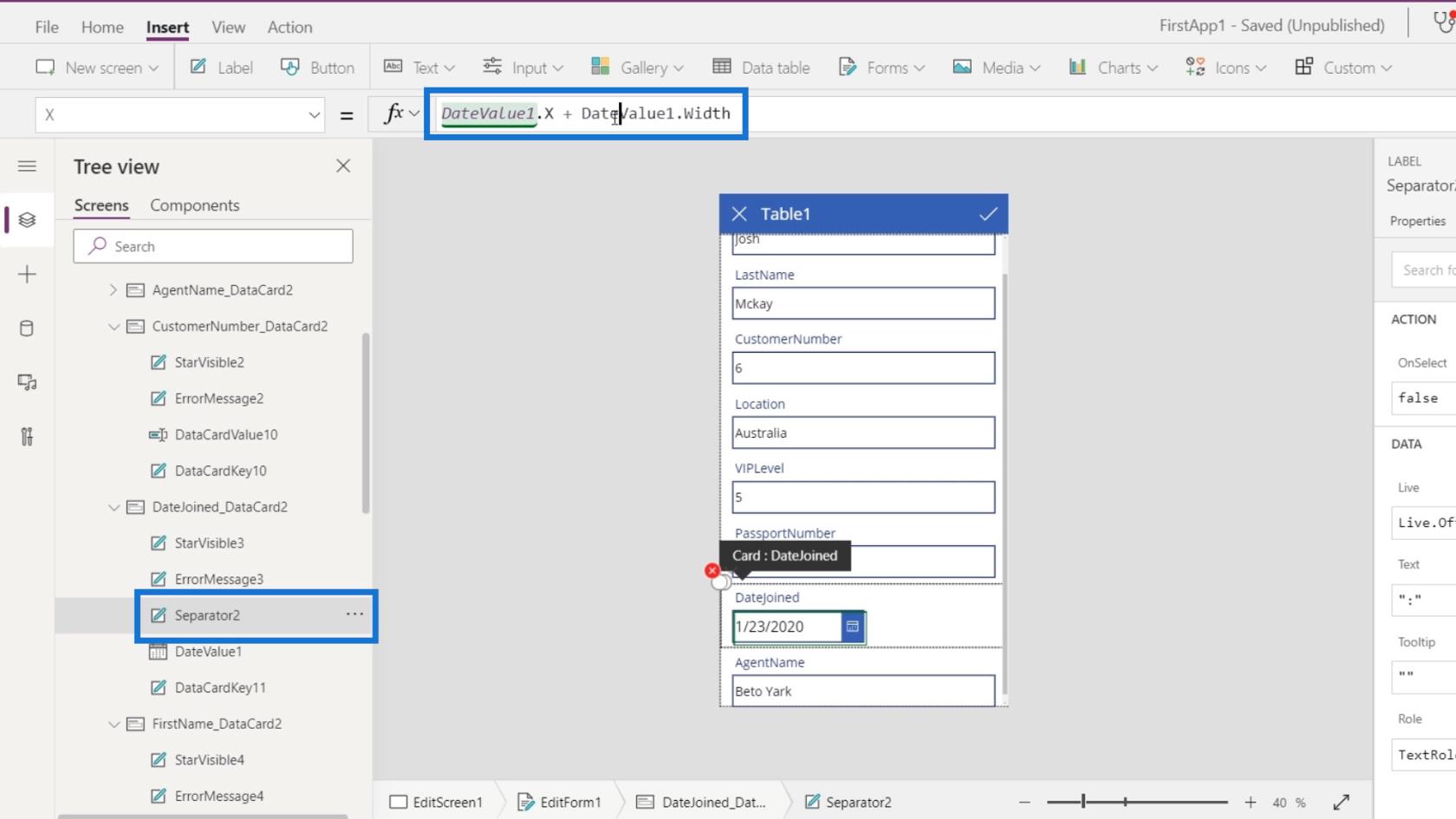
したがって、代わりにこれをDateValue1に変更しましょう。

HourValue1 をDateValue1に変更するだけで、同じ問題を持つ他のエラーを修正しましょう。


繰り返しになりますが、これらのエラーが発生した理由は、いくつかの要素を削除しましたが、削除した要素のプロパティを使用する他の要素のプロパティがあったためです。
PowerApps 編集画面のテキストボックス表示モード
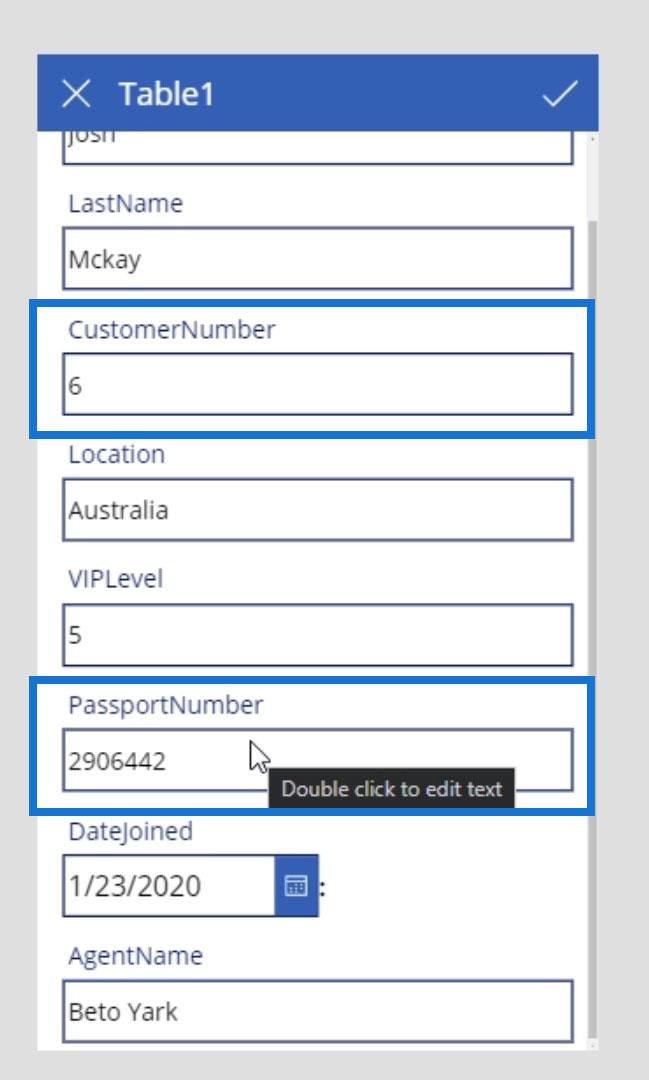
最後に行う必要があるのは、パスポートと顧客番号です。ユーザーがそれらを閲覧できるようにしたいのですが、変更したり更新したりするのは望ましくないのです。

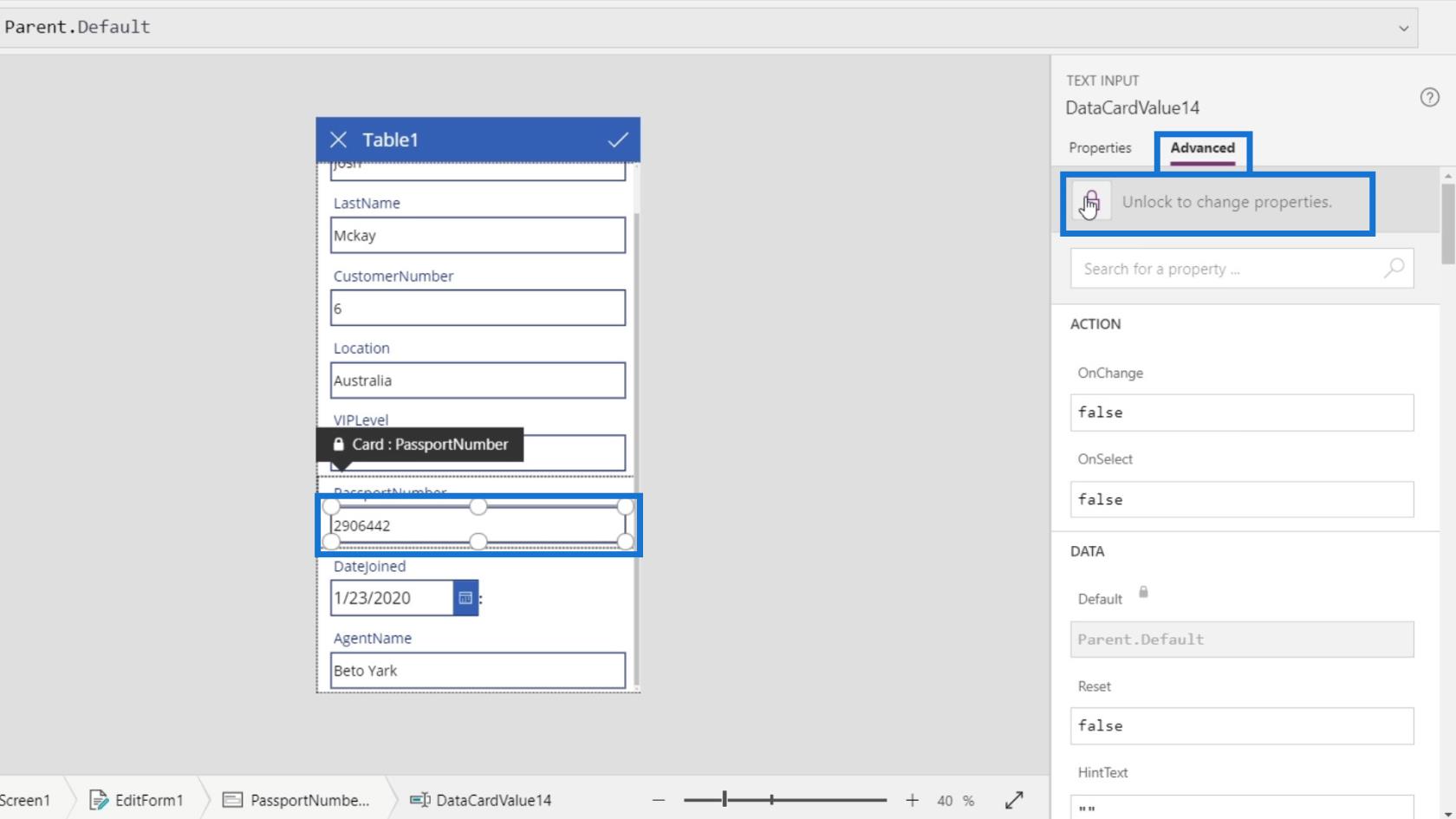
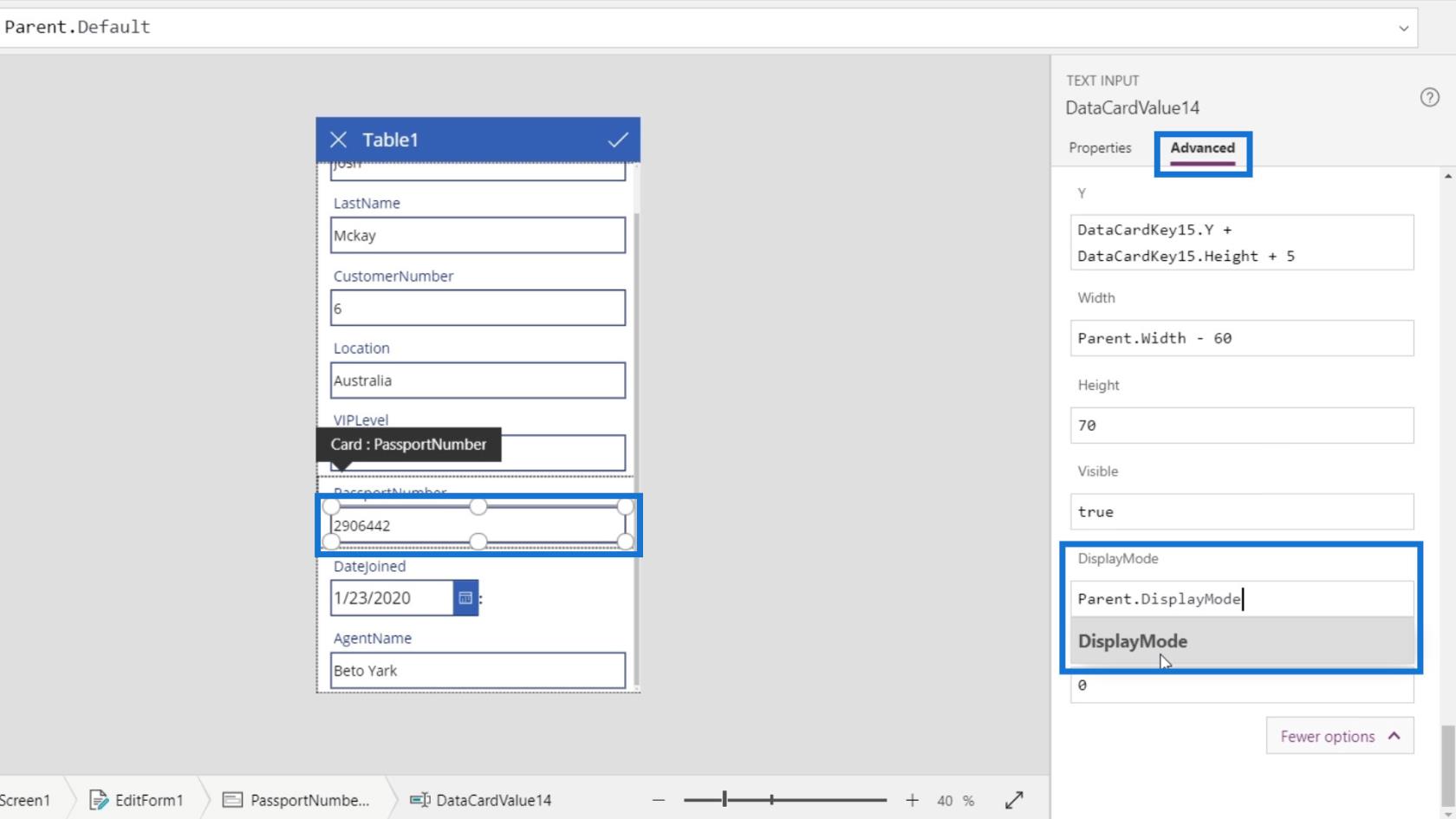
そのためには、パスポートのテキストボックスを選択しましょう。[詳細設定]タブをクリックし、 [プロパティを変更するにはロックを解除] をクリックしてロックを解除します。

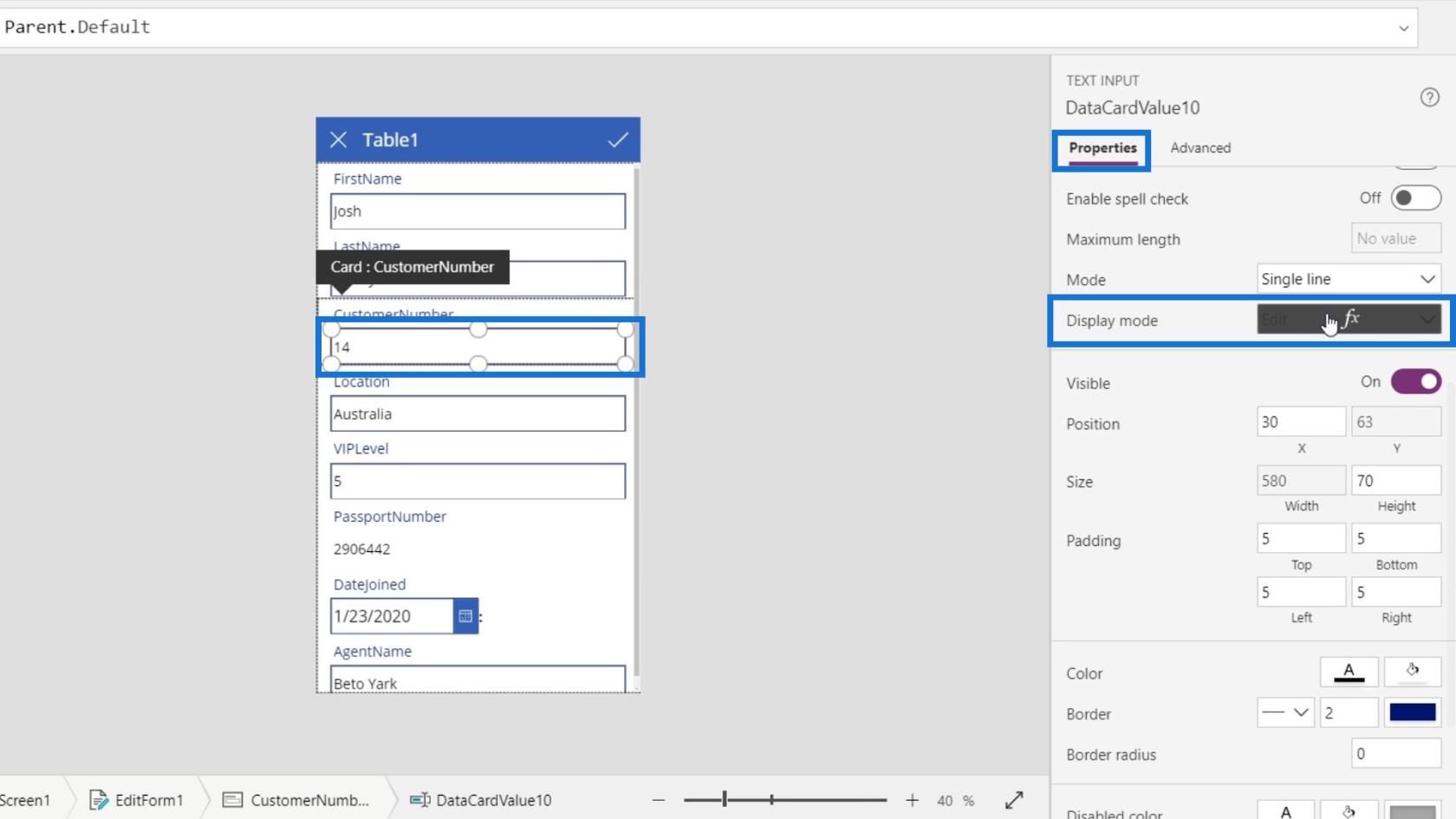
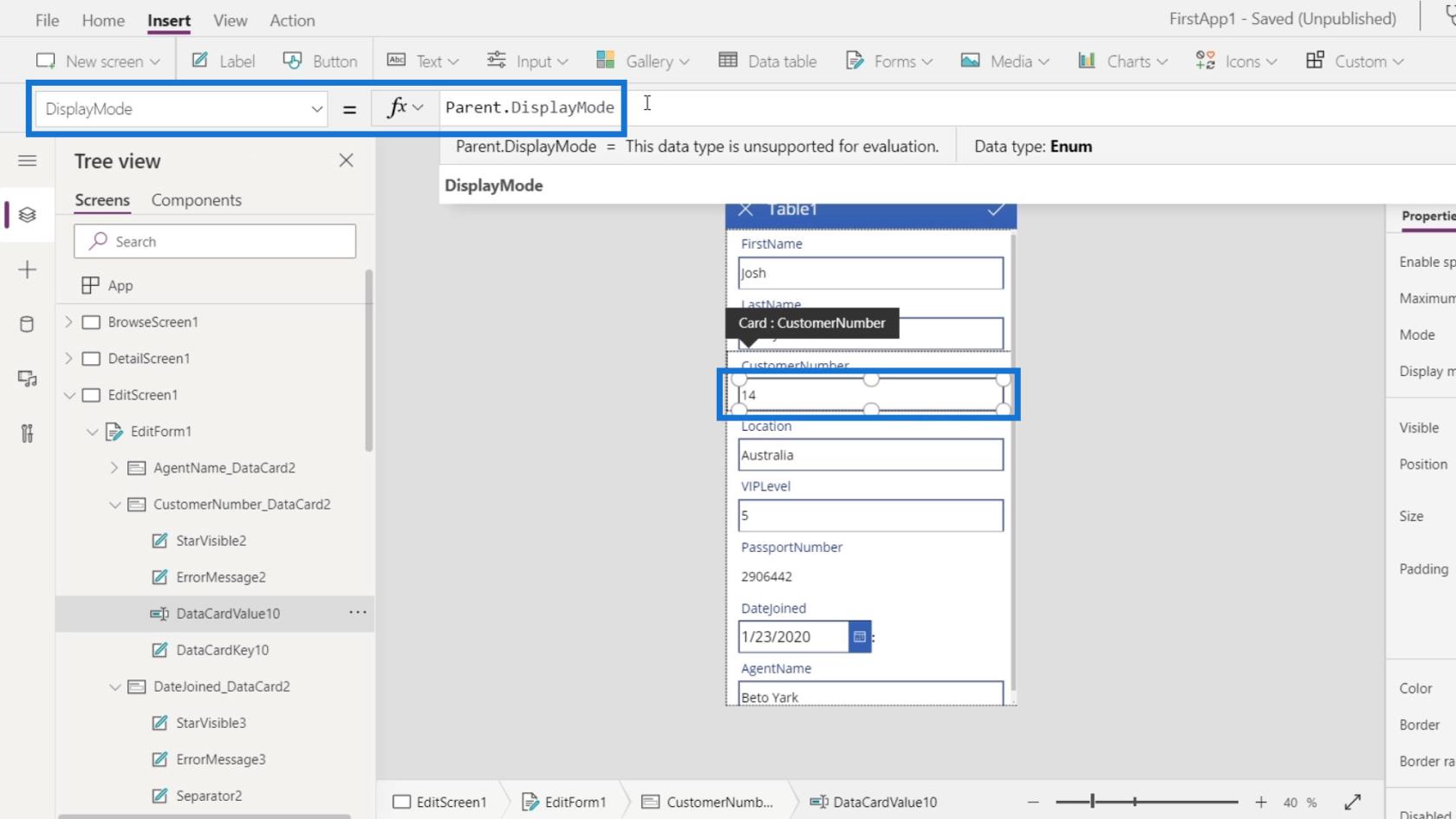
下にスクロールしてDisplayModeオプションを見つけます。現在、その表示モードはParent.DisplayModeに設定されています。

親要素の表示モードはEditに設定されます。ここで表示モードを変更することもできますが、すべてのテキストボックスに影響します。

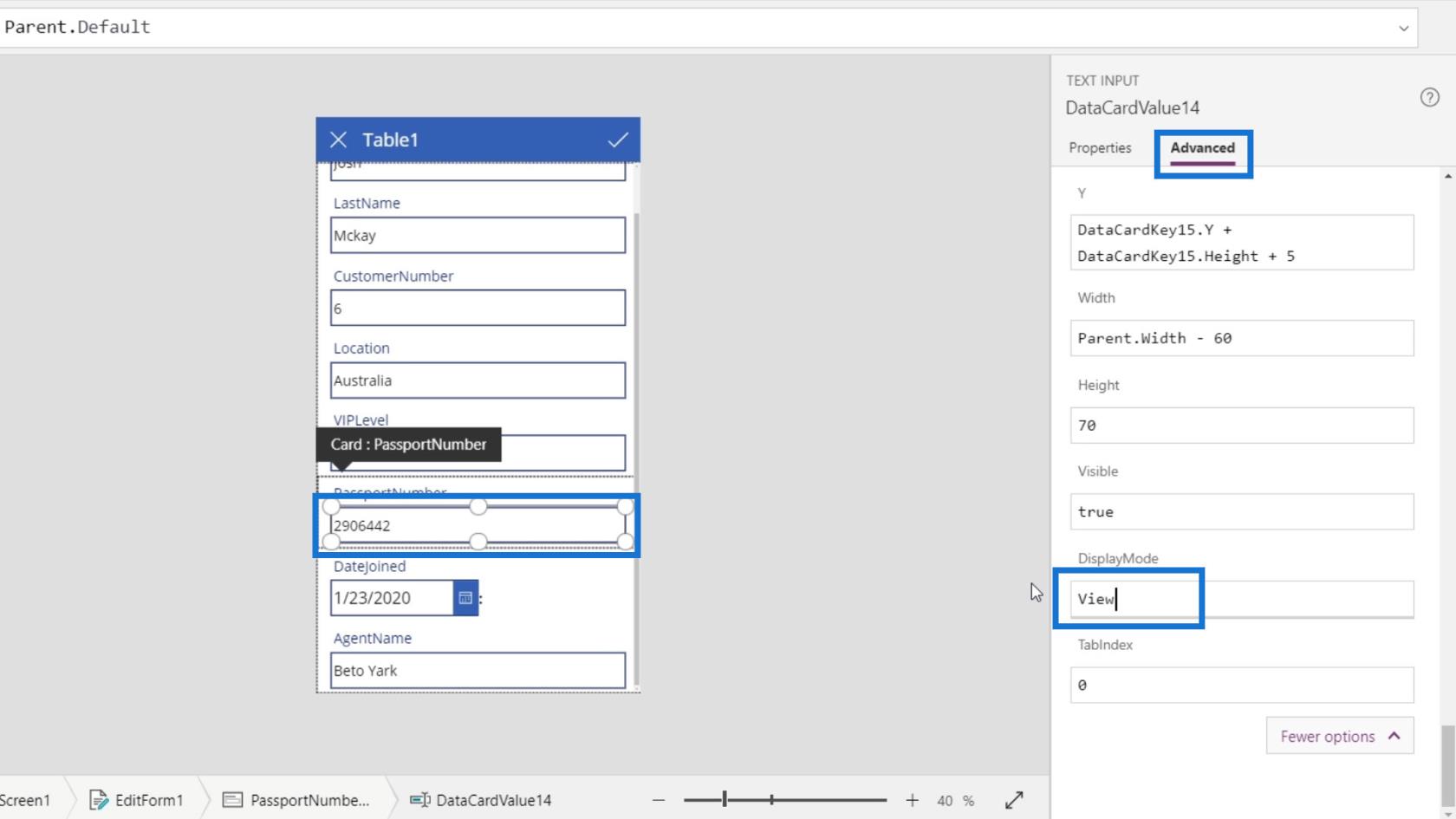
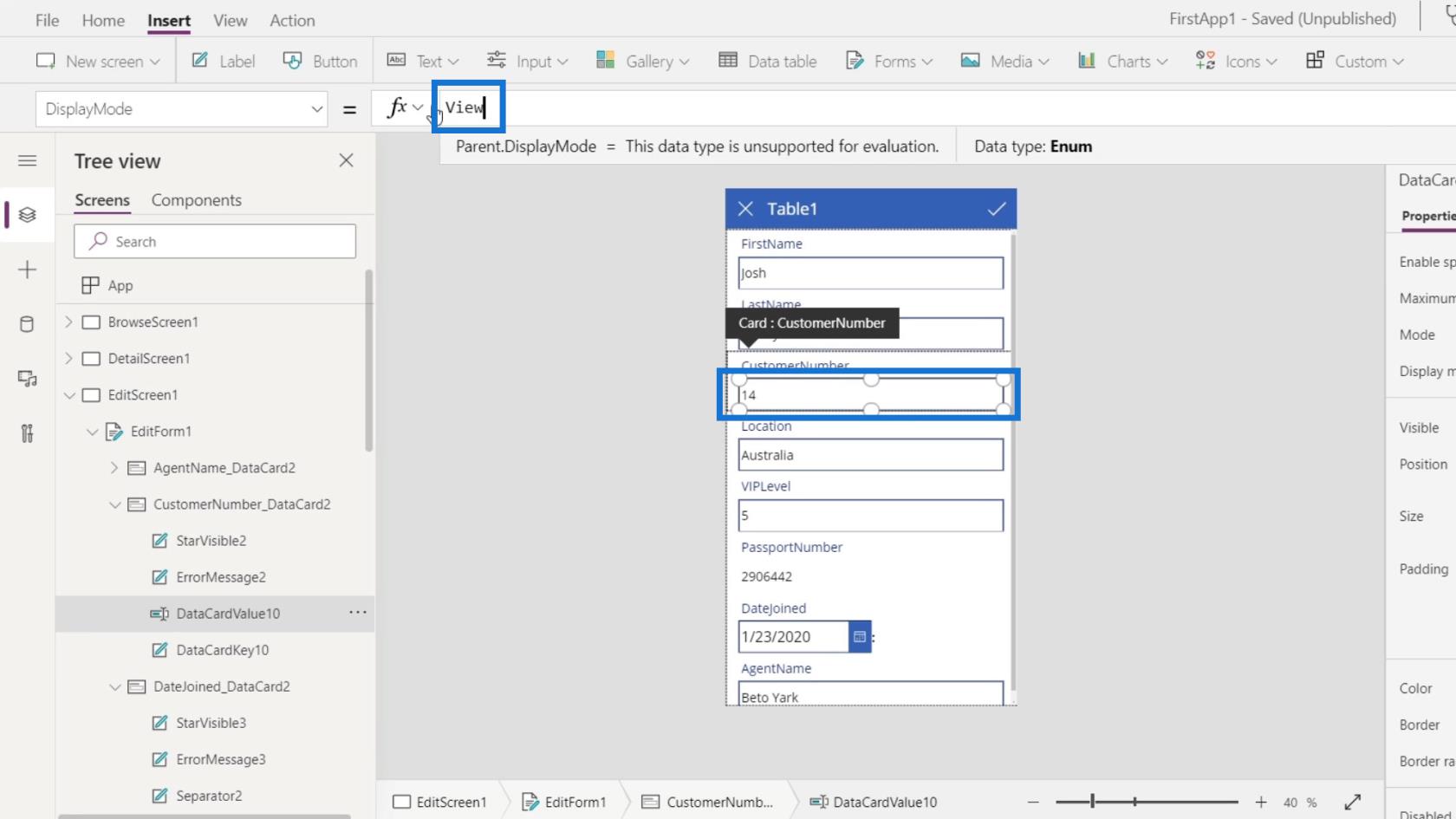
したがって、「 View 」と入力して変更するだけです。

次に、パスポート番号のテキストボックスを編集できなくなっていることがわかります。

次にお客様番号の表示モードを変更します。顧客番号のテキストボックスを選択します。「詳細」タブに移動し、「プロパティを変更するにはロックを解除」をクリックします。

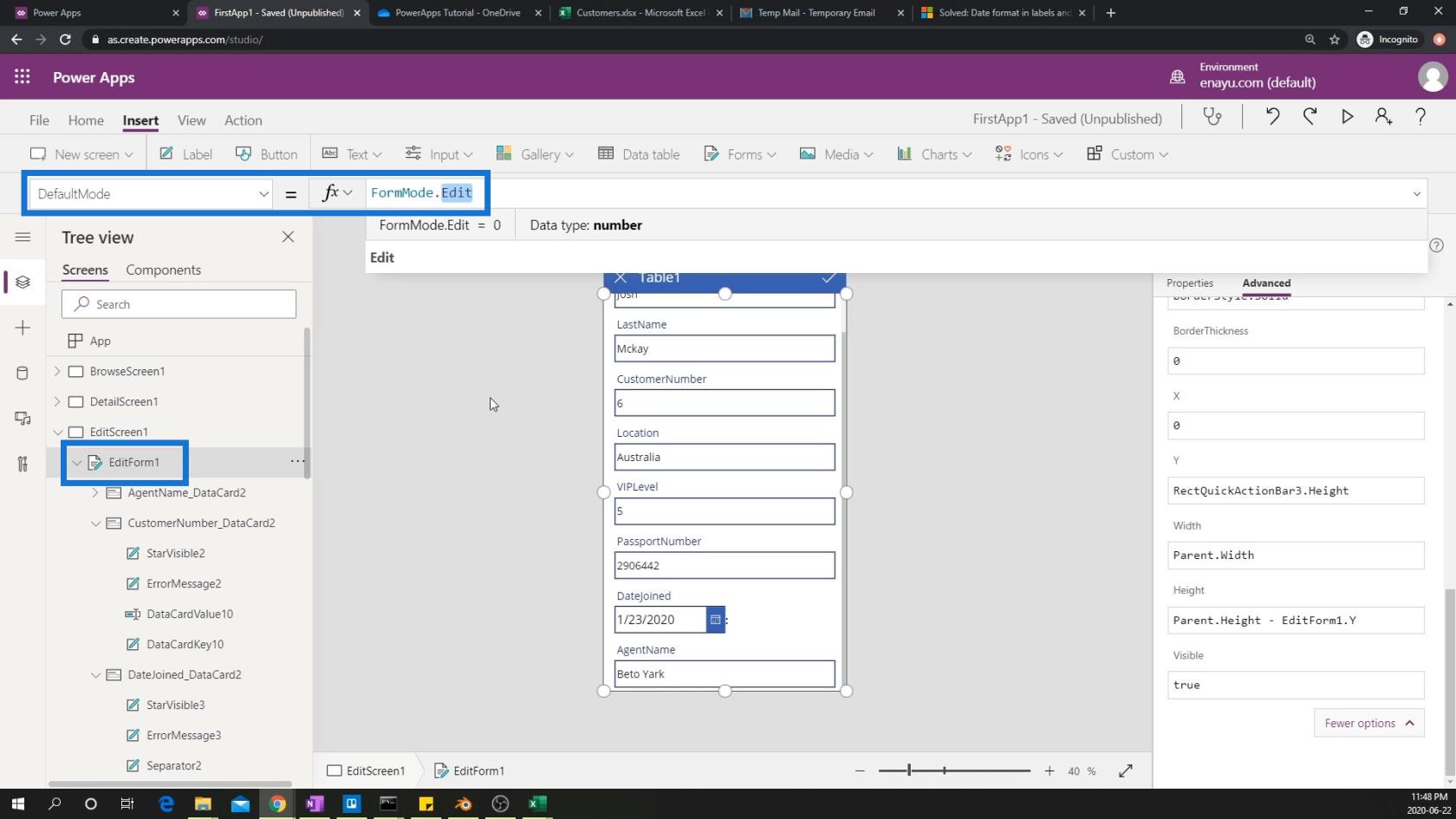
今回は、「プロパティ」タブに移動し、「表示モード」をクリックする必要があります。

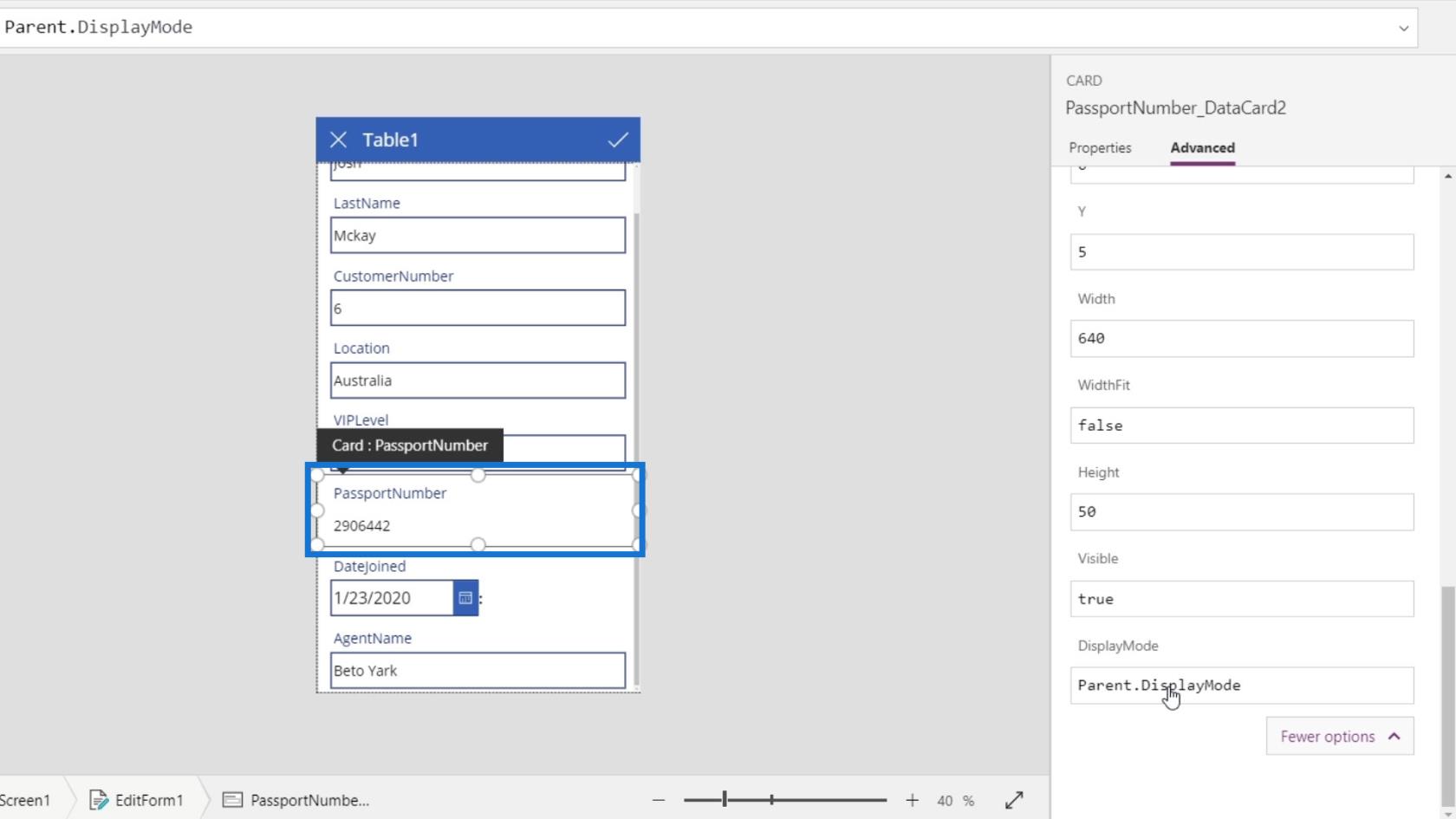
プロパティで表示モードを変更する必要があります。デフォルトでは、 Parent.DisplayModeも使用されます。

これをViewに変更するだけです。

その場合、顧客番号のテキストボックスも編集できなくなります。

再生ボタンをクリックしてみましょう。

最後に、パスポートと顧客番号以外のテキスト ボックスの内容を編集できることを確認します。

Power Apps の概要: 定義、特徴、機能、重要性
Microsoft Power Apps チュートリアル | Power Apps 環境のエラー チェック
: アプリ要素を適切に設定する
結論
要約すると、これは PowerApps の編集画面と編集フォーム内でできることの基本的な概要にすぎませんでした。これらの画面ではさまざまなことができます。形式を変更したり、いくつかの要素を削除したり、要素をロックおよびロック解除して編集したりすることもできます。
覚えておくべき重要な点は、 Updateプロパティを使用すると、送信されるのは各データ カードのUpdateプロパティの値であり、テキスト ボックスの実際の値ではないということです。デフォルトでは、 Updateプロパティの値がテキスト ボックスの値と同等であるというだけです。
ではごきげんよう、
ヘンリー
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








