Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
Preattentive 属性は、ユーザーのエクスペリエンスと全体的な理解を強化できるため、レポートで重要な役割を果たします。
私たちの脳は、視覚的なコンテンツをテキストよりもはるかに速く処理するようにあらかじめ配線されており、それがデータ設計が非常に効果的な理由です。データを見ることで、私たちの脳は提示された情報を容易に摂取して保持できるようになります。
前注意属性は、無意識に注意を集中させ、瞬時にパターンを特定するのに役立ちます。目的は、私たちの情報が読者にとって明確に目立つようにすることです。
前注意力の特性をさらに理解するには、一時停止の標識が良い例です。看板に書かれた言葉を処理する必要さえありません。形状と色によって、何をすべきか、どのように対応すべきかが正確にわかるからです。

別の例を示します。
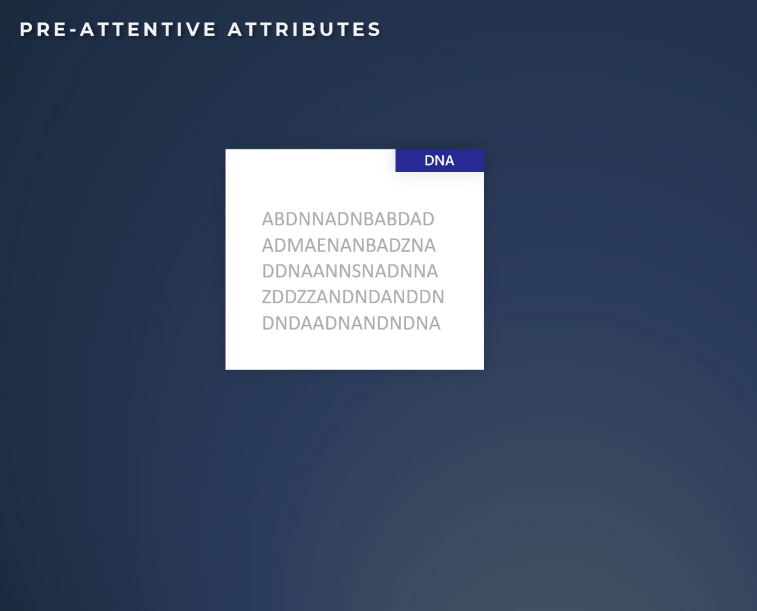
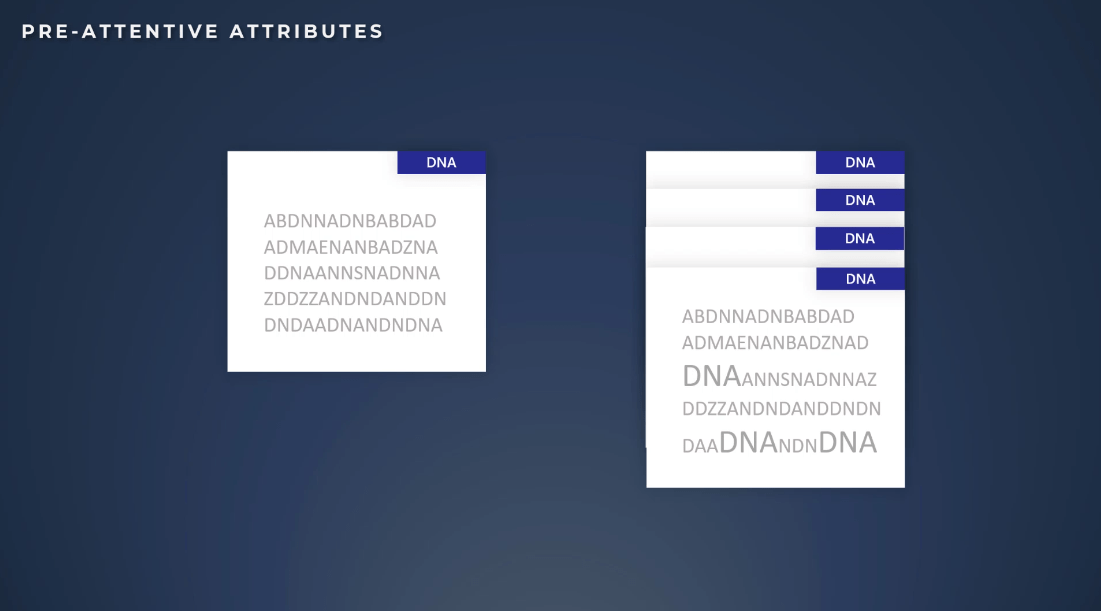
数秒かけて、下の写真のDNA という単語を数えてください。いくつだ?現在の答えは不可能ではありませんが、間違いなく困難です。
すぐにアイデアを生み出すことはできないので、本当に集中して手動で数える必要があります。それは、前注意力の属性について考えるときに私たちが目指していることではありません。

現時点では、単純な変更を適切に使用すると、ほぼ瞬時に理解できるようになります。それは読者を本当に見るべきものに導くことができます。
目次
さまざまなタイプの Preattentive 属性
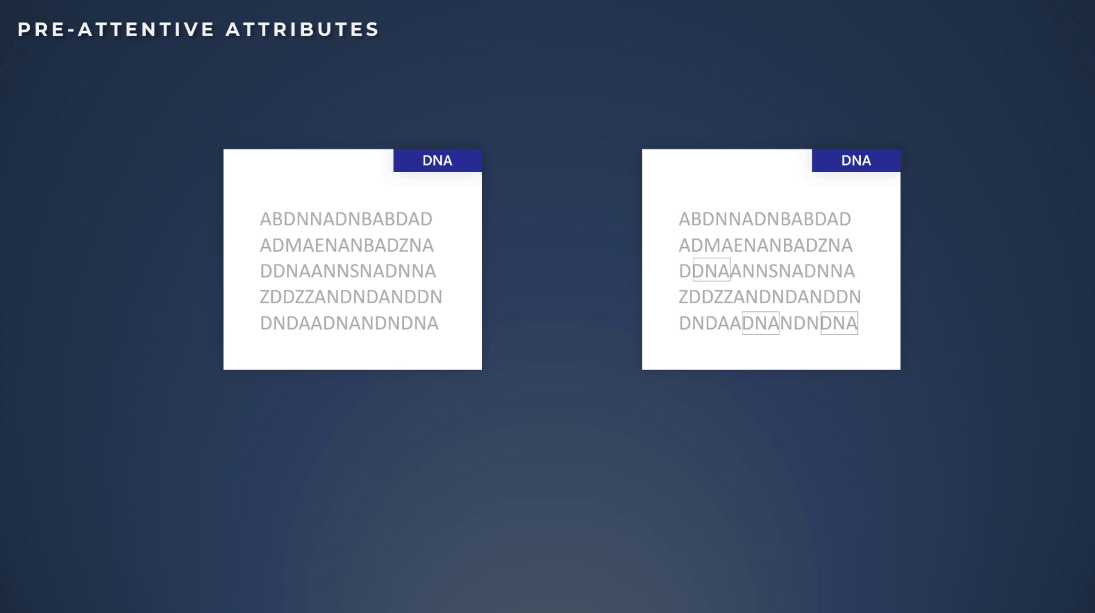
囲いは、人間の脳によって 250 ミリ秒未満で処理されるいくつかの事前注意属性および視覚的手がかりの 1 つです。

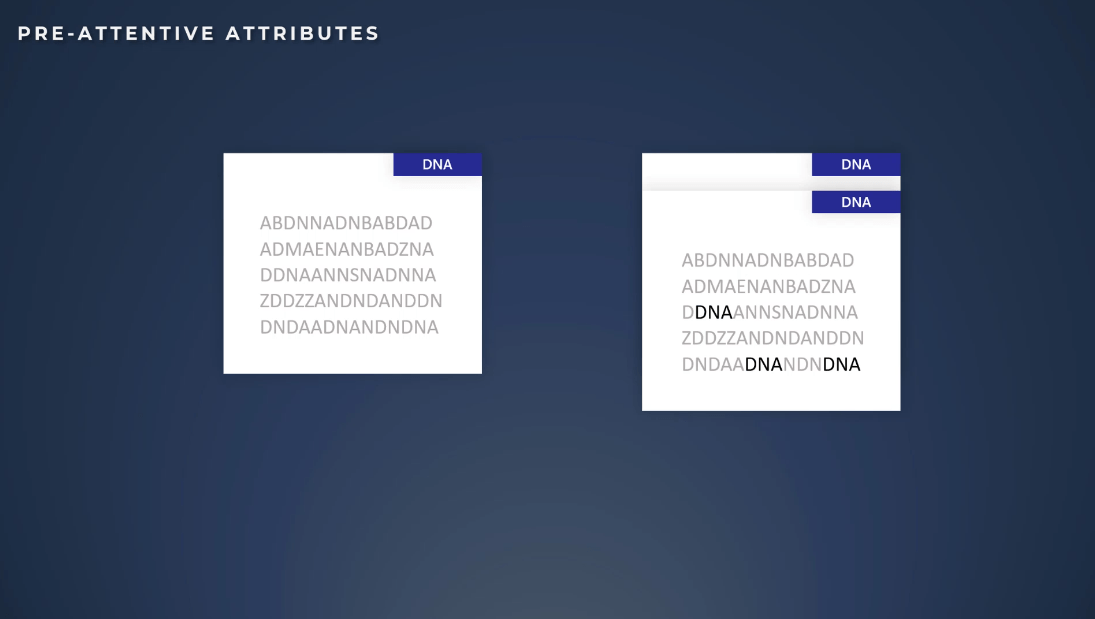
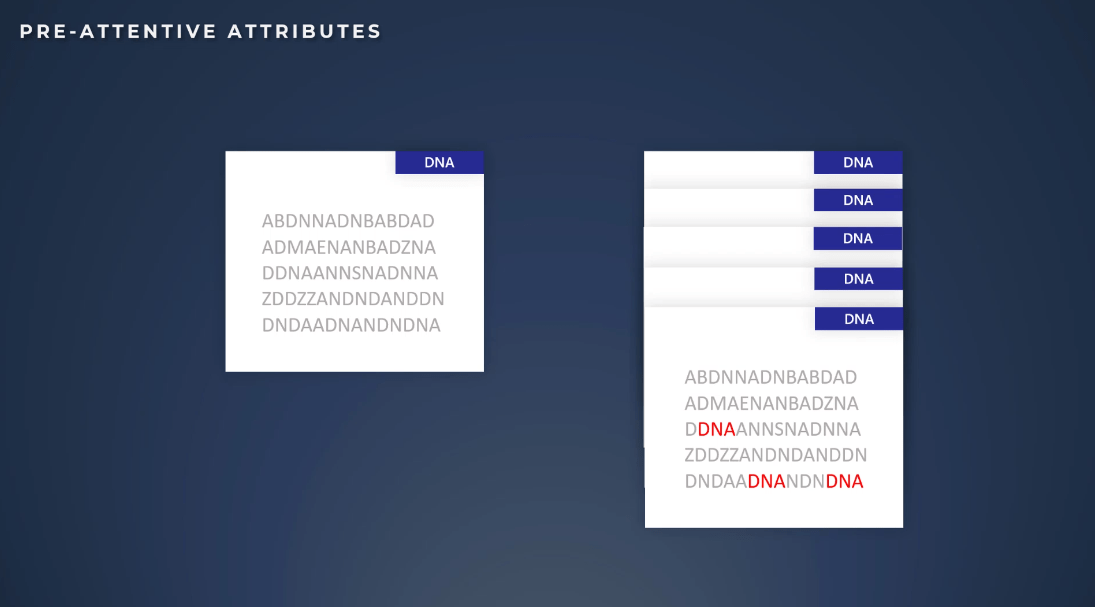
コントラストも非常に効果的な事前注意力の属性です。

この例はどうでしょうか?コントラストより効果は低いかもしれませんが、それでも良いです。

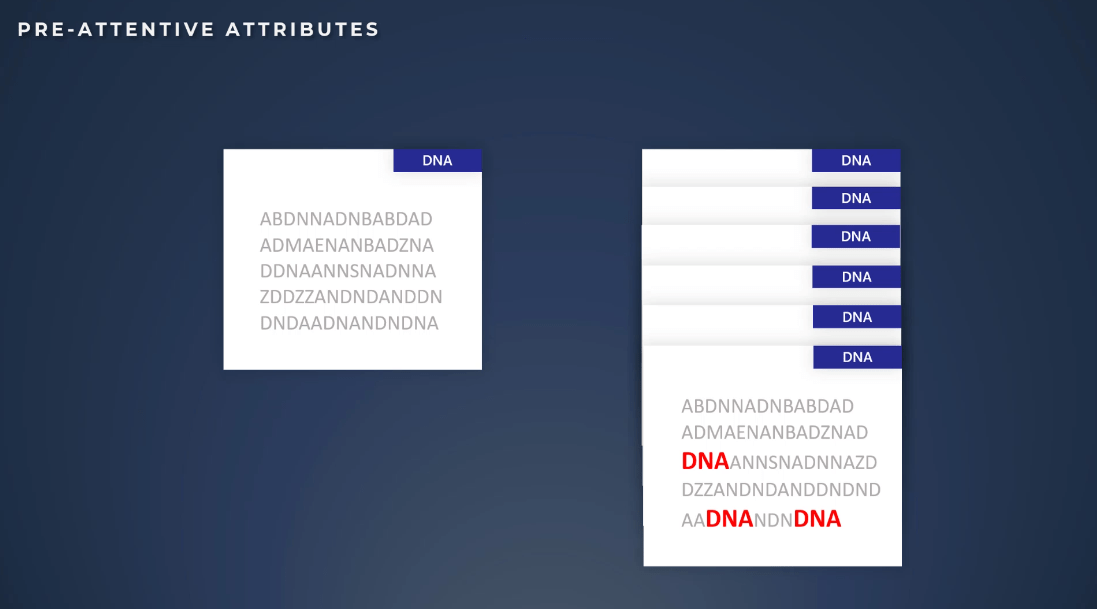
この例でもサイズは完璧に機能します。

カラーもございます。
これは私たちのツールセットの中で最も重要な武器です。観客の目をより良く見せたいものに向けやすくなります。
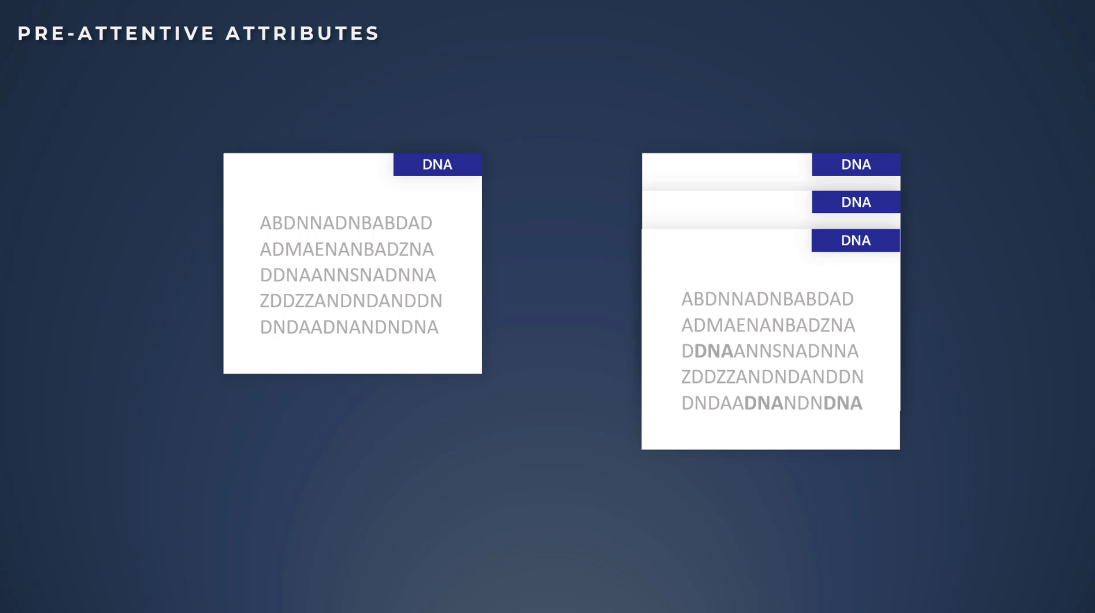
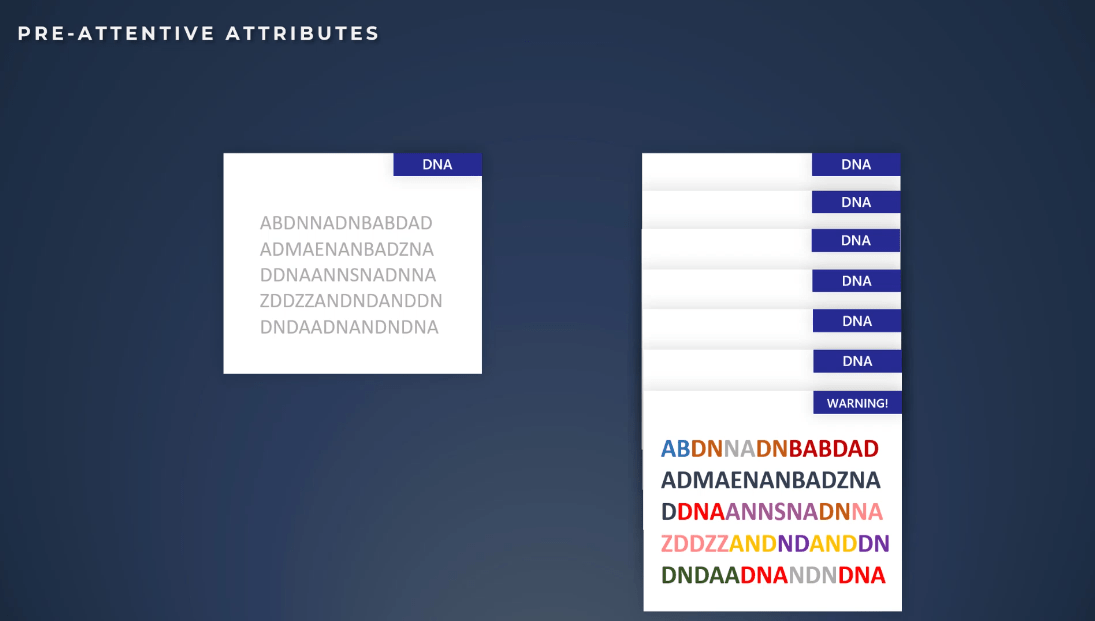
さらに、DNA という単語を明確に見るために、必要に応じて複数の属性を蓄積することができます。


デザイン内のスーパーヒーローがカラーの場合、悪役と出会う時が来ました。
属性を多用しすぎたり、強調すべき内容が多すぎたり、一度に伝えるべきストーリーが多すぎたりすると、効果が低下する可能性があります。

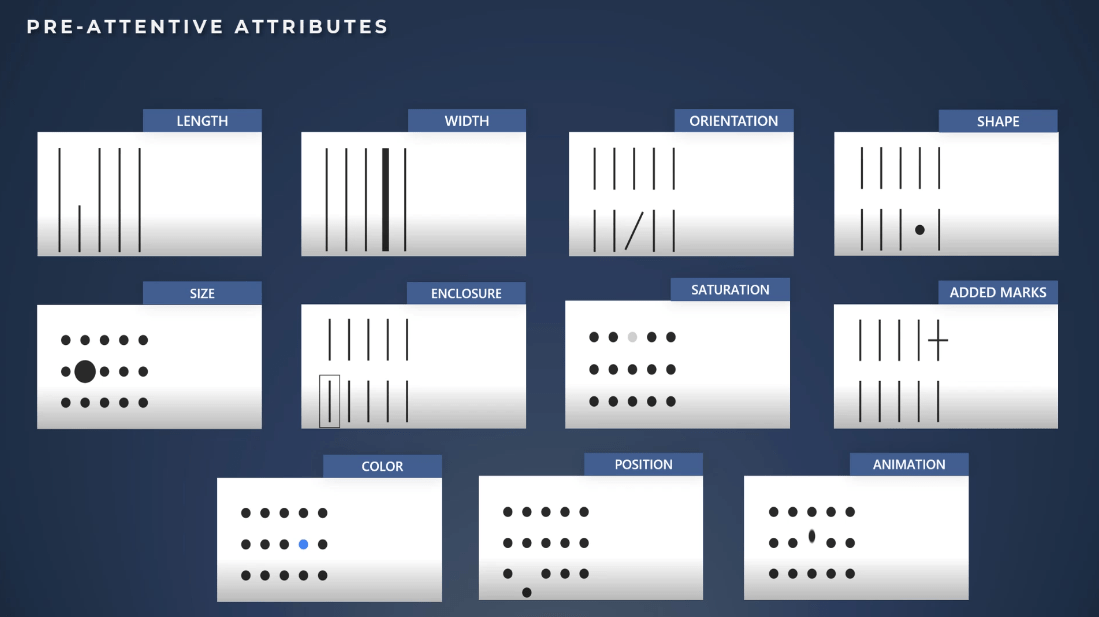
すべての事前注意力の特性を発見しましょう。長さ、幅、方向、形状、サイズ、囲み、彩度、追加マーク、色、位置、アニメーションがあります。

Preattentive 属性の使用におけるよくある間違い
簡単で明確な概念のように見えますが、多くのレポート設計者は preattentive 属性を誤用しています。
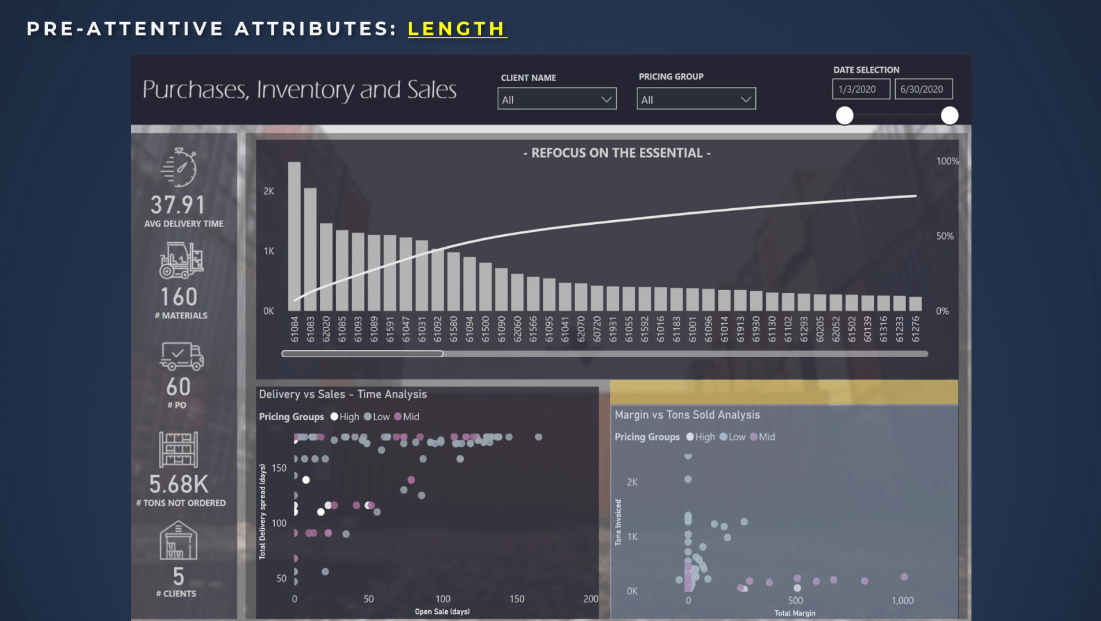
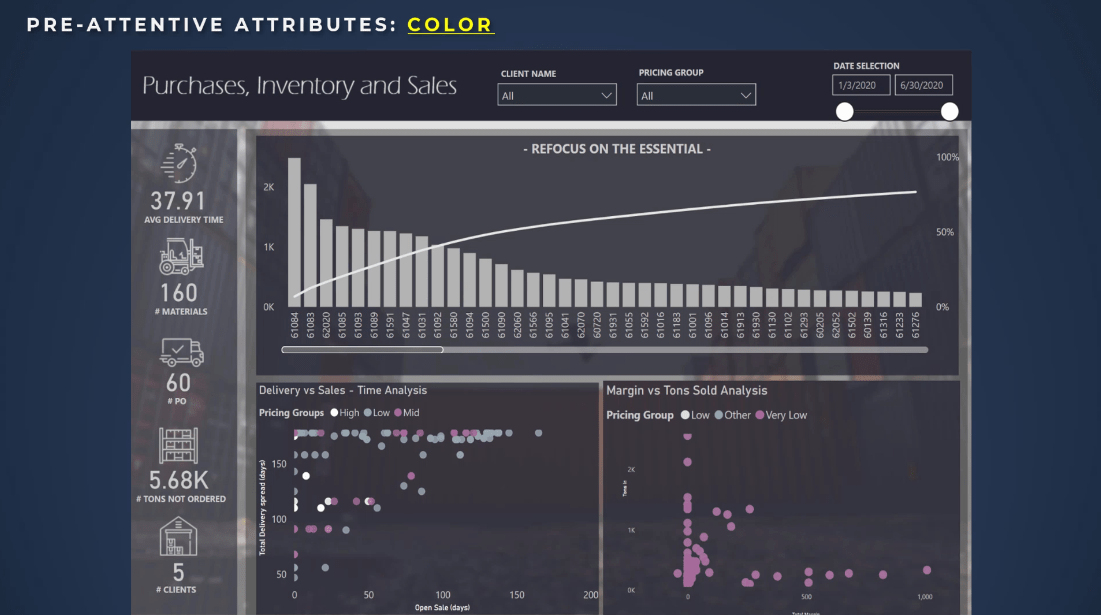
この例を見てください。
何が見えますか?画面の右下に焦点を合わせ始めますか? 何を学び、どのように感じますか?
おそらく 2 つの preattentive 属性が表示されるでしょう。1 つは色です。これは、2 つの散布図間で色が一貫しているため、効果的に使用されます。どちらの場合も、中間カテゴリーで使用されます。

2 番目の preattentive 属性はlengthです。
明らかに、配達売上、時間分析、および上部のグラフ の間のギャップが同じ高さではないことが簡単に観察できます。
preattentive 属性を誤用すると、欺瞞が生じ、ユーザーが分析の完全性を疑問視する可能性があります。基本的に、それは信頼を低下させ、私たちが伝えたいストーリーの順序を壊すことにもなります。
三分割法チュートリアルに基づいて、最も重要な情報は左上隅に配置する必要があります。右下隅は画面上で最後に表示される場所ですが、事前注意のエラーによりユーザーはそこに注目します。
フローが失われ、ユーザーは混乱し、接続が失われます。

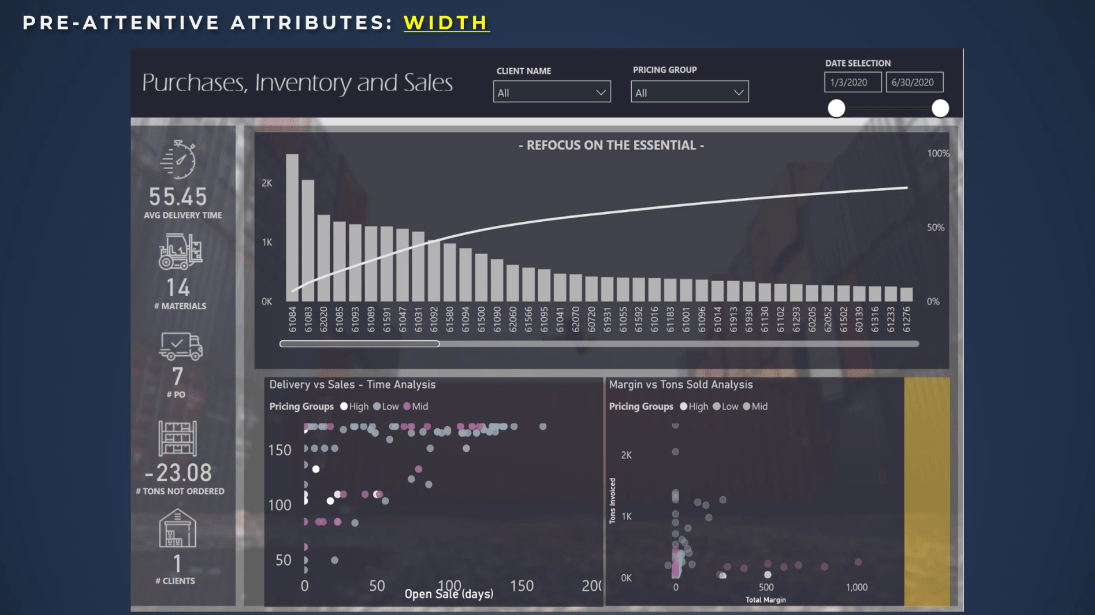
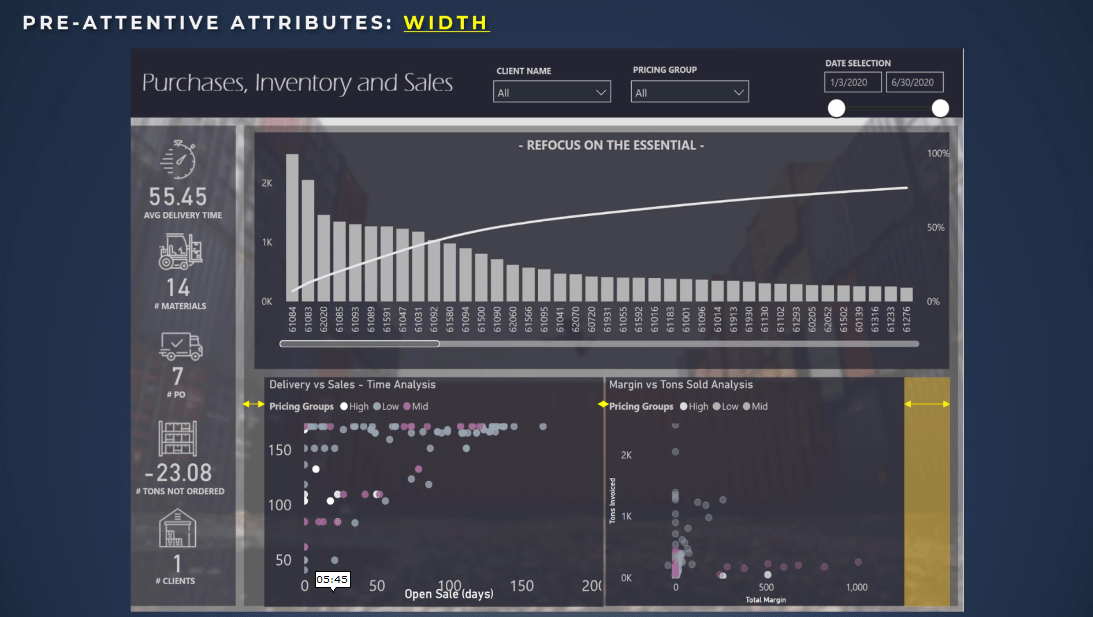
別の例はwidthです。
この場合、画面下部の 2 つのチャートの幅が同じではないことがわかります。見た目が奇妙で、すぐに画面の右下部分に目がいきます。


もう 1 つの間違いは、2 つの異なるものに同じ色を使用することです。
Delivery vs Sales のビジュアルでは、画面の右側が紫色になっています。左側では、マージン vs 販売トン数分析にも紫色の価格設定グループがあることがわかります。
凡例に注意を払わないと、ユーザーは画面の左側に表示されている色が画面の右側の同じ色に関連していると考えるでしょう。
上記の例はよくある間違いであり、注意が必要です。これらは非常に簡単に修正できます。

PowerPoint を使用した簡単な修正
問題を修正し、LuckyTemplates 内に統合する方法を見てみましょう。PowerPoint は、主に 3 つの理由から、LuckyTemplates と併用するのに最適なツールです。
まず、キャンバスに配置するすべての要素には、パフォーマンスをより最適化するために、すべての線、すべての図形、すべてのボタン、すべてのテキスト、すべての数式、すべてのグラフに対するコストがかかります。すべての静的要素を外部に作成することをお勧めします。
第 2 に、これまで説明したデザイン ルールに沿って、デザイン ルールに集中しやすくなります。Photoshop、Illustrator、Figmaなどの高度なツールを使用できます。これらは、レポートをより迅速に作成するのに役立ちます。
最後に、テンプレートを使用して、さまざまなレポートでデザインを再利用できます。これは非常に便利で、開発をスピードアップできます。

今度は手順を詳しく説明します。
まずは背景の写真から。これはUnsplashからダウンロードしました。レポート用の画像を無料でダウンロードできるサイトです。
希望のデザインを入力し、レポート内で使用できる写真を検索するだけです。

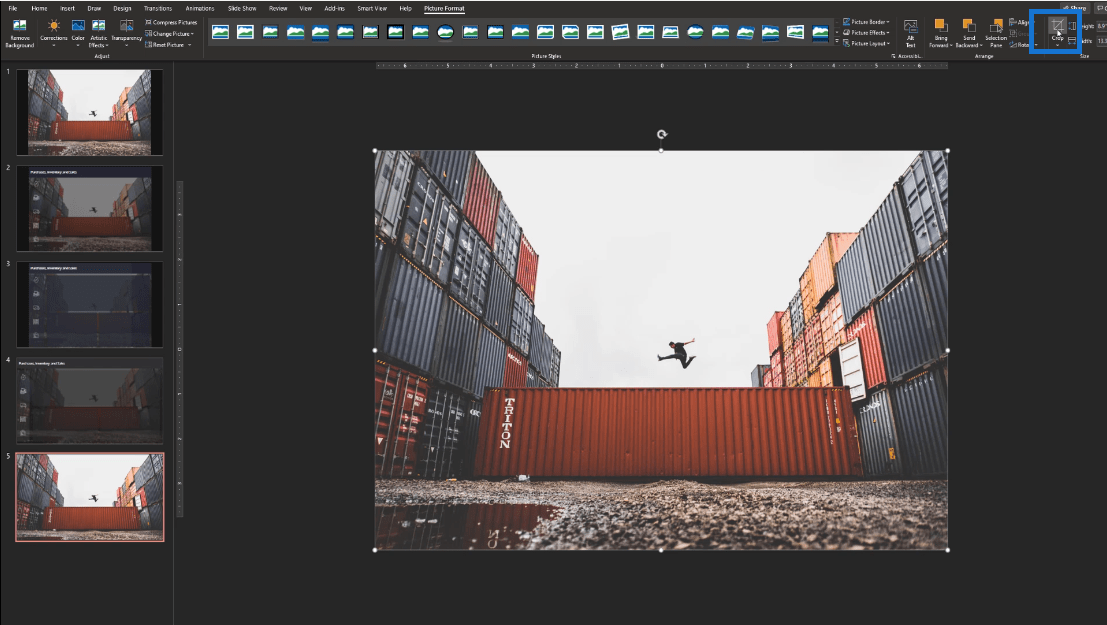
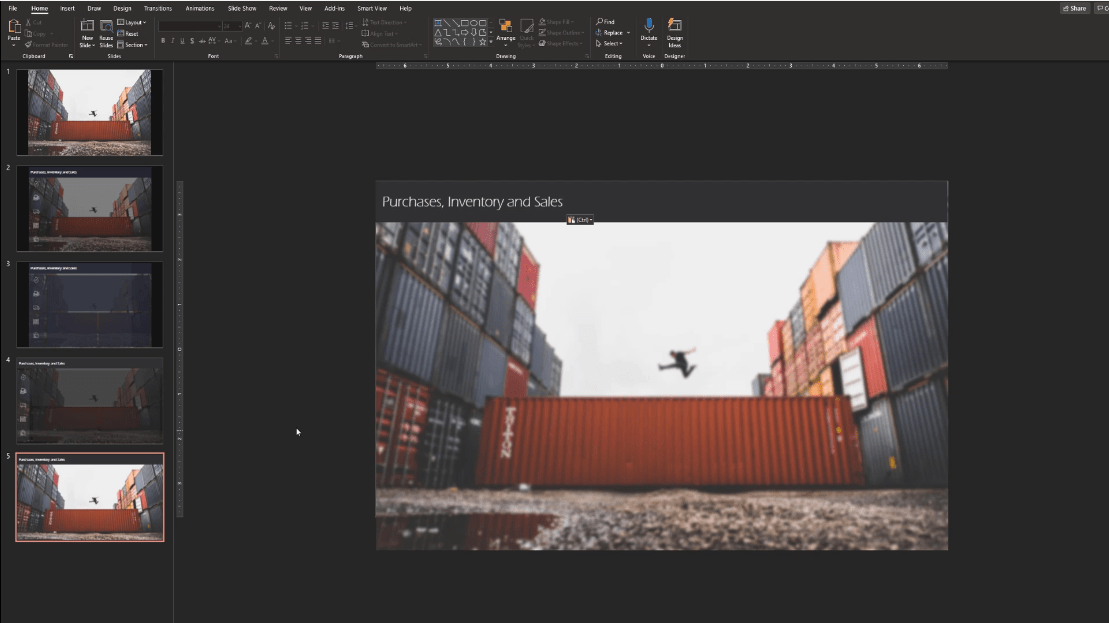
空のスライドから写真を挿入し、画像が画面と同じ大きさになるように調整します。
ページを覆っていることに注目してください。しかし、それは私たちが望んでいたものよりも大きいです。それをダブルクリックし、[切り抜き]をクリックして写真のサイズを調整するだけです。

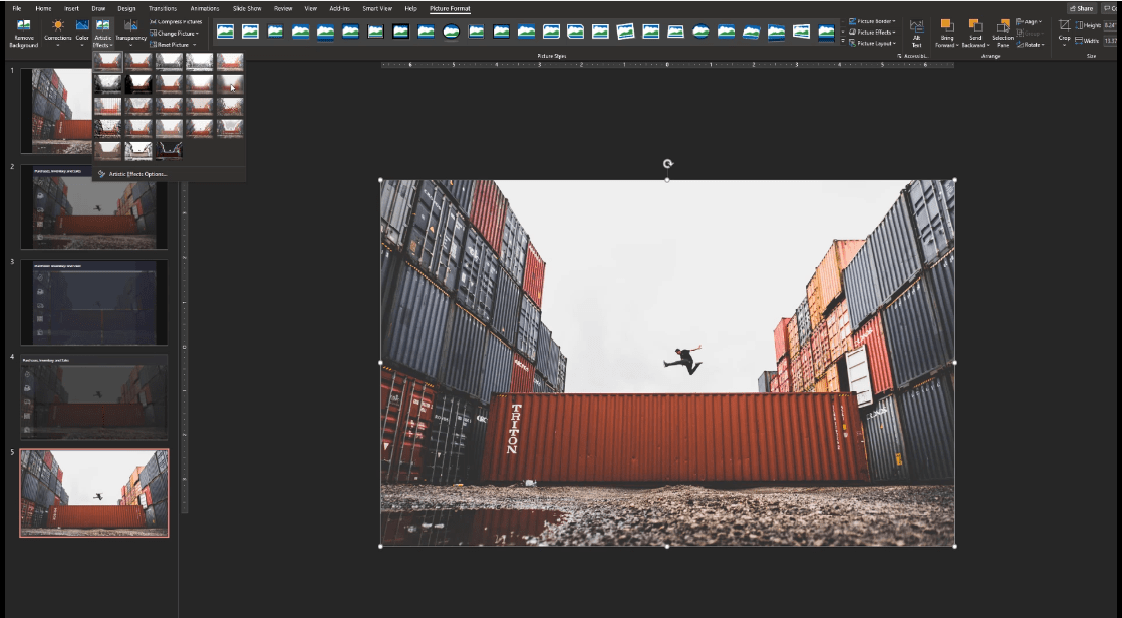
写真がスライド上のすべてのスペースを占めるようになったので、写真をダブルクリックし、[アーティスティック効果]に移動して、[ぼかし効果] を選択します。

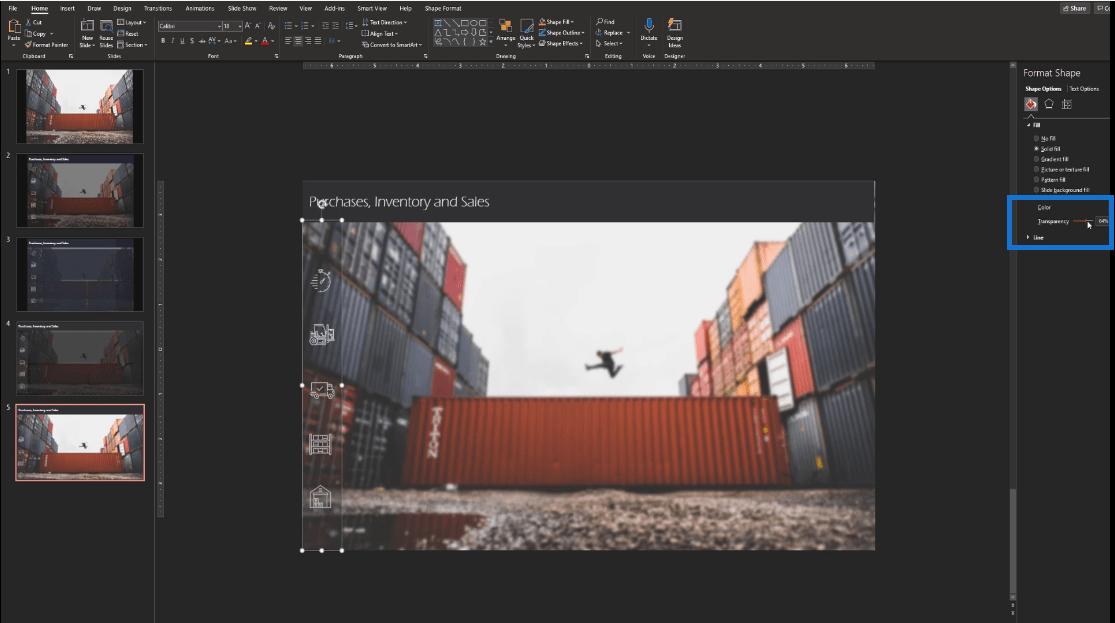
次に、上部にテキストを含む図形を追加してレイヤーを追加します。

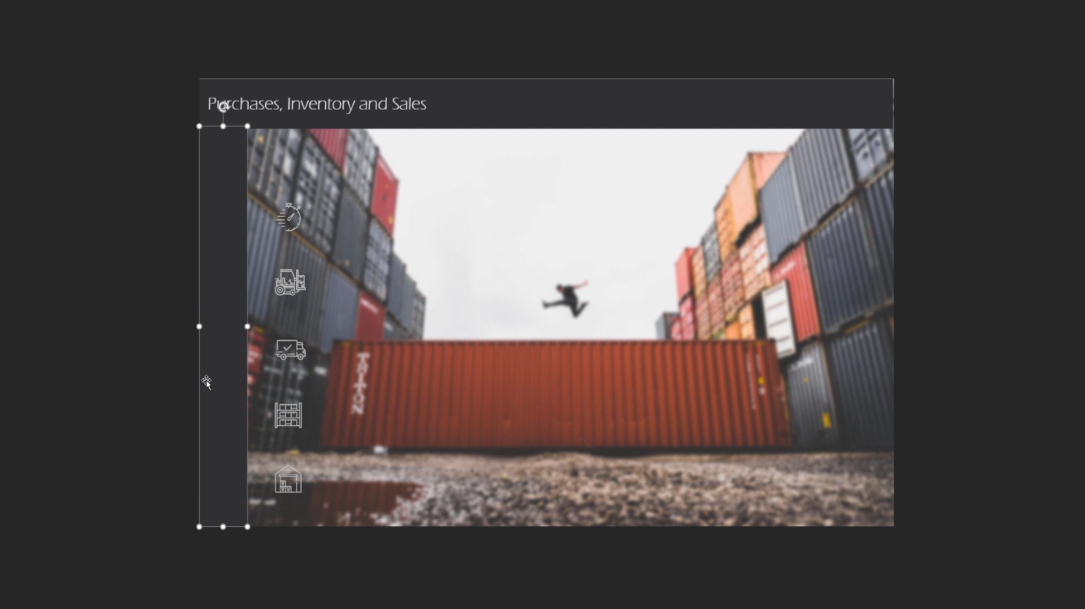
また、アイコンの形状と実際のアイコンを左側に追加します。
物を動かしてみると、小さな赤い部分がはっきりと見えます。赤い線は、デザイナーが要素を完璧に位置合わせするのに役立ちます。


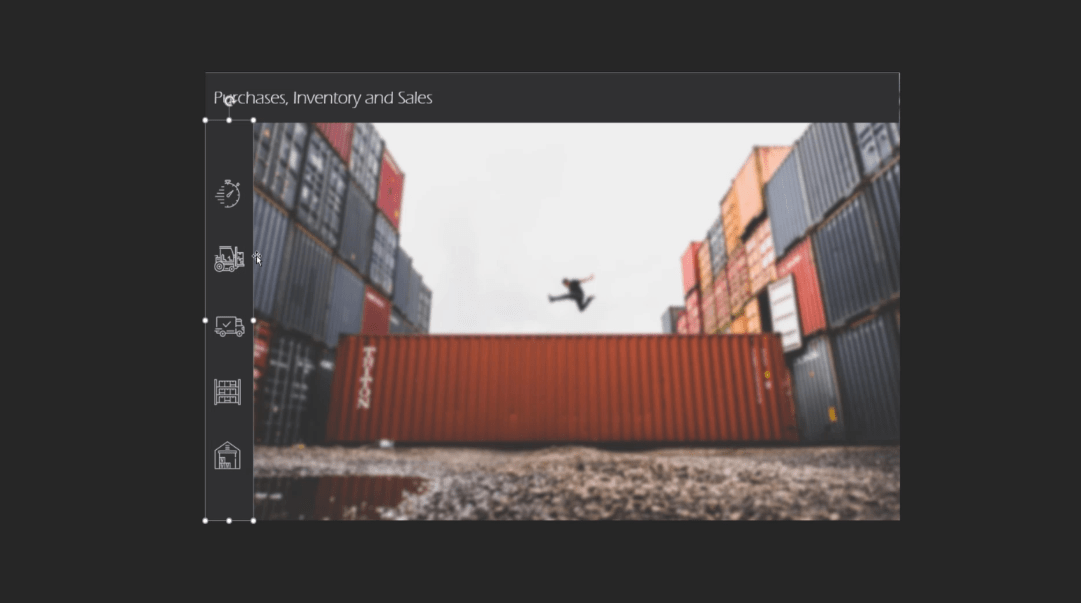
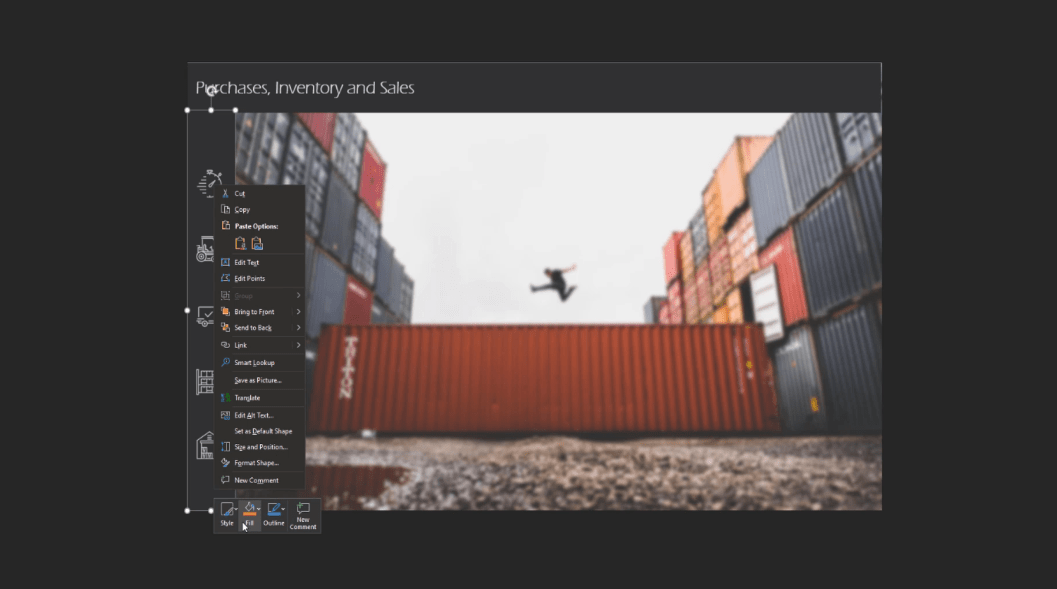
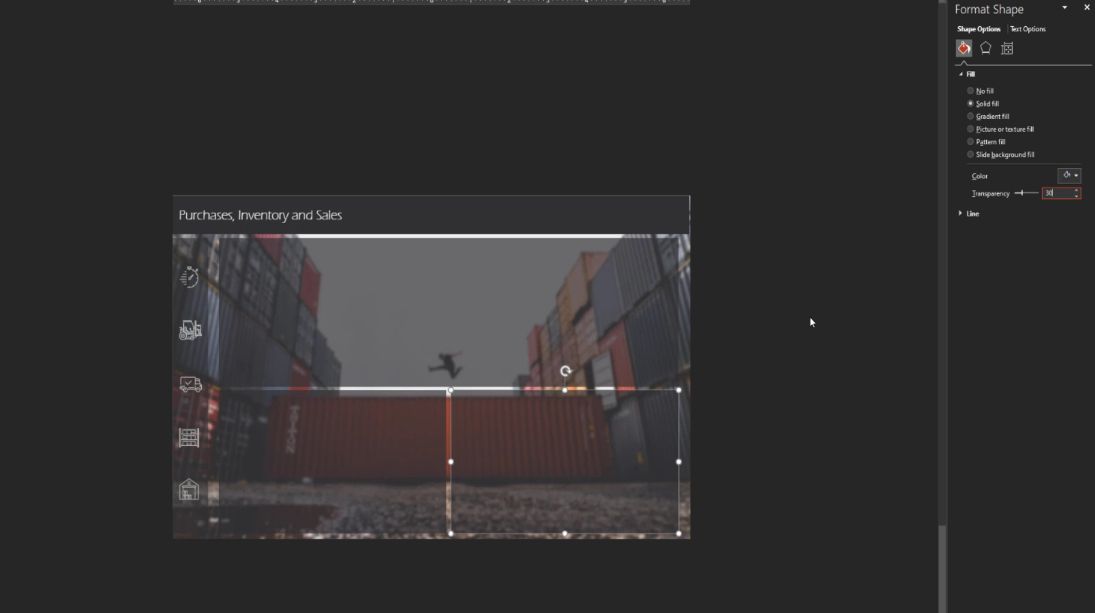
アイコンについては、右クリックして [図形の書式設定]を選択し、必要に応じて透明度レベルを調整して、この要素の透明度を少し変更しましょう。


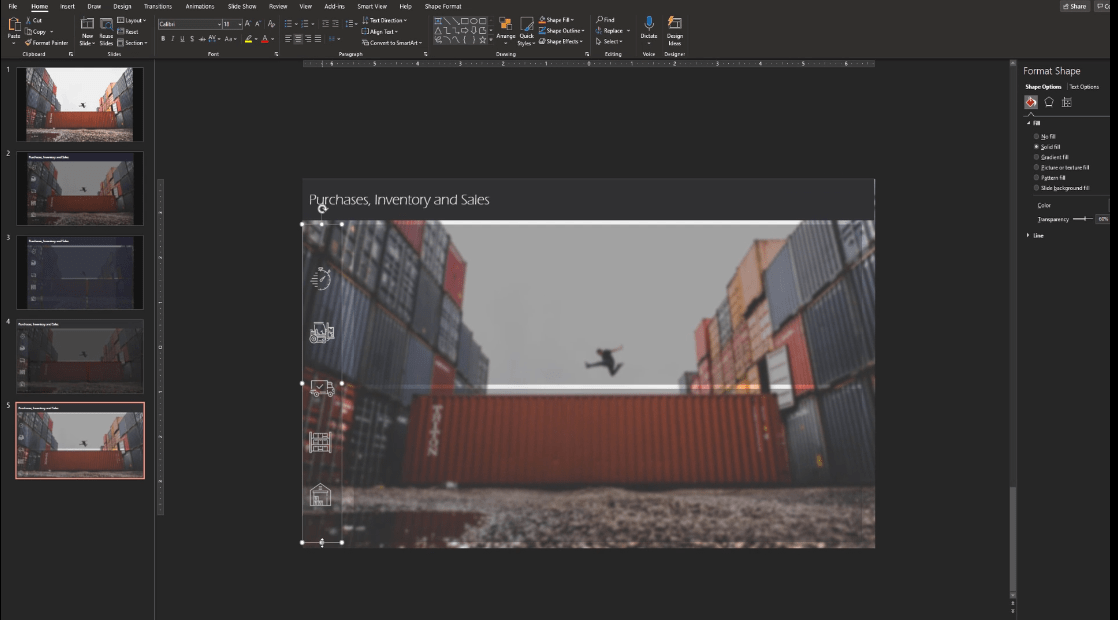
これで、グラフを表示する他のレイヤーを追加できるようになりました。上のビジュアルに 1 つの図形を配置し、下の散布図に別の図形を配置しましょう。
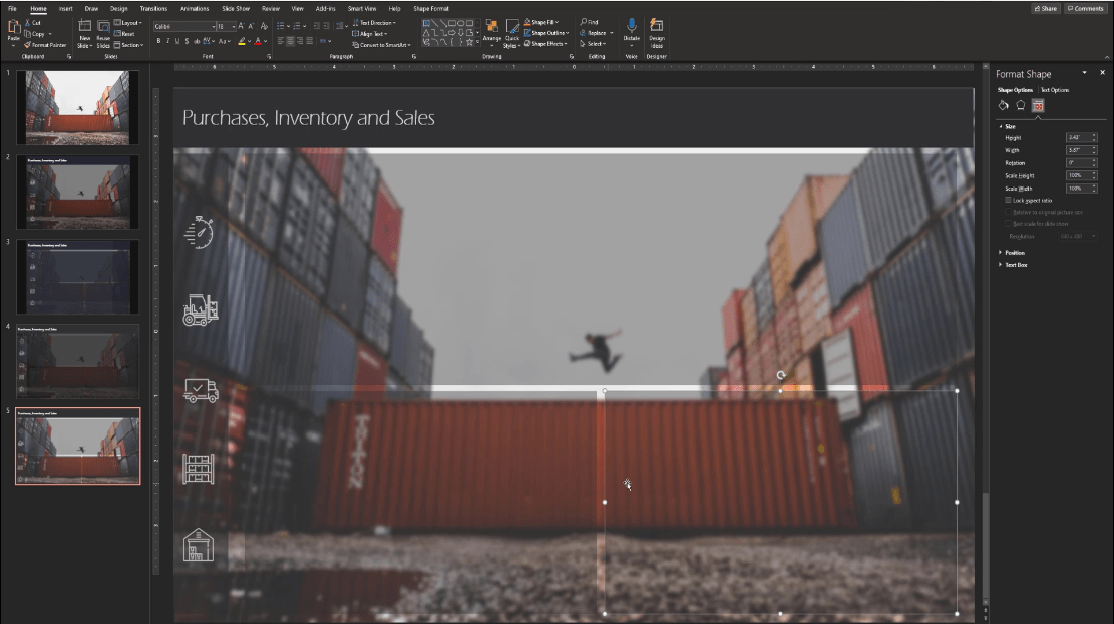
左右の幅に注意することは、位置を完璧に合わせるために非常に重要です。また、上部と下部のサイズが同じになるようにする必要があります。

形状のサイズを確認するには、形状をクリックして、[形状オプション]に移動します。幅は1187なので半分の593になります。
これで、シェイプを左下に配置し、それに応じて位置を揃えることができます。その後、どれくらい削減する必要があるかを見ていきます。高さが 10 なので、図形を 5 減らして 587 にします。

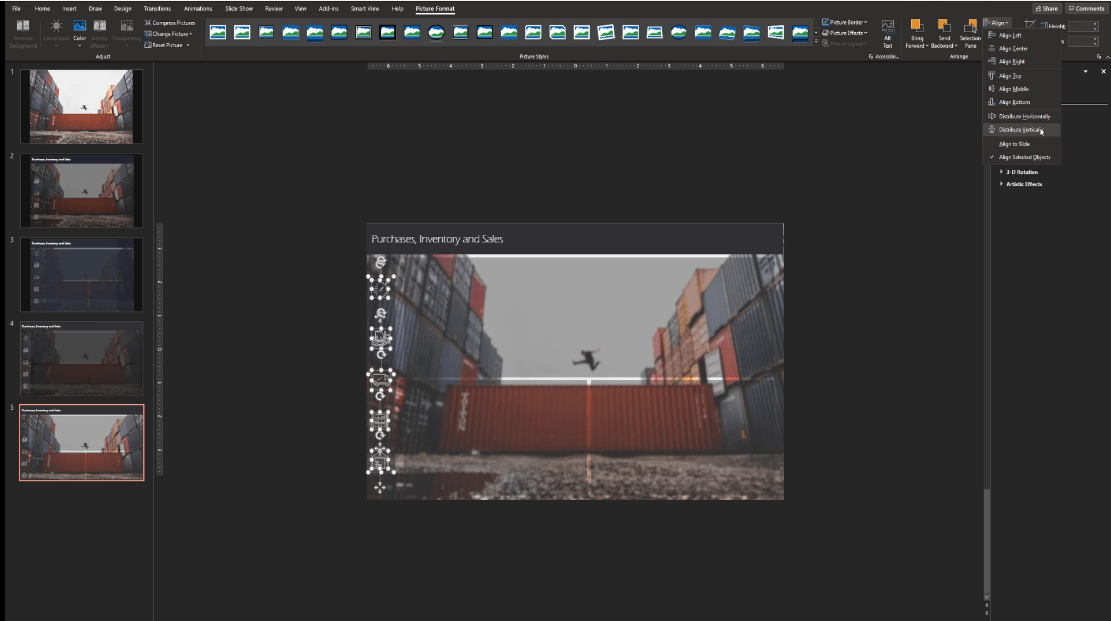
アイコンにより多くのスペースを与えるには、すべてのアイコンを選択し、[図の形式]に移動し、 [整列]を選択して、[垂直方向に配置]を選択して、すべてが整列していることを確認します。

また、図形の透明度を 30% に調整して、より鮮明にしましょう。

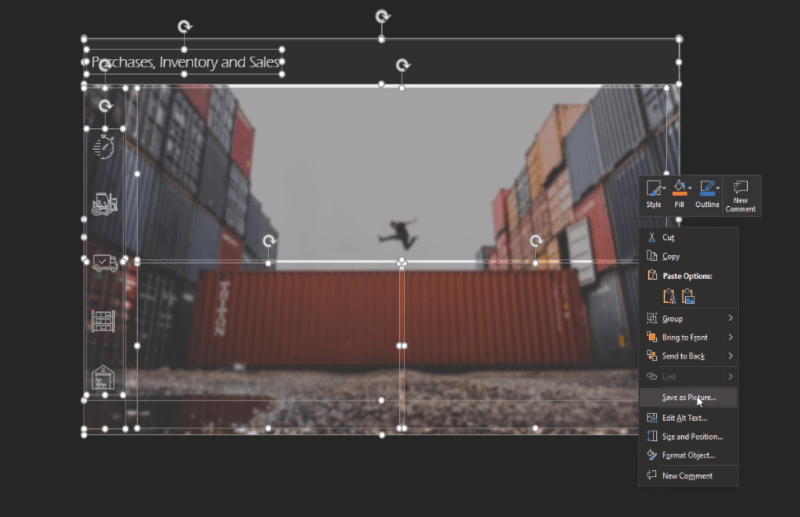
これで背景が完成し、LuckyTemplates 内にインポートする準備ができました。画像を保存するには、Ctrl + Aを押してから、[画像として保存] を押します。

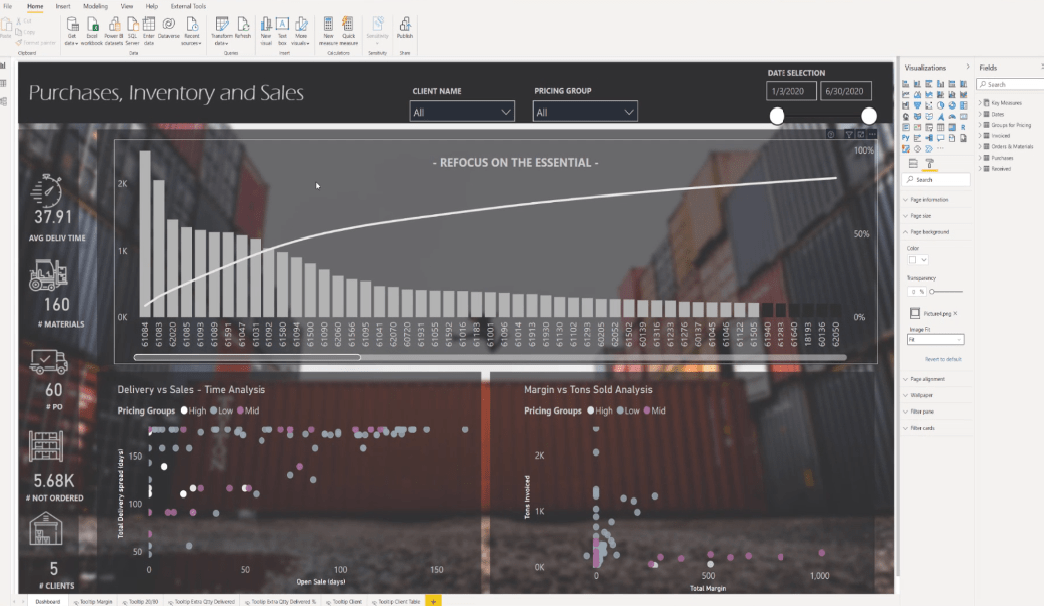
LuckyTemplates を開き、[形式]に移動します。[ページの背景]で、画像をインポートして、構築した背景を確認します。

魅力的なレポートのための LuckyTemplates デザイン
LuckyTemplates デザインのヒント: アプリケーションのようなレポートを作成する
LuckyTemplates でのレポート視覚化フレームワーク | パート 3
結論
PowerPoint 内で背景を作成する主な利点は、すべての配置を管理できるようになり、上で説明したよくある間違いを防ぐことができることです。
視聴者が見ているものに基づいた認識と、デザイナーとしてのコミュニケーションの明確さは、視聴者の興味を惹く能力を示すものであるため、非常に重要です。
ではごきげんよう、
アレックス・バディウ
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








