Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
このブログでは、いくつかの簡単な手順を使用してナビゲーション リンクを作成する方法について説明します。SharePoint サイト ナビゲーションは、サイトをより効率的にするための重要な要素の 1 つです。
SharePoint サイトのナビゲーションを適切に作成すると、ページへのアクセスが改善され、より簡単になります。
サブサイトを作成する場合は、ナビゲーションを容易にするためにいくつかの変更を加えることができます。サブサイトが、作成する他のサイトと似ていることがわかります。独自の標準ホームページとページがあります。独自のドキュメント ライブラリとコンテンツもあります。この例では、以前に作成したSales ページを使用します。

サブサイトは別のサイトとして機能します。つまり、ここでのコンテンツはメインのテスト サイトのコンテンツとは異なります。では、どうすればナビゲーションを簡単にできるのでしょうか?
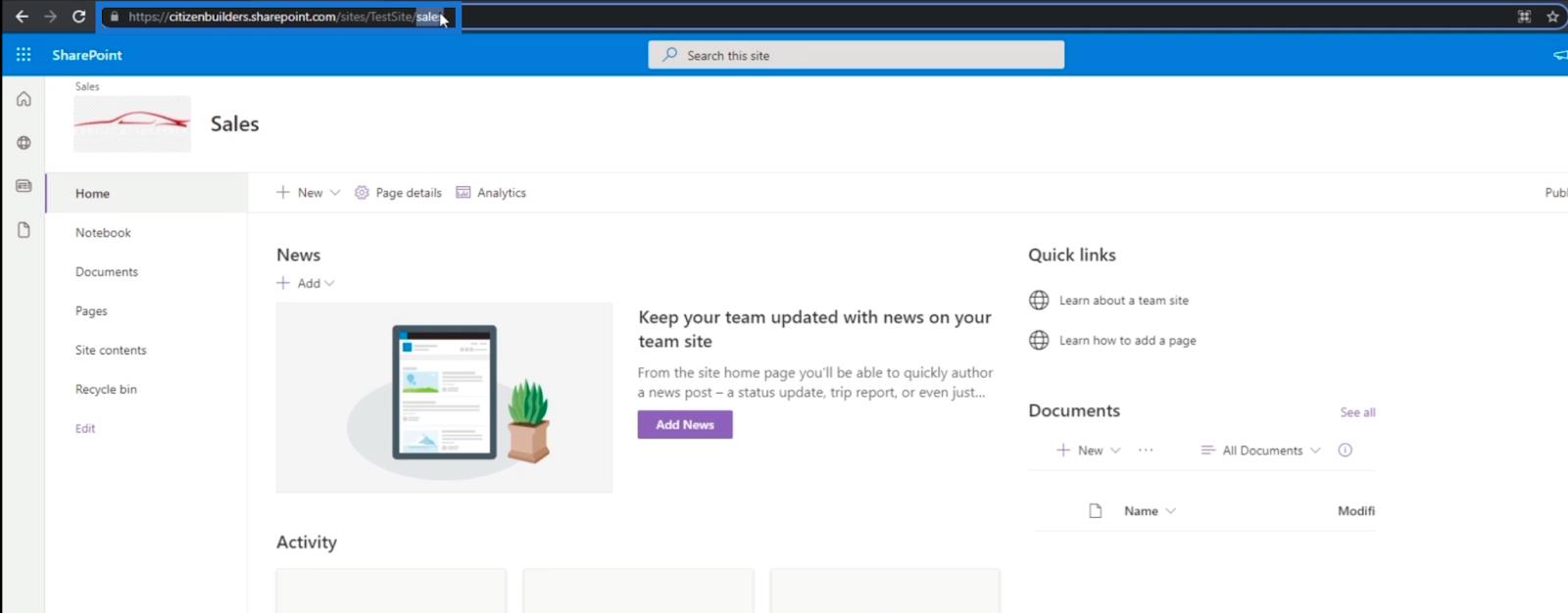
まず、Web アドレスを変更してメイン サイトに戻ります。この例では、「 https://citizenbuilders.sharepoint.com/sites/TestSite/sales 」があります。最後のスラッシュの後の「 Sales 」という単語を削除し、「 https://citizenbuilders.sharepoint.com/sites/TestSite/ 」のみになります。次に、キーボードのEnterキーを押します。

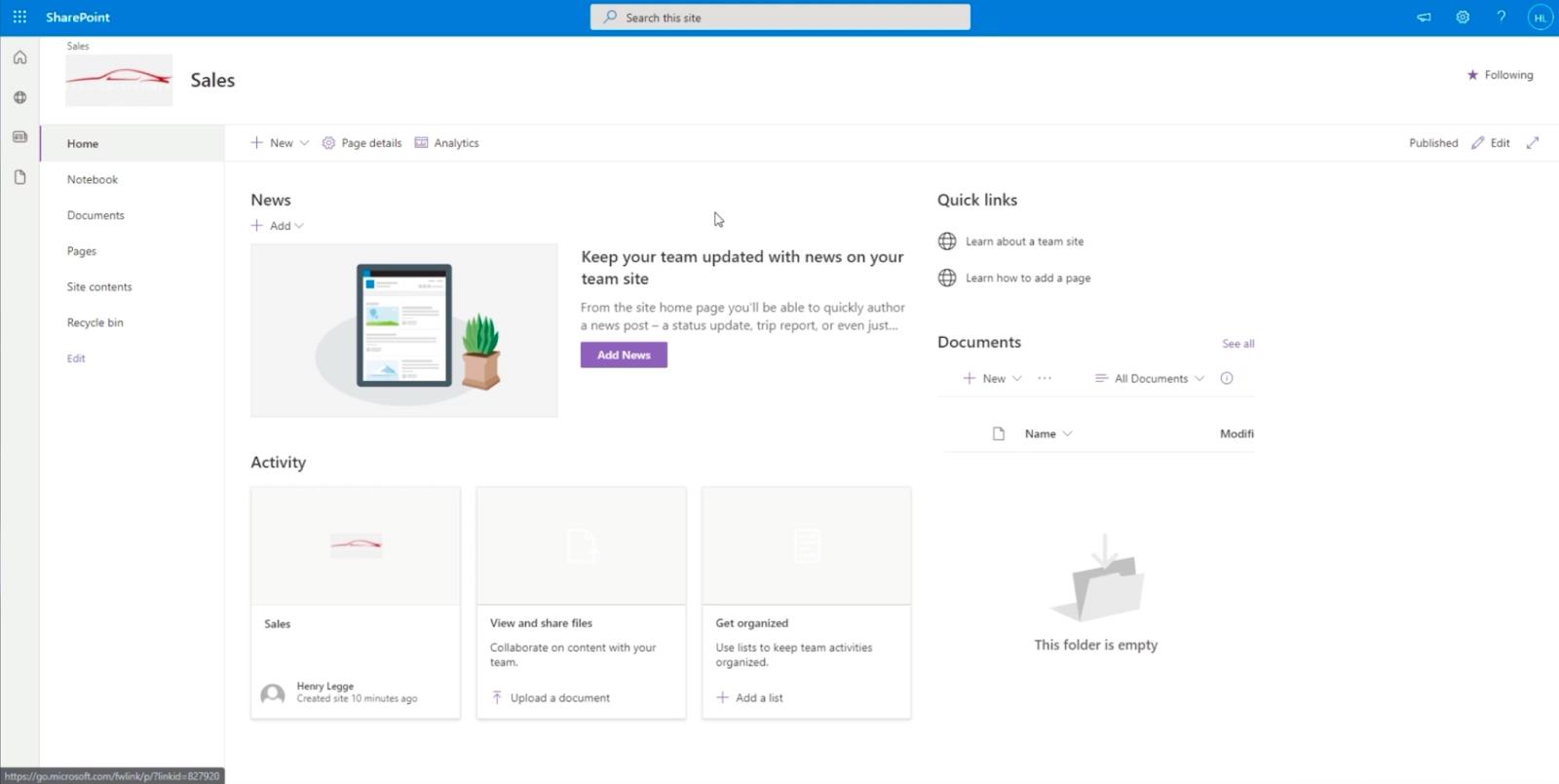
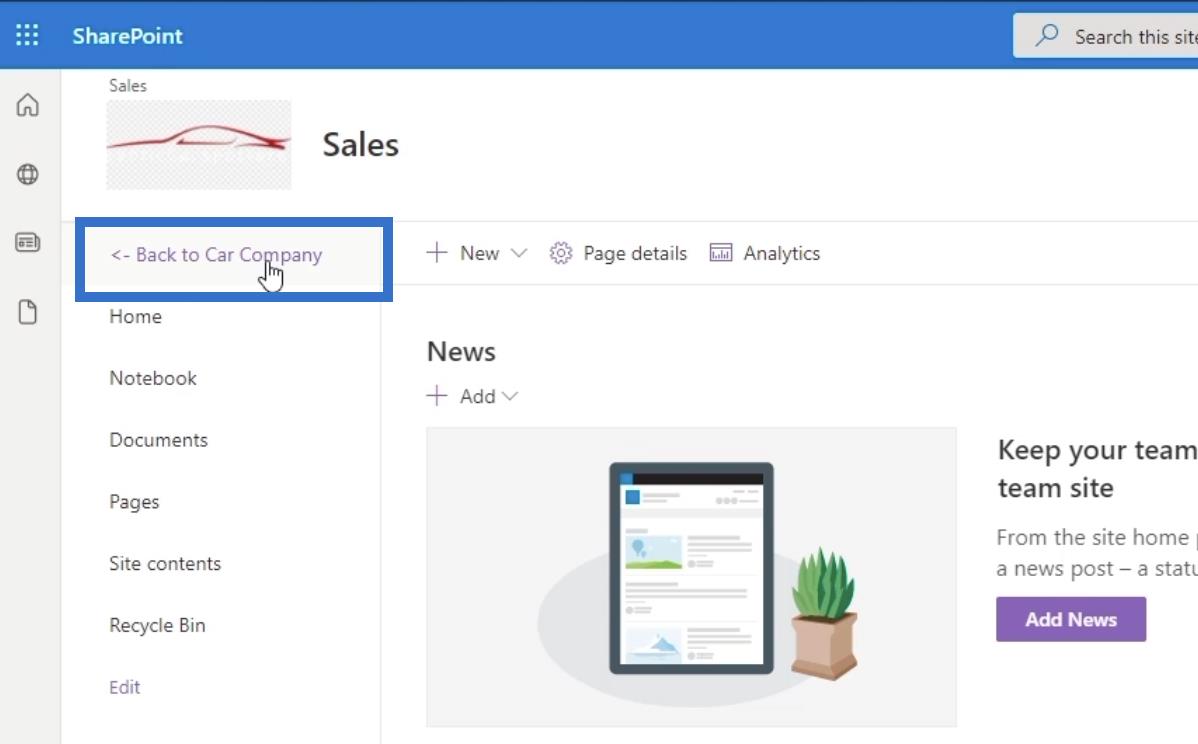
メイン ページにリダイレクトされると、左上に「Sales」という名前のリンクがあることに気づくでしょう。これは、すべてのサブサイトをこの場所に配置するように SharePoint に指示したためです。背景画像のせいでよく見えないかもしれません。それでは、それを削除する方法の例を見てみましょう。

目次
SharePoint サイトの背景画像を削除する
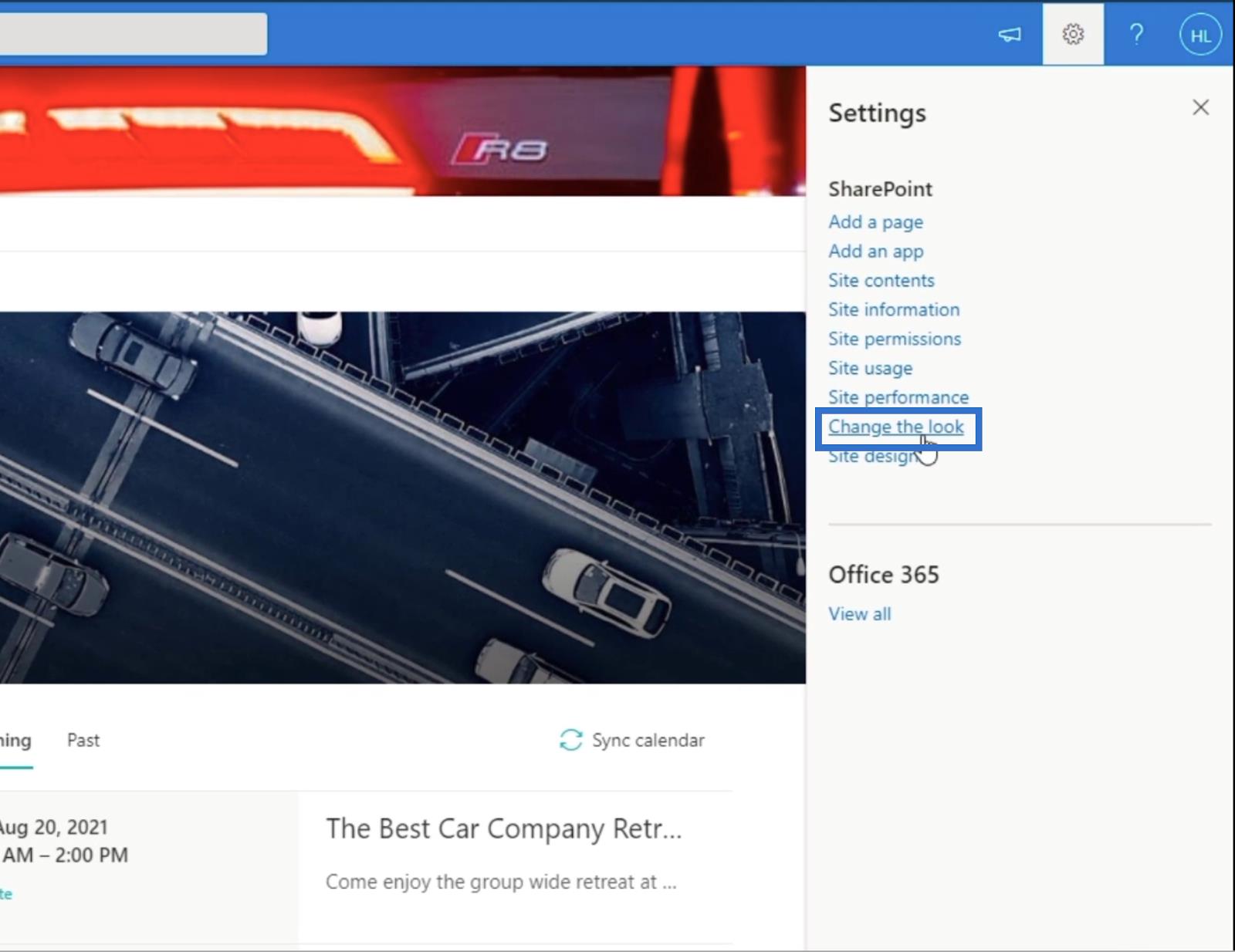
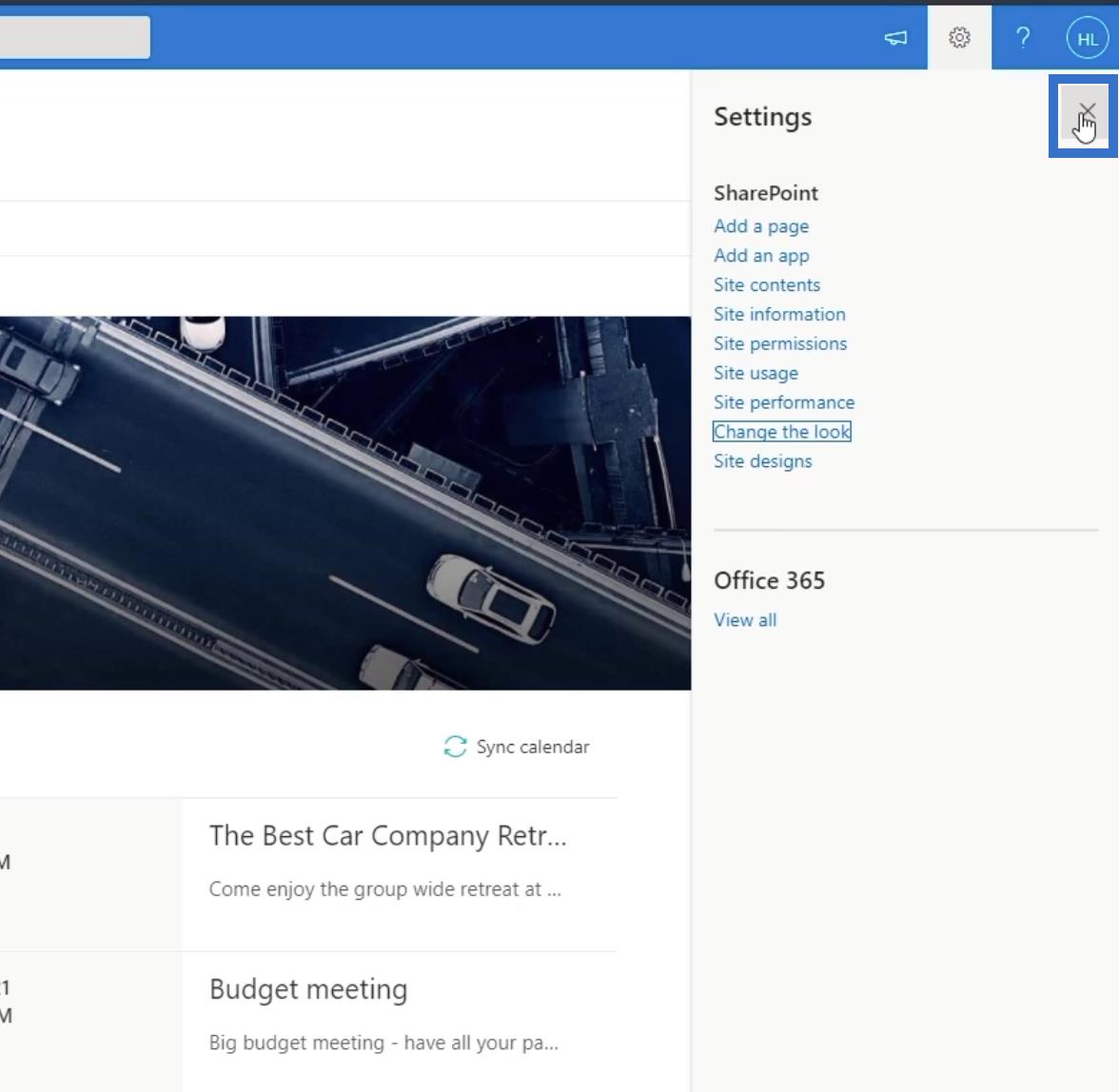
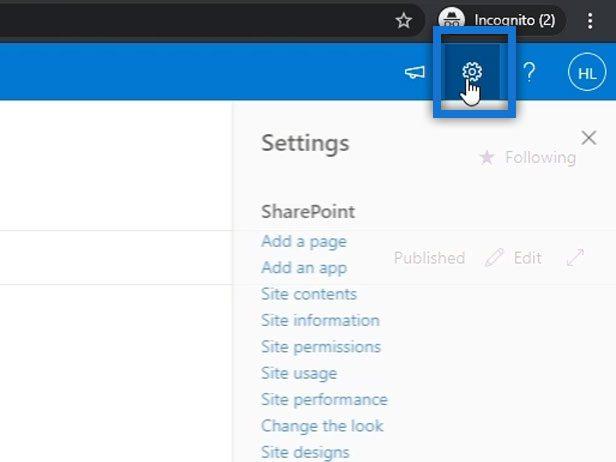
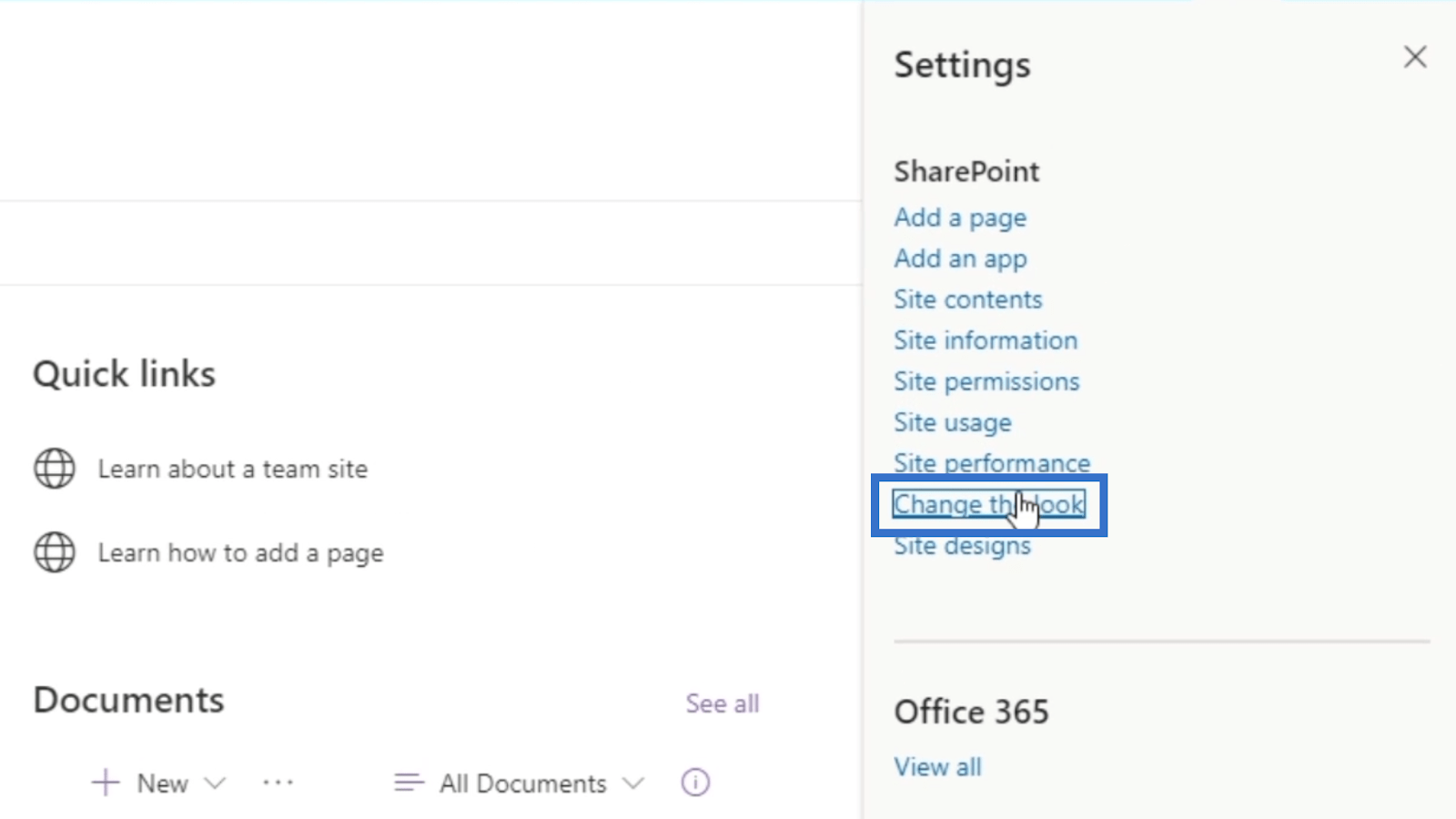
背景画像を削除するには、ページの右上にある歯車アイコンをクリックして[設定]に移動します。

[外観を変更する]をクリックします。

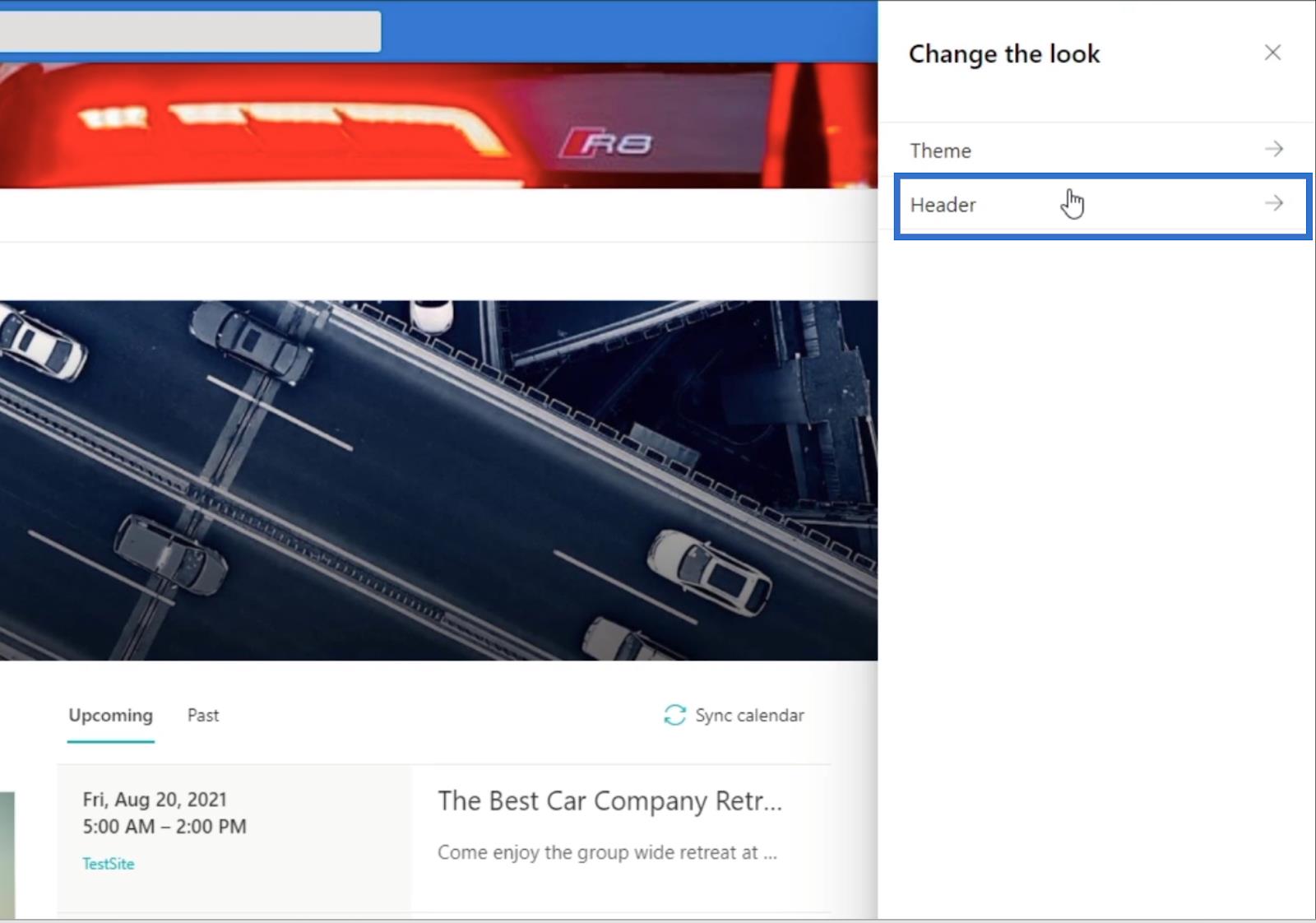
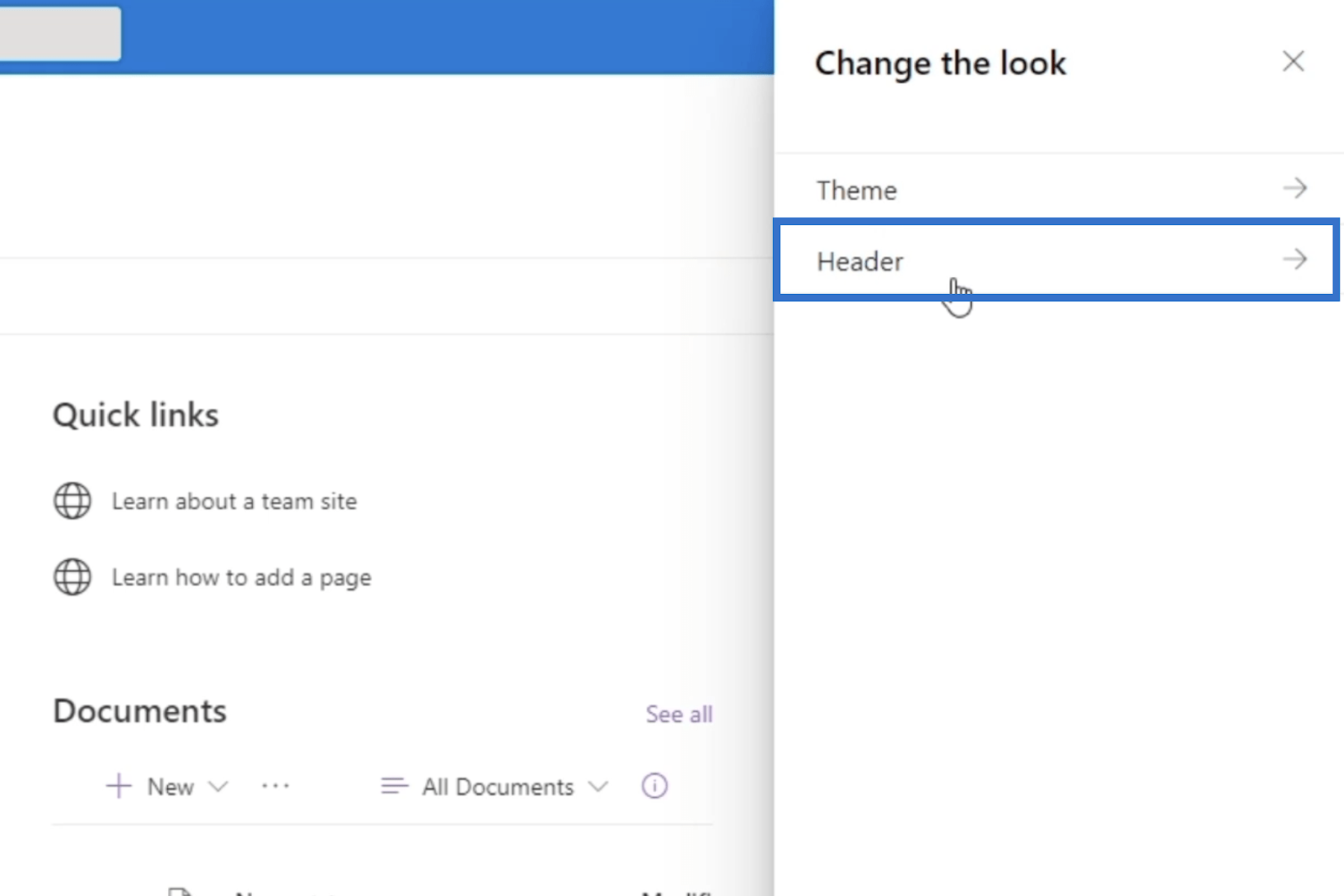
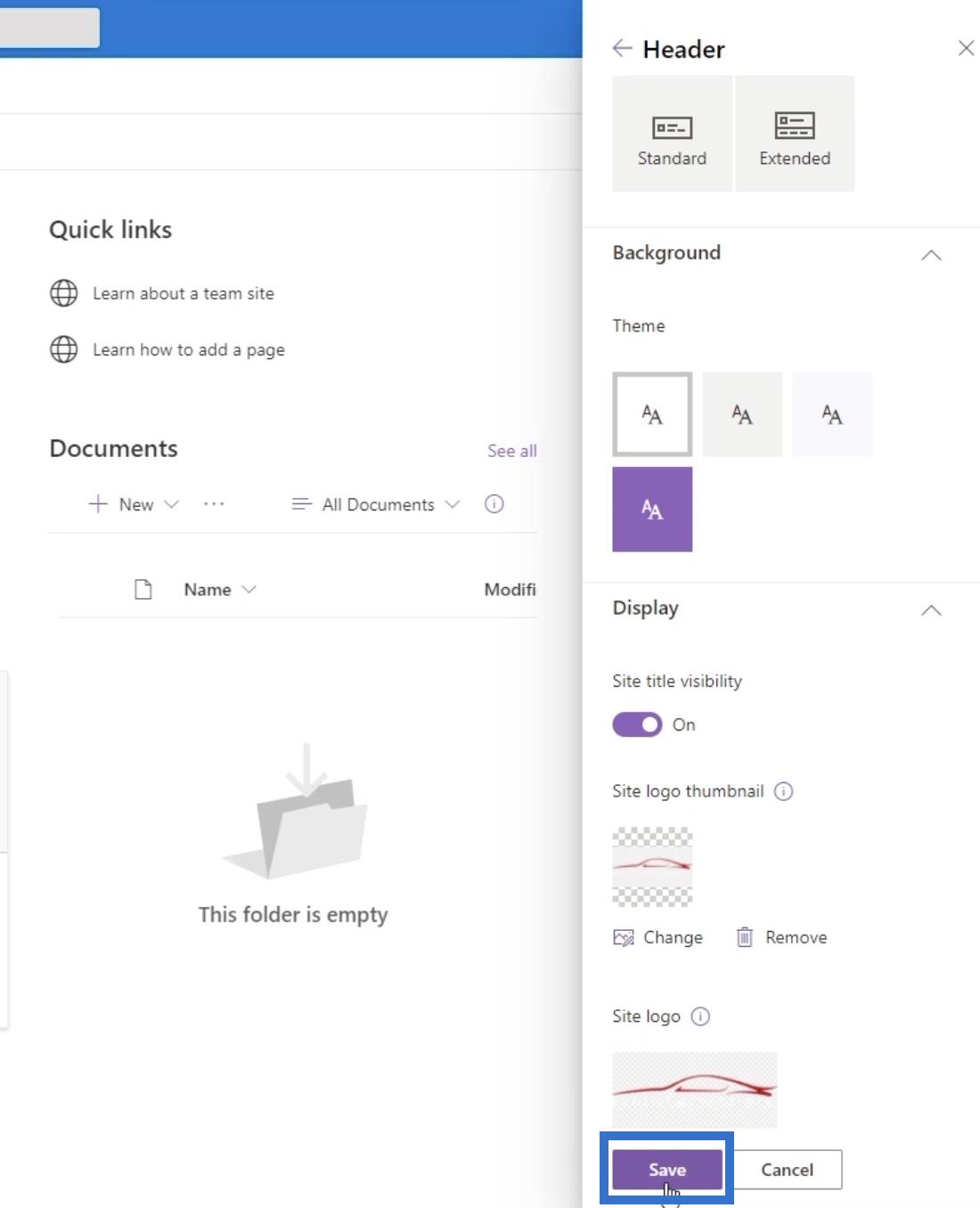
次に、[ヘッダー]を選択します。

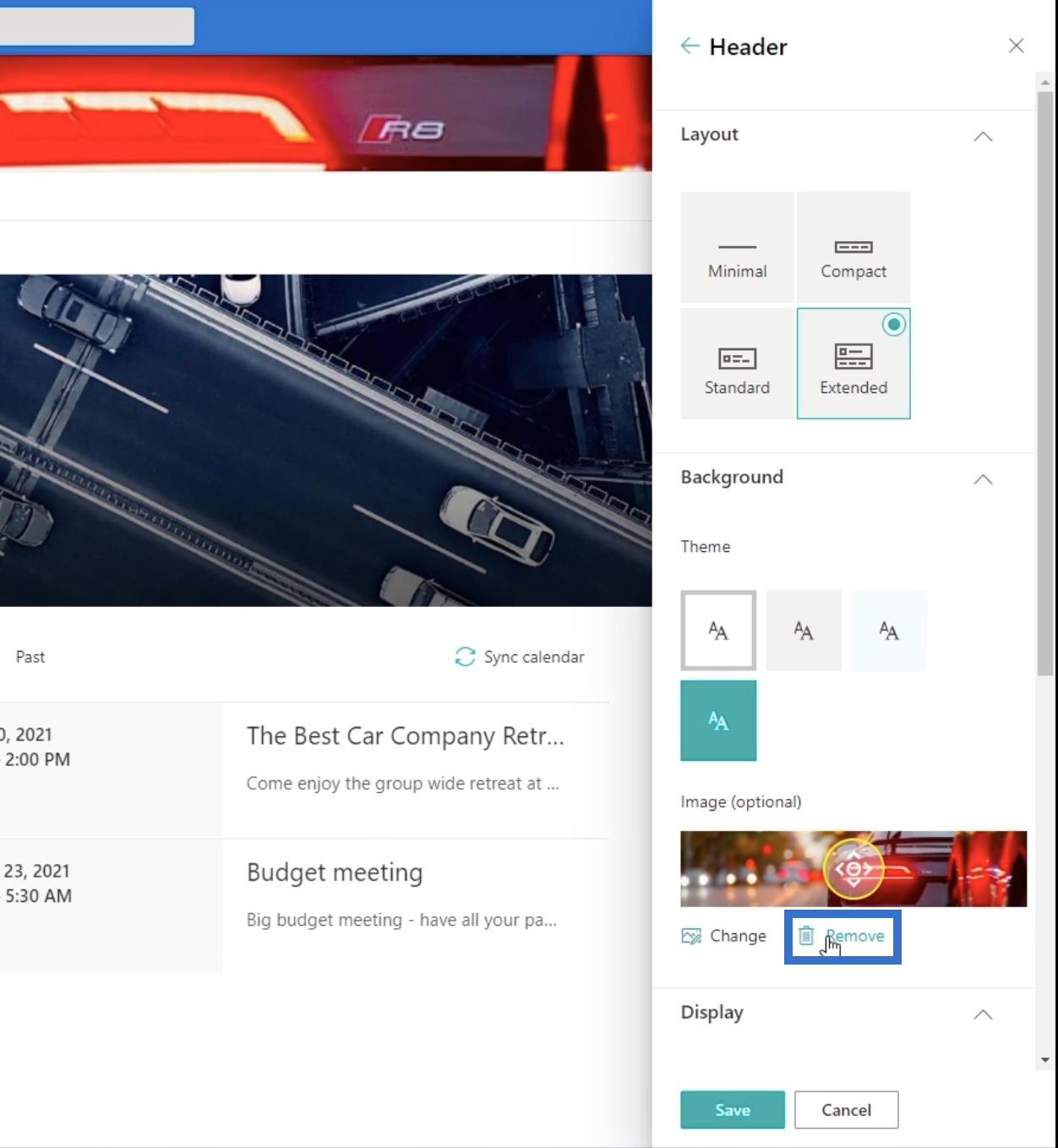
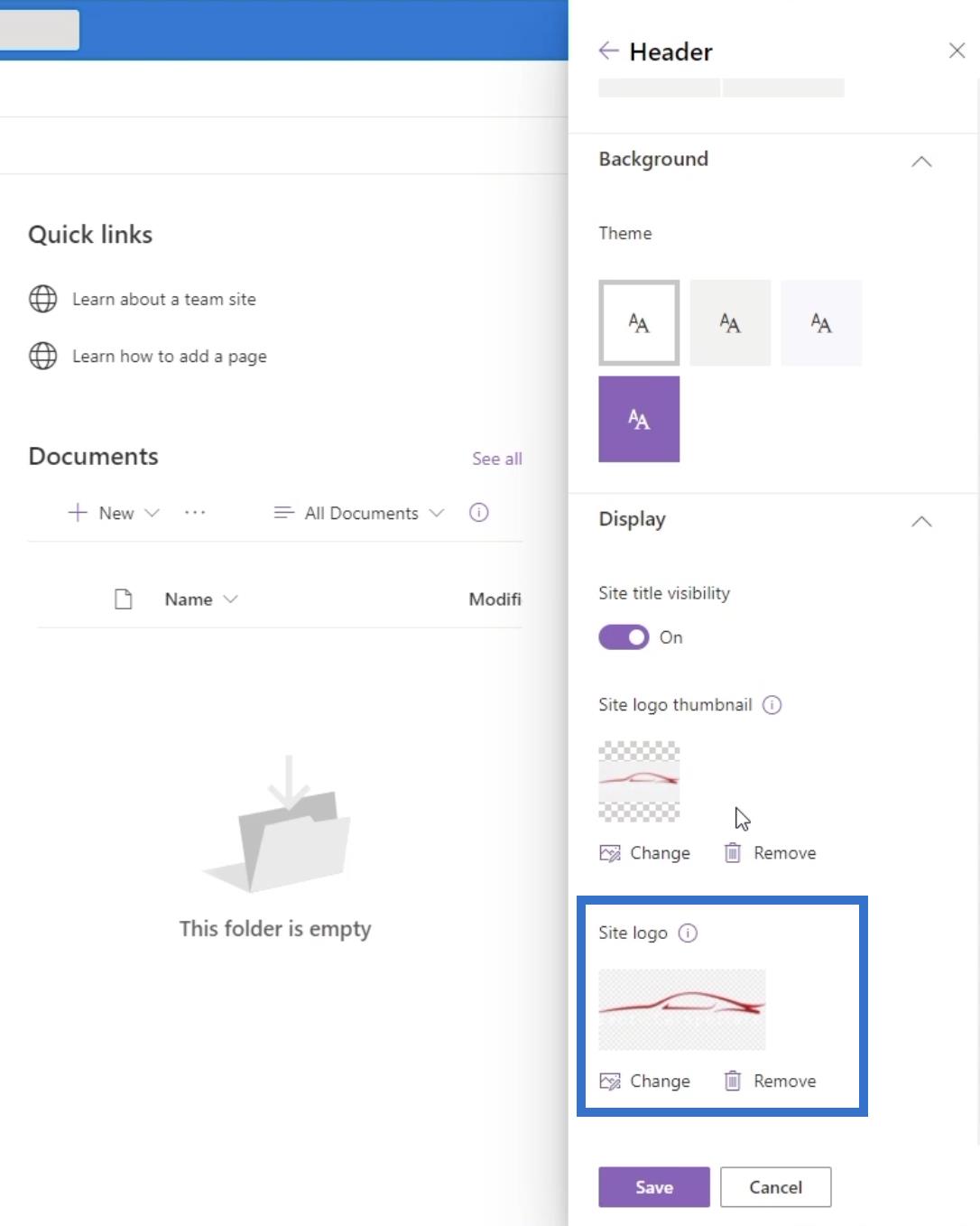
その後、「削除」をクリックします。

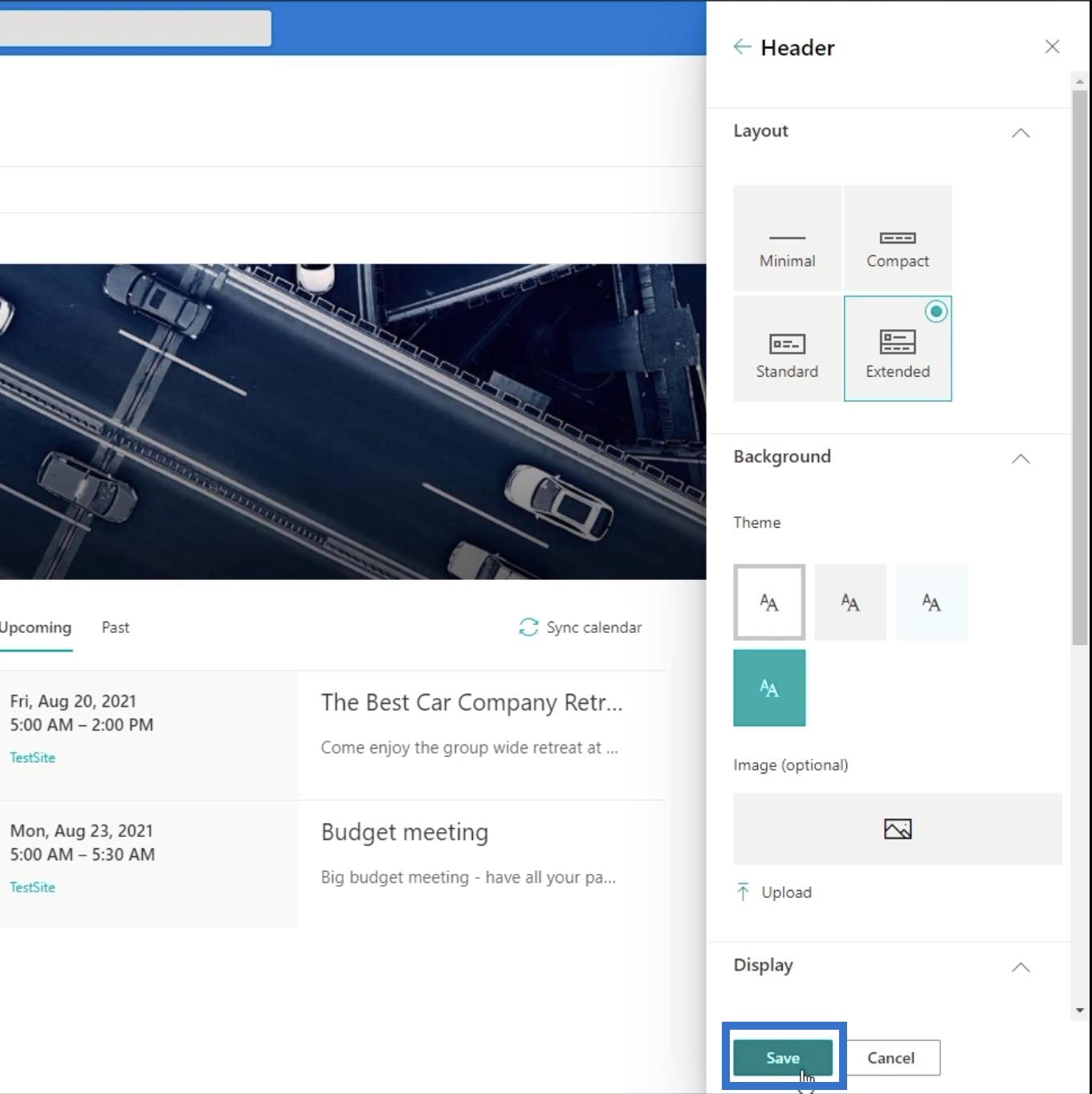
「保存」をクリックします。

次に、右側のパネルの右上にある[X]をクリックします。

最後に、X記号をクリックして[設定]パネルを閉じます。

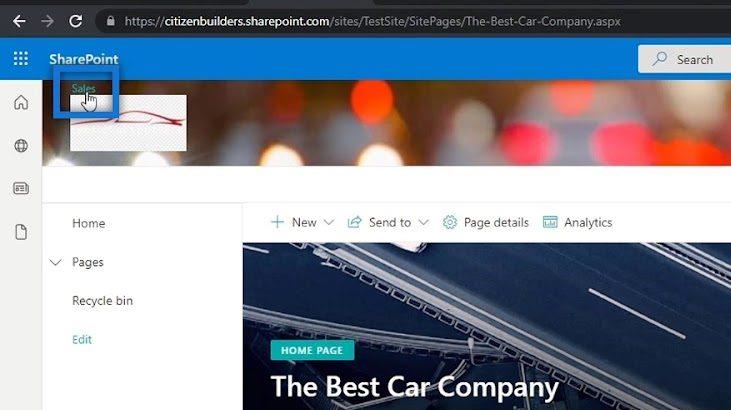
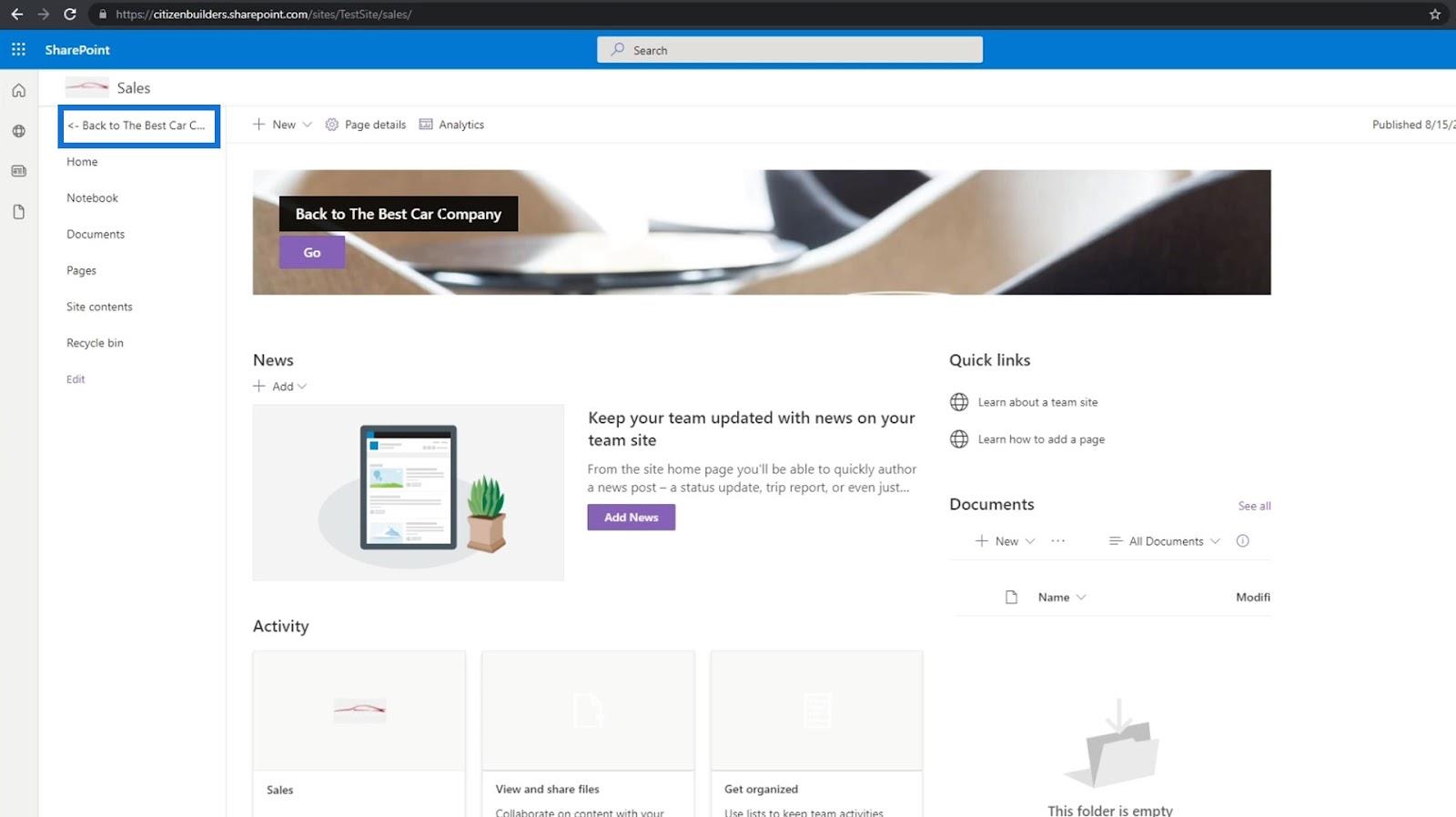
これにより、ヘッダーの背景画像が削除され、「Sales」というサブサイトがはっきりと見えるようになります。

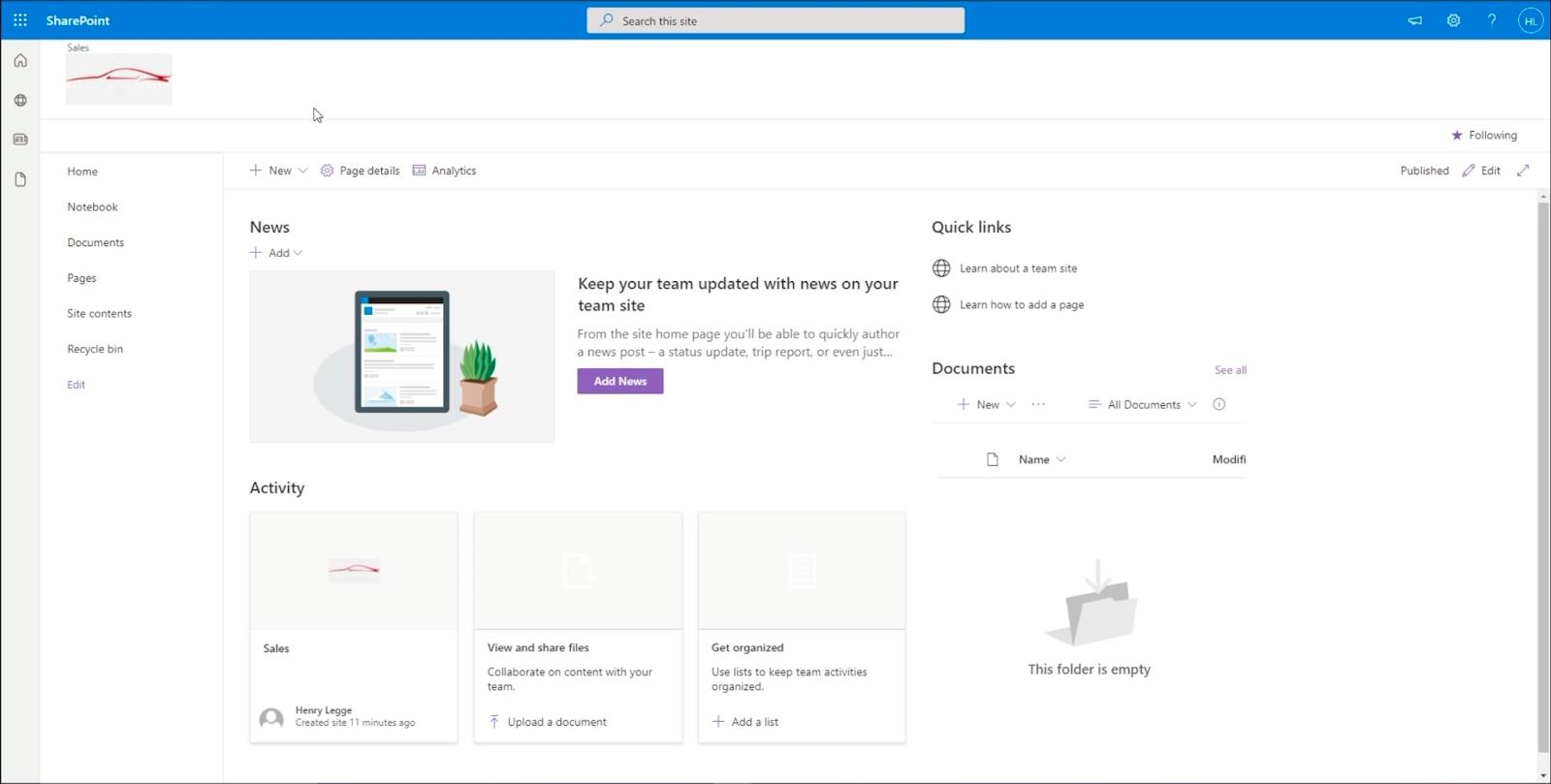
それをクリックすると、サブサイトにリダイレクトされます。この例では、現在[販売]ページにいます。

サブサイト ページに SharePoint サイト ナビゲーションを追加する
これに関して最も厄介なことの 1 つは、Web アドレスまたはリンクを変更しない限り、メイン ページに戻ることができないことです。したがって、メイン ページにリダイレクトするナビゲーション要素を作成する必要があります。
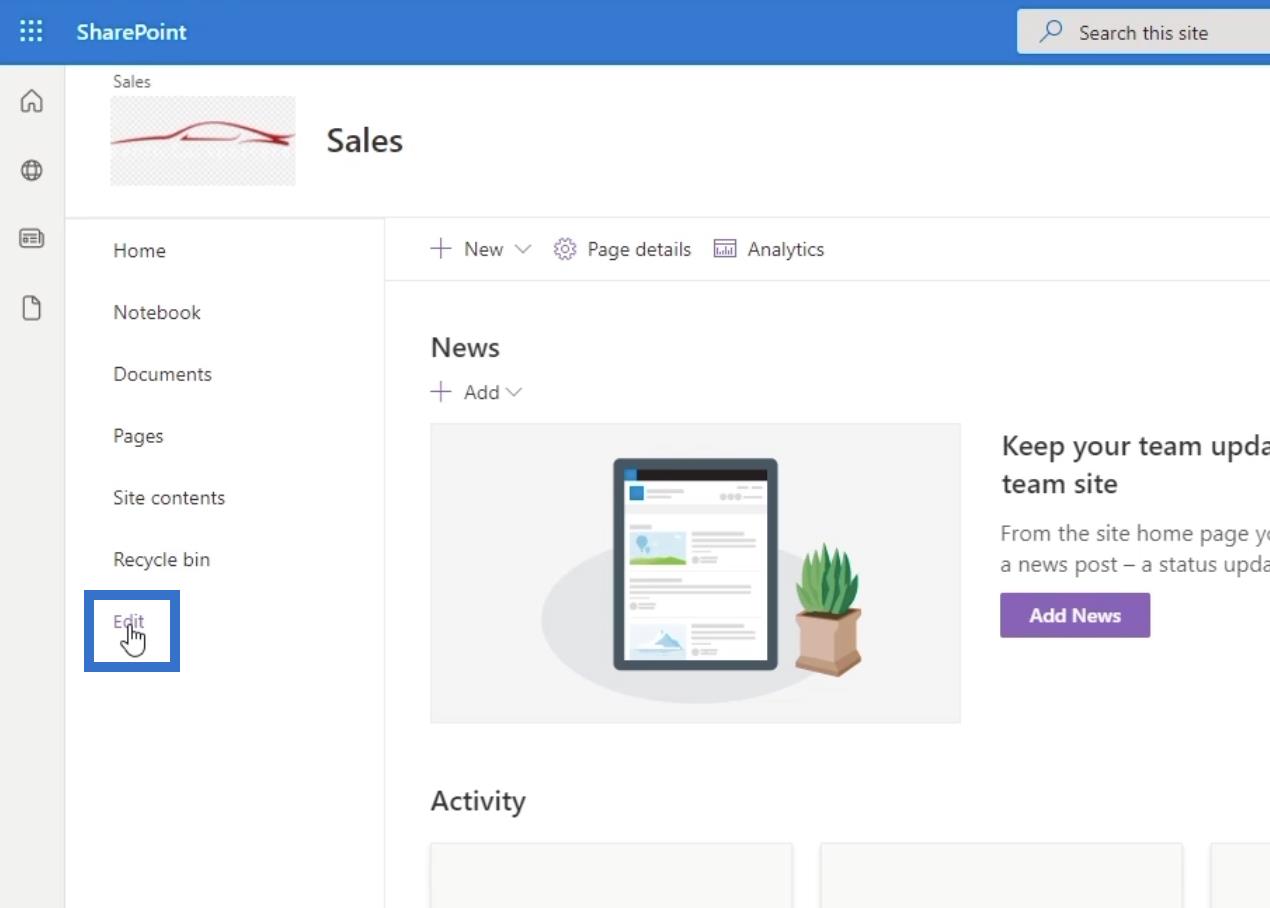
これを行うには、左側のパネルで[編集]をクリックします。

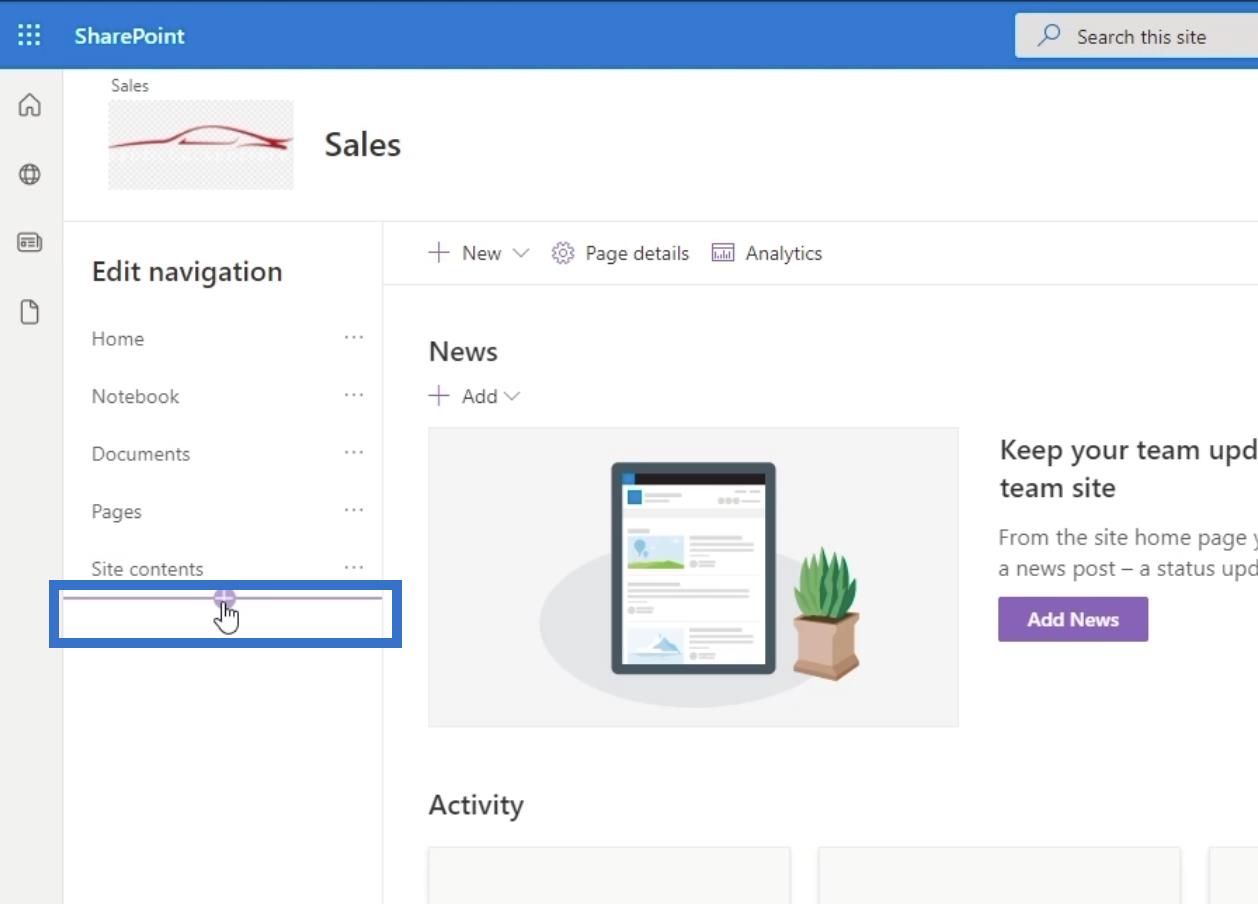
[ナビゲーションの編集]に項目を追加します。これを行うには、左側のパネルの最後の要素の上にカーソルを置くと、+記号が表示されます。+記号をクリックします。

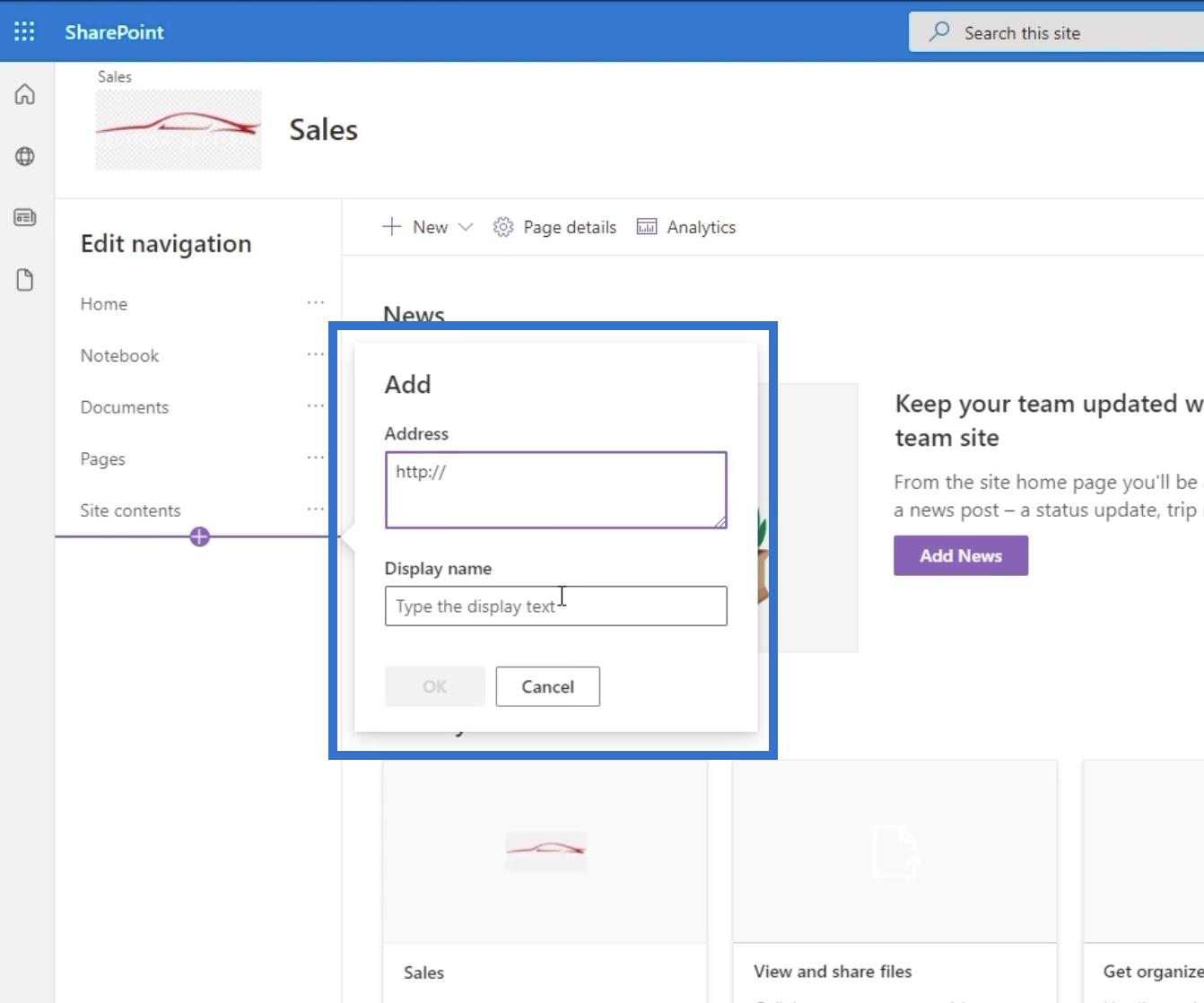
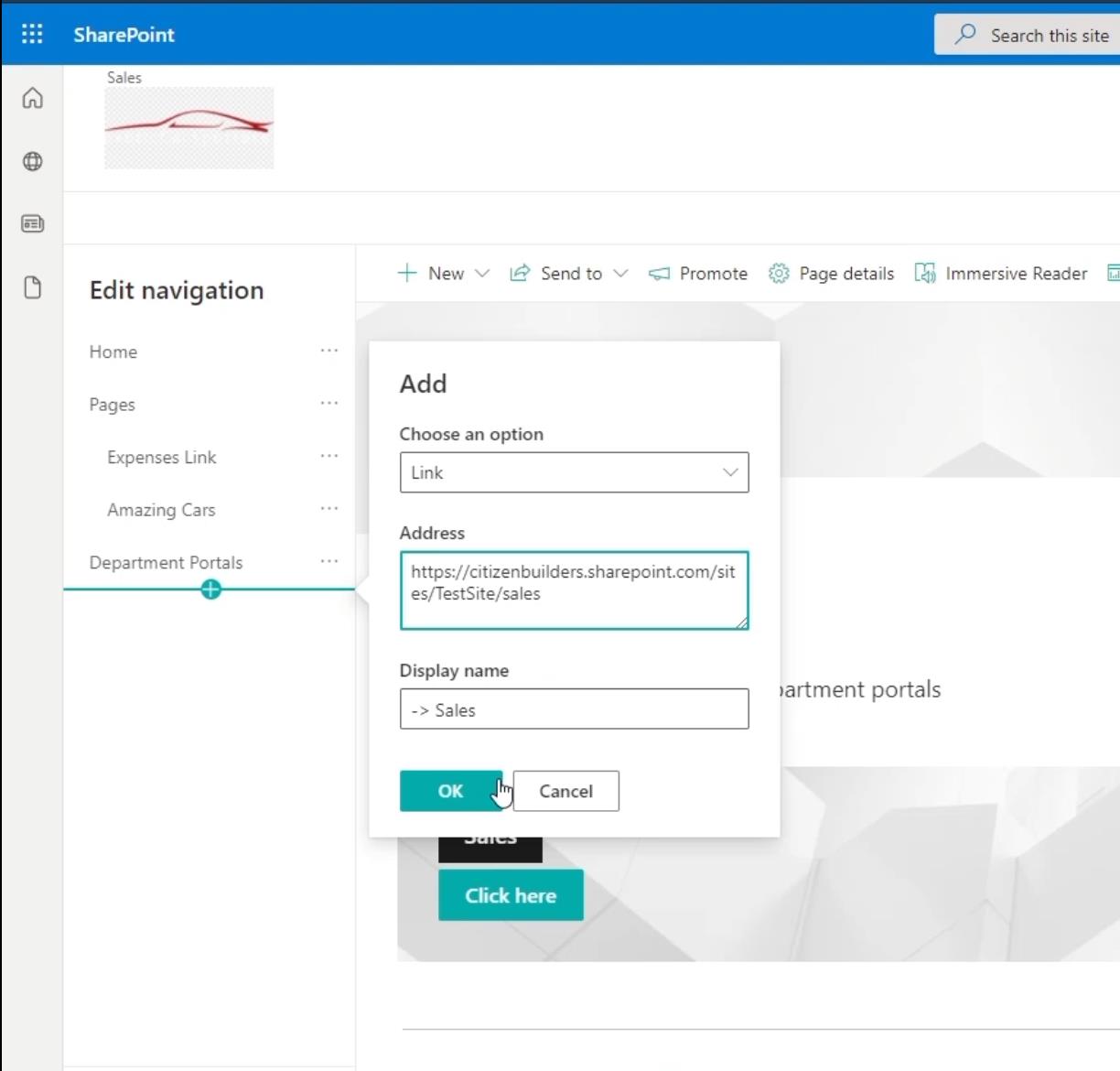
クリックするとダイアログボックスが表示されます。

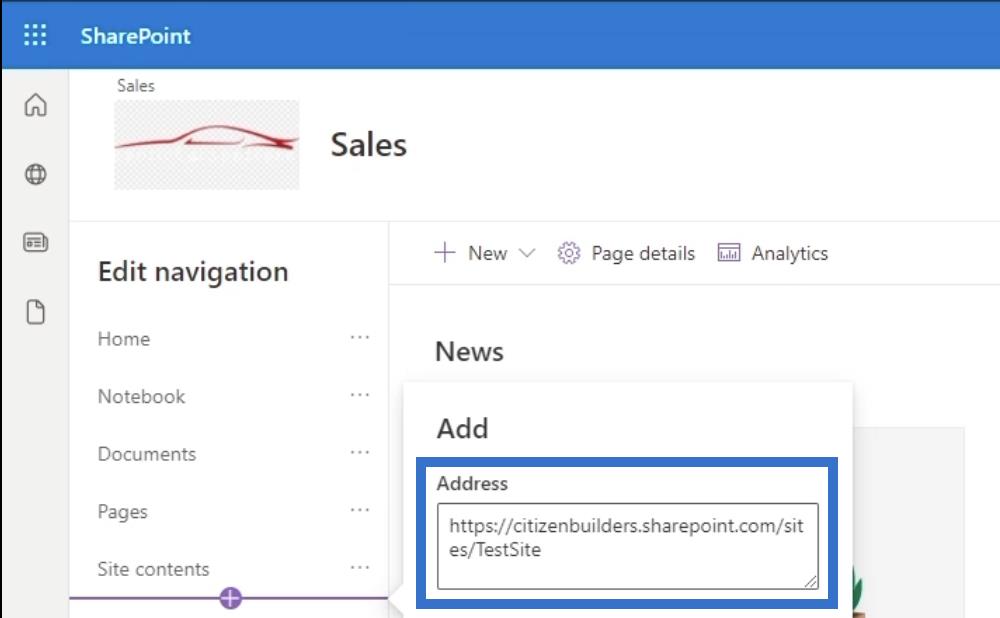
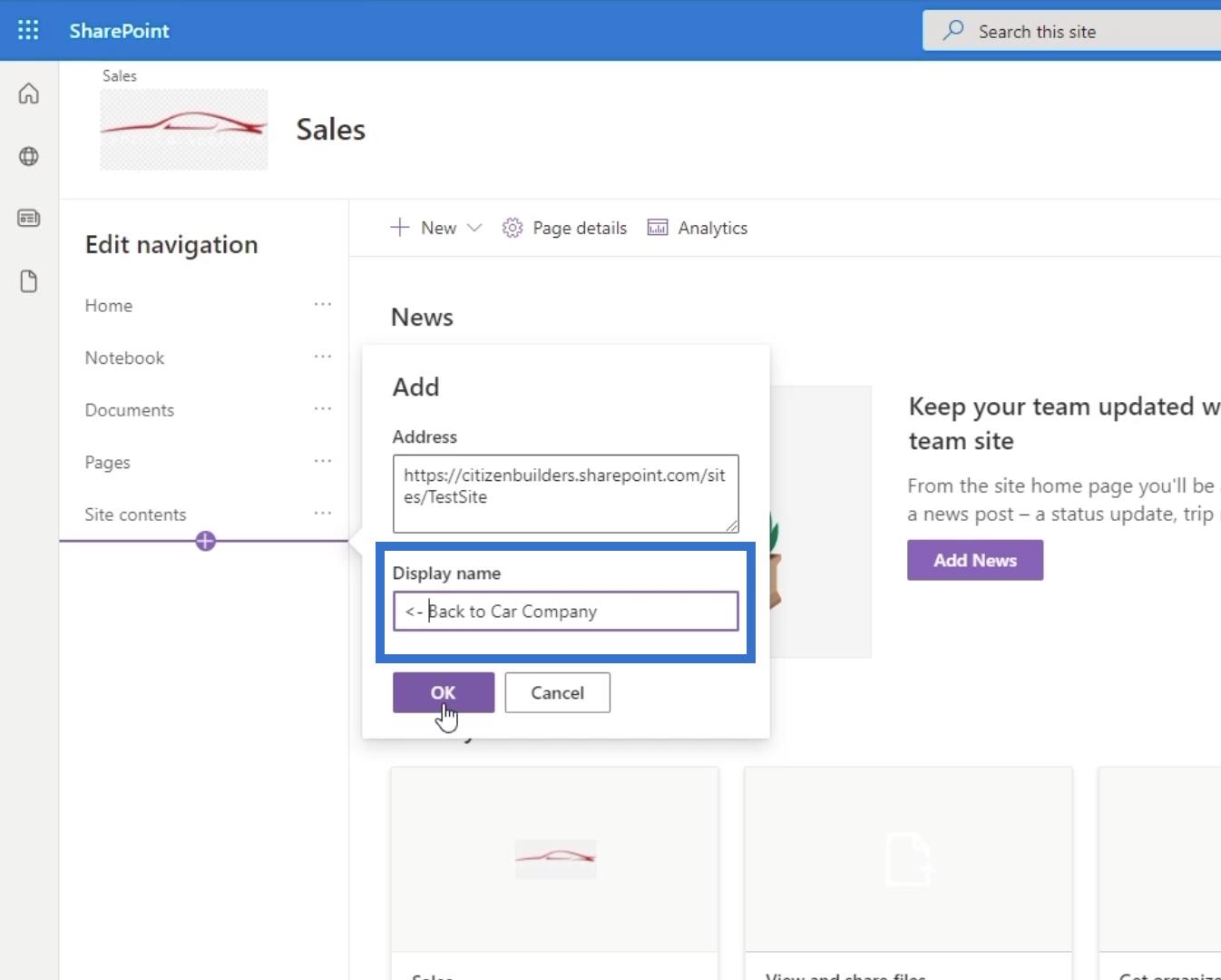
ダイアログ ボックスで、メイン ページに戻るリンクをコピーします。Web アドレス バーに移動し、最後のページを除いてリンクをコピーできます。この例では、「 https://citizenbuilders.sharepoint.com/sites/TestSite/sales/」の代わりに「https://citizenbuilders.sharepoint.com/sites/TestSite 」を使用します。

次に、その内容に基づいてタイトルを付けます。メイン ページに戻るために使用するため、「<- back="" to="" car="">」と入力します。サンプルのメイン サイトは Car Company であることを思い出してください。

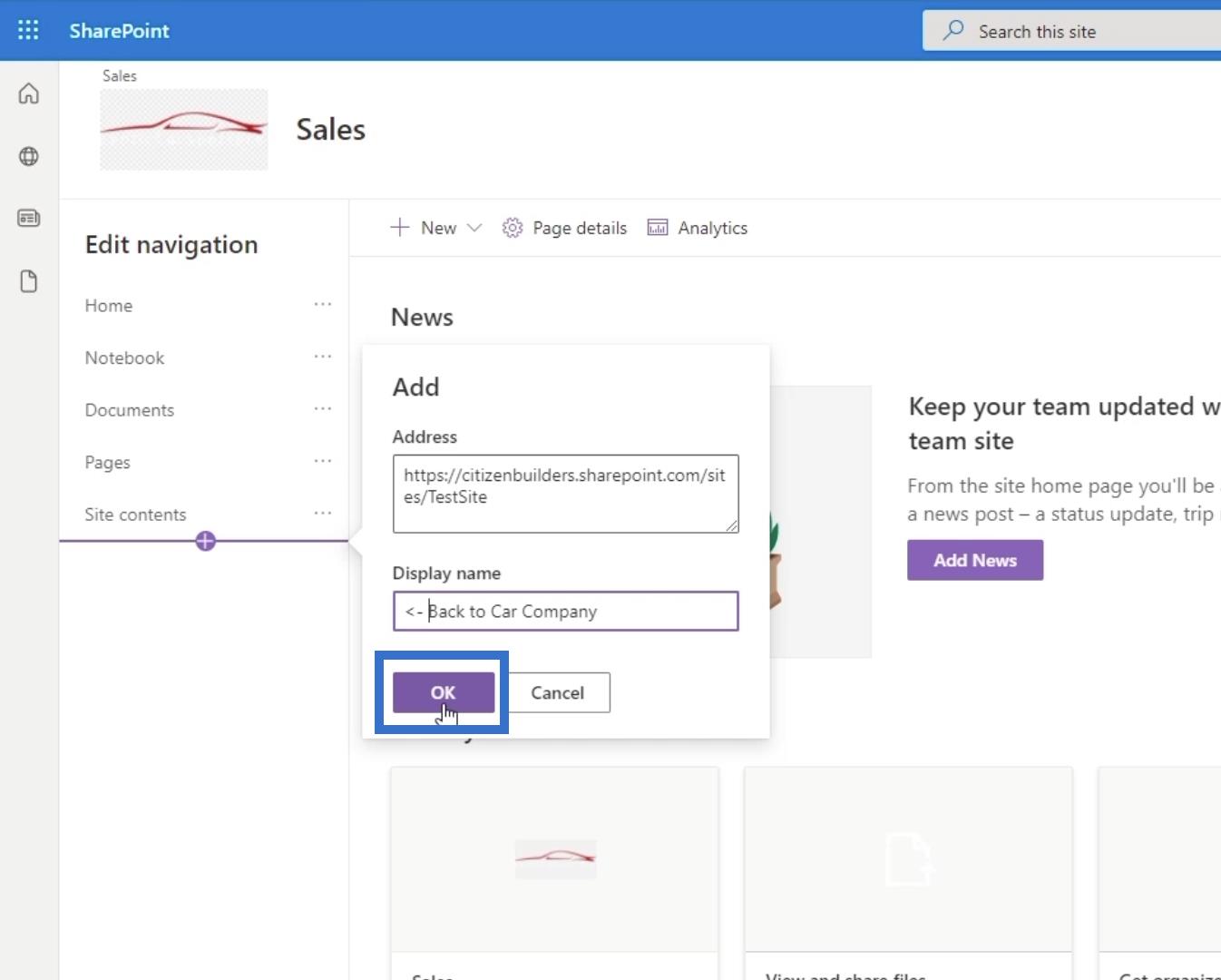
その後、「OK」をクリックします。

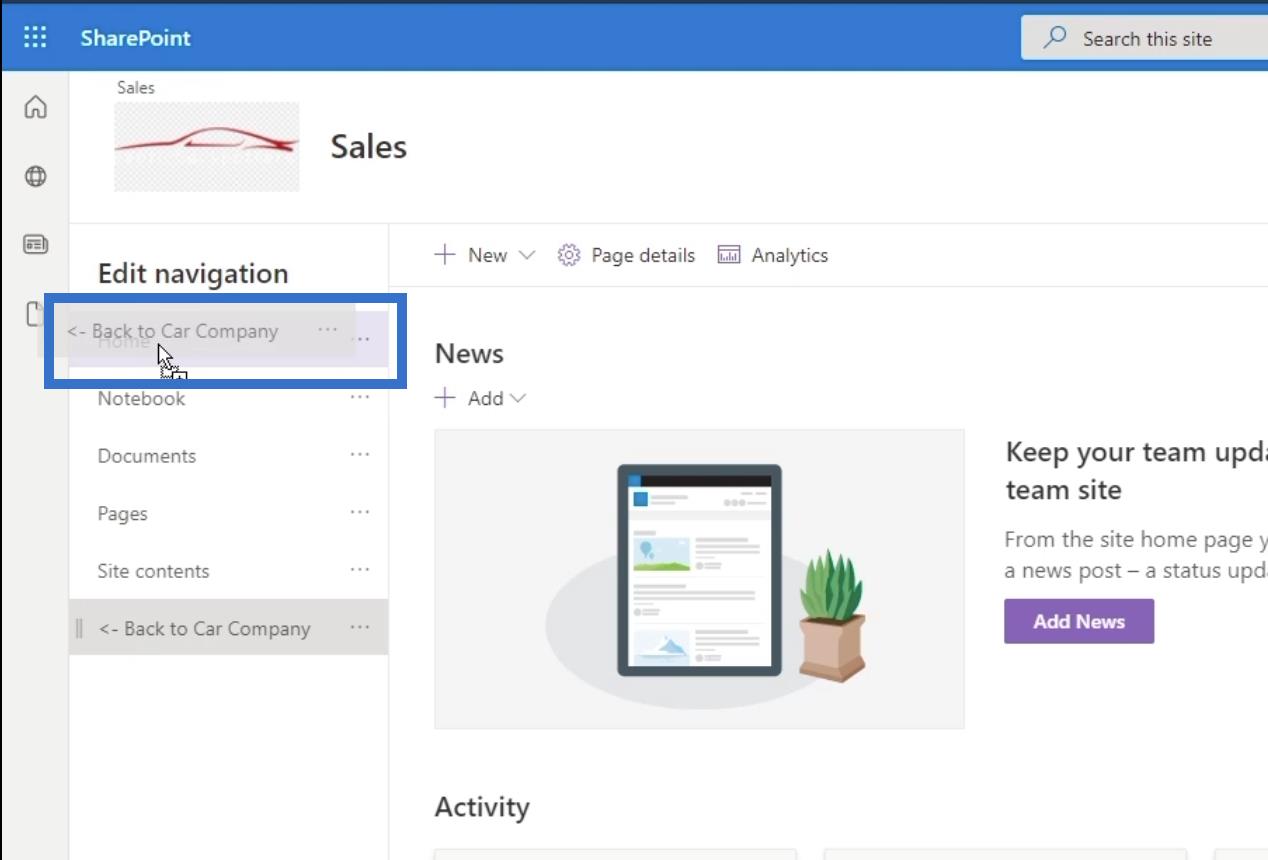
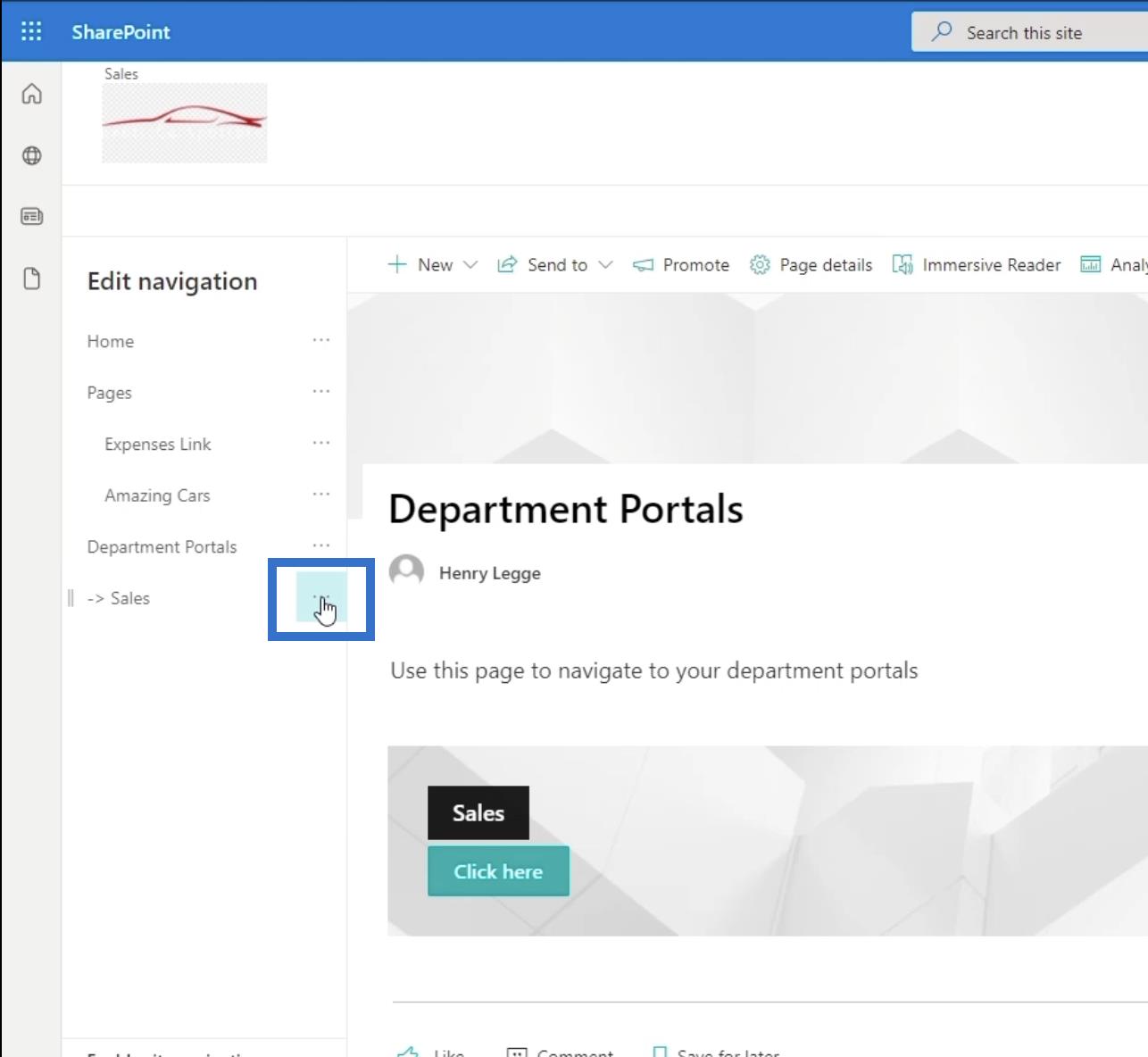
次に、それをナビゲーション パネルの最上部にドラッグしましょう。

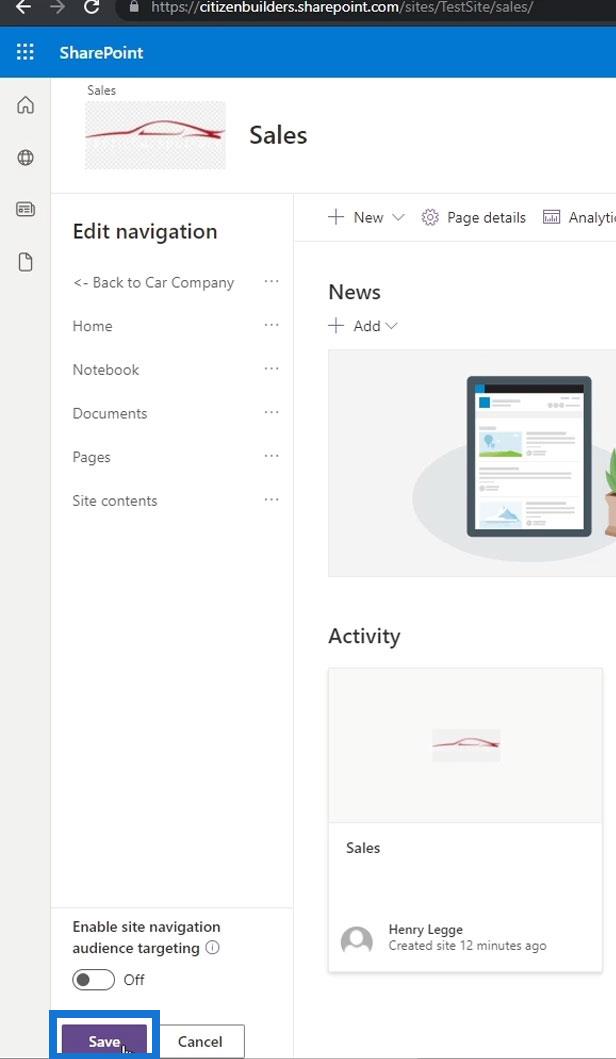
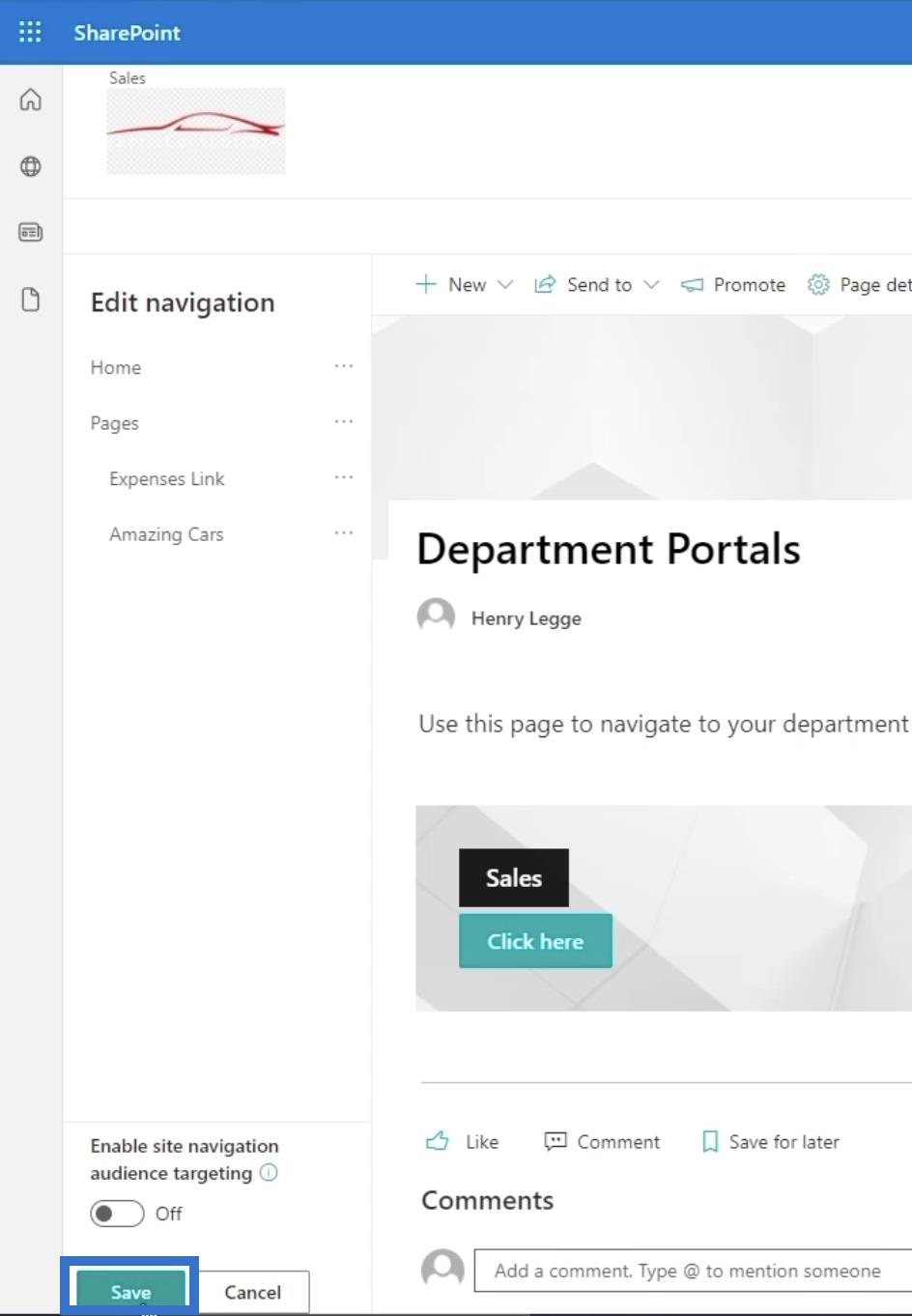
最後に、左下のパネルで「保存」をクリックします。

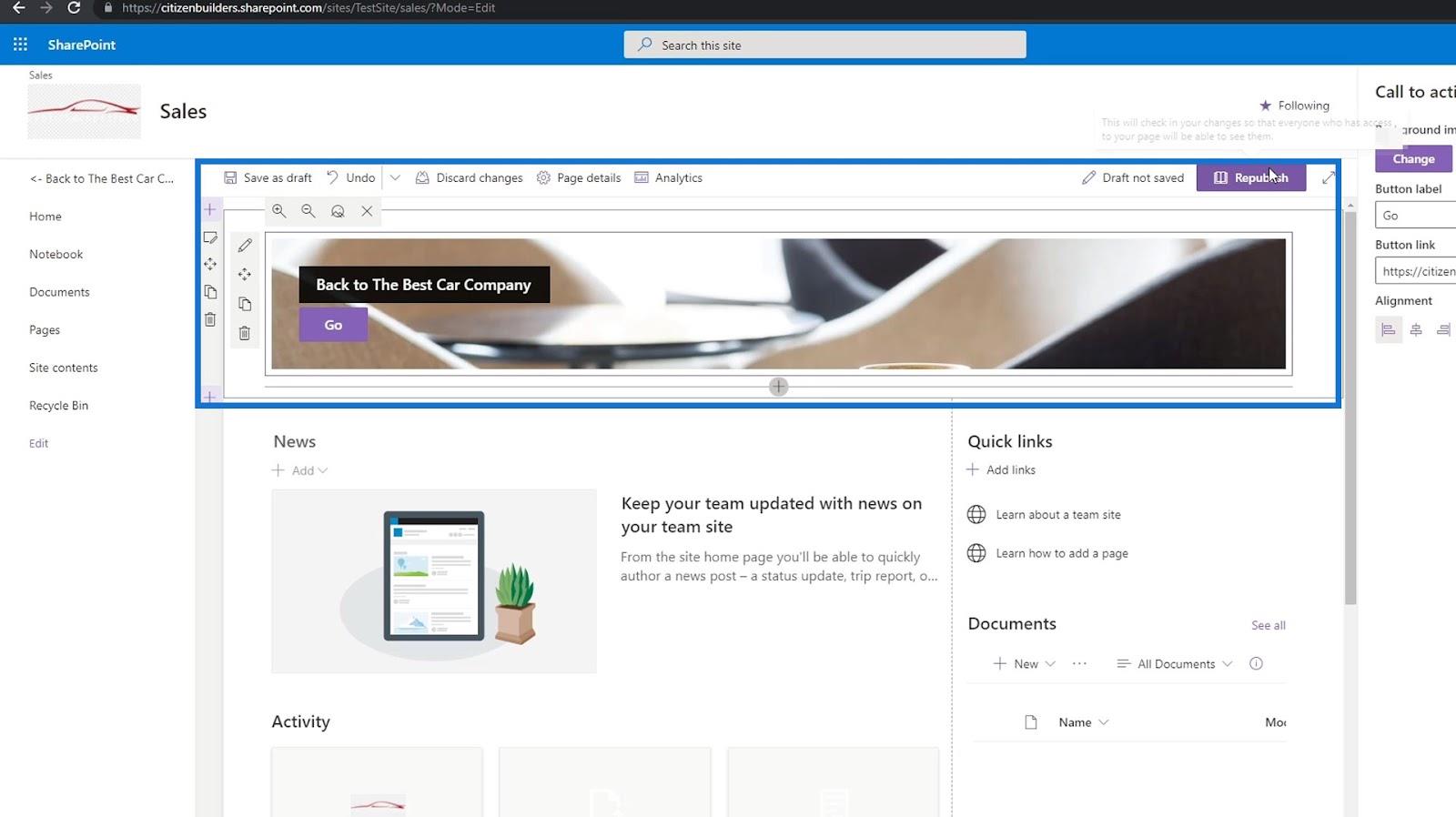
私たちが作成したナビゲーションリンクをクリックすると…

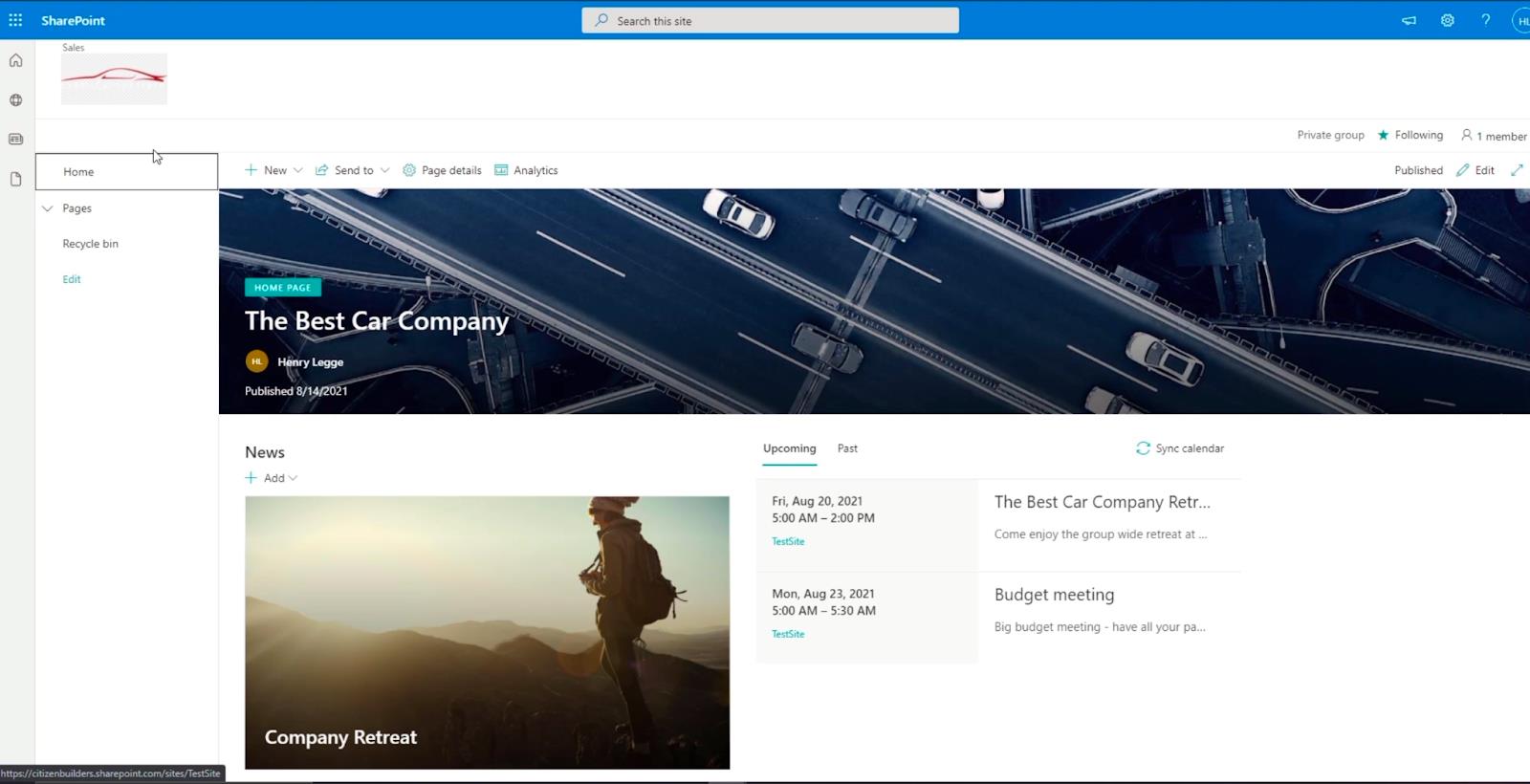
…メインページに戻ります。

メイン ページでの SharePoint サイト ナビゲーションの作成
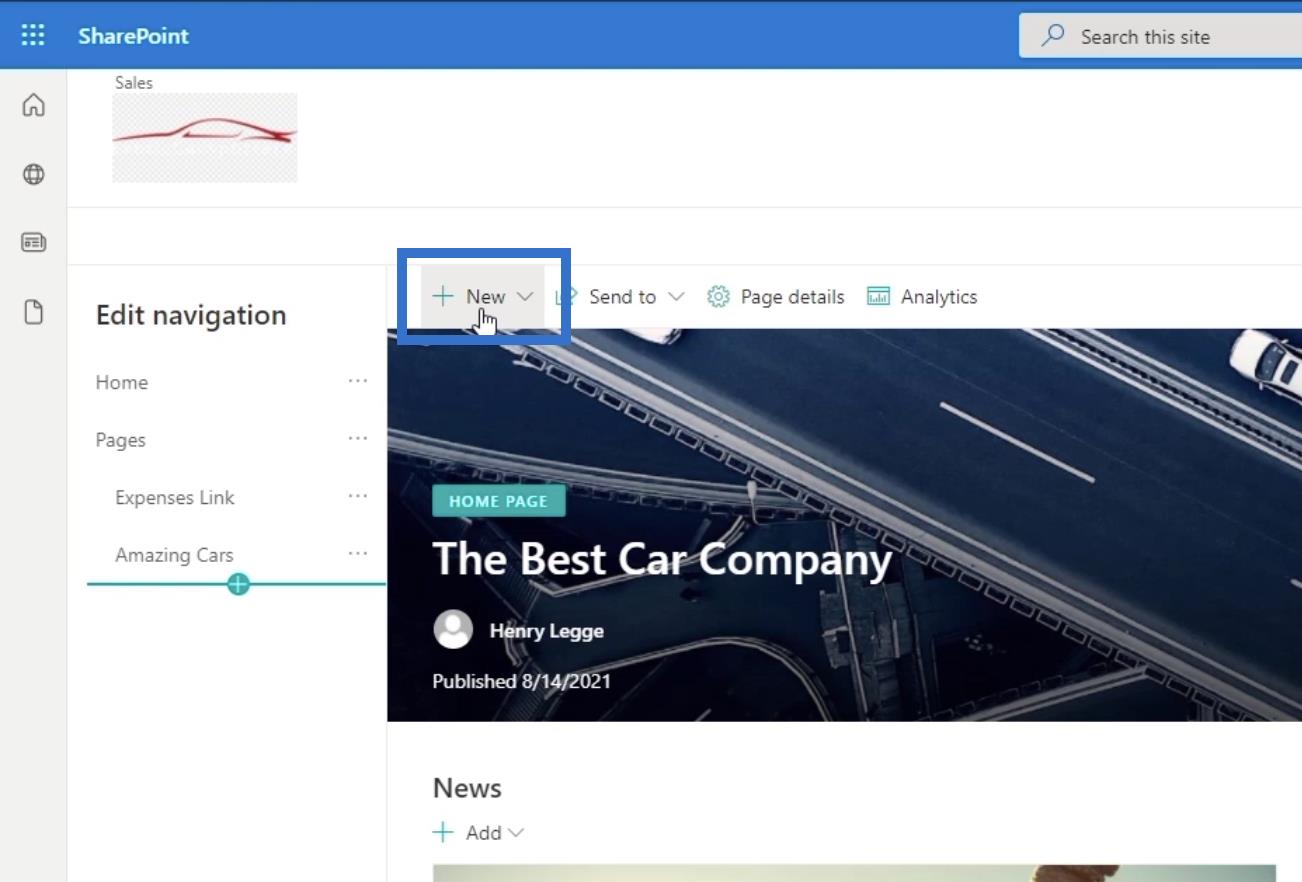
まず、新しいページを作成しましょう。このページをメイン ページ ナビゲーションに追加します。

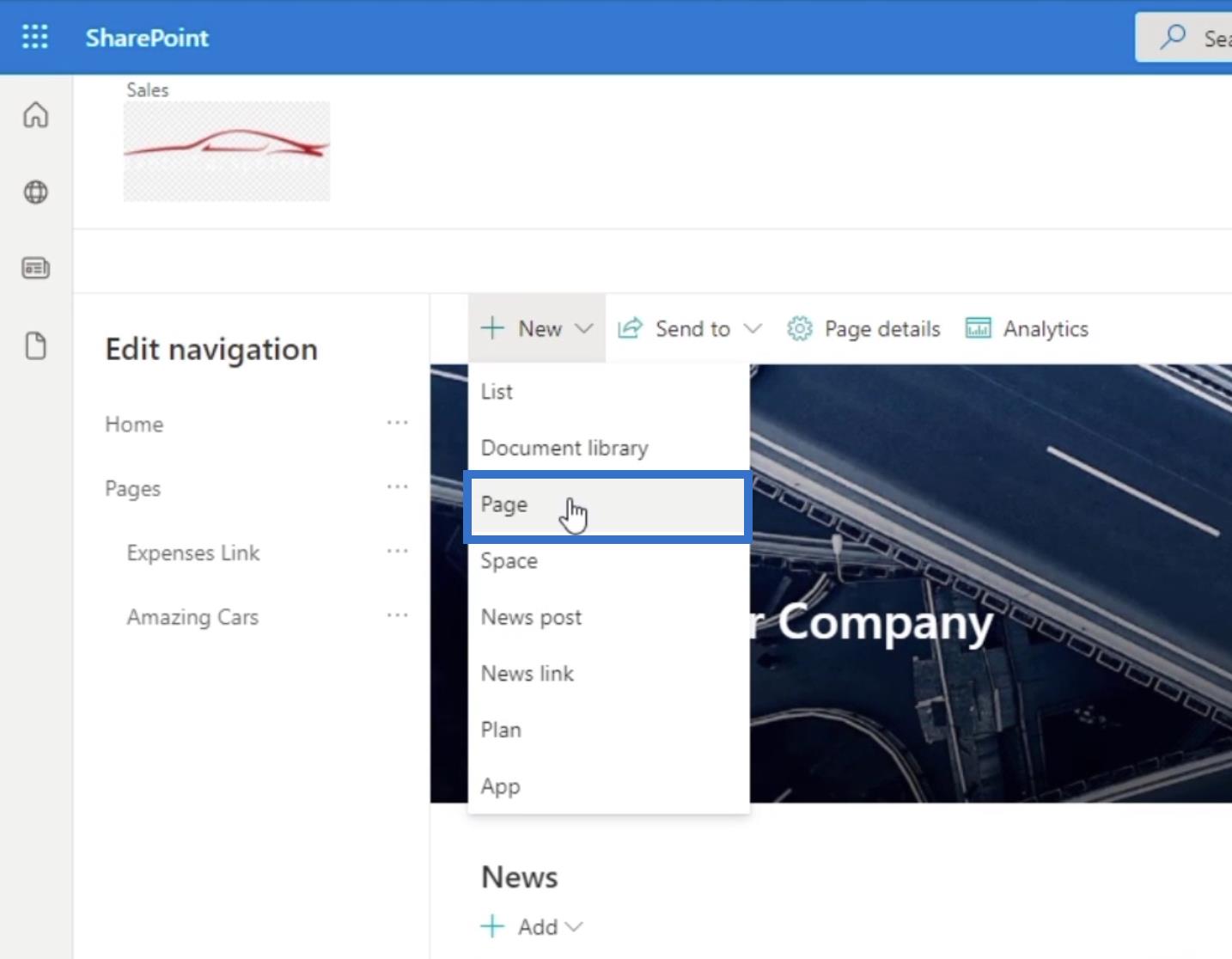
次に、ドロップダウン メニューから[ページ]を選択します。

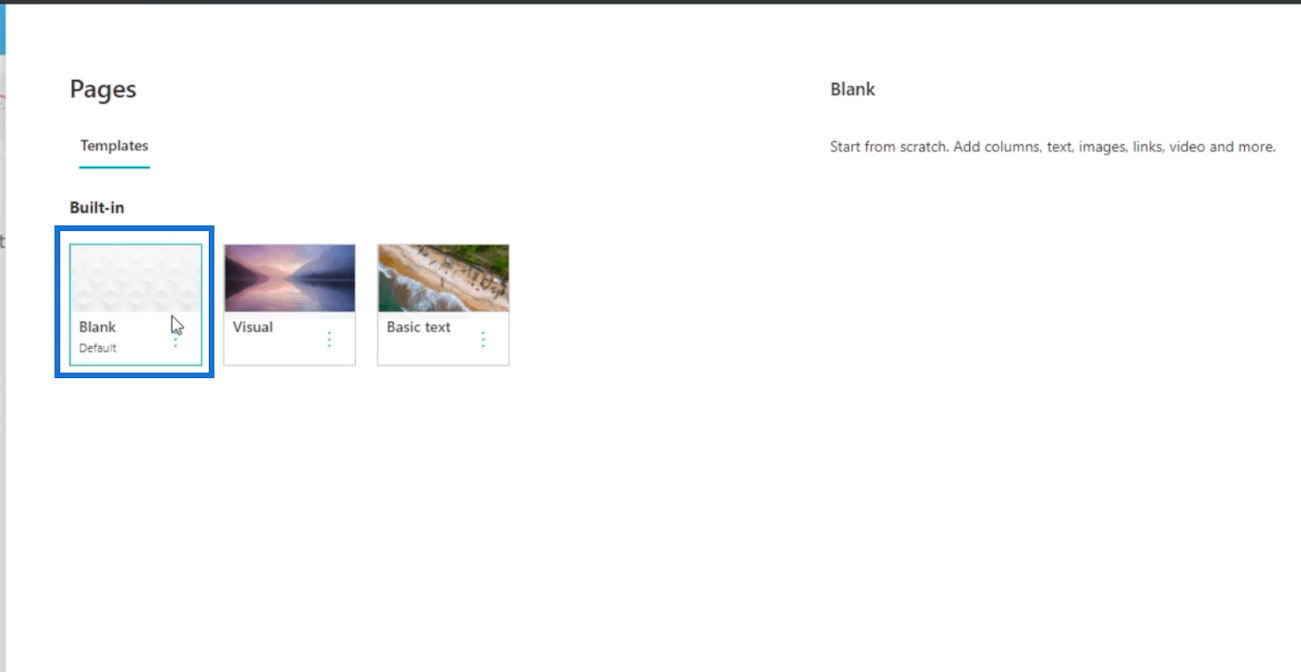
新しいウィンドウが表示されます。テンプレートとして空白を選択しましょう。

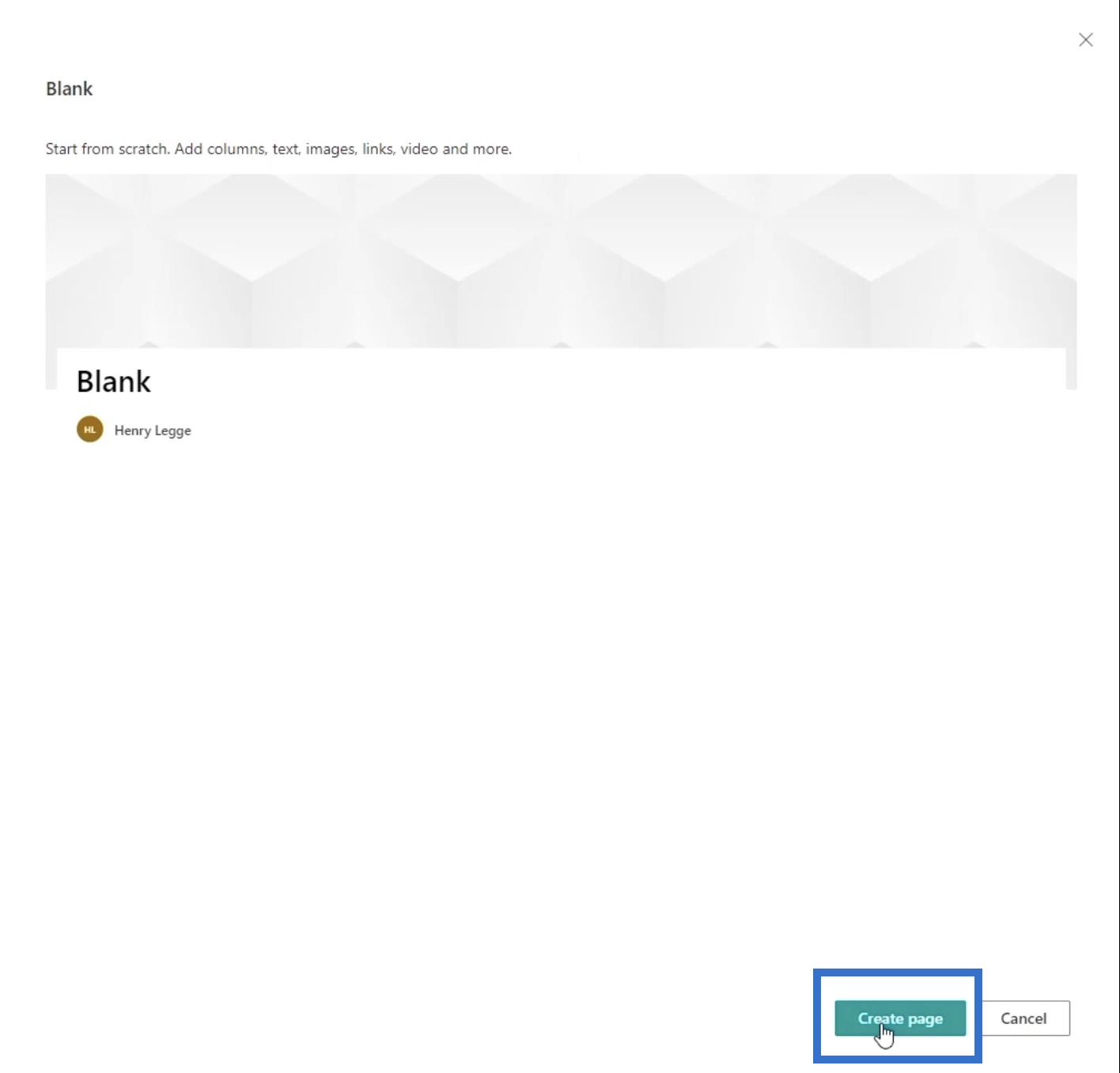
右下の「作成ページ」をクリックします。

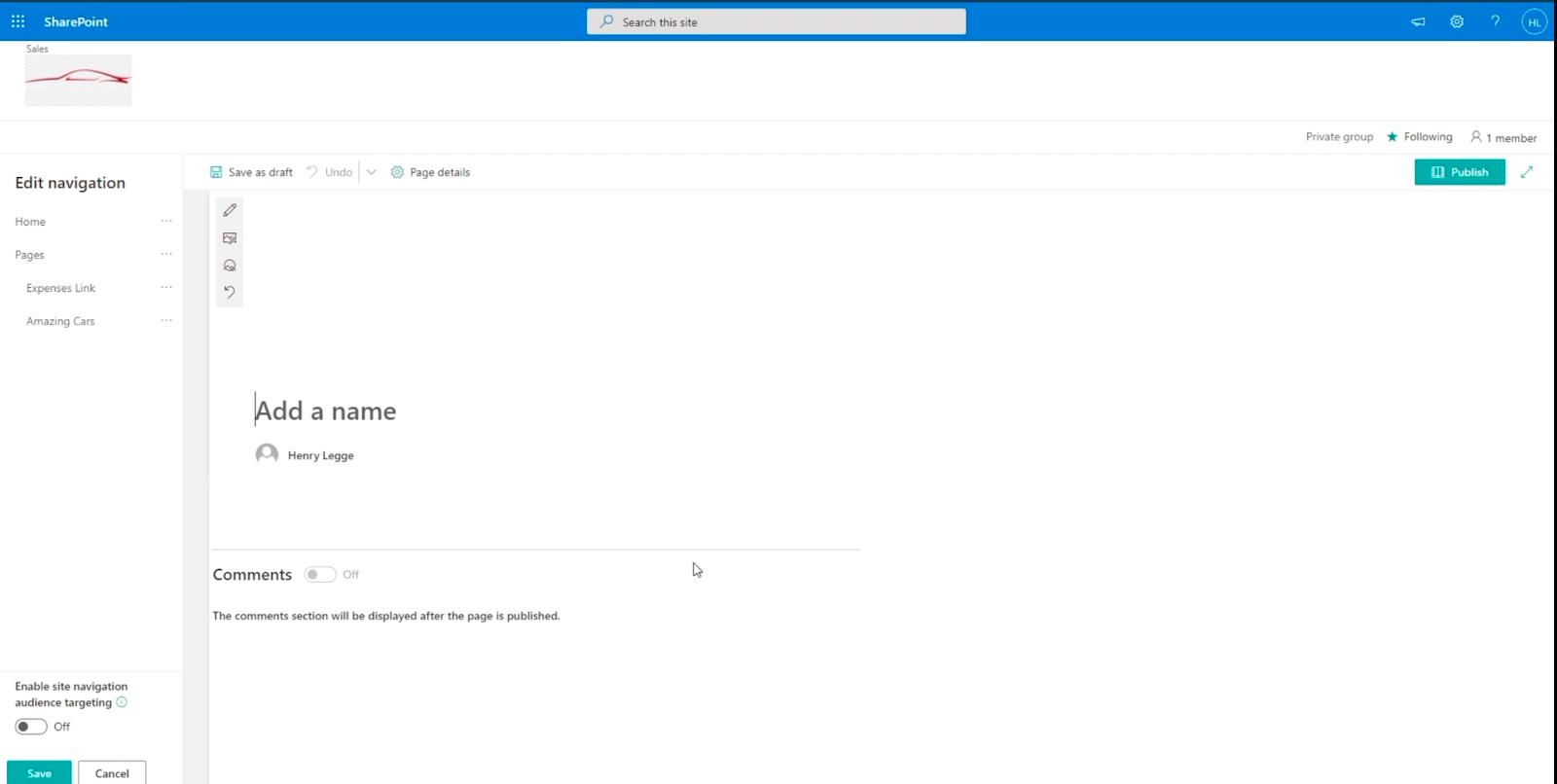
新しいページにリダイレクトされ、好みに応じて設定できます。

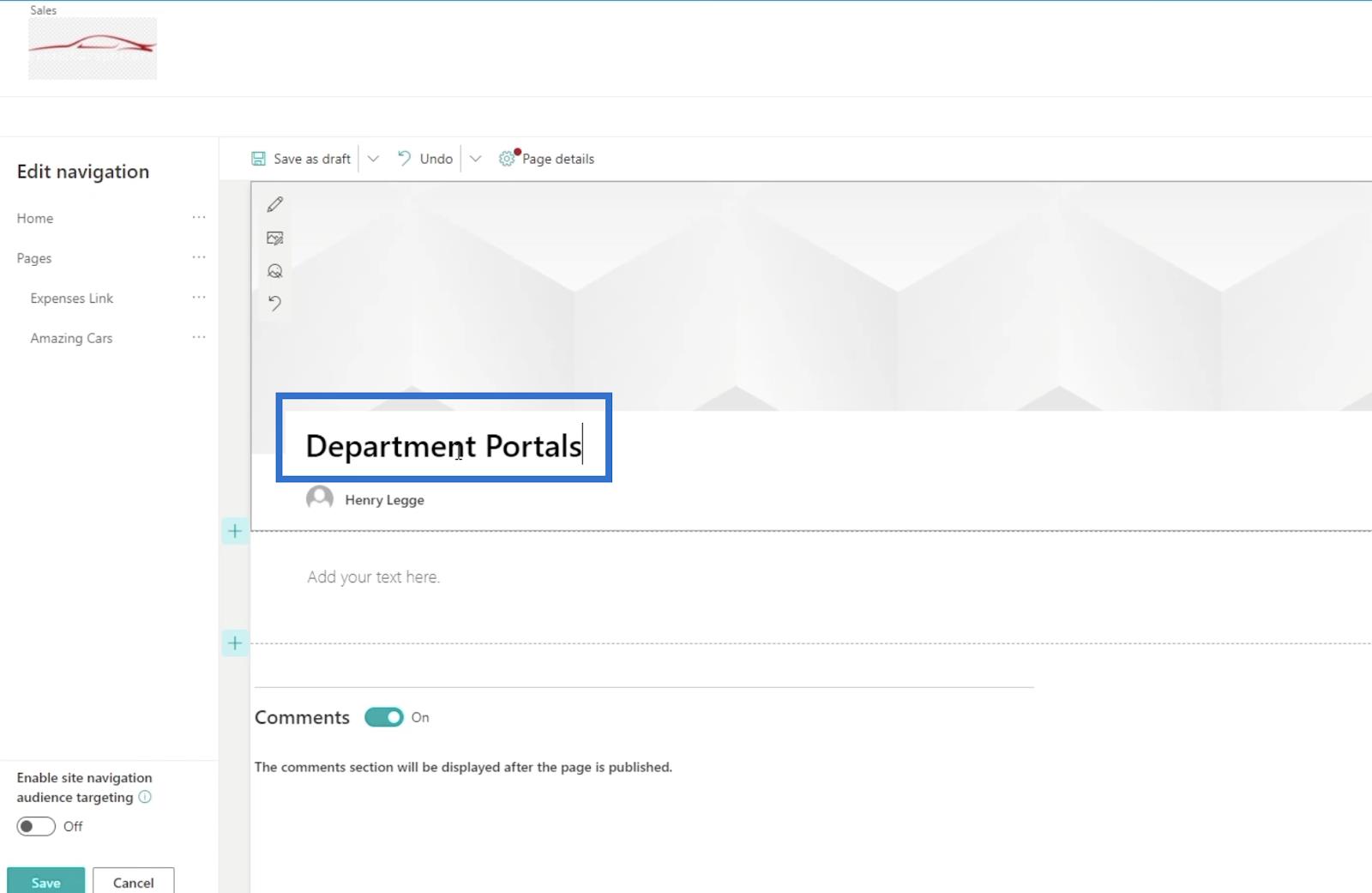
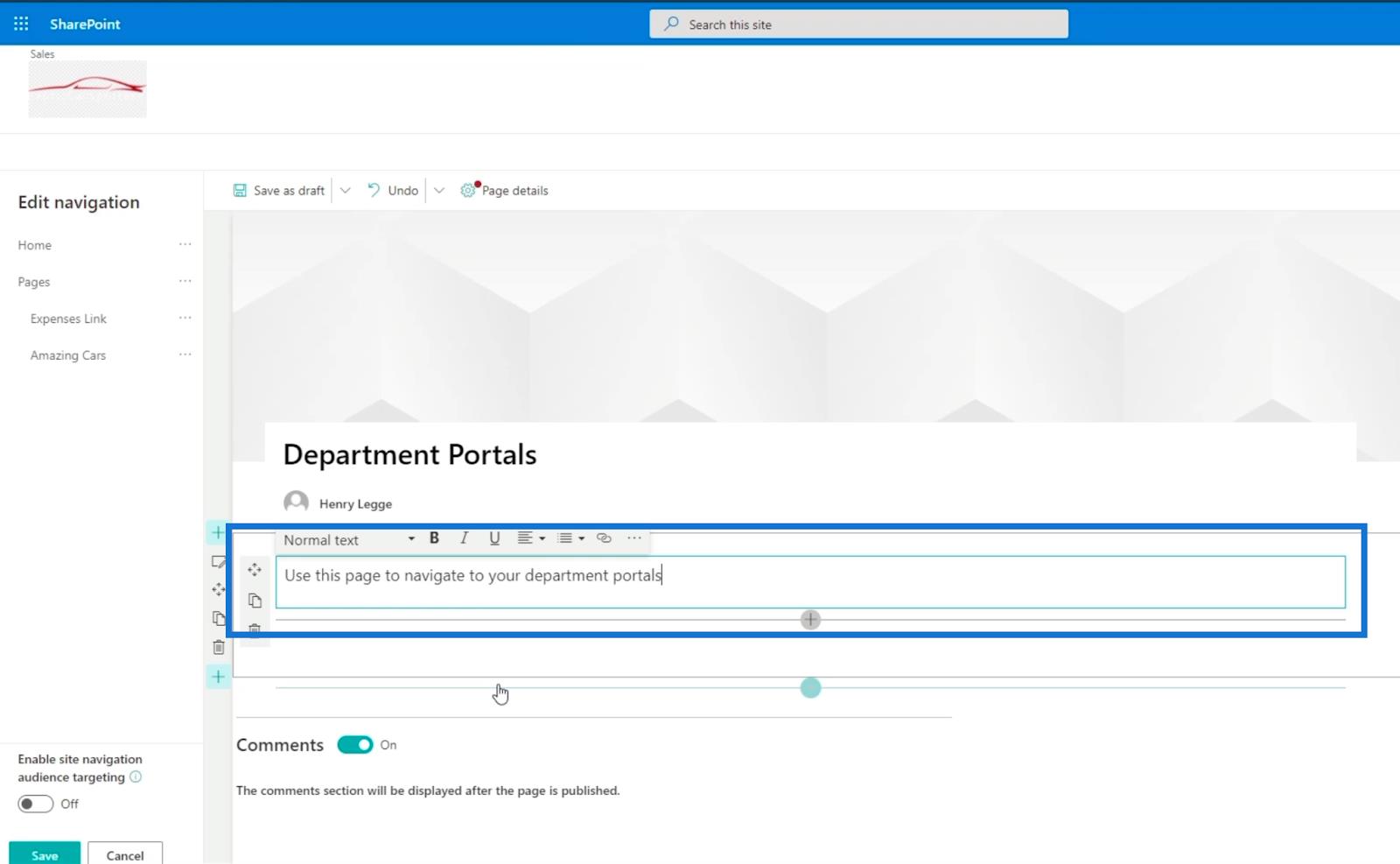
ヘッダーで、「名前を追加」というテキストボックスをクリックしてページの名前を追加します。この例では、「部門ポータル」を使用します。

その下のテキスト ボックスに、このページの内容を説明します。これは部門ポータル ページであるため、「このページを使用して部門ポータルに移動します」と入力します。」

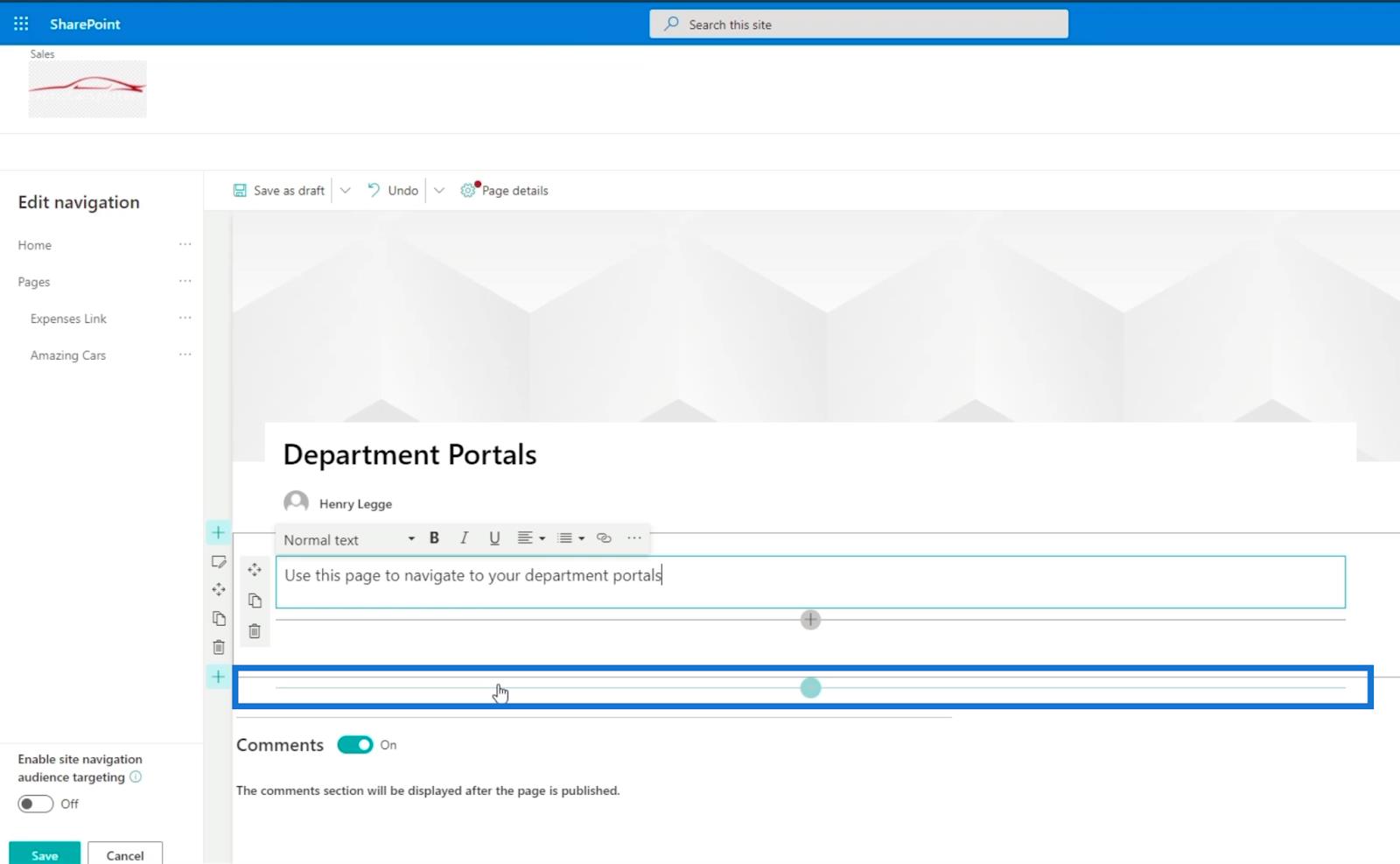
次に、 CTAバナーを作成します。+記号をクリックして項目を追加します。

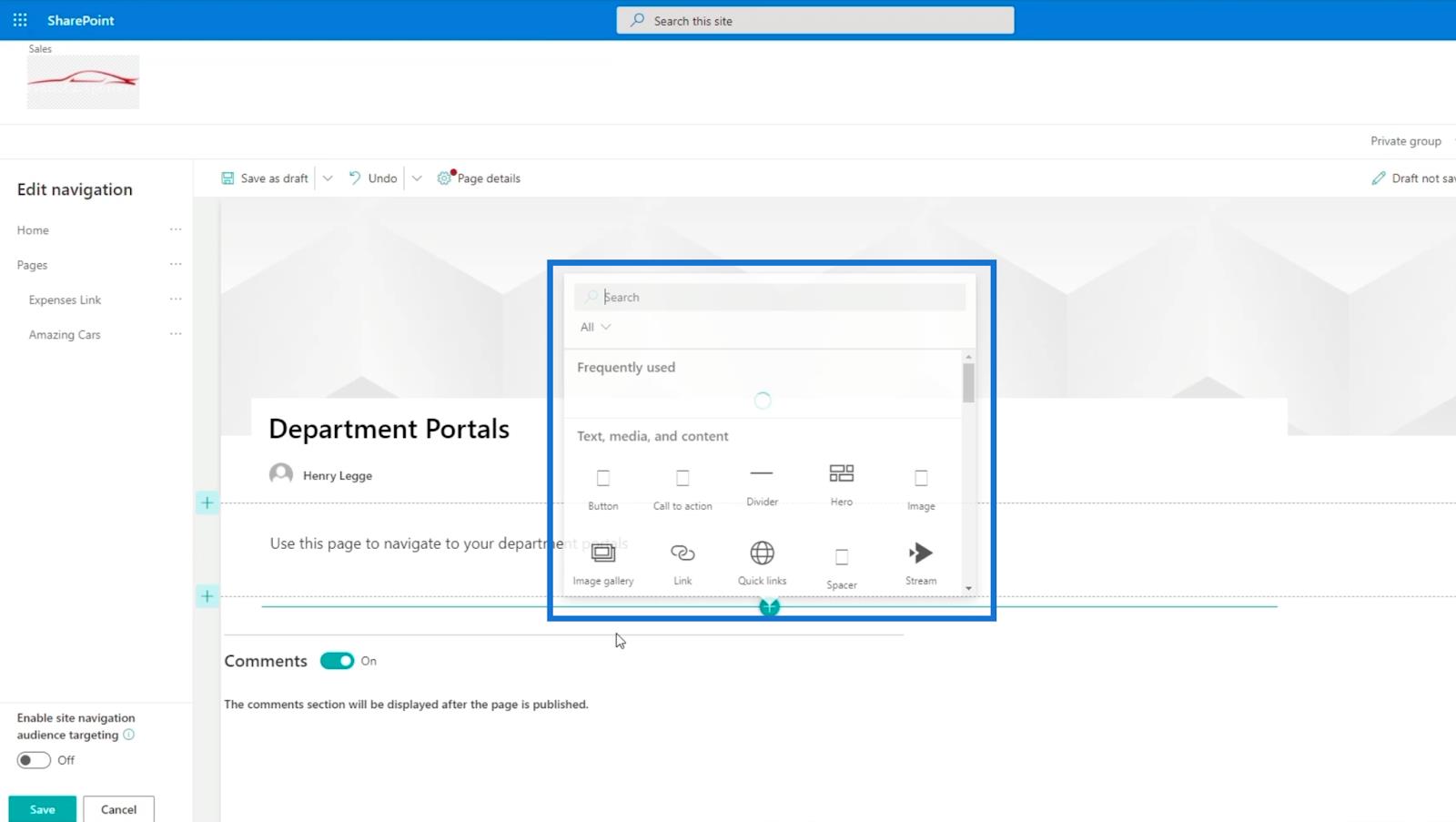
クリックするとダイアログボックスが表示されます。

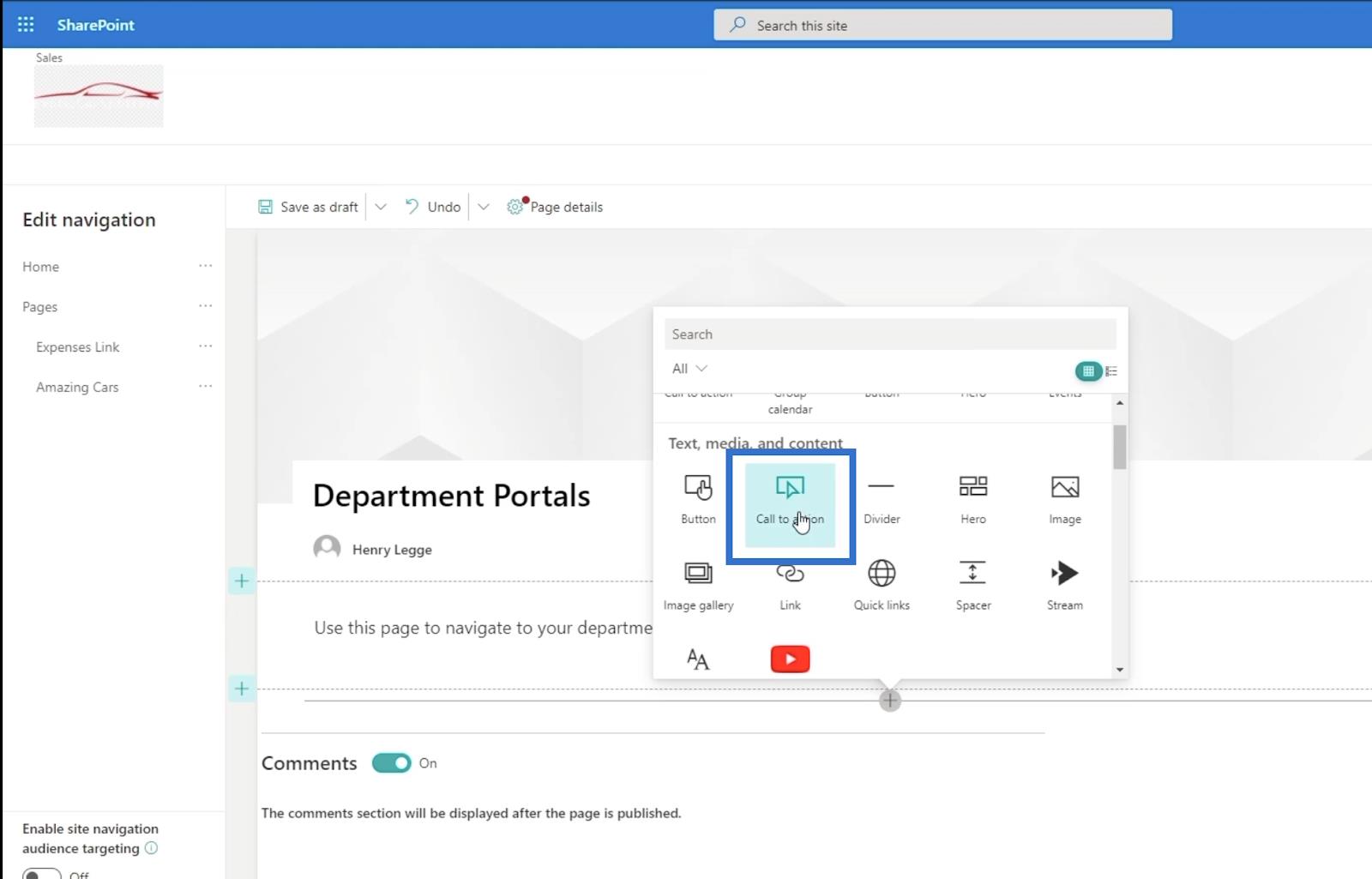
[行動喚起] を選択します。

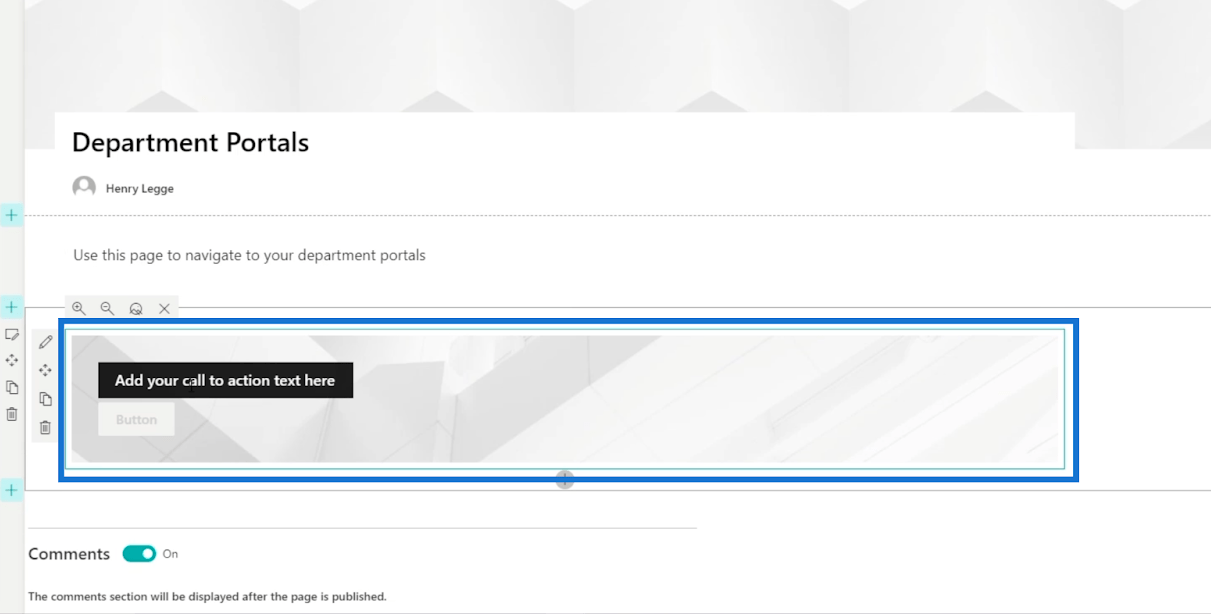
新しいボックスが表示され、CTA テキストとボタンの 2 つを追加するよう に求められます。

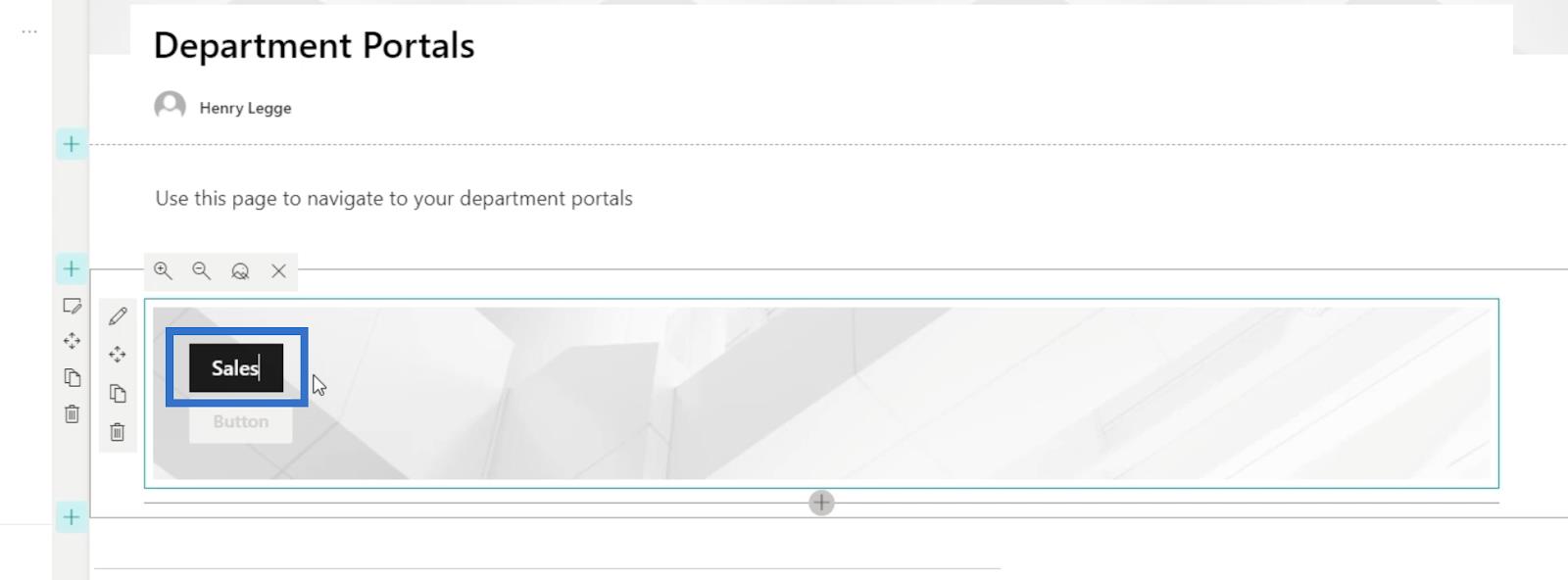
この例では、 CTA テキストとして「 Sales」と入力します。

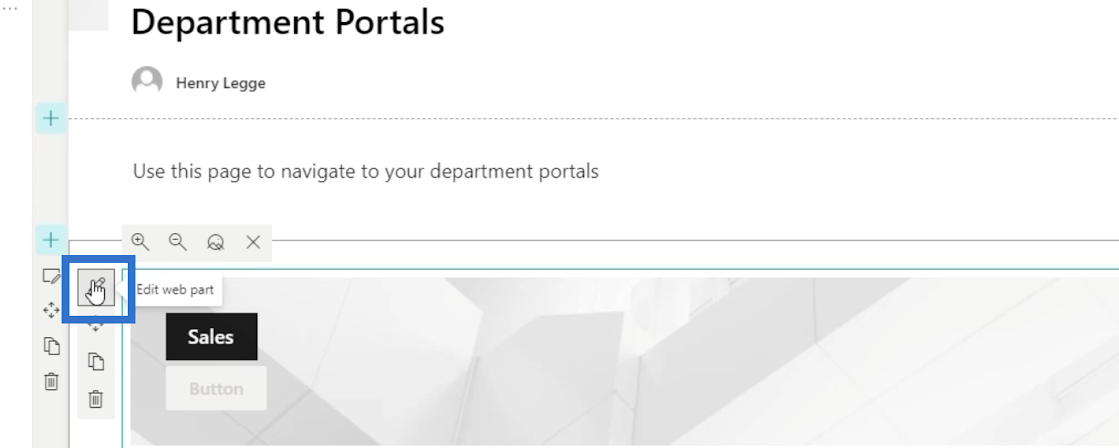
その後、ペンアイコンをクリックして行動喚起バナーを編集します。

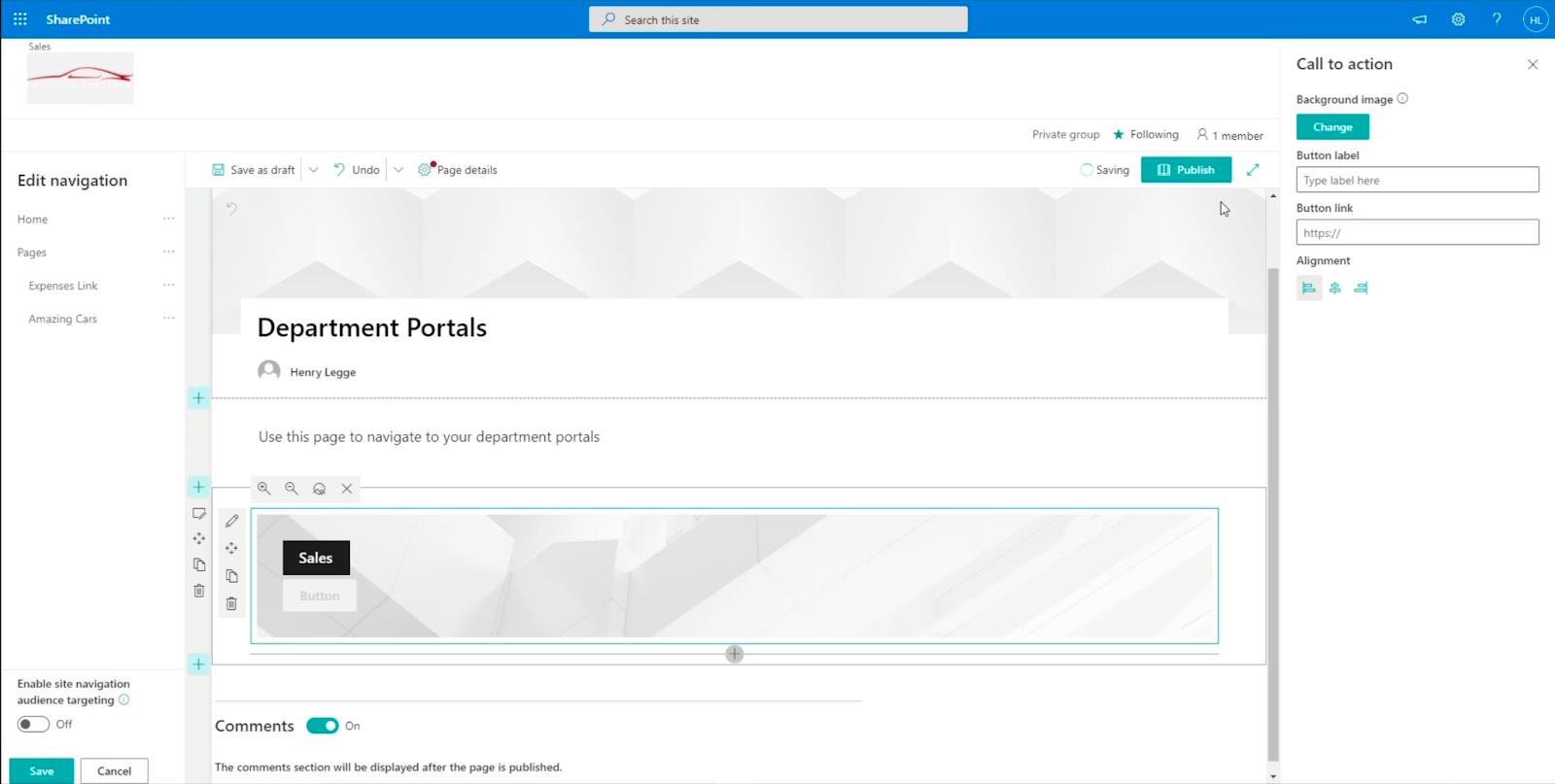
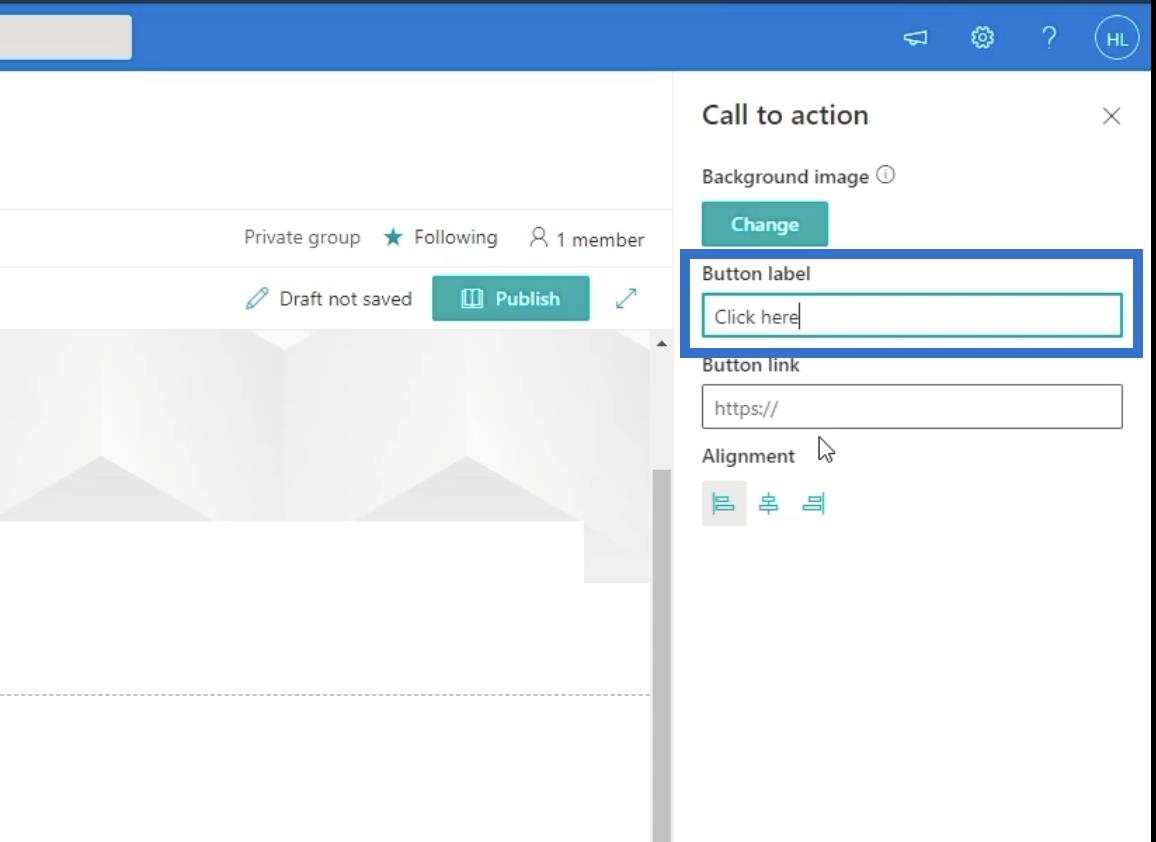
右側に新しいパネルが開きます。

必要な情報を入力して設定しましょう。まず、[ボタン ラベル]テキスト ボックスに「ここをクリック」と入力します。

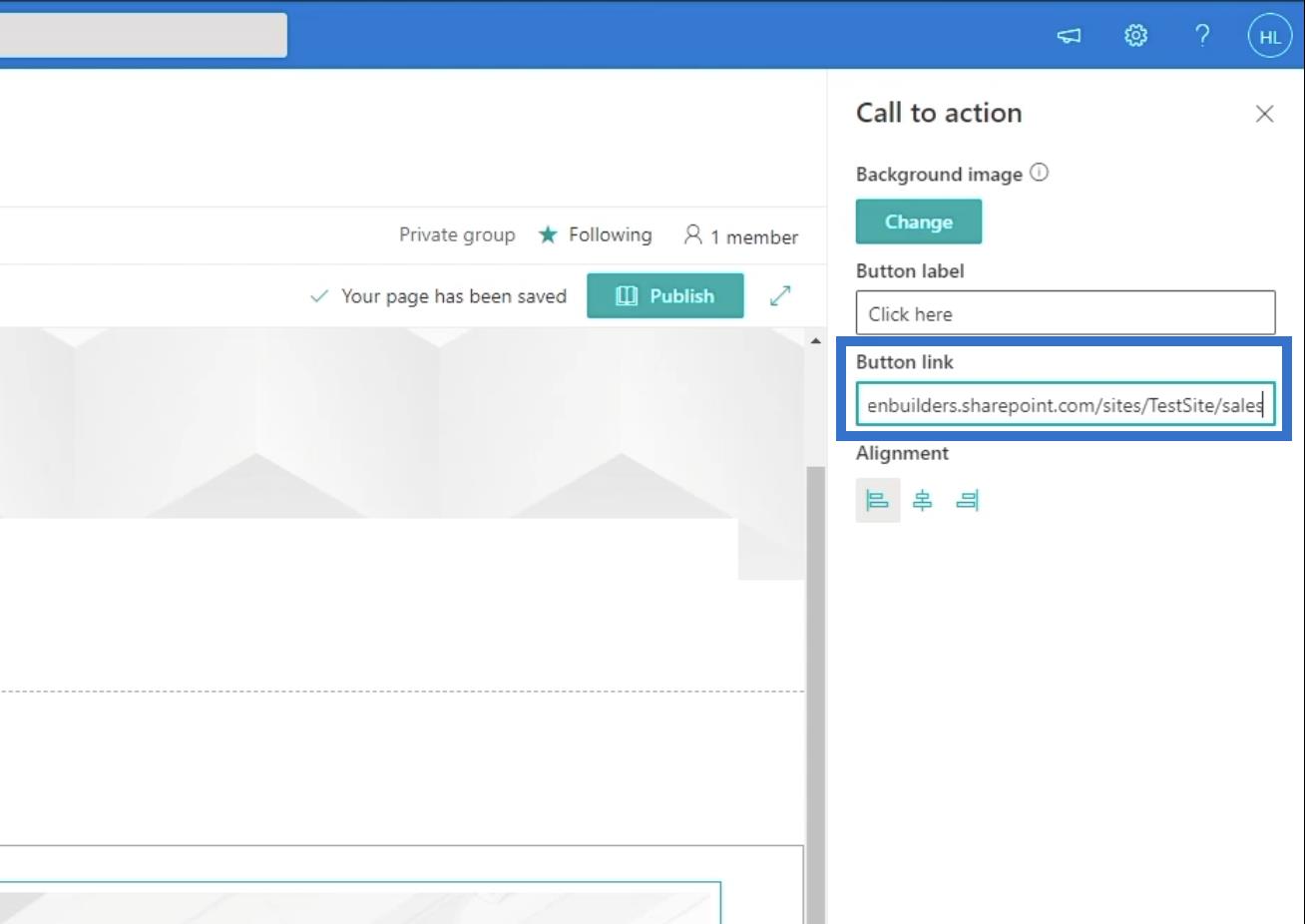
次に、販売ページの実際のサブサイトへのリンクを使用します。そこで、 [ボタン リンク] テキスト ボックスに「 https://citizenbuilders.sharepoint.com/sites/TestSite/sales 」と入力しましょう。

ページを公開する
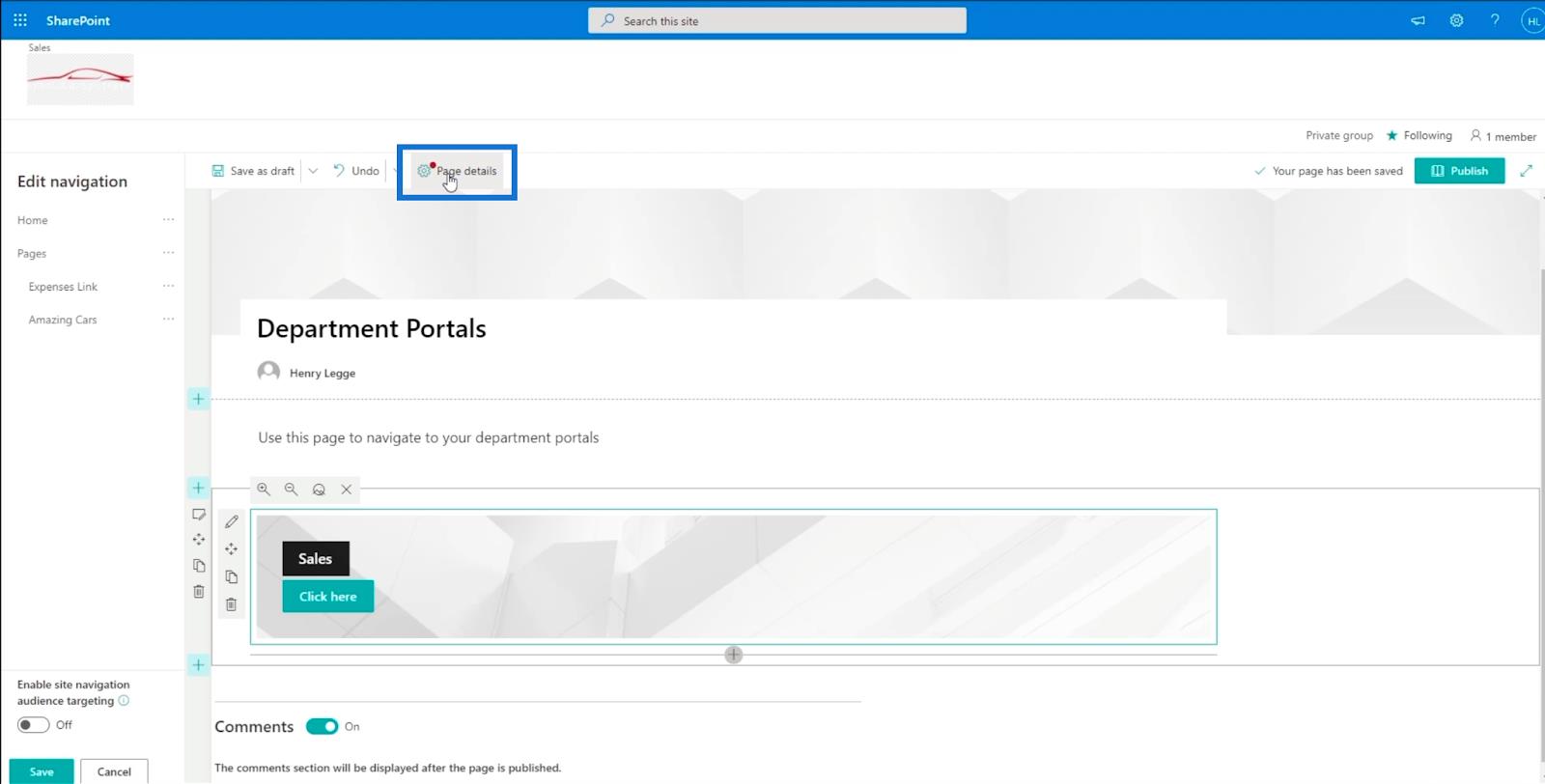
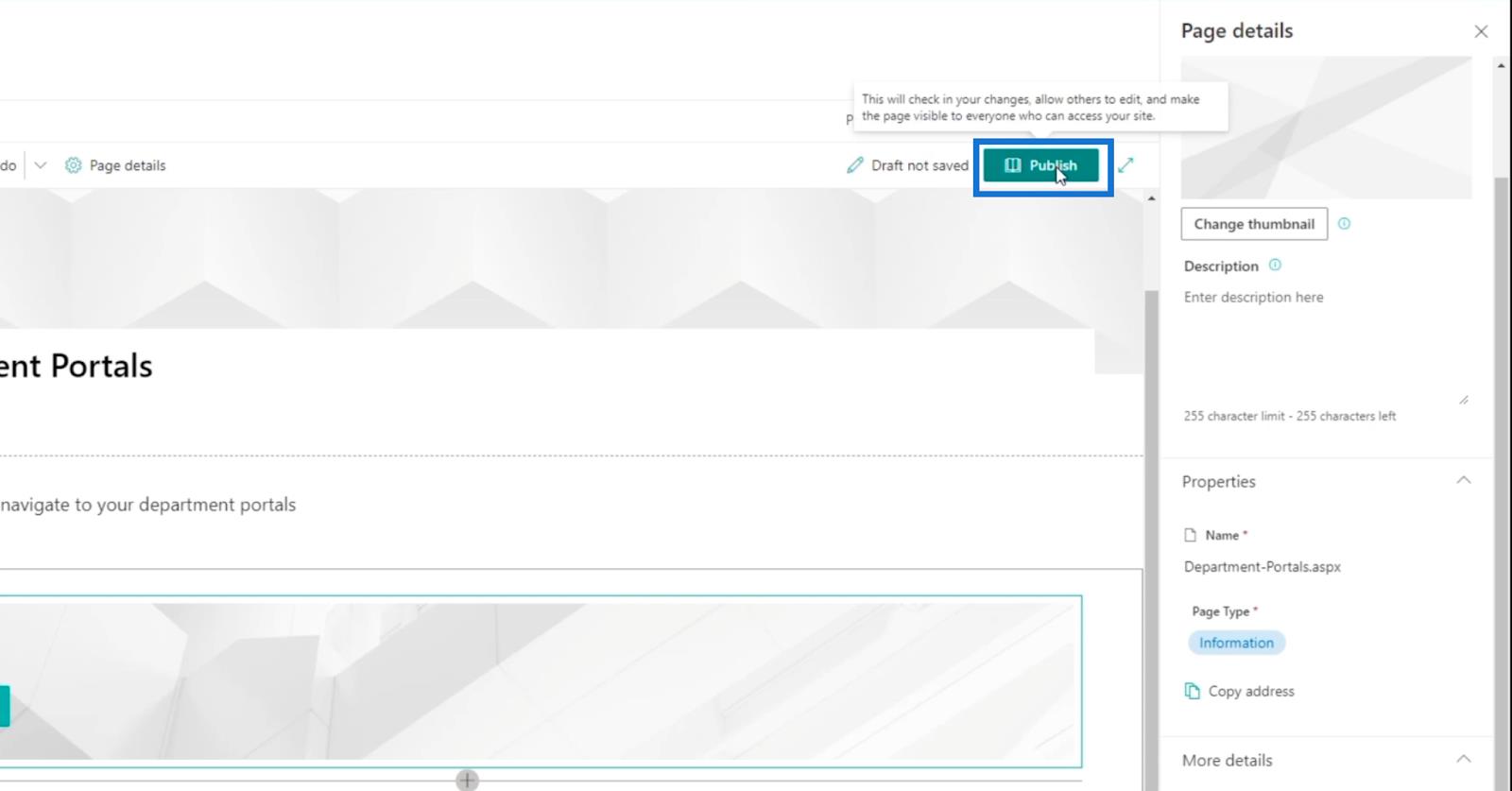
ページを公開するには、「ページの詳細」タブに移動します。

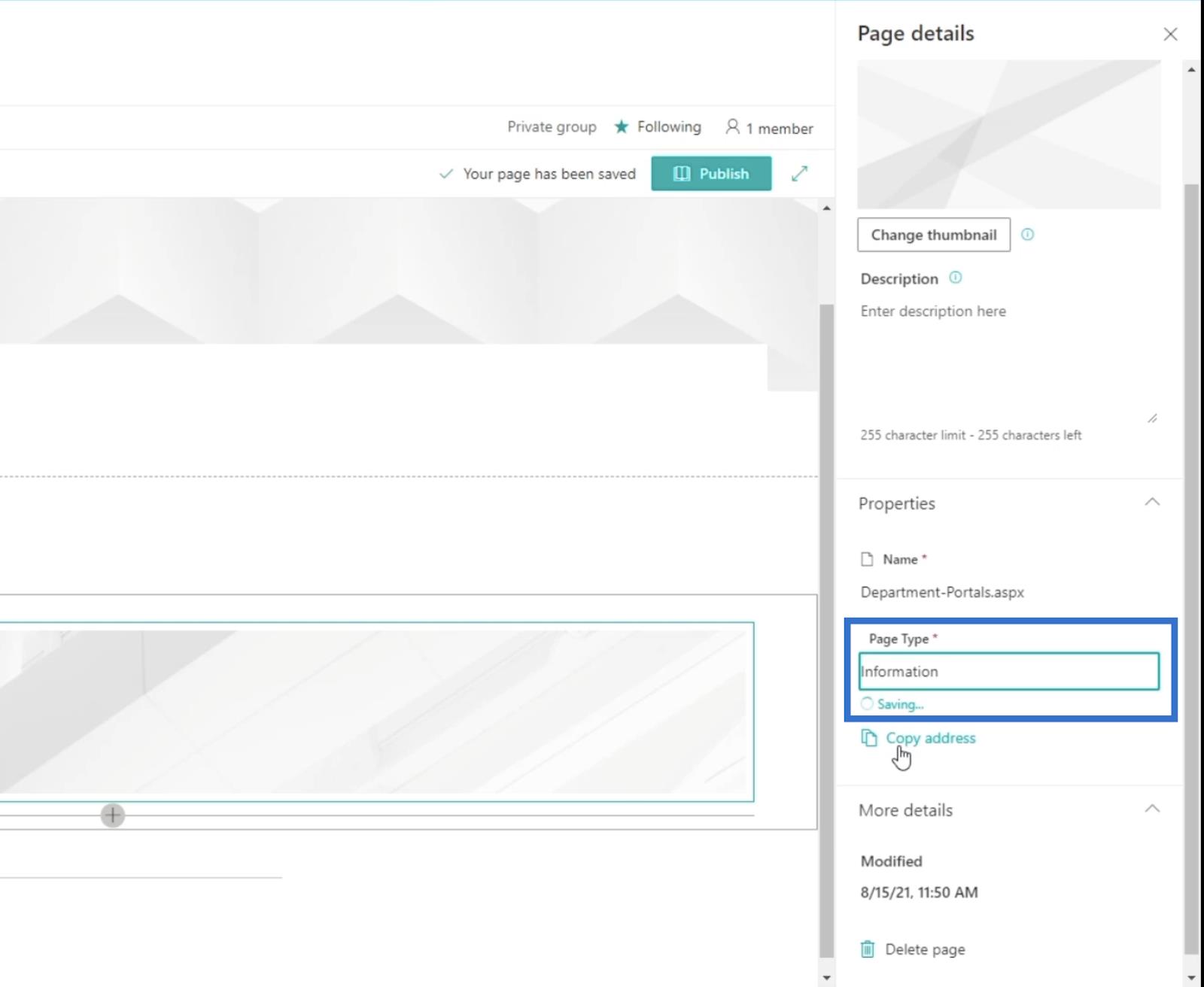
[ページの詳細]パネルが表示されます。[ページの種類] テキストボックスでは、「情報」を使用します。

次に、「公開」をクリックしてページを公開しましょう。

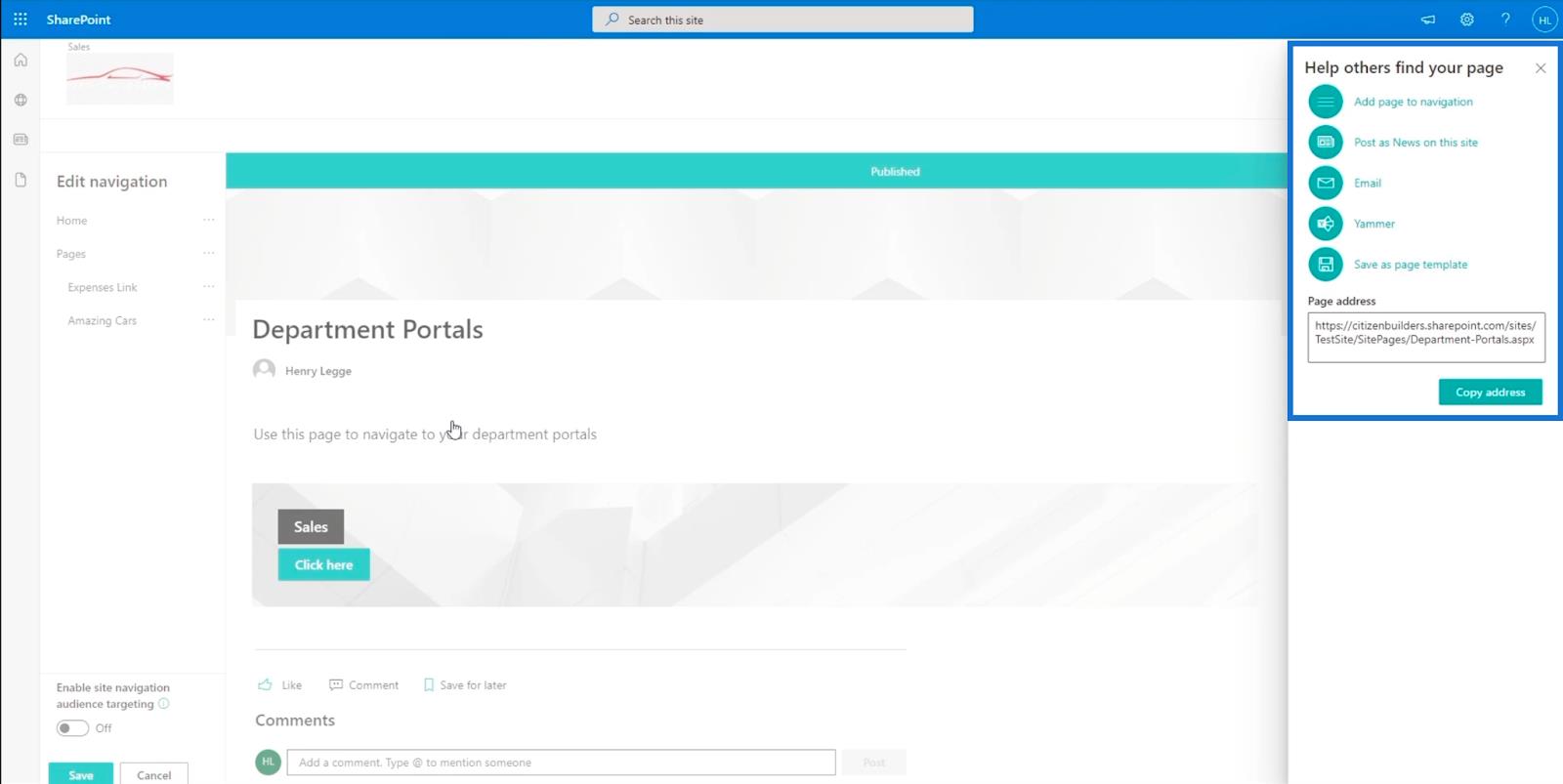
作成したばかりのページにリダイレクトされ、右側のパネルにいくつかの提案が表示されます。

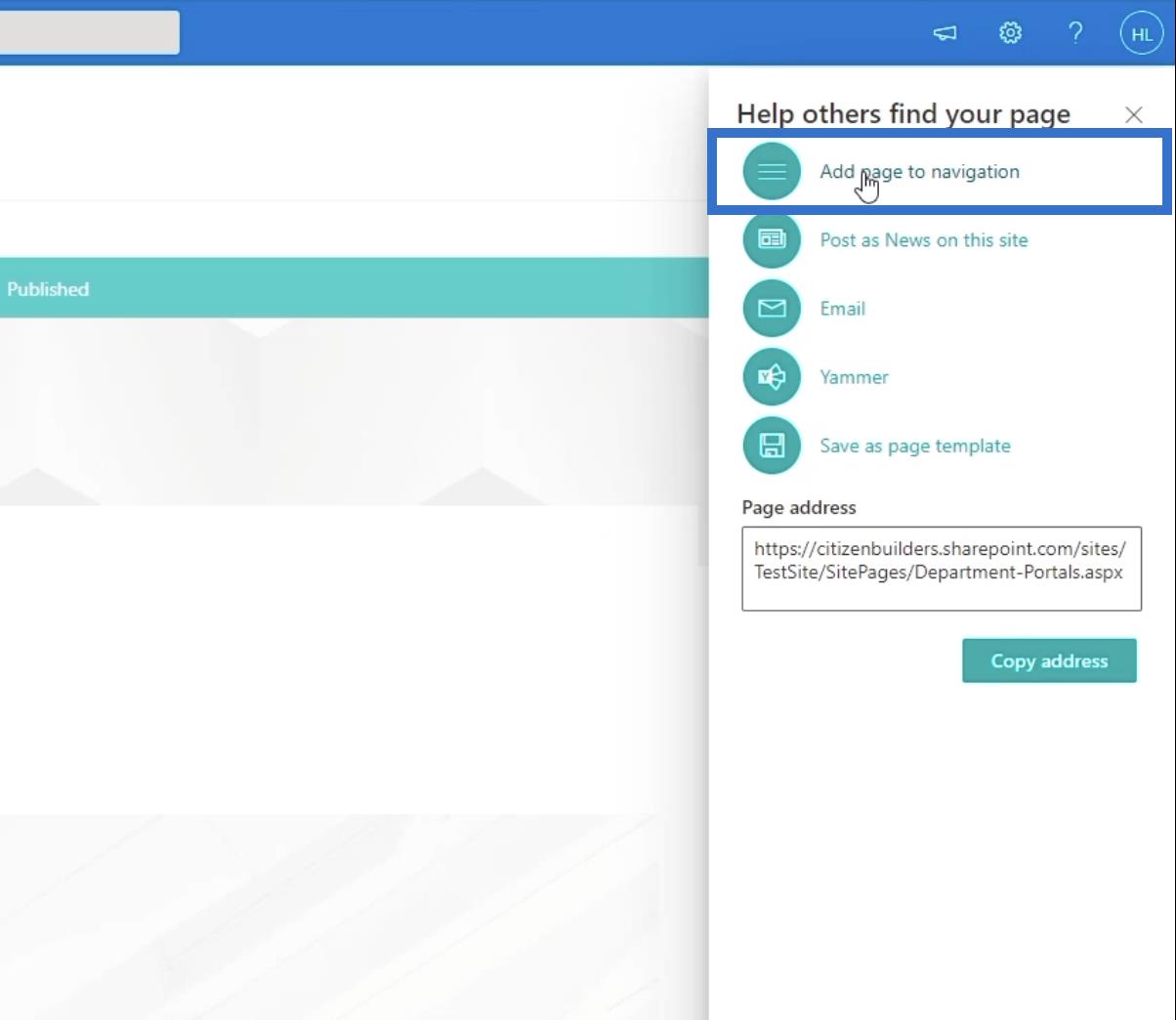
右側のパネルで、「ナビゲーションにページを追加」という最初のオプションをクリックします。

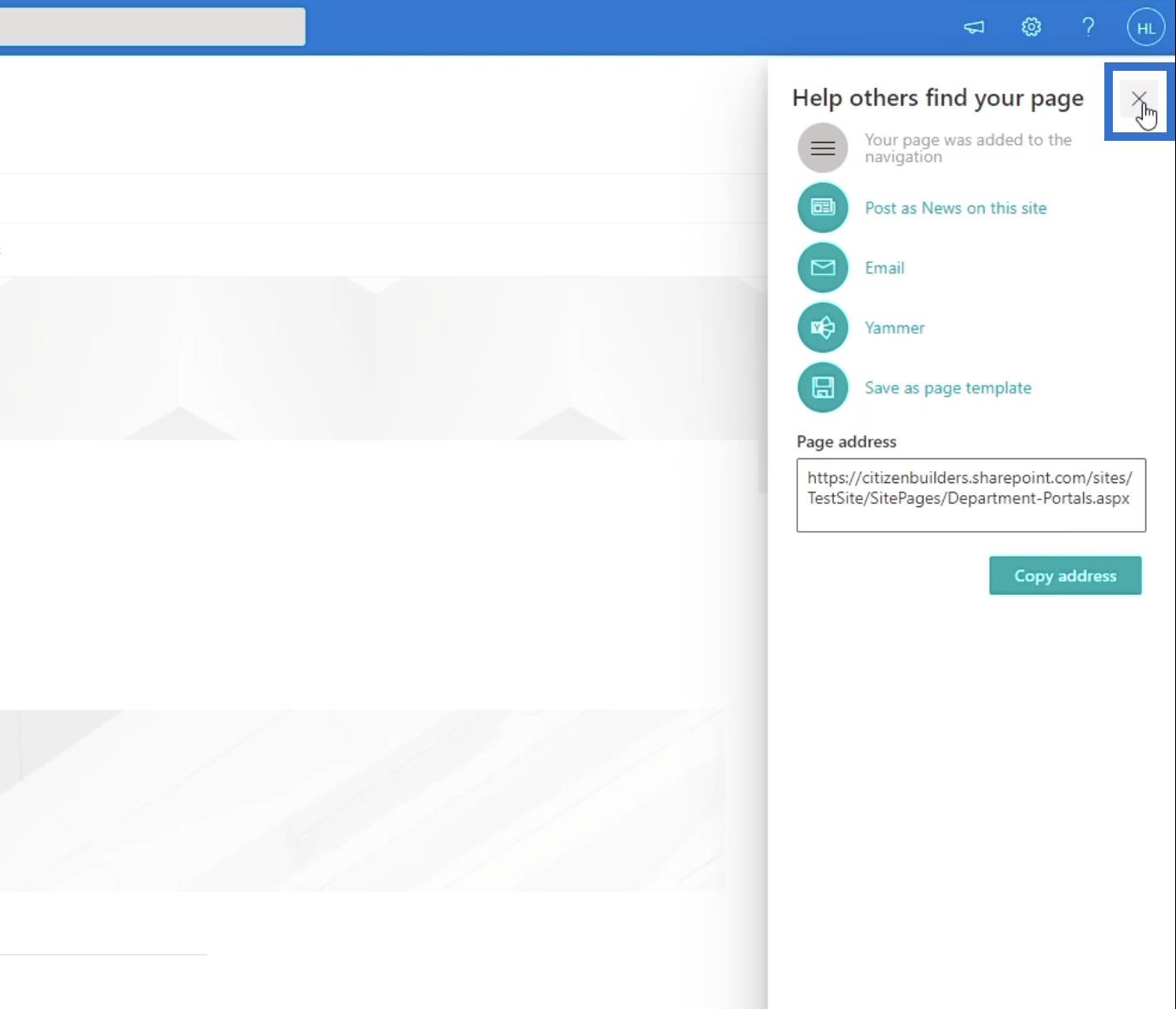
パネルの右上にある[X]をクリックしてパネルを閉じます。

次に、左下のパネルで「保存」をクリックします。

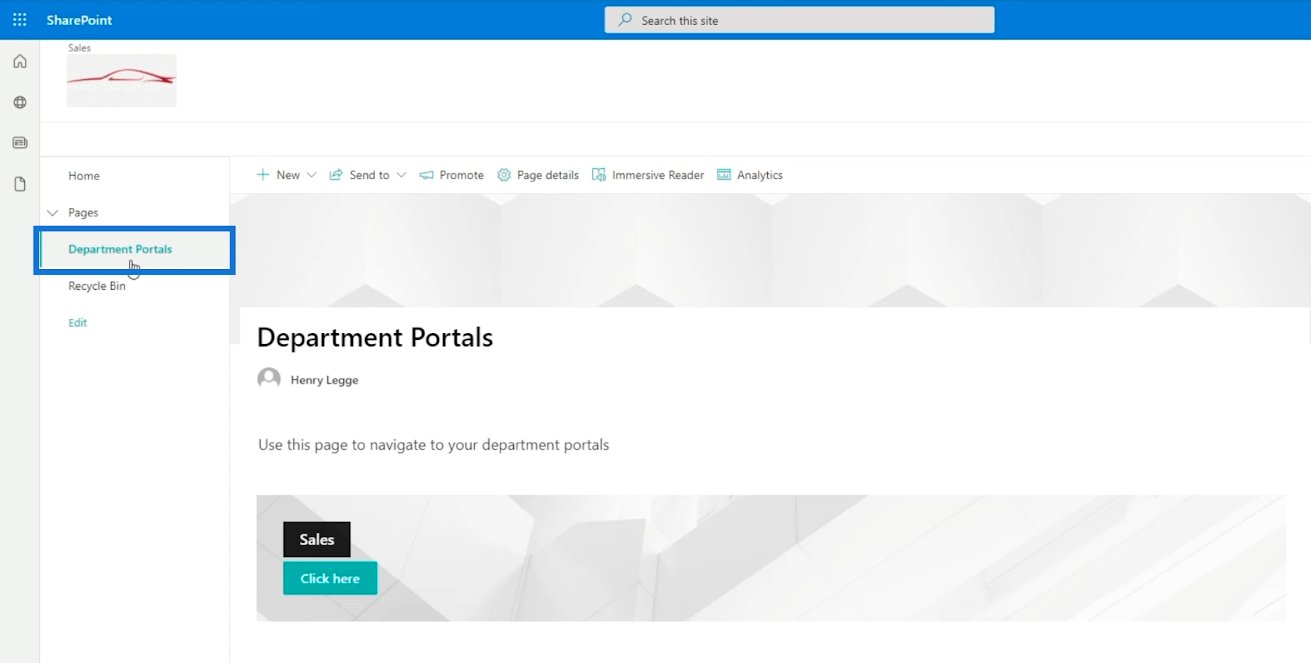
その後、作成したばかりのページがメイン ページのナビゲーション リンクに表示されます。

メイン ページにナビゲーション リンクを追加することもできます。これにより、サブサイトに簡単にアクセスできるようになります。

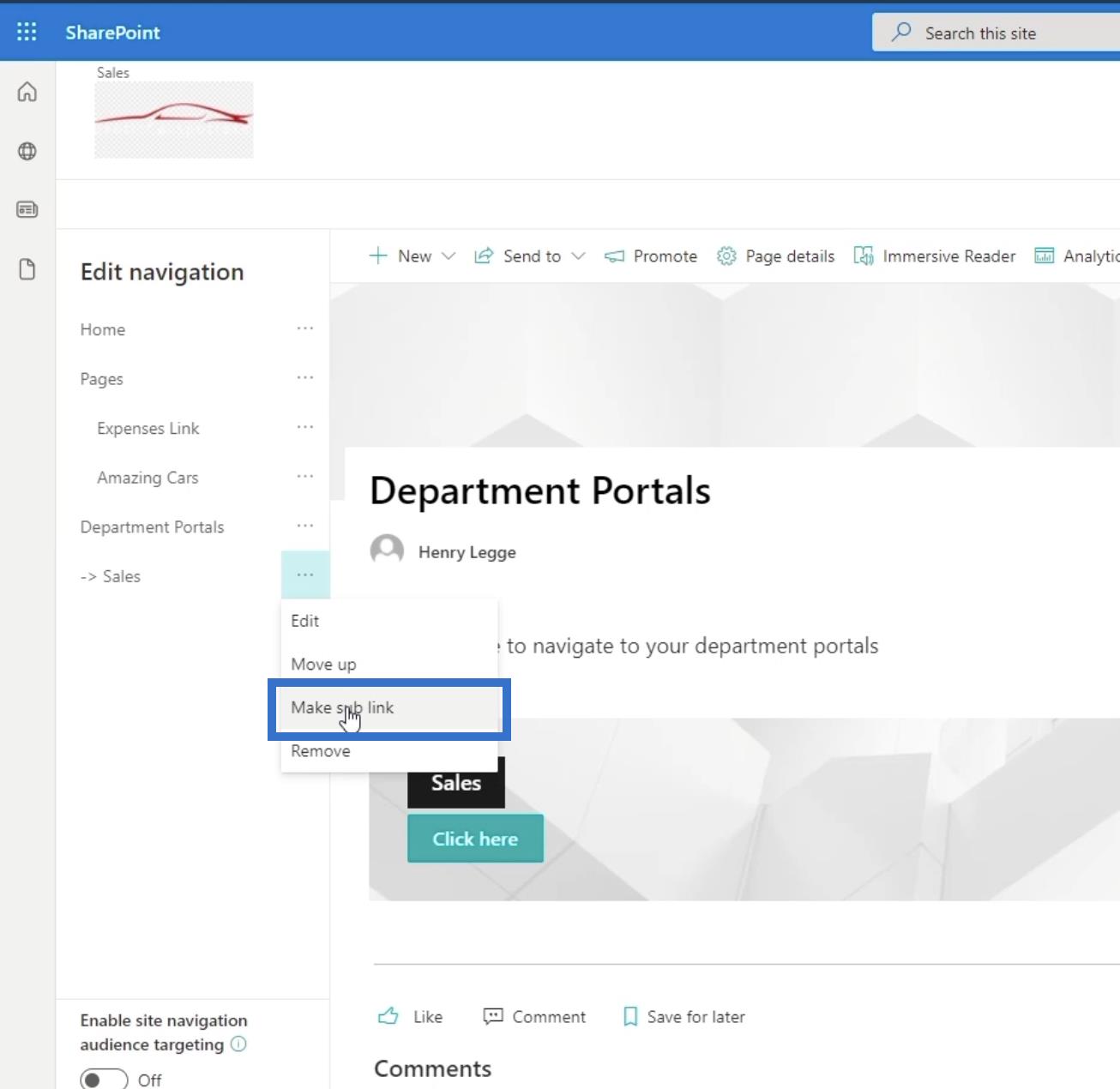
これはサブサイトなので、必ずサブリンクにしてください。横にある楕円をクリックすると実行できます。

次に、「サブリンクの作成」をクリックします。

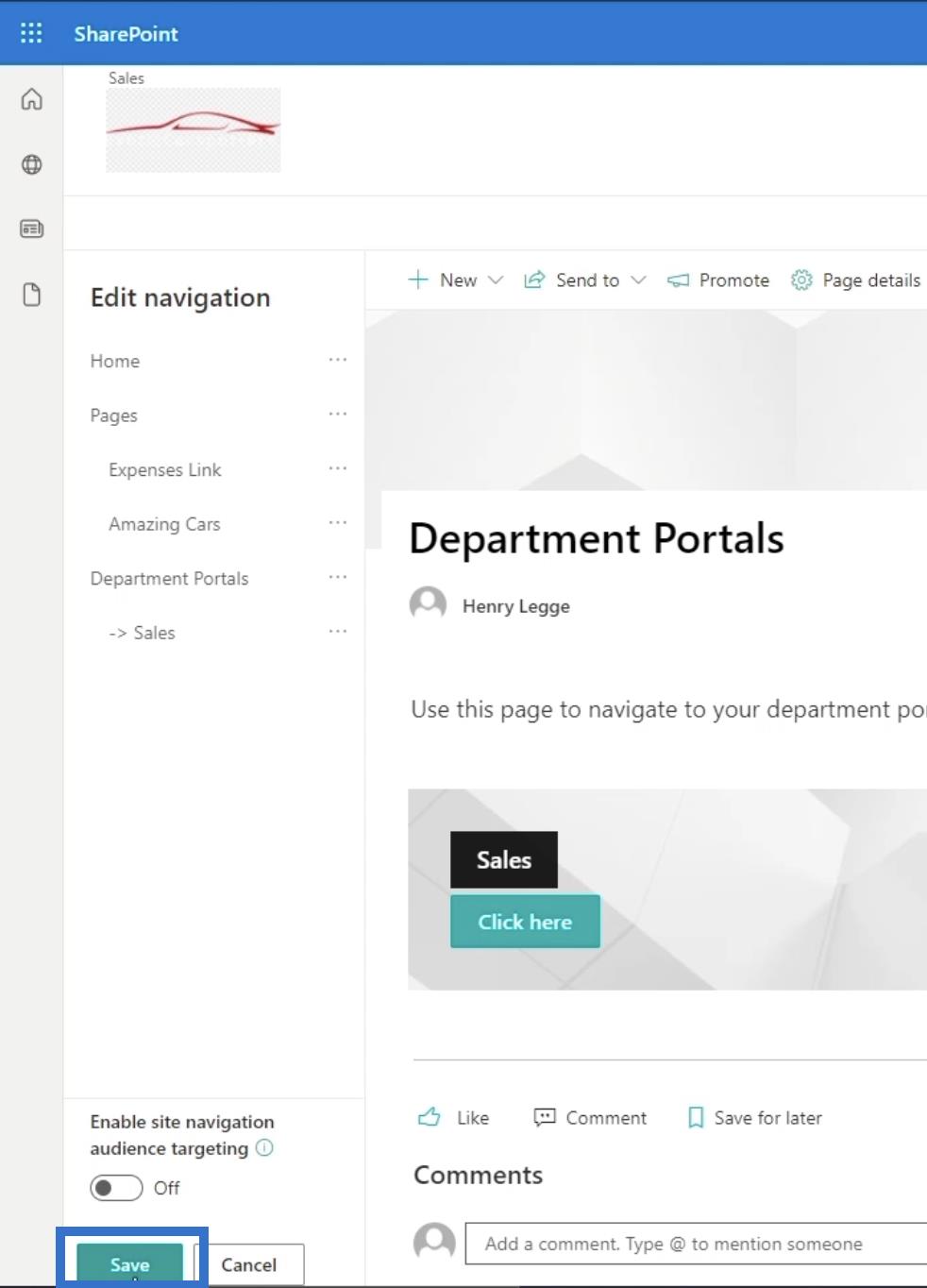
最後に、「保存」をクリックします。

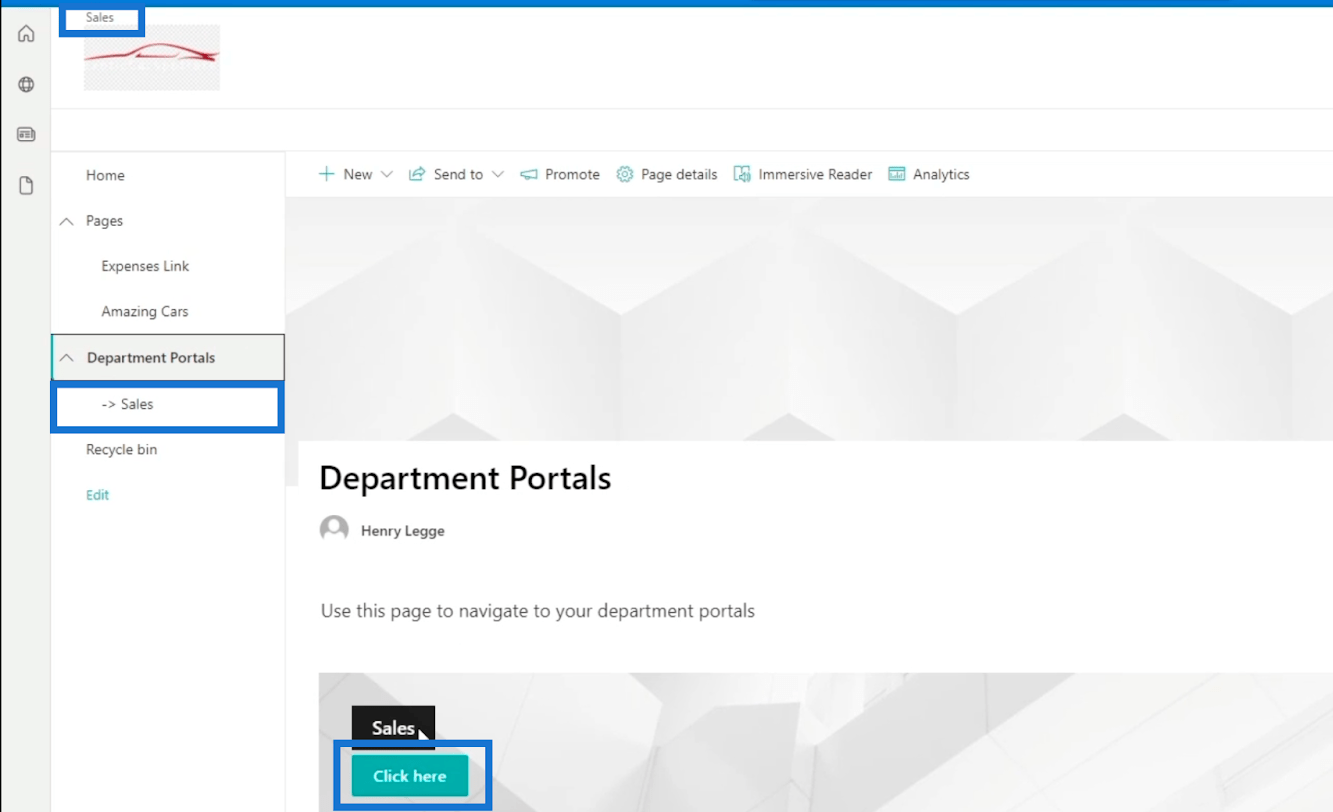
これにより、上部のナビゲーション リンク、左側のパネル、および CTA バナーを介してSalesに移動する 3 つの異なる方法が提供されます。

SharePoint サブサイトの外観を変更する
自分がサブサイトにいるのか、メイン ページにいるのかを識別するのは非常に困難です。ここで行うのは、サブサイトにいることがわかるように外観を調整することです。
まず、サブサイト ページにいることを確認し、右上の歯車アイコンをクリックします。

次に、[外観を変更する]をクリックします。

その後、「ヘッダー」を選択します。

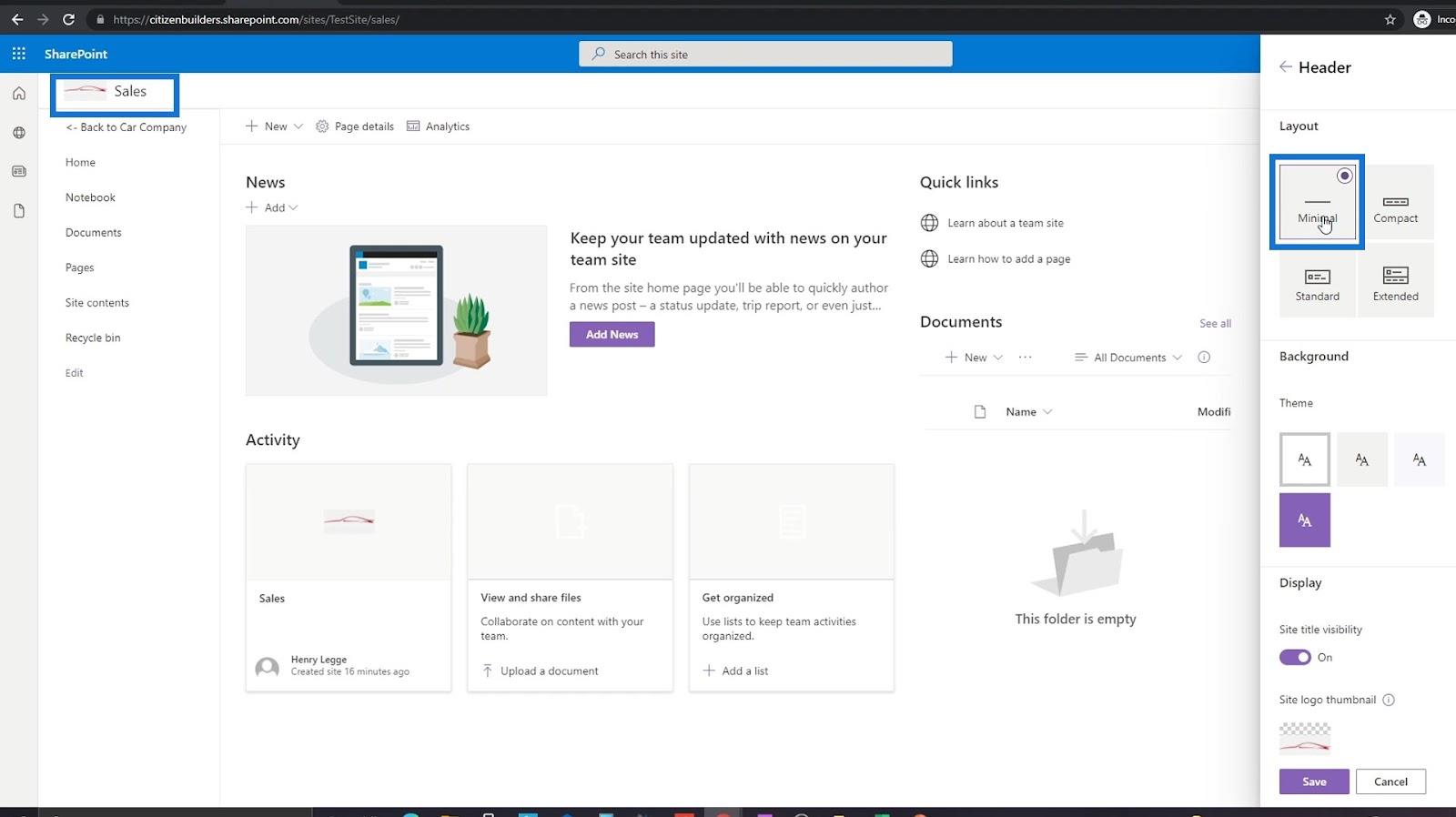
[レイアウト]で[最小]を選択します。これにより、ページの外観がメイン ページとは異なります。ヘッダーが小さくなっていることがわかります。

右パネルの下部にあるサイトのロゴをクリックして、ロゴを変更することもできます。ただし、この例では同じロゴを使用します。したがって、変更する必要はありません。

最後に、「保存」をクリックします。

このサブサイトにヘッダー バナーを追加することもできます。これにより、アクセスしたいページに移動するための追加の方法が提供されます。

ナビゲーション リンクの名前を「The Best Car Company」に変更したことに注意してください。

SharePoint ホーム ページの概要と作成
SharePoint サブサイト: 作成と構成
SharePoint サイト コレクション | はじめに
結論
要約すると、リンクを追加してページに接続する方法を学習しました。また、行動喚起などの単純な機能を作成することで、SharePoint サイトのナビゲーションをシームレスにする方法についても学びました。
SharePoint サイト内のページへのリンクが正常に作成されたので、各サイトを簡単に参照できるようになります。これらの簡単な手順に従う限り、アクセスしたいページに移動するために Web アドレスを変更する必要はなくなります。
ではごきげんよう、
ヘンリー
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








