Photoshop CC에서 픽셀 측정, 계산 및 분석

연구원과 과학자를 위해 설계된 Photoshop CC의 매우 강력한 픽셀 측정 및 분석 기능에 대해 알아보세요. 측정 스케일과 도구 설정이 필요합니다.
Adobe Creative Suite 5(Adobe CS5) Illustrator에는 일러스트레이션을 구성하고 정확하게 배치하는 데 도움이 되는 눈금자 및 안내선 기능이 있습니다. 이러한 기능은 기본 설정으로 사용할 수 있지만 필요에 따라 사용자 지정할 수도 있습니다.
그림에서 개체를 정확하게 배치하는 데 도움이 되는 눈금자를 사용하면 간단해 보이지만 Illustrator에서 눈금자를 효과적으로 사용하는 방법을 모르면 한계를 넘어설 수 있습니다.
Illustrator에서 눈금자를 보려면 보기 → 눈금자 → 눈금자 표시를 선택하거나 Ctrl+R(Windows) 또는 Command+R(Mac)을 누릅니다. 눈금자가 나타나면 기본 측정 설정은 포인트(또는 기본 설정에서 마지막으로 설정된 측정 증분)입니다.
눈금자 증분을 원하는 측정 시스템으로 변경하려면.
새 문서를 만들고 새 문서 대화 상자에서 측정 단위를 선택합니다.
수평 또는 수직 눈금자를 마우스 오른쪽 버튼으로 클릭(Windows)하거나 Control 키를 누른 상태에서 클릭(Mac)하고 측정 증분을 선택합니다.
편집 → 기본 설정 → 단위(Windows) 또는 Illustrator → 기본 설정 → 단위 및 디스플레이 성능(Mac)을 선택하여 기본 설정 대화 상자를 엽니다.
기본 설정 대화 상자의 일반 드롭다운 목록을 사용하여 눈금자 단위만 변경하십시오. Stroke 및 Type 탭에서 측정 단위를 변경하면 예상했던 고급스러운 12포인트 유형이 아닌 12인치 유형이 될 수 있습니다.
일반 기본 설정을 지정하면 이후의 모든 문서에서 변경됩니다. 작업 중인 문서의 측정 단위만 변경하려면 파일 → 문서 설정을 선택합니다.
Adobe Illustrator, InDesign 및 Photoshop에서 이미지의 인쇄 영역 시작을 정의하는 눈금자 원점을 변경할 수 있습니다.
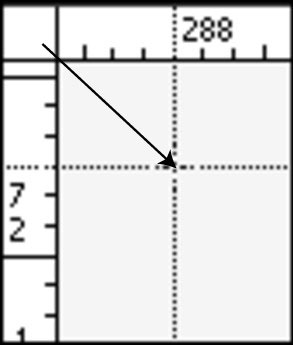
눈금자가 교차하는 눈금자의 왼쪽 상단 모서리로 포인터를 이동합니다.

통치자의 원점을 변경합니다.
새 눈금자 원점을 원하는 지점으로 포인터를 끕니다.
드래그하는 동안 창과 눈금자의 십자형은 새 눈금자 원점이 배치될 위치를 나타냅니다.
눈금자 교차점을 두 번 클릭하여 원래 눈금자 원점을 복원할 수 있습니다.
가이드는 보다 정확한 일러스트레이션을 만드는 데 도움이 될 수 있습니다. 안내선을 만든 후 보기 메뉴를 사용하여 가시성을 끄거나 빠르게 끌 수 있습니다. Illustrator에서는 두 가지 종류의 안내선을 사용할 수 있습니다.
눈금자 안내선: 이 직선 안내선은 눈금자를 클릭하고 대지로 끌어서 만듭니다.
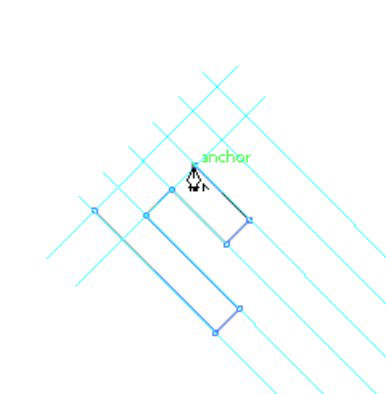
사용자 정의 안내선: 모양이나 패스와 같은 Illustrator 개체로 만든 이 안내선은 정확한 각도를 복제하는 데 유용합니다.

선택한 경로와 모양을 사용자 정의 안내선으로 바꿉니다.
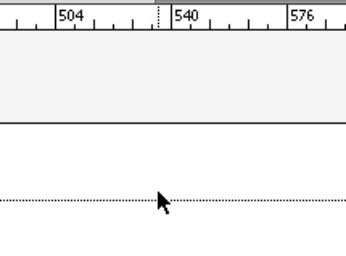
눈금자 안내선은 만들기 가장 쉬운 안내선입니다. 세로 또는 가로 눈금자를 아무 곳이나 클릭하고 대지로 드래그합니다. 기본적으로 가로 눈금자는 가로 안내선을 만들고(농담 아님) 세로 눈금자는 세로 안내선을 만듭니다.
Alt+드래그(Windows) 또는 Option+드래그(Mac)를 눌러 안내선의 방향을 변경할 수 있습니다. 그런 다음 세로 눈금자는 가로 안내선을 만들고 가로 눈금자는 세로 안내선을 만듭니다.

눈금자를 클릭하고 안내선을 드래그합니다.
경로 또는 모양을 선택하고 보기 → 안내선 → 안내선 만들기를 선택하여 사용자 정의 안내선을 만듭니다. 선택한 개체가 인쇄되지 않는 안내선으로 바뀝니다. 경로를 안내자로 변경하는 것은 영구적인 변경이 아닙니다. 보기 → 안내선 → 안내선 릴리스를 선택하여 안내선을 다시 경로로 바꿉니다.
연구원과 과학자를 위해 설계된 Photoshop CC의 매우 강력한 픽셀 측정 및 분석 기능에 대해 알아보세요. 측정 스케일과 도구 설정이 필요합니다.
Illustrator에서 SVG 그래픽에 투명도를 적용하는 방법을 알아봅니다. 투명한 배경으로 SVG를 출력하고 투명도 효과를 적용하는 방법을 살펴보십시오.
Adobe XD 프로토타입에서 스크롤되는 항목을 표시하려는 경우, 뷰 포인트를 활용하여 스크롤을 시뮬레이션할 수 있습니다.
Photoshop CS6의 고급 혼합 옵션을 통해 레이어 스타일과 혼합 모드를 효과적으로 활용하는 방법을 알아보세요. 이 가이드는 사용자에게 유용한 팁과 기법을 제공합니다.
InDesign을 사용하여 QR 코드 그래픽을 만들고 수정할 수 있습니다. QR 코드는 다양한 정보를 저장할 수 있는 바코드 형태입니다.
Adobe CS5 Illustrator에서 투명도를 제대로 병합하고 인쇄하는 방법을 제공합니다. 최상의 결과를 얻기 위한 단계별 가이드를 알려드립니다.
InDesign Creative Suite 5에서 스냅이 활성화된 안내선을 사용하여 페이지에서 요소를 정렬하고 레이아웃을 최적화하는 방법에 대해 알아보세요.
Adobe InDesign의 다목적 자유 변형 도구를 사용하면 개체를 다양한 방식으로 변형할 수 있습니다. 자유 변형 도구를 사용하여 개체를 이동, 회전, 기울이기, 반사 및 크기 조정할 수 있습니다.
InDesign에서 EPS 파일을 내보내는 방법을 알아보세요. 이 파일 형식은 다양한 프로그램에서 사용할 수 있습니다.
Adobe XD에서 이미지 마스킹 및 편집 방법을 자세히 알아보세요. 이미지 손상 없이 크기를 조정하고, 마스크 기능을 활용하여 디자인에 창의성을 더할 수 있습니다.






