Photoshop CC에서 픽셀 측정, 계산 및 분석

연구원과 과학자를 위해 설계된 Photoshop CC의 매우 강력한 픽셀 측정 및 분석 기능에 대해 알아보세요. 측정 스케일과 도구 설정이 필요합니다.
Adobe Edge Animate CC는 화면 주위에서 요소를 움직이는 것 이상입니다. 많은 기능을 사용하여 청중을 위한 상호 작용을 만들고 더 많은 기능을 사용하여 원하는 대로 소프트웨어를 구성할 수 있습니다.
상호 작용: 버튼, 링크 및 루프와 같은 컨트롤 및 동작을 사용하여 완전히 상호 작용하는 애니메이션을 만들 수 있습니다.
기호: 만든 요소(예: 버튼)를 저장하고 다른 애니메이션에서 다시 사용할 수 있습니다.
반응형 웹 디자인: Edge Animate를 사용하면 브라우저 및 장치 창 크기에 반응하는 구성을 만들 수 있습니다.
다양한 게시 옵션: Edge Animate는 다양한 웹 브라우저 및 iBook과 같은 다양한 응용 프로그램에서 사용할 애니메이션을 게시하는 다양한 방법을 제공하거나 Adobe Edge Animation을 InDesign 또는 Muse와 같은 다양한 Adobe 제품으로 가져올 수 있습니다.
글꼴 선택: Edge Animate는 다양한 글꼴 선택을 제공합니다. 특정 글꼴에 대해 까다롭다면 좋은 소식은 웹에서 글꼴을 찾을 수 있다면 애니메이션에서 사용할 가능성이 높다는 것입니다.
언어 선택: 영어가 모국어가 아니고 독일어, 스페인어, 프랑스어 또는 일본어로 작업하는 것을 선호하는 경우 Edge Animate가 지원합니다.
Adobe Edge Animate CC를 사용하면 단순히 요소를 그리고 애니메이션으로 만드는 것 이상의 작업을 수행할 수 있습니다. 또한 이러한 요소를 대화형으로 만들 수 있어 청중이 항목을 클릭하여 다양한 작업을 수행할 수 있습니다.
예를 들어 대화형 슬라이드쇼에 대해 중지, 재생 및 일시 중지 버튼을 만들 수 있습니다. 청중이 애니메이션의 다른 부분 또는 완전히 다른 웹 페이지로 이동할 수 있도록 하는 링크를 추가하여 메뉴를 만들 수도 있습니다.
청중이 애니메이션 주위에서 커서를 움직이면 커서가 특정 영역 위로 이동할 때 다른 동작이 발생하도록 할 수 있습니다. 이러한 종류의 커서 이동을 마우스오버 라고 합니다 . 또는 청중이 태블릿이나 스마트폰을 사용하여 애니메이션을 보는 경우 단순히 요소를 탭하여 액션을 일으키도록 할 수 있습니다.
처음에는 Symbols를 사용하는 것이 다소 어려울 수 있지만, 사용 경험을 쌓고 나면 필수 요소가 됩니다.
그렇다면 Symbol이란 정확히 무엇 입니까? 본질적으로 자체 독립 타임라인과 대화형 기능이 있는 중첩 애니메이션입니다. 예를 들어, 여러 프로젝트에 대해 동일한 작업으로 동일한 요소를 계속해서 생성하고 있다고 가정해 보겠습니다. 해당 반복 요소를 기호로 저장하면 모든 프로젝트에 대해 해당 요소 및 관련 작업을 재사용할 수 있습니다.
Symbol의 대표적인 예는 버튼입니다. 슬라이드 쇼의 재생 버튼과 같은 동일한 버튼을 다시 만드는 경우 나중에 다시 사용할 수 있도록 해당 재생 버튼을 심볼로 저장하는 것이 좋습니다.
그림과 같이 라이브러리 패널에서 심볼을 찾을 수 있습니다.

반응형 웹 디자인 은 HTML5와 함께 웹 개발과 관련하여 최신 유행어입니다. 반응형 웹 디자인을 사용하면 브라우저 창의 크기에 따라 애니메이션의 크기를 적절하게 조정할 수 있습니다.
이것은 많은 것을 의미할 수 있습니다. 예를 들어 누군가 데스크탑 컴퓨터에서 애니메이션을 보고 있다고 가정해 보겠습니다. 사용자가 브라우저 창의 크기를 조정하여 더 크거나 작게 만들면 애니메이션 내의 요소가 백분율을 기반으로 한 새 크기로 적절하게 크기가 조정됩니다.
예를 들어 브라우저 창을 100%로 최대화하면 애니메이션의 이미지 등이 100%로 나타납니다. 브라우저 창이 크기의 50%로 축소되면 이미지도 정상 크기의 50%로 축소됩니다.
요즘 화면 크기가 매우 다양하기 때문에 이것은 매우 강력한 기능입니다. 청중이 애니메이션을 60인치 디스플레이, 4인치 iPhone 또는 그 사이에서 보고 있는지 알 수 없습니다. 태블릿은 화면 크기의 다양성을 추가합니다.
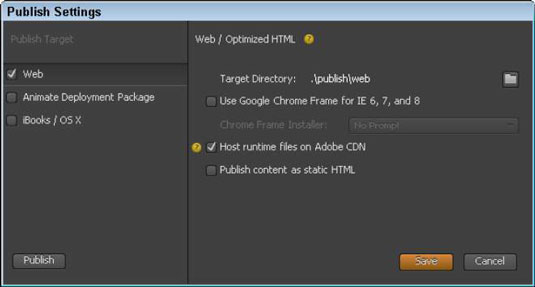
요즘에는 애니메이션을 게시할 수 있는 방법이 두 가지 이상 있습니다. Adobe Edge Animate CC는 이 그림과 같이 다양한 옵션을 제공하여 이를 처리합니다. 애니메이션을 독립 실행형 웹 페이지로 게시하거나 기존 웹 페이지에 포함할 수 있습니다.
또한 iBook에서 사용할 애니메이션을 내보낼 수 있는 옵션도 있습니다. HTML5 또는 애니메이션을 지원하지 않는 구형 웹 브라우저에서 사용할 수 있도록 애니메이션을 정적 HTML 페이지로 게시할 수도 있습니다.

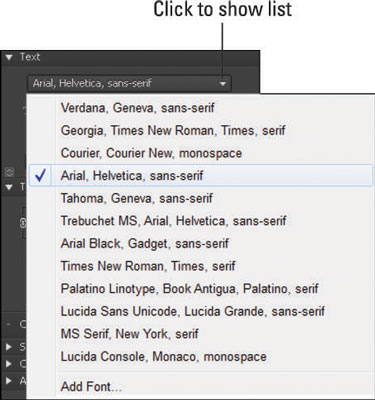
웹에서 다양한 글꼴을 사용할 수 있으며 Adobe Edge Animate CC에서 다룹니다. 사용 가능한 표준 기본 글꼴 목록(그림 참조) 외에도 Edge Animate를 사용하면 웹에서 글꼴을 가져올 수 있습니다.

이러한 글꼴 중 어느 것도 요구 사항을 충족하지 않는 경우 Google 웹 글꼴을 비롯한 다양한 소스에서 글꼴을 가져올 수 있습니다. Animate에 내장된 Adobe Edge Web Fonts를 사용할 수도 있습니다. Typekit(또 다른 무료 글꼴 도구)에 익숙하다면 이 도구가 Edge Animate에서도 작동한다는 사실을 알고 축하할 수 있습니다.
Adobe Edge Animate CC는 메뉴와 패널에 표시되는 언어를 포함하여 여러 면에서 글로벌합니다. 영어 이외의 언어로 작업하는 것이 더 편하다면 Edge Animate를 사용하여 소프트웨어에서 사용되는 언어를 많은 인기 있는 언어 중 하나로 쉽게 변경할 수 있습니다.
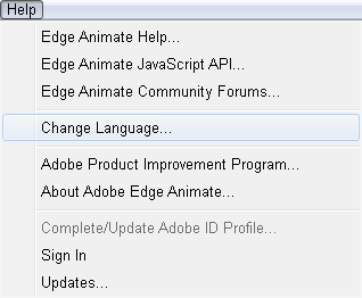
이 그림과 같이 도움말 메뉴에서 여러 언어 중에서 선택할 수 있습니다. 도움말 메뉴에서 언어를 선택하면 해당 언어가 소프트웨어에 나타납니다. 선택할 수 있는 언어는 독일어, 영어, 스페인어, 프랑스어 및 일본어입니다.

다른 언어를 선택하는 경우 Edge Animate를 닫고 다시 시작해야 변경 사항이 적용됩니다. 원하는 언어를 선택하면 인터페이스가 자동으로 업데이트되지 않습니다. 단순히 프로그램을 닫았다가 다시 열어 새로 선택한 언어를 확인하십시오.
연구원과 과학자를 위해 설계된 Photoshop CC의 매우 강력한 픽셀 측정 및 분석 기능에 대해 알아보세요. 측정 스케일과 도구 설정이 필요합니다.
Illustrator에서 SVG 그래픽에 투명도를 적용하는 방법을 알아봅니다. 투명한 배경으로 SVG를 출력하고 투명도 효과를 적용하는 방법을 살펴보십시오.
Adobe XD 프로토타입에서 스크롤되는 항목을 표시하려는 경우, 뷰 포인트를 활용하여 스크롤을 시뮬레이션할 수 있습니다.
Photoshop CS6의 고급 혼합 옵션을 통해 레이어 스타일과 혼합 모드를 효과적으로 활용하는 방법을 알아보세요. 이 가이드는 사용자에게 유용한 팁과 기법을 제공합니다.
InDesign을 사용하여 QR 코드 그래픽을 만들고 수정할 수 있습니다. QR 코드는 다양한 정보를 저장할 수 있는 바코드 형태입니다.
Adobe CS5 Illustrator에서 투명도를 제대로 병합하고 인쇄하는 방법을 제공합니다. 최상의 결과를 얻기 위한 단계별 가이드를 알려드립니다.
InDesign Creative Suite 5에서 스냅이 활성화된 안내선을 사용하여 페이지에서 요소를 정렬하고 레이아웃을 최적화하는 방법에 대해 알아보세요.
Adobe InDesign의 다목적 자유 변형 도구를 사용하면 개체를 다양한 방식으로 변형할 수 있습니다. 자유 변형 도구를 사용하여 개체를 이동, 회전, 기울이기, 반사 및 크기 조정할 수 있습니다.
InDesign에서 EPS 파일을 내보내는 방법을 알아보세요. 이 파일 형식은 다양한 프로그램에서 사용할 수 있습니다.
Adobe XD에서 이미지 마스킹 및 편집 방법을 자세히 알아보세요. 이미지 손상 없이 크기를 조정하고, 마스크 기능을 활용하여 디자인에 창의성을 더할 수 있습니다.






