Photoshop CC에서 픽셀 측정, 계산 및 분석

연구원과 과학자를 위해 설계된 Photoshop CC의 매우 강력한 픽셀 측정 및 분석 기능에 대해 알아보세요. 측정 스케일과 도구 설정이 필요합니다.
Adobe XD 프로젝트에 텍스트가 있으면 텍스트 속성 변경을 시작할 수 있습니다. 이러한 속성에는 글꼴 모음, 글꼴 크기, 글꼴 두께, 정렬, 문자 간격(커닝 및 자간), 줄 간격(행간), 채우기, 테두리(획), 그림자 및 배경 흐림이 포함됩니다. 아래에서 이러한 속성이 어떻게 적용되는지 검토해 보겠습니다.
글꼴 선택은 매우 중요합니다. 시스템에 많은 글꼴 선택이 있을 수 있지만 선택된 소수만이 화면 읽기를 위한 성공적인 선택으로 잘릴 것입니다. 글꼴 선택에서 찾아야 할 몇 가지 특성은 다음과 같습니다.
| 특성 | 설명 | 예시 이미지 |
|---|---|---|
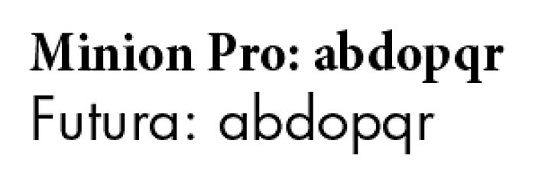
| 세리프체 또는 비세리프체? | 세리프체는 글자의 한 획을 마무리하는 약간의 돌출부가 있으며, 비세리프체는 그렇지 않습니다. 비세리프체가 더 현대적으로 보이는 경향이 있습니다. |  |
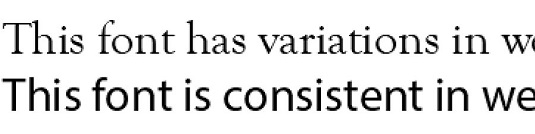
| 직선 너비, 균일한 선 너비: | 문자가 픽셀로 만들어지기 때문에 텍스트 너비에 많은 변화를 주지 않는 것이 가장 좋습니다. |  |
| 강력한 카운터: | 카운터가 화면에 픽셀로 표시될 때 닫힐 경우 가독성 문제를 일으킬 수 있습니다. |  |
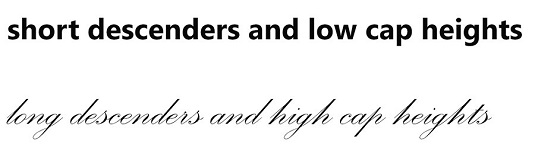
| 디센더 및 캡 높이: | 짧은 디센더와 낮은 캡 높이는 화면의 가독성을 위해 중요합니다. |  |
가독성을 위해 더 나은 글꼴을 선택하는 방법을 알았으므로 이제 속성 패널을 사용하여 글꼴을 선택합니다. 선택 시 확인해야 할 사항은 다음과 같습니다.
새 텍스트 문자열을 입력하면 Adobe XD는 기본 글꼴, 크기 및 색상(Helvetica 글꼴, 20px, 회색)을 사용합니다. 해결 방법으로는 복제하려는 스타일이 있는 텍스트 레이어를 선택한 후 텍스트 도구를 다시 선택하고 텍스트를 작성하면 됩니다.
결론: Adobe XD에서 텍스트 속성을 적절히 조정함으로써 디자인 품질을 향상시킬 수 있습니다. 가독성 높은 글꼴 선택과 일관된 속성 조정이 핵심입니다.
연구원과 과학자를 위해 설계된 Photoshop CC의 매우 강력한 픽셀 측정 및 분석 기능에 대해 알아보세요. 측정 스케일과 도구 설정이 필요합니다.
Illustrator에서 SVG 그래픽에 투명도를 적용하는 방법을 알아봅니다. 투명한 배경으로 SVG를 출력하고 투명도 효과를 적용하는 방법을 살펴보십시오.
Adobe XD 프로토타입에서 스크롤되는 항목을 표시하려는 경우, 뷰 포인트를 활용하여 스크롤을 시뮬레이션할 수 있습니다.
Photoshop CS6의 고급 혼합 옵션을 통해 레이어 스타일과 혼합 모드를 효과적으로 활용하는 방법을 알아보세요. 이 가이드는 사용자에게 유용한 팁과 기법을 제공합니다.
InDesign을 사용하여 QR 코드 그래픽을 만들고 수정할 수 있습니다. QR 코드는 다양한 정보를 저장할 수 있는 바코드 형태입니다.
Adobe CS5 Illustrator에서 투명도를 제대로 병합하고 인쇄하는 방법을 제공합니다. 최상의 결과를 얻기 위한 단계별 가이드를 알려드립니다.
InDesign Creative Suite 5에서 스냅이 활성화된 안내선을 사용하여 페이지에서 요소를 정렬하고 레이아웃을 최적화하는 방법에 대해 알아보세요.
Adobe InDesign의 다목적 자유 변형 도구를 사용하면 개체를 다양한 방식으로 변형할 수 있습니다. 자유 변형 도구를 사용하여 개체를 이동, 회전, 기울이기, 반사 및 크기 조정할 수 있습니다.
InDesign에서 EPS 파일을 내보내는 방법을 알아보세요. 이 파일 형식은 다양한 프로그램에서 사용할 수 있습니다.
Adobe XD에서 이미지 마스킹 및 편집 방법을 자세히 알아보세요. 이미지 손상 없이 크기를 조정하고, 마스크 기능을 활용하여 디자인에 창의성을 더할 수 있습니다.







하늘 -
저도 이 방법 써보고 싶네요! 혹시 다른 디자인 도구에서도 유사한 방법이 있을까요
소연 -
이런 팁이 정말 필요했어요! 텍스트 속성을 조정할 때 항상 애먹었거든요. 훌륭한 글이에요!
라벤더 -
이걸 통해서 많은 도움을 얻었어요! 혹시 텍스트 속성 이외에 다른 유용한 팁도 있나요
영희 -
Adobe XD의 텍스트 속성을 다루는데 이렇게나 자세하게 설명해주시다니! 정말 감사해요! 꼭 실천해볼게요
루루냥 -
어쩜 이렇게 유용한 정보를 공유해 주셨을까요? 너무 감사해요. 다들 한 번 해보세요!
수현 -
되게 실용적인 내용이네요! 그동안 텍스트 조정하는데 시간 많이 소비했는데, 이제는 빨라질 것 같아요
민수 -
이 글 덕분에 Adobe XD에서 텍스트 속성을 조정하는 방법을 쉽게 이해했어요! 정말 유용한 정보 감사합니다
바둑이 -
ㅋㅋㅋ 이렇게 간단한 방법이 있었군요! 이제부터 Adobe XD에서 텍스트 최적화 열심히 해볼게요
찬수 -
정말 유용한 팁이에요! 계속해서 이러한 유익한 정보 기대할게요. 화이팅입니다
선희 -
이 글 읽고 난 후로 정말 많은 도움이 됐어요! 디자인 작업할 때 이 조정 방법을 꼭 활용해보세요
지호 -
질문이 있어요. 텍스트 속성을 조정할 때 단축키 같은 것도 있나요? 좀 더 빠르게 작업하고 싶어요.
도연 -
조금 더 창의적인 텍스트 조정을 하고 싶은데, 이런 팁으로 가능할까요? 다른 방법도 알고 싶어요
지후 -
정말 유용한 글이에요! 다음에 다른 디자인 도구에 대한 조언도 있었으면 좋겠어요!
태연 -
텍스트 조정하는 법을 이렇게 쉽게 설명해 주셔서 감사합니다! 이제 더 멋진 디자인을 만들 수 있을 것 같아요
지민 -
이 글 덕분에 디자인이 한층 더 발전할 것 같아요! 모두들 이 방법을 꼭 활용해보세요
현우 -
감사합니다! 제가 항상 고민하던 부분이었는데 이렇게 쉽게 해결되다니 감동이에요!