Photoshop CC에서 픽셀 측정, 계산 및 분석

연구원과 과학자를 위해 설계된 Photoshop CC의 매우 강력한 픽셀 측정 및 분석 기능에 대해 알아보세요. 측정 스케일과 도구 설정이 필요합니다.
유비쿼터스 그림자와 같은 효과는 모든 디자이너의 툴킷에서 필수적인 요소입니다. 당신은 것을 눈치 챘을 수도 어도비 일러스트 레이터 CC 의 효과 메뉴는 SVG 필터에 대한 실질적인 하위 메뉴가 포함되어 있습니다. Illustrator가 SVG에 대한 더 많은 지원을 제공하도록 발전함에 따라 사용 가능한 필터 세트가 확장되고 있습니다.
그건 그렇고, Illustrator를 몇 년 동안 사용해 왔다면 효과 메뉴가 효과와 필터를 나열하는 데 사용되었다는 것을 기억할 것입니다. 필터는 적용된 후 쉽게 편집할 수 없다는 점을 제외하고는 효과와 비슷했습니다. 그러나 SVG 필터는 이러한 유형의 필터를 부활시킨 것이 아닙니다. SVG 필터라고 필터 가 웹 페이지를 코딩의 SVG 필터 요소를 통해 작동하기 때문이다.
SVG 필터에 대한 또 다른 멋진 점은 다음과 같습니다. 곧 알게 되겠지만, SVG 필터를 가져오고 생성할 수도 있습니다.
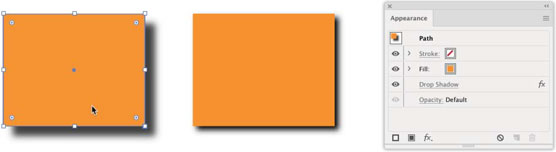
SVG 필터를 적용하면 비 SVG 효과와 유사하게 보일 수 있습니다. 예를 들어, 이 그림은 두 개의 동일한 사각형을 보여주지만 왼쪽은 래스터 그림자 효과가 적용되어 있고 오른쪽은 벡터(SVG) 그림자 필터가 적용되어 있습니다.

그림자 효과(왼쪽)와 SVG 필터(오른쪽).
SVG 필터가 있는 사각형을 선택하면 그림과 같이 해당 필터가 모양 패널에 나타납니다.

일러스트레이터-드롭-섀도우-필터
효과 및 SVG 필터가 개체의 경로를 변경하는 다양한 방식은 미묘하지만 실질적인 의미를 갖습니다. 이러한 의미 중 일부는 웹 및 앱 개발자에게만 관련이 있지만 워크플로 끝에서 염두에 두어야 할 중요한 점은 SVG 필터와 래스터 효과가 개체에 다르게 영향을 미치기 때문에 프로젝트에서 혼합 을 피하는 것입니다 .
그건 그렇고, 이 그림에서 래스터 그림자가 있는 사각형이 SVG 필터가 있는 사각형보다 거의 7배 더 크다는 사실을 여기서 공유하지 않을 수 없습니다. SVG로 체중을 감량하는 방법에 대한 SVG 업계의 간단한 공공 서비스 발표입니다.
그리고 지금쯤 짐작하셨겠지만 래스터 효과는 프로그래밍할 수 없습니다. 애니메이터나 HTML 코더에게 넘길 때 개발자 팀 동료는 애니메이션이나 전환에서 래스터 효과가 작동하는 방식을 제어할 수 있는 자유가 없습니다.
마지막으로 SVG 아트웍에 래스터 효과 대신 SVG 필터를 적용하면 브라우저에서 아트웍의 크기를 조정할 때 필터 성능이 저하되는 것에 대해 걱정할 필요가 없습니다.
SVG 아트웍에서 가능할 때마다 SVG 필터를 적용하는 경우를 만들었습니다. 어떻게 되는지 살펴보겠습니다.
필터를 적용할 개체를 선택합니다.
효과 → SVG 필터를 선택하고 필터를 선택하십시오.
SVG 필터 하위 메뉴에는 기껏해야 반직관적(예: 그림자인 AI_Shadow_1)이고 더 자주는 단순한(예: AI_Dilate_6) 이름이 있는 필터 목록이 있습니다. 이 필터가 어떻게 작동하는지 느낄 때까지 실험해야 합니다.
필터를 적용한 개체가 선택된 상태에서 모양 패널을 봅니다(창 → 모양 선택).
적용된 필터 위에 커서를 놓고 클릭하면 여기에 표시된 SVG 필터 적용 상자가 나타납니다.
SVG 필터 편집.
여기에서 적용된 필터를 변경하고 미리 보기 확인란을 사용하여 필터가 어떻게 표시되는지 확인할 수 있습니다. 그림과 같이 모양 패널에서 SVG 필터를 선택하고 삭제할 수도 있습니다.

SVG 필터를 삭제합니다.
Illustrator의 필터 세트는 유용하지만 SVG 필터로 수행할 수 있는 작업의 한계를 거의 뛰어넘지 않습니다. HTML로 코딩하는 경우 w3schools 에서 SVG 필터를 만들기 위한 액세스 가능한 자습서를 찾을 수 있습니다 .
또한 온라인에서 추가 필터 세트를 구입할 수 있으며 SVG 무료 SVG 필터 세트를 찾을 수도 있습니다 . 이 필터 세트 또는 기타 필터를 설치하려면 다음 단계를 따르세요.
효과 → SVG 필터 → SVG 필터 가져오기를 선택합니다.
열리는 대화 상자에서 다운로드한 SVG 필터 파일로 이동하여 두 번 클릭합니다.
파일은 아마도 SVG 파일일 것입니다.
효과->SVG 필터를 선택하여 선택한 개체에 새 필터를 적용합니다.
새 필터를 가져오면 SVG 필터 하위 메뉴에 나타납니다.
연구원과 과학자를 위해 설계된 Photoshop CC의 매우 강력한 픽셀 측정 및 분석 기능에 대해 알아보세요. 측정 스케일과 도구 설정이 필요합니다.
Illustrator에서 SVG 그래픽에 투명도를 적용하는 방법을 알아봅니다. 투명한 배경으로 SVG를 출력하고 투명도 효과를 적용하는 방법을 살펴보십시오.
Adobe XD 프로토타입에서 스크롤되는 항목을 표시하려는 경우, 뷰 포인트를 활용하여 스크롤을 시뮬레이션할 수 있습니다.
Photoshop CS6의 고급 혼합 옵션을 통해 레이어 스타일과 혼합 모드를 효과적으로 활용하는 방법을 알아보세요. 이 가이드는 사용자에게 유용한 팁과 기법을 제공합니다.
InDesign을 사용하여 QR 코드 그래픽을 만들고 수정할 수 있습니다. QR 코드는 다양한 정보를 저장할 수 있는 바코드 형태입니다.
Adobe CS5 Illustrator에서 투명도를 제대로 병합하고 인쇄하는 방법을 제공합니다. 최상의 결과를 얻기 위한 단계별 가이드를 알려드립니다.
InDesign Creative Suite 5에서 스냅이 활성화된 안내선을 사용하여 페이지에서 요소를 정렬하고 레이아웃을 최적화하는 방법에 대해 알아보세요.
Adobe InDesign의 다목적 자유 변형 도구를 사용하면 개체를 다양한 방식으로 변형할 수 있습니다. 자유 변형 도구를 사용하여 개체를 이동, 회전, 기울이기, 반사 및 크기 조정할 수 있습니다.
InDesign에서 EPS 파일을 내보내는 방법을 알아보세요. 이 파일 형식은 다양한 프로그램에서 사용할 수 있습니다.
Adobe XD에서 이미지 마스킹 및 편집 방법을 자세히 알아보세요. 이미지 손상 없이 크기를 조정하고, 마스크 기능을 활용하여 디자인에 창의성을 더할 수 있습니다.






