Photoshop CC에서 픽셀 측정, 계산 및 분석

연구원과 과학자를 위해 설계된 Photoshop CC의 매우 강력한 픽셀 측정 및 분석 기능에 대해 알아보세요. 측정 스케일과 도구 설정이 필요합니다.
정밀 디자이너라면 그래픽을 만드는 데 도움이 되도록 눈금자 밖으로 안내선을 끌어왔을 것입니다. Illustrator CC에서는 안내선에 네 가지 새로운 개선 사항이 추가되었습니다. 이를 테스트하려면 눈금자가 표시되지 않는 경우 먼저 보기 → 눈금자를 선택하십시오. Ctrl+R(Windows) 또는 Cmd+R(Mac)을 눌러 눈금자의 가시성을 켜거나 끈 후 다음 사항에 유의하십시오.
눈금자를 두 번 클릭하면 눈금자의 특정 위치에 안내선이 만들어집니다.
Shift 키를 누른 상태에서 눈금자의 특정 위치를 더블 클릭하면 해당 지점에 생성된 안내선이 눈금자의 가장 가까운 표시(구분)에 자동으로 스냅됩니다.
안내선을 숨기는 경우 Ctrl+를 사용하여; (세미콜론) 또는 Cmd+; (세미콜론) (Ctrl/Cmd + 😉를 누른 다음 표시하도록 선택하면 안내선이 자동으로 잠기지 않습니다.
다음 단계에 따라 한 번에 가로 및 세로 안내선을 만들 수도 있습니다.
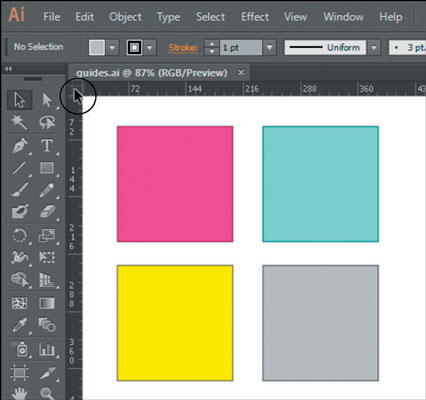
이 그림과 같이 Illustrator 창의 왼쪽 상단 모서리에서 눈금자의 교차점을 마우스 왼쪽 버튼으로 클릭합니다.

Ctrl(또는 Mac의 경우 Cmd)을 누르고 마우스를 Illustrator 창의 원하는 위치로 끕니다.
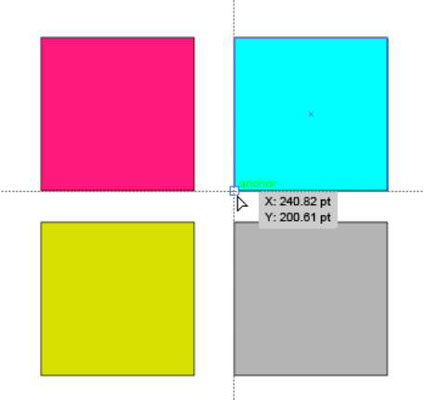
이 그림과 같이 마우스 포인터가 가로 및 세로 안내선을 생성할 수 있는 위치를 나타내는 십자형이 됩니다.

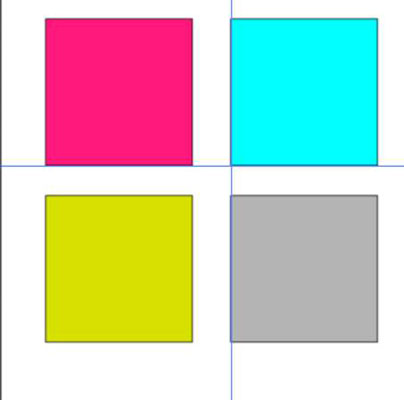
마우스를 놓으면 이 그림과 같이 수평 및 수직 가이드가 자동으로 생성됩니다.

연구원과 과학자를 위해 설계된 Photoshop CC의 매우 강력한 픽셀 측정 및 분석 기능에 대해 알아보세요. 측정 스케일과 도구 설정이 필요합니다.
Illustrator에서 SVG 그래픽에 투명도를 적용하는 방법을 알아봅니다. 투명한 배경으로 SVG를 출력하고 투명도 효과를 적용하는 방법을 살펴보십시오.
Adobe XD 프로토타입에서 스크롤되는 항목을 표시하려는 경우, 뷰 포인트를 활용하여 스크롤을 시뮬레이션할 수 있습니다.
Photoshop CS6의 고급 혼합 옵션을 통해 레이어 스타일과 혼합 모드를 효과적으로 활용하는 방법을 알아보세요. 이 가이드는 사용자에게 유용한 팁과 기법을 제공합니다.
InDesign을 사용하여 QR 코드 그래픽을 만들고 수정할 수 있습니다. QR 코드는 다양한 정보를 저장할 수 있는 바코드 형태입니다.
Adobe CS5 Illustrator에서 투명도를 제대로 병합하고 인쇄하는 방법을 제공합니다. 최상의 결과를 얻기 위한 단계별 가이드를 알려드립니다.
InDesign Creative Suite 5에서 스냅이 활성화된 안내선을 사용하여 페이지에서 요소를 정렬하고 레이아웃을 최적화하는 방법에 대해 알아보세요.
Adobe InDesign의 다목적 자유 변형 도구를 사용하면 개체를 다양한 방식으로 변형할 수 있습니다. 자유 변형 도구를 사용하여 개체를 이동, 회전, 기울이기, 반사 및 크기 조정할 수 있습니다.
InDesign에서 EPS 파일을 내보내는 방법을 알아보세요. 이 파일 형식은 다양한 프로그램에서 사용할 수 있습니다.
Adobe XD에서 이미지 마스킹 및 편집 방법을 자세히 알아보세요. 이미지 손상 없이 크기를 조정하고, 마스크 기능을 활용하여 디자인에 창의성을 더할 수 있습니다.






