Photoshop CC에서 픽셀 측정, 계산 및 분석

연구원과 과학자를 위해 설계된 Photoshop CC의 매우 강력한 픽셀 측정 및 분석 기능에 대해 알아보세요. 측정 스케일과 도구 설정이 필요합니다.
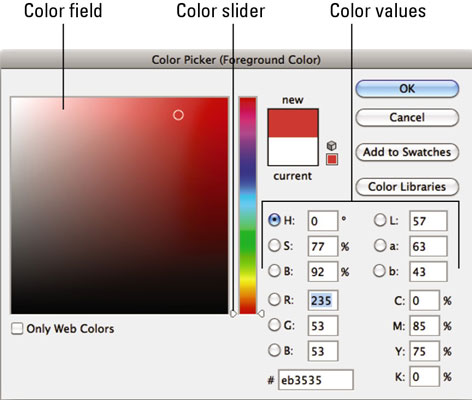
Photoshop CS6의 도구 패널에서 전경 또는 배경 색상 견본을 클릭하면 마법처럼 색상 선택기로 이동합니다. 이 거대한 대화 상자를 사용하면 색상 스펙트럼( 색상 슬라이더 라고 함)에서 색상 을 선택 하거나 색상을 숫자로 정의할 수 있습니다.

색상을 시각적으로 선택하는 것은 웹 또는 멀티미디어 작업에는 적합하지만 인쇄 작업에는 권장하지 않습니다. 다른 이유로 모니터는 RGB(빨간색, 녹색 및 파란색) 색상 모델을 사용하는 반면 프린터는 CMYK(청록색, 자홍색, 노란색 및 검정색) 모델을 사용합니다.
색상을 시각적으로 선택하려면 다음 단계를 따르십시오.
도구 패널에서 전경색 또는 배경색 견본을 클릭합니다.
색상 선택기 대화 상자가 나타납니다.
색상 슬라이더를 끌어 원하는 색상의 야구장으로 이동합니다.
선택 항목을 미세 조정하려면 왼쪽의 큰 사각형을 클릭합니다.
이 사각형 영역을 색상 필드 라고 합니다. 원형 아이콘은 선택한 음영을 대상으로 합니다. 대화 상자에는 새로 선택한 색상과 현재 또는 원래의 전경색 또는 배경색이 표시됩니다.
숫자 값도 그에 따라 변경되어 선택한 정확한 음영을 나타냅니다.
또는 사용하려는 색상의 숫자 값을 알고 있는 경우 색상 선택기의 오른쪽에 있는 텍스트 상자에 값을 연결할 수 있습니다.
예를 들어 RGB 값은 0에서 255까지의 밝기 수준을 기반으로 하며 0은 검정색이고 255는 순수한 색상 또는 흰색입니다. CMYK 값은 4가지 원색(시안, 마젠타, 노랑, 검정)의 백분율(0~100)을 기반으로 합니다. 웹 색상에 대해 16진수 공식(6자리 영숫자 색상 코드)을 입력할 수 있습니다.
색상이 만족스러우면 확인을 클릭합니다. 원하는 경우 견본 패널에 새 색상을 추가할 수 있습니다. 견본에 추가 버튼을 클릭합니다. 새 견본의 이름을 지정하고 확인을 클릭합니다.
확인을 클릭하여 색상 선택기를 종료합니다.
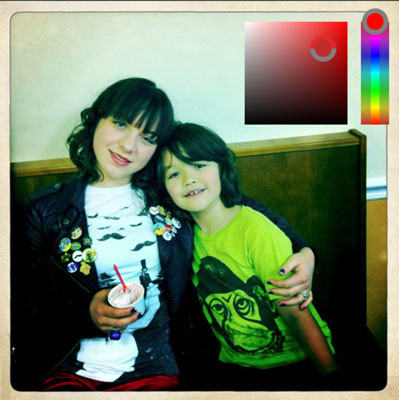
HUD(Heads Up Display) 색상 선택기는 색상을 빠르게 선택할 수 있는 멋진 화면 도구입니다. 이것은 이미지를 기반으로 색상을 선택하고 색상 선택기를 해당 색상에 인접하게 하려는 경우에 유용할 수 있습니다.
HUD 색상 선택기에서 색상을 선택하려면 페인팅 도구를 선택합니다. 그런 다음 Shift+Alt+오른쪽 클릭(Mac의 경우 Control+Option+Command)을 누르고 이미지 창을 클릭하여 HUD 색상 선택기를 표시합니다. 드래그하여 원하는 색조와 음영을 선택합니다(드래그하는 동안 키를 놓을 수 있음). 원하는 색상을 정확히 찾아내는 데 도움이 되는 원형 대상의 모양이 표시됩니다.

색상 선택기로 수행할 수 있는 것과 거의 동일한 작업을 색상 패널에서 수행할 수 있습니다.
연구원과 과학자를 위해 설계된 Photoshop CC의 매우 강력한 픽셀 측정 및 분석 기능에 대해 알아보세요. 측정 스케일과 도구 설정이 필요합니다.
Illustrator에서 SVG 그래픽에 투명도를 적용하는 방법을 알아봅니다. 투명한 배경으로 SVG를 출력하고 투명도 효과를 적용하는 방법을 살펴보십시오.
Adobe XD 프로토타입에서 스크롤되는 항목을 표시하려는 경우, 뷰 포인트를 활용하여 스크롤을 시뮬레이션할 수 있습니다.
Photoshop CS6의 고급 혼합 옵션을 통해 레이어 스타일과 혼합 모드를 효과적으로 활용하는 방법을 알아보세요. 이 가이드는 사용자에게 유용한 팁과 기법을 제공합니다.
InDesign을 사용하여 QR 코드 그래픽을 만들고 수정할 수 있습니다. QR 코드는 다양한 정보를 저장할 수 있는 바코드 형태입니다.
Adobe CS5 Illustrator에서 투명도를 제대로 병합하고 인쇄하는 방법을 제공합니다. 최상의 결과를 얻기 위한 단계별 가이드를 알려드립니다.
InDesign Creative Suite 5에서 스냅이 활성화된 안내선을 사용하여 페이지에서 요소를 정렬하고 레이아웃을 최적화하는 방법에 대해 알아보세요.
Adobe InDesign의 다목적 자유 변형 도구를 사용하면 개체를 다양한 방식으로 변형할 수 있습니다. 자유 변형 도구를 사용하여 개체를 이동, 회전, 기울이기, 반사 및 크기 조정할 수 있습니다.
InDesign에서 EPS 파일을 내보내는 방법을 알아보세요. 이 파일 형식은 다양한 프로그램에서 사용할 수 있습니다.
Adobe XD에서 이미지 마스킹 및 편집 방법을 자세히 알아보세요. 이미지 손상 없이 크기를 조정하고, 마스크 기능을 활용하여 디자인에 창의성을 더할 수 있습니다.






