Puteți utiliza InDesign pentru a crea și modifica grafica codului QR. Codurile QR sunt o formă de cod de bare care poate stoca informații precum cuvinte, numere, adrese URL sau alte forme de date. Utilizatorul scanează codul QR folosind camera și software-ul ei de pe un dispozitiv, cum ar fi un smartphone, iar software-ul folosește datele codificate; de exemplu, deschide un browser cu adresa URL codificată, identifică un produs, urmărește un pachet și așa mai departe. InDesign vă permite să codificați hyperlinkuri, text, mesaje text, e-mail sau cărți de vizită.
InDesign tratează codurile QR ca elemente grafice, astfel încât să puteți scala și modifica culorile ca și alte lucrări de artă din documentele dvs. Puteți chiar să le copiați și să le lipiți în Illustrator!
Adăugați un cod QR la un cadru gol în InDesign. Urmați acești pași pentru a adăuga unul la documentul dvs.:
Faceți clic și trageți instrumentul Cadru dreptunghiular pe pagină pentru a crea un cadru gol.
Cu noul cadru selectat, alegeți Obiect → Generați cod QR.
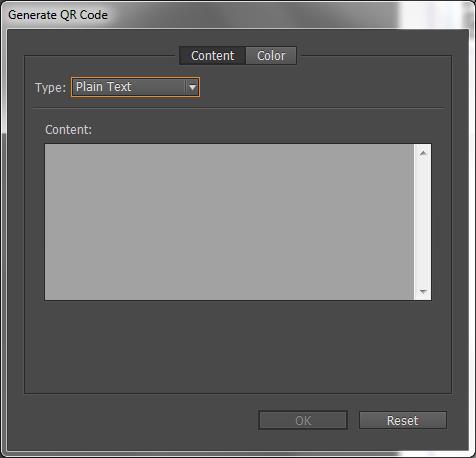
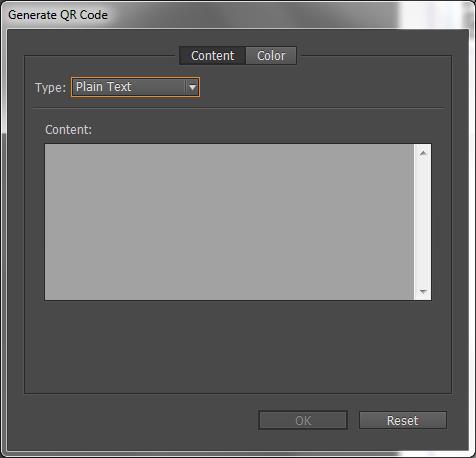
Apare caseta de dialog Generare cod QR, cu fila Conținut activă.
Selectați ce tip de date să codificați utilizând meniul Tip.
Selectați hyperlink web, text simplu, mesaj text, e-mail sau carte de vizită. Zona de conținut de sub acest meniu se actualizează în funcție de tipul pe care îl alegeți.
Introduceți datele de codat în codul dvs. QR.
Zona de sub meniul Type se actualizează cu casete de text în care să vă introduceți datele. De exemplu, dacă ați ales E-mail, introduceți o adresă, un subiect și un mesaj de trimis. Sau dacă ați ales Cartea de vizită, trebuie să completați Nume, Organizație, adrese și așa mai departe.
Faceți clic pe fila Culoare și alegeți un eșantion de culoare.
Aceasta setează culoarea codului dvs. QR, afectând modul în care acesta este afișat pe pagină. Puteți modifica culoarea după plasarea codului QR pe pagină prin modificarea atributelor Umplere și Contur ale cadrului selectat.
Faceți clic pe OK.
Codul QR este adăugat la cadrul selectat. Dacă trebuie să îl editați în continuare, selectați cadrul de text și alegeți Obiect → Editați codul QR.
Gestionați codurile QR în InDesign
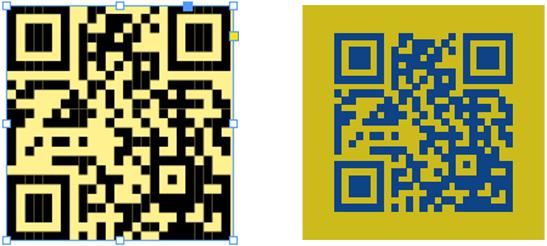
Acum puteți genera și edita grafice de cod QR independente de înaltă calitate din InDesign. Codul QR generat este un obiect grafic de înaltă fidelitate care se comportă exact ca arta vectorială nativă în InDesign. Puteți scala cu ușurință obiectul și îl puteți umple cu culori. Puteți aplica, de asemenea, efecte, transparență și atribute de imprimare, cum ar fi supratipărirea, cernelurile spot și împingerea obiectului. Puteți copia și lipi codul grafic ca obiect grafic vectorial într-un instrument standard de editor grafic, cum ar fi Adobe Illustrator.
Generați codul QR
Din meniu, alegeți Obiect > Generează codul QR. Se afișează caseta de dialog Generează cod QR .

Casa de dialog Generează/Editați cod QR are două file – Conținut< a i=4> și Culoare.
În fila Conținut , selectați oricare dintre următoarele tipuri de date din Tip a> lista derulantă:
- Hyperlink Web
- Text simplu
- Mesaj text
- E-mail
- Carte de vizită
În funcție de tipul selectat, sunt afișate unul sau mai multe câmpuri pentru a furniza conținutul pentru care doriți să generați codul QR.
Fila Culoare afișează Lista de mostre. Dacă doriți să aplicați o anumită culoare codului QR, comutați la fila Culoare și selectați o anumită culoare. În mod implicit, codul QR generat este negru cu fundal transparent.
Faceți clic pe OK.
Dacă ați selectat un cadru înainte de a genera codul QR, codul este plasat direct în cadrul selectat, înlocuind conținutul acestuia.
Dacă nu ați selectat un cadru, codul QR este încărcat pe Place Gun și îl puteți plasa exact ca un obiect EPS tradițional:
- Făcând clic în interiorul documentului, obiectul este plasat în dimensiunea sa originală/implicit – 30 X 30 (unități cm).
- Făcând clic într-un cadru existent plasează codul în interiorul cadrului cu dimensiunea implicită. (Își înlocuiește conținutul existent dacă faceți clic în cadru cu tasta Alt apăsată.)
- Faceți clic și trageți desenează un nou cadru cu raport de aspect fix, iar eliberarea mouse-ului plasează codul în interiorul cadrului.
Odată plasat în interiorul unui document, codul QR este tratat ca un obiect EPS tradițional, cu excepția faptului că la trecerea cu mouse-ul peste obiect apare un sfat explicativ, dezvăluind detaliile conținutului sub forma codului încorporat.

Editați conținutul și culoarea codului QR
Selectați obiectul cod QR sau cadrul: faceți dublu clic în interiorul cadrului.
Din meniu, alegeți Obiect > Editați codul QR. De asemenea, puteți face clic dreapta și alege Editați codul QR din meniul contextual.
Se afișează caseta de dialog Editați codul QR cu conținutul existent și informațiile de culoare.
În fila Conținut , modificați tipul de date și conținutul după caz.
Pentru a selecta o culoare diferită pentru codul QR, dați clic pe Culoare fila și selectați o culoare adecvată.
Faceți clic pe OK.
Modificați atributul cadrului codului QR
Fondul implicit al unui cadru de cod QR este transparent. Cu toate acestea, puteți modifica Cadru Umplere și folosind comenzile tradiționale.Grosime și Linie Stil, Culoarea atribute precum Stroke

Transformați obiectul cod QR
Puteți muta, redimensiona sau roti obiectul cod QR plasat cu instrumentul Selectare . Când trageți caseta cadrului, numai cadrul se redimensionează. Cu toate acestea, în timp ce trageți:
- Dacă apăsați tasta Shift, raportul de aspect al cadrului este păstrat.
- Dacă apăsați tasta Ctrl (pe Windows) sau Command (pe Mac), atât cadrul, cât și conținutul se scalează cu raportul de aspect păstrat.
- Dacă apăsați tastele Shift plus Alt (pe Windows) sau Opțiune (pe Mac), cadrul se scalează din centru cu raportul de aspect neconservat. Puteți apăsa tasta Shift pentru a păstra raportul de aspect.