คู่มือการดาวน์โหลดและติดตั้ง R และ RStudio

ค้นพบวิธีที่เราสามารถดาวน์โหลดและติดตั้ง R และ RStudio ซึ่งเป็นทั้งแบบฟรีและแบบโอเพ่นซอร์สสำหรับการเขียนโปรแกรมสถิติและกราฟิก
สำหรับบล็อกโพ สต์ของวันนี้ ฉันต้องการพูดคุยเกี่ยวกับเทคนิคที่เราสามารถใช้เพื่อจำลองธีมแบบไดนามิกในรายงาน LuckyTemplates เมื่อเร็ว ๆ นี้ เรามีโพสต์ไม่กี่โพสต์ในฟอรัมสนับสนุน LuckyTemplates ที่ถามถึงวิธีเปลี่ยนธีมของรายงาน LuckyTemplates แบบไดนามิก ในกรณีหนึ่ง ผู้ใช้พยายามที่จะมีหน้าเนื้อหาเดียวที่สะท้อนถึงธีมของแผนกหรือหมวดหมู่ต่างๆ คุณสามารถดูวิดีโอทั้งหมดของบทช่วยสอนนี้ได้ที่ด้านล่างของบล็อกนี้
ตั้งแต่เดือนพฤษภาคม 2021 ไฟล์ JSON ธีมเดียวเท่านั้นที่สามารถใช้ได้ในรายงาน LuckyTemplates และเพจสามารถมีพื้นหลังได้เพียงหนึ่งเดียวเท่านั้น ด้วยเหตุนี้จึงต้องใช้เทคนิคอื่นเพื่อให้บรรลุเป้าหมายดังกล่าว
ฉันคิดเกี่ยวกับการใช้บุ๊กมาร์ก (แทนการนำทางของหน้า) และรูปภาพ (แทนพื้นหลังของหน้า) เพื่อจำลองธีมไดนามิกและตัดสินใจลองใช้ดู
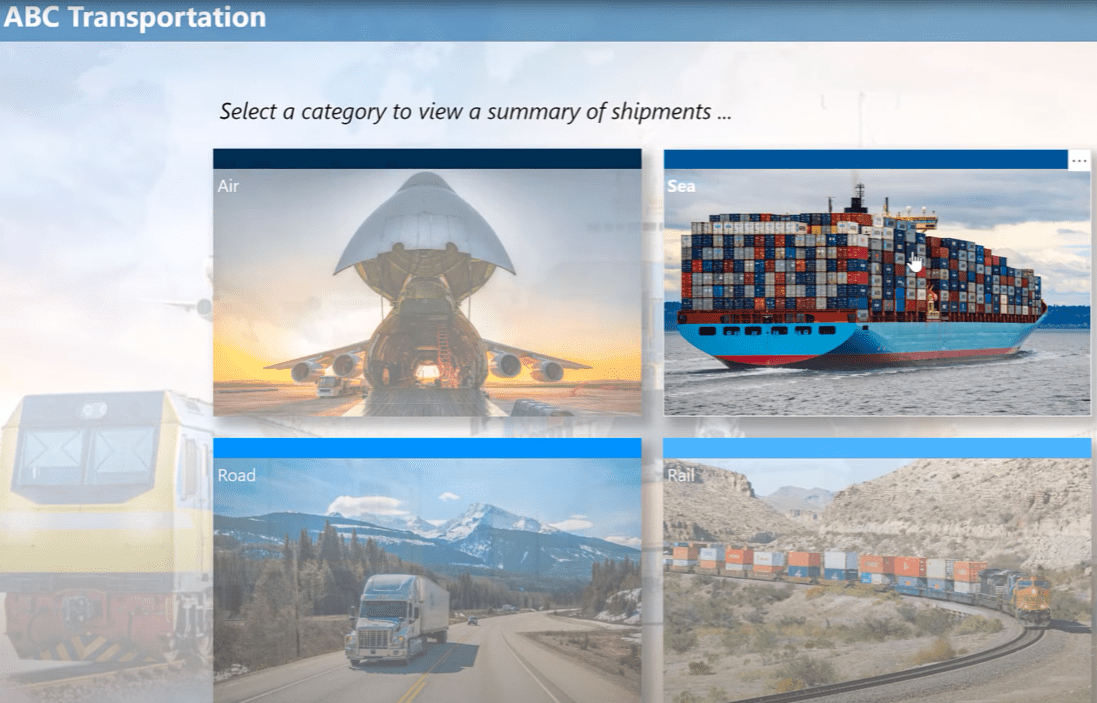
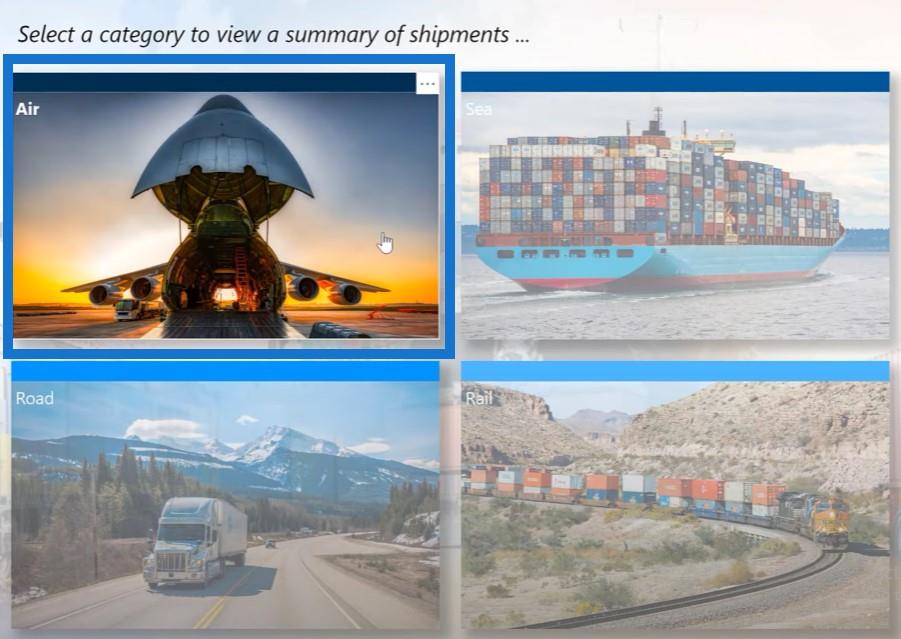
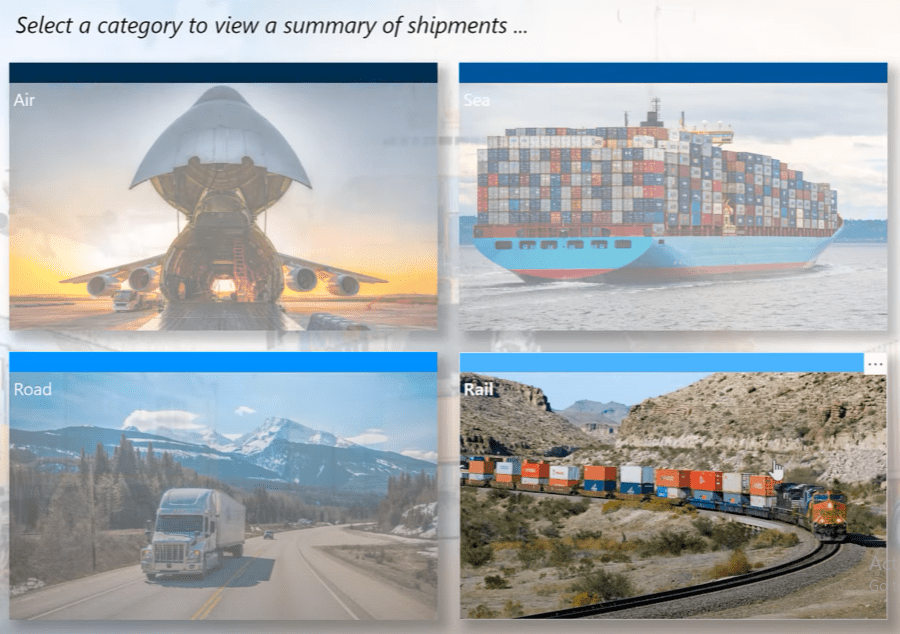
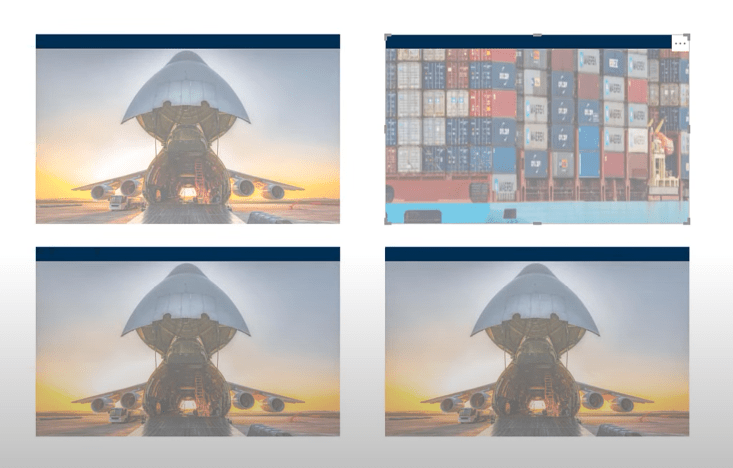
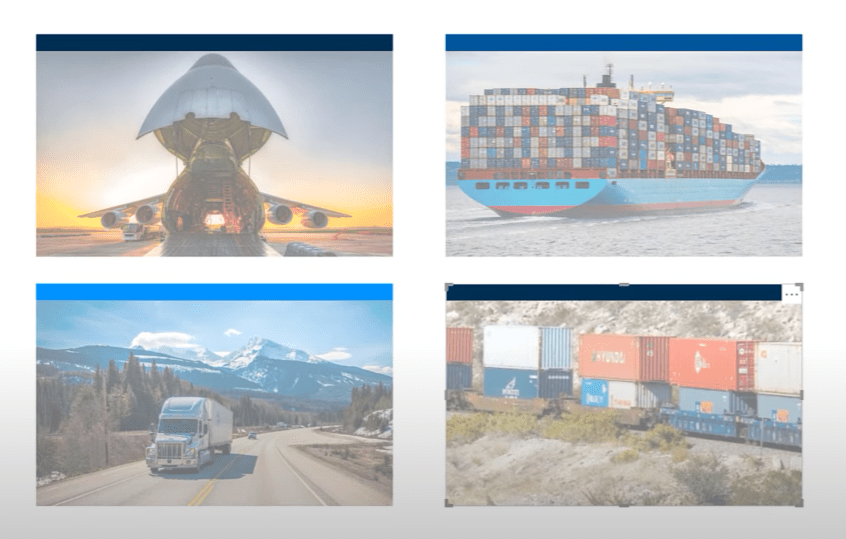
นี่คือสิ่งที่ฉันคิดขึ้นมาได้ นี่คือหน้าแรกที่มีสี่ปุ่มอยู่

มีหนึ่งรายการสำหรับการจัดส่งแต่ละประเภท หากคุณวางเมาส์เหนือแต่ละหมวดหมู่ คุณจะเห็นว่าพฤติกรรมการเลื่อนเมาส์จะเปลี่ยนความโปร่งใส
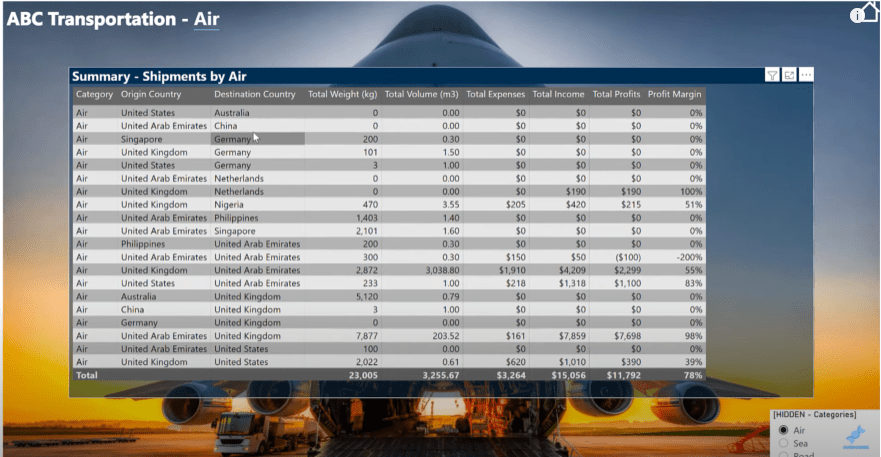
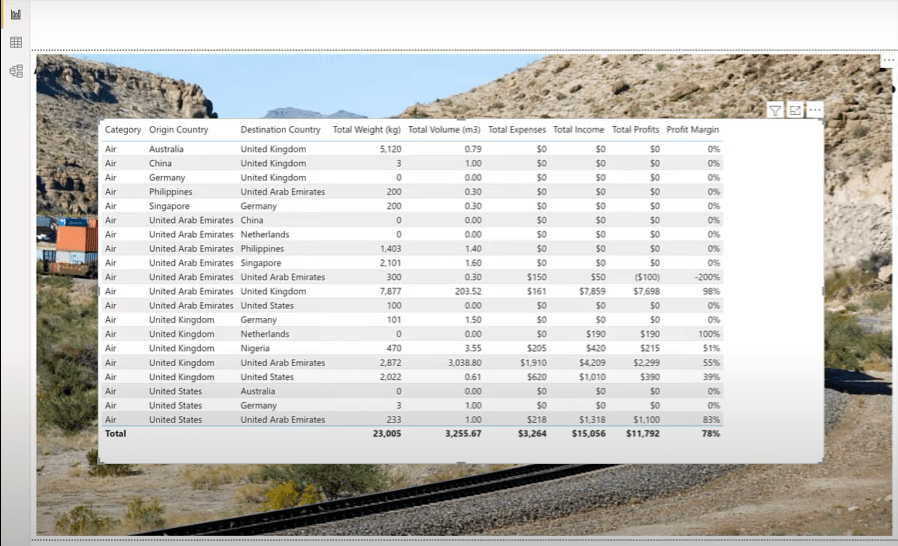
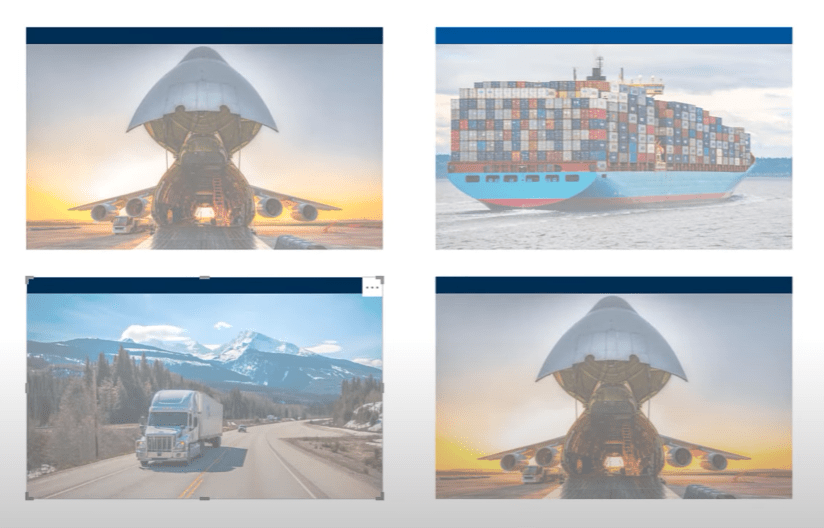
ถ้าฉันคลิกที่ปุ่มแอร์ ฉันจะไปที่หน้าหมวดหมู่ที่มีธีมเดียวกัน (เครื่องบินเป็นพื้นหลัง) กับปุ่มแอร์


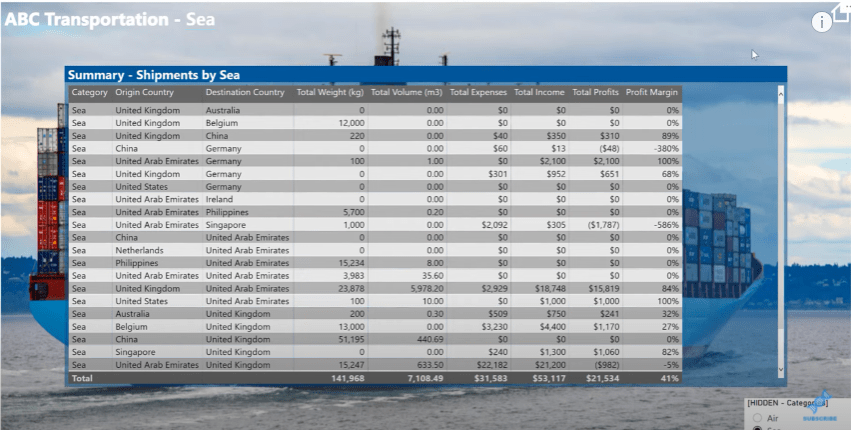
ถ้าฉันคลิกที่ปุ่มทะเล มันจะไปที่หน้าหมวดหมู่ทะเลที่มีธีมเดียวกัน (เรือที่มีสินค้าเป็นพื้นหลัง)


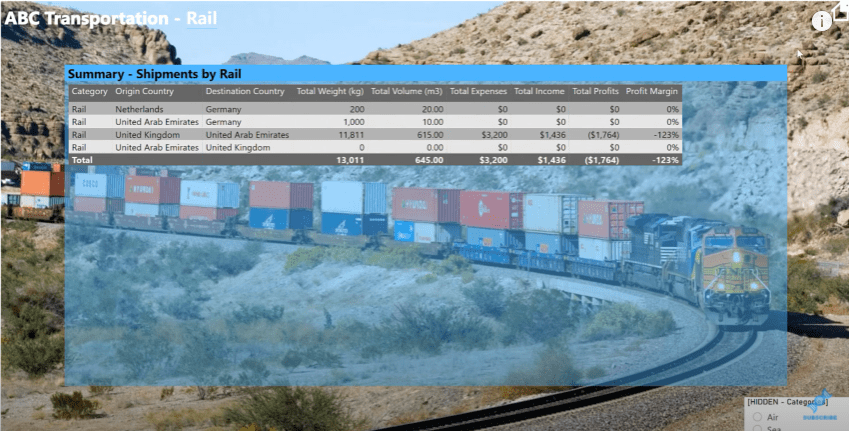
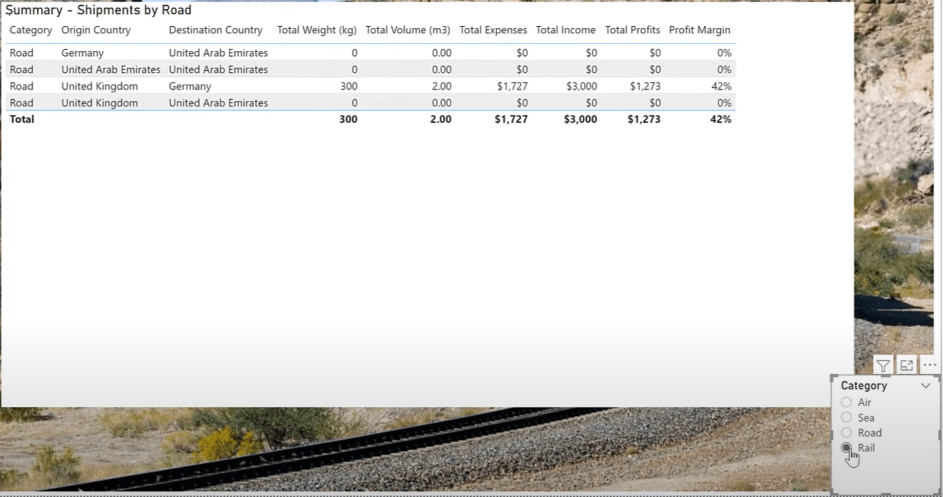
อีกครั้ง ถ้าฉันคลิกที่ปุ่มอื่นสำหรับ Rail มันจะแสดงธีมอื่น (รถไฟเป็นพื้นหลัง)


คุณจะเห็นว่ามีเพียงสองหน้าที่เกี่ยวข้องในรายงานนี้ ในการสร้างโซลูชัน ฉันเริ่มต้นด้วย PBIX เปล่า จากนั้นเพิ่มชุด ข้อมูลการจัดส่งขนาดเล็กตามชุดที่เราใช้ใน
สารบัญ
การตั้งค่ารายงาน LuckyTemplates
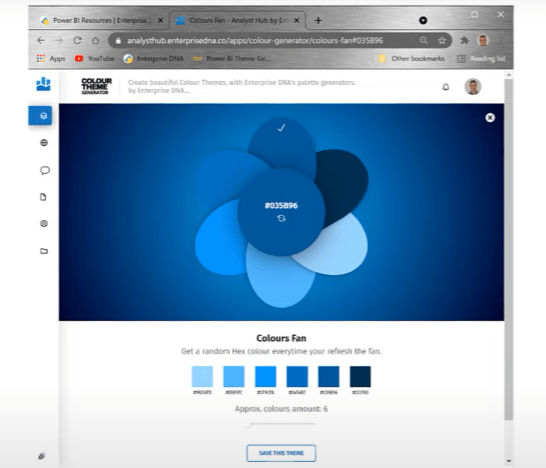
จากนั้นฉันค้นหาทางออนไลน์และพบภาพที่แสดงถึงโหมดหรือหมวดหมู่การจัดส่งต่างๆ จากนั้นฉันก็ทำตามด้วยการสร้างธีมสีพื้นฐานโดยใช้ตัวสร้างธีมสีใน LuckyTemplates Analyst Hub
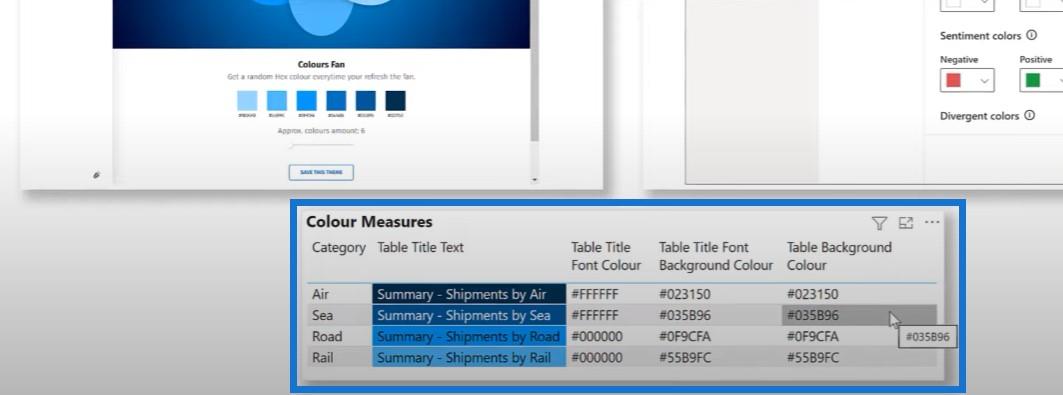
ฉันเลือกสีน้ำเงินเข้มปานกลางเป็นจุดเริ่มต้น จากนั้นใช้ ฟังก์ชัน พัดลมสีเพื่อสร้างธีมหกสี ซึ่งฉันใช้เพื่อปรับแต่งธีมของรายงาน LuckyTemplates นี้


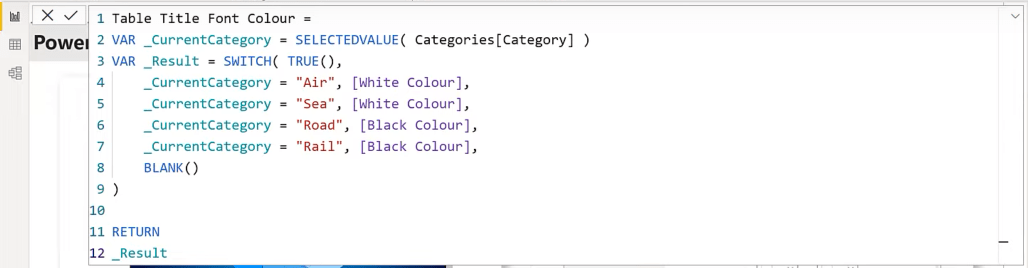
สุดท้าย ฉันได้พัฒนามาตรการ DAX บางอย่างเพื่อส่งคืนข้อความและพื้นหลังหรือสีฟอนต์โดยใช้ธีมที่ต้องการ ลองมาดูกันอย่างรวดเร็ว
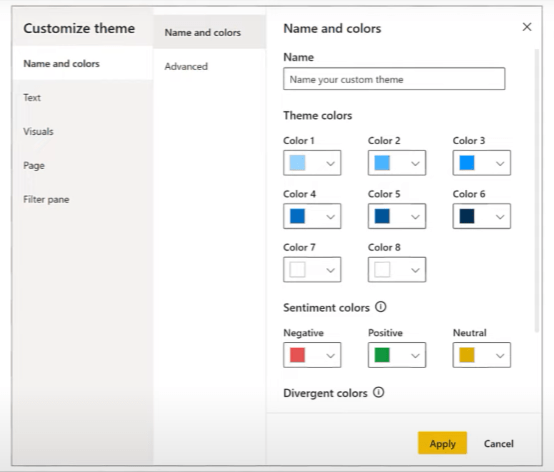
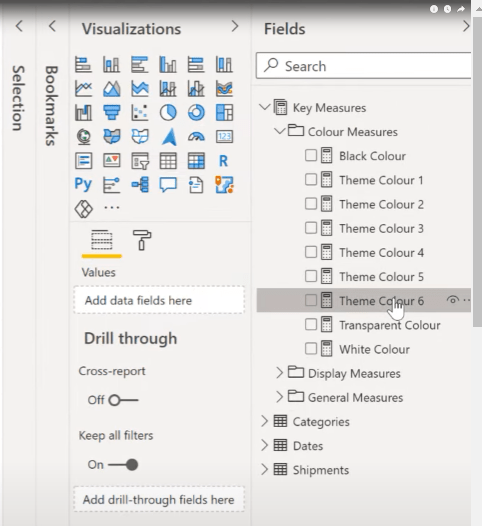
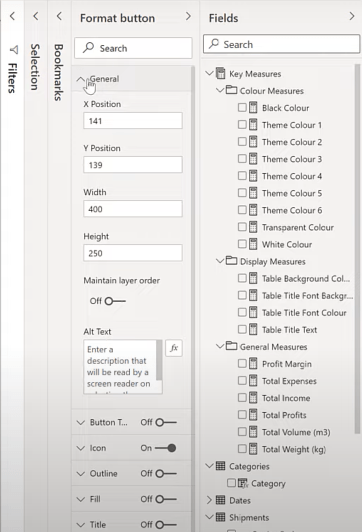
เราจะเปิดKey Measuresจากนั้นไปที่โฟลเดอร์ Color Measures ธีมสี 6 เป็นเพียงรหัสฐานสิบหกสำหรับหนึ่งในธีมของฉัน ในขณะที่ธีมสี 5 เป็นสีเริ่มต้นสีน้ำเงินกลางของฉัน

การสร้างมาตรการแสดงผล
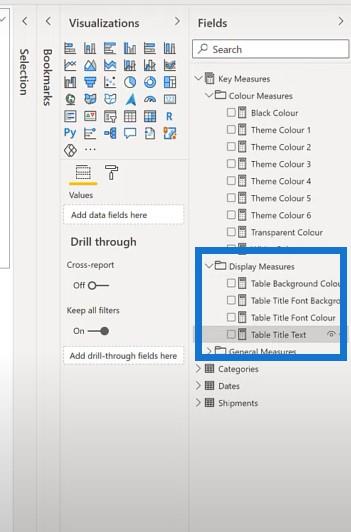
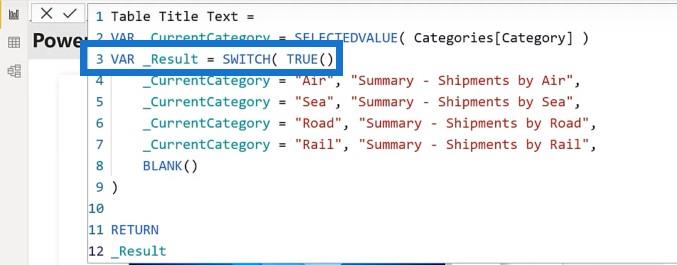
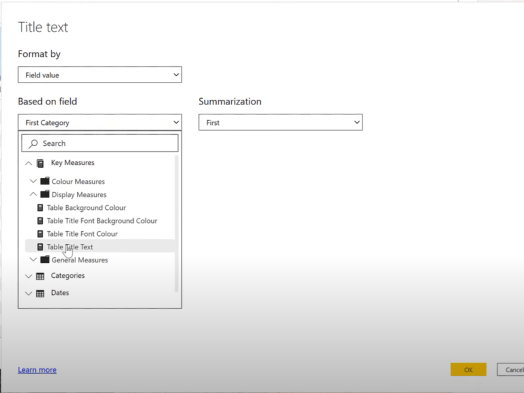
จากนั้นเราจะไปที่การวัดการแสดงผลจากนั้นคลิกที่การวัดข้อความชื่อตาราง

ค่านี้มีค่าที่กำหนดโดยหมวดหมู่ปัจจุบันและสร้างขึ้นโดยใช้คำสั่ง

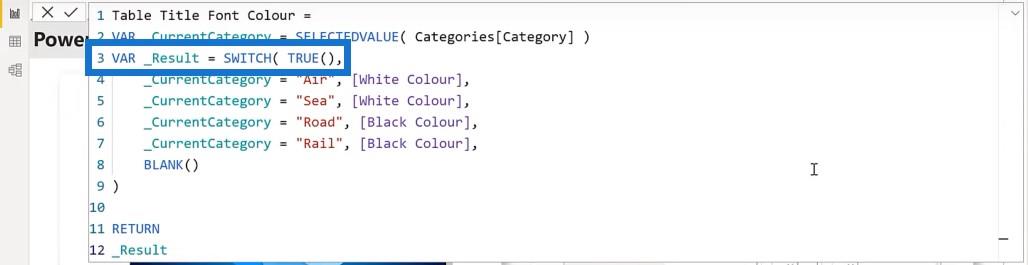
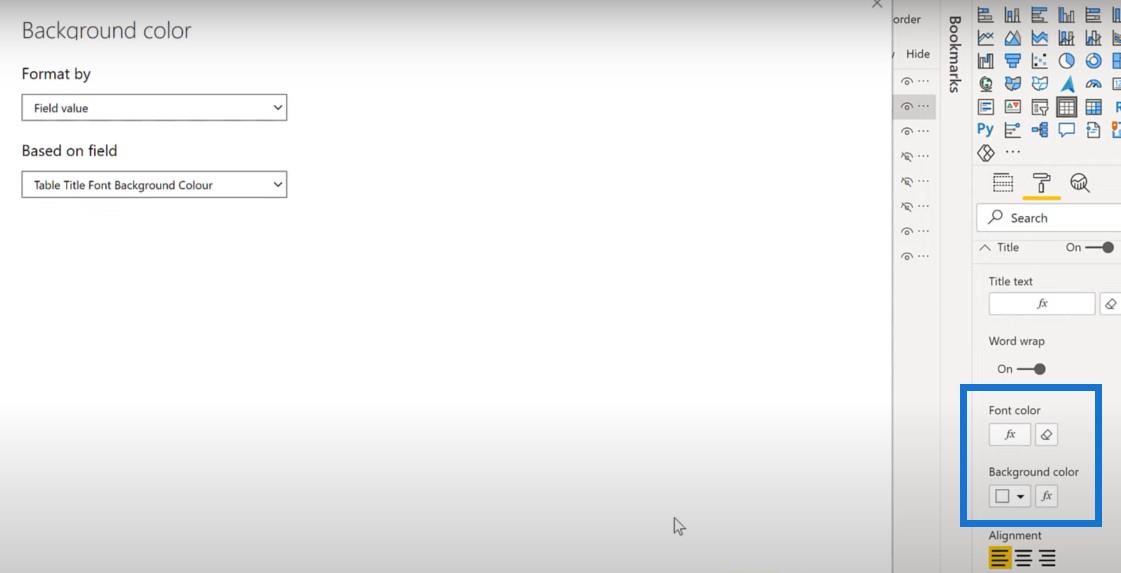
ถ้าเราดู การวัด สีพื้นหลังแบบอักษรของชื่อตารางจะใช้คำสั่ง SWITCH TRUE เดียวกันทุกประการตามหมวดหมู่ แต่คราวนี้กลับวัดชุดรูปแบบสี

ฉันมีมาตรการที่คล้ายกันสำหรับสีของแบบอักษรที่เรียกว่าTable Title Font Colorซึ่งส่งคืนสีดำที่กว้างขึ้นซึ่งตัดกันดีกับสีของธีม

และสุดท้าย ฉันมี การวัด สีพื้นหลังตารางซึ่งซ้ำกับ การวัด สีพื้นหลังแบบอักษรชื่อตาราง ของฉัน แต่มีชื่ออื่นเพื่อให้ตั้งค่าได้ง่ายขึ้น
นอกจากนี้เรายังมีตารางเล็ก ๆ ด้านล่างเพื่อให้เราเห็นว่าผลลัพธ์ของมาตรการเหล่านั้นเป็นอย่างไร

เพียงเท่านี้สำหรับการตั้งค่า ตอนนี้เรามาสร้างโซลูชันด้วยกันและเริ่มด้วยหน้าแรกเพื่อให้เรามีบางสิ่งที่จะนำทางไป

การสร้างปุ่มโฮม
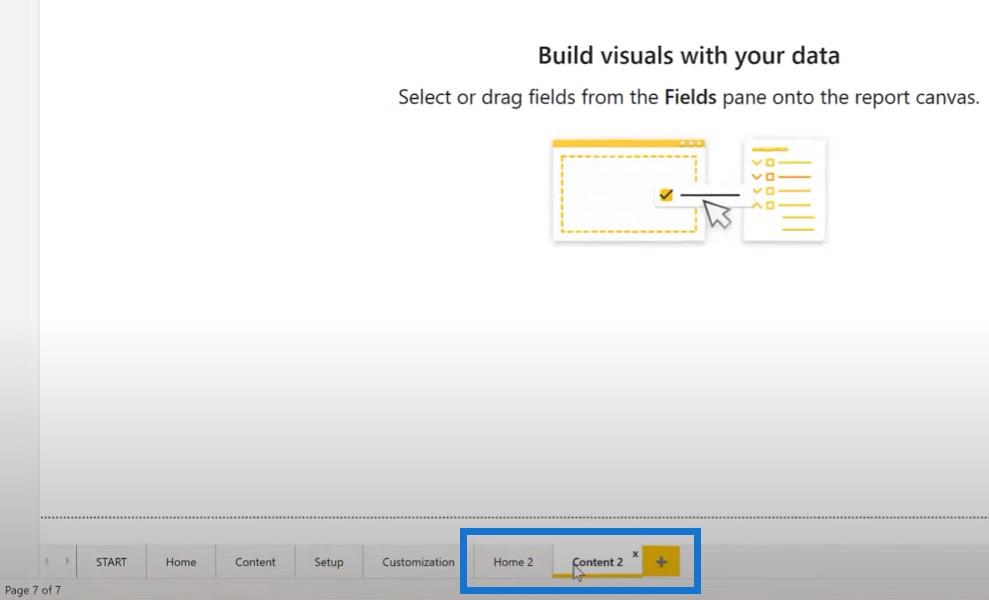
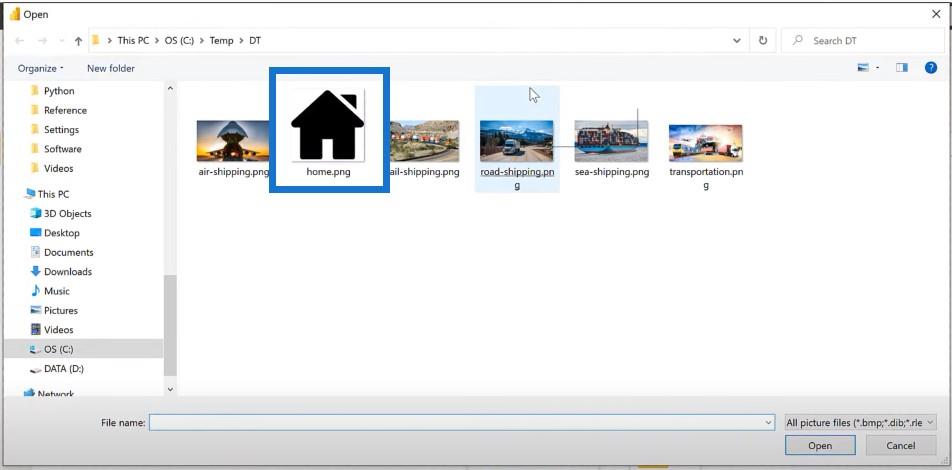
เราจะสร้างหน้าเนื้อหา 2และเพิ่มรูปภาพสำหรับหน้าแรก


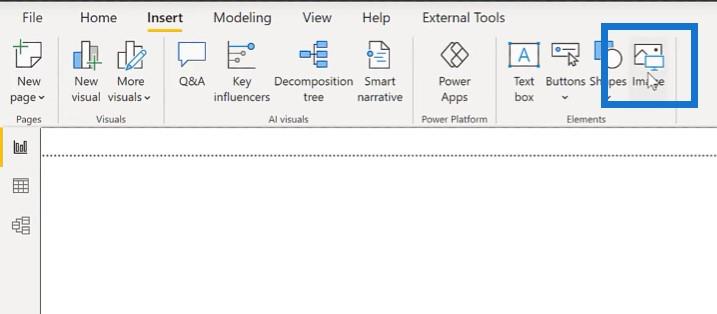
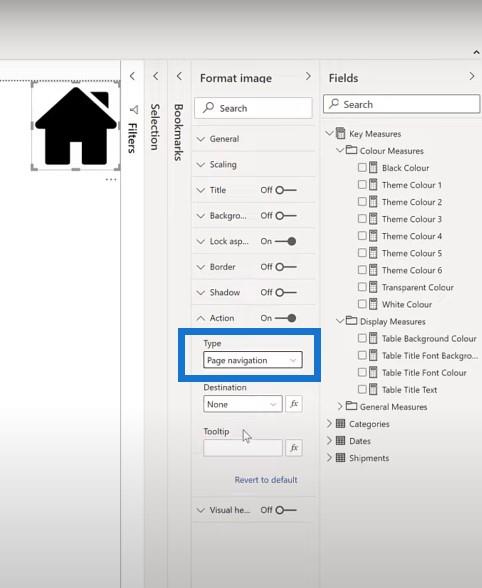
นำรูปภาพเข้ามุม ทำให้เล็กลงเล็กน้อย และตั้งค่าการทำงานเพื่อนำทางไปยังโฮมเพจ

การสร้างตัวแบ่งส่วนข้อมูลสำหรับหมวดหมู่
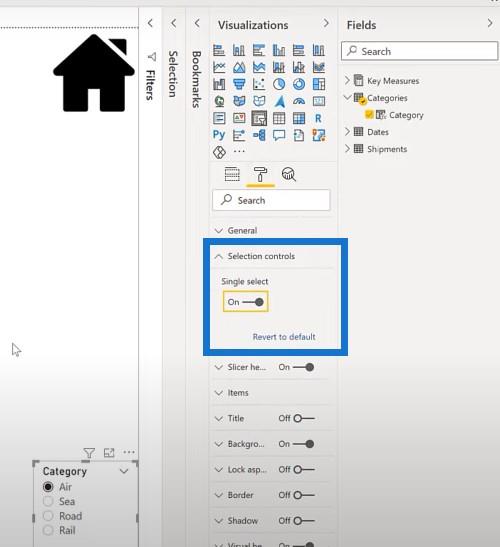
จากนั้นเราจะเพิ่มตัวแบ่งส่วนข้อมูลสำหรับหมวดหมู่และทำให้ตัวแบ่งส่วนข้อมูลเลือกเพียงครั้งเดียว

การเพิ่มชื่อเรื่อง
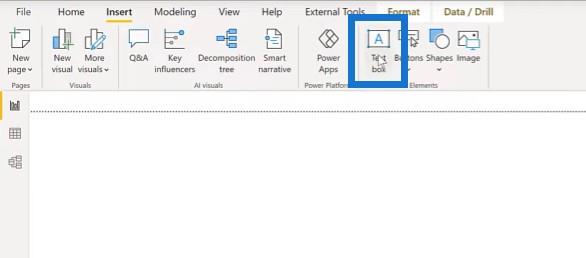
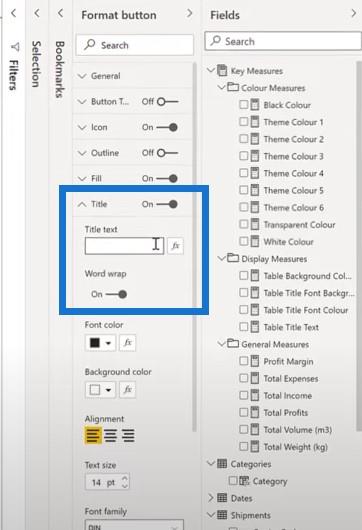
ขั้นตอนต่อไปคือการเพิ่มกล่องข้อความที่มุมบนซ้ายสำหรับชื่อเรื่อง เรียกมันว่าการขนส่ง ABCและเพิ่มมาตรการในหมวดหมู่ของเรา

ชื่อจะเปลี่ยนไปเมื่อเราทำการเลือกต่างๆ บนตัวแบ่งส่วนข้อมูลของเรา นอกจากนี้เรายังสามารถเปลี่ยนสีและขนาดตัวอักษรได้อีกด้วย

สิ่งต่อไปที่ต้องทำคือเพิ่มรูปภาพสำหรับแต่ละหมวดหมู่ ขอเพิ่มภาพแรกสำหรับการขนส่งทางอากาศ เราจะตั้งค่าเป็นขนาด 1280 และ 720 สำหรับขนาดเต็ม เราจะตั้งชื่อนี้ในบานหน้าต่างการเลือก

การสร้างและจัดรูปแบบตาราง
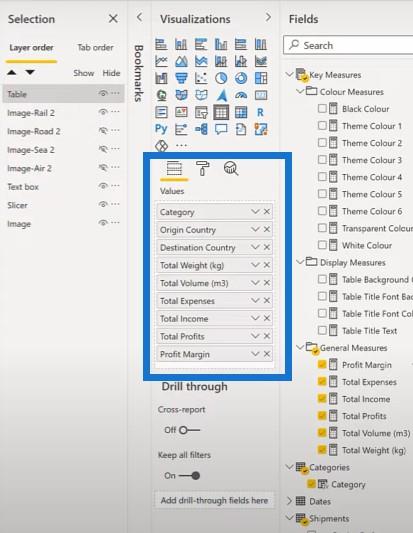
เราจะทำขั้นตอนเดียวกันสำหรับรูปภาพเพิ่มเติม จากนั้นจึงเพิ่มตาราง มาเพิ่มตารางใหม่ในตารางนี้กันเถอะ เราจะจัดหมวดหมู่ให้สามารถดูได้จากตารางการจัดส่งของเรา รวมถึง ประเทศต้นทางและประเทศปลายทาง จากหมวดหมู่มาตรการหลักของเรา เราจะเพิ่มมาตรการที่เราคำนวณไว้แล้วด้วย


สิ่งต่อไปที่ต้องทำคือการจัดรูปแบบตาราง เราจะตั้งชื่อข้อความก่อนเป็นหน่วยวัดที่เราคำนวณไว้แล้ว

เมื่อเราคลิกที่ตัวแบ่งส่วนข้อมูล เราจะเห็นว่าชื่อของตารางเปลี่ยนไปตามการเลือกที่เราทำบนตัวแบ่งส่วนข้อมูล

เรายังสามารถเปลี่ยนสีแบบอักษรของตาราง พื้นหลังของตาราง และความโปร่งใสได้อีกด้วย

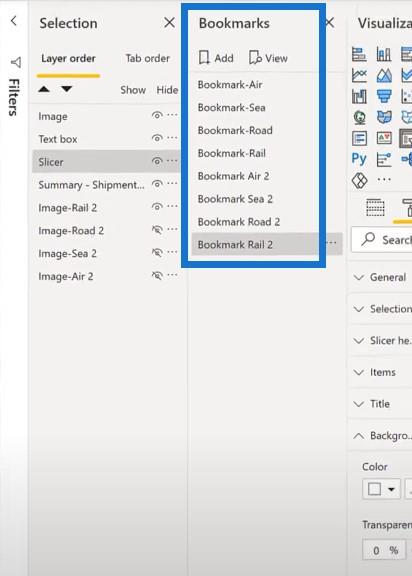
ขั้นตอนต่อไปคือการเพิ่มบุ๊กมาร์กสำหรับแต่ละภาพ

การทำโฮมเพจ
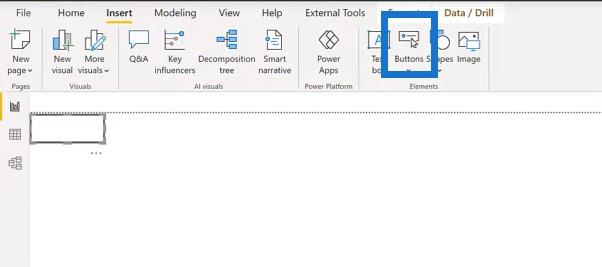
เพียงเท่านี้สำหรับหน้าเนื้อหา ไปที่หน้าแรกกันเถอะ ในการเริ่มต้น เราจะเพิ่มปุ่มว่างที่นี่

เราจะปิดโครงร่างและปรับขนาดเป็น 400 และ 250

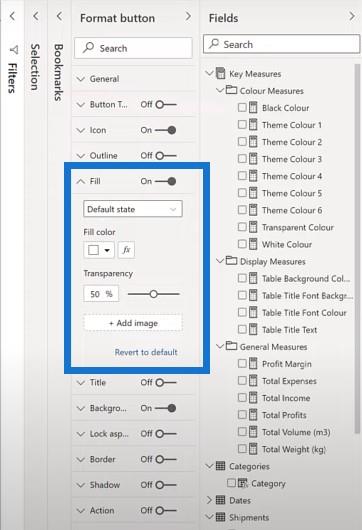
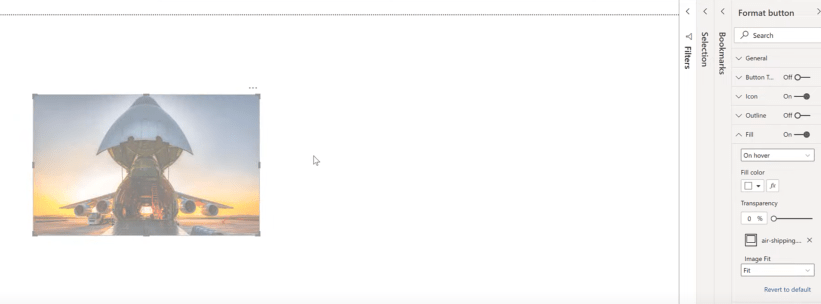
จากนั้นเราจะเติมรูปภาพสำหรับปุ่มนี้

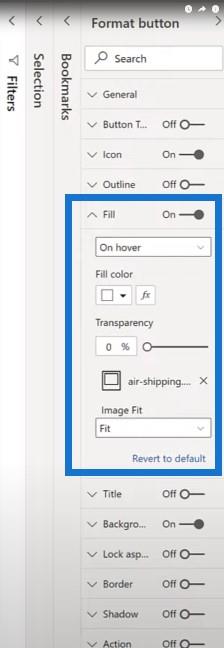
เราจะตั้งค่าความพอดีของภาพให้พอดีและความโปร่งใสเป็น 0% สำหรับOn hoverเพื่อให้เราเห็นว่าปุ่มจะโปร่งใสเมื่อไม่ได้เลือก


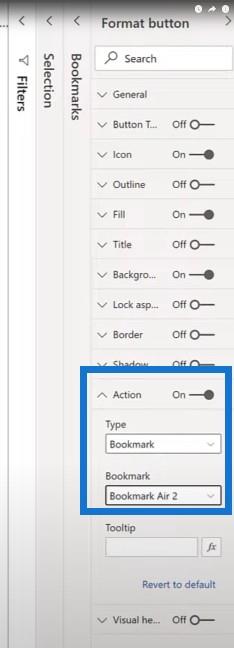
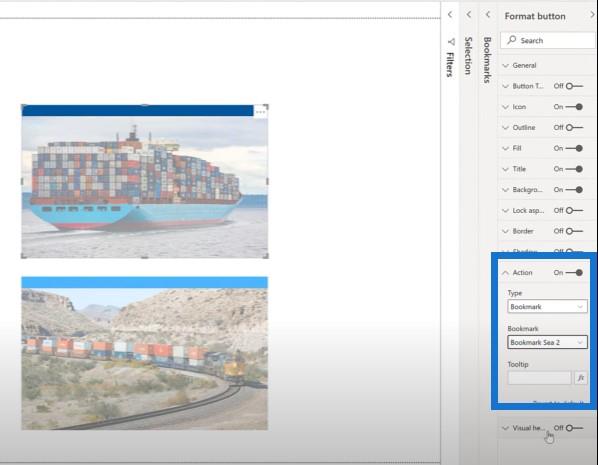
สิ่งต่อไปที่ต้องทำคือเพิ่มการกระทำที่คั่นหน้าเข้าไป เปิดปุ่มตัวเลื่อนการดำเนินการและเปลี่ยนเป็นบุ๊กมาร์ก เลือกหน้า แอร์ 2

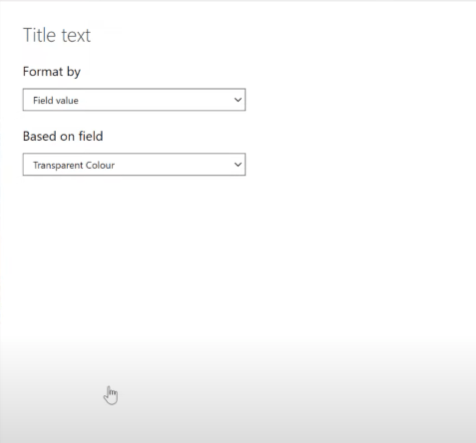
ขั้นตอนต่อไปคือการตั้งชื่อเรื่อง เราสามารถทำให้เป็นสีใสจนมองไม่เห็นจริงๆ


เราจะทำเช่นนี้อีกสามครั้งโดยการคัดลอกและวางภาพ จากนั้นเราจะปรับสิ่งเหล่านี้ให้เป็นตัวแทนของแต่ละหมวดหมู่

สำหรับปุ่มที่สอง เราจะเปลี่ยนการเติมจากการขนส่งทางอากาศเป็นการขนส่งทางทะเล

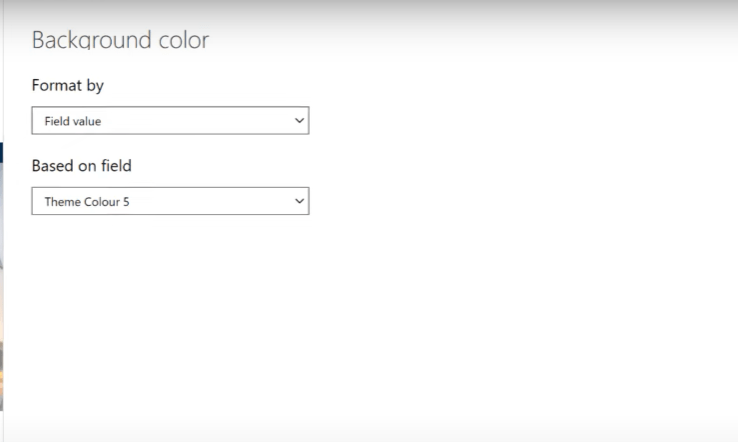
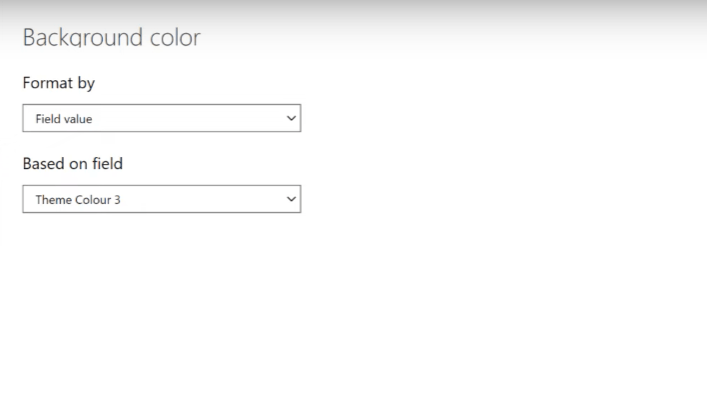
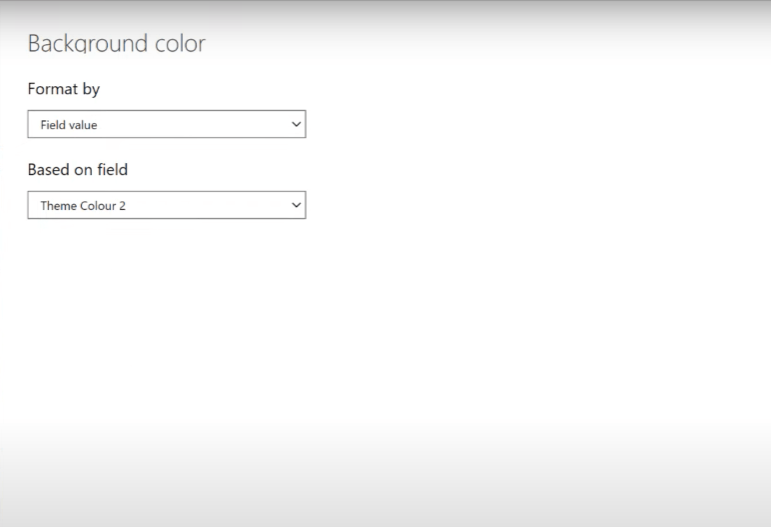
จากนั้นเปลี่ยนภาพให้พอดีและเปลี่ยนชื่อ จากนั้นเราจะเปลี่ยนสีพื้นหลังนี้เป็นธีมอื่น

สำหรับปุ่มที่สาม เราจะเปลี่ยนการเติมจากการขนส่งทางอากาศเป็นการขนส่งทางถนน

อีกครั้ง เราจะเปลี่ยน Image Fit ให้พอดีและเปลี่ยนสีพื้นหลังชื่อเรื่อง

และสำหรับปุ่มสุดท้าย เราจะเปลี่ยนการเติมจากการขนส่งทางอากาศเป็นการขนส่งทางรถไฟ

และอีกครั้งเราต้องตั้งค่าภาพให้พอดีและเปลี่ยนสีของพื้นหลังเป็นธีมอื่น

ในหน้าปุ่มแอร์ เราได้เลือกการทำงานเป็น Bookmark Air 2 สำหรับปุ่มอีกสามปุ่มที่เหลือ เราจำเป็นต้องเปลี่ยนการทำงานที่เลือก ตัวอย่างเช่น ในหน้าปุ่มทะเล เราต้องบุ๊กมาร์กไปที่บุ๊กมาร์กทะเล 2

บทสรุป
ตอนนี้เรามีโซลูชันที่สร้างขึ้นใหม่แล้ว เมื่อเรากดควบคุมและคลิกที่โฮมเพจ เราจะเข้าสู่หน้าเนื้อหา 2 ซึ่งมีภาพพื้นหลังแบบเต็มหน้าจอที่เหมาะสมสำหรับหมวดหมู่ที่เลือก เราสามารถใช้ปุ่มโฮมเพื่อกลับไปที่หน้าโฮม 2
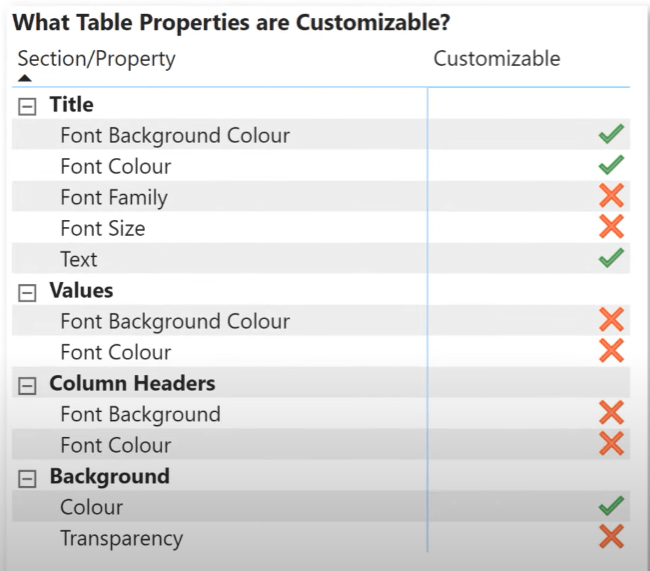
ตั้งแต่เดือนพฤษภาคม 2021 LuckyTemplates desktop รุ่นปัจจุบันอนุญาตให้ตั้งค่าคุณสมบัติต่อไปนี้สำหรับตาราง:

คุณสมบัติที่เหลือไม่สามารถตั้งค่าทางโปรแกรมได้ในขณะนี้ แต่ถ้าจำเป็น เราสามารถใช้ประโยชน์จากโซลูชันโดยใช้ภาพตารางหลายภาพหนึ่งภาพสำหรับแต่ละหมวดหมู่ จากนั้นปรับคุณสมบัติผลิตภัณฑ์และการมองเห็นทีละรายการตามต้องการ
การดำเนินการนี้อาจซับซ้อนกว่าเล็กน้อย แต่มีความยืดหยุ่นเพิ่มเติม ประสบการณ์แสดงให้เห็นว่าคุณสมบัติเพิ่มเติมจะสามารถปรับแต่งได้ในเดสก์ท็อป LuckyTemplates รุ่นต่อๆ ไป
หวังว่าทีม LuckyTemplates จะเพิ่มความสามารถในการใช้หลายธีมในรายงาน แต่สำหรับตอนนี้ ต่อไปนี้เป็นเทคนิคหนึ่งที่ช่วยให้คุณสามารถจำลองธีมต่างๆ ได้
ขอขอบคุณสำหรับการรับชมและขอให้คุณโชคดีที่สุดในการเดินทาง LuckyTemplates ของคุณ
เกร็ก
ค้นพบวิธีที่เราสามารถดาวน์โหลดและติดตั้ง R และ RStudio ซึ่งเป็นทั้งแบบฟรีและแบบโอเพ่นซอร์สสำหรับการเขียนโปรแกรมสถิติและกราฟิก
วิธีลดขนาดไฟล์ Excel – 6 วิธีที่มีประสิทธิภาพ
Power Automate คืออะไร? - สุดยอดคู่มือที่ช่วยให้คุณเข้าใจและใช้ได้อย่างมีประสิทธิภาพ
วิธีใช้ Power Query ใน Excel: คำแนะนำทั้งหมดเพื่อทำให้ข้อมูลของคุณมีประสิทธิภาพมากขึ้น
ตนเองคืออะไรใน Python: ตัวอย่างในโลกแห่งความเป็นจริง
คุณจะได้เรียนรู้วิธีการบันทึกและโหลดวัตถุจากไฟล์ .rds ใน R บล็อกนี้จะครอบคลุมถึงวิธีการนำเข้าวัตถุจาก R ไปยัง LuckyTemplates
ในบทช่วยสอนภาษาการเข้ารหัส DAX นี้ เรียนรู้วิธีใช้ฟังก์ชัน GENERATE และวิธีเปลี่ยนชื่อหน่วยวัดแบบไดนามิก
บทช่วยสอนนี้จะครอบคลุมถึงวิธีการใช้เทคนิค Multi Threaded Dynamic Visuals เพื่อสร้างข้อมูลเชิงลึกจากการแสดงข้อมูลแบบไดนามิกในรายงานของคุณ
ในบทความนี้ ฉันจะเรียกใช้ผ่านบริบทตัวกรอง บริบทตัวกรองเป็นหนึ่งในหัวข้อหลักที่ผู้ใช้ LuckyTemplates ควรเรียนรู้ในขั้นต้น
ฉันต้องการแสดงให้เห็นว่าบริการออนไลน์ของ LuckyTemplates Apps สามารถช่วยในการจัดการรายงานและข้อมูลเชิงลึกต่างๆ ที่สร้างจากแหล่งข้อมูลต่างๆ ได้อย่างไร








