คู่มือการดาวน์โหลดและติดตั้ง R และ RStudio

ค้นพบวิธีที่เราสามารถดาวน์โหลดและติดตั้ง R และ RStudio ซึ่งเป็นทั้งแบบฟรีและแบบโอเพ่นซอร์สสำหรับการเขียนโปรแกรมสถิติและกราฟิก
ในบล็อกโพสต์ของวันนี้ ฉันจะพูดถึงวิชวลที่กำหนดเอง Deneb Vega-Lite สำหรับ LuckyTemplates ที่พร้อมใช้งานใหม่ ฉันใช้มันเฉพาะในการส่งบางส่วนสำหรับLuckyTemplates Challenge #17ในการรายงานข้อมูลด้านสิ่งแวดล้อม คุณสามารถดูวิดีโอทั้งหมดของบทช่วยสอนนี้ได้ที่ด้านล่างของบล็อกนี้
สิ่งนี้ได้รับผลตอบรับในเชิงบวก ซึ่งเป็นเหตุผลที่ฉันตัดสินใจทำบทช่วยสอนเกี่ยวกับวิธีใช้ Vega-Lite ในการส่งผลงานของฉัน เป้าหมายของฉันสำหรับความท้าทายนี้คือการได้รับประสบการณ์โดยใช้วิชวลแบบกำหนดเองของ Deneb ซึ่งเป็นเหตุผลที่ฉันเลือกใช้มันเพียงอย่างเดียว และไม่ใช้วิชวล LuckyTemplates มาตรฐานใดๆ
ฉันไม่ได้ใช้เวลากับข้อมูลมากนัก ดังนั้นฉันจะไม่ใช้เวลาในการพัฒนาชุดข้อมูลนอกเหนือจากการรวมส่วนของสารพิษในอากาศไว้ในรายงานของฉัน
สารบัญ
ภาพรวมของหน้ารายงานใน Vega-Lite
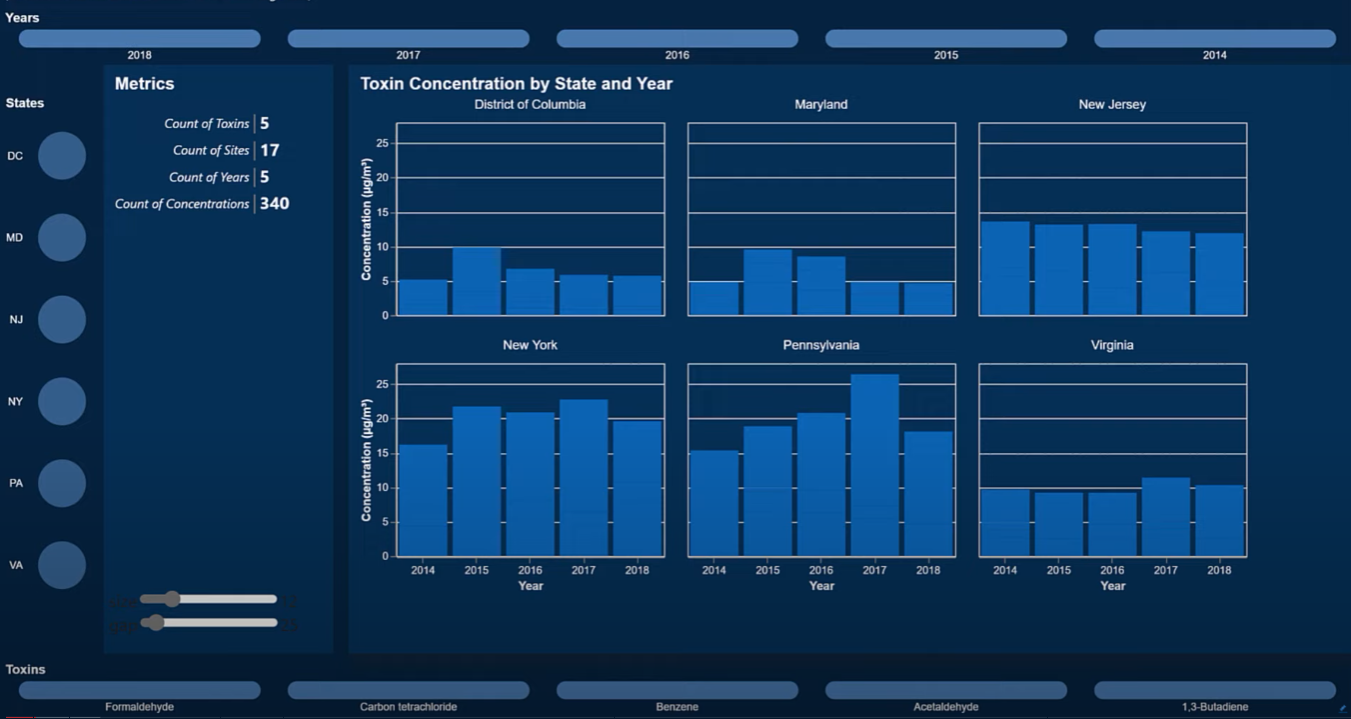
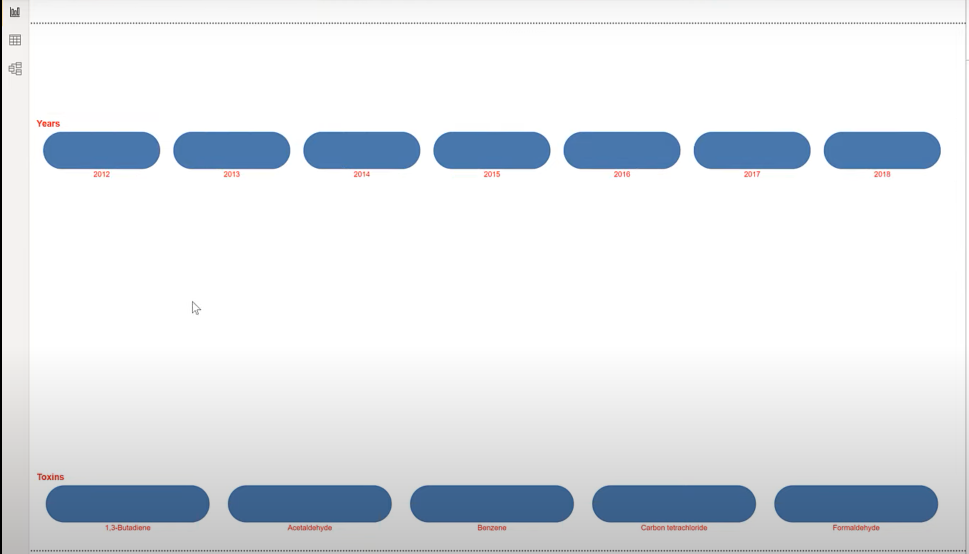
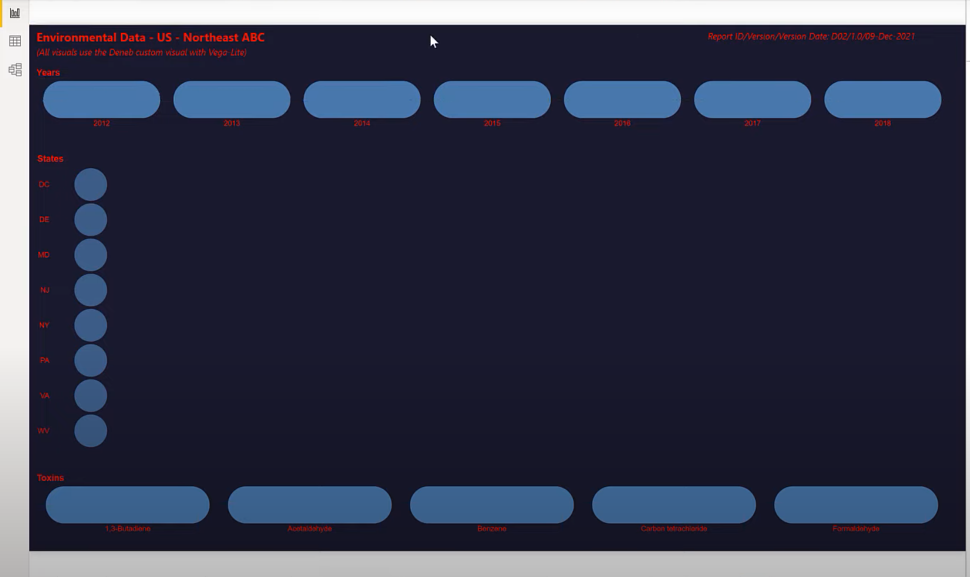
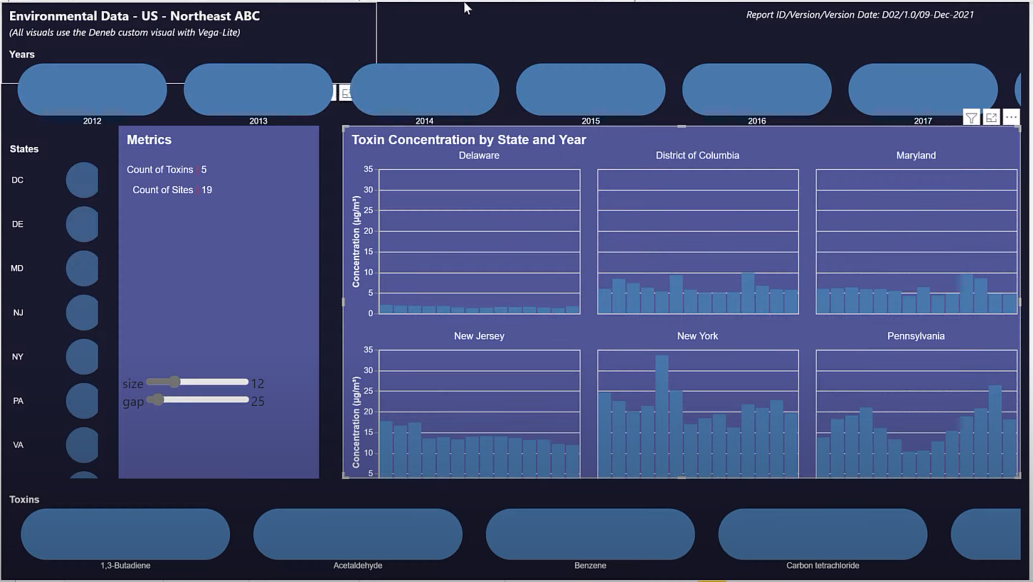
มาดูการส่งของฉันกัน มีภาพที่แตกต่างกัน 7 ภาพและกล่องข้อความ 2 กล่องที่ด้านบน เรามีตัวแบ่งส่วนข้อมูลสำหรับปีตัวแบ่งส่วนข้อมูลสำหรับรัฐตัวแบ่งส่วนข้อมูลสำหรับสารพิษบัตรเมตริกและภาพหลักที่แสดงความเข้มข้นของสารพิษที่สามารถจัดเรียงตามสถานะและปี

ตอนนี้ มาดูผู้ฝึกงานด้านทัศนศิลป์แต่ละคนในขณะที่เราพัฒนาพวกเขาตั้งแต่เริ่มต้น ก่อนที่เราจะเริ่มต้น โปรดทราบสั้นๆ เกี่ยวกับสภาพแวดล้อมการพัฒนา ในการเริ่มต้น ฉันถ่ายสำเนาของการส่ง Challenge #17 ของฉันและลบหน้าทั้งหมด ดังนั้นจึงไม่มีภาพเหลืออยู่ มีเพียงข้อมูล โมเดลข้อมูล และการคำนวณ DAX เท่านั้นที่ยังคงอยู่
การสร้างกล่องข้อความชื่อเรื่อง
ฉันสร้างหน้าว่างจำนวนหนึ่งบนกล่องข้อความชื่อเรื่อง เนื่องจาก Vega-Lite เป็นภาษากราฟิกสำหรับภาพ จึงไม่มีวิธีที่ชัดเจนในการสร้างกล่องข้อความ
แต่เนื่องจากภาพ Vega-Lite เป็นเพียงชุดของเครื่องหมาย ฉันคิดว่าฉันอาจใช้เฉพาะเครื่องหมายข้อความเพื่อจำลองกล่องข้อความได้
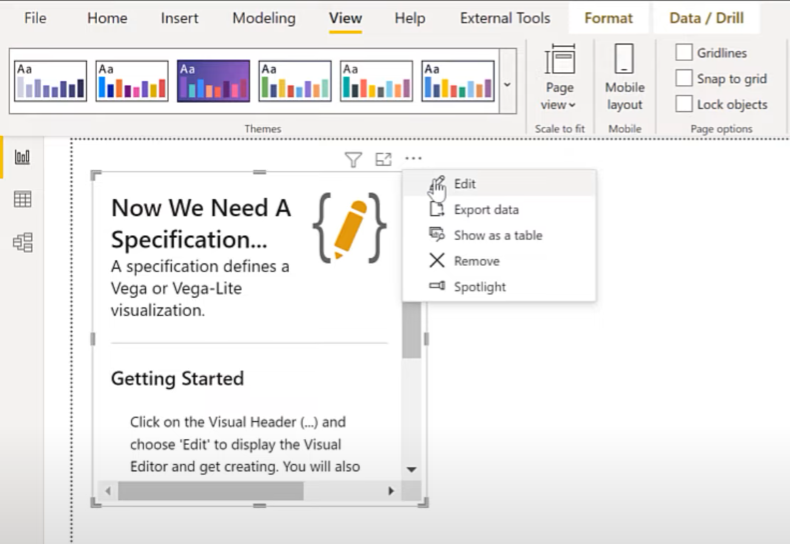
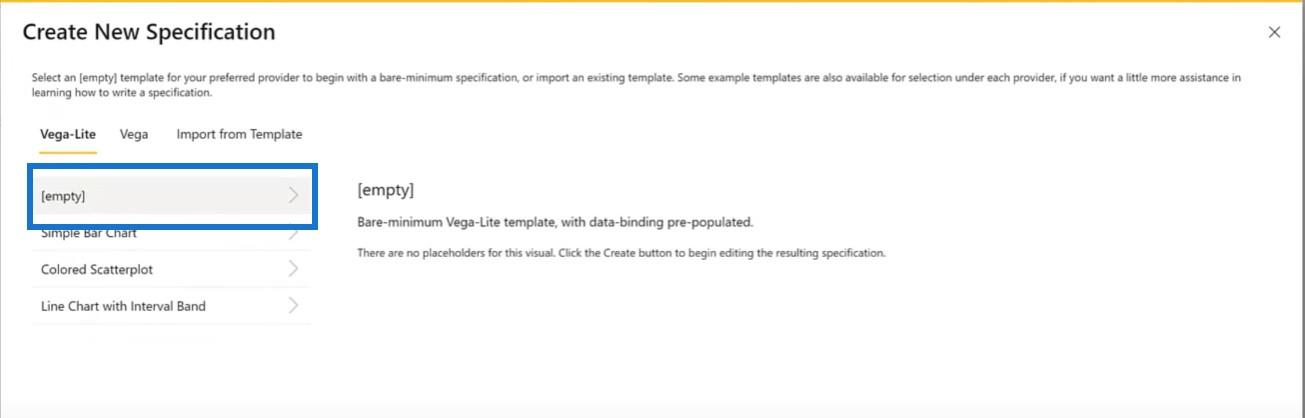
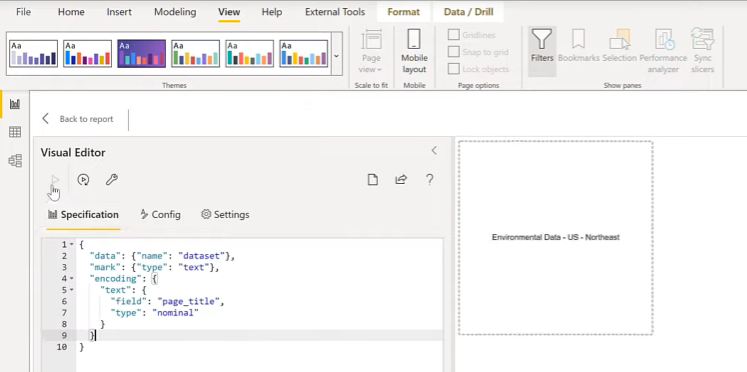
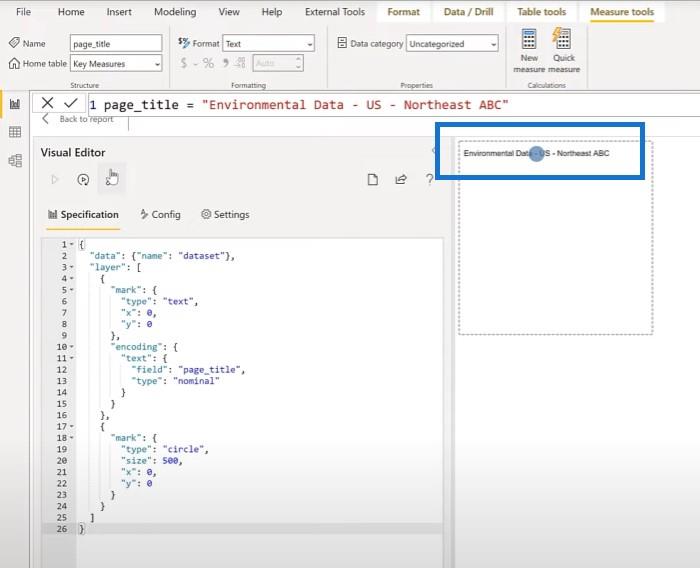
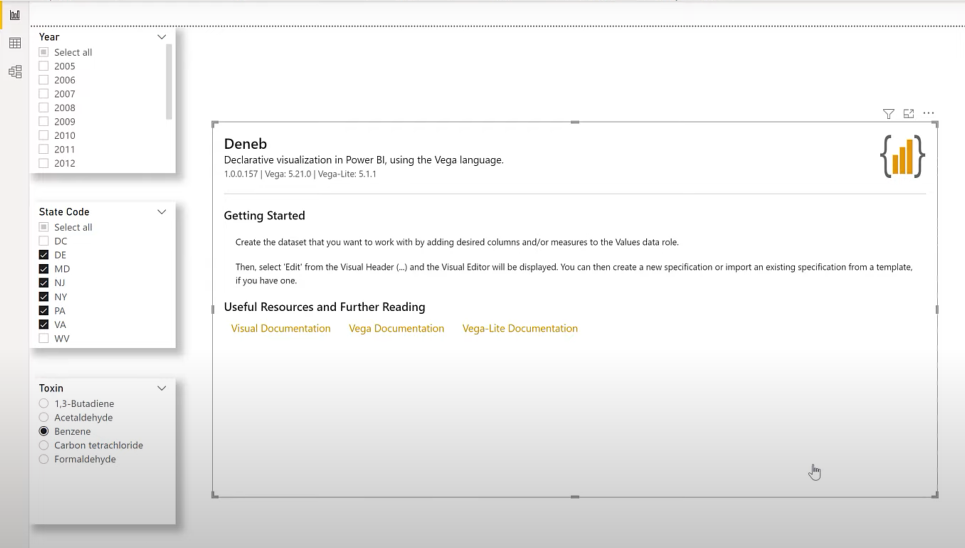
มาเพิ่มภาพ Deneb กันเถอะ สิ่งแรกที่ต้องทำคือเพิ่มหน่วยวัดด้วยค่าของเรา (ชื่อหน้าและชื่อรองของหน้า) จากนั้นเลือกข้อกำหนดว่าง


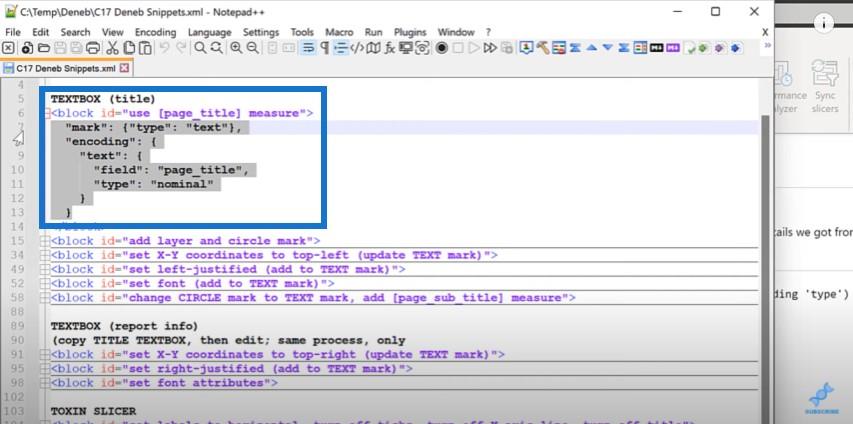
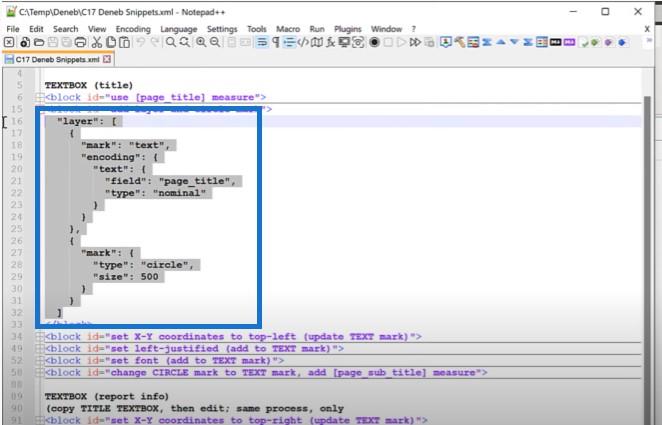
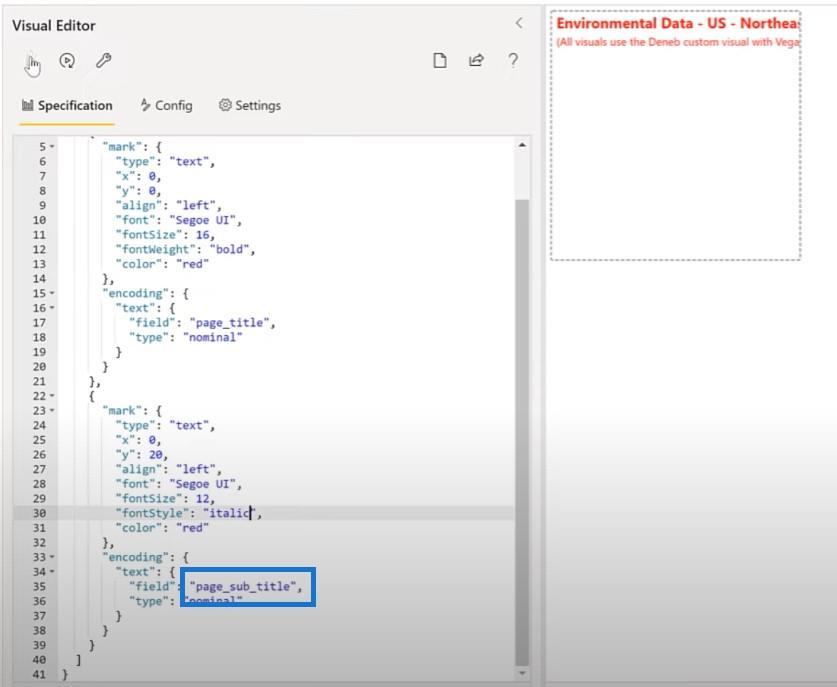
จากนั้นเราไปที่ไฟล์ตัวอย่างและใช้การวัดชื่อหน้าสำหรับภาพของเรา เราจะคัดลอกบล็อกข้อความที่นี่...

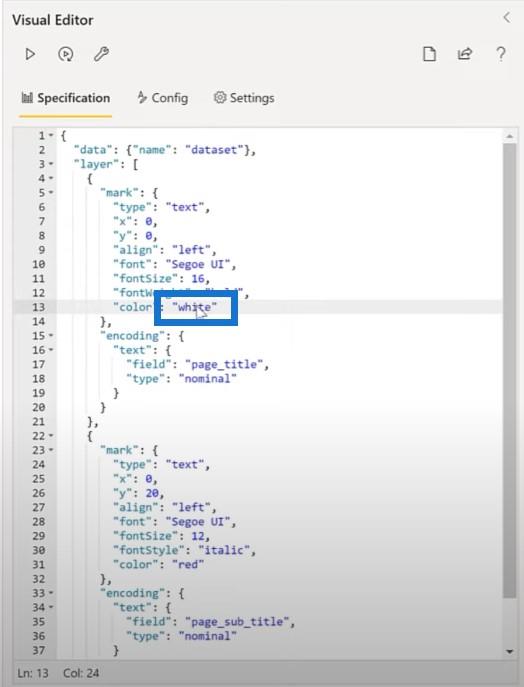
…. แล้ววางลงในโปรแกรมแก้ไขภาพ Deneb

เราสามารถใช้ Control และวงล้อของเมาส์เพื่อทำให้ใหญ่ขึ้นได้ จากนั้นเราจะดูตำแหน่งเพื่อดูว่าอยู่กึ่งกลางภาพหรือไม่
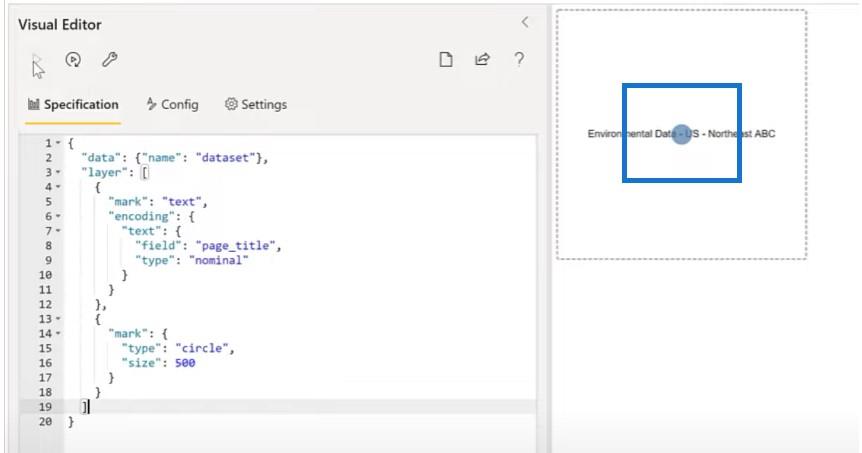
ลองนึกภาพโดยเพิ่มเครื่องหมายวงกลมเพื่อแสดงว่าต้นทางอยู่ที่ไหน มาสร้างเลเยอร์ด้วยกล่องข้อความและเครื่องหมายวงกลมกันเถอะ

และตอนนี้เราสามารถเห็นวงกลมตั้งอยู่ที่ศูนย์กลางของภาพทั้งหมด

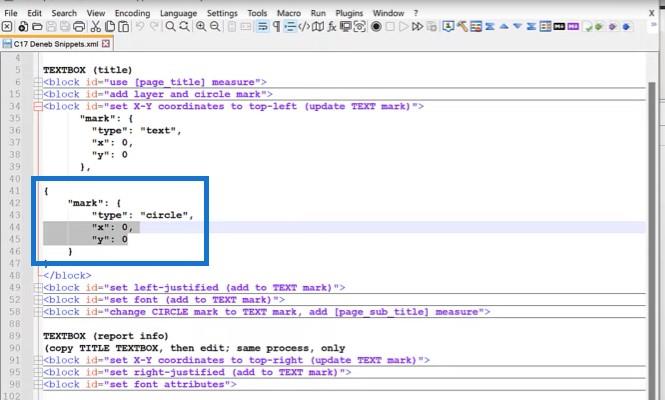
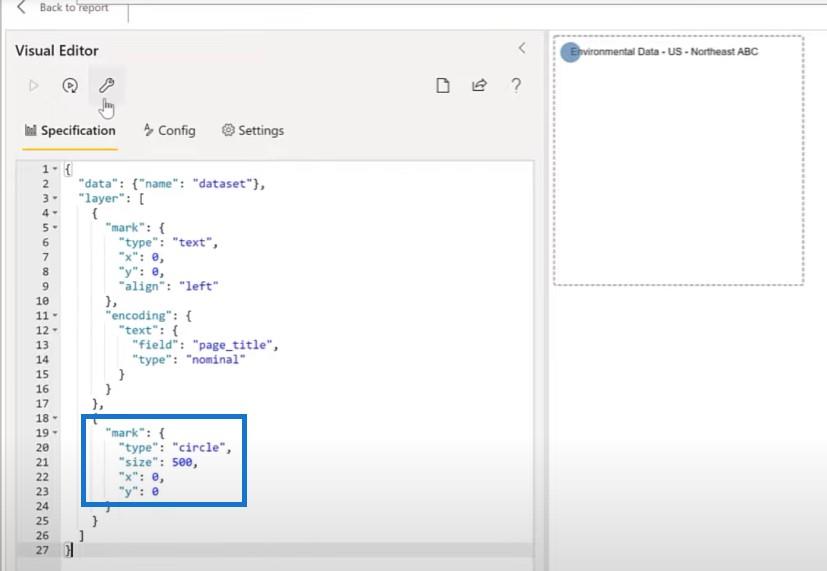
อีกสิ่งที่เราสามารถทำได้คือเปลี่ยนตำแหน่งของจุดกำเนิดของภาพโดยการตั้งค่าพิกัด X และ Y

ตอนนี้เราจะเห็นว่าข้อความมาที่ด้านบนซ้าย

ขั้นตอนต่อไปคือการเปลี่ยนการจัดตำแหน่งของข้อความ เราจะดึงบล็อกจากไฟล์ตัวอย่างของฉันและตั้งค่าการจัดตำแหน่งในตัวแก้ไขไปทางซ้าย จากนั้นจัดตำแหน่งเครื่องหมายตรงกลางเป็น 0

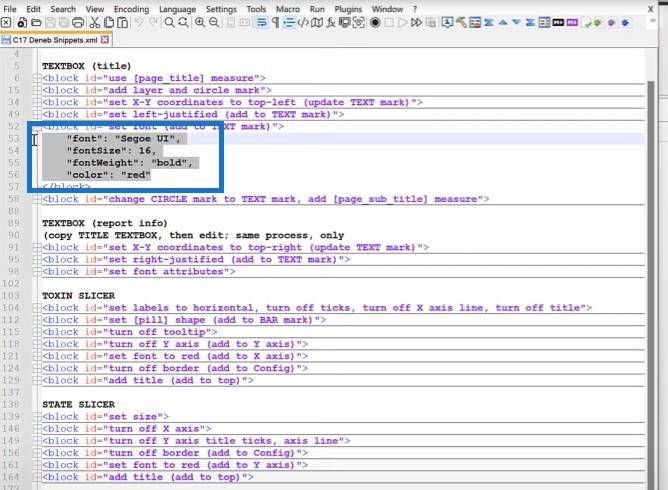
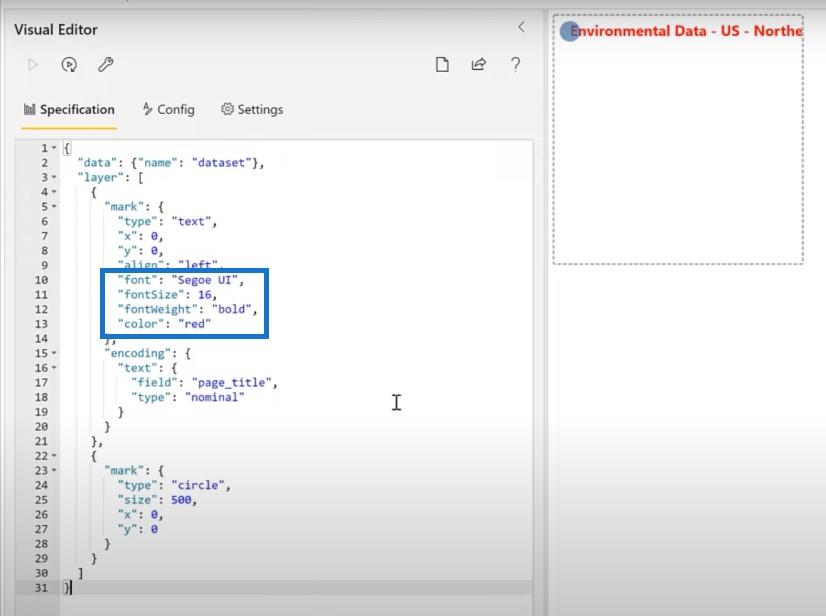
สิ่งต่อไปที่เราจะทำคือการคัดลอกแอตทริบิวต์แบบอักษรบางส่วนลงในภาพที่นี่ มาเพิ่มลักษณะพิเศษบางอย่างสำหรับวิชวลที่จะทำเครื่องหมาย


ตอนนี้เรามาเปลี่ยนเครื่องหมายวงกลมเป็นเครื่องหมายข้อความโดยใช้คำบรรยายของหน้า จากนั้นทำการเปลี่ยนแปลงตามต้องการ

จากนั้นเราจะย้อนกลับและปรับขนาดภาพเพียงเล็กน้อย

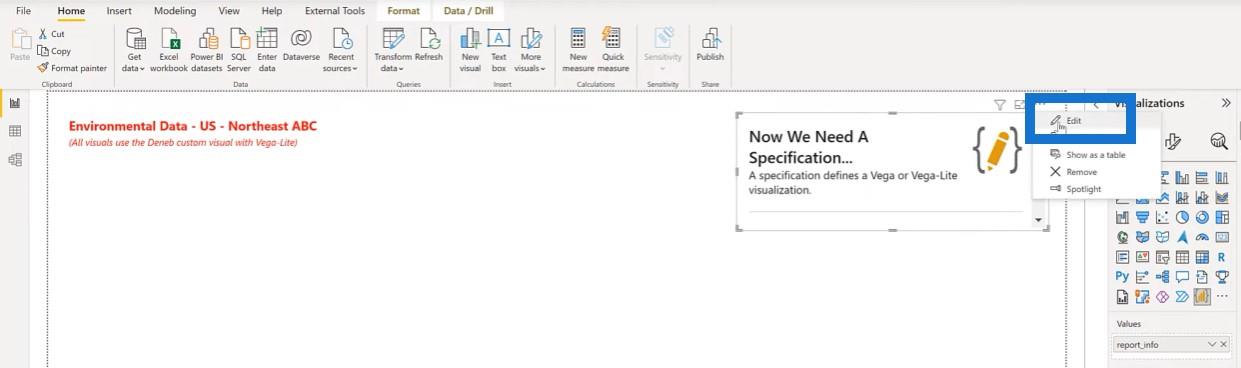
การสร้างกล่องข้อความข้อมูลรายงาน
ไปที่กล่องข้อความข้อมูลรายงาน เราจะเพิ่มวิชวล Deneb ใหม่และวางไว้ที่มุมขวาบน และเพิ่มการวัดข้อมูลรายงานของเรา

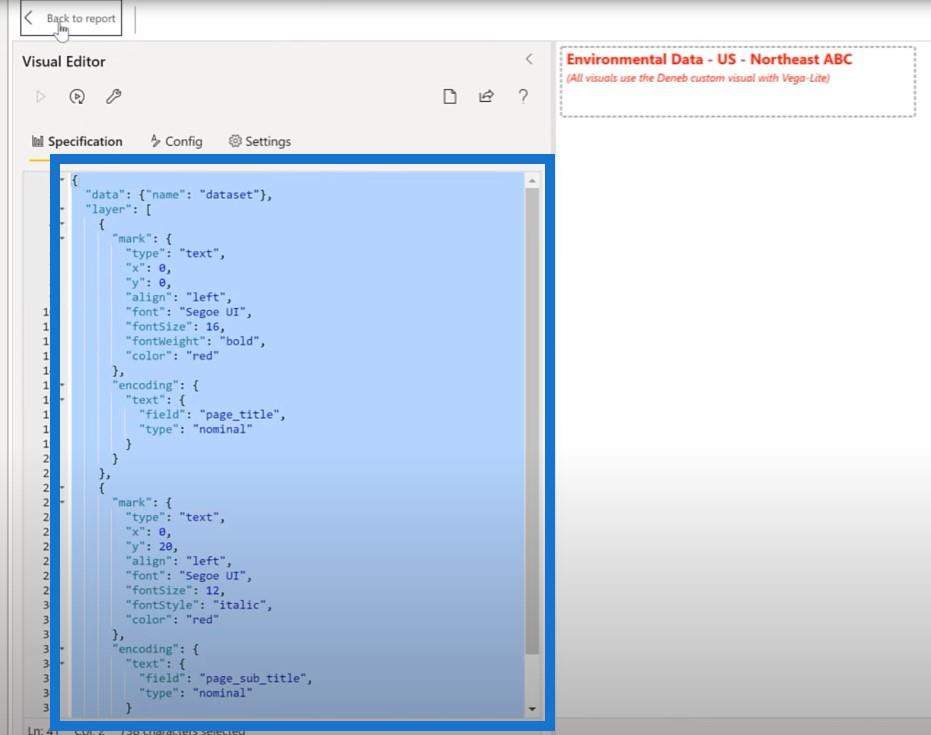
กลับไปที่วิชวลที่เราเพิ่งพัฒนาเพื่อคัดลอกโค้ด JSON

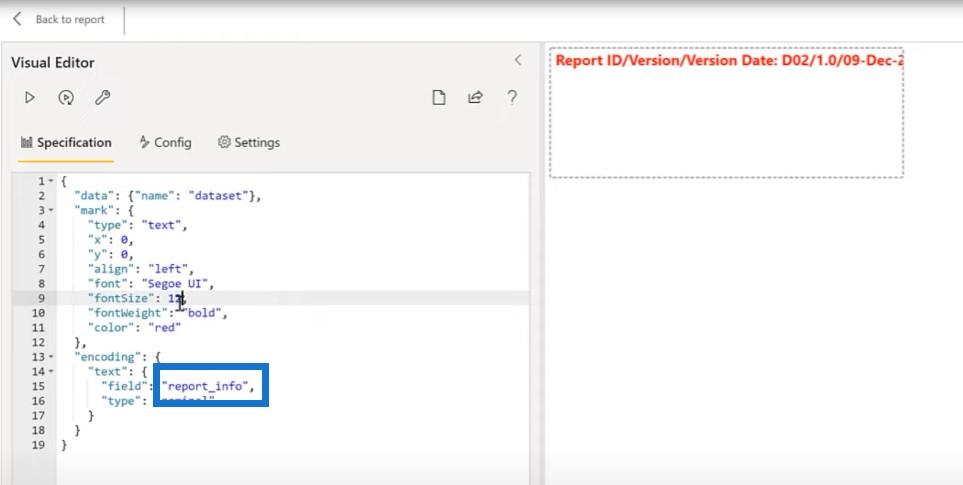
เราสามารถใส่รหัส JSON นั้นในวิชวลใหม่นี้ และใช้ข้อมูลจำเพาะที่ว่างเปล่าอีกครั้ง

สำหรับภาพนี้ เรามีเพียงหนึ่งเครื่องหมายที่จะใช้ เราไม่ต้องการเลเยอร์และเครื่องหมายที่สอง ดังนั้นมากำจัดสิ่งเหล่านั้น แล้วจึงเปลี่ยนชื่อของการวัดเพื่อรายงานข้อมูล

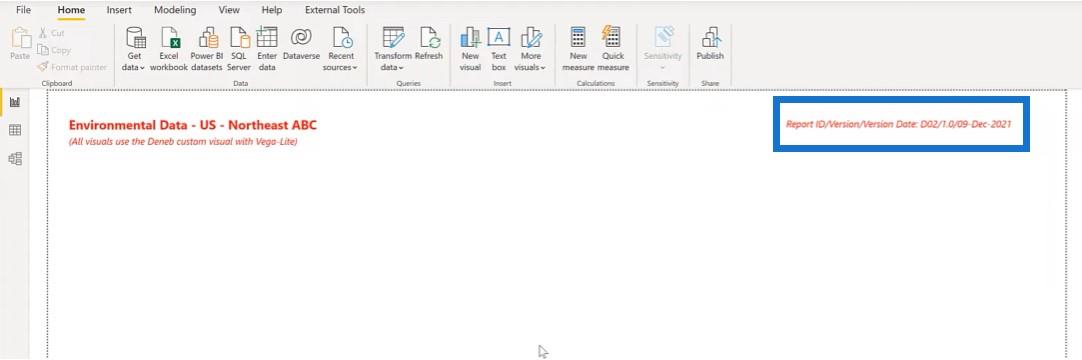
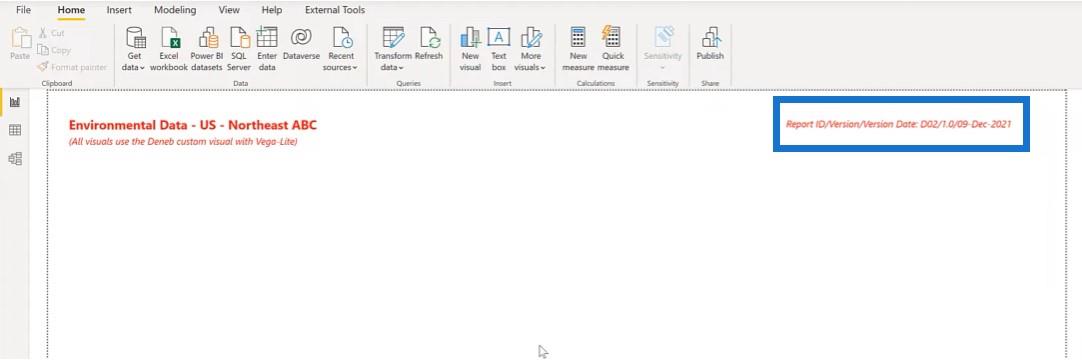
ลองเปลี่ยนขนาดตัวอักษรเป็น 12 และรูปแบบตัวอักษรเป็นตัวเอียง เราจะเปลี่ยนการจัดตำแหน่งจากซ้ายไปขวาและเปลี่ยนพิกัด X เป็น 380 จากนั้นเราจะกลับไปที่รายงานและปรับขนาดเล็กน้อย

การสร้างตัวแยกสารพิษ
ไปที่ตัวแบ่งส่วนข้อมูลกัน Vega-Lite ไม่มีกราฟิกเฉพาะสำหรับตัวแบ่งส่วนข้อมูล แต่คุณสามารถใช้ภาพแทนตัวแบ่งส่วนข้อมูลได้
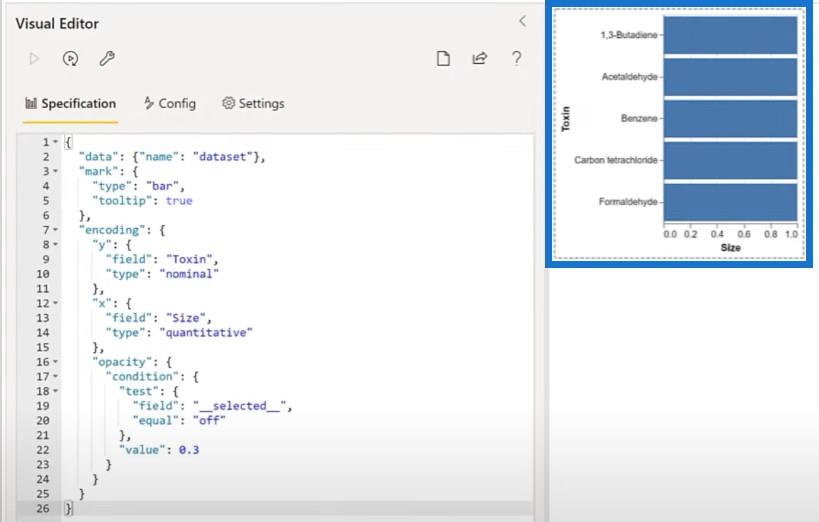
สำหรับตัวแบ่งส่วนข้อมูล ลองใช้แผนภูมิแท่งที่มีขนาดคงที่กัน เราจะเพิ่มตัวแบ่งส่วนข้อมูลโดยใช้วิชวล Deneb และเพิ่ม Toxins เป็นค่า เราจะเพิ่มหน่วยวัดขนาดซึ่งเท่ากับหนึ่งอย่างง่าย

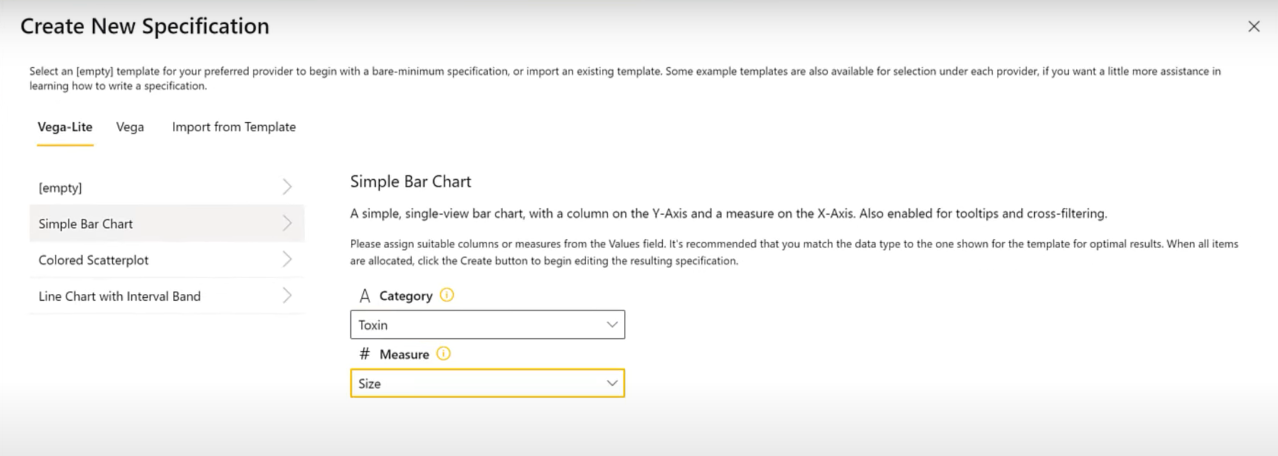
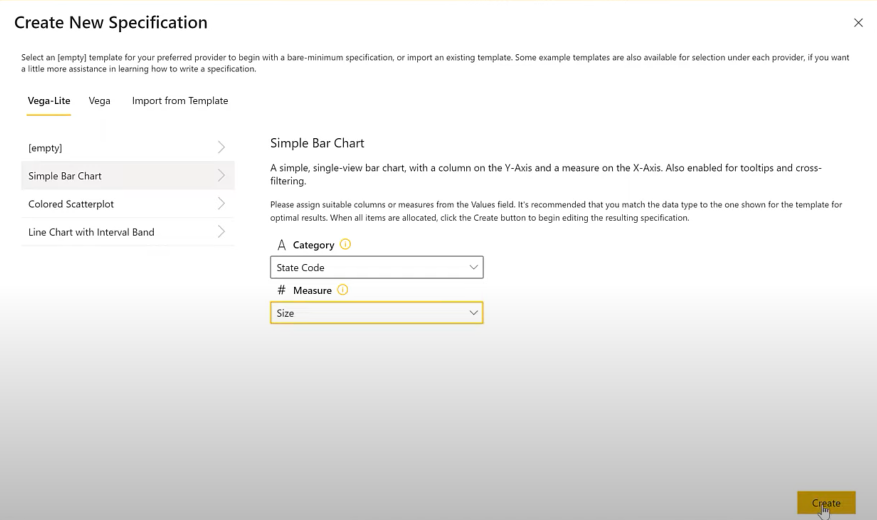
เมื่อเราล็อคข้อมูลเหล่านั้นแล้ว เราสามารถใช้ข้อมูลจำเพาะของแผนภูมิแท่งอย่างง่าย เลือกToxinสำหรับหมวดหมู่ และเลือกSizeสำหรับการวัด

และนั่นเราไป ขณะนี้เรามีแผนภูมิแท่งแนวนอน

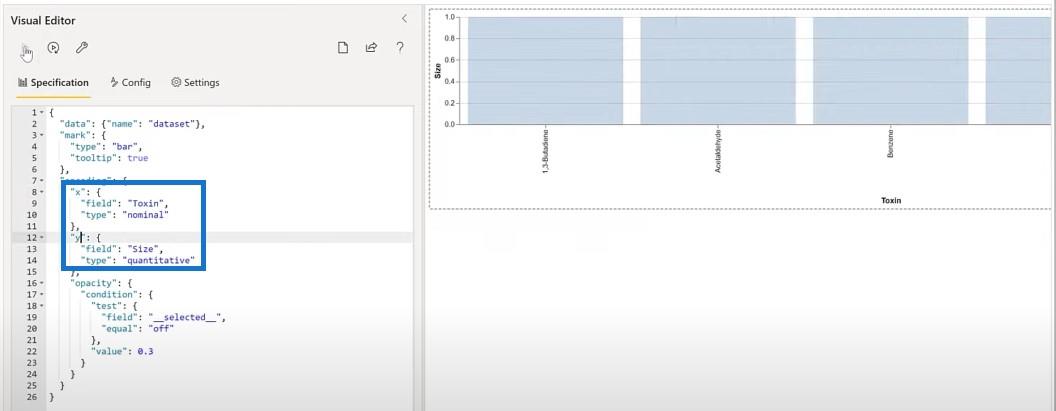
เราจะเปลี่ยนจากแผนภูมิแท่งเป็นแผนภูมิคอลัมน์โดยพลิก X และ Y

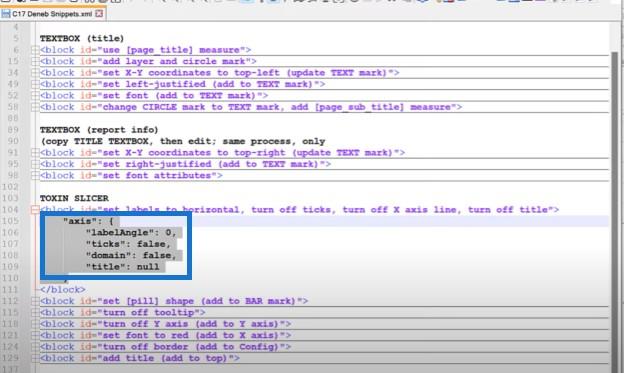
สิ่งต่อไปที่ต้องทำคือตั้งค่าป้ายกำกับเป็นแนวนอนและปิดแกน X ฉันจะคัดลอกบล็อกข้อความนี้ที่นี่และวางลงในตัวแก้ไข

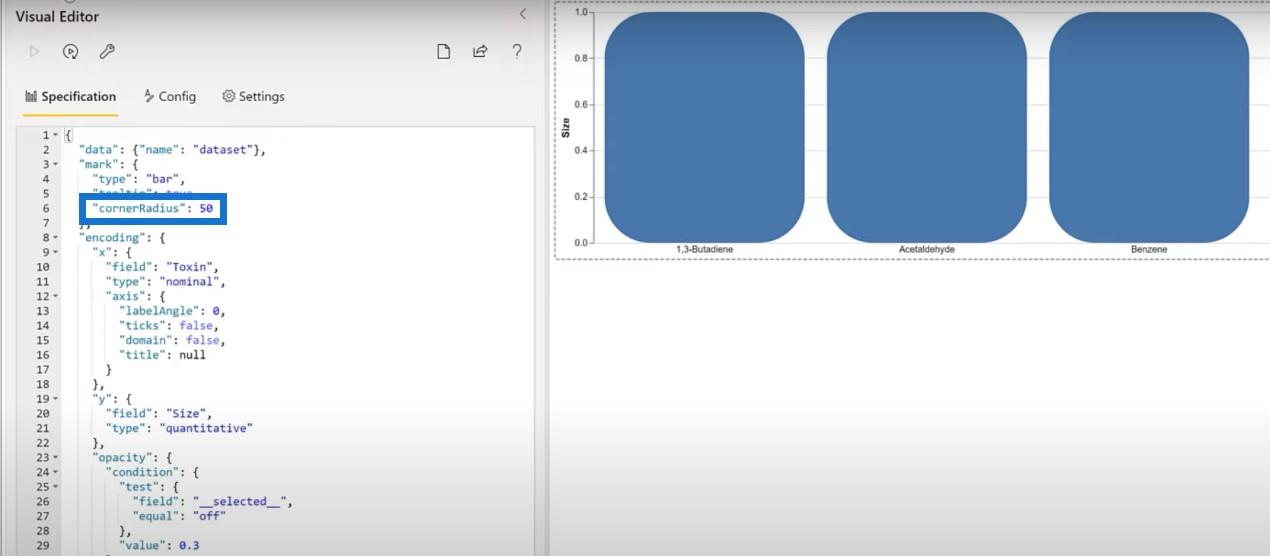
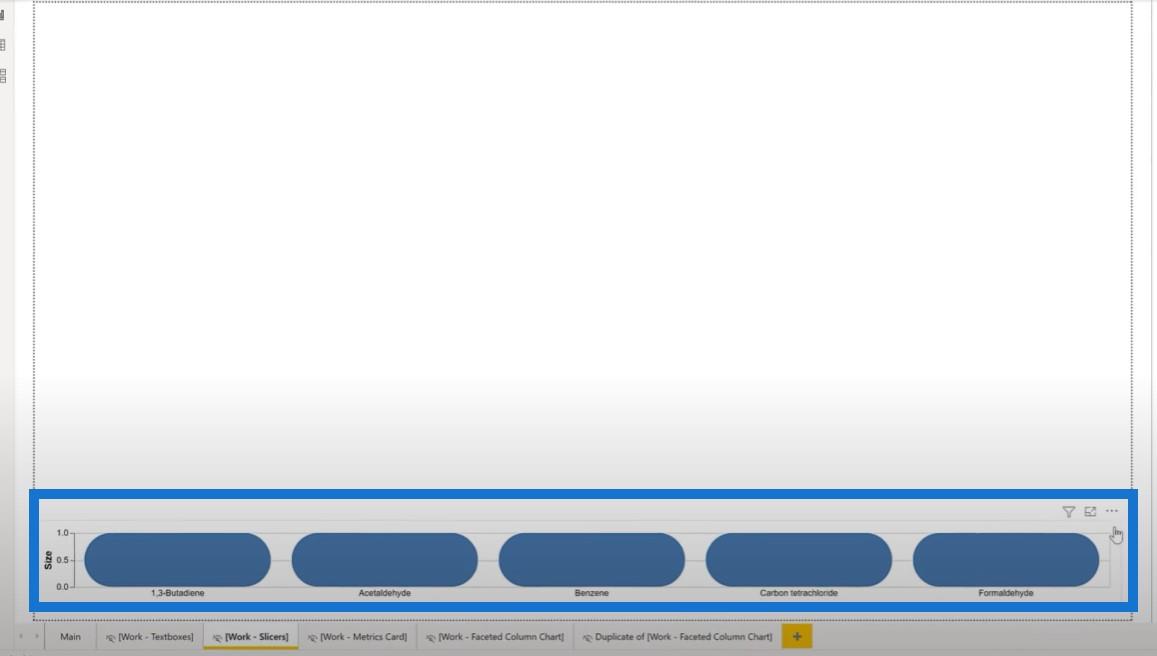
เราสามารถเปลี่ยนรูปร่างของแผนภูมิแท่งของเราให้เป็นรูปทรงเม็ดยาได้โดยตั้งค่ารัศมีมุมที่นี่

กลับไปที่รายงานเพื่อลดขนาดลงจนกว่าแผนภูมิจะดูเหมือนเม็ดยามากขึ้น

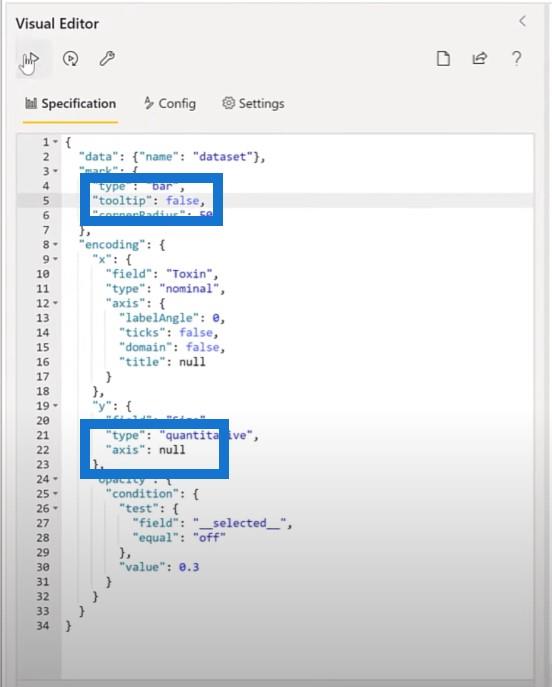
ลองปิดแกน Y แล้วตั้งค่าแกนเป็นโมฆะ จากนั้นปิดคำแนะนำเครื่องมือและเปลี่ยนจากจริงเป็นเท็จ

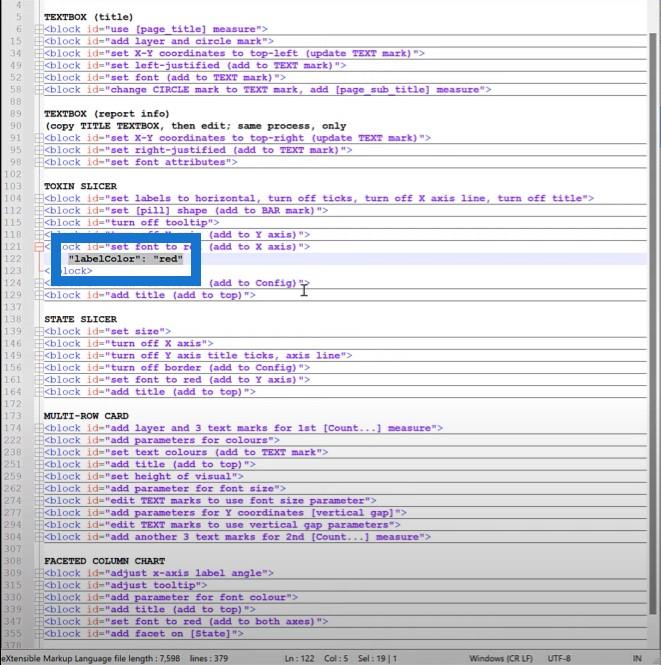
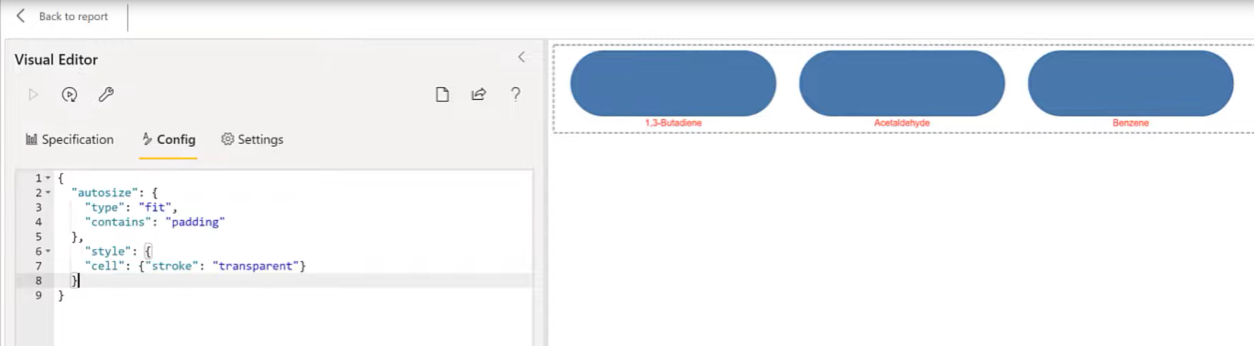
สิ่งต่อไปที่เราต้องการทำคือตั้งค่าแบบอักษรเป็นสีแดง ดังนั้นเราจะเพิ่มส่วนนี้ในคำอธิบายแกน X

สิ่งต่อไปที่ต้องทำคือการปิดเส้นขอบ เราจะเพิ่มจังหวะโปร่งใสในการกำหนดค่าสำหรับภาพนี้ เราจะไปที่ส่วนการกำหนดค่าเพิ่มเครื่องหมายจุลภาคและบล็อก อย่างที่คุณเห็น พรมแดนหายไปแล้ว

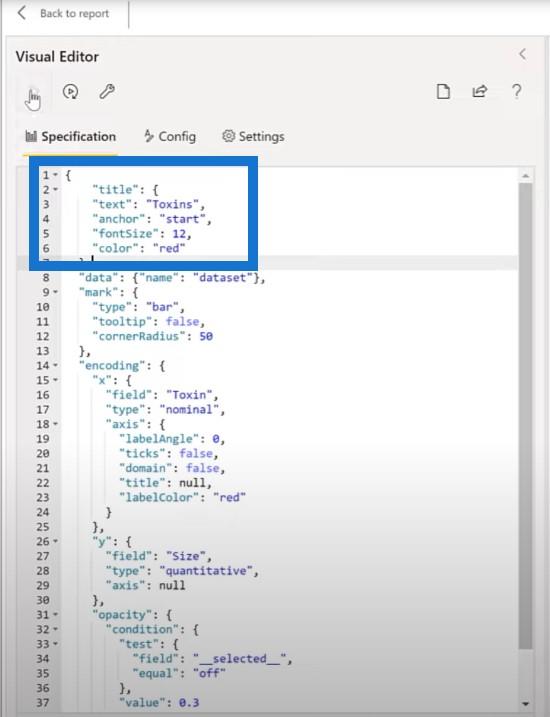
สุดท้าย สิ่งสุดท้ายที่เราต้องการทำสำหรับตัวแบ่งส่วนสารพิษคือการเพิ่มชื่อ เราจะคัดลอกโค้ดจากไฟล์ตัวอย่างของฉันและเพิ่มชื่อ

การทำตัวแบ่งส่วนข้อมูลปี
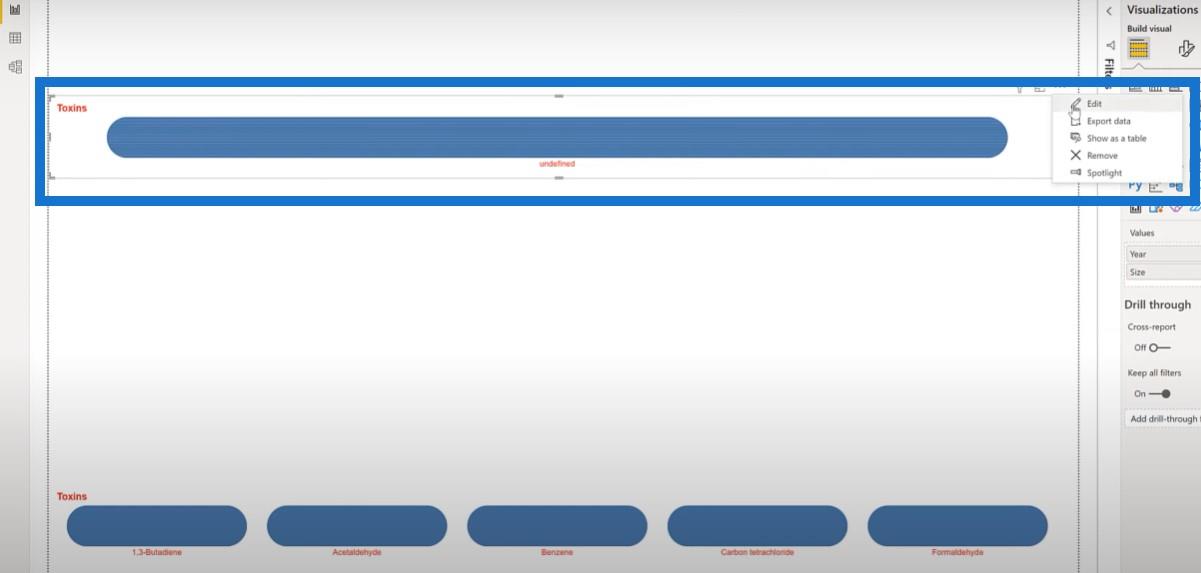
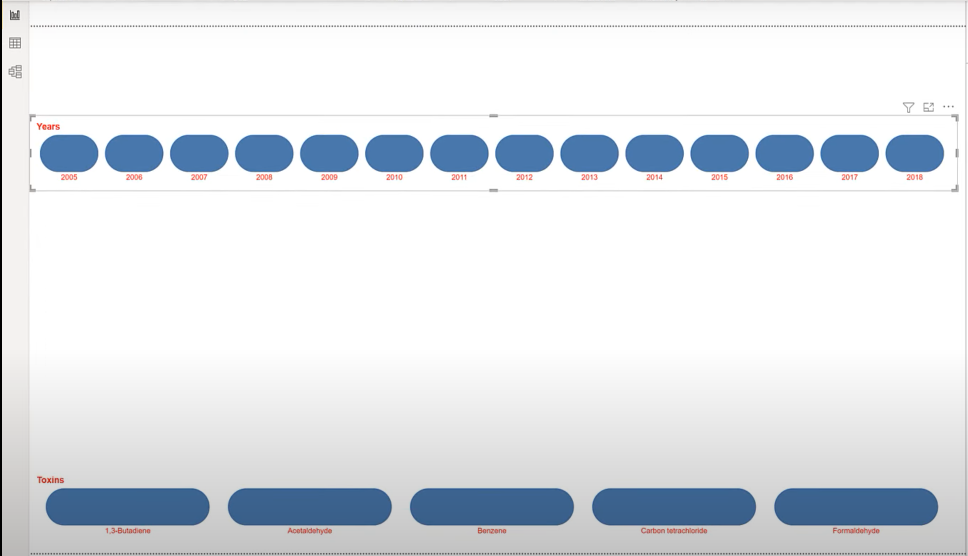
สำหรับตัวแบ่งส่วนข้อมูลปี มาใช้ประโยชน์จากงานที่เราได้ทำไปแล้วและคัดลอกวางตัวแบ่งส่วนข้อมูลสารพิษ จากนั้นทำการปรับเปลี่ยนบางอย่าง เราจะย้ายรายการที่ซ้ำกันให้สูงขึ้นอีกเล็กน้อย กำจัดสารพิษออกจากค่าฟิลด์ และเพิ่มในปี

จากนั้นฉันจะแก้ไขโค้ด Vega-Lite และเปลี่ยนชื่อจาก Toxins เป็น Years

อย่างที่คุณเห็น มีช่องแสดงมากเกินไป ดังนั้นให้กรองสองสามช่องออกและเก็บเฉพาะช่องที่เราต้องการไว้ด้านบนสุด

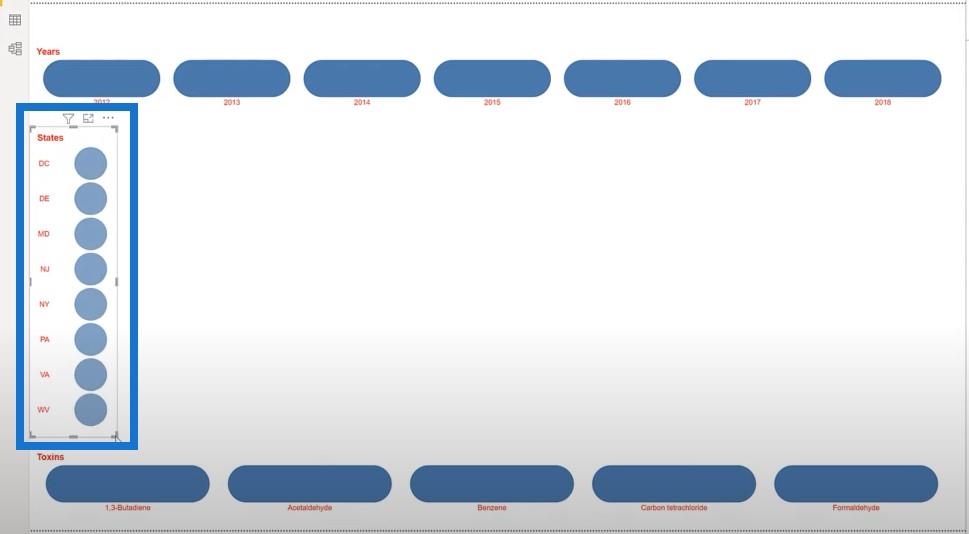
การสร้างตัวแบ่งส่วนข้อมูลสถานะ
ลองใช้รูปร่างอื่นสำหรับตัวแบ่งส่วนข้อมูลสถานะของเรา และเริ่มด้วยแผนภูมิแท่ง ไปที่ LuckyTemplates และเพิ่มวิชวล Deneb ใหม่ จากนั้นเปลี่ยนขนาดและตำแหน่งของวิชวลเพียงเล็กน้อย
เราจะเพิ่มรหัสสถานะและเพิ่ม หน่วย วัดขนาดจากนั้นใช้ข้อมูลจำเพาะแผนภูมิแท่งอย่างง่าย เราจะเลือกรหัสสถานะสำหรับหมวดหมู่และขนาดสำหรับการวัด

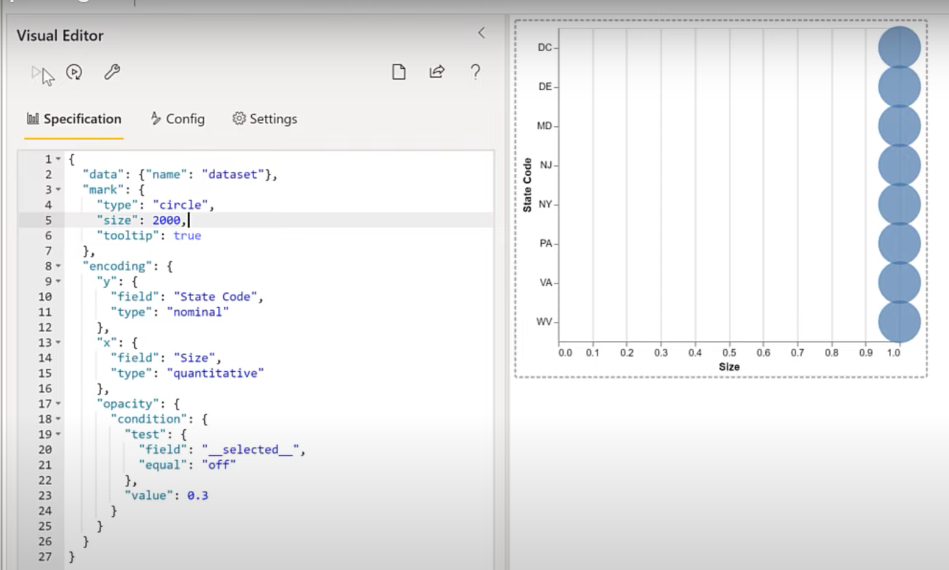
เรามีแผนภูมิแท่งอีกอันหนึ่ง ซึ่งฉันจะเปลี่ยนเป็นวงกลม จากนั้นฉันจะเปลี่ยนขนาดของวงกลมเป็น 2000

สิ่งต่อไปที่ต้องทำคือปิดแกน X แล้วตั้งค่าเป็นnull จากนั้นปิดชื่อแกน Y ข้อความ และโดเมน
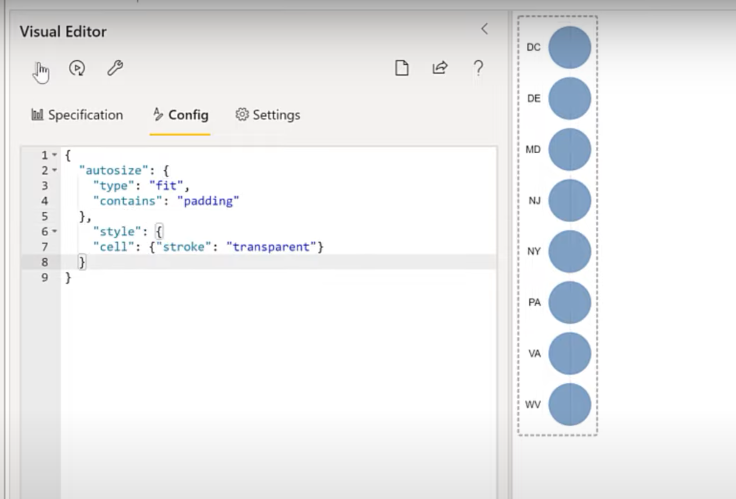
เช่นเดียวกับตัวแบ่งส่วนข้อมูลอื่นๆ เราจะปิดเส้นขอบเพื่อให้เราสามารถตั้งค่าจังหวะของโดเมนให้โปร่งใสจากส่วนการกำหนดค่า

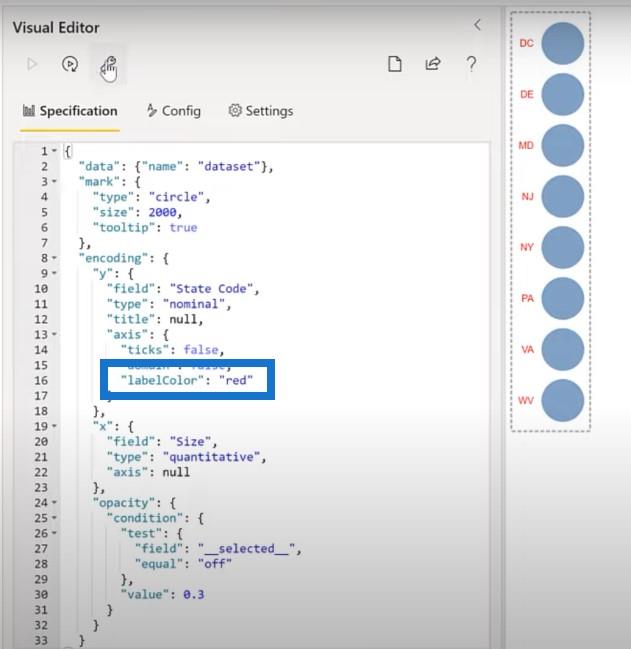
สิ่งต่อไปที่ต้องทำคือตั้งค่าฟอนต์เป็นสีแดง ซึ่งเราจะเพิ่มในแกน Y

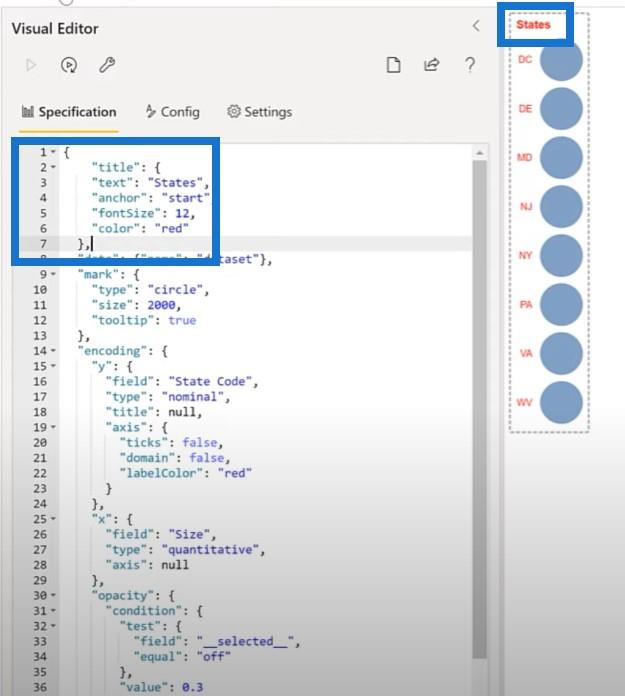
ต่อไปคือการเพิ่มชื่อในตัวแบ่งส่วนข้อมูลของเรา ซึ่งเราจะเพิ่มเป็นบล็อกที่นี่ที่ด้านบนสุด


ทำการ์ดเมตริกใน Vega-Lite
ทุกวันนี้ดูเหมือนว่าจะโกรธมากที่จะใช้ท่อแนวตั้งเป็นตัวคั่นระหว่างรายการข้อความ ฉันต้องการดูว่าฉันสามารถทำได้ใน Deneb Vega-Lite หรือไม่ ฉันพบว่าถ้าฉันสร้างเครื่องหมายข้อความสามอันสำหรับแต่ละการวัด ฉันสามารถตั้งค่าตัวคั่นชื่อและค่าได้ตามต้องการ
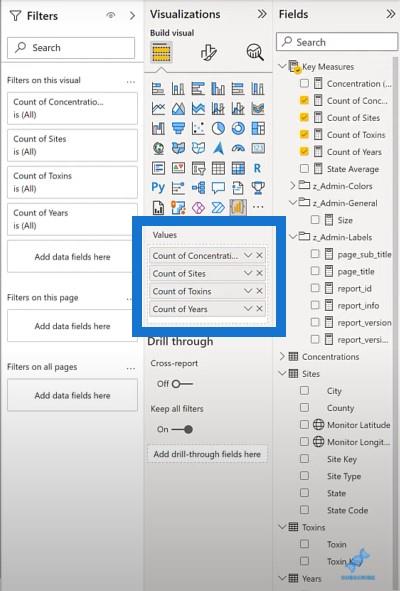
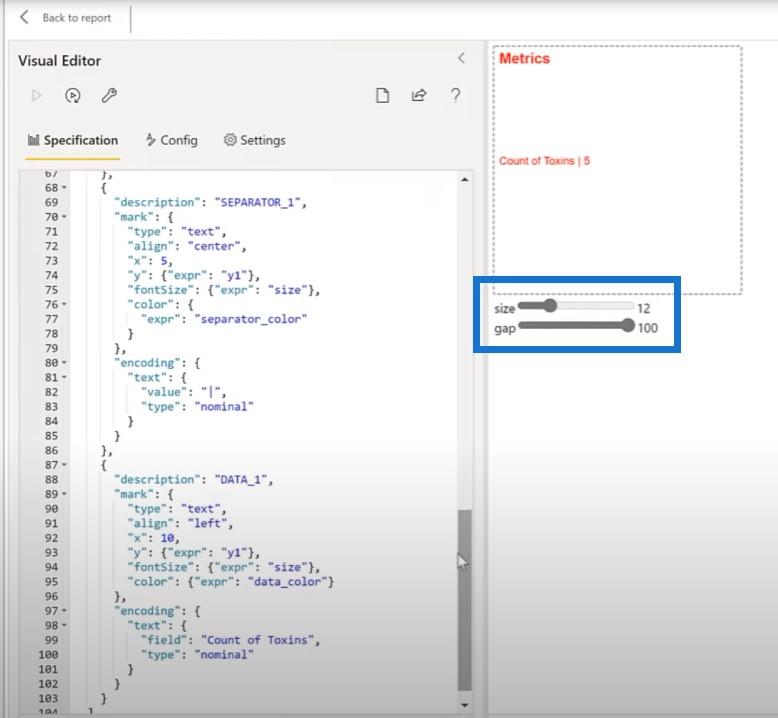
มาเพิ่มวิชวล Deneb ใหม่ และเราจะเพิ่มมาตรการนับสี่รายการของเราได้แก่Concentration , Stocks , SitesและYears

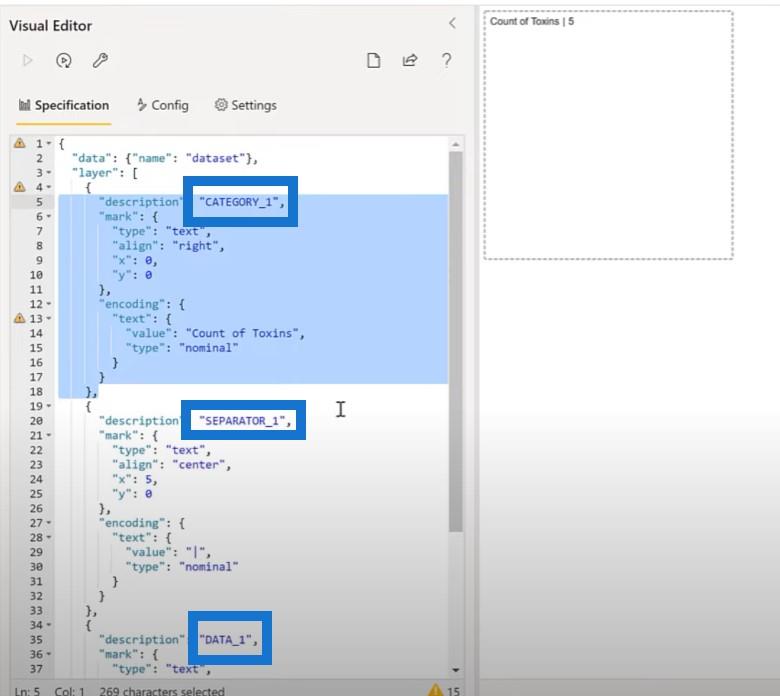
จากนั้นเราจะแก้ไขภาพและเลือกข้อกำหนดที่ว่างเปล่า เราจะดูส่วนย่อยบล็อกข้อความของเราและคัดลอกเลเยอร์ของภาพสามภาพแล้ววางในโปรแกรมแก้ไขภาพ ขณะนี้เรามีเครื่องหมายข้อความสามชั้น: หมวดหมู่ตัวคั่นและค่า

เราได้ตั้งค่าการจัดตำแหน่งของตัวคั่นไปที่กึ่งกลาง และการจัดตำแหน่งของข้อมูลไปทางซ้าย ก่อนที่เราจะคัดลอกและวาง เราจะทำการปรับแต่งค่าที่เหลืออีกสามค่า และใช้พารามิเตอร์บางอย่างเพื่อทำให้การตั้งค่าสีของเราง่ายขึ้น
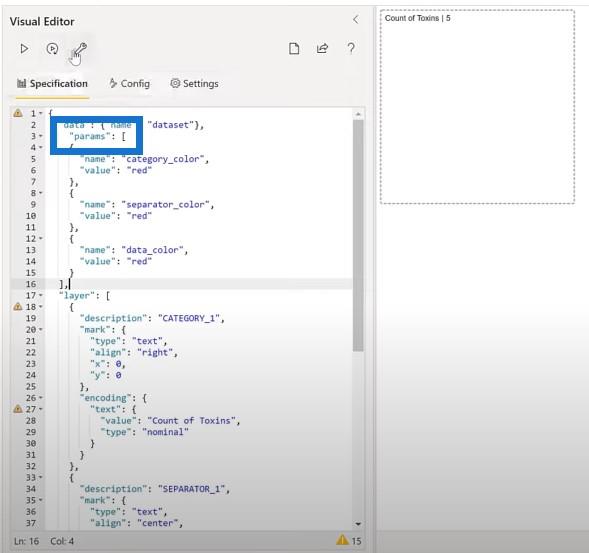
เพิ่มบล็อกพารามิเตอร์สำหรับสี เราจะคัดลอกบล็อกข้อความจากไฟล์ตัวอย่างของเรา และวางลงในโค้ดของเราที่นี่ ตอนนี้เรามีพารามิเตอร์ของเราแล้ว

ขั้นตอนต่อไปคือการอัปเดตเครื่องหมายข้อความของเราเพื่อใช้พารามิเตอร์เหล่านั้น เรามีสามบล็อกแยกกันที่เราสามารถเพิ่มเข้าไปได้: บล็อกหมวดหมู่ บล็อกคั่น และบล็อกข้อมูล
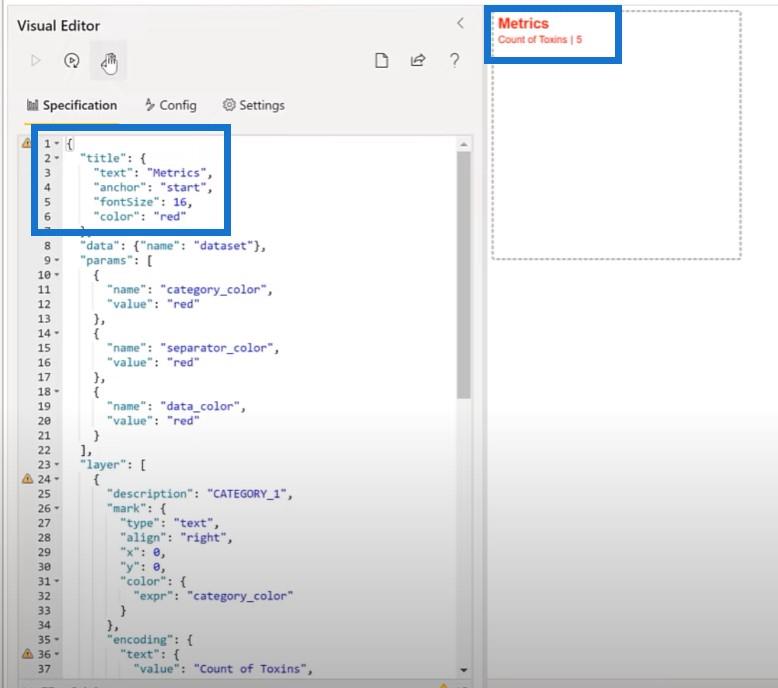
จากนั้นเราจะตั้งชื่อการ์ด เราจะคัดลอกบล็อกหัวเรื่องจากไฟล์ตัวอย่างและวางไว้ที่ด้านบนของโค้ดของเรา ตอนนี้เรามีชื่อสำหรับการ์ดเมตริกของเราแล้ว

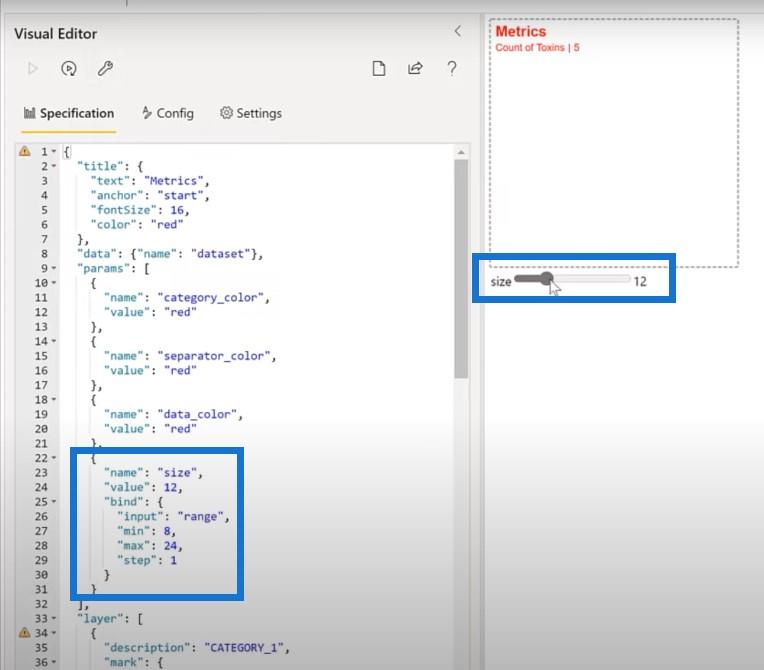
นอกจากนี้ เราจะใช้คุณสมบัติอื่นที่มีอยู่ใน Vega-Lite นั่นคือวิดเจ็ตที่ถูกผูกไว้ เราจะใส่สองอัน อันหนึ่งสำหรับขนาดตัวอักษรและอีกอันสำหรับช่องว่างแนวตั้ง ขั้นแรก เราจะเพิ่มพารามิเตอร์สำหรับขนาดตัวอักษรลงในภาพของเรา

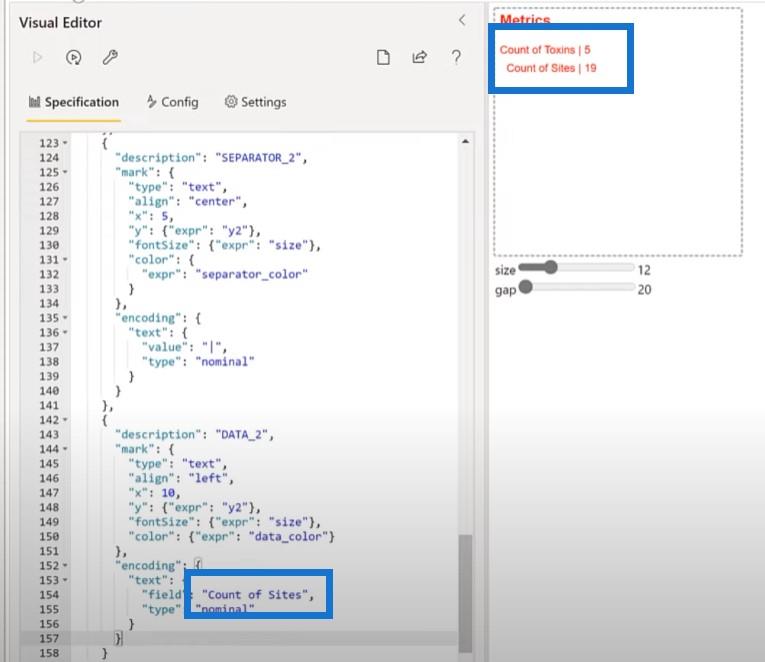
จากนั้นเราจะเพิ่มพารามิเตอร์สำหรับช่องว่างแนวตั้งและตำแหน่ง Y แนวตั้ง เราจะแก้ไขเครื่องหมายข้อความเพื่อใช้พารามิเตอร์เหล่านั้นด้วย แทนที่จะเป็น Y ในค่าคงที่ ฉันจะตั้งค่าเฉพาะสำหรับพารามิเตอร์ Y1 ของเรา อย่างที่คุณเห็น เราสามารถเปลี่ยนช่องว่างได้เมื่อมันเคลื่อนไปรอบๆ

เพิ่มเครื่องหมายข้อความอีกด้าน ฉันจะคัดลอกหมวดหมู่ ตัวคั่น และรหัสข้อมูล แล้ววางในเครื่องมือแก้ไข จากนั้นฉันจะเปลี่ยนเป็น Data 2, Separator 2 และ Category 2 นอกจากนี้ เราจะเปลี่ยนค่า Y จาก Y1 เป็น Y2 สุดท้าย มาเปลี่ยนการวัดที่แสดงที่นี่จากจำนวนสารพิษเป็นจำนวนไซต์

การสร้างวิชวลหลักโดยใช้ Vega-Lite
เนื่องจากตอนนี้เรามีวิชวลการตั้งค่าทั้งหมดแล้ว เราจึงสามารถไปยังวิชวลหลักสำหรับรายงานได้ นั่นคือแผนภูมิคอลัมน์เหลี่ยมเพชรพลอยของความเข้มข้นตามรัฐและปี
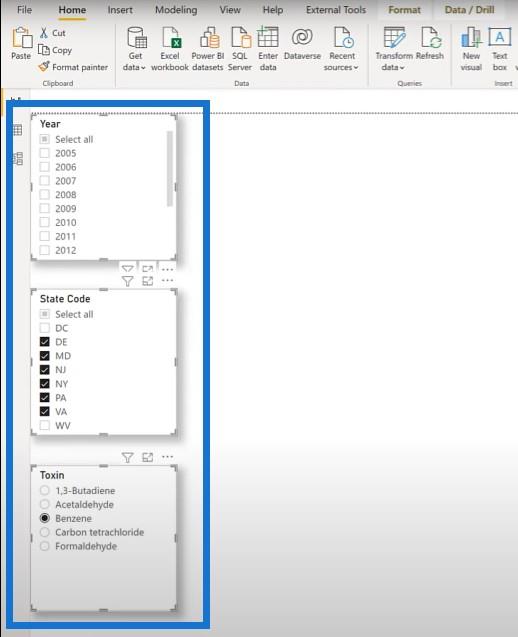
หากต้องการสร้างภาพหลักสำหรับรายงานนี้ มาแก้ไขแผนภูมิแท่งอย่างง่ายกัน สำหรับสิ่งนี้ ฉันได้สร้างตัวแบ่งส่วนข้อมูลด่วนสองสามตัวที่จะช่วยเราในการพัฒนา เราจะคัดลอกตัวแบ่งส่วนข้อมูลเหล่านี้แล้ววางลงในหน้าว่าง

จากนั้นเราจะเพิ่มวิชวล Deneb และทำให้ใหญ่ขึ้นเพื่อเติมเต็มส่วนที่ดีของหน้า

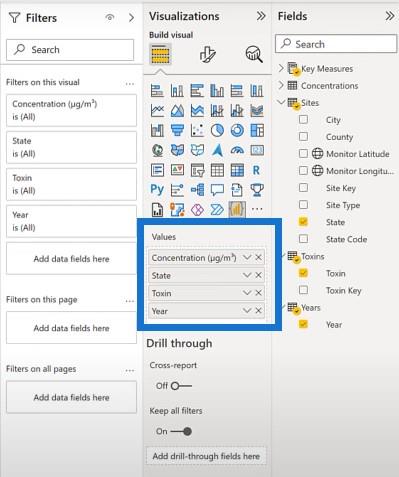
เราจะเพิ่มมาตรวัดความเข้มข้น สถานะ สารพิษ และปีของเราด้วย

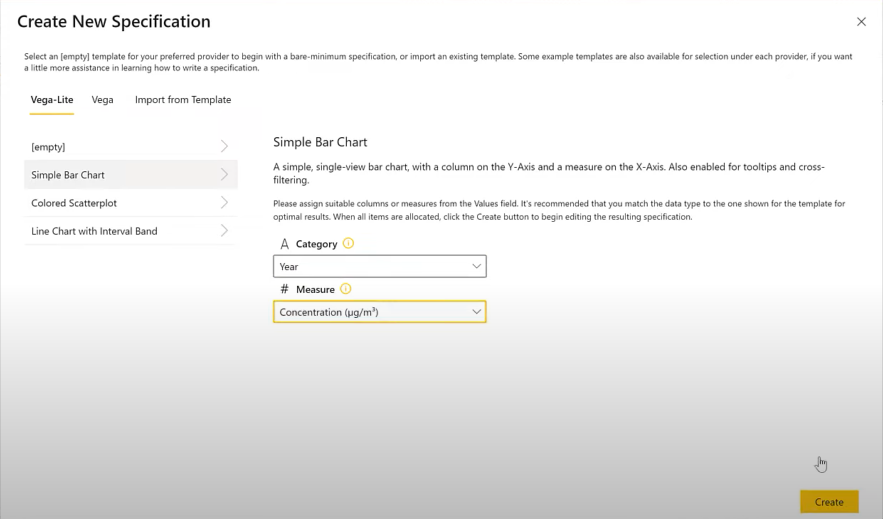
เรามาเริ่มกันโดยใช้ข้อมูลจำเพาะของแผนภูมิแท่งอย่างง่าย สำหรับหมวดหมู่ เราจะเลือกYearและสำหรับการวัด เราจะเลือกConcentration

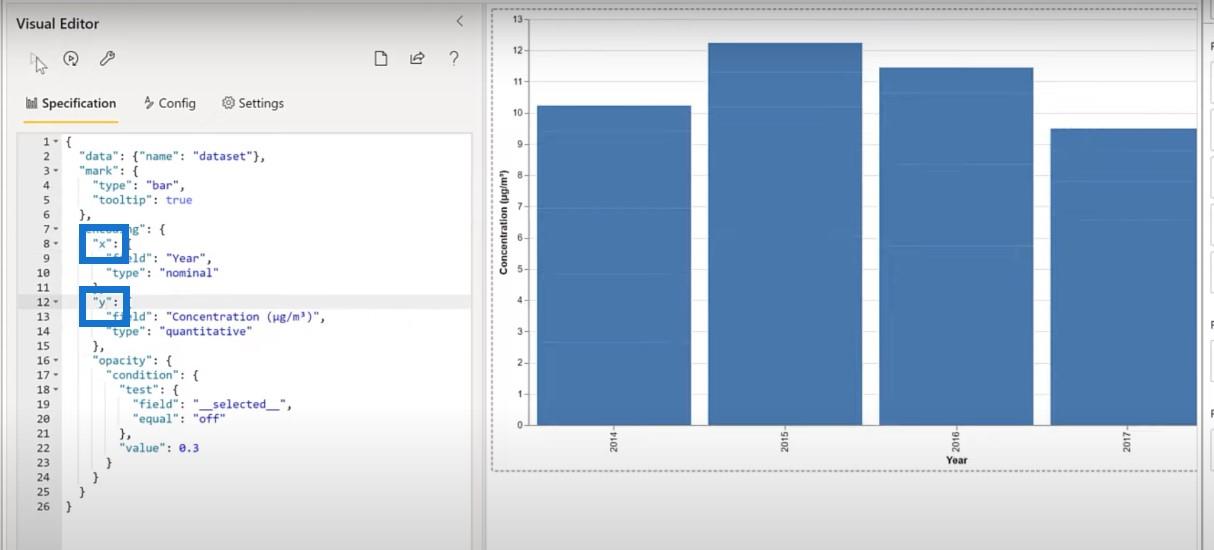
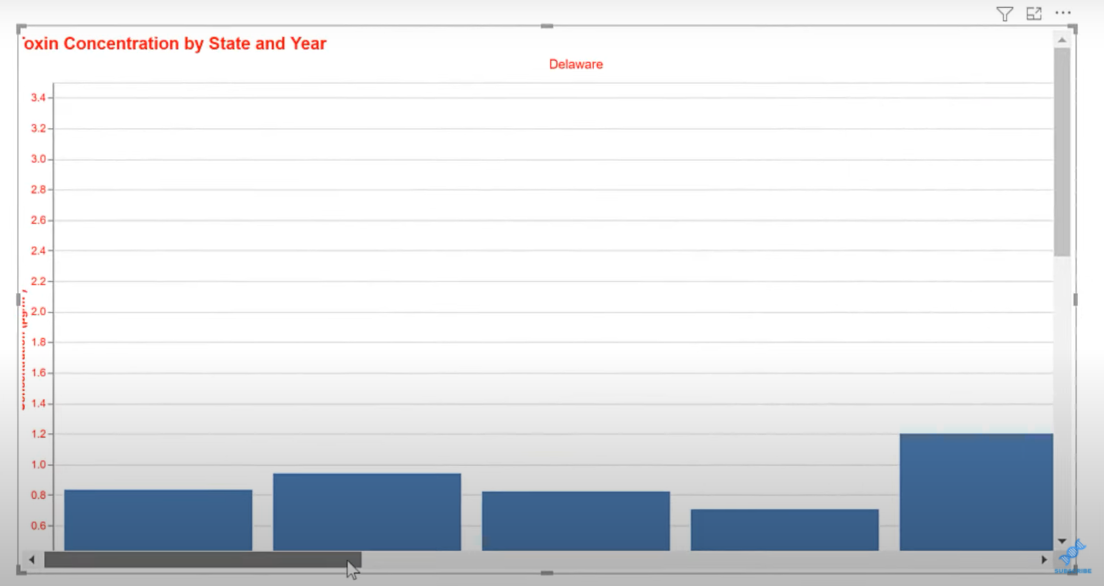
เราสามารถเห็นแผนภูมิแท่งแสดงอยู่ แต่เราต้องการเปลี่ยนเป็นแผนภูมิคอลัมน์ ลองพลิกแกน X และ Y เพื่อทำให้เป็นแผนภูมิคอลัมน์

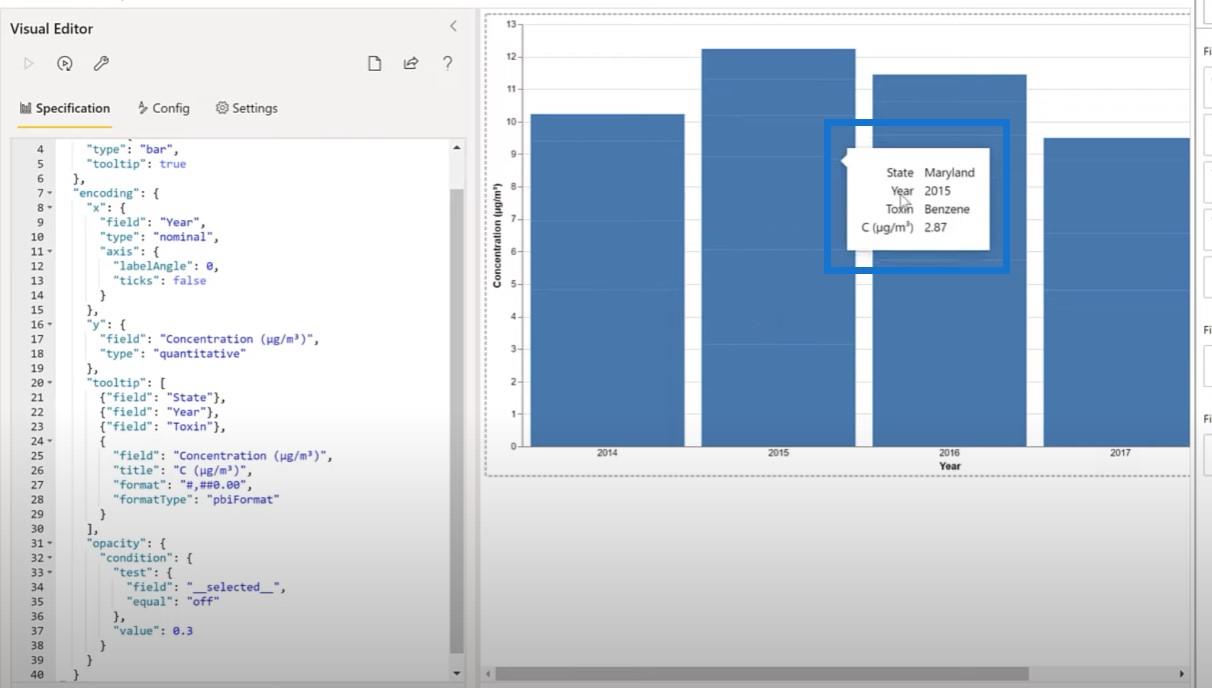
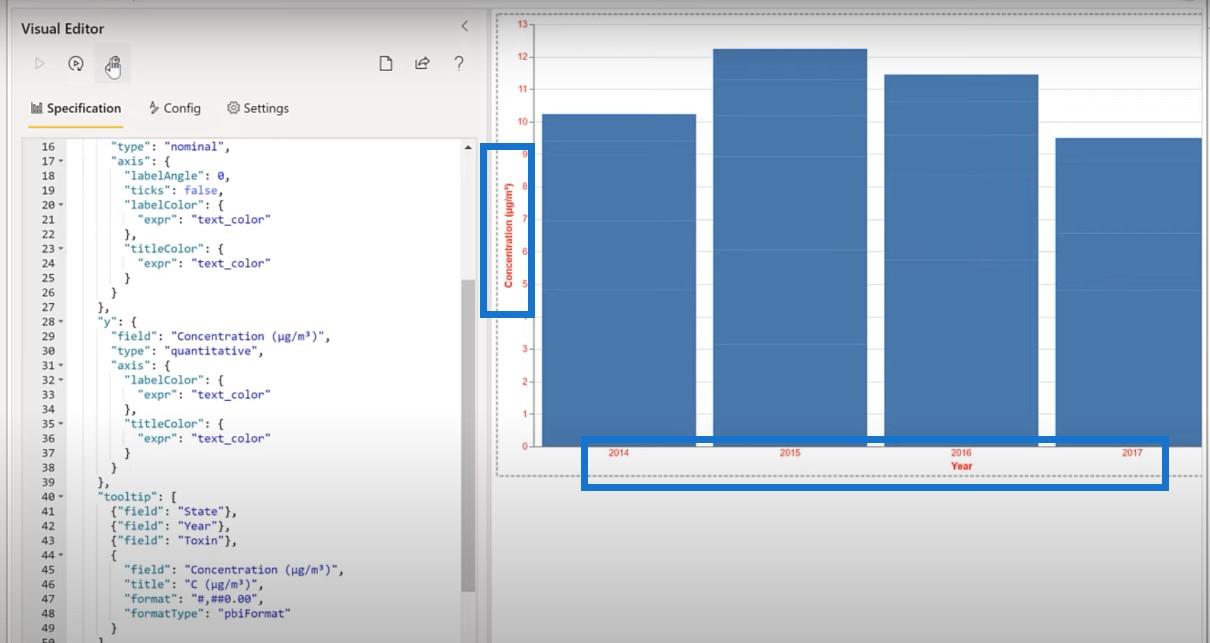
ถัดไปคือการตั้งค่าแกนฉลากเป็น 0 และปิดข้อความ ตามปกติ เราจะคัดลอกบล็อกจากไฟล์ตัวอย่างของเราเพื่อปรับมุมป้ายกำกับแกน X
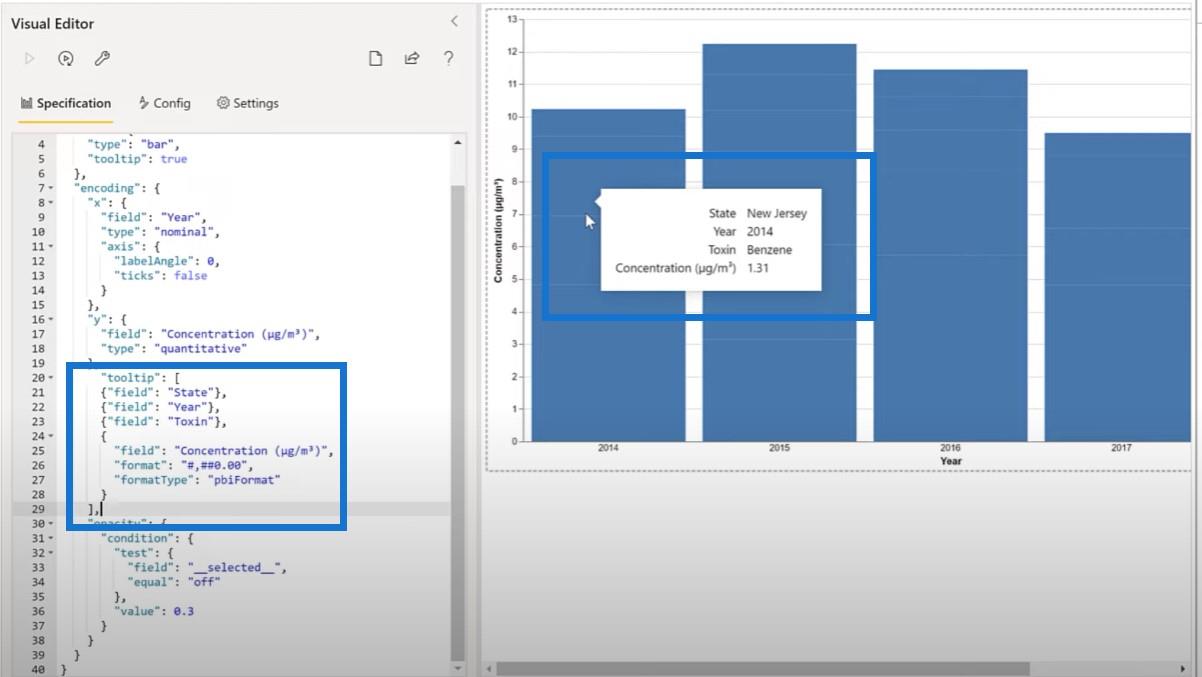
นอกจากนี้ เราจะปรับคำแนะนำเครื่องมือด้วยการจับกลุ่มโค้ดนั้นจากไฟล์ส่วนย่อยและวางลงในโค้ด

อย่างที่เราเห็น มีพื้นที่สีขาวพิเศษจำนวนมากและคำว่าConcentration ที่ยาวมาก ในคำแนะนำเครื่องมือของเรา มาเพิ่มชื่อเฉพาะโดยใช้ C แทน Concentration

เราจะต้องเพิ่มพารามิเตอร์สำหรับสีตัวอักษรด้วย

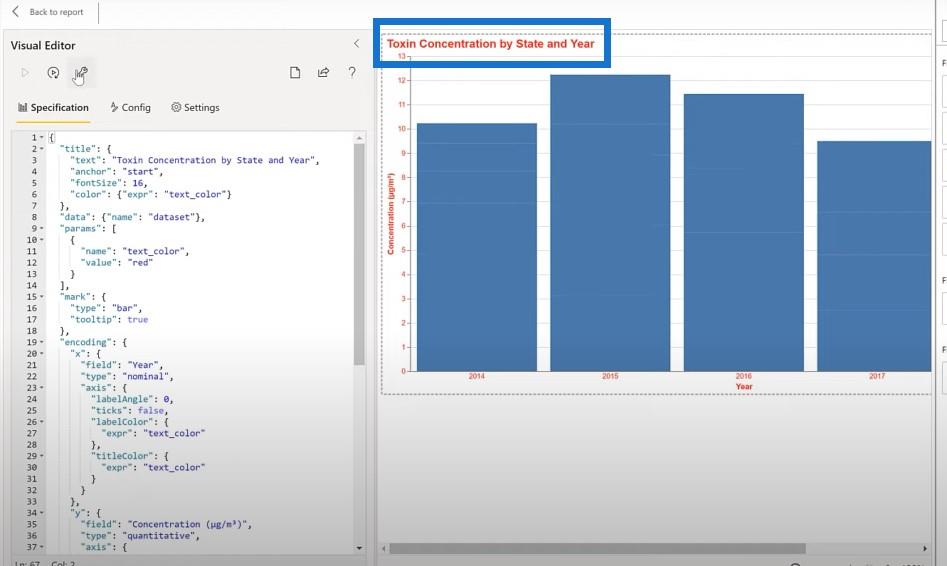
สิ่งสุดท้ายที่ต้องทำสำหรับวิชวลนี้คือการเพิ่มชื่อเรื่อง เราจะคัดลอกบล็อกสำหรับชื่อเรื่อง และวางลงในโค้ด

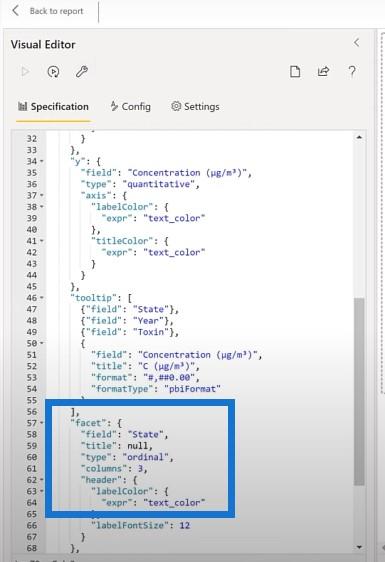
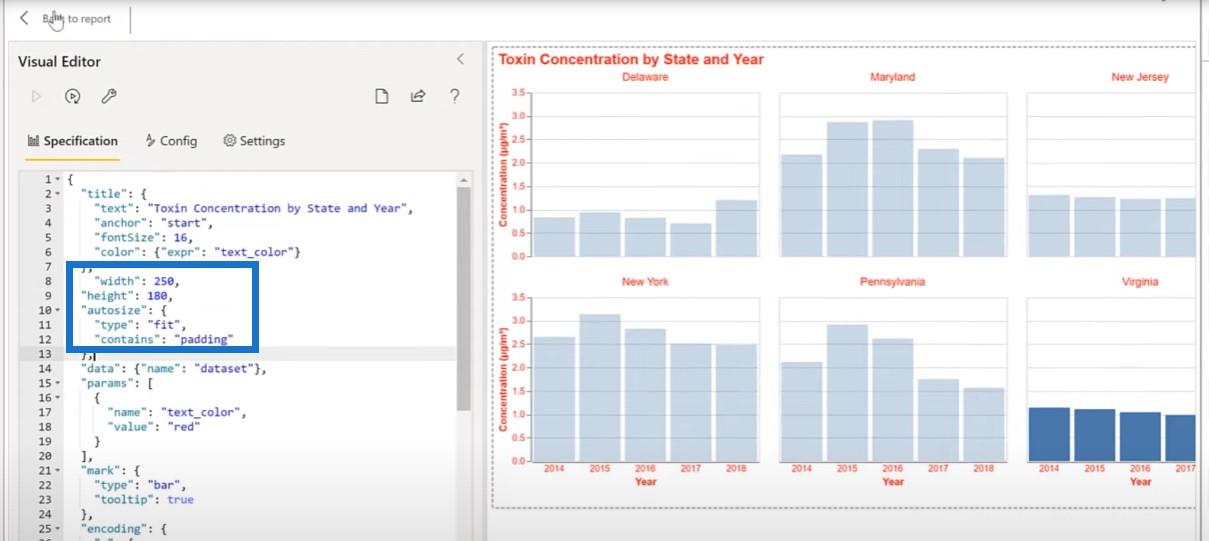
เราต้องการสร้างแผนภูมิแท่งนี้เฉพาะสำหรับแต่ละรัฐ ทำได้ง่ายมากใน Vega-Lite; เราจะเพิ่มแง่มุมในสถานะ เราจะคัดลอกบล็อกข้อความแล้ววางที่นี่

ตอนนี้เราสามารถดูกราฟที่แตกต่างกันสำหรับแต่ละรัฐได้ที่นี่

ลองทำอีกสิ่งหนึ่งและปรับขนาดของแผนภูมิ เราจะคว้าบล็อกข้อความขนาดเล็กอีกอันมาวางในโค้ด

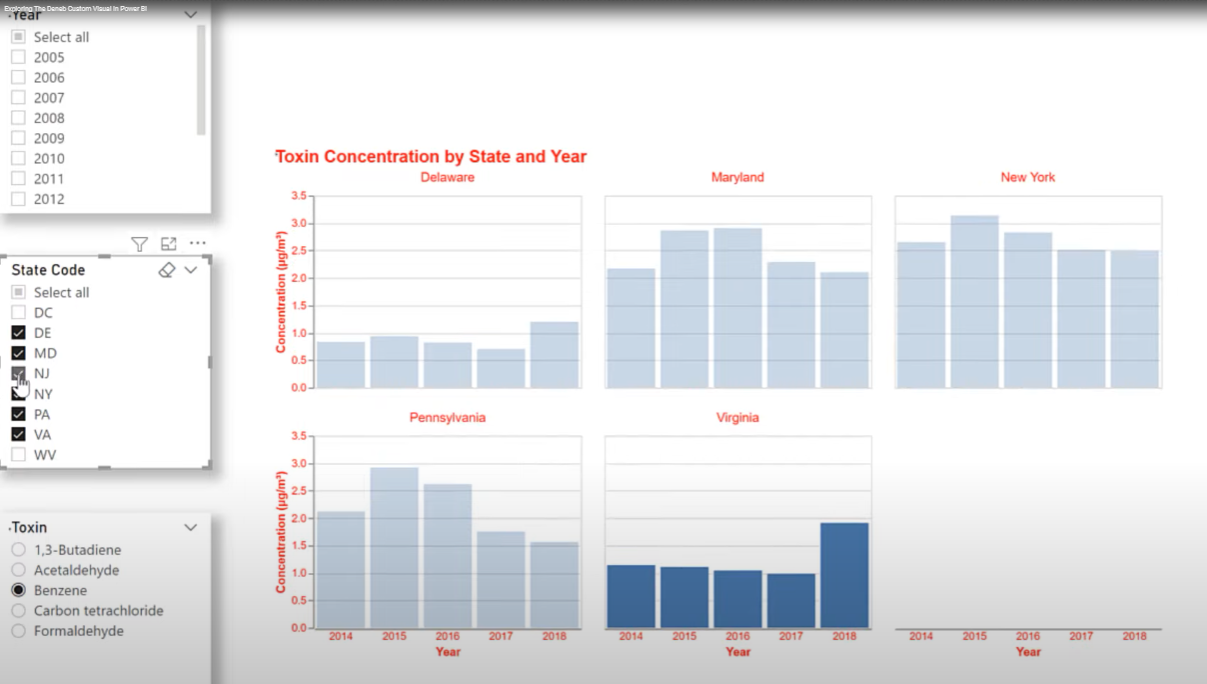
เมื่อเรากลับไปที่รายงาน เราจะเห็นว่ามีการตอบสนองไม่ว่าจะอยู่ในสถานะใดก็ตามที่เราเลือก

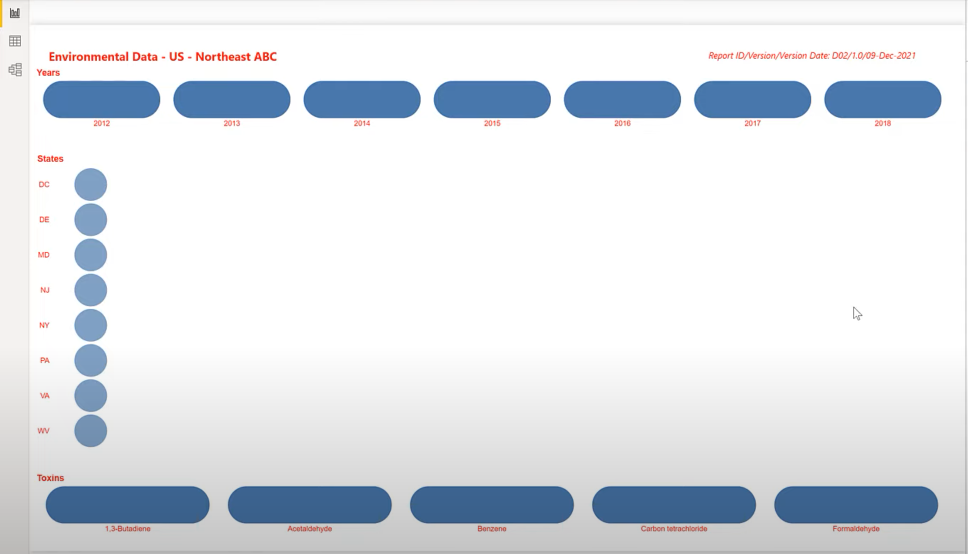
เพียงเท่านี้สำหรับขั้นตอนการเตรียมการ จากตรงนี้ การคัดลอกและวางวิชวลการพัฒนาของเราไปยังเพจทั่วไปและตั้งค่าสีก็เป็นเรื่องง่าย
ไปที่ LuckyTemplates และคว้ากล่องข้อความของเราสำหรับทั้งชื่อเรื่องและสำหรับข้อมูลรายงาน แล้ววางลงในหน้าหลัก เราจะทำเช่นเดียวกันสำหรับปี รัฐ และตัวแบ่งส่วนสารพิษ
สิ่งหนึ่งที่เราสามารถทำได้ตอนนี้คือการปรับสีของเราเล็กน้อย ในกรณีนี้ ฉันเลือกสีแห่งปีของ Pantone ในปี 2022 ซึ่งเป็นสีม่วง

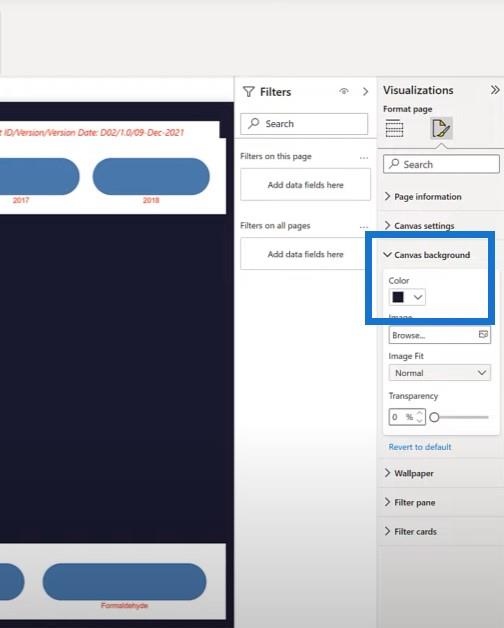
มาเลือกพื้นหลังแคนวาสให้เป็นสีที่เข้มที่สุดและพาเลทสีของเรา


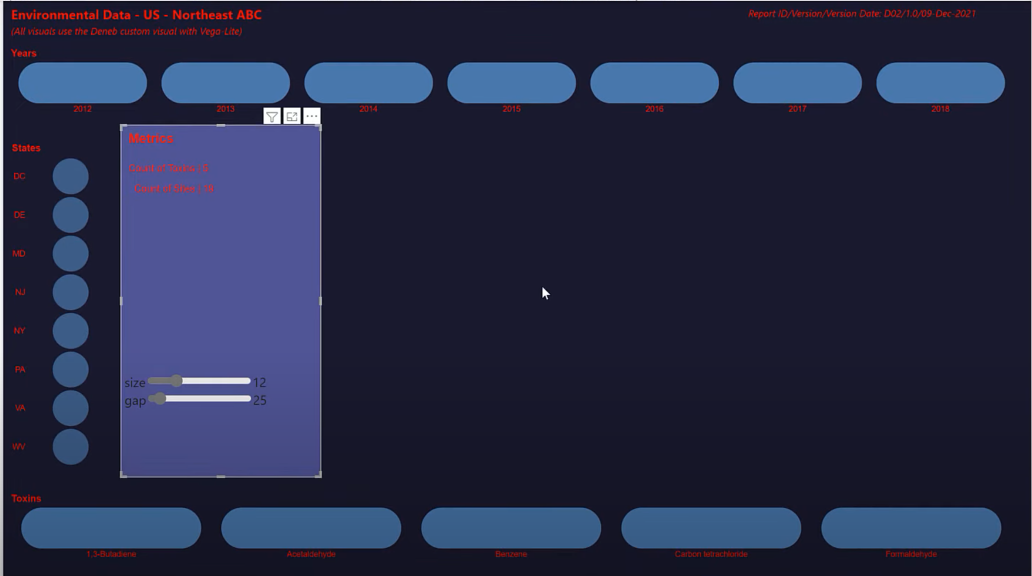
ต่อไป เรามาคว้าการ์ดเมตริกของเราและวางลงในหน้าหลักของเรา เราจะเลือกสีพื้นหลังและปรับขนาด

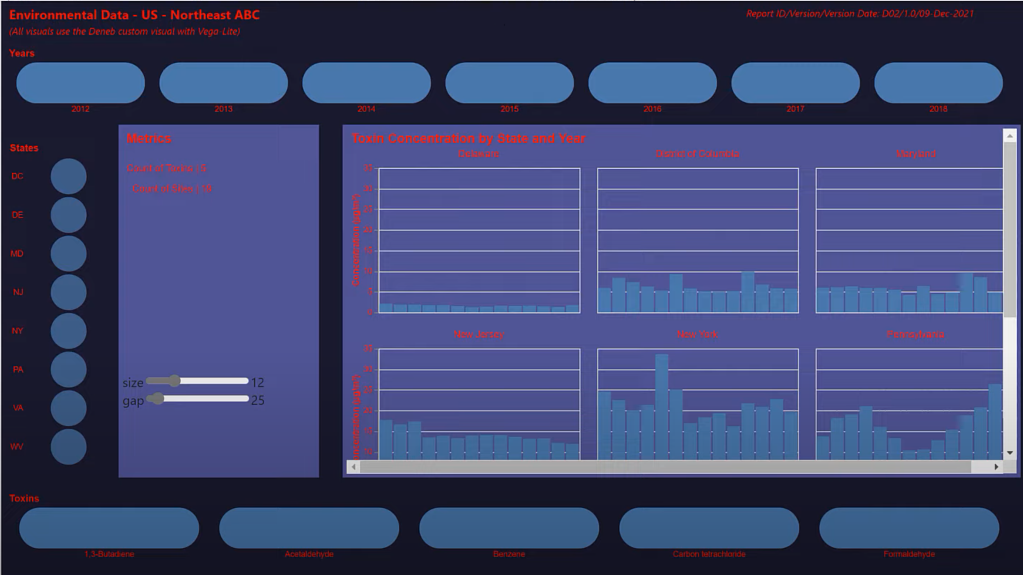
จากนั้นคว้าแผนภูมิคอลัมน์แบบอดอาหารของเรา วางลงในหน้าหลักของเรา แล้วปรับขนาด ตอนนี้ทุกอย่างอยู่ในหน้าเดียวแล้ว เป็นเพียงเรื่องของการมองเห็นและเปลี่ยนสีแดงเป็นสีขาวเพื่อทำงานให้เสร็จ

เราจะตรวจสอบทุกภาพเพื่อเปลี่ยนสีแดงเป็นสีขาว


สร้างวิชวลแบบกำหนดเองสำหรับ LuckyTemplates โดยใช้
ชุดรูปแบบแบบกำหนดเองของ Deneb ใน LuckyTemplates
วิชวลแบบกำหนดเองของ LuckyTemplates – สร้างแอปพลิเคชันการรายงาน
บทสรุป
สิ่งที่ได้จากบทช่วยสอนนี้คือคุณสามารถทำอะไรก็ได้ใน Vega-Lite แต่ก็เหมือนกับเครื่องมืออื่น ๆ มันมีจุดแข็งและจุดอ่อน เมื่อดูจากมุมมองเดสก์ท็อป LuckyTemplates ข้อมูลเชิงลึกบางอย่างจะปรากฏขึ้น
กล่องข้อความใช้แรงงานมากใน Deneb Vega-Lite ดังนั้นฉันจะยังคงใช้กล่องข้อความแบบไดนามิกในเดสก์ท็อป LuckyTemplates ต่อไปในเวลานี้ เว้นแต่จะมีเหตุผลที่น่าสนใจใน Vega-Lite
ตัวแบ่งส่วนข้อมูลมีความเฉพาะเจาะจงมากกว่าการเรียงซ้อนใน Deneb Vega-Lite ดังนั้นฉันจะใช้วิชวล LuckyTemplates ต่อไปสำหรับการแบ่งส่วนข้อมูลในขณะนี้ แต่ฉันสงสัยอย่างยิ่งว่าอาจมีการกำหนดค่าที่ฉันยังไม่พบ หรือวิชวลแบบกำหนดเองของ Deneb จะได้รับการปรับปรุงด้วยความสามารถเพิ่มเติมในอนาคตอันใกล้นี้
การ์ดต้องการความพยายามในการพัฒนาที่เพิ่มขึ้นใน Vega-Lite เมื่อเทียบกับการ์ดมาตรฐานที่มีอยู่ในเดสก์ท็อป LuckyTemplates แต่ Deneb Vega-Lite ให้การปรับแต่งขั้นสูงที่ไม่มีในการ์ดมาตรฐานของเดสก์ท็อป LuckyTemplates
ภาพเป็นสิ่งที่ Deneb Vega-Lite เปล่งประกายอย่างแท้จริง ความยืดหยุ่นนั้นโดดเด่นและปรับแต่งได้ไม่จำกัดจริง ๆ นอกจากนี้ยังสามารถใช้ประโยชน์จากตัวอย่างงานของผู้อื่นในการปรับใช้ Vega-Lite ในสภาพแวดล้อมอื่นๆ เนื่องจากโค้ด JSON เป็นมาตรฐานและสามารถปรับแต่งให้เหมาะกับการใช้งาน LuckyTemplates ได้อย่างง่ายดาย
ข้อเสียของ Vega-Lite คือมีเส้นโค้งการเรียนรู้ แต่ในทางกลับกัน ไวยากรณ์ JSON นั้นอ่านง่ายและเข้าใจง่าย เทคนิคที่พัฒนาขึ้นสำหรับวิชวลหนึ่งมักจะสามารถคัดลอกเป็นบล็อคข้อความ JSON และวางตามที่เป็นลงในวิชวลอื่น ด้วยเครื่องมือนี้ ฉันเห็นอนาคตที่สดใสมาก ไม่เพียงแต่สำหรับวิชวลแบบกำหนดเองของ Deneb แต่สำหรับชุมชน LuckyTemplates
เกร็ก
ค้นพบวิธีที่เราสามารถดาวน์โหลดและติดตั้ง R และ RStudio ซึ่งเป็นทั้งแบบฟรีและแบบโอเพ่นซอร์สสำหรับการเขียนโปรแกรมสถิติและกราฟิก
วิธีลดขนาดไฟล์ Excel – 6 วิธีที่มีประสิทธิภาพ
Power Automate คืออะไร? - สุดยอดคู่มือที่ช่วยให้คุณเข้าใจและใช้ได้อย่างมีประสิทธิภาพ
วิธีใช้ Power Query ใน Excel: คำแนะนำทั้งหมดเพื่อทำให้ข้อมูลของคุณมีประสิทธิภาพมากขึ้น
ตนเองคืออะไรใน Python: ตัวอย่างในโลกแห่งความเป็นจริง
คุณจะได้เรียนรู้วิธีการบันทึกและโหลดวัตถุจากไฟล์ .rds ใน R บล็อกนี้จะครอบคลุมถึงวิธีการนำเข้าวัตถุจาก R ไปยัง LuckyTemplates
ในบทช่วยสอนภาษาการเข้ารหัส DAX นี้ เรียนรู้วิธีใช้ฟังก์ชัน GENERATE และวิธีเปลี่ยนชื่อหน่วยวัดแบบไดนามิก
บทช่วยสอนนี้จะครอบคลุมถึงวิธีการใช้เทคนิค Multi Threaded Dynamic Visuals เพื่อสร้างข้อมูลเชิงลึกจากการแสดงข้อมูลแบบไดนามิกในรายงานของคุณ
ในบทความนี้ ฉันจะเรียกใช้ผ่านบริบทตัวกรอง บริบทตัวกรองเป็นหนึ่งในหัวข้อหลักที่ผู้ใช้ LuckyTemplates ควรเรียนรู้ในขั้นต้น
ฉันต้องการแสดงให้เห็นว่าบริการออนไลน์ของ LuckyTemplates Apps สามารถช่วยในการจัดการรายงานและข้อมูลเชิงลึกต่างๆ ที่สร้างจากแหล่งข้อมูลต่างๆ ได้อย่างไร








