คู่มือการดาวน์โหลดและติดตั้ง R และ RStudio

ค้นพบวิธีที่เราสามารถดาวน์โหลดและติดตั้ง R และ RStudio ซึ่งเป็นทั้งแบบฟรีและแบบโอเพ่นซอร์สสำหรับการเขียนโปรแกรมสถิติและกราฟิก
ในบทช่วยสอนนี้ ฉันจะแสดงวิธีปรับแต่งแอปโดยใช้เครื่องมือและฟังก์ชันต่างๆ ภายในแพลตฟอร์ม Power Apps การปรับแต่งแอพสามารถช่วยให้คุณมีรูปลักษณ์ที่ไม่เหมือนใครซึ่งเข้ากับธีมหรือแบรนด์ที่คุณต้องการได้อย่างสมบูรณ์แบบ ในขณะเดียวกันก็ส่งข้อมูลที่คุณต้องการแสดงได้อย่างมีประสิทธิภาพ
หากคุณได้ผ่านบทช่วยสอนอื่นๆ เกี่ยวกับPower Appsแล้ว คุณจะเห็นว่าจุดแข็งที่ใหญ่ที่สุดของแพลตฟอร์มนี้คือความง่ายในการใช้งาน
สารบัญ
การปรับแต่งแอพ: หน้าจอหลักและหน้าจอเอกสาร
เมื่อเริ่มต้นแอปจากพื้นที่ว่าง สิ่งสำคัญคือต้องเริ่มต้นด้วยหน้าจอหลักและหน้าจอเอกสารประกอบ การมีหน้าจอทั้งสองนี้จะช่วยให้กระบวนการทั้งหมดของคุณเร็วขึ้น และช่วยให้คุณรักษารูปลักษณ์ที่เหมือนกันตลอดทั้งแอปได้ ไม่ว่าคุณจะลงเอยด้วยกี่หน้าจอก็ตาม
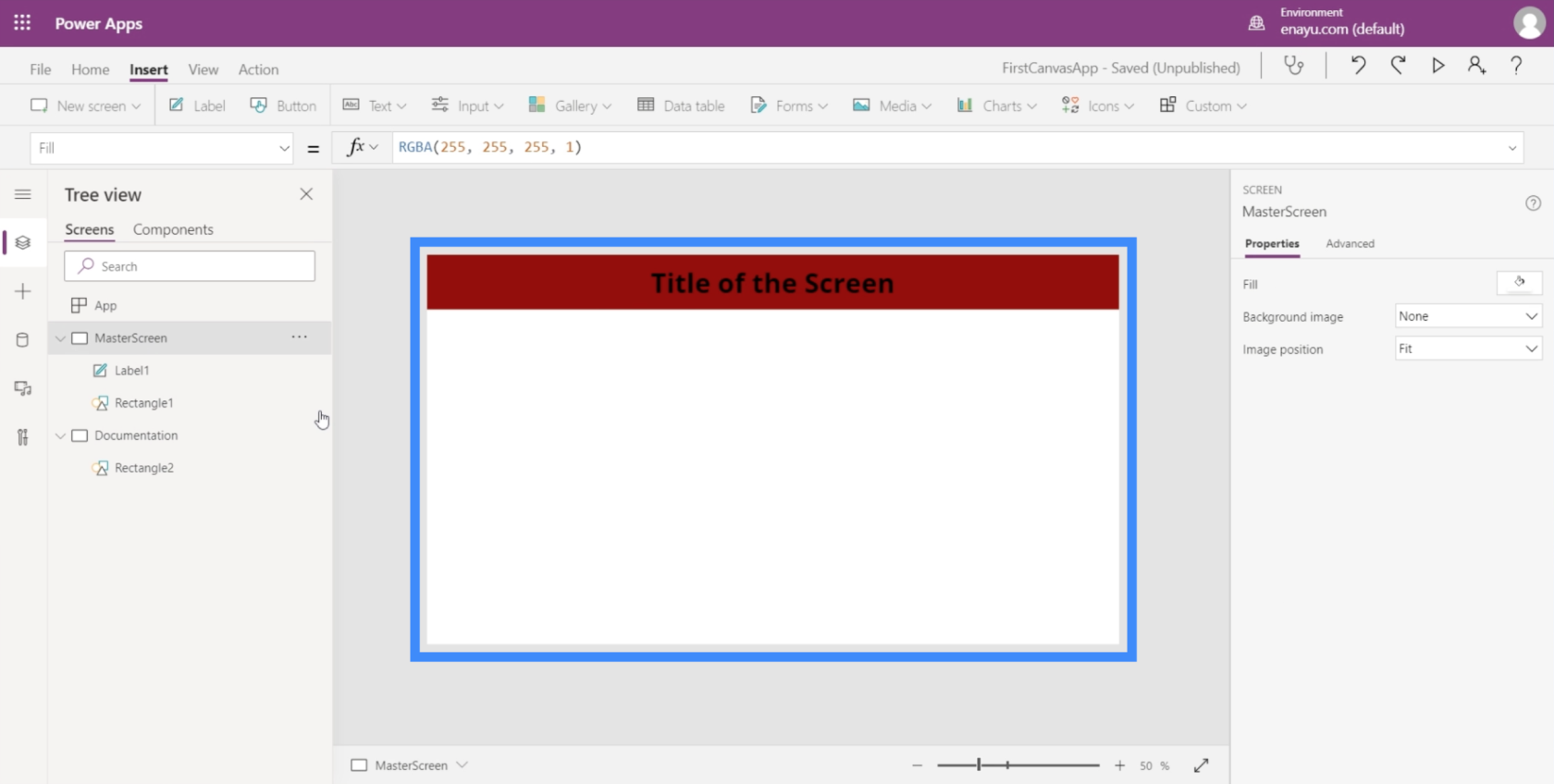
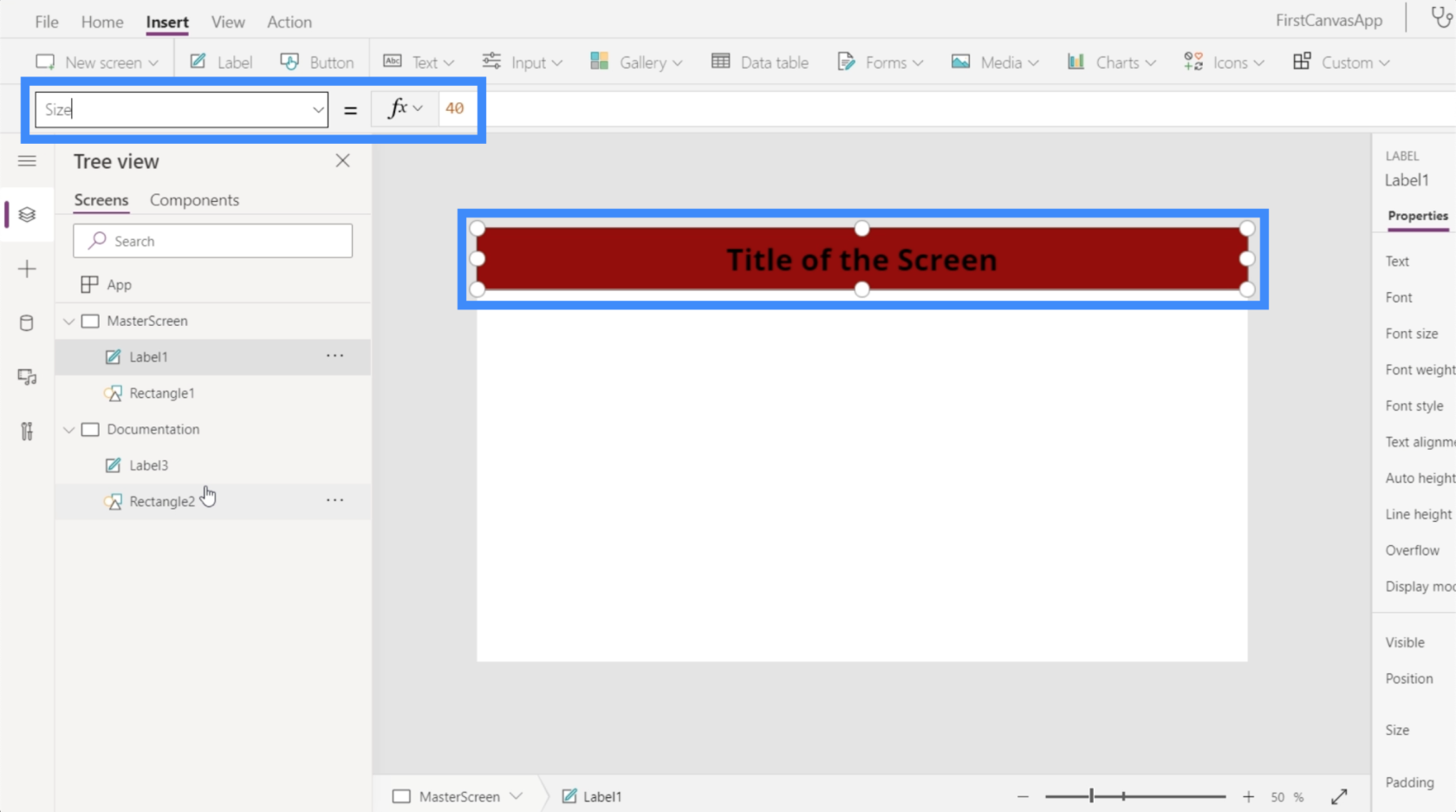
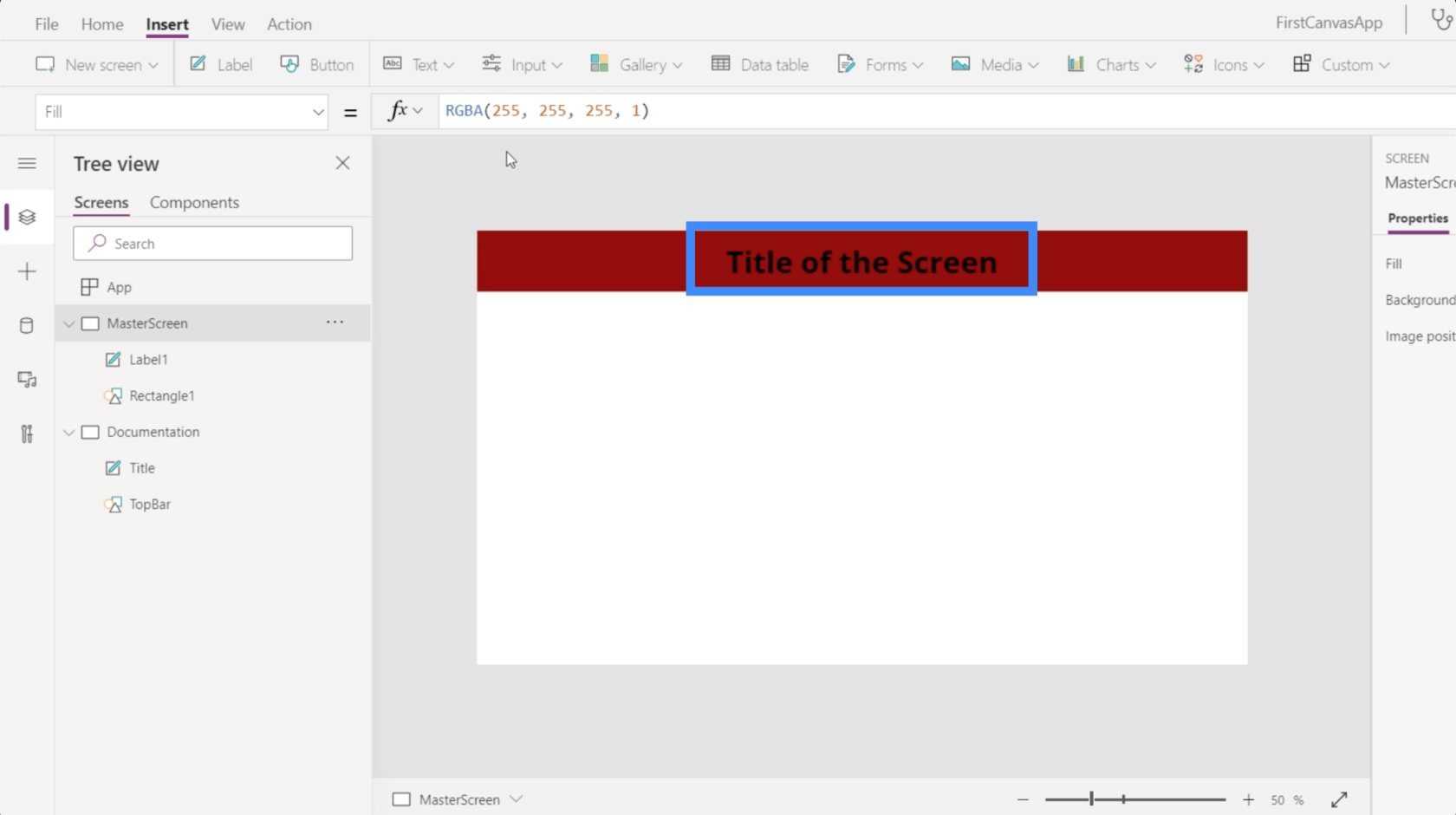
หน้าจอหลักทำหน้าที่เป็นเทมเพลตสำหรับแอปทั้งหมด มันกำหนดว่าหน้าจอที่เหลือของคุณจะมีลักษณะอย่างไร สำหรับตัวอย่างนี้ นี่คือลักษณะของหน้าจอหลักของเรา

อย่างที่คุณเห็น เรามีชื่อเรื่องอยู่ในพื้นที่ด้านบนซึ่งอยู่บนสี่เหลี่ยมผืนผ้าสีแดงที่ยาวตลอดความยาวของหน้าจอด้วย ซึ่งหมายความว่าเมื่อเราเพิ่มหน้าจอในแอปมากขึ้น ทุกหน้าจะมีส่วนหัวนั้นเสมอ
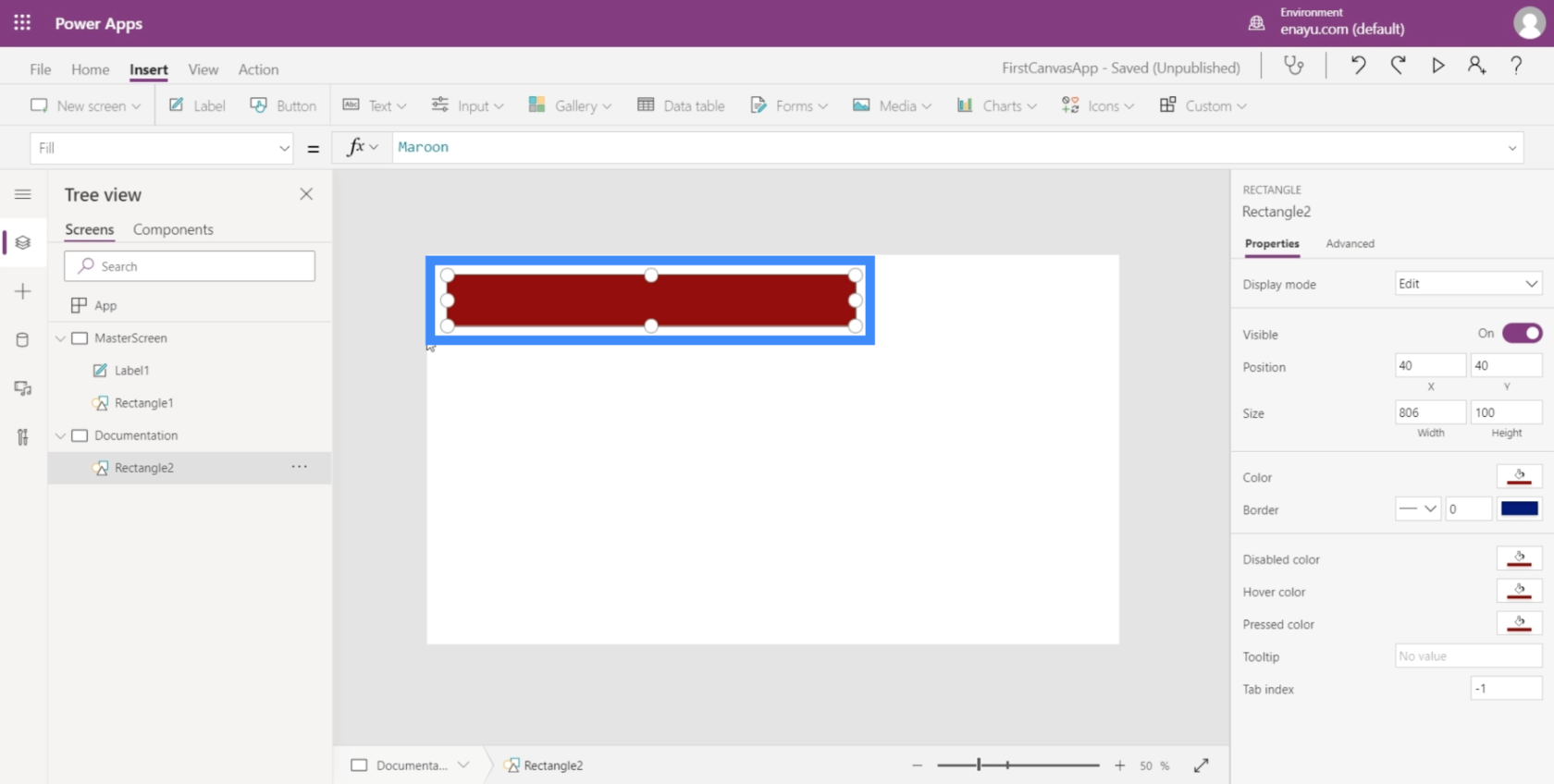
สำหรับหน้าจอเอกสารประกอบ จะทำหน้าที่เป็นจุดอ้างอิงสำหรับองค์ประกอบทั้งหมดที่จะใช้ในแอปที่เรากำลังสร้าง เนื่องจากเรามีชื่อเรื่องและแถบด้านบนในหน้าจอหลักแล้ว เรามามีสิ่งเดียวกันบนหน้าจอเอกสารประกอบด้วยเช่นกัน
เรามีสี่เหลี่ยมสีแดงตรงนี้แล้ว

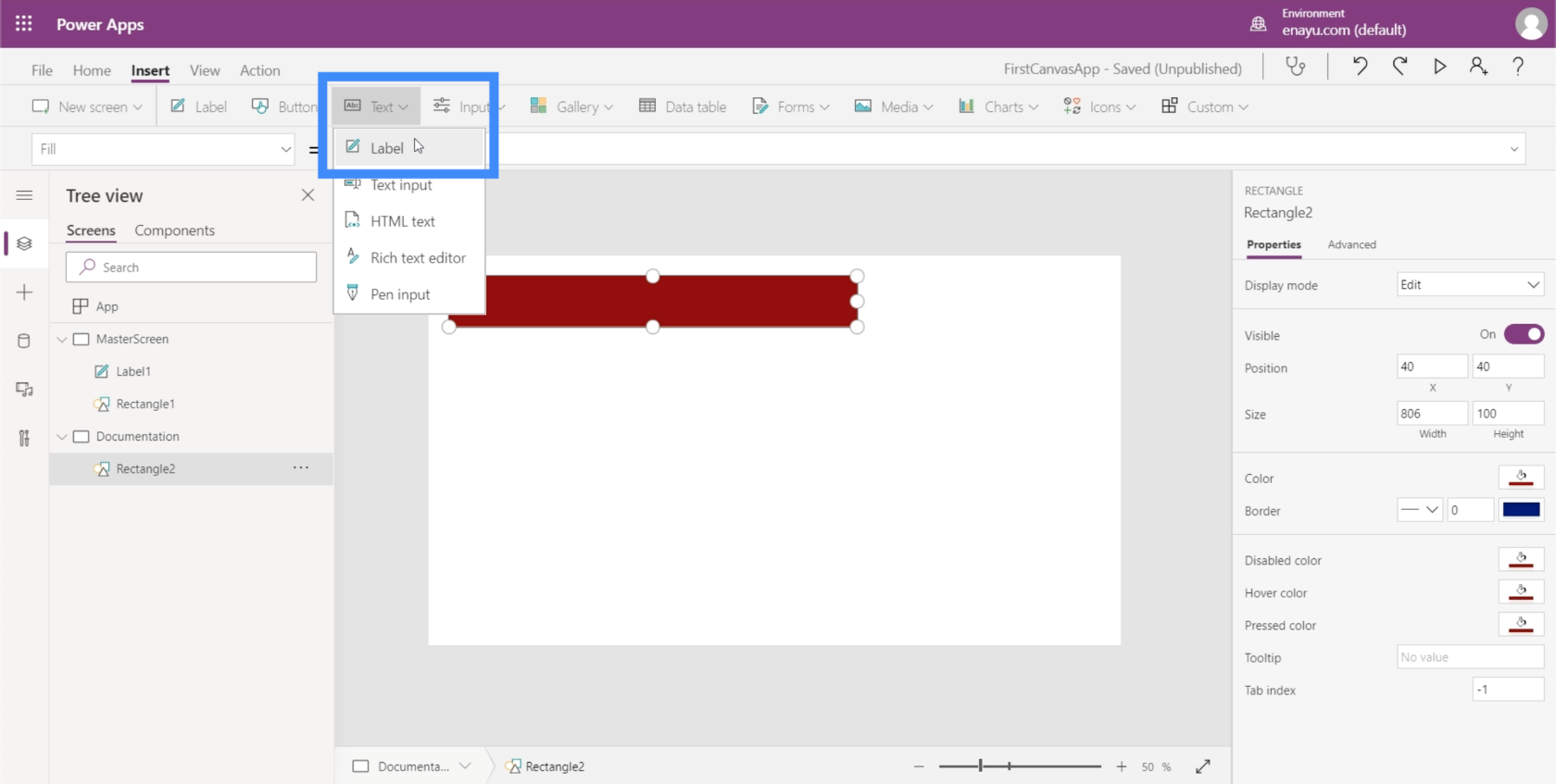
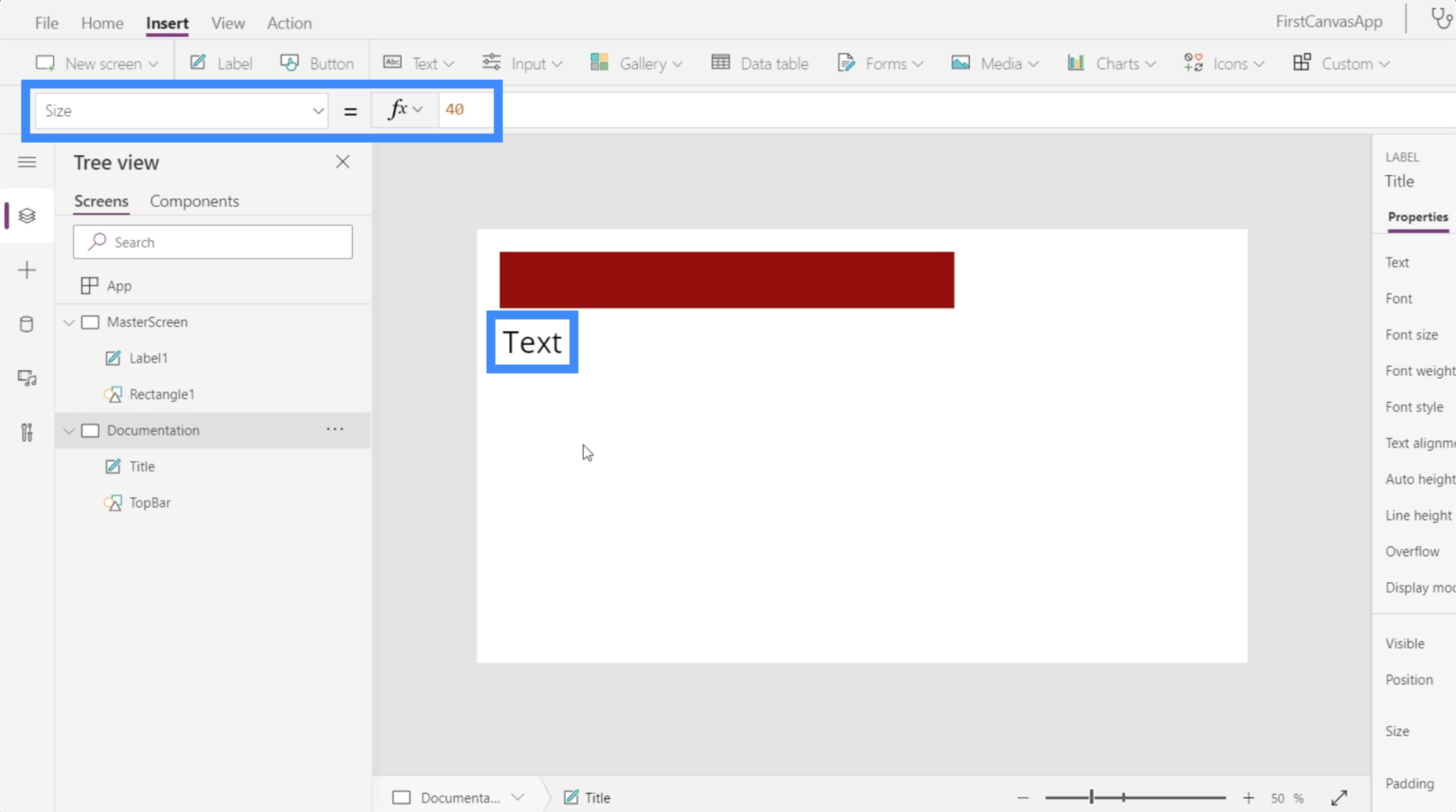
ดังนั้นเราต้องเพิ่มชื่อเรื่อง ในการทำเช่นนั้น เพียงสร้างป้ายกำกับโดยใช้เมนูแบบเลื่อนลงข้อความใต้ริบบิ้นแทรก

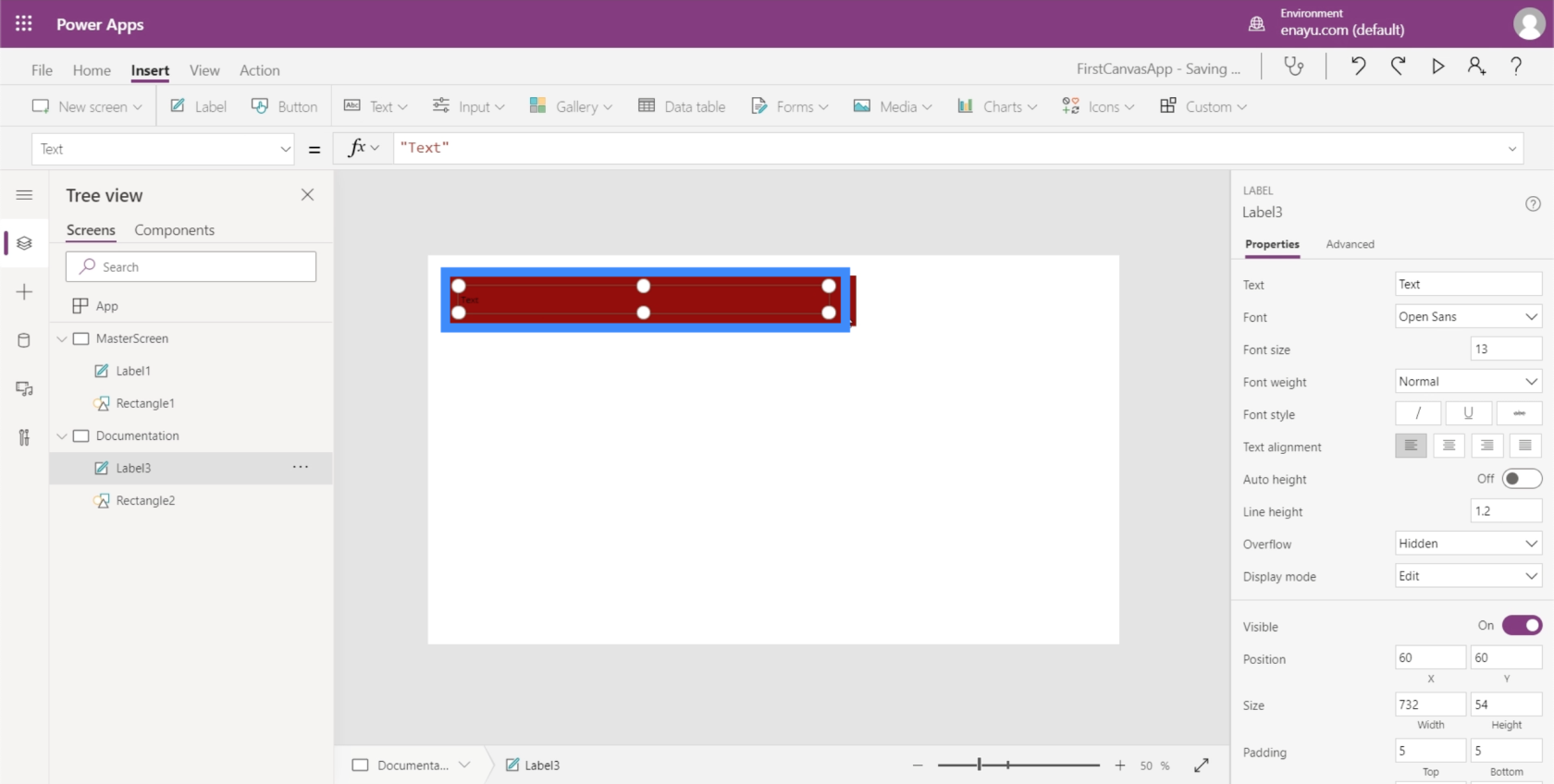
ตอนนี้มีกล่องข้อความแล้ว เราต้องการใช้ขนาดฟอนต์เดียวกันกับขนาดในหน้าจอหลัก

กลับไปที่ป้ายกำกับบนหน้าจอหลัก แสดงว่าขนาดแบบอักษรคือ 40

ดังนั้นฉันจะทำให้ข้อความบนหน้าจอเอกสาร 40 เช่นกัน

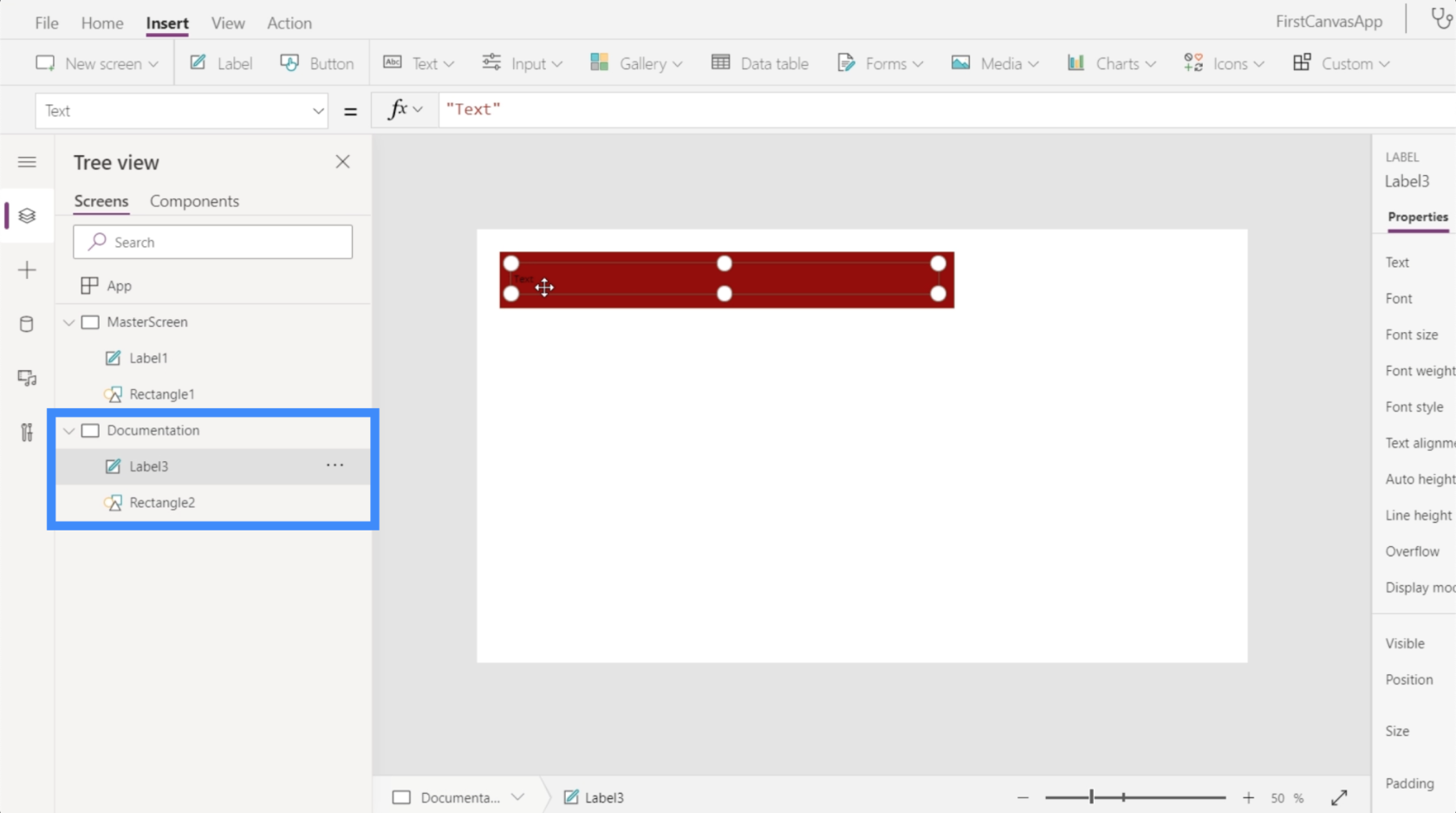
เนื่องจากเราจะใช้หน้าจอเอกสารเป็นจุดอ้างอิง สิ่งสำคัญคือต้องติดป้ายกำกับองค์ประกอบทั้งหมดภายในนั้นให้ถูกต้อง ในขณะนี้ องค์ประกอบที่นี่มีชื่อว่า Label3 และ Rectangle2 ซึ่งค่อนข้างทั่วไป

ดังนั้นเรามาเปลี่ยนชื่อและเรียกพวกเขาว่า Title และ TopBar แทน

การปรับแต่งแอพโดยใช้หน้าจอเอกสาร
ตอนนี้เราได้ติดป้ายกำกับองค์ประกอบในหน้าจอเอกสารประกอบอย่างถูกต้องแล้ว เราสามารถเริ่มปรับแต่งหน้าจออื่นๆ ได้ ในกรณีนี้ หน้าจอเดียวที่เรามีคือหน้าจอหลัก
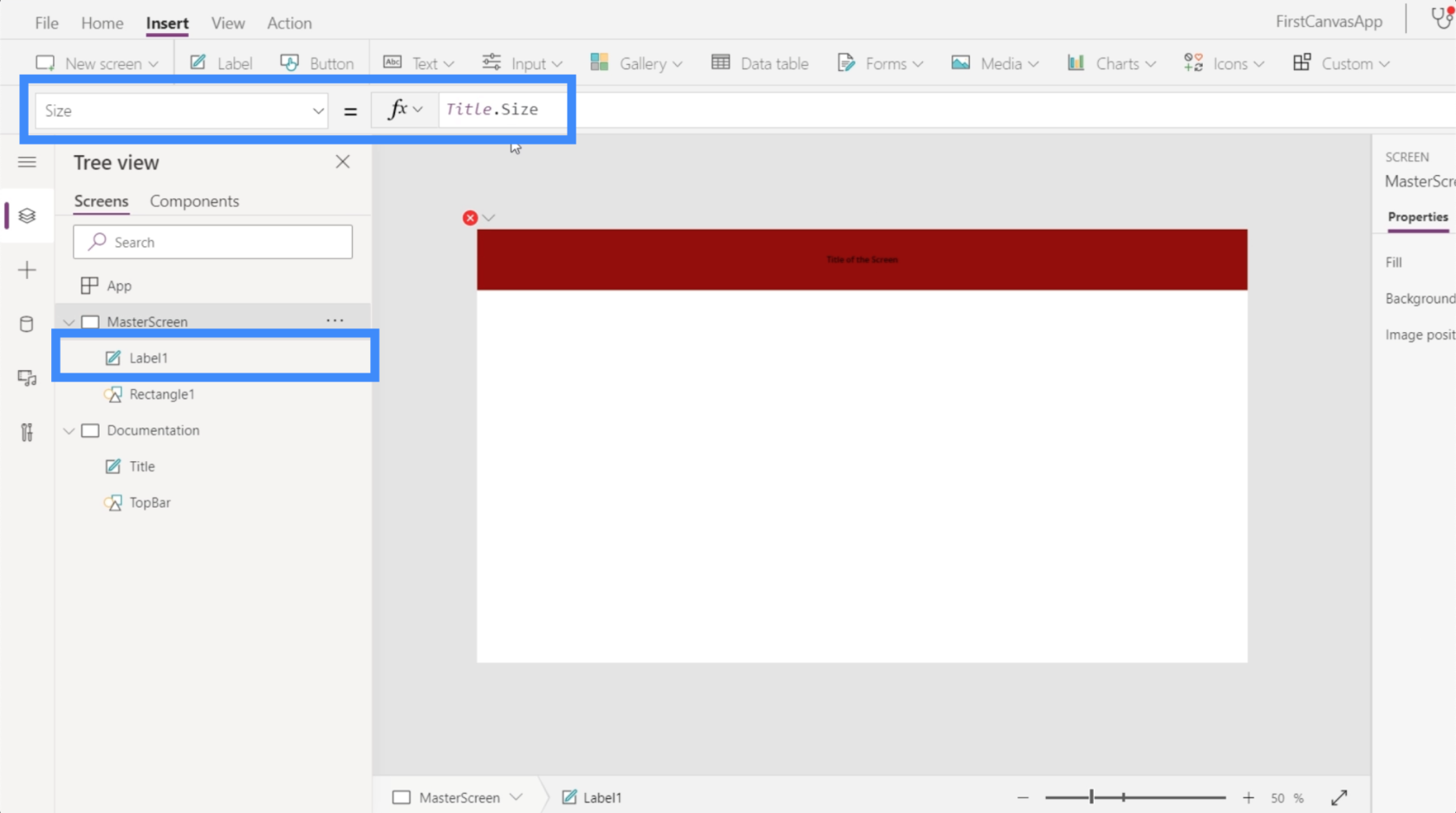
สมมติว่าชื่อเรื่องบนหน้าจอหลักยังมีขนาดไม่ถูกต้อง สิ่งที่เราต้องทำคือเลือก Label1 บนหน้าจอหลัก จากนั้นเลือกขนาดในเมนูแบบเลื่อนลงสำหรับคุณสมบัติ เราจะพิมพ์ชื่อองค์ประกอบที่เราต้องการอ้างอิงบนหน้าจอเอกสารประกอบ (ซึ่งในกรณีนี้คือชื่อเรื่อง) และติดตามคุณสมบัติที่เราต้องการเลียนแบบ

เมื่อเรากด Enter หลังจากพิมพ์ Title.Size แล้ว ควรเปลี่ยนองค์ประกอบที่เรากำหนดเองโดยอัตโนมัติ

นอกจากขนาดแล้ว เรายังสามารถกำหนดสีของฉลากได้อีกด้วย สมมติว่าฉันต้องการเปลี่ยนเป็นสีขาว ดังนั้นเพียงแค่ไฮไลท์องค์ประกอบที่ชื่อ Title เลือก Color จากดรอปดาวน์ จากนั้นพิมพ์ White

ตอนนี้ชื่อเรื่องบนหน้าเอกสารของเราเป็นสีขาวแล้ว เรามาข้ามกลับไปที่หน้าจอหลักและดูว่าเกิดอะไรขึ้นหากเราอ้างอิงคุณสมบัตินั้นด้วย ไฮไลท์ Label1 ใต้หน้าจอหลัก จากนั้นพิมพ์ Title.Color

เมื่อเรากด Enter คุณจะเห็นว่าไม่เพียงแต่เปลี่ยนสีขององค์ประกอบที่เราปรับแต่งเท่านั้น นอกจากนี้ยังแสดงรหัสสี RGBA บนแถบสูตร

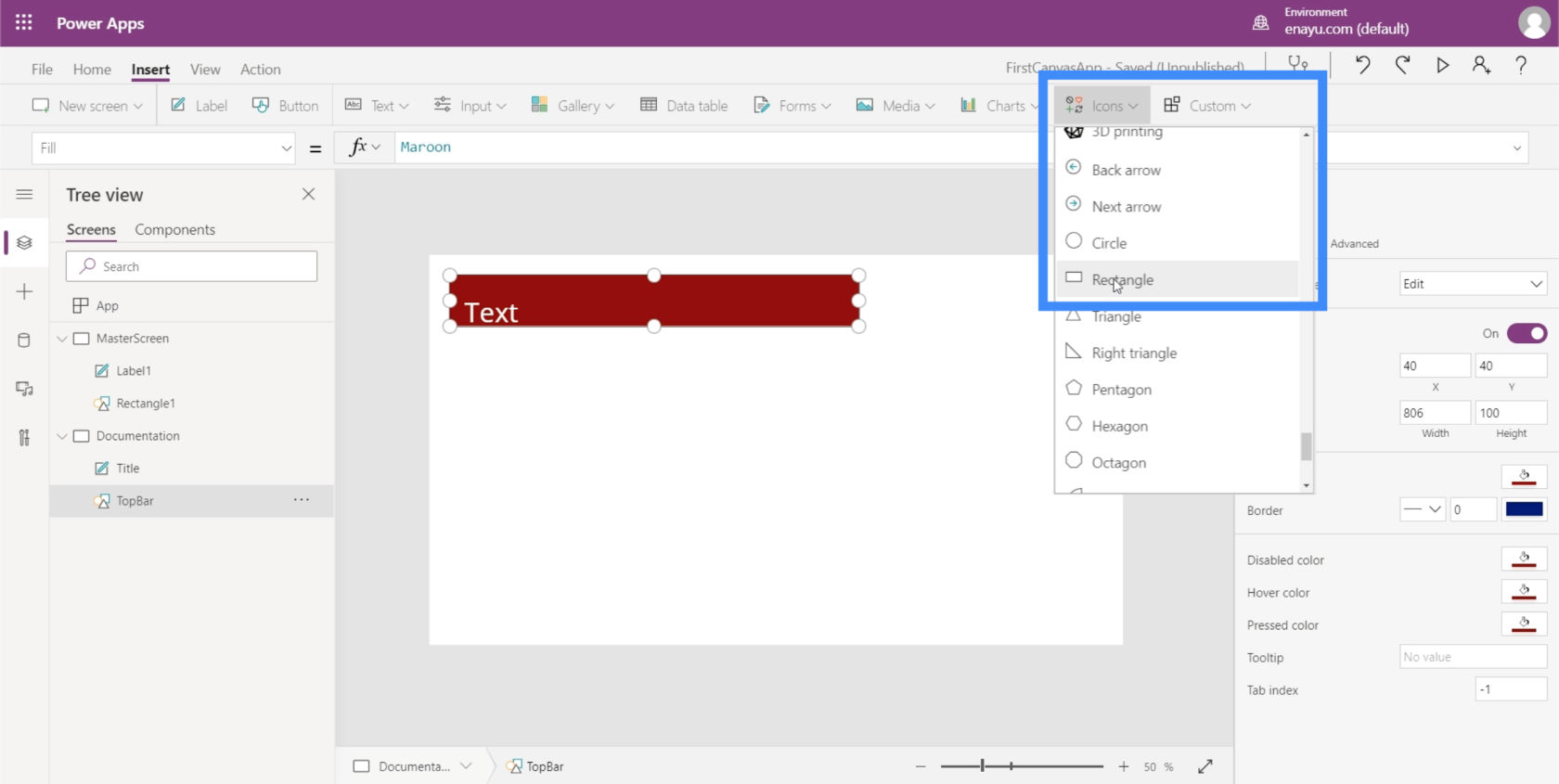
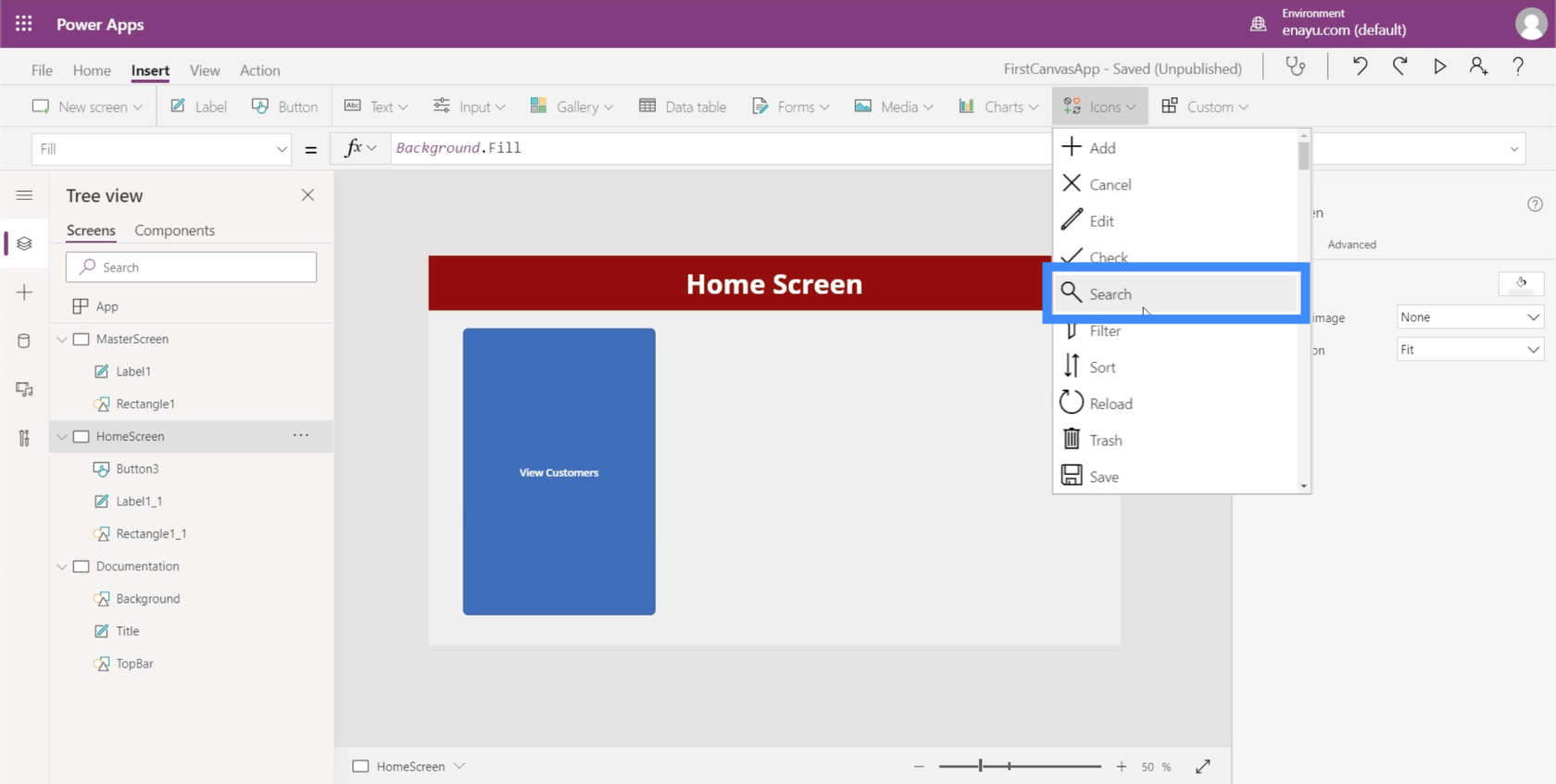
ตอนนี้ ฉันจะแสดงวิธีปรับแต่งอีกวิธีหนึ่งโดยใช้หน้าจอเอกสารประกอบ ฉันจะเพิ่มสี่เหลี่ยมผืนผ้าโดยดูที่เมนูแบบเลื่อนลงใต้ไอคอน

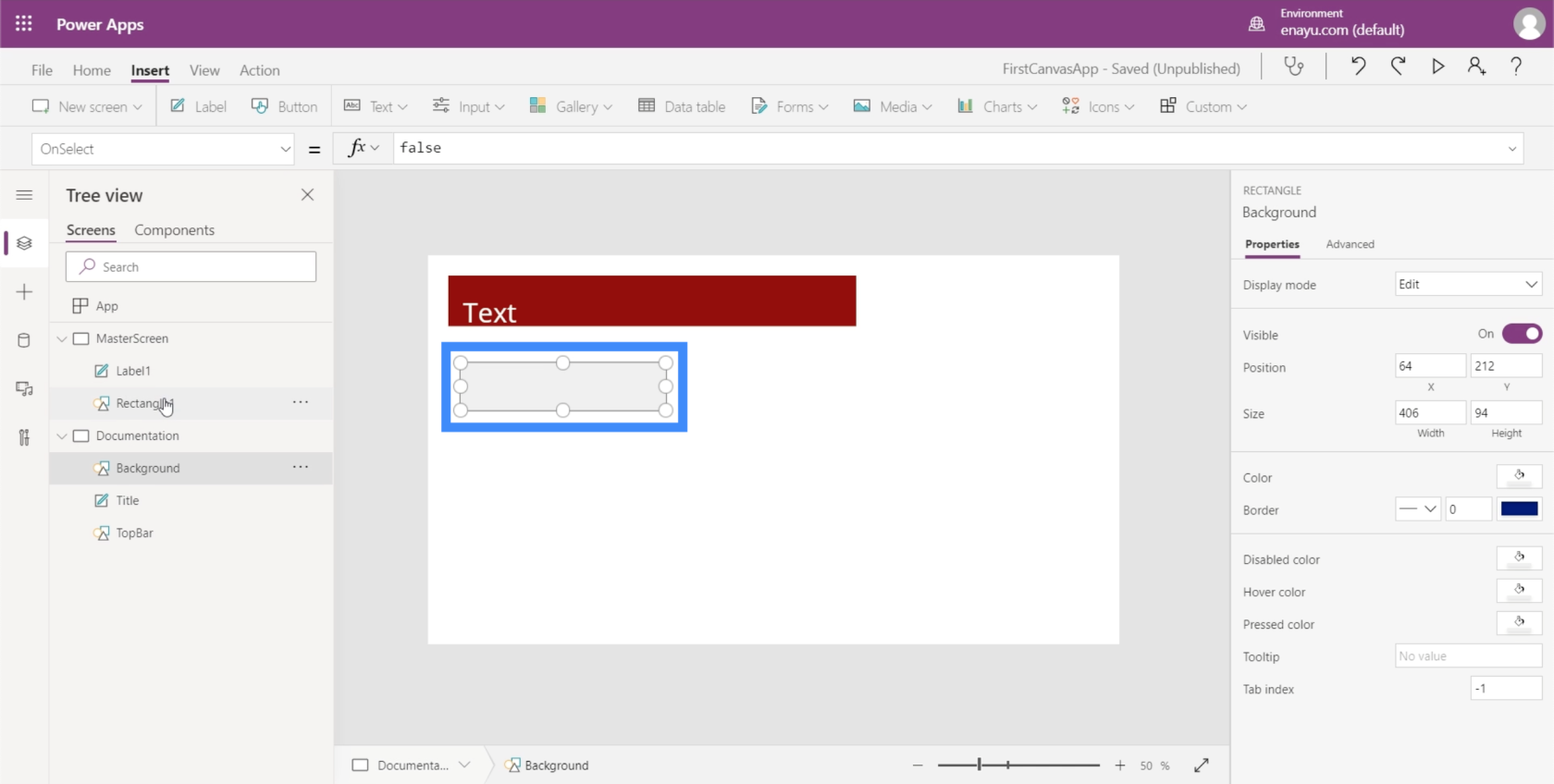
ฉันต้องการให้สี่เหลี่ยมผืนผ้านี้เป็นพื้นหลังของหน้าจอหลักของฉัน ดังนั้นฉันจะเปลี่ยนชื่อองค์ประกอบนี้เป็นพื้นหลัง

ในบานหน้าต่างด้านขวา ฉันสามารถเลือกสีสำหรับองค์ประกอบนี้ได้ภายใต้แท็บคุณสมบัติ

ฉันจะเลือกสีเทาที่อ่อนกว่าเพื่อไม่ให้รบกวนการแสดงองค์ประกอบอื่นๆ เมื่อเราเพิ่มมันลงบนหน้าจอ

ตอนนี้ไปที่หน้าจอหลักกันเถอะ เรายังมีสององค์ประกอบที่นี่ — ฉลากและสี่เหลี่ยมผืนผ้า แต่สำหรับเราในการเปลี่ยนสีพื้นหลังของหน้าจอ เราไม่จำเป็นต้องเพิ่มองค์ประกอบอื่นที่นี่
ตรวจสอบให้แน่ใจว่าได้ไฮไลต์หน้าจอหลักแล้ว ฉันจะมองหาการเติมใต้เมนูแบบเลื่อนลง จากนั้น บนแถบสูตร ฉันจะอ้างอิงสี่เหลี่ยมผืนผ้าที่เราสร้างขึ้นก่อนหน้านี้และสีเติม เมื่อฉันกด Enter หลังจากพิมพ์ Background.Fill คุณจะเห็นว่าพื้นหลังบนหน้าจอนั้นแสดงสีเดียวกับข้อมูลอ้างอิงของเรา

แม้ว่าเราจะเพิ่มองค์ประกอบทีละรายการและเลือกสีแต่ละรายการ แต่ก็เป็นไปได้ที่จะใช้ชุดรูปแบบเริ่มต้นภายใต้ Ribbon หน้าแรก สิ่งเหล่านี้ควรเพียงพอโดยเฉพาะอย่างยิ่งหากมีธีมใดที่ตรงกับการสร้างแบรนด์ของคุณ

แต่หากไม่มีธีมใดที่ตรงกับสิ่งที่คุณต้องการ วิธีการทำเอกสารก็จะทำงานได้อย่างสมบูรณ์
การปรับแต่งแอพด้วยการเพิ่มปุ่ม
องค์ประกอบที่มีประโยชน์อย่างหนึ่งที่เราสามารถเพิ่มลงในแอปของเราคือปุ่มต่างๆ ปุ่มเป็นวิธีที่ดีในการให้ผู้ใช้ข้ามจากส่วนหนึ่งของแอปไปยังอีกที่หนึ่ง นี่จะดีมากบนหน้าจอหลักของแอป
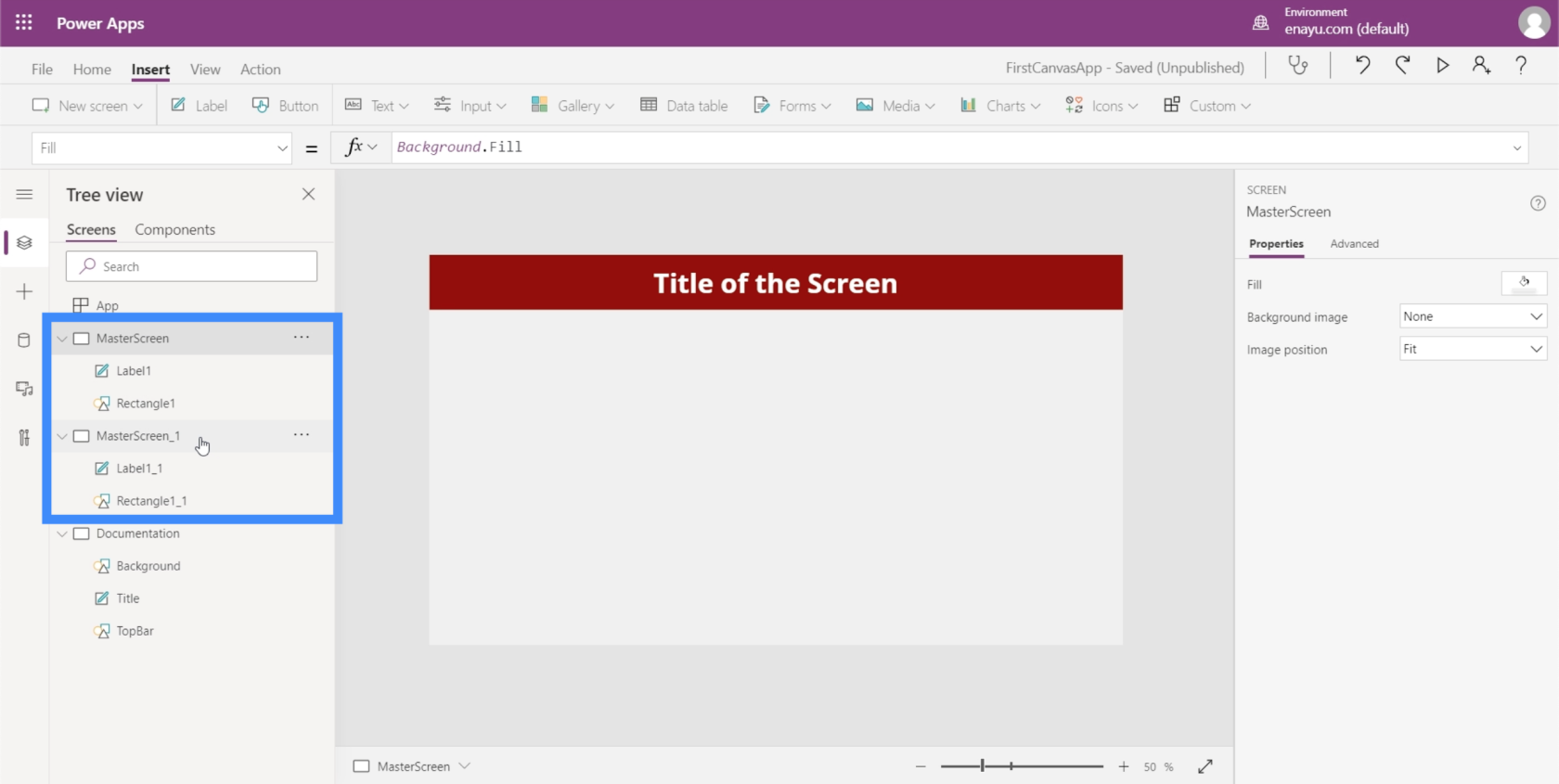
ดังนั้นมาสร้างหน้าจอหลักก่อน เนื่องจากเรามีหน้าจอหลักอยู่แล้ว เราจึงสามารถทำซ้ำได้เพื่อลดปัญหาในการสร้างหน้าจอหลักตั้งแต่เริ่มต้น

อย่างที่คุณเห็น หน้าจอทั้งสองมีองค์ประกอบเหมือนกันทุกประการ

เปลี่ยนชื่อหน้าจอหลักที่ซ้ำกันและเรียกว่าหน้าจอหลัก

หากคุณตรวจสอบองค์ประกอบต่างๆ ใต้หน้าจอหลัก คุณจะเห็นว่ามีการอ้างอิงเดียวกันกับที่เราทำขึ้นเมื่อเราปรับแต่งหน้าจอหลัก ตัวอย่างเช่น หากคุณดูที่ Label1_1 ป้ายนั้นยังคงอ้างอิงขนาดของชื่อเรื่องจากหน้าจอเอกสารประกอบ

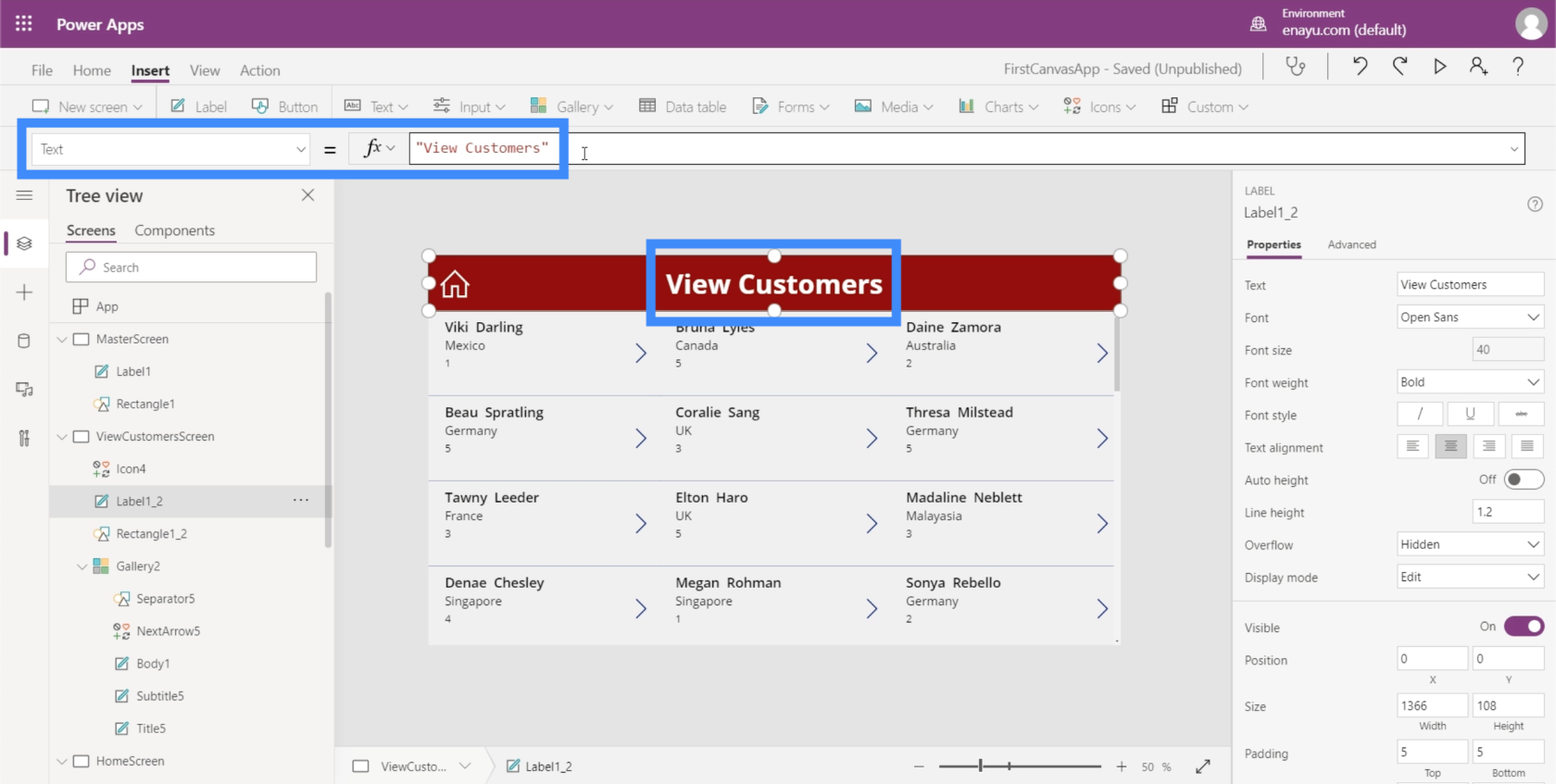
เนื่องจากนี่จะเป็นหน้าจอหลักของเรา เรามาเปลี่ยนข้อความบนป้ายกำกับนั้นกัน ในการทำเช่นนั้น เราสามารถพิมพ์ข้อความใหม่ภายใต้บานหน้าต่างคุณสมบัติทางด้านขวา พิมพ์หน้าจอหลัก

ตอนนี้มาเพิ่มปุ่มบนหน้าจอหลักของเรา เราสามารถทำได้โดยคลิกที่ปุ่มใต้ริบบิ้นแทรก

เช่นเดียวกับองค์ประกอบอื่น ๆ เราสามารถลากปุ่มไปที่ใดก็ได้ที่เราต้องการและปรับขนาดโดยคลิกและลากจุดรอบ ๆ องค์ประกอบ

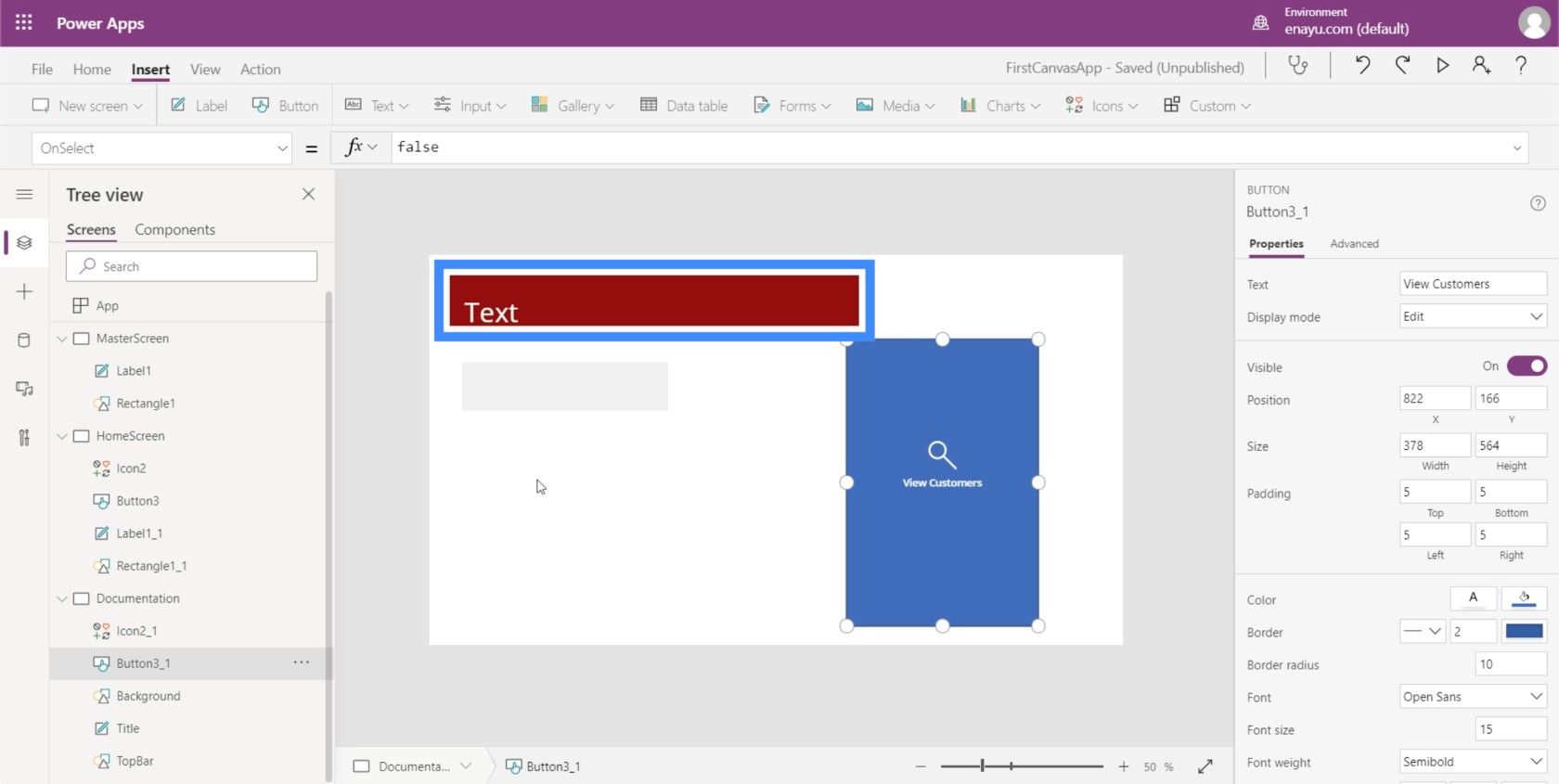
ต่อไป เรามาเปลี่ยนข้อความบนปุ่มนี้เป็น “ดูลูกค้า” เพียงไฮไลท์ปุ่ม เลือกข้อความจากดรอปดาวน์คุณสมบัติ จากนั้นพิมพ์ ดูลูกค้า ลงในแถบสูตรโดยตรง

เพื่อให้ดูเป็นมืออาชีพมากขึ้น ลองเพิ่มไอคอนแว่นขยาย

คุณสามารถย้ายไอคอนไปรอบๆ และปรับขนาดได้ ในกรณีนี้ ให้วางไว้บนข้อความบนปุ่มนี้

จากนั้นมาเปลี่ยนสีของแว่นขยายเป็นสีขาวโดยไปที่บานหน้าต่างคุณสมบัติทางด้านขวา

เพื่อให้สิ่งนี้สวยงามยิ่งขึ้น เรามาเปลี่ยนสีของปุ่มกันเถอะ แต่เราจะต้องทำจากหน้าจอเอกสารเพื่อให้เราสามารถอ้างอิงสีและการตั้งค่าเดียวกันได้อย่างง่ายดายเมื่อเราสร้างหน้าจออื่น
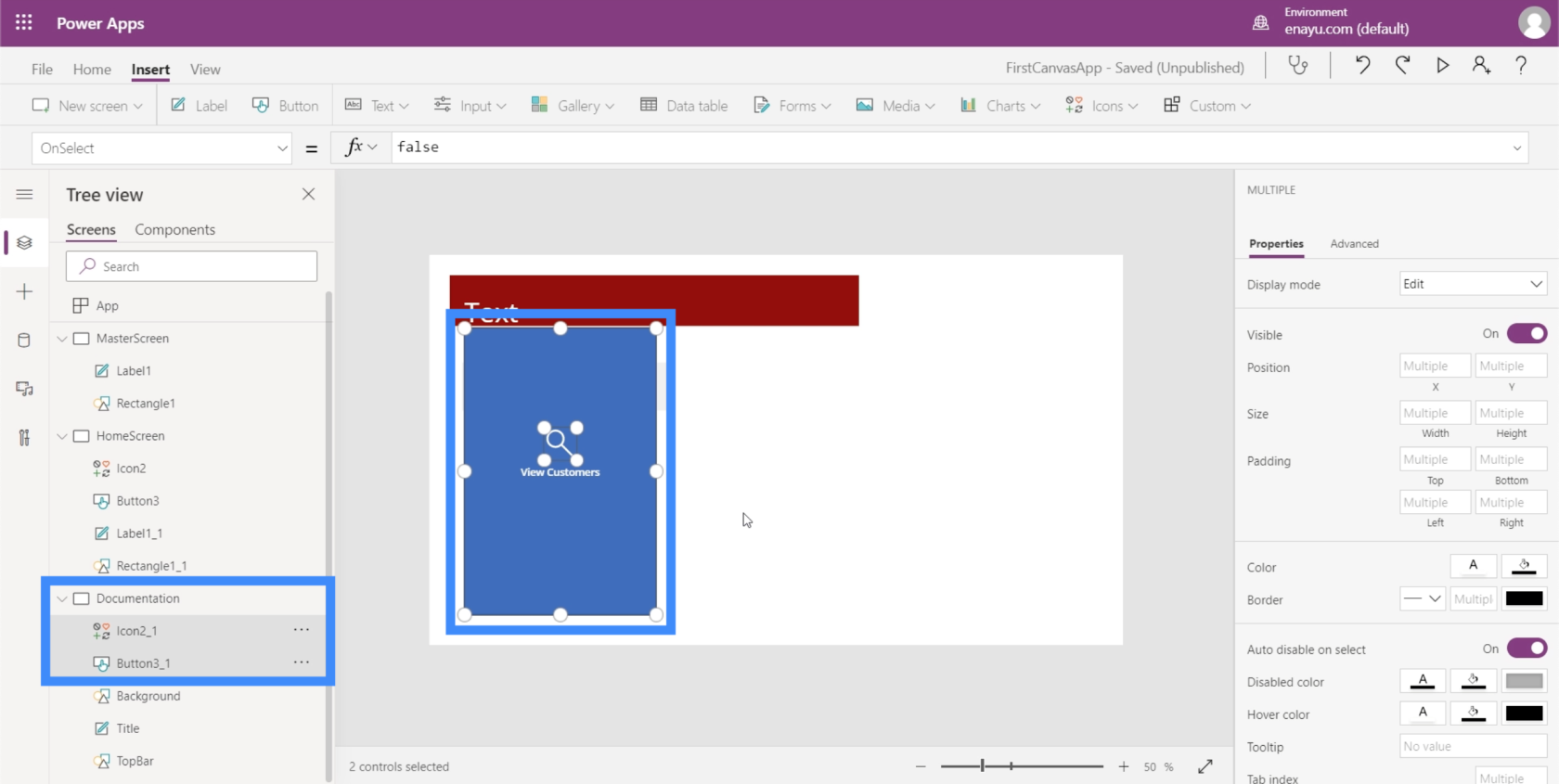
เรามาเน้นองค์ประกอบใหม่ที่เราเพิ่มเข้าไปแล้วคลิก Ctrl + C เพื่อคัดลอก

จากนั้นไปที่หน้าจอเอกสารและคลิก Ctrl + V เพื่อวางองค์ประกอบบนหน้าจอนี้

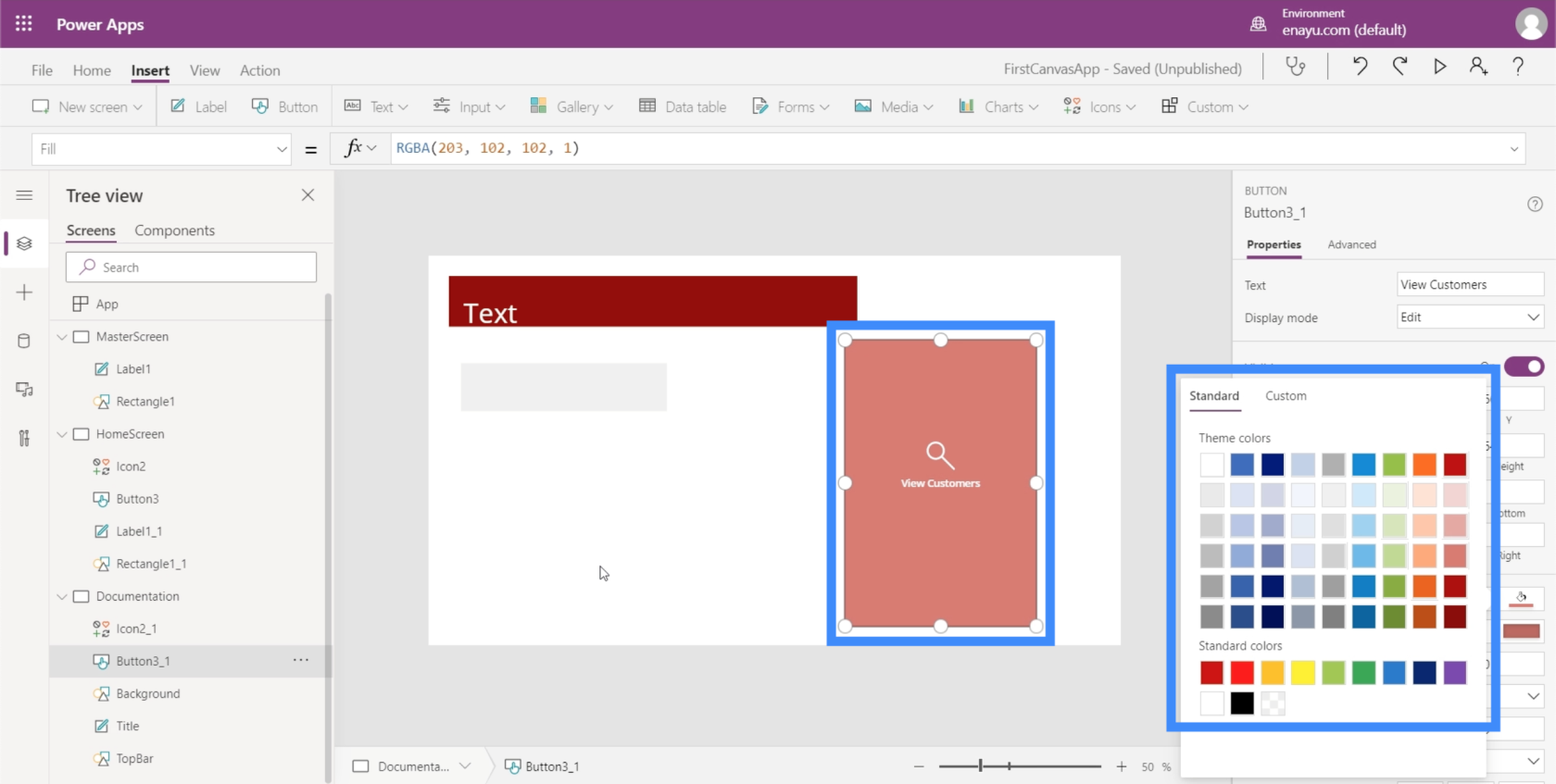
เนื่องจาก TopBar ของเราเป็นสีน้ำตาลแดง เราจึงต้องการให้แน่ใจว่าสีของปุ่มของเราช่วยเติมเต็ม

งั้นเรามาเปลี่ยนสีอะไรให้ดูเข้ากับธีมของเรากันดีกว่า

เราต้องตรวจสอบให้แน่ใจว่าปุ่มหน้าจอหลักตรงกับคุณสมบัติที่เราเพิ่งตั้งค่าบนหน้าจอเอกสาร สิ่งแรกที่เราต้องทำคือเปลี่ยนชื่อขององค์ประกอบนี้เป็น HomeScreenButton

จากนั้นกลับไปที่หน้าจอหลักและเปลี่ยนปุ่มเติมให้ตรงกับที่เราตั้งค่าไว้ในหน้าจอเอกสาร

บนพื้นผิว ปุ่มดูลูกค้าดูดีกับสีที่เราเลือก แต่เมื่อเราเลื่อนเมาส์ไปเหนือคุณจะเห็นว่ามันยังคงกลับไปเป็นสีฟ้าตามเดิม

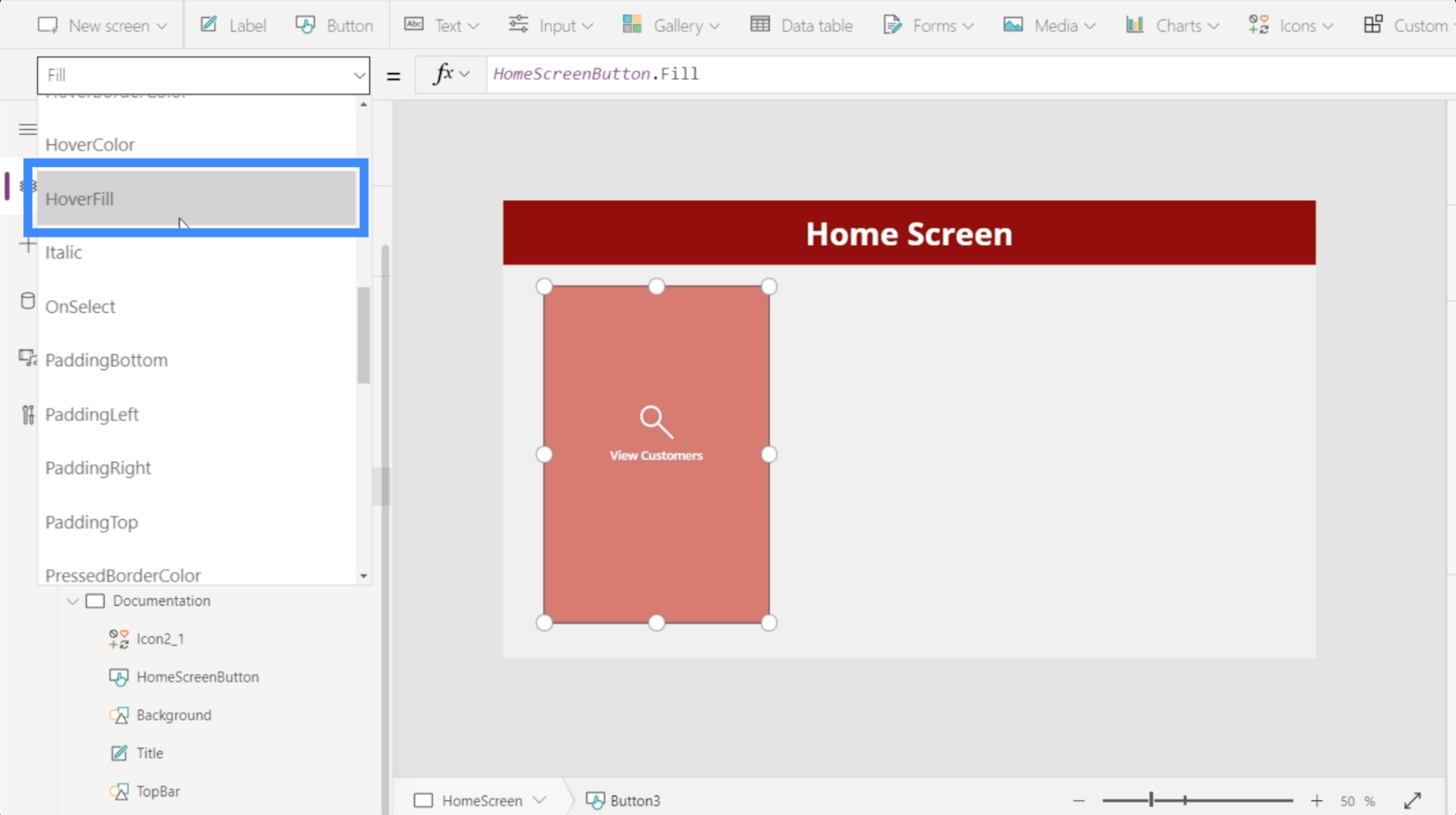
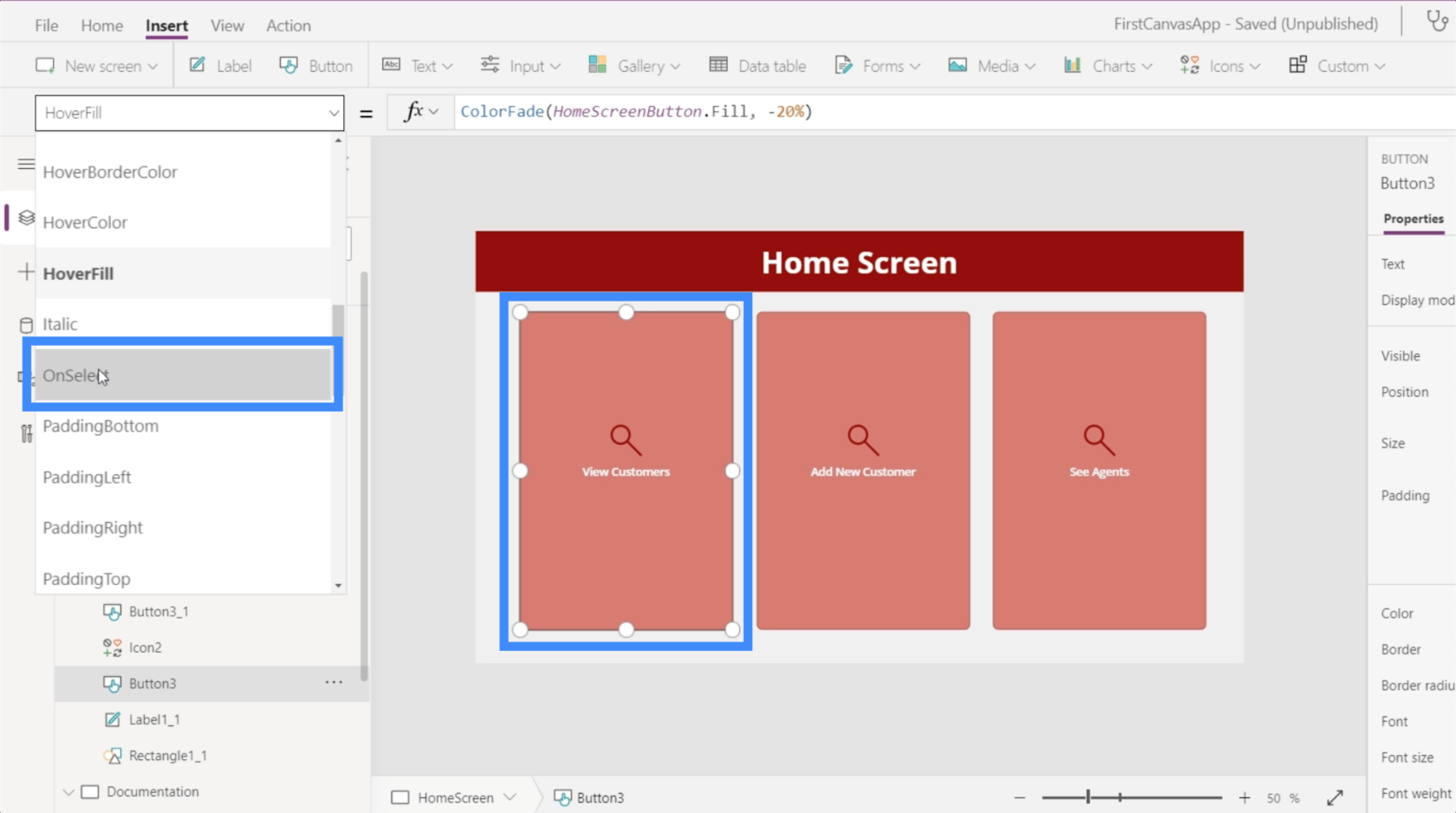
หากต้องการเปลี่ยนแปลง ให้มองหา HoverFill

เมื่อดูคุณสมบัติปัจจุบันของการเติมโฮเวอร์ แสดงว่าสีจางลง 20% แต่ยังใช้สีเฉพาะเป็นข้อมูลอ้างอิงซึ่งเราไม่ต้องการ

ดังนั้นแทนที่จะอ้างอิงรหัสสี RGBA เฉพาะ ให้อ้างอิง HomeSreenButton.Fill แทน

เมื่อเรากด Enter จะเห็นว่าตอนนี้ปุ่มใช้สีที่เราต้องการแล้ว

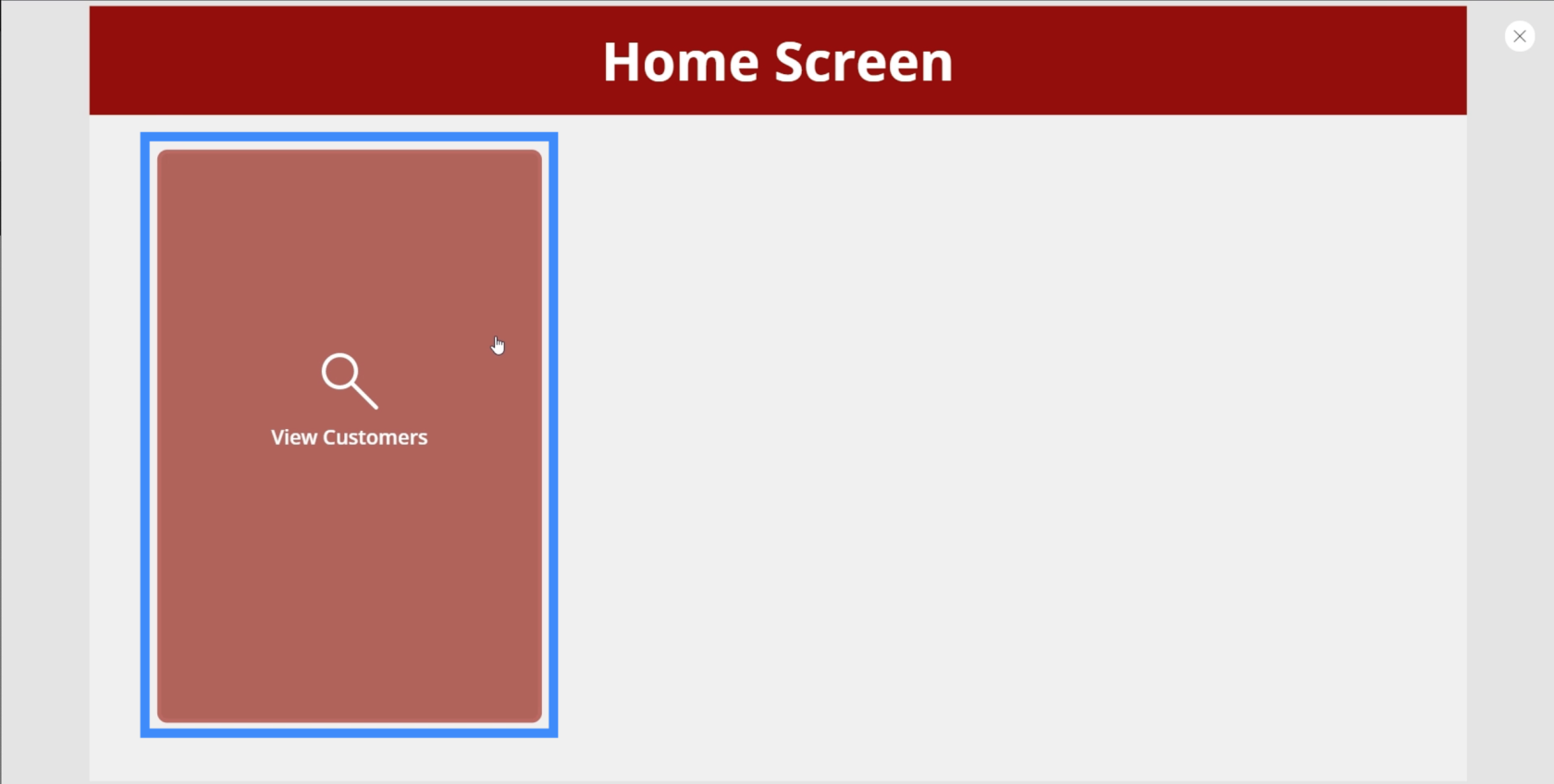
สิ่งที่เราต้องแก้ไขอีกอย่างคือสีที่ปรากฏขึ้นเมื่อคุณคลิกที่ปุ่ม อย่างที่คุณเห็น มันจะเปลี่ยนเป็นสีขาวเมื่อคุณคลิกที่มัน

วิธีแก้ไขที่ดีที่สุดคือตรวจสอบให้แน่ใจว่าไอคอนที่เราใช้ซึ่งเป็นรูปแว่นขยายไม่ถูกซ่อนทุกครั้งที่คลิกปุ่ม เราสามารถทำได้โดยเปลี่ยนสีของไอคอนและตั้งค่าให้เป็นสีเดียวกับ TopBar

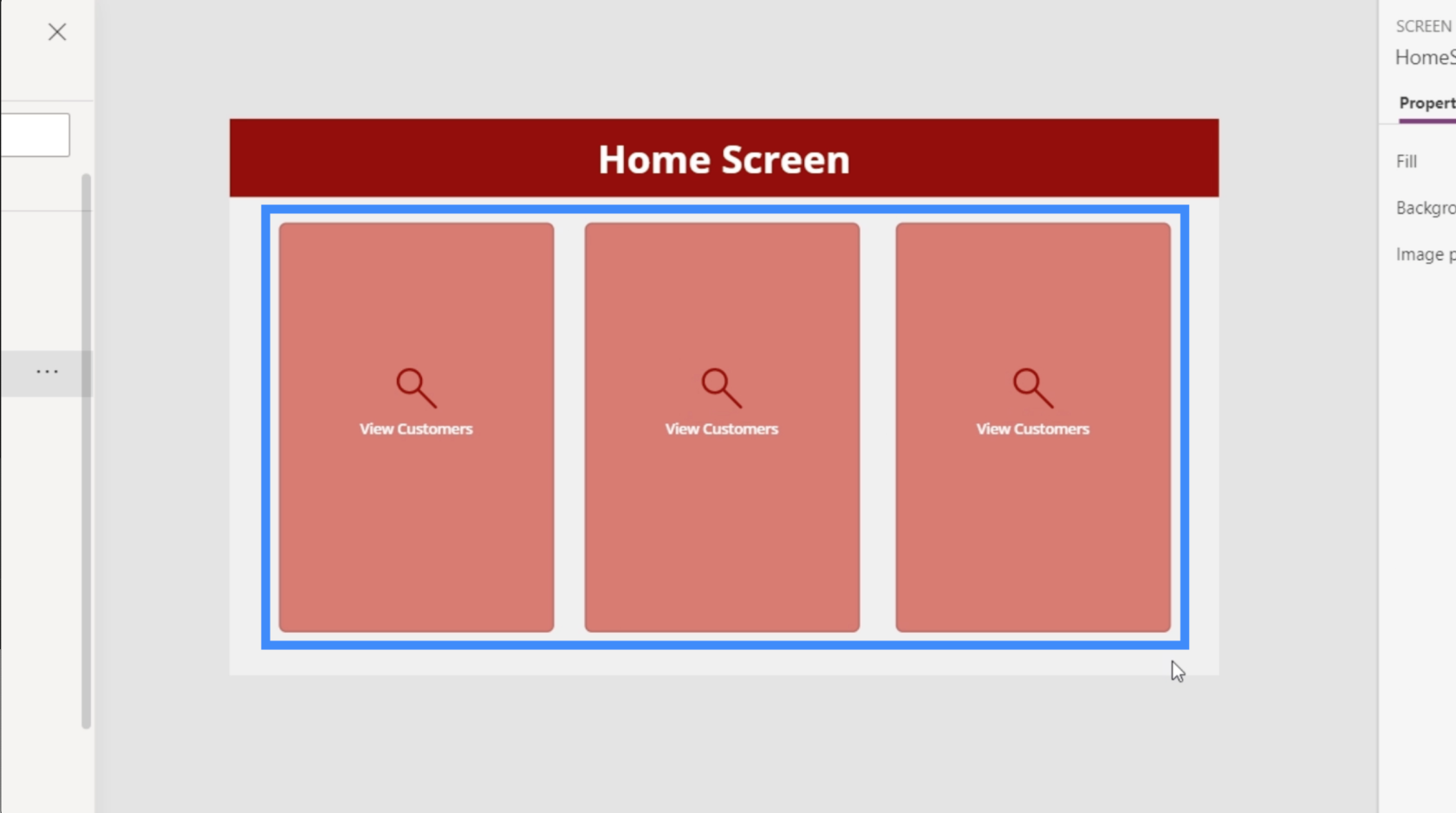
เนื่องจากเราต้องการปุ่มสามปุ่มบนหน้าจอหลัก เราจึงจำเป็นต้องทำซ้ำปุ่มเฉพาะนี้สองครั้ง ในการทำเช่นนั้น เพียงเน้นองค์ประกอบแล้วคลิก Ctrl + C เพื่อคัดลอก

จากนั้นเพียงคลิก Ctrl + V เพื่อวางองค์ประกอบเดียวกันบนหน้าจอนี้ ทำสิ่งเดียวกันอีกครั้งเพื่อเพิ่มปุ่มที่สาม จากนั้นเราจะลากไปยังจุดที่ถูกต้องเพื่อให้แน่ใจว่าหน้าจอดูดี

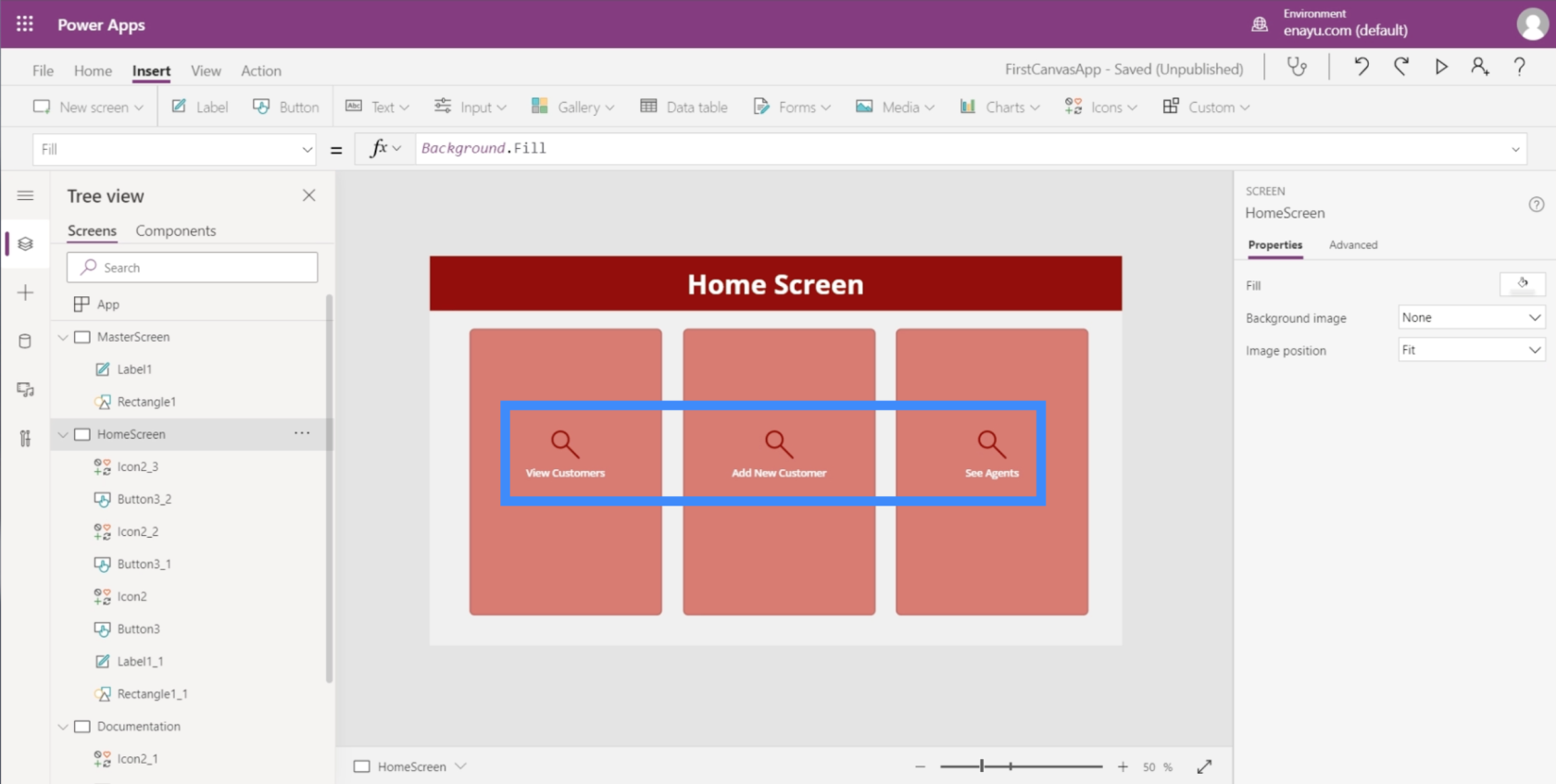
ตอนนี้ขอเปลี่ยนข้อความ อันที่สองจะเป็น Add New Customer และอันที่สามคือ See Agents

ตอนนี้เรามีปุ่มสามปุ่มแล้ว เราจำเป็นต้องเตรียมหน้าจอที่ปุ่มเหล่านี้จะลงจอด
การปรับแต่งแอพโดยการเพิ่มแกลเลอรี
แกลเลอรีคือคอลเล็กชันหรือรายการของรายการต่างๆ ที่วางไว้ในลักษณะหนึ่งๆ คิดถึงผู้ติดต่อของคุณบนมือถือของคุณ นั่นเป็นตัวอย่างที่ดีของแกลเลอรี่
ปุ่มแรกบนหน้าจอหลักมีไว้สำหรับดูลูกค้า ดังนั้นเราจะสร้างหน้าจอใหม่ที่ปุ่มนี้จะไปปรากฏ หน้าจอนี้จะเป็นสถานที่ที่ยอดเยี่ยมสำหรับแกลเลอรี
เช่นเดียวกับที่เราทำกับหน้าจออื่นๆ เราจะจำลองหน้าจอหลักและเปลี่ยนชื่อเป็น ViewCustomersScreen

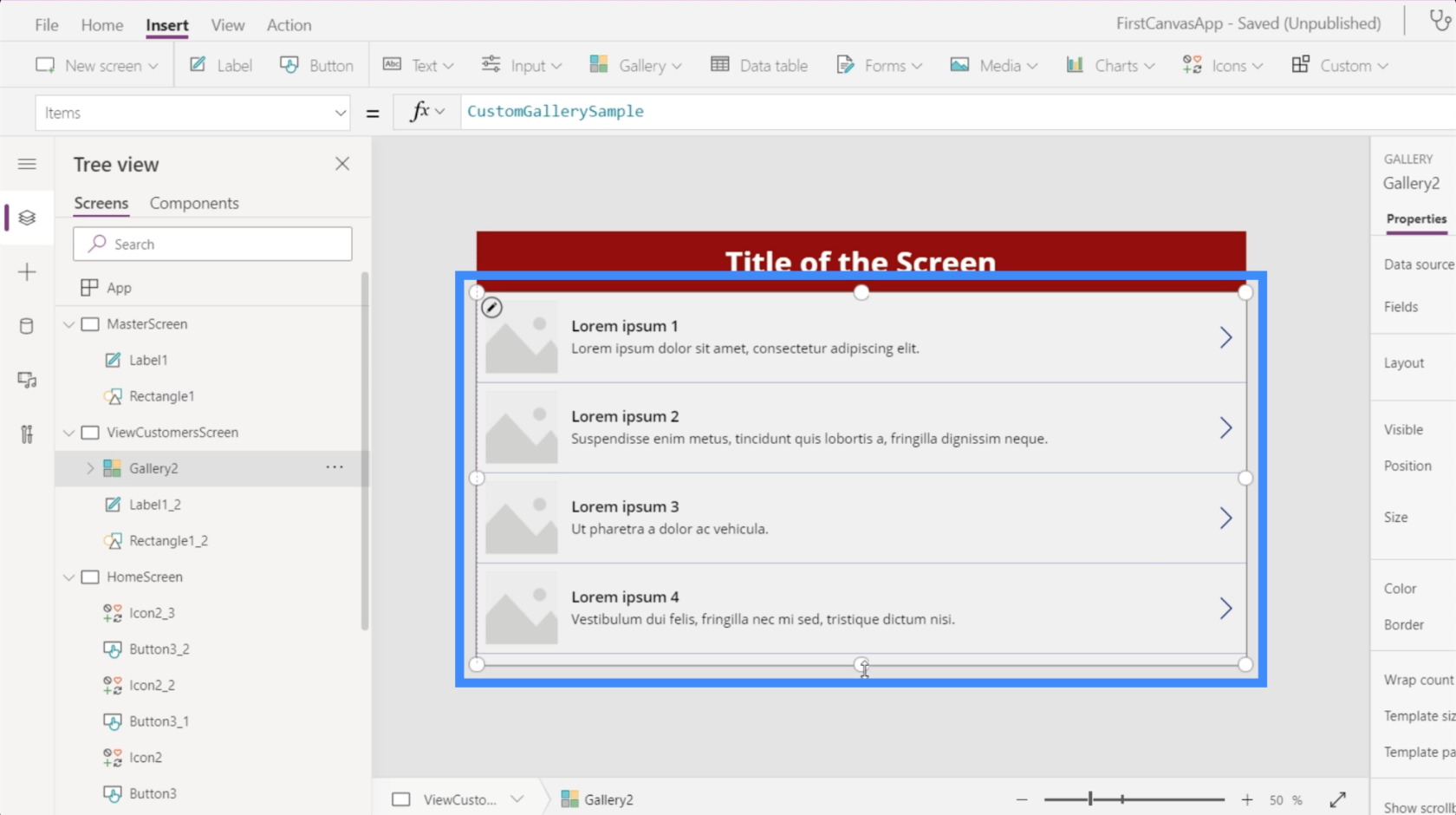
ต่อไป เราจะคลิกที่แกลเลอรีใต้ปุ่มแทรก แกลเลอรีมาในรูปแบบต่างๆ แต่สำหรับแอปเฉพาะนี้ เราจะใช้เค้าโครงแนวตั้งกัน

นี่คือลักษณะของแกลเลอรีแนวตั้ง

อย่างที่คุณเห็น มันแสดงเพียงสามรายการเท่านั้น แต่ถ้าคุณลากแกลเลอรีลงด้านล่างเพื่อเติมหน้าจอ จะเพิ่มรายการเพื่อเติมพื้นที่

แม้ว่าปัจจุบันแกลเลอรีจะแสดงรายการว่างสี่รายการ แต่นั่นไม่ได้หมายความว่าเราจะรองรับข้อมูลได้เพียงสี่ชุดที่นี่ ใน PowerApps แกลเลอรีจะสร้างจำนวนรายการตามข้อมูลโดยอัตโนมัติ
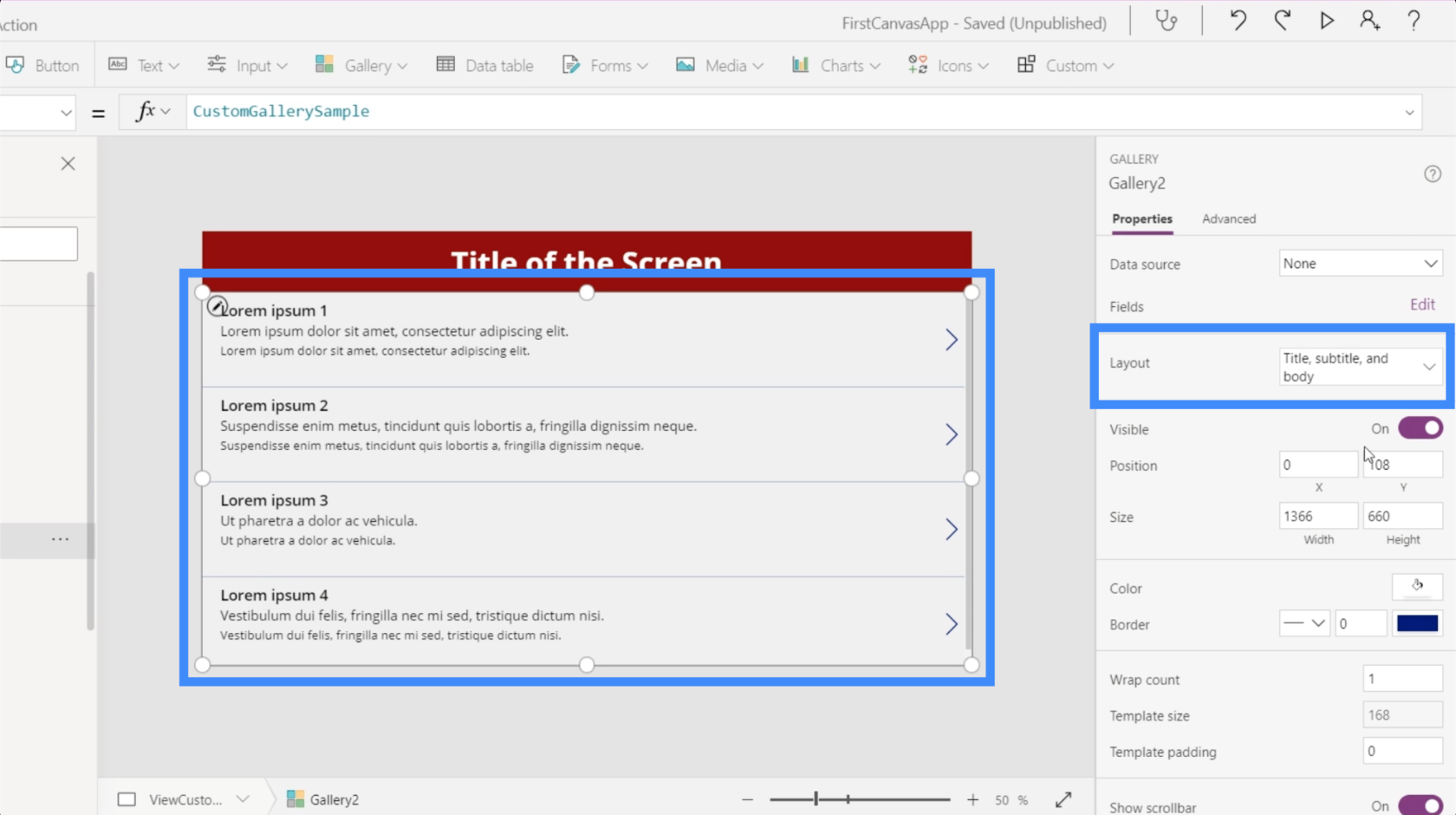
เนื่องจากข้อมูลของเราไม่มีรูปภาพ มาเปลี่ยนเค้าโครงเป็นชื่อเรื่อง คำบรรยาย และเนื้อหา

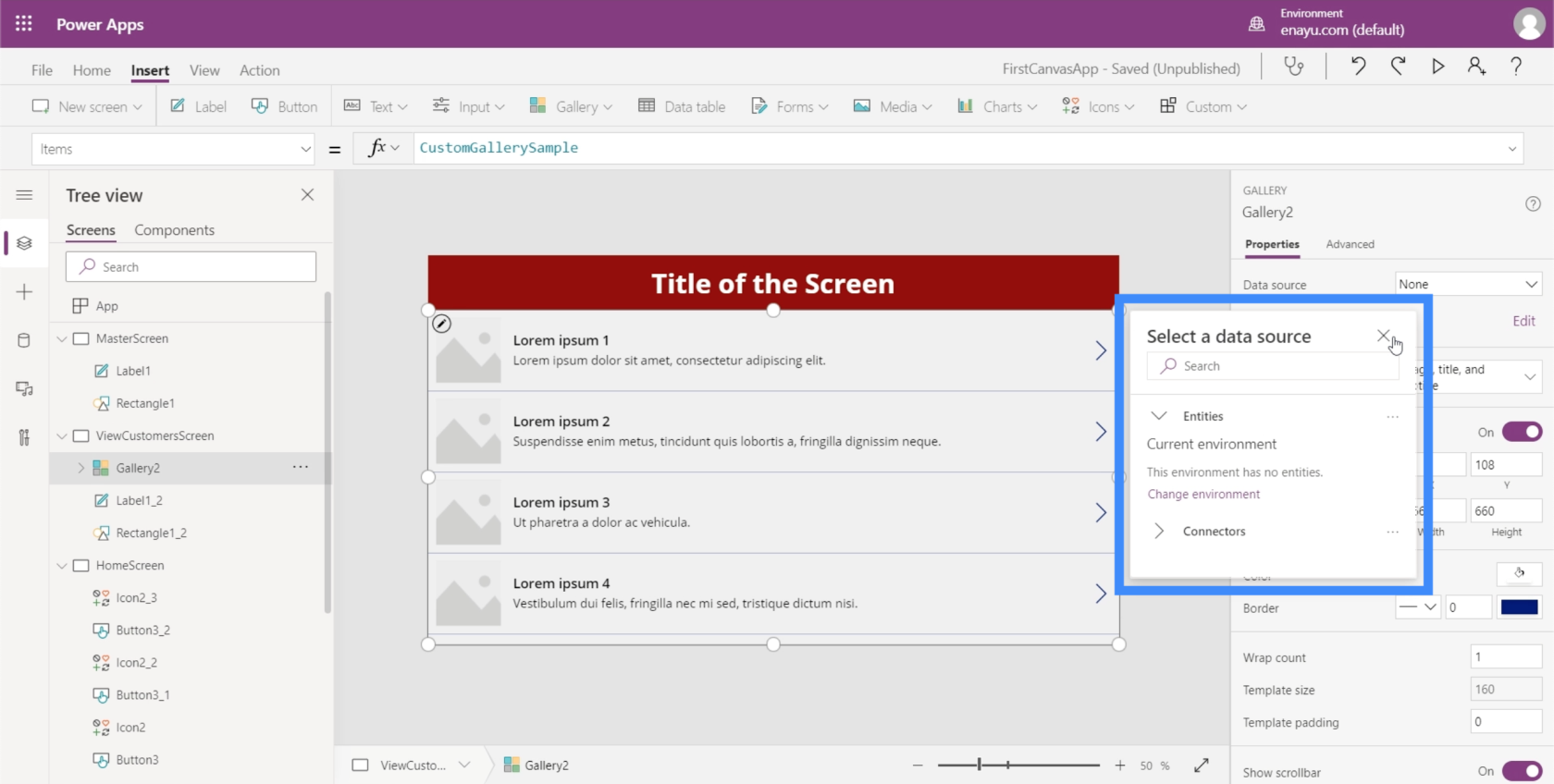
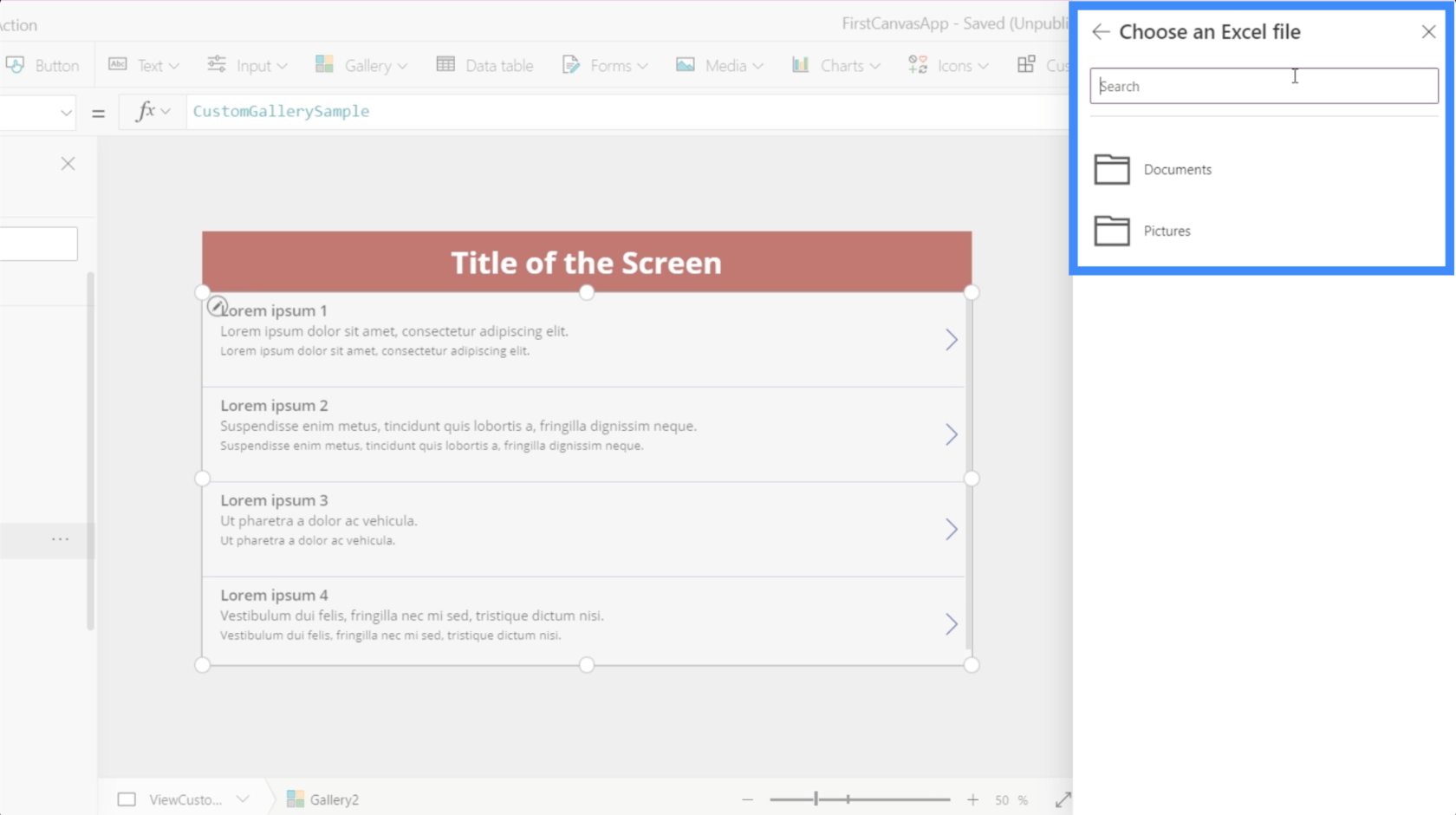
แกลเลอรีปัจจุบันของเรายังไม่ได้เชื่อมต่อกับแหล่งข้อมูล นั่นเป็นเหตุผลที่แกลเลอรีขอให้เราเลือกแหล่งข้อมูลโดยอัตโนมัติเมื่อเราคลิกที่แกลเลอรี

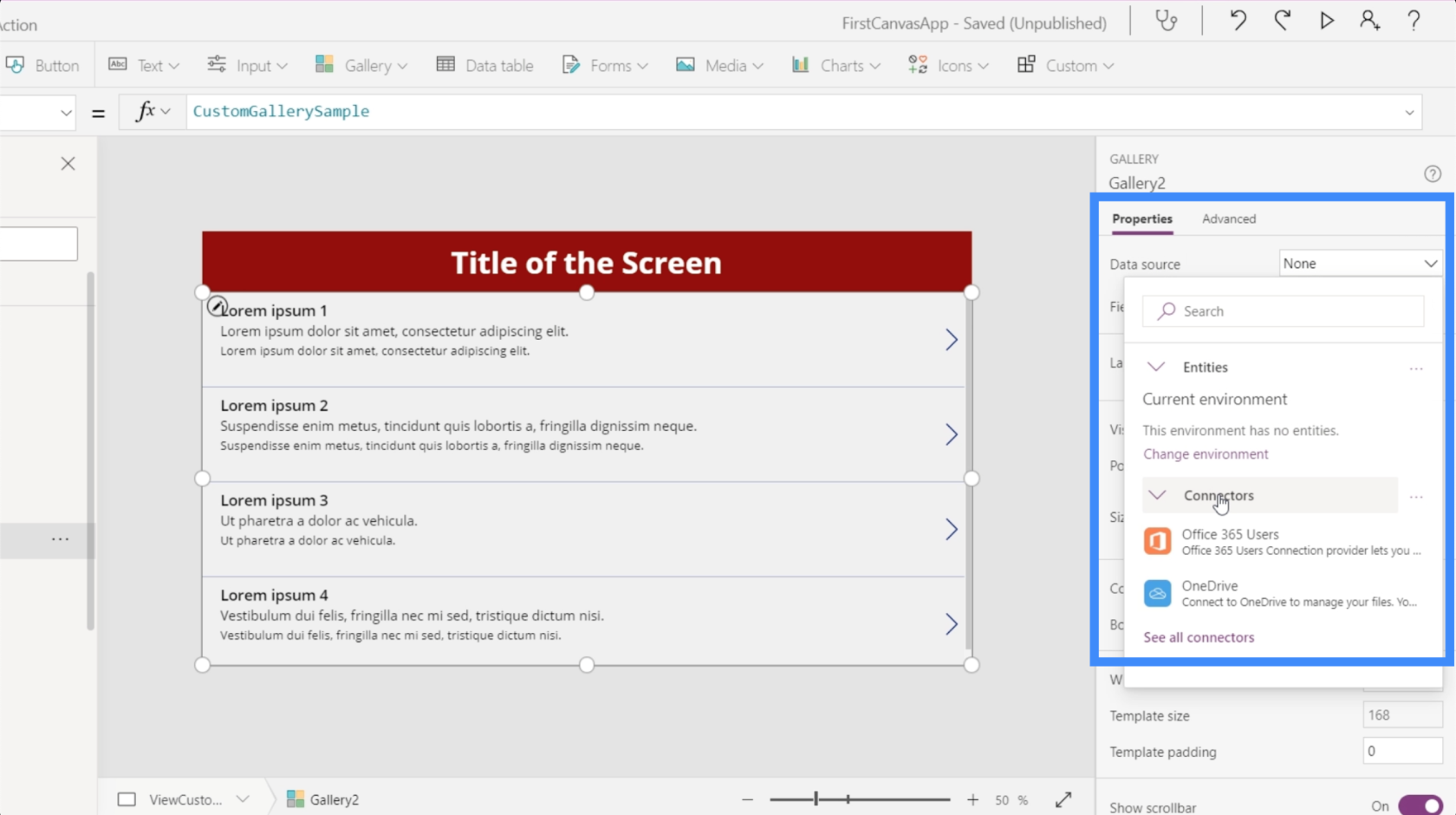
ในกรณีที่ป๊อปอัปนี้ไม่ปรากฏขึ้นโดยอัตโนมัติ คุณสามารถเพิ่มแหล่งข้อมูลผ่านบานหน้าต่างคุณสมบัติทางด้านขวา

หลังจากเลือกแหล่งที่มาแล้ว เพียงเปิดโฟลเดอร์ที่สามารถพบไฟล์ต้นฉบับของคุณ

เราจะใช้ข้อมูลในไฟล์ลูกค้านี้

นี่คือสิ่งที่อยู่ภายในสเปรดชีตนั้น เป็นข้อมูลที่เราต้องการแสดงในแกลเลอรีของเรา

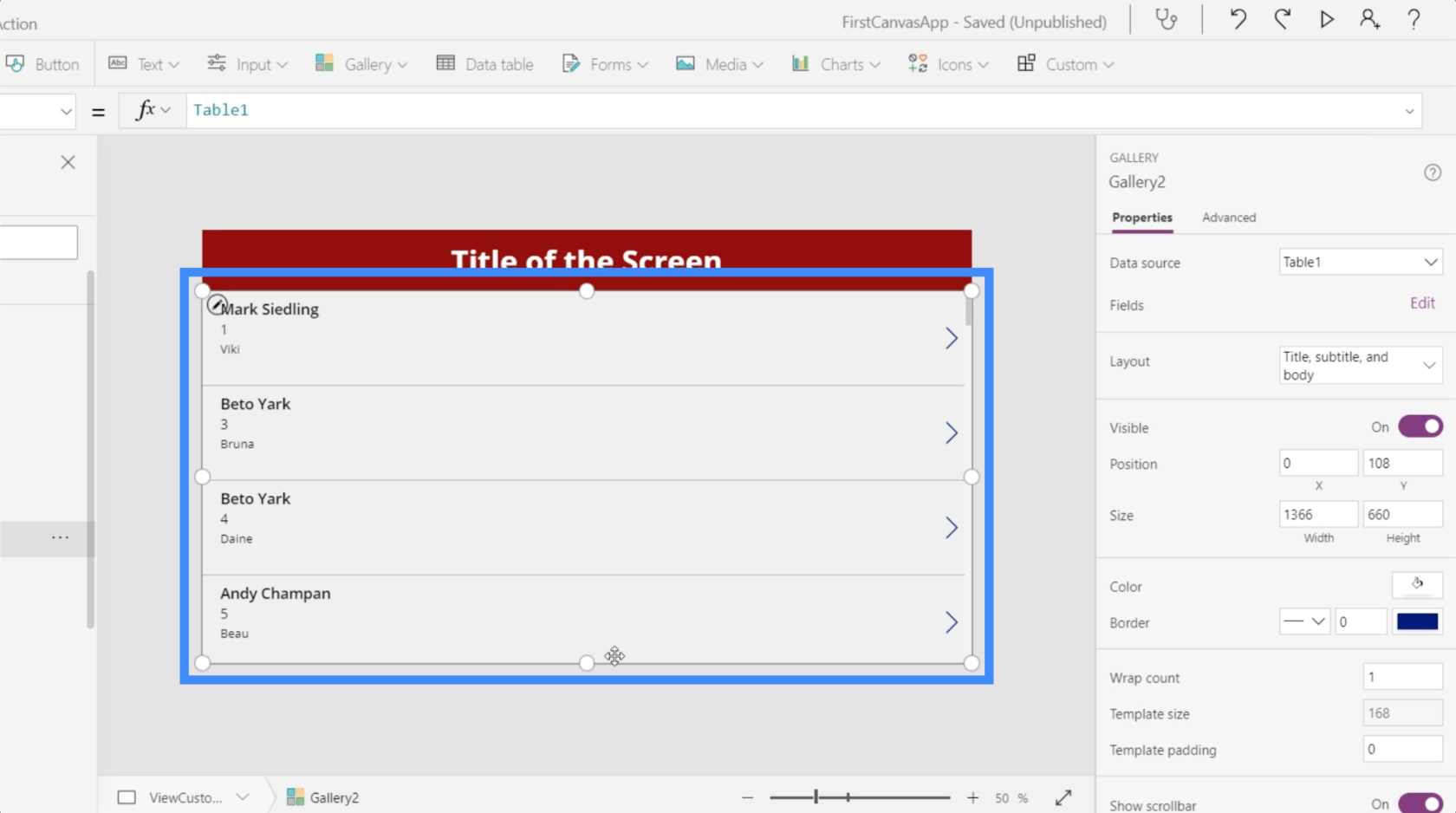
เมื่อฉันคลิกที่มัน ให้ฉันเลือกโต๊ะ

และเมื่อฉันเลือกตารางนั้น ข้อมูลในนั้นจะแสดงในแกลเลอรี

ตอนนี้ แต่ละรายการในแกลเลอรีจะแสดงชื่อตัวแทนที่ด้านบน

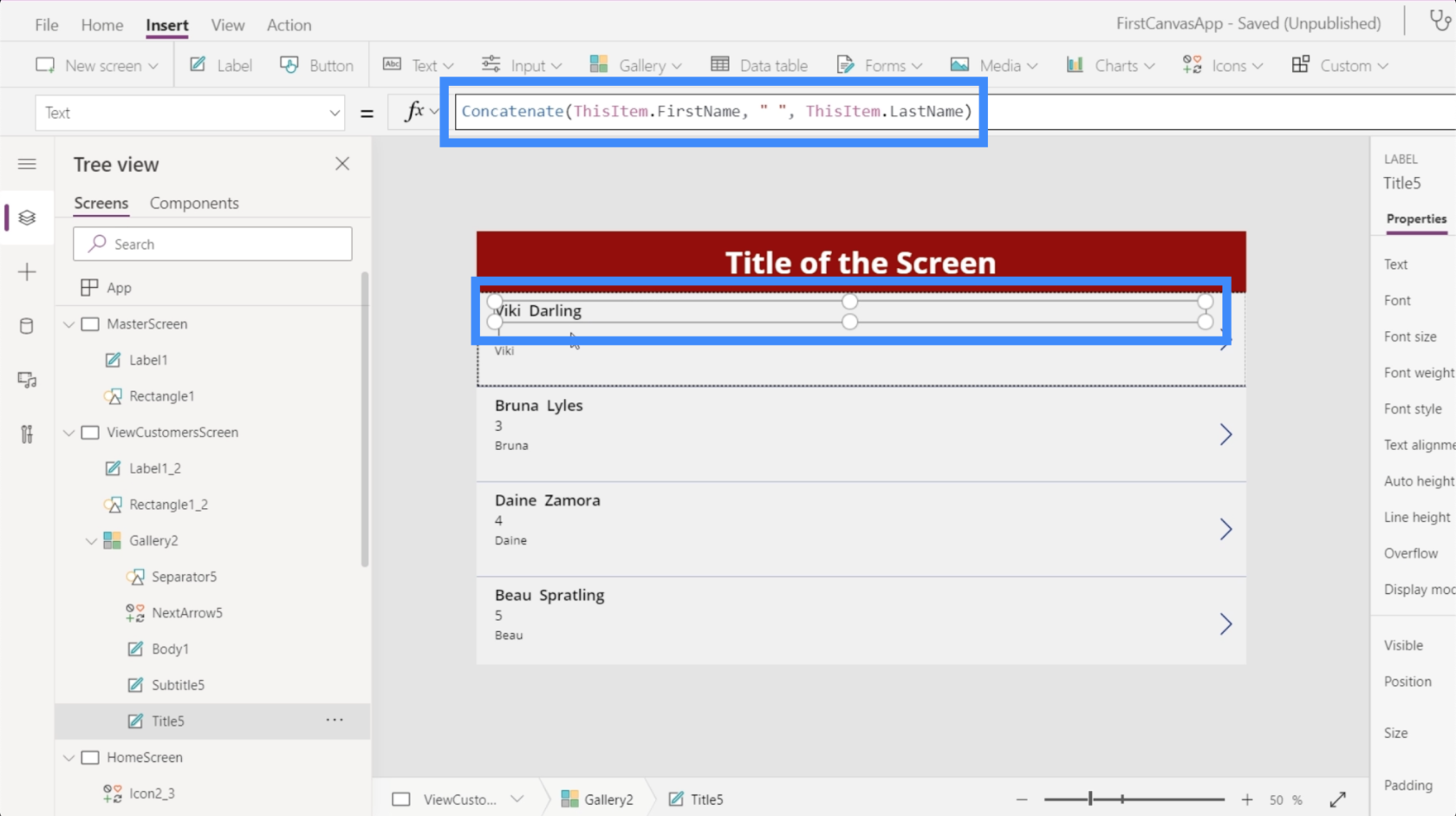
อย่างไรก็ตาม จะเหมาะสมกว่าหากเราแสดงชื่อและนามสกุลไว้ด้านบน ลองเปลี่ยนโดยไปที่แถบสูตร เนื่องจากชื่อและนามสกุลอยู่ในสองคอลัมน์แยกกัน เราจะใช้ Concatenate

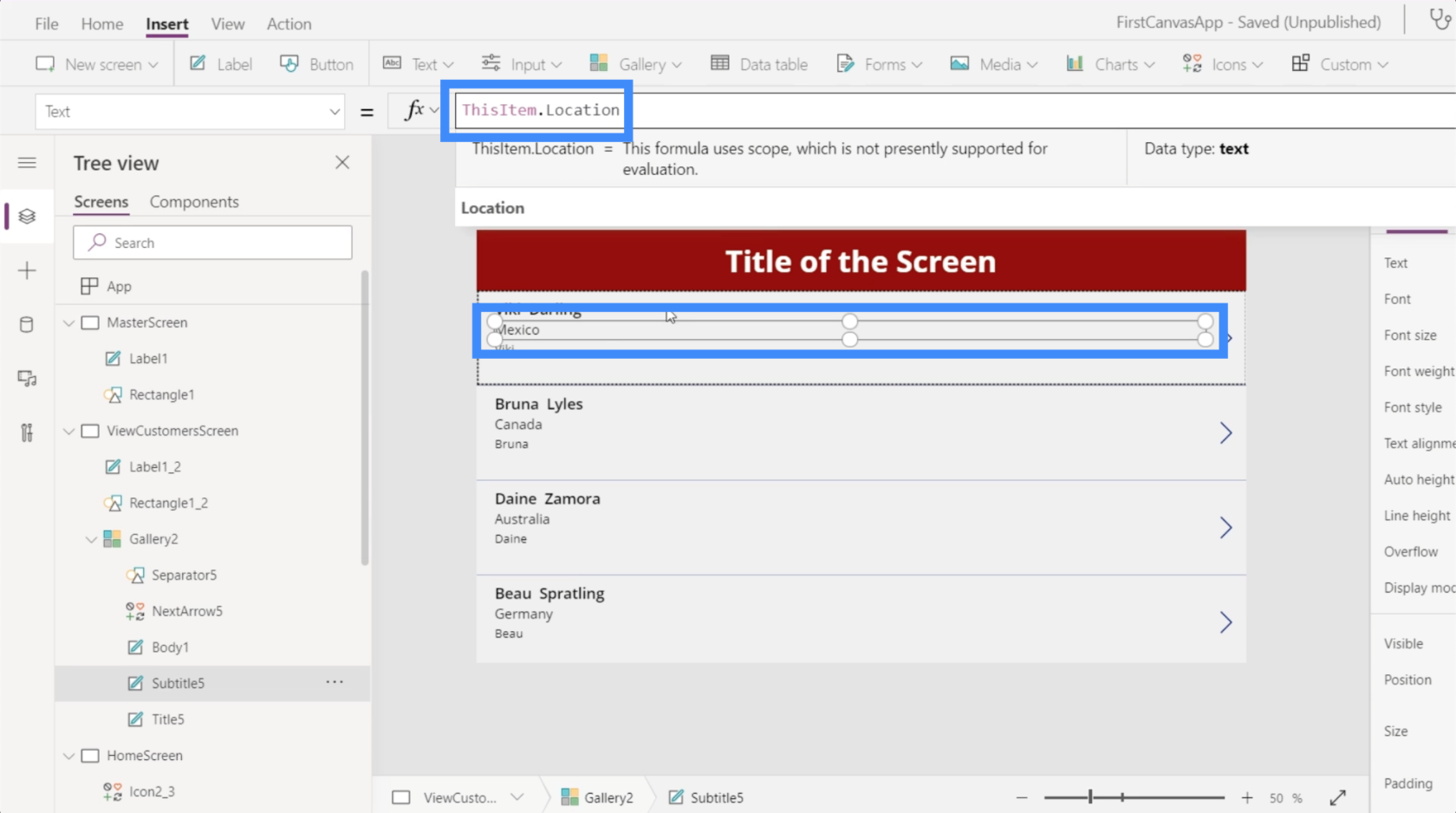
สิ่งที่ยอดเยี่ยมเกี่ยวกับเลย์เอาต์ที่เราเลือกคือทำให้เรามีพื้นที่มากขึ้นในการใส่ข้อมูลลงในการ์ดแต่ละใบ เราจึงสามารถใส่ตำแหน่งของลูกค้าที่นี่ในบรรทัดที่สอง

จากนั้นเราสามารถใช้ระดับวีไอพีในบรรทัดที่สาม

ข้อดีของการสร้างผืนผ้าใบใหม่ โดยเฉพาะอย่างยิ่งในโหมดแท็บเล็ตคือจำนวนพื้นที่ที่เราสามารถทำงานได้ ตัวอย่างเช่น สำหรับแกลเลอรีนี้ เรามีพื้นที่ว่างเหลือเฟือแม้ว่าเราจะแสดงข้อมูลในการ์ดแต่ละใบไปไม่น้อยแล้วก็ตาม
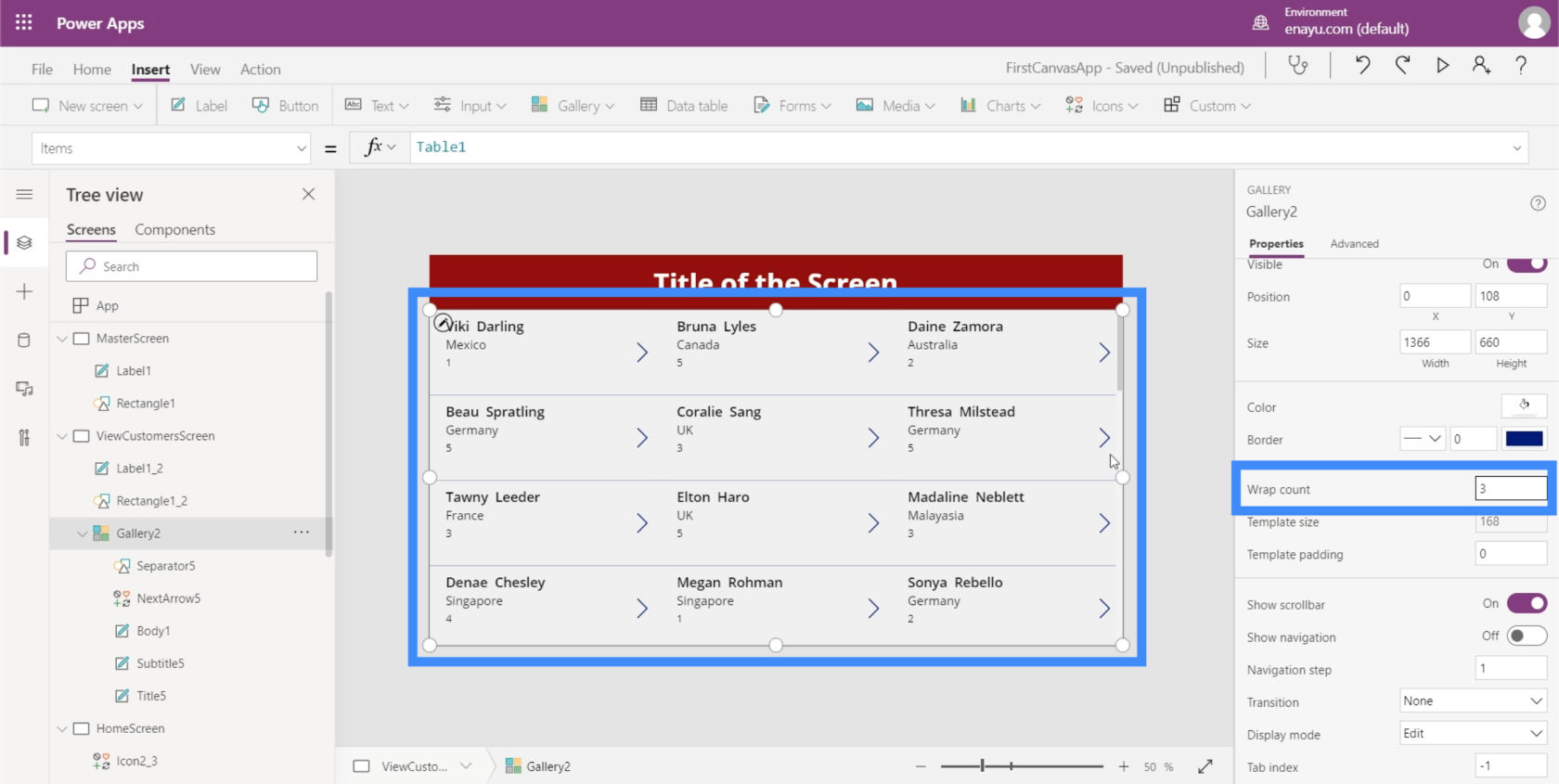
ลองเพิ่มพื้นที่ให้ใหญ่ที่สุดโดยเปลี่ยนจำนวนการห่อ เราสามารถทำได้ที่นี่ในบานหน้าต่างคุณสมบัติ

ลองเปลี่ยนเป็น 3 แทน 1 เพื่อให้เรามีแกลเลอรีหลายคอลัมน์

ทำให้ง่ายต่อการมองเห็นมากขึ้นในคราวเดียว
การเพิ่มการนำทางไปยังปุ่มและไอคอน
ตอนนี้เรามีหน้าจอสองสามหน้าจอให้ใช้งานแล้ว เราสามารถเริ่มเพิ่มการนำทางที่จะนำเราจากหน้าจอหนึ่งไปยังอีกหน้าจอหนึ่งได้
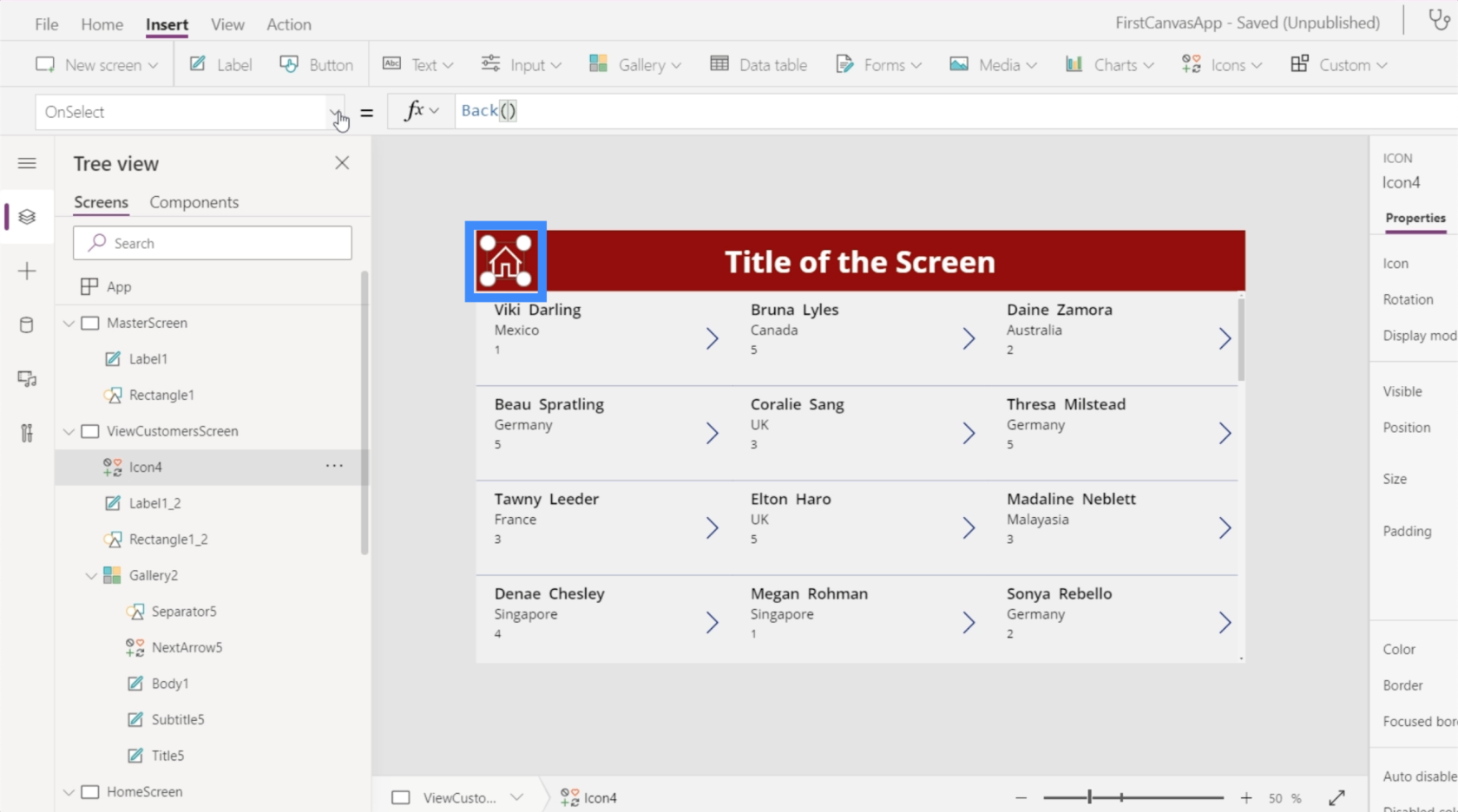
ในการเริ่มต้น ให้เพิ่มไอคอนหน้าแรกโดยคลิกที่ไอคอนใต้ริบบิ้นแทรก เราจะวางไว้ที่ด้านบนของหน้าจอดูลูกค้า

มาทำให้ไอคอนนี้เป็นสีขาวกันเถอะ เนื่องจากเรามีสีพื้นหลังเป็นสีเข้ม

เมื่อเราเพิ่มการนำทางแล้ว การคลิกที่ไอคอนบ้านนั้นจะพาเรากลับไปที่หน้าจอหลักทันที นอกจากนี้ เราจะเพิ่มการนำทางที่นี่บนปุ่มดูลูกค้าบนหน้าจอหลัก ซึ่งจะนำเราไปยังหน้าจอดูลูกค้า

เริ่มต้นด้วยการเน้นที่ปุ่ม ดูลูกค้า จากนั้นมองหา OnSelect ใต้ดร็อปดาวน์คุณสมบัติ สิ่งนี้จะตั้งค่าทริกเกอร์สำหรับการนำทางของเรา

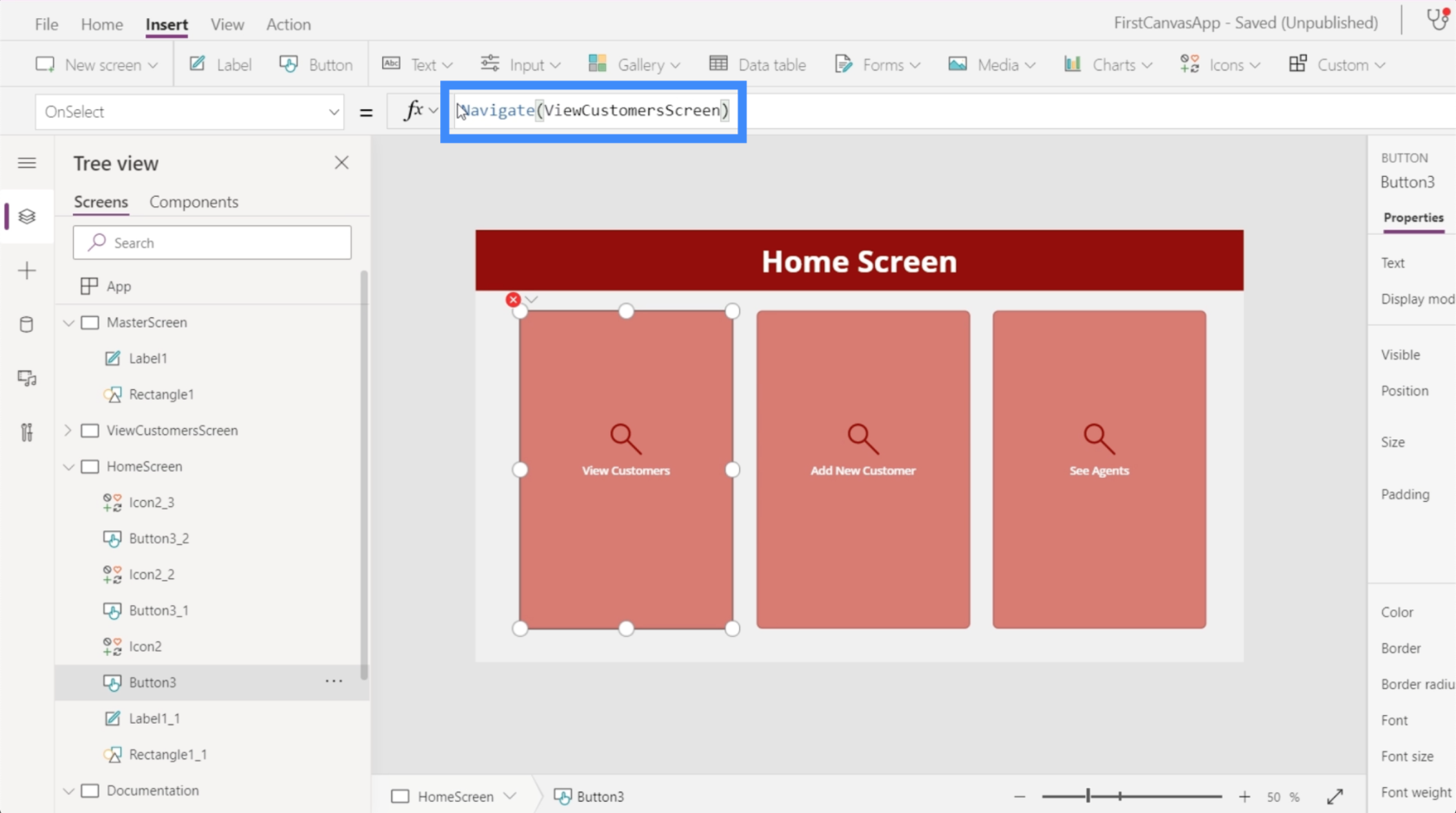
จากนั้น บนแถบสูตร เราจะใช้การนำทางและอ้างอิงหน้าจอที่เราต้องการไป ซึ่งก็คือ ViewCustomersScreen

เมื่อตั้งค่าเรียบร้อยแล้ว เราจะนำไปสู่แกลเลอรีที่เราตั้งค่าไว้ทุกครั้งที่คลิกปุ่มดูลูกค้า

ตอนนี้ไปที่หน้าจอดูลูกค้า เราต้องแน่ใจว่าเมื่อผู้ใช้คลิกที่ไอคอนหน้าหลักนี้ พวกเขาจะถูกนำกลับไปที่หน้าจอหลัก

มีสองวิธีในการทำเช่นนี้ ขั้นแรก เราสามารถใช้ย้อนกลับ โดยทั่วไปจะนำคุณกลับไปที่หน้าจอล่าสุดที่คุณเข้าชม

ปัญหาของคำสั่งนั้นคือเรามีหลายหน้าจอในแอพนี้ นั่นหมายความว่าเราไม่จำเป็นต้องมาจากหน้าจอหลักตลอดเวลา ดังนั้นคำสั่งนี้น่าจะเหมาะสมกว่าหากเรามีปุ่มหรือไอคอนย้อนกลับที่นี่แทนที่จะเป็นไอคอนโฮม
คำสั่งที่เกี่ยวข้องมากขึ้นที่จะใช้จะเป็นการนำทาง นอกจากนี้ เราจะอ้างอิงหน้าจอหลักเพื่อบอก PowerApps ว่าเราต้องการให้ไอคอนนี้นำไปสู่ที่ใด

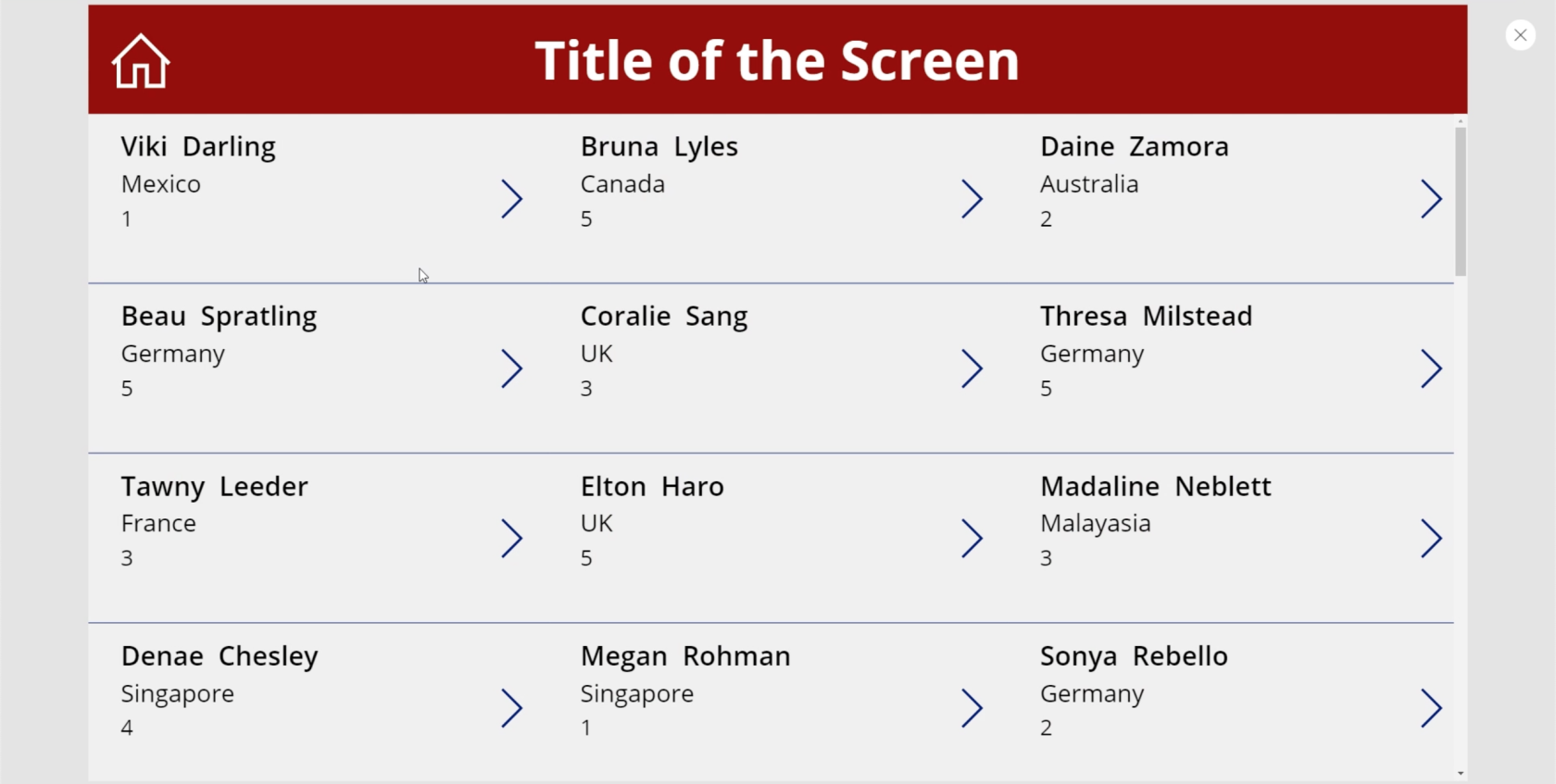
ตอนนี้เราได้เพิ่มการนำทางไปยังหน้าจอนี้แล้ว สิ่งสุดท้ายที่เราต้องทำคือเปลี่ยนข้อความบนหัวเรื่องเป็น ดูลูกค้า

ตอนนี้ หน้าจอของเราได้รับการตั้งค่าทั้งหมดโดยแสดงข้อมูลที่ถูกต้องในแกลเลอรีของเรา และด้วยปุ่มนำทางที่พาเราไปยังหน้าจอต่างๆ บนแอป
บทสรุป
เมื่อพิจารณาถึงความง่ายในการปรับแต่งแอปบน Power Apps จะยิ่งเห็นชัดยิ่งขึ้นว่า Microsoft ออกแบบแพลตฟอร์มนี้ให้มีประสิทธิภาพได้อย่างไร แก้ไขและปรับแต่งทุกอย่างได้ง่าย และไม่ต้องใช้เวลามากสำหรับใครก็ตามในการสร้างแอปตั้งแต่เริ่มต้น
นี่เป็นเพียงจุดสูงสุดเล็กๆ น้อยๆ ในสิ่งที่เราสามารถทำได้ผ่าน PowerApps นอกจากแกลเลอรีและหน้าจอเพิ่มเติมแล้ว ยังมีสิ่งอื่นๆ ที่เราสามารถเพิ่มเพื่อทำให้แอปของเราครอบคลุมยิ่งขึ้น เราจะพูดถึงสิ่งเหล่านี้ในบทเรียนอื่นๆ
สิ่งที่ดีที่สุด
เฮนรี่
บทนำ Power Apps: คำจำกัดความ คุณลักษณะ ฟังก์ชัน และความสำคัญ
สภาพแวดล้อม Power Apps: การตั้งค่าองค์ประกอบของแอปอย่างเหมาะสม
ฟังก์ชันและสูตร PowerApps | การแนะนำ
ค้นพบวิธีที่เราสามารถดาวน์โหลดและติดตั้ง R และ RStudio ซึ่งเป็นทั้งแบบฟรีและแบบโอเพ่นซอร์สสำหรับการเขียนโปรแกรมสถิติและกราฟิก
วิธีลดขนาดไฟล์ Excel – 6 วิธีที่มีประสิทธิภาพ
Power Automate คืออะไร? - สุดยอดคู่มือที่ช่วยให้คุณเข้าใจและใช้ได้อย่างมีประสิทธิภาพ
วิธีใช้ Power Query ใน Excel: คำแนะนำทั้งหมดเพื่อทำให้ข้อมูลของคุณมีประสิทธิภาพมากขึ้น
ตนเองคืออะไรใน Python: ตัวอย่างในโลกแห่งความเป็นจริง
คุณจะได้เรียนรู้วิธีการบันทึกและโหลดวัตถุจากไฟล์ .rds ใน R บล็อกนี้จะครอบคลุมถึงวิธีการนำเข้าวัตถุจาก R ไปยัง LuckyTemplates
ในบทช่วยสอนภาษาการเข้ารหัส DAX นี้ เรียนรู้วิธีใช้ฟังก์ชัน GENERATE และวิธีเปลี่ยนชื่อหน่วยวัดแบบไดนามิก
บทช่วยสอนนี้จะครอบคลุมถึงวิธีการใช้เทคนิค Multi Threaded Dynamic Visuals เพื่อสร้างข้อมูลเชิงลึกจากการแสดงข้อมูลแบบไดนามิกในรายงานของคุณ
ในบทความนี้ ฉันจะเรียกใช้ผ่านบริบทตัวกรอง บริบทตัวกรองเป็นหนึ่งในหัวข้อหลักที่ผู้ใช้ LuckyTemplates ควรเรียนรู้ในขั้นต้น
ฉันต้องการแสดงให้เห็นว่าบริการออนไลน์ของ LuckyTemplates Apps สามารถช่วยในการจัดการรายงานและข้อมูลเชิงลึกต่างๆ ที่สร้างจากแหล่งข้อมูลต่างๆ ได้อย่างไร








