คู่มือการดาวน์โหลดและติดตั้ง R และ RStudio

ค้นพบวิธีที่เราสามารถดาวน์โหลดและติดตั้ง R และ RStudio ซึ่งเป็นทั้งแบบฟรีและแบบโอเพ่นซอร์สสำหรับการเขียนโปรแกรมสถิติและกราฟิก
ปุ่มนำทางหน้า LuckyTemplatesมีบทบาทสำคัญในการเล่าเรื่อง ระบบการนำทางที่เป็นระเบียบและโปร่งใสทำหน้าที่เป็นแผนที่นำทางผู้เยี่ยมชมไปยังหน้าต่างๆ ภายในรายงานของคุณ
ปุ่มเหล่านี้เป็นพื้นฐานในการกระตุ้นให้ผู้เข้าชมอยู่ต่อ มีส่วนร่วมกับเนื้อหาของคุณ และมีประสบการณ์ของผู้ใช้ในเชิงบวก ซึ่งจะนำไปสู่การนำไปใช้และผลกระทบมากขึ้น

สารบัญ
4 สิ่งที่ควรรวมไว้ในรายงานของคุณ
โดยทั่วไปแล้ว ผู้ใช้ต้องการทราบสี่สิ่งในระหว่างการเยี่ยมชมรายงานของคุณ:
การแสดงคำตอบเหล่านี้ให้เห็นอย่างชัดเจนภายในเมนูการนำทางของคุณ มีโอกาสสูงที่ผู้เยี่ยมชมจะยังคงอยู่ในรายงานของคุณนานขึ้นและกลับมาที่รายงานบ่อยขึ้น
ในบทช่วยสอนก่อนหน้า ของฉัน เราได้กล่าวถึงความจำเป็นในการปรับคำพูดของเราให้เข้ากับผู้ฟัง เนื่องจากนักวิเคราะห์และผู้บริหารสามารถมีวิธีที่แตกต่างกันโดยสิ้นเชิงในการแก้ไขปัญหา
เราสามารถใช้วิธีอุปนัยที่เราเตรียมผู้ชมสำหรับข้อสรุปของเราหรือวิธีนิรนัยที่เราเริ่มต้นโดยตรงกับคำแนะนำ
การนำทางจะช่วยให้คุณสามารถวางแผนเรื่องราวของคุณได้ตามที่คุณต้องการ คุณมีตัวเลือกมากมายที่คุณสามารถใช้เพื่อสร้างการนำทางที่ยอดเยี่ยม เช่น:

อย่างไรก็ตาม ไม่มีองค์ประกอบใดที่ส่งผลต่อการใช้งานมากเท่ากับการออกแบบระบบนำทาง หากผู้เยี่ยมชมไม่ทราบว่าต้องทำอย่างไรเมื่อมาถึงรายงานของคุณ แสดงว่าเป็นโอกาสที่พลาดไป
ดังนั้น ปุ่มการนำทางของหน้า LuckyTemplates จึงมีความสำคัญอย่างยิ่ง เนื่องจากปุ่มเหล่านี้กำลังตั้งค่าเฟรมเวิร์กและแกนหลักของรายงานที่ประสบความสำเร็จ

ปุ่มการนำทางหน้า LuckyTemplates มักใช้ในรายงาน LuckyTemplates แม้ว่าจะมีเนื้อหามากมายเกี่ยวกับวิธีสร้าง แต่เนื้อหาเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดเมื่อพูดถึงปุ่มการนำทางของหน้า LuckyTemplates มีไม่มาก นัก
ด้วยเหตุนี้ ฉันจึงเตรียมรายการแนวทางปฏิบัติที่ดีที่สุดหลายรายการซึ่งเป็นสิ่งสำคัญที่สุดสำหรับการสร้างเมนูการนำทาง
สร้างปุ่มนำทางหน้า LuckyTemplates
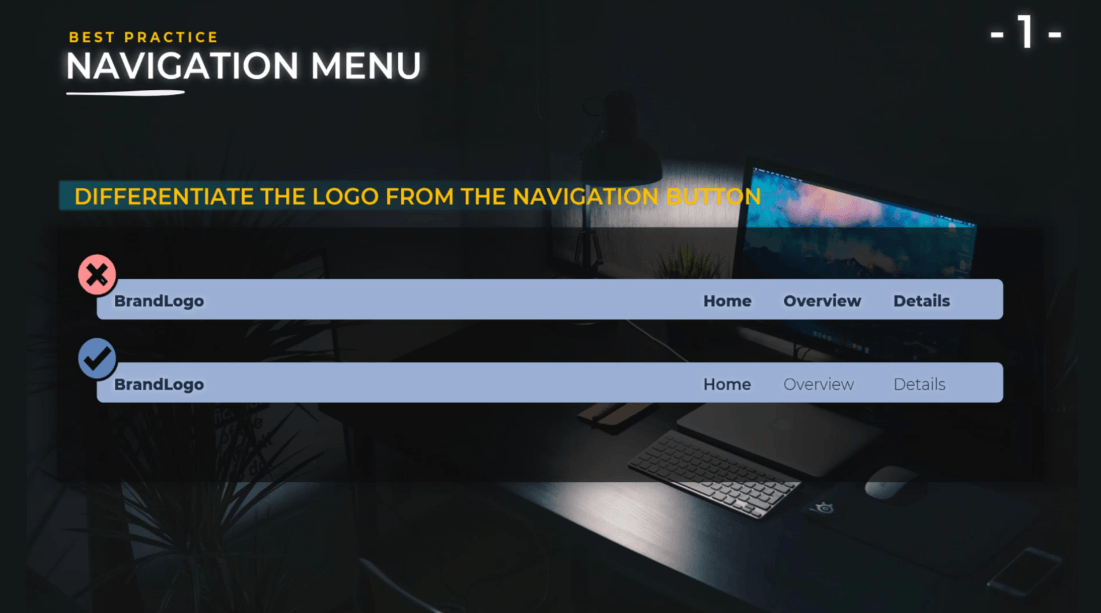
แยกความ แตกต่างของโลโก้จากปุ่มการนำทางของหน้า LuckyTemplates
โลโก้ของบริษัทของคุณคือวิธีการสร้างแบรนด์ให้กับรายงานของคุณ ซึ่งแตกต่างจากปุ่มนำทาง ของหน้า LuckyTemplates ; ดังนั้น คุณต้องทำให้ชัดเจนเป็นพิเศษในการออกแบบรายงานของคุณ

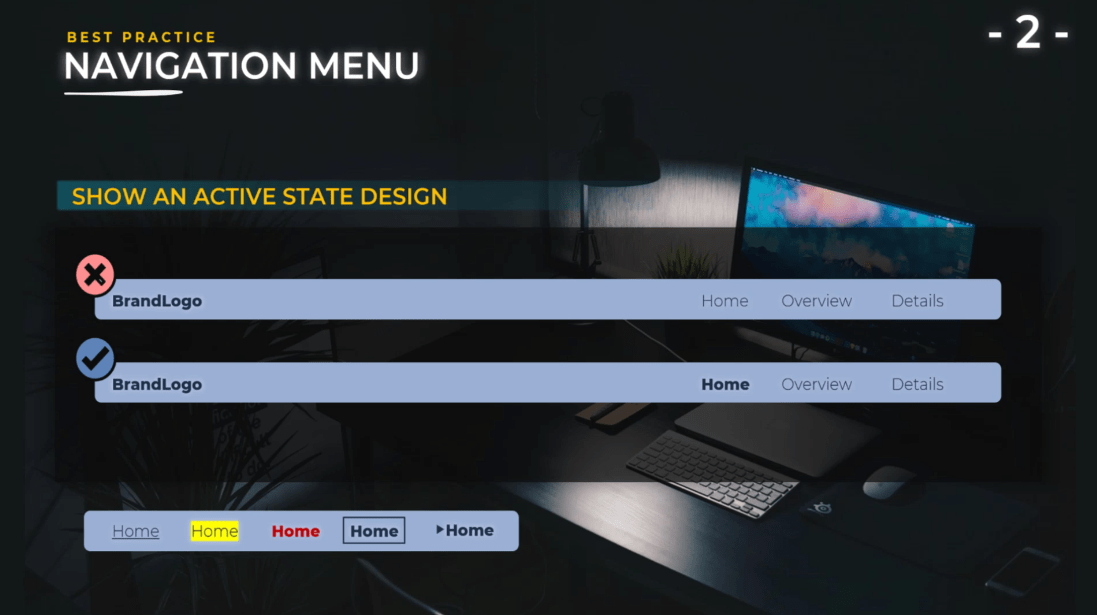
แสดงการออกแบบสถานะที่ใช้งานอยู่
ผู้ใช้ปลายทางควรทราบได้ง่ายมากว่ากำลังอยู่ในหน้าใด คุณมีตัวเลือกมากมายให้เลือก เช่น สี ข้อความตัวหนา สีพื้นหลัง หรือไอคอน

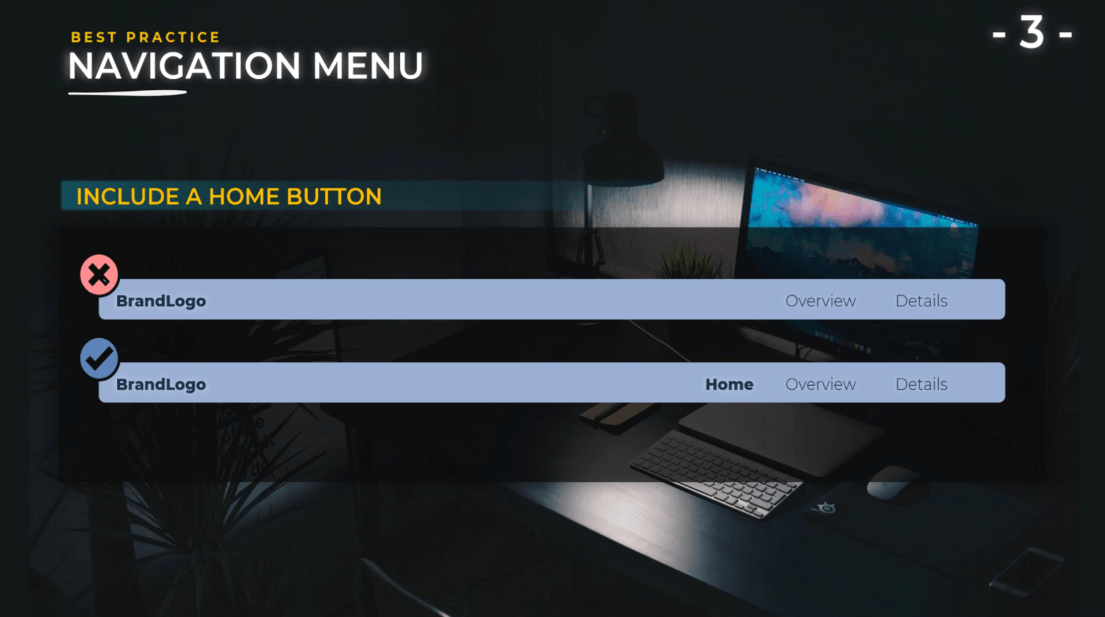
รวมปุ่มโฮม
แม้ว่าคุณจะมีโลโก้บริษัทที่สามารถทำหน้าที่เป็นปุ่มโฮมได้ แต่แนวทางปฏิบัติที่ดีที่สุดคือการเพิ่มปุ่มโฮมเฉพาะ เนื่องจากผู้ใช้บางคนไม่ทราบว่าโลโก้สามารถทำหน้าที่เป็นปุ่มไปยังหน้าแรกได้

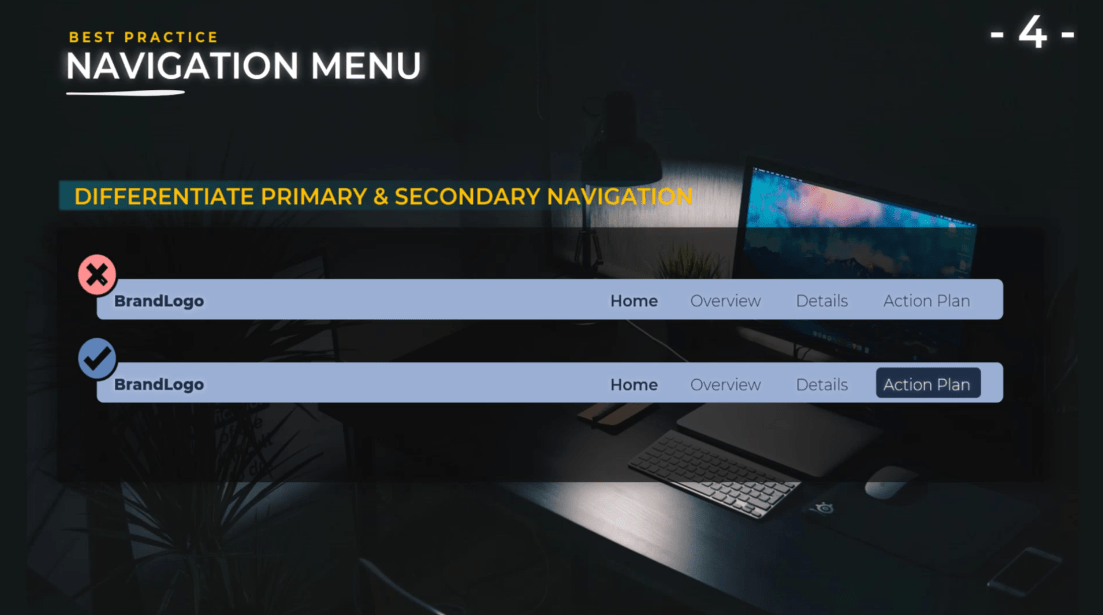
แยกการนำทางหลักและคำกระตุ้นการตัดสินใจออกจากกัน
รายงานของคุณควรระบุแผนปฏิบัติการ คำแนะนำ และอื่นๆ ที่เฉพาะเจาะจง คุณต้องทำให้สิ่งเหล่านี้ชัดเจนตั้งแต่เริ่มต้นจนถึงผู้ใช้ปลายทาง
พวกเขาจะเข้าใจว่าพวกเขาไม่ได้ดูรายงานของคุณเพียงเพื่อดูกราฟที่สวยงาม แต่กราฟเหล่านี้กำลังบอกเล่าเรื่องราว และในตอนท้ายของเรื่องนั้นมีบทสรุปและแผนการดำเนินการ
ผลที่ได้คือสิ่งนี้จะจุดประกายความอยากรู้อยากเห็นและการมีส่วนร่วมของผู้ใช้ พวกเขาจำเป็นต้องให้ความ สนใจกับสิ่งที่เห็น เพราะสุดท้ายแล้ว พวกเขาจะต้องดำเนินการหรือตัดสินใจ

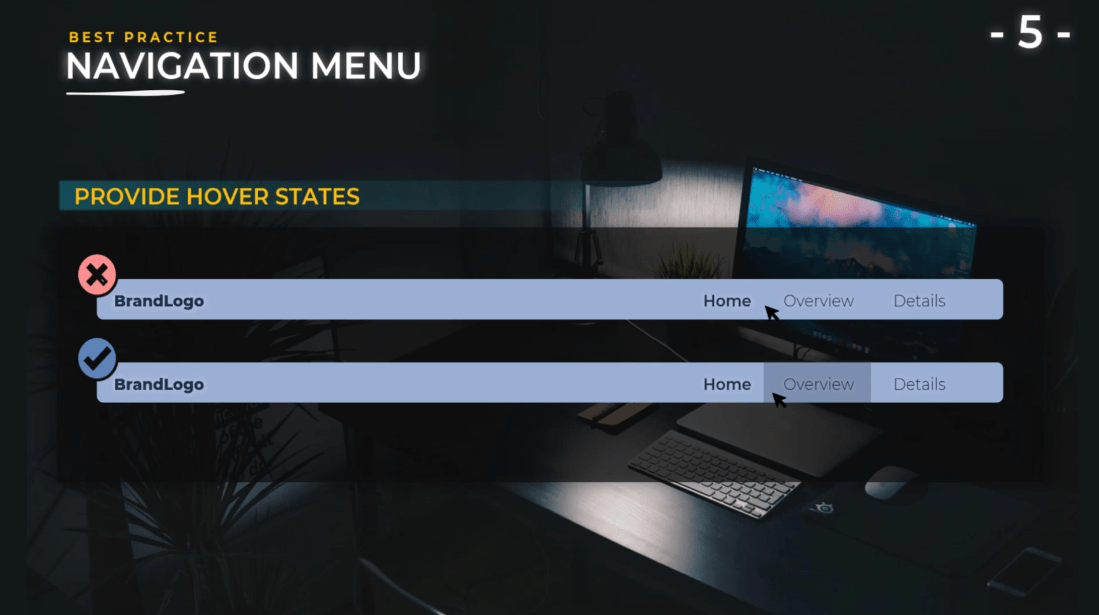
ระบุสถานะโฮเวอร์
เป็นสิ่งสำคัญเนื่องจากเราต้องการทำให้ชัดเจนยิ่งขึ้นสำหรับผู้ใช้ปลายทางว่าปุ่มเหล่านี้เป็นปุ่มที่ใช้งานอยู่ ใช้เวลาสองวินาทีในการเพิ่มและเชื่อฉันเถอะว่ามันเพิ่มประสบการณ์ผู้ใช้จริงๆ คุณมีตัวเลือกมากมายในการทำเช่นนี้ เช่น ข้อความตัวหนา ขีดเส้นใต้ ไอคอน เส้นขอบ หรือการจัดแนว

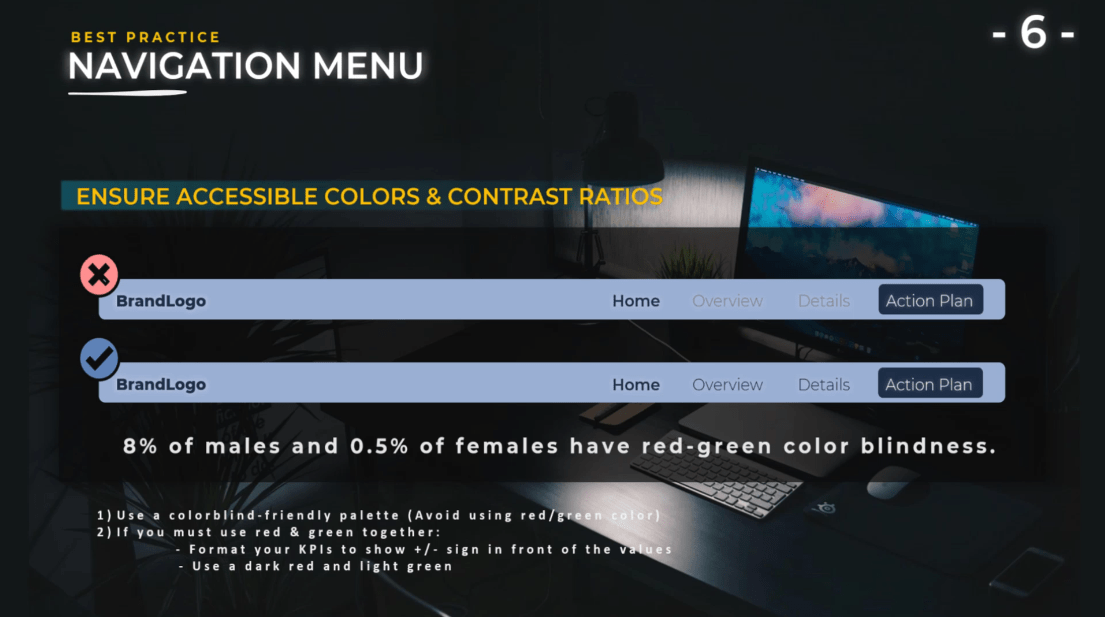
ตรวจสอบสีและอัตราส่วนคอนทราสต์ที่สามารถเข้าถึงได้
เมื่อเราพูดถึงการช่วยการเข้าถึง จะรวมถึงตาบอดสีด้วย เนื่องจาก 8% ของประชากรชายและ 0.5% ของประชากรหญิงตาบอดสี ซึ่งหมายความว่าคุณต้องระมัดระวังในการเลือกสีของคุณ
ตัวอย่างเช่น หลายบริษัทใช้สีแดงและสีเขียว สีแดงสำหรับผลลัพธ์เชิงลบ และสีเขียวสำหรับผลลัพธ์เชิงบวก สีเหล่านี้เป็นปัญหาเพราะหลายคนจะมีปัญหาในการแยกแยะสีเหล่านี้ ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องตรวจสอบธีมและสีของคุณบนเว็บไซต์ต่างๆ

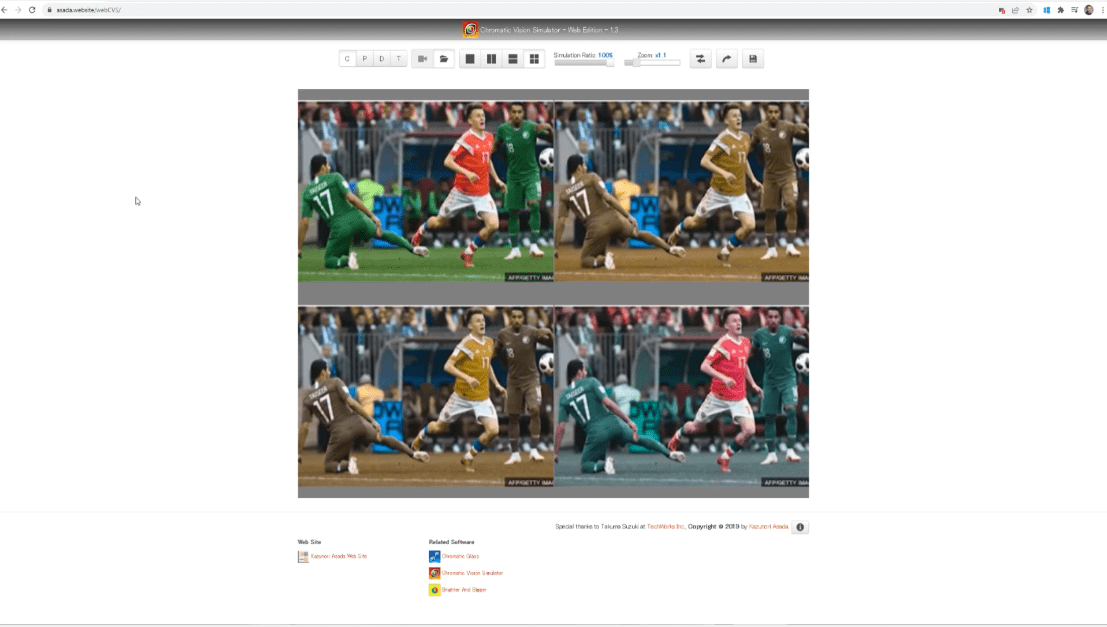
เว็บไซต์ที่มีประโยชน์มากคือAsadaซึ่งคุณสามารถนำเข้ารูปภาพและดูว่าผู้ใช้ที่ตาบอดสีจะเห็นรายงานของคุณอย่างไร เพียงแค่พิมพ์หน้าจอรายงานของคุณและเพิ่มเข้าไป
ในรูปภาพที่ฉันเพิ่มเข้าไปนี้ คุณจะเห็นความเป็นไปได้ต่างๆ ของการตาบอดสีที่คุณอาจพบ อย่างที่เราเห็น บางครั้งความแตกต่างระหว่างสีแดงและสีเขียวก็ไม่ชัดเจนนัก

เพื่อแก้ไขปัญหานี้ คุณต้องใช้จานสีอื่น เช่น สีฟ้าแทนสีเขียว และสีส้มแทนสีแดง เพื่อให้ผู้ใช้เห็นชัดเจนยิ่งขึ้น
อย่างไรก็ตาม หากคุณไม่สามารถเปลี่ยนสีเหล่านี้ได้เนื่องจากคุณต้องใช้สีแดงและสีเขียว มีเคล็ดลับอื่นๆ ที่คุณสามารถเพิ่มลงในรายงานของคุณได้
ตัวอย่างเช่น จัดรูปแบบตัวเลขของคุณให้มีเครื่องหมายบวกหรือลบหน้าค่า ซึ่งจะทำให้ผู้ใช้สามารถดูว่าค่าของคุณเป็นบวกหรือลบ
นอกจากนี้ คุณสามารถใช้สีแดงเข้มและสีเขียวอ่อนได้ แม้ว่าผู้ใช้จะแยกความแตกต่างระหว่างสีแดงและสีเขียวไม่ได้ แต่ผู้ใช้ก็จะสามารถเห็นความแตกต่างระหว่างสีทั้งสองได้ ซึ่งจะดีมากสำหรับพวกเขา
ทำให้รายงานสามารถเข้าถึงได้ผ่านอัตราส่วนคอนทราสต์
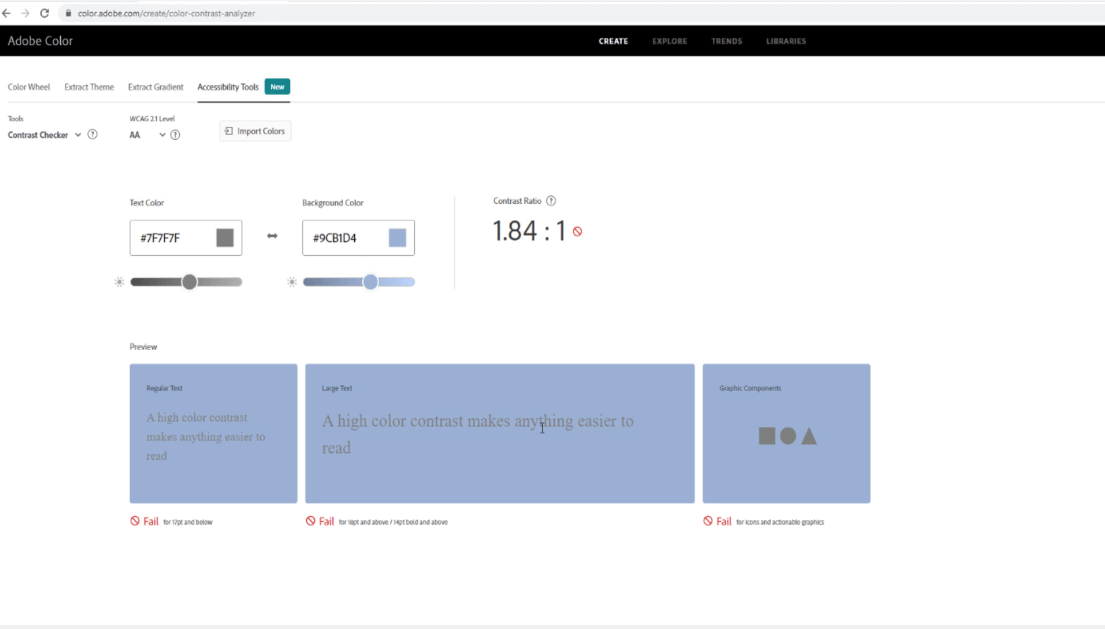
อีกปัจจัยหนึ่งของความสามารถในการเข้าถึงคืออัตราส่วนคอนทราสต์ ตามที่แสดงในตัวอย่างของฉัน ฉันเขียนภาพรวมและรายละเอียดเป็นสีเทา จากนั้นใช้สีน้ำเงินเป็นพื้นหลัง สิ่งนี้ไม่ชัดเจนและจะไม่ให้ความคมชัดเพียงพอสำหรับผู้ใช้ในการอ่าน

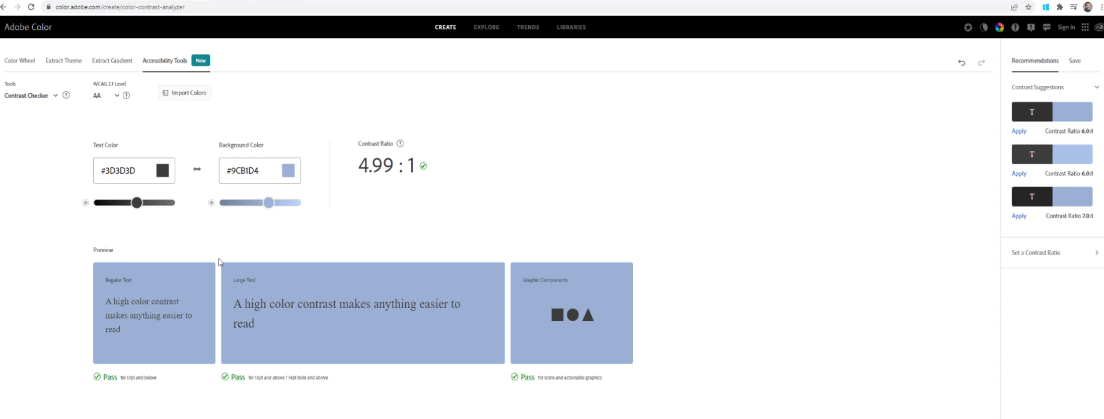
เพื่อป้องกันสิ่งนี้ เราสามารถตรวจสอบโดยใช้เว็บไซต์วิเคราะห์คอนทราสต์ที่ชื่อว่าColor.Adobe.com
เพียงแค่คัดลอกและวางสีของพื้นหลัง ข้อความ และส่วนประกอบกราฟิก สำหรับตัวอย่างนี้ เรามีอัตราส่วนคอนทราสต์ที่ 1.84:1 ซึ่งไม่เพียงพอที่จะคอนทราสต์ที่ดี

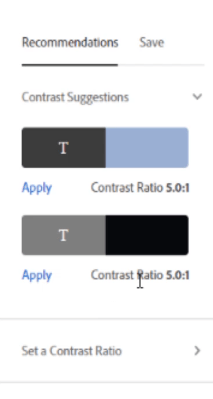
สิ่งที่ยอดเยี่ยมเกี่ยวกับเว็บไซต์นี้คือให้คำแนะนำเกี่ยวกับความแตกต่าง ความคมชัดที่ดีที่สุดคือ 5.0:1 คุณสามารถเลือกและใช้คอนทราสต์ต่างๆ

อย่างที่คุณเห็น ฉันเปลี่ยนสีสีเทาเป็นสีเทาเข้มและอัตราส่วนคอนทราสต์เป็น 4.99:1

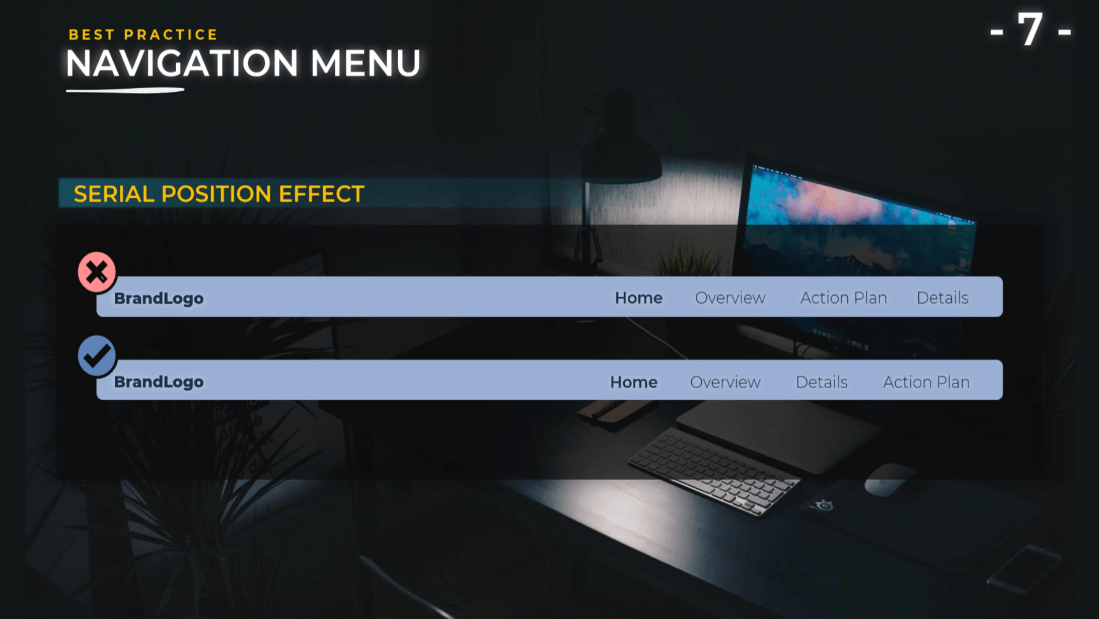
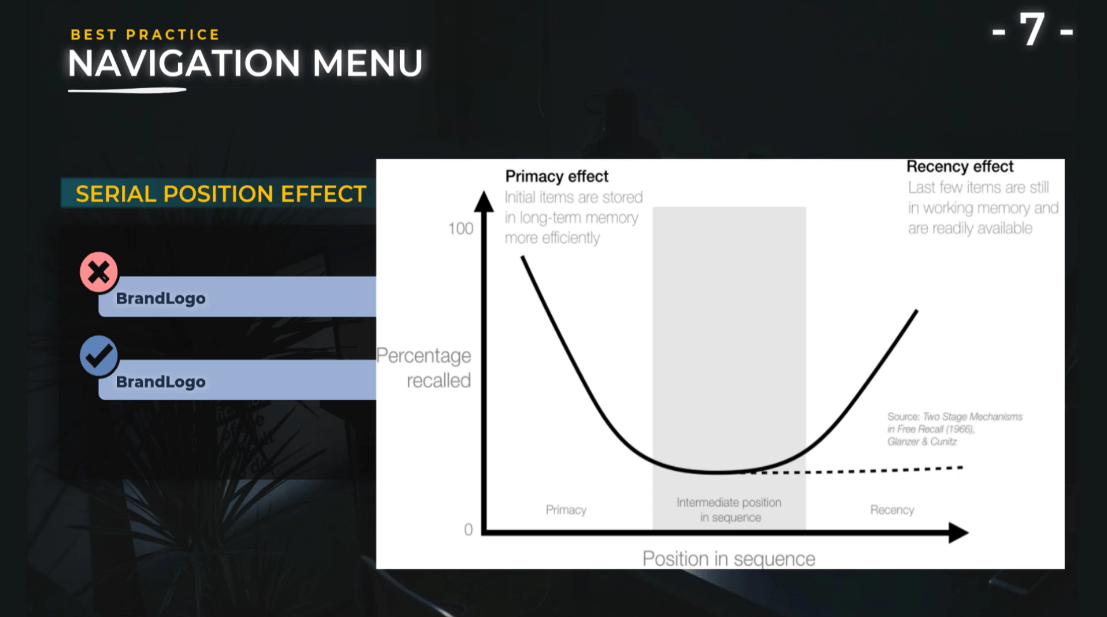
ใช้เอฟเฟกต์ตำแหน่งอนุกรม
เอฟเฟกต์ตำแหน่งอนุกรมอธิบายว่าหน่วยความจำของเราได้รับผลกระทบจากตำแหน่งของข้อมูลในลำดับอย่างไร รายการเริ่มต้นได้รับการจดจำอย่างมีประสิทธิภาพมากกว่ารายการในตำแหน่งต่อมาในรายการ รายการที่อยู่ท้ายรายการจะเรียกคืนได้ง่ายขึ้นทันทีหลังจากการนำเสนอ

โดยทั่วไป คุณจะต้องนำเสนอรายการที่สำคัญที่จุดเริ่มต้นและจุดสิ้นสุดของรายการเพื่อเพิ่มการเรียกคืนให้ได้มากที่สุด หากคุณต้องการให้ผู้คนเลือกหนึ่งรายการเหนืออีกรายการหนึ่ง ให้นำเสนอในส่วนท้ายของรายการ หากต้องตัดสินใจทันทีหลังจากการนำเสนอ
นี่เป็นเพราะเรามักจะชอบผู้สมัครคนสุดท้ายที่เสนอต่อเรา หากต้องทำการตัดสินใจในภายหลัง ให้แสดงรายการที่คุณต้องการที่จุดเริ่มต้นของรายการ

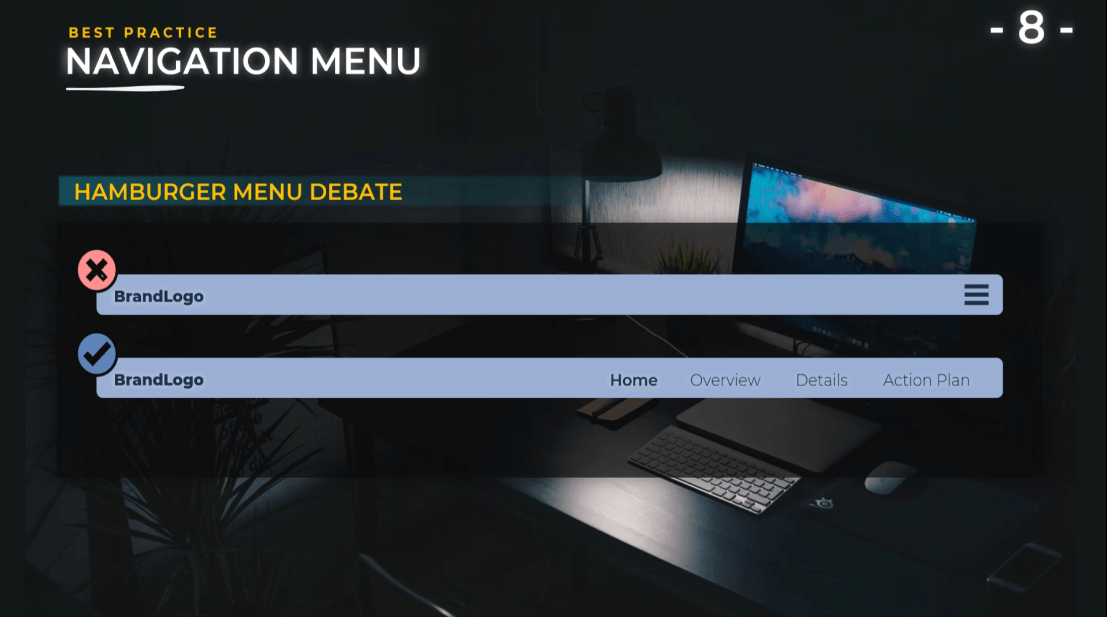
การอภิปรายเมนูแฮมเบอร์เกอร์
ฉันต้องการเสนอข้อถกเถียงเกี่ยวกับการใช้เมนูแฮมเบอร์เกอร์ นักออกแบบบางคนคิดว่าเมนูแฮมเบอร์เกอร์ไม่ควรใช้ในแอปพลิเคชันเดสก์ท็อป และหากคุณไม่มีปุ่มมากเกินไป
ในตัวอย่างนี้ เรามีหน้าแรกภาพรวมรายละเอียดและแผนปฏิบัติการ ผู้ใช้จะเห็นเมนูนี้ง่ายกว่าการเปิดเมนูแฮมเบอร์เกอร์

ในทางกลับกัน ข้อดีของการใช้เมนูแฮมเบอร์เกอร์คือทำให้คุณมีพื้นที่มากขึ้น ทำให้การออกแบบไม่เป็นระเบียบ และช่วยให้คุณแสดงข้อมูลเพิ่มเติมได้เฉพาะเมื่อผู้ใช้เปิดเมนูนี้เท่านั้น
หากคุณใช้เมนูแฮมเบอร์เกอร์นี้ คุณต้องใส่ใจหากคุณใช้ตัวกรองภายใน คุณต้องเรียกคืนในหน้าของคุณ เพื่อที่ผู้ใช้ปลายทางจะไม่ถูกบังคับให้ทำการคลิกเพิ่มเติมเพื่อเปิดเมนูเพื่อดูตัวกรองที่ใช้ในรายงาน
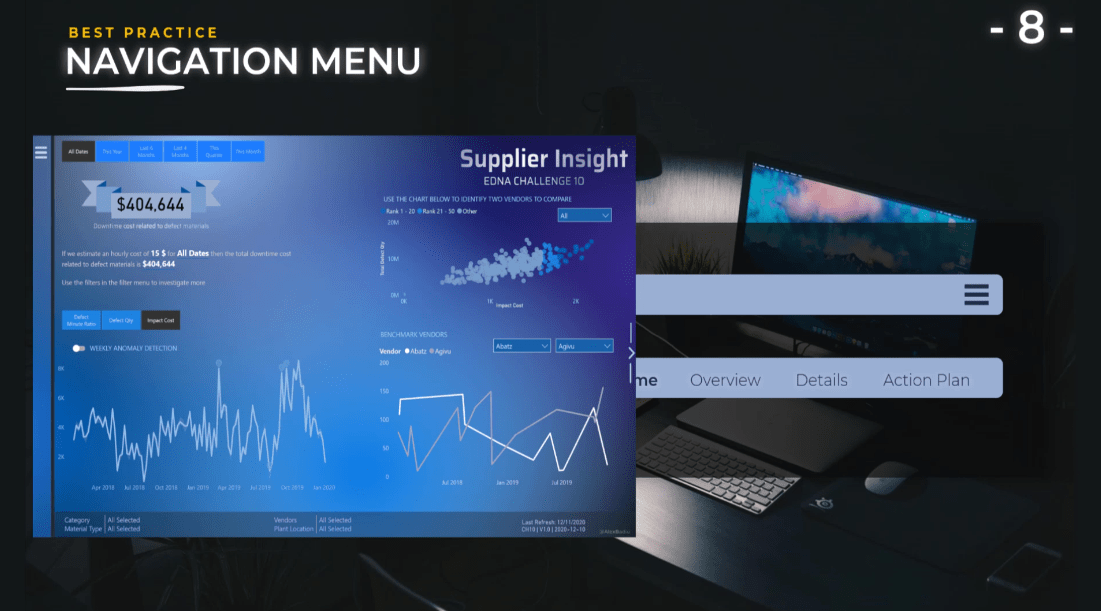
เพื่อแสดงให้เห็น ฉันสร้างความท้าทายที่แตกต่างกันสำหรับ LuckyTemplates โดยที่ฉันใช้เมนูแฮมเบอร์เกอร์นี้ ฉันใช้เมนูนี้ที่ส่วนล่างของหน้าจอเพื่อเรียกคืนตัวกรองที่ใช้ในเมนูนี้

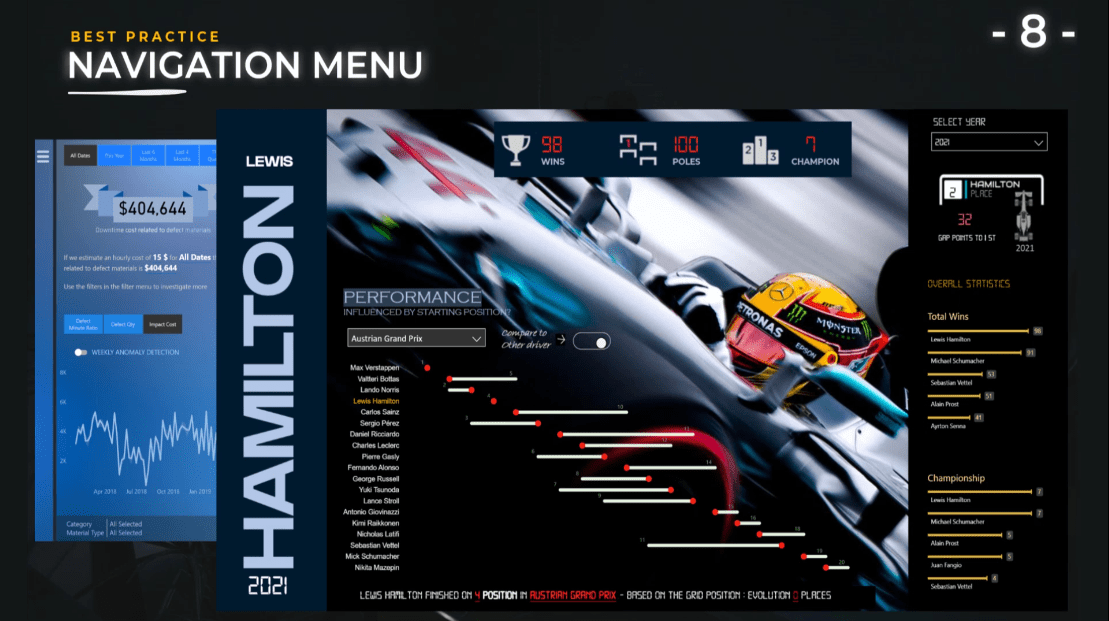
อีกรายงานหนึ่งที่ฉันสร้างขึ้นคือ Lewis Hamilton 2021 เมื่อคุณเปิดเมนูแฮมเบอร์เกอร์ จะมีข้อมูลเพิ่มเติม เช่น ตัวกรองและกราฟเพิ่มเติม
ในกรณีนี้ ตัวกรองเดียวที่ฉันมีคือปี ปีนี้ยังแสดงอยู่ในรายงานหลักภายใต้ชื่อของ Lewis Hamilton เพื่อให้ผู้ใช้ทราบว่าข้อมูลใดที่จะนำเสนอภายในหน้าจอโดยไม่ต้องคลิกที่เมนูแฮมเบอร์เกอร์


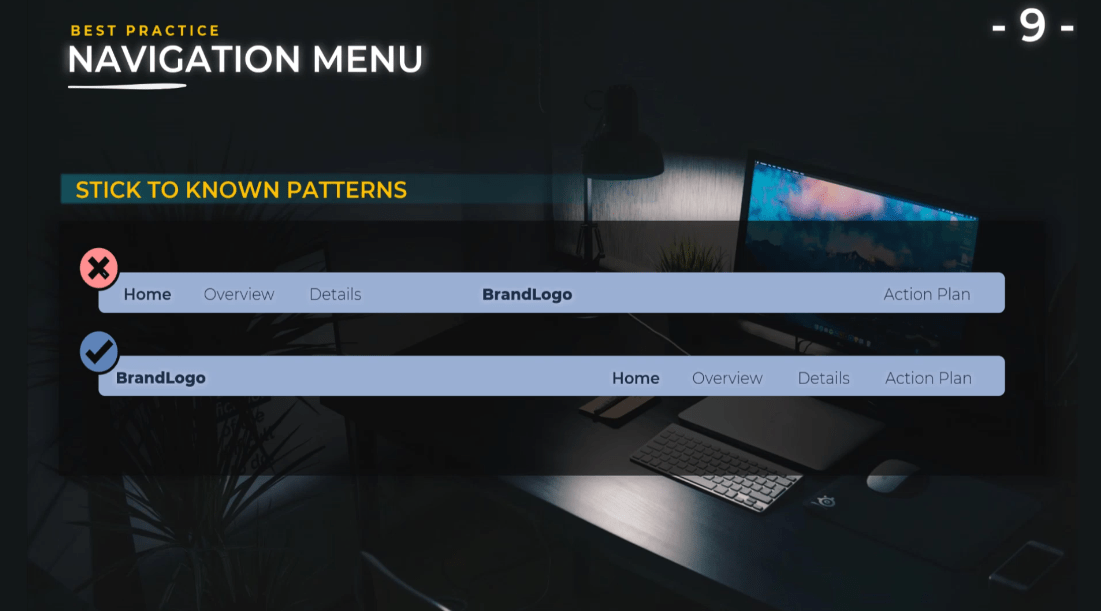
ยึดติดกับรูปแบบที่รู้จัก
คุณต้องมีจินตนาการมากมายและลองสิ่งใหม่ๆ เมื่อคุณสร้างรายงาน แต่คุณควรยึดติดกับรูปแบบที่คุ้นเคยเมื่อใช้เมนูแฮมเบอร์เกอร์
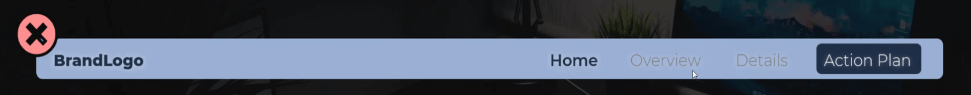
ในตัวอย่างนี้ แสดงโลโก้แบรนด์ที่อยู่ตรงกลางแถบด้านบน ปุ่มนำทางบางส่วนทางด้านซ้าย และแผนการดำเนินการทางด้านขวา ซึ่งไม่ใช่ประสบการณ์ที่ดีของผู้ใช้

ผู้ใช้มักจะเห็นโลโก้ทางด้านซ้ายและปุ่มทั้งหมดทางด้านขวาพร้อมแผนปฏิบัติการในตอนท้าย
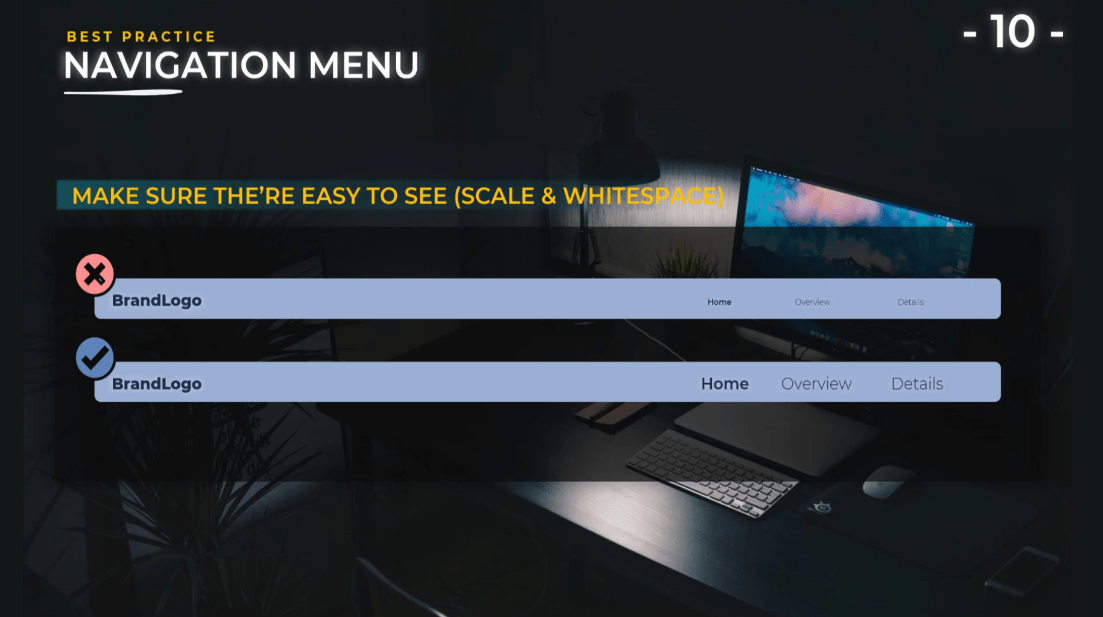
ตรวจสอบให้แน่ใจ ว่ามองเห็นได้ง่าย
แน่นอนว่านี่เป็นกรณีที่พบค่อนข้างบ่อยเนื่องจากเรามักจะเพิ่มข้อมูลจำนวนมากในรายงานของเรา ขออภัย เพื่อให้มีพื้นที่ว่าง เราจึงลดขนาดข้อความและขนาดของเมนู
สิ่งสำคัญคือผู้ใช้สามารถอ่านข้อความในรายงานของคุณ ปรับขนาดให้มีขนาดที่เหมาะสม มีอัตราส่วนคอนทราสต์ที่ดี และให้ความสำคัญกับพื้นที่สีขาว เมื่อฉันพูดถึงพื้นที่สีขาว ฉันกำลังพูดถึงพื้นที่ด้านบนและด้านล่างของเมนูการนำทาง
นี่คือเพื่อให้แน่ใจว่าผู้ใช้ปลายทางมีที่เฉพาะสำหรับเมนู และคุณไม่มีการออกแบบที่รกซึ่งผู้ใช้ปลายทางจะรู้สึกหลงทางและจะไม่ทราบว่าปุ่มเหล่านี้จะนำพวกเขาไปยังการวิเคราะห์ต่างๆ ภายในรายงาน

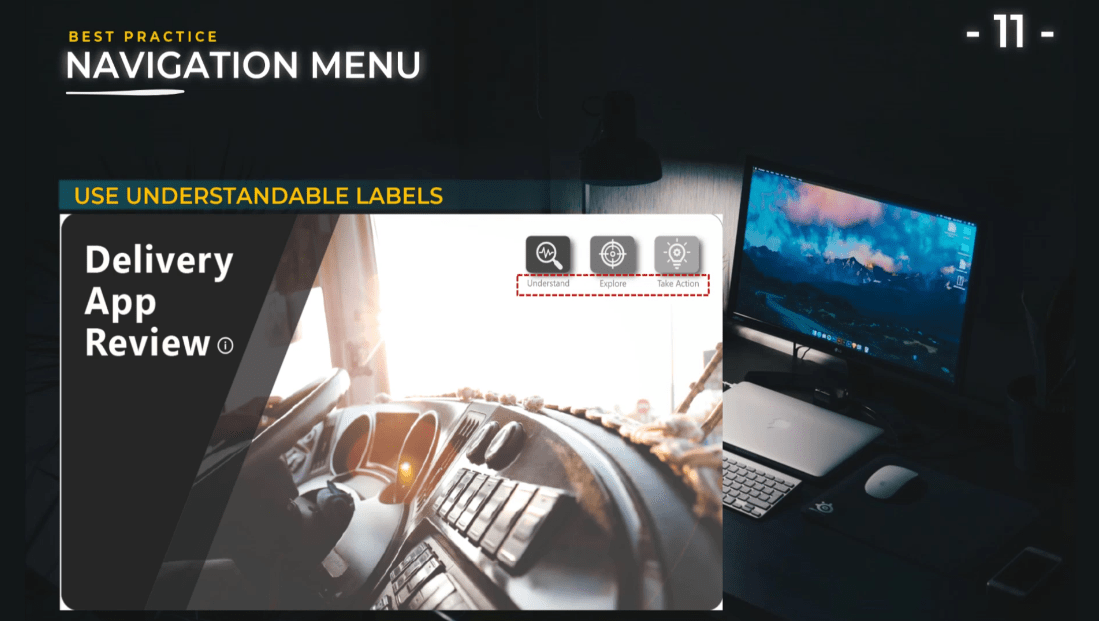
ใช้ป้ายกำกับที่เข้าใจได้
สำหรับป้ายกำกับ ให้ใช้ชื่อสั้นๆ ที่มีความหมายต่อผู้ใช้ปลายทาง คล้าย กับ รายงาน Delivery App Review ของฉัน คุณสามารถใช้ชื่อที่สามารถดำเนินการได้ เช่นเข้าใจสำรวจและดำเนินการ ใช้ประโยชน์จากองค์ประกอบภาพ รูปภาพ และไอคอน
อย่างที่คุณเห็น โดยการเพิ่มไอคอนหรือรูปภาพบางส่วนนอกเหนือจากข้อความ เราช่วยให้ผู้ใช้เข้าใจสิ่งที่คุณนำเสนอและจะช่วยให้พวกเขาดำเนินการเพื่อไปยังส่วนต่างๆ ภายในรายงานของคุณได้ง่ายขึ้น

ใช้ตัวกรองที่ซิงโครไนซ์
ตัวอย่างเช่น หากคุณเปิดเมนูเพื่อเลือกฟิลเตอร์ ฟิลเตอร์นี้จะต้องติดอยู่แม้ว่าคุณจะเปลี่ยนรูปภาพก็ตาม
ดังที่แสดงบนหน้าจอ คุณจะเห็นว่าฉันเปลี่ยนค่าประมาณการหยุดทำงานเป็น 15 ดอลลาร์ และเมื่อฉันคลิกปุ่มทางด้านขวาของหน้าจอ ฉันมีภาพหน้าหลักที่เปลี่ยนไป
อีกตัวอย่างหนึ่งคือการเปลี่ยนWeekly Anomaly Detectionซึ่งเป็นกราฟด้านล่างซ้าย ฉันสามารถเปลี่ยนจากการตรวจจับความผิดปกติเป็นการคาดการณ์ แต่เมื่อ ฉันเปิดเมนูอีกครั้ง ฉันต้องการให้เลือกแบบเดียวกันและเก็บตัวกรองซึ่งเป็นค่าประมาณการหยุดทำงานไว้
ดังนั้น สิ่งสำคัญคือต้องทราบบุ๊กมาร์กเพื่อสร้างประสบการณ์การใช้งานที่สมบูรณ์ด้วยการนำทางของคุณ
รวมวิธีการรีเซ็ตตัวกรองทั้งหมด
การดำเนินการนี้ทำได้ง่ายมาก และยังช่วยเพิ่มประสบการณ์การใช้งานให้กับผู้ใช้อีกด้วย ทุกครั้งที่คุณมีเมนูที่มีตัวกรองหลายตัวอยู่ภายใน คุณต้องรีเซ็ตตัวกรองทั้งหมด
ผู้ใช้ปลายทางไม่จำเป็นต้องไปที่ตัวกรองทุกตัวทีละตัว และนำตัวกรองนั้นกลับไปที่หน้าจอที่มีในตอนแรก ทำได้ง่ายมาก เพียงเพิ่มไอคอน สร้างปุ่ม และนำปุ่มนี้ไปที่บุ๊กมาร์กที่มีมุมมองเริ่มต้น
ให้ข้อมูลเพิ่มเติมด้วยปุ่ม
เราสามารถใช้ปุ่มต่างๆ ได้ ไม่เพียงแต่สำหรับเมนูการนำทางเท่านั้น เรายังสามารถใช้ปุ่มภายในรายงานของเราเพื่อเปลี่ยนมุมมอง
ในกรณีนี้ เราสามารถเปลี่ยนมุมมองการตรวจจับความผิดปกติรายสัปดาห์เป็น มุมมอง พยากรณ์ได้โดยใช้ปุ่มสลับเล็กๆ เป็นการเพิ่มข้อมูลพิเศษในหน้าโดยไม่ต้องนำเสนอทุกอย่างพร้อมกัน นอกจากนี้ นี่เป็นตัวอย่างหนึ่งของการเปิดเผยข้อมูลแบบก้าวหน้าและวิธีที่ดีในการดึงดูดผู้ใช้ภายในรายงานของคุณ
แน่นอน เรามีตัวเลือกอื่นๆ ให้เลือก เช่น ปุ่มสลับและไอคอนที่เป็นที่นิยมมากในแอปพลิเคชันโทรศัพท์ เช่น แฮมเบอร์เกอร์ เบนโตะอัลท์เบอร์เกอร์มีทบอลเค บับและโดเนอร์
ไอคอนเหล่านี้ยอดเยี่ยมและผู้ใช้คุ้นเคย
ไอคอนแบบกำหนดเองของ LuckyTemplates | เทคนิคการแสดงภาพ PBI
การพัฒนารายงาน LuckyTemplates: การสร้างธีม โลโก้บริษัท ไอคอน และพื้นหลัง
วิธีเพิ่มไอคอน LuckyTemplates แบบกำหนดเองลงในรายงานของคุณ
บทสรุป
ไม่ต้องสงสัยเลยว่า การวางปุ่มการนำทางของหน้า LuckyTemplates ในรายงานของคุณจะช่วยให้คุณสามารถวางแผนเรื่องราวที่สามารถช่วยให้ผู้ใช้ของคุณเข้าใจสิ่งที่พวกเขาเห็น ส่วนใดของรายงานของคุณที่พวกเขาสามารถไป และแผนการดำเนินการที่คุณเสนอ
ฉันหวังว่าคุณจะสามารถนำแนวทางปฏิบัติที่ดีที่สุดที่คุณได้เรียนรู้จากบทช่วยสอนนี้ไปใช้ได้
สิ่งที่ดีที่สุด
ค้นพบวิธีที่เราสามารถดาวน์โหลดและติดตั้ง R และ RStudio ซึ่งเป็นทั้งแบบฟรีและแบบโอเพ่นซอร์สสำหรับการเขียนโปรแกรมสถิติและกราฟิก
วิธีลดขนาดไฟล์ Excel – 6 วิธีที่มีประสิทธิภาพ
Power Automate คืออะไร? - สุดยอดคู่มือที่ช่วยให้คุณเข้าใจและใช้ได้อย่างมีประสิทธิภาพ
วิธีใช้ Power Query ใน Excel: คำแนะนำทั้งหมดเพื่อทำให้ข้อมูลของคุณมีประสิทธิภาพมากขึ้น
ตนเองคืออะไรใน Python: ตัวอย่างในโลกแห่งความเป็นจริง
คุณจะได้เรียนรู้วิธีการบันทึกและโหลดวัตถุจากไฟล์ .rds ใน R บล็อกนี้จะครอบคลุมถึงวิธีการนำเข้าวัตถุจาก R ไปยัง LuckyTemplates
ในบทช่วยสอนภาษาการเข้ารหัส DAX นี้ เรียนรู้วิธีใช้ฟังก์ชัน GENERATE และวิธีเปลี่ยนชื่อหน่วยวัดแบบไดนามิก
บทช่วยสอนนี้จะครอบคลุมถึงวิธีการใช้เทคนิค Multi Threaded Dynamic Visuals เพื่อสร้างข้อมูลเชิงลึกจากการแสดงข้อมูลแบบไดนามิกในรายงานของคุณ
ในบทความนี้ ฉันจะเรียกใช้ผ่านบริบทตัวกรอง บริบทตัวกรองเป็นหนึ่งในหัวข้อหลักที่ผู้ใช้ LuckyTemplates ควรเรียนรู้ในขั้นต้น
ฉันต้องการแสดงให้เห็นว่าบริการออนไลน์ของ LuckyTemplates Apps สามารถช่วยในการจัดการรายงานและข้อมูลเชิงลึกต่างๆ ที่สร้างจากแหล่งข้อมูลต่างๆ ได้อย่างไร








