คู่มือการดาวน์โหลดและติดตั้ง R และ RStudio

ค้นพบวิธีที่เราสามารถดาวน์โหลดและติดตั้ง R และ RStudio ซึ่งเป็นทั้งแบบฟรีและแบบโอเพ่นซอร์สสำหรับการเขียนโปรแกรมสถิติและกราฟิก
สำหรับโพสต์บล็อกนี้ ฉันต้องการใช้เวลาในวันนี้และแนะนำคุณเกี่ยวกับวิชวลแบบกำหนดเองใน LuckyTemplates ที่ฉันเริ่มใช้ ซึ่งให้ความยืดหยุ่นและความสามารถมากมายที่ไม่สามารถทำได้ในวิชวลดั้งเดิมของ LuckyTemplates คุณสามารถดูวิดีโอทั้งหมดของบทช่วยสอนนี้ได้ที่ด้านล่างของบล็อกนี้
ฉันรู้ว่าเราพูดถึง Deneb บ่อยมากในช่วงนี้และมีเหตุผลที่ดี แต่เรื่องนี้ก็มีความยืดหยุ่นมากเช่นกัน การใช้ทั้งสองอย่างร่วมกันทำให้เป็นคู่ที่ทรงพลังทีเดียว ภาพที่กำหนดเองที่ฉันกำลังพูดถึงนี้เรียกว่าHTML & CSS Viewer ของ K Team Solutions
มีเมื่อเร็วๆ นี้เกี่ยวกับวิธีควบคุมทั้งสีและแอตทริบิวต์การจัดรูปแบบ Rich Text ของวิชวลการ์ดตามการวัด DAX สีไม่ใช่ปัญหาอย่างแน่นอน นั่นคือสิ่งที่เราสามารถทำได้ค่อนข้างง่ายผ่านการจัดรูปแบบตามเงื่อนไขภายใน LuckyTemplates

การควบคุมแอตทริบิวต์ของข้อความ เช่น ตัวหนาและตัวเอียงผ่านการวัด DAX เป็นสิ่งที่คุณไม่สามารถทำได้ด้วย LuckyTemplates ดั้งเดิม แต่ทำได้ค่อนข้างง่ายด้วยโปรแกรมดู HTML CSS นี้ คุณยังสามารถใช้วิชวลเพื่อสร้างเอฟเฟ็กต์ภาพและสร้างแนวทางการ์ด KPI ที่ครอบคลุม
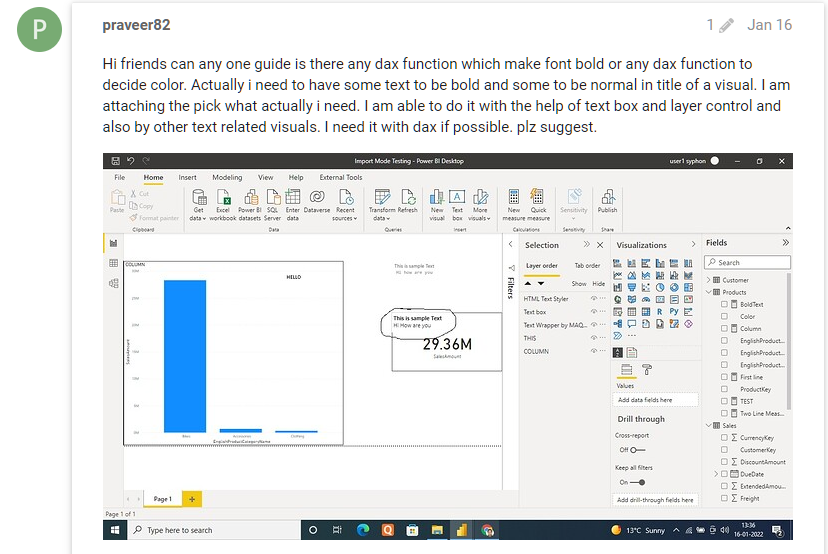
ลองดูที่โพสต์ในฟอรัม โดยพื้นฐานแล้ว สมาชิกมีภาพการ์ดอย่างง่ายตามหน่วยวัด และพวกเขาต้องการเปลี่ยนแอตทริบิวต์ของข้อความ
เราจะกระโดดเข้าสู่ LuckyTemplates เพื่อสร้างสถานการณ์นี้ใหม่ เราจะตั้งค่าการวัดตามชุดข้อมูลการปฏิบัติจากเครื่องมือภายนอกที่เราใช้สำหรับสร้างแบบจำลอง

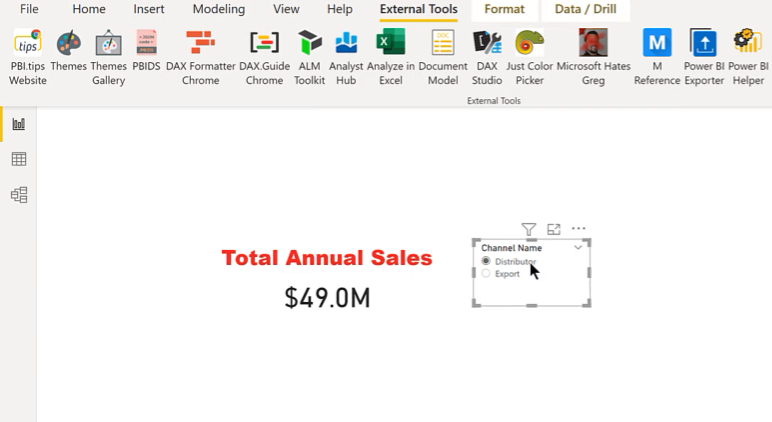
เราจะตั้งค่าในลักษณะที่ว่าหากยอดขายรวมต่อปีมากกว่า 40 ล้าน จะเป็นตัวหนาและสีแดง

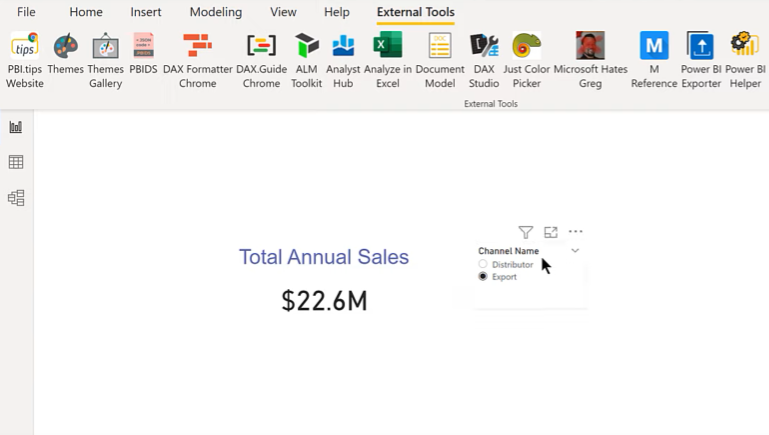
และถ้าน้อยกว่านั้นจะเป็นสีน้ำเงินและไม่เป็นตัวหนา

สารบัญ
การดาวน์โหลดวิชวลแบบกำหนดเองของ HTML CSS Viewer ใน LuckyTemplates
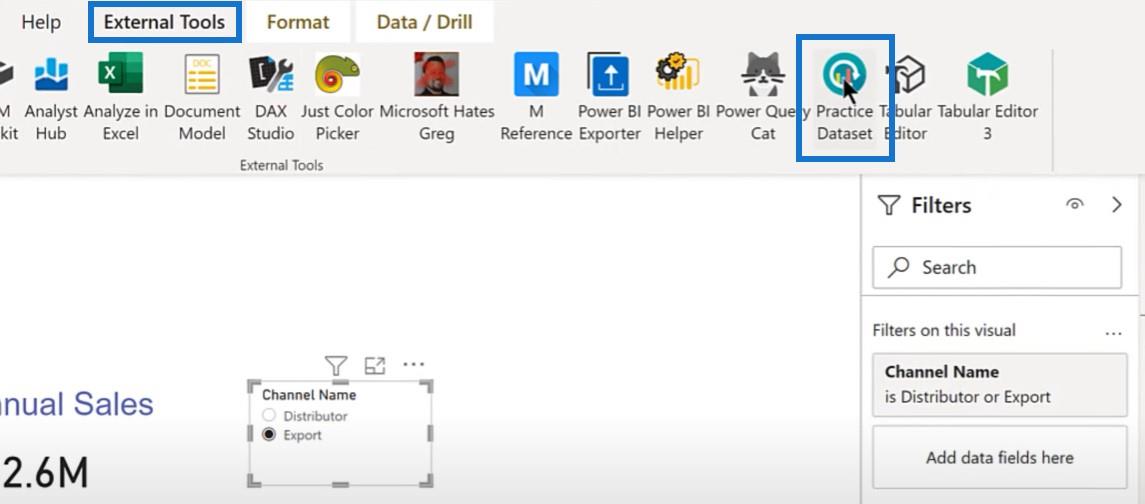
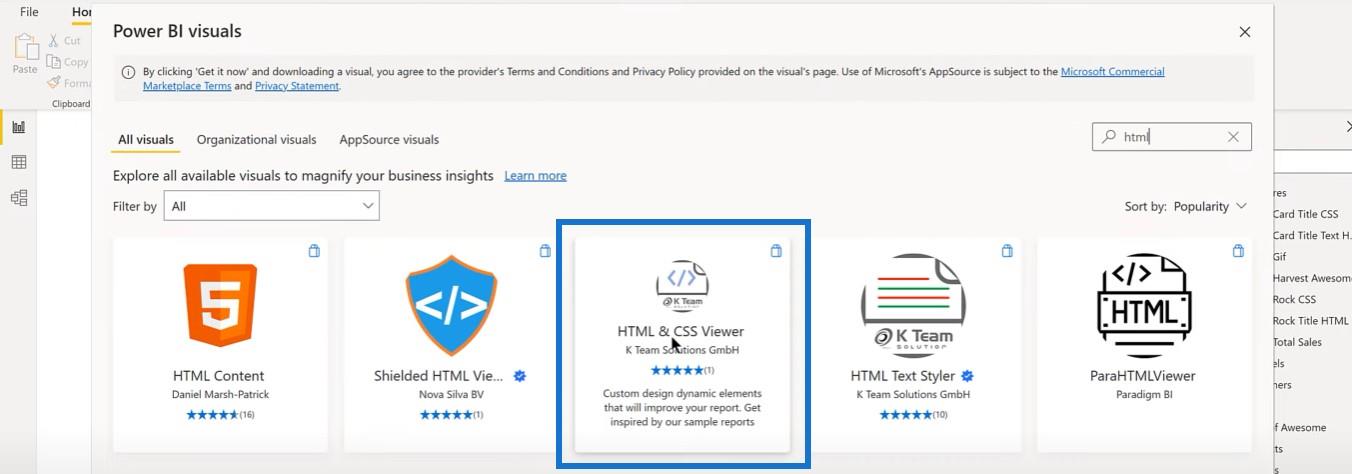
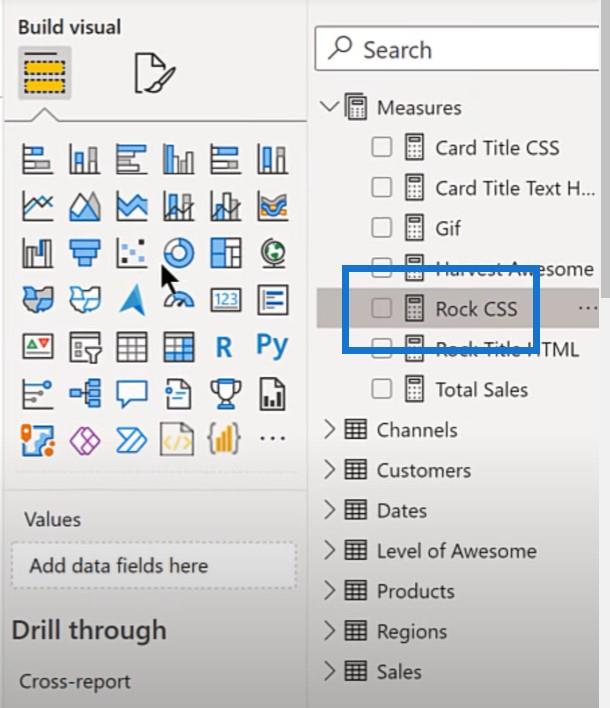
ฉันจะแสดงให้คุณเห็นว่าสามารถทำได้อย่างไร สิ่งแรกที่ต้องทำคือการได้ภาพจริง ไปที่AppSourceแล้วพิมพ์ HTML CSS Viewer

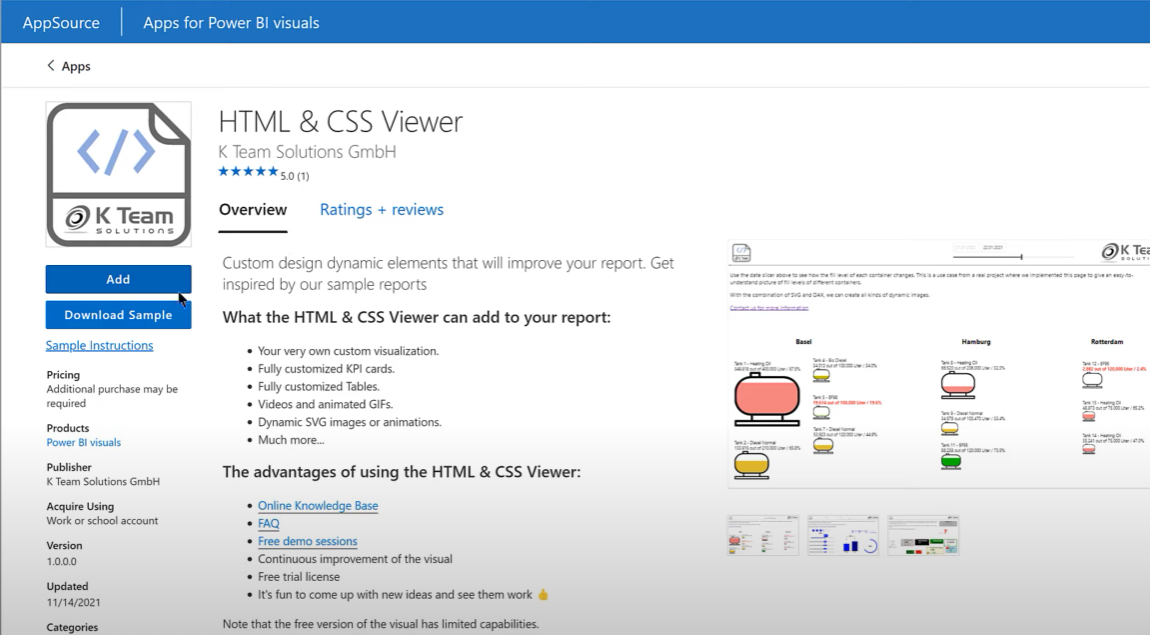
นี่จะเป็นภาพที่ต้องชำระเงิน และตอนนี้คุณสามารถรับใบอนุญาตทดลองใช้ฟรีจากเว็บไซต์ของพวกเขาได้จนถึงสิ้นเดือนกันยายน 2022 คุณมีเวลาสองสามเดือนในการทดสอบสิ่งนี้ฟรี

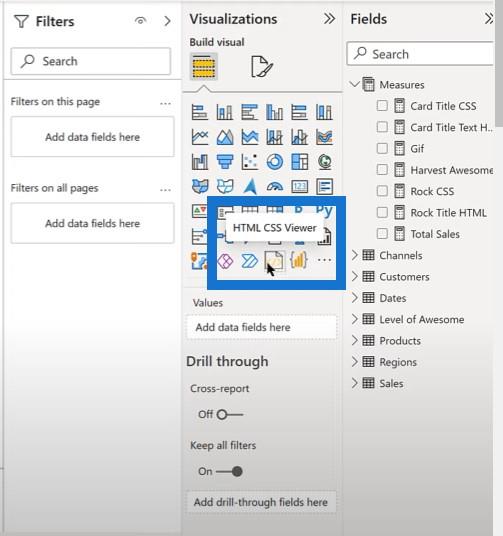
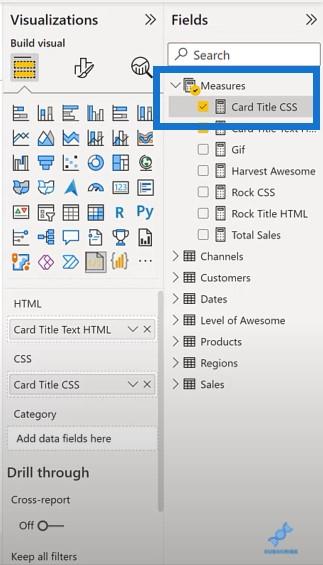
เมื่อเราโหลดใน LuckyTemplates แล้ว เราสามารถดูได้จากบานหน้าต่างภาพ เราสามารถปักหมุดเป็นภาพถาวรได้หากเราจะใช้งานบ่อยๆ

การเปลี่ยนคุณสมบัติฟอนต์ด้วยวิชวลแบบกำหนดเองใน LuckyTemplates
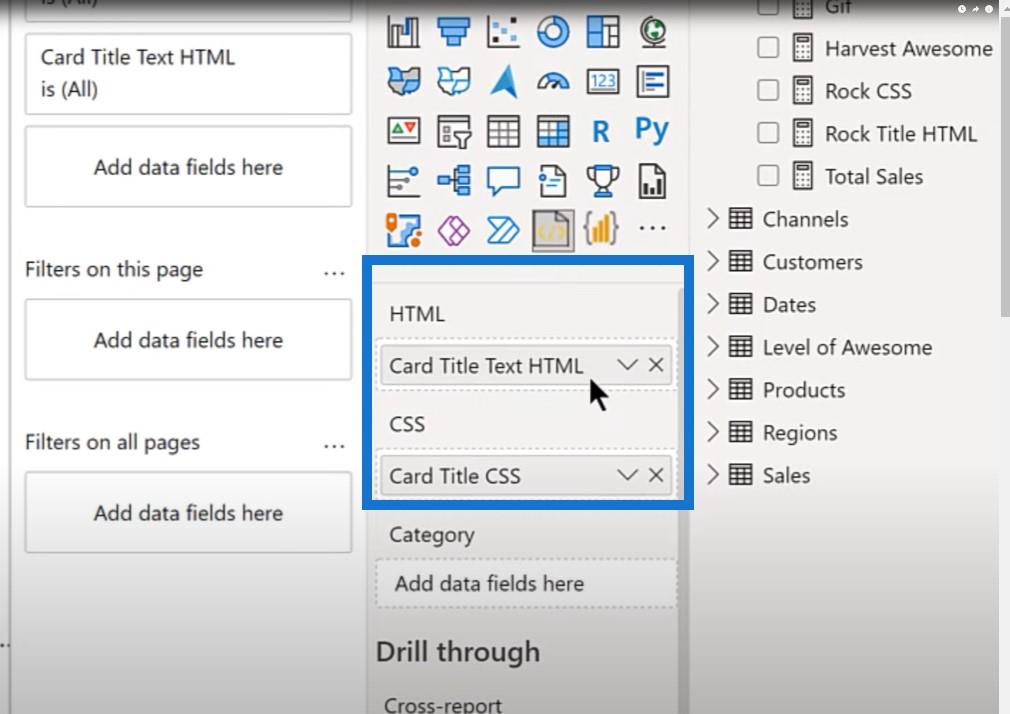
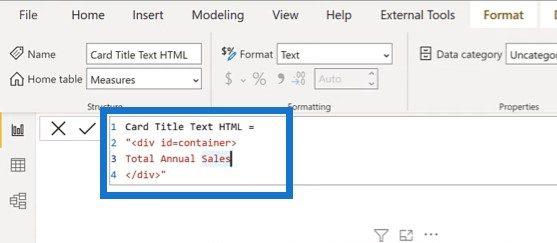
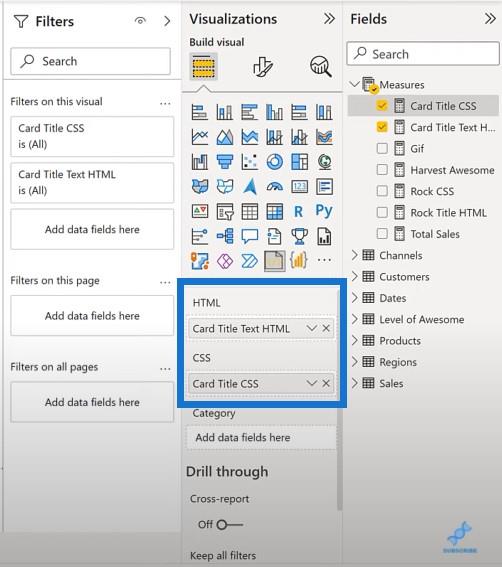
หากเราดูที่กล่องข้อความ มีสองการวัดหลักที่เราใช้ที่นี่: การวัด HTML และการวัด CSS HTML จัดเตรียมโครงสร้างทั่วไปของหน้าเว็บในขณะที่ CSS จัดเตรียมการจัดรูปแบบ

สิ่งที่เรามีคือแท็ก HTML จากนั้นID=containerคือการเรียกกลับไปยัง CSS เนื้อหาสาระหลักของสิ่งนี้เป็นเพียงชื่อเรื่องในกล่องข้อความ

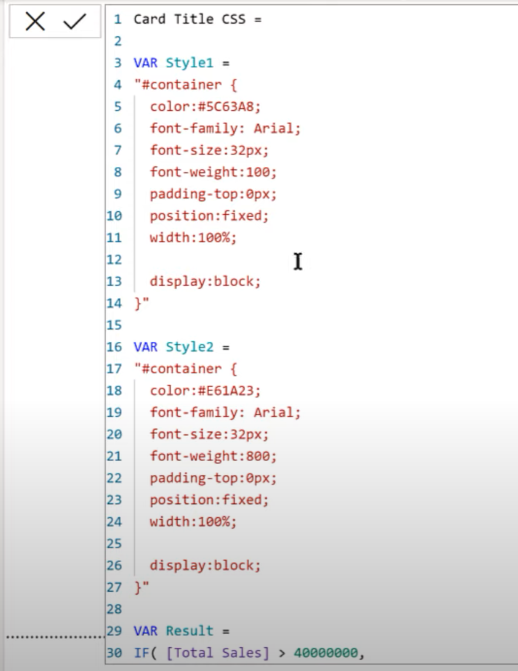
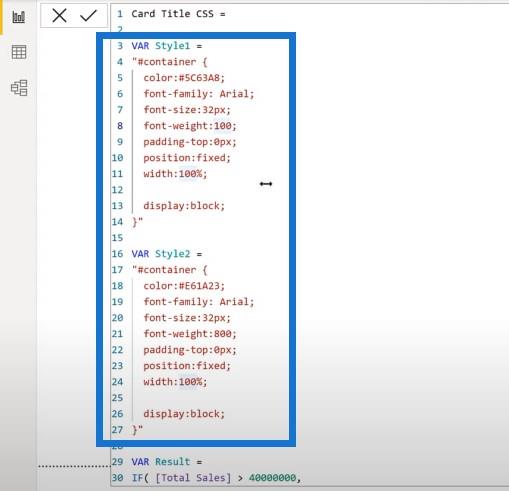
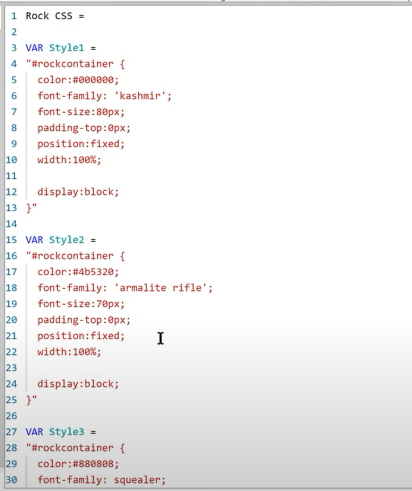
แล้วถ้าเราไปที่ CSS นี่คือตอนที่สิ่งต่าง ๆ ซับซ้อนขึ้นเล็กน้อย

โครงสร้างทั่วไปที่ฉันใช้คือสไตล์ 1 เป็นตัวแปร แล้วสไตล์ 2 เป็นตัวแปร

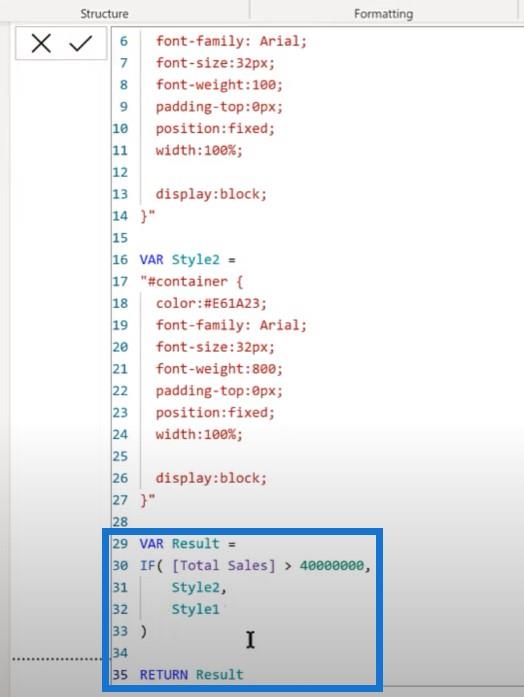
ตามด้วยคำสั่ง if แบบง่าย ที่ระบุว่า “หากยอดขายรวมมากกว่า 40 ล้าน จะใช้รูปแบบที่สอง ถ้าไม่ใช่ก็ใช้รูปแบบที่ 1” การยกของหนักเพียงอย่างเดียวที่ทำคือการกำหนดสไตล์ทั้งสองนี้

การใช้แอปแบบกำหนดเองในรูปแบบต่างๆ
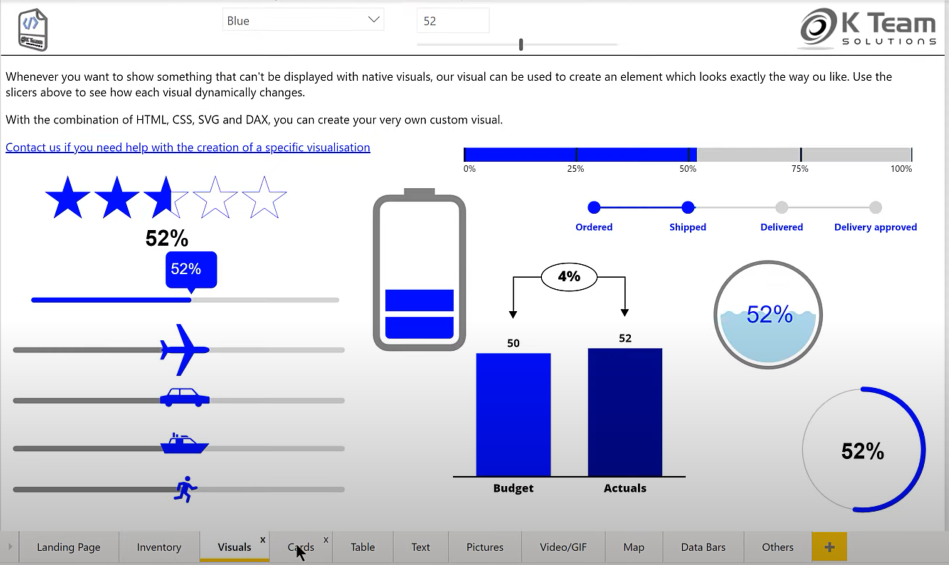
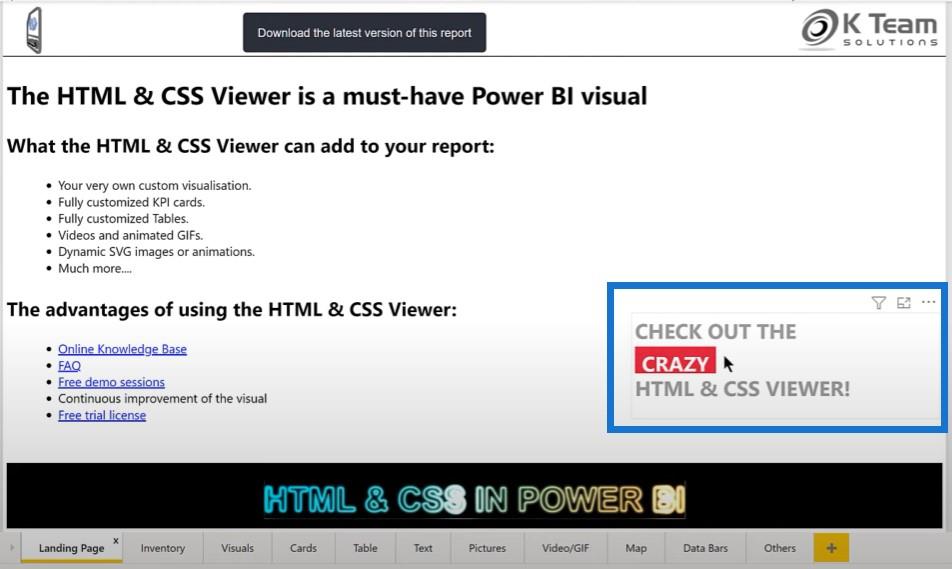
แอปนี้ยังมาพร้อมกับรายงานโดยละเอียดที่แสดงให้คุณเห็นสิ่งต่าง ๆ มากมายที่คุณสามารถทำได้ด้วยภาพนี้

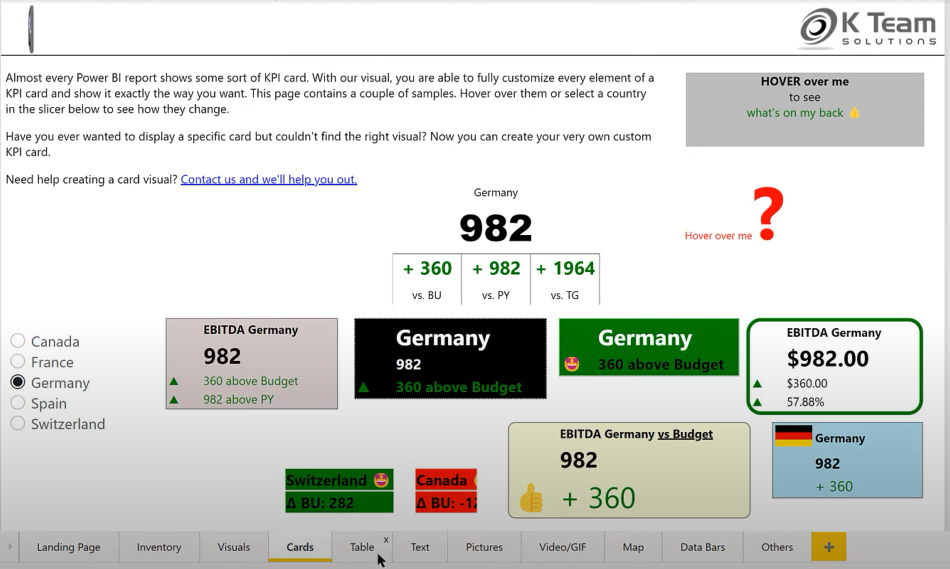
ดังที่ฉันได้กล่าวไปแล้ว นี่คือ การ์ด KPIที่คุณสามารถทำได้

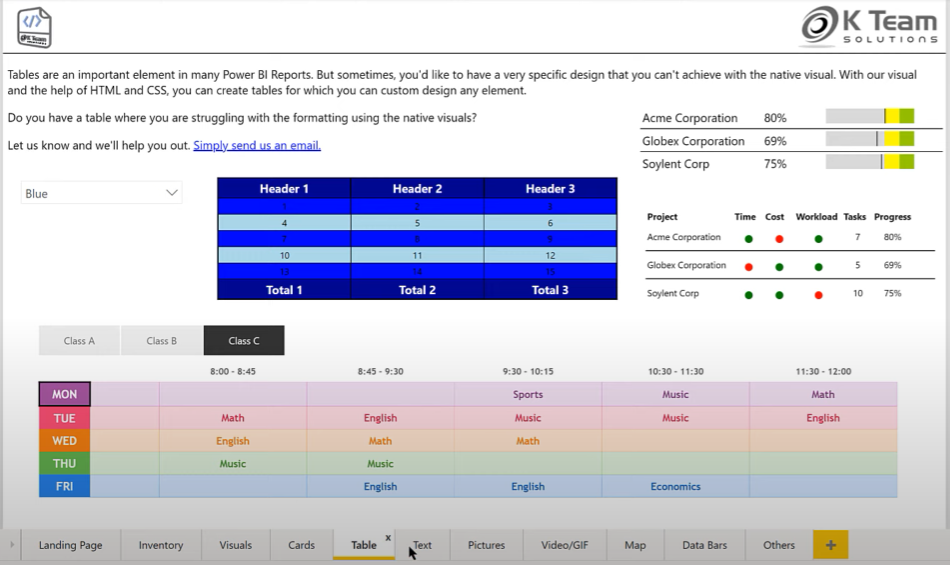
คุณยังมีความสามารถในการสร้างตารางโดยละเอียดเมื่อใช้วิชวลนี้

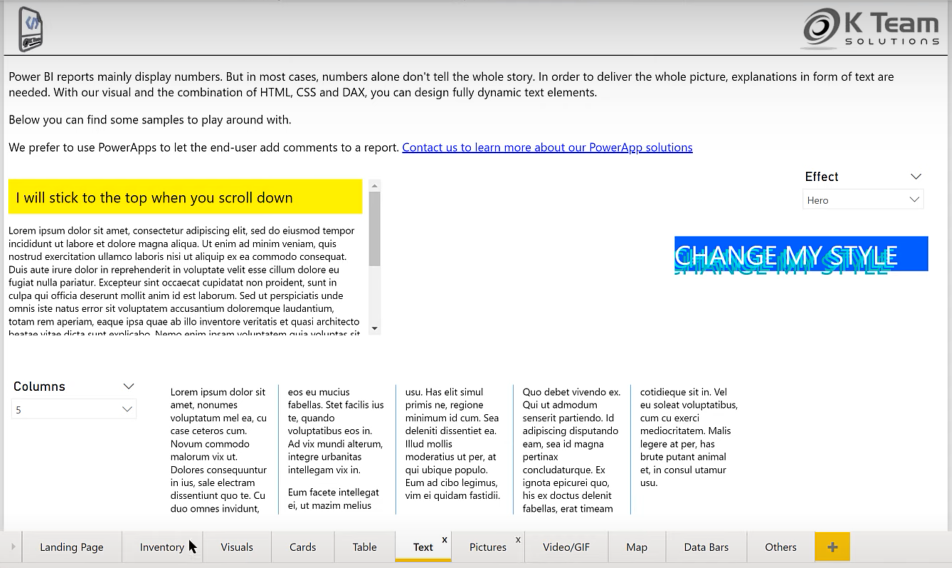
คุณยังสามารถสร้างวิชวลที่มีข้อความเป็นหลักได้อีกด้วย

ในตัวเลือกหน้า Landing Page คุณยังสามารถใช้ตัวเลื่อนข้อความที่มีตัวเลือกแบบอักษรและพื้นหลังได้อีกด้วย

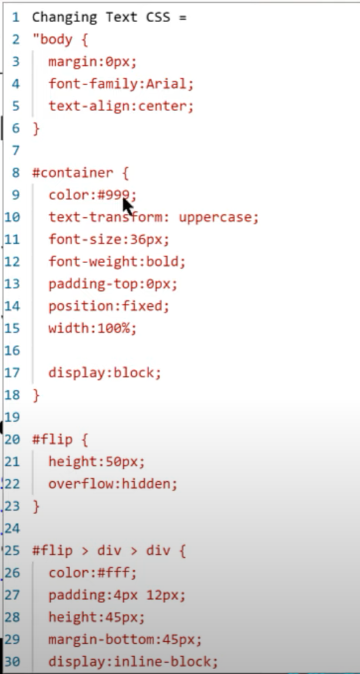
หากเราอ่านโค้ด CSS ของ Change Text ส่วนใหญ่ มันจะง่ายมาก เราสามารถเปลี่ยนแปลงน้ำหนักฟอนต์ ขนาดฟอนต์ และสีฟอนต์ได้

เราสามารถคัดลอกสิ่งนี้ลงในเทมเพลตแล้วใช้เป็นพื้นฐานสำหรับการวัดที่สอง หากเรากลับไปที่ไฟล์ของเรา เรามี Card Title CSS ซึ่งควบคุมการจัดรูปแบบ
เราวางโค้ดที่เราคัดลอกเพื่อให้เรามีสีน้ำเงินและน้ำหนักฟอนต์ที่เบาที่สุดสำหรับสไตล์ที่ 1 จากนั้นใช้ฟอนต์เดียวกันในรูปแบบที่ 2 ด้วยสีแดงและน้ำหนักฟอนต์ที่หนักที่สุดเพื่อสร้างเอฟเฟ็กต์ตัวหนา

เราใส่สิ่งนี้ผ่านคำสั่ง IF และขึ้นอยู่กับค่าของการวัด มันจะเลือกสไตล์ เราจะใช้มาตรการทั้งสองนี้แล้ววาง HTML และ CSS ลงในช่องเหล่านี้
ด้วยเทคนิคนี้ คุณจะสามารถจัดรูปแบบแอตทริบิวต์ Rich Text โดยใช้ HTML และ CSS ได้อย่างง่ายดาย

การเพิ่มภาพเคลื่อนไหวและ GIF ในรายงานของคุณ
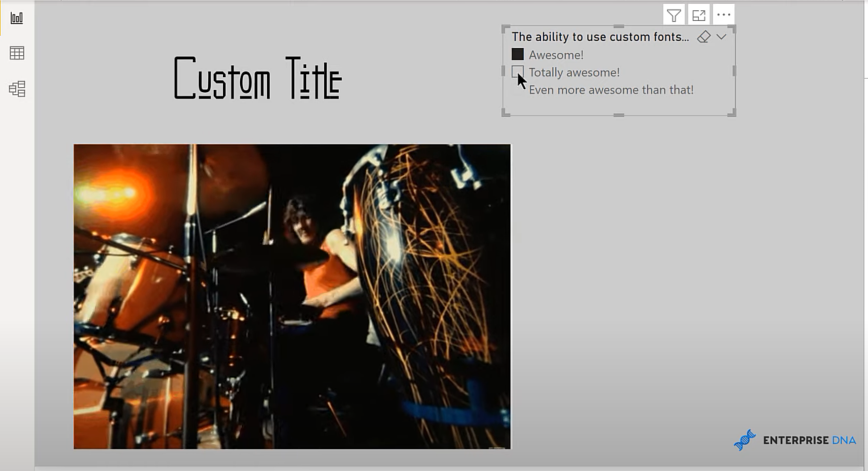
นอกเหนือจากความสามารถในการใช้แบบอักษรที่กำหนดเองแล้ว เรายังมีความสามารถในการใช้ภาพเคลื่อนไหวและ GIF ฉันคิดวิธีง่ายๆ โดยใช้ HTML สำหรับชื่อเรื่องที่กำหนดเอง
จากนั้นฉันใช้ไฟล์ CSS นี้เพื่อสร้างสามสไตล์ด้วยฟอนต์แบบกำหนดเองที่แตกต่างกัน

นี่เป็นเพียงฟอนต์ประเภทจริงหรือฟอนต์ประเภทเปิดที่ฉันดาวน์โหลดฟรี สไตล์เป็นค่าเริ่มต้น ซึ่งหมายความว่าไม่ได้เลือกอะไรในตัวแบ่งส่วนข้อมูล

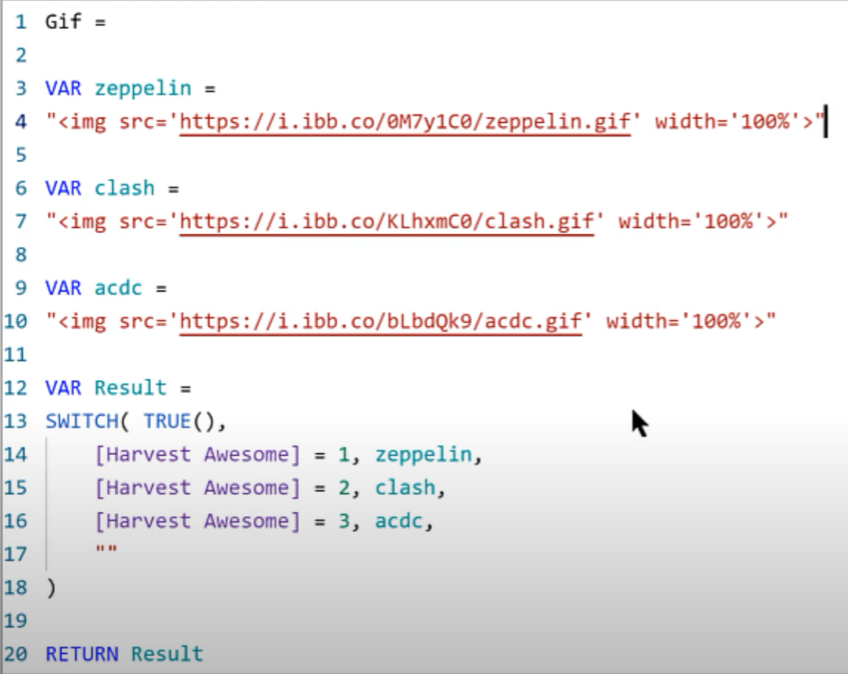
นอกจากนั้นฉันยังมีการวัด GIF ฉันรวมไฟล์ GIF สามไฟล์ที่ฉันอัปโหลดไปยังไซต์ imgbbจากนั้นใช้ URL โดยตรงและใส่ลงในแท็ก HTML โดยใช้รูปแบบในรายงานตัวอย่างสำหรับวิชวล HTML CSS
จากนั้นฉันใช้การวัด SWITCH TRUE อย่างง่ายเพื่อเลือก GIF ที่เหมาะสม หากไม่ได้เลือกไว้ ก็จะเลือกเฉพาะช่องว่าง

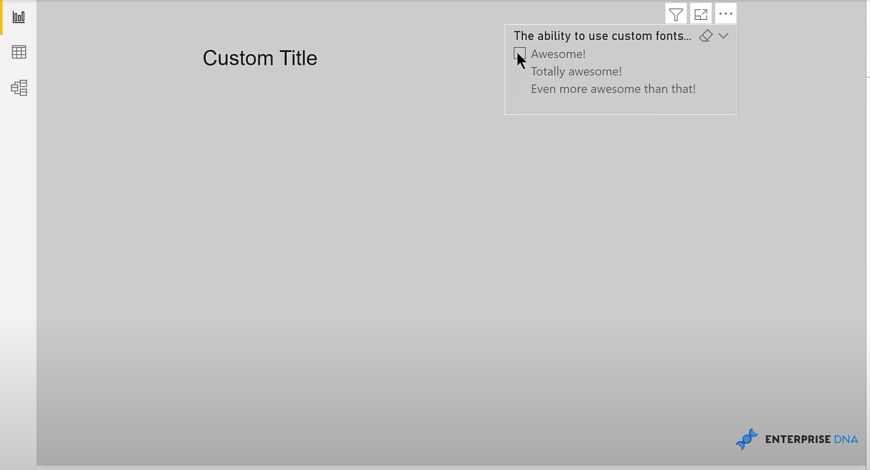
ต่อไปนี้คือลักษณะของช่องว่างและไม่มีการเลือกใดๆ ในตัวแบ่งส่วนข้อมูล

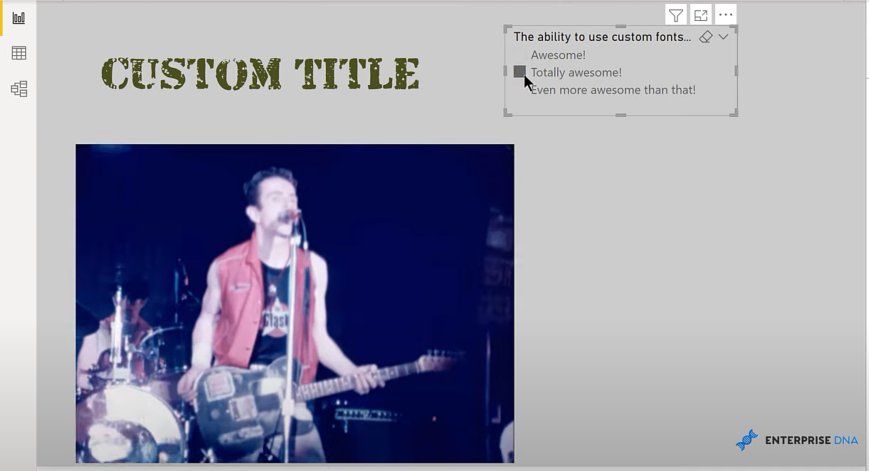
แล้วถ้าเราเลือกในตัวแบ่งส่วนข้อมูล นี่คือสิ่งที่เราเห็น


ด้วยการใช้วิชวลแบบกำหนดเองนี้ ตอนนี้เราสามารถเลือกฟอนต์แบบกำหนดเองได้แล้ว นอกจากนี้ เรายังสามารถเพิ่ม GIF และทำให้ GIF เหล่านั้นมีเงื่อนไขในการเลือกตัวแบ่งส่วนข้อมูลและการวัด DAX สิ่งเหล่านี้จะเปลี่ยนแบบไดนามิกขึ้นอยู่กับตัวเลือกในตัวแบ่งส่วนข้อมูลของคุณ
มีข้อ จำกัด ที่สำคัญประการหนึ่งคือ เมื่อคุณเผยแพร่สิ่งนี้ไปยังบริการ ฟอนต์จะต้องติดตั้งบนเครื่องท้องถิ่นเพื่อให้ผู้ใช้เห็น
ถ้าแบบอักษรถูกติดตั้งบนเครื่องท้องถิ่น แบบอักษรนั้นจะถูกแสดงอย่างถูกต้องผ่านตัวแสดง HTML เมื่อคุณเผยแพร่ในบริการของ LuckyTemplates หากไม่ได้โหลดฟอนต์ในเครื่อง ระบบจะกลับไปใช้ตระกูลฟอนต์เริ่มต้น
สัญลักษณ์ KPI ในรายงาน LuckyTemplates
สร้างวิชวลแบบกำหนดเองสำหรับ LuckyTemplates โดยใช้
ไอคอนแบบกำหนดเองของ Deneb LuckyTemplates | เทคนิคการแสดงภาพ PBI
บทสรุป
HTML & CSS Viewer ของ K Team Solutionsเป็นวิชวลแบบกำหนดเองที่ยอดเยี่ยมใน LuckyTemplates และมีวิธีการปรับแต่งที่ปรับแต่งได้และน่าสนใจในการแก้ไขวิชวลในรายงานของคุณ ฉันขอแนะนำให้คุณดาวน์โหลดแอปนี้และลองเล่นดู
นอกจากนี้ อย่าลืมสมัครรับข้อมูลจากช่อง LuckyTemplates TV เรามีเนื้อหาจำนวนมากออกมาตลอดเวลาจากตัวฉันเองและผู้สร้างเนื้อหาจำนวนมาก ทั้งหมดนี้ทุ่มเทให้กับการปรับปรุงวิธีที่คุณใช้ LuckyTemplates และ Power Platform
สุดท้าย ตรวจสอบเว็บไซต์ของ LuckyTemplates เพื่อดูแหล่งข้อมูลเพิ่มเติมและการเรียนรู้เพิ่มเติมที่คุณสามารถเข้าถึงได้ง่ายมาก
ค้นพบวิธีที่เราสามารถดาวน์โหลดและติดตั้ง R และ RStudio ซึ่งเป็นทั้งแบบฟรีและแบบโอเพ่นซอร์สสำหรับการเขียนโปรแกรมสถิติและกราฟิก
วิธีลดขนาดไฟล์ Excel – 6 วิธีที่มีประสิทธิภาพ
Power Automate คืออะไร? - สุดยอดคู่มือที่ช่วยให้คุณเข้าใจและใช้ได้อย่างมีประสิทธิภาพ
วิธีใช้ Power Query ใน Excel: คำแนะนำทั้งหมดเพื่อทำให้ข้อมูลของคุณมีประสิทธิภาพมากขึ้น
ตนเองคืออะไรใน Python: ตัวอย่างในโลกแห่งความเป็นจริง
คุณจะได้เรียนรู้วิธีการบันทึกและโหลดวัตถุจากไฟล์ .rds ใน R บล็อกนี้จะครอบคลุมถึงวิธีการนำเข้าวัตถุจาก R ไปยัง LuckyTemplates
ในบทช่วยสอนภาษาการเข้ารหัส DAX นี้ เรียนรู้วิธีใช้ฟังก์ชัน GENERATE และวิธีเปลี่ยนชื่อหน่วยวัดแบบไดนามิก
บทช่วยสอนนี้จะครอบคลุมถึงวิธีการใช้เทคนิค Multi Threaded Dynamic Visuals เพื่อสร้างข้อมูลเชิงลึกจากการแสดงข้อมูลแบบไดนามิกในรายงานของคุณ
ในบทความนี้ ฉันจะเรียกใช้ผ่านบริบทตัวกรอง บริบทตัวกรองเป็นหนึ่งในหัวข้อหลักที่ผู้ใช้ LuckyTemplates ควรเรียนรู้ในขั้นต้น
ฉันต้องการแสดงให้เห็นว่าบริการออนไลน์ของ LuckyTemplates Apps สามารถช่วยในการจัดการรายงานและข้อมูลเชิงลึกต่างๆ ที่สร้างจากแหล่งข้อมูลต่างๆ ได้อย่างไร








