คู่มือการดาวน์โหลดและติดตั้ง R และ RStudio

ค้นพบวิธีที่เราสามารถดาวน์โหลดและติดตั้ง R และ RStudio ซึ่งเป็นทั้งแบบฟรีและแบบโอเพ่นซอร์สสำหรับการเขียนโปรแกรมสถิติและกราฟิก
ในบทช่วยสอนนี้ เราจะพูดถึงวิธีสร้างหน้าจอรายละเอียดและหน้าจอแบบฟอร์มใน Power Apps ตั้งแต่เริ่มต้น
เนื่องจาก Power Apps ถูกสร้างขึ้นเพื่อให้ใช้งานง่าย จึงมาพร้อมกับเทมเพลตที่มีหน้าจอ แกลเลอรี และองค์ประกอบพื้นฐานอื่นๆ ที่มีอยู่ อย่างไรก็ตาม มีบางครั้งที่คุณจำเป็นต้องสร้างแอปของคุณเองตั้งแต่เริ่มต้น โดยรู้ว่าคุณอาจมีเป้าหมายที่ไม่เหมือนใครในการสร้างแอปของคุณ
นี่คือเหตุผลว่าทำไมการทำความเข้าใจแบบเอกสารสำเร็จรูปที่สร้างแอปจึงเป็นสิ่งสำคัญ หน้าจอเป็นหนึ่งในนั้น
สารบัญ
การสร้างหน้าจอรายละเอียดใน MS Power Apps
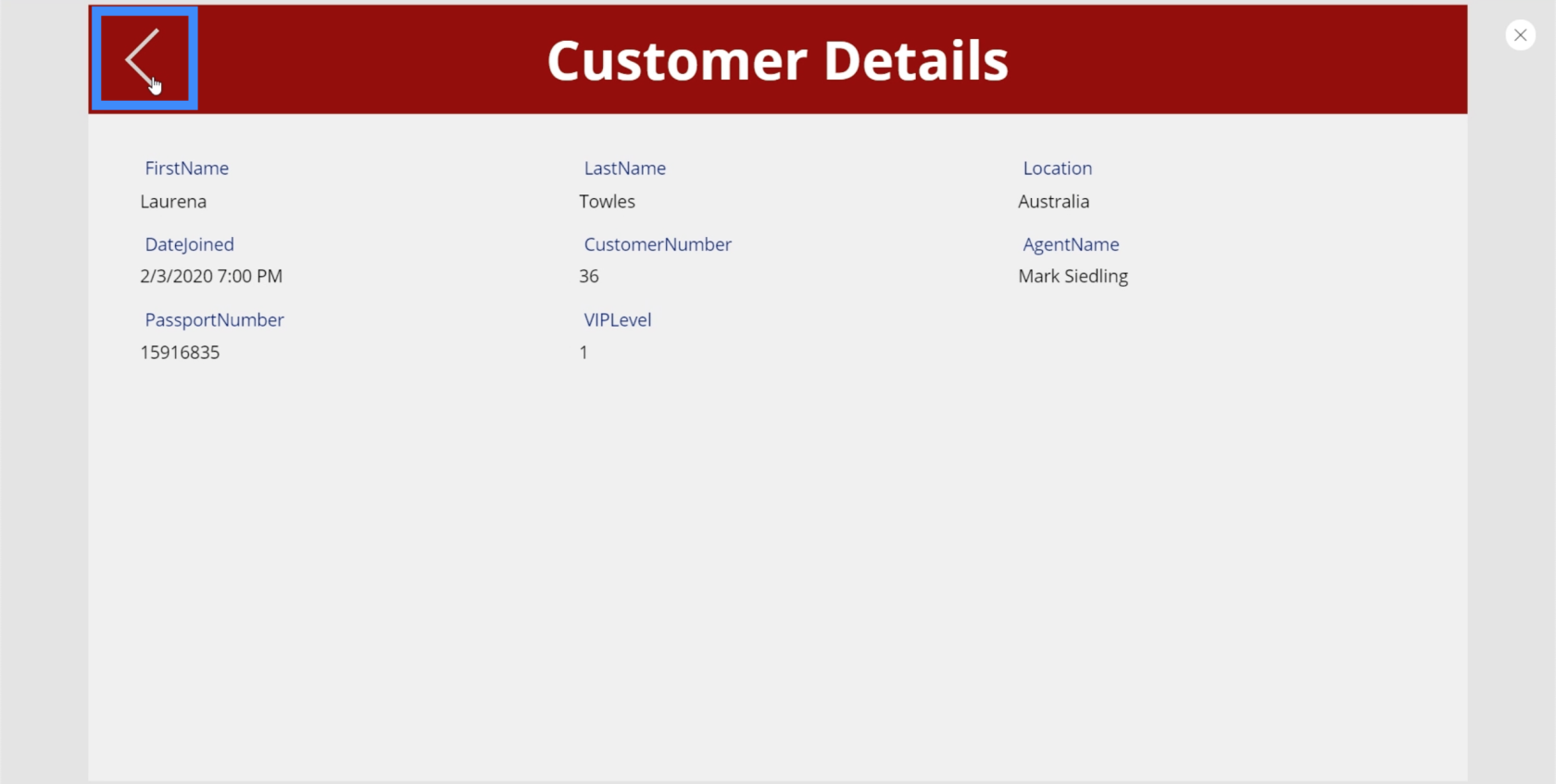
หน้าจอรายละเอียดประกอบด้วยข้อมูลทั้งหมดที่มาพร้อมกับบันทึกแต่ละรายการจากแหล่งข้อมูลของคุณ
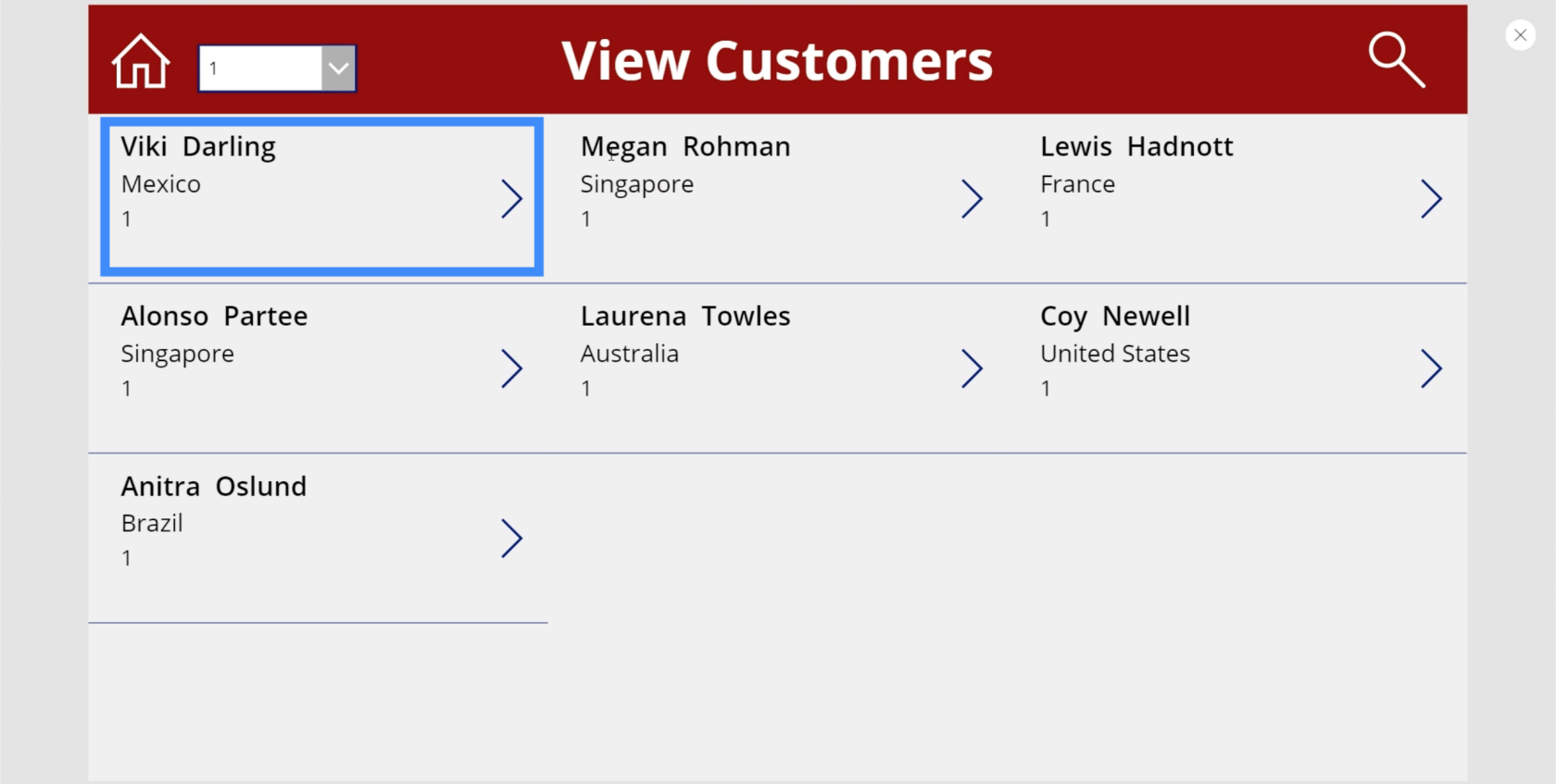
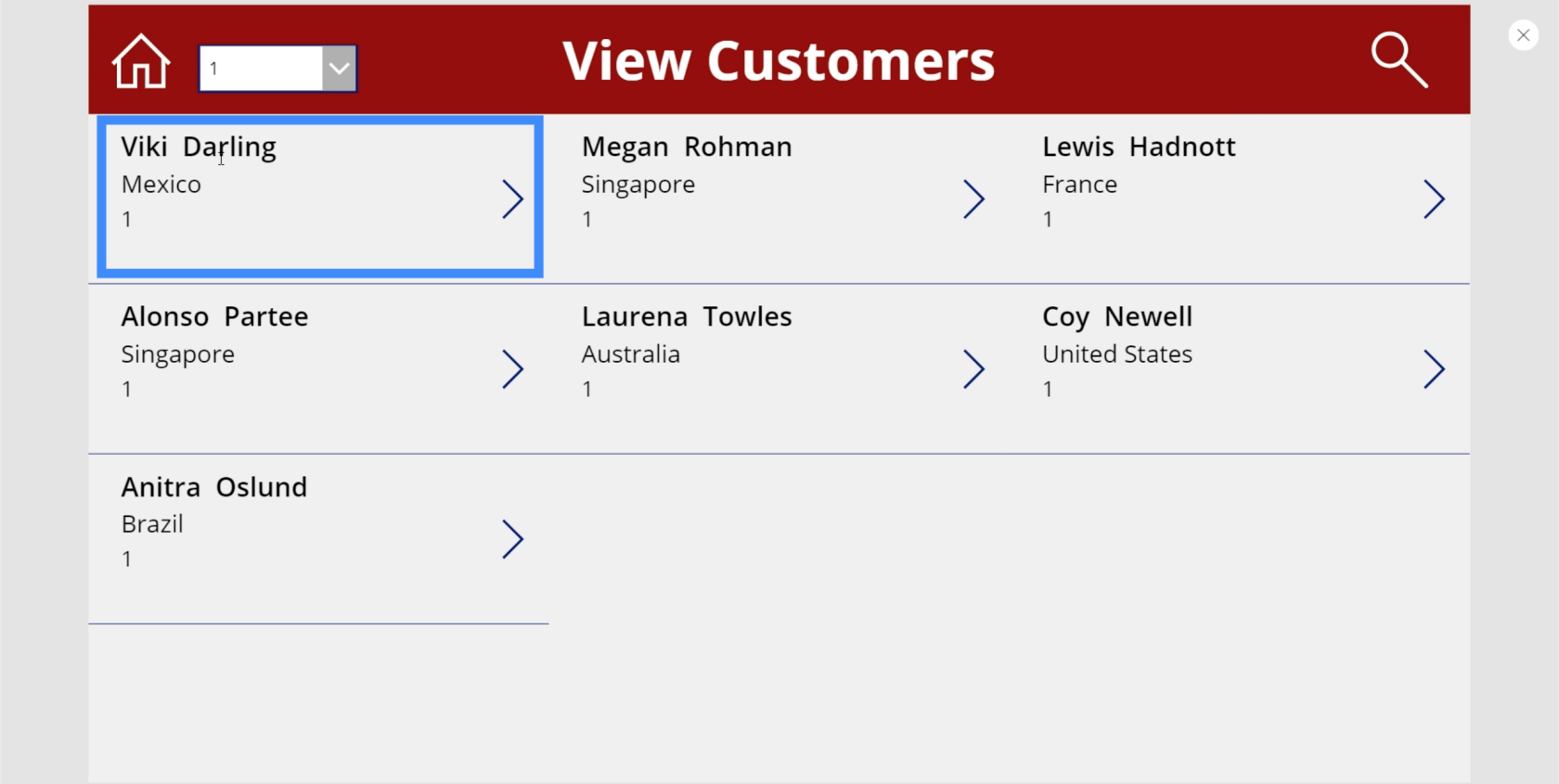
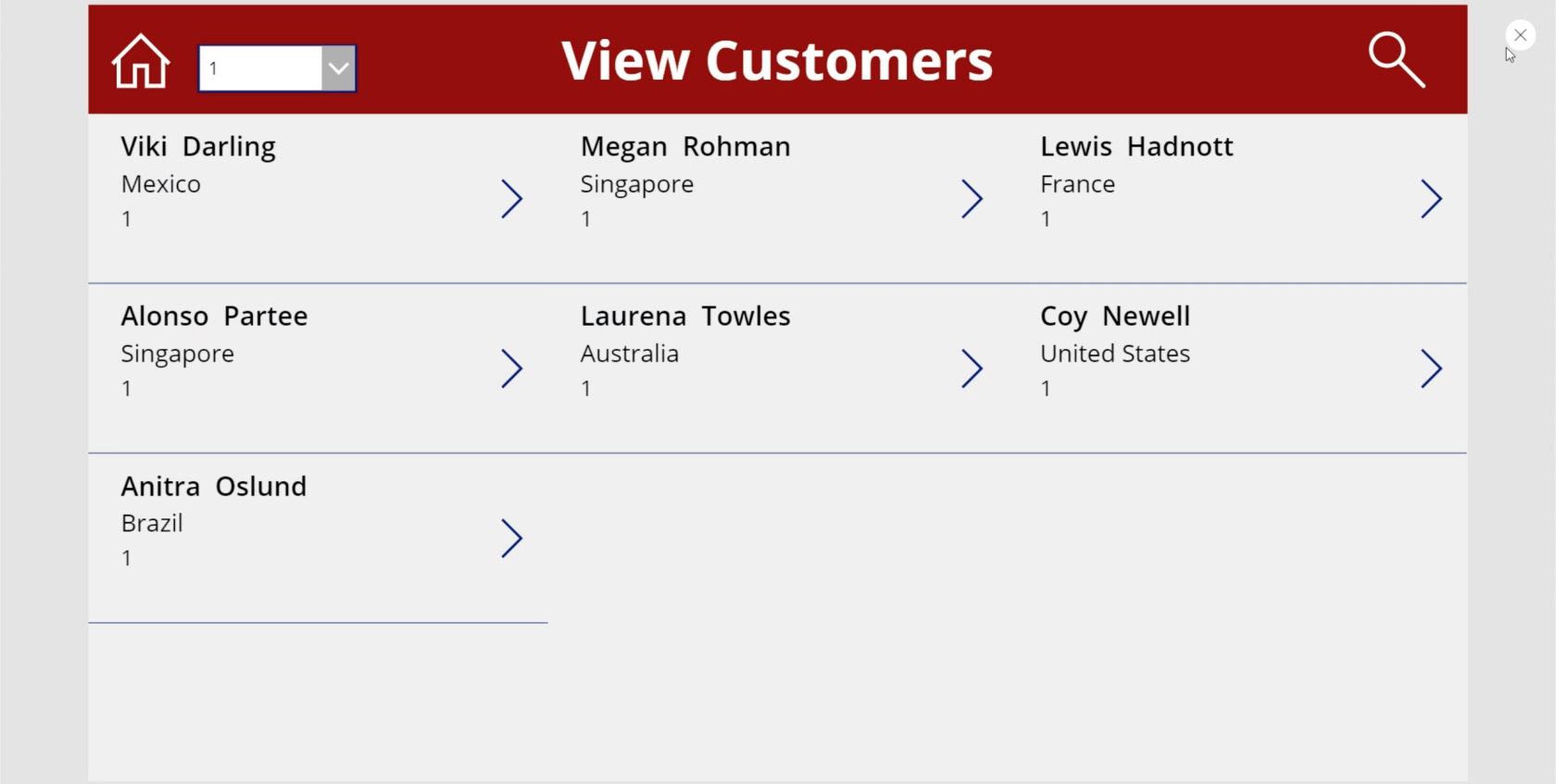
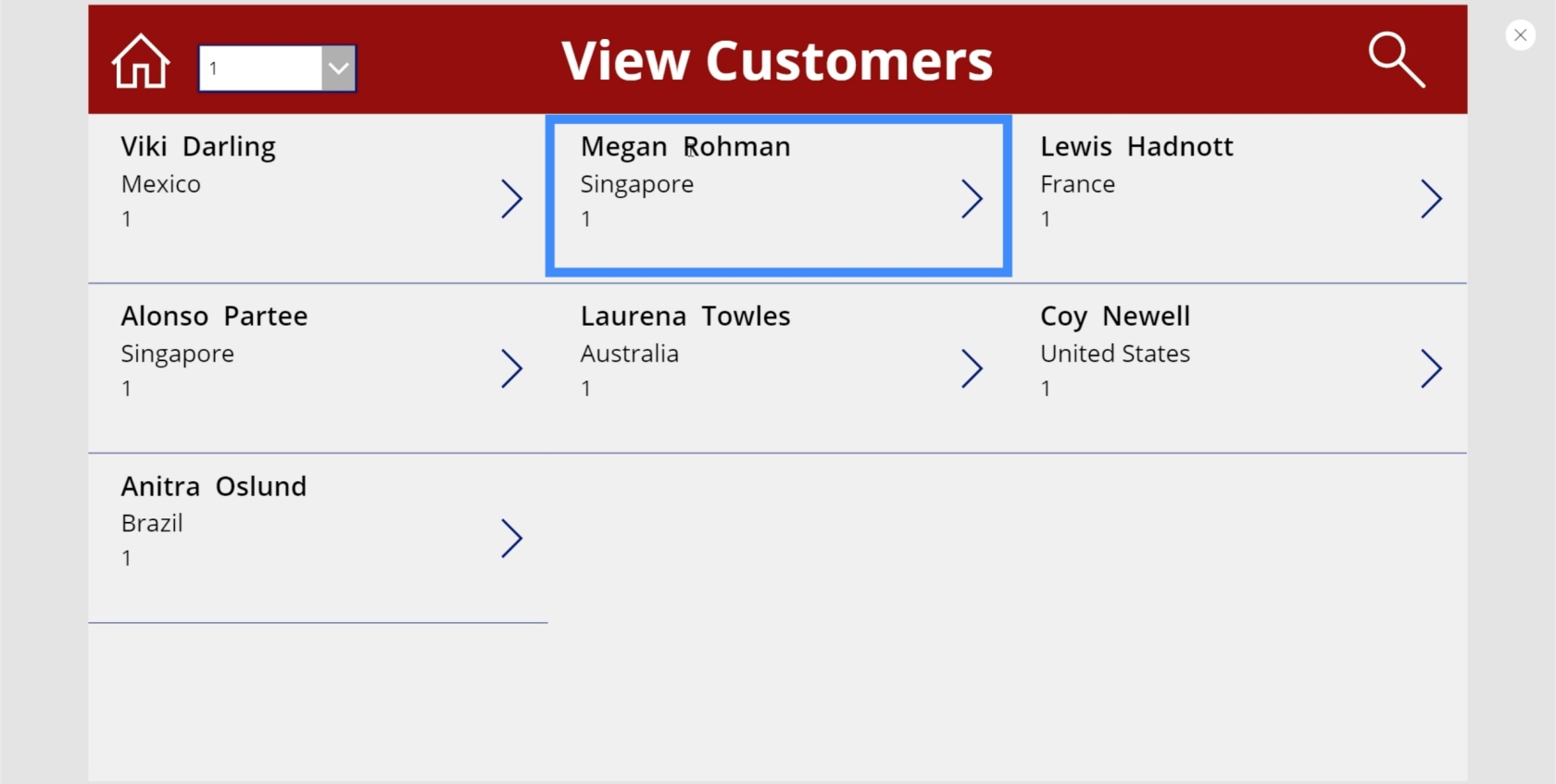
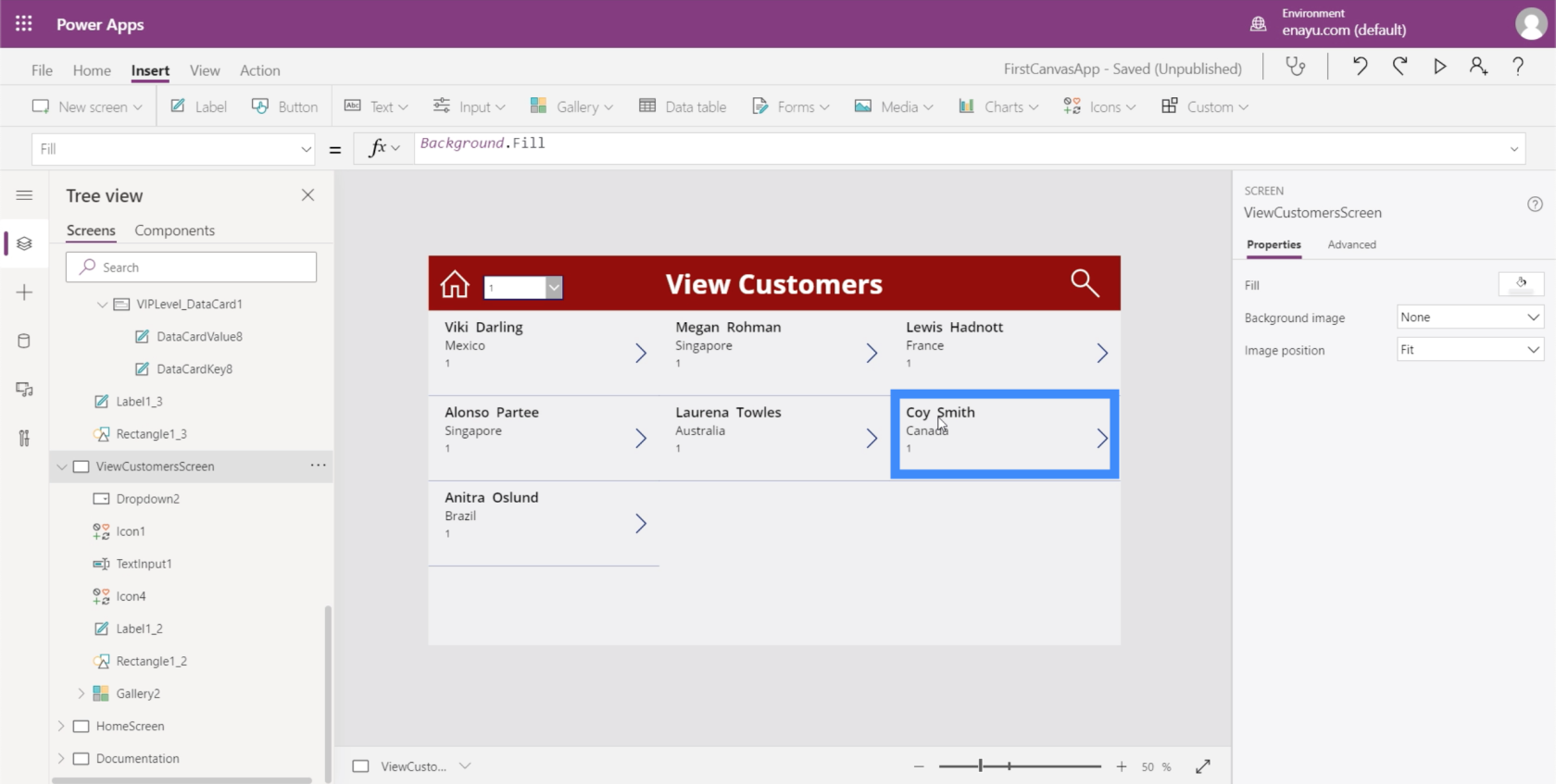
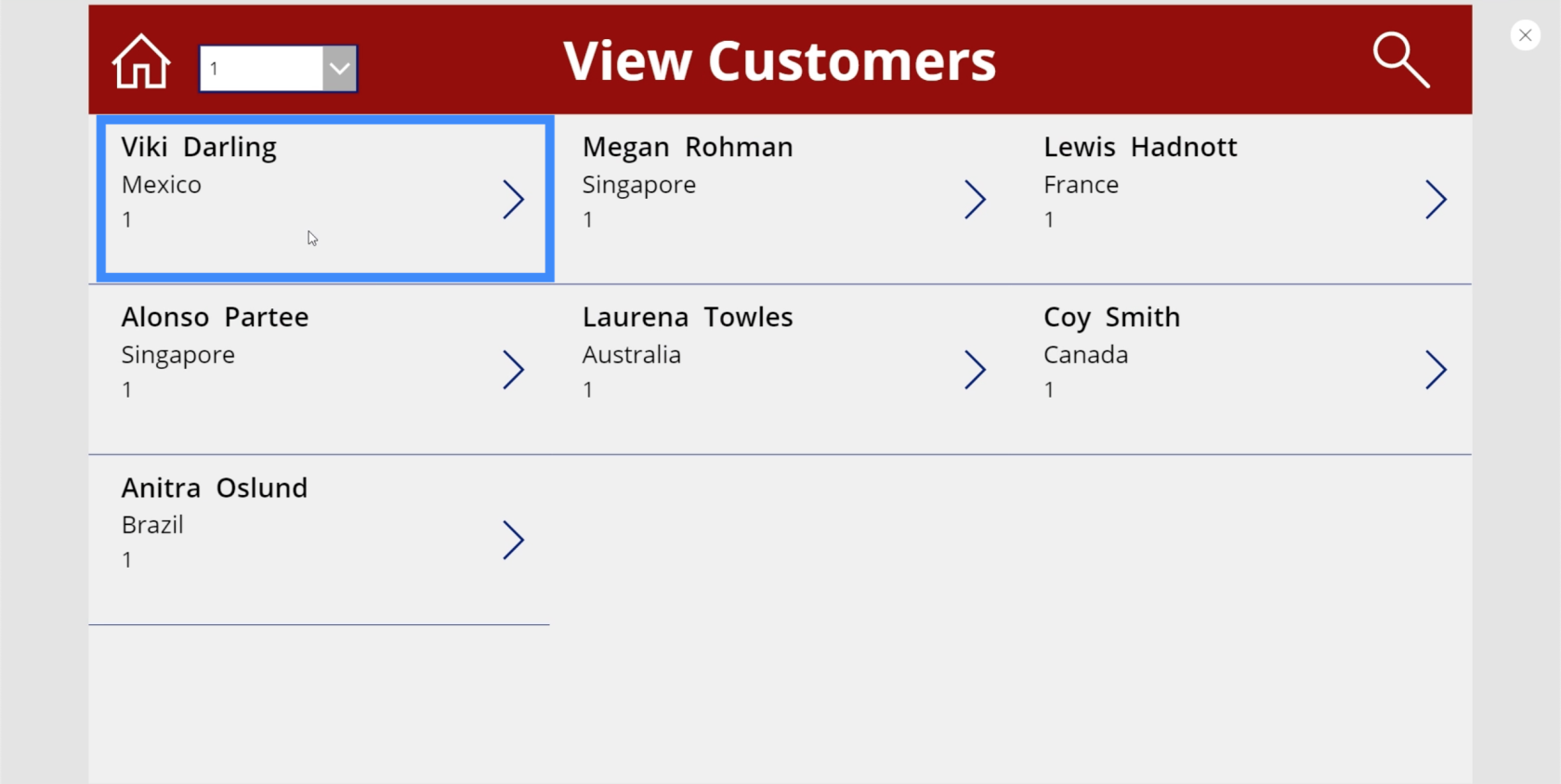
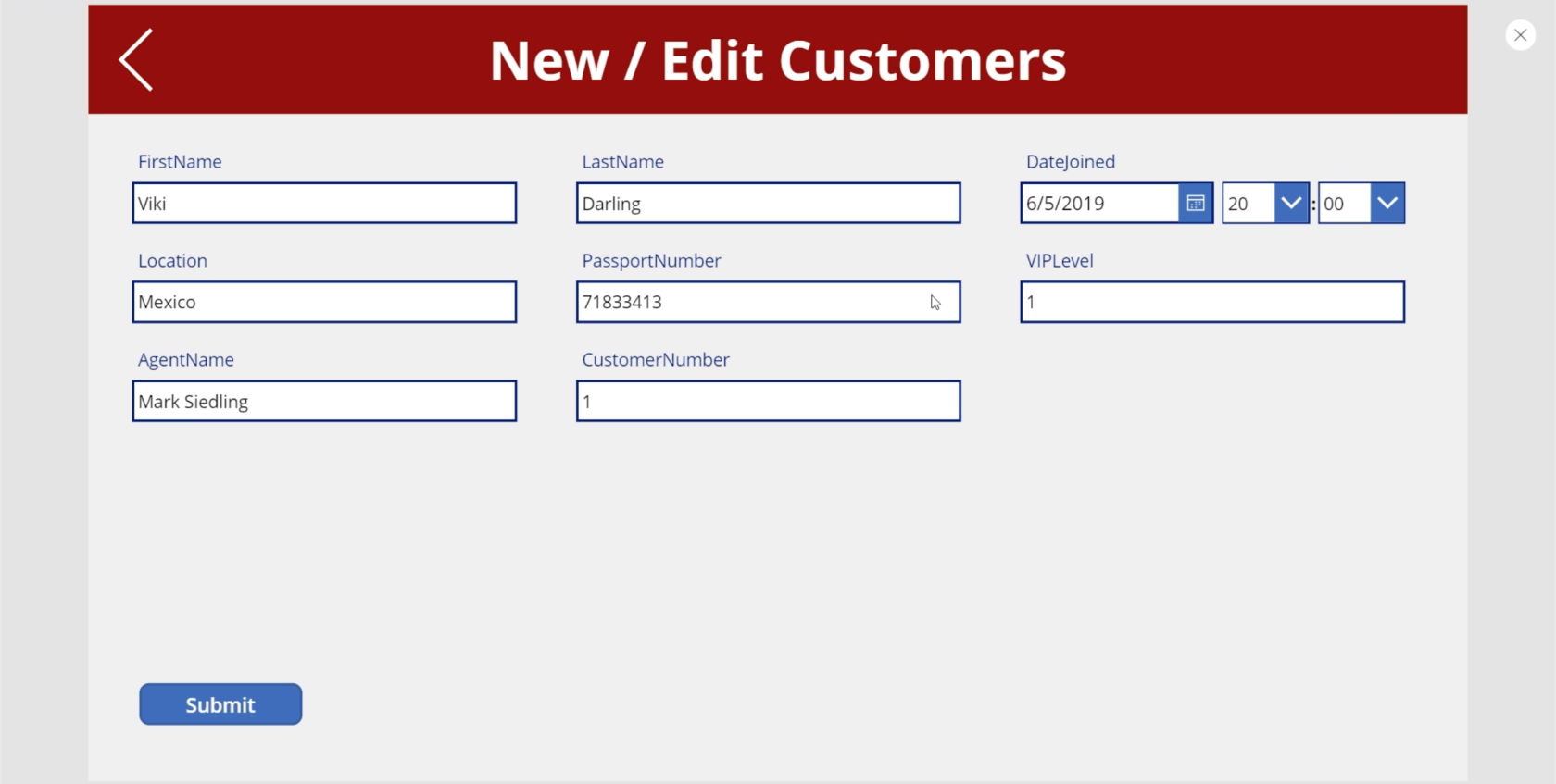
ในตัวอย่างด้านล่าง คุณจะเห็นแกลเลอรีที่แสดงบันทึกต่างๆ แกลเลอรีประกอบด้วยการแสดงตัวอย่างของเรกคอร์ดนั้นเท่านั้น ในกรณีนี้ คุณจะเห็นชื่อ นามสกุล ตำแหน่ง และระดับ VIP หากคุณดูที่รายการ Viki Darling

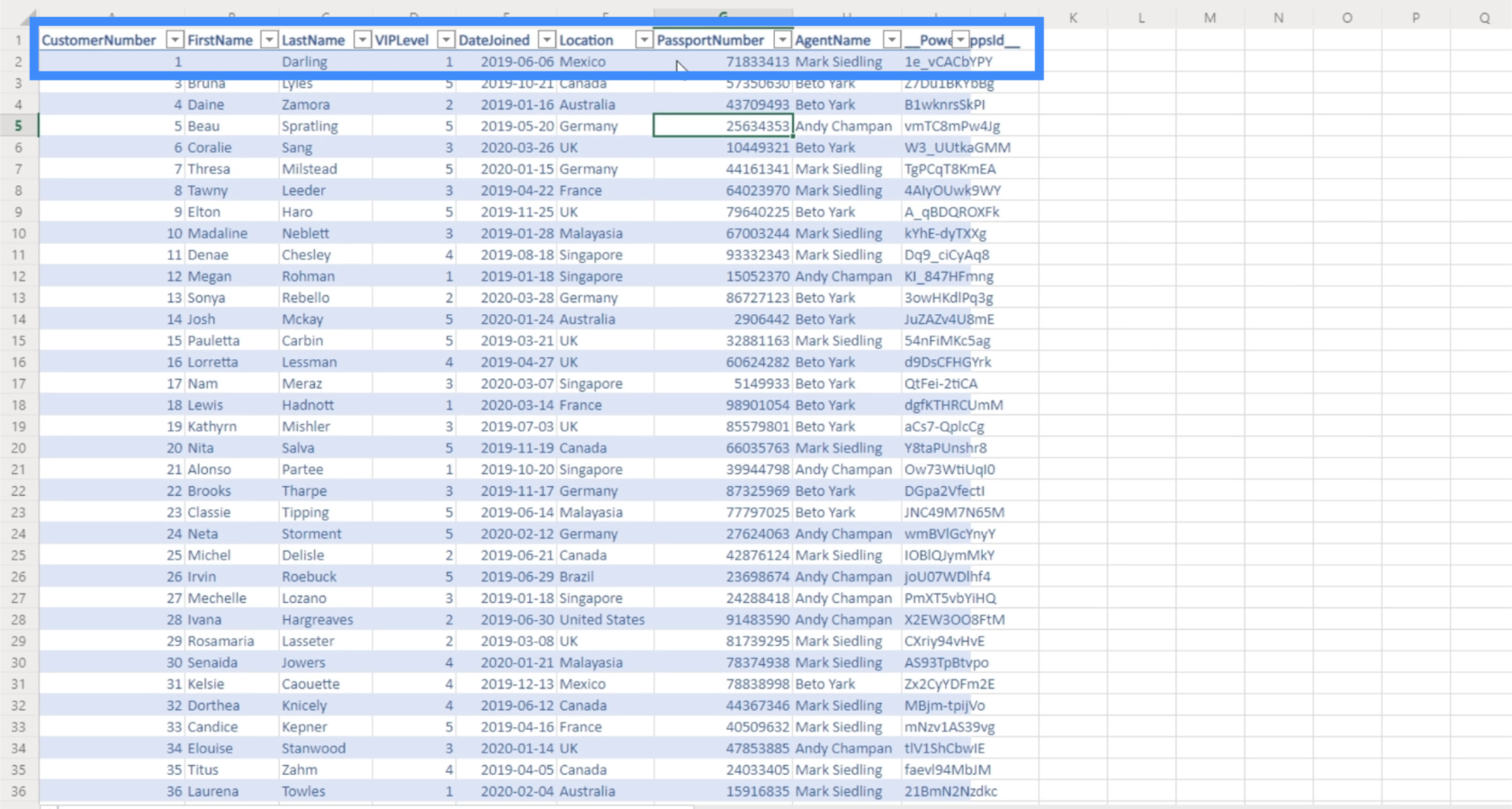
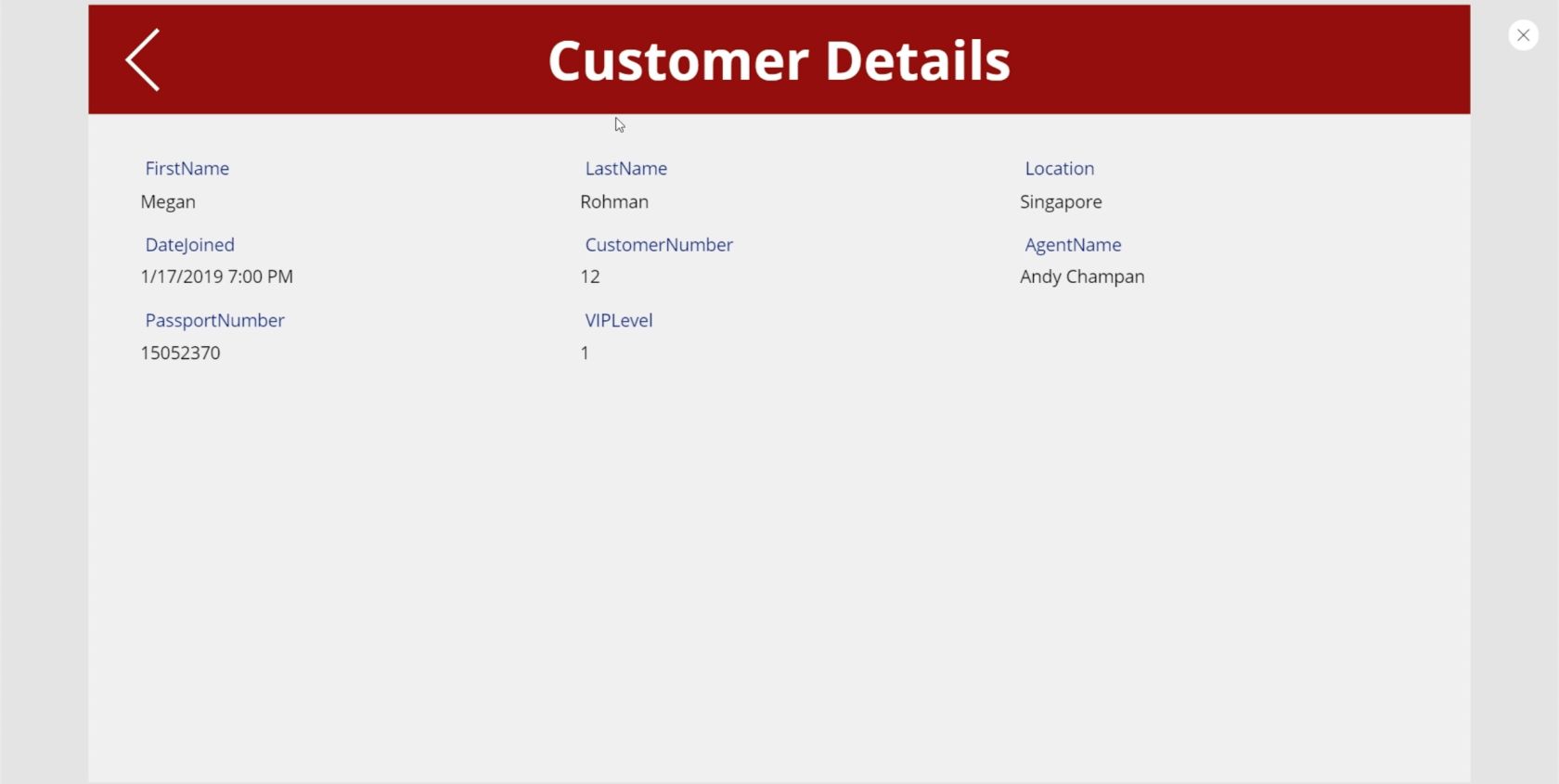
แต่รายการนี้มาพร้อมกับรายละเอียดอื่น ๆ มากมาย หากเราดูแหล่งข้อมูล เราจะเห็นว่ามีหมายเลขลูกค้า วันที่เข้าร่วม หมายเลขหนังสือเดินทาง และชื่อตัวแทนด้วย

นั่นคือสิ่งที่หน้าจอรายละเอียดมีไว้สำหรับ เป็นหน้าจอที่ผู้ใช้จะไปถึงทันทีที่คลิกจุดเข้าใดๆ บนแกลเลอรี นี่คือที่ที่พวกเขาจะดูรายละเอียดอื่น ๆ ทั้งหมดที่ไม่ปรากฏในแกลเลอรี
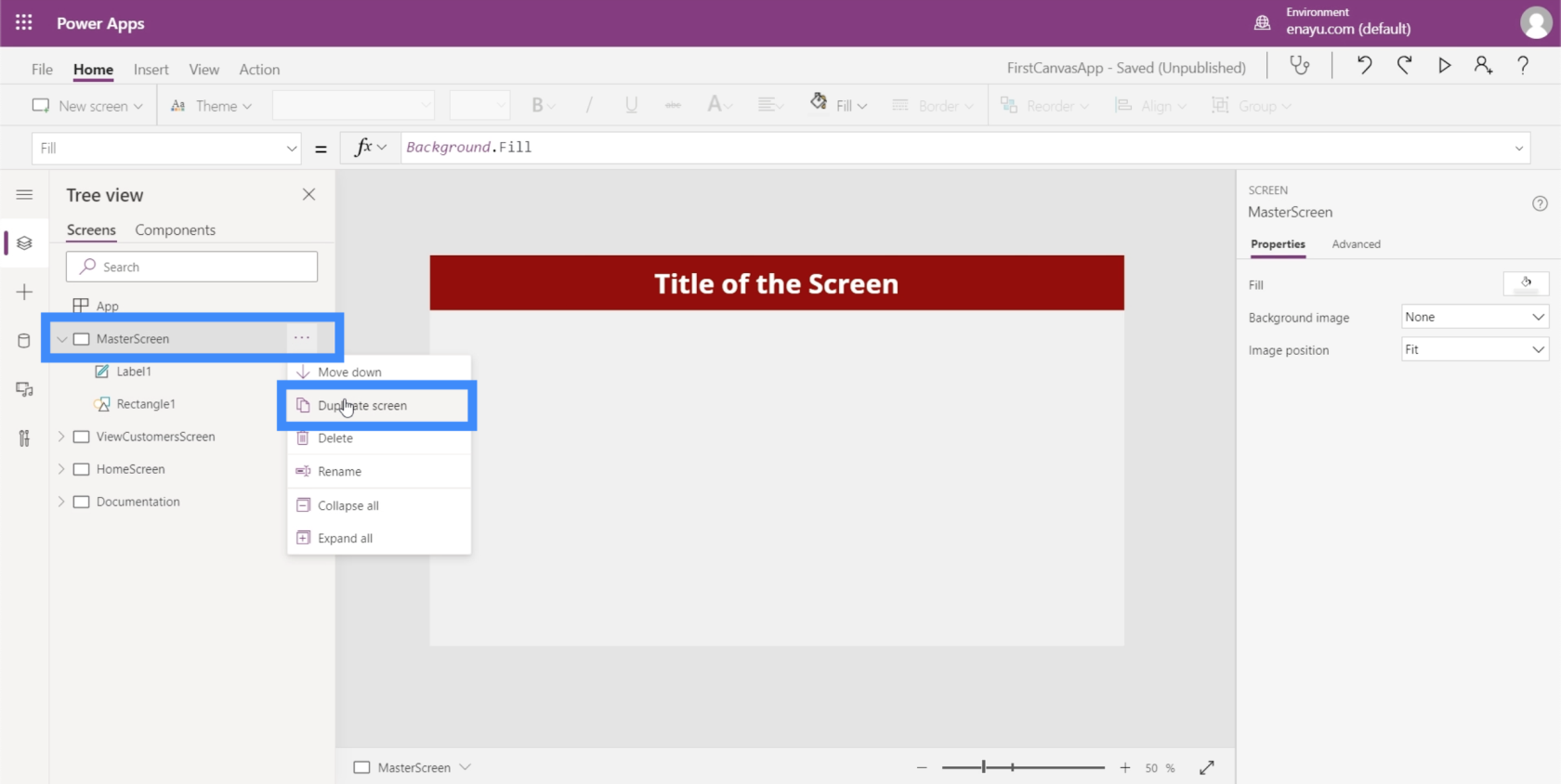
เพื่อเริ่มสร้างหน้าจอรายละเอียด เราจะกลับไปที่หน้าจอหลักและทำซ้ำ

การเริ่มต้นจากหน้าจอหลักเป็นสิ่งที่เราพูดถึงในบทช่วยสอนเกี่ยวกับวิธีสร้างแอปตั้งแต่เริ่มต้น การมีหน้าจอหลักที่มีองค์ประกอบพื้นฐานของแอปทำให้ง่ายต่อการรักษาหน้าจอทั้งหมดของคุณให้เหมือนกันในแง่ของรูปลักษณ์และการจัดวาง
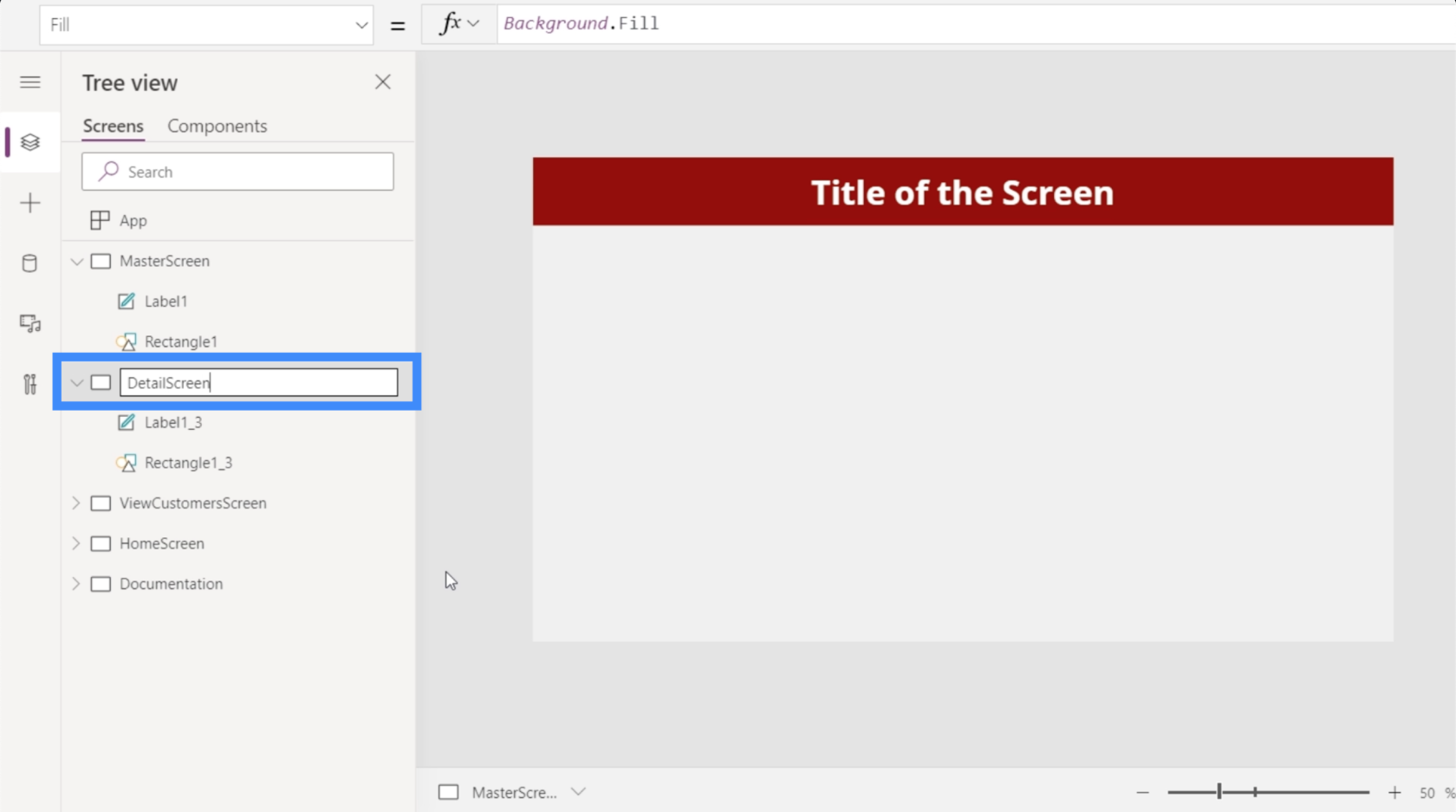
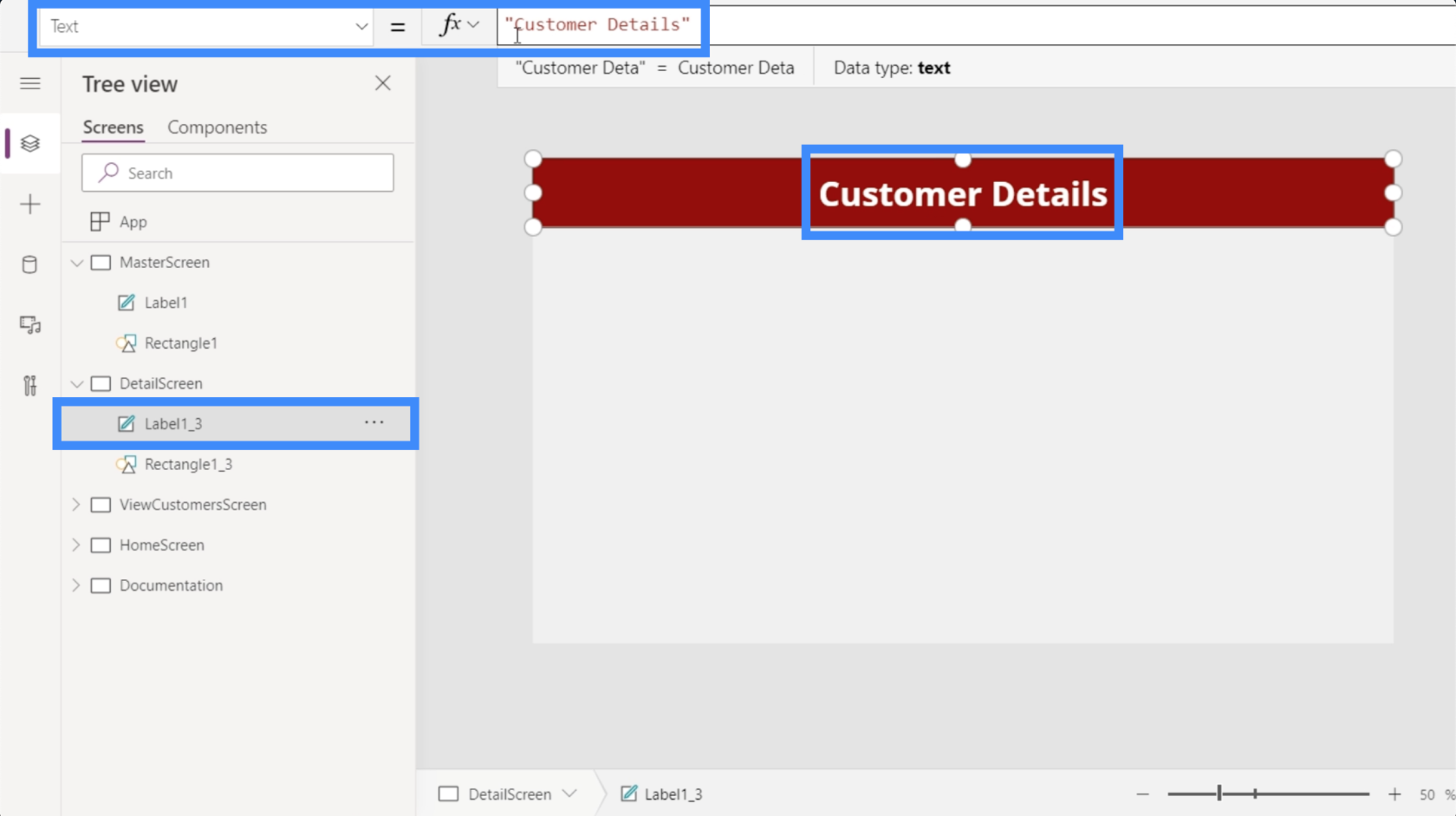
เปลี่ยนชื่อหน้าจอท��่ซ้ำกันเป็น DetailScreen

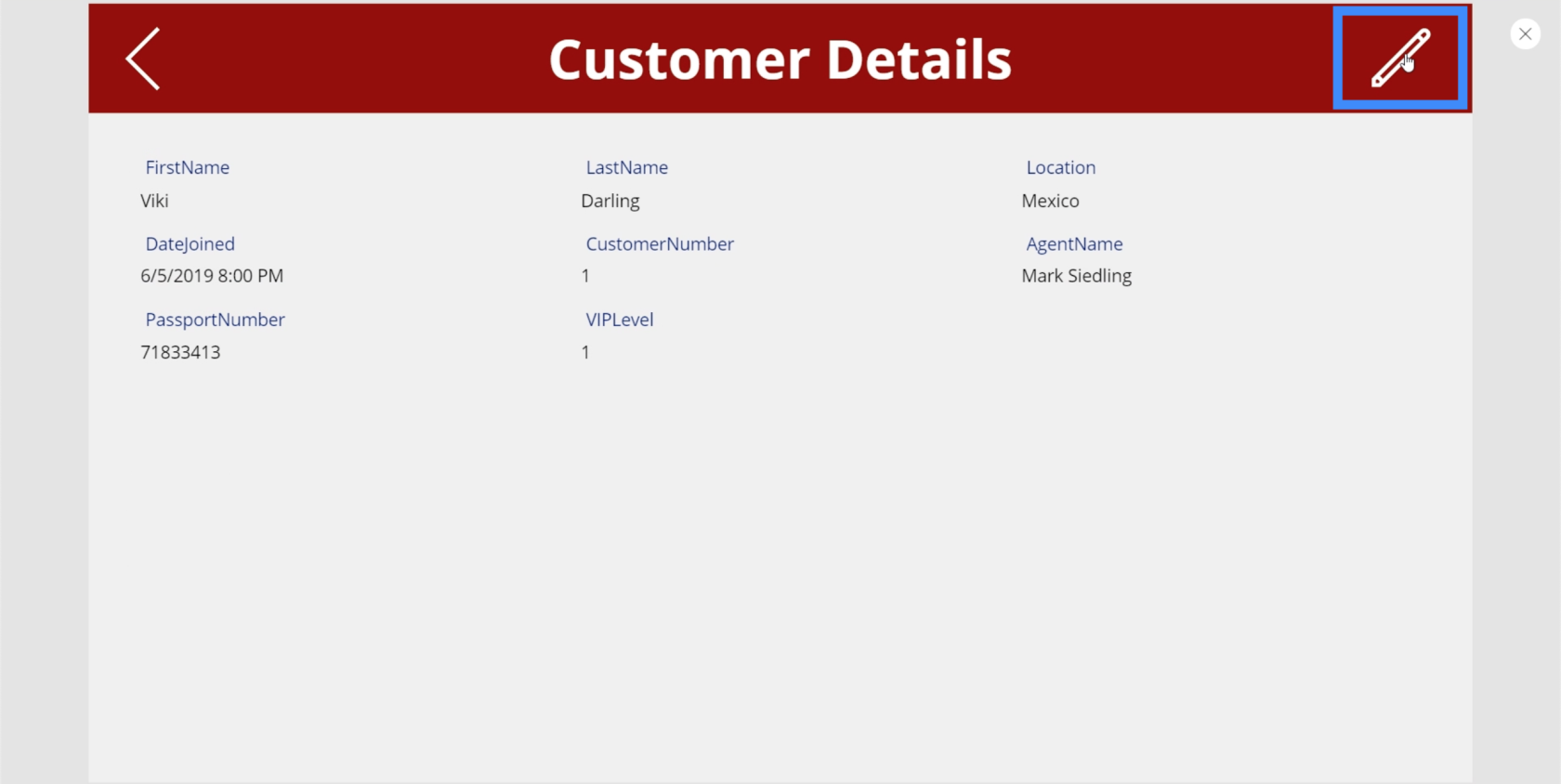
เรามาเปลี่ยนป้ายกำกับด้านบนและเขียนรายละเอียดลูกค้า

แม้ว่าเราจะสร้างหน้าจอนี้ตั้งแต่เริ่มต้น แต่ก็ไม่จำเป็นต้องเพิ่มรายละเอียดทั้งหมดด้วยตนเอง Power Apps ทำให้กระบวนการทั้งหมดเป็นอัตโนมัติสำหรับเรา
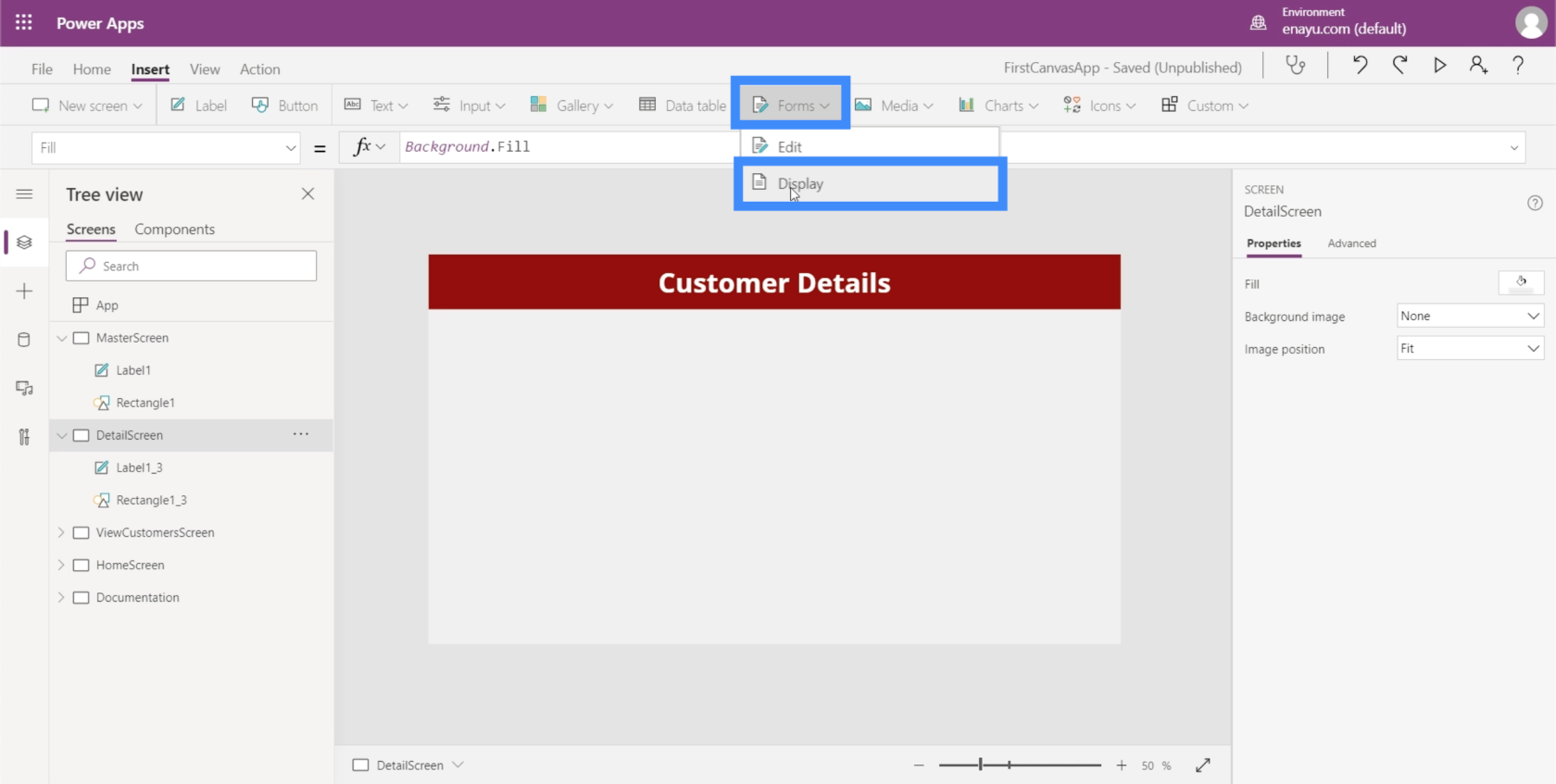
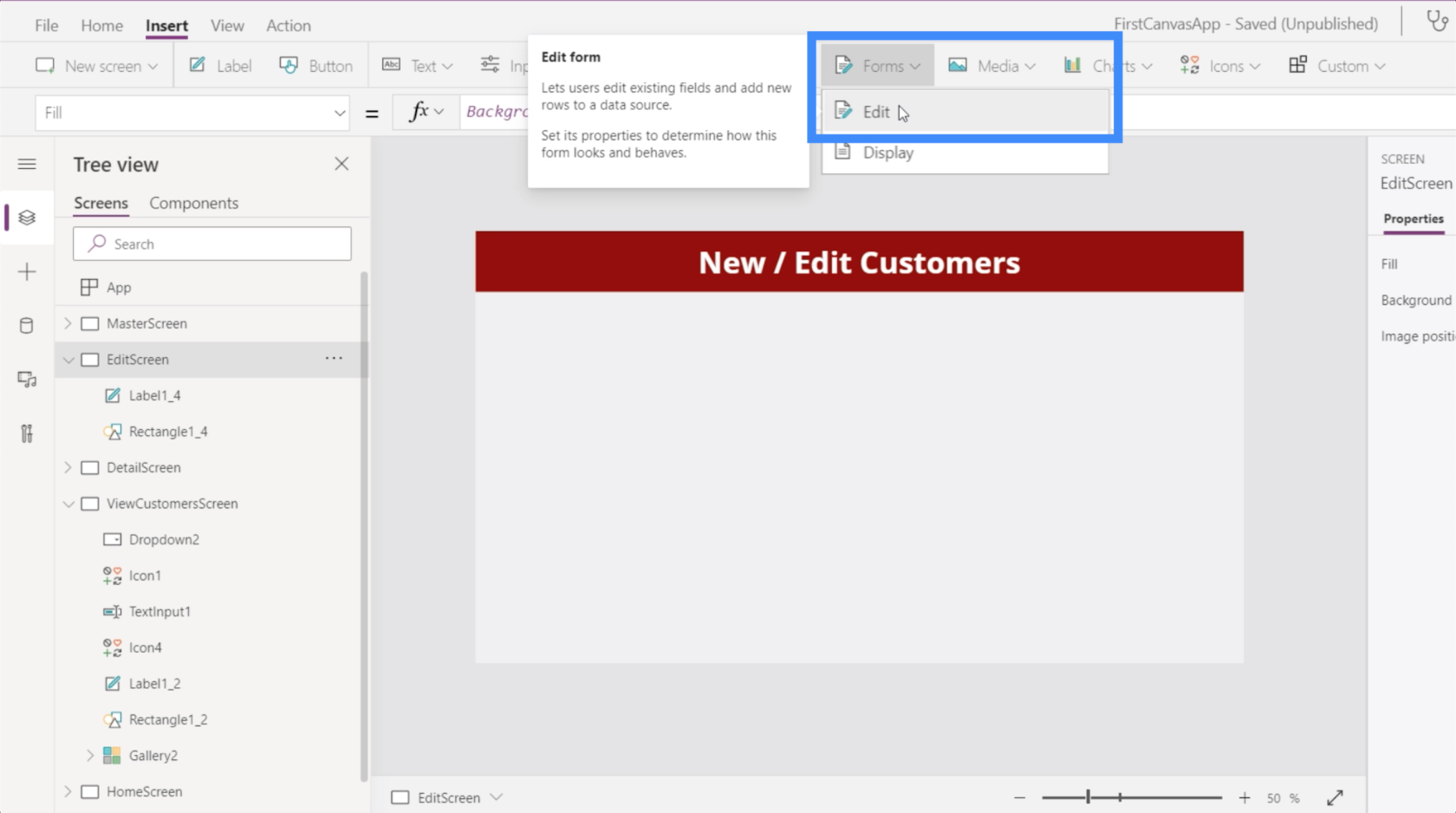
เราจะเริ่มต้นด้วยการเพิ่มแบบฟอร์มที่แสดง ซึ่งทำได้ภายใต้ริบบิ้นแทรก

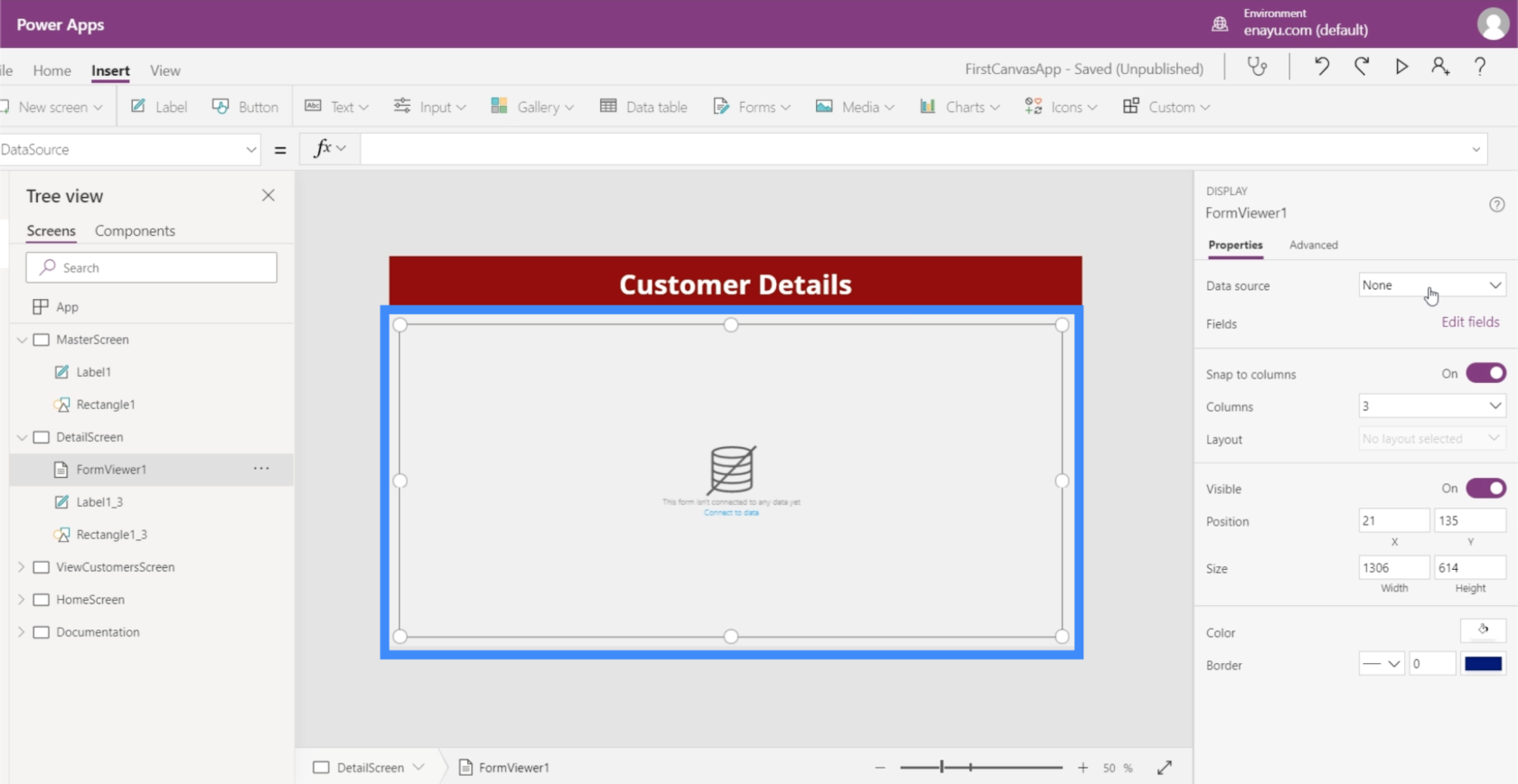
เนื่องจากหน้าจอนี้จะไม่มีประโยชน์อื่นใดนอกจากการแสดงรายละเอียดลูกค้า เราจึงสามารถปล่อยให้แบบฟอร์มเติมข้อมูลทั้งหน้าจอโดยการลากมุม

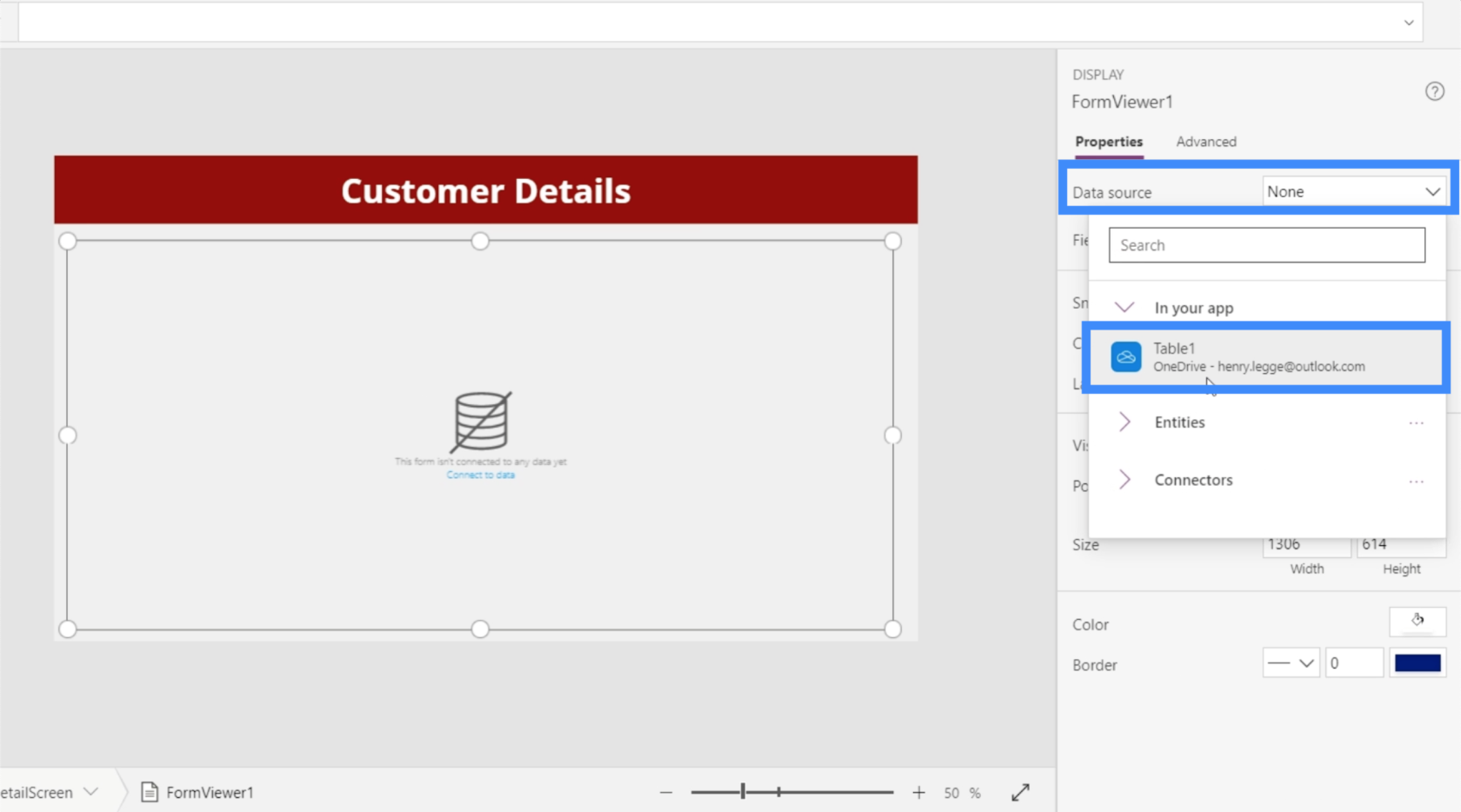
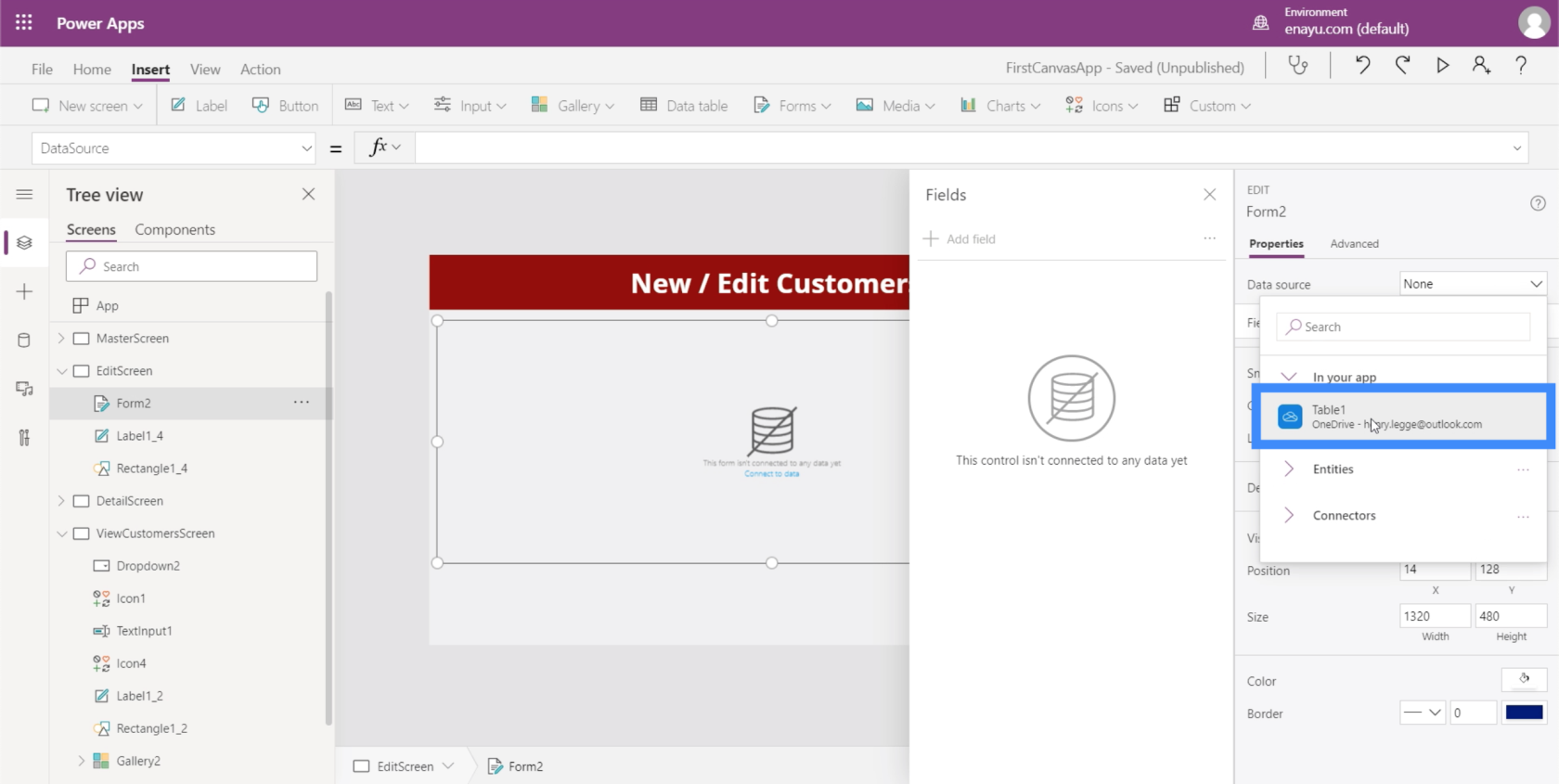
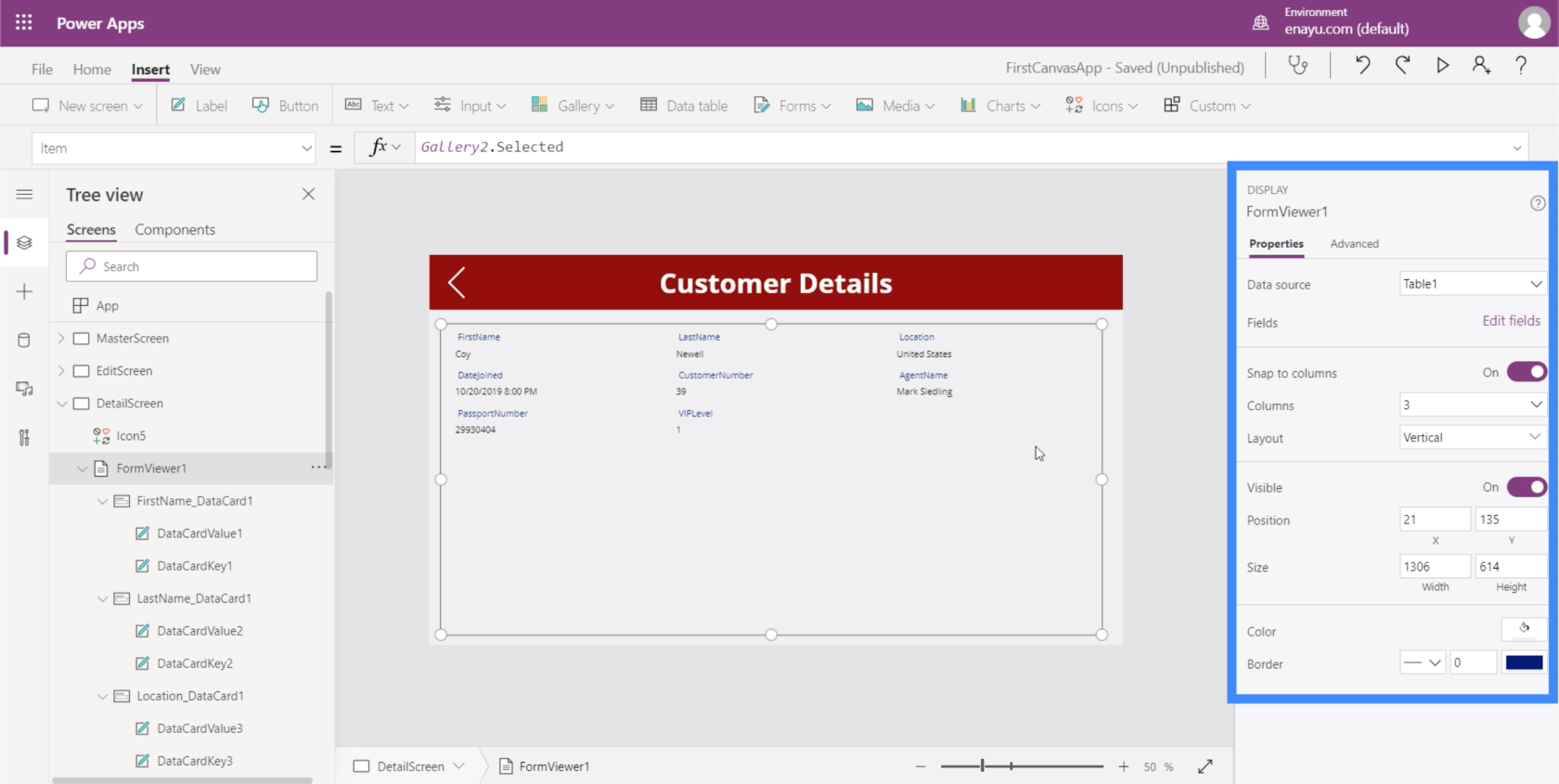
หน้าจอรายละเอียดต้องการแหล่งข้อมูล เราสามารถเชื่อมโยงแหล่งข้อมูลที่นี่ในบานหน้าต่างด้านขวาภายใต้คุณสมบัติ สำหรับแอปนี้ เราใช้ Table1

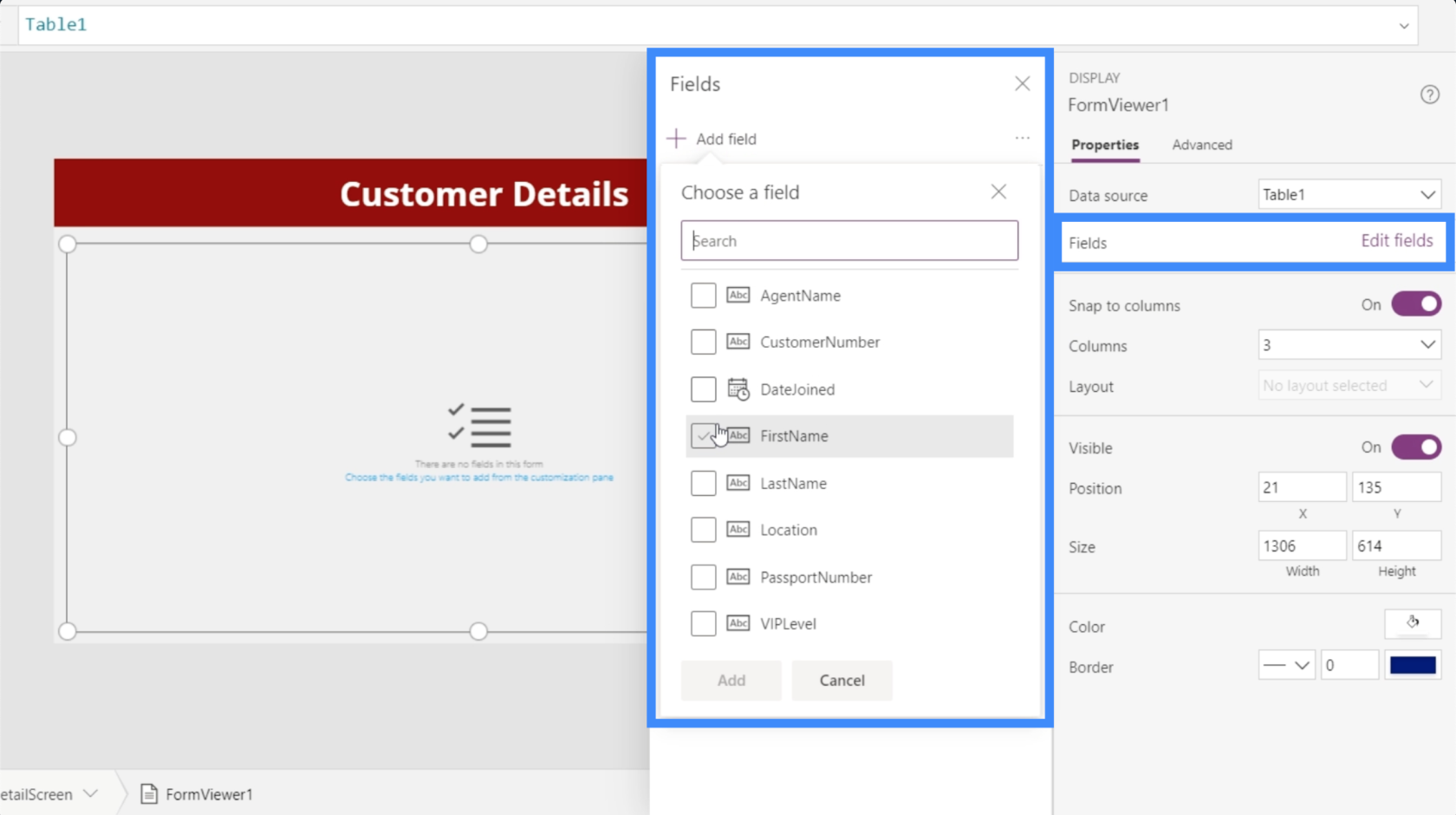
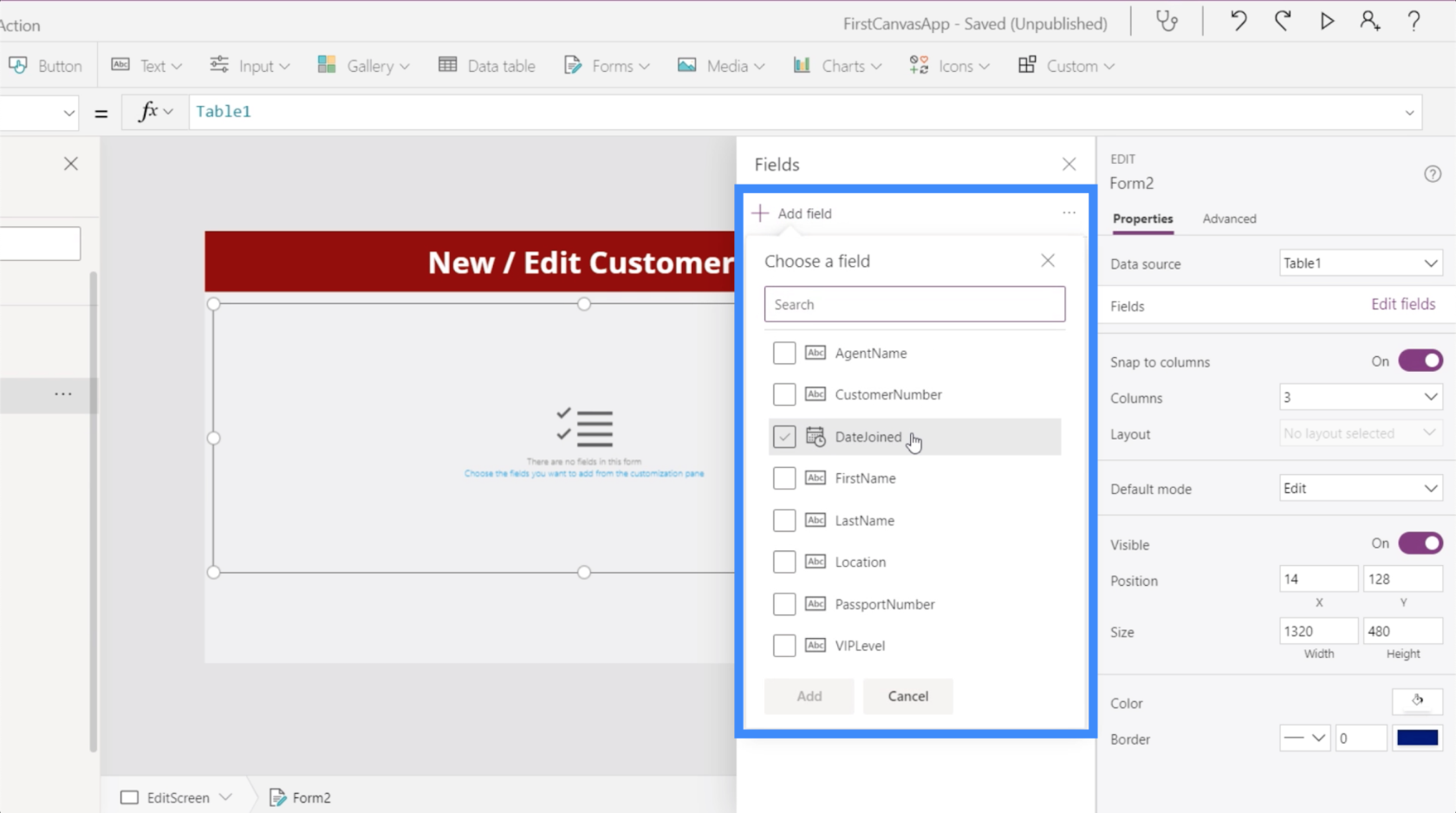
ตอนนี้เรามีแหล่งข้อมูลที่เราดึงรายละเอียดมา ก็ถึงเวลาตัดสินใจว่าต้องการให้แสดงรายละเอียดใดบนหน้าจอ ซึ่งสามารถทำได้โดยคลิกที่แก้ไขฟิลด์

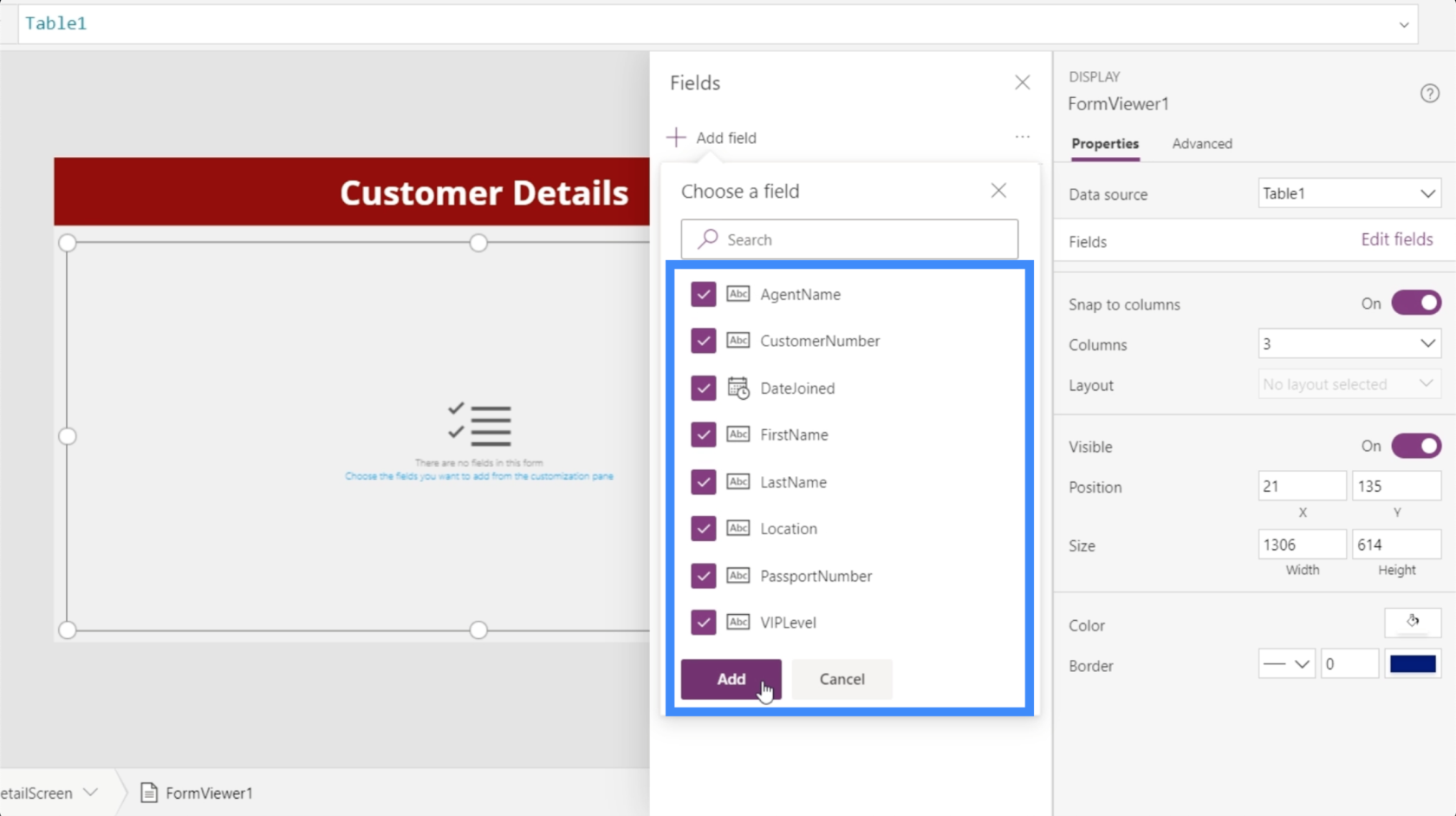
เราสามารถเพิ่มฟิลด์ได้โดยทำเครื่องหมายทุกฟิลด์ที่เรารู้สึกว่าเหมาะสมกับจุดประสงค์ของเรา ในกรณีนี้ ให้เพิ่มฟิลด์เหล่านี้ทั้งหมดเข้าไป

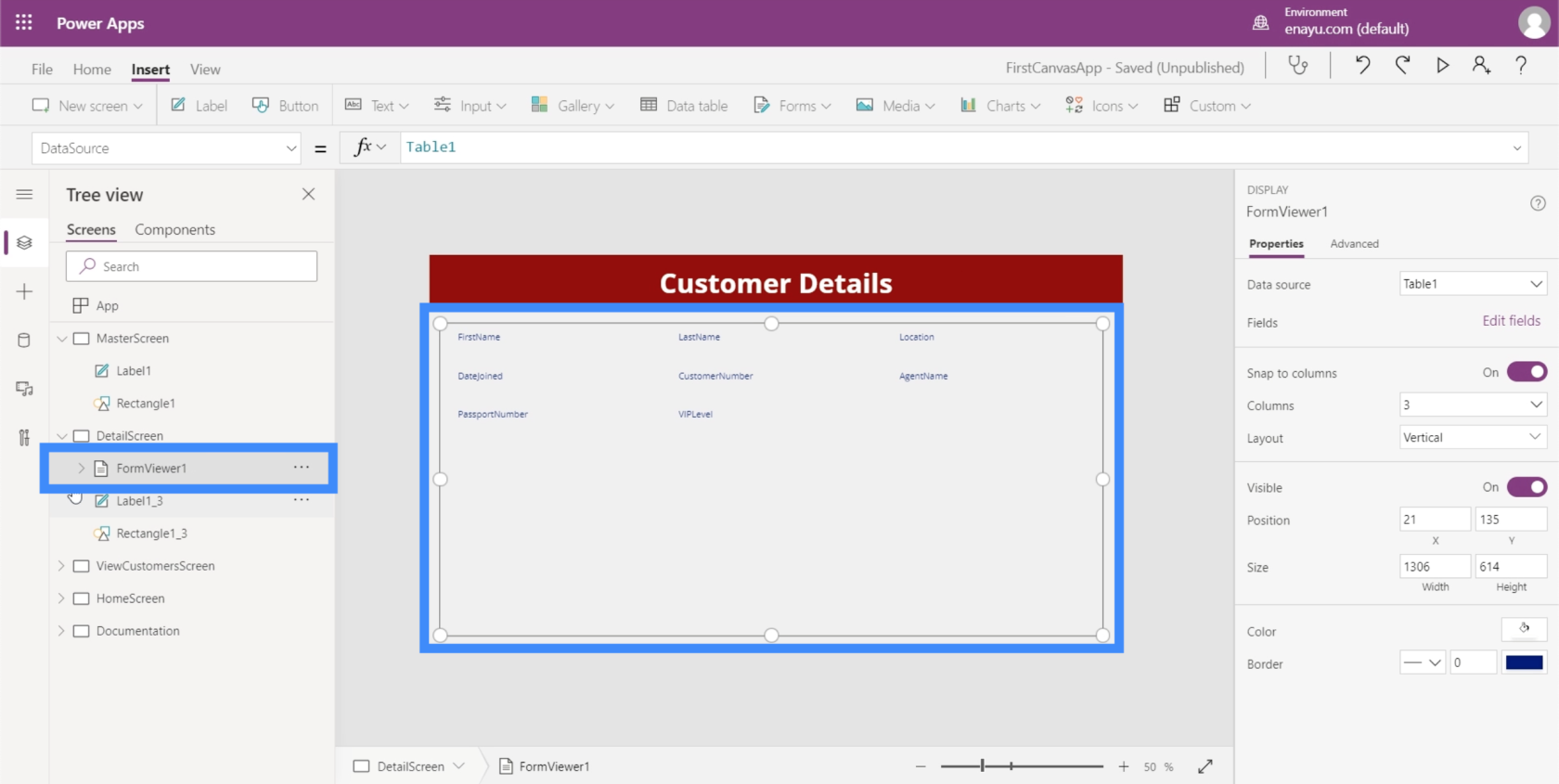
จากนั้น Power Appsจะโหลดฟิลด์ทั้งหมดที่เราเลือกลงในฟอร์มที่เราเพิ่งสร้างขึ้น ซึ่งก็คือ FormViewer1

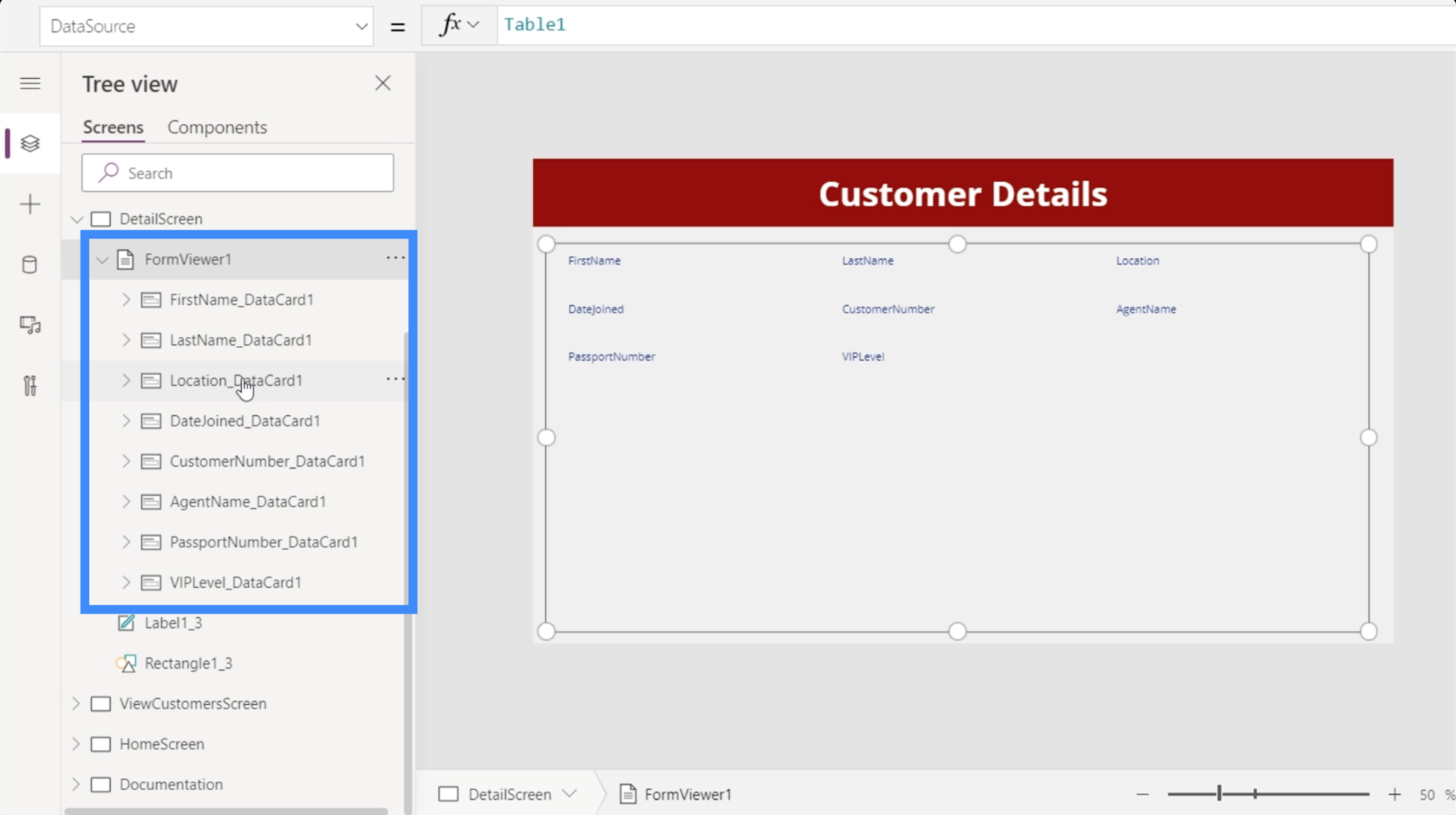
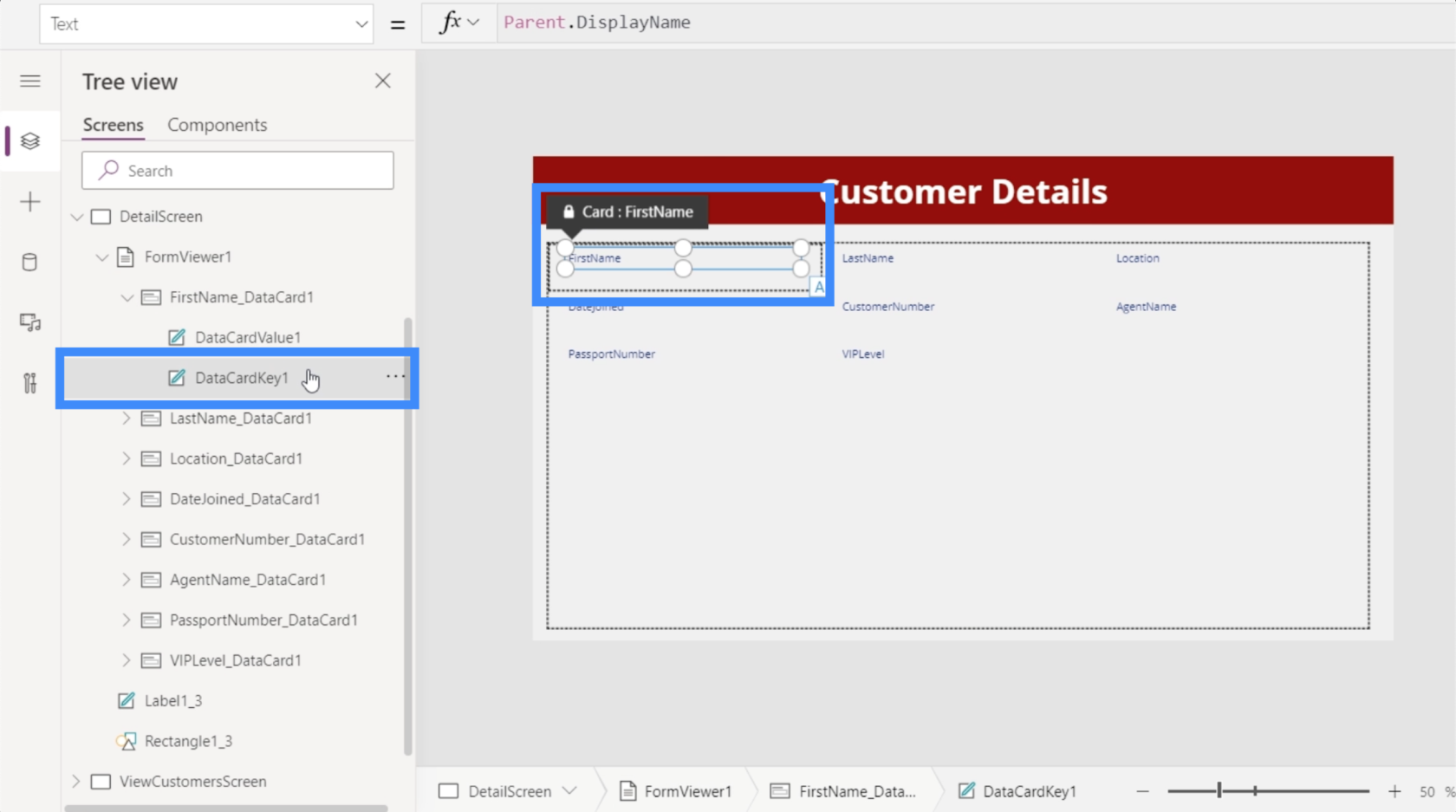
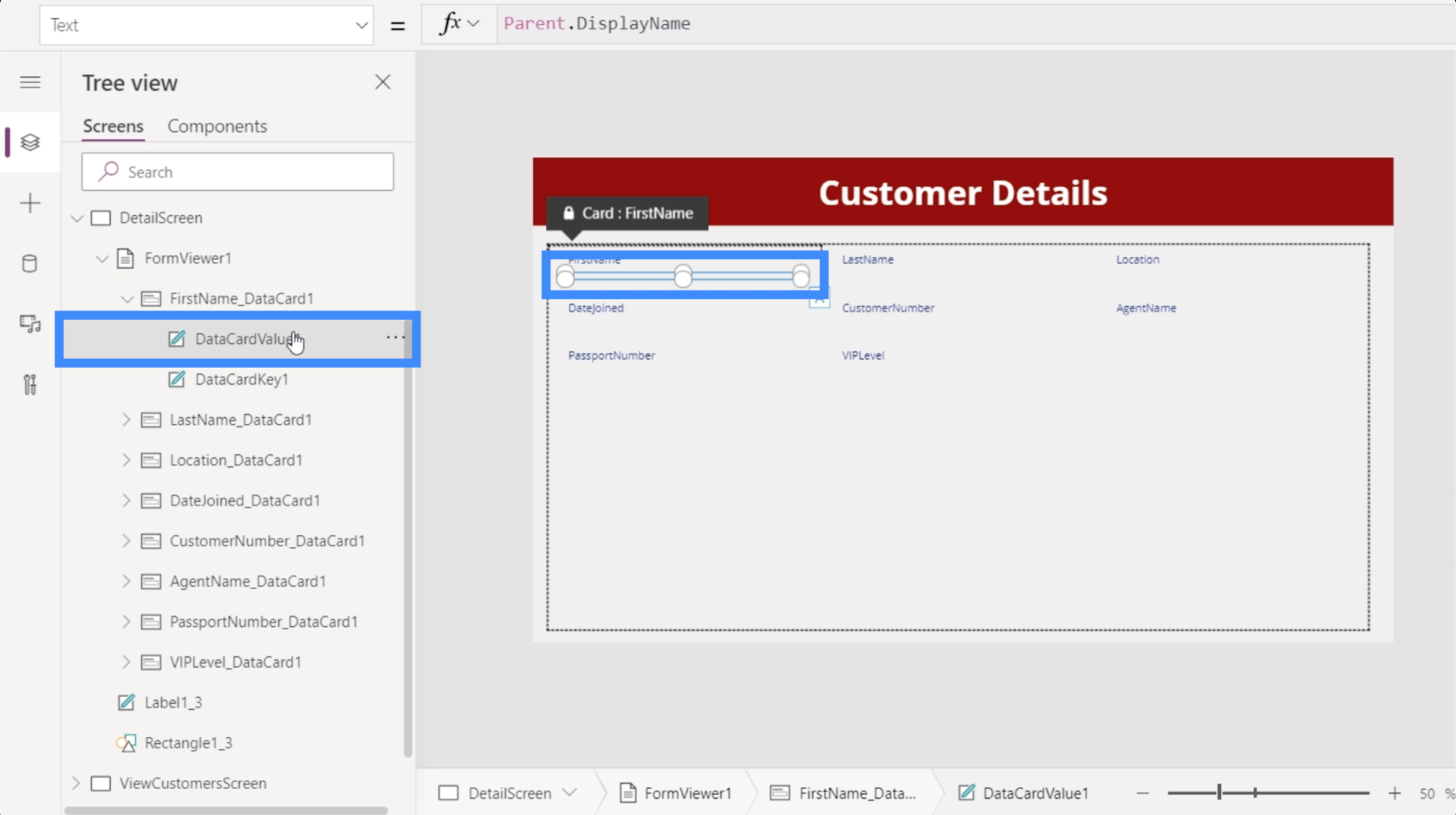
หากเราคลิก แสดงว่ามีการตั้งค่าการ์ดข้อมูลโดยอัตโนมัติสำหรับแต่ละคอลัมน์ต่างๆ ในแหล่งข้อมูลของเรา

และสำหรับการ์ดข้อมูลแต่ละใบนั้น มีการตั้งค่าคีย์จริง ซึ่งบรรจุสิ่งที่การ์ดข้อมูลนั้นเรียกว่า

นอกจากนี้ยังได้ตั้งค่าซึ่งจะแสดงค่าจริงที่เกี่ยวข้องกับคอลัมน์นั้น

ในขณะนี้ แบบฟอร์มนี้ยังไม่แสดงค่าใด ๆ นั่นเป็นเพราะเรายังไม่ได้เชื่อมโยงแกลเลอรีของเรากับ DetailScreen เลย อีกครั้ง เป้าหมายที่นี่คือรายละเอียดที่จะแสดงหลังจากเลือกบันทึกจากแกลเลอรีของเราแล้วเท่านั้น
เชื่อมโยงแกลเลอรีกับหน้าจอรายละเอียด
สิ่งที่ยอดเยี่ยมเกี่ยวกับแกลเลอรีในPower Appsคือมีคุณสมบัติที่เรียกว่า Selected โดยทั่วไปจะเชื่อมโยงแกลเลอรีกับหน้าจอรายละเอียด ดังนั้นทุกครั้งที่เราเลือกเรกคอร์ดในแกลเลอรี มันจะแสดงเฉพาะรายละเอียดของรายการนั้นเท่านั้น
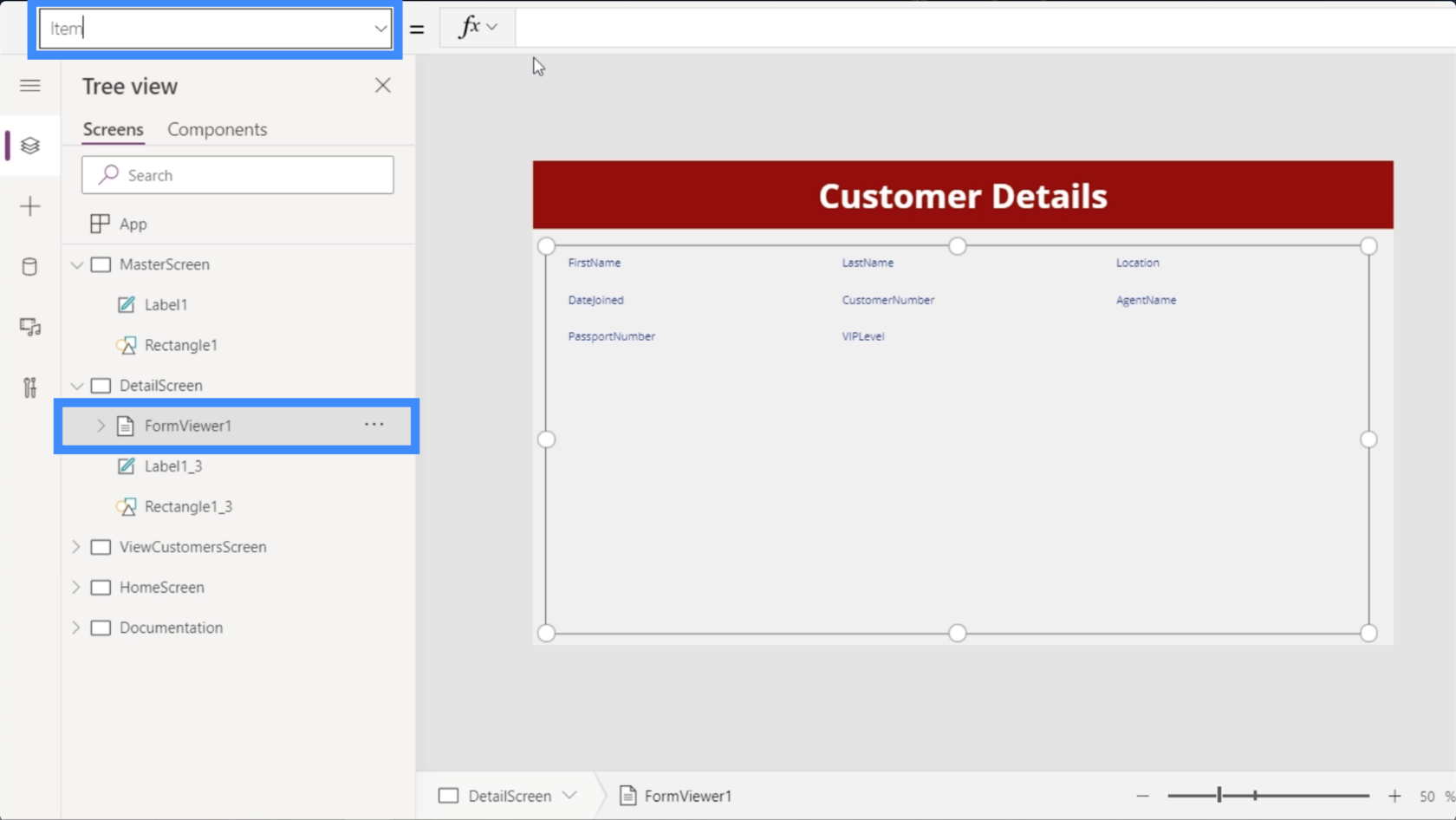
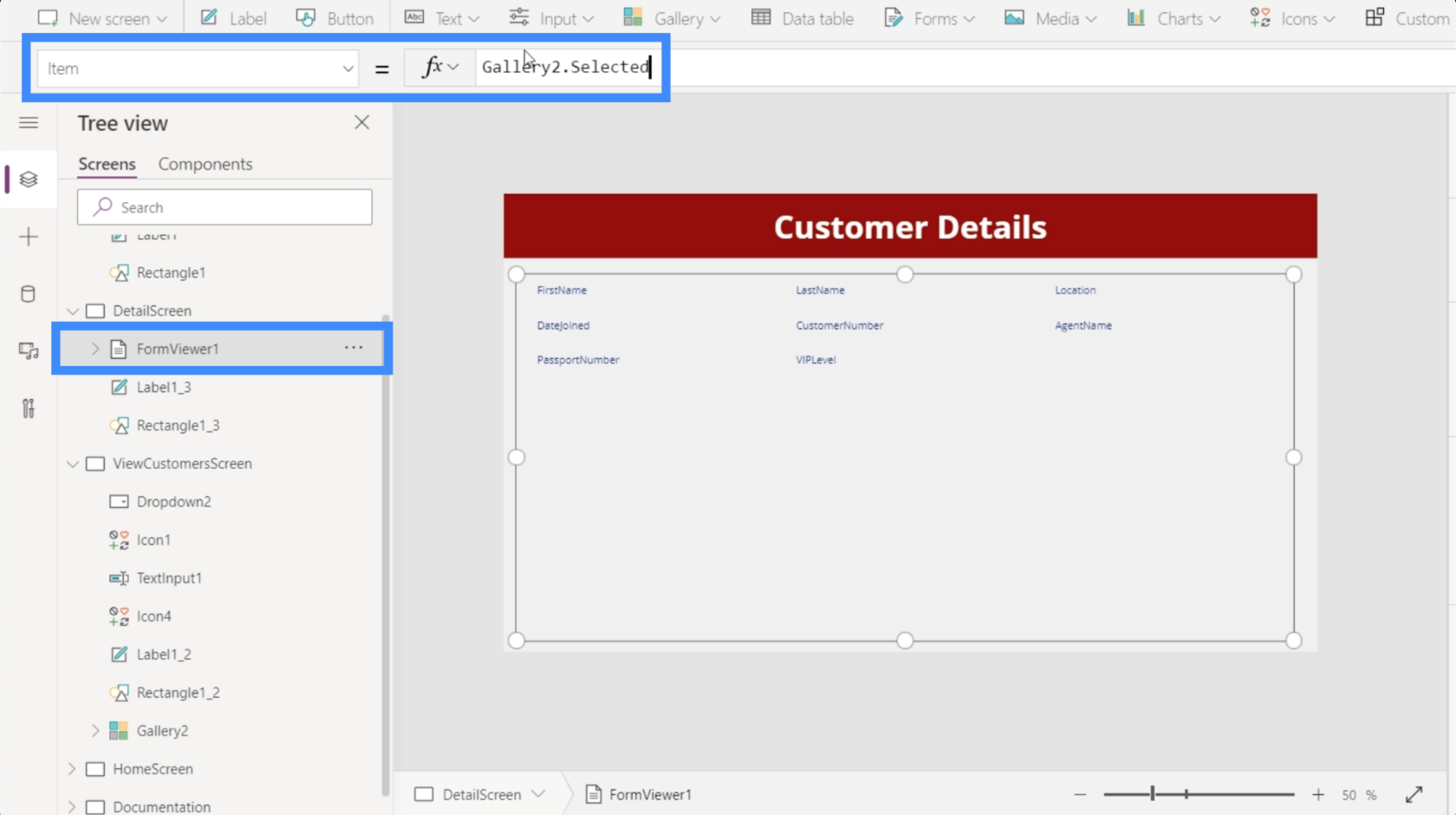
ในการทำเช่นนั้น เราจะไฮไลต์ FormViewer1 และไปที่คุณสมบัติ Item

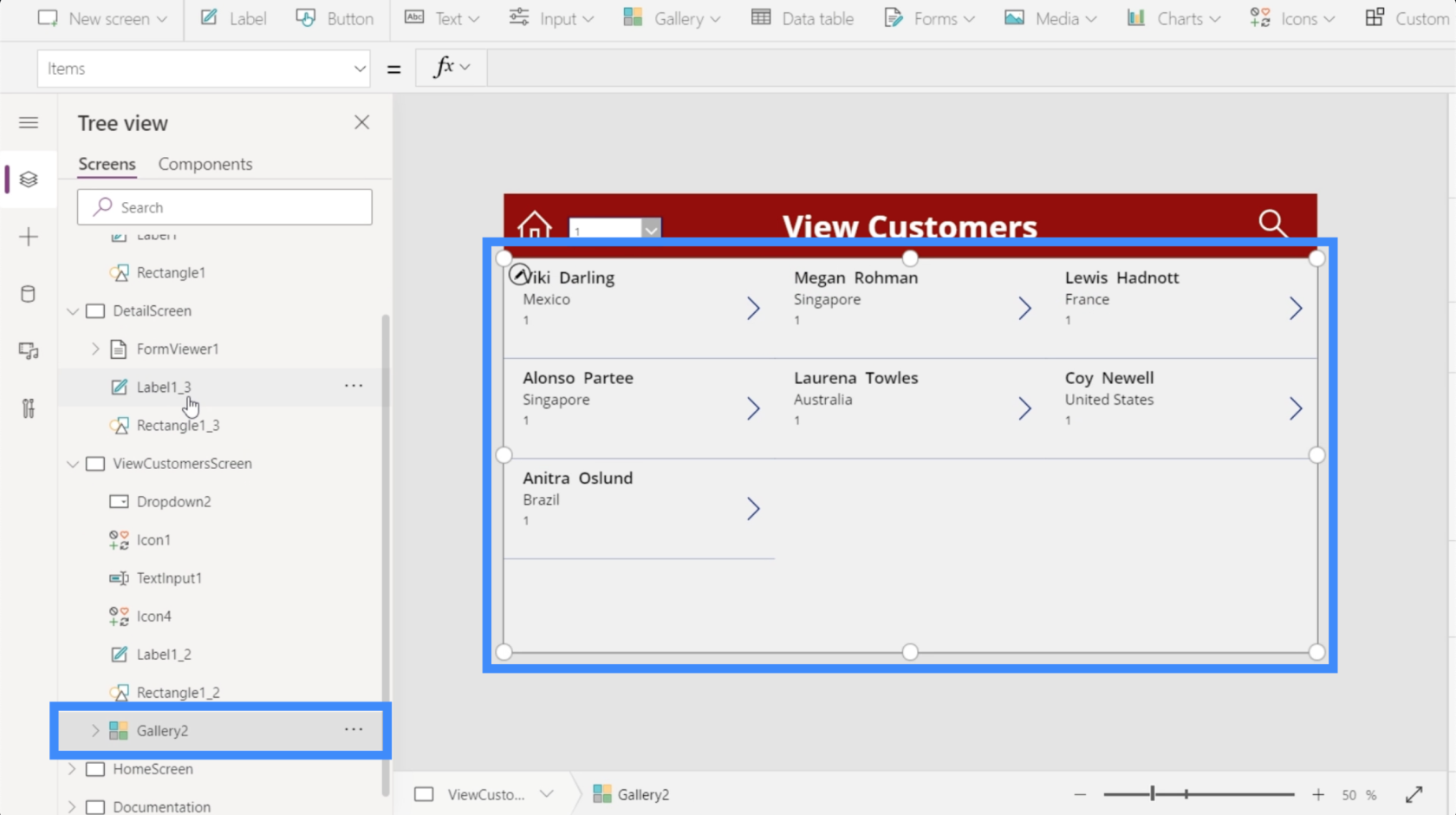
ตรวจสอบว่าคุณอ้างอิงแกลเลอรีที่ถูกต้องที่นี่ โดยเฉพาะหากแอปของคุณใช้หลายแกลเลอรี ในกรณีนี้เราต้องการใช้ Gallery2

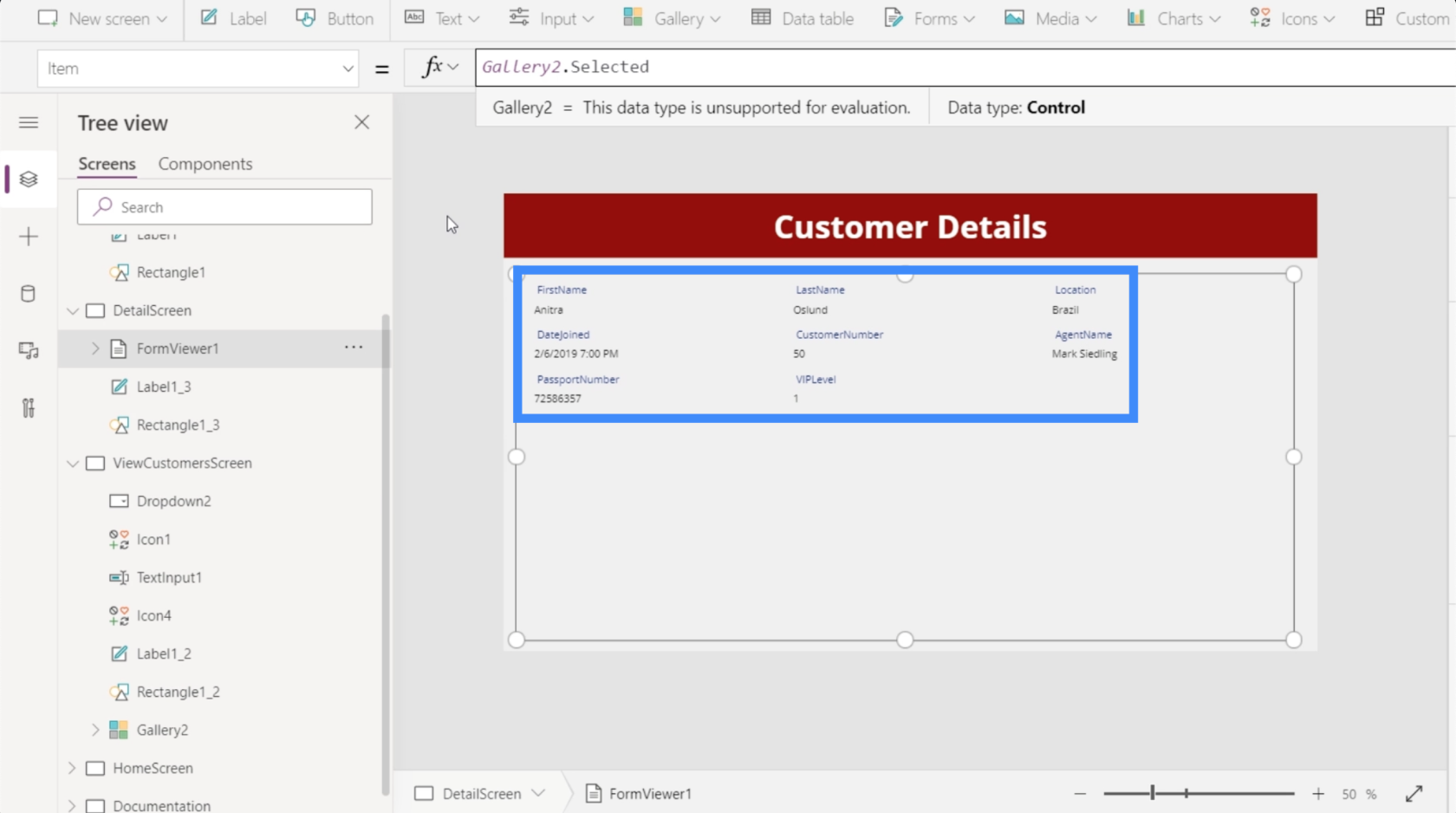
กลับไปที่แถบสูตรของหน้าจอรายละเอียด เราจะพิมพ์ Gallery2.Selected แล้วกด Enter

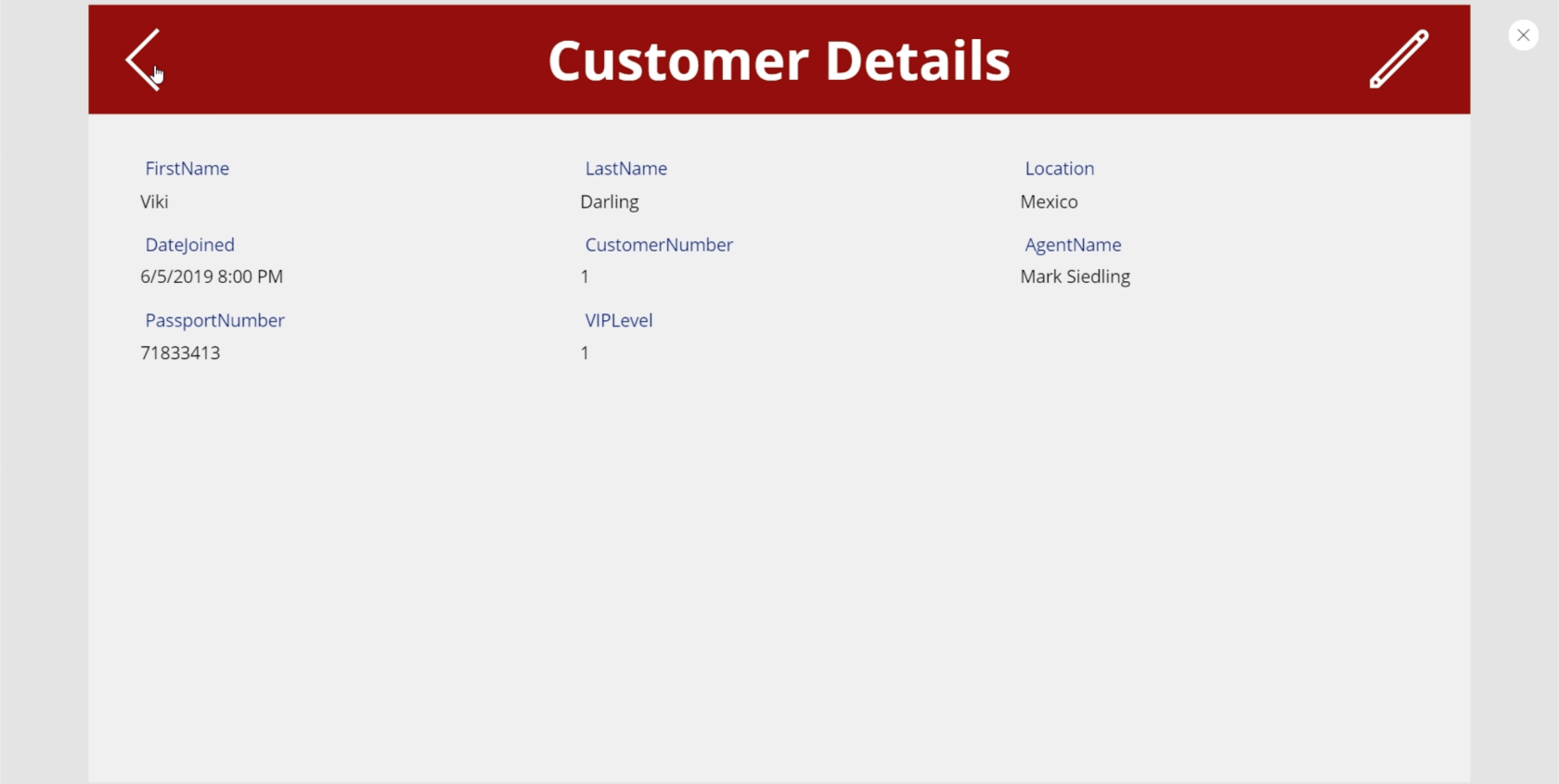
ตอนนี้เรากำลังเห็นรายละเอียดที่มาจากสิ่งที่เลือกครั้งล่าสุดในแกลเลอรี

กลับไปที่หน้าจอดูลูกค้าและเลือก Viki Darling จากแกลเลอรีของเรา

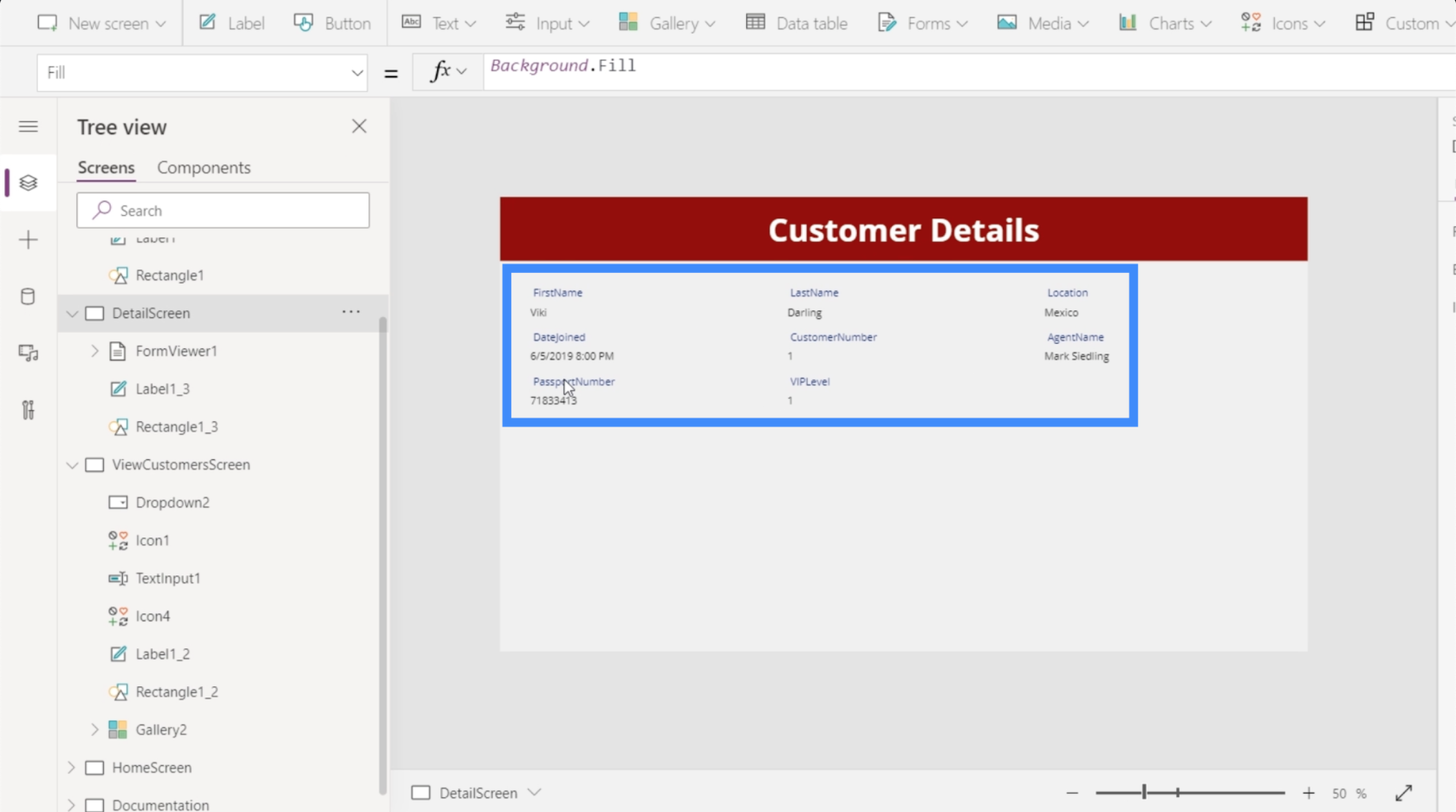
หลังจากคลิกแล้ว คุณจะเห็นว่ารายละเอียดบนหน้าจอรายละเอียดมีการเปลี่ยนแปลงด้วย และตอนนี้กำลังแสดงข้อมูลของ Viki Darling

สิ่งนี้เน้นความสัมพันธ์ระหว่างหน้าจอเหล่านี้และองค์ประกอบต่างๆ ในนั้น ฟิลด์ในหน้าจอรายละเอียดขับเคลื่อนโดยคุณสมบัติรายการในโปรแกรมดูฟอร์ม ซึ่งจะขับเคลื่อนโดยเรกคอร์ดที่เลือกในแกลเลอรี
การนำทางระหว่างแกลเลอรีและหน้าจอรายละเอียด
ในขณะนี้ เราสามารถดูรายละเอียดได้ก็ต่อเมื่อเราเลือกรายการในแกลเลอรีและไปที่หน้าจอรายละเอียดด้วยตนเอง ตามหลักการแล้ว ผู้ใช้ควรถูกนำไปที่หน้าจอรายละเอียดโดยอัตโนมัติทันทีที่คลิกรายการ ดังนั้นเราจะเพิ่มการนำทางระหว่างหน้าจอ
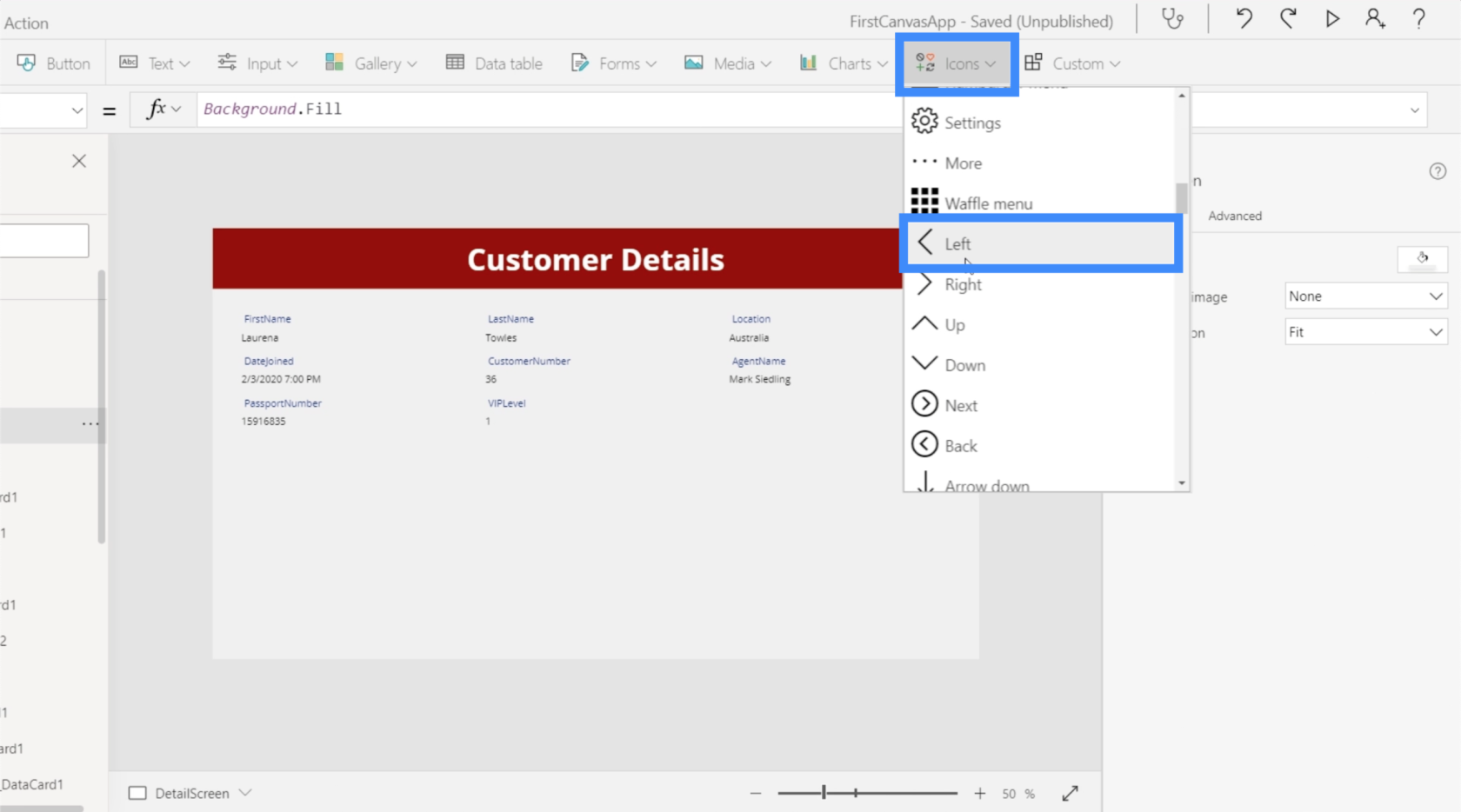
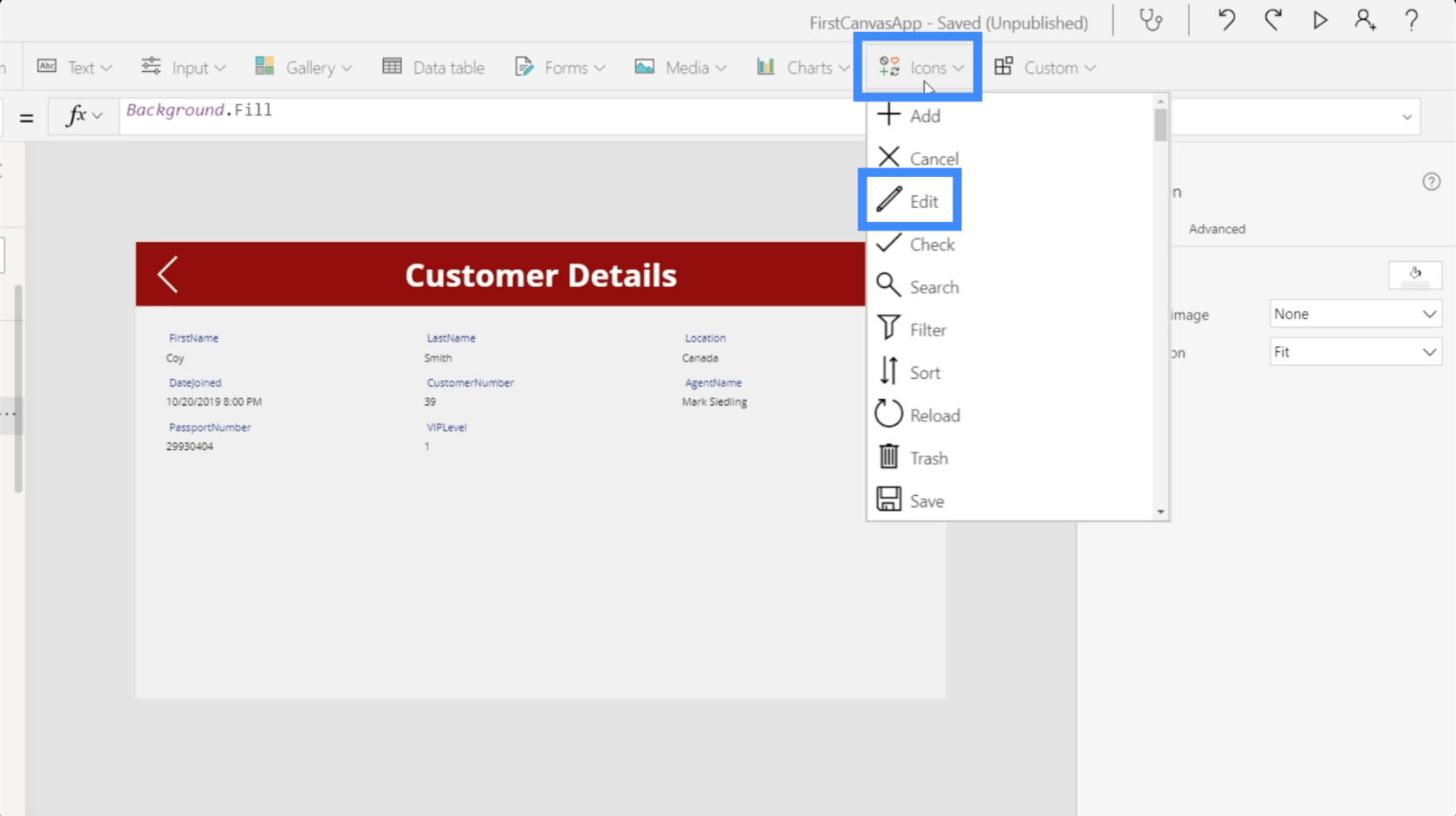
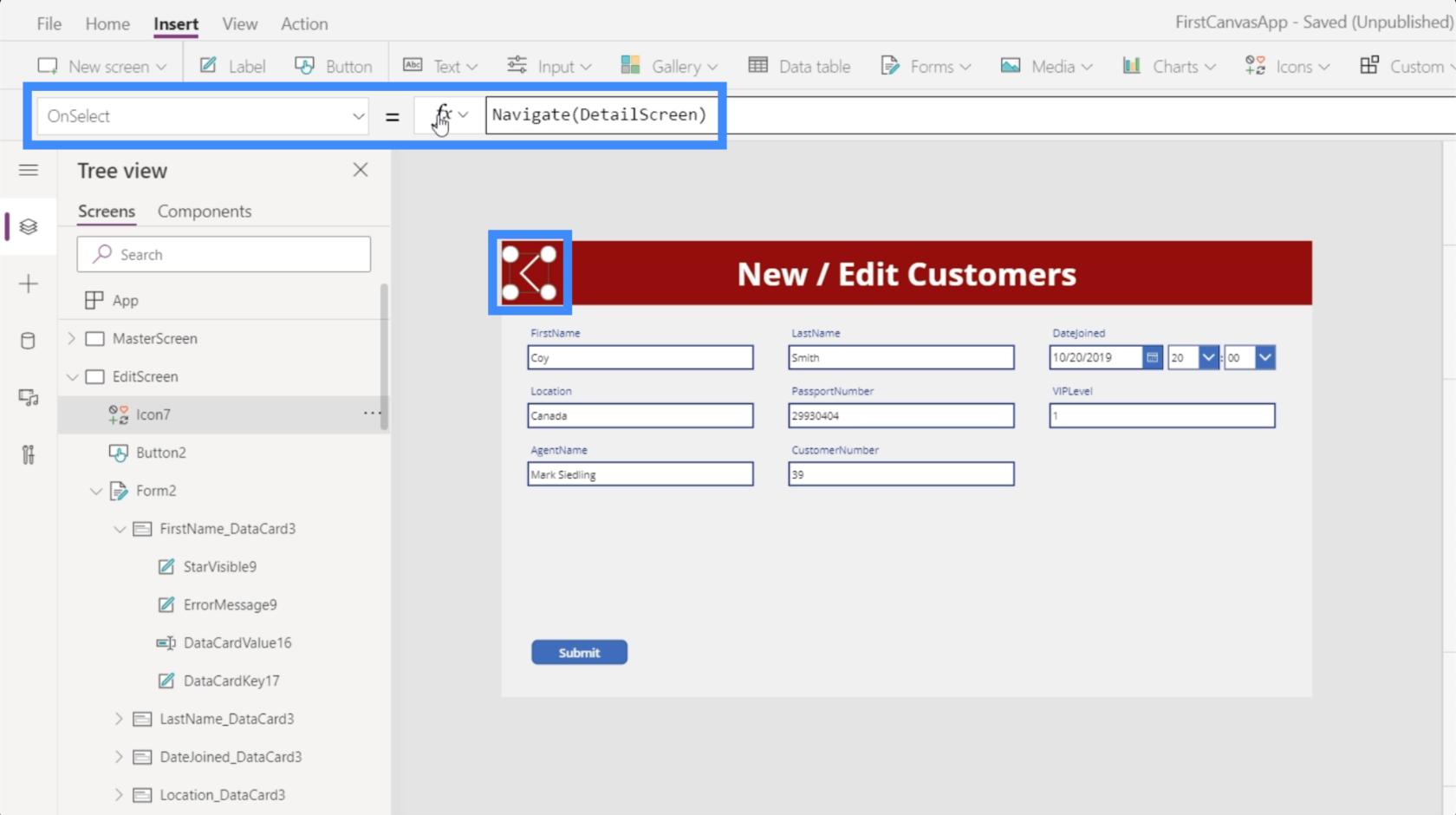
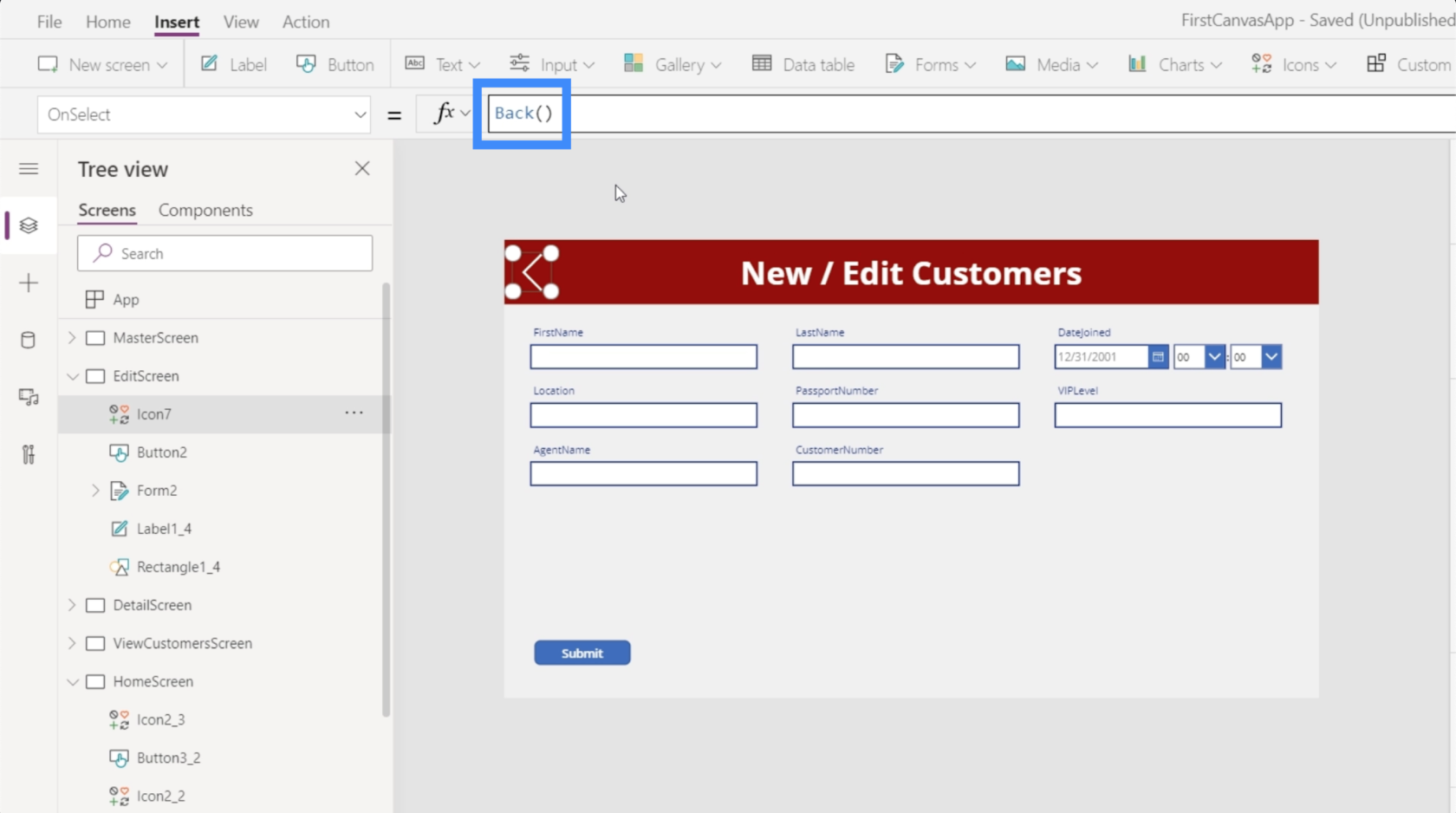
เริ่มต้นด้วยการนำทางจากหน้าจอรายละเอียดกลับไปที่แกลเลอรี เราจะเพิ่มลูกศรซ้ายผ่านปุ่มไอคอนใต้ริบบิ้นแทรก

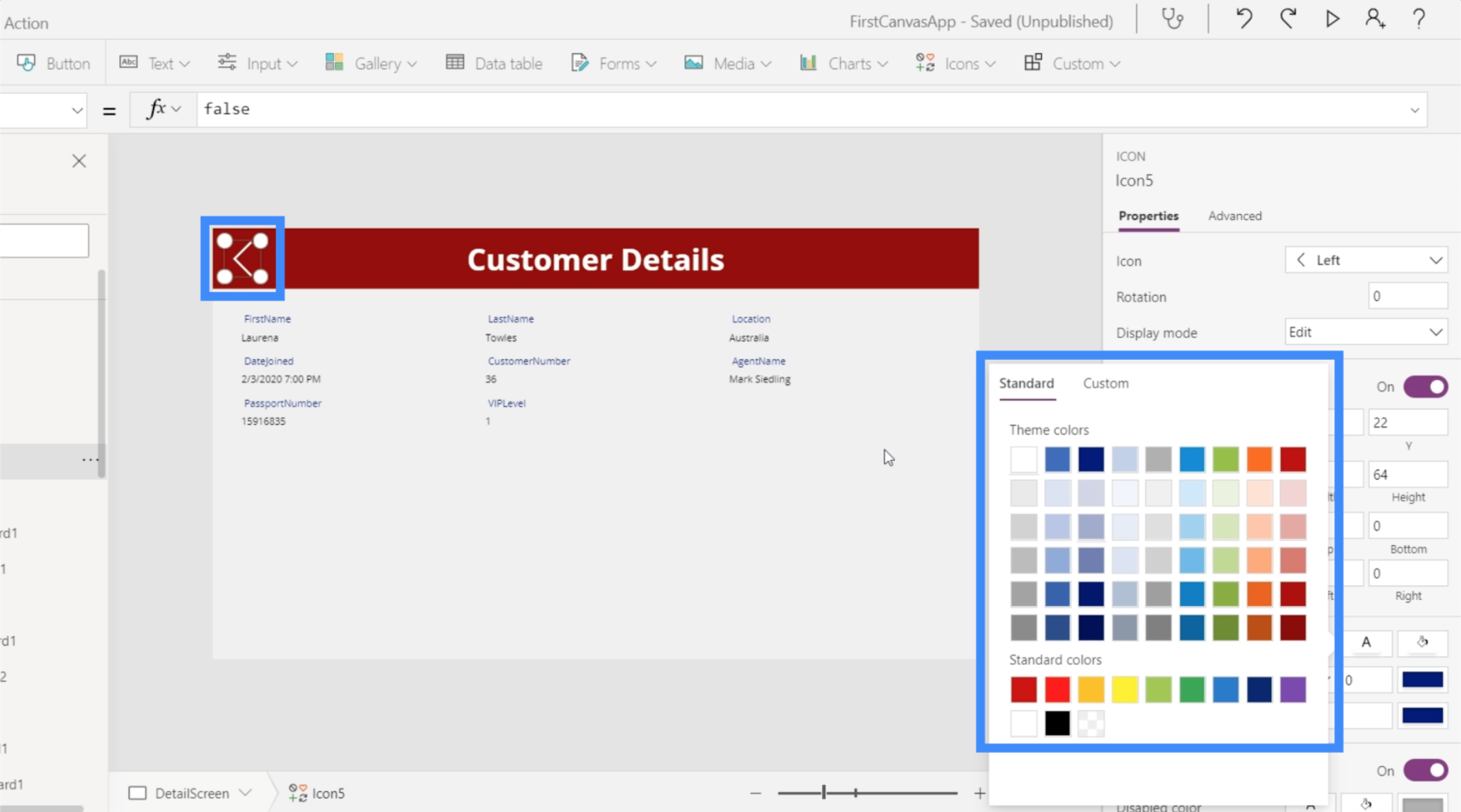
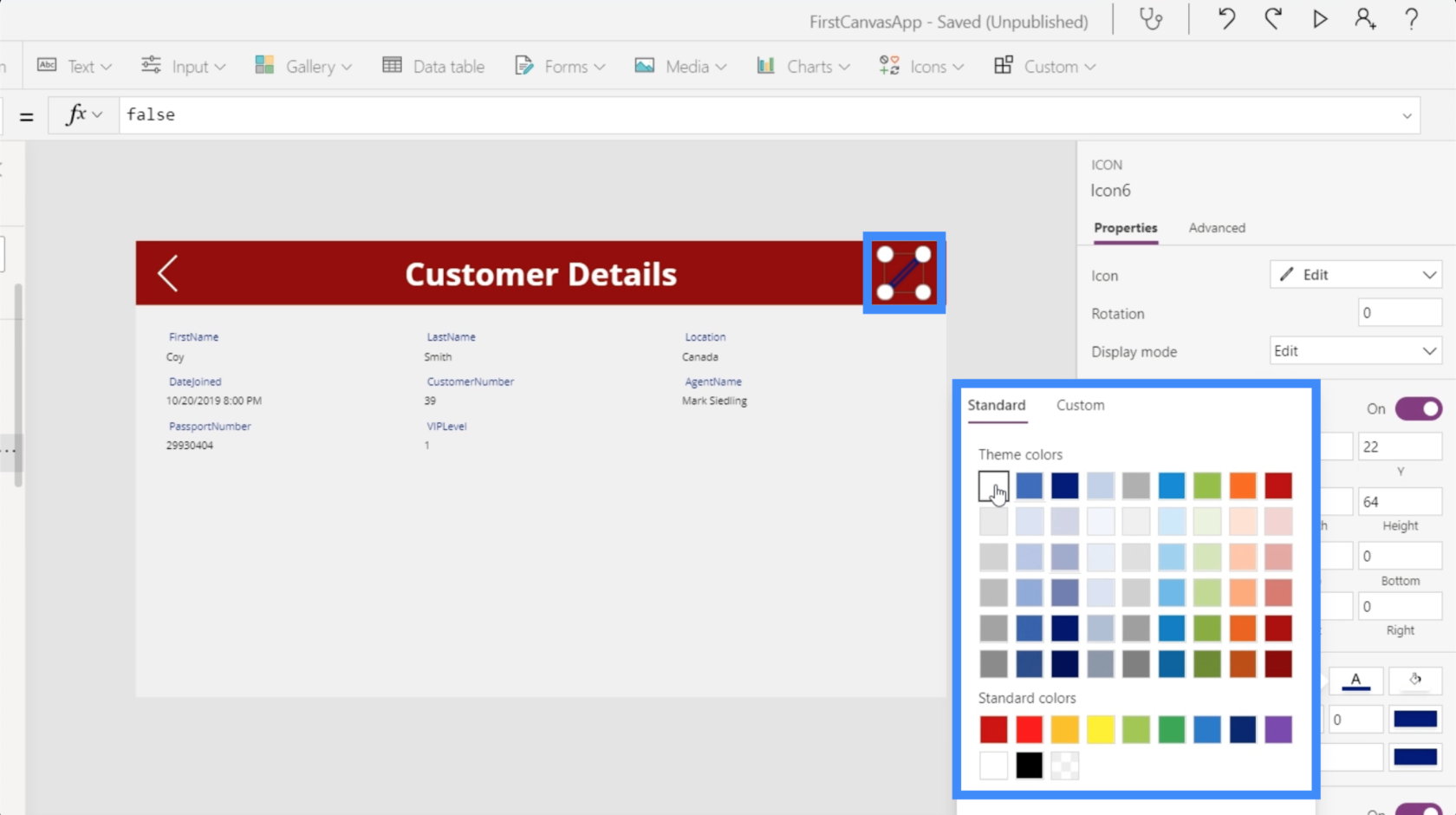
ลองเปลี่ยนสีเป็นสีขาวเพื่อให้แน่ใจว่ามันเข้ากับองค์ประกอบอื่นๆ บนหน้าจอ

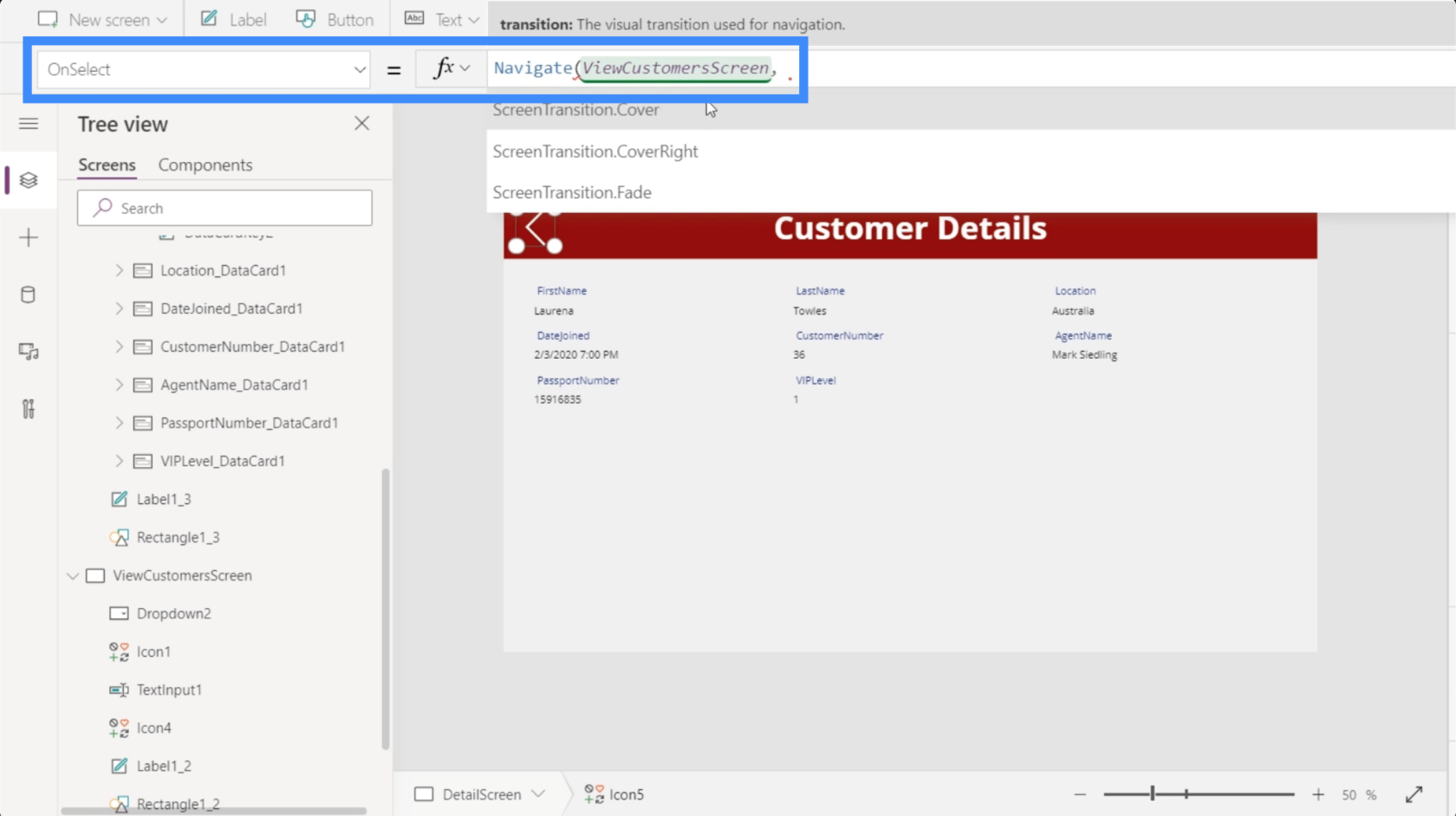
เมื่อไฮไลต์ไอคอนแล้ว ให้ใช้ฟังก์ชันนำทางและอ้างอิงหน้าจอที่เราต้องการให้ไอคอนลงจอด ในกรณีนี้คือ ViewCustomersScreen

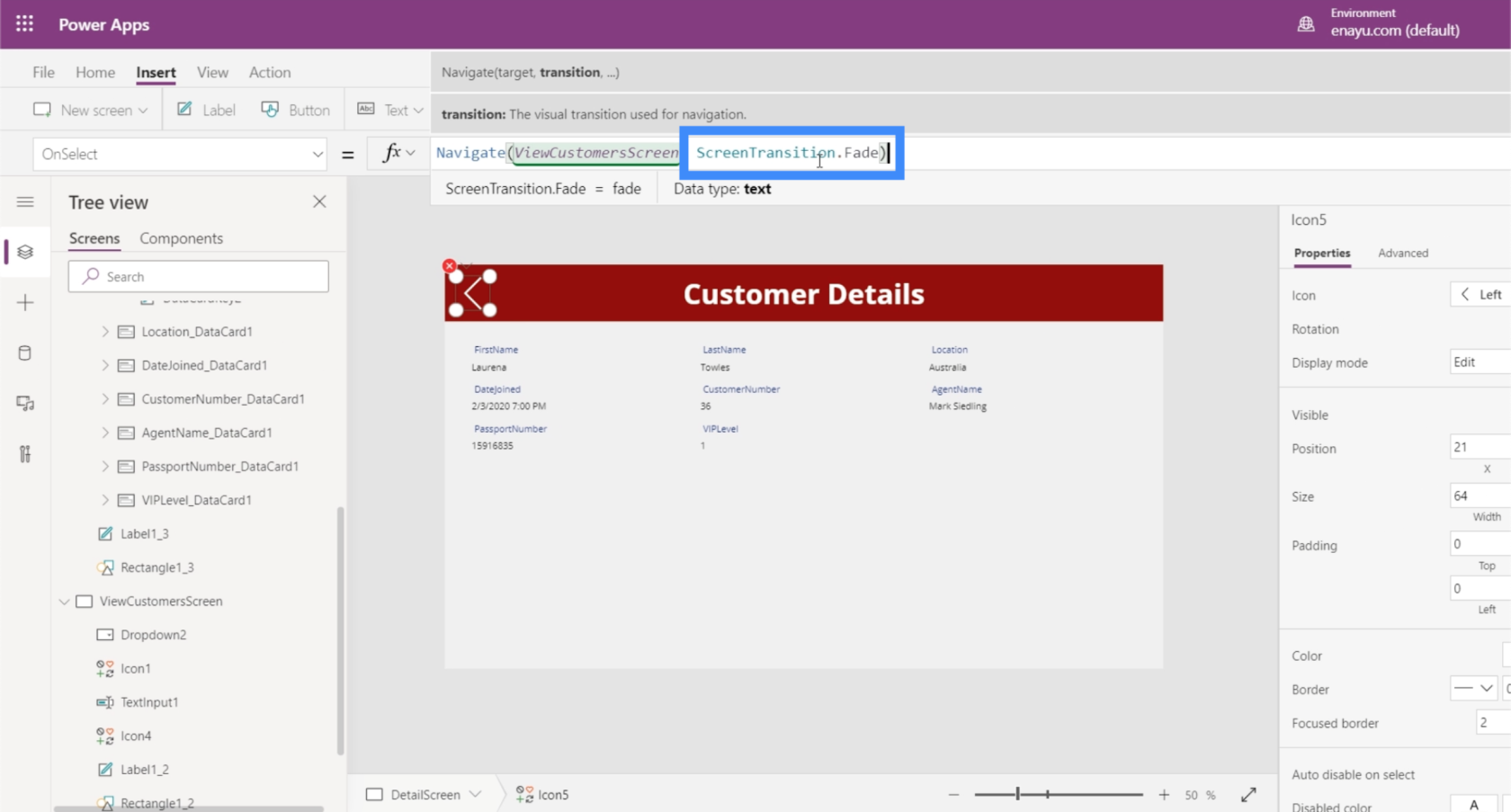
เพื่อให้ดึงดูดสายตามากขึ้นเมื่อเราย้ายจากหน้าจอหนึ่งไปยังอีกหน้าจอหนึ่ง ให้ใช้การเปลี่ยนแบบจาง

จากนั้นเรากด Enter เพื่อล็อคสูตรนั้น เมื่อเราทำเช่นนั้น สิ่งที่เราต้องทำคือคลิกที่ไอคอน

การทำเช่นนั้นจะนำเราไปสู่หน้าจอดูลูกค้า

คราวนี้ เริ่มจากหน้าจอดูลูกค้าไปที่หน้าจอรายละเอียด
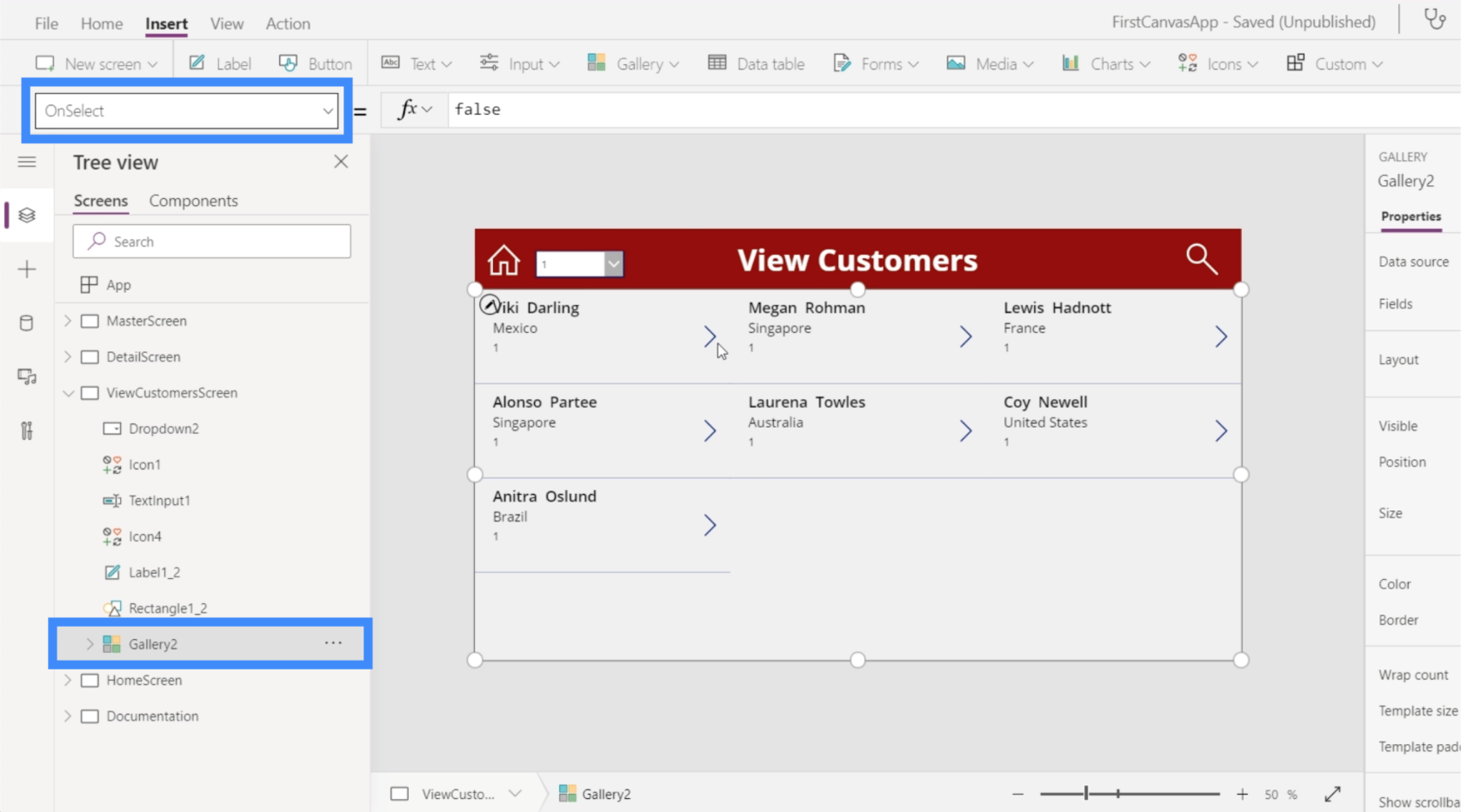
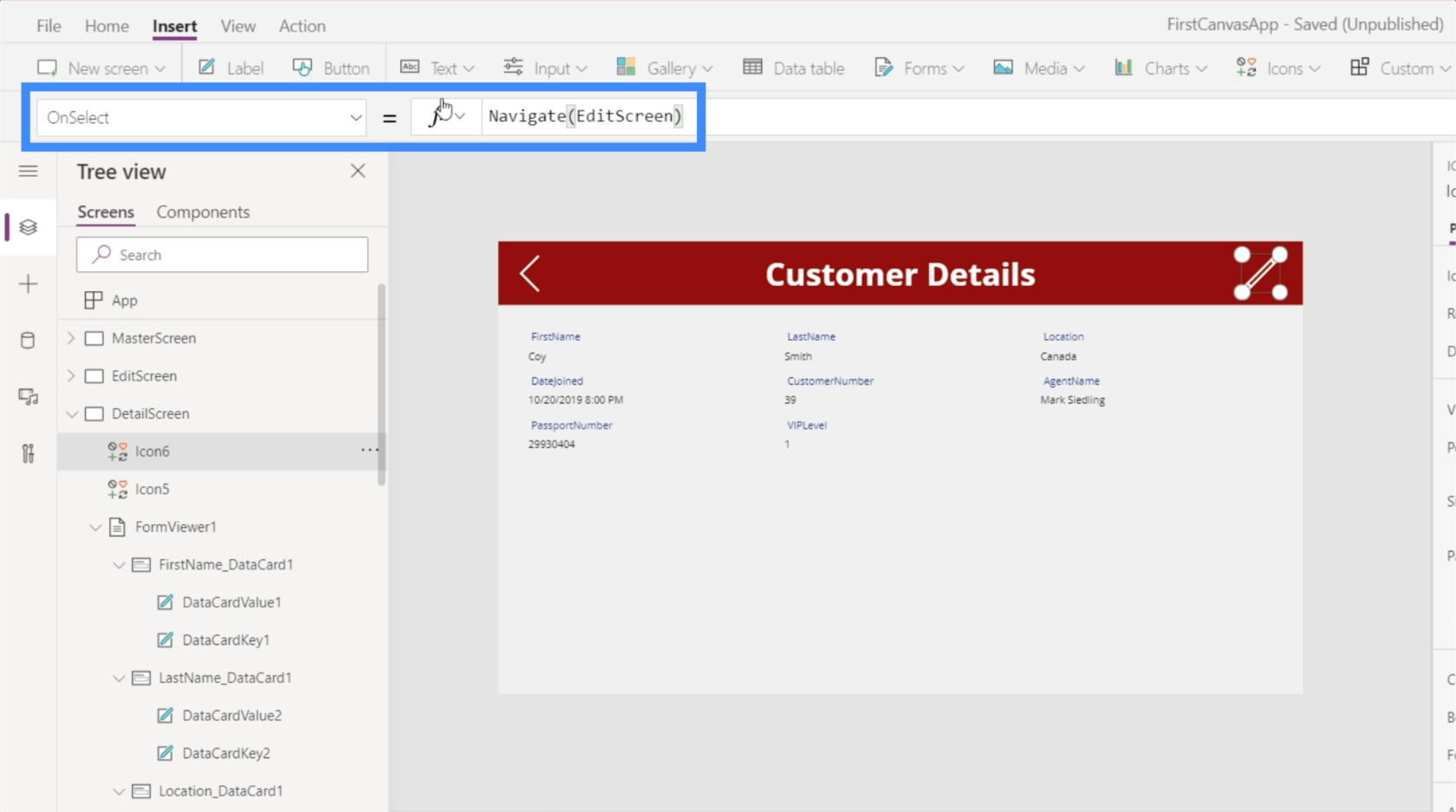
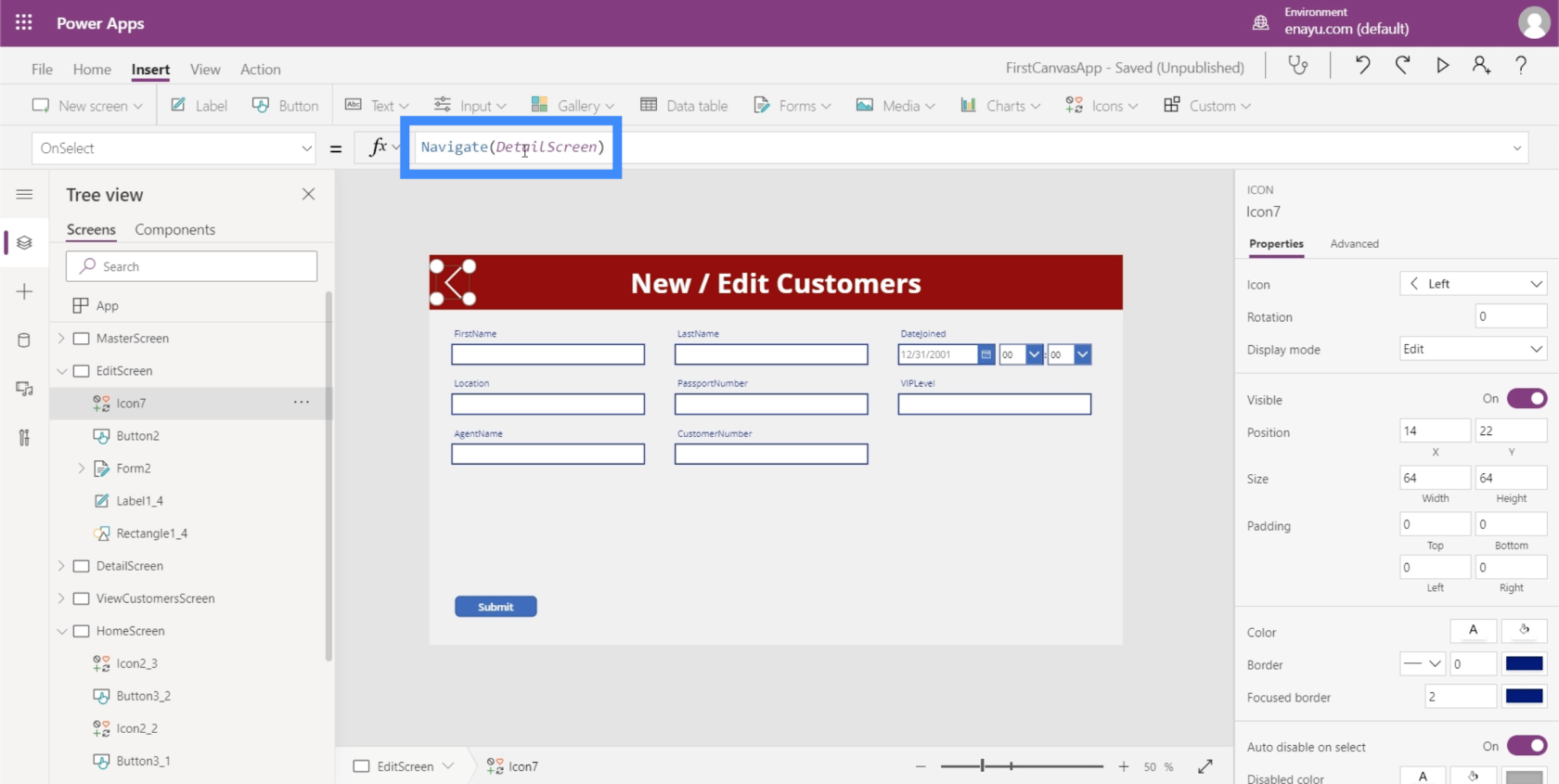
ครั้งนี้ เรากำลังจัดการกับบันทึกต่างๆ ภายในแกลเลอรี แต่ไม่ได้หมายความว่าเราจะต้องสร้างการกระทำที่แตกต่างกันสำหรับแต่ละรายการ เราเพียงแค่ต้องเน้นแกลเลอรีและเลือก OnSelect จากดร็อปดาวน์คุณสมบัติ

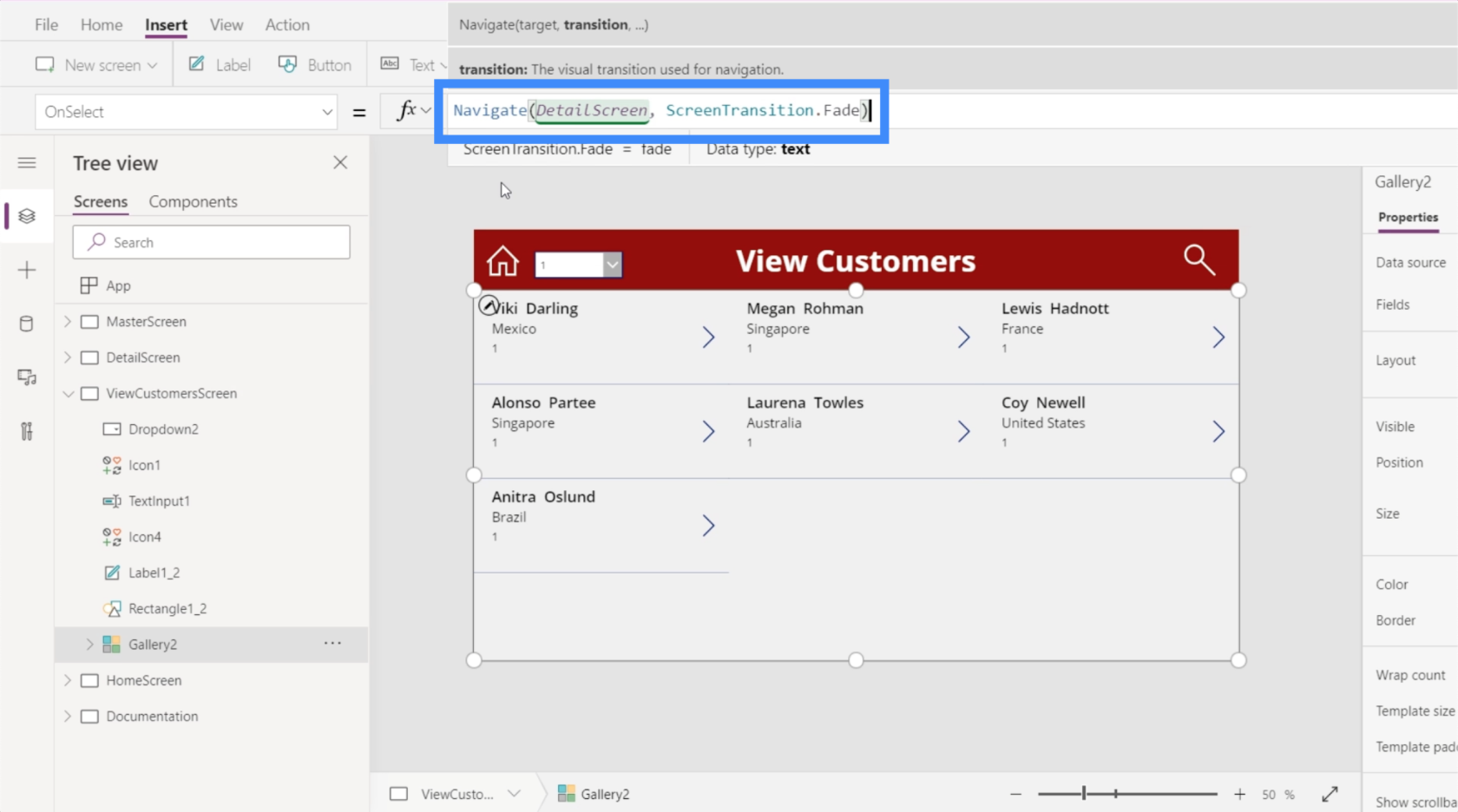
เราจะใช้ฟังก์ชันนำทางอีกครั้งและอ้างอิง DetailScreen เราจะใช้การเปลี่ยนแปลงแบบเดียวกับที่เราใช้ก่อนหน้านี้ จากนั้นกด Enter เพื่อล็อคสูตรนั้น

ตอนนี้เราได้กำหนดสูตรแล้ว ให้คลิกบันทึกของ Megan Rohman

ตอนนี้มันพาเราตรงไปที่หน้าจอรายละเอียดโดยรายละเอียดของ Megan Rohman จะถูกเติมลงในหน้าจอโดยอัตโนมัติ

และเนื่องจากเราได้ตั้งค่าการนำทางจากหน้าจอรายละเอียดไปยังหน้าจอดูลูกค้า การคลิกที่ไอคอนลูกศรจะพาคุณกลับไปที่แกลเลอรีทันที
การสร้างหน้าจอแก้ไขแบบฟอร์ม
แม้ว่าแหล่งข้อมูลของเราจะให้ข้อมูลทั้งหมดแก่เรา แต่ก็มีบางครั้งที่เราจำเป็นต้องอัปเดตข้อมูลของลูกค้า หมายความว่าเราต้องการหน้าจอแก้ไขแบบฟอร์มด้วย
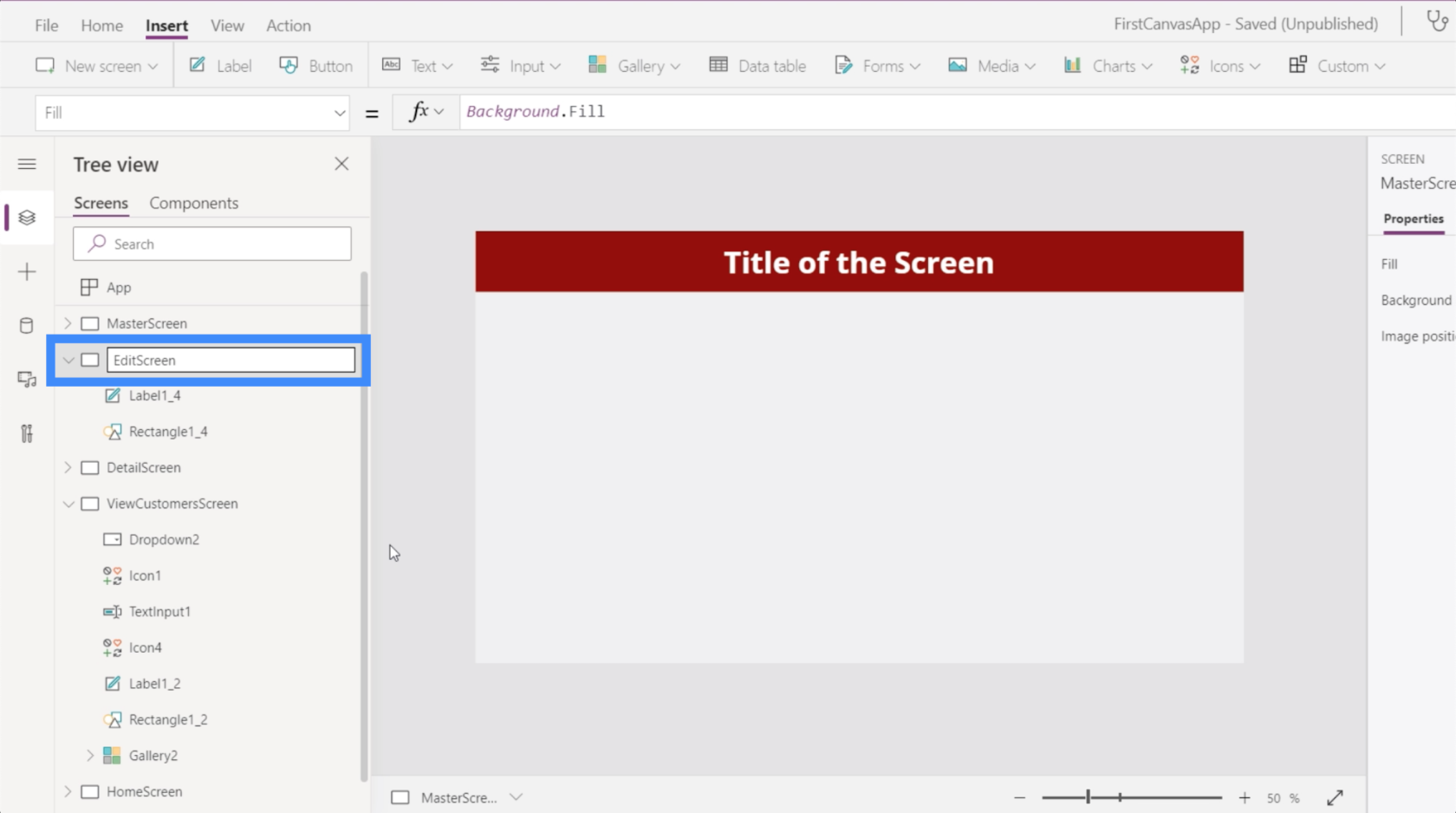
ดังนั้นมาสร้างหน้าจอหลักที่ซ้ำกันอีกครั้งและเปลี่ยนชื่อเป็น EditScreen

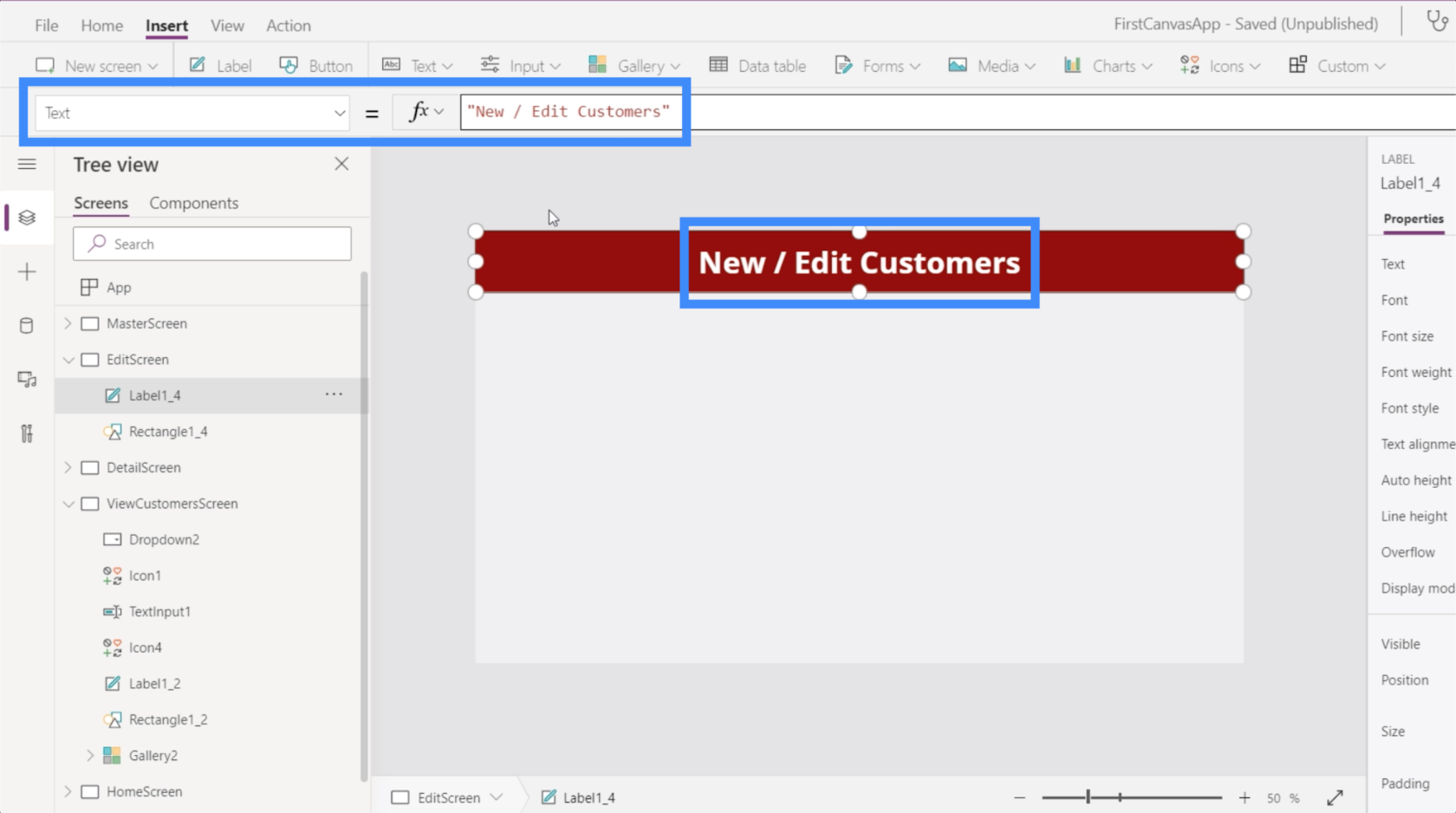
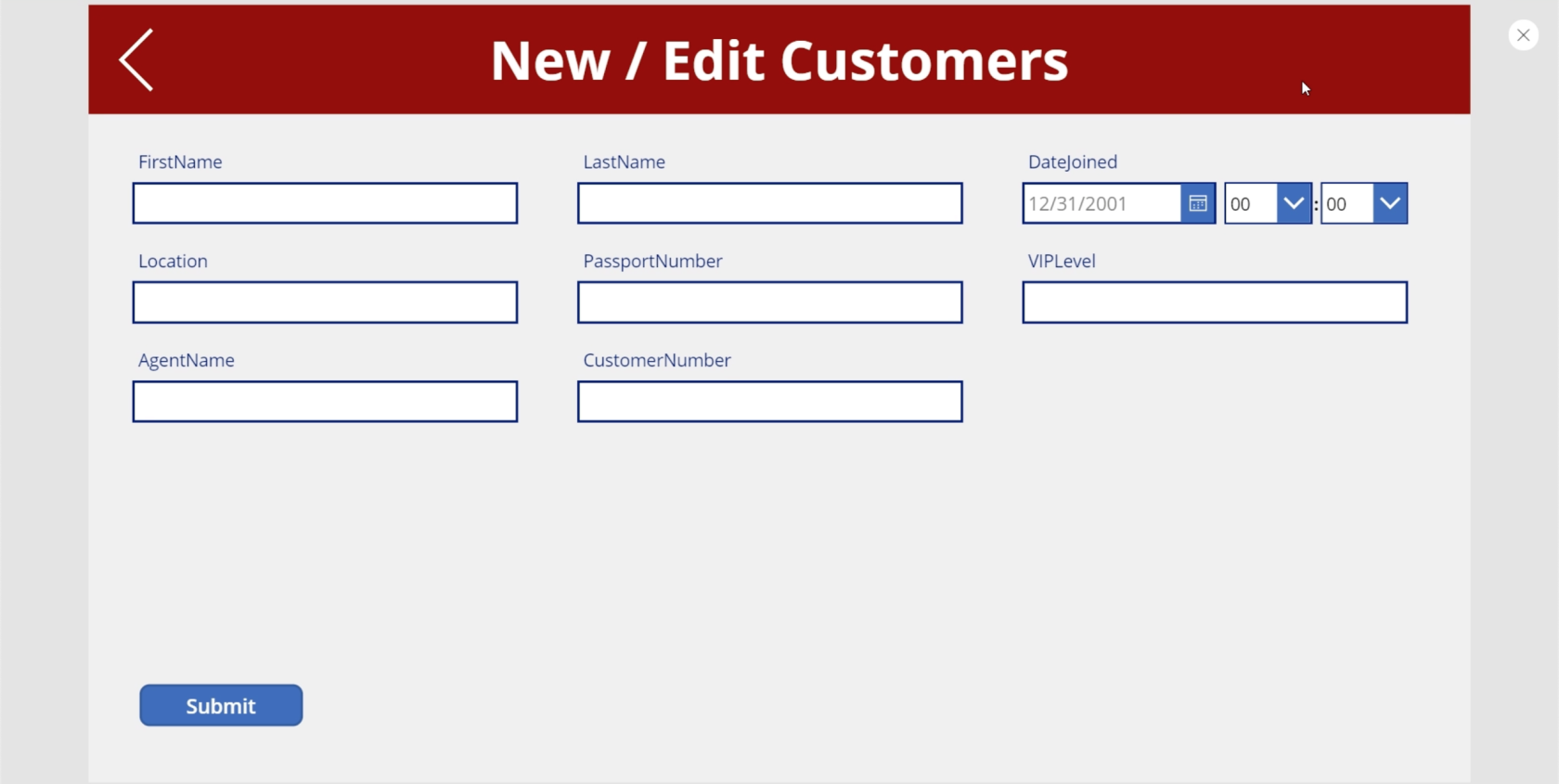
เราจะใช้หน้าจอเดียวกันเพื่อเพิ่มลูกค้าใหม่ด้วย ดังนั้นมาเปลี่ยนป้ายกำกับเป็นลูกค้าใหม่/แก้ไข

สำหรับหน้าจอนี้ เราจะแทรกแบบฟอร์มการแก้ไข

เช่นเดียวกับรูปแบบการแสดงผลที่เราเพิ่มไว้ก่อนหน้านี้ เรายังจำเป็นต้องเพิ่มแหล่งข้อมูล เราจะเลือก Table1 อีกครั้ง

การเพิ่มฟิลด์จะขึ้นอยู่กับข้อมูลที่คุณมีและผู้ใช้ที่คุณมีอยู่ในใจ ตัวอย่างเช่น หมายเลขหนังสือเดินทางของลูกค้าจะไม่เปลี่ยนแปลงจริงๆ ดังนั้นคุณอาจต้องการออกจากแบบฟอร์ม

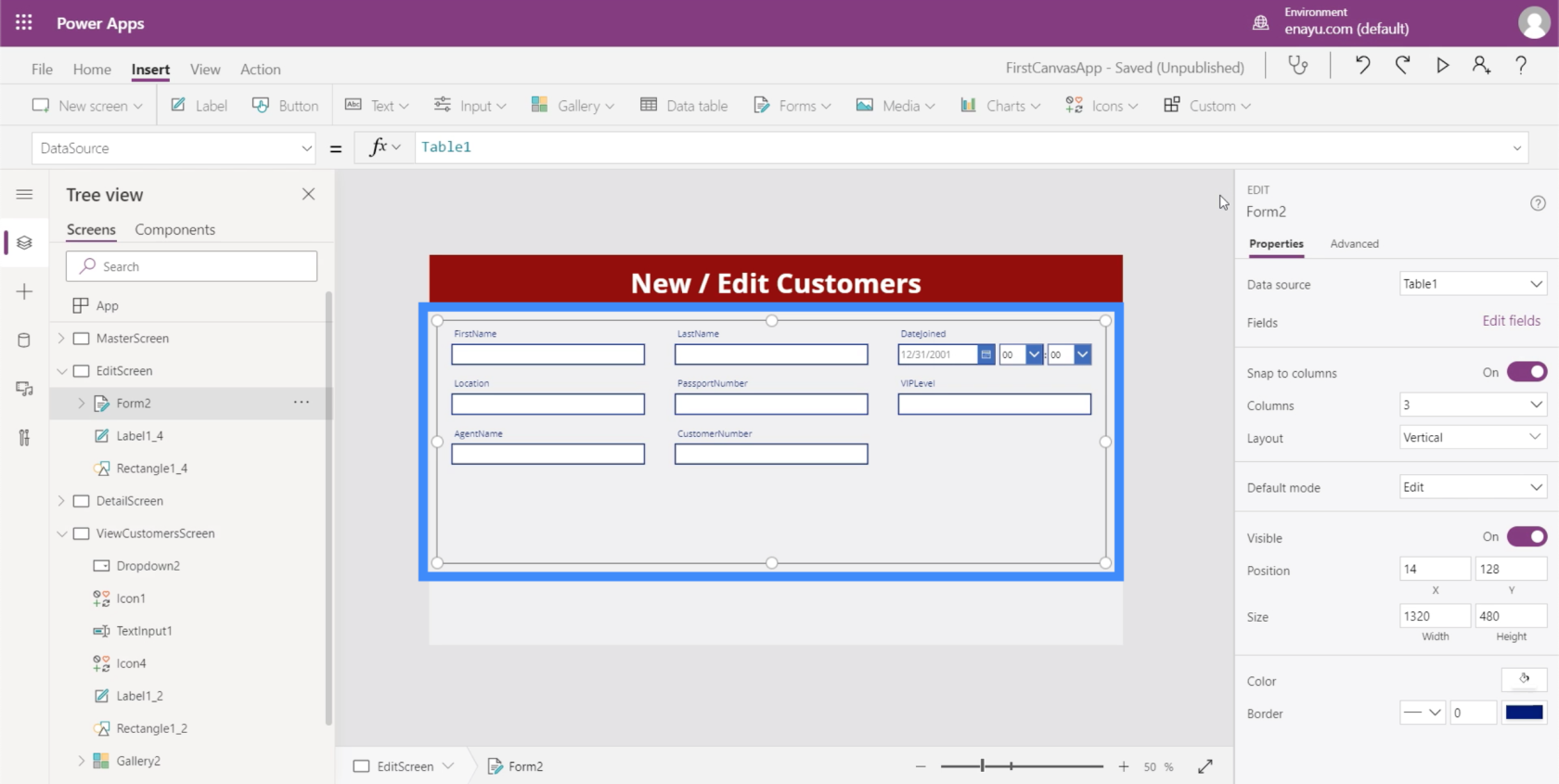
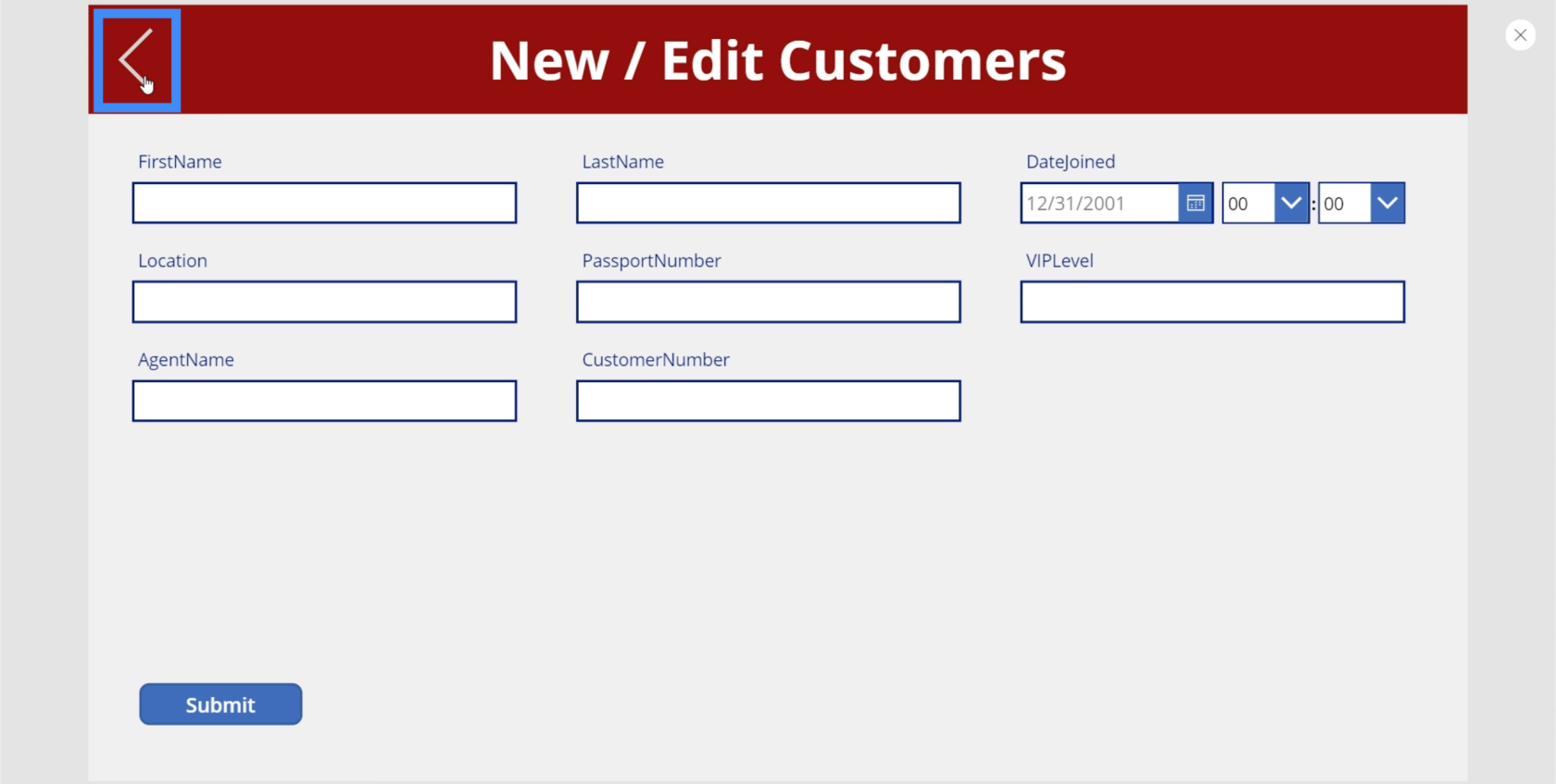
ตอนนี้ขอเพิ่มทุกอย่าง คราวนี้คุณจะเห็นว่ามีช่องว่างข้างใต้แต่ละช่อง

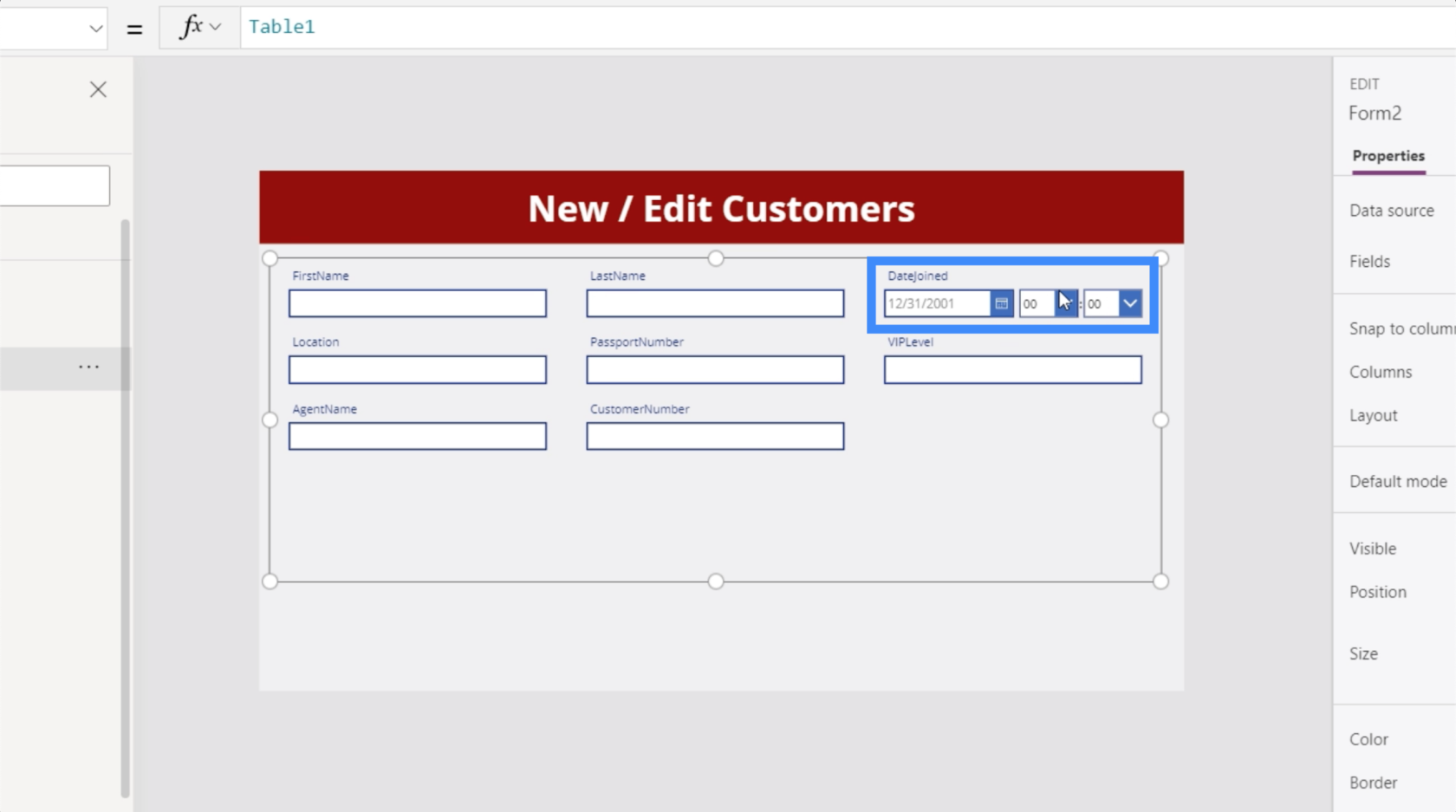
ช่องว่างเหล่านี้สามารถแก้ไขได้เช่นกัน ตัวอย่างเช่น ภายใต้ DateJoined เราไม่ต้องการเวลาจริงๆ เราต้องการวันที่เท่านั้น

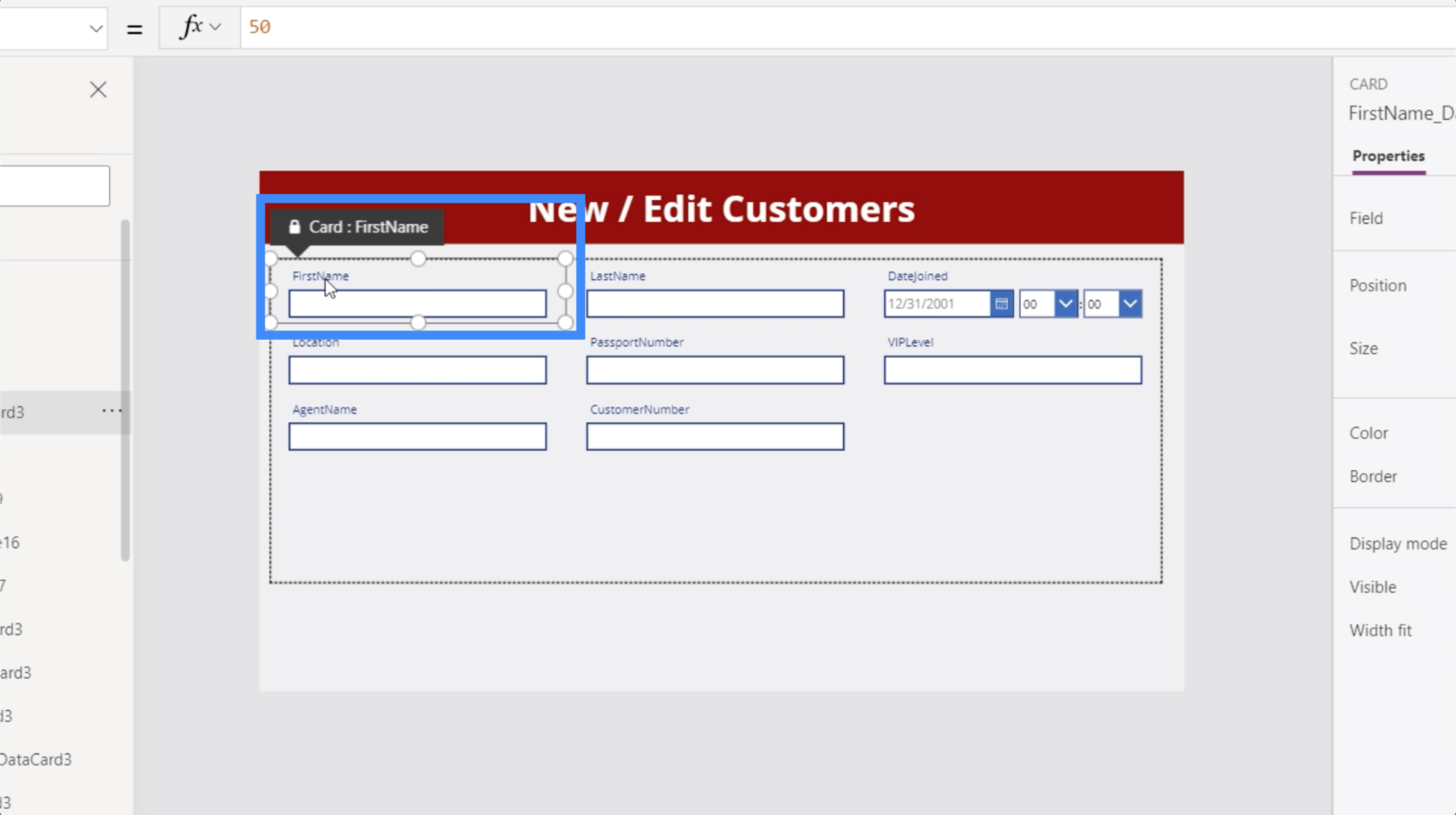
นอกจากนี้ คุณจะสังเกตเห็นว่าช่องไม่มีช่องว่าง นั่นเป็นสิ่งหนึ่งที่เราสามารถเปลี่ยนแปลงได้เช่นกัน เราสามารถพูดชื่อแทนชื่อได้

เราจะจัดการกับการเปลี่ยนแปลงเหล่านั้นในภายหลัง สำหรับตอนนี้ เราต้องแน่ใจว่ารายละเอียดของลูกค้าที่เราเลือกจากหน้าจอดูลูกค้าแสดงในหน้าจอแก้ไขแบบฟอร์มนี้
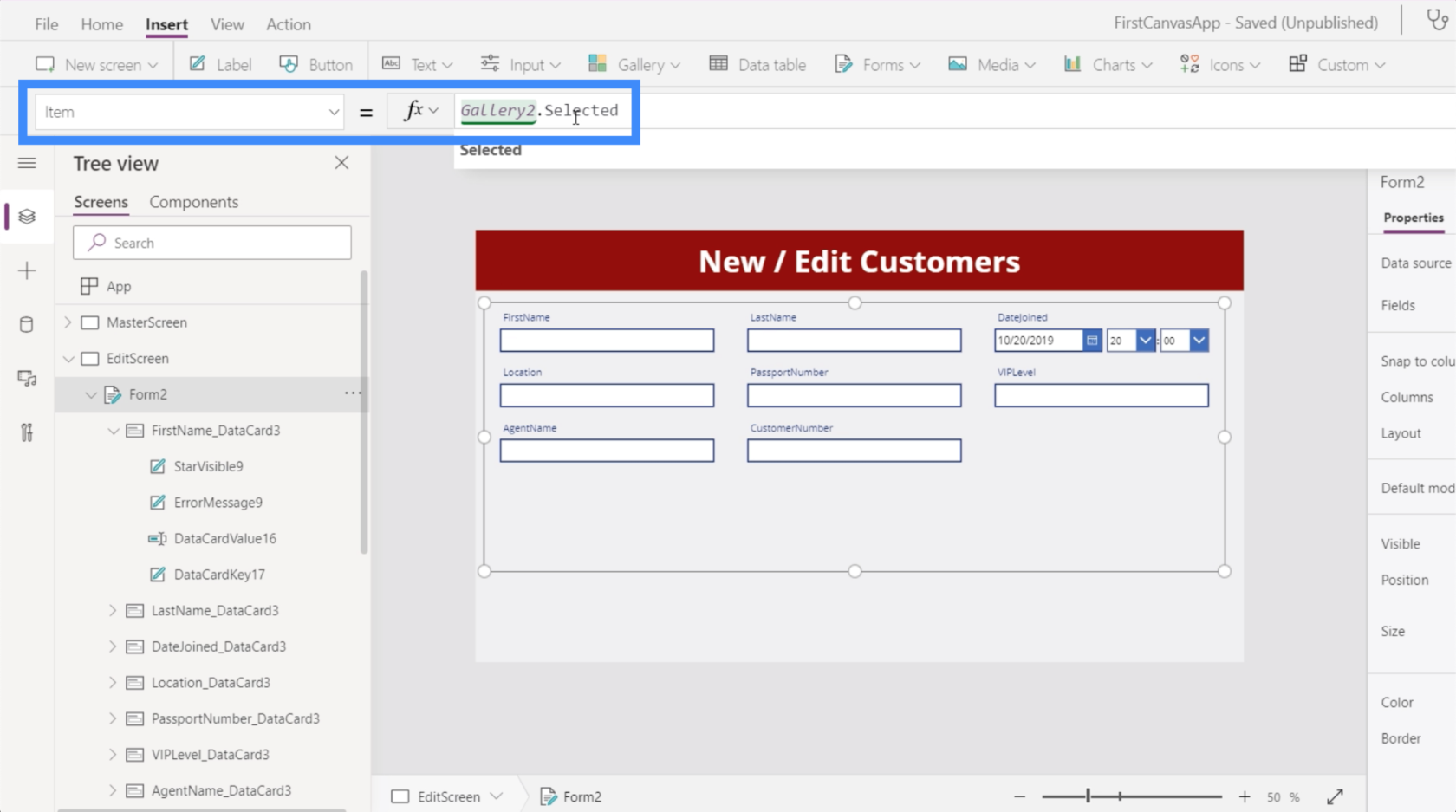
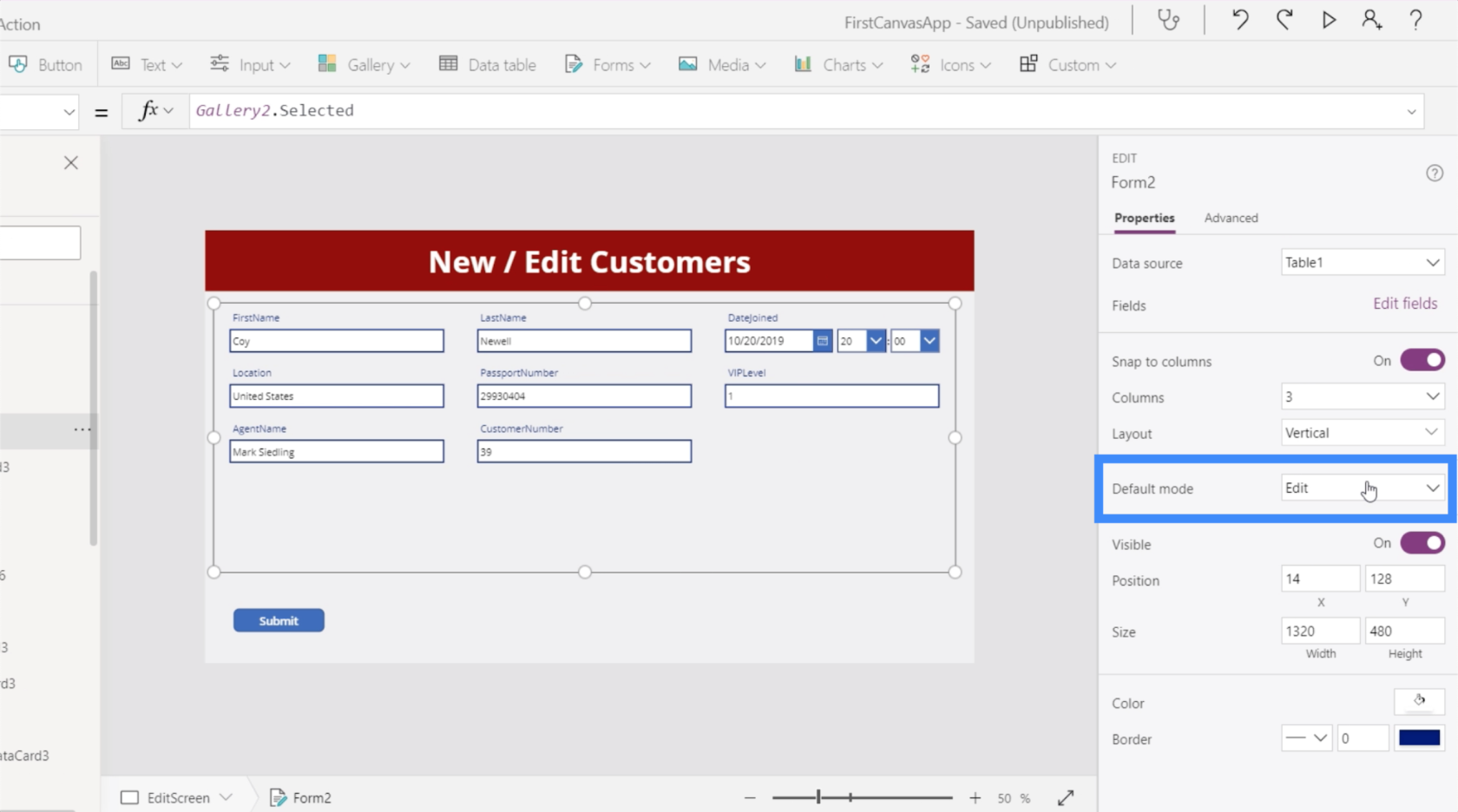
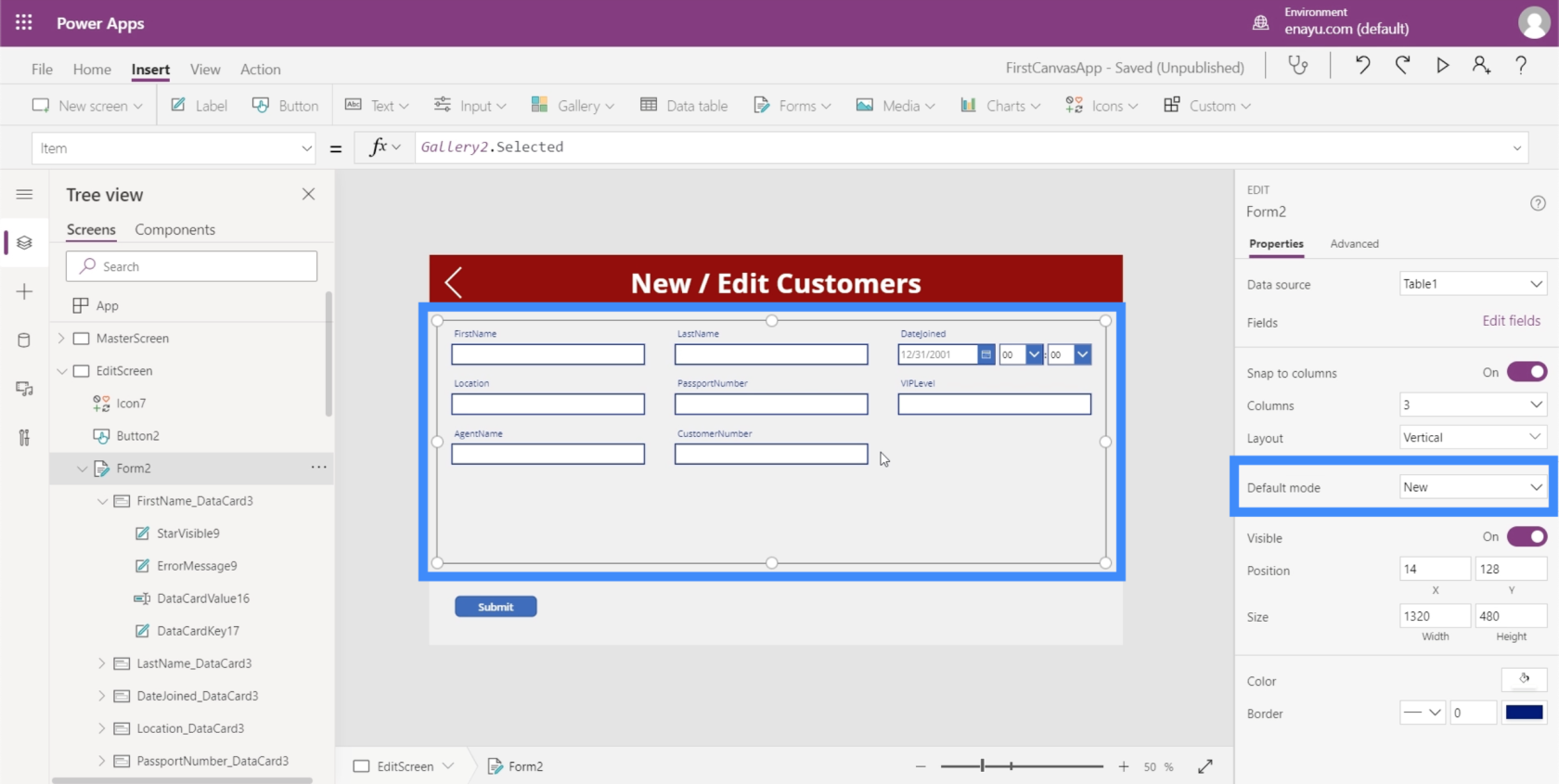
เมื่อเน้นที่ Form2 ให้ไปที่คุณสมบัติรายการและเทียบเคียงกับ Gallery2.Selected

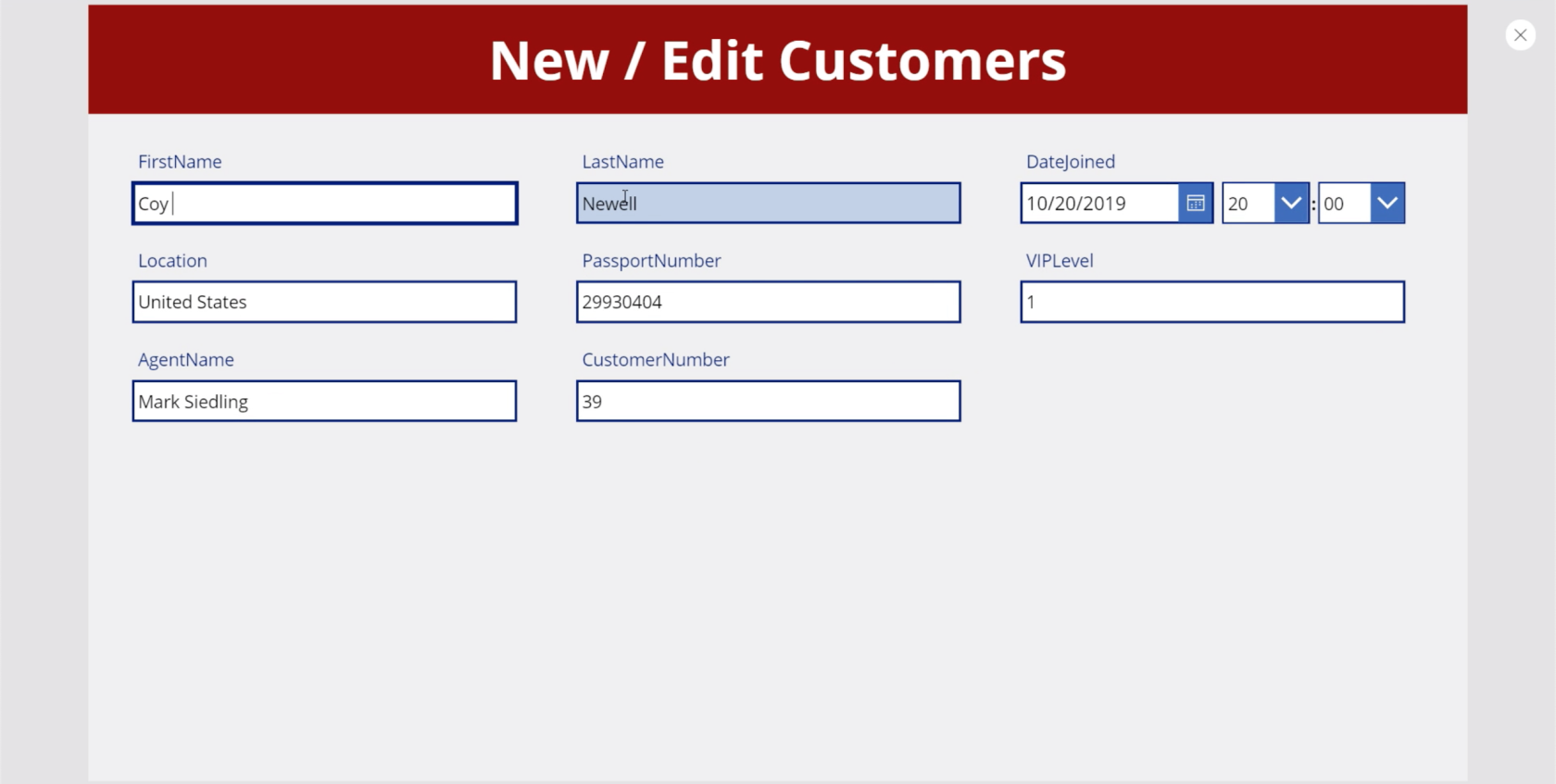
ตอนนี้จะแสดงรายละเอียดของหนึ่งในลูกค้าของเราในแบบฟอร์ม

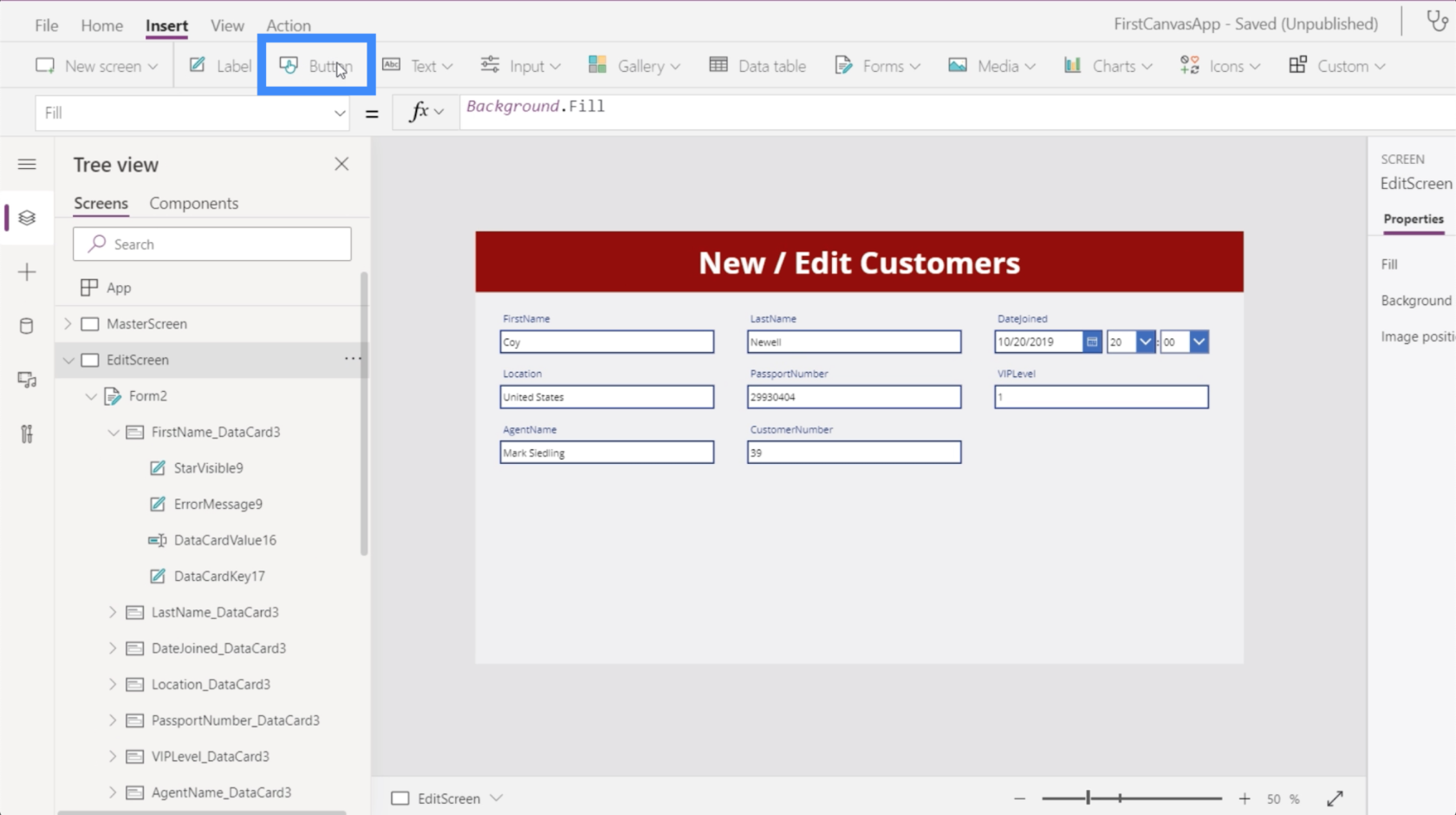
เมื่อเราเริ่มแก้ไข เราจะต้องการปุ่มเพื่อคลิกเพื่อส่งการเปลี่ยนแปลง ลองเพิ่มปุ่มผ่านริบบิ้นแทรก

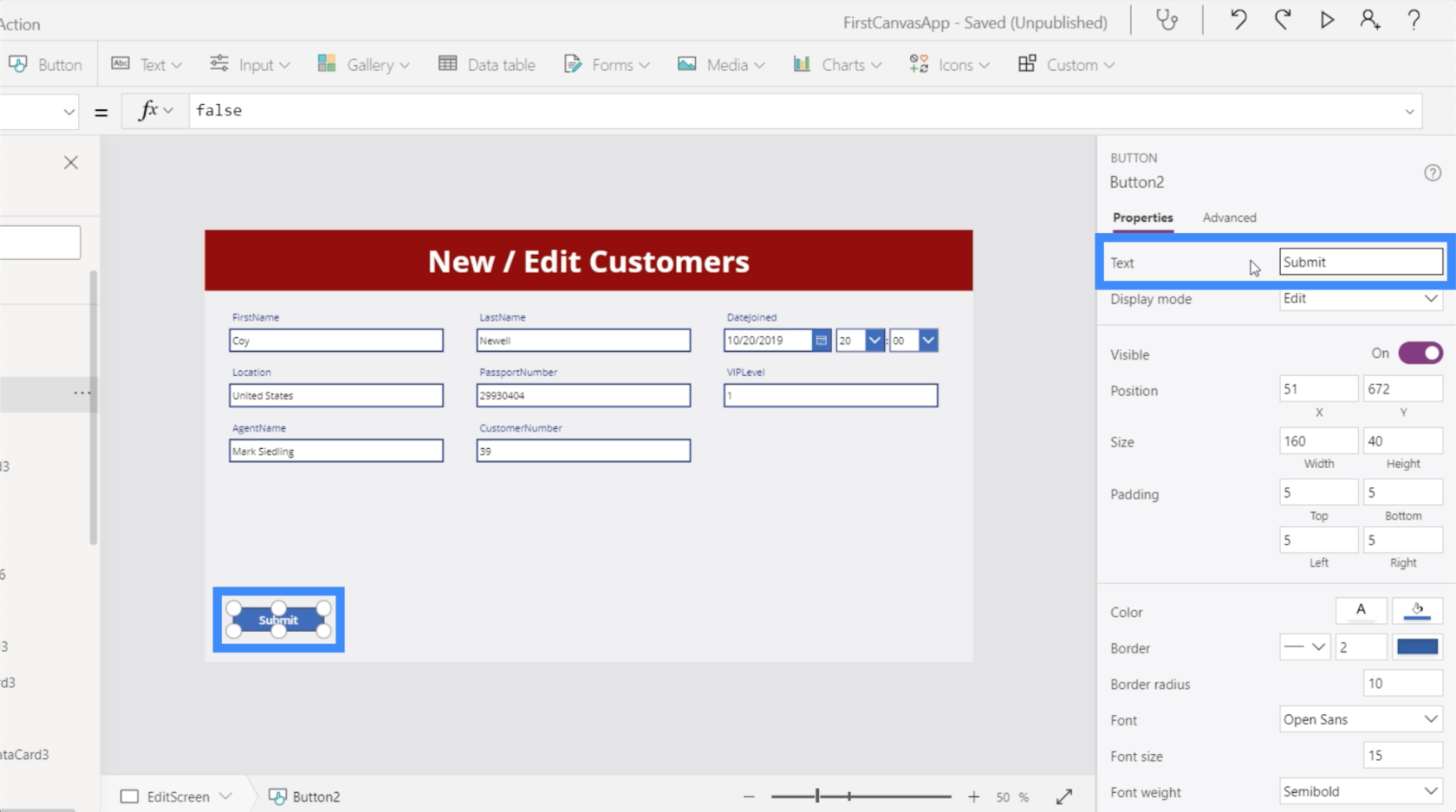
ติดป้ายกำกับปุ่มและเขียน ส่ง

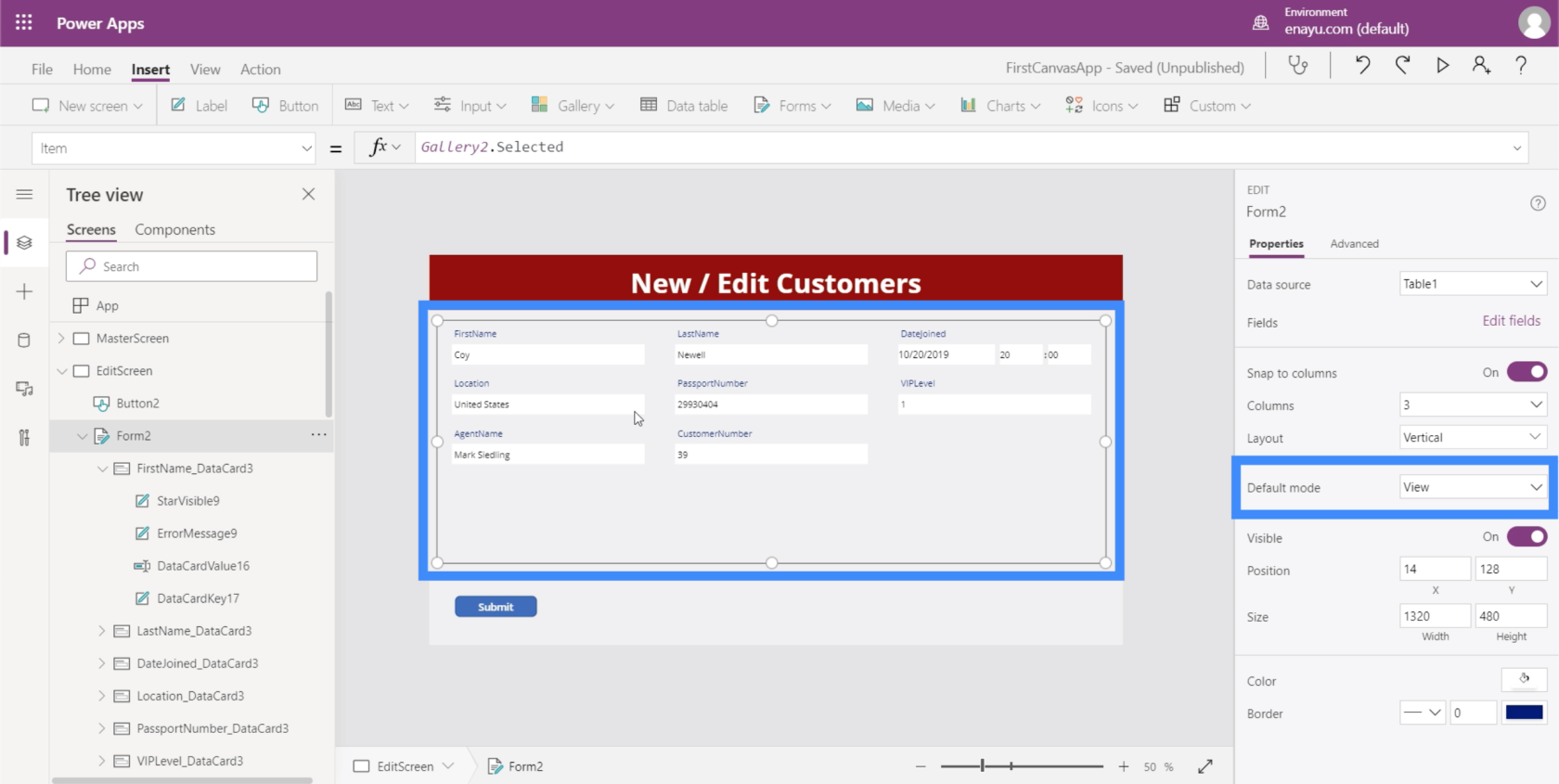
ฟอร์มมีสามโหมด ได้แก่ แก้ไข ใหม่ และดู ในขณะนี้ แบบฟอร์มนี้อยู่ในโหมดแก้ไข ซึ่งหมายความว่าเราสามารถไปที่ช่องเหล่านี้และเปลี่ยนรายการได้

ตรงกันข้ามกับสิ่งนี้ หน้าจอแสดงรายละเอียดในทางเทคนิคคือแกลเลอรีแสดงผล นั่นเป็นเหตุผลที่ถ้าคุณดูคุณสมบัติในบานหน้าต่างด้านขวา จะไม่มีตัวเลือกให้เราแก้ไขแม้ว่าจะเป็นแบบฟอร์มก็ตาม

แบบฟอร์มที่แสดงจะคล้ายกับการทำงานของหน้าจอแก้ไขนี้หากอยู่ในโหมดดู มันล็อครายการทั้งหมดเพื่อไม่ให้แก้ไขได้

นั่นเป็นเหตุผลที่หากเราต้องการเปลี่ยนรายการใดๆ ในแกลเลอรีของเรา เราต้องการให้แบบฟอร์มของเราอยู่ในโหมดแก้ไข นอกจากนี้ เรายังต้องใช้ปุ่มส่งที่ด้านล่างเพื่อให้ใช้งานได้จริง เพื่อที่จะส่งแบบฟอร์มและอัปเดตเรกคอร์ดพื้นฐาน
การทำให้ปุ่มส่งใช้งานได้
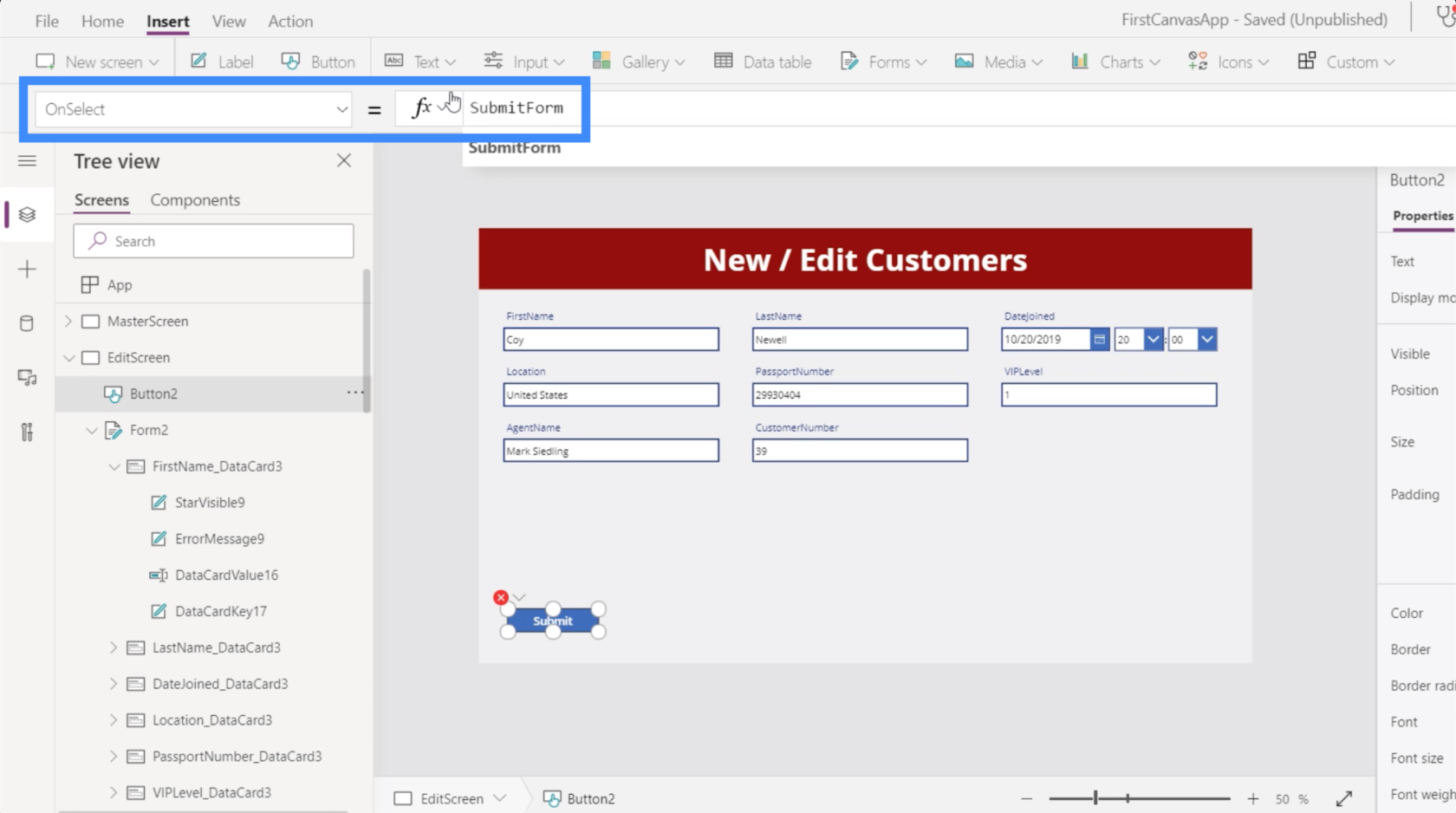
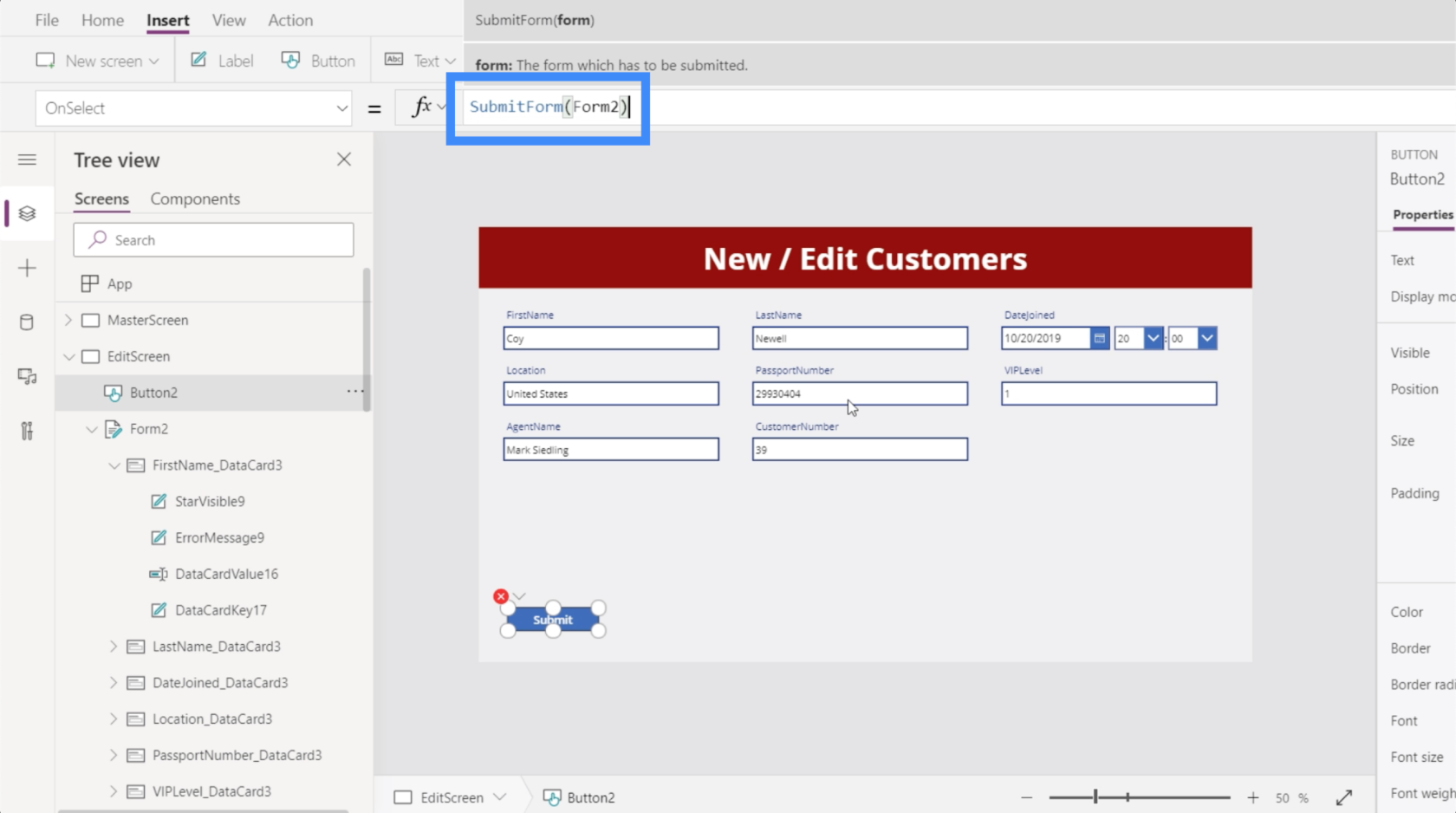
ในการล็อกการดำเนินการแต่ละครั้งที่เราคลิกปุ่มส่ง เราต้องไปที่คุณสมบัติ OnSelect และเขียน SubmitForm บนแถบสูตร

SubmitForm เป็นฟังก์ชันที่รวบรวมการอัปเดตทั้งหมดในแบบฟอร์มและส่งการเปลี่ยนแปลงเหล่านั้น ก็เอาแบบฟอร์มจริงที่เราต้องการยื่น ซึ่งในกรณีนี้คือ Form2

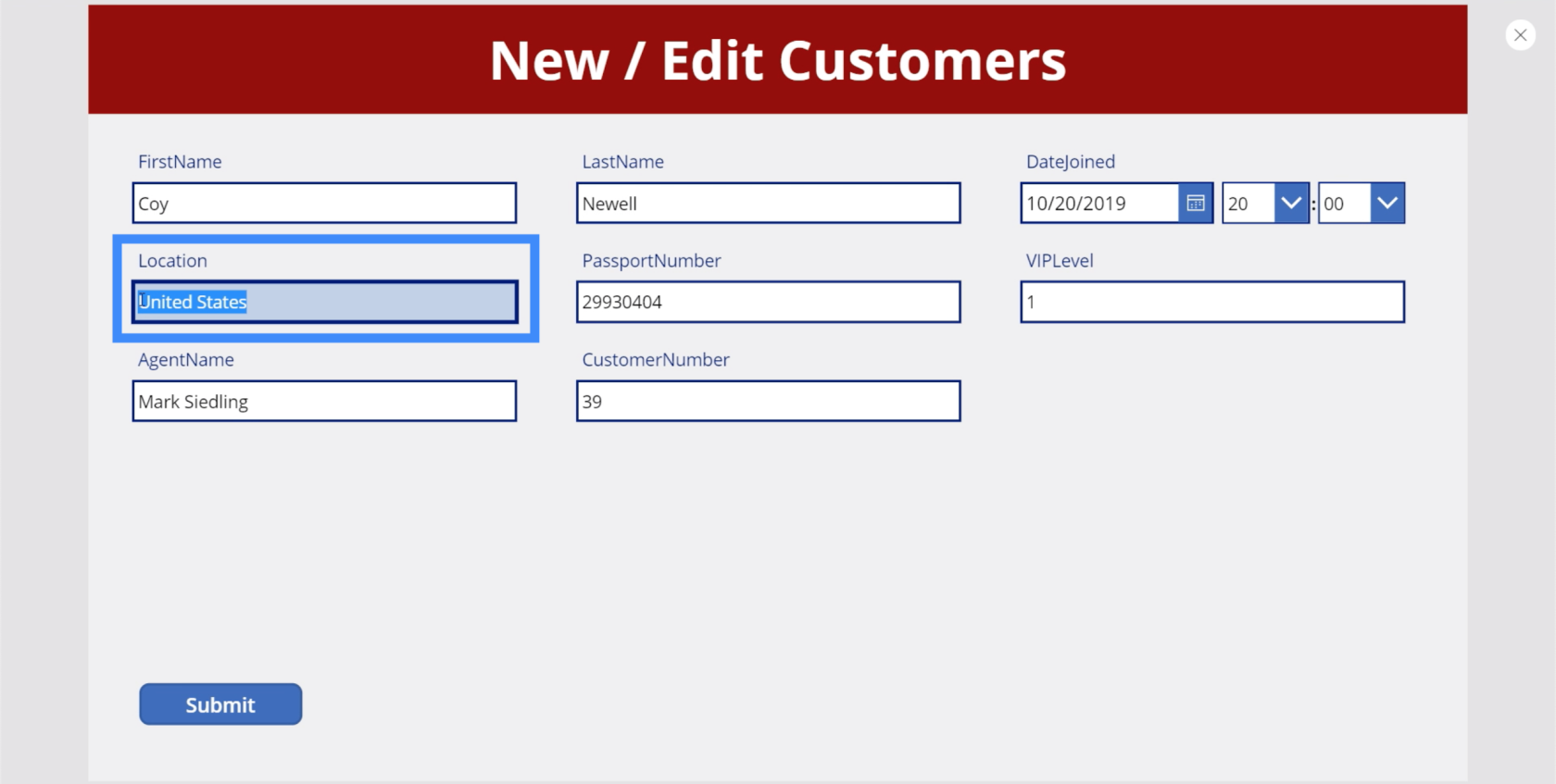
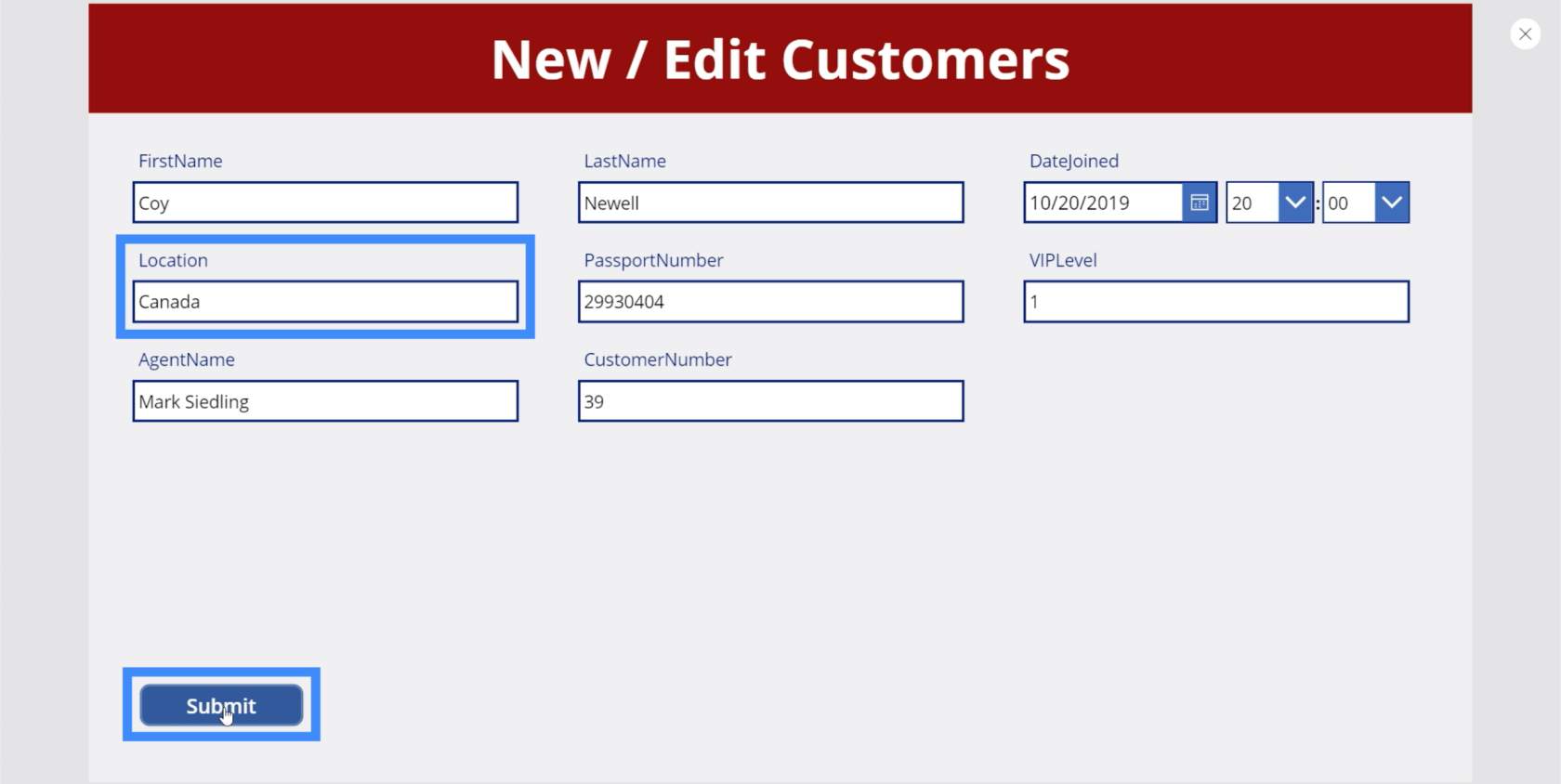
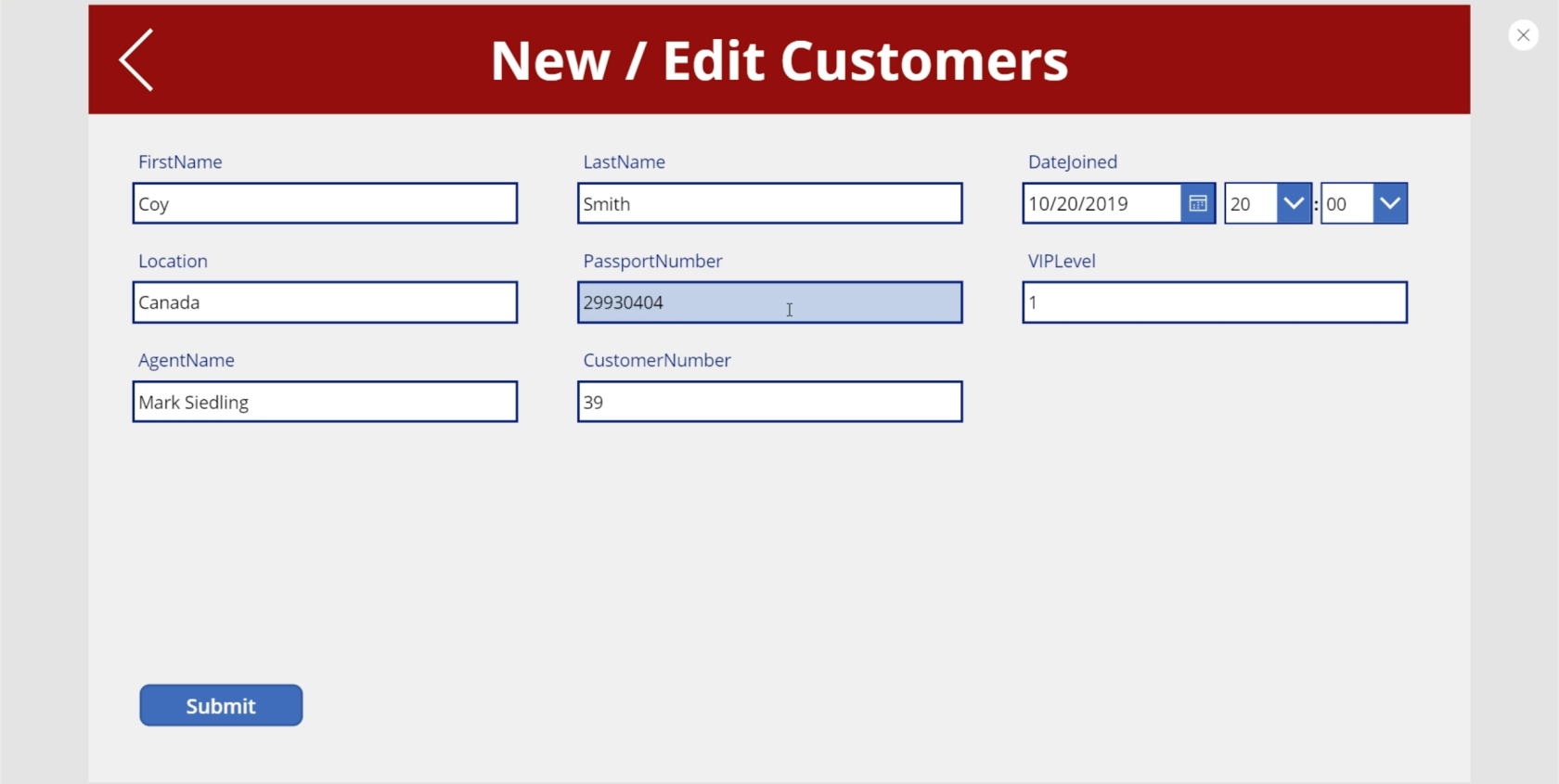
มาดูกันว่าเกิดอะไรขึ้นเมื่อสูตรถูกล็อค ในขณะนี้ ตำแหน่งของ Coy Newell แสดงเป็นประเทศสหรัฐอเมริกา

เปลี่ยนเป็นแคนาดาแล้วคลิกส่ง

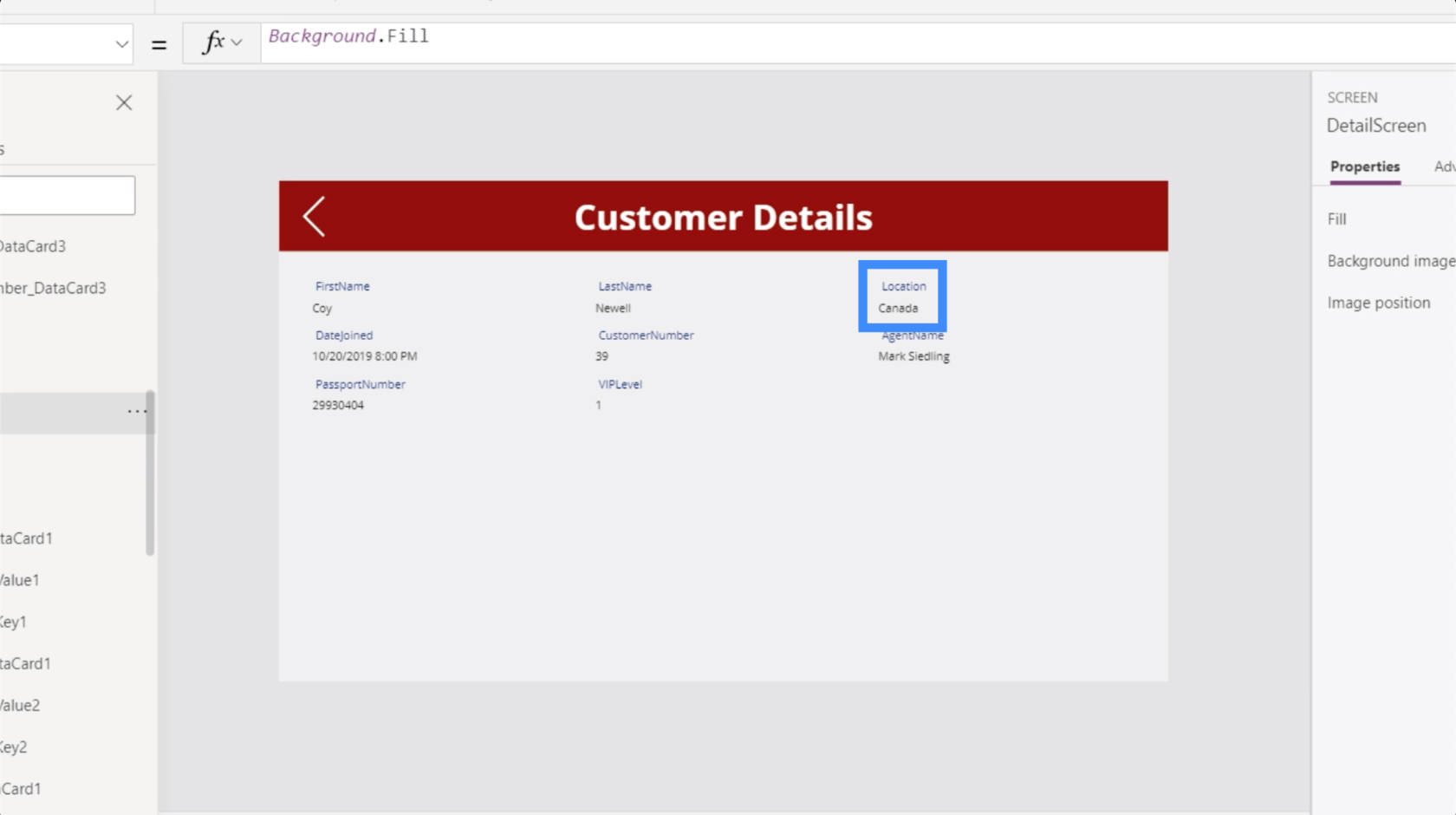
ตอนนี้ เมื่อเรากลับไปที่หน้าจอรายละเอียด มันจะแสดงแคนาดาเป็นที่ตั้ง

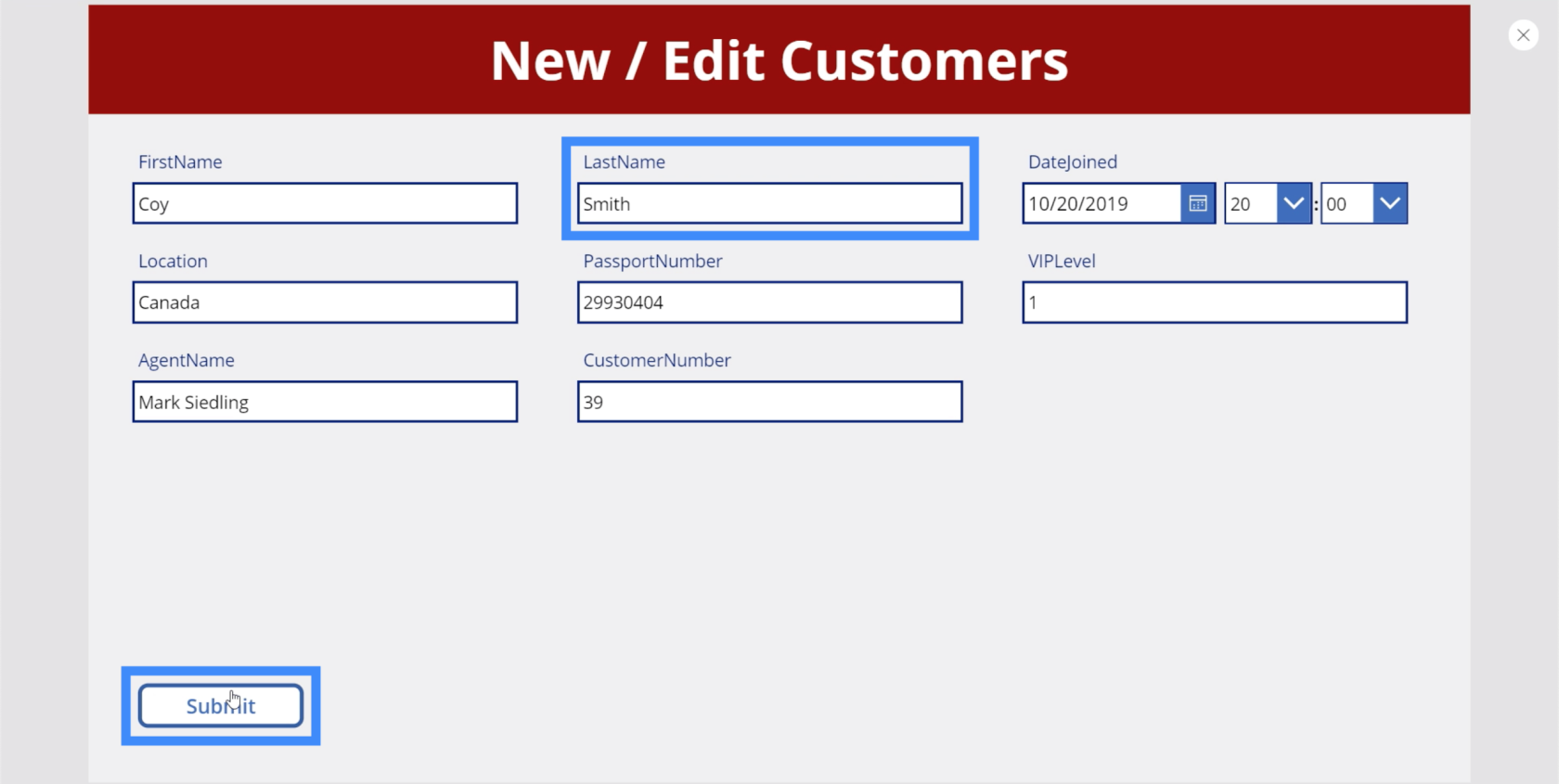
กลับไปที่หน้าจอแก้ไข คราวนี้เรามาเปลี่ยนนามสกุลกัน แทนที่จะเป็น Newell ให้เปลี่ยนเป็น Smith แล้วคลิกส่ง

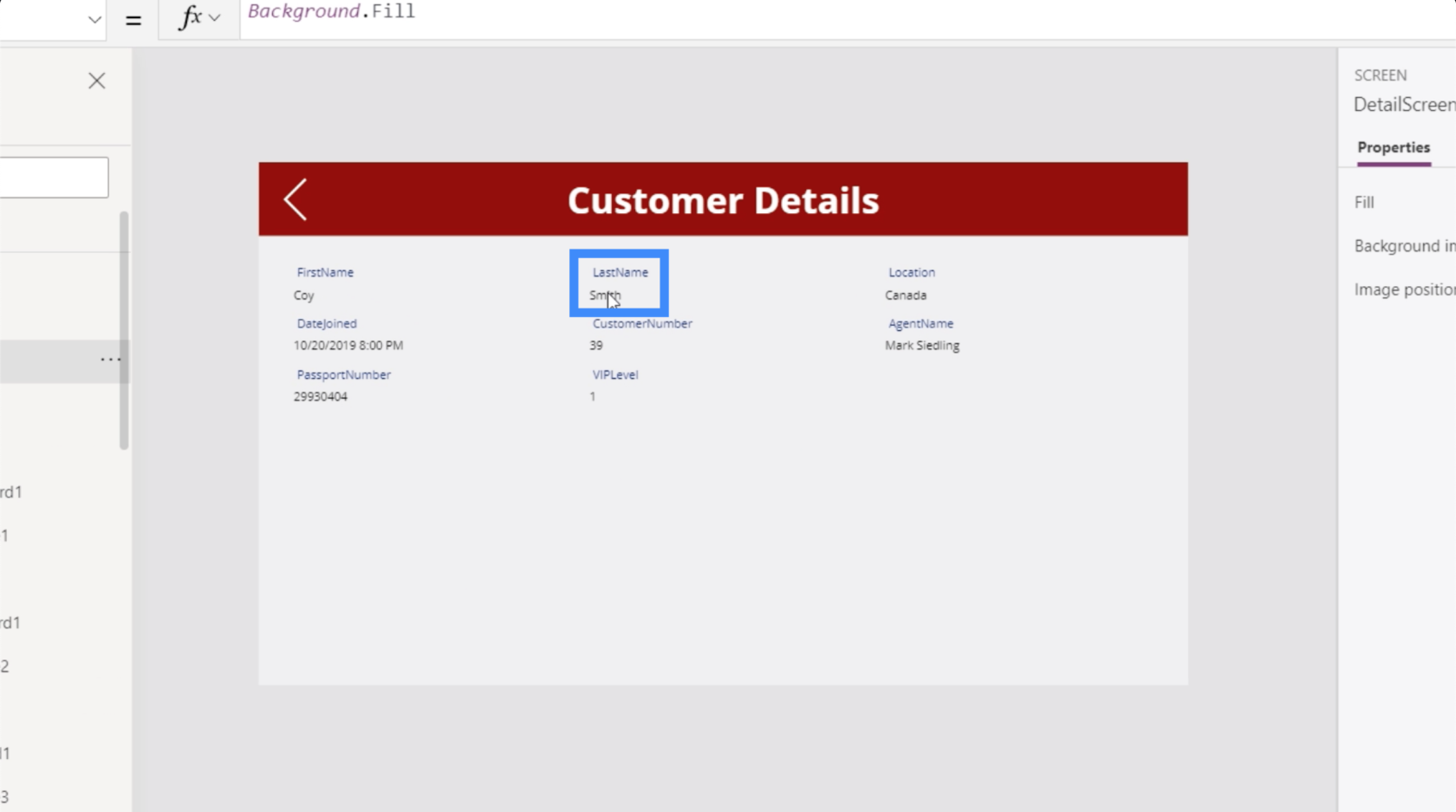
อีกครั้ง หากเราไปที่หน้าจอรายละเอียด เราจะเห็นว่ามีการเปลี่ยนแปลงเกิดขึ้นที่นี่ด้วย

หากเราไปที่หน้าจอดูลูกค้า แสดงว่าตอนนี้ Coy Newell เป็น Coy Smith และตำแหน่งที่ตั้งคือแคนาดาแทนที่จะเป็นสหรัฐอเมริกา

สิ่งนี้แสดงให้เห็นว่าในขณะที่เราทำงาน สิ่งต่างๆ กำลังอัปเดตอยู่เบื้องหลังและกำลังเปลี่ยนแปลงข้อมูลบนหน้าจอทั้งหมดที่เชื่อมโยงกับสิ่งที่เรากำลังทำอยู่ ทำให้ง่ายต่อการเปลี่ยนแปลงข้อมูลที่เรามี
การนำทางระหว่างหน้าจอแก้ไขและหน้าจอรายละเอียด
ตอนนี้เรามีหน้าจอแก้ไขแล้ว เราต้องการสื่อไปยังหน้านั้นที่มาจากหน้าจอรายละเอียด ลองเพิ่มไอคอนแก้ไข

อีกครั้ง เราจะเปลี่ยนสีเพื่อให้มันเหมือนกันกับองค์ประกอบอื่นๆ ทั้งหมด

เมื่อไอคอนถูกเน้น เราจะเลือกคุณสมบัติ OnSelect ใช้ฟังก์ชันนำทาง และอ้างอิงหน้าจอที่เราต้องการให้ไอคอนนี้นำทาง ซึ่งก็คือหน้าจอแก้ไข อย่าเพิ่มการเปลี่ยนหน้าจอในครั้งนี้

ตอนนี้ เรายังต้องการที่จะสามารถกลับไปที่หน้าจอรายละเอียดได้ เมื่อเราส่งการเปลี่ยนแปลงที่เราได้ทำที่นี่ในหน้าจอแก้ไขเสร็จแล้ว ลองเพิ่มไอคอนด้านหลังและใช้สูตรเดิม แต่คราวนี้กลับไปที่ DetailScreen

ด้วยการนำทางเพิ่มเติม ผู้ใช้ปลายทางจะเปลี่ยนจากหน้าจอหนึ่งไปยังอีกหน้าจอหนึ่งได้ง่ายขึ้นเมื่อแอปของเราเผยแพร่
การสร้างหน้าจอแบบฟอร์มใหม่ใน MS Power Apps
ตอนนี้เรามีหน้าจอแก้ไขแบบฟอร์มแล้ว เราควรอนุญาตให้ผู้ใช้เพิ่มบันทึกที่ไม่มีอยู่ในแกลเลอรีด้วย ครั้งนี้เราจะไม่เพิ่มแบบฟอร์มใหม่ เราจะใช้อันที่มีอยู่แทนเนื่องจากเราได้ติดป้ายกำกับหน้าจอล่าสุดใหม่ / แก้ไขลูกค้า
เราได้กล่าวถึงก่อนหน้านี้ว่า แบบฟอร์มใน Power Apps ไม่เพียงแต่ให้คุณเข้าสู่โหมดแก้ไขและดูเท่านั้น แต่ยังสามารถเข้าสู่โหมดใหม่ได้อีกด้วย

โดยทั่วไป การเข้าสู่โหมดใหม่หมายความว่ากล่องข้อความทั้งหมดว่างเปล่า หากเราเขียนอะไรลงในช่องและกดส่ง จะเป็นการเพิ่มบันทึกแทนที่จะแก้ไขรายการที่มีอยู่
ดังนั้นสิ่งที่เราต้องทำคือเปลี่ยนโหมดของแบบฟอร์มนี้จากแก้ไขเป็นใหม่ จากนั้นจากใหม่เป็นแก้ไขขึ้นอยู่กับความต้องการ
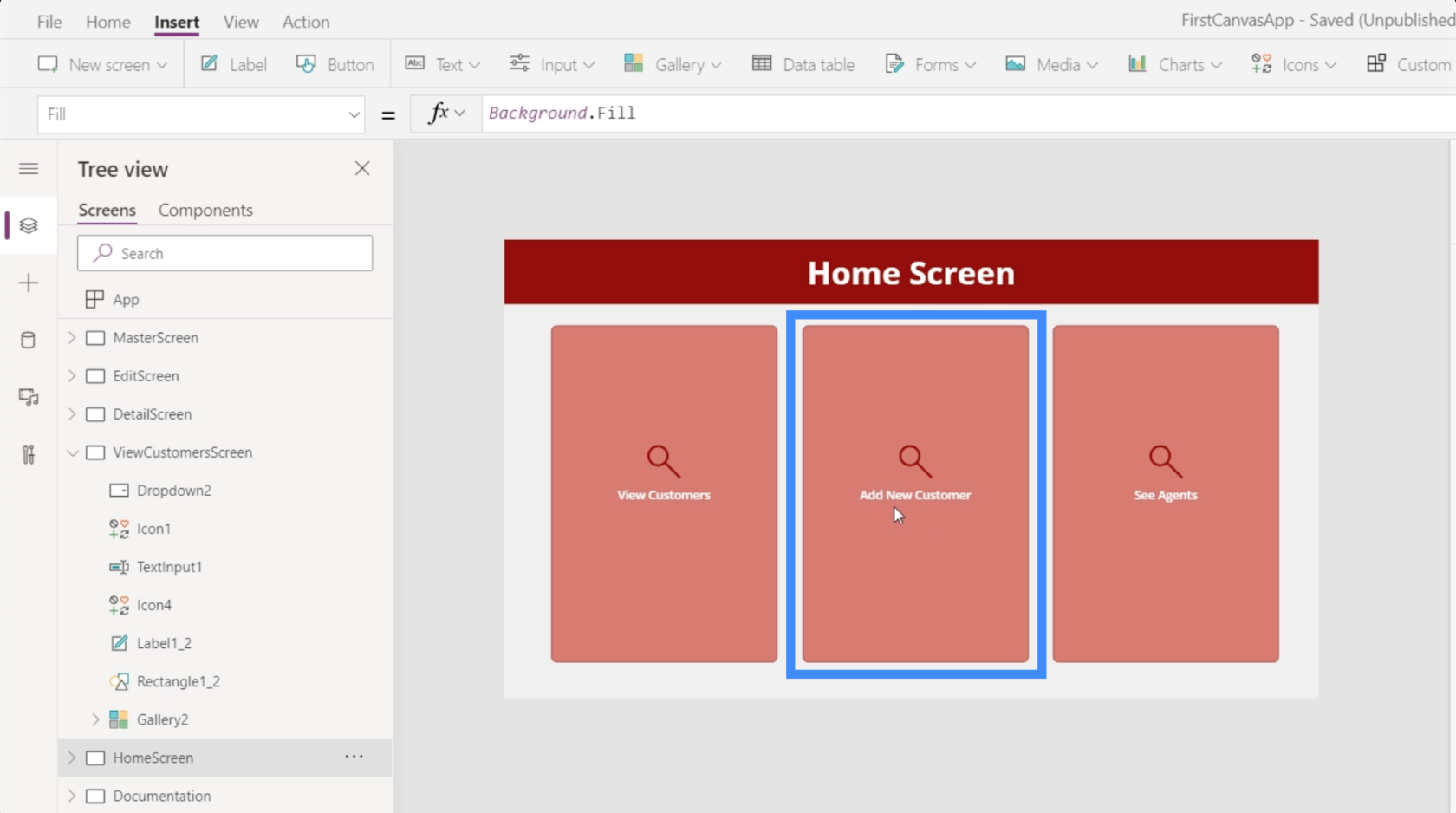
เริ่มจากหน้าจอหลักซึ่งเราได้สร้างไว้ในบทช่วยสอนก่อนหน้านี้เกี่ยวกับการสร้างหน้าจอหลัก อย่างที่คุณเห็น เรามีปุ่มสำหรับเพิ่มลูกค้าใหม่อยู่ที่นี่แล้ว

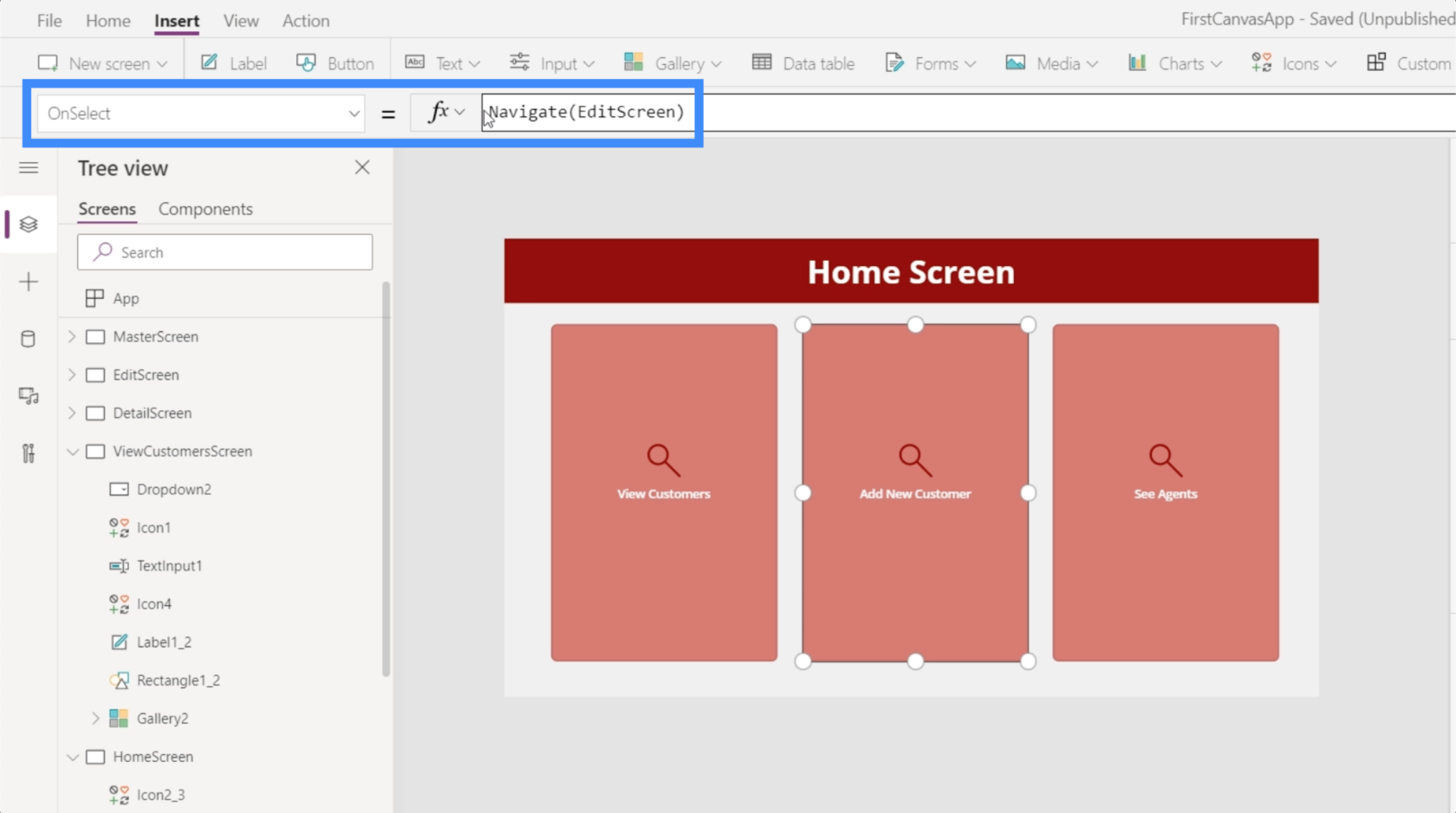
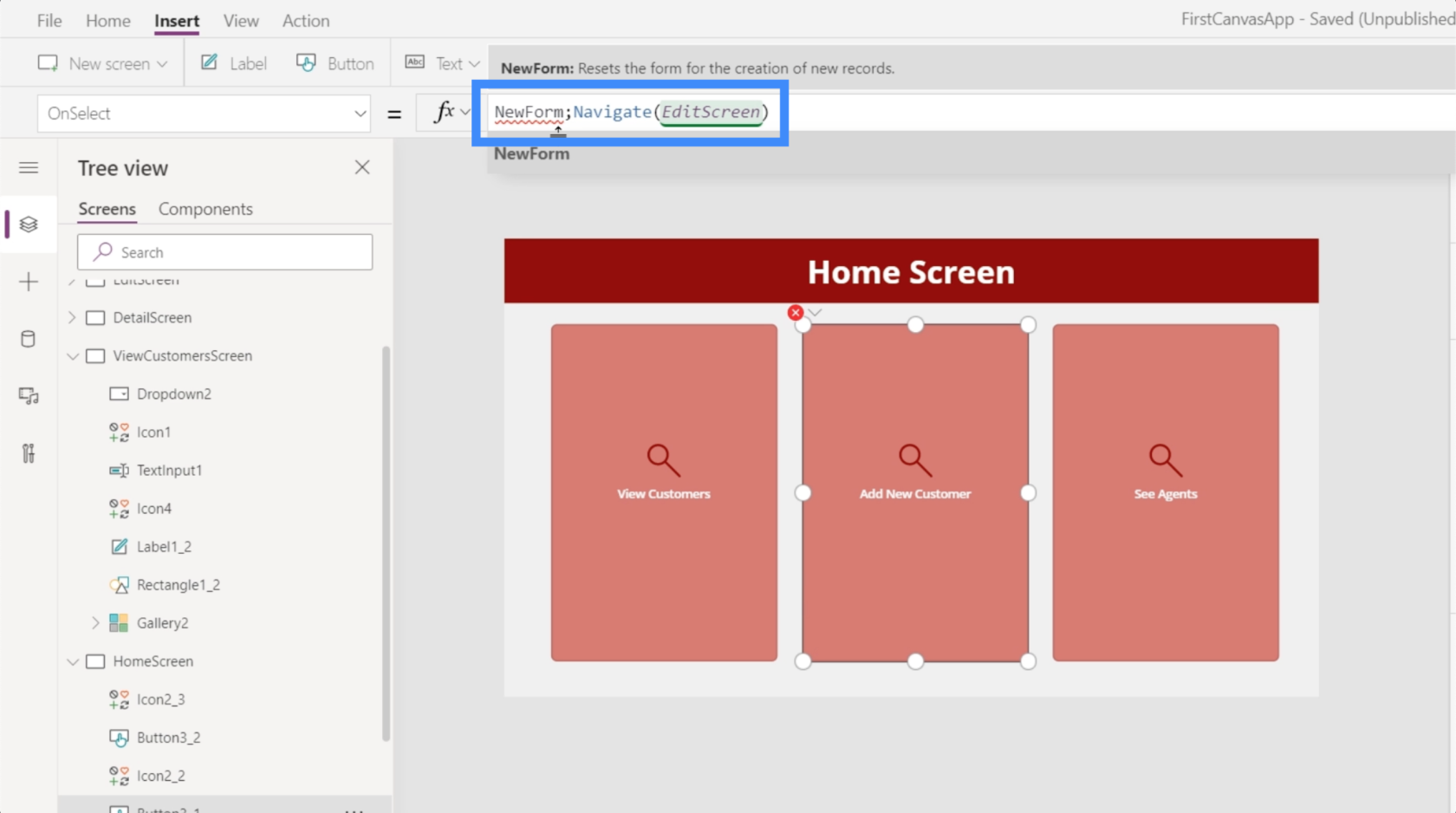
ในขณะนี้ ปุ่มนี้ยังไม่นำไปสู่หน้าจอใด ๆ เรามาเน้นที่ปุ่ม ไปที่ OnSelect และใช้ฟังก์ชันนำทางเพื่อทำให้ปุ่มนั้นนำไปสู่ EditScreen

ตอนนี้ เราจะไปที่หน้าจอแก้ไขทุกครั้งที่เราคลิกปุ่มนั้นจากหน้าแรก

ปัญหาคือหน้าจอนี้ยังมีรายละเอียดทั้งหมดที่เราแก้ไขก่อนหน้านี้ เนื่องจากเรากำลังเพิ่มลูกค้าใหม่ เราจึงอยากให้หน้าจอว่างเปล่า
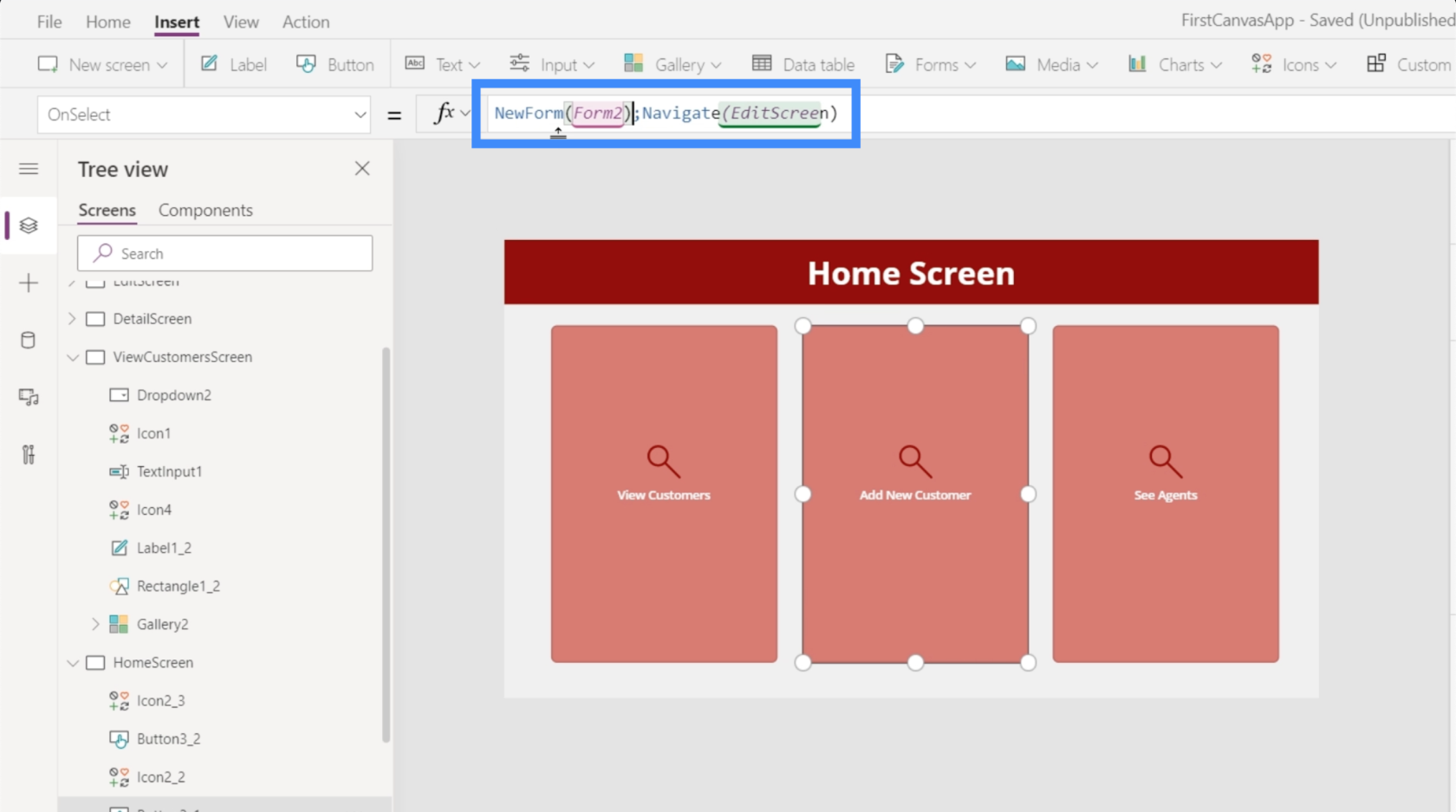
ดังนั้นกลับไปที่หน้าจอหลักเพื่อเพิ่มฟังก์ชันอื่นที่เรียกว่า NewForm NewForm ทำให้ฟอร์มเข้าสู่โหมดใหม่ก่อนที่เราจะลงมือ

ฟังก์ชันนี้ต้องการแบบฟอร์มจริงที่เราต้องการเปลี่ยนเป็นโหมดใหม่ ดังนั้นเราจึงอ้างอิงถึง Form2

ขอให้สังเกตว่าเราใช้เครื่องหมายอัฒภาคระหว่างสองฟังก์ชัน โดยพื้นฐานแล้ว เครื่องหมายอัฒภาคจะกำหนดลำดับการทำงานของฟังก์ชันเหล่านี้ โดยจะเรียกใช้ฟังก์ชัน NewForm ก่อน และเมื่อดำเนินการเสร็จแล้ว นั่นเป็นครั้งเดียวที่เรียกใช้ฟังก์ชันการนำทาง
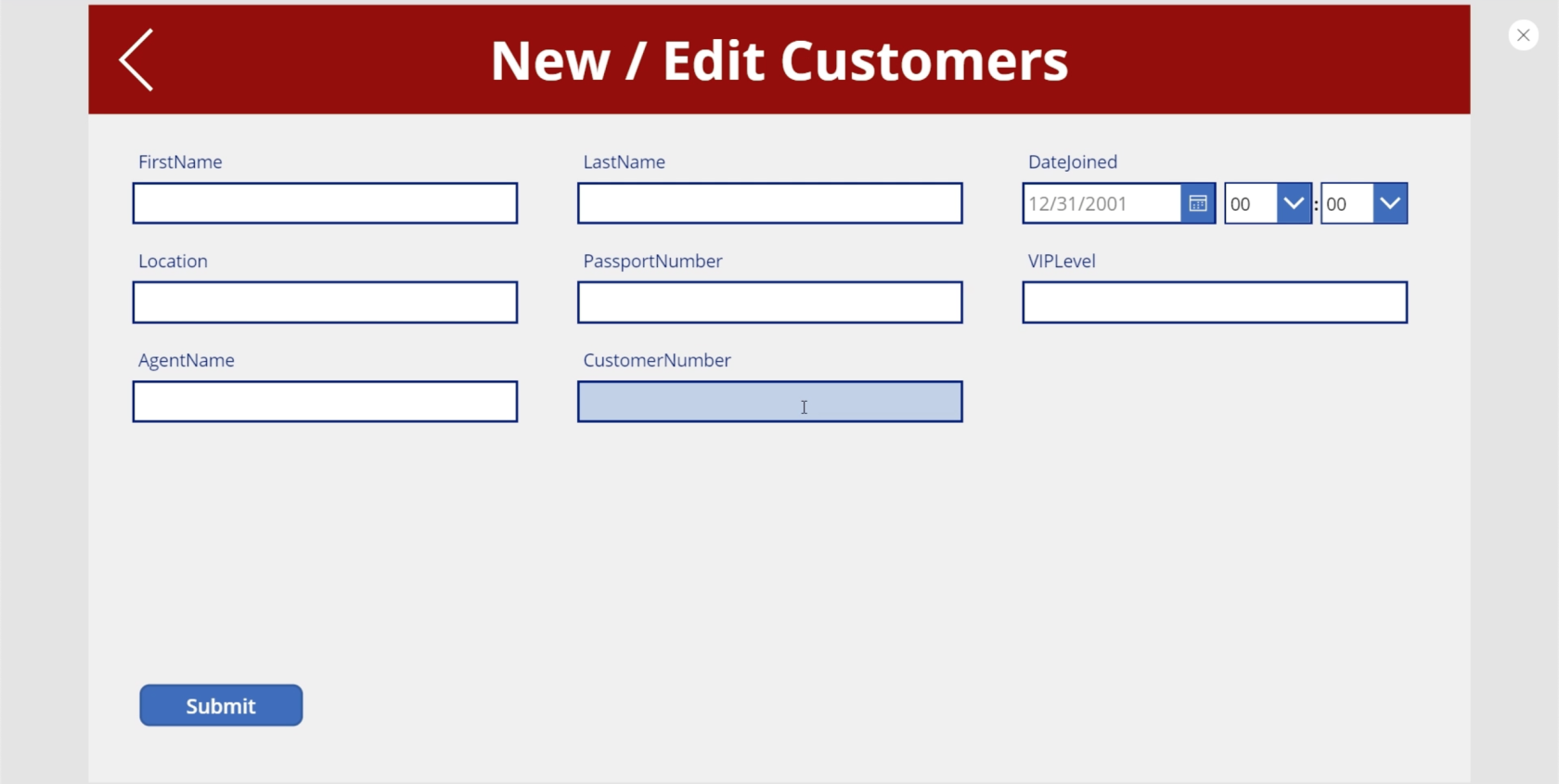
ตอนนี้เราได้แก้ไขสูตรแล้ว การคลิกปุ่มเพิ่มลูกค้าใหม่จะนำเราไปสู่แบบฟอร์มเปล่า

การสลับระหว่างฟอร์มใหม่และแก้ไขฟอร์มใน MS Power Apps
กลับไปที่แกลเลอรีของเราแล้วคลิกที่บันทึกของ Viki Darling

สมมติว่าเราต้องการแก้ไขบางฟิลด์ที่นี่ ดังนั้นเราจะคลิกที่ไอคอนแก้ไข

ปัญหาคือ เรากำลังลงแบบฟอร์มใหม่ ไม่ใช่แบบฟอร์มแก้ไข นั่นเป็นเพราะเราทิ้งสิ่งนี้ไว้ในรูปแบบใหม่เมื่อเราสร้างการนำทางสำหรับปุ่มเพิ่มลูกค้าใหม่

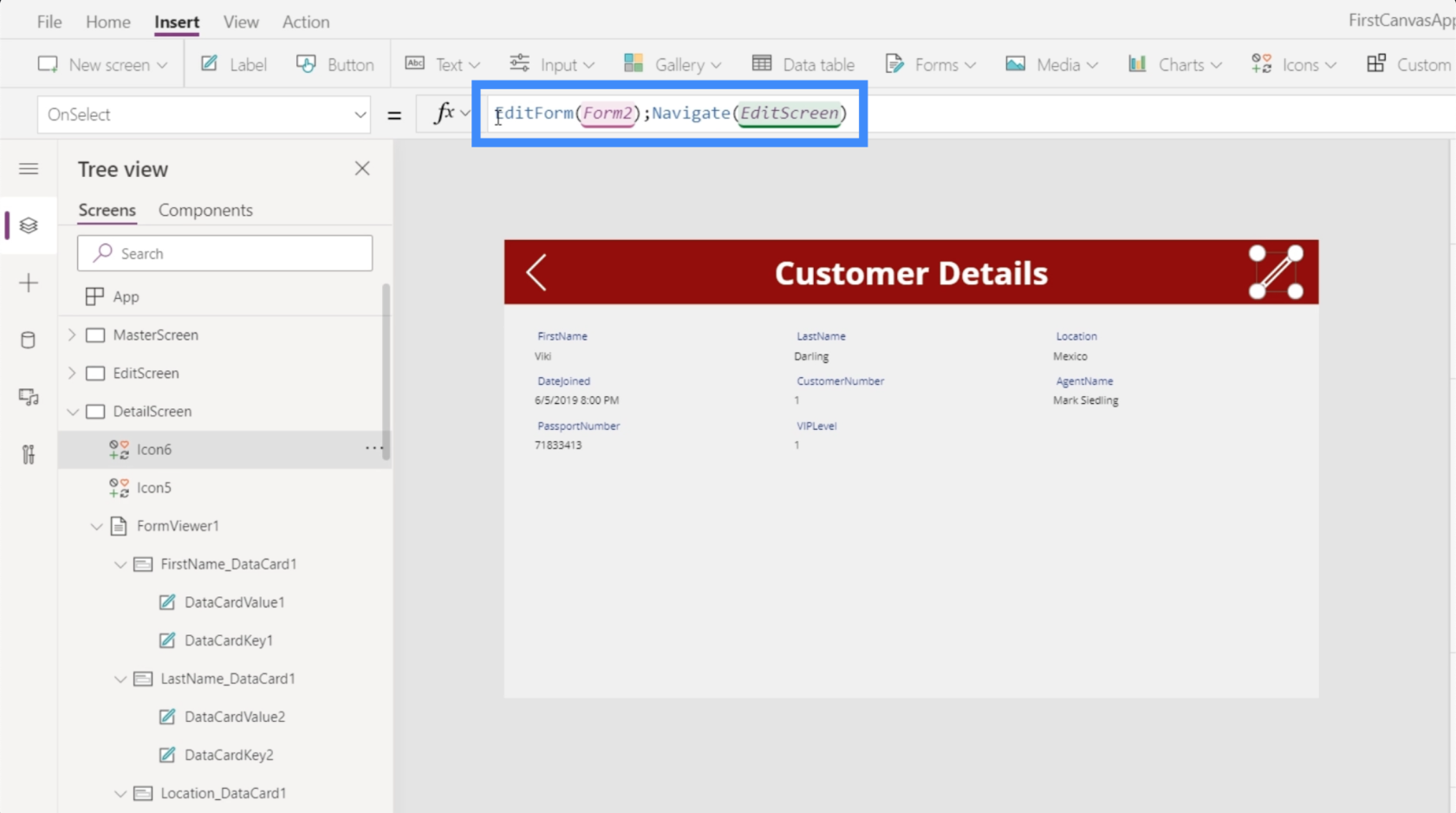
ในครั้งนี้ เราต้องการให้ไอคอนแก้ไขเปลี่ยนแบบฟอร์มเป็นโหมดแก้ไขก่อนที่เราจะเข้าสู่หน้าจอนั้น เพื่อให้เกิดขึ้น เราจะใช้สูตรเดียวกันกับที่เราทำกับฟอร์มใหม่ แต่เราจะใช้ฟังก์ชัน EditForm แทน

ฟังก์ชัน EditForm เปลี่ยนฟอร์มที่ถูกอ้างอิงจากโหมดปัจจุบันเป็นโหมดแก้ไข เมื่อเรามีสิ่งนั้นแล้ว เมื่อใดก็ตามที่เราคลิกที่ไอคอนแก้ไขจากหน้าจอรายละเอียด ตอนนี้เราจะไปที่หน้าจอแก้ไขในโหมดแก้ไข

นอกจากนี้ยังหมายความว่าเมื่อเราส่งปุ่ม ส่ง ปุ่มจะอัปเดตบันทึกที่มีอยู่แทนที่จะเพิ่มรายการใหม่
การใช้ฟังก์ชันย้อนกลับ
ตอนนี้เรามีแบบฟอร์มที่ต้องการแล้ว เรามาตรวจสอบการนำทางของเราอีกครั้งเพื่อให้แน่ใจว่าผู้ใช้ปลายทางมาถึงหน้าจอที่ถูกต้อง
สมมติว่าเราอยู่ที่หน้าจอหลักและตัดสินใจเพิ่มลูกค้าใหม่ เราคลิกที่ปุ่มที่นำเราไปสู่แบบฟอร์มว่าง แต่แล้วเราเปลี่ยนใจและคลิกที่ปุ่มย้อนกลับ

แต่เมื่อเราทำเช่นนั้นจะไม่นำเรากลับไปที่หน้าจอหลัก แต่จะพาเราไปที่หน้าจอรายละเอียดแทน

หากต้องการทราบว่าเกิดอะไรขึ้น ให้ไปที่ไอคอนด้านหลังแล้วดูการดำเนินการที่แนบมาด้วย ปรากฎว่าเราได้ตั้งค่าปุ่มย้อนกลับเพื่อนำทางไปยังหน้าจอรายละเอียดตามค่าเริ่มต้น

สิ่งที่เราต้องการเกิดขึ้นที่นี่คือให้เราไปที่หน้าจอก่อนหน้าที่เราอยู่ก่อนที่จะลงจอดที่นี่ ซึ่งหมายความว่าแทนที่จะใช้ฟังก์ชันนำทางและอ้างอิงหน้าจอใดหน้าจอหนึ่ง เราจำเป็นต้องเปลี่ยนไปใช้ฟังก์ชันย้อนกลับ

ฟังก์ชันนี้ไม่ต้องการให้เราอ้างอิงหน้าจอใดๆ ลักษณะการทำงานจะเปลี่ยนไปตามหน้าจอที่เราเข้ามา ซึ่งหมายความว่าไม่ว่าเราจะมาจากหน้าจอหลักหรือหน้าจอรายละเอียด การคลิกฟังก์ชันย้อนกลับจะพาเราไปยังหน้าจอล่าสุดที่เราเข้าชม
บทนำ Power Apps: คำจำกัดความ คุณลักษณะ ฟังก์ชัน และความสำคัญ
สภาพแวดล้อม Power Apps: การตั้งค่าองค์ประกอบของแอปอย่างเหมาะสม
ฟังก์ชันและสูตร PowerApps | การแนะนำ
บทสรุป
ด้วยหน้าจอรายละเอียด แก้ไข และแบบฟอร์มใหม่ แอปของเรากำลังเป็นรูปเป็นร่างอย่างช้าๆ และเกือบจะพร้อมสำหรับการเผยแพร่แล้ว นี่คือสิ่งที่ยอดเยี่ยมเกี่ยวกับ Power Apps ไม่ว่าเราจะเลือกเริ่มต้นด้วยเทมเพลตหรือสร้างแอปตั้งแต่ต้น ทุกอย่างก็ตรงไปตรงมาและง่ายพอที่จะสร้าง
เรายังเห็นความสำคัญเพื่อให้แน่ใจว่าการนำทางระหว่างหน้าทำงานได้ดี สิ่งนี้มีบทบาทสำคัญในการทำให้แน่ใจว่าแอปของเราใช้งานง่ายเพียงพอสำหรับผู้ใช้ปลายทางเมื่อเริ่มใช้งานจริง
สิ่งที่ดีที่สุด
เฮนรี่
ค้นพบวิธีที่เราสามารถดาวน์โหลดและติดตั้ง R และ RStudio ซึ่งเป็นทั้งแบบฟรีและแบบโอเพ่นซอร์สสำหรับการเขียนโปรแกรมสถิติและกราฟิก
วิธีลดขนาดไฟล์ Excel – 6 วิธีที่มีประสิทธิภาพ
Power Automate คืออะไร? - สุดยอดคู่มือที่ช่วยให้คุณเข้าใจและใช้ได้อย่างมีประสิทธิภาพ
วิธีใช้ Power Query ใน Excel: คำแนะนำทั้งหมดเพื่อทำให้ข้อมูลของคุณมีประสิทธิภาพมากขึ้น
ตนเองคืออะไรใน Python: ตัวอย่างในโลกแห่งความเป็นจริง
คุณจะได้เรียนรู้วิธีการบันทึกและโหลดวัตถุจากไฟล์ .rds ใน R บล็อกนี้จะครอบคลุมถึงวิธีการนำเข้าวัตถุจาก R ไปยัง LuckyTemplates
ในบทช่วยสอนภาษาการเข้ารหัส DAX นี้ เรียนรู้วิธีใช้ฟังก์ชัน GENERATE และวิธีเปลี่ยนชื่อหน่วยวัดแบบไดนามิก
บทช่วยสอนนี้จะครอบคลุมถึงวิธีการใช้เทคนิค Multi Threaded Dynamic Visuals เพื่อสร้างข้อมูลเชิงลึกจากการแสดงข้อมูลแบบไดนามิกในรายงานของคุณ
ในบทความนี้ ฉันจะเรียกใช้ผ่านบริบทตัวกรอง บริบทตัวกรองเป็นหนึ่งในหัวข้อหลักที่ผู้ใช้ LuckyTemplates ควรเรียนรู้ในขั้นต้น
ฉันต้องการแสดงให้เห็นว่าบริการออนไลน์ของ LuckyTemplates Apps สามารถช่วยในการจัดการรายงานและข้อมูลเชิงลึกต่างๆ ที่สร้างจากแหล่งข้อมูลต่างๆ ได้อย่างไร








